шапку, меню, обложку, аватарку, для бизнеса
Всем привет! Сегодня я расскажу вам о том, как оформить группу в ВК, чтобы она была удобной, красивой и интересной для пользователей. А еще мною были составлены базовые советы и рекомендации в виде простой пошаговой инструкции, которая поможет в этом непростом деле.
Как вы знаете, ВКонтакте уже давно используется не только для общения, но и для бизнеса. Многие компании, независимо от их размера, создают себе сообщества, в которых предлагают подписчикам услуги и товары. Однако, группу в ВК создать может каждый, а вот красиво её оформить, чтобы выглядела стильно и ярко, увы, нет.
Размеры изображений и общие советы
Несколько лет назад разработчики ВКонтакте полностью изменили правила оформления групп, чем создали определенные проблемы: дизайн есть, а вот габариты изображений уже не подходят. Соответственно, теперь, прежде чем заняться оформлением паблика, нужно знать рекомендуемые размеры. Конечно, вставить можно любую картинку, но будет ли она корректно отображать – вот в чем вопрос.
А вот, собственно, и современные стандарты в пикселях:
- Максимальный размер аватарки – 200х500;
- Рекомендуемый размер аватарки – 200х200;
- Размер меню по ширине — 510. Высота может быть неограниченная. Если вы хотите, чтобы высота заканчивалась вместе с аватаркой, то указывайте 510х308;
- Обложка – 1590х400;
- Размер товаров 1000х1000;
- Превью фотоальбома – 1200х800;
- Превью видеофайла – 1280х720;
- Квадратная фотография в ленте – 510х510;
- Прямоугольное изображение с шириной 510 и высотой меньше 510;
- Картинка для статьи – 510х286;
- Изображение под ссылку – 537х240.
Ну а чтобы вам было нагляднее, вот очень подробная иллюстрация:
Как самостоятельно оформить группу ВКонтакте
А теперь давайте посмотрим, как оформить группу в ВК так, чтобы она была готова к наполнению контентом, накрутке первых подписчиков и полноценной раскрутке белыми методами.
Аватарка и миниатюра
Если хотите самостоятельно оформить сообщество, то начните с создания и установки аватарки. Как я уже говорил выше, минимальный размер — 200 пикселей. Максимальный — может быть любой. Главное, чтобы сохранялось соотношение сторон 2:5. Ну а для загрузки нужно сделать следующее:
Как я уже говорил выше, минимальный размер — 200 пикселей. Максимальный — может быть любой. Главное, чтобы сохранялось соотношение сторон 2:5. Ну а для загрузки нужно сделать следующее:
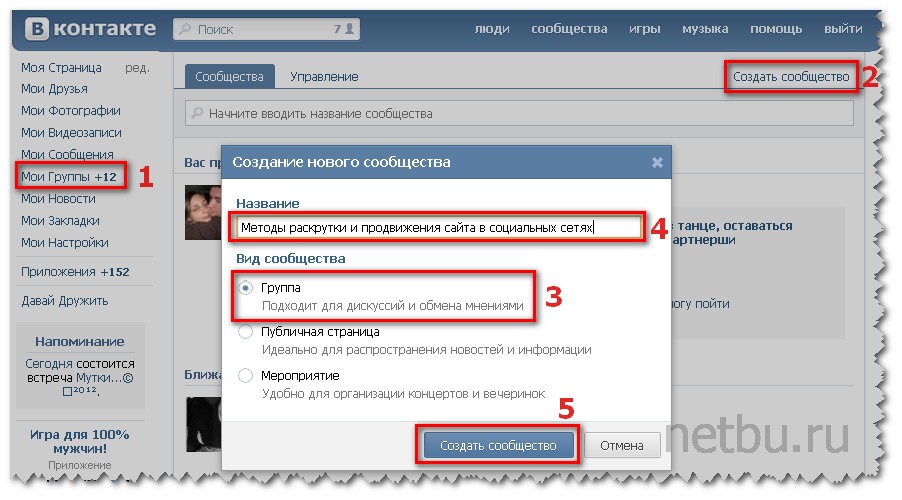
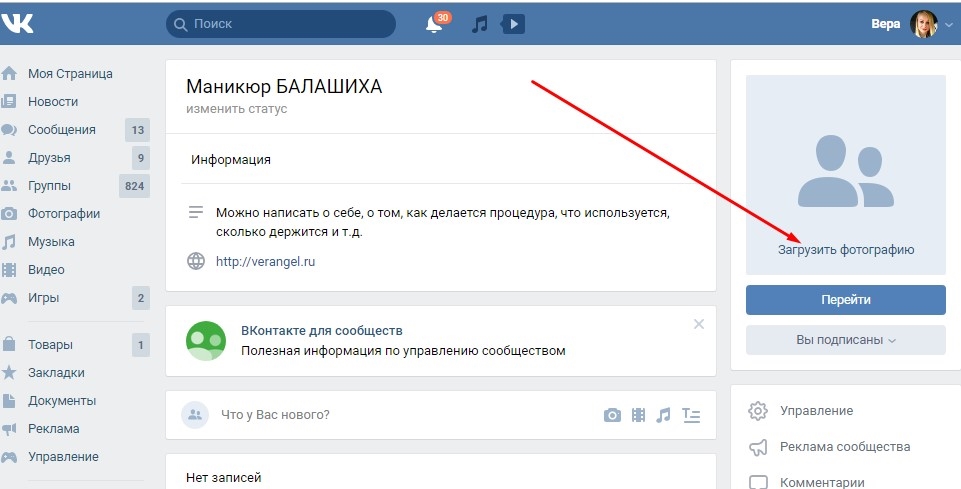
- перейти в группу, которую нужно оформить;
- нажать «Загрузить фотографию»;
- выбрать аватар для своего сообщества;
- нажать «Сохранить и продолжить»;
- выбрать миниатюру. Размер: 200х200. На странице она будет отображаться кругом.
