Как самозанятому оформить свою страницу в Вконтакте. Пошаговая инструкция. — Самозанятость: информационный портал для самозанятых
Назад04.10.2022
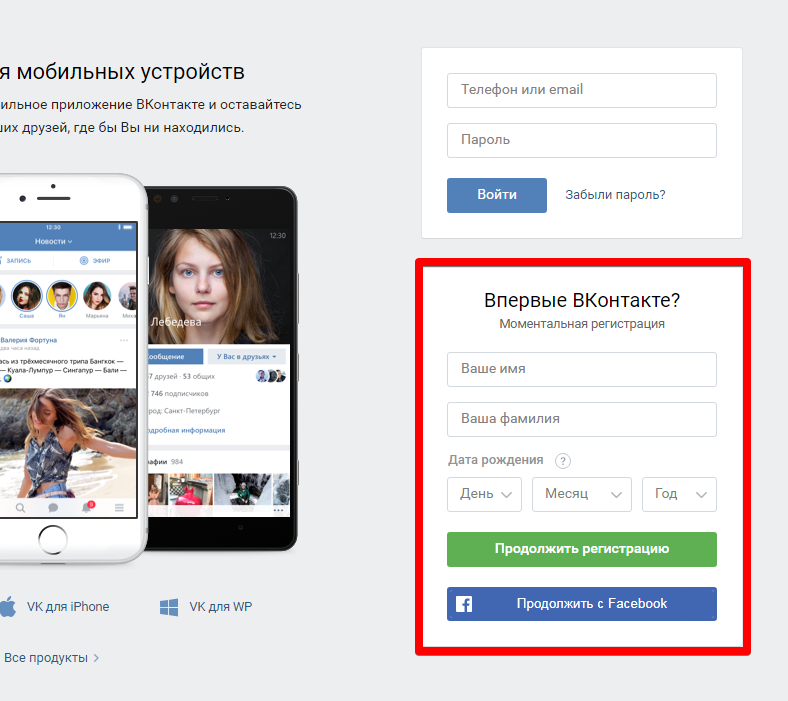
Вход или регистрация в социальной сети
Создание отдельной страницы для продвижения своих товаров и услуг.
Даже если у вас есть личная страница в ВКонтакте, для бизнеса, которым вы занимается как самозанятый лучше всего завести отдельную страницу. На ней, в том числе, вы можете публиковать личные посты, например, рассказать, как вы выбрали свою нишу, как давно этим занимаетесь и проч.
Для этого в левом боковом меню выберите «сообщества»
Далее нажмите «создать сообщество».
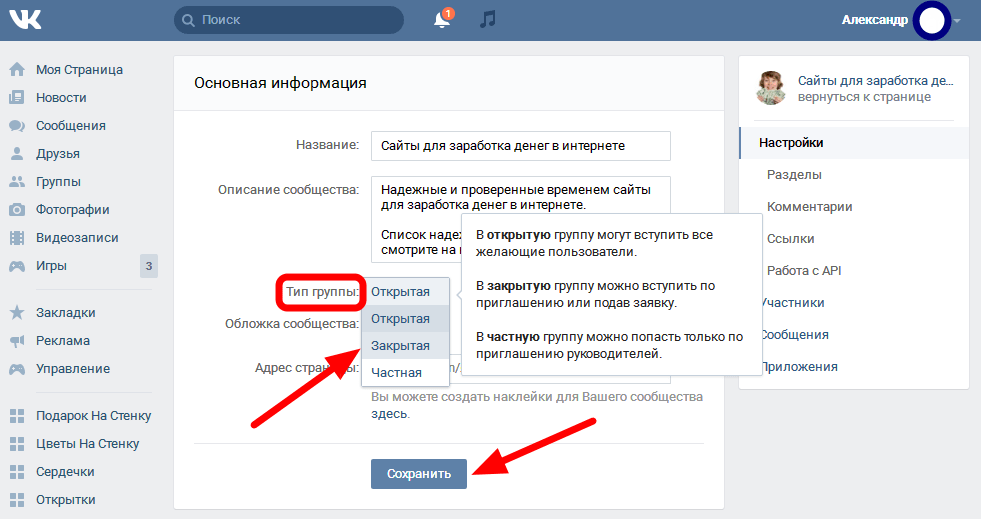
В появившемся окне выберите наиболее подходящий вам вариант сообщества. Лучше всего под продвижение товара или услуги подходит вариант «Бизнес»
Дайте название вашему сообществу.
Пишите конкретно: дизайнер Анна Петрова/стилист Екатерина Иванова/Вяжу на заказ/Торты на заказ в Нижнем Новгороде и проч.
Если ваша услуга имеет географическую привязку – например, выпечка тортов на заказ, составление букетов, услуги фотографа или риелтора, в название лучше сразу указать город, где вы работаете.
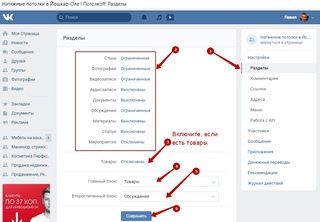
Из выпадающего списка выберите тематику, подходящую под ваш товар или услугу
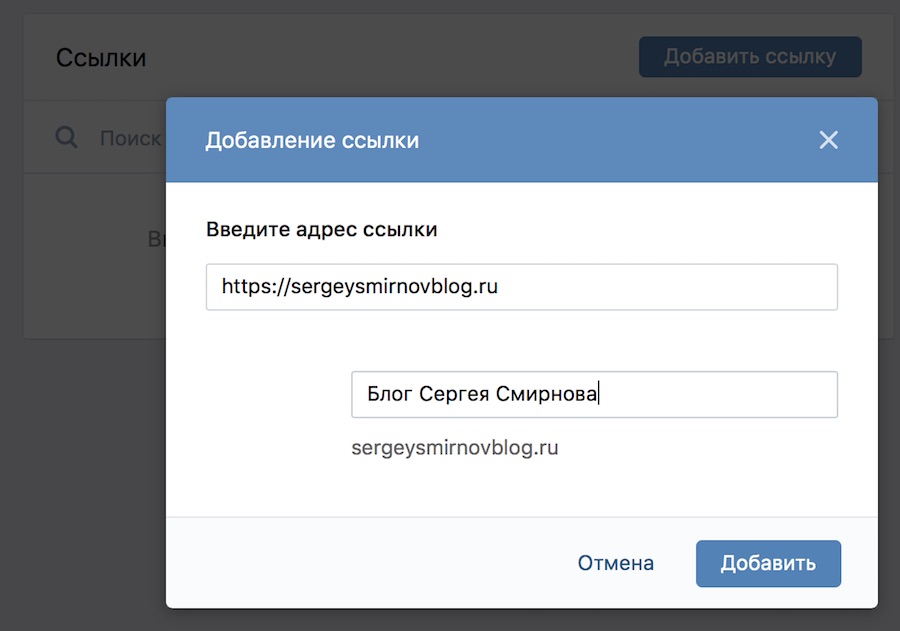
Обязательно добавьте ваш сайт, если он у вас есть.
Поставьте галочку о согласии с правилами и нажмите на «создать сообщество»
Заполнение и наполнение вашей страницы
Заполните необходимую контактную информацию: сайт, ваш номер для связи через мессенджеры, адрес, если у вас есть мастерская, где вы продаете свои товары.
В правом боковом меню выберите верхнюю кнопку «Управление»
Появится страница, где нужно заполнить описание – рассказать кто вы и какие услуги предоставляете.
Вы можете добавить обложку к своей странице – выбрать любую фотографию или предварительно сделать обложку, например, в редакторе Canva.
В строчке адрес, после последнего слэша (/) можно ввести собственное название вашей страницы – на английском языке. Сервис подскажет свободен ли этот адрес. Обратите внимание на подсказки.
Сервис подскажет свободен ли этот адрес. Обратите внимание на подсказки.
Назначьте администратора и/или редактора
Если вы сотрудничаете с smm-специалистом, который наполняет вашу страницу, он должен присоединиться к вашему сообществу (отправьте ему ссылку), а после вы сможете сделать его администратором или редактором.
Для этого в правом боковом меню выбираете «управление»
Остаемся в правом боковом меню и выбираем «участники»
Здесь вы сможете посмотреть список участников вашего сообщества, назначить должности, удалить участника или отправить его в черный список.
Для назначения администратором или редактором, нажмите на «назначить руководителем»
И в выпадающем списке выберите подходящую должность.
Если смм-специалист вам нужен только для того, чтобы наполнять страницу новостями, то достаточно сделать его редактором.
Если вы наделяете его полными правами, в том числе: менять описание, контакты, назначать и менять руководителей, то выбирайте должность «администратор».
Если у вас есть таргетолог, то его наделяете правами «рекламодателя»
Посмотреть всех руководителей вашего сообщества можно перейдя в «управление» – «участники» – «руководители».
Настройте комментарии
НА своей странице вы можете включить или отключить комментарии от участников.
Для этого перейдите в «управление» в правом боковом меню и нажмите на «комментарии».
По умолчанию комментарии включены, вы можете снять галочку и сохранить. Но мы рекомендуем оставлять комментарии – это важная обратная связь по вашей работе.
Вы можете отфильтровать комментарии включив необходимые фильтры в настройках на той же вкладке
Настройте приветственное сообщение новым участникам сообщества
Для этого перейдите в «управление» и выберите «сообщения» и в окне приветствия напишите обращение.
Оно не должно быть слишком длинным, но должно раскрывать тему вашего сообщества.
