Оформление и дизайн вконтакте -обложка, виджеты, шаблоны, меню, товары за 2 000 руб., исполнитель Анастасия (Anastasia_bayramova) – Kwork
Бесконечные бесплатные правки в рамках технического задания и условий заказа. Платить нужно только за те изменения, которые выходят за рамки первоначального заказа. Подробнее
Anastasia_bayramova
- 5.0
- (6)
Выберите вариант кворка
Эконом
2 000 ₽
Стандарт
2 500 ₽
Бизнес
3 500 ₽
ЭкономСтандартБизнес
Эконом
Стандарт
Бизнес
Краткое описание
Аватар,2 обложки ( статичная и динамическая), 3 меню
Аватар, 2 обложки ( статичная и динамическая), 3 меню, 3 товары
Аватар, 2 обложки ( статичная и динамическая), 3 меню, 3 товары, 3 виджет
Оформление
Обложки и меню
Карточки товаров
Виджет
Количество правок
Не ограничено
Не ограничено
Не ограничено
Срок выполнения
4 дня
4 дня
4 дня
Об этом кворке
Настали времена активного перехода в ВКонтакте.
А красивый дизайн в соцсетях всегда был и остается залогом успешной работы вашего бизнеса!
Если сообщество оформлено непрофессионально, ваши потенциальные клиенты будут сомневаться и в вашем профессианализме. Чтобы этого не происходило, подготовьте свою страницу к приему клиентов!
Я создам для Вас дизайн
— обложки в полной версии сайта
— живой обложки для мобильной версии
— меню
— виджета
— шаблонов постов
По итогу я пришлю вам высококачественные файлы в формате png (psd не делаю).
Установка в ваш аккаунт — В подарок!
<p>Настали времена активного перехода в ВКонтакте.</p><p>А красивый дизайн в соцсетях всегда был и остается залогом успешной работы вашего бизнеса!</p><p>Если сообщество оформлено непрофессионально, ваши потенциальные клиенты будут сомневаться и в вашем профессианализме. Чтобы этого не происходило, подготовьте свою страницу к приему клиентов!</p><p>Я создам для Вас дизайн</p><p>- обложки в полной версии сайта</p><p>- живой обложки для мобильной версии</p><p>- меню</p><p>- виджета</p><p>- шаблонов постов</p><p>По итогу я пришлю вам высококачественные файлы в формате png (psd не делаю). </p><p>Установка в ваш аккаунт — В подарок!</p>Файлы
</p><p>Установка в ваш аккаунт — В подарок!</p>Файлы
Обложка видео.jpg
Обложка фотоальбома.jpg
Обложка.jpg
Виджет.jpg
Обложка 1.jpg
Меню и товары.jpg
Тип: Создание и настройка
Язык перевода:
Развернуть Свернуть
Рекомендуем уточнить у исполнителя возможные риски при слишком быстром или агрессивном увеличении количества подписчиков.
Свернуть
Гарантия возврата
Средства моментально вернутся на счет,
если что-то пойдет не так. Как это работает?
Расскажите друзьям об этом кворке
Руководство по оформлению группы в соцсети «ВКонтакте»
БАЗОВОЕ ОФОРМЛЕНИЕ: блоки и элементы
Создание аватарки
Работа над обложкой
Кнопки активного действия
Настройка меню
Создание картинки товаров
Закрепленный пост
Работа с виджетами
Блок с видеозаписями
Раздел со статьями
Блок со ссылками
Раздел с картами
Оформление подкастов
Блок с обсуждениями
Как оформлять посты?
ФОРМАТЫ ИЗОБРАЖЕНИЙ
Полезные сервисы для дизайна группы в «ВК»
ЗАКЛЮЧЕНИЕ
ВАЖНО! Если паблик оформлен непрофессионально, то клиенты вполне логично могут сделать вывод, что вы к своей работе относитесь так же. Поэтому важно позаботиться, чтобы страница «ВКонтакте» была красивой, аккуратной и удобной в использовании.
Поэтому важно позаботиться, чтобы страница «ВКонтакте» была красивой, аккуратной и удобной в использовании.
Грамотно продуманный дизайн группы VK покажет потенциальным клиентам, что вы серьезная компания, с которой можно и нужно работать. При этом правильно сделанная страница поможет пользователям сориентироваться и найти нужную информацию без лишних звонков и переписок.
Хотим сказать сразу, что универсальных рецептов по созданию красивой группы «ВКонтакте» нет. При этом сообщество ставит свои рамки: есть набор блоков и элементов, а также требования к размерам изображений. Поэтому процесс работы над оформлением паблика не такой легкий, как может показаться на первых порах. Рекомендуем вам прочитать эту статью до конца, чтобы узнать все возможности платформы и использовать их по максимуму.
БАЗОВОЕ ОФОРМЛЕНИЕ: блоки и элементы
При оформлении группы VK необходимо учитывать цели, задачи и особенности вашего бизнеса на площадке. Чтобы сообщество выглядело полноценным, кому-то достаточно использовать минимум блоков и элементов, другой же компании понадобится разработать полный пакет, включая шаблоны товаров и постов.![]() В этой главе мы пройдемся по всем пунктам, чтобы вы понимали полный спектр возможностей «ВКонтакте».
В этой главе мы пройдемся по всем пунктам, чтобы вы понимали полный спектр возможностей «ВКонтакте».
Создание аватарки
Единственный элемент, который виден юзерам еще до момента входа в группу, – это аватарка. Она также является главной картинкой паблика. Логично, что от привлекательности этого элемента зависит, зайдет пользователь в сообщество или нет. Поэтому оформлению нужно уделить особое внимание.
Что ставить на аватарку? Есть несколько проверенных вариантов:
- анонс нового продукта, услуги или события;
- акции, распродажи или скидки;
- преимущества компании;
- тематические картинки;
- название компании;
- логотип.
Важно, чтобы текст можно было прочитать, поэтому делайте его достаточно крупным. Зрителям должно быть понятно, что на картинке. Кстати, не рекомендуем брать изображения со стоков, они не вызывают доверия пользователей.
Чтобы аватарка не затерялась среди прочих, сделайте ее яркой, запоминающейся и необычной.
СОВЕТ. Хотите, чтобы аватарка выглядела современно? Тогда сделайте ее в стиле минимализм. Сейчас в тренде максимально простое и аккуратное оформление.
Подумайте, какой цели вы хотите добиться с помощью аватарки, и отталкивайтесь от этого при ее создании!
Работа над обложкой
Когда пользователь переходит в группу, первое, что бросается ему в глаза, – это обложка. Она представляет собой горизонтальный баннер в верхней части страницы. Главная ее задача − отражать тематику и род деятельности компании. Логичнее всего использовать обложку таким образом, чтобы привлечь внимание юзеров и дать им самую важную и цепляющую информацию.
