Меню группы в ВК: как сделать и настроить, как убрать
В социальной сети ВКонтакте появился новый инструмент для оформления – меню сообщества. Меню группы ВК поможет выделить наиболее важную информацию и структурировать содержимое сообщества. В меню можно добавить до 7 ссылок, не считая приложений сообществ.
Как работает новый инструмент, как его использовать и как правильно настроить, мы расскажем в нашем новом материале.
Получайте до 18% от расходов на контекст и таргет!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.

Читайте также: Как оформить группу ВКонтакте
Как настроить меню сообщества ВКонтакте
Что можно добавить в меню
В меню группы, которое будут видеть пользователи в самом верху, под основной информацией и выше ленты, можно добавить ссылки на статьи, альбомы, товары, записи и многое другое. Меню отображается на всех платформах – в веб-версии, в мобильной версии и в мобильных приложениях ВКонтакте.
Также, в меню можно добавлять ссылки на ресурсы внутри ВКонтакте, за исключением ссылок на вики-страницы. Запрещается публикация ссылок на внешние сайты.
Каждый пункт меню (ссылку) можно настроить: добавить название и обложку. Название может содержать до 20 символов. Минимальный размер обложки – 376х256 точек. Кроме ссылок в меню отображаются приложения сообществ и магазин, если он подключен в сообществе.
Как настроить
Чтобы добавить меню группы в ВК выполните следующие действия по шагам.
Шаг 1. Зайдите в настройки сообщества: «Настройки — Меню».
Шаг 2. Нажмите «Новая ссылка».
Шаг 3. Настройте ссылку по пунктам:
- Загрузите обложку (минимальные размеры 376х256 пикселей).
- Введите название (до 20 символов).
- Укажите адрес ссылки.
Готово! Таким образом можно добавить 7 пунктов для меню группы.
Как удалить или изменить ссылку в меню
При необходимости, вы можете изменять и удалять добавленные ссылки. Для этого зайдите в этот же пункт настроек. Напротив пункта, который требуется отредактировать, нажмите «Изменить».
Откроется панель редактирования элемента. Далее выберите и нажмите на нужный элемент, чтобы изменить или удалить его.
Это интересно: Как самому раскрутить группу в ВК
Как использовать

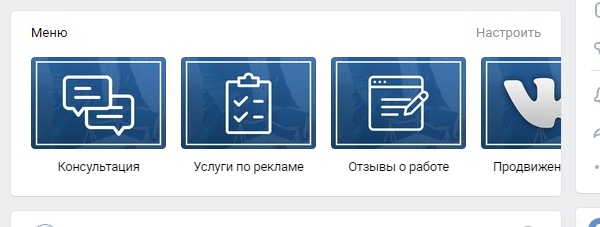
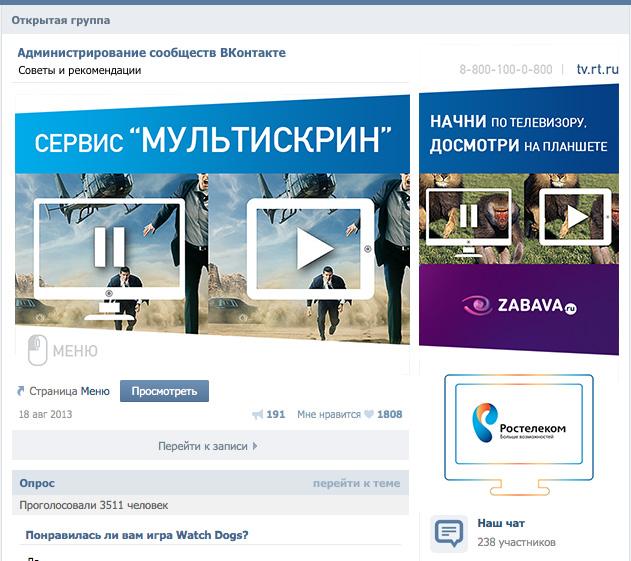
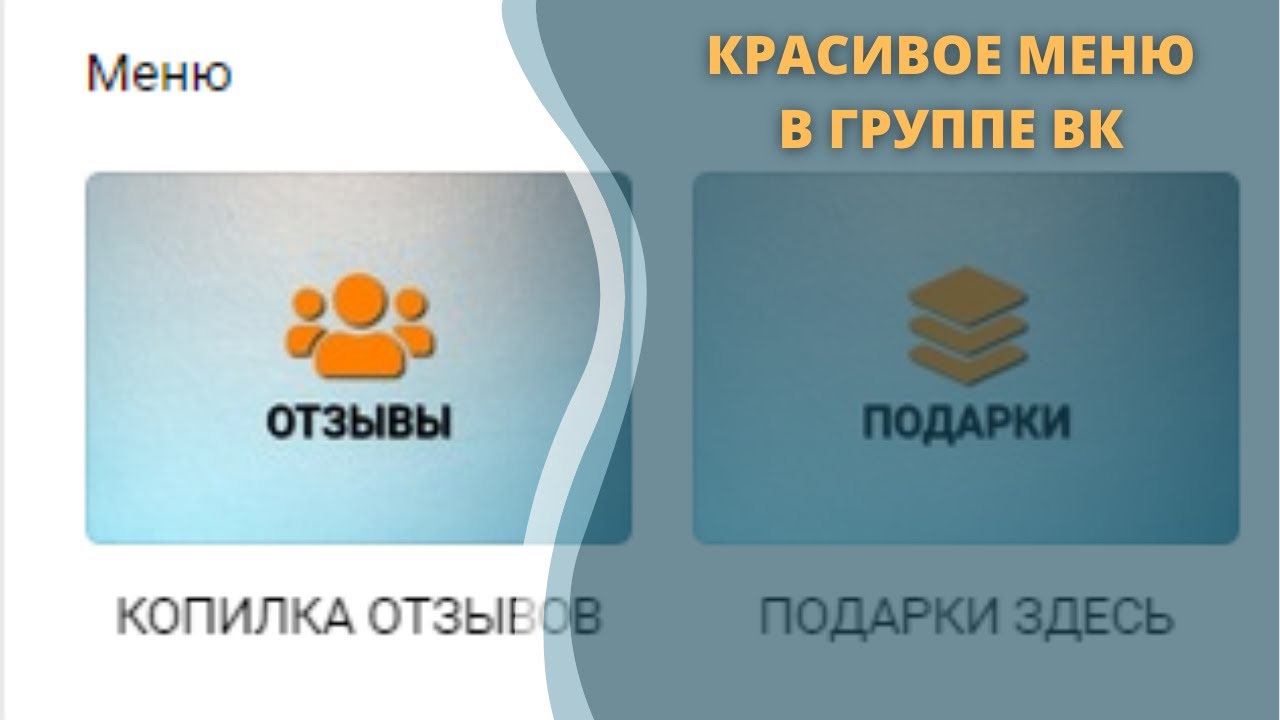
Благодаря новому меню сообщества, можно сразу рассказать о главном. Например, добавить ссылку на акцию или товар со скидкой, прайс и условия оплаты, лучшие статьи группы, портфолио или приложение для онлайн записи. Элементы меню показываются в виде карусели и визуально напоминают большие кнопки: их интуитивно хочется нажимать.
Как отключить или убрать меню в группе ВК
Меню, в целом хорошее начинание, но с одной большой оговоркой.
Убрать или отключить меню нельзя. А многим, хотелось бы выбирать — использовать инструмент или нет.
Но есть один неочевидный лайфхак: если все приложения подключенные к сообществу доступны только для админов — меню не показывается.
Новое меню для группы ВКонтакте (2019). Вместо ВИКИ разметки
Друзья, в социальной сети ВКонтакте появилась возможность добавления нового меню для группы ВК. Теперь его может добавлять каждый администратор. Даже тот, кто совершенно не разбирается во всяких там ВИКИ разметках.
Для удобства предлагаю Вам посмотреть этот ролик, в котором подробно показал, как создать меню для группы ВКонтакте теперь уже простым способом.
Если же Вы предпочитаете информацию в текстовом формате и картинках, то продолжаем
Как создать новое меню ВКонтакте
Итак, раньше, для того, чтобы создать меню ВКонтакте, нужно было находить информацию в интернете. Нужно было учиться создавать вики разметки и прочие непонятные даже для меня вещи.
Теперь для того, чтобы создать меню ВКонтакте Вам достаточно зайти на главную страницу своей группы. Найти раздел меню, и там нажать на настройки.
После этого у Вас откроется новое окно и там Вы уже вносите свои данные, которые необходимы.
Обратите внимание, что в этом меню Вы сможете оставить ссылку только на страницу, обсуждение, статью и т.д. ВКонтакте. На внешние ресурсы Вы поставить ссылку не сможете.
Здесь мы с Вами наблюдаем пункты меню, которые уже созданы для того, чтобы Вам показать. Вы можете их удалить. Для того, чтобы создать новый пункт, Вам нужно нажать на вкладку Новая ссылка.
После этого Вы окажетесь в таком окне.
Здесь Вы можете добавить картинку для обложки ссылки, написать свое название. А также добавить ссылку на нужное место. Как я показывал в видео выше, я добавил ссылку на обсуждение в этой-же группе, в котором я рассказывал о том, как делать бизнес в нашей компании.
Вот и все. Теперь добавлять новое меню в свою группу ВКонтакте стало еще удобнее. И я обязательно буду в своей группе использовать эту новую фишку. Смотрится приятно.
А если эта статья была для Вас полезна, то обязательно почитайте еще другие статьи про продвижение своей личной страницы и группы в ВК.
Ну а если Вы делаете тоже бизнес в нашей компании, то обязательно присоединяйтесь к моей группе.
Пост прочитали 6 573
Как сделать меню в группе ВКонтакте?
Прежде чем начать что-либо рисовать, важно подумать о том, как должно ваше меню контактировать с клиентом. Стоит определиться с основной целью группы. Бывают информационные, развлекательные и продающие сообщества.
- Информационные группы хранят в себе тонны информации на определенную тематику. В таких группах очень важен сам контент, ведь именно благодаря различным интересным фактам, познавательным статьям, человеку не захочется покидать такое сообщество.
- Развлекательные группы аналогичны информационным, разница лишь в контенте. Если вы планируете создавать группы таких видов, то стоит создавать меню, которое будет отображать главные темы (самое главное, последние публикации и др.
 ). Подробнее о создании развлекательного контента читайте в нашем блоге.
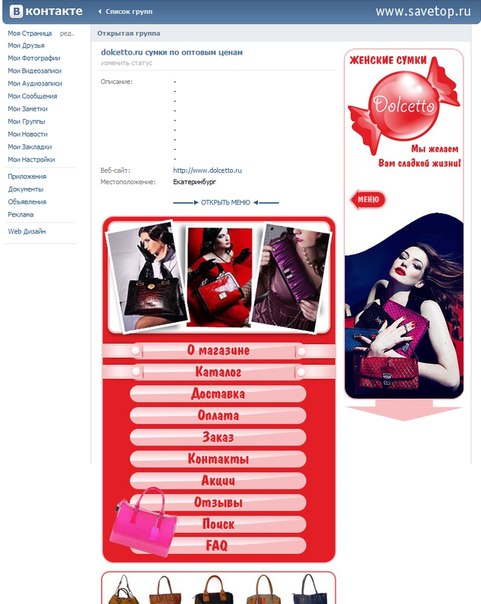
). Подробнее о создании развлекательного контента читайте в нашем блоге. - Если у страницы цель – продавать, то нужно создать условия для удобного поиска товаров покупателям. Лучше всего поместить в продающее меню разделы, которые будут направлять посетителя в каталог (контакты, компания, доставка). Необходимо сделать страницу контактов, хорошо проработать систему с отзывами и настроить бота, который будет отвечать на вопросы клиентов.
Необходимые составляющие для ведения успешной группы: аватар, баннер для меню и знание о том, как работает wiki-разметка. Аватар сделать несложно, достаточно немного повозиться с размерами и фильтрами, а остальное дело вкуса, ведь каждый человек визуализирует свой бизнес по-разному. Помните: ваша группа – ваше выражение мыслей, поэтому попытайтесь делать все сами или доверять проверенным специалистам. Как правильно оформить другие аспекты группы ВКонтакте и повысить конверсию читайте в нашем блоге.
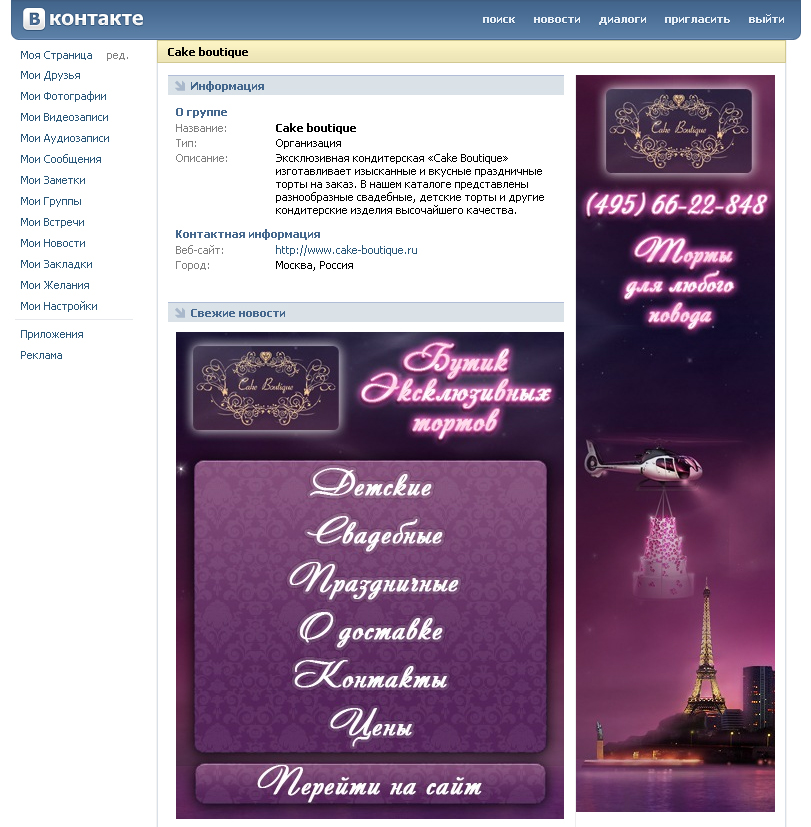
После того как вы определились с целью вашей группы, можно приступить к созданию меню. Рассмотрим главные компоненты успешной продающей группы «Вконтакте».
Рассмотрим главные компоненты успешной продающей группы «Вконтакте».
Для создания нам будет нужна wiki-разметка. Если вы создаете меню группы с нуля, то сразу придумайте сколько разделов понадобится, ведь не получится редактировать эти страницы, возможно только ограничить к ним доступ.
