варианты действий в софте и сети
Моё почтение, друзья. Многие из вас пишут разные тексты и статьи в программах на компьютере и в интернете. И нередко возникает необходимость направить посетителей или читателей на определённый ресурс. Но сделать это хочется деликатно. И тогда образуется вопрос — как сделать ссылку на сайт чтобы переходили нажав на слово? В предложенном материале блога itswat.ru я даю подробные ответы на него. Затрагиваю методы, использующиеся в софте операционной системы и на популярных социальных площадках. Информация полезна многим блогерам и гражданам, любящим часто оставлять посты к той или иной теме.
Содержание:
- Работа с профильным софтом
- Специальное прописывание
- Дополнения структуры
- Действия на социальных площадках
- План в мессенджерах
- Читайте также: Как сделать текстовую ссылку ВКонтакте на профиль, сообщество, обсуждение или сторонний сайт: способы >>>
Работа с профильным софтом
Одной из самой популярной из текстовых программ является Word. Трудиться в ней даже обучают на информатике в учебных заведениях.
Трудиться в ней даже обучают на информатике в учебных заведениях.
И организовать переход на сайт в Ворде легко. Достаточно выделить любое слово, фразу или набор символов. Нажать правой кнопкой мыши, в открывшемся меню выбрать вариант «гиперссылка». Затем в пустой строке вставить ссылку на тот или иной ресурс.
Не менее востребована более простая утилита – Блокнот. Она есть умолчанию практически во всех ОС. Достаточно нажать на правую кнопку мыши и выбрать опцию «Создать текстовый документ». Здесь нет вордовского функционала, но и софт предназначен для банальных задач. И направление на площадку в сети в блокноте не предусматривается, но устроить переход можно с помощью тегов программирования.
Процесс в excel напоминает действия в Word. И чтобы направить читателя из этой программы на веб-ресурс, необходимо:
- Открыть диалоговое меню для сотворения гиперссылки.
- В подменю «Связать с» выбрать опцию «Файлом, веб-страницей».
- Нажать клавишу «Интернет».

- Заполнить графу «Адрес».
- В строке «Текст» прописать слово или фразу, показывающееся в формате ссылки
Работа в презентации powerpoint выглядит следующим образом:
1-ый этап. На слайде делается объект любой геометрической формы, например овал. Он и станет кнопкой. Во вкладке Вставка, в категории «Иллюстрации» из «Фигур» берётся выбранный вариант и выстраивается в документе.
2-ой. Выделяете выбранную фигуру и применяете удобный вам метод сотворения гиперссылки.
Версия 1: Во «Вкладках» выбирайте «Гиперссылки».
Версия 2. Наводите курсор на овал, кликайте правой клавишей мыши. Появляется контекстное окно. И в нём берёте опцию «Гиперссылка». Появится диалоговый сектор «Вставка гиперссылки». Здесь определяйте, с чем будете связывать геометрический объект: пункт «Связать с…».
В этом меню есть варианты связки: файл, веб-страница (сайт), участок в документе, е-мейл. Выбирайте актуальный для вас пункт.
Если интересует открытие файла, отражайте путь к нему. Открывайте подходящую папку и применяйте нужный файл. Жмите Ok. И в ходе презентации он при клике мыши на выбранном овале будет открыт. Пример на изображении:
Открывайте подходящую папку и применяйте нужный файл. Жмите Ok. И в ходе презентации он при клике мыши на выбранном овале будет открыт. Пример на изображении:
Когда необходимо открытие интернет-ресурса, в графе «Адрес» прописывается его ссылка. Учтите, что на ПК должен быть установлен браузер Internet Explorer или Microsoft Edge. Переход на интересующую площадку происходит именно в них.
При необходимости направления на место в документе происходит движение со слайдов: с одного на другой. Выбирайте участок и посылайте на него.
Для создания нового документа вводите его имя и выбирайте место его сотворения: Путь – Изменить. Или оставляйте его в той же папке.
В строке наименование обозначается и расширение файла: doc, txt, html и т.д. И нажимается Ok.
Определите и время внесения изменений в него:
- Позже – открывается на презентации.
- Сейчас – сразу после сотворения гиперссылки и клика на клавишу Ok.
При варианте с е-мейлом укажите его адрес и тему корреспонденции.
Если необходима подсказка, появляющаяся в презентации, в одноимённой вкладке введите её текст.
Настроив кнопку, можете её оформить. Сначала дважды щёлкните по ней левой клавишей мыши. В меню выше увидите различные варианты по заливке, контуру, стили и анимации.
Когда требуется внедрить гиперссылку в текст, работает вышеуказанный алгоритм. Сначала двойной щелчок мыши по фигуре. Выше выбирается пункт «Надпись». Вписываете любое слово или фразу в тему презентации. Выделяете текст и делаете его кнопкой. Пример:
При надобности изменить тона созданной кнопки, следуйте по пути Дизайн – Темы – Цвета. Здесь представлены готовые варианты, есть опции для своих оригинальных решений: меню «Создание новых цветов».
Интересуют последние два пункта. По умолчанию у первого – синий, у второго – фиолетовый цвета. Меняйте на основе своих задач. Сохраняйте изменения.
Для цветового варьирования гиперссылки не требуется выделение текста. И в вашей презентации цвет кнопки меняется по автоматическому принципу.
Специальное прописывание
Далее показано, как сделать ссылку на сайт в html, а заодно и на файл и прочие направления. Методы таковы:
1-ый. Пишется код линка на ресурс. В начале схемы ставится тег < a href=». Затем — адрес площадки через http:// и сама ссылка. В завершении запирается тег «a». Пример:
< a href=»http://www. allscores.club/ https://allscores.club/< /a>
2-ой. Если нужно перевести пользователя на страницу портала, структура практически идентичная:
< a href=»http://www. allscores.club»> https://allscores.club/soccer/main.php?champ=51704< /a>
Как видно, здесь во втором блоке вместо адреса сайта указывается его конкретный раздел.
3-ий. При необходимости направить на файл, применяется такая версия:
< a href=»http://www.seoded.ru/downloads/soft/colortfinal1.5.rar»>Ссылка на файл< /a>
Все виды линков делаются по идентичному принципу. Отличие имеется лишь в адресе, на который реализуется перевод.
4-ый. Графическая вариация. Ссылка – изображение. Структура:
< a href=»сам сайт «>img src=»logo.jpg»>< /a>
Браузер обрамляет картинку. Если это не устраивает, атрибут border тега IMG сопроводите нулевым параметром. Подробности:
< a href=»сайт«>< img src=»logo.jpg» border=»0″>< /a> (Здесь logo.jpg – адрес иллюстрации)
5-ый. Комбинация текста и графики. Конкретика:
< a href=»сайт»>< img src=»logo.jpg»> Лицевая вкладка< /a>
Здесь кнопками служат и изображение и последняя фраза.
