Авторизация через социальные сети — База знаний uCoz
В данной инструкции мы рассмотрим, как настроить авторизацию через следующие социальные сети:
- ВКонтакте
- Яндекс
- Google+
- Telegram
Чтобы настроить авторизацию для пользователей через социальные сети, в главном меню панели управления сайтом выберите раздел «Пользователи»:
В левой колонке выберите пункт «Авторизация через соцсети»:
Чтобы включить/отключить авторизацию, передвиньте переключатель напротив нужной социальной сети. По умолчанию включены все социальные сети, и для выполнения входа на сайт ничего дополнительно делать не требуется.
Если вы хотите создать свое приложение для авторизации пользователей, воспользуйтесь инструкциями ниже. При запросе разрешения на авторизацию это позволит вывести свой логотип и название сайта вместо значений по умолчанию:
ВКонтакте
Нажмите на кнопку «Создать приложение».
Выполните вход. Если вы уже авторизованы, вы сразу увидите страницу «Создание приложения»:
Придумайте название приложения и нажмите на кнопку «Создать». На новой странице укажите подробную информацию о приложении. Она будет отображаться при регистрации пользователей (запросе разрешений):
После сохранения изменений перейдите в настройки приложения и скопируйте «ID приложения» и «Защищенный ключ»:
Скопированные значения укажите в панели управления сайтом и нажмите на кнопку «Сохранить»:
Теперь вернитесь к настройкам приложения на сайте «ВКонтакте» и заполните данные:
- «Open API» — включен;
- «Адрес сайта» и «Базовый домен» — ваш прикрепленный домен.
- «Состояние», переведите настройку с «Приложение отключено» в «Приложение включено и видно всем» и сохраните изменения.
Приложение готово к использованию. Выполните авторизацию с помощью социальной сети «ВКонтакте» и проверьте, как отображаются указанные в приложении данные.
Нажмите на кнопку «Создать приложение» и на открывшейся странице выполните вход в личный кабинет социальной сети Facebook.
Затем нажмите на кнопку «Зарегистрироваться»:
Примите условия и нажмите «Далее»:
Для завершения регистрации, вам потребуется выбрать категорию, которая более точно описывает род вашей деятельности:
И переходим по кнопке «Создать свое первое приложение»:
или же как вариант, просто заново перейти на страницу создания приложения https://developers.facebook.com/apps/ и нажать на кнопку «Создать приложение»:
Заполните анкету приложения и нажмите на кнопку «Создание приложения»:
После заполнения анкетных данных и создания приложения, вы попадаете на главную страницу «Добавление продуктов приложения»:
в первой строке вам стоит выбрать «Вход через Facebook», нажмите кнопку «Настроить».
Далее вас перенаправит на страницу где будет сообщаться: Воспользуйтесь функцией быстрого начала работы, чтобы добавить Вход через Facebook в ваше приложение. Для начала выберите платформу приложения.
Для начала выберите платформу приложения.
На данном этапе выбираем третью иконку в списке «Веб» где отображено www:
Укажите свой сайт и нажмите кнопку сохранить.
Далее в боковой колонке меню с левой стороны, выберите вкладку Настройки — «Основное»:
- В вкладке «Домены приложений«, добавьте свой домен вида sitename.ru .
- В вкладке «URL-адрес политики конфиденциальности«, добавьте адрес: http://sitename.ru/index/policy
- В вкладке «URL-адрес Пользовательского соглашения«, добавьте адрес: http://sitename.ru/index/agreement=1
- В вкладке «Категория«, выбрать Бизнес и страницы.
- В пункте где требуется «Значок приложения (1024 × 1024)«, можете загрузить иконку uCoz.
- В пункте «Назначение приложения«, выбрать «Вы или принадлежащая вам компания«
- В пункте «Удаление данных пользователей» — URL запроса на удаление данных, прописать ссылку на страницу с формой обратной связи.
 Обычно это стандартная страница sitename.ru/index/0-3 но если у вас другая, укажите ее.
Обычно это стандартная страница sitename.ru/index/0-3 но если у вас другая, укажите ее.
далее сохраните изменения и на данном этапе готово практически.
Примечание! В рекомендациях выше в адресах ссылок упоминается домен sitename.ru, вам нужно заменить этот адрес на ваш домен.
Из панели управления скопируйте «Redirect URIs»:
После проделанных настроек и сохранения изменений, обновите страницу приложения, в левой боковой колонке вы увидите вкладку «Товары».
В данной вкладке, вы увидите пункт «Вход через Facebook«, жмем по данному пункту и выбираем вкладку «Настройки«, найти пункт «Действительные URI перенаправления для OAuth«, вставьте в нем урл с вашего приложения (у вас в панели управления сайтом), то что прописано в поле «Valid OAuth redirect URIs».
