как сделать большой шрифт, подчеркнутый, зачеркнутый, маленький шрифт
Если вы любите все «ни как у всех» и даже социальную сеть вконтакте желаете кастомизировать под себя, то эта статья для вас. Сегодня я расскажу вам, как можно изменить шрифт вконтакте на своей странице или в сообществе.
Как самостоятельно изменить шрифт вконтакте в группе?
Для максимально необычного оформления группы с помощью собственных шрифтов разработчиками была придумана специальная функция -вики – разметка страниц. С помощью данной функции можно быстро установить новые шрифты и сделать множество разнообразных изменений в оформлении группы. Применить вики – разметку очень просто, для этого нужно:
1) Зайти вконтакте и авторизироваться под своим логином и паролем.
2) Перейти во вкладку групп, а затем во вкладку под названием управление.
3) В открывшемся каталоге найдите группу, для которой вы хотите изменить шрифт.
4) Перейдите на страницу этого сообщества и зайдите в меню управление сообществом.
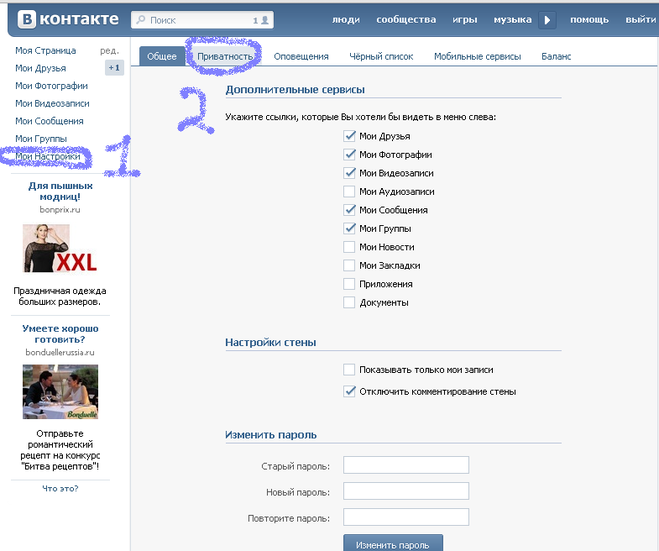
5) В меню управлениев самой первой вкладке (вы в ней находитесь) под названием Информация нажмите на пункт материалы (он располагается в самом низу страницы) и поменяйте его в состояние «Подключены».
6) Откройте свое сообщество и вы увидите, что сразу под его именем появилась надпись «Свежие новости». Подведите мышку на эту надпись и появится ссылка для редактирования, смело нажимайте на нее.
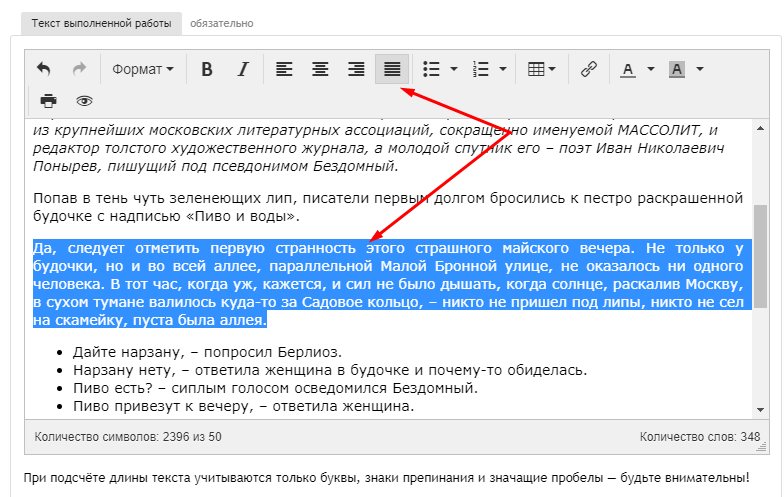
7) После того, как вы написали текст примените кнопки для изменения шрифта и сделайте такой шрифт, какой вам нравится – большой, жирный, маленький, зачеркнутый и т.д.
Теперь, когда мы разобрали методику изменения шрифтов, пройдемся по каждому шрифту подробнее и посмотрим, как его можно применять.
Как писать жирным шрифтом Вконтакте
Для написания текста жирным шрифтом в социальной сети вк вы должны внимательно изучить панель шрифтов и найти там кнопку B — это и есть жирный шрифт. Выделяйте ваш текст и нажимайте на эту кнопку. Как вариант написания жирным в обычном сообщении — вам нужно открыть редактор сообщений, вбить туда много раз символ  и в появившемся окошечке тема написать сообщение, оно будет жирным шрифтом.
Как писать зачеркнутым шрифтом в Вк
Если вы хотите писать зачеркнутным шрифтом во вконтакте, действовать нужно по той – же схеме. Находим в панели редактирования зачеркнутый текс, вставляем символы и пишем требуемый нам текст. Также можно скопировать код зачеркнутого шрифта (он обозначается : ̶.) и поместить его между каждым символом написанного текста. Для того, чтобы сократить время написания зачекнутым шрифтом, можете воспользоваться этим сайтом, он автоматически позволяет переводить шрифт в зачеркнутый.
Как сделать шрифт вконтакте большим
Если вы хотите увеличить шрифт вк, вы можете перейти в панель редактирования и использовать кнопки html тегов заголовков Н1, Н2, Н3. Ваш шрифт примет формат заголовка и станет больше. Вместо использования формата заголовков вы можете просто писать текст с использованием клавиши Caps Lock большими буквами. Только не увлекайтесь большими буквами, это раздражает многих посетителей вашей группы.
Как сделать красивый шрифт на фотографиях Вконтакте (ВК).
У социальной сети есть очень интересная функция, позволяющая красочно подписывать фото разнообразными узорными шрифтами. Для того, чтобы воспользоваться данной функцией вам нужно выбрать любую загруженную фотку, щелкнуть по ней и выбрать кнопку «Редактировать», далее нажать на букву «Т», которая находится прямо на вашей фотке и ввести описание фотографии нужным шрифтом. После всех проведенных манипуляций не забудьте сохранить свое творение, иначе все проведенные вами изменения будут утеряны.
Таким образом, используя вики-разметку и специальные функции социальной сети можно сделать шрифт вконтакте очень красивым и порадовать посетителей своей группы.
Как изменить шрифт Вконтакте — жирный и зачеркнутый шрифт в ВК — полезные статьи: Работа в Интернете — Ячайник
И чтобы обратить на себя внимание среди огромного потока страничек, нужно красиво и правильно оформить внешний вид группы или сообщества. Если вы желаете выделиться из серой безликой массы подобных страничек, созданных, к примеру, на популярном ВКонтакте, вам нужно знать некоторые способы, как изменить шрифт и прочие «манипуляции с буквами», о которых сейчас пойдёт речь. Так, ваша группа или паблик-страница будет иметь удобное и эстетичное оформление.
Если вы желаете выделиться из серой безликой массы подобных страничек, созданных, к примеру, на популярном ВКонтакте, вам нужно знать некоторые способы, как изменить шрифт и прочие «манипуляции с буквами», о которых сейчас пойдёт речь. Так, ваша группа или паблик-страница будет иметь удобное и эстетичное оформление.
Как самому изменить шрифт Вконтакте
Чтобы красиво оформить меню в группе, была разработана специальная т.н. вики-разметка, позволяющая выбрать какой шрифт необходим для определенного текста (жирный, курсив, зачеркнутый и т.д.) Как это сделать:
1. Откройте главную страницу VK и введите свои логин и пароль, если вы ещё не авторизовались.
2. Щелкните по вкладке «Мои группы», а затем перейдите на её внутреннюю вкладку «Управление» (она располагается в верхней части страницы).
3. В списке найдите ту группу (сообщество), в которой вы желаете произвести изменения. Зайдите на страницу своей группы и перейдите в «Управление сообществом» (ссылка под аватарой в правой верхней части страницы)
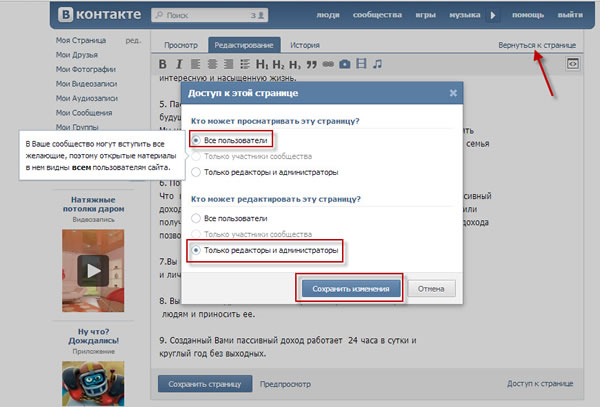
4. По умолчанию вы находитесь в самой первой вкладке «Информация», найдите в её нижней части пункт «Материалы» и измените его параметр на «Подключены», если изначально он выключен. Сохраните все изменения и перейдите на страницу группы, щелкнув по кнопке с названием группы:
По умолчанию вы находитесь в самой первой вкладке «Информация», найдите в её нижней части пункт «Материалы» и измените его параметр на «Подключены», если изначально он выключен. Сохраните все изменения и перейдите на страницу группы, щелкнув по кнопке с названием группы:
5. Теперь под названием вашего сообщества появилась надпись: «Свежие новости». Наведите на неё курсор мыши – появится ссылка «редактировать». Кликните по ней.
6. Начинается самое интересное: после написания нужного вам текста в группе ВКонтакте, используйте кнопки-теги для того, чтобы сделать большой, зачеркнутый или жирный шрифт.
Как писать зачеркнутым шрифтом Вконтакте
Только что мы разобрали детально, как зайти на нужную страницу, чтобы сделать ВКонтакте любой вид шрифта. Теперь же остановимся подробнее на типах шрифта. Если посмотреть на панель редактирования, то мы не обнаружим здесь кнопки с зачеркиванием букв. Что делать? Зачёркнутый шрифт ВКонтакте имеет свой определенный код: ̶. Нужно просто копировать данный код и вставить его между каждой буквой или цифрой: Как писать зачёркнутым шрифтом вконтакте, разобрались. Не совсем удобный метод, но, тем не менее, реализовать его возможно вполне быстро.
Нужно просто копировать данный код и вставить его между каждой буквой или цифрой: Как писать зачёркнутым шрифтом вконтакте, разобрались. Не совсем удобный метод, но, тем не менее, реализовать его возможно вполне быстро.
Как сделать большой шрифт Вконтакте
Чтобы сделать шрифт больше, попробуйте использовать кнопки заголовка в панели редактирования (h2, h3, h4). Как вариант, увеличить шрифт ВКонтакте можно, применяя клавишу CAPS LOCK на клавиатуре компьютера, однако не рекомендуем использовать её часто – слишком «кричащие» надписи могут отпугивать участников группы и собеседников.
Как писать жирным шрифтом Вконтакте
Жирный шрифт обозначается буквой B (кнопка в панели редактирования). Нажмите на эту кнопку (в поле ввода текста появятся тройные апострофы) и заключите между появившимися апострофами нужный вам текст.
Красивый шрифт на фотографиях ВКонтакте
С некоторых пор во ВКонтакте появилась возможность подписывать фото красивым шрифтом. Выберите любое фото, загруженное вами на сайт, щелкните по нему и выберите «Редактировать». Нажмите на букву T, расположенную прямо на фотографии в редакторском режиме. Введите описание фото и не забудьте сохранить, нажав на соответствующую кнопку внизу.
Выберите любое фото, загруженное вами на сайт, щелкните по нему и выберите «Редактировать». Нажмите на букву T, расположенную прямо на фотографии в редакторском режиме. Введите описание фото и не забудьте сохранить, нажав на соответствующую кнопку внизу.
Новые материалы на эту тему:
Также рекомендуем к прочтению:
Форматирование текста в wiki-разметке
В предыдущем уроке мы научились прикреплять wiki-страницу к записи, но чтобы прикреплять wiki-страницу к записи — необходимо наполнить содержанием (материалом) wiki-страницу.
Текст страницы в wiki-разметке, форматируется при помощи специальных тегов*, которые представлены ниже.
* тег — элемент языка разметки гипертекста.