6-ой. Направление на почту. URL-адрес в параметре атрибута href заменяется на е-мейл. И прописывается протокол (mailto:). При срабатывании созданной клавиши открывается почтовый софт заполненной графой «Кому». Схема:
< a href=»mailto:адрес е-мейл»>Моя почта< /a>
Написать письмо
7-ой. Позвонить на телефон. Структура:
<a href=»tel:+79040000000″>+7(904)0000000</a>
Набери меня
Для вызова абонента на компьютере должна быть соответствующая программа для звонков. Логично такую схему применять на смартфоне или планшете. Поставить там Блокнот или другую текстовую утилиту и прописать код в ней.
Логично такую схему применять на смартфоне или планшете. Поставить там Блокнот или другую текстовую утилиту и прописать код в ней.
8-ой. Звонок через Скайп.
<a href=»skype:имя-пользователя?call«>Skype</a>
Открытие чата в этом же мессенджере
<a href=»skype:имя-абонента?chat»>Skype</a>
Добавление в контакты:
<a href=»skype:имя—адресата?add»>Skype</a>
Дополнения структуры
Её основная часть называется анкором. Это содержимое в коде, разделённое тегами < a> и < /a>. Пример:
< a href=»https://www.championat.com/Анкор ссылки< /a>. В браузере отображается только анкор, то есть адрес сайта, либо его страницы.
У обозначенного тега имеются атрибуты, определяющие вариант открытия ссылки. Как сделать гиперссылку на сайт с их применением, отражено далее:
1-ый атрибут – target. Представлен в одном из этих значений:
- _Blank – ссылка открывается в новой вкладке.
- _parent – она загружается в родительском окошке.

- _self – в этом же окне. Параметр стоит у линков по умолчанию. И срабатывает, если вообще не применять target.
Пример:
< a href=»https://www.boxingblog.ru/target=»_blank»>Главная страница< /a>
2-ой. Title. Образует всплывающую подсказку, появляющуюся при наведении курсора на ссылку. Пример:
< a href=» https://www.boxingblog.ru/ title=»Перейти на лицевую страницу»>Главная страница < /a>
Фраза-кнопка: Главная страница
3-ий. rel=»nofollow». У него есть разные значения, но самое распространённое — «nofollow». Сообщает поисковым роботам, что ссылка не должна ранжироваться. Схема:
< a href=»адрес сайта rel=»nofollow«>Анкор ссылки< /a>
Действия на социальных площадках
Для примеров взяты наиболее популярные сегодня варианты: VK и Instagram.
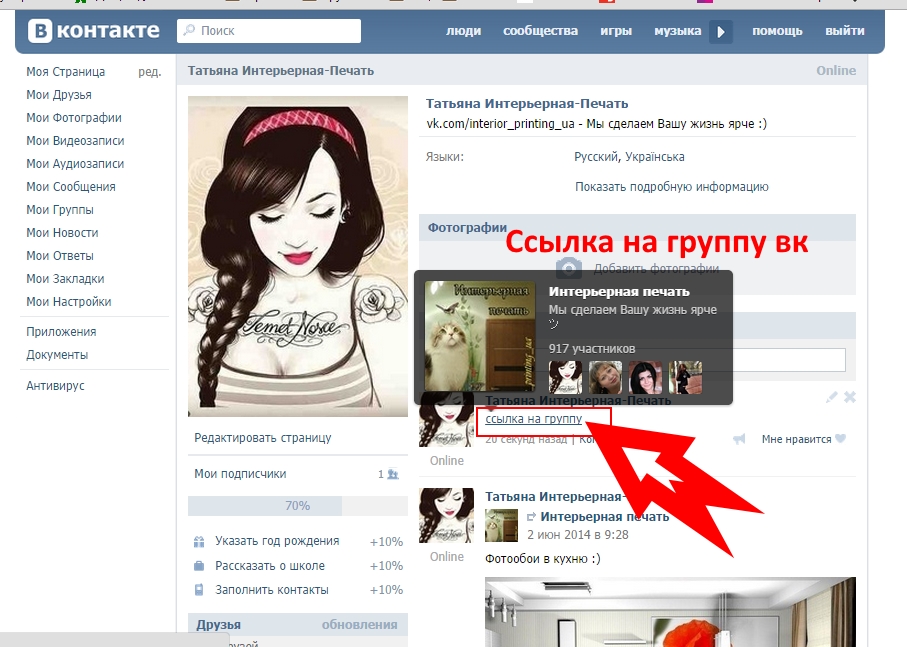
Для создания кнопки-ссылки в контакте используется два метода:
- @id*********(текстовая часть)
- [id*********|слово или фраза]
В этой схеме звёздочки заменяются на никнейм или любое наименование с буквами из латиницы.
Когда нужно направить на какого-либо пользователя или паблик данной соцсети, выполняйте простые шаги:
1-ый. На своей странице после блока с фото нажмите на строку с фразой «Что у вас нового?».
2-ой. Напишите текст. На участке размещения кнопки поставьте знак «@» и укажите имя товарища.
3-ий. В поиске обнаружите нужную персону. Кликайте на неё и рядышком в скобках разместите саму ссылку.
В редакторе линк предстанет так (пример): @id109081555(Василиса). В посте публика увидит только указанное имя и поймёт, что это обращение к определённому лицу. А переход по ссылке приводит в его аккаунт.
4-ый. Если нужно направить на незнакомого вам человека, совершайте те же действия, только вместо имени (как в случае с другом) укажите ID этой персоны или ссылку на её страницу.
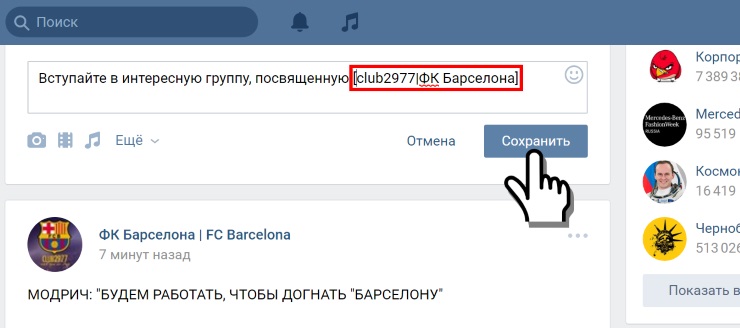
5-ый. Версия с сообществом. Создаёте пост. В любом его месте со скобками (круглыми, либо квадратными) указывайте ID паблика (club и порядковый номер).
