Бесплатные шаблоны для оформления группы в ВК
Каждый, кто регистрирует свою группу Вконтакте, сталкивается с необходимостью оформления и разработки фирменного стиля, который будет адаптирован под размеры социальной сети. Давайте рассмотрит, что самое необходимое для успешного функционирования сообществ или пабликов в ВК!
Элементы оформления группы – первая необходимость:
— Аватар
Размер 200х200 пк, обычно это просто логотип бренда или компании. Отображается около названия сообщества и публикуемых записей
— Обложка
Размер для полной версии 1590х400 пикселей, очень важно сделать отступы для мобильной версии сайта. Отнять с правой и левой стороны по 197 пк. Получается, что важные элементы должны поместиться в размер 1196х400 пк.
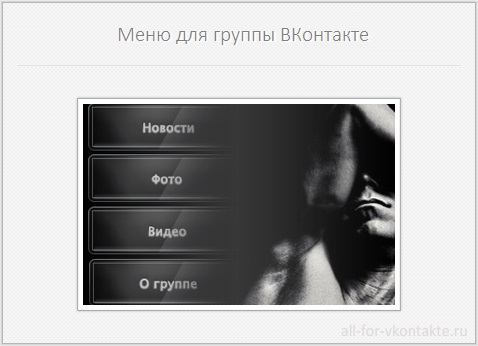
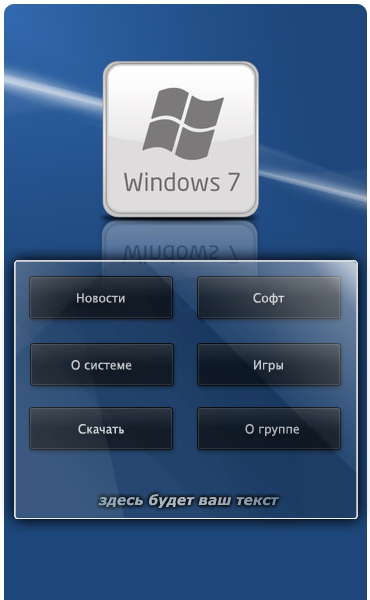
— Меню
На данный момент самым популярным является меню, которое официально предложено социальной сетью Вконтакте.
Элементы оформления группы – вторая необходимость
— Шаблон поста
Размер фотографии поста в ВК – 510х510 пк. Данный размер обеспечивает прекрасное отображение фотографии на мобильных, планшетах и компьютерах. Вы всегда можете изготовить несколько шаблонов, чтобы сделать красивую последовательность, а можете изготавливать отдельные баннеры для значимых сообщений.
— Вики-меню
Вики-меню Вконтакте состоит из двух фотографий, которые в дальнейшем переводят подписчика на сайт или на другие вики-страницы, которые в свою очередь должны содержать полезную информацию и быть оформленными.
Размер приветственной фото – 607х607 пк
Размер пунктов меню – 607 пк по ширине и почти не ограничено по высоте, то есть вы можете делать сколько угодной пунктов, вставлять туда ссылки и все будет ок.
— Живая обложка
Живая обложка в социальной сети Вконтакте – это до 5-ти фотографий или короткое видео. Размер вертикальный 1080х1920, если это видео — формат MP4 15-40 кадров в секунду, до 30 секунд, размер — до 30 Мб.
— Виджеты
Существует множество виджетов для продажи товаров или услуг, перенаправления подписчика на сайт, некоторые из них можно оформить. Расскажем про размеры самых популярных виджетов
500х500 пк
500х750 пк
1000х251 пк
Конечно, чтобы сделать весь список, а особенно хорошо, нужен профессиональный дизайнер, который имеет опыт, знает все размеры и отступы, умеет слышать заказчика.
Специально для тех, кто не хочет сильно запариваться, мы подготовили несколько ссылок на ресурсы и группы в ВК, которые помогут Вам создать свои первые дизайны без помощи профессионально сотрудника.
Сервисы или группы для шаблонов оформления Вконтакте:
https://crello. com/ru/
com/ru/
https://www.canva.com/
https://vk.com/covertovk
https://vk.com/maxstudiofree
https://vk.com/ilovebanners
https://vk.com/psdforvk
https://vk.com/psdboxru
https://vk.com/desgro
https://vk.com/cub_book
https://vk.com/freepsdbanners
Наслаждайтесь бесплатными шаблонами и редакторами, заказывайте красивый и эффективный фирменный стиль у дизайнеров SMM агентства ESF Group. У нас самые доступные цены и множество кейсов.
Как украсить группу в вк. Меню группы Вконтакте шаблоны. Личные сообщения сообщества
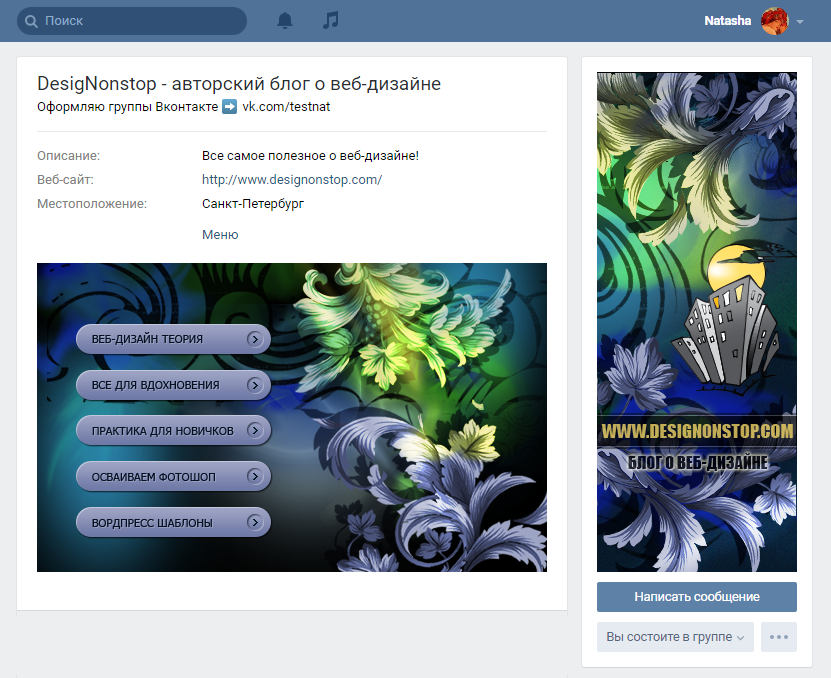
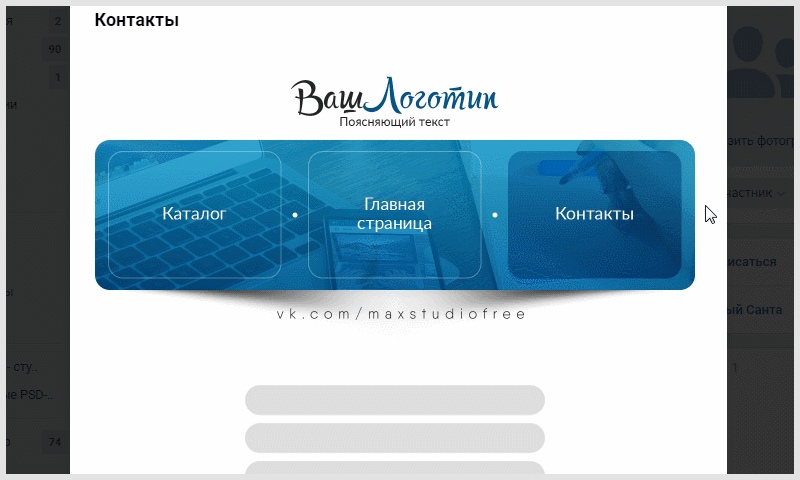
Сегодня мы опять возвращаемся к теме оформления групп В Контакте. Ранее мы уже научились . Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы.
Закрепленное меню смотрится более эффектно за счет общего впечатления, но у него может быть только одна ссылка, ведущая либо на внутреннюю страницу Вконтакта, либо на внешний сайт (причем на внешний сайт ссылка будет идти не с картинки а с текстовой ссылки под картинкой). Также из очевидных минусов то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаром. В общем, при выборе оформления стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио .
Шаг 1
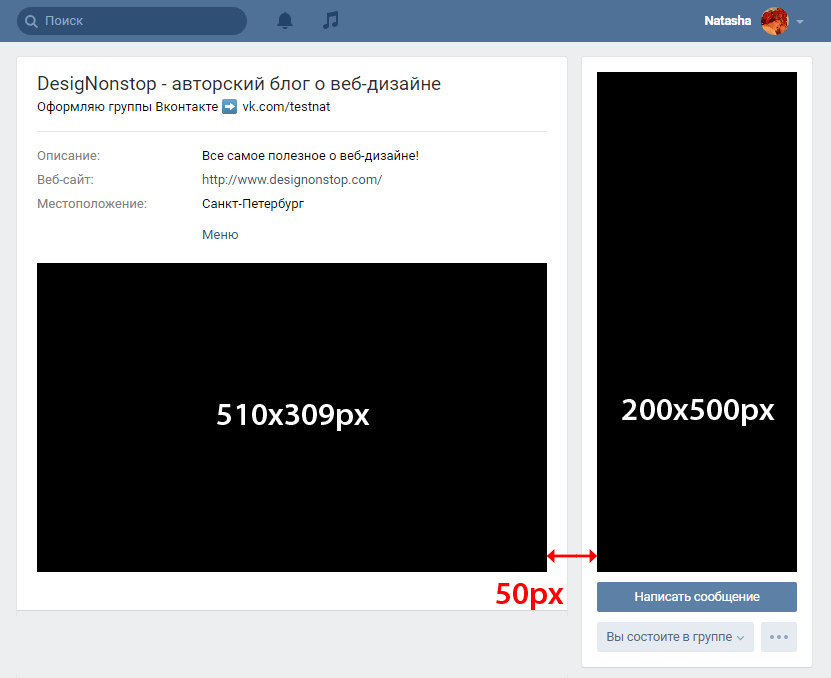
Создаем в фотошопе новый документ размером примерно 900х700 пикселей, заливаем его белым цветом. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя (аватар) и нажимаем Del. Потом выделяем прямоугольник размером 510х352 (выравниваем по нижней линии аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем Del.
Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя (аватар) и нажимаем Del. Потом выделяем прямоугольник размером 510х352 (выравниваем по нижней линии аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем Del.
После очередного апдейта дизайна ВКонтактом (31.10.2016) размеры баннера стали 510х307 (а не 510х352).
Шаг 2
Теперь ниже белого слоя кладем какую-нибудь единую картинку, которая и будет составлять основу оформления.
Шаг 3
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, призывающей кликнуть по меню. Затем сохраняем на компьютере две отдельных картинки — одна аватар (справа), вторая меню с кнопкой кликнуть (слева).
Шаг 4
Также в фотошопе создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота по усмотрению, в зависимости от количества пунктов. В помощь используйте урок « «.
В помощь используйте урок « «.
Шаг 5
Нарезаем наше меню на несколько горизонтальных полосок в соответствии с количеством пунктов меню. Сохраняем в виде отдельных файлов.
Шаг 6
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (при нажатии на три точки под автаром открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытая и материалы тоже открыты.
Шаг 7
Теперь загружаем новый аватар. Подводим мышкой к месту аватара и на всплывающем меню выбираем «Обновить фотографию». Загружаем правую фотографию из Шага 3, растягиваем область выделения вверх и вниз до краев картинки, нажимаем «Сохранить» и потом выбираем область для круглой миниатюры.
Шаг 8
Теперь нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке . Еще один альтернативный способ создания внутренней страницы расписан в уроке « » в Шаге 5 и 6.
Шаг 9
После того, как мы создали внутреннюю страницу, можно перейти на нее. Для этого нужно нажать на раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовала в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на вновь созданную пустую страницу.
Для этого нужно нажать на раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовала в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на вновь созданную пустую страницу.
Шаг 10
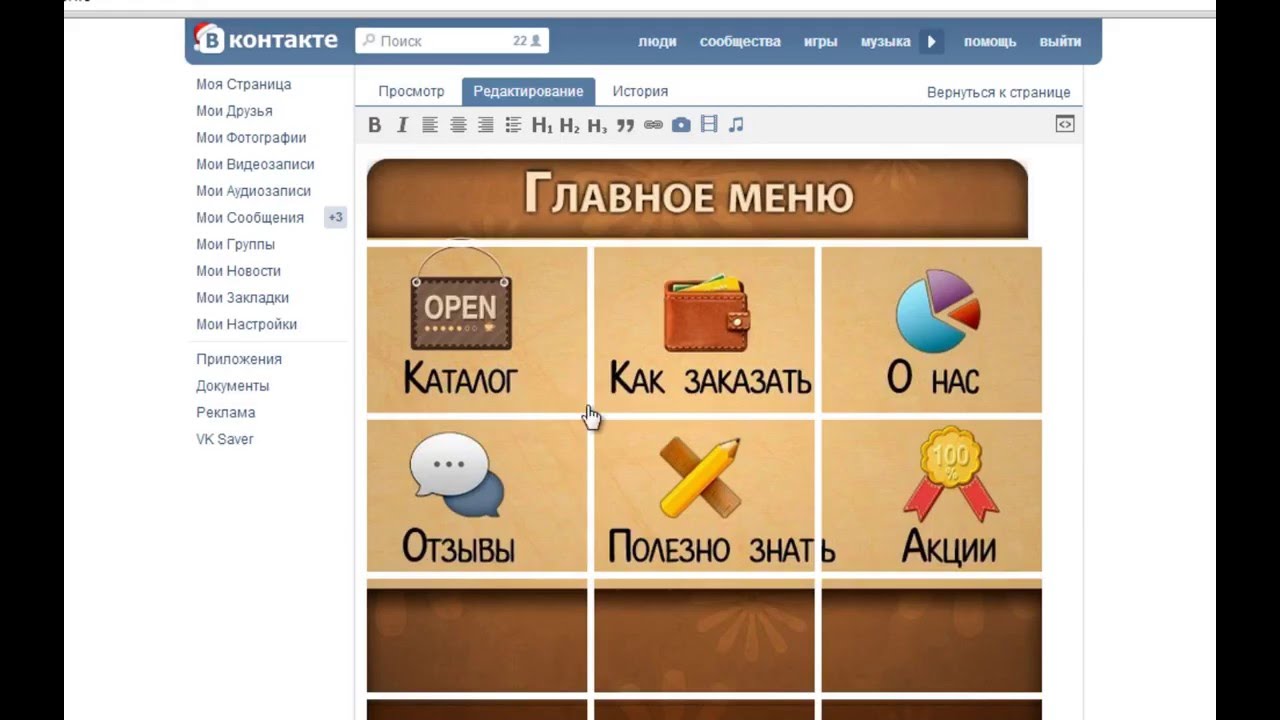
Теперь нам надо создать графическое меню из пяти пунктов. Для этого мы загружаем в альбом группы наши пять картинок из Шага 5. Мы нажимаем на значок фотоаппарата и загружаем нарезанные картинки с компьютера. Хранится картинки будут где-то на серверах ВКонтакта с привязкой к группе, поэтому создавать отдельный альбом для картинок-нарезок не обязательно. Загружать картинки нужно в режими Вики-разметки.
Шаг 11
Теперь в режиме вики-разметки мы будем создавать графическое меню. Очень важно создавать именно в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобочек), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказано в Шаге 4 и Шаге 5 урока « «. Там же приведен шаблон кода для вставки. Если все сделано правильно, то должно получиться готовое графическое меню, как на рисунке ниже.
Если все сделано правильно, то должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
Теперь возвращаемся на главную страницу группы, берем урл нашей внутренней страницы (он должен быть такого вида https://vk.com/page-78320145_49821289) и вставляем в окошко, где создаются новости. Автоматически должно прикрепиться окошко со ссылкой на эту самую внутреннюю страницу. После этого мы подводим курсор к надписи «Прикрепить» и прикрепляем к записи фотографию, а именно нашу картинку слева из Шага 3. После этого стираем строку с урл внутренней страницы, оставив пустое место. Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
Шаг 13
Подводим курсор к трем точкам рядом с заголовком поста и в выпадающем окошке выбираем пункт «Закрепить». Соответственно также новость и открепляется, если необходимо.
Шаг 14
Есть один нюанс. Иногда, после того, как открепляешь новость, она уходит далеко вниз ленты, согласно дате создания, и бывает достаточно трудно вновь ее отыскать. Поэтому лучше сразу где-нибудь записать урл закрепленной новости. Для этого надо подвести курсор ко времени создания новости и нажать на ссылку.
Шаг 15
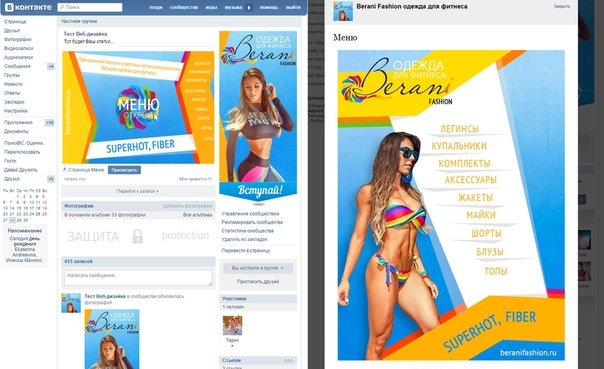
Теперь обновляем главную страницу группы. Наше графическое меню будет вверху соседствовать рядом с аватаром. А при нажатии на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Привет! Я — Адель Давлетшин, руководитель SMM-проектов в бюро ДругМедиа
Личные сообщения сообщества
Наверняка, уже все видели кнопку« Написать сообщение» и знают про сообщения сообщества. Эта функция позволяет наладить обратную связь с администрацией сообщества. Если комментарий под новостью месяц назад или в одном из десятка обсуждений администраторы могут не заметить, то +1 в сообщениях сообщества не заметить трудно.
Чтобы начать пользоваться этой функцией,
ее нужно включить. Настройки этого раздела находятся во вкладке«
сообщения» в управлении сообществом.
Настройки этого раздела находятся во вкладке«
сообщения» в управлении сообществом.
Прикольно, что можно написать сообщение-приветствие. А еще можно добавить группу в левое меню соцсети, где напротив сообщества появится +1, когда вы получите новое сообщение в группу.
Описание, инфо
Вкладки с информацией о сообществе и вики-страницами теперь всегда на виду, даже если в группе закреплена новость. Поэтому важно заполнить описание и раздел с вики-страницами, чтобы подписчики могли понять пользу группы. Будет печально, если кто-то захочет прочесть описание группы, а там пустота.
Раздел, который у нас называется« статьи», может называться как угодно. Заходим в этот раздел, нажимаем« редактировать» и пишем любое подходящие название для содержимого. Это могут быть советы, интересные новости, меню или статьи специалистов.
Советы по составлению описания группы мы уже писали в этой статье:
Вики-меню
Функционал и польза от вики-меню никак не изменились. Но хотим напомнить о важности наличия меню,
чтобы помочь подписчикам с навигацией по группе. Если оформить дизайн меню в стиле обложки сообщества,
будет вообще красота:)
Но хотим напомнить о важности наличия меню,
чтобы помочь подписчикам с навигацией по группе. Если оформить дизайн меню в стиле обложки сообщества,
будет вообще красота:)
Научиться работать с вики-разметкой можно здесь: vk.com/wiki
Приложения
В группах приложения выделены отдельным блоком справа. Удобно, что название кнопки можно изменить в настройках« управления сообществом». А вот огорчает то, что в сообщество можно добавить только одно приложение. Поэтому приходится выбирать, какое из них вам больше подходит.
Даже если вы не продаете билеты, не записываете на событие и не принимаете заявки, стоит добавить анкету или шуточный опрос, чтобы вовлечь подписчиков в общение и получить обратную связь.
Товары
Украшает группу заполненный раздел«
Товары». Разместите в этот раздел продукты или услуги,
которые продаете. Так подписчики могут быстро сориентироваться,
выбрать и заказать,
что им нужно. В товары можно добавить актуальные акции и скидки.
