Сбор пользователей ВКонтакте по геолокации
Как работает этот скрипт?
Вы указываете точку на карте и радиус охвата вокруг неё. Скрипт ищет фото в ВК, у которых геометка попадает в этот круг. И собирает авторов всех этих фотографий.
А если нужны сами фотографии, а не их авторы?
В настройках перед началом сбора данных можно указать, что нужны фотографии. Тогда сервис соберёт отчёт в виде CSV-файла, который будет включать в себя: ссылку на страницу фото, ссылку на файл с фото и географические координаты.
При желании ссылки на фото можно будет добавить в скрипт сбора активности в фото (в режиме ввода фотографий) — это позволит собрать всех, кто лайкнул или прокомментировал эти фото. Такой способ может пригодиться для расширения собранной аудитории, если она будет невелика.
А скрипт умеет искать людей по геолокации их телефона?
Нет, не умеет. ВК знает эти данные, но они конфиденциальны, потому ВК ими не делится в API для парсинга. Парсинг по гео через фотографии — это компромиссный вариант сбора аудитории, которая находилась в нужном для вас месте.
Выберите точку на карте (или введите координаты вручную)
Используйте поиск по названию города или адресу слева вверху карты и масштабирование карты (шкала слева сбоку)
Координаты:
Широта:
Долгота:
Радиус поиска вокруг точки:
Радиус: метров
Подсказка от ВК: радиус работает очень приближенно, поэтому реальное расстояние до цели может отличаться от заданного
Дополнительные фильтры:
обычно поиск по гео собирает до 3000 людей
дополнительные фильтры могут повысить точность выборки, но сильно снизить число найденной аудитории
Дата фото от:
Дата фото до:
Поиск.запрос:
слово или фраза,которая должна быть в подписи к фотографии
Какие данные будем собирать по гео?
Пользователи ВКонтакте (авторы фото в нужной географической точке)
Данные найденных фото: ссылка на страницу, на JPG-файл, на автора и географические координаты (как открывать результаты в CSV?)
Размер отчёта ограничен, поскольку вы пользуетесь бесплатной версией сервиса.

Вы можете оплатить полный доступ к сервису за 299 руб/день или 799 руб/мес и получить полный отчёт без ограничений, а также неограниченный доступ ко всем скриптам сервиса
Полезные ответы на вопросы по скрипту «Сбор пользователей ВКонтакте по геолокации»
Нужны люди ВК, которые фоткались именно в туристском месте
Получение данных о местоположении владельца ID
Парсить по геолокации ВКонтакте
Нужна выгрузка по определенному городу с номерами телефонов, ФИО и датой рождения ВК
Собрать авторов или ссылки на фото по гео точке
Нужно собрать Москвичей — Западный административный округ, как это сделать в ВК?
Парсинг фото по гео точке с радиусом
Как по геолокации можно определить пользователей ВКонтакте?
Поиск пользователей или фото ВКонтакте по геолокации
Поиск информации о местоположении пользователя ВК
Нужны люди ВКонтакте, которые фоткались в туристском месте и сделали отметку Гео
Собрать ВКонтакте жителей Москвы, которым можно предлагать билеты на концерты рок-музыки
Сбор авторов из фото с геоотметками ВКонтакте
Собрать всех пользователей ВК с района
Через геометки на фотографиях собрать пользователей ВК
Собрать людей ВК по геоточке
Поиск ЦА и фото по геоположению
Поиск целевой аудитории по геоположению ВКонтакте
Поиск фото по геолокации
Найти людей ВКонтакте по геоточке
«ВКонтакте» запустила приложение для переноса фото и видео из Instagram Добринские вести
