Статья про качественное оформление группы «ВКонтакте», которое привлечет новых подписчиков
Качественное оформление группы ВК – это как упаковка для товара, который вы хотите продать. Ведь согласитесь, что вещь в неряшливой упаковке никому не хочется покупать. Так же и с дизайном: если хотите, чтобы в вашу группу тянулись люди и воспользовались вашими услугами, то стоит позаботиться об оформлении.
Если дизайн группы будет красивым и качественным, то люди будут охотнее вступать в ваше сообщество. А как правильно и качественно создать дизайн группы и сделать ваш бренд узнаваемым, расскажем в этой статье.
Содержание
- 1 Зачем нужен единый дизайн группы ВК?
- 2 Как разработать дизайн группы ВК
- 3 Аватар в дизайне группы ВК
- 4 Обложка в оформлении группы ВК
- 5 Изображение для поста в группе
- 6 Изображения для постов с ссылками
- 6.1 Изображение для статьи, написанной в редакторе
- 6.2 Обложка для фотоальбома
- 6.

- 6.4 Изображения для Вики-страниц
Зачем нужен единый дизайн группы ВК?
Сейчас для ведения развлекательного портала не обязательно создавать сайт. Часто бывает достаточно создать качественно оформленную группу ВК. Функции ВКонтакте дают большие возможности продвигать свой бренд или набирать аудиторию. И чтобы количество пользователей росло, нужно сделать дизайн группы ВК уникальным, запоминающимся и приятным для глаз вашего посетителя или же потенциального клиента.
Качественно оформленный дизайн группы ВК поможет не только привлечь больше народу, но и заставит вернуться к вам, чтобы полистать ленту новостей. Если оформление будет беспорядочным: например, аватарка одного стиля, обложка другого, а изображения в постах оформлены не похоже ни на то, ни на другое, – добиться успеха будет трудно. Помните, что человека встречают по одежке – а группу по оформлению. Попав к вам в группу, подписчик в первую очредеь внимание на дизайн группы.
Как разработать дизайн группы ВК
Как же разработать дизайн группы вк, если не знаете, с чего начать? Разберем по пунктам, как разработать и создать качественное оформление группы вк:
- Для начала определитесь с тематикой вашей группы и целевой аудиторией. Вам нужно увидеть готовый дизайн глазами потенциального подписчика.
- Изучите своих конкурентов. Ведь они уже чем-то привлекли пользователей, они уже прошли этот этап. Изучив их контент, вы можете понять, что стоит доработать для улучшения результатов.
- Найдите свои сильные стороны для привлечения аудитории. Например, частота публикации постов, разнообразие тем, юмор, конкурсы.
- Только после того, как вы полностью определились с концепцией своей группы, приступайте к созданию дизайна. Самое пристальное внимание уделите аватарке, обложке и оформлению постов в вашей группе.
Эти несложные советы помогут вам создать яркое и запоминающееся оформление группы. А теперь рассмотрим более конкретно детали оформления группы. О том, как придумать название группы ВК, читайте здесь.
А теперь рассмотрим более конкретно детали оформления группы. О том, как придумать название группы ВК, читайте здесь.
Аватар в дизайне группы ВК
Когда человек заходит в группу, первым делом в глаза бросается аватар, который должен показать сферу деятельности или направление группы. Давайте поговорим про размеры аватарки для группы.
Если вы хотите сделать простой аватар, например, содержащий только логотип компании или бренда, то можно создать изображение размером 200х200 пикселей. Это минимальный размер аватара, который можно выбирать в качестве миниатюры. Чтобы не терялось качество, лучше сделать аватар размером 400х400 пикселей.
Чтобы избежать потери детализации изображения, делайте их больших размеров, но сохраняйте соотношение сторон 1:2,5. Например, 200х500 или 400х1000.
Каким же должен быть аватар? Давайте разберем подробнее для начала какой должна быть его миниатюра:
- При создании сразу обратите внимание на размер текста, ведь на миниатюре он должен быть хорошо читаем – чтобы пользователь не искал лупу, пытаясь прочитать что там написано.

- Избегайте обрезанного текста. Будет лучше, если на миниатюре можно прочитать, о чем группа и как она называется.
- Сразу решите, что будет на миниатюре. Изображение должно быть понятным и цеплять пользователя.
- Для более качественного дизайна и оформления группы ВКонтакте лучше придумать и создать свое изображение, а не искать уже готовое в интернете. Стоковый материал вряд ли вызовет доверие или заинтересует пользователя.
- Для того чтобы выделиться из толпы, нужно создать миниатюру яркой. Не делайте ее слишком скучной: человек при поиске просто может пропустить вашу группу, если не заметит вашу аватарку.
- Не нагружайте миниатюру лишними элементами. Один из вариантов – воспроизвести ее в технике минимализм. Сейчас это модно, а также она смотрится более привлекательно.
- Если ваша задача – просто привлечь пользователей в свою группу, стоит немного пофантазировать и придумать в своей аватарке что-то необычное. Например, сейчас много аватаров со значком уведомления.
 Вроде просто, а внимание привлекает.
Вроде просто, а внимание привлекает.
Есть множество способов привлечь пользователя аватаркой, ваш дизайн ограничивается лишь вашим воображением.
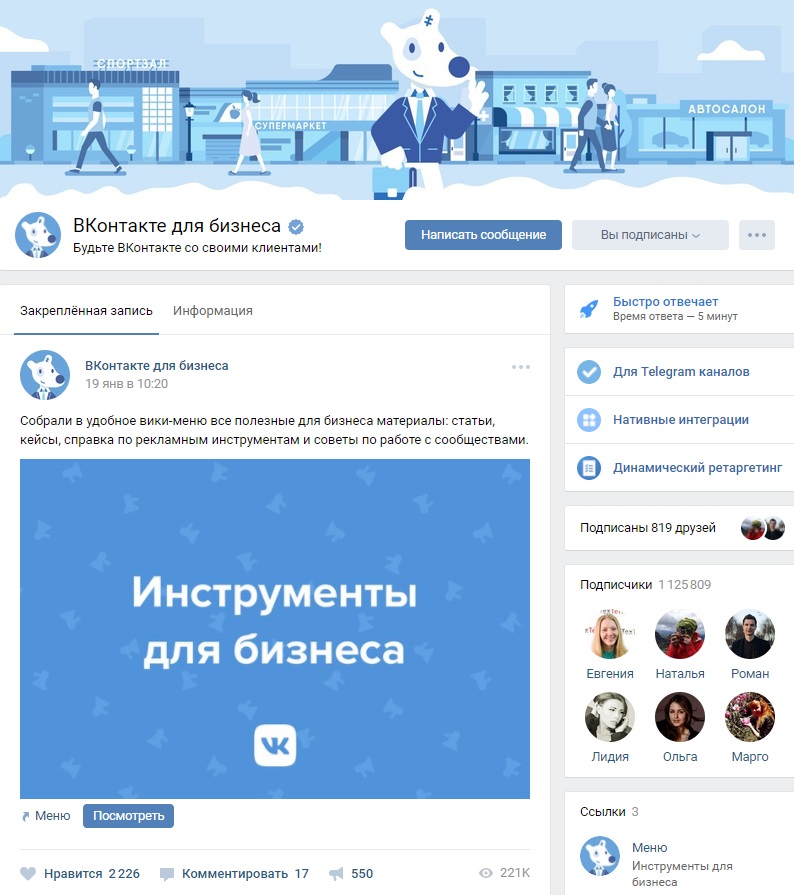
Обложка в оформлении группы ВК
Следующее, на что стоит обратить внимание – это обложка, которая находится в самом начале страницы. Ее максимальный размер 1590х400 пикселей. Чтобы она была хорошего качества, так же как и с аватаркой, следует сделать ее большего размера, сохраняя пропорции. ВКонтакте сожмет ее до нужного размера, но от этого четкость не пострадает. Например: 1590х400, 3180х800, 4770х1200.
