«ВКонтакте» представила новое меню для сообществ — Соцсети на vc.ru
Теперь можно обойтись без вики-разметки.
- Соцсеть «ВКонтакте» предложила сообществам настраивать меню без настройки вики-разметки.
- В меню помещается до семи внутренних ссылок с персональными обложками. Например, можно добавить ссылку на товары, информацию о доставке и другие данные. Там же отображаются приложения сообщества.
- «Кнопки» меню отображаются в виде карусели под шапкой сообщества. Меню будет видно на всех платформах.
{ «author_name»: «Лера Михайлова», «author_type»: «editor», «tags»: [«\u043d\u043e\u0432\u043e\u0441\u0442\u0438″,»\u0432\u043a\u043e\u043d\u0442\u0430\u043a\u0442\u0435»], «comments»: 46, «likes»: 42, «favorites»: 37, «is_advertisement»: false, «subsite_label»: «social», «id»: 69708, «is_wide»: true, «is_ugc»: false, «date»: «Wed, 29 May 2019 18:55:40 +0300», «is_special»: false }
{«id»:78969,»url»:»https:\/\/vc.
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»entry»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Как сделать и создать меню в группе ВКонтакте?
Сделать меню в группе Вконтакте пошаговая инструкция, позволяющая за короткое время разработать собственное меню для своего сообщества.
Сделать меню в группе Вконтакте пошаговая инструкция доступная всем пользователям. Ограничьте добавление информации, для этого нужно войти в настройки, позволяющие управлять сообществом (если у вас еще нет группы, ознакомьтесь с инструкцией по ее созданию). Это действие доступно исключительно администраторам. Создайте изображение с управлением (это понадобится в будущем). Сохраните рисунок в нужном формате. Управляющая картинка должна быть разделена на элементы. Каждый сегмент будет выполнять функцию гиперссылки. Воспользуйтесь инструментом «нарезка», чтобы разделить изображение на части. Шаблон следует сохранить в формате GIF.
Все действия выполняются в программе Photoshop. Если на вашем компьютере не установлена программа, можно воспользоваться готовыми шаблонами. Их можно скачать в интернете. Готовых шаблонов очень много. К примеру, вы можете воспользоваться универсальным шаблоном, сделанным при помощи wiki-разметки. Такой шаблон легко и быстро загружается. Далее нажимаете «свежие новости» и выбираете «Режим вики-разметки», после этого вставляете туда готовый код, полученный из оформления шаблона. Для того, чтобы добавить в код изображения, их загружают в альбом. После этого нужно вставить ссылку на нужное место. Раскрутить группу или аккаунт ВКонтакте вы можете на данной странице
Такой шаблон легко и быстро загружается. Далее нажимаете «свежие новости» и выбираете «Режим вики-разметки», после этого вставляете туда готовый код, полученный из оформления шаблона. Для того, чтобы добавить в код изображения, их загружают в альбом. После этого нужно вставить ссылку на нужное место. Раскрутить группу или аккаунт ВКонтакте вы можете на данной странице
Как сделать меню Вконтакте?
Как сделать меню Вконтакте, руководствуясь пошаговой инструкцией. Внимательно прочитайте предложенную инструкцию, прежде чем приступать к процессу создания. Как сделать меню Вконтакте интересным – воспользуйтесь программой – Photoshop. Эта программа позволит сделать необычное оформление, привлекающее внимание пользователей.
Как создать меню Вконтакте?
Как создать меню Вконтакте не затратив на это много времени. Существует специальная инструкция о том, как создать меню Вконтакте. Подробное объяснение каждого действия упростит задачу. Как оформить группу ВКонтакте, читайте в следующей статье.
Существует специальная инструкция о том, как создать меню Вконтакте. Подробное объяснение каждого действия упростит задачу. Как оформить группу ВКонтакте, читайте в следующей статье.
Меню для группы Вконтакте
Необычный дизайн меню для группы Вконтакте, делает группу заметной среди аналогичных сообществ. Уникальное оформление выделяет вашу группу среди конкурентов. Интересное меню облегчает ориентирование по представленной в сообществе информации. Меню для группы Вконтакте, должно быть красочным, чтобы привлечь пользователей в ваше сообщество. Подписчиков высокого качества в группу ВКонтакте вы можете получить, перейдя по ссылке.
Как сделать открытое меню группы вконтакте?
Приветствую, Друзья. С вами автор блога SdelaemBlog.ru и сегодня я хочу окончательно закрыть вопрос о создании меню группы Вконтакте. Не так давно в комментариях к статье о создании внутренней страницы Вконтакте, мне задали вопрос: «Как сделать меню, которое будет постоянно открытым, для пользователей?» На что я ответил, что не знаю, но сам заинтересовался этим вопросом. В итоге ответа я не нашел. Может плохо искал — не знаю. И забыл об идее создания открытого меню группы. Пока случайно не попал в группу, в которой было реализовано всегда открытое меню. И немного подумав, до меня все-таки дошло, каким образом выполнена данная реализация, чем и хочу поделиться с Вами.
С вами автор блога SdelaemBlog.ru и сегодня я хочу окончательно закрыть вопрос о создании меню группы Вконтакте. Не так давно в комментариях к статье о создании внутренней страницы Вконтакте, мне задали вопрос: «Как сделать меню, которое будет постоянно открытым, для пользователей?» На что я ответил, что не знаю, но сам заинтересовался этим вопросом. В итоге ответа я не нашел. Может плохо искал — не знаю. И забыл об идее создания открытого меню группы. Пока случайно не попал в группу, в которой было реализовано всегда открытое меню. И немного подумав, до меня все-таки дошло, каким образом выполнена данная реализация, чем и хочу поделиться с Вами.
Итак, для создания открытого меню, нам понадобится изображение, которое будет играть роль открытого меню. Изображения, которые мы добавляли в статье о создании графического меню не подойдут, так как необходимо изображение развернутого меню, а не каждого пункта в отдельности. Кроме того, можно использовать абсолютно любое изображение, которое будет указывать, что оно скрывает меню группы.
После того, как мы подобрали изображение, которое будем использовать. При этом размер изображения может быть практически любой, который возможно загрузить в фотоальбом. (UPD: Это не совсем точная информация. Точнее о размерах можно прочитать в комментарии ниже. Для этого, просто нажмите на ссылку : /otkrytoe-menyu-gruppy-vkontakte/#comment-7633)
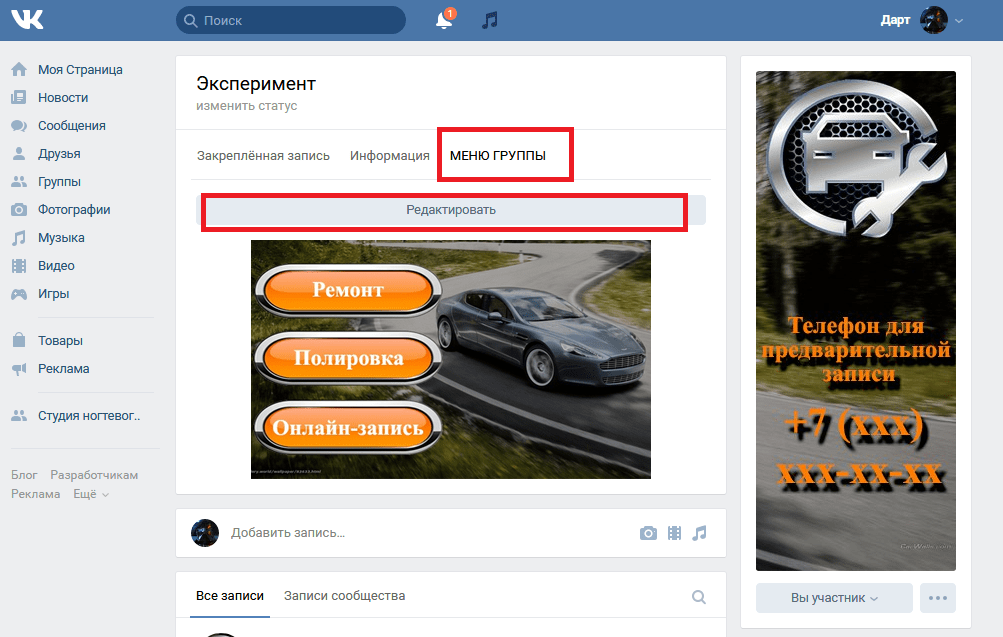
Переходим в группу вконтакте. И правой кнопкой мыши открываем меню, если оно уже создано, в новой вкладке.
После этого, на странице с меню, нужно нажать на ссылку «Редактирование».
Но при этом не нужно изменять код. Просто нажимаем на ссылку «Вернуться к странице». Это нужно, для получения ссылки на страницу с меню.
Теперь, когда мы вернулись обратно на страницу с меню. В адресной строке мы увидим ссылку на эту страницу, без различным дополнений в адресе. Иначе говоря — чистую ссылку. Она-то нам и нужна.
Оставляем эту страницу открытой и возвращаемся в группу Вконтакте. Здесь нам необходимо создать запись, в которую добавить изображение, которое будет играть роль открытого меню вконтакте. Для этого, внизу выберем «прикрепить фотографию». И выбираем изображение либо из альбома, либо загружаем с компьютера.
Здесь нам необходимо создать запись, в которую добавить изображение, которое будет играть роль открытого меню вконтакте. Для этого, внизу выберем «прикрепить фотографию». И выбираем изображение либо из альбома, либо загружаем с компьютера.
Когда изображение добавлено в запись, мы ее пока не публикуем.
А возвращаемся на страницу меню и из адресной строки копируем адрес страницы меню группы вконтакте. И вставляем скопированный адрес меню, в запись, которую мы еще не сохранили. Выглядеть конечный результат должен примерно так:
После того, как мы добавили ссылку, внизу появилось название страницы и адрес на нее. Когда внизу появилась страница, мы можем удалить ссылку, которую только что вставили в запись. После чего, нажимаем на кнопку «Отправить». Тем самым, мы опубликовали нашу запись на стене группы.
Теперь нажимаем на дату новости.
И кликаем на ссылку «Закрепить».
После чего, закрываем запись и обновляем страницу группы вконтакте. Теперь в самом верху, если все сделано правильно, у вас появится изображение меню, которое играет роль открытого меню вконтакте. При этом, ссылки в меню неактивны. А активна одна ссылка на данную запись.
Теперь в самом верху, если все сделано правильно, у вас появится изображение меню, которое играет роль открытого меню вконтакте. При этом, ссылки в меню неактивны. А активна одна ссылка на данную запись.
Теперь, когда пользователь окажется в нашей группе он увидит имитацию меню. А после нажатия на открытое меню группы вконтакте, он окажется в самом меню, которое будет функционировать, как и должно.
Других способов, как сделать открытое меню контакте, я к сожалению не знаю. Но все же такой вариант намного лучше, чем просто ссылка, для раскрытия полного меню.
Надеюсь, данная статья поможет Вам разобраться, как сделать открытое меню вконтакте. А у меня на этом все.
Как выглядит отрытое меню группы можно посмотреть в моей группе: http://vk.com/clubsdelaemblog Изображение еще не подгонял, поэтому немного коряво.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте. Создайте внутренние страницы по видео урокам и оформите их на свое усмотрение. Откройте меню для удобства и привлечения пользователей и многое другое, что поможет классно и удобно оформить любую группу. Вы просили видео уроки, а я записал целый видеокурс — забирайте!!!
Создайте внутренние страницы по видео урокам и оформите их на свое усмотрение. Откройте меню для удобства и привлечения пользователей и многое другое, что поможет классно и удобно оформить любую группу. Вы просили видео уроки, а я записал целый видеокурс — забирайте!!!
Удачи!
P.s. Нет ссылки «Закрепить» в группе Вконтакте
В группе Вконтакте, при публикации новости, чтобы появилась ссылка «Закрепить», необходимо добавлять новости от имени сообщества. Это обязательное условие, без выполнения которого ссылка «Закрепить» не появится.
создание шапки, аватара, меню и вики-разметки — Digital-агентство S1
Сообщества «ВКонтакте» важной точкой соприкосновения бизнеса и клиента, с помощью него можно не только продвигать свой товар или услугу, но и поддерживать связь с клиентом. Но как сделать сообщество привлекательным и удобным для подписчиков? В этой статье будут затронуты технические аспекты оформления сообщества, в особенности оформление шапки, создание меню и пользование вики-разметкой.
Чтобы обеспечить максимальную привлекательность Вашего сообщества, нужно учитывать требования ВК для изображений. Внизу перечислены требования, которые могут пригодится при создании сообщества.
1.Размер аватара ВК
- Минимальный размер аватара – 200 на 200 пикселей.
- Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
2. Обложка
- Размер обложки для полной версии сайта — 1590 на 400 пикселей.
- Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей, поэтому располагайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
3. Прикрепленные изображения
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
4. Изображения к постам со ссылкой
- Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вы вставляете в него ссылку.
- Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
5. Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи.
6. Размер фото и видео для историй
Размер для фотографий — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Размер для видео — 720 на 1280 пикселей.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 5 МБ;
- кодек h.264;
- звук AAC.
В историях необходимо использовать фото и видео вертикального формата.
7.Размер обложки для фотоальбома
Рекомендуемый размер изображения для обложки альбома — 1200 на 800 пикселей. Учитывайте, что в мобильной версии нижняя часть обложки будет отображаться меньше на 200 пикселей.
8. Размер картинки для видео
Размер картинки для видео составляет 1280 на 720 пикселей.
9. Вики-страница
Ширина области контента у вики-страницы составляет 607 пикселей. Если вы будете загружать картинку большего размера, она автоматически загрузится размером 400 пикселей в ширину.
Шапка вашей публичной страницы или группы – это первое, что видят пользователи, которые заходят к вам в гости. В большинстве случаев в этом месте размещают навигационное меню по материалам паблика, какие-то интересные посты или важные объявления. Давайте рассмотрим на примерах, как различные компании используют это пространство.
Давайте рассмотрим на примерах, как различные компании используют это пространство.
1.Обложка
Не так давно «ВКонтакте» ввели обновление – теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Чтобы сделать это, перейдите в настройки и нажмите кнопку «Загрузить».
На обложке вы можете разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
2. Живые обложки «ВКонтакте»
Показываются только в мобильных приложениях для Google и Apple. Можно загрузить до 5 фотографий или коротких видео. Такие обложки крупнее обычных шапок в несколько раз, а при клике они раскрываются практически на весь экран. Можно показывать видео со звуком.
