Меню группы в ВК: как сделать и настроить, как убрать
В социальной сети ВКонтакте появился новый инструмент для оформления – меню сообщества. Меню группы ВК поможет выделить наиболее важную информацию и структурировать содержимое сообщества. В меню можно добавить до 7 ссылок, не считая приложений сообществ.
Как работает новый инструмент, как его использовать и как правильно настроить, мы расскажем в нашем новом материале.
Получайте до 18% от расходов на контекст и таргет!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.

Читайте также: Как оформить группу ВКонтакте
Как настроить меню сообщества ВКонтакте
Что можно добавить в меню
В меню группы, которое будут видеть пользователи в самом верху, под основной информацией и выше ленты, можно добавить ссылки на статьи, альбомы, товары, записи и многое другое. Меню отображается на всех платформах – в веб-версии, в мобильной версии и в мобильных приложениях ВКонтакте.
Также, в меню можно добавлять ссылки на ресурсы внутри ВКонтакте, за исключением ссылок на вики-страницы. Запрещается публикация ссылок на внешние сайты.
Каждый пункт меню (ссылку) можно настроить: добавить название и обложку. Название может содержать до 20 символов. Минимальный размер обложки – 376х256 точек. Кроме ссылок в меню отображаются приложения сообществ и магазин, если он подключен в сообществе.
Как настроить
Чтобы добавить меню группы в ВК выполните следующие действия по шагам.
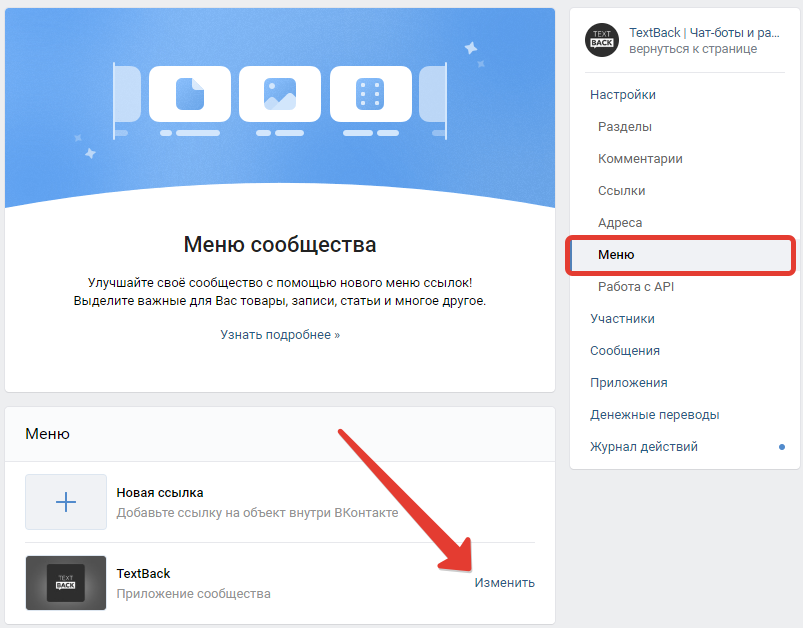
Шаг 1. Зайдите в настройки сообщества: «Настройки — Меню».
Шаг 2. Нажмите «Новая ссылка».
Шаг 3. Настройте ссылку по пунктам:
- Загрузите обложку (минимальные размеры 376х256 пикселей).
- Введите название (до 20 символов).
- Укажите адрес ссылки.
Готово! Таким образом можно добавить 7 пунктов для меню группы.
Как удалить или изменить ссылку в меню
При необходимости, вы можете изменять и удалять добавленные ссылки. Для этого зайдите в этот же пункт настроек. Напротив пункта, который требуется отредактировать, нажмите «Изменить».
Откроется панель редактирования элемента. Далее выберите и нажмите на нужный элемент, чтобы изменить или удалить его.
Это интересно: Как самому раскрутить группу в ВК
Как использовать
Используйте новое меню, чтобы привлечь внимание новых посетителей группы, а также чтобы упросить навигацию по основным разделам и материалам.
Благодаря новому меню сообщества, можно сразу рассказать о главном. Например, добавить ссылку на акцию или товар со скидкой, прайс и условия оплаты, лучшие статьи группы, портфолио или приложение для онлайн записи. Элементы меню показываются в виде карусели и визуально напоминают большие кнопки: их интуитивно хочется нажимать.
Как отключить или убрать меню в группе ВК
Меню, в целом хорошее начинание, но с одной большой оговоркой.
Убрать или отключить меню нельзя. А многим, хотелось бы выбирать — использовать инструмент или нет.
Но есть один неочевидный лайфхак: если все приложения подключенные к сообществу доступны только для админов — меню не показывается.
Добавить виджет доставки Presto в группу ВКонтакте
Добавить виджет доставки Presto в группу ВКонтактеГость может заказать блюда из вашего заведения через виджет доставки. Ссылку на виджет можно разместить на сайте, а также на странице ВКонтакте.
Чтобы добавить виджет в сообщество ВКонтакте, нужны права администратора. Если у вашего заведения еще нет группы, зарегистрируйте сообщество на сайте соцсети: укажите название и сайт заведения, выберите тематику — например, «Кафе, ресторан».
- Перейдите по ссылке или в главном меню ВКонтаке выберите «Управление» и нажмите «Создать приложение».
- Заполните поля:
- название — например, «Оформить доставку»;
- платформа — «Встраиваемое приложение»;
- тип — «VK Mini Apps»;
- категория — например, «Еда и напитки».
- Нажмите «Перейти к настройке приложения».
- Введите краткое описание, выберите категорию и добавьте иконку — она будет отображаться на странице сообщества.
- Чтобы созданное приложение отображалось в группе, отметьте флагом пункт «Разрешить установку в сообществе» и выберите группу, где планируете его установить.
- Укажите название кнопки в сниппете.
- Добавьте изображения, которые будут видны в списке приложений.
 Если вы планируете указать скриншоты приложения на экране установки — загрузите их. Сохраните изменения.
Если вы планируете указать скриншоты приложения на экране установки — загрузите их. Сохраните изменения. - На вкладке «Настройки» включите приложение.
- В полях «URL» вставьте код, скопированный при подключении онлайн-виджета.
Если у вас несколько заведений и вы хотите, чтобы клиент мог сам выбрать, откуда привезут блюда — удалите из ссылки тег «&pointId=2407&theme=default».
- В блоке «Версия для мобильных клиентов» после ссылки добавьте тег «&vkMiniAppsIntegration=1» без кавычек и пробелов.
- Сохраните изменения.
- Подтвердите действие с помощью привязки устройства или через смс.
Название кнопки можно поменять в настройках группы в разделе «Приложение».
Теперь участники группы смогут самостоятельно оформлять заказы через виджет.
Лицензия
Расширение «Доставка блюд» сервиса «Для ресторанов, кафе, столовых». Приобретается вместе с тарифами сервиса «Для ресторанов, кафе, столовых».
Готовы начать работу в Presto?
Попробовать бесплатно
Нашли неточность? Выделите текст с ошибкой и нажмите ctrl + enter или свяжитесь с нами.
Кнопки на пульте телевизора LG Smart TV — журнал LG MAGAZINE Россия
Телевизоры LG Smart TV – модели с интегрированным интернетом, позволяющие не только смотреть программы кабельного, спутникового телевидения, но и скачивать и устанавливать приложения, играть в игры, слушать музыку на стриминговых сервисах и многое другое. Все современные модели телевизоров LG оснащены этой опцией.
Выпуск смарт-телевизоров начался сравнительно недавно, но очень быстро стал массовым: по оценкам специалистов в 2010 году функциями Smart TV было снабжено около 40% производимых в мире телевизоров, в 2011-м – уже 90%. С тех пор технологии непрерывно совершенствуются, и функционал телевизоров LG становится все шире с каждым годом.
Первые smart-телевизоры LG шли в комплекте с обычными пультами дистанционного управления. Но уже с 7 серии каждый телевизор LG Smart TV снабжен дополнительно пультом Magic Remote (LG Magic Motion), с помощью которого можно легко управлять не только смарт-функциями телевизора LG, но и другими устройствами, подключенными к телевизору, к примеру, Blu-Ray проигрывателем, домашним кинотеатром или приставкой.
Если у вас телевизор более ранней версии, то пульт Magic Remote можно приобрести отдельно или использовать вместо него смартфон, скачав и установив на него приложение LG WebOS Magic Remote (https://play.google.com/store/apps/details?id=com.lgerp.mobilemagicremote&hl=ru)
Преимущества пульта LG Magic Remote
- Встроенный гироскоп, с помощью которого можно перемещать курсор на экране телевизора, просто двигая рукой с пультом в пространстве.
- Колесико, идентичное колесику на компьютерной мыши, облегчающее серфинг в интернете.
- Голосовой поиск.
- Опция управления жестами (доступна на самых новых пультах LG Magic Remote).
Но и при помощи стандартного пульта можно пользоваться всеми функциями вашего телевизора LG Smart TV. Главное, разобраться в функционале кнопок, а их на пульте немало!
Функции каждой кнопки пульта прописаны в Руководстве пользователя к вашему телевизору LG. Однако, если по какой-то причине у вас нет возможности ознакомиться с ней, то вот подробное описание каждой кнопки на пульте дистанционного управления телевизора LG Smart TV.
Однако, если по какой-то причине у вас нет возможности ознакомиться с ней, то вот подробное описание каждой кнопки на пульте дистанционного управления телевизора LG Smart TV.
Все кнопки на вашем пульте ДУ можно условно разбить на шесть неравномерных блоков в зависимости от их функционала.
В левом верхнем углу пульта расположена круглая кнопка включения / выключения телевизора. Она крупнее остальных и помечена пиктограммой разомкнутый круг и вертикальная полоса.
Кнопка Input (пиктограмма «Прямоугольник и направленная него горизонтальная стрелка») отвечает за изменение источника входного сигнала.
Settings дает доступ к главному меню настроек телевизора.
INFO отображает информацию о текущей программе или входе.
Subtitle предназначена для субтитров (работает на цифровых каналах).
TV / Rad переключает режимы цифровое телевидение / аналоговое телевидение / радио.
Ниже находится блок числовых кнопок.
В нем также находится кнопка «Пробел» (пиктограмма пробел), а также кнопки Guide – отображение программы передач и Q.View – возврат к ранее просматриваемой программе.
В центральном блоке располагаются кнопки увеличения / уменьшения громкости (пиктограмма «Треугольник») и последовательного переключения каналов. Эти клавиши – самые крупные на пульте, так как они используются чаще остальных.
Также в этом блоке располагаются следующие кнопки:
FAV открывает доступ к списку избранных каналов.
3D – включение / выключение 3D-режима.
Mute (пиктограмма «Перечеркнутый динамик») позволяет полностью выключить звук (повторное нажатие включает звук на том же уровне громкости)
Recent отображает предыдущие действия.
Smart (пиктограмма «Дом») дает доступ к функциям смарт-тв.
Live—Menu отображает списки рекомендуемых каналов / поиск / записанные (различается в зависимости от страны).
Ниже располагаются кнопки навигации
Кнопка OK – подтверждение действия.
Здесь же располагаются кнопки телетекста ТEXT / T.OPT. Они используются для работы с телетекстом.
Кнопка Back позволяет вернуться на один уровень выше в меню.
EXIT закрывает окна просмотра на экране и возвращает к просмотру ТВ.
Нижний блок клавиш предназначен для управления специальными функциями вашего телевизора.
AD включает функцию аудио описаний.
REC/* предназначена для записи и отображения меню записи. (Только для телевизоров с поддержкой функции Time Machine)
Кнопки с пиктограммами «квадрат», «треугольник», «два треугольника» позволяют управлять содержимым премимум-контента, Time Machine, меню Smart Share или Simplink-совместитыми устройствами.
Цветные клавиши (красная (пиктограмма «Одна точка», зеленая (Пиктограмма «Две точки»), желтая (пиктограмма «Три точки») и синяя (пиктограмма «Четыре точки») дают доступ к специальным функциям меню.
В зависимости от модели вашего телевизора LG и года выпуска блоки кнопок на пульте могут располагаться в другой последовательности.
Как оформить сообщество Вконтакте, чтобы клиент от вас не убежал?
Многие предприниматели наслышаны, что в социальных сетях можно продавать практически всё и достаточно много. Всего лишь надо сообщество создать и людей туда “нагнать”. Вот она, драгоценная кнопка “Бабло” в каждом гаджете.
Всего лишь надо сообщество создать и людей туда “нагнать”. Вот она, драгоценная кнопка “Бабло” в каждом гаджете.
И идёт предприниматель в сеть социальную. И нажимает кнопку заветную “Создать сообщество”. И ждёт. Бабло ждёт. Тут и сказке конец. Хорошо еще, если он в рекламу не вложил весь семейный бюджет за год. Гнать трафик на такую группу – это то же самое, что привести толпу покупателей в магазин, в котором идет ремонт, и весь товар на складе в другом городе.
Автор статьи:
Наталья Городилова – эксперт в области продвижения товаров и услуг в ВКонтакте. Практический опыт работы Вконтакте с 2013г. Продвигала более 50 сообществ по разным тематикам от интернет-магазинов до продажи недвижимости. Собрала более 30 событий и мероприятий. Провела 7 коучингов, 14 тренингов, 37 мастер-классов и бесчисленное множество консультаций. Спикер фестиваля молодых предпринимателей «Start line» и бизнес-фестиваля «Предприниматель Года — 2017» в Нижнем Новгороде.
Оказывается, что не любое сообщество работает на результат, а только грамотно созданное и правильно оформленное. Давайте сегодня разберёмся на примере социальной сети в ВКонтакте, с какого сообщества можно ожидать прибыль.
Название сообщества
Первое, о чем надо задуматься при создании сообщества – правильное название. Сообщество “Жизнь прекрасна” – это хорошо и даже замечательно. Возможно, даже так называется ваш бренд, но за каким товаром туда должен заходить покупатель? Вы лично чтобы там купили?