Для того чтобы ваша обложка хорошо смотрелась и на мобильных устройствах, ее нужно адаптировать. По ширине в мобильной версии показывается все в пределах 1196 пикселей, в высоту на 317 пикселей.
Разметка обычной обложки и оптимальный размер для мобильной версии:
По 197 пикселей с каждых из сторон в мобильной версии просто не показывается. Следующие 140 пикселей, занимают системные кнопки “Назад” и “Настройки”. В 83 пикселях сверху находится ваш оператор, количество заряда, время и прочее.
В 83 пикселях сверху находится ваш оператор, количество заряда, время и прочее.
Это что касается размеров. По содержанию действуют те же принципы, что и с выбором аватарки. Лучше всего сработает что-то креативное и привлекающее внимание. Обложка должна соответствовать тематике группы.
Изображение для поста в группе
Не так давно ширина новостной ленты ВКонтакте стала фиксированной. То есть ВК теперь не растягивает изображение и вы не теряете те детали, которые хотите показать пользователям. Минимальный размер изображения, который лучше прикреплять к посту – 510х510 пикселей, но желательно делать его в 2 раза больше. Это нужно, чтобы качество и четкость вашего изображения не потерялись.
Квадратный размер картинки полностью занимает место в ленте, в то время как прямоугольное изображение будет смотреться не так красиво и не будет должным образом притягивать внимание. Детали картинки в альбомной ориентации смотрятся мелко, и пользователю будет сложно рассмотреть ее. Для большей заинтересованности информацией в посте, лучше всего делать квадратные изображения размером 1020х1020, 1530х1530 и 2040х2040.
Для большей заинтересованности информацией в посте, лучше всего делать квадратные изображения размером 1020х1020, 1530х1530 и 2040х2040.
А для того, чтобы на вашем изображении не было искажений или ряби, при сохранении стоит соблюсти несколько пунктов:
- При сохранении в Фотошопе необходимо выбрать СОХРАНИТЬ ДЛЯ WEB в формате JPEG.
2. В настройках при сохранении найти и поставить галочку напротив пункта sRGB. Сохранить свое изображение.
3. Сохранить свое изображение
4. Загрузить в ВК.
Изображения для постов с ссылками
Если у вас есть сторонний сайт, то в группе ВК вы, скорее всего, будете выкладывать посты со ссылками.
Когда вы вставите ссылку в пост, она отобразится изображением, в нижней части которого которого будет содержаться краткое название содержимого и адрес главной страницы вашего сайта. Но, чтобы сделать ссылку более привлекательной, нужно позаботиться об ее оформлении. В этом нет ничего сложного, если знать размер изображения. Оптимальный размер для анонса вашей статьи 537х240, но для лучшего качества подойдет 1074х480 или 1611х720.
В этом нет ничего сложного, если знать размер изображения. Оптимальный размер для анонса вашей статьи 537х240, но для лучшего качества подойдет 1074х480 или 1611х720.
Изображение для статьи, написанной в редакторе
Так же небольшой совет: Выбирайте или делайте изображения в темных тонах или затемняйте его в редакторе, так как на темном фоне название вашей статьи будет более читаемо, чем на светлом фоне.
Обложка для фотоальбома
В вашей группе, скорее всего, будет несколько фотоальбомов, содержащих изображения согласно тематике вашей группы. Чтобы ваши альбомы смотрелись красиво, лучше всего выбрать для каждого из них свое изображение, притягивающее взгляд. Размер обложки вашего фотоальбома будет 1200х800 пикселей. В этом случае больше его можно не делать, так как альбом отображается в маленьком формате. Но в мобильной версии нижняя часть обложки будет меньше на 200 пикселей. Учитывайте это при создании изображения.
Размер обложки вашего фотоальбома будет 1200х800 пикселей. В этом случае больше его можно не делать, так как альбом отображается в маленьком формате. Но в мобильной версии нижняя часть обложки будет меньше на 200 пикселей. Учитывайте это при создании изображения.
Превью для видео
Если вы решили прикрепить видео к посту в вашей группе, для этого нужно сделать качественное изображение для превью. Превью должно заинтересовать пользователя посмотреть видеоролик в вашей группе. Размер изображения достаточно легко запомнить, в основном он равен размеру вашего видео. То есть 1280х720 или 1920х1080 пикселей.
Изображения для Вики-страниц
Не всю информацию удается передать в постах группы. Для этого можно использовать Вики страницы. С ее помощью можно сделать красивое меню, которое будет выглядеть, как обычное изображение, но при нажатии на какую-либо область откроется нужная страница. Также в ней больше функций, которых нет в обычных постах. Таким образом вы можете более качественно донести подписчикам ту или иную информацию.
Но оформление вики-страницы тоже имеет свои нюансы. Рабочая область составляет 607 пикселей, и если вы загрузите изображение большего размера, ВКонтакте сожмет ее до размеров 400 пикселей в ширину. Для того чтобы изменить размер изображения, нужно просто кликнуть на него и ввести ширину – 607 пикселей. Высота изображения изменится автоматически.
Только от вас зависит заинтересованность пользователя к вашей группе. Красиво оформленные группы с качественным контентом всегда привлекают внимание и позволяют их создателям хорошо заработать, так что не стоит жалеть время и силы на качественное оформление. Не бойтесь начать, даже если пока вы слабо разбираетесь в теме, пробуйте – и в процессе работы вы сами увидите свои ошибки и исправите их.
Красивое оформление группы Вконтакте – полезные рекомендации
Только что созданная группа Вконтакте — тусклое и ничем не примечательное место. Вряд ли кто-то захочет стать ее участником, ведь сообществ сейчас в сети существует великое множество на любой вкус и выбирать есть из чего.
Чтобы в вашу группу с охотой вступали новые посетители, необходимо ее грамотно оформить. Правильное и красивое оформление группы Вконтакте важно по нескольким причинам. Профессиональное оформление:
- вызывает доверие;
- побуждает к взаимовыгодному сотрудничеству;
- способствует продажам вашего товара, услуг или продвижению сайта;
- делает группу узнаваемой и запоминаемой.
Оформление можно разделить на текстовое и графическое. К первому пункту относится: название группы и ее описание. Графическое оформление включает в себя аватар и меню.
Как назвать сообщество
Название наравне с аватаром – это визитная карточка группы. Идеальный вариант, когда оно цепляет и хорошо запоминается. Посетитель, видя название, должен понимать, чему посвящена ваша группа. Чтобы быстрее подняться в топ, стоит добавлять в него подходящие ключевые слова, соответствующее вашей теме.
Подсмотреть конкурентные запросы можно в сервисе Яндекса wordstat.
yandex.ru.
Грамотно составляем описание
Описание также должно привлекать внимание и быть полезным. Однако не делайте его слишком длинным. В социальные сети люди приходят в основном за отдыхом и развлечениями и напрягаться, читая длинные описания, мало у кого возникнет желание. Заинтригуйте посетителя, покажите сильные стороны своего проекта, которые выделяют его среди конкурентов.
Аватар – без него никуда
Стильное оформление сообщества Вконтакте немыслимо без графических элементов, в первую очередь, аватарки. Если в вашей группе нет аватара, вряд ли вообще в нее кто-то заглянет. Без яркого баннера страница выглядит унылой и заброшенной.
Миниатюра аватарки – первое, что бросается в глаза, когда ваша группа находится в поиске среди множества других подобных. А потому если хотите привлекать новых посетителей – аватар просто обязателен.
Однако мало просто поставить красивую картинку на аватар. Существуют рекомендации, каким он должен быть, чтобы потенциальные участники заинтересовались группой. Помещать сюда первую попавшуюся в интернете картинку не стоит. В первую очередь он должен отражать суть вашей сообщества, интересы, которые объединяют его участников. На аватарке неплохо сразу оставить призыв вступать в группу. А вот рекламные ссылки или логотип компании здесь будет больше отпугивать людей.
