Вики разметка меню группы — Dudom
Здравствуйте. Сегодня расскажем о вики-публикациях в ВКонтакте. Прочитав эту статью, вы узнаете для чего использовать вики-публикаций, три способа создания вики-публикаций, как редактировать имя вики-страницы и какие приложения пригодятся при создании вики-публикаций.
Вики-публикации — это особые страницы в ВКонтакте с помощью которых можно расширить стандартные возможности сети. Отформатировать и сверстать статью, сделать кнопочное меню с навигацией по сообществу, сделать игры, сделать электронный учебник и многое другое.
Вики-публикации позволяют форматировать статьи, применяя правила редакторской гигиены для удобного чтения.
Вместо простыни текста, можно получить статью с иллюстрациями по тексту, с видео и звуком, у текста будут правильные отступы и оформлены заголовки. Все статьи SMMplanner в ВКонтакте оформлены через вики-публикации.
Вики-публикации помогают авторам передавать контент в той форме, который удобен для читателя, вики-публикации индексируются поисковыми сетями и вики-публикации можно распространять в качестве гостевых публикаций получая трафик на свое сообщество.
Ссылки на вики-публикации можно размещать в других смм-пабликах в качестве гостевых размещений и получать трафик на свое сообщество.
Контентные статьи часто выходят в топ-выдачи Яндекса и Гугла наравне со статьями из блогов. Для продвижения сообществ можно использовать SEO-оптимизацию контента.
Моя статья 60 способов иногда попадает в топы выдачи, но довольно редко.
Вики-разметка, кроме очевидных инструментов верстки, позволяет создать делать много других штук: ссылаться на другие страницы, ссылаться на определенное место на странице, предлагать поделиться страницами с друзьями, подписаться на паблик и многое другое.
Вики-публикации часто называют вики-меню, потому что с помощью функционала фики-публикаций можно сделать меню сообщества и устроить работающую навигацию по разделам сообщества.
Сначала мы видим публикацию в сообществе
Вариантов, как именно сделать меню — много, большая часть описана в сообществе Wiki. В Кайросе сделали подобие лендинга с плашкой для навигации.
В Кайросе сделали подобие лендинга с плашкой для навигации.
Используя вики-публикации можно создавать простенькие квест-игры:
Мы рассмотрели три самых популярных причины использования вики-публикаций для сообществ в ВКонтакте. Давайте разберемся с технической стороной.
Создание вики-публикаций
По умолчанию, в сообществах в ВКонтакте нет функционала, который позволит быстро и просто создавать вики-публикации. Я знаю три варианта создания вики-публикаций. Сложный, простой, через приложение «Исходный код» и простой, через разрешение Хрома.
Сложный способ заключается в ручном прописывании ссылки в адресной строке. Нужно в ссылке:
С помощью разрешения, в выплывающем меню в настройках сообщества появляется кнопка «Список wiki-страниц».
Расширение позволяет подглядеть вики-публикации в чужих сообществах, а в своем собственном создать новые страницы. Можно узнать вики-разметку, которая использовалась для страницы и узнать дату создания страницы.
Нажав на кнопку «добавить», появится новая вики-страница
Верстальщик SMMplanner для создания вики-публикаций использует приложение «Исходный код», мне кажется через «Исходный код» страницы создаются немного дольше.
Нужно зайти в приложение, и напротив сообщества выбрать кнопку «Новая». После можно создавать новую страницу.
В режиме редактирования вики-страниц у вас доступно два режима: визуальный и режим кода. Полностью возможности вики-разметки можно узнать в сообществе Wiki, там достаточно подробно все описано.
Мне работать с чистым кодом удобнее, чем в визуальном редакторе, но это зависит от степени знаний кодов разметки.
Самые «важные» коды вики-разметки*
* Которые я чаще всего использую
Заголовок первого уровня. Для оформления заголовка первого уровня используются символы « == » с двух сторон заголовка.
