Какой должна быть страница во Вконтакте
Обновлено — 31 августа 2017 в 12:41
Социальные сети, в первую очередь, часто воспринимают как развлечение. Мало кто понимает, что это отличный бизнес-инструмент, либо способ найти полезные связи.
Солидная страница – дело сложное, так как подавляющее большинство не умеют создавать их вообще. Какие-то выдуманные фамилии, корявые буквы в графе «О себе», стенка в кошечках, позорный аватар и неправильный круг общение.
Именно такие страницы у 99% людей в социальной сети Вконтакте. Да и не только в ней, сюда можно приплюсовать и Facebook, и Instagram, и Twitter. Поэтому если хотите, чтобы вас уважительно боялись и ценили – оформите страницу правильно.
Какой должна быть страница во Вконтакте
Первое – только настоящий аватар, а не картинки из Google.
Второе – ваши реальные фамилия и имя. Особенно это относится к девушкам, которые пишут что-то вроде «Мария Wolf Соловьева» – абсолютно несерьезный подход, который вызывает смех.
Третье – полное заполнение профиля, то есть всех полей абсолютно. Исключения составляют графы про институт, точное место жительства и воинскую часть.
Впрочем, некоторые поля можно пропустить, но основная информация должна быть заполнена. Но даже если ее заполняют, то делают лишь хуже. Ни грамотности в заполнении, ни серьезного слога, ни полезной информации. Помните, что страница – ваше лицо, и оно должно быть серьезным, ответственным.
Стена страницы – еще один важный показатель того, как о вас думают. Если там репосты котиков, мышек, розовых цитат из женских пабликов (еще хуже, если из пацанских) – серьезного отношения к себе не ждите. Лучший вариант – только посты собственного производства. Копировать информацию может каждый, но написать что-то свое и при этом дельное – далеко не все. О чем писать? То, в чем разбираетесь. Люди должны видеть в вас эксперта.
Большинство не отказались бы от популярности. И ее может получить абсолютно каждый, если действует грамотно. Вот вам бонусный совет – не держите в друзьях всех подряд, а некоторых вовсе скрывайте. Если у вас 4 000 друзей, при этом накрученных, то будет антиэффект. В моем случае было около 10 000 человек, но реальных.
Вот вам бонусный совет – не держите в друзьях всех подряд, а некоторых вовсе скрывайте. Если у вас 4 000 друзей, при этом накрученных, то будет антиэффект. В моем случае было около 10 000 человек, но реальных.
Такую небольшую популярность я получил благодаря каналу на YouTube и личным блогам. И меня часто спрашивали: «мол, накрутил друзей, да?» – что-то объяснять людям было сложно.
К тому же я подумал, стоит ли держать такое количество в друзьях, если они мне не друзья, а простые фанаты? В итоге я оставил буквально 19 человек – люди, которые являются моим близким кругом общении. Все остальные ушли в раздел подписчиков – некоторые обиделись и отписались, но это лучше, чем иной вариант.
Человек должен понимать, что попасть к вам в друзья может далеко не каждый. Это будет добавлять авторитета и уважения в целом.
Подводя итог: никаких глупых репостов (а лучше вовсе отказаться от них), только собственные посты, только настоящие друзья – всех остальных в подписчиков, заполнять страницу полностью и солидно, исключительно настоящий аватар.
Этих стратегий достаточно для того, чтобы начать тот путь, который вам нужен. Все, что дальше – зависит от вас самих. Управляйте собой, своей страницей и популярностью грамотно – это не просто, но интересно.
Как оформить и украсить страницу Вконтакте
Люди, которые часто посещают свою страницу в социальной сети, и являются активными пользователями, хотели бы красиво оформить свою страницу Вконтакте. Это помогает выделиться среди друзей, и положительно сказывается на раскрутке.
В данном руководстве я хочу показать вам несколько способов, которые позволят добавить интересных элементов в дизайн вашей страницы, и сделать ее внешний вид не похожим на других.
Оглавление:
- Установка темы
- Личные данные и информация в профиле
- Устанавливаем читаемый ID для страницы
- Загружаем и обрабатываем фотографии
- Сигны и лайки
- Вам пригодится для оформления
- Заключение
Установка темы
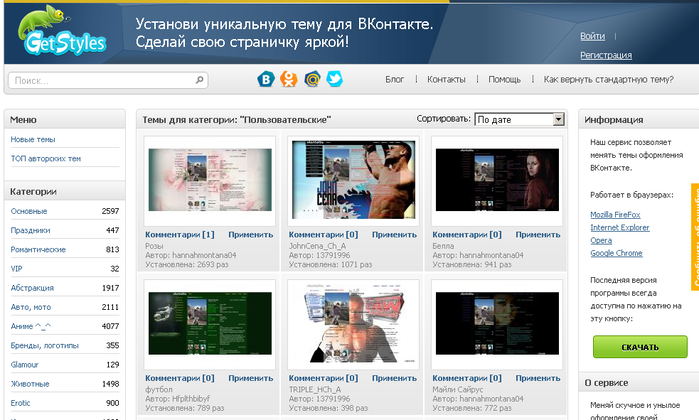
Начнем с внешнего вида страницы. Стандартных функций Вконтакте, для его редактирования, нет. Можно воспользоваться сторонним сервисом. Он называется Get Styles. Вот ссылка.
Стандартных функций Вконтакте, для его редактирования, нет. Можно воспользоваться сторонним сервисом. Он называется Get Styles. Вот ссылка.
https://get-styles.ru/
Принцип работы предельно прост. Вы устанавливаете специальный плагин в свой браузер, затем выбираете и активируете тему. Вот так это может выглядеть.
Подробная инструкция по использованию сервиса, доступна по ссылке — https://vksetup.ru/page/kak-ustanovit-temy-dlya-vkontakte.html. Также для вас подготовлен видео урок.
Личные данные и информация в профиле
По умолчанию, наша страница полностью пуста.
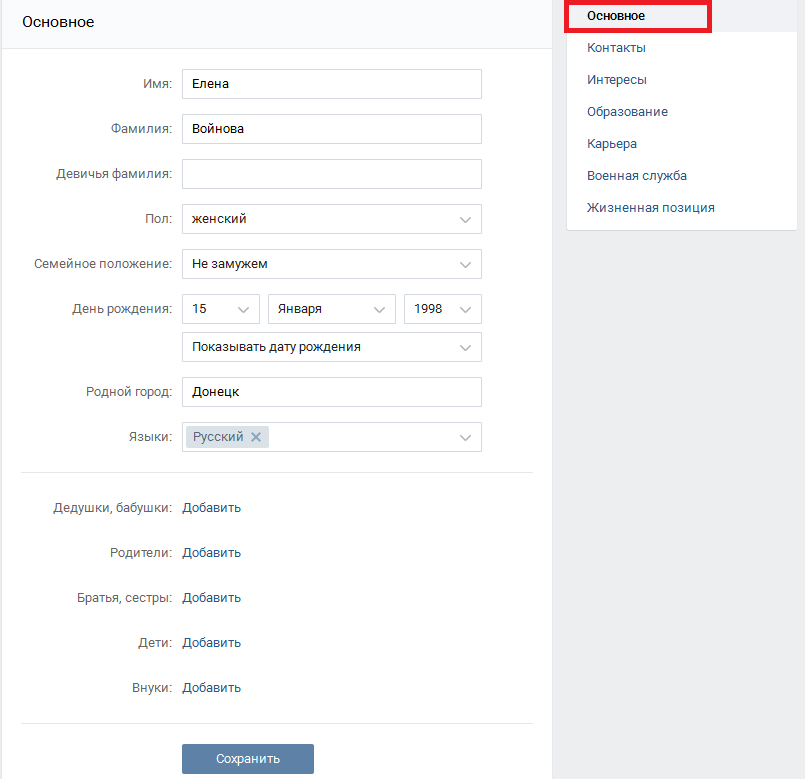
Чтобы сделать ее более презентабельной, нужно максимально заполнить личную информацию — ФИО, адрес, интересы и т.д.
Чтобы это сделать, откройте страницу и нажмите на кнопку «Редактировать», которая расположена чуть ниже основной фотографии.
