Как сделать текст ссылкой в ВК на пост или любую страницу
С сегодняшнего дня ВКонтакте поддерживает красивые ссылки на любые страницы сайта, а не только на сообщества или профили.
Разбираемся, как сделать ссылку в виде текста, что может быть ссылкой и какие есть ограничения.
Получайте до 18% от расходов на контекст и таргет!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Читайте также: Как раскрутить группу ВКонтакте
Как сделать текст ссылкой в ВК на пост или любую страницу: пошаговая инструкция
Чтобы сделать красивую ссылку в виде текста ВКонтакте, следуйте простой инструкции.
Шаг 1. Для создания такой ссылки введите символ * или @ и вставьте после него нужную вам ссылку.
Шаг 2. После этого через пробел в скобках укажите слово или фразу, которая и будет вести на указанную ссылку. Структура такая: @ссылка (текст).
Также допускается такой вариант: [ссылка|текст].
Поддерживаются только внутренние ссылки ВКонтакте. Вы можете создавать красивые ссылки на записи, темы в обсуждениях, видео и другой контент.
Из ограничений: на документы такие ссылки давать нельзя. Также они не поддерживаются в диалогах.
В приложении для Android при вводе названия ссылки её адрес будет автоматически скрыт, а сам текст окрасится синим цветом, чтобы вы понимали, как это будет выглядеть после публикации.
Ссылки vk.cc, которые нужны для сокращения внешних ссылок, не поддерживаются. При этом vk.me для личных сообщений работают.
Ранее в такие ссылки можно было преобразовывать только адреса личных профилей и сообществ. Создаются они так же, но вместо полной ссылки нужно указывать короткое имя страницы или её ID (id### для профилей и club/public/event для сообществ).
Создаются они так же, но вместо полной ссылки нужно указывать короткое имя страницы или её ID (id### для профилей и club/public/event для сообществ).
Напомним, что в рекламном кабинете ВК также стало возможным массовое копирование объявлений.
Как сделать ссылку словом ВКонтакте на группу или человека | Бизнес Журнал Сергея Бакалова
Функционал ВКонтакте постоянно расширяется. Соцсеть служить не только для общения с друзьями, но и позволяет вести свой бизнес. Оформление гиперссылки словами привлечет больше внимания к опубликованному посту.
Кому это нужноКому это нужно
Умение преобразовать набор английских букв и цифр в осмысленное слово или даже предложение, которое переадресует пользователя на другую страницу, пригодится, если вы:
- владелец интернет-бизнеса;
- SMM-маркетолог, занимающийся раскруткой проектов;
- активный блогер;
- человек, желающий продать какую-либо вещь;
- обычный пользователь, который хочет отличиться от большинства друзей.

Всем перечисленным категориям пригодится навык создания гиперссылок словамиПреимущества ссылок словами перед обычными ссылкам
Преимущества ссылок словами перед обычными ссылкам
Ссылки, оформленные в виде слова или фразы, имеют свои преимущества перед обычными.
- Визуальное оформление статьи. Благодаря гиперссылкам посторонние источники смотрятся не набором английских букв и цифр, а осмысленными словами или фразами. Их использование улучшает визуальное оформление статьи или поста.
- Удобная навигация. Ссылки, замаскированные под обычные слова, позволяют неоднократно вставлять в статью посторонние источники, не нарушая читабельность текста в целом.
- Эффектность при размещении ресурса на посторонних пабликах. Используя гиперссылку, оформленную текстом, появляется возможность создания привлекательного поста, сопровождая его изображением. Обычные сноски смотрятся менее эффектно.
 Мало кто будет копировать адрес и вручную вставлять в поисковую строку.
Мало кто будет копировать адрес и вручную вставлять в поисковую строку.Повышение кликабельности. Оформив в тексте красивую переадресацию, вы повышаете шансы на то, что читать перейдет на рекламируемую страницу и совершит нужные действия. Мало кто будет копировать адрес и вручную вставлять в поисковую строку.
Рабочие методы создания ссылок словом на профиль или группу ВКДля создания ссылки в виде слова в сети ВКонтакте используется ВВ-код или записи, начинающиеся символами «*» и «@». Такой метод сработает в большинстве мест ВК, предназначенных для написания текста:
- личные сообщения;
- записи на «стене»;
- комментарии;
- описание фотографий, видеозаписей и сообществ.
Создавайте гиперссылки ВКонтакте, используя приведенные ниже методыКак сделать ссылку словом на профиль человека ВКонтакте
Для создания рабочей ссылки в виде слова на страницу человека понадобится формула, состоящая из квадратных скобок и вертикальной черты между ними. Вертикальная черта получается при переключении клавиатуры на английскую раскладку и последовательного нажатия клавиш «Shift» и «\».
Вертикальная черта получается при переключении клавиатуры на английскую раскладку и последовательного нажатия клавиш «Shift» и «\».
Выглядит подобная конструкция следующим образом:
[ссылка|нужный текст]
Алгоритм создания гиперссылки в форме слова прост:
Заходим на страницу, где будет размещено сообщение. Например, «стена» страницы или группы. Вставляем туда указанную выше конструкцию.Заходим на страницу, где будет размещено сообщение. Например, «стена» страницы или группы. Вставляем туда указанную выше конструкцию.
В левую часть формулы пишем idинтересующей страницы. «Айди» можно посмотреть в адресной строке браузера.В левую часть формулы пишем idинтересующей страницы. «Айди» можно посмотреть в адресной строке браузера.
В правой части указываем желаемый текст. Готовая гиперссылка будет выглядеть следующим образом:В правой части указываем желаемый текст. Готовая гиперссылка будет выглядеть следующим образом:
Нажимаем на «Отправить» и видим результат:Нажимаем на «Отправить» и видим результат:
Что делать, если нет ID?Владелец аккаунта может сменить цифровое значение «айди» на буквенное.
Ничего страшного в этом нет. Вместо id0000000 в указанную выше формулу вставляем буквы.
Результат получается тот же, что и ранее.
Как создать буквенную ссылку на сообществоГиперссылки на паблики и сообщества VK создаются по тому же принципу, что и на профиль.
Вставляем формулу [ссылка|желаемый текст] в нужное место. В левую часть конструкции вносим числовое значение id группы. В правую – желаемый текст.
Если паблик имеет красивый адрес, то вместо цифр копируем буквенное значение без указания «https», «www» и «vk.com».Если паблик имеет красивый адрес, то вместо цифр копируем буквенное значение без указания «https», «www» и «vk.com».
Кликаем на «Отправить» и любуемся результатом на «стене».
Ссылка смайликомПриведенные способы подходят для создания переадресаций не только словами, но и смайлами.
В правой части конструкции [ссылка|нужный текст] вместо слова вставляем понравившийся смайлик и жмем «Отправить».В правой части конструкции [ссылка|нужный текст] вместо слова вставляем понравившийся смайлик и жмем «Отправить».
Получившийся смайлик при нажатии на него будет переадресовывать пользователя на профиль или сообщество.
Как быстро сделать гиперссылку на страницу ВКонтакте?Есть вы не хотите связываться с кодами, прописывать квадратные скобки, то можно воспользоваться более простым и быстрым способом.
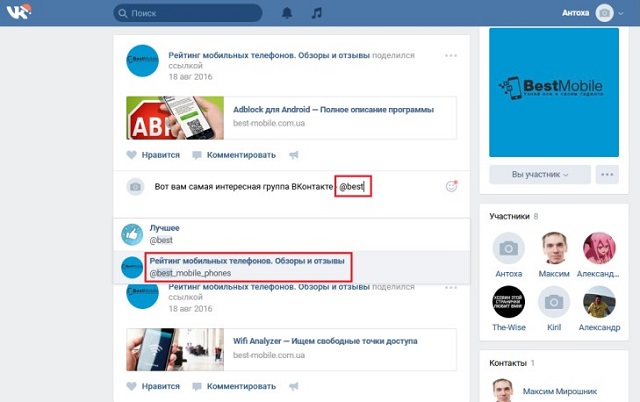
На стене страницы или группы напишите символ «@» или «*» и начните писать имя/наименование человека/сообщества.На стене страницы или группы напишите символ «@» или «*» и начните писать имя/наименование человека/сообщества.
Система автоматически предложит готовые варианты создания гиперссылки. Нужно выбрать нужного человека или сообщество и нажать «Отправить». Созданная переадресация появится на странице с указанием имени и фамилии человека или наименования паблика.
Обратите внимание! Для того чтобы ВКонтакте автоматически предложил варианты друзей и сообществ, на них нужно быть подписанными. Если пользователь не состоит в группе, на которую хочет сослаться, то в этом случае лучше воспользоваться конструкцией из квадратных скобок.
Указанный способ не подходит для формирования гиперссылок в личных сообщениях. Чтобы отправить другу красиво оформленную переадресацию, следует воспользоваться кодовым программированием (формула с квадратными скобками).
Гиперссылка на внешний сайтК сожалению, создать переадресацию в виде любого слова на внешний сайт из ВКонтакте невозможно. В этом случае прописывается Урл-адрес. Например, конструкция [https://yandex.ru|Поисковая система] будет некорректной. Этот метод не сработает.
Однако вставив в текст Урл-адрес, система ВК автоматически определит гиперссылку.
Введенный в поле адрес можно удалить для красоты оформления поста. Вместо него можно написать краткий анонс статьи или сайта, куда происходит переадресация.
Обратите Внимание! Если адрес слишком длинный, система ВКонтакте может некорректно его сократить. Чтобы избежать таких ситуаций, рекомендуется пользоваться сервисом vk.cc.
Таким образом, ВК позволяет пользователям создавать ссылки любыми словами, ведущие на внутренние ресурсы системы. Внешние сайты указываются с полным названием и анонса статьи (при наличии).
Внешние сайты указываются с полным названием и анонса статьи (при наличии).
Не хотите вникать в методы использования ВВ-кодов и запоминать техники создания гиперссылок? Рекомендуем воспользоваться нашим простым и удобным сервисом, расположенным ниже.
На создание ссылок в форме слова или фразы уходит меньше минуты
Нужно сделать три простых шага:
- В первом поле ввести адрес группы или профиля, который хотите преобразовать в слово. Для этого нужно выделить текст адресной строки в браузере, после чего скопировать и вставить его.
- Указать желаемый текст отображения. Никаких ограничений в фантазии нет. Ввести можно как слово, так и словосочетание или даже предложение.
- Нажать на кнопку «Получить ссылку». Система автоматически сгенерирует адрес, который нужно скопировать, после чего разместить ВКонтакте.
Оригинал этой статьи размещен на нашем блоге: https://sbakalov. ru
ru
Как Вконтакте сделать ссылку на группу словом
Привет всем гостям сайта «Чо?!Чо?!»! Сегодня мы порадуем вас крайне полезной информацией на тему ссылок в социальной сети Вконтакте, «завуалированных» простыми словами.
Подобные приемы часто помогают тем, кто занимается раскруткой рекламных кампаний Вк, для которых необходимо распространять ссылки. А чтобы реклама выглядела красиво и заманивала своим видом, эксперты рекомендуют ставить не просто обычный адрес сайта, группы или страницы человека Вконтакте, а прописывать их в виде броских фраз, окрашенных цветом, отличным от основного.
Делаем ссылку Вконтакте на внешний сайт, группу, другого пользователя
Для каждого типа ссылок существует один и тот же шаблон, который выглядит следующим образом:
[Ссылка|Слова для перехода на нее]
- Ссылка словом на страницу пользователя
К примеру, есть страница человека по имени Виктор Иванов. Давайте сделаем на его аккаунт ссылку так, чтобы она была в виде его логина. Скопируйте его ID (это цифры-идентификатор, содержатся в ссылке в браузере, подробнее это мы разобрали в этой статье) и поставьте их в шаблон на первое место:
Давайте сделаем на его аккаунт ссылку так, чтобы она была в виде его логина. Скопируйте его ID (это цифры-идентификатор, содержатся в ссылке в браузере, подробнее это мы разобрали в этой статье) и поставьте их в шаблон на первое место:
[id15396726|Виктор Иванов]
Точно так же можно поставить ссылку на фото, музыку, посты, видео: просто копируйте их id и вставляйте в квадратные скобки вместе с необходимыми словами и символом «|» как разделение. Делается это в Wiki-разметке, например, при редактировании новостей группы.
- Ссылка словом на группу или паблик
Такой же принцип работает и для групп. Воспользовавшись шаблоном [Ссылка|Слова для перехода на нее], поставьте в первую часть название группы в виде ее цифрового ID, как в предыдущем примере. Если группа имеет красивое название, копируйте только его без http или www и даже без vk. com.
com.
На самом деле, недавно появился более простой способ делать ссылки словом Вконтакте: достаточно просто поставить символ «*», и начинать печатать имя вашего друга или группы, автоматически выпадет список, из которого можно выбрать нужную ссылку. Сразу появится шаблон, во второй его части пропишите текст.
Теперь вы умеете делать ссылки словом на человека и на группу Вконтакте, надеюсь эта статья вам в этом помогла. Можете протестировать в комментариях. U R Welcome.
Поделитесь со своими друзьями:
Обязательно к ознакомлению:
Как вставить ссылку в текст ВКонтакте
Оставляя очередной пост в социальной сети ВКонтакте, вне зависимости от места его расположения и заложенного значения, иногда пользователям требуется вставить ссылку. В рамках данного сайта сделать это возможно сразу несколькими способами, в зависимости от ваших персональных предпочтений, стилистики текста, а также разновидности используемого URL-адреса.
Вставка ссылки ВКонтакте
Процесс интеграции ссылки в какой-либо тест, несмотря на его место расположение, всегда является однотипным. Более того, частично мы уже затрагивали все описываемые далее действия в более краткой форме в соответствующей статье на нашем сайте.
Читайте также: Как отметить человека в записи ВКонтакте
Вставка ссылки на какую-либо страницу VK.com происходит совершенно не так, как интеграция ссылки с постороннего сайта.
В рамках предоставляемых инструкций мы рассмотрим вставку ссылки в текст в обсуждениях темы в группе.
Способ 1: упрощенная форма
Первая методика интеграции ссылки в текст, в том числе и в заранее созданный, происходит путем ввода одного символа в определенном месте строки на ваше личное усмотрение. Способ является максимально упрощенным, но вместе с тем и самым популярным среди пользователей социальной сети ВКонтакте.
Следите за тем, чтобы используемые адреса соответствовали общим предписаниям, то есть, вставлялся исключительно ID.
Читайте также: Как узнать ID страницы ВКонтакте
- Находясь на сайте ВК, переключитесь в то место, где вам необходимо оставить какой-либо текст или отредактировать существующий.
- В соответствующее текстовое поле введите задуманный набор символов.
- Теперь, чтобы, непосредственно, вставить в текст ссылку, вам необходимо найти место, где она должна быть расположена.
- Выбрав удобный для вставки кусок текста, заключите его в обыкновенные круглые скобки.
- Перед открывающей скобкой установите символ собачки «@».
- После этого знака, но до разделяющего пробела, вам необходимо указать адрес страницы ВКонтакте.
- В целом, у вас должно получиться что-то схожее с примером ниже.

- Сохраните текст, чтобы можно было наглядно увидеть реализацию результата.
- Если вы укажите несуществующий или несоответствующий правилам адрес (ID), то после сохранения он останется в таком же виде, как при редактировании.
Между данным символом и открывающей скобкой установите дополнительно пробел.
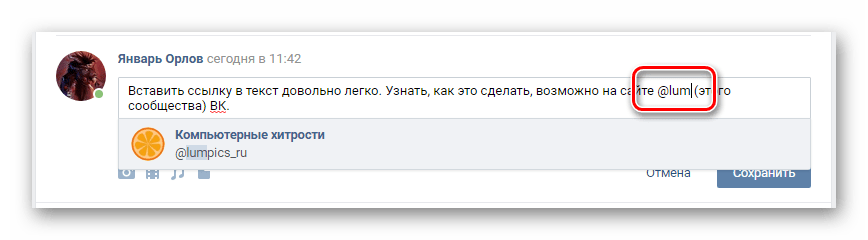
Тут может быть указана совершенно любая страница VK.com, имеющая полноценный идентификатор.
@club120044668 (этого сообщества)
В дополнение к инструкции нужно добавить то, что вы можете организовать, в случае данного метода, автоматическую вставку ссылки. Особенно актуальным это решение является тогда, когда вы не знаете точного идентификатора нужной страницы.
- После того, как поставили символ «@», появится небольшое новое поле с рекомендацией «Начните вводить имя друга или название сообщества».
- Начните набирать символы в соответствии с ID требуемой страницы.
- В названном ранее поле начнут появляться сообщества с наиболее подходящими совпадениями.
- Кликните по найденному сообществу, чтобы автоматически вставить его ID в полном виде, а также прописать наименование.
В приоритете находятся те группы, в которых вы состоите, но, несмотря на это, поиск является глобальным.
Автоматически вставленное название паблика вы можете стереть, прописав вручную или вставив свой текст.
Обратите внимание, что если вы будете редактировать какую-либо запись с уже вставленной по всем правилам ссылкой, описываемая форма несколько изменится. Как быть в таком случае, вы поймете, ознакомившись со вторым способом.
Способ 2: усложненная форма
Данная форма является стандартной для социальной сети ВКонтакте, то есть, даже если вы воспользовались первым методом, вставленный кусок текста все равно будет видоизменен до правильного вида. Таким образом, иногда лучше всего воспользоваться сразу этой методикой, пропустив первую.
В каком-то роде способ является более легким, так как текст и ссылка отделяются от остальной области. Однако, методика лишена возможности глобального поиска, позволяющего автоматически найти и вставить ID. Таким образом, без знания идентификатора нужной страницы способ неработоспособен.
Таким образом, без знания идентификатора нужной страницы способ неработоспособен.
- В поле для ввода текста найдите место, куда необходимо вставить ссылку.