Как добавить? Зайдите через браузер сообщество, нажимаете «Упаравление», выбираете «Добавить обложку» и загружаете до 5 видео/картинок. Если не хотите, чтобы во время показа слайдов обложки масштабировались, то отключите опцию «Показывать фотографии в движении». Рекомендуемое разрешение 1080×1920, вес видео до 20 МБ, длительность – до 30 секунд.
Рекомендуемое разрешение 1080×1920, вес видео до 20 МБ, длительность – до 30 секунд.
3. Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
4. Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги, которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
5. Закрепленный пост, рассказывающий, о чем страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост или статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней.
6. Новое меню ссылок
Не так давно разработчики «ВКонтакте», наконец, порадовали владельцев сообществ новым инструментом, с помощью которого можно создавать меню – быстро и без всяких мучений с вики-страницами.
Меню появляется автоматически, если вы используете приложения сообществ или у вас подключен магазин. Например, на предыдущей картинке все три пункта меню – ссылки на приложения. Вы можете добавлять сюда свои – на важные записи, альбомы, обсуждения и т. д., до 7 штук (не считая приложения). Но ссылаться можно только на ресурсы внутри соцсети, кроме вики-страниц.
7. Меню группы открытое
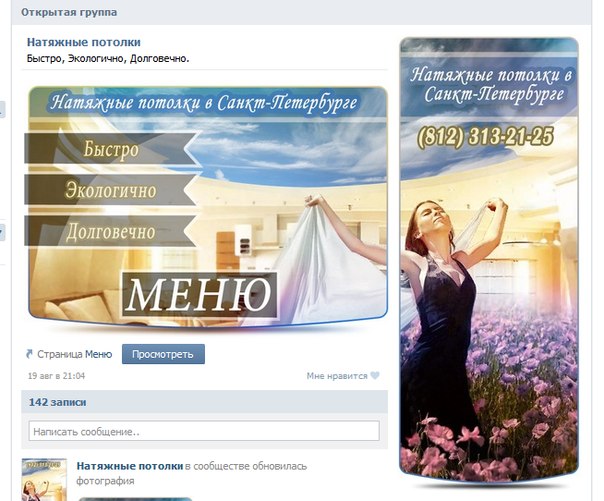
Открытое меню – такое меню, по которому сразу видно, из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри
8. Меню группы закрытое
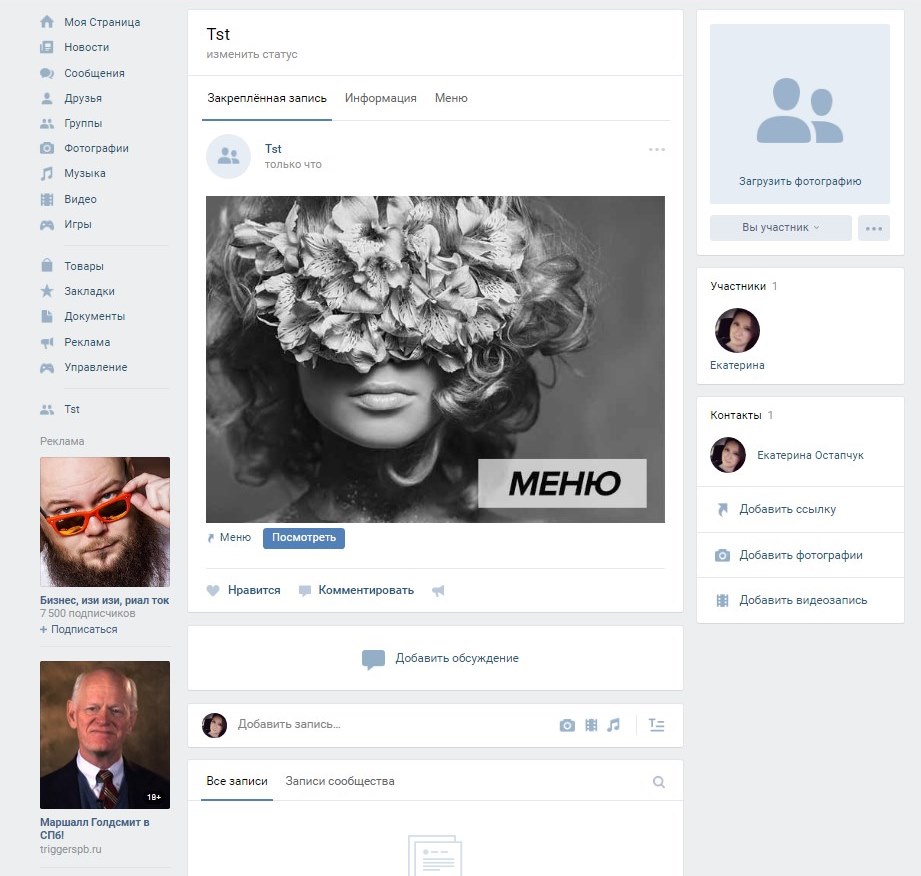
Закрытое меню – это тот же самый вики-пост, как и в предыдущем пункте, только на анонсе стоит картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».
Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».
9. Слитное меню для группы
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение.
10. Гифка и аватар одним изображением
Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
11. Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
12. Автоматически воспроизводимое видео
С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.
- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «ВКонтакте» – сторонние плееры не поддерживаются.
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
- Текст не должен выходить за пределы миниатюры.
- Пользователям должно быть понятно, что изображено на аватарке.
- По возможности лучше не использовать стоковые изображение, т. к. они часто понижают доверие к компании.
- Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
- Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества?
Каким должен быть сам аватар?
Каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально.
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным.
 Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Вики-разметка — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
Точно также как у WordPress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц.
Вот так выглядит вики-разметкаКак создать вики-страницу
Для того чтобы создать новую вики-страницу, вам необходимо:
- Скопировать в адресную строку своего браузера вот такую ссылку: http://vk.
 com/pages?oid=-XXX&p=Нaзвание_страницы
com/pages?oid=-XXX&p=Нaзвание_страницы - Вместо ХХХ вписать ID своей страницы, а вместо фразы «Название_страницы» – заголовок статьи (на русском или на английском, разделяя слова нижним подчеркиванием).
Как закрыть доступ к редактированию страницы
У каждой вики-страницы есть настройки доступа. Находятся они в нижнем левом углу редактора.
Как перейти в режим кода
Чтобы перейти в режим кода и обратно в визуальный редактор, нужно нажать на иконку с тегом <>.
Как отформатировать текст
Текст вики-страницы, в основном, форматируется с помощью редактора. Интерфейс практически такой же, как в ворде, поэтому, думаю, объяснять здесь почти нечего. Единственное, что стоит сказать, – на вики-странице нельзя изменить размер шрифта. Вместо этого необходимо использовать теги h2, h3, h4, выделение жирным или курсивом.
Ну а если такого форматирования вам не хватает, вы можете перейти в режим кода и вручную отформатировать нужный вам текст с помощью следующих тегов:
Как вставить ссылку в текстЧтобы вставить ссылку в текст, нужно перейти в режим вики-разметки и воспользоваться следующим шаблоном: [ссылка на статью|текст ссылки].
Если ссылка ведет на внешний сайт, она автоматически открывается в новом окне. Но если она ведет на одну из страниц «ВКонтакте» – она будет открываться в том же окне, даже несмотря на то, что зачастую это оказывается очень неудобно.
Так как же сделать так, чтобы ссылка открывалась в новом окне?
Есть очень простой способ – «сокращатель ссылок вк». Получите короткий вариант вашей ссылки и вставьте в вики-пост. После этого она будет всегда открываться в новом окне.
Как добавить изображениеЧтобы добавить изображение, необходимо воспользоваться иконкой в виде фотоаппарата. Я рекомендую вам это делать сразу в режиме кода, т. к. при загрузке изображений «Контакт» почему-то всегда выравнивает их посередине и делает размером 400 пикселей в ширину (хотя оригинал может быть больше), и в любом случае приходится лезть в код и прописывать нужные размеры. А так можно сэкономить время.
Как добавить видеоЧтобы добавить видео, необходимо сначала загрузить его к себе в видеозаписи и только потом добавлять на вики-страницу.
Чуть выше мы уже разобрали, как добавить картинку в вики-пост, а теперь давайте рассмотрим, как поставить на нее ссылку. Делается это очень просто. После того как вы перешли в режим кода и загрузили фотографию, вам нужно:
- Вставить после второго знака | ссылку на ваше видео: либо на YouTube или другой сторонний видеохостинг, либо на видео из самого «Контакта». Но лучше, конечно, чтобы пользователь не покидал социальной сети. Так ему будет удобней.
- Сделать выравнивание (посередине, слева или справа).
- Указать реальный размер картинки (помните: ее ширина не должна превышать 610 пикселей).
Существует приложение, которое сильно поможет вам в изучении вики-разметки. Называется оно «Исходный код страницы». С помощью него вы можете просматривать код вики-страниц абсолютно любого сообщества (если, конечно, эти данные специально не скрыли от вас, но такое случается крайне редко). Чтобы получить код, нужно выполнить следующие действия:
- Открыть приложение
- Выбрать тип сообщества, которое вас интересует (страница, группа или встреча)
- Вставить ссылку на сообщество и нажать кнопку «Просмотр»
- Найти в списке нужную страницу и кликнуть по фразе «Просмотр кода».

Если меню простое (состоит из отформатированного текста со ссылками и пары картинок), то вы его создаете по такому же принципу, как и любую вики-статью. Зачастую для этого даже нет необходимости переходить в режим кода – все делается в визуальном редакторе.
Как закрепить меню в шапке страницыПорядок действий таков:
- Создайте меню с помощью вики-разметки. Сохраните ссылку, по которой оно доступно.
- Вставьте ссылку в новый пост.
- Подготовьте изображение для вашего меню.
- Добавьте изображение к посту, уберите ссылку из поля для ввода текста и нажмите «Отправить».
- Закрепите пост.
Такой тип меню подойдет тем компаниям, которые не планируют размещать много информации: всего один столбец и несколько строчек, между которыми нет отступов. Смотрятся такие меню аккуратно на всех устройствах, а между тем, верстка у них очень простая.
Этот тип меню очень похож на предыдущий, только здесь не один столбец, а два, а также есть отступы между картинками.
Мобильная версткаЧтобы ваше меню адаптировалось под размеры мобильного устройства, необходимо соблюдать два условия:
- Использовать табличную верстку с фиксированной шириной ячеек.
- Разрезать меню на одинаковые квадраты или прямоугольники шириной не более 190 пикселей (если 3 столбца), 150 пикселей (если 4 столбца) и 110 пикселей (если 5 столбцов). Больше столбцов, как мне кажется, смысла делать нет, т. к. на мобильных они будут смотреться очень и очень мелко.
Табличная верстка – это когда все элементы меню верстаются как таблица. Очень подробно о том, как создавать таблицы с помощью вики-разметки.
Чтобы заверстать таблицу, нужно использовать следующие теги:
Адаптивное меню верстается точно таким же образом, только вместо слов «ячейка» добавляем изображение со ссылкой и тегами.
В создании качественного сообщества «ВКонтакте» существуют много тонкостей, но благодаря большому количеству руководств можно самостоятельно освоить большинство основных функций и приспособлений, которые помогут сделать Ваше сообщество более привлекательным для подписчиков. В этой статье была освещена небольшая часть того, что можно использовать при создании сообщества. Но я надеюсь, что все вышеперечисленное поможет Вам создать новое сообщество или улучшить уже существующее.
Анна Борисенко
Маркетолог S1
Меню группы в ВК: как сделать и настроить, как убрать | IM
В социальной сети ВКонтакте появился новый инструмент для оформления – меню сообщества. Меню группы ВК поможет выделить наиболее важную информацию и структурировать содержимое сообщества. В меню можно добавить до 7 ссылок, не считая приложений сообществ.
Как работает новый инструмент, как его использовать и как правильно настроить, мы расскажем в нашем новом материале.
Как настроить меню сообщества ВКонтакте
Что можно добавить в меню
В меню группы, которое будут видеть пользователи в самом верху, под основной информацией и выше ленты, можно добавить ссылки на статьи, альбомы, товары, записи и многое другое. Меню отображается на всех платформах – в веб-версии, в мобильной версии и в мобильных приложениях ВКонтакте.
Также, в меню можно добавлять ссылки на ресурсы внутри ВКонтакте, за исключением ссылок на вики-страницы. Запрещается публикация ссылок на внешние сайты.
Каждый пункт меню (ссылку) можно настроить: добавить название и обложку. Название может содержать до 20 символов. Минимальный размер обложки – 376х256 точек. Кроме ссылок в меню отображаются приложения сообществ и магазин, если он подключен в сообществе.
Как настроить
Чтобы добавить меню группы в ВК выполните следующие действия по шагам.
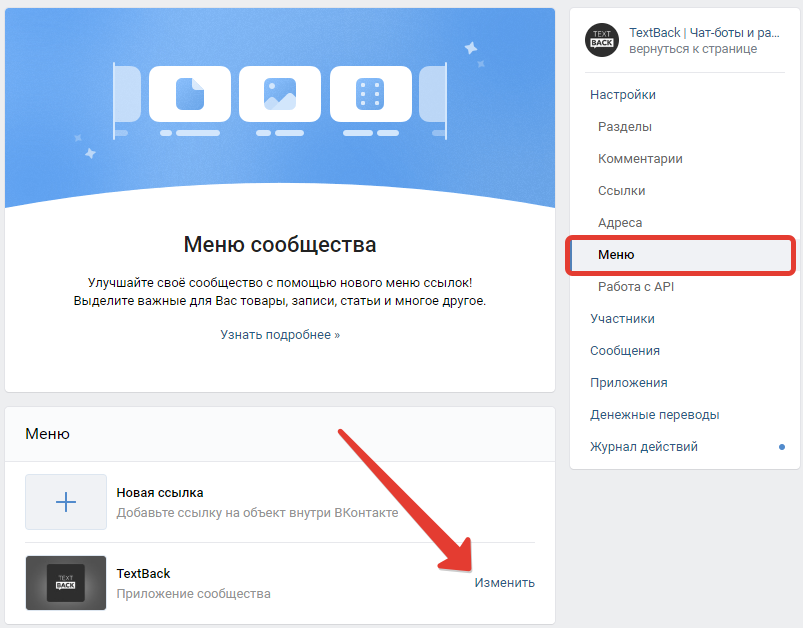
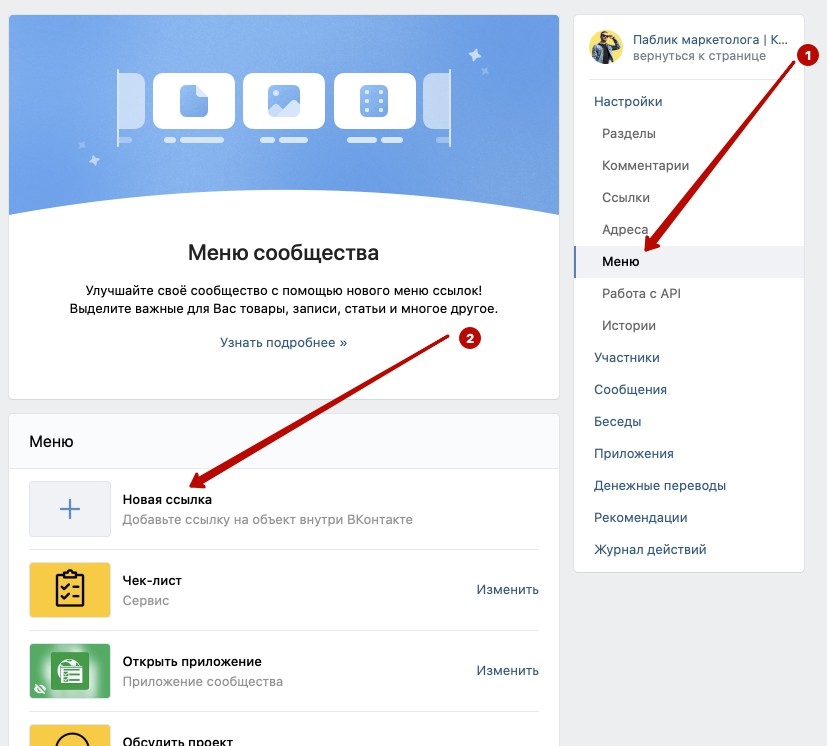
Шаг 1. Зайдите в настройки сообщества: «Настройки — Меню».
