Меню для группы Вконтакте
Многие пользователи социальных сетей, создавая странички сообществ, не задумываются над тем, что их следует красочно и стильно оформлять, чтобы потенциальные участники группы изъявляли желание – вступить в них. Кроме красивого, тематичного аватара, необходимо создать удобное меню группы. Вконтакте, в былые годы, меню было одной из составляющих любой общественной страницы. Но с некоторых пор данную функцию убрали. И теперь, чтобы создать менюшку, необходимо потратить какое-то время. Дабы вы могли сэкономить последнее, воспользуйтесь описанием различных способов создания навигации по странице сообщества, представленном в данной публикации.

Создание аватара сообщества
Прежде чем создать меню для группы Вконтакте, необходимо подобрать или сделать самостоятельно красивый аватар. Для этого нужно пройти в поисковую машину Яндекс или Гугл и вбить в поисковую строку фразу «обои на рабочий стол». Появится сразу множество сайтов, на которых можно скачать объемные картинки с высоким разрешением. Дабы сократить время поиска, стоит приписать к названному выше словосочетанию конкретное слово, соответствующее тематике вашего сообщества. Если вы не знаете конкретно, какая картинка вам нужна, то рекомендую вводить поисковую фразу в поисковике в разделе «Картинки». А там уже выбрать то, что привлекает взгляд.
Если не находится картинки, которая могла бы украсить страничку вашего сообщества, то можно сделать ее самостоятельно. Для этих целей лучше использовать специальный графический редактор. Думаю, вы быстро разберетесь с тем, как с ним работать. Аватар следует создавать максимального размера – 200Х500 пикселей. Размеры картинки высвечиваются в редакторе слева, внизу. Большой аватарчик необходим для того, чтобы он потом гармонично смотрелся на странице, если вы решили сделать меню для группы Вконтакте. У меня получился аватар, который вы видите на картинке ниже.

Создать такой аватарчик можно, таким образом: сначала нажимаете в графическом редакторе на слово «Файл», расположенное слева, вверху. В выпадающем меню нужно выбрать «Новый рисунок». В окошке, которое появится перед вами, надо выставить размеры — 200 на 500 пикселей. Потом выбираете нужный вам цвет в палитре оттенков, которая располагается слева снизу. Далее, делаете заливку, используя значок ведерка. После этого, нажав на букву «А», прописываете название сообщества. Желательно указать и основной сайт группы. Затем можно аватарку украсить какими-нибудь картинками. Искать их следует в Гугле. Лучше если они будут на прозрачном фоне. Такие находят, вводя поисковую фразу и приписывая одно из слов: «вектор», «клипарт», «png». Вот так, получается, создать аватар, с которым будет гармонировать открытое меню для группы Вконтакте.
Если вам кажется скучным однотонный аватар, то можно, найдя высококачественную картинку, обрезать ее до нужных размеров. Для этого используют графический редактор или программку из «Microsoft Office», которая называется «Picture Manager». После того как вы обрежете картинку до размеров двести на пятьсот пикселей, можно прописывать на ней название группы и указывать адрес своего сайта. Оттенок для надписи необходимо подбирать контрастный, чтобы его хорошо было видно на пестрой картинке. А еще лучше наложить небольшую однотонную картинку с названием сообщества, на пестрый аватар. Если вы смогли сделать аватарчик, то создание меню в группе Вконтакте покажется вам не менее сложным процессом.
Графическое меню для группы Вконтакте
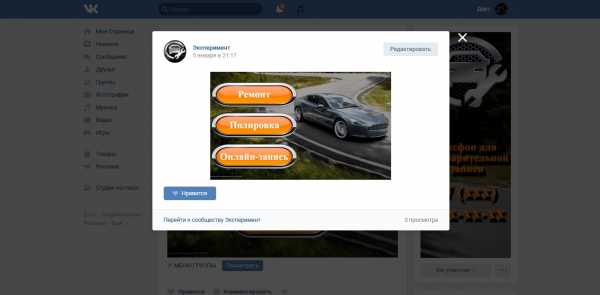
Картинки для меню группы Вконтакте подбираются, таким же образом, как и для аватара. Но лучше, когда аватарчик совпадает с меню. Поэтому, если вы хотите последнее сделать красивым, вам следует выделить, на найденном вами изображении, ту часть, которая будет аватаром и ту, которая станет меню группы. Для этого исходное изображение подгоняют под нужные размеры. Картинка меню не должна превышать размеров 388Х260 пикселей. К ним следует добавить максимальный размер аватара 200Х500. Таким образом, получается, что картинка для красивого оформления группы должна быть 588 на 500 пикселей. Подгоняем размеры в программке «Picture Manager». Затем дублируем ее в папке, в которой она хранится, и вырезаем из каждой картинки по одной части – для автара и для меню. Сделать это можно все в той же программе. Затем необходимо загрузить обе части изображения в графический редактор и написать на аватарке название сообщества, а на меню наименования кнопок. В итоге у вас получится что-то типа того, что вы видите на изображении, расположенном ниже.

Если вы сделали все правильно, то в конечном итоге у вас получится красивое меню для группы Вконтакте. Надписи на картинке должны быть кликабельными и вести пользователя сети на раздел сообщества или вашего сайта. Для этого изображение меню разрезается на равные части в том же графическом редакторе. Используются для этого опции, которые подчеркнуты красным, на картинке, которая расположена под этим абзацем. Сначала создаете новый файл в графическом редакторе размерами 388Х500 пикселей. Затем, кликнув по квадратику, нарисованному пунктиром, нужно выделить часть меню и нажать на «Вырезать». Вырезанную часть помещают в новый файл. Так, проделывают с каждой частью изображения меню. Но размещают части поотдаль друг от друга. Затем картинку копируют в папке, куда вы ее сохранили. И там делают столько ее копий, сколько кнопок в меню. Затем в программе «Picture Manager» обрезают каждую кнопку, чтобы не осталось белых полосок.

Многие администраторы сообществ социальных сетей, создают меню для группы Вконтакте бесплатно при помощи программы Фотошоп. В ней разрезать картинки проще, но обучиться работать с ней сложнее, чем с графическим редактором. Когда картинки будут готовы, каждую из частей меню загружают в «Фотоальбом» группы. Затем копируют у каждой такую часть photo-74275248_336227765 и помещают ее в такой код [[photo-74275248_336227765 |388x51px;noborder;nopadding|http://линк на раздел вашего сайта или сообщества]]. Скопировать строку кода можно на данной странице. В коде сначала идет часть адреса фотографии, загруженной в фотоальбом сообщества. Затем указываются размеры картинки. Посмотреть их можно в графическом редакторе, внизу картинки, слева. Потом в код вносится полноценная ссылка на раздел вашего сайта или сообщества. Весь код группы состоит из стольких строчек, сколько у вас получилось частей меню. То есть если пять кнопок, то код меню состоит из пяти строк.
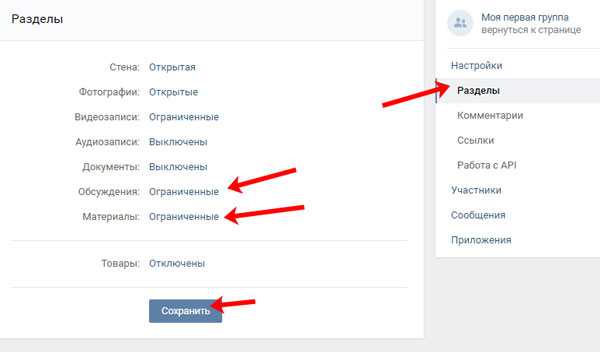
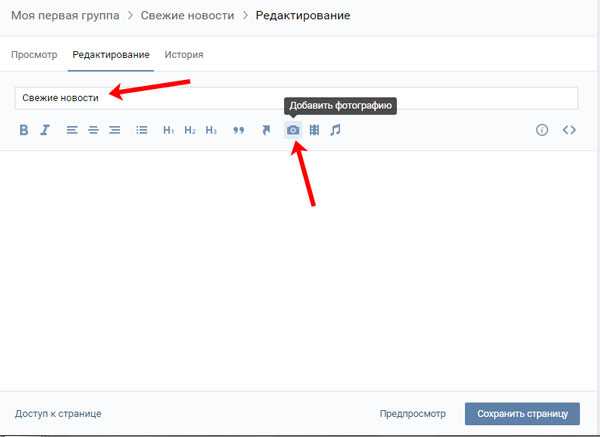
Теперь, когда код составлен, делаем меню для группы Вконтакте видимым на странице. Для этого пройдите в «Управление сообществом», там нужно выбрать «Материалы», отметить их ограниченными и сохранить изменения. Затем на странице сообщества следует нажать на «Свежие новости» и на «Редактировать». Потом справа вверху, в окне редактирования сообщения, нужно нажать значок, состоящий из двух галочек, смотрящих в разные стороны, и выбрать «Режим wiki-разметки». После этого код помещается в окошко сообщения и нажимается кнопка «Сохранить страницу». Не забудьте перед сохранением переименовать страничку на «Меню» или «Меню группы». Теперь переходите в ваше сообщество и кликайте по названию меню. Вы увидите примерно такую картину, какую можете наблюдать на изображении, расположенном ниже.

Теперь вы знаете, как создать из одной картинки аватар и меню для группы Вконтакте. Размеры изображений указаны в тексте и на картинке вверху. Ориентируясь на них, вам не придется сотни раз разрезать картинку и загружать ее части в фотоальбом сообщества. Теперь самое время, объяснить вам, как создаются красивые кнопочки для меню группы. Сначала перейдите на сайт cooltext.com и выберете дизайн кнопки, которая лучше всего подходит вашему сообществу. Задайте нужный оттенок и создайте кнопочку. Лучше выбирать размер текста 30 и писать в одну строку, тогда кнопки получатся оптимальными. Цвет для надписи при создании кнопочки следует выбирать тот же, что и для кнопки. А подписывать каждую, шрифтом другого цвета, надо в графическом редакторе. Затем каждую из кнопок необходимо загрузить в фотоальбом группы. В итоге создается такой код для каждой кнопочки
[[photo-74275248_336227765 |388x51px;noborder;nopadding|линк на раздел сайта или сообщества]]. Скопировать код можно на этой страничке. Строки кодов нужно размещать рядом друг с другом, чтобы не было больших отступов. В итоге у вас получится что-то типа того, что вы видите на изображении ниже.
Если вам хочется создать отличное от привычного меню для группы Вконтакте, шаблоны вы можете найти тут. При клике на кнопку с цифрой, высвечивается дизайн меню. Слева внизу нужно кликнуть на словосочетание «Код таблицы». Там высветится готовый код, который нужно просто скопировать. Все коды для меню группы Вконтакте не совсем доработанные. Размеры всех этих меню совсем не подходят к размерам места на главной странице возле аватара. Они годятся, скорее всего, для размещения на отдельной странице сообщества.
Открытое меню для группы Вконтакте
Раньше не составляло труда сделать меню видимым, размещенным в начале главной страницы сообщества. Ведь функционал страничек был под это заточен. Но теперь это сложно, однако, возможно. Чтобы сделать открытое меню группы Вконтакте, сначала надо открыть в новой вкладке готовое меню. Для этого необходимо кликнуть на его название правой кнопкой мыши и выбрать соответствующий пункт. Когда меню откроется на отдельной странице, надо кликнуть на «Редактирование», а затем на — «Вернуться к странице». В этом случае высветится чистая ссылка на меню сообщества. Ее адрес следует скопировать. Обрабатываете изображение, которое использовалось для меню в графическом редакторе, вписывая туда вместо названий кнопок слово «Меню». Можно взять для этих целей уже готовую, но не порезанную на части менюшку.
Потом создаете, как обычно, запись в сообществе и прикрепляете к ней это самое изображение. Затем вставляете в окошко будущего сообщения ссылку на меню группы. Внизу высветится часть картинки менюшки, ссылку убираете, а запись сохраняете. Все, у вас получилась публикация — картинка-ссылка на меню сообщества. Теперь необходимо открыть запись в новой вкладке, нажав на дату создания сообщения правой кнопкой мыши. После этого надо кликнуть на линк «Закрепить». Если после всех этих манипуляций вы зайдете в свою группу, то увидите, что меню находится рядом с аватаром. Однако располагается оно не так, как нужно. В этом случае рекомендуется изменить размеры аватара, чтобы картинки создавали одну, как это и задумывалось изначально.