В стране и мире13:22 14. 03.2022
03.2022
959 посмотрели
Читайте нас в
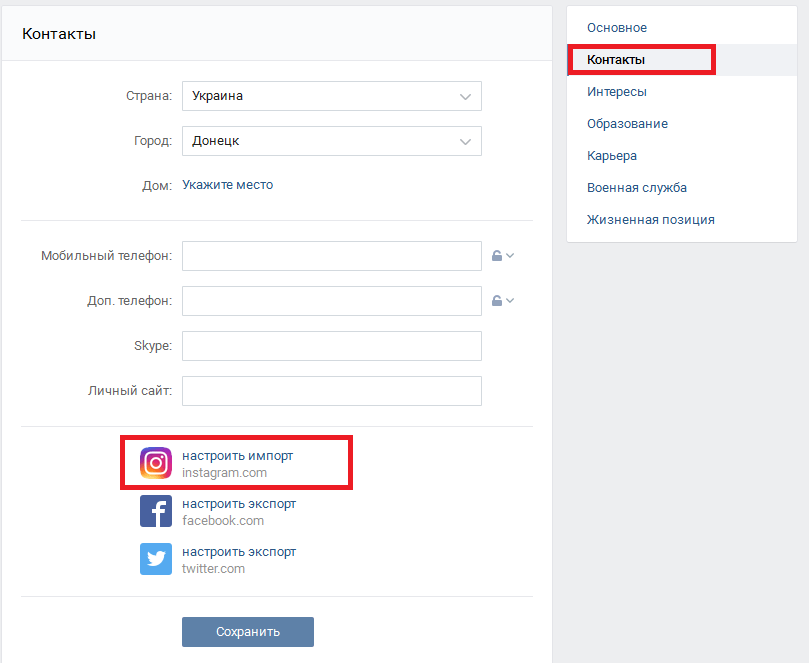
Чтобы перенести фото с описаниями, нужно зайти в приложение по ссылке vk.com/instagram_manager, указать имя пользователя в Instagram или ссылку на аккаунт, сообщает ТАСС.
«ВКонтакте» запустила специальное приложение, которое позволяет пользователям перенести в соцсеть все фото и видео из Instagram в свою соцсеть, сообщили в пресс-службе компании.
«ВКонтакте запустила специальное приложение (vk.com/instagram_manager), которое позволяет перенести в социальную сеть все фотографии и видео из Instagram в несколько кликов», — сообщили в компании.
Чтобы перенести фото с описаниями, нужно зайти в приложение по ссылке vk.com/instagram_manager, указать имя пользователя в Instagram или ссылку на аккаунт. Все фото загрузятся в закрытый альбом «Instagram», пользователь сможет изменить приватность в любой момент. С помощью приложения можно загрузить в соцсеть видео и Reels, они попадут в аналогичные разделы «Видео» и «Клипы».
В полночь 14 марта Роскомнадзор ограничил Instagram на территории России. Согласно заявлению ведомства, доступ к социальной сети ограничен в связи с распространением в ней призывов к совершению насильственных действий в отношении россиян, в том числе военнослужащих. В Генпрокуратуре сообщили, что, согласно данным, подтвержденным заявлением пресс-секретаря Meta Platforms Энди Стоуна от 11 марта, в свете событий на Украине компания временно сняла в своих социальных сетях запрет для жителей ряда стран на размещение информации, содержащей призывы к насилию против российских граждан, в том числе военнослужащих. Позже в Meta заявили, что последние изменения политики организации относительно высказываний в связи с действиями России на Украине могут быть пересмотрены позднее, но не сейчас. Как отметил вице-президент компании Ник Клегг в Twitter, действия компании не направлены против РФ и россиян.
Президент РФ Владимир Путин 24 февраля объявил о проведении специальной военной операции на Украине в ответ на просьбу руководителей республик Донбасса о помощи. Он подчеркнул, что в планы Москвы не входит оккупация украинских территорий. После этого США, ЕС, Великобритания, а также ряд других государств заявили, что вводят санкции против российских физических и юридических лиц.
ВКонтакте
Подписывайтесь на нас ВКОНТАКТЕ и в ОДНОКЛАССНИКАХ или сделайте свои ЯндексНовости более близкими
Не забывайте и про наш Яндекс Дзен
Новости ВРФ
Вам также может быть интересно
12:34 05.10.2022
10:39 01.06.2022
15:58 28.04.2022
20:18 20.04.2022
08:10 24.03.2022
11:53 23.03.2022
Контактные листы и презентации PDF в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление:
24 июня 2022 г. 09:14:42 GMT
09:14:42 GMT
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выделение и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры восстанавливающих кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Плагины Contact Sheet II и PDF Presentation в Photoshop CS6 и Photoshop совместимы с 64-разрядными версиями для оптимальной работы в современных системах.
Некоторые процедуры в этой статье применимы к Adobe Bridge. Adobe Bridge не устанавливается по умолчанию вместе с Photoshop. Чтобы загрузить Bridge, войдите в Creative Cloud со своим Adobe ID, затем перейдите в раздел «Приложения».