- Выделите нужный участок с помощью установки квадратных скобок впритык к конечным символам.
- После открывающей скобки, но до первого символа текста, установите вертикальную черту «|»
- В пространство между открывающей квадратной скобкой «[» и вертикальной чертой «|» вставьте идентификатор страницы ВКонтакте.
- У вас должно получиться следующее.
- Опубликуйте запись, чтобы увидеть результат.
Может быть вставлено как уникальное имя, в зависимости от типа страницы, так и прописанное вручную.
[id000000000|Моя Страница]
Как и в первом случае, вы увидите исходный код, если совершили ошибку.
На этом все способы по вставке ссылок заканчиваются. Однако, для уточнения некоторых дополнительных аспектов, рекомендуется прочитать данную статью до самого конца.
Однако, для уточнения некоторых дополнительных аспектов, рекомендуется прочитать данную статью до самого конца.
Дополнительная информация
В процессе разрешения проблем со вставкой ссылки в какой-либо текст, также присутствуют некоторые дополнительные аспекты, которые, возможно, вас интересуют больше всего.
- При указании идентификатора ВКонтакте вы можете использовать не только набор каких-либо символов, но и смайлики. Для этого попросту наведите курсор мыши на место, которое станет ссылкой, в зависимости от метода, и установите туда смайлик через соответствующее окно.
- Если вам нужно указать прямую ссылку на сторонний сайт, то это возможно сделать только путем обычной вставки. То есть, невозможно указать сторонний адрес в красивой форме.
Возможно, в недалеком будущем, данная проблема будет решена, и функционал вставки подобных URL также реализуется.
Рекомендуется ознакомиться с предписаниями администрации ВКонтакте по поводу ссылок, если вы что-то не поняли или ваша задача не решена должным образом. Однако, помните, что многие дополнительные функции в данный момент находятся в нерабочем состоянии. Всего вам хорошего!
Однако, помните, что многие дополнительные функции в данный момент находятся в нерабочем состоянии. Всего вам хорошего!
Читайте также: Как сокращать ссылки ВКонтакте
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать ссылку Вконтакте на человека или группу словом
Рад вас приветствовать, дорогие друзья в очередной статье, посвященной социальной сети Вконтакте. В ней мы будем разбираться со ссылками. Вы, наверное, замечали в группах либо на отдельных страницах пользователей, в которых отдельные слова либо словосочетания являются гиперссылками на другие страницы Вконтакте.
Как делать такие фишки, мы разберемся в этой статье. Прежде чем переходить к практике хотелось бы сказать пару слов теории.
Разработчиками социальной сети Вконтакте предусмотрено делать из слов ссылки только на внутренние страницы соц.
сети: группы, паблики, странички пользователей. К сожалению, на данный момент делать их на сторонние сайты невозможно.Также невозможно сделать картинку ссылкой, такое можно провернуть только со смайликом.
Для того чтобы сделать урл словом в ВК нужно воспользоваться одним небольшим простым правилом написания.
[id***|текст ссылки на страничку]
[club***|текст ссылки на группу]
[event***|текст ссылки на событие]
Вместо id странички может использоваться ее короткий адрес. Точно такие же дела обстоят и с группой, где вместо club может использоваться ее короткий адрес.
Чтобы вы поняли, о чем идет речь, давайте разберем несколько примеров
Делаем ссылку словом на страницу пользователя.
В качестве примера привожу две странички, в одной из которых используется короткий адрес, а в другой – обычный id:
На стене своей тестовой странички Вконтакте я в поле ввода пишу следующую запись:
За помощью можно обратиться к [oleg_kaminskiy|Олегу].
Если его не окажется на месте, позовете [id30654419|Аню]
Нажимаю на кнопочку «Отправить» и в итоге у меня получается вот такая запись:
В данном примере слова «Олегу» и «Аню» стали ссылками на аккаунты этих пользователей.
Делаем ссылку словом на сообщество
Тут все делается точно также, просто вместо адреса странички вводим адрес сообщества. Я, например, ввожу опять же в текстовое поле на своей странице следующую запись:
[compprofi|Компьютерная помощь] в Николаеве
Нажимаю на кнопочку «Отправить». И получаю следующий результат:
Как видим, у нас словосочетание «Компьютерная помощь» стало ссылаться на определенное сообщество.
И еще давайте я в качестве примера покажу, как сделать урл на это же сообщество в виде смайлика.
Делаем ссылку в ВК в виде смайлика
Для того чтобы такое провернуть нам нужен адрес самого сообщества и код смайлика, который мы хотим сделать.
Я в качестве примера беру смайлик с кодом 👥 и пишу опять же все на той же стене следующее:
Подпишитесь на нашу группу[compprofi|👥]
Потом я опять же нажимаю на кнопочку «Отправить» и в итоге получаю следующую красоту у себя на стене:
И напоследок хочется сказать, что данные приемы широко используются для раскрутки групп Вконтакте либо каких-нибудь мероприятий ну и, конечно же, отдельных страничек.
А я жду ваших лайков и репостов. До встречи в следующих статьях!
Как сделать ссылку словом в вк
Как сделать ссылку словом в вк
Наверное, большинство пользователей социальной сети Вконтакте не раз встречались с тем, что в некоторых группах или на странице какого-нибудь человека ссылка в ленте написана целым словом. Конечно же, у многих возникает желание узнать, что это такое и как сделать точно такую же ссылку. В сегодняшней статье мы как раз поговорим о том, как сделать ссылку, словом, в ВК.
Как сделать ссылку, словом, в ВК?
Прежде, чем создать такую необычную ссылку вам сперва необходимо первым делом скопировать у нужного пользователя или группы. После того как вы это сделали, просто нужно выбрать три варианта, которые вам больше всего по вкусу.
Стоит отметить, что, копировать ссылку с другого внешнего сайта нельзя, чтобы у вас получилось сделать ссылку, словом, вы, конечно же, должны скопировать id нужного пользователя или сообщества в ВК.
Если вы перед ссылкой укажите один из этих знаков «@» и «*», то перед вами появятся подсказки при помощи, которого вам станет понятнее, как и что делать.
Если допустим вам нужно на вашей странице указать ссылку на страницу какого-то человека, то вам первым делом нужно зайти на его аккаунт, а затем в верхнем углу скопировать его id. Затем в этой ссылке указать его имя или любое другое слово. То есть, «alex16 |Серега» или же «id88888888|Серега».
Как сделать темный фон в Вконтакте?
К большому сожалению, социальная есть Вконтакте как бы ни была хороша собой, у нее, как и у любой подобной платформы есть свои минусы. Дело в том, что разработчики данного сервиса стараются обновлять ВК регулярно, но увы, тема сайта остается прежней. По этой причине большинство пользователей, которую пользуются «Вконтакте» ищут различные расширения и программы для того, чтобы сменить скучный интерфейс на более современный.
К счастью, на данный момент разработчики ничего против смены дизайна не имеют и потому каждый желающий может менять интерфейс столько, сколько ему хочется. В данной части статьи мы как раз поговорим о том, как сделать темный фон в ВК.
VK Helper
Разработчики социальной сети «ВК» за последние несколько лет изменили данный сервис настолько, что некоторые функции в настоящее время, многим не доступны. Тем не менее, при помощи данного приложения вы измените скучную тему на темный фон. Самое интересное заключается в том, что VK Helper изначально был предназначен для расширения функционала, но на данный момент при помощи него можно преобразить свою страницу. Один минус в том, что эти изменения увидит сам пользователь, а его друзья или подписчики – нет.
- для того, чтобы сменить тему оформления вам необходимо зайти на сайт данного приложения и установить его себе на компьютер;
- к счастью, это не приложение, а всего лишь расширение, которое предназначено для любого современного интернет-браузера;
- после того, как вы скачаете его, вам первым делом необходимо сделать следующее: в правой части экрана вы обнаружите символ в виде «VK», нажав на него вы должны будете выбрать «Добавить аккаунт»;
- после этого опять нажать на данный значок и выбрать «настройки-ночная тема».
После всех этих проделанных действий вы не только создадите ссылку с любым понравившимся вами словом (кроме неприличных), но и смените интерфейс социальной сети «Вконтакте». Надеемся, что данная статья ответила на все ваши вопросы и вы теперь знаете, как сделать ссылку, словом, в ВК.
allvk.net
Как сделать ссылку словом на человека ВКонтакте?
Все очень просто. Но перед этим, вам нужно узнать id пользователя (см. как узнать id страницы в вк), на которого вы хотите поставить ссылку (см. как поменять id в вк на слово).
Давайте для примера возьмем страницу этой девушки. У нее вот такой id.
Теперь нам нужно опубликовать ссылку. Делайте это в том месте, где вам нужно. Я покажу на примере новой записи, у себя на стене.
В форму создания сообщения, вам нужно вставить вот такую конструкцию.
Давайте разбираться с этим.
Мы пишем все в квадратных скобках. Первый параметр — это id страницы. Он у нас есть.
Второй — это анкор ссылки. Напоминаю, анкор — это текст, который отображается в ссылке. Вы можете написать сюда все что угодно. Я укажу ФИО пользователя (см. как в вк поменять фамилию на отчество). Анкор и id нужно разделить вертикальной чертой.
В итоге должна получиться вот такая конструкция — [id353399646|Екатерина Батева] .
Можете отправлять сообщение. В результате мы получим ссылку на страницу человека, где анкор будет словом или словосочетанием.
Есть второй вариант. Здесь ссылка формируется немного по другому. Вот сама конструкция.
В нашем примере ссылка будет выглядеть вот так — *id353399646 (Екатерина Батева) .
Отправьте сообщение с таким кодом — у вас будет красивая ссылка на нужного человека.
Как сделать ссылку на группу или паблик ВКонтакте?
Здесь принцип тот же самый. Нам только нужно знать id группы. Вот инструкция — как узнать id группы вк.
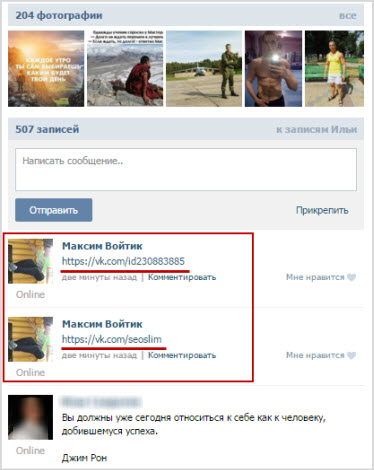
Вот так будет выглядеть ссылка на нашу группу Вконтакте.
Опубликуйте ссылку. Вот что будет в результате.
Видео урок: как сделать ссылку словом на человека Вконтакте
Заключение
Используйте данный метод, для оформления ваших ссылок. Вы можете публиковать их в любом месте в ВК, и отправлять через личные сообщения (см. как переслать сообщение в вк).
Вам помогла эта информация? Удалось решить возникший вопрос?
Пожалуйста, задайте свой вопрос в комментариях, с описанием возникшей проблемы
Мы и наши пользователи, регулярно обсуждаем возможные неполадки и сложности. Вместе мы разберемся с Вашей проблемой.
vksetup.ru
Как сделать ссылку на человека или группу ВКонтакте: пошаговая инструкция
Здравствуйте, дорогие читатели!
Большинство пользователей используют внутренние URL-адреса страниц социальной сети ВКонтакте. Это могут быть адреса сообществ, мероприятий или других пользователей соцсети.
Сегодня разберем вопрос о том, как сделать ссылку на человека ВКонтакте словом. Это не обязательно должны быть ФИО, которыми участник социальной сети подписан в ВК. Вы можете использовать сокращенное имя, используемое при общении или любое другое слово на любом известном вам языке.
Зачем нужны текстовые ссылки
Давайте для начала рассмотрим некоторые особенности использования анкора в ВК.
Анкор – это слово или фраза, под которым скрыт URL-адрес. Нажав на него, вы попадете на новую веб-страницу.
- Применение анкора делает пост более привлекательным, чем с использованием обычного URL. Активное слово или словосочетание выделяется синим цветом. При наведении на него курсора, вы увидите краткую информацию о сообществе или юзере, на которого ссылается автор поста.
- На текстовые гиперссылки кликают чаще, чем на обычные.
- Если упомянуть в своем посте или комментарии участника социальной сети, используя гиперссылку, то он получит уведомление об этом. При этом он не обязательно должен находиться у вас в друзьях, уведомление будет доставлено даже юзеру с закрытым профилем. Только попадание в черный список лишит вас возможности доносить сообщения таким способом.
Использование активной ссылки на пользователя, событие или паблик в ВК преследует две основные цели.
- Привлечь внимание пользователя, чье имя было упомянуто в тексте.
- Привлечь внимание друзей и подписчиков к странице, на которую в записи вставлено кликабельное слово или фраза.
Как сделать имя человека ссылкой
Существует три способа сослаться на человека, но два из них настолько похожи друг на друга, что для удобства я решил условно объединить их. Ниже вы поймете, о чем речь.
Рекомендуемый способ
Чтобы сослаться на друга или подписчика во ВКонтакте, выполните следующее.
Поставьте знак “@” (собака) в записи или комментарии. Введите имя нужного юзера. Если он есть у вас в друзьях или подписчиках, то он отобразится во всплывающем списке. Выберите его.
Если вы хотите создать активную гиперссылку на человека, которого нет у вас в друзьях, вам понадобится его идентификатор. Его можно скопировать из адресной строки браузера, находясь в профиле участника социальной сети.
Не нужно копировать адрес веб-страницы полностью. Нужен только идентификатор.
Теперь у вас в поле ввода находится текст примерно следующего вида @durov (Павел Дуров). @durov – это идентификатор пользователя ВК, а Павел Дуров – его имя и фамилия.
При указании ID юзера в скобки автоматически подставятся его ФИО в таком виде, в каком он их указал при регистрации. Вы можете переименовать человека в своей записи. Для этого нужно заменить текст в скобках на любой другой.
При желании вместо “@” (собаки) можно использовать символ “*” (звездочка). Результат будет идентичный.
С помощью BB-кода
Существует альтернативный вариант написать кликабельное имя или любую другую фразу. Этот метод основан на использовании ВВ-кодов. На мой взгляд, он менее удобен, чем метод, описанный выше, но написать о нем все же стоит.
Чтобы создать URL-адрес в тексте, вам необходимо создать конструкцию следующего вида [durov|Павел Дуров]. Пробелов быть не должно.
Открываете квадратные скобки. Указываете ID человека в ВК. На этот раз не получится ввести имя юзера и воспользоваться подсказкой. Необходимо скопировать идентификатор с адресной строки браузера, перейдя в профиль юзера.
Ставите вертикальную черту. За ней указываете имя или любое другое слово или словосочетание, которое будет отображаться вместо URL.
Любой из описанных выше вариантов, можно так же использовать в беседе и личном сообщении. Переименовать гиперссылку в слово в переписке так же легко, как в записи или комментарии.
Создание ссылки на сообщества
Вставить URL на группу, сообщество или событие можно по тому же принципу, что и на личную страницу.
Если вы собираетесь ссылаться на публичную веб-страницу, скопируйте ее ID и вставьте сразу после знака “@” или “*”, а текст напишите в скобках. У вас должна получиться конструкция следующего вида @public138073773 (анкор).
При создании URL-адреса на группу у вас получится вид @club138073773 (анкор).
Мероприятие и встреча будут выглядеть так @event138073773 (анкор).
Если вам понравился метод с использованием квадратных скобок, то можете использовать и его для работы с сообществами.
Ссылки на внешние сайты
Сослаться на внешний сайт с использованием анкора можно только при помощи заметок.
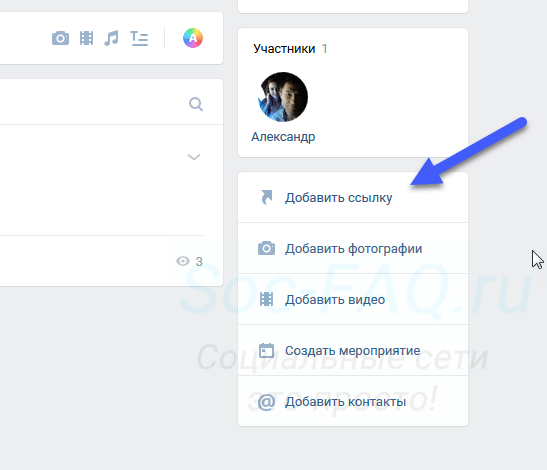
При публикации новой записи в сообществе или в своей ленте в перечне вложений выберите “Заметка”.
Выделите слово или словосочетание, в которое хотите поместить URL на внешний сайт. Нажмите “Добавить ссылку” (значок в виде стрелки).
Установите чекбокс в положение “Внешняя ссылка”, укажите адрес в соответствующем поле и нажмите “Добавить”.
Кликните на кнопку “Сохранить и прикрепить заметку”, а потом на “Отправить” для окончательной публикации поста.
Теперь осталось только проверить работоспособность опубликованной заметки. Откройте ее и попробуйте кликнуть на фразу, выделенную синим цветом. Если все сделано правильно, то вы попадете на веб-страницу внешнего ресурса, который спрятали в слово или словосочетание.
В остальных случаях (в постах, комментариях и других записях) придется указывать прямой адрес стороннего ресурса прямо в тексте.
Чтобы придать более презентабельный вид длинным URL-адресам в тексте и посту в целом, используйте сервисы сокращения ссылок.
Заключение
На этом у меня все. В этой статье я собрал все работающие на данный момент методы создания текстовых URL. С их помощью можно отметить человека или паблик в своей записи и оформить это очень эстетично.
В ВК пока нет инструментов для создания текстовых адресов на внешние сайты. Но, как только они появятся, я сразу напишу об этом статью. Так что не забывайте следить за обновлениями блога. На сайте есть email-рассылка. Подпишитесь, чтобы первыми узнавать о новых публикациях и других новостях.
iklife.ru
Как вставить в Контакте ссылку на человека или группу и можно ли сделать слово гиперссылкой в тексте ВК сообщения
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Довольно часто при общении в социальной сети Вконтакте возникает необходимость сделать ссылку на человека (его личную ВК страницу) либо на группу, паблик (читайте что это такое) или страничку мероприятия.