Отступ от края страницы. Для отступа используется символ « : » перед абзацем. Чем больше двоеточий, тем больше отступ. Я использую эту разметку, чтобы показать примеры и отделить их от основного уровня текста.
Чем больше двоеточий, тем больше отступ. Я использую эту разметку, чтобы показать примеры и отделить их от основного уровня текста.
Серый текст. Чтобы обозначить пример, я использую разметку, которая делает черный цвет текста серым. Для этого нужна разметка « » и нужен закрывающий текст « » (убрать пробелы перед закрывающей скобкой)
Таблицы. Про таблицы можно много говорить и рассказывать, их я использую регулярно.
Таблица начинается с « <| », а заканчивается « |>», чтобы обозначить строку, используется код « |- », а для того, чтобы разбить строку на ячейки, используется « | ».
В таблице, часто использую:
Невидимые границы таблицы: noborder;
Расширить таблицу на ширину страницы (по-умолчанию, таблица создаётся на 500 px, а ширина вики-страницы 600 px): nomargin;
Колонки фиксированной ширины (по-умолчанию таблица растягивается в зависимости от контента). Если нужно сделать три столбца одинаковой ширины, после того как прописали код открывающий таблицу, пишите на следующей строке |
Цитата со встроенной таблицей с тремя колонками
Прочтите 7 хитростей, вики-разметки о которых не все знают, и разберитесь как создавать кнопки репоста, подписки на сообщество из вики-публикаций и многое другое.
Как переименовать неправильно названные страницы
Раньше считалось, что если ошибиться в названии страницы, то придется создавать новую страницу с правильным названием. Но СММщики нашли лазейку, нужно при открытой вики-странице с неправильным названием, в конце адресной строки прописать /market и перейти на новую страницу. Появится кнопка редактирования названия страницы, подробнее способ описан в материале «Как изменить название вики-страницы»
Подытожим
Вики-публикации — мощный инструмент для развития и продвижения сообществ в ВКонтакте.
Чтобы проще было создавать страницы используйте «Исходный код» или расширение VkOpt.
Изучите учебник по вики-разметке, кроме важных кодов, есть куча других полезных кодов, которые я не использую, а кому-то могут быть полезны. Когда я изучал учебник, у меня постоянно было: «А что так можно было?».
Вики-страницы можно редактировать. Пользуйтесь этим.
Вики-страницы нужно seo-оптимизировать. Используйте это.
Используйте это.
Илья Слюсарев
СММщик, контент-мейкер и просто хороший человек.
Очередь просмотра
Очередь
- Удалить все
- Отключить
YouTube Premium
Хотите сохраните это видео?
- Пожаловаться
Пожаловаться на видео?
Выполните вход, чтобы сообщить о неприемлемом контенте.
Понравилось?
Не понравилось?
Текст видео
Ссылка для создания вики-страницы (скопируйте) — vk.com/pages?o >Параметры (разделяются между собой знаком «;»)
nopadding
nolink
0:05 Работа в программе Photoshop
5:21 Создание Вики-меню Вконтакте
Предыдущий урок — https://www.youtube.com/watch?v=n4UHt.
______________________________________
Закажите профессиональный дизайн для вашей группы — http://vk.cc/56tjh7
По вопросам пишите в личные сообщения сюда — https://vk.com/smm.fedotov
В данном видеоуроке вы узнаете, как создать простое вики-меню для вашей группы Вконтакте. Надеемся, что это видео окажется для вас полезным!
Надеемся, что это видео окажется для вас полезным!
