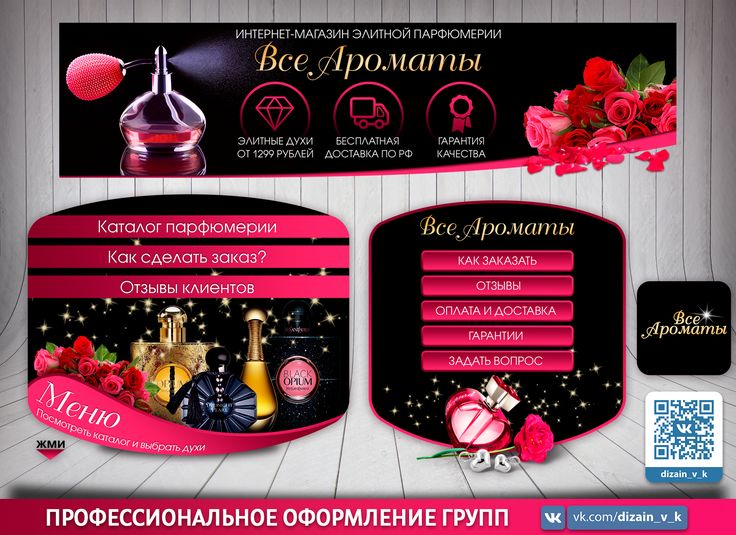
Оформление и дизайн для группы в Вконтакте
Бесконечные бесплатные правки в рамках технического задания и условий заказа. Платить нужно только за те изменения, которые выходят за рамки первоначального заказа. Подробнее
YuliaMm
- 5.0
- (268)
«Спасибо за качественную и быструю работу. Приятно иметь дело с данным исполнителем.»
«Спасибо за качественную и быструю работу. Приятно иметь дело с данным исполнителем.»
Отзыв от YanaMS, 3 месяца
A
«Задачей было дизайн оформление страницы Вк. Юлия профессионально подошла к своей работе, учла все пожелания в плане дизайна, сделала все требуемые правки, в общем со своей задачей справилась на 100% )) Юлия благодарю вас за работу)) вы профессионал своего дела! Данного исполнителя рекомендую!»
«Задачей было дизайн оформление страницы Вк. Юлия профессионально подошла к своей работе, учла все пожелания в плане дизайна, сделала все требуемые правки, в общем со своей задачей справилась на 100% )) Юлия благодарю вас за работу)) вы профессионал своего дела! Данного исполнителя рекомендую!»
Отзыв от Aleksandr_Fediakin, 3 месяца
o
«Благодарим Юлию за помощь в оформлении страницы. Она профессионал своего дела, умеет прислушиваться к пожеланиям клиента и добросовестно выполнять свою работу. «
Она профессионал своего дела, умеет прислушиваться к пожеланиям клиента и добросовестно выполнять свою работу. «
«Благодарим Юлию за помощь в оформлении страницы. Она профессионал своего дела, умеет прислушиваться к пожеланиям клиента и добросовестно выполнять свою работу. «
Отзыв от omofipn2021, 3 месяца
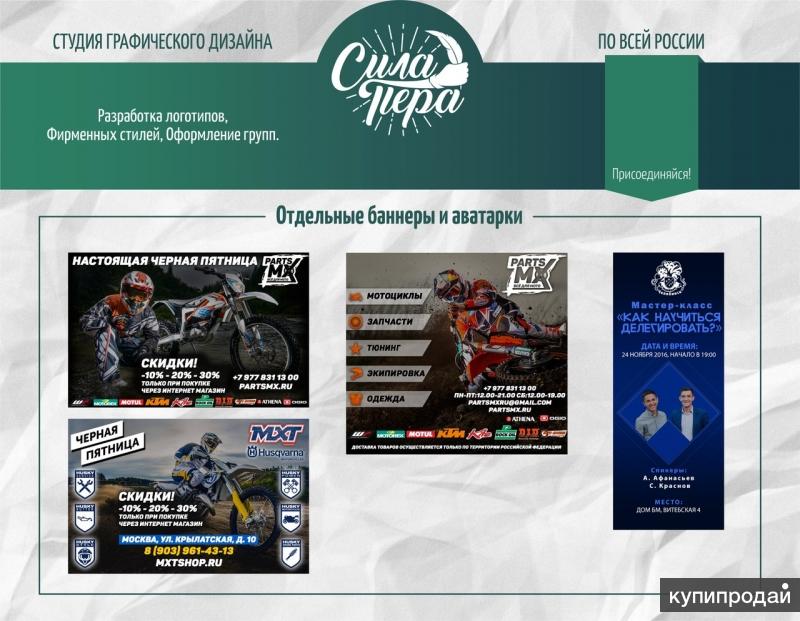
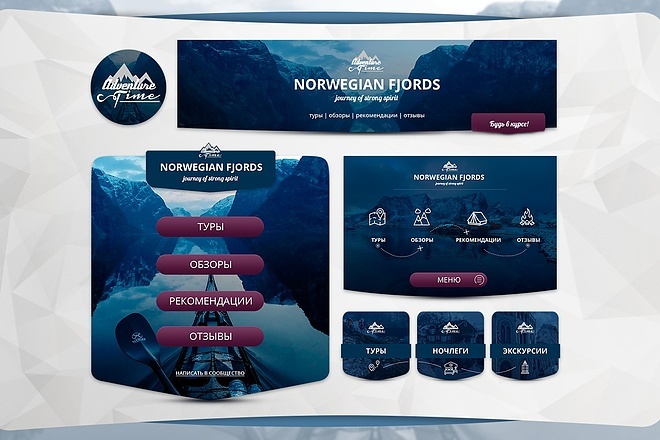
Посмотрите другие примеры работ
в профиле YuliaMm
Открыть портфолио
1 из 102
Посмотрите другие примеры работ
в профиле YuliaMm
Выберите вариант кворка
Эконом
1 000 ₽
Стандарт
3 500 ₽
Бизнес
4 500 ₽
ЭкономСтандартБизнес
Эконом
Стандарт
Бизнес
Краткое описание
Главная обложка (для компьютерной версии) и аватар
Аватар, главная обложка, мобильная обложка, меню
Аватар, главная обложка, мобильная обложка, меню, шаблон поста или рекламный баннер
Аватар
Обложка
Баннер
Дизайн шаблонов постов
Установка оформления
Варианты дизайна
Меню
Мобильная обложка
Количество правок
Не ограничено
Не ограничено
Не ограничено
Срок выполнения
4 дня
6 дней
6 дней
Об этом кворке
Если у вас свой бизнес, вы являетесь экспертом или мастером — вам необходимо качественное оформление группы ВКонтакте.
Чтобы продавать в ВКонтакте, нужно отстроиться от конкурентов красивой упаковкой, которую я для вас создам!
Я сделаю для Вас дизайн следующих элементов оформления группы Вконтакте в зависимости от выбранного тарифа:
— Главная обложка (шапка) Вк
— Мобильная (живая) обложка Вк
— Аватар
— Меню-карусель (кнопки меню)
— Обложки для услуг
— Обложки для товаров
— Обложки альбомов
— Обложки подборок
— Обложки сюжетов (хайлайтс)
— Карточки товаров (можно с водными знаками)
— Шаблоны постов вк
— Рекламные баннеры вк
Внимание! Элементы оформления группы вк, входящие в каждый из моих 3х тарифов, отмечены ниже в таблице.
То, чего нет в таблице, оплачивается дополнительно.
По итогу пришлю вам высококачественные файлы в формате png (psd не делаю).
<p>Если у вас свой бизнес, вы являетесь экспертом или мастером — вам необходимо качественное оформление группы ВКонтакте. </p><p>Чтобы продавать в ВКонтакте, нужно отстроиться от конкурентов красивой упаковкой, которую я для вас создам!</p><p>Я сделаю для Вас дизайн следующих элементов оформления группы Вконтакте в зависимости от выбранного тарифа:</p><p>- Главная обложка (шапка) Вк</p><p>- Мобильная (живая) обложка Вк</p><p>- Аватар</p><p>- Меню-карусель (кнопки меню)</p><p>- Обложки для услуг</p><p>- Обложки для товаров</p><p>- Обложки альбомов</p><p>- Обложки подборок</p><p>- Обложки сюжетов (хайлайтс)</p><p>- Карточки товаров (можно с водными знаками)</p><p>- Шаблоны постов вк</p><p>- Рекламные баннеры вк</p><p>Внимание! Элементы оформления группы вк, входящие в каждый из моих 3х тарифов, отмечены ниже в таблице.</p><p>То, чего нет в таблице, оплачивается дополнительно.</p><p>По итогу пришлю вам высококачественные файлы в формате png (psd не делаю).
</p><p>Чтобы продавать в ВКонтакте, нужно отстроиться от конкурентов красивой упаковкой, которую я для вас создам!</p><p>Я сделаю для Вас дизайн следующих элементов оформления группы Вконтакте в зависимости от выбранного тарифа:</p><p>- Главная обложка (шапка) Вк</p><p>- Мобильная (живая) обложка Вк</p><p>- Аватар</p><p>- Меню-карусель (кнопки меню)</p><p>- Обложки для услуг</p><p>- Обложки для товаров</p><p>- Обложки альбомов</p><p>- Обложки подборок</p><p>- Обложки сюжетов (хайлайтс)</p><p>- Карточки товаров (можно с водными знаками)</p><p>- Шаблоны постов вк</p><p>- Рекламные баннеры вк</p><p>Внимание! Элементы оформления группы вк, входящие в каждый из моих 3х тарифов, отмечены ниже в таблице.</p><p>То, чего нет в таблице, оплачивается дополнительно.</p><p>По итогу пришлю вам высококачественные файлы в формате png (psd не делаю). </p>
</p>
Соцсеть: ВКонтакте
Язык перевода:
Развернуть Свернуть
Гарантия возврата
Средства моментально вернутся на счет,
если что-то пойдет не так. Как это работает?
Расскажите друзьям об этом кворке
Оформление меню для группы ВКонтакте #1
Категория: Оформления групп ВКонтакте
После того как я опубликовал подробную статью с видеороликом на тему создания и оформления меню для групп ВКонтакте, мне регулярно пишут люди и задают вопросы по этой теме. Это дает понять, что материал действительно актуален и востребован. В связи с этим, я решил в свободное время, подготавливать различные меню для групп и делиться их кодом на сайте.
Это дает понять, что материал действительно актуален и востребован. В связи с этим, я решил в свободное время, подготавливать различные меню для групп и делиться их кодом на сайте.
Встречайте первое меню, в стиле деревянного шкафчика с полочками. В принципе подойдет для многих групп, а особенно для сообществ с книжной тематикой. Место текста на полочках, можно расположить иконки с книгами или что-либо другое, это уже на ваше усмотрение.
Дизайн всего меню является бесплатным исходником от Virgil Pana. За что ему огромное спасибо. “Порезанную” psd-версию с текстом, который можно легко изменить на свой, можно скачать отсюда.
Теперь самое главное, код меню:
[[photo-35539675_299595752|370x40px;noborder;nopadding;nolink|Описание группы]] [[photo-35539675_299595753|35x37px;noborder;nopadding;nolink|Описание группы]] [[photo-35539675_299595754|57x37px;noborder;nopadding|http://artslab.info]] [[photo-35539675_299595755|278x37px;noborder;nopadding;nolink|Описание группы]] [[photo-35539675_299595756|370x74px;noborder;nopadding|http://artslab.info]] [[photo-35539675_299595757|370x71px;noborder;nopadding|http://artslab.info]] [[photo-35539675_299595759|136x47px;noborder;nopadding|http://artslab.info]] [[photo-35539675_299595760|96x47px;noborder;nopadding|http://artslab.info]] [[photo-35539675_299595762|138x47px;;nopadding|http://artslab.info]] [[photo-35539675_299595763|370x31px;noborder;nopadding;nolink|Описание группы]]
Посмотреть демо
Отдельные фотографий лежат в пустой группе ВКонтакте, существованию этой группы ничто не угрожает, поэтому можете смело использовать их на своих страницах.
Не знаю насколько востребованы окажутся такие меню, но если будет интерес, то я и в будущем буду стараться радовать вас новыми бесплатными менюшками. В любом случае буду рад любому отзыву в комментариях.
Обновлено
Оформление группы ВК: шапка, обложка, аватар, меню
- 1 Секреты оформления группы ВК
- 2 Размеры изображений
- 3 Аватар сообщества
- 4 Обложка для группы ВКонтакте
- 5 Оформление шапки
- 6 Оформление меню
- 7 Установка и настройка виджета приветствия
- 8 Закрепленный пост
- 9 Добавление фото и видео в группу
- 10 Добавление обсуждений
- 11 Добавление товара
Телеграм-канал Программист и бизнес.
Каждый день интересные истории, как программист строит бизнес.
Если вы задаетесь вопросом, как сделать оформление группы ВК, чтобы она была красивой, выглядела правильно и прилично, то прочитав данную статью можно сделать это быстро и без проблем. При входе в группу первоначально обращается внимание на шапку, эта часть самая важная, там указана информация касающаяся сообщества.
Секреты оформления группы ВК
Чтобы оформление прошло качественно и на высоком уровне, нужно изучить несколько небольших советов. Именно с ними все пройдет быстро и будет возможность построить примечательный блок из приложений:
- Бесплатные приложения. Войдите в управление группой, перейдите в пункт «Приложения» для редактирования настроек. Там будет выбор любых приложений, они станут как дополнение функционалу сообщества. Также есть возможность выбрать следующие виджеты и приложения: анкета, запись на услугу, чат, магазин товаров и многое другое.
- Ссылки сообщества.
 Они расположены с правой стороны главной страницы группы. Там есть возможность указывать ссылки на услуги, цены и действия или указывать разделы сайта.
Они расположены с правой стороны главной страницы группы. Там есть возможность указывать ссылки на услуги, цены и действия или указывать разделы сайта. - Обсуждения. Лучше создать сразу несколько интересных тем для обсуждения, будь это отзывы, информация о товаре, его способе оплаты и доставке. Если группа информационная, то разделы лучше посвятить часто задаваемым вопросам.
Размеры изображений
У каждого элемента определенный размер, разберем все подробно:
- Аватар. Размер его составляет 200*200 pix это минимум, а максимум – 200*500. Допускается и больше размер, главное соблюдать пропорции сторон 2:5.