Помещать сюда первую попавшуюся в интернете картинку не стоит. В первую очередь он должен отражать суть вашей сообщества, интересы, которые объединяют его участников. На аватарке неплохо сразу оставить призыв вступать в группу. А вот рекламные ссылки или логотип компании здесь будет больше отпугивать людей.
Также оформление зависит от возрастной категории вашей аудитории. Если ваши потенциальные участники – люди более старшего возраста, следует отдать предпочтение более солидному стилю.
Для тинэйджеров подбирайте молодежное креативное оформление сообщества. Ваши посетители должны с первого взгляда понимать, что группа создана именно для них.
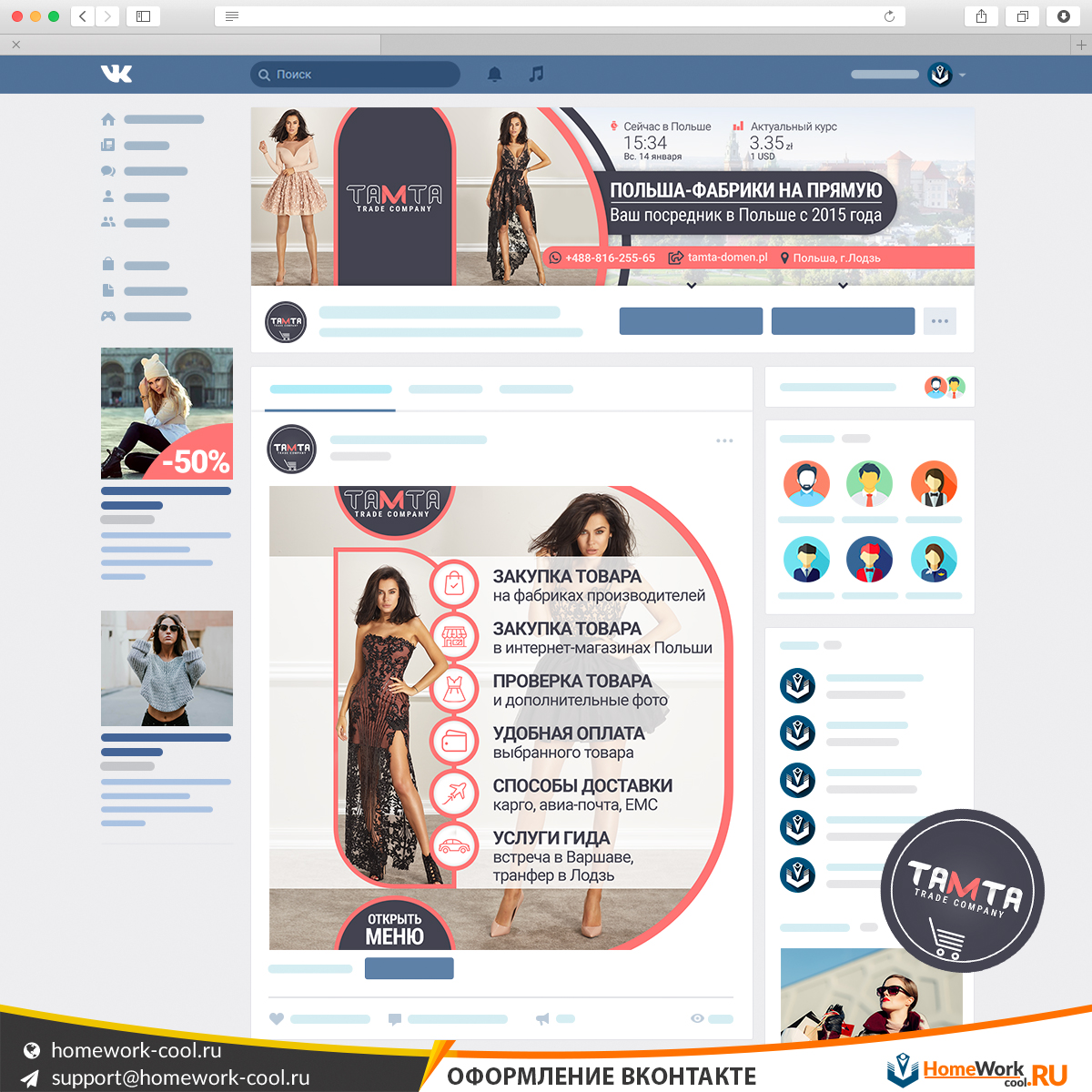
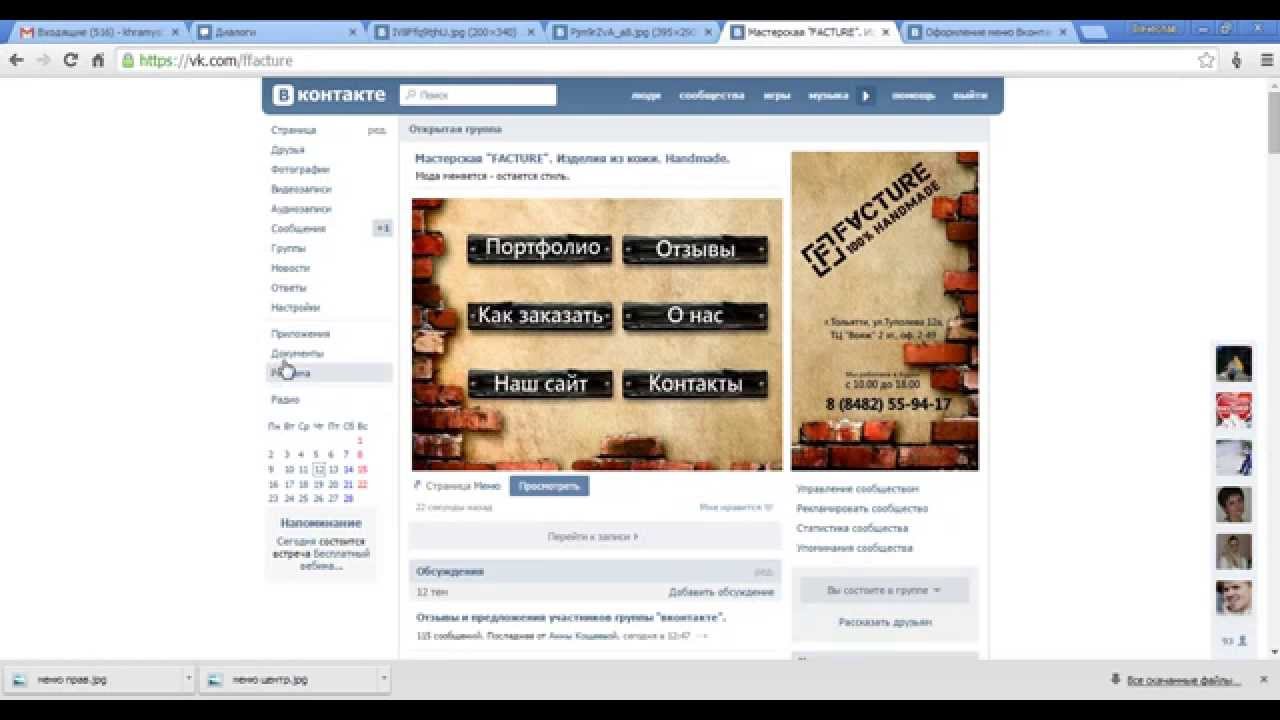
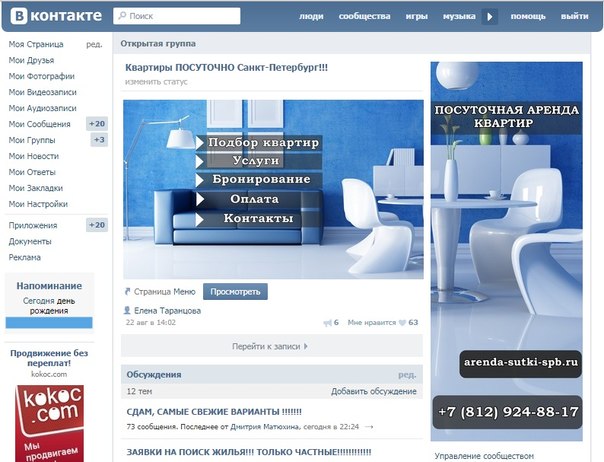
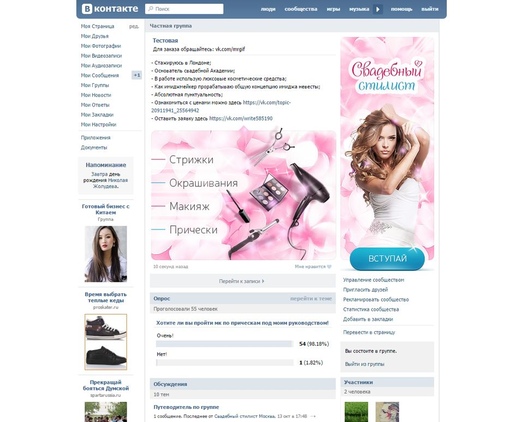
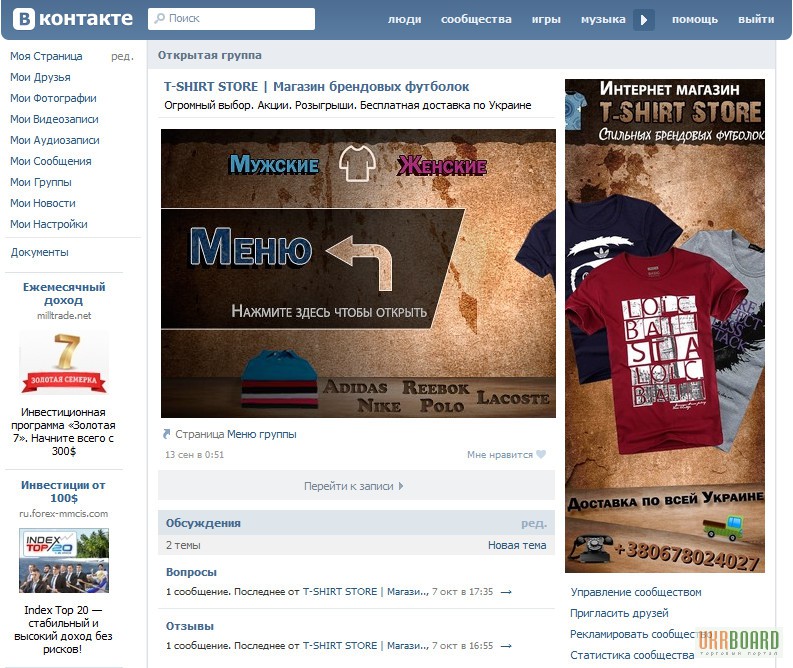
Усложняем задачу – добавляем меню
Оформить красиво группу в Вконтакте поможет и графическое меню – это уже продвинутый уровень и встречается он не так и часто. Однако с ним страница выглядит более профессионально. Кроме того, меню облегчает навигацию посетителям по группе — всего лишь с помощью одного-двух кликов они оказываются в нужном разделе.
Особенно это касается сообществ, цель которых – продавать товары и услуги и продвигать компанию в сети. В таком случае в меню в обязательном порядке выносятся контакты, способы доставки и оплаты и каталог товаров, а также акции, если таковые имеются. В группе с развлекательным контентом меню – элемент необязательный.
Меню добавляется в разделе группы «Свежие новости». Чтобы этот пункт появился, необходимо включить в настройках отображение материалов. Сделать ли их открытыми либо ограниченными – на ваш выбор. После загрузки меню его необходимо закрепить наверху.
Если разбираетесь в графическом дизайне, создать аватарку и меню можно самостоятельно с помощью любого графического редактора, например, Photoshop. Также неплохо нужно разбираться в нюансах wiki разметки — освоить ее труда не составит.
Однако если с графическими программами вы не дружите и разбираться с разметкой желания нет, заказываем графические элементы у профессионалов – либо на одной из фрилансерских бирж, либо даже в тематических группах вк, где предлагают подобные услуги.
Дальнейшее оформление – это уже скорее наполнение полезным и интересным контентом. Альбомы с фотографиями, видео, статьи – чем интереснее будут материалы и чем чаще вы будете их добавлять, тем активнее будут привлекаться новые участники.
Как красиво оформить группу Вконтакте?
На чтение 7 мин. Просмотров 290 Обновлено
После того, как создали группу Вконтакте, в первую очередь нужно ее красиво оформить. Ведь как известно, мы все оцениваем «по одежке». Эта статья поможет Вам красиво оформить группу Вконтакте самостоятельно.
Как оформить название группы Вконтакте?