Не забудьте выбрать подходящие изображения для оформления товаров, добавить описание, цену и канал для обратной связи. Все это пользователи увидят, кликнув на конкретный товар, и смогут связаться с вами.
А если вы ничего не продаете и ваши услуги бесплатны, все равно стоит рассказать о своих возможностях и добавить их в товары с призывом к действию. Например, это может быть и поиск сотрудника, и какой-то шуточный товар, как и опрос в приложении, чтобы вовлечь подписчиков в общение.
Обсуждения
Ссылки
Поделитесь ссылками на ваш сайт,
аккаунтами в других соцсетях и ссылками на другие полезные источники в блоке«
ссылки». Печально видеть в группах ссылку на инстаграм с подписью«
Наш инстаграм!» или вовсе без подписи. Что ваш инстаграм? Что мне с ним делать? Зачем туда заходить? Важно подписать эти ссылки так,
чтобы вызвать интерес. Это можно сделать с помощью короткого описания и призыва к действию. Например,
«выбирайте в удобном каталоге на нашем сайте». Коротко,
полезно и понятно.
Коротко,
полезно и понятно.
Альбомы
Контакты
Были и те, кто спрашивал« Зачем оформлять контакты, когда есть сообщения сообщества?». Встречный вопрос: «А почему бы тогда не отключить все комментарии и не удалить обсуждения?». Потому что сообщения сообщества — один из инструментов обратной связи. А соцсети созданы для общения. Согласитесь, что общаться с человеком приятнее, чем с обезличенным сообществом. Написав человеку из блока« контакты» мы понимаем, с кем ведем диалог, кто этот человек и по каким вопросам к нему можно обратиться. Поэтому не стоит скрываться за именем группы и дать возможность подписчикам видеть вас и общаться лично.
Вот несколько примеров удачно оформленных групп:
- Хорошие обложка и раздел« товар»
- Короткое и понятное описание
- Заполненный с пользой раздел с вики-страницами
- Интересный тест
- Простое и понятное меню
- Полезные обсуждения
- Яркие обложки альбомов
За последний год ВКонтакте активно меняется и внедряет все новые и новые инструменты и возможности. Важно идти в ногу с нововведениями,
чтобы сделать сообщество в соцсети эффективным для вашего бизнеса или бренда.
Важно идти в ногу с нововведениями,
чтобы сделать сообщество в соцсети эффективным для вашего бизнеса или бренда.
А у вас в группе заполнены все разделы? Чтобы ничего не забыть и не запутаться, мы составили специальный чек-лист по оформлению сообщества. Распечатайте, следуйте и проверяйте своих сотрудников по чек-листу. Тогда вы будете уверены, что ничего не упустили. Скачать чек-лист по оформлению сообщества можно
Вконтакте радует своих пользователей большим количеством интересно оформленных групп. Многие из них внешне не уступают полноценному сайту. Такой эффект обеспечивает грамотное оформление группы, в частности, меню и аватары. Опытные пользователи легко справятся с данной задачей, если же вы новичок, то статья будем вам полезна.
Как красиво оформить группу в Контакте
Создание баннера
При просмотре группы пользователь в первую очередь обращает внимание на аватару и меню. Ниже будет рассказано о том, как создать две картинки в программе Photoshop, правильно одну из них нарезать и написать специальный код с указанием
Этап 1
Открываем Photoshop, создаем новый документ с размерами 630х725 пикселей. Заливаем его белым цветом. Вырезаем в слое два окна. Сквозь эти окошки будет выглядывать графическое оформление Контакта. Вначале выделим прямоугольную область размером 200х710 пикселей, нажмем кнопку «Del». Далее выделяем прямоугольную область размером 382х442 пикселя, совмещаем получившиеся прямоугольники понизу и нажимаем клавишу «Del».
Заливаем его белым цветом. Вырезаем в слое два окна. Сквозь эти окошки будет выглядывать графическое оформление Контакта. Вначале выделим прямоугольную область размером 200х710 пикселей, нажмем кнопку «Del». Далее выделяем прямоугольную область размером 382х442 пикселя, совмещаем получившиеся прямоугольники понизу и нажимаем клавишу «Del».
Этап 2
Под полученным слоем расположим графическое оформление группы. Лучше всего на картинке с основным фоном заранее написать нужный текст, а кроме этого создать нужное количество пунктов меню.
Этап 3
Далее правую прямоугольную область размером 200х710 пикс. сохраним как отдельное изображение. Получился полностью готовый рисунок для оформления группы. Его нужно загрузить в блок, который расположен в верхнем углу страницы справа. Для этого нажмите кнопку «Загрузить фотографию».
Для чего же левая картинка? Мы разрезаем ее на несколько частей (зависит от количества пунктов меню). К примеру, у нас меню имеет 5 пунктов, значит, на выходе получится 5 картинок 382х50 пикселей.
Этап 4
Пять полученных картинок нужно загрузить в альбом группы. Далее заходим на страничку группы и выделяем блок «Новости», переименовываем его в «Меню группы», после чего нажимаем «Редактировать».
Этап 5
Вот мы и подошли к заключительному этапу руководства «Как красиво оформить группу в Контакте». Открываем вкладку с названием «Исходный который находится в нижнем окошке, необходимо скопировать, а затем вставить в «Исходный код». В тексте кода заменяем photo на наименования файлов и отмечаем высоту файла (382 пикселя). Теперь вставляем адреса ссылок меню. Наименование файла берется из альбома.
Этап 6
Для идеального совмещения картинок нужно выполнить несколько условий:
Наименование группы должно умещаться в одну строку;
Адрес сайта — тоже одна строка.
Описание должно содержать 10 строк.
Wiki-разметка Вконтакте
Чтобы понять, как красиво оформить нужно также ознакомиться с понятием Wiki-разметки.
Что это такое?
Итак, Wiki-разметка — это система, предназначенная для редактирования страниц аналогично HTML. Перед началом оформления группы Вконтакте, определитесь с его видом. Оформление бывает графическое и текстовое.
Оформление текстового меню
Код для меню будет выглядеть вот так:
Начало и конец кода обозначаются тегами. Каждая иконка будет иметь вид [], затем описание.
Графическое меню
Код такого меню будет составляться по такому принципу:
! !! !!
Конечно, эта информация лишь поверхностно затрагивает тему Wiki-разметки. Узнать о ней больше можно, посетив официальную группу Вконтакте. Там представлено много полезной информации и видеоуроков о том, как красиво оформить
Администраторам сообществ Вконтакте будут полезны советы по оформлению группы, чтобы привлечь больше подписчиков. При оформлении не забывайте, что в распоряжении администратора есть не только элементы дизайна (аватар или баннер), но и множество функциональных параметров, которые в совокупности формируют внешний вид группы.
Важно! Постарайтесь выделить хотя бы несколько часов и изучите все настройки, доступные администратору сообщества. Полноценное знание функционала обязательно принесет свои плоды, и в будущем Вы сможете мастерски подстраиваться под новые тренды.
Несколько действенных советов помогут Вам оформить группу красиво и гармонично. Старайтесь пользоваться данными советами с умом, стремитесь к тому, чтобы у пользователей возникало желание подписаться на группу.
Совет станет полезным для тех, кто еще даже не создал группу и придумывает название. Хотя, созданные группы с небольшим числом подписчиков могут в любой момент сменить название в панели управления сообществом в разделе «Основная информация».
Когда перед основателем сообщества стоит выбор названия, лучше не торопиться. Есть случаи, когда название очевидно (имя компании, название мероприятия и прочее), для остальных же простор фантазии может открыть бесконечное число вариантов. При составлении названия учитывайте важные моменты:
При составлении названия учитывайте важные моменты:
Не забрасывайте наполнений контактной информации и по возможности впишите в нее максимальное количество данных. Контактную информацию можно условно разделить на «Контакты» и «Ссылки».
«Контакты» содержат быстрые ссылки на администрацию группы. В описании к каждому контакту обычно прописывают краткое описание члена администрации, поэтому не оставляйте его без внимания – внешний вид «Контактов» также влияет на общее оформление группы.
Возьмите на заметку! Вы можете создать специальную рабочую страницу пользователя и добавить его в список контактов своей группы. Назовите его так же, как и группу, тогда он станет фирменным талисманом группы, которому смогут написать пользователи, чтобы узнать дополнительную информацию о группе или товарах, продающихся в ней.
Совет подойдет тем, у кого была создана не группа, а публичная страница, продающая какие-либо товары. Вконтакте возможно создание трех видов сообществ: группа, публичная страница и мероприятие.
Вконтакте возможно создание трех видов сообществ: группа, публичная страница и мероприятие.
Три вида сообществ — группа, публичная страница и мероприятие
У публичной страницы есть важная особенность оформления – сверху красуется большой баннер, заменяющий аватар группы.
Задумайтесь о создании обновляющегося баннера-трансформера. Поместите картинки свежих товаров на таком баннере, затем меняйте их в редакторе изображений после каждой поставки. Это первое, что будет бросаться в глаза посетителям и потенциально увеличит продажи.
Разработайте шаблон для постов своей группы. Красивее выглядят сообщества, в которых все записи оформлены в едином стиле, который будет запоминаться участникам при прокручивании ленты новостей.
На заметку! Прикрепляйте к записям изображения с логотипом своей группы, сформируйте витиеватую сетку тегов. Можно даже создать постоянные рубрики в стиле «Новости недели» или «Минутка юмора».

Не отходите от разработанного стиля и не ленитесь уделять время оформлению каждого поста.
Эта мысль пронизывает всю статью, и для достижения успеха можно запомнить только ее! Во всем старайтесь придерживаться единого дизайна. Это может касаться и стиля написания текстов, и оформления изображений, и создания блока с товарами в группе.
Вот еще несколько маленьких советов по созданию красоты в группе Вконтакте:
Видео — Дизайн группы Вконтакте
Я тут недавно озадачилась оформлением своей группы В Контакте. Видела много красиво оформленных групп и захотелось сделать что-то подобное. После нескольких часов изучения Вики разметки я наконец сделала для себя красивый баннер и раскрывающееся графическое меню , ведущее сразу на страницы моего сайта. В двух словах как это делается. Сначала в фотошопе одновременно создаются две картинки, потом одна из них нарезается на несколько частей. Далее на страничках редактирования В Контакте вставляется специальный код с внешними ссылками. Ну а теперь давайте обо всем по порядку.
Ну а теперь давайте обо всем по порядку.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио .
Внимание!
В связи с очередным апдейтом ВКонтакта от 31.10.2016 данный вариант оформления групп стал неактуален. Отчасти подобное меню можно реализовать на вкладке Свежие новости в блоке под строкой статуса. Но это будет отдельное меню, а не единая композиция с аватаром.
Шаг 1.
Создаем в фотошопе новый документ размером где то 850х700 пикселей, заливаем его белым цветом. В данном примере я сразу наложила сверху интерфейс ВКонтакта для наглядности. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя и нажимаем Del. Потом выделяем прямоугольник размером 510х309 и также нажимаем Del.
Прямоугольники выравниваем по нижнему краю, расстояние между фигурами 50 пикселей. Данное оформление рассчитано на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас будет другое количество строк, то тогда по месту подгоняйте высоту левой картинки.
Данное оформление рассчитано на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас будет другое количество строк, то тогда по месту подгоняйте высоту левой картинки.
Шаг 2.
Теперь под этим слоем располагаем все наше графическое оформление. В данном случае я положила картинку с основным фоном, потом написала текст, и потом в левом прямоугольнике .
Шаг 3.
Теперь правый прямоугольник (аватар) сразу же сохраняем отдельной картинкой размером 200х500 пикселя. Это уже готовая картинка для оформления группы. Она загружается в блок в правом верхнем углу группы, где написано «Обновить фотографию». А левую картинку надо нарезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселя.
Шаг 4.
На этом шаге нам надо загрузить наши нарезанные картинки ВКонтакт. Для этого сразу под описанием группы выбираем блок «Свежие новости», по-моему так он называется в оригинале. Я его переименовала в «Меню». Нажимаем «Редактировать». Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Я его переименовала в «Меню». Нажимаем «Редактировать». Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Шаг 5.
Итак, во вкладке «Редактирование» мы нажимаем на иконку фотоаппарата и загружаем наши пять нарезанных картинок меню. ВКонтакт загрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив картинке тег noborder. В следующем шаге нам предстоит немного поправить код.
Шаг 6.
А именно, мы выставляем оригинальные размеры картинок и меняем тег noborder на тег nopadding. Также нам надо проставить урл ссылок с каждого пункта меню. В данном случае первая ссылка ведет на внутреннюю страницу Вконтакта, а остальные четыре ссылки ведут прямо на страницы моего сайта.
Ниже дан оригинальный рабочий код моего меню. Можете его использовать как основу. В нем вы меняйте картинки на свои, подставляйте свои размеры и прописывайте свои ссылки. И следите, чтобы в коде не было пробелов между квадратными скобками, а также не было перевода строки, иначе в графической картинке будут пробелы между картинками.
И следите, чтобы в коде не было пробелов между квадратными скобками, а также не было перевода строки, иначе в графической картинке будут пробелы между картинками.
[][][]
Шаг 7.
Еще раз повторяю, чтобы открыть данное меню надо щелкнуть по надписи «Меню». А так оно всегда находится в свернутом виде. Читайте комментарии к посту, там много вопросов разобрано. Ну и присоединяйтесь к моей группе В Контакте .
Розовая обложка для вк. Как сделать шапку в группе вконтакте. Слитное меню для группы
Если вы владелец группы во ВКонтакте, то определенно хотите видеть ее красивой и привлекательной, с большим числом активных подписчиков. Помочь в этом может красочная обложка. Несмотря на то, что ВК обеспечили возможность добавлять шапки группам уже давно, многие владельцы групп ими не пользуются до сих пор, и очень зря. В этой статье я расскажу, как в ВК сделать шапку в группе и какие нюансы стоит учесть.
Создание шапки
Для создания шапки лучше всего использовать графический редактор Photoshop, поскольку он умеет сохранять шаблоны изображений, что может пригодиться в дальнейшем. Открываем программу и в верхнем меню нажимаем «Файл» – «Создать» (а можно и просто нажать Ctrl+N, если вы нетерпеливы).
Открываем программу и в верхнем меню нажимаем «Файл» – «Создать» (а можно и просто нажать Ctrl+N, если вы нетерпеливы).
В открывшемся окне нужно указать размер создаваемого изображения. ВКонтакте требует размер с шириной 1590 и высотой 400 пикселей. Укажите его и убедитесь, что рядом в правом поле рядом с высотой и шириной выбрано «пикс», а не «см», иначе изображение не поместится и на трех мониторах. Нажимайте ОК.
Чистый холст готов, теперь в дело вступает ваше творчество. Каждый новый элемент изображения добавляйте в качестве разных слоев. По завершении сохраните шаблон шапки в psd, на случай, если в будущем вам понадобится отредактировать шапку. Для ВК сохраните шапку в формате jpg, png или gif.
Добавление шапки в группу
Чтобы установить созданную шапку, перейдите на главную страницу вашей группы. Справа, под аватаркой, нажмите на троеточие возле надписи «Действия». Откроется выпадающий список, в котором нас интересует пункт «Управление».
Вы окажетесь в настройках группы. Найдите пункт «Обложка группы» и нажмите «Загрузить».
Найдите пункт «Обложка группы» и нажмите «Загрузить».
Всплывет окно с рекомендациями от ВК насчет рекомендуемых размеров шапки, но мы это уже и так знаем, верно? Кликайте на «Выбрать файл» и выберите созданную картинку. ВК предложит выделить область рисунка для шапки, но если вы делали все согласно инструкции выше – выделение будет автоматическим, просто жмите «Сохранить и продолжить».
ВКонтакте должен автоматически перенаправить вас обратно в настройки и показать уведомление об успешной загрузке изображения. Но не спешите выходить из настроек, иначе ничего не сохранится! Чтобы все сохранить, нужно дополнительно нажать в самом низу страницы на кнопку «Сохранить». Это странное дизайнерское решение подпортило немало нервов владельцам сообществ, будьте внимательными.
Перейдя на главную страницу своей группы, вы можете оценить свою шапку онлайн. Приглядитесь, насколько хорошо видны все элементы на шапке. «Поиграйте» с масштабом страницы по нажатию на Ctrl+ и Ctrl-. Обычно пользователи ставят не менее 70 и не более 120 процентов масштаба.
Обычно пользователи ставят не менее 70 и не более 120 процентов масштаба.
Хотите изменить или удалить шапку? Для этого уже не нужно лезть в настройки, достаточно навести курсор мышки на шапку, чтобы увидеть 3 скрытые кнопки справа. Первая отвечает за замену, вторая за изменение выделения, третья, с изображением мусорного бачка, за удаление. Если забудете какая и за что отвечает, то просто наведите на нужную кнопку курсор мышки и увидите подсказку.
Добавление шапки через официальный клиент на Андроид, практически ничем не отличается от вышеописанного способа. Единственное отличие – ленточный интерфейс приложения, в котором все отображается в виде вертикальной ленты. Соответственно, пункт «Управление сообществом» здесь расположен не справа, а по центру.
Как наличие шапки способствует успеху группы ВК?
Красивая и качественная шапка будет привлекать новых подписчиков в группу. Из-за своего расположения по центру и вверху, это первое, что видит пользователь, перешедший на страницу сообщества. На шапке можно (и нужно!) указать логотип вашей группы/бренда/продукта и контактные данные. Но с последним лучше не переусердствовать – маленький логотип, со всех сторон обвешан огромными номерами телефонов и адресами выглядит совсем непривлекательно. Также используйте гармоничное сочетание цвета. Голубой текст на красном фоне заставит потенциальных подписчиков не только закрыть страницу с группой, но и внести ее в черный список.
На шапке можно (и нужно!) указать логотип вашей группы/бренда/продукта и контактные данные. Но с последним лучше не переусердствовать – маленький логотип, со всех сторон обвешан огромными номерами телефонов и адресами выглядит совсем непривлекательно. Также используйте гармоничное сочетание цвета. Голубой текст на красном фоне заставит потенциальных подписчиков не только закрыть страницу с группой, но и внести ее в черный список.
Возможные проблемы и их решения
Создание шапки может быть сопряжено некоторыми сложностями. Рассмотрим самые частые проблемы:
- Шапка выглядит размытой. Проверьте разрешение изображения. Если оно меньше рекомендуемого, то ВК автоматически будет растягивать изображение, делая его «размытым».
- При попытке поставить шапку пишет «неверный формат». ВК принимает изображения только в формате jpg, png и gif. Если у вас изображение с расширением jpeg, то просто переименуйте файл в jpg. Это одно и то же, но ВК требует именно jpg.
Картинка загружается вертикально. Возможно, в мета-тегах изображения стоит вертикальное отображение. Но для его изменения не нужен Фотошоп – обратите внимание на стрелочки снизу загруженного изображения. Нажимая на них, вы можете поворачивать изображение на 90 градусов влево и вправо. Смотрите также, что лучше обложка или баннер в статье “
Возможно, в мета-тегах изображения стоит вертикальное отображение. Но для его изменения не нужен Фотошоп – обратите внимание на стрелочки снизу загруженного изображения. Нажимая на них, вы можете поворачивать изображение на 90 градусов влево и вправо. Смотрите также, что лучше обложка или баннер в статье “
Графические элементы в оформлении сообщества Вконтакте захватывают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч аналогичных сообществ. Кроме этого, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет много удачных примеров оформления групп Вконтакте, от которых можно отталкиваться при подборе меню обложки для своего сообщества.
Используются следующие размеры оформления группы Вконтакте:
- Обложка страницы показывается вверху, на всю ширину паблика, размер 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200х500 px (соотношение сторон 2:5), показывается справа вверху;
- Маленькая аватарка, круглая картинка, показывается в каждом сообщении группы, размер 200х200 пикселей.

- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большой аватары справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не показывается.
Как сделать шапку для группы Вконтакте самостоятельно
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в одном стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки. При оформлении группы Вконтакте самостоятельно, первый шаг — подготовить фоновое изображение. Это может быть тематическая картинка с бесплатных фотобанков (например, pixabay.com).
Открой картинку в графическом редакторе. Обрежь или масштабирую до размера: длина 1590 px, высота 400 px.