- Обложка. На компьютере обложка выглядит в полном объеме 1590*400 pix, а в мобильном устройстве сжимается до 1196*400 поэтому, чтобы избежать обрезания информации, необходимо все важное поместить в эти границы.
- Прикрепленные картинки. Если их закрепить к записи, то они останутся в первоначальном виде. Чтобы изображение было на весь экран, необходимо выбирать ширину картинки минимум 510 pix.

- Видео и фото. Размер видео – 720*1280, а изображение – 1080*1920 pix. Стоит учитывать то, что они должны быть в вертикальном положении.
- Обложка фотоальбома. Альтернативным вариантом считается 1200*800. Но стоит учитывать то, что в телефоне нижняя часть уменьшится на 200 pix.
- Изображение для видео – 720*1280 pix.
- Вики-страница. Обычно вставляют ширину 607 pix, также есть возможность ставить картинки с другими размерами.
Аватар сообщества
Допустимый размер изображения составляет 200*200 pix, если он будет не соответствовать, будет меньше, то система выдаст ошибку, также будут рекомендации для ее исправления. Максимальный размер 200*500, но если загрузить на 7000 pix, то ошибку выдавать не будет. Лучше всего использовать изображения с размером 200*300 pix.
Приведем пример, если загрузить фото с размером 200*800, то есть соотношение сторон будет 2:8, то ошибкой это не будет. Но нужно выделить часть картинки, которая будет видна пользователям. Это будет происходить потому, что используемая область будет только 200*500. Учитывайте это при выборе изображения.
Это будет происходить потому, что используемая область будет только 200*500. Учитывайте это при выборе изображения.
Обложка для группы ВКонтакте
Обложка дает возможность пофантазировать с дизайном. Сообщество становится интереснее и красивее для посетителей, это увеличивает посещаемость и участников. На странице управления сообществом кликните по кнопке «Загрузить». Это будет иметь такой вид: название группы, миниатюра аватара, затем статус.
Это все возможно выполнить лишь на компьютере, мобильная версия не поддерживает данную функцию. Учитывая, что это нововведение пришло к нам совсем недавно, то возможно и в будущем будут другие продвижения.
Оформление шапки
При входе в группу пользователь первым делом видит главную страницу, то есть шапку. Большинство располагают там навигационное меню, важные объявления или посты. Для того, чтобы загрузить обложку, необходимо войти в настройки, после чего выберите «Загрузить». Есть возможность загрузить много различных элементов: начиная от названия и закачивая акциями или различными привлекающими предложениями или конкурсами.
Оформление меню
С помощью этого элемента возможно увеличить конверсию – это wiki-меню. Расположение данного меню ознакомит гостя сообщества с важной информацией. Важно чтобы оно корректно отображалось в телефоне, для этого нужно знать wiki-разметку.
Вход в данное меню можно расположить в блоке «Ссылки». Но чаще всего, лучшим решением является размещение закрепленного баннера. Он должен быть выполнен также как обложка или аватар.
Установка и настройка виджета приветствия
Разберем персональное приветствие с помощью которого возможно обратится к каждому гостю по имени. Чтобы это сделать, нужно установить приложение SpykatWidgets, далее выполните следующие рекомендации:
- Нажмите по кнопке «Подключить сообщество».
- В выпавшем меню выберите группу, к которой необходимо подключить виджет. Выберите нужное сообщество галочкой.
- Вернитесь в группу, в левой колонке кликните по недавно установленному виджету. Таким образом нужно настроить показ приветственного сообщения.

- Далее нажмите «Создать виджет». После чего выберите вариант для приветствия, их может быть несколько: текстовый; персональный, то есть с аватаркой; на обложке сообщества.
- Лучший будет второй вариант, так как другие могут быть не замечены пользователями.
- После всех действий укажите название виджета, текст на кнопке и другое. Последним этапом включите созданный виджет.
Закрепленный пост
Разметка вики-страниц стала не нужна после того, как появился редактор статей во ВКонтакте. Сделайте красивый и необычный материал и закрепите его сверху страницы. Чтобы закрепить запись, необходимо нажать на три точки в правом углу с постом, после чего кликнуть на клавишу «Закрепить».
Добавление фото и видео в группу
При входе в группу пользователи видят фотографии, они могут носить разный характер, к примеру, фото товара. Чтобы самостоятельно добавить фотографии в сообщество, выполните следующие действия:
- Войдите в сообщество и нажмите на кнопку «Добавить фотографии».

- Выберите необходимые фото, загрузите их. После чего появится клавиша «Альбомы», если есть желание, то возможно создать альбом.
- Чтобы это сделать кликните по кнопке «Создать альбом».
- Откроется окно, где нужно ввести название альбома и описание, далее нажмите «Создать альбом».
После загрузки фотографий, снизу появится вкладка «Фотоальбомы». При ее открытии будут видны все фото сообщества.
Если говорить о видеозаписях, то их также реально добавлять. Таким образом можно заинтересовать гостей, чтобы они на дольше задержались в группе. Добавить видео можно из Ютуба, нажав кнопку «Поделиться» или же загрузить ролик самостоятельно. Чтобы загрузить видео выполните следующие действия:
- Зайдите в группу и кликните по строке «Добавить видеозапись».
- Откроется окно, в нем можно добавить видео несколькими способами – это загрузить из компьютера или из сайта. Если из ПК, то нажмите «Выбрать файл».
- Найдите нужный ролик и нажмите «Открыть».

- Пока он загружается, придумайте описание и выполните другие настройки.
- Далее кликните кнопку «Готово».
Видеозапись после выполненных действий появится в сообществе, где ее могут просматривать все желающие.
Добавление обсуждений
Обсуждения в группе нужны для того, чтобы пользователи могли изучить дополнительную информацию о сообществе (если это группа для продажи товара). Чтобы добавить эту опцию, выполните следующие действия:
- В группе нажмите «Добавить обсуждение».
- В появившемся окне напишите заголовок и текст.
- После этого нажмите «Создать тему».
После этого появится обсуждение с вашим названием. Где посетители сообщества смогут оставить комментарии или отзывы.
Добавление товара
После выполнения всех действий, останется добавить товар в группу ВК. Есть возможность создать свою группу для продажи товаров, так делают многие продавцы. Добавляете картинку с товаром, описываете его и ставите цену, но перед этим нужно проверить включена ли функция «Товары». Далее выполните следующую последовательность действий:
Далее выполните следующую последовательность действий:
- Найдите в сообществе надпись «Добавить товар».
- В появившемся окне впишите информацию о продукте.
- Далее кликните «Создать товар».
- После этого эта продукция появится в группе.
Если хотите чтобы был виден определенный товар, то зайдите в раздел «Товары» и создайте подборку. В нее можно добавить любой товар, который всегда будет виден на главной странице.
Создание и оформление группы в контакте. Как сделать меню группы вконтакте
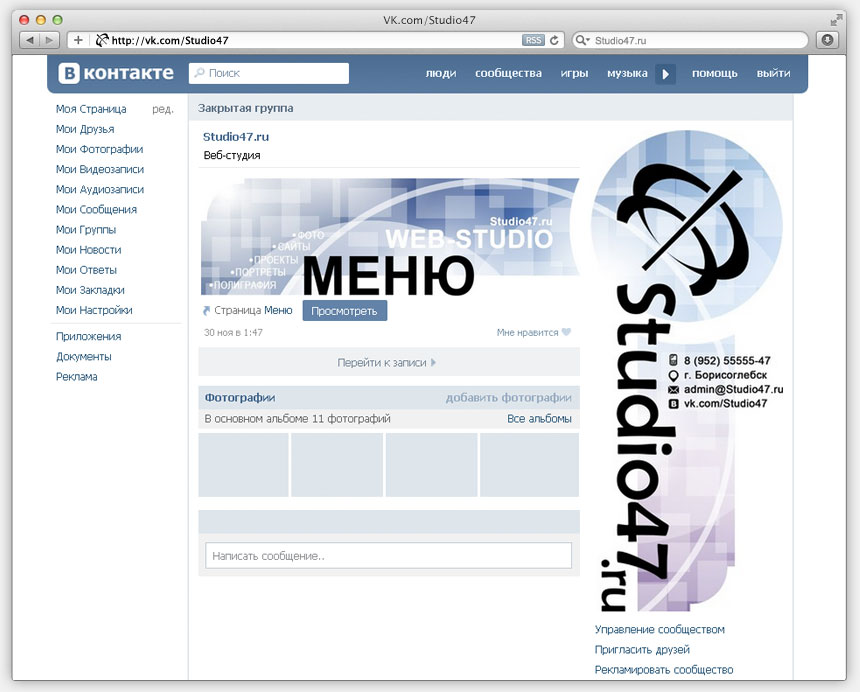
Я тут недавно озадачилась оформлением своей группы В Контакте. Видела много красиво оформленных групп и захотелось сделать что-то подобное. После нескольких часов изучения Вики разметки я наконец сделала для себя красивый баннер и раскрывающееся графическое меню , ведущее сразу на страницы моего сайта. В двух словах как это делается. Сначала в фотошопе одновременно создаются две картинки, потом одна из них нарезается на несколько частей. Далее на страничках редактирования В Контакте вставляется специальный код с внешними ссылками. Ну а теперь давайте обо всем по порядку.
Далее на страничках редактирования В Контакте вставляется специальный код с внешними ссылками. Ну а теперь давайте обо всем по порядку.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио .
Внимание!
В связи с очередным апдейтом ВКонтакта от 31.10.2016 данный вариант оформления групп стал неактуален. Отчасти подобное меню можно реализовать на вкладке Свежие новости в блоке под строкой статуса. Но это будет отдельное меню, а не единая композиция с аватаром.
Шаг 1.
Создаем в фотошопе новый документ размером где то 850х700 пикселей, заливаем его белым цветом. В данном примере я сразу наложила сверху интерфейс ВКонтакта для наглядности. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя и нажимаем Del. Потом выделяем прямоугольник размером 510х309 и также нажимаем Del.
Прямоугольники выравниваем по нижнему краю, расстояние между фигурами 50 пикселей. Данное оформление рассчитано на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас будет другое количество строк, то тогда по месту подгоняйте высоту левой картинки.
Шаг 2.
Теперь под этим слоем располагаем все наше графическое оформление. В данном случае я положила картинку с основным фоном, потом написала текст, и потом в левом прямоугольнике .
Шаг 3.
Теперь правый прямоугольник (аватар) сразу же сохраняем отдельной картинкой размером 200х500 пикселя. Это уже готовая картинка для оформления группы. Она загружается в блок в правом верхнем углу группы, где написано «Обновить фотографию». А левую картинку надо нарезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселя.
Шаг 4.
На этом шаге нам надо загрузить наши нарезанные картинки ВКонтакт. Для этого сразу под описанием группы выбираем блок «Свежие новости», по-моему так он называется в оригинале. Я его переименовала в «Меню». Нажимаем «Редактировать». Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Я его переименовала в «Меню». Нажимаем «Редактировать». Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Шаг 5.
Итак, во вкладке «Редактирование» мы нажимаем на иконку фотоаппарата и загружаем наши пять нарезанных картинок меню. ВКонтакт загрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив картинке тег noborder. В следующем шаге нам предстоит немного поправить код.
Шаг 6.
А именно, мы выставляем оригинальные размеры картинок и меняем тег noborder на тег nopadding. Также нам надо проставить урл ссылок с каждого пункта меню. В данном случае первая ссылка ведет на внутреннюю страницу Вконтакта, а остальные четыре ссылки ведут прямо на страницы моего сайта.
Ниже дан оригинальный рабочий код моего меню. Можете его использовать как основу. В нем вы меняйте картинки на свои, подставляйте свои размеры и прописывайте свои ссылки. И следите, чтобы в коде не было пробелов между квадратными скобками, а также не было перевода строки, иначе в графической картинке будут пробелы между картинками.
И следите, чтобы в коде не было пробелов между квадратными скобками, а также не было перевода строки, иначе в графической картинке будут пробелы между картинками.
[][][]
Шаг 7.
Еще раз повторяю, чтобы открыть данное меню надо щелкнуть по надписи «Меню». А так оно всегда находится в свернутом виде. Читайте комментарии к посту, там много вопросов разобрано. Ну и присоединяйтесь к моей группе В Контакте .
Добрый день. В этом посте речь пойдет про то, как самостоятельно оформить группу вконтакте. Совсем недавно, мы рассмотрели подробно и поговорили о том, какого размера и качества должно быть изображение. Но дизайнеры пошли дальше и сейчас можно встретить множество сообществ, в которых меню и аватар представляют единое целое. Выглядит это потрясающе. И сегодня вы научитесь делать красивое оформление для группы или паблика своими руками, не прибегая к помощи фрилансеров и профессиональных веб дизайнеров.
Чтобы вы сразу поняли о чем идет речь – выкладываю пример оформленной группы:
Если в 2-х словах, то в графическом редакторе (том же эдоб фотошоп) создаются в 2 картинки. Одна из них нарезается на несколько фрагментов и с помощью вики разметки вконтакте проставляются ссылки. Если не испугались этих страшных слов – я продолжу.
Одна из них нарезается на несколько фрагментов и с помощью вики разметки вконтакте проставляются ссылки. Если не испугались этих страшных слов – я продолжу.
Шаг 1 . В графическом редакторе (лучше всего использовать adobe photoshop) нужно создать документ размером 630 на 725 пикселей. Далее в первом слое вырезаем 2 окна, которые и будут являться меню и аватаркой. Первым делом выделаем прямоугольник размером 200 на 500 пикселей и нажимаем клавишу DEL.
__________________
Сразу оговорюсь, что в уроках на других сайтах вы можете найти советы, где говорят о том, что обрезать нужно прямоугольник размером 200*710. ЭТО НЕ ПРАВИЛЬНО. Сейчас в социальной сети вконтакте есть ограничение на высоту авы и в случае использования высоты в 710 px – она получится обрезанной.
__________________
Теперь вырезаем меню – еще один прямоугольник размером 382 на 232 и жмем также клавишу “делит”. Прямоугольники должны быть соединены внизу.
Заготовка готова.
Шаг 2 . Теперь нашу заготовку надо обтянуть фоном. Написать текст, если это необходимо и создать будущие кнопки под меню. В примере их 5, но вы можете сделать сколько Вам необходимо, но не стоит делать их слишком мелкими, тем самым вы понизите юзабилити, заставляя пользователя увеличивать страницу или щуриться,чтобы прочитать текст.