Основные теги для форматирования текста
| Имя тега | Для чего предназначен тег |
| <gray>Серый текст</gray> | Для выделения текста серым цветом |
| <b>Жирный текст</b> | Для выделения текста жирным начертанием |
| ′′′Жирный текст′′′ | Для выделения текста жирным начертанием |
| <i>Курсив</i> — »Курсив» | Для выделения текста курсивом |
| <s>Зачёркнутый текст</s> | Для зачёркивания текста |
| <u>Подчёркнутый текст</u> | Для подчёркивания текста |
| Текст <sup>верхнего индекса</sup> | Для создания верхних индексов у текста |
| Текст <sub>нижнего индекса</sub> | Для создания нижних индексов у текста |
| <tt>Моноширинный</tt> | Моноширинный шрифт — шрифт, у которого все знаки имеют одинаковую ширину |
| <code>Моноширинный</code> | Моноширинный шрифт — шрифт, у которого все знаки имеют одинаковую ширину |
| <left>Левый край</left> | Выравнивание текста по левому краю |
| <center>Центр</center> | Выравнивание текста по центру |
| <right>Правый край</right> | Выравнивание текста по правому краю |
| <blockquote>Текст в цитате</blockquote> | Для выделения цитаты из текста |
| строка 1 <br/> строка 2 | Для переноса строки (аналог enter`а) |
| <pre><b>Текст</b></pre> | Для игнорирование wiki-разметки |
| <nоwiki><b>Текст</b></nоwiki> | Для игнорирование wiki-разметки |
Действие основных тегов форматирования текста на практике
Заголовки в wiki-разметке
Заголовки в wiki-странице состоят из названий разделов и подчёркивающей черты (подчёркивающая полоса появляется не во всех случаях). Заголовки используются для отделения разделов на wiki-странице.
Заголовки используются для отделения разделов на wiki-странице.
Также можно отделять разделы при помощи специальной черты (—-).
Обратите внимание: заголовки и подчеркивающая синяя полоса, не работают в таблицах.
| Синтаксис заголовков | Описание |
| == Раздел статьи == === Подраздел статьи === ==== Подраздел второго уровня ==== | В результате получится 3 заголовка, которые различаются между собой по уровню (то есть высотой символов). |
| –––– | Специальная синяя разделяющая полоса |
Действие заголовков в wiki-разметке на практике
Отступы и списки
Отступы в wiki-разметке используются для выделения абзацев, а списки — для упорядочивания текста строго по пунктам.
Отступы бывают только одного типа, а списки бывают: нумерованные и маркированные.
| Синтаксис | Описание |
| :Один ::Два :::Три | Создаст список из трёх слов с равным отступом между ними. |
| * Первый уровень ** Второй уровень *** Третий уровень | Маркированный список |
| # Первый пункт # Второй пункт ## Первый подпункт второго пункта ## Второй подпункт второго пункта | Нумерованный список |
Действие отступов и списков в wiki-разметке на практике
Перейти к уроку №6: Страницы в wiki-разметке
С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Метки: wiki-разметка.
Как оформить рекламный пост Vkontakte при помощи форматирования текста
Не все знают, но во ВКонтакте можно писать зачеркнутым, подчеркнутым и жирным текстом в постах в личной ленте или ленте сообщества.
А это значит, что можно делать свои рекламные посты более уникальными, более интересными и, в следствии, более кликабельными.
Изначально статья должна была называться «Лайфхаки для промопостов» так как данные фишки спокойно проходили модерацию в таргете ВК, но сейчас автоматически фиксится при сохранении настроек (остается просто текст без форматирования) — уже нашел способ обхода, читайте ниже.
И на данный момент у меня осталось одно рабочее объявление для примера, которое сейчас иногда запускаю. (До этого тестил на разных тематиках с разными постами, но увели акк, осталось только одно). Вот пример:
Но это все еще работает для рекламы в пабликах. И ваши посты смогут привлечь большее внимание пользователей, чем приевшиеся смайлики.
UPD: МОЛНИЯ! Во время написания статьи нашел решение как вновь использовать в промопостах! Нужно просто исключить смайлики из записи:
Эта запись конечно не пройдет модерацию, но первая запись и много подобных прошли.
Итак.
Чтобы писать зачеркнутым текстом
Нужно после каждого символа в слове добавлять комбинацию &#_0822; (без нижнего подчеркивания).
Для длинных предложений данная процедура утомительна и можно воспользоваться автоматическим сервисом.
Просто вбиваете нужное предложение и копируете результат.
Пример:
В ленте это будет выглядеть так:
P. S. в ленту вставлять полученный код.
S. в ленту вставлять полученный код.
Ах да, делайте сразу готовый пост с кодом и обычным текстом, смайликами (смайлики уже не юзаем), ссылками, картинкой и так далее и не изменяйте его после размещения, так как после редактирования все пропадет. Пример поста для размещения:
После публикации первая строка будет содержать зачеркнутый текст, а остальное останется как на картинке, но если потом опубликованный пост отредактировать или что-то в нем изменить, то зачеркнутый текст пропадет.
Чтобы писать подчеркнутым текстом
Нужно к количеству символов добавить такое же количество комбинаций &_#175; (без нижнего подчеркивания).
Уже легче, но так же рекомендую воспользоваться готовым решением для упрощения жизни — http://vkontakte.doguran.ru/podcherknutyj-tekst-vkontakte.php
Пример:
Чтобы писать жирным текстом
Тут нужно заморочиться с юникодами, рекомендую не париться и просто юзать http://qaz. wtf/u/ (только латинские буквы). Поэтому нужно креативить.
wtf/u/ (только латинские буквы). Поэтому нужно креативить.
Пример:
Буква «В» это английская «Б».
На этом все, с данными фишками можно поиграться и улучшить показатели по количеству переходов с рекламы. При работе с промопостами это в разы увеличивало CTR.
Источник статьи
Форматирование текста в мессенджерах – SkyJoom
Подготовил для вас небольшую заметку о Markdown или «о том как в популярных мессенджерах отформатировать текст» (сделать жирный, курсив, или ссылку). 😃 Прямо в тексте поста или сообщения. Затронем также некоторые сервисы.
💙 Забирайте в закладки, чтобы иметь под рукой! 📌
✔️ Telegram для Windows (Desktop):
**жирный** — комбинация клавиш Ctrl+B
__курсив__ Ctrl+I
Ссылка — Ctrl+K
Код — Ctrl + Shift + M
✔️ Telegram для iPhone
Просто выделите слово или несколько и среди опций будет нужная кнопочка.
✔️ Публикция поста через Controller bot в Telegram
*жирный*
_курсив_
[Ссылка](https://t. me/skyjoomcn)
me/skyjoomcn)
`код в виде строки`
✔️ WhatsApp, Skype
*жирный*
_курсив_
~зачеркнутый~
«`моноширинный«`
✔️ Описание приложения «Пожертования» для групп ВКонтакте:
(смотрите пример у меня в группе)
*жирный*
_курсив_
[Ссылка](https://skyjoom.com)
…
И, наверное, все, что есть тут:
🔥 https://sourceforge.net/p/skype/wiki/markdown_syntax/
❌ Не работает в Viber, TamTam, Мессенджерах ВКонтакте, Facebook и Instagram
✅ Ссылка на ЧЕЛОВЕКА или ГРУППУ (кликабельный текст) в постах, сообщениях, комментариях, обсуждениях ВКонтакте. Даже рассылках:
Ставите * а потом без пробелов и символов пишете адрес вашей группы (то, что после vk.com/). Например у меня это — skyjoom .После этого ставите пробел и после него (в скобках пишете любой произвольный текст). Также поддерживается символ @ для этого.
Пример:
*skyjoom (Тут ССЫЛКА на мою группу).
☺️ А вот что выходит, если все верно сделали!
Если начнете печатать *, ВК вам сам покажет выпадающий список с группами или профилями. Можно просто найти нужный и кликнуть
Можно просто найти нужный и кликнуть
С недавних пор ВК в постах также поддерживает эту фишку для любых ссылок. (но НЕ в сообщениях и чатах, только посты). Достаточно просто подстроку адреса профиля / сообщества заменить на полную ссылку. Например, на пост:
@https://vk.com/wall-137276874_1818 (красивая ссылка на пост)
Другими почти не пользуюсь, поэтому точно не скажу. Можете просто попробовать. И везде где видите надпись «поддерживается markdown», подобный синтаксис будет работать ↓
✔️ Комментарии Trello
Горизонтальная линия: ______
**жирный** разбить яйца.
*курсив* взбить яйца.
[ссылка](https://youtube.com/c/Skyjoom)

Понравилось? Жду вашей оценки и дополнений в комментариях. А я желаю вам творческих взлетов и отличного настроения!
Как текст в вк выделить жирным
Как выделить жирным текст Вконтакте
Многие пользователи задаются этим вопросом но, к сожалению, на сегодняшний день крупнейшая социальная сеть не предоставляет возможности выделять текст жирным в личных и публичных сообщениях. Тем не менее, если речь идет об оформлении группы, то ВИКИ-разметка даёт возможность использовать жирный шрифт. Об этом мы и поговорим в этой статье.
Тем не менее, если речь идет об оформлении группы, то ВИКИ-разметка даёт возможность использовать жирный шрифт. Об этом мы и поговорим в этой статье.
- Для начала зайдите в меню «Мои группы» и войдите в нужную группу. Теперь вы можете отредактировать интерфейс сообщества и разместить в нем надпись, оформленную жирным шрифтом. Для этого зайдите в меню управления группой и в пункте «Материалы» выберите статус «Открытые», после чего сохраните изменения, нажав на соответствующую кнопку.
- Итак, как мы видим, изменения вступили в силу – в верхней части страницы вы можете наблюдать кнопку «Свежие новости».
- Наведите курсор мышки на «Свежие новости», и вы увидите ссылку «Редактировать». Кликните по ней.
- Итак, мы попали на страницу, где используется ВИКИ-разметка. Здесь вы можете заняться оформлением вашей группы, в том числе использовать жирный шрифт.
- Чтобы сделать это, просто выделите нужную надпись и нажмите на иконку «В», которая сделает обычный шрифт жирным.
 После этого вы можете сохранить изменения и посмотреть, что же получилось.
После этого вы можете сохранить изменения и посмотреть, что же получилось.
Как видите, решить этот вопрос, все-таки, возможно. И мы рассказали, как это сделать с помощью ВИКИ-разметки.
Помните, что вы можете использовать жирный шрифт только как администратор группы. При написании личных сообщений или публикации постов забудьте о жирном шрифте. На сегодняшний момент данная функция форматирования текста В Контакте недоступна.
Отметим, что ВИКИ-размета позволяет использовать самые разные форматы текста, в том числе наклонный и подчеркнутый. В общем, всё в ваших руках – экспериментируйте!
Как писать ВКонтакте жирным шрифтом
Вам понадобится
- — доступ в интернет;
- — аккаунт ВКонтакте;
- — права администратора в группе, сообществе или публичной странице ВКонтакте.
Инструкция
Откройте стартовую страницу ВКонтакте и авторизуйтесь, используя свои логин и пароль.Перейдите в раздел «Мои группы». Переключитесь на вкладку «Управление». Она расположена в верхней части страницы и открывает список всех сообществ, в которых вы обладаете административными функциями.
Она расположена в верхней части страницы и открывает список всех сообществ, в которых вы обладаете административными функциями.
В списке найдите сообщество которое вы хотели бы изменить. Если вы являетесь администратором большого количества групп, воспользуйтесь поисковой строкой.
Перейдите на страницу сообщества и найдите под аватаркой ссылку «Управление сообществом». Кликните по ней, откроется меню управления и редактирования страницы.
Откройте вкладку меню управления «Информация» и убедитесь, чтобы пункт «Материалы» имел статус «Подключены». Сохраните изменения и вернитесь в сообщество, кликнув по соответствующей ссылки в верхнем левом углу страницы.
Под описанием и местоположением группы появилась ссылка «Свежие новости». Наведите на нее курсор, рядом появится кнопка «Редактировать», кликните по ней.
Скопируйте текст, который вы хотели бы разместить на странице сообщества, в открывшееся окно.
Обозначьте слово или фразу, которую вы хотели бы выделить жирным шрифтом, вставив теги в начале и в конце. Например, если вы напишете « Свежие новости», то жирным выделится только слово «Свежие», а написав « Свежие новости » вы выделите фразу целиком.
Например, если вы напишете « Свежие новости», то жирным выделится только слово «Свежие», а написав « Свежие новости » вы выделите фразу целиком.
Вместо тегов и аналогичным способом можно использовать тройной апостроф «»’».
В левом нижнем углу страницы найдите ссылку «Предпросмотр». Убедитесь, что у вас всё получилось именно так, как вы задумали, и сохраните страницу, кликнув по одноименной кнопке.
Тегами в программировании и веб-дизайне называются специальные ключевые слова и связанные с ними данные. В теле документов теги обособляются знаками , по которым их всегда можно узнать. В свою очередь, создание тегов – это процесс их отображения в соответствии со значением и частотой употребления.
Что необходимо для создания тегов?