На этапе создания не надо никакой оригинальности, нужна конкретика. Нужны те слова, по которым ваши потенциальные покупатели вас ищут в интернете. Продаете косметику, сообщество называем “Косметика …”, продаете обувь… ну, вы меня поняли.
Оформление и дизайн
Следующий важный момент: оформление и цветовое решение группы. В дизайне сообщества нельзя рассматривать каждый элемент отдельно. Всё должно складываться в единую картину, быть выдержано в едином стиле. Прежде чем приступить, ответьте на вопросы:
В дизайне сообщества нельзя рассматривать каждый элемент отдельно. Всё должно складываться в единую картину, быть выдержано в едином стиле. Прежде чем приступить, ответьте на вопросы:
-
Для какой аудитории вы работаете?
-
В каком стиле будете общаться с данной аудиторией?
-
Как себя будете позиционировать?
-
Какой ценовой категории принадлежит ваш товар?
-
Какую первую эмоцию хотите вызывать у посетителя сообщества?
И только ответив на все эти вопросы приступайте к оформлению.
Чем чреват неправильный подход к дизайну? Дорогим подписчиком. Например, у вас фитнес студия. Если вам нужны серьёзные спортсмены, которые любят потяжелее, то это определенная цветовая гамма, определенный стиль общения. Если ваша аудитория – обычные женщины, которые иногда находят пару часов на себя, хотят похудеть, немного размяться, то это совсем другой дизайн и стиль общения – более легкий, дружелюбный.
Если ваша аудитория – обычные женщины, которые иногда находят пару часов на себя, хотят похудеть, немного размяться, то это совсем другой дизайн и стиль общения – более легкий, дружелюбный.
Представим, что ваш дизайнер оформил сообщество под первую категорию, а таргетолог рекламу настроил на вторую категорию. Что произойдет? Женщина, которая стесняется своей полноты или отсутствия спортивной подготовки, перейдя по рекламе в сообщество, смутится еще больше и уйдёт из группы.
С другой стороны, если вы оформили сообщество под “похудение после родов”, а пишите в группе про жим лёжа, пищевые добавки и железо, то у зашедших впервые будет полный дисбаланс. Результат тот же: зашли и вышли.
Ответили на вопросы? Поймали эмоцию, которую должны передать? Подобрали цвета? Вот теперь можно к оформлению переходить.
Комментарий редакции:
При оформлении сообщества Вконтакте важно соблюдать единый стиль с другими точками контакта с потенциальными клиентами.
Решите, какой вариант дизайна будет для вас основным и придерживайтесь его. Возможно, после оформления сообщества, вы решите напечатать себе визитки и стикеры в том же стиле. А может быть, вы сможете использовать элементы дизайна, которые уже знакомы вашим клиентам по вашим листовкам или сайту.
Аватар сообщества
Первое, с чем встречается посетитель — это аватарка. Ещё не заходя в сообщество, в поиске групп, он оценивает качество картинки и по ней судит о качестве товара и услуги. Вот пример. Группы, в которые меня сейчас приглашают. Что вы можете о них сказать? Мне интересна только первая группа. Возможно, еще заглянула бы в пятую. И всё. Остальные аватарки настолько невнятны, что жалко даже тратить время на то, чтобы открыть ообщество.
Список приглашений вступить в группы
Аватарка должна быть четко вписана в круг, хорошо, если она дополняет название, дает представление о товаре, услуге или мастере. Размер изображения 200х200 px, но лучше делать больше, чтобы качество осталось четким.
Размер изображения 200х200 px, но лучше делать больше, чтобы качество осталось четким.
Обложка сообщества
Второй элемент — обложка. По обложке за 3 секунды должна быть понятна главная мысль или главная эмоция вашей группы. Далеко не всегда на ней должно быть много текста. Иногда, особенно в женских темах, эмоция важнее слов:
Так могла бы выглядеть обложка группы с косметикой
А в других нишах важны самые главные преимущества или причины вступить в группу:
Правильно оформленные обложки групп Типографии Flyer-Online и PRO SMM за чашкой кофе
Что точно нельзя размещать на обложке:
1. Много разной мелочи, которая удешевляет вид
На обложке изображены товары, но их слишком много, подложка – слишком пёстрая, а текст не читается.
2. Изображение, не имеющее никакое отношение к вашему бизнесу:
В группе с такой обложкой продают детскую одежду
Сама обложка имеет размер 1540х400 рх, но в мобильной версии отражается только часть 1196х400 рх. Поэтому, если у вас нет живой обложки, то всё самое главное должно быть отражено в центре.
Тёмно-синим выделена безопасная зона, где важная информация будет видна с любых устройств
Живая обложка — элемент оформления достаточно новый. В нее входят от 1 до 5 вертикальных видео или фотографий, которые сменяются в слайдере.
Не буду 100%-но утверждать, что она повышает продажи, но с точки зрения оформления сообщества выгодно выделяет вас среди конкурентов. Живую обложку видно только с мобильных устройств, зато как видно! Она может занимать целый экран.
Пример живой обложки для группы «Остров Сокровищ»
Меню сообщества
Следующим важным элементом оформления является меню. Меню позволяет вывести на главный план все важные части сообщества, поэтому не пренебрегайте им. Аккуратно и правильно оформленное меню помогает ориентироваться пользователям.
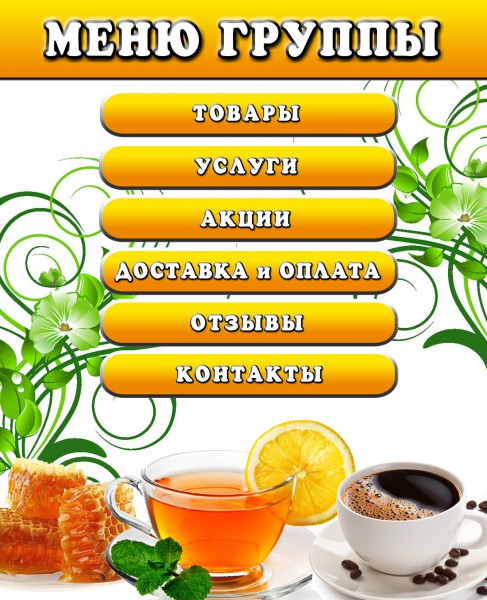
Меню группы PRO SMM за чашкой кофе
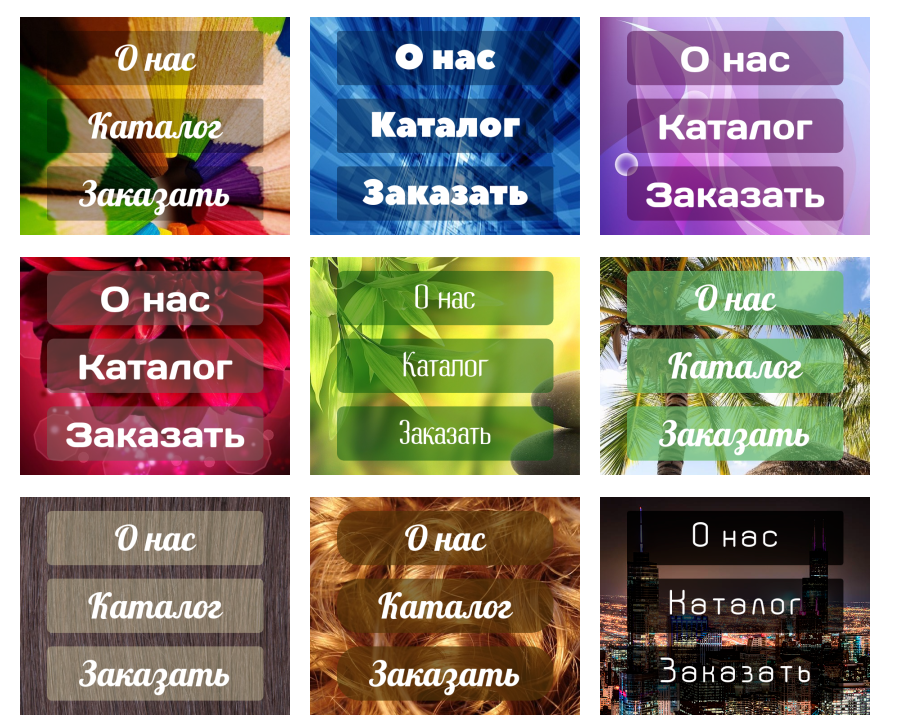
Обязательно сделайте для каждой кнопки обложки в своём стиле. Очень невнятно выглядит меню, которое создается самой системой Вконтакте на основании приложений, установленных в сообществе
Обложки меню Вконтакте по умолчанию
Закреплённый пост
В закреплённом посте (выше всех остальных постов) должен быть пост с самым актуальным на данный момент предложением. Конечно, замечательно, если баннер к этому посту выдержан в вашем стиле.
Конечно, замечательно, если баннер к этому посту выдержан в вашем стиле.
Закрепленный пост в группе «Остров сокровищ»
Шаблоны постов и единый стиль
И вообще, если вы позиционируете себя, как серьёзная компания, потрудитесь, пожалуйста, над единым стилем всех изображений к постам. Закажите у дизайнера:
- баннер;
- постер;
- обложку для статей;
- подложку под опрос.
Если у вас не будет разнобоя, то группа будет выглядеть солидно и аккуратно. Доверия к такой группе гораздо выше.
Минимальный размер квадратного баннера, для того, чтобы он заполнил экран— 510х510 рх. Но я рекомендую от 1200х1200 рх. Для прямоугольного изображения рекомендуется соотношение сторон 3:2.
Оптимальные размеры и пропорции картинок для постов
Размер изображения для обложки статьи 510х286 pх. Не забывайте, что часть иллюстрации закроет текст заголовка и кнопка «Читать», поэтому придерживайтесь минимализма.
Не забывайте, что часть иллюстрации закроет текст заголовка и кнопка «Читать», поэтому придерживайтесь минимализма.
Размеры обложки статьи Вконтакте
Также хорошо позаботиться о таких визуальных акцентах, как обложки для фотоальбомов и подборок товаров. Названия фотоальбомов и подборок от Вконтакте выглядят мелковато и теряются на фотографиях. Если вы сделаете яркие обложки с надписями, то пользователю будет удобно ориентироваться. Значит больше шансов, что он найдет то, что нужно:
Альбомы группы Типографии Flyer-Online Вконтакте
Рекомендуемый размер изображения для обложки альбома — 1200х800 рх. Учитывайте, что в мобильной версии нижняя часть обложки будет отображаться меньше на 200 рх.
Безопасная зона отмечена тёмно-синим
Кстати, о товарах. Рекомендуемый размер изображений для товаров — 1000х1000 px. Это должны быть качественные фотографии, где весь акцент на товаре. Никаких знаменитостей, красивых пейзажей и прочего. Ничего не должно отвлекать потенциального покупателя от самого главного.
Рекомендуемый размер изображений для товаров — 1000х1000 px. Это должны быть качественные фотографии, где весь акцент на товаре. Никаких знаменитостей, красивых пейзажей и прочего. Ничего не должно отвлекать потенциального покупателя от самого главного.
Обложки товаров Вконтакте
Замечательно, если и обложки для видео у вас будут тоже выдержаны в стиле группы. Тем более, что ВК позволяет загружать обложку отдельно, и не обязательно проводить сложные операции в программах по обработке видео.
Обложка для видео PRO SMM за чашкой кофе
Выводы
Сообщество начинает работать на ваш бизнес, если:
- В названии есть ключевые слова;
- Оформление, стиль общения, атмосфера группы соответствуют запросам вашей целевой аудитории;
- Аватарка должна быть понятна и аккуратно вписана в круг;
- Обложка отражает главную мысль группы и передаёт нужную эмоцию;
- Все важные элементы группы выведены в меню и оформлены соответствующими кнопками;
- Все посты оформлены в едином стиле;
- В этом же стиле оформлены фотоальбомы, подборки товаров и видеозаписи.

И если ко всему вышеперечисленному вы регулярно пишите интересный контент, то ваше сообщество готово к приему трафика.
Автор:
Наталья Городилова – эксперт в области продвижения товаров и услуг ВКонтакте.
Комментарий редакции:
Если вам был полезна эта статья, обязательно прочитайте наш материал о том, как продвигать свое сообщество вконтакте с помощью полиграфии:
Как продвигать группу Вконтакте при помощи листовок?
Не работают кнопки ВКонтакте
На официальном сайте и в мобильном приложении ВКонтакте на постоянной основе приходится использовать кнопки для выполнения самых разных задач от простого перемещения между разделами до включения каких-либо опций. При этом иногда в работе этих элементов интерфейса могут возникать неполадки, приводящие к невозможности выполнения той или иной задачи. В рамках нашей сегодняшней статьи мы расскажем про причины возникновения и все актуальные способы устранения указанных проблем.
В рамках нашей сегодняшней статьи мы расскажем про причины возникновения и все актуальные способы устранения указанных проблем.
Общие неполадки
Подавляющее большинство проблем с работой тех или иных элементов в социальной сети ВКонтакте, включая и рассматриваемые кнопки, связано с общими техническими неполадками на стороне администрации. Выполнить проверку работоспособности веб-сайта или приложения в таком случае можно с помощью стороннего онлайн-сервиса по представленной ниже ссылке.
Перейти к ВКонтакте на сайте Downdetector
Читайте также: Что делать, если не работает ВК
В свою очередь, здесь необходимо обратить внимание не только на статус работы сайта, но и на комментарии пользователей, расположенные ниже. При наличии сообщения о проблемах вам стоит немного подождать, пока ситуация стабилизируется, и попробовать воспользоваться ранее неработающими элементами. Если это не принесет результатов или уведомление о неисправностях отсутствует, можете переходить к дальнейшим способам.
Вариант 1: Веб-сайт
На сайте ВКонтакте причин неработоспособности кнопок, равно как и способов устранения неисправностей, значительно больше, нежели в любой другой версии. Более того, некоторые решения вполне могут быть актуальны в отдельных случаях на телефоне, к примеру, если использовать сайт в мобильном браузере.
