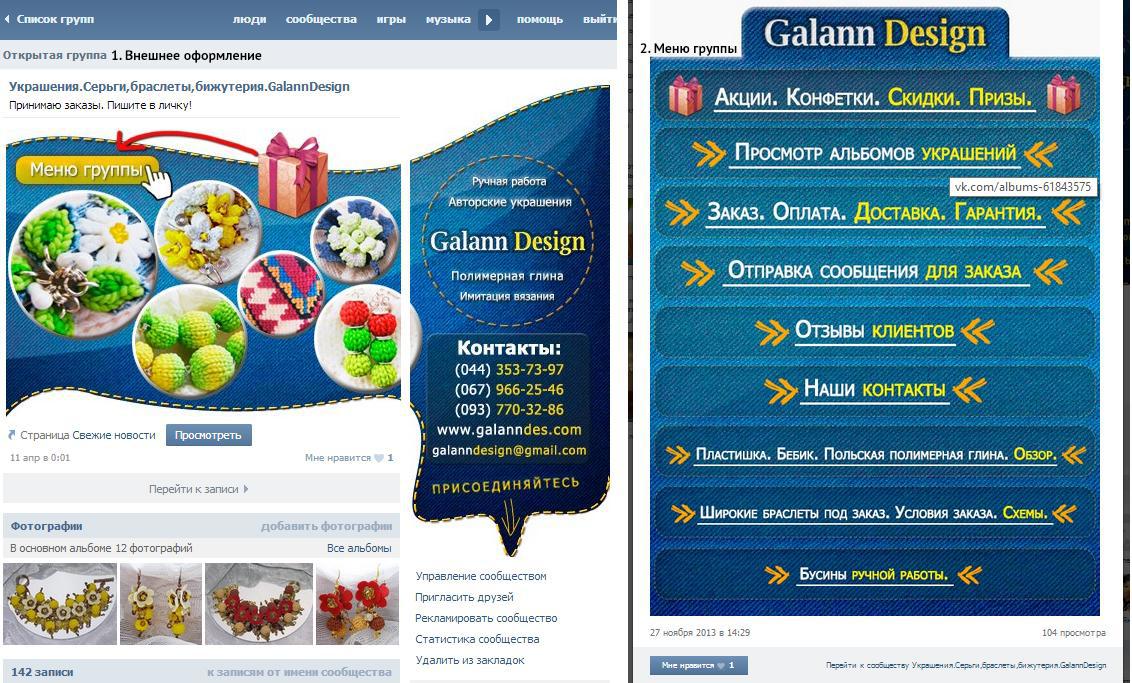
Как сделать меню и шапку для группы Вконтакте: оформление
Графические элементы в оформлении сообщества Вконтакте захватывают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч аналогичных сообществ. Кроме этого, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет много удачных примеров оформления групп Вконтакте, от которых можно отталкиваться при подборе меню обложки для своего сообщества.
Используются следующие размеры оформления группы Вконтакте:
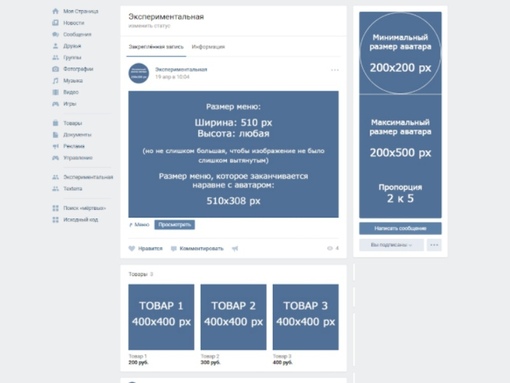
- Обложка страницы показывается вверху, на всю ширину паблика, размер 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200х500 px (соотношение сторон 2:5), показывается справа вверху;
- Маленькая аватарка, круглая картинка, показывается в каждом сообщении группы, размер 200х200 пикселей.

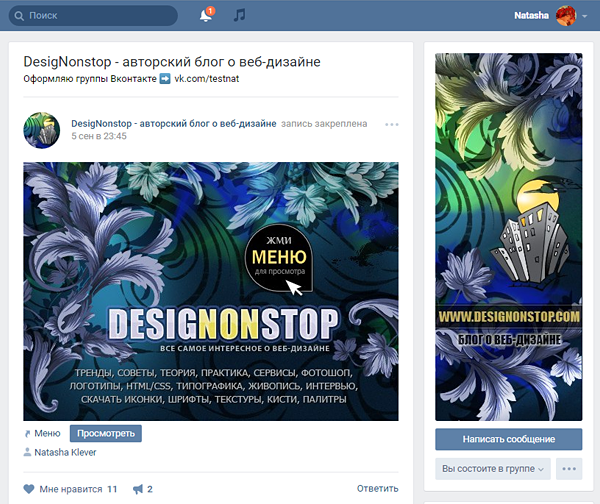
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большой аватары справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не показывается.
Как сделать шапку для группы Вконтакте самостоятельно
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в одном стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки. При оформлении группы Вконтакте самостоятельно, первый шаг — подготовить фоновое изображение. Это может быть тематическая картинка с бесплатных фотобанков (например, pixabay.com).
Открой картинку в графическом редакторе. Обрежь или масштабирую до размера: длина 1590 px, высота 400 px.
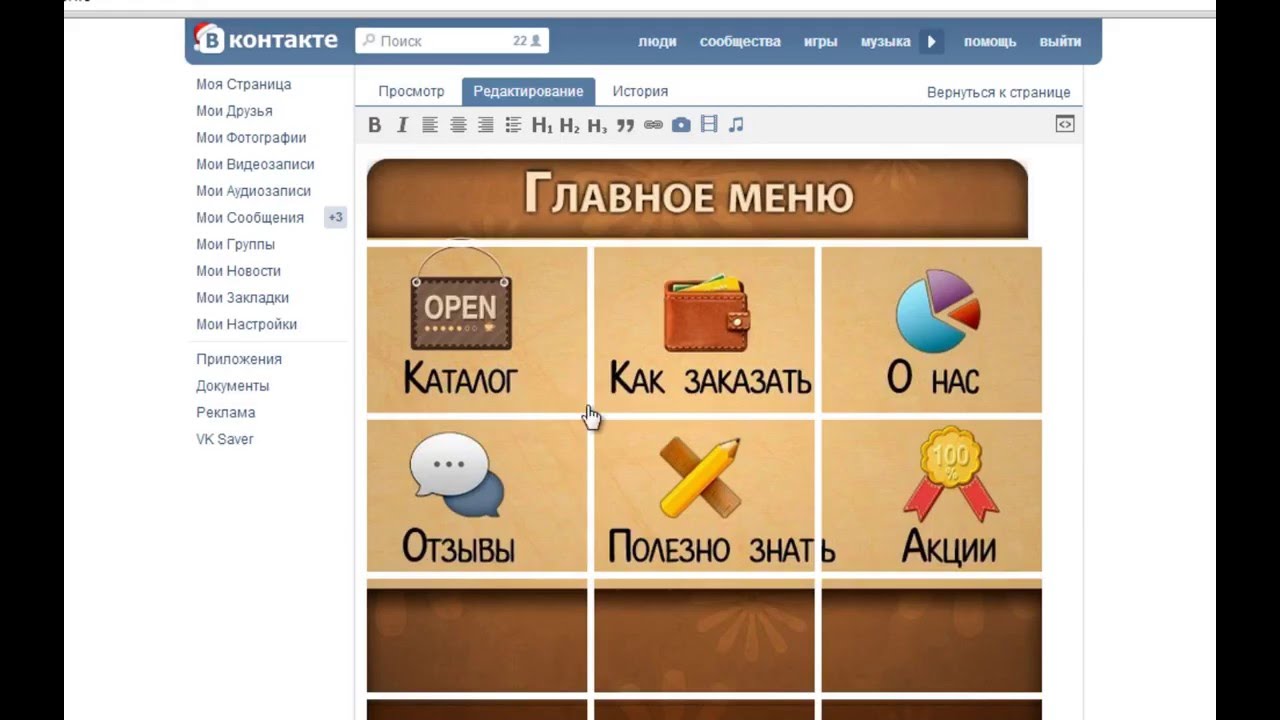
Далее можно нанести необходимые надписи (название группы, слоган, призыв вступать в сообщество). Теперь нужно загрузить обложку в сообщество, для этого зайди в пункт меню «Управление сообществом»:
Кликни по надписи «Загрузить» в поле «Обложка сообщества».
В следующем окне выбери ранее подготовленный на компьютере файл обложки, и кликни по «Сохранить и продолжить».
Теперь в твоей группе будет новая обложка. Учитывай, что в этом случае вертикальная картинка большой аватарки справа показываться уже не будет.
Рекомендации по выбору изображения для шапки:
- Картинка или фото должно соответствовать тематике сообщества.
- Используй изображения высокого качества.
- Не нарушай чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество и фотографий и иллюстраций).
- Не перегружай обложку деталями.
- Если помещаешь на шапку фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение об акции, призыв).
- Используй качественные шрифты и проверяй, чтобы надписи были разборчивы при любом масштабе.
Размеры шапки в паблике Вконтакте в новом дизайне
После того как произошел редизайн данной социальной сети, появился новый элемент оформления — обложка. Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс оформления меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фоновой картинки.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включение wiki-страницы.
- Загрузка графического меню и форматирование его wiki-разметкой.
Фоновая картинка должна быть шириной 510 пикселей, а высота зависит от количества и размещения пунктов меню. Для работы с изображениями понадобится растровый графический редактор, ниже показаны примеры с использованием бесплатного и легкого Paint. Net.
Net.
Сразу следует планировать размещение пунктов меню так, чтобы картинку можно было нарезать на фрагменты одинакового размера. Это важно для того, чтобы меню нормально масштабировалось на экране смартфонов или планшетов.
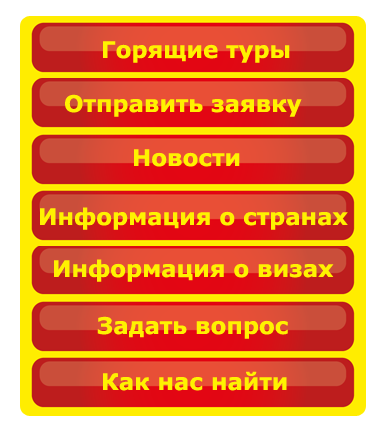
Вертикальное меню сообщества ВК с пунктами в один столбик
Открой картинку в редакторе. Инструментом редактора «Текст» напиши пункты меню поверх фона. Чтобы надписи меню были заметны, их можно выделить несколькими способами:
- Обвести рамкой;
- Изменить цвет фона под буквами;
- Добавить буквам тень.
Ниже на скриншоте каждый пункт выделен одним из способов.
Следующий шаг — нарезка изображения на части:
- Добавь еще один слой.
- В новом слое проведи три линии, делящие изображение на равные части.
- Включи инструмент «Волшебная палочка» и щелкни по одной из областей.
- Переключись на слой с изображением и скопируй выделенную область в буфер.

- Создай новое изображение и вставь в него из буфера.
- Сохрани это изображение в отдельный файл.
- Повтори предыдущие 4 пункта для каждого фрагмента.
Процесс нарезки изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
Далее в меню «Управление сообществом» зайди в пункт «Разделы» и в пункте «Материалы» выбери «Ограниченные» (это значит, что страницы создавать и редактировать сможет только администратор группы).
Нажми сохранить и перейди на главную группы. Возле раздела с информацией о группе появился пункт «Свежие новости».
Перейди в этот раздел и нажми редактировать. Измени заголовок на «Меню» а потом нажми на пиктограмму фотоаппарата, чтобы добавить изображение.
Щелкни по добавленной картинке и в окне свойств укажи ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние тэги. Чтобы исправить это нужно перейти в режим редактирования разметки.
Чтобы исправить это нужно перейти в режим редактирования разметки.
После сохранения изменений создание меню завершено.
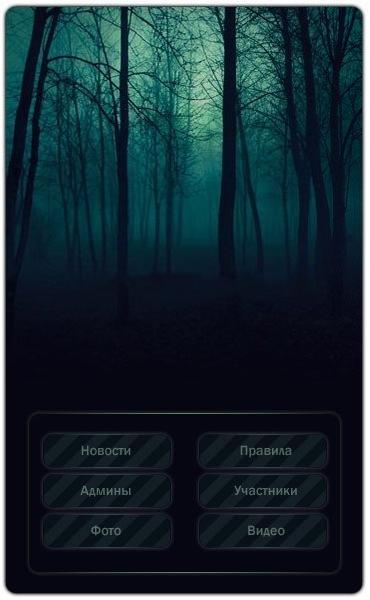
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений выполняется также, но с разрезанием исходника и по вертикали. Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное положение прямоугольных фрагментов устанавливается с помощью табличной разметки wiki в ВК. Каждый тег изображения с ссылкой, описанный в предыдущем разделе, помещается внутрь ячейки таблицы.
Правила оформления таблицы:
- Начало обозначается символом «{|», конец таблицы — «|}».

- Дополнительные свойства указываются после «|~»
- Новая строка начинается с «|-».
- Каждая ячейка отделена «|».
Для исключения лишних пробелов нужно указать параметры таблицы «fixed nopadding noborder». Разметка графического меню из 2 столбцов и 2 строк выглядит так:
А само меню в группе:
Размер аватарки группы в новом дизайне для оформления паблика ВК
В сообществах Вконтакте используется два варианта аватарки:
- Большой прямоугольный баннер 200 на 500 точек, показывается справа вверху, если не загружена обложка.
- Миниатюра 200х200 пикселей, показывается в постах и в обсуждениях в виде кружочка.
С учетом этого рекомендуется не делать аватарку слишком насыщенной мелкими деталями, а при использовании надписей, они должны оставаться в пределах круга.
Итак, шаблон нового оформления группы Вконтакте включает в себя миниатюру, меню и один из двух вариантов изображения вверху страницы (обложка или большая аватара).
Вы используете паблики ВК для добычи трафика?
26 голосов
Многоуровневое меню группы вконтакте. Оформление группы Вконтакте: как сделать вики разметку
), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию»
.
Идем в группу, и нажимаем «Загрузить фотографию»
.
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись» , нажмите на значок «Фотография» .
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить» .
Теперь запись нужно закрепить (см. ). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить» .
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее» . Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop .
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка» .
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Теперь нажимаем Alt+Ctrl+Shift+S , чтобы сохранить готовые изображения.
Https://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- » , вам нужно вставить id своей группы (см. ). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню» .
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
Далее переходим в раздел «Редактирование» . Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;» . И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html» (указывайте свои адреса!). В нашем примере кнопка «Подробнее» , должна вести на сайт сайт. Вот что должно получиться.
[] []
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
Https://vk.com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
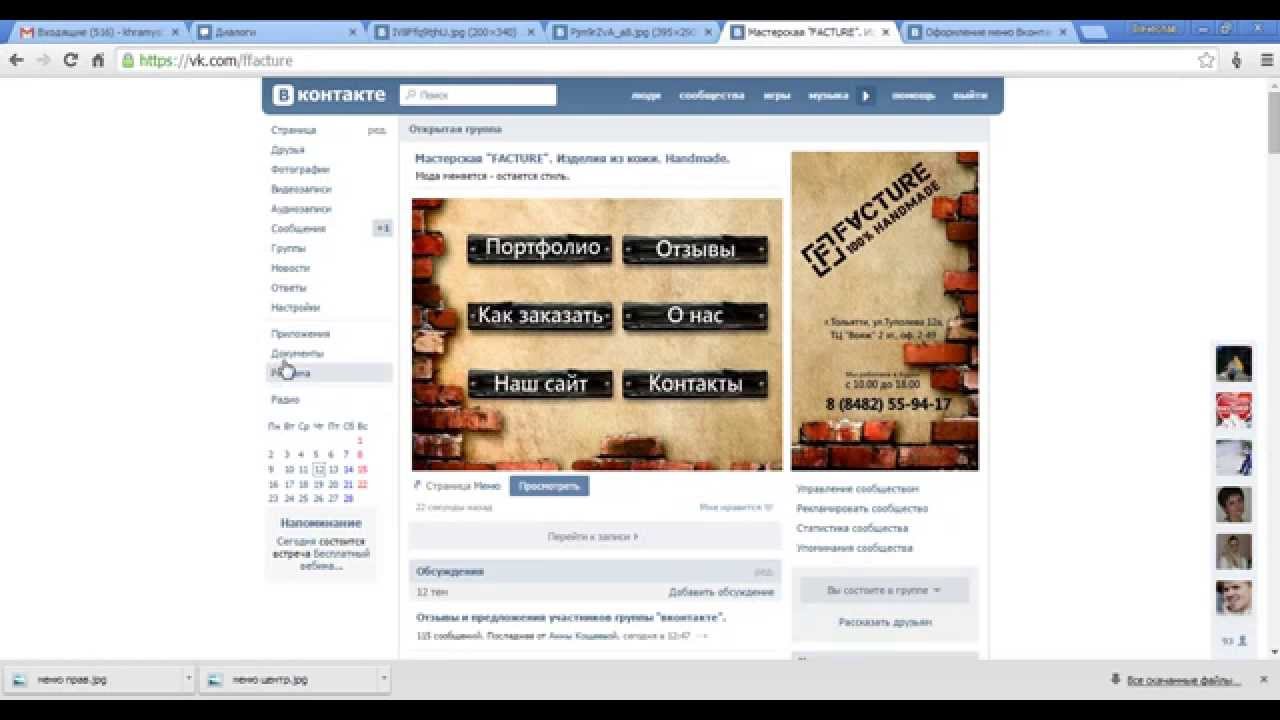
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Второй убирает отступы от края.Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите .
Итак, вот три пути создания меню:
У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили ). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru , в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX ?own=1
Вместо XXX у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы &p=Нaзвание_страницы
http://vk.com/pages?oid=-154457305 &p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора (). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке (). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page- ID_группы _XXX ?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования , а не в режиме разметки. Будьте внимательны!
Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования , а не в режиме разметки. Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте . Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры ):
http://vk.com/page-121237693_72827423
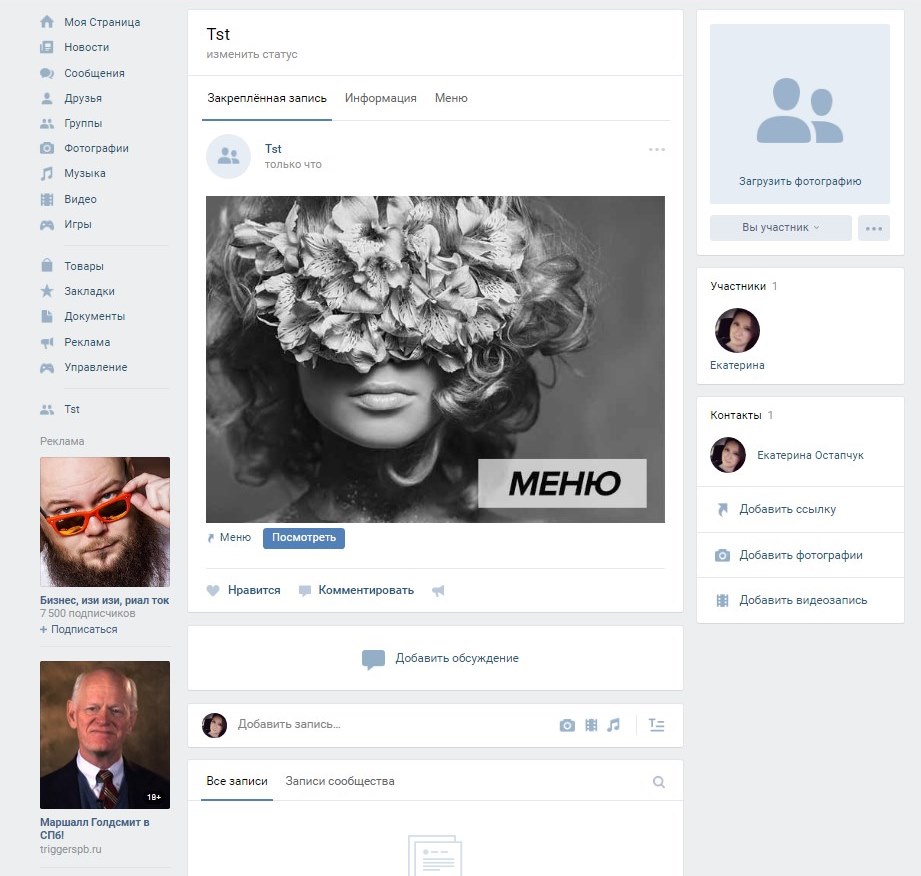
Теперь удалите текст ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
«»»Вариант меню для раздела «Материалы»»»»
[]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу . По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.

- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню.
 Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае -JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае -JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря. - Далее рисунок с меню нарезается на горизонтальные полосы. Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим.
 При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px . Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px . Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями. - Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе . Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню!
- Составляется код вики-разметки, который вставляется в нужную вики-страницу.
- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас . В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
Мы подготовили для вас . В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
«ССЫЛКА» — это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью
В этой статье поговорим о том, как установить меню вконтакте. В прошлых статьях я рассказывал Вам о том, и как правильно сделать меню в фотошопе, а теперь настало время его интеграции в нашу группу.
В прошлых статьях я рассказывал Вам о том, и как правильно сделать меню в фотошопе, а теперь настало время его интеграции в нашу группу.
Но для того, чтобы нам начать процесс внедрения нашей менюшки в контакт для начала нужно разрезать ее на составные части. Для этого используем инструмент “Раскройка”.
Выбираем данный инструмент и начинаем «резать». У меня получилось 7 частей.
Далее заходим в “Файл” – “Сохранить под Web” – выбираем расширение jpeg и качество 100%, жмем “Сохранить”. У нас должно появиться 7 файлов. Все! С фотошопом покончено! Все необходимые работы по созданию меню выполнены. Приступим к установке меню вконтакте. Для этого:
1) Заходим в свою созданную группу. Там находим “Альбомы” – “Добавить” (выделено красным прямоугольником на рисунке 1). Ищем кнопку “Выберите файл”. Нажимаем и загружаем созданные 7 файлов.
Добавление фото в альбом группы вконтакте
Рисунок 1
Добавление фото в альбом группы вконтакте
2) Внимание! У кого не включены «Свежие новости», а по умолчанию они не включены, нужно выбрать «Управление сообществом», найти «Материалы» и включить их (Рисунок 2).
Рисунок 2
3. Наводим мышкой на “Свежие новости” и правее появляется ссылка “Редактировать”, нажимаем на неё (Рисунок 3).
Рисунок 3
4. Появляется окошко как на рисунке 4. Нас интересует кнопка «Режим wiki разметки» (выделено красным прямоугольником». Нажимаем на нее.
Рисунок 4
После этого в пустую область ниже вводим wiki — код, который и отобразит наше будущее меню. У меня он получился следующим (Рисунок 5):
Рисунок 5
Wiki — код нужно ввести точно так и в такой последовательности, как указано на рисунке 5. Дальше Вы уже можете сами поэкспериментировать.
Пример синтаксиса добавления картинки следующий:
[], где
photo-41875814_286789280 – ID загруженной картинки, который можно посмотреть в адресной строке в браузере (рисунок 6).
Рисунок 6
Тег “nopadding” – убирает пробелы между картинками, то есть помогает «состыковать» их вплотную к друг другу.
370px – ширина картинки, смотрим это значение в свойствах файла.
https://www.. То есть по нажатию по данной кнопке, пользователь перейдет из группы в контакте на данный сайт.
Для того, чтобы сделать картинку некликабельной я использовал тег nolink:
Вот собственно и все! Мое первое меню создано! Вот так оно выглядит в группе (рисунок 7).
Сегодня все больше пабликов в ВК добавляет в свой интерфейс меню, которое выполняет не только роль навигационного помощника, но также придает эстетическую привлекательность сообществу и способствует увеличению конверсий. О том, как сделать меню в группе ВКонтакте, сегодня и поговорим.
В каких целях используется?
Меню в группе ВК может выполнять следующие цели:
- Навигация. Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь конвертации посетителя в покупателя. Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты.
 Например, на официальный сайт вашей компании.
Например, на официальный сайт вашей компании. - Эстетическая привлекательность. Другая, не менее значимая цель – придание паблику красивого внешнего вида. Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу.
- Мотивация совершения целевого действия. Вы сами можете подтолкнуть пользователя к прочтению или просмотру определенной информации, клику по определенной кнопке и т.д. Качественное и продуманное оформление способно сделать кликабельное меню, которое будет и привлекать внимание пользователей, и заинтересовывать их, и призывать к действию (call to action).
Как создать текстовое меню?
Создание навигационного меню в группе ВК осуществляется за счет wiki-разметки. Это технология, дающая расширенные возможности форматирования текста. Для социальной сети «ВКонтакте» данная разметка стала незаменимым инструментом для создания и оформления привлекательных обучающих, продающих, развлекательных страниц, в том числе и навигационных меню.
Итак, как сделать меню в группе ВКонтакте:
Важно! Делайте их ограниченными, чтобы доступ к редактированию был только у вас. При открытом доступе, редактировать меню сможет любой участник сообщества.
При наведении на кнопку , должна появляться надпись «Визуальный режим редактирования». Если появляется «Режим wiki-разметки», это значит, что он не включен.
Кнопка «Предпросмотр» позволяет заранее увидеть результат.
- Если все сделано правильно, нажимаем кнопку «Сохранить страницу».
Вуаля! Теперь в нашем паблике появилось меню. Кликнув на каждый из пунктов, мы будем попадать на соответствующую страницу.
По умолчанию оно будет доступно во вкладке с названием, которое вы указали (вместо «Свежих новостей»). Но далеко не все пользователи будут его видеть. Чтобы сделать его более кликабельным и заметным, создайте пост со ссылкой на меню, оформите этот пост соответствующим образом и закрепите его. Таким образом, нажимая на ссылку в закрепленной записи, перед пользователем будет открываться меню группы.
Таким образом, нажимая на ссылку в закрепленной записи, перед пользователем будет открываться меню группы.
Ниже представлен пример такой записи:
Текстовое меню используется редко, так как никакого привлекательного вида ваше сообщество не получит. Да и кликать по нему будут неохотно. Но я показал вам, как его создавать так, чтобы пользователи обратили на него внимание.
Как сделать графическое меню?
Другое дело графическое меню, где за основу берутся изображения. Здесь в качестве кнопок будет выступать не текст с гиперссылками, а картинки формата PNG. Поэтому, чтобы сделать графический вариант wiki-меню для своего сообщества, вам понадобятся хоть какие-то навыки и умения работы в фотошопе или другом графическом редакторе.
В нем необходимо будет создать картинки кнопок. Чтобы меню не выглядело, как набор случайных изображений, создаваемые в фотошопе кнопки должны сочетаться между собой, чтобы вместе они выглядели, как одно целое. Например, как на скриншоте ниже:
Как создать графическое меню в группе:
Таким образом, мы получили меню, состоящее только из изображений. При желании и достаточных навыках вы сможете создать неповторимый стиль и новый дизайн для своего сообщества.
При желании и достаточных навыках вы сможете создать неповторимый стиль и новый дизайн для своего сообщества.
Если же вы не обладаете навыками работы в фотошопе, но желаете получить качественное и привлекательное оформление своего меню, обратитесь к профессионалам. Или используйте способ, который я опишу далее.
Использование шаблонов
Если у вас нет возможности выделить отдельный бюджет на разработку wiki-меню, но при этом хочется получить профессиональное оформление, используйте готовые шаблоны.
Сегодня в сети, есть большое множество онлайн-сервисов и сайтов, где можно бесплатно (или платно) скачать готовые шаблоны. Достаточно задать соответствующий запрос в поисковой строке браузера. Ну а скачав их, воспользуйтесь описанной мною выше инструкцией.
Как наличие меню способствует успеху сообщества?
Качественное, красиво оформленное, интерактивное меню является и грамотным дизайнерским решением, и полезным инструментом. Причем пользу оно приносит как посетителям сообщества, так и для маркетологам, задача которых заставить этих посетителей совершать целевые действия.
Заходя в обычный паблик, у пользователя стоит большой выбор действий. Он может нажать куда угодно и просмотреть что угодно, но, как правило, 80% элементов остаются без внимания. Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится.
Именно так и работает меню в группах ВК. Оно направляет людей и подсказывает им, что можно сделать, что можно посмотреть и т.д. И если его грамотно и умело составить, то направлять оно будет по задуманному вами пути, конверсионному пути. Это психология, играющая немаловажную роль в маркетинге.
Итог
Сегодня я рассказал вам о том, как сделать меню в группах ВКонтакте, о его видах и пользе. Это многофункциональный и очень полезный инструмент. Используйте его в своей работе. Надеюсь, статья была для вас полезной.
Меню группы ВКонтакте
Меню и аватар это лицо группы ВКонтакте. Плохо оформленная группа не вызывает доверия. Потратьте полчаса своего времени на красивое оформление группы и вскоре вы увидите положительный результат.
Потратьте полчаса своего времени на красивое оформление группы и вскоре вы увидите положительный результат.
Я уже писала в одной из прошлых статей как бесплатно раскрутить группу вконтакте. Но прежде чем приступить к раскрутке группы, нужно привести её в порядок сделать красивое меню.
Как сделать красивое меню для группы вконтакте своими руками.
Меню группы должно сочетаться с аватаром по стилю и оформлению, поэтому их лучше делать одновременно. В прикрепленном шаблоне вы увидите заготовку для оформления меню и аватара группы вконтакте. В разных слоях есть 2 варианта меню:
— закрепленное, которое видно всё время
— Скрытое, не закрывает информацию о группе, но открывается по нажатию
Я буду делать скрытое меню, тк не хочу закрывать основную информацию о фирме.
Для того, чтобы это меню встало правильно, нужно заполнить все строки информации и описание должно состоять из 7 строк.
Картинки для меню и шаблоны кнопок можно найти в поисковике. Я использую для этого гугл поиск по картинкам. Запрашивайте «шаблон синих кнопок» или «синий фон с цветочками»
Я использую для этого гугл поиск по картинкам. Запрашивайте «шаблон синих кнопок» или «синий фон с цветочками»
Приступаем к созданию меню для группы вконтакте.
Откройте файл шаблона с расширением psd. Отключите ненужные слои. Слой с шаблоном всегда должен быть наверху.
Загрузите выбранную картинку для фона. Расположите так, чтобы не оставалось пустых мест. Нарисуйте кнопки или вставьте уже готовые. Подпишите всю необходимую информацию.
На аватаре обязательно напишите название группы или организации и контактные данные. Учтите, что на превью будет видно только квадрат от всего аватара, поэтому постарайтесь вместить логотип и название в квадратную зону.
Когда визуально меню и аватар будут готовы, сохранием документ с расширением psd.
Переходим к нарезке меню.
Используя инструмент crop tool выделяем область аватара ровно по границам. Нажимаем Enter, чтобы изменения вступили в силу. Отключаем слой с маской меню.
Сохраняем новый документ с расширением jpq ( файл/сохранить как). Картинка для аватара готова.
Затем возвращаемся в документ и на вкладке History ( история) возвращаемся к действию перед командой crop. Таким образом отменится обрезка и документ обретёт первоначальный вид.
Снова используем crop tool , чтобы вырезать меню. Так же сохраняем меню отдельным файлом меню.jpq.
Устанавливаем аватар и меню в группу Вконтакте
Чтобы загрузить аватар в группу, нужно навести курсор на аватар группы и нажать «загрузить новую фотографию». Далее следуйте инструкции.
Чтобы загрузить всплывающее меню по клику нужно нажать кнопку «Редактировать». Появится диалоговое окно, в котором указываем путь к картинке на вашем компьютере и жмем «Сохранить страницу».
Теперь меню и аватар для группы загружены. Смотрим всё ли правильно встало и надо ли где-то подкорректировать.
Вы видите, что меню группы еще не активно.
Делаем интерактивное меню с помощью wiki разметки.
Открываем файл меню.jpg в фотошопе и нарезаем его на фрагменты. Для этого используем инструмент Slice tool ( он спрятан во всплывающем меню кнопки crop tool)
Проведите линии на рисунке между кнопок. Смотрите, чтобы все области были активны (отмечены синим)
После этого нажимаем кнопку Файл/сохранить для Web. В появившемся окне нажимаем «сохранить». В указанном месте появится папка которая содержит несколько фрагментов меню ( в моём случае 3)
Загружаем разрезанное меню в группу ВКонтакте, предварительно удалив старое меню.
Вы видите, что между изображениями есть расстояние и это не красиво выглядит. Устранить это расстояние можно в режиме wiki разметки (кнопка 2)
Так выглядит меню в режиме wiki разметки. Во второй и третьей строчке показано, как выглядело до редактирования.
В первой строчке уже дописаны необходимые параметры:
1. noborder — убирает границы
noborder — убирает границы
2. nopadding — убирает отступы между изображениями.
3. ссылка
В итоге каждое изображение приобретает вид:
[[ссылка на изображение|размер;noborder;nopadding|ссылка на сайт]]
Нажимаем кнопку сохранить.
Переходим на страницу группы и любуемся новым меню.
В скором времени я расскажу как сделать закреплённое меню.
При нажатии на которое будет появляться окошко с большим меню.
Интересующие вопросы можете задавать в комментариях.
Бесплатно скачать шаблон для создания меню можно с яндекс диска
Графическое меню группы в контакте
Совсем недавно я писал о том, как создать группу Вконтакте. В комментариях мне задавились вопросы типа – как создать графическое меню в контакте.
Немного поразмыслив, я решил написать пост о том, как создать графическое меню в контакте. Графическое меню группы в контакте часто привлекает внимание пользователей социальной сети Вконтакте.ру, что немалым образом может сыграть на Вашу успеваемость во всяческих направлениях.
Во-первых, нам понадобиться какая-нибудь красивая картинка на тематику Вашей группы, которая будет играть роль фона графического меню группы в контакте. Ширина такой картинки должно быть, примерно, 380-385 пикселей. Высота зависит от того сколько будет у Вас пунктов в графическом меню группы в контакте.
Как и в статье о том, как создать группу Вконтакте, я возьму за пример группу Бизнес журнала и создам там графическое меню. Картинку я взял простого белого фона размером 385 пикселей шириной и 608 пикселей высотой.
Изображения для графического меню группы в контакте
Дальше нам необходима программа Photoshop. Открываем с помощью этой программы картинку вышеизложенную и с помощью инструмента Photoshop пишем прям на картинке свои пункты меню, которые потом будут отображаться в меню группы. Тут можно пофантазировать со шрифтами, размерами и цветом. После того, как все написали, обрежьте картинку после последнего пункта, чтобы не осталось пустого места. Однако, если Вы взяли картинку с красивым рисунком, то можно и не обрезать. Вот, что получилось у меня:
Следующий пунктом является деление картинки на несколько маленьких. То есть, Вам надо поделить картинку на пункты меню, чтобы каждая отдельная картинка при клике на нее отправляла на другую страницу и т.д. Сделать деление картинки для меню можно с помощью функции «Раскройка» в Photoshop. Примерно так нужно выполнить деление:
После того, как все картинки Вы поделили, и у Вас получилось несколько изображений шириной 380-385 пикселей, загружаем все картинки в альбом группы, который заранее создали. Кстати, доступ в альбом ограничиваете, чтобы Ваше меню ненароком сломалось. Сделать это можно на этой же странице редактирования меню.
Создание графического меню группы в контакте
Итак, изображения (пункты меню) в альбоме, значит можно начинать делать графическое меню группы в контакте. Заходим в редактирование меню группы.
