Как сделать скриншот всей страницы сайта?
Большинство людей используют для создания скриншота кнопку Print Screen, затем открывают диалог или простейший графический редактор и вставляют скриншот туда с помощью клавиатурной комбинации Ctrl+V. Однако с помощью кнопки Print Screen нельзя создать скриншот целой страницы сайта, а это может пригодиться в различных ситуациях.
- Создать скриншот всей страницы сайта – зачем это нужно?
- Как сделать скриншот всей страницы сайта – обзор доступных решений
- Как сделать скриншот страницы сайта целиком используя инструменты разработчика в Google Chrome
- Как сделать скриншот страницы сайта в Mozilla Firefox?
- Браузерное расширение для скриншотов Full Page Screen Capture
- Как создать скрин всей страницы сайта с помощью программы FastStone screenCapture?
- Как сделать скриншот сайта целиком с помощью браузерного расширения Nimbus Screenshot?
- Как сделать скриншот сайта с помощью программы Joxi?
- Как сделать скриншот сайта онлайн целиком?
- Как сделать скриншот всего сайта — советы и выводы
Заказчики с помощью цельного скриншота часто показывают примеры сайтов, которые они хотят получить в результате работы нанимаемого специалиста. Люди, занимающиеся веб-дизайном, используют эту функцию для создания референсов.
Люди, занимающиеся веб-дизайном, используют эту функцию для создания референсов.
Кроме того это может быть полезно, если человек знает, что у него какое-то время не будет доступа к интернету, а информация с определенного сайта всегда должна быть под рукой. Совершенно очевидно, что создавать несколько десятков маленьких скриншотов с текстовой информацией не очень удобно и на самом деле эту проблему можно легко решить.
С помощью клавиши Print Screen создать единый скриншот страницы сайта не получится. Для этого понадобятся сторонние решения. Это можно сделать с помощью встроенных инструментов некоторых браузеров или специальных расширений. Кроме того существуют специализированные онлайн-сервисы, предназначенные для создания длинных скриншотов, а также программы, которые нужно устанавливать на компьютер.
В последних версиях браузера Google Chrome появился встроенный инструмент, с помощью которого можно создавать скриншот целой страницы сайта.
Преимущества
- Не нужно ничего устанавливать.

- Скриншот создается буквально за пару секунд.
Недостатки
- Пользовательский интерфейс не переведен на русский язык.
- Не все запомнят комбинацию клавиш и последовательность действий.
Чтобы создать скриншот веб-страницы, зайдите на нужный вам сайт и перейдите к «Инструментам разработчика» (для этого можно воспользоваться комбинацией клавиш Shift + Ctrl + i, либо клавиша F12). Затем на открывшейся панели вверху нажмите на кнопку в виде трех точек.
После этого вам нужно будет выбрать функцию «Capture full size screenshot» (расположенная рядом функция «Capture screenshot» позволяет создать скрин лишь видимой части экрана). После этого полный скриншот веб-страницы будет сохранен в папку «Загрузки».
В данном браузере есть встроенная функция создания единых скриншотов веб-страниц. Это быстро и несложно, поэтому разобраться сможет даже начинающий пользователь. Однако эта функция есть лишь в самых свежих версиях браузера. Чтобы сделать скриншот, действуйте следующим образом:
- Зайдите на нужный вам сайт.

- В верхней правой части экрана нажмите на кнопку в виде трех точек.
- Из открывшегося списка выберите функцию «Сделать скриншот».
- Вверху справа выберите опцию «Сохранить всю страницу».
Если вам нужен обычный скриншот, выберите опцию «Сохранить видимую часть». После этого нажмите кнопку «Загрузить» и созданное изображение отправится прямо в папку с загрузками.
Данное расширение предназначено для браузера Google Chrome. После его установки пользователь может получить скриншот целой страницы сайта меньше, чем за 5 секунд.
Преимущества
- Скриншот можно создать буквально в два клика.
- Хорошее качество изображения.
- Созданный скриншот можно редактировать (добавлять стикеры, геометрические фигуры, текст и так далее).
- Можно сохранить созданный скриншот в формате PDF.
Недостатки
- Если создавать скриншот страницы динамического сайта, то склейка может быть некачественной.
Чтобы приступить к работе, необходимо скачать само расширение. После установки плагина в панели инструментов справа вверху появится иконка фотоаппарата. После нажатия на эту иконку расширение автоматически создаст скриншот веб-страницы. После этого вы сможете отредактировать полученный скриншот, выбрать нужный формат и сохранить итоговый файл в папку с загрузками.
После установки плагина в панели инструментов справа вверху появится иконка фотоаппарата. После нажатия на эту иконку расширение автоматически создаст скриншот веб-страницы. После этого вы сможете отредактировать полученный скриншот, выбрать нужный формат и сохранить итоговый файл в папку с загрузками.
Установив данную программу, вы сможете создавать полные скриншоты веб-страниц, редактировать получаемые скриншоты и сохранять в различных форматах (PCX, PNG, TGA, TIFF и других). Кроме того, данная утилита предоставляет пользователям возможность записи видео.
Преимущества
- Можно редактировать полученный скриншот.
- Можно записывать видео с экрана.
- Можно сразу распечатывать скриншоты, а также отправлять их по электронной почте.
Недостатки
- Утилиту нужно скачивать и устанавливать.
- Пользовательский интерфейс нельзя назвать интуитивно понятным. Придется потратить некоторое время на изучение основных инструментов.
Чтобы начать работу, для начала установите программу FastStone screenCapture на компьютер. Далее запустите ее и откройте нужный сайт. В панели инструментов вверху выберите шестую иконку слева, чтобы создать полный скриншот веб-страницы.
Далее запустите ее и откройте нужный сайт. В панели инструментов вверху выберите шестую иконку слева, чтобы создать полный скриншот веб-страницы.
Данное расширение работает в таких браузерах, как Google Chrome, Opera и Firefox. С его помощью вы сможете создать полный скриншот веб-страницы и отредактировать его.
Преимущества
- Можно скринить веб-страницы полностью, только ее видимую часть или вообще отдельные элементы, представленные на веб-странице.
- Есть возможность постобработки получаемых скриншотов.
- Можно сохранять скриншоты в различных форматах.
- Можно сразу отправлять скриншоты в Google Drive и Dropbox.
- Можно записывать видео с экрана и кадрировать его.
Недостатки
- Снимать все окно браузера вместе с панелями можно только в браузере Google Chrome.
- При создании скриншотов динамичного сайта могут возникать резкие переходы.
Чтобы сделать скриншот, нужно установить расширение в одном из поддерживаемых им браузеров. После установки в панели инструментов справа появится иконка с буквой N. Зайдите на нужный сайт, нажмите на нее и в открывшемся меню выберите пункт «Скриншот всей страницы сайта».
После установки в панели инструментов справа появится иконка с буквой N. Зайдите на нужный сайт, нажмите на нее и в открывшемся меню выберите пункт «Скриншот всей страницы сайта».
После этого в новом окне откроется только что созданный скриншот, который вы сможете отредактировать его и сохранить.
Данная программа также предназначена для создания разнообразных скриншотов. Она позволяет редактировать получаемые снимки экрана и делиться результатом. Однако новичку будет трудно разобраться в пользовательском интерфейсе, к тому же, для начала работы необходимо пройти регистрацию.
Чтобы начать использовать программу, ее необходимо скачать с официального сайта. Далее нужно запустить программу и ввести действующий адрес электронной почты. После завершения регистрации можно приступать к работе:
- Зайдите на сайт, который необходимо заскринить.
- Справа внизу выберите окно, где написано «Экран».
- Выделите нужную область и нажмите галочку.
Не знаете как сделать скрин сайта онлайн целиком? Все онлайн сервисы работают по схожему принципу: пользователь копирует ссылку на сайт, вставляет ее в специально отведенную строку, настраивает фильтры и через пару минут получает готовое изображение, которое можно скачать в любом удобном формате. На данный момент можно воспользоваться следующими онлайн-сервисами:
На данный момент можно воспользоваться следующими онлайн-сервисами:
- Snapito.
- Web Capture.
- S-shot.ru.
- Screenshot machine.
- ScreenPage.ru.
Чтобы создать скриншот всей страницы сайта удобнее всего использовать встроенные инструменты браузера, но пока такая функция есть лишь в Google Chrome и Firefox. В остальных случаях стоит пользоваться браузерными расширениями. Но бывает и так, что в некоторых браузерах расширения не всегда работают корректно. В таких ситуациях на помощь приходят специализированные программы, которые устанавливаются на компьютер.
Если у вас нет времени устанавливать расширения и скачивать программы, можно воспользоваться специальными онлайн-сервисами, которые действительно могут помочь. Но если вы планируете работать со скриншотами регулярно, лучше сделать так чтобы наиболее удобный инструмент всегда был под рукой.
Пожалуйста, оставляйте свои мнения по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, подписки, отклики, дизлайки, лайки!
АРАлина Рыбакавтор
Как сделать скриншот всей страницы сайта?
Большинство людей используют для создания скриншота кнопку Print Screen, затем открывают диалог или простейший графический редактор и вставляют скриншот туда с помощью клавиатурной комбинации Ctrl+V. Однако с помощью кнопки Print Screen нельзя создать скриншот целой страницы сайта, а это может пригодиться в различных ситуациях.
Однако с помощью кнопки Print Screen нельзя создать скриншот целой страницы сайта, а это может пригодиться в различных ситуациях.
- Создать скриншот всей страницы сайта – зачем это нужно?
- Как сделать скриншот всей страницы сайта – обзор доступных решений
- Как сделать скриншот страницы сайта целиком используя инструменты разработчика в Google Chrome
- Как сделать скриншот страницы сайта в Mozilla Firefox?
- Браузерное расширение для скриншотов Full Page Screen Capture
- Как создать скрин всей страницы сайта с помощью программы FastStone screenCapture?
- Как сделать скриншот сайта целиком с помощью браузерного расширения Nimbus Screenshot?
- Как сделать скриншот сайта с помощью программы Joxi?
- Как сделать скриншот сайта онлайн целиком?
- Как сделать скриншот всего сайта — советы и выводы
Заказчики с помощью цельного скриншота часто показывают примеры сайтов, которые они хотят получить в результате работы нанимаемого специалиста. Люди, занимающиеся веб-дизайном, используют эту функцию для создания референсов.
Люди, занимающиеся веб-дизайном, используют эту функцию для создания референсов.
Кроме того это может быть полезно, если человек знает, что у него какое-то время не будет доступа к интернету, а информация с определенного сайта всегда должна быть под рукой. Совершенно очевидно, что создавать несколько десятков маленьких скриншотов с текстовой информацией не очень удобно и на самом деле эту проблему можно легко решить.
С помощью клавиши Print Screen создать единый скриншот страницы сайта не получится. Для этого понадобятся сторонние решения. Это можно сделать с помощью встроенных инструментов некоторых браузеров или специальных расширений. Кроме того существуют специализированные онлайн-сервисы, предназначенные для создания длинных скриншотов, а также программы, которые нужно устанавливать на компьютер.
В последних версиях браузера Google Chrome появился встроенный инструмент, с помощью которого можно создавать скриншот целой страницы сайта.
Преимущества
- Не нужно ничего устанавливать.