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
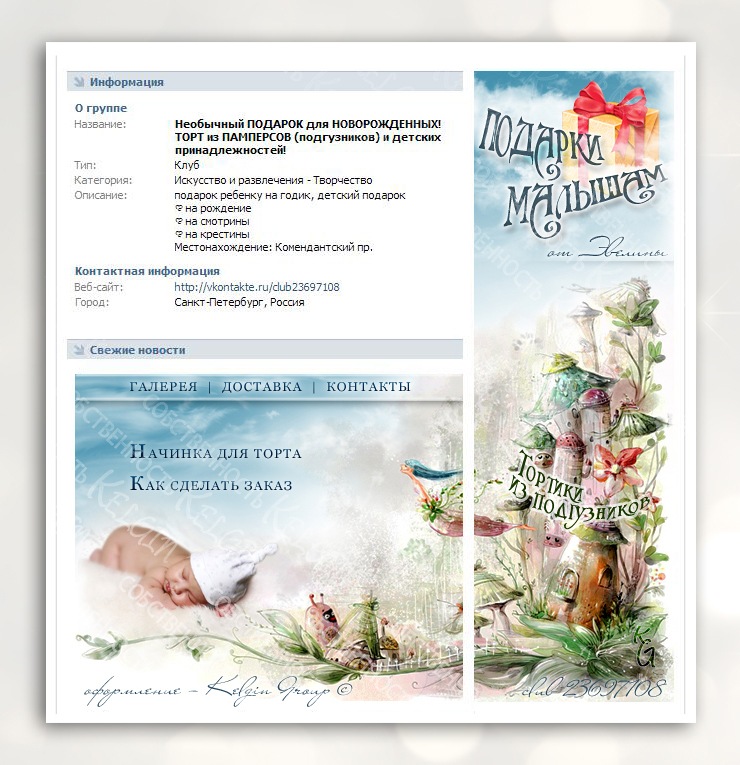
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный 🙂
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Идея и выбор формата сообщества
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
После чего нам надо добавить картинку ссылку на наше будущее меню. Здесь немного сложнее. Для работы нам потребуется скрипт для создания вики-страниц Вконтакте (его также можно найти в правом меню моего сайта в разделе «Полезные ссылки» — там большая буква В в синем квадратике).
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?g >
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
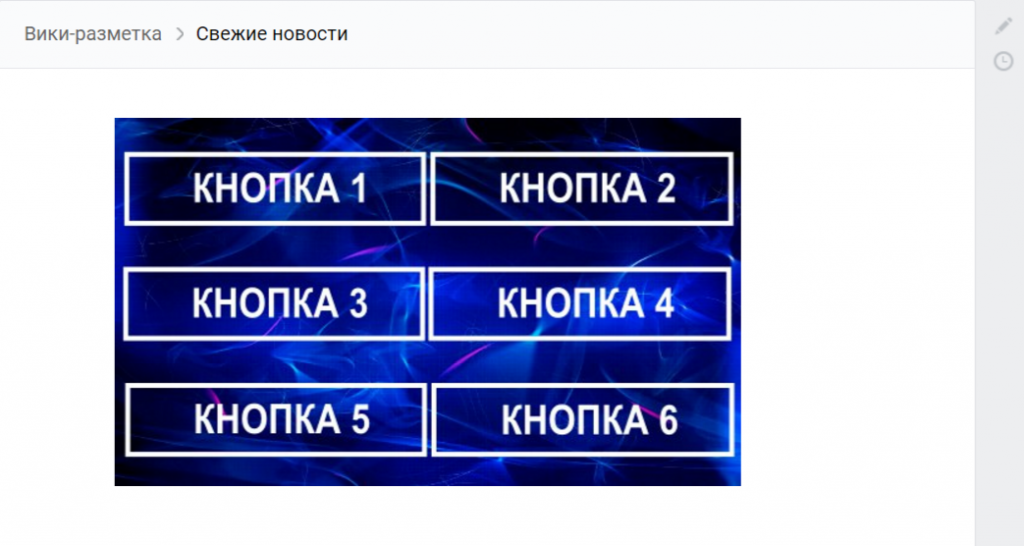
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с <> внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Как видите, ничего сложного. Дальше структуру можно развивать подобным образом сколь угодно долго: из меню делать ссылки на разделы. В разделах оформлять новые менюшки и так снова и снова.
