Как изменить шрифт в Телеграмме: жирный, зачеркнутый, курсив
Перейти к содержанию
Search for:
Мессенджеры Программы и web-сервисы
Просмотров: 1.8к. Дата обновления: Комментариев: 0
Программы и web-сервисы
Практически во всех аспектах жизни мы сталкиваемся с форматированием текста. В любых документах, статьях на сайте, в газетах или журналах. Будь весь текст написан одинаково – мы бы попросту не смогли его адекватно и комфортно воспринимать.
Однако, многие люди и не догадываются, что во всеми любимом мессенджере Telegram тоже есть такая возможность.
[contents]
Содержание
- Форматирование текста в Телеграмм
- Как изменить шрифт на ПК (Mac OS или Windows)
- Как сделать шрифт жирным, курсивным или моноширинным с помощью меню
- Изменяем шрифт текста в Телеграмме с помощью горячих клавиш
- Изменяем шрифт текста в Телеграмме с помощью специальных символов
- Как изменить шрифт на телефоне (на Айфоне или Android)
- Использование специального бота
Незаменимой функция форматирования текста будет в случае, если вы являетесь администратором какой-либо группы или канала. Да и в обычном диалоге с другом выделить пару важных фраз жирным шрифтом либо курсивом лишним не будем.
На данный момент в телеграмме есть возможность писать текст следующим образом:
- Жирный шрифт.
- Зачеркнутый (перечеркнутый) шрифт.
- Курсив (наклонный).
- Подчеркнутым.
Помимо это есть еще ряд удобных возможностей, которые во многих случаях значительно облегчат вашу жизнь. Об этом дальше.
Об этом дальше.
Изменить шрифт в телеграмме можно с помощью следующих функция (дальше о каждой из них поговорим более детально):
- С помощью вызова меню. Самый часто используемый способ, однако им не получится сделать текст перечеркнутым либо подчеркнутым.
- С помощью горячих клавиш. Очень удобно, особенно если с текстом в телеграмме вы работаете действительно много.
- Специальными символами. Еще какой-то год назад это был единственный способ для форматирования текста. Сейчас же его используют все реже.
- С помощью бота. Незаменим в некоторых случаях.
Теперь, давайте более подробно разберем каждый из них на разных устройствах (на телефоне или на ПК).
Как изменить шрифт на ПК (Mac OS или Windows)
Начать предлагаю с самого распространенного способа (лично я пользуюсь только им). Более быстрым его аналогом будет использование горячих клавиш.
Как сделать шрифт жирным, курсивным или моноширинным с помощью меню
Алгоритм действий довольно просто.
- Напишите нужный текст в телеграмме и выделите его.
- Нажмите на него правой кнопкой мыши. У вас откроется меню.
- Выберите пункт «Преобразование».
В открывшемся выпадающем списке меню у вас будет возможность поменять стиль шрифта в телеграмме на: жирный, курсив или поставить моноширинным.
Замечу, что подчеркнутого или зачеркнутого шрифтов тут не будем. О них далее.
Так же из полезных возможностей в этом же меню вы можете преобразовать текст в прописные или строчные буквы, а так же начать предложение с заглавной буквы. Ну и в любой момент форматирование можно отменить, нажав на соответствующий раздел меню в телеграмме.
Можете посмотреть как будет выглядеть каждых из выбранных стилей на скриншоте выше.
Изменяем шрифт текста в Телеграмме с помощью горячих клавиш
По сути, этот способ – более быстрый аналог предыдущего. Вам будет достаточно лишь запомнить комбинации клавиш. Для Mac OS они следующие:
Для Mac OS они следующие:
- Жирный – command + B.
- Курсив – command + I.
- Моноширинный – control + command + K.
Все довольно просто, нужно лишь запомнить комбинации клавиш.
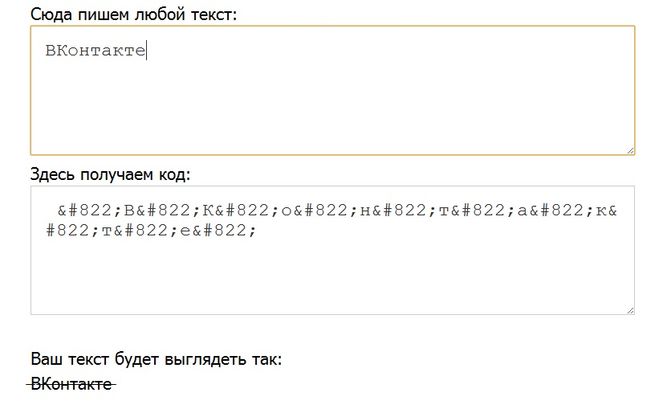
Изменяем шрифт текста в Телеграмме с помощью специальных символов
Изменять текст можно и при помощи спецсимволом. Для этого нужно будет обернуть нужную фразу в следующие символы:
- Жирный – в двойные звездочки. Выглядеть это будет так: ** тут ваш текст **.
- Курсив – в двойные нижние подчеркивания. Выглядеть это будет так: __ тут ваш текст __.
- Зачеркнутый (перечеркнутый) – в двойной знак тильды (~). Выглядеть это будет так: ~~ тут ваш текст ~~.
