Как привести телефонные номера к единому формату?
Надстройка
VBA-EXCEL
Надстройка для Excel содержит большой набор полезных функций, с помощью которых вы значительно сократите время и увеличите скорость работы с программой.
Подробнее…
Возможности Excel » Форматирование » Телефонный формат
В MS Excel предусмотрено множество форматов, в которых можно представить свои данные. Но что делать, когда ни один из стандартных форматов не подходит? Ответ прост — создайте свой формат.
Скачать
Как это сделать?
В качестве примера, возьмем номер телефона в виде «9264177054», нам нужно добавить код страны и преобразовать этот номер к виду +7 (926) 417-70-54. Как это сделать? Очень просто!
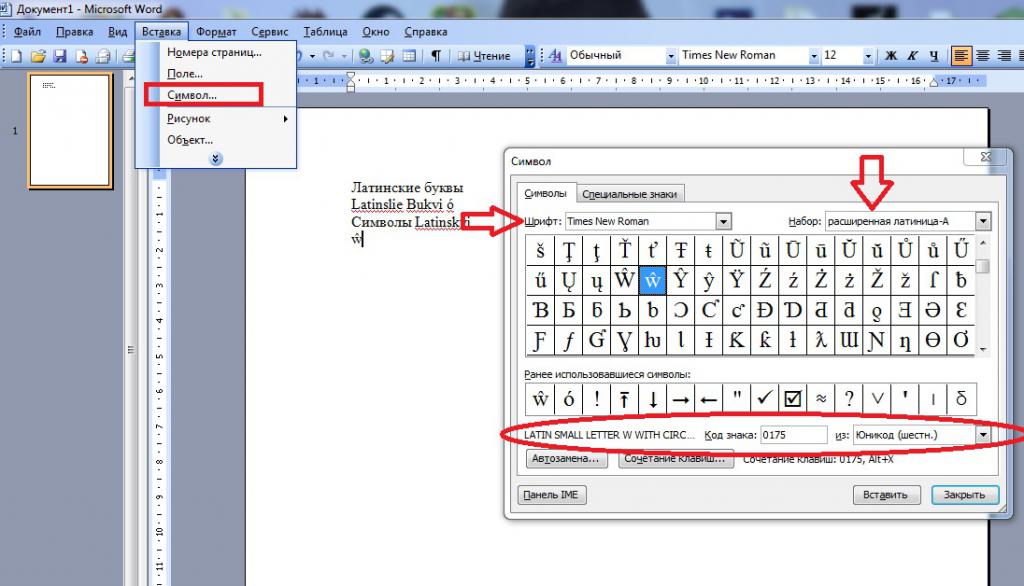
Для того чтобы создать свой формат данных, переведите курсор в ячейку, к которой вы хотите применить пользовательский формат, и вызовите диалоговое окно Формат ячеек.
Для вызова этого окна используйте сочетание клавиш «Ctrl+1» или нажмите правую клавишу мышки и в контекстном меню выберите пункт «Формат ячеек.
..»:
В открывшемся окне, во вкладке «Число» выберите пункт «все форматы». В появившееся справа поле Тип: введите маску нужного Вам формата. В нашем примере это будет: +7″ «(#)» «000-00-00. Обратите внимание, что в окошке «Образец» данные поменяли свой вид. Если вас устраивает такой вид данных нажмите «Оk». Данные в указанной ячейке примут соответствующий вид +7 (926) 417-70-54.
Теперь ваш формат сохранен в Excel и его можно использовать для форматирования. Выделите ячейки, к которым надо применить пользовательский формат, и вызовите диалоговое окно Формат ячеек. В списке форматов найдите свой (он будет последним), выделите его и нажмите «Оk».
Как это работает?
На самом деле все очень просто. Excel использует несколько спецсимволов в масках форматов:
0 (ноль) — один обязательный разряд, т.е. это место в маске формата будет заполнено цифрой из числа, которое пользователь введет в ячейку. Если для этого разряда нет числа, то будет выведен ноль. Например, если к числу 23 применить маску 000, то получится 023, а если к дробному числу 23,032016 применить маску 00,000 — получится 23,032.
Например, если к числу 23 применить маску 000, то получится 023, а если к дробному числу 23,032016 применить маску 00,000 — получится 23,032.
# (решетка) — один необязательный разряд, т.е. если для него нет числа, то ничего не выводится.
[] — в квадратных скобках, перед маской формата, указывает цвет шрифта. Разрешено использовать следующие цвета: черный, белый, красный, синий, зеленый, жёлтый, голубой.
