REST API: что это такое простыми словами: расшифровка, примеры запросов
REST API — это способ взаимодействия сайтов и веб-приложений с сервером. Его также называют RESTful.
Термин состоит из двух аббревиатур, которые расшифровываются следующим образом.
API (Application Programming Interface) — это код, который позволяет двум приложениям обмениваться данными с сервера. На русском языке его принято называть программным интерфейсом приложения.
REST (Representational State Transfer) — это способ создания API с помощью протокола HTTP. На русском его называют «передачей состояния представления».
Технологию REST API применяют везде, где пользователю сайта или веб-приложения нужно предоставить данные с сервера. Например, при нажатии иконки с видео на видеохостинге REST API проводит операции и запускает ролик с сервера в браузере. В настоящее время это самый распространенный способ организации API. Он вытеснил ранее популярные способы SOAP и WSDL.
У RESTful нет единого стандарта работы: его называют «архитектурным стилем» для операций по работе с сервером. Такой подход предложил в 2000 году в своей диссертации программист и исследователь Рой Филдинг, один из создателей протокола HTTP.
Принципы REST APIУ RESTful есть 7 принципов написания кода интерфейсов.
Отделение клиента от сервера (Client-Server). Клиент — это пользовательский интерфейс сайта или приложения, например, поисковая строка видеохостинга. В REST API код запросов остается на стороне клиента, а код для доступа к данным — на стороне сервера. Это упрощает организацию API, позволяет легко переносить пользовательский интерфейс на другую платформу и дает возможность лучше масштабировать серверное хранение данных.
Отсутствие записи состояния клиента (Stateless). Сервер не должен хранить информацию о состоянии (проведенных операций) клиента. Каждый запрос от клиента должен содержать только ту информацию, которая нужна для получения данных от сервера.
Кэшируемость (Casheable). В данных запроса должно быть указано, нужно ли кэшировать данные (сохранять в специальном буфере для частых запросов). Если такое указание есть, клиент получит право обращаться к этому буферу при необходимости.
Единство интерфейса (Uniform Interface). Все данные должны запрашиваться через один URL-адрес стандартными протоколами, например, HTTP. Это упрощает архитектуру сайта или приложения и делает взаимодействие с сервером понятнее.
Многоуровневость системы (Layered System). В RESTful сервера могут располагаться на разных уровнях, при этом каждый сервер взаимодействует только с ближайшими уровнями и не связан запросами с другими.
Предоставление кода по запросу (Code on Demand). Серверы могут отправлять клиенту код (например, скрипт для запуска видео). Так общий код приложения или сайта становится сложнее только при необходимости.
Начало от нуля (Starting with the Null Style). Клиент знает только одну точку входа на сервер. Дальнейшие возможности по взаимодействию обеспечиваются сервером.
Клиент знает только одну точку входа на сервер. Дальнейшие возможности по взаимодействию обеспечиваются сервером.
Сам по себе RESTful не является стандартом или протоколом. Разработчики руководствуются принципами REST API для создания эффективной работы серверов для своих сайтов и приложений. Принципы позволяют выстраивать серверную архитектуру с помощью других протоколов: HTTP, URL, JSON и XML.
Это отличает REST API от метода простого протокола доступа к объектам SOAP (Simple Object Access Protocol), созданного Microsoft в 1998 году. В SOAP взаимодействие по каждому протоколу нужно прописывать отдельно только в формате XML. Также в SOAP нет кэшируемости запросов, более объемная документация и реализация словаря, отдельного от HTTP. Это делает стиль REST API более легким в реализации, чем стандарт SOAP.
Несмотря на отсутствие стандартов, при создании REST API есть общепринятые лучшие практики, например:
- использование защищенного протокола HTTPS
- использование инструментов для разработки API Blueprint и Swagger
- применение приложения для тестирования Get Postman
- применение как можно большего количества HTTP-кодов (список)
- архивирование больших блоков данных
REST API основывается на протоколе передачи гипертекста HTTP (Hypertext Transfer Protocol). Это стандартный протокол в интернете, созданный для передачи гипертекста. Сейчас с помощью HTTP отправляют любые другие типы данных.
