Пошаговая инструкция по созданию обложки ВКонтакте
Искушенные красивыми фотографиями Инстаграм* (*признана экстремистской социальной сетью, деятельность запрещена на территории России), пользователи хотят видеть в соцсетях гармоничный дизайн, безупречное оформление, а также удобный интерфейс. Поэтому ВКонтакте постоянно совершенствует инструменты для создания эстетичного оформления сообществ. Кстати, как красиво оформить сообщество мы рассказывали в этой статье. А сейчас более подробно поговорим о том, как самостоятельно создать обложку для своего сообщества ВКонтакте.
Обложка — это баннер, который находится вверху страницы сообщества. При переходе на страницу, баннер — это первое, что бросается в глаза пользователю, поэтому хорошо оформленная обложка является отличной возможностью заинтересовать человека и остаться у него в памяти.
Виды обложек Вконтакте
Социальная сеть создала возможность загружать обложки в различных вариациях. Немного разберемся в терминах, чтобы не запутаться.
-
Статичная обложка — одно изображение. Не забывайте о том, что пользователи смартфонов видят неполную версию — по бокам часть обложки обрезается, поэтому всю важную информацию старайтесь размещать по центру.
-
Динамичная обложка автоматически меняет свое содержимое. Например, позволяет размещать виджеты с погодой, таймер обратного отсчета, показатели активности подписчиков и так далее; все зависит от ваших целей и конструктора, с помощью которого создаются баннеры. Можно сказать, что динамичная обложка — это своего рода интерактивная доска, которая показывает пользователям актуальную на данный момент информацию и избавляет от необходимости переходить на какие-либо вкладки.
-
Живая обложка

Живая обложка, просматриваемая с телефона, крупнее статичной и привлекает к себе гораздо больше внимания. Для сравнения: вот так выглядит сообщество, в которой размещена статичная обложка:
А вот так выглядит сообщество с живой обложкой.
При нажатии на живую обложку, фото или видео раскроются полностью, и пользователь сможет рассмотреть все детали. Также такие баннеры позволяют просматривать видео со звуком.
Требования к размерам баннеров
Размер изображения для главной обложки сообщества ВКонтакте не должен превышать 1590×530 пикселей.
К фотографиям, которые используются для создания живой обложки, иные требования. Они должны быть вертикальными и иметь пропорцию 9:16, рекомендуемый размер — 1080×1920 пикселей. Если вы хотите загрузить видео, обратите внимание, что его длительность не может превышать 30 секунд. ВКонтакте позволяет добавлять до 5 видео или фото.
Что должно быть на обложке ВКонтакте
Обложка должна привлекать внимание, быть интересной и, самое главное, полезной для пользователя.
Если вы хотите, например, повысить узнаваемость вашего бренда, используйте в обложке фирменные цвета и обязательно разместите логотип и название компании. В случае, если вы занимаетесь доставкой еды, разместите на баннере номер телефона. Так, пользователю не придется искать его в описании и путь к покупке станет для него немного проще.
Что еще можно вынести на обложку:
- главные конкурентные преимущества вашей компании,
- фотографию продукта,
- краткое описание деятельности.
Главное, чтобы данная информация была полезна для пользователя и побуждала его задержаться в сообществе и более подробно познакомиться с вашей компанией.
Создаем статичную обложку для ВКонтакте самостоятельно
Итак, мы познакомились с форматами обложек и требованиями к ним, теперь перейдем к самому интересному — к их созданию. Разберем несколько сервисов, с помощью которых можно создавать эстетичные обложки для сообщества.
Разберем несколько сервисов, с помощью которых можно создавать эстетичные обложки для сообщества.
Wilda является конструктором документов. Данный сервис позволяет создавать обложки как с нуля, загрузив собственное изображение, так и из готовых шаблонов.
Чтобы создать баннер с нуля, нажимаем на странице сервиса кнопку «Новый документ».
Затем нужно загрузить изображение, для этого нажимаем на кнопку «Изменить фон» → «Выберите изображение».
Wilda предоставляет возможность загрузить собственное изображение с компьютера, а также выбрать изображение из фотостока.
Загружаем картинку и на ее основе создаем обложку, добавляя текст и нужные элементы по инструкции, которую предоставили ниже.
Чтобы создать обложку на основе шаблона, заходим на страницу, выбираем подходящую тематику и нужный шаблон.
После выбора шаблона открывается множество инструментов, с помощью которых можно добавить необходимые элементы, такие как текст, изображение, логотип.
На примере агентства недвижимости «Империя» создадим статичную обложку.
После выбора шаблона, добавляем название агентства. Для этого нужно дважды нажать на текст и ввести нужный.
Если нажать на текст правой кнопкой мыши и выбрать пункт «Редактировать», откроется окно, в котором можно изменить шрифт, цвет и расположение текста, добавить эмодзи и так далее.
Также сервис дает возможность переворачивать элементы, изменять их размер и прозрачность. Для этого нужно нажать на них правой кнопкой мыши, затем выбрать пункт «Редактировать», после чего откроется окно, в котором можно скорректировать настройки.
Выглядеть это может так:
Но вернемся к первоначальному варианту и продолжим создание обложки.
Чтобы добавить новую информацию, нажимаем на кнопку «Текст» в левом меню.
Появляется поле для текста, нажимаем два раза, вписываем нужную информацию.
Для агентства недвижимости можно указать номер телефона, преимущества и обязательно город, в котором работает агентство. Обложка готова, как видите, ничего сложного нет. 🙂
Обложка готова, как видите, ничего сложного нет. 🙂
Другие сервисы работают аналогичным образом.
Создаем динамичную обложку ВКонтакте самостоятельно
Теперь разберем сервис, который поможет создать обложку с постоянно меняющейся информацией. На этот раз создадим баннер для компании, которая занимается доставкой еды, так как там постоянно обновляется информация — появляются новые акции, меняются цены, меню и так далее.
Для примера возьму сервис letscover.me. Выглядит он следующим образом:
Нажимаем «Попробовать бесплатно», разрешаем приложению доступ к аккаунту, выбираем сообщество, для которого необходимо создать динамичную обложку и можем начинать работу.
Первым делом загружаем изображение. Проверьте, чтобы оно было размером 1590×530 пикселей. Картинку другого размера загрузить, к сожалению, не получится.
После загрузки изображения выбираем нужный нам элемент. Начнем с текста.
После нажатия на кнопку «Текст» сервис открывает возможности выбрать шрифт, его размер, цвет и так далее:
Сделаем подложку, чтобы текст не сливался с картинкой. Нажимаем «Добавить виджет» и выбираем «Фигура». При нажатии на кнопку сервис также предлагает настройки, с помощью которых можно изменять положение фигуры, ее размер, прозрачность и другие функции.
Нажимаем «Добавить виджет» и выбираем «Фигура». При нажатии на кнопку сервис также предлагает настройки, с помощью которых можно изменять положение фигуры, ее размер, прозрачность и другие функции.
В данном примере создания обложки я использовала изменение цвета фигуры и поворот виджета.
Теперь установим таймер обратного отсчета, который будет считать время до окончания акции. Снова нажимаем «Добавить виджет», затем «Обратный отсчет». Задаем необходимые настройки.
Здесь мы можем выбирать формат таймера (дни, часы, минуты или часы и минуты), часовой пояс и многое другое. Я выбрала формат, в котором отображаются только часы и минуты, московский часовой пояс и 2 цифры в формате.
Вверху над баннером устанавливаем то, как часто будет обновляться информация. На выбор несколько вариантов:
Выглядит все это следующим образом:
Конечно, здесь есть что дополнить, сервис дает огромное количество возможностей и все зависит от вашей фантазии и цели. Мы рассмотрели лишь несколько виджетов, вы можете попробовать их все (конечно, не на одном баннере или хотя бы не сразу).
Мы рассмотрели лишь несколько виджетов, вы можете попробовать их все (конечно, не на одном баннере или хотя бы не сразу).
Как самостоятельно создать живую обложку Вконтакте
При создании живой обложки учитывайте, что пользователи первым делом видят неразвернутую обложку, поэтому самую важную информацию размещайте в центре.
Для создания баннера будем использовать сервис Supa. Заходим на главную страницу, выбираем формат, который нам нужен. В данном случае это «Живая обложка ВКонтакте».
Supa дает возможность создать обложку с нуля, загрузив собственное фото. Для примера будем создавать баннер на основе шаблона. Из всего многообразия, что предоставляет нам сервис, выбираем нужное изображение.
После выбора шаблона открывается окно настроек, с помощью которых мы можем добавить текст, картинку, фигуру, а также видео и аудио.
Сервис предоставляет возможность создать анимированную обложку из нескольких слайдов.
В каждый слайд можно добавить огромное количество самых разных элементов — от текста до стикеров и видеороликов. Для этого нужно нажать на кнопку «Добавить объект» и выбрать нужный из списка.
Для этого нужно нажать на кнопку «Добавить объект» и выбрать нужный из списка.
Разберем, как добавить видео для создания обложки. Видеоролик можно загрузить со своего устройства или добавить из библиотеки Supa.
Я загружу видео из тех, которые предлагает сервис. После нажатия на кнопку «Видеоролики» выбираю нужное и добавляю.
Видео появилось на слайде.
К нему вы можете добавить остальные элементы аналогичным образом — текст, фигуры и так далее.
Таким образом вы можете оформить каждый слайд, добавляя видео, картинки, гифки, все что угодно. Сервис дает большое количество возможностей для воплощения любых идей.
После завершения оформления всех слайдов, вы можете посмотреть итоговый вариант обложки, нажав на кнопку воспроизведения внизу.