И причем не просто вставить Урл-адрес, скопированный из адресной строки браузера (когда в нем открыта нужная страница, например: https://vk.com/ktonanovenkogoru ), а сделать так, чтобы ссылка представляла из себя слово (фразу), кликнув по которому можно было бы попасть в профиль нужного человека либо в нужное сообщество (например, на паблик: KtoNaNovenkogo.ru — SEO, заработок, интернет или на человека: Дмитрий Иванецку).
То есть нам нужно сделать аналог гиперссылки, но только в тексте, который мы создаем в ВК. Однако, сразу оговорюсь — вставить в Контакт можно любую ссылку (на человека, на сообщество или на внешний сайт), но сделать ее словом (оформить в виде полноценной гиперссылки) получится далеко не всегда. Кроме этого, для вставки используется аналог BB-кодов, которые еще нужно будет научится использовать. Собственно, в этом коротком посте как раз про это и пойдет речь.
Как вконтакте сделать ссылку на человека?
Как я уже упоминал, в Контакте для этой цели используется BB-код (а не Html разметка) либо варианты записи, начинающиеся со звездочки или собачки (читайте почему символ @ называют собакой). Во всяком случае, синтаксис очень похож на BB коды. Такой способ создания гиперссылок сработает в большинстве мест, где в ВК можно вводить текст (например, в постах, в комментариях, в описаниях сообществ и видеозаписей).
Как вставить ссылку на человека в ВК с помощью BB-кодов
Для вставки ссылочки в виде слова, вам придется использовать конструкцию из двух квадратных скобок (необходимый атрибут BB-кодов) и разделяющей вертикальной черты, заключенной в них (ее вы можете получить, нажав на кнопку расположенную левее Вэкспейса и удерживая Шифт на клавиатуре). Выглядит это безобразие примерно так (можете, кстати, отсюда эту конструкцию и скопировать, чтобы вставить при наборе текста Вконтакте):
В этой конструкции после вертикальной черты вы должны будете ввести слово (или фразу), которое при публикации сообщения в ВК станет гиперссылкой. Если вы хотите сделать ссылку на человека, то уместно будет после вертикальной черты вставить его имя и фамилию (либо никнейм). Другими словам, после вертикальной черты мы вводим так называемый текст ссылки (анкор).
А вот перед вертикальной чертой, но после открывающей квадратной скобки, мы должны будем ввести эквивалент Урл-адреса, куда, созданная нами ссылка, должна будет вести. Так как таким образом можно будет делать только внутренние гиперссылки (ведущие на страницы внутри сайта Вконтакте), то полный Урл вводить не требуется — достаточно будет ввести либо ID личной страницы нужного вам человека, либо ее короткий адрес (если он его задал в настройках «Моей страницы»).
Таким образом, чтобы вставить в ВК ссылку на человека, можно будет использовать одну из следующих конструкций:
Неважно какой вид записи использовать. В результате мы получим ссылку, ведущую на страницу Контакта нужного нам человека с нужных вам слов. В качестве текста гиперссылки будут использоваться введенные вами ФИО, никнейм либо какие-то другие слова.
Вместо или вместе с текстом в такой гиперссылке можно использовать и смайлики (коды смайликов для Контакта можно будет взять на приведенной странице).
У вас может возникнуть вопрос: а где взять ID нужной страницы ВК либо ее короткий адрес. Вопрос справедливый. Однако, ответ очень прост. Откройте страницу нужного человека, на которую вы хотите сослаться, и в адресной строке вы увидите одно из двух: либо ID, либо короткий адрес (сразу после https://vk.com/ «»). В случае мой страницы — это будет короткий адрес:
Но можете быть и так:
Если это ваша собственная страница, то вы можете выбрать из левого меню пункт «Мои настройки» и посмотреть нужные вам сведения в области «Адрес Вашей страницы»:
В общем, ничего сложного.
Как быстро сделать гиперссылку на страницу Вконтакте?
Если заморачиваться с BB-кодами вам неохота, а текст гиперссылки (слова, с которых будет вести ссылка) в виде имени и фамилии нужного человека вас вполне устроит, то могу вам предложить способ немного попроще (побыстрее). В этом случае не нужно будет использовать квадратные скобки.
Просто ставите сначала знак звездочки * или собачки @, а затем без пробела можете указать либо короткий адрес страницы нужного человека, либо ее ID, либо вообще можно будет начать набирать его фамилию и имя, а нужный вариант выбрать из появившегося списка подходящих людей.
Собственно, как только вы введете с клавиатуры символ * или @ Контакт вам все сам подскажет:
Давайте посмотрим это на примере. Допустим, я начну вводить короткий адрес своей личной страницы:
Мне на выбор предлагают создать ссылку либо на человека (Дмитрия Иванецку), либо на публичную страницу. Останется только выбрать нужный вариант. После выбора в поле для ввода текста автоматически вставится нужная конструкция:
После нажатия на кнопку «Отправить» эта конструкция автоматически преобразуется в гиперссылку с именем пользователя или названием сообщества в качестве анкора — текста линка. В результате получим тот же результат, что и с использованием BB кодов — ссылку из текста сообщения, оставленного в Контакте, проставленную со слов имени и фамилии человека, на которого мы пожелали сослаться (смотрите скриншот в предыдущем разделе).
Можно и так сделать:
Результат будет такой же.
Как вставить ссылку в текст на сообщество с нужными словами
Ну, тут все тоже очень просто и похоже на уже описанное выше. Единственно, что если у группы, паблика или страницы мероприятия не задан короткий адрес, что вставлять нужно будет не ID с номером страницы, а club с номером группы, public с номером паблика или event с номером страницы с мероприятием. Взять их можно будет все из той же адресной строки (хотя номера все же довольно часто заменяют коротким адресом.
Выглядеть такие записи могут, как:
Аккуратнее будьте с простановкой подобных ссылочек на свое сообщество с других сообществ, стен и комментариев. Используйте при этом в качество слов гиперссылки только те, что действительно описывают сообщество, иначе его могут заблокировать или вообще удалить из Вконтакте (за спам).
Точно так же для создания ссылки на сообщество (группу, паблик) можно будет поставить сначала знак звездочки * или собачки @, а затем без пробела ввести либо короткий адрес, либо номер публичной страницы, группы или страницы мероприятия. Контакт вас отлично поймет и предложит выбрать нужное:
Как видите, тут тоже все довольно просто.
Можно ли сделать любое слово гиперссылкой в Контакте?
К сожалению, сослаться из текста, размещенного в социальной сети Вконтакте на свой (или чужой) сайт, можно только методом прямого размещения Урла в тексте. Сделать какие-либо слова гиперссылкой, ведущей на какой-то внешний сайт, не получится. То есть не получится использовать конструкцию вида:
Это не сработает. Но можно в текст запросто вставить Урл https://ktonanovenkogo.ru и он преобразуется в ссылку, но в качестве ее текста будет использоваться именно этот Урл-адрес.
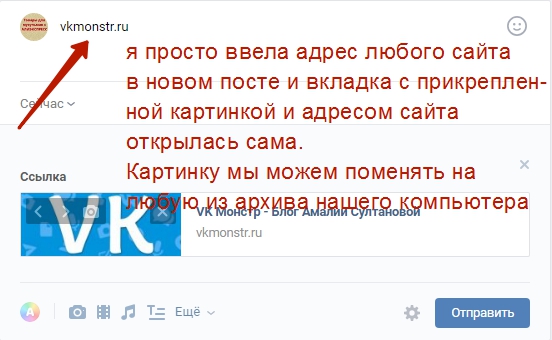
Как видите, Контакт даже на лету распознал ссылку и предлагает в дополнение к написанному вами тексту добавить еще и анонс страницы, которую он нашел перейдя по ней. Замечательная возможность.
Я, например, таким образом создаю анонсы своих новых статей в ВК — просто захожу на свою страницу и в паблик, после чего вставляю в строку добавления нового сообщения Урл адрес новой статьи. Контакт автоматически создает анонс и мне остается его только опубликовать.
Кстати, если вставляемые вами в текст ссылки очень длинные, то Вконтакте их может неудачно обрезать. Чтобы этого избежать, советую воспользоваться фирменным сокращателем vk.cc (подробнее читайте в статье про vk.cc и другие сервисы сокращения ссылок).
Таким образом получается, что любое слово, в тексте вводимом в Контакте, гиперссылкой сделать можно, но только если она будет вести на какую-то страницу внутри этой социальной сети. С внешними ссылочками такой фокус уже не проходит. Так-то вот.
ktonanovenkogo.ru
Как сделать ссылку словом на человека ВКонтакте?
Поставить ссылку в ВК несложно — достаточно всего лишь скопировать ее, затем вставить в нужное место и нажать клавишу Enter. Например, вы можете оставить ссылку на своей стене или в какой-нибудь группе. Правда, ссылка будет иметь самый обычный вид. Так, если вы оставите ссылку на того же Павла Дурова, она будет иметь такой вид: https://vk.com/id1 или https://vk.com/durov. На деле же ее можно привести к такому виду, что бы она так и выглядела: Павел Дуров. Смотрите сами:
Впечатляет? Это еще не все! Когда наводишь стрелку мыши на ссылку, показывается профиль пользователя:
Как сделать ссылку на человека в ВК таким образом? В этом нет ничего сложно, просто нужно знать коды, которые используются в самом ВКонтакте. HTML-коды, к примеру, вам не помогут.
Для того, что бы поставить ссылку на человека, вы должны воспользоваться одним из двух предложенных кодов.
Первый вид кода: [id пользователя|текст вашей ссылки]. Как это выглядит на практике? Для примера возьмем страничку Дмитрия Медведева. Пишем следующее: [id53083705|Дмитрий Медведев]:
Как видите, мы указали id-адрес страницы пользователя и то, что хотели написать, то есть в данном случае имя и фамилию Дмитрия Медведева. Если вы не знаете id-адрес пользователя (хотя об этом мы уже успели рассказать), не переживайте, используйте название его странички. Так, в нашем случае страница имеет такой адрес: vk.com/dm. Значит, мы можем использовать код вида: [dm|Дмитрий Медведев].
Что дальше? А дальше мы нажимаем на кнопку «Отправить» или просто щелкаем по клавише Enter. И вот что получаем:
Разумеется, вы можете написать в коде другой текст ссылки, например, [dm|Дмитрий Анатольевич Медведев] и получите уже такой результат:
Теперь переходим ко второму коду, о котором мы упоминали чуть ранее. Работает он по той же схеме, так что можете пользоваться тем кодом, который для вас более удобен.
Вот как выглядит код: *id (ссылка). А вот как на практике (для примера возьмем страницу Дмитрия Анатольевича): *dm (Дмитрий Медведев).
Нажимаем «Отправить» и видим нашу ссылку:
Разумеется, вместо названия страницы вы можете указать ее id-адрес: *id53083705 (Дмитрий Медведев). Результат будет тем же.
Как сделать ссылку на группу или паблик ВКонтакте?
Итак, вы научились делать ссылку на пользователя ВК. Теперь давайте поговорим о том, как сделать ссылку на сообщество. Хочется сразу отметить, что суть процесса будет идентичной.
В качестве примера возьмем «Официальные страницы ВКонтакте» (Live) — сообщество, где публикуется информация о новых официальных страницах (тех самых, что помечены галочкой). Для того, что бы сделать ссылку, можно воспользоваться несколькими видами кодов, например:
[club2158488|Официальные страницы ВКонтакте]
[public2158488|Официальные страницы ВКонтакте]
Кроме того, можно использовать и такую конструкцию: [clublive|Официальные страницы ВКонтакте]. Только в данном случае у вас ничего не получится, поскольку существует группа с названием clublive и именно она откроется, если пройти по ссылке. Поэтому лучше использовать id-адрес сообщества во избежании путаницы.
Второй вариант — использование другого вида кода, который мы уже успели рассмотреть: *id (ссылка). У нас получится вот что:
*live (Официальные страницы ВКонтакте)
*public2158488 (Официальные страницы ВКонтакте)
*club2158488 (Официальные страницы ВКонтакте)
Все три ссылки направляют на один и тот же паблик:
Как видите, ничего сложного.
Как вставить ссылку в смайлик?
Наконец, можно вставить ссылку даже в смайлик! Правда, для этого вам нужно будет знать код смайликов.
Делается этот вот как. Допустим, мы хотим сделать смайлик кликабельным, что бы при нажатии на него пользователь перешел на страницу Павла Дурова. Для этого используем код *id (код смайлика). Вот что у нас получается: *id1 (😊) или *durov (😊). Отправляем и вот что получаем:
Если вы хотите поставить в смайлик ссылку на паблик, то стоит воспользоваться такой конструкцией: *public2158488 (😊), где public2158488 — id-адрес сообщества, а 😊 — код смайлика.
*****Будут вопросы, обращайтесь с помощью комментариев.
Как контролировать, что Facebook показывает, когда вы делитесь своей ссылкой
Задумывались ли вы когда-нибудь о своем изображении для публикации в Facebook?
- «Как заставить Facebook использовать другую фотографию, когда кто-то делится моим сайтом?»
- «Как я могу заставить Facebook показывать что-то, кроме первой строки моего сообщения в блоге?»
- «Где, черт возьми, Facebook берет фотографии, которые показывает рядом с моими сообщениями ?!»
- «Как заставить Facebook показать , что я хочу ?»
Вы не одиноки! Большинство маркетологов и блоггеров задают одни и те же вопросы, и на то есть веские причины: это неочевидно, да и четких инструкций не так уж и много.
Если ваш веб-сайт построен на WordPress, у нас для вас хорошие новости: с небольшими затратами времени вы можете получить все именно так, как вы хотите, в обозримом будущем.
Создайте свой фонд обмена в Facebook
Ваша первая задача проста: установить и активировать плагин Yoast SEO.
Примечание. Если Yoko Co создала ваш сайт, все готово — мы настроили Yoast SEO как часть настройки вашего сайта. Вы можете сразу перейти к следующему разделу!
Перейдите в «SEO»> «Социальные сети».(Если вы не видите «Социальные сети», вам необходимо включить расширенные настройки Yoast SEO.)
Щелкните вкладку «Facebook» и убедитесь, что для параметра «Добавить метаданные OpenGraph» установлено значение «Включено».
Я также рекомендую вам настроить изображение по умолчанию, которое будет отображаться на Facebook, если на конкретной странице или публикации, которой вы делитесь, нет изображения, которое можно использовать. Для личного (или ориентированного на личность) сайта это идеальное место для использования фотографии. Для бизнес-сайта логотип организации может иметь смысл.
Плагин Yoast SEO делает и много других вещей, но это все, что вам нужно, чтобы начать работу над улучшением общего доступа в Facebook.
Подготовьте свой пост
Теперь, когда у вас есть общие настройки, пора подготовить сообщение.
Изображение
Это, наверное, самый неприятный момент, когда дело доходит до публикации в Facebook. По умолчанию изображения используются в предсказуемом, но не интуитивном порядке:
- Yoast SEO будет предлагать Facebook каждые изображений в вашем сообщении. Facebook не сделает все это доступным. В частности, изображения размером менее 200 × 200 пикселей не включаются.
- Каждое изображение размером более 200 × 200 пикселей будет помещено в стопку, чтобы человек, публикующий сообщения на Facebook, мог выбрать из них. Они будут в порядке, то есть первым достаточно большим изображением в сообщении будет по умолчанию, за исключением…
- Когда публикация публикуется в первый раз (если вы не выполните шаг «Тест!» Ниже), изображение с наибольшими размерами (в пикселях) будет использоваться по умолчанию. Неважно, первая она, последняя или в середине вашего сообщения.
Однако…
Вы можете переопределить все для публикации в Facebook.
Если вы прокрутите вниз окно, в котором вы печатаете сообщение, вы увидите раздел под названием «Yoast SEO».
Здесь вы можете редактировать то, что Yoast SEO называет вашим «сниппетом». Это текст, который появляется на Facebook, Google и других сайтах при переходе по ссылке на ваш. Он включает заголовок и описание, и вы можете легко редактировать их прямо здесь.
Думайте об этих вариантах как о расширенной версии текстового объявления: цель состоит в том, чтобы убедить людей перейти по ссылке, независимо от того, смотрят ли они в Facebook или Google.
Любые изменения, которые вы вносите в свой фрагмент, по умолчанию будут использоваться в Интернете, в том числе на Facebook. Если вы хотите иметь другую версию своего сниппета, специально для Facebook, просто нажмите на настройки «Социальные сети». Там вы можете создать заголовок и описание только для Facebook.
Здесь вы также можете заставить Facebook поделиться определенным изображением. Добавление «изображения Facebook» здесь меняет весь процесс выбора: если изображение достаточно велико (следуйте инструкциям под окном загрузки), Facebook будет использовать выбранное вами изображение и не будет предлагать никаких других, даже если в сообщении есть несколько изображений.
Тест!
Это происходит постоянно: блоггер добавляет новое изображение для публикации или обновляет свой фрагмент, но когда он публикует ссылку на Facebook, он видит то же самое, что и раньше.
Что ж, вы не сумасшедшие: Facebook — это , игнорируя ваши изменения. Но на то есть веская причина.
Большинство сообщений и страниц в блогах не меняются после публикации, поэтому обычно Facebook не имеет смысла получать новую копию каждый раз. Вместо этого они разумно хранят копию, если им не сказали обновить ее.
Итак, вы должны сказать им, чтобы они обновили его. К счастью, это и просто, и полезно, потому что это также дает вам возможность дважды проверить, все ли в порядке.