Раньше этот способ был популярен в виде отсутствия меню. Сейчас его использование мало оправданно.
Как изменить шрифт на телефоне (на Айфоне или Android)
На вашем телефоне сделать это не чуть не сложнее чем на компьютере. Вам нужно сделать следующие действия:
Вам нужно сделать следующие действия:
- Написать нужный текст в телеграмме и выделить его.
- Появится меню, его нужно пролистать направо.
- Нажать на три буквы, обозначающие жирность, курсив и подчеркивание и выбрать нужный.
Важным дополнением будет сказать, что данное меню можно листать. Справа еще появится возможность сделать текст моноширинным или перечеркнутым.
Использование специального бота
Для полноты картины стоит также упомянуть что сделать эти же действия можно с помощью специального бота. Однако, это настолько неудобно и долго, что подробно описывать данный метод я считаю совсем не нужным.
Но, название бота для вас я оставлю. Возможно, в свободное время у вас будет желание его поизучать. Бот называется: Markdown Telegram Bot. Введите его название в строке поиска и он появится первым в списке. Нажмите кнопку «Начать» и можете изучать.
У него будут все те же возможности сделать текст зачеркнутым, жирным, курсивом, подчеркнутым или моноширинным.
Если у вас остались какие-либо вопросы по материалу данной статьи – задавайте их в комментариях! Мы с радостью ответим на все ваши вопросы.
2.3 3 голоса
Рейтинг статьи
Оформление и форматирование электронного письма в Mail.ru
- Все сервисы Mail.ru
- Регистрация в почте mail
- Вход в почтовый ящик
- Восстановление пароля
- Обзор
- Написать письмо
- Оформление письма, дополнительно
- Горячие клавиши
- Контакты, адресная книга
- Редактирование и удаление контактов
- Настройки, личные данные
- Настройки, подпись
- Настройки, работа с письмами
- Настройки, темы
- Настройки, пароль и безопасность
- Настройки, папки — создание, редактирование и удаление
- Настройки, автоответчик
- Настройки, фильтры — автоматическое распределение писем по папкам и защита от спама
- Добавить почтовый ящик — получать письма с других почтовых ящиков, через почту mail
- Удалить почтовый ящик
В электронной почте Mail, можно не только написать письмо, но и оформить его, сделать более привлекательным для получателя.
Полезная реклама: многие российские банки уже ввели комиссию на валютные счета, чтобы сохранить накопления и оплачивать зарубежные сервисы, рекомендуем открыть банковскую карту в Белоруссии, Казахстане или Киргизии. Это можно сделать без посещения страны через надежного посредника.
Разберем сначала как показывать или скрывать кнопки оформления письма. Кнопка «убрать оформление» скрывает почти все кнопки для работы с текстом письма.
Чтобы дополнительные кнопки стали снова видны, нажимаем «Расширенное оформление».
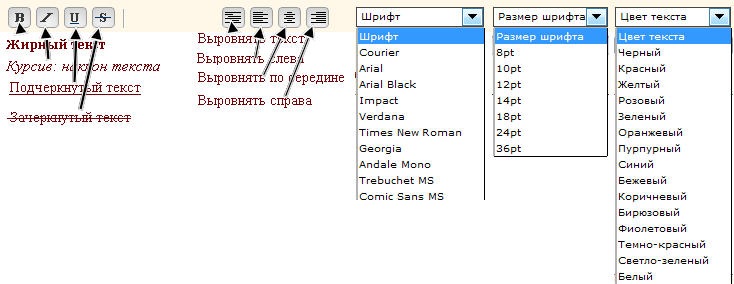
Кнопки для редактирования текста.
Кнопка с буквой «Ж» обозначает жирный шрифт. Обычно применяется для заголовков и выделения важной части текста. Нажимаем «Ж» и все что Вы после этого введете, будет написано жирным шрифтом. Но, если переставить курсор в другое место, то снова будем вводить обычный текст (не жирный). Если нужный текст уже написан, а его надо сделать жирным, то выделяем текст и нажимаем кнопку «Ж», выделенный текст становится жирным. Чтобы не писать жирным шрифтом, снова нажимаем кнопку «Ж», выделение этой кнопки снимается и дальше пишем обычным шрифтом.
Чтобы не писать жирным шрифтом, снова нажимаем кнопку «Ж», выделение этой кнопки снимается и дальше пишем обычным шрифтом.
Если Вы пишете обычным шрифтом и переставите курсор в середину или в конец слова, написанного жирным шрифтом, то будете писать жирным шрифтом.
Кнопки с буквами «К» и подчеркнутой буквой «Ч». «К» — означает курсив, то есть наклонный шрифт, а «Ч» — подчеркнутый. По применению, они полностью идентичны кнопке с буквой «Ж» (жирному шрифту). Могут применяться как отдельно, так и все вместе, то есть одновременно и жирный шрифт, и курсивом, и подчеркнутый.