- страница, на которой мы разместим свой товар и его описание
- страница, в которой клиент будет заказывать, оплачивать и забирать товар
- страница отзывов
Таким образом, вы должны наполнить все созданные страницы необходимой информацией, а также нелишним будет расположить в них ссылки на внешние ресурсы (веб-сайт, Instagram и др.). Чаще всего, для того чтобы человек оформил заказ, ему нужно связаться с администратором группы. Для этого на созданной странице посвященной условиям заказа, создайте внешнюю ссылку, например, с таким адресом https://vk.com/write1776617, который содержит команду write и номер id ответственного за прием заказов человека. При переходе по ней, клиент сразу попадет в окно для отправки сообщения нужному человеку. Еще одной полезной фишкой для удобного оформления является создание дополнительной навигации. Делается это путем добавления к каждой странице внутренней ссылки. Благодаря таким небольшим фишкам вы можете уже не бояться трудностей в оформлении своего меню. Не стесняйтесь экспериментировать. Именно из проб и ошибок рождается победа.
При переходе по ней, клиент сразу попадет в окно для отправки сообщения нужному человеку. Еще одной полезной фишкой для удобного оформления является создание дополнительной навигации. Делается это путем добавления к каждой странице внутренней ссылки. Благодаря таким небольшим фишкам вы можете уже не бояться трудностей в оформлении своего меню. Не стесняйтесь экспериментировать. Именно из проб и ошибок рождается победа.
Меню группы «Вконтакте» лучше начать создавать в графическом редакторе. Интернет позволяет скачать бесплатно любой сервис. Самый проверенный редактор для работы с фотографиями – фотошоп. Самый главный плюс фотошопа заключается в относительной простоте. Вам достаточно вполне минимальных знаний для хорошего и оригинального оформления своей группы. Кроме графических редакторов есть различные бесплатные инструменты для дизайна в социальных сетях. Пример: PIXLR – бесплатная альтернатива фотошопа. К тому же, если ваша страница продающая, то использование различным сервисов лишнем не будет.
Кто-то готов учиться и вкладывать даже в скучное для него занятие свою душу, зная, что это пригодится, а кто-то больше доверяет профессионалам. Оба подхода будут верны. Тут все зависит от ваших возможностей. Если по какой-либо причине вы понимаете, что не сможете качественно сделать меню для своей группы, то лучше обратиться в специализированное агентство. Чтобы выбрать хорошую компанию, достаточно посмотреть портфолио и пообщаться с менеджером.
Надеемся, что эта статья станет для вас началом на пути к профессиональному оформлению групп «Вконтакте». Как и где применять эти знания – решать вам. Благодаря красочному меню можно сделать даже из самого серого сообщества настоящий источник прибыли, владея базовыми знаниями. Мы всегда готовы помочь вам в этом.
Посмотрите наше портфолио, либо свяжитесь с нами для консультации.
Как ннастроить пункты меню ВК. 2 способа
Социальная сеть ВКонтакте предоставляет пользователям не так много возможностей для изменения визуальной составляющей, однако есть немного важных опций, которые будут полезны каждому. Одной из таких можно отметить настройку пунктов меню – это те вкладки, которые мы используем постоянно: музыка, сообщества, фотографии и другое.
При необходимости их можно легко убрать или добавить через параметры приложения. Давайте рассмотрим, как можно выполнить настройку пунктов меню вк на телефоне и компьютере.
На компьютере
ВКонтакте предоставляет возможность добавить или убрать следующие вкладки – это сообщества, фотографии, музыка, видео, клипы, игры, VK Pay, работа, товары, закладки, документы, реклама, коронавирус.
Посмотрим на примере как это можно сделать:
- Открываем в браузере свою страницу ВКонтакте и в верхнем правом углу кликаем по иконке в виде стрелочки, расположенной справа от аватарки профиля.

- Далее переходим в раздел «Настройки».
- В верхней части отобразившейся страницы кликаем по кнопке «Настроить отображение пунктов меню».
- Готово, мы попали в нужное нам меню, где и происходят все настройки пунктов меню. Давайте для примера уберем из меню пункт «Сообщество» и посмотрим, что произойдет. Не забываем после применения действия кликнуть также на кнопку «Сохранить».
- Обращаем внимание на левую часть окна. Как видим, пункт меню теперь оттуда исчез, добавить обратно его можно аналогичным способом.
Вот такими несложными манипуляциями можно настроить пункты меню в вк. Далее мы рассмотрим, как такую же процедуру можно выполнить на мобильном устройстве.
На телефоне
Если открыть официальное мобильно приложение, то там мы не увидим пункты, расположенные в столбик как на компьютере. Поэтому можно предположить, что, в связи с этим разработчики решили не добавлять опцию изменения пунктов меню. Точно такая же ситуация происходит и в браузерной версии приложения.
Поэтому можно предположить, что, в связи с этим разработчики решили не добавлять опцию изменения пунктов меню. Точно такая же ситуация происходит и в браузерной версии приложения.
Остается только веб версия для компьютера – в ней как раз-таки мы и можем настроить пункты меню. Сделать это можно следующим образом:
- Открываем любой браузер на телефоне и переходим по ссылке https://m.vk.com/. Пролистываем вниз страницы и выбираем опцию «Версия для компьютера».
- Далее перед нами отобразится полноценная версия ВКонтакте. В верхнем правом углу нажимаем на кнопку в виде стрелочки вниз.
- Следующим шагом переходим в раздел «Настройки».
- В отобразившемся окне переходим в окно «Настроить отображение пунктов меню».
- Таким образом мы попадаем в нужное нам окно. Здесь, также, как и на компьютере, можно добавлять или отключать различные пункты меню.
 В прошлый раз мы убрали пункт меню «Сообщества». Давайте его добавим заново – просто напротив строки с названием кликнем по пустому кругу для того, чтобы пункт отметился. В завершении нажимаем на кнопку «Сохранить».
В прошлый раз мы убрали пункт меню «Сообщества». Давайте его добавим заново – просто напротив строки с названием кликнем по пустому кругу для того, чтобы пункт отметился. В завершении нажимаем на кнопку «Сохранить».
Теперь вы знаете как работает настройка пунктов меню вк. Надеемся, что наша статья была для вас полезной и у вас больше не осталось вопросов. Спасибо за внимание!
меню, анимированные обложки, размеры изображений и прочие тонкости
Какие размеры картинок выбрать, как установить анимированную обложку и сделать меню, что еще придумали для оформления соцсетей — об этом в статье. Бонус — шаблон обложки для скачивания. Обновленный материал.
Зачем группе оформление
Функциональность социальных сетей позволяет оформлять группы изображениями. Оно может быть не только красивым, но и полезным, это хороший способ решить сразу несколько задач. Оно может:
- обозначать тематику и направление группы;
- экономить время пользователей на изучение сообщества;
- выводить на видное место контакты для связи;
- создавать нужное настроение и тематическую атмосферу;
- мотивировать на комментарии и лайки;
- выполнять другие особенные функции.

В соцсетях есть разные возможности оформить группу, разберемся с функциональностью во Вконтакте.
Возможности Вконтакте
В этой соцсети для оформления группы или публичной страницы можно использовать аватарку, обложку, ленту меню, меню в формате вики, просто вики-записи, иконки к товарам и иллюстрации к постам. Если подобрать неправильный размер, качество картинки может портиться или быть слишком мелким. Внешний вид группы влияет на то, как ее воспринимают пользователи, а также есть версии, что размер влияет на охват постов. Далее разберем подробнее каждый элемент оформления.
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyru
Обложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Общие рекомендации к обложке
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкойЧтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки Стрелка показывает на кнопку с сообщением
Мы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Такая информация есть в статистике сообщества:
Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Стрелка указывает на аватарку Стрелка указывает на пустое полеДинамическая обложка
Размеры: такие же, как у обычной обложки.
Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
Обложка группы в мобильном просмотре Обложка группы по клику в мобильном просмотреВключается эта возможность в Настройках сообщества:
Настройки группыДальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
Какой размер материалов выбрать:
Для фото рекомендуем разрешение 1080×1920 или другое в пропорции 9:16 вертикальной ориентации. Размер видео такой же, длительность до 30 с, размер до 30 Мб, MP4, видеокодек H.264, аудиокодек AAC.
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:
С обложкой и аватаркой Только с аватаркойАватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:
Редактор не дает выделить более вытянутое поле.Размеры: картинка для кнопки от 376х266 точек.
У групп недавно появилась возможность добавить ленту меню. Оно выглядит как горизонтальный блок с кнопками, максимум семь кнопок. На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.
На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.
Управлять меню можно в настройках группы — отрегулировать количество кнопок, добавить название, обложку и ссылку.
Настройка кнопок менюНазвание кнопки не может быть больше 20 символов, но на смартфоне и эти символы не помещаются, так что дополнительно проверьте, чтобы название было понятным:
Минимальный размер обложки кнопки — 376х266 точек, но лучше сделать в тех же пропорциях крупнее. Кнопки для меню — это прямоугольник довольно маленького размера, особенно на смартфонах, так что используйте все пространство для дизайна и не добавляйте надписи.
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат ВКонтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы ВКонтакте и сторонние сайты.
В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте. Навигация в группе будет привлекать внимание, но вы не сможете закреплять в шапке другие важные посты.
С появлением кнопок в меню необходимость в закрепленном вики-меню отпала, но его все равно можно сделать, если вам нужно поместить в меню больше семи ссылок.
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.
Обложка меню Фрагмент разделов внутри менюШирина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Редактор изображений в вики
Вики-страничка с разделами меню настраивается в редакторе. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
Посты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения. В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдачеОснователь Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
Иллюстрация для статьи со светлым фономИллюстрация для статьи с темным фономЕще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
Товары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
Редактор не позволяет растягивать область выбора миниатюрыУстановленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
Миниатюра товара из товарного ряда Открытая карточка товараЧтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
Ряд с товарами в группе PR-CY Открытая карточка товара
Размер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети Вконтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
Для оформления своей группы в социальной сети Вконтакте есть много возможностей. Лучше использовать то, что подойдет по специфике бренда, оформлять группу качественным и красивым дизайном, попутно решая задачи повышения активности и лояльности.
Если вы хотите знать больше о ведении групп в социальных сетях, вам может быть интересны другие наши статьи из цикла SMM:
Основы SMM. Часть 1: Создаем коммерческий аккаунт
Основы SMM. Часть 2: Составляем контент-план на примерах и шаблонах
Основы SMM. Часть 3: Обратная связь в группе
Основы SMM. Часть 4: Сервисы для общения с подписчиками в соцсетях
Часть 4: Сервисы для общения с подписчиками в соцсетях
подробное руководство по дизайну сообществ ВК
Социальная сеть Вконтакте давно перестала быть всего лишь местом общения и поиска друзей. Сейчас это полноценная платформа для продажи товаров, услуг, продвижения компаний. Оформление групп, сообществ, пабликов Вконтакте – важнейший маркетинговый инструмент. Качественный дизайн страницы формирует доверие потребителей к компании. Перед запуском таргетированной рекламы, рекомендуем убедиться в том, что группа оформлена красиво, навигация продумана, а заказ товаров и услуг удобен.
Размеры изображений для Вконтакте с учетом нового дизайна
Не так давно команда социальной сети Вконтакте запустила новую версию сайта с измененным дизайном. Из-за обновления изменились параметры и принцип отображения аватарок, фотографий, товаров и меню групп. Чтобы группа выглядела стильно на любом устройстве, рекомендуем воспользоваться памяткой и скорректировать размеры изображений.
Актуальные размеры изображений ВК
Рассмотрим каждый элемент подробнее.
Аватар сообщества
200х200 px — минимальный допустимый размер аватарки для групп Вконтакте. При загрузке изображений меньшего размера, сеть выдает ошибку с рекомендациями по исправлению.
Ошибка: изображение меньше 200х200 px
200х500 px — максимальный рекомендуемый размер изображений для аватара. Но при загрузке картинок до 7000 px ошибку не выдает. Лучший вариант — 200х300 px.
Пример
Загружаем изображение размером 200х800 px, с соотношением сторон 2:8. Файл успешно загружается, сайт не выдает никакой ошибки. Но требует выделить активную область изображения, которую и будет видеть пользователь. Здесь возникает проблема: выделить всю картинку нельзя, использовать получиться только область размером 200х500 px. Важно учитывать этот параметр при составлении технического задания для дизайнера.
Соотношение сторон аватара ВК
Прикрепленные изображения
После обновления дизайна социальной сети, многие пользователи столкнулись с тем, что прикрепленное изображение занимает не всю ширину ленты: остается кусок пустого пространства справа. Раньше картинки к постам растягивались автоматически, заполняя всю ширину. Теперь ширина ленты фиксирована, поэтому минимальная ширина изображения — 510 px. Лучше всего смотрятся квадраты и прямоугольники альбомной ориентации.
Пример
Возьмем изображение в форме квадрата с размером сторон 510 px. Добавив его к посту, мы увидим, что изображение отлично выглядит как в ленте полной версии сайта, так и в приложении. Фотография полностью заполняет пространство по ширине, не оставляя белых промежутков.
Изображение 510х510 px в ленте новостей
Не хуже, но немного по-другому выглядит прямоугольная фотография с шириной 510 px.
Изображение альбомной ориентации с шириной 510 px
Недостаток прямоугольного изображения виден в ленте на мобильных устройствах: фотография занимает меньше месте, а следовательно, привлекает меньше внимания пользователей.
Разница между квадратным и прямоугольным изображением в мобильной ленте ВК
Нельзя назвать это различие критичным, но пользователям мобильного приложения намного привычней видеть фотографии квадратной формы (как в Instagram).
Изображения к публикациям со ссылкой
При добавлении ссылки к посту ВК автоматически прикрепляет изображение из описания публикуемой странички.
При вставке ссылки в текст поста автоматически подтягивается заголовок и изображение
Информацию о заголовке, фотографию сеть берет из кода разметки Open Graph:
В строке «image» хранится изображение с котиком
При отсутствии информации в коде Open Graph, ВК берет данные из мета-тегов: Title, Description, а в качестве иллюстрации подтягивает первое изображение из статьи. Вы можете легко заменить фотографию, нажав на стрелочки под надписью «Ссылка».
Вы можете легко заменить фотографию, нажав на стрелочки под надписью «Ссылка».
Подбираем иллюстрацию к посту с ссылкой
Чтобы добавить свою иллюстрацию из сохраненных файлов или с компьютера, кликаем на значок фотокамеры.
Добавляем собственную иллюстрацию к посту с ссылкой
Как и ко всем другим изображения есть требования к минимальному размеру: 573х240 px. Можно загрузить картинку большего размера, но важно соблюдать рекомендуемые пропорции 2,2:1.
Рекомендуемое соотношение сторон для иллюстрации к посту со ссылкой
Блок с товарами
Минимальный размер изображений для обложки товара 400 px, максимальный — 7000 px по ширине или высоте. Лучше всего выглядят фотографии квадратного размера 1000х1000 px. У каждого товара есть обложка и 3 фотографии, которые показываются при открытии товара.