Это стандартный протокол в интернете, созданный для передачи гипертекста. Сейчас с помощью HTTP отправляют любые другие типы данных.
Каждый объект на сервере в HTTP имеет свой уникальный URL-адрес в строгом последовательном формате. Например, второй модуль обучающего видео про Python будет храниться на сервере по адресу http://school.ru/python/2.
В REST API есть 4 метода HTTP, которые используют для действий с объектами на серверах:
- GET (получение информации о данных или списка объектов)
- DELETE (удаление данных)
- POST (добавление или замена данных)
- PUT (регулярное обновление данных)
Такие запросы еще называют идентификаторами CRUD: create (создать), read (прочесть), update (обновить) delete (удалить). Это стандартный набор действий для работы с данными. Например, чтобы обновить видео про Python по адресу http://school.ru/python/2 REST API будет использовать метод PUT, а для его удаления — DELETE.
В каждом HTTP-запросе есть заголовок, за которым следует описание объекта на сервере — это и есть его состояние.
Как работает RESTfulНапример, на сайте отеля есть система бронирования номеров трех типов: эконом, стандарт и люкс. В REST API каждому типу будет присвоен свой URL на странице бронирования:
http://hotel.ru/booking/econom
http://hotel.ru/booking/standart
http://hotel.ru/booking/lux
Такие URL однозначно определяют ресурс на сервисе — данные о доступных номерах каждого класса. Чтобы взаимодействовать с этими ресурсам REST API применяет CRUD-команды протокола HTTP. Например, GET econom для передачи клиенту информации о номерах класса эконом. В RESTful такие запросы будут кэшироваться — клиенту не нужно обращаться к серверу снова при повторном запросе.
Также такая архитектура позволяет расставить приоритеты в обслуживании. Например, использование более производительных серверов для запросов на номера класса люкс. Такую архитектуру легко масштабировать: при появлении новых классов номеров, система будет обращаться напрямуя к ресурсам по новым URL.
Такую архитектуру легко масштабировать: при появлении новых классов номеров, система будет обращаться напрямуя к ресурсам по новым URL.
REST API рекомендуют использовать в следующих случаях:
- ограниченная пропускная способность соединения с сервром
- есть необходимость кэшировать запросы
- приложение или сайт будет значительно масштабироваться
- приложение или сайт использует AJAX (метод фонового обмена данными с сервером)
REST API используют чаще альтернативных методов, например SOAP. Помимо сайтов и веб-приложений RESTful используют для облачных вычислений.
Например, REST API используется в социальной сети Twitter. Запросы отправляются в формате JSON. Разработчики сторонних приложений могут использовать данные Twitter с помощью REST-запросов. Например:
GET geo/id/:place_id
Возвращает информацию о местоположении пользователей.
GET geo/reverse_geocode
Возвращает до 20 возможных местоположений по заданным координатам.
Возвращает местоположения, которые могут быть прикреплены к твитам.
Руководство по созданию RESTful с уроками по изучению архитектуры на русском языке
Лучшие практики по созданию REST API
Видеоуроки по созданию REST API
что нужно сделать 24 июля, народные приметы и традиции – Учительская газета
24 июля в православных храмах пройдут праздничные молебны в честь святой равноапостольной княгини Ольги. В народном календаре – Ольга Страдница. У праздника, который считается одним из самых любимых, много традиций и примет. Наши предки знали, что в это время нельзя оставаться без дел и выяснять отношения с близкими родственниками
. Это опасно.Фото: Екатерина Иванова. UG.RU24 июля православные христиане приходят в храмы, чтобы почтить память святой равноапостольной княгини Ольги, помолиться и попросить о помощи. К святой княгине обращаются в тяжелых жизненных ситуациях, связанных с семьей, детьми, финансами.
