Где настройки группы в ВК
Приветствую!
На ВК существует множество групп, и если вы создали свою группу или вас назначили администратором в какой-либо группе, то вполне закономерно вам необходимо будет знать, где осуществляются настройки группы на ВК.
Давайте посмотрим, как открыть настройки группы и что там можно изменить.
Инструкция по открытию настроек группы на ВК
В примере мы быстро создали группы, дабы продемонстрировать, как войти в её настройки.
- Зайдя в группу, в которой вы являетесь администратором, необходимо нажать по кнопке меню. Искомая кнопка вызова меню имеет форму квадрата, внутри которого расположено три точки.
Нажав по ней, в выведенном меню следует выбрать вариант Управление сообществом.
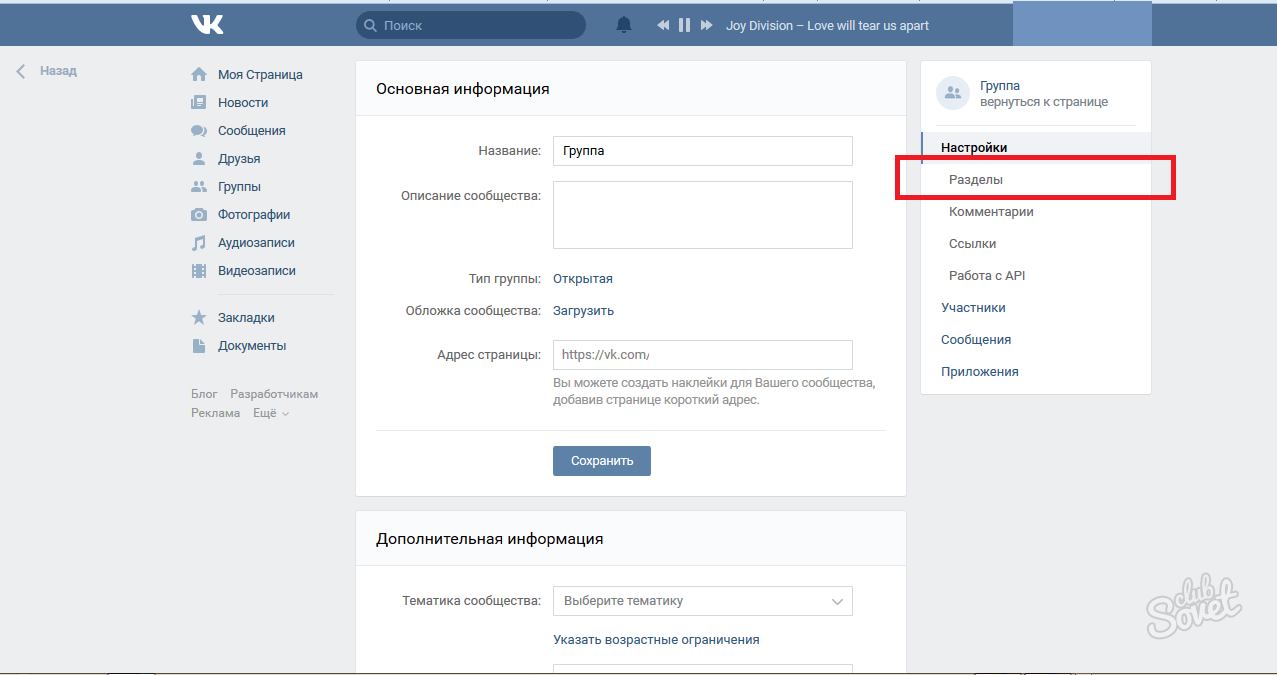
- Откроется страница с основной и дополнительной информацией о группе, которую вы можете изменить на своё усмотрение.
Это название, описание, ссылка-адрес группы, категория, дата основания.

Имеются и другие страницы с настройками:
- Разделы – здесь включаются и отключаются функциональные блоки, к примеру, поддержка аудио, видео, обсуждений и т.д. в вашей группе.
- Комментарии – здесь можно включить или наоборот отключить возможность комментирования записей, что вы размещаете в вашей группе. А также имеется возможность включения фильтра нецензурных выражений.
- Ссылки – здесь можно указать ссылки, что будут отображаться в боковом меню группы. Это могут быть ссылки на другие тематические группы, людей, или вовсе на сторонние сайты.
- Работа с API – данный блок настроек предназначен для разработчиков. Если ваша группа очень популярна, у неё несколько миллионов подписчиков, то с помощью специальных программных решений можно в некоторой степени автоматизировать управление ею.
- Участники – на данной странице отображается список участников вашей группы.
 Там же можно назначить права руководителя кому-либо из участников.
Там же можно назначить права руководителя кому-либо из участников. - Сообщения – здесь можно включить возможность отправить сообщение через группу. Пользователь напишет сообщение вашей группе, а получите его вы, т.к. являетесь его администратором.
- Приложения – здесь можно добавить интерактивное приложение в вашу группу. Настроить его.
- Денежные переводы – тут можно включить или отключить возможность перевода денег вашей группе на ВК от других пользователей.
Такими были настройки, что доступны к открытию и изменению в администрируемой вами группе на ВК.
Стоит сказать, что если вы создали не группу, а публичную страницу в ВК, то имеющиеся в ней настройки будут аналогичными.
Мы рады, что смогли помочь Вам в решении поставленной задачи или проблемы.В свою очередь, Вы тоже можете нам очень помочь.
Просто поделитесь статьей в социальных сетях и мессенджерах с друзьями.
Поделившись результатами труда автора, вы окажете неоценимую помощь как ему самому, так и сайту в целом. Спасибо!
Опрос: помогла ли вам эта статья?(cбор пожертвований осуществляется через сервис «ЮMoney»)
На что пойдут пожертвования \ реквизиты других платёжных систем Привет.Не секрет, что в экономике ныне дела обстоят не лучшим образом, цены растут, а доходы падают. И данный сайт также переживает нелёгкие времена 🙁
Если у тебя есть возможность и желание помочь развитию ресурса, то ты можешь перевести любую сумму (даже самую минимальную) через форму пожертвований, или на следующие реквизиты:
Номер банковской карты: 5331 5721 0220 5546
Кошелёк ЮMoney: 410015361853797
Кошелёк WebMoney: P865066858877
PayPal: [email protected]
BitCoin: 1DZUZnSdcN6F4YKhf4BcArfQK8vQaRiA93
Оказавшие помощь:
Сергей И. — 500руб
<аноним> — 468руб
<аноним> — 294руб
Мария М. — 300руб
— 300руб
Валерий С. — 420руб
<аноним> — 600руб
Полина В. — 240руб
Деньги пойдут на оплату хостинга, продление домена, администрирование и развитие ресурса. Спасибо.
С уважением, создатель сайта IT-Actual.ru
Как настроить главное меню на сайте «ВКонтакте» на компьютере
В социальной сети «ВКонтакте» имеется большое количество различных функций и разделов, которыми постоянно пользуются зарегистрированные здесь люди. При этом разработчики сайта добавили возможность настраивать под себя основные функциональные кнопки, которые располагаются в главном меню и ведут к различным разделам. В этой статье мы расскажем о том, как в полной компьютерной версии сайта самостоятельно настроить расположение кнопок в меню.
В главное меню «ВКонтакте» можно добавить:
- Кнопки основных разделов с разными функциями;
- Ссылки на сообщества, которые администрирует пользователь;
- Ссылки на добавленные игры и приложения.
Как настроить меню «ВКонтакте» на компьютере?
Сделать это можно практически в любом месте на сайте. Для этого сначала нужно курсор мыши на любой пункт меню и после этого нажать на кнопку с шестеренкой слева от этого пункта.
Для этого сначала нужно курсор мыши на любой пункт меню и после этого нажать на кнопку с шестеренкой слева от этого пункта.
Далее появится новое всплывающее окно, в котором на первой вкладке «Основные» можно выбрать те разделы, которые должны находиться в главном меню. Отмечая или убирая галочки с соответствующих пунктов, здесь можно убирать или добавлять такие разделы, как «Группы», «Фотографии», «Музыка» и другие пункты. Для подтверждения своих действий здесь следует нажать на кнопку «Сохранить».
В разделе «Сообщества» можно убирать или добавлять те группы, паблики и мероприятия в главное меню, которыми управляет пользователь. Это удобно, если в какое-то сообщество пользователь входит достаточно часто. Для подтверждения своих действий здесь следует нажать на кнопку «Сохранить».
Обратите внимание!
В главное меню можно добавить не более пяти своих сообществ.
Наконец, на третьей последней вкладке можно указать, какие игры и приложения должны находиться в главном меню. Для подтверждения своих действий здесь следует нажать на кнопку «Сохранить».
Для подтверждения своих действий здесь следует нажать на кнопку «Сохранить».
Заключение
Подобным образом можно настроить меню только в полной компьютерной версии сайта, так как в мобильном приложении и на сайте для мобильных устройств главное меню имеет иной вид.
сколько стоит оформление ВК-группы у фрилансеров
Сервис YouDo.comпредоставляет услуги фрилансеров, связанные с созданием групп Вконтакте. Чтобы недорого оформить заказ на создание дизайна группы, вам достаточно сделать заявку с указанием ваших цен и требований у нас на сайте либо оставить свой номер телефона на этой странице.
Структура оформления паблика в сети vkontakte
Публичные страницы и сообщества в социальных сетях представляют собой объединения людей в группы на основании каких-то общих признаков. Группы Вконтакте, в которые люди вступают, оформлены специальным образом и должны содержать следующие элементы:
- Аватар группы
- Меню
- Контактную информацию
- Темы, разделы, обсуждения
- Контент
Администратор сообщества может изменять существующие посты и темы, добавлять и удалять участников группы, модерировать содержание контента.
Каким должен быть дизайн паблика в социальной сети?
Надо понимать, что сообщества ВК зачастую выполняют довольно важные представительские и торговые функции, например, в тех случаях, когда паблик создан как интернет-магазин или для популяризации информационного ресурса. В таких случаях оформление группы должно соответствовать следующим требованиям:
- Быть привлекательным для посетителей паблика
- Представлять собой хорошую платформу для рекламы
- Давать достаточно информации для членов группы
Заказывать оформление группы Вконтакте лучше всего у профессионального web-дизайнера, способного не только оформить паблик в соответствии с необходимыми требованиями, но и рассчитать то, как дизайн страницы будет влиять на популярность группы.
Оформление вики-страницы для группы в VK
Wiki-страница представляет собой реализацию возможности оформления структуры и меню группы с помощью простейшего аналога html. При работе с ней вы можете дополнить дизайн содержания картинками, гиперссылками, красивыми шрифтами и анимацией. Такая страница даёт достаточно много возможностей для оформления описания, тем не менее, можно выделить несколько основных шаблонов создания меню для групп в соц. сетях с помощью wiki-страницы:
Такая страница даёт достаточно много возможностей для оформления описания, тем не менее, можно выделить несколько основных шаблонов создания меню для групп в соц. сетях с помощью wiki-страницы:
- Текстовое меню
- Графическое меню
- Оформленное меню
Несмотря на то, что работать с такой разметкой значительно проще и удобнее чем с html, созданием качественной вики-страницы для паблика должен заниматься человек, владеющий некоторым набором профессиональных навыков.
На YouDoвы можете не только сделать заказ на разработку нового оформления, но и на изменение уже существующего, если он вас не устраивает.
Цена на оформление группы Вконтакте зависит от вас: вы сами устанавливаете стоимость услуг фрилансера и на ее основании договариваетесь с заинтересованным исполнителем.
Сервис YouDo.comгарантирует достоверность информации о сотрудничающих с нами фрилансерах, которая представлена на нашем сайте. Удостовериться в качестве услуг исполнителей YouDoможно почитав отзывы, оставленные другими заказчиками.
Расписание ПоЗаписи в группе ВКонтакте — Новости По Записи
Добавление ссылки на приложение «Расписание ПоЗаписи» в вашу группу ВКонтакте.Приложение может быть добавлено на страницу группы в виде ссылки. Для этого зайдите на страницу Вашей группы ВКонтакте в раздел «Ссылки» (редактирование) и нажмите «Добавить ссылку».
Рисунок 1 — Изменение ссылок
Или
Рисунок 2 — Добавление ссылки
Введите в пустое поле ссылку http://vk.com/app2947507 — приложение «Расписание ПоЗаписи», и нажмите кнопку «Добавить ссылку».
Рисунок 3 — Указание ссылки приложения «Расписание ПоЗаписи»
В появившемся окошке укажите, какое примечание к иконке записи будут видеть посетители Вашей странички ВКонтакте или используйте предлагаемую нами:
Рисунок 4 — Примечание к иконке приложения
ВКонтакте проинформирует Вас о том, что ссылка на онлайн расписание будет отображаться в Вашей группе ВКонтакте.
Рисунок 5 — Ссылка добавлена
Пройдите по ссылке «Расписание ПоЗаписи», появившейся в разделе «Ссылки».
Рисунок 6 — Отображение ссылки приложения
Следуйте появившейся инструкции на странице ВКонтакте и скопируйте номер группы.
Рисунок 7 — Номер группы
Настройка связи между группой и Вашим заведением.Войдите на сайт pozapisi.ru как зарегистрированный пользователь (если Вы еще не Зарегиcтрировали свое заведение на сайте pozapisi.ru, воспользуйтесь инструкциями по регистрации Бизнеса и настройке расписания). На странице Вашего заведения на сайте ПоЗаписи выберите в меню слева пункт «Встроить в мой сайт и социальную сеть».
Рисунок 8 — Переход в меню «Встроить в мой сайт и социальную сеть»
Для связывания Вашего заведения с группой ВКонтакте, введите в поле «ID группы ВКонтакте» номер группы Вашего заведения в этой социальной сети (тот, что Вы скопировали, согласно данной инструкции см. рисунок 7) и нажмите «Сохранить».
рисунок 7) и нажмите «Сохранить».
Рисунок 9 — Настройка связи между заведением и группой ВКонтакте
Теперь по ссылке «Расписание ПоЗаписи» на странице группы Вы видите расписание, доступное для самостоятельной записи пользователей ВКонтакте.
Рисунок 10 — Отображение расписания ВКонтакте
Свободные для записи часы помечены ссылкой «св» (активные ссылки), занятые – «зан», прошедшие – «-». Для записи необходимо нажать на ссылку «св».
Ваше расписание на сайте и в приложении ВКонтакте – единое целое и данные автоматически перегружаются из одной системы в другую. Вы можете не опасаться за то, что информация в расписаниях отличается!
Создание аккаунта ПоЗаписи, связанного с сайтом ВКонтакте.
Чтобы управлять расписанием ВКонтакте, необходимо, чтобы администратор зашел на сайт ПоЗаписи со своей страницы из приложения ВКонтакте. Для этого ему необходимо пройти по ссылке приложения «Расписание ПоЗаписи» и нажать на картинку с логотипом «ПоЗаписи», находящейся посередине страницы.
Рисунок 11 — Логотип «ПоЗаписи»
Откроется диалог получения доступа приложения к данным менеджера ВКонтакте.
Нажмите кнопку «Разрешить».
Рисунок 12 — Доступ к аккаунту
В новой вкладке откроется пользовательское соглашение сайта ПоЗаписи. Т.к. происходит регистрация новым способом администратору необходимо будет поставить галочку «Согласен с условиями пользовательского соглашения» и нажать «Продолжить».
Рисунок 13 —Пользовательское соглашение
При переходе из приложения ВКонтакте на сайт ПоЗаписи автоматически создается новый логин администратора. Чтобы узнать новый логин менеджеру необходимо зайти в раздел «Мой профиль».
Рисунок 14 — Переход на страницу «Мой профиль»
Скопируйте оттуда логин в буфер обмена (логин должен быть типа [email protected]). После этого нажмите справа вверху «Выход».
Рисунок 15 — Страница «Мой профиль»
Назначение прав доступа к ведению записи для администратора, привязанного к ВКонтакте.

Под своим обычным именем на сайте ПоЗаписи Вам необходимо пройти по ссылке «Мои бизнесы», затем в нужный бизнес, затем выберите пункт меню «Менеджеры».
Здесь нужно ввести сохраненный в буфере обмена логин в разделе «Назначить существующего пользователя менеджером», e-mail администратора, и нажать кнопку «Создать».
Рисунок 16 — Назначение пользователя менеджером
Поставьте напротив его логина галочки «Управляет записью», «Получает уведомления о записи по e-mail/SMS», и нажмите «Сохранить» (по аналогии с настройкой «Управление менеджерами»).
Рисунок 17 — Управление менеджарами
[Чек-лист] 9 ключевых элементов коммерческой группы Вконтакте
Как и обещала, выкладываю чек-лист коммерческой группы Вконтакте.
Продажи из группы зависят от очень многих элементов — это целый комплекс. Так что давайте по-порядку разберем каждый из этих элементов.
Оформление |
1. Аватар и меню группы
Аватар и меню группы
Аватар и меню группы могут быть выполнены в едином стиле, хотя, на мой взгляд, это необязательно.
Однако, важно, чтобы аватар был крупным, ярким и привлекательным. На аватаре должна быть отражена суть вашей группы, ваши контакты (email/телефон), адрес сайта (если есть) и само название группы.
В меню, если вы его используете, должна быть простая и понятная навигация. Пожалуйста, не стоит мудрить с названиями кнопок.
По умолчанию, должны быть разделы «О группе» (или «о проекте», «о компании», «о нас»), «Отзывы», «Контакты», продуктовые разделы или разделы услуг, условия работы и доставки.
2. Оформление постов
Вы можете использовать красивые шаблоны для постов в вашей группе (рамочки и плашки с названием группы). Но это тоже из разряда «бантиков». Куда важнее качество самих изображений.
Посмотрите на эти два изображения. Какое больше нравится и приятно глазу?
А теперь представьте, как выглядит группа, заполненная только похожими на первую картинками, и только похожими на вторую.
Наполнение |
3. Название
Название должно быть простое, емкое и короткое, и должно отражать суть вашей группы. Не стоит использовать больше 5-6 слов. Также не думаю, что использование названия вашего бренда вам поможет. Если только вы не продвигаете известный в широких массах бренд 😉
В идеале, название должно содержать прямое вхождение запроса, по которому вы хотите, чтобы вас находили. Это поможет поднять группу чуть выше в поиске внутри Вконтакте.
Однако, я бы не делала большую ставку на это. Много бесплатных участников таким образом не получить в любом случае.
4. Описание
Если вы не используете меню в виде картинки, пользователи будут видеть описание группы. В описании стоит указать кто вы, что вы делаете, как можете помочь и почему обратиться нужно именно к вам.
Одним словом, выгоды от работы с вами.
5. Заполнение альбомов/видео
В альбомах должны быть товары, которые вы предлагаете. Под каждым товаром должно быть описание товара и, обязательно, ваши контакты.
Под каждым товаром должно быть описание товара и, обязательно, ваши контакты.
Если вы оказываете услуги, в альбомы можно поместить фотографии результатов или процесса оказания услуги (а лучше и то и другое).
Видео можно заполнить видео-обзорами ваших товаров, видео процесса оказания услуги, видео-отзывы от клиентов.
Пожалуйста, не добавляйте «левые» видео, которые не относятся в теме вашей группы.
Однажды, в группе парикмахерских услуг я видела видео каких-то гонок. Что оно там делало и зачем — для меня до сих пор загадка.
6. Обсуждения
Обсуждения можно прекрасно использовать для общения с вашими клиентами, выявления их проблем, помощи в выборе товара/услуги и т.д. — это все на ваше желание.
Но обязательно в обсуждениях должны быть темы: отзывы, условия заказа, доставка и оплата.
Ведение |
7. Контент план
Переходим к самой интересной теме. Контент сообщества.
Контент сообщества.
То, что контент должен быть по теме сообщества (а не про паровозы в группе женской одежды), вы, безусловно, знаете. И то, что должно быть разбавление коммерческого контента развлекательными постами, мы тоже говорили.
Но вопрос тут не в том, чтобы постить «какой-то» контент. Важно составлять такой контент, который будет помогать вашим потенциальным клиентам продвигаться ниже по воронке продаж. Контент, который будет стимулировать продажи.
Да, даже развлекательный контент может продавать!
(Кстати, 30 типов коммерческих постов — «скрытых продаж», а также как составить контент-план с учетом вашей воронки продаж Вконтакте, мы будем очень подробно разбирать на Интенсиве)
8. Активность/комментарии
Лайки и репосты — яркие показатели одобрения ваших действий (и проявление интереса к контенту группы). Однако, не стоит в погоне за лайками постоянно постить красивые картинки и котиков. Лайки, как говорится, в карман не положишь.
Я считаю, что отслеживать вовлечение и интерес аудитории стоит при наличии в группе хотя бы 500 участников. Все, что меньше — на уровне погрешности.
Спамных комментариев быть не должно, а на все вопросы клиентов должны быть ответы 😉
Продажи |
9. Скрытые продажи
Как я уже писала выше — продажи стимулирует не только очевидно коммерческий контент с акциями, призывами купить и ссылками на товар/услугу.
Продажа совершается не в момент передачи денег, а в момент, когда клиент принимает решение купить.
Так что, даже развлекательный контент, в которой гармонично и незаметно «вшита» продажа вас, ваших услуг и продуктов, прекрасно работает на эту цель.
Не забывайте также, что на повышение продаж влияют социальные показатели. Общее количество участников в группе, количество комментариев и активность в группе, комментарии от интересующихся (с вопросами о цене, условиях и т. д.).
д.).
P.S. Если процесс продаж из группы Вконтакте вызывает у вас больше вопросов, чем ответов, не пропускайте вот это мероприятие.
Как сделать красивое меню в группе вконтакте
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
- аватарка;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- контент.
Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличение трафика;
- увеличение активных посестителей.
Для продаж навигация в группе заменяет витрину в магазине.
Здесь должны быть самые важные кнопки:
- каталог;
- стоимость;
- доставка;
- акционные предложения;
- отзывы.
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.
Приблизительный вариант набора кнопок:
- интересные статьи;
- полезная информация;
- подписаться;
- отзывы.
Для повышения активности участников следует стимулировать их акциями, опросами и интересным и необычным контентом.
Предлагаем такие кнопки:
- подписаться на новости;
- задать интересный тематический вопрос;
- акции;
- опросник;
- голосование.

Рассмотрим, как создать меню для группы в контакте, все технические моменты, которые требуют минимальных знаний графического редактора и основ работы с вконтакте.
Создаем по этапам
Создание навигации – процесс интересный, сложный и длительный. Но результат того стоит.
Весь процесс условно делиться на 2 этапа:
- работа с фотошопом;
- техническое добавление.
видео: меню для паблика
Работаем с фотошопом
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:
- установите и запустите программу «Фотошоп»;
- в пункте «Файл» выберете «Создать»;
- в появившемся окне задайте:
- ширину – 630 пикс;
- высоту – 725 пикс;
- содержимое фона – белый.

Далее нужно разделить рабочую область на 2 окна. Они то и будут привлекать внимание посетителей и обязательно заставят передвигаться по группе.
Делается это с помощью инструмента «Прямоугольная область»:
- кликните на значок правой кнопкой мышки;
- выберите инструмент «Прямоугольник»;
- используя вертикальную и горизонтальную линейки как ориентир, выделите прямоугольник размером 200х710 пикс, зажав левую кнопку мыши;
Внимание! Убедитесь, что линейка измеряет в пикселях, а не в других единицах.
- после, нажмите кнопку Delete;
- в появившемся окне установите использование 50% серого;
- нажмите ОК;
- аналогично создайте прямоугольник размером 382х442 пикс, как на рисунке:
Работа с графикой:
- под этим слоем расположите свое оформление:
- далее напишите желаемый текст;
- с помощью инструментов рисования фигур, нарисуйте кнопки:
Приблизительно должно получиться вот так:
Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.
Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.
Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:
- комбинацией клавиш «CTR+R» включите линейку;
- наведите курсор на верхнюю линейку;
- зажав левую кнопку мыши, потяните вниз, к нижней границе кнопки;
- повторите по каждой кнопке.
Создаем фрагменты:
- возьмите инструмент Slice Tool;
- вверху есть кнопка «Фрагменты по направляющим»;
- должно получиться вот так:
Сохранение изображений:
- нажмите Файл – Сохранить для web;
- введите название;
- укажите формат JPEG;
- ставьте наилучшее качество;
- отметьте галочки у «Прогрессивный и Встроенный профиль»;
- последняя кнопка «Сохранить».

Как очистить компьютер от ненужных программ? Инструкция тут.
Далее приступайте к технической части. Необходимо загрузить созданные шедевры в группу.
Техническая часть
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:
- зайдите в группу;
- включите новостную ленту;
- возле полосы «Свежие новости» нажмите «Редактировать»;
- поменяйте название на меню или что-то подобное;
- через кнопку в виде фотоаппарата добавьте картинки;
- результат будет приблизительно таким:
Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
Перейдя по ссылке, посетитель быстро попадет на необходимую информацию.
Если вы хотите вставить ссылку на запись со стены:
- найдите необходимую запись;
- кликните по ней левой кнопкой мыши;
- скопируйте URL в адресной строке.
