Как создать сайт во Вконтакте — инструкция и пример
Содержание:
Теперь Вконтакте есть возможность на основе сообщества создавать одностраничный сайт. Это бесплатная функция для всех пользователей социальной сети. Данный сайт является адаптивным для всех устройств. Для его создания не требуется нанимать специалиста, который разбирается в тонкостях сайтостроения и кода. Кроме того, на создание лэндинга уйдет всего несколько минут.
В чем преимущество сайтов Вконтакте, и чем они эффективнее сообществ? Главное преимущество – продвижение не только внутри Вконтакте, но и за ее пределами. Вам не придется больше ограничиваться аудиторией, зарегистрированной в этой социальной сети.
Инструкция создания сайта в группе Вконтакте
Важно чтобы ваше сообщество, на основании которого вы создаете сайт, было открытым. Также необходимо учитывать, что если ваша группа будет удалена или заблокирована за нарушения, то и сайт перестанет функционировать. Это важный стимул не использовать запрещенные методы продвижения.
Чтобы создать одностраничник зайдите в раздел «Управление группой» в правой части меню.
Далее выберите раздел «Сайт из сообщества», после чего нажмите на вкладку «Создать сайт».
Затем вы перейдете в настройки сайта. Сначала вам необходимо придумать заголовок своего лэндинга. По умолчанию он будет соответствовать названию вашей группы, но вы можете использовать и другой заголовок.
После этого сделайте описание сайта. В данном блоке будет автоматически добавлено описание, которое вы использовали в своем сообществе, но вы также можете изменить этот текст. Заголовок и описание – это то, что ваши посетители увидят на первой странице сайта.
Следующий пункт – обложка главной страницы. Важно подобрать не только подходящую по смыслу иллюстрацию, но и убедиться, что она имеет нормальное качество. Постарайтесь подобрать красивую картинку с разрешением не менее 800х400 пикселей.
Далее укажите кнопку действия. Она будет привлекать внимание посетителей, так как располагается в верхней части сайта. Есть несколько стандартных вариантов, среди которых вам необходимо выбрать подходящий:
Есть несколько стандартных вариантов, среди которых вам необходимо выбрать подходящий:
- «Оставить заявку» – в данном случае посетитель сайта заполнит форму, указав свои контакты и имя. Информация о новой заявке также придет на вашу почту в сообществе;
- «Позвонить» – нажав на эту кнопку пользователь увидит номер вашего телефона. В том случае, если он посетил сайт с мобильного, он сразу сможет совершить звонок;
- «Написать на почту» – нажав сюда клиент перейдёт в интерфейс для отправки сообщения по электронной почте;
- «Написать Вконтакте» – это переход в раздел сообщения внутри вашей группы. Если пользователь не зарегистрирован Вконтакте, то у него будет возможность разместить свои контакты для обратной связи;
- «Перейти в сообщество» – кнопка направит посетителя сайта в вашу группу, или в ту, которую вы укажите;
- «Перейти по ссылке». В данном случае можно указать ссылку чтобы направить по ней посетителей лэндинга на другой сайт.
Ниже вы можете указать название кнопки. Например, можно выбрать слово «перейти», «подробнее», «зарегистрироваться», «задать вопрос», и др.
Например, можно выбрать слово «перейти», «подробнее», «зарегистрироваться», «задать вопрос», и др.
В разделе «Преимущества», вы можете указать основные достоинства вашей компании, товара, или того, что вы продвигаете и рекламируете. Можно указывать несколько преимуществ. Размер одного преимущества не должен быть меньше 10 и больше 90 символов.
Следующий блок – добавление товаров. Вы можете выбирать уже существующие товары, которые создавали в группе. Для этого необходимо чтобы разделы «товары», «фотографии» и «обсуждения» были открыты.
Далее располагается настройка текстового блока. В нем размещаются информационные статьи, или продающие тексты. Чтобы добавить этот блок необходимо написать заголовок (не более 64 символов), а также добавить основной текст (максимум 500 символов). К текстовому блоку можно добавить до трех изображений.
Далее следует пункт «Фотографии», его можно использовать для того чтобы познакомить пользователей с вашей командой, или продемонстрировать мероприятия компании, в зависимости от целей вашего сайта.
В блоке «Отзывы» ваши посетители смогут делиться мнением, рекомендациями, а также давать оценку вашим товарам и услугам. Чтобы разместить этот блок на сайт, необходимо создать в группе обсуждение с отзывами, и затем добавить его на сайт. Опубликовать обсуждение можно только если в нем есть хотя бы один комментарий. При этом комментарий администратора не засчитывается. Вы можете сами написать заголовок данного блока.
После того как вы заполните все данные блоков, нажмите на вкладку «Опубликовать». После этого вам будет доступна ссылка сайта, и возможность сразу перейти к нему. Обратите внимание, что ссылка будет соответствовать URL вашей группы. Поэтому чтобы он был логичным и хорошо запоминающимся, смените стандартный адрес в вашем сообществе.
В любой момент вам будет доступна правка сайта. Вы также можете скрывать некоторые блоки, и активировать их по необходимости.
Когда лэндинг создан, то при переходе в раздел «Сайт» вам будет доступна статистика посещаемости, активности и целевых действий. Вы можете выбрать период просмотра статистики, например, за 1, 7, 30, 90 дней. Также вам будет доступна статистика «вчера», чтобы сравнить рост активности, например, после рекламы. Это полезный инструмент продвижения сайта, так как с его помощью вы сможете оценить сколько людей переходят по кнопке, или просматривают ваши блоки.
