Создание меню для группы ВКонтакте
Коротко об услуге: вы можете купить два питьевых йогурта или за минуты создать инструмент, который повышает эффективность групп «ВКонтакте». Выбирайте 😉
Как меню группы помогает зарабатывать. Очень просто: В коммерческих группах без меню посетителю приходится самостоятельно искать нужную ему информацию (цены, каталог, условия доставки и т.д) среди многочисленных фотографий, постов и записей. Многие посетители не находят нужной информации и уходят к конкурентам. Меню группы решает эту проблему. Оно позволяет направить пользователя в нужном вам направлении.
Меню — отличный инструмент поднятия продаж.
Уже создано более 500 меню!Попробовать конструктор меню можно бесплатно.
Оплата — только за выгрузку готового меню в группу!
Наш сервис — самый быстрый способ оценить эффект от меню в вашем сообществе! Сделайте меню за минуты и сразу приступайте к оценке эффективности этого функционала для вас, вместо того, чтобы ждать результат от дизайнера за гораздо большие деньги или тратить собственное время на изучение всех нюансов вики-разметки ВК. Мы экономим вам время и деньги на принятии эффективных решений.
Ищете чем наполнить группу
так, чтобы вашей аудитории понравилось?
Попробуйте наш новый сервис vk-avtomat.ru!
Упрощает жизнь администратора паблика!
Средняя стоимость одного хорошего поста — 75 копеек
+ возможность забыть о творческом кризисе
+ другие плюшки для вдумчивых
Как будет выглядеть меню
Полученное с помощью сервиса
Наши меню — это красиво и правильно оформленный вертикальный ряд кнопок. Ничего лишнего. И благодаря этому ваше меню будет работать на максимальном количестве устройств! Вы можете подобрать свою комбинацию цветов, шрифтов и других параметров в нашем конструкторе. Просто попробуйте, чтобы оценить результат!
Показать следующее
Самый простой способ создать меню
Это воспользоваться нашим сервисом
И вот почему:
Простота. Создание меню занимает не более 5 минут и не требует специальных навыков. Результат загружается в вашу группу автоматически!Если вы решите сделать меню для группы самостоятельно, то у вас уйдет минимум несколько часов для получения правильного результата. Плюс всегда сохраняется возможность ошибиться: есть много нюансов, о которых в официальной документации и многочисленных советах в интернете ни слова.
Правильный результат. Меню будет правильно работать на всех устройствах. Перед созданием этого сервиса мы создали десятки меню для своих групп, наступили на все «грабли» и сделали все работы над ошибками.
Много настроек. Настройте внешний вид вашего меню так, как вам нравится в несколько нажатий.
Безопасность. Работа происходит через официальное приложение «ВКонтакте» и официальный API «ВКонтакте». Мы не храним ваши данные.
Цена. Нанятый дизайнер (которого еще нужно найти) обойдется вам минимум в 3 раза дороже.
vkmenu.ru
Menumake — Сервис для автоматического создания меню в группе Вконтакте
Просто
Создание меню занимает не более 5 минут
Под ключ
Создадим, загрузим и установим все сами за секунды
Экономично
В 2.7 раза дешевле и качественнее, чем найм дизайнера
Универсально
Меню корректно работает на всех устройствах
Гибко
Возможность тонкой настройки каждого меню
Безопасно
Работа происходит через официальное приложение VK
ВОЙТИ С ПОМОЩЬЮ ВКОНТАКТЕ И ПОПРОБОВАТЬ
Зачем нужно меню
Есть два пути — либо ваш клиент быстро найдет нужную ему услугу у вас, либо он уйдет, и найдет ее у вашего конкурента. Вконтакте не знает об особенностях вашего бизнеса, поэтому группы устроены неэффективно для вас. Посетителю приходится пробираться сквозь десятки ссылок и картинок, прежде, чем он доберется до нужного вам раздела: каталога товаров, формы заказа или контактов. А у многих клиентов не хватит терпения туда добраться и они просто уйдут.
Как сделать меню в группе
Раньше для создания меню в группе нужно были владеть навыками работы с изображениями и вики-кодом Вконтакте. Либо платить неадекватные суммы дизайнерам и доверять им доступ в вашу группу (что очень рискованно). Менюмейк упрощает все эти сложности и сводит всё к простейшим шагам:
1. Подключение
Подключаете группы, в которых хотите создать меню
2. Выбираете дизайн
Вы можете выбрать готовый дизайн или создать свой уникальный
3. Автозагрузка
Полностью автоматическая установка меню в группу Вконтакте
Отзывы из открытых источников
ВОЙТИ С ПОМОЩЬЮ ВКОНТАКТЕ
menumake.ru
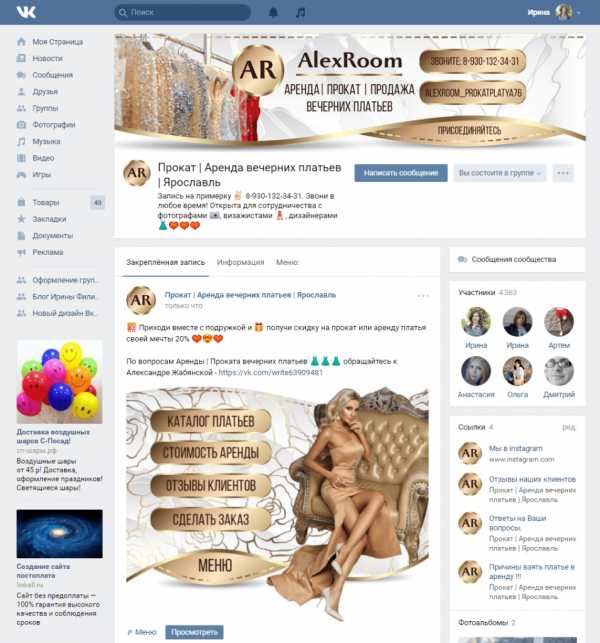
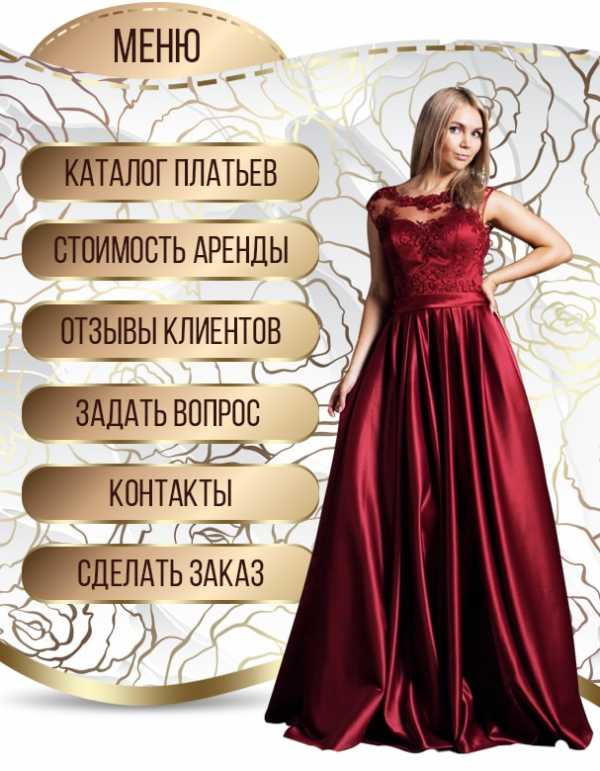
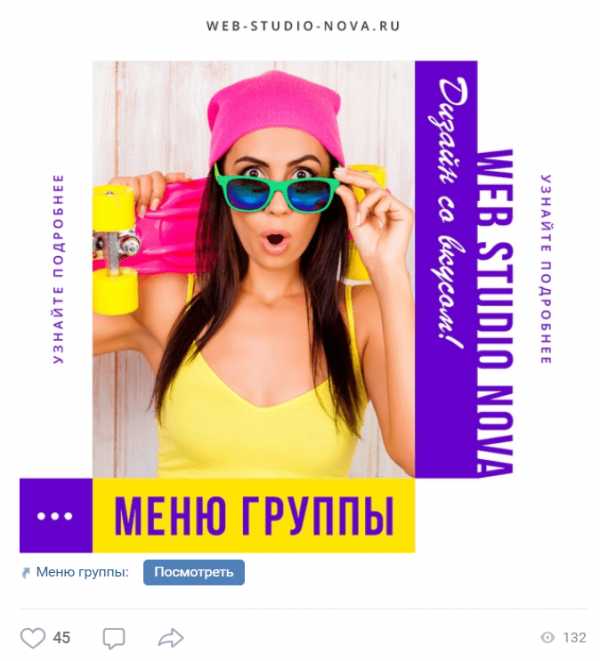
Меню группы вконтакте — как создать и добавить в группу ВК. Примеры наших работ по оформлению картинки меню.
Продающее оформление меню ВКонтакте начинается с правильного выбора. У Вас интернет-магазин, строительная компания, Вы занимаетесь коучингом или бьюти-мастер? Каждый бизнес уникален и требует особенного подхода к дизайну вики меню. Из нашей статьи Вы узнаете какие виды меню для группы ВКонтакте существуют, в чем их особенности и различия, а так же какое меню выбрать для Вашего бизнеса. Навигационное меню для группы ВКонтакте
Навигационное меню для группы ВКонтактеСодержание статьи:
Навигационное меню для группы ВКонтакте
Это самый распространенный и дешевый вид меню. Позволяет создать удобную навигацию по разделам группы или на внешние ресурсы: обсуждения, фотоальбомы, каталог товаров, человека, видеозаписи, сайт компании или странички в социальных сетях. Дизайн навигационного меню обычно не бывает длиньше 1000px и умещается на одном экране монитора.
 Пример навигационного меню
Пример навигационного менюВиды навигационного меню:
Одностраничное меню
 Одностраничное меню
Одностраничное менюОдностраничное меню подходит для небольших интернет-магазинов, фотографов, коучей и бьюти-мастеров.
 Пример длинного одностраничного меню
Пример длинного одностраничного менюМногостраничное меню
Это вид навигационного меню, в котором переход по разделам группы осуществляется по структуре. Как пример: кнопочка «товары» ведет на новую wiki-страничку, на которой отображается список разделов «детская одежда», «для женщин», «для мужчин» и т.д. Каждая вики-страничка может иметь свое уникальное оформление, активные кнопки или дублировать дизайн главной странички меню.
 Многостраничное меню — главная вики-страничка
Многостраничное меню — главная вики-страничкаМногостраничное меню будет удобным для интернет-магазинов, когда нужно помочь клиентам легко и быстро найти нужный раздел в группе.
 Многостраничное меню — дополнительная вики-страничка
Многостраничное меню — дополнительная вики-страничкаWiki-лендинг ВКонтакте
Вики-лендинг или как его еще называют лендинг ВКонтакте является самым популярным видом меню. Любовь к данному оформлению меню у наших клиентов не удивительна — это красивый, структурированный дизайн, вся самая важная информация о Вашей группе находится на одной страничке, активные кнопки заказа (ведут в лс администратора или в сообщения группы) и каталог товаров. Какие бы разделы Вы не захотели создать в вики-лендинге — это возможно.
 Wiki-лендинги ВКонтакте
Wiki-лендинги ВКонтактеКакую информацию можно разместить в wiki-лендинге:
- Описание компании и ее деятельности
- Категории услуг или товаров
- Отзывы клиентов через графическое оформление
- Видео-записи и промо-ролики
- Преимущества работы с Вами
- Акции и специальные предложения
- Описание услуг или товаров
- Популярные статьи в группе
- Контакты для связи с Вами
- Активную карту с адресом компании
- Ответы на часто задаваемые вопросы
Какую информацию можно разместить в wiki-лендинге
Вики-лендинг является лучшим выбором для крупных компаний, оказывающих услуги, интернет-магазинов узкой направленности и коучей
 Какой дизайн меню выбрать
Какой дизайн меню выбратьОтвечаем на частые вопросы о вики меню:
Какой дизайн меню выбрать?
Главным фактором выбора дизайна для группы ВКонтакте является тематика Вашего бизнеса и бюджет на разработку оформления. Если у Вас молодая компания или Вы только приняли решение о создании группы и хотите протестировать популярность Ваших услуг в интернете, стоит отдать предпочтение навигационному меню. Для тех, кто хочет создать красивое графическое оформление группы и получать больше заявок, советуем выбрать лендинг ВКонтакте.
