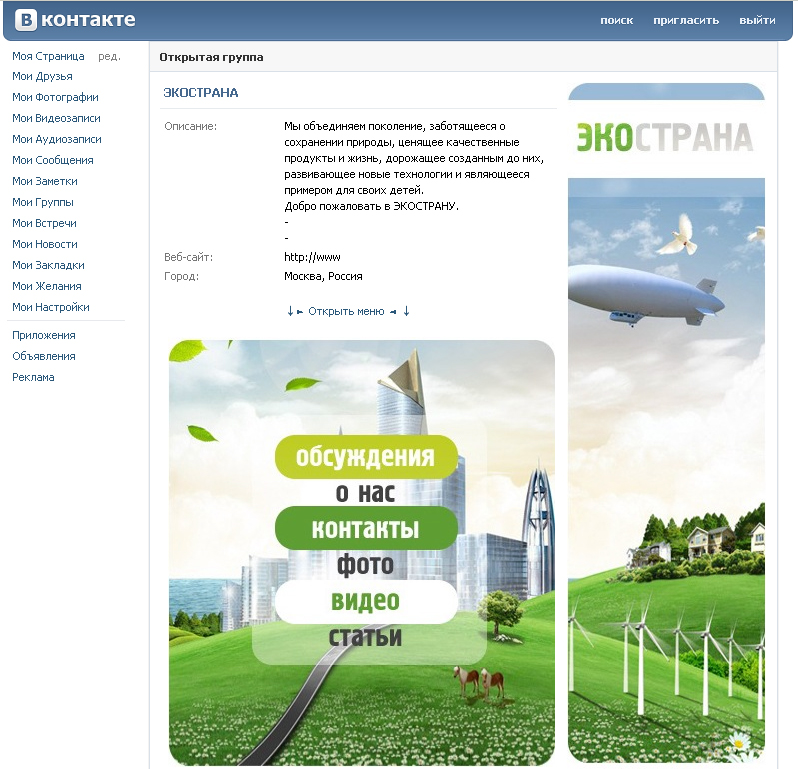
Как создать, сделать меню в группе вконтакте?
После того как мы создали группу займемся ее оформлением. Для этого рассмотрим такой вопрос, как создание меню в группе вконтакте. Его я буду рисовать в графическом редакторе Photoshop СS2, но Вы можете с тем же успехов использовать и любую другую версию фотошопа. Этой версии вполне достаточно для такой задачи. Сильно не ругайте, если что криво описано, в фотошопе я пока не силен, да и тема блога все таки не Photoshop, а продвижение.
Итак, приступим.
1) Открываем фотошоп, заходим в меню “Файл”-“Новый”. В поле “Ширина” я ввожу значение 370 px, а в поле “Высота” 550 px и жмем “ОK”. Сразу следует сказать, что значение “Ширина” имеет ограничение вконтакте для отображения в новостях равное 388 px и это только в том случае, если используется 1 изображение в строчку. Если у нас будет 2 и более изображения в строчку, то максимальное значение уже 370 px. Я планирую 2 изображения в строчку, поэтому и ввел значение 370 px.
2) Теперь создадим кнопку N1 выполнив следующие действия:
- Нажимаем SHIFT+CTRL+N . Появляется окно “Новый слой” – жмем “ОК”. Появляется «Слой 1», выбираем его.
- Выбираем инструмент “Прямоугольная область” и определяем область для верхней кнопки.
- Выбираем инструмент “Заливка” и закрашиваем любым цветом данную область ( у меня черным цветом).
- Нажимаем CTRL+D, чтобы снять выделение.
Должно получиться вот так:
3) Создадим кнопку N2. Для этого:
- Создаем дубликат Слоя 1. Появится “Слой 1 (копия)”. Выбираем его.
- Продублируем нашу большую кнопку используя инструмент “Перемещение”. Для этого выбираем данный инструмент, кликаем на кнопку N1 и тащим вниз.
- Выбираем инструмент “Свободное трансформирование” CTRL+T и уменьшаем кнопку в 2 раза .