Вы можете выбрать период просмотра статистики, например, за 1, 7, 30, 90 дней. Также вам будет доступна статистика «вчера», чтобы сравнить рост активности, например, после рекламы. Это полезный инструмент продвижения сайта, так как с его помощью вы сможете оценить сколько людей переходят по кнопке, или просматривают ваши блоки.
Что делать с созданным сайтом?
Конечно насколько эффективен данный конструктор сайтов пока говорить рано. В любом случае революции не произошло. По сути владельцам сообществ представилась возможность изменить внешний вид, скрыв его интерфейс. Вся информация сайта дублируется из группы. Кроме того, разработчики не предложили дополнительных возможностей оформления, оптимизации, или простые возможности верстки HTML и CSS. В любом случае идея понравилась многим предпринимателям и маркетологам, поэтому наблюдая такой рост спроса, разработчики будут и дальше развивать возможности сайтов Вконтакте.
Больше всего такие сайты подойдут владельцам малого бизнеса, которым вполне достаточно посадочной страницы. Уже сейчас доступна возможность продвигать сайт при помощи таргетированной рекламы. Кроме того, на сайте доступен пиксель для сбора аудитории для ретаргетинга.
Уже сейчас доступна возможность продвигать сайт при помощи таргетированной рекламы. Кроме того, на сайте доступен пиксель для сбора аудитории для ретаргетинга.
Анализ статистики сайта позволит определить какой процент аудитории вашей группы действительно интересуется вашими услугами, и видеть коммерческий результат вашего продвижения.
Итак, на данном этапе эта функция выглядит слишком просто и сыровато. Но в качестве дополнительной странички для привлечения клиентов, особенно если в уже используете продвижение Вконтакте – этот метод пойдет. Но выбирать данный сайт в качестве основного – на данном этапе я бы не рекомендовал, так как у вас будет слишком мало возможностей развития. Но можно быть уверенными что разработчики на этом не остановятся, и будут дополнять конструктор новыми функциями.
Как создать бесплатный сайт Вконтакте: изучаем возможности социальной сети
Автор: Exiterra
- Подписаться
8347
О создании сайтов
Главная
Блог
О создании сайтов
Как создать бесплатный сайт Вконтакте: изучаем возможности социальной сети
Сегодня создать одностраничный сайт может каждый пользователь — для этого не нужно обладать сверхъестественными знаниями. В сети существует множество сервисов, которые позволяют создать сайт бесплатно. С недавних пор, социальная сеть Вконтакте внедрила в список своих инструментов возможность создания одностраничных сайтов на основании группы ВК. В этой статье мы поговорим о том, как создать сайт бесплатно самому с нуля.
Как и все, социальные сети выдают в виде сервисного «допа» к своей основной услуге, что вызывает неоднозначные реакции. Чаще всего дополнительные плюшки от социальных сетей, таких как например, видеозвонки VK, резонно рассматривать как внезапную альтернативу привычным Zoom или Skype, нежели как самостоятельный сервис. Ограниченный функционал и не всегда уместное применение — примерно так можно охарактеризовать эти знаки клиентоориентированности. Сюда же можно отнести недавнее обновление VK, которое предлагает в быстром режиме клонировать сообщество в лендинг. Это очень удобно, когда нужно создать быстро «посадку» для рекламы, автоматически наполнив ее информацией, но совершенно не подходит для полноценного одностраничника. Хотя бы потому что это самый настоящий клон. Психологически, такая страница не вызывает ощущения серьезного подхода к бизнесу, что может сказаться на конверсии и прибыльности в целом. Но, оговорюсь, что все-таки некоторые кратковременные потребности этот сервис может закрыть.»
Ограниченный функционал и не всегда уместное применение — примерно так можно охарактеризовать эти знаки клиентоориентированности. Сюда же можно отнести недавнее обновление VK, которое предлагает в быстром режиме клонировать сообщество в лендинг. Это очень удобно, когда нужно создать быстро «посадку» для рекламы, автоматически наполнив ее информацией, но совершенно не подходит для полноценного одностраничника. Хотя бы потому что это самый настоящий клон. Психологически, такая страница не вызывает ощущения серьезного подхода к бизнесу, что может сказаться на конверсии и прибыльности в целом. Но, оговорюсь, что все-таки некоторые кратковременные потребности этот сервис может закрыть.»
Денис Волостнов, SMM-специалист компании Exiterra.com
Этап первый. Создать сообщество в социальной сети
Нельзя при помощи конструктора Вконтакте создать персональный сайт без площадки, роль которой, выполняет сообщество. Для начала, необходимо создать паблик, на основании которого, вы сможете разработать интернет-ресурс. Если у вас уже есть группа, на основании которой хотите сделать сайт, то можете пропустить инструкцию ниже и перейти ко второму этапу, где будет описан процесс его создания. Чтобы создать сообщество, необходимо выполнить несколько действий:
Если у вас уже есть группа, на основании которой хотите сделать сайт, то можете пропустить инструкцию ниже и перейти ко второму этапу, где будет описан процесс его создания. Чтобы создать сообщество, необходимо выполнить несколько действий:
- Откройте персональный профиль ВК. В панели справа выберите раздел «Сообщества».
- Следом, нажмите на кнопку «Создать сообщество».