В появившееся окошко нам нужно вставить код wiki разметки. Для графического меню оно будет следующее:
[[photo|385px;noborder;nopadding|ПУТЬ]]
photo – ссылка нашего первого пункта меню (изображения)
Путь – ссылка куда ведет наша картинка при клике на нее
Итак, когда вставили одну такую строчку в окошко редактирования wiki разметки, у нас появится первый пункт меню в виде графики. Но, это только первый. Для полной вставки всех пунктов графического меню группы в контакте нам нужно вставить вышеприведенный код столько раз, сколько у нас изображений. Соответственно надо полагать, что ссылка на фото (photo) другая и путь при клике будет иной. В моем случае, полный код wiki разметки получился такой:
После того, как Вы вставили и отредактировали весь код wiki разметки, жмем на кнопку «сохранить» и просматриваем новое созданное графическое меню группы в контакте. Важно помнить, что доступ к странице редактирования графического меню надо сделать ограниченным.
При полном доступе к редактированию графического меню любой вступивший в группу может изменить wiki разметку, тем самым поломать все графическое меню.
Просмотреть получившееся графическое меню группы в контакте можете здесь.
После всего вышеизложенного, я думаю, Вы поняли, как создать графическое меню в группе в контакте.
Шаблоны оформление групп вконтакте – Дизайн группы ВКонтакте — работаем с обложкой, аватаром и меню
Оформление группы Вконтакте шаблоны бесплатно
Социальные сети благодаря своей небывало высокой популярности давно стали платформой для развития и продвижения своего бизнеса.
Обычный посетители или знаменитости создают личный странички для привлечения внимания к своей персоне, для общения с широким кругом друзей и подписчиков, для регулярного оповещения о своих новостях. Однако, такое рыбное место, как Вконтакте, с миллионами посетителей каждый сутки, не может не привлечь бизнес компании, все возможные общественные организации и движения, новостные и развлекательные порталы с целью создания и продвижения в сети своих групп и сообществ.
Одним из методов привлечения к своей группе большое количество посетителей, а также фактор, влияющий на успешную раскрутку группы – это красивое оформление и дизайн странички сообщества.
Для того, чтоб оформить, например, оригинальное меню с картинками своей группы или сообщества необходимо знать wiki-разметку, которая используется Вконтакте. Это некий упрощенный аналог гипер-разметки «html», на основе которой построено большинство сайтов в Интернете. Однако, если у Вас нет сил и желания разбираться в довольно простой разметке, но запутанной wiki-разметке, можно пойти простым путем. Есть множество ресурсов, на которых люди выкладывают уже готовые шаблоны с кодом разметки, вам остается только скопировать этот код, изменить его под себя и вставить в свою группу.
Оформление группы Вконтакте шаблонами сможет осилить даже самый неподкованный пользователь в интернете.
Вот, пожалуй, можно привести парочку ресурсов, на которых уже имеются и регулярно выкладываются новые шаблоны. Хотя, самостоятельный поиск подобных шаблонов посредством поисковых машин не составит большого труда.
beatlive.ru – здесь довольно простые, но строгие и локаничные меню для группы Вконтакте.
all-for-vkontakte.ru — интересный ресурс, где появляются довольно достойные и прикольные шаблоны.
wikidiz.ru — просто множество самых удивительных и бесплатных шаблонов для Вконтакте.
Красивое оформление группы в Вконакте
Над стильным и привлекательным оформлением своего сообщества нужно задумываться еще до создания странички в сети. Желательно продумать все аспекты будущего дизайна так, чтоб он гармонично совмещался с будущей деятельностью вашей группы, чтоб привлекал посетителей и оставлял желание зайти снова и снова.
Красивое оформление группы Вконтакте можно создать, либо используя готовые шаблоны, о которых речь шла выше, либо самостоятельно, основываясь на wiki-разметке.
Если Вы хотите, чтоб ваша группы выглядела примерно вот так,
Тогда давайте разберемся как собственно научиться превращать свою группу из нубовской в веселую и прикольную.
Как сделать оформление группы в Вконтакте
Давайте перейдем к практике и на простом примере рассмотрим, как сделать оформление группы в Вконтакте самостоятельно, потратив 20-30 минут времени.
Прежде всего, по выше указанным ссылкам Вы можете скачать готовые шаблоны с wiki-разметкой. Подбирайте понравившийся щаблон или близкий к желаемому примеру, далее можно будет его отредактировать под свой дизайн.
На главной странице, под описанием группы будет присутствовать ссылка «Свежие новости», нажимаем на ее редактирование.
Переходим в текстовый редактор. Справа находится кнопочка активации wiki-разметки, нажимаем (1). В текстовое поле вставляем код шаблона (2). Его придется несколько изменить на свои адреса.
Код выглядит примерно так:
[[photo-100941444_376601882|75px;noborder;nolink;nopadding|albums-100941444]]
photo-100941444_376601882 – это ссылка на картинку, которая предварительно загружена у вас в группе. Ссылку можно указать и внешнюю на картинку, находящуюся не в Вконтакте.
75px – размер картинки. Можно указывать также двойной размер, типа 75x65px
noborder – убирается рамка вокруг картинки.
nolink – картинка не будет кликабельной, даже если стоит ссылка для перехода, как в примере. Если убрать этот атрибут, то кликнув по ссылке перейдете по ссылке в альбом группы albums-100941444.
nopadding – отменяет всякие отступы вокруг картинки.
После вставки и редактирования кода можно нажать на кнопку «Предпросмотр» (3) и увидеть как будет выглядеть наше меню. Если не нравится, то продолжить редактирование, если все подходит – жмем сохранить (4). Переходим на главную страницу нашего сообщества и видим такой результат.
Аналогичным способом можно создавать графические меню в своих группах. Это несколько сложнее и обширнее по времени процесс, также нужно уметь пользоваться графическим редактором, например, Adobe Photoshop. Как реализовать такое меню смотрите в этом видео.
Вики-разметку можно также вставлять в любую запись, которую вы сможете закрепить на стене и она всегда будет на виду у посетителей.
Вы можете также узнать, как скачать видео из Вконтакте за пару кликов.
socprka.ru
проработка обложки, баннера и фото
Home » ВКонтакте » Оформление группы Вконтакте: цели и способы Итак, друзья! Сегодня мы решили поговорить на тему оформления сообществ в социальной сети «ВКонтакте». Мы разберем, как оформить группу Вконтакте, а также рассмотрим каждый элемент оформления по отдельности. Будут даны ценные советы для красивого оформления паблика. Изучайте, это будет полезно.Почему так важно красиво оформить сообщество?
Наверное, ни для кого не секрет, что внешний вид сообщества радует, как его создателей, так и посетителей. Но знали ли вы, что оформленная со вкусом группа может еще и привлекать людей, «заставляя» их подписываться.
Конечно это все психология. Здесь особо важную роль играет первое впечатление. Уже не раз было доказано, что люди, гораздо охотнее подписываются на группы с приятным визуальным оформлением.
Итак, первые два плюса – это внешний вид и привлечение людей. Но это еще не все.
Пример красиво оформленной группы ВК
Также при помощи внешнего вида можно подчеркнуть те или иные качества компании. Наверное, каждый хоть раз слышал о психологии цвета. То есть, каждый цвет символизирует то или иное качество и на подсознательном уровне ассоциируется с ним в головах людей. Так, например, оранжевый цвет означает энергию, активность, жизнерадостность. Его часто используют в рекламах товаров для спорта и детей. Красный, например, способен привлечь больше внимания, чем другие цвета. Поэтому, его часто увидишь на баннерах с акциями, распродажами и т.д.
Используя психологию цветов можно очень даже эффективно интегрировать рекламу в элементы внешнего оформления паблика (например, в обложку или аватар).
Далее мы отдельно поговорим о том, как установить каждый из этих элементов.
Обложка группы ВК – как оформить
Элемент оформления, который бросается в глаза одним из первых.
При установке обложки необходимо знать рекомендуемые размеры – 1590 х 400 пикселей. Обложки можно создать, как самому, так и прибегнуть к помощи специалистов/сервисов или скачать готовые.
Для установки необходимо:
- Зайти в «Управление сообществом».
- Убедиться, что вы находитесь в разделе «Настройки» (справа) и найти пункт «Обложка сообщества».
- Далее нажать кнопку «Загрузить».
- Выбрать изображение на устройстве, а также выбрать отображаемую часть (при соблюдении рекомендуемых размеров – вся картинка будет видна).
- Сохранить изменения.
После всего сделанного на главной странице появится горизонтальная шапка (обложка). Все довольно просто.
Главное подобрать качественное изображение: с рекламой, с другой полезной информацией или только фотография – исходите уже из своих потребностей.
Аватар/миниатюра
Рекомендуемые размеры миниатюры – 200 х 200 пикселей, а аватара – 200 х 500 (200 х 200 – квадратный).
Стоит отметить тот факт, что аватар и обложка не могут быть использованы одновременно. Поэтому, вам придется выбирать и чем-то одним жертвовать.
Перед тем, как начать установку, убедитесь, что в вашем паблике не установлена обложка. Если она есть, тогда используя инструкцию выше, зайдите в настройки и удалите ее (рядом с кнопкой «Загрузить» будет кнопка «Удалить»).
Далее приступайте к инструкции ниже:
- Нажмите «Загрузить фотографию» либо «Обновить фотографию» (если она есть).
- Нажмите «Выбрать файл» и выберите его на вашем устройстве.
- Выберите отображаемую часть.
- Выберите миниатюру.
- Сохраните изменения.
Готово! Все довольно просто. Помните, миниатюра сообщества выбирается именно из автара. Как вариант, вы можете загрузить аватар, выбрать миниатюру, а затем загрузить обложку.
Баннер группы ВК – как установить
Он используется не только, как элемент оформления группы, но и как один из способов рекламы и привлечения внимания.
В качестве баннера чаще всего используют закрепленный пост.
Ширина такой записи – 510 пикселей, а высота зависит от того, как вы планируете ее использовать. Например, при использовании аватара размерами 200 х 500 пикселей, который заканчивается на одном уровне с баннером, высота последнего – 308 пикселей (если группа без статуса, а пост без текста).
Итак, установка:
- Начните создавать запись.
- Нажмите кнопку «Фотография».
- Далее нажмите кнопку «Загрузить фотографию».
- Выберите файл на вашем устройстве и дождитесь его загрузки.
- Нажмите «Отправить».
- Далее на опубликованной записи нажмите троеточие и выберите пункт «Закрепить».
После проделанных действий запись встанет над всей лентой новостей на место описания (если оно было).
Проработка меню, делаем лэндинг
Добавление меню не такое простое, как добавление обложек или баннеров. Но и не настолько сложное, чтобы мы не справились с этой задачей.
Чаще всего руководители групп ВКонтактеиспользуют графическое меню. Для создания такого меню необходимо обладать знаниями wiki-разметки, а также иметь заготовки (изображения с кнопками), либо создать их самостоятельно в графических редакторах.
Итак, первое, что нам необходимо – включить данную функцию:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Материалы» и сделайте их ограниченными.
- Сохраните изменения. После проделанных действий на главной странице появится раздел «Свежие новости».
Теперь можно переходить к установке самого меню:
- Нажмите кнопку «Редактировать» в свежих новостях.
- Далее откроется текстовый редактор. В первую очередь вам необходимо загрузить фото. Нажмите на соответствующую кнопку и выберите файлы с компьютера.
- Далее нажмите на каждое изображение и проверьте его параметры. Первый размер должен равняться 610 пикселям – это ширина меню.
- Далее переключитесь на текстовый режим редактирования.
- Все изображения станут иметь вид команд (как на скриншоте).
- Чтобы избавиться от пробелов между изображениями замените «noborder» на «nopadding».
- Далее необходимо сделать все картинки кликабельными. Для этого добавьте ссылку (на которую будет попадать пользователь после нажатия)после знака «|».
- Сохраните изменения.
В итоге у вас должно получиться что-то похожее на это:
Также стоит отметить, что функционал wiki-разметки одними только изображениями не ограничен. Здесь есть много возможностей (команд) обработки текста и других медиа-файлов. И при помощи этих команд, аналогично меню, создается лэндинг.
Иначе говоря, меню есть часть лэндинга, который можно продолжить при помощи, как текста, так и изображений. Здесь вы уже должны исходить из своих предпочтений.
Пример лэндинга (он очень длинный, поэтому показана лишь его часть):
Все, что находится выше таблицы – это картинки. Выглядит это очень даже неплохо, и, кажется, будто текст написан отдельно, но он является лишь частью изображения.
Товары ВКонтакте
Еще один интересный и полезный инструмент.При оформлении продающего сообщества нельзя пренебрегать этим блоком.
Товары помогли руководителям сообществ отказаться от использования сторонних сайтов и управлять интернет-магазином, используя лишь соц. сеть «ВКонтакте».
Чтобы добавить товар, необходимо:
- Зайти в «Управление сообществом».
- Справа выбрать «Разделы».
- Найти строку «Товары» и включить.
- Далее появятся настройки. Необходимо выбрать регион, валюту, контакты для связи и т.д.
- Выберите главный блок – «Товары».
- Сохраните изменения, после чего на главной странице группы появится новый раздел.
- Нажмите «Добавить товар».
- Выберите категорию, укажите название, добавьте описание, фото и стоимость.
- Нажмите «Создать товар».
Таким методом создайте необходимое количество продуктов. Сюда также можно добавлять услуги.
Альбомы ВКонтакте
В каждом созданном сообществе по умолчанию включены фотоальбомы.
Если же по каким-либо причинам в вашемпаблике они отключены, тогда воспользуйтесь следующей инструкцией:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Фотографии» и включите. «Открытые» – добавлять могут все участники, «Ограниченные» – добавлять могут только руководители и редакторы.
- Нажмите кнопку «Сохранить».
Теперь раздел включен.
Чтобы добавить новый альбом необходимо:
- Нажать «Добавить фотографии».
Далее вас перенесет в основной альбом. Можете добавить фото сюда (переходите к пункту 6). Но мы также рассмотрим, как создать новый альбом.
- Нажать «Все фотографии».
- Нажать кнопку в правом верхнем углу «Создать альбом».
- Ввести название и описание, а также указать, кто может добавлять фотографии и включить/отключить комментарии.
- Нажать «Создать альбом».
- Зайдя в альбом в правом верхнем углу нажать «Добавить фотографии».
- Выбрать файлы на компьютере и подождать пока они загрузятся.
Таким методом вы можете добавить сколько угодно фотографий в альбом.
У каждого изображения есть некоторые настройки: описание, редактирование, перемещение, удаление, а также есть возможность перевернуть фото на 90 градусов.
Оформленные шаблоны для постов ВК
Шаблоны – довольно полезная штука для тех, кто занимается публикацией постов. Особенно имеет смысл использовать их, если записи вашего сообщества имеют определенный стиль оформления (дабы не оформлять каждый пост вручную).
Шаблоны можно скачать в интернете или заказать. Шаблоны представляют собой файл PSDформата (файлы для работы в фотошопе). Поэтому, для их использования необходимо владеть хотя бы базовыми навыками работы в AdobePhtoshop.
Шаблоны нельзя добавить на сам сайт «ВКонтакте», поэтому алгоритм работы следующий:
- Необходимо скачать PSD-файл на ПК.
- Обработать его в графическом редакторе.
- А затем добавлять полученную картинку в пост.
Ниже пример шаблона для цитат:
Здесь при помощи графического редактора вы сможете поменять фотографию слева, изменить текст, автора, название и ссылку.
Таким образом, все ваши записи будут выполнены в одном стиле. Смотрится это очень здорово.
Итог
Мы поговорили с вами на тему оформления группы. Теперь вы знаете, какую функцию может выполнять внешний вид. Также вы знаете, как добавить тот или иной элемент.
Главное в данном вопросе – это серьезный подход к работе. Порой идеи бывают такие, что паблик невероятно быстро набирает популярность. Надеемся, вас тоже будет ждать такой успех.
Оцените текст:
[Всего голосов: 2 Средний: 5/5]softolet.ru
Разметка шаблонов для оформления групп в социальных сетях (Вконтакте, Facebook, Youtube)
Красивое оформление пабликов и групп в социальных сетях — необходимость. Исследования утверждают, что при прочих равных клиент отдаст предпочтение паблику с более привлекательным дизайном. Хоть привлекательность и субъективный фактор.
Оформляя свои группы и помогая друзьям, я столкнулся с тем, что каждый раз вспоминать рекомендуемые размеры неудобно. Сначала я записал их в заметки, а позже решил сделать себе шаблоны, которыми и делюсь с вами.
В архиве три шаблона: для ВК, Фейсбука и Ютуба. Файлы в формате PSD (Photoshop). Они имеют рекомендованный размер и уже расставленные направляющие под разные размеры экранов (настольные компьютеры и мобильные девайсы).
Разметка для шапки группы/паблика Вконтакте
Социальная сеть Вконтакте дает рекомендуемые размеры обложки 795×200 px или 1590×400 px для экранов повышенной чёткости. Макет сделан для экранов высокой четкости.
Хочу сразу предупредить, что на мобильных устройствах шапка обрезается по краям и немного сверху. Об этом ВК ничего не пишут при загрузке обложки. Методом научного тыка я определил ширину безопасной области в 1200 px (внутренние направляющие макета). Если окажется, что я все же промахнулся, сообщите мне в комментариях. Поправлю.
Разметка обложки группы/паблика Facebook
У Фейсбука с рекомендациями вообще интересно. В разделе поддержки указаны следующие размеры для обложек:
- 820×312 px для настольных компьютеров,
- 640×360 px для мобильных устройств,
- 851х315 px а вот этот размер считается у них оптимальным и самым быстрозагружаемым.
Почему-то для мобильных размер больше, чем рекомендуемый размер обложки для ПК. В макете сделал размер 851х360.
Разметка обложки канала Youtube
С Youtube все достаточно удобно. Рекомендуемые размеры обложки канала следующие:
- 2560х1440 px для телевизоров,
- 2560х423 px для настольных компьютеров и ноутбуков,
- 1855×423 px для планшетов,
- 1546×423 px для мобильных.
Тут, как и в случае с ВК, не совпадают размеры под мобильные устройства. Научным тыком я не занимался, но рекомендую от внутренних направляющих делать поля побольше. Если что-то размещаете в центре, размещайте по ширине на три четверти. Думаю, не промахнетесь. И так же буду благодарен, если поделитесь в комментариях размерами из личного опыта.