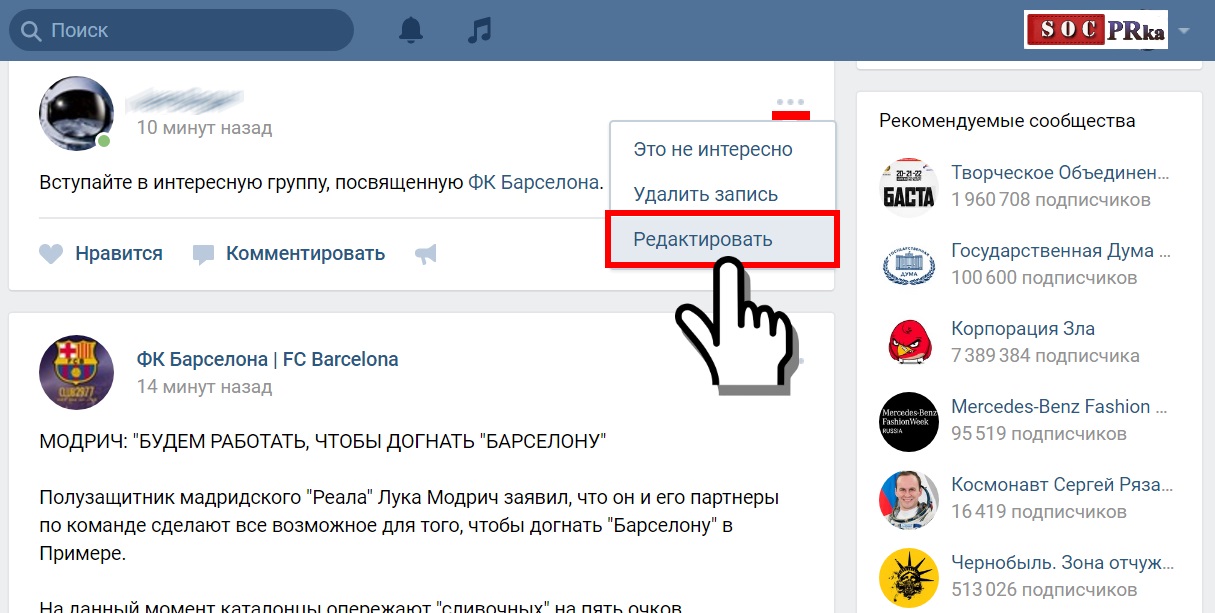
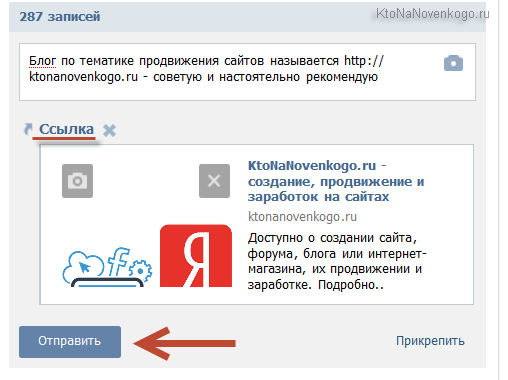
6-ой. На внешний ресурс. Есть две вариации. Первая: примените автоматический предпросмотр. При добавлении линка появляется баннер, представляющий этот сайт. Здесь есть самый длинный Url. После загрузки изображения его можно убрать. Внесите в пост свои добавки и публикуйте его.
Есть две вариации. Первая: примените автоматический предпросмотр. При добавлении линка появляется баннер, представляющий этот сайт. Здесь есть самый длинный Url. После загрузки изображения его можно убрать. Внесите в пост свои добавки и публикуйте его.
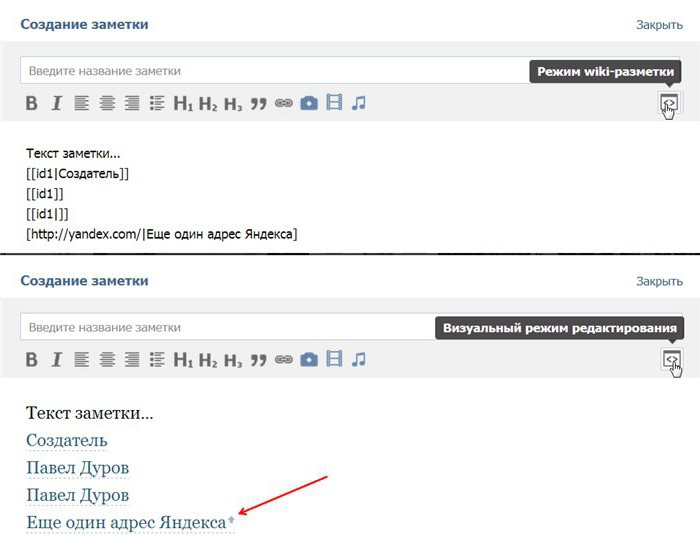
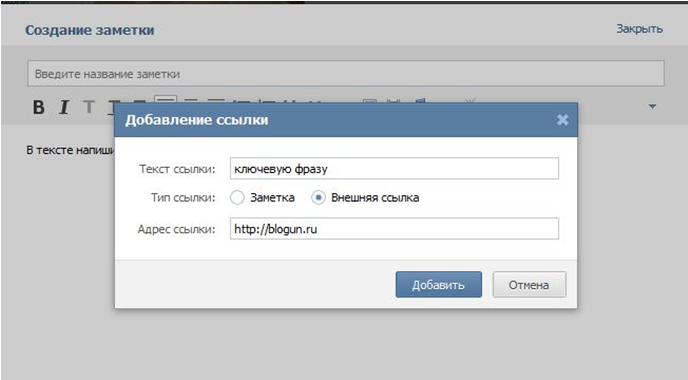
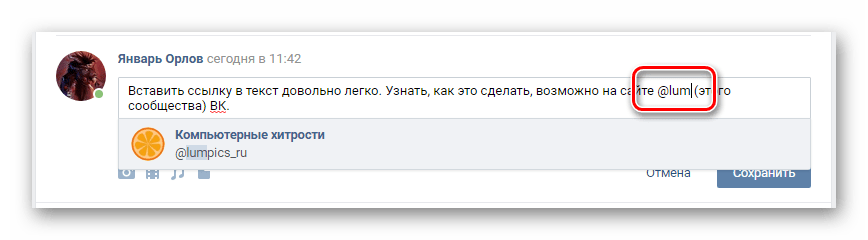
Вторая: статейный редактор. Печатаете текст. Выделяете слово/фразу, помещаете в неё гиперссылку. Буквы становятся синим цветом. Когда на них наводится курсор, показывается конечный линк.