Как закрепить меню в группе ВКонтакте?
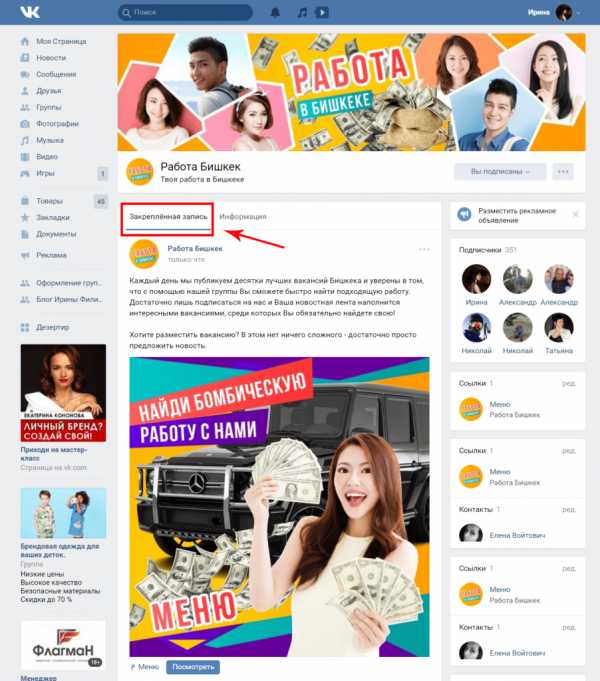
Когда меню группы уже нарисовано дизайнером и установлена на вики-страничку, Вы можете с легкостью привязать его к любому посту или баннеру в закрепленном посте. Для этого Вам нужно открыть ссылку на вики-меню в новой вкладке браузера, скопировать ее, вернуться в свою группу и вставить скопированную ссылку в новый пост. Когда прогрузится превью ссылки, ее текст из поста нужно удалить. Вы можете написать любую информацию в данной публикации, призыв к действию и контакты, после чего прикрепить картинку (фото) и нажать кнопку «Опубликовать». Теперь нажимаете «Закрепить» и баннер с активной ссылкой на меню группы всегда будет на виду.
 Как закрепить меню в группе ВКонтакте
Как закрепить меню в группе ВКонтактеКак сделать меню в группе ВКонтакте?
Для этого Вам понадобятся навыки работы в графических редакторах, таких как Adobe Photoshop (формат psd), Adobe Illustrator (формат ai или eps) или CorelDRAW (формат cdr). Каждая из этих программ отлично справится с данной задачей. Создаете новый документ с размерами 607 px (мы советуем создать документ 608 px) в ширину и задать необходимую длину меню (высоту документа). Теперь можете приступать к дизайну. В интернете Вы найдете множество видео как создать меню ВКонтакте самостоятельно, а если Вы хотите сделать красивый, профессиональный дизайн, лучше обратиться к опытному дизайнеру.
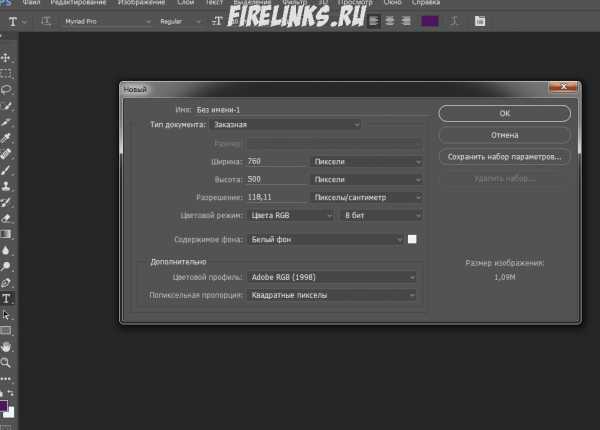
 Как сделать меню в группе ВКонтакте через Фотошоп
Как сделать меню в группе ВКонтакте через ФотошопВерстка графического меню так же имеет свои тонкости. Например: Вам нужно будет разобраться с вики разметкой ВКонтакте, научиться переключаться между возможностями редактора, потрудиться с привязкой ссылок к каждому фрагменту дизайна и правильно выставить размеры меню. Для неопытного человека данная работа может занять до нескольких дней, когда дизайнер может нарисовать графическое меню и сверстать его в группу за пару часов.
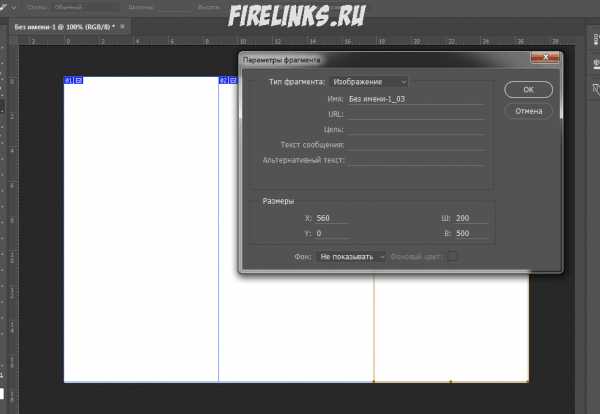
 Верстка графического меню
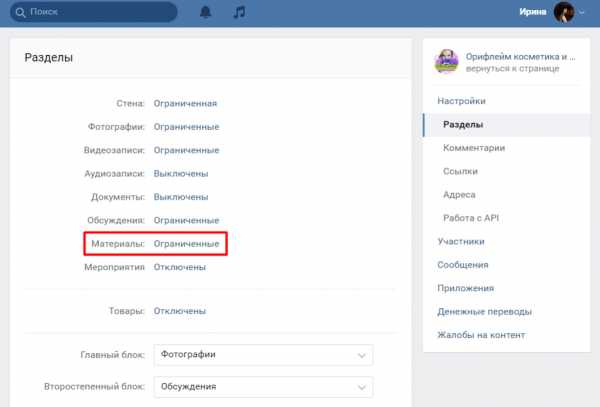
Верстка графического менюЧем отличается меню для паблика и группы ВКонтакте?
Различий в графическом оформлении меню для паблика, группы или мероприятия не существует. Разница только в установке меню на вики страничку. В мероприятиях и пабликах функция включения «Материалов» отсутствует. Именно через данный раздел создается ссылка на вики-страничку на которую будет установлено меню группы. Тем не менее существует выход из данной ситуации через публикацию вики кода, который откроет доступ к созданию вики странички.
 Создание вики-странички в группе ВКонтакте
Создание вики-странички в группе ВКонтактеДля опытного дизайнера создать меню ВКонтакте не проблема!
 Создание вики-странички в паблике
Создание вики-странички в пабликеКак правильно удалить меню ВКонтакте?
Вам надоело меню в группе ВКонтакте или Вы хотите его скрыть? Это можно сделать несколькими способами: отключить «Материалы» в настройках группы, удалить закрепленный пост с ссылкой на меню или удалить код меню на вики страничке. Самым быстрым и легким способом является отключение раздела «Материалы» — меню в группе перестанет быть видимым и при желании Вы всегда сможете его вернуть. Саму вики страничку ВКонтакте удалить нельзя.
 Как правильно удалить меню ВКонтакте
Как правильно удалить меню ВКонтактеПримеры красивого оформления меню
Сделать красивое оформление меню группы ВКонтакте под силу только дизайнеру и это не удивительно. Для разработки красивого дизайна нужны навыки работы в графических редакторах и хороший вкус, а это приходит с опытом. На наших примерах Вы можете сравнить как выглядит навигационное меню и вики лендинг группах ВКонтакте, а так же получить идеи для дизайна.
Открыть примеры в нашей группе ВКонтакте
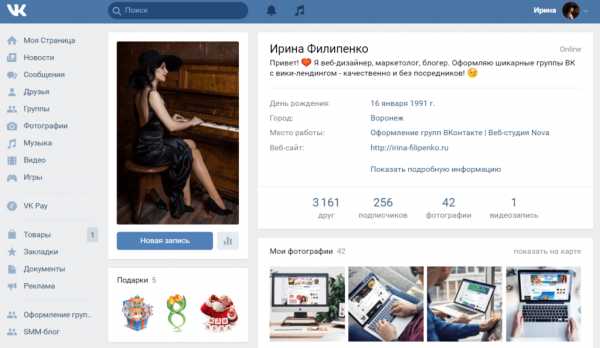
 Заказать дизайн группы ВКонтакте — дизайнер Ирина Филипенко
Заказать дизайн группы ВКонтакте — дизайнер Ирина ФилипенкоЗаказать дизайн меню для группы ВК
Мы работаем в сфере оформления групп ВКонтакте с 2012 года и за это время выполнили более 200 проектов на разработку дизайна. Самой популярной услугой у наших клиентов является дизайн группы «под ключ» с вики-лендингом. Эта дорогая услуга в нашей студии оказывается без огромных наценок, так как Вы работаете на прямую с дизайнером и мы не берем никаких дополнительных платежей — за правки, затраченное время или покупку графики. Заинтересовало наше предложение? Свяжитесь с нами через раздел Контакты на данном сайте.sbakalov.ru
Как сделать Меню Группы Вконтакте
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более популярной, то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню группы ВК можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Выполните надписи и ссылки на кнопках, которые необходимо открывать при клике в меню для группы вк.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/.
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
 Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
· Работать с ссылками и якорями.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
 Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: [[photo14523_90678]]. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: [[photo14523_90678]]. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Plain — ссылка на картинку оформлена как текст, в ней отсутствует изображение.
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nolink — удаляется ссылка на фотографию.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
! — оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
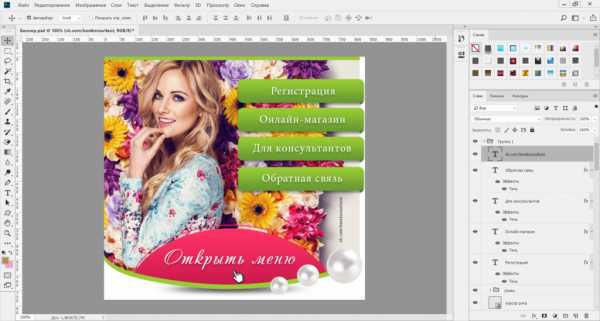
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
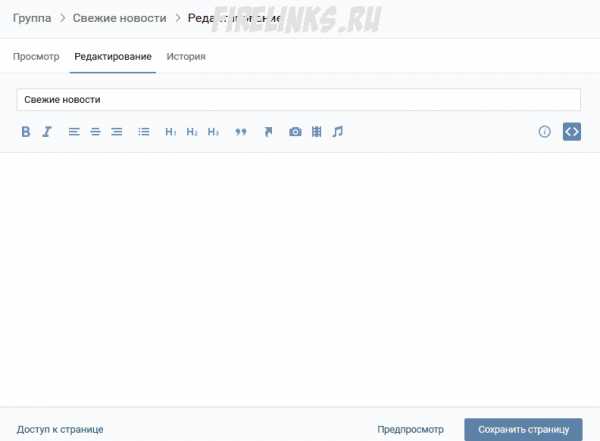
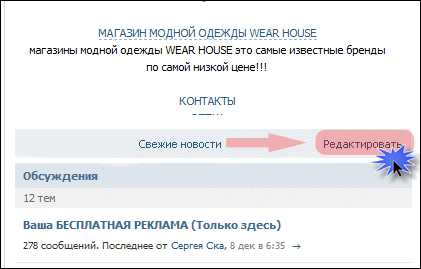
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
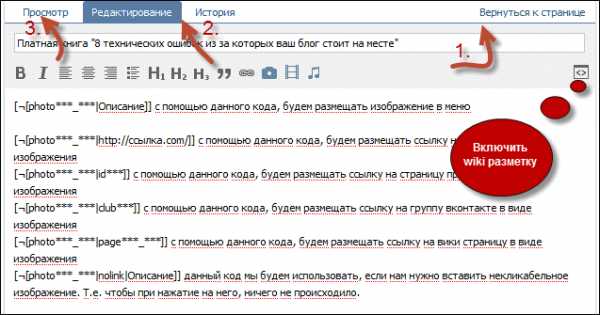
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
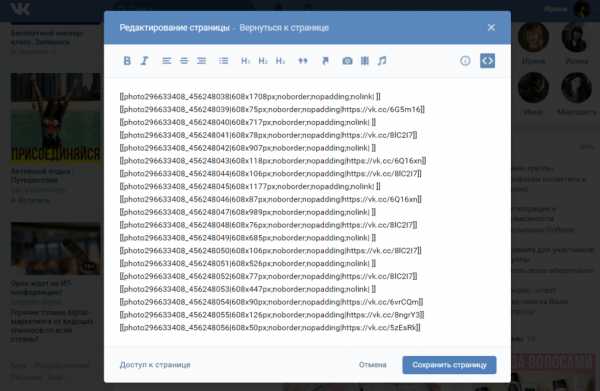
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [[photo31266051_436041561|400x89px;noborder| ]][-[photo331266051_436041562|204x141px;noborder| ]][-[photo31266051_436041565|396x141px;noborder| ]][-[photo31266051_436041566|394x125px;noborder| ]][-[photo31266051_436041568|206x125px;noborder| ]]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[[photo31266051_436041561|600px;noborder;nopadding| ]][-[photo331266051_436041562|204x141px;noborder;nopadding| ]][-[photo31266051_436041565_426031465|396x141px;noborder;nopadding| ]][-[photo31266051_436041566|394x125px;noborder;nopadding| ]][-[photo31266051_436041568|206x125px;noborder;nopadding| ]]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[[photo31266051_436041561|600px;noborder;nopadding;nolink| ]][-[photo331266051_436041562204x141px;noborder;nopadding|topic-35158179_34009350]][-[photo31266051_436041565|396x141px;noborder;nopadding|topic-35158179_34009350]][-[photo31266051_436041566|394x125px;noborder;nopadding|topic-35158179_34009350]][-[photo31266051_436041568|206x125px;noborder;nopadding|topic-35158179_34009350]]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите <>
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Важно! Эта ссылка должна быть вставлена в код первого меню на необходимую кнопку!
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
 Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
kak-vk.ru
Как создать меню в группе вконтакте пошаговая инструкция для нового дизайна
- Подробности
- Категория: Социальные сети
Приветствую, дорогие друзья и гости блога. Сегодня поговорим про создание менюшек в ВК и как это делать в новом дизайне социальной сети. Есть реально существенные изменения, о которых надо знать так как если меню сделано в старом дизайне, о котором я писал в статье вот тут, то картинки могут покоситься.