Другой способ, позволяющий показать готовое меню для группы Вконтакте потенциальным участникам сообщества и клиентам, подразумевает размещение специальной ссылки в сервисах раскрутки и рекламы. Скопировав адрес своего сообщества, добавьте к нему следующий набор символов ?ad_id=1 Таким образом, получится ссылка такого типа http://vk.com/название_группы?ad_id=1 Но нужно помнить, что в шапке сообщества не должно быть закрепленных сообщений. Только в этом случае группа откроется сразу с открытым меню. Еще один способ показать страницу своего сообщества с открытым меню — использовать ссылку такого типа http://vk.com/club******?ad_id=12489651236456 Вместо звездочек надо вписать цифры из адреса странички группы, они также называются ай-ди сообщества. Если вы используете ссылку второго типа, то не пугайтесь тому, что страничка грузится чуть дольше обычного. Коды линков вы можете скопировать тут.
Теперь вы знаете, как создаются бесплатные меню для групп Вконтакте, и каким образом их делают открытыми и заметными посетителям. Теперь вам следует узнать, как сделать заголовок менюшки заметным. Для этого используются специальные символы, их коды можно взять на этом сайте. Там выбираете наиболее подходящие вашему сообществу значки, копируете их коды, выделенные розовым, и вносите их в строку, в которой можно изменить название группы. Лучше размещать сразу несколько значков, чтобы новому пользователю группы хотелось взглянуть на меню, над которым вы столько трудились. В принципе, сейчас создавать меню не имеет особого смысла. Ведь его все равно не видно посетителю, пришедшему из поиска социальной сети. Но крупным группам и коммерческим, все же стоит делать красочные менюшки, чтобы через них люди переходили на те материалы, которые администраторам хотелось бы сделать наиболее заметными. Кроме того, через кнопочки меню можно перенаправлять пользователей социальной сети на свой сайт или блог.
Copyright © kak-sarabotatj.ru
kak-sarabotatj.ru
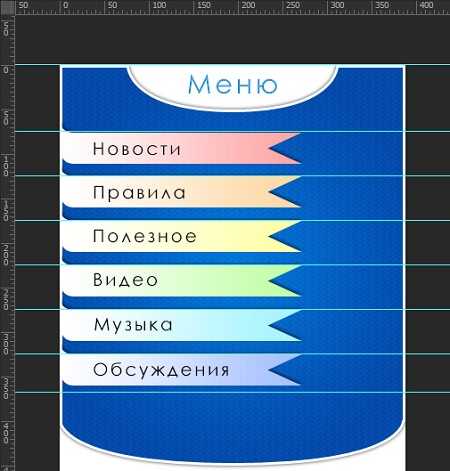
Список меню для группы Вконтакте на разные тематики! Много готовых меню!
<center>[[photo-19912887_219055739|285x358px;noborder;nopadding;nolink|Design by Webing for Forumvk.ru]]
[[photo-19912887_219056066|143x52px;noborder;nopadding;|Новости]][[photo-19912887_219056197|142x52px;noborder;nopadding;|Обсуждения]]
[[photo-19912887_219056198|143x52px;noborder;nopadding;|Видео]][[photo-19912887_219056199|142x52px;noborder;nopadding;|Картинки]]
[[photo-19912887_219056272|143x61px;noborder;nopadding;|Наш сайт]][[photo-19912887_219056273|142x61px;noborder;nopadding;|Скачать]]</center>
[[photo11566965_196390146|noborder;nopadding;185px|pagexxxxxxxx]][[photo11566965_196390053|noborder;nopadding;185px|clubxxxxxxxx]]
[[photo11566965_196390049|noborder;nopadding;185px|http://vkontakte.ru/video.php?gid=xxxxxxxx]][[photo11566965_196390122|noborder;nopadding;185px|clubxxxxxxxx]]
[[photo11566965_196390100|noborder;nopadding;185px|http://vkontakte.ru/audio.php?gid=xxxxxxxx]][[photo11566965_196390094|noborder;nopadding;185px|clubxxxxxxxx]]
[[photo11566965_196390132|noborder;nopadding;185px|http://vkontakte.ru/photos.php?gid=xxxxxxxx]][[photo11566965_196390107|noborder;nopadding;185px|clubxxxxxxxx]]
[[photo11566965_196390139|noborder;nopadding;185px|clubxxxxxxxx]][[photo11566965_196390143|noborder;nopadding;185px|clubxxxxxxxx]]
[[photo11566965_196390152|noborder;nopadding;185px|http://vkontakte.ru/boardxxxxxxxx]][[photo11566965_196390137|noborder;nopadding;185px|clubxxxxxxxx]]
Code
[[photo64558120_273184572|390px;nopadding|Вверх ]]
[[photo64558120_273184554|390px;nopadding|FAQ ]]
[[photo64558120_273184578|390px;nopadding|Услуги ]]
[[photo64558120_273185294|390px;nopadding|Контакты ]]
Code
[[photo-17527283_270429075|390px;nopadding|О компании ]]
[[photo-17527283_270429078|390px;nopadding|Портфолио]]
[[photo-17527283_270429080|390px;nopadding|Услуги]]
[[photo-17527283_270429082|390px;nopadding|Контакты]]
[[photo-17527283_270429083|390px;nopadding|Заказать]]
Code
<center>[[photo86311071_270952687|nopadding;324x221px;nolink;noborder|Верх]]</center><center>[[photo86311071_270952691|nopadding;324x101px|Кодекс]]</center><center>[[photo86311071_270952699|nopadding;324x103px|Музыка]]</center><center>[[photo86311071_270952704|nopadding;324x97px|Видео]]</center><center>[[photo86311071_270952708|nopadding;324x97px|Фото]]</center><center>[[photo86311071_270952710|nopadding;324x108px|Обсуждения]]</center><center>[[photo86311071_270956753|nopadding;181x103px|Помощь]][[photo86311071_270952726|nopadding;143x103px;nolink;noborder|Низ]]</center>
Code
{|
|-
!
|
[[photo-4489985_128642097]] Пригласить друзей <br/>
[[photo-4489985_129180115]] ”’[[Правила группы]]”’ <br/>
[[photo-4489985_128642096]] Заполняй альбомы <br/>
[[photo-4489985_129180114]] Ваше творчество<br/>
[[photo-4489985_129287185]] Ваши фотки<br/><br/>
[[photo-4489985_128645490]] [http://vkontakte.ru/write[color=red]ВАШ ID[/color]|Связь с АДМ] <br/>
|}
Code
<center>
[[photo-19912887_222330768|285x385px;noborder;nopadding;|верх]]
[[photo-19912887_222333774|144x59px;noborder;nopadding;|Скачать]][[photo-19912887_222333775|141x59px;noborder;nopadding;|Новости]]
[[photo-19912887_222333776|144x56px;noborder;nopadding;|Жанры]][[photo-19912887_222333799|141x56px;noborder;nopadding;|Форум]]
</center>
[[photo-32409990_273634244|370px;nopadding;nolink|Верх]]
[[photo-32409990_273634247|370px;nopadding|линк на видео]]
[[photo-32409990_273634248|370px;nopadding|линк на муз.]]
[[photo-32409990_273634249|370px;nopadding|каваи]]
[[photo-32409990_273634252|370px;nopadding;nolink|низ]]
[[photo-32635922_273200747|370px;nopadding;nolink|Шапка]]
[[photo-32635922_273200748|370px;nopadding|ссылка на новости]]
[[photo-32635922_273200749|370px;nopadding|ссылка на видео]]
[[photo-32635922_273200750|370px;nopadding|ссылка на фото]]
[[photo-32635922_273200751|370px;nopadding|ссылка на музыку]]
[[photo-32635922_273200752|370px;nopadding;nolink|Низ]]
[[photo-31508546_273184483|202x318px;nopadding|ССЫЛКА]][[photo-31508546_273184484|188x318px;nopadding|ССЫЛКА]]
[[photo-31508546_273184485|202x85px;nopadding|ССЫЛКА]][[photo-31508546_273184486|188x85px;nopadding|ССЫЛКА]]
[[photo-31508546_273184488|202x197px;nopadding|ССЫЛКА]][[photo-31508546_273184482|188x197px;nopadding|ССЫЛКА]]
[[photo-32883226_273156556|370x121px;nopadding|ССЫЛКА]]
[[photo-32883226_273156558|370x48px;nopadding|ССЫЛКА]]
[[photo-32883226_273156560|370x46px;nopadding|ССЫЛКА]]
[[photo-32883226_273156561|370x47px;nopadding|ССЫЛКА]]
[[photo-32883226_273156563|370x143px;nopadding|ССЫЛКА]]