Теперь нашу заготовку надо обтянуть фоном. Написать текст, если это необходимо и создать будущие кнопки под меню. В примере их 5, но вы можете сделать сколько Вам необходимо, но не стоит делать их слишком мелкими, тем самым вы понизите юзабилити, заставляя пользователя увеличивать страницу или щуриться,чтобы прочитать текст.
Шаг 3 . Правый прямоугольник можно сохранять. Не забывайте про размер 200 на 500. Это готовая аватарка для вашей группы. Можете сразу загрузить ее в правом верхнем углу группы/паблика.
Что касается прямоугольника с размеченными пунктами меню, то его нужно будет нарезать на несколько картинок (в данном случае 5). Ширина 382, а вот высота рассчитывается индивидуально, но должна быть не менее 50 пикселей.
Шаг 4 . Теперь нужно 5 получившихся фото загрузить в альбом сообщества.
Как только дело сделано – нужно взяться за редактирования блока новостей в группе. Переходим в “свежие новости” и жмем на кнопку “редактировать”
У вас в настройках группы должны быть открытыми фотоальбомы и документы. Это важно, так как без этого вы не сможете загрузить фото и сделать меню.
Это важно, так как без этого вы не сможете загрузить фото и сделать меню.
Шаг 5 . Во вкладке “редактирование” вставляем cследующий код:
[]
[]
[]
[]
[]
Начинаем его править.
photo – представление ссылки на фотографию. Откройте одну из 5 загруженных вами фото с меню группы и в строке браузера в увидите что-то вроде этого –
http://vk.com/photo72120765_272239411
72120765_272239411 – и есть тот самый необходимый код фотографии. Можно просто использовать имя файла.
Шаг 6 . Необходимо совместить картинки от аватарки меню, если они разъехались. Для этого нужно сделать 3 вещи:
Название группы должно быть в одну строчку
Описание в 10 строк (тут иногда нужен подгон)
Вебсайт также в одну строчку.
Вот что примерно должно у вас получиться:
Как видите, сделать оформление для группы вконтакте совсем несложно. Если у вас есть вопросы – задавайте их в комментариях, а если не хотите “париться” – вам прямая дорога на фриланс.
Создание оформления, описанного в данной статье обойдется Вам в 15-25 у.е.
), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию» .
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись» , нажмите на значок «Фотография» .
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить» .
Теперь запись нужно закрепить (см. ). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить» .
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее» . Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop
.
Для этого нам понадобится Photoshop
.
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка» .
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Теперь нажимаем Alt+Ctrl+Shift+S , чтобы сохранить готовые изображения.
Https://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- » , вам нужно вставить id своей группы (см. ). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню» .
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
Далее переходим в раздел «Редактирование»
. Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;»
. И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html»
(указывайте свои адреса!). В нашем примере кнопка «Подробнее»
, должна вести на сайт сайт. Вот что должно получиться.
И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html»
(указывайте свои адреса!). В нашем примере кнопка «Подробнее»
, должна вести на сайт сайт. Вот что должно получиться.
[] []
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
Https://vk.com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
Тема этой статьи — новый дизайн ВКонтакте. Снова поменялось , теперь можно установить горизонтальную обложку в группе. Оформление вашего сообщества ВК с такой шапкой намного интереснее. Откровенно говоря, здесь не требуются знания Photoshop. А можно без особых навыков сделать красивую картинку даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Перейдя в группу можно заметить, что в тех группах стали видны кнопки «Закрепленная запись», «Информация» и «Жмите меню». А раньше они были скрыты. Естественно, всё оформление групп сразу поехало.
А раньше они были скрыты. Естественно, всё оформление групп сразу поехало.
Загрузка новой обложки
А теперь давайте разберемся, как же включить возможность установки горизонтального шапки. Давайте мы кликнем на кнопку«Управление».
Затем кликаем на последнюю, и загружаем новую обложку группы ВКонтакте. Вот тут и можно понять, что файл загрузки может быть любой величины! Но не меньше, чем размер 1590×400 px. Создаем прототип обложки в любом редакторе. Далее мы можем выделить и сохранить ту область, которая соответствует требованиям ВК. Вот подсказка, где найти изображение для обложки, каким редактором воспользоваться, чтобы
Чем интересен новый дизайн ВКонтакте?
Главное: появилось больше места для информации. Теперь здесь можно написать название группы, цель ее создания, призыв к действию и так далее. Такое оформление будет логически завершенным и более функциональным. Но можно оставить и старый дизайн, это дело вкуса каждого.
Когда вы будете оформлять горизонтальную обложку то заметите, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, лучше будет закрепить картинку для перехода в меню. И использовать его для размещения wiki-страниц в группе.
В тоже время, мне бы хотелось, чтобы разработчики добавили еще какую-то возможность для установки именно красивого перехода на Вики страницы.
Хочется отметить, что с 2016 года разработчики социальной сети Вконтакте активно стараются настроить эту сеть для продвижения бизнеса. Сделать ее более удобной для бизнеса что ли. С моей точки зрения это очень хорошо и очень востребовано у многих интернет предпринимателей.
Но самое важное, по моему мнению, им нужно тщательно продумать систему «Банов», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли развлекаться в соцсеть.
Как сделать обложку группы Вконтакте онлайн
Включайте свою креативность и выбирайте, что вам больше нравится горизонтальная обложка или уже привычный дизайн Вконтакте. Создание онлайн и установка новой обложки наглядно, по шагам, представлена в видео под статьей.
Создание онлайн и установка новой обложки наглядно, по шагам, представлена в видео под статьей.
P.S. Надеюсь эта информация Вам пригодится.
P.S.S. Включайте свою креативность и удачи Вам во всех начинаниях!
Вконтакте радует своих пользователей большим количеством интересно оформленных групп. Многие из них внешне не уступают полноценному сайту. Такой эффект обеспечивает грамотное оформление группы, в частности, меню и аватары. Опытные пользователи легко справятся с данной задачей, если же вы новичок, то статья будем вам полезна.
Как красиво оформить группу в Контакте
Создание баннера
При просмотре группы пользователь в первую очередь обращает внимание на аватару и меню. Ниже будет рассказано о том, как создать две картинки в программе Photoshop, правильно одну из них нарезать и написать специальный код с указанием
Этап 1
Открываем Photoshop, создаем новый документ с размерами 630х725 пикселей. Заливаем его белым цветом. Вырезаем в слое два окна. Сквозь эти окошки будет выглядывать графическое оформление Контакта. Вначале выделим прямоугольную область размером 200х710 пикселей, нажмем кнопку «Del». Далее выделяем прямоугольную область размером 382х442 пикселя, совмещаем получившиеся прямоугольники понизу и нажимаем клавишу «Del».
Вырезаем в слое два окна. Сквозь эти окошки будет выглядывать графическое оформление Контакта. Вначале выделим прямоугольную область размером 200х710 пикселей, нажмем кнопку «Del». Далее выделяем прямоугольную область размером 382х442 пикселя, совмещаем получившиеся прямоугольники понизу и нажимаем клавишу «Del».
Этап 2
Под полученным слоем расположим графическое оформление группы. Лучше всего на картинке с основным фоном заранее написать нужный текст, а кроме этого создать нужное количество пунктов меню.
Этап 3
Далее правую прямоугольную область размером 200х710 пикс. сохраним как отдельное изображение. Получился полностью готовый рисунок для оформления группы. Его нужно загрузить в блок, который расположен в верхнем углу страницы справа. Для этого нажмите кнопку «Загрузить фотографию».
Для чего же левая картинка? Мы разрезаем ее на несколько частей (зависит от количества пунктов меню). К примеру, у нас меню имеет 5 пунктов, значит, на выходе получится 5 картинок 382х50 пикселей.
Этап 4
Пять полученных картинок нужно загрузить в альбом группы. Далее заходим на страничку группы и выделяем блок «Новости», переименовываем его в «Меню группы», после чего нажимаем «Редактировать».
Этап 5
Вот мы и подошли к заключительному этапу руководства «Как красиво оформить группу в Контакте». Открываем вкладку с названием «Исходный который находится в нижнем окошке, необходимо скопировать, а затем вставить в «Исходный код». В тексте кода заменяем photo на наименования файлов и отмечаем высоту файла (382 пикселя). Теперь вставляем адреса ссылок меню. Наименование файла берется из альбома.
Этап 6
Для идеального совмещения картинок нужно выполнить несколько условий:
Наименование группы должно умещаться в одну строку;
Адрес сайта — тоже одна строка.
Описание должно содержать 10 строк.
Wiki-разметка Вконтакте
Чтобы понять, как красиво оформить нужно также ознакомиться с понятием Wiki-разметки.
Что это такое?
Итак, Wiki-разметка — это система, предназначенная для редактирования страниц аналогично HTML. Перед началом оформления группы Вконтакте, определитесь с его видом. Оформление бывает графическое и текстовое.
Оформление текстового меню
Код для меню будет выглядеть вот так:
Начало и конец кода обозначаются тегами. Каждая иконка будет иметь вид [], затем описание.
Графическое меню
Код такого меню будет составляться по такому принципу:
! !! !!
Конечно, эта информация лишь поверхностно затрагивает тему Wiki-разметки. Узнать о ней больше можно, посетив официальную группу Вконтакте. Там представлено много полезной информации и видеоуроков о том, как красиво оформить
Оформление меню группы – самое подробное руководство в рунете
Содержание
подбираем изображение для аватарки и шапки, создаем качественные фотографии в группе, оформление виджетов для бизнес-группы Вконтакте
В данном материале мы расскажем, как красиво оформить группу Вконтакте.
Визуальное восприятие является одним из важнейших факторов при формировании первичного мнения человека о чем-либо. Помните: «По одежке встречают…»? Об этом принципе очень важно помнить, когда вы начинаете оформление своей бизнес-странички в социальной сети ВКонтакте.
Впервые заглядывая на страницу вашего сообщества, пользователи будут оценивать красоту и удобство, а также функционал и дизайнерский профессионализм. Поэтому не стоит экономить на услугах специалистов, если вы, конечно же, не гуру веб-дизайна.
Мы подготовили для вас ряд советов, которые помогут сделать вашу группу ВКонтакте привлекательной для потенциальных участников и клиентов.
Изображения — важный инструмент визуализации для оформления группы Вконтакте
«Лучше один раз увидеть, чем сто раз услышать» — еще одна поговорка, не потерявшая своей актуальности и в современном мире. Изображения, являющиеся одним из главных инструментов визуализации, занимают свое заслуженное место в профилях интернет-пользователей, поэтому с ними нужно уметь правильно обращаться, извлекая максимум пользы.
Качество фотографий также играет немаловажную роль, а ВКонтакте имеет обыкновение сжимать их при загрузке. Оказывается, с этим можно побороться, причем с весьма достойным результатом. Для этого изображение нужно делать в два раза больше, а фон для текстовой подложки – максимально светлым (в идеале – белым) при темных буквах.
Где взять хорошие, качественные исходники? Самый простой выход – поискать на просторах интернета (можно найти и бесплатные, можно купить за деньги) либо создать их самому, тогда они гарантированно будут авторскими и оригинальными.
Разработчики ВКонтакте установили оптимальные размерные рамки для изображений, которые можно загружать на странички в группах. После изменения общего дизайна соцсети появились и новые требования к картинкам, о которых мы вам подробно расскажем.
Оформляем красивое меню
- Аватарка: минимум – 200 х 200 пикс., иначе система выдаст ошибку.
 Задекларированный максимум – 200 х 500 пикс. (хотя если размер будет больше, главное, чтоб соотношение оставалось 2 к 5).
Задекларированный максимум – 200 х 500 пикс. (хотя если размер будет больше, главное, чтоб соотношение оставалось 2 к 5). - Обложка: отличается для полной и мобильной версий, поэтому нужно учитывать этот момент при выборе и проверять, как она будет выглядеть при просмотре на телефоне. Итак, либо 1590 х 400 пикс., либо усеченная версия – 1196 х 400 пикс.
- Картинки для прикрепления: сейчас новостная лента ВКонтакте зафиксирована по ширине, поэтому теперь ваши картинки не будут деформироваться в результате прикрепления. Старайтесь, чтобы изображение было квадратным (очень хорошо для мобильной версии) либо прямоугольным по горизонтали и имело ширину минимум 510 пикс.
- Иллюстрации к постам с ссылками: присоединяются к надписям при добавлении в него ссылки. Минимум для него – 537 х 240 пикс. (но допускаются и побольше при соблюдении пропорций). Эти картинки берутся либо по умолчанию из Open Graph, либо из метатега Title, но у пользователя есть возможность их менять на свой вкус (выбирать из публикации другое фото для анонса или размещать свое собственное).

- Иллюстрации к тексту: 510 х 286 пикс. Бесплатный совет: делайте картинки в редакторе потемнее и не пестрыми, чтобы на фоне не терялись буквы.
- Визуализация истории: напоминаем, что публиковать истории от своего имени (при помощи официального сервиса) могут только раскрученные группы, которые получают на это специальное разрешение от разработчиков соцсети. Иллюстрируются они фотографиями (1080 х 1920 пикс.) и видеофайлами (720 х 1280 пикс.) – в вертикальном формате. Кроме того, видео должно отвечать ряду критерий: протяженность – не длиннее 15 сек., размер – не более 5 мегабайт, кодек – h.264, озвучка – ААС.
- Обложка для альбома: для фул-версии – 1200 х 800 пикс., для усеченной – на 200 единиц менее.
- Видео: оптимальный размер – 1280 х 720 пикс.
- Вики-страница: большие картинки при публикации будут сжиматься до ширины в 400 пикс.
 , поэтому кликните на нем мышкой и выставьте 607 х 342 пикс. с сохранением пропорций – тогда оно займет всю ширину вики-страницы.
, поэтому кликните на нем мышкой и выставьте 607 х 342 пикс. с сохранением пропорций – тогда оно займет всю ширину вики-страницы.
Оформление шапки для паблика Вконтакте
Шапка – важнейшее место вашей группы, ведь она первой попадает в поле зрения посетителей. Здесь публикуется самая важная информация: актуальные новости, меню навигации, объявления и так далее.
- Обложка. Она должна быть очень красивой и привлекающей внимание (1590 х 400 пикс.) – легко загружается из меню настроек сообщества. На обложке вы в полной мере можете покреативить: опубликовать акции и самые «горячие» предложения, удивить посетителей девизом или слоганом, познакомить с названием группы. Также можно наоборот не перегружать обложку информационно, оставив лишь краткие общие сведения о паблике и ссылку для быстрого перехода на сайт.
