Как создать меню в группе Вконтакте
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
- аватарка;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- контент.
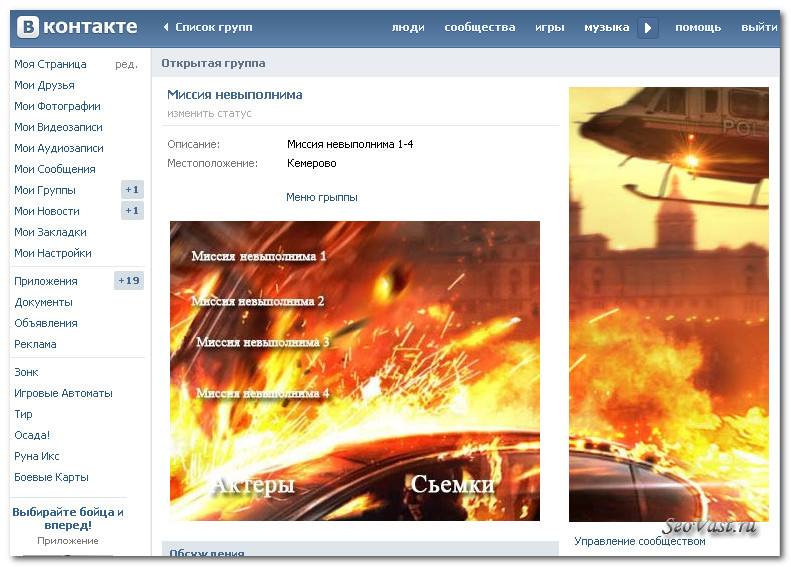
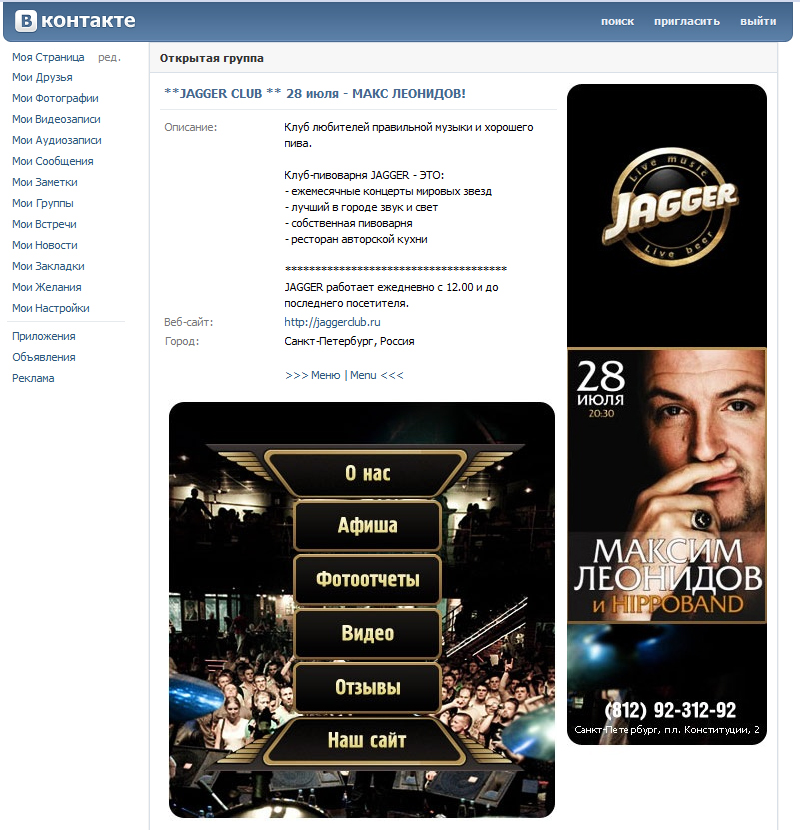
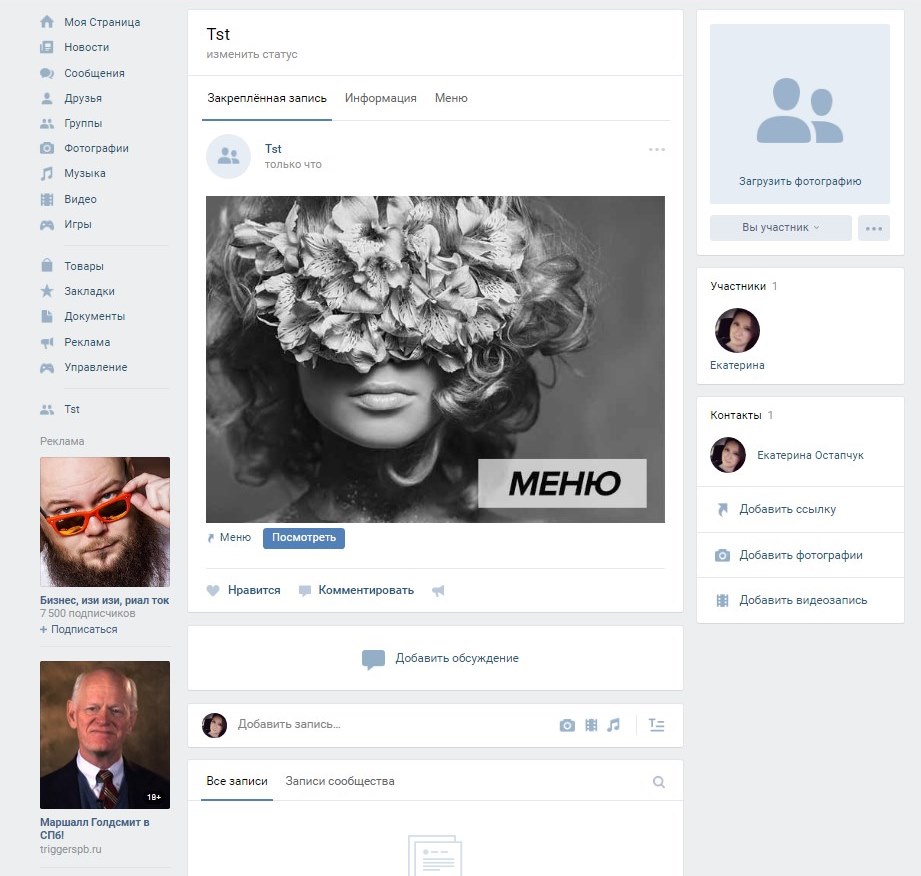
Фото: пример функционального меню
Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы.