Для вставки ссылки на другой сайт, группу, одностраничник и прочего:
- зайдите на источник, куда нужно переправлять посетителя;
- скопируйте необходимый адрес.
Далее просто вставьте ссылку на соответствующую картинку. Вот код картинки, который появился в окне загрузки картинки: [[photo37602118_351733570|400x90px;noborder|]].
После символа «|» просто вставьте свою ссылку. Выглядеть это будет вот так: [[photo37602118_351733570|400x90px;noborder| ссылка]]
Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.
Данный инструмент позволяет создавать:
- эффекты;
- необычные меню;
- таблички;
- элементы навигации;
- форматировать текст.
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: [[photo37602118_351733570|400x90px;noborder| ссылка]]
Основные теги представлены в таблице ниже:
Работа с картинками
Для того чтоб прикрепить ссылку или текст к изображению, с возможностью слегка видоизменить его, следует ввести код следующего вида:
[[photo37602118_351733570|options|text/link]].
Где options заменяется на:
- noborder — снятие рамки вокруг изображения;
- nopadding — снятие пробелов между изображением;
- plain — вставка ссылки на картинку. Оформляется в виде текста, без графики;
- nolink — снятие ссылки на картинку;
- box — открытие изображения в окне;
- NNNxYYYpx или NNNpx — задает размер фото в пикселях.

Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.
Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
- {| символ начала таблицы, без него таблицы быть не может. Используется всегда;
- |+ отвечает за расположение названия таблицы по центру. Ставят после символов начала таблицы. Используется по желанию;
- | обозначает начало новой строки и ячейки;
- | символ, делающий ячейку прозрачной;
- ! делает ячейку темным цветом. При его отсутствии обязательно нужно применять предыдущий знак;
- |} означает конец таблицы. Необязательный символ, однако, используется, чтоб предотвратить возникновение ошибки.
При заполнении таблицы, содержание каждой ячейки необходимо ставить после знака |, а при разделении ячеек, нужно продублировать типы строки вот так: || или !!.
Особенности разметки
Существует много неписанных правил, это и доставляет много хлопот начинающим программистам. Как правило, все познается в практике. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.
С целью избегания основных ошибок следует ознакомиться с основными из них:
- необходимо быть внимательными, при изменении размера картинки – если она менее 131 пикселя, ее качество значительно ухудшится;
- ширина картинки не должна превышать 610px;
- на одной wiki-странице запрещено размещать больше 17 незакрытых тегов;
- при изменении ширины картинки, ее высота изменяется автоматически и пропорционально;
- список внутри таблицы следует создавать с помощью тега
; - в одной строке разметки должно быть не больше 8 элементов списка.
Для создания красивой и функциональной навигации необходимо знать основы фотошопа и вики-разметки. Однако последняя содержит свои нюансы, столкнувшись с которыми новичок, может надолго застрять и запутаться.
Однако последняя содержит свои нюансы, столкнувшись с которыми новичок, может надолго застрять и запутаться.
Важно! Проверяйте закрытие всех тегов. Сохраняйте последовательность.
Основной помощник в данном деле это внимательность и четкое следование инструкции. В помощь всегда может прийти официальная страница вк, которая так и называется вики-разметка.
Как сделать афишу в группе вконтакте. Как оформить группу в контакте с закрепленным верхним меню под новый дизайн вк
Приветствую дорогие друзья. В сегодняшнем посте я хочу рассказать о том, как создать меню для группы Вконтакте. Сделать это не так сложно, как может казаться на первый взгляд, и если Вы обладаете хотя бы начальными знаниями программы Photoshop или Paint, то у Вас все обязательно получиться. Итак, давайте приступим.
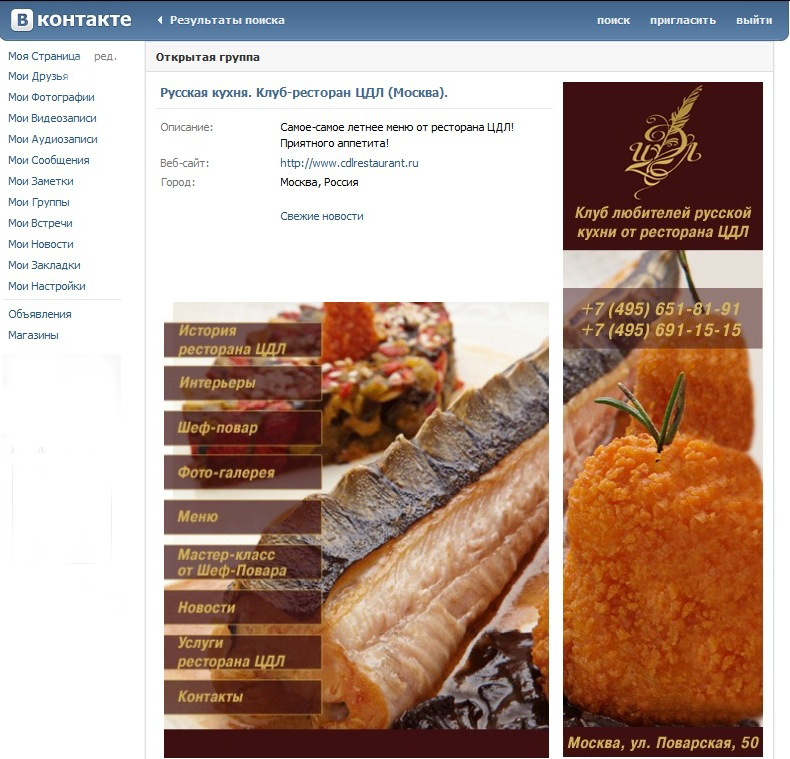
При правильно составленной структуре, меню может увеличить количество продаж или поток клиентов для Вашего бизнеса, это уже зависит от того, какую направленность имеет группа. В качестве примера рассмотрим оформление интернет магазина одежды:
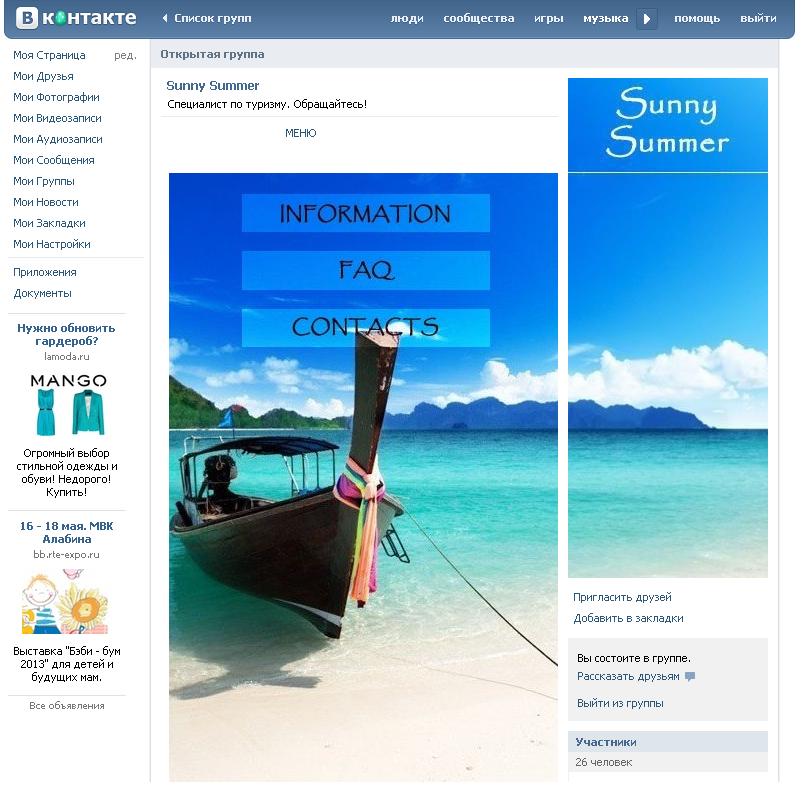
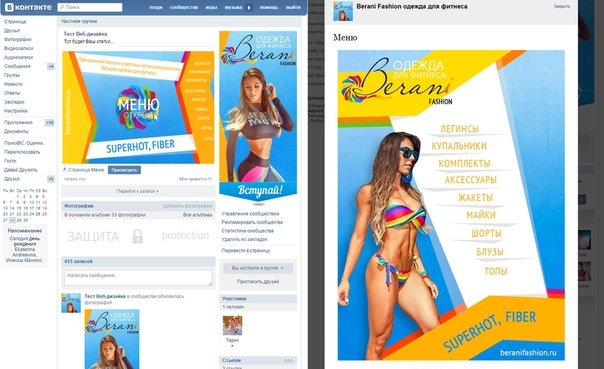
В качестве примера рассмотрим оформление интернет магазина одежды:
Структура сформирована очень четко, практически в несколько кликов пользователь может найти все что нужно: телефоны, адреса, информацию о заказах, каталог товаров и т.д. На мой взгляд, такое оформление помогает увеличить продажи как минимум в 2 раза.
В этом варианте меню представляет собой разбитый на разделы каталог товаров, что делает очень удобным их поиск. На аватарке сообщества размещены контактные телефоны нескольких операторов, что позволит клиентам быстро выйти на связь с продавцом.
А вот пример неудачного решения:
Каталог оформлен в виде обычных ссылок, которые ведут непонятно куда. Согласитесь, что переходить по ним нет особого желания, наоборот хочется покинуть группу.
В этих примерах мы разобрали варианты оформления интернет магазинов, Вы же можете использовать нечто подобное в других тематиках. Формула проста: четкая структура + графическое оформление = приток клиентов и увеличение продаж.
Теперь давайте посмотрим на все это с технической точки зрения.
Создаем меню для группы Вконтакте
Первым делом создадим графический макет будущей менюшки. Для этой цели мы будем использовать программу Photoshop (для простенькой картинки вполне сгодится стандартный Paint). Откройте программу и создайте новый документ:
Я буду создавать картинку размером 500×500 пикселей, однако, в зависимости от количества и расположения разделов размер картинки может быть другим.
Теперь скачайте изображение, которое хотели бы использовать в качестве фона и перенесите его на холст. Если Вы профессионально владеете программой, то можно нарисовать фон самостоятельно.
Затем напишите на фоновой картинке заранее продуманные разделы, кнопки и телефоны. Их мы в последующем превратим в ссылки:
Чтобы сделать разрезы как можно точнее, нужно задействовать вспомогательные линии, нажав CTRL+R. Наведите курсор мыши на верхнюю линию и перетяните ее на изображение примерно таким образом:
Последним шагом будет разрез объектов. Чтобы это сделать кликните по кнопке “фрагменты по направляющим” (Slices From Guides) на верхней панели инструментов:
Чтобы это сделать кликните по кнопке “фрагменты по направляющим” (Slices From Guides) на верхней панели инструментов:
Сохраняем каркас для web устройств. Формат картинки ставим JPG, выбираем максимальное качество и сохраняем, например, на рабочий стол:
На рабочем столе появилась папка с каркасом будущего меню, который нам нужно перенести в группу.
Вывод меню с помощью Wiki разметки
В своей группе зайдите в “управление сообществом” и проверьте, подключен ли раздел “материалы”. Если раздел выключен, то подключите его:
После этого в группе появиться вкладка “свежие новости”. Нажмите на кнопку “редактировать”, Вас перебросит в текстовый редактор:
Вместо стандартного заголовка, пропишите свой, а также включите режим wiki разметки, нажав на пиктограмму ромба:
Теперь откройте группу в новой вкладке и загрузите в фотоальбом заготовленный каркас, а в текстовый редактор вставьте следующий код, столько раз, на сколько частей разбит каркас:
| [ [ photo133337_133701019|370px;nopadding;|page- 13333337 _13333337] ] |
Вместо значения “photo133337_133701019” нужно вставить ссылку на фотографию
Вместо значения “page-13333337_13333337” нужно вставить ссылку на нужную страницу или раздел группы
Вместо 370px можно подобрать свои размеры, а параметр nopadding позволяет выводить полноценную картинку, без него наше меню выводилось бы разрезанными кусками.
Нажав на кнопку “Просмотр” можно посмотреть, как меню будет смотреться в группе. Если все устраивает, то жмем “Сохранить результаты” и радуемся проделанной работе.
Итак, для создания открытого меню, нам понадобится изображение, которое будет играть роль открытого меню. Изображения, которые мы добавляли в статье о создании графического меню не подойдут, так как необходимо изображение развернутого меню, а не каждого пункта в отдельности. Кроме того, можно использовать абсолютно любое изображение, которое будет указывать, что оно скрывает меню группы. Например, изображение с надписью: «Меню группы». Или что-то в этом роде.
После того, как мы подобрали изображение, которое будем использовать. При этом размер изображения может быть практически любой, который возможно загрузить в фотоальбом. (UPD: Это не совсем точная информация. Точнее о размерах можно прочитать в комментарии ниже. Для этого, просто нажмите на ссылку: /otkrytoe-menyu-gruppy-vkontakte/#comment-7633)
Переходим в группу вконтакте. И правой кнопкой мыши открываем меню, если оно уже создано, в новой вкладке.
После этого, на странице с меню, нужно нажать на ссылку «Редактирование».
Но при этом не нужно изменять код. Просто нажимаем на ссылку «Вернуться к странице». Это нужно, для получения ссылки на страницу с меню.
Теперь, когда мы вернулись обратно на страницу с меню. В адресной строке мы увидим ссылку на эту страницу, без различным дополнений в адресе. Иначе говоря — чистую ссылку. Она-то нам и нужна.
Оставляем эту страницу открытой и возвращаемся в группу Вконтакте. Здесь нам необходимо создать запись, в которую добавить изображение, которое будет играть роль открытого . Для этого, внизу выберем «прикрепить фотографию». И выбираем изображение либо из альбома, либо загружаем с компьютера.
Когда изображение добавлено в запись, мы ее пока не публикуем.
А возвращаемся на страницу меню и из адресной строки копируем адрес страницы меню группы вконтакте. И вставляем скопированный адрес меню, в запись, которую мы еще не сохранили. Выглядеть конечный результат должен примерно так:
После того, как мы добавили ссылку, внизу появилось название страницы и адрес на нее. Когда внизу появилась страница, мы можем удалить ссылку, которую только что вставили в запись. После чего, нажимаем на кнопку «Отправить». Тем самым, мы опубликовали нашу запись на стене группы.
Теперь нажимаем на дату новости.
После чего, закрываем запись и обновляем страницу группы вконтакте. Теперь в самом верху, если все сделано правильно, у вас появится изображение меню, которое играет роль открытого меню вконтакте. При этом, ссылки в меню неактивны. А активна одна ссылка на данную запись.
Теперь, когда пользователь окажется в нашей группе он увидит имитацию меню. А после нажатия на открытое меню группы вконтакте, он окажется в самом меню, которое будет функционировать, как и должно.
Других способов, как сделать открытое меню контакте, я к сожалению не знаю. Но все же такой вариант намного лучше, чем просто ссылка, для раскрытия полного меню.
Надеюсь, данная статья поможет Вам разобраться, как сделать открытое меню вконтакте. А у меня на этом все.
Как выглядит отрытое меню группы можно посмотреть в моей группе.
Продвижение собственного проекта (сайта) в социальной сети является ныне популярным и нередко прибыльным занятием. Социальная сеть – это то самое «рыбное» место, где поток посетителей будет литься рекой постоянно. Таким образом, повысить узнаваемость собственного проекта можно совершенно бесплатно. Наиболее перспективным методом продвижения в соцсетях, на мой взгляд, является добавление групп вКонтакте с дальнейшей их раскруткой.
Для чего нужно подключать меню
Еще на этапе создания группы вКонтакте нужно учесть заранее, как будет выглядеть ее «прикид», и что конкретно в ней будет размещено. В конце концов, ведь основная цель – это собрать определенную аудиторию в свою группу…
Как вы уже догадались, меню вКонтакте является своего рода «завлекушкой»-крючком в группу, поэтому оно должно быть красочным и максимально интересным. В будущем, удачная графика может сыграть вам на руку, многократно преумножая вашу популярность и успешность. Кто знает, может уже через год, вы будете вспоминать с умилением о том, как только начинали свой путь с оформления. Думаете, что это сложно? Отнюдь, выделите на создание уникального меню всего-навсего пару часов!
Для оформления меню уже созданной группы понадобится программа бесценная Photoshop и вы…. В этом редакторе создаются уникальные картинки. Берем подходящую картинку шириной примерно 380-385 пикселей (по высоте – число пунктов в графическом меню вашей группы). Дальше, нужно открыть картинку через Photoshop и с помощью инструмента нанести на картинку запланированные пункты меню. Немного фантазии при выборе шрифта, его размера цвета не помешают, но без крайностей… Обрезать или не обрезать картинку, если осталось пустующее место внизу, решать вам. Если картинка содержательная, то можно и не укорачивать ее.
Следующим шагом значится деление целой картинки на несколько маленьких. Другими словами, нужно разделить картинку на предполагаемые пункты меню, в котором каждая из них, при кликах на себя, будет перенаправлять участника группы на другую страницу и т.д. Осуществить деление картинки для будущего меню возможно с использованием неизменной функции «Раскройка» в редакторе изображений Photoshop. Безусловно, можно воспользоваться готовыми шаблонами, благо, сейчас нет ничего сложного в том, чтобы скачать понравившийся из них и применить.
После «дележки» всех картинок у вас должно было получиться несколько изображений, которые нужно загрузить в альбом заранее созданной группы. Не забудьте ограничить доступ в альбом, чтобы меню случайно не «сломалось». Всякое бывает… В конце концов, зайдите на страницу редактирования меню (на этой же странице!) и выполните сию рекомендацию безотлагательно.
Итак, заходим в группу и напротив надписи «Свежие новости» нажимаем меню «Редактировать». В появившемся окне потребуется вставка кода wiki-разметки. Для графического меню этот код будет следующим:
[], где
nopadding – вставляется для того, чтобы наше меню не содержало бы пробелы;
Когда вставлена одна такая строчка в окне редактирования wiki разметки, первый пункт нашего графического меню не замедлит появиться, но он будет только лишь первым! Для проведения полной процедуры по добавлению всех пунктов графического меню нашей группы вКонтакте потребуется вставка вышеприведенного кода столько раз, какое количество изображений у нас заготовлено было изначально. Соответственно, всякий раз, ссылка на photo (наше изображение) будет иной и путь будет также отличаться от предыдущего.
После завершения всего процесса вставки и редактирования соответствующий кодов wiki разметки, подтверждаем наши изменения кнопкой «Сохранить» и, естественно просматриваем только что созданный шедевр – графическое меню группы вКонтакте.
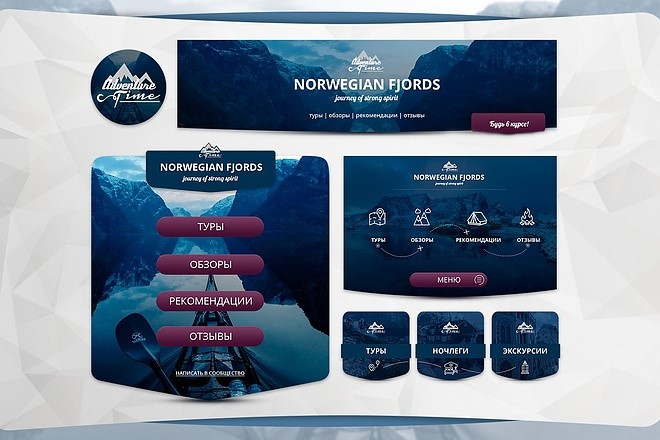
Примеры оформления популярных групп вКонтакте
Примеры оформления групп вКонтакте можно приводить часами. Например, для любителей животных это имеет такой вид:
а для фанатов популярных онлайн игр CS это будет так:
Еще популярными можно назвать группы всяких разных смешилок или прикольных убойных комиксов. Словом, каждому свое!
Краткие сведения о wiki разметке
Как вы уже знаете, wiki разметка Вконтакте, о которой я писал несколько ранее () представляет собой некую систему редактирования страниц в группах и которая поддерживается описаниями новостей. Разметка дает возможность участникам групп коллективно создавать бесчисленное количество страниц, содержащих перекрестные ссылки. В группах можно создавать мини-энциклопедии и даже целые библиотеки, а также обмениваться разнообразными ссылками на фото и видео.
Если вам реально захотелось освоить науку создания многофункциональных и красочных групп в контакте, тогда вступайте в группу: http://wiki.vkontakte.ru/ , где содержатся «тонны» полезной информации… Кроме того, отличным советчиком станет установленное приложение http://vkontakte.ru/app1755280 , где представлены отличные видеоуроки по wiki разметке.
Создавайте «живые», отличающиеся оригинальностью дизайна графические меню.
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
- аватарка;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- контент.
Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличение трафика;
- увеличение активных посестителей.
Для продаж навигация в группе заменяет витрину в магазине.
Здесь должны быть самые важные кнопки:
- каталог;
- стоимость;
- доставка;
- акционные предложения;
- отзывы.
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.
Приблизительный вариант набора кнопок:
- интересные статьи;
- полезная информация;
- подписаться;
- отзывы.
Для повышения активности участников следует стимулировать их акциями, опросами и интересным и необычным контентом.
Предлагаем такие кнопки:
- подписаться на новости;
- задать интересный тематический вопрос;
- акции;
- опросник;
- голосование.
Рассмотрим, как создать меню для группы в контакте, все технические моменты, которые требуют минимальных знаний графического редактора и основ работы с вконтакте.
Создаем по этапам
Создание навигации – процесс интересный, сложный и длительный. Но результат того стоит .
Весь процесс условно делиться на 2 этапа:
- работа с фотошопом;
- техническое добавление.
видео: меню для паблика
Работаем с фотошопом
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:
- установите и запустите программу «Фотошоп»;
- в пункте «Файл» выберете «Создать»;
- в появившемся окне задайте:
Делается это с помощью инструмента «Прямоугольная область»:
Работа с графикой:
Приблизительно должно получиться вот так:
Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.
Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:
Создаем фрагменты:
Сохранение изображений:
Как очистить компьютер от ненужных программ? Инструкция тут.
Техническая часть
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:
Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
- найдите необходимую запись;
- кликните по ней левой кнопкой мыши;
- скопируйте URL в адресной строке.
- зайдите на источник, куда нужно переправлять посетителя;
- скопируйте необходимый адрес.
Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.
Данный инструмент позволяет создавать:
- эффекты;
- необычные меню;
- таблички;
- элементы навигации;
- форматировать текст.
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: []
Основные теги представлены в таблице ниже:
Работа с картинками
[] .
Где options заменяется на:
- noborder — снятие рамки вокруг изображения;
- nopadding — снятие пробелов между изображением;
- plain — вставка ссылки на картинку. Оформляется в виде текста, без графики;
- nolink — снятие ссылки на картинку;
- box — открытие изображения в окне;
- NNNxYYYpx или NNNpx — задает размер фото в пикселях.
Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.
Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
Социальные сети давно вошли в жизнь большинства людей и являются важной составляющей в ней. Многие люди даже умудряются создавать свои виртуальные бизнесы в них: накрутка лайков, подписчиков, продажа товаров как из других стран, так и авторских. Почти все они имеют группу. А как пользователям донести быстрее всего, чем занимается человек или даже целая организация? Создать специальное меню, в котором будет содержаться самая необходимая информация. И именно здесь нам понадобится Wiki-разметка. Как сделать меню группы ВК? Что добавить в неё? В статье будут рассмотрены правила создания и примеры.
Чем является Wiki-разметка?
Как сделать меню группы ВК? Вики-разметка — вот хороший помощник! Это очень эффективный и удобный способ оформления группы в социальной сети «ВКонтакте». Эта разметка по принципу своего действия очень напоминает html код. Но для людей, не связанных с программированием, она будет более понятной благодаря простоте реализации. Своё название вики-разметка получила благодаря «Википедии», где многие пользователи впервые смогли ознакомиться с основными особенностями её функционирования. Вики-разметка позволяет людям без знаний в программировании быстро и легко оформлять внешний вид группы:
- Создавать графические спойлеры и таблицы.
- Форматировать текст и изображения.
- Работать с якорями и ссылками.
Как сделать меню группе ВК? Рекомендации бывают так нужны, но в целом, можно разобраться и с помощью хорошего руководства. Если говорить о html, то для его изучения и работы с ним необходимо было посидеть несколько суток или даже неделю. Вики-разметка при хорошей памяти требует только совсем немного времени. Как же её можно создать? Какие есть подходы? Вот мы будет говорить о технологии, а кто её сделал? Мы разберемся, как сделать меню группе ВК. Уорд Каннингем же впервые ввёл понятие «вики» (в переводе с гавайского значит «быстрый»).
Способы создания вики-разметок
Нужно задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать. Можно выбрать несколько путей. Каждый из них зависит от направленности и цели группы. Итак, что может быть:
- Если группа имеет социальное направления, то можно создать текстовое меню. Преимущества ему отдают благодаря более серьезному внешнему виду.
- Группам коммерческого и развлекательного характера желательно сделать ставку на графическое меню. Использование в нём изображений позволит обратить внимание пользователей на то, что должно быть на виду. Применение такого подхода позволит вам также сделать пребывание в группе более приятным и расслабляющим.