Далее можно нанести необходимые надписи (название группы, слоган, призыв вступать в сообщество). Теперь нужно загрузить обложку в сообщество, для этого зайди в пункт меню «Управление сообществом»:
Кликни по надписи «Загрузить» в поле «Обложка сообщества».
В следующем окне выбери ранее подготовленный на компьютере файл обложки, и кликни по «Сохранить и продолжить».
Теперь в твоей группе будет новая обложка. Учитывай, что в этом случае вертикальная картинка большой аватарки справа показываться уже не будет.
- Картинка или фото должно соответствовать тематике сообщества.
- Используй изображения высокого качества.
- Не нарушай чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество и фотографий и иллюстраций).
- Не перегружай обложку деталями.
- Если помещаешь на шапку фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение об акции, призыв).
- Используй качественные шрифты и проверяй, чтобы надписи были разборчивы при любом масштабе.
Размеры шапки в паблике Вконтакте в новом дизайне
После того как произошел редизайн данной социальной сети, появился новый элемент оформления — обложка. Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс оформления меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фоновой картинки.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включение wiki-страницы.
- Загрузка графического меню и форматирование его wiki-разметкой.
Фоновая картинка должна быть шириной 510 пикселей, а высота зависит от количества и размещения пунктов меню. Для работы с изображениями понадобится растровый графический редактор, ниже показаны примеры с использованием бесплатного и легкого Paint. Net.
Net.
Сразу следует планировать размещение пунктов меню так, чтобы картинку можно было нарезать на фрагменты одинакового размера. Это важно для того, чтобы меню нормально масштабировалось на экране смартфонов или планшетов.
Вертикальное меню сообщества ВК с пунктами в один столбик
Открой картинку в редакторе. Инструментом редактора «Текст» напиши пункты меню поверх фона. Чтобы надписи меню были заметны, их можно выделить несколькими способами:
- Обвести рамкой;
- Изменить цвет фона под буквами;
- Добавить буквам тень.
Ниже на скриншоте каждый пункт выделен одним из способов.
Следующий шаг — нарезка изображения на части:
Процесс нарезки изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php .
Далее в меню «Управление сообществом» зайди в пункт «Разделы» и в пункте «Материалы» выбери «Ограниченные» (это значит, что страницы создавать и редактировать сможет только администратор группы).
Нажми сохранить и перейди на главную группы. Возле раздела с информацией о группе появился пункт «Свежие новости».
Перейди в этот раздел и нажми редактировать. Измени заголовок на «Меню» а потом нажми на пиктограмму фотоаппарата, чтобы добавить изображение.
Щелкни по добавленной картинке и в окне свойств укажи ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние тэги. Чтобы исправить это нужно перейти в режим редактирования разметки.
Каждый тэг изображения начинается «[[» и заканчивается «]]», состоит из трех частей, разделенных знаком «|»: ID изображения, свойства и ссылка. Нужно откорректировать размеры картинок и вставить в их свойства тег «nopadding». Свойства картинок перечисляются через «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений выполняется также, но с разрезанием исходника и по вертикали. Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное положение прямоугольных фрагментов устанавливается с помощью табличной разметки wiki в ВК. Каждый тег изображения с ссылкой, описанный в предыдущем разделе, помещается внутрь ячейки таблицы.
Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное положение прямоугольных фрагментов устанавливается с помощью табличной разметки wiki в ВК. Каждый тег изображения с ссылкой, описанный в предыдущем разделе, помещается внутрь ячейки таблицы.
Правила оформления таблицы:
- Начало обозначается символом «{|», конец таблицы — «|}».
- Дополнительные свойства указываются после «|~»
- Новая строка начинается с «|-».
- Каждая ячейка отделена «|».
Для исключения лишних пробелов нужно указать параметры таблицы «fixed nopadding noborder». Разметка графического меню из 2 столбцов и 2 строк выглядит так:
А само меню в группе:
Размер аватарки группы в новом дизайне для оформления паблика ВК
В сообществах Вконтакте используется два варианта аватарки:
- Большой прямоугольный баннер 200 на 500 точек, показывается справа вверху, если не загружена обложка.
- Миниатюра 200х200 пикселей, показывается в постах и в обсуждениях в виде кружочка.

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Внешний вид любого сервиса очень важен для создания положительного настроя, привлечения людей, удобства и т.д. К исключению также нельзя отнести и социальные сети. Несколько лет назад в группах ВК появились новые возможности оформления — обложки. Причем, некоторые разработчики предлагают создание динамических блоков вверху пабликов с курсами валют, временем, меняющимися данными, погодой и т.п. CRM и прочими модулями.
Многие пользователи задают вопросы: как сделать шапку вверху в группе ВКонтакте, какой должен быть ее размер, есть ли готовые шаблоны, можно ли найти их в PSD, как ее добавить (установить)? Давайте разбираться по порядку.
Некоторые администраторы до сих пор предпочитают старый вид вверху паблика — аватар с одной закрепленной записью. При использовании картинки максимального размера 200х500 размер изображения в закрепленной записи нужно делать 510х308 пикселей. Вместо картинки можно прикрепить видео, которое будет продолжать аватар стилистически.
Вместо картинки можно прикрепить видео, которое будет продолжать аватар стилистически.
Если же устанавливается отдельная шапка, то аватар станет миниатюрой (круглой картинкой, кадрированной с аватара).
- Шапка (обложка) должна иметь один из двух размеров — 795x200px или 1590×400 пикселей.
- Второй формат позволяет красиво оформить группу ВК для просмотра на больших мониторах.
- Верхняя часть создается в любом графическом редакторе, о которых мы расскажем чуть позднее.
- Чтобы картинка не искажалась, необходимо при ее сохранении в фотошопе воспользоваться инструментом “Сохранить для WEB”, где выбрать sRGB. Данная манипуляция позволит избавиться от ряби.
Как загружать готовую картинку
- Если вы зайдете в паблик под логином администратора, то при наведении мышью на верхнюю его часть появляются символы — стрелка вверх, клетка и урна. При выборе стрелки вы можете загрузить картинку, при клике на клетку — отредактировать ее, а на урну — удалить.

- В момент загрузки появляются рекомендации к размерам и форматам файла. Также загрузку изображения можно осуществить, пройдя в настройки. Под типом паблика находится ссылка на закачку главной картинки.
- Следует учитывать, что для мобильных версий ключевые графические элементы не должны находиться на правом краю изображения, а также слева и сверху. Необходимо с боков отступить по 197 px, а сверху — 83.
Графические редакторы
Итак, как разрабатывать графический блок и какое ПО может пригодиться?
Прежде всего, это всем известный мощный Фотошоп. Выбираем “Создать файл” и устанавливаем требуемые размеры. Затем загружаем изображение из шаблона (для его редактирования) или рисуем новое. После окончания работы сохраняем для WEB.
Второй вариант — предустановленный в Windows редактор Paint.
Среди онлайн-сервисов известен Canva, как самый простой бесплатный инструмент для создания изображений.
Вы можете выбрать готовый шаблон. Затем указать на графику для соцсетей.
Затем указать на графику для соцсетей.
При работе необходимо изменять размеры, фоны, дополнять обложку текстами. Программа платная, ее пробный период — 30 дней.
Как выбрать (создать) привлекательную обложку
Шапка в ВК может относиться к одному из видов, в зависимости от отображения.
- Доносит сообщение о каком-либо мероприятии, акциях, новинках и т.п.
- Показывает спецпредложение или самый популярный товар.
- Меняется каждый месяц (неделю, квартал, к какому-то событию и т.п.).
- С известной личностью в коллаже.
- Отправляет посетителей на сайт или предлагает вступить в группу.
Требования к графике и текстам
- Картинки в шапке должны быть хорошего качества.
- Не должно быть нагромождения элементов.
- Обложка должна хорошо смотреться как на ПК, так и на телефонах.
- Она должна соответствовать дизайну паблика.
- Должна быть индивидуальной.
- Контрастировать с фоном ВКонтакте.

Какие изображения и тексты следует использовать
- Эмоциональные — любые чувства побуждают человека к действию.
- Актуальные — должны соответствовать интересам подписчиков.
- Приятные цвета — они увеличивают конверсию. Оранжевый и желтый — улучшают настроение, зеленый говорит о деньгах и экологии, синий – о надежности, красный — об акциях.
- Более 3 цветов использовать не рекомендуется, так как наступает цветовой бум.
- Правильный шрифт — доносит тематику паблика с первого взгляда.
- Слова — сообщают основную мысль аудитории.
- Лица и образы людей в коллаже (1-2 человека)- привлекают внимание, цепляют.
- Контактная информация.
- Призыв к действию.
- Люди всегда смотрят прямо по стрелке, поэтому смело нарисуйте ее и направьте на кнопку “Вступить”.
Шаблоны шапок
Скачать готовые обложки можно с разных сайтов (You-ps, Vk-oblozhki). В VK существуют паблики, предлагающие скачать PSD-шапки. Среди них Psdboxteam, Bankshab, Covertovk, Psdforvk.
Среди них Psdboxteam, Bankshab, Covertovk, Psdforvk.
Динамическая шапка
Мы все привыкли к статичным изображениям. Добавить обложке динамики очень просто. Есть специальные сервисы в Сети, которые позволяют это сделать за пару минут.
Например, LETSCOVER (платный). После регистрации пользователь попадает на свою страницу VK, нажимает “Создать обложку” и заходит в специальный редактор.
Загружает созданную ранее готовую шапку в редактор. Затем выбирает нужные виджеты.
Можно менять шрифты, аватарки, позиции виджетов и т.п. После настройки становится доступным предпросмотр реальной обложки. Затем следует сохранить изменения. Аналогичный сервис — Dycover и другие подобные.
Еще один способ — создать динамику посредством программного кода PHP. Например, Callback API от VK может предоставляет обширные возможности по подсчету пользователей, лайков, отображению курсов валют, пробок и т.д.
Надеемся, наши советы помогут вам создать посещаемую интересную группу, которая станет достойным пополнением известной социальной сети.
Обложка для групп ВКонтакте появилась ещё в 2016 году. Она стала альтернативой вертикальной аватарке. По словам представителей соцсети, обложки сообществ дают больше возможностей для творческих экспериментов. На них вы можете разместить не только привлекательные фотографии, но и надписи, логотип, дополнительные призывы к действию.
Благодаря этому материалу, вы научитесь делать красивые и запоминающиеся обложки для группы ВКонтакте. Вам не придётся осваивать тонкости графических редакторов, скачивать программное обеспечение и покупать лицензию. Яркий дизайн для сообщества ВКонтакте легко сделать с помощью бесплатных онлайн-инструментов.
Рекомендованный размер обложки для группы ВКонтакте — 1590×400 пикселей . Однако владельцы сообществ могут использовать графику и других размеров. Например, во время просмотра страницы паблика с компьютера обложка отображается в размере 795×200 пикселей. Для пользователей мобильных устройств «шапка» сообщества подстраивается под размер экрана.
Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.
Пользователи смартфонов видят «обрезанную» версию обложек сообществ — по бокам срезается по 190–200 пикселей. При создании графики для паблика ВКонтакте не забывайте об этой особенности, иначе призыв к действию или логотип будет обрезаны, а это негативно скажется как на бренде, так и на конверсии.
При создании обложки для своего сообщества ВКонтакте я не учла рекомендации соцсети, поэтому на смартфонах обложка обрезается.
Если вы сделали фотографию или нашли в фотобанке картинку, которая идеально описывает ваш бизнес, но не соответствует рекомендованным размерам ВКонтакте, не расстраивайтесь. Такую графику тоже можно поставить на обложку сообщества — просто укажите видимую область и обрежьте картинку во встроенном редакторе соцсети.
Что должно быть на обложке сообщества
Создавая «шапку» для группы ВКонтакте, помните о том, что на ней должна присутствовать только основная информация и ничего лишнего. Если вы принимаете клиентов в офисах, обязательно укажите на обложке адреса, телефоны и график работы филиалов. Если вы собираетесь продавать через паблик какие-либо товары, например, оригинальные мягкие игрушки, продемонстрируйте их в «шапке».
Если вы принимаете клиентов в офисах, обязательно укажите на обложке адреса, телефоны и график работы филиалов. Если вы собираетесь продавать через паблик какие-либо товары, например, оригинальные мягкие игрушки, продемонстрируйте их в «шапке».
Воспользуйтесь следующей памяткой, если не знаете, какие элементы разместить на обложке сообщества:
- Заголовок. Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть.
- Подзаголовок. С его помощью вы можете расшифровать или дополнить заголовок. Старайтесь быть лаконичными в формулировках.
- Логотип. Если у вашей компании есть красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысить узнаваемость вашего бренда.
- Контактные данные. Телефон или email тоже можно указать на обложке группы. Например, если вы занимаетесь доставкой еды на дом и у вашей компании есть единый телефон для приёма заказов, разместите его в «шапке».

- Фото ЦА. Ещё один способ донести до будущего подписчика, что ему будет полезна группа. Однако перед тем как разместить фотографию или картинку с ЦА, не забудьте провести анализ и составить портреты потенциальных клиентов.
- Фото продукта. Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке».
Чтобы вы лучше поняли, как правильно оформить обложку группы ВКонтакте, посмотрите на удачные и неудачные примеры.
Примеры хороших и плохих обложек для шапки группы ВКонтакте
Начнём с удачных примеров. Владельцы этого паблика сделали графику на славу — на обложке присутствует заголовок, подзаголовок, логотип, контактные данные, и призыв к действию.
Ещё один пример удачной обложки. «Шапка» не перегружена информацией — на ней присутствует только заголовок, логотип и фотографии товара. Детальная информация о деятельности сообщества размещена в статусе.
Лаконично, просто и со вкусом. На обложке нет ничего лишнего. Все нужные данные — часы и график работы, адрес, контактные телефоны — указаны в информации сообщества.
На обложке нет ничего лишнего. Все нужные данные — часы и график работы, адрес, контактные телефоны — указаны в информации сообщества.
Не совсем удачный пример обложки группы ВКонтакте. Да, в «шапке» есть контактные телефоны, заголовок и подзаголовок, логотип и УТП. Вот только не совсем понятно, в каких городах работает компания и какие услуги оказывает. Нет расшифровки и в статусе сообщества. Будущим подписчикам придётся читать текст в информации паблика, чтобы понять нужны ли им услуги компании или нет.
Ещё один пример неудачной обложки. Администратор сообщества решил уместить всю информацию в «шапку» и получил в итоге убийственную смесь. Более того, на смартфоне обложка обрезается по бокам — пользователь не увидит список с ассортиментом, контактные данные и часть логотипа.
Теперь, когда вы примерно поняли, как сделать обложку группы ВК и что на ней разместить, пора переходить к практике. А поможет вам в этом простой и бесплатный онлайн-редактор Canva.
Чтобы сделать обложку в , не нужно проходить долгую регистрацию и покупать лицензию. Для входа можно использовать Google-аккаунт или профиль на Facebook.
Шаг 1. После авторизации в Canva приступайте к созданию обложки. Сделать это можно двумя способами — вручную, указав размеры «шапки» . Когда вы нажмёте на кнопку «Создать обложку для группы ВК», Canva откроет новый шаблон с рекомендуемыми размерами — 1590×400 пикселей — и вариантами макетов.
Шаг 2. Если вы не знаете, что разместить на обложке, поэкспериментируйте с бесплатными макетами. Примерьте варианты обложек, попробуйте изменить цвет фона, положение надписей, рамок и логотипов.
Шаг 3. Чтобы поменять фон обложки, загрузите в редактор своё изображение, кликнув по иконке «Загрузки» и нажав на кнопку «Загрузить собственные изображения».
После заливки изображения в сервис, кликните по картинке. Она «упадёт» поверх дизайна. Чтобы сделать её фоном, зажмите левую кнопку мыши и потяните изображение вниз. Если вас не устраивает видимая область на обложке, кликните дважды по фону и переместите изображение так, как вам нужно. Нажмите на галочку сверху, чтобы сохранить изменения.
Если вас не устраивает видимая область на обложке, кликните дважды по фону и переместите изображение так, как вам нужно. Нажмите на галочку сверху, чтобы сохранить изменения.
Шаг 4. Чтобы наложить текст на обложку, кликните по иконке «Текст» и ознакомьтесь с типами надписей и шрифтами.
Для любой надписи вы можете определить шрифт, кегль, цвет, межбуквенный и междустрочный интервал. Не бойтесь экспериментировать — все изменения легко удалить сочетанием клавиш Ctrl+Z.
Шаг 5. Когда обложка будет готова, сохраните изображение, кликнув по кнопке «Скачать» в верхней части меню.
Сервис предложит выбрать формат — PNG, JPG и PDF (стандартный и для печати). Для ВКонтакте лучше использовать первые два формата.
Останется лишь кликнуть на кнопку «Скачать», и через несколько секунд готовая обложка окажется на вашем компьютере.
В наше время существует множество различных вариантов, с помощью которых можно привлечь аудиторию для своего сообщества или группу. Есть специальные боты, мессенджеры и программы, которые позволяют создать уникальную обложку для своей группы.
Есть специальные боты, мессенджеры и программы, которые позволяют создать уникальную обложку для своей группы.
В «ВКонтакте» каждый администратор может похвастаться уникальной шапкой из своего сообщества. Как это сделать? Сейчас, подробно об этом расскажем. Для того чтобы сделать уникальную обложку, нужно внимательно прочитать данную инструкцию.
- Шаг первый. Наверняка, многим кажется, что создание шапки в «ВК» дело легкое, и, что в этом ничего сложного нет. Но на самом деле, это сделать не очень-то и легко, и к этому стоит отнестись с полной серьезностью. Итак, чтобы создать свою собственную, уникальную обложку, необходимо сначала зайти на свою группу и, для этого нужно быть максимум владельцем или администратором. Найдите кнопочку с «троеточием» и нажмите на неё, выбрав пункт «Управление сообществом».
- Шаг второй. Выбрав данный раздел, вы автоматически перейдете в «Настройки». Этот раздел является самым главным и необходимым, в нем нужно выбрать вкладку «Обложка сообщества».

- Шаг третий. Для того чтобы сделать красивую шапку в группе в вк, нужно нажать на «Загрузить». Перед вами откроется окно, в котором вы должны выбрать нужное вам изображение. Будьте внимательны, выбирая картинку, она должна быть не только интересной, но и высокого разрешения 1590×400. .
- Шаг четвертый. После этого вы можете «Увеличить» или «Уменьшить» изображение, главное стоит помнить, чем выше качество, тем картинка будет четче.
- Шаг пятый. Итак, определившись с картинкой и размером нужно нажать на «Сохранить» в этот момент перед вами появится уведомление о том, что изображение успешно добавлено, но это еще не все. Вы должны снова нажать на «Сохранить» и только после этого шапка будет добавлена.
Если вдруг, вы случайно поставили не ту шапку в группу ВКонтакте, и не знаете, как от неё избавиться, то спешим вас обрадовать, эта проблема решаема! Достаточно повторить все точно, как и в схеме и просто вместо случайного изображения, добавить нужное.
Создание шапки с помощью программ
Иногда, многие пользователи прибегают к помощи интересных программ, с помощью, которых можно создать шедевр.
- dycover.ru – данный онлайн-сервис, пользуется большим спросом среди пользователей. Главные их преимущества: простота, быстрота, удобство и надежность.
- V k-oblozhki.ru – данный онлайн-сервис уже заранее подготовил для пользователей готовые обложки, которые каждый может самостоятельно подобрать и украсить.
Теперь, вы знаете, как установить шапку в группе вконтакте. Как видите, дело это не самое простое. Но, если внимательно читать и правильно следовать данным инструкциям у вас обязательно все получится.
Вики разметка Вконтакте для чайников
Вики разметка Вконтакте создана для того, чтобы пользователи
могли создавать оригинальные и красиво оформленные сообщества в ВК.
Благодаря вики-разметке вы можете оформить меню группы,
создать быстрые переходы на различные объекты,
а также выделить свое сообщества среди остальных.
