КАК СОЗДАТЬ ТЕСТЫ ИЛИ ВИКТОРИНЫ В ГРУППАХ «ВКОНТАКТЕ» (методическое пособие)
1 2 3
КАК СОЗДАТЬ ТЕСТЫ ИЛИ ВИКТОРИНЫ В ГРУППАХ «ВКОНТАКТЕ» (методическое пособие)
Зачем создавать свою группу (сообщество) в «ВКонтакте»?
Создание своей группы (сообщества) внутри библиотечной страницы позволит специалистам быть всегда на связи, так сказать на одной библиотечной волне со своими пользователями.
Социальная сеть «ВКонтакте» является одной из самых посещаемых и популярных платформ среди молодежной аудитории, которая вступая в группы (сообщества) активно общается, делится контентом, самообразовывается, продвигается творчески. Поэтому, для библиотечных специалистов, это отличный инструмент для взаимодействия со своими пользователями и привлечения неограниченного количества новых.
Полезным в практике ведения группы (сообщества) «ВКонтакте», может стать взаимное сотрудничество с похожими по тематике публикаций сообществами: литературными, книжными, библиотечными, сообществами издательств. Такой подход в работе позволит вам успешно продвигать свою группу (сообщество).
Основным направлением и плюсом создания группы (сообщества) является – продвижение каких-либо услуг. Поэтому, для библиотечных учреждений, это прекрасный способ заявить о себе, своей работе, привлечь внимание пользователей посредством тестов (викторин) методика создания которых и будет представлена в этом обучающем материале, а также, рассказать о предстоящих событиях, есть возможность пригласить друзей в группу.
Как создать тест в своём сообществе
Для начала работы заходим в группу, созданную для продвижения услуг вашей библиотеки. На панели справа находим кнопку «Управлен ие» ,
кликаем по ней. Перед нами возникает следующее окно, где снова справа, почти в самом низу есть кнопка
«П риложе ния » , вновь кликаем по ней.
Перед нами открывается меню с предлагаемыми различными приложениями.
Спускаемся ниже и из множества вариантов приложений находим интересующее нас, приложение Т есты .
Кликаем кнопку «Добав ить ». И вот, нам доступна возможность создавать различные тесты (викторины) и тем самым, привлекать неограниченное количество пользователей на свою страницу и группу.
Теперь непосредственно переходим к созданию самого теста. После добавления приложения «Т есты» на главной странице н а ше й гру ппы в
разделе Ме ню появится значок, он выделен на скриншоте красной линией.
Кликаем на него. Перед нами, в появившемся окне, отразились две главные кнопки, жмем левую «Нас тройки приложен ия » и перед нами – новое окно.
Кликаем кнопку
«Создайте свой первый те ст». Сейчас, в выплывшем окне появились варианты тестов, где необходимо выбрать, поставив отметку
Сейчас, в выплывшем окне появились варианты тестов, где необходимо выбрать, поставив отметку
напротив того, который именно сейчас предпочтителен для нас. Выбираем вариант «С кнопками» и отмечаем его.
Кликаем кнопку «Соз дать те ст» и начинаем создавать свой первый тест (викторину).
Вводим в поля название теста, описание по вашему усмотрению. Ниже мы видим «До бавить иконку» . Эта опция для визуального оформления, то есть, добавления картинки необходимой тематики. Для этого кликаем по ссылке «Добавить иконку теста», она как видим горит синим.
Здесь перед нами возникает окно куда мы заранее загрузили картинку, подходящую нам по тематике, кликаем по ней и нажимаем о ткрыть.