Если хотите, чтобы сообщество выглядело красиво и эффектно, то старайтесь придерживаться определенного стиля. Да, на это придется потратить время, возможно даже очень много времени, но, если хотите сделать всё самостоятельно, качественно и привлекательно, то оно того стоит.
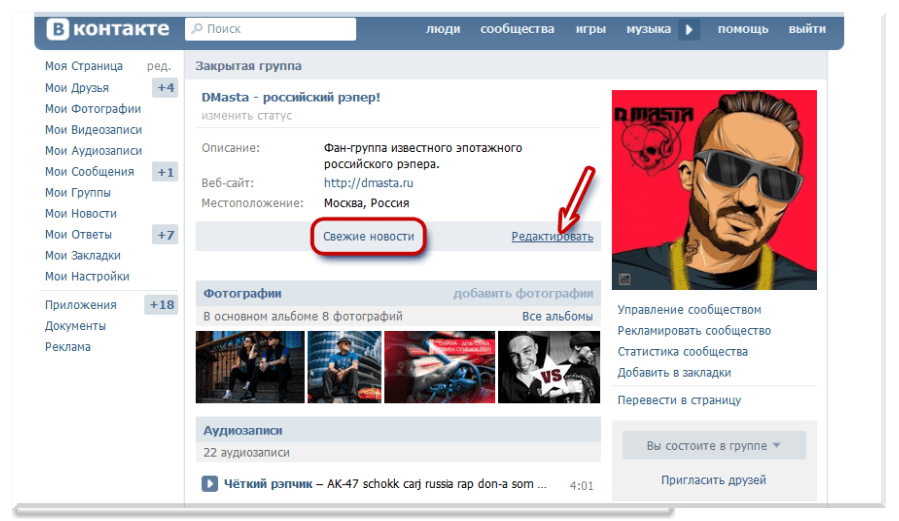
Настройки шапки группы
Если вы задумываетесь о том, как круто и красиво оформить группу, то без грамотного оформления шапки не обойтись. Верхний баннер – это возможность представить свой паблик в максимально хорошем свете еще на этапе презентации. Поэтому, к оформлению нужно подойти с особым трепетом и усердием.
Поэтому, к оформлению нужно подойти с особым трепетом и усердием.
Обложки сегодня бывают:
- статические;
- анимированные;
- обновляемые.
Первые две можно сделать самому, а вот обновляемые создаются при помощи специальных сервисов, чаще всего платных. На обложках может быть такая информация, как: последний комментатор, самый активный пользователь, последний подписавшийся, погода в определенном городе и т.п.
Полный размер баннера – 1590х400. Однако «активно» использовать лучше всего определенную часть. Дело в том, что на мобильных телефонах отображается лишь информация на куске баннера в 1196 пикселей. Поэтому, если хотите, чтобы пользователи мобильных устройств корректно видели всю информацию, то делать лучше следующим образом:
По краям располагайте фон, а в середине всю значимую информацию. Ну а чтобы установить обложку, нужно:
- зайти в «Управление»;
- нажать «Добавить» в блоке «Основная информация»;
- выбрать обложку или видеоролик и настроить отображение.
 В общей сложности по времени это займет не более 5 минут.
В общей сложности по времени это займет не более 5 минут.
Для живой обложки рекомендуется загружать видео, длительностью не больше 30 секунд и с разрешением 1080х1920. Вес — не больше 20 МБ.
Если вы используете обложку, то увидите только миниатюру аватара.
Закрепленный пост
Закрепленный пост позволит сделать своеобразную активную кнопку, если вы планируете создавать Wiki-меню. Размер закрепленного поста – 510х308 пикселей. Он оптимален, чтобы меню группы и аватарка выглядели, как единое целое.
Для того, чтобы сделать пост-меню понадобится:
- создать Wiki-страницу с будущим меню;
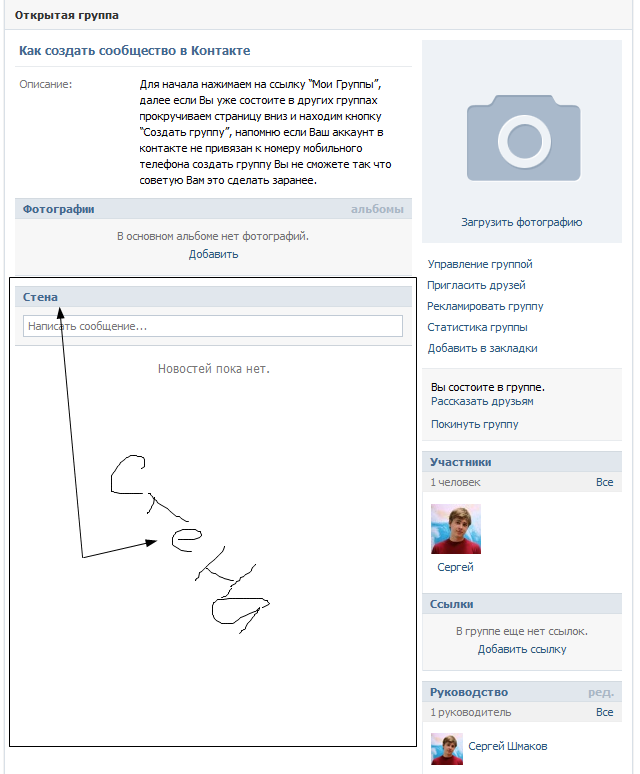
- вставить ссылку в пост на стенке;
- установить изображение;
- нажать «Отправить» и закрепить пост;
После проделанной работы при нажатии на ссылку будет редирект на указанную Wiki-страницу.