В качестве примера работы будет рассмотрена работа с картинками и фотографиями, как делать таблицы, вставлять ссылки, открывать и многое другое. Конечно, это далеко не весь функционал, но оформить меню своей группы таким образом можно будет легко и с довольно значительным размахом.
Работа с изображениями
Как сделать меню в группе в ВК, которое было бы красивым? В социальной сети «ВКонтакте» вставить фотографию или картинку при помощи вики-разметки предоставляется возможным только в тех случаях, когда они загружены в фотоальбомы сайта. Итак, заходим в него, выбираем нужную фотографию и копируем её адрес. К примеру, пускай он будет такой: photo12345_67890. Теперь необходимо его взять в двойные Должен получиться такой результат: []. А что, если к фотографии или картинке следует прикрепить текст или ссылку? А может, есть желание немного отредактировать внешний вид? Тогда с этим поможет следующее: необходимо, чтобы у файла был такой вид — [[ photo12345_67890|options|text/link]]. Вместо трех последних слов подставляется то, что надо. Text — пишем то, что нужно. Думается, особенных объяснений не надо. Link переводится с английского как «ссылка». Указывается для того, чтобы машина пользователя знала, куда ей необходимо идти. Options — здесь могут устанавливаться такие значения:
- Plain — ссылка на изображение оформлена как текст, в ней отсутствует картинка.
- Noborder — убирается рамка около фотографии.
- Box — изображение открывается в окне.
- Nolink — ссылка на фотографию убирается.
- Nopadding — пробелы между изображениями не отображаются.
- NNNxYYYpx или NNNpx — указывают, какой размер будет иметь картинка в пикселях. Первый вариант предусматривает ширину и высоту. При желании можно «сжать» картинку. И второй вариант предусматривает редактирования ширины.
Как создавать таблицы с использованием вики-разметки?
Обычно и графическому, и текстовому меню необходим элемент, который позволяет представить данные в удобном виде, а именно таблицы. Без них мало какая группа в «ВКонтакте» обходится. Чтобы создать таблицу в вики-разметке, необходимо использовать определённый набор символов. Предлагаем ознакомиться, за какой функционал они отвечают:
- {| — так обозначается начало таблицы. Обойтись без него при создании данного элемента невозможно, он является обязательным атрибутом.
- | — используется, чтобы давать ячейкам эффект прозрачности.
- |+ — с помощью этого набора символов располагают название таблицы по центру. Это не обязательный атрибут, но он должен быть размещен сразу после знаков, что обозначают начало.
- |- — так обозначают новые строки (в том числе и для ячеек).
- ! — даёт тёмный цвет. При эго отсутствии необходимо использовать знак из пункта №2.
- |} — набор символов, которые обозначает конец таблицы. Он является необязательным атрибутом. Но использовать его всё же рекомендуется, чтобы предотвратить возникновение ошибки.
Как же проводится заполнение ячейки? Все данные, которые должны быть внесены в них, помещают после знаков |. При желании отделить ячейки одну от другой необходимо просто продублировать его таким образом: ||. Всё рассказанное до этого момента может выглядеть не слишком понятно, но это сейчас будет исправлено с помощью примера.
Создание меню группы в социальной сети «ВКонтакте» с помощью вики-разметки: пример реализации
Здесь будут использованы опции noborder и nolink. Они уберут рамку картинки и ссылку. Также у изображений будет изменён размер, а вторая строка ячеек таблицы будет иметь тёмную заливку, благодаря использованию атрибута!. А вот и сам пример:
{|
|-
|
|-
![]!!
|-
|
[[Новости науки|Новости]]
[[Открытия]]
|
[[Конференции]]
[[Разработки]]
[[Книги]]
[[Симпозиумы]]
|
Разделы:
[[Медицина|1]] | [[Физика|2]] | [[Математика|3]] | [[Экономика|4]]
[[Химия|5]] | [[Биология|6]] | [[Программирование|7]] | [[Электротехника|8]]
|-
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» весьма лёгок.
Важность Wiki-разметки при продвижении своего проекта
Использование данных наработок позволяет придать группе свой атмосферный вид и создать чувство уюта. Конечно, для полноценного оформления следовало бы иметь ещё возможность устанавливать тему страницы, но это пока не реализовано в социальной сети. Поэтому знайте, читающие эти строки, что вы не зря заинтересовались тем, как сделать меню в группе в ВК.
Заключение
Вот, теперь читателям известно, как сделать меню в группе ВК, чтоб было красиво. Как видите, данный функционал является полезным и одновременно достаточно легким в реализации. Но прежде чем создавать меню, необходимо продумать, что и как должно быть организовано, и что следует выделить. Ведь неправильная оптимизация может сделать только хуже.
Как составить красивое меню для группы ВКонтакте. Регистрация ВКонтакте. Как сделать меню в пабле? (обойма)
Продажа меню Меню ВКонтакте начинается с правильного выбора. У вас есть интернет-магазин, строительная компания, вы тренер или косметолог? Каждый бизнес уникален и требует особого подхода к оформлению вики-меню. Из нашей статьи вы узнаете, какие типы меню для группы ВКонтакте существуют, в чем их особенности и отличия, а также какое меню выбрать для вашего бизнеса.
Это самый распространенный и дешевый вид меню. Позволяет создавать удобную навигацию по разделам групп или внешним ресурсам: обсуждениям, фотоальбомам, каталогу продукции, персоне, видеозаписям, сайту компании или страницам социальных сетей. Дизайн меню навигации обычно не имеет длины 1000 пикселей и умещается на одном экране монитора.
Типы меню навигации:Это меню имеет простую функциональность и устанавливается только на одной странице Wiki.Кнопки меню ведут по ссылке сразу к нужному разделу группы или внешним сайтам, без открытия дополнительных страниц навигации. Это удобный вариант меню, если у вас нет большого количества услуг / товаров и вы не чувствуете себя как крупная компания.
Многостраничное менюОдностраничное меню подходит для небольших интернет-магазинов, фотографов, тренеров и мастеров красоты.
Это тип меню навигации, в котором переход по разделам осуществляется по структуре.В качестве примера: кнопка «Товары» ведет на новую страницу Wiki, на которой отображается список разделов «Детская одежда», «Для женщин», «Для мужчин» и т. Д. Каждая страница Wiki может иметь свой собственный уникальный дизайн, активный кнопки или дублировать дизайн страницы главного меню.
Многостраничное меню — Домашние Wikes-страницы
Многостраничное меню будет удобно для интернет-магазинов, когда нужно помочь покупателям легко и быстро найти нужный раздел в группе.
Многостраничное меню — дополнительная wiki-страница Wiki Landing ВКонтакте
Вики-лендинг или как его еще называют лендинг Вконтакте — самый популярный вид меню.Любовь к этому дизайну меню у наших клиентов не вызывает удивления — это красивый структурированный дизайн, вся самая важная информация Ваша группа на одной странице, активные кнопки заказа (вести в администраторе ЛВС или в групповых сообщениях) и каталог товаров. Возможны любые разделы, которые вы хотели создать в Wiki-Landing.
- Описание компании и ее деятельности
- Категории услуг или товаров
- Отзывы клиентов через графический дизайн
- Видеозаписи и рекламные акции
- Преимущества работы с вами
- Акции и специальные предложения
- Описание услуг или товаров
- Популярные статьи в группе
- Контакты для связи
- Активная карта с адресом компании
- Ответы на часто задаваемые вопросы
Vicky Landing — лучший выбор Для крупных компаний, предоставляющих услуги, интернет-магазины узкой направленности и коучинга
Отвечаем на частые вопросы о Vicky Menu:
Основным фактором при выборе дизайна для группы ВКонтакте является тематика вашего бизнеса и дизайн бюджета.Если у вас молодая компания или вы только решили создать группу и хотите проверить популярность своих услуг в Интернете, стоит отдать предпочтение меню навигации. Тем, кто хочет создать красивое графическое оформление группы и получить больше приложений, советуем выбрать Леддинг Вконтакте.
Когда меню группы уже нарисовано дизайнером и установлено на вики-странице, вы можете легко привязать его к любому сообщению или баннеру в фиксированном сообщении. Для этого нужно открыть ссылку на вики-меню в новой вкладке браузера, скопировать ее, чтобы вернуться в свою группу, и вставить скопированную ссылку в новый пост.При предварительном просмотре ссылки ее текст из сообщения необходимо удалить. Вы можете написать в этой публикации любую информацию, призывая к действию и контакты, после чего прикрепляете картинку (фото) и нажимаете кнопку «Опубликовать». Теперь нажмите «Безопасность», и баннер с активной ссылкой в меню группы всегда будет на виду.
Как сделать меню в группе ВКонтакте?
Для этого вам потребуются навыки работы в редакторах, например Adobe Photoshop. (Формат PSD), Adobe Illustrator (AI или EPS) или формат CorelDRAW (формат CDR).Каждая из этих программ отлично справится с этой задачей. Создайте новый документ шириной 607 пикселей (советуем создать документ 608 пикселей) и установите необходимую длину меню (высоту документа). Теперь можно переходить к оформлению. В Интернете вы найдете множество видеороликов Как самому создать меню ВКонтакте, а если вы хотите сделать красивый, профессиональный дизайн, лучше обратиться к опытному дизайнеру.
Верстка графического меню тоже имеет свои тонкости. Например: вам нужно будет разобраться с вики-разметкой ВКонтакте, научиться переключаться между возможностями редактора, отработать привязку к каждому фрагменту дизайна и правильно выставить размер меню. У неопытного человека эта работа может занять до нескольких дней, когда дизайнер может нарисовать графическое меню и приклеить его к группе за пару часов.
Чем отличается меню для паблика от группового ВКонтакте?
Отличий в графическом меню меню для паблика, групп или событий не существует.Отличие только в установке меню на вики-странице. В мероприятиях и пабликах функция включения «Материалов» отсутствует. Именно через этот раздел будет ссылка на вики-страницу, на которой будет установлено групповое меню. Тем не менее, выход из этой ситуации есть через публикацию кода Вики, который откроет доступ к созданию вики-страницы.
Для опытного дизайнера создать меню ВКонтакте не проблема!
Надоело меню в группе ВКонтакте или вы хотите его скрыть? Это можно сделать несколькими способами: отключить «Материалы» в настройках группы, удалить фиксированный пост со ссылкой на меню или удалить код меню на вики-странице.Самый быстрый I. Простой способ Это отключение раздела «Материалы» — меню в группе перестанет быть видимым и при желании его всегда можно вернуть. Сама Вика, страницу ВКонтакте удалить нельзя.
Примеры красивого оформления менюСделать красивое оформление группового меню ВКонтакте может только дизайнер и это не удивительно. Чтобы разработать красивый дизайн, нужны навыки работы в редакторе и хороший вкус, а это приходит с опытом. На наших примерах вы можете сравнить, как выглядит меню навигации и вики-лендинг в группах ВКонтакте, а также почерпнуть идеи для оформления.
Заказать Дизайн группы ВКонтакте — Дизайнер Ирина Филипенко Заказать Дизайн меню для Группы ВКонтакте
Мы работаем в сфере регистрации групп ВКонтакте с 2012 года и за это время выполнили более 200 дизайн-проектов. Самая популярная услуга у наших клиентов — группа «под ключ» с Wika-Ledding. Эта дорогостоящая услуга в нашей студии оказывается без огромных доплат, так как вы работаете с простым дизайнером, и мы не берем никаких дополнительных платежей — за правки, потраченное время или покупку графики.Заинтересованы в нашем предложении? Свяжитесь с нами через раздел на этом сайте.
Групповое меню представляет собой интерактивный список основных разделов группы, позволяющий перейти к нужному пункту за секунду. Как сделать меню в группе ВКонтакте? Рассказываем, как добиться функционального расположения разделов блога.
- Перейти в группу.
- Под аватаркой заходим в раздел «Управление сообществом».
- Откроется несколько точек (Фотографии, Документы). Перейдите в раздел «Материалы», нажав «ограничено».Это вынужденная мера: в противном случае (при открытом доступе) каждый может создавать новые страницы, испортив групповое меню.
- Вернуться на главную страницу сообщества. Снимите фиксированные стойки. Перезагрузите страницу.
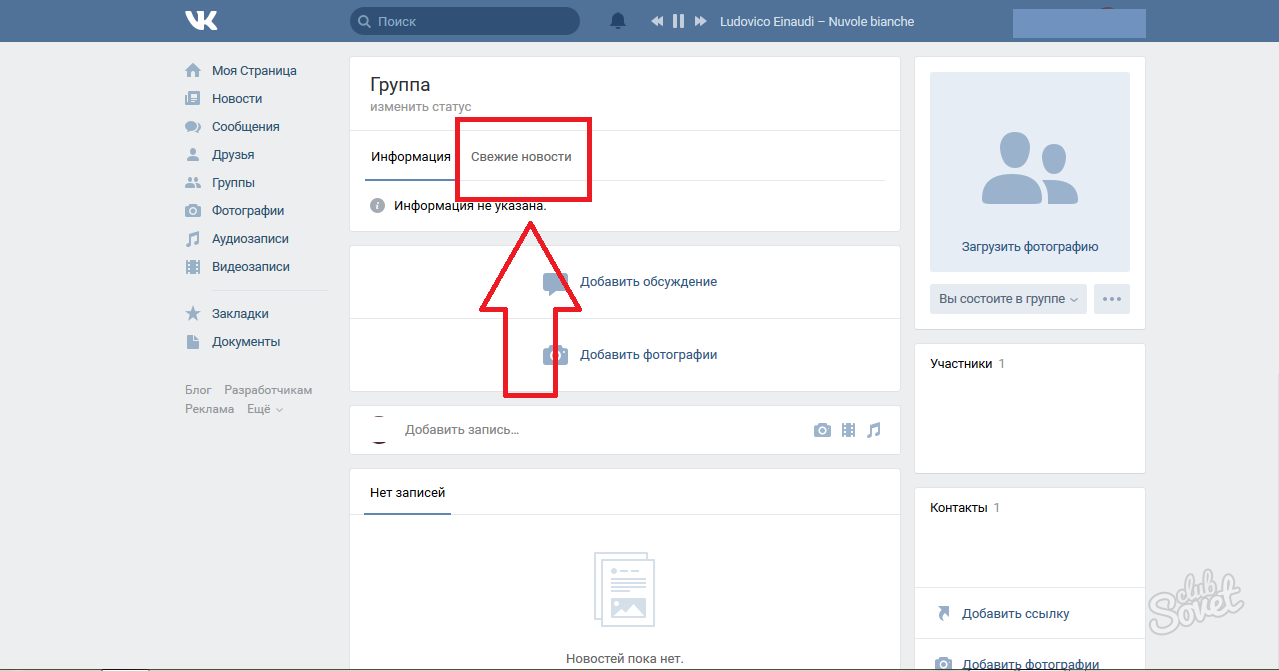
- Откройте раздел «Свежие новости» (он находится прямо под описанием сообщества). Вы увидите, что рядом с ним появится «Редактировать».
- В открывшемся окне редактирования выберите режим Wiki-разметки. Его выбирают нажатием кнопки справа. Наведите указатель мыши на него: отображается название режима, в котором вы сейчас находитесь.
- Можно переходить к редактированию. Основное название заголовка («Свежие новости») меняют по своему усмотрению. Подходит краткое описание: «Групповое меню».
- Для изготовления новинок запишите названия разделов в столбик, выделив их двойными квадратными скобками. Например: [[Цены]], [[Контакты]].
- Кнопка «Предварительный просмотр страницы» показывает, как выглядит меню группы.
Как сделать меню группы ВКонтакте с кнопками
Графические кнопки часто используются контент-менеджерами, администраторами, модераторами при создании группы ВКонтакте: это довольно удобно.Такой прием удерживает внимание даже случайного посетителя, «заставляет» задерживаться на нем на странице, детально изучать ее содержание (и даже подписываться на обновления). Отвечаем на вопрос: как создать меню в группе ВКонтакте?
- Выбирайте любую яркую картинку, подходящую под тематику и стилистику блога. Затем загрузите его в фотоальбом на личной странице или в альбоме сообщества.
- Найдите его в фотоальбоме, скопируйте ссылку на фото в адресную строку браузера.
- Откройте режим редактирования группы, как описано в предыдущем разделе статьи. Нам нужен режим Wiki-разметки.
- Пишем код. Photo-aaaaa_bbbbbb — Вставьте ссылку с фото адреса. Далее: | 400px | (ширину изображения можно выбрать любое значение до 600 пикселей). И, наконец, рабочая ссылка — скопируйте ее в текущую строку браузера.
- Заключить написано в двойные квадратные скобки. Последний тип ссылки: [].
Как составить групповое меню с картинками
Непростая задача: как расположить кнопки в группе без использования фотошопа? Не все умеют виртуозно пользоваться графическими редакторами.На помощь придут изображения из Интернета.
- Загрузите необходимые фотографии прямо в фотоальбом сообщества. Если вы хотите «нанести» на них текст для большей выразительности, сделайте это заранее в редакторе Paint.
- Выберите раздел под названием «Свежие новости», затем наведите курсор на точку с редактированием.
- Находим на рабочей панели кнопку «Добавить фото» (со значком камеры). Если вы решили не загружать фотографию прямо в групповой альбом, вы можете сделать это прямо здесь, загрузив изображения с компьютера.
- После завершения загрузки вы увидите: В текстовом поле появились ссылки на фото.
- Поставьте прямой слэш | В конце каждой ссылки и после нее указывайте адреса необходимых страниц, на которые будет прикреплена картинка (ссылка на видеоальбомы, на фото, аудио …).
- Проделав эти манипуляции, введите в получившиеся ссылки в двойные квадратные скобки.
- Нажмите кнопку предварительного просмотра. Если все в порядке, сохраните изменения.
- Пробейтесь по кнопкам в меню, убедитесь, что все работает.
Как сделать графическое меню в группе
Если вы хотите, чтобы меню в группе было стильно, привлекательно, пора подумать о графическом меню. Создание меню в группе ВКонтакте — процесс довольно долгий, если вы впервые с ним упали. Чем больше в меню кликабельных пунктов, тем сложнее с ним справиться. Что следует учитывать?
- Ширина картинки должна быть не более 370 пикселей, максимальная — 390.
- Будущее меню нужно вырезать в полоску в фотошопе.Полученные изображения Скачать в альбом аккаунта.
- Щелкните раздел «Свежие новости», кнопку «Изменить».
- Найдите значок камеры, скачайте картинки. Вы увидите код загрузки для каждого изображения в текстовом поле.
- Теперь вам нужно назначить ссылку на каждую картинку. Если вы хотите, чтобы его повлекли за собой на стене сообщества, найдите его, скопируйте URL. Если вам нужно перейти на другой сайт, скопируйте его.
- Отдельный код загрузки Изображения прямой косой чертой | И вставить ссылку после нее.
- Сохраните изменения, организуйте предварительный просмотр.
Как сделать интерактивное меню в группе
Многие сайты продаж создают интерактивное меню на главной странице. Эффект нажатой кнопки, специальные выделения, подчеркивание клавиш — эффекты делают сайт привлекательным для покупателей. Если вы ведете бизнес-аккаунт в ВКонтакте, вы воспользуетесь возможностью создания интерактивного группового меню.
- Создайте документ в фотошопе, поместив туда изображение с «шапкой» меню.
- Сделайте строку навигации: Вы можете написать на белом фоне основные разделы будущего меню («о нас», «цены» и т. Д.) при необходимости выделите другим цветом.
- Вырежьте каждую картинку, чтобы украсить ее отдельно.
- Перейти на сайт ВКонтакте (группа, раздел «Свежие новости», «Редактировать», режим Wiki-разметки).
- Скачайте фото с компьютера.
- Скопируйте адрес нужной страницы, вставьте его в код картинки через прямую косую черту. Для каждой картинки трет отдельную вики-страницу.
- При нажатии на эти ссылки откроются соответствующие разделы сообщества.После перехода вы увидите пункт «Заполнить содержимым». Загрузите те же кнопки, но с другим порядком цветов.
Готово! Теперь кнопки начнут менять цвет при переходе в различные разделы сообщества.
Здравствуйте, друзья. Все движется, все меняется. Социальная сеть Вконтакте тоже не стоит на месте. Вот моя публикация о создании единого блока ВКонтакте Аватар + Меню сегодня стала неактуальной. Теперь при создании группы блок новостей, который был нужен для такого меню, просто отсутствует.
Благо Вконтакте есть возможность создавать вики-страницы. С помощью этой вики-страницы мы можем создать меню сообщества, а затем закрепить это меню в верхней части группы.
Итак, по порядку.
Как создать вики-страницу?
1. Создайте тип ссылки в адресной строке браузера:
- xxx — ID вашей группы или публичной страницы;
- Name_Straist — Любое слово, которым вы называете свою страницу.
Как узнать ID вашего сообщества? Если id не указан в ссылке, например https: // vk.com / make_community. , его можно найти следующим образом. Щелкните заголовок групповой стены, где написано количество публикаций.
Стена вашего сообщества открывается. В адресной строке будут цифры. Это идентификатор вашего сообщества.
2. Перейдите по созданной ссылке и нажмите «Заполнить содержимое».
3. Наполните вашу страницу содержанием. Например, нам нужно графическое меню в виде отдельных кнопок.Сначала мы создаем полную картину целого.
Потом нарежьте на отдельные пуговицы. В данном конкретном случае у нас будет четыре изображения кнопок.
Вернитесь на нашу страницу и, используя встроенный редактор, вы загружаете наши картинки кнопками.
После загрузки все картинки должны получиться так:
Нажав на любую из картинок, вы можете указать ссылку на страницу, где будет находиться этот пункт меню. Это может быть как страница вашего сообщества, так и страница внешнего сайта или интернет-магазина.
Создайте меню.
На стене вашей группы ВКонтакте должна быть такая запись:
Как исправить меню?
Нам все еще нужно защитить меню наверху группы. Для этого нажмите на текст перед картинкой в записи. В открывшемся окне справа внизу нажмите «Исправить».
Все. Теперь должно получиться так:
Если вы хотите сделать меню и аватар как бы для одного целого, просто возьмите картинку так, чтобы она стала логическим продолжением вашего группового аватара.
Во всех сообществах ВКонтакте, в которых можно структурировать информацию, рекомендую сделать меню. Это определенно повысит удобство использования вашего сообщества. А как поправить меню ВКонтакте мы разобрали на конкретном примере. Осталось пожелать удачи в развитии и продвижении ваших сообществ!
Как сделать полезное меню группы ВКонтакте
Как создать меню группы ВКонтакте: технический этапИтак, с назначением группового меню разобрались, переходим к технической части.Зайдите в Настройки: Управление сообществом> Материалы> Подключиться:
Сохраняем изменения и переходим в группу. Под описанием группы начнется вкладка «Свежие новости», переходим к ее редактированию:
Перейдите на вкладку «Редактировать» (1), замените название меню (2), мы введем вашу информацию (3), сохраним ее и вернемся на страницу (4).
С 2011 редактировать групповое меню вконтакте стало намного проще, Админы ВК добавили визуальный редактор, поэтому разобраться стало еще проще.Оговорюсь, что серверы ВК могут работать не так скоординированно, как я хотел, или при работе с кодом можно что-то забыть, поэтому сохраняйте исходный код в текстовых файлах на ПК. Для этого заходим в «Исходный код» и копируем полученный код.
Если чего-то не хватает или вы хотите вернуться на несколько шагов назад, перейдите во вкладку «История» и вернитесь к желаемой сохранности:
Как я уже сказал выше, приступим к изучению вики-разметки чуть позже, теперь заполняем наше меню группы ВКонтакте как минимум.Покажу на примере вашей группы. Мне нужен трафик, поэтому он следующий:
Как видите, я подготовил информацию в вордовском документе, произвел редактирование (выделение) текста, добавил ссылки и просто вставил этот текст в меню «Редактирование» группы ВКонтакте.
На этом можно остановиться, но помните, что пользователю не очень хочется покидать свое «теплое место» и переходить на страницы нашего сайта. Поэтому для удобства читателей добавьте внутренние страницы группы, которая будет вести к статье.Пусть эта статья будет не полной, но перед тем, как перейти на наш сайт, человеку нужно понять, чего он хочет, а не нам там «Таблицу», т.е. нужна интрига, интерес.
Если вы перейдете в меню моей группы к приложению, то увидите, что одни ссылки ведут на внутренние страницы (2), другие на внешние (1):
Добавлю в реальном времени еще одну внутреннюю страницу:Итак, у нас появилась новая (внутренняя) страничка в нашей группе ВКонтакте. Теперь нам нужно его заполнить:
- Нажмите кнопку «Заполнить содержимое».
- Заполните группу содержимого. Отредактируйте это.
- Настроить «Доступ к странице». Если вы заметили, что только члены группы могут просматривать страницу, это будет мотивировать посетителей присоединиться к группе. Сохраните страницу.
- Скопируйте нужный циферс в адресную строку, который вы только что сохранили. Для этого переходим в режим «Просмотр» и копируем ID страницы — это будут те циферы, которые нам нужны.