Способ 1: Замена и обновление браузера
Главной причиной неработоспособности кликабельных элементов на сайте ВК выступает использование устаревшей версии браузера, которая попросту лишена необходимых компонентов для правильной работы социальной сети. Убедиться в наличии и частично избавиться от проблемы можно за счет временной замены программы для интернет-серфинга на любую другую, скачанную с официального сайта.
Читайте также: Лучшие браузеры для компьютера
По желанию можете поступить проще и попросту обновить интернет-обозреватель до последней версии, используя штатные средства самой программы или загрузив файл-установщик с официального сайта. В обоих случаях вы получите стабильный браузер, позволяющий посещать ВКонтакте без проблем с работоспособностью кнопок.
В обоих случаях вы получите стабильный браузер, позволяющий посещать ВКонтакте без проблем с работоспособностью кнопок.
Подробнее: Как обновить браузер на компьютере
На телефоне старая версия обозревателя также может быть причиной неработоспособности кнопок. Поэтому, если вы пользуетесь сайтом, а не приложением, точно так же выполните обновление.
Способ 2: Очистка истории и кэша
Вспомогательным решением, особенно если вы только что завершили обновление довольно старой версии браузера, может стать очистка истории, кэша и прочих данных о работе программы. Требуемые для этого действия значительно отличаются в зависимости от используемого софта, и потому вам стоит уделить внимание отдельным инструкциям по представленным ниже ссылкам.
Подробнее:
Очистка истории в браузере на ПК
Как удалить кэш в браузере на ПК
Способ 3: Включение JavaScript
Так как практически любой элемент на современных веб-сайтах в интернете, включая и ВК, работает за счет JavaScript, причиной неработоспособности некоторых кликабельных элементов может стать отключение соответствующего компонента в настройках браузера. Для решения проблемы необходимо посетить параметры, не сильно отличающиеся в разных программах, и включить нужную опцию.
Для решения проблемы необходимо посетить параметры, не сильно отличающиеся в разных программах, и включить нужную опцию.
Читайте также: Включение поддержки JavaScript в популярных браузерах
- Откройте сайт социальной сети и в адресной строке кликните по значку замочка или восклицательного знака. В большинстве случаев нужный элемент находится перед адресом страницы.
- Через появившееся меню необходимо перейти в раздел «Настройки сайтов». Обратите внимание, что переход к настройкам данным образом позволит внести изменения только на сайте ВК, игнорируя другие ресурсы.
- В колонке «Разрешения» или «Привилегии» найдите строку «JavaScript» и кликните по выпадающему списку справа.
- Через данное меню установите значение «Разрешить» и попросту покиньте страницу. Для вступления в силу изменений перезагрузите ранее открытую вкладку сайта ВКонтакте.
По умолчанию в любом интернет-браузере указанная функция находится в состоянии «Разрешить», и потому решением может стать не только принудительное включение, но и попросту сброс параметров к первоначальному состоянию. В остальном же настройки вряд ли вызовут вопросы.
В остальном же настройки вряд ли вызовут вопросы.
Способ 4: Удаление стороннего ПО
Социальная сеть ВКонтакте, в частности из-за высокой посещаемости, является предметом постоянных доработок сторонними разработчиками, постоянно выпускающими различные программы и расширения, значительно улучшающие стандартные возможности. При этом нередко именно наличие такого софта на компьютере может быть причиной неправильной работы кнопок и многих других элементов.
Подробнее:
Удаление VKSaver
Как удалить расширение из Google Chrome, Opera, Mozilla Firefox, Яндекс.Браузера
Удаление программ с компьютера
Выполните удаление или временно деактивируйте расширения, которые вы устанавливали перед появлением рассматриваемой проблемы, и проверьте работоспособность ВК. Не забывайте, что для внесения изменений может потребоваться как обновление вкладки сайта, так и перезапуск браузера.
Достаточно часто причиной неправильной работы кликабельных элементов сайта, особенно если говорить отдельно про внутренние приложения, является установленное в браузере расширение для блокировки рекламы. Чтобы устранить неисправность, попросту отключите ПО в настройках или деактивируйте функцию блокировки на сайте ВКонтакте.
Чтобы устранить неисправность, попросту отключите ПО в настройках или деактивируйте функцию блокировки на сайте ВКонтакте.
Подробнее: Отключение плагина AdBlock в браузере
Выполнить деактивацию на примере AdGuard можно, кликнув по значку расширения на верхней панели в браузере и воспользовавшись кнопкой «Переключение защиты». Большинство других блокировщиков работает аналогичным образом.
Способ 5: Устранение вирусов
Из всех рассмотренных вариантов заражение компьютера вирусами и, как следствие, вывод из строя некоторых элементов на веб-сайте ВКонтакте является наименее вероятной причиной. Однако если ранее представленные способы не принесли ожидаемых результатов, стоит ознакомиться с другими инструкциями на нашем сайте по части проверки ПК самыми разными методами.
Подробнее:
Проверка компьютера на вирусы без антивируса
Онлайн-проверка компьютера на вирусы
Защита ПК от вирусов
Лучшие антивирусы для компьютера
Вариант 2: Мобильное приложение
По аналогии с полной версией социальной сети, мобильное приложение ВКонтакте также содержит массу элементов управления, по большей части представляющих собой кнопки. К сожалению, здесь значительно меньше методов решения проблем, однако вместе с тем, именно за счет этого вы сможете избавиться от них гораздо быстрее.
К сожалению, здесь значительно меньше методов решения проблем, однако вместе с тем, именно за счет этого вы сможете избавиться от них гораздо быстрее.
Способ 1: Обновление приложения
Если вы по тем или иным причинам используете довольно старую версию официального клиента, но только по сравнению с той, что доступна на странице в магазине приложений, скорее всего, именно это является источником проблем. Поэтому первым делом посетите Плей Маркет или App Store и загрузите последний актуальный вариант программы.
Скачать ВКонтакте для Android
Скачать ВКонтакте для iOS
После обновления ПО проверьте работоспособность ранее неправильно функционирующих элементов. В случае отсутствия положительных результатов, можете также попробовать очистить кэш приложения и выполнить переустановку.
Способ 2: Очистка кэша
За время использования любого приложения в памяти телефона скапливает большое количество мусора, не только понижающего производительность устройства, но и способного блокировать некоторые внутренние опции. Таким образом, если в приложении ВК не работают кнопки, особенно после недавнего обновления, обязательно выполните очистку кэша любым удобным способом.
Таким образом, если в приложении ВК не работают кнопки, особенно после недавнего обновления, обязательно выполните очистку кэша любым удобным способом.
Подробнее: Очистка кэша на Android / в iOS
Обращение в службу поддержки
Если ни одно представленное нами решение не оказало должного влияния на исправление проблемы с работой кнопок ВКонтакте, можете составить обращение в службу поддержки. Для этого в официальном мобильном приложении и на веб-сайте предусмотрен отдельный раздел «Помощь», для перехода в который нужно воспользоваться главным меню.
Подробнее: Как написать в техподдержку ВК
Представленные по ходу статьи рекомендации должны помочь с решением проблемы в любых ситуациях, будь то неисправности на стороне социальной сети или неправильная работа веб-браузера. Обращаться в службу поддержки при этом стоит лишь после ознакомления со всеми способами, чтобы впустую не тратить время на ожидание ответа.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПолиция задержала напавшего с ножом на медиков жителя Владивостока :: Общество :: РБК
Сотрудники полиции помогли задержать жителя Владивостока, напавшего с ножом на бригаду скорой помощи. Об этом сообщил «Интерфаксу» представитель станции скорой медицинской помощи Владивостока.
«Поступил вызов о мужчине, угрожающем суицидом. Бригада скорой помощи приехала по вызову, вошла в квартиру. По наблюдению медиков, мужчина был пьян, находился дома с женой, высказывал суицидальные мысли. Вел себя агрессивно по отношению к окружающим — кидался на врачей с угрозами, требовал покинуть его жилье», — рассказал он.
По его словам, после угроз мужчина выхватил нож и накинулся на фельдшера скорой помощи, однако тому удалось оттолкнуться от нападавшего аптечкой. Тогда бригада вернулась к машине и вызвала полицию. Силами Росгвардии мужчину зафиксировали и в машине скорой помощи и доставили в специализированное лечебное учреждение.
В Севастополе задержали напавшего с ножом на пожарных пожилого мужчинуРанее около 90% врачей выступили за введение реальных сроков за нападение на них. Так, 88% опрошенных врачей предложили ужесточить уголовное наказание за нападение на медицинских работников во время работы, 45% респондентов заявили о необходимости установки тревожной кнопки на рабочем месте врача, а 44% считают необходимым установить видеокамеры в кабинетах для записи бесед врача с пациентами.
Так, 88% опрошенных врачей предложили ужесточить уголовное наказание за нападение на медицинских работников во время работы, 45% респондентов заявили о необходимости установки тревожной кнопки на рабочем месте врача, а 44% считают необходимым установить видеокамеры в кабинетах для записи бесед врача с пациентами.
Исправляем инпут-лаг у геймпада Xbox на консоли
На прошлой неделе чуть не расквасил о стену свой новый геймпад. Он меня вывел из себя. Поначалу списывал все на плохие пинги и ужасный интернет. Перепроверил все и вся. Переподключал несколько роутеров, поменял место дислокации, заменил WiFi на кабель. Ничего не помогало. Пока не вспомнил, что у геймпадов Microsoft есть уникальная фишка. Их можно прошивать. Их НУЖНО прошивать.
Начать хотелось из далека. Игры можно разделить на 2 большие группы. Быстрые с точным позиционированием и неспешные с плавным геймплеем. В быстрых играх, попадание в глаз белке в прыжке с разворота — работает на уровне мышечной памяти. Нет времени прицеливаться и думать. Доходит до такой степени, когда чувствуешь разницу между двумя геймпадами, на одном из которых немного износились пружинки возврата стика. Или высота противоскользящей накладки на грибочке.
В быстрых играх, попадание в глаз белке в прыжке с разворота — работает на уровне мышечной памяти. Нет времени прицеливаться и думать. Доходит до такой степени, когда чувствуешь разницу между двумя геймпадами, на одном из которых немного износились пружинки возврата стика. Или высота противоскользящей накладки на грибочке.
Если вы играете в разные игры — то этот фактор незаметен. А вот 600-800 часов в Battlefield V — чувствуешь не только разницу в напряжении пружинок, но и импут-лаг. И тут меня осенило! Там же есть прошивка! В моем старом средстве убиения болванчиков она отличается от прошивки в новом. Мелочь? Не думаю! По итогу — после обновления контроллера все вернулось на круги своя.
Перед началом процедуры, нужно найти качественный DATA-кабель. Использовал родной для зарядки. Подключить к USB-разъему консоли. В какой именно, в оригинальной инструкции нигде не сказано. Сам подключал к самому близкому и удобному, то есть к любому.
Заходим в настройки консоли, они же «Параметры». Выбираем пункт «Устройства и подключения» Далее переходим в раздел «Аксессуары». Находим «Многоточие» и жмякаем на него. Тут… Мягко говоря — все крайне «интуитивно и понятно» Разберется любой ребенок и найдет этот пункт с полпинка. Стопудняк. Один из тех моментов, что бесит в консолях Xbox. О чем никто, нигде, никогда не говорит.
Выбираем пункт «Устройства и подключения» Далее переходим в раздел «Аксессуары». Находим «Многоточие» и жмякаем на него. Тут… Мягко говоря — все крайне «интуитивно и понятно» Разберется любой ребенок и найдет этот пункт с полпинка. Стопудняк. Один из тех моментов, что бесит в консолях Xbox. О чем никто, нигде, никогда не говорит.
Зайдя в меню геймпада вы увидите всю информацию о нем. Если он нуждается в обновлении — данная информация будет лаконично указана. Для тех кто не в курсе — тут можно настроить автоматический вход в нужный аккаунт (если у вас несколько аккаунтов — очень полезная функция).
Выбираем функцию «Обновление» и жмякаем ОК (она же зелененькая кнопка А). Начнется стандартная процедура прошивки. Примерно 40-50 секунд. За это время устройство необходимо положить на стол, не трогать, не отключать кабель, не дышать и молиться Филу Спенсеру. После завершения процедуры будет большая красивая надпись «Обновлено» и яркий зеленый значок. Все банально и просто
Войдя повторно в меню вы увидите номер новой прошивки и надпись «Обновить сейчас» поменяется на «Нет доступных обновлений»
Как итог могу сказать — геймпад стал более отзывчивым и точным.![]() Работать с ним стало комфортнее. Если вы играете в сотни разных игр и у вас нет привыкания к определенным настройкам, то вы не почувствуете разницы. Все недоразумения спишутся на «настройки игры». А вот если вы точно знаете какое поведение у средства ввода, вы к нему привыкли — разница будет колоссальная. Чувство пьяного колхозника и желеобразность управления уйдут. Наступит благоденствие. Всем удачи и побольше честных фрагов.
Работать с ним стало комфортнее. Если вы играете в сотни разных игр и у вас нет привыкания к определенным настройкам, то вы не почувствуете разницы. Все недоразумения спишутся на «настройки игры». А вот если вы точно знаете какое поведение у средства ввода, вы к нему привыкли — разница будет колоссальная. Чувство пьяного колхозника и желеобразность управления уйдут. Наступит благоденствие. Всем удачи и побольше честных фрагов.