Буква «А», подчеркнутая красной линией, означает цвет текста. Действует к любому тексту, не зависимо от того, какие действия к нему уже применялись (то есть, к любому шрифту любого размера, к жирному, курсиву и подчеркнутому). Оптимальное пользование — выделяем нужный текст, кликаем по кнопке «цвет шрифта» (то есть «А») и выбираем цвет для выделенного текста. Либо перед тем как написать текст, выбираем цвет для этого текста (кнопка «А», выбираем цвет) и далее пишем уже нужным цветом. Кстати, курсор становится такого же цвета, как будущий текст. Чтобы прекратить писать выбранным цветом, выбираем черный цвет. Если печатать черным цветом, а потом кликнуть в середине или в конце слова, напечатанного другим цветом, то будем печатать цветной текст. Те же принципы, что и с другими параметрами работы с текстом.
Кстати, курсор становится такого же цвета, как будущий текст. Чтобы прекратить писать выбранным цветом, выбираем черный цвет. Если печатать черным цветом, а потом кликнуть в середине или в конце слова, напечатанного другим цветом, то будем печатать цветной текст. Те же принципы, что и с другими параметрами работы с текстом.
Следующая кнопка — цвет фона для текста. Действует точно так же, как и выбор цвета текста (предыдущий пункт). Закрашивает в фон не только текст, но и пробелы. Для равномерного фона, можно добавлять пробелы. Чтобы снова писать без фона, выбираем белый фон или прямоугольник, перечеркнутый красной линией (означает «без фона»).
Кнопка с буквами «тТ» («т» маленькая и «т» большая) означает выбор шрифта и размера текста (стандартный шрифт — Arial, размер — 3). Слева указываются цифры, чем меньше цифра, тем меньше шрифт, а справа указывается название шрифта. Вид шрифта сразу приводится в меню, название шрифта пишется этим же шрифтом для наглядности. Принцип работы один в один такой же, как и все кнопки работы с текстом, описанные до этого.
Следующая кнопка — выбор расположения текста. Текст можно располагать посередине, слева или справа. Выбираем строчку, выделяем, нажимаем кнопку «расположение текста» и выбираем нужное. По умолчанию, текст прижимается к левой стороне.
Далее отступ от края, по умолчанию выбран уменьшенный отступ. Действия выбираются для выделенных строк, если текст располагается слева, то увеличивается отступ слева, если текст справа, то соответственно увеличивается текст справа.
Списки. Если необходимо раздел письма сделать в виде списка, то с помощью этой кнопки можно сделать нумерованный (цифрами) или маркированный (черными точками) списки.
Как работает — нажимаем «создание списка» (кнопка в виде маркированного списка) и выбираем вид списка, допустим нумерованный. Появляется цифра 1, вводим текст первого пункта и нажимаем Enter, после этого появляется цифра 2.
Смайлики, наверное, самый простой раздел. Достаточно нажать на кнопку со смайликом и выбрать нужный, как тут же он появится в месте, где находится курсор (или где закончили вводить текст).
Нижняя строчка — выбрать вид смайликов, то есть разные разделы, с разными смайликами.
Оформление письма, дополнительно
Для многих пользователей, стандартная величина шрифта социальных сетей Вконтакте или Одноклассники, является определенно маленькой. Причиной этого может быть даже не сам шрифт интернета, а например Full HD разрешение на маленьких (13-ти дюймовых) дисплеях. В итоге получается, что читать текст из социальных сетей становится не удобным занятием, но это поправимо. Чтобы увеличить шрифт в любой
социальной сети, будь-то ВК или Одноклассники, будь-то любой сайт из Интернета
или любой интернет-браузер – Хром или Мозилла, Опера или IE
, достаточно нажать на клавиатуре
комбинацию клавиш Ctrl
и «+», сделать это необходимо количество раз до тех пор,
пока пользователя не устроит размер шрифта. Изменяем масштаб в Google ChromeДля того чтобы изменить размер шрифта в Google Chrome , можно воспользоваться стандартным разделом настроек браузера. Для этого, вам необходимо произвести следующие действия: — п ерейти в настройки браузера; — н ажать на опцию «Показать дополнительные настройки»; — з атем опуститься в раздел
«Веб-контент», после чего указать необходимый размер шрифта, а также масштаб.
При этом, вам нужно обратить внимание на то, что увеличение шрифта не приводит
к увеличению его на других страницах браузера, а исключительно на странице
социальных сетей. А вот для увеличения шрифтов на других страницах, которые
будут открываться в последующем, служит параметр «масштаб». Увеличиваем шрифт в браузере Mozilla FirefoxДанный браузер удобен тем, что можно отдельно задавать масштабы и размеры шрифтов, а также масштабы страниц. Кроме того, можно устанавливать минимальный размер шрифтов. Рекомендуется в браузере Mozilla Firefox изменять именно масштаб, потому как это увеличит и шрифт. Для этого вам необходимо перейти в раздел «Настройки», и выбрать вкладку «Содержимое». Больше параметров вы сможете найти в разделе «Дополнительно». Таким образом, изменяя доступные параметры шрифтов и масштабов, пользователь должен подстроить размеры и стили под себя, поэтому эта настройка индивидуальна в каждом отдельном случае. Изменение шрифтов и масштаба в OperaБраузер Opera
отличается, пожалуй, тем, что
является наиболее простым для настройки масштабов и шрифтов интернет-страниц.