Шаг 2. Нажмите «Новая ссылка».
Нажмите «Новая ссылка».
Шаг 3. Настройте ссылку по пунктам:
- Загрузите обложку (минимальные размеры 376х256 пикселей).
- Введите название (до 20 символов).
- Укажите адрес ссылки.
Готово! Таким образом можно добавить 7 пунктов для меню группы.
Как удалить или изменить ссылку в меню
При необходимости, вы можете изменять и удалять добавленные ссылки. Для этого зайдите в этот же пункт настроек. Напротив пункта, который требуется отредактировать, нажмите «Изменить».
Откроется панель редактирования элемента. Далее выберите и нажмите на нужный элемент, чтобы изменить или удалить его.
Как использовать
Используйте новое меню, чтобы привлечь внимание новых посетителей группы, а также чтобы упросить навигацию по основным разделам и материалам.
Благодаря новому меню сообщества, можно сразу рассказать о главном. Например, добавить ссылку на акцию или товар со скидкой, прайс и условия оплаты, лучшие статьи группы, портфолио или приложение для онлайн записи. Элементы меню показываются в виде карусели и визуально напоминают большие кнопки: их интуитивно хочется нажимать.
Элементы меню показываются в виде карусели и визуально напоминают большие кнопки: их интуитивно хочется нажимать.
Как отключить или убрать меню в группе ВК
Меню, в целом хорошее начинание, но с одной большой оговоркой.
Убрать или отключить меню нельзя. А многим, хотелось бы выбирать — использовать инструмент или нет.
Но есть один неочевидный лайфхак: если все приложения подключенные к сообществу доступны только для админов — меню не показывается.
По материалам: internet-marketings.ruУрок 4. Оформление группы ВКонтакте. Часть 3. Как оформить меню в группе в ВКонтакте
В прошлом уроке Оформление группы ВКонтакте. Часть 2. Рисуем графическое меню в Photoshop мы разобрались, как нарисовать красивое меню для вашей группы. А сегодня мы научимся размещать меню непосредственно на странице в ВКонтакте и создавать для него внутренние страницы. Итак, поехали!
Шаг 1. Загружаем элементы меню на сайт vk.com
Заходим в группу и создаем в ней альбом, в который будем загружать элементы меню, получившиеся при выполнении задания предыдущего урока. Для этого нажимаем на Альбомы в блоке фотографий на главной странице и в открывшемся окне выбираем Создать альбом. Назовем его Альбом для администратора.
Для этого нажимаем на Альбомы в блоке фотографий на главной странице и в открывшемся окне выбираем Создать альбом. Назовем его Альбом для администратора.
Примечание: если у вас нет блока фотографий на главной странице, то заходим в пункт Управление сообществом (мы уже делали это в первом и втором уроках) и там напротив пункта Фотографии выбираем Открытые или Ограниченные (более подробно об альбомах и о том, какие они бывают, мы расскажем в одном из следующих уроков).
У вас откроется только что созданный пустой альбом. Нажмите Добавить фотографии в альбом и загрузите части меню, которые вы нарисовали.
Нажмите кнопку Сохранить фотографии внизу страницы. Ваш альбом теперь выглядит примерно так:
Осталось собрать из этих частей меню группы.
Шаг 2. Собираем меню из элементов
Заходим на страницу редактирования меню (как это сделать, смотрите во втором уроке). Проверяем, чтобы был включен режим редактирования Режим wiki-разметки. Сейчас у вас здесь (если вы выполняли задания второго урока) написаны пункты вашего меню, заключенные в квадратные скобки. Их мы пока не трогаем, а пишем ниже:
Проверяем, чтобы был включен режим редактирования Режим wiki-разметки. Сейчас у вас здесь (если вы выполняли задания второго урока) написаны пункты вашего меню, заключенные в квадратные скобки. Их мы пока не трогаем, а пишем ниже:
[[photo-уникальный_номер|388px;noborder;nopadding| ]]
уникальный_номер — это номер фотографии, который присваивается ей при загрузке на сайт vk.com. Чтобы его посмотреть, откройте загруженную фотографию, кликнув по ней, и посмотрите в адресную строку браузера:
388px – это ширина вашего меню
Noborder – означает, что вашим элементам меню не добавляется обводка по контуру черным цветом
Nopadding – означает, что между картинками не будет расстояния (что нам и нужно, чтобы меню было цельным).
Пробел в конце обязателен, иначе ничего не получится.
У вас должно получиться столько строчек, сколько пунктов в вашем меню (и, соответственно, сколько вы рисовали картинок):
Будьте внимательны и не перепутайте порядок расположения картинок.
Заходим на главную страницу группы, обновляем ее (нажимаем кнопку Обновить в браузере или просто F5). Любуемся полученным результатом!
Шаг 3. Прикрепляем к меню внутренние страницы
Создавая меню для группы в режиме редактирования материалов во втором уроке, мы писали его пункты, заключенные в квадратные скобки. Сейчас вы видите их над вашим красиво оформленным меню в виде ссылок: на нашем примере это ссылки Как заказать, Как оплатить и т.д.
Нажимаем на первую из них (у нас это ссылка Как заказать) и видим перед собой сообщение о том, что страница Как заказать пуста, с предложением наполнить ее содержанием:
Нажав на кнопку Наполнить содержанием, мы попадаем на уже знакомую нам страницу редактирования материалов.
Сразу проверяем, какой у нас установлен доступ к странице (напомним, что доступ к просмотру страницы нужно установить — Все пользователи, а доступ к редактированию – Только редакторы и администраторы), и наполняем ее информацией.
Наполняя страницу информацией, вы можете для расставления акцентов использовать панель форматирования текста, чтобы сделать текст жирным, курсивным, добавить выравнивание или список:
Форматировать текст при помощи этой панели не сложнее, чем работать в Word: вы просто выделяете текст при помощи мыши и нажимаете нужную вам кнопку.
Поскольку вы находитесь в режиме wiki-разметки, то при применении команд форматирования к вашему тексту будут добавляться определенные символы. Например, при выборе команды курсив, то слово, которое вы хотите выделить курсивом, будет окружено кавычками. Эти символы – и есть элементы языка wiki-разметки. Чтобы посмотреть, как будет выглядеть текст на странице, нажмите кнопку Предпросмотр:
И вот, что получится:
Примечание: мы рекомендуем учиться редактировать текст именно в режиме wiki-разметки, т.к. он дает предсказуемый результат в отличие от визуального режима редактирования, который нестабильно работает в разных браузерах. Иногда даже однократное переключение на визуальный режим редактирования ломает оформление страницы.
Иногда даже однократное переключение на визуальный режим редактирования ломает оформление страницы.
При помощи полученных знаний расставляем акценты на нашей странице и нажимаем Сохранить страницу. Вот что у нас получилось (на забывайте, что это всего лишь пример):
Повторяем этот шаг для каждой из наших страниц (у нас это Как заказать, Как оплатить, Как правильно выбрать размер и Сколько длится доставка) кроме страницы Отзывы. Про страницу Отзывы мы вам расскажем в одном из следующих уроков.
Остается выяснить адреса только что созданных вами страниц и прикрепить их к меню.
Для того чтобы выяснить адрес страницы, снова перейдите в режим редактирования и посмотрите в адресную строку браузера (аналогично, как мы выясняли индивидуальный номер фотографий для вставки в меню):
И теперь добавляем этот адрес к тому коду, который вы писали для меню:
[[photo-уникальный_номер|388px;noborder;nopadding|адрес страницы]]
Будьте внимательны и не перепутайте ссылки. В нашем примере получилось так:
В нашем примере получилось так:
Удаляем строки, отмеченные на картинке, и сохраняем страницу.
Поздравляем, меню вашей группы готово!
Домашнее задание: создайте внутренние страницы для меню вашей группы ВКонтакте, наполните их содержанием (обязательно используйте wiki-разметку: выделите важные моменты жирным шрифтом или курсивом, добавьте маркированный список, подзаголовки и т.п.). Присоедините внутренние страницы к графическому меню, которое вы рисовали на прошлом уроке. Пришлите нам ссылку на вашу группу, чтобы похвастаться результатом.
Создание меню группы в контакте. Меню для группы вКонтакте, шаблоны оформления
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
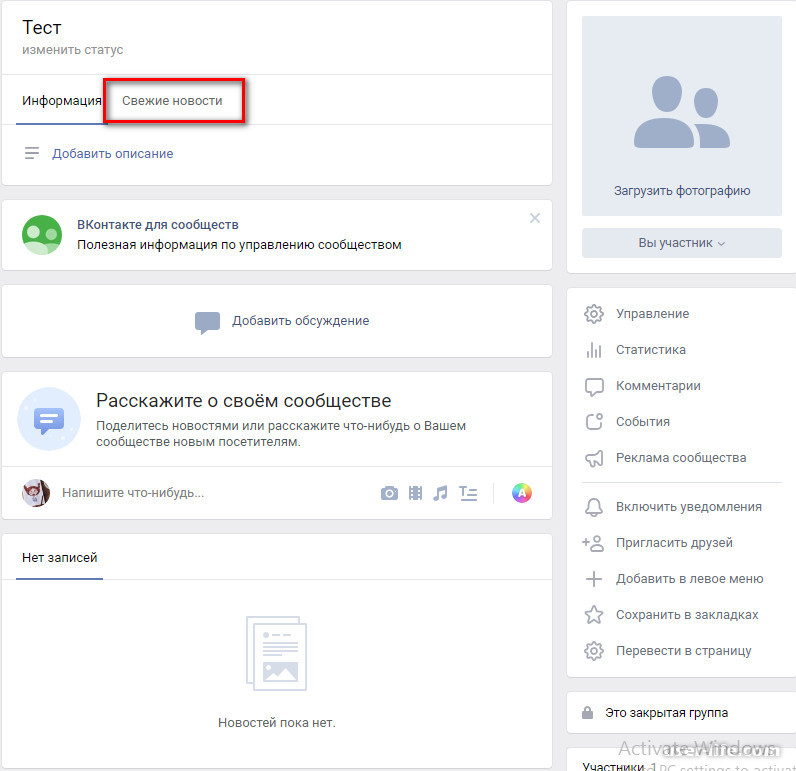
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Приветствую, дорогие друзья и гости блога. Сегодня поговорим про создание менюшек в ВК и как это делать в новом дизайне социальной сети. Есть реально существенные изменения, о которых надо знать так как если меню сделано в старом дизайне, о котором я писал , то картинки могут покоситься.
Меню группы Вконтакте – это ее лицо. Именно его пользователь видит, когда только заходит в сообщество, и от того, насколько все доступно и привлекательно оформлено, во многом зависит, станет ли он постоянным участником группы.
ВАЖНО: После смены общего дизайна в ВК, сменились и размеры картинок для меню в соц.сети. Проверьте свои работы и внесите изменения в группах о которых пойдет речь далее.
Виды меню и их особенности
Первым делом при создании сообщества стоит определиться с его главной целью. Именно от этого зависит будущий дизайн меню и его функциональные особенности.
В зависимости от целей группы, меню может быть:
- для информационной площадки;
- ;
- для обучающей площадки.
Основная часть относится к информационным. Это те сообщества, где пользователю предоставляется какой-либо развлекательный или познавательный контент. Для такой группы целесообразнее всего использовать меню с отображением главных тем. Так, популярные паблики создают разделы: новости, последние публикации, популярные публикации, а также разделы конкретно по тематике группы.
Меню торговой и обучающей пабликов могут быть схожими. Цель и того, и другого – помочь своему пользователю сориентироваться в ассортименте товаров или услуг. Меню для продаж, как правило, включает такие разделы, как Каталог товаров, Оплата, Доставка, Акции и скидки, а для обучения может ограничиться разделами с описанием услуг, так как здесь главное – чтобы пользователь нашел нужную ему обучающую программу или материал.
Как создать меню в группе Вконтакте: пошаговая инструкция
Весь процесс можно разделить на 2 этапа:
- Работа в фотошопе;
- Добавление разделов и картинок в самой группе.
Чтобы точно ответить на вопрос, как создать меню в группе Вконтакте, стоит визуально представить себе будущий дизайн со всеми разделами, а затем, уже в процессе можно добавлять пункты, которые еще приходят в голову.
На первом этапе создается аватарка группы и непосредственно изображения для самого меню. Гармоничнее будет смотреться единое изображение и для аватарки, и для меню.
К выбору или созданию аватарки следует отнестись со всей серьезностью, так как многие пользователь обращают на нее особое внимание. Подходящую картинку можно найти в Интернете и добавить к ней надпись или какие-либо элементы в Фотошопе, а можно самому сделать абсолютно уникальное изображение.