Первое, на что нужно обратить внимание при оформлении группы Вконтакте – это название. Есть три основных параметра, которые следует учитывать при выборе названия:
- Если группа была создана в качестве дополнительной площадки к сайту, интернет магазину, форуму, то в этом случае группу можно назвать одинаково со своим основным проектом.
 Эффективно это будет только в том случае, если Ваш сайт или другой проект имеет популярность, все знают, какую информацию или услугу/товар он предлагает.
Эффективно это будет только в том случае, если Ваш сайт или другой проект имеет популярность, все знают, какую информацию или услугу/товар он предлагает.
- Если группа была создана в качестве дополнительной площадки к сайту, интернет магазину, форуму, то в этом случае группу можно назвать одинаково со своим основным проектом.
- Для менее популярных проектов можно указать краткое описание деятельности в названии. Например, у нас есть ювелирный интернет магазин под названием «Шик», который находится по адресу «shik.ru». Если он популярен, то можно было бы назвать группу так: «Шик», «Shik.ru».
Если наш вымышленный магазин не имел бы популярности, тогда оформить название группы Вконтакте для него следовало бы так: «Шик – магазин ювелирных изделий», «Shik.ru – ювелирный магазин». В 99% случаев этот вариант будет более подходящий.
К тому же использование ключевых слов «ювелирный магазин» в названии, привлечет Вам дополнительных посетителей, которые воспользовались поиском Вконтакте. Если группа создавалась как основная площадка для какой-либо деятельности, то в ее названии также желательно употреблять ключевые слова, характеризующие ее тематику.
- Не забывайте и о цепляющей составляющей, которая поможет красиво оформить название группы Вконтакте. Например: «Shik.ru – магазин изысканных ювелирных изделий». Однако не стоит забывать, что увеличение количества слов в названии группы Вконтакте уменьшает вес ключевых слов, тем самым понижая ее позицию при выдаче.
Поиск социальной сети Вконтакте работает следующим способом: есть две группы с названиями «Работа в интернете» и «Работа в интернете без вложений». Когда пользователь Вконтакте введет запрос «работа в интернете», то выше будет группа с соответствующим названием, даже при равном числе подписчиков или незначительном перевесе второй группы.
Сделаем вывод: владельцам знаменитого интернет магазина AliExpress, создавая для него группу, не обязательно указывать в названии его тематику, ее и так знает большинство. Для менее популярного сайта, интернет магазина, форума, при создании группы лучше указать тематику в названии, как мы это делали Выше. Например, создавая группу для данного сайта, я бы выбрал название вроде этого: «Profits-Plus. ru – сайт о заработке в интернете».
ru – сайт о заработке в интернете».
Как оформить статус для группы Вконтакте?
