Оформление постов ВКонтакте — картинки, полоски, значки
Home » ВКонтакте » Оформление постов ВК. Белые полоски
Белые полоски для постов вк, при правильном их использовании, позволяют качественно оформлять визуальную составляющую записи на стене, делая её более завлекающей и придавая ей несколько иной вид. Использовать это дополнение в оформлении постов легко, а эффект от этого будет потрясающий.
Содержание
- 1 Что же собой представляют полоски для постов ВК?
- 2 Подбираем оптимальный размер картинки
- 3 Использование отложенного постинга
- 4 Как в посте отметить пользователя
- 5 Создание значков-эмоджи
- 6 Как прикрепить к посту музыкальный трек
- 7 Дополнение постов смайликами
- 8 Как сделать жирный текст в посте Вконтакте
- 9 Немного итогов
- 9.
 1 Автор публикации
1 Автор публикации - 9.2 merchant
- 9.
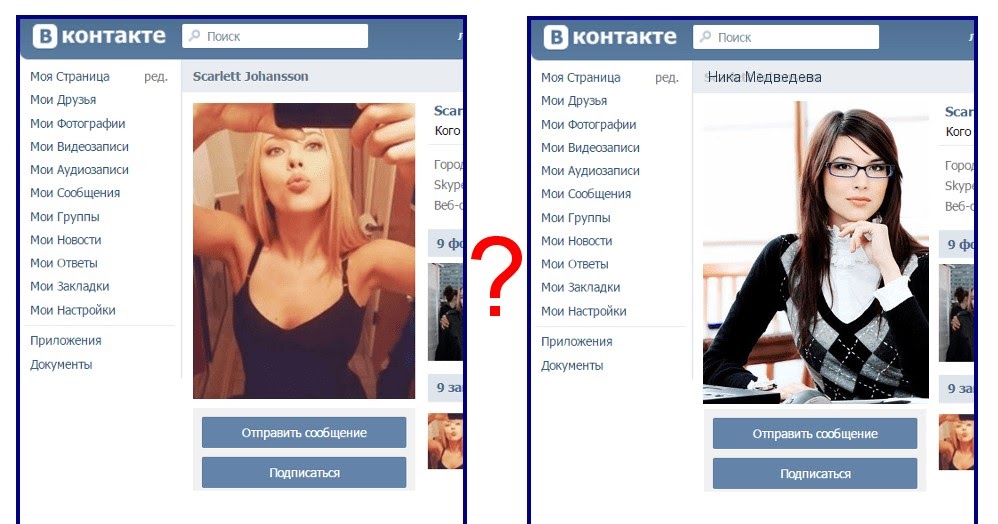
Это небольшие вставки разных размеров и разной длинны, которые используют для разделения фотографий и создания более красочных коллажей. Благодаря полоскам, между изображениями остаётся пустое место, не давая им слиться и улучшая визуальную составляющую. Ниже приведены два примера: слева – фото без использования вставок из полосок, справа – с использованием. Разницу можете увидеть сами. Размер полосок подбирается для каждого случая индивидуально. К примеру, в приведенном ниже посте размер вставки 10х130 пикселей.
Белые полоски для постов вк часто используют редакторы сообществ, основным контентом которых являются фотографии и картинки. Этот инструмент позволяет выделиться среди множества подобных проектов, качественно позиционировав себя на данном рынке.
Дабы увеличить эффект от публикации, необходимо экспериментировать и менять оформление, выставляя не только картинки, а комбинируя их с подходящими музыкальными треками, текстовыми подписями, эмоджи, смайликами, опросами и хештегами.
Одним из минусов Вконтакте является потеря качества изображения при его загрузке в соц. сеть. Полностью от этого никуда не уйти, но вид итоговой картинки в посте ВК можно улучшить, если придерживаться определенных размеров. Оптимальными пропорциями для загрузки изображений будут следующие:
- картинка к посту – 700х500 px;
- картинка к внешней ссылке – 537х240 px;
- фото профиля – 200х500 px.
Если следовать указанным выше размерам, качество загружаемых фотографий останется максимально хорошим, что поможет получить требуемый визуальный эффект от работы с ними.