Чтобы сделать теги, необходимо использовать такие элементы графического дизайна, как цвет и размеры шрифтов. Эти параметры находятся в прямой зависимости от важности тегов: чем большее значение для структуры документа они имеют, тем большим должен быть размер шрифта и тем ярче цветовое выделение.
Совокупность тегов в конкретном документе часто называется облаком тегов. Облака тегов являются одними из старейших элементов веб-дизайна и все еще используются большинством программистов и веб-верстальщиков. По мнению специалистов, идеально для создания тегов подходит приложение Web 2.0: именно в нем можно быстрее всего сделать теги.
Достоинство Web 2.0 заключается в том, что данная программа позволяет рассматривать технологию создания тегов как обособленную каталогизацию информации. Она объединяет различные виды и типы данных, предоставляет возможность искать через теги HTML и другие документы.
Чтобы создать теги, необходимо активировать модуль «Поиск по сайту»
Чтобы приступить к созданию одного или сразу нескольких тегов, убедитесь, что вы обладаете достаточным количеством материала с метками. Если недостатка в нем нет, первым делом активируйте модуль «Поиск по сайту» какого-либо ресурса. Сделать это нужно в обязательном порядке, так как все создаваемые теги самым тесным образом связаны с данным модулем.
Затем постарайтесь присвоить соответствующие метки как можно большему количеству материалов. Сделать это можно активировав значок Теги материала на Панели управления материалом. Вслед за этим появится AJAX-окно, в котором через запятую необходимо ввести ключевые слова, относящиеся к данному материалу. При этом, чем больше будет меток, тем эффектнее будут теги.
Следующий шаг – создание информера. Кликайте по Панели управления, затем – по пункту Инструменты и выбирайте закладку Информеры. Чтобы создать теги, выбирайте одноименный пункт Теги, а затем указывайте необходимые настройки: количество создаваемых тегов, список тегов и т.д. Сразу после этого нажимайте на кнопку Создать и вставляйте сгенерированный код в конкретный шаблон, в отведенное специально для него место. Вот, собственно, и все – на этом процесс создания тегов завершается.
Чаты – часть всемирной паутины. Они заняли прочные позиции в нашей жизни. В чатах находят единомышленников, друзей, делятся впечатлениями, советуются и советуют. Чаше всего среди пользователей чатов встречаются молодые и одинокие люди. Как выделиться в чате, привлечь к себе внимание? Для этого можно использовать графический ник (то есть, изображение вместо привычного текстового ника) или сделать цветной шрифт.
Чаше всего среди пользователей чатов встречаются молодые и одинокие люди. Как выделиться в чате, привлечь к себе внимание? Для этого можно использовать графический ник (то есть, изображение вместо привычного текстового ника) или сделать цветной шрифт.
Инструкция
Все настройки шрифта обычно производятся в личном кабинете пользователе (профиле, мастерской). Поищите подобную ссылку.Рассмотрим пример настройки цветного шрифта на примере нескольких популярных в среде молодежи сервисов чатов. Чат krovatka.ru1. Справа от формы ввода сообщений найдите кнопку «Настройки». Нажмите на нее.2. В правом фрейме чата появится форма настройки ника, персональных данных и цвета шрифта, которым вы пишите.
3. Выберите ваш цвет или введите в специальной графе HEX-код цвета.4. Внизу формы настройки нажмите кнопку «Сохранить».
Чаты chatovod.ru1. В верхнем горизонтальном меню найдите ссылку со своим ником. Нажав на нее, вы сможете настроить характеристики профиля, аватар, внести и изменить персональные данные. 2. В выпадающем меню выберите пункт «Мои настройки».3. Найдите графу «Цвет сообщений». Нажмите на цветной круг рядом с ней. Вы увидите палитру. Выберите необходимый вам цвет. В графе появится HEX-код цвета. Цвет можно ввести и вручную.
2. В выпадающем меню выберите пункт «Мои настройки».3. Найдите графу «Цвет сообщений». Нажмите на цветной круг рядом с ней. Вы увидите палитру. Выберите необходимый вам цвет. В графе появится HEX-код цвета. Цвет можно ввести и вручную.4. Нажмите на кнопку «Сохранить изменения».
Чат bambooka1. Под формой ввода сообщений найдите две цветные кнопки. Левая отвечает за настройку цвета пика, правая – текста. Нажмите на правую кнопку.2. Выберите нужный цвет путем передвижения мышки. К сожалению, ввести HEX-код вручную невозможно.3. Нажмите кнопку «Выбрать». Настройка завершена.
Чаты mpchat.ru1. Так как чаты сервиса mpchat имеют множество различий в интерфейсе, которые зависят от администратора и web-дизайнера, ссылка для управления профилем может отличаться как по названию, так и по местоположению. Чаще всего, она называется «Мастерская», «Мои настройки» или «Настройки» и расположена внизу страницы около формы ввода текста или вверху над главным фреймом чата. Однако бывают ситуации, когда она располагается справа или слева. Нажмите на кнопку.2. В открывшемся окне найдите графу «Настройка фраз». Здесь вы можете настроить размер и цвет шрифта.3. Нажмите на выпадающее меню с палитрой цветов и выберите нужный вам цвет. Можно ввести HEX-код вручную.
Нажмите на кнопку.2. В открывшемся окне найдите графу «Настройка фраз». Здесь вы можете настроить размер и цвет шрифта.3. Нажмите на выпадающее меню с палитрой цветов и выберите нужный вам цвет. Можно ввести HEX-код вручную.4. Нажмите кнопку «Сохранить».
Написание текста одним из нестандартных шрифтов придаст ему привлекательности. А в некоторых случаях его использование может служить способом стилизации текста, примером чему является готический шрифт.
Инструкция
Для начала потребуется найти и установить соответствующий готический шрифт для работы с ним. Осуществляйте поиск в интернете на тематических сайтах (например, xfont.ru, ifont.ru и т.п.) или при помощи поисковых сервисов («Яндекс», Google, Rambler и др.). Найдя нужный готический шрифт, загрузите его на жесткий диск компьютера. Если он находится в архиве (rar, zip или др.), извлеките его. После этого потребуется установка шрифта в систему.
Существует два способа, с помощью которых можно установить необходимый шрифт. Дважды кликните по загруженному файлу шрифта. Откроется окно, в котором будут отображены его название и пример текста разного размера. Кликните по расположенной в верхней части окна кнопке «Установить». Дождитесь окончания процесса. По его окончанию шрифт будет установлен.
Дважды кликните по загруженному файлу шрифта. Откроется окно, в котором будут отображены его название и пример текста разного размера. Кликните по расположенной в верхней части окна кнопке «Установить». Дождитесь окончания процесса. По его окончанию шрифт будет установлен.
Второй вариант установки заключается в следующем. Откройте с помощью проводника папку операционной системы Windows, расположенную на системном локальном диске. Найдите и откройте каталог Fonts. Скопируйте в него загруженный вами файл готического шрифта. Для этого просто перетащите его с помощью мыши в эту папку, либо кликните по нему правой кнопкой мыши, выберите пункт «Копировать», затем кликните правой кнопкой мыши в папке Fonts и выберите пункт «Вставить». Дождитесь окончания копирования файла.
Откройте программу, в которой требуется создать надпись готическим шрифтом. Это может быть текстовый редактор, например, Microsoft Word или графический – Microsoft Paint, Adobe Photoshop и т.п.
В пункте «Шрифт» выберите установленный шрифт. Теперь начинайте писать текст – он будет выполнен готическим шрифтом. Также вы можете сначала просто написать текст, затем выделить его и в пункте «Шрифт» выбрать нужный. Введенный текст будет представлен в готическом стиле.
Теперь начинайте писать текст – он будет выполнен готическим шрифтом. Также вы можете сначала просто написать текст, затем выделить его и в пункте «Шрифт» выбрать нужный. Введенный текст будет представлен в готическом стиле.
Правильно написанные логин и пароль для входа на веб-ресурсы должны быть гарантией надежности аккаунтов пользователей. Они пишутся только латиницей.Логин не должен быть легкомысленным, а пароль простым. От сложности пароля зависит безопасность и конфиденциальность информации.
«Вход в…» — именно так переводится иностранное слово логин, без которого невозможна регистрация и вход на мало-мальски серьезные веб-ресурсы такие как социальные сети, онлайн-банки, форумы, биржи и другие. Для получения доступа на сайт или создания личных аккаунтов требуется логин и пароль. На некоторых сайтах в качестве логина предлагается ввести e-mail или номер личного телефона. Логином может служить любой набор цифр или букв, набранный в английской раскладке клавиатуры. Допускается использование знаков. Можно придумывать каждый раз новый логин для разных сайтов, но лучше изначально подойти к созданию логина ответственно. Логин может стать интернет-брендом, как стал таким брендом логин Goodvin. Мало кто знает фамилию известного разработчика шаблонов сайтов на ВордПресс, зато широко известны шаблоны от Алексея Гудвина. Когда-то, будучи совсем юным, Алексей придумал себе этот логин для входа на сервисы компьютерных игр. Наверняка есть какое-то особое слово — производное от фамилии или дорогого сердцу места, которое можно набрать в транслитерации — и использовать в качестве логина для создания электронной почты, регистрации в Скайпе или соцсетях. Часто бывает, что короткие и звучные логины уже заняты и тогда к ним добавляют цифры. Чтобы сильно не ломать голову, добавляют цифры года рождения.
Допускается использование знаков. Можно придумывать каждый раз новый логин для разных сайтов, но лучше изначально подойти к созданию логина ответственно. Логин может стать интернет-брендом, как стал таким брендом логин Goodvin. Мало кто знает фамилию известного разработчика шаблонов сайтов на ВордПресс, зато широко известны шаблоны от Алексея Гудвина. Когда-то, будучи совсем юным, Алексей придумал себе этот логин для входа на сервисы компьютерных игр. Наверняка есть какое-то особое слово — производное от фамилии или дорогого сердцу места, которое можно набрать в транслитерации — и использовать в качестве логина для создания электронной почты, регистрации в Скайпе или соцсетях. Часто бывает, что короткие и звучные логины уже заняты и тогда к ним добавляют цифры. Чтобы сильно не ломать голову, добавляют цифры года рождения.В крупных корпоративных системах принято в качестве приличного логина использовать фамилию, нижнее подчеркивание, имя. Этот длинный логин служит и для создания электронной почты, и для входа в корпоративную систему. Это солидно и удобно.
Это солидно и удобно.
 Это должен быть совершенно хаотичный набор.Удобно пользоваться онлайн-сервисами создания паролей.Такой пароль невозможно запомнить, поэтому хранить данные доступов лучше всего в записной книжке. Или загрузить файл с паролями в виртуальное хранилище, например Dropbox. Пароль от него придется запомнить или записать на бумаге.Эти меры предосторожности сберегут деньги в банке, информацию в соцсетях и переписку на электронной почте.Пара логин-пароль не разрывны. Они гарантируют, что откроются двери закрытых ресурсов, и при этом аккаунт не станет добычей мошенников.
Это должен быть совершенно хаотичный набор.Удобно пользоваться онлайн-сервисами создания паролей.Такой пароль невозможно запомнить, поэтому хранить данные доступов лучше всего в записной книжке. Или загрузить файл с паролями в виртуальное хранилище, например Dropbox. Пароль от него придется запомнить или записать на бумаге.Эти меры предосторожности сберегут деньги в банке, информацию в соцсетях и переписку на электронной почте.Пара логин-пароль не разрывны. Они гарантируют, что откроются двери закрытых ресурсов, и при этом аккаунт не станет добычей мошенников.Не нужно жалеть времени и фантазии на создание логина. Возможно, именно он станет брендом для серьезной работы в интернете. Логин типа kisulya85 не раз заставит поежиться от неловкости. А клиенты засомневаются в солидности предложения, когда увидят в названии почты или в скайп-имени легкомысленный логин делового партнера или продавца.
Обратите внимание
Для того, чтобы теги заработали, вводите их без пробелов между символами.
Полезный совет
К сожалению, разнообразить текст различными форматами шрифтов можно только в сообществах, группах и общественных страницах. Выделить жирным шрифтом статус, отправить личное сообщение или оставить комментарий к фотографии таким образом не получится.
Источники:
- Учебник по вики-разметке ВКонтакте
- как писать от имени группы вконтакте
Как писать Вконтакте Жирным Подчёркнутым Текстом в Рамке
Как писать вконтакте жирным, переворачивать текст, брать текст в рамку и др.