Специфический язык вики-разметки очень похож на html верстку, однако, чтобы его понять и применить необязательно быть профессиональным веб-мастером. Осуществить данный шаг может человек далекий от программирования. В этом заключается весомый плюс вики-разметки. Для того, чтобы приступить к созданию красивого и оригинального меню в своей группе, нужно открыть раздел управления сообществом и включить материалы группы. Если у вас на главной странице группы прикреплена какая-либо запись, лучше всего ее открепить, тогда вы увидите область по работе с разметкой.
Она будет находиться в разделе свежие новости.
Перед тем как создать меню, вам нужно будет
сделать заготовки в фотошопе. Выберите картинку
и нарежьте ее на равные части, ширина каждого изображения
не должна быть больше 388 пикселей. Затем сохраните
получившиеся части в формате веб и загрузите их в альбом
группы. Далее, перейдите в раздел «свежие новости» и включите
режим вики. Вы увидите значок в правом верхнем углу.
Вы увидите значок в правом верхнем углу.
Далее, вам нужно ввести следующую конструкцию
[[photo-674830572_6789900|noborder;370px;nopadding|ссылка на раздел в вк]]
Где, photo-674830572_6789900 – ссылка на фотографию, которую вы предварительно загрузили в альбом. Соответственно, в то место, где должна быть ссылка на раздел в ВК вам нужно вставить ссылку на ту страницу в группе, куда вы хотите, чтобы попадал пользователь, при клике на картинку. Вставьте данную конструкцию столько раз, сколько разделов в меню вы хотите создать в своем сообществе. Также через вики-разметку вы можете создать страницу в ВК. Обычно страницы используются в том случае, когда администратор группы, хочет предоставить подписчикам группы ВК какую-либо полезную информацию или ответы на актуальные вопросы.
Для того, чтобы сделать страницу,
нужно в двойных квадратных скобках
написать название. Например, [[Ответы на ваши вопросы].
Страница автоматически будет сформирована.
Вы сможете перейти по созданной ссылке и отредактировать ее.
Например, [[Ответы на ваши вопросы].
Страница автоматически будет сформирована.
Вы сможете перейти по созданной ссылке и отредактировать ее.
Вики разметка Вконтакте таблица
Чтобы создать таблицу через вики разметку, необходимо прописать специальные символы.
- Изначально поставьте значок {| он обозначает начало вашей таблице, далее нажмите enter и в следующей строке введите знак |+ с помощью этого тега определяется заголовок.
- Если вы хотите поставить новую строчку вам необходимо ввести знак |- и после него прописать основные строки.
- Чтобы выделить границы таблицы темным цветом поставьте восклицательный знак !.
- Для прозрачной ячейки необходимо поставить вертикальную черту |.
- Для закрытия таблицы нужно прописать тег |}.
Таблицы очень удобны, если вы проводите
конкурс в своем сообществе и хотите выставить
данные о том, у кого какие результаты. Также с помощью таблиц легко систематизировать
информацию, чтобы люди могли быстро нужное и сделать репосты
к себе на страницу.
Также с помощью таблиц легко систематизировать
информацию, чтобы люди могли быстро нужное и сделать репосты
к себе на страницу.
Вики разметка Вконтакте шаблоны
Если вам хочется сразу получить готовый результат, и нет времени разбираться во всех тегах, вы можете скачать готовый шаблон вики разметки Вконтакте. На данный момент существует достаточное количество ресурсов, которые позволяют это сделать.
Например, на сайте https://wikidiz.ru/picture_templates/ вы сможете отыскать сотни разнообразных примеров отличных работ. Начиная для групп адаптированные под консалтинговые услуги и заканчивая сообществами специализирующимися на онлайн играх. Достаточно будет просто купить шаблон и загрузить его в свое сообщество, а затем пригласить людей в группу.
Готовая группа в контакте. Красивое меню для группы вконтакте
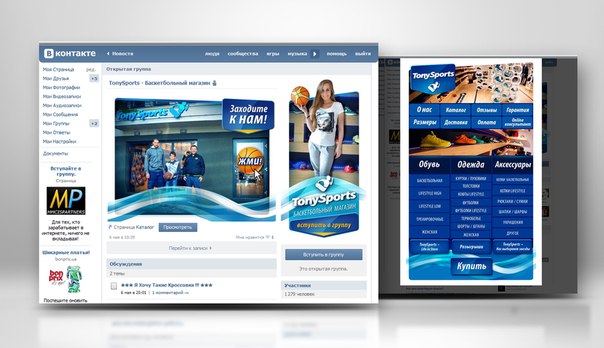
Задайте себе вопрос, на что вы обращаете больше внимания при заходе в какую-либо группу? Не знаю, как вы, а я смотрю, в первую очередь, на аватар группы, потом быстро просматриваю-прокручиваю «стенку», затем уже перехожу к обсуждениям. Информативный аватар – первый «якорь», который провоцирует посетителя вашей группы остаться и посмотреть далее. Если аватар, альбомы в группе, объявления на стене все выполнены в едином стиле, то это впечатляет. Еще не так много сообществ, которые с трепетом относятся к оформлению альбомов, а уж о стеночке забывают вообще.
Информативный аватар – первый «якорь», который провоцирует посетителя вашей группы остаться и посмотреть далее. Если аватар, альбомы в группе, объявления на стене все выполнены в едином стиле, то это впечатляет. Еще не так много сообществ, которые с трепетом относятся к оформлению альбомов, а уж о стеночке забывают вообще.
Оформление группы ВКонтакте — для чего и для кого
Так с чего же начать оформлять свою группу, чтобы она приобрела современный и, главное, привлекательный вид? Именно об этом я рассказываю на вебинаре «Группа ВКонтакте — оформи красиво». В этой статье я остановлюсь на основных пунктах.
Аватар группы ВКонтакте – лицо вашего сообщества
Многие еще весной 2016 года изучали картинку, обошедшую весь российский интернет, на которой были указаны рекомендованные размеры для аватарки, картинок на стене и других графических элементов. Летом того же года новый дизайн был введен для всех без исключения аккаунтов ВКонтакте. И, как оказалось, некоторые рекомендации уже не соответствуют реальности.
Так, аватар, который хотели урезать по длине, все-таки был оставлен в его максимальном измерении 500 пикселей. И это радует – на таком поле можно разместить много полезной информации.
Шаблон ВКонтакте для оформления группы
Шаблоны для оформления группы ВКонтакте сейчас предлагают все чаще и чаще. Внесу свою лепту и я.
Проблемы возникают у многих с отображением миниатюр аватарок, которые обрезаются по кругу. Для того, чтобы миниатюра не стала обрезкой уха или носа, нужно заблаговременно позаботиться о том, какую область будет сервис вырезать для миниатюры. На вебинаре я рассказываю о том, как это делается в Фотошопе (PhotoShop). Я сделала специальный шаблон, размером 200 на 500 пикселей, на нем же разместила круг (в другом слое, кто это понимает) и треугольник для стрелки вниз. Пользоваться такой заготовокй очень удобно – не нужны лишние телодвижения по подгонке размеров.
Сразу оговорюсь – в данном вебинаре я не описываю и не рассказываю о вики-разметке. Это другая тема. Дизайн группы ВКонтакте с оформлением меню я не использую , т.к. в своих группах активно использую закрепление отдельных постов, что идет вразрез с философией вики-разметки и красивого меню, сделанного в едином стиле с аватаркой.
Это другая тема. Дизайн группы ВКонтакте с оформлением меню я не использую , т.к. в своих группах активно использую закрепление отдельных постов, что идет вразрез с философией вики-разметки и красивого меню, сделанного в едином стиле с аватаркой.
Вот пример работы моей ученицы, которые использовали шаблон и учились на мем курсе по фотошопу.
Шаблон для участников вебинара онлайн , то есть тех, кто пришел вовремя и смотрел не в записи, а реально принимал участие, я подарила. Тем, кто смотрит в записи, шаблон и табличка с описанием размеров ВКонтакте, я предлагаю этот шаблон купить. Посмотрите видео, если он вам нужен – пишите в личку ВКонтакте или на электронку.
Оформление группы шаблон скачать можно по предварительному запросу и оплате .
Другие подробности, как оформить группу ВКонтакте, вы найдете в записи вебинара. Приятного и полезного просмотра!
сайт
Полезной и актуальной группе в Вконтакте должна соответствовать красивая и правильно оформленная обложка. Поскольку люди, которые подпишутся на группу, будут оценивать ваше сообщество не только по интересному материалу, но также по красоте, перед рекламой группы, позаботьтесь о ее оформлении.
Поскольку люди, которые подпишутся на группу, будут оценивать ваше сообщество не только по интересному материалу, но также по красоте, перед рекламой группы, позаботьтесь о ее оформлении.
Оформление группы Вконтакте начинается с поиска или заготовки шаблонов. Если вы не умеете пользоваться фотошопом, тогда вы можете найти красивый шаблон для на специальных сайтах.
Например, на сайте http://all-for-vkontakte.ru/ есть масса разнообразных шаблонов. Выберите себе подходящий и скачайте его на компьютер, далее распакуйте архив и залейте получившиеся заготовки в альбом. После этого с помощью вики- разметки добавьте фото в раздел свежие новости.
Также на сайте http://shablonchegi.my1.ru/ вы можете выбрать подходящие шаблоны с кодами для вставки. Там вы найдете много образцов платных и бесплатных.
Примеры отличного дизайна для групп, посвященных игровой тематике, вы можете встретить на сайте http://you-ps.ru/for_socnetwork/menu/ .
Если же вы мечтаете о том, чтобы ваше сообщество отличалось от остальных, то лучше всего заказать его оформление у профессиональных дизайнеров, которых можно отыскать в Вконтакте и на сайтах для фрилансеров.
Красивое оформление группы в Вконтакте
Красиво оформить группу в Вконтакте вы можете и сами. Только для этого нужно разбираться в фотошопе. Хотя бы на уровне любителя.
Для начала подберите изображение, которое будет отражать тематику сообщества или группы. Уникальные и красивые фотографии возможно приобрести на различных фотостоках, например, http://www.firestock.ru/, http://www.shutterstock.com или же на тех сайтах и сообществах, где пользователи, и профессиональные фотографы выкладывают сделанные работы. К примеру, возможно отыскать группы и сообщества Вконтакте с такими названиями как Эстетика, Красивые Фото, Арт Искусство и посмотреть какие картинки выкладывают туда пользователи. Также вам подойдут такие сообщества как: http://vk.com/another_art и http://vk.com/esthe
Если вы продвигаете свой блог или бренд, для оформления группы в Вконтакте замечательно подойдет ваше фото, сделанное у профессионального фотографа.
Как только вы определились с обложкой группы, откройте фотошоп и подберите правильные размеры для своей обложки. Оптимальным будет создать в фотошопе изображение с размером 250 на 550 пикселей. Подгоните будущую аватарку группы под параметры. Сохраните изображение, которое у вас получилось.
Оптимальным будет создать в фотошопе изображение с размером 250 на 550 пикселей. Подгоните будущую аватарку группы под параметры. Сохраните изображение, которое у вас получилось.
Далее, в группе залейте на главную, сделанный вами шаблон. После загрузки аватара, вам осталось создать меню в том же стиле. В первую очередь определитесь, сколько разделов вы желаете создать в меню. Ведь именно из этого будет исходить размер картинок, предварительно сделанных вами в фотошопе. Например, вы представляете свой личный блог. Тогда в меню целесообразно указать информацию о вас, последние новости, обсуждения и ответы на вопросы. Вы хотите рассказать о своем интернет-магазине, тогда укажите гарантии, отзывы и стоимость товара.
1) В фотошопе произведите загрузку изображения, не превышающее 400-450 пикселей. Вы можете использовать ту же фотографию, какая у вас стоит на аватаре.
2) Разрежьте изображение на пункты меню. Для этого предназначена специальная кнопка «Фрагменты по направляющим»
У вас теперь есть красивые шаблоны. Далее нужно будет залить их в группу. Чтобы этот альбом видели только вы, скройте его в настройках. Теперь после всего сделанного, переходите к техническим тонкостям загрузки шаблонов и превращения их в полноценное меню для группы.
Далее нужно будет залить их в группу. Чтобы этот альбом видели только вы, скройте его в настройках. Теперь после всего сделанного, переходите к техническим тонкостям загрузки шаблонов и превращения их в полноценное меню для группы.
Как сделать оформление группы в Вконтакте
Чтобы полноценно сделать оформление группы в Вконтакте вам, для начала, нужно зайти в настройки. Там в разделе материалы поставьте галочку напротив «Открытые». Сохраните изменения, после переходите в свежие новости. Нажмите на кнопку редактировать. И перейдите в режим вики-разметке. Кликните по значку ромба в верху справа.
Далее вставьте специальную ссылку.
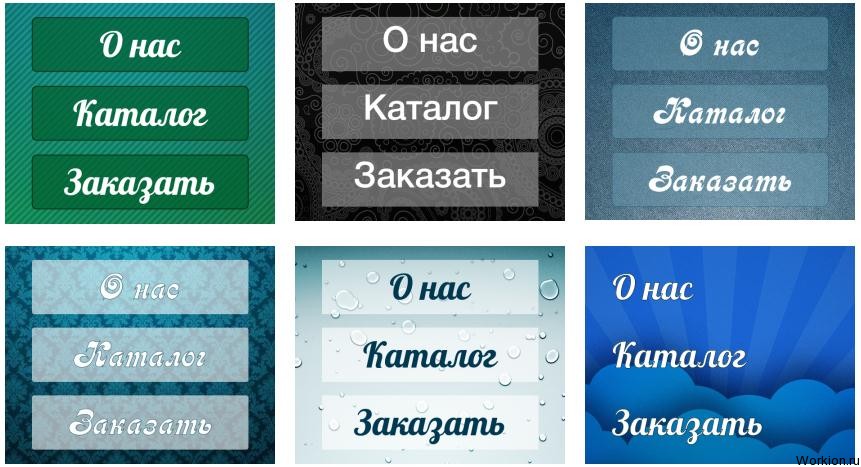
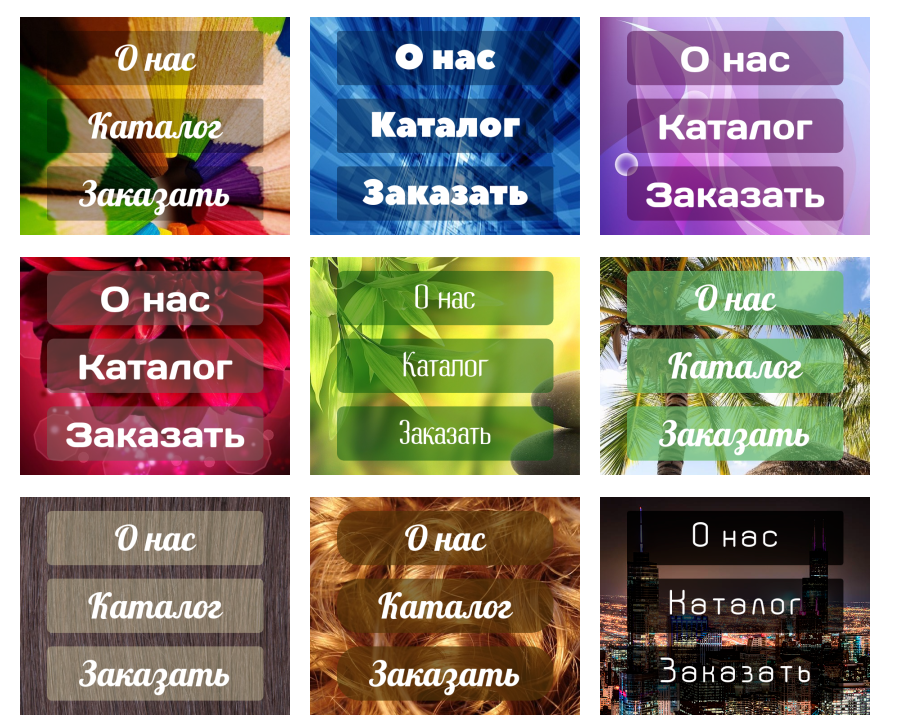
Бесплатные меню для группы ВКонтакте — это оформления которые мы сделали по вашим заказам на форуме, причем совершенно бесплатно! В данном разделе насчитывается около 2700 графических шаблонов различных тематик. Теперь вы с легкостью сможете найти любое меню, так как у нас есть удобный поиск по сайту, и по этому если вы хотите оформить группу своего клана по Counter-Strike, то вам нужно просто написать запрос в поиск, после чего вам покажет весь список бесплатных оформлений с данным запросом.
Если вы не нашли подходящее бесплатное меню для группы в контакте, то вам следует зайти на форум в соответствующий раздел, потом написать бесплатный заказ на оформление своей группы. В данном заказе опишите чтобы Вы хотели бы видеть в графическом шаблоне, также разместите свою картинку или логотип, из которого мы вам разработаем красивый дизайн. И напоследок вы напишете какие разделы должны быть в шаблоне, например: Новости, Правила, Обсуждения. Ведь без разделов это уже не меню получается а простая картинка для группы.
Далее мы рассмотрим ваш заказ, если он заполнен правильно и без ошибок, то мы возьмемся за его исполнение. А вот исполнение заказа на радость пользователям длиться всего несколько часов. Как по мне это очень быстро, но также не стоит забывать про живую очередь, ведь не Вы один написали заказ на меню. Так что если вы последний в очереди то вам стоит немножко подождать, но а после этого мы опубликуем ваше нарисованное бесплатное меню для группы ВКонтакте на сайте в данной рубрике, где вы спокойно сможете его установить себе в группу причем совершенно бесплатно.
Хотим предложить вам графическое меню для вашей группы ВКонтакте , оно посвящено новому футбольному симулятору от EA под названием FIFA 14 . Данная игра вышла 27 сентября 2013 года и вы уже можете скачать игру FIFA 14 c торрента. Как на наш взгляд симулятор достоин внимания, поскольку если сравнивать прошлые игры серии, то тут вас ждет масса новых фишек, например безупречный удар, которая делает каждый удар невероятно реалистичным и траектория полета мяча соответствует реальной физики полета. Футболисты могут пробивать пушечный удар с дистанции, удивлять вратаря низколетящими мячом а также выполнять удары за шиворот и закручиванием мяча как настоящим футболе.
Выполнил очередной бесплатный заказ меню для группы ВКонтакте с футбольным клубом Barcelona . Это меню выполнено в цветах клубной символики Барселоны, и отлично смотреться в группе ВК. Выполняя это оформление, я брал за основу игроков FC Barcelona, которые кстати презентовали новую форму 2013-2014.
 Также хочу отметить четкие и ровные кнопки в оформлении, которые делают меню строгим и в тоже время удобным, что не может не радовать. Установка, как всегда, очень легкая.
Также хочу отметить четкие и ровные кнопки в оформлении, которые делают меню строгим и в тоже время удобным, что не может не радовать. Установка, как всегда, очень легкая. Заказчик попросил сделать меню для группы ВКонтакте с машиной Nissan Silvia . Я в течении часа сделал ему оформление, но ему не понравилось, оказалось что машина обрезанная ему не по нраву. Поэтому я не стал париться, отказался от выполнения работы и выложил это меню сюда на сайт, как бесплатное оформление для группы ВК. Так как не люблю, когда заказчик не знает что ему нужно, и парит мозги дизайнеру. И совет на будущее тем кто будет заказывать меню — делайте заказ с уже подобранной картинкой.
Предлагаем вам установить новое меню для группы ВКонтакте , аналогов которой, в плане цветового оформления до этого у нас не было. Хотя уже не раз мы изготовляли меню в стиле Naruto. Конечно, подбор фонового рисунка подбирал сам заказчик, и по этому мы реализовали его идею и сделали оформление для сообщества ВК стиле Наруто .
 Поэтому вас судить, получилось нам реализовать идею либо нет.
Поэтому вас судить, получилось нам реализовать идею либо нет. Предлагаем познакомиться с новым меню для группы ВКонтакте под названием «Станислав Ярушин». Наши постоянные пользователи наверное обратили внимание на обложку и поняли, что в данном оформлении ничего нового не применено. Кстати это первое меню для сообщества ВК посвященное актёру, шоумену, российскому телеведущему Станиславу Ярушину, и его герою в «Универе. Новая Общага » Антону Мартынову . Вот теперь появилась возможность фанатам установить графический шаблон. Все элементы в меню сделаны на быструю руку, так как сегодня у нас с музой проблемы, поэтому ничего нового не придумали. Так же хочу напомнить что меню устанавливаться очень быстро, а для тех кто не знает как, стоит посмотреть видео урок который находиться под дизайном.
