с компьютера, с телефона, возможные проблемы
Всем привет, уважаемые читатели блога AFlife.ru! Социальные сети предназначены для общения, просмотра видео и фотографий. Добавлять изображения можно со смартфона или через браузер, корректировать их прямо в приложении, установить настройки просмотра и многое другое. Как ВКонтакте добавить фото, доступные способы разберем в нашей статье.
Содержание
- Как поставить фото в профиль
- Добавление фото на стену
- Как загрузить фото в альбом
- Добавление фотографий в группу
- Публикация из других соцсетей
- Как отправить фото другому человеку
- Как сделать обычную картинку контакта
- Как поставить фото контакта на весь экран на Андроид
- Как обратно убрать фото с заставки контакта
- Специальные приложения
- Почему не отображается фото контакта при звонке
- Видео-инструкция
- Ответы на популярные вопросы
- Как добавить аву в ВК?
- Изменяем фотографию профиля
- Как сделать аватар из фотографии, загруженной в альбом
- Как удалить аву в ВК?
- Часто задаваемые вопросы
- Как поменять аватарку с помощью компьютера?
- Как поставить аватарку, если фото уже было загружено?
- Как поменять аватарку с помощью мобильной версии?
- Установка картинки
- Как подготовить картинку для рабочего стола
Как поставить фото в профиль
Начнем с самого первого этапа после регистрации в социальной сети ВКонтакте. После создания профиля необходимо установить аватарку. Как это сделать:
После создания профиля необходимо установить аватарку. Как это сделать:
- Зайдите на основную страницу аккаунта.
- Наведите курсор на место, где должна быть аватарка. Вы увидите ссылку «Загрузить новую фотографию» или «Обновить фотографию», если она у вас уже установлена.
- Если у вас есть возможность сделать кадр прямо с устройства, можно выбрать моментальный снимок. Если вы желаете загрузить имеющееся кадры, выберите файл с жесткого диска, кликнув по синей кнопке.
- Сохраните аватарку.
- Далее вам нужно отметить область отображения, которую увидят посетители вашей страницы.
- Сохраните сделанные изменения.
Чтобы аватарка корректно отображалась, нужно устанавливать изображения не меньше 200*500 пикселей. Можно поставить картинку 200*200 пикселей, но ни в коем случае не меньше. Нельзя загружать слишком растянутые изображения, когда одна сторона в несколько раз превышает другую.
При необходимости вы сможете сменить фото в любой момент. Помните, аватарка – это первое, что увидят другие пользователи, когда зайдут на страницу или вобьют ваше имя в поиске.
Помните, аватарка – это первое, что увидят другие пользователи, когда зайдут на страницу или вобьют ваше имя в поиске.
Добавление фото на стену
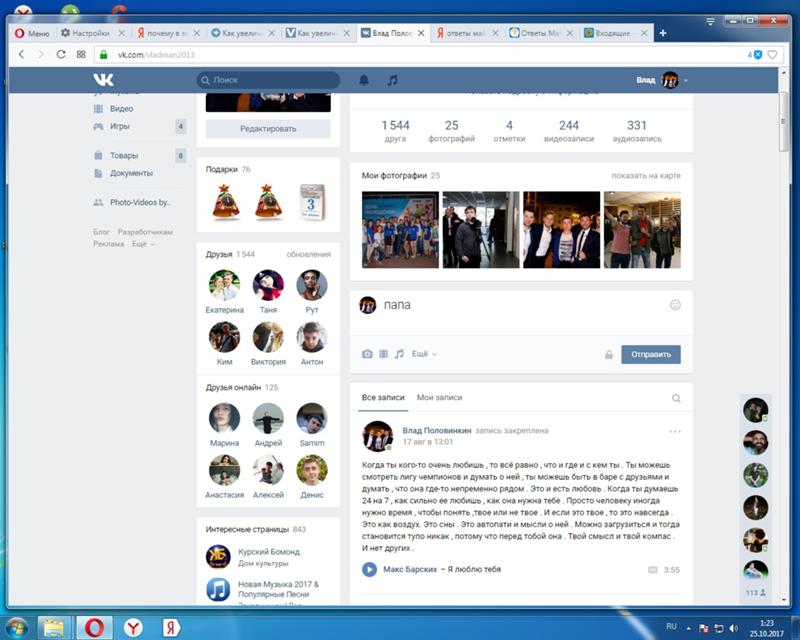
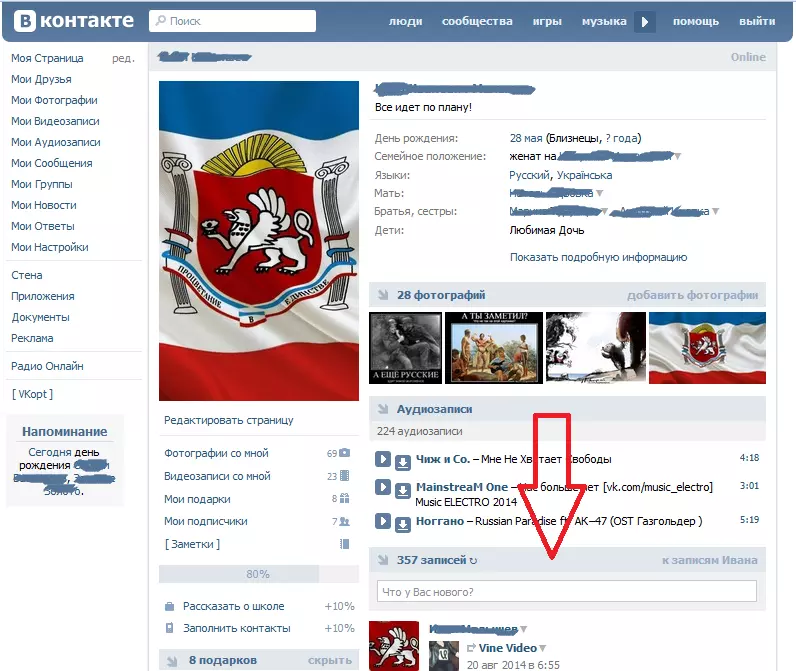
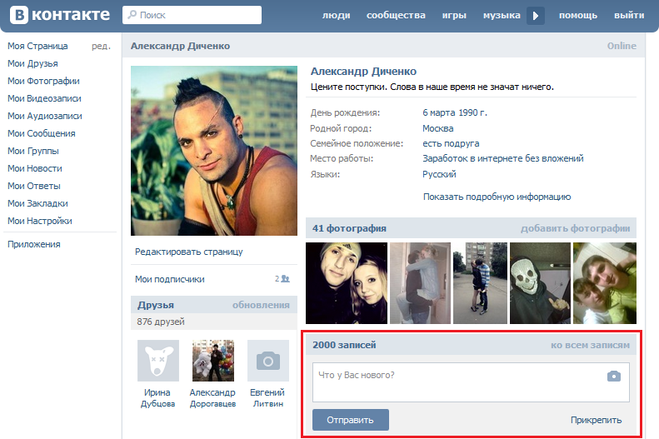
Если вы хотите выложить изображение на стене, нужно открыть свою страницу. Найдите белое поле с надписью «Что у вас нового?». Внутри него есть специальный значок фотоаппарата, предназначенный для загрузки картинок и фото. Далее у вас будет три варианта действий:
- Добавить из альбома уже загруженную ранее фотографию;
- Сделать быстрый кадр;
- Загрузить изображение из памяти своего устройства.
Выбранные кадры появятся внутри этого белого поля. При желании можно добавить к ним другие элементы – видео с Youtube или другого сайта, надпись, музыку, или отредактировать онлайн. Есть возможность отключить комментарии, видимость (например, сделать только для друзей), отложить публикацию или оставить настройки как есть. Если все в порядке, нажмите «Опубликовать», фото моментально появится на вашей стене и в ленте подписчиков.
Если вы заходите с телефона, интерфейс социальной сети может немного отличаться, но в целом он понятен и здесь. Вместо кнопки «Добавить фотографию» вам нужно нажать на значок + или стилизованное изображение фотоаппарата. На моментальные снимки вы можете сразу же наложить фильтры, маски или снять видео короткой продолжительности. Здесь же доступно выложить изображение в формате «История», оно будет доступно для просмотра в течение суток.
Как загрузить фото в альбом
ВКонтакте есть возможность хранить картинки в отдельных папках, которым вы можете придумать название. Добавление новых кадров происходит с компьютера, телефона или из другого места в социальной сети (например, из любимой группы). Как добавить фото в папку:
- В меню слева пройдите в раздел «Фотографии».
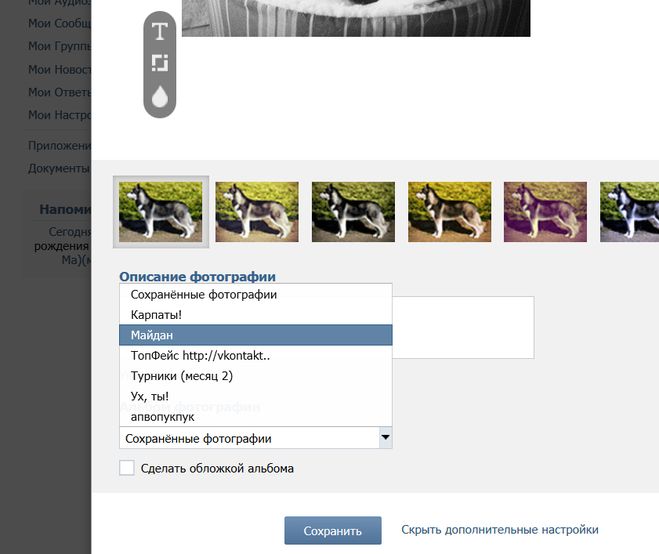
- Если вы хотите создать новый альбом, сначала нажмите соответствующую кнопку и задайте настройки. Нужно ввести его название, описание при необходимости и установить доступ других пользователей.
 После сохранения он тут же появится в списке ваших альбомов.
После сохранения он тут же появится в списке ваших альбомов. - Укажите папку для загрузки или просто нажмите кнопку «Добавить фотографии». Во втором случае кадр будет опубликован на стене вашей страницы, но и на этом этапе еще доступно поместить его в определенную папку.
- Когда изображение загрузится, откройте его. Отредактируйте описание, отметьте человека или место, сделайте коррекцию. Кстати, здесь доступны еще многие другие действия с фотками.
Если вам понравилась картинка в сообществе, группе или в ленте друга, ее можно поместить в свой альбом. Для этого откройте снимок и нажмите кнопку «Сохранить к себе». Он будет находиться в папке сохраненных изображений ВКонтакте.
Добавление фотографий в группу
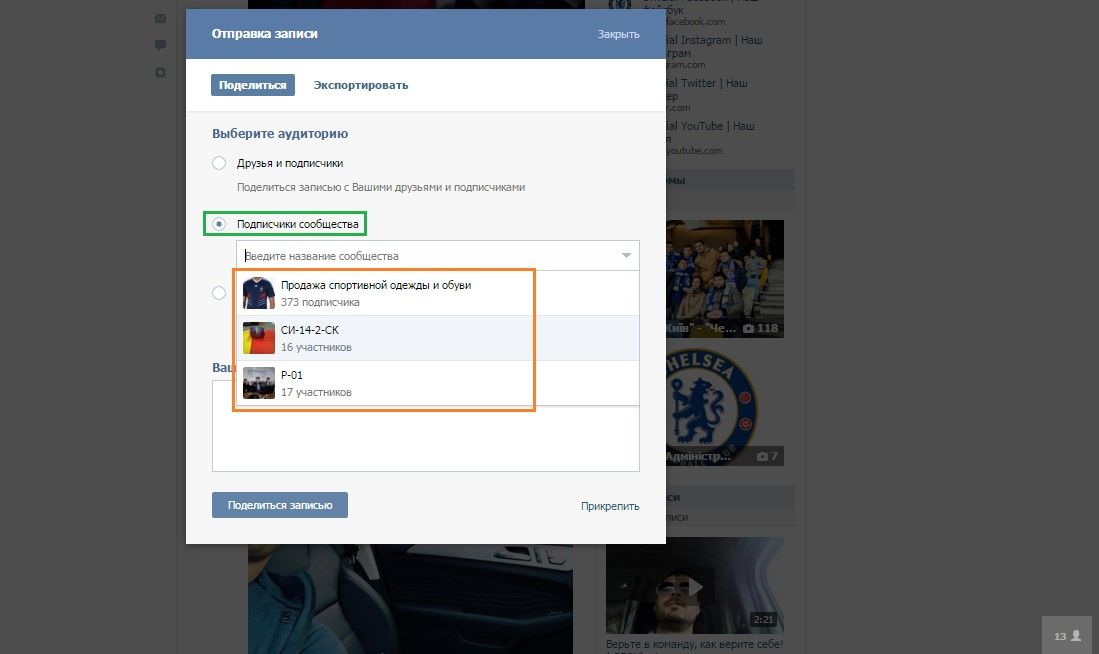
Аналогичным образом можно добавлять картинки в группы соцсетей, если вы желаете ими поделиться с другими подписчиками. Первым делом убедитесь, что в выбранном вами сообществе есть такая возможность. Она может быть ограничена, тогда материал для публикации сначала отправляется на предварительное согласование с администратором группы.
Как загрузить картинку или фотографию в сообществе:
- Зайдите в группу. Найдите в ленте белое поле с надписью «Предложите новость».
- Здесь кликните на тот же значок, что и при добавлении картинки на свою стену (иконка фотоаппарата).
- Также отметьте изображения из имеющихся папок ВК, сделайте моментальный снимок или загрузите со своего гаджета.
- Нажмите кнопку «Прикрепить фото», на ней будет указано количество выбранных кадров.
- Отредактируйте изображение и добавьте в пост другие элементы (музыка, документ, опрос и т.д.).
Если возможна моментальная публикация, нужный снимок сразу появится в группе. Если нет, придется подождать, когда администратор паблика одобрит пост. Хотя этого может и не произойти, тогда публикация так и останется в предложенных вами новостях. Ее можно потом удалить или отредактировать.
В сообществах наиболее корректно отображаются картинки размером 700*500 px.
Публикация из других соцсетей
Современные люди, как правило, зарегистрированы в нескольких социальных сетях. Публикация фото в каждой занимает много времени, поэтому разработчики приложений придумали интересный ход. Загружаете картинку в одну соцсеть, а потом рассылаете ее по другим своим профилям.
Для этого добавьте снимок, например, в Инстаграм. Найдите кнопку «Поделиться» и нажмите синий значок ВКонтакте. Готово, кадр автоматически появится на вашей стене, но при условии, что вы авторизованы в ВК с того же устройства. Правда, если нужно потом поместить фотографию в другой альбом, придется это сделать вручную.