- Скриншот создается буквально за пару секунд.
Недостатки
- Пользовательский интерфейс не переведен на русский язык.
- Не все запомнят комбинацию клавиш и последовательность действий.
Чтобы создать скриншот веб-страницы, зайдите на нужный вам сайт и перейдите к «Инструментам разработчика» (для этого можно воспользоваться комбинацией клавиш Shift + Ctrl + i, либо клавиша F12). Затем на открывшейся панели вверху нажмите на кнопку в виде трех точек.
После этого вам нужно будет выбрать функцию «Capture full size screenshot» (расположенная рядом функция «Capture screenshot» позволяет создать скрин лишь видимой части экрана). После этого полный скриншот веб-страницы будет сохранен в папку «Загрузки».
В данном браузере есть встроенная функция создания единых скриншотов веб-страниц. Это быстро и несложно, поэтому разобраться сможет даже начинающий пользователь. Однако эта функция есть лишь в самых свежих версиях браузера. Чтобы сделать скриншот, действуйте следующим образом:
- Зайдите на нужный вам сайт.

- В верхней правой части экрана нажмите на кнопку в виде трех точек.
- Из открывшегося списка выберите функцию «Сделать скриншот».
- Вверху справа выберите опцию «Сохранить всю страницу».
Если вам нужен обычный скриншот, выберите опцию «Сохранить видимую часть». После этого нажмите кнопку «Загрузить» и созданное изображение отправится прямо в папку с загрузками.
Данное расширение предназначено для браузера Google Chrome. После его установки пользователь может получить скриншот целой страницы сайта меньше, чем за 5 секунд.
Преимущества
- Скриншот можно создать буквально в два клика.
- Хорошее качество изображения.
- Созданный скриншот можно редактировать (добавлять стикеры, геометрические фигуры, текст и так далее).
- Можно сохранить созданный скриншот в формате PDF.
Недостатки
- Если создавать скриншот страницы динамического сайта, то склейка может быть некачественной.
Чтобы приступить к работе, необходимо скачать само расширение. После установки плагина в панели инструментов справа вверху появится иконка фотоаппарата. После нажатия на эту иконку расширение автоматически создаст скриншот веб-страницы. После этого вы сможете отредактировать полученный скриншот, выбрать нужный формат и сохранить итоговый файл в папку с загрузками.
После установки плагина в панели инструментов справа вверху появится иконка фотоаппарата. После нажатия на эту иконку расширение автоматически создаст скриншот веб-страницы. После этого вы сможете отредактировать полученный скриншот, выбрать нужный формат и сохранить итоговый файл в папку с загрузками.
Установив данную программу, вы сможете создавать полные скриншоты веб-страниц, редактировать получаемые скриншоты и сохранять в различных форматах (PCX, PNG, TGA, TIFF и других). Кроме того, данная утилита предоставляет пользователям возможность записи видео.
Преимущества
- Можно редактировать полученный скриншот.
- Можно записывать видео с экрана.
- Можно сразу распечатывать скриншоты, а также отправлять их по электронной почте.
Недостатки
- Утилиту нужно скачивать и устанавливать.
- Пользовательский интерфейс нельзя назвать интуитивно понятным. Придется потратить некоторое время на изучение основных инструментов.
Чтобы начать работу, для начала установите программу FastStone screenCapture на компьютер. Далее запустите ее и откройте нужный сайт. В панели инструментов вверху выберите шестую иконку слева, чтобы создать полный скриншот веб-страницы.
Далее запустите ее и откройте нужный сайт. В панели инструментов вверху выберите шестую иконку слева, чтобы создать полный скриншот веб-страницы.
Данное расширение работает в таких браузерах, как Google Chrome, Opera и Firefox. С его помощью вы сможете создать полный скриншот веб-страницы и отредактировать его.
Преимущества
- Можно скринить веб-страницы полностью, только ее видимую часть или вообще отдельные элементы, представленные на веб-странице.
- Есть возможность постобработки получаемых скриншотов.
- Можно сохранять скриншоты в различных форматах.
- Можно сразу отправлять скриншоты в Google Drive и Dropbox.
- Можно записывать видео с экрана и кадрировать его.
Недостатки
- Снимать все окно браузера вместе с панелями можно только в браузере Google Chrome.
- При создании скриншотов динамичного сайта могут возникать резкие переходы.
Чтобы сделать скриншот, нужно установить расширение в одном из поддерживаемых им браузеров. После установки в панели инструментов справа появится иконка с буквой N. Зайдите на нужный сайт, нажмите на нее и в открывшемся меню выберите пункт «Скриншот всей страницы сайта».
После установки в панели инструментов справа появится иконка с буквой N. Зайдите на нужный сайт, нажмите на нее и в открывшемся меню выберите пункт «Скриншот всей страницы сайта».
После этого в новом окне откроется только что созданный скриншот, который вы сможете отредактировать его и сохранить.
Данная программа также предназначена для создания разнообразных скриншотов. Она позволяет редактировать получаемые снимки экрана и делиться результатом. Однако новичку будет трудно разобраться в пользовательском интерфейсе, к тому же, для начала работы необходимо пройти регистрацию.
Чтобы начать использовать программу, ее необходимо скачать с официального сайта. Далее нужно запустить программу и ввести действующий адрес электронной почты. После завершения регистрации можно приступать к работе:
- Зайдите на сайт, который необходимо заскринить.
- Справа внизу выберите окно, где написано «Экран».
- Выделите нужную область и нажмите галочку.
Не знаете как сделать скрин сайта онлайн целиком? Все онлайн сервисы работают по схожему принципу: пользователь копирует ссылку на сайт, вставляет ее в специально отведенную строку, настраивает фильтры и через пару минут получает готовое изображение, которое можно скачать в любом удобном формате. На данный момент можно воспользоваться следующими онлайн-сервисами:
На данный момент можно воспользоваться следующими онлайн-сервисами:
- Snapito.
- Web Capture.
- S-shot.ru.
- Screenshot machine.
- ScreenPage.ru.
Чтобы создать скриншот всей страницы сайта удобнее всего использовать встроенные инструменты браузера, но пока такая функция есть лишь в Google Chrome и Firefox. В остальных случаях стоит пользоваться браузерными расширениями. Но бывает и так, что в некоторых браузерах расширения не всегда работают корректно. В таких ситуациях на помощь приходят специализированные программы, которые устанавливаются на компьютер.
Если у вас нет времени устанавливать расширения и скачивать программы, можно воспользоваться специальными онлайн-сервисами, которые действительно могут помочь. Но если вы планируете работать со скриншотами регулярно, лучше сделать так чтобы наиболее удобный инструмент всегда был под рукой.
Пожалуйста, оставляйте свои мнения по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, подписки, отклики, дизлайки, лайки!
АРАлина Рыбакавтор
Как сделать скриншот всей страницы сайта?
Большинство людей используют для создания скриншота кнопку Print Screen, затем открывают диалог или простейший графический редактор и вставляют скриншот туда с помощью клавиатурной комбинации Ctrl+V. Однако с помощью кнопки Print Screen нельзя создать скриншот целой страницы сайта, а это может пригодиться в различных ситуациях.
Однако с помощью кнопки Print Screen нельзя создать скриншот целой страницы сайта, а это может пригодиться в различных ситуациях.
- Создать скриншот всей страницы сайта – зачем это нужно?
- Как сделать скриншот всей страницы сайта – обзор доступных решений
- Как сделать скриншот страницы сайта целиком используя инструменты разработчика в Google Chrome
- Как сделать скриншот страницы сайта в Mozilla Firefox?
- Браузерное расширение для скриншотов Full Page Screen Capture
- Как создать скрин всей страницы сайта с помощью программы FastStone screenCapture?
- Как сделать скриншот сайта целиком с помощью браузерного расширения Nimbus Screenshot?
- Как сделать скриншот сайта с помощью программы Joxi?
- Как сделать скриншот сайта онлайн целиком?
- Как сделать скриншот всего сайта — советы и выводы
Заказчики с помощью цельного скриншота часто показывают примеры сайтов, которые они хотят получить в результате работы нанимаемого специалиста. Люди, занимающиеся веб-дизайном, используют эту функцию для создания референсов.
Люди, занимающиеся веб-дизайном, используют эту функцию для создания референсов.
Кроме того это может быть полезно, если человек знает, что у него какое-то время не будет доступа к интернету, а информация с определенного сайта всегда должна быть под рукой. Совершенно очевидно, что создавать несколько десятков маленьких скриншотов с текстовой информацией не очень удобно и на самом деле эту проблему можно легко решить.
С помощью клавиши Print Screen создать единый скриншот страницы сайта не получится. Для этого понадобятся сторонние решения. Это можно сделать с помощью встроенных инструментов некоторых браузеров или специальных расширений. Кроме того существуют специализированные онлайн-сервисы, предназначенные для создания длинных скриншотов, а также программы, которые нужно устанавливать на компьютер.
В последних версиях браузера Google Chrome появился встроенный инструмент, с помощью которого можно создавать скриншот целой страницы сайта.
Преимущества
- Не нужно ничего устанавливать.