Блок товаров фитнес-клуба
Вики-страницы
Чтобы обложка вики-страницы выглядела в ленте органично, нужно подобрать изображение с шириной не менее 610 px. Картинки большего размера автоматически сжимаются до рекомендуемого.
Картинки большего размера автоматически сжимаются до рекомендуемого.
Пример
Если добавить на вики-страницу картинку размером 1366х768 px, не скорректировав размер, то изображение некрасиво растянется.
Изображение сильно растянулось из-за того, что ширина автоматически скорректировалась до 610 px, а высота осталось неизменной.
Если изменить размеры вручную, то изображение будет выглядеть намного привлекательней.
Вручную откорректированное изображение с правильными размерами
Оформление вики-страниц рассмотрим подробнее чуть ниже.
Как сохранить исходное качество изображений Вконтакте
Чтобы ускорить загрузку страниц и контента, ВК сжимает изображения при загрузке. Независимо от того, добавляете вы фотографии на свою личную страницу или загружаете новую аватарку в бизнес-группу, качество будет снижаться. Особенно заметно сжимание картинок темного цвета.
Пример
Сжатие изображение при загрузке в ВК
Как избежать снижения качества?
За рекомендацией пришлось обратиться в поддержку соцсети, т.к. в открытом доступе такой информации нет. Представитель команды посоветовал следовать такому алгоритмы: открыть изображение в программе Photoshop, в меню выбрать команду «Сохранить для Web» — настройки качества 100% — галочка напротив строки «Преобразовать в sRGB».
Сохраняем изображение в Photoshop
Выполнив все рекомендации поддержки, мы заметили, что изображение все равно сжимается. Не так сильно, но все же заметно. Чтобы сохранить исходное качества, оптимально будет делать изображение в два-три раза больше требуемого размера. Тогда сжатие будет минимально заметно.
Пример
Если требуется подготовить аватар группы размером 200х500 px, то размер исходной картинки должен быть около 400х1000 px. Для меню 510х400 px, лучшим вариантом будет исходник 1200х800 px.
Для меню 510х400 px, лучшим вариантом будет исходник 1200х800 px.
Картинка на фоне темно-синего цвета, которую мы использовали чуть раньше, имеет исходный размер 510х350 px. Чтобы добиться лучшего качества, мы увеличили ее размер в два раза, а затем сохранили в Photoshop по совету поддержки. Вот результат:
Выглядит лучше, но не идеально
Что же делать? Будем использовать то, что есть и учитывать особенности соцсети. Чтобы изображение выглядело лучше, заменим темно-синий фон белым, а текст сделаем синим. На светлом фоне сжатие изображений не так заметно.
Выглядит намного лучше
Дизайн шапки группы Вконтакте
Шапка группы — это первый элемент, который замечает пользователь, заходя на вашу страничку. Важно, чтобы это пространство было использовано с максимальной пользой. Можно считать, что шапка — это первая точка контакта потребителя с вашим брендом. Есть несколько вариантов оформления шапки, рассмотрим подробнее каждый из них на примерах крупных компаний.
Есть несколько вариантов оформления шапки, рассмотрим подробнее каждый из них на примерах крупных компаний.
1. Обложка сообщества + закрепленный пост
После обновления дизайна владельцам сообществ стал доступен новый элемент оформления — обложка. Размер изображения — 1590х400 px. Чтобы добавить обложку нужно зайти в настройки группы и нажать «Загрузить».
Загрузка обложки сообщества
Никаких ограничений по содержанию нет. Можно написать название компании, УТП, добавить слоган, вывести текущую акцию.
Обложка группы Вегетарианские рецепты: привлекательное фото, название и слоган.
Обложка Сбербанк: информация о ближайшем мероприятии
Закрепленный пост обычно продолжает тему, начатую в обложке. Например, в случае со Сбербанком — рассказывает более подробно о Зеленом Марафоне.
2. Обычное текстовое описание
Ряд брендов не используют обложку и закрепленные посты, чтобы посетители могли сразу увидеть информацию о группе и ссылку на сайт.
Текстовое описание популярного издания о стартапах – vc.ru
Описание группы клуба Фильм про
3. Текст + хэштеги
Работают хэштеги или нет — вопрос очень спорный. С одной стороны, мы видим, что даже такой гигант как Instagram уделяем им внимания, вводя новую функцию — подписка на хэштеги. С другой стороны, ни одного кейса от специалистов на эту тему нам не встречалось. Сообщества добавляют хэштеги в описание, чтобы страница получала больший вес при поиске внутри сети по соответствующим запросам.
Описание с хэштегами, журнал WebDesignMagazine
Описание с хэштегами, смартфон Nokia Lumia
4.
 Описание через вики-страничку
Описание через вики-страничкуБлок с текстовым описанием ограничивает владельцев групп определенным количеством знаков. Чтобы рассказать о своем бренде, услуге или товаре подробно, с картинками, ссылками и качественным оформлением, некоторые используют вики-странички. В пост добавляется ссылка на вики-страничку с подробным описанием и картинка с призывом.
Группа предпринимателя, идущего к своей цели
Нажав на кнопку «Просмотреть», пользователь попадает на вики-страничку с подробной информацией о проекте.
Вики-страница с описанием проекта
5. Без шапки
Этот вариант отлично подходит тем группам, которые ничего не продают и делают ставку исключительно на контент. Пользователь, попадая в группу, сразу видит последние записи на стене.
Группа без шапки – PSD’ец
Группа с пустым описанием Atmospheric Bass Music
6.
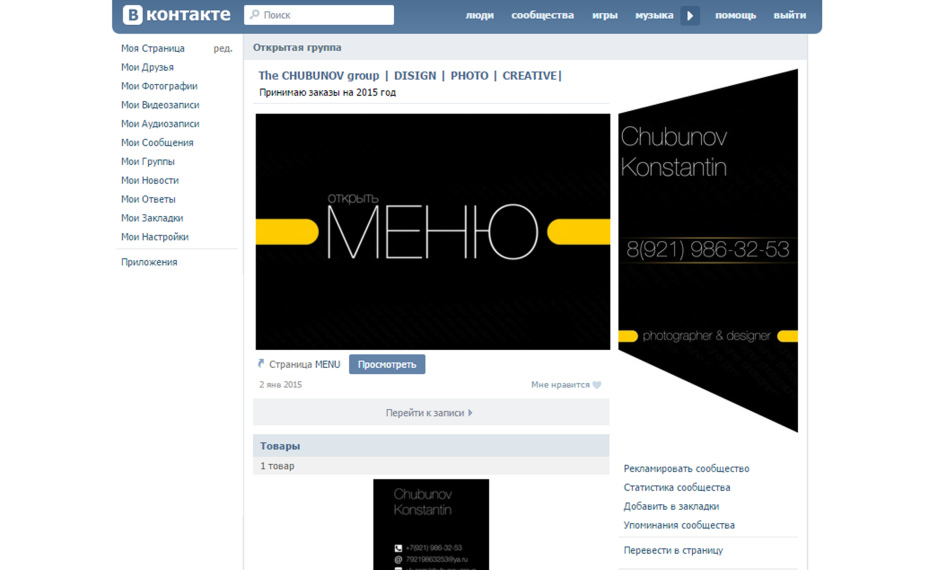
 Открытое меню
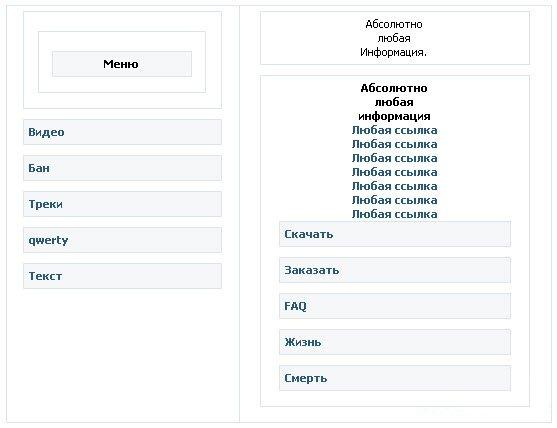
Открытое менюОткрытое меню отличается тем, что пользователь сразу видит его содержание. Чтобы добиться такого эффекта, нужно создать изображение дублирующее пункты вики-странички. При нажатии будет раскрываться вики-меню идентичное изображению.
Картинка, дублирующая пункты меню
При нажатии пользователь открывает вики-страницу с меню группы:
Кликабельное меню с идентичными разделами
Еще один пример
Кнопки на картинке не кликабельны, а вот при нажатии на «Просмотреть» откроется полноценное меню:
Пример открытого меню
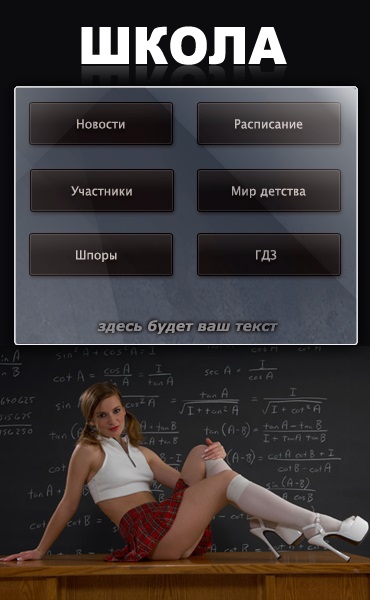
7. Закрытое меню
Закрытое меню отличается тем, что пользователь не видит на картинке его пункты. Обычно на анонсе пишут что-то вроде «Меню», «Навигация», «Все материалы в одном месте» или «Жми сюда».
Закрытое меню Lady’s Club
Меню Motion Hub
По большому счету, вы можете написать на картинке что угодно. Но стоит позаботиться о том, чтобы пользователь понимал, зачем ему кликать именно сюда. Вот несколько интересных вариантов.
Но стоит позаботиться о том, чтобы пользователь понимал, зачем ему кликать именно сюда. Вот несколько интересных вариантов.
Пост-меню паблика Мой компьютер
Закрытое меню группы английского языка
Меню интернет-магазина для девушек CosmoMarket
8. Меню слитое с аватаркой
Этот вариант предполагает оформление меню и аватарки группы в едином стиле. Не просто в одном цвете и с одинаковым шрифтом, а так, чтобы один элемент был продолжением другого. Выглядит стильно и органично.
Слитное меню сообщества вики-разметки
Меню группы о помаде для увеличения губ
9. Спрятанное меню
Этот вариант можно сделать только в группе. Для публичных страниц такой метод не доступен. Вместо картинки-анонса размещается ссылка на навигационную страничку. Главное достоинство — экономия места. Посетители видят и информацию о бренде, и ссылку на меню. Минус — не всем пользователям очевидно, что по ссылке можно перейти.
Главное достоинство — экономия места. Посетители видят и информацию о бренде, и ссылку на меню. Минус — не всем пользователям очевидно, что по ссылке можно перейти.
Бренд одежды Oodji. Чтобы открыть меню, надо нажать на ссылку «Меню группы #oodji»
Само меню
Пример уже открытого меню Спортмастера
10. Изображение
Подходит для информирования аудитории о текущей акции, новых товарах, условиях доставки, скидках или уникальном предложении вашей организации.
Сообщество Лайфхакерша разместило картинку с призывом, но кнопка не клибабельна
Comedy Radio анонсирует запуск приложения
11. Изображение и аватар в едином стиле
Напоминает слитное меню, но изображение не кликабельно. Аватар и картинка выглядят как единый рисунок, лишь разделенный белой полосой. Визуально очень привлекательно.
Аватар и картинка выглядят как единый рисунок, лишь разделенный белой полосой. Визуально очень привлекательно.
Империя пиццы и суши информирует о режиме работы, дает контакты для заказа
Coca-Cola использует красивую картинку со слоганом
12. Гифка как продолжение аватара
Потрясающий вариант, который еще не успел надоесть пользователям! Гифка с автоматическим воспроизведением является продолжение аватара, собирая шапку группы в единую композицию. При этом часть композиции — статична, а часть — подвижна. Выглядит оригинально, завораживающе и привлекательно.
Оригинальная шапка группы Тоталь
13. Автоматически воспроизводимое видео
Еще один способ добавить интерактивности сообществу — разместить видео в шапке. С 2015 года видео в шапке начинают воспроизводится автоматически. Движущие элементы в кадре всегда привлекают больше внимания, чем статичное изображение. Видео проигрывается без звука, поэтому не вызовет раздражения у посетителей.
Движущие элементы в кадре всегда привлекают больше внимания, чем статичное изображение. Видео проигрывается без звука, поэтому не вызовет раздражения у посетителей.
Как сделать, чтобы видео включалось само?
Нужно соблюсти всего лишь 3 условия:
- Загрузить нужный ролик через ВК — видео, загруженные через Ютуб или Вимео не включаются автоматически.
- Дополнить видео можно только текстом. Прикрепить ссылку или картинку не получится.
- После загрузки видео нужно опубликовать на стене, а затем закрепить пост.
Видео с упражнениями в сообществе Лайфхакер
Coca-Cola делится любимыми рекламными видео
13. Популярная запись
Выберите самый популярный пост вашего сообщества с максимальным количеством лайков и репостов. Закрепите его. Так новые посетители сразу получат доступ к вашему лучшему материалу. И, вполне вероятно, поделятся им на своей страничке, увеличив охват записи.
Страница Рецепты, пост с огромным количеством репостов
Группа Идеи дизайна интерьера закрепили кладезь материалов о ремонте. Посмотрите, сколько репостов и лайков!
14. Действующие акции
Чтобы максимально оперативно донести до покупателей информацию о скидках, акциях, новых товарах или подарках, разместите ее в шапке группы. Это первый элемент, который видит пользователь, когда заходит в группу. Но чтобы получить хороший охват, разместите запись сначала в ленте на несколько часов, а затем закрепите в шапке. Не все пользователи заходят в группу, большая часть из них получает информацию из ленты новостей.
Сеть баров Killfish рассказывает об акции
Интернет-магазин напоминает о скидках
Сбербанк использует вовлекающий инструмент — тест на финансовую грамотность. Скидку получают только те, кто наберет определенное количество баллов. Благодаря тому, что пользователь немного потрудился и поиграл одновременно, скидка кажется более ценной.
Скидку получают только те, кто наберет определенное количество баллов. Благодаря тому, что пользователь немного потрудился и поиграл одновременно, скидка кажется более ценной.
Интерактивный тест от Сбербанка
15. Анонсы мероприятий
Думаем, вы уже догадались, что шапка — это отличное место для размещения актуальной информации. Поэтому просто посмотрим интересные примеры.
Группа сериала Теория большого взрыва анонсирует новый сезон
Группа Пилот разместила в шапке график концертов
16. Розыгрыши
Сеть Детский мир разыгрывает запас подгузников
Лотерея Столото дарит Айфон
17. Опросы
Мини-исследование Gillette
Опрос на странице ресторана
18.