Так, для настройки необходимо всего лишь открыть меню в углу экрана браузера,
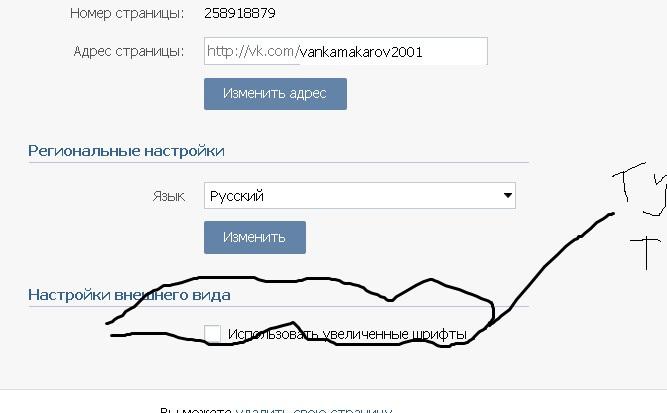
выбрать параметр «Масштаб» и установить комфортное значение. Вот таким образом можно менять размеры и шрифты в социальных сетях Вконтакте, или в Одноклассниках. Хотелось бы также отметить, что изменить шрифт Вконтакте, можно прямо находясь в социальной сети. Для этого, нужно войти на свою страницу, оттуда перейти в раздел «Мои настройки». Во вкладке «Общее» пролистать страницу в самый низ, где вы найдете опцию «Настройка внешнего вида». В этом разделе можно установить значение «Использовать увеличенные шрифты». Поставив здесь галочку и сохранившись, вы получите увеличенный шрифт во Вконтакте. |
Neue Montreal — бесплатный пробный шрифт — Pangram Pangram Foundry
AaBbCc123%&*
AaBbCc123%&*
Универсальный шрифт Grotesque с духом акцидентного шрифта ● Включает 14 начертаний (7 прямых, 7 курсивных) и немного более плотный кернинг, включая поддержку кириллицы. Этот шрифт был создан, чтобы стать вашим следующим чемпионским шрифтом.
Этот шрифт был создан, чтобы стать вашим следующим чемпионским шрифтом.
Этот вечный Sans был вдохновлен тем, что делает Монреаль великим дизайнерским городом, которым он является сегодня, от выставки Expo 67 до его современной искрометной дизайнерской сцены. ▲ Он уже использовался многими местными брендами, в частности, при последнем ребрендинге городского футбольного клуба Montreal ФК.
| Стили | 14 начертаний с 751 символом в каждом Включая курсив и кириллицу |
| Конструктор |
|
| Последнее обновление | март 2022 |
| Версия | 2,40 |
| Доступные форматы | ОТФ, ТТФ, ВОФФ, ВОФФ2 |
Белорусский
Боснийский
Bulgarian
Chechen
Macedonian
Russian
Serbian
Ukranian
Afrikaans
Basque
Breton
Catalan
Croatian
Czech
Danish
Dutch
English
Estonian
Финский
Французский
Гэльский
Немецкий
Венгерский
Исландский
Индонезийский
Ирландский
Italian
Latvian
Lituanian
Norwegian
Polish
Portuguese
Romanian
Saami
Serbian
Slovak
Slovenian
Spanish
Swahili
Swedish
Turkish
(and more )
Моя девушка сплела шесть десятков клетчатых курток, прежде чем уволиться.
Попробуй меня
Попробуй меня
Попробуй меня
Попробуй меня
Попробуй меня
Попробуй меня
Должен ♥ Переменные шрифты.
Neue Montreal
варьируется в
Weight + Italic!
Neue Montreal
варьируется в
Weight + Italic!
Базовая латынь
А
Б
С
Д
Е
Ф
грамм
ЧАС
я
Дж
К
л
М
Н
О
п
Вопрос
р
С
Т
U
В
Вт
Икс
Д
Z
а
б
с
д
е
ф
грамм
час
я
Дж
к
л
м
н
о
п
д
р
с
т
ты
в
ж
Икс
у
г
!
#
(
)
*
—
. /
0
1
2
3
4
5
6
7
8
9:
;
?
[
]
_
{
}
$
%
+
^
~
@
&
|
/
0
1
2
3
4
5
6
7
8
9:
;
?
[
]
_
{
}
$
%
+
^
~
@
&
|
Вам нравится
Новый Монреаль?
Коммерческие лицензии и использование
О лицензияхПроверить все шрифты →
Почти готово!
Получите ключевые веса Neue Montreal с полным набором глифов бесплатно для ваших личных проектов, портфолио, презентаций и т. д. Просто введите действующий адрес электронной почты ниже, нажмите кнопку и проверьте свою электронную почту, чтобы бесплатно попробовать файлы.
д. Просто введите действующий адрес электронной почты ниже, нажмите кнопку и проверьте свою электронную почту, чтобы бесплатно попробовать файлы.
Обычно получение файлов занимает от 3 до 5 минут в зависимости от трафика.
Пожалуйста, попробуйте еще раз.
Проверьте свою электронную почту!