Ну а эта новое оформление, понравится тем, кто любит игры от компании Rockstar Games, которая выпустила такие популярные игры как L.A. Noire, Max Payne, Red Dead Redemption и всем известная Grand Theft Auto или просто говоря GTA .
 Это меню для группы ВКонтакте сделано в темных оттенках, без лишних наворотов и эффектов. Основной фон этого графического шаблона — это ночной город игры ГТА , с синеватым оттенком, где изображены герои популярных игр, которые были перечислены выше. В целом, это очень простое меню оформления для сообщества ВК, о чем можно судить даже по обложке, но попробовать установить все же стоит, так как довольно аккуратно смотрится в группе.
Это меню для группы ВКонтакте сделано в темных оттенках, без лишних наворотов и эффектов. Основной фон этого графического шаблона — это ночной город игры ГТА , с синеватым оттенком, где изображены герои популярных игр, которые были перечислены выше. В целом, это очень простое меню оформления для сообщества ВК, о чем можно судить даже по обложке, но попробовать установить все же стоит, так как довольно аккуратно смотрится в группе. И так, хотим представить очередную, качественное и красивое меню для группы ВКонтакте в темных цветах. Графический шаблон содержит в себе все необходимые элементы оформления сообщества ВК, которые устанавливаются легко и не принужденно. Так же в меню под названием Mike Rise присутствует начинающий рэпер, кстати его прозвище и есть Mike Rise , для которого специально делался этот замечательный дизайн. Еще раз повторю что графическое меню устанавливаться очень просто. Но тем, кто давно не смотрел видеоуроки по установке, рекомендуем на всякий случай взглянуть видео которое находиться под кодом оформления, дабы не было вопросов.

Наверняка, многие пользователи нашего сайта хотели найти и установить данное меню для своей группы ВКонтакте , ведь подобных графических шаблонов очень мало на нашем сайте. Теперь вы можете установить этот дизайн который вы наверняка знаете как называется — Cristiano Ronaldo . Меню отличается качеством и хорошим сочетанием, от предыдущих оформлений с Криштиану Роналду . А что самое главное, что бы достичь того, что вы видите на обложке, достаточно будет только скопировать код дизайна и вставить его в сообщество ВК. Для более качественной настройки придется немного помучатся с заменой ссылок, и создать страницы для группы. Но, думаю, многим будет достаточно того, что устанавливается шаблон довольно просто и не принужденно как видно на видеоуроке.
Как сделать вики страницу Вконтакте для группы как в группе вк сделать меню
Сообщества во ВКонтакте все чаще используются для ведения бизнеса, продажи товаров или услуг. Отличным инструментом, который упрощает работу с группой это меню, созданное при помощи wiki-разметки.
В последнее время число пабликов, которые используют wiki-список, значительно выросло. Ведь это отличный способ придать группе более приятный и эстетичный вид, а также помогает участникам проще ориентироваться по всем разделам.
В данной статье мы расскажем Вам, как сделать вики страницу Вконтакте для группы, как в группе вк сделать меню, какие существуют виды, как создать и многое другое.
Меню в группе ВК
Создание кликабельной вики страницы осуществимо благодаря тому, что в текстовом редакторе ВК есть возможность использования wiki-разметки. Она позволяет при помощи специальных команд вставлять картинки, ссылки на них, видео и другие элементы.
Список позволяет создавать прямые ссылки на каждую категорию товаров/услуги или на различные разделы/обсуждения сообщества (например, портфолио, как заказать, о компании и т.д.). Любой пользователь сможет найти необходимую информацию нажатием всего лишь 1 кнопки.
Такое решение является навигатором для обычных посетителей и служит красивым и стильным оформлением сообщества. Это интерактивный инструмент, пользуясь которым, люди останутся довольны.
Это интерактивный инструмент, пользуясь которым, люди останутся довольны.
К сожалению, разработчики ВК еще не создали возможность размещать wiki-список на главной вике странице паблика (пока оно есть только в новой вкладке). Поэтому люди вынуждены изощряться и создавать отдельные посты, которые ведут на страницу с меню.
Основные команды и возможности wiki-меню
Функционал вики страницы и очень широкий. С его помощью Вы сможете сделать Ваше меню визуально приятным, хорошо читаемым и структурированным.
К сожалению, абсолютно все команды мы не сможем уместить в нашем материале, поэтому расскажем лишь о некоторых.
Делаем меню с помощью медиа файлов
Осуществляется при помощи специальных кнопок.
В текстовом виде медиа файлы представляют собой: [[mediaXXXX_YYYY|options|link]].
Где media XXXX_YYYY – сам медиа-файл, options – различные настройки (для фото и видео), link–надпись, которая будет отображена при наведении курсора на фото/видео.
Для фото options бывают:
Для видео:
Заголовки различного уровня создаем с помощью знаков ==
Добавьте знаки «==» в начале и конце заголовка. Пример смотрите на скриншоте:
Работаем с текстом заголовков для оформления меню группы ВКонтакте
Вы также можете использовать следующие параметры текста: курсив, жирный или серый, зачеркнутый или подчеркнутый, верхний или нижний индекс. Также есть возможность выравнивания текста по центру или правому краю. Ниже представлена таблица с командами:
Используем цитаты для привлечения внимания
Использование тега <,blockquote>,<,/blockquote>,позволит красиво оформить чью-нибудь цитату.
Списки можно использовать как нумерованные, так и маркированные
Для нумерованного списка используйте символ «#» перед каждым новым пунктом.
Для маркированного списка аналогично предыдущему, только со знаком «*».
Работаем с отступами
Для того, чтобы сделать отступ допишите перед словом знак «:». В зависимости от количества знаков отступ будет увеличиваться или уменьшаться.
В зависимости от количества знаков отступ будет увеличиваться или уменьшаться.
Внутренние ссылки в меню группы
Это ссылки на внутренние ресурсы соц. сети «ВКонтакте» (ссылку на человека, сообщество, обсуждение, приложение, страницу, видео и изображение). Их добавление осуществляется при помощи следующей конструкции: [[link|text]].
Где link – это ссылка, а text – это отображаемый текст. Пример смотрите на скриншоте:
Внешние ссылки в создании меню ВКонтакте.
Если Вам необходимо создать ссылку на внешний ресурс, тогда используйте конструкцию похожую на предыдущую, но с одинарными скобками: [link|text].
Wiki-разметка создаёт табличное меню
С помощью вики страницы и разметки можно также создать и таблицу. Смотрите скриншот:
Информативный спойлер
С его помощью можно сделать информацию, скрывающуюся или раскрывающуюся по одному щелчку. Хорошо подходит, если Вам необходимо сделать раздел с «Часто задаваемыми вопросами».
Создается спойлер при помощи конструкции:
{{Hider|Названиеспойлера
Текст
}}
И будет иметь следующий вид:
Таким образом, команды помогут сделать полноценный список со всеми элементами оформления.
Виды меню: какие бывают?
Вики страницы во ВКонтакте можно разделить по разным критериям:
По типу:
- Текстовое (только текст),
- Графическое (использование изображений кнопок, фона и т.д.).
По отображению (зависят от используемой картинки):
- Закрытое (не видно самой структуры),
- Открытое (видны сразу все пункты),
- Со смежным или общим баннером (может быть, как открытым, так и закрытым).
Не зависимо от выбранного Вами типа, работают они все по одному принципу.
Также не бойтесь комбинировать эти типы. Например, можно сначала сделать графическую часть с кнопками (фон, стиль, дизайн), а после дополнить ее различной текстовой информацией (например, «Часто задаваемые вопросы», использовав спойлеры).
Как создать текстовое меню
Менее популярным и простым является текстовый список на вики странице. Оно не содержит каких-либо изображений и кнопок. Это просто список анкорных ссылок.
Ниже представлена пошаговая инструкция, как сделать текстовый список для группы ВК:
- Для начала необходимо настроить сообщество. Для этого перейдите в «Управление сообществом» и выберите раздел «Разделы». Найдите строку «Материалы», выберите пункт «Ограниченные» и сохраните настройки.
- Далее на главной странице паблика появятся «Свежие новости». Перейдите в них и нажмите «Редактировать».
- Впишите название.
- Ниже находится текстовый редактор ВК. Здесь мы и будем создавать наш список.
- Используйте следующую конструкцию:
[link|text]
Где link – ссылка, а text–видимый текст.
Сделайте все необходимые пункты. Каждый новый пункт с новой строки. Здесь можно использовать различные команды, о которых мы говорили выше.
Для примера мы напишем простую и небольшую конструкцию:
- Нажимаем сохранить.
Здесь мы использовали знаки «==» для выделения заголовка и знаки «*», чтобы выделить подпункты. В результате мы получили следующее:
Таким образом, проделав всего несколько шагов, мы получили вполне понятное wiki-меню, где каждый пункт позволит быстро перейти на нужную страницу.
Вы же сможете добавить что угодно, на что хватит фантазиии возможностей wiki-разметки.
Как создать графическое меню
Чтобы создать графическое меню, Вам необходимо иметь хотя бы базовые навыки работы с графическими редакторами (такие как, фотошоп, GIMP, различные приложения и т.д.). Если же Вы ими не обладаете, тогда мы можем посоветовать воспользоваться помощью профессионалов или ресурсами с готовыми шаблонами (подробнее читайте ниже).
Здесь же мы поговорим о том, как создать меню вики страницы самостоятельно. Ниже приведена пошаговая инструкция:
- Проделать шаги 1-3 из предыдущей инструкции.

- Необходимо создать заготовки изображений с кнопками. Подробно говорить оработе в графических редакторах мы не будем, так как в сети есть много уроков работы с фотошопом и другими программами.
Мы возьмем следующие изображения.
Все три картинки являются частью одной большой. Поэтому, когда мы будем создавать навигацию,данные изображения будут выглядеть как одна целая картинка с расположенными на ней кнопками.
- Загружаем изображения в текстовый редактор ВКонтакте.
- Нажав на каждую картинку, можно выбрать параметры и указать ссылку.
- Справа есть переключатель между визуальным и текстовым режимами редактирования.
- В текстовом варианте, наши изображения выглядят так:
- Меняем надпись «noborder» на «nopadding», чтобы убрать расстояние между картинками и сомкнуть их. А после знака «|» добавляем ссылку.
- Нажимаем «Сохранить страницу».

В итоге мы получили вот такое меню:
Приложив немного усилий и смекалки, Вы сможете создать оригинальное оформление, которое будет вписываться в общий дизайн группы.
Как закрепить
Чтобы созданное wiki-меню отображалось на главной странице сообщества, необходимо проделать следующие шаги:
- Создайте новый пост.
- Скопируйте ссылку Вашего меню. Для этого снова перейдите в редактирование и скопируйте URL из адресной строки браузера.
Сначала добавьте изображение, смотри картинку ниже.
Теперь опубликуйте и закрепите пост.
Здесь Вам придется хорошо поработать над изображением. Ведь оно будет постоянно на виду.Также оно должно вписываться в общий дизайн паблика и говорить пользователям, что нажав, он попадет в меню.
Как удалить
Удаление wiki-меню не является сложной задачей. Достаточно просто перейти в «Управление сообществом», раздел «Разделы» и выключить материалы.
Важно помнить, что если Вы использовали закрепленный пост, то он останется. Поэтому его также необходимо будет удалить (или хотя бы убрать из закрепленных).
Поэтому его также необходимо будет удалить (или хотя бы убрать из закрепленных).
Готовые шаблоны
Также мы хотели бы представить Вашему вниманию сервисы, с помощью Вы сможете скачать готовые шаблоны либо создать новые всего за несколько кликов.
- You-ps.ru – это сервис с готовыми шаблонами wiki-меню и другими готовыми элементами оформления сообщества.
- Vkmenu.com – это онлайн-конструктор. Он позволяет легко и быстро делать стильные меню.
Также к готовым решениям можно отнести и найм профессионала. В этом случае Вам также не придется делать все самостоятельно, но придется заплатить.
Итог
Мы рассмотрели, что представляет собой wiki-меню в сообществах ВКонтакте. Научились создавать его и пользоваться различными командами.
Мы считаем, что меню еще не оценили по достоинству. Для большого количества людей эта «wiki-разметка» является чем-то сверхсложным и страшным. Они даже не хотят браться за это. Но на деле, как мы видим, все довольно просто.
Но на деле, как мы видим, все довольно просто.
Не бойтесь экспериментировать и будьте оригинальны!
Готовые меню для вк. Красивое меню для группы вконтакте
сайт
Полезной и актуальной группе в Вконтакте должна соответствовать красивая и правильно оформленная обложка. Поскольку люди, которые подпишутся на группу, будут оценивать ваше сообщество не только по интересному материалу, но также по красоте, перед рекламой группы, позаботьтесь о ее оформлении.
Оформление группы Вконтакте начинается с поиска или заготовки шаблонов. Если вы не умеете пользоваться фотошопом, тогда вы можете найти красивый шаблон для на специальных сайтах.
Например, на сайте http://all-for-vkontakte.ru/ есть масса разнообразных шаблонов. Выберите себе подходящий и скачайте его на компьютер, далее распакуйте архив и залейте получившиеся заготовки в альбом. После этого с помощью вики- разметки добавьте фото в раздел свежие новости.
Также на сайте http://shablonchegi. my1.ru/ вы можете выбрать подходящие шаблоны с кодами для вставки. Там вы найдете много образцов платных и бесплатных.
my1.ru/ вы можете выбрать подходящие шаблоны с кодами для вставки. Там вы найдете много образцов платных и бесплатных.
Примеры отличного дизайна для групп, посвященных игровой тематике, вы можете встретить на сайте http://you-ps.ru/for_socnetwork/menu/ .
Если же вы мечтаете о том, чтобы ваше сообщество отличалось от остальных, то лучше всего заказать его оформление у профессиональных дизайнеров, которых можно отыскать в Вконтакте и на сайтах для фрилансеров.
Красивое оформление группы в Вконтакте
Красиво оформить группу в Вконтакте вы можете и сами. Только для этого нужно разбираться в фотошопе. Хотя бы на уровне любителя.
Для начала подберите изображение, которое будет отражать тематику сообщества или группы. Уникальные и красивые фотографии возможно приобрести на различных фотостоках, например, http://www.firestock.ru/, http://www.shutterstock.com или же на тех сайтах и сообществах, где пользователи, и профессиональные фотографы выкладывают сделанные работы. К примеру, возможно отыскать группы и сообщества Вконтакте с такими названиями как Эстетика, Красивые Фото, Арт Искусство и посмотреть какие картинки выкладывают туда пользователи. Также вам подойдут такие сообщества как: http://vk.com/another_art и http://vk.com/esthe
К примеру, возможно отыскать группы и сообщества Вконтакте с такими названиями как Эстетика, Красивые Фото, Арт Искусство и посмотреть какие картинки выкладывают туда пользователи. Также вам подойдут такие сообщества как: http://vk.com/another_art и http://vk.com/esthe
Если вы продвигаете свой блог или бренд, для оформления группы в Вконтакте замечательно подойдет ваше фото, сделанное у профессионального фотографа.
Как только вы определились с обложкой группы, откройте фотошоп и подберите правильные размеры для своей обложки. Оптимальным будет создать в фотошопе изображение с размером 250 на 550 пикселей. Подгоните будущую аватарку группы под параметры. Сохраните изображение, которое у вас получилось.
Далее, в группе залейте на главную, сделанный вами шаблон. После загрузки аватара, вам осталось создать меню в том же стиле. В первую очередь определитесь, сколько разделов вы желаете создать в меню. Ведь именно из этого будет исходить размер картинок, предварительно сделанных вами в фотошопе. Например, вы представляете свой личный блог. Тогда в меню целесообразно указать информацию о вас, последние новости, обсуждения и ответы на вопросы. Вы хотите рассказать о своем интернет-магазине, тогда укажите гарантии, отзывы и стоимость товара.
1) В фотошопе произведите загрузку изображения, не превышающее 400-450 пикселей. Вы можете использовать ту же фотографию, какая у вас стоит на аватаре.
2) Разрежьте изображение на пункты меню. Для этого предназначена специальная кнопка «Фрагменты по направляющим»
У вас теперь есть красивые шаблоны. Далее нужно будет залить их в группу. Чтобы этот альбом видели только вы, скройте его в настройках. Теперь после всего сделанного, переходите к техническим тонкостям загрузки шаблонов и превращения их в полноценное меню для группы.
Как сделать оформление группы в Вконтакте
Чтобы полноценно сделать оформление группы в Вконтакте вам, для начала, нужно зайти в настройки. Там в разделе материалы поставьте галочку напротив «Открытые». Сохраните изменения, после переходите в свежие новости. Нажмите на кнопку редактировать. И перейдите в режим вики-разметке. Кликните по значку ромба в верху справа.
Далее вставьте специальную ссылку.
Бесплатные меню для группы ВКонтакте — это оформления которые мы сделали по вашим заказам на форуме, причем совершенно бесплатно! В данном разделе насчитывается около 2700 графических шаблонов различных тематик. Теперь вы с легкостью сможете найти любое меню, так как у нас есть удобный поиск по сайту, и по этому если вы хотите оформить группу своего клана по Counter-Strike, то вам нужно просто написать запрос в поиск, после чего вам покажет весь список бесплатных оформлений с данным запросом.
Если вы не нашли подходящее бесплатное меню для группы в контакте, то вам следует зайти на форум в соответствующий раздел, потом написать бесплатный заказ на оформление своей группы. В данном заказе опишите чтобы Вы хотели бы видеть в графическом шаблоне, также разместите свою картинку или логотип, из которого мы вам разработаем красивый дизайн. И напоследок вы напишете какие разделы должны быть в шаблоне, например: Новости, Правила, Обсуждения. Ведь без разделов это уже не меню получается а простая картинка для группы.
Далее мы рассмотрим ваш заказ, если он заполнен правильно и без ошибок, то мы возьмемся за его исполнение. А вот исполнение заказа на радость пользователям длиться всего несколько часов. Как по мне это очень быстро, но также не стоит забывать про живую очередь, ведь не Вы один написали заказ на меню. Так что если вы последний в очереди то вам стоит немножко подождать, но а после этого мы опубликуем ваше нарисованное бесплатное меню для группы ВКонтакте на сайте в данной рубрике, где вы спокойно сможете его установить себе в группу причем совершенно бесплатно.
Хотим предложить вам графическое меню для вашей группы ВКонтакте , оно посвящено новому футбольному симулятору от EA под названием FIFA 14 . Данная игра вышла 27 сентября 2013 года и вы уже можете скачать игру FIFA 14 c торрента. Как на наш взгляд симулятор достоин внимания, поскольку если сравнивать прошлые игры серии, то тут вас ждет масса новых фишек, например безупречный удар, которая делает каждый удар невероятно реалистичным и траектория полета мяча соответствует реальной физики полета. Футболисты могут пробивать пушечный удар с дистанции, удивлять вратаря низколетящими мячом а также выполнять удары за шиворот и закручиванием мяча как настоящим футболе.
Выполнил очередной бесплатный заказ меню для группы ВКонтакте с футбольным клубом Barcelona . Это меню выполнено в цветах клубной символики Барселоны, и отлично смотреться в группе ВК. Выполняя это оформление, я брал за основу игроков FC Barcelona, которые кстати презентовали новую форму 2013-2014. Также хочу отметить четкие и ровные кнопки в оформлении, которые делают меню строгим и в тоже время удобным, что не может не радовать. Установка, как всегда, очень легкая.
Заказчик попросил сделать меню для группы ВКонтакте с машиной Nissan Silvia . Я в течении часа сделал ему оформление, но ему не понравилось, оказалось что машина обрезанная ему не по нраву. Поэтому я не стал париться, отказался от выполнения работы и выложил это меню сюда на сайт, как бесплатное оформление для группы ВК. Так как не люблю, когда заказчик не знает что ему нужно, и парит мозги дизайнеру. И совет на будущее тем кто будет заказывать меню — делайте заказ с уже подобранной картинкой.