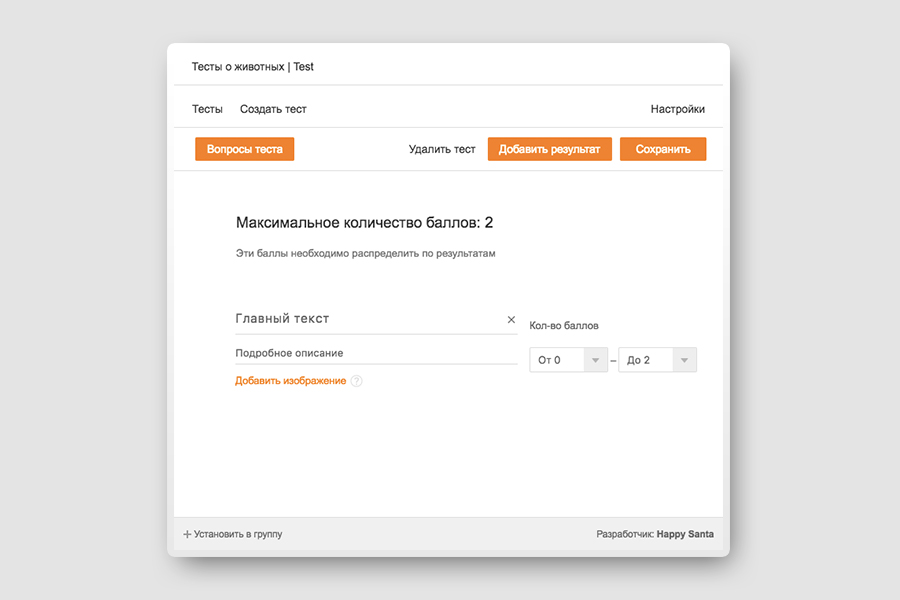
Далее, необходимо выбрать кнопку «Д обавит ь вопрос».
Ниже под иконкой, а в данном случае под фото Л.Н. Толстого появилось поле для заполнения: вопрос и вариант ответа.
В поле для вопроса мы пишем 1-й вопрос нашего теста, а ниже вариант ответа. Вариантов ответа вы можете добавлять несколько, кликая каждый раз на ниже расположенную кнопку «Добав ить кнопку» , вставляем текст и отмечаем правильный ответ.
Когда закончили с оформлением вопроса и ответов на него, кликаем на
«добавить изображе ние » и аналогично тому, как мы добавляли иконку, фото писателя, мы добавляем изображение к данному вопросу. Тематика картинок внутри теста может быть на ваше усмотрение, добавляясь к вопросу они могут иметь либо ассоциативный, либо наводящий на ответ характер, здесь просто творческий подход.
Далее, кликаем кнопку «Добавить вопрос» и повторяем все те же действия с последующими вопросами, количество которых зависит от вашего желания.
Далее, жмем кнопку «Сохранить» , ждем несколько минут и возвращаемся на стартовую страницу группы в «Мен ю» и снова нажимаем
«Уча ствовать» .
В выплывшем окне нажимаем «Нас тройки приложения» .
В новом окне мы видим наш тест и теперь сдвигаем метку «Со стоян ие» вправо, она станет синего цвета.
Выходим обратно к стартовой странице группы и вновь жмем
«Участвовать ». Сейчас нам нужно сделать так, чтобы наш тест отразился на стартовой странице группы и смог стать доступным для пользователей. Для этого мы жмем кнопку «Настройки виджета » ,
кликнув на которую, мы попадаем в следующий раздел, спускаемся чуть ниже и кликаем «П ред просмотр видж ета» .
И в следующем окне нам предоставляют возможность оценить вид теста, если нас все устраивает жмем «Обновить виджет» в группе» .
Здесь нас возвращают обратно для сохранения выбранных нами настроек. Поэтому, жмем кнопку
«Сохран ить» и крестик для закрытия окна.
Поэтому, жмем кнопку
«Сохран ить» и крестик для закрытия окна.
Что же у нас получилось? На стартовой странице группы мы видим сверху созданный нами тест «Викторина по творчеству Л.Н. Толстого для детей».
Итак, мы с вами познакомились с материалом по созданию тестов (викторин) на платформе социальной сети «ВКонтакте». Данная новая форма работы служит современным и эффективным инструментом для интересного интеллектуального, развлекательного и самообразовательного развития пользователей любой возрастной категории.
////////////////////////////
Как сделать лендинг из сообщества VK
Да, можно сделать его прямо в популярной соцсети!
Натали Азаренко
11 ноября, 2022
Что такое конструктор сайтов ВКонтакте Как подготовить сообщество Как создать сайт с помощью конструктора ВКонтакте Как просматривать статистику и аналитику Как продвигать сайт ВКонтакте
Разработка сайта — это много времени и усилий. Плюс нужен бюджет, достаточный для найма команды: копирайтера, дизайнера, верстальщика и т.д. При недостатке финансов и отсутствии специалистов можно воспользоваться конструкторами и создать проект самостоятельно.
Плюс нужен бюджет, достаточный для найма команды: копирайтера, дизайнера, верстальщика и т.д. При недостатке финансов и отсутствии специалистов можно воспользоваться конструкторами и создать проект самостоятельно.