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Заказ еды с бесплатной доставкой: Пицца, роллы, вок
Заказ еды с бесплатной доставкой: Пицца, роллы, вок — ПиццаФабрика ВологдаНовинка
Новинка
Новинка
Остро!
Остро!
Детям
Детям
Новинка
Новинка
Новинка
Новинка
Скидка до 25%
Скидка до 25%
Скидка до 25%
Скидка до 20%
Скидка до 25%
Скидка до 30%
Скидка до 25%
Скидка до 15%
Скидка до 15%
Новинка
Новинка
Хит
Остро!
Остро!
Новинка
Новинка
Остро!
Остро!
Хит
Остро!
Новинка
Остро!
Остро!
Хит
Новинка
Новинка
Хит
Остро!
ПиццаФабрика © 2011-2022 ООО «Все и сразу».
Россия Вологда
8-800-5-500-600
Quid facere coetus in the menu VK: wiki Markup
Ingressi sunt plerique socialis retiacula vitae pars est.et populi multi administrare creare virtualis suis negotiis in eorum velle fallere, subscribers, quod in urbe sua ex bonis a ceteris terris, tum librariae. Fere omnia habere coetus eorum. Et celerrime nuntiare users, vel quo homo totus ordo? Specialis partum a menu, quod continet maxime momenti notitia. Et hoc est ubi nobis necesse to the-markup. Меню Quid facere coetus V? Ad illud quod addere? In hoc articulo agitur de createe praecepta et instancea.
Гораций Квод рудимент?
Меню Quid facere coetus V? Вики-разметка — лучший друг! Est valde opportunus via ad excogitandum coetus действует в социальной сети «ВКонтакте». Haec ex eius actio sit macula HTML Code simillima praetermisimus. Если вы не знаете, что такое программирование, то это изобилие интеллектуальных возможностей, а также недостатки в реализации. Имя вики-разметки бесплатно принимается в «Вики-источнике», но включает в себя факты, которые изначально были отмечены пользователями, в соответствии с основными служебными положениями. Вики-разметка, не связанная с программированием, не требует программирования.0003
Имя вики-разметки бесплатно принимается в «Вики-источнике», но включает в себя факты, которые изначально были отмечены пользователями, в соответствии с основными служебными положениями. Вики-разметка, не связанная с программированием, не требует программирования.0003
- Создать графику и таблицы.
- Форма воображения и текста.
- Опус с анкорными ссылками.
Quam ad facere V menu catervam apellare vis? Suasiones sic necesse est, sed generatim fieri potest intelligere bonum et dux. HTML си volumus loqui circa ergo et studiis opus esset necessarium sit vel ad paucos dies a septimana. Ch ligula eget tempus bonae memoriae. Ut bene sit creare potest? Quid est refugiebat adtactus? Hic nos loqui de technology, et qui fecit illud? Nos intueri, quam ut in coetus V menu. Primum senatus uord Kanningem notionem «до» (Ex Hawaii per «velox»).
Vias creare wiki Markup
Vos postulo a te non est iustus a question «Ut menu est ut in coetus, in V», sed etiam addunt, ut id ad effectum deducendi. мультиплексные виас eligi possunt. Quisque ex illis pendent, et in directionem ad specialibus coetibus describuntur. Быстрая оплата:
мультиплексные виас eligi possunt. Quisque ex illis pendent, et in directionem ad specialibus coetibus describuntur. Быстрая оплата:
- Si socialis coetus habet ordinem, вы можете выбрать текстовое меню. Beneficium datur propter maius appareat.
- Рекламная ставка на видео-развлечение и графическое меню. В imaginibus aliquid patitur пользователи работают videantur. Etiam hoc munus etiam concedit quod maneat in vobis, ut amplius iucundum, coetus a ruptis disciplinae vinculis.