Меню группы Вконтакте – это ее лицо. Именно его пользователь видит, когда только заходит в сообщество, и от того, насколько все доступно и привлекательно оформлено, во многом зависит, станет ли он постоянным участником группы.
ВАЖНО: После смены общего дизайна в ВК, сменились и размеры картинок для меню в соц.сети. Проверьте свои работы и внесите изменения в группах о которых пойдет речь далее.
Виды меню и их особенности
Первым делом при создании сообщества стоит определиться с его главной целью. Именно от этого зависит будущий дизайн меню и его функциональные особенности.
В зависимости от целей группы, меню может быть:
Основная часть пабликов Вконтакте относится к информационным. Это те сообщества, где пользователю предоставляется какой-либо развлекательный или познавательный контент. Для такой группы целесообразнее всего использовать меню с отображением главных тем. Так, популярные паблики создают разделы: новости, последние публикации, популярные публикации, а также разделы конкретно по тематике группы.
Меню торговой и обучающей пабликов могут быть схожими. Цель и того, и другого – помочь своему пользователю сориентироваться в ассортименте товаров или услуг. Меню для продаж, как правило, включает такие разделы, как Каталог товаров, Оплата, Доставка, Акции и скидки, а для обучения может ограничиться разделами с описанием услуг, так как здесь главное – чтобы пользователь нашел нужную ему обучающую программу или материал.
Как создать меню в группе Вконтакте: пошаговая инструкция
Весь процесс можно разделить на 2 этапа:
- Работа в фотошопе;
- Добавление разделов и картинок в самой группе.
Чтобы точно ответить на вопрос, как создать меню в группе Вконтакте, стоит визуально представить себе будущий дизайн со всеми разделами, а затем, уже в процессе можно добавлять пункты, которые еще приходят в голову.
На первом этапе создается аватарка группы и непосредственно изображения для самого меню. Гармоничнее будет смотреться единое изображение и для аватарки, и для меню.
К выбору или созданию аватарки следует отнестись со всей серьезностью, так как многие пользователь обращают на нее особое внимание. Подходящую картинку можно найти в Интернете и добавить к ней надпись или какие-либо элементы в Фотошопе, а можно самому сделать абсолютно уникальное изображение.
Так как нам необходимо сделать еще и выпадающее меню, ищем или создаем картинку, которая лучше всего подойдет по тематике группы или берем просто красивый фон. Работа с изображением будет происходить в Adobe Photoshop, так как функционала обычных фоторедакторов не хватит на все нужные операции. Все размеры установлены самой социальной сетью Вконтакте и значительные отклонения в большую или меньшую сторону приведут к тому, что аватарка или вообще не загрузится, или не будет единым целым с меню.
Алгоритм действий:
- Открываем Фотошоп и заходим в «файл» — «создать» и устанавливаем ширину и высоту: 760X500 соответственно.