Выполните одно из следующих действий:
- (Photoshop) Выберите «Файл» > «Автоматизация» > «Контактный лист II».
- (Мост) Выберите папку с изображениями или определенные файлы изображений. В меню «Мост» выберите «Инструменты» > «Photoshop» > «Контактный лист II». Если вы не выберете определенные изображения, контактный лист будет включать все изображения, отображаемые в настоящее время в Adobe Bridge. Вы можете выбрать другие изображения после того, как откроется диалоговое окно «Контактный лист II».
В диалоговом окне «Контактный лист II» укажите изображения для включения, выбрав параметр в меню «Использовать».
Примечание: Если вы выберете Bridge, будут использоваться все изображения, находящиеся в настоящее время в Bridge, если только вы не выбрали изображения до выбора команды Contact Sheet II.
 Изображения во вложенных папках не включены.
Изображения во вложенных папках не включены. В области «Документ» укажите размеры и данные о цвете контрольного листа. Выберите «Свести все слои», чтобы создать контактный лист со всеми изображениями и текстом на одном слое. Снимите флажок «Свести все слои», чтобы создать контрольный лист, в котором каждое изображение находится на отдельном слое, а каждая подпись — на отдельном текстовом слое.
В области «Миниатюры» укажите параметры макета для предварительного просмотра миниатюр.
- Для параметра «Место» выберите, следует ли расположить эскизы сначала поперек (слева направо, затем сверху вниз) или сначала по низу (сверху вниз, затем слева направо).
- Введите необходимое количество столбцов и строк на контактный лист.
- Выберите «Использовать автоматический интервал», чтобы программа Photoshop автоматически размещала миниатюры на контрольном листе. Если снять флажок «Использовать автоматический интервал», можно указать вертикальное и горизонтальное пространство вокруг миниатюр.

- Выберите «Повернуть для наилучшего размещения», чтобы повернуть изображения, независимо от их ориентации, чтобы они эффективно размещались на контрольном листе.
Выберите «Использовать имя файла в качестве подписи», чтобы маркировать миниатюры, используя имена файлов исходных изображений. Используйте меню, чтобы указать шрифт подписи и размер шрифта.
Нажмите OK.
Команда «Презентация в формате PDF» позволяет использовать различные изображения для создания многостраничного документа или презентации в виде слайд-шоу.
Выберите «Файл» > «Автоматизировать» > «Презентация в формате PDF».
В диалоговом окне «Презентация PDF» нажмите кнопку «Обзор» и перейдите, чтобы добавить файлы в презентацию PDF. Выберите «Добавить открытые файлы», чтобы добавить файлы, уже открытые в Photoshop.
Перетащите файлы вверх или вниз, чтобы изменить их порядок в презентации.
 Если вы хотите, чтобы файл отображался более одного раза, выберите файл и нажмите «Дублировать».
Если вы хотите, чтобы файл отображался более одного раза, выберите файл и нажмите «Дублировать». Установить параметры вывода и представления. Затем нажмите Сохранить.
Презентации в формате PDF сохраняются как обычные PDF-файлы, а не как PDF-файлы Photoshop, и растрируются при повторном открытии в Photoshop.
Скотт Келби
Войдите в свою учетную запись
Войти
Управление учетной записью
Создание эффективной фотографии Контактная страница
🎙️ Мое интервью для подкаста F‑Stop Collaborate and Listen: «Дизайн веб-сайта с фотографиями». Как оптимизировать изображения для повышения производительности веб-сайта: размеры изображений, сжатие, инструменты и тестирование (обновлено на 2022 г.)
Как оптимизировать изображения для повышения производительности веб-сайта: размеры изображений, сжатие, инструменты и тестирование (обновлено на 2022 г.)
Содержимое
Страница контактов является важным компонентом вашего веб-сайта с фотографиями , часто недооцениваемого. Вы просто не можете продолжать делать стандартные (плохие) вещи и удивляться, почему люди не связываются с вами.
Этот тип страницы больше не обрезается:
Просто иметь базовую контактную форму – это абсолютный минимум. Но вы могли бы сделать намного лучше. Контактной формы по умолчанию недостаточно, чтобы побудить посетителей оставить вам сообщение.