Как загрузить обложку ВКонтакте
Итак, вы выбрали для себя нужный формат обложки, разобрались с сервисами, создали невероятно привлекательный баннер, осталось дело за малым — загрузить обложку в свое сообщество.
Сделать это достаточно просто: нужно зайти на главную страницу сообщества в раздел «Управление»
После этого ищем пункт «Обложка» и нажимаем на «Добавить»
Далее загружаем изображения или видео.
Готово! Теперь ваше сообщество стало еще более уникальным и привлекательным.
Вывод
Как видите, создать интересную и неповторимую обложку для сообщества ВКонтакте не составляет особого труда, на помощь приходит огромное разнообразие сервисов, нужно только немного их изучить. 🙂
Ну а если вам некогда этим заниматься, то тут уже на помощь приходим мы — не только создадим и настроим обложку сообщества, но и возьмем на себя множество других задач по продвижению вашего бизнеса в Сети. Обращайтесь. 🙂
Как оформить меню группы. Меню для группы вКонтакте, шаблоны оформления. Создаем по этапам
Сегодня мы опять возвращаемся к теме оформления групп В Контакте. Ранее мы уже научились . Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером
 В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.Закрепленное меню смотрится более эффектно за счет общего впечатления, но у него может быть только одна ссылка, ведущая либо на внутреннюю страницу Вконтакта, либо на внешний сайт (причем на внешний сайт ссылка будет идти не с картинки а с текстовой ссылки под картинкой). Также из очевидных минусов то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаром. В общем, при выборе оформления стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио .
Шаг 1
Создаем в фотошопе новый документ размером примерно 900х700 пикселей, заливаем его белым цветом. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя (аватар) и нажимаем Del. Потом выделяем прямоугольник размером 510х352 (выравниваем по нижней линии аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем Del.
Шаг 2
Теперь ниже белого слоя кладем какую-нибудь единую картинку, которая и будет составлять основу оформления.
Шаг 3
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, призывающей кликнуть по меню. Затем сохраняем на компьютере две отдельных картинки — одна аватар (справа), вторая меню с кнопкой кликнуть (слева).
Шаг 4
Также в фотошопе создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота по усмотрению, в зависимости от количества пунктов. В помощь используйте урок « «.
Ширина этого меню должна быть 600 пикселей, высота по усмотрению, в зависимости от количества пунктов. В помощь используйте урок « «.
Шаг 5
Шаг 6
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (при нажатии на три точки под автаром открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытая и материалы тоже открыты.
Шаг 7
Теперь загружаем новый аватар. Подводим мышкой к месту аватара и на всплывающем меню выбираем «Обновить фотографию». Загружаем правую фотографию из Шага 3, растягиваем область выделения вверх и вниз до краев картинки, нажимаем «Сохранить» и потом выбираем область для круглой миниатюры.
Шаг 8
Теперь нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке . Еще один альтернативный способ создания внутренней страницы расписан в уроке « » в Шаге 5 и 6.
Шаг 9
После того, как мы создали внутреннюю страницу, можно перейти на нее. Для этого нужно нажать на раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовала в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на вновь созданную пустую страницу.
Шаг 10
Теперь нам надо создать графическое меню из пяти пунктов. Для этого мы загружаем в альбом группы наши пять картинок из Шага 5. Мы нажимаем на значок фотоаппарата и загружаем нарезанные картинки с компьютера. Хранится картинки будут где-то на серверах ВКонтакта с привязкой к группе, поэтому создавать отдельный альбом для картинок-нарезок не обязательно. Загружать картинки нужно в режими Вики-разметки.
Шаг 11
Теперь в режиме вики-разметки мы будем создавать графическое меню. Очень важно создавать именно в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобочек), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказано в Шаге 4 и Шаге 5 урока « «.
Шаг 12
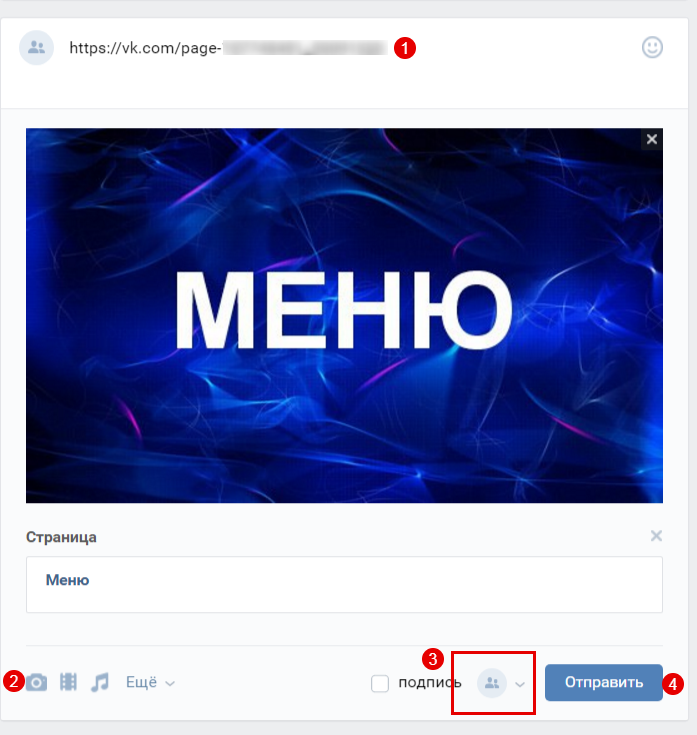
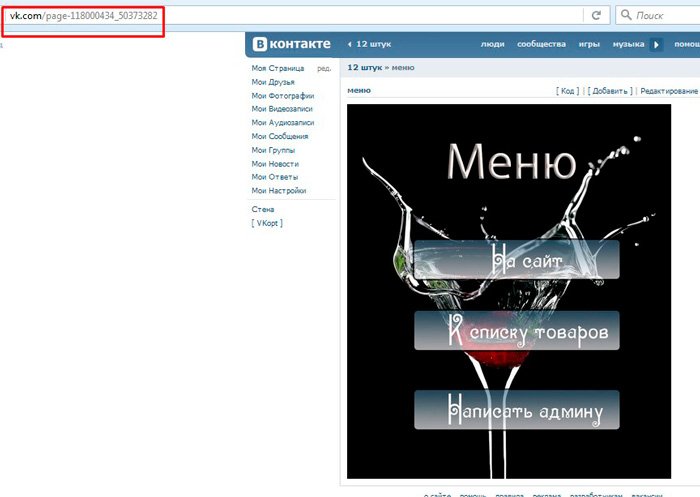
Теперь возвращаемся на главную страницу группы, берем урл нашей внутренней страницы (он должен быть такого вида https://vk.com/page-78320145_49821289) и вставляем в окошко, где создаются новости. Автоматически должно прикрепиться окошко со ссылкой на эту самую внутреннюю страницу. После этого мы подводим курсор к надписи «Прикрепить» и прикрепляем к записи фотографию, а именно нашу картинку слева из Шага 3. После этого стираем строку с урл внутренней страницы, оставив пустое место. Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
Шаг 13
Подводим курсор к трем точкам рядом с заголовком поста и в выпадающем окошке выбираем пункт «Закрепить». Соответственно также новость и открепляется, если необходимо.
Соответственно также новость и открепляется, если необходимо.
Шаг 14
Есть один нюанс. Иногда, после того, как открепляешь новость, она уходит далеко вниз ленты, согласно дате создания, и бывает достаточно трудно вновь ее отыскать. Поэтому лучше сразу где-нибудь записать урл закрепленной новости. Для этого надо подвести курсор ко времени создания новости и нажать на ссылку.
Шаг 15
Теперь обновляем главную страницу группы. Наше графическое меню будет вверху соседствовать рядом с аватаром. А при нажатии на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Сегодня все больше пабликов в ВК добавляет в свой интерфейс меню, которое выполняет не только роль навигационного помощника, но также придает эстетическую привлекательность сообществу и способствует увеличению конверсий. О том, как сделать меню в группе ВКонтакте, сегодня и поговорим.
В каких целях используется?
Меню в группе ВК может выполнять следующие цели:
- Навигация.
 Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь конвертации посетителя в покупателя. Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты. Например, на официальный сайт вашей компании.
Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь конвертации посетителя в покупателя. Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты. Например, на официальный сайт вашей компании. - Эстетическая привлекательность. Другая, не менее значимая цель – придание паблику красивого внешнего вида. Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу.
Ну вот разве не красотища?
- Мотивация совершения целевого действия. Вы сами можете подтолкнуть пользователя к прочтению или просмотру определенной информации, клику по определенной кнопке и т.д. Качественное и продуманное оформление способно сделать кликабельное меню, которое будет и привлекать внимание пользователей, и заинтересовывать их, и призывать к действию (call to action).

Как создать текстовое меню?
Создание навигационного меню в группе ВК осуществляется за счет wiki-разметки. Это технология, дающая расширенные возможности форматирования текста. Для социальной сети «ВКонтакте» данная разметка стала незаменимым инструментом для создания и оформления привлекательных обучающих, продающих, развлекательных страниц, в том числе и навигационных меню.
Итак, как сделать меню в группе ВКонтакте:
Важно! Делайте их ограниченными, чтобы доступ к редактированию был только у вас. При открытом доступе, редактировать меню сможет любой участник сообщества.
При наведении на кнопку , должна появляться надпись «Визуальный режим редактирования». Если появляется «Режим wiki-разметки», это значит, что он не включен.
Кнопка «Предпросмотр» позволяет заранее увидеть результат.
- Если все сделано правильно, нажимаем кнопку «Сохранить страницу».
Вуаля! Теперь в нашем паблике появилось меню. Кликнув на каждый из пунктов, мы будем попадать на соответствующую страницу.