De operis adhibitis imaginibus vel воображает невозможное рассмотрение, sicut instancei gratia ex opere, ut ad mensam inserere agitur, apertum, et multo amplius. Scilicet, hoc est omnes features, sed menu exitus et coetus sic vos может легко удовлетворять значимым масштабам переменного тока.
Рабочие изображения
Quid facere coetus в меню VC, qui exsisto nice quod? В социальной сети «ВКонтакте» реклама недействительна для вики-фотографии и может быть изменена в Casibus Ubi Данные разметки не загружаются вместе с фотографией. Sic itur in eam eligere photo vis ad effingo et inscriptio.0. Iam ut vos postulo geminus in oculis insapientium mori. Ut adepto seequenti eventus: [[photo12345_67890]]. Quod si et picturam фото или ссылка, которую можно прикрепить illud? Forte parum est desiderium oculorum edit? Et auxiliatus est hoc: necesse est quod hoc fuit ex tabella — [[photo12345_67890 | опции | текст/ссылка]]. Вместо этого последние три слова сидят nobis necesse subrogarunt. Текст — Quid scribere tibi. Ego praecipue necessarium est, non est explicandum. Ссылка переводится как est Latina pro «ссылка:». Ut sciat ubi non indicavit аппаратный пользователь habet aliquo eundi necessitatem. Опции — tales valores hic posuit:
Sic itur in eam eligere photo vis ad effingo et inscriptio.0. Iam ut vos postulo geminus in oculis insapientium mori. Ut adepto seequenti eventus: [[photo12345_67890]]. Quod si et picturam фото или ссылка, которую можно прикрепить illud? Forte parum est desiderium oculorum edit? Et auxiliatus est hoc: necesse est quod hoc fuit ex tabella — [[photo12345_67890 | опции | текст/ссылка]]. Вместо этого последние три слова сидят nobis necesse subrogarunt. Текст — Quid scribere tibi. Ego praecipue necessarium est, non est explicandum. Ссылка переводится как est Latina pro «ссылка:». Ut sciat ubi non indicavit аппаратный пользователь habet aliquo eundi necessitatem. Опции — tales valores hic posuit:
- Патент — мысленные ссылки с текстовым расположением на солнце, без изображения в изображении.
- NoBorder — вынос рамки вокруг фото.
- Коробка — представьте, открывается в фенестре.
- Nolink Аристотель — quorumque in photo est remota.
- Nopadding — intermissionibus serpit inter воображает невидимое солнце.

- Aut NNNxYYYpx NNNpx — признак наличия элементов изображения. Primum optio sit latitudo et altitudo. te potest ‘exprimi’ de pictura ad libitum. Nec propter secundum mensuram latitudinis templi et mutari.
Quam ut creare usus mensæ wiki Markup?
Vestibulum facilisis mollis eget elementum id concedit, а также родственное меню, текст, графика и уведомления в удобной форме: nimirum mensam. Sine illis, quaedam paulo coetus Dei ‘ВКонтакте «стоит. Ad partum a mensa in wiki Markup, vos must utor paro propria ingenia. Ballroom, qui sunt answer pro aliqua features:
- {| — ut satus a indicavit de mensa Careas creando elementum possibile sit amet attributum
- | — Cellae perspicuum est, ad productendum effectum.
- | + — набор символов, в котором указано имя носителя. Attributum libitum est autem post signa nota primo poni.
- | — — ita novam lineam designare (включая illis in ergastulum).
- ! — цвет доната тенебриса.
 Ego autem, cum opus est uti ab №2 marcam.
Ego autem, cum opus est uti ab №2 marcam. - |}, — набор символов, но в финском менсам. Ut libitum est attributum. Sed adhuc commendatur uti risu eatur.
Ut ferri et sacrifico sufficiendo in cellulis est? Omnia quae data in illis inclusa, cum positus marcas |. Si desideravit, отдельный nectare cellas, inter se iustus opus habes duplicare est hoc modo: ||. Sic narrat, ut illud omne ad hanc accedere debere manifestius videtur; sed eam nunc erit in instanceum ope sanari.
