подробное руководство по дизайну сообществ ВК
Социальная сеть Вконтакте давно перестала быть всего лишь местом общения и поиска друзей. Сейчас это полноценная платформа для продажи товаров, услуг, продвижения компаний. Оформление групп, сообществ, пабликов Вконтакте – важнейший маркетинговый инструмент. Качественный дизайн страницы формирует доверие потребителей к компании. Перед запуском таргетированной рекламы, рекомендуем убедиться в том, что группа оформлена красиво, навигация продумана, а заказ товаров и услуг удобен.
Размеры изображений для Вконтакте с учетом нового дизайна
Не так давно команда социальной сети Вконтакте запустила новую версию сайта с измененным дизайном. Из-за обновления изменились параметры и принцип отображения аватарок, фотографий, товаров и меню групп. Чтобы группа выглядела стильно на любом устройстве, рекомендуем воспользоваться памяткой и скорректировать размеры изображений.
Актуальные размеры изображений ВК
Рассмотрим каждый элемент подробнее.
Аватар сообщества
200х200 px — минимальный допустимый размер аватарки для групп Вконтакте. При загрузке изображений меньшего размера, сеть выдает ошибку с рекомендациями по исправлению.
Ошибка: изображение меньше 200х200 px
200х500 px — максимальный рекомендуемый размер изображений для аватара. Но при загрузке картинок до 7000 px ошибку не выдает. Лучший вариант — 200х300 px.
Пример
Загружаем изображение размером 200х800 px, с соотношением сторон 2:8. Файл успешно загружается, сайт не выдает никакой ошибки. Но требует выделить активную область изображения, которую и будет видеть пользователь. Здесь возникает проблема: выделить всю картинку нельзя, использовать получиться только область размером 200х500 px. Важно учитывать этот параметр при составлении технического задания для дизайнера.
Соотношение сторон аватара ВК
Прикрепленные изображения
После обновления дизайна социальной сети, многие пользователи столкнулись с тем, что прикрепленное изображение занимает не всю ширину ленты: остается кусок пустого пространства справа. Раньше картинки к постам растягивались автоматически, заполняя всю ширину. Теперь ширина ленты фиксирована, поэтому минимальная ширина изображения — 510 px. Лучше всего смотрятся квадраты и прямоугольники альбомной ориентации.
Раньше картинки к постам растягивались автоматически, заполняя всю ширину. Теперь ширина ленты фиксирована, поэтому минимальная ширина изображения — 510 px. Лучше всего смотрятся квадраты и прямоугольники альбомной ориентации.
Пример
Возьмем изображение в форме квадрата с размером сторон 510 px. Добавив его к посту, мы увидим, что изображение отлично выглядит как в ленте полной версии сайта, так и в приложении. Фотография полностью заполняет пространство по ширине, не оставляя белых промежутков.
Изображение 510х510 px в ленте новостей
Не хуже, но немного по-другому выглядит прямоугольная фотография с шириной 510 px.
Изображение альбомной ориентации с шириной 510 px
Недостаток прямоугольного изображения виден в ленте на мобильных устройствах: фотография занимает меньше месте, а следовательно, привлекает меньше внимания пользователей.
Разница между квадратным и прямоугольным изображением в мобильной ленте ВК
Нельзя назвать это различие критичным, но пользователям мобильного приложения намного привычней видеть фотографии квадратной формы (как в Instagram).
Изображения к публикациям со ссылкой
При добавлении ссылки к посту ВК автоматически прикрепляет изображение из описания публикуемой странички.
При вставке ссылки в текст поста автоматически подтягивается заголовок и изображение
Информацию о заголовке, фотографию сеть берет из кода разметки Open Graph:
В строке «image» хранится изображение с котиком
При отсутствии информации в коде Open Graph, ВК берет данные из мета-тегов: Title, Description, а в качестве иллюстрации подтягивает первое изображение из статьи. Вы можете легко заменить фотографию, нажав на стрелочки под надписью «Ссылка».
Подбираем иллюстрацию к посту с ссылкой
Чтобы добавить свою иллюстрацию из сохраненных файлов или с компьютера, кликаем на значок фотокамеры.
Добавляем собственную иллюстрацию к посту с ссылкой
Как и ко всем другим изображения есть требования к минимальному размеру: 573х240 px. Можно загрузить картинку большего размера, но важно соблюдать рекомендуемые пропорции 2,2:1.
Можно загрузить картинку большего размера, но важно соблюдать рекомендуемые пропорции 2,2:1.
Рекомендуемое соотношение сторон для иллюстрации к посту со ссылкой
Блок с товарами
Минимальный размер изображений для обложки товара 400 px, максимальный — 7000 px по ширине или высоте. Лучше всего выглядят фотографии квадратного размера 1000х1000 px. У каждого товара есть обложка и 3 фотографии, которые показываются при открытии товара.
Блок товаров фитнес-клуба
Вики-страницы
Чтобы обложка вики-страницы выглядела в ленте органично, нужно подобрать изображение с шириной не менее 610 px. Картинки большего размера автоматически сжимаются до рекомендуемого.
Пример
Если добавить на вики-страницу картинку размером 1366х768 px, не скорректировав размер, то изображение некрасиво растянется.
Изображение сильно растянулось из-за того, что ширина автоматически скорректировалась до 610 px, а высота осталось неизменной.
Если изменить размеры вручную, то изображение будет выглядеть намного привлекательней.
Вручную откорректированное изображение с правильными размерами
Оформление вики-страниц рассмотрим подробнее чуть ниже.
Как сохранить исходное качество изображений Вконтакте
Чтобы ускорить загрузку страниц и контента, ВК сжимает изображения при загрузке. Независимо от того, добавляете вы фотографии на свою личную страницу или загружаете новую аватарку в бизнес-группу, качество будет снижаться. Особенно заметно сжимание картинок темного цвета.
Пример
Сжатие изображение при загрузке в ВК
Как избежать снижения качества?
За рекомендацией пришлось обратиться в поддержку соцсети, т.к. в открытом доступе такой информации нет. Представитель команды посоветовал следовать такому алгоритмы: открыть изображение в программе Photoshop, в меню выбрать команду «Сохранить для Web» — настройки качества 100% — галочка напротив строки «Преобразовать в sRGB».
Сохраняем изображение в Photoshop
Выполнив все рекомендации поддержки, мы заметили, что изображение все равно сжимается. Не так сильно, но все же заметно. Чтобы сохранить исходное качества, оптимально будет делать изображение в два-три раза больше требуемого размера. Тогда сжатие будет минимально заметно.
Пример
Если требуется подготовить аватар группы размером 200х500 px, то размер исходной картинки должен быть около 400х1000 px. Для меню 510х400 px, лучшим вариантом будет исходник 1200х800 px.
Картинка на фоне темно-синего цвета, которую мы использовали чуть раньше, имеет исходный размер 510х350 px. Чтобы добиться лучшего качества, мы увеличили ее размер в два раза, а затем сохранили в Photoshop по совету поддержки. Вот результат:
Выглядит лучше, но не идеально
Что же делать? Будем использовать то, что есть и учитывать особенности соцсети. Чтобы изображение выглядело лучше, заменим темно-синий фон белым, а текст сделаем синим. На светлом фоне сжатие изображений не так заметно.
Чтобы изображение выглядело лучше, заменим темно-синий фон белым, а текст сделаем синим. На светлом фоне сжатие изображений не так заметно.
Выглядит намного лучше
Дизайн шапки группы Вконтакте
Шапка группы — это первый элемент, который замечает пользователь, заходя на вашу страничку. Важно, чтобы это пространство было использовано с максимальной пользой. Можно считать, что шапка — это первая точка контакта потребителя с вашим брендом. Есть несколько вариантов оформления шапки, рассмотрим подробнее каждый из них на примерах крупных компаний.
1. Обложка сообщества + закрепленный пост
Загрузка обложки сообщества
Никаких ограничений по содержанию нет. Можно написать название компании, УТП, добавить слоган, вывести текущую акцию.
Можно написать название компании, УТП, добавить слоган, вывести текущую акцию.
Обложка группы Вегетарианские рецепты: привлекательное фото, название и слоган.
Обложка Сбербанк: информация о ближайшем мероприятии
Закрепленный пост обычно продолжает тему, начатую в обложке. Например, в случае со Сбербанком — рассказывает более подробно о Зеленом Марафоне.
2. Обычное текстовое описание
Ряд брендов не используют обложку и закрепленные посты, чтобы посетители могли сразу увидеть информацию о группе и ссылку на сайт.
Текстовое описание популярного издания о стартапах – vc.ru
Описание группы клуба Фильм про
3. Текст + хэштеги
Работают хэштеги или нет — вопрос очень спорный. С одной стороны, мы видим, что даже такой гигант как Instagram уделяем им внимания, вводя новую функцию — подписка на хэштеги. С другой стороны, ни одного кейса от специалистов на эту тему нам не встречалось. Сообщества добавляют хэштеги в описание, чтобы страница получала больший вес при поиске внутри сети по соответствующим запросам.
С другой стороны, ни одного кейса от специалистов на эту тему нам не встречалось. Сообщества добавляют хэштеги в описание, чтобы страница получала больший вес при поиске внутри сети по соответствующим запросам.
Описание с хэштегами, журнал WebDesignMagazine
4. Описание через вики-страничку
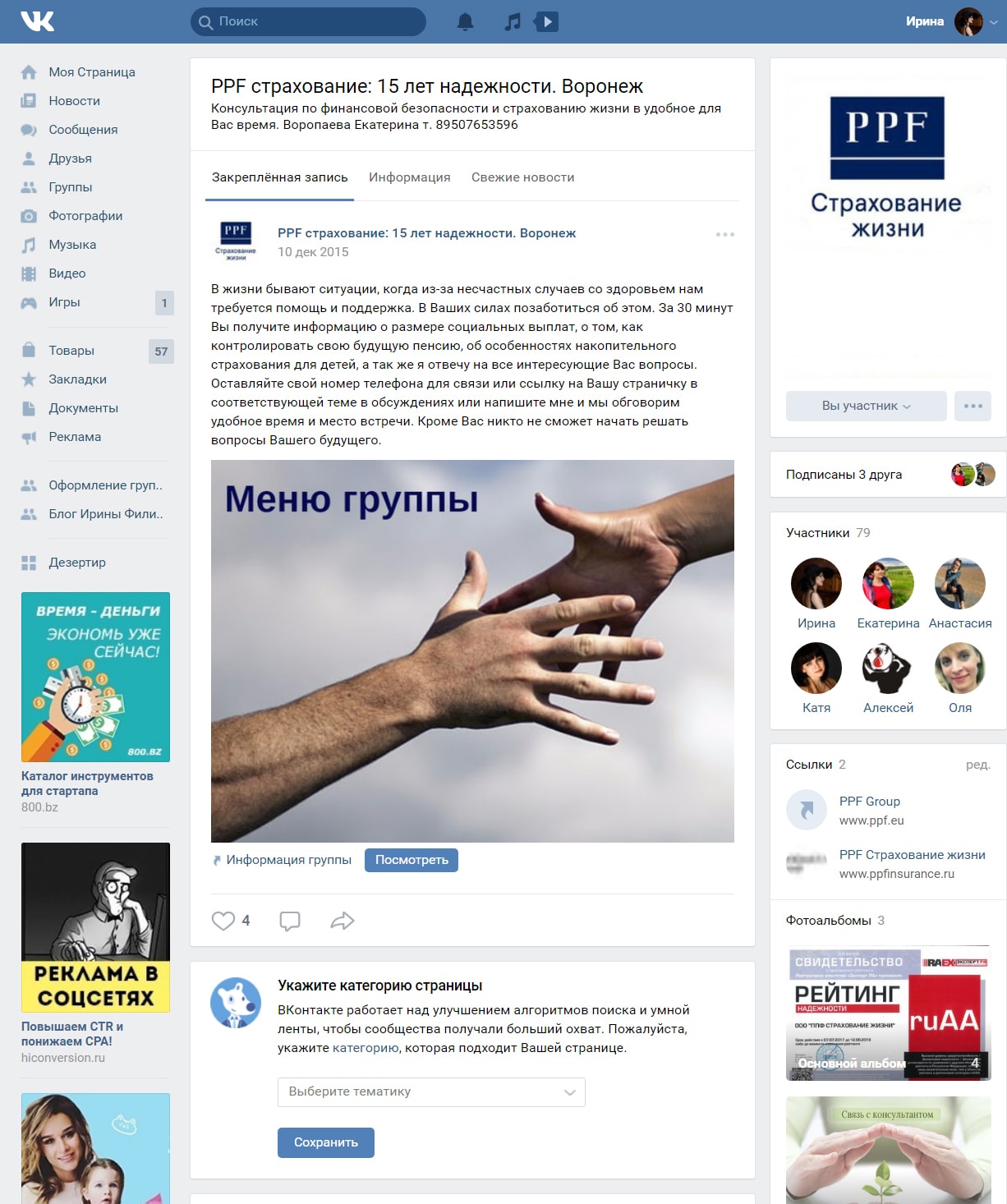
Блок с текстовым описанием ограничивает владельцев групп определенным количеством знаков. Чтобы рассказать о своем бренде, услуге или товаре подробно, с картинками, ссылками и качественным оформлением, некоторые используют вики-странички. В пост добавляется ссылка на вики-страничку с подробным описанием и картинка с призывом.