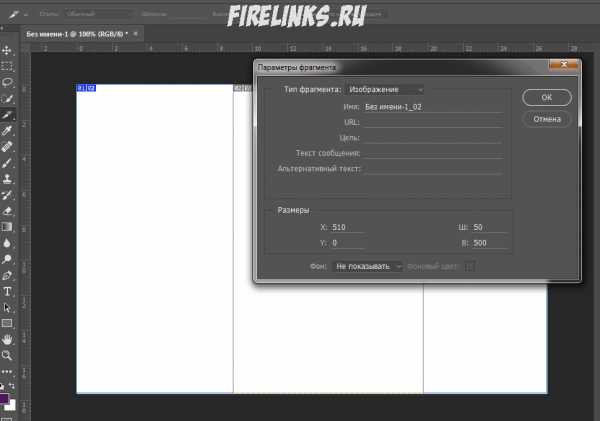
- Выбираем инструмент «раскройка», а затем – «разделить фрагмент». Делим изображение на 3 части по горизонтали. Для фрагмента с левого или правого края в выпадающем окне (в зависимости от того, какую часть хотите видеть на аватарке) пишем значения ширины и высоты – 200XXи Y) – 560 и 0. Это будет аватарка группы.

- Для следующего фрагмента устанавливаем значения ширины и высоты – 50X500, а в координатах пишем 510 и 0. Это пространство между аватаркой группы и меню. Данная часть в дальнейшем не понадобится.

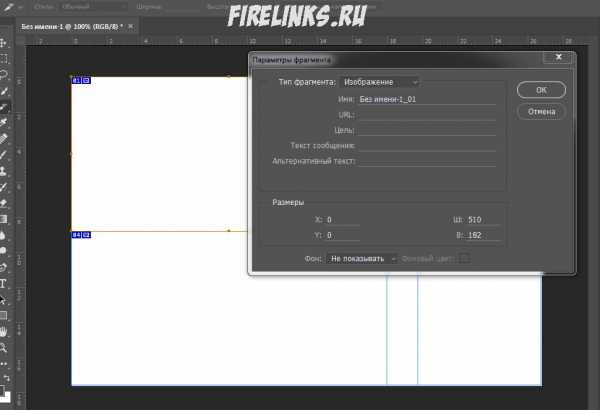
- Снова выбираем «разделить фрагмент» и делим по вертикали на 2 части. Для фрагмента сверху устанавливаем значения: ширина – 510, высота – 182, координаты – 0. Это пространство над меню. Данную часть также не будет видно в группе.

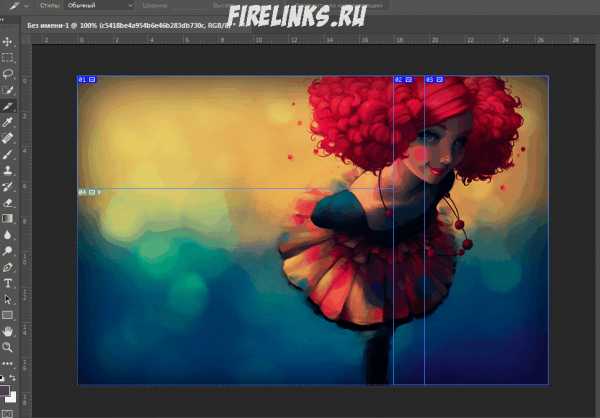
- Теперь копируем на созданный и разделенный объект выбранную или созданную картинку. Если горячие клавиши CTRL+V не поддаются, просто откройте место на компьютере, где сохранено изображение, и перетащите его в Фотошоп.

- Оставшееся пространство делим по вертикали на такое количество фрагментов, сколько разделов будет в меню. Для них значения можно не устанавливать.
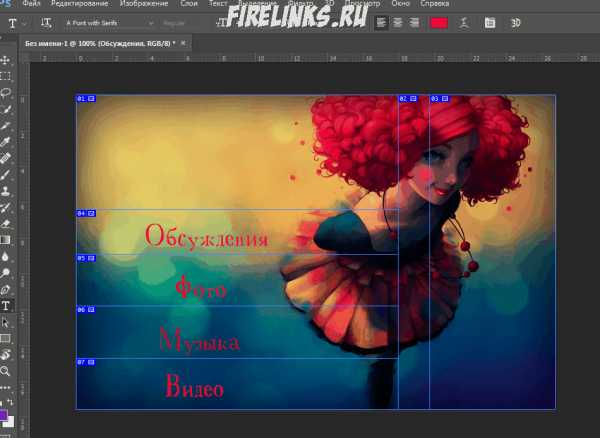
Пишем название каждого раздела.

