Как создать мобильную версию сайта в Конструкторе REG.RU
Все действия выполняются в панели управления Конструктором.
Конструктор сайтов REG.RU
Готовый сайт с почтой совершенно бесплатно! Попробуйте прямо сейчас!
ПопробоватьСайт, который вы создаёте в Конструкторе, посетители могут смотреть с разных устройств: ПК, ноутбуков, планшетов, смартфонов.
Когда вы редактируете содержимое шаблона в Конструкторе, автоматически выбирается режим «Широкий». Добавленные вами элементы сайта присутствуют во всех версиях, но некоторые из них необходимо поправить: например, корректно разместить на странице, уменьшить или увеличить модули, скрыть какие-либо элементы.
После того как вы создали основную версию сайта в режиме «Широкий», вы можете перейти в режимы «Десктоп», «Планшет» и «Смартфон» и отредактировать сайт для этих версий.
Как создать мобильную версию сайта
- org/HowToStep»>
1.
-
2.
В выпадающем меню выберите Смартфон:
Здесь вы можете выбрать другие режимы для редактирования (например: Десктоп — для десктопной версии, Планшет — для планшетной).
-
3.
Появится разметка для редактирования мобильной версии сайта:
Теперь вы можете отредактировать модули мобильной версии сайта. Для этого нажмите на Карандаш и выберите нужное действие. О том, как редактировать модули, читайте в статье: Работа с модулями в Конструкторе REG.
 RU.
RU.Важно:
- При редактировании не перемещайте объекты из одного раздела в другой, чтобы не вызвать конфликта версий. Если в режиме «Широкий» модуль «Меню» располагается в шапке сайта, то и в других версиях он должен находиться в шапке сайта (перемещать этот элемент, например, в подвал сайта не рекомендуется).
- При редактировании в одном из режимов не удаляйте модуль, который не нужен для этой версии. Он удалится и в остальных версиях. В таком случае модуль нужно скрыть: нажмите на Карандаш и выберите Скрыть. Данный элемент скроется только для режима, в котором вы сейчас редактируете сайт.
- Если шрифт в какой-то из версий слишком большой или маленький (например, в версии «Широкий» шрифт отображается корректно, а в версии «Смартфон» он слишком крупный), то можно изменить его масштаб для одной из версий.
Чтобы выбрать режим отображения, кликните на значок Адаптивный:
Как изменить масштаб текста в мобильной версии
- org/HowToStep»>
1.
-
2.
-
3.
В открывшемся окне перейдите на вкладку «Ещё». Выберите в списке слева стиль, который используется в тексте мобильной версии. В поле «Смартфон» выберите масштаб шрифта в процентах. Нажмите Применить:
Здесь вы можете выбрать другие режимы для редактирования (например, Десктоп и Планшет).
-
4.
После сохранения стиля он применится к тексту.

Кликните на текст, чтобы посмотреть его стиль (в примере это стиль Page Title):
-
5.
После редактирования мобильной версии сайта активируйте её. Нажмите на опцию Выключено в правом верхнем углу.
Статус поменяется на Включено:
-
6.
Для сохранения внесённых изменений опубликуйте сайт.
Готово, мобильная версия сайта создана.
Режим «Автокомпоновка»
В Конструкторе есть режим «Автокомпоновка». Он включает автоматическую адаптацию сайта под различную ширину устройств.
Данный режим активно дорабатывается и находится в режиме beta-тестирования.
Если включить режим «Автокомпоновка», модули на опубликованном сайте будут отображаться в размере, который отличается от установленного вами при редактировании.
Да
раз уже
помогла
Как просмотреть мобильную версию веб-сайта в Chrome
Автор Jash Unadkat, участник сообщества, 22 апреля 2023 г.
СодержаниеКак разработчики обеспечивают работу веб-сайта? (Как хотят, а не таинственным образом, т.е.) Ну тестируют, тестируют и тестируют! Практика делает человека совершенным. Тесты делают веб-сайт (и другие приложения) идеальными. Ну, это до тех пор, пока следующий выпуск не решит «прослушать» вечеринку.