Чуть позже в этой статье мы приведем несколько замечательных примеров контактных страниц с фотографиями. Обязательно ознакомьтесь с ними для вдохновения.
Но сначала давайте погрузимся в ПОЧЕМУ? и КАК? по созданию эффективной контактной страницы для вашего фотосайта:
Как я упоминал в своем руководстве «Ошибки веб-сайта фотографии», отсутствие контактной страницы — один из самых простых способов избежать клиентов.
Люди придумывают множество оправданий тому, что у них нет страницы контактов:
- «У меня уже есть адрес электронной почты на странице «О нас» или в нижнем колонтитуле»
Этого недостаточно, посетители привыкли нажимать «Контакты» в навигации сайта, чтобы перейти к контактной информации, не заставляйте их тратить время на поиски. - «Я только начинаю, я не ожидаю получать сообщения какое-то время»
Таким образом, вы, конечно, не будете. - «Мой дизайн слишком абстрактный или творческий, чтобы включать отдельную страницу контактов»
Удобство важнее эстетики. Постарайтесь найти хороший баланс (испытывая вещи). - «Я не ищу клиентов»
Это нормально, но люди по-прежнему должны иметь возможность связаться с вами для запросов, предложений, похвалы, проблем и т. д. или просто для отправки вам шуток про Чака Норриса. Зачем это упускать?
Зачем это упускать? - «Я ничего не продаю (просто демонстрирую изображения), поэтому страница контактов не нужна»
То же самое, см. выше. Нетворкинг — это не только поиск работы, это развитие отношений, приобретение друзей в отрасли и т. д. - «Я предпочитаю связываться с клиентами напрямую»
Потенциальные новые клиенты предпочитают обращаться к вам 🙂
Эти аргументы просто не оправдывают отсутствие хорошей страницы контактов.
Что включить на страницу контактов вашего веб-сайта
А) Абсолютный минимум
1. Адрес электронной почты (в виде ссылки)
Всегда делайте s , чтобы это была ссылка электронной почты , чтобы люди могли щелкнуть по ней, чтобы написать прямо в своем почтовом клиенте по умолчанию. Не делайте его текстовым (без ссылки), что заставит людей вручную копировать и вставлять его.
И, что хуже всего, нельзя делать просто изображением , заставляя людей вводить его вручную. Я подозреваю, что значительная часть людей не пройдет через эту суету.
Я подозреваю, что значительная часть людей не пройдет через эту суету.
Если вас беспокоит спам, изучите стратегии запутывания электронной почты, которые вы можете реализовать. Все еще получаете спам? Подумайте об этом так: это небольшая цена за то, чтобы облегчить жизнь вашим посетителям.
И сделайте это профессионально: [email protected] или [email protected]
Выглядит гораздо более дилетантски, чтобы увидеть личную почту Gmail/Yahoo/и т. д. адресов, поэтому подумайте о том, чтобы создать учетную запись электронной почты у своего хостинг-провайдера (а затем, конечно же, добавить ее в свои любимые почтовые клиенты).
Пока мы обсуждаем эту тему, не забывайте следовать рекомендациям по подписям электронной почты.
2. Местонахождение/адрес
Катион A lo всегда должен быть виден на вашем сайте , и страница контактов — отличное место для его размещения.
Даже если вы уже упомянули свое местоположение где-то еще на сайте (например, на странице «О нас» или в футере).
Даже если местоположение уже указано в названии сайта/бизнеса.
Даже если он уже есть в логотипе.
Это повысит доверие и увеличит количество людей, которые свяжутся с вами по номеру , если они ищут фотографов для конкретного места, что иногда является важным фактором при найме.
И если вы принимаете международные проекты и готовы к командировкам, вам обязательно следует также «рекламировать», что на странице «Контакты» клиенты должны знать, что они в пределах вашей досягаемости.
Очевидно, что если вы не работаете с клиентами лично и не имеете студии, вам не нужно указывать очень конкретный почтовый адрес. Только ваш штат/страна будет полезен.
«Одна ошибка, которую я часто замечаю, заключается в том, что я не очень ясно понимаю, откуда работает фотограф.
Кроме того, фотографы должны максимально упростить общение и предоставить качественный контент, ради которого стоит задержаться».