Кликнув на каждый из пунктов, мы будем попадать на соответствующую страницу.
По умолчанию оно будет доступно во вкладке с названием, которое вы указали (вместо «Свежих новостей»). Но далеко не все пользователи будут его видеть. Чтобы сделать его более кликабельным и заметным, создайте пост со ссылкой на меню, оформите этот пост соответствующим образом и закрепите его. Таким образом, нажимая на ссылку в закрепленной записи, перед пользователем будет открываться меню группы.
Ниже представлен пример такой записи:
Текстовое меню используется редко, так как никакого привлекательного вида ваше сообщество не получит. Да и кликать по нему будут неохотно. Но я показал вам, как его создавать так, чтобы пользователи обратили на него внимание.
Как сделать графическое меню?
Другое дело графическое меню, где за основу берутся изображения. Здесь в качестве кнопок будет выступать не текст с гиперссылками, а картинки формата PNG. Поэтому, чтобы сделать графический вариант wiki-меню для своего сообщества, вам понадобятся хоть какие-то навыки и умения работы в фотошопе или другом графическом редакторе.
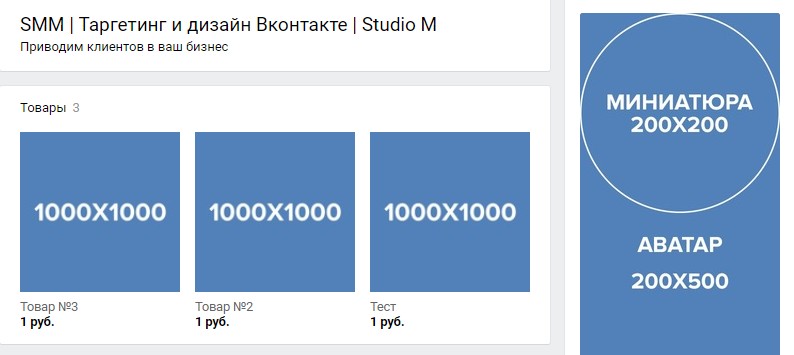
В нем необходимо будет создать картинки кнопок. Чтобы меню не выглядело, как набор случайных изображений, создаваемые в фотошопе кнопки должны сочетаться между собой, чтобы вместе они выглядели, как одно целое. Например, как на скриншоте ниже:
Как создать графическое меню в группе:
Таким образом, мы получили меню, состоящее только из изображений. При желании и достаточных навыках вы сможете создать неповторимый стиль и новый дизайн для своего сообщества.
Если же вы не обладаете навыками работы в фотошопе, но желаете получить качественное и привлекательное оформление своего меню, обратитесь к профессионалам. Или используйте способ, который я опишу далее.
Использование шаблонов
Если у вас нет возможности выделить отдельный бюджет на разработку wiki-меню, но при этом хочется получить профессиональное оформление, используйте готовые шаблоны.
Сегодня в сети, есть большое множество онлайн-сервисов и сайтов, где можно бесплатно (или платно) скачать готовые шаблоны. Достаточно задать соответствующий запрос в поисковой строке браузера. Ну а скачав их, воспользуйтесь описанной мною выше инструкцией.
Достаточно задать соответствующий запрос в поисковой строке браузера. Ну а скачав их, воспользуйтесь описанной мною выше инструкцией.
Как наличие меню способствует успеху сообщества?
Качественное, красиво оформленное, интерактивное меню является и грамотным дизайнерским решением, и полезным инструментом. Причем пользу оно приносит как посетителям сообщества, так и для маркетологам, задача которых заставить этих посетителей совершать целевые действия.
Заходя в обычный паблик, у пользователя стоит большой выбор действий. Он может нажать куда угодно и просмотреть что угодно, но, как правило, 80% элементов остаются без внимания. Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится.
Именно так и работает меню в группах ВК. Оно направляет людей и подсказывает им, что можно сделать, что можно посмотреть и т.д. И если его грамотно и умело составить, то направлять оно будет по задуманному вами пути, конверсионному пути. Это психология, играющая немаловажную роль в маркетинге.
Это психология, играющая немаловажную роль в маркетинге.
Итог
Сегодня я рассказал вам о том, как сделать меню в группах ВКонтакте, о его видах и пользе. Это многофункциональный и очень полезный инструмент. Используйте его в своей работе. Надеюсь, статья была для вас полезной.
Как сделать меню группы вконтакте полезным
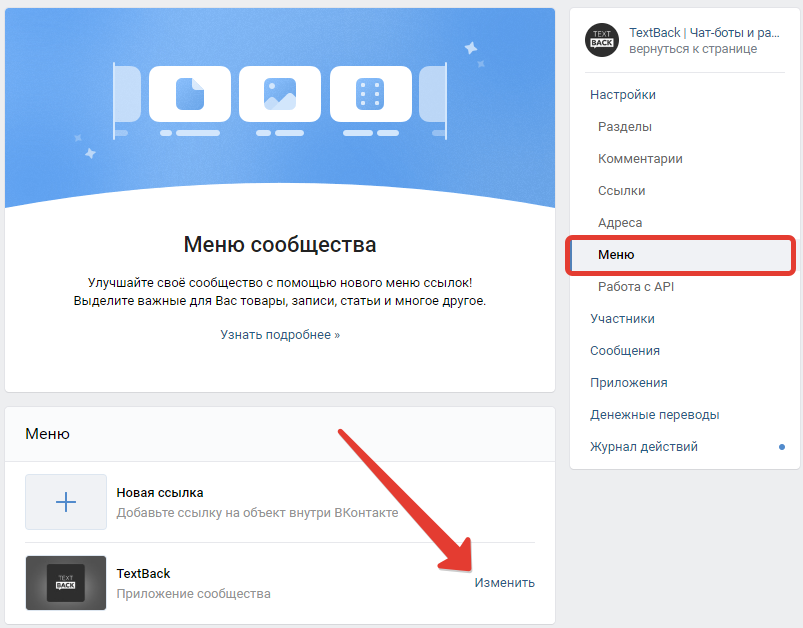
Как создать меню группы вконтакте: технический этапИтак, с назначением меню группы разобрались, приступим к технической части . Переходим в настройки: Управление сообществом>Материалы>Подключить:
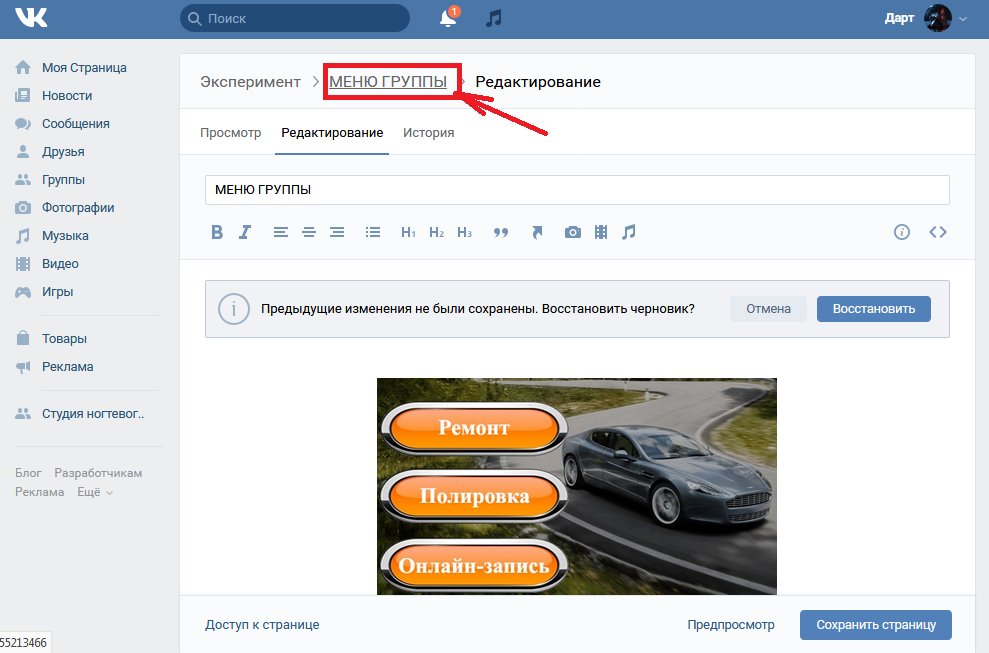
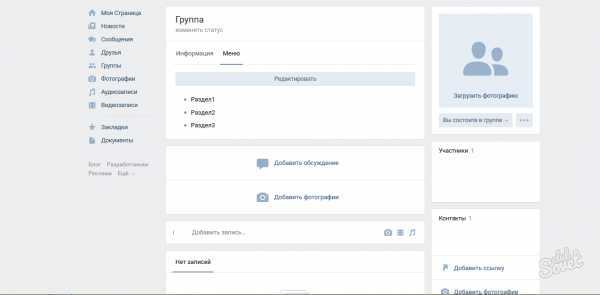
Сохраняем изменения и переходим в группу. Под описанием группы появится закладка «Свежие новости», приступим к её редактированию:
Переключаемся на закладку «Редактирование» (1), заменим название меню (2), введем свою информацию (3), сохраним её и вернемся к странице (4).
С 2011 года редактирование меню групп вконтакте стал намного легче, админы ВК добавили визуальный редактор, поэтому разобраться стало еще проще. Оговорюсь, что серверы ВК могут работать не так слажено, как хотелось, или при работе с кодом вы можете что-то забыть, поэтому сохраняйте исходный код в текстовые файлы на ПК. Для этого перейдите в «Исходный код» и скопируйте код результата.