Группа предпринимателя, идущего к своей цели
Нажав на кнопку «Просмотреть», пользователь попадает на вики-страничку с подробной информацией о проекте.
Вики-страница с описанием проекта
5. Без шапки
Этот вариант отлично подходит тем группам, которые ничего не продают и делают ставку исключительно на контент. Пользователь, попадая в группу, сразу видит последние записи на стене.
Группа без шапки – PSD’ец
Группа с пустым описанием Atmospheric Bass Music
6. Открытое меню
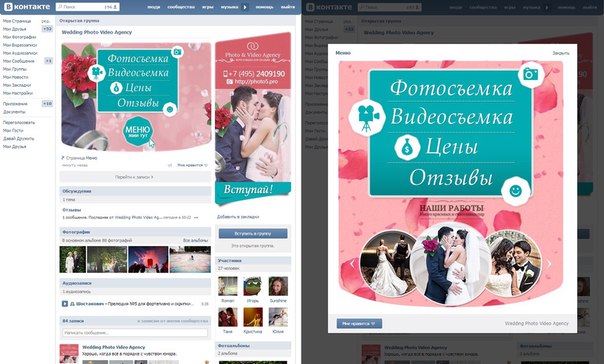
Открытое меню отличается тем, что пользователь сразу видит его содержание. Чтобы добиться такого эффекта, нужно создать изображение дублирующее пункты вики-странички. При нажатии будет раскрываться вики-меню идентичное изображению.
Картинка, дублирующая пункты меню
При нажатии пользователь открывает вики-страницу с меню группы:
Кликабельное меню с идентичными разделами
Еще один пример
Кнопки на картинке не кликабельны, а вот при нажатии на «Просмотреть» откроется полноценное меню:
Пример открытого меню
7. Закрытое меню
Закрытое меню
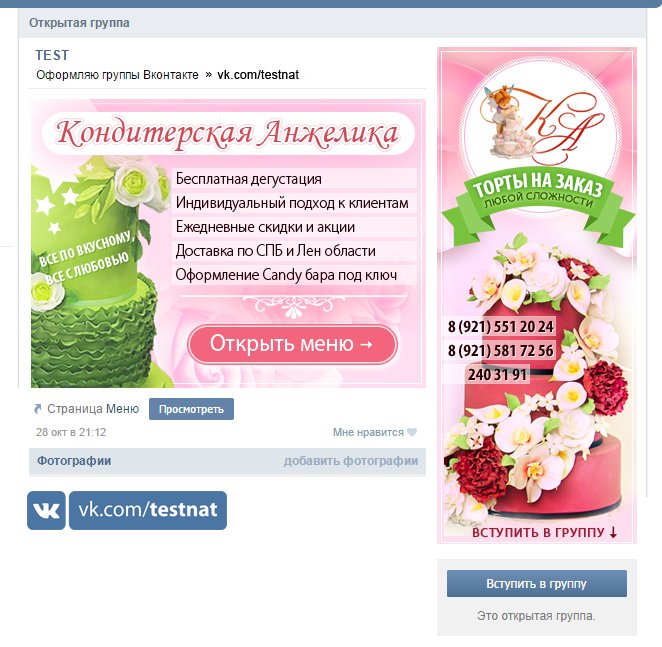
Закрытое меню отличается тем, что пользователь не видит на картинке его пункты. Обычно на анонсе пишут что-то вроде «Меню», «Навигация», «Все материалы в одном месте» или «Жми сюда».
Закрытое меню Lady’s Club
Меню Motion Hub
По большому счету, вы можете написать на картинке что угодно. Но стоит позаботиться о том, чтобы пользователь понимал, зачем ему кликать именно сюда. Вот несколько интересных вариантов.
Пост-меню паблика Мой компьютер
Закрытое меню группы английского языка
Меню интернет-магазина для девушек CosmoMarket
8. Меню слитое с аватаркой
Этот вариант предполагает оформление меню и аватарки группы в едином стиле. Не просто в одном цвете и с одинаковым шрифтом, а так, чтобы один элемент был продолжением другого. Выглядит стильно и органично.
Выглядит стильно и органично.
Слитное меню сообщества вики-разметки
Меню группы о помаде для увеличения губ
9. Спрятанное меню
Этот вариант можно сделать только в группе. Для публичных страниц такой метод не доступен. Вместо картинки-анонса размещается ссылка на навигационную страничку. Главное достоинство — экономия места. Посетители видят и информацию о бренде, и ссылку на меню. Минус — не всем пользователям очевидно, что по ссылке можно перейти.
Бренд одежды Oodji. Чтобы открыть меню, надо нажать на ссылку «Меню группы #oodji»
Само меню
Пример уже открытого меню Спортмастера
10. Изображение
Подходит для информирования аудитории о текущей акции, новых товарах, условиях доставки, скидках или уникальном предложении вашей организации.
Сообщество Лайфхакерша разместило картинку с призывом, но кнопка не клибабельна
Comedy Radio анонсирует запуск приложения
11. Изображение и аватар в едином стиле
Напоминает слитное меню, но изображение не кликабельно. Аватар и картинка выглядят как единый рисунок, лишь разделенный белой полосой. Визуально очень привлекательно.
Империя пиццы и суши информирует о режиме работы, дает контакты для заказа
Coca-Cola использует красивую картинку со слоганом
12. Гифка как продолжение аватара
Потрясающий вариант, который еще не успел надоесть пользователям! Гифка с автоматическим воспроизведением является продолжение аватара, собирая шапку группы в единую композицию. При этом часть композиции — статична, а часть — подвижна. Выглядит оригинально, завораживающе и привлекательно.
Выглядит оригинально, завораживающе и привлекательно.
Оригинальная шапка группы Тоталь
13. Автоматически воспроизводимое видео
Еще один способ добавить интерактивности сообществу — разместить видео в шапке. С 2015 года видео в шапке начинают воспроизводится автоматически. Движущие элементы в кадре всегда привлекают больше внимания, чем статичное изображение. Видео проигрывается без звука, поэтому не вызовет раздражения у посетителей.
Как сделать, чтобы видео включалось само?
Нужно соблюсти всего лишь 3 условия:
- Загрузить нужный ролик через ВК — видео, загруженные через Ютуб или Вимео не включаются автоматически.
- Дополнить видео можно только текстом. Прикрепить ссылку или картинку не получится.
- После загрузки видео нужно опубликовать на стене, а затем закрепить пост.
Видео с упражнениями в сообществе Лайфхакер
Coca-Cola делится любимыми рекламными видео
13. Популярная запись
Популярная запись
Выберите самый популярный пост вашего сообщества с максимальным количеством лайков и репостов. Закрепите его. Так новые посетители сразу получат доступ к вашему лучшему материалу. И, вполне вероятно, поделятся им на своей страничке, увеличив охват записи.
Страница Рецепты, пост с огромным количеством репостов
Группа Идеи дизайна интерьера закрепили кладезь материалов о ремонте. Посмотрите, сколько репостов и лайков!
14. Действующие акции
Чтобы максимально оперативно донести до покупателей информацию о скидках, акциях, новых товарах или подарках, разместите ее в шапке группы. Это первый элемент, который видит пользователь, когда заходит в группу. Но чтобы получить хороший охват, разместите запись сначала в ленте на несколько часов, а затем закрепите в шапке. Не все пользователи заходят в группу, большая часть из них получает информацию из ленты новостей.
Сеть баров Killfish рассказывает об акции
Интернет-магазин напоминает о скидках
Сбербанк использует вовлекающий инструмент — тест на финансовую грамотность. Скидку получают только те, кто наберет определенное количество баллов. Благодаря тому, что пользователь немного потрудился и поиграл одновременно, скидка кажется более ценной.
Интерактивный тест от Сбербанка
15. Анонсы мероприятий
Думаем, вы уже догадались, что шапка — это отличное место для размещения актуальной информации. Поэтому просто посмотрим интересные примеры.
