Как сделать меню в паблике Вконтакте?
Создаю Меню в палбике Вконтакте своими руками
Привет дорогие читатели, как я и обещал, я продолжаю осваивать азы создания меню для сообществ Вконтакте. И сегодня, я решил сделать красивое меню в своем паблике Вконтакте. Так же, Вы можете прочитать в одной из моих прошлых статей — как сделать меню в группе Вконтакте, где можно поучиться wiki-разметке и некоторым основам создания страниц в сообществах Вконтакте, без которых ни группу, ни паблик Вконтакте сделать привлекательными для посетителей вряд ли получиться.
Вот такое несложное графическое меню я создал в одной из своих групп Вконтакте.  А сейчас, я начну создавать меню для моего паблика!
А сейчас, я начну создавать меню для моего паблика!
С чего же начать создание меню в паблике Вконтакте? Это, пожалуй самый главный вопрос, который задает большинство владельцев пабликов Вконтакте, задумываясь — как можно сделать меню? Ответ, как часто бывает простой — Вконтакте предусмотрено создание в паблике wiki-страниц с помощью wiki-разметки (об учебнике wiki-разметки я писал в предыдущей статье). Для начала, чтобы создать меню паблика Вконтакте, я сделаю новую страницу в своем паблике с помощью wiki-разметки.
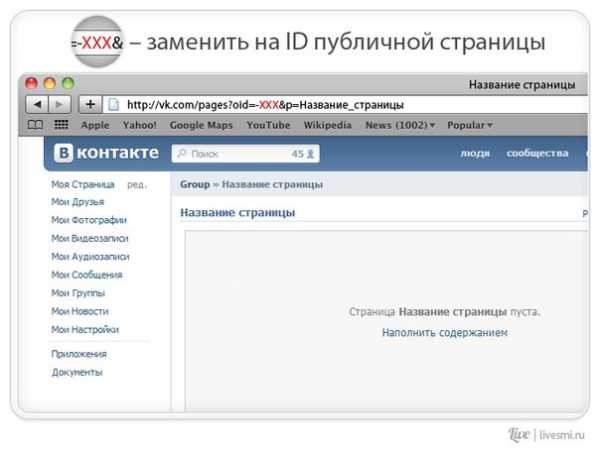
Для этого беру ссылку вида:
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
Где ХХХ это ID моего паблика, который можно узнать кликнув на цифру с количеством записей в паблике Вконтакте. После нажатия на количество записей, я вижу в строке броузера следующую ссылку:
http://vk.com/wall-46864771?own=1
Где цифры 46864771 и есть ID моего паблика Вконтакте, итак, я делаю ссылку для создания страницы Меню:
http://vk.com/pages?oid=-46864771&p=Меню
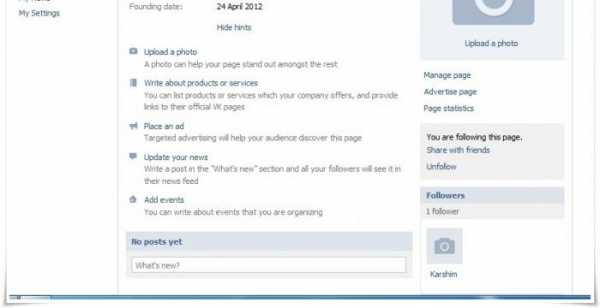
Запускаю эту строку в своем броузере. И вот, передо мной новая страница моего паблика Вконтакте, которая и будет использована мной под создание меню для паблика.  Далее, я нажимаю -> наполнить содержанием, и начинаю создавать свое меню паблика Вконтакте. Еще, я не забываю сделать один важный шаг, ограничить доступ всех подписчиков паблика для редакции данной страницы (на всякий случай). В нижнем правом углу нажимаю -> доступ к странице, ставлю нужные галки и сохраняю.
Далее, я нажимаю -> наполнить содержанием, и начинаю создавать свое меню паблика Вконтакте. Еще, я не забываю сделать один важный шаг, ограничить доступ всех подписчиков паблика для редакции данной страницы (на всякий случай). В нижнем правом углу нажимаю -> доступ к странице, ставлю нужные галки и сохраняю. 
http://vk.com/page-46864771_44676832
Дальше мне нужно как-то вызвать эту страницу в шапке паблика.
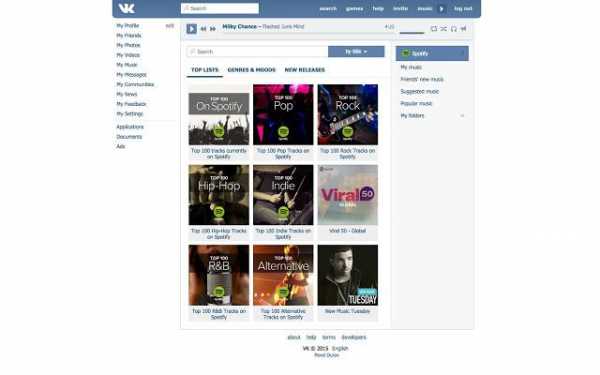
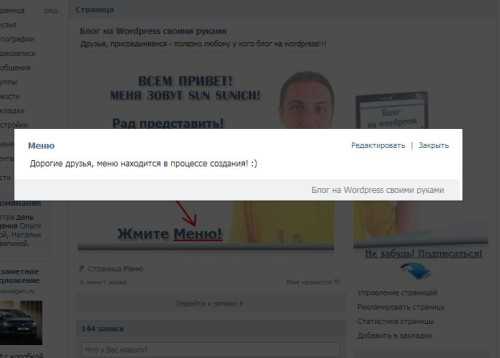
Возможно Вы помните, я сделал в своем паблике Вконтакте — Блог на worpdress своими руками красивую шапку, которая выглядела до сегодняшнего дня вот так: 
 После нажатия на нее происходит чудо! Открывается новая, пока еще пустая страница моего паблика — Меню. На этой странице в скором времени родится очередной шедевр — меню моего паблика Вконтакте, о чем возможно, я напишу еще одну статью — Как сделать меню в паблике Вконтакте.
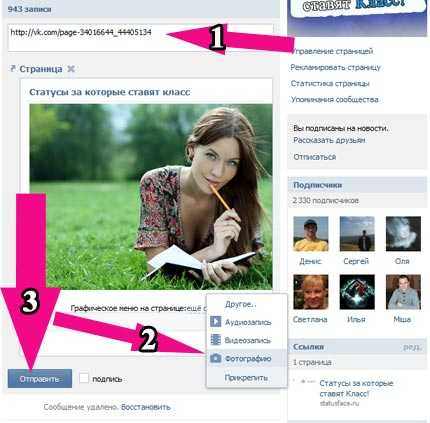
После нажатия на нее происходит чудо! Открывается новая, пока еще пустая страница моего паблика — Меню. На этой странице в скором времени родится очередной шедевр — меню моего паблика Вконтакте, о чем возможно, я напишу еще одну статью — Как сделать меню в паблике Вконтакте.  Как сделать красивую шапку Вконтакте — читайте в моей статье, а вот как я сделал нажимаемой картинку представленную выше, я расскажу Вам сейчас! Всё — как всегда просто, для этого достаточно в пост, который я закреплю в виде центральной картинки в шапке своего палблика, первым делом вставить ту самую ссылку моего Меню:
Как сделать красивую шапку Вконтакте — читайте в моей статье, а вот как я сделал нажимаемой картинку представленную выше, я расскажу Вам сейчас! Всё — как всегда просто, для этого достаточно в пост, который я закреплю в виде центральной картинки в шапке своего палблика, первым делом вставить ту самую ссылку моего Меню: http://vk.com/page-46864771_44676832
После этого сам текст ссылки можно убрать и вставить катринку центральной части шапки паблика Вконтакте, ссылка там останется, а вся картинка станет кнопкой на эту ссылку. Вот теперь осталось поработать над страничкой Меню для создания меню паблика Вконтакте, и всё будет готово!
Вы можете посмотреть как завершить работу над созданием меню паблика Вконтакте в следующей статье — Как сделать графическое меню в паблике Вконтакте?
Увидеть, какое меню паблика Вконтакте у меня получилось можно посетив мой паблик! И раз уж зайдете, можете нажать на кнопку подписаться, я буду рад! 😉
Немного о личном. Мы с моей женой и дочкой Ярославой приехали в Россию навестить маму и бабушку на Черном море в Туапсе. Сейчас для меня наступила волна новых проектов, поэтому я не очень часто пишу здесь. Но это временно, я очень люблю блог на wordpress своими руками и не собираюсь его бросать! Вот теперь действительно все!