Например, в нем вы приветствуете подписчика, даете краткую информацию о себе и своем деле, рассказываете, что будет в этом сообществе, прикрепляете ссылки на свой каталог, подарочную скидку для нового участника или гайд, приглашаете присоединиться к акции, например «приведи друга».
Пример приветственного сообщения.
«Привет!
Рада видеть тебя в своей группе.
Здесь мы будем обсуждать модные тренды сезонов, делиться стильными лайфхаками, учиться грамотно подбирать свой гардероб и многому другому.
В качестве приветствия я подготовила для тебя гайд по сумкам весна-лето-2022. Скачивай его по ссылке ____.
А если ты поделишься этой группой у себя на странице, то получишь персональный промокод, который дает скидку 10% на все мои услуги.
Будем на связи».
Всё готово. Ваша страница настроена. Теперь осталось наполнить ее вашими работами, услугами, предложениями и полезной информацией.
Мы продолжим серию постов о продвижении самозанятых в ВКонтакте и скоро расскажем о том, как настраивать рекламный кабинет и о том, каким контентом наполнять вашу страницу, чтобы подписчикам было интересно ее читать и появилось желание воспользоваться вашими услугами.
Как зарегистрироваться и создать свою страницу (аккаунт) Вконтакте | Travellife
Как зарегистрироваться Вконтакте:
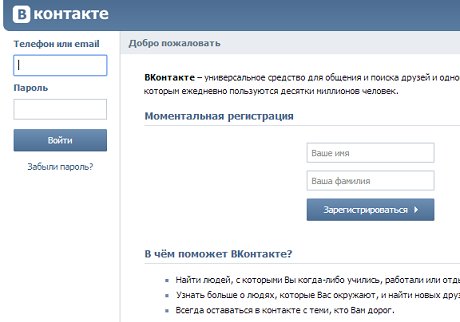
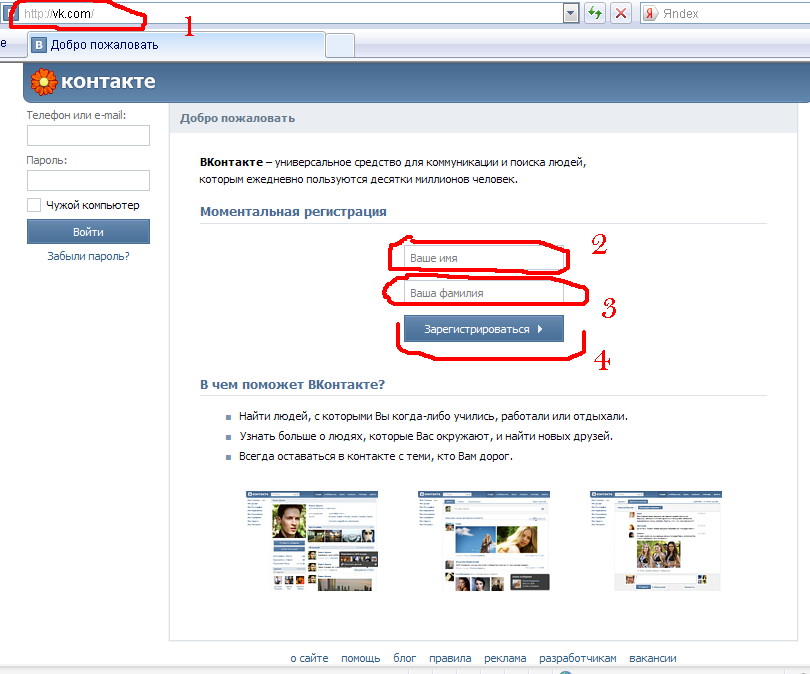
Заходим на http://vk.com. Вводим имя, фамилию в форму:
Жмем «Зарегистрироваться».
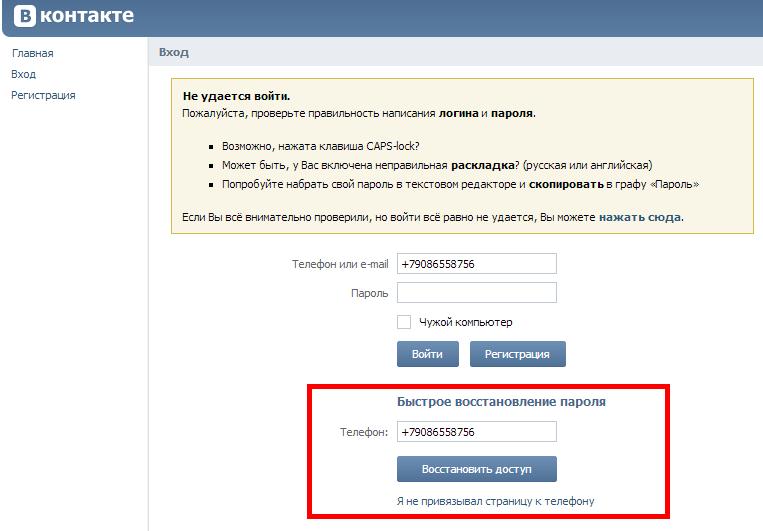
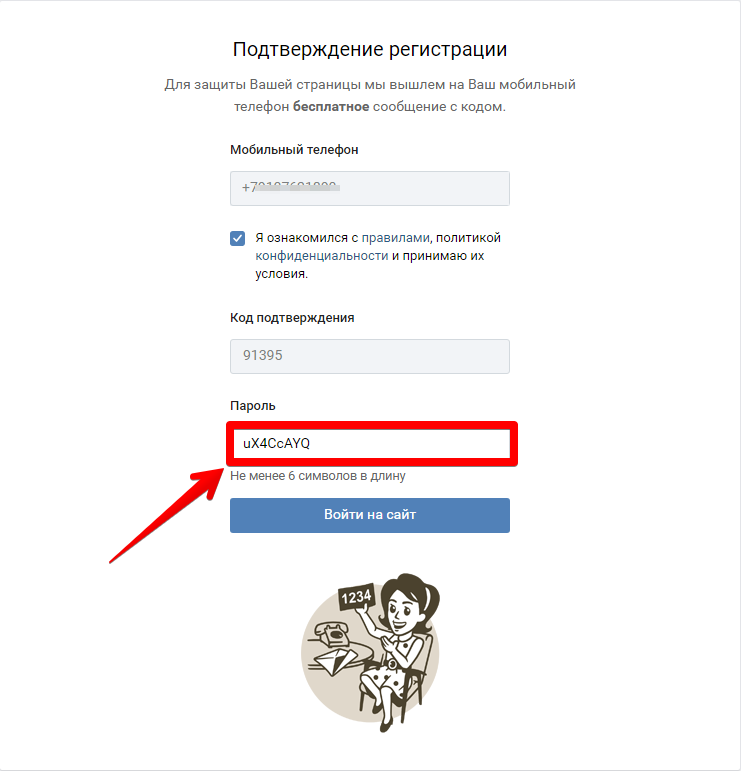
Далее обязательно нужно указать действующий номер мобильного телефона — и на этот телефон придет код. Без него регистрация невозможна. Вводите код в нужное поле, затем придумайте пароль и обязательно запишите его для себя! Если забыли пароль, то восстановить его можно по введенному номеру телефона, поэтому при создании аккаунта используйте телефон, к которому у вас есть доступ.
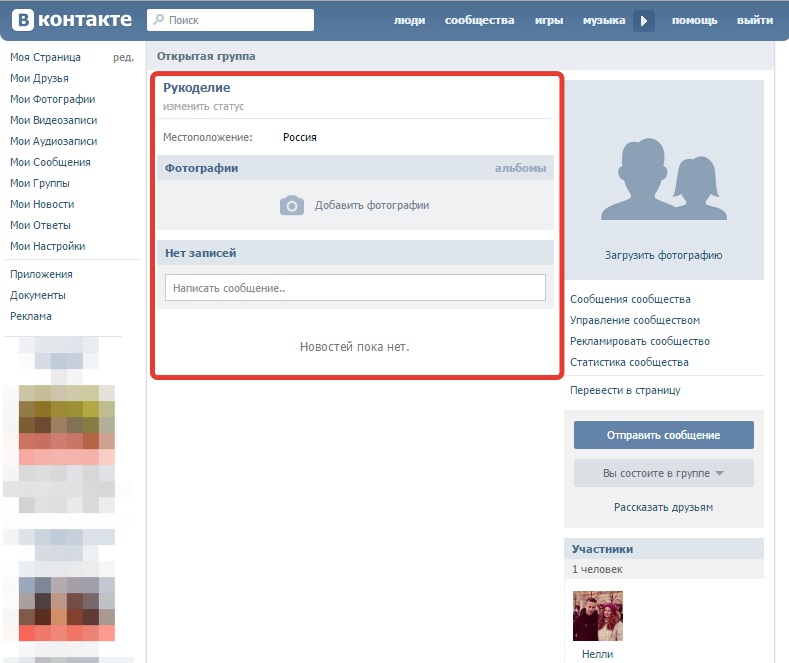
Как создать и наполнить страницу Вконтакте
Далее следуйте подсказкам: добавьте свою фотографию или аватарку*. Картинку (фото или автарку) в любой момент можно будет поменять, нажав на ссылку «Изменить фотографию» на вашей странице.
Добавьте сведения о себе в разделе «Редактирование страницы«.
Это надо сделать, нажав на кнопочку «ред» в левом верхнем углу возле надписи «Моя страница».