Но и в этом случае сначала придётся разобраться в функционале. Но есть более простое решение, когда нужно быстро сделать простой сайт-визитку. Рассказываю, как сделать посадочную страницу с помощью конструктора сайтов ВКонтакте.
Что такое конструктор сайтов ВКонтакте
В конце 2020 года в социальной сети ВКонтакте появился новый инструмент — «Сайты ВКонтакте». С его помощью можно всего в несколько кликов создать посадочную страницу на основе имеющегося сообщества или группы. Готовый проект работает как стандартный лендинг: можно привлекать на него аудиторию и настраивать рекламу, собирать заявки и отслеживать статистику.
Пример сайта ВКонтакте https://vk.link/shanti.home
Но нужно учитывать несколько важных моментов:
- Основой становится сообщество во ВКонтакте.

- Сообщество должно быть открытым.
- Адрес лендинга соответствует домену сообщества.
Поэтому, в первую очередь, начинать следует с подготовки основы для будущего сайта.
Как подготовить сообщество
Подготовка сообщества предполагает несколько важных шагов.
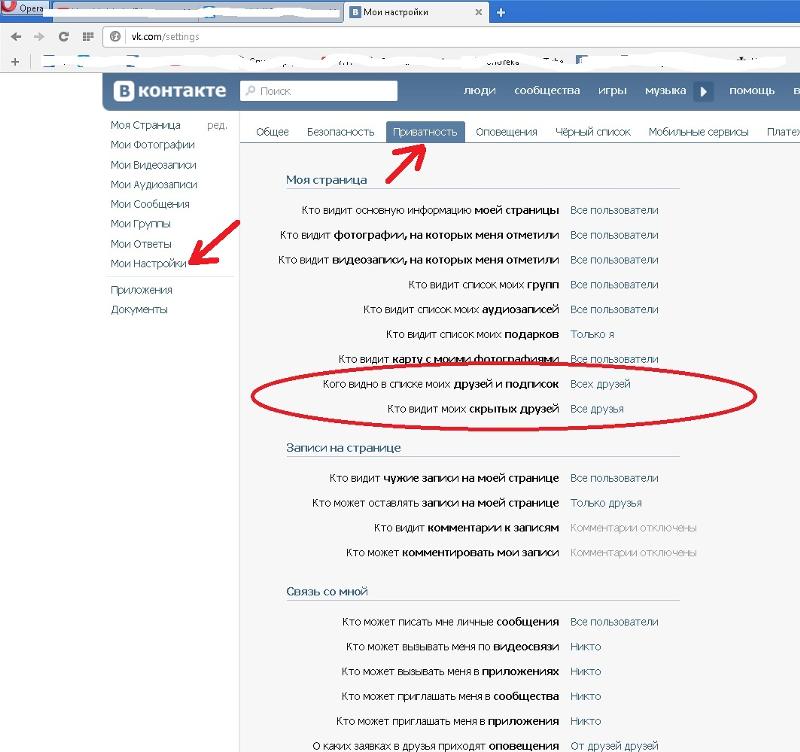
Сделайте сообщество общедоступным
Прежде всего, проверьте статус страницы, на основе которой вы планируете собрать сайт. Группа или сообщество должны быть открыты.
Если группа закрытая или частная, нужно её открыть. Для этого в меню, расположенном с правой стороны, кликните на «Управление». В разделе «Основная информация» найдите «Тип группы» и поменяйте статус на «Открытая».
Придумайте красивый и запоминающийся адрес
Нужно изменить адрес сообщества — если вы не сделали это раньше. По умолчанию у всех страниц ВКонтакте адрес представляет собой набор цифр — идентификационный номер. Нужно придумать текстовое обозначение: что-то легко запоминающееся, желательно отражающее суть деятельности или вызывающее определённые ассоциации. Учитывайте, что URL создаваемого лендинга будет выглядеть так:
Учитывайте, что URL создаваемого лендинга будет выглядеть так:
vk.link/домен_сообщества
Актуализируйте название и описание
При необходимости измените название сообщества. Оно должно отражать то, чем вы занимаетесь. Добавьте описание. Эти данные можно будет использовать на сайте. К тому же, если с лендинга вы будете вести трафик в сообщество, важно показывать актуальную и понятную информацию.