- Скриншот создается буквально за пару секунд.
Недостатки
- Пользовательский интерфейс не переведен на русский язык.
- Не все запомнят комбинацию клавиш и последовательность действий.
Чтобы создать скриншот веб-страницы, зайдите на нужный вам сайт и перейдите к «Инструментам разработчика» (для этого можно воспользоваться комбинацией клавиш Shift + Ctrl + i, либо клавиша F12). Затем на открывшейся панели вверху нажмите на кнопку в виде трех точек.
После этого вам нужно будет выбрать функцию «Capture full size screenshot» (расположенная рядом функция «Capture screenshot» позволяет создать скрин лишь видимой части экрана). После этого полный скриншот веб-страницы будет сохранен в папку «Загрузки».
В данном браузере есть встроенная функция создания единых скриншотов веб-страниц. Это быстро и несложно, поэтому разобраться сможет даже начинающий пользователь. Однако эта функция есть лишь в самых свежих версиях браузера. Чтобы сделать скриншот, действуйте следующим образом:
- Зайдите на нужный вам сайт.

- В верхней правой части экрана нажмите на кнопку в виде трех точек.
- Из открывшегося списка выберите функцию «Сделать скриншот».
- Вверху справа выберите опцию «Сохранить всю страницу».
Если вам нужен обычный скриншот, выберите опцию «Сохранить видимую часть». После этого нажмите кнопку «Загрузить» и созданное изображение отправится прямо в папку с загрузками.
Данное расширение предназначено для браузера Google Chrome. После его установки пользователь может получить скриншот целой страницы сайта меньше, чем за 5 секунд.
Преимущества
- Скриншот можно создать буквально в два клика.
- Хорошее качество изображения.
- Созданный скриншот можно редактировать (добавлять стикеры, геометрические фигуры, текст и так далее).
- Можно сохранить созданный скриншот в формате PDF.
Недостатки
- Если создавать скриншот страницы динамического сайта, то склейка может быть некачественной.
Чтобы приступить к работе, необходимо скачать само расширение. После установки плагина в панели инструментов справа вверху появится иконка фотоаппарата. После нажатия на эту иконку расширение автоматически создаст скриншот веб-страницы. После этого вы сможете отредактировать полученный скриншот, выбрать нужный формат и сохранить итоговый файл в папку с загрузками.
После установки плагина в панели инструментов справа вверху появится иконка фотоаппарата. После нажатия на эту иконку расширение автоматически создаст скриншот веб-страницы. После этого вы сможете отредактировать полученный скриншот, выбрать нужный формат и сохранить итоговый файл в папку с загрузками.
Установив данную программу, вы сможете создавать полные скриншоты веб-страниц, редактировать получаемые скриншоты и сохранять в различных форматах (PCX, PNG, TGA, TIFF и других). Кроме того, данная утилита предоставляет пользователям возможность записи видео.
Преимущества
- Можно редактировать полученный скриншот.
- Можно записывать видео с экрана.
- Можно сразу распечатывать скриншоты, а также отправлять их по электронной почте.
Недостатки
- Утилиту нужно скачивать и устанавливать.
- Пользовательский интерфейс нельзя назвать интуитивно понятным. Придется потратить некоторое время на изучение основных инструментов.
Чтобы начать работу, для начала установите программу FastStone screenCapture на компьютер. Далее запустите ее и откройте нужный сайт. В панели инструментов вверху выберите шестую иконку слева, чтобы создать полный скриншот веб-страницы.
Далее запустите ее и откройте нужный сайт. В панели инструментов вверху выберите шестую иконку слева, чтобы создать полный скриншот веб-страницы.
Данное расширение работает в таких браузерах, как Google Chrome, Opera и Firefox. С его помощью вы сможете создать полный скриншот веб-страницы и отредактировать его.
Преимущества
- Можно скринить веб-страницы полностью, только ее видимую часть или вообще отдельные элементы, представленные на веб-странице.
- Есть возможность постобработки получаемых скриншотов.
- Можно сохранять скриншоты в различных форматах.
- Можно сразу отправлять скриншоты в Google Drive и Dropbox.
- Можно записывать видео с экрана и кадрировать его.
Недостатки
- Снимать все окно браузера вместе с панелями можно только в браузере Google Chrome.
- При создании скриншотов динамичного сайта могут возникать резкие переходы.
Чтобы сделать скриншот, нужно установить расширение в одном из поддерживаемых им браузеров. После установки в панели инструментов справа появится иконка с буквой N. Зайдите на нужный сайт, нажмите на нее и в открывшемся меню выберите пункт «Скриншот всей страницы сайта».
После установки в панели инструментов справа появится иконка с буквой N. Зайдите на нужный сайт, нажмите на нее и в открывшемся меню выберите пункт «Скриншот всей страницы сайта».
После этого в новом окне откроется только что созданный скриншот, который вы сможете отредактировать его и сохранить.
Данная программа также предназначена для создания разнообразных скриншотов. Она позволяет редактировать получаемые снимки экрана и делиться результатом. Однако новичку будет трудно разобраться в пользовательском интерфейсе, к тому же, для начала работы необходимо пройти регистрацию.
Чтобы начать использовать программу, ее необходимо скачать с официального сайта. Далее нужно запустить программу и ввести действующий адрес электронной почты. После завершения регистрации можно приступать к работе:
- Зайдите на сайт, который необходимо заскринить.
- Справа внизу выберите окно, где написано «Экран».
- Выделите нужную область и нажмите галочку.
Не знаете как сделать скрин сайта онлайн целиком? Все онлайн сервисы работают по схожему принципу: пользователь копирует ссылку на сайт, вставляет ее в специально отведенную строку, настраивает фильтры и через пару минут получает готовое изображение, которое можно скачать в любом удобном формате. На данный момент можно воспользоваться следующими онлайн-сервисами:
На данный момент можно воспользоваться следующими онлайн-сервисами:
- Snapito.
- Web Capture.
- S-shot.ru.
- Screenshot machine.
- ScreenPage.ru.
Чтобы создать скриншот всей страницы сайта удобнее всего использовать встроенные инструменты браузера, но пока такая функция есть лишь в Google Chrome и Firefox. В остальных случаях стоит пользоваться браузерными расширениями. Но бывает и так, что в некоторых браузерах расширения не всегда работают корректно. В таких ситуациях на помощь приходят специализированные программы, которые устанавливаются на компьютер.
Если у вас нет времени устанавливать расширения и скачивать программы, можно воспользоваться специальными онлайн-сервисами, которые действительно могут помочь. Но если вы планируете работать со скриншотами регулярно, лучше сделать так чтобы наиболее удобный инструмент всегда был под рукой.
Пожалуйста, оставляйте свои мнения по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, подписки, отклики, дизлайки, лайки!
АРАлина Рыбакавтор
Как сделать снимок экрана в Chrome, Firefox, Safari и Edge
Главная Блог Инструкции Как сделать снимок экрана в Chrome, Firefox, Safari и Edge
от WEBDOGS
«> 8 августа 2019 г.
При сотрудничестве с командой WEBDOGS помощь нам «видеть то, что вы видите» является важным компонентом обмена отзывами. Мы составили список самых простых способов создания снимков экрана в зависимости от браузера и операционной системы, разделенных по окну приложения или полной странице.
Скриншот «Окно приложения» — это то, что на самом деле показывает браузер при загрузке страницы. Другими словами, это вид веб-сайта, с которым вы обычно взаимодействуете.
Скриншот «Полная страница» — это вид всей страницы, включая части, находящиеся за пределами области просмотра. Это особенно полезно при сообщении о желаемых изменениях на странице или при необходимости получить более широкий контекст макета страницы. WEBDOGS обычно не нуждается в этом представлении при выполнении поддержки, но, скорее всего, при добавлении новых функций или при получении отзывов о реализованных функциях.
Содержание
- Окно приложения
- Окна
- Mac
- iOS
- Андроид
- Полная страница
- Хром
- Firefox
- Сафари
- Край
Скриншоты полной страницы
Windows
Только окно браузера
- Убедитесь, что ваш браузер является «активным окном», щелкнув в любом месте окна браузера.

