Как создать вики страницу ВКонтакте для группы, без усилий [2023]
ВКонтакте не стоит на месте, и вам пора двигаться вперед вместе с соцсетью.
Слышали про wiki-страницы?
Нет?
Сейчас не только узнаете о них, но и увидите, как создать вики страницу ВКонтакте для группы. Поехали!
Содержание
- Что такое вики-страница
- Как создать вики-страницу в группе в ВК
- Редактирование вики-страницы
- Редактор статей
- Создание меню через вики-страницу
Эпоха длинных и однотипных постов, разделенных лишь абзацами, давно канула в лету.
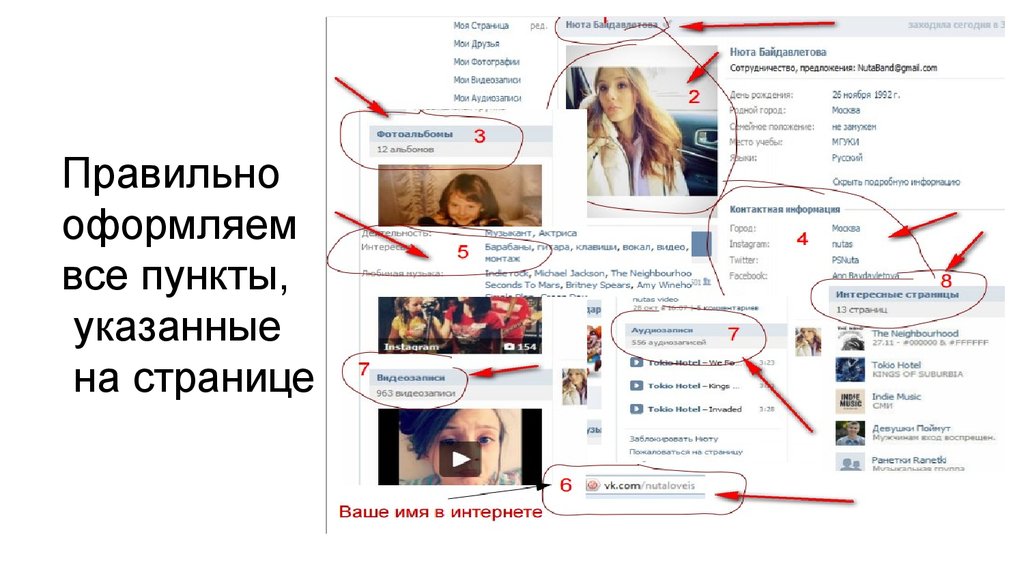
В виде вики-страниц пользователи оформляют интерактивное меню, информационные статьи, прайс-листы и многое другое.
Так как же сделать нечто похожее?
Как создать вики-страницу ВКонтакте для своей группы и какие инструменты для её оформления существуют?
В этой статье я подробно расскажу вам о всех тонкостях создания вики-страниц для пабликов.
Что такое вики-страница
Вики-страница – один из удобнейших способов подачи информации во ВКонтакте. От обычных постов она отличается возможностью форматировать текст: делать курсив, оформлять таблицы выделять цитаты, вставлять ссылки и фотографии.
Также отдельные вики-страницы можно собирать в цельные блоки и связывать друг с другом ссылками-якорями.
Помимо всего прочего, вики-страница часто становится не просто информационной статьей.
Художники размещают в ней свои прайс-листы, а сложные и структурированные группы могут сделать меню и навигацию.
Важное преимущество вики-страниц – их индексация в поисковых запросах.
Благодаря ей вы сможете привлекать пользователей из поисковиков в свою группу. Поэтому особенно важно при заполнении статьи учитывать ключи, чтобы будущим пользователям было легче найти вашу группу.
Псс.. Море подписчиков здесь
Накрутка в соцсетях. Получи первых подписчиков, комментарии и лайки.
Накрутка недорого
Бесплатная накрутка
Как создать вики-страницу в группе в ВК
Увы, ВКонтакте не предоставил отдельного инструмента для создания вики-страниц.
В 2017-м году появился новый раздел – редактор статей, но о нем я вам расскажу чуть позже. Что же нужно сделать для создания вики-страницы?
Для создания новой страницы нужно ввести в адресную строку: http://vk.com/pages?oid=-XXX&p=YYY
YYY – уникальное название. В нем обязательно все пробелы заменить на «_».
Вместо XXX нужно вставить ID своей группы (именно номер, без букв).
Узнать его довольно просто – зайдите на основную страницу группы и посмотрите ID в адресной строке.
Также это можно узнать в настройках. Зайдите в раздел «управление» и уже оттуда из строчки «адрес» скопируйте нужные цифры.