Три основные цели групп:
- продажи;
- увеличение трафика;
- увеличение активных посестителей.
Для продаж навигация в группе заменяет витрину в магазине.
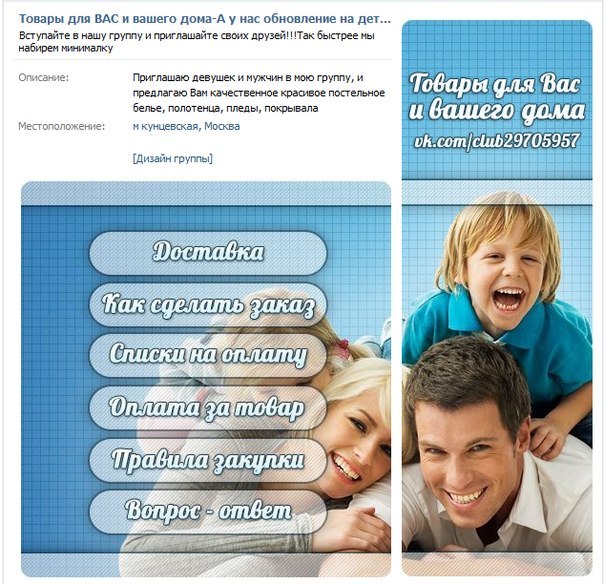
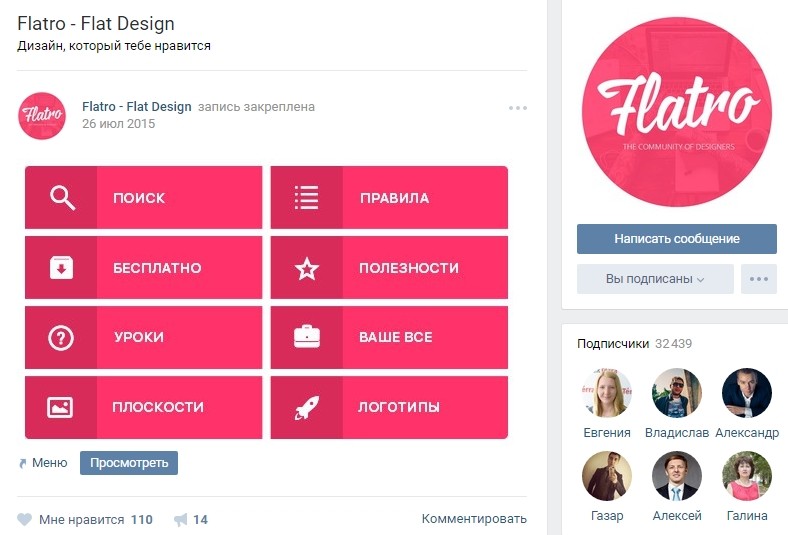
Фото: пример навигации для продаж
Здесь должны быть самые важные кнопки:
- каталог;
- стоимость;
- доставка;
- акционные предложения;
- отзывы.
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.