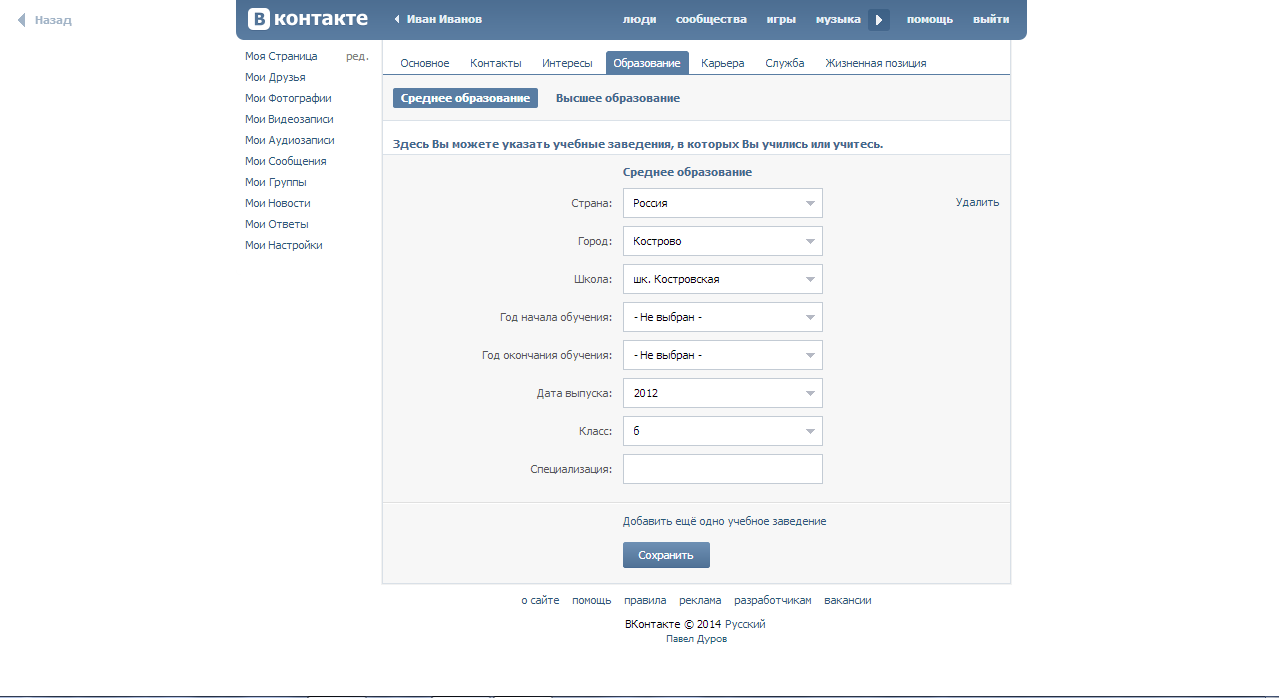
Здесь на каждой из доступных вкладок, заполните соответствующие поля.
В обязательном порядке заполните следующие разделы:
Устанавливаем читаемый ID для страницы
Каждая страница имеет свой уникальный адрес. Изначально он формируется из маркировки ID и числового значения. Вот пример.
Как вы понимаете, это не самый удобный адрес. Сложно запомнить, и не очень смотрится. Но есть и хорошая новость — его можно изменить. Для этого переходим в раздел «Настройки». Здесь на вкладке «Общее», находим раздел «Адрес страницы», и щелкаем по ссылке «Изменить».
Использовать можно латинские буквы и цифры. Укажите желаемый адрес, и сохраните изменения.
Подробное руководство по изменения адреса, вы сможете найти по ссылке. Либо посмотрите обзор в видео формате.
Загружаем и обрабатываем фотографии
Внешний вид вашей страницы сильно зависит от загруженных изображений.
Согласитесь, приятно смотреть на изображения, которые хорошо обработаны. К сожалению, не у всех есть возможность воспользоваться редактором Photoshop, или аналогом, чтобы обработать фотки. Что делать в таком случае?
Вам на помощь придет редактор Avatan. Это приложение, доступное в социальной сети, предназначенное для редактирования фотографий. По возможностям, не уступаем платным программам.
Доступен по ссылке:
https://vk.com/avatan
Вот инструкция по использованию — смотреть. И видео обзор.
Сигны и лайки
Для каждого вашего материала, можно накрутить сердечки. Страница, где много лайков, смотрится более качественно.
У нас есть очень подробная инструкция, в которой описаны все основные способы накрутки лайков — читать.
Вы также можете заказать себе сигну (см. что такое сигна вконтакте). Это фотография с человеком, который написал на своем теле информацию, которую вы заказали. Это может быть id вашей страницы, ФИО и т.д. Используется для подтверждения того, что владелец данной страницы реальный человек (см. верификация вконтакте).
Вот так выглядит сигна.
Она поможет оформить и украсить вашу страницу.
И на эту тему мы тоже подготовили подробные инструкции. Читайте, или смотрите видео обзор.
Вам пригодится для оформления
[ads5]
Заключение
Читайте также:
Теперь у вас есть все необходимое, чтобы красиво оформить свою страницу Вконтакте. Сделайте это, а если возникнут трудности, давайте обсуждать их в комментариях.
Сделайте это, а если возникнут трудности, давайте обсуждать их в комментариях.
Вопросы?
Вам помогла эта информация? Удалось решить возникший вопрос?
Понравилась статья? Пожалуйста, подпишитесь на нас Вконтакте!
Мой мир
Одноклассники
Google+
Загрузка…Как красиво оформить страницу в вк — All Vk net
Простые секреты и советы как можно красиво оформить свою страницу вконтакте, и сделать ее более привлекательной. Мы поставились отобрать для вас только дельные и правильные советы и показать наглядно на скриншотаах то что мы имеем ввиду.
Если у вас есть что добавить или вы знаете чем дополнить нашу статью делитесь в комментариях мы будем вам очень признательны.
Как красиво оформить страницу ВК?
Содержание статьи (навигация)
ВКонтакте – одна из самых популярных и часто используемых социальных сетей в России. Аудитория пользователей составляет порядка 460 миллионов аккаунтов. Не удивительно, что многие задумываются о том, как выглядит их страница для сторонних пользователей и стараются ответить на вопрос: «Как красиво оформить страницу в ВК». Тем более это интересует людей, использующих социальную сеть для ведения бизнеса.
Аудитория пользователей составляет порядка 460 миллионов аккаунтов. Не удивительно, что многие задумываются о том, как выглядит их страница для сторонних пользователей и стараются ответить на вопрос: «Как красиво оформить страницу в ВК». Тем более это интересует людей, использующих социальную сеть для ведения бизнеса.
Фотография, как способ красиво оформить страницу в ВК.
Однозначно, первое на что обращают внимание – Ваш аватар. Также, большинство пользователей смотрят, в первую очередь, добавленные Вами фотографии – на стене и в альбомах.
На аватар рекомендуется ставить профессионально сделанную и обработанную фотокарточку.
Бывают случаи, когда Вы нравитесь себе на селфи не самого лучшего качества или на фото, где задний план сформирован из идущих мимо людей. Это не повод делать такое изображение основным кадром своего профиля. Отнеситесь к выбору аватара более ответственно, ведь именно этот пункт задаёт настроение и стиль Вашей страницы.
Подбор фотографий, размещаемых в альбомах, также несет большое значение.
Посты на «Стене» также здорово дополнять фото. К любой информации легче привлечь внимание, если она красиво оформлена и визуально привлекательна.
Сеть ВКонтакте даже запустила собственный фоторедактор «Avatan» (ссылка – https://vk.com/avatan?mid=199358937).
Помните, что самый информативный и красивый пост, можно закрепить в новостной ленте на «Стене».
Имя Фамилия, Никнейм, Отчество статус
Все от имени и фамилии до ника и статуса помогут вам сделать вашу страницу ярче и привлекательной. Проявите фантазию.
Это первое что видит пользователеь после вашего аватара.
Не бойтесь экспериментировать и всегда смотрите как смотрится ваша страничка со стороны
Анкета сделает Вашу страницу ВК красивой!