 Объявления
ОбъявленияОбъявление выделено словом «Важно» на красном фоне
Суши Терра информирует о временных неполадках
19. Вакансии
Ресторан ищет официантов
20. Ссылки на другие соцсети
Инфографика в примерах делится ссылкой на свой профиль в Перископе
Студии Дениса Каплунова ссылается на аккаунт в Пинтересе
21. Продажа товаров/услуг
Группа по оформлению групп «Вконтакте» предлагает свои услуги
Сервис Церебро.Таргет предлагает подключиться
22. Самый популярный продукт
Популярный товар магазина 24shop
23.
 Отзывы клиентов/покупателей
Отзывы клиентов/покупателейОтзыв — самый сильный инструмент повышения доверия
Как сделать привлекательный аватар
Аватар сообщества — это еще один важный элемент оформления группы Вконтакте. Он оказывает влияние на привлечение пользователей из поиска по группам, из блока «Интересные страницы» других пользователей, рекомендаций. Рассмотрим основные критерии эффективного аватара.
1. Миниатюра
Если вы принимаете решение разместить текст на миниатюре, то он должен быть достаточно крупным.
Пример неудачных надписей — слишком мелко
Примеры удачных надписей — текст крупный
Лучше, чтобы надпись помещалась внутри миниатюры
Примеры неудачных аватаров — текст не помещается внутри миниатюры
Надпись внутри выглядит опрятней
Важно, чтобы пользователь с первого взгляда мог разобрать, что изображено на картинке.
Очень странные аватарки. Некоторые сообщества развлекательного характера делают это специально, чтобы человек зашел посмотреть, что же там такое.
Примеры удачных решений — все четко и понятно
Если есть возможность, то лучше не используйте стоковые, заезженные картинки. Такие аватарки снижают доверие пользователей.
Крупные компании никогда не используют бесплатные или стоковые картинки
Подбирайте яркие цвета, чтобы миниатюра выделялась на фоне конкурентов.
Не совсем корректный пример) На фоне ярких аватарок бледная выделяется, но в ленте пользователя такая миниатюра останется незамеченной.
Хороший способ выделится — использовать стиль минимализм. Отсутствие текста, 1-2 цвета, простые формы выделят вас на фоне кричащих конкурентов.
Анти-минимализм — куча картинок, надписей, шум
Стильно и аккуратно
Если вам нужно привлечь внимание к своей группе, подключите эмпатию. Подумайте, что вас самих заставляет переходить в группу? Как вы выбираете, на что кликать, а на что нет? Вот, например, один из довольно старых приемов — красный огонек, имитирующий новое сообщение. До сих пор вызывает желание перейти по ссылке. Некоторые рефлексы сильнее разума.
Красный огонек как часть аватара
Нельзя сказать, что этот прием 100% сработает. Но если хорошо подумать, можно подобрать оптимальный вариант именно для вашей ниши и аудитории. Вот, например, стильный и оригинальный вариант:
Черный круг вместо миниатюры на первом месте и черный круг внутри белого на втором. Однозначно вызывает интерес.
2. Текст на миниатюре
Хоть миниатюра и не отличается крупными размерами, ее можно использовать для информирования о самых главных преимуществах компании. Рассмотрим популярные варианты.
Анонс нового продукта/услуги/события
Анонс нового сезона, коллекции, премьеры всегда привлекает внимание любителей новинок
Ваше УТП
Выберите одно преимущество: круглосуточно, дешево, быстро и т.д.
Контакты
Поможет тем, кто уже готов купить, быстро найти ваш номер
Супер цены
Если у вас крутая цена — пишите ее прямо на миниатюре
Бесплатная доставка
Особенно актуально для ресторанов доставки еды
Часто компании с бесплатной доставкой добавляют эту информацию в название группы через | от названия самой организации.
Не стесняйтесь рассказывать о бесплатных услугах
Акции и скидки
-50% выглядит органично и привлекательно
Розыгрыши
Ну как пройти мимо потенциальной халявы?
Вакансии
Соцсети — хороший вариант поиска лояльных сотрудников
Держите в голове вашу цель и портрет ЦА, а вдохновение придет во время работы над оформление группы.
3. Продающий дизайн аватара
Сам аватар играет еще большую роль, чем миниатюра. От его качества зависит впечатление клиента о вас, как о компании, которой стоит или не стоит доверять свои деньги. Собрали шесть основных правил по дизайну аватара.
- Качество изображения должно быть высоким. Плохая картинка сразу оттолкнет посетителя. Кратко: делайте размер в два-три раза больше рекомендуемого, чтобы не было искажения качества после сжатия.
- Следуйте единому стилю. Идеально — аватар и меню в фирменном стиле компании. Хорошо — в единой цветовой гамме с пересекающимися элементами. Такое сочетание меню и аватара выглядит эффектно.
- Аватар и миниатюра могут быть разными. Выделите на аватаре область, которую будете использовать в качестве миниатюры, а остальное изображение сделайте в другом стиле.
- Делите аватар на части. Верхняя — под миниатюру, нижняя — под остальную информацию.
- Добавьте призыв к действию. Нарисуйте стрелочку, указывающую на кнопку «Подписаться» или «Написать сообщение». Не все пользователи знают, что можно писать сообщения группе.
- Оставьте немного пространства. Слишком большое количество информации воспринимается как шум: мозг не может выделить что-то одно и предпочитает вообще ничего не воспринимать.
Аватар и меню группы Аудиокниги
Аватар и меню в едином стиле, группа Лучшее
Знаменитый аватар группы Палата №6 оригинально сочетается с меню
Примеры гармоничного сочетания
Разделенные на части аватары
Аватары со стрелочками
Слишком много информации
Благодаря свободному пространству, информация считывается легче
Важные элементы аватара
Окончательное решение о размещении тех или иных элементах на аватаре следует принимать исходя из специфики бизнеса, ниши и аудитории. Собрали список элементов, встречающихся чаще всего.
Адрес сайта
Актуально для интернет-магазинов
Контакты и режим работы
Подойдет доставкам, ресторанам, магазинам
Розыгрыши призов/скидки
Имеет смысл, если акция длится дольше 1-2 недель
Топ-товар или новинка
Или товар, который вы хотите вывести в топ 😉
Условия доставки
Кратко: по всей России, бесплатно, круглосуточно
Дополнительные сервисы
Например, реклама мобильного приложения
УТП
Пишите о своем уникальном торговом преимуществе
Новинки/анонсы
Актуально для кинотеатров, магазинов одежды, музыкальных исполнителей
Официальное сообщество
Если у вас есть значок «официальное сообщество» от ВК — расскажите об этом
Расписание/график
Подойдет для певцов, гастролирующих театров, цирков
Ссылки на другие аккаунты
Лучше, конечно, разместить активную ссылку, но так тоже можно
Подробное описание
То, что не влезло в заголовок: слоган, девиз
Награды
Признанный лидер отрасли? Победитель конкурса? Укажите это!
Пишите все, что считаете важным для покупателей. Но не забывайте оставлять свободное пространство.
Как объединить аватар и меню
Чтобы сделать аватар и меню из одного изображения, рекомендуем использовать Photoshop или аналогичную программу для обработки фото. Всего 9 шагов.
- Используйте шаблон. Ширина 510 px для меню и 200 px для аватара. Или 1200 px для меню и 400 px для аватара.
- Подберите качественное изображение, скачайте его на ваш компьютер. Откройте картинку в программе.
- Скопируйте и вставьте в шаблон. Откорректируйте положение картинки так, как собираетесь ее нарезать.
- Нанесите эффекты, добавьте надписи и все, что посчитаете нужным.
- Чтобы часть изображения, расположенная в месте пробела не исчезала, сдвиньте ее как на гифке:
- Откройте инструмент «Раскройка», затем «Фрагменты по направляющим».
- Уберите лишнее и подкорректируйте изображение.
- Сохраните изображение. Файл — Сохранить для Web — 100% качество.
- Найдите изображения на своем компьютере. Обычно все рисунки из Фотошопа сохраняются в отдельной папке. Добавьте аватар и анонс для меню.
Объединенные меню и аватар, сделанные по шаблону из статьи
В шаблоне вы можете изменить высоту аватара. По умолчанию стоит 500 px.
Здесь высота картинки 340 px
Как правильно оформлять картинки для постов в ВК
Придумать фирменную фишку для оформления постов в ВК не так просто, как кажется на первый взгляд. Нужно учесть и эстетическую составляющую, и функциональную, и продающую. Чтобы найти свой стиль, рекомендуем посмотреть, что делают другие. Собрали немного примеров для вдохновения.
Нетология оформляет посты в едином стиле
Оригинальные посты компании Knorr
Пример сочетание эстетики и функциональность в группе Факт дня
Три разных, но перекликающихся типа постов в группе Интернет-маркетинг от А до Я
Оформлять картинки каждый раз по-новому было бы слишком трудозатратно. Поэтому обычно используют 2-3 шаблона, в которых легко заменить текст, изображение, поменять цвета. Создать такие шаблону не сложно, потому как все известные стили базируются всего на семи приемах.
1. Затемнение/осветление изображения
Делает текст более читаемым за счет контрастности надписи к фону.
Пример из паблика Почему я этого не знал?
Тот же прием в группе Цитаты и статусы
Осветление фона в Adme
Осветление от Павла Деева
2. Контрастная фигура
Надпись размещается на отдельной однотонной фигуре (круг, полоска, треугольник) контрастной по отношению к цвету текста.
Гармоничное изображение
Контраст от Cossa
Brain Academy, хамелеон и синяя полоса
3. Выделение текста построчно
Каждая строка текста выделяет контрастной полоской. Выглядит стильно.
Мудрость от Adme
Бизнес цитаты
4. Нарезка изображений
Одна часть картинки заменяется нейтральным фоном, на котором размещается текст
Правильное образование
Реклама астрологического теста
5. Замутнение
Изображение немного размывается с помощью инструмента «Расфокусировка», а текст остается в фокусе и выглядит более четко.
fishki.net
Автор неизвестен
6. Изображение с нейтральным фоном
На некоторых картинках есть будто специально отведенное место для текста. Подбирайте такие иллюстрации для мотивационных постов.
Пинтерест Милы Корниенко
Хорошо сказано
7. Тень, обводка
Выделите текст с помощью темной тени или белой обводки.
Простые мудрости
1001 мем
fishki.net
Рекомендуем также добавлять к каждой картинке логотип вашей компании, водяной знак или адрес страницы/сайта. Так вы не только повысите узнаваемость торговой марки, но и обезопасите контент от использования конкурентами. Постарайтесь гармонично вписать логотип в изображение.
Где искать изображения хорошего качества?
Используйте сервис бесплатных фотографий — https://www.pexels.com. Вбивайте ключевое слово на английском и смело используйте любое изображение. Авторы не против. Если не нашли подходящее, попробуйте поискать в Гугл или Яндекс. Выставите фильтр по размеру, цвету. Но обязательно проверяйте тип лицензии, чтобы не нарушить авторские права.
Как делать крутые картинки без дизайнера и Фотошопа?
Не всегда нужны навыки профессионального дизайнера. Сейчас есть множество сервисов с готовыми шаблонами, крутыми шрифтами и иконками. С их помощью вы сможете самостоятельно создавать оригинальные изображения к постам Вконтакте.
1. Fotor.com
Выбирайте раздел Design — крайний справа.
Нужный нам раздел
Выбираем соцсеть для которой будем делать картинку: Инстаграм – квадраты, Фейсбук – прямоугольники.
Есть и другие форматы, но эти два подходят лучше всего
Кликаем, открывается окно с шаблонами. В левой части экрана выбираем самый подходящий вариант. Не все шаблоны бесплатны, но выбрать есть из чего.
Шаблоны с бриллиантом — платные
Вместо фоновой картинки сервиса подставляем свою.
Добавьте свои изображения, нажав на большой значок плюса в правой верхней части экрана.
Вставляем, корректируем размер, пишем свой текст. Если нужно — добавляем логотип.
Редактура текста
Готовое изображение сохраняем на компьютер: нажимаем на значок дискеты — выбирает формат — готово.
Готово! Вы восхитительны.
2. Canva.com
Один из наших любимых сервисов. Нужно зарегистрироваться через Фейсбук или Гугл+, но оно того стоит.
Окошко регистрации, Canva
Можно выбрать изображение под соцсети или задать собственный размер, что позволяет создавать здесь не только картинки к постам, но и обложки, аватарки, шапки.
Шаблоны для Инстаграм и ВК
Выбираем шаблон поинтересней и удаляем стандартный фон.
Здесь сотни красивейших шаблонов
Чтобы добавить свою картинку, переходим во вкладку Uploads, загружаем с компьютера. Меняем текст, шрифты, размеры, добавляем лого, иконки, фигуры, полоски.
Жмем на Download, выбираем формат и скачиваем
Сохраняем красивую картинку в свои файлы. Всё!
Как видите, создавать крутые картинки для постов можно и без дизайнера.
Что лучше: прикрепленные изображения или встроенные?
Когда вы создаете запись со ссылкой (например, публикуете анонс своей новой статьи из блога), у вас есть два возможных варианта действия: первый – использовать встроенное изображение из сниппета, и второй – прикрепить отдельную картинку. Чтобы было понятней, покажу на примере.
Слева – встроенная картинка, справа – загруженная
Главное отличие в том, что картинка из сниппета меньше по размеру, но зато кликабельна. Загруженная картинка будет больше, но при клике будет открываться изображение, а не ссылка. Если загрузить свою картинку с компьютера, то придется прописывать ссылку в тексте поста. А в случае со встроенным изображением ссылку вставлять не нужно. Кроме того, встроенная картинка не очень хорошо выглядит на экране смартфонов. Сравним на примерах.
Загруженные изображения на экране Айфон 5
А вот так выглядят встроенные картинки:
Абсолютно нечитаемо
|
Если ваша аудитория предпочитает мобильные устройства, выбирайте загружаемые картинки. Если десктопные – используйте встроенные. |
В случае с вики-страницами вариант только один: загружаемое отдельно изображение. Оно становится кликабельным автоматически.
Пример со страницы Интернет-маркетинг от А до Я
Как использовать вики-разметку в Вконтакте
Вики-разметка, с одной стороны, самый сложный инструмент оформления групп Вконтакте, а с другой, самый увлекательный и интересный. Рассмотрим определение, которое дает сама соцсеть вики-разметке.
|
Вики-разметка — это язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. |
Вики-разметка позволяет публиковать объемные статьи с качественной версткой: заголовками, выделением текста жирным шрифтом, курсивом, подчеркиванием, фотографиями. Также разметка позволяет создавать удобные, красочные навигационные меню.
У социальной сети Вконтакте есть собственный HTML-редактор, позволяющий пользоваться возможностями вики-разметки.
HTML-редактор Вконтакте
Чтобы научиться работать с разметкой, изучите материалы по приведенным ниже ссылкам.
- Вики-разметка Вконтакте. Это официальное сообщество, полностью посвященное вики-страницам. Здесь публикуют подробные инструкции, шаблоны, рассматривают крутые примеры. Есть раздел обсуждений, где каждый пользователь может получить ответ на свой вопрос.