На этом все. Надеюсь, вам пригодится. Спрашивайте в комментариях, если что-то неясно. Успехов вам в творчестве!
Скачать макеты
tiil.ru
Оформление группы Вконтакте, готовые шаблоны psd
Народная мудрость гласит – «Встречают по одежке…». Это также касается и оформления группы Вконтакте шаблоны psd. Ведь красивое оформление страницы сообщества – это один из первых шагов для увеличения числа подписчиков, а соответственно – увеличения популярности Вашей группы в сети. Для начала перед созданием своей группы надо хорошенько продумать ее будущий внешний вид. Например, если это какой-то магазин, то оформление должно отвечать тем товарам или услугам, которые Вы предлагаете, если же это группа поклонников, какой-то звезды шоу-бизнеса, то обязательно ее лучшие фотографии и т.д., и т.п. Можно скачать готовые шаблоны в Интернете. Найти подсвою тематику будет несложно или же, если Вам хочется все сделать на высшем уровне, можно обратиться к дизайнерам или заказать эффективный дизайн группы Вконтакте на нашем сайте. Если же Вы привыкли во всем разбираться сами, эта инструкция именно для Вас.
Начнем с более простого. На сайте vkprofi.ru можно создать красивый шаблон и без знаний Фотошоп или так называемой wiki-разметки. Просто заходите на данный ресурс через свой профиль ВК, загружаете картинки, делаете меню Вашей группы, красивое оформление, а потом или сохраняете, или экспортируете этот шаблон, как видно из верхнего рисунка. Есть еще очень качественный и полезный ресурс, где можно скачать уже готовые темы и шаблоны psd – это all-for-vkontakte.ru. Там есть все, что нужно и не только оформление, а и всевозможные программы и утилиты для облегчения работы с VK.
Красивое оформление группы Вконтакте
Если же Вы не хотите прибегать к помощи дизайнеров, а хотите сами сделать уникальное, неповторимое и красивое оформление группы Вконтакте, то придется немного потрудиться. Также Вы должны иметь хотя бы базовые навыки работы с Adobe Photoshop или другими графическими редакторами. Но сначала мы создадим и настроим нашу группу.
Создаем группу и обязательно в настройках делаем материалы открытыми, как видно из верхнего рисунка. Далее нам нужно узнать, какие же изображения по размерам для оформления групп Вконтакте? Эти размеры мы приведем на нижнем рисунке.
Допустим, что мы уже нашли или сделали все фотографии для будущей группы. Теперь просто на место аватара загружаем нашу картинку и публикуем от имени группы какую-то новость, далее кликаем по времени создания ее и закрепляем. Потом обновляем страницу и визуальное оформление готово, осталось для полного фарша только сделать визуально красивое и кликабельное меню.
Psd оформление групп Вконтакте
Psd оформление групп Вконтакте очень подробно и просто излагается в коротком видеоуроке Дмитрия Семенова на Youtube. Но чтобы не заморачиваться в поиске приведем ссылку на это видео – https://www.youtube.com/watch?v=1gpHPt3zvvk. Автор доходчиво объясняет, как в Фотошопе правильно раскроить холст, сделать меню для группы и еще много различных нюансов. Но мы не будем подробно на этом останавливаться, посмотрите видео и Вы с легкостью сможете сами делать великолепное оформление своих сообществ. Чтобы фотография (баннер) не скрывалась под надписью последние новости, а постоянно была раскрыта, нужно просто зайти в свою группу и опубликовать пост со вставленной фотографией от имени сообщества. Далее кликаем по времени публикации и в открывшемся окне жмем закрепить, чтобы получилось так красиво, как на нижней картинке.
Если, опять же не желаете тратить свое время, мы Вам можем посоветовать создать конкурс в группе Вконтакте на создание самого красивого оформления Вашего сообщества, а победителю или победителям вручить ценные призы.
socprka.ru
Как сделать меню группы вконтакте за 8 шагов [шаблон PSD в подарок]
Сегодня я подробно расскажу, как сделать меню для группы вконтакте. По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Шаблон PSD меню прикрепил к статье.
Привет, мои дорогие!
Сегодня я подробно расскажу, как сделать меню для группы вконтакте. По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
Начну с того, что на сегодняшний день существует два варианта меню:
Вариант 1: Закрытое меню группы
Закрытое меню, открывается при нажатии на ссылку. В примере ниже меню открывается при нажатии на ссылку «ОТКРОЙТЕ МЕНЮ ГРУППЫ!».
Вариант 2: Открытое меню группы (закрепленный пост)
Открытое меню, по сути это закрепленный пост с активной ссылкой.
Второй вариант меню появился относительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика. Он и является сейчас наиболее эффективным.
В обеих вариантах используется wiki-разметка. Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Как сделать открытое меню вконтакте
Процесс создания меню будем разбирать на примере Варианта 2, т.е. открытое меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню: [Внимание. Дизайн ВКонтакте изменился. Новый макет и другая актуальная информация в моей книге]
Шаблон меню группы PSD
Для создания внешнего меню требуется 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центральной картинки: 395 x 282 px
Шаг 1.
Используя PSD шаблон меню группы, скаченный выше, сделайте две картинки нужных размеров.
Шаг 2.
Зайдите в вашей группе в «Управление сообществом» (справа под аватаром). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченные».
Шаг 3.
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (Я уже переименовал в Меню группы).
В редактировании страницы задайте название, можете создать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться к странице»
Шаг 4.
Скопируйте ссылку в адресной строке вашего браузера.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это id вашей группы
Вторые цифры 47355854 – это id страницы
Фишка: создавать дополнительные страницы можно вручную. Для этого перейдите по ссылке вида:
https://vk.com/pages?oid=-хххххххх&p=pagename
где,
хххххххх – это id вашей группы
pagename – название вашей страницы
Шаг 5.
Теперь вставьте ссылку из шага 4 на стену группы и прикрепите картинку (центральную картинку из шаблона).
И опубликуйте запись.
Шаг 6.
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат картинки аватара – удалите его.
Шаг 7.
Теперь внимание. Нажимаем на ВРЕМЯ ПУБЛИКАЦИИ ЗАПИСИ (левый нижний угол поста).
И нажимаем «Закрепить». Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
Пишем статус группы (используйте только 1 строчку), чтобы выровнять картинки, если рисунок на аватарке у вас начинается не с самого верха (в моем шаблоне аватарка вариант 2). И вот что у нас получилось:
ИТОГ.
Меню готово! Теперь при нажатии на центральную картинку открывается ваше меню:
Здесь его можно редактировать, размешать фото, видео, создавать новые разделы, размещать ссылки.
Внутри основного меню тоже можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. В высоту размер неограничен. Что позволяет создавать отличные лендинги вконтакте.
Но об этом более детально я расскажу в следующих статьях. Подписывайтесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайки и делитесь статьей с друзьями.
Свои вопросы или мнения пишите в комментариях ниже.
Кстати, если вас интересует пошаговый алгоритм продвижения в ВКонтакте от А до Я, то можете приобрести мою книгу .
Посмотрите видеоверсию данного вопроса:
Статьи по теме
Комментарии
stasbykov.ru
Как сделать меню и шапку для группы Вконтакте: оформление
Графические элементы в оформлении сообщества Вконтакте захватывают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч аналогичных сообществ. Кроме этого, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет много удачных примеров оформления групп Вконтакте, от которых можно отталкиваться при подборе меню обложки для своего сообщества.
Используются следующие размеры оформления группы Вконтакте:
- Обложка страницы показывается вверху, на всю ширину паблика, размер 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200х500 px (соотношение сторон 2:5), показывается справа вверху;
- Маленькая аватарка, круглая картинка, показывается в каждом сообщении группы, размер 200х200 пикселей.
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большой аватары справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не показывается.
Как сделать шапку для группы Вконтакте самостоятельно
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в одном стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки. При оформлении группы Вконтакте самостоятельно, первый шаг — подготовить фоновое изображение. Это может быть тематическая картинка с бесплатных фотобанков (например, pixabay.com).
Открой картинку в графическом редакторе. Обрежь или масштабирую до размера: длина 1590 px, высота 400 px.
Далее можно нанести необходимые надписи (название группы, слоган, призыв вступать в сообщество). Теперь нужно загрузить обложку в сообщество, для этого зайди в пункт меню «Управление сообществом»:
Кликни по надписи «Загрузить» в поле «Обложка сообщества».
В следующем окне выбери ранее подготовленный на компьютере файл обложки, и кликни по «Сохранить и продолжить».
Теперь в твоей группе будет новая обложка. Учитывай, что в этом случае вертикальная картинка большой аватарки справа показываться уже не будет.
Рекомендации по выбору изображения для шапки:
- Картинка или фото должно соответствовать тематике сообщества.
- Используй изображения высокого качества.
- Не нарушай чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество и фотографий и иллюстраций).
- Не перегружай обложку деталями.
- Если помещаешь на шапку фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение об акции, призыв).
- Используй качественные шрифты и проверяй, чтобы надписи были разборчивы при любом масштабе.
Размеры шапки в паблике Вконтакте в новом дизайне
После того как произошел редизайн данной социальной сети, появился новый элемент оформления — обложка. Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
ПодробнееПерейтиХочу узнатьКак сделать меню для группы ВК в новом дизайне
Процесс оформления меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фоновой картинки.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включение wiki-страницы.
- Загрузка графического меню и форматирование его wiki-разметкой.
Фоновая картинка должна быть шириной 510 пикселей, а высота зависит от количества и размещения пунктов меню. Для работы с изображениями понадобится растровый графический редактор, ниже показаны примеры с использованием бесплатного и легкого Paint.Net.
Сразу следует планировать размещение пунктов меню так, чтобы картинку можно было нарезать на фрагменты одинакового размера. Это важно для того, чтобы меню нормально масштабировалось на экране смартфонов или планшетов.
Вертикальное меню сообщества ВК с пунктами в один столбик
Открой картинку в редакторе. Инструментом редактора «Текст» напиши пункты меню поверх фона. Чтобы надписи меню были заметны, их можно выделить несколькими способами:
- Обвести рамкой;
- Изменить цвет фона под буквами;
- Добавить буквам тень.
Ниже на скриншоте каждый пункт выделен одним из способов.
Следующий шаг — нарезка изображения на части:
- Добавь еще один слой.
- В новом слое проведи три линии, делящие изображение на равные части.
- Включи инструмент «Волшебная палочка» и щелкни по одной из областей.
- Переключись на слой с изображением и скопируй выделенную область в буфер.
- Создай новое изображение и вставь в него из буфера.
- Сохрани это изображение в отдельный файл.
- Повтори предыдущие 4 пункта для каждого фрагмента.
Процесс нарезки изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
Далее в меню «Управление сообществом» зайди в пункт «Разделы» и в пункте «Материалы» выбери «Ограниченные» (это значит, что страницы создавать и редактировать сможет только администратор группы).
Нажми сохранить и перейди на главную группы. Возле раздела с информацией о группе появился пункт «Свежие новости».
Перейди в этот раздел и нажми редактировать. Измени заголовок на «Меню» а потом нажми на пиктограмму фотоаппарата, чтобы добавить изображение.
Щелкни по добавленной картинке и в окне свойств укажи ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние тэги. Чтобы исправить это нужно перейти в режим редактирования разметки.
Каждый тэг изображения начинается «[[» и заканчивается «]]», состоит из трех частей, разделенных знаком «|»: ID изображения, свойства и ссылка. Нужно откорректировать размеры картинок и вставить в их свойства тег «nopadding». Свойства картинок перечисляются через «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений выполняется также, но с разрезанием исходника и по вертикали. Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное положение прямоугольных фрагментов устанавливается с помощью табличной разметки wiki в ВК. Каждый тег изображения с ссылкой, описанный в предыдущем разделе, помещается внутрь ячейки таблицы.
Правила оформления таблицы:
- Начало обозначается символом «{|», конец таблицы — «|}».
- Дополнительные свойства указываются после «|~»
- Новая строка начинается с «|-».
- Каждая ячейка отделена «|».
Для исключения лишних пробелов нужно указать параметры таблицы «fixed nopadding noborder». Разметка графического меню из 2 столбцов и 2 строк выглядит так:
А само меню в группе:
Размер аватарки группы в новом дизайне для оформления паблика ВК
В сообществах Вконтакте используется два варианта аватарки:
- Большой прямоугольный баннер 200 на 500 точек, показывается справа вверху, если не загружена обложка.
- Миниатюра 200х200 пикселей, показывается в постах и в обсуждениях в виде кружочка.
С учетом этого рекомендуется не делать аватарку слишком насыщенной мелкими деталями, а при использовании надписей, они должны оставаться в пределах круга.
Итак, шаблон нового оформления группы Вконтакте включает в себя миниатюру, меню и один из двух вариантов изображения вверху страницы (обложка или большая аватара). Как именно лучше оформить сообщество зависит от его темы и цели, с которой оно создается. Более подробно это можно прочитать в статье про создание группы Вконтакте.
Вы используете паблики ВК для добычи трафика?
10 голосов
partnerkin.com
Оформление группы Вконтакте: как сделать вики разметку
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный 🙂
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Идея и выбор формата сообщества
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
После чего нам надо добавить картинку ссылку на наше будущее меню. Здесь немного сложнее. Для работы нам потребуется скрипт для создания вики-страниц Вконтакте (его также можно найти в правом меню моего сайта в разделе «Полезные ссылки» — там большая буква В в синем квадратике).
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с <> внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег <center></center> и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Как видите, ничего сложного. Дальше структуру можно развивать подобным образом сколь угодно долго: из меню делать ссылки на разделы. В разделах оформлять новые менюшки и так снова и снова.
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Ссылки по теме статьи:
- Группа, которая создавалась на абзацах этой статьи.
- Техническая сторона вики-разметки (группа вконтакте). Всё о коде, параметрах и возможных проблемах.
- Инструмент для поиска картинок.
- Скрипт для создания вики страниц.
- Шаблон оформления аватарки и ссылки-картинки для меню в PSD-формате.
zavstas.ru
Оформление группы VK: руководство по основным настройкам
Во ВКонтакте, как и в оформлении сайта, важно создать четкую и понятную структуру сообщества. Так, чтобы пользователь интуитивно понимал, куда нажимать, что читать и где подробнее узнать о вашем продукте. В этой статье мы рассмотрели этапы оформления группы ВКонтакте, шаблоны сообществ, создание обложек и аватарок. А также разобрали варианты постов и статей, которые можно создавать в VK.
Оформление группы в VK
Оформление ВКонтакте — важный момент, который привлекает пользователей прочитать контент, подписаться, получать новые знания, общаться, подавать заявки и многое другое.
Основные плюсы удачного оформления сообщества VK:
- Информативность. Продуманная структура группы позволяет пошагово рассказывать о продукте и своем бренде, тем самым выдавая полезный материал подписчикам. Структуру можно создавать в меню, помечать хэштегами или писать статьи.
- Наглядность. Разработка единого стиля позволяет показать основную информацию о продукте, акциях и конкурсах. Графический контент привлекает внимание в первую очередь, а следом уже идет текст.
- Доверие. Аккуратное и красивое оформление вызывает у пользователей доверие к бренду. Также это демонстрирует серьезность подхода к делу в общении с клиентами, в оформлении сделок и так далее.
- Оригинальность. Дизайн группы ВКонтакте должен отражать индивидуальность бренда и запоминаться аудитории.
- Экономичность. Более детальное оформление позволяет знакомить клиента с брендом и рассказывать обо всех возможностях продукта. Пользователь самостоятельно способен найти всю необходимую информацию в вашей группе, чем экономит ваше и свое время на поиск ответов.
С чего начать оформление группы ВКонтакте
Постановка цели
Для начала необходимо сформулировать цель и задачи.
- Можно создать группу для прямых продаж. В ваши задачи входит ведение группы, где вы будете презентовать товары, то есть писать продающие посты с призывом к действию. Рассказывать о компании, о своих достижениях и преимуществах, разбавляя контент подборками из ваших товаров.
- Повысить узнаваемость бренда. То есть ваша задача — вести легкое общение с подписчиками: рассказывать о компании в простом стиле, можно даже с шутками, проводить конкурсы и розыгрыши для повышения вовлеченности аудитории.
Важно! Целью является результат, который вы хотите получить. Задачи — это этапы, благодаря которым вы достигнете цели: презентация продукта, продающие посты, конкурсы, акции, статьи, видеообзоры — активное вовлечение аудитории.
Определение целевой аудитории
Далее нужно определить целевую аудиторию и ее интересы. Для электронной коммерции можно воспользоваться методикой 5W:
- Что? (What) — что вы продаете.
- Кто? (Who) — кто покупает то, что вы продаете.
- Почему? (Why) — причины, по которым покупают ваш продукт.
- Когда? (When) — когда покупают ваш товар.
- Где? (Where) — где можно купить то, что вы продаете.
Затем нужно проанализировать основные моменты и потребности пользователей — и на основе полученных данных разработать макет группы и варианты продающих постов.
Например, вы занимаетесь продажей бытовой техники. Определите — какая аудитория покупает товары, какая группа товаров сейчас наиболее интересна пользователям, кто покупает эти товары, какие сопутствующие товары им интересны, какие у них возникают возражения.
Для привлечения новых подписчиков нужно выделить главный сегмент вашей аудитории: кто чаще интересуется продуктом, задает вопросы, покупает ваш продукт. Опишите вашу аудиторию по характеристикам: пол, возраст, географическое расположение, интересы, боли и потребности. Можно изучить профили пользователей у ваших конкурентов: чем интересуются, на кого подписаны, что пишут на стене и так далее.
Например, вы хотите рассказывать пользователям о своих услугах по разработке сайтов. Показывать примеры и уроки для ознакомления. Определите: какая аудитория интересуется этой темой, на какие группы они подписаны, кто является для них лидером в вашей тематике и тому подобное. На основе этих данных можно получить портреты аудитории и выделить ключевой сегмент, для которого нужно составить темы постов.