Подробное заполнение анкетных данных в социальной сети не только полезно для поиска друзей и единомышленников, но и прекрасный способ наполнить Вашу страницу красотой и визуальной, и письменной.
Пункты анкеты могут быть заполнены кратко и лаконично, например, любимые игры, книги, фильмы, музыка.
А следующие разделы могут быть оформлены в красивые мини-рассказы:
- Деятельность;
- Интересы;
- Цитаты.
В поле «о себе» можно дать фантазии разгуляться и презентовать себя в полной красе. При этом текстовое содержание интересно подчеркивается смайликами и картинками из символов, подходящими по смыслу повествования.
Главное, что может привлечь внимание к Вашему профилю ВКонтакте – это его наполненность и гармоничный подбор материала. Начните более внимательно относиться к публикуемому контенту – визуальному, текстовому или же аудио. Избегайте переизбытка и недостатка любого рода информации и следите за качеством публикуемых материалов.
Красиво оформить страницу ВКонтакте: секреты и советы
Всем хочется выглядеть красиво и индивидуально, выделяться среди других и чувствовать себя особенным. Это касается и личной страницы ВКонтакте, которую также можно преобразить до неузнаваемости, даже без пресловутых тем для ВКонтакте.
Заполнение профиля
Первое, что вы можете сделать со своей страницей: полностью заполнить профиль. Это позволит не просто показать окружающим свои предпочтения, но также упростит поиск вас среди друзей, знакомых, родственников, одноклассников и т.д. Добавьте информацию об учебе, службе, работе, затем плавно перейдите к личным интересам: кино, музыка, хобби. Чем больше информации в профиле, тем интереснее вы покажетесь другим людям.
Айди страницы
Айди вашей страницы, это специальный код, индивидуальный номер, который вы можете найти в адресной строке вашего браузера при ссылке на вашу страницу. Преимущественно это рандомный набор цифр, который можно сменить на интересное имя, ник или свой набор символов. Для этого просто зайдите в Мои настройки, затем перейдите во вкладку общее и там увидите Адрес моей страницы. Здесь айди можно сменить: просто введите латиницей необходимое имя (пробелы нужно заменить символом «_») — потребуется SMS-подтверждение

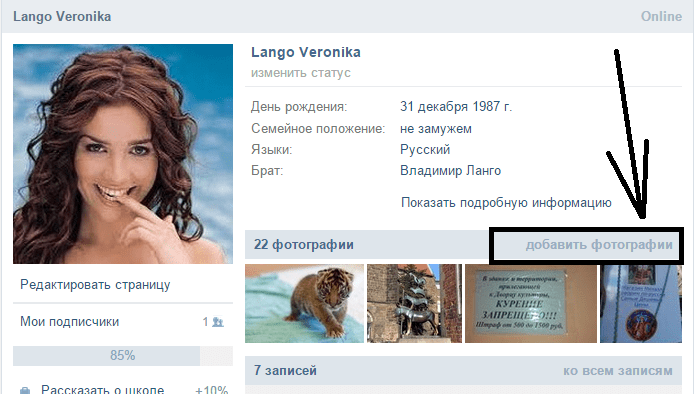
Добавить фото и сделать альбом
Если в ваших альбомах нет ни единой фотографии — смело добавляйте их. Страница живая, если пользователь постоянно пишет что-то на стене и добавляет новые фотки. Если качество фото вас не устраивает, вы можете воспользоваться встроенным фоторедактором ВКонтакте. Для этого под каждой фоткой выберите Изменить. Здесь вы сможете кадрировать фото, добавлять фильтры, рамки и другие объекты на фотографию.
Также создавайте тематические альбомы для удобства просмотра фото.
загрузка…
Смайлы в статусе
Как добавлять смайлы в статус мы уже рассказывали, упомянем только для чего это делается. Смайлы в статусе — это не только красиво, но и очень информативно. Иногда просто не хватает слов, чтобы передать настроение и смайлы помогут вам выразить чувства или просто сообщить о своем настроении окружающим.
Язык
Мало кто знает, что в соцсети ВКонтакте можно поставить не только какой-нибудь географический язык, но также можно установить интересные языковые пакеты. К примеру, пакет Дореволюционный позволит вам преобразить страницу в эпоху Революции начала XX века. А пакет Советский подарит интересные советские названия вашим Аудиозаписям и Закладкам.
К примеру, пакет Дореволюционный позволит вам преобразить страницу в эпоху Революции начала XX века. А пакет Советский подарит интересные советские названия вашим Аудиозаписям и Закладкам.
Темы
Ну и наконец темы. Вы можете найти специализированные скины на тематических сайта. Такие скрипты и расширения помогут вам кардинально преобразить вид страницы ВКонтакте. Но помните, что такая кастомизация страницы не подходит для пользователей со слабым компьютером, так как страница будет глючить и дергаться при листании.
Преображайте ВКонтакте, кастомизируйте каждое поле и делайте свою страницу более информативной. Если вы решили искать людей в соцсети, общаться с ними и вообще составлять положительное впечатление, то оформить страницу ВКонтакте нужно обязательно.
Вк создание новой страницы. Как создать внутреннюю страницу для меню группы Вконтакте
passportbdd. ru
ru- Adobe Photoshop
- Microsoft Excel
- Microsoft Word
- Windows
- ПК и здоровье
- Работа в интернете
- Работа с ПК
- Расслабон
- Теория, обзоры
- Технологии
- Adobe Photoshop
- Microsoft Excel
- Microsoft Word
- Windows
- ПК и здоровье
- Работа в интернете
- Работа с ПК
- Расслабон
- Теория, обзоры
- Технологии
Вк создание новой страницы. Как создать внутреннюю страницу для меню группы Вконтакте
Как создать внутреннюю страницу для меню группы Вконтакте
Как настроить витрину товаров в группе или паблике В Контакте | DesigNonstop
Недавно В Контакт запустил новый сервис — Товары В Контакте. Теперь витрину товаров можно создать в любой группе или паблике. Раньше владельцы магазинов для демонстрации своих товаров использовали альбомы с фотографиями, где под каждой фотографией давалось описание и цена. Теперь тоже самое можно сделать, используя специализированный сервис, предназначенный именно для этих нужд. Вся информация про товар будет представлена в одном месте, плюс появилась возможность добавлять несколько сопутствующих фотографий для товаров, также появилась ссылка связи с администратором или менеджером группы, и, наконец, информация об условиях оплаты и доставки товара также расположена в зоне видимости покупателя. В общем, очевидные преимущества и удобства налицо. Поэтому, давайте посмотрим как настраивается этот сервис.
В общем, очевидные преимущества и удобства налицо. Поэтому, давайте посмотрим как настраивается этот сервис.
Шаг 1
Для того, чтобы настроить витрину магазина В Контакте сначала нажимаем на ссылку Управление сообществом, которая находится сразу под аватаром справа.
Шаг 2
Ми попадаем на вкладку Информация, где в самом низу ищем пункт Товары. По умолчанию они отключены. Нажимаем на слово Отключены и меняем на Включены.
Шаг 3
После этого появится блок информации по пунктам. Заполняем каждый пункт соответственно: регион доставки, город, комментарии к товарам, валюта магазина, потом вбираем контакт для связи из предложенного списка и нажимаем на Редактировать в пункте Описание магазина.
Шаг 4
В диалоговом окошке вводим информацию, касающуюся Описания товаров, оплаты и доставки.
Шаг 5
После того, как мы ввели Условия оплаты и доставки — этот пункт отразился в соответствующей записи Включено.
Шаг 6
Теперь на главной странице ниже основной информации и закрепленного поста появился блок Товары. Можно сразу нажать на ссылку Добавить товар и начать добавлять товары. А можно нажать на ссылку Товары, после чего мы окажемся на страничке с закладками Товары и Подборки. Жмем на ссылку Товары.
Можно сразу нажать на ссылку Добавить товар и начать добавлять товары. А можно нажать на ссылку Товары, после чего мы окажемся на страничке с закладками Товары и Подборки. Жмем на ссылку Товары.
