Как сделать ссылку на пользователя ВКонтакте
max ВКонтакте
ВКонтакте – это невероятно популярный сайт, и, наверное, у каждого там есть своя личная страничка. Я и сам там провожу достаточно много времени. Вы, вероятно, уже не раз видели, что некоторые пользователи в своих постах на стене упоминают людей при помощи специальной гиперссылки. Я недавно тоже решил разобраться с этим. К написанию статьи меня подтолкнуло так же и то, что я получаю множество вопросов по поводу ВКонтакте – как сделать ссылку, как оформить группу и так далее. Однако вопрос о добавлении гиперссылки в сообщение, это, наверное, одна из самых популярных тем.
Человек
Для того чтобы упомянуть в своей записи определенного человека в своих записях (как закрепить запись у себя на стене можно прочесть здесь), и чтобы при этом высвечивалось только его имя и фамилия, вам нужно:
- Запустить интренет-браузер.

- Открыть сайт ВКонтакте, введя в адресную строку vk.com.
- Авторизоваться в социальной сети при помощи логина и пароля.
- На своей странице написать необходимый пост, а затем написать следующее @id111111111 (Имя и Фамилия человека).
- Нажать кнопку «Отправить».
Теперь на вашей странице появится пост с упоминанием, при щелчке по которому можно попасть в профиль ( личную страницу) человека (о том, как упомянуть человека на фото можно прочесть тут).
Важно! После того как пост появится среди других записей, пользователю придет уведомление о том, что вы упомянули его на своей стене.
Ссылка словом
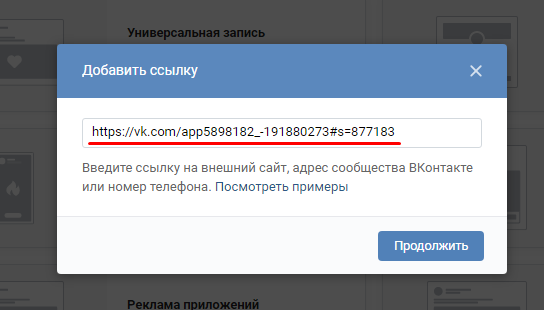
Теперь поговорим о том, как в ВКонтакте сделать ссылку словом. Например, если вы хотите упомянуть своего друга или группу, но при этом не хотите использовать название сообщества или непосредственно его имя. Для этого нужно:
- Открыть свою страницу в социальной сети.
- Написать необходимое сообщение у себя на стене и вписать ссылку на человека @id111111111 (Слово, которым вы хотите пометить ссылку).

- Нажать кнопку «Отправить».
На сообщество
Следует отметить, что также есть такая возможность, как ВКонтакте сделать ссылку текстом и сослаться на сообщество (о том как создавать сообщества можно прочесть здесь). Для этого нам потребуется:
- Написать нужный пост на своей стене и вписать — @club1111111 (Текст для упоминания).
- Вместо цифр впишите номер группы, а сам текст в скобках может любым, например, «моя любимая группа».
В Instagram
Если вы хотите, чтобы люди, которые заходят в ваш профиль в Instagram, видели ссылку вашей страницы ВКонтакте, необходимо сделать следующее:
- Перейти на сайт instagram.com.
- В правом верхнем углу нажмите на свой логин, а затем из выпадающего списка выберете пункт «Редактировать профиль».
- В строке веб-сайт указать адрес своего профиля в социальной сети.
- Нажать кнопку «Отправить».
Теперь вы знаете, как сделать ссылку в Instagram на ВКонтакте.
Это всё, что я хотел вам рассказать о гиперссылках в нашей любимой социальной сети. Отдельно хочу отметить, что в одном сообщении вы можете оставлять несколько упоминаний на разных людей или же групп.