– Ванесса Кей
Бонус: почему бы также не указать свое местоположение в мета-теге описания SEO на главной странице вашего сайта? Иногда это может иметь решающее значение для клиентов, которые в замешательстве смотрят на страницы результатов поиска Google. Дополнительные советы по SEO здесь: Полное руководство по SEO для фотографов: 50 советов, которые помогут повысить ваш рейтинг в Google и найти вас в Интернете
3. Контактная форма
Во-первых, адрес электронной почты и контактная форма не исключают друг друга . Они оба обслуживают разные типы посетителей, так что оставьте их обоих.
Контактная форма позволяет людям отправить быстрое сообщение прямо сейчас, без необходимости переключаться на свой почтовый клиент.
Что касается контактных форм, вот несколько полезных советов, которые я написал в своей статье об ошибках веб-сайтов:
- Если вы хотите, чтобы как можно больше людей использовали вашу контактную форму (или любую другую форму, которую вы можете использовать на своем сайте), главное учитывать уменьшить количество полей .

- Во-вторых, чтобы не использовать странный текст для кнопки отправки , просто используйте обычные опции: «Отправить», «Перейти», «Нажмите здесь», «Скачать», «Добавить на карту», «Купить». д., в зависимости от назначения вашей формы.
- Иногда вам может быть интересно узнать адрес, телефон, дату рождения, количество кошек, возраст, местонахождение и т. д., но это только заставит людей уклоняться от всех хлопот. Вы будете получать гораздо меньше сообщений.
- Исследования показали, что вы теряете около 5% коэффициента конверсии вашей формы, если просите телефон. Если это не критично, не спрашивайте об этом. Как только вы начнете разговор по электронной почте, вы можете попросить об этом.
- Для контактных форм минимум «Электронная почта» и «Сообщение», также обычно запрашивается «Имя».
- За некоторыми исключениями достаточно одного поля «Имя», действительно ли нужно отдельно запрашивать Имя и Фамилию? Это мелочь, но они складываются.

- Вот еще советы по оптимизации страниц контактов для конверсий.
B) Дополнительные элементы для страницы контактов
1. Телефон
Это почти попало в обязательный список выше, но я вижу сценарии или типы бизнес-сайтов, где телефон менее актуален. Однако…
Если вы управляете местным фотобизнесом, вы должны быть доступны для звонков. Не забудьте префикс или код страны для международных пользователей.
Как и в случае с оптимизацией ссылки электронной почты, здесь тоже можно применить отличный трюк: использовать регулярные пробелы между группами цифр. Мобильные телефоны и планшеты (в руках ваших посетителей) затем распознают их как телефонные номера и автоматически превращают в «ссылки». Одно касание, и люди получают уведомление о вызове (вместо того, чтобы копировать-вставлять или запоминать его вручную).
Или, еще лучше, , превратите его в интерактивную ссылку.
Если вы крупная компания/агентство, укажите на странице все соответствующие контактные имена и отделы.
Бонус: если ваш фотобизнес связан с частыми телефонными звонками, сделайте еще один шаг вперед: укажите свой номер телефона в шапке (над или внутри навигации, по всему сайту).
2. Короткий
соблазнительный текстПопробуйте добавить всего одно-два предложения, чтобы помочь вашей целевой аудитории принимать более взвешенные решения и приблизиться к тому, чтобы связаться с вами. Но не переусердствуйте (написав здесь целые абзацы), ориентируйтесь на действие и ценность . Вы можете много значить, говоря мало.
Просто заверите людей, что вы будете отвечать своевременно, поощряйте их писать. Флиртуйте, если нужно 🙂
3. Ссылки для записи/бронирования
Вместо того, чтобы просить людей звонить вам, используйте инструмент планирования, чтобы позволить им выбрать время для онлайн-звонка в зависимости от вашей доступности в календаре. О разнице в часовых поясах также позаботятся, больше не нужно переписываться по электронной почте, чтобы найти подходящее время.
4. Ссылки на социальные сети
Некоторые люди просто хотят оставить вам короткое сообщение. Хотя электронная почта иногда утомительна, Twitter отлично подходит для этого.
Перечислите все свои профили в социальных сетях, все способы, с помощью которых люди могут связаться с вами. И убедитесь, что вы проверяете эти профили/почтовые ящики, иначе сообщения будут потеряны.