Использование отложенного постингаФункционал Вконтакте позволяет ставить таймер к публикуемым постам, дабы они выходили в установленное время в автоматическом режиме. Данная функция дает возможность грамотно спланировать график публикаций на длительный период (отложенную запись можно сделать на год вперед), расставив посты в необходимом порядке на определенный промежуток времени. Это позволяет высвободить время как для анализа активностей группы и подготовки нового контента, так и для других не менее важных дел, которые при ведении группы найдутся всегда.
Данная функция дает возможность грамотно спланировать график публикаций на длительный период (отложенную запись можно сделать на год вперед), расставив посты в необходимом порядке на определенный промежуток времени. Это позволяет высвободить время как для анализа активностей группы и подготовки нового контента, так и для других не менее важных дел, которые при ведении группы найдутся всегда.
Создаётся отложенная запись на стене путём нажатия на кнопку «Ещё» и выбором пункта «Таймер». Далее выставляем желаемые дату и время и жмём «В очередь». Отложенная запись готова.
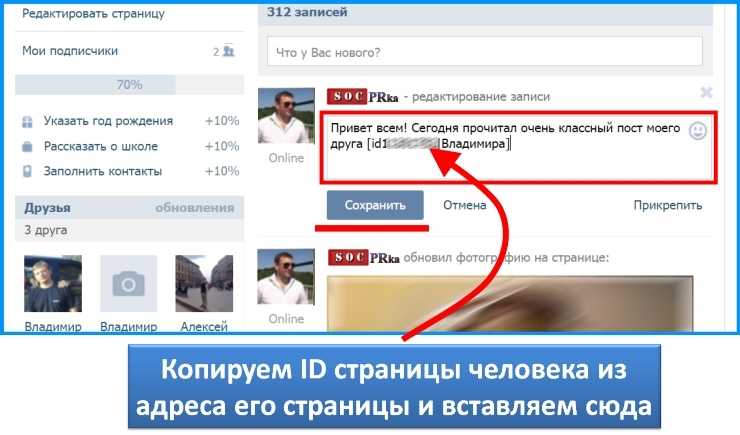
Как в посте отметить пользователяУпомянуть человека в посте можно двумя способами:
1 – просто скопировать ссылку на его страницу и вставить в пост. В таком случае, он об этом знать не будет до тех пор, пока сам не увидит эту запись.
2 – создать активную ссылку на профиль. Для этого необходимо открыть любую запись на стене пользователя, нажав на дату публикации/репоста и скопировать цифры из адресной строки, идущие после слова «wall». Если записей на стене нет, то можно открыть любое фото и скопировать из адресной строки цифры после слова «photo». Таким образом мы получим его id. Теперь создаем новый пост, ставим *, после неё вставляем полученный id и за ним в скобках вписываем имя человека. Конечный результат выглядит так: *id11111 (Имя), где «11111» это id-адрес пользователя. Публикуем пост и сразу же получаем результат в виде имени человека с активной ссылкой на его страницу, а данному пользователю, в свою очередь, приходит оповещения о публикации записи с его упоминанием.
Если записей на стене нет, то можно открыть любое фото и скопировать из адресной строки цифры после слова «photo». Таким образом мы получим его id. Теперь создаем новый пост, ставим *, после неё вставляем полученный id и за ним в скобках вписываем имя человека. Конечный результат выглядит так: *id11111 (Имя), где «11111» это id-адрес пользователя. Публикуем пост и сразу же получаем результат в виде имени человека с активной ссылкой на его страницу, а данному пользователю, в свою очередь, приходит оповещения о публикации записи с его упоминанием.
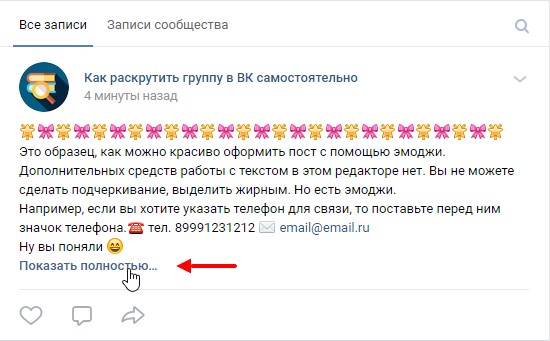
Более красочным и ярким пост делают разнообразные значки и символы. Как прикрепить их знают не все, но сделать это очень легко. Создаются они путём использования специальных кодов, к примеру, 𘛞 – это . Разнообразие таких комбинаций очень велико, и найти их можно в свободном доступе в интернете.