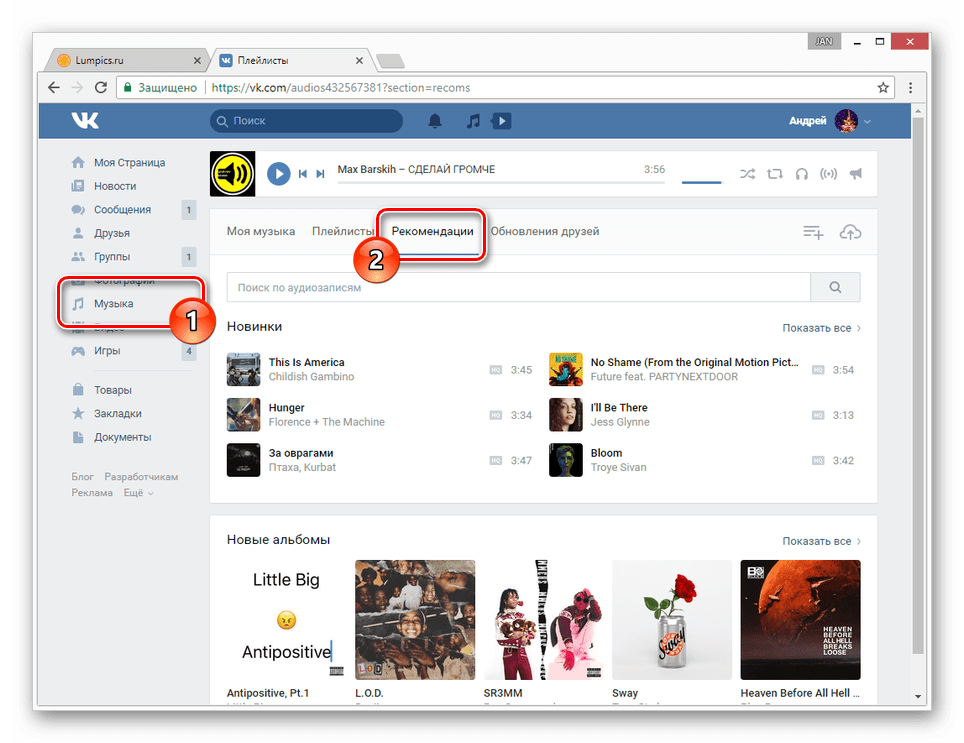
Есть и более простой способ публикации – настроить автопостинг из других соцсетей. Тогда нужные фотографии будут появляться ВКонтакте самостоятельно без вашего участия, как только вы их запостите. Как интегрировать социальные сети:
- Зайдите на основную страницу своего профиля ВК.

- Нажмите на кнопку для редактирования под аватаркой.
- Затем в меню справа выберите раздел «Контакты».
- Пролистните страницу немного вниз и увидите два узнаваемых значка – Твиттер и Инстаграм. Мы можем интегрировать эти соцсети со своим профилем ВК.
- Нажмите «Настроить импорт».
- Авторизуйтесь в выбранной социальной сети. Если на этом устройстве уже осуществлен вход, вводить логин и пароль не придется.
- Выберите, куда будут публиковаться снимки из другой соцсети – в определенный альбом, на стене или только избранные фото. В последнем варианте есть интересная фишка – установите определенный хэштэг, например #VK. Тогда в вашем профиле ВКонтакте будут публиковаться только снимки, помеченные этим кодовым словом.
Эту опцию можно отключить в любой момент за ненадобностью. Или отредактировать настройки, если вам понадобится сменить альбом для публикации или хэштэг автопостинга.
Более подробно о том, как связать Instagram и ВКонтакте мы писали в этой статье.
Как отправить фото другому человеку
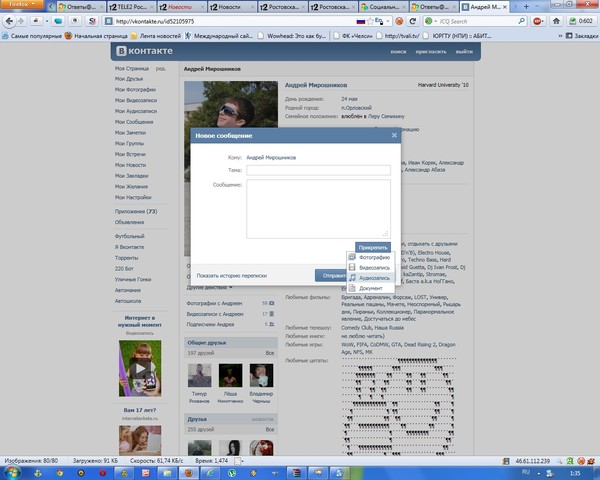
Когда вам нужно отправить снимок другу в личном сообщении, можно сделать это без публикации в альбоме. Как это сделать, разберем пошагово:
- Зайдите в раздел отправки сообщений, вы найдете его в меню слева.
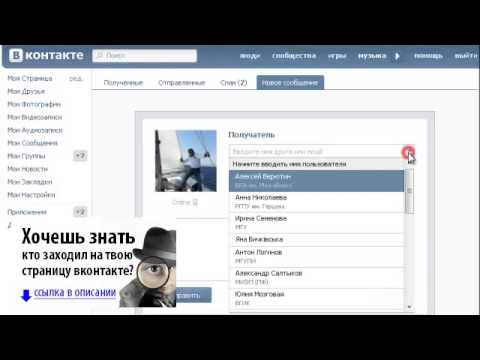
- Выберите имеющуюся беседу или создайте новую, указав пользователя.
- В поле для текста сообщения вы увидите уже знакомый значок фотоаппарата. Выберите снимок со своего устройства.
- Если вы хотите вставить в сообщение картинку из альбома или сделать моментальное селфи, наведите курсор на значок «скрепки» слева. Среди предложенных вариантов вложения выберите «Фотография». Интерфейс добавления картинки нам уже привычен – загрузите ее с жесткого диска, сделайте снимок или выберите в имеющемся альбоме ВК.
- Напишите текст, добавьте видео и т.д. Затем отправьте сообщение.
Когда выкладываете фотографии в социальные сети, не забывайте о правилах из размещения. Конечно, они не должны содержать никакой запрещенной тематики, иначе по просьбам других пользователей, ваш профиль могут заблокировать.
Если вам понравилась наша статья, то делитесь ею в социальных сетях и обязательно подписывайтесь на обновления блога, чтобы не пропустить много чего интересного!
Намного приятнее и информативнее получать входящие вызовы, когда на экране высвечивается имя, номер и фотография звонящего. И если внести человека в телефонную книгу сможет каждый, то как поставить фото на контакт в Андроиде знают не все. На самом деле, в этом нет ничего сложного, главное – выбрать правильный способ для конкретной модели смартфона. Давайте подробно рассмотрим установку картинки, ее настройку, а также дополнительные приложения, позволяющие сделать это быстрее.
Как сделать обычную картинку контакта
Установить изображение для конкретного человека можно через галерею или настройку контакта. В первом случае откроем хранилище снимков и выполним рекомендации пошаговой инструкции:
- Открываем нужную картинку.
- Теперь нажимаем на «три точки» вверху или внизу изображения.

- В списке нажимаем по строке «Установить картинку как». Название пункта может отличаться, но смысл должен оставаться тем же.
- Из предложенных вариантов выбираем «Фотография контакта».
- Система откроет перечень имеющихся телефонных номеров, из которых выбираем нужного человека.
- Подгоняем фотографию под нужный размер и кликаем «Ок».
Для проверки откройте телефонную книгу и убедитесь в правильности установки картинки. Стоит отметить, что представленный метод подходит только для смартфонов с операционной системой ниже Андроид 8.0. Если на телефоне установлен Андроид 9 и выше, то воспользуйтесь этим руководством:
- Откройте справочник номеров, кликнув по иконке на рабочем столе.
- Затем нажмите на номер, для которого нужно установить картинку.
- Кликните по кнопке, отвечающей за редактирование. Зачастую она имеет изображение карандаша или ручки, и может быть расположена вверху или внизу дисплея.

- Теперь напротив будущей картинки нажмите по иконке фотоаппарата. Система предложит выбрать снимок из галереи, или сделать фотографию прямо сейчас. В первом случае просто находите заранее подготовленную картинку и кликаете по ней; во втором – делаете снимок нужного человека.
- После подгоните изображение под подходящий размер. Для этого передвигайте квадратную рамку до наиболее удачного момента.
- В конце сохраните изменения клавишей «Ок» или галочкой.
При необходимости сделать изображения у всех номеров – выполните указания инструкции для каждого звонящего по-отдельности. Удобнее всего для этих целей использовать первый способ, но если такой вариант отсутствует, то можно загрузить из Google Play специальное приложение.
Как поставить фото контакта на весь экран на Андроид
Не все телефоны при звонке выводят изображение человека на полный экран. Многим пользователям это доставляет определенные неудобства, например, при проблемах со зрением. В настройках отсутствует параметр, отвечающий за вывод снимка на весь дисплей, поэтому на помощь приходят специальные утилиты из GooglePlay. Наиболее качественной и популярной является программа «Full Screen Caller ID». Предлагаем рассмотреть краткую инструкцию по работе с софтом:
В настройках отсутствует параметр, отвечающий за вывод снимка на весь дисплей, поэтому на помощь приходят специальные утилиты из GooglePlay. Наиболее качественной и популярной является программа «Full Screen Caller ID». Предлагаем рассмотреть краткую инструкцию по работе с софтом:
- Открываем приложение.
- При первом запуске система запустит анимацию, показывающую основные особенности утилиты.
- Далее кликаем по кнопке «Принять» и разрешаем наложение поверх других окон. Это нужно для отображения вызова во время работы с другими приложениями.
- Теперь в появившемся окне выбираем «Использовать по умолчанию». Таким действием программа получает доступ к выполнению и принятию звонков.
- Затем нажимаем «Разрешить».
- И наконец в последнем слайде нажимаем «Готово».
Теперь настройка софта завершена, а значит можно перейти к привязке фото. Для этого:
Для этого:
- В самом приложении переходим во вкладку с иконкой профиля человека.
- Открываем страницу с нужным контактом.
- Нажимаем «Назначить изображение».
- Система предлагает установить изображение с камеры, выбрать из галереи или Facebook.
- Выбираем подходящий вариант и кликаем «Сохранить».
После этого проверяем правильность установки снимка и делаем пробный вызов.
Как обратно убрать фото с заставки контакта
Процесс удаления фотографии контакта ничем не отличает от его установки. Сначала откройте телефонную книгу, затем:
- Перейдите на страницу с конкретным номером.
- Нажмите по иконке карандаша или кнопке «Редактировать».
- Кликните по уже установленному снимку.
- Выберите «Удалить фото».
- Сохраните изменения клавишей «Ок».
Теперь убедитесь в том, что картинка у выбранного профиля исчезла. При необходимости ее вернуть воспользуйтесь инструкцией, представленной выше.
При необходимости ее вернуть воспользуйтесь инструкцией, представленной выше.
Специальные приложения
В Play Маркете доступно множество программ, заменяющих стандартную телефонную книгу в смартфоне. Большинство из утилит бесплатные, но также встречаются и платные варианты. Об одном из таких приложений было рассказано выше, поэтому включать его в данный список не будем. Оно также позволяет выполнять звонки, добавлять контакты и менять фоновое оформление.
True Phone
True Phone Телефон Контакты Developer: Hamster Beat Price: Free
Сразу после установки на экране появится сообщение, в котором указано, что для продолжения работы необходимо предоставить программе разрешения. Выполните данное требование, предоставив доступ к вызовам и включив наложение поверх других окон. Затем нажимаем по кнопке «Начать» и просматриваем основные возможности софта. В верхней панели расположены вкладки «Избранное», «Телефон», «Группы» и «Контакты». Для установки изображения выполним переход в последний раздел. Теперь находим нужный номер и кликаем по фоновой картинке. На экране появилось окно, где предлагается выбрать источник фото: галерея или камера. Находим заранее подготовленную картинку и кликаем «Ок».
Для установки изображения выполним переход в последний раздел. Теперь находим нужный номер и кликаем по фоновой картинке. На экране появилось окно, где предлагается выбрать источник фото: галерея или камера. Находим заранее подготовленную картинку и кликаем «Ок».
Simpler
Simpler: Набор номера, телефон, блокировка звонков Developer: Simpler Apps Inc Price: Free
Приложение полностью бесплатное, поэтому установим и откроем его. При первом запуске пользователю демонстрируются основные возможности программы, которые можно пропустить кнопкой «Начать». После нажатия на экране появится окно с требованием разрешить программе доступ к контактам и телефонным звонкам. Утилита хоть и бесплатная, но требует регистрации. Наиболее удобно выполнить авторизацию через Google или Facebook. Теперь доступ к телефонной книге открыт. Установим фото на экран контакта:
- Переходим на страницу с номером.
- Кликаем по «трем точкам» в правом углу дисплея.

- Выбираем «Изменить контакт».
- Нажимаем по изображению фотоаппарата и выбираем картинку из галереи, или делаем снимок прямо сейчас.
- В конце кликаем по галочке.
Теперь выбранный номер оснащен снимком.
Truecaller
Truecaller: определитель номера и запись звонков Developer: True Software Scandinavia AB Price: Free
После загрузки открываем софт. При первом запуске кликаем по кнопке «Начать», затем в появившемся окне нажимаем «Использовать по умолчанию». Использование сервиса возможно только после подтверждения номера телефона, поэтому указываем его и ожидаем звонка робота. Поднимать трубку не нужно, система все сделает самостоятельно. Далее создаем профиль, выполнив авторизацию через Google или Facebook. Разрешаем программе отображаться поверх других окон и переходим к установке изображения:
- Переходим на страницу с номером.
- Нажимаем по иконке в виде трех точек.

- Из списка выбираем «Редактировать».
- Кликаем по изображению фотоаппарата.
- Загружаем снимок и нажимаем по галочке.
Изображение для выбранного номера успешно загружено.
Почему не отображается фото контакта при звонке
Причин, по которым фото контакта не устанавливается или не отображается при звонке несколько. Самая распространенная из них связана с тем, что номер записан не в телефон, а на SIM-карту. Чтобы перенести конкретный профиль в память смартфона выполните следующее:
- Откройте телефонную книгу.
- Перейдите в опциональное меню. В зависимости от модели смартфона это делается по-разному. Но зачастую для открытия специального раздела нужно нажать по сенсорной клавише в виде трех полосок.
- Далее нажмите по пункту «Импорт и экспорт» или «Копирование».
- Выберите «Импорт с SIM-карты». При наличии двух SIM-карт выберите ту, на которой расположен нужный номер.

- Затем отметьте контакты для импорта, и подтвердите перенос.
Также изображение может не отображаться при сбоях в системе, тогда поможет простая перезагрузка устройства.
Видео-инструкция
Ответы на популярные вопросы
Все установленные картинки хранятся непосредственно в самой системе. Найти и просмотреть файл с ними никак не получится. На заметку отметим, что фотография представляет собой BLOB, хранящийся в базе данных. Потому что контакт должен быть сохранен не на SIM-карте, а в памяти смартфона. Как его перенести подробно расписано в предыдущем пункте. На контакт можно поставить любые изображения. Лучше всего, чтобы они были небольшого разрешения.
В конце отметим, что поставить фотографию на контакт можно на любом Андроид-устройстве. Если в стандартной телефонной книге подобной функции не реализовано, то воспользуйтесь специальными приложениями. Но как показывает практика, данная возможность имеется во всех телефонах, будь то Samsung, Xiaomi или Honor.
Один из важных моментов оформления вашей страницы Вконтакте — это установка аватара (фотографии профиля). В этой инструкции мы подробно разберем этот процесс.