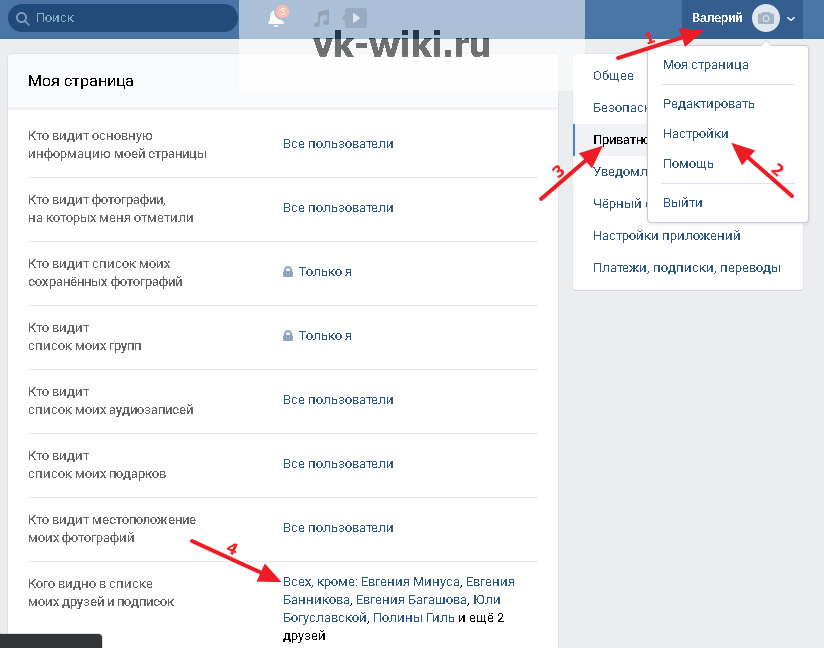
Сперва откроется вкладка «Основное»: там выберите свой пол, город, язык, на котором будет отображаться меню на вашей странице, дату рождения (ее можно показывать всем или скрыть со страницы), можно выбрать семейное положение и указать родственников, если они зарегистрированы Вконтакте.
Далее жмете «Сохранить» и нажимаете на вкладку «Контакты» — указываете свою стран и город, а также другие контакты (скайп, свой сайт), если хотите активно общаться Вконтакте.
Переходите на вкладку «Интересы» и укажите там свои интересы, чтобы людям было проще вас найти и знать, чем вы интересуетесь.
Можно также заполнить инфу вкладках «Образование», «Служба» — так можно найти друзей по работе и сослуживцев Вконтакте.
Жмем «Сохранить» — и теперь вся эта информация будет отображаться у вас на странице, чтобы ее посмотреть, нажмите на ссылку «Моя страница» и «Показать подробную информацию» (если она не видна и так). Эту информацию можно в любой момент дополнить или отредактировать, нажав на кнопочку «ред» возле надписи «Моя страница» или на ссылку «Редактировать» возле каждого пункта с информацией.
Все, настройка вашего аккаунта (создание страницы) закончена, теперь начинается второй этап – наполнение его контентом, поиск и добавление друзей, раскрутка.
Подписка на группы и страницы, репост новостей
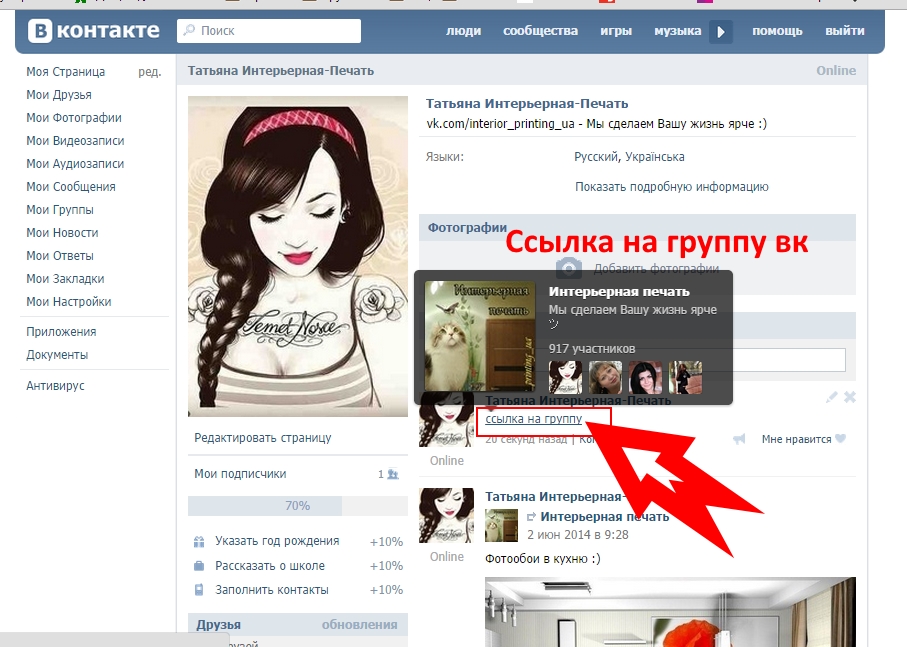
Чтобы присоединиться к публичной странице или группе, зайдите на ее страницу и кликните на «Подписаться» (если это паблик) или на «Вступить» — если это группа.
После этого у вас на том же месте появится ссылка «Рассказать друзьям» — жмите ее, чтобы сообщение об этой группе появилось у вас на странице.
Чтобы расшарить (репостнуть, поделиться новостью) какое-то сообщение с группы или чужой страницы, нужно нажать на сердечко «Мне нравится» и во всплывшем окошке нажать «Рассказать друзьям»
Там же под новостью есть возможность ее прокомментировать. К каждому комменту тоже можно ставить «лайки».
————-
* Аватарка — это картинка (но не ваша реальная фотография), которая наиболее полно отражает Вашу сущность, внешность, характер. Если не хотите загружать свое фото, можно поставить аватарку.
Если не хотите загружать свое фото, можно поставить аватарку.
Аватарки специально для Вконтакте можно найти здесь: http://www.avazun.ru/
Как создать идеальную страницу контактов Shopify (+ шаблоны)
Несмотря на все удобство и радость покупок в Интернете, покупки в электронной коммерции не всегда проходят так, как вы хотите. Могут быть проблемы.
У этого платья есть загвоздка, мои носки так и не пришли, эти часы сломались всего через неделю, это определенно не то, что я бы назвала зеленым цветом морской пены, и так далее.
Интернет-магазины знают об этом.
Вот почему они вкладывают средства в создание отличных страниц часто задаваемых вопросов, используют страницы продуктов, чтобы показать и описать свои продукты в мельчайших деталях, и предлагают различные способы связи со службой поддержки в случае возникновения проблем.
Эта последняя часть имеет большое значение для удовлетворения клиентов. На странице «Свяжитесь с нами» ваши клиенты могут найти быстрое решение своих уникальных проблем.
Так же они укрепляют связь с брендом. Итак, вам нужно сделать эту страницу максимально полезной.
В этом посте мы рассмотрим:
Начнем с основ.
#cta-visual-pb#
Что такое страница контактов?
Страница «Свяжитесь с нами» — это место в вашем магазине с лучшими способами связаться с вами — формы, адреса электронной почты, номера телефонов, дескрипторы социальных сетей, варианты чата в реальном времени, физическое местоположение.
Это ваш способ направить их к тому, где находятся ответы и где они могут найти вас (если применимо).
Почему ваша страница контактов Shopify важна?
Страница «Свяжитесь с нами» имеет решающее значение для укрепления доверия ваших клиентов и тех, кого вы надеетесь превратить в клиентов.
Зачем им покупать у вас, если они не могут связаться с вами?
Вы хотите, чтобы они были уверены, что когда они совершат покупку, кто-то будет там, чтобы ответить на их вопросы, если что-то возникнет. У вас может быть лучшая страница часто задаваемых вопросов, но у клиентов всегда будут вопросы, которые вы не рассмотрели.
Создаете ли вы простую страницу с этими деталями или что-то более экстравагантное, она должна содержать определенные элементы.
Давайте разберемся, что это такое, с некоторыми рекомендациями для вашей страницы «Контакты».
9 Рекомендации по использованию страницы «Свяжитесь с нами» для магазинов Shopify
При создании страницы «Свяжитесь с нами» необходимо помнить о нескольких вещах. Как и в лучших магазинах Shopify, вы хотите, чтобы люди могли связаться с вами.
Следование этим передовым методам гарантирует, что ваши клиенты получат именно то, что ищут при посещении.
1. Упростите поиск
Зачем нужна страница «Контакты», если ее невозможно найти?
Лучший способ убедиться, что ваши покупатели смогут найти страницу, — это дать ссылку на нее из того места, где они не смогут ее пропустить — из главного меню навигации и нижнего колонтитула магазина.
Добавив ссылку в нижний колонтитул, посетители смогут перейти на страницу «Контакты» из любой точки вашего веб-сайта.
Источник: East Fork покупатели знают, что это такое. Как правило, вы найдете их с такими именами:- Контакт
- Свяжитесь с нами
- Служба поддержки
- Служба поддержки
- Справка
2. Формулы должны быть короткими и понятными
Люди могут проявлять нетерпение, когда у них возникают животрепещущие вопросы. Мы все виноваты в этом. Так что не ходите вокруг да около со страницей «Контакты».
Если вы включаете форму, упростите ее заполнение.
Вы можете справиться с этим, уменьшив количество полей, которые необходимо заполнить. Таким образом, это может быть так же просто, как имя, адрес электронной почты и сообщение. Это не место для получения подробных сведений о лидах.
Если они свяжутся с вами, они могут быть взволнованы, так что нет необходимости делать процесс чрезмерным.
Итак, если у вас есть необязательные поля в форме, избавьтесь от них. Если вы уже не считали их необходимыми, зачем их хранить?