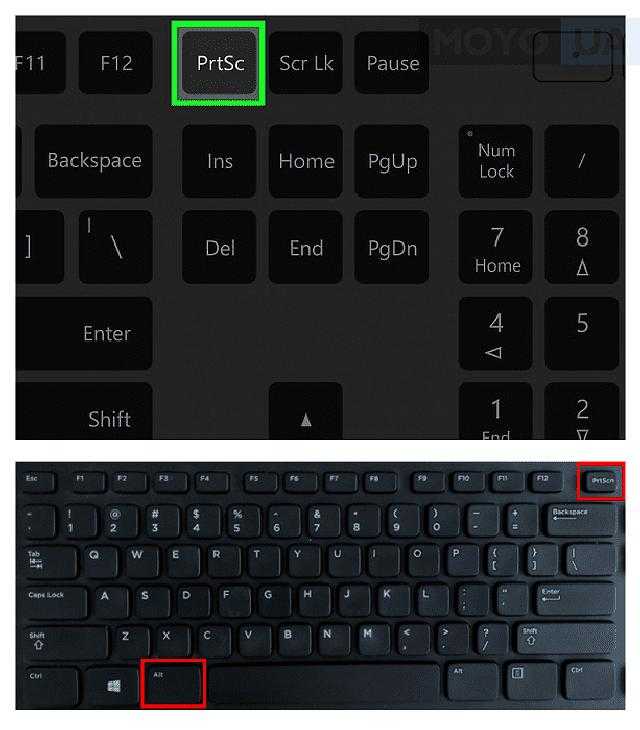
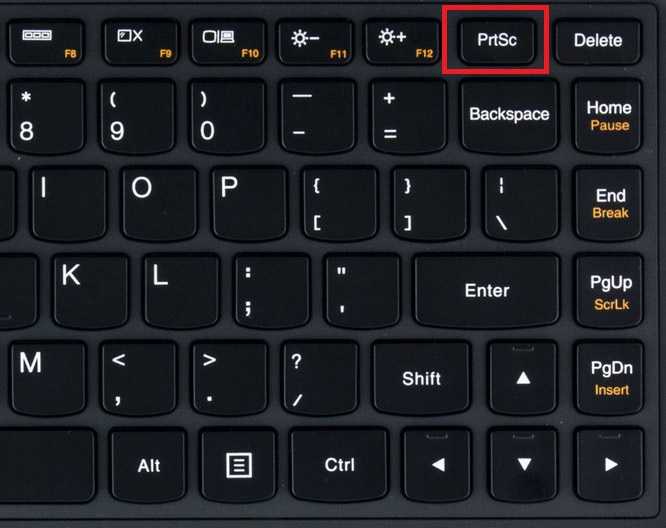
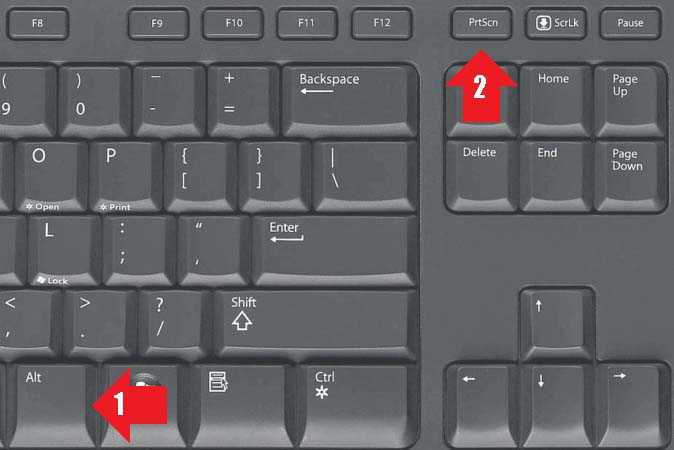
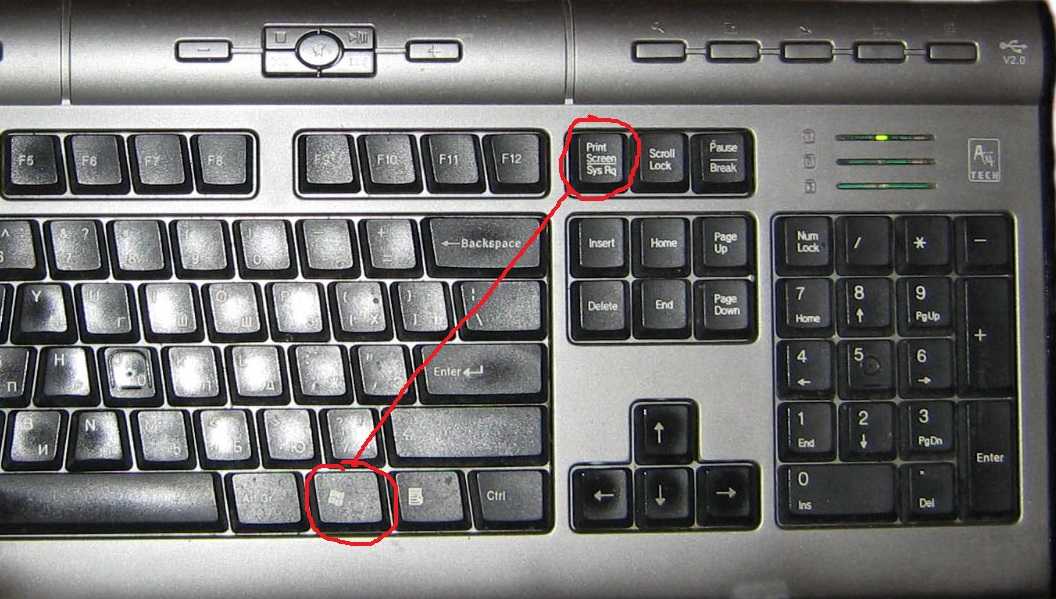
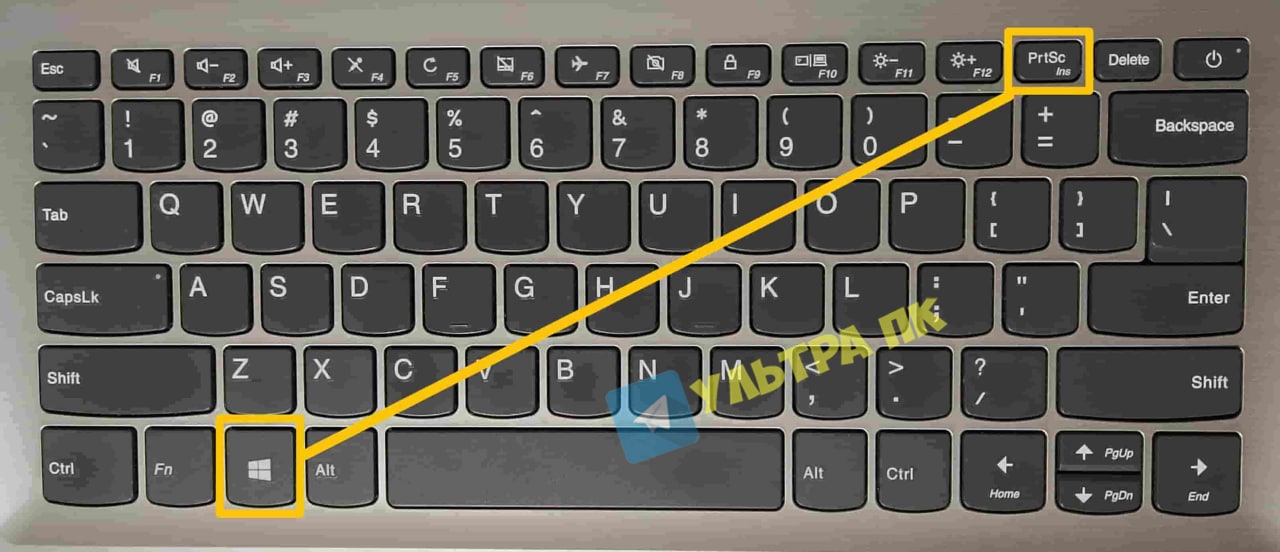
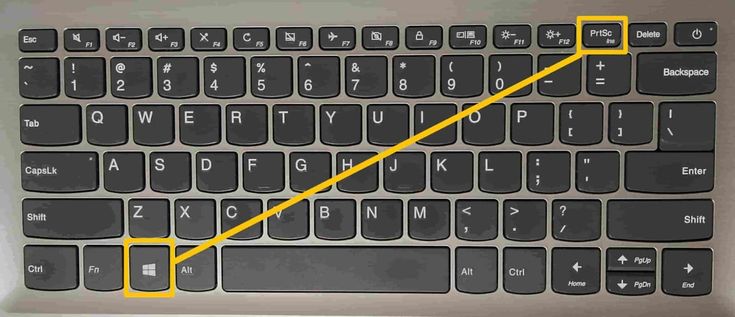
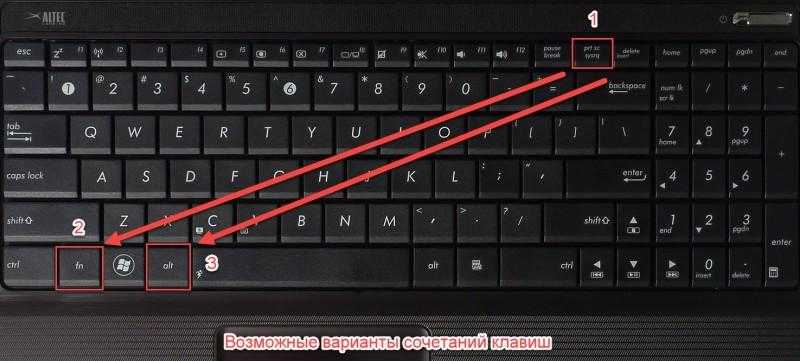
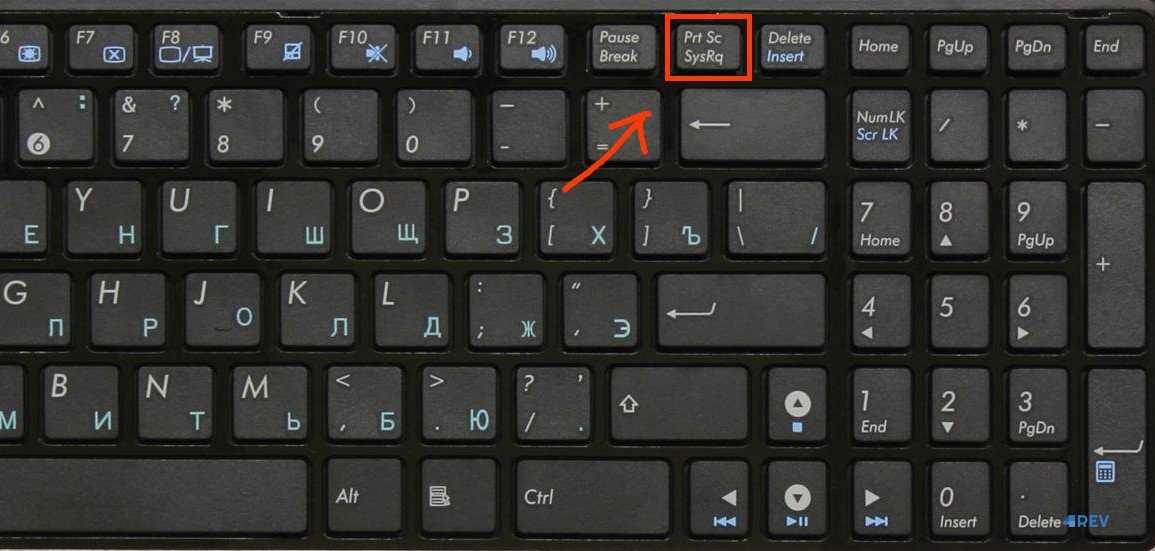
- Нажмите Alt + Print Screen (также можно сказать Prnt Scrn или другой вариант). Это делает снимок экрана браузера и копирует его в буфер обмена.
- Вставьте изображение в заявку или электронное письмо, нажав Ctrl + V .