Научимся с нуля загружать аву с компьютера и телефона, а затем изменять ее.
Содержание
Как добавить аву в ВК?
Давайте разберем процесс с новым профилем, который не имеет оформления.
Для начала сделаем это с компьютера.
Заходим на страницу, и обращаем внимание на блок, предназначенный для основного изображения. Там есть ссылка «Поставить фотографию«. Нужно нажать на нее.
Ссылка для установки аватараНа следующем шаге нужно нажать на кнопку «Выбрать файл«. Будет открыт проводник файлов на вашем компьютере. Найдите там нужное изображение, и дважды щелкните по нему курсором для загрузки.
Будет открыто окно предпросмотра файла. Отметьте здесь нужную область, и нажмите на кнопку «Сохранить и продолжить«. А затем сделайте тоже самое для миниатюры. Для завершения операции нажмите на кнопку «Сохранить изменения«.
Для завершения операции нажмите на кнопку «Сохранить изменения«.
Фото профиля загружено и установлено.
Для выполнения этой операции с телефона, откройте приложение Вконтакте на своем мобильном телефоне, и перейдите в свой профиль. Затем щелкаем по верхнему блоку, где должна быть аватарка. Появиться меню, в котором нужно выбрать пункт «Загрузить с устройства«.
Будет запущен проводник файлов. Выберите там нужное изображение, и загрузите его, нажав на кнопку «Готово«. После этого выберите область для миниатюры, и сохраните изменения. Фото будет установлено.
Изменяем фотографию профиля
Если нам нужно отредактировать страницу, которая уже имеет фото профиля, процесс не сильно отличается.
Наводим курсор мыши на блок с фото, и в появившемся окне нажимаем по ссылке «Обновить фотографию«. Дальше процесс аналогичен рассмотренному выше.
Но это не единственный вариант редактирования. Мы можем добавить эффекты — для этого в меню для аватарки, выберите пункт «Добавить эффекты«. Для вас доступны следующие инструменты:
Для вас доступны следующие инструменты:
- Добавление стикеров или смайликов.
- Вставка текста.
- Рисование картинки.
Примените нужные эффекты, и сохраните изменения.
При работе с телефона, возможности добавления эффектов у Вас не будет. Но зато можно сделать моментальную фотографию, выбрав в меню пункт «Сделать снимок«.
Устанавливаем фотографией профиля, фото с камеры телефонаТеперь сделайте снимок и сохраните настройки.
Как сделать аватар из фотографии, загруженной в альбом
Кстати, данный метод сработает для любой фотографии, которую вы найдете Вконтакте.
Откройте нужное изображение для просмотра. В нашем случае мы переходим в раздел «Фотографии«, затем открываем нужный альбом и там щелкаем на интересующее нас фото.
Картинка открываем в режиме просмотра. Здесь мы разворачиваем меню «Еще«, и там выбираем пункт «Сделать фотографией профиля«. Затем выбираем область для основного изображения и миниатюры. Сохраняем изменения.
Сохраняем изменения.
А вот с телефона такой трюк не сработает. Там просто нет нужного пункта в меню.
Поэтому если Вы нашли подходящее изображение и открыли его для просмотра, выберите в меню пункт «Сохранить«. Файл будет загружен на карту памяти вашего телефона. Теперь можете устанавливать эту фотку на аватарку, используя первый метод из этой инструкции.
Как удалить аву в ВК?
Наведите курсор мыши на блок с фотографией. В правом верхнем углу появиться значок в виде крестика. Нажмите на него для удаления аватара. В появившемся окне подтвердите операцию, нажав на кнопку «Удалить«.
Если вы устанавливали несколько изображений, то автоматически загрузиться предыдущее. Когда вы удалите все картинки, блок профиля примет первоначальный вид.
Чтобы выполнить эту процедуру с телефона, перейдите в свой профиль, щелкните по текущей фотографии, и в появившемся меню нажмите «Удалить«. Затем подтвердите операцию, нажав на кнопку «Да«.
Часто задаваемые вопросы
Можно ли установить фото на аву, с теми же лайками? Когда вы загружаете изображение для своей страницы, оно автоматически попадает в альбом с моей страницы.
Вы всегда можете найти там старые аватарки, и выбрать их в качестве изображения вашего профиля. Если на них были лайки, они останутся.
Каждый из нас знает, что по аватарке можно проще найти человека. Но со временем она устаревает или надоедает. И приходиться ее менять. Об этом в этой статье.
Как поменять аватарку с помощью компьютера?
Для того чтобы поменять аватарку нужно:
- Зайти на личную страницу в полной версии ВК
- Навести курсор на аватарку
- Появиться кнопка «Обновить фотографию», нажать на неё
Как поменять аватарку в ВК с компьютера - В новом окне, нажать на «Выбрать файл»
Выбираем файл для загрузки в качестве аватарки - Выбрать фото из библиотеки
- Выбрать миниатюру
Выбираем область для отображения на аватарке ВК - Нажать на «Сохранить и продолжить»
Миниатюра – это та часть фотографии, которая будет отображаться в новостях, личных сообщениях и комментариях.
Как поставить аватарку, если фото уже было загружено?
Если же вы уже загружали фото и хотите поставить его в качестве аватарки, то нужно:
- В контекстном меню перейти в «Мои фотографии»
- Выбрать фото, которую, нужно установить в качестве аватарки
- Под фото навести курсор на текст «Ещё»
- Выбрать пункт «Сделать фотографией профиля»
Ставим вместо аватарки ВК уже загруженное фото - Выбрать миниатюру
Как поменять аватарку с помощью мобильной версии?
Для того чтобы поменять аватарку нужно:
- В нижнем правом углу в мобильном приложении ВК нажать на 3 полоски
- Перейти в профиль
Заходим в профиль в мобильном приложении ВК - Возле имени и фамилии нажать на значок фото
Кнопка для загрузки нового фото на аватарку ВК - Выбрать откуда нужно загружать фото (скорее всего «Загрузить из галереи»)
- Выбрать фото
- Нажать «Прикрепить»
Прикрепляем выбранное фото в ВК на аватар - Выбрать миниатюру
- В нижнем правом углу нажать на галочку
Подтверждаем изменение аватарки в мобильном приложении ВК
Готово. Как видите, поменять аватарку очень просто, как с компьютера, так и с телефона. Если интересно, как классно оформить свой профиль, читайте статью Как оформить страницу Вконтакте для бизнеса, для знакомств, для себя
Как видите, поменять аватарку очень просто, как с компьютера, так и с телефона. Если интересно, как классно оформить свой профиль, читайте статью Как оформить страницу Вконтакте для бизнеса, для знакомств, для себя
От чего зависит наше рабочее настроение? Оставим в стороне погоду, отношения с начальством и самочувствие. Настрой на работу зависит от того, что мы постоянно видим перед собой, в случае компьютера — на экране. А значит, хорошая картинка на рабочий стол — это и правда важно. Это больше, чем прихоть и развлечение: это верное рабочее состояние и даже вдохновение.
Не случайно Microsoft подбирает для Windows такие эффектные заставки, а в последних версиях системы даже подгружает их на ваш компьютер из облака и проводит опрос, нравится ли вам та или иная картинка!
Однако, допустим, у вас есть собственные картинки, которые вы хотите постоянно видеть перед собой. Можно ли украсить ими свой десктоп? Можно. Рассмотрим вопрос, как поставить фото на рабочий стол, что для этого надо и как это осуществить.
Перед тем, как поставить фотку на рабочий стол, стоит проверить, соблюдаются ли несколько правил:
- Картинка должна быть в читаемом формате. JPG, JPEG или BMP подойдёт гарантированно. А вот WEBP от Google или HEIF от Apple на рабочий стол не поставишь: нет поддержки формата на уровне системы.
- Разрешение должно соответствовать разрешению монитора. Конечно, теоретически можно взять картинку размером 640*480, снятую на вашу Нокию ещё в начале 2000-х, и растянуть её до Full HD. Но выглядеть это будет откровенно уродливо. А если брать картинку в 4K и ставить её фоном под старый монитор, то это будет излишне качественно: монитор всё равно не сможет показать всё её великолепие.
- Субъективно, конечно, но картинка не должна быть слишком пёстрой. На её фоне должны быть хорошо видны ярлыки и подписи к ним. Хотя если вы запускаете все приложения через меню «Пуск» или панель Total Commander, то можете позволить себе рабочий стол в качестве чистой фоторамки.
Ну и, разумеется, содержание: если на столе рабочего компьютера у вас будет нечто вызывающее или неприятное коллегам, то ничем хорошим это для вас не кончится. Так что советуем ограничиться нейтральными пейзажами, котиками или машинами.
Так что советуем ограничиться нейтральными пейзажами, котиками или машинами.
Установка картинки
Современные версии Windows допускают несколько решений, как поставить картинку на рабочий стол. Рассмотрим самое простое: через контекстное меню.
Итак, вы открываете картинку, которая вам нравится. Неважно, делаете ли вы это через стандартную Галерею, через бесплатный менеджер картинок типа FastStone или коммерческий, вроде ACDSee. Да даже если вы открываете её в Интернет-браузере или Проводнике!
- Найдите изображение, которое хотите поместить на рабочий стол
- Откройте папку с ним в Проводнике
- Щёлкните по файлу правой кнопкой мыши
- Выберите пункт «Сделать фоновым изображением рабочего стола»
Вуаля! Ваша любимая картинка уже на рабочем столе.
Конечно, можно это сделать и другими способами. Например, через сам рабочий стол. Что для этого нужно:
- Щёлкнуть правой кнопкой мыши на свободном участке рабочего стола
- Выбрать пункт «Персонализация»
- В разделе «Фон» выбрать опцию «Фото»
- Выбрать фото.
 Если среди предложенных нет фотографии, которая вам нравится, нажмите на кнопку «Обзор» и найдите в Проводнике фото, которое вы хотите видеть.
Если среди предложенных нет фотографии, которая вам нравится, нажмите на кнопку «Обзор» и найдите в Проводнике фото, которое вы хотите видеть. - В разделе «Выберите положение» выберите тот вариант заполнения рабочего стола, при котором фото выглядит оптимально. Мы рекомендуем вариант «Растянуть»: тогда картинка займёт весь ваш рабочий стол, даже если её фактическое разрешение меньше. Но перед тем, как поставить фотографию на рабочий стол, обрезать её так, чтобы её пропорции совпадали с пропорциями экрана (в большинстве случаев это 4:3 или 16:9). Рекомендуем делать это в редакторе FastStone Picture Viewer, как описано ниже.
Как подготовить картинку для рабочего стола
Перед тем, как поставить фото на рабочий стол, его нужно подготовить таким образом, чтобы оно не оказалось растянутым, а его пропорции — искажёнными. Для этого советуем использовать бесплатную программу FastStone Image Viewer – галерею, в которую входит простой фоторедактор.
С его помощью достаточно несложно обрезать картинку под нужный формат. Предварительно узнайте разрешение и соотношение сторон вашего монитора.
Предварительно узнайте разрешение и соотношение сторон вашего монитора.
- Откройте картинку в FastStone в полноэкранном режиме
- Заведите курсор за левую грань экрана, чтобы открыть меню редактирования
- Выберите пункт «Обрезка»
- В открывшемся окне под изображением в меню «Масштаб бумаги» выберите нужное соотношение сторон: 4:3 или 16:9
- Выберите нужный размер участка на картинке. Пропорции будут сохраняться автоматически
- В правом нижнем углу выберите пункт «Обрезать в файл без потерь»
- Выберите папку, где храните изображения для рабочего стола, и нажмите «Сохранить»
Исходный файл при этом останется в целости и сохранности. Вы же получите картинку для рабочего стола, которая идеально впишется в его размер без искажений или чёрных полос по краям.
Старайтесь захватить возможно больше из исходного файла. Тогда изображение на рабочем столе не будет выглядеть размытым за счёт недостаточного разрешения.
Больше, чем одна картинка
Современные версии Windows позволяют установить на рабочий стол даже сменные изображения и настроить частоту смены картинок.![]() Для этого не нужны никакие особенные познания. Всё, что вам надо — подготовить картинки, которые вы бы хотели видеть, и поместить их все в одну папку. Запомните её местонахождение. После этого:
Для этого не нужны никакие особенные познания. Всё, что вам надо — подготовить картинки, которые вы бы хотели видеть, и поместить их все в одну папку. Запомните её местонахождение. После этого:
- Нажмите правой кнопкой на свободном участке рабочего стола
- Выберите в выпадающем меню пункт «Персонализация»
- В разделе «Фон» выберите опцию «Слайд-шоу»
- Нажмите на кнопку «Обзор» под надписью «Выбор альбомов для слайд-шоу»
- Выберите нужную папку
Вернувшись обратно в меню персонализации, вы сможете настроить дополнительные параметры картинок. Так, можно выбрать частоту смены картинки — раз в минуту, раз в десять минут, раз в полчаса и так далее. Порядок может быть случайным или алфавитным. Чтобы добавить в список новые картинки, вам достаточно скопировать их в выбранную папку.
А если ваша Windows подключена к облаку, то можно доверить системе самостоятельно обновлять фоны. В библиотеке Microsoft множество отличных картинок, которые вы сможете сохранить и использовать с удовольствием.
Как добавить фото в вк на стену – Как разместить фото на стене ВКонтакте
Содержание
Как разместить фото на стене ВКонтакте
Большинство людей примерно понимают, как менять главную страницу профиля или добавлять снимки в собственные альбомы. Однако когда речь идет о самой стене ВК, многие теряются, не понимают, как прикрепить туда то или иное изображение. В этом нет ничего сложного.
Прикрепление фотографии на стену
Ниже приведена инструкция, которой необходимо придерживаться.
- В первую очередь откройте страницу в ВК. Пролистав её до момента начала стены, обратите внимание на надпись: «Что у вас нового?».
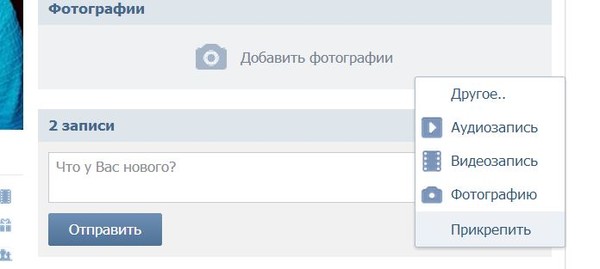
- Нажав на эту ссылку, вы попадете в меню добавления записей. Тут прикрепляются различные типы документов, в том числе и снимки. В выпавшем меню выберите иконку «Фотография».
- Откроется новое меню, в котором выбирается подходящее фото из альбомов, загрузить изображение с компьютера или сделать новый снимок.

- Кликните на подходящее изображение и оно автоматически загрузится. По желанию, вставьте рядом со снимком текст – описание, соответствующий тематике изображения. После этого отправляем фото на стену.
Кстати, таким же образом отправляется картинка в ленту другу. Это может быть ваш совместный снимок, открытка или любая фотография, которая покажется уместной.
Закрепление фотографии на странице
После того как изображение было добавлено, его можно с легкостью закрепить. Это делается, чтобы новые записи на стене не сдвигали фото вниз по списку. Таким образом, оно всегда будет на виду, пока вы не решите открепить его.