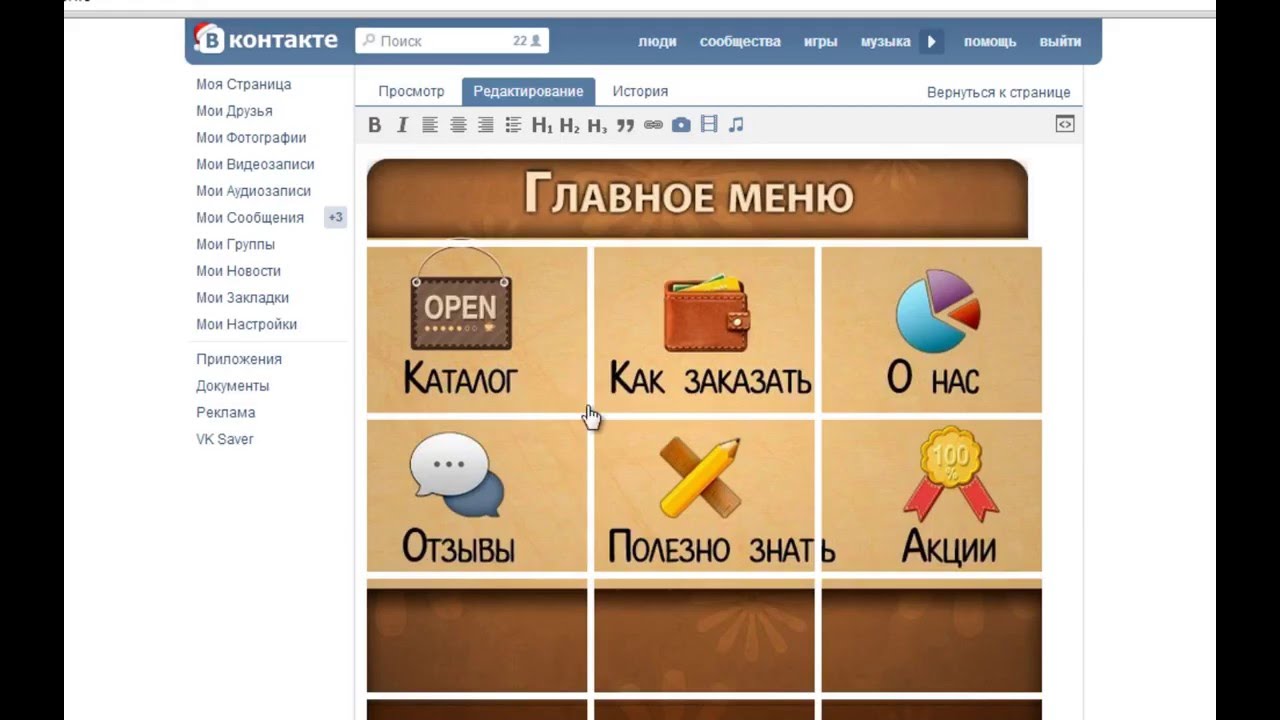
кнопок для меню ВКонтакте. Как Вконтакте Создать динамическое меню с эффектом навигации
5 голосовДоброго времени суток, уважаемые читатели моего блога. Открываю серию публикаций на тему красивого оформления групп ВКонтакте. Теперь займемся созданием меню, затем перейдем к созданию стильного одиночного изображения, а в конце я научусь делать картинки с кликабельностью.
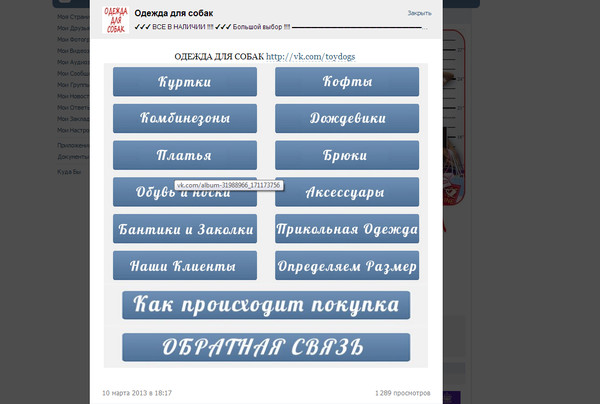
В конечном итоге у вас будет примерно такое сообщество. При нажатии на кнопку «Переход» действительно открывается дополнительная стильная страница.
Работа не такая уж и сложная, подробно объясню как действовать.![]() Работа займет не более пары часов. Давайте обо всем по порядку.
Работа займет не более пары часов. Давайте обо всем по порядку.
1. Подготовка к работе. Инструменты, без которых не обойтись
Итак, прежде чем перейти к основному вопросу, и мы начнем разбирать, как сделать меню в группе ВКонтакте, поговорим о том, что вам понадобится.
1.1. Photoshop
Конечно можно обойтись и без фотошопа, посмотрите это видео, в котором все подробно описано.Если вы хотите. Однако, если вы не владеете навыками, настоятельно рекомендую заморозить и просмотреть все три мои публикации.
Если хотите нормальную группу, то другого выхода у вас нет, кроме как научиться фотошопу. Без качественных снимков никуда не уехать. Могу порекомендовать курс Зинаида Лукьянова . Вы быстро и не приедете в новой профессии и даже сможете заработать, используя дизайнерские навыки. Знаний хватит!
Итак, продолжим.Все ли нужно? Тогда вы готовы действовать дальше.
2. Работа в фотошопе или меню своими руками
Что ж, теперь вы можете перейти к пошаговым инструкциям непосредственно по созданию меню. Откройте фотошоп, затем иллюстрацию из меню. Надеюсь, что проблем не будет. В правом верхнем углу выберите «Файл», а затем «Открыть». Найдите документ на компьютере. Что дальше?
Откройте фотошоп, затем иллюстрацию из меню. Надеюсь, что проблем не будет. В правом верхнем углу выберите «Файл», а затем «Открыть». Найдите документ на компьютере. Что дальше?
Картинку нужно вырезать. Выберите инструмент «Резка». Как видите, он лежит под «рамкой».Просто нажмите на него и удерживайте левую кнопку мыши несколько секунд, пока не появится дополнительное меню.
Теперь на самой картинке щелкните правой кнопкой мыши и найдите «разбитый фрагмент».
В конкретном случае мне понравится изображение из 4 частей. Почему? Любая кнопка в Интернете — это рисунок, которому присвоен определенный код. Вы наводите стрелку на нужный фрагмент иллюстрации, и ваш браузер передает информацию на компьютер: «Парень, здесь есть дополнительные возможности.«
Иногда меняется все изображение. Например, утопление кнопок при нажатии — это всего лишь второе изображение, анимации там нет.
В моем случае одну картинку нужно разбить на несколько частей, каждая из которых назначает свое действие. Где-то ссылка на список товаров, где-то переход на сайт. Также есть часть изображения, помеченная как «меню». При наведении курсора мыши не должно происходить.
Где-то ссылка на список товаров, где-то переход на сайт. Также есть часть изображения, помеченная как «меню». При наведении курсора мыши не должно происходить.
В хорошем смысле пришлось выделить 5 частей, чтобы плавно разделить кнопки, но оправдываю себя тем, что если человек промахивается, он все равно делает то, что хотел, а если сам нажмет, то не узнает про что-нибудь.
Сделать больше категорий или расположить их в две колонки — не проблема. Если вы понимаете основную информацию, справитесь со всем остальным.
Я переместил строку, чтобы она была меньше. Это несложно, делается с помощью курсора.
Смотрите, что изображения сохраняются в формате JPEG (высшая категория справа). Далее нажимаем «Сохранить».
Вот и все.
Мы закончили с этим, теперь вы можете перейти к самой группе и работать с кодом.
3. Макет в ВК для чайников
Раньше я думал, что разметка вики применима только к сообществам. Не знаю, изменилось ли что-то или так было, но сейчас абсолютно не важно создавать группу или паблик. Страницу можно делать и там, и там.
Не знаю, изменилось ли что-то или так было, но сейчас абсолютно не важно создавать группу или паблик. Страницу можно делать и там, и там.
Ну что ж, осталось за малым, компоновка. Откройте список вики-страниц.
И добавить новый.
Дайте ей имя. В нашем случае меню.
И переходим в редактирование.
Прежде всего, вам нужно добавить все части нашей картинки.
Загрузить.
Сделайте это из папки снизу вверх. От самого последнего (нижний, в моем случае «написать админ») до верхнего («меню») то все встанет правильно, хотя мышкой перетаскивать фрагменты не так уж и сложно. Кому удобнее.
Теперь нужно убрать отступы и сделать разные фрагменты со ссылками, а кое-где и полностью убрать возможность нажатия.Перейти в кодовый режим.
Теги CENTER указывают на то, что фотография и ее фрагменты расположены в центре. Я уберу их, чтобы вам было легче воспринимать информацию.
Если хотите, можете сделать то же самое, но учтите, что изображение будет сниматься правильно.
Возвращение к коду для удаления отступов между фрагментами паттерна.
Чтобы сделать изображение снова, после размера поставьте точку через запятую и напишите тег nopadding (; nopadding).
Это будет выглядеть так.
Естественно, после каждого фрагмента не должно быть отступов, поэтому теги нужно дублировать.
Теперь иллюстрация выглядит однородной. Если не получилось. Проверьте, написали ли вы слово и поставьте точку с запятой, удалите пробелы там, где это необходимо, чтобы быть как в моем примере. Для результата важна каждая мелочь.
Теперь при нажатии на разные части изображения они открываются в новом окне.
Чтобы этого не произошло, вам понадобится еще один тег. НЕТ ССЫЛКИ. Не забывайте о точке с запятой.
Переход будет не только в первом изображении, но остальные могут быть заменены его URL-адресом.
Вы можете перенаправлять читателей на другие страницы вики, сообщения, блоги и другие социальные сети. Теперь сделать это несложно, все можно. Осталось только сэкономить.
Так выглядит наше меню.
А вот и желаемая ссылка.
4. Завершающий этап проектирования
Наконец, пора определиться с публичной страницей или группой. От этого зависит дальнейшая стратегия.
Если вы не знаете, что у вас есть, то перейдите в раздел «Управление» из категории «Мои группы».
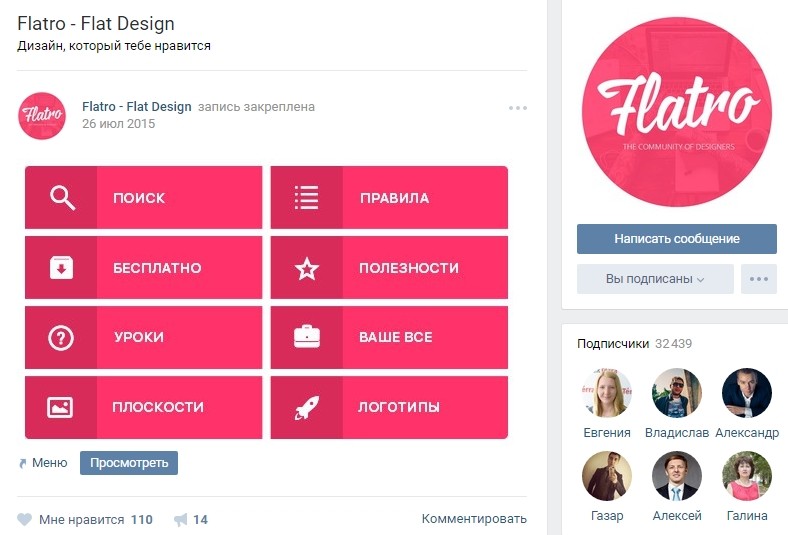
Если вы хотите, чтобы он понравился мне и поставил в меню, то переходите ко второй части и мы продолжим красиво оформлять паблик.В итоге что-то похожее на это есть.
Я не сторонник того, чтобы меню делалось просто картинкой в статусе, но некоторые этого хотят. Я не вправе никого критиковать и если у вас есть группа, то вы можете воплотить свою задачу.
5. Видеоинструкция
Посмотрите видео, все основные работы мы уже проделали, осталось за малым.
6. Альтернативный способ для чайников за 100 руб.
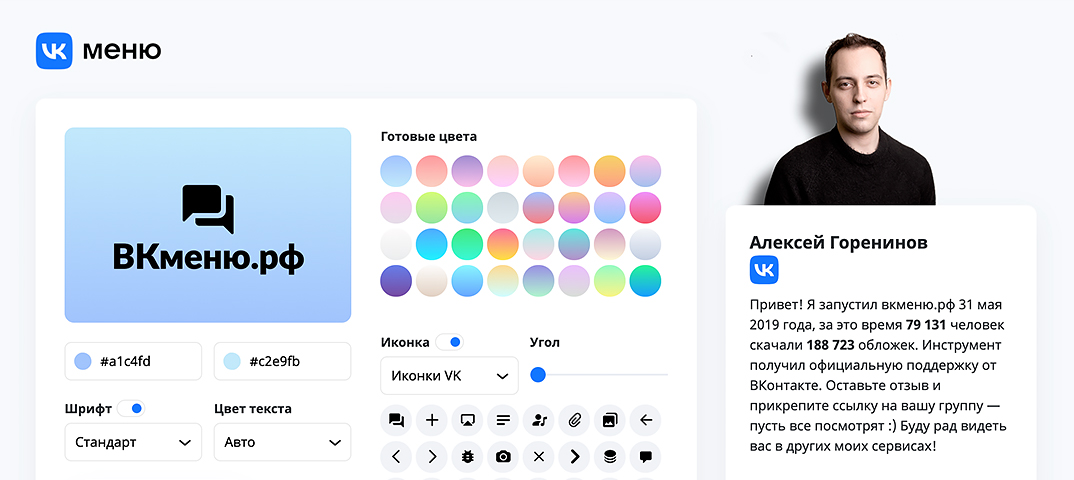
Если возникли трудности при создании меню, смело переходите на этот сервис — Вкменю.RU. где по скромной цене 100 руб. (Сегодня это такое), вы можете сделать меню через онлайн-конструктор.
На мой взгляд, отличная альтернатива ручному труду и проклятие всех и вся, если из вики-разметки ничего не выходит.
На этом прощаюсь, но ненадолго. Немного расслабьтесь и переходите к следующей части.
Подписаться на мой группа ВКонтакте . Приятной работы и быстрой встречи!
Красивый дизайн группы ВКонтакте — один из залога ее успешного продвижения.Но помимо красоты очень важно и удобство для пользователей. К сожалению, вариантов оформления группы не так уж и много, в отличие от возможностей по оформлению созданного сайта. Однако есть один интересный вариант — составить меню. Из этой статьи вы узнаете , как составить меню в группе ВКонтакте.
Какой размер группового меню ВКонтакте?
Прежде чем что-то создавать, нужно определиться с этим. Это очень важно, так как неправильно подобранный размер изображения может ужасно исказиться.Итак, какой размер меню размер ВКонтакте Нужно выбрать?