Незамужние девушки и неженатые мужчины просят содействия в создании семейного союза. Княгиню Ольгу считают покровительницей вдов и новоявленных христиан.
Княгиня Ольга
Дата рождения Ольги, которая в будущем станет женой киевского князя Игоря, неизвестна. Историки считают, что это произошло в 894 году. Согласно писаниям, будущая княгиня появилась на свет в небольшом селе Выбуты, на Псковщине. Родители дали дочери имя Хельга (Ольга), у варягов это означает «священная». О родственниках княгини известно совсем немного. История не сохранила их имен. Из писаний понятно, что они не отличались богатством.
Князь Игорь и княгиня Ольга
В легендах и сказаниях о князе Игоре и княгине Ольге рассказывается, что они познакомились, когда князь, оказавшийся на Псковщине, искал возможность перебраться на противоположный берег реки. В это время он увидел лодку, которой управляла необыкновенно красивая девочка. Она помогла незнакомцу добраться до цели.
Пораженный неземной красотой своей новой знакомой, князь Игорь решил жениться на ней. И через некоторое время они стали мужем и женой. Супруге князя в это время было около 12 лет (правда, есть и другая версия – немногим более 10 лет). Брак, в котором Хельга (Ольга) родила сына Святослава, продлился недолго: Игорь был убит древлянами.
Княгиня жестоко отомстила за гибель любимого мужа. Когда предводитель древлян заявил, что хочет жениться на ней, она благосклонно приняла предложение. Но как только посланники добрались до Киева, их закопали живьем. Незавидная участь ожидала и следующих гонцов: Ольга приказала сжечь их.
Фото: blago-krasnoe.cerkov.ruСледующим шагом стал поход на древлян. Княгиня, собравшая войско, разгромила их. Приказав древлянам платить налоги, она отправилась в Киев, но перед этим приказала уничтожить город Искоростень, где был убит ее любимый супруг, и который оказался неприступным.
Замысел княгини оказался беспроигрышным. Воины поймали много птиц, привязали к их лапкам зажженную паклю и запустили пернатых в Искоростень. Городище сгорело дотла.
Городище сгорело дотла.
Княгиня Ольга и православие
В историю христианской церкви княгиня Ольга вошла как проповедница православия. Ей предстояло первой из правителей принять христианскую веру. Крещение она приняла в Константинополе.
Во время правления княгини на Руси стали появляться храмы. Внук святой Ольги князь Владимир, крестивший Русь в 988 году, своими благими делами во многом был обязан мудрой бабушке.
Времена правления княгини Ольга, которая при крещении получила имя Елена, запомнились не только храмами, массово строившимися на Руси, но и реформами, связанными с налогообложением. В годы ее правления в Киевской Руси появились границы. Княгиня Ольга считается родоначальницей каменного строительства.
После смерти княгини ее мощи перевезли в Десятинный храм Успения Пресвятой Богородицы. Это была первая церковь, возведенная из камней. С 1547 года жена князя Игоря почитается как равноапостольная княгиня Ольга.
Народный календарь: Ольга Страдница
Народный праздник, посвященный святой княгине Ольге, имеет несколько названий: Ольга Страдница, Ольга Сеногнойка, Страдница, Сеногнойка.
Название «Страдница» связано с полевыми работами, в частности, с жатвой зерновых культур. Главной их них во все времена считают пшеницу. «Хлеб – всему голова», – говорили в старину.
Люди по опыту знали: если как следует не поработать на Ольгу Страдницу, хлеба не будет. Второе название – Сеногнойка – указывает на дожди. Как правило, они совпадают с порой сенокоса.
Что можно делать на Ольгу Страдницу
День удачен для всего, что связано с растениями. На Ольгу Страдницу пересаживали цветы, растущие под открытым небом, пропалывали овощные грядки. Однако к домашним цветам не прикасались. Знали: это может разозлить домового: тогда всем членам семьи придется тяжко.