Для закрепления фотографии, выберите контекстное меню в виде трех точек в верхнем углу записи.
Там можно найти пункт «Закрепить», благодаря которому любое изображение сразу поднимется на самый верх вашей стены. Возле него появится соответствующая запись.
Таким же образом можно и открепить фотографию.
Прикрепление альбома
Изначально нужно открыть свои изображения, найдя там все альбомы. Это можно сделать в меню «Фотографии» на основной странице ВК.
Выберите нужный альбом и зайдите в него. Для этого кликните на обложку этой коллекции фотографий. После того как вы попадете внутрь самой папки, скопируйте ссылку в строке браузера.
Далее нужно перейти на свою страницу и вновь пролистать до начала стены. Нажав на «Что у вас нового?», вставьте в образовавшееся окно скопированную ссылку. Альбом загрузится к записи автоматически.
Кнопкой «отправить» вы размещаете его на свою стену.
tvoyvk.ru
Как с телефона добавить фото в ВК?
Сегодня каждый смартфон оснащен цифровой камерой, поэтому все больше снимков делаются именно на телефон. Используя приложение для iPhone или Android, очень удобно загружать изображения в ВК прямо с мобильного телефона.
Чтобы добавить свое фото через телефон в ВК есть несколько способов:
- прикрепить картинку к записи на стене,
- загрузить из галереи на вашем устройстве.
Загрузить изображение на стену ВКонтакте
Самый простой способ поделиться фоткой со своими друзьями – это кинуть его прямо на стену или прикрепить снимок к записи. Перейдите в мобильной версии ВК на свою страничку и кликните по пункту «Фотография»:
После этого сервис перейдет к той папке устройства, в которой хранятся картинки. Отметьте одну или несколько из них и нажмите галочку в правом верхнем углу.
Чтобы добавить фото с телефона к посту, пройдите по вкладке «Новая запись» и напишите несколько строк или пару популярных хештегов.
Теперь нажмите по иконке с фотоаппаратом и отметьте от 1 до 10 снимков, которые должны присутствовать в записи.
Таким же образом можно прикрепить фотоизображения к своим комментариям в группах или сообществах.
Добавить фото в альбом
Изображения можно загрузить в существующий альбом. Для этого перейдите в раздел «Фотографии» в выпадающем меню слева. Выберите вкладку «Альбомы» и откройте нужный. Далее нажмите на крестик в правом верхнем углу. Система предложит либо выбрать существующее изображение из галереи, либо сделать снимок.
Добавить фото со смартфона, не заходя в приложение
Можно выложить любые картинки с вашего телефона, не используя напрямую мобильное приложение ВК. Для этого найдите в смартфоне папку, в которой хранятся все фото, выберите одно или несколько из них и нажмите на иконку «Поделиться».
После этого устройство выдаст список приложений, через которые вы можете отправить эту фотографию в интернет или людям из ваших контактов. Кликните по значку социальной сети «ВКонтакте». Далее выберите, куда вы хотите загрузить изображение:
- в альбом,
- на стену,
- в документы.
Также вы можете отправить картинку личным сообщением себе или кому-нибудь из друзей.
Фотоизображения в ВК можно дублировать из Instagram. Для этого необходимо в настройках привязать свой аккаунт, указав логин и пароль от профиля. Теперь, когда вы выкладываете записи в Instagram, активируйте ссылку ВК и посты будут дублироваться в эту социальную сеть.
tvoyvk.ru
Как добавить фото в ВК
В социальной сети ВКонтакте регулярно происходят различные обновления, поэтому нижеследующая инструкция будет полезна как новичкам на сайте, так и уже давно зарегистрированным пользователям.
Загрузка в альбом
Перед тем как добавить новое фото в ВК, в разделе с изображениями следует выбрать нужный альбом для его размещения. Если такового еще нет, необходимо создать его кликом по соответствующей кнопке в правой верхней части сайта. Указать название, при необходимости заполнить описание и настроить приватность (видимость загруженных данных для других посетителей сайта).
Далее снимки добавляются одним из следующих способов:
- Кликом по «добавить фотографии» в правом верхнем углу, после чего выбирают необходимое изображение с компьютера, по желанию редактируют его, заполняют описание и т. д.
- Нужный снимок просто перетаскивается в окно ВКонтакте с помощью мыши или тачпада.
Если загрузить надо несколько изображений, то это можно сделать как поочередно по одному, так и сразу выбрав все нужные.
В случае когда при добавлении снимков были допущены ошибки и их поместили не туда, все можно исправить.
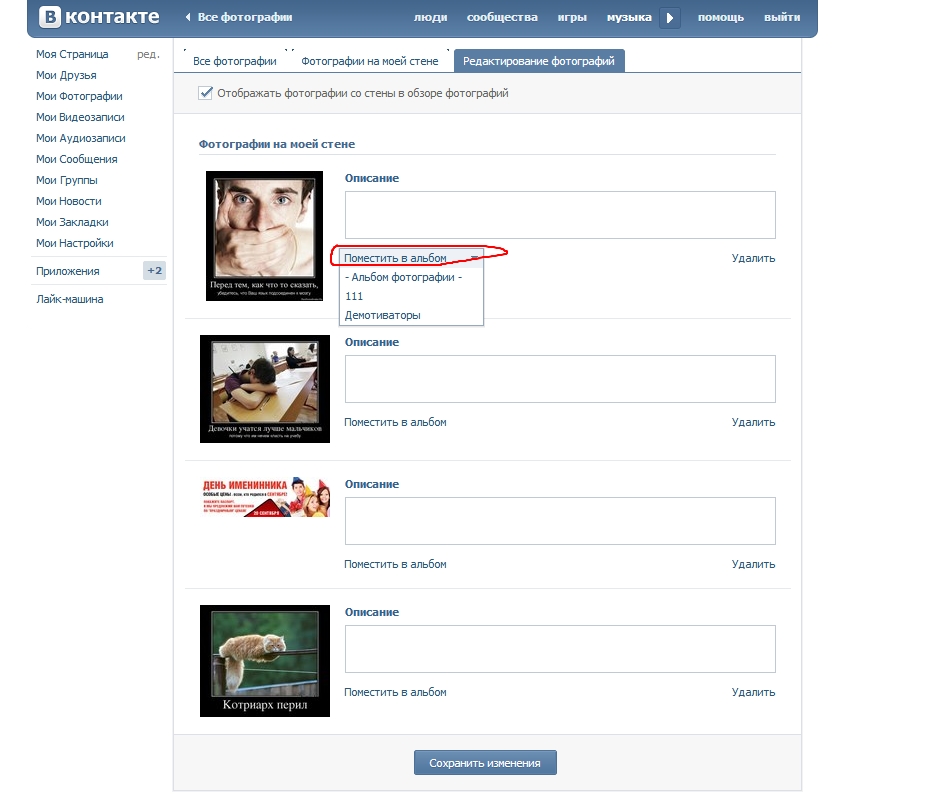
- Для перемещения нескольких изображений удобней воспользоваться функцией редактирования альбома. В общем списке всех подборок фотографий этот пункт вызывается нажатием на схематичное изображение ручки справа сверху на обложке каждой из них, в конкретном альбоме находится над всеми фото. Далее отмечаются изображения, которые необходимо переместить и указывается, куда их надо отправить.

- Для одного снимка проще воспользоваться другим способом. Это фото открывают, затем в разделе меню «еще» под ним выбирается пункт «перенести в альбом» и далее указывают место переноса.
Публикация на стене
Если фото необходимо разместить у себя на стене, а не в альбомах, то это тоже можно сделать, причем несколькими путями.
Способ 1
- В разделе с фото выбрать «фотографии на моей стене» или сразу кликнуть по пункту «добавить фотографии»;
- Указать расположение нужного изображения (или нескольких), дождаться их загрузки, при необходимости дополнить описанием;
- Если затем нажать «опубликовать на моей странице», то снимки появятся на стене пользователя, если перейти к другим разделам сайта, то на стене изображений не будет. Но они останутся сохраненными в альбоме ВКонтакте с соответствующим названием «фотографии на моей странице».
Способ 2
Необходимо перейти на стену в форму создания нового поста. Далее возможны варианты:
Далее возможны варианты:
- Нажать на схематичное изображение фотоаппарата, после чего во всплывшем окне выбрать для публикации на стене одно или несколько фото из уже имеющихся в альбомах у пользователя, сделать снимок при наличии веб-камеры либо загрузить новые картинки кликом по соответствующему пункту или перетаскиванием мышью.
- Сразу перетащить нужные фото.
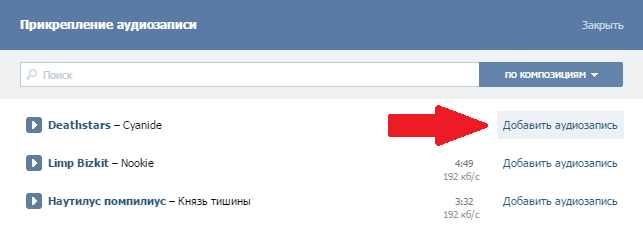
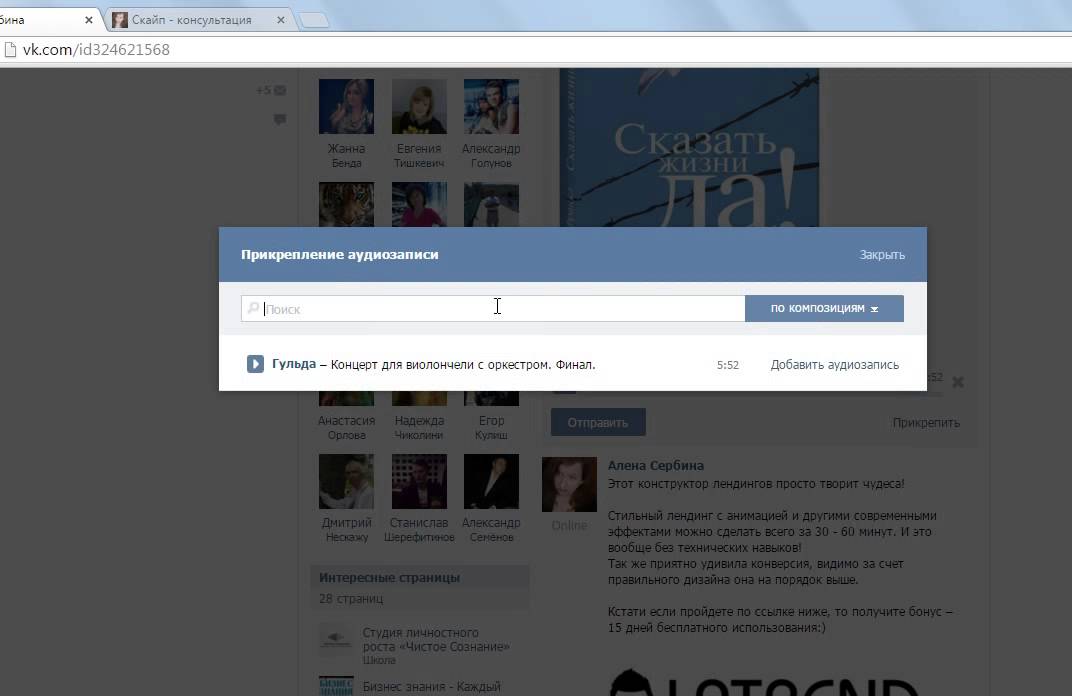
Загруженные изображения можно дополнить подходящей аудиозаписью или снабдить текстовой припиской, но это необязательно.
tvoyvk.ru
Как добавить фото в группу ВК
Модераторы и администраторы имеют возможность добавить фото в группу или на публичную страницу ВК. Выложить изображение можно на стену, в альбом или прикрепить к комментарию.
Чтобы добавить иллюстрацию необходимо выполнить следующее:
- Перейдите в раздел «Фотографии».

- Выберите папку с изображениями.
- Нажмите на кнопку «Добавить фотографии».
После этого отметьте на компьютере картинку, которую хотите отправить в сообщество. Чтобы загрузить несколько фотографий в альбом группы, при выборе зажмите клавишу «Ctrl».
Если вы не являетесь обычным участником сообщества, то есть не занесены в списки контактов или подписчиков, то отправить иллюстрации в альбом можно будет только в том случае, когда это не запрещено модератором или владельцем публичной страницы.
Как создать фотоальбом
Папки с изображениями во ВКонтакте существуют для того, чтобы снимки можно было разделить по тематикам. Это облегчает поиск. Чтобы залить фотоальбом на страницу необходимо перейти ко вкладке «Фотографии» и кликнуть по кнопке «Создать».
Далее вы увидите модальное окно с таким полями:
- Название.
- Описание.
Заполните их таким образом, чтобы пользователю было понятно, какие снимки находятся в этой папке. Далее задайте необходимые настройки приватности. Можно отметить, кто может прикреплять фото к данному альбому или отключить комментирование. Для этого нужно проставить галочки рядом с соответствующим текстом.
Далее задайте необходимые настройки приватности. Можно отметить, кто может прикреплять фото к данному альбому или отключить комментирование. Для этого нужно проставить галочки рядом с соответствующим текстом.
Загрузить фото в комментарий
Если стена сообщества является открытой и пользователи могут свободно комментировать записи, то фото можно прикрепить в своем обращении. Для этого выполните следующее:
- Найдите нужную запись.
- Нажмите на вкладку «Комментировать».
- Кликните по иконке с изображением фотоаппарата.
- Отметьте иллюстрацию и прикрепите ее, после чего кликните по кнопке «Отправить».
Чтобы обратиться к конкретному человеку в обсуждении, под его комментарием перейдите по ссылке со словом «Ответить».
Как прикрепить изображение с телефона к фотоальбому сообщества
С мобильного приложения для iOS или Android также можно загрузить картинки. Для этого необходимо:
- Найти требуемый фотоальбом.

- Нажать на иконку «+».
- Сделать снимок с помощью камеры или выбрать фотографии из галереи телефона.
После этого можно будет отметить пару иллюстраций и перенести их в нужную папку в сообществе ВК.
tvoyvk.ru
Как добавить фото в контакте на стену
Содержание
- Как добавить фото в «ВК». Первый способ
- Как загрузить фотографии на сайт «ВК». Второй способ
- Как изменить фотографию профиля (аватарку)
- Заключение
- Прикрепление фотографии на стену
- Закрепление фотографии на странице
- Прикрепление альбома
- Размещаем фото в своем профиле
- На стене
- На странице
- В альбоме
- Основное фото профиля
- Добавляем фотографию в сообщество
- Загружаем фото в ВК через телефон
- Публикация изображений в сообществе
- Публикуем фото через галерею
- Автопостинг из Инстаграм в ВК
- Заключение
Если вы только создали аккаунт в популярной социальной сети «ВКонтакте», то, скорее всего, захотите, чтобы вас смогли найти друзья и родственники. Следовательно, вам нужно знать, как добавить фото «В Контакте», ведь благодаря им пользователь поймет, что он нашел именно того человека, которого искал.
Следовательно, вам нужно знать, как добавить фото «В Контакте», ведь благодаря им пользователь поймет, что он нашел именно того человека, которого искал.