«» — любой пользовательский текст (млн, уп., м и тому подобные) или любые символы (например, пробелы) — надо обязательно заключать в кавычки.
Скачать
Рекомендуем к прочтению
Применение пользовательских форматов
Как поставить плюс перед числом в Excel
Комментарии:
Please enable JavaScript to view the comments powered by Disqus.comments powered by Disqusр — Изменить шрифт легенды решетки
Задавать вопрос
спросил
Изменено 3 года, 6 месяцев назад
Просмотрено 988 раз
Часть R Language Collective Я изменил шрифт моего решетчатого графика на LM Modern 10, который я включил в персонализированную тему. Есть ли также возможность включить стиль шрифта легенды в тему? Если нет, то можно ли изменить стиль шрифта в ключевом аргументе?
Есть ли также возможность включить стиль шрифта легенды в тему? Если нет, то можно ли изменить стиль шрифта в ключевом аргументе?
Спасибо, Пример кода Mara
:
mytheme<-list()
mytheme$par.xlab.text$fontfamily="LM Roman 10"
мой.ключ <- список(
пробел = «внизу»,
столбцы = 3,
строки = список (pch = c (19,1,15), размер = 7, тип = c ("p")),
текст = список(с("текст1", "текст2", "текст3")))
xyplot (данные = кадр данных,
д1~д2,
par.settings=моя тема,
ключ=мой.ключ)
- r
- ключ
- легенда
- решетка
Думаю, это можно сделать... попробуйте так:
загрузите набор шрифтов, используя дополнительные шрифты. В этом примере я буду использовать шрифт Old Standard (https://fonts.google.com/specimen/Old+Standard+TT?selection.family=Old+Standard+TT), так как не могу найти правильный тип для ЛМ Роман.
# сделать один раз! библиотека (экстрашрифт) font_import (шаблон = "Старый *", путь = "C:/Загрузки/Старый_Стандарт_TT")Далее загружаем шрифт (делаем каждый раз с extraFont)
библиотека (дополнительный шрифт) загрузить шрифты (устройство = "победа")Изменить пар.
 настройки в решетке:
настройки в решетке:
`
библиотека (решетка)
кадр данных <- data.frame (d1 = rnorm (100), d2 = rnorm (100))
font.settings <- список(
шрифт = 1,
секс = 1,
fontfamily = "Старый стандартный TT")
моя.тема <- список(
par.xlab.text = шрифт.настройки,
par.ylab.text = шрифт.настройки,
ось.текст = шрифт.настройки,
sub.text = font.settings,
добавить.текст = шрифт.настройки)
мой.ключ <- список(
пробел = «внизу»,
столбцы = 3,
строки = список (pch = c (19,1,15), размер = 7, тип=с("р")),
текст = список(с("текст1", "текст2", "текст3")),
fontfamily = "Старый стандартный TT")
xyplot (данные = кадр данных,
д1~д2,
par.settings=моя.тема,
ключ=мой.ключ)
`
https://r.789695.n4.nabble.com/color-and-fontfamily-in-lattice-td877556.html
Как заставить график R использовать семейство шрифтов Latin Modern при сохранении в виде PDF?
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через FacebookОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Типография | Университет Webflow
В этом видео используется старый пользовательский интерфейс. Скоро будет обновленная версия!
Типографика на веб-сайте служит многим целям: делает содержимое разборчивым и читабельным, создает четкую информационную иерархию и устанавливает идентичность бренда.
В этом уроке вы узнаете о:
- Заголовки
- Заполнение текстом
- Наследование абзацев и текста
- Диапазоны
- Единицы
- Специальные возможности и инклюзивный тип ography
Заголовки
Думайте о заголовках как о руководствах по содержанию — любой должен быть в состоянии понять, как вы организовали свой контент, взглянув на ваши заголовки, поэтому вы должны убедиться, что ваши заголовки четкие, описательные и используются для передачи иерархии вашего контента. Узнайте больше о написании четких описательных заголовков.
Узнайте больше о написании четких описательных заголовков.
Представьте себе первую полосу газеты. В этом контексте h2 — это большое заявление на странице (цель). h3 — это заголовки меньшего размера, которые вписываются в большое заявление, а h4 — еще более подробные.
Чтобы добавить заголовок:
- Откройте панель добавления
- Прокрутите вниз до Типография
- Нажмите и перетащите заголовок на холст
Классы
Вместо настройки типографских свойств для каждого отдельного заголовок, вы можете использовать CSS для создания классов. Классы позволяют создавать стиль для одного заголовка и применять этот стиль к другим заголовкам на вашем сайте.