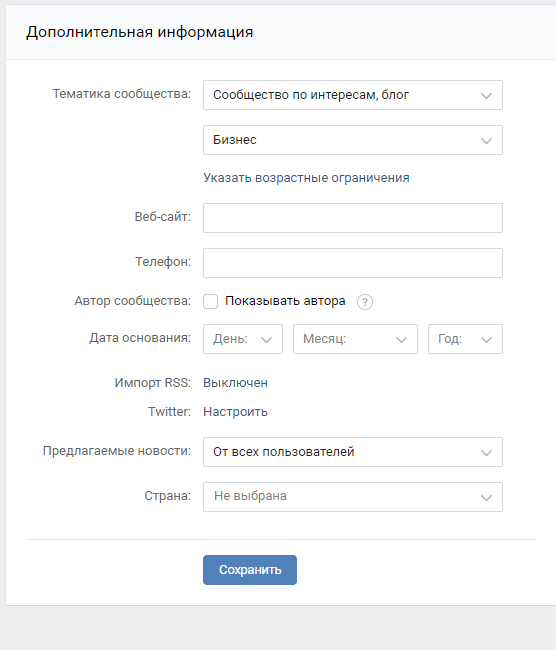
- В открывшемся окне необходимо будет выбрать тип сообщества. К примеру, если вы создаете бизнес-страницу, то нужно будет выбрать «Бизнес». Если будущий сайт будет посвящен вашей персоне (личный бренд), спортивной команде, собственному движению и т.д., то выберете вкладку «Публичная страница».
- Теперь социальная сеть предложит ввести название группы, тематику и сайт, если уже такой имеется.
- Отметьте галочкой пункт «Я прочитал и согласен с правилами».
- Кликните на кнопку «Создать сообщество».

Готово! Теперь у вас есть паблик, на основании которого, вы сможете создать одностраничный сайт, посредством использования встроенного инструментария социальной сети Вконтакте. Сразу отметим, что ничего сложного в создании сайта нет и с этим процессом сможет справиться даже начинающий пользователь.
Второй этап. Подготовка сообщества к созданию сайта ВКонтакте
Главной фишкой данного сайта будет являться то, что он виден для поисковых систем. Для этого, необходимо сделать сообщество открытым. По умолчанию, оно таким и будет являться до тех пор, пока вы его не заполните и не проявите активность. То есть, сразу после создания группы, ее тип менять нельзя. Для примера, используем заполненную группу:
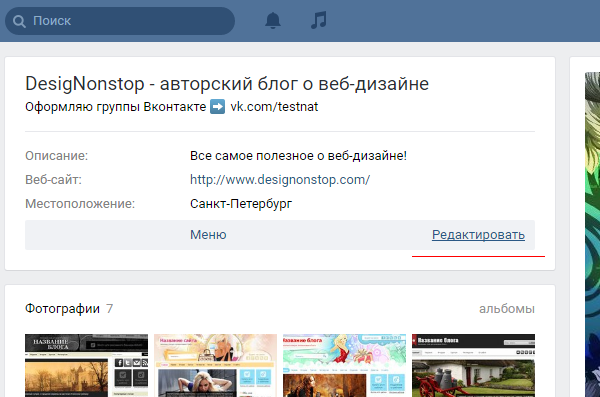
- Перейдите в раздел «Управление».
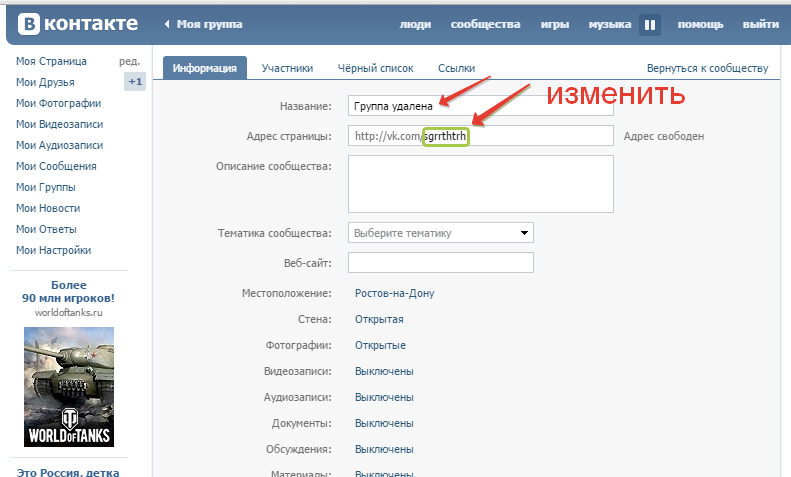
- Откроется меню, в котором вы сможете редактировать информацию, касающуюся сообщества. Отыщите вкладку «Тип группы». Ей должно быть присвоено значение «Открытая».

Стоит отметить, что сайт не будет создан, если в сообществе будут выключены сообщения. Зайдите в меню справа во вкладку «Сообщения» и сделайте так, чтобы напротив надписи «Сообщения сообщества» отображалось значение «Включены». Сохраните изменения.
Перед тем, как вы решите создать сайт Вконтакте, стоит позаботиться о ссылке на него. Дело в том, что ресурс будет иметь тот же домен, что и сообщество Вконтакте. Любой сайт, созданный на площадке социальной сети, будет иметь приставку vk.link/ в начале. По умолчанию, персональный идентификатор вашего паблика будет выглядеть так: public223421321. Это значит, что ссылка на сайт будет такой: vk.link/public223421321.
Стоит создать понятный адрес, который будет нести смысл. К примеру, если вы в настройках введет адрес solnichniy_den, то ссылка на сайт будет выглядеть так: vk.link/solnichniy_den. Чтобы изменить адрес площадки, зайдите в настройки и напротив вкладки «Адрес» введите необходимую информацию.
Третий этап. Создание сайта ВКонтакте
Бесплатные сайты Вконтакте — могут стать незаменимым инструментом социальной сети для онлайн-предпринимателей. Уже множество онлайн-предпринимателей оценили его возможности. При этом, создать персональный сайт для продаж товаров и услуг, продвижения личного бренда и для других целей, можно всего за несколько минут.