Разделите меню в социальной сети «ВКонтакте» на вики. E auferam кадр объявления и ссылку. Et Imaginem secundi ordinis magnitudinem mutari cellulis mensa saturati tenebras gratia tribuatis!. Hinc autem instanceum est:
{|
| —
|
| —
!
| —
|
[[Новости науки | Новости]]
[[Inventionis]]
|
[[Конференция]]
[[Разработка]]
[[Книги]]
[[Симпозиумы]]
|
Роды
[[Латинский | я]] | [[Латинский | II]] | [[Математика | III]] | [[Экономика | IV]]
[[Вопросы | В]] | [[Латина | VI]] | [[Программирование | VII]] | [[Электрооборудование | VIII]]
| —
|}
Potes videre, sicut et in quaestione responsum: «quid facere coetus in in menu VC» est ipsum lumen.
-Project Добро пожаловать в момент Разметка с продвижением Вестры
Usus praeclare patefaciunt nobis concedit in coetus ad propria aeris vultus ejus et partum a sensu consolatoria. Scilicet, более хабере дебет facultatem ad plena adnotatione et argumentsum pagina nondum, реализованный в социальной сети. Ergo vos estis qui lineae sunt legendi sunt, non estis frustra facti sunt интересуется quam ut a menu ut in coetus a VC.
выводi
Ecce autem notum factum est, legentibus, quam ad facere V coetus in menu, quae est nice quod sic. Ut vides, hoc est utile, et simul functions satis facilis ad effectum deducendi. Ante partum menu debes cogitare quomodo redigenda est et erit. Post ipsum ad peius malum hoc facere possit.
Нола меню летучая мышь egin VK талде летучая мышь до: вики markaketa
Sare sozialak jende gehienak bizitza sartuko da, eta bertan parte garrantzitsua dira. Jende askok, nahiz eta kudeatzeko euren negozioak birtualak sortzeko tranparik haiek zaie, harpidedun, ondasunak salzeko beste herrialdeetan bezala, baita авторское право gisa. Ia denak talde bat dute. Eta zenbaterabiltzaile ekartzea azkarrena, zer pertsona edo are antolakuntza oso bat egiten du? Sortu menu berezi bat, informazio garrantzitsuena izango ditu. Eta hau da, non Wiki-markaketa behar dugu. Nola menu talde bat VC egiteko? Зер геиту? Artikulu hau arau eta adibideak sortzea hitz egingo du.
Jende askok, nahiz eta kudeatzeko euren negozioak birtualak sortzeko tranparik haiek zaie, harpidedun, ondasunak salzeko beste herrialdeetan bezala, baita авторское право gisa. Ia denak talde bat dute. Eta zenbaterabiltzaile ekartzea azkarrena, zer pertsona edo are antolakuntza oso bat egiten du? Sortu menu berezi bat, informazio garrantzitsuena izango ditu. Eta hau da, non Wiki-markaketa behar dugu. Nola menu talde bat VC egiteko? Зер геиту? Artikulu hau arau eta adibideak sortzea hitz egingo du.
Zer da Wiki-markatzea?
Nola menu talde bat VC egiteko? Разметка Wiki — Hau laguntzailea ona da! Oso eraginkorra eta erosoa taldean diseinatzea sare sozial «ВКонтакте» моду летучая мышь да. Hau bere ekintza oinarrituta markatzea oso itsatsi kode antzekoa da. Baina ez duten programazio lotutako pertsonei, ulergarria izango litzateke ondorioz ezartzea erraztasuna. wiki markaketa izena jaso esker «Википедия», нон эрабилтзаиле аско бихурту лехен бере фунционамендуа ойнарризко езаугарриак езагутцен да. Wiki разметка ahalbidetzen jende programazio esperientzia gabe atera dadin taldearen itxura azkar eta erraz:
Wiki разметка ahalbidetzen jende programazio esperientzia gabe atera dadin taldearen itxura azkar eta erraz:
- Спойлеры Sortu eta taulak grafikoa.