- Вики Док. Новый проект, помогающий изучить тему с нуля. Большая часть материалов в формате видео. Есть статьи с необычными фишками и нестандартными решениями.
Как создать вики-страницу Вконтакте самостоятельно
Чтобы самостоятельно создать вики-страницу Вконтакте, нужно сделать всего три действия:
- Скопировать эту ссылку в блокнот или любой текстовый редактор: http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
- Найти ID своей группы, для которой создается страничка, и вставить его вместо XXX в скопированной ссылке. Вместо «Название_страницы» вписать понятное название. Для нашего примера мы впишем «Навигационно меню». В итоге должна получиться ссылка как на картинке. Копируем ее и вставляем в адресную строку браузера.
Ссылка на вики-страницу
3. Нажимаем ввод и переходим к наполнению страницы
Как узнать ID своей группы в Вконтакте
Если вы когда-то меняли ссылку группы на более читаемую, то нужно зайти в группу, нажать «Записи сообщества» и посмотреть на ссылку в адресной строке браузера.
Раздел Записи сообщества
ID — это цифры после слова «wall-» и до знака вопроса.
Стрелочка указывает на ID
Более простой способ – установить приложение «Узнать ID». Найдите его в каталоге приложений и добавьте в левое меню для быстрого доступа.
Приложение для поиска ID
Как ограничить права на редактирование
Чтобы не попасть в неприятную ситуацию, нужно ограничить права доступа к редактированию страницы. В левом нижнем углу каждой вики-страницы есть кнопка «Доступ к странице».
Доступ к странице
Стандартно просмотр доступен всем пользователям, а редактирование только администраторам сообщества.
Стандартные настройки доступа
Несмотря на такие настройки по умолчанию, иногда случаются неприятные казусы и все пользователи получают доступ к редактированию. В том числе и конкуренты и шутники. Однажды такую оплошность допустили сотрудники МТС, а пользователи не смогли не воспользоваться таким шансом.
Одна из самых безобидных шуток
Как открыть режим кода
Режим кода при создании и редактировании вики-страниц используется чаще всего. Чтобы перейти в него нажмите на значок < > в верхнем правом углу.
Переключение режимов в вики-редакторе ВК
Как форматировать текст
Форматировать текст проще в визуальном режиме. Выглядит как любой другой текстовый редактор. Но есть ограничение — нельзя менять размер шрифта. Что выделить заголовки или важную информацию, используйте теги h2, h3, h4 и курсивное выделение.
Форматируем текст в визуальном режиме
Если нужно больше вариантов форматирования текста, то перейдите в режим кода и используйте специальные теги. Подробный список тегов можно посмотреть в официальном руководстве.
Теги форматирования в режиме кода
Как вставить ссылку в текст на вики-странице ВК
Ссылку можно вставить в режиме кода, используя шаблон [ссылка на статью|текст ссылки].
Пример вставки ссылки
Ссылки, ведущие на внешние сайты, открываются в новом окне, а вот ссылки на страницы Вконтакте — в этом же. Что не всегда удобно для пользователей. Чтобы ссылка на вики-странице открывалась в новом окне, нужно использовать ее короткий вариант.
Перейдите в «Сокращатель ссылок Вконтакте». Вставьте нужную ссылку в окошко, скопируйте короткий вариант и добавьте его на вики-страницу.
Сокращатель ссылок от ВК
Готово! Теперь ссылка будет открываться в новом окне
Как добавить картинку в вики-страницу
Проще добавлять изображения в режиме кода. Потому что визуальным режим не всегда корректно работает, растягивает, центрирует картинки по своему желанию. Перейдите в режим кода, нажмите на иконку фотоаппарата, выберите нужное изображение на компьютере. После загрузки вы сможете отредактировать размеры фотографии.
Добавляем картинку на вики-страницу
Как добавить видео на вики-страницу
Загрузить видео с компьютера сразу на вики-страницу не получится. Сначало его нужно добавить в свои видеозаписи, а лишь затем на страницу.
Загружаем видео на вики-страницу
Сделать видео больше нельзя, такой функции почему-то не предусмотрено. Но можно немного схитрить. Сделать скриншот первого кадра видео такого размера, какой вам нужен. Затем добавить по центру изображения иконку «Play», добавить изображение на вики-страницу и прописать ссылку на видео.
Обычно пользователи догадываются, что нужно нажать на картинку
Как добавить ссылку на картинку в вике-странице
Чтобы добавить ссылку, которая будет открывать по клику на картинку, нужно перейти в режим кода, загрузить фотографию и немного отредактировать код:
- После второго знака | вставить нужную ссылку, предварительно сократив.
- Выровнять изображение по центру, левому или правому краю.
- Проверить размеры изображения: ширина не более 610 px.
Вот что получается в результате
Как создать навигационное меню Вконтакте
Создать красивое меню под силу каждому, кто умеет читать. Хоть на первый взгляд это кажется очень сложным, немного разобравшись, вы убедитесь, что никаких специальных навыков не потребуется. Чтобы сделать крутое меню понадобится желание разобраться, несколько свободных часов и немного информации.
Как посмотреть код вики-страницы любой группы
Начнем с информации. Перед тем, как приступить к созданию своего меню, найдите примеры, которые нравятся вам, кажутся стильными и удобными. Затем установить приложение «Исходный код страницы». С его помощью можно будет просмотреть код любой вики-страницы, проанализировать его и даже скопировать.
Чтобы посмотреть код, нужно:
- запустить приложение;
- выбрать тип сообщества;
- добавить ссылку на него и нажать «Просмотр»;
- выбрать интересующую страничку и нажать «Просмотр кода».
Все вики-страницы группы Киномания
По какому принципу создаются меню Вконтакте
Простое меню легко создать, используя картинки и ссылки, как мы уже научились делать выше. Меню из нескольких пунктов со ссылками можно создавать прямо в визуальном режиме. По большому счету, вы просто добавляете несколько картинок и вставляете ссылки на них.
Меню, созданное за 5 минут
Код этого меню
Вариант немного посложнее:
Меню Motion Hub
Простые меню создаются по следующему принципу: подбираем или создаем картинку с основными пунктами/разделами. Добавляем эту картинку в Фотошоп, делим на части с помощью инструмента «Раскройка». Каждая часть картинки будет выполнять функцию кнопки, ведущей на определенный раздел группы. После раскройки загружаем изображения в редактор вики-страниц и добавляем к каждой части ссылку на какой-либо раздел.
Получается вот так
А вот код этого меню
Первое время будет казаться, что код выглядит как послание инопланетян. Но присмотревшись, вы увидите, что в тексте просто нет четких пробелов. А строчки повторяются: код картинки, ссылка, размеры. Это самый простой вариант. Рассмотрим еще несколько.
Меню в один столбик
Меню в один столбик подойдет большинству групп: выглядит аккуратно на всех устройствах, дает нужную информацию.
Danone и Lady’s club
Danone и Lady’s club — мобильная версия
Код этих страниц
Код включает в себя минимум параметров: код картинки, ее размер, специальный тег nopadding, убирающий отступы между картинками, и ссылки на разделы. Тег center выравнивает каждую картинку по центру, а вот команда option здесь лишняя — никакой функции не выполняет.
|
Для создания меню в один столбик, достаточно научится добавлять картинки на вики-страницу, вставлять ссылки и использовать простые теги. |
Меню в два столбика
Отличается от предыдущего варианта тем, что столбиков два и есть пробелы между картинками. Отлично выглядит на десктопное версии Вконтакте.
Интересное меню сообщества Книги
А вот как выглядит на мобильном
Рассмотрим код этого типа меню. Обратите внимание на часть под серой полоской.
Код этого меню
С первого взгляда кажется очень сложным. Но такое ощущение создается из-за использования латинице и кириллице в каждой строчке, На самом деле, код не сложнее, чем у меню с одним столбиком: картинки, ссылки и размеры. Не используется тег nopadding, поэтому между картинками есть отступы.
|
Меню в два столбика так же просто создать, как меню в один столбик. Главное — подобрать такой размер картинок, который будет отображаться одинаково хорошо в мобильной и десктопной версиях. |
Отображение меню в мобильной версии
Чтобы меню хорошо выглядело в любой версии социальной сети, необходимо сделать так, чтобы картинки уменьшались в соответствии с шириной экрана, а не переносились на новую строку. На примерах ниже не самый удачный вариант отображения на мобильниках.
Десктопная версия меню группы Империя кино
Мобильная версия этого же меню
Десктопная версия меню группы Пальчики оближешь
Неправильный перенос этого же меню на мобильниках
А вот пример правильной верстки:
Отображение на компьютерах
На смартфонах
Как адаптировать меню под смартфоны?
Чтобы адаптировать меню под экраны смартфонов, нужно соблюсти два условия.
- Использовать табличную верстку с фиксированной шириной ячеек.
- Добавлять картинки квадратной или прямоугольной формы с шириной не превышающей 190 px для меню в три столбика, не более 150 px для меню в четыре столбика, не более 110 px для меню в пяти столбиков. Не рекомендуем использовать более пяти столбиков, потому что будет слишком мелко на экранах мобильников.
Как сделать табличную верстку?
Табличная верстка — это способ создания вики-страницы, при котором все элементы верстаются как таблица. Подробную инструкцию можно изучить в официальном руководстве. Рассмотрим лишь суть метода и некоторые примеры.
Для табличной верстки используют специальные теги:
Теги для табличной верстки
Код табличной верстки
Чтобы сверстать адаптивное меню, нужно заметить слово «ячейка» на картинку со ссылкой и тегом.
Десктоп – слева. Мобильная версия – справа
Вот код этого меню в текстовом варианте:
|
{|fixed nopadding noborder |~190px 190px 190px |- |[[photo258316413_430862279|190px;nopadding| ]] |[[photo258316413_430862290|190px;nopadding| ]] |[[photo258316413_430862307|190px;nopadding| ]] |- |[[photo258316413_430862332|190px;nopadding| ]] |[[photo258316413_430862349|190px;nopadding| ]] |[[photo258316413_430862372|190px;nopadding| ]] |} |
Важно, прописать для каждого столбца таблицы параметр ширины. В примере с тремя столбиками ширина 190 px. Для меню с четырьмя столбиками параметры ширины будут выглядеть так: |~150px 150px 150px 150px.
Теги nopadding и noborder позволяют убрать рамку вокруг изображения и отступы между ними. Если вы планируете создать меню в три столбика, просто скопируйте код из примера, вставьте свои картинки и ссылки.
Адаптивное меню в четыре столбика
Создается практически также как и меню в три столбика. Рассмотрим пошаговый алгоритм.
- Выбираем изображение и нарезаем его на квадраты со сторонами по 150 px.
- Наносим текст, добавляем эффекты и сохраняем как для Web.
- Добавляем картинки в вики-страницу, прописываем теги и размеры.
- Проверяем, как меню выглядит на компьютере и смартфоне.
С помощью инструмента «Раскройка»
Создаем нужное количество квадратиков
Не красоты ради, примера для
Код меню в четыре столбика
Меню на смартфоне
Примечания к адаптивной верстке
- Проверьте, чтобы всю текстовую информацию было хорошо видно на небольшом экране мобильника. Понажимайте на все активные элементы, чтобы убедиться в правильности ссылок. Если выглядит слишком мелко, измените количество столбцов в таблице и увеличьте размер картинок.
- Вместо квадратов можно использовать прямоугольники, главное соблюдать рекомендуемую ширину. Учтите, что все картинки должны быть одинаковы по размеру.
- Можно использовать разные фигуры, если помнить о размерах.
Меню группы Стартап Академия
Все картинки одного размера
Меню с разными фигурами
Как проверить адаптивность верстки
Вики-страницы довольно капризный инструмент. При его использование очень легко допустить ошибку и потерять результаты многочасовой работы. Поэтому важно все время проверять, как выглядит меню на разных устройствах. Чтобы сделать это быстро, не тратя время на поиски мобильников с разными размерами экрана, воспользуйтесь одним из двух методов.
Метод №1
Используйте браузер Google Chrome. Вставьте адрес вашей вики-страницы в адресную строку и добавьте в его начало m.
Проверяем верстку в мобильной версии
Кликните правой кнопкой мыши в любой части страницы и выберите «Просмотреть код» — «Планшеты и смартфоны».
Смотрим, как выглядит на планшетах и телефонах
Укажите устройство, которое вас интересует:
Выбираем конкретное устройство
Методы №2
Установите плагин для Google Chrome Resolution Test. Перейдите в мобильную версию Вконтакте. Нажмите на иконку и выберите или пропишите размеры экрана, которые вас интересуют.
Проверяем адаптивность
Заключение
Ух! Поздравляю, вы дочитали до конца. Материал получился очень объемным, но это еще не вся информация об оформлении групп Вконтакте. Тем не менее, рассмотренных пунктов достаточно, чтобы создать стильное, запоминающиеся и удобное сообщество. Если у вас есть свои лайфхаки и фишки, поделитесь в комментариях в нашей группе Вконтакте.
Как в вк настроить левое меню. Как добавлять группы и людей в закладки ВКонтакте
Если вы подписаны на большое количество групп Вконтакте, то вам может быть полезна функция «закладки», которая позволяет отделять наиболее интересующие вас сообщества, чтобы быстро их отыскать. Для того чтобы использовать эту функции, сначала необходимо открыть доступ к закладкам. Для этого перейдите в настройки страницы, которые располагаются в меню под маленькой аватаркой в правом верхнем углу. Здесь вам необходимо нажать на вкладку «настроить отображение пунктов меню».
Убедитесь, чтобы в этом разделе у вас стояла галочка под пунктом «закладки». После чего можете нажать на вкладку «сохранить». Этот пункт появится у вас в разделах в правой части страницы.
Теперь вы можете зайти в любую группу, которую хотите добавить в закладки. Для этого под основной аватаркой, кликнете возле вкладки «вы состоите в группе» на три горизонтальные точки. Один из вариантов, который будет доступен вам – «добавить в закладки». Здесь же вы можете и наоборот убрать группу из закладок.
Теперь вам необходимо зайти в раздел «закладки», который располагается в правой части страницы, и выбрать там подраздел «ссылки». Здесь буду отображаться все группы, которые вы добавили в закладки.
Кроме того, если вы являетесь администратором группы, то вы можете добавить свою группу в разделы, находящиеся в правой части страницы. Для этого зайдите в группу, и нажмите на вкладку, имеющую три горизонтальные точки, и выберите там пункт «добавить в левое меню». Как владельцу, это позволит упростить возможность быстро перейти в свою группу. Если вы не являетесь админом сообщества, данная функция будет отсутствовать.
Здравствуйте, друзья. Все движется, все меняется. Социальная сеть Вконтакте тоже не стоит на месте. Вот и моя публикация о создании единого блока Вконтакте Аватар+Меню на сегодняшний день стала не актуальна. Теперь при создании группы блок Новости, который был необходим для такого меню, просто отсутствует.
Благо Вконтакте есть возможность создания вики-страниц. С помощью такой вики-страницы мы можем создать меню сообщества, а после закрепить это меню наверху группы.