Как прикрепить к посту музыкальный трекСоздается пост с музыкой очень легко и быстро. Для этого необходимо нажать на значок аудиозаписей возле пункта «Ещё», который доступен при оформлении поста на стене. Вам откроется ваш плейлист и, чуть выше, строка поиска по всей музыке Вконтакте. Теперь остается только нажать на пункт «Прикрепить» справа от понравившегося трека и ваше аудио прикрепится к посту в вк.
Для этого необходимо нажать на значок аудиозаписей возле пункта «Ещё», который доступен при оформлении поста на стене. Вам откроется ваш плейлист и, чуть выше, строка поиска по всей музыке Вконтакте. Теперь остается только нажать на пункт «Прикрепить» справа от понравившегося трека и ваше аудио прикрепится к посту в вк.
Помимо значков эмоджи, более ярким пост могут сделать встроенные смайлики Вконтакте. Чтобы разобраться как прикрепить их, необходимо нажать на значок смайлика справа от ожидаемого публикации поста, открыв список всех доступных. Выбираем понравившиеся, дополняем ими свою запись и нажимаем «Отправить».
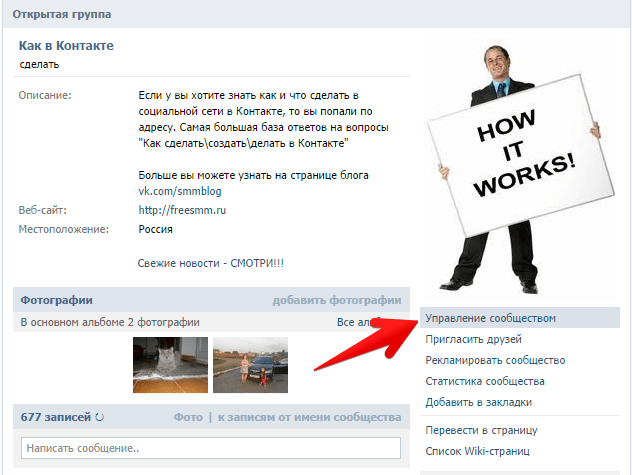
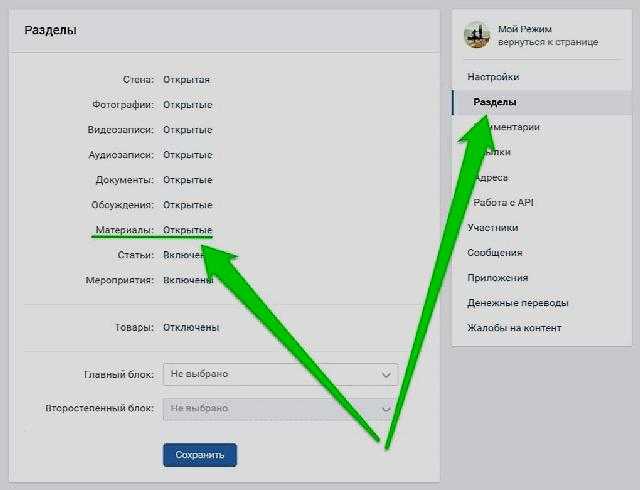
Как сделать жирный текст в посте ВконтактеВ самом посте – никак. На сегодняшний день такой возможности не существует. Жирный шрифт можно использовать только при оформлении вики-страниц. Если вы владелец группы, а не публичной страницы, то можно использовать жирный текст для оформления главной новости. Для этого необходимо перейти в настройки сообщества и сделать «Материалы» открытыми. После этого на главной странице вверху появится вкладка «Свежие новости», которая оформляется в режиме вики-разметки и позволяет как прикреплять фото-видео материалы, так и изменять вид шрифта. Но данная возможность доступна только для групп и только для одного верхнего поста.
Для этого необходимо перейти в настройки сообщества и сделать «Материалы» открытыми. После этого на главной странице вверху появится вкладка «Свежие новости», которая оформляется в режиме вики-разметки и позволяет как прикреплять фото-видео материалы, так и изменять вид шрифта. Но данная возможность доступна только для групп и только для одного верхнего поста.
Если ваша цель – создание посещаемого, популярного, активного и полезного сообщества, подходите к вопросам оформления постов комплексно. Не зацикливайтесь на одном типаже контента, используйте все возможные средства для развития и улучшения качества, и тогда результат такой работы вы увидите уже очень скоро.
softolet — интернет-сервисы для бизнеса.