howmakeit.ru
Что и как — Как сделать красивое меню паблика в контакте
Категория: О социальных сетях.
Наверное каждый владелец паблика в Контакте , хоть раз задавался вопросом, как сделать свой паблик выделяющимся из общей массы, не таким, как у всех.
Многие не знают, что можно, например, добавить фотографию к описанию паблика, сделать меню и добавить дополнительные страницы. В данной статье мы расскажем как это сделать на примере паблика Что и Как в Контакте.
Для начала, нужно знать, что в Контакте предусмотрено создание дополнительных wiki — страниц для пабликов. Многих из нас перекидывало на такие страницы после клика по картинке в шапке различных пабликов. С них и начнём.
Создать вики-страницу в контакте достаточно просто, для этого мы будем использовать ссылку следующего вида:
http://vk.com/pages?oid=-?????&p=Меню, где ????? — id паблика в Контакте которому будет принадлежать новая страница, а «меню» — название новой страницы.
id вашего паблика узнать просто. Достаточно кликнуть по счётчику количества записей на стене.

И в адресной строке браузера появится ссылка вида http://vk.com/wall-61965693?own=1, где цифры 61965693 и есть искомое id, которое нужно вставить вместо ?????.
После того, как мы нашли id и придумали название для новой страницы, мы получили ссылку вида:
http://vk.com/pages?oid=-61965693&p=Что и как, которую нужно скопировать и вставить в адресную строку своего браузера, в результате чего перед нами откроется новая, абсолютно пустая страница, с помощью которой и будет создано наше меню.

Наполнение содержанием — создание меню.
Нажав на «наполнить содержанием» мы попадаем на страницу редактирования wiki — страницы, страницы нашего будущего меню, где можем писать все, что нашей душе угодно, добавлять фото, ссылки, видео, музыку. Описывать добавление содержимого не имеет смысла, т.к. с помощью встроенного в страницу редактора сделать это проще простого.
После того, как мы добавили необходимую нам информацию и нажали на «сохранить страницу» нам нужно, каким-то образом закрепить её в шапке паблика. Для чего делаем следующее:
- Нажимаем «вернуться к странице», в верхнем правом углу, и копируем адрес получившейся страницы.
- Вставляем данную ссылку в поле добавления материала на стене вашего паблика и нажимаем «отправить», после чего ссылка на новую страницу появится у нас на стене.
- Затем нажимаем на счётчик времени добавленного материала,

далее, в открывшемся окне, на «закрепить»