Не забудьте сохранить изменения.
После возвращаемся на главную приложения которое мы создали в вкладку Настройки — Основное:
Скопируйте «Идентификатор приложения» и «Секрет приложения».
Их нужно указать в панели управления сайтом в полях «Client ID» и «Client secret» соответственно:
Завершающий этап, нам нужно опубликовать наше приложение с режима разработки в режим готовности к использованию:
Приложение готово к использованию. Пример авторизации с помощью нового приложения:
Вам будет сообщено, что данные с фейсбука получены успешно, но нужно завершить регистрацию:
заполняем оставшиеся поля email и соглашаемся с всем политиками и с обработкой данных.
Примечание: Перед тем как добавлять приложение, получите для своего домена SSL сертификат. Ваш сайт должен работать полностью по SSL без использования устаревшего протокола передачи данных http. Если не получить SSL сертификат для домена, фейсбук просто не позволит вам авторизоваться на сайте с помощью созданного приложения, будет сообщать, что не завершены настройки безопасности.
Яндекс
Нажмите на кнопку «Создать приложение» и на открывшейся странице выполните вход в личный кабинет «Яндекса».
Установите следующие права для приложения:
- Доступ к дате рождения;
- Доступ к адресу электронной почты;
- Доступ к логину, имени и фамилии, полу.
- Доступ к портрету пользователя
Скопируйте из панели управления сайтом «Callback URI», укажите его в поле «Callback URL» приложения и нажмите на кнопку «Создать приложение в самом низу страницы»:
Скопируйте ID и пароль приложения:
Укажите эти данные в панели управления сайтом:
Приложение готово к использованию.
Google+
Нажмите на кнопку «Создать приложение» и на открывшейся странице выполните вход в личный кабинет социальной сети Google+.
На открывшейся странице выберите «Google+ API»:
Чтобы включить API, нужно создать проект. Нажмите на кнопку «Создать»:
Заполните анкету проекта, примите условия использования, после этого нажмите на кнопку «Создать»:
Теперь можно включить API:
И приступить к созданию приложения:
Создание приложения состоит из четырех шагов:
1. Выбираем тип учетных данных:
Выбираем тип учетных данных:
2. Создаем идентификатор клиента OAuth 2.0, указываем адрес домена и разрешенный URI перенаправления (скопированный из панели управления):
3. Заполняем информацию о приложении — она будет показана пользователю при регистрации:
- Авторизованные домены, укажите ваш домен без http и без крайнего слэша.
- Заполните поле название.
- Адрес электронной почты службы поддержки ваш email.
- Ссылка на политику конфиденциальности приложения укажите ссылку политику ваш-сайт/index/policy=1 соответственно вместо ваш-сайт укажите ссылку на ваш домен.
4. Нажимаем «Готово»:
Наше приложение готово к работе. Зайдем на его страницу. Для этого нажмите в левой колонке на «Учетные данные» и выберите приложение из списка:
Скопируйте идентификатор и секрет клиента, чтобы указать их в панели управления сайтом:
Нажмите на кнопку «Создать приложение» и на открывшейся странице выполните вход в личный кабинет социальной сети Twitter. Для создания приложения потребуется ввести и подтвердить свой телефонный номер (здесь). После этого можно приступить к созданию приложения.
Для создания приложения потребуется ввести и подтвердить свой телефонный номер (здесь). После этого можно приступить к созданию приложения.
После перехода по кнопке «Создать приложение», вас перенаправит на страницу https://developer.twitter.com/en/apps где вы увидите кнопку «Create an app», жмем по ней:
После этого, вам еще предстоит пройти процесс подачи запроса на получение прав разработчика для своего аккаунта (конечно если вы еще не получили). Вам придется отправить небольшой запрос, объяснить для чего вам доступ к API твиттера и ожидать одобрения от техподдержки. Лишь после одобрения вы сможете создать свое первое приложение, пока будете ждать, вы не сможете создать свое приложение для авторизации через твиттер у себя на сайте.
Заполните анкету приложения:
- App name — придумайте название для вашего приложения.
- Application description — краткое описание для вашего приложения.
- Website URL — введите полную ссылку на ваш домен (ссылка на ваш сайт).

- Enable Sign in with Twitter — обязательно отметить данный пункт, он активирует доступ к авторизации у вас на сайте через твиттер.
- Callback URLs — вставить урл с поля «Callback URL» который у вас прописан в приложении в панели управления сайтом. У меня этот урл выглядит так https://freedomen.net/twitter
- Tell us how this app will be used — заполните это поле обязательно на английском, нужно описать кратко для чего вы создаете приложение и как будете его использовать. Кратко опишите, что будете использовать для авторизации пользователей на сайте с помощью Твиттера.