Для начала, нужно открыть сообщество Вконтакте, которое станет основой для создания портала, и нажать на вкладку «Сайт из сообщества», а следом нажать на кнопку «Создать сайт».
Материал по теме: Как сделать конверсионный лендинг
Почти вся информация, которая была указана в сообществе, будет автоматически указана на сайте. Конечно же, данные в любой момент можно отредактировать и ввести нужный текст. В частности, вам следует заполнить такие поля, как: «Заголовок», «Описание», а также указать кнопку действия.
Обратите внимание на то, что панель разработки сайта распределена на пять блоков. Это значит, что одностраничный сайт может содержать пять экранов:
- Главный блок. Здесь будет выводиться информация о вашей деятельности. Придумайте заголовок для сайта, желательно, чтобы он привлекал внимание потенциальных клиентов (он может отличаться от названия паблика). Расскажите о своей деятельности в описании и добавьте обложку, которую можно как скачать из интернета, так и разработать самостоятельно в графическом редакторе, в таком как Photoshop. Уделить внимание советуем «Кнопке действия» — чтобы внести коррективы, необходимо нажать на кнопку «Изменить», а также указать преимущества деятельности. Данная функция сильно привлекает внимание со стороны пользователей, которые могут стать целевой аудиторией паблика или приобретать товары и пользоваться предоставляемыми услугами.
- Товары. Этот блок будет доступен в том случае, если в настройках включены товары и они размещены в паблике.
 Вся информация о них будет автоматически скопирована на второй экран сайта. К тому же, вы можете добавить на сайт определенные карточки — подборку товаров.
Вся информация о них будет автоматически скопирована на второй экран сайта. К тому же, вы можете добавить на сайт определенные карточки — подборку товаров. - Текстовый блок. Благодаря этому блоку, можно создать специальный экран с информацией. К примеру, добавить статью с картинкой, информацию о себе и своей деятельности, описать свое весомое достижение.
- Фотографии. Данный блок будет доступен также после того, как вы активируете данный инструмент в настройках приватности.
- Отзывы. Помимо товаров и фотографий, система попросит вас добавить обсуждения — они могут быть источником информации для данного блока.
После того как вы введете все необходимые данные, вам следует нажать на кнопку «Сохранить изменения». Откроется окно, в котором будет содержаться информация о создании сайта, а также ссылка на него.
Сайт оптимизирован для продвижения в сети. Ваши клиенты будут видеть на главном экране информацию о вашей деятельности, кнопку действия, преимущества, фоновую фотографию. Таким образом, привлечь внимание потенциальных покупателей стало проще! Приблизительно так будет выглядеть первый экран одностраничного сайта.
Таким образом, привлечь внимание потенциальных покупателей стало проще! Приблизительно так будет выглядеть первый экран одностраничного сайта.
Естественно, такой сайт не заменит настоящего, а станет только временной альтернативой. Для создания лучшего сайта в своей сере обращайтесь в Exiterra.com Digital Agency по услуге «Сайты».
Чтобы воспользоваться всеми возможностями данного инструмента, необходимо знать не только как сделать сайт Вконтакте, но и, как и грамотно им управлять. После того как вы опубликуете свой ресурс, он сразу же будет доступен для просмотра в интернете и пользователи могут ознакомиться с ним. Внести коррективы можно в любой момент через группу ВК. Для этого, в разделе «Управление» выберите вкладку «Сайт из сообщества». Чтобы редактировать площадку, нажмите на кнопку «Редактировать». Ниже, вам будет представлена развернутая статистика, благодаря которой, вы сможете отслеживать действия аудитории.
Социальная сеть ВКонтакте позволяет сделать сайт популярным, благодаря встроенным инструментам. Чтобы ознакомиться с ними, нажмите на кнопку «Продвигать сайт». В нижней части экрана вы сможете найти настройки рекламного инструмента. Вносите изменения, в зависимости от рекламного бюджета.
Чтобы ознакомиться с ними, нажмите на кнопку «Продвигать сайт». В нижней части экрана вы сможете найти настройки рекламного инструмента. Вносите изменения, в зависимости от рекламного бюджета.
Внедрение конструктора сайта в ВК — универсальное решение, которое открывает новые возможности онлайн-предпринимателям. Создать сайт Вконтакте бесплатно можно в течение нескольких минут. Но с другой стороны — руководителям сообществ предоставили возможность изменить внешний вид паблика, ведь его контент может быть продублирован на сайт, без весомых изменений. Никаких расширений, возможностей по оформлению и верстке социальная сеть пользователям не предоставила.
Несмотря на это, запуск бесплатного конструктора привлек внимание ряда СММ-менеджеров и руководителей отделов. Например, так ее комментирует руководитель отдела SMB соцсети Дарья Костюк: «Более 2 млн человек развивают свой бизнес в ВКонтакте. Мы продолжаем облегчать и удешевлять этот процесс для тех, кто ведёт дела онлайн».
Дмитрий Ковалев, менеджер СММ и рекламы (сотрудник Яндекс.Деньги) высказался о новом инструменте социальной сети так: «Удобный инструмент для микробизнеса — самое то, когда нет бюджета, команды и времени».
Вот что говорит Сергей Евсюков, менеджер СММ креативного агентства RUPORT: «На первый взгляд, появление конструктора сайтов — многообещающая новость. Готовый лэндинг у меня получился спустя 3 минуты после того, как я зашел со смартфона в соответствующий раздел в меню администратора».
