проработка обложки, баннера и фото
Home » ВКонтакте » Оформление группы Вконтакте: цели и способыИтак, друзья! Сегодня мы решили поговорить на тему оформления сообществ в социальной сети «ВКонтакте». Мы разберем, как оформить группу Вконтакте, а также рассмотрим каждый элемент оформления по отдельности
 Будут даны ценные советы для красивого оформления паблика. Изучайте, это будет полезно.
Будут даны ценные советы для красивого оформления паблика. Изучайте, это будет полезно.Почему так важно красиво оформить сообщество?
Наверное, ни для кого не секрет, что внешний вид сообщества радует, как его создателей, так и посетителей. Но знали ли вы, что оформленная со вкусом группа может еще и привлекать людей, «заставляя» их подписываться.
Конечно это все психология. Здесь особо важную роль играет первое впечатление. Уже не раз было доказано, что люди, гораздо охотнее подписываются на группы с приятным визуальным оформлением.
Итак, первые два плюса – это внешний вид и привлечение людей. Но это еще не все.
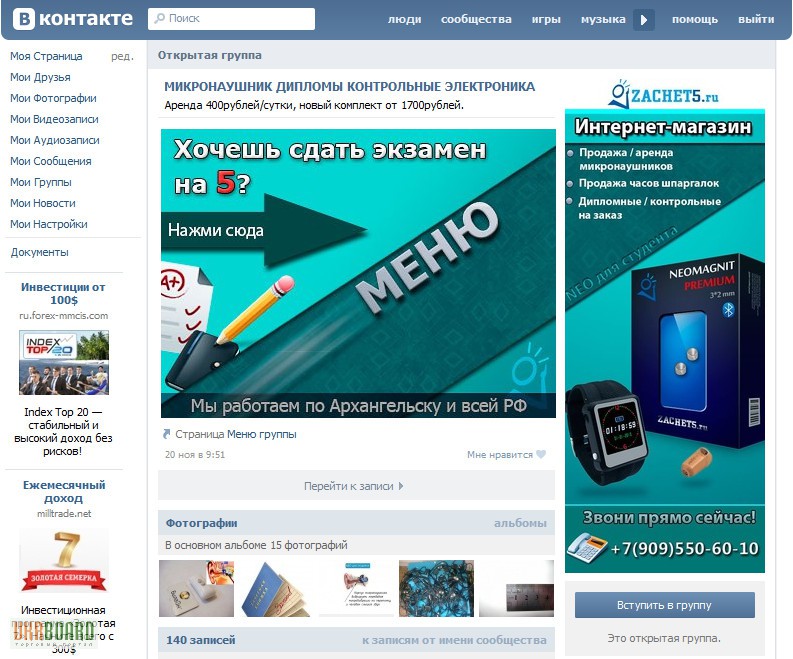
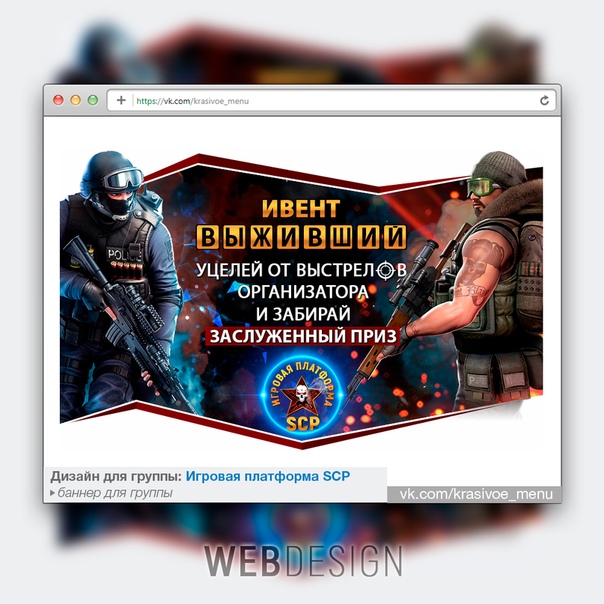
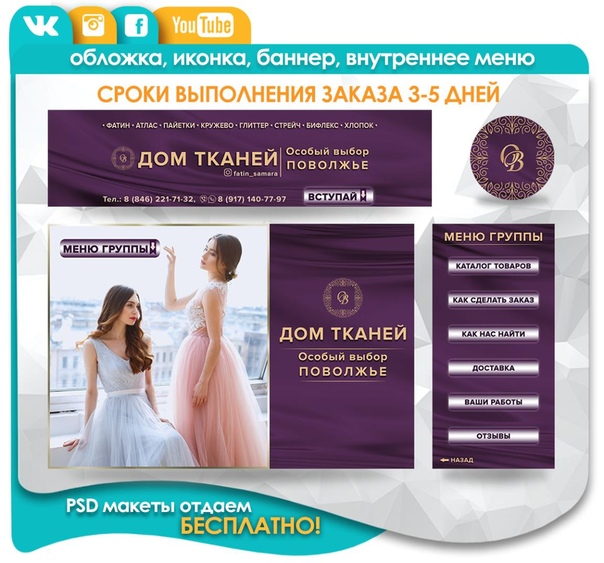
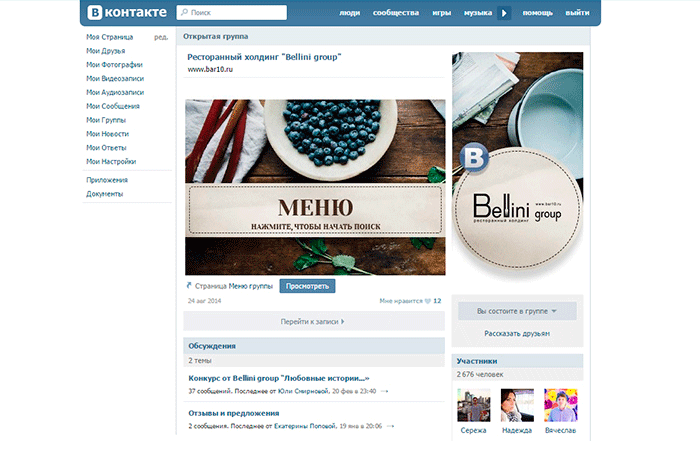
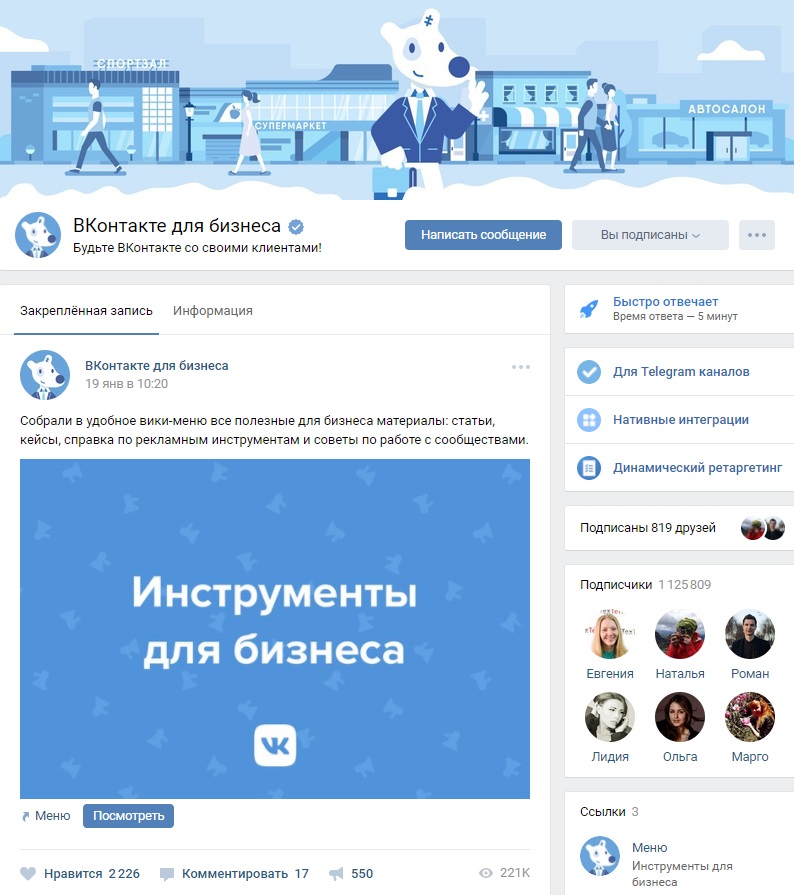
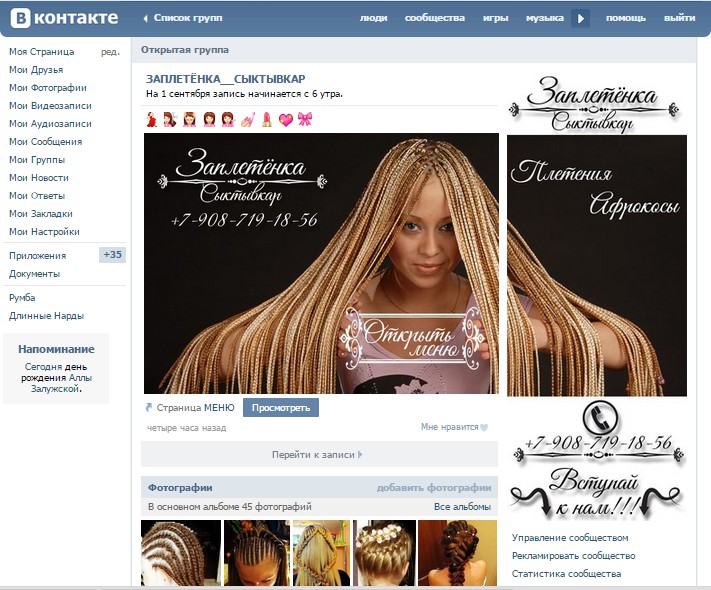
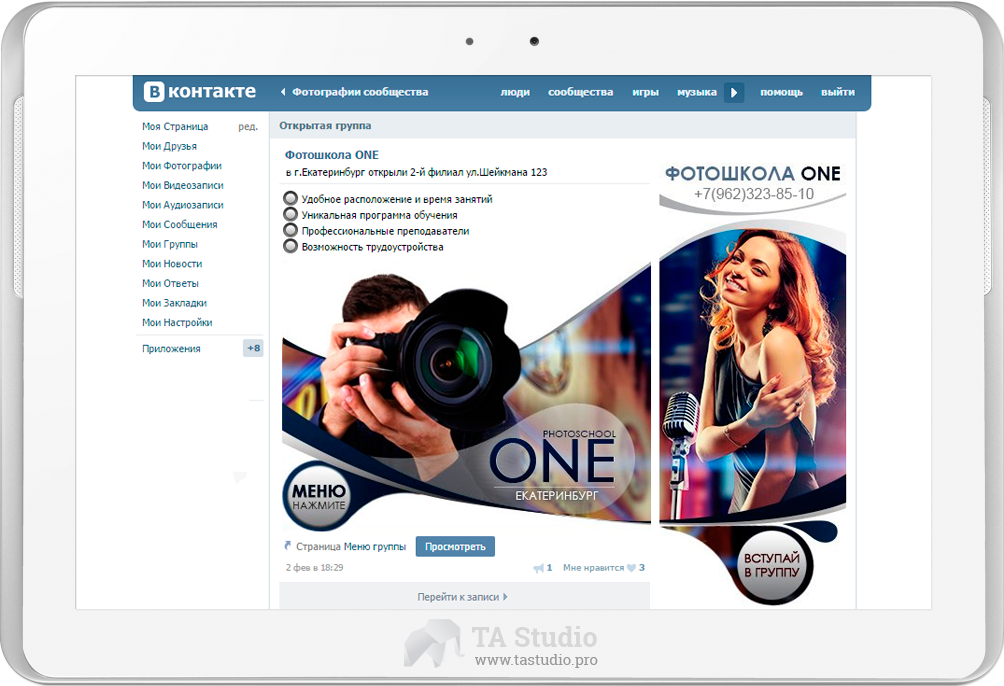
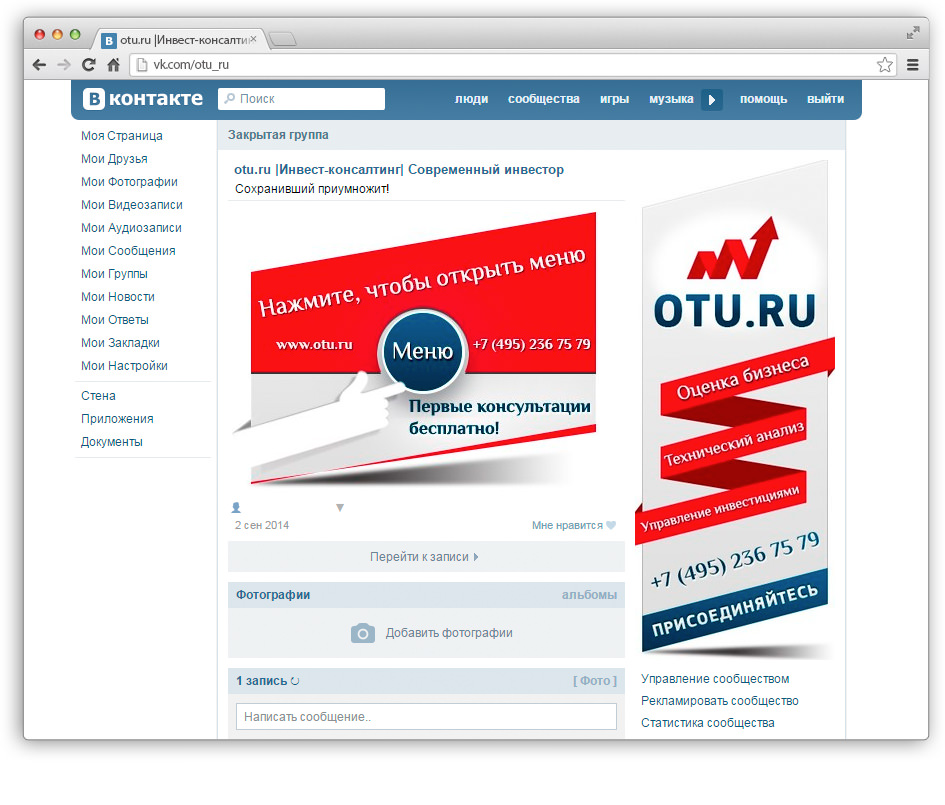
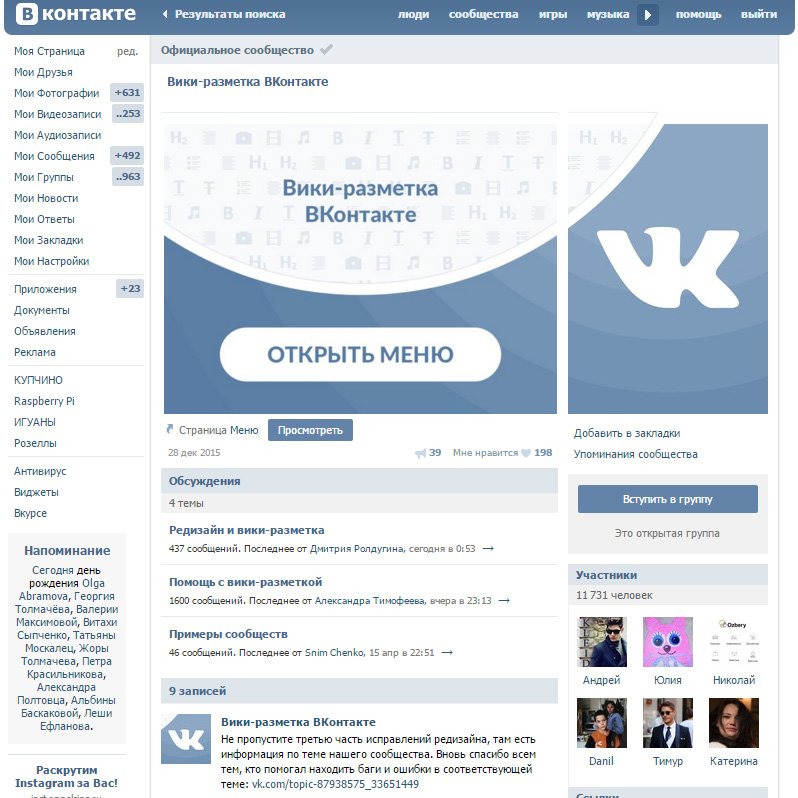
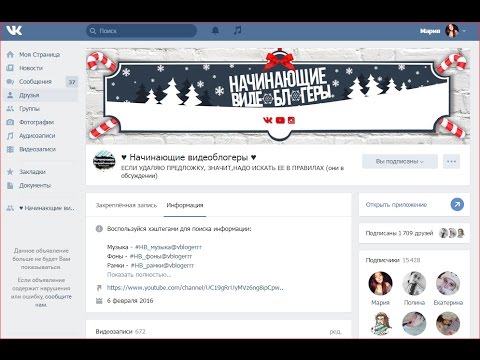
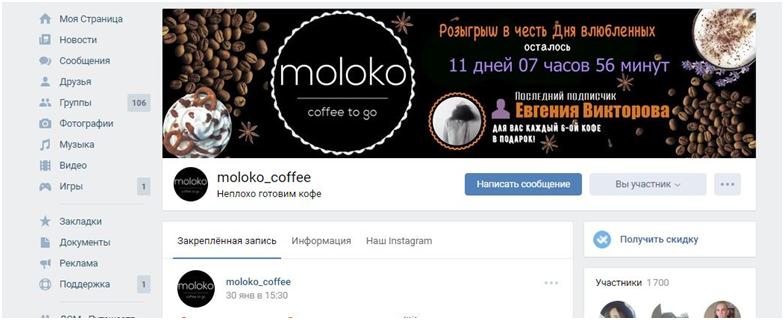
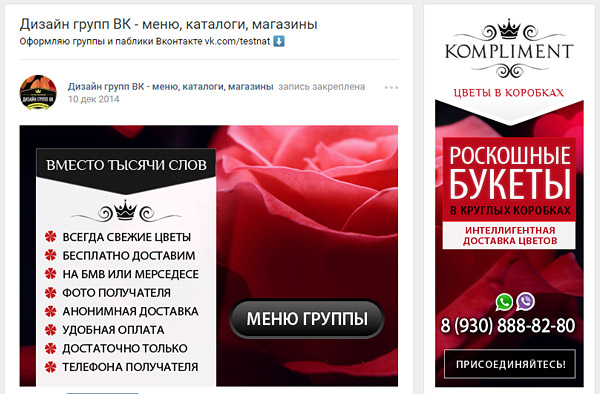
Пример красиво оформленной группы ВК
Также при помощи внешнего вида можно подчеркнуть те или иные качества компании. Наверное, каждый хоть раз слышал о психологии цвета. То есть, каждый цвет символизирует то или иное качество и на подсознательном уровне ассоциируется с ним в головах людей. Так, например, оранжевый цвет означает энергию, активность, жизнерадостность.
Используя психологию цветов можно очень даже эффективно интегрировать рекламу в элементы внешнего оформления паблика (например, в обложку или аватар).
Далее мы отдельно поговорим о том, как установить каждый из этих элементов.
Обложка группы ВК – как оформить
Элемент оформления, который бросается в глаза одним из первых.
При установке обложки необходимо знать рекомендуемые размеры – 1590 х 400 пикселей. Обложки можно создать, как самому, так и прибегнуть к помощи специалистов/сервисов или скачать готовые.
Для установки необходимо:
- Зайти в «Управление сообществом».
- Убедиться, что вы находитесь в разделе «Настройки» (справа) и найти пункт «Обложка сообщества».
- Далее нажать кнопку «Загрузить».

- Выбрать изображение на устройстве, а также выбрать отображаемую часть (при соблюдении рекомендуемых размеров – вся картинка будет видна).
- Сохранить изменения.
После всего сделанного на главной странице появится горизонтальная шапка (обложка). Все довольно просто.
Главное подобрать качественное изображение: с рекламой, с другой полезной информацией или только фотография – исходите уже из своих потребностей.
Аватар/миниатюра
Рекомендуемые размеры миниатюры – 200 х 200 пикселей, а аватара – 200 х 500 (200 х 200 – квадратный).
Стоит отметить тот факт, что аватар и обложка не могут быть использованы одновременно. Поэтому, вам придется выбирать и чем-то одним жертвовать.
Перед тем, как начать установку, убедитесь, что в вашем паблике не установлена обложка. Если она есть, тогда используя инструкцию выше, зайдите в настройки и удалите ее (рядом с кнопкой «Загрузить» будет кнопка «Удалить»).