Чтобы создать класс:
- Убедитесь, что ваш заголовок выбран на холсте
- Щелкните в поле Selector на панели Style
- Назовите ваш класс (например, Большой заголовок)
Этот класс запомнит все внесенные вами изменения стилей. Если вы измените шрифт или вес, класс (большой заголовок) запомнит эти изменения. Если вы хотите удалить изменение, вы можете сбросить это свойство.
Если вы измените шрифт или вес, класс (большой заголовок) запомнит эти изменения. Если вы хотите удалить изменение, вы можете сбросить это свойство.
Чтобы повторно использовать класс:
- Убедитесь, что на холсте выбран новый заголовок
- Щелкните поле Selector на панели Style
- Начните вводить имя 9012 6 класс вы хотите повторное использование
- Выберите класс из списка
Теперь, когда вы меняете заголовок — поскольку вы на самом деле стилизуете класс — все заголовки с тем же классом также изменятся.
Метки
Теги позволяют изменить стиль текстовых элементов по умолчанию, таких как заголовки, абзацы и ссылки. Любые стилистические изменения, которые вы применяете к тегу или классу, повлияют на все связанные элементы без необходимости обновлять их по отдельности. Узнайте больше о HTML-тегах.
Для оформления тега:
- Выберите любой заголовок на холсте
- Щелкните в поле селектора (без добавления класса)
- Щелкните на тег вы хотите стилизовать (например, Все заголовки h2)
- Настройте такие параметры, как тип шрифта, цвет, вес и т.
 д.
д.
Любые внесенные здесь изменения стиля будут применяться ко всем элементам с этим тегом (например, ко всем заголовкам h2).
Чтобы узнать больше о том, как выбрать типографику, ознакомьтесь с разделом Web Typography 101 в блоге Webflow.
Заливка текста
Заливка текста использует обрезку для применения цвета к внутренней части текста. При заливке текста по умолчанию используется цвет шрифта.
Чтобы добавить пользовательскую текстовую заливку:
- Щелкните на панели стилей
- Прокрутите вниз до раздела Типографика
- Измените цвет шрифта, чтобы автоматически создать класс
- Щелкните в поле выбора 126 Панель стилей l, чтобы переименовать ее. Класс (например, Большой заголовок)
- Прокрутите вниз до Фоны и рядом с Введите , установите градиент
- Дважды щелкните левый край полосы градиента и выберите первый конечный цвет
- Дважды щелкните правый край полосы градиента и выберите второй конечный цвет
- Нажмите и перетащите кружок рядом с Угол , чтобы настроить направление градиента фон в текст
Когда вы вносите изменения в градиент, он обновляется внутри текста в реальном времени. Вы можете поместить любой фон (или сложить несколько фонов), используя этот метод. Когда фон обрезается до текста, он игнорирует цвет шрифта и использует цвет в разделе «Фон».
Вы можете поместить любой фон (или сложить несколько фонов), используя этот метод. Когда фон обрезается до текста, он игнорирует цвет шрифта и использует цвет в разделе «Фон».
Наследование абзацев и текста
Родительские элементы могут передавать информацию о стиле текста своим дочерним элементам. Вы можете установить стили текста для родительских элементов, чтобы они применялись к их дочерним элементам, и переопределить эти стили в настройках дочерних элементов.
Этот метод обычно используется для установки глобальных стилей шрифта в теге body, для выравнивания текста и других элементов внутри разделов, а также для переопределения стилей блоков ссылок по умолчанию.
Для использования наследования текста:
- Выберите элемент Body (на любой странице)
- Щелкните в поле выбора на панели стилей
- Выберите тег Body (Все страницы) как
Тег Body (All Pages) — это тег верхнего уровня. Изменения этого тега (например, шрифта) будут распространяться на весь ваш текст. Это отличный способ установить значения по умолчанию на сайте.
Изменения этого тега (например, шрифта) будут распространяться на весь ваш текст. Это отличный способ установить значения по умолчанию на сайте.
Переопределение стилей наследования по умолчанию
Возможно, вы хотите, чтобы шрифт абзаца отличался от шрифта по умолчанию. Когда вы нажимаете на шрифт, вы можете видеть, что он берет реплики из тега Body (все страницы). Когда вы измените этот параметр шрифта, он применит новый класс.
Класс автоматически создается для чего-либо в тот момент, когда вы стилизуете конкретное свойство — это ключ к переопределению стиля наследования по умолчанию. Оранжевый индикатор на значке свойства стиля означает, что для этого свойства имеется унаследованное значение. Вы можете щелкнуть оранжевый текст, чтобы увидеть, откуда наследуется значение. Подробнее об индикаторах наследования.