Создайте сообщество ВКонтакте
После определения целей и интересов ЦА нужно выбрать тип для вашего сообщества.
Какие бывают типы сообществ ВКонтакте:
Выбор типа сообщества VK- «Публичная страница» и «Бизнес» — группа для формирования лояльности у пользователей по отношению к вашему бренду. Здесь размещаются продающие посты и полезный для вашей аудитории контент, который будет мотивировать их на общение. Подходит для новостных каналов и для организаций.
- «Тематическое сообщество» — публичная страница. Используется для публикации новостных постов, чтобы привлечь новых подписчиков и активизировать общение внутри сообщества. Подходит для блогов, СМИ и афиш.
- «Бренд или организация» — публичная страница для компаний с узкой тематикой. Например, благотворительные фонды или учебные заведения.
- «Группа по интересам» — должна объединить пользователей по определенным интересам. Это могут быть закрытые паблики, куда вы приглашаете сотрудников компании или, к примеру, группа фанатов какого-либо фильма или сериала.
- «Мероприятие» — приглашение пользователей на событие: концерт, фестиваль, день рождения, семинар или вебинар и так далее.
Для примера покажем создание «Группы по интересам», вводим название, тематику, тип группы и адрес по желанию:
Создание сообществаВ названии используйте имя бренда, фирмы, ключевое слово или свои инициалы, если создаете личный блог. По ключевым фразам или названию компании легко найти вас в поиске ВКонтакте.
Например, если вы занимаетесь ремонтом квартир в Москве, то для привлечения пользователей лучше использовать ключевое слово. Если у вас магазин с названием «Бублик от бабули», введите в названии: Булочная «Бублик от бабули».
После выполнения всех настроек по созданию сообщества, откроется страница с группой:
Созданная нами группаВ настройки можно перейти, нажав вкладку «Управление»: внутри вы вводите всю необходимую информацию о вашей группе. Можно выбрать разделы, проработать меню и многое другое.
Настройки в разделе «Управление»Перейдем к этапам оформления групп ВКонтакте.
Как оформить группу в VK
Оформление начинается с аватара, обложки, меню и постов, а заканчивается внедрением виджетов и ссылок.
Аватар
Аватар для группы VK — это лицо вашей страницы. Обычно здесь размещается логотип, название бренда или продукт. Необходимо создать дизайн, который ляжет в основу оформления всего сообщества: цветовая гамма, шрифт, детали и элементы.
Размеры аватарки группы VK:
- Минимальный размер аватара составляет 200 на 200 пикселей. Мы рекомендуем загружать формат 400 на 400, чтобы сохранить качество.
- Максимальный размер аватарки группы VK может достигать 7000 пикселей. Сторона в длину может быть 5:2, но не больше. Иначе редактор предложит обрезать изображение.
Важно! Помните, что размер картинки для группы VK в миниатюрах обрезается по окружности, поэтому логотип или название должно четко входить в рамки круга. А еще воспользуйтесь нашей памяткой по размерам изображений для всех социальных сетей.
Изображение можно загружать в формате: JPG, GIF или PNG.
Вот пример аватара с логотипом для кафе — аватар располагается на публичной странице без обложки:
Вариант размещения логотипаА это пример для магазина канцелярии — длинный аватар для публичной страницы:
Пример длинного аватараОтображение аватарки VK при отсутствии обложки группы:
Оформление аватара для научного изданияПример отображения аватара с обложкой:
Аватар группы ЯндексаВажно! Когда вы загружаете обложку, аватар виден только в миниатюре.
Обложка сообщества VK
Обложка или шапка группы должна привлечь внимание пользователя. На баннере можно разместить УТП, миссию вашей компании, продукт, контактную информацию и призыв к действию.
Размеры обложки группы VK должны быть 1590 пикселей в ширину и 400 — в высоту. В мобильной версии у обложки с обеих сторон обрезается по 200 пикселей. Учтите этот момент при разработке дизайна.
Баннер устанавливается в настройках группы:
Установка обложки сообщества VKВо ВКонтакте можно устанавливать статические, динамические и живые обложки. Первые два варианта используются для десктопных версий, третья подходит для мобильных телефонов.
Настройка и размер обложки для группы VK:
Выбор и настройка типов обложкиСтатические баннеры
Баннеры можно использовать с кнопками для призыва к действию, как в примере ниже:
Пример призыва к действию на баннереКнопки под баннером создаются в настройках сообщества. Можно настроить кнопку для призыва к действию. Вторая кнопка для группы будет «Вступить в группу», для публичной страницы «Подписаться».
Пример создания кнопки «Позвонить» в настройках раздела «Управление» — в данном случае будет открываться с мобильного телефона и переводить на набор номера. В десктопе будет предложение перевести звонок на мобильный телефон. Это будет в том случае, если у вас в браузере создан аккаунт и он прикреплен к вашему номеру телефона.
Пример создания кнопки «Позвонить»Работа кнопки с ПК:
Работа кнопки «Позвонить» на десктопеОформление баннера с предложением перейти на сайт:
Обложка группы AdidasПример настройки кнопки:
Настройка кнопкиДинамическая обложка
Это баннеры с интерактивными элементами. В них можно добавить полезную информацию, которая будет стимулировать аудиторию к покупке, регистрации, просмотру контента.
Динамическая обложка изменяется с течением времени, то есть обновляется информация и показывается пользователям: прогноз погоды, количество новых подписчиков, пользователей, которые выиграли в конкурсе и многое другое.
Шаблон для обложки создается в формате PDF, а уже потом в специальных программах подтягивается статистика, которую вы хотите указать — ваш сайт, группа или сторонний ресурс. То есть вы устанавливаете на обложку скрипт, который выводит данные.
Важно! Динамические обложки можно создать при помощи сервисов: Dycover.ru, Letscover.me, Livecoverstudio.com. Canva или Photoshop используются для создания макета баннера.
Вот пример баннера с выводом активных пользователей или тех, кто победил в конкурсе:
Пример динамического баннера в группе Церебро ТаргетБаннер с примером котировок валют. Как только происходят изменения на рынке, статистика подгружается и вам показывается изменение стоимости валют: рост курса или его падение.
Отображение курса валют в группе, посвященной биткоинуЖивая обложка
Живая обложка представляет собой видео или нарезку из фотографий. Просмотр доступен только с мобильного телефона. На десктопе не будет ничего отображаться, для него можно установить статический или динамический баннер. Для шапки группы VK размер видео должен быть 1080 на 1920 пикселей, весом не более 20 Мб и в формате MP4.
Оформление групп VK:
Пример живой обложки для группы по обучению художников цифровому рисунку. В видео представлены примеры работ.
Пример видеоряда в группе для художниковПример отображения двух живых обложек. ВКонтакте можно установить до 5 живых обложек, которые можно пролистывать влево и вправо.
Пример отображения двух обложекКак сделать меню в группе VK
Оформление группы меню ВКонтакте — это создание блока ссылок, где указаны призывы к действию, описание компании, продукции, контактные данные. Меню должно соответствовать дизайну вашей страницы ВКонтакте.
Пример меню, которое создано через вики-разметку. Раздел располагается под баннером. В данном случае, нажимая на иконки открывается пост с информацией.
Пример менюЕсть два способа оформить меню ВКонтакте:
- Меню ссылок на разделы вашего сообщества. Создаете обложку, подключаете раздел и готово. Можно вести пользователей на раздел с товарами, отзывами, сообщениями и так далее.
Меню можно создавать в конструкторах или вручную. Пример конструктора: вкменю.рф.
Настраиваем ссылки для меню в настройках:
Настройка ссылок для менюНиже — пример, как оформить меню группы VK. Меню со ссылками листается влево и вправо. В данном случае указываются главные разделы, в которых пользователи могут найти ответы на свои вопросы.
Пример меню с указанием ссылок- Другой вариант — это меню, созданное с помощью вики-разметки, о которой вы можете прочитать подробнее в группе.
Пример классического меню, расположенного рядом с разделом «Информация», где на картинке размещены кнопки. При нажатии на них вы переходите на информацию в группе:
Пример меню в группе по продаже мебелиРаздел с классическим меню, созданным с помощью вики-разметки, располагается после раздела «Информация». Пользователи могут не заметить вкладку и для таких случаев используют закрепленное меню. Для его создания потребуется:
- Создать меню в вики-разметке.
- Создать новый пост.
- Вставить ссылку вашего меню.
- Вставить картинку для вашего поста и удалить ссылку в поле для ввода, как только она определится VK.
- Отправить пост.
- Закрепить пост через настройки. Нужно нажать на три точки и выбрать надпись «Закрепить».
Пример, как оформить группу ВКонтакте с закрепленным верхним меню: переход в разделы по ссылке и кнопке.
Пример работы закрепленного менюОписание сообщества
Многие компании используют описание сообщества VK в качестве альтернативы меню. В данном случае главное — рассказать о деятельности компании, предоставить контактную информацию, выделить УТП.
В примере описания публичной страницы котокафе описаны места, стоимость посещения, часы приема и причины, почему вы должны прийти:
Пример описания группы без использования менюПример описания страницы фотостудии с указанием количества залов, графика работы, сайта и картой с проездом до студии:
Пример описания с картойВ информации в группе можно собрать список хештегов, чтобы пользователи могли находить ваши подборки и посты. Ниже представлен пример с рубрикатором и хэштегами. При выборе хэштега вам откроется подборка постов на данную тему.
Пример оформления информации в группеЗакрепленный пост
Мы уже рассмотрели создание закрепленного меню. Посты, которые вы закрепляете, показываются над всей лентой. Это может быть важная информация о вашей компании, конкурс, розыгрыш или акция.
Пример отображения закрепленной записи ВКонтакте в группе по продаже молодежной одежды. Пост рассказывает о новой коллекции для него и для нее:
Пример закрепленной записиВ закрепы можно добавлять:
- Знакомство с авторами группы.
- Продающие посты, анонсы и акции.
Оформление постов ВКонтакте
Посты VK можно оформлять текстами и статьями. Изображения для постов также должны поддерживать общий стиль страницы.
Важно! Для постов рекомендуется использовать картинки размером не менее 510 пикселей в ширину. Для обложки статьи используется размер 510 на 286 пикселей.
В постах пишут о компании, бренде, преимуществах, о продуктах и тому подобное. В статьях лучше всего писать о том, как пользоваться вашим продуктом, описывать историю вашего бренда и создавать полезные материалы для своих читателей. В новостных пабликах можно встретить интервью, которые помещают в раздел со статьями.
Идеи для создания постов:
Пример плейлистаПример текстаПример опроса- Карта. Она помогает пользователям быстро найти компанию с мобильного телефона или десктопа. Подобные посты используют, когда у компании открылась новая точка продаж либо фирма переехала на новый адрес.
- Подборки включают в себя фотографии работ, вдохновляющих картинок, видео и многое другое. В примерах ниже представлены подборка тематических нарядов для вдохновения и подборка видеоуроков по изучению Figma.
Пример подборки видеоуроков:
Подборка видеоуроковСтатьи в свою очередь размещаются в ленте, в правом меню или в центре группы.
Чтобы разместить статьи в центре группы, нужно выбрать в настройках разделов главным блоком или второстепенным — Статьи:
Как настроить раздел со статьямиПример статьи в ленте:
Пример статьи в лентеОтображение статей в центре группы:
Пример отображения статейОтображение статей в боковом меню:
Пример бокового менюСсылки
Ссылки размещаются в правом блоке сообщества. Сюда можно добавить сайт компании, социальные сети, личные страницы владельцев, чат-ботов и много другое. В случае с чат-ботом можно создать ссылку: запись на прием, отправка документа или можно вести на форму, где пользователь сможет задать вам вопрос.
Пример, как оформить паблик VK ссылками: правила сообщества, сайт, ссылки на социальные сети.
Пример оформления группы SkillboxПример ссылок в сообществе Habr: правила, ссылки на социальные сети и ссылка на сайт с вакансиями в IT.
Пример оформления ссылок для HabrРекомендуется к прочтению! В нашей статье подробно рассказано, как работать с чат-ботом от SendPulse ВКонтакте.
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Создать чат-бота
Обсуждения
Обсуждения в сообществе позволяют общаться с пользователями, чтобы снять возражения, получить обратную связь или повысить вовлеченность.
Например, доставка по городам, условия гарантии, победители конкурса, вопросы по Яндекс.Метрике, отзывы и предложения, свободные темы для вовлечения пользователей — любимая игра, история из жизни.
Ниже представлен пример обсуждений в группе по продаже официального мерча футбольного клуба «Ливерпуль». В темах есть опрос для пользователей, отзывы и вакансия администратора.
Пример обсужденийВ этом примере приведены такие темы: правила аренды и поведения, подарочные сертификаты близким и договор аренды. Это те вопросы, которые можно не рассматривать в ленте, так как они могут там затеряться — а вынесение их в обсуждение дает четкий ответ пользователям.
Пример тематик в обсужденииПримеры красивого оформления группы VK
Пример лаконичного дизайна для творческого блога. Красивое оформление обложки и аватара. Четкая структура построения постов и фотографий: расположение объекта и ракурсы.
Пример дизайна группы VKВариант стильного оформления. Единый стиль аватара и ссылок. Четкая структура подачи постов и добавления изображений.
Пример, как красиво оформить группу в VKПример простого оформления группы, которое выдержано в строгом стиле. Высокое качество фотографий, минималистичный дизайн группы.
Минималистичное оформление паблика VKПример того, как оформить группу ВКонтакте. Яркое оформление графических изображений привлекает остановиться при скроллинге ленты и почитать посты.
Пример оформления группы VK SettersПример простого оформления группы. Интуитивно понятно, куда перейти, что прочитать и где можно задать вопрос. Авторы рассказывают о новых возможностях, новостях из мира машин и привлекают пользователей акциями и розыгрышами.
Оформление группы «Делимобиль»Пример, как красиво оформить группу ВКонтакте. Стильное и красивое оформление паблика Aviasales. Удобное меню для получения информации о билетах и возможности путешествовать, приложении и подписи на рассылку. Полезные статьи размещены в начале, а это значит, что пользователи могут сразу прочитать их. Посты содержат юмористический контент, новости и продающие тексты.
Оформление паблика VKЗаключение
Мы рассмотрели варианты и примеры оформления групп ВКонтакте.
Чек-лист по оформлению VK:
- Поставьте цель — для чего и для кого вы создаете сообщество.
- Определите свою целевую аудиторию, это поможет понять в каком стиле лучше оформить сообщество.
- Переходите к созданию сообщества. Выберите тип и приступайте к оформлению.
- Оформление начинаем с разработки единого стиля.
- Добавляем аватар.
- Далее создаем обложку для сообщества и добавляем целевые кнопки.
- Создаем навигационное меню, чтобы пользователи могли найти ответы на свои вопросы.
- Добавляем описание группы.
- Оформляем боковую панель.
- Переходим к написанию постов. Создаем их исходя из ваших целей: продающие тексты, статьи или развлекательный контент.
Регистрируйтесь в SendPulse, чтобы настроить и подключить чат-бота для общения с подписчиками в вашем сообществе ВКонтакте!
[Всего: 7 Средний: 5/5]Как создать меню для группы ВКонтакте
Наверняка вы уже встречали группы ВКонтакте с красиво оформленными графическими меню. Например, такое.
Сделать в своей группе нечто подобное несложно.
Понадобится всего несколько вещей:
- Умение рисовать «кнопочки» в каком-нибудь графическом редакторе. Сойдет даже простейший Paint.
- Умение аккуратно сохранять и файлы в папочку и загружать их в фотоальбомы ВКонтакте
- И умение скопировать и немного подправить Wiki-код для того, чтобы ваши кнопочки нажимались. Код этот наипростейший и не нужно быть великим программистом, чтобы освоить его.
Шаг первый – рисуем кнопки
Правило рисования кнопок для шаблона меню группы вКонтакте всего одно – ширина кнопки не должна превышать 370 пикселей. Кнопки меньшего размера разрешаются, большего – нет. Что произойдет, если ваша кнопка будет более широкой? В общем-то ничего страшного – при загрузке меню на страницу ширина кнопки автоматически уменьшится до 370 пикселей. При этом может немного пострадать качество изображения – текст на кнопках меню будет не таким четким и крупным, как вам хотелось бы. Так что с самого начала задаем нужные параметры для ширины.
Высота будущей кнопки или графического поля под ваше меню не имеет значения.
После того как рисунки-кнопочки будут готовы, сохраняем каждую кнопку в отдельном файле в специально отведенную папку у вас на компьютере.
Если вы планируете делать большое разветвленное меню, запомните – больше 25 кнопок установить не получится.
Шаг второй – загружаем изображения ВКонтакте
Теперь нам нужно создать альбом, в который загрузим элементы нашего меню.
Загружаем подготовленные картинки из папки на компьютере в альбом и сохраняем все.
Для того, чтобы оформить меню на главной странице вашей группы, необходимо, чтобы была подключена опция «Материалы». Найти ее и сделать необходимые настройки можно по ссылке «Управление сообществом», которая находится в боковой панели вашей группы.
Сейчас нам нужно добавить свежую новость.
Нажимаем ссылку «Редактировать», которая появляется на панели «Свежие новости» на главной странице нашей группы.
Шаг третий – оформляем Wiki-код для меню
На открывшейся странице мы можем подкорректировать название новости – в нашем случае это будет «Меню».
Далее в редактор вписываем следующий код:
[[photo|370px;noborder;nopadding|ПУТЬ]]
370px – это ширина кнопки.
photo – это адрес фотоальбома и имя конкретного фото, которое должно быть в меню. Копируется он из строки URL вашего браузера, когда вы просматриваете соответствующую кнопку в фотоальбоме.
ПУТЬ – это та страница, которая должна открыться при нажатии на кнопку меню. Ссылка может вести как на внутренние страницы группы, так и на внешние ресурсы.
Приблизительно так будет выглядеть код для нашего меню в режиме Wiki-разметки:
Если возникли трудности с написанием кода, можно переключиться на визуальный режим и работать в нем:
Не забываем сохранить все изменения в новости.