ВАЖНО! В десктопной и мобильной версиях «ВКонтакте» размеры обложек отличаются. Со смартфонов люди увидят только центральную часть картинки. Выбирая дизайн, учитывайте этот момент.
Обложка может быть трех видов.
- Статичная. Представляет собой изображение без анимации. Создавая креатив, вы можете добавить в него все что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами. Немаловажно упомянуть контакты, УТП, адрес и призыв к действию.
- Динамичная. Это тоже картинка, но с интерактивными элементами, которые привлекают внимание, а иногда даже подкупают подписчиков. Такими элементами могут быть: топ активных пользователей, курсы валют, ники недавно вступивших пользователей, прогноз погоды или счетчики чего угодно. Динамический баннер на обложке повысит вовлеченность и стимулирует общение аудитории.
- Живая. Относительно недавно оформить группу в ВК стало возможно и с помощью живой обложки с видео или анимацией. В такой баннер-обложку можно загрузить максимум 5 картинок или небольших видео, которые будут сменяться автоматически.

Рекомендуем протестировать разные форматы обложек и посмотреть, какие из них получат больший отклик у подписчиков и новых пользователей.
Кнопки активного действия
Следующими элементами, визуально продолжающими шапку, являются кнопки действия. Они подводят пользователя к тому действию, которое вы ждете. Хотите продаж – направляйте сразу к товару или услуге, хотите больше подписчиков – приглашайте вступить в сообщество.
Примеры названий для кнопок активного действия:
- «Зарегистрироваться на вебинар»;
- «Подписаться на сообщество»;
- «Подписаться на рассылку»;
- «Узнать подробности»;
- «Перейти на сайт»;
- «Купить продукт»;
- «Задать вопрос»;
- «Позвонить».

Настраивать название и функционал кнопок можно в разделе «Управление».
Настройка меню
Меню является навигатором, облегчая поиск информации для подписчиков. Наличие меню необязательно, но оно поможет вам сделать группу более легкой для восприятия. Это особенно актуально, если она создана для продаж или демонстрации товаров и услуг.
Задача меню − перенаправлять пользователей в основные разделы группы. У каждой компании разделы будут разными, мы остановимся именно на расположении меню и на том, как оно может выглядеть.
«ВКонтакте» можно создать меню четырех видов.
- Виджет-меню. Представляет собой миниатюрные иконки под названием или описанием сообщества. Настройка осуществляется в разделе «Управление сообществом». Важно понимать, что при использовании этого варианта переход на внешние ссылки будет невозможен.
- Закрытое. В этом случае меню будет видно только при нажатии на вкладку, которая размещается в блоке «Свежие новости» на главной странице.
 В дальнейшем блок можно переименовать.
В дальнейшем блок можно переименовать. - Открытое. Это отдельная вики-страница с возможностью настройки переходов между разделами. Чтобы гости или фолловеры могли зайти в меню, необходимо будет создать закрепленную запись с кнопкой «Открыть меню».
- Скрытое. Разворачивается только при нажатии на активную ссылку в описании группы. Оформить ссылку вы можете в виде текста или эмоджи.
Виджет-меню − это наиболее популярный вариант. Немало групп используют открытый тип, считая, что чем меньше кликов до полезной информации, тем лучше. Некоторые сообщества и вовсе предпочитают обходиться без меню, но они, как правило, некоммерческие.
Создание картинки товаров
Немаловажная часть любой коммерческой группы − товары. Товарная галерея на платформе «ВКонтакте» безразмерная, вы можете размещать сотню и даже тысячу товаров. Картинки товаров в центральной части экрана размещают с помощью виджета, размещать их можно и в правом меню. При большом количестве товаров их чаще группируют в фотоальбомы. Это удобнее, так как юзер, кликнув на альбом, сразу увидит перед собой целую товарную линейку.
При большом количестве товаров их чаще группируют в фотоальбомы. Это удобнее, так как юзер, кликнув на альбом, сразу увидит перед собой целую товарную линейку.
Закрепленный пост
Закрепленный пост демонстрируется над лентой публикаций. Часто именно в нем собрана самая важная информация о компании, продуктах, УТП и ключевых преимуществах. Его можно использовать, чтобы быстро донести до пользователей важную информацию. Например, расскажите в посте про анонс мероприятия, назовите дату вебинара или сроки поступления новинок в интернет-магазин. В этом случае ваша цель – проинформировать подписчиков и подогреть их интерес.
Если вы только создали группу, то логично будет закрепить пост-знакомство. Расскажите о компании, продемонстрируйте свое уникальное торговое предложение и ключевые преимущества. Это можно сделать не только в формате текста с изображениями, но и в виде презентационного видеоролика.
Закрепить можно и продающий пост. Это будет эффективно, если у вас, например, запланирован старт продаж онлайн-курса. Такая публикация должна содержать оффер для целевой аудитории и триггеры, которые ускорят процесс принятия решения о покупке.
Такая публикация должна содержать оффер для целевой аудитории и триггеры, которые ускорят процесс принятия решения о покупке.
Как еще можно использовать закрепленный пост? Некоторые компании размещают в нем ссылку на лид-форму. Такой вариант помогает собрать заявки и информацию о потенциальных клиентах. Нередко в закрепленных публикациях устраивают различные активности с возможностью получить подарки или бонусы.
Работа с виджетами
Виджеты «ВК» − это дополнительные блоки, в которых можно размещать важную информацию для подписчиков или функциональные элементы. Они помогают в коммуникации с аудиторией и облегчают работу администраторов. Важными виджетами являются:
- Приветствие. Помогает создать персонализированное обращение к каждому подписчику. Расположено над новостной лентой, видно как в десктопной, так и в мобильной версии «ВКонтакте». Обращение по имени − отличный повод привлечь внимание человека и сделать его более лояльным. В виджет-приветствии можно замотивировать пользователя сделать какое-либо целевое действие.

- Оформление заявки. Подходит для повышения уровня продаж. Это встроенная лид-форма от сервиса «ВК», которая позволяет настроить поля так, как вам нужно, и получить заявки и информацию о клиентах, не заставляя их переходить на сайт или писать в Директ. Заявки с виджета могут копиться в специальной структурированной табличке или попадать в ваши личные сообщения.
- Сбор отзывов. Товары или услуги со множеством положительных отзывов вызывают больше доверия у пользователей. Поэтому, если вы собираете обратную связь от покупателей, покажите ее на всеобщее обозрение с помощью виджета. Такой прием повысит не только продажи, но и лояльность аудитории к продукту, а также количество фидбек-комментариев.