На Ольгу Страдницу полагалось проверить закрома, подсчитать расходы, подумать о бюджете, прикинуть, что нужно купить. Помня о том, какой бережливой была княгиня Ольга, деньгами не разбрасывались.
Фото: Никита Чудин. UG.RU
Народный праздник Ольга Страдница имеет ряд запретов. К примеру, в это время наши предки опасались сквернословия. Опасно было распускать руки, ссориться с близкими. Люди были убеждены, что это может привести к безденежью, проблемам с продовольствием. На Ольгу Страдницу также запрещается:
К примеру, в это время наши предки опасались сквернословия. Опасно было распускать руки, ссориться с близкими. Люди были убеждены, что это может привести к безденежью, проблемам с продовольствием. На Ольгу Страдницу также запрещается:
- Стирать, мыть полы, гладить белье. Старцы предупреждали: не злите домового, который в это время любит отдыхать. Хотите наказания? Оно не заставит себя ждать. Неожиданно начнет ломаться мебель, разбиваться посуда. Словом, ожидаются неприятности, связанные с бытом.
- Одалживать деньги. Стоит перенести этот процесс на другое время. В противном случае могут начаться финансовые трудности.
- Планировать свадьбы, венчания, говорить о свадебных хлопотах. Они могут не состояться.
- Вечером ходить в баню. Банник не любит в это время принимать гостей. Может облить кипятком или причинить другой вред.
На Ольгу Страдницу запрещается выносить что-либо из дома. Вместе с вещами есть риск вынести благополучие.
Фото: Светлана Лобова. UG.RU
UG.RUОльга Страдница: народные приметы
Погода на Ольгу Страдницу указывает на то, чего ждать во второй половине лета, осенью и в начале зимы. Если на Ольгу Страдницу деревья начнут терять листву, это означает, что конец лета будет теплым, осень – ранней и длинной, а зима – суровой. Если в это время было много росы, наши предки знали: помидоров будет мало.
Дневная жара свидетельствовала о богатом урожае зерновых культур. Обилие комаров подсказывало: в лесу ожидается много ягод, надо готовить лукошки.
24 июля, 11 июля по старому стилю, именины отмечают Аркадий, Елена, Лев, Ольга. Люди, рожденные в это время, не ищут легкой судьбы. Покой и безмятежное существование – не их стихия. Им нужна динамика, перемены, к которым они приноравливаются на ходу.
Приметы и поверья – неотъемлемая часть любого народного праздника. Верить им необязательно. Но знать, чему радовались наши предки, а чего – опасались, никому не помешает.
Ранее Сетевое издание «Учительская газета» рассказало о том, что можно и чего нельзя делать 23 июля, на Антония Громоносца, 22 июля, на Панкратия и Кирилла, 21 июля, на Прокопия Жнеца, 20 июля, на Авдотью Сеногнойку, 19 июля, в Сысоев день. Специальная рубрика UG.RU «Народный календарь» посвящена старинным русским обычаям и приметам.
Специальная рубрика UG.RU «Народный календарь» посвящена старинным русским обычаям и приметам.
Поделиться ссылкой только для чтения | Webflow University
Домашняя страница урока
Поделитесь своим сайтом и пригласите соавторов
Домашняя страница урока
Все уроки
Узнайте, как поделиться своим сайтом Webflow с помощью ссылки только для чтения. Узнайте, чем это отличается от приглашения редакторов контента или добавления товарищей по команде в вашу рабочую область.
настройки сайта
У этого видео старый пользовательский интерфейс. Скоро будет обновленная версия!
Это видео содержит стороннюю интеграцию, поэтому пользовательский интерфейс может быть устаревшим. Посетите их документацию для получения актуальной информации!