Ссылка на материал обязательна!
Оцените текст:
Автор публикации
Шаблоны для постов вконтакте
Шаблоны для постов вконтакте – это графические заготовки, с помощью которых за несколько секунд можно создать новый уникальный и красивый пост, оформленный в стилях бренда и защищенный водяными знаками. Чаще всего для работы с шаблонами используется графический редактор Photoshop, который в этой статье и рассмотрим в качестве примера.
Чаще всего для работы с шаблонами используется графический редактор Photoshop, который в этой статье и рассмотрим в качестве примера.
Основные составляющие шаблона
- слои с чередуемым контентом, которые редактируются без особой сложности,
- слой с градиентом, который задаёт один тон всем публикациям,
- водяной знак, защищающий посты от воровства другими сообществами, обычно в качестве водяного знака используется ссылка на паблик, либо его логотип,
- заголовок, текст и хештеги,
- геометрические элементы.
Сохраняются шаблоны из фотошопа в формате PSD.
Процесс использования шаблона заключается в подстановке под его заготовку фотографий/картинок, либо наложении текстовых надписей. Цель таких манипуляций состоит не только в упрощении создания контента, но и в придании сообществу определенного стиля публикаций, которые в дальнейшем будут плотно ассоциироваться именно с этим пабликом.
Где найти шаблоны
В интернете существует огромный выбор различных заготовок для постов. Ресурсы, располагающие базой шаблонов, можно найти как через глобальный поиск по соответствующему запросу, так и через группы вконтакте, в которых дизайнеры безвозмездно делятся своими наработками.
Ресурсы, располагающие базой шаблонов, можно найти как через глобальный поиск по соответствующему запросу, так и через группы вконтакте, в которых дизайнеры безвозмездно делятся своими наработками.
Довольно часто в таких сообществах выкладывают очень вкусные оформления, но минус их будет в том, что помимо вас данный шаблон могут себе скачать и другие пользователи.
Создание шаблона
Сделать шаблон может абсолютно любой человек, даже если с фотошопом он сталкивается впервые. Примерный порядок действий следующий:
- Создаем новый документ (ориентировочный размер 1000х700 пикселей) и загружаем к нему фотографию.
- Поверх фотографии создаем градиент с помощью инструмента «Прямоугольник». Непрозрачность выставляем в районе 30%.
- Создаем копию слоя с градиентом, убираем на ней заливку и задействуем обводку, выставив её размер в районе 5 пикселей.
- Создаем новый слой и в нижней его части оформляем красивую подложку с заголовком и текстом.

- Делаем новый слой, и с любой стороны подготавливаемого шаблона прикрепляем наш водяной знак (адрес странички, либо логотип), делая его полупрозрачным.
- Сохраняем готовый шаблон в формате PSD.
Преимущества и недостатки шаблонов
Преимущества:
- создание постов за несколько секунд,
- гибкий инструмент, позволяющий в любой момент изменить детали оформления,
- простая рабочая среда, которая не требует особых знаний и навыков для работы,
- позволяет брендировать любой контент,
- имеет массу готовых решений.
Недостатки:
- необходимо хотя бы минимальное понимание фотошопа,
- если использовать готовое решение, то данный шаблон может оказаться неуникальным,
- нужно время на подготовку самого шаблона.
Как видите, недостатки шаблонов минимальны, что и делает их такими популярными.
Положительные эффекты от использования шаблонов
Экономия времени. С помощью шаблона пост подготавливается за 10 секунд.
Улучшение восприятия сообщества. Шаблон позволяет создать стиль постов, которые со временем будут у пользователя вызывать плотную ассоциацию именно с данным сообществом.
Структура шаблона очень гибкая, благодаря чему можно постоянно привносить в него изменения, создавая совершенно новый вид постов.
Использование хорошо оформленных уникальных шаблонов делает сообщество в глазах подписчиков более серьезным и презентабельным.
Шаблоны не только упрощают процесс оформления постов, но и позволяют создать сообществу свой неповторимый имидж, что благоприятно сказывается на позиционировании и развитии проекта. Используйте данный инструмент правильно, и тогда ваше сообщество будет интересным и популярным.
softolet — интернет-сервисы для бизнеса.
Ссылка на материал обязательна!