Дополнительно можно указать телефон для связи и адрес, если у вас офлайн-бизнес.
Добавьте информативную обложку
Следующим шагом подберите обложку для сообщества. Постарайтесь избегать стоковых, абстрактных и малопонятных невзрачных изображений. Обложку можно использовать, как первый экран будущей посадочной страницы. Минимальный размер обложки — 800×400 пикселей.
Учитывайте, что в центре изображения на сайте будут показаны текст и кнопка CTA. Поэтому выбирайте обложку так, чтобы текст на ней выглядел читабельно.
Добавьте нужные разделы и контент
Добавьте разделы с важной для клиентов информацией. Например, товары, фотоальбомы, обсуждения, мероприятия, статьи. Перечень зависит от того, чем вы планируете делиться с подписчиками. Здесь лучше всего ориентироваться на особенности своей сферы деятельности и интересы подписчиков.
Например, товары, фотоальбомы, обсуждения, мероприятия, статьи. Перечень зависит от того, чем вы планируете делиться с подписчиками. Здесь лучше всего ориентироваться на особенности своей сферы деятельности и интересы подписчиков.
Что ещё важно сделать:
- заполнить разделы актуальной информацией;
- разместить свежие посты;
- попросить подписчиков написать отзывы;
- проверить актуальность внешних ссылок, если такие есть;
- добавить фото товаров и указать цены.
О том, как грамотно оформить сообщество ВКонтакте, можно почитать в блоге Unisender.
Включите отзывы
Чтобы собирать мнения клиентов, активируйте сбор отзывов. Для этого перейдите в «Управление» и выберите раздел «Приложения». В перечне приложений найдите виджет «Отзывы» и кликните «Добавить». В настройках виджета можно выбрать отображение отзывов в виде списка или текста.
Когда оформление сообщества ВКонтакте будет закончено, можно переходить к созданию сайта.
Как создать сайт с помощью конструктора ВКонтакте
Откройте главную страницу сообщества и в правом меню выберите раздел «Сайт из сообщества».
После обновления страницы кликните на кнопку «Создать сайт».
Дальше нужно заполнить все необходимые пункты. В целом интерфейс очень понятный — с ним разберётся даже абсолютный новичок.
В качестве примера я покажу, как делаю лендинг. Специально для этого я создала сообщество вымышленного кафе.
Шаг 1: главный блок
Создание сайта начинается с оформления главного блока. По умолчанию в качестве названия здесь отображается название сообщества.
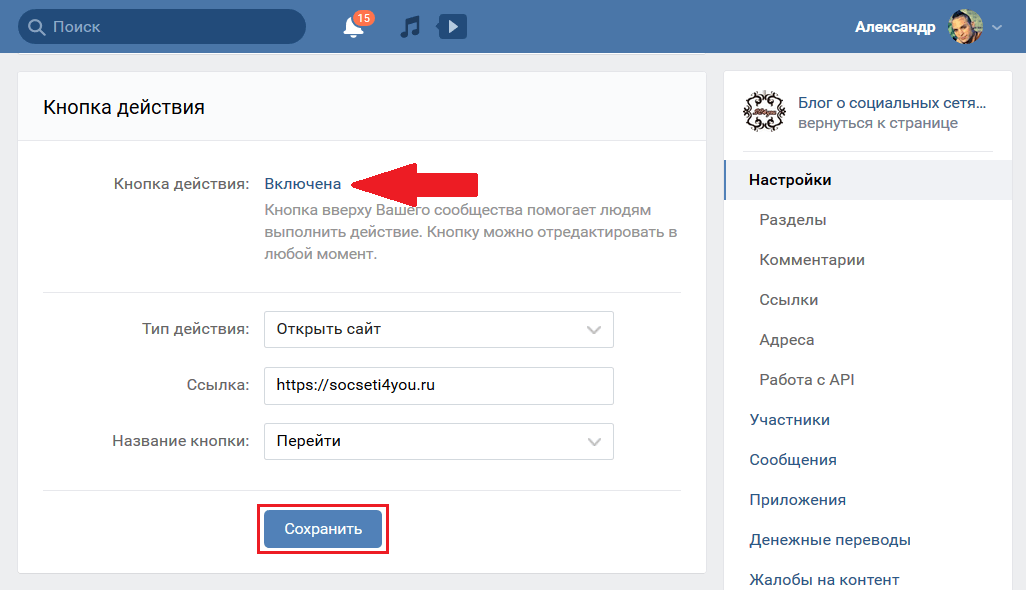
Кликнув на карандаш, можно отредактировать блок: изменить заголовок и описание, добавить обложку, изменить надпись на кнопке действия в сообществе, прописать преимущества.