Кроме того, у вас будет возможность создавать различные тематические альбомы. Например, вы провели отпуск на каких-нибудь живописных островах и сделали много красивых фотографий. Загрузите их на сервер и добавьте в специально созданный альбом — другие пользователи также смогут полюбоваться завораживающими видами, а, возможно, примут решение свой отпуск провести там же, где побывали вы.
И это лишь один пример, на самом деле вы можете добавлять фотографии, сделанные на праздниках, в походах, в командировках, в общем, любые фото, которые хотели бы показать другим пользователям.
Как добавить фото в «ВК». Первый способ
Итак, если вы начинающий «юзер» интернета, зарегистрировавшийся в социальной сети «ВКонтакте», то, возможно, вы еще не знаете, как загружать на этот сайт свои фотографии. В действительности сделать это очень просто, нужно всего лишь воспользоваться одним из способов. Сейчас рассмотрим первый из них.
Сейчас рассмотрим первый из них.
Откройте вашу страничку «ВК» и обратитесь к разделу «Мои фотографии», который можно найти в меню слева. Теперь, если есть необходимость, создайте новый альбом, кликнув соответствующую ссылку. После этого зайдите в только что созданный альбом и нажмите кнопку «Добавить новые фотографии». Выберите на вашем устройстве подходящие снимки и нажмите «Энтер».
Заключительный этап – сделайте описание для фотографий (по желанию) и укажите, кто сможет их просматривать и комментировать.
Вот и все! Теперь вам известно, как добавить фото «В Контакте», а, значит, вас легко узнают друзья и близкие.
Как загрузить фотографии на сайт «ВК». Второй способ
Второй вариант, позволяющий добавлять снимки на вашу страничку в данной «социалке», немного проще. К тому же вы можете случайно удалить раздел «Мои фотографии» из меню, следовательно, первый способ вам не подойдет.
Итак, чтобы загрузить фото для «ВК», необходимо на странице вашего профиля, под информацией о пользователе, кликнуть по ссылке «Добавить фотографии». Теперь выберите снимки, которые хотели бы загрузить, после чего кликните кнопку «Открыть». Сделайте описание к фото и настройте доступ.
Теперь выберите снимки, которые хотели бы загрузить, после чего кликните кнопку «Открыть». Сделайте описание к фото и настройте доступ.
Стоит отметить, что в этом случае загруженные фотографии будут автоматически добавляться на вашу «Стену». Если вам без разницы, то можете оставить все как есть. Если же вы не хотите, чтобы фото были размещены на стене, то есть возможность удалить их.
Как изменить фотографию профиля (аватарку)
Безусловно, для того чтобы вас смогли узнать другие пользователи социальной сети «ВКонтакте», необходимо установить фото профиля. Сделать это очень легко.
Справа от меню вы увидите пустую область, в которой вам нужна кнопка «Поставить фотографию». Кликните по ней, откроется окно, где у вас будет два варианта дальнейших действий:
загрузить изображение с устройства, нажав соответствующую кнопку;
сделать моментальное фото, если у вас установлена веб-камера.
Когда фотография загрузится, понадобится отрегулировать ее отображение и сохранить изменения.
Теперь вы имеете представление о том, как добавить фото «В Контакте» и установить его в качестве аватарки.
Заключение
Безусловно, опытный пользователь, прочитав эту статью, не найдет для себя ничего нового. Однако если вы начинающий «юзер», то, скорее всего, вам данная информация пригодится.
Теперь, когда вы узнали как добавить фото «В Контакте», родственники и друзья не ошибутся во время поиска вашей странички в социальной сети. Кстати, в качестве изображения профиля рекомендуется устанавливать именно ваше фото, ведь картинка, например, с животным может ввести в заблуждение человека, который вас ищет.
Большинство людей примерно понимают, как менять главную страницу профиля или добавлять снимки в собственные альбомы. Однако когда речь идет о самой стене ВК, многие теряются, не понимают, как прикрепить туда то или иное изображение. В этом нет ничего сложного.
Прикрепление фотографии на стену
Ниже приведена инструкция, которой необходимо придерживаться.
- В первую очередь откройте страницу в ВК. Пролистав её до момента начала стены, обратите внимание на надпись: «Что у вас нового?».
- Нажав на эту ссылку, вы попадете в меню добавления записей. Тут прикрепляются различные типы документов, в том числе и снимки. В выпавшем меню выберите иконку «Фотография».
- Откроется новое меню, в котором выбирается подходящее фото из альбомов, загрузить изображение с компьютера или сделать новый снимок.
- Кликните на подходящее изображение и оно автоматически загрузится. По желанию, вставьте рядом со снимком текст – описание, соответствующий тематике изображения. После этого отправляем фото на стену.
Кстати, таким же образом отправляется картинка в ленту другу. Это может быть ваш совместный снимок, открытка или любая фотография, которая покажется уместной.
Закрепление фотографии на странице
После того как изображение было добавлено, его можно с легкостью закрепить. Это делается, чтобы новые записи на стене не сдвигали фото вниз по списку. Таким образом, оно всегда будет на виду, пока вы не решите открепить его.
Это делается, чтобы новые записи на стене не сдвигали фото вниз по списку. Таким образом, оно всегда будет на виду, пока вы не решите открепить его.
Для закрепления фотографии, выберите контекстное меню в виде трех точек в верхнем углу записи.
Там можно найти пункт «Закрепить», благодаря которому любое изображение сразу поднимется на самый верх вашей стены. Возле него появится соответствующая запись.
Таким же образом можно и открепить фотографию.
Прикрепление альбома
Изначально нужно открыть свои изображения, найдя там все альбомы. Это можно сделать в меню «Фотографии» на основной странице ВК.
Выберите нужный альбом и зайдите в него. Для этого кликните на обложку этой коллекции фотографий. После того как вы попадете внутрь самой папки, скопируйте ссылку в строке браузера.
Далее нужно перейти на свою страницу и вновь пролистать до начала стены. Нажав на «Что у вас нового?», вставьте в образовавшееся окно скопированную ссылку. Альбом загрузится к записи автоматически.
Альбом загрузится к записи автоматически.
Кнопкой «отправить» вы размещаете его на свою стену.
Здравствуйте, дорогие читатели iklife.ru.
Социальные сети предназначены в первую очередь для общения, обмена информацией. Это может быть текст, изображения, видео. И сегодня мы разберемся, как добавить фото ВКонтакте.
Начнем с размещения на личной страничке, потом поговорим о сообществах, уделим внимание публикации с телефона и в конце узнаем, как быстро выложить в ВКонтакте материалы из Инстаграм.
Размещаем фото в своем профиле
Есть несколько вариантов такого размещения: на стене, в разделе фотографии, в альбоме и установив аватарку. Вам могут пригодиться некоторые из них или все. Разберем каждый способ отдельно.
На стене
Чтобы прикрепить изображение к публикации, под текстом нажмите на значок фотоаппарата. Можно выложить графику и без сопроводительного сообщения, но так делается редко.
Дальше пройдите по ссылке «Загрузить фотографию».
В проводнике на компьютере выберите необходимый файл. Или же сделайте снимок в реальном времени, он появится под новой записью. Нажмите «Отправить». Готово, новый материал опубликован на стене.
На странице
Переходим в соответствующий пункт меню.
Нажимаем на кнопку «Добавить фотографии». Выбираем один или несколько файлов в проводнике, открываем их. Теперь можно внести определенные корректировки:
- сделать описание,
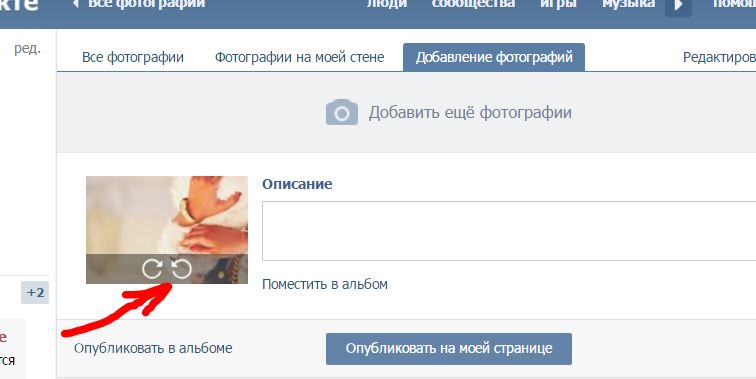
- повернуть,
- открыть фоторедактор,
- при необходимости удалить.
Все это делается с помощью пиктограмм на каждой миниатюре.
После окончания обработки подтверждаем свое желание опубликовать изображения на сайте.
Теперь увидеть их можно в своем аккаунте в соответствующем разделе.
В альбоме
Если вы еще не знаете, что графику можно хранить в отдельных папках, читайте статью о том, как создать альбом в ВК. Если у вас уже есть готовые каталоги, после загрузки фоток с жесткого диска можно выбрать не «Опубликовать на моей странице», а «Добавить в альбом».
В открывшемся окне выберите место, куда нужно переместить файлы.
Основное фото профиля
Наведите курсор на текущее изображение, всплывет меню. Выберите «Обновить фотографию».
Здесь можно сделать моментальный снимок или загрузить уже готовый с компьютера. Когда загрузка завершится, подтвердите свой выбор кнопкой «Сохранить и продолжить» или вернитесь назад и подберите другой вариант.
В конце определите область для маленькой аватарки, которая будет показываться рядом с вашими сообщениями и в списке друзей у других пользователей. Сохраните изменения.
Добавляем фотографию в сообщество
Если вы являетесь создателем или администратором сообщества, то размещение графического контента – обязательная часть работы по его наполнению. Здесь, как и в личном профиле, есть несколько вариантов публикации материалов: на странице, в альбоме, изменение главной миниатюры.
И применять мы будем те же приемы. Сначала переходим в раздел основного меню «Группы», «Управление» и идем в сообщество, которое планируем редактировать.
Чтобы опубликовать новость с картинкой на стену, напишем текст в поле «Добавить запись» и прикрепим графический файл. Для этого жмем по пиктограмме, изображающей фотоаппарат. Выбрать можно из имеющихся на личной странице материалов или загрузить с ПК. Когда загрузка завершится, отправляем контент на стену.
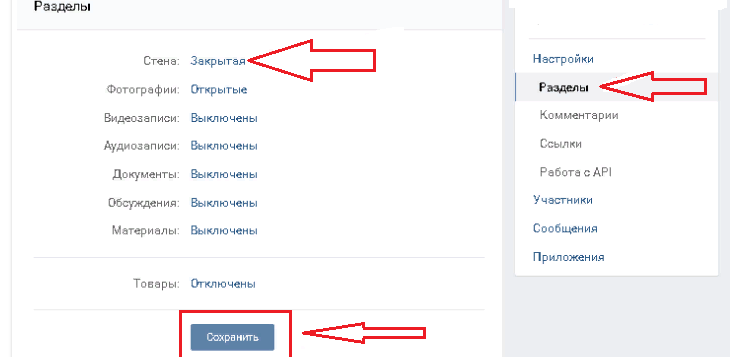
Чтобы создать и наполнить альбом группы, нужно перейти в меню «Управление», «Разделы» и добавить возможность публиковать фотки. Программа предлагает выбрать из 2 типов доступа – открытого и закрытого. В первом случае размещать фотографии могут все участники группы, во втором – только администраторы. Сохраняем настройки и идем дальше.
На главной странице справа находим ссылку «Добавить фотографии», переходим по ней.
Здесь можно загрузить изображения в основной каталог, созданный автоматически или перейти во вкладку «Все фотографии» – «Создать альбом».
После этого можно загрузить снимки, сохраненные на жестком диске. Для этого зайдите в альбом и нажмите на «Добавить фотографии» или перетащите мышкой документы из папки на компьютере.
Для этого зайдите в альбом и нажмите на «Добавить фотографии» или перетащите мышкой документы из папки на компьютере.
Чтобы поменять «лицо» группы, загрузите снимок на основную страницу.
Загружаем фото в ВК через телефон
Часто снимки делаются на камеру мобильного устройства. Редко кто носит с собой цифровой фотоаппарат. Поэтому нет смысла перекидывать данные в компьютер, проще разместить их в социальной сети прямо с гаджета.
Чтобы опубликовать фотки с Айфона или мобильного устройства на Android, зайдите в официальное приложение соцсети. Откройте меню, нажав на три точки в углу экрана, и перейдите по ссылке «Фотографии». Нас интересует вкладка «Альбомы». Идем туда.
Если нужно – создаем новую папку, если нет – добавляем файлы в уже имеющуюся. Для этого жмем на плюсик и затем на подходящий вариант: «Загрузить из галереи» или «Сделать снимок».
Аналогичным образом можно загружать фотографии в мобильной версии браузера.
Официальная программа для мобильных дает еще одну интересную возможность – публиковать снимки в историю ВКонтакте. Для этого нужно открыть новости и вверху экрана нажать на свою аватарку с плюсиком или на фотоаппарат.
Для этого нужно открыть новости и вверху экрана нажать на свою аватарку с плюсиком или на фотоаппарат.
Если программа делает запрос, разрешите ей доступ к камере. Затем нажмите на большой кружок внизу экрана и сделайте снимок. История будет показываться друзьям и подписчикам в течение суток.
Публикация изображений в сообществе
Чтобы добавить фото в группу, перейдите в нее. Под основной информацией должен быть блок «Фотографии». Заходим туда, выбираем вкладку «Альбомы». Открываем тот, который хотим пополнить, и при помощи плюсика в углу подгружаем графические материалы из галереи или делаем снимок в реальном времени.
Публикуем фото через галерею
Того же результата можно достичь, если зайти в папку, где хранятся изображения на телефоне. Отметить «птичками» файлы, которые нужно отправить в VK, нажать на значок вверху экрана. У меня он выглядит так, как на скриншоте.
Теперь нужно выбрать пиктограмму социальной сети, разрешить ей доступ к файлам и прикрепить снимки.
Автопостинг из Инстаграм в ВК
И напоследок, как я и обещала, маленькая хитрость для поклонников Instagram и VK. Открываем свой профиль ВКонтакте, под основной фотографией жмем «Редактировать». В меню справа идем в «Контакты».
Внизу окна видим надпись «Интеграция с другими сервисами». При нажатии на нее появятся социальные сети, с которыми можно связать профиль в ВК.
Идем по ссылке «настроить импорт». Появится окно Instagram, в котором надо нажать на кнопку авторизации.
Я уже ввела свои данные, поэтому мне предлагают настройки передачи материалов. Рекомендую поставить отметку напротив надписи «Не импортировать (только с хэштегом)». Тогда не все посты будут автоматически передаваться из Инстаграм в ВК, а только те, где будет хэштег #vk – для импорта в заранее выбранный альбом, #vkpost – для публикации на стене.
Сохраняйте результат и испытывайте новые возможности. Если что-то идет не так, вы в любой момент можете отключить эту функцию.
Заключение
Сегодня мы рассмотрели много способов опубликовать фотографию ВКонтакте. Выбирайте подходящие и удобные для вас, получайте множество лайков к своим постам, наполняйте и раскручивайте группы. Делитесь своими впечатлениями от полученной информации в комментариях, задавайте вопросы. А я прощаюсь с вами, но знаю, что впереди много интересных встреч.