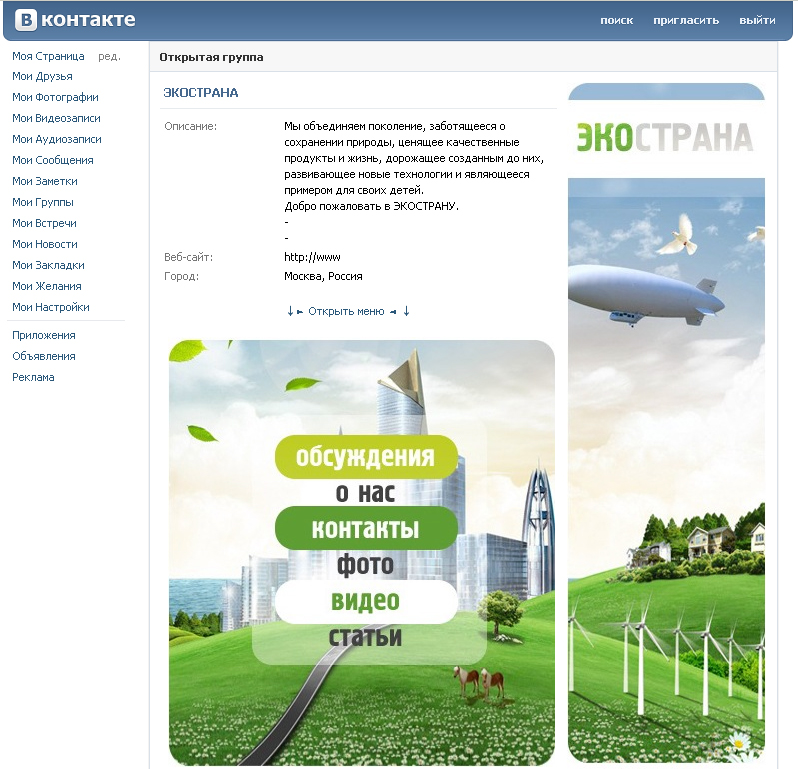
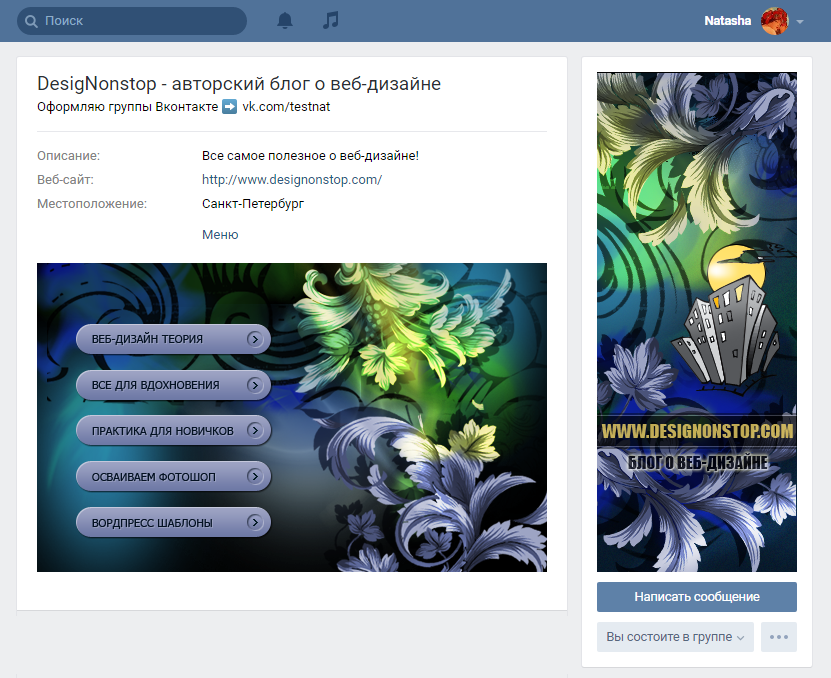
Фото: привлечение подписчиков
Приблизительный вариант набора кнопок:
- интересные статьи;
- полезная информация;
- подписаться;
- отзывы.
Для повышения активности участников следует стимулировать их акциями, опросами и интересным и необычным контентом.
Предлагаем такие кнопки:
- подписаться на новости;
- задать интересный тематический вопрос;
- акции;
- опросник;
- голосование.
Фото: предоставление услуг
Рассмотрим, как создать меню для группы в контакте, все технические моменты, которые требуют минимальных знаний графического редактора и основ работы с вконтакте.
Создаем по этапам
Создание навигации – процесс интересный, сложный и длительный. Но результат того стоит.
Весь процесс условно делиться на 2 этапа:
- работа с фотошопом;
- техническое добавление.
видео: меню для паблика
Работаем с фотошопом
 Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.Алгоритм действий:
- ширину – 630 пикс;
- высоту – 725 пикс;
- содержимое фона – белый.
Фото: заданные параметры
Далее нужно разделить рабочую область на 2 окна. Они то и будут привлекать внимание посетителей и обязательно заставят передвигаться по группе.
Делается это с помощью инструмента «Прямоугольная область»:
Работа с графикой:
- под этим слоем расположите свое оформление:
Фото: замащивание слоя картинкой
- далее напишите желаемый текст;
- с помощью инструментов рисования фигур, нарисуйте кнопки:
Фото: кнопка рисования фигур
Приблизительно должно получиться вот так:
Фото: готовый результат
Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.
Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.
Фото: загрузка аватарки
Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:
- комбинацией клавиш «CTR+R» включите линейку;
- наведите курсор на верхнюю линейку;
- зажав левую кнопку мыши, потяните вниз, к нижней границе кнопки;
- повторите по каждой кнопке.
Фото: расстановка направляющих
Создаем фрагменты:
Сохранение изображений:
- нажмите Файл – Сохранить для web;
Фото: путь для сохранения картинок
- введите название;
- укажите формат JPEG;
- ставьте наилучшее качество;
- отметьте галочки у «Прогрессивный и Встроенный профиль»;
- последняя кнопка «Сохранить».

Далее приступайте к технической части. Необходимо загрузить созданные шедевры в группу.