Красивая обложка
- Рассмотрите как вариант использование динамической обложки, на которой могут отображаться наиболее ценные для вас или ваших подписчиков изменения либо события.

- Хэштеги – их тоже иногда добавляют в описание сообщества на обложке, чтобы повысить релевантность паблика и поднять его на высшие поисковые ступени.
Хэштеги
- Сюда же можно повесить и закрепить вики-пост либо статью, подготовленную в редакторе, с призывным изображением на анонсе – в них можно дать развернутую информацию о вашей группе.
Меню. Здесь также можно выбрать из разнообразных вариантов именно тот, который будет импонировать вам и вашим подписчикам:
- Открытый вариант – полностью виден в шапке странички.
- Закрытый – отображает только обозначение «Меню» или «Навигация», а доступ к нему можно получить, открыв вики-пост;
- Слитный – аватарка и анонс меню объединяются в единый массив;
- Скрытый – его можно оформить только для паблика (разделы читаются можно только после перехода на ссылку).
Меню Вк
- Видеоклип на автомате.
 В шапку группы можно прикрепить видеофайл, который на автомате будет беззвучно включаться при входе на страничку. Очень привлекательный маневр для новых гостей.
В шапку группы можно прикрепить видеофайл, который на автомате будет беззвучно включаться при входе на страничку. Очень привлекательный маневр для новых гостей.
Для использования данной возможности нужно выбрать видеоролик, залить только через ВКонтакте без использования чужеродных плееров, присоединить его к месседжу и прикрепить к шапке.
- Мега-популярный пост. Самая востребованная публикация может по праву занять почетное место в шапке группы, ведь большое количество лайков, просмотров и перепостов – гарантия увеличения количества ваших подписчиков.
- Анонсы, презентации, акции, розыгрыши. Именно в шапке можно размешать объявления, анонсирующие различные мероприятия либо альбомы для ваших подписчиков – здесь их увидит максимальное количество пользователей.
- Отзывы подписчиков, кейсы. Обратная связь, тем более результативная, — что может быть лучше для подтверждения репутации и дальнейшей раскрутки группы? Выносите эти моменты в шапку, и реакция не заставит себя ждать.

- Реклама приложения. Если вы уже настолько раскрученное сообщество, что обзавелись мобильным приложением, то это хороший повод проинформировать об этом ваших подписчиков и новых посетителей.
- Правила. Неплохо разместить информацию о правилах сообщества в его шапке – это также повысит ваш рейтинг (ведь дисциплина всегда была в числе положительных черт) и упростит процесс их поиска для желающих вступить в группу.
- Ссылки. В шапке можно размещать ссылки на другие сообщества (например, ваших партнеров) или социальные сети – это уже решать вам.
На какую аватарку обратить внимание при оформлении группы Вконтакте?
Аватарка – это стилизованный маркетинговый инструмент, призванный привлекать внимание целевой аудитории и побуждать к определенным действиям. Поэтому над созданием грамотного логотипа, состоящего из нескольких элементов, нужно будет хорошо потрудиться.
- Миниатюра аватарки.
 Шрифт ее текста должен быть достаточно большим для прочтения, но не превышать ее пределы. Изображение на аватарке должно быть понятным и узнаваемым, оригинальным и достаточно ярким и выделяющимся на общем фоне, а еще – стильной и продуманной до каждой мелочи.
Шрифт ее текста должен быть достаточно большим для прочтения, но не превышать ее пределы. Изображение на аватарке должно быть понятным и узнаваемым, оригинальным и достаточно ярким и выделяющимся на общем фоне, а еще – стильной и продуманной до каждой мелочи. - На небольшом пространстве миниатюры можно разместить важную информацию, например: анонс чего-либо (услуги, мероприятия, товара), преимущества паблика, контакты для связи, выгодные моменты сотрудничества (лучшие цены, условия доставки, помощь эксперта и так далее), всевозможные конкурсы, вакансии. Одним словом, весьма неплохая площадка для творчества.
- Когда в паблике не выставлена обложка, то пользователи увидят полную версию аватарки. Если это ваш случай, то аватарка должна быть качественной.
- Чтобы шапка сообщества выглядела стильно и привлекательно, нужно создавать аватарку в одном ключе (цветовая гамма, шрифт, манера оформления) с меню.
Оформляем меню
Внимание: аватарка и ее миниатюра могут быть одинаковыми, а могут и отличаться – решать вам.
Главное, не перегружайте ее излишней информацией, пусть ее пространство будет «воздушным».
- Информация на аватаре. Это могут быть любые, самые важные для вас и ваших посетителей позиции: домен сайта, контакты и режим работы, небольшая реклама товаров, акции и скидки, сообщение о наличии мобильного приложения, ссылки на другие соцсети, перечисление ваших наград и достижений и так далее.
- Слитные аватарка и меню создаются при помощи какого-либо графического редактора в пределах его возможностей.
Если вы не умеете пользоваться стандартным фотошопом, то существуют специальные сервисы с готовыми вариантами, например, Fotor.com, Canva.com и тому подобные. С ними абсолютно легко справиться.
Виджеты: оформление бизнес-группы Вконтакте
При оформлении бизнес-группы нельзя забывать об использовании виджетов, благодаря которым можно осуществлять обратную связь: делиться отзывами участников, оформлять заявки, подписываться на рассылку, принимать подарки, участвовать в конкурсах и розыгрышах и так далее.
Создание шаблонов для постов
Если вы хотите, чтобы посты на страничке выглядели стильно и узнаваемо, то можно разработать (самому или с помощью дизайнера) специальные шаблоны для анонсов, в которых нужно будет только менять цвет картинки и заливать новый текст.
Для этого можно:
- поиграть с осветлением изображения для облегчения восприятия текста
- создать контрастную область и написать по ней
- выделять текстовые строчки цветом
- разделить изображение на две половинки; сделать картинку мутной
- изначально выбрать фото с местом для титров
- добавить в шрифты спецэффектов (тени, обводки, свечения и тому подобное)
Иногда на шаблон добавляют логотип – бренд, если он уже есть у вашей группы.
Редактор статей
В ВКонтакте существует текстовый редактор для верстки – вход в него отмечен большой литерой «Т» в правом верхнем углу экрана. Воспользоваться его услугами сможет даже начинающий юзер.
Редактор
Вики-разметка
Вики-разметка является проводником к языку html, является альтернативным вариантом обычному тексту. Эффективна при создании больших материалов с различными выделениями текста, добавлением графики, аудио-, видеоэффектов, яркого меню навигации.
Вики разметка
Для работы рекомендую освоить сервис «Исходный код страницы», который дает возможность просматривать код вики-страничек (войти в сервис, вставить ссылку на желаемый тип группы и просмотреть, найти в реестре нужную страничку и нажать на словосочетании «Просмотр кода»).
Редактор и вики-сообщества
У ВКонтакте есть редактор для обработки вики-страничек, а также специальные группы «Вики-разметка ВКонтакте» и «Вики Док».
Для сотворения такой странички нужно вставить в адресную строчку следующий набор символов: http://vk.com/pages?oid=-XXX&p=Оглавление_странички, где ХХХ – это ID вашей странички (можно найти либо в «Записях сообщества» — цифры до «?», либо при помощи сервиса «Узнать ID), а «Оглавление_странички» — это заголовок материала с нижним подчеркиванием на местах пробелов.
Создаем вики-разметку
- Возможность редактирования материалов вы можете настраивать сами (настройки для этого вы найдете слева внизу редактора). Нужно очень аккуратно разрешать редактирование ваших материалов посторонним людям.
- Для перехода в режим кода при работе с визуальным редактором и обратно нужно просто кликать по иконке с двумя горизонтальными треугольными скобками в правом верхнем углу редактора.
- С самим редактором обращаться легко – по аналогии с Вордом, в нем только нельзя играть с размером шрифта, а заниматься тегированием (Н1, Н2, Н3), курсивное или жирное выделения. Для более серьезного форматирования текста нужно делать в режим кода вручную.
- Для вставки ссылки в материал в вики-разметке нужно прописать формулу: [ссылка на материал|текст ссылки].
- Выгружать картинки рекомендуется в кодированном режиме, чтобы избежать автоматического выравнивания и сжатия. А прежде чем залить видеофайл, нужно вначале сохранить его в свои видеозаписи.

Чтобы повесить ссылку на картинку, е в режиме кодировки ставьте после второго значка | ссылку на нужный файл, выровняйте и пропишите размер.
Создаем меню для навигации
Если вы не планируете создавать сложное меню, то достаточно просто изобразить все навигационные пункты в редакторе.
- Нужно будет поработать с чем-нибудь типа фотошопа, в котором следует создать картинку, раскроить ее на части, залить кусочки в вики-пост с добавлением ссылок.
- Можно закрепить созданное меню на шапке странички, создав его в вики-языке.
- Меню могут быть самыми разнообразными: простыми (1, 2 или несколько столбиков), в табличной верстке (создание таблицы на вики-языке), адаптивными.
Создаем меню
Чтобы они хорошо выглядели и на экране персонального компьютера, и в мобильном гаджете, советуем использовать табличную верстку с четкой шириной ячеек и резать меню на одинаковые геометрические фигуры (3 столбика – максимальная ширина – 190 пикс. , 4 столбика – 150, 5 – 110).
, 4 столбика – 150, 5 – 110).
Проверка результата
Во время верстки в вики-разметке желательно контролировать результат, видимый пользователями с различных устройств. Есть специальные приложения, которые упрощают эту задачу.
В браузере Google Chrome достаточно зайти на вики-страничку и поставить «m.» в адрес, затем кликнуть правой мышкой и выбрать «Посмотреть код», а затем – на стилизованный рисунок мобильного гаджета. Следует выбрать интересующий вас девайс и обновить страничку, чтоб все правильно отобразилось.
Также можно в Google Chrome установить плагин Resolution Test, зайти в мобильную версию ВКонтакте и выбрать интересующий размер.
Видео: Оформление стильного дизайна группы Вконтакте
heaclub.ru
Оформление группы в ВК: как сделать правильно, примеры дизайна
- Новости
- Интернет-маркетинг
- PPC
- Блог Google Adwords
- Обновления Google Adwords
- Блог Яндекс Директ
- Обновления Яндекс Директ
- SEO
- SEO кейсы
- SMM
- YouTube
- Блог о ВКонтакте
- Обновление ВК
- Блог про Facebook
- Обновления Facebook
- Блог про Twitter
- Блог про Инстаграм
- Обновления в Instagram
- Блог про Одноклассники
- Обновления в Одноклассниках
- Таргетированная реклама
- Яндекс.
 Дзен
Дзен
- Ещё
- Брендинг
- Веб-аналитика
- Блог Google Analytics
- Блог про Гугл Вебмастер
- Обновления в Гугл Вебмастер
- Блог про Яндекс Вебмастер
- Обновления Яндекс Вебмастер
- Блог Яндекс Метрики
- Обновления Яндекс Метрики
- Дизайн
- Контент-маркетинг
- Мессенджеры
- Продажи
- WordPress
- Услуги
- SEO & MARKETING
- Продвижение на рынке B2B
- Блоги
- Спецпроекты
- Click.ru
- PromoPult
- ukit
- Реклама
- ⚡ Сервисы
Поиск
IM
- Новости
- Интернет-маркетинг
- Воронка продаж, или Как грамотно построить рекламную стратегию Секреты эффективных объявлений в контекстной рекламе Agile-методология: что это такое, принципы и внедрение Конструкторы писем для email рассылок: лучшие бесплатные и платные сервисы Мультилендинг: что это такое и как его сделать
- PPC
- ВсеБлог Google AdwordsОбновления Google AdwordsБлог Яндекс ДиректОбновления Яндекс Директ Директ обновил своё мобильное приложение В Директе станет доступен Автотаргетинг в РСЯ и внешних сетях Воронка продаж, или Как грамотно построить рекламную стратегию Секреты эффективных объявлений в контекстной рекламе
- SEO
- ВсеSEO кейсы 10 лучших SEO-модулей для OpenCart: бесплатные и платные Идеальная SEO оптимизация страниц сайта: пошаговая инструкция Как подготовить статью к публикации на внешнем ресурсе, СМИ, портале Как получать сильные ссылки и не попасть под санкции ПС: пошаговая…
- SMM
internet-marketings. ru
ru
Урок 4. Оформление группы ВКонтакте. Часть 3. Как оформить меню в группе в ВКонтакте
В прошлом уроке Оформление группы ВКонтакте. Часть 2. Рисуем графическое меню в Photoshop мы разобрались, как нарисовать красивое меню для вашей группы. А сегодня мы научимся размещать меню непосредственно на странице в ВКонтакте и создавать для него внутренние страницы. Итак, поехали!
Шаг 1. Загружаем элементы меню на сайт vk.com
Заходим в группу и создаем в ней альбом, в который будем загружать элементы меню, получившиеся при выполнении задания предыдущего урока. Для этого нажимаем на Альбомы в блоке фотографий на главной странице и в открывшемся окне выбираем Создать альбом. Назовем его Альбом для администратора.
Примечание: если у вас нет блока фотографий на главной странице, то заходим в пункт Управление сообществом (мы уже делали это в первом и втором уроках) и там напротив пункта Фотографии выбираем Открытые или Ограниченные (более подробно об альбомах и о том, какие они бывают, мы расскажем в одном из следующих уроков).
У вас откроется только что созданный пустой альбом. Нажмите Добавить фотографии в альбом и загрузите части меню, которые вы нарисовали.
Нажмите кнопку Сохранить фотографии внизу страницы. Ваш альбом теперь выглядит примерно так:
Осталось собрать из этих частей меню группы.
Шаг 2. Собираем меню из элементов
Заходим на страницу редактирования меню (как это сделать, смотрите во втором уроке). Проверяем, чтобы был включен режим редактирования Режим wiki-разметки. Сейчас у вас здесь (если вы выполняли задания второго урока) написаны пункты вашего меню, заключенные в квадратные скобки. Их мы пока не трогаем, а пишем ниже:
[[photo-уникальный_номер|388px;noborder;nopadding| ]]
уникальный_номер — это номер фотографии, который присваивается ей при загрузке на сайт vk.com. Чтобы его посмотреть, откройте загруженную фотографию, кликнув по ней, и посмотрите в адресную строку браузера:
388px – это ширина вашего меню
Noborder – означает, что вашим элементам меню не добавляется обводка по контуру черным цветом
Nopadding – означает, что между картинками не будет расстояния (что нам и нужно, чтобы меню было цельным).