и, вуаля, наше меню там, где нужно, в шапке нашего паблика.
Если вы хотите чтобы в шапке паблика красовалась картинка с ссылкой на страницу меню сделайте следующее:
- Загрузите в паблик нужное фото
- Закрепите фото в шапке паблика нажав на счётчик времени, далее на закрепить
- И добавьте ссылку на ваше меню к описанию данного фото.
Далее с помощью фантазии и фотошопа дорабатываем наше меню до нужного нам состояния!
Пример можно посмотреть в паблике «Что и как» в Контакте.
Как открепить закреплённое меню или материал в паблике в контакте.
Открепить меню или материал ни чуть не сложнее, чем закрепить. Просто нажмите на дату добавления материала, картинки, что в шапке паблика, затем на открепить открепить. Всё.
Добавить комментарий
xn--80apgbqx8a.xn--p1ai
Как сделать меню в паблике «ВК»: пошаговая инструкция
Сегодня мы поговорим с вами о том, как сделать меню в паблике «ВК». Начнем мы с самых простых вещей, а затем закончим чем-то более масштабным. На самом деле если вы решили украсить свою группу, то стоит быть готовым к тому, что придется долго работать над поставленной задачей. Особенно, если вы вообще не умеете программировать и работать в графических редакторах. Давайте же поскорее посмотрим, как сделать меню в паблике «ВК».
Придумываем идею
Итак, начнем, пожалуй, с самого простого, что только может нам сегодня повстречаться — это не что иное, как продумывание идеи и общего вида вашего меню. Без этого у вас не получится создать что-то красивое, привлекательное и интересное.
Если вы думаете, как сделать меню в паблике «ВКонтакте», то лучше всего запастись временем и графическим редактором. Подумайте над всеми пунктами вашего «путеводителя», а также над тем, как визуально будет выглядеть наш итоговый объект. Придумали? Замечательно, тогда открываем графический редактор и рисуем с вами кнопки. На них делаем соответствующие надписи. Иначе говоря, готовим макет. На каждую кнопочку — отдельный файл. Можно изначально сделать все в одном документе, который вы потом «разрежете» на части. После того как этот шаг будет пройден, можем посмотреть далее, как сделать меню в паблике в «ВК». Пошаговая инструкция сможет помочь вам в этом непростом деле.
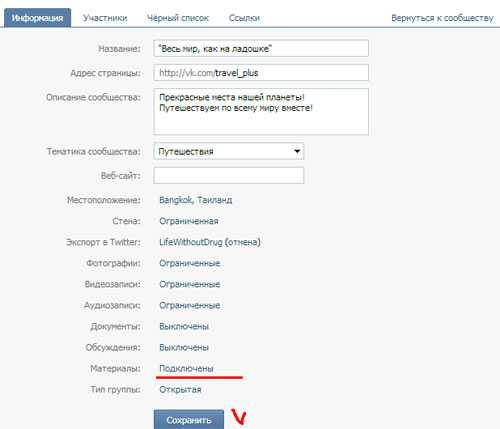
Включаем материалы
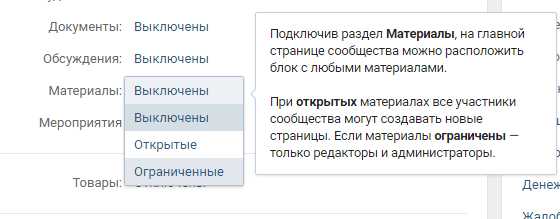
Что ж, мы двигаемся с вами дальше. У нас уже готова идея для «менюшки» — все пункты расписаны, кнопки — сделаны. Остается только внедрить их в паблик и закрепить. Для этого придется включить так называемые «материалы» в настройках группы.
Если вы только что решили создать паблик, то после ввода названия у вас выскочат настройки автоматически. Там придется найти пункт «материалы» и переключить их в состояние «Подключены». После этого сохраните настройки. Только потом можно думать, как сделать меню в паблике «ВК» дальше.
Если же вы уже создали группу, а теперь думаете над ее оформлением, то вам следует нажать на «Управление сообществом», после чего выбрать «Настройки сообщества». Далее перед вами откроется уже знакомое нам окошечко. Там «подключите» материалы, сохраните изменения и продолжайте работу над вопросом. На самом деле, если вы думаете, как сделать меню в паблике в «ВК», то теперь надо подготовиться к самым сложным моментам.
Работа над фоном
Но для начала давайте займемся с вами более приятными моментами. В частности, немного поработаем над оформлением нашего меню. Кнопки уже готовы — это прекрасно. Но их надо на что-то помещать. Естественно, у вас есть возможность размещения на «белом» стандартном фоне. В этом случае данный пункт можно пропустить. Если вы хотите знать, как сделать меню в паблике «ВКонтакте», пошаговая инструкция обязательно поможет вам в создании чего-то особенного.
Итак, предположим, что мы решили создать аватарку и общий фон группы в одном цвете. То есть от «авы» как бы вытекает наше меню. Для этого стоит проявить не только фантазию, но еще и некоторые знания. В частности, от пользователя потребуется знать размер создаваемых картинок. Вы должны четко представлять, что аватарка у вас получится в виде прямоугольника, размером 200 на 710 пикселей, а фон меню — 382 на 442 пикселя. После того как вы создадите подобные «холсты», можете раскрашивать их.
Но радоваться рано — на этом наши мучения с редактором не заканчиваются. Теперь фон стоит разделить на линии. Разрежьте картинку при помощи инструмента «Slice Tool», разместите на каждом секторе свои кнопки, затемжмите «Сохранить для веб-страницы». Можно двигаться дальше.
Загрузка материалов
Возвращаемся к нашей группе в социальной сети. Итак, мы уже получили с вами кнопки, фон и аватарку. Теперь остается загрузить все это на страницу и заставить работать. Если уж с загрузкой авы проблем нет, то вот с графическим интерфейсом группы придется немного помучиться.
Для того чтобы установить аватарку на страничку, следует просто кликнуть по «Загрузить фотографию» под местом, где должен располагаться данный объект. Теперь загрузите туда файл размером 200 на 710 пикселей и сохранитесь. Посмотрите, что получилось. Можно думать дальше, как сделать меню в паблике «ВК».
Теперь мы можем с вами приступить к работе с пунктами нашей «менюшки». Мы уже сохранили «разрезанную» версию фона с кнопками. Их мы сейчас и будем загружать. На главной страничке группы посмотрите на раздел «Свежие новости». В правой части строки найдите «Редактировать». После этого перед вами появится wiki-редактор. В ней требуется просто поместить наше меню в правильном порядке. Перед этим вам необходимо создать альбом, в котором будут располагаться все наши графические файлы. Готово? Тогда можно размещать все необходимые ссылки в соответствующее поле, после чего сохранять изменения и смотреть, что же у вас получилось.
Подчищаем «хвосты»
Когда пользователь думает, как сделать меню в паблике в «ВК», то ему приходится довольно часто убирать «косяки», сделанные автоматически нашим редактором. В принципе, можно этого и не делать, но если вы не хотите потом запутаться, то придется хорошенько поработать над внутренним кодом.
Следует помнить, что общий вид ссылок нашего меню должен выглядеть так: [[photo***_***|Опции|Описание / Ссылка]]. После этого ничего лишнего быть не должно. Никаких кодов или тегов — в противном случае у вас не получится осуществить задумку.
Стоит отметить, что в опции обычно пишут размер загружаемой фотографии, а затем приписывают функцию склеивания изображений (для получения однотонного и целостного списка). За это дело отвечает «nopadding». После можно добавить описание (правда, это довольно бесполезная вещь), а затем — ссылку, куда вас будет перекидывать при нажатии. Сохраните все получившиеся изменения, а затем посмотрите, что у вас вышло.
Заключение
Сегодня мы научились с вами создавать и редактировать меню в социальной сети «ВКонтакте». Как видите, это не особо трудное дело, если вы имеете определенные навыки. В частности, в создании графических файлов.
Довольно часто для того, чтобы долго не заморачиваться над оформлением группы, пользователи выбирают уже готовые меню или фоны с аватарками. Их довольно просто скачать. Данный ход облегчит вам мучения с созданием и редактированием элементов «менюшки». Правда, такие файлы не отличаются особой оригинальностью. Лучше уж нанять специально обученного человека, который сможет разработать вам что-то особенное и создать красивую аватарку и фон меню.
fb.ru
Как сделать меню в группе вконтакте. Меню группы и страницы в контакте
Привет друзья!
Задался вопросом сделать меню в свою публичную страницу в контакте. Но в поисках решения проблемы, немного потерялся на просторах интернета.
Все то и дело усложняют создание меню, вставляя и объясняя специальные коды разметки. Как выяснилось позже, речь шла про Wiki-разметку 😉 . В принципе ничего сложного в ней нет. Парочка специальных кодов, суть которых несложно разобрать, если уделить 10 минут свободного времени.
В общем сделал простое меню для одной из страниц вконтакте:

Потратил буквально 30 минуток, чего не скажешь о написанной статье 😀
Прежде всего хотел бы сразу оговориться — данное меню всплывающее, в паблике
(не в группе) .Разница, в том, что для публичной страницы нельзя сделать меню на главной странице контакта. Оно формируется только за счёт создания новой страницы, в котором мы и делаем необходимое меню. Можно сделать его при помощи фотошопа, нарезав картинку, а можно обойтись простым меню, без применения фотошопа :), как примерно получилось у меня…
Как сделать меню в группе вконтакте
Возможно будет немного неправильным, описывать создание меню на основе паблика. Но я исключительно работаю с публичными страницами. В группе проще начать создавать рубрики меню, вам не придется даже делать новую страницу, если не решите перемещать посетителя внутри страничек.
Просто для паблик стр. нужно будет сначала открыть страницу и только потом будет меню… а сразу на главной никак нельзя! По крайне мере, я не нашел решения проблемы.
Для группы все проще.
На группе, подробно останавливаться не будем. Формируется оно примерно также как и для паблика с теме же Вики-кодами. Но Вы не пугайтесь. Не обязательно лезть в дебри символов. Я например, сделал не заходя во вкладку редактирования кода.
Более подробно, объясню как сделал меню на своей странице:
Итак, про паблики. Все работает для старых и для новых пабликов. Делаем следующие шаги:
1. Выполняем запрос типа: //vk.com/pages?oid=-XXX&p=YYY
где XXX — это ваш номер паблика; YYY — это название необходимой страницы
Если все сделано правильно, то перед вами появится новая страница. Нажимаем «Редактировать» и делаем Вики-меню или что-то там еще
2. Вызов всплывающей страницы осуществляется с помощью команды:
//vk.com/publicXXX?w=page-XXX_YYYВнимание! Все минусы, знаки вопроса и прочие знаки — обязательны. Меняйте только XXX и YYY.
Все! Теперь нужно придать ссылке «приятный вид» — с помощью vk.cc — сократитель ссылок ВКонтакте.
Например — моя страница имеет адрес: //vk.com/sf_kontakt , чтобы узнать XXX (ид страницы), заходим в пункт «управление страницей»
Далее в адресной строке — видим свой ID, который и нужно вставить в строчку
//vk.com/pages?oid=-34016644&p=Здесь вводим название
Далее контакт перекинет нас на вновь созданную страницу, которую и нужно будет отредактировать под будущее меню. Там нет ничего сложного, можно даже не редактировать код, а просто вставлять необходимые иконки или текст.
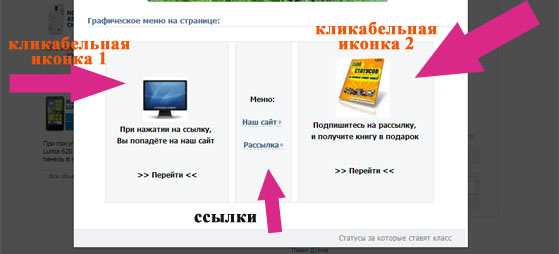
В моем примере все ссылки были на внешние ресурсы. При клике на первую иконку — открывался сайт статусов, при клике на вторую иконку (книжечку) — открывалась подписная страница. Также можно не отправлять пользователя на внешние ресурсы, а кружить его внутри контакта. Либо на новые (другие) группы, либо на страницы описания, созданные по такому же принципу.
Получается, что можно сделать внутренний сайт внутри Вашей страницы. В данном случае мы создали вторую страницу относительно главной:
она приняла такой адрес: //vk.com/sf_kontakt?w=page-34016644_44405134
А в итоге: Основная группа или паблик/Название созданной страницы
Надеюсь с этим сложностей не возникнет.
Создаем основное меню в контакте:
Самое простое, как можно сделать меню на странице — это сделать обычные текстовые ссылки (каждая на новой строчке). Но если не редактировать wiki разметку все ссылки или вставленные изображения будут в один столбик. В принципе этого достаточно для простенького меню.
Но если же вы хотите распределить на странице элементы по разным местам, придется немного подредактировать код. Я же нашел несколько готовых таблиц, и вставил в нужную ячейку своё изображение для меню. Тем самым, слева получилась иконка с описанием, посередине обычные текстовые ссылки, и справа другая иконка учебника.