Так как нам необходимо сделать еще и выпадающее меню, ищем или создаем картинку, которая лучше всего подойдет по тематике группы или берем просто красивый фон. Работа с изображением будет происходить в Adobe Photoshop, так как функционала обычных фоторедакторов не хватит на все нужные операции. Все размеры установлены самой социальной сетью Вконтакте и значительные отклонения в большую или меньшую сторону приведут к тому, что аватарка или вообще не загрузится, или не будет единым целым с меню.
Алгоритм действий:
- Открываем Фотошоп и заходим в «файл» — «создать» и устанавливаем ширину и высоту: 760X500 соответственно.
- Выбираем инструмент «раскройка», а затем – «разделить фрагмент». Делим изображение на 3 части по горизонтали. Для фрагмента с левого или правого края в выпадающем окне (в зависимости от того, какую часть хотите видеть на аватарке) пишем значения ширины и высоты – 200XXи Y) – 560 и 0. Это будет аватарка группы.
- Для следующего фрагмента устанавливаем значения ширины и высоты – 50X500, а в координатах пишем 510 и 0. Это пространство между аватаркой группы и меню. Данная часть в дальнейшем не понадобится.
- Снова выбираем «разделить фрагмент» и делим по вертикали на 2 части. Для фрагмента сверху устанавливаем значения: ширина – 510, высота – 182, координаты – 0. Это пространство над меню. Данную часть также не будет видно в группе.
- Теперь копируем на созданный и разделенный объект выбранную или созданную картинку. Если горячие клавиши CTRL+V не поддаются, просто откройте место на компьютере, где сохранено изображение, и перетащите его в Фотошоп.
- Оставшееся пространство делим по вертикали на такое количество фрагментов, сколько разделов будет в меню. Для них значения можно не устанавливать.
Пишем название каждого раздела.
- Последний шаг – сохранение изображений. Необходимо сохранить картинки так: файл – сохранить для Web. Этот способ подойдет для более поздних версий Фотошоп. Если в разделе «файл» надписи «сохранить для Web» нет, значит, поступаем следующим образом:
Заходим в пункт «файл», выбираем «экспортировать» — «сохранить для Web». Все параметры оставляем как есть. Снова жмем «сохранить».
Выбираем папку на компьютере и сохраняем туда изображения. Они должны выглядеть в итоге вот таким образом:
Теперь приступаем ко второму этапу, чтобы точно разобраться, как создать меню в группе Вконтакте – непосредственно добавлению меню в паблик. Для этого:
- В первую очередь нужно подключить Материалы, так как добавлять какие-либо разделы на главной странице можно только так. Чтобы сделать это заходим в Управление сообществом и в самом низу страницы выбираем «Материалы», а затем – «открытые». Сохраняем изменения.
- Загружаем все фотографии в группу, кроме аватарки и тех частей, которые не понадобятся. Чтобы фотографии отобразились на главной странице нужно зайти снова в Управление сообществом и нажать напротив вкладки «фотографии» — «открытые».
- Загружаем аватарку.
- Следующий шаг- включение режима wiki-разметки. Сделать это можно, нажав иконку с ромбиками в правой части страницы в разделе «редактировать».
- Здесь же вставляем код для разметки: [], где [] — ссылка на раздел или страницу, куда будет осуществляться переход путем нажатия на фотографию. Можно добавлять, как ссылки на разделы в самом Вконтакте, так и на внешние ресурсы.
- Данный код дублируется столько раз, сколько разделов в меню, каждый раз вставляя ссылки.
При желании меняем также вкладку «свежую новости», например, на «меню.
- Жмем «сохранить страницу», возвращаемся в главный раздел группы и обновляем страницу. Меню по умолчанию закрытое, но пользователь, нажав на соответствующее название, сможет открыть его разделы и перемещаться по ним.
На этом весь процесс закончен, но обязательно стоит проверить, работают ли ссылки и совпадают ли границы фото.
Сервисы для создания меню группы
Если вы так и не поняли, как создать меню в группе Вконтакте и пошаговая инструкция вам не помогла, можно воспользоваться специальными сервисами, которые создадут и даже добавят красиво
оформленное меню в группу.
Одним из наиболее популярных сервисов является MenuMake. После подачи заявки заказ будет готов уже через 5 минут, а затем по желанию меню будет добавлено в группу. При этом учитываются все пожелания заказчика по дизайну и количеству разделов.
С уважением, Галиулин Руслан.
Итак, для создания открытого меню, нам понадобится изображение, которое будет играть роль открытого меню. Изображения, которые мы добавляли в статье о создании графического меню не подойдут, так как необходимо изображение развернутого меню, а не каждого пункта в отдельности. Кроме того, можно использовать абсолютно любое изображение, которое будет указывать, что оно скрывает меню группы. Например, изображение с надписью: «Меню группы». Или что-то в этом роде.
После того, как мы подобрали изображение, которое будем использовать. При этом размер изображения может быть практически любой, который возможно загрузить в фотоальбом. (UPD: Это не совсем точная информация. Точнее о размерах можно прочитать в комментарии ниже. Для этого, просто нажмите на ссылку: /otkrytoe-menyu-gruppy-vkontakte/#comment-7633)
Переходим в группу вконтакте. И правой кнопкой мыши открываем меню, если оно уже создано, в новой вкладке.
После этого, на странице с меню, нужно нажать на ссылку «Редактирование».
Но при этом не нужно изменять код. Просто нажимаем на ссылку «Вернуться к странице». Это нужно, для получения ссылки на страницу с меню.
Теперь, когда мы вернулись обратно на страницу с меню. В адресной строке мы увидим ссылку на эту страницу, без различным дополнений в адресе. Иначе говоря — чистую ссылку. Она-то нам и нужна.
Оставляем эту страницу открытой и возвращаемся в группу Вконтакте. Здесь нам необходимо создать запись, в которую добавить изображение, которое будет играть роль открытого . Для этого, внизу выберем «прикрепить фотографию». И выбираем изображение либо из альбома, либо загружаем с компьютера.
Когда изображение добавлено в запись, мы ее пока не публикуем.
А возвращаемся на страницу меню и из адресной строки копируем адрес страницы меню группы вконтакте. И вставляем скопированный адрес меню, в запись, которую мы еще не сохранили. Выглядеть конечный результат должен примерно так:
После того, как мы добавили ссылку, внизу появилось название страницы и адрес на нее. Когда внизу появилась страница, мы можем удалить ссылку, которую только что вставили в запись. После чего, нажимаем на кнопку «Отправить». Тем самым, мы опубликовали нашу запись на стене группы.
Теперь нажимаем на дату новости.
После чего, закрываем запись и обновляем страницу группы вконтакте. Теперь в самом верху, если все сделано правильно, у вас появится изображение меню, которое играет роль открытого меню вконтакте. При этом, ссылки в меню неактивны. А активна одна ссылка на данную запись.
Теперь, когда пользователь окажется в нашей группе он увидит имитацию меню. А после нажатия на открытое меню группы вконтакте, он окажется в самом меню, которое будет функционировать, как и должно.
Других способов, как сделать открытое меню контакте, я к сожалению не знаю. Но все же такой вариант намного лучше, чем просто ссылка, для раскрытия полного меню.
Надеюсь, данная статья поможет Вам разобраться, как сделать открытое меню вконтакте. А у меня на этом все.
Как выглядит отрытое меню группы можно посмотреть в моей группе.
Сегодня мы опять возвращаемся к теме оформления групп В Контакте. Ранее мы уже научились . Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Закрепленное меню смотрится более эффектно за счет общего впечатления, но у него может быть только одна ссылка, ведущая либо на внутреннюю страницу Вконтакта, либо на внешний сайт (причем на внешний сайт ссылка будет идти не с картинки а с текстовой ссылки под картинкой). Также из очевидных минусов то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаром. В общем, при выборе оформления стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио .
Шаг 1
Создаем в фотошопе новый документ размером примерно 900х700 пикселей, заливаем его белым цветом. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя (аватар) и нажимаем Del. Потом выделяем прямоугольник размером 510х352 (выравниваем по нижней линии аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем Del.
После очередного апдейта дизайна ВКонтактом (31.10.2016) размеры баннера стали 510х307 (а не 510х352).
Шаг 2
Теперь ниже белого слоя кладем какую-нибудь единую картинку, которая и будет составлять основу оформления.
Шаг 3
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, призывающей кликнуть по меню. Затем сохраняем на компьютере две отдельных картинки — одна аватар (справа), вторая меню с кнопкой кликнуть (слева).
Шаг 4
Также в фотошопе создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота по усмотрению, в зависимости от количества пунктов. В помощь используйте урок « «.
Шаг 5
Нарезаем наше меню на несколько горизонтальных полосок в соответствии с количеством пунктов меню. Сохраняем в виде отдельных файлов.
Шаг 6
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (при нажатии на три точки под автаром открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытая и материалы тоже открыты.
Шаг 7
Теперь загружаем новый аватар. Подводим мышкой к месту аватара и на всплывающем меню выбираем «Обновить фотографию». Загружаем правую фотографию из Шага 3, растягиваем область выделения вверх и вниз до краев картинки, нажимаем «Сохранить» и потом выбираем область для круглой миниатюры.
Шаг 8
Теперь нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке . Еще один альтернативный способ создания внутренней страницы расписан в уроке « » в Шаге 5 и 6.
Шаг 9
После того, как мы создали внутреннюю страницу, можно перейти на нее. Для этого нужно нажать на раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовала в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на вновь созданную пустую страницу.
Шаг 10
Теперь нам надо создать графическое меню из пяти пунктов. Для этого мы загружаем в альбом группы наши пять картинок из Шага 5. Мы нажимаем на значок фотоаппарата и загружаем нарезанные картинки с компьютера. Хранится картинки будут где-то на серверах ВКонтакта с привязкой к группе, поэтому создавать отдельный альбом для картинок-нарезок не обязательно. Загружать картинки нужно в режими Вики-разметки.
Шаг 11
Теперь в режиме вики-разметки мы будем создавать графическое меню. Очень важно создавать именно в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобочек), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказано в Шаге 4 и Шаге 5 урока « «. Там же приведен шаблон кода для вставки. Если все сделано правильно, то должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
Теперь возвращаемся на главную страницу группы, берем урл нашей внутренней страницы (он должен быть такого вида https://vk.com/page-78320145_49821289) и вставляем в окошко, где создаются новости. Автоматически должно прикрепиться окошко со ссылкой на эту самую внутреннюю страницу. После этого мы подводим курсор к надписи «Прикрепить» и прикрепляем к записи фотографию, а именно нашу картинку слева из Шага 3. После этого стираем строку с урл внутренней страницы, оставив пустое место. Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
Шаг 13
Подводим курсор к трем точкам рядом с заголовком поста и в выпадающем окошке выбираем пункт «Закрепить». Соответственно также новость и открепляется, если необходимо.
Шаг 14
Есть один нюанс. Иногда, после того, как открепляешь новость, она уходит далеко вниз ленты, согласно дате создания, и бывает достаточно трудно вновь ее отыскать. Поэтому лучше сразу где-нибудь записать урл закрепленной новости. Для этого надо подвести курсор ко времени создания новости и нажать на ссылку.
Шаг 15
Теперь обновляем главную страницу группы. Наше графическое меню будет вверху соседствовать рядом с аватаром. А при нажатии на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Приветствую дорогие друзья. В сегодняшнем посте я хочу рассказать о том, как создать меню для группы Вконтакте. Сделать это не так сложно, как может казаться на первый взгляд, и если Вы обладаете хотя бы начальными знаниями программы Photoshop или Paint, то у Вас все обязательно получиться. Итак, давайте приступим.
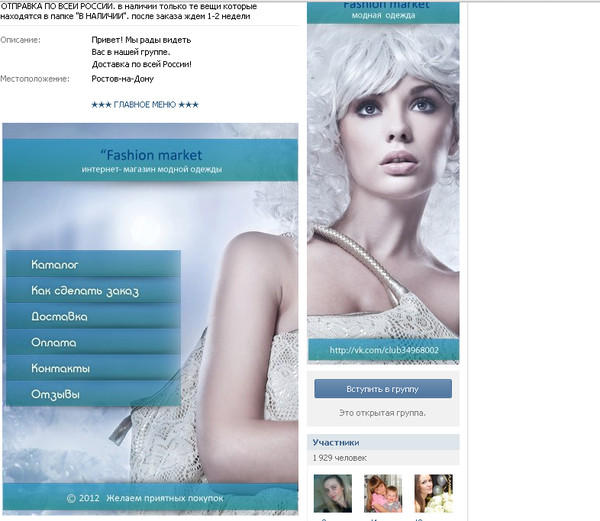
При правильно составленной структуре, меню может увеличить количество продаж или поток клиентов для Вашего бизнеса, это уже зависит от того, какую направленность имеет группа. В качестве примера рассмотрим оформление интернет магазина одежды:
Структура сформирована очень четко, практически в несколько кликов пользователь может найти все что нужно: телефоны, адреса, информацию о заказах, каталог товаров и т.д. На мой взгляд, такое оформление помогает увеличить продажи как минимум в 2 раза.
В этом варианте меню представляет собой разбитый на разделы каталог товаров, что делает очень удобным их поиск. На аватарке сообщества размещены контактные телефоны нескольких операторов, что позволит клиентам быстро выйти на связь с продавцом.
А вот пример неудачного решения:
Каталог оформлен в виде обычных ссылок, которые ведут непонятно куда. Согласитесь, что переходить по ним нет особого желания, наоборот хочется покинуть группу.
В этих примерах мы разобрали варианты оформления интернет магазинов, Вы же можете использовать нечто подобное в других тематиках. Формула проста: четкая структура + графическое оформление = приток клиентов и увеличение продаж.
Теперь давайте посмотрим на все это с технической точки зрения.
Создаем меню для группы Вконтакте
Первым делом создадим графический макет будущей менюшки. Для этой цели мы будем использовать программу Photoshop (для простенькой картинки вполне сгодится стандартный Paint). Откройте программу и создайте новый документ:
Я буду создавать картинку размером 500×500 пикселей, однако, в зависимости от количества и расположения разделов размер картинки может быть другим.
Теперь скачайте изображение, которое хотели бы использовать в качестве фона и перенесите его на холст. Если Вы профессионально владеете программой, то можно нарисовать фон самостоятельно.
Затем напишите на фоновой картинке заранее продуманные разделы, кнопки и телефоны. Их мы в последующем превратим в ссылки:
Чтобы сделать разрезы как можно точнее, нужно задействовать вспомогательные линии, нажав CTRL+R. Наведите курсор мыши на верхнюю линию и перетяните ее на изображение примерно таким образом:
Последним шагом будет разрез объектов. Чтобы это сделать кликните по кнопке “фрагменты по направляющим” (Slices From Guides) на верхней панели инструментов:
Сохраняем каркас для web устройств. Формат картинки ставим JPG, выбираем максимальное качество и сохраняем, например, на рабочий стол:
На рабочем столе появилась папка с каркасом будущего меню, который нам нужно перенести в группу.