Предлагаем вам установить новое меню для группы ВКонтакте , аналогов которой, в плане цветового оформления до этого у нас не было. Хотя уже не раз мы изготовляли меню в стиле Naruto. Конечно, подбор фонового рисунка подбирал сам заказчик, и по этому мы реализовали его идею и сделали оформление для сообщества ВК стиле Наруто . Поэтому вас судить, получилось нам реализовать идею либо нет.
Предлагаем познакомиться с новым меню для группы ВКонтакте под названием «Станислав Ярушин». Наши постоянные пользователи наверное обратили внимание на обложку и поняли, что в данном оформлении ничего нового не применено. Кстати это первое меню для сообщества ВК посвященное актёру, шоумену, российскому телеведущему Станиславу Ярушину, и его герою в «Универе. Новая Общага » Антону Мартынову . Вот теперь появилась возможность фанатам установить графический шаблон. Все элементы в меню сделаны на быструю руку, так как сегодня у нас с музой проблемы, поэтому ничего нового не придумали. Так же хочу напомнить что меню устанавливаться очень быстро, а для тех кто не знает как, стоит посмотреть видео урок который находиться под дизайном.
Ну а эта новое оформление, понравится тем, кто любит игры от компании Rockstar Games, которая выпустила такие популярные игры как L.A. Noire, Max Payne, Red Dead Redemption и всем известная Grand Theft Auto или просто говоря GTA . Это меню для группы ВКонтакте сделано в темных оттенках, без лишних наворотов и эффектов. Основной фон этого графического шаблона — это ночной город игры ГТА , с синеватым оттенком, где изображены герои популярных игр, которые были перечислены выше. В целом, это очень простое меню оформления для сообщества ВК, о чем можно судить даже по обложке, но попробовать установить все же стоит, так как довольно аккуратно смотрится в группе.
И так, хотим представить очередную, качественное и красивое меню для группы ВКонтакте в темных цветах. Графический шаблон содержит в себе все необходимые элементы оформления сообщества ВК, которые устанавливаются легко и не принужденно. Так же в меню под названием Mike Rise присутствует начинающий рэпер, кстати его прозвище и есть Mike Rise , для которого специально делался этот замечательный дизайн. Еще раз повторю что графическое меню устанавливаться очень просто. Но тем, кто давно не смотрел видеоуроки по установке, рекомендуем на всякий случай взглянуть видео которое находиться под кодом оформления, дабы не было вопросов.
Наверняка, многие пользователи нашего сайта хотели найти и установить данное меню для своей группы ВКонтакте , ведь подобных графических шаблонов очень мало на нашем сайте. Теперь вы можете установить этот дизайн который вы наверняка знаете как называется — Cristiano Ronaldo . Меню отличается качеством и хорошим сочетанием, от предыдущих оформлений с Криштиану Роналду . А что самое главное, что бы достичь того, что вы видите на обложке, достаточно будет только скопировать код дизайна и вставить его в сообщество ВК. Для более качественной настройки придется немного помучатся с заменой ссылок, и создать страницы для группы. Но, думаю, многим будет достаточно того, что устанавливается шаблон довольно просто и не принужденно как видно на видеоуроке.
Задайте себе вопрос, на что вы обращаете больше внимания при заходе в какую-либо группу? Не знаю, как вы, а я смотрю, в первую очередь, на аватар группы, потом быстро просматриваю-прокручиваю «стенку», затем уже перехожу к обсуждениям. Информативный аватар – первый «якорь», который провоцирует посетителя вашей группы остаться и посмотреть далее. Если аватар, альбомы в группе, объявления на стене все выполнены в едином стиле, то это впечатляет. Еще не так много сообществ, которые с трепетом относятся к оформлению альбомов, а уж о стеночке забывают вообще.
Оформление группы ВКонтакте — для чего и для кого
Так с чего же начать оформлять свою группу, чтобы она приобрела современный и, главное, привлекательный вид? Именно об этом я рассказываю на вебинаре «Группа ВКонтакте — оформи красиво». В этой статье я остановлюсь на основных пунктах.
Аватар группы ВКонтакте – лицо вашего сообщества
Многие еще весной 2016 года изучали картинку, обошедшую весь российский интернет, на которой были указаны рекомендованные размеры для аватарки, картинок на стене и других графических элементов. Летом того же года новый дизайн был введен для всех без исключения аккаунтов ВКонтакте. И, как оказалось, некоторые рекомендации уже не соответствуют реальности.
Так, аватар, который хотели урезать по длине, все-таки был оставлен в его максимальном измерении 500 пикселей. И это радует – на таком поле можно разместить много полезной информации.
Шаблон ВКонтакте для оформления группы
Шаблоны для оформления группы ВКонтакте сейчас предлагают все чаще и чаще. Внесу свою лепту и я.
Проблемы возникают у многих с отображением миниатюр аватарок, которые обрезаются по кругу. Для того, чтобы миниатюра не стала обрезкой уха или носа, нужно заблаговременно позаботиться о том, какую область будет сервис вырезать для миниатюры. На вебинаре я рассказываю о том, как это делается в Фотошопе (PhotoShop). Я сделала специальный шаблон, размером 200 на 500 пикселей, на нем же разместила круг (в другом слое, кто это понимает) и треугольник для стрелки вниз. Пользоваться такой заготовокй очень удобно – не нужны лишние телодвижения по подгонке размеров.
Сразу оговорюсь – в данном вебинаре я не описываю и не рассказываю о вики-разметке. Это другая тема. Дизайн группы ВКонтакте с оформлением меню я не использую , т.к. в своих группах активно использую закрепление отдельных постов, что идет вразрез с философией вики-разметки и красивого меню, сделанного в едином стиле с аватаркой.
Вот пример работы моей ученицы, которые использовали шаблон и учились на мем курсе по фотошопу.
Шаблон для участников вебинара онлайн , то есть тех, кто пришел вовремя и смотрел не в записи, а реально принимал участие, я подарила. Тем, кто смотрит в записи, шаблон и табличка с описанием размеров ВКонтакте, я предлагаю этот шаблон купить. Посмотрите видео, если он вам нужен – пишите в личку ВКонтакте или на электронку.
Оформление группы шаблон скачать можно по предварительному запросу и оплате .
Другие подробности, как оформить группу ВКонтакте, вы найдете в записи вебинара. Приятного и полезного просмотра!
47 Меню начальной загрузки
Коллекция бесплатных Меню навигации начальной загрузки Примеры кода: отзывчивый, боковая панель, раскрывающийся список, фиксированный, вертикальный, горизонтальный, гамбургер и т. Д. Обновление коллекции за май 2020 года. 23 новинки.
- Меню CSS
- Меню jQuery
- Меню JavaScript
- Меню React JS
Автор
- BBBootstrap Команда
О коде
Bootstrap 5 Боковое меню с кнопкой переключения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: пиктограммы.css
Версия начальной загрузки: 5.0.0
О коде
Меню начальной загрузки V14
Выровняйте по правому краю шаблон меню навигационной панели со значками социальных сетей и полностью адаптирующейся структурой. Вы можете легко встроить его в свой веб-сайт и внести дополнительные изменения, чтобы адаптировать его под свои нужды.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.3,1
О коде
Меню начальной загрузки V18
Представьте еще больше контента и сделайте навигацию более мощной с помощью этого бесплатного шаблона мегаменю. Вы можете сначала просмотреть его, затем нажать кнопку загрузки и в-третьих запустить его в действие. Наслаждайтесь процессом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.3,1
О коде
Меню начальной загрузки V19
Вместо того, чтобы придерживаться традиционного навигационного позиционирования на веб-сайте, этот бесплатный шаблон меню левой боковой панели немного противоречит общей структуре. Он также полностью адаптирован для мобильных устройств, предлагая меню вне холста для лучшего взаимодействия с пользователем.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.3,1
О коде
Меню начальной загрузки V20
Сделайте вещи минимальными и в то же время смелыми с этим бесплатным шаблоном полноэкранного оверлея меню. Навигация идет прямо к делу, и вы также можете добавить логотип компании или полностью его не указывать.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.3,1
Автор
- Envato Tuts +
О коде
Как преобразовать таблетки (вкладки) начальной загрузки в раскрывающееся меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 4.6.0
О коде
Меню начальной загрузки V07
Создайте отличную навигацию по сайту с помощью этого красивого, адаптивного и бесплатного прозрачного шаблона меню.Он также имеет верхнюю панель со значками социальных сетей и многоуровневое раскрывающееся меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: icomoon.css, owl.carousel.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Меню начальной загрузки V05
Создайте отличную навигацию по сайту с помощью этого красивого, адаптивного и бесплатного прозрачного шаблона меню.Он также имеет верхнюю панель со значками социальных сетей и многоуровневое раскрывающееся меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: icomoon.css, owl.carousel.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Боковое меню Адаптивный бутстрап
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Версия начальной загрузки: 4.5.2
Автор
- BBBootstrap Команда
О коде
Bootstrap 5 Красочная панель навигации с анимацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Версия начальной загрузки: 5.0.0
Автор
- Сантану Патра
О коде
Cool Bootstrap Панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 4.1.1
Автор
- Иван Гроздич
О коде
Эффект меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 4.5.0
О коде
Bootstrap 4 Панель навигации
Панель навигации Bootstrap 4 с логотипом и названием бренда.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
Автор
- Начальный
О коде
Bootstrap Sticky Navbar
Создайте липкую верхнюю панель навигации с помощью служебных классов Bootstrap 4.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Стиль выпадающего меню начальной загрузки 96
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: bootsnav.css, jquery.js, bootsnav.js
Версия начальной загрузки: 3.3,0
О коде
Стиль раскрывающегося меню начальной загрузки 83
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: bootsnav.css, jquery.js, bootsnav.js
Версия начальной загрузки: 3.3.0
О коде
Стиль раскрывающегося меню начальной загрузки 75
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: bootsnav.css, jquery.js, bootsnav.js
Версия начальной загрузки: 3.3.0
Автор
- Swarup Kumar Kuila
О коде
Меню с Awesome Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Версия начальной загрузки: 4.1.3
Автор
- Омкар Байлкери
О коде
Бутстрап 4 мега
Bootstrap 4 мега-панель навигации меню со значками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
Автор
- Начальный
О коде
Bootstrap Прозрачная панель навигации
Меню начинается с прозрачной строки заголовка. Затем, когда посетитель вашего сайта прокручивает страницу вниз, он становится непрозрачным, что улучшит доступность вашего меню.Кроме того, панель меню адаптивна, а пункты меню скрыты в минималистичном гамбургер-меню. Прозрачная панель навигации Bootstrap хорошо смотрится как на настольных компьютерах, так и на мобильных устройствах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap 4 Navbar
С помощью Bootstrap панель навигации может расширяться или сворачиваться в зависимости от размера экрана.Стандартная панель навигации создается с помощью класса .navbar , за которым следует адаптивный класс сворачивания: .navbar-expand-xl. ... sm (размещает панель навигации вертикально на очень большом, большом, среднем или маленьком экранах).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
Автор
- BBBootstrap Команда
О коде
Bootstrap 4 Выпадающее меню Megamenu
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 4.3.1
Автор
- Rajesh Kr. Das
О коде
Меню начальной загрузки
Меню начальной загрузки с плавным переходом границы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: popper.js
Версия начальной загрузки: 4.3.1
О коде
Многоуровневое меню начальной загрузки
Многоуровневое меню начальной загрузки при наведении курсора Bootstrap3.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Версия начальной загрузки: 3.4.0
Автор
- начальный
О коде
Начальная панель навигации с логотипом
Создайте панель навигации Bootstrap 4 с изображением логотипа.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
Автор
- Начальный
О коде
Bootstrap Вертикальная панель навигации
Создайте фиксированную боковую панель, используя вертикальную навигацию Bootstrap 4 и медиа-объекты.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
Автор
- Иван Гроздич
О коде
Адаптивный Bootstrap 4 Меню — Светлый / Темный
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 4.1.3
Автор
- Тристан Коттам Меулеманс
О коде
Bootstrap Отзывчивый навигатор при наведении курсора
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Версия начальной загрузки: 3.3.7
Автор
- Триш Рекуэро
О коде
Эффект подчеркивания меню начальной загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 4.0.0
О коде
Bootstrap 4 Navbar с выпадающей анимацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 4.0.0
Автор
- Харун Коджаман
О коде
Меню начальной загрузки для одной страницы
Одностраничное меню Bootstrap + jQuery с эффектом плавной прокрутки, если щелкнуть элемент меню, измените активный статус и прокрутите до раздела.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.7
Автор
- Райан де Андрадес
О коде
Меню начальной загрузки + подменю
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 3.3.5
Автор
- Джейкоб Летт
О коде
Bootstrap 4 мега раскрывающееся меню Navbar
Mega Dropdown Menu Navbar — раскрывающееся меню полной ширины фрагмента кода Bootstrap 4.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 4.1.3
Автор
- Захари Каль
О коде
Минимальная загрузочная панель Navbar
Минимальная панель навигации Bootstrap.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 3.3,7
О коде
Перетаскиваемое меню начальной загрузки
Это перетаскиваемое меню начальной загрузки выходит за пределы раскрывающихся меню, но имеет цвет фона того же размера, что и свернутое меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js, jquery-ui.js
Версия начальной загрузки: 3.3.7
О коде
Фиксированная боковая панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: линеариконы.js, jquery.js
Версия начальной загрузки: 3.3.6
Сделано с
- HTML (Haml) / CSS (SCSS) / JS
О коде
Полноэкранное меню начальной загрузки
Вот пример использования модального плагина Bootstrap для навигации по сайту. Это красиво оживит вашу навигацию и отлично подходит для веб-сайтов в стиле портфолио и брошюр, для которых не требуются ссылки второго уровня.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.6
Автор
- Скотт Маршалл
О коде
Адаптивная анимированная навигация
Полностью адаптивное анимированное меню навигации для Bootstrap буквально копирует и вставляет, и все готово.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 3.3.1
Автор
- Клинт Беттига
Сделано с
- HTML (Haml) / CSS (SCSS) / JS
О коде
Bootstrap Navbar Toggle Показать / Скрыть
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 2.3.2
О коде
Заголовок синий
Заголовок целевой страницы с отзывчивой навигационной панелью, красивым вступительным текстом и макетом телефона для демонстрации ваших продуктов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.1.3
О коде
Эффект меню заголовка стиля
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.1.1
О коде
Аккордеанское меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Адаптивная боковая панель меню навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Адаптивное боковое меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 4.0.0
О коде
Мега-меню начальной загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.0
О коде
Мега Меню
Мегаменю скользит вниз при наведении курсора на карусель.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.0
О коде
Мега Меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.0
Документация: — amp.dev
Компоненты документацииОписание
Отображает навигационное содержимое верхнего уровня внутри расширяемых контейнеров.
Необходимые скрипты
Использование
Отображает горизонтальную панель навигации с элементами меню, которые открывают / закрывают контейнеры содержимого при нажатии.
обеспечивает способ организации и отображения больших коллекций навигационного контента в верхней части страницы AMP. Компонент предназначен в первую очередь для настольных компьютеров и планшетов, и его можно использовать вместе с для создания адаптивного меню.
Компонент включает один элемент , содержащий либо
Элемент должен быть порожден либо компонентом , либо , и он должен иметь
Каждый пункт меню может содержать любой из следующих тегов в качестве прямых дочерних:
-
,,,,, -
-
<кнопка> -
-
Переключаемые раскрывающиеся списки
У пункта меню должен быть один дочерний элемент (например,грамм. якорная ссылка или элемент с действием касания) или два, если элемент разворачивается в раскрывающийся контейнер. В последнем случае двое детей должны соответствовать следующим требованиям:
- A
role = button: этот элемент используется для переключения раскрывающегося контейнера (но только если первый не имеет зарегистрированного действия касания) и получает фокус при переходе между элементами. - A с
role = dialog: этот элемент будет отображаться как контейнер, содержащий дополнительный контент под элементом, и изначально он скрыт.Маска будет закрывать остальную часть страницы, когда раскрывается раскрывающийся список. Контент, например заголовок, может отображаться над маской. Примените цвет фона к содержимому и поместите его рядом с элементом
Каждое раскрывающееся меню может содержать любой из следующих элементов AMP:
Пример ниже демонстрирует
Открыть этот фрагмент на детской площадкеРендеринг динамического контента
Получить содержимое
Пример ниже демонстрирует эту возможность путем вложения
Открыть этот фрагмент на детской площадкеВот используемый файл JSON:
{ "Предметы": [ { "значения": [ { "id": 1, «img»: «/ static / samples / img / product1_640x426.jpg ", "name": "Яблоко", "цена": "1,99" }, { "id": 2, «img»: «/static/samples/img/product2_640x426.jpg», "name": "Апельсин", "цена": "0,99" }, { "id": 3, «img»: «/static/samples/img/product3_640x426.jpg», "name": "Груша", "цена": "1.50" } ] } ] }Некоторые окна просмотра могут быть слишком узкими для отображения содержимого
Пример ниже скрывает
<сценарий асинхронный custom-element = "amp-mega-menu" src = "https://cdn.ampproject.org/v0/amp-mega-menu-0.1.js " > <сценарий асинхронный custom-element = "amp-sidebar" src = "https://cdn.ampproject.org/v0/amp-sidebar-0.1.js" > <сценарий асинхронный custom-element = "amp-accordion" src = "https://cdn.ampproject.org/v0/amp-accordion-0.1.js" > <стиль amp-custom> .sidebar-open-btn { размер шрифта: 2em; дисплей: нет; } @media (max-width: 500 пикселей) { # мега-меню { дисплей: нет; } .sidebar-open-btn { дисплей: блок; } } <заголовок>Открыть этот фрагмент на детской площадке<раздел> пункт меню
больше контентаАтрибуты
data-close-button-aria-label (необязательно)
Необязательный атрибут, используемый для установки метки ARIA для кнопок закрытия, добавленных для доступности.
Общие атрибуты
Этот элемент включает общие атрибуты, расширенные для компонентов AMP.
Стайлинг
Компонент
- Элемент
и раскрывающиеся элементы имеют белый фон по умолчанию. - В открытом состоянии раскрывающиеся контейнеры занимают всю ширину области просмотра. Это можно изменить с помощью свойств left и width.
- При раскрытии пункта меню атрибут
openприменяется к компоненту
Пример ниже настраивает:
- Цвет фона панели навигации.
- Внешний вид кнопок открытого меню.
- Положение раскрывающихся контейнеров.
<сценарий асинхронный custom-element = "amp-mega-menu" src = "https://cdn.ampproject.org/v0/amp-mega-menu-0.1.js" > <стиль amp-custom> .заглавие { цвет фона: светло-голубой; заполнение: 0.5em; маржа: 0; } amp-mega-menu nav { цвет фона: светло-серый; } amp-мега-меню.пункт меню [открыть]> диапазон { цвет фона: белый; } amp-mega-menu .menu-item [открыть]> div { слева: 10 пикселей; справа: 10 пикселей; ширина: авто; } <заголовок>Открыть этот фрагмент на детской площадкеоформление amp-mega-menu
Доступность
- <кнопка aria-extended aria-controls = "unique_id" aria-haspopup = "dialog"> ...
...Кроме того, чтобы помочь пользователям программ чтения с экрана, невидимая, но с вкладками кнопка закрытия добавляется в начало и конец каждого элемента
role = dialog.Поддержка клавиатуры для компонента включает:
- Клавиши со стрелками влево / вправо для перехода между пунктами меню при фокусировке.
- Клавиши Enter / пробел для активации кнопки активного пункта меню.
- Клавиша Esc, чтобы свернуть мегаменю.
Открывать при наведении в настоящее время не поддерживается
- Пользователь наводит курсор на кнопку, которая переключает раскрывающееся меню, и щелкает, что немедленно закрывает раскрывающееся меню после открытия его при наведении курсора.
- Пользователь хочет щелкнуть элемент под закрытым раскрывающимся списком, но случайно открывает его при наведении курсора и вместо этого щелкает внутри раскрывающегося списка.
