Как поменять язык в ВК? – 5 простых инструкций для приложений и браузеров
Инструкция для официального сайта (компьютеры и ноутбуки)
По умолчанию социальная сеть ВКонтакте берет языковые настройки из параметров браузера. А значит, если у вас условный Google Chrome работает на русском, то и этот сайт должен открываться на русском. Но могут быть исключения, например, из-за работы анонимайзеров, VPN или каких-либо еще настроек.
Если вам нужно вручную выбрать другой перевод интерфейса, то сделайте следующее:
-
Откройте настройки ВК, перейдя по этой ссылке. Альтернативный вариант – кликните по своей фотографии в правом верхнем углу, а затем по соответствующему пункту (Настройки или Settings).
-
Пролистайте страницу параметров соцсети до конца, пока не увидите параметр Язык или Language.
-
Кликните по кнопке Изменить или Change.
-
Выберите один из доступных переводов.

-
Подождите мгновение, пока страница обновится.
Если в главном списке не будет нужного языка, то кликните по пункту Other languages, чтобы перейти к полному списку.
Инструкция для мобильного приложения VK (Android и iOS)
Теперь давайте разберемся, как поменять язык ВКонтакте для мобильного приложения. И здесь процедура сильно разниться для устройств на iOS и платформы Android.
iOS
Во многих случаях язык приложения в iOS привязан к системным параметрам, отдельно он не меняется. Но в случае с VK разработчики предусмотрели отдельную настройку, понимая ее востребованность среди пользователей.
На Айфоне и Айпаде порядок действий будет не самый очевидный. Следуйте предложенному алгоритму, чтобы не запутаться:
-
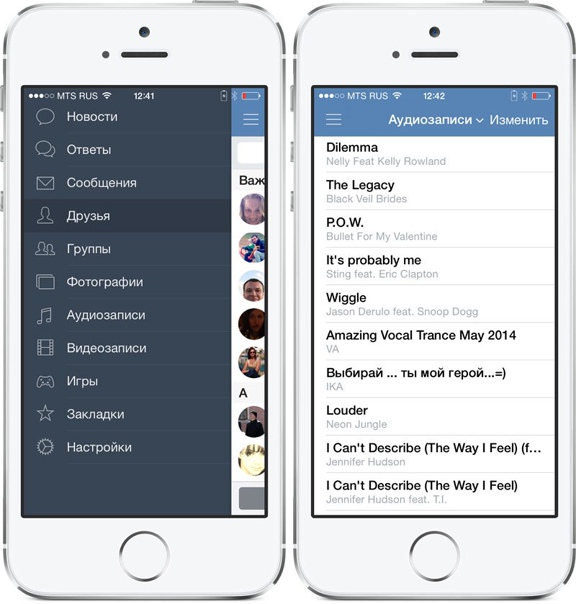
Находясь на главном экране приложения VK, свайпните от левого края экрана к центру. Это вызовет боковое меню.
-
Теперь перейдите на страницу Настройки или Settings.

-
Откройте раздел Приложение (может называться Настройки приложения) или App Settings.
-
В списке системных параметров тапните по пункту Язык или Language.
-
Выберите один из системных переводов.
Новые параметры применятся автоматически.
Android
В случае со смартфонами и планшетами на базе Android именно в приложении ВК сменить язык не получится. По каким-то непонятным причинам разработчики не стали добавлять соответствующий пункт в меню настроек. А значит, язык социальной сети привязан к параметрам системы. Единственный доступный вариант – сменить язык Android.
Универсальная инструкция:
-
Отыщите значок Настройки (Settings) на главном экране девайса. Или разверните панель уведомлений и нажмите на значок с шестеренкой.
-
Воспользуйтесь функцией поиска в верхней части окна и наберите запрос Язык (Language), а затем доберитесь до соответствующего пункта.

Если же функции поиска у вас нет, то самостоятельно найдите параметр Языки и ввод (Languages and input). Он может скрываться в разделе Устройство, Дополнительные или Расширенные (Device или Additional Settings).
-
Выбирайте новое значение для параметра Язык (Language).
-
Подтвердите перезагрузку устройства, если это требуется.
К сожалению, на Android в приложении социальной сети ВКонтакте по-другому перевод поменять не получится. Но, быть может, в одном из следующих обновлений разработчики добавят такую функцию.