Вики-страница
Именно Вики-страницы – это основной элемент меню для любого сообщества. При помощи Wiki-страниц можно сделать любое оформление, рассказать любую информацию. По факту – это как страницы на веб-ресурсе, но в рамках одной группы.
По факту – это как страницы на веб-ресурсе, но в рамках одной группы.
Вики-страница имеет ограниченную ширину – всего лишь 607 пикселей. Поэтому любое изображение будет уменьшено до этих размеров.
Раньше все страницы надо было редактировать руками, сейчас все намного легче, потому что появилось множество сервисов. Самым популярным является wikiposter. С помощью него создание и оформление происходит в два счета.
Фото и видео в группе
Если вы планируете активно использовать фотографии и видеоконтент, то подробную инструкцию найдете в моей статье — «Как создать альбомы ВКонтакте». Помните, что фотографии помогут преподнести ваш товар пользователям, а видео – отличный развлекательный контент.
Для фотоальбома размер превью равен 1200 на 800 пикселей, а вот для видеофайла – 1280х720.
Как добавить обсуждения
Я уже говорил о том, что обсуждения – это лучший способ коммуникации с пользователями в группе. Для того, чтобы создать обсуждения вам нужно:
- перейти в «Управление», а затем в «Разделы»;
- напротив пункта «Обсуждения» выбрать «Открытые»;
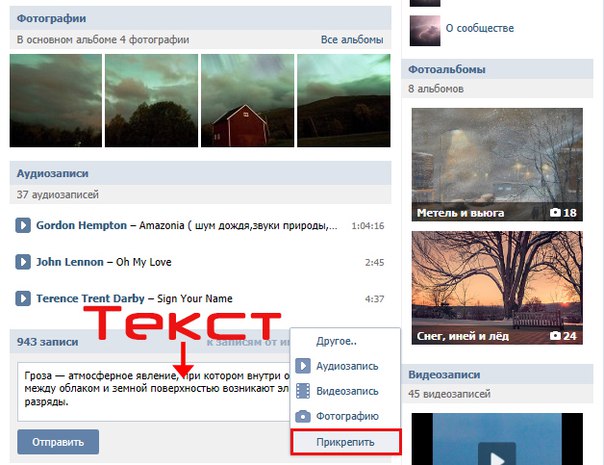
Теперь переходим в само сообщество и в самом низу, под видеозаписями находим кнопку «Добавить обсуждение».
Вам нужно будет указать название, написать основной текст. Также можно прикрепить фото или видеофайл. Кстати, ссылку на обсуждение можно потом опубликовать отдельным постом на стене, чтобы акцентировать внимание подписчиков.
Товары
Товары – это незаменимый инструмент для бизнеса в социальной сети ВКонтакте. В статье: «Как создать и разместить товары ВКонтакте» я уже рассказал всю необходимою информацию.
В качестве оформления могу посоветовать создавать категории товаров и красивые обложки. Да, качественное фото выглядит хорошо, но оформление в едином стиле выглядит еще лучше.
Документы и ссылки
Документы позволят загружать в сообщество GIF-файлы и изображения, размер которых превышает стандартный. Также можно загружать файлы, DOC-документы, программы и многое другое.
Для загрузки нужно:
- в правом нижнем углу выбрать «документы»;
- нажать «Добавить»;
- выбрать интересующий файл;
После того, как загрузка остановится, документ можно прикрепить к посту.
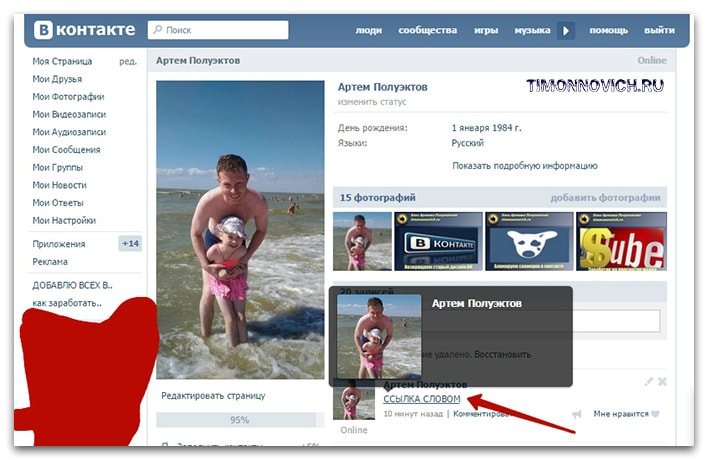
Насчет ссылок дело обстоит еще проще. Ссылку можно опубликовать двумя способами:
- в боковом меню над контактами;
- отдельным постом на стене;
В первом случае она никуда, никогда не денется и всегда будет видна пользователям. Во втором вы сможете делать эффектное оформление и привлечь внимание подписчиков.