[[photo133411598_273199211|333x142px;nopadding|id133411598]]
[[photo133411598_273199212|333x49px;nopadding|Фото]]
[[photo133411598_273199216|333x40px;nopadding|Аудио]]
[[photo133411598_273199220|333x68px;nopadding|Новости]]
[[photo133411598_273199222|333x198px;nopadding|Zismo.ru]]
<center>[[photo-31508546_272366434|192x115px;nopadding;noborder|ссылка]][[photo-31508546_272366441|198x115px;nopadding;noborder|ссылка]]
[[photo-31508546_272366443|192x93px;nopadding;noborder|ссылка]][[photo-31508546_272366446|198x93px;nopadding;noborder|ссылка]]
[[photo-31508546_272366452|390x392px;nopadding;noborder|ссылка]]
</center>
{|
|-
|<center>”’Новости”’</center>||<center>”’Основное”’</center>||<center>”’Все серии”’</center>
|-
!<center>[[photo708176_168310200|nolink;noborder;90x80px| ]]</center>!!<center>[[photo-4489985_130746672|nolink;noborder;90x80px| ]]</center>!!<center>[[photo708176_168309890|nolink;noborder;90x80px| ]]</center>
|-
|<center>
[[Новости из жизни актеров сериала|Новости]]<br/>
[[Биографии]]<br/></center>
|<center>
[[Аудио]] <br/>
[[Видео]]<br/>
[[Книги]]<br/>
[[Обсуждения]]<br/></center>
|<center>
Сезоны:<br/>
[[1 сезон|1]] | [[2 сезон|2]] | [[3 сезон|3]] | [[4 сезон|4]]<br/>
[[5 сезон|5]] | [[6 сезон|6]] | [[7 сезон|7]] | [[8 сезон|8]]<br/></center>
|-
|}
Если не знаете куда вставлять код или как поставить меню в свою группу, кликаем сюда
[[photo-25924197_252446942|384px;nopadding| Шапка ]] <br>
[[photo-25924197_252446944|384px;nopadding| О группе]] <br>
[[photo-25924197_252446945|384px;nopadding| Видеозаписи ]] <br>
[[photo-25924197_252447014|384px;nopadding| Новости ]] <br>
[[photo-25924197_252447015|384px;nopadding| Наш сайт ]] <br>
[[photo-25924197_252447016|384px;nopadding| Копирайт]]
[[photo-30549421_268985674|noborder;nopadding;380px|http://vkontakte.ru/board30549421]]
[[photo-30549421_268985675|noborder;nopadding;380px|http://vkontakte.ru/audio?id=-30549421]]
[[photo-30549421_268985676|noborder;nopadding;380px|http://vkontakte.ru/albums-30549421]]
[[photo-30549421_268985677|noborder;nopadding;380px|topic-30549421_25207622]]
<center>[[photo-31508546_272167427|402x132px;nopadding;noborder|Ссылка]]
[[photo-31508546_272167424|402x59px;nopadding;noborder|Ссылка]]
[[photo-31508546_272167421|402x54px;nopadding;noborder|Ссылка]]
[[photo-31508546_272167418|402x56px;nopadding;noborder|Ссылка]]
[[photo-31508546_272167448|402x56px;nopadding;noborder|Ссылка]]
[[photo-31508546_272167451|402x61px;nopadding;noborder|Ссылка]]
[[photo-31508546_272167440|402x113px;nopadding;noborder|Ссылка]]
</center>
<sup>
{|
|-
|<br/>
{|
|-
!ZiSMo.Ru
|}
*[[Facebook]]
*[[Youtube]]
*[[Одноклассники]]
*[[Почтовые системы]]
*[[Секреты в контакте]]
*[[Программы для вконтакте]]
*[[Меню для групп]]
*[[Приложения вконтакте]]
*[[Темы для контакта]]
*[[Информация о контакте]]
*[[SMO/SMM]]
<br/>
{|
|-
!Лучшее
|}
*[[Скачать FvHost]]
*[[Скачать FvCheat]]
<br/>
{|
|-
!Реклама
|-
|<br/>
<br/>Тут могла бы быть ваша реклама, в лс администратору<br/><br/>
|}
{|
|-
![[Общая навигация|Общая навигация »]]
|}
|}</sub>
{|
|-
| !! !! !! ||
|-
!
| <br/><br/>
{|
|-
! <center>На главную</center>
|}
! <center>[[photo69970679_272006725|60px|ID вашей группы]]</center>
| <br/><br/>
{|
|-
! <center>Правила группы</center>
|}
!
|-
| !! !! !! ||
|}
{|
|-
|
<br/>[[Новости]]<br/><br/>
[[Музыка]]<br/><br/>
[[Видео]]<br/><br/>
[[Фото]]<br/><br/>
[[Софт]]<br/><br/>
[[Ссылки]]<br/><br/>
[[Статистика]]<br/><br/>
|
{{Hider|Всего человек в группе
[http://vkontakte.ru/search.php?group=id группы|Смотреть]
}}
{{Hider|Всего мужчин в группе
[http://vkontakte.ru/search.php?group=id группы&sex=2|Смотреть]
}}
{{Hider|Всего женщин в группе
[http://vkontakte.ru/search.php?group=id группы&sex=1|Смотреть]
}}
{{Hider|Всего пользователей онлайн
[http://vkontakte.ru/search.php?&group=id группы&o=0&online=1|Смотреть]
}}
|<br/>
<center><b>Страницы меню</b></center><br/>
{|
|-
! <center>[[1|1]]</center>
|}
{|
|-
! <center>[[1|2]]</center>
|}
{|
|-
! <center>[[1|3]]</center>
|}
{|
|-
! <center>[[1|4]]</center>
|}
|<br/>
{|
|-
| Краткое описание группы
|}
{|
|-
! !! !! !! !! !! !! !! !!
|-
! !! !! !! !! !! !! !! !!
|}
{{Hider|Администрация
Первый<br/>
Второй<br/>
Третий<br/>
}}
|}
====Последние новости:====
»’23.11.11 (23 Ноября)»’ — By Maver1k_ [[id93817621|Дмитрий Мерлак]].<br/>
{|
|-
| <br/>
{|
|-
! <center><sup>Меню для сайта ZiSMO.Ru. При копировании указывайте источник!</sup></center>
|}
|}
<center>[[photo-31966466_270898104|390x139px;nopadding;noborder|ссылка]]
[[photo-31966466_270898152|390x83px;nopadding;noborder|ссылка]]
[[photo-31966466_270898148|390x79px;nopadding;noborder|ссылка]]
[[photo-31966466_270898149|390x80px;nopadding;noborder|ссылка]]
[[photo-31966466_270898150|390x82px;nopadding;noborder|ссылка]]
[[photo-31966466_270898156|390x137px;nopadding;noborder|ссылка]]
</center>
[[photo56353837_272691054|390px;noborder;nopadding;nolink| ]]
[[photo56353837_272691055|nopadding;390px|ваша ссылка на новости про новый год]]
[[photo56353837_272691047|nopadding;390px|тут пишите что хотите]]
[[photo56353837_272691052|nopadding;390px|ваша ссылка на обсуждения]]
[[photo56353837_272691057|nopadding;390px|ваша ссылка на видео]]
[[photo56353837_272691051|nopadding;390px|ваша ссылка на музыку]]
[[photo56353837_272691049|390px;noborder;nopadding;nolink|
[[photo11566965_193140936|380px;noborder;nopadding|Припять]]
[[photo11566965_193140857|380px;noborder;nopadding|ЧАЭС]]
[[photo11566965_193140923|380px;noborder;nopadding|Разделы]]
[[photo11566965_193140949|380px;noborder;nopadding|Правила]]
<center>
[[photo81405774_234935796|noborder;370px;nopadding|Шапка]]
[[photo81405774_234935766|noborder;370px;nopadding|Об Игре]]
[[photo81405774_234935760|noborder;370px;nopadding|Скачать]]
[[photo81405774_234935764|noborder;370px;nopadding|Новости]]
[[photo81405774_234935783|noborder;370px;nopadding|Полезное]]
[[photo81405774_234935755|noborder;370px;nopadding|Альбомы]]
[[photo81405774_234935771|noborder;370px;nopadding|Видео]]
[[photo81405774_234935804|noborder;370px;nopadding|Обсудить]]
[[photo81405774_234935811|noborder;370px;nopadding|Правила]]
[[photo81405774_234935780|noborder;370px;nopadding|Подвал]]</center>
<center>[[photo-30476923_270167832|370px;noborder;nopadding;nolink|I Love Music]]
[[photo-30476923_270165140|370px;noborder;nopadding|page-30476923_42483324]]
[[photo-30476923_270165146|370px;noborder;nopadding|page-30476923_42437115]]
[[photo-30476923_270165147|370px;noborder;nopadding|page-30476923_42438164]]
[[photo-30476923_270165151|370px;noborder;nopadding|Лучшие треки месяца]]
[[photo-30476923_270165155|370px;noborder;nopadding|http://vkontakte.ru/videos-30476923]]
[[photo-30476923_270165160|370px;noborder;nopadding|page-30476923_42440792]]
[[photo-30476923_270165166|370px;noborder;nopadding;nolink|Клубная музыка]]<center>

[[photo73129800_271373078|noborder;370x92px;nopadding;|page-31559985_42502857]]
[[photo73129800_271373077|noborder;370x49px;nopadding;|http://vk.com/audio?id=-31559985]]
[[photo73129800_271373074|noborder;370x51px;nopadding;|http://vk.com/albums-31559985]]
[[photo73129800_271373087|noborder;370x52px;nopadding;|http://vk.com/videos-31559985]]
[[photo73129800_271373084|noborder;370x55px;nopadding;|http://vk.com/board31559985]]
[[photo73129800_271373083|noborder;370x38px;nopadding;|http://vk.com/docs?oid=-31559985]]
[[photo73129800_271373082|noborder;370x37px;nopadding;|55]]
[[photo73129800_271373079|noborder;370x94px;nopadding;|http://vk.com/marat.mykimow]]
<center>[[photo-28953309_270576398|370x83px;nopadding;noborder|Цитаты]]
[[photo-28953309_270576399|370x52px;nopadding;noborder|Статусы]]
[[photo-28953309_270576406|370x57px;nopadding;noborder|Админы группы]]
[[photo-28953309_270576421|370x270px;nopadding;noborder|Правила]]
</center>
[[photo-24618761_264343147|noborder;370px;nopadding;|ссылка]][[photo-24618761_264343148|noborder;370px;nopadding;|ссылка]]
[[photo-24618761_264343150|noborder;370px;nopadding;|ссылка]][[photo-24618761_264343153|noborder;370px;nopadding;|ссылка]]
[[photo-24618761_264343162|noborder;370px;nopadding;|ссылка]][[photo-24618761_264343163|noborder;370px;nopadding;|ссылка]]
[[photo-24618761_264343172|noborder;370px;nopadding;|ссылка]]
<center>
[[photo-27239012_263466632|127x64px;nopadding;noborder|Ссылка]][[photo-27239012_263466634|112x64px;nopadding;noborder|Ссылка]][[photo-27239012_263466636|131x64px;nopadding;noborder|Ссылка]]
[[photo-27239012_263466637|370x372px;nopadding;noborder|Ссылка ]]
[[photo-27239012_263468171|183x115px;nopadding;noborder|Ссылка]][[photo-27239012_263468172|187x115px;nopadding;noborder|Ссылка]]</center>
dimmoh1.blogspot.com
Как сделать меню в группе вк: пошаговое руководство
Автор: Елена Изотова / Дата: 24-09-2016 в 18:16