Вы можете поделиться своими сайтами Webflow с другими:
- Предоставить доступную только для чтения ссылку вашего сайта
- Добавление редакторов контента на ваш сайт
- Добавление участников в вашу рабочую область
Каждый вариант дает разный уровень доступа. С помощью ссылки только для чтения любой, у кого есть ссылка, может просматривать ваш сайт, но любые внесенные ими изменения не будут сохранены. Редакторы контента могут просматривать ваш сайт и редактировать контент сайта (например, текст, ссылки, изображения, продукты и контент CMS) или изменять настройки страницы в редакторе Webflow. В зависимости от своей роли участники Workspace могут просматривать сайт, редактировать содержимое и изменять макет, стили и взаимодействие сайта. Узнайте больше о ролях и разрешениях Workspace.
С помощью ссылки только для чтения любой, у кого есть ссылка, может просматривать ваш сайт, но любые внесенные ими изменения не будут сохранены. Редакторы контента могут просматривать ваш сайт и редактировать контент сайта (например, текст, ссылки, изображения, продукты и контент CMS) или изменять настройки страницы в редакторе Webflow. В зависимости от своей роли участники Workspace могут просматривать сайт, редактировать содержимое и изменять макет, стили и взаимодействие сайта. Узнайте больше о ролях и разрешениях Workspace.
В этом уроке вы узнаете:
- Как поделиться ссылкой только для чтения
- Как пригласить редакторов контента
- Как использовать рабочие области для совместной работы
Как поделиться ссылкой только для чтения
900 02 Если вы хотите поделиться своим сайтом на форуме Webflow или с коллегой, вы, вероятно, захотите защитить свою работу, поделившись ссылкой, доступной только для чтения.Важно: Ссылка только для чтения позволяет любому, у кого есть ссылка, просматривать ваш сайт, но любые изменения, которые они вносят, не сохраняются.
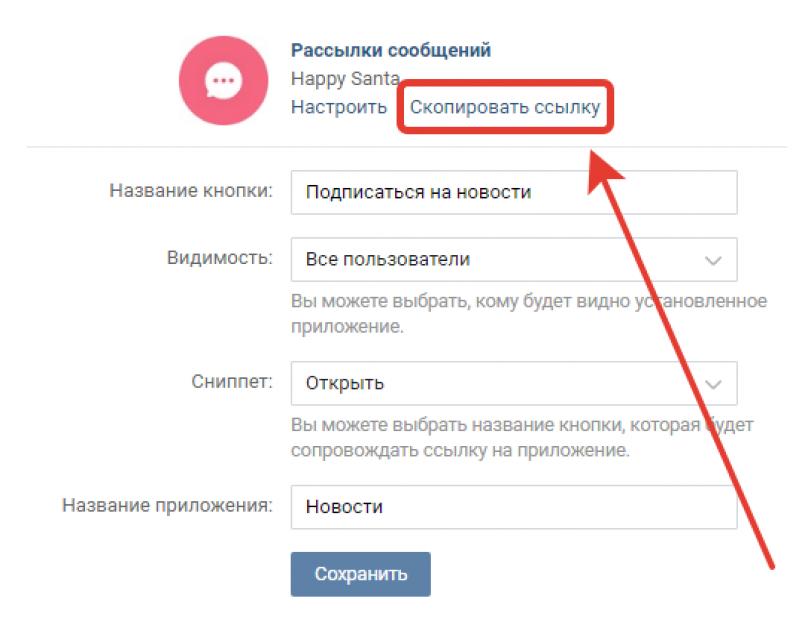
Чтобы поделиться ссылкой только для чтения, нажмите кнопку « поделиться » на верхней панели инструментов Designer и переключите Поделиться ссылкой только для чтения на « на ». Оттуда вы можете скопировать ссылку и поделиться ею, где хотите.
В какой-то момент вы, возможно, захотите изменить ссылку вашего сайта только для чтения, чтобы ограничить доступ к вашему сайту. Чтобы создать новую ссылку только для чтения, нажмите кнопку « поделиться » на верхней панели инструментов Designer, затем нажмите Создать новую ссылку . Имейте в виду, что это отключит старую ссылку, то есть ваш сайт больше не будет доступен по старой ссылке.