Пробел в конце обязателен, иначе ничего не получится.
У вас должно получиться столько строчек, сколько пунктов в вашем меню (и, соответственно, сколько вы рисовали картинок):
Будьте внимательны и не перепутайте порядок расположения картинок.
Заходим на главную страницу группы, обновляем ее (нажимаем кнопку Обновить в браузере или просто F5). Любуемся полученным результатом!
Шаг 3. Прикрепляем к меню внутренние страницы
Создавая меню для группы в режиме редактирования материалов во втором уроке, мы писали его пункты, заключенные в квадратные скобки. Сейчас вы видите их над вашим красиво оформленным меню в виде ссылок: на нашем примере это ссылки Как заказать, Как оплатить и т.д.
Нажимаем на первую из них (у нас это ссылка Как заказать) и видим перед собой сообщение о том, что страница Как заказать пуста, с предложением наполнить ее содержанием:
Нажав на кнопку Наполнить содержанием, мы попадаем на уже знакомую нам страницу редактирования материалов.
Сразу проверяем, какой у нас установлен доступ к странице (напомним, что доступ к просмотру страницы нужно установить — Все пользователи, а доступ к редактированию – Только редакторы и администраторы), и наполняем ее информацией.
Наполняя страницу информацией, вы можете для расставления акцентов использовать панель форматирования текста, чтобы сделать текст жирным, курсивным, добавить выравнивание или список:
Форматировать текст при помощи этой панели не сложнее, чем работать в Word: вы просто выделяете текст при помощи мыши и нажимаете нужную вам кнопку.
Поскольку вы находитесь в режиме wiki-разметки, то при применении команд форматирования к вашему тексту будут добавляться определенные символы. Например, при выборе команды курсив, то слово, которое вы хотите выделить курсивом, будет окружено кавычками. Эти символы – и есть элементы языка wiki-разметки. Чтобы посмотреть, как будет выглядеть текст на странице, нажмите кнопку Предпросмотр:
И вот, что получится:
Примечание: мы рекомендуем учиться редактировать текст именно в режиме wiki-разметки, т. к. он дает предсказуемый результат в отличие от визуального режима редактирования, который нестабильно работает в разных браузерах. Иногда даже однократное переключение на визуальный режим редактирования ломает оформление страницы.
к. он дает предсказуемый результат в отличие от визуального режима редактирования, который нестабильно работает в разных браузерах. Иногда даже однократное переключение на визуальный режим редактирования ломает оформление страницы.
При помощи полученных знаний расставляем акценты на нашей странице и нажимаем Сохранить страницу. Вот что у нас получилось (на забывайте, что это всего лишь пример):
Повторяем этот шаг для каждой из наших страниц (у нас это Как заказать, Как оплатить, Как правильно выбрать размер и Сколько длится доставка) кроме страницы Отзывы. Про страницу Отзывы мы вам расскажем в одном из следующих уроков.
Остается выяснить адреса только что созданных вами страниц и прикрепить их к меню.
Для того чтобы выяснить адрес страницы, снова перейдите в режим редактирования и посмотрите в адресную строку браузера (аналогично, как мы выясняли индивидуальный номер фотографий для вставки в меню):
И теперь добавляем этот адрес к тому коду, который вы писали для меню:
[[photo-уникальный_номер|388px;noborder;nopadding|адрес страницы]]
Будьте внимательны и не перепутайте ссылки. В нашем примере получилось так:
В нашем примере получилось так:
Удаляем строки, отмеченные на картинке, и сохраняем страницу.
Поздравляем, меню вашей группы готово!
Домашнее задание: создайте внутренние страницы для меню вашей группы ВКонтакте, наполните их содержанием (обязательно используйте wiki-разметку: выделите важные моменты жирным шрифтом или курсивом, добавьте маркированный список, подзаголовки и т.п.). Присоедините внутренние страницы к графическому меню, которое вы рисовали на прошлом уроке. Пришлите нам ссылку на вашу группу, чтобы похвастаться результатом.
tibimi.ru
Как оформить группу В Контакте и создать раскрывающееся графическое меню | DesigNonstop
Как оформить группу В Контакте и создать раскрывающееся графическое меню
108
Я тут недавно озадачилась оформлением своей группы В Контакте. Видела много красиво оформленных групп и захотелось сделать что-то подобное. После нескольких часов изучения Вики разметки я наконец сделала для себя красивый баннер и раскрывающееся графическое меню, ведущее сразу на страницы моего сайта. В двух словах как это делается. Сначала в фотошопе одновременно создаются две картинки, потом одна из них нарезается на несколько частей. Далее на страничках редактирования В Контакте вставляется специальный код с внешними ссылками. Ну а теперь давайте обо всем по порядку.
В двух словах как это делается. Сначала в фотошопе одновременно создаются две картинки, потом одна из них нарезается на несколько частей. Далее на страничках редактирования В Контакте вставляется специальный код с внешними ссылками. Ну а теперь давайте обо всем по порядку.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Внимание!
В связи с очередным апдейтом ВКонтакта от 31.10.2016 данный вариант оформления групп стал неактуален. Отчасти подобное меню можно реализовать на вкладке Свежие новости в блоке под строкой статуса. Но это будет отдельное меню, а не единая композиция с аватаром.
Шаг 1.
Создаем в фотошопе новый документ размером где то 850х700 пикселей, заливаем его белым цветом. В данном примере я сразу наложила сверху интерфейс ВКонтакта для наглядности. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя и нажимаем Del. Потом выделяем прямоугольник размером 510х309 и также нажимаем Del.
Сначала выделяем прямоугольник размером 200х500 пикселя и нажимаем Del. Потом выделяем прямоугольник размером 510х309 и также нажимаем Del.
Прямоугольники выравниваем по нижнему краю, расстояние между фигурами 50 пикселей. Данное оформление рассчитано на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас будет другое количество строк, то тогда по месту подгоняйте высоту левой картинки.
Шаг 2.
Теперь под этим слоем располагаем все наше графическое оформление. В данном случае я положила картинку с основным фоном, потом написала текст, и потом в левом прямоугольнике создала пять пунктов меню.
Шаг 3.
Теперь правый прямоугольник (аватар) сразу же сохраняем отдельной картинкой размером 200х500 пикселя. Это уже готовая картинка для оформления группы. Она загружается в блок в правом верхнем углу группы, где написано «Обновить фотографию». А левую картинку надо нарезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселя.
В данном случае это 5 картинок шириной 510 пикселя.
Шаг 4.
На этом шаге нам надо загрузить наши нарезанные картинки ВКонтакт. Для этого сразу под описанием группы выбираем блок «Свежие новости», по-моему так он называется в оригинале. Я его переименовала в «Меню». Нажимаем «Редактировать». Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Шаг 5.
Итак, во вкладке «Редактирование» мы нажимаем на иконку фотоаппарата и загружаем наши пять нарезанных картинок меню. ВКонтакт загрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив картинке тег noborder. В следующем шаге нам предстоит немного поправить код.
Шаг 6.
А именно, мы выставляем оригинальные размеры картинок и меняем тег noborder на тег nopadding. Также нам надо проставить урл ссылок с каждого пункта меню. В данном случае первая ссылка ведет на внутреннюю страницу Вконтакта, а остальные четыре ссылки ведут прямо на страницы моего сайта.
Ниже дан оригинальный рабочий код моего меню. Можете его использовать как основу. В нем вы меняйте картинки на свои, подставляйте свои размеры и прописывайте свои ссылки. И следите, чтобы в коде не было пробелов между квадратными скобками, а также не было перевода строки, иначе в графической картинке будут пробелы между картинками.
[[photo72160765_435180097|510x95px;nopadding|page-15865937_43819846]][[photo72160765_435180100|510x50px;nopadding|https://www.designonstop.com/inspiration]][[photo72160765_435180102|510x45px;nopadding|https://www.designonstop.com/tutorials/beginners]][[photo72160765_435180103|510x46px;nopadding|https://www.designonstop.com/useful/photoshop]][[photo72160765_435180104|510x73px;nopadding|https://www.designonstop.com/themes]]
Шаг 7.
Еще раз повторяю, чтобы открыть данное меню надо щелкнуть по надписи «Меню». А так оно всегда находится в свернутом виде. Читайте комментарии к посту, там много вопросов разобрано. Ну и присоединяйтесь к моей группе В Контакте.
Оцените, пожалуйста, статью!
- 5
- 4
- 3
- 2
- 1
(2 голоса, в среднем: 4.5 из 5)
www.designonstop.com
10 советов по запоминающемуся дизайну меню
Цвета
Включите правильные цветовые вариации в дизайн меню , чтобы вызывать чувства и действия. Примером этого может служить светлый цвет фона для вашего меню и включение красных звезд вокруг ваших элементов с более высокой маржой. Это тонкое использование цвета может переключить внимание вашего гостя на вещи, на которых вы хотите, чтобы они сосредоточились.
Профессионально сделанные изображения еды
Во-первых, никогда не используйте стоковые изображения, которые вы найдете в Интернете, или бесплатные клип-арты. Используя профессионально сделанные фотографии вашей еды, вы будете показывать настоящие продукты и фиксировать их свежесть в визуально ошеломляющем представлении, которое привлекает внимание.
Вложенное ценообразование
В 90% меню мы видим общее название продукта с ценами на продукты, обоснованными справа. Все это в типичной обстановке не очень привлекательно, когда дело доходит до названий блюд и, что еще хуже, побуждает гостей выбирать продукты по цене.
Поскольку обычно мы читаем слева направо, названия меню должны быть запоминающимися и уникальными. Справа в меню убрать цены. Под каждым названием предмета напишите краткое, но описательное описание предмета. Не забудьте включить несколько ключевых ингредиентов, чтобы помочь в дальнейшем описании ароматов. В каждом описании через два пробела добавляется цена без знака доллара. Эта договоренность создает максимальную ценность за единицу товара, исключая покупателей по цене.
Удалить символы валюты
Исследования показывают, что разум подсознательно связывает символ доллара с деньгами. Косвенно ваш разум может связать это с прибылью. Убрав символ валюты, вы сделаете акцент на описании блюда и сосредоточитесь на общем впечатлении от еды.
Убрав символ валюты, вы сделаете акцент на описании блюда и сосредоточитесь на общем впечатлении от еды.
Переводы позиций
Если пункты вашего меню из другого региона или страны и имеют иностранные названия, рассмотрите возможность добавления названия на английском языке с описанием пункта.
Sweet Spot Real Estate
Оптимизация дизайна меню, известная также как разработка меню, заключается в тонкой настройке структуры меню, чтобы повлиять на покупательские привычки ваших гостей. Выполняя подобные оптимизации, вы поможете повысить уровень прибыли.
Яркие места в вашем меню, на которые в первую очередь обращают внимание гости. Поняв визуальный поток того, как люди читают ваше меню и на что они сначала смотрят, вы можете максимизировать дизайн меню недвижимости.
Вот пример приятного места в тройном меню. Когда открыто тройное меню, ваш взгляд, естественно, сначала смотрит в середину центра, затем сканирует вверх до правого верхнего угла, затем сканирует меню, заканчивая левым верхним углом меню.
Обладая этими знаниями, дизайнеры меню могут добавлять изображения блюд и выделять продукты с высокой маржой.
Предмет Внимание и Фокусировка
Не все элементы в вашем меню должны выделяться или выделяться. Поддерживая большую часть дизайна меню вашего ресторана в чистоте, вы сможете максимально использовать рекомендуемые рекламные акции.
Например, у вас есть пять гамбургеров. 4 гамбургера имеют одинаковые названия по размеру и цвету. Название 5-го бургера выделено жирным шрифтом и на один тон темнее. Поскольку название 5-го бургера отличается, оно будет выделяться среди гостей.
Дизайн меню
В современном быстро меняющемся мире все больше и больше людей/семей отдают предпочтение заказам на вынос. Хорошо продуманный дизайн меню на вынос — это ваша возможность заложить основу для будущих заказов.
Названия и описания пунктов вашего меню должны быть интересными, яркими и хорошо продуманными, чтобы обеспечить более поздние заказы. Еще один момент, о котором следует помнить, — это изображения еды. Обязательно попробуйте и используйте профессионально сделанные изображения еды… картинка стоит тысячи слов.
Еще один момент, о котором следует помнить, — это изображения еды. Обязательно попробуйте и используйте профессионально сделанные изображения еды… картинка стоит тысячи слов.
Еще один важный элемент, который необходимо включить в дизайн меню на вынос, — это призыв к действию в социальных сетях, например «Подпишитесь на нас в Instagram/Facebook», чтобы быть в курсе эксклюзивных новостей и специальных предложений.
Стратегия ценообразования меню
Когда дело доходит до дизайна меню, ценообразование имеет решающее значение. Если вы хотите быть лучшими по стоимости, важно понимать, сколько взимают конкуренты в вашем регионе. Если вы хотите предложить ресторан более высокого класса, а низкие цены не являются целью, необходимо сосредоточиться на названиях и описаниях пунктов меню.
Идентификатор вашего ресторана
Установив свою личность и свой бренд, вы начнете выделять свой ресторан среди конкурентов. При работе над дизайном меню очень важно включить изображение вашего бренда в макет. От цвета до индивидуальности, включение бренда вашего ресторана в дизайн меню имеет важное значение для согласованности и репрезентации.
При работе над дизайном меню очень важно включить изображение вашего бренда в макет. От цвета до индивидуальности, включение бренда вашего ресторана в дизайн меню имеет важное значение для согласованности и репрезентации.
Позиционирование бренда вашего ресторана
После того, как вы поработаете над тем, что представляет собой ваш бренд, и определите, что отличает ваш ресторан, вы должны сосредоточиться на донесении этого сообщения до каждой точки взаимодействия. Когда дело доходит до дизайна меню вашего ресторана, добавление ваших уникальных торговых точек в макет меню — отличный способ творчески включить сообщения вашего бренда.