Все, что вам нужно сделать, это перейти к инструменту Sharing Debugger Facebook, ввести URL-адрес публикации или страницы в поле и нажать кнопку «Отладка». Иногда инструмент сообщает вам, что «этим URL-адресом ранее не публиковались в Facebook», и вы просто нажимаете кнопку «получить новую информацию».
Затем проверьте значение «Время извлечения» под заголовком «Когда и как мы в последний раз извлекали URL-адрес».Если этого не произошло в течение последних нескольких секунд, нажмите кнопку «Очистить снова», чтобы Facebook получил новую копию.
Это все , которые вам нужно сделать, если вы просто хотите, чтобы Facebook обновил изображения, но мы рекомендуем просмотреть все результаты, чтобы вы могли понять, почему они показывают то, что показывают.
Что происходит после того, как вы поделитесь?
Теперь, когда вы привели Facebook в соответствие с требованиями, вы можете сделать шаг назад и задать более важный вопрос: как эта публикация в Facebook влияет на чистую прибыль?
Чистая прибыль может быть в долларах, но это может быть что-то еще сложнее измерить, например, влияние.В Yoko Co мы очень заботимся об обоих видах прибыли. Одним из инструментов, которые мы используем для измерения воздействия, является наш отчет о полной визуализации последовательности.
Хотите, чтобы ваши акции в Facebook и другие средства социального маркетинга были более стратегическими?
Мы хотели бы предоставить бесплатный образец отчета о полной визуализации последовательности. Это всего лишь образец, поэтому он не настраивается, как мы делаем для наших клиентов, но мы думаем, что вам будет полезно увидеть, что, по нашему мнению, стоит измерять, и что мы делаем с числами.Надеемся, это вас вдохновит!
Начало работы
Узнайте, что мы можем для вас сделать.
Como fazer um hiperlink em vc por página. Como insertir o link Vkontakte para uma pessoa ou grupo ou fazer o hiperlink da palavra no texto das mensagens VC. Ссылка для группы
Então eu queria limpar lá, fazer algo interessante, bonito para ser bom ver.
E, Claro, a maioria de tudo que eu não gosto de todos esses links — um concunto de letras e números.
Isso é o que eu sou e decidi tomar.Ele começou a Inerir palavras em vez de links (пропосито, разное, é chamado de âncora) …
E se Você Quiser Descobrir imediatamente a fórmula simples, Então é:
Como mencionado acima, voiceê pode se referir a qualquer coisa: o álbum, sua página, comunidade e muito mais. Você também pode norseri-lo em qualquer lugar, seja apenas uma «nova entrada» na parede ou insertção no próprio texto (по примеру, слове escreveu um artigo e decidiu se referir ao documento)…
E agora vamos olhar para tudo em детали:
Como заместитель vkontakte um link na palavra por pessoa
Encontramos uma pessoa cuja página queremos fazer um link ou em nosso público voiceê pode se referir à sua página.
Заместитель пара, usaremos a seguinte fórmula:
Nesse caso, usaremos o endereço de ID e será assim:
Agora vou mostrar no exemplo.
Eu escolhi a parede da comunidade e vou me referir à minha conta:
Insira no «Adicionar registro» na parede.
Нажмите «Enviar».
Aqui está nossa referência!
Como você pode ver, tudo é muito fácil. Главный coisa a lembrar a fórmula que é dada acima!
Образец Vamos fazer outro …
Para o que mudar links para palavras
Bem, talvez alguém considere uma ocupação inútil. Mas Ainda Quero tentar Conventionê-lo no oposto …
Talvez Você já tenha prestado atenção ao fato de que existem grupos ou páginas de usuários que são agradavelmente vistos por um longo tempo, e então voiceê quer ir nelas de novo e de novo?
E porque?
O ponto não é apenas na presença de informações úteis, mas no design! Em como cada linha é pensada literalmente para as menores coisas…
E assim, em tais comunidades, e páginas quase nunca encontram um concunto confuso de números e letras, que são links usuais!
Por via de regra, esses grupos são muito populares, porque todos querem ler posts bem e bem decorados. Além disso, palavra ou proposta de que o link é substituído é muito mais cla, isto é, voiceê imediatamente tem uma ideia de onde quer que vá. E é destacado diferente сделать основной текст, azul, que concordará, também não pode atrair atenção.
Em geral, este artigo será interessante para todos.Afinal, como voiceê sabe, não há limit para a perfeição, e ainda mais quando se refere ao conhecimento e novas habilidades. Mas, acho que, especialmente será útil para todos os usuários que começam, e talvez só pensem na Promoção de sua comunidade ou atraem atenção para sua conta vkontakte. Portanto, recomendo fortemente lê-lo e substituir os links usuais para palavras.
Como isso…
E agora vamos prosseguir para a parte prática e aprenderemos a fazer um link para a palavra em vk.
Mas antes de analisar outra questão não menos importante, ainda acho que não será supérflua …
Então, questão que podeurgir de alguns usuários:
Como fazer um link para a palavra no álbum vk
Em geral, o princípio da ação é absolutamente o mesmo. Mas vamos engordar no seu álbum com fotos no texto.
Então, encontramos o álbum que Precisamos e copiamos apenas todos os números no navegador.
Lembre-se disso: Para o que voiceê se refere: No álbum, no documento, em sua própria página ou usuário, no grupo, e assim por diante — você Precisa copiar apenas números e, em seguida, antes de ser needário instalar «ID», Caso contrário, o link simplesmente não funcionará!
Aqui vai ficar assim :.
Нажмите «Enviar».
E isso é o que fizemos:
Como Você Pode Ver Primeiro, temos texto e, em seguida, link para oalbum, ele também pode ser Inserido no meio do texto.
Se as perguntas aparecerem, pergunte abaixo nos comentários, voiceê irá ajudá-lo.
Obrigado pela atenção!
Qual é или ссылку вконтакте?
Esta é uma entrada com o endereço dessa página (фотографии, álbuns, texto, mas tudo), queremos mostrar aos usuários, por assim dizer.Também pode ser usado para associar um documento a outro, ou suas partes uns com os outros. O link é удобный для sua brevidade, isto é, não é needário, por exemplo, para jogar um concunto de texto infinito, mas voiceê pode simplesmente especificar a fonte.
Quer insertir no texto vkontakte link na palavra, mas não sabe como? Essas maneiras ensinarão alguém a criar um hiperlink no perfil público, público ou de terceiros. Faça um link para a palavra e até sorrir! Nosso serviço funcionará para voice: dois cliques e referência estão prontos.
Para criar um link em uma palavra, preencha os campos de formulário localizados abaixo e clique no código Recebido Link Get. Копирование и публикация в Vkontakte
Criando links em palavras de outras maneiras
Функциональные возможности Vkontakte постоянно расширяются. Sirva socialmente não apenas para se comunicar com os amigos, mas também permite que Você Conduza sua empresa. O registro do hiperlink com as palavras atrairá mais atenção ao post publicado.
Quem PrecisaЕмкость преобразователя, соединяющая буквы и числа в английском языке, для значимой палавры или сообщений для других страниц, для которых используется этот голос:
- proprietário da Internet;
- Marketing SMM envolvido na Promoção do projeto;
- blogueiro ativo;
- uma pessoa que quer vender qualquer coisa;
- um usuário comum que quer exclude entre a maioria dos amigos.
Benefícios das palavras de links antes dos links comuns
Métodos de trabalho para criar links para a palavra no perfil ou grupo VK
- mensagens privadas;
- entradas na parede;
- комментариев;
- descrição de fotos, gravações de vídeo e comunidades.
Para criar um link de trabalho na forma de uma palavra para a página de uma pessoa, vêê Precisará de uma fórmula containindo de colchetes e uma característica vertical entre eles.O рекурсивно вертикально и обратно, а также альтернативно или текладо без макета английских и прессованных последовательных текстов Shift и «\\».
Parece um design similar da seguinte forma:
O que fazer se não Identidade?
O proprietário da conta pode alterar o valor digital «iyidi» for a letra.
Nada de errado com isso. Em vez de ID.0000000, insira a letra na fórmula acima.
О результативных сообщениях.
Como criar um link de alfabeto for a comunidade Se um público tiver um endereço bonito, em vez de números copiar a carta sem especificar «https», «www» e «vk.com «.
Нажмите» Enviar «и полюбуйтесь результатом на» parede «.
Ссылка Smileyk.Os métodos acima são adeados para criar encaminhamento não apenas com palavras, mas também sorri.
No lado direito do projeto [ссылка | O texto desejado] em vez da palavra insertir o emoticon que voiceê gosta e clique em «Enviar».
O смайлик resultante quando voiceê clica em ele será redirecionado pelo usuário no perfil ou na comunidade.
Como fazer rapidamente um hiperlink для страницы Вконтакте?Você não deseja entrar em contato com códigos, prescrever colchetes quadrados, воке pode usar uma maneira mais simples e rápida.
Na parede da página ou grupo, escreva o símbolo «@» ou «*» e comece a escrever o nome / nome da pessoa / comunidade.
O sistema oferecerá automaticamente opções prontas para criar um hiperlink. Você Precisa escolher песо или comunidade desejada e clicar em «enviar».O redirecionamento criado aparecerá na página indicando o nome e o sobrenome da pessoa ou o nome do público.
Observação! Para que o Vkontakte ofereça automaticamente opções para amigos e comunidades, eles precisam ser assinados. Se o usuário não consistir em um grupo que deseja se referir, neste caso, é melhor usar o desenho de colchetes.
Этот метод не является адекватным для формы гиперссылок в приватных личных сообщениях. Para enviar um amigo um redirecionamento lindamente decorado, voice deve usar a programação de código (fórmula com colchetes).
Hiperlink para o site externoInfelizmente, para Cryar redirecionamento na forma de qualquer palavra para um externo de Vkontakte is impssível. Не обязательно, если URL-адрес указан заранее. Por exemplo, o design estará incorreto. Este método não funcionará.
Нет сообщения, вставки или добавления URL-адреса без текста, или системы VK, определяемой автоматически или гиперссылки.
O endereço Inserido no campo pode ser removeido para tornar a beleza do post.Em vez disso, возможно, escrever um breve anúncio do artigo ou o local onde o redirecionamento ocorre.
Observação! Se o endereço for muito longo, o sistema Vkontakte poderá incorretamente o corte. Para evitar tais situações, recomenda-se usar o serviço
Вы можете найти ссылку на ссылку, нажав на нее, различные редакторы и программы — в контактах, в документах в Word и Excel, а также в Word и Excel, в которых можно использовать PowerPoint и, использовать, com теги HTML.
Различное воображение, которое происходит через серию, в Интернете, не может быть перемещено по сайту с помощью клика Simples без ссылки.Os usuários cansados \ u200bteriam preso na barra de endereços de seus navegadores um URL completeto de cada página desejada, intimidada nas letras e continamente rotulada. Eu acho que a Participação total da rede diminuiria ordem. Mas, felizmente, existe uma coisa como hiperlinks que permitem que Você não escreva endereços de endereço, e às vezes nem sequer lê-los — cliquei no texto ou na imagem e movi para as informações required.
Todas as Diferenças Surprise do fato de que o código-fonte dos documentos é processado por diferentes programas com differentes algoritmos.Для примера, вы можете просматривать веб-страницы с HTML и Microsoft Office, работая с текстовыми документами и таблицами, которые полностью отличаются друг от друга.
Mas voiceê não deve assustar todas essas diferenças, pois o processo de criação de hiperlinks é simples em todos os lugares. Antes de passar para as инструкций, vamos Definir vários termos para que no futuro não se confunde:
Hiperlink (ссылка, ссылка, ссылка) — Este é um elemento de um documento (texto ou gráfico), pressionando o mouse leva à transição para outro endereço da Internet (URL).Os Links de texto são geralmente exibidos em azul e sublinhados por uma linha sólida, embora seu estilo Possa ser alterado para outro.
URL. — Este é o endereço da página da Internet. О URL-адресе на странице нет необходимости в гиперссылке, или о ссылке, созданной с помощью кликабельной (активной) ссылки, или о URL-адресе, указанном на странице текста, и кликар-неле, не оставивом-на-нада.O URL colocado na página de texto e clicar nele não leva a nada., E o URL pode ser escrito na forma de texto e clicar nele não leva a nada.
Âncora (âncora) — Este é o texto do link. O texto do anguore pode ser alguém, às vezes совпадает с URL-адресом, neste caso, eles dizem que o link sem uma âncora.
Como fazer um hiperlink em vk
Vamos começar a aprender com o VC, como em suas estatísticas eles dizem que este pedido é o mais Popular. Aparentemente, com esta rede, os usuários wavem a maioria de todas as dificuldades, eu quero colocar links.
Layout com colchetes:
Por exemplo, @dmitriyzhilin (página Dmitry Zilina) ficará assim:
Layout com colchetes:
Porcumão em u, elective передний.
Quais dessas formas de usar para criar um hiperlink aos vcs decidir por si mesmos, eles não diferem na funcionalidade.
Como fazer um hiperlink para o site externo
A este respeito, temos 3 opções:
- Use um link sem sentido
- Use âncora selecionada automaticamente
- Uso em vez de uma ânco6
Автоматическая автоматическая почта в ВКонтакте — это база данных, содержащая информацию о сообщениях без страницы, ссылка на качественные сообщения с сообщениями.ВКонтакте удаляет автоматическое добавление текста в страницу (это не так, как написано на теге) и определяет комо ум аркор. Se, enquanto, na página ha itens gráficos, também será oferecido uma foto. É assim que a referência padrão parece:
Podemos recusar images automaticamente e do ancor, deixando apenas o URL inicial — Recebemos um link sem sentido. Você pode remover a imagem e deixar apenas o texto automático. O bloco inteiro é removeido pela cruz localizada acima do link de bloco, remção da imagem é feita com uma grande cruz no topo dentro do bloco.
Como fazer um link externo com âncora Arbitrária
Para esses fins, não é адекватно качественный образ, необходимо для этого изображения 537 пикселей, em largura — esta é a larêgura mínima dascón меноры.
Como fazer isso:
Desta forma, qualquer ancoragem de texto pode ser feita, voiceê pode fazer um link na forma de um botão para encomendar — em uma palavra — qualquer imagemar que voice.
Como fazer um hiperlink na palavra
Ao criar documentos de texto, os hiperlinks são usadoscom muita frequência, especialmente se este documento estiver planejado para ser distribuído na Internet na forma de um e-book. Кстати, eu recomendo reservar os livros depois de escrever — este formato é protegido de fazer alterações e ninguém pode atribuir autoria or alterar outros dados dentro.
- Destacamos o texto que deve ser referenciado (o texto da âncora) e clique no botão direito do mouse.Em seguida, selecione «hiperlink» без контекстного меню
- Na janela, prescrevemos o URL desejado e clique em «OK»
Выделение текста с торнара азул и сублинхадо, и его использование для курсора, доступного для использования в Интернете, и для ввода текста, используемого для печати, Ctrl и щелчок без ссылки на мышь.
Como fazer um hiperlink no Excel
O circuito de configuração de referência no Excel é muito semelhante, no Word, apenas que no Excel for fazer um hiperlink qualquer texto artem não funcionar.О ссылке ativo é atribuído apenas uma célula na tabela.
Após as etapas, parece que:
- Destacamos a célula ou grupo desejado de células (há tal oportunidade)
- Tecla direita Clique nos elements dedicados e selecione o «hiperlink» no menu
- Insira o endereço needário e ok «OK» janela, tudo também é como no Word
Nesta referência está pronta para passá-lo, será needário poke o botão esquerdo do mouse, nada ainda mais, como estava na palavra, não há needidade.
Clique imediatamente abrirá a página da Web no navegador, que voiceê tem padrão.
Como fazer um hiperlink, apresentação do PowerPoint
Ao crear apresentações, como regra, tudo é escrito nos slides. Entende-se que informações mais completetas serão abertas pelo alto-falante, o que soará esta apresentação, ou nos lâminas em si serão enviadas for os documentos explicativos na forma de seus nomes ou hiperlinks nas páginas da Internet.
Para fornecer seus slides com links ativos pelos quais os usuários poderão chegar às páginas da Web needárias, voê Precisa fazer or seguinte:
- Selecione or slide desejado e selecione or fragmento de texto ou a image ( точное преобразование этой ссылки) и лига для контекстного меню, где не работает мышь.Precisamos de um item «hiperlink».
- Insira o endereço da página da página e confirmme ação pelo botão «OK».
O link será imediatamente ativo e aqueles que usarão sua apresentação serão capazes de passar facilmente por isso. Basta ter em mente que nas apresentações do PowerPoint, as referências são feitas para trabalhar no modo de exibição, não editando.
Nós fechamos a coisa mais interessante — para HTML — os santos santos na reserva de referência.
Como fazer um hiperlink em html
Na maioria esmagadora de editores html gráficos, o processo de criação de um hiperlink que um para um é semelhante a um Процедура, подобная на palavra âncora com o endereço de URL), mas isso não é um HTML real, mas uma concha de software que o cria. Se Você Assistiu a minhas, Você poderia ver essa corrente.
Эсте é o layout base da referência, que pode ser migativamente complexado se decidirmos dar itens especiais de propriedades.Por exemplo, как и изображение podem ser usadas além do texto. Para fazer isso, em vez do «Texto de âncora», uma tag, a saída de fotos será Inserida:
O que é âncora
Um caso especial de referências são âncoras. Na verdade, as âncoras são exatamente os mesmos links, apenas eles não levam a novas páginas, mas em algum local específico dentro de um documento já aberto. Usando âncoras, é criado, por exemplo, контеудо. Eles agem de acordo com tal esquema:
- Inserimos os Identificadores especiais no código do documento no documento;
- Registramos no link em vez do endereço de URL do identityador Hashteg.