Группа сериала Теория большого взрыва анонсирует новый сезон
Группа Пилот разместила в шапке график концертов
16. Розыгрыши
Сеть Детский мир разыгрывает запас подгузников
Лотерея Столото дарит Айфон
17. Опросы
Опросы
Мини-исследование Gillette
Опрос на странице ресторана
18. Объявления
Объявление выделено словом «Важно» на красном фоне
Суши Терра информирует о временных неполадках
19. Вакансии
Ресторан ищет официантов
20. Ссылки на другие соцсети
Инфографика в примерах делится ссылкой на свой профиль в Перископе
Студии Дениса Каплунова ссылается на аккаунт в Пинтересе
21. Продажа товаров/услуг
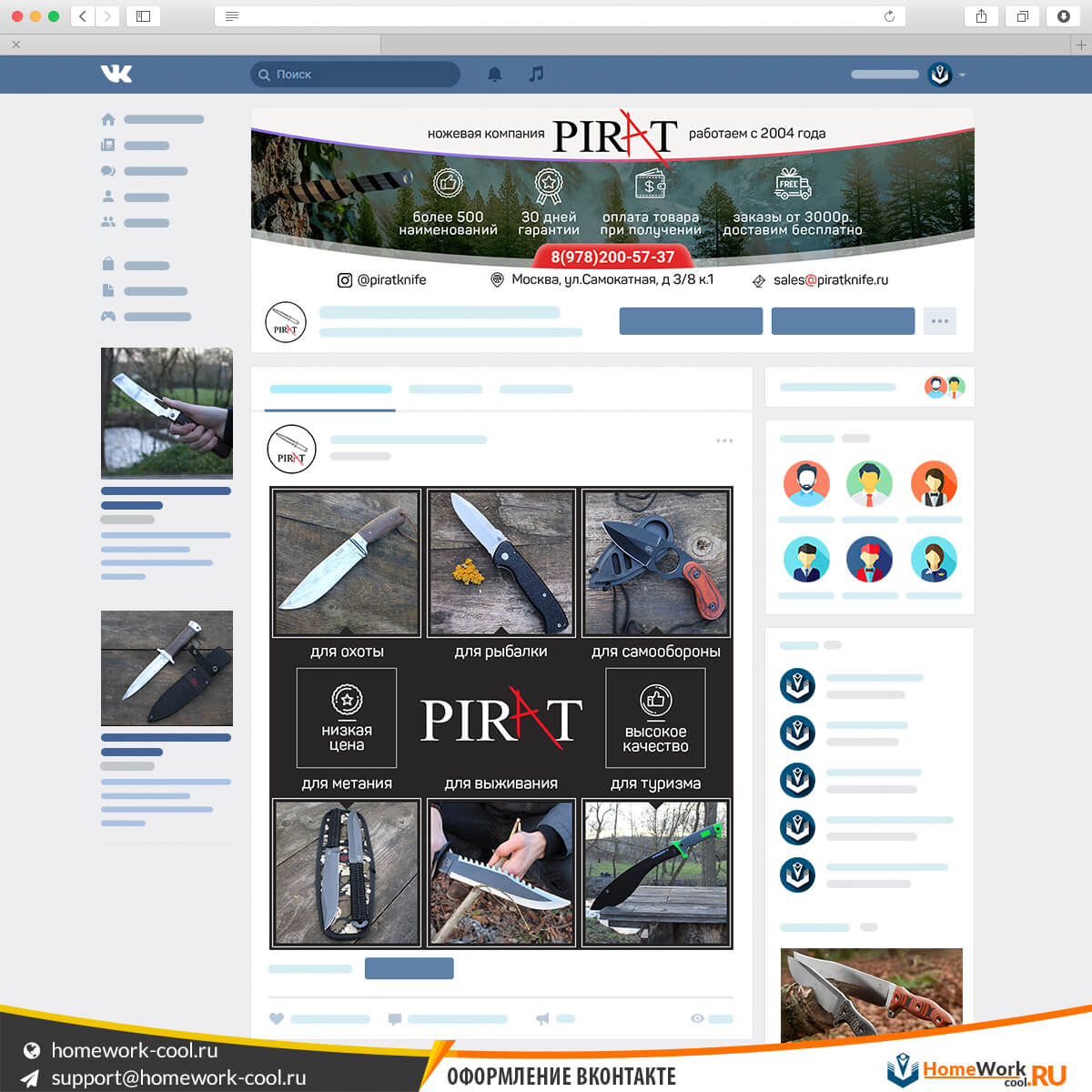
Группа по оформлению групп «Вконтакте» предлагает свои услуги
Сервис Церебро. Таргет предлагает подключиться
Таргет предлагает подключиться
22. Самый популярный продукт
Популярный товар магазина 24shop
23. Отзывы клиентов/покупателей
Отзыв — самый сильный инструмент повышения доверия
Как сделать привлекательный аватар
Аватар сообщества — это еще один важный элемент оформления группы Вконтакте. Он оказывает влияние на привлечение пользователей из поиска по группам, из блока «Интересные страницы» других пользователей, рекомендаций. Рассмотрим основные критерии эффективного аватара.
1. Миниатюра
Если вы принимаете решение разместить текст на миниатюре, то он должен быть достаточно крупным.
Пример неудачных надписей — слишком мелко
Примеры удачных надписей — текст крупный
Лучше, чтобы надпись помещалась внутри миниатюры
Примеры неудачных аватаров — текст не помещается внутри миниатюры
Надпись внутри выглядит опрятней
Важно, чтобы пользователь с первого взгляда мог разобрать, что изображено на картинке.
Очень странные аватарки. Некоторые сообщества развлекательного характера делают это специально, чтобы человек зашел посмотреть, что же там такое.
Примеры удачных решений — все четко и понятно
Если есть возможность, то лучше не используйте стоковые, заезженные картинки. Такие аватарки снижают доверие пользователей.
Крупные компании никогда не используют бесплатные или стоковые картинки
Подбирайте яркие цвета, чтобы миниатюра выделялась на фоне конкурентов.
Не совсем корректный пример) На фоне ярких аватарок бледная выделяется, но в ленте пользователя такая миниатюра останется незамеченной.
Хороший способ выделится — использовать стиль минимализм. Отсутствие текста, 1-2 цвета, простые формы выделят вас на фоне кричащих конкурентов.
Анти-минимализм — куча картинок, надписей, шум
Стильно и аккуратно
Если вам нужно привлечь внимание к своей группе, подключите эмпатию. Подумайте, что вас самих заставляет переходить в группу? Как вы выбираете, на что кликать, а на что нет? Вот, например, один из довольно старых приемов — красный огонек, имитирующий новое сообщение. До сих пор вызывает желание перейти по ссылке. Некоторые рефлексы сильнее разума.
Подумайте, что вас самих заставляет переходить в группу? Как вы выбираете, на что кликать, а на что нет? Вот, например, один из довольно старых приемов — красный огонек, имитирующий новое сообщение. До сих пор вызывает желание перейти по ссылке. Некоторые рефлексы сильнее разума.
Красный огонек как часть аватара
Нельзя сказать, что этот прием 100% сработает. Но если хорошо подумать, можно подобрать оптимальный вариант именно для вашей ниши и аудитории. Вот, например, стильный и оригинальный вариант:
Черный круг вместо миниатюры на первом месте и черный круг внутри белого на втором. Однозначно вызывает интерес.
2. Текст на миниатюре
Хоть миниатюра и не отличается крупными размерами, ее можно использовать для информирования о самых главных преимуществах компании. Рассмотрим популярные варианты.
Анонс нового продукта/услуги/события
Анонс нового сезона, коллекции, премьеры всегда привлекает внимание любителей новинок
Ваше УТП
Выберите одно преимущество: круглосуточно, дешево, быстро и т. д.
д.
Контакты
Поможет тем, кто уже готов купить, быстро найти ваш номер
Супер цены
Если у вас крутая цена — пишите ее прямо на миниатюре
Бесплатная доставка
Особенно актуально для ресторанов доставки еды
Часто компании с бесплатной доставкой добавляют эту информацию в название группы через | от названия самой организации.
Не стесняйтесь рассказывать о бесплатных услугах
Акции и скидки
-50% выглядит органично и привлекательно
Розыгрыши
Ну как пройти мимо потенциальной халявы?
Вакансии
Соцсети — хороший вариант поиска лояльных сотрудников
Держите в голове вашу цель и портрет ЦА, а вдохновение придет во время работы над оформление группы.
3. Продающий дизайн аватара
Сам аватар играет еще большую роль, чем миниатюра. От его качества зависит впечатление клиента о вас, как о компании, которой стоит или не стоит доверять свои деньги. Собрали шесть основных правил по дизайну аватара.
- Качество изображения должно быть высоким. Плохая картинка сразу оттолкнет посетителя. Кратко: делайте размер в два-три раза больше рекомендуемого, чтобы не было искажения качества после сжатия.
- Следуйте единому стилю. Идеально — аватар и меню в фирменном стиле компании. Хорошо — в единой цветовой гамме с пересекающимися элементами. Такое сочетание меню и аватара выглядит эффектно.
- Аватар и миниатюра могут быть разными.
 Выделите на аватаре область, которую будете использовать в качестве миниатюры, а остальное изображение сделайте в другом стиле.
Выделите на аватаре область, которую будете использовать в качестве миниатюры, а остальное изображение сделайте в другом стиле. - Делите аватар на части. Верхняя — под миниатюру, нижняя — под остальную информацию.
- Добавьте призыв к действию. Нарисуйте стрелочку, указывающую на кнопку «Подписаться» или «Написать сообщение». Не все пользователи знают, что можно писать сообщения группе.
- Оставьте немного пространства. Слишком большое количество информации воспринимается как шум: мозг не может выделить что-то одно и предпочитает вообще ничего не воспринимать.
Аватар и меню группы Аудиокниги
Аватар и меню в едином стиле, группа Лучшее
Знаменитый аватар группы Палата №6 оригинально сочетается с меню
Примеры гармоничного сочетания
Разделенные на части аватары
Аватары со стрелочками
Слишком много информации
Благодаря свободному пространству, информация считывается легче
Важные элементы аватара
Окончательное решение о размещении тех или иных элементах на аватаре следует принимать исходя из специфики бизнеса, ниши и аудитории. Собрали список элементов, встречающихся чаще всего.
Адрес сайта
Актуально для интернет-магазинов
Контакты и режим работы
Подойдет доставкам, ресторанам, магазинам
Розыгрыши призов/скидки
Имеет смысл, если акция длится дольше 1-2 недель
Топ-товар или новинка
Или товар, который вы хотите вывести в топ 😉
Условия доставки
Кратко: по всей России, бесплатно, круглосуточно
Дополнительные сервисы
Например, реклама мобильного приложения
УТП
Пишите о своем уникальном торговом преимуществе
Новинки/анонсы
Актуально для кинотеатров, магазинов одежды, музыкальных исполнителей
Официальное сообщество
Если у вас есть значок «официальное сообщество» от ВК — расскажите об этом
Расписание/график
Подойдет для певцов, гастролирующих театров, цирков
Ссылки на другие аккаунты
Лучше, конечно, разместить активную ссылку, но так тоже можно
Подробное описание
То, что не влезло в заголовок: слоган, девиз
Награды
Признанный лидер отрасли? Победитель конкурса? Укажите это!
Пишите все, что считаете важным для покупателей. Но не забывайте оставлять свободное пространство.
Как объединить аватар и меню
Чтобы сделать аватар и меню из одного изображения, рекомендуем использовать Photoshop или аналогичную программу для обработки фото. Всего 9 шагов.
- Используйте шаблон. Ширина 510 px для меню и 200 px для аватара. Или 1200 px для меню и 400 px для аватара.
- Подберите качественное изображение, скачайте его на ваш компьютер. Откройте картинку в программе.
- Скопируйте и вставьте в шаблон. Откорректируйте положение картинки так, как собираетесь ее нарезать.
- Нанесите эффекты, добавьте надписи и все, что посчитаете нужным.
- Чтобы часть изображения, расположенная в месте пробела не исчезала, сдвиньте ее как на гифке:
- Откройте инструмент «Раскройка», затем «Фрагменты по направляющим».
- Уберите лишнее и подкорректируйте изображение.
- Сохраните изображение. Файл — Сохранить для Web — 100% качество.
- Найдите изображения на своем компьютере. Обычно все рисунки из Фотошопа сохраняются в отдельной папке. Добавьте аватар и анонс для меню.
Объединенные меню и аватар, сделанные по шаблону из статьи
В шаблоне вы можете изменить высоту аватара. По умолчанию стоит 500 px.
Здесь высота картинки 340 px
Как правильно оформлять картинки для постов в ВК
Придумать фирменную фишку для оформления постов в ВК не так просто, как кажется на первый взгляд. Нужно учесть и эстетическую составляющую, и функциональную, и продающую. Чтобы найти свой стиль, рекомендуем посмотреть, что делают другие. Собрали немного примеров для вдохновения.