Далее приступайте к инструкции ниже:
- Нажмите «Загрузить фотографию» либо «Обновить фотографию» (если она есть).
- Нажмите «Выбрать файл» и выберите его на вашем устройстве.
- Выберите отображаемую часть.
- Выберите миниатюру.
- Сохраните изменения.
Готово! Все довольно просто. Помните, миниатюра сообщества выбирается именно из автара. Как вариант, вы можете загрузить аватар, выбрать миниатюру, а затем загрузить обложку.
Баннер группы ВК – как установить
В качестве баннера чаще всего используют закрепленный пост.
Ширина такой записи – 510 пикселей, а высота зависит от того, как вы планируете ее использовать. Например, при использовании аватара размерами 200 х 500 пикселей, который заканчивается на одном уровне с баннером, высота последнего – 308 пикселей (если группа без статуса, а пост без текста).
Итак, установка:
- Начните создавать запись.
- Нажмите кнопку «Фотография».
- Далее нажмите кнопку «Загрузить фотографию».
- Выберите файл на вашем устройстве и дождитесь его загрузки.
- Нажмите «Отправить».
- Далее на опубликованной записи нажмите троеточие и выберите пункт «Закрепить».
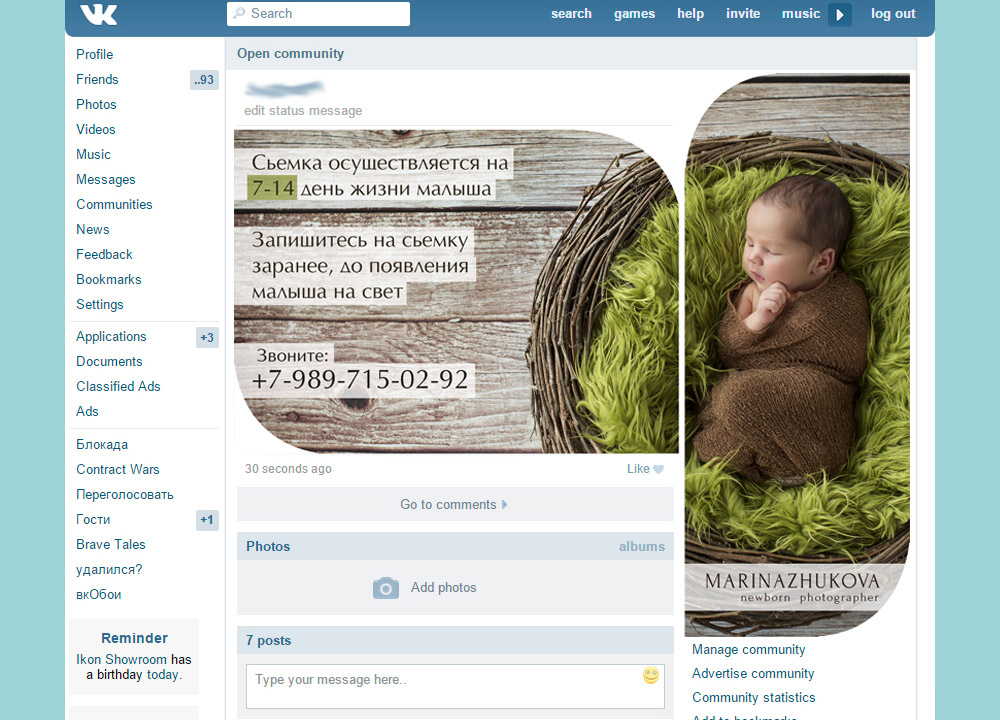
После проделанных действий запись встанет над всей лентой новостей на место описания (если оно было).
Проработка меню, делаем лэндинг
Добавление меню не такое простое, как добавление обложек или баннеров. Но и не настолько сложное, чтобы мы не справились с этой задачей.
Чаще всего руководители групп ВКонтактеиспользуют графическое меню. Для создания такого меню необходимо обладать знаниями wiki-разметки, а также иметь заготовки (изображения с кнопками), либо создать их самостоятельно в графических редакторах.
Итак, первое, что нам необходимо – включить данную функцию:
- Зайдите в «Управление сообществом».

- Справа выберите «Разделы».
- Найдите строку «Материалы» и сделайте их ограниченными.
- Сохраните изменения. После проделанных действий на главной странице появится раздел «Свежие новости».
- Нажмите кнопку «Редактировать» в свежих новостях.
- Далее откроется текстовый редактор. В первую очередь вам необходимо загрузить фото. Нажмите на соответствующую кнопку и выберите файлы с компьютера.
- Далее нажмите на каждое изображение и проверьте его параметры. Первый размер должен равняться 610 пикселям – это ширина меню.
- Далее переключитесь на текстовый режим редактирования.
- Все изображения станут иметь вид команд (как на скриншоте).
- Чтобы избавиться от пробелов между изображениями замените «noborder» на «nopadding».

- Далее необходимо сделать все картинки кликабельными. Для этого добавьте ссылку (на которую будет попадать пользователь после нажатия)после знака «|».
- Сохраните изменения.
В итоге у вас должно получиться что-то похожее на это:
Также стоит отметить, что функционал wiki-разметки одними только изображениями не ограничен. Здесь есть много возможностей (команд) обработки текста и других медиа-файлов. И при помощи этих команд, аналогично меню, создается лэндинг.
Иначе говоря, меню есть часть лэндинга, который можно продолжить при помощи, как текста, так и изображений. Здесь вы уже должны исходить из своих предпочтений.
Пример лэндинга (он очень длинный, поэтому показана лишь его часть):
Все, что находится выше таблицы – это картинки. Выглядит это очень даже неплохо, и, кажется, будто текст написан отдельно, но он является лишь частью изображения.