Если ничего не менять, то информация подтянется из сообщества. Рекомендую проверить исходный текст и при необходимости подкорректировать его.
Шаг 2: товары или услуги
В следующем блоке «Товары или услуги» также можно отредактировать информацию.
В частности — изменить заголовок блока и поставить/убрать галочку для его отображения на сайте.
В этом блоке будут отображены товары, которые вы добавили в одноимённый раздел сообщества.
Шаг 3: текстовый блок
Добавляем текстовый блок.
В него входят заголовок блока и текст-описание. Можно загрузить до 3 фотографий или видео. Для отображения блока на сайте и добавления кнопки проставьте галочки.
Шаг 4: фотографии
Теперь перейдём к блоку «Фотографии»
На этом этапе можно выбрать альбом, фотографии из которого будут показаны на лендинге. Изначально заголовок соответствует названию выбранного альбома, но его можно изменить. Активная галочка нужна, чтобы блок отображался на сайте.
Если не хотите показывать этот блок, просто удалите его.
Сохраняем настройки и движемся дальше.
Шаг 5: дополнительные блоки
На сайт можно добавить блок с отзывами. Для этого в настройках включите товары, фотографии и обсуждения.
Также дополнительно можно добавить ещё несколько блоков. Например:
Например:
Товары или услуги. Выбираем подборку для отображения на посадочной странице и редактируем заголовок.
Текстовый блок. Добавляем заголовок и описание, прикрепляем до 3 изображений или видео. Также можно добавить кнопку CTA.
Фотографии. Выбираем нужный альбом в галерее и добавляем заголовок.
Маркетинговые инструменты. Здесь можно настроить отображение лид-магнита или формы обратной связи. Отредактируйте текст и выберите нужный тип действия.
Необязательно добавлять всё — вы можете выбрать только необходимые разделы.
Блоки можно дублировать или менять местами.
Для своего тестового сайта я добавлю форму обратной связи.
Теперь остаётся кликнуть на кнопку «Опубликовать» — и сайт готов.
Дополнительные настройки
По желанию можно немного изменить дизайн и настроить отображение ссылки на лендинг в сообществе.
Для этого в настройках сайта перейдите в раздел «Внешний вид».
Нажмите «Настроить внешний вид» и выберите цвет и тему страницы, стиль кнопок и шрифт. Также можно изменить фавикон: выбрать логотип ВК, фото сообщества или загрузить свою иконку.
Также можно изменить фавикон: выбрать логотип ВК, фото сообщества или загрузить свою иконку.
Вот такой сайт у меня получился:
Пример готового лендинга: https://vk.link/cafe_testpage
Как просматривать статистику и аналитику
После сохранения и публикации сайт сразу же становится общедоступным. Для просмотра статистики откройте сообщество и перейдите в раздел «Сайт из сообщества». Здесь можно посмотреть данные о посещаемости и активности за прошедший или текущий день либо за несколько дней.
Для более точного отслеживания можно подключить системы аналитики. Для этого в разделе редактирования сайта откройте вкладку «Аналитика» и выберите систему. Укажите код или ID пикселя, предварительно созданного в соответствующей рекламной системе.
Если вы хотите, чтобы ссылка на сайт отображалась в сообществе, в разделе «Видимость» проставьте соответствующие галочки.
Как продвигать сайт ВКонтакте
Готовый лендинг можно продвигать любыми доступными способами: настроить контекстную рекламу, запустить таргетированную рекламу в других соцсетях, разместить баннеры на внешних площадках.
Для продвижения внутри ВКонтакте можно настроить рекламу прямо в настройках созданного лендинга. В блоке статистики кликните на пункт «Продвигать сайт».
В открывшемся окошке отредактируйте рекламную запись, загрузите изображение, добавьте призыв к действию. Кликните «Продолжить», и система автоматически подберёт аудиторию. При необходимости вы можете подкорректировать параметры целевой аудитории.
Теперь остаётся только указать бюджет, настроить график показов и запустить рекламу.