Веб-разработчики тестируют свои веб-сайты в определенных браузерах и версиях браузеров, чтобы убедиться, что они работают ( как надо, а не загадочно 😊). Внедрены процессы для автоматического запуска этих тестов каждый раз, когда разработчик увеличивает кодовую базу.
Согласно исследованию, в первом квартале 2023 года 58,33% глобального трафика веб-сайтов приходилось на мобильные устройства. Подразумевается, что разработчики должны убедиться, что веб-сайты оптимизированы для работы в мобильных браузерах.
Подразумевается, что разработчики должны убедиться, что веб-сайты оптимизированы для работы в мобильных браузерах.
По состоянию на март 2023 года Google Chrome является ведущим мобильным браузером с долей рынка 64,8% по всему миру. Следовательно, тестирование мобильных версий веб-сайтов в Chrome имеет решающее значение.
Источник
В этой статье объясняется, как разработчики могут открыть мобильное представление Chrome через настольный компьютер. Это также объясняет, как можно тестировать веб-сайты на реальных мобильных устройствах в Интернете.
Зачем тестировать мобильную версию сайта в реальных браузерах Chrome?Прежде чем мы расскажем вам, как это сделать, давайте закончим то, что еще не закончено — зачем это делать?
Причины:
- Поскольку Chrome наиболее популярен среди пользователей, вы должны разрабатывать веб-сайты и веб-приложения с учетом этой базы пользователей.
- Убедитесь, что ваш сайт безупречно отображается и работает в разных версиях Chrome.

- Проверьте, как версия Chrome взаимодействует с оборудованием конкретного устройства.
Последний пункт добавляет еще один уровень тестирования в процесс веб-разработки. Эмуляторы и симуляторы не могут воспроизвести все требования для точного тестирования. Например, они могут не воспроизводить каждую функцию в каждой версии Chrome.
И это оставляет нас с неубедительными и ненадежными результатами. ( Если вас это беспокоит, миссия выполнена. 😜)
Теперь, когда вы знаете почему, пришло время узнать, как это сделать. Есть два способа:
- Использование функции имитации устройства
- Использование облака реальных устройств BrowserStack
Чтобы просмотреть мобильную версию веб-сайта в Chrome :
Ниже перечислены шаги для просмотра мобильной версии веб-сайта в Chrome 9.0024 :
1. Нажмите и удерживайте функциональную клавишу (fn) ( , пока она не исчезнет 😜), а затем нажмите F12 .
Это открывает DevTools .
2. Щелкните Панель инструментов переключения устройств .
Значок становится синим при включении режима устройства. ( Не любите синий? Мы с вами. )
3. В списке устройств выберите устройство, которое вы хотите имитировать.
Индикация изменяется соответствующим образом.
Но это не совсем надежно. Потому что для выполнения работы используется симулятор, а мы уже видели, почему симуляторы ненадежны. Вместо этого мы должны тестировать веб-сайты в реальных браузерах Chrome.
Использование облака реальных устройств BrowserStack для живого тестирования 🧪 Идеальный ( да, вы правильно поняли! Идеалов не существовало до BrowserStack 😉) способ протестировать веб-сайт — протестировать его на реальном устройстве. Это поможет вам отслеживать веб-сайты в мобильных браузерах, установленных на реальных устройствах Android и iOS. Кроме того, вы можете увидеть, как веб-сайт работает на нескольких мобильных устройствах и браузерах в реальном мире.
Облако реальных устройств BrowserStack предоставляет более 3000 реальных устройств и браузеров для тестирования. Вы можете протестировать на любом реальном мобильном устройстве Android или iOS прямо из браузера. Не нужно скачивать никаких браузеров или эмуляторов.
Для просмотра мобильной версии веб-сайта в Chrome:
1. Зарегистрируйте бесплатную учетную запись BrowserStack. ( Ничего не бывает бесплатно, говорят они. И вот мы здесь. Бросаем вызов норме! 😉 )
2. Перейдите на BrowserStack Live.
3. После того, как панель управления откроется, выберите браузер Chrome (и версию!) на устройстве по вашему выбору.
В этом примере мы выбрали браузер Chrome, работающий на Samsung Galaxy S23.