В предыдущей статье про регистрацию групп ВКонтакте мы подробно разобрали размер разных элементов (аватарок и прочего), рекомендую ознакомиться с этим. Но, как говорится, «Повторение — мать учений», а потому ниже на картинке вы можете ознакомиться с правильными габаритами всех элементов группы ВКонтакте.
Как правило, групповое меню ВКонтакте состоит из двух элементов: картинок, при нажатии на которые появляется меню и меню.Фиксированная картинка в описании группы с меню или без него должна быть шириной от 510 пикселей, а высота должна быть равна ширине или меньше — это уже с учетом нового дизайна.
Размер группового меню ВКонтакте 607 пикселей. По высоте он может быть самым разным. Так что для любого дизайнерского решения места хватит.
Как вставить картинку в описание группы ВКонтакте?
Элементарно. Достаточно взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Многим будет намного сложнее создать картинку. Благо, новый дизайн ВКонтакте менее капризен к размеру изображения и если для изображения вы выбрали размеры, описанные выше в статье, оно будет отображаться хорошо. Так что вы можете скачать готовое изображение, обрезать его по ширине или высоте и готово.
Но если вы хотите создать уникальный и красивый образ для описания группы ВКонтакте — вам необходимо воспользоваться программой фотошоп. На самом деле это не так сложно, как может показаться новичку.Но вам придется потратить время на учебу. Могу порекомендовать замечательный видеокурс — «Фотошоп с нуля в видео формате 3.0». С его помощью вы быстро освоите эту программу.
Как сделать меню в группе ВКонтакте? Инструкция
А теперь перейдем к созданию меню. Сделайте процесс действия в виде инструкции. Чтобы сделать меню в группе ВКонтакте , потребуется выполнить несколько простых действий:
Сделайте процесс действия в виде инструкции. Чтобы сделать меню в группе ВКонтакте , потребуется выполнить несколько простых действий:
- Первое, что нам нужно сделать, это зайти в настройки группы и активировать раздел «Материалы».Значение должно быть установлено на «ограничено» или «открыто».
- Далее готовим картинку для группового меню ВКонтакте. Если не хотите путаться, вы можете оформить меню в текстовом виде, но оно будет менее привлекательным. В качестве примера возьмем следующую картинку, которую можно увидеть ниже.
- Кстати, этот снимок был создан в фотошопе менее чем за полчаса. В другом редакторе сделать это было бы сложнее. Поэтому рекомендую ознакомиться с курсом, о котором я писал выше.После того, как рисунок выделен, его необходимо разрезать на части и сохранить на компьютере.
- Далее необходимо создать альбом для фотографий на личной странице ВКонтакте. Этот альбом можно даже полностью закрыть. После создания альбома заливаем в него все части нашего изображения.
- Затем перейдите в свою группу и в разделе «Свежие новости» нажмите кнопку «Редактировать».
- После этого откроется страница, на которой вы можете дать произвольное имя и записать следующий текст в квадратных скобках. Затем нажмите кнопку «Сохранить страницу».
- Затем вернитесь на страницу своей группы или обновите ее (если она уже открыта). Щелкните ссылку «Открыть меню». После этого дополнительная ссылка на созданную нами страницу. Нажмите здесь.
- Далее откроется эта страница. Так как она только что была создана, в ней ничего нет и нужно ее заполнить.Щелкните ссылку «Заполнить содержание».
- Далее мы пишем следующий код, как на картинке ниже. Необходимо указать номер фотографии (для этого вы можете открыть фотографию, загруженную в свой альбом, и скопировать ее адрес типа «Photo15535684_427525646»), размер фотографии (его можно найти в свойствах фотографии), так как а так же укажите ссылку, на которую ведет это фото.

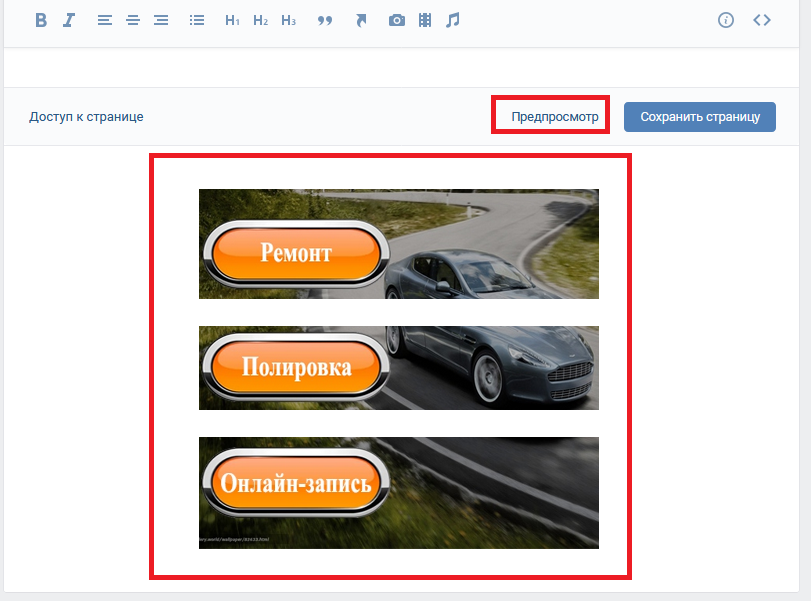
- Чтобы убедиться, что мы все сделали правильно, нажмите кнопку «Предварительный просмотр». Ниже кода появится меню группы ВКонтакте.Если все отображается правильно, то нажимаем на кнопку «Сохранить», а если нет, ищем и исправляем ошибки.
- Теперь нам понадобится картинка, которая будет заставкой нашего меню и будет в описании нашей группы. Размеры картинки Для описания группы ВКонтакте мы писали выше, но если кто забыл — по ширине 510 пикселей, а по высоте равной или меньше ширины. Можно использовать на размер больше, но в тех же пропорциях.
- Затем открываем нашу созданную страницу с групповым меню ВКонтакте и копируем ссылку на нее.Чтобы правильно скопировать ссылку, нужно нажать «Редактировать страницу». После этого появится написанный ранее код, и вы сможете скопировать адрес из строки браузера, которая должна выглядеть так: «https://vk.com/page-119301077_51764020».
- Далее заходим в нашу группу и в форме отправки сообщения вставляем скопированный адрес меню.
 А потом фото, которое будет заставкой. После этого нажмите кнопку «Отправить».
А потом фото, которое будет заставкой. После этого нажмите кнопку «Отправить». - Теперь осталось только закрепить эту запись. Сделайте то же самое, как я сделал на картинке ниже.
- Так будет выглядеть наше меню для группы ВКонтакте. Если хотите увидеть его лично, то вот
Картинка была вырезана с помощью инструмента в фотошопе «Вырезка», а затем сохранена. Каждая из выбранных частей стала отдельным изображением.
Как сделать полезное меню группы ВКонтакте
Как создать меню группы ВКонтакте: технический этапИтак, с назначением группового меню разобрались, переходим к технической части. Зайдите в Настройки: Управление сообществом> Материалы> Подключиться:
Сохраняем изменения и переходим в группу.Под описанием группы начнется вкладка «Свежие новости», приступаем к ее редактированию:
Перейдите на вкладку «Правка» (1), замените название меню (2), мы введем вашу информацию (3), сохраним ее и вернемся на страницу (4).
С 2011 редактирование групповое меню вконтакте Стало намного проще, Админы ВК добавили визуальный редактор, так что разобраться стало еще проще. Оговорюсь, что серверы ВК не могут работать так согласованно, как я хотел, или при работе с кодом можно что-то забыть, поэтому сохраняйте исходный код в текстовые файлы на ПК.Для этого перейдите в «Исходный код» и скопируйте полученный код.
Оговорюсь, что серверы ВК не могут работать так согласованно, как я хотел, или при работе с кодом можно что-то забыть, поэтому сохраняйте исходный код в текстовые файлы на ПК.Для этого перейдите в «Исходный код» и скопируйте полученный код.
Если чего-то не хватает или вы хотите вернуться на несколько шагов назад, перейдите во вкладку «История» и вернитесь к желаемому сохранению:
Как я уже сказал выше, приступим к изучению вики-разметки чуть позже, теперь заполняем наше меню группы ВКонтакте как минимум. Покажу на примере вашей группы. Мне нужен трафик, поэтому он следующий:
Как видите, я подготовил информацию в вордовском документе, произвел редактирование (выделение) текста, добавил ссылки и просто вставил этот текст в меню «Редактирование» группы ВКонтакте.
На этом можно остановиться, но помните, что пользователю очень не хочется покидать свое «теплое место» и переходить на страницы нашего сайта. Поэтому для удобства читателей добавьте внутренние страницы группы, которая будет вести к статье. Пусть эта статья будет не полной, но перед тем, как перейти на наш сайт, человеку нужно понять, чего он хочет, а не нам там «Таблицу», т.е. нужна интрига, интерес.
Пусть эта статья будет не полной, но перед тем, как перейти на наш сайт, человеку нужно понять, чего он хочет, а не нам там «Таблицу», т.е. нужна интрига, интерес.
Если вы перейдете в меню моей группы к приложению, то увидите, что одни ссылки ведут на внутренние страницы (2), другие на внешние (1):
Добавлю в реальном времени еще одну внутреннюю страницу:Итак, у нас появилась новая (внутренняя) страничка в нашей группе ВКонтакте.Теперь нам нужно его заполнить:
- Нажмите кнопку «Заполнить содержимое».
- Заполните группу содержимого. Отредактируйте это.
- Настроить «Доступ к странице». Если вы заметили, что только члены группы могут просматривать страницу, это будет мотивировать посетителей присоединиться к группе. Сохраните страницу.
- Скопируйте нужный циферс в адресную строку, который вы только что сохранили. Для этого переходим в режим «Просмотр» и копируем ID страницы — это будут те циферы, которые нам нужны.

- Вернитесь на страницу «Исходный код» меню группы ВКонтакте (рекомендую не закрывать ее, пока вы создаете новую страницу … Хотя она должна была быть открыта для вас) и вставьте цифры в нужную строку. Между текстом ссылки (Марина Лазарева (видео)) и самой ссылкой (43820829) установите знак «|» значок (находится на английской раскладке клавиатуры, клавиша SHIFT + \\). Регистрация группы ВКонтакте, не требующая дополнительных знаний редакторов фотошопа.В следующих статьях я покажу, как создать более красивые группы ВКонтакте. Теперь тем, кто не преминет создать красивый дизайн группы ВКонтакте рекомендую посмотреть вот это видео:
Это видео, после просмотра которого я понял как сделать меню группы ВКонтакте Alone. Автор на реальном примере показывает, как создать меню группы ВКонтакте.
Чуть позже мы окунемся в вики более подробно в группах разметки вики ВКонтакте, а пока сделайте свои группы максимально функциональными и полезными.
Dropbox, читайте об этом на страницах DragonBlog.![]()
С уважением и любовью, !
Здравствуйте, друзья. Все движется, все меняется. Социальная сеть Вконтакте тоже не стоит на месте. Вот моя публикация о создании единого блока ВКонтакте Аватар + Меню сегодня стала неактуальной. Теперь при создании группы блок новостей, который был нужен для такого меню, просто отсутствует.
Благо Вконтакте есть возможность создавать вики-страницы.С помощью этой вики-страницы мы можем создать меню сообщества, а затем закрепить это меню в верхней части группы.
Итак, по порядку.
Как создать вики-страницу?
1. Создайте тип ссылки в адресной строке браузера:
- xxx — ID вашей группы или публичной страницы;
- Name_Straist — Любое слово, которым вы называете свою страницу.
Как узнать ID вашего сообщества? Если id не указан в ссылке, например https: // vk.com / make_community, его можно найти следующим образом. Щелкните заголовок групповой стены, где написано количество публикаций.
Щелкните заголовок групповой стены, где написано количество публикаций.
Стена вашего сообщества открывается. В адресной строке будут цифры. Это идентификатор вашего сообщества.
2. Перейдите по созданной ссылке и нажмите «Заполнить содержимое».
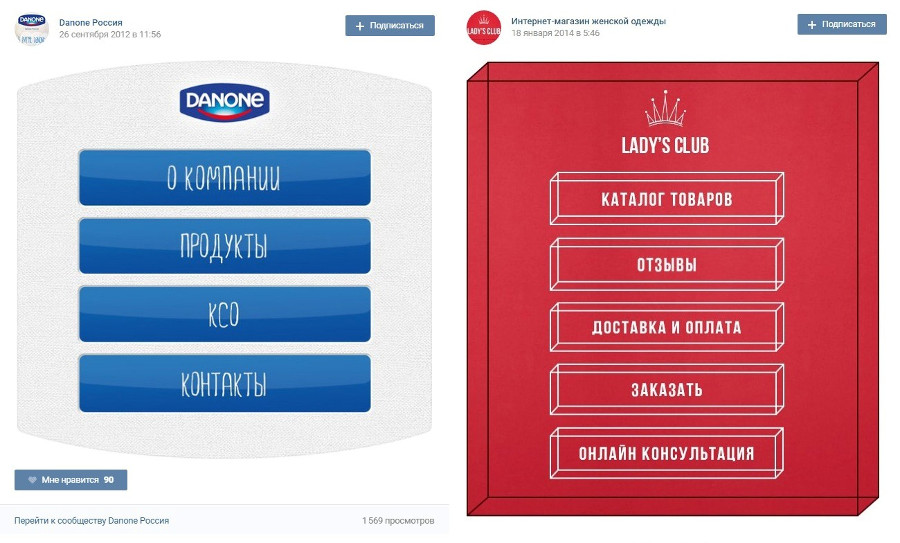
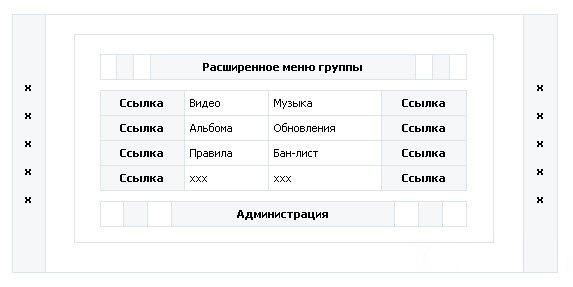
3. Наполните вашу страницу содержанием. Например, нам нужно графическое меню в виде отдельных кнопок.Сначала мы создаем полную картину целого.