Итак, давайте по порядку.
Как создать вики-страницу?
1. Создайте в адресной строке вашего браузера ссылку вида:
- ххх – id вашей группы или публичной страницы;
- Название_страницы – любое слово, которым вы назовете свою страницу.
Как узнать id вашего сообщества? Если id не содержится в ссылке, например, https://vk.com/make_community , его можно узнать следующим образом. Нажимаете на заголовок стены группы, где написано количество публикаций.
Откроется отдельно стена вашего сообщества. В адресной строке будут цифры. Это и есть id вашего сообщества.
2. Перейдите по созданной вами ссылке и нажмите “Наполнить содержанием”.
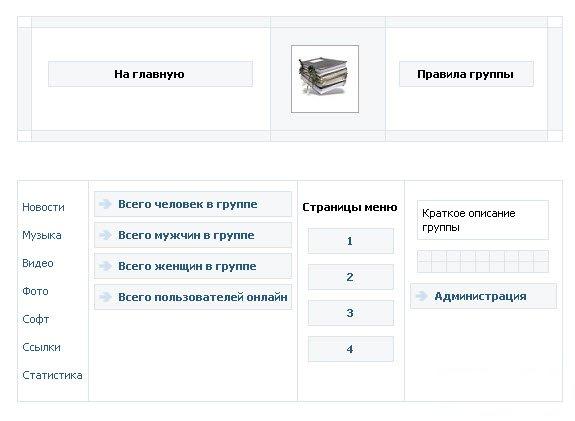
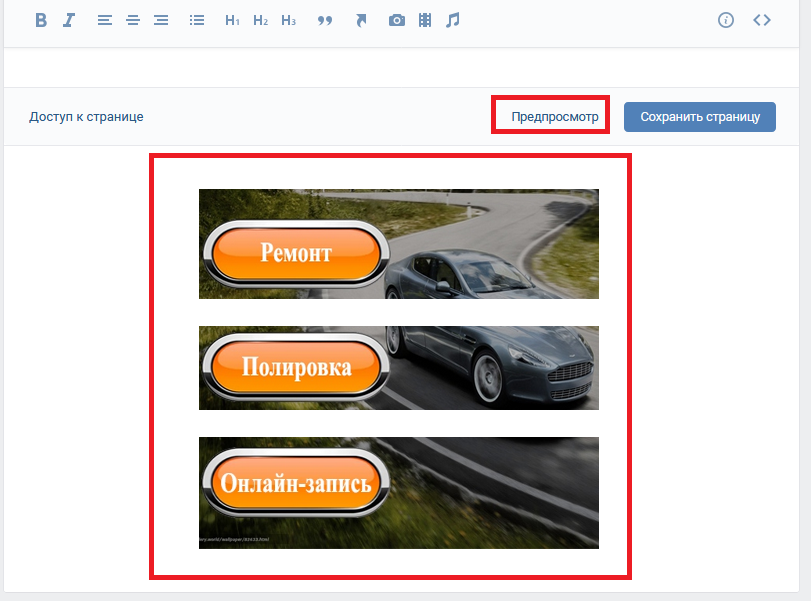
3. Наполните вашу страницу содержанием. К примеру, нам необходимо графическое меню в виде отдельных кнопок. Сначала создаем всю картинку целиком.
Затем разрезаем ее на отдельные кнопки. В данном конкретном случае у нас должно получится четыре картинки-кнопки.
Возвращаемся к нашей странице и, используя встроенный редактор, загружаем наши картинки-кнопки.
После загрузки всех картинок должно получится вот так:
Нажав на любую из картинок, можно указать ссылку на страницу, куда будет вести этот пункт меню. Это может быть как страница вашего сообщества, так и страница внешнего сайта или интернет-магазина.
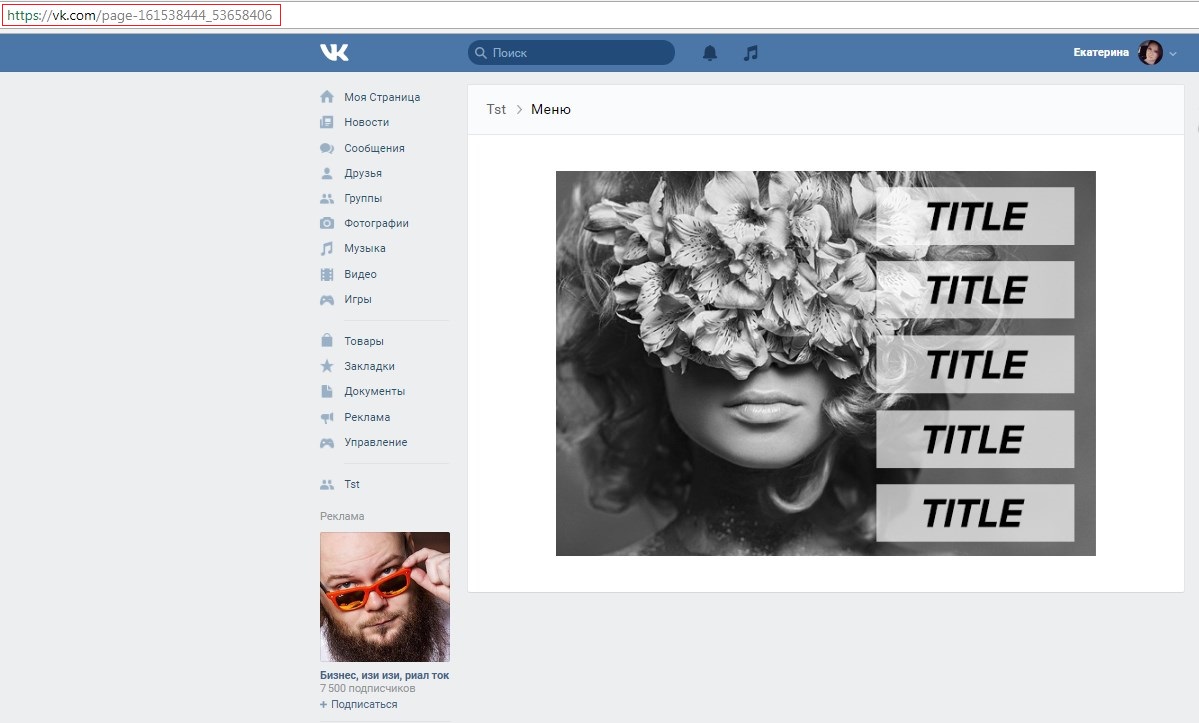
Создаем меню.
Должна получится вот такая запись на стене вашей группы Вконтакте:
Как закрепить меню?
Нам остается закрепить меню наверху группы. Для этого жмем на текст перед картинкой в записи. В открывшемся окне внизу справа нажимаем “Закрепить”.
Все. Теперь у нас должно получится вот так:
Если вы хотите сделать меню и аватар как бы одним целым, просто подберите картинку таким образом, чтобы она была логическим продолжением аватара вашей группы.
Во всех сообществах Вконтакте, в которых можно структурировать информацию, я рекомендую делать меню. Это безусловно повысит удобство пользованием вашим сообществом. А как закрепить меню Вконтакте мы с вами разобрали на конкретном примере. Остается пожелать вам удачи в развитии и продвижении ваших сообществ!
Привет! Я — Адель Давлетшин, руководитель SMM-проектов в бюро ДругМедиа
Личные сообщения сообщества
Наверняка, уже все видели кнопку« Написать сообщение» и знают про сообщения сообщества. Эта функция позволяет наладить обратную связь с администрацией сообщества. Если комментарий под новостью месяц назад или в одном из десятка обсуждений администраторы могут не заметить, то +1 в сообщениях сообщества не заметить трудно.
Чтобы начать пользоваться этой функцией, ее нужно включить. Настройки этого раздела находятся во вкладке« сообщения» в управлении сообществом.
Прикольно, что можно написать сообщение-приветствие. А еще можно добавить группу в левое меню соцсети, где напротив сообщества появится +1, когда вы получите новое сообщение в группу.
Описание, инфо
Вкладки с информацией о сообществе и вики-страницами теперь всегда на виду, даже если в группе закреплена новость. Поэтому важно заполнить описание и раздел с вики-страницами, чтобы подписчики могли понять пользу группы. Будет печально, если кто-то захочет прочесть описание группы, а там пустота.
Раздел, который у нас называется« статьи», может называться как угодно. Заходим в этот раздел, нажимаем« редактировать» и пишем любое подходящие название для содержимого. Это могут быть советы, интересные новости, меню или статьи специалистов.
Советы по составлению описания группы мы уже писали в этой статье:
Вики-меню
Функционал и польза от вики-меню никак не изменились. Но хотим напомнить о важности наличия меню, чтобы помочь подписчикам с навигацией по группе. Если оформить дизайн меню в стиле обложки сообщества, будет вообще красота:)
Научиться работать с вики-разметкой можно здесь: vk.com/wiki
Приложения
В группах приложения выделены отдельным блоком справа. Удобно, что название кнопки можно изменить в настройках« управления сообществом». А вот огорчает то, что в сообщество можно добавить только одно приложение. Поэтому приходится выбирать, какое из них вам больше подходит.
Даже если вы не продаете билеты, не записываете на событие и не принимаете заявки, стоит добавить анкету или шуточный опрос, чтобы вовлечь подписчиков в общение и получить обратную связь.
Товары
Украшает группу заполненный раздел« Товары». Разместите в этот раздел продукты или услуги, которые продаете. Так подписчики могут быстро сориентироваться, выбрать и заказать, что им нужно. В товары можно добавить актуальные акции и скидки.
Не забудьте выбрать подходящие изображения для оформления товаров, добавить описание, цену и канал для обратной связи. Все это пользователи увидят, кликнув на конкретный товар, и смогут связаться с вами.
А если вы ничего не продаете и ваши услуги бесплатны, все равно стоит рассказать о своих возможностях и добавить их в товары с призывом к действию. Например, это может быть и поиск сотрудника, и какой-то шуточный товар, как и опрос в приложении, чтобы вовлечь подписчиков в общение.
Обсуждения
Ссылки
Поделитесь ссылками на ваш сайт, аккаунтами в других соцсетях и ссылками на другие полезные источники в блоке« ссылки». Печально видеть в группах ссылку на инстаграм с подписью« Наш инстаграм!» или вовсе без подписи. Что ваш инстаграм? Что мне с ним делать? Зачем туда заходить? Важно подписать эти ссылки так, чтобы вызвать интерес. Это можно сделать с помощью короткого описания и призыва к действию. Например, «выбирайте в удобном каталоге на нашем сайте». Коротко, полезно и понятно.
Альбомы
Контакты
Были и те, кто спрашивал« Зачем оформлять контакты, когда есть сообщения сообщества?». Встречный вопрос: «А почему бы тогда не отключить все комментарии и не удалить обсуждения?». Потому что сообщения сообщества — один из инструментов обратной связи. А соцсети созданы для общения. Согласитесь, что общаться с человеком приятнее, чем с обезличенным сообществом. Написав человеку из блока« контакты» мы понимаем, с кем ведем диалог, кто этот человек и по каким вопросам к нему можно обратиться. Поэтому не стоит скрываться за именем группы и дать возможность подписчикам видеть вас и общаться лично.
Вот несколько примеров удачно оформленных групп:
- Хорошие обложка и раздел« товар»
- Короткое и понятное описание
- Заполненный с пользой раздел с вики-страницами
- Интересный тест
- Простое и понятное меню
- Полезные обсуждения
- Яркие обложки альбомов
За последний год ВКонтакте активно меняется и внедряет все новые и новые инструменты и возможности. Важно идти в ногу с нововведениями, чтобы сделать сообщество в соцсети эффективным для вашего бизнеса или бренда.
А у вас в группе заполнены все разделы? Чтобы ничего не забыть и не запутаться, мы составили специальный чек-лист по оформлению сообщества. Распечатайте, следуйте и проверяйте своих сотрудников по чек-листу. Тогда вы будете уверены, что ничего не упустили. Скачать чек-лист по оформлению сообщества можно
Всем привет! Итак, инструкция как сделать меню в новой версии быстро и что самое главное без ошибок в коде. Точно следуя инструкции вы сможете сделать меню сами, быстро и правильно! Начнем;)
1. открываем картинку меню в фотошопе или любом графическом редакторе.
2. Проверяем размер картинки и если он больше 600пикс по ширине — изменяем размер на 600, высота картинки поменяется пропорционально, ее вручную не задаем!
3.Выбираем инструмент «раскройка» и режем нашу картинку на кнопки.
4.Сохраняем картинку для WEB
На этом работа в фотошопе закончена, переходим в нашу группу.
5. Включаем в настройках группы МАТЕРИАЛЫ, ставим Ограниченные и жмем СОХРАНИТЬ.
6. Выходим на главную, вкладка «свежие новости» жмем «редактировать».
7. Мы зашли в Вики редактор, теперь самое интересное) Меняем название «свежие новости» на «меню» или любое другое и жмем значок фотокамеры, добавляем все нарезанные кусочки из той папки куда мы их сохранили.
Если вместо кода вы видите сразу картинки после входа в вики редактор переключите режим вики разметки!
Теперь мы видим код нашего меню, но его нужно немного доработать, чтобы убрать пробелы между картинок.сейчас наш код выглядит так:
[-][-][-][-][-]
а нажав «предпросмотр» видим что картинки не на своих местах и между ними белые полосы(пробелы)
8. Исправляем код:
По умолчанию вк ставит максимальный размер картинки по ширине 400пикс, первая кнопка у нас 600, меняем размер первой кнопки 400x89px на 600рх, высоту не указываем. Так же добавляем в каждую строку тег nopadding через точку с запятой.
Внимание! НЕ НАЖИМАЙТЕ ENTER после строк кода если хотите чтобы у вас две кнопки были рядом, в одной строке меню.
Редактор сам перенесет на новую строку то что не влазит!
Код после правки:
[-][-][-][-][-]
Теперь, нажав «предпросмотр» видим что все встало на свои места:
Добавляем в код ссылки на каждую кнопку, для примера первую кнопку делаю некликабельной! Не забываем убрать пробел между | и ].
[-][-][-][-][-]
9. убедившись что все у нас корректно, жмем «сохранить» и возвращаемся к странице, обратите внимание что в новой версии нет кнопки «вернуться к странице», поэтому просто жмем имя страницы вверху
Менее четверти респондентов называют представителем своих интересов «Единую Россию» (23%), далее идут КПРФ (11%), ЛДПР (10%) и «Справедливая Россия» (4%).
Партии, по мнению граждан, в первую очередь отстаивают интересы олигархов (так считают 28% опрошенных), власти (17%), своих лидеров (12%). И лишь 10% россиян видят в них защитников интересов отдельных социальных групп, еще 15% — разных социальных групп в зависимости от партии. При этом политические силы в основном успешно решают две задачи — подготовку новых законов (так считает 50%) и участие в выборах (48%), а вот защита интересов граждан в спорных ситуациях с органами власти (32%), бизнес-структур (28%) и оказание адресной помощи нуждающимся (25%) им дается хуже, полагают опрошенные.