Виджеты − это инструменты, которые помогут донести нужную информацию до подписчиков. Но крайне важно определить, что именно вы хотите рассказать и показать потенциальным клиентам. Исходя из этого, и добавляйте те или иные виджеты.
Исходя из этого, и добавляйте те или иные виджеты.
Блок с видеозаписями
В группе «ВКонтакте» видео можно размещать в сайдбарах или в центральной части экрана. Пользователь в первую очередь видит именно обложки роликов. Поэтому важно сделать их красивыми и выдержать в едином стиле.
Раздел со статьями
Статьи, оформленные с помощью вики-разметки, можно размещать в правом меню или в центральной части страницы над лентой новостей. Второй вариант считается более заметным и, как правило, приносит большее количество кликов. Для каждой из статей важно подобрать красивые обложки, потому что, как и в случае с видеозаписями, подписчики будут видеть их в первую очередь. Рекомендуем создавать обложки в едином стиле, это улучшит визуальное восприятие блока.
Блок со ссылками
Для добавления ссылок необходимо создать специальный раздел, который будет располагаться в правом боковом меню. Считается, что этот блок помогает улучшить коммуникацию с пользователями, так как в нем они могут найти несколько вариантов для связи и общения с компанией.
Какие ссылки размещать? Это могут быть ссылки на другие соцсети, сайт, внешний блог, ВК-сообщества партнеров и отзывы. Если группа создана для развития личного бренда, то будет логичным указать ссылки на другие страницы этого человека.
Раздел с картами
Карта поможет визуализировать ваше местоположение. Это актуально, если речь о локальном бизнесе с геопривязкой или о бизнесе, у которого есть точки продаж или офис в офлайне.
Оформление подкастов
В последнее время все большую популярность набирают подкасты. Хорошо, что платформа поддерживает этот формат. Подкасты в VK представляют собой аудиоблоги с расширенными возможностями прослушивания: нет рекламы, есть фоновый режим, можно замедлять или ускорять аудиодорожку. При публикации можно добавлять текст, изображения, видео и опросы. Разместить подкаст можно над лентой или сбоку.
Блок с обсуждениями
Люди в соцсетях любят участвовать в обсуждениях, так что этот блок в любом случае будет полезен. Обсуждения располагаются в правом боковом меню. Если вам необходимо собирать мнения и впечатления о продукте, то сделайте раздел «Отзывы». Отвечать на вопросы пользователей будет удобно, если создать категорию «Вопрос – ответ». Рекомендуем опубликовать «Правила сообщества» и рассказать там, какие посты и комментарии разрешены к публикации, а какие будут удаляться модераторами. В дальнейшем при возникновении недопониманий с подписчиками вы сможете ссылаться на эти материалы.
Обсуждения располагаются в правом боковом меню. Если вам необходимо собирать мнения и впечатления о продукте, то сделайте раздел «Отзывы». Отвечать на вопросы пользователей будет удобно, если создать категорию «Вопрос – ответ». Рекомендуем опубликовать «Правила сообщества» и рассказать там, какие посты и комментарии разрешены к публикации, а какие будут удаляться модераторами. В дальнейшем при возникновении недопониманий с подписчиками вы сможете ссылаться на эти материалы.
Как оформлять посты?
Дизайн записей на стене должен быть в едином стиле. Это нужно для повышения узнаваемости вашего бренда и формирования доверия к нему. Но необязательно использовать один шаблон. Допустимо применять различные подложки для разных видов рубрик. Например, для информационных постов – одна подложка, для развлекательных – другая.
Самый распространенный вариант постов – это картинка или видео с текстом. Этот формат подойдет для любого контента. Для развлечения или информирования пользователей используйте аудио или плейлисты. Например, в группе по фитнесу можно выложить музыку для тренировок, а в паблике по организации мероприятий − подборку песен для какого-либо праздника. Периодически можно проводить анонимные и общедоступные опросы, они повышают активность.
Например, в группе по фитнесу можно выложить музыку для тренировок, а в паблике по организации мероприятий − подборку песен для какого-либо праздника. Периодически можно проводить анонимные и общедоступные опросы, они повышают активность.
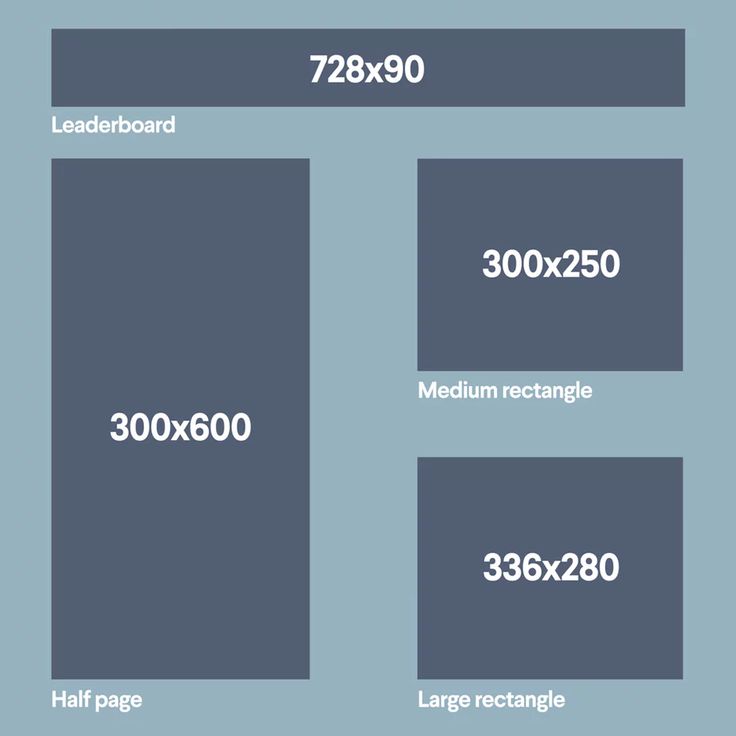
ФОРМАТЫ ИЗОБРАЖЕНИЙ
Группа должна одинаково круто смотреться как на ПК, так и на смартфоне. Этого можно достичь, если адаптировать содержимое под просмотр на всех устройствах. Для этого при оформлении страницы необходимо подбирать форматы изображений. «ВКонтакте» предъявляет следующие требования:
- обложка для видеозаписей выставляется автоматически, но ее также можно загрузить, размер в этом случае должен быть 1280 х 720 пикселей;
- для карточек товаров подойдет любой квадратный формат;
- файлы, загружаемые в фотоальбом, – 1200 х 800;
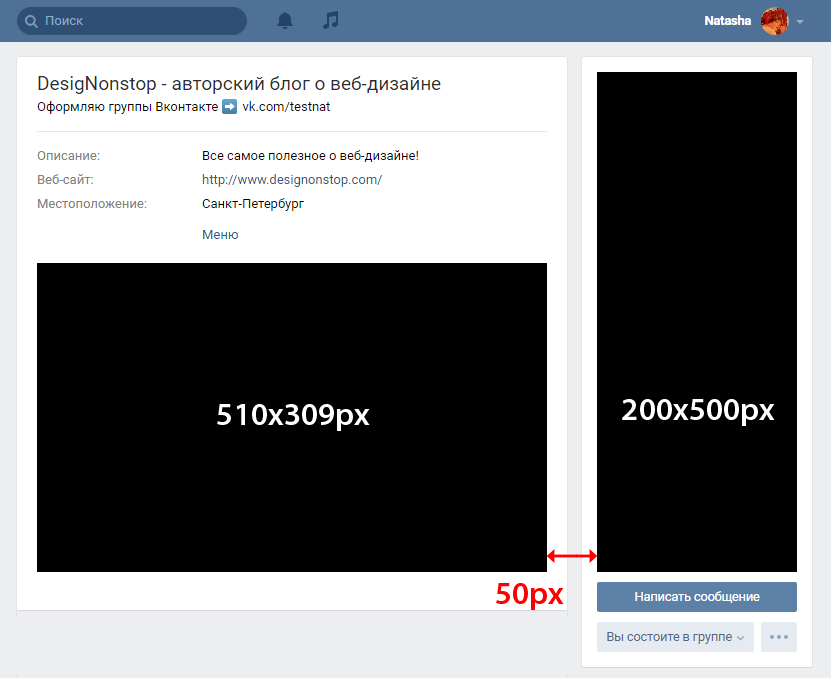
- изображения для поста − 510 х 510;
- заставка для статьи − 510 х 286;
- обложка − 1590 х 400;
- аватар − 200 х 200.