5. Карта
Если вы хотите помочь людям точно определить ваше местоположение на карте (например, помочь им добраться до вашей студии), карта может быть полезной. (Вставить актуальную карту Google, это лучше, чем статичное фото)
В противном случае это может отвлекать внимание, не держите его там.
6. Часто задаваемые вопросы
Постоянно получаете много сообщений или связанных тем? (свадебные, торжественные, портретные фотографы)
Напишите FAQ и поместите его в нижней части страницы с контактной информацией. Всегда говорите коротко и по делу.
Часто задаваемые вопросы отлично подходят для определения некоторых основных правил и установления ожиданий , так что используйте их в своих интересах.
7. Подписка на рассылку новостей (или отказ от подписки)
Если вы используете электронный маркетинг для развития своего бизнеса, имеет смысл добавить опцию подписки на информационный бюллетень на страницу контактов. Но иметь отдельную форму подписки (которая конфликтует с основной контактной формой) — не лучший вариант.
Вместо этого поищите способы включить незаметную опцию подписки непосредственно в контактную форму (например, плагины «MailChimp для WordPress» или «Контактная форма 7 MailChimp Extension»).
Большинство владельцев веб-сайтов устанавливают опцию автоматической проверки (так что это версия с отказом от подписки), что помогает увеличить число подписчиков.
C) Что не следует указывать на странице контактов
1. Автопортрет
У автопортрета есть свои цели (сделать сайт более представительным, заслуживающим доверия), но здесь не место. Для этого лучше подходит страница About/Bio. На странице контактов это просто отвлекает людей от написания сообщения.
Для этого лучше подходит страница About/Bio. На странице контактов это просто отвлекает людей от написания сообщения.
Если вы объединяете информацию о себе и контакты (что я не рекомендую), убедитесь, что вы предоставляете достаточно информации о себе и включаете портрет, не отвлекая слишком много от контактной информации.
2. Сетки изображений Instagram
Предупреждение о сарказме: почему бы здесь не включить музыку или не добавить видео на YouTube о кошках, гоняющихся за лазерными указками? Цель этой страницы — получить запрос, а не развлекаться.
3. Комментарии
Я не понимаю, почему вы хотите, чтобы контактные сообщения были общедоступными. Это не сообщение в блоге, комментарии слишком отвлекают.
Примечания по внедрению и тестированию
1. Ваша страница контактов должна хорошо работать на мобильных устройствах
Пожалуйста, убедитесь, что все хорошо работает на телефонах/планшетах , контактная форма, вероятно, самая важная функция веб-сайта, которая вам нужна
2.
 Всегда проверяйте функциональность контактной формы
Всегда проверяйте функциональность контактной формыВсегда тщательно проверяйте свою контактную форму и попросите друзей сделать это тоже. Лучше всего отфильтровать любые проблемы с самого начала. Попробуйте также с неправильной/отсутствующей информацией (чтобы протестировать скрипт проверки формы).
3. Разместите страницу контактов последней в меню навигации веб-сайта
Как правило, ваш веб-сайт должен требовать как можно меньше шагов, чтобы доставить посетителей к желаемому месту назначения, каким бы оно ни было: просмотр определенных галерей, страница покупки, страница контактов, форма регистрации и т. д.
Как бы вы ни ценили людей, отправляющих вам сообщения/электронные письма, я рекомендую всегда иметь пункт меню «Контакты» в вашей навигации . Если вы представляете группу людей, использование «Свяжитесь с нами» также является обычным явлением. Любая другая формулировка («Как со мной связаться», «Свяжитесь с вами» и т. д.) не так узнаваема и может создать путаницу и ограничить количество сообщений, которые вы получаете от посетителей.
д.) не так узнаваема и может создать путаницу и ограничить количество сообщений, которые вы получаете от посетителей.
Я знаю, что в вашей навигации уже может быть слишком много элементов, но не жертвуйте «Контактами», это одна из самых важных ссылок, которые нужно иметь там.
С точки зрения размещения, люди ожидают увидеть его последним в меню , поэтому, если у вас нет веских причин не делать этого, это место для его размещения.
Примеры контактных страниц фотографии
Чтобы вдохновиться, вот несколько хороших примеров страниц контактов.
Понятно, что эти фотографы действительно уделяли внимание своему разделу «Контакты» на сайте, вместо того, чтобы тратить всю свою творческую энергию на портфолио или домашнюю страницу.