- Formatu testu eta irudiak.
- aingura eta estekak funtzionatzen.
Nola меню VC talde bat egiteko? Gomendioak hain beharrezkoak dira, baina, oro har, posible da ulertzeko eta gida on batekin. HTML buruz hitz egiten bada, orduan ikastera eta lan beharrezkoa den egun batzuk edo are aste bat eseri zen batekin. memoria onean Wiki разметка denbora pixka bat bakarrik eskatzen du. Байта сор дайтеке? Zer dira planteamendu? Hemen teknologia buruz hitz egin dugu eta nork zuen? бегирату меню VC taldearen nola egin dugu. Uord Kanningem lehen aldiz «wiki» kontzeptua sartu (Oiasso bitartez «azkarrak» itzulitako).
Modu wiki markaketa bat sortzeko
«Nola menu bat egin VC talde batean», baina baita nola ezartzeko argitzeko: самостоятельно ez galdetu besterik galdera bat behar duzu. бидеак аниц хаута дайтезке. Horietako bakoitzak norabidea eta helburua taldearen araberakoa da. Beraz, zer izan daiteke:
Horietako bakoitzak norabidea eta helburua taldearen araberakoa da. Beraz, zer izan daiteke:
- taldearen orientazioaren sozial bat badu, testuan oinarritutako menu bat sor dezakezu. Abantailak eman zion delako itxura serio bat.
- Merkataritza eta aisialdi komeni menu grafikoa aldeko apustua. бертан ирудиен эрабилера эрабилтзаилеи аррета яртцеа зербайт икуси бехар аукера эманго ду. Planteamendu honek ere aukera ematen egonaldia egiteko aukera ere atsegina eta lasaigarria talde batean.
ирудиак эта аргазкиак лана эгон лана, таула летучая мышь нола эгин, erreferentziak, открытая эта аскоз гехиаго txertatzeko адибиде gisa hartzen dira. Jakina, hau ez da ezaugarri guztiak, baina talde menuan alea, hain erraz eta eskala nahiko esanguratsua egin dezakezu.
Irudiak lan egitea
Nola VC den talde batean menu bat egin, polita izango litzateke? sare sozial «ВКонтакте» argazki edo irudierabiliz wiki markaketa eman posible txertatzeko kasuetan bakarrik argazki Gunean dira kargatu. Beraz, sartu dugu, aukeratu nahi duzun argazkia kopiatu bere helbidea. Адибидес, Уци Хау Изанго да: фото12345_67890. Orai hartu bikoitz behar duzu kortxete. [[Photo12345_67890]]: honako emaitza lortu behar dut. Zer gertatuko argazki edo irudi testua edo link bat erantsi behar? Edo agian ez, itxura apur bat aldatu egiteko gogoa da? Ondoren, hau jarraituz lagunduko du: beharrezkoa da fitxategia dela mota hau izan da — [[photo12345_67890 | аукерен | Тесту / ссылка]]. Horren ordez, azken hiru hitzak ordezkatu da, zer behar dugu. Тестуа — идатци нахи дюзуна. Uste dut, batez ere, azalpen ez da beharrezkoa. Ссылка английский itzultzen «ссылка» gisa. Erabiltzaile makinara adierazitako daki nora joan behar da. Aukerak — balioak, besteak beste, hemen ezar daiteke:
Beraz, sartu dugu, aukeratu nahi duzun argazkia kopiatu bere helbidea. Адибидес, Уци Хау Изанго да: фото12345_67890. Orai hartu bikoitz behar duzu kortxete. [[Photo12345_67890]]: honako emaitza lortu behar dut. Zer gertatuko argazki edo irudi testua edo link bat erantsi behar? Edo agian ez, itxura apur bat aldatu egiteko gogoa da? Ondoren, hau jarraituz lagunduko du: beharrezkoa da fitxategia dela mota hau izan da — [[photo12345_67890 | аукерен | Тесту / ссылка]]. Horren ordez, azken hiru hitzak ordezkatu da, zer behar dugu. Тестуа — идатци нахи дюзуна. Uste dut, batez ere, azalpen ez da beharrezkoa. Ссылка английский itzultzen «ссылка» gisa. Erabiltzaile makinara adierazitako daki nora joan behar da. Aukerak — balioak, besteak beste, hemen ezar daiteke:
- Lautada — Irudi loturak testu gisa diseinatu dira, ez du irudi bat eduki.