Вывод меню с помощью Wiki разметки
В своей группе зайдите в “управление сообществом” и проверьте, подключен ли раздел “материалы”. Если раздел выключен, то подключите его:
После этого в группе появиться вкладка “свежие новости”. Нажмите на кнопку “редактировать”, Вас перебросит в текстовый редактор:
Вместо стандартного заголовка, пропишите свой, а также включите режим wiki разметки, нажав на пиктограмму ромба:
Теперь откройте группу в новой вкладке и загрузите в фотоальбом заготовленный каркас, а в текстовый редактор вставьте следующий код, столько раз, на сколько частей разбит каркас:
| [ [ photo133337_133701019|370px;nopadding;|page- 13333337 _13333337] ] |
Вместо значения “photo133337_133701019” нужно вставить ссылку на фотографию
Вместо значения “page-13333337_13333337” нужно вставить ссылку на нужную страницу или раздел группы
Вместо 370px можно подобрать свои размеры, а параметр nopadding позволяет выводить полноценную картинку, без него наше меню выводилось бы разрезанными кусками.
Нажав на кнопку “Просмотр” можно посмотреть, как меню будет смотреться в группе. Если все устраивает, то жмем “Сохранить результаты” и радуемся проделанной работе.
Красивое меню для группы ВКонтакте. Как сделать графическое меню ВКонтакте
Думаю, каждый, кто активно пользуется социальной сетью ВКонтакте, уже видел красиво оформленные группы и паблики. Многие из них имеют в дополнение к меню также множество стилизованных вложенных страниц, каталогов и т. Д., Что по сути создает небольшой сайт прямо внутри социалистического.
Вот несколько примеров, чтобы все понять, что это такое.
Такие группы позволяют выделиться среди наших конкурентов и привлечь больше пользователей.Особенно, если контент интересен 🙂
В рамках этой статьи мы расскажем, как это все делается. Чтобы более подробно все разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Вы должны понимать, что мы хотим сказать и кому. В контакте существует несколько форматов сообщества и стоит задуматься над поставленными задачами. Хотя в будущем группа может быть переведена в публичный формат и наоборот.
Объясняю на пальцах. Public — Это что-то сравните в блоге. График. Другими словами, мы рассказываем нашим подписчикам о некоторых вещах, и они не смогут написать на стене нашего сообщества. Максимум — комментарий.
Группа Позволяет создать более открытое для разговора и обсуждений сообщество, где люди смогут размещать сообщения в ленте от своего имени. Вы также можете добавлять друзей из своего списка. Публично такой возможности нет.Кроме того, в группе немного больше возможностей для интеграции вики-разметки (есть раздел «Новости», в который можно интегрировать меню).
Глобально можно говорить так: если нам нужно создать сообщество для магазина, я бы взял формат «Public». Если мы говорим, например, о любителях рыбалки, лучше брать «группу». Хотя каждый волен действовать так, как считает нужным. Ведь в любой момент формат можно изменить. Однако имейте в виду, что ВКонтакте вводит ограничение на повторное изменение формата сообщества и после первого раза необходимо будет подождать несколько дней, пока вы не сможете вернуть его обратно в случае необходимости.Поэтому лучше проверить функциональность до того, как группа начнет наполняться контентом.
В рамках этого мастер-класса я возьму игру MAD MAX за отправную точку на основе одноименного фильма, который происходит буквально пару недель назад и создам сообщество игроков с различными материалами по этой игре. Основная цель — снизить посещаемость вашего игрового сайта.
Формат будет «групповым», так как необходимо создать естественный приток аудитории и максимально расширить общение внутри сообщества.Сразу уточняю, что я бы использовал универсальную технику, которую можно использовать как в групповом формате, так и в паблике. Работает везде.
Довольного моря, начинаем воплощать идею жизни!
Создание группы
Для создания группы зайдите в «Мои группы» в правом меню учетной записи ВКонтакте и нажмите синюю кнопку вверху «Создать сообщество».
Должно появиться это окно, в котором мы вводим название нашей группы и выбираем формат.
Представление необходимой информации перед нами открывает панель управления нашим сообществом. В моем случае это выглядит так.
Как видите, я добавил некоторые параметры: включенное видео, аудиозаписи, обсуждение и другие возможности, которые мне пригодятся в дальнейшей работе при сборе контента. Все это может быть изменено в будущем без каких-либо ограничений. Еще прописал адрес своего сайта. Если у вас нет сайта или его тематика не соответствует формату сообщества (они о разных вещах и не связаны между собой), то эту строку можно оставить пустой.
Ставлю возрастные ограничения в данном случае от 18, по аналогии с теми, которые поставили разработчики игры. Хотя я практически не сомневаюсь, что дети играют.
Все. Группа создана!
Теперь можно приступить к разложению.
Регистрация группы ВКонтакте
Этот этап можно разделить на 2 части: графическую и техническую. Для работы нам понадобится шаблон для создания группового аватара и меню, а также немного фантазии и базовые фото фотошопа (это Adobe Photoshop).
Шаблон разметки
Что это за шаблон от себя и что это вообще такое? Шаблон представляет собой нечто вроде пустого. В данном случае в формате * .psd мы отметили области для меню и группы аватарок.
Как видно из второго примера в начале статьи, мы можем сделать дизайн в едином стиле для аватарок и картинок меню. В этом случае он визуально разрезается на 2 части. Таким образом, шаблон позволяет сформировать изображение, чтобы исключить смещение графики и максимально приблизить изображения к одному уровню.
Для наглядности приведу пример.
Мы видим, что на обеих частях снимка есть полоса с видом на жилую зону. Без использования шаблона с первого раза это практически нереально. Надо будет подгонять картинки, выдавливание расхождений до 1px. А при использовании шаблона мы просто добавляем в него графики как часть разметки и сразу получаем желаемый результат.
Хочу отметить, что этот шаблон рассчитан на 1 строку по пояснению.На скриншоте примера телефоны. Если появится вторая строка, вам нужно будет использовать другой шаблон или исправить дизайн вручную.
А пока приступим непосредственно к графическому оформлению вашей новой группы. Здесь я выбираю путь наименьшего сопротивления и, чтобы найти части дизайна, я иду в Google картинки. Вы можете использовать Яндекс. Кому что еще нравится.
У меня нет дизайнерского образования, поэтому подробно останавливаться на выборе шрифтов и других мелочах мы не будем.Немного сложив в фотошопе, я получил такой результат.
На левом фрагменте (там, где надпись «Меню») тоже можно добавить несколько триггеров. В этом случае я решил обойтись без них. Все. Дизайн аватара готов. Нажимаем в Photoshop SHIFT + Ctrl + Alt + S разрушающие горячие клавиши и сохраняем наши фрагменты в папку на жестком диске.
Первый этап работы с графикой завершен. Вернуться к контакту.
Установка аватара и меню для группы
Кликните мышкой по двум типам на месте авы нашей группы и загрузите туда наше изображение.Вот эти ребята, у них еще написано «Загрузить фото».
Добавьте изображение. Указываем поля и выбираем эскиз. Здесь все просто и проблем возникнуть не должно.
Как видим, нужно знать идентификатор сообщества. Узнать можно очень просто. Находим в вашей группе меню (сразу под аватаркой) и открываем «статистику сообщества». При этом в адресной строке появится что-то похожее в адресной строке (цифры будут другими).
Эти числа после «? Gid =» — это ID желаемой группы. Вставляем полученное значение в форму скрипта и пишем имя страницы, которую хотим создать. В этом случае я вожу «Меню».
Стоит отметить, что страница будет создана только в том случае, если в следующей вкладке открыто окно с группой. Проще говоря, вы должны быть авторизованы в ВК в том же браузере. Ведь доступ к таким манипуляциям есть только у администратора группы и назначенных им людей.Случайный прохожий не сможет так легко это принять и изменить настройки на группу, администратор которой у него нет доступа.
Если все сделано правильно, откроется эта страница.
Это то же окно, в котором мы позже сделаем вики-разметку и создадим внутреннее меню для вашей группы. Пока нам достаточно что-то здесь написать. После этого нажимаем синюю кнопку «Сохранить страницу» и вверху нажимаем на ссылку обратно на страницу.
Написал «Меню» и моя страничка после сохранения стала выглядеть вот так.
Пока дизайна нет, но теперь нам нужна только ссылка на эту страницу. Берем его в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленте.
Здесь вы создаете сообщение следующего содержания: вставляете изображение и ссылку на страницу меню для группы.
Щелкните «Отправить». После этого нажмите на время отправки сообщения и выберите там среди всех опций пункт «Безопасность». Обновляем страницу (клавиша F5 на клавиатуре) и, если все сделано правильно, получаем первый результат: группа получила аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы ВКонтакте
Теперь займемся непосредственно самим меню. Снова заходим в Photoshop и создаем дизайн для нашего меню. При разработке интерфейса нужно помнить о людях, которые будут заходить в ВК через приложение с мобильных телефонов. Другими словами, у нас не должно быть мелких элементов и, тем более, нужно постараться сделать все максимально понятным. Чтобы не пришлось гадать, как здесь все устроено и куда нажимать… и просто ткните в нужный пункт и изучите нужную информацию.
Не буду подробно останавливаться на том, как именно собрал меню. Вот что я сделал.
Минимум полей. Вертикальная планировка. Идеальный формат для адаптивного меню. То есть на мобильных никуда не денется. Все будет в точности как на экранах компьютеров и планшетов. Я беру ширину 500 пикселей, чтобы я ничего не запускал и не терял дважды как изображение. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Все. Пришло время финального аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (куда ведет в меню лента и наша ссылка-картинка). Нажмите на изображение меню и попадете на ту же страницу, которая ранее была создана для меню.
Если вы являетесь администратором или создателем группы (в нашем случае это так), то ссылка «Редактировать» будет вверху страницы.Нажмите здесь.
Далее переходим в режим Wiki-разметки (под кнопкой закрытия в правом верхнем углу страницы рисуется такая рамка с внутренней). Когда желаемый режим активирован, эта кнопка отображается серым цветом.
После этого тыкаю в иконку камеры и сразу добавляю все фрагменты нашего меню. В режиме погоды мы не увидим сами картинки, только код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы не было промежутков между фрагментами.Таким образом, каждый из элементов оборачивается в тег
. И к уже вложенному параметру «NOBORDER» я заканчиваю второй параметр «nopadding». Первый отключает обводку фрагментов и границ в таблицах таблиц. Второй убирает отступы с края.Первый и последний пункты меню не должны быть кнопками — на моем рисунке это просто графический элемент без привязки к внутренней странице, поэтому вы прописываете дополнительный параметр «NOLINK». Он уберет возможность щелкнуть по этому элементу, чтобы открыть часть изображения в отдельном окне.От щелчка мышью теперь вообще ничего не происходит. Это обычный фон страниц. Неактивный.
В моем случае код меню следующий.
Отдельно хочу отметить тот факт, что после импорта картинок в ВК встроенная система иногда некорректно указывает размеры картинок. Поэтому за этим нужно внимательно следить и ставить именно те, которые мы запланировали еще на этапе проектирования. Иначе все можно разогнать и головоломка в итоге не получится.
Когда прописали код и выровняли все элементы, сохраняем страницу и видим то же, что было в фотошопе.
Осталась последняя полоса — нужно создать те самые страницы, куда люди будут отправлять людей в наше меню. Для этого снова обратимся к скрипту генерации Wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо написать что-то на каждом из них и не забыть где-то сохранить их адреса из адресной строки браузера.
После этого вставьте ссылки на новые страницы в код вики-кода на новые страницы в виде страницы 102302049_51013384, где первое число — это идентификатор группы, а второе — номер страницы. Хотя это вообще не важно. Ведь нам просто нужно скопировать этот фрагмент URL и вставить в разметку.
В результате код меню принимает следующий вид.
Внешне ничего не изменилось. Но когда мы щелкаем мышью по пунктам меню, видно, что теперь это работает!
Что касается самой разметки и правил, по которым написан код, то советую почтить группу ВКонтакте, специально посвященную этому делу.Ребята описали все ключевые моменты и в своем каталоге легко найдут нужный элемент и узнают, как добавить его на свою вики-страницу.
И сегодня я решил продолжить эту тему и рассказать о том, как создать графическое меню ВКонтакте . Ведь не каждый вебмастер, желающий красиво оформить свою группу, оформляет текстовое меню. Теперь, пожалуй, более актуально графическое меню, поскольку различные изображения воспринимаются гораздо лучше посетителей, чем текстовые ссылки. Да и с помощью графики можно найти что-нибудь красивое и красочное.
С чего начать?
Ну для начала естественно стоя с подбором подходящей графики или рисовать меню с нуля. Конечно, не каждый может нарисовать меню с нуля. Но проблема решена, как и во всемирной паутине, полной различных графиков, как бесплатных, так и платных, с помощью которых можно составить плановую. На данном этапе я не буду вдаваться в подробности, так как картинки в сети найти несложно, а вот рисовать я не умею. Сразу начну с того, что у нас уже есть подходящая графика, а что делать дальше непонятно?
После того, как скачали или нарисовали меню, его нужно вырезать.Для чего это? Это необходимо для создания отдельных ссылок, для того или иного изображения. Так как, если наше меню полностью в группе, то больше одной ссылки не работает, либо я чего-то не знаю. Кроме того, наше меню нужно настраивать по размеру, то есть необходимо учитывать, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальные будут либо обрезаться, либо гоняться в размерах, которые вы указываете при создании меню в группе, при этом изображение может растягиваться или наоборот сжиматься, что может испортить первоначальную задумку.Также стоит учесть, что, например, для горизонтального меню нам придется перемещаться по ширине 370 пикселей, иначе меню не строится по горизонтали.
Итак, я покажу, например, самые обычные кнопки. Все манипуляции с графикой буду проделывать с помощью фотошопа, так что вам рекомендую его использовать. После того, как с размерами разобрались, осталось вырезать меню. Для этого можно использовать удобный «режущий» инструмент.
Просто выберите этими инструментами необходимые области, например:
И за исключением веб-устройств.
В появившемся окне мы можем выбрать формат изображения, его качество и многое другое. В этом случае я выберу формат: jpeg и наилучшее качество, а остальное оставлю как есть, и сохранив графическое меню ВКонтакте.