Автор Дмитрий Каяфюк
Пошаговое руководство
Сейчас больше, чем когда-либо, контент в социальных сетях (особенно в Instagram) становится чрезвычайно ориентированным на дизайн.
По данным venngage.com, из-за плохой эстетики бренда 52% людей не покупают у них.
Теперь вы можете сказать себе: «Это здорово, но я не дизайнер и даже не знаю, с чего начать». Что ж, начнем, мы собираемся глубоко погрузиться в инструмент дизайна под названием Canva.
Canva – это инструмент для дизайна, который был запущен в 2012 году как средство, позволяющее школам легко создавать ежегодники. Идея заключалась в том, что вы могли начать с готового шаблона и перетаскивать свои фотографии и текст.
Теперь Canva взорвалась и превратилась в универсальный магазин для дизайна социальных сетей и многого другого. Он использует ту же концепцию перетаскивания и применяет ее непосредственно к сообщениям в социальных сетях.
Давайте сделаем пост в соцсетях вместе с Canva
Зарегистрироваться
В этом примере мы собираемся создать графику для Instagram, рекламирующую этот пост в блоге. Первое, что вам нужно сделать, это зайти на Canva.com и зарегистрировать учетную запись. Когда вы впервые зарегистрируетесь, он спросит вас, что вы хотели бы создать. Выберите «Пост в Instagram» из вариантов. (Если вы не можете найти его, воспользуйтесь полем поиска.)
Первое, что вам нужно сделать, это зайти на Canva.com и зарегистрировать учетную запись. Когда вы впервые зарегистрируетесь, он спросит вас, что вы хотели бы создать. Выберите «Пост в Instagram» из вариантов. (Если вы не можете найти его, воспользуйтесь полем поиска.)
Выберите шаблон
Иногда это может показаться невыполнимой задачей, поскольку существует так много вариантов. Важно помнить, что вы не ограничены предоставленным контекстом. Это означает, что если предоставленный пример шаблона представляет собой поздравительную открытку (как последняя на скриншоте выше), это не означает, что его можно использовать только для дней рождения. Тем не менее, иногда поиск вашего типа поста может помочь найти вдохновение. В нашем примере я ищу «блог». Это вызвало несколько вариантов, и в конечном итоге я выбрал этот:
Заполните содержимое
При заполнении контента самый простой способ — использовать предоставленный контент в качестве руководства по тому, сколько текста у вас должно быть. Теперь это не ограничивает вас, так как вы всегда можете уменьшить или увеличить шрифт в зависимости от того, что вы собираетесь делать. Однако обычно вы должны оставаться в пределах 21 пикселя и выше для удобочитаемости.
Теперь это не ограничивает вас, так как вы всегда можете уменьшить или увеличить шрифт в зависимости от того, что вы собираетесь делать. Однако обычно вы должны оставаться в пределах 21 пикселя и выше для удобочитаемости.
Итак, наполняем контент.
Это так же просто, как использовать Microsoft Word, просто дважды щелкните текст и начните печатать. Я добавил свой заголовок и заменил основной текст, а затем оставил наклонный текст сбоку, потому что он действительно идеально подходит для графики.
Замена цветов
Цвета — сложная вещь для недизайнеров. В большинстве случаев цвета, которые Canva предоставляет вам в шаблоне, прекрасно работают, но если вы хотите немного отойти от сценария, я рекомендую использовать Цветовые палитры Канва. Это даст вам возможность выбирать из множества цветовых палитр. Это позволяет легко использовать несколько цветов в дизайне и знать, что они будут дополнять друг друга в дизайне.
В этом примере я использую цветовую комбинацию Salmon Sushi:
Далее я скопирую пару цветов отсюда, а затем добавлю их в дизайн, просто выбрав цвета из палитры, щелкнув элементы и вставив цвета.
Хорошо, это начинает собираться!
Вставьте свои изображения
Теперь, когда у нас есть контент и цвета, последнее, что нужно сделать, это добавить изображение, которое хорошо сочетается с публикацией. К счастью, Canva предоставляет нам множество бесплатных изображений, которые легко использовать. Вы также можете приобрести другие фотографии в Canva, если хотите, но бесплатные изображения прекрасно работают. Просто выберите «Фотографии» в меню справа, найдите нужный тип фотографии и поместите ее прямо поверх изображения-заполнителя.