Блог Eлены Изотовой
Здравствуйте гости моего блога. Занимаясь разработкой собственного ресурса, который будет приносить доход, предприниматели сталкиваются с незнанием того, как сделать меню в группе вк, чтобы облегчить поиск нужного материала из товара. Чтобы разобраться с этой проблемой и воплотить задумку, которая позволит выделиться среди миллионов сообществ в социальных сетях, я создала данный обзор.
Для чего создается меню в группе
Социальные сети, в настоящее время, затягивают все большее количество людей, ведь теперь на этих ресурсах можно не только общаться с интересными людьми, но и развиваться, совершать покупки, проходить тренинги и тд. Следовательно, можно сделать вывод о том, что море полезной информации скрывается там. Тогда встает вопрос, как находить нужный материал заинтересованным пользователям?
Прогресс на лицо, ведь, если раньше приходилось тратить часы на поиск человека, затем просматривать его стену, чтобы отыскать то предложение, которое привлекло внимание однажды, то теперь, можно совершать данные операции, применяя хештеги, или используя меню, которое находится в самом доступном месте сообщества или профиля.
Не верите? Тогда давайте проведем эксперимент. Представьте, что близкий вам человек хочет посмотреть мультфильм, но не знает какой. Да такое бывает, особенно с детьми (хотя, что таить, и у меня бывают такие моменты в жизни). Удовлетворите потребность того, кто находится рядом с вами, и предоставьте ему список видео роликов, которые он с удовольствием начнет смотреть. Как вы это сделаете?
 Один начнет листать ленту и показывать все, что есть там, другой – откроет список видео фрагментов и будет выбирать от туда. Я права? А вы замечали, что на это уходит куча времени? Куда проще, зайти в сообщество, выбрать пункт меню «Мультфильмы», подраздел «Дисней» и включить «Русалочку», нежели искать этот шедевр часами и потерять остаться «У разбитого корыта». Вы согласны?
Один начнет листать ленту и показывать все, что есть там, другой – откроет список видео фрагментов и будет выбирать от туда. Я права? А вы замечали, что на это уходит куча времени? Куда проще, зайти в сообщество, выбрать пункт меню «Мультфильмы», подраздел «Дисней» и включить «Русалочку», нежели искать этот шедевр часами и потерять остаться «У разбитого корыта». Вы согласны?
А вот еще один пример. Вы хотите купить модную толстовку и видели ее в двух разных группах, но почему то цены оказались различными. Что приходит на ум? Сравнить изделия. Для этого нужно найти эти объявления и рассмотреть их. Вот теперь откройте альбом интернет магазина и ищите там среди тысячи фотографий понравившуюся модель. Вам это понравится? Или проще, войти в сообщество, Открыть пункт меню «Свитера и толстовки» и просмотреть всего 100 картинок, а то и меньше?
Прямо сейчас вы сами ответили на вопрос: «Для чего нужно меню в группах вк и других социальных сетей». Я права? Тогда не буду выставлять очередные примеры, а расскажу вам о том, как сделать меню.
Украшаем группу и делаем ее функциональной
Хотите стать одним из опытных мастером накрутки? Тогда читайте мои предыдущее обзоры, ведь в них раскрыты основные секреты успешных предпринимателей. Кстати, не забывайте создавать меню в своих группах, ведь так вы сможете привлечь гораздо большее количество клиентов, нежели ваши конкуренты. Потратьте немного времени на украшение своей группы сейчас, чтобы получить резкое изменение показателей бизнеса потом.
Запомните, чтобы предпринимателю оценить необходимость внедрения того или иного нововведения в свои сообщества, ему нужно взглянуть на все глазами покупателя, клиента. Только так можно понять удобность и эффективность созданного шедевра. Раз вы решили создать красивое меню в своих группах вконтакте, значит, подошли к этому осознанно.
 Пошаговое руководство для дизайна 2016 года (в это время произошла смена функционала у одной из востребованных социальных сетей):
Пошаговое руководство для дизайна 2016 года (в это время произошла смена функционала у одной из востребованных социальных сетей):
- Заходим в фотошоп.
- Вставляем туда понравившуюся вам картинку, которая и станет фоном для меню.
- Написать названия меню (пусть это будет категория товаров или услуги, предоставляемые фирмой).
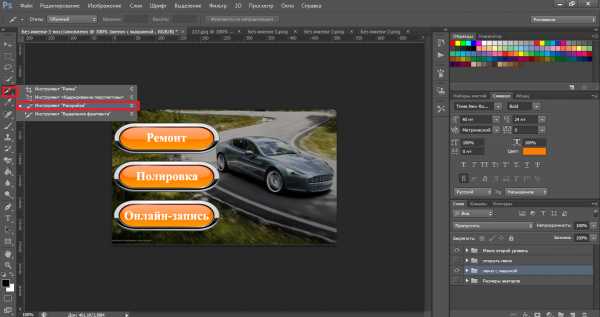
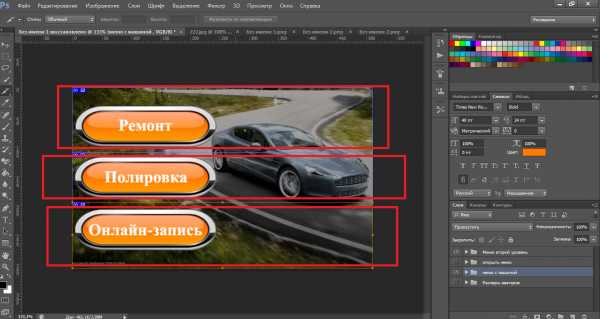
- Далее необходимо выбрать функцию «Раскройка», чтобы разделить слова на отдельные блоки, которые и станут, в дальнейшем, пунктами планируемого меню.
- Сохраняем таким образом, чтобы получить отдельные файлы.
- У вас получилось? Но это еще не все, теперь придется создавать вики-разметку.
- Заходим в социальную сеть, и в поле поисковика вводим следующий скрипт: http://vk.com/pages?oid=-X&p=Нaзвание_страницы, где станет X – идентификационным номером вашего сообщества. Это понятно?
- В открывшемся окне видим «Наполнить содержанием». По этой клавише щелкаем курсором, чтобы продолжить создавать кликабельное меню.
- Выбираете картинку «Фотоаппарат», чтобы добавить созданные ранее фотографии.
- Не забывайте, что между ними нужно сделать пробелы, а для этого после каждой картинки вставляем специальный тег: «option;nopadding» (он размещается перед размером размещаемых картинок).
- Теперь дело за малым – вставляем под каждое меню ссылки на размещаемые фотографии и картинки (примеры вещей, продукции). Не забывайте, что это тоже придется делать при помощи вики-разметки.
- Обязательно сохраняйте полученные результаты и размещайте полученный шедевр в качестве своего поста. Кстати не забудьте закрепить его в верхней части стены, иначе, со временем, это меню уползет и вам придется снова и снова размещать его. А разве эта лишняя работа кому-то нужна?
- Главное сохранить всю проделанную работу и вуаля, клавиши работают.

На самом деле сделать это может каждый, но придется слегка повозиться, а именно: скачать и установить фотошоп, разобраться с его функционалом и быть внимательным при работе с вики-разметками. Зато при правильном повторении рассмотренных ранее действий, вы получите уникальное графическое меню, которое не оставит равнодушным ни одного интернет пользователя, посетившего ваше сообщество или даже профиль.
Если вы не хотите тратить время, на изучение дополнительных программ, то можете использовать вариант создания меню без фотошопа. Вот как это выглядит:
- Вам придется использовать другую программу – Paint.net.
- Загружаем в нее свое изображение.
- Точно так же, как и при работе с фотошопом, на картинке размещаем текст, который послужит пунктами меню.
- После этого
blogizotovoy.ru
Как создать меню для группы в «Вконтакте» подробная инструкция
Как известно, человек, читая или попадая на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс. Параллельно он убеждается в хорошем или плохом юзабилити (удобстве пользования). Меню в группе в социальной сети «Вконтакте», о котором мы сегодня и поговорим и рассмотрим принцип его конструирования на примере, позволяет не только красочно преподать информацию и «отличиться» от конкурентов в лучшую сторону, но и выявить именно те пункты и сделать на них акцент, которые необходимы.
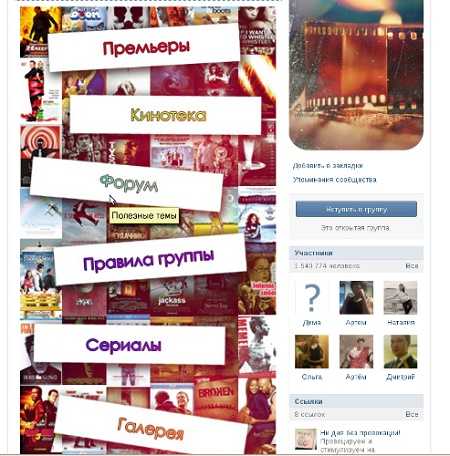
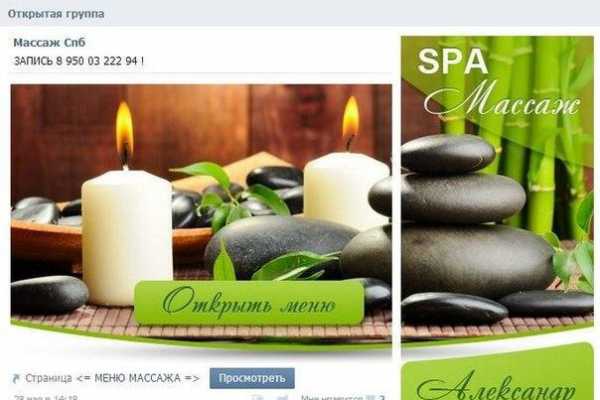
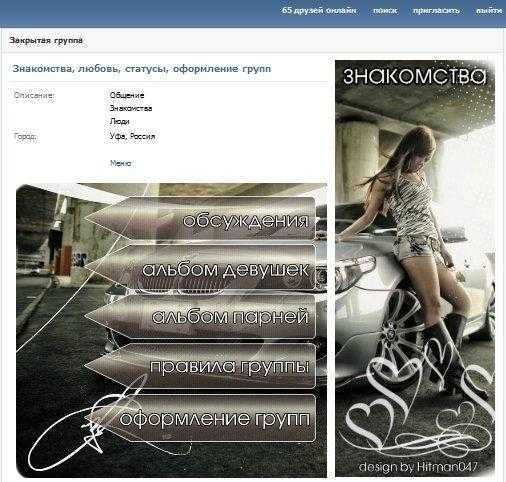
Достаточно взглянуть на несколько примеров, чтобы понять, на сколько это красиво и удобно:





Приступим. Для начала, следует отметить, что, если вы хотите сделать меню сами с нуля, то вам понадобится вся нижеследующая информация. В том случае, если дизайн уже есть, то можете пропустить часть статьи пи перейти непосредственно к его размещению и wiki-разметке.
Дизайн меню
Позволяет выполнить основу для будущего проекта. Чтобы выполнить данную часть работ, приветствуется знание такой программы, как «Adobe Photoshop». Вот так выглядит шаблон размеров, в котором мы будем реализовывать будущее красивое меню.

Ширина аватара составляет 200 пикселей, высота – 500. Картинка основного меню – 510*308. В результате мы получим вот такую красивую «менюшку» в конце.


Обращаем внимание на то, что в зависимости от информации, расписанной после названия группы, может меняться высота картинки справа (аватара), а соответственно и все что расположено рядом, может сместиться!
Данный исходник PSD-макета был реализован для примера. Скачать.
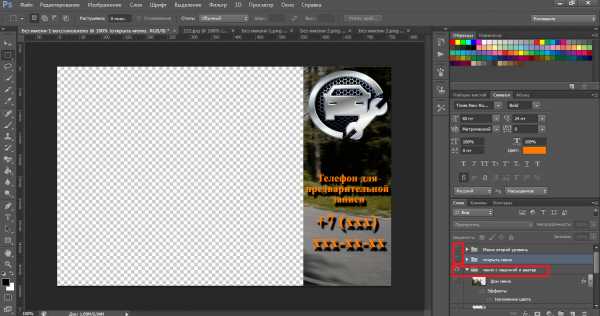
Не будем заострять внимания на том, как делался шаблон, приступим сразу к его подготовке для размещения в новую или уже существующую группу. Открываем файл в «Фотошопе».
Первым делом, сохраняем аватар. Один из способов быстрого сохранения, если в файле все проструктурировано и мало элементов (как в нашем случае). Отключаем видимость ненужных нам слоев.