Товары ВКонтакте
Еще один интересный и полезный инструмент. При оформлении продающего сообщества нельзя пренебрегать этим блоком.
При оформлении продающего сообщества нельзя пренебрегать этим блоком.
Товары помогли руководителям сообществ отказаться от использования сторонних сайтов и управлять интернет-магазином, используя лишь соц. сеть «ВКонтакте».
Чтобы добавить товар, необходимо:
- Зайти в «Управление сообществом».
- Справа выбрать «Разделы».
- Найти строку «Товары» и включить.
- Далее появятся настройки. Необходимо выбрать регион, валюту, контакты для связи и т.д.
- Выберите главный блок – «Товары».
- Сохраните изменения, после чего на главной странице группы появится новый раздел.
- Нажмите «Добавить товар».
- Выберите категорию, укажите название, добавьте описание, фото и стоимость.
- Нажмите «Создать товар».
Таким методом создайте необходимое количество продуктов. Сюда также можно добавлять услуги.
Альбомы ВКонтакте
В каждом созданном сообществе по умолчанию включены фотоальбомы.
Если же по каким-либо причинам в вашемпаблике они отключены, тогда воспользуйтесь следующей инструкцией:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Фотографии» и включите. «Открытые» – добавлять могут все участники, «Ограниченные» – добавлять могут только руководители и редакторы.
- Нажмите кнопку «Сохранить».
Теперь раздел включен.
Чтобы добавить новый альбом необходимо:
- Нажать «Добавить фотографии».
Далее вас перенесет в основной альбом. Можете добавить фото сюда (переходите к пункту 6). Но мы также рассмотрим, как создать новый альбом.
- Нажать «Все фотографии».
- Нажать кнопку в правом верхнем углу «Создать альбом».
- Ввести название и описание, а также указать, кто может добавлять фотографии и включить/отключить комментарии.
- Нажать «Создать альбом».

- Зайдя в альбом в правом верхнем углу нажать «Добавить фотографии».
- Выбрать файлы на компьютере и подождать пока они загрузятся.
Таким методом вы можете добавить сколько угодно фотографий в альбом.
У каждого изображения есть некоторые настройки: описание, редактирование, перемещение, удаление, а также есть возможность перевернуть фото на 90 градусов.
Оформленные шаблоны для постов ВК
Шаблоны – довольно полезная штука для тех, кто занимается публикацией постов. Особенно имеет смысл использовать их, если записи вашего сообщества имеют определенный стиль оформления (дабы не оформлять каждый пост вручную).
Шаблоны можно скачать в интернете или заказать. Шаблоны представляют собой файл PSDформата (файлы для работы в фотошопе). Поэтому, для их использования необходимо владеть хотя бы базовыми навыками работы в AdobePhtoshop.
Шаблоны нельзя добавить на сам сайт «ВКонтакте», поэтому алгоритм работы следующий:
- Необходимо скачать PSD-файл на ПК.

- Обработать его в графическом редакторе.
- А затем добавлять полученную картинку в пост.
Ниже пример шаблона для цитат:
Здесь при помощи графического редактора вы сможете поменять фотографию слева, изменить текст, автора, название и ссылку.
Таким образом, все ваши записи будут выполнены в одном стиле. Смотрится это очень здорово.
Итог
Мы поговорили с вами на тему оформления группы. Теперь вы знаете, какую функцию может выполнять внешний вид. Также вы знаете, как добавить тот или иной элемент.
Главное в данном вопросе – это серьезный подход к работе. Порой идеи бывают такие, что паблик невероятно быстро набирает популярность. Надеемся, вас тоже будет ждать такой успех.
Оцените текст:
[Всего: 3 Средний: 5/5]
Автор публикации
Комментарии: 95Публикации: 268Регистрация: 15-05-2014
как сделать самому, примеры шаблонов и требования к размерам
Продвижение в социальных сетях с упором на рентабельность рекламной кампании
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Красивое оформление притягивает взгляд и манит ознакомиться с контентом. Любая ошибка может увести пользователя еще до прочтения содержания, а это будет обидно. Сегодня мы поговорим про одну из составляющих дизайна сообщества Вконтакте — баннер в закрепе.
Что это такое
Баннер — картинка с побуждением к действию (подпишись, узнай первым) или с рекламированием нового продукта (например, музыкант может написать «новый альбом уже в продаже»). Находится в закрепленной записи. Он может быть статистическим (просто картинка) и динамическим (ссылка).
Изображение создает первое впечатление и должно вписываться в формат группы, передавать ее атмосферу, приглашая пользователя. Вы сами решаете, будет он перекликаться с дизайном аватара или обложки.
Часто на изображении размещают:
- специальные акции со ссылкой на сайт;
- меню;
- каталог товаров;
- информацию о фирме;
- рекламу продукта.

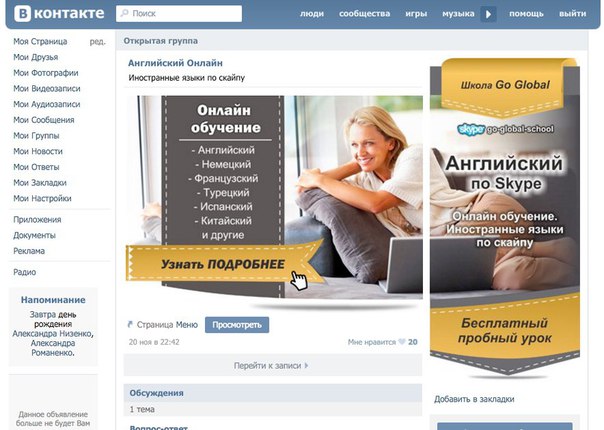
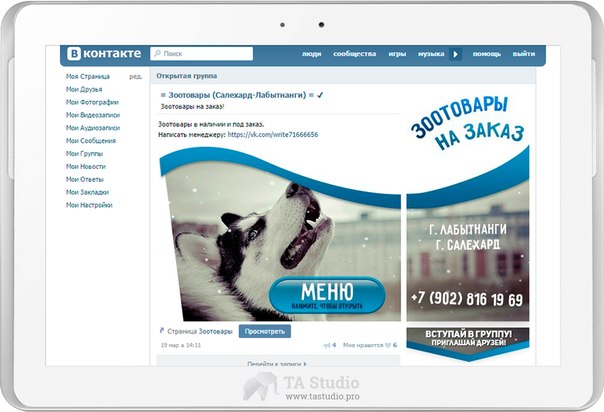
Примеры баннеров для группы ВК
Как поставить баннер в группе ВК
- Зайдите на страницу сообщества.
- Начните оформлять запись.
- Нажмите на фотоаппарат.
- Загрузите фотографию.
- Опубликуйте пост.
- Закрепите запись.
Фоторедакторы
Красивое оформление создается в фоторедакторах, например, Adobe Photoshop или Adobe Illustrator. Вы можете самостоятельно сделать дизайн при соответствующих навыках, либо воспользоваться услугами специалистов или фрилансеров.
Не используйте скачанные картинки с фотостоков — они обезличат ваше предложение и оттолкнут потенциального подписчика. Всегда вносите свою изюминку.
Размеры баннера в ВК для группы
- Квадратный в закрепе — 510х510.
- В закрепе на уровне аватарки — 510х308.
Указанные размеры — ориентир. Если картинка меньше по размеру, ее качество ухудшится, больше — часть фото не будет отображаться.
Возможно, вас заинтересует: как сделать баннер в группе ВК сверху.
Где найти готовые шаблоны
- Обложки ВК.
- You-ps.
Подводим итоги
Баннер в Вконтакте отображает в закрепленной записи каталог, специальные предложения или побуждение к действию. Он создает атмосферу в сообществе и зовет пользователя подписаться. Рекомендуемый размер — 510 на 510 пикселей.
Как сделать баннеры ВКонтакте
Реклама в социальной сети ВКонтакте позволяет повышать популярность различных страниц путем привлечения новых пользователей с помощью специальных объявлений. Основную их часть составляют баннеры. По ходу сегодняшней статьи мы расскажем обо всех аспектах создания и размещения рекламы подобного вида.
Создание баннера ВК
Весь этап создания баннера ВКонтакте мы разделим на два шага. Отталкиваясь от требований к результату можете пропустить один из них или воспользоваться лишь некоторыми рекомендациями. При этом особое внимание следует уделить размещению, так как создание графики является, по большей части, творческим процессом.
При этом особое внимание следует уделить размещению, так как создание графики является, по большей части, творческим процессом.
Шаг 1: Создание
Сначала необходимо создать изображение для баннера с одним из допустимых разрешений. Всего имеется пять вариантов:
- Маленький – 145x85px;
- Квадратный – 145x145px;
- Большой – 145x165px;
- Специальный – 256x256px;
- Витрина – 560x315px.
Некоторые разновидности рекламных баннеров могут отличаться по размерам, что в особенности относится к записям на стене сообщества. Из-за этого перед работой с графической частью лучше всего изучить инструкцию по созданию объявлений и заранее определиться с форматом рекламы. После этого можно будет приступать к выполнению дальнейших действий.
Читайте также: Создание баннера для партнерки
Лучшим вариантом редактора для баннера ВКонтакте станет Adobe Photoshop из-за наличия расширенного количества инструментов, позволяющих максимально точно разметить рабочую область для размещения элементов оформления. Существует также несколько аналогов этого софта, включая специальные онлайн-сервисы.
Существует также несколько аналогов этого софта, включая специальные онлайн-сервисы.
Подробнее:
Как сделать баннер онлайн
Аналоги Photoshop
Для удобства вы можете использовать увлеченное разрешение, которое перед сохранением потребуется уменьшить.
В качестве фона для баннера следует добавлять изображения, полностью отражающие суть рекламируемого объекта. Кроме того, рисунок должен быть уникален. Иногда можно прибегнуть к обычному однотонному оформлению или градиенту с обводкой.
Основное внимание нужно уделить заполнению рабочей области. В то время как реклама игр или приложений может целиком состоять из одной картинки, сообщество или магазин лучше рекламировать с наглядным представлением товара. Отличной идеей является размещение логотипа компании или марки продукта.
Вполне можно ограничиться несколькими иконками и текстовым наполнением, прямо говорящими, почему пользователь должен обратить внимание именно на ваше объявление.
При многих обстоятельствах вы можете сделать баннер слегка провокационным, добавив элементы с ярким возрастным акцентом. Это отличный способ привлечь внимание пользователей. Однако во избежание проблем с администрацией не забудьте в будущем установить возрастное ограничение на аудиторию, которой демонстрируется реклама.
Шаг 2: Размещение
В связи с тем, что главное предназначение баннеров ВКонтакте, как и на других сайтах, заключается в рекламе тех или иных страниц, для его размещения придется прибегнуть к соответствующему функционалу. Для этого могут потребоваться материальные вложения. Более подробно эта тема нами была раскрыта в следующей статье.
Подробнее: Создание рекламного кабинета ВК
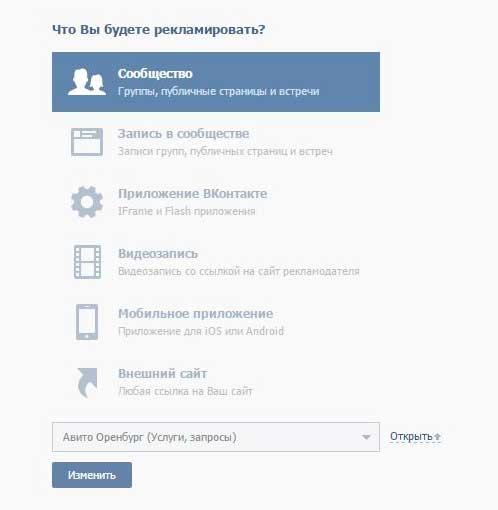
- Через главное меню ВК перейдите в раздел «Реклама».
- Здесь следует выбрать значок с подписью «Таргетированная реклама».
- Нажмите «Создать объявление», чтобы перейти к редактированию объявления.

- Из представленных вариантов выберите тип рекламы. Как было сказано ранее, в зависимости от вашего выбора допустимые размеры могут меняться.
- Руководствуясь представленной нами инструкций по ссылке выше, настройте рекламное объявление.
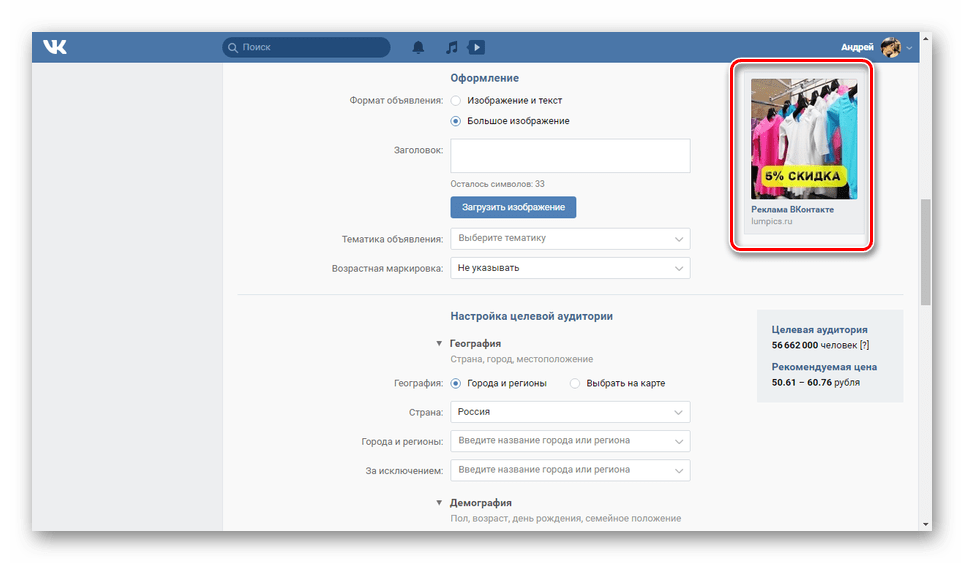
- В блоке «Оформление» выберите один из доступных «Форматов объявления». Иногда это может повлиять на стоимость размещения.