Бесплатный сайт Вконтакте
Радует то, что социальная сеть Вконтакте не стоит на месте и ежегодно предоставляет пользователям инструменты для расширения возможностей. Ранее, юзеры были в восторге от внедрения wiki-разметки, которая превращала сообщества в площадку с навигацией в меню и дизайном, благодаря чему, пользователь мог вмиг найти интересующую информацию. Мало кто мог представить еще несколько лет назад, что можно будет сделать сайт Вконтакте. Данная функция позволит малому бизнесу увеличить количество продаж товаров и услуг. Скорее всего, разработчики ВК будут продолжать расширять возможности юзеров.
Данная функция позволит малому бизнесу увеличить количество продаж товаров и услуг. Скорее всего, разработчики ВК будут продолжать расширять возможности юзеров.
Предлагаем вам ознакомиться с нашей услугой «Разработка сайта» или оставить комментарий внизу.
Автор: Exiterra.com Digital Agency
- разработка сайта
- сайт
Разработка порталов и интернет-магазинов – теперь на 20% дешевле!
Интеграция с CRM Битрикс-24 в подарок! Скидка на разработку 20% za рубли!
Получить консультацию
Лучшие статьи
Контекстная реклама с оплатой за лиды — настраиваем автоматическую стратегию в Яндекс.ДиректПоговори со мной, Алиса, напиши мне, ChatGPT… Применение искусственного интеллектаКак удалить отзывы с сайтов «Правда Сотрудников», nahjob. top, dreamjob.ru, ocompanii.net и otsovik.com с гарантиейСмешная реклама: как использовать юмор, мемы в рекламе. 40+ смешных примеров «Тинькофф», YOTA, IKEA и другихКак писать отзывы и стоит ли? 13 ошибок в написании отзывов о компании, товарах и услугахПродающие тексты: 17 классических шаблонов с примерамиЛонгрид как инструмент маркетингаРеальные причины увольнения «по собственному желанию»SERM: Как легально убрать негатив из интернета и улучшить репутацию компанииПроблемы в коллективе: как выстраивать отношения с «трудными» сотрудниками?Удаление негативных отзывов о компании в интернетеМилитари-нейминг — почему у российского вооружения «весёлые» названияНаиболее запоминающиеся рекламные роликиШок-реклама: на грани фолаЭволюция логотипов брендов: 44 логотипа, которые знал твой прадедАгрессивная реклама: 40 шокирующих и креативных баннеровСекс в рекламе. Креативные примеры баннеров. 18+SERM — управление репутацией в поисковых системахКак увеличить посещаемость сайта: бесплатные способы привлечения трафика3 способа удалить отзывы сотрудников о работодателе с сайта «Антиджоб», «Отзывы сотрудников», «О работе», «О компании» и аналогичныхПлакаты о мотивации и труде в СССР: актуально всегда!Способы удаления негативной информации в интернете Please enable JavaScript to view the comments powered by Disqus.
top, dreamjob.ru, ocompanii.net и otsovik.com с гарантиейСмешная реклама: как использовать юмор, мемы в рекламе. 40+ смешных примеров «Тинькофф», YOTA, IKEA и другихКак писать отзывы и стоит ли? 13 ошибок в написании отзывов о компании, товарах и услугахПродающие тексты: 17 классических шаблонов с примерамиЛонгрид как инструмент маркетингаРеальные причины увольнения «по собственному желанию»SERM: Как легально убрать негатив из интернета и улучшить репутацию компанииПроблемы в коллективе: как выстраивать отношения с «трудными» сотрудниками?Удаление негативных отзывов о компании в интернетеМилитари-нейминг — почему у российского вооружения «весёлые» названияНаиболее запоминающиеся рекламные роликиШок-реклама: на грани фолаЭволюция логотипов брендов: 44 логотипа, которые знал твой прадедАгрессивная реклама: 40 шокирующих и креативных баннеровСекс в рекламе. Креативные примеры баннеров. 18+SERM — управление репутацией в поисковых системахКак увеличить посещаемость сайта: бесплатные способы привлечения трафика3 способа удалить отзывы сотрудников о работодателе с сайта «Антиджоб», «Отзывы сотрудников», «О работе», «О компании» и аналогичныхПлакаты о мотивации и труде в СССР: актуально всегда!Способы удаления негативной информации в интернете Please enable JavaScript to view the comments powered by Disqus.
Бизнес-блог
ищет авторов!
КНИГИ EXITERRA
Последние статьи
Статьи по теме
Как создать бесплатный сайт Вконтакте: изучаем возможности социальной сети
Где создать сайт: конструкторы сайтов с нуля
Связанные темы
Login Form
Your e-mail
Your password
- Forgot your username?
- Forgot your password?
Register Form
Your e-mail
Your password
Confirm password
Remember me
Получить предложение
Имя
Сайт
E-mail*
Ваше сообщение
Согласен с условиями использования сайта
Заказать звонок
Оставить отзыв
Имя*
Телефон
E-mail*
Название компании*
Ваш отзыв*
Ваш город ?
Начните вводить название города, а мы подскажем:
Cчитывание данных вашей банковской карты.
Как создать контактную форму для вашего веб-сайта
В наши дни все перемещается в онлайн, чтобы удовлетворить повседневные потребности. Так много технологических достижений продолжают улучшать наш образ жизни. И, как владелец бизнеса или фрилансер, вам решать, использовать это или остаться прежним. На конкурентном бизнес-рынке ваши клиенты должны быть удовлетворены каждым аспектом, от клиентского опыта до поставки продукции. И вы можете достичь этой цели, только заставив их чувствовать себя услышанными и оставаясь на связи.
Если вы используете бесплатную форму обратной связи для своего веб-сайта, вы убедитесь, что ваши клиенты могут связаться с вами. С мощным онлайн-конструктором форм forms.app каждый может создать свою собственную бесплатную контактную форму. И это полностью бесплатно и удобный ! Вы можете задаться вопросом, как сделать контактную форму для веб-сайтов, но с удобным для начинающих дизайнером форм, таким как forms. app, вам не нужно ни о чем беспокоиться.
app, вам не нужно ни о чем беспокоиться.