Пакет easyvk— github.com/vorkytaka/easyvk-go/easyvk — Пакеты Go
Пакет easyvk предоставляет вам простой способ для работы с API ВКонтакте.
- Константы
- тип счета
- func (a *Account) BanUser(userID uint) (bool, ошибка)
- func (a *Account) GetAppPermissions(userID uint) (AccountGetAppPermissionsResponse, ошибка)
- func (a *Account) GetBanned(offset, count uint) (AccountGetBannedResponse, ошибка)
- func (a *Account) GetCounters(строка фильтра) (AccountGetCountersResponse, ошибка)
- func (a *Account) GetInfo(строка полей) (AccountGetInfoResponse, ошибка)
- func (a *Account) GetProfileInfo() (AccountGetProfileInfoResponse, ошибка)
- func (a *Account) SetOffline() (bool, ошибка)
- func (a *Account) SetOnline(voip bool) (bool, ошибка)
- func (a *Account) UnbanUser(userID uint) (bool, error)
- введите AccountGetAppPermissionsResponse
- введите AccountGetBannedResponse
- введите AccountGetCountersResponse
- введите AccountGetInfoResponse
- введите AccountGetProfileInfoResponse
- тип Доска
- func (b *Board) AddTopic (p BoardAddTopicParams) (целое число, ошибка)
- func (b *Board) CloseTopic(groupID, topicID uint) (bool, ошибка)
- func (b *Board) DeleteTopic(groupID, topicID uint) (bool, ошибка)
- func (b *Board) EditTopic(groupID, ID темы uint, строка заголовка) (bool, ошибка)
- введите BoardAddTopicParams
- введите Ошибка
- func (e *Error) Ошибка() строка
- тип Фаве
- func (f *Fave) GetLinks(offset, count uint) (FaveGetLinksResponse, ошибка)
- func (f *Fave) GetPhotos(offset, count uint) (FaveGetPhotosResponse, ошибка)
- func (f *Fave) GetUsers(offset, count uint) (FaveGetUsersResponse, ошибка)
- func (f *Fave) GetVideos(offset, count uint) (FaveGetVideosResponse, ошибка)
- введите FaveGetLinksResponse
- введите FaveGetPhotosResponse
- введите FaveGetUsersResponse
- введите FaveGetVideosResponse
- набери лайков
- func (l *Likes) Add(t likeType, ownerID int, itemID uint, accessKey string) (int, error)
- func (l *Likes) Delete(t likeType, ownerID int, itemID uint) (int, error)
- func (l *Likes) GetList(params LikesGetListParams) (LikesGetListResponse, ошибка)
- func (l *Likes) IsLiked(userID uint, t likeType, ownerID int, itemID uint) (LikesIsLikedResponse, ошибка)
- введите LikesGetListParams
- введите LikesGetListResponse
- введите LikesIsLikedResponse
- тип Фотообъект
- Тип Фото
- func (p *Photos) GetWallUploadServer(groupID uint) (PhotosGetWallUploadServerResponse, ошибка)
- func (p *Photos) SaveWallPhoto(par PhotosSaveWallPhotoParams) ([]PhotoObject, ошибка)
- введите PhotosGetWallUploadServerResponse
- тип PhotosSaveWallPhotoParams
- тип Статус
- func (s *Status) Get(id int) (строка, ошибка)
- func (s *Status) Set(текстовая строка, id int) (bool, ошибка)
- тип Загрузить
- func (u *Upload) PhotoWall(url, filePath string) (UploadPhotoWallResponse, ошибка)
- введите UploadPhotoWallResponse
- введите UserObject
- тип ВК
- func WithAuth(логин, пароль, clientID, scope string) (ВК, ошибка)
- func WithToken (строка токена) VK
- func (vk *VK) Запрос(строка метода, карта параметров[строка]строка) ([]байт, ошибка)
- тип ВидеоОбъект
- тип Настенный
- func (w *Wall) Post(p WallPostParams) (целое, ошибка)
- введите WallPostParams
Просмотреть исходный код
константа ( // PostLikeType - постить на стене пользователя или сообщества PostLikeType likeType = "пост" // CommentLikeType - комментарий к записи на стене КомментарийLikeType likeType = "комментарий" // PhotoLikeType - фото PhotoLikeType likeType = "фото" // AudioLikeType - аудио AudioLikeType likeType = "аудио" // VideoLikeType - видео VideoLikeType likeType = "видео" // NoteLikeType - примечание NoteLikeType likeType = "примечание" // MarketLikeType - рынок MarketLikeType likeType = "рынок" // PhotoCommentLikeType - комментарий к фото PhotoCommentLikeType likeType = "photo_comment" // VideoCommentLikeType - комментарий к видео VideoCommentLikeType likeType = "video_comment" // TopicCommentLikeType - комментарий в обсуждении TopicCommentLikeType likeType = "тема_комментарий" // MarketCommentLikeType - комментарий к рынку MarketCommentLikeType likeType = "рыночный_комментарий" )
Этот раздел пуст.
Этот раздел пуст.
тип Структура счета {
// содержит отфильтрованные или неэкспортированные поля
} Учетная запись описывает набор методов работать со счетом. https://vk.com/dev/account
func (a *Account) BanUser(userID uint) (bool, error)
BanUser добавляет пользователя в черный список. https://vk.com/dev/account.banПользователь
func (a *Account) GetAppPermissions(userID uint) (AccountGetAppPermissionsResponse, ошибка)
GetAppPermissions возвращает настройки пользователя в этом приложении. https://vk.com/dev/account.getAppPermissions
func (a *Account) GetBanned(offset, count uint) (AccountGetBannedResponse, ошибка)
GetBanned возвращает черный список пользователя. https://vk.com/dev/account.getBanned
func (a *Account) GetCounters(строка фильтра) (AccountGetCountersResponse, ошибка)
GetCounters возвращает значения пользовательских счетчиков. https://vk.com/dev/account.getCounters
func (a *Account) GetInfo(строка полей) (AccountGetInfoResponse, ошибка)
GetInfo возвращает информацию о текущей учетной записи. https://vk.com/dev/account.getInfo
https://vk.com/dev/account.getInfo
func (a *Account) GetProfileInfo() (AccountGetProfileInfoResponse, ошибка)
GetProfileInfo возвращает информацию о текущей учетной записи. https://vk.com/dev/account.getProfileInfo
func (a *Account) SetOffline() (bool, error)
SetOffline помечает текущего пользователя как не в сети. https://vk.com/dev/account.setНе в сети
func (a *Account) SetOnline(voip bool) (bool, error)
SetOnline помечает текущего пользователя как подключенного на 5 минут. https://vk.com/dev/account.setOnline
func (a *Account) UnbanUser(userID uint) (bool, error)
UnbanUser удаляет пользователя из черного списка. https://vk.com/dev/account.unbanПользователь
тип AccountGetAppPermissionsResponse struct {
Уведомить bool
Друзья
Фотографии бул
Аудио бул
Видео бул
Страницы логические
Логический статус
Примечания
Сообщения
Стена бул
Объявления
Оффлайн бул
Документы
Группы bool
Уведомления
Бул статистики
Логический адрес электронной почты
Бул рынка
} Ответ AccountGetAppPermissionsResponse описывает набор разрешений приложения. https://vk.com/dev/account.getAppPermissions
https://vk.com/dev/account.getAppPermissions
тип AccountGetBannedResponse структура {
Подсчет int `json:"count"`
Предметы []UserObject
} Ответ AccountGetBannedResponse описывает черный список пользователя. https://vk.com/dev/account.getBanned
тип AccountGetCountersResponse struct {
Друзья int `json:"друзья"`
FriendsSuggestions int `json: "friends_suggestions"`
Сообщения int `json:"сообщения"`
Фотографии в формате `json:"photos"`
Видео в формате `json:"videos"`
Подарки внутри `json:"подарки"`
События int `json:"events"`
Группы int `json:"groups"`
Уведомления int `json:"уведомления"`
SDK int `json:"sdk"`
AppRequests int `json:"app_requests"`
} Ответ AccountGetCountersResponse описывает набор счетчиков пользователя. https://vk.com/dev/account.getCounters
тип AccountGetInfoResponse struct {
Строка страны `json:"country"`
HTTPS int `json:"https_required"`
TwoFactor int `json:"2fa_required"`
OwnPostsDefault int `json:"own_posts_default"`
NoWallReplies int `json:"no_wall_replies"`
Введение в `json:"intro"`
Lang int `json:"lang"`
} Ответ AccountGetInfoResponse описывает набор сведений о пользователе. https://vk.com/dev/account.getInfo
https://vk.com/dev/account.getInfo
тип AccountGetProfileInfoResponse struct {
Строка FirstName `json:"first_name"`
Строка LastName `json:"last_name"`
Строка ScreenName `json:"screen_name"`
Пол внутри `json:"секс"`
Отношение int `json:"отношение"`
Строка дня рождения `json:"bdate"`
BirthVisibility int `json:"bdate_visibility"`
Строка родного города `json:"home_town"`
Строка состояния `json:"status"`
Строка телефона `json:"phone"`
Структура страны {
ID int `json:"id"`
Строка заголовка `json:"title"`
} `json:"страна"`
Структура города {
ID int `json:"id"`
Строка заголовка `json:"title"`
} `json:"город"`
} Ответ AccountGetProfileInfoResponse описывает набор сведений о пользователе. https://vk.com/dev/account.getProfileInfo
тип Структура платы {
// содержит отфильтрованные или неэкспортированные поля
} Доска описывает набор методов для работы с темами. https://vk.com/dev/board
func (b *Board) AddTopic(p BoardAddTopicParams) (int, error)
AddTopic создает новую тему на доске обсуждений сообщества. https://vk.com/dev/board.addТема
https://vk.com/dev/board.addТема
func (b *Board) CloseTopic(groupID, themeID uint) (bool, error)
CloseTopic закрывает тему на доске обсуждений сообщества, чтобы комментарии не могли публиковаться. https://vk.com/dev/board.closeТема
func (b *Board) DeleteTopic(groupID, topicID uint) (bool, error)
DeleteTopic удаляет тему с доски обсуждений сообщества. https://vk.com/dev/board.deleteТема
func (b *Board) EditTopic(groupID, topicID uint, title string) (bool, error)
EditTopic редактирует заголовок темы на доске обсуждений сообщества. https://vk.com/dev/board.editТема
введите BoardAddTopicParams struct {
Идентификатор группы
Строка заголовка
Текстовая строка
логическое значение FromGroup
Строка вложений
} BoardAddTopicParams предоставляет поля для параметров AddTopic. https://vk.com/dev/board.addТема
тип Ошибка структура {
Код int `json:"error_code"`
Строка сообщения `json:"error_msg"`
RequestParams [] структура {
Ключевая строка `json:"key"`
Строка значения `json:"значение"`
} `json:"параметры_запроса"`
} Ошибка описывает информацию об ошибках vk. https://vk.com/dev/errors
https://vk.com/dev/errors
func (e *Error) Error() string
type Fave struct {
// содержит отфильтрованные или неэкспортированные поля
} Любимый элемент описывает набор методов работать с любимыми. https://vk.com/dev/fave
func (f *Fave) GetLinks(offset, count uint) (FaveGetLinksResponse, error)
GetLinks возвращает список ссылок, которые текущий пользователь добавил в закладки. https://vk.com/dev/fave.getLinks
func (f *Fave) GetPhotos(смещение, количество единиц) (FaveGetPhotosResponse, ошибка)
GetPhotos возвращает список фотографий, которые текущий пользователь добавил в закладки. https://vk.com/dev/fave.getPhotos
func (f *Fave) GetUsers(offset, count uint) (FaveGetUsersResponse, error)
GetUsers возвращает список пользователей, которых текущий пользователь добавил в закладки. https://vk.com/dev/fave.getUsers
func (f *Fave) GetVideos(offset, count uint) (FaveGetVideosResponse, error)
GetVideos возвращает список видео, добавленных текущим пользователем в закладки. https://vk.com/dev/fave.getVideos
https://vk.com/dev/fave.getVideos
введите структуру FaveGetLinksResponse {
Подсчет int `json:"count"`
Элементы []структура {
Строка идентификатора `json:"id"`
Строка URL `json:"url"`
Строка заголовка `json:"title"`
Строка описания `json:"описание"`
Строка Photo50 `json:"photo_50"`
Строка Photo100 `json:"photo_100"`
Строка Photo200 `json:"photo_200"`
} `json:"элементы"`
} Ответ FaveGetLinksResponse описывает список ссылок которые текущий пользователь добавил в закладки. https://vk.com/dev/fave.getLinks
введите структуру FaveGetPhotosResponse {
Подсчет int `json:"count"`
Предметы []ФотоОбъект
} Ответ FaveGetPhotosResponse описывает список фотографий которые текущий пользователь добавил в закладки. https://vk.com/dev/fave.getPhotos
введите структуру FaveGetUsersResponse {
Подсчет int `json:"count"`
Предметы []UserObject
} Ответ FaveGetUsersResponse описывает список пользователей
которого текущий пользователь добавил в закладки. https://vk.com/dev/fave.getUsers
https://vk.com/dev/fave.getUsers
введите FaveGetVideosResponse struct {
Подсчет int `json:"count"`
Предметы []ВидеоОбъект
} Ответ FaveGetVideosResponse описывает список видео которые текущий пользователь добавил в закладки. https://vk.com/dev/fave.getVideos
тип Нравится структура {
// содержит отфильтрованные или неэкспортированные поля
} A Likes описывает набор методов для работы с лайками. https://vk.com/dev/likes
func (l *Likes) Add(t likeType, ownerID int, itemID uint, accessKey string) (int, error)
Add добавляет указанный объект в список понравившихся текущего пользователя. https://vk.com/dev/likes.add
func (l *Likes) Delete(t likeType, ownerID int, itemID uint) (int, error)
Удалить удаляет указанный объект из списка понравившихся текущего пользователя. https://vk.com/dev/likes.delete
func (l *Likes) GetList(params LikesGetListParams) (LikesGetListResponse, error)
GetList возвращает список идентификаторов пользователей, которые добавили указанный объект в свой список понравившихся. https://vk.com/dev/likes.getList
https://vk.com/dev/likes.getList
func (l *Likes) IsLiked(userID uint, t likeType, ownerID int, itemID uint) (LikesIsLikedResponse, ошибка)
IsLiked проверяет наличие объекта в списке лайков указанного пользователя. https://vk.com/dev/likes.isLiked
тип LikesGetListParams структура {
Тип какТип
ID владельца целое
ItemID целое число
Строка URL-адреса страницы
Строка фильтра
FriendsOnly bool
Смещение uint
Считать
SkipOwner bool
} LikesGetListParams предоставляет структуру для параметров getList. https://vk.com/dev/likes.getList
тип LikesGetListResponse структура {
Подсчет int `json:"count"`
Предметы []UserObject
} LikesGetListResponse предоставляет структуру для ответа getList. https://vk.com/dev/likes.getList
тип LikesIsLikedResponse struct {
Понравилось логическое значение
Скопированное логическое значение
} LikesIsLikedResponse описывает информацию о лайках и репостах. https://vk.com/dev/likes.isLiked
тип PhotoObject структура {
ID int `json:"id"`
ID альбома int `json:"album_id"`
ID владельца int `json:"owner_id"`
Идентификатор пользователя int `json:"user_id"`
Размеры []структура {
Исходная строка `json:"src"`
Ширина int `json:"ширина"`
Высота int `json:"высота"`
Введите строку `json:"type"`
} `json:"размеры"`
Текстовая строка `json:"text"`
Дата int `json:"дата"`
PostID int `json:"post_id"`
Ширина int `json:"ширина"`
Высота int `json:"высота"`
Строка Photo75 `json:"photo_75"`
Строка Photo130 `json:"photo_130"`
Строка Photo604 `json:"photo_604"`
Строка Photo807 `json:"photo_807"`
Строка Photo1280 `json:"photo_1280"`
Строка Photo2560 `json:"photo_2560"`
Нравится структура {
UserLikes int `json:"user_likes"`
Подсчет int `json:"count"`
} `json:"лайки"`
Структура репостов {
Подсчет int `json:"count"`
} `json:"репосты"`
Структура комментариев {
Подсчет int `json:"count"`
} `json:"комментарии"`
CanComment int `json:"can_comment"`
Теги структура {
Подсчет int `json:"count"`
} `json:"теги"`
} Объект PhotoObject содержит информацию о фотографии. https://vk.com/dev/objects/photo
https://vk.com/dev/objects/photo
тип Фотографии struct {
// содержит отфильтрованные или неэкспортированные поля
} A Photos описывает набор методов работать с фотографиями. https://vk.com/dev/photos
func (p *Photos) GetWallUploadServer(groupID uint) (PhotosGetWallUploadServerResponse, ошибка)
GetWallUploadServer возвращает адрес сервера для загрузки фотографий на стену пользователя. https://vk.com/dev/photos.getWallUploadServer
func (p *Photos) SaveWallPhoto(par PhotosSaveWallPhotoParams) ([]PhotoObject, ошибка)
SaveWallPhoto сохраняет фотографию на стене пользователя или сообщества после загрузки. Для загрузки посмотрите файл upload.go. https://vk.com/dev/photos.saveWallPhoto
тип PhotosGetWallUploadServerResponse struct {
Строка UploadURL `json: "upload_url"`
ID альбома int `json:"album_id"`
Идентификатор пользователя int `json:"user_id"`
} PhotosGetWallUploadServerResponse описывает адрес сервера
для загрузки фото на стену пользователя. https://vk.com/dev/photos.getWallUploadServer
https://vk.com/dev/photos.getWallUploadServer
введите PhotosSaveWallPhotoParams struct {
ID пользователя
Идентификатор группы
Строка фото
Хэш-строка
Строка заголовка
Внутренний сервер
Широта float64
Длинный поплавок64
} PhotosSaveWallPhotoParams предоставляет структуру для параметры для метода saveWallPhoto. https://vk.com/dev/photos.saveWallPhoto
тип Статус структура {
// содержит отфильтрованные или неэкспортированные поля
} Состояние описывает набор методов работать со статусом. https://vk.com/dev/status
func (s *Status) Get(id int) (string, error)
Get возвращает данные, необходимые для отображения статус пользователя или сообщества https://vk.com/dev/status.get
func (s *Status) Set(text string, id int) (bool, error)
Установить новый статус для текущего пользователя https://vk.com/dev/status.set
type Upload struct{} Upload описывает набор методов
что помогает с обновлением до серверов ВК.