Техническая часть
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:
- зайдите в группу;
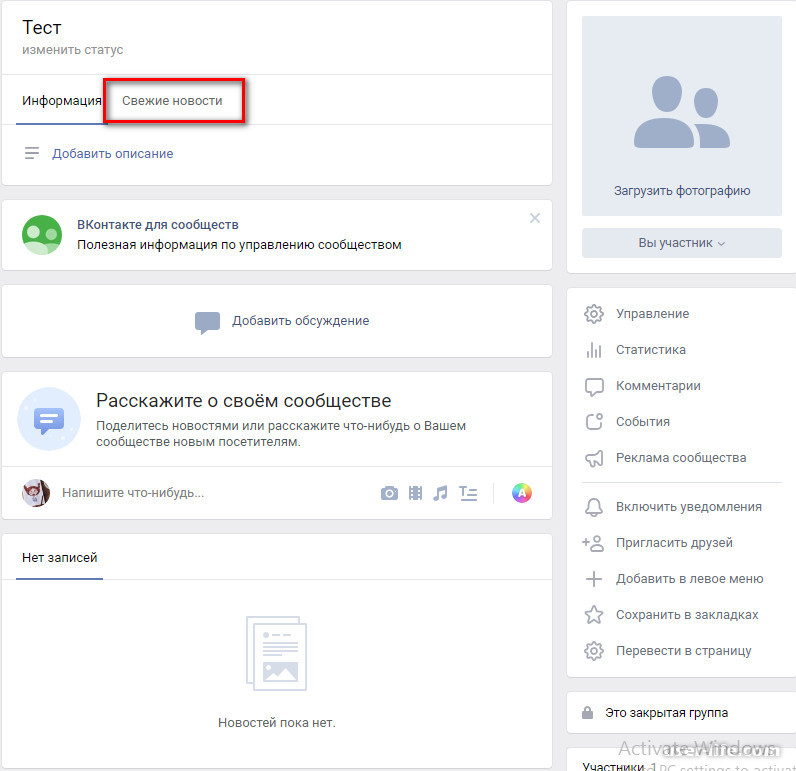
- включите новостную ленту;
Фото: включение новостей через настройки
- возле полосы «Свежие новости» нажмите «Редактировать»;
- поменяйте название на меню или что-то подобное;
Фото: смена названия
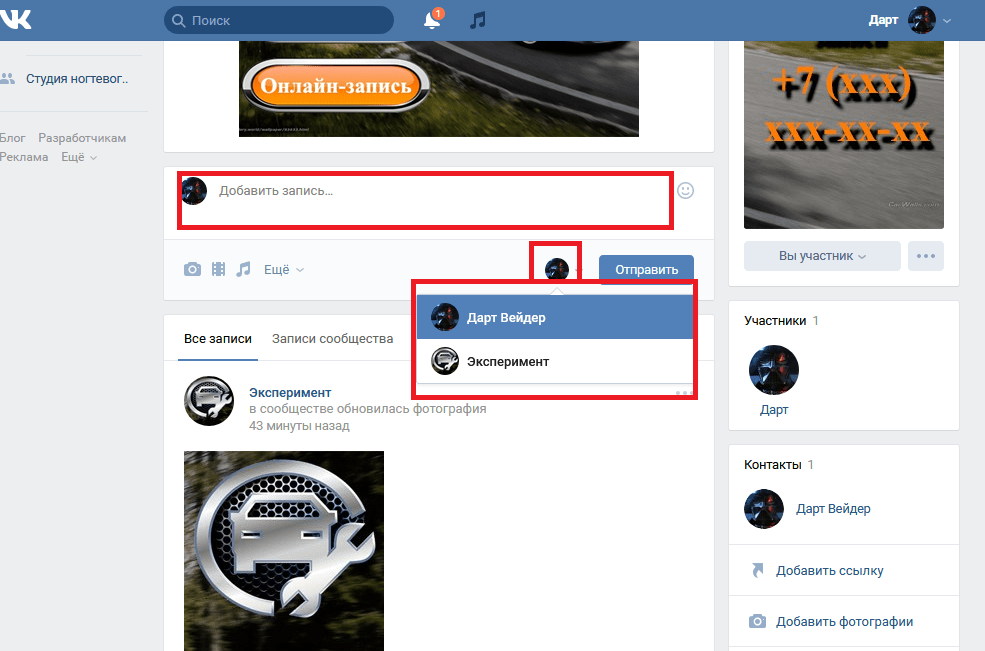
- через кнопку в виде фотоаппарата добавьте картинки;
Фото: загрузка картинок
- результат будет приблизительно таким:
Фото: код загрузки картинки
Теперь самое важное, собственно для чего все это и делалось.
Перейдя по ссылке, посетитель быстро попадет на необходимую информацию.
Если вы хотите вставить ссылку на запись со стены:
- найдите необходимую запись;
- кликните по ней левой кнопкой мыши;
- скопируйте URL в адресной строке.
Для вставки ссылки на другой сайт, группу, одностраничник и прочего:
- зайдите на источник, куда нужно переправлять посетителя;
- скопируйте необходимый адрес.
Фото: адресная строка
Далее просто вставьте ссылку на соответствующую картинку. Вот код картинки, который появился в окне загрузки картинки: [[photo37602118_351733570|400x90px;noborder|]]
.После символа «|» просто вставьте свою ссылку. Выглядеть это будет вот так: [[photo37602118_351733570|400x90px;noborder| ссылка]]
Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.
Данный инструмент позволяет создавать:
- эффекты;
- необычные меню;
- таблички;
- элементы навигации;
- форматировать текст.
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: [[photo37602118_351733570|400x90px;noborder| ссылка]]
Основные теги представлены в таблице ниже:
Фото: теги используемые для разметки
Работа с картинками
Для того чтоб прикрепить ссылку или текст к изображению, с возможностью слегка видоизменить его, следует ввести код следующего вида:
[[photo37602118_351733570|options|text/link]].