Статус группы Вконтакте менее важен, чем ее название, однако на него стоит обратить внимание. Давайте разберемся, как правильно оформить статус для группы Вконтакте? Главное не стоит его сильно перегружать, в нем должна содержаться только самая важная информация:
- В статус можно поместить девиз группы, если таковой имеется. Также можно кратко отразить преимущества или тематику группы. Пример подобного оформления статуса группы Вконтакте: «Самые выгодные покупки!», «Примеры красивого оформления групп Вконтакте».
- В статус группы Вконтакте можно написать важное событие, рассказать о проводимых акциях или конкурсах. Пример подобных статусов для групп: «У нас распродажа. Успей купить и сэкономить!», «Конкурс на лучшее оформление группы. Подробности в описании».
- Используйте смайлы при оформлении статуса группы Вконтакте.
 Это придаст яркости и привлечет внимание. Но помните, все хорошо в меру!
Это придаст яркости и привлечет внимание. Но помните, все хорошо в меру!
- Используйте смайлы при оформлении статуса группы Вконтакте.
Если в данный момент Вы не знаете, как оформить статус группы Вконтакте, тогда лучше отложите это. Не стоит в него размещать что попало. Отсутствие статуса не навредит дизайну Вашей группы, а бессмысленная информация в нем может сбить посетителей с толку. Кстати, для публичных страниц статус более важен, так как он отображается в меню «Интересные страницы» как описание.
Как оформить описание группы Вконтакте?
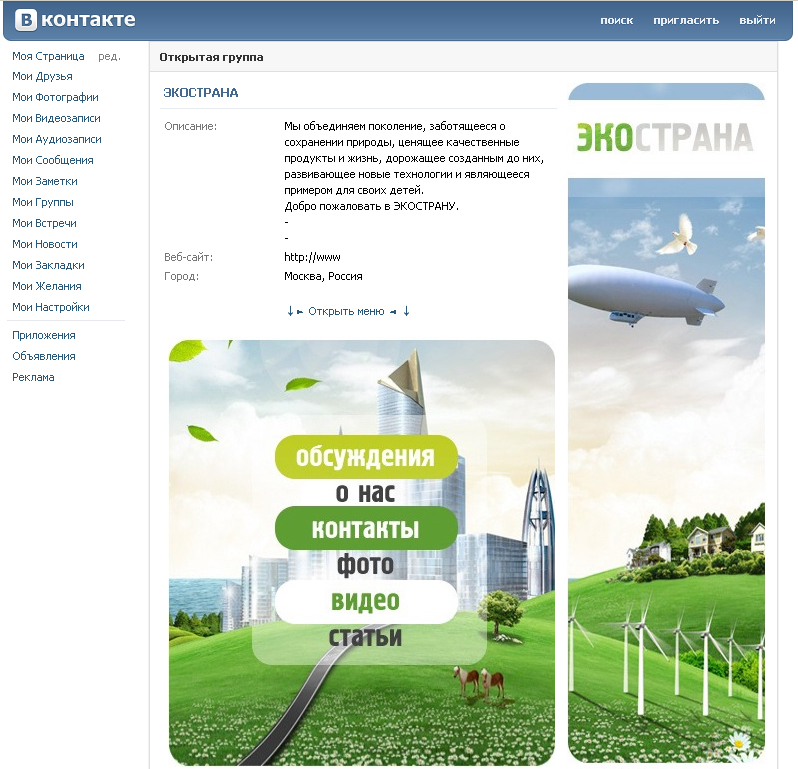
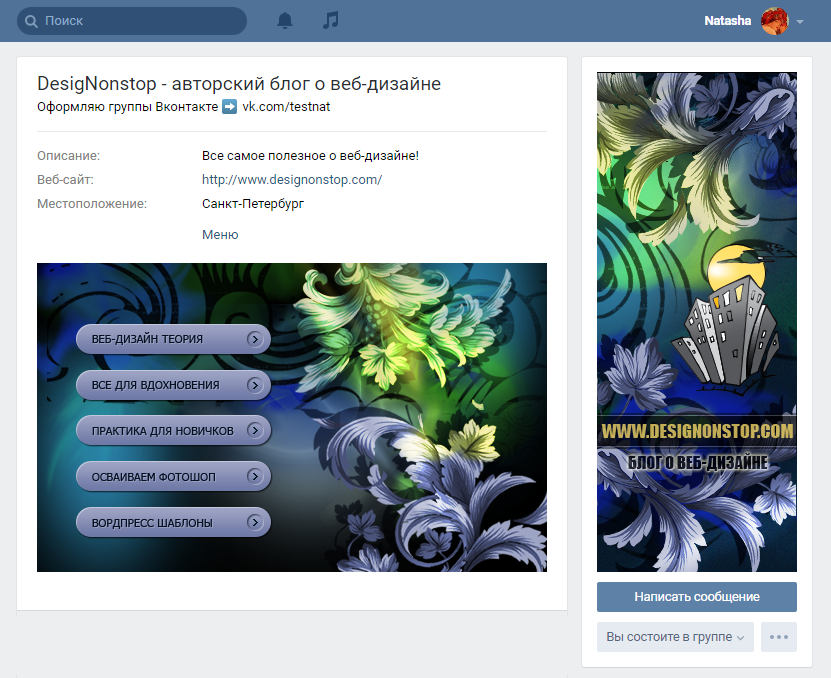
Описание группы можно оформить множеством способов, например, добавить в него картинку или сделать меню. Оформить описание группы Вконтакте можно единым дизайном с аватаром. В этой статье можно узнать, как сделать меню.
А сейчас мы разберемся, как оформить описание группы Вконтакте, а точнее текст, который можно ввести в настройках сообщества. Для этого существует несколько решений:
- Можно написать одно-два предложения в качестве описания, отразив наиболее важную специфику Вашей группы.
 Этот вариант подойдет тем, кто будет размещать картинку в описании, делать меню для группы Вконтакте или закреплять важные посты. Это все может принести намного больше пользы, нежели большое количество текста в описании группы.
Этот вариант подойдет тем, кто будет размещать картинку в описании, делать меню для группы Вконтакте или закреплять важные посты. Это все может принести намного больше пользы, нежели большое количество текста в описании группы.
- Можно написать одно-два предложения в качестве описания, отразив наиболее важную специфику Вашей группы.
- Второй вариант – это написать в описании группы только текст, который характеризует Вашу группу Вконтакте, поясняет читателю, что они в ней найдут. В описании группы можно добавить ссылку, но нельзя использовать смайлы.
Помимо этого, Вконтакте существует лимит на размер текста в описании группы, который будет отображаться без свертывания – 600 символов с пробелами. После превышения данного лимита описание будет свернуто, из-за чего станет выглядеть не эстетично. Эту ситуацию можете увидеть ниже на картинке.
В связи с этим, рекомендую использовать при оформлении описания группы Вконтакте закрепленные сообщения в шапке, создать для них картинку с описанием, смайлами, текстом и даже меню. Это все придаст красочности Вашему сообществу.
Это все придаст красочности Вашему сообществу.
Как сделать аватар для группы Вконтакте?
Сейчас мы постараемся разобраться с одним из самых важных аспектов оформления группы Вконтакте – как сделать аватар? Для тех, кто имеет свои деньги можно зарегистрироваться на бирже фриланса и заказать аватар и другие элементы для группы (баннер, меню, прочее) у опытного веб-дизайнера. Но можно пойти и другим путем, сделать аватар для группы Вконтакте самому.
В первую очередь нужно определиться, какого размера нужно будет создавать аватар для группы Вконтакте. Максимальная ширина аватара группы составляет 200 писелей (далее просто px), а максимальная высота – 500 px. Аватары большего размера будут уменьшены в масштабе в соответствии заданным пропорциям. Аватары, которые меньше указанных размеров, будут наоборот увеличены и исказятся в отображении. Поэтому создавайте аватар для группы Вконтакте шириной 200 px, а высотой от 200 до 500 px.
При создании аватара для группы Вконтакте следует помнить о его миниатюре, которая составляет по ширине и высоте 200 px. Так что основную информативную нагрузку аватара (название или описание группы, девиз, призыв к действию и прочее) нужно разместить в одной области, которая будет соответствовать заданным размерам.