Помните, что ссылки на сторонние ресурсы, нарушающие правила ВКонтакте, закреплять нельзя. Вы можете лишиться своего сообщества!
Заключение
Теперь и вы знаете, как правильно оформить группу в ВК самому, какие размеры должны быть у изображений и каким еще образом можно украсить своё детище. Но, если не уверены в своих силах, то лучше обратиться к профессионалам, которые давно практикуются в создании красивых дизайнов для социальных сетей. Так вы точно утрете нос конкурентам и увеличите свой заработок.
На этом у меня все. Подписывайтесь и до встречи в следующих статьях! Пока-пока!
Как выложить фото из Instagram ВКонтакте на стену и в альбом
Как поделиться фото из инстаграма в ВК октябрь 2016 года — ссылка!
Instagram, так же, как и социальная сеть Вконтакте, набирает все большую популярность за счет удобных нововведений. Недавно разработчики vk.com сделали возможность экспортировать любое понравившееся изображение на стену или в фотоальбом Вконтакте. Инструкцию, как вставить фото из instagram в контакт читайте ниже.
Недавно разработчики vk.com сделали возможность экспортировать любое понравившееся изображение на стену или в фотоальбом Вконтакте. Инструкцию, как вставить фото из instagram в контакт читайте ниже.
Есть два способа вставить фотографии из Instagram в Контакт:
1. Настроить автоматический экспорт каждой фотографии
2. Делиться только избранными фотографиями на своей стене
Автоматический экспорт
Необходимо сделать всего несколько кликов:
- В своем аккаунте в контакте необходимо нажать «Редактировать страницу» (под вашей аватаркой) и открыть вкладку «Контакты».
- Далее надо нажать на ссылку «Интеграция с другими сервисами» и выбрать настройку импорта из Instagram.
- В появившемся окне нужно выполнить вход на свою страницу в Instagram и дать разрешение на кросспост фотографий.
Особенность новой возможности в том, что пользователи могут выбрать, куда будет отправлен снимок. Можно сделать так, что изображения будут сохраняться по умолчанию или на стене, или в указанном альбоме. Можно выбрать импорт фотографий только с хэштегом. В этом случае, если в описании фотографии указать хэштег #vk, то снимок попадет в выбранный альбом, если #vkpost – на стене.
Можно сделать так, что изображения будут сохраняться по умолчанию или на стене, или в указанном альбоме. Можно выбрать импорт фотографий только с хэштегом. В этом случае, если в описании фотографии указать хэштег #vk, то снимок попадет в выбранный альбом, если #vkpost – на стене.
загрузка…
Выкладываем только избранные фотографии на стену
Для этого нужно:
1. Убедиться, что установлена последняя версия приложения Instagram
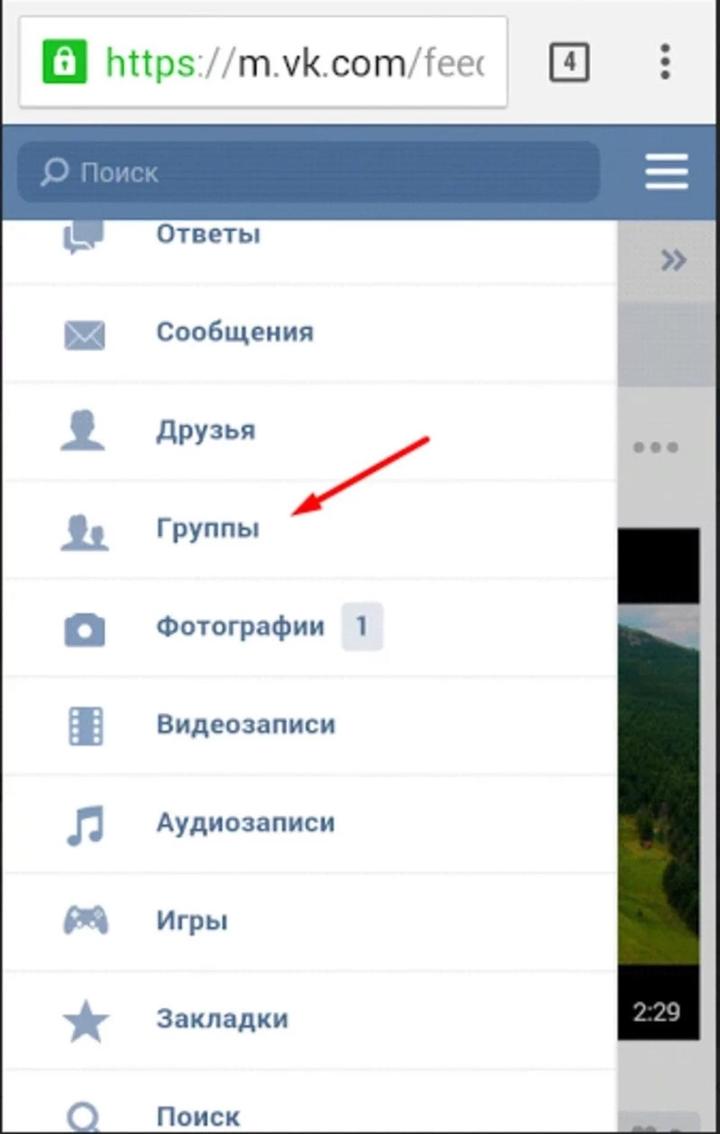
2. Нажимаем в правом нижнем углу кнопку с тремя точками …
2. Жмём поделиться 3. Жмём на значек в контакте и фотография появится у вас на стене.