Нажмите кнопку «Загрузить изображение» и выберите ранее подготовленный файл с баннером. При этом не стоит игнорировать подсказку ВК о допустимом разрешении и форматах файлов.
Процесс выбора и загрузки изображение не отличается от аналогичной процедуры по части обычных фотографий.
Читайте также: Добавление фото ВК
Вам доступен выбор отображаемой области с изображения, если оно значительно превышает рекомендованное соотношение сторон.
- После сохранения картинка
появится в правой части страницы редактирования рекламы. Теперь вам нужно лишь закончить заполнение остальных полей и произвести размещение с оплатой.
Теперь вам нужно лишь закончить заполнение остальных полей и произвести размещение с оплатой.
Процедуру создания таргетированной рекламы для группы ВКонтакте мы также максимально детально рассмотрели в отдельной статье по ссылке ниже.
Подробнее: Как разместить таргетированную рекламу в группе ВК
Заключение
После прочтения нашей инструкции вы с легкостью сможете создать, правильно настроить и опубликовать рекламный баннер ВКонтакте. За уточнением некоторых аспектов по теме статьи обращайтесь к нам в комментариях ниже.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТЧто лучше баннер или обложка для группы ВК?
Задумываясь о продвижении сообщества во ВКонтакте, необходимо уделять внимание буквально каждой детали. Особенное значение имеет внешнее оформление, главным элементом которого является баннер или обложка. Именно о важности баннера и обложки для группы я расскажу сегодня. Вы узнаете, в чем разница между этими двумя понятиями, какое значение они оказывают на развитие сообщества и как их создать и установить.
Именно о важности баннера и обложки для группы я расскажу сегодня. Вы узнаете, в чем разница между этими двумя понятиями, какое значение они оказывают на развитие сообщества и как их создать и установить.
Обложка или баннер?
Чтобы понять, что именно нужно для вашего проекта, стоит разобраться, что есть что. Баннер – это изображение закрепленного поста на стене вашего сообщества.
Обложка – это шапка вашей группы, расположенная в самом верху страницы (не стоит путать с аватаром для группы ВК, который располагается справа).
Оба элемента оформления можно использовать, как отдельно друг от друга, так и одновременно. Если их грамотно скомбинировать (например, создать их в общем дизайне или использовать смежную картинку), вы получите «Вау!» эффект. Но для реализации такого варианта необходимо или обладать достаточными навыками работы в графических редакторах, или платить деньги опытным дизайнерам.
Внешний вид вашего сообщества отвечает за первое впечатление пользователя. Он может как притягивать, так и отталкивать людей. Если паблик имеет приятное для глаза визуальное оформление, его страницу не хочется покидать, а, наоборот, хочется остаться и просмотреть содержимое его стены.
Он может как притягивать, так и отталкивать людей. Если паблик имеет приятное для глаза визуальное оформление, его страницу не хочется покидать, а, наоборот, хочется остаться и просмотреть содержимое его стены.
Таким образом, элементы оформления оказывают непосредственное влияние на успех вашей группы. Установив некрасивый баннер или обложку, вы можете потерять потенциального подписчика еще до того как он ознакомится с вашим контентом.
Рекомендуем к прочтению статью “Как и для чего делать шапку для группы ВК“.
Как установить?
Чтобы установить обложку в своем паблике необходимо:
- Зайти на страницу группы.
- Перейти в «Управление» сообществом (меню под аватаркой).
- Найти строку «Обложка сообщества».
- Нажать кнопку «Загрузить».
- Нажать кнопку «Выбрать файл».
- Выбрать файл на своем ПК.
- Выбрать миниатюру (если вы использовали изображение размерами 1590 х 400, то настраивать миниатюру не надо).

- Нажать кнопку «Сохранить и продолжить».
Готово! Вы успешно установили обложку для группы ВК.
Чтобы установить баннер, необходимо:
- Начать создание новой записи на стене паблика.
- Нажать на иконку фотоаппарата.
- Нажать «Загрузить фотографию».
- Выбрать файл на ПК.
- Дождаться загрузки.
- Опубликовать пост.
- Далее нажать на стрелку в правом углу записи и в появившемся меню выбрать пункт «Закрепить».
Готово! Вы успешно установили баннер.
Как создать?
Конечно, установка – это не самый сложный процесс. Гораздо труднее создать качественный баннер и обложку.
Для создания вам потребуется воспользоваться одним из графических редакторов. Наиболее популярными считаются:
- Adobe Photoshop;
- Adobe Illustrator;
- GIMP.
Чтобы приступить к работе, вам нужно обладать хотя бы базовыми знаниями и навыками работы в одном из данных редакторов. Если вы впервые слышите о них, тогда советую пройти обучающие курсы или воспользоваться различными видеоуроками. Их легко можно найти в интернете (YouTube в частности).
Если вы впервые слышите о них, тогда советую пройти обучающие курсы или воспользоваться различными видеоуроками. Их легко можно найти в интернете (YouTube в частности).
Помните о размерах. Для баннеров они составляют 510 пикселей в ширину, длина может быть произвольной. Для обложки – 1590х400 пикселей. Соблюдая их, ваше изображение не будет искажаться, сжиматься или увеличиваться при публикации.
Если у вас нет времени самостоятельно заниматься созданием элементов оформления паблика, воспользуйтесь услугами фрилансеров.
Динамические обложки
За последнее время очень популярными стали динамические обложки. Это интерактивное оформление паблика, позволяющее в режиме реального времени показывать некоторую информацию. Например, последнего подписчика или самого активного участника группы.
Довольно активно динамические обложки для групп ВК стали использовать в коммерческих целях. Например, установив таймер с обратным отсчетом акции или распродажи, можно дополнительно мотивировать целевую аудиторию.
Чтобы создать такой баннер вы можете воспользоваться специальными сервисами, предоставляющие возможность создания интерактивного оформления с нуля или используя готовый шаблон.
Наиболее популярным конструктором является DyCover. Ниже я рассмотрю на примере данного сервиса, как создать динамическую обложку. Вы же можете использовать любой другой аналог.
- Заходим на сайт dycover.ru и жмем кнопку «Попробовать бесплатно».
- Разрешаем доступ к нашему аккаунту ВК.
- Выбираем сообщество.
- Нажимаем кнопку «Создать ее».
- Загружаем фон (его мы должны создать сами или найти готовый в интернете).
- Жмем кнопку «Добавить виджет».
- Выбираем нужный нам виджет.
- Выбираем его расположение, размеры и другие настройки.
- Аналогичным образом добавляем все необходимые нам виджеты.
Как видите, конструктор довольно прост в освоении. Изучите его возможности и тогда вы сможете создать действительно качественное оформление для своего сообщества.
Готовые шаблоны
Если вы обладаете базовыми навыками работы в фотошопе или другом графическом редакторе, но у вас нет времени заниматься проработкой дизайна элементов оформления, вы можете использовать готовые шаблоны.
Все что вам надо сделать, это:
- Скачать шаблон.
- Открыть его в графическом редакторе.
- Переделать под свой паблик.
- Сохранить и загрузить в группу.
Готово.
Вот некоторые сайты, где можно найти и бесплатно скачать готовые шаблоны:
- Vk-oblozhki.ru
- You-ps.ru
- Psd-box.at.ua
Итог
Сегодня я рассказал вам о баннерах и обложках для групп ВК. Теперь вы знаете, какое влияние они оказывают на продвижение сообщества, как их создавать и использовать в своей работе.
О инструментах, с которыми обложка для Фейсбук будет что надо, есть статья на нашем сайте.
[Всего: 1 Средний: 5/5]
Автор публикации
не в сети 3 года
Amelie
Комментарии: 12Публикации: 1604Регистрация: 19-06-2018
ТОП-60 оформлений группы вк (божественные примеры)
Дизайн – это первое, что видит пользователь при входе в группу. Он должен быть не просто стильным. Люди чаще совершают покупки в группах с полноценным дизайнерским оформлением и удобной навигацией, нежели в сообществах, где есть только аватарка. Смекаете?
Он должен быть не просто стильным. Люди чаще совершают покупки в группах с полноценным дизайнерским оформлением и удобной навигацией, нежели в сообществах, где есть только аватарка. Смекаете?
Поэтому оформление группы вк нужно создавать с умом, продумывая все мелочи. В помощь Вам эта статья, она расскажет и покажет, как круто оформить сообщество.
Элементы оформления
Оформить группу можно разными способами. Кто-то использует только обложку и аватар, кто-то разрабатывает полный пакет элементов, включая шаблоны товаров и постов.
Универсального рецепта для дизайна нет, все зависит от Ваших целей и фантазии. В статье будут все возможные блоки сообщества, которые можно оформить в едином стиле. И чтобы Вам было понятнее, к каждому пункту я приведу примеры.
1. Аватар
Главная картинка группы расположена рядом с названием. Аватарка – единственный элемент, который виден пользователям еще до момента входа в паблик. От ее привлекательности зависит, зайдет человек в Вашу группу или нет. Есть несколько вариантов представления аватара.
Есть несколько вариантов представления аватара.
Пример 1. Логотип
Отлично подойдет, если у Вас крупный бренд, чей фирменный знак хорошо известен и не вызывает вопроса “Что это за компания?”.
Известный брендПример 2. Название
Используйте, если Ваша организация малоизвестна. А чтобы сразу было понятно, чем Ваша группа полезна подписчикам, добавьте краткое описание деятельности мелким шрифтом.
Название компанииПример 3. Тематическая картинка
Один из самых наглядных способов отразить сферу работы сообщества. Например, для салона цветов можно выбрать аватарку с букетом, а для группы компьютерной помощи – ноутбук с инструментами. В общем подбирайте картинки, которые вызывают соответствующие тематике паблика ассоциации.
Сфера работыПример 4. Личное фото
Вы решили продвигать личный бренд? Тогда обязательно разместите на авате сообщества своё фото.
Личный бренд2. Обложка
Заметив Ваш классный аватар в ленте или списке сообществ, пользователь может перейти в группу. И первое, что бросится ему в глаза здесь – обложка или шапка. Это горизонтальный баннер вверху страницы. Шапка группы должна отражать тематику и направленность Вашего сообщества, на неё можно добавлять контакты, УТП, адреса или призывы и многое другое.
И первое, что бросится ему в глаза здесь – обложка или шапка. Это горизонтальный баннер вверху страницы. Шапка группы должна отражать тематику и направленность Вашего сообщества, на неё можно добавлять контакты, УТП, адреса или призывы и многое другое.
Вы можете сделать ее статичной или динамичной, вставив интерактивные элементы. А можно вообще сделать обложку живой из фото и видео.
Пример 1. Активные подписчики
На динамичной обложке, как в примере, Вы можете показывать топ активных подписчиков группы, аватарки последних вступивших в сообщество и т.д. Таким образом Вы повысите вовлеченность, люди будут стремиться, чтобы их фото мелькнуло на шапке.
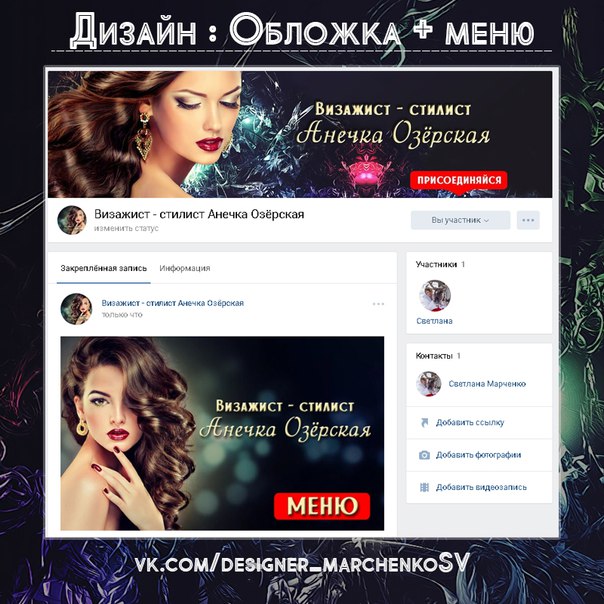
Баннер с интерактивными вставкамиПример 2. Лицо бренда
Яркий пример статической обложки с изображением блогера-владельца группы и названием. Для личного бренда самое то – Вас же должны узнавать и запоминать?