Не связан с фотографией, но контактная страница Combadi близка к идеалу.
Практический пример
После этой статьи со мной недавно связался фотограф из Нью-Гэмпшира Эрин Пол Донован, чтобы улучшить его собственную страницу контактов.
. Подробнее об этом процессе можно прочитать здесь: Пример использования: Пример капитального ремонта страницы контактов
Вопросы и ответы
Можно ли заменить ссылку «Контакты» в навигации небольшим значком электронной почты (конвертом)?
Нет, не рекомендую. Значок конверта обычно используется для прямой ссылки на адрес электронной почты (для отправки электронной почты с помощью почтового клиента пользователя по умолчанию). Вы не должны использовать такой значок отдельно для ссылки на страницу контактов.
Я понимаю ценность показа номера телефона, но меня беспокоят звонки в нерабочее время или ночью. Что я могу сделать?
Обязательно напишите туда свои свободные часы (пример). Также укажите свой часовой пояс, чтобы быть уверенным.
Кроме того, просто установите на телефоне режим «Не беспокоить», чтобы защитить свое личное время.
Как насчет оформления страницы контактов?
Обратите внимание, что я намеренно выделил только правильные/неправильные элементы для включения на страницу. То, как вы их упорядочиваете и отображаете, зависит от ваших творческих способностей, но если у вас мало опыта, стоит подумать о найме профессионального веб-дизайнера.
То, как вы их упорядочиваете и отображаете, зависит от ваших творческих способностей, но если у вас мало опыта, стоит подумать о найме профессионального веб-дизайнера.
Ознакомьтесь с приведенными выше примерами (и ссылками в конце статьи), чтобы получить больше вдохновения для дизайна.
У меня нет опыта веб-дизайна. Как добавить контактную форму на мою страницу?
Используйте такие инструменты, как Wufoo или 123ContactForm. Если вы используете WordPress, попробуйте популярную форму WPForms или Contact Form 7.
Есть примеры неверных страниц контактов?
Просто пройдитесь по любому списку популярных фотографов, просмотрите их контактные страницы, и вы увидите массу проблем! Вы, очевидно, также заметите некоторые замечательные функции, которые делают их успешными:
Еда на вынос
- Попробуйте включить как адрес электронной почты, так и контактную форму
- Сделайте страницу максимально понятной
- Убедитесь, что контактная форма работает корректно (во всех основных браузерах и устройствах)
- Сделать контактную страницу легкодоступной (поместив ее в основную навигацию)
- Просмотрите приведенный выше список элементов контактной страницы и решите, какие из них имеют отношение к вашему фотобизнесу
Подводя итог, просто поставьте себя на место посетителей: сделайте все максимально доступным.
Кстати: В своем отчете по статистике веб-сайтов я обнаружил, что только 7% всех просмотренных веб-сайтов отсутствовали все три (электронная почта, телефон, контактная форма). Может быть, они были настолько популярны, что с ними вообще не хотели связываться по какой-либо причине 🙂
В некоторых случаях страница контактов — это последнее, что видят посетители перед тем, как принять решение о сотрудничестве с вами . Так что уделите этой странице внимание, которого она заслуживает, и не позволяйте ей стоять на пути ваших бизнес-целей.
Какие элементы наиболее важны для вас и как вы улучшили свою страницу контактов?
ПоделитьсяTweetPinSharePocketОтправить другуПодписаться
Автор Алекс Вита
Привет! Я веб-дизайнер, писатель и креативный предприниматель ForegroundWeb,
, и с 2009 года занимаюсь исключительно веб-сайтами с фотографиями..
Прочитайте мою полную историю, чтобы узнать, кто я и за что я выступаю.![]()

 Изображения во вложенных папках не включены.
Изображения во вложенных папках не включены. 
 Если вы хотите, чтобы файл отображался более одного раза, выберите файл и нажмите «Дублировать».
Если вы хотите, чтобы файл отображался более одного раза, выберите файл и нажмите «Дублировать».  Зачем это упускать?
Зачем это упускать? Кроме того, фотографы должны максимально упростить общение и предоставить качественный контент, ради которого стоит задержаться».
Кроме того, фотографы должны максимально упростить общение и предоставить качественный контент, ради которого стоит задержаться».