Как встроить социальную стену на веб-сайт
Узнайте, как встроить социальную стену на свой веб-сайт с помощью JavaScript или Iframe
Вы можете легко встроить свою социальную стену Walls.io на веб-сайт всего за несколько минут. Это очень просто, вам просто нужно скопировать код, который мы автоматически сгенерируем для вас. В зависимости от вашего веб-сайта вы можете использовать либо Iframe, либо JavaScript.
Использовать автоматически сгенерированный код внедрения JavaScript
Использовать автоматически сгенерированный код внедрения Iframe
Как встроить социальную стену с помощью конструкторов сайтов
Как встроить социальную стену на самые популярные платформы для проведения мероприятий
Если у вас еще нет социальной стены, самое время ее создать!
Получите бесплатную социальную стену!
🔶Как использовать Walls.
 io JavaScript Embed
io JavaScript EmbedЧтобы встроить свою социальную стену с помощью автоматически сгенерированного кода JavaScript, выполните следующие действия:
Войдите в свою учетную запись на walls.io0003
Нажмите на «Embed & Display» В основной навигации
Select JavaScript
Настройте свой виджет и скопируйте код
Вставьте код на вашем веб -сайте
. io Основные настройки виджета JavaScript — Пользовательская ширина и высота
В разделе «Встроить и отобразить» вы найдете стандартный код JavaScript и несколько настроек для настройки виджета.
Ширина по умолчанию установлена на «Отзывчивый» и высота «Авто». Это означает, что встраивание вашей социальной стены будет автоматически расширено на всю ширину содержащего HTML-элемента, например, боковой панели.
Если ваш веб-сайт следует строгому макету столбцов с заранее определенными размерами, вы можете настроить область, занимаемую социальной стеной, выбрав «Фиксированная» ширину и высоту. Любое изменение здесь автоматически преобразуется в код справа.
Любое изменение здесь автоматически преобразуется в код справа.
Но имейте в виду , что установка ширины и высоты вручную имеет смысл только в том случае, если вы точно знаете, насколько большим должен быть виджет, когда он отображается на вашем веб-сайте.
Если вы хотите избавиться и от полос прокрутки, убедитесь, что для параметра « Высота » установлено значение « Авто «. Это автоматически увеличит его высоту, чтобы она соответствовала всем постам. Больше никаких полос прокрутки.
Если вы хотите загружать старые сообщения , выберите «Да» для кнопки «Загрузить еще» , прежде чем копировать код для встраивания.
Отложенная загрузка для повышения скорости страницы
Чтобы свести к минимуму влияние изображений, фреймов или скриптов на сетевой трафик и время загрузки веб-сайта, наши встроенные JavaScript-коды Walls.io имеют функцию отложенной загрузки, которая включена по умолчанию. . Мы настоятельно рекомендуем оставить этот параметр включенным, но если по какой-то причине вы хотите отключить его, вы можете просто переключить «стену отложенной загрузки» на «Нет» в меню «Встроить и отобразить» > «JavaScript» > «Дополнительные настройки» > «стена отложенной загрузки».
. Мы настоятельно рекомендуем оставить этот параметр включенным, но если по какой-то причине вы хотите отключить его, вы можете просто переключить «стену отложенной загрузки» на «Нет» в меню «Встроить и отобразить» > «JavaScript» > «Дополнительные настройки» > «стена отложенной загрузки».
Если вы технически склонны, не стесняйтесь настраивать параметр «Порог ленивой загрузки».
🔷 Как использовать Walls.io Iframe Embed
Чтобы использовать Walls.io в качестве встраивания
Метод iframe
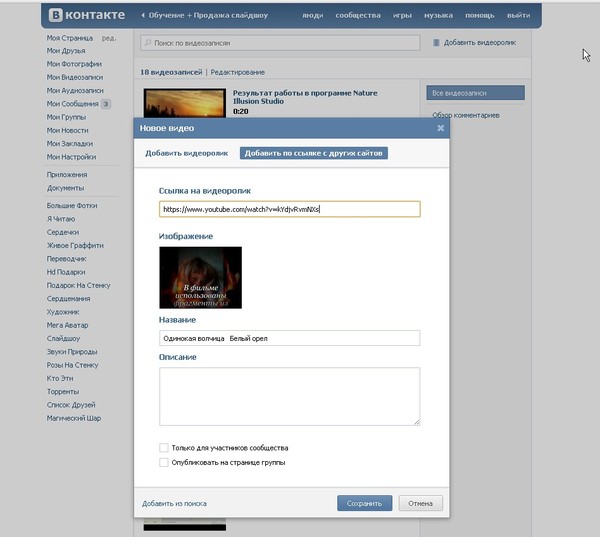
Второй метод позволяет настроить способ отображения видео в публикации или на странице. Вы можете сделать это, выполнив следующие действия:
- Нажмите кнопку Поделиться над кнопкой подписки на видео YouTube.
- Щелкните Встроить .

- Вам будет представлен код iframe и несколько опций. Первое поле позволит вам встроить видео YouTube, которое начинается в определенное время. Чтобы настроить время, вам нужно сначала просмотреть видео и сделать паузу в нужное время. Вы также можете включить элементы управления проигрывателем, такие как воспроизведение/пауза, громкость и кнопка перемотки вперед, установив другие флажки.
- Скопируйте код Iframe и перейдите в визуальный редактор WordPress.
- Перейдите из визуального режима в текстовый и вставьте код для встраивания.
Если вы предпочитаете добавлять свои видео на боковую панель, а не вставлять их в сообщение, выполните следующие действия, чтобы узнать, как встроить видео в боковую панель WordPress:
- Войдите в свою панель управления WordPress, перейдите к
- У вас может быть несколько областей боковой панели, куда вы хотите добавить свои видео.