Статичная обложкаИнтересно. Хотите раскрутить группу в Вк? Сделайте это с новым сервисом автоматизированных конкурсов. Вау-эффект и продажи Вам обеспечены. Кликайте и тестируйте -> Activebot.ru (промокод “inscale” – скидка 10%).
Вау-эффект и продажи Вам обеспечены. Кликайте и тестируйте -> Activebot.ru (промокод “inscale” – скидка 10%).
Пример 3. Привлекающее видео
Вставьте до 5 слайдов в шапку, которые сменяют друг друга. Необычная презентация группы сразу привлечет внимание пользователей.
Но есть минус, живые обложки воспроизводятся только на мобильных устройствах (поэтому и пример с мобильного).
Живая обложкаНа ПК показывается только первый слайд или любая другая картинка в статичном виде.
Фрагмент живой обложкиСледующий элемент визуально продолжает шапку группы, поэтому я поместила его сюда же. Это кнопки действия. Они настраиваются в разделе “Управление”. Вы можете назвать кнопку по-разному, в зависимости, например, от оффера, расположенного в шапке.
Пример 1. Подробности
ПодробнееПример 2. Звонок
ПозвонитьПример 3. Перейти к рассылке
ПерейтиПример 4. Переход на сайт
СайтПример 5. Регистрация
РегистрацияПример 6. Заказ
Заказ
Заказать3. Меню
Это навигатор по Вашей группе. Меню облегчает поиск информации для подписчиков. Особенно актуально, если Ваша группа создана для продаж и демонстрации разных категорий товаров и услуг.
И сразу определимся: меню – оно в Африке меню. Оно будет перенаправлять пользователей в основные разделы Вашей группы. Самое большое отличие здесь разве что в расположении. Поэтому примеры ниже иллюстрируют именно то, как меню расположено и как выглядит в этом случае.
Пример 1. Виджет-меню
Если хотите быть в тренде – это Ваш вариант. Это миниатюрные иконки под названием или описанием группы. Настройте их в разделе “Управление сообществом”. Только учтите, что на внешние ссылки переход будет невозможен.
Виджеты-иконкиКстати, если у Вас в группе большая активность и нужно оперативно отвечать на все комментарии, то рекомендую для этого сервис мониторинга упоминаний. Уведомления о новых комментариях будут приходить в любой удобный мессенджер, в нем же и можно ответить. Кликайте и тестируйте -> Chotam
Кликайте и тестируйте -> Chotam
Пример 2. Закрытое
Размещается в блоке “Свежие новости” на главной странице. Для удобства пользователей переименуйте его в настройках на слово “Меню”. Виден этот элемент будет только при нажатии на вкладку.
Вид при нажатииПример 3. Открытое
Отдельная вики-страница с настройкой переходов между разделами. Создайте отдельно закрепленную запись с кнопкой “Открыть меню”, по которому гости или подпсчики зайдут в меню.
Открытое менюПример 4. Скрытое
Разворачивается только при нажатии на активную ссылку в описании группы. Оформить ссылку Вы можете в виде текста или эмоджи. Но сейчас такое меню редко кто используют, это устаревший вариант. Но если Вам он нравится, дерзайте.
Ссылка для разворота менюПример 5. Слитное
Цельное изображение на закрепленной записи и полноразмерном аватаре. Но полноценным полотном выглядит только на ПК, в мобильной версии виден только баннер.
Когда появилась возможность загружать в группу обложки, полноразмерный аватар изжил себя и отображается в виде мини-версии. Поэтому сейчас от разработки слитных меню практически отказались. Но я все же привела этот пример для разнообразия.
Поэтому сейчас от разработки слитных меню практически отказались. Но я все же привела этот пример для разнообразия.
4. Закрепленный пост
Запись, которая сохраняется и висит в самом верху ленты. Пост в закрепе скрывает описание и меню группы. Это один из самых распространенных вариантов. Но Вы можете выбрать другой, примеры ниже.
Пример 1. Знакомство
Здесь можно рассказать о себе и компании, продемонстрировать Ваше УТП, ключевые преимущества, условия работы. Это может быть текст с вложенными изображениями или короткий презентационный видеоролик.
Рассказ о себеПример 2. Продающий пост
Запись, рекламирующая определенные товар или услугу. Но помните, что она обязательно должна содержать оффер для целевой аудитории и триггеры. Они ускорят процесс принятия решения о покупке.
Реклама товараКстати. Если Вы планируете продающий пост запускать в рекламу, то первое, на что нужно обратить внимание – качественная аудитория. Так и эффект лучше и не придется распылять бюджет. Собрать ее моно через парсеры. Самые ТОПовые – Pepper Ninja (“INSCALE30” +30 дней при оплате), Segmento Target (“INSCALE” +30 дней при оплате).
Собрать ее моно через парсеры. Самые ТОПовые – Pepper Ninja (“INSCALE30” +30 дней при оплате), Segmento Target (“INSCALE” +30 дней при оплате).
Пример 3. Ссылка на сайт
Используйте этот прием для увеличения трафика на официальный сайт компании. Не подумайте, что это выглядит обычной синей активной ссылкой. Такой пост сопровождается яркой картинкой с оффером, нажав на нее, человек перейдет на внешний ресурс.
Ссылка на внешний ресурсПример 4. Форма сбора лидов / заявок
Такой пост служит лид-магнитом для целевой аудитории. Часто он содержит кричащий оффер и выгодное предложение на спец. условиях, которое можно получить после заполнения короткой анкеты. Так Вы сможете получить не только контакты потенциальных клиентов, но и интересующую Вас информацию от них или готовые портреты ЦА.
Заполнение анкетыПример 5. Анонсы
В них можно рассказать о новинках компании или предстоящих мероприятиях. Ваша цель в таком закрепленном посте – проинформировать подписчиков и подогреть интерес к какому-либо событию.
Пример 6. Новости
Пост, где Вы отразите главные новости компании. Это может быть информация о режиме работы, обновлении ассортимента, праздниках и т.п.
Новости компании5. Виджеты
Это дополнительные блоки, на которых можно разместить важную информацию для подписчиков или функциональные элементы. Они помогают в коммуникации с аудиторией и облегчают работу администраторов групп.
Виджеты в ВКонтакте постоянно обновляются и дополняются. Ниже привожу самые популярные и полезные.
Пример 1. Приветствие / информация о себе
Создает персонализированное обращение к каждому подписчику сообщества, что влияет на уровень лояльности. Этот виджет расположен над лентой новостей и отлично виден как с ПК, так и с мобильного приложения. Здесь можно кратко рассказать, что ожидает пользователя в Вашей группе.
Рассказ о группеПример 2. Оформление заявки
Подходит для повышения уровня Ваших продаж. В группе виджет отображается дополнительной кнопкой “Оформить заказ” или “Сделать заявку”. При переходе по ссылке, пользователь указывает информацию о желаемом товаре и свои контактные данные.
При переходе по ссылке, пользователь указывает информацию о желаемом товаре и свои контактные данные.
Заявки с виджета могут копиться в специальной структурированной табличке или падать в Ваши личные сообщения.
Пример 3. Подписка на рассылку
Такой вид Вы можете использовать для сбора теплой базы и автоматической рассылки сообщений и предложений заинтересованным пользователям. При этом пользователь может подписаться сразу на все рассылки или только на наиболее актуальные для него. С помощью этого виджета Вы сэкономите на запуске email-маркетинга, а также определите интересы своей ЦА.
Получение рассылкиПример 4. Участие в акции
С помощью этого виджета Вы повысите конверсию маркетинговых мероприятий и увеличите активность аудитории.
Виджет-конкурсЛайфхак. Можно воспользоваться отложенной публикацией для экономии времени. Есть множество сервисов отложенного постинга, например: Parasite, Smmplanner, Smmbox.
Пример 5. Оставление отзыва
Товары или услуги с множеством положительных отзывов вызывают больше доверия у пользователей. Если Вы собираете обратную связь от покупателей, покажите ее на всеобщее обозрение с помощью виджета.
Он отобразит последние комментарии от подписчиков на главном экране. Такой прием повысит не только продажи, но и лояльность аудитории к продукту, а также количество фитбек-комментариев.
Отзывы клиентовПример 6. Задать вопрос
При нажатии на этот виджет, пользователи Вашей группы попадают в личные сообщения сообщества, где смогут задать все интересующие вопросы. Таким образом Вы можете принимать заказы или собирать отзывы.
Вопросы пользователейПример 7. Просмотр товаров
Карточки товаров необходимы для повышения продаж. Лучше, если они будут оформлены в едином стиле группы. Это станет дополнительным фактором доверия к продукту.
Раздел с товарами может отображаться сразу под закрепленной записью. Здесь число просмотров довольно высоко, из-за удобного и наглядного расположения.
Другой вариант отображения – в правом боковом меню группы. Здесь просмотров будет меньше, так как место более труднодоступное для подписчиков.
Товары в боковом меню6. Подкаст
Это аудиоблоги с расширенными возможностями прослушивания. В них нет рекламы, можно слушать в фоновом режиме, а также скорость прослушивания: замедлять или ускорять скорость прослушивания.
К подскастам при публикации Вы можете добавлять текст, изображения, видео, опросы. Размещать их можно над лентой или сбоку.
Пример 1. Аудио
Обычные аудиодорожки в группе могут отображаться под разделом с информацией – на виду у подписчиков.
Аудио подкастПример 2. Видео
Аналогичная история с видеозаписями. Они могут отображаться в правом меню или одним из центральных блоков. В обоих вариантах пользователям видны обложки видео, поэтому лучше оформлять их в едином стиле группы.
Видео подкаст7. Ссылки
Раздел со ссылками находится в правом боковом меню. Он помогает установить связь с подписчиками, причем есть несколько вариантов ссылок.
Он помогает установить связь с подписчиками, причем есть несколько вариантов ссылок.
Пример 1. Соцсети
Самый распространенный способ – разместить ссылки на аккаунты в других социальных сетях. Это обеспечит трафик во все Ваши профили. Обратите внимание, как на данном примере оформлены иконки ссылок. Обложки в едином стиле – правило хорошего тона.
Ссылки на аккаунты в соц.сетяхПример 2. Официальные сайты
Часто раздел используют и для ссылок на официальные сайты компании или сайты-помощники. Так Вы повышаете лояльность к своей группе. Пользователи видят наличие сайтов и больше доверяют Вам.
Ссылки на сайтыПример 3. Отзывы
Ссылки на отзывы клиентов – еще один эффективный вариант использования раздела. Если у Вас небольшое количество товаров, можно прикрепить разделы с фитбеком на каждый из них.
Ссылка на отзывыПример 4. Партнеры
Крупные компании часто имеют партнеров, сотрудничают со смежными по профилю организациями, используют взаимопиар. В разделе со ссылками можно разместить и бренды-партнёры. Это покажет степень масштаба Вашего сообщества.
В разделе со ссылками можно разместить и бренды-партнёры. Это покажет степень масштаба Вашего сообщества.
Кстати. Еще один простой способ создать пост который точно станет популярным – подсмотреть, что зашло у конкурентов, и сделать что-то похожее. В этом Вам поможет сервис ЭдСпойлер. Переходите по ссылке -> AdSpoiler. (INSCALE – скидка 15%).
Пример 5. Контакты
Если сообщество создано для личного бренда, то можно разместить в разделе ссылки на личные страницы владельца сообщества.
Ссылки на личные страницы8. Обсуждения
Блок с обсуждениями располагается в правом боковом меню. Подписчикам только дай волю обсудить Вас, Ваши услуги или какую-то конкретную тему. Расскажут всё и даже больше. Поэтому этот блок Вам в любом случае будет полезен.
Блог обсужденияПример 1. Отзывы
Необходимо собирать мнения и впечатления о Вашем продукте, тем самым налаживать обратную связь.
Отзывы клиентовПример 2. Вопрос-ответ
Вопрос-ответ
Вы можете отвечать на вопросы пользователей или сами составить список часто задаваемых вопросов и прописать на них ответы.
Ответы на частые вопросыПример 3. Правила
Вы можете опубликовать правила сообщества, рассказать о том, какие посты и комментарии разрешены к публикации, а какие будут удаляться модераторами и т.д.
Правила группыПример 4. Конкурсы и победители
сли Вы проводите в группе конкурсы и розыгрыши, то можно вести архив или публиковать информацию о условиях подведения итогов и данные о победителях. Это покажет достоверность Ваших акций.
Информация о конкурсахПо теме:
Конкурс ВКонтакте: 20 идей + 9 советов маркетолога
Как провести конкурс Вконтакте: 10 правил + 10 сервисов
9. Аудио альбомы и видео
Вы должны продумать все до мельчайших деталей, даже таких, как дизайн обложек видео, фотоальбомов и плейлистов. Ниже я покажу на примерах удачное и правильное оформление.
Пример 1. Корпоративные цвета
ВидеозаписиПример 2. Обложки-карточки товаров
Обложки-карточки товаров
ФотоальбомыПример 3. Яркие тона
Плейлисты10. Мероприятия
Раздел отображается в правом боковом меню группы. Там можно разместить ссылки на прошедшие и на предстоящие события. Опять же, не забываем про оформление в общем стиле группы.