Привет! У нас на дворе зима и сегодня будет пост немножко связанный с зимой. Точнее будет лишь один пункт в котором мы научимся отправлять текст в снегу вконтакте. А вообще пост будет посвящён грамотному использованию текста вконтакте. Вы научитесь писать вконтакте подчёркнутым текстом, брать текст в рамочку вконтакте, писать жирным текстом сообщения вконтакте и ещё узнаете про некоторые фишки в вк. Иногда такими сообщениями можно привлечь внимания к своей группе, или придумать применение таким фишкам в вк.
Вообще я бы назвал бы эти фишки не багами в вк, а именно грамотное применение символов в вк.
Так как любое из этих приёмов можно объяснить и это не баг. Например, для подчёркнутого текста мы будем применять символ подчёркивания. И смысл в том, что сперва идёт слово, а на следующей строке, символы, которые в сумме дают подчерк. И выходит слово, а не следующей строке подчерк. Логика и ничего лишнего =)
Недавно был приём с перечёркнутым текстом. Но сейчас, его убрали видимо сильно часто стали применять это дело. Скажу вам, что на 2014 год все приёмы работали. Если вдруг, что-то не работает, пишите в комментариях и будем разбираться с проблемами, связанными с чем-то неработающим.
Сперва, скачайте файл, в котором, всё, что мы вставлять будем находиться, в текстовом формате и вам нужно будет лишь, скопировать с файла, а не мудрить всё руками. Также, вам понадобиться программа, TextFlip для перевёрнутого текста и текста в кружке и скобочках
Скачать TextFlip – FlipText. zip и файл с подсказками
zip и файл с подсказками
Посмотреть пример можете ниже —
Как отправить сообщение жирным текстом вконтакте
Для того, чтобы отправить вконтакте сообщение жирным шрифтом достаточно выполнить следующие шаги (примечание, жирным можно отправлять сообщения, на стене писать нельзя, если вы не автор паблика)
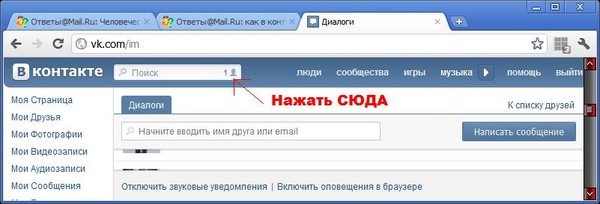
Заходим в Мои сообщения — Показать в виде сообщений — Написать сообщение — Выбрать отправителя — где Тема: Сообщение вконтакте которое будет жирным шрифтом, а где Сообщение вставляем & #13; (пробел между & и # уберите) и нажимаем отправить
Если мы перейдём, показать в виде диалогов, то ваше сообщение будет написано жирным шрифтом. Если вы знаете способ как писать на стене жирным, обязательно напишите в комментариях
Как отправить сообщение или написать на стене подчёркнутым текстом вконтакте
Для того, чтобы отправить вконтакте сообщение подчёркнутым текстом достаточно выполнить следующие шаги (примечание, подчёркнутым можно не только отправлять сообщения, но и писать подчёркнутым можно на стене)
Сперва пишем слово, а в новой строчке, на каждый заполненный символ (даже если это пробел) вставляем такое же кол-во & #175; (пробел между & и # уберите)
Выйдет приблизительно так
Как писать текстом в рамочке вконтакте
Чтобы отправить вконтакте сообщение в рамочке достаточно выполнить следующие шаги (примечание, текст в рамочке можно не только отправлять в сообщениях, но и писать текст в рамочке можно на стене)
Перед началом слова, нам надо вставить |, а потом перед каждой буквой & #819;& #831; (между & и # уберите 2 пробела, с каждой стороны по 1)
И в конце тоже. Выйдет, что-то приблизительное
Выйдет, что-то приблизительное
Как писать текстом в снежинках
Чтобы писать вконтакте сообщения или пост в снежинках достаточно выполнить следующие шаги.
Надо вставить & #1161; (между & и # уберите 1 пробел) перед каждой буквой и ещё обязательно в самом конце слова
Выйдет как-то так =) (тут в конце я забыл вставить для примера, учтите)
Как писать вконтакте текстом в кругах, в скобах, перевёрнутым текстом
Чтобы писать вконтакте текстом в кругах, в скобах, перевёрнутым текстом достаточно выполнить следующие шаги. Во-первых, скачать, если вы ещё этого не сделали программу TextFlip
Скачать TextFlip – FlipText.zip и файл с подсказками
Русский текст можно переворачивать, нажав на Flip. А Английский можно брать в кружки и скобки.
Как написать на стене группы Вконтакте жирным текстом? — ВКонтакте
как написать на стене группы вконтакте жирным текстом? лайк за рабочий способ
В своей или чужой?23. 11
11
в своей в посте нужно жирным заголовок сделать, видел люди делают вот щас необходиомсть есть самому сделать выдерилть нужный текст в записи
в своей в посте нужно жирным заголовок сделать, видел люди делают вот щас необходиомсть есть самому сделать выдерилть нужный текст в записи
А ну так не знаю как) если жирный просто, то вот это еще работает :::: {|noborder |- | |}23.11
А ну так не знаю как) если жирный просто, то вот это еще работает :::: {|noborder |- |
|}
это в вики страницах писать? а для простого поста есть?
А ну так не знаю как) если жирный просто, то вот это еще работает :::: {|noborder |- |
|}
что-то не работает
что-то не работает
В свежих новостях нужно добавить. И там есть кнопка тип вики код или визуал. Выбери вики код вроде и будет работать23.11
это в вики страницах писать? а для простого поста есть?
Да) в свежих новостях. Для отдельного не знаю) не видел такого23.11
Да) в свежих новостях. Для отдельного не знаю) не видел такого
Для отдельного не знаю) не видел такого
ясно ждем тогда экспертов, щас на трамвае подьехать должны
ясно ждем тогда экспертов, щас на трамвае подьехать должны
А ты недавно такое видел?)23.11
А ты недавно такое видел?)
да школяры, такие посты делали потом один в лс написал мне тоже с таким жирным текстом, я спросил как он такой текст сделал он молчит
да школяры, такие посты делали потом один в лс написал мне тоже с таким жирным текстом, я спросил как он такой текст сделал он молчит
В лс то проще простого это делать.
В лс то проще простого это делать.
а как в лс?
ничего не делает. загрузи картинкой жирный текст)
Ссылка
Много текста пишешь, появляется строка тема. В теме пишешь что хочешь, а текст потом удаляешь и все)
Ссылка
Много текста пишешь, появляется строка тема. В теме пишешь что хочешь, а текст потом удаляешь и все)
с лс все понятно, я искал в группе в посте заголовок сделать жирным, раньше были коды, щас найти ничего не могу
с лс все понятно, я искал в группе в посте заголовок сделать жирным, раньше были коды, щас найти ничего не могу
нашел в итоге?
нет еще
| Метки: |
Как использовать жирные буквы на телефоне Android | Small Business
Автор: Зак Лаццари Обновлено 19 февраля 2019 г.
Android-устройства поставляются со шрифтами по умолчанию, которые подходят большинству пользователей. Значения по умолчанию специально разработаны, чтобы доставить удовольствие обычному глазу при чтении текста. Добавление полужирного шрифта к стилю по умолчанию может сделать текст более заметным для личного чтения или как средство выделения определенного текста в сообщении. Процесс добавления жирных букв зависит от производителя телефона и программы.
Внутренние функции программы
Перед изменением настроек шрифта на Android проверьте конкретную программу, которую вы используете, на предмет параметров редактирования шрифта. Например, если вы хотите, чтобы в электронном письме через Gmail были выделены жирные буквы, эта функция существует в программе.
Многие программы предлагают собственные внутренние параметры редактирования шрифтов, и вам не нужно изменять настройки Android, чтобы использовать их. Изменяйте настройки Android только в том случае, если вы хотите, чтобы все шрифты на вашем устройстве были постоянно изменены.В Android и у конкретных производителей доступно множество различных параметров настройки шрифтов, и вы можете просматривать и экспериментировать с разными вариантами, пока один из них не подойдет.
Однако если вы хотите выделить полужирным только небольшой текст, лучше всего сначала проверить настройки программы. Вы можете создать полужирный текст Whatsapp на Android через программу. То же самое относится к ряду различных программ.
Android требует стороннего приложения для шрифтов
Устройство Android имеет возможность настраивать параметры шрифта на телефоне через стороннюю службу шрифтов.Платформа Android предоставляет только шрифт по умолчанию, и вы можете изменить шрифт через настройки производителя, если они предлагают эту функцию, или через другую службу.
Плюс платформы Android — это гибкость, предоставляемая пользователю, и возможность использовать собственные шрифты. Вы можете просто зайти в магазин Google Play и найти приложения для шрифтов Android. Их часто называют приложениями для запуска, и каждое из них имеет уникальный набор параметров шрифта. Прежде чем загружать какое-либо конкретное приложение для запуска, изучите настройки шрифта, чтобы убедиться, что желаемый жирный шрифт доступен.
Настройки шрифта Android
Найдя приложение, которое предлагает ваш любимый жирный шрифт, загрузите и активируйте приложение на своем устройстве. Некоторым потребуется перезапуск, чтобы активировать настройки шрифта, в то время как другие предлагают немедленный переход на новый шрифт.
Некоторые из этих приложений также предлагают больше, чем простую настройку шрифтов. Вы откроете для себя лаунчер с настраиваемыми темами для телефона и уникальными смайликами. Список функций многих приложений запуска прост, в то время как другие чрезвычайно надежны.Основные параметры шрифта обычно бесплатны, в то время как расширенные пользовательские параметры могут потребовать оплаты за активацию.
Особые настройки бренда
Некоторые бренды предлагают индивидуальные настройки шрифта на телефоне. Модели Samsung, LG и HTC — распространенные бренды, у которых к телефону привязаны настройки шрифта. На Samsung просто зайдите в Настройки , затем нажмите Display и Font Style , чтобы создать список вариантов шрифта. Прокрутите эти параметры, чтобы найти красивый жирный шрифт.Gothic bold — чистый шрифт, который хорошо читается на экране.
Процесс для телефонов LG или HTC такой же, как и для Samsung. Просто войдите в настройки телефона и функции дисплея, чтобы найти и настроить параметры шрифта. У каждого производителя есть свой список шрифтов с некоторым перекрытием между ними. У вас будет доступ к нескольким вариантам жирного шрифта.
Прежде чем принимать решение, подумайте, насколько хорошо шрифт будет читаться. Например, курсивный шрифт сложнее и в некоторых случаях замедляет процесс чтения.Это также может исказить шрифт в некоторых приложениях. Сосредоточьтесь на чистом шрифте, который легко читается и хорошо умещается на экране.
Как выделить жирным шрифтом, курсивом и иным образом отформатировать текст в HTML
Работая почти исключительно в Документах Google и CMS Hub, я привык выделять текст жирным шрифтом, курсивом и подчеркивать одним нажатием кнопки.
Но что, если ваша панель инструментов не предлагает тот вариант форматирования, который вам нужен? Или вы не работаете в текстовом редакторе или системе управления контентом?
Нет проблем.Все, что вам нужно, это немного HTML и CSS. Ниже мы обсудим некоторые варианты использования форматирования текста. Затем мы рассмотрим процесс создания полужирного, курсивного, подчеркнутого, перечеркнутого, подстрочного и надстрочного текста.
Примечание : я буду использовать онлайн-редактор кода W3Schools, чтобы создать примеры ниже. Вы можете щелкнуть любую ссылку на источник, чтобы увидеть полный фрагмент кода, стоящий за примером, и попробовать свой собственный.
Форматирование текста в HTML
Форматированный текст может использоваться для различных целей.Он может привлечь внимание читателя к определенным частям документа. Это может подчеркнуть важную информацию. Он может выделить определенные слова в абзаце, например заголовок, ключевое слово, мысль или фразу на другом языке.
На снимке экрана ниже показано введение из книги «Наиболее важные различия между Squarespace и WordPress». Обратите внимание, что «Squarespace» и «WordPress» выделены жирным шрифтом. Это помогает выделить основную тему сообщения в блоге и отличает эти два ключевых слова от неформатированных абзацев, а также от форматированной внутренней ссылки и CTA.
Давайте посмотрим, как можно выделить текст в HTML полужирным шрифтом, чтобы воссоздать этот эффект в сообщениях своего блога или где-либо еще на своем веб-сайте.
Как выделить текст в HTML полужирным шрифтом
Есть несколько способов выделить текст в HTML полужирным шрифтом. Вы можете использовать сильный тег, чтобы указать, что текст имеет большую важность или срочность. Браузеры прочитают этот тег и выделят текст полужирным шрифтом. Если вы хотите выделить текст полужирным шрифтом просто для украшения, вы должны использовать свойство CSS font-weight и установить для этого свойства значение «bold.”