- Вернуться на страницу «Исходный код» меню группы ВКонтакте (рекомендую не закрывать ее при создании новой страницы… Хотя он должен был быть открыт для вас) и вставьте числа в нужную строку. Между текстом ссылки (Марина Лазарева (видео)) и самой ссылкой (43820829) установите знак «|» значок (находится на английской раскладке клавиатуры, клавиша SHIFT + \\). Регистрация группы ВКонтакте, не требующая дополнительных знаний редакторов фотошопа. В следующих статьях я покажу, как создать более красивые группы ВКонтакте. Теперь тем, кто не преминет создать красивых дизайнерских групп ВКонтакте рекомендую посмотреть это видео:
Это видео, после просмотра которого я понял как сделать меню группы ВКонтакте Alone.Автор на реальном примере показывает, как создать меню группы ВКонтакте.
Чуть позже мы окунемся в вики более подробно в группах разметки вики ВКонтакте, а пока сделайте свои группы максимально функциональными и полезными.
Dropbox, читайте об этом на страницах DragonBlog.
С уважением и любовью, !
В этой статье я расскажу, как красиво оформить группу в контакте.Согласитесь, чем красивейшая группа, тем на нее приятнее подписываться. При этом в группе будет удобное меню, в которое нужно зайти и просмотреть его содержимое.
Меньше разговоров, переходите к созданию меню для группы в ВКонтакте .
Для начала вам нужно создать саму группу, о которой я писал в предыдущей статье.
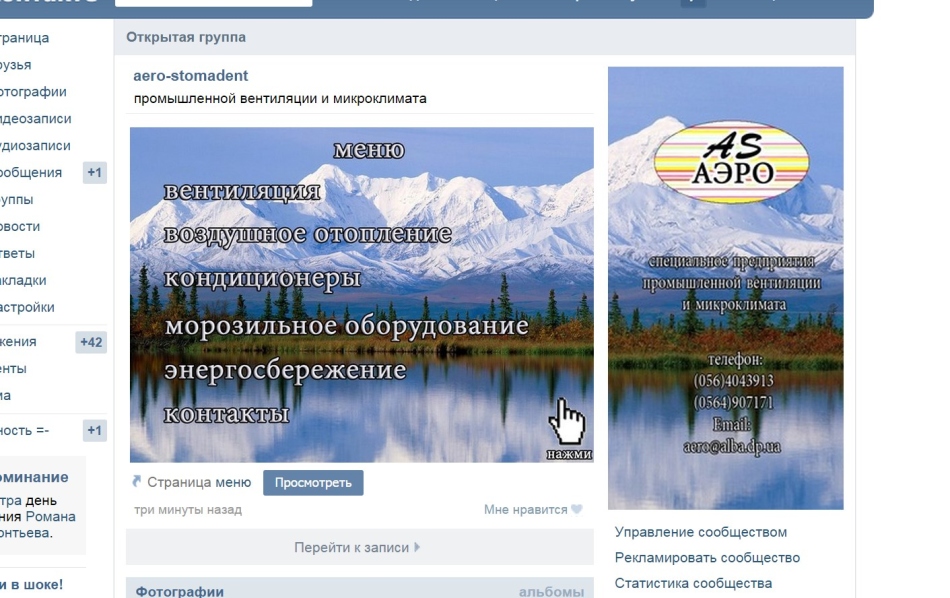
Итак, все запускается в фотошопе, создаем картинку нужного вам меню. По сути, это какой-то фон с названием заголовка.Я просто попросил друга сделать красивую группу для его компании Aero-Stomadent, занимающейся промышленной вентиляцией, так что сделаю.
Нашла чудесный природный фон Аляски, собственно на нем и сделаю все.
На фоне пишем само меню. Например, я пишу то, чем занимается компания. Это будут кнопки, которые позже я сделаю на других страницах. Каждое слово будет в следующем меню кнопок.
Справа, так что в будущем эта часть будет группой аватаров.
Теперь режим обоев для небольших изображений. Выберите в меню функцию «Вырезание», затем щелкните правой кнопкой мыши на ткани и вырежьте так, чтобы каждое слово было отдельно.
Желательно нарезать примерно.
После вырезания сохраняем файл не просто а через «Сохранить для Интернета и устройств …» (или Alt + Shift + Ctrl + S) он создаст папу со всеми нарезанными файлами.
Сейчас мы не переходим в группу, нам еще нужно создать вики-разметку.Или, другими словами, создайте страницу.
Как создать вики-страницу ВКонтакте?
Откройте новую вкладку браузера и вставьте такую ссылку: http://vk.com/pages?Oid\u003d-xxx&p\u003d_starter, где XXX — это идентификатор вашей группы. Например, у меня было так.
http://vk.com/pages?Oid=-
Затем щелкните Заполнить содержимое . Здесь мы видим очень простой редактор, выберите функцию камеры, чтобы добавить все наши фотографии меню.Должно быть что-то вроде подобия как у меня.
Но между картинками есть пробелы, чтобы убрать пробелы — входим в режим Wiki-разметки (это сверху в правом углу знак кавычек) Вводим такой тег «Option; nopadding;» До размера фото. например []
А оказалось все вместе.
И так, осталось теперь в каждой кнопке ездить по ссылкам. Опять же в Wiki-разметке все сделано.Подбегаем к уже подготовленным перед этим ссылкам статей, которые вы считаете нужными.
Нажми для сохранения, посмотри что получилось, у меня все вышло если по ссылкам «https://vk.com/page-542_49969122″
то я уже превращаюсь в группу и до того как она сделает такую изображение, которое будет отображаться для людей в группе.
И как раз делаю пост. Вставляю ссылку в меню и добавляю фото, которое только что сделал.
Размеры меню для Группы ВКонтакте Новый дизайн.Меню для группы ВКонтакте, шаблоны оформления
И сегодня я решил продолжить эту тему и рассказать о том, как создать графическое меню ВКонтакте . Ведь не каждый вебмастер, желающий красиво оформить свою группу, оформляет текстовое меню. Теперь, пожалуй, более актуально графическое меню, поскольку различные изображения воспринимаются гораздо лучше посетителей, чем текстовые ссылки. Да и с помощью графики можно найти что-нибудь красивое и красочное.
С чего начать?
Ну для начала естественно стоя с подбором подходящей графики или рисовать меню с нуля.Конечно, не каждый может нарисовать меню с нуля. Но проблема решена, как и во всемирной паутине, полной различных графиков, как бесплатных, так и платных, с помощью которых можно составить плановую. На данном этапе я не буду вдаваться в подробности, так как картинки в сети найти несложно, но рисовать я не умею. Сразу начну с того, что у нас уже есть подходящая графика, а что делать дальше непонятно?
После того, как скачали или нарисовали меню, нужно его вырезать. Для чего это? Это необходимо для создания отдельных ссылок, для того или иного изображения.Так как, если наше меню полностью в группе, то больше одной ссылки не работает, либо я чего-то не знаю. Кроме того, наше меню нужно настраивать по размеру, то есть необходимо учитывать, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальные будут либо обрезаться, либо гонять в размерах, которые вы указываете при создании меню в группе, при этом изображение может растягиваться или наоборот сжиматься, что может испортить первоначальную задумку. Также стоит учесть, что, например, для горизонтального меню нам придется перемещаться по ширине 370 пикселей, иначе меню не строится по горизонтали.
Итак, я покажу, например, самые обычные кнопки. Все манипуляции с графикой буду проделывать с помощью фотошопа, так что вам рекомендую его использовать. После того, как с размерами разобрались, осталось меню вырезать. Для этого можно использовать удобный инструмент «Раскрой».
Просто выберите этими инструментами необходимые области, например:
И за исключением веб-устройств.
В появившемся окне мы можем выбрать формат изображения, его качество и многое другое.В этом случае я выберу формат: jpeg и наилучшее качество, а остальное оставлю как есть, и сохранив графическое меню ВКонтакте.
Заходим на страницу нашей группы. И делаем некоторые подготовительные действия: в управлении сообществом подключаем «Материалы», сохраняем. Если что-то непонятно на данном этапе, то прочтите статью, про текстовое меню ВКонтакте, там все подробно, про это сказано.
После этого нам нужно скачать наши картинки, которые мы получили при нарезке меню.То есть нажмите «Добавить фото».
После загрузки картинок можно переходить к созданию меню. Для этого нажмите «Редактировать» рядом со свежими новостями.
А теперь вы можете добавить код нашего меню. В моем случае это будет выглядеть так:
[] [] []Итак, разберемся подробнее что к чему:
… — Эти теги выравнивают наше меню по центру. Если их убрать, меню визжит к левому краю.фото-48249652_297601976 — Путь к нашей картинке. Путь формируется следующим образом: Номер альбома_номер самой фотографии. Как найти путь к нашему имиджу? Все очень просто. Заходим в фотоальбом, в котором находятся наши картинки, и нажимаем на нужное изображение. Тогда в адресной строке мы увидим полный путь к нашему изображению.
130x46px; nopadding; — Параметры изображения: 130x46px; — Ширина и высота нашей картинки (может отличаться от размера самой стены) — для вертикального меню контакта CCC указывать не обязательно; nopadding; — Без пробелов — при использовании этой опции все пробелы (отступы) удаляются, а изображения объединяются в одно.
Вот что я сделал:
Горизонтальное меню ВКонтакте сделано по принципу. Единственное отличие состоит в том, что при написании кода новые пункты меню не нужно переносить в новую строку. И также не забывайте, что при таком расположении картинок мы можем использовать ширину всего 370 пикселей. Я почти не исправил приведенный выше код и получил:
[] [] []
А это выглядит так:
И еще хотелось бы добавить: Бывают ситуации, когда нам нужно вставить картинку в меню, но это не должна быть ссылка.Он должен выполнять роль украшения. Для этого достаточно использовать опцию «NOLINK». Вот наглядный пример: то же горизонтальное меню, только первая кнопка не является активной ссылкой, а представляет собой простую картинку.
[] [] []
Ну в принципе и все. Как видите, графическое меню ВКонтакте несложное, главное его нарисовать. И тогда, используя все знания, полученные в этой статье, вы сможете лучше всего сделать Меню для своей группы ВКонтакте. И еще хочу заметить, что горизонтальное и вертикальное меню можно комбинировать, тем самым добившись абсолютной уникальности.
Теперь любые манипуляции в группах ВКонтакте (меню, навигация, нумерация страниц, новости и т.д.) для этого будут намного проще, достаточно изучить мой Видеокурс по техническим секретам групп ВКонтакте . Вы просили видеоуроки, а я записал целый видеокурс — забирайте !!!
Удачных экспериментов!
Продвижение собственного проекта (сайта) в социальной сети Сейчас это популярно и часто выгодно. Социальная сеть — это самое «рыбное» место, где поток посетителей будет постоянно литься рекой.Таким образом, повысить узнаваемость собственного проекта можно совершенно бесплатно. Самый перспективный метод продвижения в соцсетях, на мой взгляд, — это добавление групп ВКонтакте с дальнейшим продвижением.
Что нужно для подключения меню
На этапе создания группы ВКонтакте необходимо заранее учесть, как она будет выглядеть как «Прикид», и что именно она будет в ней размещена. В конце концов, все-таки главная цель — собрать в свою группу определенную аудиторию…
Как вы уже догадались, меню ВКонтакте своего рода «вогнутое» — завиток в группу, поэтому оно должно быть красочным и максимально интересным. В будущем удачный график может сыграть вам на руку, умножив вашу популярность и успех. Кто знает, может уже через год вы вспомните про то, как начинали свой путь от дизайна. Вы думаете, это сложно? Всем выделите на создание уникального меню всего пару часов!
Чтобы сделать меню из уже созданной группы, бесценна программа Photoshop и вам…. Этот редактор создает уникальные картинки. Берем правый снимок шириной около 380-385 пикселей (по высоте — количество пунктов в графическом меню вашей группы). Затем вам нужно открыть изображение через Photoshop и использовать запланированные пункты меню, которые будут применены к изображению. Немного фантазии при выборе шрифта, его цветовой размер не помешает, но без крайностей … обрезать или не обрезать картинку, если внизу есть пустое место, решать вам. Если картинка содержательная, то сокращать ее нельзя.
Следующим шагом будет разделение всей картинки на несколько маленьких. Другими словами, вам нужно разделить картинку на предполагаемые пункты меню, в которых каждый из них при нажатии на себя будет перенаправлять члена группы на другую страницу и т. Д. Сделать разделение картинки для будущего меню можно с помощью неизменная функция «вырезания» в редакторе изображений Photoshop. Конечно, вы можете воспользоваться готовыми выкройками, хорошо, теперь нет ничего сложного, скачать с них понравившееся и применить.
После «Delece» всех картинок нужно было получить несколько картинок, которые нужно загрузить в альбом ранее созданной группы. Не забудьте ограничить доступ к альбому, чтобы меню случайно не «сломалось». Все бывает … В конце концов, зайдите на страницу редактирования меню (на той же странице!) И без промедления выполните эту рекомендацию.
Итак, заходим в группу и напротив надписи «Свежие новости» нажимаем меню «Редактировать». В появившемся окне требуется код разметки вики.Для графического меню этот код будет следующим:
[], где
nopadding — вставлено так, чтобы в нашем меню были пробелы;
Когда одна такая строка вставлена в окно редактирования разметки Wiki, первый пункт нашего графического меню не замедлится, а будет только первым! Чтобы выполнить полную процедуру добавления всех пунктов графического меню нашей группы ВКонтакте, вам нужно будет вставить указанный выше код столько раз, сколько изображений мы получили изначально.Соответственно, каждый раз ссылка на фото (наше изображение) будет отличаться и путь также будет отличаться от предыдущего.
После завершения всего процесса вставки и редактирования соответствующих кодов разметки вики, подтверждаем наши изменения кнопки «Сохранить» и, естественно, смотрим на вновь созданный шедевр — графическое меню группы ВКонтакте.
Примеры оформления популярных групп ВКонтакте
Примеры оформления групп ВКонтакте можно приводить часами.Например, для любителей животных это будет такой:
, а для любителей популярных онлайн-игр CS это будет так:
Также есть популярные группы всевозможных смесей или крутые комиксы-убийцы. Одним словом каждый!
Краткая информация о вики-разметке
Как вы уже знаете, Wiki Marking Vkontakte, о которой я писал чуть ранее () Это некая система редактирования страниц в группах, которая поддерживается описаниями новостей.Маркировка позволяет участвовать в группах, коллективно создавать бесчисленные страницы, содержащие перекрестные ссылки. В группах вы можете создавать мини-энциклопедии и даже целые библиотеки, а также обмениваться разнообразными ссылками на фото и видео.
Если вы действительно хотели овладеть наукой создания многофункциональных и красочных групп в контакте, то присоединяйтесь к группе: http://wiki.vkontakte.ru/, где «тонны» содержат полезную информацию … Кроме того, отличные Совет: будет установлено приложение http: // vkontakte.ru / app1755280 где есть отличные видеоуроки по разметке Wiki.
Создание «живого», отличающееся оригинальностью графического меню.
Цель создателя команды в соц. Сети для привлечения большего количества посетителей. Важно, чтобы гость хотел присоединиться, подписаться, прочитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания — следующие шаги Гость. Вот почему интерфейс играет большую роль.
Факторы Покидает гостя:
- аватар;
- описание;
- имя;
- красивое и практичное меню;
- красочности;
- содержания.
Создайте практичное меню, которое не только легко побуждает к действию. Но сначала я должен понять, что это должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель может легко перемещаться по нему и быстро получать ответы на свои вопросы.Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продаж;
- увеличить посещаемость;
- увеличить активных постеров.
Для продаж навигация в группе заменяет витрину в магазине.
Здесь должны быть самые важные кнопки:
Каталог- ; Стоимость
- ;
- доставка;
- рекламных предложений;
- отзывов.
Чтобы увеличить посещаемость, основное внимание уделяется содержанию и особенностям сайта или блога.
Примерные кнопки установки опций:
видео: публичное меню
Работаем с фотошопом
Перед тем, как продолжить, необходимо визуально представить дизайн или общий вид, а также его составные части. Специальных знаний не требуется, достаточно выполнить действия инструкции.
Алгоритм действий:
Это делается с помощью инструмента «Прямоугольная область»:
Работа с графикой:
Должно получиться примерно так:
Сохраните прямоугольник, расположенный справа от отдельной картинки, установив размер 200×500 пикселей.Это готовый аватар, загружаемый через кнопку «Загрузить фото» в группе ВК.
Вторую картинку нужно еще поделить на количество предметов. Это сделано для того, чтобы каждой кнопке присвоить ссылку.
Для начала сделаем разметку:
Создать фрагменты:
Сохранение изображения:
Техническая часть
Готовые образы необходимо передать в группу. Выполнив приведенные ниже шаги с этой задачей, можно легко справиться.
Важно! Наполнение меню отличается от обычно загружаемых фотографий или картинок.
Все в заказе:
Теперь самое главное, чтобы все было сделано для всего. Добавить функциональность меню. Отдельной картинке должна быть присвоена «ваша» ссылка.
- найдите нужную запись;
- щелкните по нему левой кнопкой мыши;
- скопируйте URL-адрес в адресную строку.
- перейти к источнику, куда нужно переслать посетителя;
- скопируйте желаемый адрес.
Сохраните изменения на соответствующей кнопке внизу окна.
Внимание! Изменения могут отображаться не сразу. Рекомендуется зайти в свой основной профиль, а потом снова зайти в группу.
Как создать меню в группе vkakte вики-разметка
Wika-разметка — это особый язык, используемый для оформления веб-страниц в группах социальных сетей.
Этот инструмент позволяет создавать:
- эффектов;
- необычное меню;
- знаков;
- элементов навигации; Текст в формате
- .
Короче такая разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора абонентов.
Этот интуитивно понятный дизайн заставляет посетителя остаться, нажав на кнопку. То есть затягивает и побуждает к действию — а это именно то, что вам нужно.
Визуально такая система очень похожа на HTML-верстку. Но для этого не нужны длительные тренировки и особый склад ума.
Видео: Меню с поиском по заголовкам
Нюансы создания
Собственно то, что было сделано выше (разделение и загрузка картинки), уже элементы разметки.В этом преимущество этого инструмента. Автоматическое преобразование в теги, с простой загрузкой картинок.
Тем не менее, важно знать отдельные теги, чтобы сделать их еще более функциональными и красивыми. Например, при заливке нами отдельных частей изображения между ними могут образоваться белые полосы. Вы можете удалить их, просто добавив тег NOBORDER.
Как это: []
Основные теги представлены в таблице ниже:
Фото: Метки, используемые для маркировки
Работа с картинками
Где Options заменен на:
- noborder. — Удаление рамки вокруг изображения;
- nopadding — удаление пробелов между изображениями;
- простой. — Вставить ссылки на картинку. Оформляется в виде текста, без графики;
- НОЛИНК. — Удаление ссылки на картинку;
- ящ. — открытие изображения в окне;
- NNNXYYYPX или NNNPX — указывает размер фотографии в пикселях.
Создание таблицы
Вне зависимости от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдете.В противном случае можно просто вставить текст в поле новости и не форматировать его, тратя столько времени.
Таблица создается с использованием специального набора символов, каждый из которых отвечает за определенную часть таблицы:
- {| Таблица запускает таблицу, без нее быть не может. Он всегда используется;
- | + Отвечает за расположение названия таблицы в центре. Ставится после начала старта таблицы. Используется по желанию;
- | обозначает начало новой строки и ячеек;
- | Символ, делающий ячейку прозрачной;
- ! Создает ячейку темного цвета.При его отсутствии необходимо применить предыдущий знак;
- |} означает конец таблицы. Однако необязательный символ используется для предотвращения возникновения ошибки.
При заполнении таблицы содержимое каждой ячейки должно быть указано после знака |, а при разделении ячеек необходимо продублировать типы строки следующим образом: || или же!!.
Особенности маркировки
Есть много неподдерживаемых правил, это доставляет немало хлопот начинающим программистам.Как правило, на практике все известно. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.
Во избежание серьезных ошибок следует ознакомиться с основной:
- необходимо быть внимательным, при изменении размера картинки — если он будет меньше 131 пикселя, то его качество значительно ухудшится;
- ширина картинки не должна превышать 610 пикселей;
- на одной странице Wiki запрещено размещать более 17 незакрытых тегов;
- при изменении ширины картинки ее высота изменяется автоматически и пропорционально;
- список внутри таблицы должен быть создан с использованием тега
; - в одной строке маркировки должно быть не более 8 пунктов списка.
Для создания красивой и функциональной навигации необходимо знать основы фотошопа и вики-разметки. Однако последний содержит свои нюансы, с которыми новичок может долго и долго путаться.
Важно! Проверьте закрытие всех тегов. Сохраните последовательность.
Главный помощник в этом деле — внимательность и четкое следование инструкциям. На помощь вам всегда может прийти официальная страница ВКонтакте, которая называется вики-разметкой.
Многих интересует, как сделать меню в группе «в контакте». Уже существует большое количество красиво оформленных сообществ, которым вы хотите взять пример. Это можно сделать за несколько часов. Главное, разработать стильный дизайн, а в остальном — технологии.
Что для этого нужно?
Как «в контакте» в группе сделать меню? В «Фотошопе» нужно создать две картинки, которые раньше были одни. Первый для аватара, второй — само меню, это изображение должно быть немыслимым из нескольких частей.«В контакте» на странице, предназначенной для меню, нужно вставить код со ссылками на части изображения и разделы. А при необходимости открытого типа сделайте третью картинку, которая закрепится в топе сообщества.
Для создания красивого меню вам потребуются навыки «фотошопа». Тем, кто плохо рисует, рекомендуется выбирать хорошие картины. Для ценителей данной программы инструкция указана ниже. Процесс разбит на несколько этапов.
Первый этап
Как сделать меню в группе «Контакт»? Для начала нужно создать новый документ с размерами 700 на 800 пикселей.Следите за тем, чтобы фон был белым. На верхнем слое необходимо вырезать два окна с 200 по 710 — для аватара и с 382 по 442 — меню. Вы можете сделать это, выбрав прямоугольник или команду, которая вызывается клавишей «Del».
Высоту в зависимости от фантазии можно регулировать по своему вкусу, а вот ширину лучше оставить такой же. Под нижним слоем необходимо разместить иллюстрацию. Ориентируясь на одну из сторон, прямоугольники необходимо совместить.
В нужных зонах изображения с помощью элементов «Фотошоп» необходимо разместить надписи и кнопки.
Вывернувшийся вправо прямоугольник (размером от 200 до 710) можно скопировать и выгрузить в отдельный файл. Это готовый аватар для группы. И здесь левая часть рисунка нуждается в дополнительной обрезке.
Количество пунктов в меню допускается из двух частей. Но, может быть, три или четыре. Мы рассмотрим пример для двоих.
Высота каждого нарезанного элемента должна быть не менее 50 пикселей.
Как нарезать картинку для меню?
Для этого откройте изображение в отдельном файле.Понадобится инструмент «Режущий». Он расположен на панели программы в виде ножа.
Щелкните изображение правой кнопкой мыши и выберите «разделенный фрагмент» из выпадающего списка.
Откроется окно, в котором нужно указать параметры резки. Рекомендуется поставить галочку возле надписи «разбить по горизонтали на» и выбрать количество одинаковых фрагментов.
После действий, произведенных на экране, появится сетка, которая разделяет картинку на участки.
Вырезанные файлы будут пронумерованы.
Вторая фаза
Это урок о том, как сделать меню группы «в контакте». Все нарезанные картинки необходимо загрузить в групповой альбом.
Перейдет на страницу «Свежие новости». В ближайшее время с ним будут проводиться работы.
Желательно в редакторе справа выбрать режим Wiki-разметки и вставить сюда следующий код:
Каждое изображение Меню будет занимать отдельную строку, построенную по принципу схемы выше.Рекомендуется заранее создать эти записи в блокноте и только после этого выгружать их в нужное поле «в контакте». Так будет намного проще и система не заставит его удалить.
В итоге что-то похожее на:
Как получить номер образа?
Для этого щелкните правой кнопкой мыши по картинке. После того, как он откроется в новом окне, его код появится в адресной строке браузера. Его нужно скопировать вместе со словом «фото».
Когда все изменения сохранены, вы можете проверить работу меню.Группа по соответствующей ссылке раскрывает долгожданный снимок.
Чтобы совместить с ним аватарку, нужно немного поэкспериментировать с описанием. Примерно по указанным размерам должно быть 12 строк.
Это один из вариантов, как сделать меню в группе «В контакте». Их двое, их двое. Другой путь открыт. Их можно комбинировать.
Как сделать открытое меню?
В новом окне необходимо щелкнуть правой кнопкой мыши созданное меню и щелкнуть ссылку «Редактирование».Во вкладке «Вернуться на страницу» вы можете получить ссылку на меню в строке браузера. Его надо скопировать.
После в группе нужно сделать обычный пост. Вам понадобится еще одна тематическая картинка с надписью «Меню». Для этого вам необходимо загрузить фото. Сообщение будет играть роль открытого меню вверху страницы. Вам нужно вставить получившуюся ссылку на сообщение, которое нужно сразу удалить после появления страницы ниже. Пост не должен содержать лишних ссылок, это будет некрасиво.