Так что основную информативную нагрузку аватара (название или описание группы, девиз, призыв к действию и прочее) нужно разместить в одной области, которая будет соответствовать заданным размерам.
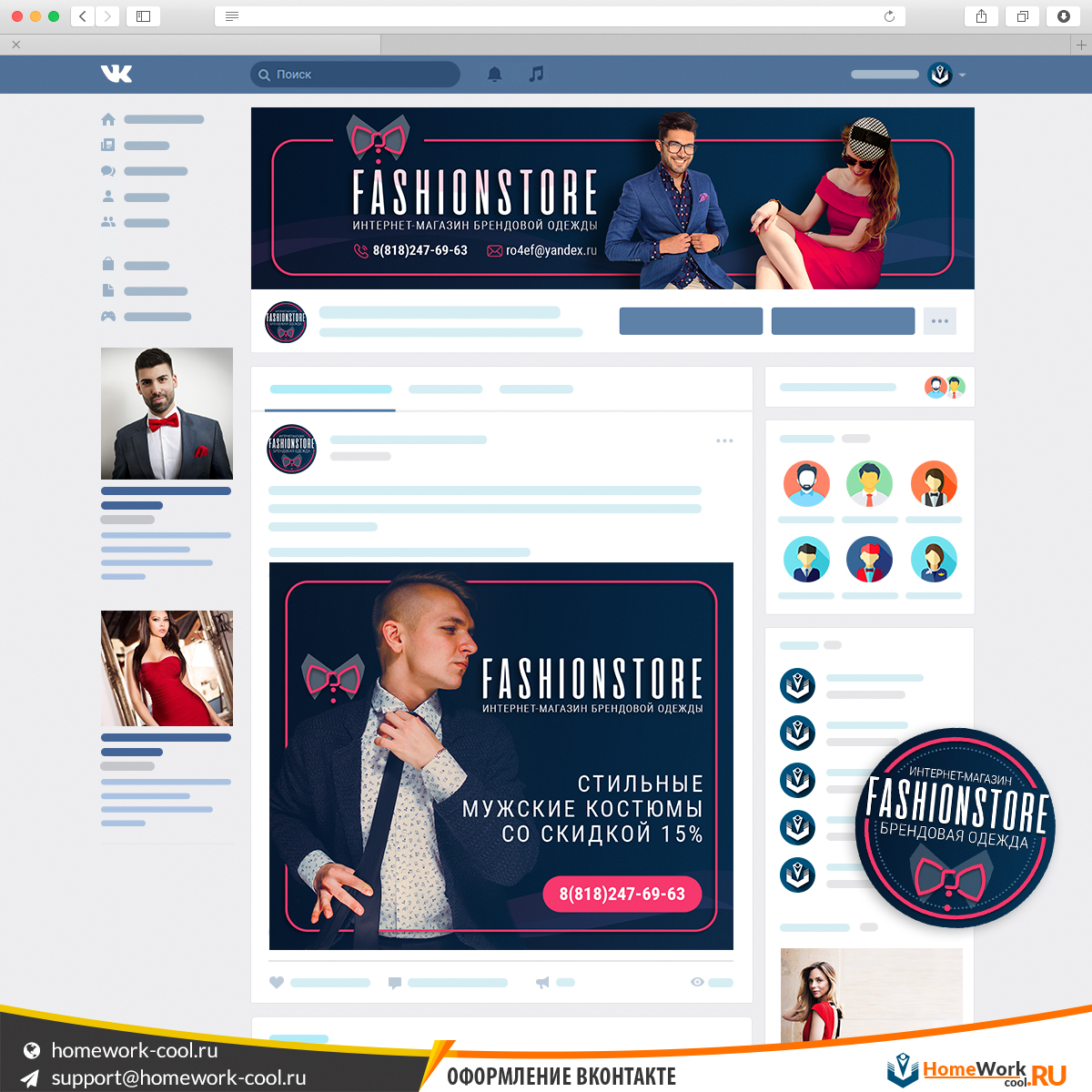
Проще всего сделать аватар для группы Вконтакте в программе Photoshop. Причем не обязательно знать ее и уметь пользоваться всеми функциями. Достаточно научиться использовать основные инструменты (выделение элементов, работой со слоями, прочее). Ниже можете увидеть пример сделанного мной аватара для группы Вконтакте.
Этот аватар состоит из двух совмещенных картинок, текстового элемента и фона. На его создание ушло не так много времени и сил. С подобной задачей, при желании, сможет справиться каждый владелец групп.
А если Вы хотите создавать сложные и красивые аватары для групп Вконтакте, с нуля рисуя каждую деталь, тогда обучитесь программе Photoshop, научитесь пользоваться ею профессионально. Это можно сделать несколькими способами:
- Пробовать все самостоятельно путем проб и ошибок.

- Читать статьи о данной программе и смотреть видеоролики.
- Прочитать книгу или посмотреть обучающий курс.
Первый вариант малоэффективен, так как мало у кого хватит терпения добиться результата подобным образом. Второй вариант имеет место быть. В интернете сейчас множество сайтов и каналов YouTube, которые направлены на обучение Photoshop.
Однако структурировать полученную информацию подобным образом будет сложно. К тому же постоянный поиск информации займет много времени. Но зато это бесплатно, также как и первый способ.
Проще всего изучить программу Photoshop будет по видео курсу. Так как в нем вся информация будет изложена от простого к сложному, подробно описывая и обучая Вас всем азам программы. И подобный видео курс я могу Вам порекомендовать.
«Фотошоп с нуля 4.0» – обучающий видео курс для начинающих пользователей. С помощью него, в любое удобное для себя время, дома за компьютером, можно начать изучать программу Photoshop.
В этом курсе Вы подробно узнаете, как пользоваться всеми функциями программы Photoshop. После чего легко сможете создавать аватары с нуля и красиво оформлять группы Вконтакте. Если Вам была интересна данная статья, подпишитесь на обновления сайта, чтобы получать первыми новую информацию.
Как красиво оформить группу в Контакте. Советы и правила
Социальная сеть Вконтакте радует своих пользователей множеством интересно оформленных групп. Многие из них внешне не уступают полноценному сайту. Такой эффект обеспечивает грамотное оформление группы, в частности меню и аватарок. Опытные пользователи легко справятся с этой задачей, если вы новичок, то статья будет вам полезна.
Как красиво оформить группу в контакте
Создание баннера
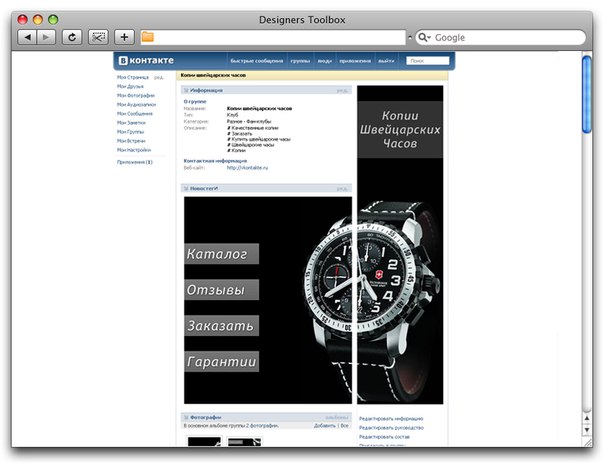
При просмотре группы пользователь в первую очередь обращает внимание на аватарку и меню.Ниже вы узнаете, как создать в Photoshop два изображения, вырезать одно из них и написать специальный код с внешними ссылками.
Шаг 1
Откройте Photoshop, создайте новый документ размером 630×725 пикселей. Залейте его белым цветом. Вырежьте в слое два окна. Через эти окна будет смотреться графический дизайн Контакта. Сначала выделите прямоугольную область размером 200×710 пикселей, нажмите кнопку «Del». Затем выберите прямоугольную область размером 382×442 пикселей, объедините получившиеся прямоугольники внизу и нажмите клавишу «Del».