Если вы все еще не можете найти бесплатные фотографии, которые вам подходят, вы всегда можете перейти на Unsplash и обычно вы можете найти нужное вам изображение.
В этом примере я выполнил поиск по слову «компьютер» и нашел человека, работающего на своем компьютере:
.
Теперь я решил, что мне нравится черно-белая версия изображения-заполнителя, которое было в шаблоне. Чтобы сделать мое изображение черно-белым, я просто щелкаю изображение и в верхнем левом меню выбираю «Фильтр». Затем я выбираю «Оттенки серого».
Затем я выбираю «Оттенки серого».
Загрузите свое творение
Когда все будет так, как вы хотите, нажмите кнопку «Скачать» в правом верхнем углу, и все готово. У вас есть современная, хорошо разработанная графика, готовая к публикации!
Дополнительные примечания
Canva отлично подходит для таких великолепных изображений, и чем чаще вы используете Canva, тем быстрее и проще она будет работать. Практика делает совершенным. Если вы хотите сделать еще один шаг, вы можете узнать больше в Школе дизайна Canva. Или, если все это кажется слишком сложным, свяжитесь с нами, чтобы узнать о наших услугах в социальных сетях.
Познакомьтесь с Хранителем
Я Хранитель Крепости. Я здесь, чтобы систематизировать информацию и просвещать читателей The Keep. Напишите мне по адресу [email protected]
8 Вдохновляющие страницы «Свяжитесь с нами» для эффективного дизайна веб-сайта
Каждая страница на вашем веб-сайте важна; не должно быть ни одной страницы, на которую могут щелкнуть ваши посетители, которая не была продуманно разработана, проверена на функциональность и создана с учетом вашего бренда. Да, ваша домашняя страница важна, как и ваши целевые страницы. Ваши посты в блоге также важны. Тем не менее, давайте на минутку обсудим ваш « Свяжитесь с нами ’ стр.
Да, ваша домашняя страница важна, как и ваши целевые страницы. Ваши посты в блоге также важны. Тем не менее, давайте на минутку обсудим ваш « Свяжитесь с нами ’ стр.
Как это соотносится со страницами вашего сайта? Если пользователи перейдут по ссылке на эту страницу, перейдут ли они на страницу с красивой формой для заполнения, актуальной информацией и той же схемой дизайна, что и остальная часть вашего сайта?
Если да, то вы на правильном пути. Если ваша контактная страница, с другой стороны, представляет собой небольшое всплывающее окно, которое торчит, как больной палец, или, что еще хуже, если ваш веб-сайт пытается запустить Outlook на компьютере пользователя, когда он нажимает кнопку «Связаться с нами», пришло время для редизайн.
Для вдохновения давайте посмотрим на некоторые веб-сайты, которые отлично справились со своими страницами « Свяжитесь с нами », и посмотрим, что они делают правильно.
Источник:
Buzzworthy Studio, дизайнерское и маркетинговое агентство из Нью-Йорка, использует простой, но игривый дизайн для своей контактной страницы. Эта работа по дизайну и разработке не только демонстрирует навыки Buzzworthy, но и четко указывает пользователю на его следующие шаги. В данном случае это «Начать проект».
Эта работа по дизайну и разработке не только демонстрирует навыки Buzzworthy, но и четко указывает пользователю на его следующие шаги. В данном случае это «Начать проект».
Есть две основные причины, по которым эта страница с контактами помогает потребителям выполнять невероятную работу. Во-первых, основной призыв к действию — это единственное место, кроме логотипа, где используется красный цвет. Это мгновенно привлекает внимание людей к большому кругу.
Во-вторых, даже если кто-то прокручивает страницу мимо кнопки, форма карты возвращает пользователя вверх по странице к кнопке. Наконец, как только пользователи нажимают «Начать проект», они проходят через иллюстрированную анкету перед отправкой формы.
Источник:
Источник:
Гигант по экипировке для активного отдыха YETI проделал потрясающую работу по созданию эффективной контактной страницы, сохранив при этом забавный брендинг. Есть две основные особенности, которые делают эту страницу фантастической для аудитории, с которой они разговаривают. Во-первых, YETI делит пользователей на категории, которые имеют непосредственное отношение к этой проблеме. Это не только упрощает жизнь YETI, но и создает лучшую культуру обслуживания клиентов. Во-вторых, и это самое приятное, текст заголовка — это игривый способ общения с аудиторией, которая может общаться.