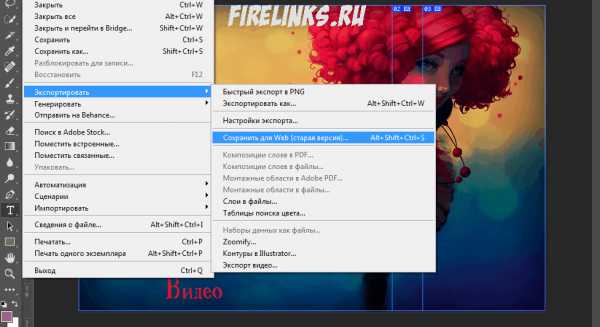
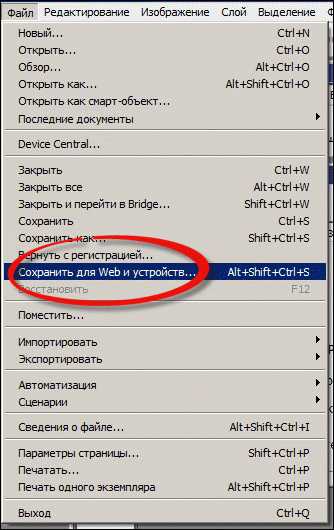
- Последний шаг – сохранение изображений. Необходимо сохранить картинки так: файл – сохранить для Web. Этот способ подойдет для более поздних версий Фотошоп. Если в разделе «файл» надписи «сохранить для Web» нет, значит, поступаем следующим образом:
— Нажимаем «сохранить» и выбираем формат .JPEG. Сохраняем картинку в любой папке.

— Заходим в пункт «файл», выбираем «экспортировать» — «сохранить для Web». Все параметры оставляем как есть. Снова жмем «сохранить».

— Выбираем папку на компьютере и сохраняем туда изображения. Они должны выглядеть в итоге вот таким образом:
Теперь приступаем ко второму этапу, чтобы точно разобраться, как создать меню в группе Вконтакте – непосредственно добавлению меню в паблик. Для этого:
- В первую очередь нужно подключить Материалы, так как добавлять какие-либо разделы на главной странице можно только так. Чтобы сделать это заходим в Управление сообществом и в самом низу страницы выбираем «Материалы», а затем – «открытые». Сохраняем изменения.

- Загружаем все фотографии в группу, кроме аватарки и тех частей, которые не понадобятся. Чтобы фотографии отобразились на главной странице нужно зайти снова в Управление сообществом и нажать напротив вкладки «фотографии» — «открытые».
- Загружаем аватарку.
- Следующий шаг- включение режима wiki-разметки. Сделать это можно, нажав иконку с ромбиками в правой части страницы в разделе «редактировать».

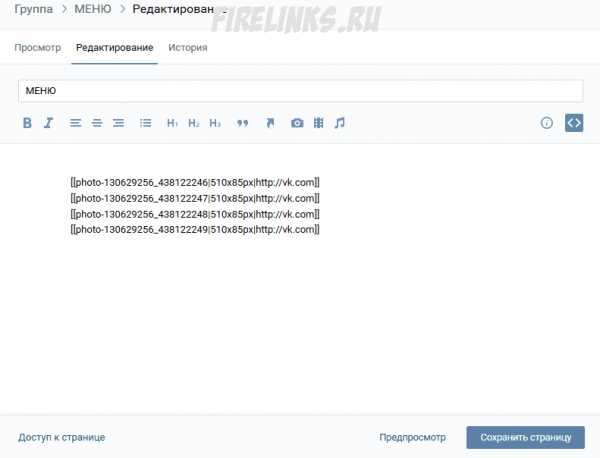
- Здесь же вставляем код для разметки: [[photo130629256_437784914|nopadding;510x83px|https://vk.com/gim130629256]], где [[photo130629256_437784914 – ссылка на фотографию (раздел), а https://vk.com/gim130629256]] — ссылка на раздел или страницу, куда будет осуществляться переход путем нажатия на фотографию. Можно добавлять, как ссылки на разделы в самом Вконтакте, так и на внешние ресурсы.
- Данный код дублируется столько раз, сколько разделов в меню, каждый раз вставляя ссылки.
При желании меняем также вкладку «свежую новости», например, на «меню.

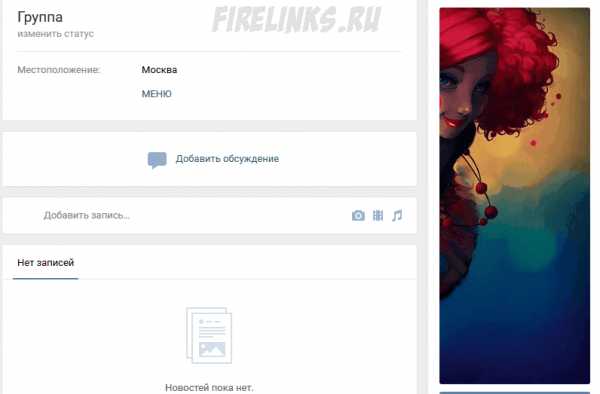
- Жмем «сохранить страницу», возвращаемся в главный раздел группы и обновляем страницу. Меню по умолчанию закрытое, но пользователь, нажав на соответствующее название, сможет открыть его разделы и перемещаться по ним.


На этом весь процесс закончен, но обязательно стоит проверить, работают ли ссылки и совпадают ли границы фото.
Сервисы для создания меню группы
Если вы так и не поняли, как создать меню в группе Вконтакте и пошаговая инструкция вам не помогла, можно воспользоваться специальными сервисами, которые создадут и даже добавят красиво
оформленное меню в группу.
Одним из наиболее популярных сервисов является MenuMake. После подачи заявки заказ будет готов уже через 5 минут, а затем по желанию меню будет добавлено в группу. При этом учитываются все пожелания заказчика по дизайну и количеству разделов.
Надеюсь материал был интересен для Вас и не забываем поделиться репостом и подписаться на рассылку блога. Всех благ -))).
С уважением, Галиулин Руслан.
Полезные материалы:
firelinks.ru
Как сделать меню группы в Вконтакте?
В этой статье я вам расскажу, как красиво оформить группу в контакте. Согласитесь, чем красивей группа, тем приятней на нее подписываться. При этом в группе будет удобное меню, в которое так и хочется зайти и просмотреть его содержимое.
Меньше разговоров, приступим к созданию меню для группы в Вконтакте.
Для начала вам нужно собственно создать саму группу, я в предыдущей статье писал, как создать группу в Вконтакте.
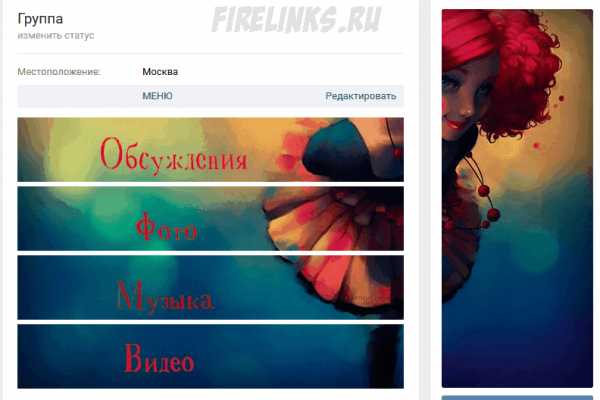
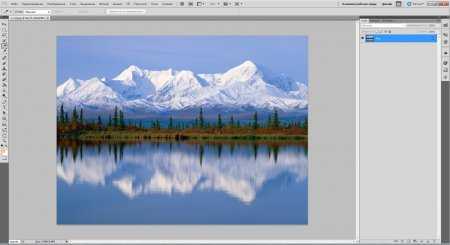
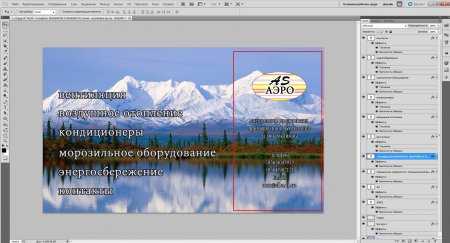
И так, все начинается в фотошопе, мы создаем картинку того меню которое вы хотите. В основном — это какой-то фон с наименованием рубрик. Мне как раз попросил знакомый сделать красивую группу для его фирмы aero-stomadent, занимается промышленной вентиляцией, вот я и займусь ею.
Я нашел замечательный фон природы Аляски, собственно на нем и буду все делать.