Весь экран
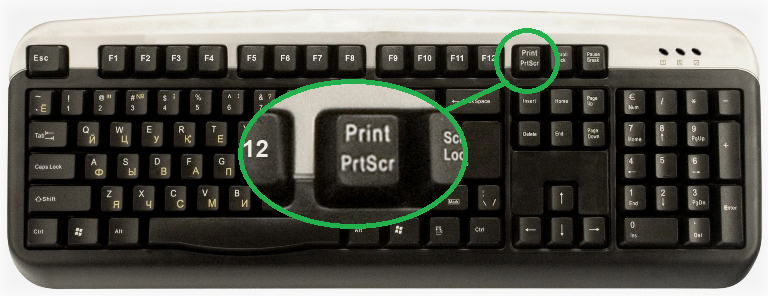
- Нажмите Print Screen (также можно сказать Prnt Scrn или другой вариант). Это делает скриншот всего экрана (то есть всего, что отображается на мониторе) и копирует его в буфер обмена.
- Вставьте изображение в заявку или электронное письмо, нажав Ctrl + V .
Mac
Только окно браузера
- Нажмите Shift + ⌘ + 4 , и в качестве указателя появится перекрестие.
- Нажмите пробел и перекрестие превратится в камеру.
- Переместите указатель к целевому окну. Когда вы наведете курсор на окно, оно станет синим.