Есть еще один способ выделить текст в HTML полужирным шрифтом: тег . Но это должно использоваться только в крайнем случае, потому что это может затруднить локализацию контента и будущую проверку в соответствии со спецификацией HTML5. По этой причине мы будем показывать только примеры с использованием тега и свойства CSS font-weight.
Как выделить текст в HTML полужирным шрифтом с помощью сильного элемента
Если вы хотите определить особо важный текст, вы можете поместить его в теги.Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
Использование сильного элемента HTML
Это нормальный абзац.
Этот абзац важен!
Вот результат:
Источник изображения
Как выделить текст в HTML полужирным шрифтом с помощью свойства CSS Font-Weight
Если вы хотите просто выделить текст жирным шрифтом для украшения, вы должны использовать свойство CSS font-weight вместо сильного элемента HTML.Допустим, вы хотите выделить слово в абзаце жирным шрифтом. Затем вы должны заключить слово в теги span и использовать селектор CSS, чтобы применить свойство font-weight только к элементу span.
Вот код CSS:
span { font-weight: жирный;
}
Вот HTML:
Использование свойства CSS Font-Weight
Это ключевое слово , поэтому я хочу выделить его жирным шрифтом с помощью CSS.
Вот результат:
Источник изображения
Как выделить текст в HTML курсивом
Есть несколько способов выделить текст в HTML курсивом. Вы можете использовать тег em, чтобы указать, что в тексте выделено ударение. Браузеры прочитают этот тег и выделят текст курсивом. Если вы хотите выделить текст курсивом просто для украшения, вы должны использовать свойство CSS font-style и установить для этого свойства значение «курсив».
Есть еще один способ выделить текст в HTML курсивом: тег .Как и тег , он предназначен для использования в крайнем случае. По этой причине мы будем показывать только примеры с использованием тега и свойства CSS font-weight.
Как выделить текст в HTML курсивом с помощью элемента акцента
Если вы хотите определить текст с акцентом на ударение, вы можете поместить текст внутри тегов . Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
Использование элемента выделения HTML
Это нормальный абзац.
Этот абзац выделен!
Вот результат:
Источник изображения
Как выделить текст в HTML курсивом с помощью свойства стиля шрифта CSS
Если вы хотите просто выделить текст курсивом для украшения, вы должны использовать свойство CSS font-style вместо элемента выделения HTML. Следуя приведенному выше полужирному примеру, скажем, вы хотите выделить слово в абзаце курсивом. Затем вы должны заключить слово в теги span и использовать селектор CSS, чтобы применить свойство font-style только к элементу span.
Вот код CSS:
span { шрифт: курсив;
}
Вот HTML:
Использование свойства CSS Font-Style
Иди в школу сейчас !
Я хотел, чтобы читатель услышал это слово другим тоном, поэтому я выделил его курсивом с помощью CSS.
Вот результат:
Источник изображения
Как подчеркнуть текст в HTML
Чтобы подчеркнуть текст в HTML, используйте свойство CSS text-decoration и установите для этого свойства значение «underline.”
Есть еще один способ подчеркнуть текст в HTML: элемент . Но это не должно использоваться для подчеркивания текста в презентационных целях. Вместо этого элемент предназначен для конкретных случаев использования, таких как разметка слов с ошибками, обозначение собственных имен в китайском тексте или обозначение фамилий.
Давайте рассмотрим оба метода ниже.
Как подчеркнуть текст в HTML с помощью неартикулированного элемента аннотации
Если вы хотите представить текст без артикуляции или с нетекстовой аннотацией, вы можете поместить текст внутри тегов .Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
Использование неартикулированного элемента аннотации HTML
В этом абзаце нет орфографической ошибки.
В этом абзаце есть орфографические ошибки ошибки .
Вот результат:
Источник изображения
Как подчеркнуть текст в HTML с помощью свойства CSS Text-Decoration
Если вы хотите подчеркнуть текст для украшения, а не для представления нетекстовой аннотации, вы должны использовать свойство CSS text-decoration.Вы также можете использовать это свойство для представления орфографической ошибки, как это делает текстовый процессор.
Поскольку текст-украшение является сокращенным свойством для text-decoration-line, text-decoration-color и text-decoration-style, вы можете подчеркнуть орфографическую ошибку красной волнистой линией и грамматическую ошибку зеленой линией, Например.
В приведенном ниже примере мы заключим слова в теги span с разными атрибутами класса. Таким образом, мы можем применить к каждому из них уникальные свойства стиля.Мы также будем использовать шестнадцатеричные коды цветов для красного и зеленого.
Вот код CSS:
. Орфография { оформление текста: # FF0000 волнистое подчеркивание;
}
.grammar {
оформление текста: # 008000 волнистое подчеркивание;
}
Вот HTML:
Использование свойства CSS Text-Decoration
В этом абзаце неправильное написание .
В этом абзаце есть грамматическая ошибка .
Вот результат:
Источник изображения
Как отрисовать зачеркнутый текст в HTML
Существует несколько способов визуализации зачеркнутого текста в HTML, который представляет собой текст, отображаемый с горизонтальной линией поверх него. Вы можете использовать тег , чтобы указать, что текст теперь неверный, неточный или нерелевантный. Если вы хотите указать текст, который был удален, используйте тег .
Если вы хотите, чтобы текст был зачеркнут по другой причине, вы должны использовать свойство CSS text-decoration-line и установить для этого свойства значение «line-through.”
Важно отметить, что раньше был еще один элемент: HTML-элемент . Но с тех пор это устарело и больше не является жизнеспособным вариантом для визуализации зачеркнутого текста.
Давайте посмотрим на примеры трех методов, поддерживаемых в текущей версии HTML.
Как зачеркнуть текст в HTML с помощью зачеркнутого элемента
Если вы хотите зачеркнуть текст, чтобы показать, что он больше не является правильным, точным или релевантным, вы можете поместить текст внутри тегов .Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
Использование зачеркнутого HTML-элемента
Есть еще несколько лепешек.
ПРОДАНО
Вот результат:
Источник изображения
Как зачеркнуть текст в HTML с помощью удаленного текстового элемента
Если вы хотите зачеркнуть текст, чтобы показать, что он был удален, вы можете поместить текст внутри тегов .Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
Использование удаленного текстового элемента HTML
Событие начинается в 19:00. ET 18:00 ET. Приносим извинения за ошибку.
Вот результат:
Источник изображения
Как зачеркнуть текст в HTML с помощью свойства CSS Text-Decoration-Line
Если вы хотите зачеркнуть текст для другой цели, вы должны использовать свойство CSS text-decoration-line.
В приведенном ниже примере мы включим имена классов рядом с некоторыми элементами списка. Таким образом, мы можем применить свойство text-decoration-line к этим конкретным позициям, а не ко всему списку.
Вот код CSS:
.purchased { text-decoration-line: line-through;
}
Вот HTML:
Использование свойства CSS Text-Decoration-Line
Список покупок
- Халапеньо
- Сумка замороженной кукурузы
- сыр Cotija
- Mayo
- Chili Powder
- Cilantro
- Лайм
Вот результат:
Источник изображения
Как сделать текстовый индекс в HTML
Обычно отображается более мелким, но более толстым шрифтом, текст нижнего индекса появляется на полсимвола ниже нормальной строки.Его можно использовать для написания химических формул, математических уравнений, дробей и многого другого.
Для создания подстрочного текста в HTML используйте элемент . Ниже приведен пример, показывающий формулу создания угольной кислоты.
Вот HTML:
Использование элемента нижнего индекса HTML
Вот как это выглядит с тегом нижнего индекса.
CO 2 + H 2 O ↔ H 2 CO 3
Вот как это выглядит без нижнего тега.
CO2 + h3O ↔ h3CO3
Вот результат:
Источник изображения
Как сделать текстовый надстрочный индекс в HTML
Обычно отображается более мелким, но более толстым шрифтом, надстрочный текст появляется на полсимвола над нормальной линией. Его можно использовать для написания сносок, авторских прав, зарегистрированных товарных знаков, а также некоторых химических формул.
Чтобы создать надстрочный текст в HTML, используйте элемент .Ниже приведен пример, который показывает всю формулу создания бикарбонат-иона.
Вот HTML:
Использование элемента верхнего индекса HTML
Вот как это выглядит с тегами нижнего и верхнего индекса.
CO 2 + H 2 O ↔ H 2 CO 3 ↔ H + + HCO 3 -
Вот как это выглядит без тегов.
CO2 + h3O ↔ h3CO3 ↔ H + + HCO3
Форматируя текст любым из описанных выше способов, вы можете помочь своим читателям лучше понять и сохранить информацию с вашего сайта. Если вы хотите выделить ключевые слова жирным шрифтом или включить подстрочный индекс в химические формулы, форматирование текста требует только базовых знаний HTML и CSS.
Как выделить полужирный текст в текстовых сообщениях iPhone со строками темы
- Вы не можете свободно выделять жирным шрифтом текст в текстовом сообщении iPhone, но вы можете дать каждому из ваших текстов жирную строку темы.
- Выделение текстов на iPhone жирной строкой темы может стать отличным способом выделить ваши сообщения.
- Чтобы включить жирные строки темы текста, вам нужно зайти в приложение «Настройки» вашего iPhone, где вы можете редактировать настройки текстового сообщения.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Было бы здорово, если бы существовал способ отправки текстовых сообщений iPhone с полужирным, курсивом или подчеркнутым текстом.Но на данный момент любые текстовые сообщения, которые вы отправляете с помощью приложения для сообщений iPhone по умолчанию, должны оставаться написанными стандартным шрифтом.
То есть, кроме темы. Отредактировав настройки сообщений iPhone, вы можете выделить каждому тексту строку темы, выделенную жирным шрифтом.
И как только вы начнете отправлять текстовые сообщения с выделенной жирным шрифтом темы, вы, вероятно, больше никогда не захотите возвращаться. Отправка сообщений, выделенных жирным шрифтом, помогает им выделиться и может быть полезным при написании текстовых сообщений в профессиональном контексте.
Вот как это настроить.
Ознакомьтесь с продуктами, упомянутыми в этой статье:iPhone 11 (от 699,99 долларов США в Best Buy)
Как выделить жирным шрифтом текст в текстовых сообщениях iPhone, используя строки темы
1. Откройте приложение «Настройки» iPhone и прокрутите вниз и коснитесь «Сообщения».
2. Внизу страницы, под заголовком «SMS / MMS», коснитесь переключателя рядом с «Показать поле темы», чтобы он стал зеленым и включился.
Проведите переключатель вправо, чтобы включить его. Стивен Джон / Business Insider3. Теперь откройте приложение «Сообщения» и начните новое сообщение или откройте существующую цепочку.
4. Теперь вы увидите поле «Тема», добавленное к области, где вы вводите текст. Все, что вы там наберете, будет выделено жирным шрифтом при отправке сообщения.
Официального ограничения на длину строки темы текстового сообщения iPhone не существует.Стивен Джон / Business InsiderОбратите внимание, однако, что вы не можете просто ввести все текстовое сообщение в этой строке темы. Если вы попытаетесь, жирный текст снова превратится в обычный текст.
Вам понадобится основной текст под строкой темы, чтобы текст строки темы выглядел полужирным.Стивен Джон / Business InsiderХотя стандартное приложение для обмена текстовыми сообщениями iPhone не позволяет использовать полужирный текст, существует ряд других приложений для обмена текстовыми сообщениями, которые это делают. Сюда входят популярные приложения, такие как WhatsApp и Discord.
Как форматировать сообщения WhatsApp с курсивом, полужирным шрифтом, зачеркиванием или моноширинным текстом «Смартфоны :: Гаджет-хаки
Если вы не являетесь пользователем WhatsApp pro, вы можете быть удивлены, узнав, что существуют параметры форматирования текста, к которым вы можете применить ваши сообщения.Символы Markdown могут помочь вам выделить определенные слова или фразы, выделив их курсивом или полужирным шрифтом, и даже позволят вам зачеркнуть слова и изменить шрифт. Это одна из тех приятных особенностей, которых нет в большинстве других приложений для обмена сообщениями.
Эта функция доступна как для устройств iOS, так и для Android, и между ними есть незначительные различия. В старых версиях WhatsApp у телефонов Android было больше возможностей, чем у iPhone, но теперь они практически одинаковы во всех отношениях.Поэтому убедитесь, что вы обновили WhatsApp до последней версии для Android или iOS, чтобы максимально эффективно форматировать текст в своих чатах.