Шаг 7
Здесь мы переходим на закладку Подборки. Подборки созданы для возможности группировки товаров по блокам, например, Товары для женщин, Товары для мужчин, Товары для детей итд. Или же для более мелких группировок — Верхняя одежда, Обувь, Аксессуары и тд. Классификацию товаров и детализацию подборок вы определяете сами. Нажимаем Создать подборку.
Шаг 8
Заполняем пункт Название подборки. Потом загружаем фотографию или картинку, которая будет обложкой-заставкой нашей подборки. Размеры картинки для обложки должны быть не меньше 580х320. Жмем галку, если это будет основная подборка группы или страницы.
Шаг 9
Нажав на кнопку Создать, мы оказываемся на вкладке созданной нами подборки. Теперь мы можем наполнить ее товарами. Нажимаем Добавить товар.
Шаг 10
Далее вводим Название, Описание и загружаем фотографию товара. Фото должно быть минимум — 400 точек, максимум — 7000 точек по одной из сторон.
Фото должно быть минимум — 400 точек, максимум — 7000 точек по одной из сторон.
Шаг 11
Выбираем видимую область для миниатюры фотографии. Нажимаем Сохранить изменения.
Шаг 12
В Контакт предоставляет возможность загрузить еще 4 фотографии для товара. Если есть такая необходимость, то загружаем их. Также выбираем Категорию товара. Кстати, там есть пункт Услуги. Потом определяем к какой подборке у нас будет относиться товар и затем ставим цену товара.
Шаг 13
Аналогично загружаем еще парочку товаров и теперь в нашей подборке появились в данном случае три товара. Подборка выглядит таким образом.
Шаг 14
Соответственно на главной странице в блоке Товары также появились наши три товара. Первым слева всегда идет последний загруженный товар и далее по убыванию.
Шаг 15
Если нажать на какой-либо товар, то мы перходим на карточку товара, которая выглядит таким образом: наименование товара, его описание, загруженные фотографии товара, цена. Если нажать на ссылку Условия оплаты и доставки, то откроется диалоговое окошко, с информацией из Шага 4.
Если нажать на ссылку Условия оплаты и доставки, то откроется диалоговое окошко, с информацией из Шага 4.
Шаг 16
Если нажать на кнопку Связаться с продавцом, то откроется диалоговое окошко для написания личного сообщения контакту, который мы выбрали для связи в Шаге 3. Сообщение будет содержать такой текст и прикрепленный товар, который заинтересовал покупателя.
Шаг 17
Также на карточке товара есть возможность сразу перейти к редактированию товара или же вообще удалить товар. Это функция для администраторов.
Шаг 18
Пользователи же могут нажать на кнопку Поделиться, и отправить понравившийся товар другому адресату или адресатам.
Шаг 19
Для товаров предусмотрена возможность сортировки по цене или по дате добавления.
Шаг 20
Во вкладке Подборки можно удалить любую подборку, но товары из этой подборки не удалятся. Каждый товар нужно удалять поштучно, нажав на кнопку Редактировать, а затем Удалить. Или как описано в Шаге 17.
Шаг 21
В любой момент функционирование магазина можно прекратить, нажав ссылку Выключить в блоке из Шага 2. Потом можно включить обратно. При этом все настройки сохраняются.
Потом можно включить обратно. При этом все настройки сохраняются.
Шаг 22
У себя в группе Дизайн групп ВК. Оформление меню, каталогов — vk.com/testnat я настроила витрину товаров для услуг. Вы можете посмотреть как выглядит блоки с товарами, карточки товаров и подборки товаров вживую.
10 лучших страниц для связи с нами в Интернете (+ как создать свою)
А Вы хотите создать лучшую страницу контактов на своем веб-сайте?
Контактная страница может показаться достаточно простой на первый взгляд, но на самом деле существует множество важных факторов, которые необходимо учитывать, прежде чем создавать свою собственную!
Идеальная страница контактов поможет вам…
- Получите больше — и ЛУЧШЕ — потенциальных клиентов
- Уменьшите количество спама в своем почтовом ящике
- Сэкономьте время на пересылке писем
- Сократите количество нерелевантных рекламных предложений
Ищете лучшие примеры страниц для связи с нами для вдохновения?
Независимо от того, начинаете ли вы вести блог впервые или у вас уже есть веб-сайт, никогда не поздно создать идеальную страницу контактов.
Мы сразу перейдем к этим примерам на странице контактов, но если вы хотите сразу перейти к советам и передовым методам, вы можете использовать это содержание:
Начнем!
10 лучших страниц для контактов в Интернете
Иногда, просто изучив хорошую страницу «Свяжитесь с нами», вы можете получить вдохновение для настройки своей собственной, чтобы увеличить конверсию или предотвратить потерю потенциального клиента.
Итак, давайте взглянем на 10 лучших страниц «Свяжитесь с нами» в Интернете.
1. Грамматика
Страница контактов Grammarly находится в верхней части нашего списка лучших страниц для связи с нами, потому что она чистая и лаконичная и дает очевидным образом, что у вас есть 3 варианта на выбор: пресса, поддержка или продажи.
- Press откроет вам подборку пресс-релизов и пресс-релизов, которые могут ответить на ваш запрос. Если нет, есть конкретный адрес электронной почты для прессы.

- Вариант поддержки направляет вас на портал поддержки, где вы можете искать ответы в базе знаний, связываться с конкретными группами, такими как учетные записи и выставление счетов, или перейти на общую страницу контактов.
- При нажатии кнопки «Продажи» вы попадаете на новую страницу, где вам необходимо заполнить форму связи:
В целом, все легко понять, а дизайн страницы соответствует бренду компании.
2. млн унций
Страница контактов Moz начинается как элемент подменю на странице «О программе». Но их посыл ясен: «Мы будем рады услышать от вас!»
После этого теплого приема следует их физический адрес офиса (также есть карта внизу страницы), а затем кнопка, которую нужно нажать, если вы хотите связаться со службой поддержки компании.
Нажав на кнопку, вы перейдете к форме контактной помощи, которая включает раскрывающийся список в первом поле, чтобы ваш запрос мог быть направлен в нужную группу.
После этого необходимо заполнить несколько полей для адреса электронной почты, одно из которых вы предпочитаете, чтобы с вами связались, а другое связано с вашей учетной записью Moz. И, наконец, есть поле для ввода деталей вашего запроса перед нажатием кнопки Отправить .
3. WPForms
WPForms входит в наш список лучших страниц для связи с нами, потому что он очень полезен для посетителей.На этой контактной странице представлены 2 варианта: технических вопросов или базовых вопросов.
Технический вопрос Маршрут приведет вас к документации службы поддержки, где вы можете найти ответ. Если вы не можете найти то, что ищете, заполните простую форму:
Форма включает параметры, позволяющие выбрать правильную команду для вашего запроса, например отчет об ошибке и запрос функции. А в правой части страницы есть рекомендации о часах работы службы поддержки клиентов и о том, когда ожидать ответа.
При нажатии на основной вопрос открывает простую форму связи ниже, где вы можете задать предпродажный вопрос или сделать общий запрос:
4. Джилл Эндрюс
Веб-консультант Гилл Эндрюс начинает свою контактную страницу с слегка насмешливого сообщения, информирующего посетителей веб-сайта о том, что они могут либо использовать контактную форму, либо написать ей электронное письмо:
Это универсальный вариант для тех, кто не любит формы. И в нем довольно четко указано, что она обычно отвечает в течение 48 часов , поэтому посетители знают, чего ожидать.
Тогда есть примечание о том, о чем она не хочет слышать, например о гостевых постах и обмене ссылками!
Если вы обнаружите, что слишком много сообщений, которые вам не нужны или не нужны, возможно, стоит сделать что-то подобное. Хотя вы не можете запретить посетителям отправлять запросы, вы можете по крайней мере сказать им, на что вы не ответите.
Например, в то время как одни блоги рады получать гостевые посты, другие нет, поэтому вы можете прояснить свою позицию.
5. Джон Эспириан
Чтобы получить максимально короткую контактную форму, посетите страницу контактов Джона Эспириана, где он запрашивает только ваше имя, адрес электронной почты и сообщение.
Это напоминание не запрашивать информацию, которая вам не нужна, если вы хотите получить больше конверсий формы.