Нетология оформляет посты в едином стиле
Оригинальные посты компании Knorr
Пример сочетание эстетики и функциональность в группе Факт дня
Три разных, но перекликающихся типа постов в группе Интернет-маркетинг от А до Я
Оформлять картинки каждый раз по-новому было бы слишком трудозатратно. Поэтому обычно используют 2-3 шаблона, в которых легко заменить текст, изображение, поменять цвета. Создать такие шаблону не сложно, потому как все известные стили базируются всего на семи приемах.
1. Затемнение/осветление изображения
Делает текст более читаемым за счет контрастности надписи к фону.
Пример из паблика Почему я этого не знал?
Тот же прием в группе Цитаты и статусы
Осветление фона в Adme
Осветление от Павла Деева
2. Контрастная фигура
Надпись размещается на отдельной однотонной фигуре (круг, полоска, треугольник) контрастной по отношению к цвету текста.
Гармоничное изображение
Контраст от Cossa
Brain Academy, хамелеон и синяя полоса
3. Выделение текста построчно
Каждая строка текста выделяет контрастной полоской. Выглядит стильно.
Мудрость от Adme
Бизнес цитаты
4. Нарезка изображений
Одна часть картинки заменяется нейтральным фоном, на котором размещается текст
Правильное образование
Реклама астрологического теста
5. Замутнение
Изображение немного размывается с помощью инструмента «Расфокусировка», а текст остается в фокусе и выглядит более четко.
fishki.net
Автор неизвестен
6. Изображение с нейтральным фоном
На некоторых картинках есть будто специально отведенное место для текста. Подбирайте такие иллюстрации для мотивационных постов.
Пинтерест Милы Корниенко
Хорошо сказано
7. Тень, обводка
Выделите текст с помощью темной тени или белой обводки.
Простые мудрости
1001 мем
fishki.net
Рекомендуем также добавлять к каждой картинке логотип вашей компании, водяной знак или адрес страницы/сайта. Так вы не только повысите узнаваемость торговой марки, но и обезопасите контент от использования конкурентами. Постарайтесь гармонично вписать логотип в изображение.
Где искать изображения хорошего качества?
Используйте сервис бесплатных фотографий — https://www.pexels.com. Вбивайте ключевое слово на английском и смело используйте любое изображение. Авторы не против. Если не нашли подходящее, попробуйте поискать в Гугл или Яндекс. Выставите фильтр по размеру, цвету. Но обязательно проверяйте тип лицензии, чтобы не нарушить авторские права.
Как делать крутые картинки без дизайнера и Фотошопа?
Не всегда нужны навыки профессионального дизайнера. Сейчас есть множество сервисов с готовыми шаблонами, крутыми шрифтами и иконками. С их помощью вы сможете самостоятельно создавать оригинальные изображения к постам Вконтакте.
1. Fotor.com
Выбирайте раздел Design — крайний справа.
Нужный нам раздел
Выбираем соцсеть для которой будем делать картинку: Инстаграм – квадраты, Фейсбук – прямоугольники.
Есть и другие форматы, но эти два подходят лучше всего
Кликаем, открывается окно с шаблонами. В левой части экрана выбираем самый подходящий вариант. Не все шаблоны бесплатны, но выбрать есть из чего.
Шаблоны с бриллиантом — платные
Вместо фоновой картинки сервиса подставляем свою.
Добавьте свои изображения, нажав на большой значок плюса в правой верхней части экрана.
Вставляем, корректируем размер, пишем свой текст. Если нужно — добавляем логотип.
Редактура текста
Готовое изображение сохраняем на компьютер: нажимаем на значок дискеты — выбирает формат — готово.
Готово! Вы восхитительны.
2. Canva.com
Один из наших любимых сервисов. Нужно зарегистрироваться через Фейсбук или Гугл+, но оно того стоит.
Окошко регистрации, Canva
Можно выбрать изображение под соцсети или задать собственный размер, что позволяет создавать здесь не только картинки к постам, но и обложки, аватарки, шапки.
Шаблоны для Инстаграм и ВК
Выбираем шаблон поинтересней и удаляем стандартный фон.
Здесь сотни красивейших шаблонов
Чтобы добавить свою картинку, переходим во вкладку Uploads, загружаем с компьютера. Меняем текст, шрифты, размеры, добавляем лого, иконки, фигуры, полоски.
Жмем на Download, выбираем формат и скачиваем
Сохраняем красивую картинку в свои файлы. Всё!
Как видите, создавать крутые картинки для постов можно и без дизайнера.
Что лучше: прикрепленные изображения или встроенные?
Когда вы создаете запись со ссылкой (например, публикуете анонс своей новой статьи из блога), у вас есть два возможных варианта действия: первый – использовать встроенное изображение из сниппета, и второй – прикрепить отдельную картинку. Чтобы было понятней, покажу на примере.
Слева – встроенная картинка, справа – загруженная
Главное отличие в том, что картинка из сниппета меньше по размеру, но зато кликабельна. Загруженная картинка будет больше, но при клике будет открываться изображение, а не ссылка. Если загрузить свою картинку с компьютера, то придется прописывать ссылку в тексте поста. А в случае со встроенным изображением ссылку вставлять не нужно. Кроме того, встроенная картинка не очень хорошо выглядит на экране смартфонов. Сравним на примерах.
Загруженные изображения на экране Айфон 5
А вот так выглядят встроенные картинки:
Абсолютно нечитаемо
|
Если ваша аудитория предпочитает мобильные устройства, выбирайте загружаемые картинки. Если десктопные – используйте встроенные. |
В случае с вики-страницами вариант только один: загружаемое отдельно изображение. Оно становится кликабельным автоматически.
Пример со страницы Интернет-маркетинг от А до Я
Как использовать вики-разметку в Вконтакте
Вики-разметка, с одной стороны, самый сложный инструмент оформления групп Вконтакте, а с другой, самый увлекательный и интересный. Рассмотрим определение, которое дает сама соцсеть вики-разметке.
|
Вики-разметка — это язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. |
Вики-разметка позволяет публиковать объемные статьи с качественной версткой: заголовками, выделением текста жирным шрифтом, курсивом, подчеркиванием, фотографиями. Также разметка позволяет создавать удобные, красочные навигационные меню.
У социальной сети Вконтакте есть собственный HTML-редактор, позволяющий пользоваться возможностями вики-разметки.
HTML-редактор Вконтакте
Чтобы научиться работать с разметкой, изучите материалы по приведенным ниже ссылкам.
- Вики-разметка Вконтакте. Это официальное сообщество, полностью посвященное вики-страницам. Здесь публикуют подробные инструкции, шаблоны, рассматривают крутые примеры. Есть раздел обсуждений, где каждый пользователь может получить ответ на свой вопрос.
- Вики Док. Новый проект, помогающий изучить тему с нуля. Большая часть материалов в формате видео. Есть статьи с необычными фишками и нестандартными решениями.
Как создать вики-страницу Вконтакте самостоятельно
Чтобы самостоятельно создать вики-страницу Вконтакте, нужно сделать всего три действия:
- Скопировать эту ссылку в блокнот или любой текстовый редактор: http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
- Найти ID своей группы, для которой создается страничка, и вставить его вместо XXX в скопированной ссылке. Вместо «Название_страницы» вписать понятное название. Для нашего примера мы впишем «Навигационно меню». В итоге должна получиться ссылка как на картинке. Копируем ее и вставляем в адресную строку браузера.
Ссылка на вики-страницу
3. Нажимаем ввод и переходим к наполнению страницы
Как узнать ID своей группы в Вконтакте
Если вы когда-то меняли ссылку группы на более читаемую, то нужно зайти в группу, нажать «Записи сообщества» и посмотреть на ссылку в адресной строке браузера.
Раздел Записи сообщества
ID — это цифры после слова «wall-» и до знака вопроса.
Стрелочка указывает на ID
Более простой способ – установить приложение «Узнать ID». Найдите его в каталоге приложений и добавьте в левое меню для быстрого доступа.
Приложение для поиска ID
Как ограничить права на редактирование
Чтобы не попасть в неприятную ситуацию, нужно ограничить права доступа к редактированию страницы. В левом нижнем углу каждой вики-страницы есть кнопка «Доступ к странице».
Доступ к странице
Стандартно просмотр доступен всем пользователям, а редактирование только администраторам сообщества.
Стандартные настройки доступа
Несмотря на такие настройки по умолчанию, иногда случаются неприятные казусы и все пользователи получают доступ к редактированию. В том числе и конкуренты и шутники. Однажды такую оплошность допустили сотрудники МТС, а пользователи не смогли не воспользоваться таким шансом.
Одна из самых безобидных шуток
Как открыть режим кода
Режим кода при создании и редактировании вики-страниц используется чаще всего. Чтобы перейти в него нажмите на значок < > в верхнем правом углу.
Переключение режимов в вики-редакторе ВК
Как форматировать текст
Форматировать текст проще в визуальном режиме. Выглядит как любой другой текстовый редактор. Но есть ограничение — нельзя менять размер шрифта. Что выделить заголовки или важную информацию, используйте теги h2, h3, h4 и курсивное выделение.
Форматируем текст в визуальном режиме
Если нужно больше вариантов форматирования текста, то перейдите в режим кода и используйте специальные теги. Подробный список тегов можно посмотреть в официальном руководстве.
Теги форматирования в режиме кода
Как вставить ссылку в текст на вики-странице ВК
Ссылку можно вставить в режиме кода, используя шаблон [ссылка на статью|текст ссылки].
Пример вставки ссылки
Ссылки, ведущие на внешние сайты, открываются в новом окне, а вот ссылки на страницы Вконтакте — в этом же. Что не всегда удобно для пользователей. Чтобы ссылка на вики-странице открывалась в новом окне, нужно использовать ее короткий вариант.
Перейдите в «Сокращатель ссылок Вконтакте». Вставьте нужную ссылку в окошко, скопируйте короткий вариант и добавьте его на вики-страницу.
Сокращатель ссылок от ВК
Готово! Теперь ссылка будет открываться в новом окне
Как добавить картинку в вики-страницу
Проще добавлять изображения в режиме кода. Потому что визуальным режим не всегда корректно работает, растягивает, центрирует картинки по своему желанию. Перейдите в режим кода, нажмите на иконку фотоаппарата, выберите нужное изображение на компьютере. После загрузки вы сможете отредактировать размеры фотографии.
Добавляем картинку на вики-страницу
Как добавить видео на вики-страницу
Загрузить видео с компьютера сразу на вики-страницу не получится. Сначало его нужно добавить в свои видеозаписи, а лишь затем на страницу.
Загружаем видео на вики-страницу
Сделать видео больше нельзя, такой функции почему-то не предусмотрено. Но можно немного схитрить. Сделать скриншот первого кадра видео такого размера, какой вам нужен. Затем добавить по центру изображения иконку «Play», добавить изображение на вики-страницу и прописать ссылку на видео.
Обычно пользователи догадываются, что нужно нажать на картинку
Как добавить ссылку на картинку в вике-странице
Чтобы добавить ссылку, которая будет открывать по клику на картинку, нужно перейти в режим кода, загрузить фотографию и немного отредактировать код:
- После второго знака | вставить нужную ссылку, предварительно сократив.
- Выровнять изображение по центру, левому или правому краю.
- Проверить размеры изображения: ширина не более 610 px.
Вот что получается в результате
Как создать навигационное меню Вконтакте
Создать красивое меню под силу каждому, кто умеет читать. Хоть на первый взгляд это кажется очень сложным, немного разобравшись, вы убедитесь, что никаких специальных навыков не потребуется. Чтобы сделать крутое меню понадобится желание разобраться, несколько свободных часов и немного информации.