Как сделать меню в группе «Контакты»? Теперь вам нужно щелкнуть правой кнопкой мыши по дате новости. Он должен открыться в новом окне. Там вы можете увидеть новую надпись «Fasten». Просто нужно.
После в группе можно полюбоваться красивым меню. Чтобы совместить картинки, необходимо работать с их размером.
Вот и все. Создать меню в контакте не так уж и сложно. Если действовать по инструкции, которая описана выше, справится каждый.
Группы ВКонтакте — это дополнительная возможность Не только заработать в Интернете, но и продвигать собственный бизнес.От чего зависит успех группы? От того, насколько активно вы будете заниматься его продвижением, а также насколько правильно он будет оформлен.
При создании группы ВКонтакте необходимо сделать следующее:
- Составьте описание группы.
- Подберите оптимальный аватар.
- Добавить интересное содержание.
- Придумайте эффективное имя.
- Создать меню для группы.
Если почти все эти пункты понятны сразу после их прочтения, то создание меню для группы ВКонтакте часто сопровождается массой вопросов.Как создать меню для группы ВКонтакте? Для этого мы составили подробную инструкцию, благодаря которой вы легко сможете составить интересное и красивое меню.
Инструкция по созданию меню для группы ВКонтакте
Настройка.
Для начала вам нужно будет зайти в настройки группы и включить материалы:
Лучше поставить ограниченный, т.к. с открытыми материалами каждый пользователь сможет создавать их в своем сообществе.
2. Новое поле в группе.
После настройки в вашей группе должно появиться новое поле «Свежие новости»:
Чтобы изменить содержимое этой формы, вам нужно будет нажать кнопку «Редактировать», после чего появится новая форма, в которую вы можете вставлять различные файлы, включая меню для группы:
Теперь вам нужно создать или загрузить меню для своей группы.
3. Создание меню для группы ВКонтакте.
В качестве примера воспользуемся программой Photoshop. и создайте новое меню. После открытия графического редактора создайте новый файл и установите примерные размеры 700 на 1050. После этого добавьте фоновый рисунок и нарисуйте кнопки меню с надписями:
4. Разделение картинок по частям.
Для того, чтобы разделить элементы Рисунки были медными, нам понадобится «режущий» инструмент:
С помощью этого инструмента выберите область вокруг каждой кнопки:
Теперь выберите в меню специальное меню сохранения:
В этом примере мы разделили изображение на 5 частей, так что теперь у нас есть 5 отдельных изображений, которые необходимо собрать в одно изображение.
5. Вставка изображений.
Теперь вернемся в Полевой редактор «Свежие новости» и добавим туда картинки:
После выбора файлов меню должен появиться следующий код:
6. Установка кода.
Простых вставок изображений недостаточно для начала работы, необходимо указать некоторые параметры. Для начала добавим тег «NOPADDING», чтобы убрать разделение между отдельными частями нашего меню:
А теперь самое главное, укажите ссылку на страницу, после горизонтального штриха в каждой строке, вот пример:
Как видите, в примере мы указали различные ссылки для выхода из меню.Осталось изменить название ссылки, по которой открывается меню и вы можете проверить, что мы сделали:
Как видите, ничего сложного в создании меню для группы ВКонтакте нет. Если у вас нет фотошопа. или вы не умеете рисовать (как я), то скачивайте готовое меню в интернете, выбор достаточно широк.
Дизайн группового меню, полезные советы.
Качественный дизайн любой страницы в Интернете повышает к ней интерес.После изменения дизайна сообщества вы сразу заметите улучшение статистики. Составить меню в группе ВКонтакте несложно, и если вы решили им воспользоваться, примите во внимание полезные рекомендации:
- После создания вики-разметки (кода меню) сохраните ее в текстовом файле .. Вдруг что-то пойдет не так, у вас появится возможность восстановить меню.
- В интернете легко найти шаблон группового меню ВКонтакте. Это пригодится всем, кто не умеет работать с фотошопом и другими графическими редакторами.
- Также для облегчения работы кнопки меню для группы ВКонтакте можно скачать в Интернете и просто установить их на любой фон.
- Не делайте слишком маленьких снимков для меню, лучше наоборот использовать огромный формат, иначе качество теряется.
- Ширину меню лучше не делать больше 610 пикселей, иначе оно может некорректно отображаться на странице.
- Для работы с Wiki-разметкой есть специальные редакторы, но разбираться в них придется отдельно, они созданы для профессионалов.
- Не торопитесь заканчивать работу в графическом редакторе, пробуйте разные цветовые гаммы, шрифты, фон и так далее.
- Меню в группе ВК выглядит лучше, если совместить его с аватаркой. Для этого нужно настроить размер рисунка.
Новое меню в группе ВКонтакте, профессионалы создают за считанные минуты. Новичкам не всегда удается все сделать качественно. Что упало не добавить, может наоборот напугать подписчиков.Поэтому лучше обратиться к профессионалам или в спецслужбы, это не так уж и дорого.
Красивое групповое меню за 100 рублей
Создано много разных конструкторов, чтобы сделать групповое меню ВКонтакте онлайн. Тарифы везде различаются, как и доступные функции. Сравнивая услуги, можно с уверенностью сказать, что Menumake — лучший вариант. Даже новичку на создание меню потребуется не более 5 минут, и система автоматически добавит его в нужную группу.Как все это происходит?
- Заходим на сайт, авторизованный через ВКонтакте. Открывает полный список групп, в которых вы являетесь администратором. Выберите желаемое сообщество и нажмите «Создать меню»:
- Откроется редактор, кнопка Select Pattern находится в центре. Нажимаем на него и выбираем готовый шаблон меню ВКонтакте, большой выбор:
- После этого добавляются пункты меню. Здесь все просто, вы указываете текст меню и напротив добавляете ссылку, куда будет отправляться пользователь при нажатии:
- Под настройкой пунктов есть дополнительные опции.Вы можете выбрать другой фон, изменить шрифт, цвет, его расположение и так далее:
- Предварительный просмотр сгенерированного меню справа. Устанавливайте параметры, пока не получите желаемый результат, а затем нажмите кнопку «Загрузить меню»:
- Перед началом загрузки откроется окно, в котором клиенты напоминают, что за эту услугу нужно заплатить 100 рублей. Включает в себя добавление альбома, размещение графического меню в группе ВКонтакте и его код:
Оплата на этом сайте может быть произведена с помощью банковской карты или через PayPal.Также администрация готова принимать другие электронные деньги через систему Яндекс.Касс. Всего за 100 рублей у вас будет меню группы ВКонтакте, а новый дизайн обязательно поможет в развитии сайта.
Где заказать меню для группы ВКонтакте?
Данный сервис работает по особому алгоритму. Что делать, если у пользователя есть определенные требования и он хочет добавить что-то оригинальное? В этом случае лучше обратиться к дизайнерам и профессионалам. Найти их несложно, для этого также созданы специальные сайты:
Wiki-разметка и фотографии для скачивания в отдельном альбоме.
Ошибки при создании группового меню ВКонтакте
Неопытные пользователи часто пытаются сэкономить и все делают своими руками. Без определенных навыков (хотя бы умения работать с графическими редакторами) оказывается, что упало. Некоторые меню в группах ВК вызывают смех, а все потому, что такие ошибки разрешены:
Ошибка 1.
Чаще всего бывает некачественное меню, когда его разработчик пытался сделать что-то необычное и креативное. Графический редактор позволяет добавлять кучу разных узоров, кнопки нестандартные и так далее.Все это дополнительная нагрузка, меню должно быть, в первую очередь, удобным, поэтому лучше сделать его простым и стильным.
Ошибка 2.
Иногда основное внимание уделяется фоновому изображению, так как оно занимает большую часть меню. Кнопки должны быть огромными, полностью разделяющими основную картинку на несколько частей. Дело в том, что почти 50% социального трафика уходит в сеть с мобильных устройств. Щелкать мышкой по мелким предметам легко, а на маленьком экране просто невозможно.
Ошибка 3.
Для того, чтобы заинтересовать посетителя и заставить его перейти хотя бы в один пункт меню ВКонтакте, некоторые добавляют 10 и более кнопок. Такая навигация никому не нужна, она наоборот вводит пользователя в заблуждение. Лучше выбрать 3-5 основных пунктов, не представляя огромный каталог.
Ошибка 4.
В меню часто ставят ссылки на сторонние сайты, и это раздражает пользователей. Они не хотят покидать ВКонтакте, поэтому лучше, чтобы элементы отправляли их на внутренние страницы социальной сети.Если вам нужно представить каталог или что-то еще, лучше создайте обсуждение и поставьте ссылку на сайт.
Ошибка 5.
Пункты меню должны быть продуманы и ориентированы на пользователей. Например, в группе интернет-магазина есть смысл добавить точки доставки, каталог, контакты. В информационных группах — правила, прайс на рекламу, ссылки на обсуждения. Помните, что каждый предмет должен приводить посетителя к целевому действию (заказ, обращение и т. Д.).
Новички постоянно допускают однотипные ошибки, это мешает групповому меню ВКонтакте и снижает его эффективность.Если меню бесполезно, то в чем его смысл? Он должен быть полезен как администратору (который отправляет людей на нужные страницы), так и посетителю, ищущему необходимую информацию).
Разработать групповое меню бесплатно своими руками вполне реально, тем более что теперь у вас есть подробная инструкция. Однако лучше довериться профессионалам и потратить небольшую сумму. Дизайн сообществ влияет на их развитие, и теперь ВК обновил и добавил изображения вверху, которые тоже нужно использовать для красивого внешнего вида.
Самостоятельное создание группового меню ВКонтакте. Как оформить группу в контакте с фиксированным верхним меню для нового дизайна ВК
Как известно, человек, читающий или попадающий на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс. Параллельно убеждается в хорошем или плохом юзабилити (удобстве использования). Меню в группе в социальной сети «Вконтакте», о котором мы поговорим и рассмотрим и рассмотрим принцип его построения на примере, позволяет не только раскрасить информацию, но и «отличить» от конкурентов в лучшую сторону, но также определить те элементы и сделать их акцентом, которые необходимы.
Достаточно взглянуть на несколько примеров, чтобы понять, насколько это красиво и удобно:
Продолжаем. Для начала следует отметить, что если вы хотите составить меню самостоятельно с нуля, то вам понадобится вся следующая информация. В случае, если дизайн уже существует, вы можете пропустить часть статьи pi, чтобы перейти непосредственно к ее размещению и Wiki-разметке.
Дизайн меню
Позволяет создать основу для будущего проекта.Для выполнения этой части работы приветствуется знание такой программы, как «Adobe Photoshop». Так выглядит шаблон размеров, в котором мы будем воплощать будущее красивого меню.
Ширина аватара — 200 пикселей, высота — 500. Картинка главного меню — 510 * 308. В итоге получаем вот это красивое «меню» в конце.
Обращаем внимание на то, что в зависимости от информации, написанной после названия группы, высота картинки справа (аватарка) может меняться, и соответственно все, что находится рядом, может сдвигаться!
Этот источник макета PSD был реализован, например.Скачать.
Не будем заострять внимание на том, как был сделан шаблон, приступим непосредственно к его подготовке для размещения в новой или уже существующей группе. Откройте файл в «Фотошопе».
Первым делом сохраняем аватарку. Один из способов сэкономить, если все построено в файле и мало элементов (как в нашем случае). Отключите видимость ненужных нам слоев.
Заходим в раздел «Изображение» и выбираем операцию «Обрезка».
На выходе получаем:
Имея большой вес, получившееся изображение можно использовать в инструменте «Сохранить для Интернета». Команда также находится в разделе «Файл».
Проделаем аналогичную операцию с изображением, которое будет отображаться во время начального отображения меню. В нашем случае оставим вас видимыми — папку «Открыть меню» и фон меню в папке «Меню» с машиной. На выходе результат:
Теперь нужно сохранить и вырезать второй уровень меню.Для этого оставляем видимый «фон меню» в папке меню с автоматом и добавляем к нему «Меню второго уровня».
Затем воспользуемся «режущим» инструментом, который находится в левом меню.
«Разрежьте» нашу картинку на соответствующие части. В нашем случае их будет три.
На этом подготовленная часть завершена. Переходим к основному этапу.
Wiki-разметка готового меню во «ВКонтакте».
Прежде всего, вам необходимо загрузить фото группу или аватар, перейдя по одноименной ссылке и выбрав нужный вам файл.
Тогда обязательно проделаем следующую последовательность действий. Заходим в «Управление сообществом» и в разделе «Разделы» напротив кнопок «Материалы» выбираем «ограниченный».
Это необходимо, чтобы пользователи и члены группы не могли изменять и / или редактировать дополнительные позиции, включая меню.
После того, как операция проделана, вы загружаете наши нарезанные картинки в альбом сообщества.
Заходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.
Чтобы потерять процесс, мы используем клавишу «Камера» и нажимаем «Выбрать из фотографий сообщества».
После добавления снова в меню редактора и нажимаем «» В котором дальше редактирование. Также сразу переименовываем раздел и вместо «Свежих новостей» пишем в нашем случае «групповое меню».
Общая структура каждой нарезанной части в разметке следующая — [], где:
iD — идентификатор (номер) загруженных вами картинок;
X и y — размер изображения по горизонтали и вертикали в пикселях;
Глядя на шаблон, редактируем нашу вики-разметку и периодически переходим в раздел «Предварительный просмотр», в котором внесенные нами изменения визуально отображаются.
Сразу все изображения необходимы, чтобы закрыть тег (а не каждое изображение, как это изначально установлено по умолчанию)
… который автоматически размещает все части меню в центре страницы!Поскольку тег, центрированное изображение, мы уже оставили в покое, чтобы избавиться от «неприятных» расстояний между частями общего изображения, вам следует вставить тег «NOPADDING» следующим образом: []
Вот что в итоге и происходит.
Теперь вы должны щелкнуть вкладку «Группа», затем «Изменить».
Важно! Чтобы скопировать нужный адрес, нажмите в нашей версии в «групповое меню» и скопируйте оттуда «правильную ссылку».
Зайдите на главную страницу, нажмите «Добавить запись». Не забудьте сразу сменить автора записи!
Щелкните «многоточие» справа от записи и щелкните вкладку «Закрепить».
После этого обновляем страницу и наслаждаемся результатом, который выглядит так:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети «ВКонтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний по использованию «Photoshop» и разметки Wiki. Чем точнее будет определение дизайна, тем больше будет потенциальных пользователей, которые будут приходить и возвращаться в вашу группу.
Если вам нужен действительно уникальный и потрясающий дизайн группы с соблюдением фирменного стиля и сопутствующих элементов, обратитесь к своему профессиональному дизайнеру, и вы также можете перед ним проверить масштаб своих талантов.Удачи вам во всех начинаниях!
И сегодня я решил продолжить эту тему и рассказать о том, как создать графическое меню ВКонтакте . Ведь не каждый вебмастер, желающий красиво оформить свою группу, оформляет текстовое меню. Теперь, пожалуй, более актуально графическое меню, поскольку различные изображения воспринимаются гораздо лучше посетителей, чем текстовые ссылки. Да и с помощью графики можно найти что-нибудь красивое и красочное.
С чего начать?
Ну для начала естественно стоя с подбором подходящей графики или рисовать меню с нуля.Конечно, не каждый может нарисовать меню с нуля. Но проблема решена, как и во всемирной паутине, полной различных графиков, как бесплатных, так и платных, с помощью которых можно составить плановую. На данном этапе я не буду вдаваться в подробности, так как картинки в сети найти несложно, но рисовать я не умею. Сразу начну с того, что у нас уже есть подходящая графика, а что делать дальше непонятно?
После того, как скачали или нарисовали меню, нужно его вырезать. Для чего это? Это необходимо для создания отдельных ссылок, для того или иного изображения.Так как, если наше меню полностью в группе, то больше одной ссылки не работает, либо я чего-то не знаю. Кроме того, наше меню нужно настраивать по размеру, то есть необходимо учитывать, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальные будут либо обрезаться, либо гонять в размерах, которые вы указываете при создании меню в группе, при этом изображение может растягиваться или наоборот сжиматься, что может испортить первоначальную задумку. Также стоит учесть, что, например, для горизонтального меню нам придется перемещаться по ширине 370 пикселей, иначе меню не строится по горизонтали.
Итак, я покажу, например, самые обычные кнопки. Все манипуляции с графикой буду проделывать с помощью фотошопа, так что вам рекомендую его использовать. После того, как с размерами разобрались, осталось меню вырезать. Для этого можно использовать удобный «режущий» инструмент.
Просто выберите этими инструментами необходимые области, например:
И за исключением веб-устройств.
В появившемся окне мы можем выбрать формат изображения, его качество и многое другое.В этом случае я выберу формат: jpeg и наилучшее качество, а остальное оставлю как есть, и сохранив графическое меню ВКонтакте.
Заходим на страницу нашей группы. И делаем некоторые подготовительные действия: в управлении сообществом подключаем «Материалы», сохраняем. Если что-то непонятно на данном этапе, то прочтите статью, про текстовое меню ВКонтакте, там все подробно, про это сказано.
После этого нам нужно скачать наши картинки, которые мы получили при нарезке меню.То есть нажмите «Добавить фото».
После загрузки картинок можно переходить к созданию меню. Для этого нажмите «Редактировать» рядом со свежими новостями.
А теперь вы можете добавить код нашего меню. В моем случае это будет выглядеть так:
[] [] []Итак, разберемся подробнее что к чему:
… — Эти теги выравнивают наше меню по центру. Если их убрать, меню визжит к левому краю.фото-48249652_297601976 — Путь к нашей картинке. Путь формируется следующим образом: Номер альбома_номер самой фотографии. Как найти путь к нашему имиджу? Все очень просто. Заходим в фотоальбом, в котором находятся наши картинки, и нажимаем на нужное изображение. Тогда в адресной строке мы увидим полный путь к нашему изображению.
130x46px; nopadding; — Параметры изображения: 130x46px; — Ширина и высота нашей картинки (может отличаться от размера самой стены) — для вертикального меню контакта CCC указывать не обязательно; nopadding; — Без пробелов — при использовании этой опции все пробелы (отступы) удаляются, а изображения объединяются в одно.
Вот что я сделал:
Горизонтальное меню ВКонтакте сделано по принципу. Единственное отличие состоит в том, что при написании кода новые пункты меню не нужно переносить в новую строку. И также не забывайте, что при таком расположении картинок мы можем использовать ширину всего 370 пикселей. Я почти не исправил приведенный выше код и получил:
[] [] []
А это выглядит так:
И еще хотелось бы добавить: Бывают ситуации, когда нам нужно вставить картинку в меню, но это не должна быть ссылка.Он должен выполнять роль украшения. Для этого достаточно использовать опцию «NOLINK». Наглядный пример: такое же горизонтальное меню, только первая кнопка не является активной ссылкой, а представляет собой простую картинку.
[] [] []
Ну в принципе и все. Как видите, графическое меню ВКонтакте несложное, главное его нарисовать. А потом, используя все знания, полученные в этой статье, вы сможете составить лучшее меню, для своей группы ВКонтакте.И хочу отметить, что горизонтальное и вертикальное меню можно совмещать, тем самым добиваясь абсолютной уникальности.
Теперь любые манипуляции в группах ВКонтакте (меню, навигация, нумерация страниц, новости и т.д.) для этого будут намного проще, достаточно изучить мой Видеокурс по техническим секретам групп ВКонтакте . Вы просили видеоуроки, а я записал целый видеокурс — забирайте !!!
Удачных экспериментов!
ГруппыВКонтакте — это дополнительная возможность не только заработать в Интернете, но и раскрутить собственный бизнес.От чего зависит успех группы? От того, насколько активно вы будете заниматься его продвижением, а также насколько правильно он будет оформлен.
При создании группы ВКонтакте необходимо сделать следующее:
- Составьте описание группы.
- Подберите оптимальный аватар.
- Добавить интересное содержание.
- Придумайте эффективное имя.
- Создать меню для группы.
Если почти все эти пункты понятны сразу после их прочтения, то создание меню для группы ВКонтакте часто сопровождается массой вопросов.Как создать меню для группы ВКонтакте? Для этого мы составили подробную инструкцию, благодаря которой вы легко сможете составить интересное и красивое меню.
Инструкция по созданию меню для группы ВКонтакте
Настройка.
Для начала вам нужно будет зайти в настройки группы и включить материалы:
Лучше поставить ограниченный, т.к. с открытыми материалами каждый пользователь сможет создавать их в своем сообществе.
2. Новое поле в группе.
После настройки в вашей группе должно появиться новое поле «Свежие новости»:
Чтобы изменить содержимое этой формы, вам нужно будет нажать кнопку «Редактировать», после чего появится новая форма, в которую вы можете вставлять различные файлы, включая меню для группы:
Теперь вам нужно создать или загрузить меню для своей группы.
3. Создание меню для группы ВКонтакте.
В качестве примера воспользуемся программой Photoshop. и создайте новое меню. После открытия графического редактора создайте новый файл и установите примерные размеры 700 на 1050. После этого добавьте фоновый узор и нарисуйте кнопки меню с надписями:
4. Разделение картинок по частям.
Для того, чтобы отдельные элементы картины с медью нам понадобился «режущий» инструмент:
С помощью этого инструмента выберите область вокруг каждой кнопки:
Теперь выберите в меню специальное меню сохранения:
В этом примере мы разделили изображение на 5 частей, так что теперь у нас есть 5 отдельных изображений, которые необходимо собрать в одно изображение.
5. Вставка изображений.
Теперь вернемся в Полевой редактор «Свежие новости» и добавим туда картинки:
После выбора файлов меню должен появиться следующий код:
6. Установка кода.
Простых вставок изображений недостаточно для начала работы, необходимо указать некоторые параметры. Для начала добавим тег «NOPADDING», чтобы убрать разделение между отдельными частями нашего меню:
А теперь самое главное, укажите ссылку на страницу, после горизонтального штриха в каждой строке, вот пример:
Как видите, в примере мы указали различные ссылки для выхода из меню.Осталось изменить название ссылки, по которой открывается меню и вы можете проверить, что мы сделали:
Как видите, ничего сложного в создании меню для группы ВКонтакте нет. Если у вас нет фотошопа. или вы не умеете рисовать (как я), то скачивайте готовое меню в интернете, выбор достаточно широк.
Дизайн группового меню, полезные советы.
Качественный дизайн любой страницы в Интернете повышает к ней интерес.После изменения дизайна сообщества вы сразу заметите улучшение статистики. Составить меню в группе ВКонтакте несложно, и если вы решили им воспользоваться, примите во внимание полезные рекомендации:
- После создания вики-разметки (кода меню) сохраните ее в текстовый файл. Вдруг что-то пойдет не так, появится возможность восстановить меню.
- В интернете легко найти шаблон группового меню ВКонтакте. Это пригодится всем, кто не умеет работать с фотошопом и другими графическими редакторами.
- Также для облегчения работы кнопки меню для группы ВКонтакте можно скачать в Интернете и просто установить их на любой фон.
- Не делайте слишком маленьких снимков для меню, лучше наоборот использовать огромный формат, иначе качество теряется.
- Ширину меню лучше не делать больше 610 пикселей, иначе оно может некорректно отображаться на странице.
- Для работы с Wiki-разметкой есть специальные редакторы, но разбираться в них придется отдельно, они созданы для профессионалов.
- Не торопитесь заканчивать работу в графическом редакторе, пробуйте разные цветовые гаммы, шрифты, фон и так далее.
- Меню в группе ВК выглядит лучше, если совместить его с аватаркой. Для этого нужно настроить размер рисунка.
Новое меню в группе ВКонтакте, профессионалы создают за считанные минуты. Новичкам не всегда удается все сделать качественно. Что упало не добавить, может наоборот напугать подписчиков.Поэтому лучше обратиться к профессионалам или в спецслужбы, это не так уж и дорого.
Красивое групповое меню за 100 рублей
Создано много разных конструкторов, чтобы сделать групповое меню ВКонтакте онлайн. Тарифы везде разные, как и доступные функции. Сравнивая услуги, можно с уверенностью сказать, что Menumake — лучший вариант. Даже новичку на создание меню потребуется не более 5 минут, и система автоматически добавит его в нужную группу.Как все это происходит?
- Заходим на сайт, авторизованный через ВКонтакте. Откроется полный список групп, в которых вы являетесь администратором. Выберите желаемое сообщество и нажмите «Создать меню»:
- Откроется редактор, кнопка Select Pattern находится в центре. Кликаем по нему и выбираем готовый шаблон меню ВКонтакте, выбор большой:
- После этого добавляются пункты меню. Здесь все просто, вы указываете текст меню и напротив добавляете ссылку, куда будет отправляться пользователь при нажатии:
- В настройках находятся дополнительные параметры.Вы можете выбрать другой фон, изменить шрифт, цвет, его расположение и так далее:
- Предварительный просмотр сгенерированного меню справа. Устанавливайте параметры, пока не получите желаемый результат, а затем нажмите кнопку «Загрузить меню»:
- Перед началом загрузки откроется окно, в котором клиенты напоминают, что за эту услугу нужно заплатить 100 рублей. Включает в себя добавление альбома, размещение графического меню в группе ВКонтакте и его код:
Оплата на сайте может производиться с помощью банковской карты или через PayPal.Также администрация готова принимать другие электронные деньги через систему Яндекс.Касс. Всего за 100 рублей у вас будет меню группы ВКонтакте, а новый дизайн обязательно поможет в развитии сайта.