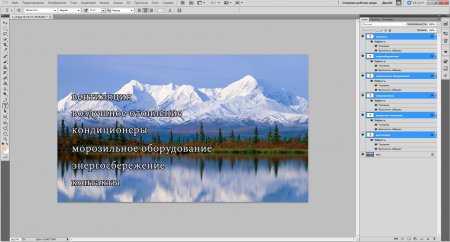
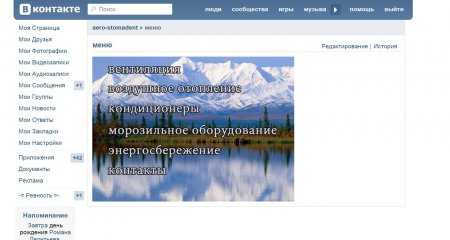
На фоне пишем само меню. Я, например, пишу, то чем занимается фирма. Это и будут кнопки, на которые потом я буду делать еще страницы. Каждое слово будет в дальнейшем кнопкой меню.

Справа сделайте так, чтобы в будущем эта часть была аватаркой группы.

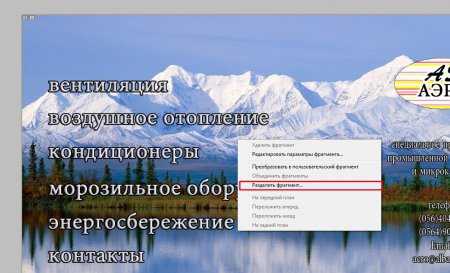
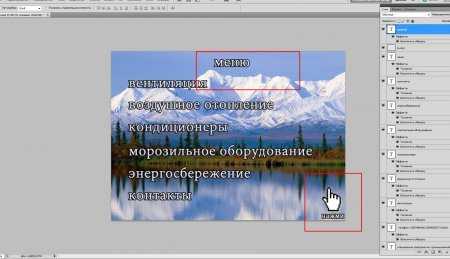
Теперь режим картинку на маленькие изображения. Выбираем в меню функцию «Раскройка», затем правой кнопкой мыши на полотно и нарезайте так, чтобы каждое слово было отдельно.


Желательно, чтобы нарезано приблизительно так.

После нарезки сохраняем файл, не просто а через «Сохранить для Web и устройств…» (или Alt+Shift+Ctrl+S), оно создаст папу с всеми уже нарезанными файлами.

Сейчас еще не идем в группу, нам еще нужно создать вики разметку. Или другими словами создать страницу.
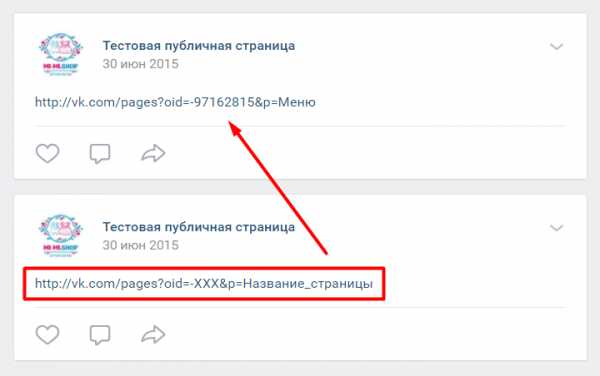
Как создать Wiki – страницу в Вконтакте?
Открываем новую вкладку браузера и вставляем туда такую ссылку: http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы где XXX — ид вашей группы. Например, у меня было так.
http://vk.com/pages?oid=-91934542&p=меню
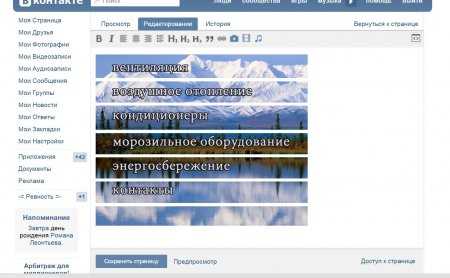
Затем нажимаем Наполнить содержанием. Тут видим очень простой редактор, выбираем функцию фотоаппарат чтобы добавить все наши фотографии меню. Должно получится что-то на подобии как у меня.

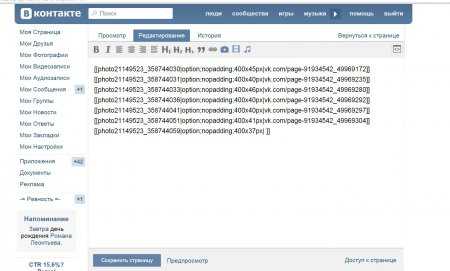
Но между картинками есть пробелы, чтобы убрать пробелы — входим в режим wiki-разметки (это сверху в правом углу знак кавычек <>) вписываем такой тег «option;nopadding;» перед размерами фотографий. Например [[photo21149523_358738572|option;nopadding;400x45px| ]]


И получилось уже все вместе.

И так, осталось теперь в каждую кнопку вбить ссылки. Опять в wiki-разметки все делается. Вбиваем уже подготовленные до этого ссылки статей, которые вы считаете нужными.

Нажимаем сохранить, смотрим что получилось, у меня все сошлось если нажать переходит по ссылкам «https://vk.com/page-91934542_49969122»

Затем уже перехожу в группу и перед этим делаю такую картинку которая будет отображаться для людей в группе.

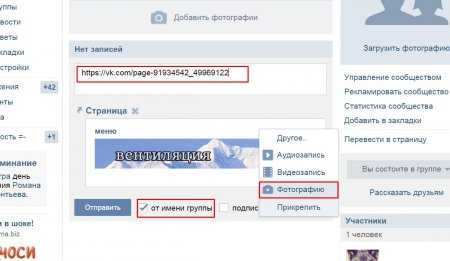
И просто делаю пост. Вставляю ссылку на меню и добавляю фотографию которую сделал сделал только что.

Нажимаю опубликовать.

Теперь для того, чтобы перенести этот пост вверх — нажимаем на него, перелистываем вниз и там видим такую функцию как «Закрепить».

Получилось вот такое.

Теперь собственно добавляем саму аватарку, которая уже у нас сохраненная лежит и ждет.
Я с первого раза не попал, чтобы картинки у меня сошлись, так что загружайте несколько раз аватарку чтобы было как можно лучше.

Ну вот, а тут у меня уже все сошлось. Таким образом я вместе с вами сделал группу с красивым меню.

Как раскрутить группу с помощью рекламы вы можете почитать тут.
vgtk.ru
VK – Перезагрузка №3: Как сделать меню в группе в контакте?
Привет всем читателям блога JonyIT! МЫ рады приветствовать вас в очередном выпуске серии статей «VK – перезагрузка» в которой сегодня поговорим о том как сделать меню в группе в контакте”. Кто мы? Ой, забыл представиться. Меня зовут Константин Белан и сегодняшний пост для вас пишу я, ну и конечно Антон помогает мне немного, так сказать наставляет на путь истинный.)

Скажу сразу создание и оформление меню для групп вконтакте, это не такое уж и сложное дело главное знать последовательность действий, на чём сегодня мы и заострим внимание. Первым делом разберем, какую информацию должно нести в себе меню, какой язык разметки текста использовать и как это всё реализовать в техническом плане.
В социальной сети Вконтакте много, даже очень много групп (как создать группу, Антон писал здесь), и все они имеют разный посыл, и разное оформление. т.к. у всех своя фантазия и свои интересы. Но, мало кто догадывается, что в меню содержится её скрытый смысл…
Как я уже говорил группа, как и публичная страница в социальной сети является филиалом вашего бизнеса в Интернете, а филиал должен выглядеть не хуже своего головного офиса. Это относиться и к тому, что если вы имеете добротный сайт в интернете, то и ваша группа не должна уступать сайту не на йоту.
Обзор различных меню групп в контакте
Перед тем как начать, что-то создавать я хочу представить вам некоторые меню групп, которые, на мой взгляд, получились не только очень яркими и привлекательными, но и отразили суть деятельности стоящей за ней людьми это как раз то, что мы сегодня и попытаемся реализовать. И так поехали…
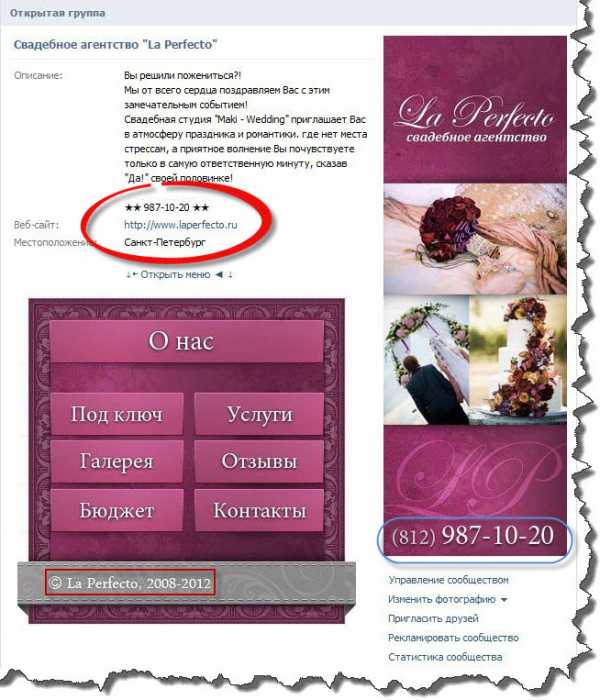
№ 1 Свадебное агентство «La Perfecto»