Ссылки на события11. Посты
Дизайн записей на стене должен быть в едином стиле. Это нужно для повышения узнаваемости Вашего бренда и формирования доверия к нему. Но не обязательно использовать один шаблон. Допустимо применять различные подложки для разных видов рубрик. Например, для информационных постов – одна подложка, для развлекательных – другая, и так далее.
Заметка. Если хотите узнать подробную статистику Ваших страниц Вк, советую сервис LiveDune (по промокоду “INSCALE” скидка 30% +7 дней доступа).
Пример 1. Картинка / видео
Самый распространенный вариант постов. В виде картинки или видео можете публиковать юмористический контент, схемы или примеры работ, отзывы и т. д.
д.
Пример 2. Аудио / плейлисты
Музыкальная подборка развлечет пользователей. Например, в паблике по фитнесу можно выложить музыку для тренировок, а в группе по организации мероприятий подборку песен – поздравлений с каким-либо праздником.
Подборка аудиозаписейПример 3. Текст
Это могут быть истории из личного опыта или отзывы клиентов. Для наглядности разбавьте много букв абзацами, эмоджи и хэштегами.
РассказИ пока на забыл, если вы планируете рекламные активности, то пополнять бюджет рекомендую через сервисGetuniq, с ним вы здорово сэкономите. Только тссс… Кликайте и тестируйте -> Getuniq.
Пример 4. Опросы
Опросы повышают активности в группе. Могут быть анонимными или общедоступными. Устройте голосование среди пользователей, и Вы получите обратную связь от подписчиков и лучше узнаете свою аудиторию.
Опрос пользователейПример 5. Карта
Географической карта в сообществе разъяснит местоположение Вашего офиса или магазина, а также покажет схемы проезда.
Пример 6. Постер
Это текст на фоновой картинке. Сюда можно залить любую информацию: от шуток до важных новостей группы.
Пример 7. Документ
Наверняка Вы встречали файлы в формате pdf на стене сообществ. Документы-это не только официальные бумаги, приказы и распоряжения. Это могут быть полезные методички по Вашей тематике, подборка книг, чек-листы и т.д.
12. Статьи
Ключевое преимущество такого типа постов – текст можно отформатировать и сделать в виде настоящей электронной статьи, открывающейся в отдельной вкладке. В статью можно ставить текст, картинки, видео, ссылки. Они имеют обложки, которые можно оформлять в едином стиле группы или картинками, отражающими содержание.
Список статей может располагаться в правом боковом меню или центральным блоком под разделом с информацией.
Статьи в боковом менюСтатьи в центральном блоке13. Истории
Контент, который не попадает в общую ленту сообщества в ВК, а доступен в отдельном разделе в течение суток после публикации. Вот несколько идей для сторис вк:
Вот несколько идей для сторис вк:
- Анонс. Используется для повышения просмотров новых записей или статей в ленте;
- Вопрос/ответ. Ответы на самые частые вопросы от подписчиков;
- Геймификация. Взаимодействуйте с подписчиками в игровой форме, повышайте вовлеченность аудитории;
- Листинг. Когда информацию можно разделить на несколько пунктов. Например, на тему “5 советов, чем занять себя дома”, первая история с заголовком, а далее одна история – один совет.
Интересно. Автоматизировать работу ВК поможет чат-бот. Он сам ответит на все вопросы клиентов и поможет с выбором нужного продукта, а вам останется только считать полученную прибыль . Кликайте и тестируйте -> bot-vk
Форматы изображений и сервисы
Ваше сообщество должно одинаково круто смотреться и на ПК, и на мобильнике. И это реально, если будете соблюдать соотношение сторон каждого элемента и адаптировать их содержимое под просмотр на всех устройствах. Разберемся, как это сделать.
Разберемся, как это сделать.
- Обложка. Оптимальный размер для ПК и мобилки 1590х400. Чтобы в приложении самое важное не обрезалось, помещайте в безопасную зону – в центр;
- Аватар. Квадратная или круглая миниатюра 200х200. Она и в ПК, и в мобильной версии отображается в полном объеме;
- Баннер/пост. Квадратная запись на стене 510х510. Одинаково крупно смотрится в обоих случаях. Размер 510х300 в мобилке будет уменьшатся;
- Карточки товаров. Для обложке на товары подойдет любой квадратный формат. Делайте покрупнее, чтобы не терялось качество картинки. Например, 1000х1000
- Фотоальбомы. Один формат – 1200х800. Не помещайте текст вниху обложки, на него наложится название фотоальбома;
- Видеозаписи. Обычно обложка выставляется автоматически из набора случайных скриншотов ролика. При желании можно загрузить свою, размером 1280х720;
- Статьи.
 Заставка размером 510х286. Чтобы дизайн обложки не перекрывался названием статьи, учитывайте длину заголовка: уместится он в одну строку или нет.
Заставка размером 510х286. Чтобы дизайн обложки не перекрывался названием статьи, учитывайте длину заголовка: уместится он в одну строку или нет.
По теме: Статистика Вконтакте: 15 важных метрик
Для оформления группы ВКонтакте не обязательно прибегать к помощи профессиональных дизайнеров и платить за это большие суммы. Ниже я собрала сервисы для красивого оформления и правильной упаковки сообщества. С ними Вы все сделаете самостоятельно.
| Название сервиса | Бесплатный доступ | Платный доступ |
| Сanva | Есть | От 760 руб/мес |
| Сrello | Есть | 610 руб/мес |
| Memedia | Есть | Нет |
| Smmbullet | Есть | Нет |
| Vkmenu | Есть | От 50 руб |
| Menumake | Нет | От 50 руб |
| Revoc | Нет | От 149 руб/группа |
| Dynamic Cover | Есть | 100 руб/мес |
| ВПОСТЕР | Нет | – 4 руб/сутки; – 120 руб/мес.  |
НАС УЖЕ БОЛЕЕ 32 000 чел.
ВКЛЮЧАЙТЕСЬ
Коротко о главном
Оформление группы вконтакте не роскошь, а необходимость для современного ведения бизнеса в социальных сетях. Ваш продукт может быть несказанно хорош, но какой в этом толк, если группа его не презентует или делает это не в полной мере.
По теме:
Охват в Вконтакте: что это + как посмотреть
Аудиореклама в Вк: как настроить + примеры
Промопост в Вк: примеры + лайфхаки от эксперта
Сервисы накрутки Вконтакте: 25 сервисов + 5 советов
Автопостинг Вконтакте: 21 сервис + 9 главных функций
Накрутка подписчиков в группу Вк: 25 сервисов + 7 лайфхаков
Биржа рекламы ВКонтакте: ТОП-8 сервисов + 10 функций
На Ваше счастье сейчас нет необходимости нанимать дизайнеров или обращаться в специализированные агентства для разработки продающего визуала. Все макеты можно создать самим с помощью простых онлайн-конструкторов. Главное начать. Удачи!
Как создать эффективный рекламный баннер для ВКонтакте
Думаете, медийный формат рекламы в соцсетях уже не актуален? Это не совсем так.
Несмотря на его сравнительно невысокие показатели CTR, многие компании продолжат вкладывать свои бюджеты в баннеры. И на это есть причины. Медийная реклама позволяет повысить узнаваемость бренда и расширить его охват.
Баннерная реклама ВКонтакте
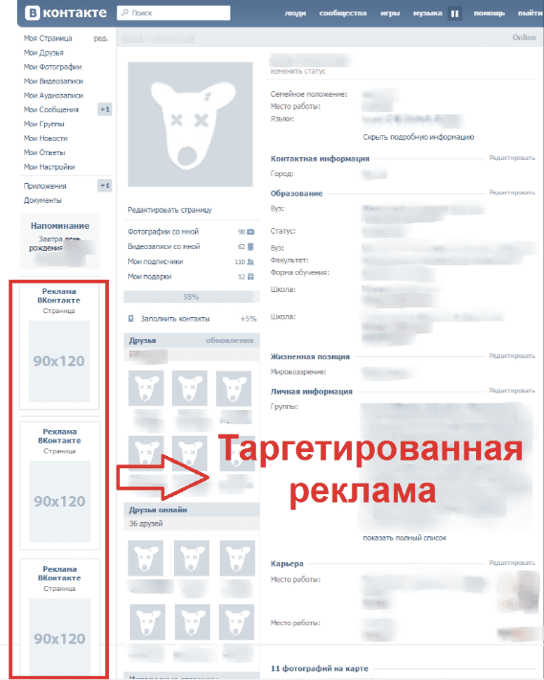
Социальная сеть ВКонтакте — самая популярная в России. Ежемесячно платформой пользуется более 97 миллионов человек.
Площадка предлагает несколько форматов продвижения, один из которых – текстово-графический блок. Отображается он только в полной версии соцсети справа.
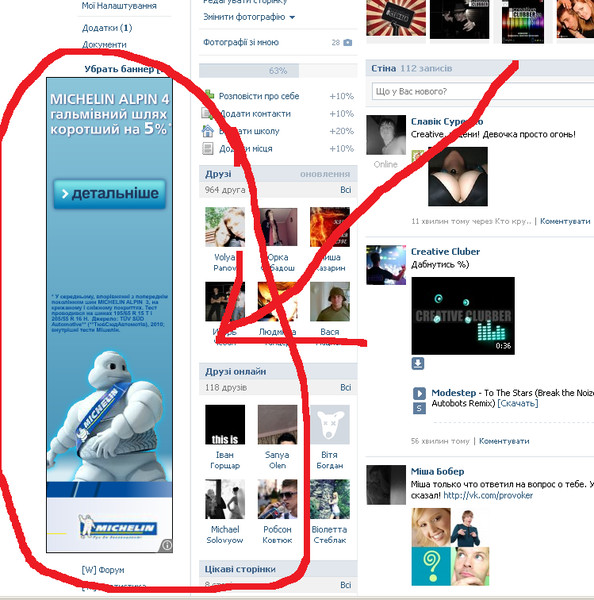
Баннер может ссылаться на любой внешний ресурс, группу или сообщество ВКонтакте, а также приложение. Существует 3 основных вида блоков:
- Изображение и текст (145х85)
- Большое изображение (145х165)
- Продвижение сообщества (145х145)
Как создать баннер ВКонтакте
Сделать баннер можно в любом графическом редакторе. Создайте изображение подходящего размера и дайте волю фантазии.
Также можно использовать онлайн-сервисы и готовые шаблоны, благодаря которым ваш баннер будет выглядеть профессиональнее. Например, Canva или Easil.
Например, Canva или Easil.
Как разместить баннер ВК
Зайдите в рекламный кабинет ВКонтакте и внизу страницы в блоке Рекламные объявления на страницах сайта выберите требуемый тип объявления.
Отметьте самый подходящий вам формат и оформите баннер.
Настройте целевую аудиторию. Чем уже будет выборка, тем больше шансов привлечь внимание заинтересованных пользователей.
Установите оплату за 1000 показов или за переходы. Выбор будет зависеть от ваших целей: повысить узнаваемость бренда или привлечь трафик? Не забудьте дать название своей кампании.
Проверьте все данные и нажмите Создать объявление. После этого в разделе Рекламные кампании вы сможете запускать и останавливать показ баннера, а также отслеживать статистику.
Примеры баннеров ВКонтакте
Создать и разместить баннер несложно, но как сделать его заметным и эффективным? Ниже мы рассмотрим 50 примеров рекламных объявлений, которые привлекают внимание.
БЕСПЛАТНО
Самое заманчивое и привлекающее внимание объявление – предложение получить что-то ценное бесплатно. Пользователи активно реагируют на это “волшебное” слово и рекламодатели этим пользуются.
Пользователи активно реагируют на это “волшебное” слово и рекламодатели этим пользуются.
ВЫЗОВ
Еще один эффективный прием – вызов: “Стань!”, “Узнай!”, “Слабо?”. Подобные формулировки мотивируют совершить действие.
ЦЕННОСТЬ
Самая очевидная стратегия привлечения трафика – рассказать о предлагаемой ценности.
ИНТРИГА
Но некоторые рекламодатели предпочитают не раскрывать все карты и пробуждают в пользователях интерес.
ЛИЧНЫЙ БРЕНД
На большом количестве баннеров можно увидеть лица специалистов, которые предлагают сделать вашу жизнь лучше. Эффективный прием для укрепления доверия.
ИЛЛЮСТРАЦИИ
Если личный бренд – не ваш вариант, привлеките внимание при помощи яркой иллюстрации и персонажа. Посмотрите, как это работает.
МЕМ
С не меньшим успехом можно добавить в рекламу узнаваемый мем или персонажа.
ШОК
Основная задача баннера ВКонтакте – привлечь внимание. Для этих целей отлично подойдут шокирующие изображения.
Для этих целей отлично подойдут шокирующие изображения.
СЛОВЕЧКИ
Обращать на себя внимание можно не только при помощи фото и иллюстраций. Вызывающие формулировки также работают эффективно. Но прежде чем выбирать подобный подход убедитесь, что его правильно воспримут ваши потенциальные клиенты.
СРОЧНОСТЬ
Ну и напоследок, одна из классических тактик – создание чувства срочности. Она заставляет быстро принимать решения и действовать.