Несмотря на то, что она короткая, форма соответствует бренду и бизнесу Джона как технического копирайтера. А для тех «олдскульных» людей, которые предпочитают не использовать форму, он предоставляет свой адрес электронной почты и номер телефона под формой:
6.Йети
УYeti есть отличная страница контактов, которая начинается с прекрасного живописного изображения, которое идеально сочетается с их внешним брендом.
Ниже — забавная вступительная фраза, которая также соответствует их бренду: «Хотя мы хорошо разбираемся в дымовых сигналах, для нас есть более простые способы связаться с нами и ответить на ваши вопросы».
Затем они предоставляют 3 варианта связи: телефон, электронную почту или простую контактную форму.
7. PayPal
На странице контактов PayPal используются параметры меню, которые направляют вас к нужной команде.
Они начинают страницу со строки приветствия, которая дает понять, что они могут помочь вам быстро: «Расскажите нам о своей проблеме, чтобы мы могли помочь вам быстрее».
Затем у вас есть выбор: найти проблему или выбрать один из вариантов, например, «Пароль и доступ к учетной записи» или «Профиль учетной записи и настроить», чтобы ваш запрос попал в нужную группу.
Под смарт-формой есть выбор дополнительных вариантов контакта, включая чат, электронную почту, телефон и форум сообщества:
В любом случае, они охватили все углы.
8. Beardbrand
Страница контактов Beardbrand соответствует остальной части их сайта, где они используют минимальное количество черного и белого для навигации и описаний, а затем позволяют изображениям продуктов сиять в полном цвете.
Это напоминание о том, что вам не нужно иметь тщательно продуманный, привлекающий внимание дизайн и что использование простого текста с большим количеством пустого пространства может быть столь же эффективным, если оно соответствует остальной части вашего сайта.
9.Чудо-стекло
Контактная страница Wonderlass начинается с теплого приветствия, побуждающего вас связаться с вами.
Быстро последовало сообщение «Но сначала…» .
Ниже Эллисон перечисляет несколько причин, по которым вы, номер , не должны связываться с номером .
Например, она объясняет, что у нее нет времени давать каждому индивидуальный совет через свою страницу контактов. Вместо этого она направляет посетителей, обращающихся за советом, к ее подкастам и курсам.Это отличная экономия времени для обеих сторон и с самого начала устанавливает ожидания.
Эллисон заканчивает свою контактную страницу контактной формой, где она запрашивает типичную информацию, такую как ваше имя, адрес электронной почты и сообщение. Но есть также раскрывающийся список, чтобы выбрать причину, по которой вы с ней связались:
Опять же, это означает, что вы должны связываться с ней только по одной из этих причин, и что все остальное будет проигнорировано.
10. Brandaffair
Контактная страница Brandaffair совсем другая.Но опять же, это креативное агентство.
Они разработали интерактивную форму для заполнения пустых полей:
Здравствуйте, меня зовут [ваше имя] и мой адрес электронной почты [ваш адрес электронной почты] , и я хотел бы обсудить около [этот проект] .
Вместо того, чтобы заполнять поля формы в стандартной форме, как мы видели в других примерах, они собирают информацию, заполняя пробелы в предложении.
Что приятно здесь, так это то, что Brandaffair сохранила веб-дизайн страницы в соответствии с остальной частью сайта и упростила доступ ко всей контактной информации.
Вернуться к началу
Контактная страница Часто задаваемые вопросы
В этом разделе мы ответим на некоторые из наиболее распространенных вопросов о страницах контактов.
Что такое страница контактов?
Контактная страница — это одна из основных страниц веб-сайта. Он позволяет посетителям связываться с владельцем сайта или с конкретным отделом, например с отделом продаж или поддержки. Обычно он включает контактную форму, чтобы посетители могли легко связаться с владельцами веб-сайтов.
Почему на сайте важна контактная информация?
Страницы контактов, как правило, являются одной из самых посещаемых страниц на веб-сайте, наряду с домашней страницей, страницей «О нас» и страницей блога.
Исследование Komarketing показало, что 64% посетителей хотят видеть контактные данные веб-сайта, когда попадают на новый сайт. Наличие страницы контактов вызывает уверенность в том, что сайтом управляют реальные люди, и с ними можно связаться.
Поэтому убедитесь, что вашу страницу контактов легко найти в меню (вверху или внизу страницы) и к ней можно получить доступ с любой страницы вашего сайта.
Что должно быть на странице контактов?
Страница контактов должна предоставлять посетителям возможность связаться с вами.Таким образом, вы должны включить хотя бы один из следующих вариантов:
- Адрес электронной почты . Некоторые сайты делают эту ссылку интерактивной, а другие используют обычный текст.
- Физический адрес . Некоторые сайты также включают карту с указанием направлений.
- Контактная форма , в которой посетители вводят свое имя, адрес электронной почты и запрос перед нажатием кнопки «Отправить» или «Отправить». Некоторые сайты добавляют больше полей, но стараются не запрашивать слишком много ненужной информации.
- Телефонный номер (или несколько номеров для разных отделов, таких как продажи и поддержка). Некоторые сайты теперь включают интерактивные телефонные номера, чтобы пользователи могли набирать номер прямо со своего смартфона.
- Поле сообщения Live Chat . Они популярны на сайтах электронной коммерции и сервисных предприятиях, которым нужно быстро реагировать.
- Ссылки на социальные сети аккаунтов. Они часто отображаются в виде значков или кнопок, которые посетители могут нажать.
Вероятно, вам не нужны ВСЕ эти параметры на вашем сайте.Просто контактная форма идеально подходит для большинства сайтов.
Также будет полезно для ваших посетителей, если вы определите некоторые ожидания и сообщите им, сколько времени им обычно придется ждать ответа.
Какие поля следует включить в контактную форму?
Чем меньше у вас полей, тем больше людей заполнят вашу форму.
Чтобы сократить количество отказов от формы, разумно запрашивать только ту информацию, которая вам абсолютно необходима. Многим блогерам достаточно спросить только посетителя:
Вот и все!
Если вы обнаружите, что вам часто приходится задавать одни и те же уточняющие вопросы или вы получаете слишком много нерелевантных сообщений, было бы разумно подумать о том, чтобы заранее запросить дополнительную информацию.
Например, вы можете отсеять плохих потенциальных клиентов, сначала запросив их бюджет, или спросить людей, когда лучше всего связаться с ними по телефону, если вам нужно позвонить им, чтобы связаться с ними.
Это сэкономит время вам и вашим посетителям.
Где вы должны разместить контактную форму на странице контактов?
Чтобы посетители могли с легкостью связаться с вами, вы должны включить форму вверху страницы, чтобы ее можно было легко найти без прокрутки или поиска.
Ваша контактная форма должна быть первым, что они увидят при загрузке страницы контактов.
Как мне добавить карту Google на свой сайт?
Это легко сделать, и это будет очень полезно для ваших посетителей, если у вас есть физическое местоположение, которое они хотят посетить.
Это также сэкономит ваше время, поскольку вам не придется иметь дело с людьми, которые связываются с вами, чтобы спросить дорогу.
Вот пошаговое руководство по отображению карты на странице контактов.
Вернуться к началу
Надеюсь, вы почувствовали вдохновение, просмотрев все эти классные страницы «Свяжитесь с нами»!
Какая ваша любимая страница «Свяжитесь с нами»? Дайте нам знать в комментариях ниже.
И если вы готовы создать свою собственную страницу контактов, мы рекомендуем использовать WPForms. WPForms — самый популярный конструктор форм с перетаскиванием и очень простой в использовании.
Ознакомьтесь с нашим руководством о том, как создать контактную форму в WordPress, чтобы получить пошаговые инструкции.
Не забудьте подписаться на нашу рассылку новостей по электронной почте, чтобы получать подобный полезный контент прямо на свой почтовый ящик!
Как сделать сайт в 2021 году (шаг за шагом)
Автор: Каумил ПательГлавный операционный директор — GreenGeeks.com
Обновлено: январь 2021 г.
«Это руководство дает вам все необходимое, чтобы создать потрясающий веб-сайт менее чем за час!»