Полезные сервисы для дизайна группы в «ВК»
Для оформления паблика «ВКонтакте» необязательно прибегать к помощи профессиональных дизайнеров и платить за это деньги. Конечно, ничто не заменит «Фотошоп», если нужно сделать полноценную ретушь или сложный коллаж, но для простых вариантов оформления может хватить и функционала онлайн-редакторов. Мы рекомендуем вам протестировать следующие программы:
Конечно, ничто не заменит «Фотошоп», если нужно сделать полноценную ретушь или сложный коллаж, но для простых вариантов оформления может хватить и функционала онлайн-редакторов. Мы рекомендуем вам протестировать следующие программы:
- Canva − популярный редактор изображений, в котором много готовых шаблонов;
- Adobe Spark − приложение, в котором можно загружать шрифты и брать готовые шаблоны;
- Pixabay и Pexels − бесплатные фотостоки, которые подходят для поиска иллюстраций и фото;
- FontStorage – хранилище бесплатных шрифтов;
- SMMplanner − сервис отложенного постинга.
Используйте эти сервисы, чтобы оформить свою группу «ВКонтакте» быстро и красиво.
ЗАКЛЮЧЕНИЕ
Как мы говорили в начале статьи, продуманный дизайн группы «ВКонтакте» покажет потенциальным клиентам, что вы серьезная компания, с которой можно и нужно работать. Сейчас не нужно нанимать дизайнеров для разработки визуала, все материалы можно создать самостоятельно с помощью простых онлайн-конструкторов. Главное − начать. Удачи!
Сейчас не нужно нанимать дизайнеров для разработки визуала, все материалы можно создать самостоятельно с помощью простых онлайн-конструкторов. Главное − начать. Удачи!
Готовых меню для ВК. Красивое меню для группы ВКонтакте
сайт
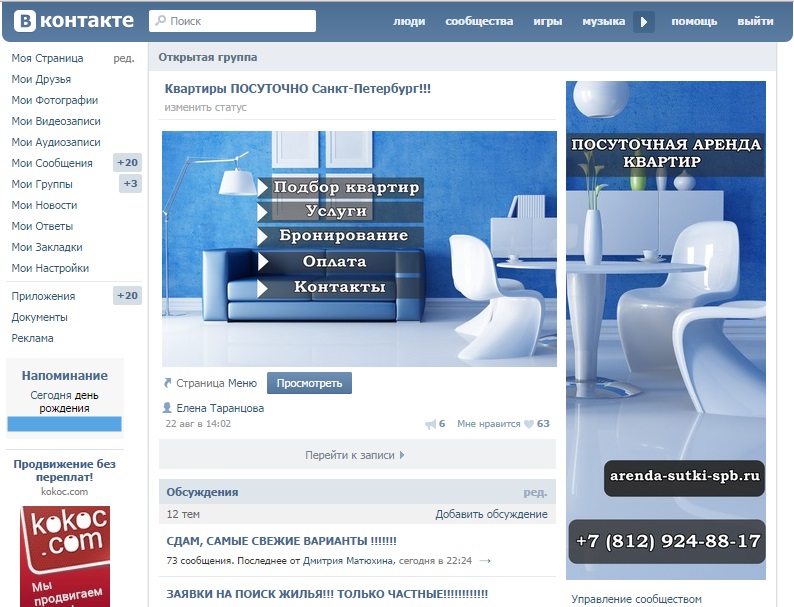
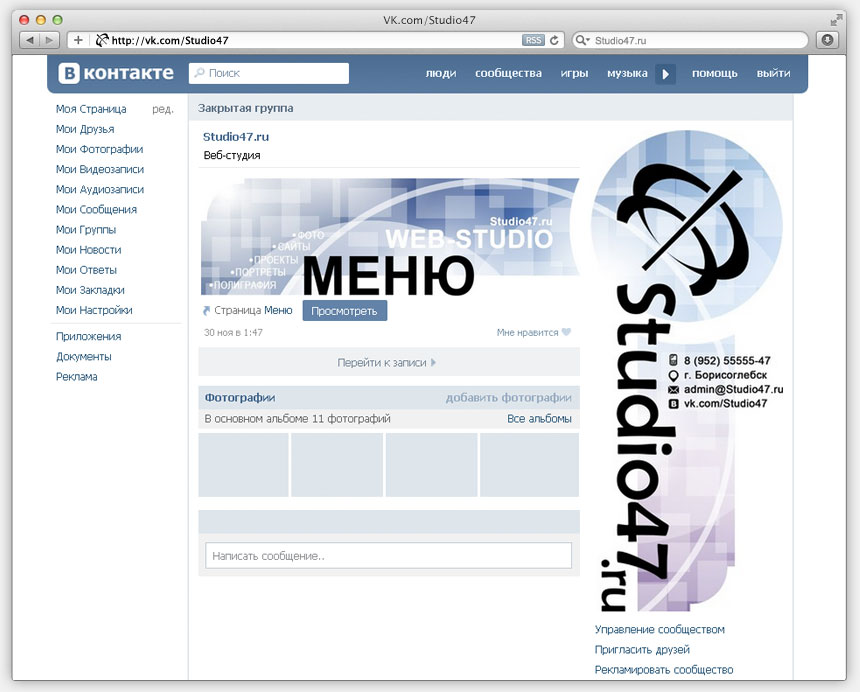
Полезная и актуальная группа Вконтакте должна иметь красивую и грамотно оформленную обложку. Поскольку люди, подписавшиеся на группу, будут оценивать ваше сообщество не только за интересный материал, но и за красоту, прежде чем рекламировать группу, позаботьтесь о ее оформлении.