Теперь не надо искать сомнительные приложения и программы для перепоста изображений. Достаточно объединить у себя на странице любимые социальные сети.
Напоминаем, что у самого контакте тоже есть фильтры, почти аналогичные инстаграму, об этом мы подробно писали в статье.
В октябре 2016 года фотографии из инстаграма перестали выкладываться в контакт, как это исправить написано в этой статье
Урок 6. Как оформить внутренние страницы группы ВКонтакте картинками
Как оформить внутренние страницы группы ВКонтакте картинками
Немного теории
У людей, которые профессионально занимаются оформлением сайтов и страниц в ВКонтакте, есть свой сленг. Верхнюю часть страницы, которая одинакова для всего сайта и несет общую информацию, либо присутствует в декоративных целях, принято называть шапкой. Аналогичную часть внизу страницы – подвалом. В дальнейшем повествовании мы тоже будем употреблять эти термины.
Например, на страницах нашей группы vk.com/tibimi шапка добавлена для того, чтобы поддержать единый стиль оформления, а подвал дополнительно позволяет осуществить переход на страницу с меню (при нажатии на кнопку
Помимо шапки и подвала иллюстрации могут содержаться и по ходу текста. Например, на картинке, представленной в качестве примера выше, добавлено изображение нашего корпоративного героя – ТиБиМена.
Мы рекомендуем использовать картинки для оформления страниц группы ВКонтакте в двух случаях:
- Когда проще один раз показать, чем долго описывать.
 Например, чтобы объяснить клиентам, как правильно определить свой размер: где нужно измерить, как прикладывать сантиметровую ленту и т.д. Также при помощи картинки можно наглядно показать процесс заказа от заявки до получения (пример такой схемы вы можете посмотреть на главной странице нашего сайта tibimi.ru).
Например, чтобы объяснить клиентам, как правильно определить свой размер: где нужно измерить, как прикладывать сантиметровую ленту и т.д. Также при помощи картинки можно наглядно показать процесс заказа от заявки до получения (пример такой схемы вы можете посмотреть на главной странице нашего сайта tibimi.ru). - Ну и, конечно, чтобы привлечь внимание клиента, ведь статистика утверждает, что информация, подкрепленная иллюстрациями, воспринимается читателем как более интересная.
Как правильно подобрать картинки для страниц группы ВКонтакте:
- Картинки должны быть хорошего качества, без мелких трудноразличимых деталей. Все знают, что при загрузке картинок на сайт vk.com, их качество уменьшается (так работает сайт vk.com и мы ничего не можем с этим сделать), поэтому мелкий текст может стать нечитаемым, а какие-то детали расплывутся и будут выглядеть неопрятно. Обязательно проверяйте, как выглядят ваши картинке на страницах, и в случае возникновения проблем с качеством меняйте их на другие.

- Картинок не должно быть слишком много: лучше одна, но качественная, продуманная, привлекающая внимание, чем несколько разрозненных и не объединенных общей идеей. Естественно, что изображение должно соответствовать тексту, как бы усиливая его.
- Картинки на разных страницах должны сочетаться между собой, быть одного размера, чтобы у посетителя создалось ощущение единой концепции оформления всей группы.
Помните, что качественно и аккуратно оформленные страницы, продуманные тексты и тщательно подобранные иллюстрации вносят очень большой вклад в создание у клиента ощущения вашего профессионализма и надежности.
Переходим к практике.
Шаг 1. Оформление шапки и подвала страницы ВКонтакте
Что такое шапка и подвал страницы, мы вам уже рассказали, а теперь разберемся, как их оформить картинками.
Картинки для оформления шапки и подвала страниц должны быть 600 пикселей в ширину и не менее 40 пикселей в высоту. В принципе, высота может быть любая, но мы не рекомендуем делать ее слишком большой (больше 200 пикселей), так как в этом случае страница будет смотреться некрасиво. Если вы плохо владеете графическими программами, то для того, чтобы создать такие картинки, рекомендуем снова посмотреть урок 3 Рисуем графическое меню в Photoshop, где мы показывали основы рисования в программе Photoshop.
Если вы плохо владеете графическими программами, то для того, чтобы создать такие картинки, рекомендуем снова посмотреть урок 3 Рисуем графическое меню в Photoshop, где мы показывали основы рисования в программе Photoshop.
У нас получились такие картинки:
Готовые картинки сохраните в формате PNG (аналогично тому, как мы сохраняли меню группы) и загрузите в Альбом для администратора, который мы создали в уроке 4 Как оформить меню в группе в ВКонтакте.