Результат такой:
4) Создадим кнопку N3. Для этого выполним следующие шаги:
- Создаем дубликат “Cлой 1 (копия)”. Появится “Слой 1 (копия) 2”.
 Выбираем его.
Выбираем его. - Продублируем нашу кнопку N2 используя инструмент “Перемещение”. Для этого выбираем данный инструмент, кликаем на кнопку N2 и тащим вправо. Поздравляю Вас, кнопка N3 создана!
- Объединим два слоя “Слой 1 (копия)” и “Слой 1 (копия) 2” в один слой. Для этого их выделяем и нажимаем CTRL+E. У нас вместо двух слоев появится один слой “Слой 1 (копия) 2”.
На данный шаг мы должны получить следующее:
5) Теперь создадим кнопки N4 и N5 . Для этого:
- Создаем дубликат “Слой 1 (копия) 2” . Появится “Слой 1 (копия) 3”. Выбираем его.
- Продублируем нашу кнопку N3 и N4 используя инструмент “Перемещение”. Для этого выбираем данный инструмент, кликаем на кнопке N3 или N4 и тащим вниз.
В таком режиме можно создать и кнопки N6, N7 и т.д. Но для моего меню хватит 5 кнопок.
6) Наведем красоту на созданные кнопки. Тут кто на что горазд,конечно, но я расскажу как получается у меня:
- Выбираем “Слой 1”, кликаем по нему правой кнопкой мыши и выбираем “Параметры наложения”.

- В появившемся окошке “Стиль слоя” выбираем “Стили” и самый первый “Default Style”.
- Выбираем “Наложение градиента”, затем нажимаем на “Градиент”, появляется окошко “Редактор Градиентов”.
- Нажимаем “Контрольная точка цвета” и выбираем понравившиеся Вам цвета.
- Далее нажимаем правую кнопку мыши на выбранном слое и выбираем “Скопировать стиль слоя”. На двух оставшихся слоя выбираем “Вклеить стиль слоя”. У меня получилось так:
7) Для придания более солидного эффекта добавим в меню картинку. Для этого сделаем следующее:
- Создаем новый слой. Появится “Слой 2”. Вставляем в него картинку. Регулируем размеры картинки с помощью инструмента “Свободное трансформирование” CTRL+T. Вот как получилось у меня:
8 ) Продублируем кнопку N1 и перетащим ее вниз. Как это делать Вы уже знаете. Размеры по высоте я уменьшил на 60%. И, конечно, приступим к наполнению кнопок текстом. Для этого:
- Создаем новый слой, выбираем его и кликаем на инструмент “Горизонтальный текст” и пишем названия ваших кнопок.

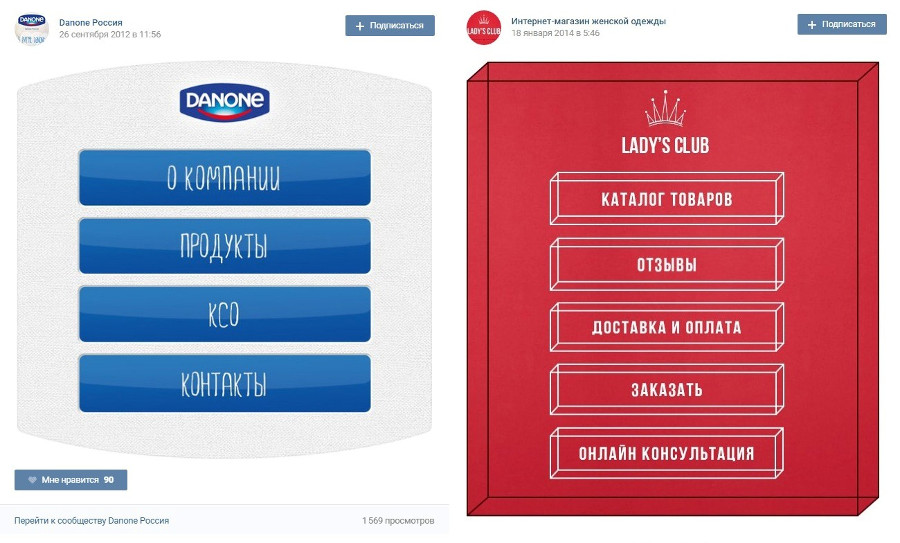
Имеем почти готовое меню вконтакте!