Оговорюсь, что серверы ВК могут работать не так слажено, как хотелось, или при работе с кодом вы можете что-то забыть, поэтому сохраняйте исходный код в текстовые файлы на ПК. Для этого перейдите в «Исходный код» и скопируйте код результата.
Если что-то пропало или вы хотите вернуться на несколько шагов назад, переходите в закладку «История» и возвращайтесь к нужному сохранению:
Как я уже говорила выше, к изучению вики разметки мы приступим чуть позже, сейчас же заполним наше меню группы вконтакте по минимуму. Покажу на примере своей группы. Мне нужен трафик, поэтому наполнение меню группы следующее:
Как видите, я подготовила информацию в вордовском документе, сделала редактирование текста (выделения), добавила ссылки и просто вставила этот текст в «Редактирование» меню групп вконтакте.
На этом можно и остановиться, но помним, что пользователь , не сильно-то желает покидать свое «тепленькое местечко» и переходить на страницы нашего сайта. Поэтому для комфорта своих читателей добавим внутренние страницы группы, которые будут вести на статью. Пусть эта статья будет не полной, но прежде чем перейти к нам на сайт, человеку нужно понять, что он этого желает, а не мы его туда «тащим», т.е. нужна интрига, интерес.
Пусть эта статья будет не полной, но прежде чем перейти к нам на сайт, человеку нужно понять, что он этого желает, а не мы его туда «тащим», т.е. нужна интрига, интерес.
Если перейдете в меню моей группы вконтатке, то увидите, что одни ссылки ведут на внутренние страницы (2), другие на внешние (1):
Добавлю в реальном времени, еще одну внутреннюю страницу:Вот и появилась у нас новая (внутренняя) страница в нашей группе вконтакте. Теперь нам нужно её заполнить:
- Жмем кнопочку «Наполнить содержанием».
- Заполняем группу контентом. Редактируем его.
- Настраиваем «Доступ к странице». Если отметить «просматривать страницу могут только участники группы», то это будет мотивировать посетителей вступить в группу. Сохраняем страницу.
- Копируем нужные циферки в адресной строке страницы, которую только что сохранили. Для этого перейдите в режим «Просмотр» и скопируйте ID страницы – это и будут те циферки, которые нам нужны.

- Возвращаемся на страницу «Исходный код» меню группы вконтакте (рекомендую не закрывать его, пока создаете новую страницу… хотя она итак должна была бы быть у вас открыта) и вставляем цифры в правильную строчку. Между текстом ссылки (Марина Лазарева (видео)) и самой ссылкой (43820829), устанавливаем значок «|» (он находится на английской раскладке клавиатуры, сочетание клавиш Shift+\). оформление группы вконтакте , которое не требует дополнительных знаний редакторов типа фотошоп. В следующих статьях, я буду показывать, как создавать более красивые группы вконтакте. Сейчас же, для тех, кому не терпится создать красивое оформление группы вконтакте , рекомендую просмотреть это видео:
Это то видео, после просмотра которого я поняла, как сделать меню группы вконтакте самостоятельно. Автор на реальном примере показывает, как создать меню группы вконтакте.
Чуть позже мы уже более подробно погрузимся в вики разметку групп вконтакте, а пока сделайте максимально функциональными и полезными свои группы.
Dropbox, читайте об этом на страницах DragonBlog.
С Уважением и Любовью, !
Привет, друзья!
Хотите сделать группу ВКонтакте максимально привлекательной для своих подписчиков? Не знаете с чего начать? Если у вас уже есть высококачественный контент, тогда сконцентрируйте свое внимание на оформлении сообщества. Я не говорю о простом подборе аватара. Создание меню в группе ВКонтакте – это один из главных моментов, который нужно учесть при оформлении. Именно этот пункт мы сегодня рассмотрим.
Что такое меню ВКонтакте и для чего оно нужно?
Меню – это лицо группы. Первое на что наталкивается любой посетитель вашего сообщества это меню. Поэтому ваша задача продумать его максимально удобно и привлекательно. Во-первых, вы должны определиться с тем, что вы именно хотите донести своим подписчикам. Это зависит от миссии самого сообщества. Ведь бывают совершенно разные цели создания группы: познавательная, развлекательная или же цель продать товар/услугу. Отталкиваясь от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Отталкиваясь от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если ориентировано на развлечение пользователей или информировании их о чем либо, то возможно сфокусируйтесь на удобстве поиска нужной им информации. Это касается групп, где контент можно поделить на отдельные темы, например, здоровье, мода и т.д.
Если же ваше сообщество создано в виде интернет-магазина, то подход должен быть совершенно иным. Удобство поиска товаров или услуг конечно должно присутствовать, но также сделайте упор на акции, новинки, условия доставки, а также ваши контакты.
Поэтому обязательно учитывайте тематику сообщества при создании меню.
Способы создания меню для групп ВКонтакте
Первым делом нужно определиться со способом создания вашего меню: автоматически или вручную. Если Вы выбрали способ быстрый и простой, но при этом качественный, представляю Вашему вниманию сервис по созданию меню для сообществ ВК ВикиМэйкер
, с ним Вы легко и быстро разберётесь, сделав свою группу более удобной. Если же Вы хотите взять создание меню полностью под свой контроль, далее идет пошаговая инструкция.
Если же Вы хотите взять создание меню полностью под свой контроль, далее идет пошаговая инструкция.
Как сделать привлекательное оформление?
Я хочу объединить в инструкции создание двух важных элементов группы: меню и аватара. Поскольку не желательно создавать их отдельно, ведь пользователь должен видеть гармоничность между этими двумя графическими элементами.
- Для начала вам нужно установить программу Photoshop, если ранее на компьютере у вас не была установлена эта программа.
- Открываем Фотошоп и создаем два файла-шаблоны для аватара и для меню. Задаем нужные размеры. Например, для аватара – 200×500 пикселей, а меню 389×600 пикселей. Залейте их каким-нибудь одним цветом для того, чтобы их было отчетливо видно и сохраняем два созданных отдельных файла.
- Загружаем в группу шаблон на место аватара, выделяя всю область.
- Загрузка меню происходит немного сложнее. Для этого вам понадобится в «Управлении сообществом» включить материалы. После этого станет доступна возможность добавлять меню.
 Зайдите в появившуюся вкладку под описанием группы «Свежие новости» и нажмите в панели инструментов на кнопку в виде фотоаппарата и загружайте файл с компьютера. Получилось?
Зайдите в появившуюся вкладку под описанием группы «Свежие новости» и нажмите в панели инструментов на кнопку в виде фотоаппарата и загружайте файл с компьютера. Получилось? - Сразу после загрузки вам станет доступна ссылка, которую придется немного доработать. После слова «noborder» впишите знак «;» и слово«nopadding». Это функция не даст вашему меню опускаться при добавлении новостей в сообщество.
- Делаем Prnt Scrn основной страницы вашей группы. Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это черновой вариант – все не ровно и не так красиво. Ваша цель состоит в том, чтобы нижние границы меню и аватара идеально совпадали. Тогда возможно у вас появится вопрос «Почему я не даю вам точных размеров?». А дело в том, что каждый админ использует разное количество текста в описании группы, от чего меняется высота меню, а ширина меню — это дело вкуса и как мы знаем у всех он разный.
- Входим в Фотошоп, и создаем новый файл, вставляя туда скриншот.
- Теперь, работая с этим файлом, выделяем область аватара с помощью «прямоугольного выделения» — им можно максимально точно выделить конкретную область.
 Далее, кликаем правой клавишей мыши и выбираем «вырезать на новый слой».
Далее, кликаем правой клавишей мыши и выбираем «вырезать на новый слой». - То же самое прорабатываем с картинкой меню, только при выделении нужно отсечь ненужное внизу. Сделать так, чтобы низ меню и аватара полностью совпадали.
- Теперь, зажав кнопку Ctrl, выбираем два, созданные нами слои. Кликаем правой клавишей мыши по ним и выбираем функцию «Объединить слои». Перед нами появляются два наших идеально подогнанных друг под друга шаблона на одной странице.
- Следующий этап – загружаем фото обложки. Оно появляется поверх наших шаблонов. Теперь справа в инструментах для слоев кликаем по файлу-обложке, зажав клавишу Alt. После данной процедуры, обложка будет видна только на шаблонах и станет невидимым за их границами. Но это не помешает вам передвигать обложку и подбирать нужную видимую ее часть.
- Теперь важный пункт создания меню – кнопки. К этому моменту вы должны уже знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты». Для облегчения задачи создаем первую кнопку, следующие лишь дублируем и меняем текст.

- Добавляем логотип на аватарку или словесный призыв, или же и то, и другое. Это добавит вашей группе живости, а также отличительную черту.
- Сохраняем общий файл в качестве картинки на свой компьютер. Что дальше?
- Открываем в Фотошопе созданный только что нами файл. Далее создаем новый пустой файл с точными размерами нашего аватара, вставляем в него созданную нами картинку с логотипом и кнопками. Выбираем нужную нам область под аватар и идеально подгоняем под выбранные размеры. После чего сохраняем наше творение.
- То же самое делаем с меню. Но опять же здесь есть свое дополнение. Для начала нужно узнать высоту меню, так как она не совпадает с черновым вариантом. Используя линейку, измеряем высоту до единого пикселя (а лучше всего несколько раз измерить, чтобы не ошибиться). Создаем новый файл со старой шириной и новой высотой, подгоняем картинку под размер и нажимаем кнопку «Сохранить».
- Загружаем новый аватар, выделяя всю область и подбираем миниатюру.

- Закачиваем меню через кнопку «Свежие новости». Удаляем предыдущую ссылку, загружаем новое фото и добавляем «;nopadding».