Заходим на страницу нашей группы. И делаем некоторые подготовительные действия: в управлении сообществом подключаем «Материалы», сохраняем. Если что-то непонятно на данном этапе, то прочтите статью, про текстовое меню ВКонтакте, там все подробно, про это сказано.
После этого нам нужно скачать наши картинки, которые мы получили при нарезке меню. То есть нажмите «Добавить фото».
После загрузки картинок можно переходить к созданию меню. Для этого нажмите «Редактировать» рядом со свежими новостями.
А теперь вы можете добавить код нашего меню. В моем случае это будет выглядеть так:
[] [] []Итак, разберемся подробнее что к чему:
… — Эти теги выравнивают наше меню по центру.Если их убрать, меню визжит к левому краю.фото-48249652_297601976 — Путь к нашей картинке. Путь формируется следующим образом: Номер альбома_номер самой фотографии. Как найти путь к нашему имиджу? Все очень просто. Заходим в фотоальбом, в котором находятся наши картинки, и нажимаем на нужное изображение. Тогда в адресной строке мы увидим полный путь к нашему изображению.
130x46px; nopadding; — Параметры изображения: 130x46px; — Ширина и высота нашей картинки (может отличаться от размера самой стены) — для вертикального меню контакта CCC указывать не обязательно; nopadding; — Без пробелов — при использовании этой опции все пробелы (отступы) удаляются, а изображения объединяются в одно.
Вот что я сделал:
Горизонтальное меню ВКонтакте сделано по принципу. Единственное отличие состоит в том, что при написании кода новые пункты меню не нужно переносить в новую строку. А также не забывайте, что при таком расположении картинок мы можем использовать ширину всего 370 пикселей. Я почти не исправил приведенный выше код и получил:
[] [] []
А это выглядит так:
И еще хотелось бы добавить: Бывают ситуации, когда нам нужно вставить картинку в меню, но это не должна быть ссылка.Он должен выполнять роль украшения. Для этого достаточно использовать опцию «NOLINK». Наглядный пример: такое же горизонтальное меню, только первая кнопка не является активной ссылкой, а представляет собой простую картинку.
[] [] []
Ну в принципе и все. Как видите, графическое меню ВКонтакте несложное, главное его нарисовать. А потом, используя все знания, полученные в этой статье, вы сможете составить лучшее меню, для своей группы ВКонтакте.И хочу отметить, что горизонтальное и вертикальное меню можно совмещать, тем самым добиться абсолютной уникальности.
Теперь любые манипуляции в группах ВКонтакте (меню, навигация, пагинация, новости и т.д.) для этого будут намного проще, достаточно изучить мой Видеокурс по техническим секретам групп ВКонтакте . Вы просили видеоуроки, а я записал целый видеокурс — забирайте !!!
Удачных экспериментов!
Если все так, то вы попали в нужную статью.Здесь мы обсудим, как оформить группу [Эм, поправить сообщество] в соцсети ВКонтакте и было хорошее впечатление у пользователей. Времена меняются, люди становятся умнее и могут сразу решить
Как вы, наверное, знаете, ВК предоставляет 3 варианта создания групп [Сообщества]:
Исходя из ваших целей и задач — определите для себя, какой вариант вам подходит. Естественно, события созданы под любые события. Давайте разберемся — что выбрать — группу или паблик?
На самом деле возможности группы и паблика вконтакте не слишком различаются.
Создавайте рекламу, а не группу.Есть несколько общественных преимуществ вместо группы. Паблик проще в дизайне и использовании, также он находится в блоке интересных страниц пользователей. Исходя из этого, можно узнать интересы пользователя. В данном случае это фотография и все, что с ней связано.
Что касается группы — на ее стене можно задать вопросы потенциальным покупателям. Сначала это выглядит преимуществом, но только если у вас нет контент-плана и вы ставите цель только в том, что люди начнут спрашивать.Но в таких группах вовлеченность очень слабая.
Также в группах есть возможность приглашать друзей. В пабе эта функция урезана. Но вряд ли ваши друзья — это ваша Корова, которой вы собираетесь продавать услуги или товары. Поэтому сосредотачиваться на окружении тоже не лучший смысл.
Еще одним преимуществом Группы является возможность добавить приложение интернет-магазина по защищенному протоколу HTTPS через приложение IFRAME, что позволит пользователю делать заказ, не выходя из социальной сети.
Теперь коснемся темы названия нашего сообщества. Как правильно сделать заголовок, чтобы он работал на наш бизнес и начал давать трафик. Например, вашим видом деятельности является продажа женской одежды в Нижнем Новгороде.
Зайдя на Яндекс видно, что …
Группа попала в ТОП выдающих PS по этому запросу и что-то ранжируется по этому запросу.Соответственно, было бы разумно назвать их группу, чтобы попасть и в выдачу Яндекс, и в поиск ВКонтакте.
Активность — это ключевое слово, по которому пользователи могут потенциально искать вас — если ваше поколение привязано к городу, то в группе вы также можете указать город, в котором вы находитесь, поисковые системы повторно идентифицируются по геолокации вашей группы.
В идеале формат имени выглядит так:
Интернет-магазин женской одежды | Lovandzzoo.
где «Интернет-магазин женской одежды» — ключевой запрос
Lovandzzoo — название вашего бренда
Аватар и обложкаДизайн не является важным механизмом в механизме Интернет-бизнеса, но приятно оформленная группа без подозрительного и дешевого дизайна вызывает большее доверие. А дизайн сообщества начинается с грамотно разработанного аватара и обложек сообщества.
Аватар сообщества — это лицо вашей компании, и на нем также должно отражаться позиционирование компании и контактные данные.Для записи необходимо:
- род занятий
- Логотип и торговая марка
- телефон
- Призыв к действию — например, «Подпишитесь, чтобы позаботиться о своем здоровье и внешнем виде».
- стрелка, указывающая на подписку.
- также укажите адрес и внешний ресурс — сайт.
Пример хорошей авы:
А теперь поговорим о дизайне обложки, ставшей сейчас популярной после нововведений ВКонтакте.В принципе подход такой же, как и сделать аватарку, только теперь все переводится в горизонтальное положение. Вот несколько примеров хороших обложек с разным стилем оформления. Одно в общем — понятно, откуда человек попал и что он видит. Обложка должна отвечать на вопросы «Что это?».
Обратите внимание на последнюю крышку и стрелки на:
- логотип
- марка
- что такое Паблиш
- что пригодится подписчикам
- и что получит пользователь, если подпишет
Вы можете сделать то же самое, и вы станете стандартной рабочей структурой компетентного сообщества.
Вики-менюВы можете добавить популярное вики-меню в дизайн сообщества. Главное — продумать структуру меню, потому что в некотором смысле создавая разметку меню с вики-разметкой — вы создаете мини-сайт в социальной сети и пользователь не должен в нем теряться. Посмотрите это вики Меню И вы поймете, что означает грамотная структура вики-меню.
Пример хорошего и привлекательного меню.
В зависимости от нишевого вики-меню оно может содержать следующие разделы.
- если это продажа Пиз. товары и услуги — условия доставки, категории товаров, прайс-листы, как заказать, описание и др.
- , если продажа информационных продуктов
— это структурированная база контента, например
Еще один пример хорошего меню:
В ссылках укажите все ваши внешние ресурсы — крышки-магниты, основные сайты, каналы в других социальных сетях, куда пойдет аудитория.Это будет способствовать увеличению посещаемости вашего ресурса из социальных сетей.
Читайте также >> >>
Контент — король.Content Is King.
Он сказал однажды Билл Гейтс и оказался прав. Социальные сети существуют и популяризируются благодаря наличию в них постоянно генерируемого контента. Без него группа сгорает и о ней забывают. Поэтому необходимо регулярно публиковать сообщения, чтобы напоминать о себе.
а как правильно делать посты, чтобы они лежали и делились?
Здесь все очень просто — не обязательно использовать в постах картинки с дешевым оформлением и унылым копирайтингом — они не факт, что пользователи не любят, сама соцсеть игнорирует такой формат контента. Вот как примерно должна выглядеть картинка.
Никто не требует от вас дизайнерской работы, а только приятный и раздражающий глаз дизайн. Если визуально контент воспринимается хорошо, то велика вероятность его распада.
ЧПС в постахСтарайтесь не указывать оригинальные ссылки или ссылки с метками UTM, а уменьшить их с помощью сервиса vk.com/cc. В заголовке, под заголовком пост. Пользователи ВК игнорируют посты с длинными ссылками (особенно в начале). Их интересует контент. Cress ссылается на посты с вк. . ком. / куб.
Вот, на конкретном примере, вы можете посмотреть, как выглядит эта ссылка в посте:
Старайтесь не использовать банальные и банальные заголовки.Цель заголовков — привлечь внимание подписчиков сообщества в ленте новостей. Например, название «16 + 1 эффективных и лечебных свойств тыквенного масла, о которых не догадываются 95% людей на планете» Лучше подействует на внимание аудитории, чем непререкаемые »свойства тыквенного масла. » Попробуйте добавить в заголовок цифры и конкретику. Тогда пост привлечет внимание.
Готовы бросить вызов своей мечте и реализовать свои идеи и идеи в Интернете, начать зарабатывать серьезные деньги в Интернете?
Разнообразное содержаниеОпределите минимум 30 тем (потребностей), которые могут непосредственно касаться вашего направления, и с помощью таймера запустите публикацию.
Сделайте интересный контент о своей нише. Например, по спортивной тематике — можно писать обучающий мотивационный контент и экспертный контент. Список потребностей можно сделать бесконечным, а проблема выбора формата откладывает себя для публикации. В каждом посте используйте разные призывы к действию с обоснованием причины — «Поставьте лайк, если было полезно», «Сделайте репост, если считаете, что об этом должны узнать все ваши друзья».
Добавляйте смайлы к сообщениям, чтобы сделать их более красочными и привлекательными.Но не меняйте.
Узнай,
ВидеоВо все видео, скачанные на YouTube, вставьте обложку для упаковки и обертку, которая привлечет внимание пользователя. Ролик без обертки очень сырой, по которому уже видно, что их скачивать не будет интереса.
Вот пример, как должна выглядеть обложка видео:
Клика видео с обложкой в разы больше, потому что есть упаковка — обертка, привлекающая аудиторию.Картинка должна сыграть роль — вызов интереса, который внутри.
Орудие!
ПродуктыРаздел Товары — Цены указаны в возрастающем порядке — на витрине должны быть самые низкие цены.
Подробное описание в самой карточке товара. А если есть сайт — перед ссылкой на карточку товара. Кнопка «Написать продавцу» привязана к личным сообщениям человека, который возглавляет группу, или менеджера, который контролирует группу
Заполните раздел обсуждения и создайте в нем подразделы — «Ваши вопросы», «Как заказать», «Вакансии».Также для разнообразия можно создать анкету.
Контакты — тоже не забываем заполнять. Для того, чтобы человек понимал, к кому обращаться — по вопросам заказа товаров, рекламы или ваших услуг.
Чтобы понять, кому задать вопрос — напишите позицию — Менеджер и обязанности человека. Так вы быстрее поймете пользователя, которому следует обратиться с вопросом к кому.
Самое главное, чуть не забыл 🙂 — заполнить описание группы необходимой информацией со всеми исходящими ссылками.Обязательно разделяйте описание текстовых блоков 3-4 строками, чтобы текст был читабельным — правила копирайтинга читабельности текста никто не отменял.
Вот пример, насколько грамотно должно быть описание в сообществе:
Ну что скажешь? Был ли контент полезен?
Разобрался, как надо группу во ВКонтакте оформить?
Если да, жду отзывов в комментариях — отвечу моментально.Не успеваю моргать. Люблю утихать на тему продвижения в социальных сетях. Если не успею, то напишите
Цель создателя команды в соц. Сети для привлечения большего количества посетителей. Важно, чтобы гость хотел присоединиться, подписаться, прочитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Вот почему интерфейс играет большую роль.
Факторы Вылетает гостем:
- аватар;
- описание;
- имя;
- красивое и практичное меню;
- красочность;
- содержания.
Создайте практичное меню, которое не только легко побуждает к действию. Но сначала я должен выяснить, что это должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель может легко перемещаться по нему и быстро получать ответы на свои вопросы.Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продаж;
- увеличить посещаемость;
- увеличить активных постеров.
Для продаж навигация в группе заменяет витрину в магазине.
Здесь должны быть самые важные кнопки:
- каталог; Стоимость
- ;
- доставка;
- рекламных предложений;
- отзывов.
Чтобы увеличить посещаемость, основное внимание уделяется содержанию и освещению сайта или блога.
Примерные кнопки установки опций:
- интересных статей;
- полезная информация;
- подписаться;
- отзывов.
Чтобы повысить активность участников, они должны стимулировать их репосты, опросы и интересный и необычный контент.
Предлагаем такие кнопки:
- подписаться на новости;
- задайте интересный тематический вопрос;
- акций; Анкета
- ;
- голосов.
Рассмотрим, как создать меню для группы в контакте, все технические моменты, требующие минимальных знаний графического редактора и основ работы с ВКонтакте.
Построить поэтапно
Создание навигации — процесс интересный, сложный и долгий. Но результат стоит .
Весь процесс условно разделен на 2 этапа:
- работа с фотошопом;
- техническое дополнение.
видео: публичное меню
Работаем с фотошопом
Перед тем, как продолжить, необходимо визуально представить дизайн или общий вид, а также его составные части. Специальных знаний не требуется, достаточно выполнить действия инструкции.
Алгоритм действий:
- установить и запустить программу «Фотошоп»;
- в пункте «Файл» выберите «Создать»;
- в появившемся окне установите:
Это делается с помощью инструмента «Прямоугольная область»:
Работа с графикой:
Должно получиться примерно так:
Сохраните прямоугольник, расположенный справа от отдельной картинки, установив размер 200×500 пикселей.Это готовая аватарка, загруженная через кнопку «Загрузить фото» в группе ВК.
Вторую картинку нужно еще поделить на количество предметов. Это сделано для того, чтобы каждой кнопке присвоить ссылку.
Для начала сделаем маркировку:
Создать фрагменты:
Сохранение изображений:
Как очистить компьютер от ненужных программ? Инструкция здесь.
Техническая часть
Готовые образы необходимо передать в группу.Выполнив приведенные ниже шаги с этой задачей, можно легко справиться.
Важно! Наполнение меню отличается от обычно загружаемых фотографий или картинок.
Все в заказе:
Теперь самое главное, чтобы все было сделано для всего. Добавить функциональность меню. Отдельной картинке должна быть присвоена «ваша» ссылка.