ВКонтакте
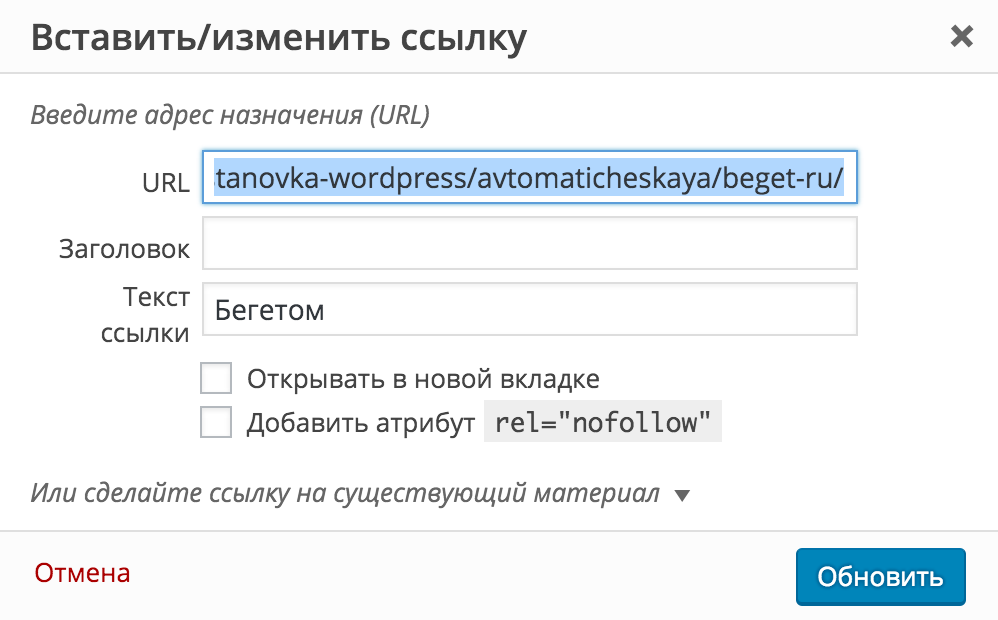
Вставить гиперссылку
- Опыт работы с клиентами
- Опыт сотрудников
- Опыт бренда
- Опыт продукта
- Core XM
- Дизайн ХМ
О вставке гиперссылки
Иногда вам может понадобиться предоставить своим респондентам гиперссылку на веб-сайт или адрес электронной почты. Вы можете использовать редактор расширенного содержимого, чтобы вставить гиперссылку в свой опрос, сообщение электронной почты и другие подобные места.
Подсказка: Приведенные ниже инструкции предназначены для вставки гиперссылки в вопрос на вкладке «Опрос», но вы можете вставить гиперссылку везде, где у вас есть доступ к редактору расширенного содержимого (верхний/нижний колонтитул во внешнем виде, электронные письма и т. ).
).
Qtip: Если вы создаете гиперссылку с переданным текстом, то протокол должен быть установлен как
- Щелкните текст вопроса, который хотите отредактировать.
- Перейдите на вкладку Rich Content Editor .
- Нажмите Еще .
- Выделите текст или изображение, на которое хотите сделать гиперссылку.
- Щелкните значок Ссылка .
Подсказка: Чтобы отменить связь текста, щелкните значок Удалить ссылку , расположенный справа от значка ссылки.
- Установите тип ссылки на URL .

- При необходимости настройте Протокол (http, https, ftp и т. д.).
- Вставьте в URL-адрес .
- Перейдите на вкладку Target и выберите параметр Target из раскрывающегося списка, чтобы определить, как будет открываться гиперссылка.
Qtip: Одним из наиболее распространенных вариантов является Новое окно (_blank) , который открывает ссылку в другом окне/вкладке. Другие варианты позволяют отображать связанную страницу в том же окне/на вкладке, что и опрос.
- Используйте вкладку Advanced для установки идентификатора, имени, заголовка рекомендаций, стиля, кода языка и т. д. Перечисленные здесь поля являются атрибутами HTML. В зависимости от того, где вы связываетесь, и вашего варианта использования, вам может не понадобиться настраивать эти поля.