- Нажмите на окно трекпадом / мышью, и снимок экрана автоматически сохранится на рабочем столе.
- Перетащите изображение в сообщение электронной почты или Zendesk.
Весь экран
- Нажмите Shift + ⌘ + 3
- Скриншот всего экрана (т.е. всего, что отображается на мониторе) сохраняется на рабочий стол.
- Перетащите изображение в сообщение электронной почты или Zendesk.
iOS
iPhone X и iPad Pro 2018+
- Одновременно нажмите кнопку питания и кнопку увеличения громкости.
- Изображение сохраняется в альбоме камеры.
Все остальные
- Одновременно нажмите кнопку «Домой» и кнопку питания.
- Изображение сохраняется в альбоме камеры.
Android
Большинство устройств Android
- Одновременно удерживайте кнопку питания и кнопку уменьшения громкости. Некоторые устройства требуют, чтобы кнопки удерживались «несколько» секунд.

- Скриншот будет сохранен в папке Картинки/Скриншоты/ (или DCIM/Скриншоты/).
Если вы не можете понять, как сделать снимок экрана на устройстве Android, обратитесь за дополнительной помощью в службу поддержки WEBDOGS.
Скриншоты полной страницы
Chrome
- Установите и активируйте браузерное расширение Full Page Screen Capture.
- В правом верхнем углу браузера появится небольшой значок камеры.
- Щелкните значок камеры.
- Щелкните значок «Загрузить изображение», и изображение будет сохранено в папке «Загрузки».
Firefox
- Щелкните двумя пальцами (или щелкните правой кнопкой мыши) на целевой странице.
- Выберите «Сделать снимок экрана»
- В правом верхнем углу браузера выберите «Сохранить всю страницу»
- Выберите «Загрузить» или «Копировать».
- Если выбрать «Загрузить», изображение будет помещено в папку «Загрузки».
- Если выбрать Копировать, изображение будет скопировано в буфер обмена.

Safari
- Установить и активировать Awesome Screenshot
- Перейти на целевую страницу в Safari
- Щелкните значок «Потрясающий снимок экрана» (выглядит как крошечный объектив камеры) слева от адресной строки Safari.
- Нажмите «Захватить всю страницу». Изображение откроется в новой вкладке.
- Нажмите кнопку «Готово»
- Следуйте инструкциям, чтобы сохранить файл.
Edge
- Щелкните значок «Добавить заметки» в правом верхнем углу окна браузера. Появится фиолетовая полоса.
- Щелкните значок сохранения (выглядит как дискета).
- Выберите «Список для чтения» и дайте изображению понятное имя.
- Нажмите кнопку Сохранить, и окно исчезнет.
- Нажмите белый значок «X» справа от на фиолетовой полосе, и фиолетовая полоса исчезнет.
- Щелкните значок «Избранное» (звездочка с тремя линиями справа).
- Щелкните значок «Список для чтения» слева от панели избранного.
 Это должен быть второй значок вниз. Если вы не уверены, наведите курсор мыши на кнопку, и на экране отобразится ее название.
Это должен быть второй значок вниз. Если вы не уверены, наведите курсор мыши на кнопку, и на экране отобразится ее название. - Нажмите на заметку, которую вы только что сделали в списке для чтения. Фиолетовая полоса возвращается.
- Щелкните правой кнопкой мыши в любом месте страницы и выберите «Сохранить изображение как».
- Дайте снимку экрана легко понятное имя, запишите имя папки для сохранения и нажмите кнопку «Сохранить».
- Теперь у вас есть изображение, которым вы можете поделиться.
Как сделать снимок экрана на всю страницу в Chrome и Firefox
Автор Мэтью Уоллакер
Обновлено
Делиться Твитнуть Делиться Делиться Делиться Электронная почта
Если вы ищете способ сделать снимок экрана на всю страницу в Chrome или Firefox, стоит попробовать эти бесплатные инструменты.
Когда дело доходит до создания снимка экрана, не должно быть ничего сложного. Однако вам может быть сложно уместить всю необходимую информацию, и у вас не будет другого выбора, кроме как собрать отдельные снимки экрана с помощью фоторедактора.
Однако вам может быть сложно уместить всю необходимую информацию, и у вас не будет другого выбора, кроме как собрать отдельные снимки экрана с помощью фоторедактора.
Хорошей новостью является то, что вы можете избежать этой головной боли, используя бесплатные расширения Chrome или Firefox или встроенные инструменты.
Как сделать снимок экрана на всю страницу в Google Chrome
Если вашим браузером по умолчанию является Google Chrome, есть множество вариантов, которые вы можете использовать, чтобы сделать скриншот всей страницы:
- Захват экрана
- Scrnli Screenshot & Screen Video Recorder
- GoFullPage
- Мастер снимков экрана: Захват всей страницы
ScreenCapture — одно из лучших расширений, доступных для Chrome.
Как сделать снимок экрана на всю страницу с помощью ScreenCapture
Чтобы получить доступ к меню расширения, все, что вам нужно сделать, это щелкнуть его значок. Если вам нужно сделать скриншот всей страницы, выберите Скриншот всей страницы . ScreenCapture прокрутит всю страницу и откроет новую вкладку со скриншотом.
ScreenCapture прокрутит всю страницу и откроет новую вкладку со скриншотом.
Используя ScreenCapture, вы можете редактировать свои скриншоты, не открывая другое приложение или онлайн-инструмент редактирования. Вы можете добавить текст, стрелки или другие элементы с помощью расширения. Когда вы закончите редактирование, вы можете сохранить его в формате PDF или PNG или скопировать в буфер обмена.
Если вам нужно больше контроля над снимком экрана, выберите Область захвата . Вы можете отредактировать захваченную область, изменив размер окна. Если вы хотите сделать снимок экрана с прокруткой, нажмите и удерживайте нижнюю часть поля и прокрутите страницу с помощью мыши. Если вы хотите прекратить делать снимок экрана, просто нажмите
Чтобы получить доступ к скриншотам, откройте меню расширения и нажмите Показать историю . Там вы можете просматривать, загружать или удалять свои скриншоты.
Как сделать снимок экрана на всю страницу без расширения
Если вы считаете, что у вас уже установлено слишком много расширений, вы можете сделать снимок экрана с помощью инструментов разработчика Chrome. Прежде чем попробовать этот метод, имейте в виду, что он лучше работает для веб-сайтов с текстовым содержимым, а не для веб-приложений.
Выполните следующие действия, чтобы сделать снимок экрана на всю страницу:
- Откройте меню Chrome.
- Перейти к Дополнительные инструменты > Инструменты разработчика .
- Щелкните значок с тремя точками в правом верхнем углу и выберите Выполнить команду . Кроме того, вы можете нажать Ctrl+Shift+P в Windows или Command+Shift+P в Mac.
- Введите скриншот в поле поиска.
- Выбрать Сделать скриншот в натуральную величину .
- После того, как Chrome сделает снимок экрана, он должен сохранить его в папку Загрузки .