Как пригласить редакторов контента
Приглашение редакторов контента — отличный вариант для клиентов или владельцев бизнеса, которые хотят добавить или обновить контент. Изменения контента, сделанные редакторами контента , будут сохранены, однако редакторы контента не будут иметь доступа к Конструктору, поэтому они не смогут вносить изменения в макет, стили или взаимодействия вашего сайта.
Вы можете добавить редакторов контента на сайт из Дизайнера или из Настройки сайта > Участники вкладка. Узнайте больше о приглашении редакторов контента.
Как использовать Workspaces для совместной работы
Планы Workspace позволяют вам совместно использовать элементы управления дизайном и редактированием с участниками вашего Workspace для более эффективной совместной работы. Каждый участник вашей рабочей области может получить доступ к общей панели управления рабочей областью, а также создавать и редактировать любые сайты в рабочей области.
Вы можете создать новое рабочее пространство из раскрывающегося меню «Рабочие пространства» или на странице обзора «Рабочие пространства». Узнайте больше о создании и управлении рабочими пространствами.
0%
Пройдите тест еще раз
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Блок, который содержит другие блоки внутри, называется __, а блоки внутри другого блока называются __
«родительский элемент»; «детские элементы»
«братские элементы»; «сестринские элементы»
«материнский элемент»; «детские элементы»
«командный элемент»; «Элементы-члены»
0%
Повторить тест
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Поля можно использовать для.
 ..
..Создание пространства внутри блока
Создание пространства между блоками
Создание границ вокруг элемента 0002 Удалить заполнение
0%
Повторить тест
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Если вы перетащите элемент на пустой холст в Webflow, куда он будет автоматически помещен?
В левом верхнем углу холста
В правом верхнем углу холста
Точно там, где вы его уронили
В середине холста
0%
Повторить тест
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Какое свойство CSS влияет на внешний вид элемента?
Поле
Граница
Отступы
Размер
0%
Повторить тест
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Отступы — это пространство между.
 .
.границами блока и его содержимым
Различные строки текста
0%
Повторить тест
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Как по умолчанию ведут себя ящики в Интернете?
Они ведут себя как в слайд-шоу. Каждая коробка располагается там, где вы ее бросите на слайд
Они ведут себя как колода карт. Каждый блок перекрывает другой
Они ведут себя как сетка. Блоки расположены в строках и столбцах
Они ведут себя как текстовый документ. Блоки начинаются в левом верхнем углу, и каждый блок переходит на следующую строку, когда достигает правого края
0%
Повторить тест
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Почему понимание блочной модели имеет решающее значение в веб-разработке?
Помогает при создании сложных анимаций
Помогает определить цветовую схему веб-сайта
Позволяет точно контролировать размер элементов и расстояние между ними
Помогает при оптимизации производительности веб-сайта
0%
Пройти тест еще раз
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Какую роль блочная модель играет в адаптивном дизайне?
Управляет размером шрифта элементов на экранах разных размеров
Определяет, как мы читаем на веб-странице
Обеспечиваем гибкие макеты на экранах разных размеров
Обеспечиваем совместимость со старыми веб-браузерами
0%
Take снова протестировать
Чтобы узнать больше, перейдите к соответствующим урокам:
Введение в HTML/CSS
Что такое блочная модель в веб-разработке?
Блочная модель формирует основу для размещения и оформления элементов на веб-странице
Блочная модель — это язык программирования
Блочная модель — это стандартный способ создания анимации
Блочная модель — это стандартный протокол для работы в сети
Оценка HTML/CSS
0%
Пройти тест еще раз
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Что в CSS означает точка в начале селектора?
Представляет HTML-тег
Обозначает селектор ID
Обозначает селектор класса
Обозначает селектор периода
Оценка HTML/CSS
0%
Пройти тест еще раз
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Каково назначение CSS в веб-разработке?
Для определения структуры и содержимого веб-страниц
Для обработки на стороне сервера
Для управления стилем и макетом веб-страниц
Для обеспечения интерактивности на веб-страницах
Оценка HTML/CSS
0%
Повторное тестирование
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
В чем преимущество использования классов в CSS?