При действиях в пабликах так же выделяется текст (ссылочный якорь). Жмёте по клавише для вставки url. И в образовавшемся формуляре укажите адрес нужного ресурса. Кликнув на выделенные символы, пользователь переходит на эту площадку. Под постом появляется миниатюра перенаправления на стороннюю платформу.
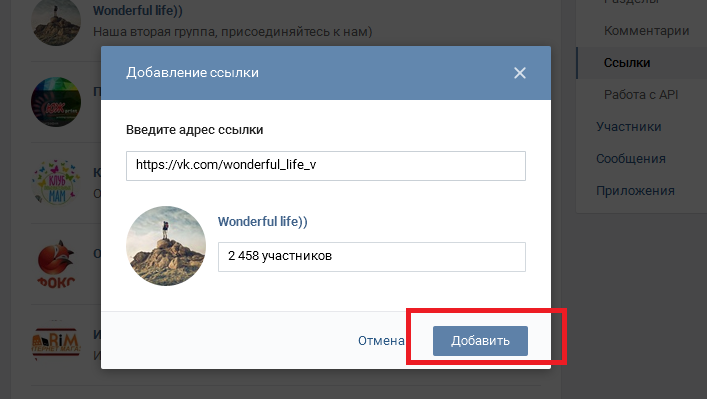
Если вы администратор группы, задача существенно упрощается. В инструментах есть опция «Ссылки». Выбирайте её и указывайте адрес того или иного ресурса. В названии пропишите одно или несколько слов. Именно их и увидят посетители.
Если пользуетесь соцсетью с гаджета, план действий почти идентичен.
- Запускаете приложение ВК.
- На странице человека, на которую хотите направить из публикации, вверху над основным фото (аватаром) нажимаете кнопку – три вертикальные точки.
- Выбираете опцию – «Скопировать ссылку».
- На своей странице или сообществе создаёте пост. В нём помещаете символ «@», а затем скопированный адрес. Для размещения сделайте длинное нажатие. Появляется функция «Вставить».
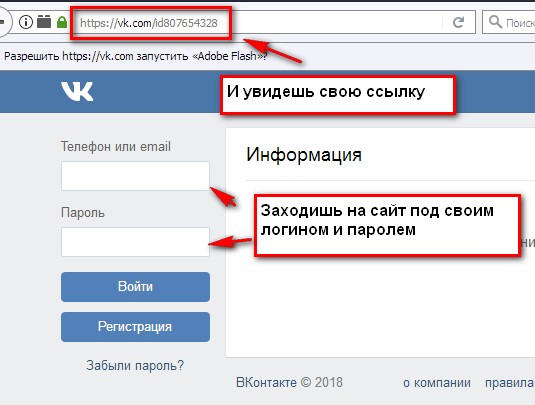
- В помещённой ссылке оставляйте только ID (https://vk.com/ — долой). Под ним уберите автоматически проявленную ссылку (нажатием на крестик).
- Ставятся две круглые скобки и закрываются. Между ними пишется слово, фраза или имя. И что-то из них только предстаёт в публикации. Пример:
По такому методу можно встраивать гиперссылку в квадратные скобки, и она может вести на персоны, паблики, темы. Работают и способы направления публики на внешний сайт.
Любителям Instagram следует учитывать, что в постах и комментариях нет опции добавления активной ссылки. Она предстаёт только в виде стандартного текста. Её можно скопировать в адресную строку.
Она предстаёт только в виде стандартного текста. Её можно скопировать в адресную строку.
Гиперссылка в Инстаграме создаётся лишь в шапке учётной записи и в историях. В первом случае в своём аккаунте, на главной странице переходите в меню «Редактировать профиль».
В графе «Сайт» поместите ссылку. Она отобразится во вкладке «О себе», в заключительной строке, после описания аккаунта. Учтите, что нельзя добавлять домены на кириллице. Их заключайте в короткие url. Это можно сделать в сервисах наподобие u.to.
Для размещения активного линка в Сториз откройте наклейки и возьмите вариант «Ссылка». Укажите необходимый адрес и добавьте стикер в очередную «Стори».
План в мессенджерах
Для примера взяты наиболее востребованные сегодня WhatsApp и Telegram.
Действия в телеграме зависят от версии пользования: мобильной или компьютерной. В первой работает такой алгоритм:
- В чате, группе или канале впишите текст окошко для бесед.
- Выделите его часть для размещения линка долгим нажатием, пока не появятся три вертикальных точки сверху.

- Кликните по ним. В образовавшемся меню выберите «Добавить ссылку».
- Появится строка. В неё введите адрес площадки. Линк копируется и помещается из буфера обмена.
- При наведении на слово отражается эта ссылка. Исправить ситуацию можно, нажав крестик в самом углу.
- Отправляйте публикацию.
На ПК план действий состоит из таких стадий:
1. В чате, паблике или канале в окне для общения вписывайте слово, которое по замыслу станет кнопкой.
2. Выделите его. Нажмите одновременно клавиши «Ctrl+K».
3. В возникшее окошко вставьте url. Если нужно убрать превью ресурса, нажмите крестик.
4. Отправление сообщения.
Аналогичный процесс в ватсапе не предусмотрен, ни с гаджета, ни с ПК. И ссылки отправляются напрямую с применённым или убранным превью.
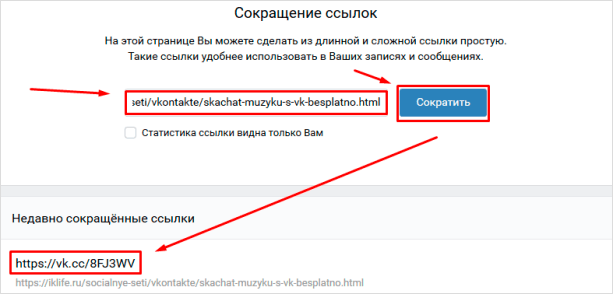
Если адрес слишком длинный, его можно сократить в специальном сервисе, например Bitly.com. И направить человеку уже укороченную версию. И в итоге он всё равно перейдёт на нужный ресурс.
python — Внедрение ссылки в сообщение telegram bot
Вопрос задан
Изменён 6 дней назад
Просмотрен 15k раза
Не могу добавить ссылку в слово. Когда пользователь пишет в чат команду»!VK» ответ должен быть кликабельным словом содержащим ссылку на профиль вк. (это бот для телеграмма, я использую библиотеку Aiogram) Код:
@dp.message_handler(commands=['VK'])
async def process_start_command(message: types.Message):
await message.reply('<a href="ссылка">VK</a>')
Ответа бота ответ бота на команду /VK выглядит следующим образом:
<a href="ссылка">VK</a>
Как это исправить, чтоб ответом было VK с интегрированной в нем ссылкой на профиль?