func (u *Upload) PhotoWall(url, filePath string) (UploadPhotoWallResponse, ошибка)
Загрузка файла PhotoWall (в пути к файлу) по указанному URL-адресу. Вернуть информацию о загруженной фотографии.
тип UploadPhotoWallResponse struct {
Сервер int `json:"сервер"`
Строка с фотографией `json:"photo"`
Хэш-строка `json:"hash"`
} UploadPhotoWallResponse описывает информацию о загруженном фото.
тип UserObject struct {
ID int `json:"id"`
Строка FirstName `json:"first_name"`
Строка LastName `json:"last_name"`
Пол внутри `json:"секс"`
Строка псевдонима `json:"псевдоним"`
Строка MaidenName `json:"maiden_name"`
Строка домена `json:"domain"`
Строка ScreenName `json:"screen_name"`
Строка Bdate `json:"bdate"`
Структура города {
ID int `json:"id"`
Строка заголовка `json:"title"`
} `json:"город"`
Структура страны {
ID int `json:"id"`
Строка заголовка `json:"title"`
} `json:"страна"`
Строка Photo50 `json:"photo_50"`
Строка Photo100 `json:"photo_100"`
Строка Photo200 `json:"photo_200"`
Строка PhotoMax `json:"photo_max"`
Photo200Исходная строка `json:"photo_200_orig"`
Photo400Orig строка `json:"photo_400_orig"`
Строка PhotoMaxOrig `json: "photo_max_orig"`
Строка PhotoID `json:"photo_id"`
HasPhoto int `json:"has_photo"`
HasMobile int `json:"has_mobile"`
IsFriend int `json:"is_friend"`
FriendStatus int `json:"friend_status"`
Онлайн int `json:"онлайн"`
WallComments int `json:"wall_comments"`
CanPost int `json:"can_post"`
CanSeeAllPosts int `json:"can_see_all_posts"`
CanSeeAudio int `json:"can_see_audio"`
CanWritePrivateMessage int `json:"can_write_private_message"`
CanSendFriendRequest int `json:"can_send_friend_request"`
Строка мобильного телефона `json:"mobile_phone"`
Строка HomePhone `json:"home_phone"`
Строка сайта `json:"сайт"`
Строка состояния `json:"status"`
Структура последнего просмотра {
Время int `json:"время"`
Платформа int `json:"platform"`
} `json:"последнее_увиденное"`
CropPhoto структура {
Структура фото {
ID int `json:"id"`
ID альбома int `json:"album_id"`
ID владельца int `json:"owner_id"`
Строка Photo75 `json:"photo_75"`
Строка Photo130 `json:"photo_130"`
Строка Photo604 `json:"photo_604"`
Ширина int `json:"ширина"`
Высота int `json:"высота"`
Текстовая строка `json:"text"`
Дата int `json:"дата"`
PostID int `json:"post_id"`
} `json:"фото"`
Структура обрезки {
X float64 `json:"x"`
Y float64 `json:"y"`
X2 float64 `json:"x2"`
Y2 float64 `json:"y2"`
} `json:"обрезать"`
Прямоугольная структура {
X int `json:"x"`
Y int `json:"y"`
X2 интервал `json:"x2"`
Y2 интервал `json:"y2"`
} `json:"прямая"`
} `json:"crop_photo"`
Проверено int `json:"проверено"`
FollowersCount int `json: "followers_count"`
Внесен в черный список int `json:"черный список"`
BlacklistedByMe int `json:"blacklisted_by_me"`
IsFavorite int `json:"is_favorite"`
IsHiddenFromFeed int `json: "is_hidden_from_feed"`
CommonCount int `json:"common_count"`
Карьера []interface{} `json:"career"`
Военный []интерфейс{} `json:"военный"`
Университет int `json:"university"`
Строка UniversityName `json:"university_name"`
Факультет int `json:"факультет"`
Факультетная строка `json: "faculty_name"`
Выпускной int `json:"выпускной"`
Строка HomeTown `json: "home_town"`
Отношение int `json:"отношение"`
Персональная структура {
Строка религии `json:"religion"`
Строка InspiredBy `json:"inspired_by"`
PeopleMain int `json:"people_main"`
LifeMain int `json:"life_main"`
Курение int `json:"курение"`
Алкоголь int `json:"алкоголь"`
} `json:"личное"`
Строка интересов `json:"interests"`
Музыкальная строка `json:"music"`
Строка действий `json:"activities"`
Строка фильмов `json:"movies"`
Телевизионная строка `json:"tv"`
Строка книг `json:"books"`
Строка игр `json:"games"`
Университеты []interface{} `json:"universities"`
Школы []интерфейс{} `json:"школы"`
О строке `json:"about"`
Родственники []interface{} `json:"родственники"`
Строка кавычек `json:"quotes"`
Деактивированная строка `json:"deactivated"`
} UserObject содержит информацию о пользователе. https://vk.com/dev/objects/пользователь
https://vk.com/dev/objects/пользователь
введите структуру ВК {
Строка AccessToken
Строка версии
Аккаунт Аккаунт
Совет
Любимый
Нравится Нравится
Фотографии
Статус Статус
Загрузить Загрузить
Стена Стена
} ВК определяет набор функций для работа с API ВКонтакте.
func WithAuth(логин, пароль, clientID, строка области действия) (ВКонтакте, ошибка)
WithAuth помогает инициализировать ваш объект ВКонтакте с входом по логину, паролю, идентификатору клиента и области действия Область действия должна быть строкой типа «друзья,стена».
func WithToken(строка токена) VK
WithToken помогает инициализировать ваш Объект ВК с токеном.
func (vk *VK) Request(строка метода, params map[string]string) ([]byte, error)
Request предоставляет доступ к методам VK API.
тип VideoObject структура {
ID int `json:"id"`
ID владельца int `json:"owner_id"`
Строка заголовка `json:"title"`
Продолжительность int `json:"длительность"`
Строка описания `json:"описание"`
Дата int `json:"дата"`
Комментарии int `json:"комментарии"`
Просмотры int `json:"views"`
Ширина int `json:"ширина"`
Высота int `json:"высота"`
Строка Photo130 `json:"photo_130"`
Строка Photo320 `json:"photo_320"`
Строка Photo800 `json: "photo_800"`
AddingDate int `json:"adding_date"`
Структура файлов {
Строка mp4240 `json: "mp4_240"`
Строка mp4360 `json: "mp4_360"`
Строка mp4480 `json: "mp4_480"`
Строка mp4720 `json: "mp4_720"`
} `json:"файлы"`
Строка игрока `json:"player"`
CanAdd int `json:"can_add"`
CanComment int `json:"can_comment"`
CanRepost int `json:"can_repost"`
Нравится структура {
UserLikes int `json:"user_likes"`
Подсчет int `json:"count"`
} `json:"лайки"`
Структура репостов {
Подсчет int `json:"count"`
UserReposted int `json:"user_reposted"`
} `json:"репосты"`
Повторить int `json:"повторить"`
} Объект VideoObject содержит информацию о видео. https://vk.com/dev/objects/video
https://vk.com/dev/objects/video
тип Стеновая конструкция {
// содержит отфильтрованные или неэкспортированные поля
} A Wall описывает набор методов работать со стеной. https://vk.com/dev/wall
func (w *Wall) Post(p WallPostParams) (int, error)
Post добавляет новую публикацию на стену пользователя или стену сообщества. Также может использоваться для публикации рекомендуемых или запланированных сообщений. Возвращает идентификатор созданного поста. https://vk.com/dev/wall.post
введите WallPostParams struct {
ID владельца целое
FriendsOnly bool
логическое значение FromGroup
Булево со знаком
MarkAsAds bool
AdsPromotedStealth bool
Строка сообщения
Строка вложений
Строка услуг
строка GUID
Дата публикации uint
PlaceID не указан
PostID uint
Широта float64
Длинный поплавок64
} WallPostParams предоставляет структуру для метода post. https://vk.com/dev/wall.post
Westinghouse VK-40F580D HDTV/DVD Combo Review
Westinghouse VK-40F580D Review
40″ 1080p LCD HDTV/DVD Combo, $1099
Dick De Jong
October 7, 2008
HDTV Solutions
Introduction
The Функция, которая отличает Westinghouse VK-40F580D от подавляющего большинства других ЖК-телевизоров с разрешением 1080p на рынке, спрятана под его экраном. Между динамиками телевизора мощностью 10 Вт находится встроенный DVD-плеер с фронтальной загрузкой.
Между динамиками телевизора мощностью 10 Вт находится встроенный DVD-плеер с фронтальной загрузкой.
Обычно я не являюсь поклонником многокомпонентной электроники, потому что одна часть обычно отваливается раньше другой. На ум приходят комбинации телевизор/видеомагнитофон.
Но я не могу отрицать удобство отсутствия отдельного DVD-плеера с кабелями, которые нужно складывать. Особенно, если вы планируете повесить телевизор на стену, это сочетание HDTV/DVD избавит вас от необходимости прятать провода.
Другим фактором при оценке такой пары является то, насколько хорошо подобраны компоненты. В этом случае DVD-плеер стандартной четкости, входящий в комплект поставки, не может выводить видеосигнал достаточно высокого качества, чтобы отдать должное ЖК-телевизору высокой четкости.
Этот довольно респектабельный дисплей с разрешением 1080p действительно заслуживает проигрывателя Blu-ray в качестве аналога. Я понимаю, что замена компонента Blu-ray увеличила бы цену, но такой союз был бы более привлекательным для видеофилов.
Готово |
Потребляемая мощность |
Настройка |
Производительность |
Заключение |
Спецификации
Наш звездный рейтинг
Производительность: 4.0
При воспроизведении контента высокой четкости производительность видео Westinghouse VK-40F580D заслуживает внимания. Воспроизведение DVD-дисков стандартной четкости через встроенный проигрыватель DVD ничем не примечательно. Аудиосистема хороша для повседневного просмотра телевизора.
Особенности: 4.0
Встроенный DVD-плеер — палка о двух концах. Я отдаю должное его удобству, но недостатки для вывода стандартного разрешения. Незначительные два входа HDMI компенсируются портом USB для загрузки фотографий. В телевизоре нет функции PIP и ограниченный набор инструментов для управления изображением.
Простота использования: 4.5
VK-40F580D прост в настройке и эксплуатации, хотя руководство могло бы быть более информативным и хорошо написанным.
Значение: 4,5
На момент написания этой статьи я вижу розничную цену VK-40F580D чуть ниже 1000 долларов, что очень хорошо для 40-дюймового HDTV такого качества. Воспринимайте встроенный DVD-плеер как бонус.
Звездные рейтинги Описание
Рейтинги относятся к тому времени, когда обзор был написан.Очевидный пример — стоимость: то, что вы могли купить за 2000 долларов два года назад или даже два месяца назад, сейчас кажется плохой ценностью по этой цене. Мы дали всего несколько драгоценных 5 звезд, которые мы оставляем за действительно выдающиеся достижения.
Из коробки
Единственным отличительным признаком на лицевой панели VK-40F580D является почти двухдюймовая стандартная глянцевая черная рамка — прорезь под логотипом Westinghouse «W», через которую вы загружаете диски в этот DVD-диск с фронтальной загрузкой. игрок.
Рядом со слотом находится кнопка выброса. Окружающая решетка динамика имеет матовую черную сетчатую текстуру.
Компания Westinghouse нанесла на экран антибликовое покрытие DayBright, которое практически устраняет отвлекающие блики.
Если вы посмотрите сбоку, то увидите, что этот 49-фунтовый телевизор (с невращающейся подставкой) выпирает внизу, освобождая место для DVD-плеера. Без подставки устройство имеет глубину почти семь дюймов.
Кроме того, вы увидите их дизайн Spline для размещения соединений. С левой стороны находятся один компонентный вход (YPbPr) с соответствующими стереофоническими аудиовходами, два композитных (с аудио), порт USB и вход для антенны.