А еще вы можете скачать в Google Play приложение для быстрой смены языка на устройстве, например, полностью бесплатный Open Language Settings. Установите его, запустите и нажмите на центральную кнопку Open Settings.
В результате откроются языковые параметры Android.
Инструкция для мобильной версии сайта (смартфоны и планшеты)
В некоторых случаях даже на мобильном девайсе в VK удобнее сидеть через сайт, а не через официальное приложение, например, для экономии места.
Пошаговая инструкция:
-
Перейдите на главную страницу m.vk.com.
-
Далее, отправьтесь во вкладку Меню, нажав на правую иконку на панели в низу (три полосы).
-
Зайдите в настройки, нажав на выделенный значок с шестерней.
-
Сразу же после перейдите в раздел Аккаунт или Account.
-
В блоке Региональные настройки (Regional Settings) выберите другой Язык (Language).
-
Для применения изменений нажмите на кнопку Сохранить (Save).
-
Дождитесь автоматического обновления страницы.
Предложенная инструкция подходит и для телефонов с Андроидом, и для Айфонов, и даже для любых планшетов, ведь мобильная версия сайта практически везде выглядит одинаково. А значит, и способ выбора языка в ВК на всех устройствах будет такой же.
А значит, и способ выбора языка в ВК на всех устройствах будет такой же.
Корректировка мобильной версии сайта
tilda help center
Как дополнительно настроить вид страницы на разных устройствах
Тильда автоматически подстраивает сайт для просмотра на планшетах, смартфонах, нетбуках, ноутбуках и компьютерах.
Дополнительно можно изменить размеры отступов между блоками для мобильных, настроить диапазон видимости блока на разных устройствах, сделать свою адаптивную версию с помощью редактора Zero Block либо отключить адаптивность сайта.
Настройка диапазона видимости
Как сделать разные версии блока для компьютера и мобильных
Подробнее
Настройка отступов для мобильных
Как поменять величину отступов для мобильных
Подробнее
Собственная адаптивная версия
Как сделать свою версию для мобильных с помощью редактора Zero Block
Подробнее
Отключение адаптивной версии
Как отключить подстройку сайта для разных экранов
Подробнее
Диапазон видимости на устройствах
Функция, которая определяет, на каких устройствах будет виден данный блок, а на каких нет. Есть в настройках каждого блока.
Есть в настройках каждого блока.
Зачем нужно и как это работает
Если определенный блок (например, обложка) хорошо выглядит на компьютере, но на экране мобильного отражается плохо, вы можете установить диапазон видимости данного блока 980 px и выше. Это будет десктопная версия блока, она перестанет отображаться на мобильных телефонах.
Затем нужно скопировать этот блок и настроить его внешний вид специально для мобильных (поменять фотографию, размер шрифта и т. д). Этому блоку задайте диапазон видимости от 0 до 980px. Это будет мобильная версия блока.
Таким образом, на компьютере пользователь будет видеть десктопную версию, а на мобильных устройствах — мобильную.
Диапазон (разные значения параметров) нужен, чтобы при необходимости вы могли настроить внешний вид блока для какого-то конкретного устройства, выбрав разрешение. Например, если блок плохо отображается именно на планшете или на определенной модели телефона.
Нет необходимости менять диапазон для всех блоков. Настройку можно сделать только для тех блоков, где неудачно обрезается фотография, или если выбранный блок не подходит для мобильной версии.
Настройку можно сделать только для тех блоков, где неудачно обрезается фотография, или если выбранный блок не подходит для мобильной версии.
Пример
Рассмотрим, как настроить мобильную версию обложки, на которой текст выровнен по левому краю, а на фотографии значимый объект расположен справа.
Проверяем, как выглядит сайт на телефоне. Видим, что фотография обрезается неудачно.
Ставим этому блоку видимость > 980px. Теперь он не будет отображаться на мобильных устройствах.
Копируем блок.
Адаптируем копию блока для мобильной версии — меняем фото и выравнивание текста.
Этому блоку ставим видимость ≤980px. Его не будет видно на устройствах с шириной экрана более 980px.
Готово. На разных устройствах обложка отображается по-разному, в зависимости от ширины экрана.