Теперь переходим на главную страницу, обновляем ее и получаем красивое меню группы.
А вы знали, что у нас есть Instagram и Telegram?
Подписывайтесь, если вы ценитель красивых фото и интересных историй!
Новое групповое меню в ВК: как сделать, настроить и как использовать
В социальной сети ВКонтакте появился новый дизайнерский инструмент — меню сообщества. Меню группы ВК поможет выделить самую важную информацию и структурировать контент сообщества. В меню можно добавить до 7 ссылок, за исключением приложений сообщества.
Как работает новый инструмент, как им пользоваться и как правильно настроить, мы расскажем в нашем новом материале.
Авто-продвижение в Инстаграм без блоковРекомендовано : Jesica — это приложение для продвижения Instagram (от создателей Instaplus.меня). Установите Jesica на свой телефон или компьютер Android, и приложению понравится, подпишется и откажется от подписки, как если бы вы делали это сами:
- Нет блоков. Пределы работают так, как если бы вы все это делали вручную.
- Безопасно. Вам не нужно вводить пароль для своей учетной записи.
- Высокая скорость. Вы можете ставить до 1000 лайков и 500 подписок в день.
Попробовать 5 дней бесплатно >>
Реклама
Читайте также: Как зарегистрировать группу ВКонтакте
Как настроить меню сообщества ВКонтакте
Что можно добавить в меню
В меню группы, которое пользователи будут видеть вверху, под основной информацией и над лентой, вы можете добавлять ссылки на статьи, альбомы, продукты, записи и многое другое.Меню отображается на всех платформах — в веб-версии, в мобильной версии и в мобильных приложениях ВКонтакте.
Также в меню можно добавлять ссылки на ресурсы внутри ВКонтакте, за исключением ссылок на вики-страницы. Публикация ссылок на внешние сайты запрещена.
Каждый пункт меню (ссылку) можно настроить: добавить заголовок и обложку. Имя может содержать до 20 символов. Минимальный размер обложки — 376 × 256 пикселей. Помимо ссылок, в меню отображаются приложения сообщества и магазин, если он подключен в сообществе.
Как настроить
Чтобы добавить групповое меню в ВК, выполните следующие действия по шагам.
Шаг 1 … Заходим в настройки сообщества: «Настройки — Меню».
Шаг 2 … Щелкните «Новая ссылка».
Шаг 3 … Установить связь по точкам:
- Загрузить обложку (минимальные размеры 376 × 256 пикселей).
- Введите имя (до 20 символов).
- Введите адрес ссылки.
Готово! Таким образом вы можете добавить 7 пунктов в групповое меню.
Как удалить или изменить ссылку в меню
При необходимости вы можете изменить и удалить добавленные ссылки. Для этого перейдите в тот же пункт настроек. Напротив элемента, который вы хотите отредактировать, нажмите «Редактировать».
Откроется панель редактирования элемента. Затем выберите и щелкните нужный элемент, чтобы изменить или удалить его.
Интересно: Как раскрутить группу в ВК самому
Как использовать
Используйте новое меню, чтобы привлечь внимание новых посетителей группы и упростить навигацию по основным разделам и контенту.
Благодаря новому меню сообщества можно сразу рассказать о главном. Например, добавьте ссылку на рекламную акцию или продукт со скидкой, цену и условия оплаты, лучшие статьи группы, портфолио или приложение для онлайн-записи. Пункты меню представлены в виде карусели и визуально напоминают большие кнопки: вы интуитивно хотите их нажимать.
Как отключить или убрать меню в группе ВК
Меню в целом хорошее начало, но с одной большой оговоркой.
Вы не можете удалить или отключить меню. И многие люди хотели бы выбирать, использовать инструмент или нет.
Но есть один неочевидный лайфхак: если все приложения, подключенные к сообществу, доступны только админам, меню не отображается.
Кто будет мисс Гитлер 2014?
Прямо сейчас идет реальный конкурс «Мисс Гитлер». Во «ВКонтакте» — российском Facebook — российские и украинские нацисты и люди, которые их любят, голосуют за свои любимые фотографии гордых красивых женщин-антисемиток, размещенные на странице группы «Адольф Гитлер».У этой страницы более 7000 подписчиков, и она описывает себя как группу русских и украинцев, отдающих дань уважения Гитлеру, самому известному в истории маньяку-геноциду, идущему гусиным шагом.
«Мисс Остланд 2014», как его называют, представляет собой театрализованное представление в социальных сетях, посвященное Остланду, нацистскому гражданскому оккупационному режиму в странах Балтии в 1941 году, в ходе которого было убито более миллиона евреев. Но мисс Остланд не только о геноциде. На самом деле, это больше о «женской красоте», чем о чем-либо другом.
Хотите стать мисс Гитлер 2014 года? Вот как вы можете пройти:
1) Будь женщиной.
2) Будь нацистом.
3) Будь женщиной-нацисткой.
4) Будь женщиной, ненавидящей евреев.
5) Быть участником группы ВКонтакте «Адольф Гитлер».
6) Разместите сексуальное нацистское фото.
7) Заставьте других нацистов понравиться вашей картинке.
8) Не оскорбляйте фотографии других женщин. Нацисты — это разные люди, но они явно не являются злобными в социальных сетях.
Женщина, фотография которой наберет больше всего лайков, будет объявлена победителем, и только участники группы смогут голосовать.
Теперь, когда мы установили высокие ставки на Мисс Гитлер 2014, давайте познакомимся с основными претендентами:
Катя Шкредова
Катя Шкредова из Могилева, Беларусь, страдает от безумного увлечения Гитлером. В свободное время она любит позировать для одного или двух селфи в нацистской шляпе. Она «обожает Адольфа» за его философию «идеального общества». Больше всего в нем она любит его желание «экспериментировать с людьми». У фотографии Шкредовой 37 лайков.
Нагребецкая Ирина
Ирина Нагребецкая из Киева, Украина, является искренним ненавидящим евреев нацистом.Когда она не работает, она любит слушать готик-металл и публиковать цитаты Адольфа Гитлера в своих аккаунтах в социальных сетях. Она написала исключительно креативную подпись к своей фотографии: «Не забывай! Адольф — его имя, он наша вечная раса, ему дана вечная жизнь ». Ее фотография на один лайк опережает фотографию Шкредовой — 38.
Елена Бернацкая живет во Львове, Украина, где ей нравится фотографировать себя в сексуальных позах для своих друзей-антисемитов.Она опубликовала три фотографии мисс Гитлер, набрав 81 лайк.
Агеева Анастасия
«Обо мне» Анастасии Агеевой в ее профиле «ВКонтакте» — это цитата Адольфа Гитлера: «Никого не любить — величайший дар. Если вы никого не любите, вы непобедимы, потому что освобождаете себя от самой страшной боли ». У нее пока только 20 лайков, несмотря на то, что она использует смайлики, чтобы выразить свою ненависть к евреям.
Воронина Алина
Если вам нравятся нацистские девушки, одетые в традиционные украинские наряды, то Алина Воронина из Москвы — мисс Гитлер для вас.В детстве Воронина увлеклась Третьим рейхом, когда изучала Вторую мировую войну. Теперь она сосредоточена на ревизионизме Холокоста.
Екатерина Матвеева
Санкт-Петербург Екатерина Матвеева не балуется тем, какая она нацистка. У ее фотографии всего семь лайков, что удивительно, учитывая, насколько категорично она выступает за Гитлера в подписи к фотографии. «Позиция Адольфа Гитлера гениальна и верна, что расы разные не только внешне, но и интеллектом.«Ага, это нацист.
Если ваша горячая нацистская фотография получит достаточно нацистских лайков, вы можете получить следующие ценности…
Первая премияЮвелирное изделие от компании «Magic Workshop» с руной, столь любимой
.оккультная ветвь нацистов — Общество Туле — и птицы.
Настоящий браслет «Magic Workshop».
Вторая премия
Модный кулон, сочетающий в себе классический немецкий Железный крест и геральдику Третьего рейха. Как раз то, что нужно молодому нацисту, который хочет бросить.
Настоящий металлический товар спонсора мисс Гитлер Третьего Рейха.
Третья премия
Календарь из History Channel показывает Vikings — возможно, потому, что нацисты имеют отношение к викингам в целом, или, может быть, потому, что Vikings — просто хорошее шоу.
Актуальная страница из календаря телешоу Vikings . Группа «Русские викинги», создавшая этот календарь, необъяснимым образом является спонсором мисс Гитлер.
Четвертая премия
Нашивка со свастикой. Нет изображения, потому что он сделан на заказ.
Просто чтобы дать представление о том, с чем мы имеем дело, содержание «Адольфа Гитлера» настолько оскорбительно, что граничит с троллингом. Пользователи размещали печенье со свастиками, нарисованными на них глазурью, анекдоты про газовые камеры и мемы с прогитлеровскими младенцами.
Перевод: «Я спросил брата, как поживает моя племянница, и он прислал мне это».
Перевод: «Белые дети — наше будущее. Сохраните чистую родословную ».
Создатели конкурса мисс Гитлер — не единственные, кому разрешено выражать свой сильный антисемитизм во ВКонтакте. Есть несколько других прогитлеровских сообществ с тысячами последователей в российской социальной сети, которые российское правительство еще не закрыло.Учитывая, что Роскомнадзор, контролирующий российские СМИ, удалял аккаунты групп ВКонтакте, представляющих оппозиционную угрозу Кремлю, шокирует то, что он позволяет этим группам продолжать существовать.
Президент России Владимир Путин в феврале принял закон, дающий Роскомнадзору право блокировать любой веб-сайт, который он считает «экстремистским», без решения суда. В течение месяца бюро закрыло 13 украинских групп ВКонтакте. Пропагандистская война Путина против проукраинцев очень сильно зависит от того, чтобы навесить на них ярлык нацистов, чтобы русские поносили их.
Итак, почему эти настоящие прогитлеровские группы процветают в среде, где Путин может практически избавиться от любой страницы, которую он захочет? Возможно, г-н Путин пристрастился к нацистскому китчу:
Как загрузить гиф анимацию на контакт. Почему не работают гифки ВКонтакте
Вконтакте давно активировал поддержку файлов Gif. Это анимированные картинки.Сейчас я покажу вам , как загрузить гифку в VK , и как добавить ее на стену или пост.
, и нажмите кнопку «Добавить документ».В следующем окне нажмите кнопку «Выбрать файл».
Найдите и выберите нужный файл на вашем компьютере. На следующем этапе дайте ему имя, тип и метку (при необходимости). Теперь нажмите кнопку «Сохранить».
Теперь гифка загружена в ваши документы ВКонтакте. Вы можете использовать это.
Как добавить гифку
Процесс аналогичен добавлению файла (см.).
Если речь идет о надписи на стене (см.), То сделайте следующее.
Щелкните блок «Что-нибудь новое» … Теперь перейдите по ссылке «Еще» и выберите «Документ».
Найдите наш GIF в списке и нажмите «Прикрепить».
Он будет прикреплен к сообщению. Добавьте текст и дополнительный контент и отправьте запись.
Есть еще вариант. Можно просто вставить ссылку на gif-файл (см.), Находящийся в Интернете. Он будет добавлен автоматически, и вам останется только отправить новый пост (см.).
Отправка GIF в сообщении
Перейти к диалогу с нужным пользователем (см.). Щелкните значок скрепки. И там выбираем пункт «Документ».
Привет!
В социальной сети Вконтакте помимо видео есть поддержка воспроизведения анимированных графических файлов в формате GIF. Эти короткие графические ролики приобрели большую популярность, их выкладывают на стенах как новости, прикрепляют в обсуждениях и т. Д.
Давайте поговорим более подробно о том, как загружать и добавлять свои GIF-файлы, сохранять ранее прикрепленные кем-то и, наконец, создавать свои собственные анимированные GIF-файлы.
Как скачать и использовать анимированное GIF изображение в ВК
Хотя изображения в формате GIF являются представителями графических файлов, при попытке загрузить их в альбом ВКонтакте анимация будет «вырезана» и отобразится первый кадр.
Чтобы этого не произошло, файлы GIF должны загружаться через меню Документы … Подробности ниже.
Вы можете вставить этот загруженный файл GIF в обсуждения, на стены, в личные сообщения, в чат и т. Д.Посмотрим, как это сделать.
Добавить GIF на стену ВК
В блоке ввода сообщения необходимо навести указатель мыши на элемент с текстом Все же и в появившемся меню нажать Документ .
Откроется меню выбора прикрепленного документа, в котором нужно выбрать ранее загруженный GIF-ролик. В результате он будет прикреплен.
Отправка GIF в переписку (чат) ВК
В этом случае необходимо навести курсор мыши на изображение скрепки, после чего вам станет доступно меню, в котором необходимо выбрать соответствующий пункт.
Остальные шаги аналогичны описанным ранее.
Отправить гифку в обсуждение в паблике или группе ВК
Здесь все так же просто. Щелкните значок с изображением документа и выполните действия, с которыми вы уже знакомы.
Где взять сами файлы GIF для ВК
Разобрались, как добавить гифку Вконтакте. Теперь стоит поговорить о том, где взять сами GIF-изображения.
Если вам понравилось то или иное анимированное изображение в формате GIF, то вы легко сохраните его в своих документах. Для этого просто наведите курсор на воспроизводимую анимацию и щелкните крестик в правом верхнем углу.
Также во Вконтакте есть группы, где ежедневно выкладываются интересные гифки. Одна такая группа
Как загрузить гифку в ВК? Файлы этого формата становятся все более популярными в социальных сетях. Они предоставляют гораздо больше возможностей для передачи информации, чем обычные картинки.Поэтому в нашей статье мы поговорим о загрузке гиф-документов на сайт ВКонтакте.
Gif-анимация дает пользователям намного больше возможностей. С его помощью легче передавать информацию в социальной сети. Для каких целей сейчас используются гифки?
- для выражения эмоций;
- как аналог короткометражных роликов;
- для создания рецептов;
- для передачи любой информации и т. Д.
Изначально анимированные изображения не поддерживались социальной сетью.Долгое время пользователи просили администрацию устранить этот недостаток. Теперь ВКонтакте поддерживает любую Gif-анимацию, благодаря чему у людей появился новый инструмент в социальной сети.
Перед тем, как добавить гифку в ВК, нужно понимать, что не все мобильные телефоны могут полноценно воспроизводить такие файлы. В наши дни многие люди используют устаревшие смартфоны со слабыми компонентами. Такие устройства могут тормозить при воспроизведении анимированных картинок, так как телефону необходимо одновременно обрабатывать изображение и загружать данные по сети.
Вам не нужно делать GIF самостоятельно. Подобрать подходящее анимированное изображение можно через поиск в социальной сети. Для этого требуется:
- Откройте раздел с документами.
- Начните вводить определенное ключевое слово в строку поиска.
- Посмотреть результаты. Вы можете дополнительно нажать на раздел «Анимация», но не все документы Gif помечены как анимированные изображения.
Как добавить свой GIF в ВК? Естественно, изначально его нужно создать.Процесс создания анимированной картинки — тема отдельной статьи. Алгоритм загрузки уже созданного gif следующий:
- перейти в раздел с документами;
- нажмите кнопку «Добавить документ»;
- нажмите «Выбрать файл»;
- найди гифку в папках и скачай;
- вы можете выбрать тип документа и проставить для него соответствующие метки;
- нажмите кнопку, чтобы сохранить.
Готово! Теперь в ваших документах хранятся гифки.Гифку можно использовать в любой момент, добавить в сообщение, в группу и т.д.
Как загрузить гифку в ВК со своего телефона?
- Откройте официальное приложение для смартфона.
- Перейти в меню.
- Найдите раздел с документами, он находится в самом низу.
- Щелкните значок «+».
- Выберите загрузку с устройства.
- Найдите файл в папках.
- Загрузить в docs.
Естественно, сначала нужно скачать гифку на устройство, запомнить, в какой папке она находится.На фотографиях этот файл лучше не сохранять, иначе в будущем его будет намного сложнее найти. Рекомендуем поместить GIF в пустую папку, чтобы быстро выбрать его для последующей загрузки.
Как залить гифку в ВК, чтобы сразу заработала?
Многие пользователи спрашивают: а как вставить гифку, чтобы она запустилась сама? Информации по этой теме в сети не так много, давайте кратко подведем итоги имеющихся данных:
Как вставить гифку в ВК в сообщение?
Нужно вставить гифку в ВК в сообщение? Справиться с этой задачей несложно:
- Заходим в диалог с пользователем.
- Щелкните значок скрепки.
- Выберите раздел «Документ».
- Найдите подходящий файл среди ранее загруженных и нажмите на него.
- После прикрепления гифки вы можете отправить сообщение.
Как добавить гифку в ВК в группу?
Алгоритм действий аналогичен:
- зайти в свою группу;
- перейти на формирование новой должности;
- выберите раздел «Еще»;
- нажать на пункт «Документ»;
- выберите подходящий гиф или загрузите новый;
- Завершите оформление своего сообщения и опубликуйте его.
Как добавить гифку в ВК на стену?
Нужно загрузить гифку в ВК на стене? Необходимо:
По аналогичному алгоритму можно разместить гифку на стене другого пользователя, если он предоставит бесплатный доступ к своему микроблогу. В этом случае на странице человека открыт раздел для публикации. Но пользователь сам администрирует стену, поэтому он может удалить сообщение, если ему не нравится содержание.
Здравствуйте дорогие друзья. Сегодня я вам расскажу и наглядно покажу два рабочих способа добавления gif файла на стену ВКонтакте с компьютера и телефона, и файл будет проигрываться, а не просто висеть как статичная картинка.Это просто. Давайте начнем.
1. Быстро проверьте файл GIF.
Мы хотим, чтобы наш файл воспроизводился после того, как он был размещен на стене. Так что давайте это проверим. Для этого просто откройте его в браузере.
Откройте в браузере файл.gif.
Как видите, файл воспроизводится. Так хорошо.
Статья в теме будет полезна новичкам, которые еще не знают, как добавить на стену пост для себя, друга и группы, с вложениями фото, видео, карт и тд.