Вы готовы сделать сайт? Благодаря достижениям в области технологий создать веб-сайт в 2021 году намного проще, чем раньше, настолько просто, что мы считаем, что ЛЮБОЙ может создать великолепно выглядящий веб-сайт для бизнеса или личного пользования, если ему будут предоставлены правильные инструменты.
Вам не нужно уметь кодировать HTML или что-то в этом роде. В этом руководстве я покажу вам точные шаги, которые нужно предпринять, чтобы создать эффектный веб-сайт, готовый начать привлекать посетителей.
Да, и не забывайте, что если у вас возникнут какие-либо проблемы, у нас есть круглосуточная поддержка по телефону и в чате, готовая помочь. Требуемый уровень опыта
НАЧИНАЮЩИЙ
НЕОБХОДИМОЕ ВРЕМЯ
30-60 МИН
КОНЕЧНЫЙ РЕЗУЛЬТАТ
ВЕБ-САЙТ С ДОМЕНОМ
Сначала … Выберите платформу для создания своего веб-сайта на
Существует множество различных платформ, которые помогут вам создать веб-сайт, не вводя ни единой строчки кода.
WordPress, Joomla, Drupal… И это лишь некоторые из них.
Создание веб-сайтов может быть веселым и легким с помощью платформы управления контентом. Вам не нужно быть веб-дизайнером, чтобы создавать сайты.
Выбор системы управления контентом, которая лучше всего подходит для ваших нужд, сделает процесс намного более плавным и приятным. Вам нужен интернет-магазин? Сайт для малого бизнеса или вы хотите развлечь или проинформировать других с помощью блога или информационного сайта?
С более чем 40 000 веб-сайтов, размещенных здесь, в GreenGeeks, мы видели нашу значительную долю веб-сайтов и не понаслышке знаем, какие платформы являются наиболее популярными и простыми в использовании.
Самые популярные платформы
ПРИМЕЧАНИЕ. Это лишь некоторые из систем, которые вы можете использовать. В GreenGeeks мы используем Softaculous. Он загружен десятками различных конструкторов веб-сайтов, которые вы можете добавить всего парой щелчков мыши.
WordPress самый популярный
Как видите, самой популярной платформой (на сегодняшний день) является WordPress.Если вы новичок в разработке веб-сайтов, я предлагаю использовать WordPress. Это самый простой в использовании и часто быстрее при создании нового веб-сайта.
Существуют тысячи бесплатных (и платных) тем, из которых вы можете выбрать «Внешний вид» своего веб-сайта. Так что независимо от того, как вы хотите, чтобы он выглядел, профессиональный, личный, развлекательный, технический, WordPress — отличный вариант. Некоторые премиальные темы визуального конструктора WordPress, такие как Divi или Elementor, позволяют создавать веб-дизайн методом перетаскивания.
Вам не нужно вводить код, чтобы WordPress делал то, что вы хотите.Используя темы и плагины, вы можете быстро разработать идеальный сайт за считанные минуты. Однако его также легко настроить, если у вас есть навыки программирования. Он идеально подходит для пользователей любого уровня подготовки. Хотя существуют и другие решения для создания веб-сайтов, им часто не хватает настраиваемости, которую имеет WordPress.
Поскольку WordPress очень популярен, найти помощь практически по любому аспекту приложения не составляет труда. Форумы, руководства и многое другое легко доступны. Например, GreenGeeks имеет постоянно растущий список практических рекомендаций для WordPress, охватывающий широкий спектр функций.
Одним из наиболее важных аспектов WordPress является то, что он бесплатный. После его установки у вас будет одна из самых мощных и многофункциональных систем в Интернете, управляющих вашим сайтом.
Секунда… Выберите доменное имя и провайдера веб-хостинга
Следующий шаг — найти хорошего провайдера веб-хостинга и придумать хорошее доменное имя. Оба эти элемента чрезвычайно важны, если вы хотите создать успешный веб-сайт.
Выбор доменного имени — все в имени
Ваше доменное имя — это уникальный адрес, указывающий на ваш контент. Думайте об этом, как о возможности назвать свой дом. Именно так посетители находят ваш сайт и исследуют его содержимое. Если вы хотите создать успешный сайт, вам нужна хорошая стратегия.
Придумывая имя, спросите себя:
- Имя соответствует содержанию? Вы бы не хотели называть веб-сайт «BobsChickenBarhibited».com », если вы планируете создать веганский веб-сайт.
- Название вашего сайта короткое и приятное? Чем короче имя, тем легче его набрать. Длинное имя может привести к неправильному написанию или избеганию со стороны пользователей.
- Легко ли пишется доменное имя? Простое неправильное написание слова в названии может привести к тому, что трафик уйдет в другое место.
- Вы используете правильное расширение домена, например .com или .net? Некоторые расширения будут вам недоступны в зависимости от того, где вы живете. Сегодня доступно множество расширений в зависимости от отрасли и назначения.Будь креативным.
- Ваше доменное имя слишком общее или близко к уже существующему домену? Наличие доменного имени, которое можно спутать с другими уже существующими веб-сайтами, может затруднить ранжирование в поисковых системах. Это хорошая идея — поискать свое потенциальное имя в Google, чтобы убедиться, что оно еще не используется кем-то другим.
Придумывать хорошее название для вашего веб-сайта часто бывает весело, если не разочаровывает. Каждый раз, когда вы думаете, что у вас есть хороший, он у кого-то уже есть.Однако это легко обойтись, проявив немного воображения.
Если вы застряли, пытаясь найти имя, вы можете попробовать использовать синонимы в имени. Иногда эффективны сокращения, например «cdc.gov».
Важно помнить, что ваше доменное имя должно отражать ваш контент или бизнес.
ВЕБ-ХОСТИНГ — ВЫБОР ПЛАНА ВЕБ-ХОСТИНГА
Выбор плана хостинга закладывает основу для создания вашего сайта.Думайте об этом как о покупке участка цифровой недвижимости для создания своей онлайн-структуры. У GreenGeeks есть планы, которые варьируются от ведения простого блога до более сложных и крупных корпоративных потребностей.
Для новых разработчиков я предлагаю наш план EcoSite Lite. Начиная с 2,95 доллара США в месяц, он является наиболее экономичным для новичков и включает в себя все инструменты, которые вам понадобятся для достижения успеха. Это также включает бесплатное доменное имя, которое обычно будет стоить вам около 15 долларов в зависимости от того, какого регистратора вы используете.
Но если вы хотите создать более крупный сайт и готовы потратить немного больше, чтобы убедиться, что ваш сайт работает как можно быстрее, тогда вы можете рассмотреть наш план Ecosite Premium, начиная с 11,95 долларов в месяц. .
Не волнуйтесь, если вам понадобится расширить свой план в будущем, мы можем помочь вам выполнить обновление и масштабирование в соответствии с вашими потребностями. Поскольку ваш веб-сайт начинает получать все больше и больше трафика, вам, возможно, придется подумать о его обновлении, чтобы соответствовать спросу.
В этом следующем разделе я проведу вас через процесс настройки веб-хостинга.
Выберите свой тарифный план из представленных ниже вариантов и нажмите кнопку «Начать».
Lite
Идеально подходит для небольших веб-сайтов или блогов, которые только начинают работать. СПЕЦИАЛЬНАЯ ЦЕНА
2,49 $ / мес
(Обычная 10.95 / мес.)
1 Веб-сайт
Безлимитное веб-пространство
Безлимитная передача данных
Бесплатный сертификат SSL
Бесплатное доменное имя для 1 st Год
Бесплатное Ночное резервное копирование
Бесплатное CDN
Безлимитное E -mail Аккаунты
WordPress Установщик / обновления
Неограниченное количество баз данных
Стандартная производительность
LSCache Включено
300% Green Energy Match
30-дневная гарантия возврата денег
Pro РЕКОМЕНДУЕТСЯ
Отлично подходит для растущих веб-сайтов, которым требуется больше скорости и ресурсов. СПЕЦИАЛЬНАЯ ЦЕНА
4,95 $ / мес
(Обычная 15,95 $ / мес.)