- найти нужную запись;
- щелкните по нему левой кнопкой мыши;
- скопируйте URL-адрес в адресную строку.
- перейти к источнику, куда нужно переслать посетителя;
- скопируйте нужный адрес.
Сохраните изменения на соответствующей кнопке внизу окна.
Внимание! Изменения могут отображаться не сразу. Рекомендуется зайти в свой основной профиль, а потом снова зайти в группу.
Как создать меню в группе вкакте вики-разметка
Wika-маркировка — это особый язык, используемый для оформления веб-страниц в группах социальных сетей.
Этот инструмент позволяет создавать:
- эффектов;
- необычное меню;
- знаков;
- элементов навигации;
- формат текста.
Короче такая разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора абонентов.
Этот интуитивно понятный дизайн заставляет посетителя остаться, щелкнув по кнопке. То есть затягивает и побуждает к действию — а это именно то, что вам нужно.
Визуально такая система очень похожа на HTML-верстку. Но для этого не нужны длительные тренировки и особый склад ума.
Видео: Меню с поиском по заголовкам
Нюансы создания
Собственно то, что было сделано выше (разделение и загрузка картинки), уже элементы разметки. В этом преимущество этого инструмента. Автоматическое преобразование в теги, с простой загрузкой картинок.
Тем не менее, важно знать отдельные теги, чтобы сделать их еще более функциональными и красивыми.Например, при заливке нами отдельных частей изображения между ними могут образоваться белые полосы. Вы можете удалить их, просто добавив тег NOBORDER.
Как это: []
Основные теги представлены в таблице ниже:
Работа с картинками
[] .
Где Опции заменены на:
- без бордера. — Удаление рамки вокруг изображения;
- nopadding — удаление пробелов между изображениями;
- простая. — Вставить ссылки на картинку. Оформляется в виде текста, без графики;
- НОЛИНК. — Удаление ссылки на картинку;
- ящик. — открытие изображения в окне;
- NNNXYYYPX или NNNPX — указывает размер фотографии в пикселях.
Создание таблицы
Вне зависимости от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдете. В противном случае можно просто вставить текст в поле новости и не форматировать его, тратя столько времени.
Таблица создается с использованием специального набора символов, каждый из которых отвечает за определенную часть таблицы:
В этой статье мы разберем , как красиво и правильно оформить группу в контакте Так, чтобы было максимально удобно для посетителей.
Считать, как красиво и правильно оформить группу ВК будем не с точки зрения дизайна, а с точки зрения целей, которые стоят перед группой.
Основная цель любой группы — Расположить посетителя к себе так, чтобы он сразу понял, о чем идет речь, и захотел стать ее участником. Чтобы группа была максимально удобной, нужно минимизировать количество действий со стороны посетителя. То есть в идеале, чтобы пользователь понимал, о чем группа, он не должен делать никаких дополнительных щелчков или прокрутки страницы.
Чтобы понять, как правильно построить контактную группу, рассмотрим ее структуру по основным элементам.
Подготовил специальную наглядную схему с пояснениями.
Схема, как красиво и правильно оформить группу в ВК.
На схеме мы видим живую ссылку.
1. Аватар.
Основной графический элемент группы. Его структура может быть разной в зависимости от тематики группы. Один пример, подходящий для группы продаж, показан на диаграмме. Основные рекомендации по изготовлению аватарок:
НО) Перенос сущности. Основная цель аватара — передать ключевые особенности группы, рассказать, что и для кого он. В этом вам поможет не только сама картинка, но и текстовая надпись. Однако желательно как можно меньше делать текст.
B) Качественное изображение. Графика должна быть качественной и красивой, но не более того. Аватара не должна сильно отвлекать от основного контента.
IN) Используйте все возможное пространство. Максимальное количество аватарок на выходе 200 на 449, меньше делать не надо.Если сделаете больше, то сохраните пропорции.
2. Статус группы.
Несмотря на то, что это относительно небольшой по объему элемент страницы, он достаточно важен. В статусе вы должны кратко передать наиболее важную информацию о вашей группе. Максимальный статус 140 сим.
Постарайтесь сделать статус максимально понятным и локальным. Используйте значки. Коды иконок для прошивки можно найти, например,.
Примеры кодовых иконок для групп продаж:
Телефон — Код: _9742;
Значок Отправить сообщение Код: _9993;
Указатель — код: _128073; или код: _10145;
3.Описание группы из меню или фиксированного поста.
Под статусом в центре страницы находится основной контент. Есть 2 основных варианта, которые могут быть в содержании. Это описание группы с меню и закрепленным постом от стены.
Меню довольно удобное в плане навигации, но требует дополнительного щелчка для поворота, поэтому подробно останавливаться на создании меню для группы мы не будем. Материалов по теме Wiki-разметки в сети предостаточно.
Для компьютерной версии группы, на наш взгляд, контент лучше сделать фиксированным постом, так как он может занимать всю полезную площадь, достаточно удобен и не требует дополнительных кликов со стороны пользователя.
Общие рекомендации по созданию фиксированной публикации:
A. Основной текст должен быть максимально простым. Активно используйте значки и значки.
B. Общая высота фиксированного поста — не должна выходить за нижнюю границу аватара. Опытным путем можно выбрать оптимальный объем текстового контента.
B. Рекомендуемый размер прикрепляемого изображения от 395 до 289. Эти размеры оптимальны для размещения в нем ключевой информации.
Кроме основных элементов, есть и другие, не менее значимые, а именно: Стена группы, Обсуждения, Альбомы, Видео, Документы и Контакты .
Эти элементы составляют по существу контентную группу . Контент — это основная вещь, по которой посетитель подписывается на группу. Дизайн контента должен быть выполнен в соответствии с основным стилем группы. Но это не так важно, насколько дизайн правильный.
Если группа пуста и кроме дизайна не содержит ничего ценного для нее, маловероятно, что кто-то подпишет. Подробно о содержании мы не будем писать в этой статье.Статья, как красиво и правильно оформить группу ВКонтакте. Если вам нужна помощь в написании контента, вы можете связаться с нами в рамках услуги «»
По этому оформлению групп на сегодня у вас есть все. Вопросы по статье пишите в комментариях ниже.
По запросу услуги пишите в ICQ 275129,
VK.com (ВКонтакте) Социальный вход в WordPress
VK (ВКонтакте) — крупнейшая европейская социальная онлайн-сеть.Особенно популярен среди русскоязычных пользователей.
Недавно мы добавили VK.com в наш список поддерживаемых социальных сетей WordPress. В этом руководстве мы узнаем, как настроить социальный вход в WordPress через ВКонтакте.
Во-первых, создайте приложение для получения идентификатора Application ID и ключа безопасности .
Получив учетные данные приложения, перейдите на страницу ProfilePress >> Social Login , вставьте и сохраните их в VK Settings .
Добавление входа в социальную сеть ВКонтакте в профиль
Интегрировать данный логин в социальные сети в формы ProfilePress можно двумя способами — с помощью кнопок социальных сетей и гиперссылки.
ProfilePress включает кнопку входа в социальную сеть для каждой поддерживаемой социальной сети.
Мы будем интегрировать кнопку входа в ВКонтакте (VK) и гиперссылку на форму входа в систему Memories, чтобы узнать, как это можно сделать.
Перейдите к Профиль Нажмите >> Форма входа и щелкните заголовок формы входа, чтобы открыть экран редактирования.
Чтобы добавить кнопку входа в социальную сеть VK.com, поместите шорткод ниже на желаемое место в форме.
Войти через VK
Ниже приведен полный код дизайна входа в систему нашей модифицированной формы входа в систему Memories
Войти
Авторизоваться через ВК
А вот скриншот, как это будет выглядеть.
Другая стратегия реализации — это добавление гиперссылки в вашу форму входа, при нажатии на которую запускается вход в социальную сеть ВКонтакте.
Шорткод & lsqb; vk-login-url & rsqb; вывести URL-адрес для входа в ВК. Это может быть удобно, если, например, у вас есть собственное изображение кнопки входа в систему, которое вы хотите связать, или вы предпочитаете гиперссылку вместо кнопки входа.
Заключение
Если у вас есть какие-либо вопросы перед покупкой, запросы или предложения, дайте нам знать в комментариях или отправьте нам письмо через службу поддержки [at] profilepress.нетто
Теги: социальный вход, vk, VKontakte
Как публикуются исследования в ВКонтакте — Altmetric
Этот пост представляет собой резюме предварительного исследования, которым я и разработчик программного обеспечения Altmetric Абхир Колхаткар поделились на конференции 3: AM в сентябре 2016 года.
Социальные сети, относящиеся к региону, могут многое рассказать нам о том, как результаты исследований распространяются и обсуждаются в определенных странах.В этом посте мы описываем удивительные различия между тем, как исследования, написанные русскими и британскими авторами, обсуждаются во ВКонтакте (крупная российская социальная сеть) и Facebook (глобальная социальная сеть).
ВКонтакте — социальная сеть №1 в России
Скриншот публичного профиля ВКонтакте
ВКонтакте (также известный как «ВКонтакте») является сайтом номер один по посещаемости в России и двадцатым по посещаемости сайтом в мире по данным Alexa на сентябрь 2016 года.Почти четыре из десяти пользователей ВК находятся за пределами России.
Согласно Baran & Stock (2015), «ВКонтакте воспринимается пользователями как более полезная, чем Facebook, более надежная и приятная в использовании». Учитывая предполагаемую полезность и надежность ВКонтакте, а также его популярность в русскоязычном мире, мы задались вопросом, возможно ли, что сайт использовался для обсуждения исследований, написанных русскими, чаще, чем другие социальные сети, а также национальности авторов исследования. повлияло на скорость распространения исследований.Итак, мы решили покопаться в данных.
Упоминания об исследованиях в ВК и Facebook
Abheer установил бота, который очищал общедоступные сайты ВКонтакте аналогично тому, как Altmetric уже очищает Facebook на предмет упоминаний. Примерно в течение одного месяца бот искал в ВК ссылки на небольшой список из двадцати двух «белых» доменов (места, где, как мы знаем, публикуются онлайн-исследования), которыми можно было делиться в любое время. Затем мы автоматически переходили по ссылкам, собранным ботом, и на полученных веб-страницах искали в метаданных страницы DOI (как сокращение, чтобы понять, содержит ли страница результаты исследования).
Вот что мы нашли.
3,6% исследований, упомянутых в ВК, написаны российскими исследователями
Всего мы нашли 341 ссылку на двадцать два домена из белого списка, упомянутых в общедоступных профилях ВКонтакте. Из них 276 были уникальными выходными данными с постоянными идентификаторами, которые мы могли использовать для поиска в Web of Science, чтобы узнать местонахождение авторов.
Из материалов, упомянутых в ВКонтакте, мы обнаружили, что 3,6% (n = 10) были созданы российскими исследователями, а около 8% (n = 22) были созданы исследователями из Великобритании.
0,3% исследований, упомянутых в Facebook, подготовлены российскими исследователями
Для сравнения мы решили посмотреть, как проходили обсуждения в Facebook, поскольку Альперин обнаружил, что для латиноамериканского исследования количество обсуждений было примерно таким же, как и для исследования «Глобального Севера».
Во время последнего обновления данных в начале 2016 г. на общедоступных страницах Facebook было около 56 000 уникальных упоминаний 22 доменов из белого списка. . Мы взяли случайную выборку результатов, по крайней мере, с одним упоминанием (n = 2 303, чтобы получить достаточно большой набор, чтобы делать выводы) и снова использовали Web of Science, чтобы определить институциональную принадлежность авторов.
Мы обнаружили, что доля британских исследований, упомянутых в Facebook, составляла примерно 9% (n = 205). Однако доля исследований, написанных российскими авторами, была намного меньше, чем доля российских исследований в ВКонтакте –0,3% (n = 8), что на целый порядок меньше (и статистически значимая разница)!
Параллельное сравнение
Вот еще один способ понять разницу между упоминаниями в каждой социальной сети на основе местоположения авторов:
В Facebook было упомянуто гораздо меньше научных статей, написанных российскими авторами, чем в ВК (0.3% против 3,6% соответственно). Одна из причин такого расхождения может заключаться в том, что российские исследователи и / или русскоязычная общественность чаще используют ВКонтакте, чем Facebook, для обсуждения исследований, написанных русскими авторами.
Другая причина может заключаться в том, что большинство доменов, включенных в белый список в этом небольшом исследовании, взяты из западных англоязычных репозиториев и журналов. Возможно, если бы мы отслеживали больше русскоязычных доменов, мы бы увидели более высокий процент русскоязычных работ, которыми делятся как в ВКонтакте, так и в Facebook.
Исследование, подготовленное Великобританией, распространялось примерно с одинаковой скоростью на двух платформах (хотя из этого факта не следует делать никаких окончательных выводов, учитывая ограничения, описанные ниже).
Возвращаясь к нашему первоначальному вопросу — используется ли ВК для обсуждения исследований, написанных русскими, чаще, чем в Facebook? — собранные нами предварительные данные показывают, что это очень часто (по крайней мере, в англоязычных репозиториях и журналах). Однако, учитывая небольшой размер выборки и ограничения на сбор данных, которые мы описали, эти результаты следует интерпретировать осторожно.Прежде чем мы сможем делать какие-либо обобщающие утверждения, необходимы дополнительные исследования.
Что это значит для агрегаторов альтметрик?
Учитывая потенциальное неравенство в упоминании российских исследований в Facebook и VK, добавление актуальных для региона социальных сетей, репозиториев и журналов к набору данных, собираемых агрегаторами альтметрик, поможет сбалансировать охват, сделав его более репрезентативным для международных научных исследований. коммуникативные модели в целом. В свою очередь, это улучшит охват и надежность исследований альтметрик, большая часть которых выполняется с помощью агрегаторов альтметрик.
PUA.Win32.VKontakteDJ.BH — Энциклопедия угроз
Это потенциально нежелательное приложение поступает в систему в виде файла, сброшенного другим вредоносным ПО, или в виде файла, загруженного по незнанию пользователями при посещении вредоносных сайтов.
Сведения о поступлении
Это потенциально нежелательное приложение поступает в систему в виде файла, сброшенного другим вредоносным ПО, или файла, загруженного по незнанию пользователями при посещении вредоносных сайтов.