Где options заменяется на:
- noborder — снятие рамки вокруг изображения;
- nopadding — снятие пробелов между изображением;
- plain — вставка ссылки на картинку. Оформляется в виде текста, без графики;
- nolink — снятие ссылки на картинку;
- box — открытие изображения в окне;
- NNNxYYYpx или NNNpx — задает размер фото в пикселях.
Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.
Фото: варианты создания таблиц
Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
- {| символ начала таблицы, без него таблицы быть не может.

- |+ отвечает за расположение названия таблицы по центру. Ставят после символов начала таблицы. Используется по желанию;
- | обозначает начало новой строки и ячейки;
- | символ, делающий ячейку прозрачной;
- ! делает ячейку темным цветом. При его отсутствии обязательно нужно применять предыдущий знак;
- |} означает конец таблицы. Необязательный символ, однако, используется, чтоб предотвратить возникновение ошибки.
При заполнении таблицы, содержание каждой ячейки необходимо ставить после знака |, а при разделении ячеек, нужно продублировать типы строки вот так: || или !!.
Особенности разметки
Существует много неписанных правил, это и доставляет много хлопот начинающим программистам. Как правило, все познается в практике. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.
Фото: пример функциональности
С целью избегания основных ошибок следует ознакомиться с основными из них:
- необходимо быть внимательными, при изменении размера картинки – если она менее 131 пикселя, ее качество значительно ухудшится;
- ширина картинки не должна превышать 610px;
- на одной wiki-странице запрещено размещать больше 17 незакрытых тегов;
- при изменении ширины картинки, ее высота изменяется автоматически и пропорционально;
- список внутри таблицы следует создавать с помощью тега <br />;
- в одной строке разметки должно быть не больше 8 элементов списка.
Для создания красивой и функциональной навигации необходимо знать основы фотошопа и вики-разметки. Однако последняя содержит свои нюансы, столкнувшись с которыми новичок, может надолго застрять и запутаться.
Важно! Проверяйте закрытие всех тегов.
Сохраняйте последовательность.
Основной помощник в данном деле это внимательность и четкое следование инструкции. В помощь всегда может прийти официальная страница вк, которая так и называется вики-разметка.
Предыдущая статья: Программа для чтения книг на компьютере Следующая статья: Как включить камеру на ноутбуке Леново
Создание или редактирование контактов в приложении «Контакты» на сайте iCloud.com
Поиск по этому руководству
- Добро пожаловать!
- Введение в iCloud
- Обзор приложений и функций, использующих iCloud
- О хранилище iCloud
- Как в iCloud поддерживается актуальность информации
- Общий доступ и совместная работа с использованием iCloud
- Обзор iCloud+
- Возможности iCloud+ и функции «Частный узел iCloud»
- Настройка функции «Частный узел iCloud»
- Возможности iCloud+ и функции «Скрыть e-mail»
- Настройка функции «Скрыть e-mail»
- Возможности iCloud+ и функции «Защищенное видео HomeKit»
- Настройка функции «Защищенное видео HomeKit»
- Возможности iCloud+ и пользовательского домена электронной почты
- Настройка пользовательского домена электронной почты
- Apple ID и iCloud
- Настройка iCloud на устройствах
- Управление подпиской на iCloud+
- Проверка использования хранилища iCloud с любого устройства
- Использование iCloud+ вместе с группой семейного доступа
- Возможности приложения «Книги» при использовании iCloud
- Настройка приложения «Книги»
- Возможности приложения «Календарь» при использовании iCloud
- Настройка приложения «Календарь»
- Возможности приложения «Контакты» при использовании iCloud
- Настройка приложения «Контакты»
- Знакомство с приложением «Локатор»
- Настройка приложения «Локатор»
- Удаление устройств и вещей из приложения «Локатор»
- Использование приложения «Локатор» на каждом устройстве
- Возможности приложения Freeform при использовании iCloud
- Настройка приложения Freeform
- Возможности приложения «Дом» при использовании iCloud
- Настройка приложения «Дом»
- Что такое резервное копирование в iCloud?
- Резервное копирование данных iPhone, iPad или iPod touch
- Просмотр резервных копий и управление ими
- Возможности iCloud Drive
- Настройка iCloud Drive
- Возможности приложения «Почта iCloud»
- Создание основного адреса электронной почты @icloud.
 com
com - Настройка
- Возможности приложения Keynote при использовании iCloud
- Настройка приложения Keynote
- Возможности приложения «Сообщения» при использовании iCloud
- Настройка приложения «Сообщения»
- Возможности приложения «Заметки» при использовании iCloud
- Настройка приложения «Заметки»
- Возможности приложения Numbers при использовании iCloud
- Настройка приложения Numbers
- Возможности приложения Pages при использовании iCloud
- Настройка приложения Pages
- Возможности службы «Связка ключей iCloud» и паролей iCloud
- Настройка служб «Связка ключей iCloud» и «Пароли iCloud».