GT Flexa исключительно в Grilli Type — Скачать бесплатные пробные шрифты
GT Flexa исключительно в Grilli Type — Скачать бесплатные пробные шрифты GT
Флекса
Загрузка…
Typetester
⟳ Новый образец
Ссылка скопирована! 🔗 Поделитесь этим образцом
↗ Загрузите бесплатные пробные шрифты ↗ Купить Лицензия
Моно
⟳ Образец
Ширина
Вес
Курсив
Закрыть
Воображение важнее знаний
Ваш браузер не поддерживает технологию вариативных шрифтов. Пожалуйста, обновите свой браузер или переключитесь на другое устройство, чтобы пользоваться этим веб-сайтом, поскольку мы широко используем эту новую технологию.
Пожалуйста, обновите свой браузер или переключитесь на другое устройство, чтобы пользоваться этим веб-сайтом, поскольку мы широко используем эту новую технологию.
↗ Бесплатные пробные шрифты
↗ Купить Лицензия
Вместо традиционного взгляда на шрифт как на набор статических стилей, GT Flexa использует идею гибкого пространства дизайна. Как динамический инструмент, он позволяет легко набирать текст, что позволяет создавать полностью адаптивные дизайны. Его создатели, Доминик Хубер и Марк Каппелер, потратили шесть лет на доработку концепции и характера GT Flexa. В результате получилась впечатляюще обширная типографская система с уникальным характером. Мы с гордостью публикуем этот прекрасный образец дизайна и доказываем вам, что гротескный шрифт все еще может быть забавным.
От тонкого к толстому, от узкого к широкому, от вертикального к курсиву — по трем осям GT Flexa динамически реагирует на любой заданный формат: идеальный партнер для действительно отзывчивой типографики.
GT Flexa использует новую технологию изменяемых шрифтов. Его пространство дизайна проходит по трем осям: ↑ Вес, → Ширина и ↗ Курсив. В этом трехмерном пространстве вы можете создать любой стиль, который наилучшим образом соответствует вашим требованиям. Если этого недостаточно или слишком много, семейство также предлагает моноширинный вариант с осями Weight и Italic.
Наконец-то веселый гротеск
Масса
AxisЕсли вам не требуется полная гибкость вариативных шрифтов, семейство по-прежнему состоит из семи тщательно подобранных начертаний, от Lazer до Black.
Лазер
Космос
Заполните пустые места, где
Тонкий
Погремушка
Утопая от жажды, прикован и надушен, но меня пугает спешка
Легкий
Приседания
РАЗ – ДВА – ТРИ – ЧЕТЫРЕ – ШЕСТЬ . .. ДАВАЙТЕ СЕРЬЕЗНЕЕ: ЕЩЕ ДВА Я хочу увидеть еще двоих, неважно, еще один, и согните ноги, когда вы
.. ДАВАЙТЕ СЕРЬЕЗНЕЕ: ЕЩЕ ДВА Я хочу увидеть еще двоих, неважно, еще один, и согните ноги, когда вы
Обычный
Зажим
Когда пытаешься увидеть мир за своей дверью. Не торопись, потому что мои рифмы заставят тебя улыбнуться. Когда ты понимаешь, что парню моего роста может понадобиться некоторое время, Просто чтобы попытаться понять, для чего все это, Ущипни меня, ущипни меня. «Потому что я все еще сплю. Пожалуйста, Боже, скажи мне.
Средний
Танец
Я снова вернулся на более высокую сцену. Слушайте ритм моей вечеринки и приходите в ярость. У меня такое чувство: КТО-ТО ТАНЦУЕТ СО МНОЙ! Другое время, другое место
Жирный
Изгиб
Изгиб арки Кривая наклона Растяжение Сдвиг Поворот Винт Вращение Вихревой поворот
Черный
Нажмите
ГРАБЯЩИЙ СТАГГЕР
Ширина
Axis GT Flexa охватывает широкий диапазон различной ширины. Поиграйте с изгибающимся типом ниже, чтобы понять, как их можно использовать для достижения множества эффектов.
Поиграйте с изгибающимся типом ниже, чтобы понять, как их можно использовать для достижения множества эффектов.
X Расширенный Стандарт
GT Flexa
GT Flexa
X Сжатый Стандарт
Расширенный Стандарт
GT Flexa
GT Flexa
Сжатый Стандарт
Расширенный Стандарт
GT Flexa
GT Flexa
Конденсированный Стандарт
Стандарт Стандарт
GT Flexa
GT Flexa
Стандарт Стандарт
Конденсированный Стандарт
GT Flexa
GT Flexa
Расширенный Стандарт
Сжатый Стандарт
GT Flexa
GT Flexa
Расширенный Стандарт
X Сжатый Стандарт
GT Flexa
GT Flexa
X Расширенный Стандарт
Курсив
Axis Курсив? Вот так 2019! 2020 год — это полукурсив и четвертькурсив. Курсив можно анимировать, подпрыгивать и трясти: с ним можно играть.
Курсив можно анимировать, подпрыгивать и трясти: с ним можно играть.
Дрейф
Погружение
Сутулость
Установка
Наклон
Моно
AxisКогда даже всех вариантов ширины GT Flexa недостаточно, остается Mono, где каждый символ занимает одно и то же место по горизонтали. Конечно, он поставляется как с весовой, так и с курсивной осью.
Злой
Волей-неволей? Фетиш!
Sugar—Ah Honey Honey!