 Выберите предпочитаемую боковую панель и нажмите кнопку Добавить виджет .
Выберите предпочитаемую боковую панель и нажмите кнопку Добавить виджет . - Теперь введите «видео» в поле поиска.
- Нажмите кнопку Добавить видео и выберите Вставить из URL.
- Затем скопируйте и вставьте URL-адрес видео с YouTube в поле.
- После появления предварительного просмотра видео нажмите кнопку Добавить в виджет для подтверждения.
- Вы можете ввести название видео в виджет видео слева.
- Наконец, нажмите кнопку Сохранить и опубликовать , чтобы начать работу.
WordPress поддерживает автоматическое встраивание для платформ, отличных от YouTube. Вы также можете вставлять свои посты и твиты Facebook в свой WordPress. Ниже приведен список платформ, которые поддерживают функцию автоматического встраивания в WordPress.
- Vimeo
- Фликр
- Ежедневное движение
- Хулу
- Инстаграм
- Фотоведро
- Реддит
- Скрибд
- SlideShare
- Саундклауд
- Спотифай
- ТЭД
- Тамблер
- wordpress.
 tv
tv - Каталог плагинов WordPress
Почему вы не должны загружать видео на свой хостинг-аккаунт?
Почему бы просто не загрузить видео прямо на ваш сайт? На это есть несколько причин, о которых мы поговорим ниже.
Свести к минимуму использование ресурсов сервера
Загрузка ваших видео займет ресурсы вашего сервера. Более того, если ваш сайт размещен на сервере общего хостинга, вы также повлияете на другие веб-сайты, которые используют те же ресурсы, что и вы. Для управления видео также могут потребоваться дополнительные плагины, которые, в свою очередь, также будут потреблять ваши ресурсы. В результате пострадает производительность вашего сайта, чего можно избежать, встраивая свои видео.
Получите больше трафика, видимости и репостов
YouTube является третьим по посещаемости веб-сайтом в мире. Таким образом, загрузка вашего видео на Youtube будет генерировать больше посетителей и трафика, чем загрузка его на ваш собственный сайт. Также проще управлять своими видео через YouTube.
Также проще управлять своими видео через YouTube.
Плагины для встраивания видео
Вы узнали, что процесс встраивания видео в WordPress прост для понимания и работы с ним. Тем не менее, приведенные ниже плагины для встраивания видео могут помочь вам лучше встраивать видео и управлять ими.
1. Videopack
Этот бесплатный плагин для WordPress — идеальный выбор, если вы хотите превратить свой веб-сайт в сайт, основанный на видео. Используя этот плагин, вы получите доступ к нескольким различным видеопроигрывателям, таким как Video.js, Mediaelement.js, JW Player 6 или Adobe Strobe Media Playback Flash Player.
Видео будут изменены в размере и идеально впишутся в дизайн вашего веб-сайта независимо от того, какой проигрыватель вы выберете. Этот плагин также будет генерировать миниатюру видео.
2.
Presto Player Presto Player — это плагин WordPress премиум-класса, который может вывести видео на веб-сайте на совершенно новый уровень. Он может воспроизводить видео из различных источников и предоставляет удобный аудио- и видеоплеер, которым вы можете полностью управлять.
Он может воспроизводить видео из различных источников и предоставляет удобный аудио- и видеоплеер, которым вы можете полностью управлять.
Presto Player обеспечивает поддержку видеоглав, подписок по электронной почте, призывов к действию, Google Analytics, автозапуск без звука, частные видео и интеграцию с ведущими LMS и платформами электронного маркетинга.
3. ARVE Advanced Responsive Video Embedder
Этот плагин может быть наиболее полным плагином для поддержки встраивания видео в WordPress. Этот оптимизированный для SEO плагин может указать заголовок, описание и дату загрузки встроенного видео, что поможет вам с индексацией.
Как следует из названия, также поддерживается адаптивное встраивание видео. Все это доступно без дальнейшего усложнения метода встраивания, поскольку вы можете вставить URL-адрес так же, как и с методом oEmbed.
4. YouTube Embed
Этот плагин для встраивания создан специально для тех, кто часто встраивает видео с YouTube. YouTube Embed имеет несколько интересных ключевых функций. Вы можете создавать собственные списки воспроизведения видео и рекомендовать их на основе истории поиска пользователя. Этот плагин также поддерживает динамическое изменение размера видео, которое идеально сочетается с любыми адаптивными темами.
YouTube Embed имеет несколько интересных ключевых функций. Вы можете создавать собственные списки воспроизведения видео и рекомендовать их на основе истории поиска пользователя. Этот плагин также поддерживает динамическое изменение размера видео, которое идеально сочетается с любыми адаптивными темами.
Заключение
Видео обогащают ваш контент и повышают ценность вашего веб-сайта. Хотя вы можете загружать свои видео, рекомендуется вставлять видео. Поскольку вы только что изучили некоторые способы встраивания видео на свой веб-сайт и теперь знаете о списке плагинов для управления ими, почему бы не попробовать?
Есть ли у вас опыт вставки видео в WordPress? Поделитесь ими с нами в разделе комментариев ниже.
Узнайте, что еще вы можете делать с WordPress
Руководство по библиотеке мультимедиа WordPress
Как удалить «Powered by WordPress» из нижнего колонтитула
Как найти идентификатор записи WordPress
Как проверить версию WordPress
Как экспортировать пользователей WordPress
Артурас — опытный писатель технического контента.


 Выберите предпочитаемую боковую панель и нажмите кнопку Добавить виджет .
Выберите предпочитаемую боковую панель и нажмите кнопку Добавить виджет . tv
tv