Где заказать меню для группы ВКонтакте?
Данный сервис работает по особому алгоритму. Что делать, если у пользователя есть определенные требования и он хочет добавить что-то оригинальное? В этом случае лучше обратиться к дизайнерам и профессионалам. Найти их несложно, для этого также созданы специальные сайты:
Wiki-разметка и фотографии для скачивания в отдельном альбоме.
Ошибки при создании группового меню ВКонтакте
Неопытные пользователи часто пытаются сэкономить и все делают своими руками. Без определенных навыков (хотя бы умения работать с графическими редакторами) оказывается, что упало. Некоторые меню в группах ВК вызывают смех, а все потому, что такие ошибки разрешены:
Ошибка 1.
Чаще всего бывает некачественное меню, когда его разработчик пытался сделать что-то необычное и креативное. Графические редакторы позволяют добавлять кучу разных узоров, кнопки нестандартные и так далее.Все это дополнительная нагрузка, меню должно быть, в первую очередь, удобным, поэтому лучше сделать его простым и стильным.
Ошибка 2.
Иногда основное внимание уделяется фоновому изображению, так как оно занимает большую часть меню. Кнопки должны быть огромными, полностью разделяющими основную картинку на несколько частей. Дело в том, что почти 50% социального трафика приходит в сеть с мобильных устройств. Щелкать мышкой по мелким предметам легко, а на маленьком экране просто невозможно.
Ошибка 3.
Для того, чтобы заинтересовать посетителя и заставить его перейти хотя бы в один пункт меню ВКонтакте, некоторые добавляют 10 и более кнопок. Такая навигация никому не нужна, она наоборот вводит пользователя в заблуждение. Лучше выбрать 3-5 основных пунктов, не представляя огромный каталог.
Ошибка 4.
В меню часто ставят ссылки на сторонние сайты, и это раздражает пользователей. Они не хотят покидать ВКонтакте, поэтому лучше, чтобы элементы отправляли их на внутренние страницы социальной сети.Если вам нужно представить каталог или что-то еще, лучше создайте обсуждение и поставьте ссылку на сайт.
Ошибка 5.
Пункты меню должны быть продуманы и ориентированы на пользователей. Например, в группе интернет-магазина есть смысл добавить точки доставки, каталог, контакты. В информационных группах — правила, прайс на рекламу, ссылки на обсуждения. Помните, что каждый предмет должен приводить посетителя к целевому действию (заказ, обращение и т. Д.).
Новички постоянно допускают однотипные ошибки, это мешает групповому меню ВКонтакте и снижает его эффективность.Если меню бесполезно, то в чем его смысл? Он должен быть полезен как администратору (который отправляет людей на нужные страницы), так и посетителю, ищущему необходимую информацию).
Разработать меню группы бесплатно своими руками вполне реально, тем более что теперь у вас есть подробная инструкция. Однако лучше довериться профессионалам и потратить небольшую сумму. Дизайн сообществ влияет на их развитие, и теперь ВК обновил и добавил изображения вверху, которые тоже нужно использовать для красивого внешнего вида.
В этой статье я расскажу, как красиво оформить группу в контакте. Согласитесь, чем красивейшая группа, тем на нее приятнее подписываться. При этом в группе будет удобное меню, в которое нужно зайти и просмотреть его содержимое.
Меньше разговоров, переходите к созданию меню для группы в ВКонтакте .
Для начала вам нужно создать саму группу, о которой я писал в предыдущей статье.
Итак, все запускается в фотошопе, создаем картинку нужного вам меню.По сути, это какой-то фон с названием заголовка. Я просто попросил друга сделать красивую группу для его компании Aero-Stomadent, занимающейся промышленной вентиляцией, так что сделаю.
Нашла чудесный природный фон Аляски, собственно на нем и сделаю все.
На фоне пишем само меню. Например, я пишу то, чем занимается компания. Это будут кнопки, которые позже я сделаю на других страницах. Каждое слово будет в следующем меню кнопок.
Справа, так что в будущем эта часть будет группой аватаров.
Теперь режим обоев для небольших изображений. Выберите в меню функцию «Вырезание», затем щелкните правой кнопкой мыши на ткани и вырежьте так, чтобы каждое слово было отдельно.
Желательно нарезать примерно.
После вырезания сохраняем файл не просто а через «Сохранить для Интернета и устройств …» (или Alt + Shift + Ctrl + S) он создаст папу со всеми нарезанными файлами.
Сейчас мы не переходим в группу, нам еще нужно создать вики-разметку. Или, другими словами, создайте страницу.
Как создать вики-страницу ВКонтакте?
Откройте новую вкладку браузера и вставьте такую ссылку: http://vk.com/pages?Oid\u003d-xxx&p\u003d_starter, где XXX — это идентификатор вашей группы. Например, у меня было так.
http://vk.com/pages?Oid=-
Затем щелкните Заполнить содержимое .Здесь мы видим очень простой редактор, выберите функцию камеры, чтобы добавить все наши фотографии меню. Должно быть что-то вроде подобия как у меня.
Но между картинками есть пробелы, чтобы убрать пробелы — входим в режим Wiki-разметки (это сверху в правом углу знак кавычек) Вводим такой тег «Option; nopadding;» До размера фото. например []
А оказалось все вместе.
И так, осталось теперь в каждой кнопке ездить по ссылкам.Опять же в Wiki-разметке все сделано. Подбегаем к уже подготовленным перед этим ссылкам статей, которые вы считаете нужными.
Нажми для сохранения, посмотри что получилось, у меня все вышло если по ссылкам «https://vk.com/page-542_49969122″
то я уже превращаюсь в группу и до того как она сделает такую изображение, которое будет отображаться для людей в группе.
И как раз делаю пост. Вставляю ссылку в меню и добавляю фото, которое только что сделал.
Для того, чтобы ваша группа пользовалась популярностью среди пользователей, необходимо регулярно добавлять новые публикации, загружать фото, видео и т. Д. А чтобы людям было удобнее ориентироваться, заходя на страницу группы, лучше создать меню, в котором будут указаны основные позиции.
Например, у вас есть собственная фирма, которая предлагает определенный продукт или услугу. Также есть веб-сайт в Интернете. Тогда группа ВКонтакте для этой фирмы поможет привлечь новых покупателей и увеличить продажи.В меню могут быть такие позиции: окна, двери, ворота, системы безопасности, дополнительные материалы, акции и скидки. Делаем ссылки таким образом, чтобы, нажав на один из пунктов, человек перешел в соответствующий раздел на сайте.
Меню можно сделать и без обращения к сторонним страницам в интернете. Например, у вас есть группа, посвященная музыке. Баллы могут указывать жанры: классика, рок, рэп, из индийских фильмов, для новорожденных, из мультфильмов. Когда человек нажимает на один из элементов, он должен открыть альбом с соответствующими песнями.В данном случае элемент представляет собой ссылку на определенный альбом в группе.
Есть много примеров создания навигации в группе. Что ж, теперь приступим к практике.
Создать меню
Необходимые настройки в группе
Перед тем, как приступить к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы должны быть создателем группы, иначе у вас может просто не хватить прав для создания навигации.
На своей странице Вконтакте в левом столбце нажмите на пункт «Группа» и выберите свою группу из списка.Затем под аватаром нажмите три вертикальные точки и выберите из списка «Управление сообществом».
Теперь в меню справа перейдите в раздел «Разделы» и в полях «Обсуждение» и «Материалы» выберите «Открыть» или «Ограничено». Щелкните «Сохранить».
Подготовка изображений для меню и аватарок в Photoshop
После того, как вы проверили и изменили настройки в группе, можно переходить к созданию изображений для аватара и меню. Здесь может быть несколько вариантов:
Меню может быть продолжением изображения, которое стоит на аватаре;
Может быть выполнен на отдельном изображении или на однотонном фоне, аватар с ним не связан, на нем может быть изображен, например, логотип компании.
Рассмотрим подробнее первый вариант. У нас есть аватар и навигация будет состоять из одного изображения, которое нужно правильно разрезать на части.
Откройте Photoshop и создайте в нем новый файл — Ctrl + N. Установите значение ширины 760, высоты 500 пикселей.
Теперь, используя инструмент Slice Tool, вам нужно разрезать лист на несколько областей. Выделите инструмент справа и дважды щелкните по нему, чтобы открыть окно из меню. Установите значение ширины — 200, высоты — 500.Это будет аватар нашей группы.
Тот же инструмент, выделите другую область слева от предыдущей. Для нее ширина 50, высота — 500. Это расстояние между будущими предметами и аватарками, эта часть изображения не понадобится.
Выделяем область слева вверху. Для него ширина 510, высота 182. Эта область нашего изображения соответствует группе области, в которой написано название группы, статус, показывать какие-то вкладки.То есть нам это тоже не нужно.
В результате должно получиться следующее — изображение разбивается на 4 области. Область справа — это аватар группы, слева внизу будут пункты меню, и еще 2 области, которые не понадобятся.
Чтобы было полностью понятно. Вырезаем чистый лист. Затем добавьте к нему выбранное изображение. После сохранения у нас будет столько маленьких изображений нужной формы, сколько мы вырезали. Далее на странице в группе мы будем вставлять определенные части картинки в нужные места.
Далее откройте в фотошопе изображение, которое вы выбрали для аватара и меню. Используя инструмент «Перемещение», перетащите изображение на ранее вырезанный лист. Вы можете переместить изображение, чтобы оно было видимым, в желаемую область.
Например, у меня размер изображения больше, чем мы выбрали для белого листа. Поэтому передвинул так, чтобы пальмы были немного видны, а наверху не было столько неба.
После добавления изображения снова возьмите инструмент Slice Tool и вырежьте область слева внизу, которую мы оставили для элементов, на желаемое количество частей.Сколько хочешь сделать предметов, столько и будет частей.
Теперь возьмем инструмент для текста и пропишем пункты меню в каждой части.
По нему все готово. Справа наш аватар, слева внизу — элементы навигации. Остальные части изображения не понадобятся.
На этом этапе вы можете в области справа (аватар) добавить логотип компании или красиво написать ее название.
Сохраните созданный образ: Файл — Сохранить для Интернета и устройств или используйте комбинацию клавиш Alt + Shift + Ctrl + S.
Вот что у меня получилось: папка «Меню» на рабочем столе. В нем выбранные изображения нарезаны на кусочки нужного размера. Самый большой — это аватар, множество мелких идентификаторов — пунктов меню и два ненужных — удалите их из папки.
Теперь вам нужно сделать изображения, соответствующие предметам, скачать на страницу ВКонтакте. Выберите «Фото» и создайте новый альбом, я назвал его «для группового меню». Сделать альбом закрытым, просмотреть его можно было только — «Редактировать альбом».Добавьте в альбом изображения, соответствующие вашим пунктам меню.
Затем вернитесь на главную страницу группы и выберите Аватар — «Загрузить фото». Это одно из изображений, которые мы только что сделали в Photoshop.
Итак, на данном этапе у вас должен быть закрытый альбом на странице с изображениями элементов навигации и загружен аватар для группы.
Создание меню с использованием вики-разметки
Перейдем к созданию самого меню. Заходим в группу и переходим во вкладку «Свежие новости».Затем нажмите кнопку «Редактировать».
Вы можете переименовать название самой вкладки. Напишу «Меню». Теперь вам нужно добавить изображения, соответствующие элементам. Для этого щелкните значок камеры.
Щелкните одно из недавно добавленных изображений в свой профиль.
После этого он появится на странице редактирования.
Таким образом, добавьте все остальные изображения, чтобы получить желаемое изображение из меню.
Когда все элементы добавлены, нажмите на две стрелки в правом верхнем углу, чтобы перейти в режим Wiki-разметки.
Здесь вы удаляете все ненужные теги, например
И убираете промежутки между всеми строками. Теперь посмотрите на верхний снимок экрана — у нас есть промежутки между добавленными изображениями. Чтобы их убрать, перед размером картинки напишите nopadding и поставьте «;».После размера картинки и вертикальной ручки вставьте ссылку на страницу, на которую переходит человек, щелкнув соответствующий пункт меню. Как я уже писал, ссылка может быть на какой-то странице ВКонтакте или на стороннем ресурсе в Интернете.
Это будет похоже на код после добавления «nopadding;» и ссылку.
В итоге должно быть так: Название вкладки (МЕНЮ) изменено, пробелы между строками убраны, пробелы между изображениями убраны (nopadding;), добавлены ссылки. Нажмите «Сохранить страницу» и вернитесь на главную страницу в группе.
На этом Процесс навигации по группе ВКонтакте завершен. Я так и сделал. Изображение аватара и меню — одно целое.Перейдя во вкладку «Меню», пользователь может выбрать то, что его интересует, и перейти по указанной мной ссылке.
Если вас беспокоит, что меню в группе может не увидеть, то прикрутите фото, в котором, например, укажите стрелку на наличие вкладки. Если есть вопросы, задавайте их в комментариях.
Готовая группа в контакте. Красивое меню для группы ВКонтакте
Спросите себя, на что вы обращаете больше внимания при входе в группу? Не знаю, как у вас дела, но я смотрю, прежде всего, на аватар группы, затем быстро просматриваю стену и перехожу к обсуждениям.Информативный аватар — это первый «якорь», который побуждает посетителя вашей группы остаться и посмотреть дальше. Если аватар, альбомы в группе, реклама на стене — все выполнено в едином стиле, то это впечатляет. По-прежнему не так много сообществ, которые озабочены дизайном альбомов и вообще забывают о стене.
Создание группы ВКонтакте — для чего и для кого
Так с чего же начать оформление своей группы, чтобы она приобрела современный, а главное привлекательный вид? Об этом я и говорю на вебинаре «Группа ВКонтакте — Красиво оформляйте.«В этой статье я остановлюсь на основных моментах.
Аватар группы ВКонтакте — лицо вашего сообщества
Многие весной 2016 года изучали картинку, облетевшую весь российский интернет, на которой были указаны рекомендуемые размеры аватара, картинки на стене и других графических элементов. Летом того же года был введен новый дизайн для всех без исключения аккаунтов ВКонтакте. И, как выяснилось, некоторые рекомендации перестали соответствовать действительности.
Итак, аватар, который нужно обрезать по длине, по-прежнему оставался с максимальным размером 500 пикселей. И это радует — в этом поле можно разместить много полезной информации.
ВКонтакте шаблон для оформления группы
Шаблоны для оформления группы ВКонтакте сейчас предлагаются все чаще и чаще. Я тоже внесу свой вклад.
У многих возникают проблемы с отображением эскизов аватарок, обрезанных по кругу.Чтобы миниатюра не превратилась в обрезку уха или носа, нужно заранее позаботиться о том, какую область будет вырезать сервис для миниатюры. На вебинаре я рассказываю, как это делается в Photoshop (PhotoShop). Я сделал специальный шаблон размером 200 на 500 пикселей, на нем разместил круг (в другом слое, кто это понимает) и треугольник для стрелки вниз. Использовать такую заготовку очень удобно — не нужно лишних движений тела по размеру.
Сразу оговорюсь — в этом вебинаре я не описываю и не говорю о вики-разметке.Это отдельная тема. Дизайн группы ВКонтакте с дизайном меню не использую, потому что активно использую консолидацию отдельных постов в своих группах, что противоречит философии вики-разметки и красивого меню, выполненного в том же стиле, что и аватар.
Вот пример работы моей ученицы, которая использовала шаблон и проходила курс мемов в фотошопе.
Шаблон для участников онлайн-вебинаров , то есть тех, кто пришел вовремя и посмотрел не в записи, а реально принимал участие, я отдал.Тем, кто заглянет в заметки, шаблон и табличку с описанием размеров ВКонтакте, предлагаю купить этот шаблон. Смотрите видео, если нужно — пишите в личку ВКонтакте или на почту.
Дизайн шаблона группы можно скачать по предварительному запросу и оплате .
Остальные подробности о том, как создать группу ВКонтакте, можно найти в записи вебинара. Приятного и полезного просмотра!
сайт
Полезная и актуальная группа Вконтакте должна соответствовать красивой и правильно оформленной обложке.Поскольку люди, подписавшиеся на группу, будут оценивать ваше сообщество не только на интересный материал, но и на красоту, прежде чем рекламировать группу, позаботьтесь о ее оформлении.
Дизайн группы Вконтакте Начинается с поиска или шаблона. Если вы не умеете пользоваться фотошопом, то вы можете найти красивый шаблон на специальных сайтах.
Например, на сайте http://all-for-vkontakte.ru/ много разных шаблонов. Выберите подходящий и загрузите на свой компьютер, затем распакуйте архив и заполните получившиеся бланки в альбоме.После этого с помощью вики-разметки добавьте фото в раздел последних новостей.
Также на сайте http://shablonchegi.my1.ru/ вы можете выбрать подходящие шаблоны с кодами для прошивки. Там вы найдете множество платных и бесплатных образцов.
Примеры отличного дизайна для групп игровой тематики можно найти на сайте http://you-ps.ru/for_socnetwork/menu/.
Если вы хотите, чтобы ваше сообщество отличалось от остальных, лучше всего заказывать его дизайн у профессиональных дизайнеров, которых можно найти во Вконтакте и на сайтах для фрилансеров.
Красивый дизайн группы Вконтакте
Красиво оформить группу в Вконтакте можно самому. Только для этого нужно разбираться в фотошопе. По крайней мере, на любительском уровне.
Сначала выберите изображение, которое будет отражать тему сообщества или группы. Уникальные и красивые снимки можно приобрести на различных фотобанках, например, http://www.firestock.ru/, http://www.shutterstock.com или на тех сайтах и сообществах, где пользователи и профессиональные фотографы размещают свои Работа.Например, можно найти группы и сообщества Вконтакте с такими названиями, как Aesthetics, Nice pictures, Art Art, и посмотреть, какие изображения загружают туда пользователи. Сообщества вроде http://vk.com/another_art и http://vk.com/esthe также подходят вам.
Если вы продвигаете свой блог или бренд, ваше фото, сделанное профессиональным фотографом, отлично подходит для создания группы во Вконтакте.
После того, как вы определились с обложкой группы, откройте Photoshop и подберите подходящий размер для вашей обложки.Оптимальным будет создание изображения размером 250 на 550 пикселей в Фотошопе. Подгоните будущую аватарку группы под параметры. Сохраните полученное изображение.
Далее в группе заполните основной шаблон, который вы сделали. После загрузки аватара вам остается лишь создать меню в том же стиле. Прежде всего, определитесь, сколько разделов вы хотите создать в меню. Ведь именно от этого и будет исходить размер ранее сделанных вами в фотошопе картинок.Например, вы представляете свой личный блог. Тогда желательно указать информацию о себе в меню, последние новости, обсуждения и ответы на вопросы. Вы хотите рассказать о своем интернет-магазине, а затем указать гарантию, отзывы и стоимость товара.
1) В Photoshop загрузите изображение, не превышающее 400-450 пикселей. Вы можете использовать ту же фотографию, что и на аватаре.
2) Разрезать изображение по пунктам меню. Для этого предназначена специальная кнопка «Фрагменты по направляющим»
Теперь у вас есть красивые шаблоны.Далее вам нужно будет заполнить их группой. Чтобы этот альбом был виден только вам, скройте его в настройках. Теперь, после всего, что было сделано, переходим к техническим тонкостям загрузки шаблонов и превращения их в полноценное меню для группы.
Как сделать дизайн группы Вконтакте
Чтобы полностью сделать оформление группы Вконтакте нужно сначала зайти в настройки. Там в разделе материалов установите флажок «Открыть». Сохраните изменения, затем перейдите к последним новостям.Щелкните по кнопке редактирования. И заходим в режим разметки вики. Щелкните значок ромба в правом верхнем углу.
Далее вставляем специальную ссылку.
Бесплатное меню для группы ВКонтакте — это дизайн, который мы сделали по вашим заказам на форуме, и это совершенно бесплатно! В этом разделе собрано около 2700 графических шаблонов различной тематики. Теперь вы можете легко найти любое меню, так как у нас удобный поиск по сайту, а потому, если вы хотите оформить группу своего клана для Counter-Strike, то вам просто нужно написать поисковый запрос, после чего вам будет показан весь список бесплатных дизайнов с этим запросом.
Если вы не нашли в контакте подходящего бесплатного меню для группы, то вам следует зайти на форум в соответствующий раздел, после чего написать бесплатный заказ на организацию вашей группы. В этом порядке опишите, что вы хотели бы видеть в графическом шаблоне, а также разместите свою картинку или логотип, из которого мы разработаем для вас красивый дизайн. И напоследок напишете, какие разделы должны быть в шаблоне, например: Новости, Правила, Обсуждения. Ведь без разделов это уже не меню, а простая картинка для группы.
Далее мы рассмотрим Ваш заказ, если он заполнен правильно и без ошибок, то возьмем на себя его исполнение. Но выполнение заказа на радость пользователей длится всего несколько часов. Как по мне, это очень быстро, но не забывайте и о живой очереди, потому что заказ на меню был написан не только вами. Так что если вы последний в очереди, то вам стоит немного подождать, но после этого мы опубликуем ваше нарисованное бесплатное меню для группы ВКонтакте на сайте в этом разделе, где вы сможете легко установить его в своей группе и бесплатно.
Мы хотим предложить вам графическое меню для ваших групп vK , оно посвящено новому футбольному симулятору EA под названием FIFA 14 . Эта игра вышла 27 сентября 2013 года и вы уже можете скачать игру FIFA 14 c торрента. На наш взгляд, симулятор достоин внимания, ведь если сравнивать прошлые игры серии, то вас ждет множество новых фишек, например, идеальный снимок, который делает каждый кадр невероятно реалистичным и траектория полета мяча соответствует реальной физике полета.Футболисты могут пробивать пушечное ядро на расстоянии, удивлять голкипера низко летящим мячом, а также наносить удары за шкирку и крутить мяч, как в настоящем футболе.
Выполнил очередной бесплатный заказ групповое меню ВКонтакте с футбольным клубом Барселона . Это меню выполнено в цветах клубной символики Барселоны, отлично смотрится в группе ВКонтакте. Выполняя этот дизайн, я взял за основу игроков ФК Барселона, которые кстати представили новой формы 2013-2014 гг.Также хочется отметить четкие и ровные кнопки в дизайне, которые делают меню строгим и в то же время удобным, что не может не радовать. Установка, как всегда, очень проста.
Заказчик попросил сделать меню для группы ВКонтакте с автомобилем Nissan Silvia . В течение часа я сделала ему украшение, но ему не понравилось, оказалось, что обрезанный станок ему не понравился. Поэтому я не парился, отказался от работы и разместил это меню здесь на сайте, как бесплатный дизайн для группы ВК.Так как мне не нравится, когда заказчик не знает, что ему нужно, и витает в голове у дизайнера. И совет на будущее тем, кто будет заказывать меню — делайте заказ с уже выбранной картинкой.
Предлагаем вам установить новое меню для группы ВКонтакте , аналогов которому по цветовому оформлению у нас раньше не было. Хотя не раз мы выпускали меню в стиле Наруто. Конечно же, выбор фоновой картинки выбирал сам заказчик, и для этого мы реализовали его идею и сделали дизайн для сообщества ВК Наруто .Поэтому решать, удалось нам реализовать идею или нет, решать вам.
Приглашаем вас познакомиться с новым меню для группы ВКонтакте под названием «Станислав Ярушин». Наши постоянные пользователи наверняка обратили внимание на обложку и поняли, что ничего нового в этом дизайне нет. Кстати, это первое меню для сообщества ВК, посвященное актеру, шоумену, российскому телеведущему Станиславу Ярушину и его герою в «Универ . Новый хостел » Антон Мартынов .Теперь у фанатов есть возможность установить графический шаблон. Все пункты в меню сделаны для быстрого ознакомления, так как сегодня у нас проблемы с музой, поэтому они не придумали ничего нового. Еще хочу напомнить, что меню устанавливается очень быстро, но тем, кто не умеет, стоит посмотреть видеоурок, который находится в стадии разработки.
Что ж, этот новый дизайн понравится тем, кто любит игры от компании Rockstar Games, выпустившей такие популярные игры, как L.А. Нуар, Макс Пейн, Red Dead Redemption и все известные Grand Theft Auto или просто говоря GTA . Это меню для группы ВКонтакте выполнено в темных тонах, без лишних изысков и эффектов. Основным фоном этого графического шаблона является ночной город игры. GTA , с голубоватым оттенком, на котором изображены герои популярных игр, перечисленных выше. В целом это очень простое дизайнерское меню для сообщества ВК, о котором можно судить даже по обложке, но все же стоит попробовать установить, так как в группе смотрится довольно аккуратно.