- Возможности приложения «Фото» при использовании iCloud
- Настройка фотографий в iCloud
- Настройка Общей медиатеки в iCloud
- Настройка функции «Общие альбомы»
- Возможности приложения «Напоминания» при использовании iCloud
- Настройка приложения «Напоминания»
- Возможности приложения Safari при использовании iCloud
- Настройка Safari
- Возможности приложений сторонних разработчиков при использовании iCloud
- Настройка приложений сторонних разработчиков
- Вход в систему и использование сайта iCloud.
 com
com - Настройка домашней страницы
- Обзор настроек iCloud на сайте iCloud.com
- Изменение фотографии
- Запрет на отображение имени пользователя в приложениях
- Проверка плана iCloud
- Проверка использования хранилища на сайте iCloud.com онлайн
- Управление функциями iCloud
- Использование приложения «Календарь» на сайте iCloud.com
- Как создать и редактировать календарь
- Настройка вида календаря
- Изменение часового пояса
- Удаление календаря
- Создание и изменение события
- Добавление, просмотр и удаление вложений
- Приглашение пользователей принять участие в событии
- Получение приглашений и ответ на них
- Удаление и скрытие событий
- Настройка уведомлений
- Восстановление календарей и событий
- Общий доступ к календарю
- Закрытие общего доступа к календарю
- Принятие приглашения присоединиться к общему календарю
- Получение электронных сообщений при внесении изменений в общие календари
- Обзор приложения «Контакты» на сайте iCloud.
 com
com - Просмотр контактов
- Создание или редактирование контактов
- Создание групп контактов и управление ими
- Поиск контактов
- Удаление контактов
- Восстановление контактов
- Импорт или экспорт vCard
- Если не удается создать, импортировать, отредактировать или удалить контакты
- Обзор приложения «Контакты» на сайте iCloud.
- Добавление имеющегося домена
- Приобретение домена
- Добавление или удаление участников
- Перенос адресов пользовательских доменов электронной почты
- Разрешение на получение всех входящих сообщений
- Импорт сообщений электронной почты
- Создание и удаление адресов электронной почты
- Прекращение использования домена
- Обзор сервиса «Поиск устройств» на сайте iCloud.
 com
com - Вход в систему
- Обнаружение устройства
- Воспроизведение звукового сигнала на устройстве
- Использование режима пропажи
- Стирание данных устройства
- Удаление устройства
- Обзор сервиса «Поиск устройств» на сайте iCloud.
- Создание и редактирование адресов электронной почты
- Прекращение использования или повторная активация адресов
- Обзор iCloud Drive на сайте iCloud.com
- Загрузка фотографий в iCloud и из iCloud
- Систематизация файлов и папок
- Переименование файлов и папок
- Общий доступ к файлам и папкам
- Добавление или удаление общих файлов и папок
- Удаление общих файлов или папок
- Отправка файлов по электронной почте
- Удаление файлов
- Восстановление удаленных файлов
- Безвозвратное удаление файлов
- Keynote
- Обзор приложения «Почта» на сайте iCloud.
 com
com - Добавление псевдонимов электронной почты и управление ими
- Использование пользовательского домена электронной почты в приложении «Почта»
- Выбор адреса электронной почты по умолчанию
- Использование функции «Скрыть e-mail» в приложении «Почта»
- Создание и отправка сообщений электронной почты
- Ответ на сообщения и переадресация сообщений
- Получение напоминания об ответе
- Добавление вложения
- Создание подписи к сообщениям
- Сохранение и поиск адресов электронной почты
- Настройка автоматического ответа
- Чтение сообщений
- Просмотр всех заголовков сообщений электронной почты
- Загрузка вложений
- Автоматическая переадресация сообщений
- Управление спамом
- Удаление сообщений
- Систематизация сообщений по папкам
- Поиск, фильтрация и маркировка сообщений флажками
- Настройка правил фильтрации
- Архивирование сообщений
- Присвоение отправителю статуса VIP
- Печать сообщений
- Сочетания клавиш
- Обзор приложения «Почта» на сайте iCloud.
- Обзор приложения «Заметки» на сайте iCloud.
 com
com - Создание заметок
- Добавление или редактирование списков
- Добавление или редактирование таблиц
- Организация заметок с помощью папок
- Упорядочивайте заметки с помощью тегов
- Просмотр заметок и заблокированных заметок
- Просмотр или загрузка вложений
- Удаление и восстановление заметок
- Поиск заметок
- Предоставление доступа к заметкам
- Редактирование общих заметок
- Удаление общих заметок
- Обзор приложения «Заметки» на сайте iCloud.
- Numbers
- Pages
- Обзор приложения «Фото» на сайте iCloud.
 com
com - Просмотр фото и видео
- Использование Общей медиатеки в iCloud
- Загрузка фотографий в iCloud и из iCloud
- Добавление названий и подписей
- Систематизация фотографий и видеозаписей
- Добавление фото и видео в избранное
- Удаление и восстановление фотографий и видеозаписей
- Общий доступ к фото и видео
- Обзор приложения «Фото» на сайте iCloud.
- Обзор приложения «Напоминания» на сайте iCloud.com
- Создание и удаление напоминаний
- Добавление и удаление списков напоминаний
- Перемещение напоминаний в другой список
- Маркировка напоминаний в качестве завершенных или незавершенных
- Поиск напоминаний
- Восстановление напоминаний
- Предоставление общего доступа к списку напоминаний
- Ответ на приглашение присоединиться к общему списку напоминаний
- Выход из общего списка напоминаний
- Восстановление файлов и данных
- Вход в систему и использование сайта iCloud.