Безлимитный Веб-сайты
Безлимитный Веб-пространство
Безлимитный Передача данных
Бесплатный сертификат SSL
Бесплатное доменное имя для 1 st Год
Бесплатное Ночное резервное копирование
Бесплатное CDN
Безлимитное E -mail Аккаунты
WordPress Установщик / Обновления
Неограниченное количество баз данных
2x Производительность
LSCache Включен
300% Green Energy Match
30-дневная гарантия возврата денег
Премиум
Наш план для малого бизнеса идеально подходит для очень загруженных веб-сайтов или интернет-магазинов. СПЕЦИАЛЬНАЯ ЦЕНА
8,95 $ / мес
(Обычная 25,95 $ / мес.)
Безлимитный Сайты
Безлимитный Веб-пространство
Безлимитный Передача данных
Бесплатно Премиум SSL
Бесплатное доменное имя для 1 st Год
Бесплатное Ночное резервное копирование
Бесплатное CDN
Безлимитное E -mail Account
WordPress Установщик / Обновления
Неограниченное количество баз данных
4x Производительность
LSCache Включено
Бесплатно Выделенный IP-адрес
300% Green Energy Match
30-дневная гарантия возврата денег
Затем вам нужно будет ввести домен, который вы выбрали, и нажать «Проверить доступность», чтобы дважды проверить, доступен ли он.
Примечание. Если у вас уже есть доменное имя, вы можете ввести его в поле справа
Затем вам просто нужно заполнить данные своей учетной записи, имя, адрес, номер телефона и т. Д.
В следующем разделе вы можете выбрать, хотите ли вы платить помесячно, ежегодно или по самому низкому доступному тарифу, 2 или 3 года.
Имейте в виду, что единый ежемесячный план предполагает дополнительную плату за установку и не включает бесплатный домен.Поэтому я бы посоветовал вам перейти как минимум на годичный план или, если ваши средства позволяют это, перейти на 2 или 3 года для лучшей сделки.
Здесь вы также можете выбрать местоположение вашего сервера. Возможные варианты: США, Канада или Европа. Итак, вы хотите выбрать тот, откуда будет приходить большая часть вашего трафика. (чем ближе сервер находится к людям, которые посещают ваш сайт, тем быстрее он их обслуживает).
Лучший код купона будет автоматически введен для вас.
Затем вы можете выбрать, хотите ли вы конфиденциальность WHOIS домена. По сути, это означает, что как владелец своего доменного имени вы можете установить свои данные как общедоступные или оставить их закрытыми.
Наконец, когда вы выбрали все эти параметры, вам нужно прокрутить вниз и ввести свою платежную информацию. (вы также можете выбрать оплату через PayPal, щелкнув ссылку «Дополнительные способы оплаты».
Когда вы закончите, просто нажмите кнопку внизу с надписью «Создать учетную запись и приступить к работе».
Когда вы завершите процесс регистрации, мы займемся настройкой вашего домена и услуг хостинга, а когда они будут готовы, вы получите приветственное письмо со всеми деталями, необходимыми для входа в вашу учетную запись.
Управление учетной записью GreenGeeks
Когда вы присоединитесь к веб-хостингу Green Geeks, вы получите электронное письмо с данными для входа в аккаунт менеджера.
Вы можете войти в свой аккаунт менеджера, перейдя по ссылке в письме.
Или посетив GreenGeeks.com и щелкнув ссылку «Вход для клиентов» в самом верху сайта.
Или вы можете перейти по ссылке в приветственном письме, которое вы получили по адресу: https://am.greengeeks.com
Вы можете войти в систему, используя имя пользователя и пароль, которые были отправлены вам по электронной почте.
Зайдя в менеджер аккаунта, вы увидите свою платежную информацию и сведения о пакете веб-хостинга, на который вы подписались.
Вы также можете изменить свою платежную информацию, управлять своим доменом и тому подобное.
Если у вас возникнут какие-либо проблемы или вопросы по вашей учетной записи, вы всегда можете обратиться за помощью в нашу круглосуточную службу поддержки в режиме реального времени.
Вход в cPanel вашего веб-сайтаЧтобы управлять своим веб-сайтом, вам необходимо войти в свою панель управления (называемую cPanel), вы можете сделать это, нажав синюю кнопку с надписью cPanel Login.
?Оказавшись внутри cPanel, вы увидите что-то вроде этого:
Вы можете использовать cPanel для различных операций, таких как просмотр статистики посетителей вашего веб-сайта, настройка адресов электронной почты и управление ими, а также для множества других вещей.
Но пока мы сосредоточимся на установке WordPress.
Для этого мы воспользуемся бесплатной программой под названием Softaculous.
Вы можете ввести Softaculous в строку поиска вверху.
Или вы можете прокрутить вниз до раздела Программное обеспечение и щелкнуть Softaculous Apps Installer
Мы хотим установить WordPress, поэтому наведите курсор на значок WordPress и нажмите «Установить
».Это может показаться немного сложным, но его очень легко настроить.Большинство из этих вариантов уже заполнены за вас.
Итак, все, что вам нужно сделать, это прокрутить вниз раздел учетной записи администратора.
Вы увидите, что ваше имя пользователя Admin уже установлено на Admin. Вы можете изменить это, если хотите, или оставить как есть.
Далее вам нужно будет ввести пароль и адрес электронной почты для учетной записи.
Обязательно запишите выбранные имя пользователя и пароль и храните их в надежном месте.
Затем прокрутите вниз и снова введите свой адрес электронной почты.(Вы получите электронное письмо с подробными сведениями об установке, когда она будет завершена)
Затем просто нажмите «Установить».
Через несколько секунд вы увидите сообщение с поздравлением, которое означает, что wordpress установлен и ваш веб-сайт готов к настройке.
Ваш новый сайт
На этом этапе, если вы посетите свое доменное имя, вы увидите новую (пустую) установку WordPress.
Не волнуйтесь, если это будет выглядеть немного просто, теперь мы установим тему, которая представляет собой шаблон дизайна, который сообщает WordPress, как вы хотите, чтобы ваш сайт выглядел.
Но сначала я просто хочу показать вам, как войти на свой сайт и познакомиться с панелью инструментов WordPress.
WordPress имеет Backend, где вы, как владелец сайта, можете входить в систему и управлять своим сайтом.
Для его получения необходимо зайти в свой домен. Затем добавьте / wp-admin в конец и нажмите Enter.
Или вы можете перейти по ссылкам в электронном письме с установкой WordPress, которое вы получили на предыдущем шаге.
Это приведет вас к экрану входа в WordPress, который будет выглядеть примерно так:
Введите свое имя пользователя и пароль (вы ведь записали его в надежном месте, не так ли?)
Теперь вы войдете в свою панель управления WordPress:
На вашей панели инструментов есть множество опций, и у нас есть руководства, которые охватывают все, что вам нужно знать.
Но пока что главное — Сообщения, Добавить новый пост.
Здесь вы можете добавлять новый контент на свой сайт, писать статьи, добавлять сообщения в блог, загружать изображения, видео и т. Д.
Настройки: на странице настроек вы можете указать имя сайта, строку тегов, контактный адрес электронной почты и т. Д.
Внешний вид: это раздел, который вам понадобится для изменения внешнего вида вашего веб-сайта.
Вам не нужно быть веб-дизайнером, чтобы изменить внешний вид вашего сайта с помощью WordPress.Существует более 3000+ бесплатных тем, которые вы можете использовать с wordpress, а также дополнительные платные опции и настройки, которые вы можете добавить, если хотите продолжить. Создание веб-сайтов больше не должно быть проблемой!
Вот пара тем, которые вы можете установить всего за несколько кликов.
Чтобы установить тему на свой веб-сайт, просто нажмите вкладку «Внешний вид», затем «Темы», затем нажмите «Добавить».
Теперь вы должны увидеть кучу различных дизайнов, из которых вы можете выбирать, поэтому пролистайте их и посмотрите, нравится ли вам что-нибудь.
Вы также можете использовать вкладки вверху, чтобы получить больше возможностей, или, если вы имели в виду что-то конкретное, используйте поле тем поиска вверху справа для поиска.
Если вы не знаете, что ищете, вы можете просмотреть все более 3000 доступных тем на https://wordpress.org/themes/browse/popular/
После того, как вы нашли понравившуюся тему, просто наведите на нее курсор и нажмите «Установить», а после ее установки вам просто нужно нажать «Активировать», чтобы она появилась на вашем веб-сайте.