Использование Markdown для форматирования
Для устройств Android и iOS WhatsApp позволяет форматировать сообщения курсивом, полужирным шрифтом и зачеркиванием текста, просто вводя специальные символы до и после текста сообщения. Использование этих специальных символов называется уценкой. Вы даже можете превратить обычный шрифт в моноширинный шрифт с правильным синтаксисом.Вот как это сделать:
- Введите подчеркивание (_) с обеих сторон слова или фразы, чтобы выделить их курсивом. Пример: _word_ будет выглядеть как слово .
- Введите звездочку (*) с обеих сторон слова или фразы, чтобы выделить их жирным шрифтом. Пример: * слово * будет иметь вид слово .
- Введите тильду (~) с обеих сторон слова или фразы, чтобы зачеркнуть текст. Пример: ~ слово ~ добавило бы к нему зачеркивание.
- Введите три серьезных акцента, также называемые обратными кавычками или обратными кавычками (« »), с обеих сторон слова или фразы, чтобы использовать моноширинный шрифт.Пример «word» появится в новом шрифте.
WhatsApp для обеих мобильных операционных систем отображает предварительный просмотр текстовых атрибутов в режиме реального времени по мере ввода, поэтому вы можете точно увидеть, как сообщения будут отображаться в их отформатированном состоянии при отправке. И вы можете комбинировать курсив, полужирный шрифт и зачеркивание, если хотите, но если вы примените моноширинный шрифт к любому другому форматированному тексту, он отменит его, поскольку моноширинный шрифт удаляет все форматирование при изменении шрифта.
Использование контекстного меню для форматирования вместо
Помимо параметра форматирования с уценкой, приложение для Android и iOS содержит простое контекстное меню, в котором можно выбрать полужирный, курсив, зачеркивание или моноширинный шрифт.На Android нажмите и удерживайте целевое слово, затем перетащите селекторы начала и конца, чтобы выделить больше слов или символов, если это необходимо. В iOS вы тоже можете это сделать, но вы также можете дважды коснуться слова, чтобы увидеть выделение.
Затем на Android коснитесь вертикального многоточия во всплывающем контекстном меню, затем выберите параметр форматирования. В iOS коснитесь элемента « B I U» в контекстном меню, затем выберите параметр форматирования. Символы уценки будут автоматически применяться к выбранному вами атрибуту.
Как видите, форматирование текстовых сообщений в WhatsApp выполняется просто, независимо от того, выберете ли вы уценку или контекстное меню. И вы по-прежнему можете использовать символы подчеркивания, звездочки, тильды и серьезные акценты сами по себе. Если для каждого есть только один символ, он будет отображаться как этот персонаж.
Использование нескольких символов без применения форматирования
Невозможно отключить форматирование текста в WhatsApp с этими символами уценки. Если вам нужно показать в сообщении два одинаковых символа, но вы не хотите менять формат, вариантов не так много.
Для полужирного, курсивного и зачеркивания вы можете использовать один или все из них для форматирования всего сообщения, а затем добавить символ между ними там, где они вам нужны. Это не лучший обходной путь, но здесь на помощь приходит моноширинный текст. Используйте его, и ни один из других символов для полужирного, курсива или зачеркивания не будет работать, позволяя вам разместить столько символов уценки, сколько захотите, без применения этих специальных атрибуты.
Эта статья была подготовлена во время специального освещения Gadget Hacks, посвященного текстовым сообщениям, мгновенным сообщениям, звонкам и аудио / видео-чату с помощью вашего смартфона.Ознакомьтесь со всей серией чатов.
Не пропустите: другие советы и рекомендации по WhatsApp для всех ваших потребностей в обмене сообщениями
Обеспечьте безопасность вашего соединения без ежемесячного счета . Получите пожизненную подписку на VPN Unlimited для всех своих устройств, сделав разовую покупку в новом магазине Gadget Hacks Shop, и смотрите Hulu или Netflix без региональных ограничений, повышайте безопасность при просмотре в общедоступных сетях и многое другое.
Купить сейчас (скидка 80%)>
Другие выгодные предложения, которые стоит проверить:
Фотография на обложке, скриншоты и GIF-файлы от Джастина Мейерса / Gadget HacksИспользуйте программу чтения с экрана для форматирования текста в электронной почте в Outlook
Используйте Outlook с клавиатурой и средством чтения с экрана, чтобы добавлять или редактировать текст в сообщение электронной почты.Мы протестировали его с экранным диктором и JAWS, но он может работать с другими программами чтения с экрана, если они соответствуют общим стандартам и методам доступности. Вы можете изменить шрифт, применить различные параметры форматирования и использовать заголовки, чтобы улучшить читаемость вашего сообщения.
В этой теме
Добавить или отредактировать текст
Чтобы начать составление электронного письма, в папке «Входящие» нажмите Ctrl + N.Вы услышите: «Без названия, сообщение, <формат сообщения>, окно, Кому, редактирование».
При создании сообщения электронной почты, если необходимо, несколько раз нажмите клавишу TAB, чтобы перейти к тексту сообщения. Когда фокус перемещается на тело сообщения, экранный диктор объявляет: «<Заголовок сообщения> сообщение, редактирование». В JAWS вы услышите: «Сообщение, отредактируйте».
Если вы пишете новое сообщение, начните печатать.
Если есть текст, который вы хотите изменить или продолжить создание, используйте клавиши со стрелками для навигации по тексту сообщения и Shift + клавиши со стрелками для выбора текста. Введите текст, чтобы добавить или заменить текст.
Изменить шрифт
При составлении сообщения электронной почты выберите фрагмент текста, который вы хотите изменить, или установите фокус в теле сообщения, если текста еще нет.Чтобы выделить текст, используйте клавиши со стрелками для навигации по тексту сообщения и Shift + клавиши со стрелками для выбора.
Нажмите Alt + H, F, F. Фокус переместится в поле шрифта. Вы услышите: «Шрифт». В JAWS вы услышите текущий выбранный шрифт.
Нажимайте клавишу со стрелкой вниз для перемещения по параметрам шрифта. Программа чтения с экрана объявляет шрифты при перемещении.Когда вы выберете шрифт, который хотите использовать, нажмите Enter. Выбранный шрифт будет применен.
Изменить шрифт по умолчанию для сообщений электронной почты
При изменении шрифта по умолчанию выбранный шрифт применяется каждый раз, когда вы используете Outlook. Вы можете изменить шрифт по умолчанию для новых сообщений, которые вы создаете, а также для ваших ответов и пересылаемых сообщений независимо.
В Outlook нажмите Alt + F, T, чтобы открыть окно Параметры Outlook на вкладке Файл .Вы услышите: «Параметры Outlook».
Нажмите M, чтобы перейти к параметрам Mail . Вы услышите: «Почта».
Нажмите Alt + F, чтобы перейти к кнопке Stationery and Fonts , и нажмите Enter. Откроется диалоговое окно подписи и бланки с выбранной вкладкой личные бланки , и вы услышите: «подписи и бланки.«
Чтобы перейти к параметру, который нужно изменить, выберите одно из следующего:
Чтобы изменить шрифт по умолчанию для новых сообщений электронной почты, которые вы составляете, нажмите Alt + F.
Чтобы изменить шрифт по умолчанию для ответов и пересылки, нажмите Alt + O.
Чтобы изменить шрифт по умолчанию для создания и чтения текстовых сообщений, нажмите Alt + N.
Откроется диалоговое окно Font с фокусом в поле Font . Для прокрутки параметров шрифта нажимайте клавишу со стрелкой вниз.Программа чтения с экрана объявляет шрифты при перемещении. Чтобы выбрать вариант, нажмите Enter. Диалоговое окно Font закроется, и вы вернетесь в диалоговое окно Signatures and Stationery .
Чтобы принять изменение и применить новый шрифт, нажимайте клавишу TAB, пока не услышите «ОК, кнопка», а затем нажмите клавишу ВВОД.
Чтобы закрыть окно Параметры Outlook и вернуться в главное представление Outlook, нажмите Esc.
Изменить размер шрифта
При создании сообщения электронной почты выберите текст, размер которого нужно изменить, или поместите фокус в тело сообщения, если текста еще нет.
Нажмите Alt + H, F, S. Фокус переместится в поле размера шрифта. Вы услышите «Размер шрифта» и текущий выбранный размер шрифта.
Введите новый размер шрифта, который вы хотите использовать, и нажмите Enter. Применяется новый размер.
Изменить размер шрифта по умолчанию для сообщений электронной почты
При изменении размера шрифта по умолчанию выбранный размер применяется каждый раз, когда вы используете Outlook. Вы можете изменить размер шрифта по умолчанию для новых сообщений, которые вы составляете, а также независимо от ваших ответов и пересылаемых сообщений.
В Outlook нажмите Alt + F, T, чтобы открыть окно Параметры Outlook на вкладке Файл . Вы услышите: «Параметры Outlook».
Нажмите M, чтобы перейти к параметрам Mail . Вы услышите: «Почта».
Нажмите Alt + F, чтобы перейти к кнопке Stationery and Fonts , и нажмите Enter.Откроется диалоговое окно подписи и бланки с выбранной вкладкой личные бланки , и вы услышите: «подписи и бланки».
Чтобы перейти к параметру, который нужно изменить, выберите одно из следующего:
Чтобы изменить размер шрифта по умолчанию для новых сообщений электронной почты, которые вы составляете, нажмите Alt + F.
Чтобы изменить размер шрифта по умолчанию для ответов и пересылки, нажмите Alt + O.
Чтобы изменить размер шрифта по умолчанию для создания и чтения текстовых сообщений, нажмите Alt + N.
Откроется диалоговое окно Font с фокусом в поле Font .Чтобы перейти к полю Размер , нажмите Alt + S. Вы услышите «Размер» и текущий размер шрифта. Чтобы изменить его, введите желаемый размер, например 16, и нажмите Enter. Диалоговое окно Font закроется, и вы вернетесь в диалоговое окно Signatures and Stationery .
Чтобы принять изменение и применить новый размер шрифта, нажимайте клавишу TAB, пока не услышите «ОК, кнопка», а затем нажмите клавишу ВВОД.
Чтобы закрыть окно Параметры Outlook и вернуться в главное представление Outlook, нажмите Esc.
Измените размер шрифта для входящих сообщений
Макет вашего почтового ящика называется представлением, и вы можете настроить его — или даже создать новые представления — с помощью вкладки View в Outlook.
В Outlook перейдите в свой почтовый ящик и нажмите Alt + V, V. Откроется диалоговое окно «Расширенные параметры просмотра : компактный ». Вы услышите: «Дополнительные параметры просмотра».
Совет: Чтобы быстро перейти во входящие, нажмите Ctrl + Shift + I.
Чтобы перейти к настройкам шрифта, нажмите Alt + O.Откроется диалоговое окно Другие настройки . В экранном дикторе вы услышите: «Другие параметры, шрифт столбца». В JAWS вы услышите «Другие настройки, диалоговое окно».
Чтобы перейти к параметру, который нужно изменить, выберите одно из следующего:
Чтобы изменить размер шрифта для заголовков столбцов в папке «Входящие», нажмите Alt + C.
Чтобы изменить размер шрифта для заголовков сообщений, отображаемых в папке «Входящие», нажмите Alt + W.
Чтобы изменить размер шрифта для предварительного просмотра сообщения, отображаемого в папке «Входящие», нажмите Alt + T.
Откроется диалоговое окно Font с фокусом в поле Font , и вы услышите: «Font.«Чтобы перейти к полю Размер , нажмите Alt + S. Вы услышите« Размер »и текущий размер шрифта. Чтобы изменить его, введите нужный размер, например 16, и нажмите Enter. Шрифт диалоговое окно закроется, и вы вернетесь в диалоговое окно Другие настройки .
Нажимайте клавишу TAB, пока не услышите «ОК, кнопка», а затем нажмите клавишу ВВОД. Диалоговое окно Другие настройки закроется.
Чтобы закрыть диалоговое окно « Advanced View Settings: Compact » и применить новый размер шрифта, нажимайте клавишу TAB, пока не услышите «ОК, кнопка», а затем нажмите клавишу ВВОД. Вы вернетесь в главное окно Outlook.
Использовать тематические шрифты
При создании сообщения электронной почты нажмите Alt + P, T, F.Откроется список шрифтов темы, и вы услышите: «Office». В JAWS вы услышите: «Выбрана кнопка Office».
Нажимайте клавишу со стрелкой вниз или вверх, чтобы перемещаться по параметрам шрифта. Программа чтения с экрана сообщает о них, когда вы двигаетесь.
Когда вы выберете нужный вариант, нажмите Enter.
Полужирный, курсив или подчеркивание
При создании сообщения электронной почты выберите фрагмент текста, который нужно отформатировать.
Выберите вариант форматирования:
Для этого
Пресс
Применить форматирование полужирным шрифтом.