Step 2
Под получившимся слоем расположите графический дизайн группы. Желаемый текст лучше всего заранее написать на картинке с основным фоном, а дополнительно создать необходимое количество пунктов меню.
Step 3
Далее правая прямоугольная область размером 200×710 пикселей. сохранить как отдельное изображение. Получилась полностью готовая картинка для оформления группы. Его нужно загрузить в блок, который находится в верхнем углу страницы справа.Для этого нажмите кнопку «Загрузить фото».
Зачем нужна левая картинка? Разрезаем на несколько частей (в зависимости от количества пунктов меню). Например, у нас в меню 5 пунктов, а это значит, что на выходе будет 5 картинок 382х50 пикселей.
Step 4
Пять полученных фотографий необходимо загрузить в альбом группы. Затем перейдите на страницу группы и выберите блок «Новости», переименуйте его в «Меню группы», а затем нажмите «Изменить».
Step 5
Итак, мы подошли к финальному этапному руководству «Как красиво оформить группу в контакте.«Откройте вкладку с названием« Исходный код ». Код, который находится в нижнем окне, необходимо скопировать, а затем вставить в« Исходный код ». В тексте кода замените фото на имена файлов и обратите внимание высота файла (382 пикселя). Теперь вставляем адреса ссылок меню. Название файла взято из альбома.
Step 6
Для идеального сочетания картинок необходимо выполнение нескольких условий выполнено:
— название группы должно помещаться в одну строку;
— адрес сайта — тоже одной строкой.
— Описание должно содержать 10 строк.
Wiki-разметка Vkontakte
Чтобы понять, как красиво оформить группу в контакте, также следует ознакомиться с концепцией Wiki-разметки.
Что это такое?
Итак, разметка Wiki — это система, предназначенная для редактирования страниц типа HTML. Прежде чем приступить к оформлению группы Вконтакте, определитесь с ее внешним видом. Дизайн может быть графическим и текстовым.Создание текстового меню
Код для меню будет выглядеть так:
[[photo-4599955_138645590]] [http: // vkontakte.ru / write18759169 | Отчетность в ADM]
Начало и конец кода обозначаются тегами. Каждая иконка будет иметь вид [[фото-№_в альбоме]], затем описание.
Графическое меню
Код такого меню будет составлен по такому принципу:
!! [http: //yoursite.ru | Меню] !! [http: //yoursite.ru | Меню]!! [http: //yoursite.ru | Меню]
Разумеется, эта информация лишь поверхностно затрагивает тему Wiki-разметки. Подробнее об этом можно узнать, посетив официальную группу Вконтакте. Есть много полезной информации и видеоуроков, как красиво оформить группу в контакте.
Подробнее об этом можно узнать, посетив официальную группу Вконтакте. Есть много полезной информации и видеоуроков, как красиво оформить группу в контакте.
30 красивых мобильных приложений для энтузиастов дизайна
При постоянно растущем количестве мобильных приложений нужно многое, чтобы выделиться из толпы — как по функциональности, так и по дизайну. Имея это в виду, мы пробежались по магазинам приложений, чтобы вручную выбрать 30 красивых мобильных приложений, которые понравятся дизайнерам и энтузиастам дизайна.
Мы разбили эту статью на семь разделов, чтобы вы могли легко найти мобильное приложение, которое лучше всего соответствует вашим потребностям. Пришло время превратить ваш телефон в маленького личного помощника-робота! Давай начнем.
1. Приложения для планирования
_
Загрузите эти мобильные приложения, если вам нужна помощь в планировании дня, недели, года или дизайнерской жизни.
Подъем
Что это? Rise — великолепный будильник с минималистичным дизайном, который поможет вам начать творческий день. Используйте его как цифровые часы, настраивайте звуки будильника и создайте плейлист «SleepTunes», с которым можно погрузиться в сон.
Используйте его как цифровые часы, настраивайте звуки будильника и создайте плейлист «SleepTunes», с которым можно погрузиться в сон.
Цена : 1,99 доллара США
Скачать : iOS
Evernote
Что это? Evernote — это приложение для персонального планирования, которое позволяет создавать списки дел, делать фото-напоминания, вырезать онлайн-статьи и легко делиться своими проектами на всех ваших устройствах.
Цена : Бесплатно (Базовый план)
Скачать : iOS, Google Play
TeuxDeux
Что это? TeuxDeux помогает вам вести простой ежедневный список ваших дизайнерских и личных задач.
Цена : Бесплатно
Скачать : iOS
Google Keep
Что это? Google Keep — это список дел, связанных со стероидами. Храните все свои идеи, заметки, фотографии и списки в одном красочном месте. Мобильное приложение позволяет выполнять синхронизацию на всех устройствах, а также предлагает расширение для Chrome, так что напоминания всегда под рукой.
Мобильное приложение позволяет выполнять синхронизацию на всех устройствах, а также предлагает расширение для Chrome, так что напоминания всегда под рукой.
Цена : бесплатно
Скачать : iOS, Android
Монетный двор
Что это? Mint позволяет полностью наглядно следить за своими доходами.Настройте бюджеты, посмотрите, на что вы тратите деньги, и получите рекомендации, как сэкономить больше.
Цена : бесплатно
Скачать : iOS, Android
Wunderlist
Что это? Wunderlist позволяет легко назначать задачи, устанавливать напоминания и совместно работать над проектами.
Цена : бесплатно
Скачать : iOS, Android
2. Настройка приложений
_
Ищете способ оставаться более организованным? Эти мобильные приложения помогут вам сохранять интересный онлайн-контент организованным и доступным.
Feedly
Что это? Feedly — это RSS-канал, но он намного красивее и организованнее, чем большинство других. Вы можете легко систематизировать интересующий вас контент, комментировать и интегрировать его с другими приложениями, включая Evernote, Slack и Trello.
Цена : бесплатно
Скачать : iOS и Android
Кувва
Что это? Kuvva предлагает огромный выбор вдохновляющих фонов для iPhone и настольных ПК, созданных великими дизайнерами со всего мира.
Цена : 1,99 доллара США
Скачать : iOS
Что это? Flipboard позволяет вам создавать свой собственный «журнал» из изображений и историй из Интернета, которые больше всего вас вдохновляют.
Цена : бесплатно
Скачать : iOS и Android
Пресс
Что это? Press — это усовершенствованная версия GoogleReader — еще одного агрегатора RSS для Android.
Цена : $ 2,99
Скачать : Android
3.Креативные и экспериментальные приложения
_
Всем нужно время вдали от повседневной рутины. Эти вдохновляющие мобильные приложения позволяют создавать собственные экспериментальные произведения искусства.
Visualator
Что это? Visualator — это посвящение компьютерного искусства коллажу. Создавайте яркие абстракции из цветов, форм и узоров.
Цена : Бесплатно
Скачать : iOS
Блум
Что это? Созданный Брайаном Ино и дизайнером программного обеспечения Питером Чилверсом, Блум играет со звуком и генеративным искусством, позволяя пользователю создавать безграничные паттерны и композиции, которые развиваются, когда он бездействует.
Цена : 3,99 доллара США
Скачать : iOS
SKTCH
Что это? Кто сказал, что все цифровые зарисовки должны выполняться кистью? Не создатели SKTCH, которые создали инструмент генеративного рисования с использованием предустановок, созданных глобальной сетью цифровых художников.
Цена : 1,99 доллара США
Скачать : iOS
asdfbmp
Что это? asdfbmp — это генератор пиксельной графики, основанный на стиле ретро-растрового изображения.
Цена : 1 доллар.99
Скачать : iOS
4. Дизайн игры
_
Лучший способ научиться — заниматься этим увлекательно. Испытайте себя в этих обучающих играх, ориентированных на дизайн!