Как сделать снимок экрана на всю страницу в Mozilla Firefox
Если вы предпочитаете Firefox, вот несколько вариантов, которые вы можете попробовать:
- Nimbus
- Скриншоты всей веб-страницы
- Awesome Screenshot & Screen Recorder
Nimbus — одно из лучших расширений Firefox, которое можно использовать для полностраничных скриншотов.
Как сделать снимок экрана на всю страницу с помощью Nimbus
После того, как вы установили Nimbus, щелкните его значок, чтобы получить доступ к меню расширения. Прежде чем сделать снимок экрана, вы можете выбрать, что вы будете делать после захвата.
Nimbus дает вам множество возможностей, поскольку вы можете редактировать снимок, отправлять его в хранилище, загружать или загружать на свой компьютер.
Если вы выберете опцию Вся страница , Nimbus будет захватывать содержимое страницы во время прокрутки самостоятельно. Затем он откроет скриншот в новой вкладке. Вы можете использовать его инструменты для редактирования изображения, добавляя текст, стрелки, фигуры и многое другое. Вы даже можете размыть части изображения.
Затем он откроет скриншот в новой вкладке. Вы можете использовать его инструменты для редактирования изображения, добавляя текст, стрелки, фигуры и многое другое. Вы даже можете размыть части изображения.
Если вам не нужно захватывать всю страницу, нажмите Выбрано и прокрутить . Это вызовет поле захвата, размер которого вы можете изменить. Чтобы сделать снимок экрана с прокруткой, нажмите и удерживайте нижнюю часть поля и прокручивайте с помощью мыши.
Как сделать снимок экрана с прокруткой без расширения
В Mozilla есть встроенный инструмент, который можно использовать для создания скриншота с прокруткой. Чтобы сделать его доступным, щелкните правой кнопкой мыши панель инструментов браузера и выберите Настроить панель инструментов . Затем щелкните и перетащите инструмент Скриншот на панель инструментов.
Перейдите на веб-сайт, снимок экрана которого вы хотите сделать, подождите, пока он полностью загрузится, и щелкните инструмент Снимок экрана . Чтобы сделать снимок экрана на всю страницу, нажмите Сохранить всю страницу .
Чтобы сделать снимок экрана на всю страницу, нажмите Сохранить всю страницу .
Если вам нужен только скриншот с прокруткой, перетащите курсор на страницу, чтобы создать окно захвата. Затем нажмите и удерживайте нижнюю часть поля и прокрутите страницу.
Не делайте несколько снимков экрана
Существует множество вариантов расширений, которые помогут вам сделать снимок экрана на всю страницу, и вы можете протестировать несколько, пока не найдете то, что вам нравится.
Если вы используете Chrome или Firefox, вы можете проверить расширения и инструменты, перечисленные в этой статье.
10 способов сделать снимок экрана всей веб-страницы на Mac или Windows
Если вы ищете, как сделать полный снимок экрана веб-страницы на Mac или ПК, этот пост для вас. Я пробовал несколько инструментов и методов, которые утверждают, что могут сделать снимок экрана всей веб-страницы, но на момент написания этой статьи работают лишь некоторые из них.
Вы хотите сделать это быстро, поэтому я покажу вам, как это сделать шаг за шагом. Я также укажу на плюсы и минусы каждого метода, просто хотел сэкономить ваше время на выяснение того, какой метод лучше для вас.
Это руководство предназначено для тех, кто хочет сделать полный снимок экрана всей или длинной веб-страницы, то есть есть разделы, которые не полностью видны на вашем экране.
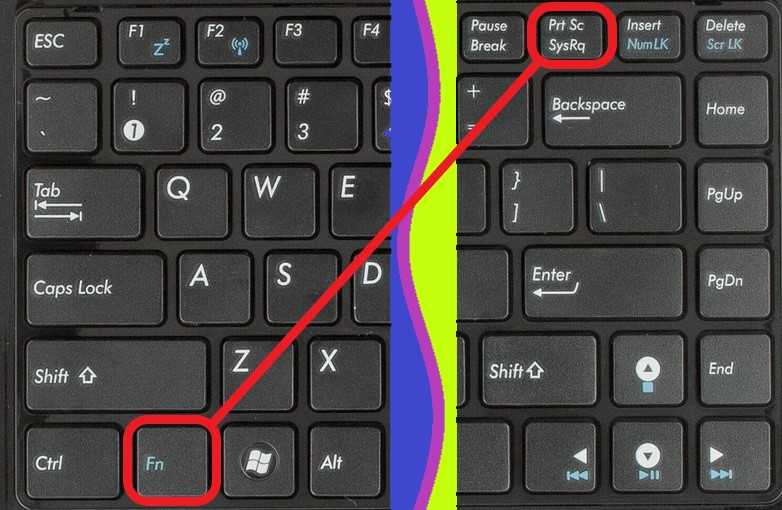
Если вы просто хотите захватить статическое окно или полный экран рабочего стола, это руководство , а не для вас. Вы можете использовать встроенные инструменты на своем компьютере или телефоне, чтобы сделать это быстро: Shift + Command + 4 (macOS) или Ctrl + PrtScn (Windows).
Сводка:
- Не хотите загружать какое-либо программное обеспечение или расширение? Попробуйте Метод 1 или Метод 7 .
- Если вы используете браузер Mozilla Firefox, попробуйте Способ 2 .

- Если вы хотите делать снимки экрана, а также вносить простые изменения, попробуйте Методы 3, 5, 6 .
Быстрое обновление : для пользователей Mac даже можно сделать полноразмерный снимок экрана без расширения браузера.
1. Откройте DevTools в Chrome (command + option + I)
2. Откройте командное меню (command + shift + P) и введите «скриншот»
3. Выберите один из двух вариантов «Снимок в полном размере». снимок экрана» или «Сделать снимок экрана».
4. Захваченное изображение будет загружено на ваш компьютер.
— Подсказка предоставлена нашим читателем Хансом Куйперсом.
Содержание
- 1. Распечатайте и сохраните всю веб-страницу в формате PDF
- 2. Скриншоты Firefox (для пользователей Firefox)
- 3. Parallels Toolbox для Mac (Safari)
- 4. Плагин Awesome Screenshot (для Chrome, Firefox, Safari)
- 5.
 Захват прокручиваемого окна или всей страницы с помощью Snagit
Захват прокручиваемого окна или всей страницы с помощью Snagit - 6. Приложение Capto (только для Mac)
- Другие методы
- 7. Создание полноразмерного снимка экрана в Chrome без расширения браузера
- 8. Web-Capture.Net
- расширение)
- 10. Папарацци (только Mac)
1. Распечатать и сохранить всю веб-страницу в формате PDF
Предположим, вы хотите извлечь, скажем, отчет о прибылях и убытках из Yahoo Finance. Сначала откройте страницу в веб-браузере. Здесь я использую Chrome на своем Mac в качестве примера.
Шаг 1. В меню Chrome выберите «Файл» > «Печать».
Шаг 2: Нажмите кнопку «Сохранить», чтобы экспортировать страницу в файл PDF.
Шаг 3. Если вы хотите встроить финансовый лист в проект PowerPoint, вам может потребоваться сначала преобразовать PDF-файл в изображение в формате PNG или JPEG, а затем обрезать изображение, чтобы включить только часть данных.
Плюсы:
- Это быстро.