Отправка ответов
Что такое контактная форма?
Контактная форма — это просто форма, которую вы создаете для получения необходимой информации от своих клиентов. Вы можете спросить об их именах, номерах телефонов, адресах электронной почты и цели их визита . Затем человек, который хочет связаться с вами, может заполнить эту форму. И после получения уведомления вы связываетесь с ними, используя эту информацию. Когда у вас есть эта информация для начала, вы можете обращаться к своим клиентам с уникальной уверенностью.
Вы должны быть знакомы с концепцией форм и опросов. Например, предположим, что у вас назначен прием к врачу, и вы ждете в его кабинете. И они дают вам длинную форму для заполнения, хотя вы уже предоставили им информацию, которую они просили. Вы должны помнить, как разочарованы вы чувствуете. Что ж, если клиент, обратившийся к вам, может отказаться в любой момент, маловероятно, что он останется после того же опыта.
Однако решить эту проблему довольно просто. Вместо длинных форм и бумаг вы можете использовать простой и эффективный шаблон контактной формы и выполнить свою работу. Создание формы с помощью онлайн-конструктора форм — это помощь, которая вам нужна. Вы можете посетить forms.app, нажав несколько кнопок, и просмотреть примеры контактных форм. Или вы можете решить все, от вопросов до дизайна контактной формы.
После настройки формы по вашему желанию, добавление контактной формы на вашу целевую страницу и/или веб-сайт WordPress без проблем. Контактная форма для веб-сайта WordPress также доступна на forms.app! Теперь давайте посмотрим, как его создать.
Как создать потрясающие контактные формы для вашего бизнеса
Если у вас есть сомнения, не волнуйтесь. Потому что создать форму с помощью forms.app проще, чем когда-либо. Вам не нужно иметь какие-либо навыки кодирования, и любой может легко создать его. Вы можете использовать один из существующих шаблонов форм, например:
.
Шаблон формы для связи
Шаблон контактной формы веб-сайта
Шаблон формы запроса на продажу
ПОСМОТРЕТЬ БОЛЬШЕ ШАБЛОНОВ
Или вы можете создать свой собственный с нуля. Тем не менее, изменение вопросов, настройка дизайна и самой формы занимает всего несколько минут или около того. Вы также можете ознакомиться с жизненно важными моментами для создания веб-формы, посетив страницу нашего блога. Без дальнейших церемоний, вот шаги, которые следует учитывать при создании контактной формы:
- Перейдите на веб-страницу forms.app и войдите в свою учетную запись или создайте ее
- Выберите понравившийся шаблон контактной формы
- Добавьте вопросов и условий
- Настройте дизайн своей формы 900 04 и цвета
- Включите уведомления форм , чтобы не пропустить ни одной отправки
- Предварительный просмотр вашей веб-формы и убедитесь, что она работает
- Вы можете встроить свою контактную форму
- Если хотите, поделитесь URL-адресом своей контактной формы
- Начните получать сообщений и запросов
Проверка ответов формы
Как создать наиболее эффективные контактные формы
Создание одной из полезные шаблоны по вашему вкусу очень легко. Более того, вы можете помнить о некоторых мелких деталях, чтобы получить максимальный результат. Таким образом, вы можете быть уверены, что посетитель вашей веб-страницы заполнит форму и свяжется с вами. Контактная форма может даже помочь с лидогенерацией. Перейдите в блоги form.app, если вы хотите узнать, как вы можете привлекать потенциальных клиентов с помощью веб-форм. Вот несколько советов:
Более того, вы можете помнить о некоторых мелких деталях, чтобы получить максимальный результат. Таким образом, вы можете быть уверены, что посетитель вашей веб-страницы заполнит форму и свяжется с вами. Контактная форма может даже помочь с лидогенерацией. Перейдите в блоги form.app, если вы хотите узнать, как вы можете привлекать потенциальных клиентов с помощью веб-форм. Вот несколько советов:
Вопросы должны быть короткими
После того, как ваш клиент решит связаться с вами, он все равно может закрыть форму, увидев длинную форму. Вы должны держать свою форму короткой, чтобы не запугать их. Итак, спрашивайте только то, что необходимо . Например, спросите их имена, адреса электронной почты, причины визита, номера телефонов и т. д. Таким образом, они с легкостью заполнят форму за несколько минут.
Используйте полезные функции, такие как условия
Функция условий — одна из самых полезных функций form.app. С его помощью можно легко вникнуть в необходимые детали. Например, вы можете спросить, заказывали ли они у вас раньше, и если они ответят утвердительно, вопрос, который вы выберете, может появиться позже. В этом вопросе вы можете указать их контактный номер, номер файла заказа и т. д. Более того, теперь вы можете выбрать более одного вопроса для функции условий.
Например, вы можете спросить, заказывали ли они у вас раньше, и если они ответят утвердительно, вопрос, который вы выберете, может появиться позже. В этом вопросе вы можете указать их контактный номер, номер файла заказа и т. д. Более того, теперь вы можете выбрать более одного вопроса для функции условий.
Внедрить как IFrame
Это очень нервирует, когда страница, которую вы хотите проверить, не загружается. Это может повредить вашему бизнесу, если ваши посетители покинут вашу страницу, потому что она слишком медленная. Вот почему Forms.app предлагает возможность встроить вашу форму как IFrame . Обычно он используется для вставки контента из другого источника на веб-страницу. Таким образом, IFrame берет на себя нагрузку веб-страницы, а загрузка другого контента занимает меньше времени.