Как посмотреть код вики-страницы любой группы
Начнем с информации. Перед тем, как приступить к созданию своего меню, найдите примеры, которые нравятся вам, кажутся стильными и удобными. Затем установить приложение «Исходный код страницы». С его помощью можно будет просмотреть код любой вики-страницы, проанализировать его и даже скопировать.
Чтобы посмотреть код, нужно:
- запустить приложение;
- выбрать тип сообщества;
- добавить ссылку на него и нажать «Просмотр»;
- выбрать интересующую страничку и нажать «Просмотр кода».
Все вики-страницы группы Киномания
По какому принципу создаются меню Вконтакте
Простое меню легко создать, используя картинки и ссылки, как мы уже научились делать выше. Меню из нескольких пунктов со ссылками можно создавать прямо в визуальном режиме. По большому счету, вы просто добавляете несколько картинок и вставляете ссылки на них.
Меню, созданное за 5 минут
Код этого меню
Вариант немного посложнее:
Меню Motion Hub
Простые меню создаются по следующему принципу: подбираем или создаем картинку с основными пунктами/разделами. Добавляем эту картинку в Фотошоп, делим на части с помощью инструмента «Раскройка». Каждая часть картинки будет выполнять функцию кнопки, ведущей на определенный раздел группы. После раскройки загружаем изображения в редактор вики-страниц и добавляем к каждой части ссылку на какой-либо раздел.
Получается вот так
А вот код этого меню
Первое время будет казаться, что код выглядит как послание инопланетян. Но присмотревшись, вы увидите, что в тексте просто нет четких пробелов. А строчки повторяются: код картинки, ссылка, размеры. Это самый простой вариант. Рассмотрим еще несколько.
Меню в один столбик
Меню в один столбик подойдет большинству групп: выглядит аккуратно на всех устройствах, дает нужную информацию.
Danone и Lady’s club
Danone и Lady’s club — мобильная версия
Код этих страниц
Код включает в себя минимум параметров: код картинки, ее размер, специальный тег nopadding, убирающий отступы между картинками, и ссылки на разделы. Тег center выравнивает каждую картинку по центру, а вот команда option здесь лишняя — никакой функции не выполняет.
|
Для создания меню в один столбик, достаточно научится добавлять картинки на вики-страницу, вставлять ссылки и использовать простые теги. |
Меню в два столбика
Отличается от предыдущего варианта тем, что столбиков два и есть пробелы между картинками. Отлично выглядит на десктопное версии Вконтакте.
Интересное меню сообщества Книги
А вот как выглядит на мобильном
Рассмотрим код этого типа меню. Обратите внимание на часть под серой полоской.
Код этого меню
С первого взгляда кажется очень сложным. Но такое ощущение создается из-за использования латинице и кириллице в каждой строчке, На самом деле, код не сложнее, чем у меню с одним столбиком: картинки, ссылки и размеры. Не используется тег nopadding, поэтому между картинками есть отступы.
|
Меню в два столбика так же просто создать, как меню в один столбик. Главное — подобрать такой размер картинок, который будет отображаться одинаково хорошо в мобильной и десктопной версиях. |
Отображение меню в мобильной версии
Чтобы меню хорошо выглядело в любой версии социальной сети, необходимо сделать так, чтобы картинки уменьшались в соответствии с шириной экрана, а не переносились на новую строку. На примерах ниже не самый удачный вариант отображения на мобильниках.
Десктопная версия меню группы Империя кино
Мобильная версия этого же меню
Десктопная версия меню группы Пальчики оближешь
Неправильный перенос этого же меню на мобильниках
А вот пример правильной верстки:
Отображение на компьютерах
На смартфонах
Как адаптировать меню под смартфоны?
Чтобы адаптировать меню под экраны смартфонов, нужно соблюсти два условия.
- Использовать табличную верстку с фиксированной шириной ячеек.
- Добавлять картинки квадратной или прямоугольной формы с шириной не превышающей 190 px для меню в три столбика, не более 150 px для меню в четыре столбика, не более 110 px для меню в пяти столбиков. Не рекомендуем использовать более пяти столбиков, потому что будет слишком мелко на экранах мобильников.
Как сделать табличную верстку?
Табличная верстка — это способ создания вики-страницы, при котором все элементы верстаются как таблица. Подробную инструкцию можно изучить в официальном руководстве. Рассмотрим лишь суть метода и некоторые примеры.
Для табличной верстки используют специальные теги:
Теги для табличной верстки
Код табличной верстки
Чтобы сверстать адаптивное меню, нужно заметить слово «ячейка» на картинку со ссылкой и тегом.
Десктоп – слева. Мобильная версия – справа
Вот код этого меню в текстовом варианте:
|
{|fixed nopadding noborder |~190px 190px 190px |- |[[photo258316413_430862279|190px;nopadding| ]] |[[photo258316413_430862290|190px;nopadding| ]] |[[photo258316413_430862307|190px;nopadding| ]] |- |[[photo258316413_430862332|190px;nopadding| ]] |[[photo258316413_430862349|190px;nopadding| ]] |[[photo258316413_430862372|190px;nopadding| ]] |} |
Важно, прописать для каждого столбца таблицы параметр ширины. В примере с тремя столбиками ширина 190 px. Для меню с четырьмя столбиками параметры ширины будут выглядеть так: |~150px 150px 150px 150px.
Теги nopadding и noborder позволяют убрать рамку вокруг изображения и отступы между ними. Если вы планируете создать меню в три столбика, просто скопируйте код из примера, вставьте свои картинки и ссылки.
Адаптивное меню в четыре столбика
Создается практически также как и меню в три столбика. Рассмотрим пошаговый алгоритм.
- Выбираем изображение и нарезаем его на квадраты со сторонами по 150 px.
- Наносим текст, добавляем эффекты и сохраняем как для Web.
- Добавляем картинки в вики-страницу, прописываем теги и размеры.
- Проверяем, как меню выглядит на компьютере и смартфоне.
С помощью инструмента «Раскройка»
Создаем нужное количество квадратиков
Не красоты ради, примера для
Код меню в четыре столбика
Меню на смартфоне
Примечания к адаптивной верстке
- Проверьте, чтобы всю текстовую информацию было хорошо видно на небольшом экране мобильника. Понажимайте на все активные элементы, чтобы убедиться в правильности ссылок. Если выглядит слишком мелко, измените количество столбцов в таблице и увеличьте размер картинок.
- Вместо квадратов можно использовать прямоугольники, главное соблюдать рекомендуемую ширину. Учтите, что все картинки должны быть одинаковы по размеру.
- Можно использовать разные фигуры, если помнить о размерах.
Меню группы Стартап Академия
Все картинки одного размера
Меню с разными фигурами
Как проверить адаптивность верстки
Вики-страницы довольно капризный инструмент. При его использование очень легко допустить ошибку и потерять результаты многочасовой работы. Поэтому важно все время проверять, как выглядит меню на разных устройствах. Чтобы сделать это быстро, не тратя время на поиски мобильников с разными размерами экрана, воспользуйтесь одним из двух методов.
Метод №1
Используйте браузер Google Chrome. Вставьте адрес вашей вики-страницы в адресную строку и добавьте в его начало m.
Проверяем верстку в мобильной версии
Кликните правой кнопкой мыши в любой части страницы и выберите «Просмотреть код» — «Планшеты и смартфоны».
Смотрим, как выглядит на планшетах и телефонах
Укажите устройство, которое вас интересует:
Выбираем конкретное устройство
Методы №2
Установите плагин для Google Chrome Resolution Test. Перейдите в мобильную версию Вконтакте. Нажмите на иконку и выберите или пропишите размеры экрана, которые вас интересуют.
Проверяем адаптивность
Заключение
Ух! Поздравляю, вы дочитали до конца. Материал получился очень объемным, но это еще не вся информация об оформлении групп Вконтакте. Тем не менее, рассмотренных пунктов достаточно, чтобы создать стильное, запоминающиеся и удобное сообщество. Если у вас есть свои лайфхаки и фишки, поделитесь в комментариях в нашей группе Вконтакте.
Зачем и как правильно оформлять группу ВКонтакте?
Как оформить группу в ВК?
Чтобы доверие клиентов к вашей группе или сообществу только росло, нужно сформировать приятный образ о вашей компании: оформить группу так, чтобы пользователь не просто подписался, а совершил целевое действие – заказ, подписку и т.д. Профессионально оформленная группа отражается в глазах у пользователей, следовательно, повышается лояльность к сообществу. Чтобы избежать обратного действия, нужно, чтобы ваша группа была оформлена эстетично и аккуратно. Как этого добиться? Читайте в этой статье.
Зачем нужно оформление в группе Вконтакте?
Оформление группы Вконтакте, в первую очередь, задает направление для пользователя: смотреть дальше или уйти. Для того, чтобы пользователь смотрел и в целом смог оценить нашу группу, нужно сделать красивое оформление и придать особенность вашей группе.
Выделим плюсы оформления группы:
- Информативность. Расположение огромной информации о группе или товаре, полезной для клиента.
- Наглядность. Расположение коммерческих преимуществ, акций, скидок – все это информирует клиентов о ваших услугах или товаре.
- Гарантия. Чем аккуратнее и красивее оформлена группа, тем серьезнее и солиднее она смотрится в глазах пользователей. Больше доверия вызывает сообщество.
- Индивидуальность. Выделение перед конкурентными группами, обозначение выгод и преимуществ ваших услуг или товаров.
- Экономия личного времени. Красивое и детальное оформление позволит пользователю самостоятельно без консультации от администрации разобраться в группе, не тратя на этого как свое время, так и время владельца.
Как оформляется группа?
От оформления группы зависит решение пользователя, все его целевые действия. Станет ли он покупать то, что вы предлагаете, то, что публикуете? От вашего оформления зависят, в первую очередь, продажи и лояльность клиентов. Как достичь лучших показателей?
Рассмотрим алгоритм ниже.
- Описание. Текст о группе: чем занимается, что предлагает участникам группы. Цель – заинтересовать читателей.
- Аватар. Первое, что видит пользователь, когда заходит в группу. Аватар является важным элементом группы, который показывает, чем занимается сообщество.
- Обложка. Данный элемент является нововведением Вконтакте, при помощи обложки группа выделяется своей красотой и элегантностью, увеличивает посещаемость и действия пользователей.
- Закреплённый пост. Позволяет показать пост, который является эффективным по отношению к целевой аудитории. Подробнее о вашей целевой аудитории читайте в нашей статье о портрете целевой аудитории.
- Виджеты. Часть интерфейса вашей группы или сообщества, на которой располагается дополнительная информация для ваших подписчиков. Благодаря данной системе можно «зацепить» пользователя при помощи личного обращения, отзывов, акций, наличием товаров.
Узнайте как повысить конверсию с помощью оформления группы.
Оформление группы ВКонтакте: правила и примеры
Успешное оформление группы Вконтакте должно быть не только красивым, но ещё функциональным и удобным. Заставьте дизайн решать ваши маркетинговые задачи, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов, как оформить группу в Контакте
Обложка
Обложка сообщества сегодня – важный инструмент оформления группы в Контакте бренда и её продвижения. Загрузить её можно в разделе ”Управление сообществом”, перейдя во вкладку “Настройки”. Высококлассное горизонтальное изображение в самой шапке сообщества играет роль главного промо-баннера компании в соцсети. Она задает настроение, информирует, повышает имидж, призывает к целевым действиям, продает одновременно.