Оформление группы Вконтакте начинается с поиска или подготовки шаблонов. Если вы не умеете пользоваться фотошопом, то можете найти красивый шаблон для на специальных сайтах.
Например, на сайте http://all-for-vkontakte.ru/ очень много разных шаблонов. Выберите подходящую вам и скачайте ее себе на компьютер, затем разархивируйте архив и загрузите получившиеся заготовки в альбом. После этого с помощью вики-разметки добавьте фото в раздел экстренных новостей.
Также на сайте http://shablonchegi.my1.ru/ вы можете выбрать подходящие шаблоны с кодами для встраивания. Там вы найдете множество бесплатных и платных образцов.
Примеры отличного оформления групп, посвященных играм, вы можете найти на http://you-ps.ru/for_socnetwork/menu/.
Если вы мечтаете о том, чтобы ваше сообщество отличалось от остальных, то лучше всего заказать его дизайн у профессиональных дизайнеров, которых можно найти во Вконтакте и на сайтах для фрилансеров.
Красивое оформление группы Вконтакте
Красиво оформить группу Вконтакте можно сделать своими руками. Для этого нужно разбираться в Photoshop. По крайней мере, на любительском уровне.
Сначала выберите изображение, которое будет отражать тему сообщества или группы. Уникальные и красивые фотографии можно приобрести на различных фотостоках, например, http://www.firestock.ru/, http://www.shutterstock.com или на тех сайтах и сообществах, где выкладывают свои работы пользователи и профессиональные фотографы. Например, можно найти группы и сообщества Вконтакте с такими названиями, как Эстетика, Красивое фото, Арт-арт и посмотреть, какие фотографии там выкладывают пользователи. Так же вы можете использовать такие сообщества как: http://vk.com/another_art и http://vk.com/esthe
Например, можно найти группы и сообщества Вконтакте с такими названиями, как Эстетика, Красивое фото, Арт-арт и посмотреть, какие фотографии там выкладывают пользователи. Так же вы можете использовать такие сообщества как: http://vk.com/another_art и http://vk.com/esthe
Если вы продвигаете свой блог или бренд, ваше фото, сделанное профессиональным фотографом, отлично подойдет для создания группы Вконтакте.
После того, как вы определились с обложкой для группы, откройте программу Photoshop и выберите нужные размеры для обложки. Оптимальным будет создать изображение в Photoshop размером 250 на 550 пикселей. Настройте будущий аватар группы по параметрам. Сохраните изображение, которое у вас есть.
Далее в группе заполните сделанный вами шаблон на главной. После загрузки аватара вам останется только создать меню в том же стиле. Прежде всего, решите, сколько разделов вы хотите создать в меню. Ведь именно от этого будет исходить размер ранее сделанных вами в фотошопе картинок. Например, вы представляете свой личный блог. Тогда желательно указать информацию о вас в меню, последние новости, обсуждения и ответы на вопросы. Если вы хотите рассказать о своем интернет-магазине, то укажите гарантии, отзывы и стоимость товара.
Например, вы представляете свой личный блог. Тогда желательно указать информацию о вас в меню, последние новости, обсуждения и ответы на вопросы. Если вы хотите рассказать о своем интернет-магазине, то укажите гарантии, отзывы и стоимость товара.
1) В Photoshop загрузите изображение размером не более 400-450 пикселей. Вы можете использовать ту же фотографию в качестве аватара.
2) Разрезать изображение на пункты меню. Для этого предназначена специальная кнопка «Фрагменты по направляющим».
Теперь у вас есть красивые шаблоны. Далее вам нужно будет заполнить их в группу. Чтобы этот альбом был виден только вам, скройте его в настройках. Теперь, когда вы закончили, пришло время перейти к техническим аспектам загрузки шаблонов и превращения их в полноценное групповое меню.
Как оформить группу Вконтакте
Чтобы полностью сделать оформление группы Вконтакте сначала нужно зайти в настройки. Там в разделе материалы поставьте галочку напротив «Открыть». Сохраните изменения, затем перейдите к последним новостям. Нажмите на кнопку редактирования. И переключитесь в режим вики-разметки. Нажмите на значок ромба в правом верхнем углу.
Сохраните изменения, затем перейдите к последним новостям. Нажмите на кнопку редактирования. И переключитесь в режим вики-разметки. Нажмите на значок ромба в правом верхнем углу.
Далее вставляем специальную ссылку.
Бесплатные меню для группы ВКонтакте — это дизайны, которые мы сделали по вашим заказам на форуме, и совершенно бесплатно! В этом разделе около 2700 графических шаблонов различной тематики. Теперь вы легко сможете найти любое меню, так как у нас есть удобный поиск по сайту, а значит, если вы хотите создать группу Counter-Strike для своего клана, то вам достаточно написать запрос на поиск, после чего вам будет показана весь список бесплатных регистраций по этому запросу.
Если вы не нашли подходящего бесплатного меню для группы в контакте, то вам следует зайти на форум в соответствующий раздел, после чего написать бесплатный заказ на оформление вашей группы. В таком порядке опишите, что бы вы хотели видеть в графическом шаблоне, также разместите свою картинку или логотип, из которого мы разработаем для вас красивый дизайн. И, наконец, вы напишите, какие разделы должны быть в шаблоне, например: Новости, Правила, Обсуждения. Ведь без разделов это уже не меню, а простая картинка для группы.
И, наконец, вы напишите, какие разделы должны быть в шаблоне, например: Новости, Правила, Обсуждения. Ведь без разделов это уже не меню, а простая картинка для группы.
Далее мы рассмотрим ваш заказ, если он заполнен правильно и без ошибок, то приступим к его выполнению. Но выполнение заказа на радость пользователям длится всего несколько часов. Как по мне, это очень быстро, но и про живую очередь тоже не забывайте, ведь не вы один написали заказ по меню. Так что если вы последний в очереди, то вам стоит немного подождать, но после этого мы опубликуем ваше нарисованное бесплатное меню для группы ВКонтакте на сайте в этом разделе, где вы легко сможете установить его в свою группу и абсолютно бесплатно.