Дополнительную информацию по этой теме можно найти в Руководстве разработчика специальных возможностей.
Проверка
См. Правила amp-mega-menu в спецификации валидатора AMP.
Cariera — Тема WordPress для доски объявлений от gnodesign
Cariera — Тема WordPress для доски объявлений
Cariera — это профессионально ориентированная тема WordPress, основанная на WP Job Manager .Это комплексное решение как для работодателей, так и для кандидатов, предлагающее различные схемы вакансий, расширенную статистику, панель управления премиум-класса для каждой роли пользователя и расширенные параметры поиска. Купив и полностью импортировав тему, вы получите тот же веб-сайт, что и демо-версия в течение нескольких минут!
Никаких дополнительных плагинов не требуется!
Версия 1.5.2.2 уже доступна!
Полный список изменений
Официальная группа в Facebook | Подпишитесь на рассылку новостейПодробности темы
Cariera поставляется с 12 различными уникальными домашними страницами и множеством дополнительных страниц, которые вы можете изменить и выбрать для своего веб-сайта.С помощью расширенного средства импорта демо в один клик вы сможете импортировать демо в течение нескольких минут и иметь тот же веб-сайт, что и в живой демо.
Тема построена на Elementor , одном из самых популярных бесплатных конструкторов страниц на рынке WordPress, он поставляется с множеством настраиваемых элементов.
Уникальная сила Cariera — это возможность настраивать каждый аспект макета. Неограниченное количество цветов, шрифты Google, подвижные боковые панели, несколько верхних и нижних колонтитулов и объединение их с одним из самых популярных плагинов Slider Revolution для создания потрясающих галерей и слайдеров, которые придадут вашему сайту потрясающий эффект.
Легкая тема с высокой скоростью повышения производительности, адаптируемая для всех экранов и браузеров с качеством Retina Ready, безусловно, станет идеальным местом для общения компаний и соискателей. Всем посетителям понравится, насколько проста наша тема с ее современными фильтрами поиска работы, процессами подачи резюме, а также контактами с кандидатами / работодателями через контактную форму 7. Ваши посетители всегда будут первыми узнавать последние новости, подписавшись на ваш веб-сайт. через плагин подписки MailChimp.
Тема поставляется с уникальным дизайном WooCommerce Integrated , который позволяет продавать собственные товары через ваш веб-сайт.
Мы предлагаем множество функций, полную подробную документацию, отличную поддержку клиентов, и это только начало …
Core Plugin Поддержка:
Все перечисленные ниже плагины расширяют основные функции темы и полностью поддерживаются.Совместимые плагины сторонних производителей:
— ПРОДАЕТСЯ ОТДЕЛЬНО — Плагины ПРОДАЮТСЯ ОТДЕЛЬНО и НЕ включены в тему и не используются в живой демонстрации.Cariera предлагает полную совместимость со всеми плагинами sMyles.Если вы хотите расширить функциональные возможности своего веб-сайта, вы можете сделать это с помощью плагинов, перечисленных ниже.
Ни один из упомянутых выше плагинов не использовался в живой демонстрации!- Построен с использованием Elementor
- 12 уникальных домашних страниц
- Создавайте красивые слайды с помощью Revolution Slider (плагин в комплекте)
- Расширенные элементы для Elementor
- Advanced Demo Importer
- Google Map & Leaflet map Поддержка
- Поля расширенного поиска
- различных предзагрузчиков
- 8 различных макетов вакансий
- 4 разных макета списка компаний
- 4 разных макета списка резюме
- Полностью отзывчивый
- Форматы сообщений в блоге (стандартные, дополнительно, аудио, изображение, цитата, видео, галерея)
- Различные стили отзывов
- Контактная форма 7 поддержки кандидатов и компаний
- Интеграция с WooCommerce
- Полный переводимый (.горшок файл в комплекте)
- Готовность к SEO
- Расширенное управление типографикой
- Шрифты Google (800+) поддерживают
- Включена детская тема
- W3C Действительный HTML
- Надежная поддержка
- Хорошо документировано
- Скоро появятся новые функции!
Поддержка:
Не стесняйтесь обращаться ко мне в любое время, если у вас есть какие-либо вопросы о предпродажной подготовке или если вы уже купили тему и вам нужна помощь. Буду более чем счастлив помочь и ответить на все ваши вопросы.Если у вас есть предложения о том, что вы, возможно, захотите добавить в будущих обновлениях, не стесняйтесь обращаться ко мне.Журналы обновлений
Вер. 1.5.2.2 — 03.05.2021
Фиксированный: - Перевод "Выбрать пакет" Обновлено: - Обновить основные плагиныВер. 1.5.2.1 — 23.04.2021
Фиксированный: - Дополнительные пункты меню заголовка, когда заголовок прозрачный - Небольшие проблемы с CSS - Небольшая ошибка PHPВер.1.5.2 — 20.04.2021
Добавлен: - *** Уведомления: расширены и улучшены - Уведомления: отдельная вкладка настроек - Уведомления: варианты отключения уведомлений о «однократном действии». - *** Уведомления: параметры для отправки веб-перехватчиков - *** Уведомления: интеграция Webhook со сторонними инструментами, такими как Zapier (для служб уведомлений, таких как смс, электронная почта и т. Д.) - *** Функция, выбранная сообществом: переработан интерфейс действий по отправке списков. - Шаг «Оформить заказ» для подачи заявок на вакансии и резюме (если активированы платные списки) - * Новый пользовательский интерфейс для полей загрузки на страницах отправки - Пользовательская обработка полосы прокрутки - Номер счетчика для ожидающего пользователя в «WP Dashboard -> Пользователи» - Ожидающие резюме теперь можно редактировать в кандидатском дашбарде. - Поле «Пользовательский класс» для различных элементов или виджетов (9 элементов) - Уточняющее описание для формы входа / регистрации (виджет Elementor) - Дополнительные ограничения, когда тема не активирована - Система шаблонов для плагина Cariera Core для обеспечения большей гибкости настройки - Взаимодействие с пользовательским интерфейсом при активации / деактивации лицензии - Класс типа Fieldset в полях представления компании - Опция автоподбора маркеров карты (по умолчанию включена) - Опция Tiktok для нижнего колонтитула в социальных сетях Улучшен: - Улучшения производительности - Повышенная безопасность темы - Основные функции страницы настроек - Система лицензирования - Переработаны "динамические цвета", теперь они обрабатываются через переменные CSS. - Полностью переработанные функции приборной панели - Контент шорткодов «Личный кабинет» и «Моя учетная запись» теперь извлекается из основных шаблонов. - Контент шорткода «Форма входа и регистрации», взятый из основных шаблонов - "Рекламные акции" извлекаются из основных шаблонов. - Роли пользователей (администратор, кандидат, работодатель) в панели управления теперь можно переводить - Улучшения быстрого просмотра заданий - Интерфейс загрузчика поиска при поиске по ключевым словам на главной странице - Требования к активам темы - Кэширование ресурсов темы, чтобы упростить кеширование ресурсов от обновления до обновления. - Функции при первой активации темы - Обработка функции WooCommerce - Пользовательский интерфейс всплывающего окна карты - Пакеты WPJM: пользовательский интерфейс пакетов во всплывающем окне - Кандидат CF7 в обращении - Общие стили CSS Фиксированный: - Всплывающие окна маркеров закрываются при нажатии на мобильном телефоне - Схема списка вакансий не добавляется на одну страницу вакансий (для поддержки Google Rich Results) - Загрузчик листинга на половинных страницах карты - Небольшие ошибки в приборной панели кандидата - Вход и регистрация reCaptcha сбрасывается, если отправка недействительна (чтобы пользователь мог повторить попытку вместо перезагрузки страницы) - Ссылка "Панель управления" иногда не работает в шаблоне страницы входа и регистрации при входе в систему. - Ширина логотипа версии 5 списка вакансий - Форма подачи вакансий не отображается на экранах шириной 1000-1250 пикселей. - Выбор компании выходит из формы отправки на адаптивном - Видимость в одном резюме при отказе в доступе - Видимость "пакетов контактов" через пакеты WPJM - Стили CSS Cariera WC иногда не помещаются в очередь из-за сторонних плагинов. Обновлено: - Основные плагины - Fontawesome 5.13,0–5,15,3 Удаленный: - Библиотека mCustomScrollbar JS - enqueue.php - extra.php - dynamic-css + 350 строк встроенного динамического CSS - Неиспользуемые CSS и JSВер. 1.5.1 — 15.03.2021
Добавлен: - *** СИСТЕМА УПРАВЛЕНИЯ ЛИЦЕНЗИЯМИ - *** НАБОР НОВОЙ ТЕМЫ - Форма входа и регистрации Elementor Element - В рекламные пакеты добавлено «Краткое описание» продукта. - Параметр "Нет" в поставщике карт, чтобы не инициализировать и не включать какие-либо скрипты карты. - Карты Google теперь обрабатываются с помощью Leaflet - Новый прелоадер, который будет включен по умолчанию - Удалить список компании при удалении учетной записи пользователя - Уведомление при изменении статуса листинга с "pending_payment" на "pending" - Уведомление при изменении статуса листинга с "pending_payment" на "опубликовано" - Уведомление о повторном размещении объявления Улучшен: - *** ОСНОВНЫЕ улучшения производительности - *** ДИНАМИЧЕСКАЯ ЗАГРУЗКА АКТИВОВ с использованием новейших технологий | загрузка по требованию, активы будут загружаться только при необходимости - Подключение при первой установке темы - Управление установкой плагина - Демо-импортер - Общая безопасность темы - Полностью переписаны функции карты с использованием метода ленивой загрузки. - Всплывающий интерфейс карты - Из скриптов поиска вынесены изотопные функции для вакансии / резюме / компании. - Улучшения совместимости шаблонов списков Cariera с WPJM S&F. - Переписать весь заголовок css - Переработан липкий заголовок для использования пользовательского метода вместо внешней библиотеки jquery. - Полностью переработанный элемент или элемент обратного отсчета - Заменяет устаревшие функции jQuery новейшими функциями jQuery. - Скрипты и стили приборной панели загружаются только на страницах приборной панели. - Пользовательская обработка аватара Cariera - Пользовательский интерфейс уведомления об успехе / ошибке для различных страниц и действий - Небольшое улучшение пользовательского интерфейса нового электронного письма компании. - Обновленные комментарии в блоге. - Некоторые функции JS были перемещены в основной плагин для поддержки отложенной загрузки. - Функциональность быстрого предварительного просмотра заданий - Верхний заголовок вынесен в отдельный шаблон - Повышена безопасность шаблонов. - Стили WPJM без очереди для уменьшения количества запросов на загрузку - Проблемы с фоном для одной категории должностей, когда две таксономии имеют одну и ту же работу и обе имеют фоновое изображение. Фиксированный: - Стиль входа и регистрации вне всплывающего окна - ошибка geocomplete js в бэкэнде, когда Google Maps является основным поставщиком карт - Исправлена ошибка PHP уведомлений Cariera. - Проблема с исчезновением ярлыка представления компании - Неправильный шорткод страницы настроек в описании для [cariera_my_account] - Загрузчик листинга вакансий из контейнера страницы на некоторых страницах - Некоторые элементы Elementor не инициализируют скрипты элементов - Select2 перекрывающийся выбор при входе в систему как администратор - Меню панели инструментов вырезается на устройствах с маленьким экраном (теперь с возможностью прокрутки) - В сообщениях в блогах не отображается правильный аватар пользователя. - Параметр фильтра скрыть доску компании - Ошибки в листовках-картах - Локализация текста уведомлений на сайте - Области WPJM, вызывающие ошибки js при активации - Уведомления "помечаются как прочитанные" удаление "счетчика корзины" в заголовке - В таблице оповещений о вакансиях не отображаются сохраненные категории и теги. - Проблема со значком меню в родительском пункте меню Обновлять: - Бутстрап 4.От 4.1 до 4.6.0 - панель задач для использования последнего шаблона WPJM Удаленный: - Встроенные функции Google Map (сейчас используется буклет) - библиотека запаса jQuery - Старая библиотека обратного отсчетаВер. 1.5.0 — 08.02.2021
Добавлен: - *** ВСЕГО РЕФАКТОРИРОВАННЫХ ресурсов - CSS и JS (с этого момента все ресурсы будут поставляться в уменьшенном виде) - *** УВЕДОМЛЕНИЯ НА САЙТЕ ПОЛЬЗОВАТЕЛЯ (статус объявления, заявки, акции) - Включить / отключить опцию уведомлений пользователей - *** РЕКЛАМНЫЙ ПАКЕТ (сделать работу, резюме, компанию) - Включение / отключение параметров электронной почты с рекламой листинга - Включение / отключение опций для рассылки по электронной почте с истекшим сроком действия - Пользовательские расписания cron для очистки базы данных - Отключить дополнительную опцию библиотеки значков шрифтов (через основные настройки темы) - Поддержка пользовательских шаблонов вакансий для "S&F for WPJM" - Поддержка настраиваемого шаблона резюме для «S&F для WPJM» - Полная поддержка нового плагина «WPJM Resume Alerts» от sMyles. - Опции для выбора макета работы для страниц таксономии (в настройщике) - Опции для выбора макета резюме для страниц таксономии (в настройщике) - Опции для изменения заголовка CTA ссылки (основные настройки) - Сведения о пользователе для уведомления по электронной почте администратора "новый пользователь" - Избранный значок на маркере объявлений на карте, чтобы выделиться - Компании: сортировка по избранным (теперь также по умолчанию) - Анимация загрузки WooCommerce при добавлении товара в корзину - ВКонтакте и Telegram в нижний колонтитул социальных сетей - Отметка резюме в личном кабинете кандидата - класс css для сообщения job_application для большей гибкости настройки - Autohub (новая тема) на страницу приветствия Улучшен: - Система поиска и листинга компании - Управление основным шаблоном - Дополнительный заголовок теперь загружается из отдельного шаблона - Товары WooCommerce «добавить в корзину» - Методы Cariera_Resume_Extender - Обработка избранных объявлений - Контактная информация компании теперь добавляется через шаблон для большей гибкости - Заголовок автоматического обнаружения URL-адреса Pingback с помощью функции для последних стандартов WordPress - Удалены старые и неиспользуемые css для вакансий / резюме. - Переработаны все стили листингов. - Общие оповещения о вакансиях - Оповещения о вакансиях отображаются только для администратора и теперь на панели управления. - Leaflet теперь использует локальные файлы - Gmaps и js-файлы листовок - Анимация Gmaps Infobox - Небольшие улучшения пользовательского интерфейса - небольшие изменения в дизайне списка вакансий 3 - Элемент кнопки Elementor Cariera Фиксированный: - Уведомление PHP, когда истекает срок действия резюме и необходимо отправить электронное письмо - Ошибка PHP для "Дашборда компании" в заголовке - дополнительное меню пользователя - Кнопка заголовка корзины активна на странице корзины и оформления заказа. - Заголовочная корзина с перезагрузкой AJAX. - Уведомление PHP при импорте - WC создание страниц и дублирование страниц магазина при импорте - Вывод запятой для пустого атрибута шорткода в элементе Job Board Elementor - Небольшая проблема с интерфейсом панели инструментов - Проблема с эффектом масштабирования в предзагрузчике - Ошибка PHP с макетом слайдера блога 2, когда сообщение не имеет категории - Работа, Компания, Загрузчик резюме перекрывается нижним колонтитулом - Меню перекрытия карты листовок при наведении курсора - select2 проблема перекрытия пользовательского интерфейса - Значок «Рекомендуемое» для списка вакансий 3,4 теперь можно переводить. - Значок «Избранные» для Job Grid 1,2 теперь можно переводить. Обновлено: - Наименее рекомендуемая версия PHP теперь 7.2 - Шаблоны оповещений о вакансиях - Быстрый поиск по заголовку отключен по умолчанию - Библиотеки листовок до последней версии - Файлы POTВер. 1.4.8 — 06.01.2021
Добавлен: - ОСНОВНАЯ СТРАНИЦА НАСТРОЕК в бэкэнде в разделе "Cariera" - Страница документации в бэкэнде в разделе "Cariera" - ПОЛНОСТЬЮ ПЕРЕРАБОТКА системы входа и регистрации с нуля. - Система одобрения регистрации пользователей (через новую страницу настроек) - УПРАВЛЕНИЕ ЭЛЕКТРОННОЙ ПОЧТОЙ для всех писем, отправленных из темы - Сбросьте пароль с помощью электронной почты или имени пользователя (имя пользователя - новый метод) - Все «страницы панели инструментов» перенесены в основные настройки в разделе «Кариера». - Значки статуса (заполнены / просрочены) в списке вакансий, если они видны - Поддержка подписки WooCommerce в потоке подачи вакансий / резюме - Возможность включить / отключить «Скрыть контакт кандидата от владельца» - Новые действия вывода для мета-начала / конца списка резюме (версия списка 1 и 2) * Поддержка редактора полей WPJM * - Новые действия вывода для мета-начала / конца списка компаний (версия списка 1 и 2) * Поддержка редактора полей WPJM * - Шаблон страницы с полной шириной (чтобы страницы не загружались в контейнер и не расширялись при загрузке) - Контроллер Font Sizer для элемента "Counterup" Elementor. - Уведомление администратора, когда ключ API Карт Google не добавлен - Опции на половине карты вакансии / компании / резюме для изменения основного текста - тег wp_body_open () для соответствия последним стандартам - Исключение перечисленных таксономий из элемента Elementor «Список таксономий / сетка» Улучшен: - Безопасность входа и регистрации - Гибкость кода входа и регистрации - Вход и регистрация производительности - Функция сброса пароля - Обнаружение ошибок при входе в систему и регистрации - Обработка настраиваемых таблиц базы данных - Класс Cariera_Job_Extender - Полная переделка заданий-ajax-фильтров.js - Переработан функционал reCaptcha. - Условная загрузка скрипта | Некоторые скрипты будут загружаться только в случае необходимости для повышения производительности. - Страница оформления заказа WooCommerce - Дизайн страницы корзины WooCommerce - Дизайн страницы заказов WooCommerce - Дизайн страницы с просроченным списком вакансий - Размер изображения аватара Cariera. Теперь изображения обрезаются до квадратного размера - Функции «Скрыть контакт кандидата от владельца» - Использование шаблона WPJM - WPJM возобновляет использование шаблона - Мобильное меню - родительские меню теперь кликабельны - Возможность загрузки аватара - Корзина btn в заголовке больше не показывает "0", она будет отображаться только тогда, когда в корзине есть товары. - После импорта - страницы панели управления теперь настраиваются автоматически Фиксированный: - Проблема с пользовательским интерфейсом описания вакансии для быстрого просмотра - Видимость WPJM - проблема с видео-кандидатом - "g-recaptcha-response" неопределенная ошибка PHP в регистре - Проблема с автологином в редких случаях - Ошибка PHP Cariera Avatar - Ошибка PHP слайдера категории вакансии - Возобновить дизайн карусели. - WooCommerce Edit Address page и дизайн - Небольшие проблемы с локализацией строк в Cariera Core - Элемент слайдера категорий для ошибок PHP WPBakery - Проблемы с элементами WPBakery, ошибки PHP. - Проблема с отображением карты Mapbox - Список проблем с выравниванием значков изображений категорий. - Проблемы с загрузкой аватара из-за WordPress 5.6 - Работа иногда не загружается после WordPress 5.6. - Компании иногда не загружаются после WordPress 5.6 - «Листинговые пакеты» на «Активные пакеты» - Проблема с прокруткой высоты меню панели инструментов в Firefox после WordPress 5.6. Обновлено: - wpjm template: job-dashboard для использования «Усиление безопасности действий на панели задач». Удаленный: - Устаревшая схема data-vocabulary.org из BreadcrumbsВер. 1.4.7 — 3.11.2020