7 советов по дизайну обложки
1. Используйте иллюстрации высокого качества
Обложка сообщества вконтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате .png. Так удастся избежать некачественного отображения.
2. Адаптируйте изображение под разные устройства
Помните, что это изображение может показываться по-разному с разных устройств – на мобильных края будут обрезаться, поэтому лучше всю самую важную информацию размещать ближе к центру.
3. Разместите слоган и УТП
Пусть вашу философию а также преимущества клиент видит с первого экрана.
4. Отобразите товар/услугу, процесс или результат его использования
Так потенциальный заказчик сразу узнает, на чем вы специализируетесь и будет вовлечен в продукт.
5. Помогите клиентам сразу связаться с вами
Напишите на баннере телефон, e-mail, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы представляется сферу общественного питания или horeca, адрес тоже будет не лишним.
6. Анонсируйте события
Продвигаете концерты, ожидается поступление новой коллекции или выход продукта, проводите фестиваль/конференцию/клиентский день? Расскажите об этом всем, кто заходит в сообщество.
7. Презентуйте акции и скидки
Где как ни на главной площадке сказать аудитории, что именно сейчас она может сделать у вас заказ в 2 раза дешевле? Главное, не забудьте поменять иллюстрацию после завершения срока действия предложения.
8. Предлагайте совершить целевое действие
При загрузке обложки сообщества в правом нижнем углу размещаются горизонтально две кнопки – Написать сообщение и Вступить в группу. Укажите стрелкой на них, чтобы дополнительно привлечь внимание аудитории. Так если на баннере показан товар – можно предложить сразу заказать его в сообщениях. А если на нем дайджест последних новостей – подписаться, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
Отдельные бренды до сих пор не берут на вооружение обложку, предпочитая старый вид первого экрана группы, применяя в качестве так называемой “шапки” сочетание аватара с закрепленной записью. При этом одна картинка является продолжением другой. Наиболее эффектно при этом смотрится, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей размер картинки в закрепленной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием – закрепление загруженного через плеер соцсети видео, которое стилистически продолжает аватар.
Если же вы применяете в качестве шапки – обложку, аватар тогда всегда будет отображаться в виде миниатюры.
Правила оформления ВК миниатюры аватара сообщества
Миниатюра – это небольшое круглое изображение, которое кадрируется с большого аватара, и отображается в поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если такая имеется. Вот несколько советов по её дизайну.
1. Миниатюра должна быть понятна аудитории
Не стоит размещать кусок странной иллюстрации. Визуализируйте то, что впоследствии ЦА будет ассоциироваться с брендом, например логотип, иконку товара/услуги, а может главного маркетингового персонажа бренда.
2. Пускайте в ход только качественные фотографии
Лучше загрузить исходник в 2-3 раза больше требуемого размера, так о жутких пиксельных “квадратиках”, которые выставляют вас не в лучшем свете, можно будет забыть.
3. Разрабатывайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а у пользователей станут синонимом недоверия к бренду. Сделайте уникальные рисунки в единой концепции и цветах, что остальной дизайн.
4. Контрастные фону страницы картинки – то, что нужно
При оформлении ВК миниатюр так броско, “кругляшок” выделится в ленте среди других групп и не сольется с фоном страницы.
5. Разместите контакты или УТП компании
В зависимости от цели, поставленной для миниатюры, поместите на нее контактный телефон или адрес сайта, информацию о бесплатной доставке, указание на самую низкую цену в сегменте или акцию.
6. Сделайте текст крупным и читабельным
Лучше не применять шрифты с засечками или курсив – они слишком “шумят” при просмотре с экранов ПК, мобильных устройств и смартфонов, замусоривая вид. Проследите, чтобы текст не выходил за границы кадрированной миниатюры. Это позволит правильно и эффективно донести до пользователя сообщение.
7. Применяйте нестандартные формы
Например, в искомый круглый шаблон впишите многоугольник или другую геометрическую фигуру на белом фоне. Создайте эффект непрочитанного уведомления или графический значок “в сети”.
Разработайте меню
Меню – важный элемент оформления группы в Контакте, который облегчает навигацию пользователей по группе – людям будет удобнее находить нужную им информацию. Каждый элемент и страница создаются на специальном языке программирования – Вики-разметке. С помощью неё можно делать изображения кликабельными и верстать удобные страницы внутри соцсети так, как если бы это была страница сайта.
Можно использовать как меню открытого типа, так и закрытого. В первом случае пользователь сразу видит разделы, которые в него входят, во втором – им предшествует картинка превью с надписью “Меню”. Меню также может визуально стать продолжением аватара, в том случае, если вы применяете старый вариант оформления сообщества.
Разработайте витрину товаров
Размещая товары в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Поместите в них самые популярные и наиболее заказываемые, загружая презентационное изображение в едином стиле. Опубликуйте здесь единообразные иконки или фотографии самих продуктов.В товары можно разместить услуги. В дизайне покажите процесс оказания услуги или ее результат. Размер такой картинки будет квадратным – 400х400 пикселей.
Оформление постов
1. Используйте доступные размеры изображений в полную силу
Максимальная ширина картинки в ленте – 510 пикселей. Наиболее эффектно смотрятся квадратные изображения 510х510 пикселей и прямоугольные – 510х300 пикселей.
2. Разработайте индивидуальный стиль постов
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Размещайте короткий текст на картинке
Например, можно поделить изображение на 2 части – текстовую и графическую или написать текст, затемнив при этом фон. Чтобы текст было видно без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте к надписи тень. Хорошо выглядят фотографии с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, для цитат применяйте один шаблон презентации визуальной информации, для анонса материалов с сайта – другой, а для конкурсов третий.
Используйте эти стопроцентные приемы, и ваша компания будет представлена Вконтакте наилучшим образом, а клиентам будет удобно взаимодействовать с ней. Но не забывайте, что во всем нужна мера! Посмотрите еще больше свежих идей для оформления сообщества ВК на странице услуг агентства Тесла Таргет.
Советы, как оформить группу в ВК и что для этого нужно
08:00, 5 ноября 2018
Как работать Автор: AmelieСтраничка в ВК, особенно если ваше сообщество – это отдельный мини-сайт. И для привлечения новых пользователей, повышения активности участников важно следить за оформлением страницы. Модным дизайнером для этого быть необязательно, но сделать красивый аватар, обложку альбомов, посты и закрепленное верхнее меню придется. Как оформить группу в ВК, какие инструменты помогут и какой объем работ придется провести – обо всем по порядку.
В чем заключается оформление группы ВК?
Самостоятельно изменить дизайн несложно, если есть фантазия, чувство вкуса и заинтересованность. Иначе результат будет не лучше, чем в случае, когда вы попросите оформить группу свою бабулю. Внешний облик привлекает клиентов и новых пользователей, ведь люди будут получать эстетическое удовольствие. Им будет все просто и понятно на странице, все будет разложено по полочкам. Так что создание собственного дизайна – это еще и повышение функциональности.
Процесс оформления включает работу с:
- каталогами;
- закрепленным меню;
- раскрывающимся меню;
- обложкой;
- описанием с хэштегами;
- аватаром;
- кейсами;
- обсуждениями;
- закрепленным постом.
Как оформить группу в ВК?
Правильное оформление включает работу со всеми элементами, которые отображаются на странице, даже с отзывами или музыкой.
- Размеры картинок нужно подгонять под новое оформление сайта, поэтому размер меню должен быть шириной от 500 пикселей с любой высотой, товары – 1000 на 1000 пикселей, картинки в ленте – от 510 пикселей, аватар – от 210 пикселей, обложки – около 1200 пикселей в ширину.
- Отдельный вопрос – картинки в посте. Они должны быть от 510 пикселей, причем на телефоне восприятие изображения будет другим, и это стоит учесть. Если вы дополнительно вставляете ссылку, то картинка будет автоматически регулироваться.
- Фото для историй должны быть от 1000 пикселей, а видео – от 720. При этом вес – до 5 мб, продолжительность – до 15 секунд, звук – ААС. При этом добавлять сторис могут не все сообщества, а лишь крупные, для которых ВК открыл эту функцию.
- Ширина картинки для вики-страницы – от 600 пикселей.
- Если не хотите, чтобы ВК сжимал картинки, выбирать нужно те, которые в три раза больше необходимого размера. Также стоит выбирать светлый фон для создания надписей темными цветами, тогда и качество будет выше.
- Особое внимание уделите шапке, так как это первое, что видят новые пользователи. Именно здесь находится навигационное меню и основная информация.
- Обложки загружаются почти любого размера. Здесь лучше рассказать об акциях или поместить слоган группы.
Помните, что наилучший эффект производят динамические обложки, которые привлекают больше клиентов.
- В описание страницы можно добавить информацию с хэштегами. Делается это для повышения релевантности группы и роста в рейтинге.
- Сделайте закрепленный пост, в котором рассказывается о деятельности сообщества.
- В меню включите те разделы, из которого состоит сообщество. Его можно сделать закрытым, то есть его пользователи увидят, лишь кликнув по меню.
- Гифку и аватар можно сделать одним изображением. Это круто смотрится и привлекает внимание.
- Добавьте автоматически воспроизводимое видео в шапку. Тогда при открытии вашей страницы сразу запускается тематический ролик. Это ведет к повышению релевантности на 25%.
- Не забывайте размещать информацию о новых постах, альбомах, акциях, розыгрышах, кейсы и отзывы клиентов.
- Миниатюра аватарки должна отображать главный смысл и быть минималистичной.
- Особое внимание уделяйте работе с изображениями. Их лучше подгонять в фоторедакторе или фотошопе, высветляя или затемняя, добавляя подпись, используя эффекты для оформления в едином стиле.
Какими способами оформить группу в ВК?
Правильно самому сделать дизайн в vk можно только с компьютера, но разными способами – вручную (редактируя каждый пункт, подгоняя под свой вкус), с помощью готовых шаблонов или специальных сервисов. Первое, на что обратите внимание – это сервис Канва для работы с картинками. Там же есть готовые шаблоны, возможность добавления инфографики, разнообразие шрифтов.
Для работы с вики-страницей пользуйтесь программой Woopr, которая позволяет делать красивое оформление для паблика ВК без особых знаний и умений. Здесь есть шаблоны, масса иконок. Если говорить о работе с постами, то пользуйтесь Quotescover, где можно редактировать, добавлять надписи. Если привыкли грузить много постов и менять картинки в шапке с телефона, то может понравиться приложение Afterlight.us, где предложена масса фильтров, шаблонов, шрифтов, коллажей и текстур.
Меню Мейк – это программа для создания красивого меню в группе по заданным параметрам, а Вики-Постер работает с вики-страницами. В этом случае вы лишь выбираете цветовую гамму, шрифты и пункты, а далее происходит магия!
Возможные проблемы при создании дизайна группы ВК
Основные проблемы при создании оформления возникают с использованием сервисов, шаблонов и непониманием функционала приложений. Решить это можно, прочитав инструкцию, следуя подсказкам на сайте или ознакомившись с рекомендациями на форумах дизайнеров.
Дизайн группы в ВК – это первое, на что стоит обратить внимание перед раскруткой. Иногда умелого оформления достаточно для привлечения массы пользователей.
А о том, как создать группу в Фейсбук и красиво ее оформить, есть статья на нашем сайте.