Предлагаем вам графическое меню для ваших групп ВКонтакте , оно посвящено новому футбольному симулятору от EA под названием FIFA 14 . Эта игра вышла 27 сентября 2013 года и вы уже можете скачать игру FIFA 14 с торрента. На наш взгляд симулятор достоин внимания, ведь если сравнивать прошлые игры серии, то вас ждет масса новых возможностей, например, безупречный бросок, который делает каждое попадание невероятно реалистичным и полет мяча. путь соответствует реальной физике полета. Футболисты могут наносить пушечный удар издалека, удивлять вратаря низколетящим мячом, а также выполнять удары ногами и вращениями, как в настоящем футболе.
путь соответствует реальной физике полета. Футболисты могут наносить пушечный удар издалека, удивлять вратаря низколетящим мячом, а также выполнять удары ногами и вращениями, как в настоящем футболе.
Сделал очередной бесплатный заказ групповое меню ВКонтакте с футбольным клубом Барселона . Это меню выполнено в цветах клубной символики Барселоны, и прекрасно смотрится в группе ВК. Выполняя этот дизайн, я взял за основу игроков ФК Барселона, которые, кстати, представили новую форму 2013-2014 годов. Также хочу отметить четкие и ровные кнопки в оформлении, которые делают меню строгим и в то же время удобным, что не может не радовать. Установка, как всегда, очень проста.
Клиент запросил меню для группы ВКонтакте с автомобиля Nissan Silvia . В течение часа я сделал ему дизайн, но он ему не понравился, оказалось, что ему не понравилась обрезанная машина. Поэтому я не стал заморачиваться, отказался от выполнения работы и разместил это меню здесь на сайте как бесплатный дизайн для группы ВК.
Предлагаем Вам установить новое меню для группы ВКонтакте , не имевшее ранее аналогов по цветовому оформлению. Хотя мы не раз делали меню в стиле Наруто. Разумеется, подбор фонового изображения заказчик выбирал сам, а потому мы реализовали его идею и сделали дизайн для сообщества ВК в стиле
наруто. Поэтому вам судить, удалось нам реализовать идею или нет.
Приглашаем вас познакомиться с новым меню для группы ВКонтакте под именем «Станислав Ярушин». Наши постоянные пользователи наверняка обратили внимание на обложку и поняли, что ничего нового в этом дизайне не применено. Кстати, это первое меню для сообщества ВК, посвященное актеру, шоумену, российскому телеведущему Станиславу Ярушину и его герою в «
Универ. Новая общага
Новая общага » Антон Мартынов . Теперь появилась возможность для любителей установить графический шаблон. Все позиции в меню сделаны на скорую руку, так как сегодня у нас проблемы с музой, так что ничего нового не придумали. Так же хочу напомнить, что меню устанавливается очень быстро, а для тех, кто не знает как, стоит посмотреть видео-урок, который находится под дизайном.
Ну а этот новый дизайн понравится тем, кто любит игры от Rockstar Games, выпустившей такие популярные игры, как L.A. Noire, Max Payne, Red Dead Redemption и всем известную Grand Theft Auto или просто говоря
GTA . Это меню для группы ВКонтакте выполнено в темных тонах, без лишних наворотов и эффектов. Основным фоном данного графического шаблона является ночной город из игры GTA , с голубоватым оттенком, на котором изображены герои популярных игр, которые были перечислены выше. В целом, это очень простое дизайнерское меню для сообщества ВК, о котором можно судить даже по обложке, но попробовать установить все же стоит, так как в группе оно выглядит довольно аккуратно.
В целом, это очень простое дизайнерское меню для сообщества ВК, о котором можно судить даже по обложке, но попробовать установить все же стоит, так как в группе оно выглядит довольно аккуратно.
И так, хотим представить еще одно, качественное и красивое меню для группы ВКонтакте в темных тонах. Графический шаблон содержит все необходимые элементы оформления сообщества ВК, которые устанавливаются легко и без принуждения. Также в меню под названием Mike Rise присутствует начинающий рэпер, кстати, его никнейм Mike Rise , для которого специально был сделан этот замечательный дизайн. Еще раз повторюсь, что графическое меню установить очень просто. Но для тех, кто давно не смотрел видеоуроки по установке, рекомендуем на всякий случай посмотреть видео, которое находится под кодом конструкции, чтобы не было вопросов.
Наверняка многие пользователи нашего сайта хотели найти и установить это меню для его группы ВКонтакте , ведь таких графических шаблонов на нашем сайте очень мало. Теперь вы можете установить этот дизайн, название которого вы наверняка знаете —
Теперь вы можете установить этот дизайн, название которого вы наверняка знаете —
. Меню отличается качеством и удачным сочетанием, от предыдущих дизайнов с Cristiano Ronaldo . И самое главное, чтобы добиться того, что вы видите на обложке, достаточно будет просто скопировать код оформления и вставить в сообщество ВК. Для более качественной настройки придется немного помучиться с заменой ссылок, и создать страницы для группы. Но, думаю, многим будет достаточно того, что шаблон устанавливается довольно просто и не принудительно, как вы можете видеть в видео-уроке.
Задайте себе вопрос, на что вы обращаете больше внимания при входе в группу? Не знаю как вы, а я смотрю, в первую очередь, на аватарку группы, потом быстро сканирую и листаю «стену», потом перехожу к обсуждениям. Информативный аватар — это первый «якорь», который провоцирует посетителя вашей группы остаться и посмотреть дальше. Если аватарка, альбомы в группе, реклама на стене все выполнено в едином стиле, то это впечатляет.![]() Сообществ, которые в восторге от оформления альбомов, еще не так много, а то и вовсе забывают о стене.
Сообществ, которые в восторге от оформления альбомов, еще не так много, а то и вовсе забывают о стене.
Оформление группы ВКонтакте — для чего и для кого
Итак, с чего начать оформление своей группы, чтобы она приобрела современный и, главное, привлекательный вид? Именно об этом я и говорю на вебинаре «Группа ВКонтакте — оформляй красиво». В этой статье я остановлюсь на основных моментах.
Аватарка группы ВКонтакте — лицо вашего сообщества
Весной 2016 года многие люди изучили обошедшую весь рунет картинку, на которой указаны рекомендуемые размеры для аватара, картинок на стену и других графических элементов . Летом того же года был введен новый дизайн для всех без исключения аккаунтов ВКонтакте. И, как оказалось, некоторые рекомендации уже не соответствуют действительности.
Итак, аватарку, которую хотели урезать в длину, все равно оставили в максимальном размере 500 пикселей. И это радует — на таком поле можно разместить много полезной информации.
Шаблон ВКонтакте для оформления группы
Шаблоны для оформления группы ВКонтакте сейчас предлагаются все чаще. Я также внесу свой вклад.