Похожие статьи меню
ВКУСНЫЕ РЕСТОРАННЫЕ ДИЗАЙНЫ МЕНЮ
12 ПРОФЕССИОНАЛЬНЫХ СОВЕТОВ ДЛЯ РАЗРАБОТКИ МЕНЮ
ПОЛНОЕ РУКОВОДСТВО ПО ЗАПОМИНАЮЩЕМУСЯ ДИЗАЙНУ МЕНЮ
8 ИНСАЙДЕРСКИХ ПРАВИЛ ДЛЯ УДИВИТЕЛЬНОГО ДИЗАЙНА МЕНЮ
КОНСТРУКТИВНЫЕ БЛОКИ ДЛЯ ДИЗАЙНА БЕЗОПАСНОГО МЕНЮ
Как безупречно включить цвета в дизайн вашего меню
12 идей дизайна меню для лучшего меню
14 секретов оформления меню ресторана с насыщенным вкусом
Групповые дизайны меню, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр бокового меню с поддержкой множественного выбора
Боковое меню с поддержкой множественного выбора
Посмотреть анимацию Rainbow Messenger
Радужный посланник Анимация
View Menu для приборной панели для Melita Group.
 Моя Мелита. SaaS-дизайн
Моя Мелита. SaaS-дизайнМеню приборной панели для Melita Group. Моя Мелита. SaaS-дизайн
Посмотреть приложение чата
Приложение для чата
View Ibora Group — Бургер Меню
Ibora Group — Меню бургеров
Посмотреть Главная + Групповые сообщения
Главная + Групповые сообщения
Посмотреть приложение MapMe для Android 2
Приложение MapMe для Android 2
View 🔦Перейти к ссылке // Редактор кода // Salto
🔦Перейти к ссылке // Редактор кода // Salto
Просмотр выпадающего меню со списком пользователей — Webpixels
Выпадающее меню со списком пользователей — Webpixels
Посмотреть Инвестиционная группа Аргат
Инвестиционная группа «Аргат»
Просмотр фильтров учащихся
Студенческие фильтры
Посмотреть пост ресторана в социальных сетях или шаблон обложки facebook
Шаблон поста в социальной сети ресторана или обложки facebook
Посмотреть логотип фиксированной группы
Фиксированный логотип группы
Посмотреть логотип Menue Group
Логотип Menue Group
Строка меню просмотра
Строка меню
Просмотр страницы профиля
Страница профиля
Просмотр панели управления мессенджером
Панель управления мессенджером
Посмотреть платформу сообщества для взрослых
Общественная платформа для взрослых
Боковая панель навигации для Dashboard
View Chatdong — мобильное приложение для общения в чате💬
Chatdong — мобильное приложение для общения💬
Посмотреть тег
Просмотр группы, сообщества, концепции логотипа любви (для продажи)
Концепция логотипа группы, сообщества, любви (для продажи)
Посмотреть мобильное приложение сообщества с пользовательскими иллюстрациями
Мобильное приложение сообщества с пользовательскими иллюстрациями
Просмотр значка фиксированной группы
Значок фиксированной группы
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Идет загрузка еще…
Рекомендации по дизайну многоуровневых меню
Навигация и возможность поиска являются центральными аспектами дизайна взаимодействия с пользователем. Если пользователи не могут добраться туда, куда они хотят, или найти то, что им нужно, они разочаруются и могут решить поискать в другом месте. На веб-сайтах с особенно сложной информационной архитектурой многоуровневые меню — это эффективный способ улучшить навигацию и возможности поиска, тем самым предлагая эффективный веб-интерфейс, повышающий доверие к продукту и повышающий конверсию.
Если пользователи не могут добраться туда, куда они хотят, или найти то, что им нужно, они разочаруются и могут решить поискать в другом месте. На веб-сайтах с особенно сложной информационной архитектурой многоуровневые меню — это эффективный способ улучшить навигацию и возможности поиска, тем самым предлагая эффективный веб-интерфейс, повышающий доверие к продукту и повышающий конверсию.
Поскольку продукты и устройства, на которых они используются, сильно различаются, не существует универсального решения, позволяющего получить идеальное многоуровневое меню. Однако существуют эмпирические правила, которые помогут вам создавать многоуровневые меню, улучшающие навигацию и возможности поиска на экране любого размера.
Хорошее многоуровневое меню должно быстро направлять пользователей туда, куда им нужно, за счет представления информации в понятной и интуитивно понятной форме. Прежде чем мы перейдем к рекомендациям по размеру, давайте рассмотрим некоторые приемы, применимые ко всем меню.
Используйте не более двух уровней подменю. Наличие более двух уровней подменю, скорее всего, запутает и перегрузит пользователей. Относительно плоская навигация улучшает возможности поиска для пользователей и снижает когнитивную нагрузку, необходимую для запоминания того, где они находятся. Если структура страницы сайта глубокая, рассмотрите возможность добавления локального навигационного меню вверху тесно связанных страниц. Например, компания Zoho, разрабатывающая сложные продукты для поддержки бизнеса, разместила локальное меню для конкретного продукта в верхней части страницы каждого продукта, чуть ниже главного меню. В то время как в главном меню вверху перечислены основные предложения Zoho, локальные меню обеспечивают доступ к страницам с более подробной информацией, такой как варианты использования и цены.
Zoho не позволяет своим меню стать громоздкими, добавляя локальные меню вверху каждой страницы продукта, вместо того, чтобы заставлять пользователей перемещаться по нескольким уровням. Главное меню Zoho находится вверху слева, а меню Zoho One расположено чуть ниже.
Главное меню Zoho находится вверху слева, а меню Zoho One расположено чуть ниже.
Флаг подменю со значками. Управляйте ожиданиями пользователей, всегда четко указывая, когда доступны подменю. Знакомые варианты включают небольшой значок угла вниз или значок треугольника. Кроме того, рассмотрите возможность переворачивания значков указателя, когда открыты подменю.
Организуйте информацию интуитивно. Убедитесь, что иерархия информации соответствует ментальным моделям пользователей. Например, на сайте электронной коммерции подумайте, ожидает ли покупатель, что товары будут организованы по брендам или типам товаров. Если пользователь щелкнет категорию «Обувь», будет ли он ожидать, что в подменю будут представлены варианты кроссовок, сандалий и ботинок? Или они ожидают увидеть подменю со списком всех марок обуви, которые есть в магазине? Изучение ваших исследований пользователей и ваших конкурентов прояснит это.
Убедитесь, что пользователи всегда знают, где они находятся. Всегда выделяйте в главном меню ссылку, соответствующую странице, на которой находится пользователь. Если текущая страница находится в подменю, выделите ссылку подменю и родительский элемент в главном меню. Например, если кто-то, используя правительственный веб-сайт для продления своих водительских прав, должен перейти от ссылки «Жители» в главном меню к ссылке «Услуги для водителей» в подменю, а затем на страницу с формой продления, оба « Жители» и «Водительские услуги» останутся выделенными.
Всегда выделяйте в главном меню ссылку, соответствующую странице, на которой находится пользователь. Если текущая страница находится в подменю, выделите ссылку подменю и родительский элемент в главном меню. Например, если кто-то, используя правительственный веб-сайт для продления своих водительских прав, должен перейти от ссылки «Жители» в главном меню к ссылке «Услуги для водителей» в подменю, а затем на страницу с формой продления, оба « Жители» и «Водительские услуги» останутся выделенными.
Делайте копирование простым. Меню не место для умной игры слов; убедитесь, что метки ссылок имеют сильный информационный запах. Это означает, что имена ярлыков должны быть простыми и описательными, чтобы пользователи сразу знали, что они найдут, когда щелкнут по ссылке. Чем четче текст, тем быстрее пользователи найдут то, что им нужно.
Удобство чтения. Используйте простой шрифт без засечек и обеспечьте достаточное расстояние между элементами, чтобы избежать беспорядка. Убедитесь, что фон достаточно непрозрачный, чтобы заблокировать все, что находится за меню. Но не игнорируйте общий брендинг сайта. Хотя удобочитаемость стоит на первом месте, убедитесь, что стиль меню дополняет внешний вид сайта.
Убедитесь, что фон достаточно непрозрачный, чтобы заблокировать все, что находится за меню. Но не игнорируйте общий брендинг сайта. Хотя удобочитаемость стоит на первом месте, убедитесь, что стиль меню дополняет внешний вид сайта.
Сделайте щелчки и касания доступными. Чтобы сделать меню доступным для пользователей с нарушениями мелкой моторики, следуйте рекомендациям Google по материальному дизайну и отформатируйте интерактивные элементы так, чтобы они были размером не менее 48 x 48 пикселей.
Несмотря на растущую тенденцию к использованию мобильных устройств, остается множество причин, по которым клиентам могут потребоваться полнофункциональные настольные сайты. Например, им может потребоваться предоставить в Интернете больше информации, чем это возможно для мобильного сайта, например веб-сайта университета или финансового учреждения. Или их исследования могут показать, что их пользователи просто больше полагаются на настольные компьютеры.
Меню рабочего стола должно быть удобным для просмотра, предлагать четкие взаимодействия и, конечно же, быть отзывчивым. Он также должен быть максимально совместим с мобильным сайтом, чтобы сделать его интуитивно понятным для постоянных посетителей.
Он также должен быть максимально совместим с мобильным сайтом, чтобы сделать его интуитивно понятным для постоянных посетителей.
Меню должно открываться по клику, а не при наведении. Одно из самых фундаментальных решений, которое вам нужно будет принять, — это то, как пользователи будут получать доступ к меню сайта. Будет ли достаточно просто навести указатель мыши на родительский элемент — название категории, чтобы вызвать появление меню, или пользователям нужно будет щелкнуть по нему?
Подход с наведением популярен, но открытие по щелчку — лучший способ обеспечить надежную и интуитивно понятную работу меню на всех устройствах. Метод щелчка позволяет веб-сайтам более стабильно работать как на традиционных компьютерных мониторах, так и на сенсорных экранах, а также позволяет избежать многих разочарований, связанных с подходом наведения, в том числе:
- Узкие парящие туннели. Парящий туннель — это путь, по которому мышь должна перемещаться, оставляя меню открытым.
 Если оно слишком узкое, меню может исчезнуть до того, как пользователь доберется до нужной ссылки.
Если оно слишком узкое, меню может исчезнуть до того, как пользователь доберется до нужной ссылки. - Случайное открытие. Меню при наведении может непреднамеренно открыться, если пользователь попытается перейти через него на пути к другому месту на странице. Установка короткой задержки решает эту проблему, но может вызвать разочарование, когда пользователь действительно хочет открыть меню.
- Непоследовательный UX на сенсорных экранах. Hover-меню не работают на сенсорных экранах. Им требуется исправление кода для обнаружения сенсорных экранов и переключения на открытие касанием; поскольку грань между ноутбуком и планшетом все больше стирается, эти обходные пути могут устареть.
- Вопросы о кликабельности. При использовании всплывающих меню пользователи не всегда знают, можно ли щелкнуть родительскую ссылку, пока они не попытаются щелкнуть. Это противоположно интуитивному.
- Доступность.
 Hover-меню могут создавать проблемы для пользователей, которые используют программы чтения с экрана или осуществляют навигацию с помощью клавиатуры.
Hover-меню могут создавать проблемы для пользователей, которые используют программы чтения с экрана или осуществляют навигацию с помощью клавиатуры.
Выберите правильный макет: выпадающее или мегаменю. Если на настольном сайте используется традиционный макет меню (горизонтальная строка меню, расположенная в верхней части страницы), можно рассмотреть два типа подменю: стандартное раскрывающееся меню с одним столбцом или мегаменю с несколькими столбцами.
Рассмотрите возможность использования раскрывающегося списка, если родительская категория содержит менее восьми ссылок. Если выпадающее меню достаточно длинное для вертикальной прокрутки, вам следует подумать об организации информации по-другому — возможно, в виде мегаменю или путем уточнения родительских категорий.
Мегаменю — это тип вложенного меню, в котором обычно используется широкий макет, который может увеличить ширину браузера. Вы должны использовать этот тип меню, если подменю содержат много разных ссылок, которые можно сгруппировать в столбцы. Обычно такое меню можно увидеть на крупных сайтах электронной коммерции.
Обычно такое меню можно увидеть на крупных сайтах электронной коммерции.
Это мегаменю Toyota не только упорядочивает выбор автомобилей по наличию гибридов, но и использует фотографии, чтобы помочь пользователям идентифицировать каждую модель.
При разработке мегаменю учитывайте следующее:
- Добавьте изображения или значки, чтобы упростить просмотр информации.
- Добавьте заголовки для группировки связанных страниц.
- Добавьте описания, если имена категорий не очевидны.
Мегаменю может быть сложно читать и перемещаться на мобильных устройствах, но иногда улучшение UX на большом экране делает целесообразным дополнительную работу по перенастройке информации для мобильных устройств.
Добавить четкие состояния при наведении. Даже в меню, открываемом по щелчку, включая четкие состояния наведения для всех элементов, на которые можно щелкнуть, делает взаимодействие удовлетворительным и убеждает пользователей в том, что ссылки активны. Вы можете сделать фон кликабельной области немного темнее, чтобы обозначить состояние наведения. Просто убедитесь, что область наведения соответствует области, по которой можно щелкнуть. Если тестирование показывает, что пользователям нужно больше указаний или контекста, подумайте о том, чтобы добавить более описательные имена меток или всплывающую подсказку, если это не блокирует ничего важного.
Вы можете сделать фон кликабельной области немного темнее, чтобы обозначить состояние наведения. Просто убедитесь, что область наведения соответствует области, по которой можно щелкнуть. Если тестирование показывает, что пользователям нужно больше указаний или контекста, подумайте о том, чтобы добавить более описательные имена меток или всплывающую подсказку, если это не блокирует ничего важного.
Нажмите, чтобы закрыть подменю. Делайте вещи интуитивно понятными, закрывая меню, когда пользователи щелкают в другом месте или когда они открывают другое подменю. Именно так работают раскрывающиеся поля ввода в формах, поэтому большинству пользователей это покажется знакомым.
Включить навигацию с помощью клавиатуры на рабочем столе. Не все используют мышь для навигации, поэтому меню должно позволять пользователям перемещаться, используя только клавиатуру. Это означает, что все ссылки должны иметь различные состояния фокусировки, чтобы пользователи могли сразу увидеть, где они находятся. Обычно рамка более темного цвета хорошо указывает на сфокусированное состояние.
Обычно рамка более темного цвета хорошо указывает на сфокусированное состояние.
Если вы еще не занимаетесь дизайном для мобильных устройств, вам нужно оптимизировать меню для портативного устройства. Традиционные макеты меню редко хорошо работают на очень маленьких экранах — если вы просто уменьшите строку меню на рабочем столе, никто не сможет ее прочитать. Эти рекомендации помогут вам успешно перейти на маленький экран.