Для пополнения бюджета не нужно посещать рекламный кабинет. Можно сделать это сразу при настройке рекламы. Система рассчитает нужную сумму. Вам останется только указать платёжные данные и оплатить.
Вот и всё. Сайт готов к приёму посетителей. Реклама запущена. Статистика отслеживается. Аналитика подключена. И всё это вы можете сделать абсолютно самостоятельно, без привлечения специалистов. При этом на создание сайта не придётся потратить ни копейки.
Важно. Помните, что созданный лендинг будет работать только в связке с сообществом. Если вы решите удалить сообщество или по какой-то причине его заблокируют, то и сайт перестанет существовать.
Если вы решите удалить сообщество или по какой-то причине его заблокируют, то и сайт перестанет существовать.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Интеграция TestMonitor API с vk API
Обзор/
Приложения/
TestMonitor/
vkНастройте триггер TestMonitor API для запуска рабочего процесса, который интегрируется с vk API. Интеграционная платформа Pipedream позволяет удивительно быстро интегрировать TestMonitor и vk. Бесплатно для разработчиков.
Популярные триггеры TestMonitor и vk#
Новая проблема из TestMonitor API
Генерировать новое событие при создании новой задачи.
Попробуйте
Новый результат теста из TestMonitor API
Создать новое событие при создании нового результата теста.
Попробовать
Популярные действия TestMonitor и vk#
Найти проект с API TestMonitor
Получить список проектов. См. документацию здесь
Попробуйте
Найдите результат теста с помощью TestMonitor API
Получите список результатов теста. См. документы здесь
Попробуйте
Найдите проблему с TestMonitor API
Получите список проблем. См. документацию здесь
Попробуйте
Обзор TestMonitor#
API TestMonitor предоставляет вам мощный способ управления и измерения процесса тестирования программного обеспечения
. С его помощью вы можете создавать собственные сценарии тестирования и интеграции
, которые охватывают несколько систем и платформ. Вот лишь несколько
примеров того, что вы можете создать с помощью TestMonitor API:
- Автоматизируйте тесты на различных платформах и операционных системах с помощью настраиваемых тестовых сценариев
- Мониторинг производительности и дефектов API с помощью простых в использовании инструментов
- Создание автоматизированных тестовых сред для непрерывной интеграции
- Создание отчетов по результатам тестирования и анализу результатов
- Создание информационных панелей и инструментов отчетности
- Интеграция решений для тестирования с существующими системами
Подключить TestMonitor#
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
import { axios } from "@pipedream/platform"
экспортировать по умолчанию defineComponent({
реквизит: {
тестовый монитор: {
тип: "приложение",
приложение: "тестмонитор",
}
},
асинхронный запуск ({шаги, $}) {
возврат ожидания axios($, {
URL-адрес: `https://${this. testmonitor.$auth.domain}.testmonitor.com/api/v1/users`,
заголовки: {
Авторизация: `Bearer ${this.testmonitor.$auth.api_token}`,
},
})
},
})
testmonitor.$auth.domain}.testmonitor.com/api/v1/users`,
заголовки: {
Авторизация: `Bearer ${this.testmonitor.$auth.api_token}`,
},
})
},
})
Обзор vk#
ВКонтакте, или ранее известная как Вконтакте, — это популярная российская социальная сеть
, которая предлагает обширный набор веб-API для разработчиков.
С помощью VK API разработчики могут создавать ряд приложений и сервисов
, которые могут взаимодействовать с пользователями и ресурсами ВКонтакте. С помощью VK API разработчики
могут создавать различные сервисы, начиная от традиционных функций социальных сетей
и заканчивая более сложными приложениями и играми.
Вот некоторые вещи, которые можно создать с помощью VK API:
- Платформы социальных сетей: Дайте пользователям возможность устанавливать связи, отправлять сообщения,
обмениваться мультимедиа, а также создавать группы и события и управлять ими. Платформы потоковой передачи музыки и видео - : Создавайте платформы потоковой передачи музыки и видео
с поддержкой потоковой передачи популярного аудио- и видеоконтента из ВКонтакте.