- Использование iCloud на компьютере с Windows
- Дополнительная информация об использовании iCloud
- Legal notices and acknowledgements
- Copyright
В приложении «Контакты» на сайте iCloud. com можно создать новый контакт или отредактировать существующий. Можно добавлять или удалять поля контакта для информации по умолчанию, например для номера телефона или адреса электронной почты. Кроме того, можно добавлять поля для дополнительной информации, такой как день рождения, псевдоним или имя супруга (супруги).
com можно создать новый контакт или отредактировать существующий. Можно добавлять или удалять поля контакта для информации по умолчанию, например для номера телефона или адреса электронной почты. Кроме того, можно добавлять поля для дополнительной информации, такой как день рождения, псевдоним или имя супруга (супруги).
Изменения контакта отобразятся на всех устройствах, где приложение «Контакты» включено в настройках iCloud.
Можно также добавить контакт в приложении «Почта» iCloud. См. Сохранение и поиск адресов электронной почты в приложении «Почта» на сайте iCloud.com.
Подробнее об использовании приложения «Контакты» на сайте iCloud.com с планшета
См. такжеЕсли не удается создать, импортировать, отредактировать или удалить контакты на сайте iCloud.comИмпорт или экспорт vCard в приложении «Контакты» на сайте iCloud.comСтатья Службы поддержки Apple «Ограничения для контактов, календарей, напоминаний, закладок и карт iCloud»
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
Как создать меню в сценарии контакт-центра 8×8
- Последнее обновление
- Сохранить как PDF
Содержание
- Цель
- Применяется к
- Процедура
Объектив
Чтобы создать пункт меню, предлагающий звонящему нажать 1 для продаж или 2 для поддержки.
Относится к
- Контактный центр 8×8
- Диспетчер конфигурации контакт-центра
- Сценарии входящих звонков
Процедура
- Войдите в Contact Center Configuration Manager .
- Нажмите Сценарии .

- Нажмите Изменить (значок карандаша).
- Нажмите на узел (где вы хотите добавить пункты меню) > нажмите Добавить .
- В поле Вставить объект выберите Произнесите .
- Тег объекта: «1 продажи 2 поддержка».
- Значение для игры: Произвольный текст.
- Текст для воспроизведения: «Нажмите 1 для продажи, нажмите 2 для поддержки».
- Варианты воспроизведения: Прерываемый.
- Нажмите OK .
- Нажмите Произнесите [1 продажи 2 поддержка] , затем нажмите Добавить .
- В Вставить объект выберите Меню .
- Тег объекта «главное меню».
- Тег объекта «главное меню».
- Нажмите OK .
- Щелкните 1 , затем щелкните Добавить .

- В Вставить объект выберите Переслать в очередь .
- Тег объекта: FWD для продажи Q
- Имя очереди: %ваша входящая очередь продаж%
- Время ожидания очереди: %по желанию%
- Нажмите OK .
- Щелкните 2 , затем щелкните Добавить.
- В Вставить объект выберите Переслать в очередь .
- Тег объекта: FWD для поддержки Q
- Имя очереди: %ваша входящая очередь поддержки%
- Время ожидания очереди: %по желанию%
- Нажмите OK .
- Нажмите Сохранить .
- Наверх
- Была ли эта статья полезной?
- Тип изделия
- Практическое руководство
- Уверенность
- Утверждено
- Помечено
- Не отмечен
- Управление
- Опыт
- KCS включен
- Да
- Видимость
- Общедоступный
- Теги

Настройка меню навигации вашего сайта
При создании веб-сайта вы потратите время на организацию информационной архитектуры своего контента. Ваши навигационные меню будут включать наиболее важные страницы, к которым посетители вашего веб-сайта захотят быстро или часто обращаться при просмотре вашего сайта. После того, как вы организовали свой веб-сайт и меню, вы можете настроить карту сайта в HubSpot.
настройки значок настроек на главной панели навигации.»}» data-sheets-userformat=»{«2″:8402945,»3″:[null,0],»14″:[null,2,0 ],»15″:»Arial»,»16″:10,»26″:400}» data-sheets-formula=»=»»»>Расширенное меню может содержать несколько важных страниц с вашего сайта или иерархия страниц с использованием родительских и дочерних пунктов меню. Эти меню можно выбрать в расширенном модуле меню в ваших шаблонах в инструменте управления дизайном.
- настройки значок настроек на главной панели навигации.
 «}» data-sheets-userformat=»{«2″:8402945,»3″:[null,0],»14″:[null,2, 0],»15″:»Arial»,»16″:10,»26″:400}» data-sheets-formula=»=»»»>В своей учетной записи HubSpot щелкните значок настроек настроек в основная панель навигации.
«}» data-sheets-userformat=»{«2″:8402945,»3″:[null,0],»14″:[null,2, 0],»15″:»Arial»,»16″:10,»26″:400}» data-sheets-formula=»=»»»>В своей учетной записи HubSpot щелкните значок настроек настроек в основная панель навигации. - В меню левой боковой панели перейдите к Веб-сайт > Навигация . Ваше меню по умолчанию содержит страницы, которые будут автоматически заполняться содержимым по умолчанию расширенного модуля меню.
- Используйте раскрывающееся меню, чтобы выбрать существующее меню для обновления. Чтобы создать новое меню, нажмите + Добавить меню .
- Чтобы создать копию существующего расширенного меню, в правом верхнем углу щелкните раскрывающееся меню Действия , затем выберите Клонировать .