Создаем приложение нажав на кнопку «Create»:
Примите соглашение и нажмите «Create your Twitter application».
На странице приложения откройте вкладку «Keys and tokens», чтобы скопировать «API Key» и «API secret key»:
Ниже вы найдете пункт «Access token & access token secret», после нажатия на кнопку «Create» будут созданы «Access Token» и «Access Token Secret»:
Заполните полученными данными поля в панели управления, после чего приложение будет готово к использованию:
Telegram
Для начала настройки авторизации через Telegram, вам нужно выполнить следующее:
- Создать бота как описано в инструкции.

- Подключите бота в разделе Мессенджеры.
После если все выполнили корректно, перейдите на страницу бота: https://t.me/botfather в поле ввода сообщения начните ввод с символа / и введите без пробелов setdomain
Выберите найденный вариант в поиске и нажмите enter, после вам предложит выбрать созданного вами бота, который вы подключили в разделе мессенджеры у вас на сайте.
выбираем именно того бота, которого вы настроили в разделе мессенджеры в панели управления.
И добавляем ваш домен как у нас на примере для нашего домена, но вам нужно ввести свой.
Если все сделано правильно, вам сообщит: Success! Domain updated. /help.
Далее можно проверить авторизацию на сайте с помощью Telegram:
Важно, чтобы вы корректно заходили как администратор при входе через телеграмм у себя на сайте, вам нужно перейти в ваш профиль и настроить привязку телеграмм к вашему UID аккаунту.
Как связать ВК и Фейсбук. Как войти в ВК через Фейсбук
Каждый пользователь ВКонтакте отлично знает, что для регистрации и использования нового аккаунта обязательно потребуется использовать номер телефона. Данная функция была взята за правило для повышения уровня защиты аккаунтов и для предотвращения появления автоматических ботов. Использование телефона значительно ограничена возможность создавать в сети совершенно новые аккаунты, что очень неудобно для современных интернет-предпринимателей и smm-специалистов. Несмотря на подобное ограничение, возможность создавать аккаунты без телефона все равно осталась, например, можно зайти на сайт, решив вопрос, как зарегистрироваться в ВК через Фейсбук.
Как интегрировать сервисы