Agora em russo:
Inserir identiftificadores
A primeira maneira — a uma das tags no texto, adicione o atributo ID = «identiftificador», por exemplo, para a legenda:
No artigolo Дифференса дос hiperlinks usuais no rosto — Uma referência de âncora não Possui Um Endereço Complete iniciando com HTTP и Consundo o nome do domínio — isso é porque as âncoras são relativas e operam apenas dentro da página. Ao transferir a página com âncoras para outro endereço, estrutura de links internos não será alterada e funcionará como antes.Enquanto isso, возможные критические ссылки на полную армаду, basta adicionar um Полный URL-адрес и идентификатор:
Ссылка на 3 capítulos
Nesta versão há um «+» e um «-«:
«-» — Se o documento alterar seu endereço de URL, o link parará de funcionar, já que a peça de «URL-Page-Page» levará um local obsoleto.
Se Você especificar um local vazio como um identiftificador (href = «#»), переход по ссылке levará à parte superior da página do site. Então faça o máximo — переходное мгновение, семантичное, массовое воплощение.
Популярные популярные ссылки HTML
Особые атрибуты, созданные для тега, оставленного умом или апарейсией новых свойств. Ao mesmo tempo, vários atributos podem ser usados, pois tudo o que eles são stredos dentro do design. через espaço.
Альво. — Especifica a página de destino para abrir o hiperlink. Por padrão (se voiceê não prescrever ou Definir o valor _SELF), o link será aberto na mesma janela do navegador. Para abrir na nova guia, _blank é usado:
texto âncora
Relativo — Este atributo não visível para o usuário e não é exibido no navegador, mas é lido pelos mecanismos de pes.Seu valortermina a proporção da página de origem para o destino (especificado em href). O valor do Nofollow recomenda que os mecanismos de pesquisa não transfira o peso para a página de destino. Foi especialmente релевантные пара o seu valor durante o período em que os links desempenharam um papel important nos sites de classificação nos resultados da pesquisa.
Publicação de posts em sua conta ou grupo, voiceê quer que eles não sejam apenas úteis, mas também atraentes. Para isso, o texto и dividido em blocos semânticos, смайлики соответствующие, fotos e gravações de áudio são selecionadas.Mas quando a fila chega à insertção do link, voiceê tem que ser sofisticado e procurar uma maneira de fazer um hiperlink em vk.
O que é um hiperlink
O hiperlink é um fragmento do texto (palavra, frase e, por vezes, até a oferta) с качественной ссылкой и анексадой для внешних страниц на сайте или в рекурсивном веб-внешнем виде. Para Cryá-lo, um código HTML especial é usado no site normal, que permite especificar or caminho para outra página, anexando uma referência a qualquer texto ou elemento gráfico.
Mas, como apenas os desenvolvedores têm acesso aos códigos das páginas de redes sociais vkontakte, os usuários comuns enfrentam um problem ao criar hiperlinks. De fato, главный coisa aqui é lembrar o princípio geral da construção e desmontar exemplos específicos na prática. Em seguida, criptografia de link na palavra não deixará mais do que alguns segundos.
Princípio geral da construção
Para criar hiperlinks em vkontakte Используйте типы моделей: com colchetes quadrados e redondos.Eles são prescritos manualmente no texto da postagem ou mensagem na convera. Portanto, eles podem ser usados, tanto para publicações quanto para compareência. O único campo de texto que não é capaz de converter a combinação Definida de caracteres é o campo de status.
- [Endereço de hiperlink | texto de hiperlink];
- @ Hiperlink de endereço (hiperlink de texto).
O endereço é o número de Identificação ou endereço da página ao qual Você deseja redirecionar o usuário.E o texto é um fragment de texto no qual voiceê Precisa esconder este link.
Esses тщеславие não podem ser confundidos, porque após o envio de uma combinação construída em um princípio falso, a transformação needária não acontecerá.
Ассим, текстовый инсеридный текст на оригинальной версии. Agora Você Pode Desmontar como fazer um hiperlink, em exemplos específicos.
No homem
Às vezes, este momento ocorre quando o post que Você Precisa para mencionar uma pessoa em special, por exemplo, parabéns pelo feriado.Mas especificando o número de Identificação de sua conta, é Improvável que alguém depois de ler entenda quem se refere ao autor. Portanto, vamos tentar anexar o endereço do perfil para o nome de usuário e sobrenome.
Instrução:
- Vamos para sua conta e omitimos a página para as entradas na parede.
- Nós começamos a digitar o texto do post. Нет lugar onde a pessoa Precisa ser mencionada, entramos no símbolo «@», e depois é o nome de um amigo.
Como regra, depois de entrar no primeiro apelido de letras será aberto. Pelo que Você Pode Escolher o destinatário desejado para Economizar tempo e não imprimir o nome e o sobrenome complete.
- Adicione texto, sorrisos e pressione o botão «Enviar».
- Нет оценок или результатов.
Vale a pena notar que depois de entrar «@», somente os usuários que estão em amigos serão exibidos na lista.Mas voiceê pode mencionar no post que vêê pode alguma pessoa. Para isso você Precisa:
- Vá para sua página e copie o número de Identificação.
- Em seguida, o fragmento selecionado deve ser Inserido no post, indicando o texto do hiperlink entre parênteses após ele.
Em um grupo ou uma aldeia pública
Modelos com colchetes funcionam e mencionar as comunidades. Mas para uma variedade, vire a segunda maneira de criar hiperlinks.
Instrução:
- Vamos para a página da comunidade ou página pública e copiamos o ID na barra de endereços do navegador.
Para Inserir, tanto o número numérico da página no Club ********* e o endereço, convertido do nome do grupo.
- No meu perfil, começamos a imprimir a postagem usando um modelo com colchetes. Clique no botão «Enviar».
- Nós olhamos para o resultado.
Também os hiperlinks podem ser criados em eventos, discussions, álbuns e assim por diante.Para fazer isso, o ID da comunidade no modelo Precisa ser substituído pelo endereço de página que Você deseja criptografar no texto. Você também pode anexar a imagem de imagem, gravação de áudio or «Live» (анимация GIF).
Em sites externos
Com a criação de hiperlinks em recursos da Web de terceiros, a situação mais затруднительно. О, fato é que é impssível fazê-los no padrão. Mas muito recntemente, esse recurso apareceu em vkontakte como criando uma linda miniatura do site ao insertir links para o campo para entrar no texto.Aqui, por exemplo, qual é o link para o YouTube Channel parece:
Tais postagens são bastante lessados para atrair submitantes de gravação ativa. Массовый дизайн для incômodo, voiceê semper poderá usar a varredura interna de links VK.
Com ele, não é possible ocultar o link na palavra or tornar a inscrição clicável. Mas ele fará o endereço do site curto e atraente. Se o resultado da convert do contratante interno não gostar, rede est disponível para baixar muitos programas com funções semelhantes.
Como fazer um hiperlink no aplicativo móvel VK
Aplicativo móvel é ligeiramente Diferente da Versão Complete do site. No mínimo, não há linha segmentada onde seria possible copiar o endereço da página desejada. Mas, em geral, o princípio permanece o mesmo.
Считайте sobre o exemplo:
- Nós vamos a «amigos» no seu perfil vk.
- Selecione o usuário que Você deseja mencionar no post.
- Em sua página, abra o menu no canto superior direito da tela.
- Aqui Você Precisa Selecionar o item «Copiar link».
- Em seguida, Você Precisa Retornar ao seu perfil e clicar no botão «Record» para criar uma nova publicação.
- Por modelo, insira o símbolo «@» e, depois de insertir um link copiado. O fragmento dedicado deve ser removeido para que apenas o id permaneça.
- Além disso, entre parênteses, prescrevemos o texto do hiperlink.
- Antes de publicar um registro, exclua um link anexado automaticamente.
- Para ter certeza de que tudo aconteceu, dê uma olhada na parede.
Imediatamente depois de enviar o post, a pessoa que é mencionada nele Receberá um aviso corredente. Portanto, resposta não Precisa esperar muito.
Para garantir uma quantidade tão grande de informações recbidas, sugerimos aprender, olhando para o vídeo:
Vamos resumir
Neste, nosso material chega ao fim.Desmontamos absolutamente todas as opções para criar hiperlinks. Portanto, esperamos que vê não tenha problemas com eles na pratica. Se Você tiver alguma dúvida sobre o tópico ou no processo, algo falhou, deixe seus comentários sob o artigo. Descreva a essência do проблема, e tentaremos ajudá-lo o mais rápido Possível com sua decisão.
Инстаграм заблокировал вашу био-ссылку? Попробуй это.
Инстаграм заблокировал вашу ссылку на биографию?
Благодаря моей чрезвычайно популярной публикации в заблокированных комментариях в Instagram, я все больше и больше слышу об этом.
Как и многие ограничения на платформе, это может быть связано с наплывом спамеров, а также с возрастом многих пользователей.
Плохая новость в том, что это может привести к замораживанию вашей учетной записи.
Но вот справедливое предупреждение и возможные обходные пути.
ОБНОВЛЕНО в ноябре 2019 года с НОВЫМ ИСПРАВЛЕНИЕМ!
Какие ссылки в Instagram нельзя использовать?
Не знаете, почему вы получаете сообщение об ошибке «Ссылка запрещена» в Instagram?
Ссылка запрещена
Похоже, в вашем профиле есть недопустимая ссылка.Мы ограничиваем определенный контент и действия для защиты нашего сообщества. Сообщите нам, если вы считаете, что мы допустили ошибку.
ОК / Сообщить о проблеме
Instagram стал довольно осторожным с этой единственной драгоценной ссылкой, разрешенной в вашей биографии. Это связано с количеством спам-аккаунтов, которые они видят.
- Они будут блокировать определенные веб-сайты, на которые в их профилях ссылаются спамеры.
- Они не разрешают ссылки на веб-сайты с откровенным содержанием.
- Они блокируют ссылки, которые появляются в ряде аккаунтов в течение короткого периода времени.
- Укороченные ссылки, например bitly, вызывают подозрение, поскольку непонятно, на что вы ссылаетесь.
- Забавные поддельные названия веб-сайтов могут быть заблокированы (не используйте поддельные URL).
- Доменные имена, в которых используются элементы или орфографические ошибки Instagram, заблокированы.
- А в некоторых случаях это может быть просто ваше WiFi-соединение с Instagram. Действительно!
К сожалению, я все чаще слышу о заблокированных ссылках с законных сайтов. Я подозреваю, что ИИ инстаграмма сканирует сайты и вырывает слова из контекста.
Один был сайтом макияжа с помадой цвета «Нюд». Хотя я не могу сказать, что это была причина, вполне может быть.
Ниже приведены некоторые проверенные ссылки на запрещенные веб-сайты. Прочтите, чтобы узнать об исправлениях.
Вы не можете публиковать ссылки на Snapchat или Telegram.
Instagram отключил возможность пользователей побуждать других подписаться на них в Snapchat или Telegram. TechCrunch объявил об этом 3 марта 2016 г .:
Раньше пользователи Instagram могли включать ссылки «добавить меня» / «подписывайтесь на меня» в раздел веб-сайта на странице своего профиля, напрямую ссылаясь на любые другие профили, которые у них были на сторонних ресурсах. приложения социальных сервисов.Теперь попытка ввести одну из этих ссылок на профиль Snapchat или Telegram в поле веб-сайта приложения Instagram в профиле пользователя приводит к следующему сообщению…
Представитель Instagram подтвердил изменение в TechCrunch, сделав следующее заявление: « Мы убрали возможность добавлять ссылки «добавить меня» на страницы профиля Instagram. Это был редкий случай использования, и наша платформа не была предназначена для использования. Другие типы ссылок по-прежнему разрешены ». source
Итак, если это то, что вы пытались сделать, вы знаете, что вам следует прекратить попытки.
Ссылки Etsy не разрешены в Instagram
Инстаграм сообщил читателю, что URL-адреса etsy.com/shop/ не разрешены . Теперь она может публиковать фотографии, но ничего больше — никаких подписей, комментариев и подписок.
Судя по всему, это происходит с апреля 2015 года. Проблема в том, что она даже ссылку не может изменить.
Некоторые продавцы Etsy сообщили, что формат shopname.etsy.com работает нормально, но другие заявили, что у них тоже были проблемы с этим.
Один человек сказал, что использование его собственного доменного имени, которое перенаправлялось в его магазин Etsy, сработало, но нет гарантии, что это будет продолжаться.
Остерегайтесь ссылок на магазин Etsy в любом формате. Определенно не используйте etsy.com/shop/shopname.
Как исправить ошибку Instagram Link not Allowed
Есть несколько решений, в зависимости от того, в чем проблема со ссылкой.
Ссылка в Instagram не разрешена без БЕЗ ССЫЛКИ!
Когда вы получаете сообщение об ошибке, Instagram может предоставить фактическую ссылку, которая не разрешена.
Это IP-адрес? Это строка чисел с несколькими вставленными точками.
В этом случае вам даже не нужно иметь ссылку в своей биографии!
К счастью, это решение может быть столь же простым, как изменение вашего IP-адреса. Только в этом месяце один IGer сообщил:
Мне нужно отключить Wi-Fi на моем телефоне и использовать данные для IG. Закончив, я снова включаю Wi-Fi. Очевидно, есть какая-то ссылка в Wi-Fi, которая не нравится IG.
Так что сначала попробуйте.
Если это не сработает, эти решения широко распространены.Я не пробовал их, но если проблема связана с вашим IP-адресом, один из них должен исправить это.
Метод 1. Перезагрузите WiFi
Instagram не разрешает назначенный вам IP-адрес. Получите новый IP-адрес, выполнив следующие действия:
- Выключите маршрутизатор WiFi.
- Подождите не менее 3-5 минут.
- Теперь включите ваш WiFi. Подключите ваше устройство к Wi-Fi.
- При этом вашему устройству будет назначен новый IP-адрес.
- Проверьте, сохраняется ли ошибка.
Метод 2: Изменить конфигурацию маршрутизатора
Чтобы изменить конфигурацию маршрутизатора, выполните следующие действия:
- Перейдите на домашнюю страницу вашего маршрутизатора и войдите в систему.
- Выберите вкладку My Network .
- Щелкните Сетевое подключение.
- Выберите Широкополосный (Ethernet) в поле Имя правила.
- Перейти к настройкам .
- Нажмите Обновить> Выпуск> Применить.
- Теперь проверьте, сохраняется ли ошибка Instagram Link not allowed.
Метод 3. Для пользователей мобильных данных
Если вы получаете ошибку Instagram Link not Allowed при использовании Instagram с мобильными или сотовыми данными, не беспокойтесь.
Переведите мобильный телефон в режим полета на 3-5 минут. Подождав 3-4 минуты, выключите режим полета и запустите Instagram, чтобы проверить, решена ли проблема. source
Другой возможный обходной путь — использовать Instagram в браузере компьютера в режиме инкогнито.
Если ошибка не связана с вашим IP-адресом, прочтите…
Что делать, если ссылка на мой веб-сайт заблокирована Instagram?
Итак, вы размещаете ссылку на свой веб-сайт и получаете уведомление о том, что ваш URL заблокирован.Вы знаете, что ваш сайт не рассылает спам, и, возможно, это даже разрешалось раньше.
Вот 3 возможных решения:
1 | Отладчик Facebook
Независимо от того, заблокирован ли ваш URL-адрес Instagram или Facebook, попробуйте отладчик Facebook.
Тот же совет давался снова и снова, когда люди жаловались на эту проблему. Надеюсь, у вас это сработает!
Эта ссылка отладчика очень удобна для ряда вещей, в том числе для того, чтобы заставить Facebook отображать правильное изображение с сообщениями со ссылками.Добавьте его в закладки или этот пост!
2 | Служба сокращения URL-адресов
Некоторые читатели предположили, что использование службы ссылок, такой как linktr.ee, позволяет им ссылаться на их веб-сайт.
Linktr.ee предоставляет целевую страницу, на которой вы можете разместить несколько ссылок, которые будут проверять подписчики IG.
Если Instagram обнаружит, что люди используют подобные сервисы, чтобы нарушить их гарантии, они, вероятно, откажутся от них, но пока стоит попробовать.
3 | НОВЫЙ! Живой чат в Facebook
Я понятия не имел, что это было, и, возможно, это не продлится долго, но читатель сказал, что это сработало для нее.
Он предназначен для бизнес-аккаунтов и, возможно, только для тех, которые связаны с бизнес-страницей Facebook. Я не уверен, но подумал, что ты хочешь попробовать.
Милли говорит:
У меня была такая же проблема с социальными сетями моей компании.
КАК ИСПРАВИТЬ ЭТО БЫСТРО:
Перейдите в службу поддержки Facebook (facebook.com/business/help) — если вы не можете найти ее, просто выполните поиск в поддержке рекламы в Facebook, и там будет ссылка.
Когда вы окажетесь там, нажмите «получить помощь».Заполните всю информацию, которую они просят, и щелкните поле, чтобы подробнее объяснить вашу проблему. Это приведет вас в чат facebook с реальным человеком, и они помогут вам решить эту проблему.
Я выполнил все описанные выше процедуры и на следующий день после того, как моя ссылка уже была разрешена. Надеюсь, это поможет исправить это всем, кто тоже паникует.
Ниже приведен снимок экрана страницы помощи Facebook, о которой она упоминает.
Если эти методы не помогли, откройте свой профиль в Instagram и удалите ссылку.
Но если вы даже не можете войти в свою учетную запись…
Что делать, если моя учетная запись заблокирована Instagram из-за моей ссылки?
К сожалению, я получил известия от людей, которые даже не могут войти в свой аккаунт из-за ссылки в их биографии.
На данный момент я действительно не знаю, что вы можете сделать. Просить поддержки бесполезно.
Одна учетная запись была разблокирована через неделю и смогла удалить свою сомнительную ссылку. Другой аккаунт исчез, поэтому я не знаю, что с ним случилось.
Но сначала попробуйте терпеливо переждать.
Если вы в конечном итоге создадите новую учетную запись, я предлагаю:
- Не размещайте ссылку на Snapchat или Telegram.
- Не размещайте ссылку на магазин Etsy.