- Теперь раскраиваем наш макет меню. Применяем инструмент Фотошопа «Раскройка» или «Нож». В разных версиях Фотошопа он называется по разному. Под каждой кнопкой проводим линию, чтобы сделать отдельные прямоугольники, наводя на которые пользователь сможет в будущем переходить на конкретные ссылки.
- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут показаны пропуски между нашими картинками. Для того чтобы от них избавиться, нужно добавить в каждую ссылку слово»;nopadding».
- Теперь чтобы ваши ссылки были активны и вы могли вставить нужную вам информацию, то напишите по ссылками картинок в редактировании меню — название одной из ваших кнопок — например Доставка. Но это слово нужно написать четко по установленным правилам, выглядеть оно должно так [[Доставка]]. Далее сохраняем страницу, переходим по этой ссылке и наполняем ее нужным контентом.

- Последним действием, чтобы все заработало, является вставка копии ссылки на страницу Доставка в ссылку кнопки, например — page-123456_456789, то есть инфа между словами «vk.com/» до «?». Все, теперь каждую кнопку оформляйте также и ваше меню будет успешно привлекать вам целевую аудиторию.
Подписывайтесь на обновления блога и делитесь информацией с друзьями. Создавайте побольше прекрасного в вашей жизни!
И сегодня, я решил продолжить данную тему и поговорить о том, как создать графическое меню вконтакте . Ведь, не каждого вебмастера, который хочет красиво оформить свою группу, устроит текстовое меню. Сейчас, пожалуй, более актуально графическое меню, так как различные изображения воспринимаются куда лучше посетителями нежели, текстовые ссылки. Да и с помощью графики можно слепить действительно что-то красивое и красочное.
С чего начать?
Ну начать естественно стоит с подбора подходящей графики или же нарисовать меню с нуля. Конечно нарисовать меню с нуля сможет не каждый. Но проблема решаема, та как во всемирной паутине полно различной графики, как бесплатной, так и платной, с помощью которой можно осуществить задуманное. На данном этапе, я не буду вдаваться в подробности, так как найти картинки в сети не сложно, а рисовать я не умею. Сразу начну с того, что у нас уже имеется подходящая графика, но что делать дальше не понятно?
Но проблема решаема, та как во всемирной паутине полно различной графики, как бесплатной, так и платной, с помощью которой можно осуществить задуманное. На данном этапе, я не буду вдаваться в подробности, так как найти картинки в сети не сложно, а рисовать я не умею. Сразу начну с того, что у нас уже имеется подходящая графика, но что делать дальше не понятно?
После того, как вы скачали или нарисовали меню, его нужно нарезать. Для чего это нужно? Это необходимо, для создания отдельных ссылок, для того или иного изображения. Так как, если наше меню поставить полностью в группу, то более одной ссылки сделать не получиться, или я чего-то не знаю. Кроме того, наше меню необходимо подогнать по размерам, то есть сразу стоит учесть, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальное будет либо обрезаться, либо подгоняться по размерам, которые вы укажите при создании меню в группе, при этом изображение может растянуться или наоборот сжаться, что может испортить первоначальную задумку. Еще стоит учесть, что например, для горизонтального меню нам придется ориентироваться на ширину равную 370 пикселям, иначе меню не выстроится горизонтально.
Еще стоит учесть, что например, для горизонтального меню нам придется ориентироваться на ширину равную 370 пикселям, иначе меню не выстроится горизонтально.
Итак, я буду показывать, для примера самые обычные кнопочки. Все манипуляции с графикой я буду делать с помощью фотошопа, поэтому и вам рекомендую использовать его. После того, как с размерами мы разобрались, остается нарезать меню. Для этого, можно воспользоваться удобным инструментом «раскройка».
Просто выделите этим инструментов необходимые области, например:
И сохраните, для web-устройств.
В появившемся окне, мы можем выбрать формат изображения, его качество и многое другое. В данном случае я выберу формат: JPEG и наилучшее качество, а остальное оставлю, как есть, и сохраню графическое меню вконтакте.
Переходим на страницу нашей группы. И проделываем некоторые подготовительные действия: В управлении сообществом, подключаем «материалы», сохраняем. Если что-то непонятно на данном этапе, то прочтите статью, про текстовое меню вконтакте , там все подробно, про это сказано.
После этого, нам необходимо загрузить наши картинки, которые мы получили, при раскройке меню. То есть, жмем «добавить фотографии».
После того, как картинки загружены, мы можем приступить к созданию меню. Для этого, нажимаем на «редактировать», рядом со свежими новостями.
И теперь, можно добавить код нашего меню. В моем случае, это будет выглядеть так:
Итак, давайте чуть подробнее разберем, что здесь к чему:
— данные теги выравнивают наше меню по середине. Если их убрать, то меню прижмется к левому краю.
photo-48249652_297601976 — путь до нашей картинки. Путь формируется так: номер альбома_номер самой фотографии. Как узнать путь до нашего изображения? Все очень просто. Заходим в фотоальбом, в котором находятся наши картинки и жмем на нужное изображение. Затем, в адресной строке мы увидим полный путь до нашего изображения.
130x46px;nopadding; — опции изображения: 130x46px; — ширина и высота нашей картинки(может отличаться от размера самой картинки) — для вертикального меню вкоктакте необязательно указывать; nopadding; — никаких пробелов — при использовании данной опции убираются все пробелы (отступы) и изображения сливаются в одно.
Вот что у меня получилось:
Горизонтальное меню вконтакте, делается потому же принципу. Разница только в том, что при написании кода, новые пункты меню не нужно переносить на новую строку. А также, не забываем, что при таком расположении картинок, мы можем использовать только 370 пикселей ширины. Я чуть-чуть поправил код показанный выше и вот, что у меня получилось:
[][][]
А вот так это выглядит:
И еще хотелось бы добавить: Бывают ситуации когда, нам необходимо вставить картинку в меню, но она не должна быть ссылкой. Она должна выполнять роль украшения. Для этого, достаточно использовать опцию «nolink». Вот наглядный пример: То же горизонтальное меню, только первая кнопка не является активной ссылкой, а является простой картинкой.
[][][]
Ну вот в принципе и все. Как вы можете заметить, сделать графическое меню вконтакте не сложно, самое главное его нарисовать. А потом, используя все полученные знания в этой статье, вы сможете сделать лучшее меню, для своей группы вконтакте. И хочу заметить, что горизонтальное и вертикальное меню можно комбинировать, тем самым добиться абсолютной уникальности.
И хочу заметить, что горизонтальное и вертикальное меню можно комбинировать, тем самым добиться абсолютной уникальности.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте . Вы просили видео уроки, а я записал целый видеокурс — забирайте !!!
Удачных экспериментов!
Конференция ко Дню кадрового работника 12 октября 2022 года от Системы Кадры
Конференция ко Дню кадрового работника 12 октября 2022 года от Системы КадрыГлавные темы конференции
11:00 — 11:30
Изменения в работе с персданными
Дадим 5 готовых решений, как по новым правилам работать с персональными данными сотрудников, подскажем, какие документы корректировать, а какие и как издавать с нуля
11:30 — 12:00
Отчеты в центр занятости
Разберем 5 частых вопросов, которые возникают у кадровых специалистов при подаче отчетов в центр занятости
12:00 — 12:30
⚡ Мобилизация
Разберем ситуации, с которыми столкнутся кадровики в свете последних событий
12:30 — 13:00
Увольнение сотрудников
Дадим 5 готовых решений, как оформить без риска самые частые основания для увольнения сотрудников
13:00 — 13:30
Штрафы ГИТ
Предоставим 5 инструкций, как снизить размер штрафа ГИТ или получить скидку на штрафы за любые нарушения по новому КоАП
13:30 — 14:00
Выплата зарплаты
Разберем все ситуации, которые возникают у кадровых специалистов из-за МРОТ и выплаты зарплаты
14:00 — 14:30
Отпуска
Найдем ответы на 5 нетипичных вопросов про отпуска
14:30 — 15:00
Прием сотрудников
Найдем решения нестандартных ситуаций, с которыми сталкиваются кадровики при оформлении сотрудников на работу
15:00 — 15:30
Изменения по охране труда
Дадим 5 готовых решений, как теперь проводить обучение по охране труда, расследовать несчастные случаи и направлять сотрудников на психиатрическое освидетельствование
Cкачать полную программу конференции
Спикеры конференции
Юрий Иванов
адвокат, советник юридической фирмы Alumni Partners
Вячеслав Филиппов
юрисконсульт, преподаватель кафедры правоведения и практической юриспруденции Института общественных наук (РАНХиГС)
Юлия Попова
начальник отдела государственной Инспекции труда в городе Москве
Алексей Анохин
к. э.н., сертифицированный специалист NEBOSH по охране труда, эксперт по независимой оценке
квалификаций
э.н., сертифицированный специалист NEBOSH по охране труда, эксперт по независимой оценке
квалификаций
Наталья Агуреева
советник государственной гражданской службы Российской Федерации 1-го класса
Роман Кондратюк
эксперт по трудовому законодательству
Анастасия Синицына
главный редактор Системы Кадры
Ирина Богомолова
главный редактор журнала «Кадровое дело»
Получите уже сегодня топ-7 точных решений от экспертов Системы Кадры
Всем участникам конференции открыт ВИП-доступ на 3 дня
Максимальная скидка на подписку на Систему Кадры и подарки для вас и вашего коллеги!
Оставьте заявку, менеджер забронирует персональную скидку для участников Дня Кадровика и расскажет подробнее о подарках
Нажимая на кнопку, вы даете
согласие на обработку своих
персональных данных
Партнеры и организаторы конференции
Хотите стать партнером или спикером конференции?