Потом нарежьте на отдельные пуговицы. В данном конкретном случае у нас будет четыре изображения кнопок.
Вернитесь на нашу страницу и, используя встроенный редактор, вы загружаете наши картинки кнопками.
После загрузки все картинки должны получиться так:
Нажав на любое из изображений, вы можете указать ссылку на страницу, где будет находиться этот пункт меню. Это может быть как страница вашего сообщества, так и страница внешнего сайта или интернет-магазина.
Создать меню.
На стене вашей группы ВКонтакте должна быть такая запись:
Как исправить меню?
Нам все еще нужно обезопасить меню в верхней части группы. Для этого нажмите на текст перед картинкой в записи. В открывшемся окне справа внизу нажмите «Исправить».
Все. Теперь должно получиться так:
Если вы хотите сделать меню и аватар как бы для одного целого, просто возьмите картинку так, чтобы она стала логическим продолжением вашего группового аватара.
Во всех сообществах ВКонтакте, в которых можно структурировать информацию, рекомендую сделать меню. Это определенно повысит удобство использования вашего сообщества. А как закрепить меню ВКонтакте мы разобрали на конкретном примере. Осталось пожелать удачи в развитии и продвижении ваших сообществ!
Если вы активно занимаетесь продвижением своей группы и хотите сделать ее больше, то вы, вероятно, знаете, что красиво оформленная группа — очень важный аспект развития вашего бренда, но прежде чем думать о дизайне публики ВКонтакте, вам стоит задуматься о предназначении вашей группы ВК!
Как правило, SMM-специалист после завершения создания группы ВК начинает ее наполнение. Именно контент способен задерживать людей в группе. Но только вам нужно сделать это качественно и грамотно! После того, как в группу войдут: описания, настенные записи, альбомы с фото и видео, аудиозаписи, следует переходить к реализации функционального меню. И даже в начале пути меню будет не супер-супер-суперсовременным, как мы привыкли смотреть в начале работы, а достаточно простым. Прежде всего, полезность имеющегося контента!
Именно контент способен задерживать людей в группе. Но только вам нужно сделать это качественно и грамотно! После того, как в группу войдут: описания, настенные записи, альбомы с фото и видео, аудиозаписи, следует переходить к реализации функционального меню. И даже в начале пути меню будет не супер-супер-суперсовременным, как мы привыкли смотреть в начале работы, а достаточно простым. Прежде всего, полезность имеющегося контента!
В этой статье вы найдете информацию о том, как самому создать меню группы ВК! Поэтому, если вы задаетесь вопросом: как составить меню группы ВКонтакте, этот обзор для вас!
Быстрая навигация:
Что такое групповое меню
Меню можно рассматривать как список всех доступных общедоступных функций.С помощью меню вы можете поместить все важные элементы в один аккуратный и красивый список, установить отдельный значок или изображение для конкретной ссылки, быстро и доступно отправлять оповещения посетителям об обозначенных изменениях.![]() В меню вы можете отображать такие пункты: всевозможные ссылки на сторонние сайты, настройки на обсуждение, музыку, альбомы и другие подразделы внутри сайта ВКонтакте, изображения и обычную структуру вашего паблика. Следуя приведенным ниже инструкциям, вы сможете составить меню для своего сообщества во ВКонтакте.
В меню вы можете отображать такие пункты: всевозможные ссылки на сторонние сайты, настройки на обсуждение, музыку, альбомы и другие подразделы внутри сайта ВКонтакте, изображения и обычную структуру вашего паблика. Следуя приведенным ниже инструкциям, вы сможете составить меню для своего сообщества во ВКонтакте.
Создание группового меню ВКонтакте онлайн
Если раньше для создания меню приходилось самостоятельно составлять различные коды, что довольно сложно для людей, не имеющих навыков программирования, то теперь создать качественное и красивое меню группы в контакте онлайн можно с помощью специализированных серинов.
Итак, теперь давайте посмотрим, как работают похожие конструкторы. Стоит отметить, что все они имеют идентичный функционал, поэтому вы можете заниматься в одном, свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для регистрации.
На сайтах, позволяющих создавать группы шаблонов, работают профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы можете выбрать тот, который подходит для вашей группы. Впоследствии у вас будет возможность изменить шаблон в любой момент.
Вы можете выбрать тот, который подходит для вашей группы. Впоследствии у вас будет возможность изменить шаблон в любой момент.
Шаг 2. Определите количество кнопок.
Решите, сколько кнопок ссылок на разные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверить и экспортировать.
Убедитесь, что выполненное меню работает так, как вы хотели, а затем выгрузите его в свое сообщество. Сервисы самостоятельно изготовят все необходимые картинки, создадут код, а вы с вашего разрешения загрузите все в свой паблик.
Шаг 5. Изменения.
Если у вас есть необходимость внести правки, скажем, добавить новые кнопки, исправить ссылки и надписи, изменить дизайн, просто зайдите в свою учетную запись, внесите изменения и снова экспортируйте меню.
Как вы уже видели, формировать качественное, доступное и красивое меню с помощью специальных серверов — лучший вариант для администраторов ВКонтакте. Стоит отметить, что такие серверы предлагают бесплатные услуги только один раз — пробную версию. Последующее использование таких ресурсов должно быть платным. Но, несмотря на это, результат использования функционала, несомненно, оправдает ваши вложения.
Стоит отметить, что такие серверы предлагают бесплатные услуги только один раз — пробную версию. Последующее использование таких ресурсов должно быть платным. Но, несмотря на это, результат использования функционала, несомненно, оправдает ваши вложения.
Баннер для группы ВКонтакте, создайте бесплатно!
Есть специализированные сайты, где без особых усилий и софта можно сделать себе красивый баннер для группы ВКонтакте.Например https://bannermakers.ru/banners-vk/.
Помимо создания меню, так же есть способы сделать меню в группе ВК и иначе. Об этом читайте ниже.
Меню ВКонтакте Wiki Маркировка
РазметкаWika — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформить паблик в популярной сети ВКонтакте. Эта разметка по схеме своего действия очень похожа на HTML-код. Но для тех, кто не имеет отношения к программированию,
будет достаточно понятным из-за простоты реализации.Эта разметка получила свое название благодаря Википедии, где многочисленные пользователи получили возможность ознакомиться с основными особенностями ее функций. Разметка Wika дает возможность людям без навыков программирования легко и быстро составить группу:
· Создавайте спойлеры и таблицы в графическом виде.
· Форматирование изображений и текста.
Итак, перейдем к катастрофе Как сделать меню Community Menu?
Конечно, в процессе разработки меню Группы могут потребоваться дополнительные рекомендации, но в целом можно разобраться и с принципом создания, и с использованием данного руководства.Если рассматривать HTML, то на его исследование и работу с ним нужно потратить несколько дней или около недели. Работа с вики-разметкой при хорошей памяти потребует лишь времени. Как его создать? Какие подходы нужно применить?
Давайте немного остановимся на ее рассказах, а потом поговорим о технологиях. Уорд Каннингем впервые познакомил людей с понятием «вики», что в переводе с Гавайев означает «быстро». Таким образом он выразил простоту и скорость использования разметки.
Быстрая отделка
Теперь рассмотрим вопросы: «Как сделать меню в группе в ВК», и проясним, как это эффективно реализовать.В процессе работы можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели — наличие качественного группового меню.
Разберемся по порядку. Если группа несет значение социального направления, можно реализовать текстовое меню. Его преимущества в серьезном внешнем виде. Сообщества коммерческого и развлекательного типа, желательно определять ставку по меню — графика. Не забываем, что уже есть готовые шаблоны для группового меню ВК.Использование изображений позволит обратить внимание посетителей на то, что должно присутствовать. Такой подход даст вам возможность сделать группу более увлекательной и расслабляющей. Wiki — Marking Позволяет составлять групповое меню с картинками и фотографиями, составлять таблицы, реализовывать и открывать ссылки и многое другое. Конечно, это далеко не весь перечень функций, но и составить меню своего сообщества легко и с довольно внушительным объемом.
Основы вики-разметки при создании меню для группы ВК
Создать меню группы ВК, красиво и интересно вам позволят тематические картинки и фото.Важно знать, что «ВКонтакте» вставить нужную фотографию или картинку с помощью wiki-разметки предоставляется только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем ее адрес. Допустим, это будет фото14523_. Теперь вам нужно заключить его в двойные квадратные скобки. Должно быть в результате: []. А что, если вам нужно прикрепить ссылку или технологию к картинке или фотографии? А может есть необходимость отредактировать внешнее изображение? Тогда тут поможет следующее действие: необходимо, чтобы файл был такого типа — [[photo14523_ | варианты | текст / ссылка]], а вместо последних трех слов нужно подставить то, что вам нужно.Текст — подходит под то, что вам нужно. Тут, наверное, дополнительные пояснения будут неуместными. Ссылка В переводе с английского — «Ссылка». Он указывается для того, чтобы машина посетителя понимала, куда ей нужно ехать. Опции — вот эти значения установлены:
NOBORDER — рядом с фото убрана рамка. Коробка — изображение находится в окне.
Nopadding — без пробелов между картинками не отображаются.
NNNXYYYPX или NNNPX — укажите размер картинки (в пикселях).
Как правило, в текстовое и графическое меню группы ВК необходимо встроить элемент, позволяющий в удобном для посетителя разместить информацию, а именно таблицу. Без него во Вконтакте будет мало сообщества. Чтобы создать таблицу с использованием вики-разметки, вам необходимо применить определенный список символов. Далее вы узнаете, за какой функционал отвечает тот или иной символ:
(| — Обозначение начала таблицы.Без этого символа при создании таблицы не обойтись, это обязательный атрибут.
| — Используется для придания эффектам эффекта прозрачности.
| + — С этим набором символов имя таблицы помещается в центр. Это вовсе не обязательный атрибут, но ставить его следует сразу после знаков, характеризующих начало.
| — — так обозначаются новые строки (также для ячеек).
Делает темный цвет. При отсутствии данного символа необходимо применить знак из пункта № 2.
|) — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но все же рекомендуется применять его, чтобы не допустить ошибки.
Теперь посмотрим, как заполняется ячейка. Вся информация, которую следует в них вводить, ставится после знаков |. Если вам нужно отделить ячейки одна от другой, вам нужно просто продублировать таким образом: ||.
Теперь вы изучили информацию, как сделать меню в группе ВК по вика-разметке. На примере подготовки меню для вашего паблика вы станете еще понятнее.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн ВК не только упростил функциональность сайта, но и немного запутал администраторов. В этом разделе мы постепенно рассмотрим, как создать меню для группы в новом дизайне.
Итак, пособие, как сделать меню в новой версии ВК быстро и главное без ошибок в коде перед вами. Обязательно следуя инструкциям, вы сможете создать меню самостоятельно, правильно и быстро! Давайте начнем!
1.Откройте изображение меню в Photoshop или другом графическом редакторе.
2. Изучаем размер картинки и если он превышает 600pix по ширине — меняем размер на 600, высота картинки меняется пропорционально, вручную не указывать!
3. С помощью инструмента «Вырезка» раскроем наше изображение до кнопок.
4. Сохраняем картинку в параметре «Для Интернета». На этом работа над фотошопом окончена. Идите в сообщество.
5. Зайдите в настройки сообщества в разделе «Материалы», выберите «ограниченный» и нажмите «Сохранить».
6. Перейдите на главную страницу, в подраздел «Свежие новости», нажав «Редактировать».
7. Итак, мы оказались в редакторе вики, теперь начнется самая основная деятельность. Меняем Граф «Свежие новости» в «Меню» или любой другой и нажимаем на иконку камеры, вводим все нарезанные кусочки из сохраненной папки.
Если вместо кода сразу появляются картинки после входа в вики-редактор, то разметку меню нужно переключить в режим вики-разметки!
Теперь у нас есть код нашего меню, но его нужно немного изменить, чтобы убрать пробелы между изображениями.Теперь наш код выглядит так: [] [-] [-] [-] [-]
Подойдя к осмотру, отметим, что изображения располагаются там, где должны, и, кроме того, между ними есть промежутки.
8. Код правил: По умолчанию разрешение строится на максимальном размере изображения по ширине 400 пикселей, первая кнопка — 500, измените параметры первой кнопки 400x89px на 600rx, высота вам не нужна. Так же в каждую строчку вписываем такой тег: без заполнения обязательно через точку с запятой.
Важно! Не нажимайте ENTER после строк кода, если вы хотите, чтобы две кнопки были рядом, в одной строке меню. Редактор автоматически откладывает параметры, не вышедшие из строя! Такой код должен быть после редактирования:
[] [-] [-] [-] [-]
Теперь, перейдя в «Предварительный просмотр», мы видим, что все на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь не перемещается! Не забудьте убрать лишний пробел между | а также].
[] [-] [-] [-] [-]
Убедившись, что все было сделано, как задумано, нажимаем «Сохранить» и возвращаемся на страницу. Обратите внимание, что в новой версии 2018 нет кнопки «Вернуться на страницу», поэтому вам просто нужно нажать на название страницы вверху.
9. Теперь вам нужно обезопасить наше меню. Для этого скопируйте ссылку на страницу из нашего меню и вернитесь на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку.После отображения фрагмента меню ссылку необходимо удалить! А через значок камеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», нажимаем кружок слева от кнопки «Отправить», и нажимаем «отправить»
11. Теперь заполните меню, обновите страницу и оцените наш результат. На всю работу потихоньку потратил примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
А теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как сделать одно меню вики внутри другого? В первую очередь необходимо подготовить первое меню. Оттолкнемся от изображения уже нарезанных кнопок. Добавьте контурное изображение изображения через камеру в редакторе вики. Если вместо кода появляются изображения, это означает, что режим разметки вики не включает, перед добавлением изображения нажмите
Не забудьте нажать «Сохранить» внизу страницы! При необходимости вы можете изменить размер изображения и добавить код тега NOPADDING, по умолчанию он отсутствует, а размер изображения должен быть максимум 400 пикселей в ширину, если изображение необходимо исправить до желаемого. размер!