Во-первых, YETI делит пользователей на категории, которые имеют непосредственное отношение к этой проблеме. Это не только упрощает жизнь YETI, но и создает лучшую культуру обслуживания клиентов. Во-вторых, и это самое приятное, текст заголовка — это игривый способ общения с аудиторией, которая может общаться.
Источник:
Это еще один пример страницы контактов, элементы дизайна и изображения которой соответствуют другим страницам сайта. Он не только красочный, но и эффективно демонстрирует таланты разработчиков! В дополнение к этому форма короткая и простая. Сохраняя форму простой и короткой, веб-дизайнер повышает вероятность того, что клиент оставит отзыв. Веб-дизайнер также предоставляет прямую электронную почту и ссылку на Twitter для посетителей, которые не хотят заполнять форму.
Источник:
Эта страница «Свяжитесь со мной» для внештатного веб-дизайнера встроена непосредственно в главную страницу веб-сайта. Это полезный метод, потому что посетителям не нужно нажимать — они просто прокручивают страницу вниз, чтобы ввести свою контактную информацию и отправить сообщение. Веб-разработчик услужливо предоставляет адрес электронной почты и номер телефона. Что особенно примечательно, так это автоматически меняющаяся серия цитат из отзывов клиентов.
Веб-разработчик услужливо предоставляет адрес электронной почты и номер телефона. Что особенно примечательно, так это автоматически меняющаяся серия цитат из отзывов клиентов.
Источник:
Littlelines — компания-разработчик программного обеспечения, и ее контактная страница минималистична и утилитарна: компания запрашивает только 5 вещей, большинство из которых — основная информация! Сохраняя простоту, пользователи не разочаровываются в невыполнимых требованиях. Он также начинается с захватывающего и уверенного заголовка. Начинать что-то великое — это именно то мышление, которое вы хотите, чтобы пользователи имели, когда они обратятся к вам.
Источник:
Первое, что вы заметите на странице контактов этой производственной компании, — это дизайн: логотип компании размещен на видном месте, а веб-дизайнер выбрал тонкое фоновое изображение, чтобы подчеркнуть форму на переднем плане. Сама форма короткая и ее легко заполнить. Более того, на странице есть альтернативные способы установления контакта, как через социальные сети, так и через чаты.
Источник:
Эта контактная страница хороша по нескольким причинам. Во-первых, он четко указывает адрес электронной почты и физический адрес компании, а также связывает пользователей с доступными вакансиями. Тем не менее, абсолютно лучшая часть этой контактной страницы заключается в том, что пользователи могут мгновенно записаться на прием! Еще большим плюсом является то, что это назначение с генеральным директором Джайлсом, что только укрепляет доверие, поскольку пользователи считают компанию единой.
Источник:
Страница контактов Hootsuite четко оформлена и сразу же направляет пользователей к продажам, поддержке или карьере. Они также включают ссылки на все свои учетные записи в социальных сетях, которые предлагают круглосуточную поддержку через прямые и публичные сообщения. Кроме того, они позволяют отправлять сообщения в службу поддержки продаж или службы безопасности и предлагают карты для каждого из своих офисов. Наконец, они предоставляют ссылку на канал обратной связи, где пользователи могут узнать о существующих проблемах, предложить функции и оставить отзыв о работе компании.
Что включить на страницу «Свяжитесь с нами»
Теперь, когда мы рассмотрели несколько замечательных примеров страниц контактов, давайте рассмотрим, что вы должны включить на свою страницу. Первое, что вы хотите иметь, это контактная форма. В идеале он должен быть как можно короче. Чем больше информации вы соберете о клиенте, тем лучшую бизнес-стратегию и контент-стратегию вы сможете разработать.
Сообщите своим посетителям, почему они должны связаться с вами. Если они чувствуют, что их отзывы приветствуются, они с большей вероятностью будут взаимодействовать с вашим блогом или веб-сайтом. Однако, если у кого-то есть проблемы с обслуживанием клиентов или он заинтересован в сотрудничестве с вами, не расстраивайте его, заставляя вводить кучу лишней информации. Сделайте форму короткой, как на странице TechWyse ниже, или сделайте дополнительные поля необязательными. Вы также хотите включить призыв к действию. Это может быть подписка на ваш блог, подписка на список рассылки или связь с вами в социальных сетях.

 1 Автор публикации
1 Автор публикации