- DontMakeUpAPhonyURL.com — за это была заблокирована одна учетная запись.
- Трижды проверьте свой URL на наличие опечаток. Одна учетная запись была заблокирована за написание «Instagtam».
- Перед публикацией пропустите ссылку через отладчик FB.
- Не размещайте партнерские ссылки.
- Будьте осторожны при размещении сокращенной ссылки (т. Е. Битовой).
- И, наконец, не размещайте чужой контент без разрешения. На вашу учетную запись может быть отправлено сообщение, а затем она будет заблокирована.
ПРИМЕЧАНИЕ: у меня не было проблем с bitlys. Просто предложение, если вы хотите быть особенно осторожными.
Заключение
Исправили ли вы блокировку в Instagram из-за вашей биологической ссылки?
Вы нашли решение? Пожалуйста, помогите сообществу Instagram, поделившись этим в комментариях здесь!
Я добавлю информацию в сообщение как можно скорее, со ссылкой на вашу учетную запись IG, если хотите.
Пожалуйста, поделитесь этим постом с другими, чтобы мы могли исправить ошибку Instagram link not allowed!
Основное руководство по размещению значков социальных сетей во всем
В этом руководстве вы найдете:
- Бесплатные загрузки иконок социальных сетей: Facebook, Twitter, LinkedIn, Google+ и 7 других. Каждый значок имеет разные стили: линейный, с заливкой, более упрощенный, менее упрощенный или цветной.
- Практические инструкции для различных веб-, мобильных, настольных платформ и печати.
Бесплатные загрузки
Подробные инструкции для каждой конкретной платформы приведены ниже, но для начала, — это файлы .
Все логотипы выполнены в разных стилях
Вы можете скачать их в любом формате:
- PNG разных размеров — самый простой способ практически на любую платформу
- SVG — отлично подходит для Интернета. Посмотрите наш лучший способ вставки SVG-иконок
- PDF — лучше всего подходит для вставки значков в приложения iOS в Xcode.Смотрите нашу инструкцию
- EPS — некоторые предпочитают, хотя PDF примерно такой же, но лучше
- В качестве шрифта — некоторые фронтенд-разработчики предпочитают, чтобы
Фрагменты кода и библиотеки JavaScript
Ниже мы вручную выбрали решения, которые мы пробовали при разработке Icons8 и которые отлично нам подошли: сниппеты, библиотеки JavaScript и тому подобное.
Хотя для каждого случая существует несколько решений, мы предпочли:
- Легкие решения лучше тяжелых.Если можно поделиться текстом с простой ссылкой, зачем загружать тяжелые библиотеки JavaScript?
- Бесплатное ПО с открытым исходным кодом по сравнению с рекламным и отслеживающим ПО. Существуют «бесплатные» сервисы, которые отслеживают вас и продают данные рекламодателям. Ни за что!
Блоги
Если вы используете WordPress или Blogger, вы сделаете это за 5 минут или меньше.
Добавить значки социальных сетей в WordPress
У вас есть счастливый билет. Установите любой плагин WordPress для социальных сетей, который вам нравится, и готово.
Вот тот, который мы используем уже долгое время, он называется Ultimate Social Media.Название не очень красивое, но у него несколько стилей социальных кнопок, некоторые из них до смешного популярны, а некоторые довольно… достойны названия.
Установите Ultimate Social Media
Если вы хотите добавить пользовательские кнопки социальных сетей или настроить их расположение, используйте эти подробные инструкции для виджетов.
Добавить значки социальных сетей в Blogger
Мы не большие поклонники этой платформы, тем не менее, вот видеоинструкция:
Добавить значки социальных сетей в подпись электронной почты
Используете ли вы Gmail или любую другую почтовую службу, подход один и тот же:
- Найдите нужный значок.Например, значок твиттера
- Щелкните имя значка на правой панели, чтобы открыть страницу этого значка.
- Теперь нажмите кнопку «Создать HTML»
- Выберите вкладку «Наша CDN», размер значка (обычно 48 пикселей) и скопируйте код куда-нибудь. Скоро воспользуемся
- Найдите и откройте конфигурацию подписи в вашей почтовой программе или службе и вставьте это:
Имейте в виду, вы должны изменить 2 вещи в этом коде:
- здесь вы должны вставить ссылку, на которую будут перенаправлены люди, нажав эту кнопку со значком Twitter (или любой другой значок, который вы выберете) в своей подписи.
- используйте код, который мы скопировали с шага 5 здесь.
Добавить значки социальных сетей в приложение Mac OS X
Использовать классы NSSharingService:
NSArray * array = @ [@ "myText", [NSImage imageNamed: @ "myImageFile"]]; NSSharingService * sharingServiceFB = [NSSharingService sharingServiceNamed: NSSharingServiceNamePostOnFacebook]; [sharingServiceFB performWithItems: массив];
Для любого элемента или группы элементов NSSharingService отобразит лист общего доступа, чтобы пользователь мог предварительно визуализировать то, что будет предоставлено службе.Служба обмена может: создавать сообщение в социальной сети, такой как Twitter или Facebook, отправлять сообщение по электронной почте или iMessage, загружать видео в службы просмотра или отправлять файл с помощью AirDrop.
Вот видеоурок:
20-минутное руководство по добавлению значков
Добавить значки социальных сетей в приложение iOS
Начиная с iOS 6, Apple представила Social Framework.
И у каждой крупной сети (например, Facebook) есть свой гид.
Также ознакомьтесь с этой универсальной библиотекой с открытым исходным кодом.
Проверьте коллекцию иконок для логотипов социальных сетей, узнайте, как построить воронку конверсии в социальных сетях, и узнайте, как усилить цифровой маркетинг с помощью изображений.VK All in One Expansion Unit — WordPress-плагин
9.61.6.0
[Исправление ошибки] Исправить значок SNS
9.61.5.0
[Изменение спецификации] Обновление библиотеки администратора ВКонтакте.
9.61.4.0
[Изменение спецификации] Обновление библиотеки администратора ВКонтакте.
9.61.3.0
[Изменение спецификации] Обновление библиотеки администратора ВКонтакте.
9.61.2.0
[Изменение спецификации] Баннер панели администратора включает
[Изменение спецификации] Прекратить исключать переменную CSS при встряхивании дерева
9.61.1.0
[Исправление ошибки] [Page Top Btn] исправление подчеркивания
9.61.0.0
[Изменение спецификации дизайна] [Раздел контактов] Изменить заполнение btn
[Исправление ошибки] Справиться с PHP 8
[Другое] обновить VK Helpers
[Другое] обновить CSS Optimize
9.60.1.0
[Исправление ошибки] [3PR Widget] Исправить точку останова
9.60.0.0
[Изменение спецификации] Функциональность Диспетчера тегов Google перемещена в ExUnit
.9.52.1.0
[Изменение спецификации] Обновление библиотеки VK-Admin
9.52.0.0
[Изменение дизайна] [значок блока] Изменить значок блока
9.51.0.0
[Изменение спецификации] Изменить версию font awesome по умолчанию на 5
[Изменение спецификации] [Раздел контактов] Добавить цвет тел.
[Изменение спецификации] [Настройка CSS] удалить комментарий css
[Исправление ошибки дизайна] [Кнопка «Поделиться»] исправить отсутствие поля внизу
9.50.0.0
[Изменение спецификации] [NewPostsWidget] Удалить целевой бланк из ссылки на термин
[Изменение спецификации] [Раздел контактов] настройка класса и поля
[Изменение спецификации] перейти с помощью css к переменной css
9.49.7.0
[исправление ошибки] [cta] включить render_block в cta
9.49.6.0
[исправление ошибки] [sns] исправление ненужной ошибки ссылки
9.49.5.0
[исправление ошибки] [sns] исправление PHP-уведомления
9.49.4.0
[исправление ошибки] [кнопка поделиться] справиться с отображением цикла
9.49.3.0
[исправление ошибки] [Перед областью виджета цикла] исправление перевода
9.49.2.0
[исправление ошибки] [noindex] исправление ошибки php
9.49.1.0
[Исправление ошибки] [Виджет архива] исправление ошибки PHP
9.49.0.0
[Добавить функцию] [Noindex] Копировать с печатью на страницу архива
[Добавить функцию] [Область виджета до цикла] Добавить область виджета в цикл до на странице архива
9.48.3.0
[Исправление ошибки] Справиться с более ранними версиями 5.0
9.48.2.0
[Изменение спецификации] Загрузить цвет термина при инициализации
9.48.1.0
[Исправление ошибки] исправляет ошибку активного экрана настроек.
9.48.0.0
[Изменение спецификации] [Виджет архива] настройка по умолчанию и добавление опции без выбора.
9.47.0.0
[Изменение спецификации] Настройка информации на приборной панели.
9.46.1.0
[Исправление ошибки]: невозможно изменить цвет термина.
9.46.0.0
[Добавить функцию] [Виджет списка архива] можно выбрать стиль списка (добавить «выбрать»)
9.45.0.0
[Добавить функцию] Добавить ярлык для подключаемого модуля на панель администратора.
[Изменение спецификации дизайна] [Список дочерних страниц / Список страниц из предков] При установке на первый объект, удаляющий верхнюю часть поля.
9.44.2.0
[Исправление ошибки дизайна] Исправлено падение уровня контактного номера телефона во время mainSection-base-on
9.44.1.0
[Исправление ошибки дизайна] Не отображать подчеркивание на ярлыке категории при наведении курсора.
9.44.0.9
[Другое] Обновить
9.44.0.0
[Изменение спецификации] Можно использовать цвет термина в виджете последних сообщений ВКонтакте.
[Изменение спецификации] Может быть активным элементом управления CSS Optimize.
9.43.2.0
[Исправление ошибки] [Оптимизация CSS] исправление ошибки очистки (не удается сохранить)
9.43.1.0
[Исправление ошибки] [Оптимизация CSS] исправление woo css exclude
9.43.0.0
[Изменение спецификации] [Оптимизация CSS] по умолчанию выключено / исключено предварительная загрузка wooCommerce
[Добавить функцию] [Оптимизация CSS] Добавить дескрипторы исключения
9.42.1.0
[Исправление ошибки] Исправить ошибку настройки (ad vk customize helpers)
9.42.0.0
[Изменение спецификации] [Оптимизация CSS] Изменение общей настройки
9.41.0.0
[Изменение спецификации] Справиться с G-XXXXXXXXXX
[Исправление ошибки] Исправление [Плагин страницы Facebook / виджет Twitter] выгрузить
9.40.0.0
[Добавить фильтр] [т.е. предупреждение] Можно изменить сообщение в фильтре
9.39.1.0
[Исправление ошибки] [Блокировка индекса дочерней страницы] Для возможности выбора родительской страницы для целевой страницы
9.39.0.0
[Изменение спецификации] [заголовок WP] Изменить заголовок результата поиска в случае отсутствия ключевого слова
[Изменение спецификации] [Индекс дочерней страницы] Чтобы иметь возможность изменять внешний HTML-эскиз эскиза (Изменить спецификацию фильтра).
9.38.0.0
[Добавить функцию] [раздел контактов] Добавить настройку цели ссылки
[исправление ошибки] исправлено, когда плагин VK блокирует активацию, при которой настройка активации виджета ExUnit была удалена
9.37.2.0
[Исправление ошибки дизайна] Кнопка прокрутки вверху страницы Исправление ошибки CSS
9.37.1.1
Только изменить номер версии
9.37.1.0
[Исправление ошибки дизайна] Кнопка вверху страницы Исправление ошибки CSS / заголовок списка дочерних страниц Исправление ошибки CSS
9.37.0.0
[Изменение спецификации] [Связанные сообщения] преобразовать часть HTML в независимую функцию
[Изменение спецификации] [следовать за мной] преобразовать часть HTML в независимую функцию
9.36.1.0
[исправление ошибки] [SNS / OG] Исправить изображение печати по умолчанию
9.36.0.0
[другой] [верхняя кнопка страницы] добавить настройку на экран основных настроек ExUnit
9.35.0.0
[Изменение спецификации] [менеджер типов должностей] максимальное изменение таксономии с 3 на 5
9.34.1.0
[Исправление ошибки] [верхняя кнопка страницы] исправление ошибки отображения текста
9.34.0.0
[Изменение спецификации] [верхняя кнопка страницы] Изменить скрытую опцию для мобильных устройств
9.33.0.0
[Добавить вариант] [верхняя кнопка страницы] Добавить вариант мобильного дисплея
9.32.0.0
[Изменение спецификации] [раздел контактов] изменить имя класса горизонтальной компоновки
9.31.11.0
[Настройка конструкции] [Контактная часть]
9.31.10.0
[исправление ошибки] [Блокировка] Ошибка исправления атрибутов
9.31.9.0
[исправление ошибки] [Значок по умолчанию] Значок не отображается в сообщениях ВКонтакте
9.31.8.0
[исправление ошибки] [значок по умолчанию] исправление OGP не исправлять
9.31.7.0
Только изменить номер версии
9.31.6.0
[исправление ошибки] Исправьте дату связанных сообщений
9.31.5.0
Только изменить номер версии
9.31.4.0
Только изменить номер версии
9.31.3.0
[исправление ошибки] Кнопка SNS настройка css
9.31.2.0
[Изменение спецификации] Изменить настройку по умолчанию для оптимизации CSS
9.31.1.0
[исправление ошибки] PageTop css tuning
9.31.0.0
[Добавить функцию] CSS Optimize (Встряхивание дерева)
9.30.2.0
[исправление ошибки] Предупреждение API WP5.5
9.30.1.0
[исправление ошибки] Настройка css оповещений IE
9.30.0.0
[Добавить функцию] [Предупреждение IE]
[Добавить функцию] [Отключить Emojis]
[исправление ошибки] [Плавная прокрутка] Исправить неисправность на слайде по умолчанию с молнией.
[Прочее] Улучшение функционального описания
9.29.7.0
[исправление ошибки] [Раздел контактов] Исправить цвет текста Btn не удалось с помощью настройки дизайна нижнего колонтитула.
9.29.6.0
[исправление ошибки] [Плавная прокрутка] Исправить Плавную прокрутку Pagetop не работало в Firefox.
9.29.5.0
[исправление ошибки] [Раздел контактов] Исправить цвет текста Btn не удалось с помощью настройки дизайна нижнего колонтитула.
9.29.4.0
[Исправление ошибки] Исправление ошибки выравнивания блока кнопок
9.29.3.0
[Исправление ошибки] Справиться с ошибкой Gutenberg 8.6
9.29.2.0
[Исправление ошибки] Добавить призыв к действию, альтернативный
9.29.1.0
[Исправление ошибки] Обновление блоков VK до версии 0.38.5 / Удалить класс кнопки в src / blocks / button / / Справиться с цветом ключа в btn-outline-primary.
9.29.0.0
- [Other] Cope with ExUnit Contact Section на боковой панели Lightning и нижнем колонтитуле.
- [Other] Изменить комментарий описания функции.
9.28.3.0
[Исправление ошибки] [child-page-index] Исправить сохранение родительской страницы не работает
9.28.2.0
[Исправление ошибки] [css редактора] Исправить редактор css для блоков ExUnit не работал
9.28.1.0
- [Обновление блоков ВК] 0.38.2
- [Исправлена ошибка] [плавная прокрутка] Исправлена ошибка, из-за которой плавная прокрутка не работала на блоке кнопок
- [Bug fix] [Share Button] count js error fix
9.28.0.0
- [Обновление блоков ВК] 0.38.1
- [Добавить функцию] [Виджет профиля] Добавить вариант стиля значка
9.27.0.0
- [Обновление блоков ВКонтакте] 0.37.4
- [CTA] Добавить старую функцию выбора макета
9.26.2.0
- [Исправление ошибки] [Индекс дочерней страницы] Исправление ошибки CSS
9.26.1.0
- [Изменение спецификации] [Индекс дочерней страницы] Настройка CSS
9.26.0.0
- [Изменение спецификации] [Индекс дочерней страницы] Изменение макета CSS с плоской высоты.js
9.25.0.0
- [Other] VK Blocks Update 0.35.5
- [Изменение спецификации] Список дочерних страниц Добавить ссылку
- [Исправление ошибки] Исправление уведомления PHP
9.24.0.0
- [Добавить функцию] Меню добавления многоразового блока
9.23.0.0
- [Добавить функцию] JS переместить в нижний колонтитул
9.22.1.0
- [Исправление ошибки] Исправление ошибки скрытой функции блока ExUnit
- [Стиль группового блока] Добавить стиль оповещения
9.22.0.0
- [Добавить функцию] Изображение по умолчанию
9.21.0.0
- [Изменение спецификации] Font Awesome 5.11 -> 5.13
- [исправление ошибки] [Список страниц от предка] не отображать исправление ошибки
9.20.0.0
- [Обновление блоков ВКонтакте] 0.31.0
- [Добавить новый блок] [Граница]
- [исправление ошибки] [список] Исправление ошибки отображения двузначного числа
9.19.0.0
[Добавить функцию] [Добавить блок] HTML SiteMap
[Добавить функцию] [Добавить блок] Список страниц от предка
9.18.1.0
[исправление ошибки] [другой виджет] исправление ошибки сохранения всех настроек отключения виджетов.