ID группы в разделе «управление»
Когда вы перейдете по созданной ссылке – ВК выдаст ошибку и предложит создать вики-страницу. Нужно кликнуть на это сообщение, а после наполнить содержимым созданную страничку.
После окончания работы все изменения сохранятся. Чтобы опубликовать вики-страницу – разместите ссылку на неё в посте, и тогда она прикрепится в виде материала.
Саму ссылку ради эстетичности можно из поста удалить, в общем, тут та же механика, что и с размещением фотографий.
К слову, о фотографиях – если прикрепить одновременно ссылку на вики-страницу и фото, то пользователь сможет сделать из фотографии своеобразное превью, при клике на которое его автоматически перебросит на нужную вики-статью.
Точно стоит изучить:
- Как накрутить лайки ВКонтакте: 5 простых сервисов
- Подписчики для ВК и как их накрутить
- Как купить подписчиков в группу в ВК: обзор ТОП сервисов
- Накрутка отзывов в ВК: большой мануал
Редактирование вики-страницы
Первый шаг после создания страницы – обозначить, кто может её редактировать.
Ведь никому не хочется, чтобы огромная статья была удалена случайным пользователем?
Поэтому важно выбрать доступ для редактирования: только администрация или все участники группы. Некоторые проекты подразумевают, что страницу может редактировать любой член группы.
В этом же разделе настраивается режим просмотра.
Также важно отметить, что в основном разделе существует кнопка «<>». Это переключение с режима разметки на визуальный редактор.
Режим разметки позволяет увидеть вам все коды в тексте, а визуальный редактор – оценить, как страница будет смотреться в итоговом виде.
Но злоупотреблять этим переключением не стоит – иногда все просто «ломается» и код перестает работать. Данный баг существует уже много лет, и ВК всё никак не могут его пофиксить.
Кнопка переключения режимов
Облегчить дальнейший путь по визуальному редактированию страницы вам помогут сервисы «мобивик» или «вики постер», так как создание страниц вручную на первый взгляд может показаться слишком сложным.
Создание ссылок
Наверняка, первое, что интересует пользователя при создании вики-страницы – размещение внутри неё ссылок. Ссылок как на пользователей и сторонние ресурсы, так и на другие вики-страницы.
Это делается уже привычным всем методом: [[id|text]]. Этот же способ работает при создании ссылок в обычных постах или в обсуждениях группы.
В колонке «text» можно указать имя пользователя или любую нужную информацию, при нажатии на которую читателя перебросит к нему на страницу.
Учитывайте, данный способ актуален только для внутренних ссылок. То есть ссылка может быть на видео, обсуждение, группу, пользователя, страницу и т.д.
То есть ссылка может быть на видео, обсуждение, группу, пользователя, страницу и т.д.
Внешние ссылки оформляются похожим способом, но только вместо двойных скобок используются одинарные: [link|text].
Цитирование
Второй вопрос по популярности, после размещения ссылок, о цитировании.
Этот метод часто используют для красивого оформления вики-страницы, а не для цитирования, как бы иронично это не звучало.
Для помещения текста в цитату используют выделение <blockquote></blockquote>. В режиме вики-разметки это будет выглядеть как-то так: <blockquote>цитаты великих людей</blockquote>.
Оформление цитаты
Получи больше подписчиков
Бесплатные подписчики за выполнение заданий, или быстрая недорогая накрутка. Что выберешь ты?
Накрутка недорого
Бесплатная накрутка
Оформление текста
Теперь подробнее остановимся на визуальной части работы.
Чтобы текст приятнее читался, его нужно разграничить. Удобнее всего это делать при помощи заголовков.
Чтобы обозначить текст как заголовок, нужно заключить его в символы «=» с обеих сторон.
Как это выглядит: ==заголовок==
Заголовки бывают несколько уровневыми. Классифицировать их вы можете, добавляя по ещё одному символу «=» с каждой стороны.
Например: ===заголовок второго уровня===
Небольшой список инструментов для визуальной работы с текстом:
- <b>Выделение жирным</b> или »’выделение жирным»’
- <gray>Серый цвет текста</gray>
- <i>Курсив</i> или »Курсив»
- <s>Зачёркивание</s>
- <u>Подчёркивание</u>
- <sup>Верхний индекс</sup>
- <sub>Нижний индекс</sub>
- <tt>Моноширинный</tt> или <code>Моноширинный</code>
- <center>Выравнивание по центру</center>
- <right>Выравнивание по правому краю</right>
- Тег для перевода строки <br/>
Как это выглядит в редакторе
Итоговый результат
Также важно для информативного понимания текста использовать отступы, для этого нужно всего лишь добавить «:» в начало строки.
Списки
Списки – неотъемлемая часть любой статьи, даже этой. Для создания маркированного списка достаточно использовать «*» перед каждым пунктом. Этот способ тоже делится на уровни ** и ***
Нумерованный список хоть и можно создать вручную, куда удобнее делать это уже существующими инструментами, а именно «#».