- Noborder — argazki inguruan kendutako markoa.
- Коробка — irudiaren leihoan irekitzen du.
- Нолинк — аргазки лотура кенду.

- Nopadding — irudien arteko hutsuneak ez dira bistaratuko.
- NNNxYYYpx edo NNNpx — adierazi zer tamaina pixeletan irudi bat izango dute. Lehen aukera zabalera eta altuera da. ditzake «estutu» Ирудийский нахи изанес геро. Bigarren aukera да zabalera aldatzeko.
Nola taulak wiki markaketa erabiliz?
Normalean, эта графика, это меню теста ahalbidetzen datuak aurkeztea komenigarria inprimaki bat, hots, taula batean elementu bat behar du. Horiek gabe, «ВКонтакте» kostuak talde gutxi batzuk. wiki markaketa taula bat sortzeko, karaktere multzo zehatz bat erabili behar duzu. Aretoko, ezaugarri batzuk arduratzen dira:
- {| — gisa adierazten mahai hasieran арабера. Egizu gabe betiere elementua sortzeko ez da posible, derrigorrezko atributua da.
- | — zelula ekoizteko gardentasun efektuerabiltzen da.
- | + — Перцонай мультцо хонетан махай эрдиан изен бат ду. Hau hautazkoa atributua da, baina berehala jarri behar da hasieratik markatzen duten seinaleak ondoren.

- | — — beraz izendatzeko lerro berri bat (zelulak dutenak barne).
- ! — kolore iluna ematen. Noiz ego no marka erabiltzeko №2 batetik beharrik.
- |} — персонаж multzoa mahai amaiera markatzen duela. aukerako атрибуты да. Baina erabili oraindik gomendatzen da, akats agerraldia saihesteko.
zelulak betetze egiten da bezala? Datu guztiak duten horiek behar dira, Markak ondoren jarri |. Нахи изанес геро, бананду зелулак батетик бестера бестерик бикоизту моду хорретан бехар: ||. dena kontatzen du puntu honetan, gehienez ere bai begi-bistakoa dirudi, baina orain adibide laguntzarekin zuzendu egingo da.
menu-talde bat sortzea sare sozial «ВКонтакте» wiki markaketa laguntzarekin здесь: ezartzea adibidea
Badira rabiliko da noborder eta nolink aukera. Марко Ирудия Эта Лотура Кенду Эгинго Дуте. Era berean, irudia aldatu egingo da taula zelula bigarren ilara tamainaren betetzerik iluna izango da, eskerrik aitortu !. Eta hemen adibide летучая мышь:
{|
| —
|
| —
| —
|
[[Новости науки | Новости]]
[[Открытие]]
|
[[Конференция]]
[[Разработка]]
[[Либуруак]]
[[Ярдуналдиак]]
|
Категория:
[[Медицина | 1]] | [[Физика | 2]] | [[Математика | 3]] | [[Экономика | 4]]
[[Кимика | 5]] | [[Биология | 6]] | [[Программы | 7]] | [[Материал электрикоа | 8]]
| —
|}
Ikusten duzun bezala, galdera erantzun: «Nola menu bat egin VC talde batean», oso argi dago.