2. То, что не работает
Если мы возьмем наш GIF и перетащим его на стену, то он загрузится как обычное изображение и не будет воспроизводиться.
Прикрепите файл, перетащив его в окно добавления поста на стену Вконтакте.
Этот метод просто не работает. Понимаете, на скриншоте человека можно отметить только на статичном изображении, на гифках и видео этого сделать нельзя.
Убедитесь, что файл GIF отображается как статическое изображение.
3. Вставьте файл Gif со ссылкой на документ
Для воспроизведения нашего GIF перейдите на вкладку «Документы» и нажмите «Добавить документ».
На вкладке Документы добавьте требуемый файл.
Загружаем подготовленный файл.
Процесс загрузки.
Копируем адрес ссылки на файл.
Вставьте ссылку в окно сообщения.
4. Вставьте прикрепленные гифки
Второй способ. После того, как мы загрузили наш файл в документы. Возвращаемся на стену Вконтакте и в оформлении поста нажимаем Еще в выпадающем списке — Документ.
Прикрепите ранее загруженный документ (.gif) к посту.
В открывшемся окне напротив нужного файла нажмите Прикрепить.
Выберите и нажмите «Присоединить».
Файл прикреплен к столбу на стене в желаемом виде. Публикуем и проверяем.
Убедитесь, что файл GIF воспроизводится.
4.1. Добавлю с телефона
Отдельно отмечу, что через телефон все делается аналогично. Я не буду описывать, что где нажимать, покажу на картинках.
1 — Откройте «Добавить сообщение» и щелкните скрепку.2 — Выберите «Документ».
3 — Щелкните «Мои документы». 4 — Выберите желаемый файл gif.
5 — Прикрепите и опубликуйте файл. 6 — Проверьте, запускается ли файл GIF.
5. Видеоинструкция
Для удобства восприятия и понимания записал инструкцию скринкаста. Пользуюсь и лайкай.
6. Заключение
Основная цель статьи — наглядно объяснить и показать новичкам, как добавить gif файл на стену таким образом, чтобы он воспроизводился, а также рассказать о методе, который не работает, хотя он кажется очевидным.
Подпишитесь на группу вконтакте и смотрите канал на YouTube … Пока.
Долгое время социальная сеть ВКонтакте не поддерживала анимированные изображения. Но пользователи часто писали и жаловались даже самому Дурову: мол, когда? И случилось чудо — ВК поддерживает GIF анимацию! Конечно, пользователи сразу же воспользовались возможностью и начали загружать на сайт тысячи гифок. А для тех, кто не умеет это делать, мы подготовили статью.
Чтобы скачать GIF-файл, необходимо выбрать раздел «Документы».Вот он в меню:
Если у вас его нет в меню, нажмите «Мои настройки» и на вкладке «Общие» поставьте галочку напротив пункта «Документы», после чего он появится в меню.
Заходим в раздел «Документы». Если GIF находится на вашем компьютере, нажмите кнопку «Добавить документ».
Вам будет предложено загрузить файл GIF с вашего компьютера.
Можно и проще. Введите в поиск любое слово, например «Смешные», и вы увидите список уже загруженных гифок других участников ВКонтакте.
Вы увидите огромный список гифок. Чтобы добавить их в свои документы, нажмите на знак плюса.
Теперь, как добавить GIF-анимацию на стену или, например, в комментарий в группе. Есть два пути. В первом случае нажмите кнопку «Прикрепить» и выберите «Документ».
После этого выберите гифку либо из сохраненных документов, либо воспользуйтесь поиском по всем загруженным гифкам в ВК.
Второй способ немного проще.Находим гифку, например, в интернете. Скопируйте на него ссылку, вставьте в окно и дождитесь загрузки на сервер:
Затем нажмите кнопку «Отправить». GIF загружен.
Как видите, все очень просто.
Этот русский художник осмеливается рисовать вагины. Ей грозят годы тюрьмы — Life & Culture
Полтора года назад художница Юлия Цветкова написала на своей странице в социальной сети Вконтакте, что положение ЛГБТК в российских регионах не так ужасно, как думали за границей.
«Половина общины ходит с разноцветными булавками и символами даже в небольших городах, и проблемы возникают редко», — написала она. «Отрицательные стереотипы сильнее положительных. Мы знаем гомофобов в стране, но не знаем активистов ЛГБТК, и это досадно.Мы должны начать с другой стороны ».
В прошлом месяце, Цветкова, 27-летний активист из Komosomolsk-на-Амуре на Дальнем Востоке, был обвинен в распространении порнографии несовершеннолетним через Интернет. Ей грозит от двух до шести лет тюрьмы, и суд над ней начнется в ближайшие недели.
Поводом для обвинения является публикация ею произведений искусства — рисунков и изображений ювелирных изделий, керамики и вышивки, которые выглядят как вагины.Место действия ее предполагаемого преступления — группа Вконтакте, которой она управляла, под названием «Монологи вагины», названной в честь пьесы 1996 года, которая была запущена в Нью-Йорке. Ее онлайн-группа боролась с табу и предрассудками, связанными с женскими гениталиями.
С осени прошлого года Цветковой запретили покидать ее город на юго-востоке России; она находилась под домашним арестом четыре месяца после того, как поехала в соседний город.Интернет-кампания в ее пользу набирает обороты, и демонстрации в ее поддержку прошли в течение последних двух недель в Москве и Санкт-Петербурге, где силы безопасности жестоко разогнали протестующих.
Юлия Цветкова, художница из Комсомольска-на-Амуре на Дальнем Востоке России.В начале июля феминистки и активистки из муниципального центра ЛГБТК в Тель-Авиве провели пикет в честь Цветковой на городской площади Габима.
Уголовное обвинение является одним из первых двух дел, возбужденных против Цветковой в прошлом году за «пропаганду нетрадиционных сексуальных отношений среди молодежи.В обоих случаях есть посты, в которых она пропагандировала толерантность к ЛГБТК. Одно дело было закрыто после того, как Цветкова была оштрафована на 50 000 рублей (690 долларов США).
Статьи по теме
Второй, еще открытый, посвящен опубликованной ею фотографии с подписью «Семья находится там, где есть любовь.Фотография была частью протестов против поправки к российской конституции, определяющей брак строго как между мужчиной и женщиной.
В беседе с Haaretz Цветкова не очень оптимистично оценивала свою жизнь в качестве активистки в российских провинциях. «Это чувство одиночества.Автоматически, в тот момент, когда вы заявляете о своей позиции, некоторые люди отворачиваются от вас », — сказала она. «Люди здесь не делают различий между феминизмом и ЛГБТ, и они даже считают веганов больными фанатиками».
Она сказала, что когда она начала свою активную деятельность, она задавалась вопросом, почему люди сидят в городе, убежденные, что они ничего не могут сделать.«Это возможно в Санкт-Петербурге. В Москве это возможно. Но мы не можем », — сказала она. «Миллион мероприятий в Комосомольске остановлен просто потому, что люди сказали:« Здесь это невозможно »».
Фотография из группы Юлии Цветковой Вконтакте «Монологи вагины.» Юлия ЦветковаС самого начала два года назад Цветкова столкнулась с жестким сопротивлением. Ее первым мероприятием должно было стать феминистское чаепитие в честь Международного женского дня, 8 марта, но волна угроз вынудила библиотеку, принимавшую это мероприятие, отказаться.
Винтик в ГУЛАГе
Цветкова родилась в Комосомольске и с трудом могла повзрослеть.После окончания школы она изучала танцы в Москве и режиссуру в Лондоне, но так и не получила формального высшего образования. Она говорит, что вернулась в родной город по личным причинам.
Комосомольск-на-Амуре расположен в нескольких сотнях километров от границы с Японией, Китаем и Северной Кореей.Он был построен в 1930-х годах, в основном заключенными ГУЛАГа, которым также пришлось строить железнодорожные пути, связывающие Сибирь с Дальним Востоком. На протяжении двух десятилетий Комосомольск служил административным центром исправительно-трудовых лагерей — еще одна тема, которую режим пытался замалчивать в последние годы.
Вышивка из группы Юлии Цветковой Вконтакте «Монологи вагины.» Юлия ЦветковаВласти начали расследование Цветковой весной 2019 года, когда она руководила детским театром-активистом. Одна пьеса, которую она поставила, называлась «Блюз и розовые», в которой поднимались вопросы о гендерных стереотипах среди детей и подростков. В нем также было пацифистское послание.
По сообщениям оппозиционных СМИ, полиция и местные власти оказывали давление на родителей и детей, которые принимали участие в представлениях, в результате чего фестиваль, на котором проходили представления, был отменен.Театр расформирован. Цветкова говорит, что некоторые дети впервые в жизни услышали термин «ЛГБТК», когда их допрашивали в полиции о постановках, которые она ставила.
Рисунок Юлии Цветковой.Подпись к фотографии гласит: «У настоящих женщин менструация, и это нормально!» Юлия ЦветковаПолиция также допросила Цветкову о вечерах, которые она организовывала, посвященных истории города. «Комосомольск был центром ГУЛАГа на Дальнем Востоке, и его история притеснений и суровых наказаний очень хорошо видна здесь, но вам не разрешается об этом говорить», — сказала она.
«Они вызывали меня в полицейский участок несколько раз после того, как я организовал исторические мероприятия в общественном центре, и просили меня не обсуждать политику». И эта инициатива была закрыта под давлением властей.
Другой проблемой, неоднократно поднимавшейся исследователями, были ее иллюстрации под названием «Женщина — не кукла», на которых изображены типичные женские «недостатки», такие как жир, волосы на теле, морщины и обвисшая грудь.Полицейские пытались исследовать, были ли эти иллюстрации порнографическими характера, но они не сдались после двух экспертов не сказали.
Мама садится на борт
По словам Цветковой, милиция не занимается постоянными преследованиями и угрозами, которым подвергается она и ее мать Анна Ходырева.Их адрес был опубликован в Интернете, видеозапись обыска их квартиры просочилась на гомофобные сайты, а ее мать рассказала независимой интернет-газете «Медуза», что ей прислали фотографию могилы с фотографией Цветковой и ее смертью. дата на нем.
Тем не менее, власти не отреагировали на информацию, и несколько месяцев назад, после того как Цветкова повторно подала жалобу на активиста-гомофобиста из Санкт-Петербурга,В Петербурге полиция предупредила ее не «злонамеренно использовать право» на подачу жалобы.
«Моя мать решительно выступала против ЛГБТК-активизма и политики. Когда я подумала о том, чтобы баллотироваться на местных выборах, она чуть не впала в истерику, и мы боролись несколько дней », — сказала Цветкова.«Но когда против меня возбудили уголовное дело, моя мама спустилась в политику. Она не только поддерживает меня, она говорит, что они превратили ее в диссидента ».
Рисунок Юлии Цветковой.Подпись к фотографии гласит: «Настоящие женщины разные, и это нормально!» Юлия ЦветковаЦветкова считает, что ее шансы на оправдание равны нулю, но даже если ей удастся избежать тюрьмы, она не планирует оставаться в Комосомольске. «У меня здесь нет будущего, потому что люди меня боятся», — сказала она. «Люди, которые меня знают, переходят улицу, когда видят меня».
Она говорит, что демонстрации поддержки в крупных городах России означают большую ответственность, потому что арестованных женщин могут посадить в тюрьму на 30 дней.
«Я сижу здесь и думаю, что косвенно виновата», — сказала она. «То есть я понимаю, что я не виноват… с другой стороны, такая поддержка феминистских и ЛГБТ-вопросов беспрецедентна. Я не думаю, что когда-либо существовала такая громкая поддержка человека, занимающегося этими «грязными проблемами».«Люди в этой стране этого боятся».
‘Как настроить блок ссылок в группе ВКонтакте / Судо Null IT News
Контент хоть и король, но для привлечения аудитории к вашей публике одного недостаточно.Удачный дизайн групп, подходящие качественные изображения, подобранные с учетом специфики социальной сети — не менее важную роль в продвижении ваших аккаунтов.
На примере нашей группы во Вконтакте хочу показать, как можно красиво оформить блок ссылок.
Обычно он размещает важные для группы ресурсы, например, личные сайты или аккаунты в других социальных сетях. По этим ссылкам вы можете перейти на другие ресурсы компании прямо из группы.
Добавить ссылку очень просто, вам нужно иметь необходимые права в группе, перейти в режим редактирования, а затем нажать кнопку «Добавить ссылку».
В появившемся окне введите желаемый адрес, система сделает запрос и вытащит данные, заголовок и картинку, которые указаны в добавленном ресурсе. Вы можете изменить заголовок, но изображение по умолчанию изменить нельзя.
Поэтому иногда оказывается, что в блоке может появиться ссылка с картинкой, что не очень хорошо смотрится на странице.Например, как здесь.
Выход есть всегда
Дома после работы я полчаса исследовал запросы к серверу, пытаясь понять, как и что можно заменить в запросах, чтобы социальная сеть добавляла конкретный ресурс с нужной картинкой. Теперь хочу поделиться этой информацией, чтобы каждый мог красиво оформить свои группы. Возможно, в будущем создатели социальной сети добавят такую опцию, а пока ловите этот лайфхак.
Обучение
Для удобной работы нам понадобится специальная программа Postman, которая позволяет делать запросы к серверу и передавать необходимые параметры.
Браузер Chrome, можно любой другой, но именно здесь есть удобный встроенный инструмент разработки. Щелкните правой кнопкой мыши и выберите «Проверить» в контекстном меню (или «Исследовать» в русской версии).
Альтернатива: Дополнительные инструменты (Дополнительные инструменты)> Инструменты (Инструменты)> Инструменты разработчика (Инструменты разработчика).
Шаг 1
Перейдите на страницу группы для редактирования блока ссылок и вызовите Инструменты разработчика, перейдите на вкладку Сети и выберите вкладку Все
Шаг 2
Не закрывая панель разработчика, добавьте новую ссылку (пока не обращайте внимания на картинку и текст, вы все равно удалите ее, а реальные ссылки добавите позже). Это нужно для того, чтобы улавливать нужные запросы к серверу.
Шаг 3
После того, как вы добавили ссылку и она появилась в вашем списке, вам нужно получить данные из кучи сделанных запросов.Для этого в инструменте разработчика в поле Filter напишите share.php . Этот запрос отвечает за загрузку изображения на сервер, мы будем использовать его для того, чтобы загрузить нужное нам изображение.
В результате вы увидите что-то похожее на этот экран. Если получится похожая картина, значит все нормально и можно двигаться дальше.
Шаг 4
В программе Postman нужно ввести необходимые данные, полученные из запроса: это заголовок с сеансом, который хранится в cookie, и сам запрос Body с данными.Делается это очень просто. С шага 3 вам нужно скопировать: URL-адрес запроса, Cookie, Body
и вставить их в Postman.
Чтобы упростить работу, Postman имеет массовый режим, в котором вы можете добавлять данные, просто копируя их из браузера.
Настроили API-запрос на загрузку изображения, теперь заменив адрес нужным нам изображением, мы можем загрузить его на сервер. После того, как мы изменили адрес картинки, вам нужно нажать на кнопку «Отправить», сделать запрос к серверу и получить ответ, как на следующем скриншоте:
В результате photo_id является идентификатором наше загруженное изображение, которое теперь мы можем использовать при добавлении ссылки.
Шаг 5
Получив требуемый идентификатор, мы должны теперь сформировать API-запрос на добавление новой ссылки в группу. Для этого в браузере в режиме разработчика вместо share.php нужно написать groupsedit.php и выполнить те же действия, что и на шаге 4. Скопируйте URL-адрес запроса, POST метода, Cookie, Body, создайте новую вкладку в Почтальон и вставьте данные.
После добавления в Postman в массовом режиме
Только вместо photo_id из браузера вам нужно вставить наш полученный photo_id изображения, загруженного на предыдущем шаге, чтобы заменить стандартное изображение.Также здесь вы можете изменить ссылку — добавленную ссылку и str — текст, который будет отображаться пользователям.
В результате мы получили две вкладки с запросами API, которые мы можем использовать для добавления новых ссылок и изображений. Теперь вы можете найти подходящие картинки в Интернете или загрузить свои, указав их адреса.
Например, я сделал тематические логотипы для Facebook, hh.ru и Instagram, загрузил их на Google Drive, открыл доступ по ссылке и добавил для каждого ресурса.
Удачи в настройке!
Обновление : Информация от 24 декабря 2018 уже не актуальна, vk обновил алгоритм загрузки изображений.Позже, как будет время, разберусь и обновлю статью.
Как сделать группу «ВКонтакте»
Наверное, нет смысла говорить о такой социальной сети «ВКонтакте»: почти у каждого первого человека есть страничка в ней. Многие очень активно этим пользуются и создают всевозможные тематические группы, объединяющие единомышленников. Как оформить группу ВКонтакте, чтобы она была красивой, чтобы было удобнее ориентироваться в предлагаемых материалах и просто поднимать настроение посетителей? Для этого вам потребуются навыки работы с графическими редакторами (например, Adobe Photoshop) и, собственно, наличие этих редакторов на вашем компьютере, помимо компьютера, Интернета и учетной записи в этой социальной сети.
Теперь, чтобы оформить группу «ВКонтакте», вам, прежде всего, необходимо ее создать. Для этого щелкните пункт «Мои группы» в боковом меню и перейдите на страницу «Сообщества», где нажмите «Создать сообщество». В появившемся сразу же окне введите название своей группы и нажмите «Создать сообщество». Группа создана.
Прежде чем оформить группу «ВКонтакте», ее необходимо настроить. Для этого заполните несколько информационных полей на странице «Первое редактирование» и активируйте необходимые блоки.Если вы еще не определились с настройками, то пропустите этот шаг и вернитесь к нему чуть позже, щелкнув ссылку «Управление сообществом», которая находится в главном меню группы. Но, чтобы создать красивый дизайн группы ВКонтакте, нужно включить блок «Материалы».