- Нет необходимости загружать стороннее программное обеспечение.
- Качество скриншота хорошее.
Минусы:
- Может потребоваться дополнительное время для преобразования файла PDF в изображение.
- Напрямую настроить скриншоты сложно.
2. Скриншоты Firefox (для пользователей Firefox)
Скриншоты Firefox — это новая функция, разработанная командой Mozilla, чтобы помочь вам делать, скачивать, собирать и делиться скриншотами. Вы можете использовать эту функцию, чтобы быстро сохранить скриншот всей веб-страницы.
Шаг 1: Щелкните меню Действия со страницей в адресной строке.
Шаг 2: Выберите опцию «Сохранить всю страницу».
Шаг 3: Теперь вы можете загрузить изображение прямо на рабочий стол вашего компьютера.
Пример: длинная статья, которую я недавно опубликовал: лучшее средство для очистки Mac, включая бесплатное приложение. Примечание : я видел, что эта функция все еще находится в стадии БЕТА, поэтому нет гарантии, что Firefox сохранит ее. Но к тому времени, когда этот пост был обновлен в последний раз, эта функция все еще доступна. Кроме того, самый популярный веб-браузер, такой как Apple Safari или Google Chrome, еще не предлагает эту функцию.
Но к тому времени, когда этот пост был обновлен в последний раз, эта функция все еще доступна. Кроме того, самый популярный веб-браузер, такой как Apple Safari или Google Chrome, еще не предлагает эту функцию.
3. Parallels Toolbox для Mac (Safari)
Если вы хотите сделать снимок экрана с прокруткой на Mac, вам понравится эта функция под названием «Страница снимков экрана» в Parallels Toolbox , которая включает несколько небольших утилит.
Примечание. Parallels Toolbox не является бесплатным программным обеспечением, но предлагает 7-дневную пробную версию без каких-либо функциональных ограничений.
Шаг 1: загрузите Parallels Toolbox и установите приложение на свой Mac. Откройте его и найдите Сделать скриншоты > Скриншот Страница .
Шаг 2: Нажмите на Screenshot Page , и вы попадете в другое окно с просьбой добавить расширение в Safari. Как только вы включите его, вы увидите этот значок в браузере Safari.
Шаг 3: Выберите страницу, снимок экрана которой хотите сделать, и щелкните значок Parallels Screenshot. Программа автоматически прокрутит вашу страницу, сделает снимок экрана и сохранит его в виде файла PDF на рабочем столе.
Плюсы:
- Качество выходного файла PDF очень хорошее.
- Вам не нужно прокручивать вручную, приложение сделает это за вас.
- Помимо создания скриншота веб-страницы, вы также можете сделать снимок области или окна.
Минусы:
- Установка приложения занимает немного времени.
- Это не бесплатная программа, хотя предоставляется 7-дневная пробная версия без ограничений.
4. Плагин Awesome Screenshot (для Chrome, Firefox, Safari)
Awesome Screenshot имеет плагин, который может захватывать всю или часть любой веб-страницы. Кроме того, он позволяет редактировать снимки экрана: вы можете комментировать, добавлять аннотации, размывать конфиденциальную информацию и т. д. Плагин совместим с основными веб-браузерами, включая Chrome, Firefox и Safari.
д. Плагин совместим с основными веб-браузерами, включая Chrome, Firefox и Safari.
Вот ссылки для добавления плагина:
- Chrome
- Firefox (Примечание: поскольку скриншоты Firefox теперь доступны, я больше не рекомендую этот плагин. Подробнее см. Способ 2.)
- Safari
Я протестировал плагин в Chrome, Firefox и Safari, и все они работают хорошо. Чтобы упростить задачу, я буду использовать Google Chrome в качестве примера. Шаги по использованию Awesome Screenshot для Firefox и Safari очень похожи.
Шаг 1. Откройте указанную выше ссылку Chrome и нажмите «ДОБАВИТЬ В CHROME».
Шаг 2: Нажмите «Добавить расширение».
Шаг 3. Когда значок расширения появится на панели Chrome, щелкните его и выберите параметр «Захват всей страницы».
Шаг 4: В течение нескольких секунд эта веб-страница автоматически прокручивается вниз. Откроется новая страница (см. ниже), на которой показан снимок экрана с панелью редактирования, позволяющей обрезать, комментировать, добавлять визуальные эффекты и т. д. Когда закончите, нажмите «Готово».
д. Когда закончите, нажмите «Готово».
Шаг 5: Нажмите значок «Загрузить», чтобы сохранить снимок экрана. Вот и все!
Плюсы:
- Чрезвычайно прост в использовании.
- Отличные возможности редактирования изображений.
- Совместимость с основными веб-браузерами.
Минусы:
- По словам разработчика, расширение может столкнуться с некоторыми проблемами в работе. Я еще не сталкивался с такими проблемами.
5. Захват прокручиваемого окна или всей страницы с помощью Snagit
Мне очень нравится Snagit (обзор). Это мощное приложение для захвата и редактирования экрана, которое позволяет делать практически все, что связано со скриншотами. Чтобы сделать полный скриншот веб-страницы, выполните следующие действия (в качестве примера я буду использовать Snagit для Windows):
Обратите внимание: Snagit не является бесплатным программным обеспечением, но у него есть 15-дневная бесплатная пробная версия.
Шаг 1: Получите Snagit и установите его на свой ПК или Mac. Откройте главное окно захвата. Под Image > Selection убедитесь, что вы выбрали «Scrolling Window». Нажмите красную кнопку «Захват», чтобы продолжить.
Шаг 2: Найдите веб-страницу, скриншот которой хотите сделать, и переместите курсор в эту область. Теперь Snagit будет активирован, и вы увидите, как движутся три желтые кнопки со стрелками. Нижняя стрелка представляет собой «Захват области вертикальной прокрутки», стрелка вправо представляет «Захват области горизонтальной прокрутки», а стрелка в правом нижнем углу представляет «Захват всей области прокрутки». Я нажал на опцию «Захват области вертикальной прокрутки».
Шаг 3: Теперь Snagit автоматически прокручивает страницу и захватывает части за пределами экрана. Вскоре появится окно панели Snagit Editor со скриншотом, который он только что сделал. Видите перечисленные там доступные функции редактирования? Вот почему Snagit выделяется из толпы: вы можете вносить столько изменений, сколько хотите, с множеством вариантов.
Плюсы:
- Он может захватывать прокручиваемую веб-страницу, а также окно.
- Мощные функции редактирования изображений.
- Очень интуитивно понятный и простой в использовании.
Минусы:
- Загрузка и установка приложения занимает время (~90 МБ).
- Это не бесплатно, хотя есть 15-дневная пробная версия.
6. Приложение Capto (только для Mac)
Capto — это приложение для повышения производительности для многих пользователей Mac, включая меня. Основная ценность приложения заключается в записи видео с экрана на вашем Mac, но оно также позволяет делать снимки экрана и сохранять изображения в своей библиотеке. Затем вы можете легко редактировать, систематизировать и делиться ими.
Примечание. Подобно Snagit, Capto также не является бесплатным программным обеспечением, но предлагает пробную версию, которой вы можете воспользоваться.
Вот как сделать снимок экрана с помощью Capto:
Шаг 1. Откройте приложение и в верхней части меню щелкните значок «Интернет». Там вы можете по-разному привязать URL-адрес веб-страницы. Например, если вы уже находитесь на странице, просто нажмите «Привязать активный URL-адрес браузера»
Откройте приложение и в верхней части меню щелкните значок «Интернет». Там вы можете по-разному привязать URL-адрес веб-страницы. Например, если вы уже находитесь на странице, просто нажмите «Привязать активный URL-адрес браузера»
Шаг 2: Вы также можете отредактировать снимок экрана, например, выделить область, добавить стрелку или текст и т. д. с помощью инструментов на левой панели.
Шаг 3: Теперь Capto извлечет элементы страницы и сохранит изображение в своей библиотеке. Затем выберите «Файл» > «Экспорт», чтобы сохранить его локально.
Примечание: если вы разрешите Capto делать снимки веб-страницы из активного браузера, это может занять некоторое время в случае более длинной веб-страницы.
Другие методы
Во время моих исследований я также обнаружил несколько других методов работы. Я не хочу приводить их выше, потому что они не так хороши, учитывая время и усилия, которые вам нужно вложить, и качество результата. Тем не менее, они работают, поэтому не стесняйтесь попробовать некоторые из них.
7. Сделайте полноразмерный снимок экрана в Chrome без расширения браузера
Этим советом любезно поделился один из наших читателей, Ханс Куиджперс.
- Откройте DevTools в Chrome (OPTION + CMD + I)
- Откройте меню команд (CMD + SHIFT + P) и введите «снимок экрана» Скриншот».
- Захваченное изображение будет загружено на ваш компьютер.
8. Web-Capture.Net
Это онлайн-сервис полноразмерных скриншотов веб-сайтов. Сначала вы открываете веб-сайт, копируете URL-адрес веб-страницы, скриншот которой хотите сделать, и вставляете ее сюда (см. ниже). Вы также можете выбрать формат файла для экспорта. Нажмите «Enter» на клавиатуре, чтобы продолжить.
Будьте терпеливы. Мне потребовалось около двух минут, прежде чем я увидел сообщение «Ваша ссылка обработана! Вы можете скачать файл или ZIP-архив». Теперь вы можете скачать скриншот.
Плюсы:
- Работает.
- Нет необходимости устанавливать какое-либо программное обеспечение.

Минусы:
- Тонны рекламы на сайте.
- Процесс создания скриншотов идет медленно.
- Нет функций редактирования изображений.
9. Захват экрана во весь экран (расширение Chrome)
Подобно Awesome Screenshot, функция «Захват экрана во весь экран» представляет собой подключаемый модуль Chrome, невероятно простой в использовании. Просто установите его (вот ссылка на страницу его расширения) в браузере Chrome, найдите веб-страницу, которую хотите захватить, и нажмите значок расширения. Скриншот делается почти мгновенно. Тем не менее, я нашел его менее привлекательным, потому что он не имеет функций редактирования изображений, которые есть у Awesome Screenshot.
10. Папарацци (только для Mac)
Обновление: это приложение давно не обновлялось, возможны проблемы совместимости с последней версией macOS. Поэтому больше не рекомендую.
Папарацци! — это утилита для Mac, разработанная Нейтом Уивером специально для создания скриншотов веб-страниц.











 Это должен быть второй значок вниз. Если вы не уверены, наведите курсор мыши на кнопку, и на экране отобразится ее название.
Это должен быть второй значок вниз. Если вы не уверены, наведите курсор мыши на кнопку, и на экране отобразится ее название.

 Захват прокручиваемого окна или всей страницы с помощью Snagit
Захват прокручиваемого окна или всей страницы с помощью Snagit