Примеры ширины экрана некоторых устройств
iPhone6 — 375px
iPhone5 — 320px
iPhone6+ — 414px
iPad — 1024px
Samsung Galaxy — 360px
Nokia Lumia — 320px
Настройка отступов для мобильных
В любом блоке откройте настройки, нажмите на иконку рядом с «отступ сверху, отступ снизу» и задайте расстояние для мобильного устройства.
Настройка адаптивности в Zero Block
Адаптивность блока для разных устройств можно настроить, сконвертировав его в Zero с помощью опции в настройках блока. В данный момент эта опция доступна в большинстве блоков.
После конвертации вы сможете вручную настраивать вид блока на пяти диапазонах ширины экрана. Подробнее о настройке адаптивности в Zero Block можно прочитать в статьях «Zero Block. Начало работы» и «Zero Block. Отзывчивый дизайн».
Отключение адаптивности страницы
Если отключить адаптивность, страница будет показываться на мобильных так же, как и на компьютере. Для этого нужно нажать галочку «Отключить адаптивность для мобильных устройств» в Настройках страницы → Дополнительно и переопубликовать страницу
Слева версия сайта, адаптированная для мобильных устройств, справа — сайт с выключенной адаптивностью.
ВКонтакте запускает новый магазин приложений
По сообщению Reuters, российская интернет-группа ВКонтакте в среду запустила самодельный магазин приложений. Компания надеется, что этот новый магазин заменит все западные альтернативы. Напомним, что в России больше не работают такие популярные магазины, как Google Place Store и Apple App Store. ВКонтакте, которую часто называют «российским Facebook», запустила бета-версию своего магазина приложений под названием RuStore. Этот магазин будет доступен для пользователей Android со среды.
Компания надеется, что этот новый магазин заменит все западные альтернативы. Напомним, что в России больше не работают такие популярные магазины, как Google Place Store и Apple App Store. ВКонтакте, которую часто называют «российским Facebook», запустила бета-версию своего магазина приложений под названием RuStore. Этот магазин будет доступен для пользователей Android со среды.
Apple и Google, владеющие двумя крупнейшими магазинами приложений в мире, ранее ограничивали доступ для российских пользователей. Таким образом, Россия является движущей силой стремительного развития отечественных цифровых альтернатив. ВКонтакте, которому принадлежит ряд онлайн-сервисов, от платформ социальных сетей до доставки еды, является лидером в гонке за замену западных сервисов.
Создание RuStore осуществляется при поддержке Министерства цифрового развития, связи и массовых коммуникаций Российской Федерации. Он также имеет поддержку российской технологической компании Яндекс (YNDX. O). Кроме того, крупнейший в стране кредитор Сбербанк (SBER.MM) и компания по кибербезопасности «Лаборатория Касперского» также поддерживают RuStore.
O). Кроме того, крупнейший в стране кредитор Сбербанк (SBER.MM) и компания по кибербезопасности «Лаборатория Касперского» также поддерживают RuStore.
Gizchina Новости недели
Присоединяйтесь к GizChina в Telegram
ВКонтакте сообщает, что в магазине приложений запущено более 100 приложений, включая некоторые государственные службы, и каждый день их становится больше. Владимир Кириенко, генеральный директор ВКонтакте, сказал: «Я уверен, что RuStore будет востребован как среди пользователей, так и среди разработчиков. В нем есть все, чтобы стать крупнейшим российским магазином приложений».
В своем заявлении на презентации министр связи и массовых коммуникаций Максут Шадаев сказал: «Создание российского магазина приложений — важнейшая задача, продиктованная рыночными условиями»9.0003
NashStore – еще один российский магазин приложений
Российские разработчики технологий создают магазин приложений, который сможет заменить Google Play от Google. В этом месяце Google Play приостановил все платные сервисы, включая подписки, в России из-за западных санкций.
В этом месяце Google Play приостановил все платные сервисы, включая подписки, в России из-за западных санкций.
С начала конфликта между Россией и Украиной против России было введено несколько санкций. Нация сейчас делает все возможное, чтобы обеспечить своих граждан. Несмотря на все санкции, война продолжается и даже обостряется. По словам американского президента Байдена, эти санкции, вероятно, не остановят войну. Однако он считает, что санкции окажут определенное давление на Россию.