Чем могут помочь контактные формы?
От привлечения клиентов до улучшения обслуживания клиентов — любая форма поможет вашему бизнесу улучшиться. Использование веб-формы — это преимущество. Например, если вы используете форму запроса, вы можете без проблем собирать деловые запросы, или если вы используете платежную форму, вы будете уверены, что вам платят через безопасные платежные шлюзы. Вот некоторые из преимуществ контактной формы:
Например, если вы используете форму запроса, вы можете без проблем собирать деловые запросы, или если вы используете платежную форму, вы будете уверены, что вам платят через безопасные платежные шлюзы. Вот некоторые из преимуществ контактной формы:
- Вы сэкономите время при создании контактной формы.
- Вам не нужно знать код или иметь навыки работы с компьютером, чтобы заполнить форму.
- Ваши клиенты легко смогут связаться с вами, используя простую контактную форму.
- Вы легко соберете необходимую контактную информацию.
- Отлично подходит для сбора данных .
- Вам не нужно работать с кучей документов.
- Упрощают процесс регистрации.
- Ими легко поделиться .
Начните сегодня!
В любой сфере бизнеса обязательно быть уникальным, удобным и доступным. Если вам не хватает любого из этих качеств, вам придется больше работать, чтобы восполнить недостающую часть. Более того, есть много конкурентов, которые предлагают такие же фьючерсы и услуги, как и ваш бизнес, и вы должны убедиться, что они доступны и готовы. И использование одной простой формы может очень помочь.
Более того, есть много конкурентов, которые предлагают такие же фьючерсы и услуги, как и ваш бизнес, и вы должны убедиться, что они доступны и готовы. И использование одной простой формы может очень помочь.
Разумно использовать контактные формы наиболее эффективным способом. Используя эти советы и приемы, вы сможете направить свою энергию на качественное обслуживание клиентов и улучшение своей продукции. И, как следствие, ваш успех будет гарантирован. Если вы хотите узнать больше о том, как создать контактную форму для автоматизации вашего бизнеса, а также получить другие полезные руководства, посетите блог form.app!
180 Конструкции веб-страниц контактов
Веб-шаблоны контактов являются неотъемлемой частью любого веб-сайта и формируют видеоматериалы веб-дизайна целевой страницы приложения для контактов. Разница между базовой контактной формой и страницей с лучшими контактами аналогична той, которую предлагает компания-разработчик программного обеспечения Atlassian, насколько быстро проходит регистрация и насколько удобна прокрутка чата вниз. Сделайте так, чтобы клиентам было легко связаться с вами, чтобы создать ваши профили в социальных сетях и справочный центр. Когда компания-разработчик корпоративного программного обеспечения или агентство по созданию логотипов в сфере недвижимости имеют доступную контактную информацию, они проходят тест на порядочность и надежность. В простой форме «Свяжитесь с нами» вы показываете клиентам, что вы заботитесь о них и хотите оказать им необходимую помощь. В наши дни есть более простые способы найти аргументы, которые им нужно исправить прямо сейчас, особенно когда хорошие быстрые дымовые сигналы помогают им улучшить свою поддержку. Бесплатный шаблон контактной формы повышает удобство работы пользователей и заставляет их захотеть назвать ваш сайт одним из моих любимых. Начните создавать адаптивный дизайн веб-сайта для контактов с раскрывающимся меню того, как они могут помочь потенциальным клиентам, и покажите простой способ добиться отличной работы со своей контактной страницей, которая поможет посетителям сайта связаться с создателями.
Сделайте так, чтобы клиентам было легко связаться с вами, чтобы создать ваши профили в социальных сетях и справочный центр. Когда компания-разработчик корпоративного программного обеспечения или агентство по созданию логотипов в сфере недвижимости имеют доступную контактную информацию, они проходят тест на порядочность и надежность. В простой форме «Свяжитесь с нами» вы показываете клиентам, что вы заботитесь о них и хотите оказать им необходимую помощь. В наши дни есть более простые способы найти аргументы, которые им нужно исправить прямо сейчас, особенно когда хорошие быстрые дымовые сигналы помогают им улучшить свою поддержку. Бесплатный шаблон контактной формы повышает удобство работы пользователей и заставляет их захотеть назвать ваш сайт одним из моих любимых. Начните создавать адаптивный дизайн веб-сайта для контактов с раскрывающимся меню того, как они могут помочь потенциальным клиентам, и покажите простой способ добиться отличной работы со своей контактной страницей, которая поможет посетителям сайта связаться с создателями. Простой и отзывчивый шаблон дизайна контактной формы — отличное начало для первоклассного обслуживания клиентов. Сколько посетителей веб-сайта находят ответы, используя информацию внизу страницы? Один из важнейших вопросов заключается в том, как долго 9Веб-сайт для проверки выбора должен ответить на вопрос клиента или связаться с ним другими способами, и как лучше всего прочитать дизайн контактной формы и как лучше всего перейти на его страницу контактов?
Простой и отзывчивый шаблон дизайна контактной формы — отличное начало для первоклассного обслуживания клиентов. Сколько посетителей веб-сайта находят ответы, используя информацию внизу страницы? Один из важнейших вопросов заключается в том, как долго 9Веб-сайт для проверки выбора должен ответить на вопрос клиента или связаться с ним другими способами, и как лучше всего прочитать дизайн контактной формы и как лучше всего перейти на его страницу контактов?