Партия-защитник и левый поворот
Исследование показывает высокий запрос на левый поворот в политике — за подобные идеалы выступает 41% респондентов (в опросе можно было выбрать до двух ответов). На вопрос об ожиданиях от идеологии гипотетической новой партии 22% респондентов назвали поддержку социально ориентированного государства (высокие налоги и уровень соцзащиты), 19% — левую социалистическую партию (поддержка работающих и национализация богатств).
Либерально-рыночные идеалы поддерживают 34% (17% — за партию в поддержку малого бизнеса и еще 17% — за либеральную партию с идеологией защиты свободы слова и выбора).
Патриотическую и консервативную платформы в сумме поддержали 28% (защита интересов страны на внешней арене и традиционные ценности интересны, соответственно, 18 и 10% респондентам).
Базовыми ценностными ожиданиями от программы новой партии для большинства является скорее благополучие внутри страны и достойный уровень жизни простых граждан (81%), а не поддержание авторитета страны в мире (15%).
Респондентов волнует в первую очередь создание условий для развития экономики (66%), а не сохранение госустройства (20%), содействие интеграции страны в международное сообщество (62%), а не поддержка изоляции от внешнего мира (21%).
Опрошенные примерно пополам разделились по предпочтениям между либеральными и консервативными ценностями. Для 51% важнее защищать права и свободы граждан, а не традиционные ценности, институт семьи (42%). Идеологические партийные ожидания связаны с возрастом. Чем старше респонденты, тем ниже запрос на либеральные идеи (о нехватке партий, защищающих свободу слова, говорят 32% среди респондентов до 25 лет и только 11% в группе старше 60 лет).
Идеальная для многих респондентов партия должна бороться за увеличение выплат, пенсий, пособий (32%), против коррупции (29%) и за справедливость (27%). Также популярны запросы на контроль за ростом цен (22%) и выступления в защиту бедных (21%). Другие отличительные черты желаемой партии — диалог с населением (34%) и отчетность перед народом (32%), выдвижение на выборах простых людей (21%) и создание самой партии по инициативе простых людей (20%), борьба с чиновниками (17%) и чистота рядов — отсутствие среди ее сторонников олигархов, чиновников (15%).
«Выраженный общественный запрос на партию-защитника, декларирующую достаточно популистский набор обещаний, при эффективной информационной поддержке и снижении доверия к партии власти на фоне экономического спада может вывести такую партийную структуру на уровень значимых конкурентов «Единой России», — заключают исследователи.
Левые идеи стали нормой для общественного сознания, считает политолог Николай Миронов. По его словам, нынешняя политическая система была устойчива, пока «мимикрировала» под социально ориентированную, но сейчас ощущается кризис доверия к этой системе со стороны россиян. «Народ борется за социальные гарантии, а не за права человека, и поэтому будут жить только те системы, которые декларируют социальные нормы, — считает эксперт. — В этом была причина долгой устойчивости советской системы».
В.К. Закуски, Kandivali East, Western Suburbs, Мумбаи
Какие кухни подают в ресторане V.K. Закуски?
+ —Основные блюда в ресторане V.K. Snacks — это фаст-фуд.
Какая стоимость на двоих у В.К. Закуски?
+ —₹ 200 (приблиз.) На двоих у В.К. Закуски.
Является ли В.K. Закусочная в ресторане pure veg?
+ —Нет, В.К. В закусках подают как овощные, так и невегетарианские блюда.
Что такое В.К. Время закусок в ресторане?
+ —В.K. Время работы ресторана закусок на сегодня: с 11:00 до 23:00
Есть ли у В.К. Ресторан закусок обслуживает шведский стол?
+ —Нет, В.К. Закуски не обслуживаются в виде шведского стола.
Есть ли у В.K. Закусочная в ресторане есть бар или подают алкоголь?
+ —Нет, В.К. В закусках не подают алкоголь.
Есть ли у В.К. Ресторан закусок играет живая музыка?
+ —Нет, В.K. Snacks не играет живую музыку.
MainStage Vintage B3 Roland VK — режим Korg CX
В таблице показаны назначения MIDI-контроллеров, когда режим MIDI установлен на Roland VK или Korg CX. Выберите любую настройку, если вы используете тяговый орган Roland VK или Korg CX-3 в качестве пульта дистанционного управления для Vintage B3.
Номер контроллера | Режим MIDI VK или CX: назначенный параметр | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
70 | дышло 16 ‘ | ||||||||||||||||||||||
71 | дышло 5 1/3 ‘ | ||||||||||||||||||||||
72 | дышло 8′ | ||||||||||||||||||||||
73 | дышло 4 ‘ | ||||||||||||||||||||||
74 | дышло 2 2 / 3 ‘ | ||||||||||||||||||||||
75 | дышло 2′ | ||||||||||||||||||||||
76 | дышло 1 3/5 ‘ | ||||||||||||||||||||||
77 | дышло 1 1/3 ‘ | ||||||||||||||||||||||
78 | дышло 1′ | ||||||||||||||||||||||
Шкаф ротора | |||||||||||||||||||||||
80, 92 | Медленно / Тормозить / Быстро | ||||||||||||||||||||||
81 | Медленно / Тормозить | ||||||||||||||||||||||
Реверберация | |||||||||||||||||||||||
82 | |||||||||||||||||||||||
Вибрато | |||||||||||||||||||||||
85 | Верхнее вибрато вкл. / Выкл. | ||||||||||||||||||||||
86 | Нижнее вибрато вкл. / Выкл. Тип вибрато | ||||||||||||||||||||||
Ударный | |||||||||||||||||||||||
94 | вкл / выкл | ||||||||||||||||||||||
95 | 2/3 | ||||||||||||||||||||||
0 Объем | |||||||||||||||||||||||
103 | Ударный Тим e | ||||||||||||||||||||||
Эквалайзер | |||||||||||||||||||||||
104 | EQ Low | ||||||||||||||||||||||
105 | EQ Mid | ||||||||||||||||||||||
106 000 900 | |||||||||||||||||||||||
107 | Уровень эквалайзера | ||||||||||||||||||||||
Вау | |||||||||||||||||||||||
108 | Режим Вау | ||||||||||||||||||||||
109 | Wah | ||||||||||||||||||||||
Wah Искажение | |||||||||||||||||||||||
110 | Тип искажения | ||||||||||||||||||||||
111 | Привод искажения | ||||||||||||||||||||||
112 | Уровень искажения 90005 | 113 | Уровень щелчка | ||||||||||||||||||||
114 | Уровень щелчка выключения | ||||||||||||||||||||||
Баланс | |||||||||||||||||||||||
115 | 5 | Основной объем116 | Нижний объем | ||||||||||||||||||||
117 | Объем педали | ||||||||||||||||||||||
Rotor Fast Rate | |||||||||||||||||||||||
118 | 72 Rotor Fast 900 | ||||||||||||||||||||||
VK Noodle House | 2941 Bienville Blvd, 39564 Ocean Springs, MS, US
VK Noodle House
Местоположение: Ocean Springs, Mississippi
Телефон: + 1228-872-1444
Адрес: vd 2941 Bienville Springs, MS, US
Веб-сайт:
Нравится: 710
Добавить / обновить информацию
28.01.2021 Мы продаем подарочные сертификаты всем, кому нужен последний подарок или наполнитель для чулок! Приходите сегодня с 23 до 21 или завтра с 23 до 19!
11.01.2021 Наши праздничные часы: Сочельник: 11:00. до 19:00 Рождество: ЗАКРЫТО. Канун Нового года: 11.00. до 21:00 Новый год: 11.00. -в зависимости от того, как идут дела в этот день. … Поздравляю с Рождеством и Новым годом от VK Noodle House
26.12.2020 Мы открыты до 9 вечера! Прекрасная погода для некоторых фо! Приходите к нам сегодня вечером! Мы открыты до 9 вечера! Прекрасная погода для некоторых фо! Приходите к нам сегодня вечером!
03.11.2020 Сегодня мы ОТКРЫТЫ ТОЛЬКО ДЛЯ ТОЛЬКО ДЛЯ ТОВАРА. Наша телефонная линия не работает, пожалуйста, позвоните по этому номеру, чтобы разместить оперативный заказ (916) 769-5517. Наш банкомат тоже не работает, так что не забудьте взять с собой НАЛИЧНЫЕ! Спасибо, коллектив Вконтакте.
18.10.2020 Привет, ребята! Мы будем открыты для еды на вынос сегодня, но с другим номером! (916) 769-5517. Надеюсь, все в порядке!
11.10.2020 Приходите сегодня же съесть тарелку куриного супа с карри! Добавьте лапшу или рис на 2 доллара дороже
30.09.2020 Всем привет! Мы просим, чтобы все заказы на вынос носили маски, когда вы забираете заказы на вынос. Спасибо за понимание
10.09.2020 Всем привет! Отличные новости, Бан Ми вернулся! Приходите и возьмите с собой сегодня же!
27.08.2020 Всем привет! Мы будем открываться для ужина в понедельник, 1 июня. У нас будут строгие правила, которым нужно следовать, поэтому, пожалуйста, проявите понимание. Если у вас или у кого-либо из вашей группы есть лихорадка, какие-либо симптомы COVID-19, или вы контактировали с кем-либо, у кого был положительный результат теста в течение последних 14 дней, вы НЕ будете допущены в наш ресторан в это время…. Пожалуйста, НЕ садитесь, дождитесь, пока вас сядут на место. Нам будет разрешено принимать только * 13 * гостей одновременно в нашем ресторане. Поскольку наша вместимость настолько мала, мы не будем допускать вечеринок более * 4 *. Пожалуйста, всегда держитесь на расстоянии 6 футов от всех остальных участников. Все заказы TO-GO должны ждать снаружи или в ваших машинах после оплаты. Пока ваши заказы не будут готовы. Мы надеемся увидеть вас в ближайшее время. Оставайтесь здоровыми и оставайтесь в безопасности -VK Noodle House
23.08.2020 Всем привет! Из-за того, что за последнюю неделю цены на мясо выросли вдвое, нам пришлось изменить цены в меню.Это наши новые цены. Если у вас возникнут проблемы с их чтением, позвоните по телефону (228) 872-1444 или напишите нам в Facebook. Спасибо за понимание и надеемся увидеть вас, ребята, в ближайшем будущем.
07.08.2020 Всем привет. Просто обновленная информация обо всем, что происходит завтра утром. Завтра мы НЕ будем открываться для ужина. Мы по-прежнему будем открыты для еды на вынос и у тротуара до дальнейшего уведомления. С учетом правил, которым мы должны были бы следовать, мы могли одновременно допускать в здание не более 10–12 человек.Мы хотим, чтобы вы могли наслаждаться здесь своим опытом, а не ограничиваться. Мы также заботимся о здоровье наших сотрудников. Мы благодарим вас за вашу постоянную поддержку на протяжении всего этого. Мы любим наших клиентов, и мы надеемся, что вы все понимаете. Кроме того, мы все еще находимся в тупике. И наши часы по-прежнему будут с 11:00 до 20:00. Надеюсь увидеть вас на этой неделе!
20.07.2020 Всем привет. Одновременно в здании может находиться не более 10 человек (включая наших сотрудников).Поэтому, пожалуйста, по возможности звоните в свои заказы и пусть их забирает минимум людей. Мы просто пытаемся обезопасить всех. Спасибо за понимание. Кроме того, нас все еще нет в Бан Ми до дальнейшего уведомления. Но помните, что у нас есть полное меню из разных блюд на выбор. Надеемся увидеть вас на этой неделе. Желаю всем удачного дня, оставайтесь здоровыми и безопасными
01.07.2020 Всем привет! Нас все еще нет в Бан Ми до дальнейшего уведомления. Просто предупреждаю всех, потому что мы получили много звонков по поводу них.Но по-прежнему предлагаю все остальное в нашем меню! Спасибо за вашу поддержку
26.06.2020 Всем привет! У нас все еще нет Бан Ми. Но все же предлагаем все наше меню. Приходите взять сегодня! Если возможно, постарайтесь позвонить заранее! (228) 872-1444. Пожалуйста, поймите, что если вы не можете дозвониться по телефону в первый раз, попробуйте еще раз. Иногда мы заняты и просто не можем принимать все звонки. Спасибо всем за такую замечательную неделю здесь
18.06.2020 Всем привет! Завтра мы будем закрыты на пасхальное воскресенье. Мы надеемся, что у всех вас будет благополучная и счастливая Пасха. Мы открыты сегодня с 11:00 до 20:00. на вынос или у обочины, в зависимости от того, что вы предпочитаете. Приходите к нам сегодня, пока вы собираетесь взять самое необходимое!
08.06.2020 Наши часы с 11 до 8 каждый день! Приходите взять еду на вынос, пока собираете самое необходимое! Если вы предпочитаете обочину, звоните и сообщите нам! (228) 872-1444. #OSCommunityStrongНаши часы с 11 до 8 каждый день! Приходите взять еду на вынос, пока вы собираетесь покупать самое необходимое! Если вы предпочитаете обочину, звоните и сообщите нам! (228) 872-1444.#OSCommunityStrong
26.05.2020 Мы позаботимся о вас, приходите заказывать еду на вынос 11:00. до 20:00 сегодня ночью! К сожалению, у нас все еще нет ростков фасоли и Бан Ми, но у нас есть полное меню на выбор! Если вы предпочитаете бокс, звоните заранее и дайте нам знать ….. 872-1444. До встречи сегодня #OSCommunityStrong
vk-terminal
\ / / | / / | _ | _ _ __ _ __ ___ () __ __ | |
\ \ / / | ‘/ | | / _ \ ‘__ | ‘ _ \ | | '_ \ / _ | |
\ V / | .\ | | / | | | | | | | | | | | ( | | |
_ / | | _ \ | _ | _ | | | | | | | | | | | | _ , | |
Пакет терминала для Atom, в комплекте с темами, API и многим другим для PlatformIO IDE.
Nucleus Dark UI с синтаксисом материала Atom и нашей темой Homebrew.
Установить
Готовы к установке?
Можно установить через apm: apm install vk-terminal
Или перейдите на вкладку установки в представлении настроек Atom и найдите vk-terminal .
Использование
vk-terminal остается внизу вашего редактора, пока вы работаете.
Щелкните значок состояния, чтобы переключить этот терминал (или ctrl-`). Щелкните правой кнопкой мыши значок состояния, чтобы просмотреть список доступных команд. В контекстном меню вы можете указать цвет значка состояния, а также скрыть или закрыть экземпляр терминала.
Терминал
Вы можете открыть последний активный терминал с помощью команды vk-terminal: toggle (по умолчанию: ctrl-`).Если экземпляры терминала недоступны, будет создан новый. Та же команда переключения используется для скрытия текущего активного терминала.
Оттуда вы можете начать вводить текст в терминал. По умолчанию терминал по возможности сменит каталог на папку проекта. Рабочий каталог по умолчанию можно изменить в настройках на домашний каталог или на каталог активных файлов.