Игра шрифтов
Что это? The Font Game проверяет ваши знания шрифтов, предлагая вам определить 30 шрифтов во время съемки, чтобы набрать высокий балл.
Цена : 1,99 доллара США
Скачать : iOS
eBoy FixPix
Что это? Головоломка из сложных цифровых произведений искусства eBoy FixPix, наклоняя телефон и находя нужный угол.
Цена : 0,99 доллара США
Скачать : iOS
EYE против EYE
Что это? EYE vs EYE позволяет вам соревноваться с другим пользователем, чтобы увидеть, кто может наиболее точно и быстро сопоставить цвет, используя только ползунки RGB.
Цена : 0,99 доллара США
Скачать : iOS
ПРЕСС-ПРОВЕРКА
Что это? Press Check — это игра, вдохновленная выравниванием печатной формы, которая идет по старинке в скорости и точности.
Цена : 0,99 доллара США
Скачать : iOS
Год прогулки
Что это? Year Walk — это захватывающая и прекрасно иллюстрированная видеоигра от первого лица, основанная на шведском фольклоре.
Цена : 3,99 доллара США
Скачать : iOS
5. Типографские приложения
_
Типографика — сложный навык для освоения, но существует множество мобильных приложений, предлагающих инструменты обучения и справочные руководства, которые помогут вам в этом.
Руководство по типографике
Что это? «Руководство по типографике» предлагает все необходимые сведения о ваших любимых шрифтах.
Цена : 3,99 доллара США
Скачать : iOS
Fontbook
Что это? Согласно их веб-сайту, Fontbook — «самый полный в мире типографский справочник», где вы можете просмотреть более 37 000 шрифтов.
Цена : 0,99 доллара США
Скачать : iOS
Быстрый
Что это? Quick позволяет накладывать креативную типографику на фотографию.
Цена : бесплатно
Скачать : iOS, Android
6. Приложения для фотографий
_
Создание изображений из окружающего мира может быть одним из самых простых способов найти вдохновение для своей дизайнерской работы. Вот несколько мобильных приложений для фотографирования, которые сделают ваш следующий снимок еще лучше.
Яркость
Что это? Luminance — это простой в использовании инструмент для редактирования фотографий на ходу.
Цена : Бесплатно
Скачать : iOS
Вор цвета
Что это? Color Thief позволяет украсть доминирующие цвета из одного изображения и добавить их в другое.
Цена : 1,99 доллара США
Скачать : iOS
Adobe Photoshop Express
Что это? Photoshop Express позволяет редактировать фотографии на лету. Редактируйте цвет, добавляйте фильтры, удаляйте пятна и многое другое.
Цена : бесплатно
Скачать : iOS, Android
Shutterstock
Что это? Доступ к библиотеке изображений Shutterstock с мобильного устройства.
Цена : Бесплатно
Скачать : iOS
7.Приложения для обмена в соцсетях
_
Не держите все свои творческие проекты при себе … поделитесь своим талантом с друзьями, клиентами и коллегами.
Pushbullet
Что это? Нужен способ легко обмениваться файлами? Pushbullet синхронизируется между вашим браузером и устройствами, чтобы легко отправлять ссылки, файлы и сообщения друзьям и вашим устройствам одновременно.
Цена : бесплатно
Скачать : iOS и Android
Cinamatic
Что это? Cinamatic позволяет создавать короткие фильмы, применять ретро-фильтры и легко публиковать их в Instagram, Vine и Facebook.
Цена : 1,99 доллара США
Скачать : iOS
Статический
Что это? Измеряйте эффективность своей работы в социальных сетях с помощью Static.
Цена : 1,99 доллара США
Скачать : iOS
Путь
Что это? Path — это приложение для социальной сети, которое позволяет вам обмениваться информацией один на один или публиковать сообщения во всех ваших социальных сетях одновременно.
Цена : Бесплатно
Скачать : iOS
Делитесь своими любимыми мобильными приложениями в комментариях!
Как создать страницу входа в систему
Ищете, как создать страницу входа в систему? Находите популярные ссылки, чтобы легко и беспроблемный доступ к тому, как создать страницу входа.
Последняя Обновлено: 5 декабря 2019 г.,
https://www.w3schools.com/howto/howto_css_login_form.asp
Как создать форму входа. Шаг 1) Добавьте HTML: добавьте изображение в контейнер и добавьте поля ввода (с соответствующей меткой) для каждого поля. Оберните & lt; form & gt; element & nbsp; …
Страница активна Последняя проверка: 15 дней назад
https://cssauthor.com/20-beautiful-login-pageform-designs-inspiration/
5 дней назад — Дизайн интерфейса на веб-сайтах ориентирован на пользовательский опыт и взаимодействие. Хорошо разработанные веб-формы имеют решающее значение для конверсии посетителей & nbsp; …
Хорошо разработанные веб-формы имеют решающее значение для конверсии посетителей & nbsp; …
Страница активна Последняя проверка: 10 дней назад
33 Examples of Login Form Designs for your Inspiration
14 июня 2015 г. — Первая страница который возникает всякий раз, когда вы входите в систему, — это первое впечатление о веб-сайте. Дизайн формы входа в систему сам определяет & nbsp; …
Страница активна Последняя проверка: 7 дней назад
http: // www.hongkiat.com/blog/html5-loginpage/
Итак, в этом посте мы собираемся создать страницу входа, используя формы HTML5, чтобы … form name = & quot; login & quot; действие = & quot; index_submit & quot; метод = & quot; получить & quot; accept-charset = «utf-8»;
Страница активна Последняя проверка: 7 дней назад
https://bootsnipp.com/tags/login
Пример кода начальной загрузки для элементов дизайна входа в систему с использованием начальной загрузки, javascript, css и html. … 77.6K 89 & middot; Страница входа в социальную сеть с фоном CSS & middot; Вход в соцсети & nbsp; …
… 77.6K 89 & middot; Страница входа в социальную сеть с фоном CSS & middot; Вход в соцсети & nbsp; …
Страница активна Последняя проверка: 2 дня назад
40 Free HTML5 And CSS3 Login Forms For Your Website 2020
15 марта 2017 г. — Это пример на как создать простую форму входа в систему с помощью … В форме используются псевдоэлементы (: after и: before) для создания многостраничного эффекта.
Страница активна Последняя проверка: 16 дней назад
https: // uxplanet.org / designing-ux-login-form-and-process-8b17167ed5b9
21 апреля 2016 г. — … исключить, чтобы улучшить взаимодействие с пользователем. Убедитесь, что ваша страница входа не является препятствием для ваших пользователей, следуя этим советам по созданию & nbsp; …
Страница активна Последняя проверка: 14 дней назад
https://helpx.adobe.com/dreamweaver /using/building-login-page.html
Перейти к созданию таблицы базы данных зарегистрированных пользователей — добавьте форму HTML, чтобы пользователи могли входить в систему.



 Вроде просто, а внимание привлекает.
Вроде просто, а внимание привлекает. yandex.ru.
yandex.ru.
 Эффективно это будет только в том случае, если Ваш сайт или другой проект имеет популярность, все знают, какую информацию или услугу/товар он предлагает.
Эффективно это будет только в том случае, если Ваш сайт или другой проект имеет популярность, все знают, какую информацию или услугу/товар он предлагает. Это придаст яркости и привлечет внимание. Но помните, все хорошо в меру!
Это придаст яркости и привлечет внимание. Но помните, все хорошо в меру! Этот вариант подойдет тем, кто будет размещать картинку в описании, делать меню для группы Вконтакте или закреплять важные посты. Это все может принести намного больше пользы, нежели большое количество текста в описании группы.
Этот вариант подойдет тем, кто будет размещать картинку в описании, делать меню для группы Вконтакте или закреплять важные посты. Это все может принести намного больше пользы, нежели большое количество текста в описании группы.