К сожалению, в недавних обновлениях пропала возможность интеграции. Ранее, можно было связать VK с Инстаграмом, Твиттером и Фейсбуком через раздел «Контакты». Сейчас, доступна только синхронизация аккаунта с Instagram.
Как зайти в ВК с компьютера через Фейсбук
Если вас интересует, как зайти в ВК через Фейсбук, и что для этого нужно, то хотим вас разочаровать, любая попытка зайти во ВК, через Facebook, чтобы привязать номер страницы закончится фиаско. Так как администрация отключила эту функцию. Однако, если использовать новую почту или номер телефона – это будет сделать проще. То есть надо два номера и две почты.
Так как администрация отключила эту функцию. Однако, если использовать новую почту или номер телефона – это будет сделать проще. То есть надо два номера и две почты.
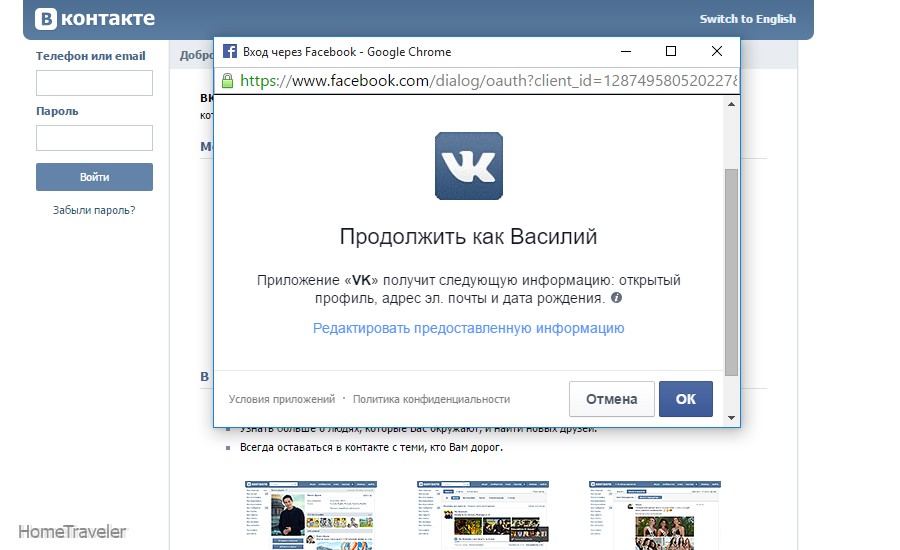
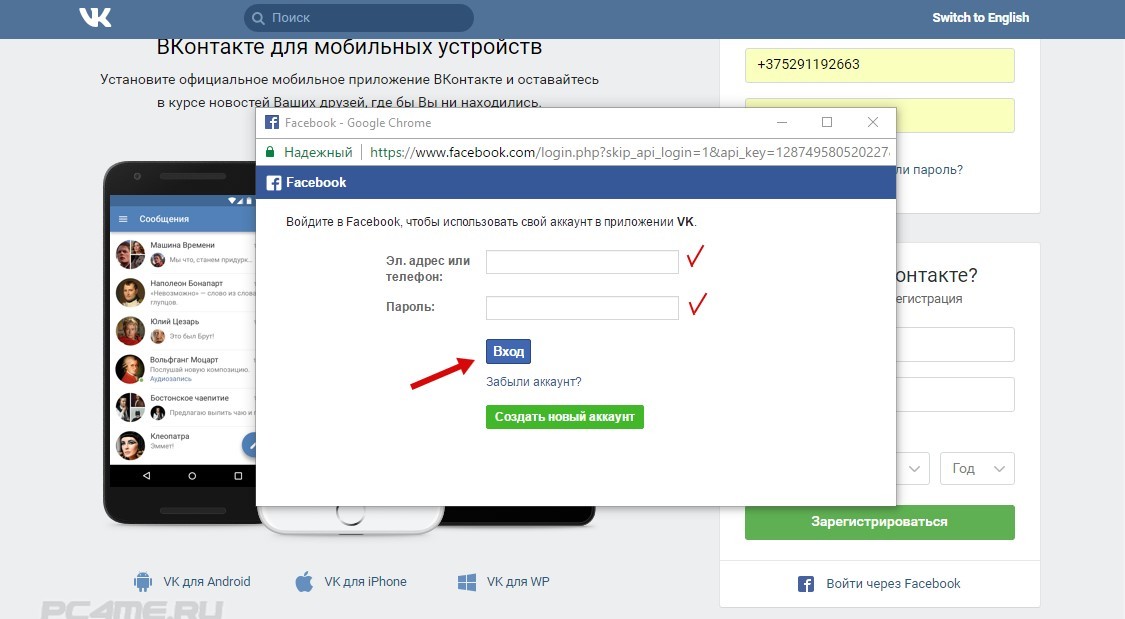
Чтобы войти в Facebook через ВК, нужно выполнить следующие шаги.
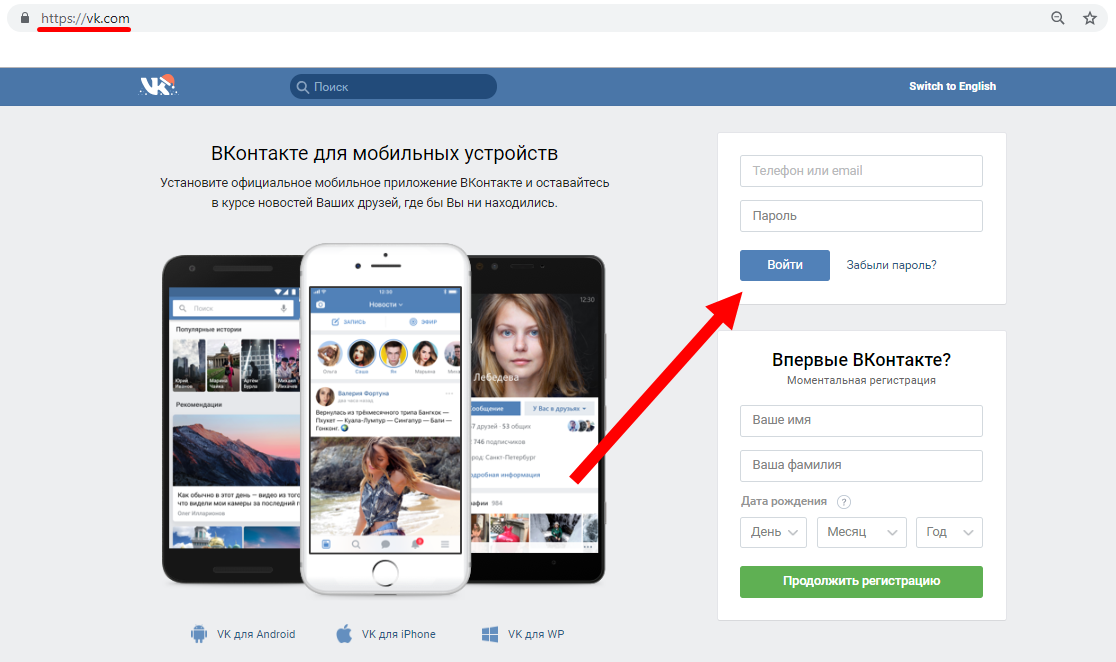
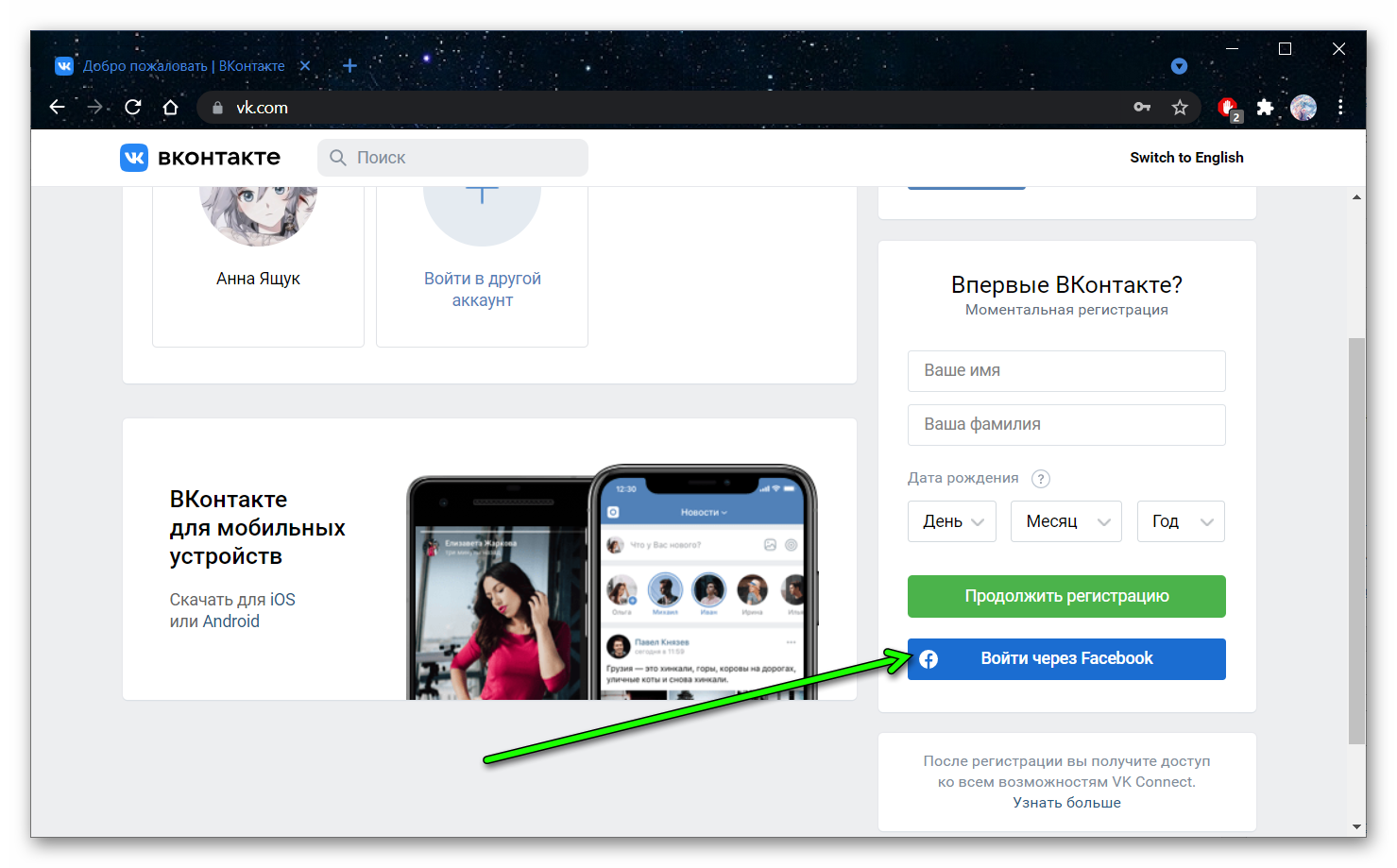
- Зайти на главную страницу VK, где ещё не указан номер телефона и пароль.