Как видите, создать меню в группе вконтакте совсем несложно! Если что-то не понятно спрашивайте в комментариях — я отвечу на все Ваши вопросы.
В следующем посте я расскажу как внедрить это меню в группу Vkontakte и оживить кнопочки с помощью инструментария Wiki.
Паста Меню | Вкус пасты тети Джейк
Измельченная капуста, салат «Цезарь» (CGF)
15
Измельченная капуста, классический соус «Цезарь»
Кальмары
18
Жареный сладкий красный перец, острая маринара
Тост с артишоками и авокадо
16
Жареные артишоки, лимонная цедра, зеленый лук, пекорино
Итальянский салат с тремя листьями салата (GF)
16
Романо, Радиккьо, Айсберг, Пепперончини, Оливки, Лук, Помидоры, Пармезан
Буррата «Страчателла» (CGF)
16
Жареные помидоры, базиликовая тапенада, деревенский хлеб
Полностью натуральные фрикадельки из говядины
18
Сыр пекорино, соль, молоко, хлеб, петрушка
Мидии (GF)
17
Чеснок, базилик, петрушка, белое вино
Свекольный салат (GF)
16
Нарезанная свекла, рикотта, лук-шалот, фисташки, руккола, медовый винегрет
Ригатони (13 мм)(V)
17
Манная крупа, соль, оливковое масло
Кавателли
18
Универсальная мука, мука твердых сортов, яйца, рикотта
Чернила кальмара Bucatini (3,5 мм)
20
Универсальная мука, мука твердых сортов, яйца, чернила кальмара
Mafalda (длинные ленты) (V)
18
Манная крупа, соль, оливковое масло
Лапша из мускатной тыквы (V, GF)
17
Спиралевидная мускатная тыква
Тальятелле
19
Универсальная мука, мука твердых сортов, яйца
Ригати без глютена (GF)
19
Универсальная мука без глютена, оливковое масло, яйца
Равиоли с четырьмя сырами и травами
22
Фонталь, рикотта, пармезан, пекорино
Ньокки из сладкого картофеля
20
Мука общего назначения, яйцо, соль
Маринара (CV)
Сан-Марцано Помидоры, чеснок, белое вино, базилик, перец чили
Arrabiata (CV)
+3
Наш соус маринара с перцем чили, жареным чесноком
Битые тефтели
+7
Наш соус Маринара с добавлением битых тефтелей
Воскресный соус (GF)
+8
Наш соус Маринара с ребрышками, колбасой, телятиной
Пекорино с жареным чесноком (GF)
+5
Сливки, чеснок и масло
Карбонара (GF)
+5
Панчетта, яйца, горох, пекорино
Алла Водка (ГФ)
+5
Сливки, Водка, Помидор
Песто (GF)
+5
Свежий базилик, петрушка, грецкие орехи, сыр пармезан (без масла)
Цыпленок Болоньезе (GF)
+6
Куриный фарш, тимьян, розмарин, чеснок, пекорино (не красный соус)
Специальности
Цены: Индивидуальный / Семейный (общий)
Креветки с чесночным соусом
30
Ризотто с жареной цветной капустой
Цыпленок пармиджана
26
Острая маринара, свежая моцарелла (с пастой 6 шт.
 )
) Мясная лазанья с тремя сырами
27
Рикотта, моцарелла, пекорино, говяжий фарш, короткие ребра
Ризотто (GF) (CV)
26
Мускатная тыква, грибы, шалфей, пармезан
Цыпленок с лимоном (GF)
29
Тимьян, розмарин, чеснок, вино, хлопья чили, полента
Чернила кальмара Bucatini Vongole
30
Моллюски, чеснок, белое вино, масло, перец чили
Нашим уважаемым гостям,
Пожалуйста, будьте любезны
Наша отрасль находится в крайне кризисном состоянии. Нам пришлось изменить наше меню из-за нехватки рабочей силы и продуктов без повышения цен.