Внимание: Пользовательские функции кодирования предоставляются как есть, и для их реализации могут потребоваться знания программирования.

- ID : Уникальный идентификатор определенного элемента HTML. Может использоваться в CSS и JavaScript.
- Имя : Старая версия ID. Обновленные браузеры обычно не используют этот атрибут.
- Консультативный заголовок : Краткое описание назначения элемента.
- Таблица стилей Классы : Неуникальные идентификаторы, используемые в CSS и JavaScript для применения стилей к элементам.
- Связь : Описывает тип ссылки и ее отношение к целевому веб-сайту.
- Language Direction : Описывает, читается ли язык слева направо (LTR) или справа налево (RTL).
 Если это не установлено, пользовательский агент будет определять направление текста.
Если это не установлено, пользовательский агент будет определять направление текста. - Код языка : Язык элемента. Введите код BCP 47 для языка.
- Ключ доступа : Подсказка для сочетания клавиш для ссылки, если пользователь настроил ярлык.
- Tab Index : Целочисленный атрибут, указывающий, должен ли элемент участвовать в навигации с помощью клавиатуры с помощью клавиши табуляции.
- Информационное содержимое : Устарело в новых версиях браузера. Предоставляет подсказку о типе MIME целевой ссылки, который обозначает формат файла цели ссылки.
- Стиль : Содержит объявления стилей CSS, применяемые к элементу.
- Принудительная загрузка : Предлагает браузеру пользователя загрузить связанный URL-адрес вместо перехода к нему.
 Поведение отличается в разных браузерах.
Поведение отличается в разных браузерах.
- Нажмите OK .
Прежде чем приступить к распространению опроса, обязательно проверьте свою гиперссылку, просмотрев опрос и щелкнув ссылку.
Qtip: Если вы хотите, чтобы ваши респонденты автоматически перенаправлялись на определенный URL-адрес после прохождения вами опроса, вы можете использовать функции перенаправления URL-адресов в параметрах опроса или в элементах завершения опроса.
Ссылка на текстовую привязку
Текстовые привязки позволяют вам ссылаться на контент в том же вопросе. Например, если у вас есть длинный отказ от ответственности с различными разделами в вашем опросе, вы можете использовать текстовую привязку для ссылки на верхнюю часть каждого раздела, что в конечном итоге облегчит навигацию для ваших участников. Якоря текста должны быть указаны в вопросе, чтобы использовать эту опцию.
Внимание: Пользовательские функции кодирования предоставляются как есть, и для их реализации могут потребоваться знания программирования. Наша служба поддержки не предлагает помощь или консультации по пользовательскому кодированию. Вместо этого вы всегда можете попробовать обратиться к нашему сообществу преданных пользователей. Если вы хотите узнать больше о наших услугах индивидуального кодирования, обратитесь к менеджеру по работе с клиентами Qualtrics.
Наша служба поддержки не предлагает помощь или консультации по пользовательскому кодированию. Вместо этого вы всегда можете попробовать обратиться к нашему сообществу преданных пользователей. Если вы хотите узнать больше о наших услугах индивидуального кодирования, обратитесь к менеджеру по работе с клиентами Qualtrics.
Связывание с адресом электронной почты позволяет открыть электронное письмо на указанный адрес в почтовом приложении по умолчанию. Респонденты могут щелкнуть связанный текст и легко отправить электронное письмо заранее определенному получателю.
Чтобы настроить это, выберите тип ссылки Электронная почта , как показано ниже.
Для настройки доступны следующие поля:
- Адрес электронной почты: Адрес для отправки электронной почты (обязательно).
- Тема сообщения: Укажите строку темы сообщения электронной почты (необязательно).
- Тело сообщения: Укажите текст, который будет содержать электронное письмо (необязательно).
 Респонденты могут изменить его перед отправкой.
Респонденты могут изменить его перед отправкой.