1.После редактирования кода сохраняем и нажимаем «вернуть».
2. Проверьте правильность отображения первого меню.
3. Если все как нужно, еще раз нажмите «Редактировать».
Теперь вам нужно создать новую страницу вики, где будет располагаться второе меню. В самом конце кода пишем значение меню для публичного PBC 2, ну или любой нужный вам текст. Держи и возвращайся обратно. Внизу должна быть активная ссылка с новым именем. Для максимального удобства откройте его в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, нажмите «Изменить» или «Заполнить содержимое»
Так же, как мы действовали в самом начале, добавляем сегменты второго меню, сохраняем и смотрим, как выглядит новое меню.
Если все как нужно — скопируйте ссылку на страницу нового меню в адресную строку браузера.
Предположим, новое меню должно открываться, когда вы нажимаете кнопку «Обзоры» в первом меню. Вам нужно перейти на вкладку, где мы сформировали первое меню, найти третью строку и вставить ссылку из буфера, сохранится и вернется.
Таким образом, при нажатии на кнопку «Отзывы» откроется наше второе меню.
Как сделать группу меню ВК с телефона
Если вам «посчастливилось работать администратором групп ВК или создать собственную группу, имеющую только телефон», то, если вы адаптируетесь, вполне возможно сделать группу группы из телефона без особых усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню.Но, вводить коды вручную с помощью вики-разметки возможно, но не совсем удобно. Но скачать шаблон с сайтов специализированных сервисов и вставить в нужные графики довольно просто и удобно, а времени у вас не займет много времени. Таким образом, управлять группами ВКонтакте можно просто и удобно.
Шаблон меню группы ВКонтакте
Все вышеперечисленные способы создания меню группы ВК достаточно просты, и если применить их на практике, то можно убедиться, что в этом нет ничего сложного.Адаптируйтесь к введению картинок и таблиц с помощью вики — разметки достаточно просто и быстро. Но еще быстрее и удобнее использовать готовые шаблоны для группового меню, которые можно найти либо на ресурсах, которые были упомянуты выше, либо скачать в блогах и сайтах тех же пользователей.
Стоит отметить, что шаблоны предполагают наличие картинок и изображений различной тематики. Также они имеют универсальный дизайн. Если у вас нет времени на поиск изображений, или не хватает фантазии для создания яркого меню, лучше воспользуйтесь готовым меню
.Как добавить Вк.com Кнопки общего доступа к WordPress
Один из наших пользователей попросил, как включить кнопки публикации Vk.com на своем сайте WordPress.
VK — крупная европейская социальная сеть с более чем 100 миллионами активных пользователей.
Это, безусловно, можно сделать с помощью плагина Jetpack.
В этом посте я покажу вам, как добавить кнопку «Поделиться ВКонтакте» в WordPress.
Шаг №1. Установить расшаренный Vk.com для плагина Jetpack
- Войдите на свой сайт WordPress.
- Перейдите в Плагины> Добавить новый и найдите «Обмен Vk.com для Jetpack».
- Нажмите «Установить сейчас» и активируйте плагин.
Шаг №2. Активировать обмен
- Перейти к Jetpack.
- Убедитесь, что «Общий доступ» активен.
Шаг №3. Включить кнопку обмена ВКонтакте
- Щелкните значок настройки рядом с меткой «Совместное использование».
- Вы увидите кнопку Vk.com в разделе «Доступные услуги»:
- Перетаскивание Vk.com в раздел «Включенные службы» ниже:
- По крайней мере, должна быть отмечена одна из опций «Показывать кнопки на». В моем примере я пометил «сообщения», чтобы показать кнопки общего доступа в этом типе контента.
- Сохранить изменения
Шаг 4. Проверить конечный результат
Посетите один из ваших постов, чтобы увидеть в действии кнопку «Поделиться ВКонтакте»:
Об авторе
Валентин создает красивые изделия из растений текилы в Халиско, Мексика.Вы можете увидеть дизайн Валентина по всему сайту, и вы часто можете увидеть, как он помогает участникам в поддержке.
Вставить кнопку «Поделиться ВКонтакте» на сайте
Быстрое и понятное встраивание кнопок различных социальных сетей, мессенджеров и любых других источников для распространения любого контента.Не тратьте время на подготовку логотипов и настройку шаблона веб-сайта — используйте полностью готовый виджет Social Share, созданный Elfsight.
Создайте кнопку ВКонтакте и настройте параметры
Получите демонстрацию или зарегистрируйтесь в Elfsight Apps, чтобы создать виджет с помощью готовых шаблонов или сконструировать свое уникальное решение.
Ознакомьтесь с этим руководством по установке:
- Выберите желаемый шаблон;
- Добавить иконку ВКонтакте и текст кнопки;
- Задайте следующие параметры: макет и выравнивание на странице, внешний вид кнопки (форма, элементы и эффект анимации) и цветовой стиль (тип, цвета, прозрачность).
Применить все изменения.
Опубликовать кнопку «Поделиться ВКонтакте» на сайте
Выберите страницу или шаблон, на котором вы планируете разместить виджет общего доступа, и добавьте код, полученный в приложениях Elfsight.
- Инструкции по установке для различных платформ;
- После создания виджета обязательно сохраните его код, он будет позже использован на вашем веб-сайте в процессе вставки виджета.
Вот платформы, для которых доступны значки: Виадео, Tumblr, Stumbleupon, Skype, Ренрен, Reddit, Одноклассники, Мое пространство, Linkedin, Линия, Гугл плюс, Gmail, Электронное письмо, Флипборд, Evernote, Digg, Буфер, Амазонка Facebook Messenger, Viber, WhatsApp, Телеграмма.
Как мне персонализировать виджет после его публикации?
Вы можете персонализировать свой виджет в любое время после того, как он был добавлен на ваш сайт. Для этого войдите в свою учетную запись в Elfsight Apps и перейдите в настройки виджета. Внесите желаемые изменения в редакторе, и они будут автоматически применены на вашем сайте.
Почему приложения Elfsight?
- Самые эффективные виджеты для вашего сайта;
- Бесплатная пожизненная поддержка для всех пользователей;
- Быстрое и легкое создание виджета.
Виджеты Elfsight — ваш выбор, если вы ищете действительно эффективный инструмент для своего веб-бизнеса или проекта. Получите лучшие виджеты, которые помогут вам достичь большего!
Как добавить социальный вход в WordPress
Надстройка для входа в социальные сети позволяет пользователям регистрироваться и входить на ваши сайты членства в WordPress, используя свои учетные записи в социальных сетях. Поддерживаемые социальные сети включают Facebook, Twitter, LinkedIn, Google, VK.com и GitHub.
Чтобы настроить вход через социальные сети, убедитесь, что надстройка активирована.Вы можете активировать аддон из ProfilePress >> Addons .
Настройки входа в социальные сети
После активации надстройки перейдите в Настройки и откройте раздел Социальный вход.
Для каждого входа в социальную сеть, который вы хотите включить, вам необходимо создать приложение, в котором они будут получать свои ключи и секреты API. Перейдите по ссылкам ниже, чтобы узнать, как это сделать.
После создания учетных данных API введите и сохраните их.
Изменение текста кнопки входа в социальную сеть
Чтобы изменить текст на различных кнопках входа в социальную сеть, щелкните меню вкладки «Кнопки».
Доступные шорткоды и ссылки для входа в социальные сети
Откройте меню вкладки «Интеграция», чтобы увидеть доступные шорткоды для входа в социальные сети и HTML-ссылки, которые вы можете использовать для встраивания или добавления кнопок входа в социальные сети в любом месте вашего сайта.
Например, & lsqb; pp-social-login type = "facebook" & rsqb; выведет кнопку ниже.
Войти через Facebook
Если вы хотите динамически изменять текст кнопки, а не полагаться на настройки меню кнопок, упомянутые выше, вы можете использовать расширенный шорткод, например:
& lsqb; pp-social-login type = "google" & rsqb; Войти через Google [/ pp-social-login & rsqb; В зависимости от ваших потребностей, вы можете вместо этого встроить или использовать ссылки для входа в социальные сети.Доступны следующие шорткоды.
- & lsqb; facebook-login-url] URL-адрес для входа в Facebook.
- & lsqb; twitter-login-url] URL-адрес для входа в Twitter.
- & lsqb; linkedin-login-url] URL для входа в LinkedIn.
- & lsqb; google-login-url] URL-адрес для входа в Google.
- & lsqb; github-login-url] URL-адрес для входа в GitHub.
- & lsqb; vk-login-url] URL для входа в VK.com (ВКонтакте).
Интеграция с формами входа и регистрации
В зависимости от того, какой конструктор форм вы используете, вы можете легко добавить кнопки входа в социальные сети в формы входа и регистрации.
Конструктор перетаскивания
В зависимости от темы или шаблона, которые вы используете для своих форм входа и регистрации, вы можете легко добавить кнопки входа в социальные сети, выбрав вход в социальные сети для включения.
Вы также можете добавить в форму блок «Пользовательский HTML» и добавить упомянутый выше шорткод или ссылку для входа в социальную сеть.
Конструктор шорткодов
Для создателя шорткода встраивание шорткода — единственный выбор. Вы можете нажать кнопку «Доступные шорткоды», чтобы легко получить шорткод для входа в социальную сеть.
La Fin!
Получить ProfilePress и надстройку для входа в соцсети
СвязанныеОтчет — ВКонтакте API — кросспостинг, комментарии, социальные кнопки, логин 4.2.3
Отчет — ВКонтакте API — кросспостинг, комментарии, социальные кнопки, логин 4.2.3 — PluginTests.com- Дом
- ВКонтакте API — кросспостинг, комментарии, социальные кнопки, логин
- 4.2.3 (последняя)
Работает ли «API ВКонтакте — кросспостинг, комментарии, кнопки соцсетей, логин» с WordPress 5.7.2 и PHP 7.4.8? Дымовой тест был проведен .
Сводка
Ошибки
| Нет ошибок, предупреждений или уведомлений PHP | |
| Без исключений JavaScript | |
| Все тестовые страницы успешно загружены | |
| Нет ошибок ресурсов | |
| Выглядит хорошо! Проблем не обнаружено. |
Производительность
Использование памяти: 297,89 КиБ
Среднее использование памяти PHP увеличилось на эту величину после активации плагином.
Влияние скорости страницы: 0,519 секунды
Среднее время загрузки страницы увеличилось на эту величину после активации плагина.
Окружающая среда
| Версия WordPress | 5.7.2 |
|---|---|
| Версия PHP | 7.4.8 |
| Версия MySQL | 8.0.21 |
| Ограничение памяти PHP | 256M |
Страниц 11
Плагины ‹Тестовый сайт — WordPress
| URL | /wp-admin/plugins.php?plugin_status=all&paged=1&s |
|---|---|
| Запрошенный URL | / wp-admin / plugins.php? action = активировать & plugin = vkontakte-api% 2Fvkontakte-api.php & plugin_status = all & paged = 1 & s & _wpnonce = 85c13326ba |
| Аспект | после активации |
| Статус HTTP | 200 |
| Время загрузки | 2.916 с |
| Использование памяти | 3,08 Мбайт |
| Ошибки JS | Нет |
| Ошибки ресурсов | Нет |
Социальный API
| URL | / WP-админ / админ.php? page = darx-модули |
|---|---|
| Аспект | пункт меню |
| Статус HTTP | 200 |
| Время загрузки | 1,354 с |
| Использование памяти | 3,19 Мбайт |
| Ошибки JS | Нет |
| Ошибки ресурсов | Нет |
Социальный API → Настройки Crosspost
| URL | / WP-админ / админ.php? page = darx-crosspost-settings |
|---|---|
| Аспект | пункт меню |
| Статус HTTP | 200 |
| Время загрузки | 0,928 с |
| Использование памяти | 3 МиБ |
| Ошибки JS | Нет |
| Ошибки ресурсов | Нет |
Social API → Настройки комментариев
| URL | / WP-админ / админ.php? page = darx-комментарии-настройки |
|---|---|
| Аспект | пункт меню |
| Статус HTTP | 200 |
| Время загрузки | 0,583 с |
| Использование памяти | 3,01 Мбайт |
| Ошибки JS | Нет |
| Ошибки ресурсов | Нет |
Социальный API → Настройки лайков
| URL | / WP-админ / админ.php? page = darx-like-settings |
|---|---|
| Аспект | пункт меню |
| Статус HTTP | 200 |
| Время загрузки | 0,589 с |
| Использование памяти | 3,01 Мбайт |
| Ошибки JS | Нет |
| Ошибки ресурсов | Нет |
Социальный API → Настройки входа
| URL | / WP-админ / админ.php? page = darx-логин-настройки |
|---|---|
| Аспект | пункт меню |
| Статус HTTP | 200 |
| Время загрузки | 0,584 с |
| Использование памяти | 3 МиБ |
| Ошибки JS | Нет |
| Ошибки ресурсов | Нет |
Социальный API → Разное
| URL | / WP-админ / админ.php? page = darx-misc-settings |
|---|---|
| Аспект | пункт меню |
| Статус HTTP | 200 |
| Время загрузки | 0,593 с |
| Использование памяти | 2,96 Мбайт |
| Ошибки JS | Нет |
| Ошибки ресурсов | Нет |
Test site — Еще один сайт на WordPress
| URL | / |
|---|---|
| Аспект | первая страница |
| Статус HTTP | 200 |
| Время загрузки | 1.251 с |
| Использование памяти | 2,81 Мбайт |
| Ошибки JS | Нет |
| Ошибки ресурсов | Нет |
Панель управления ‹Тестовый сайт — WordPress
| URL | /wp-admin/index.php |
|---|---|
| Аспект | новые мета-боксы |
| Статус HTTP | 200 |
| Время загрузки | 0.701 с |
| Использование памяти | 3,11 Мбайт |
| Ошибки JS | Нет |
| Ошибки ресурсов | Нет |
Добавить новое сообщение ‹Тестовый сайт — WordPress
| URL | /wp-admin/post-new.php |
|---|---|
| Аспект | новые мета-боксы |
| Статус HTTP | 200 |
| Время загрузки | 1.754 с |
| Использование памяти | 5,32 Мбайт |
| Ошибки JS | Нет |
| Ошибки ресурсов | Нет |
Добавить новую страницу ‹Тестовый сайт — WordPress
| URL | /wp-admin/post-new.php?post_type=page |
|---|---|
| Аспект | новые мета-боксы |
| Статус HTTP | 200 |
| Время загрузки | 1.312 с |
| Использование памяти | 5,3 Мбайт |
| Ошибки JS | Нет |
| Ошибки ресурсов | Нет |
Benchmark
| URL | Время загрузки | Использование памяти | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Неактивный | Активный | Изменить | Неактивный | Активный | Изменить | |||||||
| / wp-admin / index.php | 0,261 с | 0,819 с | +0,558 с | 2,82 MiB | 3,11 MiB | + 300,26 KiB | ||||||
| /wp-admin/edit.php 64 | 0,318 с 0,391 с | 2,86 MiB | 3,16 MiB | + 302,64 KiB | ||||||||
| /wp-admin/post-new.php | 0,868 с | 1,551 с 5,3 902 | MiB +0,683 | 908+ 308,38 KiB | ||||||||
| / wp-admin / upload.php | 0,803 с | 1,392 с | +0,589 с | 2,69 MiB | 3,05 MiB | + 364,01 KiB | ||||||
| /wp-admin/options-writing.ph863 0,19 s64 | +0,409 с | 2,71 MiB | 3,03 MiB | + 331,92 KiB | ||||||||
| /wp-admin/media-new.php | 0,232 с | 0,616 с | +0,384 с | MiB 2,97 МиБ | + 300.18 КиБ | |||||||
| /wp-admin/edit-tags.php?taxonomy=category | 0,211 с | 0,686 с | +0,475 с | 2,77 MiB | 3,06 MiB | /wp-admin/post-new.php?post_type=page | 0,651 с | 1,118 с | +0,467 с | 5,01 MiB | 5,3 MiB | + 303,34 KiB |
| admin / options / wp -discussion.php | 0,202 с | 1.133 с | +0,931 с | 2,67 MiB | 2,97 MiB | + 300,43 KiB | ||||||
| /wp-admin/edit-comments.php | 0,217 с | 0,650 с | 33 908 MiB3,07 MiB | + 299,43 KiB | ||||||||
| / | 0,262 с | 0,656 с | +0,394 с | 2,65 MiB | 2,81 KiB | 9 165,1 | 0.383 с | 0,902 с | +0,519 с | 3,15 MiB | 3,44 MiB | + 297,89 KiB |
Код Статистика
Примечание. Сторонние библиотеки и минифицированные файлы JS / CSS исключаются из этой статистики, если возможно, поэтому цифры, которые вы видите здесь, могут быть ниже, чем у других инструментов.