Чтобы Вам сделать подобное меню, не разбираясь в коде, можете просто перейти по ссылке и подобрать уже готовое меню. Вот группа, где можно найти шаблоны: //vkontakte.ru/club9390683
- Жмем «Меню» -> «Коллекции меню»
- Выберите понравившееся меню
- Скопируйте код выбранного вами меню
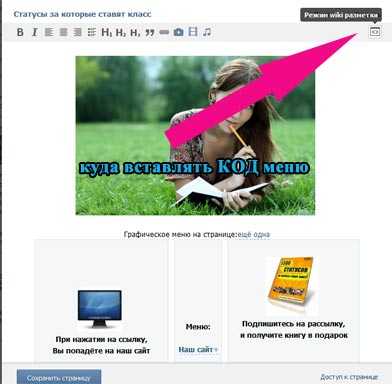
- Зайдите в свою группу и в редактирование страницы Свежие новости, в разделе исходный код вставляем код нашего меню для контакта.

Меню для группы вконтакте
Теперь у нас есть страница с пунктами навигации, которая имеет адрес: //vk.com/page-34016644_44405134 , чтобы вывести ещё в верхней части Вашего паблика делаем следующее:
- Добавляем новую новость
- Прикрепляем основную картинку, нажимая по которой, пользователю откроется наше меню.
- Вставляем в новость ссылку созданной страницы
- И последний шаг «закрепление постов». Пишите пост с фото/видео/музыкой, потом публикуете, затем нажимаете на дату публикации — и жмете «Закрепить».

После того, как Вы закрепите новость, пост автоматически уйдет в верхнюю часть. При нажатии на который, открывается меню.
В принципе ничего сложного! И для многих, надеюсь эта статья поможет. Также подобным способом делают скрытую запись, например загадку, чтобы получить ответ на которую подписчик должен вступить в паблик. Просто в этом случае, на созданную страницу, нужно указать права, для кого она будет доступна. Но эта уже немного другая тема :), которую мы с вами разберем в одном из ближайших постов.
А на сегодня всё. Спасибо, что забежали! 😉 До новых встреч…
Автор публикации
01-2 раза в год, веду до результата в блогинге, при наличии мест.
Для связи: ok.ru/denis.povaga
leadinlife.info
Как сделать графическое меню в паблике Вконтакте?
Привет друзья, я продолжаю серию статей про то, как сделать меню в паблике Вконтакте. Сегодня я буду делать самую интересную (видимую), графическую часть меню. Мои предыдущие статьи здесь: Как сделать меню в группе или паблике Вконтакте и Как сделать меню в паблике Вконтакте?
Итак, в предыдущей статье я дошел в своем паблике вот до этого момента, изображенного на картинке ниже:

По-сути осталось, всего ничего — оформить графическое меню паблика Вконтакте и записать это в виде кода wiki-разметки Вконтакте. Для начала — ищу картинку и делаю ее подходящим размером. Открываю ее в фотошопе и задаю размер 400 на 400 пикселей.
Какое-то время ушло на создание моей картинки меню в фотошопе. Теперь ее нужно примерить к меню в моем паблике Вконтакте. Для этого захожу в свой паблик, включаю в управлении страницей -> фотоальбомы, и закачиваю туда мою картинку.
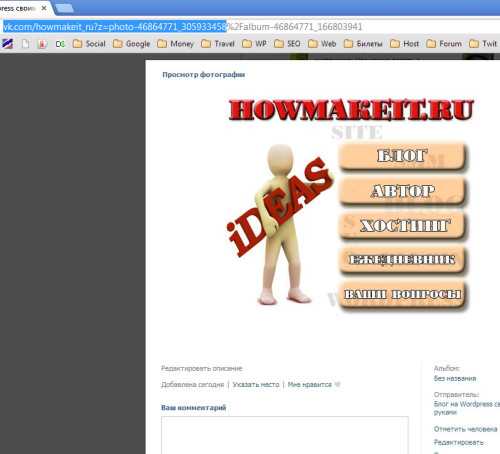
Для вставки любой картинки в меню или в создаваемую с помощью вики-разметки Вконтакте страницы, достаточно иметь ссылку (например: photo-46864771_305933458) этой картинки Вконтакте. Ссылку можно увидеть зайдя в фотоальбом где расположена картинка Вконтакте, просмотреть картинку и скопировать.

Теперь я захожу в свое меню, и редактирую в визуальном режиме вики-разметки страничку будущего меню в паблике Вконтакте. Чтобы лучше запомнить — надо освежить память о синтаксисе вики-разметки.
[[photo-46864771_305933458|400x400px;nopadding;|http://howmakeit.ru]]
В этой строке (photo-46864771_305933458) — ссылка на нужную мне картинку, 400x400px; — размер картинки, nopadding; — отмена отступов со всех сторон, это пригодится чуть позже, для того, чтобы части меню не съезжали в разные стороны, ну и после | имя моего блога — ссылка, которую я хочу задать картинке, можно использовать и внутренние ссылки Вконтакте. После чего нажимаю просмотр, убеждаюсь что картинка появилась и сохраняю. Теперь мое меню паблика Вконтакте выглядит вот так, и ссылка, даже ведет на мой блог! 🙂