- Games: Реализуйте полнофункциональные игровые приложения, которые можно интегрировать с
VK для категорий лидеров, игровых сообществ и многого другого. - Чат-боты: Создайте своего личного чат-бота для пользователей ВКонтакте,
позволяя им общаться с другими пользователями ВКонтакте в автоматическом режиме. Электронная коммерция - : используйте API-интерфейсы VK для создания торговых площадок и магазинов электронной коммерции
с интеграцией VK. - Геолокационные сервисы: разрабатывайте приложения, которые можно использовать для определения местоположения и
обмена событиями, местоположениями и достопримечательностями с пользователями ВКонтакте. - Аналитика и отслеживание: сбор данных и внедрение аналитических инструментов для ВК
пользователей и предприятий. - Реклама и продвижение: разрабатывайте кампании и рекламные мероприятия с интеграцией
ВКонтакте. - Настройка: Позвольте пользователям настраивать свою работу в ВКонтакте с помощью различных
методов, включая настраиваемые скины, макеты страниц и многое другое.
Connect VK#
1
2
3
4
5
6
7
8
100003
0002 1213
14
15
16
17
18
19
20
21
Импорт {Axios} из "@@Pipedream/Platform"
экспортировать по умолчанию defineComponent({
реквизит: {
вк: {
тип: "приложение",
приложение: "вк",
}
},
асинхронный запуск ({шаги, $}) {
возврат ожидания axios($, {
адрес: `https://api.vk.com/method/users.get`,
заголовки: {
Авторизация: `Bearer ${this.vk.$auth.oauth_access_token}`,
},
параметры: {
"в": `5.131`,
},
})
},
})
Мгновенный аналитический доступ к данным vk-test-api
Precog автоматически подключается ко всем вашим источникам данных, чтобы вы могли отвечать на бизнес-вопросы и реализовывать все свои требования к аналитике и машинному обучению.
Запросить демонстрацию
ДОВЕРЕН
ГОТОВЫЕ ТАБЛИЦЫ SQL
Precog автоматически создает нужные вам таблицы из исходных данных.
 Таблицы можно легко редактировать или обновлять без кодирования.
Таблицы можно легко редактировать или обновлять без кодирования.ТАБЛИЦЫ НАГРУЗКИ
Precog позволяет одним щелчком мыши загружать готовые к SQL таблицы во все популярные инструменты Data Warehouse, Database/Data Lake или BI и поддерживает актуальность данных с учетом изменений. Вы также можете легко экспортировать файлы CSV или передавать их в свои инструменты BI или ML.
ЗАПРОСИТЬ ПРОБНУЮ ПРОБНУЮ ВЕРСИЮ
ЗАПРОСИТЬ ДЕМО
Часто задаваемые вопросы
Да, мы поддерживаем все источники, необходимые компаниям.
Нет. Мы предлагаем беспрецедентную модель ценообразования.
Варианты развертывания SaaS и локального/частного облака.
Да, мы можем загружать данные во все популярные хранилища данных, базы данных и платформы BI.
Precog поддерживает все ваши источники данных сегодня и в будущем.
Precog позволяет выбрать именно те наборы данных, которые вам нужны.
Precog позволяет обновлять данные за период от 15 секунд до 24 часов.
Новые источники можно настроить за день.
Отправьте данные vk-test-api в пункт назначения по вашему выбору
ОТ НАШИХ КЛИЕНТОВ
Precog — важный партнер Cured и важный элемент нашего стека данных. Платформа Precog предоставила соединители данных для необходимых источников данных, которые другие поставщики не могли или не хотели, и в очень короткие сроки. Продукт интуитивно понятен, эффективен, экономичен и не требует &… Подробнее
Ашмер Аслам, генеральный директор Cured
Cured
Precog позволяет нам быстро создавать прототипы аналитических проектов — создавать маркетинговые информационные панели на основе данных из различных источников — без необходимости в дата-инженере или разработчике — мы за несколько часов создаем новые источники данных для таких источников, как Brightlocal, популярное локальное решение SaaS для SEO, и ч… Подробнее
Крис Дима — генеральный директор
Walnut St. Labs
Мы приветствуем Precog в экосистеме технологических партнеров Alteryx в качестве партнера, расширяющего возможности нашей платформы и еще больше упрощающего аналитику для наших клиентов.


 testmonitor.$auth.domain}.testmonitor.com/api/v1/users`,
заголовки: {
Авторизация: `Bearer ${this.testmonitor.$auth.api_token}`,
},
})
},
})
testmonitor.$auth.domain}.testmonitor.com/api/v1/users`,
заголовки: {
Авторизация: `Bearer ${this.testmonitor.$auth.api_token}`,
},
})
},
})