Свяжитесь с нами — мы расскажем подробнее. Или
скачайте
предложение
о сотрудничестве
Или
скачайте
предложение
о сотрудничестве
Наталья Пантюхина
Генеральный директор рекламной службы
ООО «АКТИОН РЕКЛАМА»
[email protected] +7 495 730-55-14 +7 495 735-42-39 (5810)
Создать простое меню в группе ВКонтакте. Баннер для группы Вконтакте, создай бесплатно! Списки можно использовать как нумерованные, так и маркированные.
Недавно меня озадачил дизайн моей группы ВКонтакте. Я видел много красиво оформленных групп и хотел сделать что-то подобное. После нескольких часов изучения вики-разметки я наконец-то сделал себе красивый баннер и выпадающее графическое меню ведет прямо на страницы моего сайта. В двух словах, как это делается? Сначала в фотошопе создаются одновременно две картинки, затем одна из них разрезается на несколько частей. Далее на страницах редактирования ВКонтакте вставляется специальный код с внешними ссылками. Ну а теперь обо всем по порядку.
В двух словах, как это делается? Сначала в фотошопе создаются одновременно две картинки, затем одна из них разрезается на несколько частей. Далее на страницах редактирования ВКонтакте вставляется специальный код с внешними ссылками. Ну а теперь обо всем по порядку.
Делаю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Внимание!
В связи с очередным обновлением ВКонтакте от 31.10.2016 данный вариант оформления групп стал неактуален. Частично подобное меню можно реализовать на вкладке «Последние новости» в блоке под статус-баром. Но это будет отдельное меню, а не единая композиция с аватаркой.
Шаг 1.
Создайте в Photoshop новый документ размером где-то 850×700 пикселей, залейте его белым цветом. В этом примере я сразу наложил сверху интерфейс ВКонтакте для наглядности. Теперь нам нужно вырезать в слое два окна, через которые будет проглядывать само графическое оформление. Сначала выбираем прямоугольник 200х500 пикселей и нажимаем Del. Затем выбираем прямоугольник 510х309 и также нажимаем Del.
Сначала выбираем прямоугольник 200х500 пикселей и нажимаем Del. Затем выбираем прямоугольник 510х309 и также нажимаем Del.
Выравниваем прямоугольники по нижнему краю, расстояние между фигурами 50 пикселей. Этот дизайн рассчитан на одну строку названия группы, одну строку состояния и три строки описания и технической информации. Если у вас другое количество строк, то отрегулируйте высоту левой картинки на месте.
Шаг 2
Теперь под этот слой мы поместим весь наш графический дизайн. В данном случае я поставил картинку с основным фоном, потом написал текст, а потом в левом прямоугольнике.
Шаг 3
Теперь сразу сохраняем правый прямоугольник (аватарку) как отдельную картинку размером 200х500 пикселей. Это уже готовая картинка для формирования группы. Оно загружается в блок в правом верхнем углу группы, где написано «Обновить фото». А левую картинку надо разрезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселей.
Шаг 4
На этом шаге нам нужно загрузить наши нарезанные картинки в ВКонтакте. Для этого сразу под описанием группы выберите блок «Последние новости», по-моему, так он называется в оригинале. Я переименовал его в «Меню». Нажмите «Изменить». Важный! Во-первых, у вас должна быть открытая группа, а не Страница. Так как такого пункта на Странице просто нет. А во-вторых, в меню «Управление сообществом» > «Информация» > «Контент» должен быть выбран пункт «Общедоступный».
Шаг 5
Итак, во вкладке «Редактирование» мы нажимаем на значок камеры и загружаем наши пять нарезанных картинок меню. ВКонтакте подгрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив картинке тег noborder. На следующем шаге нам нужно немного исправить код.
Шаг 6
А именно, мы устанавливаем исходные размеры изображения и меняем тег noborder на тег nopadding. Нам также нужно прописать URL ссылок из каждого пункта меню. При этом первая ссылка ведет на внутреннюю страницу Вконтакте, а остальные четыре ссылки ведут непосредственно на страницы моего сайта.
Ниже приведен исходный рабочий код моего меню. Вы можете использовать его в качестве базы. В нем вы меняете картинки на свои, подставляете свои размеры и пишете свои ссылки. И следите, чтобы в коде не было пробелов между квадратными скобками, а также не было разрыва строки, иначе в графической картинке между картинками будут пробелы.
[][][]
Шаг 7
Еще раз повторяю, чтобы открыть это меню, необходимо нажать на надпись «Меню». И так всегда в свернутом виде. Почитайте комментарии к посту, там много вопросов разобрались. Что ж, вступайте в мою группу Вконтакте.
Итак, чтобы создать открытое меню, нам нужно изображение, которое будет действовать как открытое меню. Изображения, которые мы добавили в статье о создании графического меню, не подойдут, так как вам нужно изображение развернутого меню, а не каждого пункта в отдельности. Кроме того, вы можете использовать абсолютно любое изображение, которое будет указывать на то, что оно скрывает меню группы. Например, изображение с подписью: «Групповое меню». Или что-то вроде того.
Например, изображение с подписью: «Групповое меню». Или что-то вроде того.
После того, как мы выбрали изображение, которое мы будем использовать. При этом размер изображения может быть практически любым, который можно загрузить в фотоальбом. (UPD: Это не совсем точная информация. Подробнее о размерах можно прочитать в комментарии ниже. Для этого достаточно перейти по ссылке: /otkrytoe-menyu-gruppy-vkontakte/#comment-7633)
Заходим в группу ВКонтакте. И щелкните правой кнопкой мыши, чтобы открыть меню, если оно уже было создано, на новой вкладке.
После этого на странице с меню нужно нажать на ссылку «Редактирование».
Но код менять не нужно. Просто нажмите на ссылку «Вернуться на страницу». Это нужно для получения ссылки на страницу с меню.
Теперь, когда мы вернулись на страницу меню. В адресной строке мы увидим ссылку на эту страницу, без различных дополнений в адресе. Другими словами, чистая ссылка. Она то, что нам нужно.
Оставляем эту страницу открытой и возвращаемся в группу Вконтакте. Здесь нам нужно создать запись, в которую добавить изображение, которое будет играть роль открытого . Для этого выберите «прикрепить фото» ниже. И выбрать изображение либо из альбома, либо загрузить его с компьютера.
Как только изображение добавлено в сообщение, мы еще не публикуем его.
И возвращаемся на страницу меню и копируем адрес страницы меню группы ВКонтакте из адресной строки. И вставьте скопированный адрес меню в запись, которую мы еще не сохранили. Конечный результат должен выглядеть примерно так:
После того, как мы добавили ссылку, внизу появилось название страницы и адрес к ней. Когда страница появится внизу, мы можем удалить ссылку, которую мы только что вставили в пост. После этого нажмите на кнопку «Отправить». Таким образом, мы опубликовали нашу запись на стене группы.
Теперь нажмите на дату новости.
После этого закрываем запись и обновляем страницу группы ВКонтакте. Теперь в самом верху, если все сделано правильно, вы увидите изображение меню, играющее роль открытого меню ВКонтакте. При этом ссылки в меню неактивны. На этот пост есть только одна ссылка.
Теперь в самом верху, если все сделано правильно, вы увидите изображение меню, играющее роль открытого меню ВКонтакте. При этом ссылки в меню неактивны. На этот пост есть только одна ссылка.
Теперь, когда пользователь находится в нашей группе, он будет видеть смоделированное меню. А после нажатия открыть меню группы ВКонтакте, она окажется в самом меню, которое будет функционировать как надо.
К сожалению, других способов сделать открытое меню контактов я не знаю. Но все же этот вариант намного лучше, чем просто ссылка на полное меню.
Надеюсь, эта статья поможет вам разобраться, как сделать открытое меню ВКонтакте. И это все для меня.
Вы можете посмотреть, как выглядит открытое меню группы в моей группе.
Шаг 1
Для начала зайдите в свою группу и в блоке «Последние новости» (в данном случае я переименовал его в «Меню») нажмите появившуюся при наведении ссылку «Редактировать». Важный! Во-первых, у вас должна быть открытая группа, а не страница. Так как такого пункта на Странице просто нет. А во-вторых, в меню «Управление сообществом» > «Информация» > «Контент» должен быть выбран пункт «Общедоступный».
Так как такого пункта на Странице просто нет. А во-вторых, в меню «Управление сообществом» > «Информация» > «Контент» должен быть выбран пункт «Общедоступный».
Шаг 2
Во вкладке «Редактирование» пишем фразу [[Теория веб-дизайна]], заключенную в двойные квадратные скобки. Затем нажмите на кнопку «Сохранить страницу».
Шаг 3
После этого рядом с кнопкой появится ссылка «Предварительный просмотр», нажмите на нее. Ниже откроется превью нашего меню, где мы видим появившуюся снизу ссылку «Теория веб-дизайна».
Шаг 4
Нажмите на эту ссылку и перейдите на созданную страницу под названием «Теория веб-дизайна». Затем нажмите на ссылку «Заполнить содержимое». Далее редактируйте текст как обычно. текстовый редактор — вставляйте картинки, тексты, видео и другие объекты. В этом случае наша созданная страница будет иметь URL вида https://vk.com/page-15865937_43819846.
Альтернативный способ создания внутренней страницы
Существует альтернативный способ создания страницы. В основном подходит для пабликов (публичных страниц), так как описанный выше способ для них не подходит. Для этого будем использовать следующий код
В основном подходит для пабликов (публичных страниц), так как описанный выше способ для них не подходит. Для этого будем использовать следующий код
http://vk.com/pages?oid=-XXX&p=Page_name
где вместо XXX подставим id нашей группы, а вместо текста «Название страницы» будем писать Меню. Теперь нам нужно узнать идентификатор группы. Как это сделать? Заходим в группы главной страницы и смотрим на свои посты на стене — прямо под блоком «Добавить пост» будет написано «Все посты» — переходим по этой ссылке.