- python
- python-3.
 x
x - telegram-bot
- telegram
- aiogram
В aiogram есть готовый инструмент для формирования ссылок.
Если вы пользуетесь HTML-разметкой:
from aiogram.utils.markdown import hlink
text = hlink('VK', 'https://vk.com')
Если вы пользуетесь Markdown-разметкой
from aiogram.utils.markdown import link
text = link('VK', 'https://vk.com')
Используйте разметку HTML
@dp.message_handler(commands=['VK'])
async def process_start_command(message: Message):
await message.reply('<a href="https://vk.com/id41732290">VK</a>',parse_mode="HTML")
https://core.telegram.org/bots/api#formatting-options
Вот ссылка на документацию, там все примеры указаны, как можно редактировать текст и ссылки, соответственно при условии, что будет стоять атрибут parse_mode=’…’
await bot.send_message(message.from_user.id, '<b>Введи ID товара: </b>', parse_mode='HTML')
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Person Element — Avada Website Builder
Перейти к содержимому Последнее обновление: 14 февраля 2023 г.
Поиск:
С помощью элемента Person вы можете разместить на своем веб-сайте небольшую биографию сотрудников или важных людей. Благодаря нескольким вариантам настройки у вас есть возможность стильно и легко отображать своих сотрудников, команду или любимых людей. Прочтите ниже обзор конкретных функций Element и посмотрите видео для наглядного обзора.
Из соображений конфиденциальности YouTube требуется ваше разрешение для загрузки.
Я принимаю
Как использовать элемент Person
Элемент Person позволяет вам добавить личный профиль с изображением, именем, заголовком, описанием и целой кучей параметров стиля. Для начала просто добавьте элемент в нужный столбец.
Начните с основ имени, заголовка и описания, а затем загрузите изображение. Изображение также может быть ссылкой на другую страницу.
Далее идут параметры стиля с коллекцией параметров стиля изображения, начиная с типа стиля и цвета, а также размера, цвета и радиуса границы. Существует также тип наведения, цвет фона и выравнивание содержимого, прежде чем есть множество параметров социальных сетей. Они оформляют ссылки на социальные сети, которые вводятся ниже. Вы можете выбрать радиус и тип цвета значков, включая собственные цвета. Они вводятся в шестнадцатеричном формате — по одному для каждого профиля в социальной сети, который вы вводите.
Существует также тип наведения, цвет фона и выравнивание содержимого, прежде чем есть множество параметров социальных сетей. Они оформляют ссылки на социальные сети, которые вводятся ниже. Вы можете выбрать радиус и тип цвета значков, включая собственные цвета. Они вводятся в шестнадцатеричном формате — по одному для каждого профиля в социальной сети, который вы вводите.
После того, как вы установили все параметры стиля, вы можете выбрать из длинного списка возможных ссылок на социальные сети. Просто введите соответствующие URL-адреса в правильные поля. Внизу также есть возможность отправить ссылку по электронной почте. Наконец, есть возможность отображать пользовательские значки социальных сетей, указанные в параметрах Avada, если вы настроили какие-либо из них.
Подробное описание всех опций элемента читайте ниже.
Опции элемента
Примечание: В настройках по умолчанию будут использоваться глобальные настройки, назначенные для этого элемента в разделе Avada > Параметры > Элементы Avada Builder > Элемент Person. Также обратите внимание, что показанные ниже экраны параметров показывают ВСЕ доступные параметры для элемента. Если у вас включены сетевые зависимости параметров Avada, вы увидите только параметры, относящиеся к вашему выбору, поэтому экран параметров может выглядеть несколько иначе.
Также обратите внимание, что показанные ниже экраны параметров показывают ВСЕ доступные параметры для элемента. Если у вас включены сетевые зависимости параметров Avada, вы увидите только параметры, относящиеся к вашему выбору, поэтому экран параметров может выглядеть несколько иначе.
Общие
| Заголовок | Описание | |
|---|---|---|
| Имя | Вставьте имя человека. | |
| Должность | Вставьте должность человека. | |
| Описание профиля | Введите содержимое для отображения. | |
| Изображение | Загрузите изображение для отображения. | |
| URL-адрес ссылки на изображение | Добавьте URL-адрес, на который будет ссылаться изображение, например: http://example. com. com. | |
| Цель ссылки | Управляет открытием ссылки. | |
| Положение значков социальных сетей | Выберите положение значков социальных сетей. По умолчанию в настоящее время установлено значение Top. | |
| Ссылка на Blogger | Вставьте пользовательскую ссылку на Blogger. | |
| Ссылка на Deviantart | Вставьте пользовательскую ссылку Deviantart. | |
| Ссылка на Discord | Вставьте свою пользовательскую ссылку на Discord. | |
| Ссылка Digg | Вставьте пользовательскую ссылку Digg. | |
| Ссылка Dribbble | Вставьте свою пользовательскую ссылку Dribbble. | |
| Ссылка на Dropbox | Вставьте пользовательскую ссылку на Dropbox. | |
| Ссылка на Facebook | Вставьте свою ссылку на Facebook. | |
| Ссылка Flickr | Вставьте пользовательскую ссылку Flickr. | |
| Первая ссылка | Вставьте пользовательскую первую ссылку. | |
| Ссылка на Instagram | Вставьте свою пользовательскую ссылку на Instagram. | |
| Ссылка LinkedIn | Вставьте пользовательскую ссылку LinkedIn. | |
| Ссылка Myspace | Вставьте свою пользовательскую ссылку Myspace. | |
| Ссылка PayPal | Вставьте пользовательскую ссылку PayPal. | |
| Ссылка Pinterest | Вставьте пользовательскую ссылку Pinterest. | |
| Ссылка Reddit | Вставьте свою пользовательскую ссылку Reddit. | |
| Ссылка RSS | Вставьте пользовательскую ссылку RSS. | |
| Ссылка на Skype | Вставьте свою пользовательскую ссылку на Skype. | |
| Ссылка на Snapchat | Вставьте пользовательскую ссылку на Snapchat. | |
| Ссылка Teams | Вставьте пользовательскую ссылку Microsoft Teams. | |
| Ссылка на SoundCloud | Вставьте пользовательскую ссылку на SoundCloud. | |
| Ссылка Spotify | Вставьте свою пользовательскую ссылку Spotify. | |
| Ссылка на Telegram | Вставьте пользовательскую ссылку на Telegram. | |
| Ссылка на Tiktok | Вставьте свою ссылку на Tiktok. | |