9.18.0.0
[Добавить функцию] [Добавить блок] Раздел контактов
[Добавить функцию] [Добавить блок] Индекс дочерней страницы
[Настройка дизайна] [Блок VK 0.27.0] Исправление ошибки CSS на экране редактирования
9.17.0.0
[Изменение спецификации] [sns twitter card] Распечатать Twitter Card, если Twitter ID не установлен
[Менеджер типов сообщений] Улучшенное описание REST API
[Менеджер типов сообщений] Добавить столбец терминов в столбец администратора
9.16.2.0
[исправление ошибки] [Блок 0.26.7] просто js rebuild
9.16.1.0
[исправление ошибки] [Блок 0.26.5] исправление ошибки изменения цвета кнопки
9.16.0.2
[исправление ошибки] [Блок 0.26.4] исправление ошибок сборки CSS в редакторе
9.16.0.1
[исправление ошибки] [Блок 0.26.3] Стиль контура
9.16.0.0
[Добавить функцию] [Блок 0.26.2] Добавить скрытую функцию
[Добавить функцию] [Блок 0.26.2] Добавить стиль текста кнопки
[Добавить функцию] [Блок 0.26.2] Добавьте широкий размер
9.15.5.0
[исправление] [плавная прокрутка]
9.15.4.0
[исправление] [плавная прокрутка]
[исправление] [метакейворд]
9.15.3.0
[bugfix] [no index no follow] не работает…
9.15.2.0
[bugfix] Исправление ошибки MuitiSite
9.15.0.0
[Добавить функцию] [Contactform7 Asset Optimize] Контактная форма Ускорение
[Изменение спецификации] Рефакторинг JacaScript (Ускорение)
9.14.0.0
[Добавить функцию] [виджет списка сообщений] Справиться с несколькими типами сообщений
[Добавить функцию] Добавить блок кнопок общего доступа
9.13.1.0
[bugfix] исправление ошибки при включении виджета не может быть сохранено
9.13.0.0
[конкретное изменение] [TaxListWidget] [добавить фильтр] добавить фильтр аргументов налогового списка «veu_widget_taxlist_args»
9.12.0.0
[Добавить функцию] Виджет Active Controll
9.11.5.0
[исправление ошибки] [блоки] Редактор css не работал
[Изменение спецификации] Удалить языковые файлы (используйте GlotPress)
9.11.4.0
[Исправление ошибки] Исправление перезаписи дизайна скина Lightning Design не работало.
9.11.3.0
[Изменение спецификации] Отображение по умолчанию в настройщике ExUnit Panel
9.11.2.0
[Изменение спецификации] [блоки vk] Ширина отображения YouTube: 100%
[Изменение спецификации] [блоки vk] css load point controll
9.11.1.0
[исправление ошибки] исправление ошибки настройки css
9.11.0.0
[Добавить функцию] Настройка скорости (контроль точки загрузки файла css и настройка css)
9.10.1.0
[Изменение спецификации] загрузить ExUnit css и заблокировать CSS в заголовке из нижнего колонтитула
9.10.0.0
[Изменение спецификации] загрузить ExUnit css в нижний колонтитул из заголовка
9.9.0.0
[изменение спецификации] загрузить блок css awesome в нижний колонтитул из заголовка
[изменение спецификации] загрузить шрифт awesome в нижний колонтитул из заголовка
9.8.3.0
[Настройка дизайна] Добавить поле внизу связанных сообщений
9.8.2.0
[Настройка дизайна] Добавить поле внизу для кнопки «Поделиться»
9.8.1.0
vk блоки 0.17.6 обновить
9.8.0.3
Настройка развертывания
9.8.0.0
vk Blocks 0.17.2 обновить
9.7.1.0
[исправление] [виджет содержимого] Справиться со стилем заголовка из блока.
9.7.0.0
[Добавить функцию] [Блок] Стиль основного блока развернуть
9.6.9.0
[bugfix] Использование с VK Post Author Показать ошибку исправления
9.6.8.0
[Изменение спецификации] フ ァ イ ル 階層 一部 変 更
9.6.7.0
[обновление библиотеки] обновление библиотеки
9.6.6.0
[исправление ошибки] [блоки vk] Исправление ошибки столбца WP 5.3
[исправление ошибки] [SNS] Первая загрузка размера OG Facebook
9.6.5.0
[исправление ошибки] [Виджет новых сообщений] Отображение срока
[исправление ошибки] [Похожие сообщения] Макет Lightning BS4
9.6.4.0
[исправление ошибки] Исправление положения метабокса Chrome
9.6.3.0
[Изменение спецификации] [HTML SiteMap] Изменить имя класса.
9.6.2.0
[Изменение спецификации] [HTML SiteMap] Добавить имя класса.
[исправление ошибки] [HTML SiteMap] Неопределенная ошибка PHP
9.6.1.0
[Добавить функцию] [HTML SiteMap] Исключить тип сообщения
[Изменение спецификации] [HTML SiteMap] Отменены настройки скрытой страницы на главной странице настроек ExUnit.
[исправление ошибки] отображение метабокса
9.6.0.0
[изменение спецификации] [отличный шрифт] 5.6 -> 5.10.1
[исправление ошибки] отображение метабокса
9.5.3.0
Chhhange требует как минимум: 5.1.0
9.5.1.0
[Исправление ошибки] [font awesome] Исправление ошибки пути css и js
9.5.0.0
[Изменение спецификации] [Список дочерних страниц / Список страниц из родительского / контактного раздела] Изменение приоритета CSS
9.4.3.1
Простое изменение версии
9.4.3.0 (бета)
[Исправление ошибки] [информация администратора] Исправление ошибки страницы настройки на английской версии
9.4.2.0 (бета)
[Исправление ошибки] [Блоки ВК] [заголовок] нет исправления ошибки стиля
9.4.1.0 (Бета)
[Bug fix] [VK Blocks] [baloon] исправление ошибки мобильного макета
9.4.0.0 (бета)
[Добавить функцию] [Блоки ВК] Добавить маркер
9.3.3.0 (бета)
[bugfix] [OG title] Исправлена ошибка, когда на главной странице отображался только заголовок страницы, а не имя блога.
9.3.2.0 (бета)
[Desing tuning] настройка дизайна панели
9.3.1 (бета)
[Исправление ошибки] [название] Сохранить исправление ошибки
[Исправление ошибки] [плавная прокрутка] Исправление ошибки wooCommerce
9.3.0 (бета)
[Добавить функцию] [Блоки ВК] Добавить блок оглавления (про версия)
9.2.0.6 (бета)
Восстановить версию 9
9.1.3 (8.3.1)
добавить информацию GitHub
9.1.2 (8.3.1)
Назад к версии 8.3.1
9.1.1
[Функция удаления] тестовая версия проверки обновлений.
9.1.1
[Функция удаления] тестовая версия проверки обновлений.
9.1.0
[Функция удаления] тестовая версия проверки обновлений.
9.0.7
[Изменение спецификации] [Виджет новых сообщений] Изменить экранирование заголовка wp_kses ().
9.0.6
[исправление ошибки] Не удается получить доступ к исправлению ошибки на странице администратора ExUnit.
9.0.3
[Администратор] [Настройка CSS] Настройка CSS для метабокса.
9.0.2
[Изменение спецификации] [Кнопка SNS] Изменить приоритет css.
9.0.1
[исправление ошибки] Отображение сообщения автора Исправление ошибки
8.9.4
[Изменение спецификации] [VK Blocks] [Staff] настройка стиля шрифта.
8.9.3
[Изменение спецификации] [Блоки ВК] [Персонал] Измените тег H и обработайте шаблон столбца Lightning 1.
8.9.2
[Исправление ошибки] [Блоки ВК] Ошибка загрузки блока.
8.9.1
[Исправление ошибки] [Блок] [заголовок] Когда поле заголовка установлено, что выравнивание заголовка не работает.
8.9.0
[Добавить функцию] [Блоки ВК] [Добавить новый блок] Штатный блок
8.4.0
[Изменение спецификации] мета-бокс marge и рефакторинг
8.4,0
[Изменение спецификации] мета-поле marge и рефакторинг
[Добавить функцию] Не добавлять настройку индексного тега.
8.3.2
[Добавить функцию] Добавить бета-тестер.
8.3.1
[Настройка дизайна] [Кнопка SNS] Вставить sns btns в перед содержимым
8.3.0
[Добавить функцию] [Кнопка SNS] Вставить sns btns в перед содержимым
8.2.0
[Индекс дочерней страницы] [Добавить фильтр] veu_childPage_list_read_more_txt
[Изменение спецификации] [textdomain] шаг в GlotPress
8.1,3
[bugfix] [insert ads] не может удалить флажок типа сообщения
8.1.2
[bugfix] [new-posts-widget] Исправлена ошибка неопределенной переменной
8.1.1
[исправление ошибки] Пользовательское значение заголовка sns не сохраняет исправление ошибки
8.1.0
[Изменение спецификации] [Пользовательский заголовок OG] Добавлена поддержка пользовательского типа публикации.
8,0,7
[Изменение спецификации] [Auto Eye Catch] Изменить имя крючка
8,0,6
[Изменение спецификации] [Auto Eye Catch] Крючок для фильтра пост-типа AAdd
8.0,5
[Исправление ошибки] [главная страница настроек] Кнопка выбора загрузчика изображений на странице администратора не перенесена
8.0.4
[Исправление ошибки] [главная страница настроек] Исправление ошибки загрузчика мультимедиа (Справиться с измененным суффиксом главной страницы настроек)
8.0.3
[Исправление ошибки] [теги шаблона] [vk get_post_type] исправление ошибки без публикации
[Изменение спецификации] [теги шаблона] [мета-описание] escape & add_filter
8.0.2
[Другое] [панель] Добавить ссылку, баннер
8.0,0
[Исправление ошибки] [Блоки PR] Если URL-адрес ссылки не установлен, теги не выводятся.
[Изменение спецификации] [Блоки PR] Измените статью внешнего тега на div
[Изменение спецификации] [Блоки PR] Измените тег h2 на тег h4
7.9.1
[Исправление ошибки] [Настройка CSS] исправление ошибки кодирования
7.9.0
[Добавить функцию] [Добавить вставку] Google Auto Ads
[Исправление ошибки] [плавная прокрутка] Смещение исправления заголовка ссылки привязки
7.8.0
[Добавить новый блок] [Блоки ВК] Заголовок
[Добавить блок] [Блоки ВК] Адаптивная прокладка
[Исправление ошибки] [Блоки ВК] [Внешний] Исправление дизайна FireFox и Eddge
[Добавить функцию] [Блоки ВК] [ Внешний] Добавить настройку идентификатора ссылки
7.7,4
- [Изменение спецификации] [Раздел контактов] Настройка значка телефона по умолчанию.
7.7.3
- [Настройка дизайна] [Раздел контактов] Настройка положения значка телефона.
7.7.2
- [Исправление ошибки] [Блоки ВК] [внешняя] Тема Lightning Pro (без дочерних) исправление ошибки не работает
7.7.1
- [Исправление ошибки] [Блоки ВК] [внешний] Исправление ошибки в дочерней теме, не работающей
7.7.0
- [Добавить функцию] [CTA] Добавить функцию свободного макета поля содержимого
- [Добавить функцию] [Новый виджет сообщения] Добавить функцию миниатюры по умолчанию
7.6,0
- [Добавить функцию] [Блоки ВК] [Внешний] Добавить функцию настройки границы.
7.5.0
- [Добавить функцию] [Блоки ВК] Добавить блок внешнего и PR контента.
7.4.0
- [Исправление ошибки] [Меню навигации] Исправление ошибки постоянной ссылки по умолчанию
- [Изменение спецификации] [плавная прокрутка] Эта функция может быть отключена пользователем.
7.3.1
- [Исправление ошибки] Пользовательский класс меню навигации.
7.3.0
- [Добавить функцию] Пользовательский класс меню навигации.
7.2.0
- [Добавить функцию] Добавить класс тела.
7.1.0
- [Добавить функцию] [VK Blocks] Добавить блок кнопок и PR Blocks.
7.0.2
- [исправление ошибки] [Карта сайта] Excrude no show ui taxonomy.
7.0.1
- [исправление ошибки] [Кнопка вверху страницы] исправлена ошибка js.
7.0.0
- [Изменение спецификации] [vk_get_page_description] удалить точку перехода do_shortcode 6 movt.
- [Изменение спецификации] [Кнопка вверху страницы] Изменить систему.
- [Изменение спецификации] [Карта сайта] Добавить класс типа сообщения для печати html.
- [Изменение спецификации] [CTA] Добавить идентификатор во внешний тег.
- [Добавить функцию] [Вставить рекламу] Добавить функцию добавления рекламы в пользовательские типы сообщений.
6.11.0
- [Изменение спецификации] [PostTypeManager] Измените точку добавления действия «init» на «after_setup_theme»
6.10.0
- [FontAwesome] Версия до 5.6
6.9.2
- [исправление ошибки] [блоки vk] Исправлена ошибка, которая становится непригодной для использования в WordPress 5.0
6.9.0
- [Изменение спецификации] [Блоки ВК] Блоки Гутенберга Изменение имени класса css
6.8.0
- [Добавить функцию] [Блоки ВК] Добавить блоки Гутенберга!
6.7.1
- [Основная страница настроек] [Исправление ошибки] Исправление ошибки загрузки мультимедиа
6.6.6
- [Виджет кнопки] [Добавить функцию] Отражает метку виджета
- [Виджет баннера] [Добавить функцию] Отражает метку виджета
6.6,3
- [Виджет профиля] [исправление ошибки] Исправление ошибки значка RSS Font Awesome 5
- [PAGETOP BTN] Изменить имя инициализации
- [Font Awesome] Изменить версию по умолчанию на 5
6.6.0
- [Пользовательский CSS] [Добавить функцию] Пользовательский CSS-код страницы Singlur
- [SNS Btn] [исправление ошибки] Нет исправления цвета фона
6.5.4
- [veu_flowBox] [исправление ошибки] Разрешить исправление изображения 404
6.5.3
- [В начало страницы] [исправление ошибки] Указатель наведения
6.5,1
- [Follow Me] [исправление ошибки] Feedly btn image url http на https.
- [В начало страницы] [Изменение спецификации] Отменить Font Awesome и перейти к загрузке исходного изображения.
- [FontAwesome] удалить старые файлы
6.4.0
- [Font Awesome] Соответствует Font Awesome 5.0
6.3.0
- [GA] добавить параметр gtag.js
6.2.2
- [GA] [исправление ошибки] настроить исправление ошибки
6.2,0
- [SNS] [Follow Me Section] Изменить дизайн
- [SNS] [Добавить функцию] Добавить настройщик
6.1.0
- [Добавить функцию] Кнопка добавления вверху страницы
- [Google Analytics] [Добавить функцию] Добавить настройщик
6.0.0
- [Добавить виджет] Добавить виджет Twitter.
- [Виджет страницы] [Добавить функцию] Улучшение порядка выпадающего списка.
5.9.1
- [исправление] php 7.2
- [Конструктивная настройка]
5.7.0
- [Кнопка SNS] [Добавить функцию] Добавить настройку цвета и заливку или контур
- [Виджет контактной информации] [Добавить функцию] Новый виджет !!
- [3PR / PR Block] [исправление ошибки] улучшение ответа на перезагрузку.
- [Виджет страницы] [Добавить функцию] Может использовать индекс дочерней страницы и отображение списка родительских страниц.
5.5.0
- [Диспетчер настраиваемых типов сообщений] [добавить функцию] Добавить настройку тега таксономии.
5,4,6
- [CTA Widget] [добавить функцию] Случайное отображение
5,4,5
- [3PR Widget] [добавить фильтр] подробнее текст
5.4.0
- [Диспетчер пакетов] [Исправление ошибки] Исправление высоты изображения
- [Виджет профиля] [Добавить функцию] Изменение цвета значка в социальных сетях
- [Виджет профиля] [Изменение спецификации] Разрешить HTML-тег
- [Виджет страницы] [Добавить функцию] Настройка текста заголовка
- [Виджет новых сообщений] [Добавить функцию] Дополнительные настройки текста ссылки
- [CTA] [Добавить функцию] Добавить случайное отображение
- [Виджет таксономии] [Добавить функцию] Выбрать пустой пост-термин скрыть
5.3,6
- [Список дочерних страниц] [Исправление ошибки] Исправление высоты изображения
5.3.4
- [Кнопка «Поделиться»] [исправление ошибки] Ошибка js
- [3PR Area Widget] [bugfix] Ссылка открыта пуста не работает…
- [Плагин страницы Facebook] Многоязычный
5.2.4
- [Исправление ошибки] [Виджет CTA] Уведомление PHP
5.2.0
- [Добавить функцию] Активация версии PHP
5.1.0
- [Добавить функцию] [Виджет кнопки] Теперь доступен виджет кнопки !!
- [Исправление ошибки] [Виджет страницы] Исправление ошибки PHP виджета новых сообщений
5.0,0
- [Добавить функцию] [Виджет новой публикации] Теперь доступно отображение в порядке обновления даты.
- [Добавить функцию] [Виджет баннера] Теперь доступен виджет баннера !!
- [Добавить функцию] [Виджет страницы] Разрешить отображение содержания частных сообщений
4.7.0
- [CTA] [Добавить функцию] Добавить виджет CTA
- [Контактная информация] [Добавить функцию] Тел. Звонок / html или изображение вместо
- [Основная настройка] [исправление ошибки] средство выбора изображений
4.6,0
- [HTML-карта сайта] [Исправление ошибки] Скрытое без названия таксономии элемента.
- [Кнопки социальных сетей] [Добавить функцию] Скрыть с указанным типом сообщения
- [Предки списка страниц] [Настройка дизайна]
- [Зона 3ПР] [Конструктивная настройка]
- [Индекс дочерней страницы] [Изменение спецификации] Отменена зависимость от бутстрапа.
4.5.0
- [Добавить функцию] [Виджет PR-блоков] Добавить PR-блоки Тип дизайна.
4.4.0
- [Добавить функцию] Пользовательский тип сообщения и пользовательский менеджер таксономии
4.3,9
- [Блок PR / Блок 3PR] [Настройка проекта] Изменить высоту итоговой строки.
- [Контактный раздел] [Настройка дизайна] Исправить точку останова по тексту и btn.