У многих возникают проблемы с отображением миниатюр аватаров, обрезанных по кругу. Чтобы миниатюра не стала обрезанием ушей или носа, нужно заранее позаботиться о том, какую область миниатюре будет вырезать сервиз. На вебинаре я рассказываю о том, как это делается в Фотошопе (PhotoShop). Я сделал специальный шаблон, размером 200 на 500 пикселей, на нем разместил кружок (в другом слое, кто в этом разбирается) и треугольник для стрелки вниз. Пользоваться такой заготовкой очень удобно — никаких лишних телодвижений для регулировки размера не требуется.
Сразу оговорюсь — в этом вебинаре я не описываю и не рассказываю о вики-разметке. Это другая тема. Я не использую оформление группы ВКонтакте с оформлением меню , так как в своих группах я активно использую закрепление отдельных постов, что идет вразрез с философией вики-разметки и красивого меню, выполненного в едином стиле с аватаркой.
Вот пример работы моей ученицы, которая использовала шаблон и училась на курсе мемов в Photoshop.
Шаблон для участников вебинара онлайн , то есть тем, кто пришел вовремя и смотрел не в записи, а реально принял участие, я дарил. Для тех, кто ищет в записи шаблон и табличку с описанием размеров ВКонтакте, предлагаю купить этот шаблон. Смотрите видео, если нужно — пишите в личку ВКонтакте или на почту.
Шаблон оформления группы можно скачать по предварительному запросу и после оплаты .
Другие подробности о том, как зарегистрировать группу ВКонтакте, вы найдете в записи вебинара. Приятного и полезного просмотра!
Digital Menu Boards — how to use animation to upsell menu items [+Free Templates]
145 Shares
- More
Digital menu boards — это отличный способ продемонстрировать посетителям ваше меню, специальные предложения, предстоящие мероприятия F&B и многое другое. Они быстро и легко обновляются и могут предоставить фантастическое место для дополнительных продаж пунктов меню с более высоким GP и обновления графика отображения экрана в зависимости от времени суток.
Они быстро и легко обновляются и могут предоставить фантастическое место для дополнительных продаж пунктов меню с более высоким GP и обновления графика отображения экрана в зависимости от времени суток.
Анимация — это эффективный способ привлечь внимание и добавить интереса к содержимому цифрового меню. Разумно используя анимацию, вы действительно можете сделать пункты своего меню популярными и побудить клиентов совершить покупку.
В этой статье мы рассмотрим, как превратить ваше статичное цифровое меню в Easil в эффективный маркетинговый дисплей с использованием минимальной анимации. Наша команда дизайнеров также создала 7 бесплатных шаблонов для цифровых экранов 16:9, которые вы можете редактировать и поддерживать самостоятельно. Нет необходимости в профессиональном графическом дизайнере!
Как создать цифровую доску меню с анимацией [направлено на дополнительные товары] Цифровые экраны меню в ресторанах и кафе часто довольно статичны по своему дизайну — только несколько пунктов меню перемещаются или мигают, чтобы попытаться поймать внимание клиента. Добавив эту анимацию в минимальном стиле, вы действительно можете выделить свое меню и привлечь людей, не вызывая боли в глазах, когда ваша аудитория пытается просмотреть пункты меню.
Добавив эту анимацию в минимальном стиле, вы действительно можете выделить свое меню и привлечь людей, не вызывая боли в глазах, когда ваша аудитория пытается просмотреть пункты меню.
Есть несколько простых способов добавить анимацию в цифровое меню:
1. Использовать анимированный или видео фон
2. Анимировать отдельные пункты меню
3. Использовать анимированный призыв к действию
Вы можете создать анимированный фон, используя короткий GIF или видеофайл в качестве базового слоя доски меню. Это придаст вашему меню некоторое движение и интерес, не будучи слишком властным или отвлекающим.
Вот пример доски меню с анимированным фоном:
Вы можете найти бесплатные GIF-файлы в Интернете или создать свои собственные короткие видеоклипы и использовать их в качестве основы для своего меню. Просто убедитесь, что файл достаточно короткий, чтобы не замедлить загрузку доски меню, и имейте в виду, что некоторые устройства (например, сотовые телефоны) могут не поддерживать анимацию.
Если вы хотите анимировать определенные пункты меню, вы можете сделать это с помощью графического элемента GIF, расположенного за заголовком и описанием пункта меню. Это отличный способ привлечь внимание к пунктам меню с высоким GP или продуктам, которые продаются по специальной цене.
Чтобы добавить анимацию к пункту меню, просто нажмите на правую боковую панель, а затем на вкладку «Элементы». В верхней части этого раздела вы найдете «Анимации». Любую из этих наклеек можно щелкнуть, чтобы добавить (или перетащить), а затем изменить ее положение в дизайне меню.
Вот пример доски меню с анимированными элементами меню:
Как видите, элементы меню имеют тонкую анимацию, которая выделяет их на фоне. Это отличный способ выделить определенные пункты меню и побудить клиентов совершить покупку.
Начните 30-дневную бесплатную пробную версию Plus уже сегодня >
Анимированный призыв к действию: Если вы хотите использовать анимацию для создания призыва к действию в цифровом меню, вы можете воспользоваться несколькими способами. об этом.
об этом.
Один из способов — использовать анимированный стикер GIF в качестве призыва к действию. Это привлечет внимание к призыву к действию и поможет ему выделиться среди других пунктов меню на доске.
Еще один способ создать призыв к действию — использовать движение. Это поможет привлечь внимание людей и направить их к тому, что вы от них хотите, и может быть достигнуто с помощью анимированных баннеров или элементов со стрелками на ваших экранах.
Как и в случае с анимированными фонами, убедитесь, что ваши GIF-файлы короткие и имеют низкое разрешение, чтобы они не замедляли время загрузки вашего меню.
Советы по эффективному использованию анимации на цифровых панелях менюАнимация для цифровых экранов отличается от анимации для социальных сетей в основном тем, что вам потребуется, чтобы ваш зритель был сфокусирован на тексте на экране в течение длительного времени. продолжительность времени, пока они делают свой выбор.
- Используйте короткую эффектную анимацию, подчеркивающую ключевые особенности блюда.

- Убедитесь, что анимация соответствует общему виду вашего заведения.
- Используйте подсказки направления, чтобы направить взгляд на элементы меню, которые вы хотите продвигать.
- Следите за тем, чтобы вокруг элементов меню оставалось белое/чистое пространство, и не впихивайте слишком много информации.
- Анимации должны быть лаконичными и по существу — никто не хочет смотреть длинную затянутую рекламу!
Цифровые доски меню — отличный способ продемонстрировать позиции своего меню и побудить клиентов увеличить количество заказов. Имея в виду эти советы и наши профессионально разработанные шаблоны досок меню, вы сможете в кратчайшие сроки создать привлекательную и эффективную цифровую доску меню для своего бизнеса.