| Ссылка Tumblr | Вставьте пользовательскую ссылку Tumblr. | |
| Ссылка Twitch | Вставьте пользовательскую ссылку Twitch. | |
| Ссылка на Твиттер | Вставьте свою пользовательскую ссылку на Twitter. | |
| Ссылка Vimeo | Вставьте пользовательскую ссылку Vimeo. | |
| Ссылка ВКонтакте | Вставьте свою пользовательскую ссылку ВКонтакте. | |
| Ссылка WeChat | Вставьте пользовательскую ссылку WeChat. | |
| Ссылка WhatsApp | Вставьте пользовательскую ссылку WhatsApp. | |
| Ссылка Xing | Вставьте свою пользовательскую ссылку Xing. | |
| Ссылка Yahoo | Вставьте пользовательскую ссылку Yahoo. | |
| Ссылка Yelp | Вставьте пользовательскую ссылку Yelp. | |
| Ссылка на Youtube | Вставьте пользовательскую ссылку на Youtube. | |
| Адрес электронной почты | Вставьте адрес электронной почты для отображения значка электронной почты. | |
| Номер телефона | Введите номер телефона для отображения значка телефона. | |
| Показать пользовательские значки социальных сетей | Показать пользовательские значки социальных сетей, указанные в глобальных параметрах. | |
| Видимость элемента | Выберите отображение или скрытие элемента на маленьком, среднем или большом экране. Вы можете выбрать более одного за раз. Каждый из 3 размеров имеет пользовательскую настройку ширины на вкладке «Адаптивный» в глобальных параметрах. | |
| Класс CSS | Добавьте класс к обертывающему элементу HTML. | |
| Идентификатор CSS | Добавьте идентификатор к обертывающему HTML-элементу. |
Дизайн
| Заголовок | Описание | |
|---|---|---|
| Поля | 9 0049 | Введите значения, включая любую допустимую единицу CSS, например: 4%. Оставьте пустым для значения по умолчанию 0px|0px|0px|0px. |
| Тип изображения | Выберите тип стиля для изображения. Оставьте пустым для значения по умолчанию None. | |
| Свечение изображения / Размытие тени | Выберите степень размытия, добавляемого к эффекту свечения или тени. В пикселях. По умолчанию в настоящее время установлено значение 3. Сбросьте значение по умолчанию. Использование значения по умолчанию. | |
| Цвет стиля изображения | Для всех стилей, кроме рамки. Управляет цветом стиля. Оставьте пустым для значения по умолчанию Dark. Сброс до значения по умолчанию. Использование значения по умолчанию. | |
| Размер границы изображения | В пикселях. По умолчанию в настоящее время установлено значение 0. Сброс до значения по умолчанию. Использование значения по умолчанию. | |
| Цвет границы изображения | Управляет цветом границы изображения. Оставьте пустым для светло-серого значения по умолчанию. Сброс до значения по умолчанию. Использование значения по умолчанию. Сброс до значения по умолчанию. Использование значения по умолчанию. | |
| Радиус границы изображения | Выберите радиус границы изображения человека. В пикселях (px), например: 1px или «круглый». Оставьте пустым для значения по умолчанию 0px. | |
| Тип эффекта наведения | Выберите тип эффекта наведения. | |
| Цвет фона | Управляет цветом фона. Оставьте пустым для значения по умолчанию Dark. Сброс до значения по умолчанию. Использование значения по умолчанию. | |
| Выравнивание содержимого | Выберите выравнивание содержимого. По умолчанию в настоящее время установлено значение «Слева». | |
| Положение всплывающей подсказки значка социальной сети | Выберите позицию отображения всплывающих подсказок. По умолчанию в настоящее время установлено значение Top. По умолчанию в настоящее время установлено значение Top. | |
| Иконки социальных сетей в штучной упаковке | Выберите, чтобы получить иконки в штучной упаковке. По умолчанию в настоящее время установлено значение «Да». | |
| Размер границы блока | Управляет размером границы. В пикселях или процентах, например: 10px или 10%. | |
| Радиус рамки значков социальных сетей | Выберите радиус границы значков в рамках. В пикселях (px), например: 1px или «круглый». Оставьте пустым для значения по умолчанию 4px. | |
| Тип цвета значка социальных сетей | Управляет типом цвета значков социальных сетей. По умолчанию в настоящее время установлено значение «Пользовательские цвета». | |
| Цвет значков социальных сетей | Укажите цвет значков социальных сетей. Оставьте пустым для значения по умолчанию Dark. Оставьте пустым для значения по умолчанию Dark. | |
| Цвет фона значков социальных сетей | Укажите цвет фона значков социальных сетей. Оставьте пустым для значения по умолчанию белого цвета. | |
| Цвет фона значков социальных сетей | Укажите цвет фона значков социальных сетей. Оставьте пустым для значения по умолчанию Мягкий темно-серый. | |
| Цвет рамки значка социальных сетей | Укажите цвет границы значков социальных сетей. Оставьте пустым для значения по умолчанию Мягкий темно-серый. |
Дополнительно
| Заголовок | Описание | |
|---|---|---|
| Тип анимации | Выберите тип анимации для элемента. | |
| Направление анимации | Выберите входящее направление анимации. | |
| Цвет анимации | Выберите цвет анимации | |
| Скорость анимации | Введите скорость анимации в секундах (0,1–5). | |
| Задержка анимации | Выберите время задержки после запуска анимации (0 — 5). | |
| Смещение анимации | Управляет запуском анимации. По умолчанию в настоящее время установлено значение «Верх элемента соответствует низу области просмотра». |
Ваш отзыв получен.
В этой статье
- Как использовать элемент Person
- Параметры элемента
- Общие
- Дизайн
- Дополнения 9071 4
Аллен, штат Техас, убийца, опубликованный неонацистами, Incel Content Online
Маурисио Гарсия, человек, который застрелил восемь человек и ранил семерых в перестрелке в торговом центре в Аллене, штат Техас, опубликовал неонацистские и инцел контента на российский веб-сайт и на YouTube.
33-летний Гарсия, которого полиция застрелила на месте учиненной им бойни, разместил на российском сайте «Одноклассники» или ok.ru рукописный материал, свидетельствующий о том, что он читал The Daily Stormer, неонацистский веб-сайт. Он также неоднократно ссылался на поощрение насилия в отношении женщин, прославление изнасилований и убийств и использование лексики сообщества сторонников мужского превосходства, или невольно соблюдающих целомудрие.