Что еще более важно,
пожалуйста, продолжайте помнить о проблемах, с которыми ваш сервер сталкивается каждый день, и по возможности проявляйте терпение.
С уважением,
Ваша любимая тетя! Пожалуйста, сообщите своему серверу о любых пищевых аллергиях или диетических ограничениях. (особенно молочные продукты)
(особенно молочные продукты)
GF (без глютена), V (веганский), CV (можно сделать веганским), CGF (можно сделать без глютена)
Документация: — amp.dev
Содержание- Использование
- Переключаемые раскрывающиеся списки
- Динамический рендеринг контента
- Адаптивный дизайн с
- Атрибуты
- data-close-button-aria-label (необязательно)
- Общие атрибуты
- Стайлинг
- Доступность
- Валидация
Experimental
Описание
Отображает навигационное содержимое верхнего уровня внутри расширяемых контейнеров.
Требуемые сценарии
Поддерживаемые макеты
фиксированная высота 9000 5
Применение
Отображает горизонтальную панель навигации с элементами меню, которые открывают/закрывают контейнеры с содержимым по щелчку.
позволяет упорядочивать и отображать большие коллекции навигационного контента в верхней части страницы AMP. Компонент предназначен в первую очередь для настольных компьютеров и планшетов и может использоваться совместно с для создания адаптивного меню.
Компонент включает один элемент , содержащий либо
, либо , и он должен иметь
Каждый пункт меню может содержать любой из следующих тегов в качестве прямых дочерних элементов:
-
,,,,, -
<а> -
<кнопка> <диапазон>-
<дел>
Переключаемые раскрывающиеся списки
Элемент меню должен иметь либо одного дочернего элемента (например, якорную ссылку или элемент с действием касания), либо двух, если элемент разворачивается в раскрывающийся контейнер. В последнем случае двое дочерних элементов должны соответствовать следующим спецификациям:
В последнем случае двое дочерних элементов должны соответствовать следующим спецификациям:
- A
role=button: этот элемент используется для переключения раскрывающегося контейнера (но только если первый не имеет зарегистрированного действия касания) и получает фокус при переходе между элементами. - А с
role=dialog: этот элемент будет отображаться как контейнер, содержащий дополнительный контент под элементом, и изначально он скрыт.Маска закроет остальную часть страницы, когда раскрывающийся список открыт. Содержимое, например титульный баннер, может отображаться над маской. Примените цвет фона к содержимому и поместите его вместе с
Каждое раскрывающееся меню может содержать любой из следующих элементов AMP:
-
-
<усилитель-карусель> -
<форма усилителя> -
-
-
<список усилителей> -
<усилитель-видео>
Пример ниже демонстрирует
 Первые два можно переключать, а третий является внешней ссылкой.
Первые два можно переключать, а третий является внешней ссылкой.