Чтобы вставить картинку в виде шапки или подвала страницы, нужно зайти в раздел редактирования страницы и самой верхней или, соответственно, самой нижней строчкой вставить код:
<center>[[photo-уникальный_номер_картинки|nolink;noborder;600px| ]]</center>
Если вы забыли, что такое уникальный номер картинки и где его взять, вы всегда можете вспомнить, заглянув в урок 4 Как оформить меню в группе в ВКонтакте.
Чтобы дополнить картинку подвала ссылкой на главную страницу группы (как это сделано в группе vk. com/tibimi и как мы хотим сделать в нашем примере), код должен быть таким:
com/tibimi и как мы хотим сделать в нашем примере), код должен быть таким:
<center>[[photo-уникальный_номер_картинки|noborder;600px|идентификатор_групы]]</center>
Идентификатор группы – это тот адрес страницы, который присваивается группе при ее создании. Он состоит из слова club и цифр. Несмотря на то, что мы уже поменяли адрес страницы на свой, нам не составит труда его выяснить.
Если вы зайдете на страницу редактирования меню группы и внимательно взглянете на уникальные номера картинок и страниц, то увидите, что все они начинаются с одного и того же числового значения:
Идентификатор группы, как уже было сказано, состоит из слова club и этого числа (без пробелов). Например, в нашем случае это club59792224
В итоге код нашей страницы выглядит так:
Что в итоге получилось:
Данные действия необходимо повторить для всех страниц группы.
Шаг 2. Вставка картинок внутри текста в группе ВКонтакте
Чтобы вставить картинку по ходу текста вашей страницы, ее также нужно загрузить в Альбом для администратора. Затем, находясь в разделе редактирования страницы, нажать на кнопку добавления фотографии:
Затем, находясь в разделе редактирования страницы, нажать на кнопку добавления фотографии:
Затем выберите пункт Выбрать из фотографий сообщества
В открывшемся окне выберите фотографию, которую вы загрузили для добавления на страницу. В ваш код страницы в самом низу добавится строчка типа [[photo-59792224_314864670|294x400px;noborder| ]]
Скопируйте эту строчку в ту часть текста, где вы хотите видеть картинку. Сейчас ваша картинка будет расположена таким образом, что текст будет только сверху или снизу от нее. Чтобы текст обтекал картинку не только сверху и снизу, но и по боковой стороне, вам нужно вручную дописать после команды noborder через точку с запятой команду:
- left, если вы хотите, чтобы картинка находилась у левого края страницы
- right, если вы хотите, чтобы картинка находилась у правого края страницы
В нашем примере получилось так:
Мы видим, что картинка занимает слишком много места. Чтобы ее уменьшить, мы вручную можем задать необходимые нам размеры. Например, в нашем коде картинки: [[photo-59792224_314864670|294x400px;noborder;left| ]] указаны цифры 294x400px. Первая цифра – ширина изображения, вторая – высота изображения. Вообще для того, чтобы картинка приобрела определенный размер, достаточно указать только ширину, а высота будет рассчитана автоматически (пропорционально). Укажем ширину 200 пикселей. Тогда наш код картинки будет выглядеть так: [[photo-59792224_314864670|200px;noborder;left| ]]
Чтобы ее уменьшить, мы вручную можем задать необходимые нам размеры. Например, в нашем коде картинки: [[photo-59792224_314864670|294x400px;noborder;left| ]] указаны цифры 294x400px. Первая цифра – ширина изображения, вторая – высота изображения. Вообще для того, чтобы картинка приобрела определенный размер, достаточно указать только ширину, а высота будет рассчитана автоматически (пропорционально). Укажем ширину 200 пикселей. Тогда наш код картинки будет выглядеть так: [[photo-59792224_314864670|200px;noborder;left| ]]
При этом, если посетитель группы нажмете на картинку, картинка откроется для него в исходном размере.
Такой результат нас устраивает:
Примечание: мы не рекомендуем значительно (больше, чем в 2,5-3 раза) изменять размер изображения таким способом, т.к. в этом случае на изображении появятся искажения, пятна, точки и т.п. Уменьшите размер изображения на своем компьютере, а уже потом загружайте в альбом.
Если мы хотим, чтобы картинка находилась у правого края страницы, то мы заменяем слово left на right и получаем результат: [[photo-59792224_314864670|200px;noborder;right| ]]
Итак, надеемся, теперь вам понятно, как оформить свои страницы группы картинками. Если у вас остались вопросы, не стесняйтесь нам их задавать.
Домашнее задание
Добавление изображений в Square Online | Square Support Center
Изображения — важная часть любого веб-сайта — они могут добавить индивидуальности, помочь продать продукты и улучшить внешний вид вашего сайта, и это лишь несколько причин.
В Square Online некоторые разделы автоматически включают изображения из вашего интернет-магазина, например, раздел «Рекомендуемые товары», но есть несколько других способов добавить изображения на ваш сайт:
Раздел Instagram Feed позволяет вам подключиться к вашей учетной записи Instagram и выбрать изображения для синхронизации с вашим сайтом.

Раздел «Фотогалерея» позволяет загружать несколько изображений и выбирать из разных стилей макета.
Общие текстовые и графические разделы, которые мы рассмотрим в этой статье.
Добавить раздел изображения
Первый шаг — выбрать или создать страницу, на которую вы хотите добавить изображения. Затем нажмите кнопку Добавить раздел , чтобы открыть меню разделов.