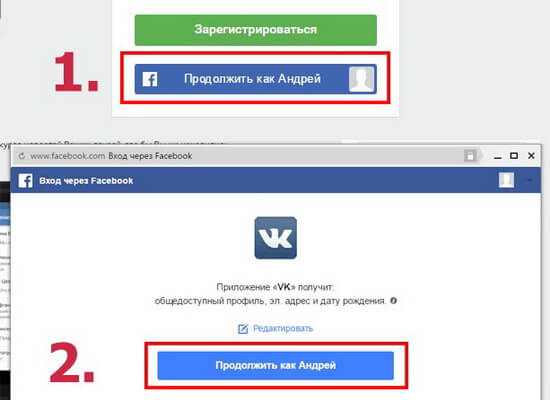
- Тапнуть по вкладке «Войти через Facebook».
- Если раньше был выполнен вход с этого устройства, автоматическое запоминание предложит войти в систему под определённым ником. Их может быть несколько. Следует выбрать актуальный.
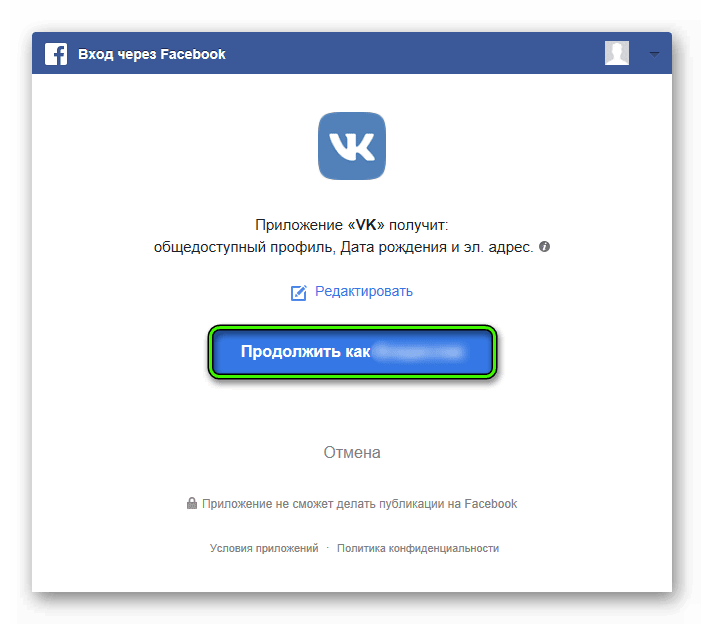
- Если всё сделано правильно, откроется новая вкладка, где будут указаны данные из Фейсбука.
- Здесь можно сразу отредактировать имя, электронный адрес и аву.
- Кликаем «Продолжить».
- Следует подождать. Обмен информацией занимает некоторое время.
- Далее следует дать согласие на обмен данными, указав галочку.
- На телефон придёт СМС. Его нужно ввести в соответствующее поле.

- Придумать секретный код (пароль) и зайти на сайт.
Внимание! Официальное мобильное приложение данную функцию не поддерживает. Однако, если кроме телефона других устройств нет, можно перейти в полную версию браузера и там выполнить все условия привязки.
Как зайти в Контакт со смартфона
Несмотря на то, что сейчас все большее количество пользователей переходят на мобильную версию социальной сети, в приложении до сих пор нет функции входа через FB. Зато можно в любой момент зайти на страницу через браузер, просто переключив сайт в полный, то есть десктопный, режим.
Вход через Facebook
Это быстрый способ попасть на сайт с учетными данными из вашего профиля. Эта функция доступна для многих приложений, работающих на платформах Windows, iOS и Android.
Что интересно, вы можете не создавать новую учетную запись, чтобы зарегистрироваться в ВКонтакте. Facebook позволяет зайти с данными из вашего аккаунта в сервис ВК через специальную кнопку.
Читайте нашу инструкцию, как привязать страницы — интегрировать сервисы, для входа на сайт в Контакте через Фейсбук.
Интеграция сервисов
Чтобы осуществить интеграцию сервисов друг с другом, нужно добавить контакты в настройках профиля. Рассмотрим этот процесс подробно.
Как привязать страницы друг к другу через ВК
- Авторизуемся в веб-версии контакта обычным способом;
- Вводим логин и пароль от ВК;
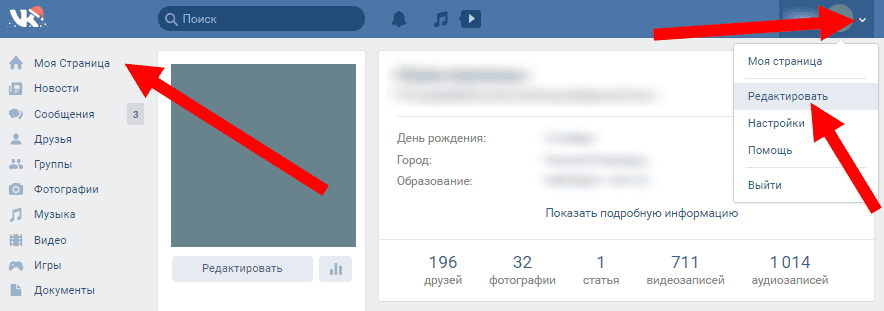
- Переходим на вкладку «Моя страница»;
- Под своим аватаром нажимаем «Редактировать»;
- В меню справа выбираем вкладку «Контакты»;
- Внизу страницы нажимаем на «Интеграцию с другими сервисами»;
- Выбираем ФБ — настроить экспорт, далее «Продолжить как…», проходим авторизацию в ФБ.