После того, как вы сделали свой выбор, начинается новая тестовая сессия на реальном Samsung Galaxy S23.
4. Перейдите на веб-сайт, который вы хотите просмотреть на устройстве, и проверьте, как он отображается.
И вы протестировали мобильную версию своего веб-сайта, не выходя из своего рабочего стола (или ноутбука). 🎉
🎉
Вот как это делается! 😜
Но этот конец кажется преждевременным, и вы хотели бы узнать больше? (Конечно, о BrowserStack!)
Вот несколько основных моментов облака реальных устройств BrowserStack:
- Не требуется установка или загрузка.
- Нет очередей для тестирования. Выберите комбинацию устройство-ОС-браузер и начните тестирование.
- Новейшие устройства Android от Samsung, OnePlus, Google, Motorola, Vivo, Oppo и Realme.
- Новейшие устройства iOS, такие как iPhone 14, iPhone 13 Pro Max, iPhone 12 Mini и другие.
- Последние и устаревшие версии Chrome, Firefox, Safari и Opera, установленные на реальных устройствах.
- Последняя версия macOS Ventura и Windows 11, а также более старые версии.
С BrowserStack вы можете тестировать на любом реальном мобильном устройстве Android или iOS прямо из браузера. Не нужно скачивать никаких браузеров или эмуляторов. Чтобы открыть мобильную версию веб-сайта в Chrome, тестировщики могут войти в систему, выбрать комбинацию «устройство-браузер-ОС» и начать тестирование. На изображении выше показан сеанс живого тестирования (тестирование браузера Chrome на Samsung S10+) в BrowserStack.
На изображении выше показан сеанс живого тестирования (тестирование браузера Chrome на Samsung S10+) в BrowserStack.
Также у вас есть прямой доступ к:
- DevTools, удобные для проверки веб-элементов
- Тестирование геолокации
- Интеграция с популярными инструментами для создания отчетов об ошибках, такими как Jira, Trello и Slack
- Тестирование таких функций, как масштабирование и поворот устройства
Эти может иметь большое значение для устранения проблем с отладкой и оптимизации производительности вашего веб-сайта на разных устройствах.
Как включить просмотр мобильного сайта в Chrome Computer
Если вы разработчик и хотите просматривать мобильный сайт в браузере настольного компьютера, таком как Google Chrome, вы можете воспользоваться приведенным ниже советом. Это может помочь вам быстро переключить внешний вид сайта с настольного компьютера на мобильный и протестировать внешний вид внешнего интерфейса.
Google Chrome имеет встроенную консоль инструментов разработчика, которая позволяет легко переключаться между мобильными сайтами и сайтами для компьютеров без каких-либо расширений разработчика. Он имеет предустановленные параметры устройства для выбора из раскрывающегося списка и изменения размера экрана.
Он имеет предустановленные параметры устройства для выбора из раскрывающегося списка и изменения размера экрана.
Вы также можете выбрать адаптивный режим и изменить ширину экрана, чтобы проверить отзывчивость веб-сайта на разных размерах экрана. Chrome обеспечит идеальную мобильность и навигацию в настольном браузере после того, как мы включим мобильное представление.
Просмотр мобильного сайта
Разработчики часто используют просмотр мобильного сайта при тестировании и запуске нового дизайна веб-сайта. Это помогает проверить совместимость веб-сайта и взаимодействие с пользователем при посещении небольших экранов.
Вот шаги для включения просмотра мобильного сайта:
- Запустите Google Chrome на своем компьютере.
- Откройте веб-сайт , который вы хотите просмотреть на мобильном сайте.
- Щелкните меню Дополнительно для выбора параметров.
- Наведите указатель мыши на параметр Дополнительные инструменты из списка.

- Выберите Инструменты разработчика в меню Дополнительные инструменты.
- Это запустит панель Инструменты разработчика в браузере.
- Щелкните значок переключения устройства , чтобы включить режим просмотра мобильного сайта.
Это загрузит пользовательский интерфейс мобильного сайта. Вы также можете выбрать марку и модель устройства в раскрывающемся меню, чтобы выбрать желаемое устройство.