Открыть этот фрагмент на игровой площадке<навигация> <ул> - Изображение
- Список
<ол>- элемент 1
- пункт 2
- элемент 3
- Ссылка
Динамический рендеринг контента
Динамическое извлечение содержимого
Пример ниже демонстрирует эту возможность путем вложения

Открыть этот фрагмент на игровой площадке<навигация> <ул> {{#значения}} {{name}}
Цена: ${{price}}
Вот используемый файл JSON:
{ "предметы": [ { "ценности": [ { "идентификатор": 1, "img": "/static/samples/img/product1_640x426.jpg", "имя": "Яблоко", "цена": "1,99" }, { "идентификатор": 2, "img": "/static/samples/img/product2_640x426. jpg",
"имя": "Апельсин",
"цена": "0,99"
},
{
"идентификатор": 3,
"img": "/static/samples/img/product3_640x426.jpg",
"имя": "Груша",
"цена": "1,50"
}
]
}
]
}
jpg",
"имя": "Апельсин",
"цена": "0,99"
},
{
"идентификатор": 3,
"img": "/static/samples/img/product3_640x426.jpg",
"имя": "Груша",
"цена": "1,50"
}
]
}
]
}
Некоторые окна просмотра могут быть слишком узкими для отображения содержимого
Пример ниже скрывает
<голова> <скрипт асинхронный пользовательский элемент = "усилитель-мега-меню" src="https://cdn.ampproject.org/v0/amp-mega-menu-0.1.js" > <скрипт асинхронный пользовательский элемент = «усилитель-боковая панель» src="https://cdn.Открыть этот фрагмент на игровой площадке ampproject.org/v0/amp-sidebar-0.1.js"
>
<скрипт
асинхронный
пользовательский элемент = "усилитель-аккордеон"
src="https://cdn.ampproject.org/v0/amp-accordion-0.1.js"
>
<стиль amp-custom>
.sidebar-open-кнопка {
размер шрифта: 2em;
дисплей: нет;
}
@media (максимальная ширина: 500 пикселей) {
#мегаменю {
дисплей: нет;
}
.sidebar-open-кнопка {
дисплей: блок;
}
}
<тело>
<заголовок>
ampproject.org/v0/amp-sidebar-0.1.js"
>
<скрипт
асинхронный
пользовательский элемент = "усилитель-аккордеон"
src="https://cdn.ampproject.org/v0/amp-accordion-0.1.js"
>
<стиль amp-custom>
.sidebar-open-кнопка {
размер шрифта: 2em;
дисплей: нет;
}
@media (максимальная ширина: 500 пикселей) {
#мегаменю {
дисплей: нет;
}
.sidebar-open-кнопка {
дисплей: блок;
}
}
<тело>
<заголовок>
<навигация> <ул> элемент меню
дополнительный контент<усилитель-аккордеон> <раздел> пункт меню
больше контентаАтрибуты
data-close-button-aria-label (необязательно)
Необязательный атрибут, используемый для установки метки ARIA для кнопок закрытия, добавленных для специальных возможностей.

Общие атрибуты
Этот элемент включает общие атрибуты, расширенные для компонентов AMP.
Стайлинг
Для компонента
- Элемент
и элементы раскрывающегося списка имеют белый фон по умолчанию. - При открытии выпадающие контейнеры будут занимать всю ширину области просмотра. Это можно переопределить с помощью свойств left и width.
- Расширение пункта меню применяет атрибут
openк компоненту
Пример ниже:
- Цвет фона панели навигации.
- Внешний вид открытых кнопок меню.
- Позиция выпадающих контейнеров.
<голова> <скрипт асинхронный пользовательский элемент = "усилитель-мега-меню" src="https://cdn.ampproject.org/v0/amp-mega-menu-0.1.js" > <стиль amp-custom> .Открыть этот фрагмент на игровой площадке заголовок {
цвет фона: голубой;
набивка: 0,5 см;
маржа: 0;
}
усилитель-мега-меню навигации {
цвет фона: светло-серый;
}
amp-mega-menu .menu-item[open] > span {
цвет фона: белый;
}
amp-mega-menu .menu-item[open] > div {
слева: 10 пикселей;
справа: 10 пикселей;
ширина: авто;
}
<тело>
<заголовок>
заголовок {
цвет фона: голубой;
набивка: 0,5 см;
маржа: 0;
}
усилитель-мега-меню навигации {
цвет фона: светло-серый;
}
amp-mega-menu .menu-item[open] > span {
цвет фона: белый;
}
amp-mega-menu .menu-item[open] > div {
слева: 10 пикселей;
справа: 10 пикселей;
ширина: авто;
}
<тело>
<заголовок>
стилизация amp-мега-меню
<навигация> <ул> - Список 1
<ол>- пункт 1.1
- пункт 1.2
- пункт 1.3
- Список 2
<ол>- пункт 2.1
- пункт 2.2
- пункт 2.3
Доступность
 Средства чтения с экрана используют эти атрибуты для связывания кнопок с переключаемыми контейнерами и захвата фокуса внутри открытых контейнеров.