Готово! Страницы привязаны друг к другу
Как включить и отключить вход с изображением профиля Facebook [100% работает]
администратором
Вход в профиль Facebook короче говоря, мы можем сказать, что входим в аккаунт Facebook одним нажатием, не указывая имя пользователя каждый раз.
Вход в профиль Facebook осуществляется одним нажатием, чтобы каждый раз не вводить имя пользователя и пароль. Сегодня большинство людей активны в Facebook каждый раз, и при использовании Facebook на ПК каждый раз требуется авторизоваться. Для сокращения времени входа в Facebook добавлена новая функция изображение профиля логин для веб-пользователей, которые ускоряют вход в профиль Facebook в одно касание.
После запуска этой функции входа в систему одним касанием некоторым пользователям она нравится, а некоторым она не нравится из соображений конфиденциальности. Хотя мы разрешаем вход в систему с изображением профиля в Facebook, оно сохраняет изображение профиля в веб-браузере и не требует ввода адреса электронной почты или номера мобильного телефона для входа в систему. Эта функция не очень хороша, если вы тайно используете свой профиль Facebook на своем офисном ПК, потому что миниатюра изображения вашего профиля для входа в браузере, который вы использовали. чтобы использовать более быструю facebook, попробуйте код быстрого доступа facebook IMO.
чтобы использовать более быструю facebook, попробуйте код быстрого доступа facebook IMO.
Однако, если вы используете свой собственный компьютер, то для быстрого входа в Facebook полезно использовать изображение профиля Facebook. Это метод аутентификации для более быстрого входа в ваш профиль и не требует запоминания вашего идентификатора электронной почты FB или имени пользователя.
- Лучший проигрыватель приложений Android для ПК с Windows и Mac
Эта функция выбирается пользователем и может быть включена/отключена по выбору пользователя Facebook. Вам необходимо получить доступ к настройкам своего профиля, чтобы включить или отключить вход в профиль в учетной записи Facebook. Сэкономьте время, чтобы войти в свой профиль с помощью изображения профиля Facebook. Следуйте инструкциям, чтобы включить вход с изображением профиля.
Включить/выключить изображение профиля Facebook Войти Выключить или включить вход в свой профиль Facebook так же просто, как написать сообщение на стене. Чтобы настроить вход с изображением профиля, вам потребовался пароль учетной записи FB, и введите его в настройках.
Чтобы настроить вход с изображением профиля, вам потребовался пароль учетной записи FB, и введите его в настройках.
Войдите в свою учетную запись Facebook, чтобы разрешить вход с изображением профиля.
Нажмите стрелку вниз в верхнем меню и выберите настройки из меню.
Перейти в Безопасность и войти в левом вертикальном меню, как показано на изображении ниже.
Войдите, используя изображение своего профиля – нажмите кнопку Изменить , чтобы войти в настройки.
Inside Войдите в систему, используя настройки изображения профиля, вы получите возможность включить или отключить функцию входа в профиль по вашему выбору.
Нажмите « включить вход с изображением профиля », чтобы разрешить вход с изображением профиля в вашей учетной записи FB.
Существует два типа параметров для входа в профиль одним касанием.
- Использовать пароль
- Запомнить пароль
Безвозвратно удалить учетную запись Facebook без ожидания
1: Использовать пароль : в этой опции вам необходимо вводить пароль каждый раз, когда вы нажимаете на изображение профиля для входа в систему.
Чтобы включить эту функцию, используйте пароль опция должна быть доступна внутри Войти, используя настройки изображения профиля.
Этот вариант более безопасен для защиты от несанкционированного входа в систему, если вы включите изображение для входа в систему на своем офисном ПК.
2: Запомнить парольВ этом варианте вам не нужно вводить пароль, чтобы войти в свою учетную запись FB, используя изображение профиля. Ваше имя пользователя и пароль будут сохранены в браузере, в который вы входите и активируете эту функцию.
Используйте опцию «Запомнить пароль», если вы не хотите вводить пароль для входа в систему.