См. Доступные команды ниже.
Возможности
Полный терминал
В каждый терминал загружаются файлы инициализации вашей системы по умолчанию.Это гарантирует, что у вас будет доступ к тем же командам и псевдонимам, что и в стандартном терминале.
Шаблоны
В терминал предустановлено несколько тем оформления, из которых вы можете выбирать. Не удовлетворены?
Используйте следующий шаблон в своей таблице стилей:
.vk-terminal .xterm {
background-color:;
цвет:;
:: selection {
background-color:;
}
.оконечный курсор {
background-color:;
}
}
Заголовки процессов
Наведя курсор на значок состояния терминала, вы можете увидеть, какой командный процесс в данный момент выполняется в терминале.
Название терминала
Нужен более быстрый способ выяснить, какой терминал какой? Назовите свои значки статуса!
Доступно через контекстное меню значка состояния.
Кодировка цвета
Цветовой код ваших значков статуса!
Цвета настраиваются в настройках, однако названия цветов остаются прежними в контекстном меню.
Сортировка
Организуйте открытые экземпляры терминала, перетаскивая их.
Изменяемый размер
Вы можете изменить размер представления по вертикали или просто увеличить его с помощью кнопки развертывания.
Рабочий каталог
Вы можете установить рабочий каталог по умолчанию для новых терминалов. По умолчанию это будет папка проекта.
Удаление файла
При перетаскивании файла на терминал путь к файлу будет вставлен во входные данные.Это работает с внешними файлами, вкладками из представления вкладок Atom и записями из представления дерева Atom.
Вставить выделенный текст
Вставьте и запустите выделенный текст из текстового редактора, выполнив команду vk-terminal: insert-selected-text ( ctrl-enter ).
Если у вас выделен текст, он вставит выбранный текст в активный терминал и запустит его.
Если у вас нет выделенного текста, он запустит текст в строке, где находится курсор, а затем перейдет к следующей строке.
Вставка быстрой команды
Быстро вставьте команду в активный терминал, выполнив команду vk-terminal: insert-text .
Появится диалоговое окно с запросом на ввод для вставки. Если у вас в настройках включена опция Run Inserted Text (по умолчанию false), vk-terminal автоматически выполнит команду за вас.
Поддержка специальных клавиш
Поддержка IME, мертвых клавиш и других комбинаций клавиш через диалоговое окно Insert Text .Просто нажмите кнопку клавиатуры в верхнем левом углу терминала или настройте раскладку клавиатуры для vk-terminal: insert-text command.
Примечание. Убедитесь, что у вас выключен переключатель «Выполнить вставленную команду », иначе будет выполнен вставленный текст.
Карта терминала до
Сопоставьте свои терминалы с каждым файлом или папкой, над которыми вы работаете, для автоматического переключения терминалов.
Файл
Папка
Переключение параметра «Автоматическое открытие нового терминала» (для отображения терминала) При отображении будет автоматически создан новый терминал для файлов и папок, у которых нет терминала.Переключатель расположен прямо под опцией «Сопоставить терминалы с ».
Команды
| Команда | Действие | Клавиатура по умолчанию |
|---|---|---|
| вк-терминал: новый | Создайте новый экземпляр терминала. | ctrl-shift-t или cmd-shift-t |
| ВК-терминал: переключить | Переключить последний активный экземпляр терминала. Примечание: При необходимости будет создан новый терминал. | ctrl-` (Ctrl + обратный апостроф) |
| вк-терминал: пред. | Переключитесь на терминал слева от последнего активного терминала. | ctrl-shift-j или cmd-shift-j |
| вк-терминал: следующий | Переключитесь на клемму справа от последней активной клеммы. | ctrl-shift-k или cmd-shift-k |
| vk-terminal: вставить-выделенный-текст | Выполнить выделенный текст как команду в активном терминале. | Ctrl-Enter |
| ВК-терминал: вставить-текст | Вызов окна ввода для использования IME и специальных клавиш. | ––––––––––––– |
| вк-терминал: полноэкранный | Включить полноэкранный режим для активного терминала. | ––––––––––––– |
| вк-терминал: закрыть | Закройте активный терминал. | ctrl-shift-x или cmd-shift-x |
| вк-терминал: закрыть | Закройте все клеммы. | ––––––––––––– |
| вк-терминал: переименовать в | Переименуйте активный терминал. | ––––––––––––– |
Вилка джеремирамина / терминал-плюс.
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Редактирование сопоставлений VK
Редактирование сопоставлений виртуальных ключей
Функция доступна только в версиях Premium и Personal.
Коды виртуальных клавиш можно редактировать одним из трех способов:
- Drag & Drop — самый простой способ: любая клавиша на клавиатуре дисплей можно перетащить на другую клавишу.Виртуальные коды, назначенные двум клавишам будет меняться местами (операция «Переместить»). Если «Ctrl» удерживается вниз, когда отбрасывая, выполняется операция «Копировать»: виртуальный ключ источника код назначается целевому ключу, не влияя на содержимое источника.
- Вырезать / Копировать / Вставить из буфера обмена) операций доступны либо через главное меню «Правка», главная панель инструментов или всплывающее меню, появляющееся при щелчке правой кнопкой мыши.
- Комбо «Назначенный виртуальный код» можно использовать для выбора Виртуальный код для текущего ключа.
- Контекстное контекстное меню содержит исчерпывающий список всех возможных виртуальных коды доступны для каждого ключа. Выбор виртуального кода из меню сразу же назначьте его ключу.
Для облегчения навигации по списку ВКонтакте всплывающее меню разделено на четыре категории: отображаемые / не отображаемые и бесплатные / используемые.Каждая категория далее подразделяются на 10 подсписок для облегчения навигации (полный список Коды ВК можно посмотреть здесь).
Как объяснено в редакторе высокого уровня, только подмножество доступных виртуальных кодов является «отображаемым», т.е. может быть назначено Символы Юникода. Остальные «несовместимые» коды (например, Shift, Print Клавиши экрана, браузера, мультимедиа и т. Д.) Выполняют полностью определенные действия. самим виртуальным кодом, и поэтому нет смысла отображать Unicode персонажей к ним.
Полный список «отображаемых» и «не отображаемых» виртуальных кодов доступен по адресу Список кодов виртуальных ключей. Редактор низкого уровня позволяет легко различать два типа кодов ВКонтакте:
- «Неотображаемые» клавиши отображаются визуально более темным оттенком.
- Список кодов ВКонтакте, отображаемый во всплывающем меню, вызываемом правой кнопкой мыши, разделен на два столбца: отображаемые коды показаны слева, а не отображаемые на право.
Для ключа вполне возможно и совершенно нормально не иметь виртуального кода. назначено — так можно «отключить» ключ. Это достигается путем присвоения фиктивный виртуальный код «VK__none_» — такой ключ рисуется на дисплее пустым.
Также нормально иметь один виртуальный код, сопоставленный с несколькими физическими ключами. Так обстоит дело с кодом VK_RETURN: он отображается на «большой» вход на главном клавиатуру, а «малая» на цифровой клавиатуре.
Виртуальные коды для специальных клавиш «Shift», «Ctrl», «Alt» и «Windows» существуют в две версии: «левая» и «правая» (например, VK_LSHIFT / VK_RSHIFT). Это где они отличаются от клавиши «Return», которая также появляется дважды, но использует один Код VK_RETURN для обоих воплощений.
Различие между версиями с левой и правой стороны несущественно для пользователь, кроме клавиши Alt (VK_LMENU / VK_RMENU). Если на клавиатуре используется «AltGr», эта комбинация модификаторов назначается «правому» Alt (VK_RMENU), тогда как «left» Alt сохраняет стандартную функцию «Alt» «
Низкоуровневый редактор может изменять виртуальные коды всех клавиш, кроме клавиши «Пауза». (сканирование 0x45, VK_PAUSE), чьи виртуальные коды и коды сканирования «жестко привязаны» к Другой.
Еще одной особенностью этой клавиши является то, что при нажатии вместе с Ctrl, он генерирует совершенно другой скан-код (0x46 ext), как если бы это был отдельный физический ключ. Этот «квазиклавиша» обычно отображается на «Break» (VK_CANCEL), интерпретируется некоторыми программами как сигнал «Прервать» или «Завершить». Вы можете назначить другой виртуальный код для него, если хотите, но эта возможность не очень Практическое использование — существует только для полноты картины.
Вернуться к низкоуровневому редактору
Индекс руководства
База знаний Canon —
Управление макетами видеоМеню макета
Меню макета позволяет сохранять определенные макеты окна видео для облегчения наблюдения.
Имя отображаемого в данный момент макета можно найти в верхнем левом углу области просмотра, рядом с кнопкой «Макет». Вы можете создать новый макет, сохранить макет или открыть и переименовать ранее сохраненный макет.
| Нажмите кнопку «Макет», чтобы открыть меню «Макет». Вы также можете щелкнуть правой кнопкой мыши в любом месте области просмотра, чтобы отобразить меню макета. |
Под опциями меню «Макет» отображаются существующие макеты, разделенные на две части.
Подсказка
Макет, отображаемый при запуске средства просмотра, является первым макетом, указанным в личных макетах (или в общих макетах, если личных макетов нет).
Чтобы создать новый макет (отображается ранее сохраненный макет):
Нажмите кнопку «Макет», чтобы открыть меню, а затем выберите [Новый макет].
Область просмотра станет пустой, и отобразится имя макета по умолчанию [Без названия].
Процесс создания папок и сохранения макета может быть выполнен в следующем порядке:
| Перетащите эскизы сервера камеры в область просмотра, чтобы создать макет. |
Организация макетов и последовательностей макетов
Диалоговое окно [Организация макетов и последовательностей макетов] позволяет создавать папки и подпапки, в которых можно сохранять элементы (макеты и последовательности макетов). Чтобы отобразить диалоговое окно:
Откройте меню «Макет» и выберите [Упорядочить]
| Откроется диалоговое окно [Организовать макеты и последовательности макетов] (показана версия администратора). Папка [Shared Layouts] не будет отображаться, если вы вошли в систему как оператор. |
Создайте новую папку
1. В диалоговом окне [Организация макетов и последовательности макетов] щелкните общую или личную папку, а затем нажмите [Создать папку]. Появится диалоговое окно «Имя папки».
| 2. Введите имя до 50 символов и нажмите [OK]. |
Новая папка появится в диалоговом окне [Упорядочить макеты и последовательности макетов].
Перемещение или копирование макета или последовательности макетов в другую папку
1.В диалоговом окне [Упорядочить макеты и последовательности макетов] щелкните элемент, чтобы выделить его, затем щелкните [Переместить в папку]. Откроется диалоговое окно [Выбрать папку назначения] со списком созданных папок.
2. Щелкните, чтобы выбрать целевую папку в списке, и щелкните [OK].
Элемент будет перемещен в эту папку.
Если вы выбрали [Копировать в папку], вы можете копировать элементы таким же образом.
Перемещение записи вверх или вниз
Щелкните элемент или папку, чтобы выделить его, затем щелкните [Переместить вверх] или [Переместить вниз].Элемент будет перемещаться вверх или вниз в папке.
Редактировать или удалить макет или папку
Щелкните элемент или папку, чтобы выделить его, затем щелкните [Изменить]. Соответствующее диалоговое окно [Layout Name] или [Folder Name] появится для вас, чтобы вы могли перезаписать новое имя.
Щелкните элемент или папку, чтобы выделить их, затем щелкните [Удалить]. Если у вас есть статус «Оператор», вы не сможете удалить общий макет или последовательность макетов.
Примечание
- Вы не можете изменить имена родительских папок, [Общие макеты] или [Персональные макеты].
- Для управления общими папками необходимы права администратора.
Сохранение макета или последовательности макетов
Администраторы и операторы могут сохранять макеты и последовательности макетов в существующую папку или новую папку через диалоговое окно [Сохранить макет].
Шаг 1: Откройте меню «Макет» и выберите [Сохранить] или [Сохранить как].
Откроется диалоговое окно «Сохранить макет». Кнопка «Новая папка» и поле «Имя» также доступны для создания нового имени и местоположения для скопированного макета или последовательности макетов.
Шаг 2: Создайте имя для макета или последовательности макетов
1. Измените [Без названия] или существующее имя макета, чтобы сохранить элемент под новым именем.
2. Щелкните местоположение в списке. Щелкните, чтобы выбрать папку для сохранения макета, и щелкните [OK].
Элемент будет сохранен в этой папке.
Или щелкните [Создать папку], чтобы создать новую папку и сохранить в ней элемент. Например, если вы хотите сохранить общий макет администратора в личной папке.
После сохранения элемента его имя появится рядом с кнопкой «Макет» в области просмотра.
Открыть ранее сохраненный макет
Нажмите кнопку «Макет», чтобы открыть меню, а затем щелкните макет или последовательность макетов в списке. Элемент будет загружен в область просмотра.
Если вы выберете другой элемент без сохранения текущего, появится диалоговое окно с предложением сохранить текущий макет или последовательность макетов (если установлен флажок [Настройка макета] в окне [Настройки средства просмотра]).
Упорядочить последовательности макетов
Вы можете настроить автоматическую последовательность общих и личных макетов для отображения в области просмотра через заданные интервалы.
1. В меню «Макет» выберите [Новая последовательность макетов]. Откроется диалоговое окно [Добавить последовательность макета].
2. Введите имя последовательности для новой последовательности макетов и выберите [Тип] последовательности макетов в меню, [Персональная последовательность макетов] или [Общая последовательность макетов] (вы можете переключаться между ними при добавлении макетов).
3. Используйте кнопку [Добавить макет>], чтобы добавить макеты в новую последовательность. Щелкните [Вверх] и [Вниз], чтобы изменить последовательность отображения макетов. Щелкните [Удалить], чтобы удалить макет.
4. В меню [Продолжительность] выберите установленную продолжительность отображения времени для каждого макета или введите собственное время, перезаписав существующее время.
Общая последовательность макетов:
Все пользователи могут совместно использовать эти макеты. Для создания последовательности макетов вам необходимы права администратора.Обычные пользователи не могут изменять эти макеты.
Personal Layout Sequence:
Выводит список макетов, созданных текущим пользователем.


 ). Подробнее о создании развлекательного контента читайте в нашем блоге.
). Подробнее о создании развлекательного контента читайте в нашем блоге. Посмотрите наше портфолио, либо свяжитесь с нами для консультации.
Посмотрите наше портфолио, либо свяжитесь с нами для консультации.
 В прошлый раз мы убрали пункт меню «Сообщества». Давайте его добавим заново – просто напротив строки с названием кликнем по пустому кругу для того, чтобы пункт отметился. В завершении нажимаем на кнопку «Сохранить».
В прошлый раз мы убрали пункт меню «Сообщества». Давайте его добавим заново – просто напротив строки с названием кликнем по пустому кругу для того, чтобы пункт отметился. В завершении нажимаем на кнопку «Сохранить».