Наши шаблоны контактных форм нацелены на реальных людей и на то, как создать передовой опыт на странице контактов, используя базу знаний с несколькими способами связаться с нами на странице обслуживания клиентов. Страница «Контакты» является частью самых популярных категорий среди веб-шаблонов. Существует безграничное количество способов упорядочить свой шаблон формы на странице «Свяжитесь с нами», поскольку в дизайне контактной формы нет установленных правил. Карта Google хорошо подходит для офлайн-бизнеса, тогда как корпоративный адрес электронной почты и интерактивный чат отлично подходят для страниц контактов онлайн-бизнеса. Если вы хотите увидеть потрясающие примеры страниц контактов, посетите бизнес-сайт Dollar Shave Club. Обратите внимание, как они используют отдельный одностраничный шаблон для клиентов, попавших в беду, где последние могут найти свои вопросы в FAQ или сразу связаться со службой поддержки. Одна страница Creative Us — это одна короткая электронная почта, очень контактная форма запроса лучших страниц контактов с нами, и они упрощают контакт с операторами, включая их ссылки в социальных сетях. Фон Google Maps также может стать частью дизайна страницы «Свяжитесь с нами», а также номерами телефонов и другой информацией, которую необходимо отразить. Веб-сайт маркетинговых кампаний по электронной почте и их контактная страница, на которую в конечном итоге попадают все посетители, должны соотноситься, чтобы увеличить время отклика и воздействие. Плагины WordPress с шаблоном формы позволяют демонстрировать собственную форму контактной страницы во время веб-разработки своей контактной страницы и живого чата.
Если вы хотите увидеть потрясающие примеры страниц контактов, посетите бизнес-сайт Dollar Shave Club. Обратите внимание, как они используют отдельный одностраничный шаблон для клиентов, попавших в беду, где последние могут найти свои вопросы в FAQ или сразу связаться со службой поддержки. Одна страница Creative Us — это одна короткая электронная почта, очень контактная форма запроса лучших страниц контактов с нами, и они упрощают контакт с операторами, включая их ссылки в социальных сетях. Фон Google Maps также может стать частью дизайна страницы «Свяжитесь с нами», а также номерами телефонов и другой информацией, которую необходимо отразить. Веб-сайт маркетинговых кампаний по электронной почте и их контактная страница, на которую в конечном итоге попадают все посетители, должны соотноситься, чтобы увеличить время отклика и воздействие. Плагины WordPress с шаблоном формы позволяют демонстрировать собственную форму контактной страницы во время веб-разработки своей контактной страницы и живого чата.
Конструктор веб-сайтов Nicepage — это профессионал в дизайне одной страницы, полностью адаптивный и похожий на целевые страницы Unbounce и бизнес-темы WordPress. Создавайте поля, настраивайте сетки, фигуры и макеты или добавляйте мультимедиа и значки для создания современного дизайна. Зарегистрируйтесь и убедитесь, что страница контактов с полностью отзывчивым
дизайн всегда готов создать шаблон контактной формы для целевой страницы. Лучшее в дизайне форм — это гибкость, позволяющая создавать лучший индивидуальный дизайн контактной формы. Нет времени на это? Возьмите готовые страницы с контактными данными или контактные формы и превратите их в лучший адаптивный шаблон веб-сайта именно для вас. Наш бесплатный конструктор форм онлайн-учебников работает с шаблонами HTML, шаблонами Joomla с шаблоном формы и другими, чтобы создавать образцы в мире проектов быстрее веб-дизайна. Наш хостинг WordPress предоставляет примеры страниц «Свяжитесь с нами» с простой контактной формой для базовой темы WordPress, которая будет полезна в процессе обучения. Они также предоставляют наиболее распространенные ответы для целевой аудитории под основным изображением, краткая форма упрощает и может помочь ответить на вопросы, которые они задают. В нашем учебном материале объясняется, почему первое впечатление на странице контактов помогает нам, а на странице контактов становится ясно, какие цели следует упоминать даже в мобильной сети или в конструкторе страниц wpbakery. Во время разработки контактной страницы обязательно предоставьте им необходимую помощь в конкретных условиях и одну из контактных форм общего запроса на одном из моих веб-сайтов, которая будет поддерживать отзывчивый дизайн контактной формы. Если вы спросите себя, как создать свой контактный клуб для бритья долларов или как создать свой справочный центр Google Maps, то проверьте примеры, которые чаще всего размещаются на контактных страницах. В нашем справочном центре примеры страниц лучших из нас вы найдете бесплатный шаблон контактной формы, а также одну из бесплатных тем WordPress для целевой страницы с бесплатным контактным клубом и портфолио.
Они также предоставляют наиболее распространенные ответы для целевой аудитории под основным изображением, краткая форма упрощает и может помочь ответить на вопросы, которые они задают. В нашем учебном материале объясняется, почему первое впечатление на странице контактов помогает нам, а на странице контактов становится ясно, какие цели следует упоминать даже в мобильной сети или в конструкторе страниц wpbakery. Во время разработки контактной страницы обязательно предоставьте им необходимую помощь в конкретных условиях и одну из контактных форм общего запроса на одном из моих веб-сайтов, которая будет поддерживать отзывчивый дизайн контактной формы. Если вы спросите себя, как создать свой контактный клуб для бритья долларов или как создать свой справочный центр Google Maps, то проверьте примеры, которые чаще всего размещаются на контактных страницах. В нашем справочном центре примеры страниц лучших из нас вы найдете бесплатный шаблон контактной формы, а также одну из бесплатных тем WordPress для целевой страницы с бесплатным контактным клубом и портфолио.



 Вся информация о них будет автоматически скопирована на второй экран сайта. К тому же, вы можете добавить на сайт определенные карточки — подборку товаров.
Вся информация о них будет автоматически скопирована на второй экран сайта. К тому же, вы можете добавить на сайт определенные карточки — подборку товаров.