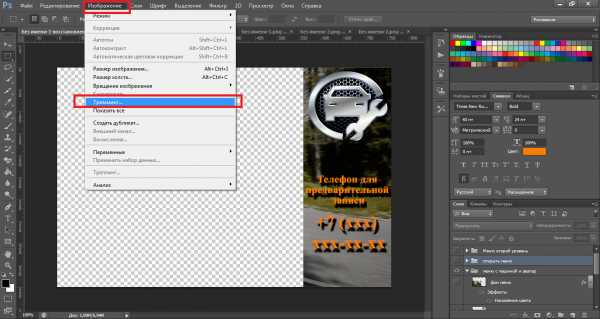
Заходим в раздел «Изображение» и выбираем операцию «Тримминг».

На выходе получаем:

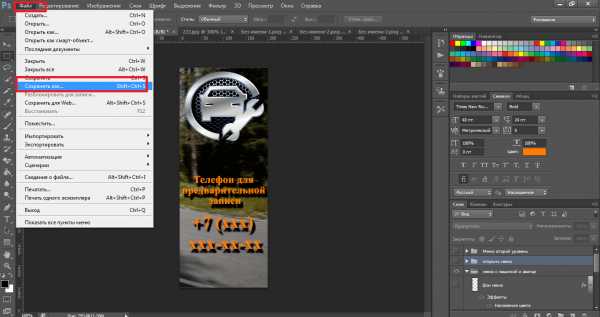
Нажимаем «Файл», потом «Сохранить как». Выбираем формат .png и сохраняем в нужную нам папку или директиву.

При большом весе получившегося изображения, можно воспользоваться инструментом «Сохранить для Web». Команда также находится в разделе «Файл».
Проделываем аналогичную операцию с изображением, которое будет выводиться при первичном отображении меню. В нашем случае, оставляем видимыми – папку «открыть меню» и «фон меню» в папке «меню с машиной». На выходе в результате:

Теперь необходимо выполнить сохранение и нарезку второго уровня меню. Для этого оставляем видимым «фон меню» в папке «меню с машиной» и добавляем к нему «Меню второй уровень».

Затем воспользуемся инструментом «Раскройка», найти который можно в меню слева.

«Разрезаем» нашу картинку на соответствующие части. В нашем случае их будет три.

После этого, нажимаем «Сохранить для Web» и выбираем соответствующую папку для сохранения. В результате вы должны получить три нарезанных картинки, которые в сумме составят одно целое изображение меню.
На этом подготовительная часть закончена. Приступаем к основному этапу.
Wiki-разметка готового меню в «Вконтакте».
Первым делом, надо загрузить фотографию группы или аватарку, нажав на одноименную ссылку и выбрав необходимый нам файл.


Затем обязательно проделываем следующую последовательность действий. Заходим в «Управление сообществом» и в пункте «Разделы» напротив кнопки «Материалы» выбираем «Ограниченные».


Сделать это необходимо, чтобы пользователи и участники группы не могли изменять и/или редактировать дополнительные позиции, в том числе и меню.
После проделанной операции загружаем наши нарезанные картинки в альбом сообщества.

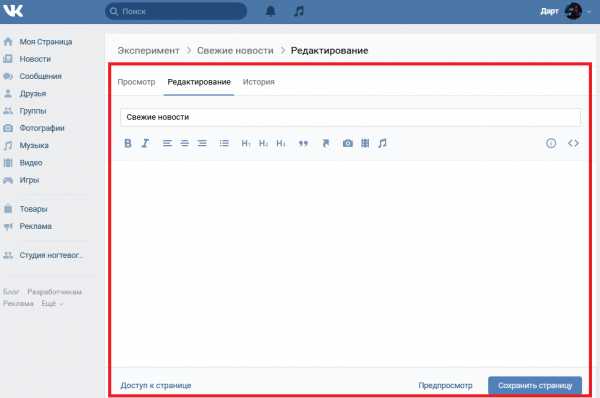
Переходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.


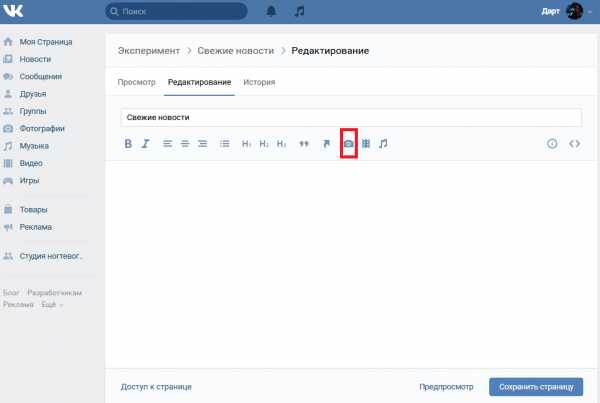
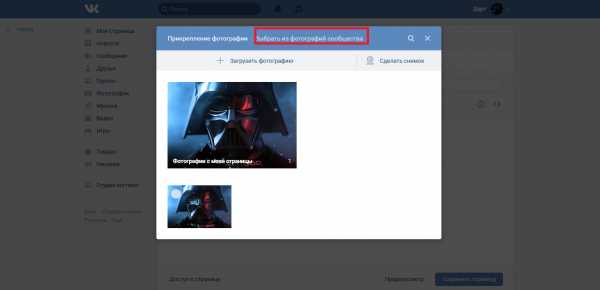
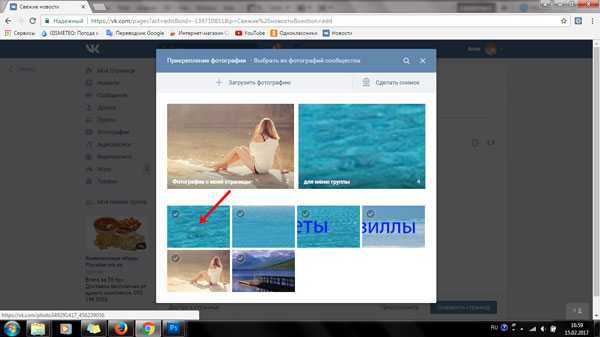
Чтобы убыстрить процесс, воспользуемся клавишей «Фотоаппарат» и нажмем «Выбрать из фотографий сообщества».


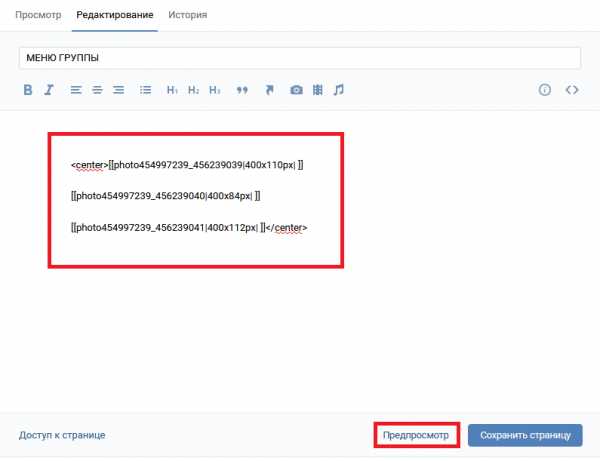
После добавления снова попадаем в меню редактора и нажимаем клавишу «<>», в которой произведем дальнейшее редактирование. Также сразу переименовываем раздел и вместо «Свежие новости» пишем в нашем случае «МЕНЮ ГРУППЫ».


Общая структура каждой нарезанной части выглядит следующим образом в разметке — [[photo-id|XxYpx|www.site.ru ]], где:
-
id – идентификатор (номер) картинки, которую вы загрузили;
-
X и Y – размер изображения по горизонтали и вертикали в пикселях;
-
www.site.ru – ссылка, ведущая на необходимый блок группы (например, «Обсуждения») или прямо на нужный раздел вашего сайта иди другого веб-ресурса.
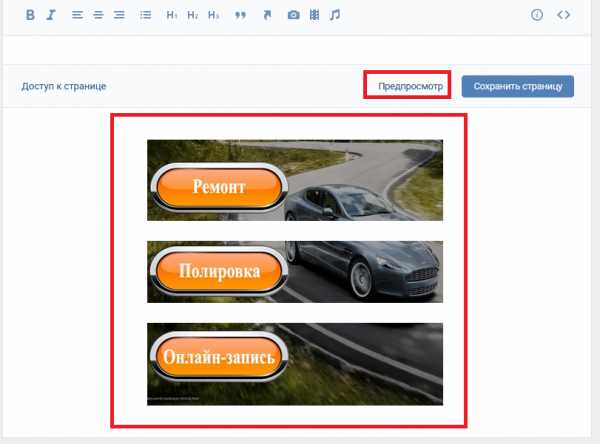
Глядя на шаблон, редактируем нашу wiki-разметку и периодически заходим в раздел «Предпросмотр», в которой визуально отображаются внесенные нами изменения.
Сразу все картинки необходимо закрыть тегом (а не как стоит изначально по умолчанию, каждое изображение) <center>…</center>, который автоматически размещает все части меню по центру страницы!


Так как тег, центрирующий изображение, мы уже оставили один, то, чтобы избавиться от «неприятных» расстояний между частями общего изображения, следует вставить тег «nopadding» следующим образом: [[photo454997239_456239045|400x86px; nopadding| ]]
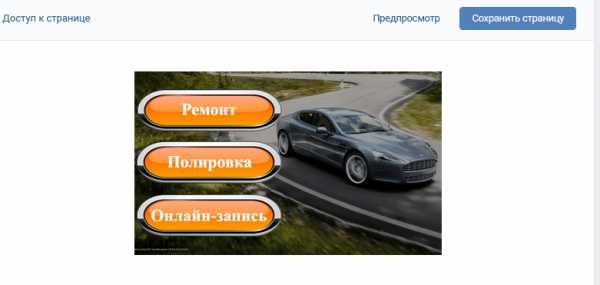
Вот что получается в итоге.

Не забываем нажать кнопку «Сохранить».
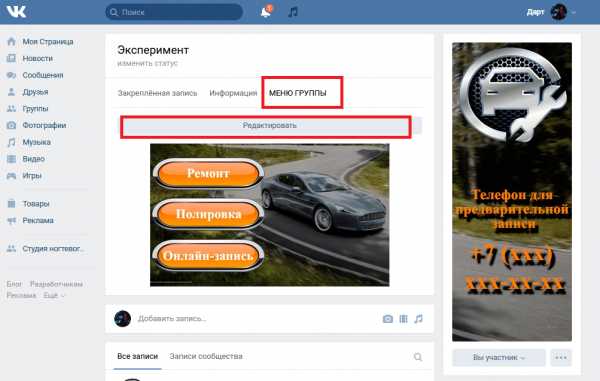
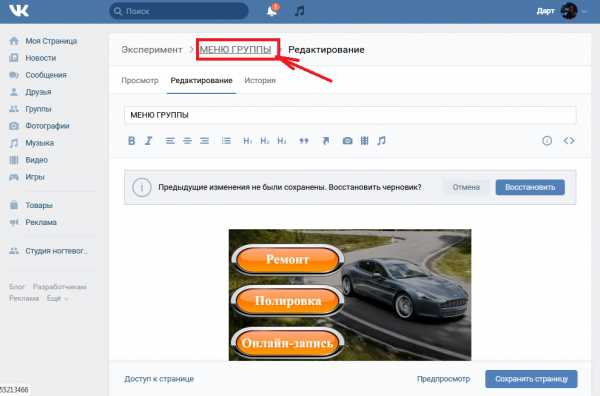
Теперь следует нажать на вкладку «МЕНЮ ГРУППЫ», потом «редактировать».