Ты моя конфетка
И я хочу тебя
Я не боюсь человека, который практиковал 10 000 ударов один раз, но человек, отработавший один пнуть 10000 раз.
У тебя есть мозги в голове. У тебя ноги в ботинках. Вы можете направить себя в любом направлении, которое вы выберете.
Во-первых, иметь определенный, ясный практический идеал; цель, задача. Во-вторых, иметь необходимые средства для достижения своих целей; мудрость, материалы и методы. В-третьих, приспособьте все свои средства к этой цели.
Во-вторых, иметь необходимые средства для достижения своих целей; мудрость, материалы и методы. В-третьих, приспособьте все свои средства к этой цели.
Настоящее испытание заключается не в том, избежите ли вы неудачи, потому что вы этого не сделаете. Дело в том, позволяете ли вы ему ожесточить или пристыдить вас до бездействия, или же вы учитесь на нем; решите ли вы упорствовать.
Через двадцать лет вы будете больше разочарованы тем, чего не сделали, чем тем, что сделали. Итак, сбросьте булинь, отплывите от безопасной гавани: исследуйте, мечтайте, открывайте.
Смешивание а также Соответствие
Семейство GT Flexa
Вы можете приобрести лицензию на весь шрифт или любой из восьми подсемейств и 112 отдельных начертаний. Пожалуйста, напишите нам, чтобы получить файлы с переменными шрифтами, которые включены в полную семейную покупку.
Купить Лицензию
Бесплатные пробные шрифты
Загрузите наши пробные шрифты, чтобы попробовать их перед покупкой. Будучи студентом, вы даже можете использовать их для своих проектов!
Будучи студентом, вы даже можете использовать их для своих проектов!
Получите бесплатные пробные шрифты
Набор символов
GT Flexa поддерживает более 100 языков. Взглянуть!
Загрузить руководство в формате PDF
Basic Latin
A
B
C
D
E
F
G
H
I
J
K
L
M
N
O
P
Q
R
S
T
U
V
W
X
Y
Z
a
b
c
d
e
f
g
h
i
j
k
l
m
n
o
p
q
r
s
t
u
v
w
x
y
z
Extended Latin
Á
Ă
Â
Ä
Æ
Ǽ
À
Ā
Ą
Å
Ã
Ć
Č
Ç
Ĉ
Ċ
Ď
Đ
É
Ĕ
Ě
Ê
Ë
Ė
È
Ē
Ę
Ð
Ğ
Ĝ
Ģ
Ġ
Ħ
Ĥ
Í
Ĭ
Î
Ï
İ
Ì
IJ
Ī
Į
Ĩ
Ĵ
Ķ
Ĺ
Ľ
Ļ
Ŀ
Ł
Ń
Ň
Ņ
Ñ
Ŋ
Ó
Ŏ
Ô
Ö
Œ
Ò
Ő
Ō
Ø
Ǿ
Õ
Ŕ
Ř
№
Ś
Š
Ş
Ŝ
Ș
Ŧ
Ť
Ţ
Ț
Þ
Ú
Ŭ
Û
Ü
Ù
Ű
Ū
Ų
Ů
Ũ
Ẃ
Ŵ
Ẅ
Ẁ
Ý
Ŷ
Ÿ
Ỳ
Ź
Ž
Ż
ẞ
á
ă
â
ä
æ
ǽ
à
ā
ą
å
ã
ć
č
ç
ĉ
ċ
ď
đ
é
ĕ
ě
ê
ë
ė
è
ē
ę
ğ
ĝ
ģ
ġ
ħ
ĥ
í
№
î
ï
ı
ì
ij
ī
į
ĩ
ĵ
ȷ
ķ
ĸ
ĺ
ľ
ļ
ŀ
ł
ń
ʼn
ň
ņ
ñ
ŋ
ó
ŏ
ô
ö
œ
ò
ő
ō
ø
ǿ
õ
ŕ
ř
ŗ
ś
.
ü
ù
ű
ū
ų
ů
ũ
ẃ
ŵ
ẅ
ẁ
ý
ŷ
ÿ
ỳ
ź
§
ż
ß
ð
ū
ų
ů
ũ
ẃ
ŵ
ẅ
ẁ
ý
ŷ
ÿ
ỳ
ź
ž
ż
ß
ð
Numerals, Currencies, Circular Numerals
1
2
3
4
5
6
7
8
9
⓿
❶
❷
❸
❹
❺
❻
❼
❽
❾
⓪
①
②
③
④
⑤
⑥
⑦
⑧
⑨
●
○
$
¢
£
¥
€
₿
฿
₴
₺
₽
₹
₸
₮
₩
¤
ƒ
⁄
¼
½
¾
⅓
⅔
⅛
⅜
⅝
⅞
Arrows, Punctuation
.
,
:
;
…
—
!
¡
?