Как видите, при создании баннера для ВКонтакте можно использовать самые разные приемы. Выбирайте те, которые соответствуют вашим целям и специфике вашего бизнеса.
Надеемся, эти примеры вас вдохновили.
Источник
Как создать баннерное сообщение
Баннеры предоставляют ненавязчивый и постоянный способ привлечь внимание клиентов с помощью объявлений, рекламных акций, проактивной поддержки и многого другого.
Чтобы создать свой первый баннер, перейдите в Исходящие> Баннеры и нажмите «Новый баннер»:
Вы можете начать с нуля или выбрать один из наших шаблонов:
Существуют шаблоны для:
- Объявление событий.

- Объявление о продаже.
- Проактивная поддержка ваших клиентов во время простоев.
- И еще…
В этом примере мы начнем с нуля. 👌
Примечание. баннеров доступно в мобильном Интернете, но не доступно в мобильных SDK (приложениях для iOS и Android).
Сначала дайте вашему баннеру название:
Затем создайте контент для своего баннера. Вы можете использовать полужирный , курсив , ссылки и эмодзи 😉
Примечание: Рекомендуется, чтобы ваше сообщение было кратким. Для более длинных сообщений попробуйте отправить сообщение в чате или опубликовать сообщение.
Там, где это возможно, вам следует персонализировать свое баннерное сообщение с атрибутами данных, такими как имя клиента или информация о компании:
Затем выберите, от кого должен исходить баннер, и если вы хотите включить его аватар:
Если баннер должен быть исключено?
Затем решите, хотите ли вы показывать кнопку отклонения на своем баннере:
Кнопка отклонения позволяет вашим клиентам скрыть сообщение, как только они его прочитали:
Это идеально подходит для дружеских напоминаний, рекламных акций и т. Д. или другие несрочные сообщения.
Д. или другие несрочные сообщения.
Если вы решите скрыть кнопку отклонения, баннер будет отображаться для ваших клиентов, пока они не перестанут соответствовать правилам аудитории или пока они не завершат действие (см. Ниже)
Важно:
- Если вы скрыть параметр закрытия на существующем баннере, любой, кто его отклонил, увидит его снова.
- Если клиент соответствует аудитории для нескольких баннеров и первый из них не является отклоненным, то он не получит никаких последующих баннеров.- Чтобы сначала отправить другие баннеры, временно приостановите запрещенный баннер, затем снова включите его, и он будет отправлять после других живых баннеров.
- Баннеры из серии будут отображать только один раз независимо от того, есть ли у них кнопка отклонения или нет, тогда пользователь продолжит свой путь в серии.
Постоянные (запрещенные) баннеры идеально подходят для более срочного / важного общения с вашими клиентами. Например:
Например:
- Показывать баннер, пока пользователь не оплатит неоплаченный счет.
- Напомните пользователю, что он работает с тестовой рабочей областью / данными.
- Показывать баннер, связанный с обслуживанием платформы, пока проблема сохраняется.
Выберите действие
Теперь пора выбрать действие, наиболее подходящее для вашей цели для сообщения:
Если вы отправляете сообщение, чтобы просто уведомить или предупредить своих клиентов, и им не нужно ничего предпринимать действие, оставьте это как «Нет». В противном случае баннер может:
В зависимости от выбранного действия можно настроить различные параметры.
Открыть URL-адрес
Это действие добавляет CTA (призыв к действию) в конце вашего сообщения, где вы можете указать:
- Текст ссылки.
- URL для открытия.
- Открывать ссылку в новой вкладке или нет.
- Убрать баннер после нажатия на ссылку или нет.

Спрашивать реакции
Это действие позволяет быстро собирать отзывы от клиентов в виде смайлов. Просто выберите, какой смайлик им нужно будет выбрать, и следует ли закрывать баннер после того, как они сделали выбор.
Сбор электронных писем посетителей
Это действие добавит поле в конец вашего сообщения, чтобы легко собирать адреса электронной почты посетителей вашего сайта.
Запустить обзор продукта
Это действие позволяет пользователям сразу перейти к обзору продукта по вашему выбору, на той же вкладке или в новой:
Примечание: Вы можете выбрать обзоры продуктов только с включенным общим URL-адресом .
Стиль вашего баннера
Наконец, выберите цвет для вашего баннера и укажите, должен ли он быть вверху или внизу вашей страницы.Вы также можете выбрать плавающий или встроенный баннер (читайте примеры обоих стилей):
Inline
Встроенный баннер имеет полную ширину и находится между содержимым вашей страницы и верхней частью окна. По мере прокрутки содержимое страницы перемещается за баннер.
По мере прокрутки содержимое страницы перемещается за баннер.
Плавающий
Плавающий баннер размещается по центру вашей страницы и располагается над содержимым, закрывая все, что находится за ним. Он не движется при прокрутке.
Примечание: Когда вы выбираете цвет фона для своего баннера, цвет текста автоматически настраивается для контраста и читабельности:
Совет от профессионалов: Если вы хотите протестировать разные стили вашего баннера, попробуйте A / B тест.Узнайте больше в этой статье.
Теперь, когда вы составили и настроили свое сообщение, определите фильтры для людей, которые должны его получить.
Например, если вы объявляете о скидке на свой профессиональный план, вы можете настроить таргетинг на всех пользователей, которые в настоящее время пользуются вашим бесплатным планом:
Совет для профессионалов: При таргетинге на URL-адрес рекомендуется скопировать и вставить его из ваше приложение или сайт напрямую, так как это будет отлавливать любые символы, скрытые в адресной строке вашего браузера, например завершающие слэши.
Чтобы точно определить, движет ли ваш баннер к действию, вы должны определить цель. В этом примере, поскольку мы призываем пользователей обновить свой план, хорошей целью является «Plan is Pro»:
Примечание: Вы также можете проверить эффективность вашего баннера в целом с помощью теста контрольной группы. Узнайте больше в этой статье.
Наконец, вы можете настроить отправку баннера только в определенное время.
Например, этот баннер рекламирует скидку «только в эти выходные», поэтому он начинает отправку в среду и прекращает отправку в полночь следующего воскресенья:
Что дальше?
Добавить Google AdSense или собственный баннер в Joomla?
Каждый пользователь Joomla может установить на сайте собственные графические баннеры, а также баннеры AdSense.Это необходимо, если пользователь хочет получать прибыль от рекламы на своем сайте. Для этого вам нужно сделать пару вещей. Это руководство поможет вам сделать это правильно.
Google AdSense
Если у вас нет учетной записи Google, создайте новую.
Шаг 1. Начните с Google AdSense
Для регистрации в системе Google AdSense нажмите на эту ссылку:
https://www.google.com/adsense/signup
1. Выберите свою учетную запись Google или создайте ее, если вы еще этого не сделали.
2. Расскажите о своем содержании. Введите URL-адрес вашего сайта и выберите язык контента на вашем сайте.
3. Прочтите Условия и положения Google AdSense и Политики программы .
4. Следующим шагом является подача заявки на AdSense. Заполните все поля формы и нажмите кнопку Подать заявку .
5.Если вы все сделали правильно, перейдите на страницу Спасибо за заявку на страницу AdSense . Здесь вы можете увидеть, что Вы получите сообщение на адрес электронной почты, связанный с вашим приложением, относительно статуса вашей учетной записи в течение примерно недели.
6. Получив письмо с подтверждением вашего запроса на присоединение к Google AdSense, перейдите по ссылке, указанной в письме.
7. Теперь вы находитесь на странице Условия использования Google AdSense Online .Прочтите документ. В конце документа поставьте галочку Да, я прочитал и принимаю Соглашение и нажмите кнопку Перейти к моей учетной записи AdSense .
Шаг 2. Создайте рекламный блок
1. В своей учетной записи AdSense перейдите на страницу Добро пожаловать в AdSense . Нажмите кнопку Начать сейчас .
2. Нажмите кнопку Новый рекламный блок на панели инструментов Google AdSense.
3. Введите название рекламного блока, выберите размер, введите на странице Рекламные блоки и нажмите кнопку Сохранить и получить код .
4. Появится окно сценария рекламного блока. Скопируйте его, и на следующем шаге вы узнаете, как отобразить код на сайте Joomla.
Скопируйте его, и на следующем шаге вы узнаете, как отобразить код на сайте Joomla.
Шаг 3. Настройте редактор Joomla, чтобы разрешить использование тегов сценариев
Обычно баннеры можно установить с помощью тегов iframe или сценариев.Редакторы по умолчанию в Joomla 3 автоматически удаляют такие HTML-теги. Следовательно, вам необходимо настроить редактор, чтобы разрешить их.
Самыми популярными редакторами в Joomla 3 являются TinyMCE и JCE.
Конфигурация TinyMCE
Перейдите в Extensions -> Plug-in Manager -> Editor — TinyMCE , и вы увидите параметры плагина:
Измените скрипт , апплет, iframe на пустой и нажмите кнопку Сохранить и закрыть .
СОВЕТ: Как остановить Joomla! редактор от очистки некоторых HTML-элементов?
Конфигурация JCE
Если установлен редактор JCE, для его настройки перейдите в Компоненты -> Редактор JCE -> Профили и выберите профиль по умолчанию.
На странице Администрирование JCE :: Редактировать профиль — [По умолчанию] перейдите на вкладку Editor Parametrs , затем выберите раздел Advanced и поместите Yes в абзац Allow Javascript .Щелкните Сохранить и закрыть .
После этого вы можете добавлять баннеры, указанные с помощью тега скрипта.
Шаг 4. Отображение баннера AdSense в пользовательском модуле HTML
Есть несколько простых шагов для создания нового модуля для отображения баннера AdSense на сайте.
1. Создайте собственный модуль html.
Перейдите в Extensions -> Module Manager в административной части Joomla 3.Нажмите кнопку New на странице Module Manager :
2. После этого вы увидите модальное окно, где вам нужно выбрать тип модуля Custom HTML .
3. Выберите позицию модуля, на которой будет отображаться баннер на сайте.
4. Нажмите кнопку Исходный код в редакторе.
5.В окне Исходный код вставьте скрипт баннера, который у вас есть в учетной записи Google AdSense. Щелкните Ok и вернитесь в редактор.
Не беспокойтесь, если вы видите пустой редактор, это нормально, поскольку тег скрипта не является визуальным тегом.
6. На вкладке Назначение меню вам необходимо назначить модуль для пунктов меню.
Щелкните Сохранить и закрыть .Теперь вы должны увидеть свой модуль AdSense на сайте.
СОВЕТ: Как создать собственный модуль HTML?
Баннеры с пользовательскими изображениями
Если у вас есть собственный баннер, вы можете разместить его на сайте Joomla 3. Например:
. Баннер с настраиваемым изображением можно отобразить так же, как баннер AdSense. Дополнительные сведения см. В разделе Шаг 4. Отображение баннера AdSense в пользовательском модуле HTML .
В разделе Шаг 4. Отображение баннера AdSense в пользовательском модуле HTML .
Единственное отличие состоит в том, что вам необходимо отображать изображение баннера вместо кода AdSense в области содержимого пользовательского HTML-модуля:
Компонент баннеров в Joomla
Для отображения баннера на веб-сайте , Joomla 3 имеет встроенный компонент, который можно использовать.
Проверьте несколько быстрых шагов по настройке компонента и модуля.
Шаг 1: Создайте категорию
Чтобы создать категорию баннера, вам нужно перейти в Компоненты -> Баннеры -> Категории -> Новый .
На следующей странице вам необходимо заполнить заголовок и описание. При необходимости вы также можете настроить другие параметры категории.
Шаг 2: Создайте баннер
Чтобы создать баннер, вам нужно перейти в Компоненты -> Баннеры -> Баннеры -> Новый .
На следующей странице вам необходимо:
- ввести заголовок баннера
- выбрать категорию баннера
- выбрать тип баннера Image или Custom
- если это Баннер изображения , выберите изображение с FTP-сервера, установите ширину и высоту, введите альтернативный текст
- , если это Пользовательский баннер , введите собственный код для отображения
- введите URL-адрес, который будет использоваться при нажатии баннер
- введите описание
- дополнительные настройки баннера можно сделать при необходимости.Итак, на вкладке Banner Details можно настроить количество отображаемых баннеров на сайте, выбор клиента, заказавшего размещение баннера, а также подсчет количества отображений баннера и количества кликов по нему.
Шаг 3. Отобразите модуль «Баннеры»
В модуле «Баннер» отображаются активные баннеры из компонента.
Перейдите в Extensions-> Module Manager-> New-> Banners
В параметрах модуля вам необходимо:
- ввести название модуля
- выбрать, будет ли он отображаться в новом окне или в том же окно после нажатия на баннер
- выберите количество отображаемых баннеров
- выберите категорию баннеров
- выберите положение размещения баннера на сайте
- при необходимости настройте другие параметры
Шаг 3: Проверьте статистику вашего баннера
Чтобы увидеть статистику показов и кликов по вашему баннеру, перейдите в Компоненты -> Баннеры .
На странице вы увидите количество отображений и кликов. Та же информация находится в разделе Tracks , но также есть возможность фильтровать по дате или периоду.
Спасибо за внимание. Не забудьте поделиться, если сочтете это полезным!