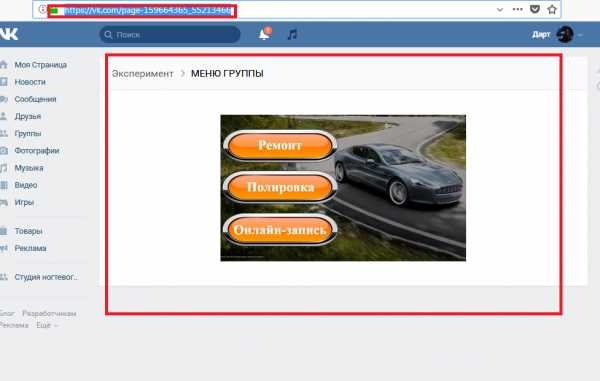
!Важно! Чтобы скопировать необходимый адрес, нажимаем в нашем варианте на «МЕНЮ ГРУППЫ» и копируем оттуда «правильную ссылку».


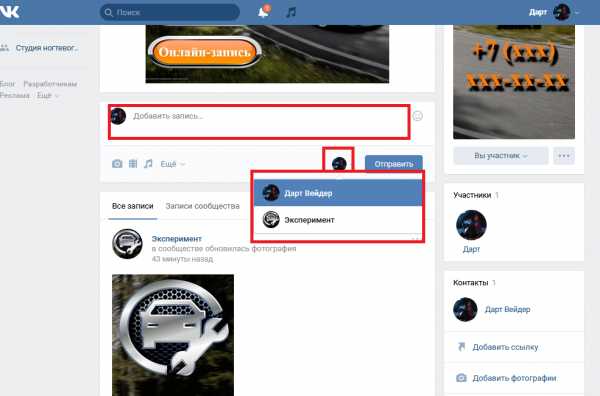
Переходим на главную страницу, нажимаем «Добавить запись». Не забываем сразу же поменять автора записи!

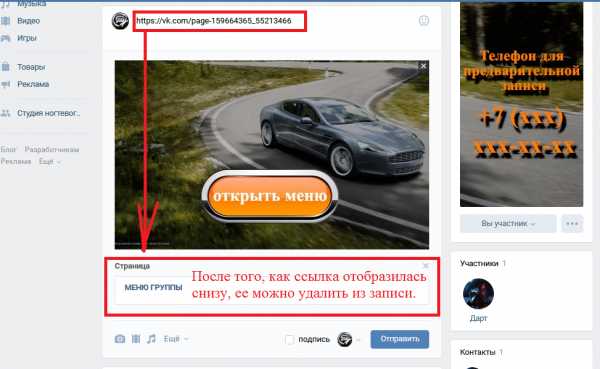
В поле редактора вставляем ссылку, которую мы скопировали ранее. Затем нажимаем на «фотограф» и добавляем изображение, которое мы приготовили заранее (с кнопкой «открыть меню»).
После того, как вставили ссылку в запись, и она отобразилась в виде прямоугольника снизу, можно ее удалить из записи. Осталось нажать кнопку «Отправить».

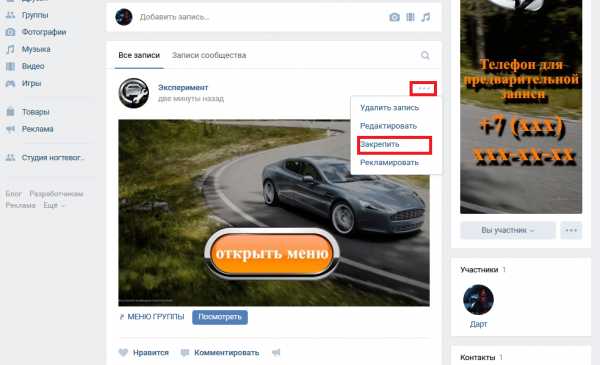
Нажимаем на «многоточие» справа от записи и кликаем по вкладке «Закрепить».

После этого обновляем страницу и наслаждаемся получившимся результатом, который выглядит следующим образом:

При нажатии на «Открыть меню».

Как видите, сделать меню в социальной сети «Вконтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний пользования «Фотошопом» и wiki-разметки. Чем лучше и понятливее дизайн, тем охотнее и чаще будет потенциальный пользователь приходить и возвращаться в вашу группу.
Если вы хотите действительно уникальный и потрясающий дизайн группы с соблюдением фирменной стилистики и сопутствующих элементов, то обратитесь к профессиональному дизайнеру, а можете и сами перед этим опробовать размах своих талантов. Удачи вам во всех ваших начинаниях!
akiwa.ru
Как сделать меню в группе вк
Здравствуйте, друзья! Социальную сеть Вконтакте люди используют для разных целей. Кто-то слушает музыку и смотрит фильмы, кто-то загружает фотки, переписывается с друзьями и находит новых интересных людей. Некоторые пользователи создают собственные группы, чтобы поделиться интересным материалом на определенную тематику с подписчиками, предложить свои товары и услуги.
Для того чтобы Ваша группа была популярна среди пользователей, необходимо регулярно добавлять новые публикации, загружать фото, видео и прочее. А чтобы люди могли легче ориентироваться, зайдя на страничку группы, лучше создать меню, в котором будут указаны основные пункты.
Например, у Вас есть своя фирма, которая предлагает определенный товар или услуги. Также имеется сайт в Интернете. Тогда группа Вконтакте для этой фирмы поможет привлечь новых покупателей и увеличить продажи. Меню может включать такие пункты: Окна, Двери, Ворота, Охранные системы, Дополнительные материалы, Акции и скидки. Ссылки делаем таким образом, чтобы кликнув по одному из пунктов, человек перешел в соответствующий раздел на сайте.
Меню можно сделать и не ссылаясь на сторонние страницы в Интернете. Например, у Вас группа посвящена музыке. В пунктах можете указать жанры: классическая, рок, реп, из индийских фильмов, для новорожденных, из мультиков. Когда человек кликает по одному из пунктов, у него должен открыться альбом с соответствующими песнями. В этом случае, пункт – это ссылка на определенный альбом в группе.
Примеров для создания навигации в группе можно приводить много. Ну а теперь давайте перейдем к практике.
Создаем меню
Необходимые настройки в группе
Прежде, чем приступать к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы должны быть именно создателем группы, иначе, у Вас просто может не хватить прав для создания навигации.
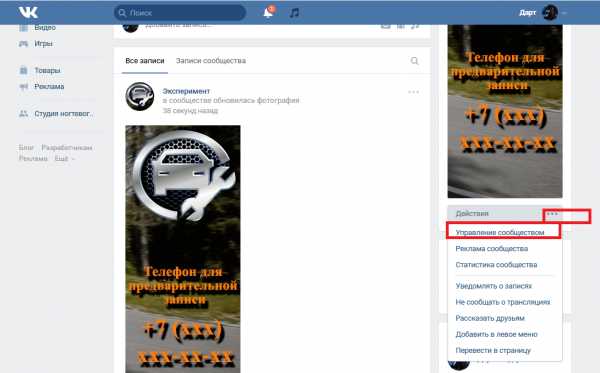
На своей страничке Вконтакте в левой колонке кликните по пункту «Группы» и выберите из списка свою группу. Затем под аватаркой нажмите на три вертикальные точки и выберите из списка «Управление сообществом».

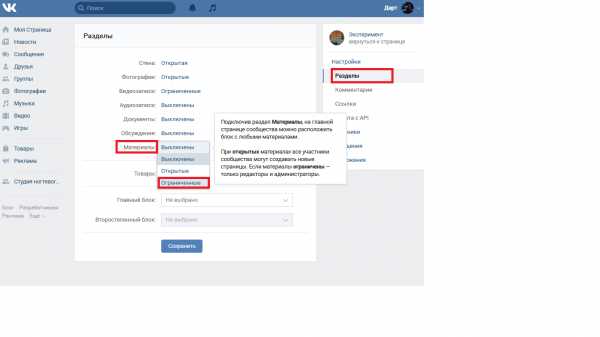
Теперь в меню справа перейдите на вкладку «Разделы» и в полях «Обсуждения» и «Материалы» выберите «Открытые» или «Ограниченные». Нажмите «Сохранить».

Подготовка изображений для меню и аватарки в Photoshop
После того, как проверили и изменили настройки в группе, можно приступать к созданию изображений для аватарки и меню. Здесь может быть несколько вариантов:
Меню может быть продолжением изображения, которое стоит на аватарке;
Его можно сделать на отдельном изображении или однотонном фоне, аватарка с ним связана не будет, на ней может быть изображен, например, логотип компании.
Подробно будем рассматривать первый вариант. У нас аватар и навигация будут состоять из одного изображения, которое нужно грамотно разрезать на части.
Открываем Photoshop и создаем в нем новый файл – Ctrl+N. Значение ширины установите 760, высоты – 500 пикселей.

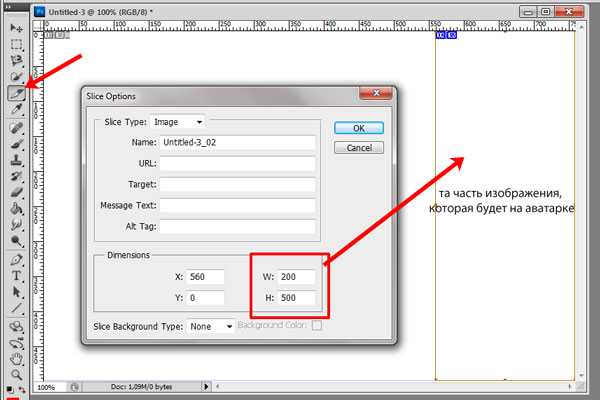
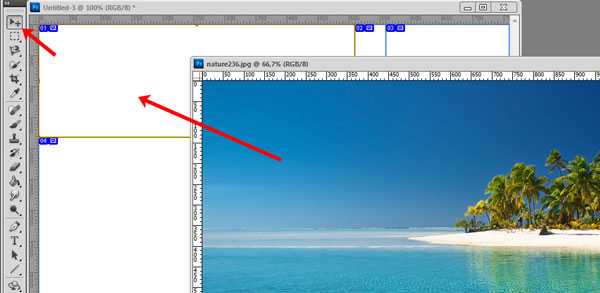
Теперь, используя инструмент Slice Tool, нужно разрезать лист на несколько областей. Выделите инструментом область справа и кликните по ней два раза, чтобы открыть окно с меню. Установите значение ширины – 200, высоты – 500. Это будет аватарка нашей группы.