Кроме того, уменьшите их когнитивную нагрузку, упорядочив поля от простого к сложному для заполнения. К тому времени, когда они доберутся до самой сложной области, они будут вложены в процесс и с большей вероятностью закончат его.
Наконец, если определенные поля можно преобразовать в раскрывающиеся меню или переключатели, сделайте это. Меньше печатать всегда приятно.
3. Укажите вашу контактную информацию
Это кажется очевидным, но контактная информация выходит за рамки формы для заполнения. Вы хотите включить другие способы связаться с вами.
Это будет зависеть от того, как ваша компания обрабатывает запросы на поддержку и есть ли у вас физическое местонахождение.
Некоторые бренды имеют разные адреса электронной почты в зависимости от цели контакта. Другие делают это просто, используя только адрес электронной почты и номер телефона.
Информация, которую вы можете указать на странице «Контакты»:
- Фактический адрес. Хотя не у каждого предприятия электронной коммерции есть физическое местонахождение, это важная информация для тех, у кого оно есть. Затем клиенты могут решить, обработать ли их запрос лично или получить более полное представление о том, откуда доставляются их заказы.
- Номер телефона. Люди по-прежнему любят говорить по телефону. Для некоторых клиентов это более быстрый способ решить любую проблему, с которой они сталкиваются. Если ваша служба поддержки включает звонки, включите эту ключевую информацию, чтобы эти клиенты были довольны.
- Адрес электронной почты. С другой стороны, многие люди предпочитают отправлять электронную почту. Даже если у вас есть форма (и она находится там же), укажите адрес электронной почты для тех, кто предпочитает писать по электронной почте напрямую.

- Ручки для социальных сетей. Еще одна форма общения с вашими клиентами — через социальные сети. Многие платформы обслуживания клиентов также интегрируются с вашими учетными записями в социальных сетях. Кроме того, включив свои дескрипторы в социальных сетях, вы сделаете эти каналы более заметными.
Помимо этого, вы также можете указать рабочие часы или отобразить карту с вашим физическим местоположением.
Изображение: The Modern Shop4. Используйте призыв к действию (CTA)
Ваш CTA очень четко сообщает посетителям, что делать дальше. Для вашей страницы «Свяжитесь с нами» CTA будут сосредоточены на том, как люди могут связаться с вами.
У вас может быть только один CTA или несколько. В любом случае, у посетителя не должно возникнуть проблем с тем, чтобы точно знать, что делать.
Чтобы ваш CTA выделялся, вы должны выделить его. Для кнопок используйте контрастный цвет. Для текста сделайте его жирным. Язык должен быть активен в обоих случаях, начиная с глагола, такого как GO , GET или SEND .
Язык должен быть активен в обоих случаях, начиная с глагола, такого как GO , GET или SEND .
Избегайте использования общих выражений, таких как ОТПРАВИТЬ или НАЖМИТЕ ЗДЕСЬ .
Изображение: Hey HarperПриведенный выше пример не оставляет сомнений в том, что посетители должны делать после того, как найдут раздел, который им подходит, с призывами к действию, выделенными полужирным шрифтом и заглавными буквами в центре в конце каждого блока.
5. Подчеркните индивидуальность вашего бренда
Голос вашего бренда должен быть заметен на всех страницах магазина. Страница «Контакты» не является исключением.
Не делайте это простым и общим, иначе ваши клиенты будут ожидать такого же общего опыта поддержки. Это ключевое место, где может проявиться индивидуальность вашего бренда, побуждая людей уверенно находить решения.
Бренд, известный своими остротами, не становится вдруг грубым, когда пишет на странице «Контакты». Они опираются на него, давая им нужные ответы.
Они опираются на него, давая им нужные ответы.
Нет необходимости разбивать символ.
Помимо копии, вы также хотите оставаться в соответствии с эстетикой дизайна вашего бренда. Сделайте так, чтобы ваш невероятный опыт работы с магазином распространялся на все страницы вашего сайта.
Изображение: Bother6. Упростите их работу, включив автозаполнение
Онлайн-опыт изобилует формами. Большинство из них неоднократно запрашивают одну и ту же информацию — имя, фамилию, адрес электронной почты и т. д.
Браузеры понимают эту борьбу, предлагая сохранять эту избыточную информацию и автоматически заполнять ее везде, где она находит совместимую форму. Одним нажатием кнопки люди могут заполнять свои формы, отказываясь от повторного ввода (или нажатия) своих данных.
Помимо полезной простоты этой функции, она также гарантирует точность введенных данных, что значительно облегчает вашу работу.
Хотя в некоторых формах это может быть уже включено, вы хотите убедиться, что ваша форма позволяет посетителям быстро автоматически заполнять свою информацию и продолжать свой день.
7. Мобильность обязательна
Когда-то мобильность была второстепенной.
Бренды, которые предлагали хороший мобильный опыт, были немногочисленны и редки, поэтому многим приходилось увеличивать масштаб и тыкать в надежде, что они смогут найти нужную страницу в магазине. Если им повезет, они действительно смогут что-то купить.
В наши дни мобильный опыт — это электронная коммерция. Теперь Google не только считает ваш мобильный сайт официальным сайтом, но и продажи, связанные с мобильными устройствами, огромны и только растут.
В 2017 году доля мобильных продаж в электронной коммерции составила 58,9%. Ожидалось, что в 2021 году этот показатель вырастет до 72,9%!
Таким образом, создание страницы «Свяжитесь с нами» (и всего вашего магазина) для совершения покупок с мобильных устройств является абсолютной необходимостью.
Для вашей страницы «Свяжитесь с нами» вам нужно упростить для них заполнение этой формы или щелкнуть ваш контактный CTA для удобного звонка или отправки по электронной почте с помощью их пальцев.
Это еще одна причина включить функцию автозаполнения, упростить поля формы и сделать CTA очевидными. Создание индивидуального интерфейса для мобильных устройств — с большим количеством пустого пространства, большими кнопками, крупными шрифтами и т. д. — может сделать многое, чтобы сделать впечатления ваших посетителей необычными.
#cta-visual-pb#
8. Уменьшите количество спама с помощью reCAPTCHA
Вам наверняка приходилось доказывать какому-то сайту, что вы на самом деле не робот.
Для этого есть веская причина! Это помогает предотвратить перегрузку чьего-либо почтового ящика спам-сообщениями.
Но традиционная форма этого, CAPTCHA, блокировала заполнение форм не только роботами, но и реальными людьми. С трудно читаемыми числами и изображениями кому-либо может быть трудно понять правильно, особенно тем, у кого проблемы с доступностью.
С трудно читаемыми числами и изображениями кому-либо может быть трудно понять правильно, особенно тем, у кого проблемы с доступностью.
К счастью, с помощью reCAPTCHA Google уменьшила трения для пользователей, в то же время эффективно блокируя отправку форм лицами, не являющимися людьми.
Изображение: sophos.comС помощью поведенческого анализа этот шаг проверки может определить, является ли пользователь человеком, не принимая во внимание запутанные текстовые изображения (и гнев, который обычно следует за этим).
Это помогает сделать вашу контактную форму удобной и в то же время безопасной.
9. Будьте отзывчивы
Наконец, ваша страница «Свяжитесь с нами» бесполезна, если вы не отвечаете на входящие запросы. Вы можете сделать его таким красивым, как вам нравится, но отзывчивость — это самое главное.
Отвечайте на запросы клиентов как можно быстрее. Ставьте цели отвечать в течение определенного времени и используйте систему тикетов, которая позволит вам организовать все более эффективно.
Вы также можете добавить информацию на свою страницу «Свяжитесь с нами», которая позволит им узнать часы работы и время ожидания ответа.
Изображение: Tommy JohnДругой вариант — отправлять автоматические ответы на отправленные формы, которые подтверждают, что их сообщение было получено, и сообщают им, когда они могут ожидать ответа.
Как добавить страницу «Свяжитесь с нами» в ваш магазин Shopify
Добавить страницу «Свяжитесь с нами» довольно просто с помощью панели управления Shopify. Вот пошаговое руководство по созданию быстрой и простой страницы «Свяжитесь с нами» в Shopify.
Шаг 1: Перейдите в Интернет-магазин > Страницы, чтобы добавить новую страницу
На панели инструментов Shopify перейдите в Интернет-магазин > Страницы в меню слева, чтобы получить доступ к страницам вашего магазина.
Оттуда вы можете либо найти существующую страницу контактов по умолчанию, выполнив поиск «контакт», либо создать новую страницу для ее замены.
Чтобы создать новую страницу, нажмите кнопку Добавить страницу в правом верхнем углу.
Шаг 2. Добавьте контент на страницу «Свяжитесь с нами»
В простом редакторе страниц Shopify вы можете присвоить своей новой странице заголовок и начать добавлять основной контент.
По мере ввода раздел предварительного просмотра списка поисковых систем начнет заполняться тегом заголовка и мета-описанием, которые будут отображаться в результатах поиска Google.
Вы можете изменить это, нажав «Редактировать SEO веб-сайта».
В поле Интернет-магазин вы можете выбрать шаблон темы, в котором вы хотите сохранить страницу. Это повлияет на то, как она будет отображаться и как вы сможете настроить ее в редакторе темы (подробнее об этом позже).
После добавления необходимых сведений сохраните страницу. На данный момент ваша страница не впечатляет. Полезно, но малопривлекательно.
К счастью, если вы используете тему Интернет-магазина 2. 0, вы сможете выполнять дополнительные настройки.
0, вы сможете выполнять дополнительные настройки.