Ctrl + B
Применить форматирование курсивом.
Ctrl + I
Применить форматирование подчеркивания.
Ctrl + U
Добавить заголовки
При составлении сообщения электронной почты выберите фрагмент текста, который вы хотите превратить в заголовок, или поместите фокус в то место, где вы хотите вставить заголовок.
Нажмите Alt + O, L. Откроется выделение Стили , и вы услышите: «Стили». В JAWS вы услышите: «Групповое поле стилей».
Используйте клавиши со стрелками для перемещения по параметрам стиля. Программа чтения с экрана сообщает о них, когда вы двигаетесь.
Когда вы выберете стиль заголовка, который хотите использовать, нажмите Enter.Если был выбран фрагмент текста, к нему применяется стиль заголовка. Если вы вставляете новый заголовок, вы можете ввести заголовок прямо сейчас.
См. Также
Используйте средство чтения с экрана для создания маркированных или нумерованных списков в Outlook
Используйте программу чтения с экрана для проверки орфографии и грамматики в Outlook
Сочетания клавиш для Outlook
Используйте программу чтения с экрана для увеличения или уменьшения масштаба в Outlook
Основные задачи с помощью средства чтения с экрана с электронной почтой в Outlook
Настройте свое устройство для работы со специальными возможностями в Microsoft 365
Используйте программу чтения с экрана для просмотра и навигации по почте Outlook
Используйте Outlook для Mac с клавиатурой и VoiceOver, встроенным средством чтения с экрана Mac OS, чтобы добавлять или редактировать текст в сообщениях электронной почты.Вы можете изменить шрифт и размер шрифта или размер отображаемого текста. Вы также можете применить другие параметры форматирования, такие как полужирный, курсив и подчеркивание.
Примечания:
Новые функции Microsoft 365 постепенно предоставляются подписчикам Microsoft 365, поэтому ваше приложение может еще не иметь этих функций. Чтобы узнать, как быстрее получить новые функции, присоединяйтесь к программе предварительной оценки Office.
В этом разделе предполагается, что вы используете встроенное средство чтения с экрана macOS VoiceOver.Чтобы узнать больше об использовании VoiceOver, перейдите в Руководство по началу работы с VoiceOver.
В этой теме
Добавить или отредактировать текст
Чтобы начать составление электронного письма, в папке «Входящие» нажмите Command + N. Откроется новое окно сообщения с фокусом на поле Кому .Вы услышите: «Для редактирования текста».
Совет: Чтобы быстро перейти во входящие, нажмите Command + 1.
При создании сообщения электронной почты, если необходимо, несколько раз нажмите клавишу TAB, чтобы перейти к тексту сообщения. Когда фокус переместится на тело сообщения, вы услышите «Изменить текст», за которым следует текущая точка вставки текста.
Если вы пишете новое сообщение, начните печатать.
Если есть текст, который вы хотите изменить или продолжить создание, используйте клавиши со стрелками для навигации по тексту сообщения. При необходимости выделите фрагмент текста. Введите текст, чтобы добавить или заменить текст.
Примечание: Чтобы выделить фрагмент текста, нажмите Shift + клавиши со стрелками.
Изменить шрифт
При составлении сообщения электронной почты выберите фрагмент текста, который вы хотите изменить, или установите фокус в теле сообщения, если текста еще нет.Когда фокус переместится на тело сообщения, вы услышите «Изменить текст», за которым следует текущая точка вставки текста.
Нажмите Command + D. Вы услышите: «Шрифт».
Чтобы перейти к списку параметров шрифта, нажимайте клавишу TAB, пока не услышите текущий шрифт и «Поле со списком шрифтов». Нажимайте клавишу со стрелкой вниз или вверх, чтобы перемещаться по параметрам шрифта.Когда вы услышите нужный шрифт, нажмите клавишу ВВОД. Применяется новый шрифт.
Изменить шрифт по умолчанию для сообщений электронной почты
При изменении шрифта по умолчанию выбранный шрифт применяется каждый раз, когда вы используете Outlook для Mac. Вы можете изменить шрифт по умолчанию для новых сообщений, которые вы создаете, а также для ваших ответов и пересылаемых сообщений независимо.
В Outlook для Mac нажмите Command + запятая (,).Откроется диалоговое окно Outlook Preferences .
Нажимайте клавишу TAB, пока не услышите: «Шрифты, кнопка». Чтобы выбрать, нажмите клавиши Control + Option + пробел. Откроется диалоговое окно Fonts .
Чтобы перейти к параметру, который нужно изменить, выберите одно из следующего:
Чтобы изменить шрифт по умолчанию для новых сообщений электронной почты, которые вы составляете, нажимайте клавиши Control + Option + стрелка вправо, пока не услышите «Новое письмо», нажмите Control + Option + стрелка вправо один раз, а затем нажмите Control + Option + пробел.
Чтобы изменить шрифт по умолчанию для ответов и пересылки, нажимайте клавиши Control + Option + стрелка вправо, пока не услышите «Ответить или пересылать», нажмите Control + Option + стрелка вправо один раз, а затем нажмите Control + Option + пробел.
Чтобы изменить шрифт по умолчанию для создания и чтения текстовых сообщений, нажимайте клавиши Control + Option + стрелка вправо, пока не услышите «Обычный текст», нажмите Control + Option + стрелка вправо один раз, а затем нажмите Control + Option + пробел.
Откроется диалоговое окно Font с фокусом на вкладке Font . Один раз нажмите клавишу TAB. Вы услышите текущий шрифт и «поле со списком шрифтов».
Для прокрутки параметров шрифта нажмите клавишу Стрелка вниз. Чтобы выбрать параметр, нажмите клавиши Control + Option + пробел.
Фокус вернется в диалоговое окно Fonts . Чтобы закрыть диалоговое окно и вернуться в главное представление Outlook, нажмите Command + W.
Изменить отображение текста или размер шрифта
Вы можете изменить размер шрифта по умолчанию или временный или размер текста в области папок, списке сообщений и области чтения.
Временно изменить размер шрифта
Временные изменения размера шрифта будут применены ко всей почте в выбранной папке или подпапке. Однако, если вы перейдете к письму в другой папке или подпапке, вы потеряете свои изменения.
Инструкции по установке и использованию нового размера шрифта при каждом открытии Outlook для Mac см. В разделе «Изменение размера шрифта по умолчанию для сообщений электронной почты» или «Увеличение размера отображаемого текста».
При составлении сообщения электронной почты выберите фрагмент текста, который вы хотите изменить, или установите фокус в теле сообщения, если текста еще нет.
Для изменения размера шрифта на два пункта:
Изменить размер шрифта по умолчанию для сообщений электронной почты
При изменении размера шрифта по умолчанию выбранный размер применяется каждый раз, когда вы используете Outlook для Mac.Вы можете изменить размер шрифта по умолчанию для новых сообщений, которые вы составляете, а также независимо от ваших ответов и пересылаемых сообщений.
В Outlook для Mac нажмите Command + запятая (,). Откроется диалоговое окно Outlook Preferences .
Нажимайте клавишу TAB, пока не услышите: «Шрифты, кнопка». Чтобы выбрать, нажмите клавиши Control + Option + пробел.Откроется диалоговое окно Fonts .
Чтобы перейти к параметру, который нужно изменить, выберите одно из следующего:
Чтобы изменить размер шрифта по умолчанию для новых сообщений электронной почты, которые вы составляете, нажимайте клавиши Control + Option + стрелка вправо, пока не услышите «Новое письмо», нажмите Control + Option + стрелка вправо один раз, а затем нажмите Control + Option + пробел.
Чтобы изменить размер шрифта по умолчанию для ответов и пересылки, нажимайте клавиши Control + Option + стрелка вправо, пока не услышите «Ответить или пересылать», нажмите клавиши Control + Option + стрелка вправо один раз, а затем нажмите Control + Option + пробел.
Чтобы изменить размер шрифта по умолчанию для создания и чтения текстовых сообщений, нажимайте клавиши Control + Option + стрелка вправо, пока не услышите «Обычный текст», нажмите Control + Option + стрелка вправо один раз, а затем нажмите Control + Option + пробел.
Откроется диалоговое окно Font . Чтобы перейти к полю Размер , нажимайте клавишу TAB, пока не услышите текущий размер шрифта и «Размер, поле со списком». Введите новый размер шрифта и нажмите Return. Диалоговое окно Font закроется, и вы вернетесь в диалоговое окно Fonts .
Чтобы закрыть диалоговое окно Fonts и вернуться в главное представление Outlook, нажмите Command + W.
Увеличить размер отображаемого текста
Вы можете изменить размер текста, который используется на панели папок, в списке сообщений и на панели чтения одновременно.
Примечание: Для этой функции требуется macOS 10.11 и новее.
В Outlook для Mac нажмите Command + запятая (,).Откроется диалоговое окно Outlook Preferences .
Нажимайте клавишу TAB, пока не услышите: «Шрифты, кнопка». Чтобы выбрать, нажмите клавиши Control + Option + пробел. Откроется диалоговое окно Fonts .
Нажимайте клавишу TAB, пока не услышите текущий размер отображаемого текста, например «По умолчанию», а затем «Ползунок».«
Чтобы переместить ползунок вправо и увеличить размер текста, нажимайте клавишу Стрелка вправо, пока не услышите нужное значение. Изменение вступает в силу немедленно.
Чтобы выйти из диалогового окна, нажмите Command + W. Фокус вернется в папку «Входящие».
Полужирный, курсив или подчеркивание
При создании сообщения электронной почты выберите фрагмент текста, который нужно отформатировать, или поместите фокус в тело сообщения.
Выберите вариант форматирования:
Для этого
Пресс
Применить форматирование полужирным шрифтом.
Команда + B
Применить форматирование курсивом.
Команда + I
Применить форматирование подчеркивания.
команда + U
См. Также
Используйте программу чтения с экрана для увеличения или уменьшения масштаба в Outlook
Используйте средство чтения с экрана для создания маркированных или нумерованных списков в Outlook
Используйте программу чтения с экрана для проверки орфографии и грамматики в Outlook
Сочетания клавиш для Outlook
Основные задачи с помощью средства чтения с экрана с электронной почтой в Outlook
Настройте свое устройство для работы со специальными возможностями в Microsoft 365
Используйте программу чтения с экрана для просмотра и навигации по почте Outlook
Используйте Outlook для iOS с VoiceOver, встроенным средством чтения с экрана iOS, чтобы добавить или отредактировать текст в сообщение электронной почты.
Примечания:
Новые функции Microsoft 365 постепенно предоставляются подписчикам Microsoft 365, поэтому ваше приложение может еще не иметь этих функций. Чтобы узнать, как быстрее получить новые функции, присоединяйтесь к программе предварительной оценки Office.
В этом разделе предполагается, что вы используете встроенное средство чтения с экрана iOS, VoiceOver.Чтобы узнать больше об использовании VoiceOver, посетите специальные возможности Apple.
В этой теме
Добавить текст в новое сообщение электронной почты
Когда вы начинаете составлять новое сообщение электронной почты, фокус помещается в поле Кому . Вы услышите: «Кому, текстовое поле.«Чтобы перейти к тексту сообщения, проводите пальцем вправо, пока не услышите:« Многострочное текстовое поле ».
Дважды коснитесь экрана и начните вводить текст с экранной клавиатуры. Чтобы перейти к клавиатуре, проводите пальцем вправо, пока не услышите элемент клавиатуры.
Совет: Клавиатуру также можно найти, исследуя элементы на экране.Чтобы исследовать, коснитесь экрана пальцем и проведите им по экрану. VoiceOver объявляет элементы, когда вы на них приземляетесь. Чтобы выбрать элемент, поднимите палец и дважды коснитесь экрана.
Редактировать текст в сообщении электронной почты
При создании сообщения электронной почты проведите пальцем вправо или влево, чтобы перейти к тексту сообщения, если необходимо. Когда фокус переместится на тело сообщения, вы услышите: «Многострочное текстовое поле.«
Дважды коснитесь экрана. Смахивайте вверх или вниз несколько раз, чтобы перемещаться по тексту буква за буквой, пока не дойдете до места для редактирования или добавления текста.
Проведите пальцем вправо, чтобы перейти к экранной клавиатуре и отредактировать текст с помощью клавиатуры.
См. Также
Используйте программу чтения с экрана для проверки орфографии и грамматики в Outlook
Используйте программу чтения с экрана для увеличения или уменьшения масштаба в Outlook
Основные задачи с помощью средства чтения с экрана с электронной почтой в Outlook
Настройте свое устройство для работы со специальными возможностями в Microsoft 365
Используйте программу чтения с экрана для просмотра и навигации по почте Outlook
Используйте Outlook для Android с TalkBack, встроенной программой чтения с экрана Android, чтобы добавлять или редактировать текст в сообщениях электронной почты.