Упрощение главного меню. Поскольку экраны смартфонов такие маленькие, большую часть информации, которую вы найдете в меню рабочего стола, изначально придется скрывать. Строка главного меню должна быть очень простой, но было бы неплохо отображать наиболее важные ссылки, чтобы упростить поиск. Вы можете прикрепить строку меню к нижней или верхней части экрана.
Добавить триггер меню. Поскольку все или часть мобильного меню может быть скрыта, пользователям потребуется способ найти его. Добавление значка гамбургера в строку меню или легкодоступную плавающую кнопку — популярное решение, знакомое многим пользователям. Однако гамбургер-меню — не единственный выбор. Если вы разрабатываете дизайн для пожилых пользователей, может быть лучше использовать поле со словом «Меню», например. Или, если вы хотите сделать функции сайта более заметными, вы можете вместо этого отобразить их в меню с вкладками вверху или внизу.
Однако гамбургер-меню — не единственный выбор. Если вы разрабатываете дизайн для пожилых пользователей, может быть лучше использовать поле со словом «Меню», например. Или, если вы хотите сделать функции сайта более заметными, вы можете вместо этого отобразить их в меню с вкладками вверху или внизу.
Поместите меню на боковую панель. Существует множество способов оформления мобильного меню. Вы можете использовать макет на всю ширину, который работает в любой ситуации; нижний ящик, что лучше, когда звеньев всего несколько; или круглое угловое меню, которое выглядит футуристично для небольшого меню без подменю. Хорошим вариантом является использование боковой панели с темным полупрозрачным фоном, который блокирует содержимое страницы, тем самым устраняя отвлекающие факторы, и позволяет пользователям легко нажать на нее, чтобы закрыть ее. Также рассмотрите возможность использования анимации «слайд слева», чтобы избежать резкого эффекта. Для меню боковой панели и нижнего ящика убедитесь, что меню можно прокручивать по вертикали, чтобы ничего не обрезалось на небольших экранах или в ландшафтном режиме.
Позволяет пользователям легко закрывать меню. Пользователи могут интуитивно нажать на меню, чтобы закрыть его, но рассмотрите возможность добавления кнопки X. Вы можете превратить значок гамбургера в X или добавить его в верхний правый угол меню.
Используйте расширяющиеся разделы для отдельных подменю. Рассмотрите возможность использования расширяющихся разделов, если меню имеет только один уровень подменю. Вы можете развернуть их под родительским элементом и использовать другой цвет фона для ясности. Вы также можете разрешить пользователям открывать несколько подменю одновременно. Рассмотрите возможность использования угла вниз или треугольного значка справа от родительского элемента, чтобы указать, что подменю доступно.
На мобильном веб-сайте компании Cision, занимающейся разработкой программного обеспечения для связей с общественностью, есть расширяющиеся разделы для подменю. На десктопе сайт Cision использует функцию открытия по клику, что позволяет пользователям интуитивно переключаться на тап на мобильных устройствах.
Замените мегаменю и несколько подменю перекрывающимися меню. Если вам нужно расширить более одного подменю или перенастроить мегаменю, выберите подход с перекрытием: вместо развертывания подменю ниже или рядом с родительским элементом подменю должно заменить родительское. При таком подходе вам придется включить ссылку «Назад» на все панели, кроме первого уровня. Для меню верхнего уровня рассмотрите возможность использования значка под прямым углом или стрелки вправо для родительских элементов.
Чтобы перенастроить мегаменю на мобильном устройстве, Toyota использует дублирующий подход. Когда пользователь нажимает «Автомобили и минивэн», новое меню, отображающее список автомобилей, заменяет родительское меню.
Предварительно открыть подменю. На рабочем столе полезно выделить текущую страницу и ее родительский элемент. На маленьких экранах подумайте о том, чтобы сделать еще один шаг вперед. Если пользователь нажимает, чтобы открыть главное меню, а страница, на которой он сейчас находится, находится в подменю, рассмотрите возможность автоматического открытия подменю, чтобы пользователь понимал, где он находится относительно остальных пунктов меню.
Когда пользователь щелкает меню гамбургера на странице «Рождественское семейное избранное» Marks & Spencer, кнопка меню автоматически открывает подменю «Рождество» и выделяет страницу, на которой находится пользователь.
Сохраняйте четкость и последовательность
Навигация является важным компонентом обслуживания клиентов. Пользователи не хотят отправляться на охоту за мусором или тратить больше времени на просмотр меню, чем нужно. Если они не могут легко найти то, что им нужно, они могут связать ресурсы вашего клиента звонком в службу поддержки или, что еще хуже, перевести свой бизнес в другое место.
Хорошо продуманное многоуровневое меню — ключевой компонент любого веб-сайта со сложной информационной архитектурой. Хотя эти рекомендации никогда не должны заменять пользовательские исследования и тестирование, они пригодятся вам в самых разных случаях использования.
Дополнительная информация в блоге Toptal:
- Полное руководство по информационной архитектуре
- Адаптивный дизайн: рекомендации и рекомендации
- Принципы информационной архитектуры для мобильных устройств (с инфографикой)
дизайн веб-сайта — группировка пунктов меню
заданный вопрос
Изменено 9 лет, 10 месяцев назад
Просмотрено 902 раза
У меня проблема с меню на моем сайте. В меню 15 пунктов, которые являются не просто навигацией, а содержат ссылки на инструменты, настройки, а также обычные навигационные ссылки.
В меню 15 пунктов, которые являются не просто навигацией, а содержат ссылки на инструменты, настройки, а также обычные навигационные ссылки.
Веб-сайт представляет собой SaaS, помогая ассоциациям связываться со своими пользователями. У нас есть довольно много коммуникационных инструментов, а также некоторые из них уникальны для текущего пользователя.
Меню состоит из пунктов:
- Дом
- Форум
- Новости
- Сообщения (Сообщения, относящиеся только к ЭТОЙ ассоциации).
- Настройки (Настройки, относящиеся только к ЭТОЙ ассоциации).
- членов (показывает членов ассоциации).
- Бронирование (Бронирование товаров в ассоциации).
- Аварийный сигнал (Служба, относящаяся только к этому пользователю, используемая в качестве административного инструмента для его аварийного сигнала)
- Охранник (услуга, относящаяся только к этому пользователю, используемая в качестве административного инструмента для охранников в его районе (услуга, которую мы предоставляем))
Тот факт, что мы запускаем эти дополнительные службы, разделяет группу пользователей на три части: одна часть использует инструменты ассоциации, другая использует персональные инструменты, а третья использует все три части.
Я хотел бы логически сгруппировать эти элементы и каким-то образом показать, что связано, и они используются для другой части ( здесь могут быть частные инструменты ). Однако я не знаю, как показать это так, чтобы это было красиво и удобно.
- веб-дизайн
- удобство использования
- меню
- сгруппированный список
8
Я вижу два разных способа визуального представления этих групп:
Хранить все элементы в одном меню, разделяя их с помощью заголовков, описывая назначение каждой группы (например, «Инструменты ассоциации» и т. д.)
Попробуйте разделить это меню на несколько и разместить их в разных местах в зависимости от таких факторов, как частота использования , важность и т.д. Например:
- вы можете поместить Тревогу и Охрану в меню «Пользователь» (обычно это верхняя правая часть экрана, вместе с пунктами «Выйти из системы» и «Настройки приложения», если они есть), поскольку они относятся только к текущему пользователю
- Действия, связанные с ассоциацией (и похоже, что основная цель инструмента — помочь членам ассоциации поддерживать связь), т.
 е. основных действий пользователь захочет часто использовать, следует оставить нетронутыми в правом меню
е. основных действий пользователь захочет часто использовать, следует оставить нетронутыми в правом меню - Форум и Новости, которые вроде бы не имеют отношения к Ассоциации, можно визуально выделить из раздела «Ассоциация» (другим цветом) и поместить под элементы Ассоциации, или даже поместить их в футер (не могу вам сказать больше, так как непонятно, насколько важны эти предметы)
- Разместите дом в верхней части меню или вверху страницы (логотип обычно используется для ссылок на главную страницу, но при желании его можно продублировать)
4
Если это «инструмент» для общения, то вы должны облегчить пользователю:
- доступ к сообщениям
- найти нужного человека, чтобы связаться с
Можно было бы объединить работу и стажировку в один пункт: «Возможности» или «Работайте у нас». Настройки должны быть последними Не знаю, что такое «Группы» (группы пользователей?), насколько важен «Рынок»
8
Ну, во-первых, я бы действительно дважды подумал о том, какие ссылки действительно полезны, а какие можно убрать с главной страницы (на многие ссылки убивает «меню быстрых ссылок»).
Помимо этого, я бы сделал так
а) Визуальная структура:
Заголовок -- элемент 1 -- элемент 2 -- элемент 3 Название2 -- элемент 4 -- элемент 5 ..
б) Красочная структура, если какой-то javascript
Title1 // цвет 1
Title2 // цвет 2
Title3 (здесь вы должны навести указатель мыши на title3) // цвет 3
-- elem 7 // цвет3, но затемнен
-- elem 8 // цвет3, но затемнен
-- elem 9 // цвет3, но затемнен
Название4 // цвет 4
Title5 // цвет 5
Под «цветом 1» я подразумеваю цветовую тему, то есть фон может быть оранжевым, а текст темно-оранжевым. затемненная часть будет фоном: светло-оранжевым, а текст не изменится. (это просто пример того, как вы могли бы это сделать).
Тем не менее, мы определенно могли бы помочь вам гораздо больше, если бы вы предоставили нам немного больше информации. Вы можете себе представить, как этот подход может меняться в зависимости от того, кто ваши посетители/клиенты и что это за сайт.
Я думаю, вам стоит хорошенько подумать о том, кто будет пользоваться вашим сайтом. Что будет важно для НИХ. Я определенно рекомендую прочитать больше об информационной архитектуре и дизайне навигации. В нынешнем виде ваш вопрос очень общий.
Что будет важно для НИХ. Я определенно рекомендую прочитать больше об информационной архитектуре и дизайне навигации. В нынешнем виде ваш вопрос очень общий.
Редактировать: после прочтения вашего комментария я бы посоветовал вам рассмотреть принципы гештальта. Визуальное «группирование» вещей часто встречается в задачах визуализации информации (и дизайне пользовательского интерфейса в целом), и большая часть работы основана на простых принципах гештальта. Вы можете использовать близость (предметы, расположенные ближе, группируются), форму (предметы, имеющие сходную форму, группируются), цвет (предметы, имеющие схожий цвет/яркость, могут быть сгруппированы вместе). Я считаю, что эта теория будет полезна в вашем случае.
2
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Где находятся меню и панели инструментов?
PowerPoint для Microsoft 365 PowerPoint 2021 PowerPoint 2019 PowerPoint 2016 PowerPoint 2013 PowerPoint 2010 Дополнительно…Меньше
Несмотря на то, что более поздние версии PowerPoint выглядят совсем иначе, чем более ранние версии, команды и функции, к которым вы привыкли, все еще здесь. Теперь все они находятся на ленте, которая представляет собой своего рода меню, которое упорядочивает их визуально.
Давайте сначала посмотрим, как работает лента, а затем как найти, где могут быть нужные функции.
Как вы работаете с лентой?
Когда вы открываете документ PowerPoint, лента отображается в виде ряда меток или того, что мы называем вкладками.
При переходе на вкладку открывается лента для этой вкладки, и вы можете увидеть инструменты и функции, которые раньше были в меню и на панелях инструментов в более ранних версиях PowerPoint.
Когда вы видите функцию со стрелкой, вы можете щелкнуть ее, чтобы получить дополнительную информацию или параметры.
Вы также можете заметить кнопки запуска в углу некоторых групп ленты — например, в группах «Буфер обмена» и «Шрифт». Щелкните их, чтобы открыть диалоговое окно, связанное с этой функцией. Например, средство запуска в группе шрифтов открывает окно шрифтов , в котором вы устанавливаете такие эффекты, как зачеркивание, надстрочный индекс или межсимвольный интервал.
Что находится на вкладках ленты?
Вкладки ленты группируют инструменты и функции в зависимости от их назначения. Например, чтобы ваши слайды выглядели лучше, найдите параметры на вкладке «Дизайн». Инструменты, которые вы используете для анимации слайдов, находятся на вкладке «Анимация».
Вот что вы найдете на каждой из вкладок ленты PowerPoint.
1.
 Дом
ДомВкладка «Главная» содержит функции Вырезать и Вставить , Шрифт и Параграф , а также все, что вам нужно для добавления и организации слайдов.
2. Вставка
Нажмите Вставить , чтобы добавить что-нибудь на слайд. Сюда входят изображения, фигуры, диаграммы, ссылки, текстовые поля, видео и многое другое.
3. Дизайн
На вкладке Дизайн можно добавить тему или цветовую схему или отформатировать фон слайда.
4. Переходы
Настройте смену слайдов от одного слайда к другому на вкладке Переходы . Найдите галерею возможных переходов в группе Переход к этому слайду — нажмите Еще сбоку от галереи, чтобы увидеть их все.
5. Анимации
Используйте вкладку Анимации для управления движением объектов на слайдах. Обратите внимание, что вы можете увидеть множество возможных анимаций в галерее в группе «Анимация» и увидеть больше из них, нажав Еще .
6. Слайд-шоу
На вкладке Слайд-шоу настройте способ показа презентации другим пользователям.
7. Обзор
Вкладка Обзор позволяет добавлять комментарии, запускать проверку орфографии или сравнивать одну презентацию с другой (например, с более ранней версией).
8. Вид
Представления позволяют взглянуть на презентацию по-разному, в зависимости от того, на каком этапе процесса создания или доставки вы находитесь.
9. Файл
На одном конце ленты находится вкладка Файл , которую вы используете для скрытых действий, которые вы делаете с файлом, таких как открытие, сохранение, совместное использование, экспорт, печать и управление презентацией. Перейдите на вкладку File , чтобы открыть новое представление под названием Backstage.
Нажмите в списке сбоку, чтобы сделать то, что вы хотите сделать; например, нажмите Напечатайте , чтобы найти параметры и настройки для печати презентации. Щелкните Назад, чтобы вернуться к презентации, над которой вы работали.
10. Вкладки инструментов
Когда вы щелкаете некоторые части слайдов, такие как изображения, фигуры, SmartArt или текстовые поля, вы можете увидеть новую цветную вкладку.