¿
‘
’
“
”
‚
„
‹
›_
‘
»
ʼ
&
@
©
®
℗
™
▶
►
🔗
℀
℅
†
‡
∅
Ω
∆
µ
ℓ
℮
%
‰
#
μ
№
Δ
Ω
π
∫
∂
∏
√
∑
◊
+
−
±
×
÷
=
<
>
≈
≥
≤
∞
¬
≠
°
ª
º
↑
↗
→
↘
↓
↙
←
↖
↔
↕
↩
↪
↰
↱
↲
↳
↴
⬐
⇅
⇆
⟳
9000. 9000
9000
Ģ
Ġ
Ï
İ
Ķ
Ļ
Ŀ
Ņ
Ö
Ŗ
Ș
Ț
Ü
Ẅ
Ÿ
Ż
ä
ċ
ë
ė
ģ
ġ
ï
i
ķ
ļ
ŀ
ņ
ö
ŗ
ș
ț
ü
ẅ
ÿ
ż
.
,
:
;
…
!
¡
?
¿
•
‘
’
“
”
‚
‘
»
÷
ä
a
á
ă
â
ä
à
ā
ą
å
ã
f
ț
t
ŧ
ť
ţ
ț
ff
ffi
ffl
fi
fl
ffl
fl
ffl
fl
j
й
х
х
Другие мини-сайты
Посмотрите другие выпуски шрифтов Grilli Type и мини-сайты.
Кредиты
Дизайн шрифта Доминика Хубера и Марка Каппелера. Эксклюзивно доступно в Grilli Type.
Дизайн веб-сайта от Grilli Type с неформальным запросом. Анимации Джоша Шауба с Grilli Type. Сайт разработан Informal Inquiry and Sensor Station.
Связаться с
Посетите наш сайт. Обращайтесь по любым вопросам. Следите за нами в Instagram и Twitter.
пищевых оберток – новости и статьи Zinda
Zinda Foods зарегистрировала 77 кооперативных магазинов по всей стране для продажи 3 вариантов своих сертифицированных халяльных здоровых охлажденных продуктов питания на вынос. Запускаются три линейки: Chicken Makhni AirWrap, Chicken AirWrap в марокканском стиле и AirWrap из натурального веганского картофеля Bombay. Наполненные свежим, смелым вкусом начинки поставляются с 21 […]
Запускаются три линейки: Chicken Makhni AirWrap, Chicken AirWrap в марокканском стиле и AirWrap из натурального веганского картофеля Bombay. Наполненные свежим, смелым вкусом начинки поставляются с 21 […]
подробнее
Бренд еды на вынос Zinda Foods готовится к «быстрому расширению» после получения шестизначного увеличения финансирования. Финансирование было получено в рамках предварительного раунда под руководством американского ангельского фонда HVB 88 Angels, а также частного инвестора, также базирующегося в США. По словам Зинды, второй транш pre-seed раунда установлен в размере […]
подробнее
Zinda Foods, бренд FTG, заботящийся о своем здоровье, получил шестизначную сумму инвестиций для финансирования планов быстрого расширения. Это финансирование является частью предварительного раунда, проводимого HVB 88 Angels, фондом ангелов из США, а также частным инвестором из США. Второй транш этого предварительного раунда готов […]
подробнее
Торговая марка еды на вынос Zinda Foods инвестировала шестизначную сумму, чтобы помочь финансировать свое будущее расширение. Финансирование, являющееся частью предварительного раунда, проводимого американским ангельским фондом HVB 88 Angel, будет поддерживать новые списки розничных продавцов лепешек бренда с основными мультипликаторами — Zinda уже продает свою продукцию через Tesco, Budges и […]
Финансирование, являющееся частью предварительного раунда, проводимого американским ангельским фондом HVB 88 Angel, будет поддерживать новые списки розничных продавцов лепешек бренда с основными мультипликаторами — Zinda уже продает свою продукцию через Tesco, Budges и […]
читать больше
Приятно видеть, что одна из женщин-основателей продуктов питания, о которой мы рассказывали в прошлом году, Анишья Кумар возвращает свою компанию еды на вынос «к ее истокам», поскольку ее AirWraps будет продаваться в более чем 650 магазинах шаговой доступности Londis и Budgens по всей Великобритании. с января 2021 года. Начиная с домашней кухни, Анишья получила возможность […]
подробнее
Аниша Кумар, основатель и генеральный директор Zinda Foods, является новатором революционной, революционной инновационной основы для обертывания под торговой маркой AirWrap® — низкоуглеводной, ремесленной, натуральной основы, без пальмового масла, трансжиров, промышленных добавок, сало и консерванты. За первые шесть месяцев существования ее компании наблюдался впечатляющий рост продаж […]
За первые шесть месяцев существования ее компании наблюдался впечатляющий рост продаж […]
подробнее
ЖурналChatting Food Magazine был достаточно любезен, чтобы дать честный обзор нового обертывания Chicken Makhni AirWrap на выходных. Вы можете прочитать полную версию онлайн здесь. «Главная привлекательность AirWrap — это комбинация превосходного вкуса, удобства и соотношения цены и качества, что, как мы все можем согласиться, очень привлекательно […]
подробнее
Анишья Кумар из Zinda Foods и победительница конкурса British Indian Awards 2019 в номинации «Деловая женщина года» беседует с женщинами Великобритании о проблемах, с которыми сталкиваются предприниматели. Перед лицом невзгод Анишья учит нас, как оставаться позитивными. https://womenuk.co.uk/business/entrepreneur-of-the-year-says-stay-positive/ Внутренние и внешние дилеммы, с которыми сталкиваются предприниматели Оставаться позитивным имеет 2 аспекта: […]
читать далее