Чтобы переопределить стиль наследования по умолчанию:
- Щелкните элемент, который вы хотите стилизовать
- Настройте любой из его параметров (шрифт, вес и т.
 д.)
д.) - Щелкните в поле выбора , чтобы переименовать класс (например, «Особый абзац»)
Теперь вы можете щелкнуть, чтобы увидеть всю иерархию наследования.
Узнайте больше о наследовании стилей текста.
Диапазоны
Диапазоны — это параметр форматирования для оформления определенных частей текстовых элементов, таких как отдельные символы или слова.
Чтобы использовать диапазон:
- Выделите текст, который вы хотите отформатировать
- Нажмите на Поле выбора на панели стилей для создания класса
- Измените настройки по своему усмотрению (шрифт, цвет фона и т. д.)
Чтобы очистить форматирование диапазона: 0024
Узнайте больше о диапазонах и встроенном форматировании текста.
Единицы
Многие единицы типографики, используемые в Интернете, задаются в пикселях, но есть и другие варианты:
- Ems
- Rems (корень ems)
- Проценты
- VW (ширина области просмотра)
- CH (единица символов)
Ems
900 02 Эмс изначально основывался на ширине заглавной буквы М. Внешний вид Эмс к их родительскому элементу, чтобы пропорционально масштабировать размер шрифта.
Внешний вид Эмс к их родительскому элементу, чтобы пропорционально масштабировать размер шрифта.Таким образом, если размер шрифта составляет 16 пикселей:
- 1 em составляет 16 пикселей
- 2 ems составляет 32 пикселя
- 1,5 ems составляет 24 пикселя
Вы также можете установить размер шрифта на родительский элемент абзаца, например Разделительный блок:
- Выберите родительский элемент
- Измените размер шрифта (например, на 20 пикселей) на панели «Стиль» в разделе Типографика
Если родительский элемент имеет размер 20 пикселей:
- 1 em теперь 20 пикселей
- 2 ems — 40 пикселей
- 3 ems — 60 пикселей
Rems (корень ems)
Rems относительно размера шрифта HTML.
Rem рассчитывается путем умножения вашего значения rem на размер шрифта HTML (который, если вы не измените его вручную в коде, будет соответствовать размеру шрифта браузера).
Преимущество этого заключается в соблюдении настроек браузера (если в браузере установлен пользовательский размер текста) и позволяет посетителям сайта увеличивать сайты до более удобного размера для просмотра и является предпочтительным для специальных возможностей. Узнайте больше об использовании rems для адаптивного изменения размера текста.
Проценты
Как и ems, проценты относятся к размеру шрифта родительского элемента.
VW (ширина области просмотра)
VW — это измерение ширины области просмотра браузера, которая масштабируется пропорционально ширине области просмотра.
CH (символьная единица)
CH отлично подходит для изменения размера абзаца или заголовка, чтобы ограничить количество символов, которые нужно прочитать в строке.
Например, если абзац имеет максимальную ширину 60 каналов, он берет выбранный шрифт (гарнитуру абзаца) и устанавливает границу абзаца (его блок) равной ширине 60 нулей.
CH позволяет установить ширину для текстового элемента, когда вы пытаетесь ограничить количество символов (опять же, исходя из ширины нулевого символа шрифта).
Доступность и инклюзивная типографика
Доступность и инклюзивный дизайн важно учитывать при разработке веб-дизайна. Давайте рассмотрим несколько простых способов сделать Интернет более доступным и инклюзивным, когда дело доходит до типографики.
Разборчивость шрифта
Тонкие шрифты чрезвычайно трудно читать — не только в заголовках, но особенно в абзацах.
Это касается и неравномерного распределения веса в шрифте — некоторые символы не очень разборчивы.
Убедитесь, что ваш шрифт не меньше 16 пикселей для основного текста.
Выравнивание текста
Неравномерное вертикальное выравнивание фрагментов текста (например, когда текст расположен по центру) может затруднить чтение. Неравномерное выравнивание затрудняет читателю переход от строки к строке.
Даже если ваш шрифт разборчив, неровное выравнивание текста мешает читателю переходить от одной строки к другой.
Все прописные
Языки, в которых различаются заглавные и строчные буквы, часто гораздо более разборчивы, если они написаны в регистре предложений (например, «Регистр предложений») или в регистре заглавий (например, «Регистр заглавий»). По сути, вы пишете свой текст только с использованием заглавных букв там, где это необходимо или ожидается.