В приведенном выше примере Инструменты рисования Вкладка появляется, когда вы щелкаете фигуру или текстовое поле. Когда вы щелкаете изображение, появляется вкладка Работа с рисунками . Другие такие вкладки включают инструменты SmartArt, инструменты для работы с диаграммами, инструменты для работы с таблицами и инструменты для работы с видео. Эти вкладки исчезают или изменяются, когда вы щелкаете что-то еще в презентации.
Когда вы щелкаете изображение, появляется вкладка Работа с рисунками . Другие такие вкладки включают инструменты SmartArt, инструменты для работы с диаграммами, инструменты для работы с таблицами и инструменты для работы с видео. Эти вкладки исчезают или изменяются, когда вы щелкаете что-то еще в презентации.
40 красивых и эффективных адаптивных навигационных меню
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Простота навигации — один из важнейших ключей к удобству использования интерфейса веб-сайта. Если посетители могут легко найти то, что ищут, они с большей вероятностью останутся на веб-сайте, а не покинут его и перейдут на какой-то другой сайт. Эффективный дизайн навигации может помочь увеличить количество просмотров страниц, улучшить взаимодействие с пользователем и даже увеличить доход и прибыль.
Поскольку все больше и больше пользователей заходят на сайты с мобильных устройств, популярность адаптивного веб-дизайна продолжает расти. Одной из задач проектирования и разработки адаптивных веб-сайтов является создание удобного навигационного меню, одинаково хорошо работающего для мобильных пользователей на всех типах устройств.
В этом посте мы покажем 40 различных навигационных меню для вашего вдохновения. Некоторые из них креативны и необычны, а другие просты, но эффективны. Это продемонстрирует множество различных стилей и подходов, которые можно с пользой использовать в вашей собственной работе по дизайну и разработке. Мы будем демонстрировать веб-сайты в том виде, в каком они отображаются на рабочем столе, но лучший способ познакомиться с этими навигационными меню — щелкнуть мышью и посмотреть, как они работают в браузере. Отрегулируйте ширину браузера и посмотрите, как это повлияет на меню.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов надстроек и элементов дизайна
Найдите несколько идей, которые можно использовать в своих проектах, просмотрев список ниже.
Mostly Serious
Mostly Serious использует типичный значок гамбургера (три горизонтальные линии), чтобы указать на наличие меню. При нажатии на значок открывается меню, содержащее основные ссылки.
Magnet Co
Magnet Co также использует гамбургер (с двумя линиями вместо трех). Когда пользователи щелкают значок, открывается полноэкранное меню навигации на темном фоне.
Сэм Годдард
Разработчик Тот же Годдард отображает проекты своего портфолио в уникальном меню. Каждый проект указан крупным шрифтом вместе с годом проекта. Когда вы наводите указатель мыши на одну из ссылок, в фоновом режиме также появляется уменьшенное изображение.
Строительная компания Мартин
На веб-сайте Строительной компании Мартин есть значок гамбургера в правой части экрана. При нажатии на значок открывается меню со ссылками на основные страницы сайта.
Алиенист
Меню Алиенист уникально и привлекательно. При нажатии на значок меню открывается полноэкранное меню на фоне чтения.
При нажатии на значок меню открывается полноэкранное меню на фоне чтения.
Pipe
Навигационное меню Pipe довольно простое, но эффективное. При наведении курсора на ссылки открывается базовый раскрывающийся список с несколькими ссылками второго уровня. Главный уровень меню также включает кнопку «Начать». Помещение этой ссылки в виде кнопки действительно выделяет ее.
Carnival Sounds
Carnival Studios использует интересный подход, отображая ссылки вертикально и сбоку. Выпадающих списков нет, но это визуальный эффект, который обрисовывает в общих чертах каждую ссылку, когда вы наводите на нее курсор.
Canal Street Market
Canal Street Market использует вкладки для организации и отображения контента. Доступ к разноцветным вкладкам можно получить с правой стороны страницы.
Parker
Щелкнув по квадрату в заголовке веб-сайта Parker, вы откроете полноэкранное навигационное меню, которое выдвигается сбоку и содержит наиболее важные ссылки, а также большое изображение.
Rino & Pelle
Модный веб-сайт Rino & Pelle использует значок гамбургера в главном меню, которое по сути является вторичным меню, поскольку основные ссылки перечислены в заголовке. Щелчок по значку открывает полноэкранное меню, которое выдвигается из верхней части страницы.
Free Markets Destroy
Free Markets Destroy использует значок гамбургера и уникальный дизайн меню навигации. Ссылки имеют 3D-эффекты, разные цвета при наведении мыши и большой указатель пальца.
Sercopointweb
На веб-сайте Sercopointweb используется значок гамбургера, который открывает полноэкранное меню с двухцветным фоном.
Stripe
Меню заголовка Stripe содержит раскрывающиеся списки. В отличие от некоторых раскрывающихся меню, каждое раскрывающееся меню отображает доступные ссылки немного по-разному.
Good & Proper Tea
Навигационное меню Good & Proper Tea довольно простое, хотя оно хорошо оформлено и соответствует теме и стилю сайта. Ссылка «Магазин» открывает раскрывающийся список с категориями товаров в магазине, что позволяет пользователям легко найти то, что они ищут.
Ссылка «Магазин» открывает раскрывающийся список с категориями товаров в магазине, что позволяет пользователям легко найти то, что они ищут.
Pier 70
Доступ к меню навигации Pier 70 осуществляется нажатием кнопки. Открывается полноэкранный дисплей с ярким полосатым фоном. Ссылки выделены крупным жирным шрифтом.
Anne Klein
На веб-сайте электронной коммерции Anne Klein используется мегаменю со ссылками на подкатегории и изображения в раскрывающихся списках.
Пленки для песочницы
Пленки для песочницы имеют уникальный дизайн, не похожий ни на что другое. Нажмите на значок гамбургера, чтобы открыть меню, после чего вы увидите пять основных ссылок, каждая из которых имеет свой цветной блок. При наведении блок и текст увеличиваются в размере.
Группа BORN
Меню группы BORN доступно пользователям через значок в верхней правой части экрана. Он открывает полноэкранное меню с двумя столбцами ссылок.
UPQODE
Функциональность UPQODE очень похожа. Меню доступно в правом верхнем углу и отображается в двух столбцах, но левый цвет показывает их контактную информацию.
Brews & Grooves
Веб-сайт Brews and Grooves отличается крупным жирным шрифтом, и в меню навигации используется аналогичный подход. Щелчок по значку в заголовке открывает полноэкранное меню с несколькими ссылками на важный контент на сайте
Young and Hyperactive
Веб-сайты-портфолио часто являются отличным источником вдохновения для дизайнеров, и сайт Young and Hyperactive является хорошим примером. Значок/кнопка в заголовке открывает полноэкранное меню, которое выдвигается сверху. Есть два столбца ссылок, а также маленькие значки социальных сетей.
Это Эмбер
Веб-сайт Эмбер использует вкладки в правой части экрана для открытия различных страниц. Использование бокового меню, подобного этому, не является типичным подходом, но оно обеспечивает уникальный штрих.
Bien
Дизайн веб-сайта Bien включает меню навигации в левой части экрана с текстом, идущим вертикально вверх по экрану.
The Stylist Group
Меню в The Stylist Group достаточно стандартное, за исключением того, что по умолчанию оно скрыто. При нажатии на ссылку «меню» открывается панель навигации, которая выдвигается из кнопки.
Third and Grove
Third and Grove использует минималистичный дизайн веб-сайта с простой компоновкой. Меню открывается при нажатии на значок гамбургера. Он использует довольно простой макет из двух столбцов для элементов полноэкранного меню, а партнеры отображаются в списке ссылок в третьем столбце.
Plug & Play
На веб-сайте дизайнерского агентства Plug & Play используется значок гамбургера, который открывает меню, которое перемещается с использованием двух разных столбцов или разделов.
Rox
Поначалу навигация на веб-сайте Rox выглядит довольно стандартно, но становится интереснее, когда пользователи наводят курсор на ссылки. На заднем плане появляется желтый кружок, а текст ссылок меняется. Например, ссылка «работа» при наведении становится «наши проекты».
На заднем плане появляется желтый кружок, а текст ссылок меняется. Например, ссылка «работа» при наведении становится «наши проекты».
Spline
Красочный веб-сайт Spline использует «+» в заголовке, который открывает меню. Это не совсем полноэкранное меню, но оно выдвигается сверху вниз и занимает большую часть экрана.
Web Effectual
Web Effectual содержит простой значок гамбургера, открывающий меню. Меню полноэкранное, всего три ссылки и сплошной фон. При наведении ссылки подчеркиваются цветом.
Сигара Blackbird Co
Значок меню Blackbird Cigar co находится в середине заголовка. Он открывает полноэкранный дисплей, который скользит справа. Некоторые из основных пунктов меню также включают в себя вторичное меню, которое открывается при наведении.
Tambien
Нажмите на значок в заголовке Tambien, чтобы открыть навигационные ссылки на главные страницы сайта. Он скользит слева.
Он скользит слева.
Le Petit Salon
Le Petit Salon имеет один из самых уникальных и интересных дизайнов, представленных в этой статье. Когда вы нажимаете на значок меню, он открывает четыре ссылки, которые прокручиваются по экрану жирным шрифтом и повторяются.
Unique Brands
Если щелкнуть значок в заголовке сайта Unique Brands, откроется полноэкранное меню с пятью ссылками на белом фоне. Фон скользит слева.
EDF
EDF использует главное меню навигации с тремя ссылками и пиктограммой-гамбургером, которая открывает более широкий выбор ссылок.
An Event Apart
Меню на веб-сайте An Event Apart довольно простое, но привлекательное и хорошо оформленное (как и следовало ожидать). Текст имеет тонкое подчеркивание, которое становится жирнее при наведении курсора, а верхняя граница также появляется при наведении курсора.
Cognito
Cognito использует раскрывающиеся списки, чтобы продемонстрировать посетителям некоторые дополнительные параметры. В раскрывающихся списках используется фон блога, а раздел «продукты» отображается с параметрами, перечисленными горизонтально, с включенными значками.
В раскрывающихся списках используется фон блога, а раздел «продукты» отображается с параметрами, перечисленными горизонтально, с включенными значками.
Omnisend
Omnisend использует мегаменю с несколькими опциями, которые открываются по некоторым ссылкам верхнего уровня.
Большеглазый олень
Большой глаз оленя имеет значок гамбургера в заголовке, который открывает полноэкранное меню, выдвигающееся сбоку.
Mindset
Mindset также использует значок гамбургера и полноэкранное меню. Двухцветный фон скользит с обеих сторон, что является уникальным штрихом дизайна.
Воронка крайнего срока
Воронка крайнего срока имеет довольно стандартное меню, но ссылка «как это работает» включает раскрывающийся список с несколькими красочными значками. С правой стороны вы найдете кнопки «Войти» и «Попробовать бесплатно».
Часто задаваемые вопросы
Что такое меню на веб-сайте?
Меню содержит ссылки на самые важные страницы или страницы верхнего уровня веб-сайта.

 info]]
[[photo-35539675_299595757|370x71px;noborder;nopadding|http://artslab.info]]
[[photo-35539675_299595759|136x47px;noborder;nopadding|http://artslab.info]]
[[photo-35539675_299595760|96x47px;noborder;nopadding|http://artslab.info]]
[[photo-35539675_299595762|138x47px;;nopadding|http://artslab.info]]
[[photo-35539675_299595763|370x31px;noborder;nopadding;nolink|Описание группы]]
info]]
[[photo-35539675_299595757|370x71px;noborder;nopadding|http://artslab.info]]
[[photo-35539675_299595759|136x47px;noborder;nopadding|http://artslab.info]]
[[photo-35539675_299595760|96x47px;noborder;nopadding|http://artslab.info]]
[[photo-35539675_299595762|138x47px;;nopadding|http://artslab.info]]
[[photo-35539675_299595763|370x31px;noborder;nopadding;nolink|Описание группы]]
 Они расположены с правой стороны главной страницы группы. Там есть возможность указывать ссылки на услуги, цены и действия или указывать разделы сайта.
Они расположены с правой стороны главной страницы группы. Там есть возможность указывать ссылки на услуги, цены и действия или указывать разделы сайта.



 Задекларированный максимум – 200 х 500 пикс. (хотя если размер будет больше, главное, чтоб соотношение оставалось 2 к 5).
Задекларированный максимум – 200 х 500 пикс. (хотя если размер будет больше, главное, чтоб соотношение оставалось 2 к 5).
 , поэтому кликните на нем мышкой и выставьте 607 х 342 пикс. с сохранением пропорций – тогда оно займет всю ширину вики-страницы.
, поэтому кликните на нем мышкой и выставьте 607 х 342 пикс. с сохранением пропорций – тогда оно займет всю ширину вики-страницы.
 В шапку группы можно прикрепить видеофайл, который на автомате будет беззвучно включаться при входе на страничку. Очень привлекательный маневр для новых гостей.
В шапку группы можно прикрепить видеофайл, который на автомате будет беззвучно включаться при входе на страничку. Очень привлекательный маневр для новых гостей.
 Шрифт ее текста должен быть достаточно большим для прочтения, но не превышать ее пределы. Изображение на аватарке должно быть понятным и узнаваемым, оригинальным и достаточно ярким и выделяющимся на общем фоне, а еще – стильной и продуманной до каждой мелочи.
Шрифт ее текста должен быть достаточно большим для прочтения, но не превышать ее пределы. Изображение на аватарке должно быть понятным и узнаваемым, оригинальным и достаточно ярким и выделяющимся на общем фоне, а еще – стильной и продуманной до каждой мелочи. Главное, не перегружайте ее излишней информацией, пусть ее пространство будет «воздушным».
Главное, не перегружайте ее излишней информацией, пусть ее пространство будет «воздушным».
 Дзен
Дзен Моя Мелита. SaaS-дизайн
Моя Мелита. SaaS-дизайн Если оно слишком узкое, меню может исчезнуть до того, как пользователь доберется до нужной ссылки.
Если оно слишком узкое, меню может исчезнуть до того, как пользователь доберется до нужной ссылки. Hover-меню могут создавать проблемы для пользователей, которые используют программы чтения с экрана или осуществляют навигацию с помощью клавиатуры.
Hover-меню могут создавать проблемы для пользователей, которые используют программы чтения с экрана или осуществляют навигацию с помощью клавиатуры. е. основных действий пользователь захочет часто использовать, следует оставить нетронутыми в правом меню
е. основных действий пользователь захочет часто использовать, следует оставить нетронутыми в правом меню