Как вы уже наверно догадались, осталось порезать данную картинку на горизонтальные части, сохранить эти части в специально созданном альбоме и сделать ссылки на каждую кнопку в вики-разметке.
В фотошопе лучше всего разрезать картинку с помощью cut, так практически нет шансов промахнуться и точно видно размер нового объекта меню.
Всё, у меня получилось новое графическое меню паблика Вконтакте, можете зайти поглядеть как оно работает — Блог на wordpress своими руками Вконтакте.
И еще, хочу показать Вам всего несколько строк вики-разметки, которые показывают мое меню паблика Вконтакте:
[[photo-46864771_305936639|400x137px;nopadding;|http://howmakeit.ru]] [[photo-46864771_305938050|400x55px;nopadding;|http://howmakeit.ru/avtor/]] [[photo-46864771_305938052|400x54px;nopadding;|http://howmakeit.ru/hosting/]] [[photo-46864771_305938053|400x56px;nopadding;|http://howmakeit.ru/ezhednevnik/]] [[photo-46864771_305938055|400x98px;nopadding;|http://howmakeit.ru/ostavit-zayavku/]]
Сегодня я сделал не самый сложный вариант меню паблика Вконтакте, сложность может возрастать с прибавлением кликабельных объектов в этом меню. Но меня, и мой паблик Вконтакте, такое меню на данный момент всем устраивает!
На этом я завершаю серию статей Как сделать меню паблкика Вконтакте. Возможно, скоро я перестану лениться, и начну больше писать. Сейчас жаркая пора, много работы, и заметок для раскрытия темы в блоге на wordpress своими руками накопилось множество. Осталось написать полезные статьи и раскрыть темы! 🙂
А мы по прежнему отдыхаем на черноморском побережье Кавказа, где набираемся сил, энергии, и уже скоро (осенью), будем опять стартовать в нашу любимую Азию в поисках новых путешествий!

howmakeit.ru
Как сделать меню в группе или паблике Вконтакте
Создаю меню в группе или паблике Вконтакте
Привет дорогие читатели, давно уже меня спрашивают — как сделать меню в паблике или группе Вконтакте? Сам я пару раз делал простенькое меню Вконтакте, но через какое-то время стал забывать. Попробую вспомнить еще раз! 🙂 Благо, паблик и группа Вконтакте для создания меню у меня имеются.
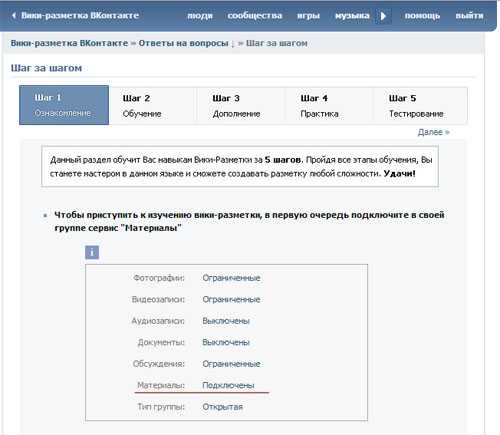
Итак, для начала, дабы освежить свои знания — как делать меню в паблике и группе Вконтакте, а может быть даже узнать что-то новое — я прохожу экспресс курс по wiki разметке Вконтакте. Где очень наглядно, по шагам объясняются все основные действия для создания меню и других элементов страниц для группы или паблика Вконтакте с помощью wiki разметки.

Надо отдать должное создателям группы Вконтакте по wiki разметке — курс обучения представлен в лучшем виде, всё ясно и понятно, и даже интересно! 🙂

Замечательно то, что учиться никогда не поздно, я полчаса посидел, и внимательно почитал предоставляемый курс обучения wiki-разметке Вконтакте. Теперь я точно готов переходить к практике. Самое интересное, что в этом курсе есть и практические занятия, для этого написано специальное приложение! 🙂
Ну, у меня есть группа Вконтакте, на которой я сейчас и потренируюсь в создании, пока что, простого меню для группы Вконтакте. Задача у меня не слишком сложная, мне нужно поставить мои партнерские ссылки на поиск авиабилетов и отелей в группу про путешествия. Ну, и соответственно — оформить это симпатично.
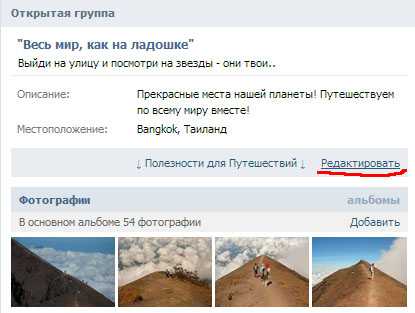
Захожу в свою группу, и первым делом кликаю под шапкой группы -> Управление сообществом. В нем включаю -> Материалы. Именно это нехитрая операция открывает путь не только к созданию меню в группе Вконтакте, но и вообще, после включения материалов можно создавать неограниченное количество внутренних страниц группы с помощью wiki-разметки Вконтакте.

Далее в центральном поле, после названия и местонахождения группы нажимаю -> редактировать и включаю вид wiki-разметки, и начинаю творить свое маленькое меню! Для начала надо придумать как будет выглядеть ссылка на меню, чтобы ее могли заметить посетители группы! Я порылся в интернете и надыбал различные значки и символы Вконтакте, которые можно использовать в заголовке и в любом тексте Вконтакте!

Использую пару символов пишу заголовок меню -> ? Полезности для Путешествий ?, по которому будут переходить посетители моей группы. Не забываю включить визуальный режим редактирования и начинаю создавать нужный мне код!

Редактор wiki разметки Вконтаке немного капризный, иногда выдает глюки, может это у меня так в Лаосе… Но на всякий случай, когда я писал код, я сохранял его у себя на компе. После внесения изменений нажимал -> Сохранить страницу, и открывал новую вкладку для просмотра внесенных изменений. Вообщем, для создания больших страниц и меню Вконтакте — потребуется немало терпения!
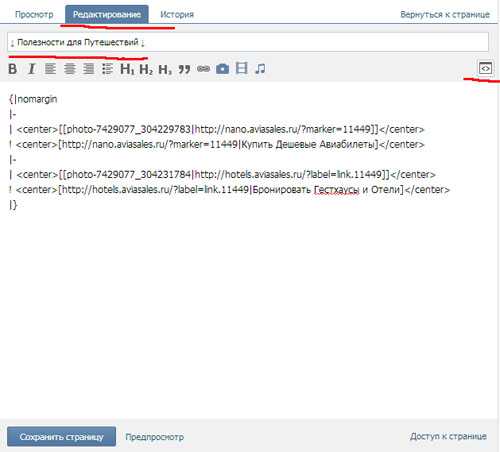
Далее я приведу код, который написал для своего небольшого меню в группе Вконтакте, если хоть раз просмотреть курс по изучению wiki-разметки Вконтакте, то такой код с легкостью может создать любой.
На счет используемых в коде картинок, я загрузил их в специально созданный в группе фотоальбом, при клике на любую фотографию можно увидеть ее индивидуальный адрес, именно его я и использую в коде.