7 БЕСПЛАТНЫХ АНИМИРОВАННЫХ ШАБЛОНОВ ЦИФРОВОГО МЕНЮ
Редактировать шаблоны в Easil можно быстро и легко, позволяя менять цвета, шрифты, стиль и, конечно же, само содержимое меню за считанные минуты.
- Войдите в Easil или зарегистрируйте пробную учетную запись Plus на 30 дней.

- Нажмите на любой из рисунков в этой статье, чтобы открыть дизайн цифровой доски меню.
- Открыв его в редакторе, дважды щелкните текстовые поля, чтобы отредактировать содержимое. Подробнее о форматировании меню читайте в этой статье.
- Добавьте анимацию в свой дизайн с правой боковой панели: нажмите «Элементы», а затем «Анимация» и перетащите любую из наклеек на свой дизайн.
- Установите продолжительность страницы (время воспроизведения видео) с помощью ползунка, расположенного внутри многоточия (…) под кнопкой «Воспроизвести» в левой части страницы/страниц вашего дизайна.
- Когда вы будете готовы к загрузке, нажмите кнопку «Загрузить» в правом верхнем углу и выберите формат MP4.
Если вы используете существующее меню в Easil, вам нужно будет изменить размер дизайна до размера цифровой доски меню, чтобы анимация работала, поскольку она не работает в «Размерах печати». Используйте инструмент «Изменить размер», чтобы изменить существующий дизайн с пикселями в качестве единицы измерения, и у вас будет возможность выбрать файлы MP4. *
*
Книжный размер = (1080 пикселей в ширину x 1920 пикселей в высоту) или альбомный размер (1920 пикселей в ширину x 1080 пикселей в высоту).
* Формат MP4 доступен для подписок Plus и Edge, а также для 30-дневных пробных учетных записей Plus.
#1 ШАБЛОН ЦИФРОВОЙ ДОСКИ МЕНЮ С АНИМИРОВАННОЙ СТРЕЛКОЙ
Один из самых простых способов привлечь внимание к отдельному пункту меню — использовать элемент со стрелкой. Добавление анимации к этому элементу еще больше привлекает внимание! В этом шаблоне мы добавили индивидуальный подход, указав, что это выбор бармена, и вы можете попробовать добавить имя бармена или то же самое в разделе выбора шеф-повара.
Нажмите на шаблон ниже, чтобы использовать этот дизайн в качестве основы, или добавьте анимацию в свой собственный дизайн размера «Пейзажный телевизор», щелкнув вкладку «Элементы» на правой боковой панели редактора, а затем щелкнув категорию «Анимации». Перетащите анимированный элемент GIF и поместите его в свой дизайн.
Щелкните здесь, чтобы отредактировать шаблон в Easil
#2 ШАБЛОН ЦИФРОВОЙ ДОСКИ МЕНЮ АНИМИРОВАННОГО БАННЕРА
Используйте анимированный элемент баннера в качестве указателя направления к предмету с высоким GP – например, к этому дополнению к безалкогольному напитку в нашем примере меню доска. С помощью этого типа элемента вы можете легко наложить любое текстовое сообщение поверх изображения, сохраняя его статичным и легко читаемым. Выберите максимум 2 области в меню при выделении этим методом, чтобы не перегружать зрителя анимацией.
Нажмите здесь, чтобы отредактировать шаблон в Easil
#3 ШАБЛОН ЦИФРОВОГО МЕНЮ С АКЦИОНИРОВАННЫМИ ЦЕНАМИ
Вызовите дополнительное специальное предложение, либо посвятив одно окно постоянному экрану, либо меняя содержимое стандартного меню с помощью отображаемая сделка каждую минуту или две. Привлечь внимание к цене так же просто, как добавить в дизайн простой анимированный GIF-элемент в виде звезды или круга и отправить его за текстом цены. Убедитесь, что он имеет заметный размер по сравнению с другим текстом на макете, а используемые цвета контрастны и легко читаются.
Убедитесь, что он имеет заметный размер по сравнению с другим текстом на макете, а используемые цвета контрастны и легко читаются.
Нажмите здесь, чтобы отредактировать шаблон в Easil
#4 ШАБЛОН ЦИФРОВОЙ ДОСКИ МЕНЮ TRIPLE DEAL
Выбор более одного пункта меню и группировка с визуальным отображением блюд на отдельном экране доски меню — еще одна стратегия привлечения вашей аудитории к пунктам меню с высоким GP.
Для этого типа доски меню лучше всего использовать фотографии собственных блюд, а не стоковые изображения, когда это возможно. Попробуйте сделать фотографии сверху (в хорошо освещенном месте) и загрузите изображения в Easil. Затем вы можете удалить фоны с каждого изображения и поместить их в 3 места на этом шаблоне.
Нажмите здесь, чтобы отредактировать шаблон в Easil
#5 ШАБЛОН ЦИФРОВОЙ ДОСКИ МЕНЮ ДЛЯ СПЕЦИАЛЬНЫХ СОБЫТИЙ
Особые события, такие как День матери, День отца, День святого Валентина и Рождественский призыв, для их собственных меню событий и цифровых досок меню — идеальное место для продвигайте свое предложение перед мероприятием!
Отобразите меню события на специальном цифровом экране и добавьте привлекательную анимацию к границам дизайна, чтобы привлечь внимание ко всему меню. Если ваше цифровое меню отображается в пределах досягаемости, вы также можете попробовать добавить QR-код, чтобы ваши посетители могли отсканировать его, чтобы забронировать места!
Если ваше цифровое меню отображается в пределах досягаемости, вы также можете попробовать добавить QR-код, чтобы ваши посетители могли отсканировать его, чтобы забронировать места!
Нажмите здесь, чтобы отредактировать шаблон в Easil
#6 ШАБЛОН ЦИФРОВОЙ ДОСКИ МЕНЮ «СЧАСТЛИВЫЙ ЧАС»
Если вы проводите ежедневную акцию «счастливый час» или у вас есть поставщик, которого нужно выделить, попробуйте создать тематическое цифровое меню «Счастливый час». экран, который можно воспроизвести раньше времени, побуждая посетителей оставаться и увеличивать свои расходы. В шаблоне, который мы включили, используются стандартные стоковые изображения напитков, которые вы можете обновить с помощью логотипов брендов или полностью обновить до собственных изображений [с удаленным фоном] или других стоковых изображений напитков из библиотеки Easil.
Как и в случае с любой другой панелью меню, анимация должна быть ограничена и сфокусирована на наиболее важной информации на цифровом дисплее.



 В дальнейшем блок можно переименовать.
В дальнейшем блок можно переименовать.