Вид списков в итоге
Фотографии в тексте
Фотографии – важная часть визуальной составляющей. Создатели ВКонтакте знают это, поэтому добавили некоторый функционал для размещения фотографий в статье.
Фотографии добавляются по тому же принципу, что и внутренние ссылки, за исключением одной особенности: [[photoXXXX_YYYY|options|link]]. Options – дополнительные функции. А link – текст, или ссылка, которые появятся при наведении на фото.
Что можно вставить в графу options:
- plain — превращает фотографию в текстовую ссылку.
- noborder — убирает рамку вокруг фотографии.
- nolink — делает фотографию некликабельной.

- nopadding — убирает отступы вокруг фотографии.
- Npx — задает ширину фотографии в px.
- NxMpx — задает ширину и высоту фотографии в px.
- right — задает обтекание текстом справа.
- left — задает обтекание текстом слева.
Размещение фото в статье
Для справки добавлю, что ширина вики-страницы – 607px, а вот высота её не ограничена. Это может помочь вам при «подгонке» фотографий под нужные размеры.
Размещение видеозаписей
Схема тут почти такая же, как и с размещением фотографий. Видеозаписи вставляются по шаблону: [[videoXXXX_YYYY|options|]] или [[videoXXXX_YYYY|text]].
Возможные значения options:
- player — проигрывание видео в слое.
- NxMpx; player — задает ширину и высоту видео в px (применяется только совместно с player).
Подпись автора
Когда паблик ведут несколько администраторов, очень важно, чтобы автор статьи мог оставить свою подпись. Делается это при помощи символа «~»
Как выглядит подпись автора
Создание таблиц
Ими пользуются не так часто, но таблицы очень удобны для оформления и подачи практически любого материала.
Также без таблиц вики-страницу невозможно адаптировать под мобильные устройства, что негативно скажется на ваших просмотрах – всё же большинство пользователей сидят в ВК с телефонов.
Символы для создания таблицы:
- {|options — начало таблицы.
- |+ — центрированный заголовок.
- |- — новая строка.
- | — новая ячейка.
- ! — выделенная ячейка (жирный текст, отцентрированный по вертикали).
- |} — конец таблицы.
Возможные значения options:
- noborder — убирает границы.
- nomargin — убирает отступы от полей (таблица на всю ширину страницы).
- nopadding — убирает отступы внутри ячеек.
- fixed — фиксирует ширину таблицы.
Дополнительно
Если вам захотелось по какой-то причине вставить код, но при этом не форматировать текст, используйте или
. Это может пригодиться при создании собственных руководств.
Редактор статей – инструмент, предоставляющий облегченную версию работы с вики-статьями.![]() Многие пользователи путают их, однако не стоит вводить себя в заблуждение.
Многие пользователи путают их, однако не стоит вводить себя в заблуждение.
Редактор статей – удобнейший инструмент для размещения большого текста с иллюстрациями, видео и фотографиями, однако при помощи него не получится создать меню для паблика и воспользоваться некоторым функционалом вики-статей.
Однако, если у пользователя есть желание разобраться с визуальным редактором – он может сделать это самостоятельно.
Для того, чтобы открыть редактор статей, вам нужно просто открыть публикацию нового поста и снизу во вложениях выбрать «статья».
Работа там очень схожа с вики-разметкой, за исключением того, что текст редактируется нажатием правой кнопки мыши.
Редактор не позволяет использовать привычную вики-разметку и таблицы, но порой это и не нужно.
Зато преимущество редактора по сравнению с вики-статьями – автоматическое объединение в блок для читателя.
Создание меню через вики-страницу
Наверняка, вы часто сталкивались с красиво оформленным меню в пабликах.
Все эти эстетичные разделы с правилами, ссылками на товары и основной информацией. Это не отдельное приложение или функция. Это прямая работа вики-разметок.
Главная сложность здесь – красиво визуально оформить его. Порой для этого приходится сотрудничать с дизайнерами и художниками, ну или самому осваивать азы Фотошопа.
Допустим, вы уже создали нужную картинку. Дальше её нужно правильно разрезать в соответствии с нарисованными «кнопками». Сделать это можно либо в Фотошопе, либо благодаря многим онлайн-ресурсам «раскройка».
Далее создается таблица. Использовать вы можете теги, которые я приводил выше, и обязательно вставляйте параметр options nopadding, noborder и fixed.
Размещайте картинки в отдельные ячейки таблицы и делайте их кликабельными, используя коды, приведенные выше.
Закрепить свою работу вы можете в разделе «свежие новости», которые, кстати, легко переименовываются. Или же сделать это закрепив запись. Способ зависит от того, паблик вы ведете или группу.