Итак, хотим представить еще одно качественное и красивое меню для группы ВКонтакте в темных тонах. Графический шаблон содержит все необходимые элементы дизайна сообщества ВК, которые устанавливаются легко и не принудительно. Также в меню под названием Mike Rise есть рэпер-новичок, кстати его ник Mike Rise , для которого специально был сделан этот замечательный дизайн. Опять же, графическое меню установить очень просто. Но тем, кто давно не смотрел видеоуроки по установке, рекомендуем на всякий случай посмотреть видео, которое находится под дизайнерским кодом, чтобы не возникало вопросов.
Наверняка многие пользователи нашего сайта хотели найти и установить это меню для его vK групп , потому что на нашем сайте очень мало похожих графических шаблонов. Теперь вы можете установить эту конструкцию, которую вы, наверное, знаете, как она называется — Cristiano ronaldo . Меню отличается качеством и удачным сочетанием, от предыдущих дизайнов с Криштиану Роналду . А главное, чтобы добиться того, что вы видите на обложке, достаточно будет просто скопировать код дизайна и вставить его в сообщество ВКонтакте.Для более качественных настроек придется немного помучиться с заменой ссылок, и создавать страницы для группы. Но, думаю, многим будет достаточно, чтобы шаблон был установлен достаточно просто и не принудительно, как это видно в видеоуроке.
Скрытые друзья ВКонтакте 220. Как увидеть скрытых друзей ВКонтакте. Меню, доступное после добавления пользователя
Скажем так, способы, которые будут обсуждаться, не идеальны и срабатывают с переменным успехом. Бывает, что сервис мгновенно показывает друзей, скрытых одной учетной записью, но очень медленно сканирует другую, выявляет не все скрытые контакты или какой-либо один.Но обычно со временем ситуация меняется. Скорее всего, результат зависит от загрузки серверов или каких-то внутренних факторов «ВКонтакте».
Поэтому, если поиск скрытых друзей занимает слишком много времени или закончился ошибками, подождите несколько часов и попробуйте еще раз. А еще лучше — воспользоваться альтернативной службой.
Зайдите на сайт 220vk.com и откройте раздел «Скрытые друзья». Введите идентификатор или краткое имя учетной записи, контакты которой вы хотите проверить, и нажмите «поиск скрытых друзей».«
Начнется поиск, и в случае успеха система покажет один за другим.
Сайт 220VK.com предлагает и другие возможности. Например, вы можете наблюдать за людьми, которые добавили вас в черный список, а также за теми, кто скрывает вас от остальных. Доступ к этим и другим функциям можно получить с помощью соответствующих пунктов меню на боковой панели сайта.
На следующей странице введите код с картинки и нажмите «Начать подписку»… », а затем -« Иди в друзья … ».
Затем выберите быстрый или полный поиск. Первый вариант, как можно догадаться по названию, быстрее. Второй требует гораздо больше времени, но находит спрятанный более эффективно.
Чтобы воспользоваться полноценным поиском, вам необходимо авторизоваться в профиле ВКонтакте. Таким образом, вы откроете данные аккаунта на стороннем сайте, который может быть. Но доверять сервису или нет — решать вам. Для усиления вы можете подключиться к сайту неосновного аккаунта.
В процессе поиска внизу страницы должны появиться ссылки на профили скрытых друзей. Конечно, если они вообще есть и сервис сможет их обнаружить.
ВК имеет огромное количество настроек, которые позволят настроить вашу страницу как угодно. Тем не менее, трудно не согласиться с тем, что некоторые функции не достаются. Например, нет функции просмотра скрытых друзей на чужой странице. Неужели это невозможно?
Теоретически возможно, если у вас есть доступ к странице пользователя, значит вы имеете в виду его логин и пароль.Другое дело, что вряд ли у вас есть такая информация в наличии, и даже если она есть, мы бы не рекомендовали ее использовать, потому что это незаконное вторжение в личную жизнь. Более того, известно по крайней мере о нескольких случаях, когда человека, запустившего чужую страницу под логином и паролем владельца, приговаривали к штрафу.
Как быть? Но ни в коем случае не забивай себя. Тем не менее, затем мы расскажем об одном способе, который поможет вам, если вы не увидите скрытых друзей от пользователя, которые вам так интересны, но позволит узнать их количество.Так что читайте и запоминайте.
Открываем страницу пользователя, заходим в раздел «Друзья». Здесь мы видим 105 друзей.
В правой части экрана мы видим, что это общее количество пользователей — мужчин и женщин. Сначала посчитаем девушек, а потом — мужчин, поставив галочку напротив каждого из этих пунктов по очереди.
Итак, девочки. У нас их номера 47.
Что касается ребят, то их 56 человек.
Что теперь делать с этими числами? Палка! Складываем и получаем фигуру 103.103 — ровно столько пользователей находится в открытом доступе. Мы помним цифру в 105 пользователей, которую мы видели раньше и недоумевали, куда идут два пользователя. И вся прелесть в том, что эти два пользователя могут оказаться в списке скрытых друзей. Как узнать это наверно? Заходите в список друзей и смотрите, сколько заморожено и заблокировано. В нашем случае не один, что означает, что пользователь спрятал двух друзей.
Если бы мы нашли двух пропавших без вести пользователей, которые были заморожены или удалены, то со 100-процентной уверенностью можно было бы сказать, что у пользователя вообще нет скрытых друзей.Дело в том, что замороженные или удаленные пользователи, так сказать, «теряют» слово, и поэтому никому из них не засчитываются. Следовательно, если я изначально был пользователем, поставил 100 друзей, а при добавлении людей мужчин и женщин у вас будет цифра 90 человек, это означает, что оставшиеся 10 можно скрыть. Если вы найдете, поместите пользователя с тремя замороженными страницами, тогда из 10 вам нужно вычесть 3 и мы получим реальное количество скрытых друзей, то есть 7 пользователей в данном конкретном случае.
Если вдруг не смогли разобраться, задавайте вопросы с помощью комментариев.
Здесь вы можете узнать активность пользователя в социальной сети ВКонтакте. Любому пользователю при входе в сеть можно узнать, с какого устройства, кто ставит лайки, кого добавляет в друзья, кто первым отправит запрос на просмотр скрытых друзей ВКонтакте — Меню «Друзья» , Обнаружив его скрытые группы, скрытые аудиозаписи, узнайте, с кем из пользователей онлайн (возможно, именно с ним и общается). Узнать IP пользователя (физический адрес), его браузер — меню «Ловушка» .Просмотр скрытых дней рождения, даты регистрации — Меню «Скрытая инфа» . Узнайте, кто добавил вас в черный список (меню «Черный список» ). В меню «Комментарии» можно узнать, кому пользователи сайта vk.com пишут сообщения на стенах или в группах. В меню «Диалоги» можно увидеть, с кем из друзей идет переписка в ВК. Также здесь можно посмотреть закрытые профили ВК, узнать друзей в закрытом профиле ВКонтакте, скачать музыку ВК и узнать, что делать, если моя страница ВКонтакте забанена.И еще много секретных функций сайта vk.com.
Инструкция по эксплуатации:
1. Перейти на страницу ВК Человеку, на которого вы хотите подписаться (например, Дмитрий Медведев: vk.com/id53083705)2. Скопируйте ссылку на страницу vk.com Из адресной строки браузера (выделите и нажмите Ctrl + C)
3. Вставьте скопированную ссылку в форму ниже. и нажмите «Статистика».
Введите идентификатор или адрес страницы ВК:
Меню, доступное после добавления пользователя:
Онлайн — Время / расписание онлайн.Аватарки — Проверяйте лайки на аватарках, фотографиях друзей и вылизаемых пользователей.
Записи — Поиск лайков на стенах друзей и лицензирование пользователей.
Группы — Проверить лайк в паблике вконтакте, найти скрытые группы.
Комментарии — Поиск комментариев в открытых стенах и сообществах ВКонтакте.
Друзья — узнайте скрытых друзей, исправляя новые / удаленные.
Фейки — Поиск фейков пользователя.
Слот — фиксация друзей / подписчиков, которые первым добавили (отправили заявку).Слот по статусу, поиск скрытых аудиозаписей.
Dialogs — Друзья онлайн-трекера, которые находятся в сети с вашим пользователем, может быть, им повезло.
Закрытые анкеты — Просмотр друзей в закрытом профиле ВКонтакте.
Случайные пользователи ВК:
Активное наблюдение за: 54988 ПользователейВсе новости ->
22.11.15 Запрещен переход на vk4.city4me.com. , Добавил vk5.city4me.com. Для перехода из Вконтакте (новые приглашения).
17,12 Не работали запасные сайты vk-express.ru. и vk-spy.ru. , исправлено. По возможности используйте сайт .
19.01.16 Онлайн глючил — шпион пропускал несколько сессий пользователей. Закипело, если будут ошибки — пишите в личку / комментарии.
30,01 База немного прилетела, данных за период с 29.01-30.01 нет. Кто бонусы в этот период скинул, отпишусь в личку, допишу добавлю.Кто пригласил пользователей приглашаю еще раз. Лайки, слежка и т.д. В этот период включите и проверьте еще раз.
10,02 + Охват поиском сообществ ВК, большие в плане плана должны быть все, маленькие могут не встречаться.
14,02 + Подозреваемых, подписчиков в поиске нравятся аватарки (фото), и немного улучшен поиск ВКонтакте.
03,04 — Ошибка в слежке, при которой повторно добавляются / удаляются все друзья / подписчики.
05,04 + Закрытие профилей от поисковых систем и неавторизованных пользователей (-1 бонус).
08,04 ! Сервер отключился примерно с 20:00 до 1:00 (онлайн в этот период может отсутствовать).
09,04 — зависание при проверке комментариев в сообществах, пропускает команды дурака.
15,04 + Общее время онлайн все ваши объекты, неактивные пользователи остаются в списке на главном.
21,05 ! Какой-то онлайн-шпион пропустил, исправил код и сократил таймаут до 6 минут, пока он работает хорошо.
08,11 ! Онлайн некоторые пользователи не фиксировались с утра до 8 вечера, поправили.
11,11 слетел сервер со всей базой , перешел на новый все что уцелело (клиенты и бонусы), основные функции настроил, остальное на днях. Если кого-то обидели бонусами — в личку админу.
27,11 ! Сообщества — ерунда полная, ВК дает парэкты для групп (доделаю). Для поиска в ВК нужен «доступ к группам» — в шпионе нужно перезагружаться («Выход» / «Вход» слева вверху).
27,12 + Небольшая доработка в поиске лайков по сообществам.
20.04.17 + интеграция S. 220vk.com. , Меню «Скрытый 220ВК» (поиск скрытых друзей 220ВК).
22,04 + Поиск закрытых аудиозаписей, меню «Слоты» — «Аудиозапись».
12,05 ! Уточнил возможность загрузки из ВК. Все фото страницы пользователя в меню «Скрытая инфа».
20,06 + новый короткий адрес vk4me.com. Для быстрого перехода, на странице (вместо vk.com/xxxxx) в адрес добавляешь «4ME» (vk4me.com/xxxxx) и сразу попадаешь на нужную страницу в шпионе.
10,10 ! Новый поиск как в группах, больше не упускает хаски ВК.
07,11 ! Улучшен поиск как на фото ВК по группам, + подозреваемые группы.
05.01.18 + Меню «Диалоги» для фиксации переписки / общения или общего онлайн в сети и его друзьям.
16.02 ! Исправление поиска ВКонтакте у кого есть в черном списке (меню BlackList).
17,02 ! Разработчики ВК ввели ограничение на просмотр За 1 страницу ~ 10 тысяч. записей в сутки (стены пользователей + группы). При превышении лимитов выдаются ошибки в шпионских и других приложениях. Как вариант использовать разные страницы для проверок, если не хватает глубины поиска или подождать сутки до следующей проверки.
03,03 + в тестовом режиме шпион для одноклассников Пока только онлайн исправления, в разработке друзья и другие штуки шпион ВКонтакте.
06,04 ! Разработчики ВК снова издеваются, кое-где могут отсутствовать фото и онлайн-пользователи.
09,04 ! Исправлено множество ошибок (меню «Аватарки», «Записи», «Диалоги») В связи с последними изменениями в API отпишусь, если где-то не заметил.
18,04 + Новый раздел в меню «Поиск фото», находит пользователей по друзьям друзей по фото.
30,04 ! Нажал меню «Скрытая инфа», теперь четко определена дата регистрации.
07,05 — исправлена ошибка с входом и добавлением новых пользователей.
05.06 ! С 30.05 меню не обновлялось, поправлялось. Все функции работают в штатном режиме, возможны небольшие зависания, сервер будет меняться.
13,09 + Для новой политики ВК, со скрытием страниц, исправлен поиск лайков в группах по закрытым профилям, шпион ВК находит найденные ранее группы. Остальная часть меню будет исправлена по возможности.
16,09 ! Поправил поиск скрытых аудиозаписей, работает даже на закрытых профилях ВКонтакте.
25,09 ! Прикрыл лазейки со скрытыми аудиозаписями в ВК и пару дней назад заработал. Если есть возможность, придумаем новый.
12.02.19 + Новое меню «Закрытый профиль» для поиска друзей в закрытом профиле.
05,03 ! Немного подправил меню «Закрытый профиль», появились ошибки (счетчик «Ошибки») для малых городов.
15,05 ! Из-за изменения логики в ВК некоторые функции могут не работать, на днях все встанет.
10,07 ! Подписанное меню «Комментарии» для поиска по стенам друзей.
15,09 ! Сервер умер, переходите на новый, частично онлайн не исправлялись с 13.09 по 15.09. Некоторые функции будут временно недоступны
21.09 + Меню «Слот» для закрытых профилей работает при наличии доступа. Пригласите друзей «Жертв» в шпионский профиль для слежки
22.09 ! Уточнен поиск скрытых друзей в меню «Закрытый профиль» и полный поиск в меню «Друзья»
Вопросы, отзывы, пожелания, предложения по улучшению сервиса:
1. Не занимайтесь взломом , даже СМС не читаю даже за большие деньги! Только вопросы по шпионскому ВКонтакте! (Наверное, каждому пользователю ВКонтакте знакомо желание читать чужую переписку. Неважно, хотите ли вы проверить, не меняется ли вторая половинка, узнать чужую тайну или просто понять, что думает другой человек, делает не скрывать что-то от вас.Также Переписка ВКонтакте может быть интересна родителям, которые хотят иметь дополнительный контроль над общением своих детей (как читать переписку ВКонтакте, читать). Но публикации в открытом доступе никогда не содержатся, поэтому приходится прибегать к дополнительным программам.
Используя шпион ВКонтакте, читайте чужие посты Становится легко. Вам просто необходимо скачать программу шпионских сообщений ВКонтакте, которая откроет вам доступ к сообщениям любых интересующих вас пользователей.Узнайте, как продвигать свою страницу или группу ВКонтакте в этом разделе .
Как скачать шпионские сообщения вконтакте?
Конечно, такие программы не самые официальные программы для сайта ВКонтакте, однако скачать шпионских сообщений ВКонтакте Довольно просто. Вбейте соответствующий запрос в любую популярную поисковую систему и получите набор ссылок для скачивания программы. В названии программы, скорее всего, сохранится какая-то часть слова «ВКонтакте» или «ВКонтакте», чтобы можно было легко понять, что они нашли нужную программу.
Установить такую программу может любой пользователь, более-менее владеющий компьютером, от пожилых людей до подростков, особых знаний здесь не требуется. После загрузки программы вы увидите диалоговое окно, в котором вам нужно будет выбрать «Выполнить» или «Выполнить» (в зависимости от версии программы).
Помимо компьютерных версий, вы можете найти программы для мобильных телефонов и планшетов, так что вы легко найдете нужную вам версию для удобного устройства. Ведь ни для кого не секрет, что иногда нужно установить шпион ВКонтакте, и Читать чужие посты В режиме «Онлайн» удобнее делать со смартфона (есть версии как для систем IOS, так и для телефонов на платформа Android).Ставить лайки в ВКонтакте можно при переходе на по ссылке .
Опасно ли скачивать шпион сообщений ВКонтакте?
После того, как скачали шпион ВКонтакте, чужие посты Чистим тебе секрет. Однако всегда следует помнить о возможных рисках при загрузке такой программы. Может быть, шпионских сообщений ВКонтакте Это не будет бесплатная программа, но если у вас есть цель читать чужие посты, то сотни и другие рубли не будут большой проблемой (да и стоимость программы скорее всего будет скромной). и не будет превышать эти пределы).
Внимательно следите за программой, чтобы не скачивать вместе шпионских сообщений ВКонтакте Вирусное приложение, которое будет отлично шпионить, но уже за вас, передавая ваши данные злоумышленникам.
Еще один возможный риск при загрузке такой программы угрожает не программному обеспечению вашего компьютера, а вашим отношениям с людьми, чьи сообщения вы читаете. Здесь просто нужно легко установить шпион ВКонтакте, и Читайте чужие посты тайский, пока никого рядом нет.В этом случае вам предоставляется конфиденциальность. Если вы хотите выиграть в конкурсе или что ваша версия ответа в опросе первая, вы можете заказать голоса на нашем
Инструкция
Прежде всего, важно знать, что здесь нет специальных программ и сайтов, якобы дающих возможность увидеть скрытых друзей на чужой странице ВКонтакте. Все это уловки мошенников, преследующих только одну цель — завладеть логином и паролем от вашей страницы в социальной сети или «вытянуть» определенную сумму денег, «заразить» компьютер вирусом, то есть, причинить человеку определенный вред в своих интересах.
Есть способы, позволяющие примерно узнать скрытых друзей ВКонтакте на чужой странице. Первый поможет только в том случае, если вы подозреваете, что человек скрыл настройки конфиденциальности определенных друзей, которых вы знаете. В этом случае просто перейдите на страницы этих людей и посмотрите в списке их друзей человека, который мог бы их скрыть. Если он в списке, значит, почему-то точно их спрятал. Тем не менее, его также можно скрыть, поэтому метод не совсем точен.
Некоторые пользователи заметили интересную закономерность, которая может быть полезна, если вы хотите увидеть, сколько друзей скрыто от пользователя. Зайдите в список его друзей и посмотрите их количество. Запомните номер. Теперь настройте список так, чтобы сначала отображались только представители мужского пола, а затем только женские. Запомните оба числа, а затем сложите их. Полученное значение может превышать первоначальное количество друзей пользователя. Он может говорить о двух вещах: показывает количество друзей или недавно удаленных пользователей (а также людей, которые не отметили пол в личной информации).
Обратите внимание на активность интересующего вас пользователя. Если на нем могут появиться подозрительные «лайки» и комментарии от людей, не являющихся его друзьями, они просто скрыты, а сами выданы случайно этими действиями. То же самое относится и к человеку, которого вы проверяете. Если он подозрительно проявляет активность на чужой странице, то этот пользователь вполне может оказаться его скрытым другом.
Видео по теме
Социальные сети становятся все более популярными. Например, на таком известном сайте, как , в контакте с уже зарегистрировано 100 миллионов пользователей.И большинство из них просматривают несколько десятков страниц знакомых и незнакомых людей.
Вам понадобится
- — компьютер;
- — Доступ в Интернет.
Инструкция
Для просмотра чьей-либо личной страницы необходимо сначала найти этого пользователя на сайте. Если конкретный человек заинтересован, просто введите его имя и фамилию в строку поиска. Если вы хотите попасть на страницу случайному пользователю, перейдите в поиск и справа щелкните вкладку «Люди». Откроется окно, в котором будут отображены результаты запроса.
А теперь вы просматриваете аккаунт. Все зависит от возможностей, которые пользователь открыл для универсального доступа. В идеале вы можете просматривать фотографии на странице и комментировать их, писать человека, добавлять туда фотографии, граффити, писать, читать личную информацию, узнавать больше об интересах и увлечениях. Вы также можете добавить понравившегося пользователя в друзья или просто оставить в закладках и зайти на его страницу, когда захочет.
Даже если интересно, можно попасть на странички братьев и сестер понравившегося человека.Так вы сможете узнать о нем больше и больше личной информации. Или просто посмотрите их совместные фото.
Очень интересен и раздел «Прочие действия». Он находится под аватаркой. Через эту вкладку вы можете отправить подарок, настроить SMS-оповещения об обновлениях в аккаунте, а также удалить из друзей, если есть причины.
Для выполнения любого из вышеперечисленных действий необходимо навести указатель мыши на ссылку и щелкнуть по ней. Например, вы хотите добавить человека в друзья. Найдите кнопку «Добавить в друзья» и нажмите на нее.Все, этот любитель сайта ВКонтакте уже в вашем списке, если, конечно, он одобрит вашу заявку. Путешествуйте по страницам и наслаждайтесь общением!
В последнее время все больше и больше людей стали пользоваться различными социальными сетями. Такой специализированный сайт «Вконтакте» — один из самых востребованных. У каждого его пользователя в списке сотни друзей. Как это посмотреть?
Вам понадобится
- -компьютер;
- -Интернет-соединение.
Инструкция
Для начала нужно зайти на сайт.Для этого наберите в командной строке Vkontakte.ru. Затем введите свой логин и пароль для входа на страницу (если у вас их нет, регистрация обязательна, так как только после авторизации вы получите доступ ко всем сервисам сайта).
Как только вы попали на свою страницу «Вконтакте», слева отобразится меню управления аккаунтом. В нем более десятка вкладок. Вам нужно найти такую кнопку, как «моя» и щелкнуть по ней мышкой. После этих действий и появятся друзья ВКонтакте.Он будет небольшим или весьма впечатляющим, зависит только от вас. Вы можете добавить любого понравившегося пользователя. И как только этот человек одобрит вашу заявку на добавление в друзья, она сразу появится в этом списке.
После этого вы в любой момент можете войти в аккаунт этому или нескольким людям и просмотреть всю имеющуюся там информацию. Если у вашего знакомого нет доступа к вашему личному списку друзей, вы также можете его посмотреть. Это открывает массу возможностей. С помощью списка друзей в контакте вы можете, например, найти и своих старых друзей (это значительно сокращает время, затрачиваемое на поиск и просмотр совершенно ненужных вам страниц).
Также, отправляя сообщения этим друзьям, вы можете договориться о сюрпризе на день рождения одного из них или попросить о помощи. Включив список друзей, своих или ваших друзей, вы даже сможете найти свою вторую половину. В этих аккаунтах люди обычно находят интересные заметки, фото, видео. Они могут не только просматривать и комментировать, но и размещать на своей странице.
Для этого нажмите «Мне нравится» и поставьте галочку в поле «Рассказать друзьям». И через несколько секунд понравившаяся вещь появится в вашем аккаунте.Как видите, просматривать список знакомых в контакте и приятно, и полезно. Узнавайте последние новости из жизни знакомых, общайтесь. Все зависит исключительно от вашего настроения и желания!
Видео по теме
Бывает, что нужно скрывать определенных друзей в социальной сети от глаз знакомых. Сделать это не составит никакого труда, но необходимый эффект будет получен.
Социальная сеть ВКонтакте сегодня одна из самых востребованных и популярных.Он имеет массу различных преимуществ, начиная от удобного поиска друзей в Интернете и заканчивая тем, что здесь просто удобно общаться (даже с несколькими собеседниками одновременно). В этой социальной сети пользователь может найти для себя все, что ему нужно: музыку, видеозаписи, игры, фото и многое другое. Иногда пользователям Вконтакте необходимо скрыть часть своих контактов (друзей) из общего списка.
Как скрыть друзей?
Скрыть друзей от друзей или близких довольно просто.Социальная сеть Вконтакте имеет огромное количество различных сервисов и функций, в том числе возможность скрыть друзей от посторонних глаз. Для того, чтобы осуществить задуманное, вам необходимо ввести свой логин и пароль в этой социальной сети. Затем щелкните левой кнопкой мыши по пункту «Мои настройки» (этот пункт находится в левом меню). Затем, когда новая страница будет загружена, вам нужно будет выбрать вкладку «Конфиденциальность». Здесь пользователь может изменить не только видимость своих друзей, но и многое другое. По сути, эта вкладка предназначена для ограничения доступа определенных групп лиц к вашим данным.Чтобы не показывать в списке сразу одного или нескольких друзей, нужно найти строку «Кого можно видеть в списке моих друзей и подписок», а затем нажать на надпись «Все друзья». После этого откроется небольшое меню, в котором вам будет предложено выбрать друзей, которых вы хотите скрыть от посторонних. В левой части этого окна отображаются все ваши друзья и подписчики, а в правой — скрытые.
Заключительный этап
Для того, чтобы кого-то спрятать от друзей, нужно нажать на знак «Плюс», который стоит прямо от имени ваших знакомых.После этого ваш друг автоматически скрывается. Конечно, вы можете легко удалить людей из этого списка, нажав на символ x. В конце концов, вам нужно будет сохранить все свои изменения. После обновления страницы все изменения вступят в силу. Вы можете легко посмотреть результат на той же вкладке «Конфиденциальность». В самом низу этого списка будет кнопка «Смотрите, как видят вашу страницу другие пользователи». Откроется новое окно, в котором вы сможете просмотреть сохраненные результаты. В том случае, если они вас не устраивают, вы легко можете их поменять.