По сути, вы пишете свой текст только с использованием заглавных букв там, где это необходимо или ожидается.
Использование заглавных букв может увеличить когнитивную нагрузку на читателя, особенно в длинных абзацах. Программы чтения с экрана объявляют все заглавные буквы отдельными буквами, прерывая поток и затрудняя понимание. Рассмотрите возможность ограничения использования всех заглавных букв в более длинных строках текста.
Использование всех заглавных букв может увеличить когнитивную нагрузку вашего читателя — рассмотрите возможность ограничения использования всех заглавных букв в более длинных строках текста.
Подчеркнутый текст
В Интернете ожидается, что подчеркнутый текст указывает на гиперссылку. Если вы пытаетесь сделать акцент, рассмотрите возможность использования курсива или жирного шрифта (или внесите стилистические изменения, заключив элементы в пробел).
Вместо подчеркивания текста (что можно спутать с гиперссылкой) используйте курсив (слева) или полужирный текст (справа).
Цветовой контраст
Контрастность — это измерение разницы между фоном и передним планом. Низкий контраст был бы чем-то вроде светло-серого на более темном сером. Или бордовый на красном. Или фиолетовый на розовом.
Двухцветный контраст получается из Раскрашиваемый . Слева темно-фиолетовый текст на светло-фиолетовом фоне. Он имеет соотношение 7,06: 1 с рейтингом AAA на основе Руководство WCAG . Справа фиолетовый текст на светло-фиолетовом фоне с соотношением сторон 2,39:1, показывающим рейтинг неудач.Высокая контрастность не означает, что мы перестанем учитывать другие факторы, такие как вес шрифта (сверхтонкий шрифт, имеющий высокую контрастность по отношению к фону, все равно будет супернеразборчивым). Но более высокая контрастность обычно приводит к повышению разборчивости, что очень важно в Интернете.
Вы можете использовать встроенный в Webflow инструмент проверки контрастности цвета, чтобы оценить коэффициент контрастности текста по отношению к его фону. Кроме того, вы можете проверить цветовой контраст вашего дизайна и узнать больше о передовых методах с помощью этих превосходных инструментов цветового контраста:
Кроме того, вы можете проверить цветовой контраст вашего дизайна и узнать больше о передовых методах с помощью этих превосходных инструментов цветового контраста:
- Анализатор цветового контраста TPG
- Контрастный определитель tanaguru
- Проверка контраста WebAIM
- Colorable
Символов в строке
Long Строки текста сбивают с толку и утомляют читателя — глазам приходится очень далеко ходить слева направо. Используйте контейнер, чтобы ограничить горизонтальную протяженность текста на странице. Рекомендуется от 60 до 80 символов в строке.
Использование Stripe контейнера для ограничения того, насколько далеко их содержимое простирается на странице, облегчает чтение.
Если бы Stripe решила не ограничивать размер своего текста контейнером, его быстро стало бы трудно читать.
Как мы уже говорили ранее, один из способов сделать это — установить ограничения на максимальную ширину текстового элемента на любое количество символов в строке. Помните: 60 CH равно 60 нулям в любом выбранном вами шрифте.
Помните: 60 CH равно 60 нулям в любом выбранном вами шрифте.
Высота строки
Текст с достаточной высотой строки делает его гораздо менее громоздким и его легче отслеживать по странице.
Высота строки должна быть как минимум в 1,5 раза больше размера шрифта для абзацев и блоков текста.
Идеальная высота строки должна быть как минимум в 1,5 раза больше размера шрифта для абзацев и блоков текста.
Четко определенные ссылки
Ваши ссылки должны быть содержательными и действенными. Программы чтения с экрана могут предоставить посетителям обзор ссылок на странице. Когда текст ссылки читается вне контекста, он должен сообщать читателям:
- Что такое ссылка
- Куда ведет ссылка
Не следует:
- Вставлять ссылки в общих терминах, таких как «еще», «эта страница» или «нажмите здесь»
- Использовать необработанные URL-адреса в качестве гиперссылок
Делать:
- Встроить ссылки на четком, конкретном языке, который сообщает людям, куда они приведут по ссылке и почему они могут захотеть туда перейти
- Укажите, будет ли ссылка открывать мультимедийные файлы с высокой пропускной способностью, такие как PDF или видео, в тексте ссылки
Для примера программы чтения с экрана, объявляющей о бесполезных ссылках на странице, ознакомьтесь с разделом о ссылках из нашего видеоурока по расширенной веб-типографике.


 настройки в решетке:
настройки в решетке: д.
д. д.)
д.)