Помните, что пароли могут быть опасными и привести к несанкционированному доступу к вашему профилю. Если вы включаете функцию входа в систему с изображением профиля с запоминанием пароля, убедитесь, что вы владеете ПК/ноутбуком, на котором включена эта функция.
- Как сделать публикацию в Facebook доступной для совместного использования
Если вы включили эту функцию на компьютере, которым вы не владеете, вы можете просто отключить эту функцию, чтобы удалить вход в профиль.
Перейти к Настройки – Безопасность и вход в систему
Нажмите кнопку редактирования Войдите, используя изображение своего профиля .
Параметр «Отключить вход с изображением профиля », чтобы отключить вход в профиль в профиле Facebook.
Final WordВход с использованием изображения профиля — это отличный способ ускорить вход в свой профиль. Не забывайте при включении этой функции, что ПК/ноутбук у вас есть. Если вы использовали Facebook на офисном ПК, всегда включайте эту функцию с опцией пароля пользователя, чтобы защитить вход в систему для всех.
Связанный пост
- Как проверить, кто подключен к My WiFi
- Лучшее программное обеспечение для восстановления данных с открытым исходным кодом для Windows и Mac
- 10 лучших программ для блокировки папок и файлов для ПК с Windows и Mac
- Лучшее бесплатное программное обеспечение для мониторинга сотрудников для команды любого размера
Вход через Facebook с использованием Python: Пример входа через Facebook
BySteve Campbell часов ОбновленоЧтобы войти в Facebook с помощью Python, вам необходимо использовать Selenium (инструмент веб-автоматизации). Selenium может автоматизировать и контролировать браузер, а также щелкать, заполнять текстом, отправлять кнопки, которые появляются на различных веб-сайтах.
Чтобы войти в Facebook, мы будем использовать скрипт Python, который управляет Selenium. Скрипт Selenium Python будет
- Шаг 1) Откройте Firefox
- Шаг 2) Перейдите на Facebook
- Шаг 3) Найдите и введите адрес электронной почты или телефон и введите пароль
- Шаг 4) Нажмите Войти
Вот короткое видео о системе будет работать.
Примечание. Вы можете настроить Selenium для использования любого браузера, такого как Chrome, Safari, IE и т. д. В этом руководстве мы будем использовать FireFox
Что вам нужно для установки?
- Убедитесь, что на вашем ПК установлен Selenium.
 Перейдите по этой ссылке, чтобы узнать, как установить Selenium .
Перейдите по этой ссылке, чтобы узнать, как установить Selenium . - Используйте эту ссылку для установки Python для Selenium
Код для входа в Facebook с помощью Python
из веб-драйвера импорта селена
из selenium.webdriver.support.ui импортировать WebDriverWait
# Шаг 1) Откройте Firefox
браузер = веб-драйвер.Firefox()
# Шаг 2) Перейдите на Facebook
browser.get("http://www.facebook.com")
# Шаг 3) Найдите и введите поле электронной почты или телефона и введите пароль
имя пользователя = browser.find_element_by_id("электронная почта")
пароль = browser.find_element_by_id ("проход")
submit = browser.find_element_by_id("кнопка входа")
имя_пользователя.send_keys("[email protected]")
password.send_keys("вашпароль")
# Шаг 4) Нажмите Войти
отправить.клик()
Объяснение кода
- Строка кода 1 : Из веб-драйвера импорта модуля селена
- Строка кода 2 : из ключей импорта модуля селена
- Строка кода 4 : В этой строке мы инициализируем «FireFox», создавая из него объект.

- Строка кода 6 : «Метод browser.get» будет переходить на страницу, заданную URL-адресом. WebDriver подождет, пока страница не будет полностью загружена (то есть отпустит событие «загрузка»), прежде чем вернуть управление вашему тесту или сценарию.
- Строка кода 8 : В этой строке мы находим элемент текстового поля, где должно быть написано «электронное письмо».
- Кодовая строка 9 : В этой строке мы находим элемент текстового поля, где должен быть написан «пароль».
- Строка кода 10 : В этой строке мы находим элемент кнопки отправки, который нам нужно нажать
- Строка кода 11 : Теперь мы отправляем значения в раздел электронной почты
- Строка кода 12 : Отправка значений в раздел пароля
- Строка кода 14: нажмите кнопку «Отправить»
Пример вывода
Введенные значения имени пользователя «guru99» и пароля.

 Обычно это стандартная страница sitename.ru/index/0-3 но если у вас другая, укажите ее.
Обычно это стандартная страница sitename.ru/index/0-3 но если у вас другая, укажите ее.


 Перейдите по этой ссылке, чтобы узнать, как установить Selenium
Перейдите по этой ссылке, чтобы узнать, как установить Selenium