Совет 12 из 31. Удобство использования. Сделайте номера телефонов и адреса электронной почты сайта кликабельными
Довольно простой совет для обсуждения, хотя, возможно, не слишком простой для реализации в зависимости от того, как был построен ваш веб-сайт. Совет 12 рассматривает простой аспект юзабилити, облегчая потенциальным клиентам возможность связаться с вами, гарантируя, что адреса электронной почты и номера телефонов на вашем веб-сайте кликабельны.
Чтобы быть в курсе всех 31 совета, посетите полный список здесь, или подпишитесь на информационный бюллетень, чтобы получать еженедельные сводки по электронной почте, или подпишитесь на нас в предпочитаемом вами социальном канале: LinkedIn, Facebook, Twitter, Instagram, Pinterest или подпишитесь на наш канал. на ютубе.
Зачем делать электронные письма и номера телефонов кликабельными?
Во-первых, давайте выделим некоторые контраргументы, которые мы слышали на протяжении многих лет:
- «Клиенты могут просто набрать номер в своем телефоне, так зачем же пытаться сделать его кликабельным?»
- «У меня есть контактная форма на моем веб-сайте, поэтому мне не нужно делать адрес электронной почты кликабельным»
- «Я не хочу, чтобы меня засыпали электронными письмами из-за того, что я сделал адрес электронной почты кликабельным»
- «Телефонные звонки не являются моим основным призывом к действию, поэтому я не делаю их кликабельными»
Мы ценим эти контраргументы и знаем, что реализовать их не всегда просто.
Однако мы думаем, что наш аргумент довольно прост.
Вы уже разместили эти данные телефона и адреса электронной почты на своем веб-сайте! Таким образом, мы предполагаем, что вы сделали это, чтобы люди могли звонить вам или писать вам по электронной почте, если захотят?
Если вы не хотите, чтобы люди звонили или писали по электронной почте, вы просто не размещали детали на сайте.
Итак, если вы разместили эти контактные данные на своем веб-сайте, то вы в какой-то степени ожидаете, что некоторые посетители сайта будут их использовать.
Если это так, то улучшите опыт тех пользователей, которые могут связаться с вами, разрешив им щелкнуть номер телефона и адрес электронной почты, а не заставлять их копировать и вставлять или записывать и повторно печатать.
Также помните о росте использования смартфонов для просмотра веб-страниц, что повышает вероятность того, что люди попытаются нажать на номер телефона.
По данным Statcounter, доля мобильного рынка выросла с 26% в первом квартале 2015 года до 48% в первом квартале 2020 года. Источник: https://gs.statcounter.com/platform-market-share/desktop-mobile-tablet/united. -kingdom/
Источник: https://gs.statcounter.com/platform-market-share/desktop-mobile-tablet/united. -kingdom/
Как сделать их кликабельными?
Это во многом зависит от того, как был построен сайт и насколько вам удобно работать с кодом. Возможно, вам придется поговорить с разработчиком.
Стандартная HTML-ссылка
В языке кодирования текст становится кликабельной ссылкой, если он заключен в тег «a href». Например, чтобы сделать текст «нажмите здесь» кликабельным и дать ссылку на нашу домашнюю страницу, код будет выглядеть так:
Многие платформы (WordPress, Shopify и т. д.) имеют кнопки для создания ссылок во встроенных текстовых редакторах, которые пишут этот код для вас. Вы просто выбираете текст «нажмите здесь», нажимаете кнопку ссылки и вставляете целевую ссылку.
Узнайте больше о HTML-ссылках в W3 Schools: https://www.w3schools.com/html/html_links.asp
Телефонная HTML-ссылка
Телефонная ссылка работает таким же образом.





 Если это не установлено, пользовательский агент будет определять направление текста.
Если это не установлено, пользовательский агент будет определять направление текста. Поведение отличается в разных браузерах.
Поведение отличается в разных браузерах. Респонденты могут изменить его перед отправкой.
Респонденты могут изменить его перед отправкой.