История Гарсии в социальных сетях предполагает, что у него долгая история с маргинальными праворадикальными интернет-сообществами из-за частоты, с которой он ссылался на их эзотерические символы и мемы. Он опубликовал в «Одноклассниках» фотографии нарисованных от руки символов, связанных с правыми радикалами, в том числе кресты «Deus Vult», молнии СС, свастики и отсылки к «правым эскадронам смерти» — мему, прославляющему внесудебные казни от имени фашистского государства. . Он также нарисовал и разместил фотографии вертолетов, на которых изображены убийства диссидентов в ходе 20 -й -й век — режим авторитарного чилийского президента Аугусто Пиночета. Гарсия также поделился в «Одноклассниках» фотографиями, которые выглядят как селфи, на которых видно, что он вытатуировал логотип Schutzstaffel, или СС, военизированной организации нацистской эпохи, и свастику на своем теле где-то между 2022 и 2023 годами. тирады в свой аккаунт в «Одноклассниках», часто используя уничижительные термины в отношении женщин, в том числе «бутербродница» и «детская фабрика», а также более типичные оскорбления. Он перепостил контент с популярного среди инселов форума, используя слова «foid» и «Stacy» — термины, которые инселы используют для дегуманизации и стереотипизации женщин. Один пост, который, кажется, был написан Гарсией, назывался «Нимфетка» — термин, введенный Владимиром Набоковым в его романе 9.0728 Лолита и его главный герой-педофил предпочитает сексуализировать молодых девушек.
Гарсия также поделился в «Одноклассниках» фотографиями, которые выглядят как селфи, на которых видно, что он вытатуировал логотип Schutzstaffel, или СС, военизированной организации нацистской эпохи, и свастику на своем теле где-то между 2022 и 2023 годами. тирады в свой аккаунт в «Одноклассниках», часто используя уничижительные термины в отношении женщин, в том числе «бутербродница» и «детская фабрика», а также более типичные оскорбления. Он перепостил контент с популярного среди инселов форума, используя слова «foid» и «Stacy» — термины, которые инселы используют для дегуманизации и стереотипизации женщин. Один пост, который, кажется, был написан Гарсией, назывался «Нимфетка» — термин, введенный Владимиром Набоковым в его романе 9.0728 Лолита и его главный герой-педофил предпочитает сексуализировать молодых девушек.
Пост Гарсии «Нимфетка» начинается словами «Я ненавижу женщин. Их [так в оригинале] я сказал это ».
В другом посте, на фотографии рукописного документа со знаком отличия Бэтмена, нарисованным вверху, Гарсия подробно описал расистские пересечения его женоненавистничества, выразив особую враждебность по отношению к индийским женщинам. Одной из жертв его расправы в торговом центре Техаса стал молодой инженер из Индии.
Одной из жертв его расправы в торговом центре Техаса стал молодой инженер из Индии.
Гарсия, возможно, также недавно присоединился к одному из самых популярных форумов incel. Кто-то с именем пользователя psycovision зарегистрировал учетную запись на этом форуме 28 апреля, но ничего не опубликовал. 15 и 25 апреля «PsycoVision 5» скопировал несколько постов с форума на свой профиль в Одноклассниках. В понедельник участники сайта подтвердили, что «PsycoVision 5» был участником, и скопировали сообщения.
По словам сотрудников правоохранительных органов, армия США удалила Гарсию из-за проблем с психическим здоровьем. Некоторые из его постов на российском сайте прославляют насилие без какой-либо очевидной связи с идеологией. Он опубликовал свои рисунки того, что выглядит как меловые очертания трупов, отметины на пальцах ног на мертвых телах и потоки крови. В материале, с которым ознакомился Hatewatch, также указывается, что Гарсия посещал торговый центр Allen Outlet перед атакой и загрузил скриншоты из Google Maps в Одноклассники, указывающие на то, что в то время дня, когда он убивал своих жертв, в этом месте наблюдается высокий трафик. Он также использовал свою учетную запись для обмена изображениями огнестрельного оружия и документами, свидетельствующими о покупке огнестрельного оружия на нескольких сайтах по продаже оружия.
Он также использовал свою учетную запись для обмена изображениями огнестрельного оружия и документами, свидетельствующими о покупке огнестрельного оружия на нескольких сайтах по продаже оружия.
История Гарсии в социальных сетях также предполагает, что он потреблял больше основного правого контента, который пересекается с маргинальными движениями ненависти. Он поделился скриншотами из нескольких эпизодов Timcast IRL, крайне правого ток-шоу на YouTube, которое ведет Тим Пул, который имеет опыт выступлений экстремистов в качестве гостей. Гарсия положительно упомянул Libs of TikTok, псевдоним Хаи Райчик, которая публикует комментарии против ЛГБТК + на основных платформах, включая Substack и Twitter. Он также высоко оценил деятельность и убеждения белого националиста и антисемита Ника Фуэнтеса и отметил неоднократные его выступления в легкодоступных онлайн-ток-шоу.
Маурисио Гарсия разместил контент с сайта белых националистов VDARE.com в 2022 году (вверху). После стрельбы 6 мая в Аллене, штат Техас, VDARE вскоре опознала стрелявшего как латиноамериканца (внизу).
Гарсия также упомянул некоммерческую организацию белых националистов VDARE в своей истории социальных сетей. Еще до того, как полиция обнародовала имя Гарсии, VDARE подчеркнула перед своей аудиторией, что убийца оказался латиноамериканцем, обыгрывая антииммигрантские клише, которые были бы знакомы их аудитории.
Праворадикальные террористы и другие лица, совершившие акты насилия, в прошлом часто посещали сайт Энглина The Daily Stormer. Дилан Руф, человек, убивший девять чернокожих прихожан в Чарльстоне, Южная Каролина, часто посещал раздел комментариев. Школьный стрелок из Нью-Мексико Уильям Эдвард Атчисон также часто посещал это место. Пэйтон Гендрон, убившая 10 чернокожих в супермаркете в Буффало, штат Нью-Йорк, в мае прошлого года, также назвала веб-сайт Энглина одной из публикаций, повлиявших на его мировоззрение.
Пул принимал у себя множество ультраправых деятелей на Timcast IRL, в том числе Энрике Таррио из Proud Boys, которого присяжные недавно признали виновным в подстрекательстве к мятежу за его роль в организации бунта в поддержку Трампа в здании Капитолия США 2 января. 6 сентября 2021 г. Пул также принимал экстремистов, включая Джека Пособца, Алекса Джонса и Ника Фуэнтеса. Google, материнская компания YouTube, и Pool извлекли выгоду из функции «суперчата» этого сайта, которая позволяет людям выделять свои комментарии к видео в обмен на деньги. Зрители Timcast IRL использовали эту функцию, чтобы отметить насилие в преддверии и после нападения на Капитолий.