Установка
Это потенциально нежелательное приложение добавляет следующие процессы:
- «% User Temp% \ is-G1EL7.tmp \ {имя файла вредоносного ПО} .tmp «/ SL5 =» $ 20160,1272135,858112, {путь и имя файла вредоносного ПО} «
(Примечание: % User Temp% — это временная папка текущего пользователя, которая обычно C: \ Documents and Settings \ {имя пользователя} \ Local Settings \ Temp в Windows 2000 (32-разрядная версия), XP и Server 2003 (32-разрядная версия) или C: \ Users \ {имя пользователя} \ AppData \ Local \ Temp в Windows Vista, 7, 8, 8.1, 2008 (64-разрядная), 2012 (64-разрядная) и 10 (64-разрядная).)
Создает следующие папки:
- % Профиль всех пользователей% \ Microsoft \ Windows \ Start Menu \ Programs \ VkontakteDJ
- % Профиль всех пользователей% \ VkontakteDJ
- % User Temp% \ is-S4QM1.tmp \ _isetup
(Примечание: % Профиль всех пользователей% — это общая папка профиля пользователя, обычно это C: \ Documents and Settings \ All Users в Windows 2000 (32-разрядная версия), XP и Server 2003 ( 32-разрядная версия) или C: \ ProgramData в Windows Vista, 7, 8, 8.1, 2008 (64-разрядная), 2012 (64-разрядная) и 10 (64-разрядная). % User Temp% — это папка Temp текущего пользователя, обычно это C: \ Documents and Settings \ {имя пользователя} \ Local Settings \ Temp в Windows 2000 (32-разрядная версия), XP и Server 2003 (32-разрядная версия) или C: \ Users \ {имя пользователя} \ AppData \ Local \ Temp в Windows Vista, 7, 8, 8.1, 2008 (64-бит), 2012 (64-бит) и 10 (64-бит).)
Другие изменения системы
Это потенциально нежелательное приложение удаляет следующие файлы:
- % Desktop% \ Vkontakte DJ.url
- % Профиль всех пользователей% \ Microsoft \ Windows \ Start Menu \ Programs \ VkontakteDJ \ Vkontakte DJ.url
- % Desktop% \ Vkontakte DJ.pif
- % Application Data% \ Microsoft \ Internet Explorer \ Quick Launch \ Vkontakte DJ.url
- % Профиль всех пользователей% \ Microsoft \ Windows \ Start Menu \ Programs \ VkontakteDJ \ Uninstall Vkontakte DJ.url
- % Профиль всех пользователей% \ Microsoft \ Windows \ Start Menu \ Programs \ VkontakteDJ \ Uninstall Vkontakte DJ.pif
- % Application Data% \ Microsoft \ Internet Explorer \ Quick Launch \ Vkontakte DJ.pif
- % All Users Profile % \ Microsoft \ Windows \ Start Menu \ Programs \ VkontakteDJ \ Vkontakte DJ.pif
(Примечание: % Desktop% — это рабочий стол текущего пользователя, обычно это C: \ Documents and Settings \ {User Name} \ Desktop в Windows 2000 (32-бит), XP и Server 2003 (32-бит) или C: \ Users \ {имя пользователя} \ Desktop в Windows Vista, 7, 8, 8.1, 2008 (64-разрядная), 2012 (64-разрядная) и 10 (64-разрядная). % Профиль всех пользователей% — это общая папка профиля пользователя, обычно это C: \ Documents and Settings \ All Users в Windows 2000 (32-бит), XP и Server 2003 (32-бит) или C: \ ProgramData в Windows Vista, 7, 8, 8.1, 2008 (64-бит), 2012 (64-бит) и 10 (64-битный). . % Application Data% — это папка данных приложения текущего пользователя, обычно это C: \ Documents and Settings \ {имя пользователя} \ Application Data в Windows 2000 (32-разрядная версия), XP и Server 2003 (32-разрядная версия). или C: \ Users \ {имя пользователя} \ AppData \ Roaming в Windows Vista, 7, 8, 8.1, 2008 (64-разрядная), 2012 (64-разрядная) и 10 (64-разрядная).)
Добавляются следующие записи реестра:
HKEY_CURRENT_USER \ Software \ Microsoft \
RestartManager \ Session0000
Owner = «` \ x0b \ x00 \ x00 \ xc4 \ x8c \ xc2 \ xc7 \ x11 \ x9f \ xd5 \ x01 «
HKEY_CURRENT_USER \ Software \ Microsoft \
RestartManager \ Session0000
SessionHash =» {случайные символы} \ «
RestartManager \ Session0000
Sequence = «1»
HKEY_CURRENT_USER \ Software \ Microsoft \
RestartManager \ Session0000
RegFiles0000 = «\ x00»
HKEY_CURRENT_USER \ Software \ randomHanager \
{символы} } «
Процедура удаления
Это потенциально нежелательное приложение удаляет следующие файлы:
- % Профиль всех пользователей% \ VkontakteDJ \ is-IL73B.tmp
- % Данные приложения% \ Microsoft \ Internet Explorer \ Quick Launch \ Vkontakte DJ.lnk
- % Профиль всех пользователей% \ Microsoft \ Windows \ Start Menu \ Programs \ VkontakteDJ \ Uninstall Vkontakte DJ.lnk
- % User Temp% \ is-S4QM1.tmp \ 7za.exe
- % Температура пользователя% \ is-S4QM1.tmp \ idp.dll
- % Температура пользователя% \ is-S4QM1.tmp \ Logo Y.bmp
- % Профиль всех пользователей% \ Microsoft \ Windows \ Start Menu \ Programs \ VkontakteDJ \ Vkontakte DJ.lnk
- % User Temp% \ is-S4QM1.tmp \ info.js
- % Desktop% \ Vkontakte DJ.lnk
- % Профиль всех пользователей% \ VkontakteDJ \ unins000.exe
- % Профиль всех пользователей% \ VkontakteDJ \ unins000.dat
(Примечание: % Профиль всех пользователей% — это общая папка профиля пользователя, обычно C: \ Documents and Settings \ All Users в Windows 2000 (32-бит), XP и Server 2003 (32-бит) или C: \ ProgramData в Windows Vista, 7, 8, 8.1, 2008 (64-бит) , 2012 (64-разрядная версия) и 10 (64-разрядная версия). % Application Data% — это папка данных приложения текущего пользователя, обычно это C: \ Documents and Settings \ {имя пользователя} \ Application Data в Windows 2000 (32-разрядная версия), XP и Server 2003 (32-разрядная версия) или C: \ Users \ {имя пользователя} \ AppData \ Roaming в Windows Vista, 7, 8, 8.1, 2008 (64-разрядная), 2012 (64-разрядная) и 10 (64-разрядная). % User Temp% — это временная папка текущего пользователя, обычно это C: \ Documents and Settings \ {имя пользователя } \ Local Settings \ Temp в Windows 2000 (32-разрядная версия), XP и Server 2003 (32-разрядная версия) или C: \ Users \ {имя пользователя} \ AppData \ Local \ Temp в Windows Vista, 7, 8, 8.1, 2008 (64-разрядная), 2012 (64-разрядная) и 10 (64-разрядная) .. % Рабочий стол% — это рабочий стол текущего пользователя, обычно это C: \ Documents and Settings \ {User Name} \ Рабочий стол в Windows 2000 (32-разрядная версия), XP и Server 2003 (32-разрядная версия) или C: \ Users \ {имя пользователя} \ Desktop в Windows Vista, 7, 8, 8.1, 2008 (64-разрядная), 2012 (64-разрядная) и 10 (64-разрядная).)
Прочие сведения
Это потенциально нежелательное приложение подключается к следующему, возможно, вредоносному URL:
- http: / /{BLOCKED}ates.com/client.config/?{random characters}
- http: // download. {BLOCKED} x.ru
Этот отчет создается с помощью автоматизированной системы анализа.
Vkontakte — жак ш 6 krokach zwiększyć sprzedaż ж rosyjskiej Sieci społecznościowej — Social Media Manager
Jeśli myślisz о rozszerzeniu działalności на Рынек rosyjskojęzyczny, zdecydowanie warto wziąć стручок uwagę Sieć społecznościową вконтакте яко jedno г głównych źródeł pozyskiwania klientów.W tym artykule znajdziesz kilka sposobów na zwiększenie sprzedaży w sklepie internetowym poprzez wykorzystanie VK. Nie ma tu głównych i dodatkowych metod, najlepiej używać ich wszystkich równolegle. Tylko w ten sposób będziesz w stanie uzyskać optymalny efekt i uniknąć błędnych wniosków w stylu «социальные медиа не sprzedają».
Dlaczego akurat ВКонтакте (VK.com)? Jest to najpopularniejsza sieć społecznościowa w Rosji, Kazachstanie i na Białorusi, którą odwiedza 97 milionów użytkowników miesięcznie.
Według badań Mediascope z VK korzysta również największy odsetek rosyjskiej ludności o wysokich dochodach. На 15,92 млн особ, кто может позволить собие на заказ дрогич таваров и 180 тыс. Замоныч użytkowników.
Wypełnij profil i dodaj wszystkie informacje o sklepie
Szczegółowe informacje w profilu są pierwszą rzeczą, którą zaniedbują na VK początkujący reklamodawcy. Według moich correwacji zachowanie użytkowników VK różni się od reakcji userów Facebooka na przykład tym, że uytkownicy chętniej przechodzą na profil reklamodawcy, zamiast skierować sięñę
internetową.
Większość ustawień grup oraz stron na VK ma znaczący wpływ na zaufanie użytkowników do twojego biznesu. Bardzo ważne jest, aby wyeliminować wszelkie wątpliwości użytkownika dotyczące niezawodności sklepu od pierwszych sekund wizyty na profilu. Pomoże w tym odpowiednie dopracowanie twojego profilu.
Poniżej znajdziesz checklistę podstawowej konfiguracji profilu dla sklepu internetowego:
- dodaj okładkę i logo,
- dodaj szczegółowy opis swojego sklepu, asortymentu, sposobów płatności,
- prezyzyjnie opisz koszty wysyłki, a także warunki uznawania zwrotów,
- w prawym menu dodaj co najmniej 5 linków do najważniejszych kategorii witryny (rys.1),
- aktywuj sekcję Dyskusje i utwórz w niej co najmniej dwa wątki — Pytania i odpowiedzi oraz Opinie,
- aktywuj sekcję Produkty i wypełnij ją najbardziej Popularnymi produktami,
- aktywuj sekcję Menu społeczności i dodaj linki do najważniejszych podstron twojego profilu (rys. 2).
- w prawym menu dodaj kontakt do menedżera. Podaj prawdziwe imię i nazwisko, link do profilu prywatnego (również zawierający jego prawdziwe imię i zdjęcie), электронная почта, локальный номер телефона,
- włącz prywatne wiadomości.
Szybko odpowiadaj na wiadomości i komentarze
Rosjanie są jednymi z najbardziej niecierpliwych użytkowników portali społecznościowych. Zgodnie z wynikami badania SAP 31% ankietowanych Rosjan daje firmom tylko jedną godzinę на skontaktowanie się z nimi po zostawieniu komentarza lub wiadomości prywatnej z pytaniem. Ten wskaźnik jest większy niż średnia światowa (29%) czy średnia w krajach Europy Wschodniej i Zachodniej.
Jeśli w ciągu godziny konsultant nie odpowie, klient po prostu skorzysta z usług sprzedawcy, który okazał się szybszy. W kategoriach o wysokim udziale spontanicznych zakupów czas reakcji jest kluczowym wskaźnikiem skuteczności promocji w mediach społecznościowych.
Warto wziąć pod uwagę kolejną ważną cechę rosyjskich sieci społecznościowych. Użytkownicy bardzo chętnie dokonują tutaj zakupu za pośrednictwem prywatnych wiadomości, bez przechodzenia na stronę sklepu internetowego.Ponadto czasami fanpage komercyjne w ogóle nie maj strony internetowej. Dlatego szybka i jakościowa obsługa klienta za pośrednictwem prywatnych wiadomości może mieć znaczący wpływ na wyniki całej kampanii na portalu VK.
Poproś klientów o wystawienie opinii
Rosyjski internet od zawsze miał poważny problem z oszustami. Z biegiem lat użytkownicy w naturalny sposób uczyli się rozpoznawać kłamliwe informacje, a firmy zaczęły dostosowywać się do wymagań odbiorców, stając się bardziej transparentnymi.Dlatego opinie są kolejnym istotnym sposobem na zdobycie zaufania klientów, którzy niczego nie wiedzą o twoim biznesie. A tym bardziej, jeśli repzentujesz zagraniczn firmą, która dopiero wkroczyła na ten rynek.
Na VK nie ma jeszcze sekcji do wystawienia opinii, tak jak na Facebooku, więc w tym celu musisz stworzyć osobny wątek w sekcji Dyskusje. Aby zwiększyć wiarygodność мнение, poproś klientów, aby dodali zdjęcie z paczką lub rozpakowanym produktem w ręku. Najprostszym sposobem na uzyskanie pierwszych 5–10 recurnzji jest zaoferowanie komentującym kupującym niewielkiego rabatu.Chociaż w wielu przypadkach wystarczy poprosić zadowolonego klienta w prywatnej wiadomości.
Wyświetlaj reklamy fanom swoich konkurentów
Jeśli mówimy o kosztach reklamy na VK, to ogólnie są one porównywalne do polskiego Facebooka. W Moskwie i dużych miastach konkurencja jest wyższa, a więc stawka za kliknięcie może kilkakrotnie się rónić od tej z mniejszych miast. To samo dotyczy tradycyjnie «droższych» branż, takich jak finanse, nieruchomości lub motoryzacja.
Pomimo słabszej funkcjonalności panelu reklamowego rosyjska platforma ma swoje własne cechy, które pozwolą ci zoptymalizować koszt kampanii reklamowych.
Jedną z ciekawych funkcji VK jest możliwość reklamowania produktów dla subskrybentów twoich konkurentów. Aby to zrobić, podczas konfigurowania reklamy wystarczy podać link do społeczności konkurenta w polu Интересы> Сообщества lub wyszukać go, wpisując odpowiednią nazwę.
W ten sposób wszyscy użytkownicy VK, którzy polubili określony fanpage lub grupę, a także spełniają wszystkie inne ustawienia reklamy (płeć, wiek, geografia itp.), zobaczą два …
Pozostałe
70% treści dostępne jest tylko dla PrenumeratorówCo zyskasz, kupując prenumeratę?
- 5 дней в магазине «Social Media Manager»
- Dodatkowe artykuły niepublikowane w formie papierowej
- Dostęp do wszystkich archiwalnych wydań storey oraz dodatków specjalnych
- Dostęp do czasopisma w wersji online
- …i wiele więcej!

 Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух». com/pages?oid=-XXX&p=Нaзвание_страницы
com/pages?oid=-XXX&p=Нaзвание_страницы