Как вы понимаете это группа представляет одно из свадебных агентств в Санкт-Петербурге, да дизайн меню бесподобен, но нас он не интересует, мы проводим анализ структуры. Побеседовав с администратором группы, я выяснил, что 20% своих клиентов они получают благодаря этой группе. Если вы планируете предлагать свои услуги, то я рекомендую вам позаимствовать структуру меню этого свадебного агентства. И прошу вас не нужно придумывать велосипед, он уже придуман.
Так же я советую разместить номер телефона и выделить его, а так же отразить возраст вашей фирмы, так как он всегда увеличивает доверие клиенту перед покупкой.
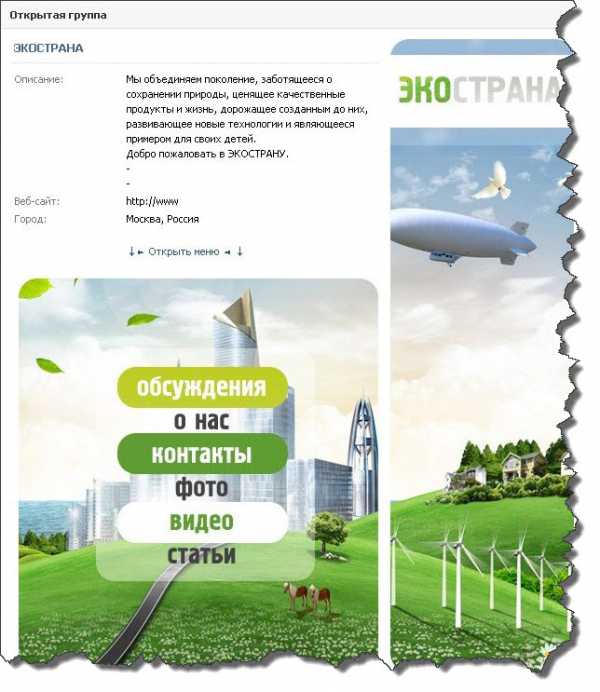
№ 2 Общественная организация «Экострана»

Ещё одна грамотно оформленная группа, которая уже не относиться к какой-то коммерческой тематике это группа общественной организации «Экострана». Согласно описанию организация борется за сохранение природы, какими способами я честно не знаю, но нас это и не интересует=)
Пункты меню я считаю не очень чётко подобранны, так как первой ссылкой должна быть страница «О нас», чтобы попав в группу, посетитель первым делом мог познакомиться с тем, чем занимаются эти люди и вступить в их ряды по желанию=) А всё остальное я считаю в порядке, фото, видео, статьи и контакты, это то, что как раз и нужно юному приверженцу идей группы для вступления.
№ 3 Йога с Дарьей Каширской

Ну и, наконец, последняя группа по «Йоге» экспертом выступает Дарья Каширская. Я сам время от времени занимаюсь «Хатха йогой» и поэтому включил такой пример. Обратите внимание не на очередной дизайн, а на какие страницы хочет завлечь автор своих посетителей.
- Расписание
- Информация о преподаватели
- Новости
- Описания занятий
- Семинары
- Индивидуальные занятия
Все страница подобраны в правильном ключе, посетитель, попав в группу, сразу же натыкается на интересующую его информацию, то есть он узнаёт, какое расписание, какие занятия, что за преподаватель и мн. др.
Какие цели преследует создание меню в VK?
Философствовать на эту тему можно очень долго, но как я уже говорил в меню для группы вконтакте должна содержаться основанная информация, в которой посетитель найдёт ответы на все свои вопросы и закажет услугу или купит ваш инфо-продукт вообщем не важно, что это будет.
Что я подразумеваю под основной информацией? Ну, конечно же, это ваш прайс – лист товаров или услуг, контактные данные телефон или email, вопросы – ответы и всё это вы закрепляете отзывами о товаре.
Меню, конечно, может служить и для других целей всё зависит от тематике группы, но в основном группы создают коммерческой направленности.
Если группа создана для новостей, то в меню должна быть сводка последних новостей. Если группу создали с целью привлечения посетителей на сайт, то меню должно содержать краткую карту сайта. Например, самые главные страницы, и популярные записи.

Некому не секрет, что социальные сети сейчас очень широко используются для продвижения сайтов. Например, на блоги ставят кнопки социальных сетей для того, чтобы повысить число посетителей, и поднять статью выше в поисковых системах. Так же можно поставить WordPress комментарии от Вконтакте, это послужит увеличению количества комментариев, а так же поведенческих факторов.
Рисуем графическое меню для группы вконтакте в Photoshop
Создавать меню мы будем с помощью Photoshop’а. Практически все обладают начальными навыками этого графического редактора, так что я думаю, проблем не у кого не возникнете
Так вот заходим в Photoshop. Если у Вас, его нет, скачиваете и устанавливаете.
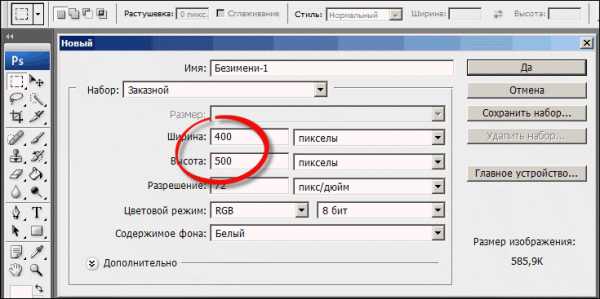
Шаг 1. – Создаем новый документ, размерами примерно: 400×500 (высота будет зависеть от количества пунктов меню).

Если вы умеете рисовать, то можете предварительно нарисовать эскиз на тетрадном листе, но так как этого делать я не умею, то возьму простенький шаблон, который в последующем и превращу в меню. К сожалению «Репин» из меня никакой)
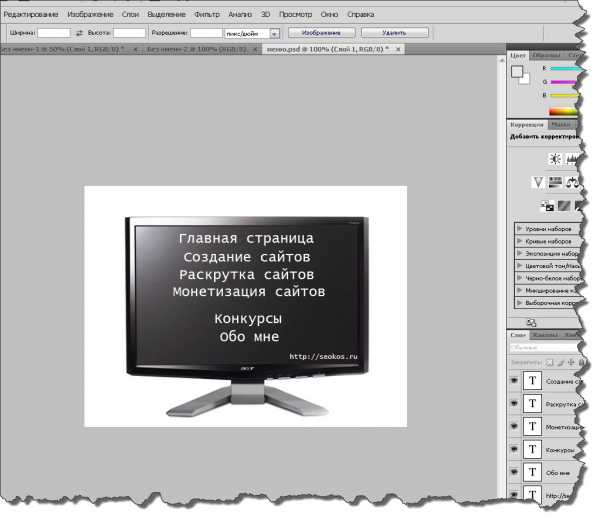
Шаблонов в Интернете вагон, да не то что шаблонов, а изображений на которых можно просто написать текст и превратить его в навигационное меню в vk. Можно сделать, какой-нибудь телевизор с надписями, сотовый телефон с надписями, плакат с надписями, да что угодно, главное чтобы с надписями 🙂 Я к примеру выбрал изображение плазменного телевизора на который нанесу текст и в будущем с помощью wiki разметки сделаю из него Гиперссылки.

Шаг 2. – Берём тот самый телевизор и Photoshop’e прописываем небольшое меню, которое состоит из рубрик и пары страниц моего блога.