4.3.8
- [Исправление ошибки] [Виджет страницы] Уведомление PHP
4.3.7
- [Настройка дизайна] [Кнопка SNS] Настройка полей
4.3.3
- [Настройка дизайна] Связанные сообщения / Виджет профиля
4.3.2
- [Настройка дизайна] Список предков
4.3,1
- [Other Tuning] Повышение скорости чтения RSS
- [Изменение спецификации]! Изменить имя фильтра Admin RSS
4.3.0
- [Настройка дизайна] [Список страниц предков]
- [Настройка дизайна] [Виджет VK PR Blocks] Изменить точку останова
- [Изменение спецификации] Общий интерфейс страницы администратора
4.2.2
- [Исправление ошибки] [Кнопка SNS] Скрыть страницу архива
4.2.1
- [Изменение спецификации] Изменить точку вставки (фильтр) нижнего элемента содержимого
- [Изменение спецификации] Изменить шрифт awesome версии
- [Исправление ошибки дизайна] Размер карточки страницы
4.1,0
- [Добавить функцию] [Добавить виджет] Список дочерних страниц
- [Другое] [Кнопка SNS] Редизайн
4.0.0
- [Добавить функцию] [Вставить объявления] Добавить вставку объявлений перед содержанием
- [Изменение спецификации] [Кнопка SNS] Редизайн
3.9.1
- [исправление ошибки] [тег заголовка]
3.9.0
- [Добавить функцию] [тег заголовка] Возможность настройки тега заголовка домашней страницы.
3.8,2
- [исправление ошибки] [Кнопки SNS] игнорировать идентификатор сообщения не работает…
3.8.1
- [исправление ошибки] [Кнопки SNS] игнорировать идентификатор сообщения не работает…
3.8.0
- [Добавить функцию] Добавить теги стиля TinyMCE (кнопки начальной загрузки)
- [Изменение спецификации] [Виджет нового сообщения] добавить хуки фильтров и действий.
- [Изменение спецификации] [Виджет PR-блока] Изменение разметки HTML.
- [исправление ошибки] Соответствует WordPress4.5.
- [исправление ошибки] [Виджет профиля] исправление ошибки разметки.
3,7.10
- [исправление ошибки] Исправление ошибки ссылки на виджет архива.
3,7,0
- [Добавить функцию] Вставить список страниц из предка.
- [Изменение спецификации] [Связанная запись] Изменение связанной логики.
- [исправление ошибки] [Описание] Удалить
- [исправление ошибки] php7
3.6.3
- [исправление ошибки (изменение спецификации twitter api)] Остановить отображение количества твитов.
3.6.2
- [исправление ошибки] Запрос индекса дочерней страницы
3.6.0
- [Изменение спецификации] Изменить заголовок главной страницы «имя сайта → имя сайта | Боковое описание »
3.5.3
- [исправление ошибки] главная страница OGP
3.5.2
- [исправление ошибки] Счетчик кнопок SNS Ошибка SSL
- [bug fix] Макет связанного сообщения
- [исправление ошибки] Активная настройка функции
3.5,0
- [Добавить функцию] Добавить количество кнопок SNS.
3.4.0
- [Добавить функцию] Добавить кнопку подачи в раздел «Следуй за мной».
3.3.0
- [Изменение спецификации] Добавьте имя класса «veu_» в выходной HTML-код плагина.
3.2.0
- [Изменение спецификации] Изменить имя файла css.
3.1.1
3.1.0
- [Добавить функции] Добавить новый макет в виджете Новые сообщения.
3.0.0
- [Добавить функции] Добавить виджет кнопки контакта.
- [Добавить функции] Добавить виджет списка дочерних страниц.
- [Изменение спецификации] Изменить разметку виджета.
- [Изменение спецификации] Изменить пользовательский интерфейс страницы настроек.
- [Изменение спецификации] Изменить логику списка связанных сообщений.
2.3.0
- [исправление ошибки] Исправление ошибки WordPress4.3.
- [Добавить функции] Удалить параметры базы данных.
2.2,0
- [Настройка дизайна] Изменение дизайна индекса дочерней страницы.
2.1.0
- [Добавить функции] Вставить CTA в содержимое.
2.0.0
- [Добавить функции] Вставить рекламу в содержание.
- [Добавить функции] Новый виджет PR-блоков.
- [Добавить функции] Отображение контактной информации внизу.
- [исправление ошибки] Утечка перевода
1.0.0
- [Добавить функции] Вставка рекламы в содержание публикации.
- [Добавить функции] Заголовок «Следуй за мной» теперь можно изменить.
- [Добавить функции] Добавлена настройка доли и заголовка страницы OG.
- [исправление ошибки] Утечка перевода
0.1.6.6
0,1.6.4
- Исправлена ошибка порядка страниц в индексе дочерних страниц.
0.1.6.3
- Исправление ошибки виджета профиля и индекса дочерней страницы.
0.1.6.0
0.1.5.3
0,1.5.0
- Добавить виджет архива.
- Добавить виджет категории и пользовательской таксономии.
0.1.4.0
- Добавить виджет содержимого страницы.
- Добавить настройку значка.
- Добавить автоматическую вставку изображения Eyecatch.
- Добавить трансляцию.
0.1.3.1
0.1.2.0
0.1.1.1
0.1.1.0
Терапевт говорит, что самые психически сильные дети всегда делают эти 7 вещей.
Как психотерапевт, один из самых частых вопросов, которые мне задают родители: Каковы основные сильные стороны я должен учить своих детей?
Их несколько, но тип, который действительно поможет им стать лучше и справиться с самыми трудными жизненными испытаниями, — это умственная сила.
Психическая сила требует, чтобы вы обращали внимание на три вещи: на то, как вы думаете, чувствуете и действуете. Широкое мышление, хорошее самочувствие и смелость помогают нам наращивать мускулы. Конечно, вам потребуется практика, терпение и постоянное подкрепление, чтобы добиться того, чтобы вы делали все это естественным образом.
Но я видел, как многие молодые люди успешно достигли этого с течением времени. Вот семь вещей, которые всегда делают умственно сильные дети, и как помочь своим детям достичь этого, если они еще этого не сделали:
1.Они наделяют себя полномочиями
Если ваш ребенок говорит: «Мой друг получил более высокий балл в викторине, из-за чего я плохо себя чувствую», по сути, он дает другому человеку власть над своими эмоциями.
Но дети, которые чувствуют себя сильными, не зависят от других людей, чтобы чувствовать себя хорошо. Они предпочитают, например, быть в хорошем настроении, даже когда у кого-то плохой день или когда они пытаются вывести на них свой гнев.
Придумайте крылатые фразы: Поработайте с вашим ребенком, чтобы придумать фразы, которые они могут повторять про себя.Используйте слова, которые показывают, что они несут ответственность за то, как они думают, чувствуют и ведут себя — независимо от того, как поступают окружающие.
Это поможет заглушить негативные голоса в их голове, которые пытаются убедить их, что у них нет потенциала для достижения успеха. Самые эффективные крылатые фразы короткие и легко запоминающиеся:
- «Все, что я могу, — это стараться изо всех сил».
- «Действуй уверенно».
- «Я достаточно хорош».
- «Я выбираю быть счастливым сегодня».
2. Они приспосабливаются к изменениям
Будь то переход в новую школу или невозможность играть с друзьями во время пандемии, перемены — это непросто.Ваш ребенок может скучать по привычному образу жизни или беспокоиться о том, что происходящее может ухудшить его жизнь.
Но психически сильные дети понимают, что изменения могут помочь им стать еще более сильными людьми, даже если поначалу это может не казаться.
Назовите свои эмоции: Перемена доставляет дискомфорт. Но просто дать имя своим чувствам может уменьшить боль этих эмоций.
К сожалению, большинство из нас не уделяет достаточно времени размышлениям о своих чувствах.Фактически, даже будучи взрослыми, мы склонны вкладывать больше энергии в борьбу со своими эмоциями.
Поэтому, когда ваш ребенок столкнется с серьезными изменениями, попросите его подробно рассказать о своих чувствах. Что еще более важно, помогите им найти и определить правильные слова, чтобы описать это (например, грустный, счастливый, разочарованный, нервный, нетерпеливый).
3. Они знают, когда сказать «нет».
Время от времени каждый изо всех сил пытается высказаться, сказать «нет» или выразить свои чувства. Но в зависимости от ситуации, если вы выберете , а не , чтобы сказать «да», вы станете сильнее.
Детям часто сложно сказать «нет», потому что это может показаться неловким и странным. Однако, набравшись смелости делать это чаще, они обнаружат, что со временем становится легче. Это также снижает стресс, связанный с необходимостью делать то, что они не хотят делать.
Попробуйте пройти тест «бросить» : Когда ваш ребенок сталкивается с решением сказать «да» или «нет», спросите его, от чего ему придется отказаться, если он скажет «да». Например, сказать «да» на свидании в доме друга может означать отказ от времени, проведенного с братьями и сестрами.
Спросите их: «Вы готовы отказаться от этой вещи?» Если они решат, что не хотят, скажите «нет». Если они решат, что не против, то могут сказать «да».
Помогите им найти в себе смелость сказать «нет», придумав вежливые способы отказать кому-либо:
- «Нет, я не могу». (Не всегда нужно объяснять причину.)
- «Большое спасибо за приглашение, но у меня другие планы».
- «Я должен проверить и вернуться к вам». (Используйте это, если им нужно время, чтобы подумать.)
- «Мне не очень хочется делать это сегодня, но я ценю ваш вопрос».
4. Они признают свои ошибки
Дети часто склонны скрывать свои ошибки, потому что не хотят попасть в неприятности. Может быть, они забыли сделать уроки или случайно разбили дорогую вазу.
Признание своих ошибок помогает укрепить характер. Дети, которые достаточно смелы, чтобы практиковать это, распознают, что они сделали неправильно, и мысленно готовятся полностью признать то, что они сделали.
Они также извиняются и находят способы избежать повторения той же ошибки снова.
Создайте среду для успеха: Если ваш ребенок неорганизован, ему, вероятно, трудно запомнить все свои задания. Или, если их комната заполнена множеством угощений, они не смогут устоять перед употреблением слишком большого количества сахара.
Когда ваш ребенок совершает ошибку, напомните ему, что он может изменить свое окружение таким образом, чтобы он не повторил одну и ту же ошибку дважды.
Например, они могут записывать задания, как только они их получают, или убирать все нездоровые закуски, чтобы до них было нелегко добраться.
5. Они празднуют успехи других людей
Для детей нормально ревновать, когда их друзья получают новую игрушку, например, или когда другая команда выигрывает другую игру.
Но негативное отношение к другим людям вредит только им, а не другой стороне. Поощряйте ребенка подбадривать людей, когда они делают хорошую работу.
Психически сильные дети поддерживают своих сверстников и сосредотачиваются на том, чтобы делать все возможное, не беспокоясь о том, как идут дела у остальных.
Ведите себя как человек, которым вы хотите быть: Попросите вашего ребенка составить список черт, которыми он восхищается. Может быть, они хотят быть более уверенными, как их сестра, или оптимистичными, как их учительница. Поощряйте их действовать так, как будто они уже обладают этими качествами.
Это не значит, что они должны быть кем-то, кем они не являются. Это просто означает делать все возможное.Когда мы чувствуем себя хорошо, нам легче праздновать успехи других людей.
6. Они терпят неудачу … и попробуйте еще раз
Неудача причиняет боль — она может вызывать смущение, разочарование и разочарование. Но самые успешные люди достигли своих целей, терпя неудачи.
Дети, которые преуспевают в более позднем возрасте, сосредотачивают свое внимание на том, что пошло не так, и на том, как их исправить. У них есть установка на рост, которая помогает им превращать неудачи в положительный опыт обучения.
Вспомните успешных людей, которые потерпели неудачу: Эксперты обнаружили, что дети действительно успевают лучше, когда узнают, что многие истории успеха начинались с неудач.
В следующий раз, когда ваш ребенок почувствует себя подавленным из-за того, что он почувствует, что он в чем-то потерпел неудачу, расскажите ему о людях, которые совершали похожие ошибки, например о Томасе Эдисоне. Эдисон помог изобрести лампочку в дополнение ко многим другим замечательным вещам. Но у него также было более 1000 изобретений, из которых не работали.
Это придаст вашему ребенку уверенности, и он поймет, что одна плохая оценка, например, не означает, что он плохо разбирается в науках.
7. Они настойчивы.
Когда для достижения цели требуется время или когда вам не хочется прилагать все усилия для достижения успеха, ваш мозг может попытаться убедить вас сдаться.
Психически сильные дети, которые настойчивы, будут продолжать упорно работать, даже если им этого не хочется. Часто они в конце концов добиваются успеха и обнаруживают, что они сильнее, чем они думали изначально.
Напишите письмо: Попросите вашего ребенка написать письмо, наполненное словами доброты и поддержки, самому себе.
Это может быть длинная записка или короткая и простая записка, в которой говорится: «Я знаю, что дела обстоят непросто, но вы можете это сделать, потому что раньше вы достигали сложных целей.И вы можете сделать это снова ».
Каждый раз, когда они испытывают искушение сдаться, скажите им вернуться к этому письму. Это будет мотивировать их двигаться вперед и упорствовать.
Эми Морен — психотерапевт , главный редактор Verywell Mind и ведущая The Verywell Mind Podcast . Она является автором бестселлера «13 вещей, которые не делают умственно сильные люди». и готовящаяся к выходу книга «13 вещей, которые делают сильные дети: мыслить масштабно, чувствовать себя хорошо, действовать смело. Ее выступление на TEDx «Секрет становления ментально сильным» — одно из самых просматриваемых выступлений всех времен.
Не пропустите:
Восприятие ценности рекламы среди женщин
Laczniak, RN и Muehling, DD (1993), «Взаимосвязь между экспериментальными манипуляциями
и проверками теории в контексте вовлечения рекламных сообщений»,
Journal of Advertising, Vol. 22 No. 3, pp.59-74.
Ли, Д., Ким, Х.С. и Ким, Дж. (2011), «Влияние типа онлайн-сообщества бренда на поведение взаимодействия потребителей с сообществом
: созданное потребителем или созданное маркетологом
сообщество бренда в Интернете на веб-сайтах социальных сетей», CyberPsychology,
Поведение и социальные сети , Vol. 14 № 1/2, стр. 59-63.
Ленхарт А., Перселл К., Смит А. и Зикур К. (2010), «Социальные сети и молодежь»,
Pew Internet & American Life Project, доступно по адресу: www.pewinternet.org/,/media//Files/
Reports / 2010 / PIP_Social_Media_and_Young_Adults_Report_Final_with_toplines.pdf
(по состоянию на 23 июня).
Липсман, А. (2011), «Сетевой эффект: Facebook, Linkedin, Twitter и Tumblr достигают новых высот
в мае», доступно по адресу: http://blog.comscore.com/2011/06/facebook_linkedin_
twitter_tumblr.html (по состоянию на 23 июня).
MacKenzie, S.B. и Лутц, Р. (1989), «Эмпирическое исследование структурных предшественников отношения
к рекламе в контексте предварительного тестирования рекламы», Journal of Marketing, Vol.53
№ 2, с. 48-65.
Malthouse, E.C., Calder, B.J. и Tamhane, A. (2007), «Влияние опыта медиа-контекста на эффективность рекламы
», Journal of Advertising, Vol. 36 No. 3, pp. 7-18.
Мантинга Д.Г., Мурман М. и Смит Э.Г. (2011), «Представляем КОБРЫ», International
Journal of Advertising, Vol. 30 No. 1, pp. 13-46.
Павлов П.А. и Стюард Д. (2000), «Измерение эффектов и эффективности интерактивной рекламы
: программа исследования», Journal of Interactive Advertising, Vol.1 No. 1.
Raacke, J. и Bonds-Raacke, J. (2008), «MySpace и Facebook: применение теории использования и
вознаграждений для изучения сайтов дружеских сетей», CyberPsychology & Behavior,
Vol. . 11 № 2, с. 169-74.
Росс, К., Орр, Э.С., Сисик, М., Арсено, Дж. М., Симмеринг, М. и Орр, Р.Р. (2009), «Личность
и мотивации, связанные с использованием Facebook», Компьютеры в поведении человека, Том. 25
№ 2, с. 578-86.
Руджеро, Т.E. (2000), «Теория использования и вознаграждения в 21 веке»,
Mass Communication & Society, Vol. 3 № 1, стр. 3–37.
Schlinger, M.J. (1979), «Профиль ответов на рекламу», Journal of Advertising Research,
Vol. 19 № 2, с. 37-46.
Shamdasani, P.H., Stanaland, A.J.S. и Там, Дж. (2001), «Местоположение, местоположение, местоположение: идеи для размещения рекламы
в Интернете», Журнал маркетинговых исследований, июль / август, стр. 7–21.
Шавитт, С., Лоури, П. и Хэфнер, Дж. (1998), «Отношение общественности к рекламе: более
благоприятных, чем вы думаете», Journal of Advertising Research, Vol. 38 No. 4, pp. 7-22.
Шимп, Т.А. (1981), «Отношение к рекламе как посреднику при выборе бренда», Journal of
Advertising Research, Vol. 10 No. 2, pp. 9-48.
Стюарт, Д.В. (1999), «Износ рекламы: имеет значение, что и как вы измеряете», журнал
Advertising Research, Vol. 39 Нет.5. С. 39-42.
Тейлор, Д.Г., Левин, Дж. Э. и Стрэттон, Д. (2011), «Друзья, поклонники и последователи: работают ли объявления в социальных сетях
», Journal of Advertising Research, Vol. 51 No. 1, pp. 258-75.
Занот, Э.Дж. (1984), «Отношение общества к рекламе», Международный журнал рекламы,
Vol.





 сети: группы, паблики, странички пользователей. К сожалению, на данный момент делать их на сторонние сайты невозможно.Также невозможно сделать картинку ссылкой, такое можно провернуть только со смайликом.
сети: группы, паблики, странички пользователей. К сожалению, на данный момент делать их на сторонние сайты невозможно.Также невозможно сделать картинку ссылкой, такое можно провернуть только со смайликом.