Привлекательный дизайн базы данных — это аватар и меню с картинками. Для их создания вам понадобится графический редактор. В процессе создания регистрации выделяется 3 основных этапа: создание и подготовка необходимых изображений, прямая загрузка их в указанную группу и создание функционирующего меню с помощью вики-разметки «ВКонтакте».
Перед тем, как оформить группу «ВКонтакте» создайте аватарку в графическом редакторе. Для него можно составить абсолютно любую композицию, но по высоте она должна быть менее 800 пикселей (пикселей), а по ширине — не более 200 пикселей. Если вы загрузите изображение большего размера, «ВКонтакте» все равно уменьшит его.
Затем начните создавать меню, состоящее из нескольких картинок, которые тесно связаны друг с другом таким образом, что создают впечатление единого целого. С помощью вики-разметки вам нужно назначить каждой странице страницу, которая должна открываться при нажатии на нее.
Чтобы получить этот эффект, вам нужно создать в редакторе одно большое и законченное меню с картинками шириной не более 370 пикселей. Выберите фон, нарисуйте на нем кнопки и напишите на них названия нужных разделов, затем разделите это изображение на части.
Когда меню и аватар будут готовы, вы можете запускать загрузку изображений на сайт. Чтобы загрузить аватар, нажмите «Загрузить фото». Эта ссылка находится на главной странице группы. В процессе загрузки укажите часть аватара, которая будет служить значком.После этого в отдельный альбом нужно скачать фрагменты меню и приступить к его сборке.
Для этого нажмите ссылку «Редактировать», которая появляется при наведении курсора на пункт «Свежие новости». На открывшейся странице в верхнем поле необходимо ввести название меню. Предусмотрено большое поле для ввода разметки вики и создания самого меню или других материалов.
Как дальше оформить группу «ВКонтакте»? Следующим шагом является ввод кода разметки вики для каждого из фрагментов меню, используя следующий шаблон:
[[фото- | <ширина> x <высота> пикселей; без границ; nopadding | http: // vk.com / pages? oid = — & p =
Все элементы, заключенные в <угловые скобки>, заменяются реальными значениями для вашего меню, где:
— это ID (идентификатор) изображения, его можно увидеть в адресной строке, если щелкнуть нужный фрагмент меню в альбоме;
<ширина> и <высота> — ширина и высота изображения-фрагмента;
— ID группы, которую вы регистрируете. Его также можно увидеть в адресной строке страницы редактирования меню;
Более подробную информацию о вики-разметке можно найти, щелкнув ссылку на странице редактирования по ссылке «Помощь по разметке». Также для создания красивого оформления группы можно использовать форматирование текста, спойлеры, таблицы, которые можно создать с помощью вики-разметки.
Кросс-постинг из Instagram в группу ВКонтакте. Как сделать репост из Контакта и Facebook в Instagram? Насколько близки связи Insta с ВК и FB
Как опубликовать фото из инстаграмма на стене ВКонтакте — любой, кто знает, что такое Google, найдет информацию.А вот как автоматически импортировать фото с instagram.com на стену группы ВКонтакте — тут задача посложнее.
Сначала я использовал схему, которую опишу ниже. Он не гибкий, не быстрый, требует много серверных ресурсов и времени, внимания. Но она работает.
Устав от этих недостатков, решил создать свой сервис. Он был запущен в 2015 году. Он называется Onemorepost.ru — инструмент для импорта фотографий из Instagram, ВКонтакте и других социальных сетей.Если вам нужны быстрые репосты, с гибкими настройками, без заморочек с токенами и созданием приложений, приглашаю вас на Onemorepost.ru .
Если вы хотите настроить все самостоятельно, потратив на этот день или два, то добро пожаловать к инструкции ниже.
Инструкция на примере нашего канала instagram.com/soundaroundme и нашей группы ВКонтакте, как кросс-публиковать фото из инстаграмма в группу ВКонтакте
Один из способов — использовать API vk.com и instagram.com API для создания собственной реализации автоматической публикации. из инстаграмма в группу вк фото. Я пошел другим путем, о шагах которого подробно расскажу здесь.
Что нам понадобится:
1. Готовая группа ВКонтакте.
2. Готовый аккаунт в инстаграмме.
3. Сайт на wordpress.
Если вы хотите все делать сами , то можете, например, взять хостинг за 100-150 руб. в месяц (если у вас еще нет собственного сервера), установите WordPress и выполните следующие действия.
Шаг 1.
Установите плагин NextScripts: Social Networks Auto-Poster . С его помощью сообщения из инстаграмма будут отправляться от имени группы ВКонтакте. Кстати, помимо этого, вы можете настроить автоматический экспорт в другие социальные сети: Facebook, Twitter, Google+, Blogger, Tumblr, Flickr, LiveJournal, YouTube и другие.
После установки плагина и его активации заходим в настройки. Добавить новую социальную сеть -> вконтакте. Далее страница настроек выглядит так:
Делаем все как написано по пунктам: создаем приложение ВКонтакте, вводим его ID, затем сохраняем настройки, открываем заново, авторизуем приложение, нажав на ссылку, затем вставляем URL, заполняем при необходимости, нажмите зеленую кнопку «Отправить тестовую запись в ВКонтакте».Должно появиться сообщение, что все в порядке, и в нашей группе появится новое сообщение.
Первый этап завершен! Теперь все посты из вашего блога попадут в группу вконтакте.
Шаг 2. Как прикрепить инстаграмм к группе в контакте с помощью wordpress
Скачайте и установите любой плагин для импорта из инстаграмма. Например, InstaTeam Instagram Importer , DsgnWrks Instagram Importer или TD Instagram Import . Выберите тот, который вам больше нравится.Плагин нужен для кросс-публикации фото из инстаграмма в наш блог. Не забываем активировать плагин и зайти в настройки.
Создаем приложение в инстаграмме, копируем данные API. Подключаем наш аккаунт в Инстаграм. Оформляем пост так, как он будет в вашем блоге. Вы можете добавить несколько учетных записей, экспортировать только фотографии по любимой метке.
По идее все должно работать — фото берутся из инстаграмма, размещаем в блоге, а записи блога размещаются на стене в группе ВКонтакте. Репост из инстаграмма в группу ВКонтакте продолжается. Только почему-то нет самих фотографий, в чем вы можете убедиться, посмотрев на свою группу. Есть посты, есть текст, есть ссылки, но нет фотографий. Что делать? Нужен третий плагин!
Шаг 3
В предыдущем плагине в настройках статуса публикации установите «В ожидании», чтобы сообщение не публиковалось автоматически, а одобрялось вами в панели администратора блога.
Установите и активируйте плагин Auto Post Scheduler .Это нужно для того, чтобы посты публиковались с небольшой задержкой. Так появляются фотографии. Заходим в настройки.
Мое «расписание автоматической публикации» составляет 1000 секунд. Не забудьте статусы допущенных сообщений? поставить на «В ожидании». Я установил количество публикаций на 1, чтобы сразу не публиковалось более одной фотографии.
Вот и все! Поздравляю! Фотографии должны автоматически репостироваться из Instagram в вашу группу ВКонтакте с небольшой задержкой, в зависимости от установленных вами настроек.
Убедитесь, что ваш настроенный блог постоянно посещается, потому что в противном случае вам придется настроить Cron для автоматической публикации сообщений.
«Репост» в переводе с английского, это переиздание чего-то. Социальные сети полны полезной информации, а функция репоста очень распространена. Если вы хотите сохранить на своей странице какую-то информацию от какого-то паблика или группы, все, что вам нужно сделать, это сделать репост, и сегодня мы расскажем и покажем, как репостить Вконтакте или Инстаграм.
Как сделать репост Вконтакте?1. Первым делом находим ту новость / запись / фото, которую хотим разместить на нашей странице.
2. Для репоста нужно сначала поставить лайк. Щелкните «Мне нравится».
3. Затем нажмите «Рассказать друзьям».
Репост готов, можете проверить на своей стене!
Так же есть возможность делать это не только на своей странице, но и в своей группе или паблике, для этого мы выполняем следующие операции.
1. Выбираем нужную нам запись.
2. Щелкаем по картинке рожка, она появляется при наведении курсора «Мне нравится».
3. Теперь мы можем выбрать место для репоста, а также прокомментировать его.
«Друзья и подписчики» — запись появится у вас на странице.
«Отправить личным сообщением» — вы также можете отправить сообщение своему другу.
Вот результат наших действий:
ВИДЕО.Как быстро сделать репост Вконтакте? Как сделать репост в инстаграм?Сделать репост в инстаграм немного сложнее Вконтакте, так как требуется дополнительная программа. Что ж, посмотрим, как это делается!
1. Откройте App Store или Google Play (в зависимости от операционной системы вашего телефона). Скачайте специальную программу для репостов «Репост для Instagram».
2. Открываем приложение, и видим надпись «Авторизоваться с Instagram», нажимаем на нее.Это так называемый вход в Instagram, только через другую программу.
3. Введите логин и пароль от своей учетной записи в Instagram. Затем нажмите «Войти».
Если вы хотите сделать репост из Instagram в Контакт только один раз, то при публикации поста вам просто нужно нажать на галочку напротив социальной сети, в которой вы хотите сделать репост, и войти в нее. Если вы хотите, чтобы это происходило автоматически каждый раз, прочтите эту статью.
Есть очень хороший и легальный способ сделать репост из Instagram прямо в ВКонтакте и Facebook.
И вы можете настроить его так, чтобы все это всегда происходило автоматически после публикации вашего поста в Instagram.
Настроить репост постов из Instagram в ВКДля этого нам необходимо зайти в свой профиль в Вконтакте и перейти в раздел «Редактирование», где выбираем пункт «Контакты»
После нажатия вам будет предложено связать вашу учетную запись с такими сервисами, как Instagram, Facebook и Twitter.Нас интересуют первые два.
Нажмите «Настроить импорт из Instagram» и укажите аккаунт, с которого будут производиться репосты во «ВКонтакте».
ВК предлагают нам куда мы будем делать репост.
- Вы выбрали альбом . В указанный вами альбом будут повторно отправлены только фотографии.
- К моей стене . Фотография из Instagram вместе с описанием будет размещена на вашей стене и в общем альбоме. Я использую именно этот вариант.
- Только с хештегом .Для импорта размещенной фотографии используйте специальный хэштег: #vk — для импорта в выбранный альбом; #vkpost — для ввоза в стену.
После того, как мы выбрали метод, нажмите Сохранить.
Настроить экспорт в FaceBookТеперь нам нужно настроить экспорт постов из ВК в Facebook. Для этого, не выходя отсюда, нажмите «Настроить экспорт» и укажите аккаунт, на который репост будет происходить уже из ВКонтакте.
И после того, как мы все это сделаем, нам не нужно будет каждый раз проверять и делать лишние действия.
Вы, наверное, обратили внимание, что некоторые пользователи Вконтакте выкладывали те же фотографии, что и в Instagram, с теми же хэштегами и отметкой Instagram в правом верхнем углу. Сегодня мы научимся это делать. Ведь это очень удобно, если вы активный пользователь социальных сетей, быстро поделитесь одной и той же фотографией сразу в нескольких сервисах.
Интеграция (импорт) фото из Instagram Вконтакте на машине
Начнем с этого метода, так как он автоматический и не требует от вас никаких дополнительных действий, достаточно настроить все один раз.
Заходим на нашу страницу Вконтакте и нажимаем на ссылку «Редактировать» под аватаркой:
В правом меню перейдите в раздел «Контакты»:
В самом низу открывшегося окна нас интересует ссылка «Интеграция с другими сервисами»:
Введите свое имя пользователя и пароль в свою учетную запись Instagram и войдите:
Откроется окно настроек интеграции. Лучше всего выбрать третий пункт «Не импортировать (только с хэштегом)».«В этом случае будут импортированы не все фотографии, которые вы публикуете в Instagram, а только те, которые вы публикуете с хэштегами:
#vk — импортировать в альбом
#vkpost — импорт в стену.
Все с этим методом разобрались. Если вы хотите импортировать все изображения подряд, вы, естественно, можете использовать первые два пункта в настройках.
Также нередки случаи, когда фото из Instagram Вконтакте не импортируются таким образом . Для этого нужно отменить интеграцию и заново все настроить.Возможно, вам придется проделать эту операцию несколько раз. Или вы можете использовать следующий метод.
Чтобы использовать этот метод, на этот раз нам нужно будет войти в нашу учетную запись в Instagram и выбрать фотографию, которую мы хотим опубликовать на нашей странице Вконтакте.
В правом верхнем углу нажмите на меню в виде трех вертикальных точек:
Введите свой логин и пароль в ВКонтакте и нажмите кнопку «Войти»:
Как видите, все в порядке.Фотография была размещена на нашей странице вместе со всеми тегами, которые были в Instagram.
Как подключить Инстаграм и ВК для синхронизации данных в обеих социальных сетях? Эта функция появилась очень давно, но по сей день пользуется большой популярностью. Это позволяет пользователю поддерживать повышенную активность на обеих страницах, изменяя содержимое только одной из них. Процедура привязки довольно проста. Для этого не нужно обращаться в центр поддержки, это тоже бесплатно. Возможна настройка дома.
Процедура привязки позволит активному пользователю социальных сетей синхронизировать всю информацию, которая в них поступает. Такая операция откроет для него новые возможности, в том числе:
- Аутентификация учетной записи. Если вы подключите одну страницу ко второй, у их владельца будет возможность подтвердить подлинность и предотвратить возможную блокировку страницы как спам.
- Поиск знакомых и друзей. Синхронная работа страниц социальных сетей позволит вам найти аккаунты ВКонтакте, зарегистрированные в Instagram.
- Быстрый автоматический репост записей. Все опубликованные посты в Instagram будут автоматически размещены в ленте второй сети.
Также операция слияния позволит вам найти пользователя в других сетях. Этот принцип действует не только с группой, но и с личной страницей. Но как привязать Инстаграм к группе ВК или индивидуальному аккаунту? Эта процедура осуществляется прямо в настройках приложения или сайта, через который осуществляется авторизация.Обычно для этого нужно открыть соответствующий раздел, после чего ввести логин и пароль от социальной сети.
Если необходимо подключить режим совместной работы двух профилей через контакт, необходимо выполнить следующие действия:
- Скачайте программу на свой смартфон и авторизуйтесь в ней.
- Откройте пункт «Редактировать профиль» и перейдите в раздел контактов. Щелкните «Показать подробную информацию».
- Выберите вкладку интеграции с другими сервисами и «Импорт».
- Введите имя пользователя и пароль для профиля.
Таким образом, публикации, размещенные пользователем в этой сети, будут автоматически размещены в Intagram. Вы можете отключить эту функцию таким же образом, используя системные настройки.
По телефону
Для того, чтобы процесс синхронизации был доступен через телефон, необходимо скачать на него приложение Instagram. Эта функция доступна только для смартфонов под управлением Windows Phone, iOS или Android.Далее вы должны выполнить следующие обязательные шаги:
- Авторизуйтесь в системе под своим ником.
- Откройте правую нижнюю вкладку, затем перейдите в настройки.
- В меню настроек открывается пункт «Для подписок». Здесь вам нужно открыть раздел «Друзья» и авторизоваться в новой социальной сети.
Авторизация здесь проходит по стандартной схеме с логином и паролем. Как только он будет завершен, начнется совместная работа обеих социальных сетей по контактам.Но для того, чтобы репост был возможен, в разделе меню нужно выбрать «Связанные аккаунты», а также добавить страницу. После этого все записи, сделанные в Instagram, будут автоматически размещены в ленте новостей второй сети.
Через компьютер
Сегодня невозможно выполнить аналогичную процедуру в браузере. Однако социальные сети динамично развиваются и не исключено, что скоро такая функция появится и в компьютерной версии. Но как подключить Инстаграм с Контактом, если нужно, но нет возможности пользоваться смартфоном? Также есть возможность редактировать работу профиля через специальную программу для компьютера Bluestacks.Для этого вам необходимо скачать и установить его, затем загрузить в него приложение Instagram и авторизоваться как обычно. После этого необходимо выполнить действия, описанные выше для телефона.
Сделать объединение на компьютере возможно через профиль ВК в браузере. Для этого вам нужно будет войти в систему в обычном режиме и перейти к редактированию профиля, настройке дополнительных сервисов и импорту. После этого вам останется только авторизоваться под своим ником и паролем.
Как синхронизировать Instagram с группой ВКонтакте
Совмещать работу системы с полноценной группой на данный момент невозможно. Однако не исключено, что такая функция появится позже. Также возможно произвести операцию через сторонний ресурс onemorepost.ru. Для этого перейдите по ссылке и зарегистрируйтесь, а затем установите ВК и Инстаграм в настройках нового профиля.
Регистрация на сервисе бесплатна. Использование его ресурсов в будущем также возможно без дополнительных затрат.Обязательным условием во всех случаях является наличие бесперебойного доступа в Интернет.
Автоматический репост из Instagram в группу ВК
Настройка синхронной публикации предоставляет пользователю следующие преимущества и дополнительные функции:
- экономия времени;
- постоянная активность обеих страниц;
- возможность использовать одно приложение вместо двух.
Как связать Вконтакте и Инстаграм по телефону описано выше.Вам необходимо зайти в настройки и открыть вкладку «Связанные аккаунты», после чего авторизоваться в открывшейся форме. Также можно проделать ту же процедуру на компьютере с помощью программы Bluestacks. Приложению разрешена привязка к группе через сторонний ресурс onemorepost.ru.
Заключение
Подключение и синхронизация настроек двух социальных сетей экономит время и помогает всегда оставаться активными на отдельных страницах. В зависимости от ваших предпочтений существует два основных способа установить соединение.Таким образом, в разделе поиска вы всегда увидите возможных знакомых, друзей и родственников, пользующихся одними и теми же сервисами. Кроме того, дублирование публикаций будет производиться без дополнительного вмешательства пользователя в эти процессы. Настройка выполняется только один раз и не требует повторения. Для бесперебойной совместной работы ресурсов вам необходимо постоянное подключение к сети Интернет.
.




 Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае -JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае -JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px . Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px . Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями. Например, на официальный сайт вашей компании.
Например, на официальный сайт вашей компании.