Шаг 3. Настройте страницу «Свяжитесь с нами» (только темы для OS 2.0)
Поскольку здесь я использую тему Dawn — новейшую тему Shopify Online Store 2.0 по умолчанию, — я могу использовать редактор тем для настройки любого шаблона страницы в моем магазине, а не только домашней страницы.
Для начала перейдите в Интернет-магазин > Темы и нажмите Настроить для текущей темы OS 2.0.
В редакторе тем используйте раскрывающееся меню, чтобы найти Pages , а затем найдите шаблон темы, который вы сохранили на своей странице, как на последнем шаге. Я сохранил свой как Страница по умолчанию .
Когда появится шаблон, будет показана самая последняя страница, которая использовала этот шаблон. Если вам нужно найти другую страницу, просто нажмите «Изменить» рядом с ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР в меню слева.
Оказавшись на нужной странице, вы можете приступить к настройке страницы, добавляя, перемещая и редактируя разделы и блоки.
Если вы не выбрали шаблон темы «Контакты», вам нужно будет добавить раздел формы, как я сделал здесь. Я также вставил перед ним раздел с форматированным текстом, чтобы включить в него заголовок и подтекст.
Кроме того, вы можете добавить баннер с изображением, избранную коллекцию, мультимедийный коллаж и многое другое, чтобы сделать вашу страницу более живой.
Я расскажу об этом более подробно в нашем посте о настройке темы, в котором более подробно рассматриваются тонкости редактора тем Shopify.
Если вы упираетесь в параметры настройки Shopify без кода, вы также можете вернуться к обычному редактору страниц для этой страницы, нажмите Дополнительные действия и «Редактировать с помощью Shogun».
Но мы вернемся к этому чуть позже.
Шаг 4. Обновите навигационные ссылки, включив в них страницу «Связаться с нами»
Если вы создали новую страницу «Свяжитесь с нами», вам потребуется обновить ссылку в меню навигации и нижнем колонтитуле.
Перейдите в Интернет-магазин > Навигация и щелкните главное меню и меню нижнего колонтитула , чтобы обновить или добавить ссылку на страницу «Свяжитесь с нами».
Теперь у вас есть новая страница «Свяжитесь с нами», и к ней легко получить доступ из любой точки вашего сайта.
#cta-paragraph-pb#Не забудьте обновить нижний колонтитул! Удалите «Powered by Shopify» за несколько простых шагов и замените его чем-то более фирменным.
Конечно, для этого есть приложения. Shopify App Store — это настоящая сокровищница интересных дополнений для вашего магазина, помогающих упростить управление вашей повседневной рутинной работой.
Простой поиск по запросу «свяжитесь с нами» дает около 800 результатов.
Вот лишь несколько приложений, которые вы можете использовать для создания страницы «Свяжитесь с нами» вне панели управления Shopify.
Shogun Page Builder
Пока мы говорим о приложениях, мы можем упомянуть и о наших собственных.
Для по-настоящему динамичной и индивидуальной страницы «Контакты» Shogun Page Builder более чем оборудован. Просто перетащите элементы страницы на место и настройте каждый до мельчайших деталей.
Добавьте контактные формы с проверкой reCAPTCHA, чтобы получать все сообщения, которые вы хотите, и ни одно, что вам не нужно. Затем вставьте изображения, видео, слайдеры продуктов, социальное доказательство и многое другое для ярких впечатлений от магазина.
Вы можете попробовать бесплатно. Если вам это нравится, вы можете начать создавать пользовательские страницы для всего вашего магазина, чтобы улучшить качество обслуживания клиентов и повысить конверсию.
Улучшенная форма обратной связи от Awio
С помощью приложения «Улучшенная контактная форма» вы можете быстро настроить простую страницу «Свяжитесь с нами» со встроенной защитой от спама и адаптивным дизайном для мобильных устройств.
После установки вы получите простую страницу «Свяжитесь с нами» не только с формой, но и с виджетом, который будет отображать контактную форму в любом месте вашего сайта.
Он интегрируется с Mailchimp и Constant Contact и бесплатен для трех контактных форм.
Если вам нужны дополнительные контактные формы и расширенные функции, вы можете выбрать платный план, стоимость которого начинается от 12 долларов в месяц.
Конструктор форм обратной связи от Zotabox
Приложение Конструктор форм обратной связи позволяет создать более привлекательную контактную форму с доступом к фоновым изображениям, вложениям, пользовательским полям и автоответчику.
Контактная форма удобна для мобильных устройств и интегрируется с некоторыми из крупнейших сервисов электронного маркетинга, включая Mailchimp, AWeber, Hubspot и Constant Contact.
Это приложение создает не страницу «Контакты», а форму, доступную через виджет на всех страницах магазина. Однако вы можете встроить их форму на свою страницу «Свяжитесь с нами».
Поставляется с бесплатной 30-дневной пробной версией. По истечении пробного периода вам нужно будет выбрать один из платных планов, стоимость которых начинается от 12,99 долларов США в месяц.
Как создать пользовательскую страницу контактов Shopify с помощью Page Builder
Если вы решите использовать приложение, позволяющее настроить любую страницу в вашем магазине Shopify, Shogun Page Builder будет в надежных руках. Создать страницу «Контакты» очень просто.
Я пошагово проведу вас через создание страницы «Свяжитесь с нами» в Конструкторе страниц.
Шаг 1. В приложении Shogun добавьте новую страницу
На панели инструментов Shogun нажмите Добавить страницу. Вы можете начать с шаблона или с нуля. Мы покажем некоторые из шаблонов позже в этом посте.
Примечание . Как я уже упоминал ранее, еще один вариант — нажать «Редактировать с помощью Shogun» в редакторе страниц Shopify. Хотя это будет работать, вы замените все элементы, чтобы включить полноэкранный режим для этой страницы.
Вы попадете в редактор перетаскивания, чтобы начать создание и настройку новой страницы «Контакты».
Шаг 2.
 Создайте и настройте новую страницу
Создайте и настройте новую страницуНезависимо от того, используете ли вы готовый шаблон или начинаете создавать страницу с нуля, очень легко перетаскивать элементы на место и настраивать их по своему вкусу.
Изменение шрифтов, цветов, значков, изображений, интервалов, функций форм и т. д. Вы даже можете придать своим изображениям эффект параллакса, чтобы добавить что-то еще к вашему магазину.
Настройка страницы «Свяжитесь с нами» на основе готового шаблона ShogunЯ создал страницу «Свяжитесь с нами» на основе шаблона и сделал еще одну с нуля, чтобы убедиться, насколько это просто. Процесс был довольно простым в обоих направлениях и действительно зависит от вашего видения страницы.
Строя с нуля, вы можете создать структуру, которая у вас есть в голове. Тем не менее, шаблон позволяет довольно быстро редактировать и публиковать.
Создание страницы «Контакты» с нуля в конструкторе страницШаг 3. Сохраните и опубликуйте страницу «Контакты»
Если вы довольны своей страницей, нажмите Сохранить в правом верхнем углу. Эта кнопка изменится на Publish . Если вы готовы к работе, нажмите Опубликовать .
Эта кнопка изменится на Publish . Если вы готовы к работе, нажмите Опубликовать .
Ваша страница будет активна по URL-адресу в верхнем левом углу. Вы также сможете найти это на панели инструментов Shopify.
Шаг 4. Обновите навигацию, чтобы она давала ссылку на страницу «Свяжитесь с нами»
Как мы уже говорили ранее, вам нужно обновить ссылки в нижнем колонтитуле и меню навигации, перейдя к пункту 9.0013 Интернет-магазин > Навигация и обновление или добавление правильной ссылки в обоих меню.
Вуаля! Вы создали страницу «Свяжитесь с нами», достойную вашего бренда и видения.
5 лучших примеров страниц Shopify Contact Us от ведущих брендов
Часто бывает полезно посмотреть, что другие бренды делают со своими страницами, чтобы получить вдохновение для своих собственных дизайнов.
Вот некоторые из лучших примеров, которые я нашел.
East Fork
Эта страница керамического бренда East Fork сочетает в себе страницу «Контакты» и страницу часто задаваемых вопросов.
Вставляя расширяемые разделы аккордеона в раздел аккордеона, они могут сделать страницу минималистичной (и потрясающей), не жертвуя важной информацией.
Контактная информация проста, четко разделена по намерениям: поддержка клиентов, запросы для прессы, оптовая торговля и партнерские отношения.
Изображение: Ист-ФоркЗдесь многое делается из малого, и это выглядит невероятно.
Grady’s Cold Brew
Эта страница Grady’s Cold Brew краткая и приятная, но с визуальным чутьем.
Их тщательно срежиссированное фото яркое, веселое и полезное. Они интегрируют свой продукт и номер телефона, знакомя клиентов с индивидуальностью своего бренда.
Затем они показывают все варианты связи с ними четко и лаконично, делая CTA четкими с вкраплениями цвета.
Изображение: Grady’s Cold BrewЭто показывает, что вы можете сделать свою страницу «Контакты» привлекательной и полезной, используя всего несколько мощных элементов.
Эй, Харпер
Еще один бренд, использующий мощные фотографии в своем заголовке, — Hey Harper.
Страница сразу привлекает внимание активным изображением, а затем предоставляет посетителям четкие пути решения своих проблем.
Серые блоки изолируют каждый CTA таким образом, чтобы помочь глазу быстрее найти то, что ему нужно. Сначала они предлагают свои часто задаваемые вопросы, возможно, уменьшая приток сообщений. Затем они предоставляют несколько вариантов связи в зависимости от намерений пользователя.
Изображение: Hey HarperЗначки выделяют каждый блок визуально привлекательным, но минималистичным образом.