[Всего: 0 Средний: 0/5]
Автор публикации
не в сети 3 года
Amelie
Комментарии: 12Публикации: 1604Регистрация: 19-06-2018
Оформление группы ВК
Грамотное оформление группы ВК — важнейший элемент SMM-продвижения. Именно от правильно выбранного дизайна зависит рейтинг сообщества в социальной сети и скорость его монетизации.
В данный момент разработаны некоторые рекомендации, которые позволяют сделать паблик максимально привлекательным, удобным, а значит популярным среди пользователей. Наиболее важным аспектам посвящена эта статья.
Как правильно написать описание группы
Описание — это текст, который располагается сразу под названием группы. Оно предназначено для того, чтобы сразу заинтересовать пользователей, мотивировать их на вступление и кратко рассказать о тематике сообщества. Стоит ли говорить о том, что этот текст должен быть ярким, запоминающимся, эмоциональным?
В последнее время при составлении описания активно используются смайлы и эмодзи. Это помогает сыграть на подсознании читателя, «визуализировать» текст, сделать его еще более насыщенным и понятным. Еще одно важное качество — отсутствие грамматических, стилистических и лексических ошибок, ведь, как известно, даже банальная опечатка может уничтожить репутацию паблика.
В некоторых случаях администраторы отказываются от описания, делая акцент на товарах, которые располагаются в блоке чуть ниже. Однако такой приём далеко не всегда приносит результаты.
Как выбрать идеальный аватар для паблика
Под аватаром понимают картинку, которая является образом сообщества. Именно на нее падает первый взгляд пользователей, когда они заходят в группу или видят её репосты на других страничках. Поэтому выбор правильной авы требует особенного внимания. Вот некоторые рекомендации:
- Картинка должна презентабельно выглядеть как в обычном, так и в уменьшенном виде. В любом случае она должна оставаться узнаваемой и привлекательной.
- Размер аватара должен вписываться в границы: от 200х200 до 200х500 px. Идеальная пропорция сторон 2:5.
- Основной элемент должен располагаться в центре картинки, чтобы при обрезке для миниатюры не терялся смысл и образ аватара.
- Лучше использовать уникальные картинки. Будет это личная фотография или качественное стоковое изображение — не так уж важно. Главное — уйти от шаблонов и интернет-баянов, которые уже успели набить оскомину.
Опытные SMM-специалисты рекомендуют пользоваться специальными онлайн-сервисами, которые позволяют самостоятельно сделать подходящий аватар. Достаточно загрузить или выбрать имеющуюся картинку, добавить текст, смайлы, стикеры и прочие элементы.
Аватары для серьезных пабликов обычно заказывают у профессиональных дизайнеров. Это позволяет получить новый и по-настоящему качественный продукт, который сразу же начнет работать на продвижение рессурса.
Каким должен быть дизайн обложки для группы ВК
Обложки для групп VK появились не так давно, но уже успели стать эффективным инструментом для монетизации пабликов. Обложка является альтернативой аватарке и предоставляет большое поле для фантазии и реализации творческих замыслов автора.
С обложкой группа выглядит более красочной, что привлекает потенциальных и действующих участников. Отсюда рост посещаемость и повышение эффективности таргетированной рекламы.
В данный момент загрузка обложки доступна только через полную версию сайта VK.
Размер обложки для полной версии сайта не может превышать 1590х400 px. Параметры для мобильного приложения — 1196х400 px. При этом изображение не сжимается, а обрезается. Поэтому во время подбора картинки нужно проверять, как она выглядит и на экране ПК и смартфона.
Как оформить закрепленный пост в паблике ВК
Закрепленный пост позволяет быстро донести важную информацию до каждого пользователя ВКонтакте. С помощью интегрированного редактора статей нужно создать информативный, уникальный и привлекательный для читателей текст.
При этом отсутствует необходимость долго разбираться с wiki-разметкой, приложение автоматически оформит пост в соответствии со всеми правилами. После того, как запись будет опубликована на странице сообщества, нужно кликнуть по знаку троеточия в правом верхнем углу и выбрать пункт «Закрепить».
В ленте сообщества может быть только одна закрепленная запись. Как только администратор зафиксирует второй пост, первый будет откреплен системой и отправлен на позицию, соответствующую дате публикации.
Персональное приветствие для привлечения подписчиков в группе ВК
Персональное приветствие — это обращение по имени к каждому пользователю, зашедшему в группу. Оно помогает установить личный контакт с каждым читателем, привлечь его внимание, заинтересовать. Кроме того, это отличный инструмент для генерации лидов. Для настройки приветствия требуется приложение Spycat, которое интегрировано прямо в социальную сеть.
Вот примерный алгоритм работы с ним:
- Со своего аккаунта войти на страницу приложения по ссылке vk.com/app5686299_-120826490.
- Нажать на кнопку «Подключить сообщество».
- В открывшемся меню выбрать паблик, к которому нужно подключить приложение.
- Вернуться в группу и найти иконку виджета в правой колонке. Открыть приложение и выбрать тип приветствия (на обложке сообщества, текстовый или персональный с аватаром). Последний вариант наиболее заметен и привлекателен для пользователей, поэтому рекомендуем выбрать именно его.
- Написать текст обращения, оформить его смайлами. Прописать название виджета и текст для кнопки. Приложение готово к работе!
Установка бесплатных приложений для оформления группы ВК
Войдя в меню управления сообществом, можно увидеть пункт «Приложения». Здесь можно найти всевозможные инструменты для яркого оформления и повышения функциональности паблика.
К примеру, это могут быть:
- тесты и анкеты;
- кнопка для быстрого денежного перевода;
- чат;
- запись на услуги;
- магазин товаров;
- рассылка сообщений и прочие.
Ссылки на иные ресурсы
В правом столбце группы располагается блок «Ссылки», где можно указать данные для перехода на другие сайты, группы или разделы паблика. Это отличный инструмент для направления пользовательской активности и монетизации страницы.
Обсуждения в группе
Психологи утверждают, что люди просто обожают обсуждать интересующие их темы и делиться собственным опытом. Поэтому нужно предложить пользователям возможность поболтать, задать вопросы и оставить отзывы на товары или услуги. Особенно, если речь идет о коммерческом сообществе. Создайте темы и откройте их для каждого подписавшегося юзера. Трафик целевой аудитории станет еще интенсивнее.
Таковы основные моменты, которые нужно учитывать при оформлении группы ВКонтакте. Грамотно и красиво написанное описание знакомит читателя с пабликом и приглашает вступить в него. Аватар и обложка — визитные карточки, которые можно заказать у профессиональных дизайнеров или создать через онлайн-конструктор, бесплатно, но не менее эффективно.
Персональное приветствие способно украсить любую группу, сделать общение с читателями более личным и доверительным. Опросы, тесты и чаты создают ощущение быстрой связи с администраторами, а с помощью закрепленного поста можно донести до читателей наиболее важную информацию.
Это могут быть правила группы, срочное объявление, самые горячие предложения о товарах или услугах. Используйте всё это для оформления своей группы в самой популярной социальной сети Рунета, наращивайте её показатели и получайте максимальную отдачу от своей работы.
Как сделать обложку в группе ВК
Разберем как сделать обложку в группе ВК без помощи программ, без технических знаний. Для этого нам понадобится только компьютер, интернет и браузер с поддержкой флеш-плеера. Хочу заметить, что с 2021 года браузер гугл хром прекратит поддержку флеш-плеера, и если вы это читаете в 2021 году с браузера гугл хром, то возможно вам придется воспользоваться другим браузером. Читайте статью или смотрите видео по теме
Если у вас еще нет группы, то читайте: Как создать группу в ВК
Как сделать обложку в группе ВК
Использовать будем бесплатный онлайн редактор Аватан. Самое главное, он бесплатный, интуитивно понятный в использование и не требует никаких регистраций. Из минусов ограниченный и скудный функционал, в сравнении с продвинутыми программами.
Оформление паблика – с чего начать
1) Предварительно вам надо найти картинку, которая будет ассоциироваться с тематикой вашего паблика и размером не меньше 1590*400 пикселей.
Поиск Яндекс по картинкам1590*400 – это и есть рекомендуемый размер шапки для ВК, для этого нам и нужна фотка большого разрешения
Размеры обложки2) Открываем Аватан и загружаем фотку
Аватан3) Первым делом идем в меню “изменить размер” и ставим значение по ширине 1590
Обрезаем фото по размеру4) Идем в меню “обрезка”, ставим значение по вертикали 400 и выравниваем сетку как нам надо
Обрезаем фотку по вертикали5) Далее я иду во вкладку “текст” и сейчас буду размещать его на своей обложке. Здесь есть множество симпатичных шрифтов, под любую тематику можно подобрать.
Добавляем текст5) Далее я хочу создать себе плашку с призывом к действию. Для этого я иду в раздел “наклейки” и выбираю “геометрические фигуры”. Чтобы растянуть фигуру, я удерживаю клавишу Shift и растягиваю мышкой
Делаем плашку с призывом к действию6) Добавляю текст на плашку
Плашка готоваМне нравится минимализм. Следовательно, такой вариант меня вполне устраивает. В вашем случае этих действий может быть недостаточно, но для каждой группы дизайн должен быть уникален и какого-то набора типовых действий быть не может в принципе. Изучайте редактор, благо он простой и пробуйте.
Готовая обложкаОформление группы ВК – Проверяем
Теперь надо проверить как обложка будет смотреться на самой группе, а также посмотреть, как она отобразится на мобильном устройстве. Не закрывайте редактор пока не убедитесь, что конечный вариант обложки корректно отображается на мобильном устройстве. Следовательно, при закрытии редактора, работа не сохранится и если что, придется делать все по новой.
Как поставить обложку в группе ВК
Теперь разберем как поставить обложку в группе ВК. Тут все очень просто, делайте все поэтапно, как на фото ниже
Как поставить обложку в группе ВКВ самой группе заходите в “управление”
Далее в “обложка сообщества” – “управление”
Жмете “добавить обложку” и указываете путь файла на вашем компьютере
Готовый вариантГотово. Меня все вполне устраивает. Подобным образом, можно сделать обложку и аватарку для группы.
Как красиво оформить группу в ВК
Пример дизайнерской обложки ВКА если вы хотите себе дизайнерскую обложку и аватарку в едином стиле, а своими усилиями вы не добились приемлемого результата, то можете заказать себе дизайн на фриланс бирже
Переходите по ссылке
- Ставите фильтр “вконтакте” и галочку “обложка” можно + “ава”.
- Выбираете исполнителя с хорошим рейтингом и смотрите его портфолио
- Читаете описание, что входит в услугу
- Если все устраивает – жмете заказать
- Вводите вашу почту
- Пополняете баланс удобным для вас способом
На кворке все заказы осуществляются через безопасную сделку. В случае просрочки, биржа моментально вернет вам деньги, так что можете не переживать что фрилансер куда-то пропадет после пополнения баланса.
Вот мы разобрали как сделать обложку в группе ВК онлайн. Прежде всего, без помощи сложных программ, без регистраций и СМС. Затронули такую тему, как поставить обложку в группе ВК. Подводя итог, теперь вы знаете, как красиво оформить группу ВК за 5 минут.
команд Microsoft | Программное обеспечение для группового чата
Перейти к основному содержанию MicrosoftКоманды
КомандыКоманды
- Главная
- Продукты
- Решения
- Ресурсы
- Ценообразование
- Больше Microsoft 365
- Скачать команды
- Больше
- Бесплатно зарегестрироваться
- Все Microsoft
Начало работы с группами
Прочтите эту страницу в
английский Español Français Português Deutsch
Используйте группы для сортировки контактов, на которые вы подписаны, на основе их интересов и предпочтений.Группы функционируют как категории и являются отличным способом управления разнообразными контактами в одной аудитории Mailchimp. Группы могут быть основой для создания сегментов аудитории для рассылки целевой аудитории.