Я уже говорил что не «Репин», поэтому в данном уроке обойдусь таким вот аскетичным меню, но вам я предлагаю не останавливаться на достигнутом и пририсовать что-нибудь ещё интересненькое, ну а если у вас другой шаблон, то это сам бог велел сделать.)
Далее нам необходим разрезать изображение по частям . Для чего? – спросите вы. Для того, чтобы сделать части изображений с текстом, активными ссылками.
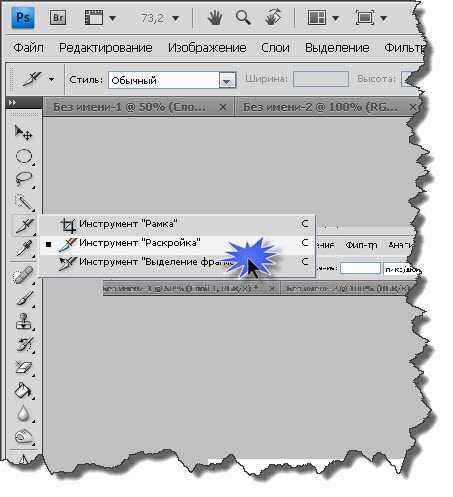
Шаг 3. – Выбираем инструмент «Раскройка», для этого нажимаем C, и выбираем из меню «Раскройка». Переводы меню могут отличаться от вашей версии фотошопа, поэтому ориентируйтесь на иконки в меню.

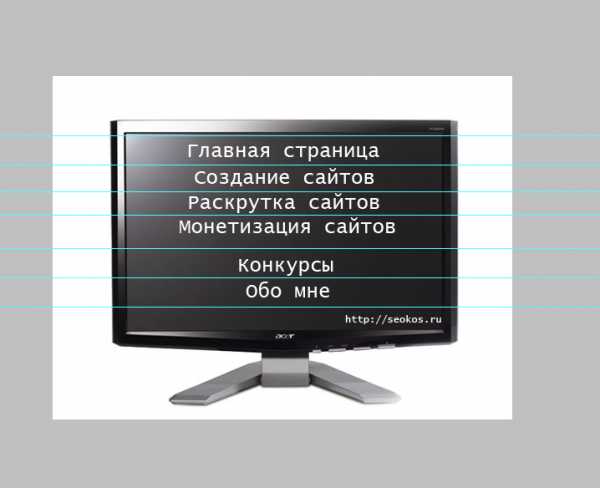
Включим линейку нажатием комбинации клавиш «CTR+R» с помощью нею вам будет легче ориентироваться при разрезании изображения. Как разрезать? Да не могу, но если в техническом плане, то это нужно делать как то так…
Для этого подносим мышь к верхней линейке и оттягиваем её до того момента, от куда начинаются части изображений с ссылками. Потом так же оттягиваем до того момента, где заканчивается первое изображение с ссылкой. И так, повторяем пока не выделим все изображения, на которых будет ссылка. В итоге у нас должно получится следующее чудо:

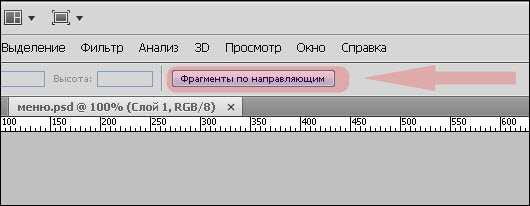
Теперь нужно создать фрагменты по направляющим. Не буду говорить, что это, т.к. у нас не урок работы в Фотошопе. И наша задача лишь научиться создавать меню в контакте. Ну ладно, что-то я немного отвлекся.
Шаг 4. – Для создания фрагментов по направляющим, нужно нажать на специальную кнопку в области параметров, которая называется «Фрагменты по направляющим»

Ух ты, у нас все отлично получается. Что же делать теперь? А теперь, сохраняем части изображения по отдельности. Для этого нажимаем Файл –>Сохранить для Web и устройств…

Шаг 5. – Далее вводим название файла, выбираем формат JPEG, качество ставим наилучшее и ставим галочки напротив Прогрессивный и Встроенный профиль. Нажимаем сохранить и ура, изображение разделено на несколько частей.

Теперь наша задача, загрузить эти изображения Вконтакт и сделать из них – Меню!
Техническая реализация меню для группы в vk.com
Теперь, после того как готово изображение меню, можно приступать к адаптации его Вконтакт. Для этого переходим в группу, в которой будете создавать меню и нажимаем кнопку «редактировать» возле заголовка свежие новости.

После этого переименовываем заголовок, как Вам нужно, например: Меню, Свежак тут или Самое интересное тут.
Теперь начинаем адаптацию изображения в меню. Для этого используем специальную разметку текста, придуманную разработчиками вконтакте, которая называется wiki-разметка. Этот язык разметки текста с каждым днём становиться всё больше и больше так как разработчики постоянно его совершенствует. Если web мастеру для создания сайтов необходимо знать HTML, то SMM специалисту на сегодняшний день необходимо знать язык WIKI. Но вернёмся к делу…
Сейчас я приведу самое главное, что нам потребуется. А остальное можете прочитать на спец. странице Вконтакте о wiki– здесь.
То что, доктор прописал:
[[photo***_***|Описание]] с помощью данного кода, будем размещать изображение в меню
[[photo***_***|httр://ссылка.соm/]] с помощью данного кода, будем размещать ссылку на сайт в виде изображения
[[photo***_***|id***]] с помощью данного кода, будем размещать ссылку на страницу профиля в виде изображения
[[photo***_***|club***]] с помощью данного кода, будем размещать ссылку на группу вконтакте в виде изображения
[[photo***_***|page***_***]] с помощью данного кода, будем размещать ссылку на вики страницу в виде изображения
[[photo***_***|nolink|Описание]] данный код мы будем использовать, если нам нужно вставить не кликабельное изображение. т.е. чтобы при нажатие на него, ничего не происходило.
[[photo***_***|400x105px;noborder| ]] так мы будем менять размеры изображений в меню, т.е. вместо 400×105 вписываете свои размеры. А код noborder используется, чтобы в изображении не было рамки вокруг него.
В принципе это все, что нам пригодится. Только осталось самое главное! После загрузки изображений на сервер Вконтакте, после установки их в меню, мы видим отступы (пробелы) между ними! А нам ведь нужно полноценное меню, как мы планировали. Для этого существует специальный код в вики-разметке, это – nopadding:
[[photo***_***|400x105px;nopadding| ]]

Сейчас собираем нужные коды, написанные выше, для нашего меню и получаем что-то вроде:
[[photo35930750_292124836|380x130px;noborder;nolink;nopadding| ]]
[[photo35930750_292124840|380x26px;noborder;nopadding|http://ссылка.ru]]
[[photo35930750_292124841|380x20px;noborder;nopadding|http://ссылка.ru/creation-of-sites]]
[[photo35930750_292124843|380x24px;noborder;nopadding|http://ссылка.ru/raskrutka-sajta-bloga]]
[[photo35930750_292124846|380x28px;noborder;nopadding|http://ссылка.ru/earnings-on-the-site]]
[[photo35930750_292124848|380x26px;noborder;nopadding|http://ссылка.ru/konkursy]]
[[photo35930750_292124849|380x25px;noborder;nopadding|http://ссылка.ru/obo-mne]]
[[photo35930750_292124851|380x96px;noborder;nolink;nopadding| ]]
В данном полноценном коде, мы написали, что меню состоит из 8 частей, 6 из которых имеют активную ссылку. Все изображения имеют ширину 380, а высоту разную. Абсолютно все изображения без рамок, и лишних пробелов!
Ура, ура, ура! Мы это сделали. Давайте же посмотрим что получилось?

Ну как, Вам? Конечно, может быть и лучше, но мне и так нравится:) Ведь главное для меня было дать вам знания, научить делать такое меню без помощи специалиста. Ведь, правда же, зачем платить деньги кому-то, если можно сделать самому, и за несколько минут?
Я сам совсем недавно начал изучать отрасль SMO и SMM, поэтому нужно было создать группу и сделать красивое меню. Сейчас же у меня несколько групп, и я хотел бы показать одну из моих лучших работ по выполнению меню:

Так что, если нужно меню для группы, можете обратить ко мне в форму обратной связи здесь.
На этом у меня всё. Всем спасибо, и до скорого! И запомните: Главное пробовать, и все получится.
С уважением, Белан Константин!
—————————-
Вот такой вот сегодня был познавательный урок и я надеюсь больше начинающие smm специалисты больше не будут мне задавать вопросы типа как сделать меню в группе в контакте, ну а если и будут, то у меня на блоге теперь есть полноценный ответ=) На этом всё. Не забываем подписываться на обновления блога.
Минуточку внимания друзья!
Я со своей командой занимаюсь грамотным оформлением групп и пабликов вконтакте. Мы рисуем умопомрачительный дизайн меню и делаем классные аватарки. Примеры наших работы вы можете посмотреть на странице «Услуги».
Заказать у нас дизайн для вашей группы можно написав мне в вк https://vk.com/jonyit или на почту сюда: [email protected]
jonyit.ru

 Какую информацию можно разместить в wiki-лендинге
Какую информацию можно разместить в wiki-лендинге