Kuyichi Pure Goods
Как и East Fork, Kuyichi решил добавить свои контактные данные на страницу часто задаваемых вопросов.
Эта стратегия великолепна, потому что посетители могут найти свой ответ, прежде чем сочтут нужным отправить сообщение. Но, если они этого не сделают, контактная форма прямо здесь.
Сам раздел контактов невероятно прост — адреса электронной почты, контактная форма, физический адрес и примечание о том, когда они могут ожидать ответа.
Несмотря на непритязательность, их клиенты обязательно найдут на странице то, что им нужно.
Wild Zora
Эта страница «Свяжитесь с нами» от бренда закусок Wild Zora построена как целевая страница с ярким дизайном и удобным для чтения Z-образным макетом.
Но они не ведут с контактной информацией. Вместо этого они начинают с пяти самых распространенных вопросов, сразу же отбрасывая все ненужные электронные письма.
Если эти ответы не помогли, вы сразу найдете их адрес электронной почты с призывом к действию, который нельзя пропустить.
Однако на этом все не заканчивается. Далее следует информация о питании, за которой следует вся остальная контактная информация.
Изображение: Wild ZoraМаловероятно, что какой-либо посетитель уйдет с этой страницы «Свяжитесь с нами» без ответа или неизбежного ответа.
#cta-visual-pb# Начните строить бесплатно
Начните строить бесплатно
4 Shopify Шаблоны страницы «Контакты» от Shogun
Создать страницу «Контакты» довольно просто, но иногда вы хотите, чтобы кто-то другой начал основную работу за вас.
Здесь на помощь приходят шаблоны.
В Shogun Page Builder есть множество шаблонов, которые вы можете использовать для создания всех типов страниц магазина. Вот четыре шаблона страницы «Свяжитесь с нами», которые мы предлагаем.
Визуальный шаблон страницы «Свяжитесь с нами»
В этом шаблоне используется каждый бит экрана с полноразмерным изображением и картой. Над фотографией плавают все контактные данные, а также контактная форма.
Просто отредактируйте содержимое, чтобы оно соответствовало вашему бренду, и настройте его по мере необходимости.
Короткий и понятный шаблон страницы «Свяжитесь с нами»
Эта двухколоночная страница содержит много информации на небольшом пространстве. У вас есть контактная форма, телефон и адрес электронной почты, карта и способ начать чат.
Прокрутка не требуется.
Базовый трехблочный шаблон страницы «Свяжитесь с нами»
Еще один простой шаблон, начинающийся с контактной формы. Добавьте все контактные данные в правом нижнем углу и установите карту, чтобы показать, где вы находитесь.
Помните, что все настраивается, поэтому вы можете редактировать цвета, шрифты, интервалы и функциональность разделов, а затем добавлять другие ключевые элементы, чтобы сделать их своими.
Шаблон страницы «Свяжитесь с нами» для обычного магазина
Этот последний создан с расчетом на обычный магазин, но шаблон действительно можно настроить под любой бренд.
Благодаря полноразмерному графическому баннеру в шапке он может стать более эффектной страницей «Контакты».
Оставайтесь на связи со своими клиентами, чтобы они были довольны
Если вы упростите контакт с вашим брендом, ваши клиенты будут возвращаться снова и снова. Отличный опыт обслуживания клиентов в значительной степени укрепляет отличные отношения с клиентами.
Разница между плохой и хорошей поддержкой в вашей собственной жизни расскажет вам столько, сколько вам нужно знать о том, как покупатели относятся к брендам, которые делают это плохо.
Будьте брендом, который делает это хорошо.
#cta-visual-pb#
Как быстро создать контактную страницу Kickass с помощью Thrive Architect
Вы когда-нибудь заходили в вестибюль отеля, и вас бросало в дрожь?
Возможно, на стойке регистрации царил бардак…
…или видимые пятна на ковре и изношенные шезлонги наполнили ваше воображение неприятными образами комнат. Фу!
По крайней мере, вы знали, что обслуживание было плохим.
Теперь подумайте, действительно ли ваш веб-сайт Контактная страница дает такое же представление о вашем бизнесе новым посетителям и потенциальным клиентам.
Если это так, то, возможно, пришло время заменить этот старый ковер и обивку на что-то новое, ориентированное на конверсию.
Готовы создать контактную страницу, которая впечатлит ваших онлайн-посетителей настолько, что они задержатся и протянут руку помощи? Читать дальше…
Подробнее…
Анатомия отличных страниц контактов
Идеальный дизайн страницы контактов вашего веб-сайта, ориентированный на конверсию, зависит от типа вашего бизнеса.
Если вам нужны некоторые идеи о том, какие элементы должны быть включены на страницу контактов, обязательно сначала прочитайте этот пост в блоге об основах страницы контактов.
Но предполагая, что вы уже знакомы с основами и просто нуждаетесь в небольшой помощи, чтобы превратить теорию в практику, в этом посте мы разберем 3 офигенных примера контактных страниц, а затем покажем, как создать их с помощью Thrive Architect (используя несколько тематических блоков ). шаблонов, которые вы получаете с Thrive Theme Builder)..png)
Давайте перейдем к делу…
Sleeknote: пример бизнеса, основанного на программном обеспечении и услугах
Вы занимаетесь продажей программного обеспечения или даже каких-либо услуг?
Затем вы можете создать страницу контактов, подобную странице Sleeknote, предназначенную для ответов на вопросы новых клиентов и предоставления полезных ссылок для решения общих проблем:
Страница контактов Sleeknote ориентирована на помощь потенциальным клиентам в принятии решения о покупке.
Если вы не считаете верхний и нижний колонтитулы сайта Sleeknote при анализе этого дизайна, вы можете разбить их страницу контактов на 3 части, включая:
- Hero Area
- Контактная форма + Раздел полезных ссылок
- Нижний раздел
Давайте рассмотрим каждый раздел немного подробнее — и как их построить с помощью Thrive Architect…
900 02Простой Тем не менее, Clear Hero Area
Sleeknote Hero Area просто и ясно сообщает цель своей контактной страницы:
Sleeknote простая, но понятная контактная страница Hero Area.
Есть вопрос? Эта страница контактов существует, поэтому сотрудники Sleeknote могут ответить на нее за вас.
Как создать его с помощью Thrive Architect
Воспроизвести эту стратегию с помощью визуального редактора Thrive так же просто, как перетащить элемент Theme Block на свою страницу (шаблоны Theme Block доступны в Thrive Architect, когда Thrive Theme Builder активна как ваша тема WordPress), фильтровать шаблоны «Области героя» и настраивать дизайн, который вы выбираете, в соответствии с вашими потребностями страницы контактов.
На самом деле, вот Тема Шаблон Block , в котором даже используется тот же стиль дизайна с наклонной нижней границей, что и на странице контактов Sleeknote:
Пример «Области героя» Тема Шаблон Block доступен в Thrive Architect, когда Thrive Theme Builder тема вордпресс.
Просто замените демонстрационное изображение своим собственным, обновите текст, и вы уже на пути к публикации фантастической контактной страницы:
Контактная страница Hero Area готова к работе!
Контактная форма + раздел полезных ссылок
Этот следующий раздел состоит из нескольких частей и делает тяжелую работу для Sleeknote, представляя как контактную форму, так и ряд полезных ссылок:
Контактная форма Sleeknote и раздел полезных ссылок в их контактах страница.
Во-первых, Sleeknote упрощает контактную форму , просто запрашивая следующие данные:
- Имя
- Фамилия
- Электронная почта
- Сообщение (обязательная текстовая область ввода)
- Дополнительные сведения (необязательная текстовая область ввода)
Мы считаем, что этот минимальный набор входных данных подойдет для большинства предприятий.
Однако форма будет работать лучше, если метки текстовых областей будут конкретными (например, «Ваш вопрос» вместо «Сообщение» и «Что еще вы хотели бы добавить?» вместо «Дополнительные сведения»).
Фактические поля ввода также выиграют от заполнителей для подсказок ответа (например, «Введите свой вопрос здесь…»).
Под контактной формой Sleeknote включает некоторую контактную информацию, в том числе:
- «Заказать демонстрацию» (записаться на тест-драйв Sleeknote)
- «Вдохновиться» (прочитать истории успеха клиентов)
- « Станьте партнером» (присоединяйтесь к партнерской программе Sleeknote)
Эти умные ссылки могут привести потенциальных клиентов к предпродажной информации о продукте, который они ищут, без необходимости заполнять контактную форму. Неплохая идея для собственной страницы контактов, верно?
Неплохая идея для собственной страницы контактов, верно?
Наконец, всегда разумно включать социальное доказательство, где это возможно, чтобы Sleeknote отображал раздел с логотипом компании «Надежно». Это работает, чтобы установить доверие и авторитет с теплыми лидами, которые попадают на страницу контактов.
Как это сделать с помощью Thrive Architect
Создать контактную форму, ориентированную на конверсию, подобную этой, используя визуальный редактор Thrive, можно быстро и легко.
Начните с добавления элемента Background Section под областью героя. Перетащите [ ½ | ½ ] Элемент столбцов внутри этого.
Выделив фоновый раздел , измените значение «Максимальная ширина содержимого» по своему вкусу (мы рекомендуем 1000 пикселей, если вы хотите, чтобы ваша контактная форма выглядела узкой, как у Sleeknote) на вкладке основных параметров левая боковая панель.
Теперь выделите левый элемент Column и задайте ему белый фон (#ffffff на вкладке Стиль фона ) и приятную серую тень (например, #50565f на вкладке ). 0005 Тень вкладка).
0005 Тень вкладка).