Из этой статьи вы узнаете, как группы аудитории помогают организовать подписчиков в Mailchimp.
Перед тем как начать
Перед тем, как начать этот процесс, необходимо знать несколько вещей.
- Группы предназначены для контактов, поэтому вы можете собирать информацию на основе того, что ваши контакты говорят вам о себе или своих предпочтениях.
- Если вам не нужно разрешать своим контактам категоризировать себя, и вы ищете способ внутренней организации контактов, рассмотрите возможность использования тегов.
- В группы могут быть добавлены только контакты с подпиской, но контакты с подпиской сохранят свои групповые обозначения.
Определения
Группа
Набор контактов, сгруппированных по их интересам или предпочтениям. Группа состоит из категории группы и названий групп.
Групповая категория
Классификация вашей группы. Например, «Профессиональная роль».
Имена групп
Различные варианты в вашей группе, выбранные вами или вашими контактами. Для категории группы «Профессиональная роль» вы можете указать следующие имена групп в качестве вариантов: Персонал, Факультет и Студент. Может быть полезно рассматривать названия групп как подкатегории, которые можно использовать для лучшей сортировки и поиска контактов.
Как использовать группы
Когда вы будете готовы создать новую группу в своей аудитории, сначала решите, как вы хотите называть свою категорию группы и названия групп.
Например, представьте, что вы университет и хотите организовать контакты студентов по классам. Вы можете создать категорию группы аудитории под названием «Студенты» с названиями групп: первокурсник, второкурсник, младший и старший. После того, как ваши контакты выберут группу, в которую они хотят войти, или вы вручную организуете их в группы, вы сможете отправлять электронные письма одной или нескольким студенческим группам.
Создание новой группы аудитории
Способы добавления контактов в группу
После создания группы аудитории вы можете либо добавить подписанные контакты в группы вручную, либо попросить их выбрать свои собственные группы, указав параметры группы в форме регистрации, форме обновления профиля или в центре предпочтений.
Вы добавляете контакты в группы
Как пользователь учетной записи, вы можете вручную добавлять групповые выборы в профиль каждого отдельного контакта по одному или использовать конструктор импорта для одновременного добавления или перемещения нескольких контактов в определенные группы аудитории.
Выберите метод импорта аудитории, чтобы добавить контакты в группы в одной основной аудитории, если вы отправляли в разные аудитории через другую платформу автоматизации маркетинга или вам нужно импортировать контакты из CRM.
Добавить подписчиков в группы
Контакты добавляются в группы
Если ваша аудитория новенькая, покажите варианты групп в вашей форме регистрации, чтобы подписчики могли присоединиться к группам, когда они включатся.Вы также можете отправить текущим подписчикам кампанию, содержащую ссылку на форму с параметрами вашей новой группы.
Как работает конструктор форм
Создание центра настроек
Дополнительные параметры группы
Вы можете выбрать отображение или скрытие отдельных групп из контактов в зависимости от того, какие данные вы хотите или не хотите, чтобы они видели. Например, вы можете отсортировать потенциальных клиентов из CRM по группам в зависимости от их уровня вовлеченности. Используйте скрытую группу аудитории, чтобы данные были доступны вам и неизвестны контактам.
Скрыть группы в формах регистрации
Каждая из ваших аудиторий может содержать до 60 названий групп. Помните, что названия групп — это такие варианты, как «Первокурсник», «Второкурсник» и «Младший». 60 названий групп могут входить либо в одну группу, либо в несколько групп в одной аудитории.
Групповые предпочтения сохраняются как данные поля аудитории в каждом профиле подписчика. После того, как ваши контакты организованы в группы, вы можете использовать групповые данные своей аудитории, чтобы отфильтровать подписчиков по сегментам, а затем отправлять целевые кампании в эти сегменты.
Отправить в группы в вашей аудитории
Создайте логотип с помощью нашего конструктора логотипов — попробуйте бесплатно
25 миллионов пользователей по всему миру25 миллионов компаний доверились FreeLogoServices в создании своего бренда
25 миллионов пользователей по всему миру25 миллионов пользователей по всему миру
Создайте логотип, чтобы продемонстрировать свой уникальный бренд
Дизайн вашего логотипа имеет важное значение для идентичности вашего бренда.Логотип компании — это первое, что увидят клиенты, когда они познакомятся с новым брендом или компанией, поэтому важно, чтобы вы создали логотип в первую очередь.
Логотипы, как и картинки, стоят тысячи слов. Хорошо продуманный логотип позволяет вашей аудитории узнать, в какой отрасли вы работаете, какие продукты или услуги вы предлагаете, что делает ваш бизнес уникальным, и дает представление о личности вашего бренда. В деловом мире все дело в первых впечатлениях.
Цель хорошего дизайна логотипа — дать вашему бизнесу преимущество над конкурентами и укрепить доверие у ваших клиентов.Для достижения и того и другого логотип должен быть запоминающимся, простым и уникальным. Наш онлайн-конструктор логотипов поможет вам создать идеальный логотип, отвечающий всем этим критериям.
Почему выбирают FreeLogoServices?
Самая высокая поддержка
Наша внимательная служба поддержки клиентов готова ответить на любые ваши вопросы.
Экономия времени
Зачем выбирать профессионального дизайнера, если вы можете создать свой собственный логотип за считанные минуты за небольшую часть стоимости.
Простота использования
Наш инструмент для редактирования логотипов позволяет легко создать идеальный логотип — никакого опыта в дизайне не требуется!
Файлы социальных сетей
Получите файлы, соответствующие требованиям к размеру пикселей изображения в социальных сетях, включая Facebook, Twitter и Instagram.
Файлы векторных изображений
Получите высококачественные файлы изображений с вашим логотипом, включая форматы EPS, SVG, PNG и JPEG.
100% настраиваемый
Наш редактор логотипов позволяет вам изменять текст, стиль шрифта, цвета, размер и макет вашего логотипа.
Бесконечные идеи логотипов
Просматривайте готовые шаблоны из десятков отраслей, созданные вручную нашими дизайнерами.
Неограниченное количество сохранений
Создавайте и сохраняйте сколько угодно дизайнов логотипов в своей учетной записи — платите только за дизайн, который вам нравится!
Оптимизация для мобильных устройств
Создайте новый логотип или отредактируйте сохраненный логотип на ходу с помощью нашего мощного и удобного для мобильных устройств редактора логотипов.
Компоненты Bootstrap 5 и Material Design 2.0
Кнопки
Используйте настраиваемые стили кнопок MDB для действий в формах, диалоговых окнах и т. Д. С поддержкой нескольких размеры, состояния и многое другое.
Примечание: Прочтите вкладку API , чтобы найти все доступные параметры и расширенная настройка
Базовый пример
Кнопка
Отключить перенос текста
Если вы не хотите, чтобы текст кнопки переносился, можно добавить .text-nowrap к кнопке. В Sass вы можете установить $ btn-white-space: nowrap , чтобы отключить перенос текста для каждой кнопки.
Цвета
MDB включает несколько предопределенных стилей кнопок, каждый из которых служит своей семантической цели, с несколько статистов добавлены для большего контроля.
Первичный Вторичный Успех Опасность Предупреждение Информация Свет Тьма Ссылка
Передача смысла вспомогательным технологиям:
Использование цвета для добавления смысла дает только визуальную индикацию, которая не будет передана
пользователи вспомогательных технологий, например программ чтения с экрана.Убедитесь, что информация, обозначенная
цвет либо очевиден из самого контента (например, видимого текста), либо включен
альтернативными способами, такими как дополнительный текст, скрытый с помощью . Визуально-скрытый класс.
Наброски
Нужна кнопка, но не богатые цвета фона, которые они приносят? Заменить по умолчанию
классы-модификаторы с .btn-outline- * , чтобы удалить все фоновые изображения и
цвета на любой кнопке.
В кнопках структуры мы рекомендуем добавить data-mdb-ripple-color = "dark" , чтобы изменить цвет волновой эффект . Светлый цвет ряби по умолчанию (применяется автоматически
к каждой кнопке) могут быть плохо видны в случае кнопок со светом и контуром.
Чтобы узнать больше об эффекте ряби и всех доступных опциях, посмотрите Ripple Docs.
Первичный Вторичный Успех Опасность Предупреждение Информация Свет Тьма
В некоторых стилях кнопок используется относительно светлый цвет переднего плана, и их следует использовать только на темный фон для обеспечения достаточного контраста.
Округлый
Добавьте класс .btn-rounded , чтобы кнопка закруглялась.
Закругленный контур
Вы можете использовать .btn-outline- * и .btn-rounded вместе, чтобы
очертание кнопки и закругление одновременно.
кнопка <
type = "кнопка"
data-mdb-ripple-color = "темный"
>
Первичный
кнопка <
type = "кнопка"
data-mdb-ripple-color = "темный"
>
Вторичный
кнопка <
type = "кнопка"
data-mdb-ripple-color = "темный"
>
Успех
кнопка <
type = "кнопка"
data-mdb-ripple-color = "темный"
>
Опасность
кнопка <
type = "кнопка"
data-mdb-ripple-color = "темный"
>
Предупреждение
кнопка <
type = "кнопка"
data-mdb-ripple-color = "темный"
>
Информация
кнопка <
type = "кнопка"
data-mdb-ripple-color = "темный"
>
Свет
кнопка <
type = "кнопка"
data-mdb-ripple-color = "темный"
>
Тьма
Плавающий
Используйте .btn-Floating , чтобы сделать круглую кнопку.
Для правильной работы вам нужно поместить внутрь значок. Текст не будет вписываются. Вы можете найти сотни доступных значков в нашем значки docs.
К плавающим кнопкам можно применить почти все те же классы и атрибуты, что и к обычные пуговицы — цвета, рябь, размеры, контур и т. д.
кнопка <
type = "кнопка"
data-mdb-ripple-color = "темный"
>
Социальные
Комбинируя наши значки и пользовательские цвета, вы можете создавать кнопки социальных сетей.Объединяя наши значки и пользовательские цвета, вы можете создавать социальные кнопки. Смотрите все доступные значки в нашем поиск иконок (проверьте «бренды» для фильтрации значков брендов).
В приведенном ниже примере мы размещаем значок Facebook внутри кнопки и установите
цвет фона от до # 3B5998 (цвет бренда facebook).
Образцы марок
Несколько самых популярных брендов в виде социальных кнопок.
Плавающие социальные сети
Добавив .btn-Floating вы можете создать красивую плавающую кнопку социальных сетей.
<а
href = "#!"
роль = "кнопка"
>
Текст
Вам не нужно использовать только значок. Вы можете добавить текст к кнопке. Не забудьте добавить
классы интервалов (например, .me-2 ), чтобы обеспечить правильное расстояние между значком и
текст.
Twitter
Только значок
Удалив классы кнопок и заменив background-color на цвет позволяет создавать минималистичные, интерактивные иконки.

 Закрытое меню
Закрытое меню Популярная запись
Популярная запись Опросы
Опросы Выделите на аватаре область, которую будете использовать в качестве миниатюры, а остальное изображение сделайте в другом стиле.
Выделите на аватаре область, которую будете использовать в качестве миниатюры, а остальное изображение сделайте в другом стиле.