Чтобы добавить страницы в ваше меню:
- Наведите указатель мыши выше или ниже существующего меню, затем нажмите значок + и выберите элемент, который нужно добавить в навигацию:
- Добавить элемент без ссылки: добавляет в ваше меню еще один элемент, который не связан с существующей страницей.
 Это часто используется в качестве заполнителя для пунктов дочернего меню.
Это часто используется в качестве заполнителя для пунктов дочернего меню. - Добавить ссылку на страницу: добавляет пункт меню со ссылкой на определенную страницу HubSpot.
- Добавить ссылку на страницу с параметром URL: добавляет пункт меню, который ссылается на определенную страницу HubSpot. С помощью этой опции вы можете ввести точный URL-адрес нужной страницы.
- Добавить ссылку URL: добавляет пункт меню, который ссылается на внешний URL.
- Добавить элемент без ссылки: добавляет в ваше меню еще один элемент, который не связан с существующей страницей.
- Вы также можете добавить элемент меню, наведя указатель мыши на правую часть существующего элемента и нажав Действия > Добавить элемент ниже .
- Дайте вашему пункту меню имя в Метке пункта меню .
- Выберите страницу HubSpot или введите URL-адрес для этого пункта меню, если вы хотите, чтобы он был связан.
Обратите внимание: при добавлении URL-ссылки необходимо ввести полный URL-адрес, включая http или протокол https .
- Если вы хотите, чтобы ссылка на этот пункт меню открывалась в новом окне, наведите указатель мыши на правую часть пункта меню. Щелкните раскрывающееся меню Действия и установите флажок Открыть ссылку в новом окне .
- Нажмите ярлык пункта меню и перетащите его в нужное место, чтобы изменить порядок пунктов меню.
Добавление дочерних страниц в меню
Дочерние страницы отображаются в раскрывающемся меню или всплывающем подменю. Если вы умеете писать и редактировать CSS, вы можете добавить в свое меню собственные стили.
Чтобы добавить в меню новую дочернюю страницу:
- Наведите указатель мыши на пункт меню верхнего уровня. Затем нажмите Действия и выберите Добавить дочерний элемент ниже .
- Введите Метку пункта меню и Выберите страницу для ссылки.
 Если вам нужно ввести URL-адрес вручную, нажмите Действия и выберите Ссылка URL , чтобы изменить тип элемента дочернего меню.
Если вам нужно ввести URL-адрес вручную, нажмите Действия и выберите Ссылка URL , чтобы изменить тип элемента дочернего меню.
- Чтобы завершить изменения, внесенные в меню, нажмите Опубликовать . Это меню теперь будет доступно для добавления в расширенный модуль меню.
Вы можете создать несколько меню для своего сайта. Дополнительное меню можно использовать на определенной странице или для дополнительной навигации в нижнем колонтитуле страницы.
- В инструменте расширенного меню нажмите + Добавить меню .
- Введите имя для вашего нового меню.
- Нажмите Создать меню . Затем выполните описанные выше шаги, чтобы создать новое расширенное меню.
Просмотр изменений в вашем меню
Вы можете просмотреть и восстановить ранее опубликованные версии вашего меню в истории изменений. Каждая версия включает дату и временную метку. Для любых версий меню, опубликованных после 3 октября 2018 года, вы также увидите, какой пользователь создал эту версию.
Каждая версия включает дату и временную метку. Для любых версий меню, опубликованных после 3 октября 2018 года, вы также увидите, какой пользователь создал эту версию.
- настройки значок настроек на главной панели навигации.»}» data-sheets-userformat=»{«2″:8402945,»3″:[null,0],»14″:[null,2, 0],»15″:»Arial»,»16″:10,»26″:400}» data-sheets-formula=»=»»»>В своей учетной записи HubSpot щелкните значок настроек настроек в основная панель навигации.
- В меню левой боковой панели перейдите к Веб-сайт > Навигация .
- Используйте раскрывающееся меню вверху, чтобы выбрать меню, которое вы хотите просмотреть.
- Щелкните раскрывающееся меню Действия и выберите Показать версии , чтобы открыть предварительный просмотр всех ранее опубликованных версий этого меню.
- На левой панели щелкните временную метку , чтобы просмотреть содержимое меню с этой даты и времени.





 Сохраняйте последовательность.
Сохраняйте последовательность. com
com
 com
com com
com com
com com
com com
com com
com


 «}» data-sheets-userformat=»{«2″:8402945,»3″:[null,0],»14″:[null,2, 0],»15″:»Arial»,»16″:10,»26″:400}» data-sheets-formula=»=»»»>В своей учетной записи HubSpot щелкните значок настроек настроек в основная панель навигации.
«}» data-sheets-userformat=»{«2″:8402945,»3″:[null,0],»14″:[null,2, 0],»15″:»Arial»,»16″:10,»26″:400}» data-sheets-formula=»=»»»>В своей учетной записи HubSpot щелкните значок настроек настроек в основная панель навигации. Это часто используется в качестве заполнителя для пунктов дочернего меню.
Это часто используется в качестве заполнителя для пунктов дочернего меню. Если вам нужно ввести URL-адрес вручную, нажмите Действия и выберите Ссылка URL , чтобы изменить тип элемента дочернего меню.
Если вам нужно ввести URL-адрес вручную, нажмите Действия и выберите Ссылка URL , чтобы изменить тип элемента дочернего меню.