Средства чтения с экрана используют эти атрибуты для связывания кнопок с переключаемыми контейнерами и захвата фокуса внутри открытых контейнеров.Кроме того, чтобы помочь пользователям программ чтения с экрана, в начало и конец каждого элемента
role=dialogдобавлена невидимая, но доступная кнопка закрытия.Поддержка клавиатуры для компонента включает:
- Клавиши со стрелками влево/вправо для перехода между пунктами меню при фокусировке.
- Клавиши Enter/Пробел для активации кнопки активного пункта меню.
- Клавиша Esc, чтобы свернуть мегаменю.
Открытие при наведении в настоящее время не поддерживается
- Пользователь наводит курсор на кнопку, которая переключает раскрывающееся меню, и щелкает, что немедленно закрывает раскрывающийся список после его открытия при наведении.

-

 Выбираем его.
Выбираем его.

 )
)  Первые два можно переключать, а третий является внешней ссылкой.
Первые два можно переключать, а третий является внешней ссылкой.
 jpg",
"имя": "Апельсин",
"цена": "0,99"
},
{
"идентификатор": 3,
"img": "/static/samples/img/product3_640x426.jpg",
"имя": "Груша",
"цена": "1,50"
}
]
}
]
}
jpg",
"имя": "Апельсин",
"цена": "0,99"
},
{
"идентификатор": 3,
"img": "/static/samples/img/product3_640x426.jpg",
"имя": "Груша",
"цена": "1,50"
}
]
}
]
}
 ampproject.org/v0/amp-sidebar-0.1.js"
>
<скрипт
асинхронный
пользовательский элемент = "усилитель-аккордеон"
src="https://cdn.ampproject.org/v0/amp-accordion-0.1.js"
>
<стиль amp-custom>
.sidebar-open-кнопка {
размер шрифта: 2em;
дисплей: нет;
}
@media (максимальная ширина: 500 пикселей) {
#мегаменю {
дисплей: нет;
}
.sidebar-open-кнопка {
дисплей: блок;
}
}
<тело>
<заголовок>
ampproject.org/v0/amp-sidebar-0.1.js"
>
<скрипт
асинхронный
пользовательский элемент = "усилитель-аккордеон"
src="https://cdn.ampproject.org/v0/amp-accordion-0.1.js"
>
<стиль amp-custom>
.sidebar-open-кнопка {
размер шрифта: 2em;
дисплей: нет;
}
@media (максимальная ширина: 500 пикселей) {
#мегаменю {
дисплей: нет;
}
.sidebar-open-кнопка {
дисплей: блок;
}
}
<тело>
<заголовок>

 заголовок {
цвет фона: голубой;
набивка: 0,5 см;
маржа: 0;
}
усилитель-мега-меню навигации {
цвет фона: светло-серый;
}
amp-mega-menu .menu-item[open] > span {
цвет фона: белый;
}
amp-mega-menu .menu-item[open] > div {
слева: 10 пикселей;
справа: 10 пикселей;
ширина: авто;
}
<тело>
<заголовок>
заголовок {
цвет фона: голубой;
набивка: 0,5 см;
маржа: 0;
}
усилитель-мега-меню навигации {
цвет фона: светло-серый;
}
amp-mega-menu .menu-item[open] > span {
цвет фона: белый;
}
amp-mega-menu .menu-item[open] > div {
слева: 10 пикселей;
справа: 10 пикселей;
ширина: авто;
}
<тело>
<заголовок>
 Средства чтения с экрана используют эти атрибуты для связывания кнопок с переключаемыми контейнерами и захвата фокуса внутри открытых контейнеров.
Средства чтения с экрана используют эти атрибуты для связывания кнопок с переключаемыми контейнерами и захвата фокуса внутри открытых контейнеров.