Оттуда вы можете добавить элемент Contact Form внутри того же левого столбца . Появится библиотека шаблонов, из которой вы можете выбрать дизайн контактной формы (эта новая функция шаблона стала доступна в этом выпуске функции Thrive Themes): библиотека.
После выбора контактной формы , он загрузится на вашу страницу (соответствует установленному вами фирменному цвету, если активен Thrive Theme Builder).
Затем настройте дизайн контактной формы , добавив второе имя и дополнительное поле «Текстовая область» (если вы хотите запросить детали, аналогичные форме Sleeknote). Оттуда вы можете настроить все метки и текст-заполнитель по своему усмотрению.
Мы рекомендуем сделать каждое поле обязательным, кроме последнего поля текстовой области «Дополнительные сведения»:
Вы можете настроить свой Контактная форма шаблон по мере необходимости, чтобы запросить необходимую информацию от потенциальных клиентов и заказчиков.
После того, как ваш дизайн Contact Form будет готов, пришло время сделать его функциональным. Это означает программирование автоматизированной электронной почты, которая будет отправлять любые отправленные данные на адрес электронной почты по вашему выбору.
Для этого выделите элемент Contact Form и нажмите синюю кнопку «Добавить соединение» под вкладкой Основные параметры на левой боковой панели. Оттуда выберите опцию «Электронная почта» в появившемся раскрывающемся меню:
Как настроить соединение электронной почты с контактной формой для отправки автоматического электронного письма после отправки формы.
Затем нажмите белую кнопку «Создать электронное письмо», чтобы запрограммировать автоматическое электронное письмо. Вы также можете запрограммировать электронное письмо с подтверждением, которое будет отправлено отправителю контактной формы:
Составьте свое автоматическое электронное письмо (и необязательное электронное письмо с подтверждением для посетителя), нажав кнопку «Создать электронное письмо».
Кроме того, вы также можете синхронизировать свою контактную форму с помощью инструмента электронного маркетинга или автоответчика!
Для этого просто нажмите синюю кнопку «Добавить соединение» второй раз, чтобы подключить инструмент электронного маркетинга, как если бы вы использовали любой элемент Lead Generation внутри визуального редактора Thrive:
Ваша контактная форма также может подключитесь к своему инструменту маркетинга по электронной почте, чтобы добавить отправителей форм в свой список рассылки. На самом деле, элементы Contact Form и Lead Generation выполняют функцию точно то же самое сейчас. При использовании этой функции убедитесь, что вы соблюдаете местные, национальные и глобальные законы о конфиденциальности.
Правильно, обновленный элемент контактной формы удваивается как элемент Lead Generation ! На самом деле, хотя оба элемента все еще можно найти на правой боковой панели визуального редактора Thrive, теперь они фактически являются одним целым. При использовании этой функции убедитесь, что вы соблюдаете местные, национальные и глобальные законы о конфиденциальности.
При использовании этой функции убедитесь, что вы соблюдаете местные, национальные и глобальные законы о конфиденциальности.
Приведенное выше электронное письмо и все, что вы отправляете с помощью элемента контактной формы , будут отправлены с вашего веб-сайта WordPress.
Входящие очень подозрительно относятся к электронным письмам, отправленным из WordPress. Gmail почти всегда отправляет их в папку со спамом и даже удаляет гиперссылки.
Если вы когда-либо отправляете электронные письма с сайта WordPress, необходимо настроить службу транзакционной электронной почты или плагин SMTP. Это означает, что WordPress создает содержимое электронной почты, но оно будет отправлено респектабельным почтовым сервером… и почтовые ящики с радостью примут это письмо.
Ознакомьтесь со статьей нашей базы знаний, чтобы узнать, как это настроить.
Теперь, когда настройка Contact Form завершена, пришло время добавить на страницу всю необходимую контактную информацию.
Для этого добавьте элемент Styled List под контактной формой .
Настройте и стилизуйте свои значки (вам потребуется разгруппировать каждый элемент Icon в элементе Styled List , чтобы сделать его уникальным) и измените элементы Text, чтобы они стали глобальными полями.
Вы можете сделать это, щелкнув значок «Динамический текст» (на плавающей панели стилей текста), выбрав «Глобальные поля» в раскрывающемся списке, а затем выбрав соответствующий элемент контактной информации (например, «Адрес» для местоположения). значок или «Номер телефона» для значка телефона):
Используйте элемент стилизованного списка , чтобы создать область контактной информации под контактной формой .
Давайте перейдем к настройке вашего пустого правого элемента Column .
Начните с добавления h3 и элемента Paragraph Text справа Column . Выделив родительский элемент Columns , вы также можете центрировать содержимое по вертикали на вкладке Main Options левой боковой панели:
Выделив родительский элемент Columns , вы также можете центрировать содержимое по вертикали на вкладке Main Options левой боковой панели:
Добавьте элементы h3 и Paragraph Text к правому элементу Column . Вертикально отцентрируйте родительский элемент Columns .
Лучший способ добавить свои полезные ссылки — в стиле страницы контактов Sleeknote — с некоторым причудливым мастерством элемента Content Box.
Сделайте это, добавив элемент Content Box под правый текст Column , который вы только что развернули. Добавьте h4 в качестве заголовка ссылки в новом поле содержимого , а также текст абзаца для контекста. Стилизуйте текст h4 и абзац.
Затем перетащите элемент Icon рядом с текстом абзаца, чтобы создать элемент Columns в Content Box . Выберите для этого значок шеврона или стрелки, обращенный вправо. Настройте значок и его положение, а также отцентрируйте новый дочерний элемент Columns по вертикали.
Теперь добавьте нижнюю границу к элементу Content Box .
При выбранном элементе Content Box войдите в состояние Hover и добавьте CSS-анимацию на вкладку Animations & Action на левой боковой панели (рекомендую использовать параметр анимации «Вперед»).
Наконец, вернитесь к Нормальное состояние окна содержимого и добавьте гиперссылку на той же вкладке Анимация и действие (установите желаемый URL-адрес).
Теперь клонируйте и настройте эту ссылку Content Box столько раз, сколько необходимо для заполнения раздела «Полезные ссылки»:
Вы можете анимировать область полезных ссылок Действие вкладка левой боковой панели (для этого примера мы рекомендуем использовать простую анимацию «Вперед»).
Последняя информация, необходимая для заполнения этого раздела Content Form , является совершенно необязательной, но указание нескольких компаний, которые используют ваши продукты или услуги (или даже один или два простых отзыва клиента), может иметь большое значение для позиционирования себя как надежный бизнес в вашей нише.
Чтобы воспроизвести это, просто стилизуйте некоторый текст, а затем несколько изображений логотипа (в элементе [ ⅓ | ⅓ | ⅓ ] Columns для этого примера) под областью полезных ссылок:
Добавьте логотип компании Trusted By или раздел отзывов, чтобы повысить доверие ваших потенциальных клиентов и заказчиков.
И как только это будет сделано, пришло время завершить дизайн этой страницы контактов с нижним разделом «Призыв к действию».
Нижняя секция
Sleeknote использует дизайн нижней секции для продвижения своих 2 бесплатных предложений:
- 7-дневная бесплатная пробная версия
- Бесплатная демонстрационная сессия
Функции Sleeknote нижняя часть призыва к действию на их странице контактов .
Эта стратегия нижнего раздела не является обязательной для вашей собственной страницы контактов, но если у вас есть привлекательное бесплатное предложение, которое поможет вашим потенциальным клиентам совершить покупку, подумайте о том, чтобы разместить его здесь.
Как построить его с помощью Thrive Architect
Опять же, элемент визуального редактора Thrive Блок — ваш друг, поскольку он дает вам несколько шаблонов «Призыв к действию» или «Генерация лидов» Блок контента , которые вы можете настроить — как этот:
Один из категории «Призыв к действию» Заблокируйте дизайнов шаблонов в визуальном редакторе Thrive.
После внесения нескольких изменений в шаблон «Призыв к действию» и добавления нижнего колонтитула на целевую страницу мы получили окончательный дизайн страницы контактов, созданный по образцу Sleeknote:
Завершенная настольная версия страницы контактов, созданная по образцу дизайна Sleeknote.
Теперь, когда этот дизайн страницы контактов был завершен на рабочем столе, вам просто нужно проверить, как все выглядит на экранах меньшего размера…
Оптимизация дизайна для планшетов и мобильных устройств
Задача состоит в том, чтобы просмотреть версии дизайна для планшетов и мобильных устройств, чтобы внести необходимые коррективы.
В данном примере всего несколько Фон Раздел и Блок Параметры поля и отступа элемента необходимо изменить (находится на вкладке Макет и положение на левой боковой панели), чтобы получить следующий результат, оптимизированный для мобильных устройств:
Окончательная версия, оптимизированная для планшетов и мобильных устройств этот дизайн страницы контактов.
И все! Ваша страница контактов готова к работе!
Двигайтесь вместе с Ларой-Лин: бизнес-пример онлайн-коучинга и консалтинга
Если вы онлайн-тренер, который хочет больше клиентов, то вам нужна страница контактов, которая сделает глупым простым потенциальных клиентов интересоваться, как с вами работать.
А с помощью одного из шаблонов категории «Контакты» Тематический блок (доступен в Thrive Architect, когда Thrive Theme Builder активен в качестве темы WordPress), вы можете создать новую контактную страницу, ориентированную на клиента, всего за несколько минут — так же, как Двигайся с Ларой-Лин сделал:
Простая, но эффективная страница контактов Lara-Lyn — создана с помощью Theme Block Шаблон категории «Контакты» внутри Thrive Architect, когда Thrive Theme Builder активен в качестве темы WordPress.