Большинство разделов категории Общие содержат изображения.Щелкните любой раздел, чтобы увидеть, как он выглядит на странице. Вы можете использовать любой из этих разделов независимо от их заголовков, поэтому, если вам, например, нравится вид раздела «Наша миссия», вы можете использовать его для чего угодно. Когда вы найдете тот, который вам нравится, нажмите Добавить , чтобы применить его к странице.
Изменить настройки раздела
После добавления раздела вы можете изменить настройки. Настройки различаются для разных разделов, но большинство из них включает дополнительные макеты. Щелкните любой макет, чтобы увидеть обновление страницы, затем выберите тот, который лучше всего соответствует вашим потребностям.
Щелкните любой макет, чтобы увидеть обновление страницы, затем выберите тот, который лучше всего соответствует вашим потребностям.
Некоторые макеты, такие как показанный выше, позволяют копировать части раздела, чтобы вы могли добавлять больше содержимого, не добавляя другой раздел на страницу. В разделе Группа вы можете увидеть список текущих групп в разделе. В приведенном выше примере есть три группы текста и изображений. Две из них имеют текст-заполнитель по умолчанию, а одна группа имеет собственный текст.
Чтобы вставить новое изображение и текстовую группу с текстом по умолчанию, щелкните Добавить группу .
Чтобы скопировать существующую группу, щелкните . . . и выберите Дублировать.
Новые или скопированные группы появятся в списке. Вы можете изменить порядок групп на странице, перетащив группу на новое место в списке.
Загрузить изображение
Щелкните группу в списке или щелкните изображение-заполнитель, чтобы открыть настройки слева. Выберите Изображение и используйте кнопку Добавить изображение , чтобы выбрать или загрузить фотографию.
Выберите Изображение и используйте кнопку Добавить изображение , чтобы выбрать или загрузить фотографию.
Есть несколько различных вариантов добавления изображения:
Подключитесь к своей учетной записи Instagram для импорта изображений
Выбрать существующую фотографию из Мои изображения
Поиск Бесплатные фото для стоковых изображений
Загрузите свои собственные файлы фотографий
Чтобы загрузить новое изображение, щелкните ссылку, чтобы выбрать файл на своем компьютере.
Вы можете загрузить следующие типы изображений:
Для получения наилучших результатов используйте изображения с разрешением 72 PPI и не менее 1000 пикселей в ширину или высоту. Сохраняйте файлы изображений, используя цветовой профиль sRGB, чтобы обеспечить единообразие цвета. Большие файлы изображений могут повлиять на скорость загрузки страницы, поэтому избегайте загрузки изображений размером более 1 МБ.
Изображения, которые вы загружаете или добавляете с помощью бесплатного поиска фотографий, сохраняются в папке Мои изображения , поэтому вы можете легко использовать их повторно в будущем.
Редактировать изображение
Щелкните Редактировать , чтобы выпрямить, повернуть или настроить уровень масштабирования изображения на странице.Вы также можете добавить замещающий текст для улучшения SEO и доступности в Интернете или добавить ссылку на изображение.
Нажмите кнопку Обрезать , чтобы изменить форму рамки вокруг изображения. Обратите внимание, что это фактически не изменит сам файл изображения. Нажмите кнопку Size , чтобы изменить размер отображения изображения. Текст и другой контент автоматически подстраиваются под размер раздела. Опять же, это не меняет размер самого изображения.
Чтобы выбрать или загрузить другое изображение, щелкните .. . и выберите «Заменить» или «Удалить», если вы хотите удалить изображение. Если вы передумаете, вы можете использовать стрелку отмены в верхней части редактора, чтобы вернуться на один шаг назад.
Если вы передумаете, вы можете использовать стрелку отмены в верхней части редактора, чтобы вернуться на один шаг назад.
Когда вы закончите редактирование изображения, нажмите стрелку назад, чтобы вернуться к настройкам основного раздела. Выполните тот же процесс, чтобы добавить больше изображений в свой раздел.
Как загрузить фото в Instagram с ПК
Можно загружать фото в Instagram с ПК, если знать правильные приемы.Это очень удобно, позволяя вносить изменения с помощью бесплатного редактора фотографий, предназначенного для настольных компьютеров, а не бороться с мобильными приложениями.
Instagram делает загрузку фотографий с рабочего стола на удивление сложной — это невозможно сделать с помощью официального приложения для Windows 10 или веб-сайта Instagram. Также нет приложения Instagram для macOS.
Это неприятно — особенно если вы хотите публиковать фотографии, сделанные цифровой камерой, а не смартфоном, или хотите отредактировать свои фотографии и видео с помощью программного обеспечения для ПК перед их загрузкой.
К счастью, есть несколько удобных способов обойти это и загрузить фотографии в Instagram со своего ПК или Mac. Все, что вам нужно, — это немного бесплатного программного обеспечения.
Метод 1: Vivaldi
Изображение предоставлено: TechRadar 1. Получите Vivaldi
Супер-настраиваемый веб-браузер Vivaldi предлагает самый быстрый и простой способ загрузки фотографий в Instagram с ПК или Mac. Для этого он запускает мобильную версию сайта Instagram на веб-панели.