На противоположной стороне находятся два входа HDMI (один с соответствующими стереофоническими аудиовходами), один VGA (15-контактный разъем D-Sub) с аудиовходом minijack, цифровой аудиовыход SPDIF (оптический), стереофонический аналоговый аудиовыход и выход на сабвуфер.
Один вход РЧ-антенны подключается к встроенным тюнерам NTSC/ATSC/QAM. Поскольку система тюнера совместима с Clear QAM, вы можете подключить сигнал кабельного телевидения непосредственно к радиочастотному разъему и настроиться на незакодированные кабельные станции.
Для тех, кто обеспокоен грядущим переходом на DTV, тюнер ATSC является ключевым. С его помощью вы сможете настроиться на цифровые сигналы, транслируемые в эфире.
Левая и правая сторона VK-40F580D
Обратите внимание, что вход S-Video не предусмотрен, о чем я не жалею. Я бы предпочел хотя бы еще один вход HDMI. Я предполагаю, что дизайнеры думали, что со встроенным DVD-плеером они могли бы сэкономить на двух HDMI.
Что мне особенно нравится, так это добавление USB-порта, через который можно загружать изображения в формате JPEG с цифровых фотоаппаратов или флэш-накопителей. Я начинаю считать эту возможность скорее необходимостью, чем роскошью для HDTV.
Интерфейс программы просмотра фотографий прост, но функционален. Вы можете установить время воспроизведения, хотя у вас есть только два варианта: быстрое и медленное. Вы не можете изменить порядок слайдов. Это только самые новые к старым или наоборот. Нет никаких переходов, таких как исчезновение или вытеснение. И над текущим слайдом появляется раздражающее сообщение, в котором сообщается о ходе загрузки следующего изображения.
И над текущим слайдом появляется раздражающее сообщение, в котором сообщается о ходе загрузки следующего изображения.
Я могу простить некоторые из этих недостатков, потому что вы можете настроить изображение в программе просмотра фотографий, используя полный набор элементов управления изображением. Эта возможность важна для энергичного фотографа, который хочет представить свою работу в лучшем свете.
В телевизоре отсутствует порт Ethernet для подключения к Интернету или домашней компьютерной сети. Кроме того, функция «картинка в картинке» не включена.
Я впечатлен логикой и мыслью, которые проявляются в начальной настройке телевизора и его меню. Поэтому меня удивило, что инструкция изобилует ломаным английским языком и опечатками. Американский английский слишком своеобразен, чтобы отдавать руководства на аутсорсинг. Кроме того, руководство пользователя, предназначенное только для этого комбинированного устройства HDTV/DVD, не содержит никаких упоминаний об управлении проигрывателем DVD.
К счастью, пульт дистанционного управления без подсветки довольно удобно расположен с отдельными кнопками для запуска DVD-плеера. Хотя я бы сделал пару изменений. Кнопка отключения звука должна быть рядом с регулятором громкости, а кнопка извлечения DVD должна располагаться рядом с другими элементами управления DVD.
Энергопотребление
Наш процесс измерения энергопотребления наших тестовых блоков прост. Подключаем телевизор к ваттметру, который называется Watts up? Pro, и сделайте простую выборку показаний во время воспроизведения полноэкранного видеоклипа.
Первое измерение проводится с настройками изображения телевизора по умолчанию, которые часто являются той или иной формой Vivid. Интересно, что Westinghouse правильно называет этот режим изображения «Выставочный зал», то есть используйте его только в том случае, если у вас есть большой магазин. Наши показания для выставочного зала варьировались от 265 до 275 Вт. В инструкции указано, что потребляемая мощность не превышает 300 Вт.
Мы также считываем показания после настройки изображения в соответствии с нашими предпочтениями, которое является гораздо менее ярким изображением, чем в Showroom. Потребляемая мощность снизилась со 124 до 127 Вт. Конечно, в зависимости от того, как вы хотите настроить свой телевизор, ваш пробег может варьироваться.
Наконец, мы выключаем телевизор и измеряем, сколько энергии он использует. VK-40F580D предлагает две настройки режима ожидания: Обычный и Энергосбережение, разница заключается в том, как быстро телевизор включается из выключенного состояния.
В нормальном режиме измеритель стабилизируется на уровне около 23,5 Вт. (В мануале указано менее 30Вт.) При включении телевизора из Нормального, картинка выводится примерно через две секунды.
В режиме энергосбережения потребление в режиме ожидания составляет около 4 Вт. (В руководстве указано менее 5 Вт.) Время запуска из режима энергосбережения составляло от 7 до 8 секунд, что для меня определенно приемлемо для 19Вт экономия. (В руководстве написано, что это занимает от 15 до 20 секунд, что не соответствовало моему опыту.)
(В руководстве написано, что это занимает от 15 до 20 секунд, что не соответствовало моему опыту.)
Настройка
Обычно в нашей базовой процедуре настройки для калибровки монитора мы используем Blu-ray версию DVD Digital Video Essentials под названием Основы HD . Мы воспроизводим DVD на проигрывателе Blu-ray Pioneer BDP-94HD, подключенном к HDTV с помощью кабеля HDMI.
Поскольку VK-40F580D имеет встроенный DVD-плеер, мы вернулись к нашей старой версии DVD со стандартным разрешением Digital Video Essentials.
Настройка прошла легко. Я начал с выбора «Пользовательский» из пяти вариантов режима изображения. (Остальные — «Шоу-рум», «Игра», «Кино» и «Спорт».) И я уменьшил подсветку до 25 вместо максимальных 50.
Уменьшение подсветки — это личное предпочтение, которое я могу себе позволить, потому что в нашей комнате для просмотра приглушенное освещение. Но если у вас есть возможность, уменьшение подсветки также может значительно снизить энергопотребление.
Я также предпочитаю уклон в нейтральный цвет. Таким образом, вы можете догадаться, какую из трех цветовых температур, холодную, нейтральную или теплую, я выбрал.
Затем я использовал тестовые шаблоны DVD для настройки уровня черного, уровня белого и смещения цвета. Я увеличил Яркость на ступеньку выше, точно настроил Контрастность и установил Резкость на 0. Настройки по умолчанию для Насыщенности (Цвет) и Оттенка (Оттенок) были правильными.
Мне не нужно было больше ничего настраивать, и мне повезло, потому что этот HDTV не имеет обширного набора расширенных элементов управления. Подменю «Калибровка» обеспечивает динамическую контрастность и растяжку цвета. Он также имеет пользовательскую настройку цветовой температуры с ползунками для усиления красного, зеленого и синего. Но с сигналами HDMI или прямой подачей со встроенного DVD-плеера эта настройка деактивируется.
Я решил загрузить версию DVD Digital Video Essentials DVD для Blu-ray в проигрыватель Blu-ray Pioneer. Каждый вход имеет свои собственные настройки настройки изображения. С этим источником HDMI моя настройка была очень похожей с почти такими же настройками. Оба раза я был очень доволен полученным качеством изображения.
Каждый вход имеет свои собственные настройки настройки изображения. С этим источником HDMI моя настройка была очень похожей с почти такими же настройками. Оба раза я был очень доволен полученным качеством изображения.
Производительность
Производители HDTV становятся все более искусными в создании дисплеев с разрешением 1080p, которые обеспечивают сочные, четкие, приятные изображения. Westinghouse Digital и ее VK-40F580D соответствуют этому шаблону.
Как обычно, наилучшая производительность достигается при подаче на телевизор материалов высокой четкости, особенно дисков Blu-ray или HD DVD. Например, новый Iron Man Blu-ray просто захватывающий.
Уровни черного недостаточно глубокие. Я имел тенденцию снижать яркость на одну или две ступени ниже исходных уровней калибровки, и это помогало добавить немного мрачности.
VK-40F580D не творит чудес с материалом стандартного разрешения. Программы SD, проходящие через антенну, просто не могут сравниться с HD-контентом, но это действительно больше проблема с источником, а не с телевизором.
Я надеялся увидеть лучшие результаты при воспроизведении SD DVD на встроенном DVD-проигрывателе. Westinghouse рекламирует свою технологию Pixel Direct, которая «доставляет DVD-видео на экран, используя прямой путь и минимальную обработку сигнала».
Теория кажется верной, прямое подключение сигнала DVD к источнику HDTV без кабелей. На самом деле входящий сигнал 480i и телевизор апскейлит его до 1080р. У меня нет проблем с концепцией. Просто я ожидал, что исполнение будет лучше.
Кажется, мой оптимизм был немного нереалистичным. И, оглядываясь назад на предыдущий опыт масштабирования корявого SD-контента, я понимаю, что сделать можно не так уж и много. Вот почему я хотел бы, чтобы Westinghouse сжал зубы и перешел на проигрыватель Blu-ray.
Я подключил свой ноутбук через выход VGA к входу VGA телевизора. Мне удалось настроить видеовыход компьютера на 1920 x 1280.
Я изменил режим изображения на телевизоре на пользовательский со значения по умолчанию для игры, а затем уменьшил подсветку. Изображения в Photoshop выглядели превосходно. Интернет-страницы легко читались на расстоянии.
Изображения в Photoshop выглядели превосходно. Интернет-страницы легко читались на расстоянии.
Качество звука этих крошечных встроенных передних динамиков мощностью 10 Вт было настолько хорошим, насколько можно было ожидать. Просто не ждите многого. Честно говоря, звук неплохой и более чем достаточный для обычного прослушивания телевизора.
Но он довольно быстро достигает своего предела. Я мог поднять громкость выше уровня комфорта моих ушей, а также за пределами способности динамиков поддерживать неискаженный выходной сигнал.
В меню «Аудио» есть эквалайзер с предустановками «Классика», «Поп», «Рок», «Диско» и «Флэт», но вы не можете изменить эти настройки. Кроме того, нет режима объемного звука.
В подменю «Калибровка» вместе с настройками изображения находится функция под названием «Установка уровня», которая «сглаживает звук при смене каналов и источников». Я не проводил реальных научных испытаний, но громкость действительно снижается, просто включив настройку уровня. Только по этой причине я отключил его.
Только по этой причине я отключил его.
Заключение
Westinghouse VK-40F580D сочетает в себе очень хороший телевизор высокой четкости и посредственный DVD-плеер стандартной четкости. Если у вас есть коллекция DVD-дисков SD, то удобство универсального пакета является привлекательным. Но если вы хотите, чтобы этот HDTV действительно сиял, подключите его к проигрывателю Blu-ray.
Как добавить фото в ВК с телефона
Используем приложение ВКонтакте
Работаем с мобильной версией сайта
Видео инструкция
Наконец
Всем известно, что социальная сеть ВКонтакте одна из самых популярные проекты в рунете. Сайт пользуется особым спросом у младшей категории населения. Смысл ВК в общении с помощью текстовых сообщений, различных смайликов и стикеров, а также фото и видео. В нашей сегодняшней статье мы расскажем, как добавить фото в ВК с телефона, так как большинство пользователей пользуются мобильными устройствами.
Пользуемся приложением ВКонтакте
Так как количество людей посещающих сайт через приложение выше, начнем с него. Для того, чтобы добавить фото в ВК с телефона, делаем так:
- Запускаем наше приложение и при необходимости авторизуемся в нем.
- Нажмите кнопку просмотра ленты, расположенную в левом нижнем углу экрана. После этого нажмите на иконку добавления изображения в правой верхней части окна.
- Откроется галерея вашего телефона, из которой вы сможете выбрать любую фотографию или сразу несколько картинок. Когда выбор сделан, нажмите ставшую активной кнопку «Прикрепить».
- Фото будет загружено в форму публикации, где мы сможем его подписать. Когда это будет сделано, нажмите на значок галочки в правом верхнем углу окна.
- После этого наша картинка будет отображаться в ленте.
Точно так же мы можем просто отправить фото в сообщении. Для этого делаем так:
- Запускаем приложение и переходим к переписке с помощью панели внизу окна.

- Выберите нужный диалог и, открыв его, выберите значок стрелки в левой нижней части экрана.
- Далее прикрепите само изображение или несколько картинок.
- Здесь мы можем отредактировать фото и подписать его. Когда все будет готово, нажмите кнопку «Прикрепить».
- Осталось только опубликовать материал, нажав на стрелочку.
Экспертное заключение
Ступникова Дарья
Специалист по WEB-программированию и компьютерным системам. Редактор PHP/HTML/CSS для сайта os-helper.ru .
Спросите у Дарьи
Описанный вариант работает как на Android-смартфонах, так и на iPhone с установленной iOS.
Работаем с мобильной версией сайта
Все тоже самое можно реализовать и в мобильной версии ВК зайдя на сайт, опять же через мобильный браузер, причем любой. Это подходит, если под рукой просто нет смартфона, а есть только простой телефон с выходом в интернет. Рассмотрим подробнее, как это делается:
Рассмотрим подробнее, как это делается:
- Для начала запустите браузер и зайдите на m.vk.com.
- Войдите на свою страницу, введя свой логин и пароль.
- Оказавшись на своей странице, нажмите на поле в верхней части экрана, в котором написано «Что у вас нового?». Откроется окно подготовки публикации, в котором нам нужно нажать кнопку со значком фотоаппарата.
Читайте также: Как сделать презентацию на телефоне
- Далее запустится галерея, в которой нам нужно выбрать фото для отображения. Также, как и в приложении ВКонтакте, есть возможность многократной публикации. Когда выбор сделан, нажмите «Готово».
- Затем мы можем подписать фотографию или настроить таймер отложенной публикации. Когда все будет готово, можно нажать кнопку «Опубликовать».
- После этого наше фото появится в ленте.
Для того, чтобы добавить фото в сообщение ВК, нам нужно действовать аналогично:
- Запускаем на телефоне наш браузер, причем совершенно не важно какой, и заходим в м.
 вк .ком.
вк .ком. - Войдите на свою страницу, введя свой логин и пароль.
- Нажав значок переписки внизу окна, переходим в сообщения.
- Выбираем человека, которому мы хотим отправить фото. Чтобы прикрепить изображение, нажмите на значок со стрелкой, расположенный в левом углу.
- В контекстном меню выберите пункт «Фотографии с устройства» и отметьте одну или несколько фотографий. Далее нажмите «Готово».
- Теперь просто отправьте сообщение с фотографией.
Как и в случае с приложением из Google Play Market или AppStore, мобильная версия универсальна и работает на любом телефоне.
Видео инструкция
Для наглядности мы также приложили видео, в котором автор подробно рассказывает и, самое главное, показывает, как добавить фото в ВК с телефона.
Наконец
Теперь, когда вы хорошо разобрались в сути рассматриваемого вопроса, можно смело заканчивать нашу пошаговую инструкцию. Впрочем, скажем так — если у вас есть какие-то вопросы, вы можете задать их в комментариях.

 После сохранения он тут же появится в списке ваших альбомов.
После сохранения он тут же появится в списке ваших альбомов.







 Если среди предложенных нет фотографии, которая вам нравится, нажмите на кнопку «Обзор» и найдите в Проводнике фото, которое вы хотите видеть.
Если среди предложенных нет фотографии, которая вам нравится, нажмите на кнопку «Обзор» и найдите в Проводнике фото, которое вы хотите видеть.