Примечания:
Новые функции Microsoft 365 постепенно предоставляются подписчикам Microsoft 365, поэтому ваше приложение может еще не иметь этих функций. Чтобы узнать, как быстрее получить новые функции, присоединяйтесь к программе предварительной оценки Office.
В этом разделе предполагается, что вы используете TalkBack, встроенное в Android для чтения с экрана.Чтобы узнать больше об использовании TalkBack, перейдите в раздел специальных возможностей Android.
В этой теме
Добавить текст в новое сообщение электронной почты
При создании сообщения электронной почты проводите пальцем вправо, пока не услышите: «Тело сообщения».
Дважды коснитесь экрана, чтобы выделить текст сообщения.
Начните вводить текст с экранной клавиатуры.
Совет: Клавиатуру можно найти, исследуя элементы на экране. Чтобы исследовать, коснитесь экрана пальцем и проведите им по экрану. TalkBack объявляет элементы, когда вы на них приземляетесь. Чтобы выбрать элемент, когда на нем, поднимите палец. В зависимости от настроек вашего устройства вам может потребоваться дважды коснуться экрана, чтобы вставить символ.
Редактировать текст в сообщении электронной почты
При составлении сообщения электронной почты сначала найдите фрагмент текста, который нужно отредактировать. Вы можете, например, проводить пальцем вверх, пока не услышите режим навигации, наиболее подходящий для вашей цели, например «Слова» или «Линии».
Проводите пальцем влево или вправо, пока не услышите фрагмент текста, который хотите отредактировать или продолжить создание.Фокус находится прямо перед объявленным словом или строкой текста.
Используйте экранную клавиатуру для редактирования текста.
См. Также
Используйте программу чтения с экрана, чтобы вставить картинку или изображение в Outlook
Используйте программу чтения с экрана для увеличения или уменьшения масштаба в Outlook
Основные задачи с помощью средства чтения с экрана с электронной почтой в Outlook
Настройте свое устройство для работы со специальными возможностями в Microsoft 365
Используйте программу чтения с экрана для просмотра и навигации по почте Outlook
Используйте Outlook в Интернете с помощью клавиатуры и средства чтения с экрана для добавления или редактирования текста в сообщении электронной почты.Мы протестировали его с экранным диктором, но он может работать и с другими программами чтения с экрана, если они соответствуют общим стандартам и методам доступности. Вы узнаете, как изменить шрифт, размер шрифта и применить различные параметры форматирования, такие как полужирный, курсив и подчеркивание.
Примечания:
Новые функции Microsoft 365 постепенно предоставляются подписчикам Microsoft 365, поэтому ваше приложение может еще не иметь этих функций.Чтобы узнать, как быстрее получить новые функции, присоединяйтесь к программе предварительной оценки Office.
Чтобы узнать больше о программах чтения с экрана, перейдите в раздел Как программы чтения с экрана работают с Microsoft Office.
В этом разделе предполагается, что область чтения отключена.
При использовании Outlook в Интернете мы рекомендуем использовать Microsoft Edge в качестве веб-браузера.Поскольку Outlook в Интернете запускается в вашем веб-браузере, сочетания клавиш отличаются от таковых в настольной программе. Например, вы будете использовать Ctrl + F6 вместо F6 для перехода к командам и выхода из них. Кроме того, общие сочетания клавиш, такие как F1 (Справка) и Ctrl + O (Открыть), применяются к веб-браузеру, а не к Outlook в Интернете.
В настоящее время мы обновляем Outlook.office.com (Outlook в Интернете). Некоторые люди уже используют новый Outlook, а для других классическая версия будет по умолчанию, пока мы не завершим обновление.Дополнительные сведения см. В разделе «Справка по новому Outlook в Интернете». Поскольку инструкции в этом разделе относятся к новому интерфейсу, мы рекомендуем вам переключиться с классического интерфейса на новый Outlook. Чтобы переключиться на новый Outlook, нажимайте Ctrl + F6, пока не услышите «Команда, попробуйте новый Outlook», а затем нажмите клавишу ВВОД. Если вы слышите «Панель инструментов команды» вместо «Команда, попробуйте новый Outlook», значит, вы уже используете новый Outlook.
В этой теме
Добавить текст в новое сообщение электронной почты
Когда вы начинаете составлять новое электронное письмо, фокус помещается в поле Кому .Чтобы перейти к тексту сообщения, нажимайте клавишу TAB, пока не услышите: «Текст сообщения, редактирование».
Введите свое сообщение.
Редактировать существующий текст в сообщении электронной почты
Чтобы отредактировать или продолжить составление существующего сообщения электронной почты, перейдите к тексту сообщения с помощью клавиши Tab или Shift + Tab.
Перемещайтесь по тексту сообщения, например, с помощью клавиш со стрелками, пока не услышите нужный фрагмент текста.
Чтобы выделить фрагмент текста, нажмите Shift + клавиши со стрелками.
Чтобы добавить или заменить текст, введите.
Изменить шрифт
При создании сообщения электронной почты выберите текст, который нужно изменить, или поместите фокус в тело сообщения, если текста еще нет.
Нажмите клавишу TAB один раз. Вы услышите «Параметры форматирования», а затем — текущий выбранный параметр.
Нажимайте клавишу со стрелкой влево или вправо, пока не услышите: «Шрифт, кнопка свернута».
Нажмите Enter. Откроется меню шрифтов.
Нажимайте клавишу со стрелкой вверх или вниз для перемещения по параметрам шрифта. Чтобы выбрать вариант, нажмите Enter.
Изменить размер шрифта
При создании сообщения электронной почты выберите текст, который нужно изменить, или поместите фокус в тело сообщения, если текста еще нет.
Нажмите клавишу TAB один раз. Вы услышите «Параметры форматирования», а затем — текущий выбранный параметр.
Нажимайте клавишу со стрелкой влево или вправо, пока не услышите: «Размер шрифта, кнопка свернута».
Нажмите Enter.Откроется меню размера шрифта.
Нажимайте клавишу со стрелкой вверх или вниз для перемещения по параметрам размера шрифта. Чтобы выбрать вариант, нажмите Enter.
Полужирный, курсив или подчеркивание
При создании сообщения электронной почты выберите текст, который нужно изменить, или поместите фокус в тело сообщения, если текста еще нет.
Выполните одно или несколько из следующих действий:
Чтобы применить полужирное форматирование, нажмите Ctrl + B.
Чтобы применить курсивное форматирование, нажмите Ctrl + I.
Чтобы подчеркнуть текст, нажмите Ctrl + U.
См. Также
Используйте программу чтения с экрана для проверки орфографии и грамматики в Outlook
Используйте программу чтения с экрана для увеличения или уменьшения масштаба в Outlook
Сочетания клавиш для Outlook
Основные задачи с помощью средства чтения с экрана с электронной почтой в Outlook
Используйте программу чтения с экрана для просмотра и навигации по почте Outlook
шрифтов — CSS: выделение текста жирным шрифтом без изменения размера контейнера
Это очень старый вопрос, но я возвращаюсь к нему, потому что у меня была эта проблема в приложении, которое я разрабатываю, и я нашел здесь все необходимые ответы.
(пропустите этот абзац для TL; DR …) Я использую шрифт Gotham с сайта cloud.typography.com, и у меня есть кнопки, которые начинаются пустыми (с белой рамкой / текстом и прозрачным фоном) и приобретает цвет фона при наведении курсора. Я обнаружил, что некоторые из используемых мной цветов фона плохо контрастируют с белым текстом, поэтому я хотел изменить текст на черный для этих кнопок, но — из-за визуального трюка или обычных методов сглаживания — темный текст на светлом фоне всегда кажется более светлым, чем белый текст на темном фоне.Я обнаружил, что увеличение веса темного текста с 400 до 500 позволяет сохранить почти такой же «визуальный» вес. Тем не менее, он увеличивал ширину кнопки на крошечную величину — доли пикселя — но этого было достаточно, чтобы кнопки выглядели слегка «дрожащими», от чего я хотел избавиться.
Решение:
Очевидно, что это действительно привередливая проблема, поэтому требовалось придирчивое решение. В конечном итоге я использовал отрицательный межбуквенный интервал для более жирного текста, как рекомендовал cgTag выше, но 1px был бы излишним, поэтому я просто рассчитал именно ту ширину, которая мне нужна.
Изучив кнопку в Chrome devtools, я обнаружил, что ширина моей кнопки по умолчанию была 165,47 пикселей и 165,69 пикселей при наведении, разница в 0,22 пикселей. На кнопке было 9 символов, итого:
0,22 / 9 = 0,024444 пикселей
Преобразовав это в em-единицы, я смог сделать настройку независимой от размера шрифта. Моя кнопка использовала размер шрифта 16 пикселей, поэтому:
0,024444 / 16 = 0,001527em
Итак, для моего конкретного шрифта следующий CSS сохраняет кнопки точно одинаковой ширины при наведении курсора:
.btn {
font-weight: 400;
}
.btn: hover {
font-weight: 500;
межбуквенный интервал: -0.001527em;
}
Немного протестировав и используя приведенную выше формулу, вы сможете найти в точности подходящее значение для межбуквенного интервала для вашей ситуации, и оно должно работать независимо от размера шрифта.
Единственное предостережение заключается в том, что разные браузеры используют несколько разные вычисления субпикселей, поэтому, если вы стремитесь к этому уровню OCD с субпиксельной точностью, вам нужно будет повторить тестирование и установить разные значения для каждого браузера. . Ориентированные на браузер стили CSS обычно не одобряются по уважительной причине, но я думаю, что это один из вариантов использования, в котором это единственный вариант, который имеет смысл.
Как сделать мой шрифт жирным с помощью CSS?
Итак, вы новичок в html, вот три готовых примера использования CSS вместе с html. Вы можете просто поместить их в файл, сохранить его и открыть в любом браузере по вашему выбору:
Это напрямую встраивает ваш стиль CSS в ваши теги / элементы.Как правило, это не очень хороший подход, потому что вы всегда должны отделять контент / html от дизайна.
Привет, я смелый!
Привет, я очень смелый!
Следующий — более общий подход, он работает со всеми тегами «p» (обозначает абзац) в вашем документе и, кроме того, делает их ОГРОМНЫМИ.Кстати. Google использует этот подход в своем поиске:
Привет, я смелый!
Привет, я очень смелый и ОГРОМНЫЙ!
Вы, вероятно, потратите пару дней на то, чтобы поиграть с первыми примерами, но вот последний.В этом вы, наконец, полностью отделяете дизайн (css) и контент (html) друг от друга в двух разных файлах. stackoverflow использует этот подход.
В один файл вы помещаете весь CSS (назовите его hello_world.css):
п {
font-weight: жирный;
размер шрифта: 26 пикселей;
}
В другой файл вы должны поместить html (назовите его hello_world.html):
Привет, я смелый!
Привет, я очень смелый и ОГРОМНЫЙ!
Надеюсь, это немного поможет.

 После этого вы можете сохранить изменения и посмотреть, что же получилось.
После этого вы можете сохранить изменения и посмотреть, что же получилось. ru
ru

 Однако на самом деле это не так. В обычных сообщениях, в комментариях, на стене это невозможно. Если бы писать жирным или большим шрифтом можно было где угодно, так делали бы все, и сайт ВКонтакте давно превратился бы в настоящий ад, а мы с тобой сошли бы с ума.
Однако на самом деле это не так. В обычных сообщениях, в комментариях, на стене это невозможно. Если бы писать жирным или большим шрифтом можно было где угодно, так делали бы все, и сайт ВКонтакте давно превратился бы в настоящий ад, а мы с тобой сошли бы с ума.
 Таким образjv, вам будет легче понять, какое оформление вам нужно. После того, как подобранный стиль вас удовлетворит, запомните все его параметры: название и размер, чтобы в дальнейшем ввести эти значения редакторе.
Таким образjv, вам будет легче понять, какое оформление вам нужно. После того, как подобранный стиль вас удовлетворит, запомните все его параметры: название и размер, чтобы в дальнейшем ввести эти значения редакторе. После этого сделайте следующее:
После этого сделайте следующее: После двоеточия введите значение в пискелях. Например, «font-size: 16px;» без кавычек.
После двоеточия введите значение в пискелях. Например, «font-size: 16px;» без кавычек. Отличительными особенностями расширения является стабильная работа и отсутствие проблем с производительностью.
Отличительными особенностями расширения является стабильная работа и отсутствие проблем с производительностью.