К группе присоединяютсясообществ. Как присоединиться к группе Вконтакте
Формулировки или звонка для присоединения к группе ВКонтакте недостаточно для того, чтобы стать участником или подписчиком нужного вам сообщества, но это легко исправить. Публикация присоединиться к группе ВКонтакте — это подробное руководство, как присоединиться к публичной странице или группе в социальной сети ВКонтакте.
Давайте начнем с простых инструкций и пошагово рассмотрим, как найти и присоединиться к интересующему вас сообществу. С технической точки зрения объединить группу интересов несложно, сложнее найти, собственно, с этого мы и начнем нашу статью.
Вконтакте — очень известная и популярная социальная сеть, на которой происходит живое, тематическое общение интересов. Здесь можно найти группу любого направления, от винтика до интернет-магазина. Единственное, что затрудняет поиск нужной группы или публичной страницы, — это алгоритмы поисковой системы. К сожалению, он работает не так, как мы раньше, ввели запрос и получили желаемый ответ, как, например, в глобальных поисковых системах, а большое количество групп клонов делает эту задачу вообще невыполнимой.
Мы ввели запрос, одна из радиостанций и поисковый ответ огромен, двести шестьдесят сообществ. Найти текущий практически невозможно, если не попробовать вообще войти, на что можно потратить целый день. Но не отчаивайтесь, есть дополнительные инструменты, которые помогут сузить круг, найдя нужную группу. После того, как вы ввели нужный вам запрос в поле поиска ВКонтакте и нажали найти, вы будете перенаправлены на страницу поиска, где будут представлены все группы с таким названием.Кроме того, чтобы отфильтровать отображаемый список, вы можете выбрать тип сообщества — любое, группа, страница, встреча, а также интересующие вас страну и город в правом столбце поисковой ленты.
Также упростили поиск по категориям, если вы заранее знаете или просто ищете тематическую группу, например, о спорте, то вы можете воспользоваться активными ссылками в правой части поисковой ленты. Выбрав нужную категорию, вам будут показаны самые популярные сообщества ВКонтакте, к которым вы можете присоединиться.
Надеемся, что эти подсказки помогут вам найти нужную группу ВКонтакте не только по поисковому запросу.
Как вступить в группу в контакте
Когда разобрались с поиском группы ВКонтакте, пора к ней присоединиться. В этом абзаце мы разберем, как присоединиться к группе или публичной странице ВКонтакте, чтобы получать обновления сообщества, в ленте новостей ВКонтакте. Во-первых, мы сосредоточимся на введении, чтобы подписаться на нужное вам сообщество, вам нужно будет проделать несколько простых операций.
Для начала необходимо авторизоваться в социальной сети ВКонтакте, затем воспользоваться поиском, чтобы найти нужные группы или страницы по тематике. После того, как список сообществ появится в поиске, вы можете с помощью кнопки [Subscribe] подписаться на обновления группы, присоединяясь к группе, вы автоматически становитесь ее подписчиками.
Это самый простой способ присоединиться к группе в контакте, но предвзято, поэтому он не может нести в себе подтверждение того, что вы подписались именно на то сообщество, которое искали.
Чтобы присоединиться именно к этой группе, а не к тысячам клонированных сообществ, вам нужно будет посетить интересующую вас страницу. Если с помощью описанных выше инструментов поиска вы смогли уменьшить количество групп по вашему запросу, то их посещение не займет у вас много времени. После того, как вы перешли в сообщество, вы можете просматривать альбомы с фотографиями, листать стену сообщества, а также видеть созданные темы и, сделав выводы, уже подписываться.
Подписавшись на обновления группы, вы становитесь ее участником, как мы упоминали выше. Теперь в разделе левого меню [Мои новости] вы можете следить за обновлениями группы, к которой вы недавно присоединились.
Как вступить в закрытую группу в контакте
Закрытые группы можно отнести к редкому явлению, но происходящее в социальной сети ВКонтакте, сейчас мы вместе с вами, попробуем разобраться, как присоединиться к закрытой группе ВКонтакте. Если по какой-то причине вы нашли желаемую группу, но не можете присоединиться к ней, то это [Закрытая группа] и попасть в нее можно только после модерации администратором.
Давайте представим, что существует тематическое сообщество, вы нашли его с помощью поиска, вас заинтриговало название и аватар этой группы, но, перейдя по ссылке непосредственно на само сообщество, вы обнаружили, что сообщество закрыто. Чтобы присоединиться к закрытой группе, вам нужно будет подать заявку, используя кнопку справа под аватаром группы.
Решение о принятии вашей заявки, как правило, обрабатывается очень быстро, минимум час, максимум день, но что делать, если по истечении этого времени вам не разрешен доступ к группе.Затем вам следует написать напрямую лидеру, создателю, руководителю или администратору сообщества с описанием насущной проблемы. Вам также может быть отказано, причем без комментариев и пояснений, согласно критериям. Очень часто люди, которые создают закрытые сообщества, хотят видеть определенных людей в своих группах, и именно поэтому они добавляют описание к своей группе в виде набора правил и критериев, которым должен соответствовать пользователь в контакте, который хочет попасть в закрытую группу.Если вы остались без внимания и ответа на свои сообщения, то, скорее всего, вы просто по каким-то причинам не обратились к администрации сообщества. Попробуйте найти альтернативные, тематические, сообщества, а лучше не закрытые, чтобы можно было легко подписаться на нужные вам обновления.
Заключение — присоединяйтесь к группе ВКонтакте
В конце нашей статьи вы можете подвести итог, чтобы найти сообщество, вы можете использовать дополнительные инструменты поиска. В качестве альтернативы выполните поиск по группе или общедоступной странице, возможно, в поисковых системах, поскольку все сообщества индексируются и попадают в результаты поиска вместе с веб-сайтами.
Чтобы присоединиться к группе вам нужно, теперь у вас не возникнет затруднений, вы легко сможете просматривать интересные сообщества и подписываться на них, став участником. Также можно подать заявку в закрытую группу и даже больше. Надеемся, наша статья полностью оправдает ваши надежды, а призыв — присоединяйтесь к группе ВКонтакте, теперь вам стало намного понятнее.
Стань более популярным в Instagram. Заказ лайков и подписчиков.
Вы можете оформить заказ через.
1. В главном меню сайта прописаны основные разделы сайта, в том числе раздел «Сообщества»
2.При нажатии на раздел «Сообщества» открывается главный каталог сообщества.
3. Для удобства пользователей категории разделены на заголовки, чтобы вы могли легко ориентироваться и быстро находить информацию по интересующей вас теме.
4. В каждом сообществе под заголовками есть «Популярные темы» — ключевые слова, при нажатии на которые отображается список сообщений, содержащих выбранную тему.
5. На странице сообщества вы также можете увидеть краткую информацию об этом сообществе.Нажав на «Участники» , вы можете узнать, кто является владельцем сообщества, кто является модератором этого сообщества (если есть), какие пользователи входят в это сообщество.
6. Если вам понравилось сообщество и вы хотите стать его участником, вам нужно нажать «Присоединиться к сообществу»
7. Большинство сообществ на сайте открывают , и простых предпринятых шагов достаточно, чтобы стать полноправным членом сообщества. Однако есть также закрытых сообществ, для присоединения к которым вам необходимо «Подать заявку на членство»
После рассмотрения модераторами сообщества (через некоторое время) ваша заявка будет одобрена или отклонена.Если вас примут в сообщество, вы автоматически получите доступ ко всем его материалам и сможете публиковать свои собственные.
Facebook содержит массу полезной информации, рецептов и новаторских идей. Кроме того, вы можете найти новое хобби, узнавать последние новости из первых рук, и у вас сразу появится много интересных друзей, которым вы сможете рассказать о себе. Кто-то осознает возможность там рассказать о своем бизнесе и заработать, кто-то ищет, где выгоднее покупать товар.Для этого созданы самые разные сообщества. Сейчас мы расскажем, как присоединиться к одному из них.
Все достаточно просто, ниже вашему вниманию представлены инструкции по выполнению подобных действий.
- 1 Вступление в открытую группу
- 1.1 Способ №1 — присоединиться к группе через поиск
- 1.2 Способ №2 — поиск через англоязычный интерфейс
- 2 Закрытая группа
- 3 Скрытая группа (секретная)
Стать участником открытой группы
Каждое действие на Facebook выполняется только после того, как вы авторизуетесь в своем профиле, то есть авторизуетесь на своей странице.Если вы еще не зарегистрировались в этой сети, это обязательно: вот инструкции ➡ как зарегистрироваться на Facebook.
Самая популярная статья в Facebook: Как заработать на Facebook — 5 взрывных способовСпособ №1 — присоединиться к группе через поиск
Во-первых, чтобы присоединиться к любой группе, вам нужно ее найти:
Разумно расширяйте свою учетную запись Facebook: Ознакомьтесь с полным руководством по зарабатыванию денег на Facebook- Щелкните значок группы, чтобы перейти туда, поставьте отметку «нравится» — т.е. «присоединиться к группе».Теперь вы являетесь членом этого сообщества, а это значит, что оно автоматически появится в списке ваших сообществ.
Стоит отметить
, чтобы все ваши комментарии, оставленные на просторах сообществ открытого типа, были видны в лентах новостей всех людей, которые с вами дружат.
Посмотрите соответствующее видео:
Способ №2 — поиск через англоязычный интерфейс
Второй способ более современный, и для присоединения к группе вам потребуется сделать несколько кликов:
Рекомендуем курс по заработку в Интернете Узнайте более 50 способов заработка в Интернете, в том числе на своей странице в Facebook- теперь ставим курсор на строку поиска, и группа, а точнее ее название пишется на английском.Здесь вам потребуется минимальное знание языка, так что не волнуйтесь. Если вас интересуют сообщества по дизайну, введите в строке поиска «группа по дизайну». Найдите нужную группу, выберите ее и нажмите кнопку — «присоединиться к группе».
Замкнутая группа
В случае, если вам нужно сообщество Facebook закрытого типа, вам необходимо отправить запрос, на который администраторы сообщества либо откажут, либо примут вас в качестве члена.
Для того, чтобы создать собственное «братство», вам нужно найти на главной странице слева от панели раздел — «группы» и нажать на функцию — «создать».
«Гости в Facebook» — Как узнать, кто заходил на страницу?После этого обязательно укажите все данные, которые вам будут предложены, где вы выбираете название компании, ее интересы. Также не забывайте, что сообщество должно быть активным, чтобы быть популярным, это напрямую зависит от самих администраторов. Обновления общества следует делать ежедневно, чтобы они были интересными и пополнялись членами.
Большинство групп в ВК открыты для пользователей, не говоря уже об общедоступных, которые вообще нельзя сделать приватными.Но среди групп есть ряд закрытых сообществ. Чтобы увидеть их содержание, необходимо подать заявку.
Сделать это несложно. Перейдите на страницу группы и нажмите кнопку «Применить».
Нет ничего проще, согласитесь. Через некоторое время, когда администратор проверит учетную запись, он одобрит ваше вступление в ряды новых участников.
Увы, это не всегда так. Например, вы парень и хотите подписаться на женское сообщество, где принимаются только представительницы прекрасного пола.Поэтому ваша кандидатура даже рассматриваться не будет. Есть ли выход из этой ситуации?
Одно из решений этой проблемы — завести себе новый аккаунт от имени девушки. В этом случае вас, скорее всего, примут в сообщество. Только этот метод не работает в тех случаях, когда создается частное сообщество, скажем, для сотрудников определенного предприятия, где все друг друга знают.
Как быть? На просторах русского Интернета нам удалось найти такой совет: нужно найти и прислать на него ссылку вида http: // vk.com / groups.php? act = jaxinv & gid = & id = [ваш идентификатор]. Поместите требуемый id в скобки (например, http://vk.com/groups.php?act\u003dajaxinv&gid\u003d&id\u003d) и отправьте его в свои личные сообщения. Вы можете написать что-то вроде «Посмотри, что я нашел». При желании вы можете зашифровать ссылку с помощью. Когда вы нажимаете на ссылку, администратор автоматически одобряет вашу заявку.
Правда, только на бумаге. Как бы мы ни старались, добавить в группу или паблик не получалось.Попробуй, может получится. Только не забудьте нам об этом рассказать.
В социальной сети Вконтакте большое количество тематических сообществ. Чтобы получать обновления и новости группы, а также иметь доступ к материалам, которые в ней представлены, вы должны стать ее участником.
В этой статье мы разберем , как присоединиться к группе Вконтакте.
Что это для
Если сообщество закрыто, то просмотреть его можно только после подачи заявки на членство и получения одобрения администраторов (см.).
Если мы говорим об открытом сообществе, то вы можете вручную перейти на его страницы и просмотреть необходимую информацию. Но обновления и новые записи не будут отображаться в вашей ленте (см.), Пока вы не станете участником.
Как присоединиться к группе Вконтакте?
Нам нужно перейти на страницу сообщества. Если вы знаете ссылку, переходите по ней (см.). Или воспользуйтесь поиском.
Для этого откройте свою страницу Вконтакте и перейдите в раздел «Группы». Здесь откройте вкладку «Поиск сообщества» и, задав критерии, найдите нужную группу.
Лучше сначала просмотреть саму группу. Зайдите в него и прочтите предоставленную информацию. Если вас все устраивает и тема интересна, нажмите кнопку «Вступить в группу».
Если сообщество публичное, вы сразу станете его участником. Для закрытых групп нужно дождаться одобрения администраторов.
При желании можно пригласить друзей в сообщество. Подробное описание процесса вы найдете в статье -.
Избавьтесь от надоедливых приложений Удалите системные приложения с Android без рута
Я расскажу в этой статье, как полностью удалить системные приложения android system без рута , быстро, просто и безопасно. Краткая и простая инструкция с картинками подкрасит абсолютно все смартфоны очень популярной в последнее время компании Xiaomi.
Конечно, мы избавимся не от всех системных неудачных приложений, а только от тех, которыми вы не пользуетесь, выборочно.Это полезно сделать для выпуска. оперативная память, исчезновение ненужных надписей с экрана смартфона и увеличение свободного места в устройстве.
Кстати, заодно заметно уменьшилось количество всплывающей рекламы в оболочке MIUI.
Удаление системных приложений с Android без рута
Интерес читателей к этой теме на моем сайте особенно высок — только за последние два дня первую статью прочитали более 20 000 человек…
Кому-то не удалось по инструкции из прошлой статьи заморозить весь гугловский хлам, а у кого-то была простенькая надежная остановка этих ненужных сервисов от гугла. Еще были такие, что вообще не разбираясь в вопросе кинулись в комментариях, чтобы научить меня чему-то, что-то доказать, взорвать свою гниющую сущность проклятиями и непристойностью …
Но это все то … врачи точно помогут и учат жизни, а 100% рабочий метод полного избавления от встроенных «неудачных» системных приложений в любых моделях смартфонов от Xiaomi я случайно нашел на очень популярном форуме.
Буквально на днях купил себе по случаю юбилея новый замечательный супер смарт этого производителя с глобальной прошивкой — MI MAX 3.
Пока «тикает» месячный счетчик разблокировать загрузчик не могу установить ROOT-права на свой Lopatophone Smart, поэтому лично проверил на нем описанный ниже метод.
Xiaomi AdB FastBoot Tools Program
В интернете написано, что эта бесплатная программа предназначена для удаления встроенных приложений на заблокированном загрузчике и без рут-прав (применимо к разлоченным устройствам).Итак — идем к вам вместе с утилитой Xiaomi AdB FastBoot Tools!
Сначала нам нужно в смартфоне …
Включить отладку по USB
Для этого в пункте настроек «На телефоне» 7 раз подряд табулировать по MIUI …
Далее заходим в расширенные настройки …
… и «для разработчиков» …
Здесь вам просто нужно переместить один ползунок …
Вот как отладка USB происходит следующим образом.
Как работает Xiaomi AdB FastBoot Tools
А теперь внимательнее и внимательнее — строго соблюдайте последовательность действий. Подключите смартфон Xiaomi к компьютеру штатным шнуром и запустите программу …
Переведите Smart в режим передачи файлов! Нажимаем в окне программы кнопку «Debloater» …
Так как вы впервые подключаетесь в режиме отладки по USB, то у вас будет аналогичное окошко в телефоне …
Тыкаю на «ОК» и в появившемся новом окне выберите системные приложения, от которых вы хотите избавиться…
Просто внимательнее, смысла удалить. Осталось нажать на кнопку «Удалить» …
… несколько секунд посмотреть процесс полного удаления встроенных системных приложений в левом разделе программы и дождаться появления «Сделанный!» …
Все! Нажимаем «Reboot Into System» и радуемся кипятку — вы смогли полностью удалить системные приложения с Android без рута …
Список удаляемой помойки меняется в зависимости от установленной прошивки и версии утилиты .Вот почему я рекомендую использовать самую актуальную версию Xiaomi AdB FastBoot Tools.
Была вишенка на торте …
Уменьшите количество рекламы в MIUI
Только обязательно удалите «Аналитику» …
… и «MSA» …
Все перечисленные в окне программы приложения можно смело удалять — никаких глюков и ошибок не появится. Например, если вы используете браузер Opera для серфинга в сети, вы можете безопасно удалить встроенный.Та же история с плеером видео, почты.
Для этого метода советую использовать браузер и Дополнение TAMPER DATA 11.0.1
1. Заходим в редактирование информации нашей группы и в самом низу видим:
«Приложения: Можно добавлять приложения в группу на эта страница.»
http://s56.radikal.ru/i151/1102/f4/bb8468c86b47.png.
3. Перейдите на страницу со страницей поиска и нажмите «Добавить в группу», вы замените вам страницу с ошибкой «Пользователь предпочел скрыть эту страницу», но мы не обращаем на это внимания и переходим к окно «Данные о несанкционированном вмешательстве».
Далее в окне «Данные о вскрытии» находим такую строку, как:
«http://vkontakte.ru/apps.php?Act = Join»
4. Нажимаем на нее и в нижнем левом окне находим строку:
«PostData Gid = 12345 & ID = 123456 & Hash = 8CC46EF47676C6B901 & Type = 4»
Щелкните по этой строке правой кнопкой мыши и скопируйте текст. Вставьте текст в блокнот и удалите лишнее, это должно остаться:
«GID = 12345 & ID = 123456 & HASH = 8CC46EF47676C6B901»
Т.е. мы удалили «postdata =» и «& type = 4» «.
Мы оставили:
«GID = ID группы = ID приложения & HASH = Hash Application»
Например:
«GID = 12345 & ID = 12345 & HASH = 8CC46EF47676C6B901»
Являясь владельцем собственного сообщества в социальной сети Вы, возможно, уже сталкивались ВКонтакте с вопросом о принудительном исключении какого-либо участника. В рамках данной статьи мы коснемся актуальных методов, позволяющих производить исключение пользователей из сообщества.
Прежде всего, обратите внимание на то, что удаление людей из группы ВКонтакте доступно исключительно Создателю или администраторам группы. При этом не стоит забывать о существовании возможности добровольного выхода из рассматриваемого списка.
После исключения участника вы все равно сможете пригласить его обратно в соответствии с рекомендациями из специальных статей на нашем сайте.
В дополнение к вышесказанному следует учесть, что после удаления участника из сообщества ВК все его привилегии будут аннулированы.Однако, если вы по какой-то причине, как и создатель, захотите исключить себя, то при возврате все исходные права будут возвращены.
Все предложенные способы без проблем подходят для «Группа» и «Публичная страница» .
Способ 1: Полная версия сайта
Поскольку подавляющее большинство публичных владельцев ВКонтакте предпочитает использовать полную версию сайта для управления сообществом, мы изначально трогаем эту опцию. Версия браузера ВКонтакте также рекомендуется для любых других манипуляций над группой.
В сообществе обязательно должны присутствовать один или несколько участников, за исключением вас как Создателя.
Удалить людей из паблика может пользователи с достаточно большими полномочиями:
- администратор;
- модератор.
Сразу отметим, что ни один пользователь не может исключить из состава человека с правами «Владелец» .
- Через Главное меню ВКонтакте Откройте раздел «Группы» И оттуда перейдите на страницу группы, в которой нужно удалить участников.
- Находится на главной странице. Публичная Найдите кнопку с изображением трех горизонтально расположенных точек справа от подписи «Вы в группе» или «Вы подписаны» .
- В открывшемся меню выберите пункт «Управление сообществом» .
- С помощью меню навигации перейдите на вкладку «Участники» .
- Если в вашей группе достаточно большое количество подписчиков, используйте специальную строку «Поиск по участникам» .
- В блоке «Участники» Найдите пользователя, которого хотите исключить.
- Справа от человека нажмите ссылку «Удалить из сообщества» .
- В течение некоторого времени после исключения вы можете вернуть участника, перейдя по ссылке «Восстановить» .
- Чтобы завершить процесс исключения, обновите страницу или перейдите в любой другой раздел сайта.
После обновления восстановить участника не получится!
На этом с основными моментами, касающимися процесса исключения людей из паблика ВКонтакте, можно закончить.Однако важно обратить внимание на то, что для исключения пользователей с привилегиями требуются дополнительные действия.
Способ 2: Мобильное приложение ВК
Как известно, мобильное приложение ВКонтакте не сильно отличается от полной версии Веб-сайта, но из-за другого расположения разделов у вас все же могут возникнуть сложности, которых можно избежать, соблюдая предписания в точности.
- Откройте домашнюю страницу списка Библии, на котором вы удалили пользователей, например, через раздел «Группы» .
- Попав на стартовую страницу сообщества, перейдите в раздел «Управление сообществом» С помощью кнопки шестеренки в правом верхнем углу.
- Среди присланного списка разделов найдите предмет «Участники» и раскройте его.
- Найдите исключенного человека.
- Найдя нужного человека, найдите значок с тремя вертикально расположенными точками рядом с ним и щелкните по нему.
- Выберите «Удалить из сообщества» .
- Не забывайте подтверждать свои действия через специальное окошко.
- После выполнения рекомендаций пользователь выйдет из списка участников.
Не забудьте воспользоваться системой внутреннего поиска для ускорения поиска нужного пользователя.
В этом случае у вас не будет возможности восстановить участника, так как обновление страницы в мобильном приложении происходит автоматически, сразу после указанного подтверждения.
При удалении пользователей из группы вручную будьте осторожны, так как повторное приглашение бывшего участника не всегда возможно.
Метод 3: Массовая очистка участников
В качестве дополнения к первым двум способам, относящимся исключительно к базовым возможностям сайта ВКонтакте, следует рассмотреть метод массового исключения людей из сообщества. При этом учтите, что этот метод не влияет напрямую ни на одну из версий сайта, но по-прежнему требует авторизации через безопасную зону.
Теперь можно закрыть окно с сайта вк.
Дальнейшие действия направлены непосредственно на процесс удаления участников из Public.
Каждое сообщество имеет дневной лимит на количество удаляемых пользователей, равный 500 человек.
На этом со всеми существующими и, что немаловажно, актуальными на сегодняшний день методами удаления участников из группы ВКонтакте можно закончить. Всего наилучшего!
Игры в социальной сети ВКонтакте — это прекрасная возможность скоротать время, получить удовольствие от взаимодействия с другими пользователями.Но некоторые приложения отличаются раздражающим действием из-за рекламы, мошенничества или предупреждений. О том, как избавиться от проблемы ВКонтакте, читайте далее в статье.
Поэтапные действия по устранению проблемы
Удаление — это простой процесс, который выполняется в несколько кликов. Для этого вам потребуется выполнить следующие действия:
- Зайдите на личную страницу в ВК, после чего в разделе меню слева найдете пункт «Игры». Сделайте переход и отслеживайте установленные приложения.
- Находим квадрат с запуском игры, при наведении курсора на который появляется небольшой крестик, который убирается. Щелкните по нему и подтвердите выполнение процесса.
- Обновляем страницу и проверяем. Приложение исчезнет и беспокоить не будет.
Проблемы при удалении иногда возникают в случае установки игры на мобильное устройство через Google Play. При первичном подходе в таких приложениях предлагается пройти через соцсети. При проведении входа действие запоминается и приводит к постоянному добавлению последнего в соответствующий раздел в социальной сети.Чтобы избежать этого бага, рекомендуем удалить игру в телефоне и повторить действие, описанное выше.
Скрыть трансляцию запуска в статусе
При установке и запуске нового приложения добавляет его в строку состояния. Это несколько раздражает, особенно взрослых людей, которые по вечерам бегают рысью по играм. Чтобы не афишировать подобную деятельность, мы реализуем следующие действия:
- Запустите приложение и в новом окне откройте главную страницу профиля.
- В строке состояния, где находится трансмиссия, нажмите на нее и снимите окошко слева. Сохраните и обновите страницу.
- Проверьте успешный вывод события, перезапустив приложение.
Следует отметить, что до сих пор разработчики ВКонтакте не предусмотрели возможность полной передачи через настройки. Это значительно упростило процедуру и решило бы проблему для многих пользователей.


 Там же можно назначить права руководителя кому-либо из участников.
Там же можно назначить права руководителя кому-либо из участников.