размеров баннеров: самые эффективные баннеры, которые вам нужны на 2021 год
Размеры баннеров: самые эффективные баннеры, которые вам нужны в 2021 году
Последнее обновление 8 декабря 2020 г.
При создании баннеров для медийной рекламы важно учитывать, какие размеры использовать.Размер баннера может существенно повлиять на эффективность рекламы — и правильный выбор действительно может повысить эффективность вашей рекламы.
Чтобы помочь вам, мы собрали данные о 4,8 миллиардах показов рекламы на миллионах сайтов, чтобы предоставить вам самую свежую статистику использования баннеров за 2020 год.
Если вы хотите узнать, какие баннеры наиболее часто используются в Интернете, это руководство для вас.
Стандартные размеры веб-баннеров
Бюро интерактивной рекламы (IAB) разработало стандартизированные рекомендации по размерам баннеров, которые работают во всех рекламных сетях, включая контекстно-медийную сеть Google (GDN).
Если вы хотите узнать больше о различных размерах и о том, насколько они распространены, вы найдете 15 наиболее важных форматов в удобной таблице ниже — вместе с тем, насколько они распространены, чтобы упростить планирование вашей кампании.
Вы также найдете специальный раздел для мобильных объявлений под первой таблицей.
Стандартные размеры баннера
Мобильная реклама пережила большой рост в последние годы. Вот несколько размеров баннеров, которые хорошо подходят для мобильных устройств:
Размер мобильного баннера
Как видно из этого списка, при выборе объявлений можно выбрать из нескольких размеров, но хорошая новость заключается в том, что абсолютное большинство показов составляет всего 4 размера! Прочтите, чтобы узнать больше о том, на каких баннерах лучше всего сосредоточиться в медийной рекламе.
Какие размеры объявлений самые популярные?
Наше исследование показывает, что баннеров разных размеров очень неравномерно распределены в их использовании, при этом в мире цифровой рекламы доминируют 4 варианта.
89% всех показов объявлений приходится на эти 4 размера:
- 300 × 250 Средний прямоугольник 40%
- 728 × 90 Доска почета 25%
- 320 × 50 Мобильный полноразмерный баннер 12%
- 160 × 600 широкий небоскреб; 12%
Распределение глобального рекламного инвентаря выглядит следующим образом:
Распределение ресурсов по всему мируПри планировании медийных кампаний было бы разумно сосредоточиться на этих четырех размерах.
Статистика мобильного баннера
Если вы еще не перенесли свои рекламные усилия на мобильные устройства, сейчас самое время подумать об этом.
Mobile заменило настольный компьютер в качестве основного устройства, используемого для просмотра веб-страниц, обеспечивая 63% всего интернет-трафика в 2017 году.
Мобильные объявления могут отображаться как при просмотре веб-страниц, так и непосредственно в приложениях.
Из различных размеров рекламы, доступных для мобильных устройств, один формат явно выделяется среди остальных; мобильный полноразмерный баннер 320 × 50.
Прочтите, чтобы узнать больше об этом формате.
Мобильный полноразмерный баннер (320 × 50)
Баннер размером 320 × 50 на сегодняшний день является наиболее широко используемой рекламой для мобильных устройств как в браузерах, так и в приложениях. Фактически, наше исследование показывает, что:
12% всего мирового рекламного инвентаря составляют мобильные таблицы лидеров.
Если вы хотите максимально увеличить охват своей рекламы в 2018 году, я настоятельно рекомендую иметь в своем инвентаре несколько из этих форматов.
Как выглядит мобильная таблица лидеров размером 320 × 50?
Отображается внизу приложений и встроено в контент, это выглядит следующим образом:
Мобильная таблица лидеровЭтот формат широко используется в приложениях, часто отображается в виде баннера в самом низу экрана.
Вот пример использования мобильной таблицы лидеров в приложении:
Доска лидеров в приложении для мобильных устройствПриложения быстро становятся одним из наиболее распространенных способов потребления контента людьми, и если вы хотите привлечь потенциальных клиентов, пока они просматривают приложения, этот формат является основным для использования.
Другой формат, который хорошо работает как на мобильных устройствах, так и на настольных компьютерах, — это средний прямоугольник 300 × 250. Это наиболее широко используемый размер баннеров из всего глобального инвентаря, его охват составляет 40%.
Хотите узнать больше об этом типе рекламы? Продолжай читать!
Объявление среднего прямоугольника (300 × 250)
Ни одна кампания в медийной рекламе не обходится без среднего прямоугольника. Этот стандартный баннер занимает 40% глобального инвентаря и, безусловно, является самым важным инвентарем в вашем рекламном арсенале.
Этот стандартный баннер занимает 40% глобального инвентаря и, безусловно, является самым важным инвентарем в вашем рекламном арсенале.
Причина его популярности в том, что он хорошо работает как на мобильных устройствах, так и на компьютерах.
Как выглядит объявление со средним прямоугольником 300 × 250?
На рабочем столе средний прямоугольник выглядит так:
Объявление среднего прямоугольника 300 × 250Где используется средний прямоугольник?
Этот баннер часто встраивается в контент, например в текстовые статьи. Обычно он воспринимается как менее навязчивый, чем более крупные форматы.
Средний прямоугольник хорошо работает как в текстовой версии, так и в качестве графического объявления.
Вот пример рекламы в контенте, которая соответствует правилам КМС:
Средний прямоугольный баннер размером 300 × 250 в приложении На мобильных устройствах этот формат действует как разрыв страницы для длинных фрагментов контента и, если он хорошо разработан, создает естественное дополнение к веб-сайтам, которые пользователи не считают навязчивыми.
Реализации и передовой опыт баннера со средним прямоугольником
Из-за уникального размера и формы среднего прямоугольного объявления, а также его широкого использования, Google выпустил специальные инструкции для этого типа баннеров.
Важно отметить, что если вы не соблюдаете правила, установленные Google, они могут принять решение об удалении вашей рекламы из контекстно-медийной сети Google, которая охватывает около 2 миллионов веб-сайтов и охватывает до 90% всех пользователей Интернета.
Если вы хотите прочитать полный набор рекомендаций, вы можете найти их в руководстве Google AdMob для среднего прямоугольного объявления.
Упрощенно: руководство по рекламе для баннера размером 300 × 250 выглядит так:
300 × 250 Политика GDN
- Контент приложения, имитирующий рекламу
Рекламные объявления должны четко отличаться от контента приложения
- Реклама накладывается на контент приложения
Объявления не могут перекрывать контент приложения
- Реклама на экранах без контента
Не размещайте рекламу на «тупиковых» экранах, что означает, что должен быть способ выйти за пределы экрана, не нажимая на объявление.

- Реклама рядом с интерактивными элементами
Избегайте случайных нажатий на баннер, не размещая его слишком близко к другим интерактивным частям приложения, таким как меню навигации или окно чата.
- Пользовательские кнопки закрытия или закрытия
- Кнопки закрытия не должны перекрывать рекламу или примыкать к ней, поскольку это вызывает много случайных кликов.
Как правило, эмпирические объявления должны быть легко отличимы от общий контент приложения.Если пользователи понимают, что смотрят рекламу, вы должны быть в курсе.
Баннер 300 × 250 определенно должен быть частью вашего набора баннеров — он очень хорошо работает как на настольных компьютерах, так и на мобильных устройствах и покрывает огромную часть глобального инвентаря.
Следующий баннер в списке — это таблица лидеров 728 × 90. С 14% мирового инвентаря это важное объявление для использования в ваших кампаниях. Продолжайте читать, если хотите узнать больше об этом размере баннера.
С 14% мирового инвентаря это важное объявление для использования в ваших кампаниях. Продолжайте читать, если хотите узнать больше об этом размере баннера.
Баннер таблицы лидеров (728 × 90)
Также известный как горизонтальный баннер, это второй по распространенности размер рекламы среди глобального инвентаря, с 25% глобальных показов. Этот баннер в сочетании со средним прямоугольником и мобильной таблицей лидеров должен покрыть большую часть ваших потребностей в медийной рекламе.
Доска лидеров 728 × 90 является частью стандартных размеров баннеров IAB и хорошо работает в контекстно-медийной сети Google.
Как выглядит баннер 728 × 90?
В браузере настольного компьютера объявление отображается следующим образом:
Баннер, баннер 728 × 90Где используется баннер таблицы лидеров?
Горизонтальный баннер обычно отображается в самом верху веб-сайтов, но иногда также отображается и внизу.
Объявления «Вверху страницы», как правило, демонстрируются лучше, чем баннеры внизу страницы — просто потому, что меньшее количество пользователей прокручивают веб-сайт до конца, и когда они попадают туда, им может казаться, что они уже готовы. с контентом и с меньшей вероятностью нажмут на что-то другое.
Пример объявления полноразмерного баннера
Ниже приведен пример хорошо продуманного баннера таблицы лидеров:
Баннер таблицы лидеров FlygbussarnaПоследние типы объявлений, которые мы рассмотрим, — это широкий небоскреб и форматы небоскреба.Они не оптимизированы для мобильных устройств, и их охват сокращается, но все еще широко используются для просмотра веб-страниц на компьютерах.
Широкий небоскреб (160 × 600)
Иногда называемый постоянным баннером, это наиболее распространенный из двух баннеров небоскребов с 12% глобального инвентаря.
Существует более тонкая версия этого объявления, называемая просто «Небоскреб», с размером 120 × 600, которая предназначена для веб-сайтов, которые не могут вместить широкий небоскреб, но при выборе между ними самым безопасным выбором будет широкий небоскреб.
Этот размер баннера используется на большем количестве сайтов, чем в более тонком небоскребе, который размещается на боковой панели веб-сайта. Около 12% мирового рекламного инвентаря составляет широкий небоскреб, тогда как только 0,2% приходится на более тонкий небоскреб.
Как выглядит баннер размером 160 × 600?
Широкий небоскреб выглядит так:
Баннер с широким небоскребомГде используется широкий небоскреб?
Wide Skyscraper обычно используется на боковых панелях на веб-сайтах и хорошо конвертируется как в текстовую, так и в графическую рекламу.
Пример объявления широкого небоскреба
Баннер с широким небоскребом от Маршалла на Buzzfeed Весь бизнес Buzzfeed основан на рекламе, и они усовершенствовали использование медийной рекламы в стратегических местах. Вы можете найти широкий небоскреб в правой части их главной страницы.
По мере того, как мобильные устройства вытесняют настольные компьютеры в качестве основного устройства для просмотра веб-страниц, небоскреб становится все менее и менее актуальным. Я по-прежнему рекомендую иметь один в своем инвентаре для настольных и планшетных устройств, но если у вас ограниченные ресурсы для создания баннеров, вам лучше сосредоточиться на других форматах.
Заключение
Медийная реклама очень жива и процветает в 2018 году, и для создания успешной кампании вам не понадобится огромный запас инвентаря.
Вы можете успешно охватить охват как настольных компьютеров, так и мобильных устройств, начав с 4 разновидностей рекламы, и расширяя их по мере того, как вы начинаете видеть результаты.
Если вы сосредоточитесь на этих 4 параметрах, вы охватите более 89% мировых запасов:
- 300 × 250 — Объявление среднего прямоугольника
- 320 × 50 — мобильный полноразмерный баннер
- 728 × 90 — баннер таблицы лидеров
- 160 × 600 — широкий небоскреб
При создании кампании в контекстно-медийной сети важно помнить о мобильных устройствах. В настоящее время большая часть интернет-трафика поступает с мобильных устройств, и для этого необходимо создать рекламу.
В настоящее время большая часть интернет-трафика поступает с мобильных устройств, и для этого необходимо создать рекламу.
Мобильная таблица лидеров размером 300 × 50 хорошо отображается как в приложениях, так и при просмотре веб-страниц на мобильных устройствах, а средний прямоугольник работает как на мобильных устройствах, так и на компьютерах.
Существуют особые правила для рекламы среднего прямоугольника, и их важно учитывать при создании объявлений для контекстно-медийной сети Google. Рекомендации можно найти здесь.
Теперь, когда вы знаете немного больше о размерах баннеров, пора проявить творческий подход! Следующее руководство покажет, что вам нужно начать с наших 5 шагов, чтобы создать идеальный баннер.Не пропустите!
Знаете ли вы кого-нибудь, кому бы пригодилась помощь в создании баннеров? Поделитесь этой статьей, и, может быть, вы получите cookie!
Хотите узнать больше о программатик-рекламе? Взгляните на наше полное руководство: что такое алгоритмическая реклама?
Начальник отдела операций в Match3One — со страстью к интересному и хорошо продуманному контенту.








 Теперь вам нужно лишь закончить заполнение остальных полей и произвести размещение с оплатой.
Теперь вам нужно лишь закончить заполнение остальных полей и произвести размещение с оплатой.
 Заказ
Заказ Вопрос-ответ
Вопрос-ответ Обложки-карточки товаров
Обложки-карточки товаров Заставка размером 510х286. Чтобы дизайн обложки не перекрывался названием статьи, учитывайте длину заголовка: уместится он в одну строку или нет.
Заставка размером 510х286. Чтобы дизайн обложки не перекрывался названием статьи, учитывайте длину заголовка: уместится он в одну строку или нет.