6 сентября 2021 г. Пул также принимал экстремистов, включая Джека Пособца, Алекса Джонса и Ника Фуэнтеса. Google, материнская компания YouTube, и Pool извлекли выгоду из функции «суперчата» этого сайта, которая позволяет людям выделять свои комментарии к видео в обмен на деньги. Зрители Timcast IRL использовали эту функцию, чтобы отметить насилие в преддверии и после нападения на Капитолий.
Hatewatch обратился к Эндрю Энглину, редактору The Daily Stormer, за комментарием к этой статье. Hatewatch также связался с Тимом Пулом и Google, материнской компанией YouTube, которая размещает и позволяет монетизировать его шоу Timcast IRL. Hatewatch связался с Райчиком, Фуэнтесом и VDARE. Никто сразу не ответил на запросы о комментариях. Hatewatch обновит эту историю своими ответами, если предложит их.
Hatewatch также обратился к представителю Департамента общественной безопасности Техаса и Департамента полиции Аллена за комментариями относительно учетных записей Гарсии в социальных сетях и его участия в движении за власть белых, но не получил ответа.
Как Hatewatch подтвердил присутствие Гарсии в социальных сетях
Hatewatch обнаружил профиль стрелка и сотни текстовых и графических сообщений в российской социальной сети «Одноклассники», штаб-квартира которой находится в Москве. Альберт Попков, российский бизнесмен, основал сайт в 2006 году, и с тех пор его основной пользовательской базой являются жители России и различных бывших советских республик. Сервис мониторинга популярности веб-сайтов Similarweb оценивает этот сайт как восьмой по посещаемости сайт в России и как второе по популярности приложение для социальных сетей после ВКонтакте. И «ВКонтакте», и «Одноклассники» принадлежат одной и той же компании.
Одноклассники не популярны в США даже среди экстремистов.
Гарсия, разместивший сообщение там начиная со 2 апреля 2020 г. под именем пользователя «PsycoVision 5», указал дату своего рождения на веб-сайте как 24 октября 1989 г. Дата на странице «PsycoVision 5» совпадает с датой рождения Гарсии. , согласно информации, полученной Hatewatch от различных сервисов по поиску людей. «PsycoVision 5» также опубликовал 17 апреля нарисованную от руки фотографию чего-то, что выглядит как ступня с биркой на пальце ноги, обычно используемой для идентификации трупов. Тег включает в себя различные личные данные, в том числе полное имя и возраст Гарсии. Тот, кто нарисовал картинку, добавил к ней дату 10 июня 2020 года в правом верхнем углу. 10 июня 2020 года Гарсии исполнился бы 31 год, что соответствует возрасту, указанному на рисунке.
«PsycoVision 5» также опубликовал 17 апреля нарисованную от руки фотографию чего-то, что выглядит как ступня с биркой на пальце ноги, обычно используемой для идентификации трупов. Тег включает в себя различные личные данные, в том числе полное имя и возраст Гарсии. Тот, кто нарисовал картинку, добавил к ней дату 10 июня 2020 года в правом верхнем углу. 10 июня 2020 года Гарсии исполнился бы 31 год, что соответствует возрасту, указанному на рисунке.
«PsycoVision 5» также загрузил несколько фотографий в течение 2022 и 2023 годов, которые соответствуют описанию стрелка.
12 марта 2022 года «PsycoVision 5» поделился фотографией татуировки на руке, напоминающей логотип города Даллас. Фотография мертвого тела Гарсии, которую пользователи распространили в социальных сетях после того, как полиция застрелила его 6 мая, показывает, что у него была похожая татуировка на руке.
Затем, 21 апреля, в преддверии теракта, «PsycoVision 5» поделился фотографией тактического жилета с тремя значками. На двух значках изображен череп персонажа из комиксов Punisher, который популярен среди антиправительственных военизированных группировок и некоторых сотрудников правоохранительных органов. На третьем написано «RWDS», что является сокращением от «Right Wing Death Squad». Наличие нашивки «RWDS» соответствует описанию правоохранительными органами жилета Гарсии, который был на нем во время стрельбы. Пользователь «Psycovision 5» также поделился несколькими фотографиями и снимками экрана из того, что кажется Allen Premium Outlets, 16 апреля, менее чем за месяц до атаки в этом месте.
На двух значках изображен череп персонажа из комиксов Punisher, который популярен среди антиправительственных военизированных группировок и некоторых сотрудников правоохранительных органов. На третьем написано «RWDS», что является сокращением от «Right Wing Death Squad». Наличие нашивки «RWDS» соответствует описанию правоохранительными органами жилета Гарсии, который был на нем во время стрельбы. Пользователь «Psycovision 5» также поделился несколькими фотографиями и снимками экрана из того, что кажется Allen Premium Outlets, 16 апреля, менее чем за месяц до атаки в этом месте.
6 мая учетная запись YouTube, использующая отображаемое имя «Дасти Шеклфорд», опубликовала видео с заголовком «PsycoVision показывает лицо M Garcia». В описании этого видео также была ссылка на профиль «PsycoVision 5» на сайте «Одноклассники». На видео показан человек, похожий на Гарсию. «Psycovision 5» объяснил выбор имен в сообщении от 11 января на сайте «Одноклассники»: «Мне пришлось пойти с Дасти, так как эти неудачники [так в оригинале] не взяли Расти». Расти Шеклфорд — вымышленный персонаж телесериала «Царь горы».
Расти Шеклфорд — вымышленный персонаж телесериала «Царь горы».
С тех пор YouTube удалил учетную запись «Дасти Шеклфорд» с YouTube за нарушение условий обслуживания платформы.
«Дасти Шеклфорд» добавил в избранное более 370 видеороликов на YouTube, в том числе множество клипов со ссылками на массовые расстрелы, а также материалы различных видных ультраправых деятелей. Среди видео, которые понравились «Шеклфорду», были кадры факельного шествия перед смертоносным митингом «Объедините правых» 2017 года в Шарлоттсвилле, штат Вирджиния; песня с канала «IncelMusic»; и серию видеороликов об Адаме Ланце, виновном в стрельбе в начальной школе Сэнди-Хук в 2012 году, в результате которой погибли 26 детей и сотрудников.
Гарсия также поделился некоторыми видео, которые ему понравились, на YouTube в Одноклассниках под своим псевдонимом «PsycoVision 5». 16 апреля, в тот же день, когда «PsycoVision 5» загрузил фотографии из Allen Premium Outlets, он поделился скриншотом уже удаленного интервью, которое Фуэнтес провел с ютубером JustPearlyThings 1 марта.




 x
x