Добавлен: - Новое и более безопасное картирование вакансий и компаний - Проблема с проверкой поля компании при редактировании / отправке компании - Сообщение «Импортер остановлен» при ошибке импорта при бесконечной загрузке - Фильтр "cariera_registration_users_attachment" для пользовательских вложений в регистре - Статусы постов компании в бэкэнде - Класс CPT потока представления для лучшей обработки - Поддержка скинов для Google Maps - Поддержка Layout 5 списка вакансий для страницы половинной карты вакансий - Фильтры «Категории» и «Типы вакансий» в элементе Elementor «Доска объявлений» - Уведомление по электронной почте администратору, когда новая компания была отправлена - После редактирования компании вы будете перенаправлены в личный кабинет компании. - Варианты видимости компании - Отговорить поисковые системы от индексации списков компаний - Компания "загрузила больше" функциональности и сделала ее по умолчанию вместо "числовой нумерации страниц". - Новый метод загрузки аватара пользователя для лучшего UX и производительности - Полная поддержка мультисайтов - Кнопка возобновления контакта скрыта от автора резюме - Извините, что вы ушли. Уведомление по электронной почте, когда пользователь удаляет свою учетную запись. - Новый макет «Список категорий листинга» - макет 3 - Новый макет «Сетка категорий листинга» - макет 4 - Автологин после регистрации функциональность и опция (можно отключить) - Полная поддержка всех надстроек Premium WPJM, созданных sMyles Улучшен: - Общая безопасность - Полная переработка карты вакансий и компаний. - Функции соединения вакансий и компаний - Назначение рабочих мест компании через идентификатор компании - Форма компании при редактировании существующей вакансии - Функции компании улучшены и переработаны - Мета "company_manager_id" вакансии теперь показывает ожидающие компании в бэкэнде. - Улучшения категории поиска WPJM / WPRM select2 - Компания "Размер команды" теперь является одиночным выбором вместо множественного выбора. - Обычай.безопасность функции js, когда скрипт не поставлен в очередь - Метод редактирования компании - Дизайн и отзывчивость «Мой профиль - загрузка аватара пользователя» - Единая разметка html страницы резюме и улучшения css Фиксированный: - Поля формы "Мой профиль" очищены. - Проблема, когда не авторизованный пользователь пытается перейти на страницу «Мой профиль». - Ошибки таксономии вакансий в обзоре вакансий, когда основной плагин неактивен - Возобновить ошибки таксономии в обзоре резюме, когда основной плагин неактивен - Проблема с отображением Select2 - Размер команды компании не отображается - Проблема с потерей связи между вакансией и компанией при изменении названия компании. - Положение кнопки публикации компании - Проблема компании с выбором срока.php - Категория компании select2 не инициализируется - Ввод ключевого слова активируется при реагировании - Проблема с пользовательским интерфейсом, когда активен плагин WooCommerce Stripe Payment Gateway. - Проблемы с поиском работы Select2 из-за того, что тема ".job-manager-category-dropdown" не инициализируется темой. - Ошибка PHP в категориях списков элементов - Атрибут языка в теге html - Вход в систему "Не перенаправлять". - Сброс пароля небольшие проблемы и переводы - Исправлена проблема php таксономии категории вакансий, когда фоновое изображение не существовало. - Сетка категорий вакансий 3 при использовании значка изображения - Небольшие проблемы с css Обновлено: - Выбрать2.js с 4.0.8 до 4.0.13 Удалять: - ".job-manager-category-dropdown" select2 init из темы для лучшей обработки и исправлений совместимости.Вер. 1.4.6 — 1.09.2020
Добавлен: - Переключатель ролей пользователя (Работодатель - Кандидат) в профиле редактирования - Поддержка плагина входа в социальную сеть «WordPress Social Login (miniorange)»: https://wordpress.org/plugins/miniorange-login-openid/ - Поддержка плагина входа в социальную сеть «WordPress Social Login»: https: // wordpress.org / plugins / wordpress-social-login / - Поддержка функции wp_nav_menu_item_custom_fields в расширенном классе cariera_walker_nav_edit для поддержки сторонних плагинов - Установите флажок GDPR в регистре и покажите сообщение вверху - Зарегистрируйте расположение верхнего и нижнего колонтитулов для поддержки построителя тем Elementor Pro. - фильтр "job_manager_default_company_logo" для обработки эскизов данных по умолчанию для заданий - «resume_manager_default_candidate_photo» для возобновления обработки миниатюр данных по умолчанию - Скрыть опцию пагинации для вакансий, резюме и компаний в Elementor - Опции поиска работы для элемента "Доска объявлений" в Elementor - Карты-листовки при быстром просмотре работы - Стили листовок и сценарии локально для повышения производительности и скорости - Select2 для выбора компании (бэкэнд) для лучшего UX - Закладки Cariera Company Manager (совместимость с плагином WP Job Manager Bookmarks) - Класс геокодирования Cariera Company Manager для обработки дополнительного геокодирования для компаний - Данные «Обзор работы» поступают из обзора вакансий.php шаблон сейчас - Отсутствуют хуки действий в новом шаблоне «Обзор работы» для лучшей обработки вывода данных. - Данные "Обзор компании" теперь берутся из шаблона company-overview.php. - Данные "Обзор резюме" теперь поступают из шаблона resume-overview.php. - Отсутствующие хуки действий (single_resume_meta_start и single_resume_meta_end) в новом шаблоне «Обзор резюме» для лучшей обработки вывода данных - Поле зарплаты в структурированные данные (разметка schema.org) - Добавить тег og: image для вакансий - Скрыть «контактные данные резюме» под заголовком резюме, если у пользователя нет разрешения на просмотр «контактных данных» резюме. - Дополнительные крючки для списков вакансий, одной страницы вакансий, одной страницы компании и одной страницы резюме для совместимости с * WPJM Field Editor * плагином - Шаблон электронной почты используется для функции электронной почты «сброса пароля». - Включить / отключить уведомление по электронной почте при регистрации пользователя. - Социальный обмен для отдельных страниц компании и резюме - Крючок после тега тела "do_action ('cariera_body_start')" - Скрыть и опубликовать компанию из панели управления компании - Редактировать компанию, когда она частная - Таксономия "карьерный уровень, опыт, квалификация" для списков вакансий - Настройки «Карьерный уровень, опыт, квалификация», чтобы отключить эти Таксономии. - «Карьерный уровень, опыт, квалификация» к заявке на вакансию - Опции для включения / выключения "Образование и опыт" для резюме - Параметры отправки "одобренных" уведомлений по электронной почте о вакансиях и резюме. - Параметры отправки уведомления по электронной почте об истечении срока действия резюме Улучшен: - Авторизация и регистрация в общей системе - Параметры перенаправления после входа в систему (панель инструментов, домашняя страница, настраиваемая страница, без перенаправления) - Макет поиска вакансий и резюме с адаптивным интерфейсом 2 - Дизайн «Отправить резюме» в заявлении о приеме на работу, когда включен «Принудительное создание резюме» - Пакеты платного листинга WC UX для отзывчивого просмотра - Объявления о вакансиях вытягивают логотип компании с более высоким приоритетом, чем "Рекомендуемые / логотип компании", из-за отсутствия на работе. - Менеджер компании Cariera. Улучшения геокодирования. - Улучшения пользовательского интерфейса для загрузки аватара. - Вход и регистрация небольшие улучшения пользовательского интерфейса - Пользовательский интерфейс для "Загрузить CSV" в заявках о приеме на работу, теперь он превращен в кнопку вместо ссылки. - Телефонный номер компании превращен в якорь, теперь вы можете позвонить в компанию, нажав на номер телефона - Шаблон входа и регистрации на отзывчивом (проблемы с высотой и прокруткой) - Перед обновлением данных проверьте все дополнительные поля с помощью isset - Различные улучшения менеджера компании Cariera. - Небольшие улучшения пользовательского интерфейса - Содержимое одной страницы резюме теперь использует хуки - Резюме "Образование и опыт" перенесено с мета на таксономию. - Возможности XSS Security Фиксированный: - Иконки Fontawesome, которые все еще использовали классы fontawesome версии 4. - «Перенаправление ошибки входа», когда приложение требует, чтобы пользователь вошел в систему, а макет входа был установлен на «настраиваемая страница» вместо «всплывающее окно». - Сбросить проблему с фильтрами заданий (сброс полей select2) - Проблема с Iconselector (500 пикселей больше не значок по умолчанию) - Класс обмена для телеграммы - Проблема с быстрым просмотром карты задания, когда карта Google не выбрана в качестве поставщика карты. - Визуальная проблема нижних ссылок входа - Единственная проблема с продуктом WooCommere, когда не было описания и отзывов - Улучшено текстовое описание некоторых параметров настройки. - Цвет фона поисковых тегов, когда они активны и неактивны - Проблема с категорией вакансий в сетке вакансий 1, когда у вакансии не было категории. - Скрытие избранного.js, созданный плагином Field Editor - Проблема с импортом последней версии Elementor 2.9.14. - Подача вакансий в существующей компании, если у компании есть больше «обязательных» полей - Загрузка логотипа компании при отправке вакансии Обновлено: - Leaflet.js с 1.5.1 до 1.6.0 - Импортер WordPress до 0,7 - Шаблоны WooCommerce - Основные плагиныВер. 1.4.5.2 — 22.05.2020
Добавлен: - Совместимость с Fontawesome verion 5 iconpicker Улучшен: - Список компаний 1 UI Фиксированный: - Проблема css для вакансий - Проблема с Fontawesome для иконок.Версия 4 конфликтует с версией 5, добавленной Elementor Обновлено: - Fontawesome с 4 по 5 версиюВер. 1.4.5.1 — 14.05.2020
Фиксированный: - Проблема после импорта Обновлено: - Импорт содержимогоВер. 1.4.5 — 14.05.2020
Добавлен: - 3 НОВЫЕ домашние страницы - 3 НОВЫХ макета списка компаний - 3 НОВЫХ макета списка резюме - ===== Тема 100% переключена на Elementor ===== - ===== Переделаны все страницы ===== - Совместимость Elementor в Импортере - Глобальный шрифт Elementor по умолчанию изменен на "default" в целях совместимости. - Глобальный цвет Elementor по умолчанию изменен на "цвета по умолчанию" для совместимости. - Автозаполнение местоположения для полей местоположения компании для Leaflet - Параметры нижнего колонтитула для настройки цвета всего нижнего колонтитула и bg - Форматирование контента в редакторе контента для подачи списка вакансий, компании и резюме - Шаблон страницы входа и регистрации, переработан весь дизайн - Параметры для изменения цвета статистики панели инструментов (границы и фон) - Вариант ссылки GDPR на регистрационную форму - Переключен с Owl Slider на Slick Slider - Elementor как обязательный плагин - Новый элемент макета сообщения в блоге - Новый макет слайдера сообщений в блоге (Elementor) - Поддержка функций JS на Elementor в режиме редактирования - Новый макет поиска вкладки "Работа и резюме", а также цвет кожи (светлый и темный) - 2 новых макета категории листинга - 10+ новых элементов Elementor и макетов элементов - Новый стиль отзывов (Elementor) - Новый стиль таблицы цен (Elementor) - Конкретный класс заголовка cta (работа и резюме) для большей гибкости настройки - Возможность наложения цвета для всплывающего окна видео (элемент Elementor) - Поддержка карты LEAFLET для шаблона Home 4 Улучшен: - Структура функций для WPJM и WPRM - Дизайн пользовательского интерфейса предварительного просмотра вакансии, компании и резюме - Дизайн пользовательского интерфейса таблицы отчетов о вакансиях и резюме - Переработан нижний колонтитул. - Единый файл задания для будущих улучшений - Все элементы слайдера - Полная переделка кастома.js файл - Функции Elementor добавлены в класс Cariera_Elementor - Полная переработка элементов категорий вакансий и резюме - Корпоративные почтовые классы - Переработанные шаблоны компаний. - Шорткод компании: выбор шаблона - Список вакансий 1 проблема css - Основная навигация css - Стиль значка пункта меню - Время импорта Фиксированный: - Проблема с отображением списка вакансий ZipRecruiter и Indeed - Адаптивная проблема для списка вакансий ZipRecruiter и Indeed - Пользовательский поиск для смены автора для отдельных компаний - Проблема с автозаполнением местоположения при отправке работы из-за 2 вводимых местоположений - Автоматическое предложение работы показывает неправильные результаты - Проблема с пагинацией пользовательского интерфейса на адаптивном - Вопрос выбора компании на отзывчивом - Название компании и выберите поля для ответа на вопрос - Проблема с селектором значков - Проблема с элементом Job & Resume Elementor - Проблема с перенаправлением внешнего приложения. - Ширина изображения слайдера резюме и компании - Небольшие проблемы с css для списка вакансий (список 4-5 и сетка 3) - Отправить классы компании на панели инструментов - Вакансии компании переполнены цветом на адаптивном - Выравнивание значков нижнего колонтитула социальных сетей - Фон нижнего колонтитула социальных сетей при наведении курсора - Класс пункта меню "Мои компании" в Личном кабинете - Проблема с границей панели инструментов Job & Resume, когда нет списков Обновлено: - Бутстрап с 4.С 3.1 по 4.4.1 - FontIconPicker с 2.0.0 до 3.1.1 - Обновлены основные плагины - Перевод .POT файла Удалено: - Старые скины нижнего колонтитула - WPBakery как обязательный плагинВсе изменения предыдущих версий можно найти в файле readme.txt в папке темы.
Hvad er nyt i Odoo V14
Блог
Интерфейс очистителя. Доступны новые параметры для заголовков блогов и текстовых блоков.Цитаты имеют больше визуального представления.
Блог
Если посетитель хочет прокомментировать сообщение без входа в систему, он будет перенаправлен на правильное сообщение после входа в систему.
Блог
Теги могут быть добавлены в блоги из внешнего интерфейса.
Строитель
Якорная система была пересмотрена.Якоря создаются автоматически на основе первого заголовка в разделе или имени фрагмента, в зависимости от ситуации.
Строитель
Более простая немодальная настройка размера фона и положения сниппетов. Параметры «Обложка» и «Повторить узор» перенесены в меню параметров. Положение фона теперь выбирается щелчком по соответствующему пункту меню.
Строитель
В меню опций фрагментов карусели добавлен счетчик слайдов.Таким образом, вы можете управлять слайдами полностью из опций, вместо того, чтобы переходить к самому блоку.
Строитель
Новые возможности для невидимых элементов (куки, всплывающие окна), входа и призыва к действию.
Строитель
При наведении указателя мыши на параметр на левой панели отображается предварительный просмотр результата.
Типовой проект
Новая система цвета фона — выберите свой цвет и примените предустановки к каждому фрагменту.
Типовой проект
Индивидуальная настройка ширины каждого блока.
Панель редактора
Переместите параметры фрагмента строки поиска продукта прямо на левую панель с помощью стандартных виджетов параметров фрагмента.
Панель редактора
Оптимизация изображения и встроенная новая обрезка.Управляйте качеством изображения на левой панели; новый цветной фильтр на изображениях.
Панель редактора
На панели редактора раскрывающиеся списки закрываются при щелчке за пределами зоны.
Форма
Добавьте безопасность, используя reCaptcha V3.
Форма
Фрагмент формы, позволяющий пользователям настраивать высоту текстовой области.
Форум
Найдите свою позицию в таблице лидеров. Приведите в порядок серверную и интерфейсную части форума.
Форум
Запретить пользователям делиться вопросом до того, как его одобрит менеджер сообщества.
Заголовок
Двенадцать шаблонов заголовков имеют больше вариаций между темами и больше возможностей настройки для пользователей.
Изображения
Обеспечьте больше места для изображений; объединить поиск. Изображения автоматически оптимизируются.
Язык
Сделайте переключатель языка доступным через портал. Приложение для веб-сайта больше не требуется.
Язык
Добавьте переключатель языка в заголовок и настройте макет.
мобильный
Теперь видимость столбцов можно переключать на мобильных устройствах.
Рейтинг
Рейтинги теперь доступны на портале. Приложение «Веб-сайт» больше не требуется.
Рейтинг
У вас больше контроля с помощью сниппета рейтинга.Измените цвета, значки и т. Д.
SEO
Подключите свой веб-сайт к консоли поиска Google.
SEO
Настройте свое сообщение в блоге или URL-адреса продуктов.
SEO
Чем короче URL-адрес, тем лучше. Мы удалили из URL-адресов разделы «/ product» и «/ posts».
Фрагменты
Улучшена загрузка страницы при добавлении нового сниппета; теперь вы остаетесь на той же странице.
Фрагменты
Новые фрагменты: обратный отсчет, диаграмма, оглавление, каталог продуктов, динамические фрагменты.
Фрагменты
Теперь вы можете сохранять и повторно использовать свой собственный фрагмент кода повсюду на веб-сайте.
Фрагменты
Реорганизация всех сниппетов (структура html, дизайн, функциональность и т. Д.).
Технический
Теперь у вас есть красивая страница 404, которую вы можете настроить.
Технический
Быстро редактируйте своего робота.txt из Меню настроек серверной части.
шаблоны
Темы можно переключать в диалоговом окне «Настройка». Не нужно заходить в админку.
шаблоны
Все сниппеты теперь доступны для всех тем.
шаблоны
Тема Bootswatch больше не поддерживается и была удалена.
шаблоны
Установка темы может занять время, поэтому мы добавили уведомление, чтобы пользователи знали, что что-то происходит.
Удобство использования
Cron удаляет неиспользованные купоны из заказа на продажу через три дня.
Удобство использования
Теперь вы можете публиковать страницы со своего мобильного устройства.
Удобство использования
Используйте сочетания клавиш и откройте полноэкранный режим для полного погружения в конструктор веб-сайтов.
Удобство использования
Устаревшие фрагменты отмечены, поэтому вы знаете, какие из них обновлять.
Удобство использования
Быстро публикуйте группы продуктов и / или сообщения в блогах с помощью функции массового редактирования Listview.
Vrp административное меню
Admin Menu Editor Pro Активно на 58 867 сайтах. Отредактируйте разрешения меню. Будьте организованы: перемещайте элементы с помощью перетаскивания, создавайте новые меню, скрывайте или переименовывайте элементы, добавляйте разделители подменю.
28 окт.2020 г. · Для многих пациентов, переживших тяжелую форму COVID-19, реабилитация является следующим этапом борьбы. Следующая часть серии вебинаров UP «ОСТАНОВИТЬ COVID DEATHS» будет посвящена потребностям пациентов, выздоравливающих после тяжелой формы COVID-19, с доктором Дж.Селсо Ф. Бате из Медицинского города и медицинского центра VRP в качестве спикера.
Программа VRP поощряет добровольчество в сфере здравоохранения, выплачивая страховые взносы на случай врачебной ошибки тем, кто оказывает неинвазивную помощь недостаточно обслуживаемым пациентам. Волонтеры, которые используют свою профессиональную лицензию штата Вашингтон только для волонтерской работы, также имеют право на продление лицензии. Эту программу финансирует Департамент здравоохранения штата Вашингтон.
Маркус Х. Кайнулайнен, Джессика Р. Спенглер, Стивен Р. Уэлч, Джоанн Д. Коулман-МакКрей, Джессика Р. Хармон, Флорин Э. М. Шолте, Синтия С. Голдсмит, Стюарт Т. Никол, Сезар Альбариньо, Кристина Ф Спиропулуса Дизилэсса, Защита от Лето Достигаться как до, так и после воздействия вируса путем введения одноцикловых реплицирующих частиц вируса Ласса, The Journal of…
6 июня 2017 г. · Прежде чем приступить к подсчету цифр и планированию действий, вы должны осознать, что вовлеченность сотрудников — это образ мышления. Единственный способ, которым стратегия взаимодействия принесет результаты, — это если вы начнете с «почему» вопроса, с каждого запланированного действия и события.
21 августа 2020 г. · ADAC GT Masters (GT3, Blancpain) Aquila CR1 Cup (бесплатные автомобили) Audi Sport TT Cup Audi TT RS Cup BMW M235i Racing Cup BMW M1 Procar (Group 4) (Legacy) DTM DTM 1992 (Legacy) Формула Немецкие граждане Группа 5 (Наследие) Группа C (Наследие) GTE GT1 GT2 GT3 GT4 Hillclimb (Бесплатные машины) IMSA GTO Series (Наследие) KTM X-Bow RR Cup NSU TTS Porsche Carrera Cup Классический Porsche 911 GT3 Cup Porsche Carrera Cup.
-
- A