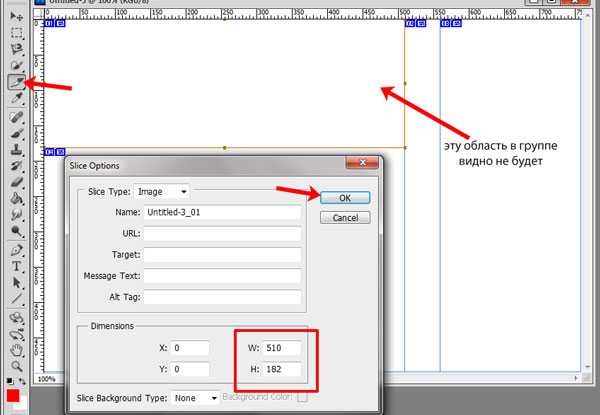
Тем же инструментом, выделяем еще одну область, слева от предыдущей. Для нее ширина 50, высота – 500. Это расстояние между будущими пунктами и аватаркой, нам эта часть изображения будет не нужна.

Выделяем область слева вверху. Для нее ширина 510, высота 182. Эта область нашего изображения соответствует в группе той области, в которой написано название группы, статус, показаны некоторые вкладки. То есть, она нам тоже не нужна.

В итоге, должно получиться следующее – изображение разбито на 4 области. Область справа – это аватарка группы, слева внизу – будут пункты меню, и еще 2 области, которые будут не нужны.
Чтоб было совсем понятно. Мы разрезали пустой лист. Затем добавим на него выбранное изображение. После того, как мы его сохраним, у нас получится столько небольших изображений нужной нам формы, сколько мы нарезали. Дальше на странице в группе будем вставлять определенные части картинки в нужные места.

Дальше откройте в Photoshop изображение, которое Вы выбрали для аватарки и меню. Используя инструмент Move Tool, перетащите картинку на разрезанный ранее лист. Можете подвигать картинку, чтобы была видна нужная область.
Например, у меня размер изображения больше того, которое мы выбрали для белого листа. Поэтому я переместила его так, чтобы были немного видны пальмы, и не было так много неба вверху.

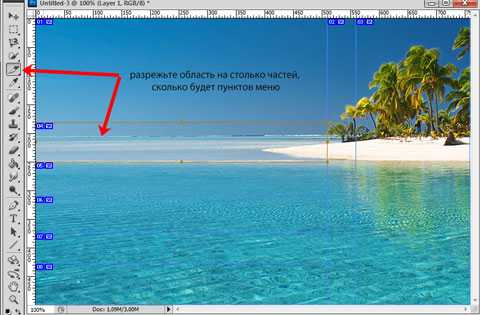
После того, как добавите изображение, снова возьмите инструмент Slice Tool и разрежьте область слева внизу, которую мы оставляли для пунктов, на нужное количество частей. Сколько хотите сделать пунктов, столько будет и частей.

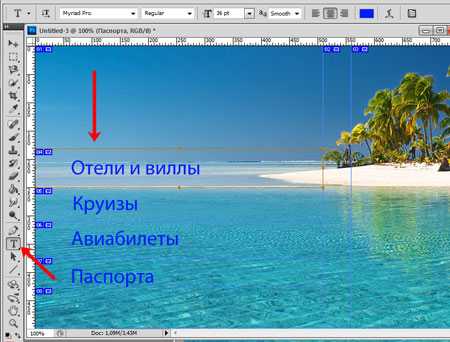
Теперь берем инструмент для текста и прописываем пункты меню в каждой части.
На этом все готово. Справа наша аватарка, слева внизу – пункты навигации. Две остальные части изображения будут не нужны.
На данном этапе, можете на область справа (аватарка), добавить еще и логотип компании, или красиво написать ее название.

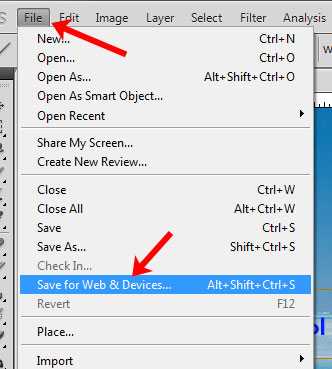
Сохраняем сделанное изображение: File – Save for Web & Devices, или используете сочетание клавиш Alt+Shift+Ctrl+S.

В открывшемся окне нажмите Save. Дальше можете создать новую папку на Рабочем столе, я назвала ее menu, заполните «Имя файла» и нажмите «Сохранить».

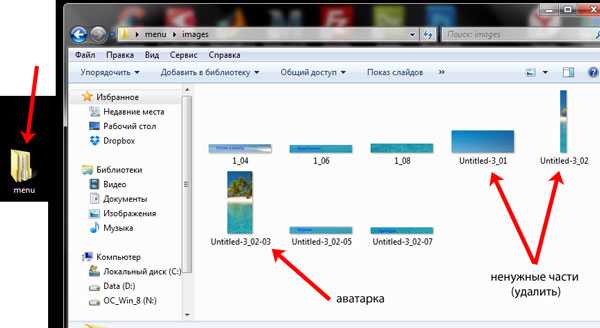
Вот что получилось у меня: папка «menu» на Рабочем столе. В ней выбранные изображения разрезанные на кусочки нужного размера. Самое большое – это аватарка, много маленьких одинаковых – пункты меню, и два ненужных – их удалите из папки.

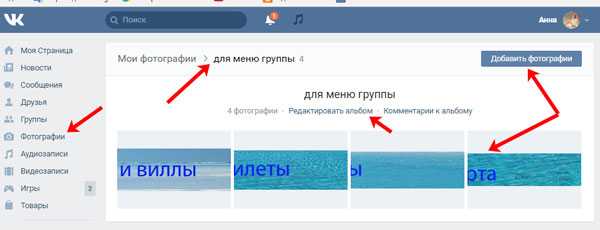
Теперь нужно сделанные изображения, которые соответствуют пунктам, загрузить к себе на страничку Вконтакте. Выберите пункт «Фотографии» и создайте новый альбом, я назвала его «для меню группы». Сделайте альбом закрытым, чтобы просматривать его могли только Вы – «Редактировать альбом». Добавьте в альбом изображения, которые соответствуют Вашим пунктам меню.

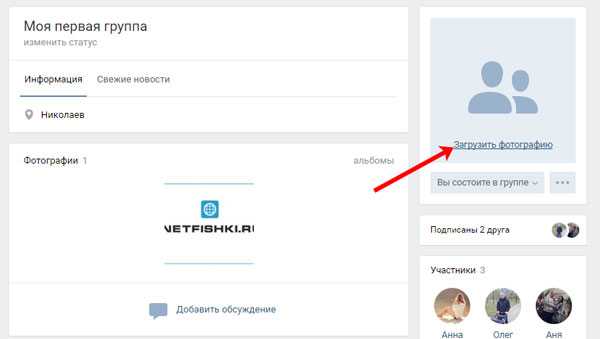
Затем вернитесь на главную страницу группы и выберите аватарку – «Загрузить фотографию». Это одно из тех изображений, которые мы только что сделали в Photoshop.

Итак, на данном этапе у Вас должен быть создан закрытый альбом на странице с изображениями пунктов навигации и загружена аватарка для группы.
Создание меню с помощью wiki-разметки
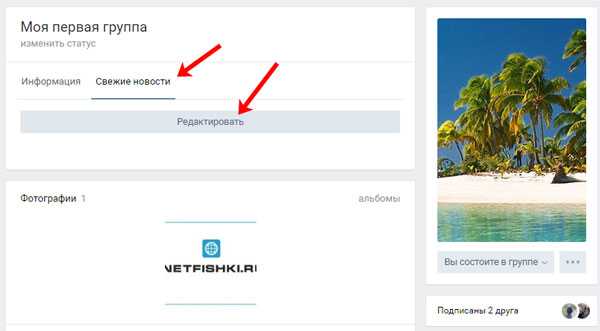
Приступим к созданию самого меню. Заходим в группу и переходим на вкладку «Свежие новости». Затем нажмите на кнопочку «Редактировать».

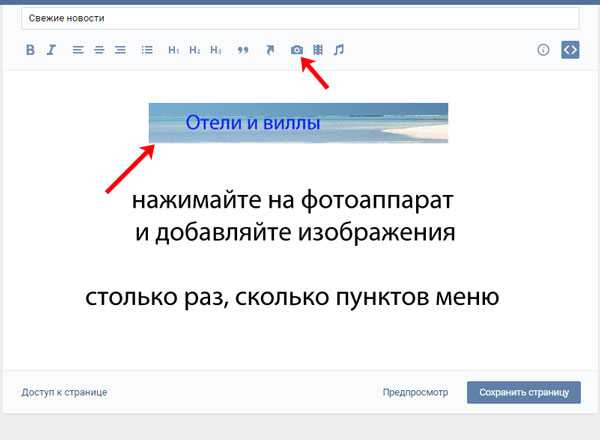
Можете переименовать название самой вкладки. Я так и напишу «МЕНЮ». Теперь сюда нужно добавить изображения, которые соответствуют пунктам. Для этого, нажмите на значок фотоаппарата.

Кликните по одному из только что добавленных в свой профиль изображений.

После этого, оно появится на странице редактирования.
Таким образом, добавьте все остальные изображения, чтобы получилась нужная картинка с меню.

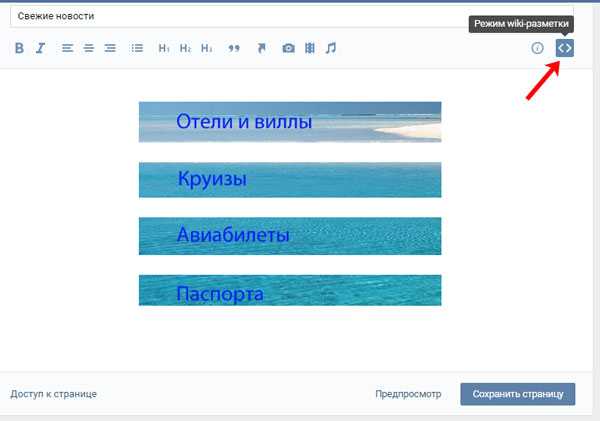
Когда все пункты будут добавлены, кликните по двум стрелочкам в правом верхнем углу, чтобы перейти в режим wiki-разметки.

Здесь удалите все ненужные теги, вроде <center>, и уберите пробелы между всеми строками. Теперь посмотрите на верхний скриншот – у нас есть пробелы между добавленными изображениями. Чтобы их убрать, перед размером картинки пишем nopadding и ставим «;».
После значений размера картинки и вертикальной палочки вставьте ссылку на страницу, куда перейдет человек, кликнув по соответствующему пункту меню. Как я уже писала, ссылка может быть на какую-нибудь страницу Вконтакте или на сторонний ресурс в Интернете.