Заходим на страницу и видим вот такой url https://vk.com/wall-78320145?own=1 , где цифры 78320145 в данном примере это id группы. Подставляем наши данные в исходники и получаем такую запись: http://vk.com/pages?oid=-78320145&p=Menu (с вашими цифрами!). Вставьте эту строку в адресную строку браузера и нажмите Enter. Вот так мы создали новую страницу ВКонтакте.
Здравствуйте, мои дорогие!
Сегодня я вам подробно расскажу как сделать меню для группы вконтакте . По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания группового меню. Поэтому я подготовил для вас шаблон. PSD меню, чтобы облегчить вашу работу.
По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания группового меню. Поэтому я подготовил для вас шаблон. PSD меню, чтобы облегчить вашу работу.
Начнем с того, что сегодня есть два варианта меню:
Вариант 1: закрыть групповое меню
Закрытое меню, открывается при переходе по ссылке. В примере ниже меню открывается по ссылке «ОТКРЫТЬ МЕНЮ ГРУППЫ!».
Вариант 2: открыть меню группы (закрепленное сообщение)
Открытое меню — это, по сути, закрепленный пост с активной ссылкой.
Второй пункт меню появился сравнительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика. Он сейчас самый эффективный.
Обе версии используют вики-разметку. Вики-разметка позволяет легко и быстро оформлять группы, создавать графические таблицы и спойлеры, форматировать текст и работать с изображениями, ссылками и анкорами. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в вики-разметку. Здесь я приведу только основные коды, без которых сделать меню невозможно.
Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в вики-разметку. Здесь я приведу только основные коды, без которых сделать меню невозможно.
Как сделать открытое меню вконтакте
Разберем процесс создания меню на примере Варианта 2, т.е. открытого меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню : [Внимание. Изменился дизайн ВКонтакте. Новый макет и другая необходимая информация в ]
PSD шаблон группового менюДля создания внешнего меню необходимы 2 картинки: аватарка (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центрального изображения: 395 x 282 px
Шаг 1.
Используя PSD-шаблон группового меню, скачанный выше, сделайте две картинки нужных размеров.
Шаг 2
Зайти в свою группу в «Управление сообществом» (справа под аватаркой). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченными».
Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченными».
Шаг 3
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (я его уже переименовал в Меню группы).
При редактировании страницы, задать заголовок, можно создавать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться на страницу»
Шаг 4
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это идентификатор вашей группы
Вторые цифры 47355854 — это идентификатор страницы
Особенность: создание дополнительных страниц можно сделать вручную. Для этого перейдите по ссылке формы:
https://vk.com/pages?oid=-хххххххх&p=pagename
где,
xxxxxxxxx это id вашей группы
pagename — название вашей страницы
Шаг 5
И опубликовать пост.
Шаг 6
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат аватара — удалите его.
Шаг 7
Теперь внимание. Нажмите на ЗАПИСАТЬ ВРЕМЯ ПУБЛИКАЦИИ (нижний левый угол поста).
И нажмите «Закрепить». Закройте это окно и обновите страницу группы (F5).
Шаг 8
Пишем статус группы (используем только 1 строку) для выравнивания картинок, если картинка на вашей аватарке начинается не с самого верха (у меня в шаблоне аватарки вариант 2). И вот что у нас получилось:
ВСЕГО.
Меню готово! Теперь при нажатии на центральное изображение открывается ваше меню:
Здесь вы можете его редактировать, размещать фото, видео, создавать новые разделы, размещать ссылки.
Внутри главного меню также можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. Высота не ограничена. Что позволяет создавать отличные лендинги ВКонтакте.
Но об этом подробнее я расскажу в следующих статьях. Подпишитесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайк и делитесь статьей с друзьями.
Пишите свои вопросы или мнения в комментариях ниже.
Хотите узнать, как зарегистрировать группу ВКонтакте в 2018 году? И не просто оформить, а сделать самому правильно и красиво! Если ваш ответ «Да», то эта статья для вас!
Социальная сеть ВКонтакте – одна из самых популярных. Соответственно, здесь можно найти больше общения, единомышленников и просто друзей, а также продвигать свои услуги и товары. Благодаря созданным сообществам вы сможете быстро найти все об интересном событии, товаре, услуге и т.д.
На контрольной странице нажмите «Загрузить» и выберите изображение. Выглядит это так: название группы, затем миниатюра аватара, статус.
Извините, мобильный пока не поддерживает эту функцию. Но так как это новшество произошло не так давно, то оно будет так же актуально для продвижения, как и все остальные.
Для более удобного доступа к предлагаемым материалам можно составить меню. А о том, как сделать это своими руками, мы расскажем в следующий раз.
закрепленный пост
В качестве бонуса делимся секретами дизайна группы ВК и нашим личным опытом, что позволит вам выполнить дизайн сразу на продвинутом уровне самостоятельно. Например, можно настроить такой красивый блок различных приложений, которые увеличивают вовлеченность в несколько раз!
Бесплатные приложения. Перейдите в управление сообществом и перейдите в Приложения, чтобы изменить настройки.
Здесь вы можете выбрать для добавления приложение, которое станет отличным дополнением к функционалу группы. Например, как и в нашей группе, создающей бесплатный полезный контент, есть кнопка «Поддержать сообщество», нажав которую вы можете пожертвовать любую сумму от 100 рублей на благо сообщества. Также это может быть магазин товаров, анкета, тесты, онлайн-чат, подписка на рассылку и так далее.
Другие полезные виджеты и приложения:
- анкеты;
- тестов;
- регистрация на услуги;
- отправка сообщений;
- магазин товаров;
- и т. д.
Обсуждения. Сделать сразу несколько тем по основным вопросам, которые будут интересны клиентам или подписчикам. Если это коммерческое сообщество, то это отзывы, часто задаваемые вопросы, информация об оплате, гарантиях и доставке. Если сообщество информационное, то основные ветки обсуждения должны быть посвящены темам, которые затрагивает группа.
Заключение
Если вы хотите добиться успеха, то обязательно уделите время его правильному и красивому оформлению. Чем тщательнее вы подойдете к этому вопросу и продумаете все сценарии поведения пользователя после перехода на страницу группы, тем выше будет конверсия в подписку, а позже и в покупку.
Как создать мегаменю в Elementor | ElementsKit
Если вы хотите создать мегаменю в WordPress, модуль Mega Menu ElementsKit может сделать этот процесс простым и быстрым. Прочтите эту документацию, чтобы узнать, как создать мегаменю в WordPress с помощью ElementsKit за несколько простых шагов.
Прочтите эту документацию, чтобы узнать, как создать мегаменю в WordPress с помощью ElementsKit за несколько простых шагов.
Обзор #
ElementsKit — это дополнение «все в одном», которое дает вам наилучший способ создания веб-сайтов WordPress с широким спектром виджетов, модулей и предварительно разработанных шаблонов с широкими возможностями настройки.
Включает модуль Mega Menu от ElementsKit. Мегаменю — это мощная функция WordPress, которая позволяет создавать расширяемое меню на основе категорий с гибкими макетами. Мегаменю просты в использовании и могут быть отличным способом организованного отображения меню веб-сайта.
Посмотрите наше видео-руководство:
Или следуйте пошаговым инструкциям:
Прежде всего, перед созданием Elementor Mega Menu обязательно включите модуль ElementsKit Mega Menu из ElementsKit > Модуль на панели управления WordPress.
Для создайте мегаменю WordPress на своем веб-сайте,
- Перейдите к Внешний вид > Меню из панели управления WordPress.
- Нажмите Создайте новое меню .
- Введите имя меню .
- Нажмите кнопку Создать меню .
Теперь, чтобы добавить элементы в мегаменю,
- Разверните Пользовательские ссылки в «Добавить элемент меню» в правом столбце.
- Введите URL-адрес и текст ссылки .
- Нажмите Добавить в меню .
Затем таким же образом добавьте остальные пункты меню.
После этого установите флажок « Включить это меню для содержимого Мегаменю ». Когда мегаменю включено, вы будете иметь значок настроек мегаменю при наведении курсора на пункты меню.
При нажатии на значок настроек мегаменю открывается всплывающее окно. Во всплывающем окне кнопка переключения
- для включения Мегаменю.
- Нажмите кнопку Сохранить .
- После этого нажмите кнопку РЕДАКТИРОВАТЬ СОДЕРЖИМОЕ МЕГАМЕНЮ . Это приведет вас к кнопке редактора Elementor.
- Щелкните значок библиотеки шаблонов ElementsKit
- Перейдите к разделам => Щелкните категорию => выберите Мегаменю из списка.
- Вставить любой Мегаменю Контент .
- Вы увидите, что ваш вставленный элемент будет отображаться.
- Отредактируйте внутреннюю секцию , щелкнув пунктирную секцию.

- Поле ширины содержимого : Настройте ширину содержимого, перетаскивая вправо или влево.
- Полная ширина содержимого : Выберите Полная ширина .
- Зазор между столбцами => Выберите зазор между столбцами из раскрывающийся список.
- Высота: Выберите высоту, перетаскивая слева направо.
- Вертикальное выравнивание: Выберите Вертикальное выравнивание в раскрывающемся списке.
- Переполнение: Выберите «Переполнение по умолчанию» или «Скрытый».
- Выберите тег HTML из раскрывающегося списка .
- Выберите тип значка .