Бывают ситуации, когда группа серьезная, и лишние фотоальбомы в ней ни к чему, тогда можно создать альбом на своей личной странице Вконтакте, фотографии также имеют оригинальный адрес, и без проблем загрузятся от туда.
Учебный курс по wiki-разметке гласил, что размер картинки не должен превышать 610 пикселей по горизонтали. Я сделал свои две картинки вообще маленькие по 150 пикселей, загрузил их в фотоальбом и написал в редакторе следующий код:
{|nomargin
|-
| <center>[[photo-7429077_304229783|http://nano.aviasales.ru/?marker=11449]]</center>
! <center>[http://nano.aviasales.ru/?marker=11449|Купить Дешевые Авиабилеты]</center>
|-
| <center>[[photo-7429077_304231784|http://hotels.aviasales.ru/?label=link.11449]]</center>
! <center>[http://hotels.aviasales.ru/?label=link.11449|Бронировать Гестхаусы и Отели]</center>
|}Как видно из кода ничего сложного там нет -> просто задается таблица в которой два рисунка со ссылками и две текстовые ссылки. После нажатия -> ? Полезности для Путешествий ?, меню в моей группе Вконтакте выглядит вот так:

Можно поглядеть в моей группе — получилось аккуратно, и даже стилизовано под цвета Вконтакте! 🙂 И картинки, и текстовые ссылки ведут посетителей по моим партнерским ссылкам, как я и хотел.
А как же делать меню в паблике Вконтакте? На этот вопрос я отвечу во второй части статьи — Как сделать меню в группе или паблике Вконтакте, которую постараюсь закончить в ближайшее время!
А сейчас, благодарю за внимание! Оставайтесь на связи, впереди много новых, интересных и еще не реализованных идей, которые я хочу описать в своих статьях! 🙂
У нас в Лаосе в деревеньке Ванг Вьенг очень красивые закаты, будет время — обязательно доберитесь до этого райского местечка на земле!

howmakeit.ru
Пошаговая инструкция, как сделать меню в группе ВКонтакте
Сегодня все больше пабликов в ВК добавляет в свой интерфейс меню, которое выполняет не только роль навигационного помощника, но также придает эстетическую привлекательность сообществу и способствует увеличению конверсий. О том, как сделать меню в группе ВКонтакте, сегодня и поговорим.
В каких целях используется?
Меню в группе ВК может выполнять следующие цели:
- Навигация. Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь конвертации посетителя в покупателя. Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты. Например, на официальный сайт вашей компании.
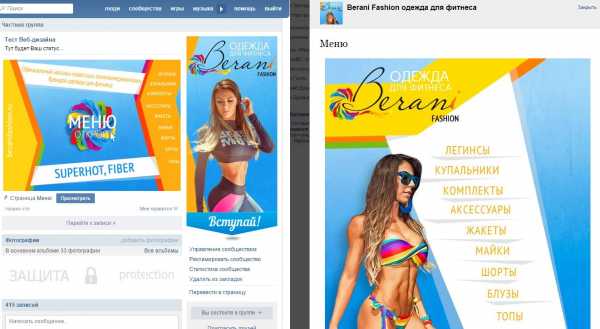
- Эстетическая привлекательность. Другая, не менее значимая цель – придание паблику красивого внешнего вида. Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу.
 Ну вот разве не красотища?
Ну вот разве не красотища?- Мотивация совершения целевого действия. Вы сами можете подтолкнуть пользователя к прочтению или просмотру определенной информации, клику по определенной кнопке и т.д. Качественное и продуманное оформление способно сделать кликабельное меню, которое будет и привлекать внимание пользователей, и заинтересовывать их, и призывать к действию (call to action).
Как создать текстовое меню?
Создание навигационного меню в группе ВК осуществляется за счет wiki-разметки. Это технология, дающая расширенные возможности форматирования текста. Для социальной сети «ВКонтакте» данная разметка стала незаменимым инструментом для создания и оформления привлекательных обучающих, продающих, развлекательных страниц, в том числе и навигационных меню.
Итак, как сделать меню в группе ВКонтакте:
- Заходим в «Управление» сообществом.

- Справа выбираем пункт «Разделы».
- Находим «Материалы» и включаем их.

Важно! Делайте их ограниченными, чтобы доступ к редактированию был только у вас. При открытом доступе, редактировать меню сможет любой участник сообщества.
- Сохраняем изменения и переходим на страницу группы. Нужный блок мы подключили, теперь осталось создать само меню. Вы должны были заметить, что после подключения на главной странице паблика появилась новая вкладка «Свежие новости».
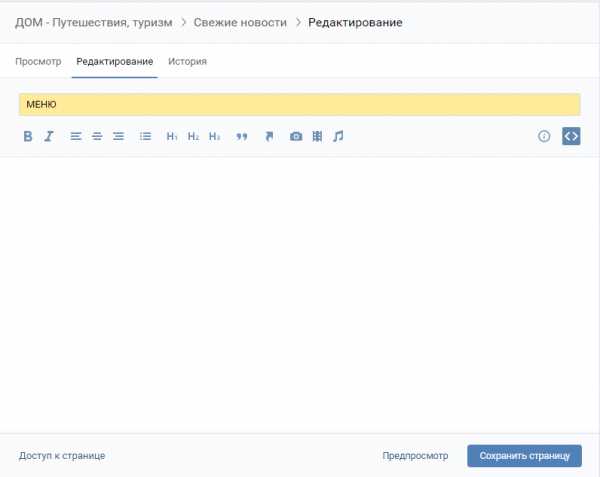
- Переходим во вкладку «Свежие новости».
- Нажимаем «Редактировать».
- Меняем название на соответствующее (например, «Меню»).

- Далее в правом углу включаем «Режим wiki-разметки».
При наведении на кнопку <>, должна появляться надпись «Визуальный режим редактирования». Если появляется «Режим wiki-разметки», это значит, что он не включен.
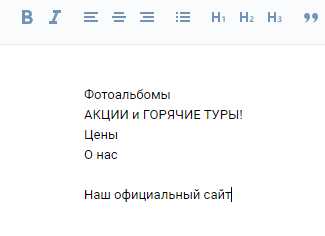
- Пишем названия всех необходимых разделов. Каждый пункт с новой строки.