Вот так будет выглядеть код, после того, как Вы добавите «nopadding;» и ссылку.
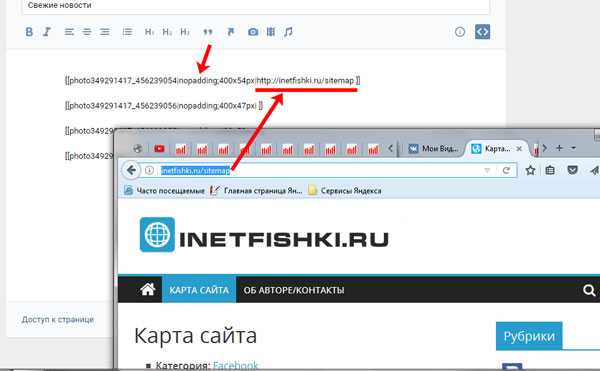
Привожу пример ссылки на страницу в Интернете. Открываю нужный сайт, копирую адрес из адресной строки браузера и вставляю его в код.

В результате должно быть так: изменено название вкладки (МЕНЮ), убраны пробелы между строками, убраны пробелы между изображениями (nopadding;), добавлены ссылки. Нажимайте «Сохранить страницу» и возвращайтесь на главную страницу в группе.

На этом процесс создания навигации для группы Вконтакте завершен. У меня получилось так. Изображение аватарки и меню – одно целое. Перейдя на вкладку «МЕНЮ» пользователь может выбрать то, что его интересует, и перейти по указанной мной ссылке.

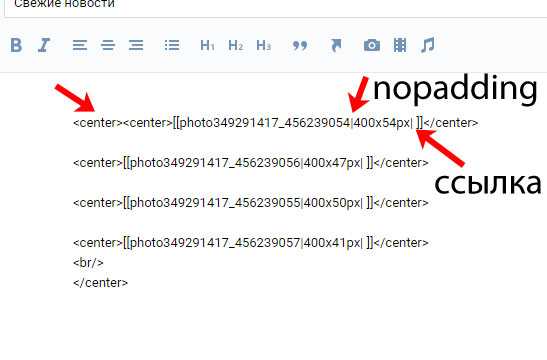
Если Вы переживаете, что меню в группе могут не увидеть, тогда закрепите фотографию, в которой, например, стрелками укажите на наличие вкладки. Если у Вас есть вопросы, задавайте их в комментариях.
inetfishki.ru
Как сделать меню в группе в ВКонтакте — Оформление меню групп vk.com
Группа или паблик в ВКонтакте – это простой способ привлечь новых покупателей или заказчиков, а также сделать свой бренд более узнаваемым. Простота создания плюс легкость привлечения таргетированного трафика с возможностью выбора возраста, пола и места проживания посетителей повышения продаж делают этот способ одним из самых качественных.
Меню в группе в ВКонтакте – это своеобразное лицо вашего бизнеса, поэтому отображенная на ней информация и дизайн должны быть тщательно продуманы. Хотя создание и оформление меню для групп вконтакте не так сложно, как может показаться на первый взгляд, многие администраторы допускают ряд ошибок, связанных с юзабилити.
Меню в группе в ВКонтакте должно быть:
- информативным,
- понятным и удобным,
- не перегруженным ненужными элементами,
- изящным и удобным.
Структура страниц Контакта построена таким образом, что при посещении любого сообщества пользователь привычно обращает внимание на верхнюю правую часть сайта, так как слева располагаются уже привычные ссылки «Моя страница», «Друзья» и т.д., поэтому обязательно позаботьтесь о том, что в меню располагалось вся необходимая информация, которую вы хотите донести до посетителя:
- четкое указание на вашу деятельность (свадебное агентство, парикмахерская, автосалон),
- телефон (адрес, Skype или другие средства связи) вашей компании,
- расписание работы,
- ссылки на записи или обсуждения, содержащие наиболее важную информацию.
Прежде чем заказать меню в группе в ВКонтакте у дизайнеров, обязательно обратите внимание на его оформление у ваших конкурентов, чтобы избежать их ошибок и использовать найденные им «фишки».
Примеры оформления меню в ВКонтакте
Перед тем, как приступить к подробному объяснению того, как самостоятельно оформить меню группы ВКонтакте, рассмотрим несколько примеров дизайна, чтобы проанализировать имеющиеся там достоинства и недостатки.
Меню № 1. Горящие туры.

Очень практичное и приятное для глаз оформление. Изображение пляжа, моря и отдыхающих сразу же дает понять, что группа принадлежит туристической сети. В правой части располагается вся необходимая информация – расписание работы, телефоны для связи, основные преимущества агентства (раннее бронирование, рассрочка без переплат, подарочные сертификаты).
Текстовая информация под названием группы состоит всего из трех строк, что позволяет разместить интерактивное графическое меню так, чтобы его нижняя граница находилась вровень с аватаром. Правая и левая часть объединяются в рисунок с единой линией горизонта и края моря, что делает дизайн более цельным и запоминающимся.
После клика по основному меню открывается изображение-схема, где в виде облаков представлены ссылки на приложение для поиска туров и основные разделы сайта. Вследствие того, что дизайн сайта выполнен в стиле меню группы и отсутствия предупреждения о внешней ссылке, отторжения от перехода на другой сайт не происходит.
Отличное оформление меню с единственным минусом: отсутствием в группе телефона в текстовом виде, что необходимо для копирования.
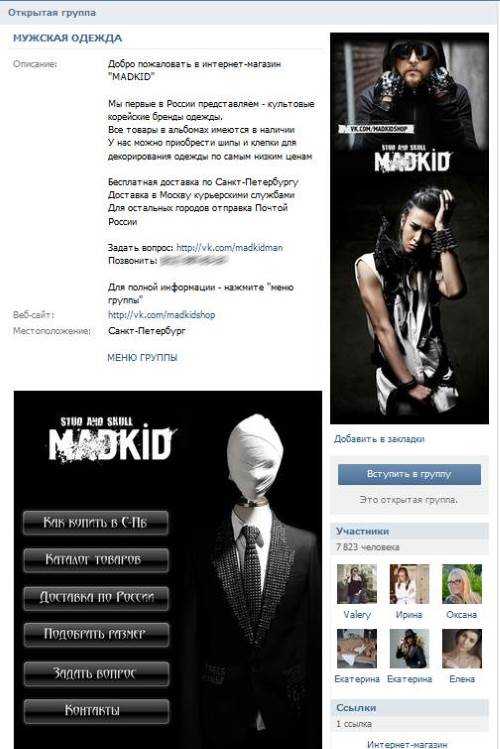
Меню № 2. Группа магазина модной одежды.

В верхней части экрана представлена краткая информация о том, что здесь можно приобрести одежду из Кореи, однако номер телефона, адрес аккаунта для связи, а также информацию для доставки можно просмотреть только, кликнув по ссылке «Показать полностью». Аватарка характеризуется информативной графикой (с первого взгляда понятно, какой именно одеждой торгует магазин), но полным отсутствием текста, хотя внизу на черном фоне отлично бы вписался номер телефона или адрес магазина.
Структура меню, открываемого по клику, включает каталог продукции и ответы на основные вопросы (доставка, подбор размера). Ссылка «Задать вопрос» сразу же открывает диалог с представителем магазина. В целом, в меню представлена вся необходимая информация о товаре и его приобретении. Хотя информацию о доставке можно было бы объединить в один пункт, а «Каталог товаров» поднять на первое место.
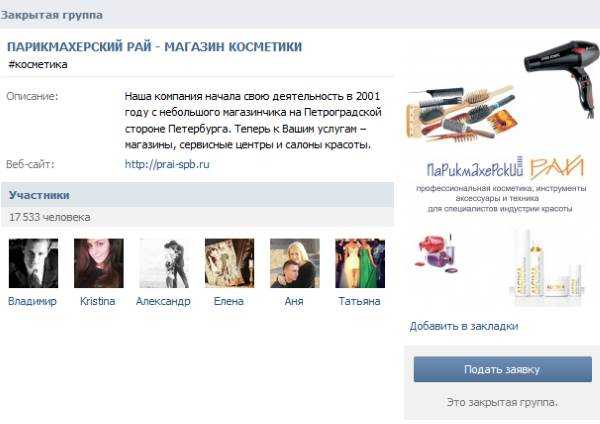
Меню № 3. Магазин косметики

Пример неудачного меню группы, не только не привлекающего внимание своим содержанием, но и не содержащего практически никакой информации, помимо адреса сайта. Единственная возможность посмотреть телефон для связи – это отыскать его в разделе «Контакты». Отсутствие ссылок на каталог товаров или хотя бы минимальных сведений о нем делает оформление неинформативным и вынуждает пользователя совершить несколько дополнительных кликов.
Как сделать меню в группе в ВКонтакте
Графическое меню групп ВКонтакте представляет собой карту из нескольких изображений, каждое из которых ссылается на нужный вам адрес (внешний или vk.com). Чтобы создать такое меню, необходимо найти специальное изображение, подходящее для разработки навигационного меню. Это может быть белый плакат в руках человека, дисплей устройства или что-то еще – главное, чтобы текст на картинке был заметным и понятным.
Большое количество подходящих изображений можно найти в Images.Google по запросу «плакат пустой».
Подготовка изображения для графического меню
Самый подходящий инструмент для работы с графическим меню – это PhotoShop (Фотошоп), в котором нам будут нужны инструменты уменьшения размера картинки, ее деления на части и написания и редактирования текста.
Откройте изображение в PhotoShop и при помощи инструмента Text напишите на нем пункты вашего меню.

Теперь следует разделить изображение на части таким образом, чтобы каждая картинка представляла собой фрагмент, ссылающийся на определенный документ. Для этого воспользуйтесь инструментом «Раскройка» и отметьте на изображении места разделения. Выберет пункт Файл – Сохранить для Web, после чего перед вами откроется окно с настройками сохранения (качество, размер, формат файла).
После того, как вы введете название, программа сохранит каждый фрагмент в отдельный файл.
Создание меню в ВКонтакте: wiki-разметка
После того, как вы подготовите изображение, перейдите в свою группу и нажмите ссылку «Редактировать» около пункта «Свежие новости». Для верстки страниц в ВКонтакте вам необходимо знать специальную wiki-разметку, всю необходимую информацию о которой можно получить в официальной группе по адресу http://vk.com/wiki.
Здесь же мы рассмотрим только самые необходимые коды для размещения изображений и ссылок. Все элементы меню, которые вы собираетесь использовать, необходимо заранее загрузить в отдельный альбом группы, чтобы иметь возможность получить код каждого изображения вида photo***_***.
Теперь склеиваем получившиеся элементы изображения в меню:
[[photo***_***|httр://ссылка.соm/]] – ссылка на сайт, [[photo***_***|id***]] – ссылка на ID страницы, [[photo***_***|club***]] – ссылка на группу, [[photo***_***|page***_***]] – ссылка на изображение
Чтобы убрать рамки и отступы вокруг изображений, добавьте к коду элементы noborder и nopadding. Таким образом, окончательный вариант элемента меню будет выглядеть так:
[[photo35930750_292124840|380x26px;noborder;nopadding|http://ссылка.ru]]
Если вы все еще не разобрались, как сделать меню в группе в ВКонтакте или испытываете трудности с созданием изображения или разметкой, вы всегда можете заказать дизайн у профессионалов, обратившись на любую фриланс-биржу.
seo-praktika.com