Сокращенная страница контактов для коучинга
Обратите внимание, что дизайн этой страницы контактов представляет собой упрощенную версию примера Sleeknote, описанного выше. Верхняя часть «Области героев» и нижняя часть «Призыв к действию» удалены.
В сокращенном разделе Контактная форма отображается:
- Призыв к действию h3 и текст абзаца
- Дружелюбная фотография Лары-Лин
- Контактная информация Global Fields и ссылки на социальные сети
- A 90 005 Контактная форма (с радиокнопками!)
Тем не менее, единственной особенностью, которая действительно сделала бы эту страницу контактов СЛЕДУЮЩИЙ УРОВЕНЬ , является интеграция инструмента автоматического планирования (например, Calendly или Acuity Scheduling).
Развернув это, потенциальные клиенты могли бронировать свои первоначальные консультационные звонки без обратной связи. Если вам интересно узнать, как добавить автоматическое планирование клиентов на страницу контактов онлайн-коучинга, ознакомьтесь с этой публикацией:
Как повысить конверсию ваших новых клиентов в коучинг и автоматизировать ваши заказы с помощью Thrive Architect
Как создать это с помощью Thrive Архитектор
Вы можете настроить и запустить этот тип дизайна страницы контактов быстро с визуальным редактором Thrive, если на вашем сайте WordPress активен Thrive Theme Builder. Это просто шаблон категории Theme Block «Контакты».
Это просто шаблон категории Theme Block «Контакты».
Итак, на пустой целевой странице для начала просто добавьте элемент Block на страницу и выберите следующий шаблон:
Добавьте элемент Block на свою страницу, отфильтруйте категорию «Контакты» Theme Block шаблонов и выберите дизайн.
Оттуда вы можете настроить левый Column элементы шаблона, такие как изменение текста заголовка и абзаца, добавление удобного изображения себя и изменение контактной информации глобальных полей в соответствии с потребностями вашего бизнеса:
Когда ваш «Контакт» загрузка шаблона, настройка текста, изображения и контактной информации в левой колонке .
Теперь вам просто нужно настроить элемент контактной формы .
Сделайте это, либо изменив контактную форму шаблона по умолчанию…
…или удалить его, чтобы вместо него использовать новый элемент контактной формы .
Чтобы соответствовать примеру Move with Lara-Lyn (в котором используются радиокнопки), мы предлагаем вместо этого использовать этот шаблон:
Если вы хотите имитировать дизайн Move with Lara-Lyn Contact Form , используйте эту Radio Button Contact Form шаблон доступен в любом визуальном редакторе Thrive.
Всегда настраивайте шаблон контактной формы в соответствии с потребностями вашего бизнеса. Обратитесь к примеру Sleeknote выше, чтобы узнать, как добавлять, удалять и настраивать поля ввода.
Сократите запрашиваемую информацию до уровня, который абсолютно необходим (чтобы не препятствовать тому, чтобы потенциальные клиенты обращались к вам). И не забудьте запрограммировать автоматических электронных писем контактной формы , пока вы это делаете.
Поскольку Move with Lara-Lyn предлагает как личные, так и онлайн-услуги, она фактически использует радиокнопки в своей контактной форме , чтобы сообщить, что доступны оба варианта. Подумайте о своих коучинговых услугах, чтобы увидеть, есть ли конкретная информация, которую вы хотите узнать о клиентах, или информация, которую вы хотите сообщить потенциальным клиентам с вашим контактом — вот так:
Подумайте о своих коучинговых услугах, чтобы увидеть, есть ли конкретная информация, которую вы хотите узнать о клиентах, или информация, которую вы хотите сообщить потенциальным клиентам с вашим контактом — вот так:
Окончательный дизайн страницы «Контакты коучинга» — с флажками — настроенный в визуальном редакторе Thrive Блок дизайн шаблона.
Как видите, в этом примере мы заменили радиокнопки флажками. Не стесняйтесь сделать этот дизайн страницы контактов своим собственным!
Оптимизация дизайна для планшетов и мобильных устройств
Опять же, вам нужно будет кратко просмотреть версии дизайна этой страницы контактов для планшетов и мобильных устройств, чтобы внести необходимые изменения.
После нескольких корректировок настроек элемента Columns , а также нескольких изменений полей и отступов, вот окончательный результат, оптимизированный для мобильных устройств:
После оптимизации страницы контактов тренера на планшетах и мобильных устройствах окончательный дизайн должен выглядеть примерно так .
Но если вы надеетесь создать контактную страницу чуть более сложной, давайте рассмотрим последний пример…
Zendesk: простая, но впечатляющая контактная форма, лайтбокс, пример
Итак, вы хотите создать «высокотехнологичную» контактную страницу?
Что ж, у нас есть для вас пример…
Область высоких технологий
Узнайте, как на странице контактов Zendesk используется двухэтапная стратегия всплывающих окон:
Zendesk использует двухэтапный лайтбокс свою контактную страницу, чтобы представить контактную форму для посетителей.
Как вы можете видеть, Zendesk с гордостью показывает кнопку «Связаться с отделом продаж» в основной области, которая открывает лайтбокс с Контактная форма внутри.
Вот как сделать то же самое на собственной странице контактов…
Как создать с помощью Thrive Architect
Начните с выбора одного из шаблонов «Категория призыва к действию» Блок контента (только для Thrive Architect) или категория «Область героя» Тема Блок Шаблон (Thrive Architect + Thrive Theme Builder) — в идеале тот, который использует элемент Button, например:
Перетащите Блокируйте элемент на своей странице, отфильтруйте по шаблону категории «Призыв к действию» или «Область героев» (конструкция блока контента или тематического блока в зависимости от того, какой стек инструментов Thrive Themes вы используете) и выберите дизайн.
Затем измените текст в соответствии с потребностями вашего бизнеса. Для примера предположим, что у Эстер Филлипс тоже есть отдел продаж:
Настройте свою категорию «Основные области» Тема Блок шаблон с новым текстовым и графическим содержимым.
Теперь перейдите на панель инструментов WordPress, чтобы создать лайтбокс Thrive с контактной формой внутри.
Чтобы создать простую лайтбокс Contact Form , который Zendesk использует для своей высокотехнологичной страницы контактов:
- Нажмите на вкладку Thrive Lightbox на панели управления WordPress (функция плагина Thrive Architect)
- Нажмите «Добавить новый» Кнопка Thrive Lightbox
- Назовите новый Thrive Lightbox
- Опубликуйте (или обновите) его
- Нажмите кнопку «Запустить Thrive Architect»
Выполните следующие 5 шагов, чтобы создать новый лайтбокс Thrive на панели управления WordPress. Для использования этой функции на вашем сайте должен быть активен плагин Thrive Architect.
Теперь вы готовы создать лайтбокс Contact Form .
В открывшемся визуальном редакторе Thrive перетащите несколько элементов Text и Contact Form в лайтбокс (выберите Contact Form дизайн, который вам больше всего нравится, из появившейся библиотеки шаблонов):
Начните создавать Contact Form Thrive Lightbox, добавив элемент h3, Paragraph text и Contact Form в свой Thrive Lightbox.
После этого достаточно просто настроить элемент Thrive Lightbox и контактной формы (точно так же, как в первом примере страницы контактов), чтобы завершить дизайн.
Вам также необходимо изменить Стиль фона , а также Макет и положение Настройки вкладок Контактная форма и Элементы Thrive Lightbox для достижения следующего результата:
После настройки контактной формы и Текст элементы на Thrive Лайтбокс, дизайн должен выглядеть примерно так.
Здесь мы даже включили раскрывающееся настраиваемое поле в контактную форму , чтобы имитировать вопрос, который имеет несколько возможных ответов (например, вопрос «Число сотрудников», который Zendesk включает в свои Контактная форма ).
Как всегда, убедитесь, что в дизайне Thrive Lightbox требуются какие-либо модификации для планшетов и мобильных устройств, прежде чем вернуться на страницу контактов, чтобы закончить.
После того, как вы вернетесь к визуальному редактору Thrive на своей странице контактов, просто подключите кнопку «Связаться с отделом продаж» к новой контактной форме Thrive Lightbox , которую вы только что создали.
Вы можете сделать это:
- Выделив кнопку элемент
- Щелкните вкладку Анимация и действие на левой боковой панели, затем щелкните значок Всплывающие окна
- Выберите параметр «Открыть лайтбокс Thrive» и введите имя лайтбокса Thrive в строку поиска «Лайтбокс»
Подписаться выполните эти 3 шага, чтобы связать контактную форму Thrive Lightbox с кнопкой призыва к действию в зоне Hero.
После сохранения настроек вкладки Animation & Action ваша высокотехнологичная страница контактов должна работать следующим образом:
После подключения кнопки призыва к действию к Thrive Lightbox Контактная форма ваша высокотехнологичная страница контактов должна работать следующим образом.
Не стесняйтесь настраивать остальную часть страницы контактов по мере необходимости.
Рассмотрите возможность настройки лайтбокса с автоматическим планированием в следующем разделе — , как мы объясняем, как это сделать в этом сообщении блога:
Автоматизируйте свое онлайн-планирование с помощью двухэтапного лайтбокса
Сделайте свои лайтбоксы более мощными с Thrive Leads
Если у вас есть Thrive Leads, вы можете настроить лайтбокс «Контакт из», используя также функцию ThriveBox подключаемого модуля формы.
Thrive Leads делает создание вашей высокотехнологичной контактной страницы еще проще, поскольку дает вам доступ к десяткам профессионально разработанных шаблонов двухэтапных лайтбоксов и нескольким дополнительным функциям, недоступным при использовании лайтбоксов Thrive.