Как только вы закроете консоль инструментов разработчика, веб-сайт перезагрузится как настольный сайт. Если мы просматриваем мобильные сайты в настольном Chrome, это поможет вам лучше проанализировать внешний вид сайта!
Bottom Line
Функция мобильного адаптивного сайта в инструментах разработчика помогает тестировать и разрабатывать мобильный сайт без использования устройств с маленьким экраном. Вам не нужно переключать устройства для просмотра дизайна сайта. Используя адаптивный режим, вы можете перетаскивать для управления различными размерами экрана.
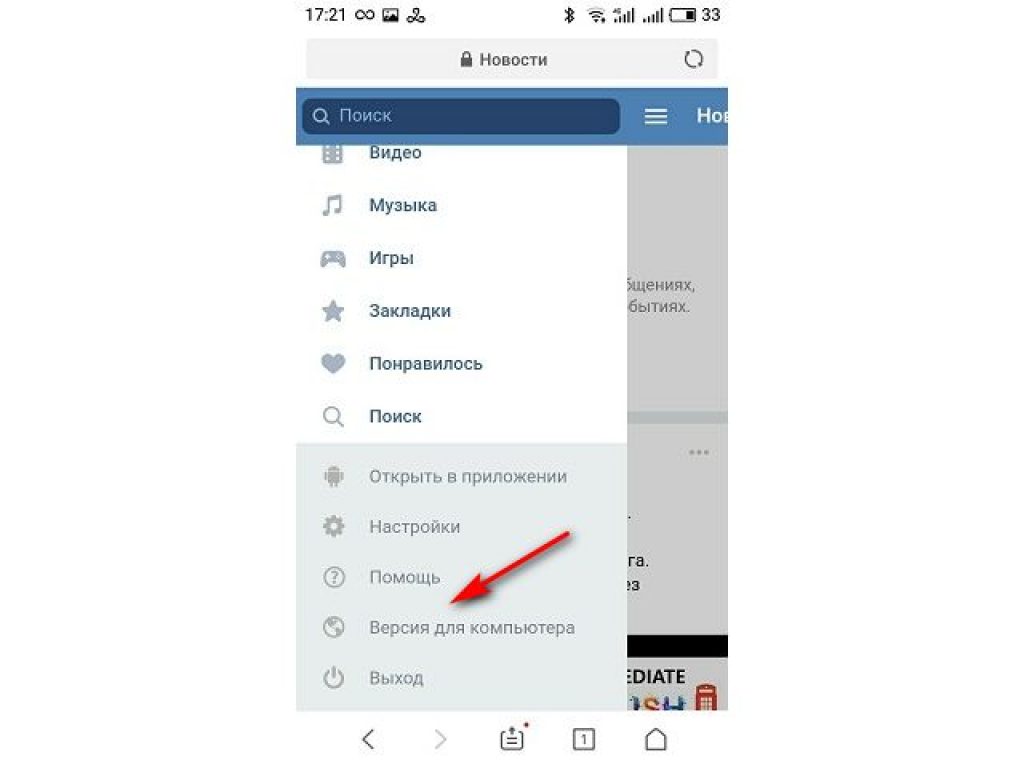
Точно так же вы также можете запросить просмотр сайта на рабочем столе в браузере Chrome Android. У него нет параметров разработчика, но он может быть полезен, когда вам нужен весь сайт на маленьких экранах.
Что вы думаете о представлении мобильного сайта в инструментах разработчика для компьютеров Chrome? Разве это не полезно? Дайте нам знать.
Наконец, если у вас есть какие-либо мысли или отзывы о том, как включить просмотр мобильного сайта на компьютере Chrome, не стесняйтесь оставлять комментарии ниже. Вы также можете сообщить об устаревшей информации.
Уведомление: Эта страница может содержать партнерские ссылки, что означает, что мы можем получать компенсацию за ваши покупки по нашим ссылкам; конечно, без каких-либо дополнительных затрат для вас (действительно, вы можете получить специальные скидки).
Статья подготовлена Кушалом Аззой; последний раз рецензировался и обновлялся командой редакции.
Кушал Азза
Кушал имеет степень бакалавра технических наук, и его страсть к технологиям и гаджетам сделала его фанатом цифровых технологий.

 RU.
RU.