| Язык | % | Строки кода | Строки комментариев | Файлы | |
|---|---|---|---|---|---|
| PHP | 91.8% | 6,864 | 3,632 | 50 | |
| PO файл | 5,4% | 401 | 195 | 3 | |
| CSS | 1,7 | ||||
| JavaScript | 1,0% | 78 | 6 | 1 | |
| МЕНЬШЕ | 0,2% | 12 | 17 | ||
| 0% | 2 | 0 | 1 | ||
| Всего | 7 481 | 3 867 | 59 | ||
| Строки кода | 6,452 |
|---|---|
| Общая сложность | 1,245 |
| Сложность среднего класса | 34.0 |
| Средняя сложность метода | 2,0 |
| Самый сложный класс | WBCR \ Factory_430 \ Updates \ Premium_Upgrader |
| Самая сложная функция | Darx_Crosspost :: vk_crosspost () |
| Классы | 35 |
|---|---|
| Методы | 341 |
| Функции | 10 |
Дополнения
Вещи, которые плагин добавляет на сайт.Этот раздел не претендует на полноту. Инструмент тестирования ищет только несколько определенных типов добавленного контента.
Параметры
wp_options 57- fbapi_like_cat
- fbapi_show_comm
- fbapi_show_like
- gpapi_like_cat
- gpapi_show_like
- mrc_share_cat
- mrc_show_share
- ok_share_cat
- ok_show_share
- tweet_account
- tweet_share_cat
- tweet_show_share
- vkapi_align
- vkapi_api_secret
- vkapi_appid
- vkapi_at
- vkapi_close_wp
- vkapi_comm_audio
- vkapi_comm_autoPublish
- vkapi_comm_graffiti
- vkapi_comm_height
- vkapi_comm_is_postid
- vkapi_comm_is_switcher
- vkapi_comm_limit
- vkapi_comm_link
- vkapi_comm_photo
- vkapi_comm_video
- vkapi_comm_width
- vkapi_crosspost_anti
- vkapi_crosspost_default
- vkapi_crosspost_delay
- vkapi_crosspost_ images_count
- vkapi_crosspost_length
- vkapi_crosspost_link
- vkapi_crosspost_post_types
- vkapi_crosspost_signed
- vkapi_crosspost_title
- vkapi_like_bottom
- vkapi_like_cat
- vkapi_like_top
- vkapi_like_type
- vkapi_like_verb
- vkapi_login
- vkapi_notice_admin
- vkapi_share_cat
- vkapi_share_text
- vkapi_share_type
- vkapi_show_comm
- vkapi_show_first vkapi_show_like
- vkapi_show_share vkapi_some_revision_d
- vkapi_tags vkapi_version
- vkapi_vk_group wbcr_vkapi_plugin_activated
Мета Коробки
{
"приборная панель": {
"vkapi_meta_box_comments": {
"title": "VKapi: Социальные комментарии",
«контекст»: «расширенный»
},
"vkapi_meta_box_likes": {
"title": "ВКапи: лайки в соцсетях",
«контекст»: «расширенный»
}
},
"Почта": {
"vkapi_meta_box_comments": {
"title": "VKapi: Социальные комментарии",
«контекст»: «расширенный»
},
"vkapi_meta_box_likes": {
"title": "ВКапи: лайки в соцсетях",
«контекст»: «расширенный»
}
},
"страница": {
"vkapi_meta_box_comments": {
"title": "VKapi: Социальные комментарии",
«контекст»: «расширенный»
},
"vkapi_meta_box_likes": {
"title": "ВКапи: лайки в соцсетях",
«контекст»: «расширенный»
}
}
} Протокол ошибок PHP
Файл журнала пуст.
Страница создается за 0,180 секунды
Во «ВКонтакте» появилась возможность создавать сайты
ВКонтакте представляет собой простой конструктор сайтов, с помощью которого каждый может бесплатно и с любого устройства создать полноценную веб-страницу. Все, что вам нужно для этого, — это собственное сообщество, которое станет основой будущего сайта. Настройка не требует особых знаний и занимает несколько минут, и даже те, кто не авторизован в ВК, могут просмотреть страницу и связаться с продавцом.Сайт оптимизирован для продвижения: посетители будут видеть самую важную информацию и кнопки с призывом к действию — в том числе форму, где можно оставить контакты.
Для создания собственного сайта не нужны специальные знания, многочасовая работа или дорогостоящие специалисты. Все, что вам нужно сделать, это зайти в настройки сообщества, выбрать «Сайт из сообщества» и нажать «Создать». Практически все поля автоматически заполняются информацией от сообщества, и требуются только три: заголовок, описание и кнопка действия (например, «Отправить запрос», «Позвонить по телефону» или «Написать по электронной почте»). »).Для фона достаточно загрузить любое изображение, но если подходящего под рукой нет, то в основу сайта ляжет красивый градиент. На этом этапе сайт готов — создатель получит короткую ссылку, которая будет иметь вид vk.link/ community_name.
На сайте будет полезнее дополнительная информация: подборка товаров, отзывы покупателей, изображения товаров или услуг. Чтобы все это добавить, достаточно поставить пару галочек — и материалы будут скачиваться из сообщества ВКонтакте.Кроме того, есть отдельный заметный блок о преимуществах бизнеса — лучшее место, чтобы рассказать об основных отличиях от конкурентов.
Статистика поможет вам проанализировать результаты, в которых вы сможете отслеживать количество уникальных посетителей, просмотров и действий сайта. Контент страницы можно изменить в любой момент — это позволяет легко проверять гипотезы и оптимизировать продвижение.
Вы можете просматривать и создавать сайты с любого устройства. В будущем ВКонтакте добавит возможность размещать на лендинге контент из сообщества, а также предложит варианты дизайна и интеграцию с рекламными инструментами.
Источник: iGuides.ru по www.iguides.ru.
* Статья переведена на материалы сайта iGuides.ru сайтом www.iguides.ru. Если есть какие-либо проблемы с содержанием, авторскими правами, оставьте, пожалуйста, отчет под статьей. Мы постараемся обработать как можно быстрее, чтобы защитить права автора. Большое спасибо!
* Мы просто хотим, чтобы читатели получали более быстрый и легкий доступ к информации с другим многоязычным контентом, а не с информацией, доступной только на определенном языке.
* Мы всегда уважаем авторские права на содержание автора и всегда включаем оригинальную ссылку на исходную статью. Если автор не согласен, просто оставьте отчет под статьей, статья будет отредактирована или удалена по запросу автор. Огромное спасибо! С наилучшими пожеланиями!
Mobile Settings — Jannah Docs
Мобильные настройки
Отключить отзывчивость — включить / выключить отзывчивость на экранах малых размеров, таких как планшеты и мобильные телефоны.
Мобильный заголовок
Выберите между расположением логотипа по умолчанию или расположенным по центру логотипом, также вы можете закрепить панель мобильного заголовка, отметив опцию Sticky Header
Мобильное меню
- Мобильное меню — включить / отключить мобильное меню — если отключено, значок мобильного меню не отображается в шапке сайта.
- Макет мобильного меню — Выберите мобильное меню по умолчанию (ширина: 300 пикселей) или полноразмерное мобильное меню.
- Показать текст меню рядом со значком — показать / скрыть текст меню, отображаемый рядом со значком меню.
- Родительские элементы как ссылки — Если отключено, элементы родительского меню будут переключать только дочерние элементы.
- Показать значки — показать / скрыть значки рядом со ссылками, если они существуют.
- Вход — показать / скрыть кнопку входа.
- Корзина — показать / скрыть значок корзины покупок.
- Уведомления BuddyPress — показать / скрыть значок уведомлений BuddyPress.
- Поиск — показать / скрыть панель поиска, как на предыдущем изображении.
- Социальные значки — показать / скрыть значки социальных сетей над панелью поиска, как на предыдущем изображении.
- Mobile — вы можете указать собственное меню для мобильных устройств, из раскрывающегося списка выбора выберите одно из меню, которое вы создали ранее.
Кроме того, вы можете включить дополнительную навигацию в основную навигацию, выбрав Main Nav и Secondary Nav Menus из раскрывающегося списка.
Страница одиночного сообщения
Сжать содержимое сообщения и показать кнопку «Еще»
4. Мобильные элементы
- Скрыть объявление над заголовком — показать / скрыть объявление над заголовком.
- Hide Header Ad — показать / скрыть заголовок объявления.
- Скрыть объявление под заголовком — показать / скрыть объявление под заголовком.
- Скрыть объявление над нижним колонтитулом — показать / скрыть объявление над нижним колонтитулом.
- Скрыть заголовок последних новостей — показать / скрыть заголовок последних новостей.
- Скрыть все боковые панели — показать / скрыть все боковые панели.
- Hide Instagram Media Above Footer — показать / скрыть Instagram над нижним колонтитулом.
- Hide Footer — показать / скрыть нижний колонтитул сайта.
- Скрыть область авторских прав — показать / скрыть панель области авторских прав под нижним колонтитулом.
- Hide Breadcrumbs — показать / скрыть хлебные крошки сайта.
- Hide Above Post Share Buttons — показать / скрыть над кнопками публикации сообщений.
- Скрыть под кнопками публикации сообщений — показать / скрыть под кнопками публикации сообщений.
- Скрыть под сообщением информационный бюллетень — показать / скрыть под сообщением информационный бюллетень
- Скрыть под постом похожие посты — показать / скрыть под постами, связанными с постами.
- Скрыть под окном автора сообщения — показать / скрыть под окном автора сообщения.
- Скрыть ниже сообщение Следующее / предыдущее сообщение — показать / скрыть под следующим / предыдущим сообщением.
- Скрыть кнопку «Вернуться к началу» — показать / скрыть кнопку «Назад к началу».
5. липкие кнопки Mobile Share
Sticky Mobile Share Buttons — включение / отключение липких кнопок мобильного обмена.
Вы можете показать / скрыть каждую из следующих кнопок:
- Твиттер
- Google+
- StumbleUpon
- Tumblr
- Вконтакте
- Одноклассники
- Карман
- Телеграмма
- Viber


 Если вы планируете указать скриншоты приложения на экране установки — загрузите их. Сохраните изменения.
Если вы планируете указать скриншоты приложения на экране установки — загрузите их. Сохраните изменения.
 Решите, какой вариант дизайна будет для вас основным и придерживайтесь его. Возможно, после оформления сообщества, вы решите напечатать себе визитки и стикеры в том же стиле. А может быть, вы сможете использовать элементы дизайна, которые уже знакомы вашим клиентам по вашим листовкам или сайту.
Решите, какой вариант дизайна будет для вас основным и придерживайтесь его. Возможно, после оформления сообщества, вы решите напечатать себе визитки и стикеры в том же стиле. А может быть, вы сможете использовать элементы дизайна, которые уже знакомы вашим клиентам по вашим листовкам или сайту.

 А потом фото, которое будет заставкой. После этого нажмите кнопку «Отправить».
А потом фото, которое будет заставкой. После этого нажмите кнопку «Отправить».