Загрузите и установите Vivaldi, затем либо запустите мастер, чтобы импортировать закладки и установить свои предпочтения, либо нажмите «Пропустить все» и продолжайте с настройками браузера по умолчанию.
Изображение предоставлено: TechRadar2. Создайте веб-панель
Перейдите на сайт www.instagram.com, затем щелкните значок плюса (Добавить веб-панель) в левой части интерфейса браузера. URL-адрес будет заполнен автоматически, поэтому все, что вам нужно сделать, это снова нажать на плюс.
Мобильная версия Instagram теперь появится на боковой панели в левой части браузера и будет оставаться там при просмотре других сайтов. Войдите в свою учетную запись, затем измените размер боковой панели до тех пор, пока мобильный сайт не займет удобное место.
Изображение предоставлено: TechRadar3. Загрузить в Instagram
Щелкните значок плюса в нижней части веб-сайта, чтобы выбрать фотографию со своего ПК или Mac, применить фильтры, добавить подпись и теги и загрузить ее на ваш счет.
Метод 2: BlueStacks App Player
Справка
Вам понадобится учетная запись Фотоцентра, чтобы загружать, просматривать, публиковать и заказывать распечатки ваших фотографий.
Если у вас уже есть учетная запись Walmart.com, вы можете использовать тот же адрес электронной почты и пароль для входа в систему
Если у вас нет учетной записи Walmart.com, вы можете создать учетную запись Фотоцентра, выполнив несколько быстрых шагов. Для создания новой учетной записи Фотоцентра вам потребуется:
Для создания новой учетной записи Фотоцентра вам потребуется:
- Действительный адрес электронной почты.
- Доступ к компьютеру с подключением к Интернету.
Обратите внимание: Чтобы создать учетную запись, вы должны зарегистрироваться на нашем веб-сайте. Мы не можем создать вашу учетную запись по телефону или по почте.
Чтобы создать учетную запись, выполните следующие действия:
- Перейдите на http://photos.walmart.com/account
- Щелкните Моя учетная запись фото, чтобы открыть страницу создания фотоцентра.
- Введите свой адрес электронной почты и другую информацию об учетной записи.
- Прочтите условия использования и, если вы согласны с ними, установите флажок в нижней части страницы.
- Обратите внимание: на владельцев счетов распространяются условия использования Walmart.com, а также условия использования Центра цифровых фотографий.
 Вы должны согласиться с этими условиями, чтобы создать учетную запись.
Вы должны согласиться с этими условиями, чтобы создать учетную запись. - Щелкните «Зарегистрироваться» внизу страницы.
После создания учетной записи в Фотоцентре или если у вас уже есть учетная запись в Walmart.com, вы готовы войти.
- Перейдите на http://photos.walmart.com/account
- В области «Войти» введите свой адрес электронной почты и пароль.
- Щелкните Войти.
Восстановить забытый пароль фотоцентра
Если вы не помните свой пароль, мы можем отправить его вам на адрес электронной почты, указанный в вашей учетной записи.
- Найдите область входа в верхней правой части страницы.
- В области входа нажмите «Забыли пароль?» ссылка.
- В следующем окне введите адрес электронной почты, который вы использовали для создания учетной записи Фотоцентра, и нажмите «Отправить».
- Мы отправим ваш пароль на ваш адрес электронной почты в течение нескольких минут.

- Проверьте свою электронную почту, чтобы узнать пароль, а затем вернитесь в Walmart Digital Photo Center и войдите в систему.
Получите пароль сейчас
Пароль фотоцентра не принят — шаг 1
Если вы получили сообщение об ошибке, что ваш пароль неверен, попробуйте ввести его еще раз, чтобы убедиться, что вы не ошиблись.
Совет. Убедитесь, что введенный вами адрес электронной почты совпадает с тем, который вы использовали для создания учетной записи.
Пароли чувствительны к регистру, поэтому убедитесь, что Caps Lock не включен, и введите пароль в точности так, как вы его изначально создали.
Если вы забыли свой пароль, мы можем отправить его на адрес электронной почты, с которым вы зарегистрировались. Получите свой пароль сейчас
Все еще нужна помощь? См .:
Пароль фотоцентра не принят — шаг 2
Если ваш пароль не принят, и вы уверены, что вводите правильный адрес электронной почты и пароль, вам следует проверить, принимает ли ваш браузер файлы cookie.

 В общей сложности по времени это займет не более 5 минут.
В общей сложности по времени это займет не более 5 минут. Как оформить внутренние страницы группы ВКонтакте картинками
Как оформить внутренние страницы группы ВКонтакте картинками Например, чтобы объяснить клиентам, как правильно определить свой размер: где нужно измерить, как прикладывать сантиметровую ленту и т.д. Также при помощи картинки можно наглядно показать процесс заказа от заявки до получения (пример такой схемы вы можете посмотреть на главной странице нашего сайта tibimi.ru).
Например, чтобы объяснить клиентам, как правильно определить свой размер: где нужно измерить, как прикладывать сантиметровую ленту и т.д. Также при помощи картинки можно наглядно показать процесс заказа от заявки до получения (пример такой схемы вы можете посмотреть на главной странице нашего сайта tibimi.ru).

 Вы должны согласиться с этими условиями, чтобы создать учетную запись.
Вы должны согласиться с этими условиями, чтобы создать учетную запись.