Через несколько секунд весь ваш сайт изменит свой внешний вид на выбранную вами тему.
Создание первых страниц
Теперь, когда у вас завершена первоначальная настройка веб-сайта, пора приступить к созданию первого контента на вашем сайте. Если вы запускаете веб-сайт для малого бизнеса, вам нужно будет начать с домашней страницы, страницы услуг, страницы о нас и страницы контактов. Если вы создаете блог, вы можете начать с создания своих первых сообщений в блоге.Рекомендуется включить страницу контактов на свой сайт, чтобы люди могли легко с вами связаться. На странице контактов должен быть указан ваш служебный адрес, номер телефона и адрес электронной почты или контактная форма. Плагин contact form 7 отлично подходит для быстрого и простого добавления контактных форм на ваш сайт.
Система управления контентомWordPress позволяет легко создавать новые страницы, сообщения, категории или теги для вашего сайта. Опубликовать новую страницу или сообщение на вашем сайте так же просто, как нажать «Добавить страницу» или «Добавить публикацию», заполнив необходимые поля для страницы, такие как заголовок и основное текстовое содержимое вашей страницы.
Визуальный редактор WordPress Gutenburg упрощает и упрощает создание новых страниц. Это похоже на использование Microsoft Word в том, что вы можете легко изменять форматирование текста страницы, а также загружать и вставлять изображения несколькими щелчками мыши с помощью редактора WYSIWYG (What You See is What You Get).
Когда ваша первая страница будет такой, какой вы хотите, достаточно нажать кнопку «опубликовать», чтобы опубликовать первую страницу вашего веб-сайта. Добавление дополнительных страниц и сообщений — это просто вопрос повторения этого процесса.Для получения более подробной информации об этом процессе прочтите наше полное руководство «Как создать пост и страницу WordPress» или просмотрите нашу страницу руководств по WordPress.
Маркетинг вашего сайта
После того, как вы создали все основные страницы сайта, самое время приступить к его продвижению. Социальные сети — это бесплатный и простой способ начать продвигать свой сайт. Обмен новостями и обновлениями контента о вашем сайте с друзьями и подписчиками в социальных сетях, таких как Facebook, Twitter, Instagram и Linkedin, — отличный способ начать продвижение вашего нового сайта.
Также неплохо установить плагин SEO (поисковой оптимизации), такой как Yoast, чтобы помочь вам оптимизировать свой сайт для поисковых систем, таких как Google. Такие плагины, как Yoast, автоматически создают карты сайта для вашего сайта, чтобы поисковые системы могли быстрее находить ваш контент. Yoast также помогает вам писать лучшие заголовки, метаописания и контент для лучшего ранжирования в поиске. Важно с самого начала использовать ключевые слова, релевантные теме вашего веб-сайта, чтобы вы могли начать получать выгоду от трафика поисковых систем на ранней стадии.Дополнительные советы по SEO вы найдете в нашей статье о лучших советах по SEO для WordPress.
Вы также можете разместить свой сайт в поисковых системах, таких как Google и Bing, с помощью их наборов инструментов для веб-мастеров. Здесь вы можете найти дополнительную информацию об установке поисковой консоли Google и инструментов Bing для веб-мастеров.
Поздравляем, теперь у вас есть настроенный веб-сайт и доступен
Но с WordPress вы можете сделать гораздо больше.
Существуют тысячи плагинов и пользовательских правок, которые вы можете внести, чтобы ваш сайт делал все, что вам нужно.Вы также можете нанять разработчика для работы над своим сайтом на wordpress, если есть что-то, что вы не можете сделать самостоятельно.
В GreenGeeks мы собрали широкий спектр руководств по WordPress, чтобы помочь вам изучить все тонкости вашего нового сайта WordPress. Вы можете найти их здесь.
Управлять веб-сайтом в 2021 году относительно просто. С WordPress, управляемым отличным хостингом, успех ограничен только вашей мотивацией. А если вам когда-нибудь понадобится помощь, наша опытная служба поддержки находится на расстоянии одного клика, звонка или электронной почты.Получите максимум удовольствия от работы в сети и создайте то, чем вы можете гордиться.
Как внести платеж
Оплата прямым дебетом
Оплата прямым дебетом — отличный способ гарантировать своевременную оплату ежемесячных платежей. Вы всегда будете спокойны, зная, что совершили платеж. Вы можете настроить прямой дебет через свои онлайн-службы, используя приложение Amex App® или заполнив форму поручения на прямой дебет.
Для настройки прямого дебета вам потребуется код сортировки вашего банковского счета / строительного общества и номер счета.При регистрации для прямого дебета вы должны использовать личный банковский счет в Великобритании, открытый на ваше имя. Если вы не единственное лицо, уполномоченное производить платежи со счета, нам потребуется форма мандата на прямой дебет с подписью любых других уполномоченных сторон.
При настройке прямого дебета у вас будет возможность выбрать автоматическую оплату одним из следующих способов:
Для платежных карт:
Для кредитных карт:
- Оплатить минимум
- Оплатить полную сумму
- Оплата фиксированного процента от остатка
Узнайте больше о способах погашения карты и глоссарии терминов.
Настройка прямого дебета с помощью наших онлайн-служб
Настройка прямого дебета с помощью наших онлайн-служб — это быстрый и простой процесс.
Шаг 1 — Войдите в систему, используя данные существующей учетной записи онлайн, или создайте учетную запись онлайн.
Шаг 2 — Перейдите в раздел «Платежи» в навигации и выберите «Прямой дебет».
Шаг 3 — Заполните реквизиты вашего банковского счета / строительного общества.
Шаг 4 — Подтвердите варианты оплаты прямым дебетом.
Шаг 5 — Проверьте свои данные и подтвердите.
Настройка прямого дебета с помощью приложения Amex
Настройка прямого дебета в приложении Amex выполняется быстро и позволяет контролировать свою учетную запись на ходу.
Шаг 1 — Загрузите приложение Amex или войдите в систему, используя данные существующей онлайн-учетной записи. Если у вас нет онлайн-аккаунта, вы также можете настроить его в приложении Amex после его загрузки.
Шаг 2 — Выберите «Учетная запись».
Шаг 3 — Щелкните «Прямой дебет».
Шаг 4 — Щелкните «Настроить прямой дебет».
Шаг 5 — Выберите и подтвердите способ оплаты.
Шаг 6 — Заполните данные вашего банковского счета / строительного общества.
Шаг 7 — Просмотрите и подтвердите свои данные.
Форма поручения на прямой дебет
Вы можете зарегистрироваться в программе прямого дебета, заполнив и отправив нам форму поручения на прямой дебет.
Шаг 1 — Настройте прямой дебет, загрузив и заполнив форму поручения на прямой дебет в зависимости от типа вашей карты.
Шаг 2 — Заполните все поля формы.
Шаг 3 — Войдите в свои онлайн-службы и загрузите форму в Центр документов.
Имейте в виду, что в настоящее время Центр документов можно использовать только для личных карточек. Или отправьте заполненную форму по адресу, указанному на ее лицевой стороне.
Примечание. Сроки получения прямого дебета различаются, поэтому обязательно проверьте свою выписку, чтобы узнать, когда будет получен ваш прямой дебет. Если вы настраиваете прямой дебет онлайн или через приложение Amex, во время настройки вы получите уведомление о том, когда начнется прямой дебет и когда будет получен платеж. Чем больше вы заплатите по кредитной карте, или если вы выплатите всю свою сумму в установленный срок, вы будете платить меньше процентов. Вы можете узнать, какой минимальный размер погашения для вашей кредитной карты, просмотрев выписку по кредитной карте.Платежи с использованием прямого дебета для платежных карт требуют полного баланса. После настройки прямого дебета вы увидите, что это четко указано в вашей выписке, и вы получите письмо с подтверждением на свой платежный адрес. До этого времени продолжайте вносить платежи обычным способом.
Если у вас есть корпоративный счет, расчет по которому производится компанией, вы не можете настроить прямой дебет. Если у вас есть платежная карта с функцией Flex Select, пожалуйста, свяжитесь с нами, чтобы настроить прямой дебет.