Потребительский спрос на прозрачность продолжает расти, особенно в сфере хлебобулочных изделий и товаров повседневного спроса. Сегодняшние сверхсознательные потребители часто выбирают продукты, которые они считают здоровыми, устойчивыми и безопасными для планеты. Интерес к ремесленным продуктам, в отличие от ультра-обработанных хлебобулочных изделий, также растет. В связи с этим поставщик продуктов средиземноморской кухни Dina Foods предлагает новый ассортимент лепешек […]
Сегодняшние сверхсознательные потребители часто выбирают продукты, которые они считают здоровыми, устойчивыми и безопасными для планеты. Интерес к ремесленным продуктам, в отличие от ультра-обработанных хлебобулочных изделий, также растет. В связи с этим поставщик продуктов средиземноморской кухни Dina Foods предлагает новый ассортимент лепешек […]
подробнее
Большое спасибо Джейн Коннолли, редактору журнала Breakthrough Magazine, которая представила нашего основателя Анишу Кумар в выпуске за август 2019 года. Джейн написала во введении: «Здесь, в Великобритании, кажется, существует нескончаемый поток информации о том, как сделать выбор в пользу здорового питания, большая часть которой противоречива. Это означает, что простые […]
подробнее
7 июня 2019 года отмечается первый в истории Всемирный день безопасности пищевых продуктов. Основательница Zinda Foods приветствовала эту инициативу и рассказала о важности полного контроля качества для своего бизнеса. В прошлом году Генеральная Ассамблея Организации Объединенных Наций объявила 7 июня первым в истории Всемирным днем безопасности пищевых продуктов в резолюции от декабря 2018 года. Первый в мире Мир […]
В прошлом году Генеральная Ассамблея Организации Объединенных Наций объявила 7 июня первым в истории Всемирным днем безопасности пищевых продуктов в резолюции от декабря 2018 года. Первый в мире Мир […]
подробнее
Мы были рады услышать, что Selfridges объявила, что они полностью не содержат пальмового масла в своих продуктах собственной марки. В течение долгого времени они усердно работали над разработкой рецептов без пальмового масла для продуктов под собственной торговой маркой. На самом деле около года назад мы обсуждали с ними наши Airwraps без пальмового масла — единственную обертку в […]
читать дальше
Ни в одном из наших продуктов нет трансжиров. Наша миссия в Zinda Foods всегда заключалась в том, чтобы удовлетворить потребность в категории еды на вынос и создать продукт с низким содержанием углеводов, трансжиров и пальмового масла. и абсолютно без консервантов. Однако мы были сбиты с толку, обнаружив 0% трансжиров […]
подробнее
Полноэкранная функция освещает наше размещение в избранных магазинах Tesco в Лондоне ранее в январе 2019 года.



 Вы также можете ввести адрес: browser://settings.
Вы также можете ввести адрес: browser://settings.
 Стоит учитывать особенности оборудования, при помощи которого посещаете популярную социальную сеть.
Стоит учитывать особенности оборудования, при помощи которого посещаете популярную социальную сеть.
 Сохраните настройки.
Сохраните настройки. Также, проблема может заключаться в настройках браузера.
Также, проблема может заключаться в настройках браузера.
 После этого будем реализовывать нашу затею. Если честно, то поэкспериментировать можно и на любом другом веб-ресурсе.
После этого будем реализовывать нашу затею. Если честно, то поэкспериментировать можно и на любом другом веб-ресурсе.


 На ней необходимо нажимать «-» до тех пор, пока мы не достигнем 100%. Правда, лучше всего просто щелкнуть по 0 — тогда все вернется на свои места буквально в один клик.
На ней необходимо нажимать «-» до тех пор, пока мы не достигнем 100%. Правда, лучше всего просто щелкнуть по 0 — тогда все вернется на свои места буквально в один клик. Для уменьшения нужно нажимать,
соответственно, вместо «+» на клавишу «-». Однако этот способ неудобен тем, что
в дальнейшем каждая открытая страница интернета, будет увеличена или уменьшена.
Поэтому, мы рассмотрим случай, в котором будет увеличен шрифт, исключительно на
одной странице (в нашем случае, странице ВК или Одноклассники).
Для уменьшения нужно нажимать,
соответственно, вместо «+» на клавишу «-». Однако этот способ неудобен тем, что
в дальнейшем каждая открытая страница интернета, будет увеличена или уменьшена.
Поэтому, мы рассмотрим случай, в котором будет увеличен шрифт, исключительно на
одной странице (в нашем случае, странице ВК или Одноклассники). Изменяя его, вы
можете увеличить масштаб совершенно на любом сайте.
Изменяя его, вы
можете увеличить масштаб совершенно на любом сайте. Практически, то же
самое нужно проделать и в браузере Internet
Explorer
– нужно нажать на шестеренку в
правом углу экрана, и выбрать вкладку «Масштаб». Там, установить необходимое
значение.
Практически, то же
самое нужно проделать и в браузере Internet
Explorer
– нужно нажать на шестеренку в
правом углу экрана, и выбрать вкладку «Масштаб». Там, установить необходимое
значение.