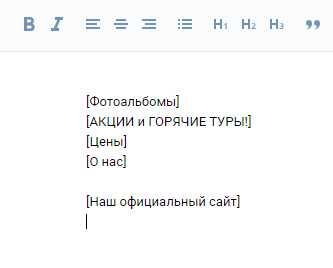
- Заключаем каждую строку в квадратные скобки.

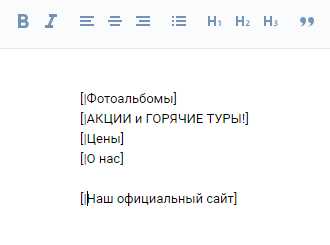
- Добавляем вертикальную черту перед названиями.

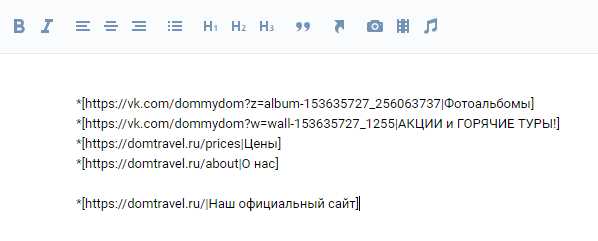
- Перед вертикальной чертой добавляем ссылки на соответствующие страницы, куда будут попадать пользователи после клика.

- Добавляем звездочку перед квадратными скобками каждого пункта.

Кнопка «Предпросмотр» позволяет заранее увидеть результат.
- Если все сделано правильно, нажимаем кнопку «Сохранить страницу».
Вуаля! Теперь в нашем паблике появилось меню. Кликнув на каждый из пунктов, мы будем попадать на соответствующую страницу.
По умолчанию оно будет доступно во вкладке с названием, которое вы указали (вместо «Свежих новостей»). Но далеко не все пользователи будут его видеть. Чтобы сделать его более кликабельным и заметным, создайте пост со ссылкой на меню, оформите этот пост соответствующим образом и закрепите его. Таким образом, нажимая на ссылку в закрепленной записи, перед пользователем будет открываться меню группы.
Ниже представлен пример такой записи:

Текстовое меню используется редко, так как никакого привлекательного вида ваше сообщество не получит. Да и кликать по нему будут неохотно. Но я показал вам, как его создавать так, чтобы пользователи обратили на него внимание.
Как сделать графическое меню?
Другое дело графическое меню, где за основу берутся изображения. Здесь в качестве кнопок будет выступать не текст с гиперссылками, а картинки формата PNG. Поэтому, чтобы сделать графический вариант wiki-меню для своего сообщества, вам понадобятся хоть какие-то навыки и умения работы в фотошопе или другом графическом редакторе.
В нем необходимо будет создать картинки кнопок. Чтобы меню не выглядело, как набор случайных изображений, создаваемые в фотошопе кнопки должны сочетаться между собой, чтобы вместе они выглядели, как одно целое. Например, как на скриншоте ниже:

Как создать графическое меню в группе:
- Открываем «Свежие новости» и нажимаем «Редактировать».
- Включаем «Визуальный режим редактирования».
- Добавляем созданные в фотошопе изображения.

- Нажимаем на каждое изображение. В появившемся меню задаем размеры (рекомендуется использовать ширину стены – 610 пикселей, длина проставится автоматически при сохранении пропорций).

- Далее переключаемся на «Режим wiki-разметки».
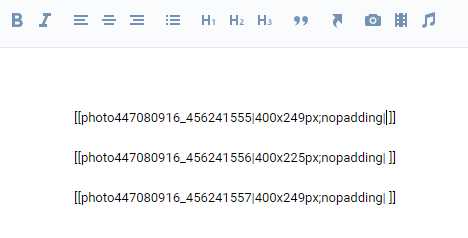
- После размеров каждой картинки добавьте «;nopadding», чтобы избавиться от видимых пробелов между изображениями.

- После вертикальной черты добавляем ссылки, куда пользователь попадем после клика.

- Сохраняем изменения.
Таким образом, мы получили меню, состоящее только из изображений. При желании и достаточных навыках вы сможете создать неповторимый стиль и новый дизайн для своего сообщества.
Если же вы не обладаете навыками работы в фотошопе, но желаете получить качественное и привлекательное оформление своего меню, обратитесь к профессионалам. Или используйте способ, который я опишу далее.
Использование шаблонов
Если у вас нет возможности выделить отдельный бюджет на разработку wiki-меню, но при этом хочется получить профессиональное оформление, используйте готовые шаблоны.

Сегодня в сети, есть большое множество онлайн-сервисов и сайтов, где можно бесплатно (или платно) скачать готовые шаблоны. Достаточно задать соответствующий запрос в поисковой строке браузера. Ну а скачав их, воспользуйтесь описанной мною выше инструкцией.
Как наличие меню способствует успеху сообщества?
Качественное, красиво оформленное, интерактивное меню является и грамотным дизайнерским решением, и полезным инструментом. Причем пользу оно приносит как посетителям сообщества, так и для маркетологам, задача которых заставить этих посетителей совершать целевые действия.

Заходя в обычный паблик, у пользователя стоит большой выбор действий. Он может нажать куда угодно и просмотреть что угодно, но, как правило, 80% элементов остаются без внимания. Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится.
Именно так и работает меню в группах ВК. Оно направляет людей и подсказывает им, что можно сделать, что можно посмотреть и т.д. И если его грамотно и умело составить, то направлять оно будет по задуманному вами пути, конверсионному пути. Это психология, играющая немаловажную роль в маркетинге.
Итог
Сегодня я рассказал вам о том, как сделать меню в группах ВКонтакте, о его видах и пользе. Это многофункциональный и очень полезный инструмент. Используйте его в своей работе. Надеюсь, статья была для вас полезной.
[Всего голосов: 1 Средний: 4/5]smmx.ru