Классы позволяют стилизовать все элементы с помощью этого класса одновременно
Классы управляют содержимым веб-страницы
Классы выполняют задачи обработки на стороне сервера
Классы обеспечивают интерактивность и анимацию на веб-страницах
Оценка HTML/CSS
0%
Повторить тест
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Что такое HTML?
Язык гипертекстовых мультимедиа
Язык разметки HyperTransfer
Язык разметки гиперссылок
Язык разметки гипертекста
Оценка HTML/CSS
0%
Пройти тест еще раз
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Для чего используются теги HTML?
Для определения структуры и содержания веб-страниц
Для обработки на стороне сервера
Для управления внешним видом и компоновкой веб-страниц
Для обеспечения интерактивности на веб-страницах
Оценка HTML/CSS
0% 9 0011
Повторите тест
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Что означает CSS?
Каскадные таблицы стилей
Креативные таблицы стилей
Центральные таблицы стилей
Таблицы стилей содержимого
Оценка HTML/CSS
0%
Повторное тестирование
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Какой элемент HTML используется для определения элемента абзаца?
HTML/CSS оценка
0%
Повторите тест
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Как называются различные типы HTML-элементов?
Классы
Таблицы стилей
Теги
Функции
Оценка HTML/CSS
0%
Пройти тест еще раз
Перейти к связанным урокам, чтобы узнать больше:
Введение в HTML/CSS
Что лучше всего описывает HTML?
HTML — это структура и содержимое страницы
HTML — это стили на странице
HTML — это классы на странице
HTML — это взаимодействия со страницей
Содержание Bücher
suchoptionen
Keep2Share генератор премиальных ссылок leech — AnyDebrid
anydebrid. com › премиальный генератор ссылок › keep2sh…
com › премиальный генератор ссылок › keep2sh…
Этот файловый хостер предоставляет вам бесплатные инструменты, которые вы можете использовать для загрузки и передачи файлов до 5 ГБ каждый день между вашими устройствами и облачными серверами Keep2Share.
Keep2share.cc — Бесплатный генератор премиум-ссылок — DebridLeech.com
www.debridleech.com › premium-generator › keep…
С помощью сервиса DebridLeech.com вы можете обойти ограничения загрузки Keep2share и платежи, создав бесплатную премиум-ссылку для скачивания. Вы ищете …
Как скачать файлы Keep2Share без премиум-аккаунта? — Reddit
www.reddit.com › Пиратство › комментарии › как_делать…
30.11.2021 · Используйте Jdownloader2. Если для загрузки файла не требуется премиум-аккаунт, JD2 загрузит его со скоростью 30–50 кбит/с и имеет функцию возобновления. Итак…
Как скачать файл с k2s.cc keep2share.ss с максимальной скоростью
www. quora.com › How-do-I-download-a-file-from-k2s-cc-keep2share-ss-…
quora.com › How-do-I-download-a-file-from-k2s-cc-keep2share-ss-…
Существуют ли способы обойти ограничение скорости загрузки и количества загрузок с сайтов обмена файлами, таких как Uploaded, Rapidgator и т. д.? Не уверен насчет других …
leechpremium.net — Keep2share — Бесплатный генератор премиальных ссылок.
leechpremium.net › keep2share
keep2share генератор премиальных ссылок ✓ Скачать премиум ссылки на полной скорости ✓ Совместимость с +200 хостерами ✓ Неограниченное количество Leech Premium.
Обход K2s
oklqekog.sfz-muenchen-suedost.de › …
Обход K2s FastForward является преемником Universal Bypass, браузерного расширения для Chromium, Edge и Firefox, которое может обходить надоедливую ссылку …
900 02 Прежде чем мы рассмотрим, как обойти Keep2share, что такое Keep2share? … Купите премиум-аккаунты keep2share — узнайте о пакетах, ценах, надежных, законных …Обход ограничения скорости загрузки keep2share
wxllor.