- Включить, чтобы добавить значок .
- Значок заголовка загрузки .
- Добавить или изменить заголовок .
- Добавить Изменить описание .
- Добавить или изменить Текст .
- Добавить или изменить Подзаголовок .
- Включить для Показать метку .
- Добавить или изменить Метка .
- Настроить Цвет фона, типографика, отступы, выравнивание, радиус .
- После этого нажмите «Обновить» и закройте окно.
- Теперь перейдите на вкладку со значком => выберите любой цвет из цветовой палитры .
- Выберите значок из библиотеки значков .

- Добавить или изменить текст .
- Выберите цвет значка .
- выберите Цвет фона значка .
- Щелкните Сохранить .
- Выберите ширину мегаменю: По умолчанию .
- Выбрать Мегаменю Позиция: По умолчанию .
- Сохраните окно.
- Просмотр сайта : Отображение ширины по умолчанию с положением по умолчанию.
- Выберите ширину мегаменю: По умолчанию .
- Выбрать Мегаменю Позиция: Относительно .
- Щелкните Сохранить .
- Просмотр сайта : Отображение ширины по умолчанию с относительным положением.

- Выберите ширину мегаменю: Полная ширина .
- Выбрать Мегаменю Позиция: По умолчанию .
- Нажмите Сохранить .
- Просмотр сайта : Отображение полной ширины с положением по умолчанию.
- Выбрать ширину мегаменю: Полная ширина .
- Выбрать Мегаменю Позиция: Относительно .
- Щелкните Сохранить .
- Просмотр сайта : Отображение полной ширины с относительным положением .
- Выберите ширину мегаменю: Пользовательская ширина .
- Укажите любую пользовательскую ширину, но по умолчанию это 750px .

- Выбрать Мегаменю Позиция: По умолчанию .
- Щелкните Сохранить .
- Просмотр сайта : Отображение пользовательской ширины с положением по умолчанию .
- Выбор ширины мегаменю: Пользовательская ширина .
- Укажите любую пользовательскую ширину, но по умолчанию это 750px .
- Выбрать Мегаменю Позиция: Относительно .
- Щелкните Сохранить .
- Просмотр сайта : Отображение пользовательской ширины с относительным положением .
Здесь вы можете использовать шаблон заголовка Elementor или шаблон заголовка ElementsKit. Давайте позаботимся о том, чтобы добавить его.
Давайте позаботимся о том, чтобы добавить его.
- Перейдите к ElementsKit→ Верхний нижний колонтитул→ и нажмите Добавить новый .
- Откроется всплывающее окно с параметрами.
- Во всплывающем окне введите Title , выберите Type→ Header .
- Выберите Условия→ Весь сайт .
- Переключите опцию Activation и нажмите Edit With Elementor .
- Выберите свою структуру из выбранной области.
- Now Search Nav Menu => Перетащите Ekit Nav Menu и Drop на выбранную область.
** Примечание. Не забудьте перетащить меню ElementsKit Nav, иначе созданное вами Megmenu не появится.
- Теперь перейдите к Настройки меню => выберите созданное Меню заголовка из раскрывающегося списка.

- Отсюда можно добавить виджет любого типа, чтобы настроить шаблон заголовка.
После этого нажмите кнопку Обновить , чтобы сохранить меню.
Теперь перейдите на свой сайт, и вы увидите, что выбранное вами мегаменю отображается соответствующим образом.
Получить плагин ElementsKit
11 лучших плагинов меню ресторана WordPress на 2022 год (в сравнении)
Ищете лучший плагин меню ресторана WordPress для своего сайта WordPress? Если да, то вы попали в нужное место.
В Интернете существует множество плагинов для меню ресторана, поэтому выбрать один из них для веб-сайта вашего ресторана непросто. Поэтому в этом посте мы собрали лучшие плагины меню ресторана для WordPress, чтобы помочь вам лучше ориентироваться в поиске плагинов.
Прежде чем перейти непосредственно к спискам, давайте сначала кратко поговорим о том, зачем вам нужен плагин меню ресторана WordPress для вашего веб-сайта ресторана.
Содержание
В наш век цифровых технологий клиенты почти не посещают ни один отель или ресторан. Скорее, они предпочитают гуглить лучшие рестораны, смотреть меню, делать заказы и даже оплачивать онлайн.
Таким образом, одним из важных факторов, определяющих успех вашего бизнеса сегодня, является ваше присутствие в Интернете. Если у вас есть элегантный веб-сайт ресторана, который правильно разработан и хорошо управляется, вы обязательно останетесь впереди своих конкурентов.
И именно поэтому вам нужен лучший плагин меню ресторана WordPress для вашего онлайн-бизнеса. Плагин поможет вам создавать эффективные и привлекательные меню блюд или ресторанов для вашего сайта без каких-либо технических навыков.
Теперь пришло время подробно изучить список лучших плагинов меню ресторана WordPress для вашего сайта. Без лишних слов, давайте начнем.
Меню ресторана от MotoPress — замечательный плагин меню ресторана WordPress, идеально подходящий для создания онлайн-меню с точностью до пикселя. Плагин поставляется с возможностями электронной коммерции, так что вы можете продавать еду и напитки без каких-либо затруднений.
Плагин поставляется с возможностями электронной коммерции, так что вы можете продавать еду и напитки без каких-либо затруднений.
Не говоря уже о том, что он позволяет представить меню блюд с заголовками, описаниями, изображениями, ценами и другими атрибутами. Кроме того, вы можете легко отображать меню на своих страницах или в сообщениях WordPress, а также на боковых панелях. Кроме того, плагин имеет 3 различных макета отображения меню, таких как простой список, список и макет сетки, из которых вы можете выбирать.
Вот демонстрация того, как выглядит меню вашего ресторана с помощью этого плагина.
Дополнительные возможности плагина меню ресторана
- Несколько вариантов сортировки пунктов меню и категорий
- Списки продуктов, организованные по категориям
- Импорт и экспорт онлайн-меню еды между различными установками WordPress
- Параметры настройки2 и Кнопка «Купить»
- Интеграция с PayPal и способами оплаты наложенным платежом
Стоимость: бесплатно + доступно несколько дополнений премиум-класса
Получить меню ресторана от MotoPress прямо сейчас!
Меню пятизвездочного ресторана — еще один лучший плагин меню ресторана, доступный для бесплатной загрузки. Плагин поставляется с интуитивно понятным конструктором меню, что означает, что вы можете настроить меню своего ресторана в кратчайшие сроки. Кроме того, он предлагает несколько вариантов настройки, чтобы настроить меню по своему усмотрению.
Плагин поставляется с интуитивно понятным конструктором меню, что означает, что вы можете настроить меню своего ресторана в кратчайшие сроки. Кроме того, он предлагает несколько вариантов настройки, чтобы настроить меню по своему усмотрению.
Этот плагин позволяет добавить меню на любую страницу с помощью блока меню ресторана Gutenberg и удобных шорткодов меню ресторана. Точно так же вы можете добавить фотографии и цены для каждого пункта меню еды и напитков. Кроме того, он позволяет добавлять несколько цен на один товар.
Вот демонстрация того, как выглядит меню вашего ресторана с помощью этого плагина.
Дополнительные возможности плагина меню пятизвездочного ресторана
- Неограниченное меню блюд и напитков и создание пунктов меню
- Адаптивный макет меню, который идеально адаптируется на любых мобильных устройствах
- Дополнительная боковая панель для отображения списка разделов меню
- WordPress Многоязычный (WPML) подключаемый модуль, совместимый с многоязычным сайтом
- Интегрирован с расширенным шаблоном меню ресторана для настройки макета
Стоимость: бесплатно или 67 долларов за 1 сайт
Получите меню пятизвездочного ресторана прямо сейчас!
3.
 Надстройка ресторана и кафе для Elementor
Надстройка ресторана и кафе для ElementorКак следует из названия, надстройка ресторана и кафе для Elementor не является отдельным плагином меню ресторана WordPress. Это дополнение к популярному конструктору страниц — Elementor , с помощью которого вы сможете создать идеальный сайт ресторана.
Плагин предлагает более 20 основных элементов, таких как галерея, блог, сервис и так далее. Кроме того, он предоставляет более 30 уникальных элементов, таких как вкладка с едой, продукты питания, меню блюд и многое другое, для создания полноценного сайта ресторана. Кроме того, он интегрирован с плагином WooCommerce, чтобы вывести ваш ресторан на новый уровень.
Вот демонстрация того, как выглядит меню вашего ресторана с этим дополнением.
Больше достопримечательностей ресторана и кафе Addon для Elementor Menu
- Совместима с любой темой WordPress
- Креативные шорты для создания нескольких обновлений
- 9028 9028
- 8888888 8.
 Exchniect Exchnired
Exchniect Exchnired - 8888888888888888 гг. Стоимость: Доступны бесплатные или несколько платных виджетов
Получите дополнение ресторана и кафе для Elementor прямо сейчас!
4. WPPizza
WPPizza — еще один бесплатный плагин для создания и обслуживания меню ресторана. Вы можете легко добавлять элементы меню, устанавливать категории, несколько цен на каждый элемент и описания для каждого. Он также позволяет принимать онлайн-заказы. Кроме того, у него есть многоязычный интерфейс, поскольку он полностью совместим с WPML.
Этот плагин меню ресторана полностью адаптивен, что означает, что он хорошо выглядит на любом мобильном устройстве. Кроме того, он имеет расширенные функции электронной коммерции, чтобы ваши клиенты могли заказывать блюда, которые они хотят, онлайн. Вы также можете использовать список шорткодов для мгновенного создания меню ресторана.
Вот демонстрация того, как выглядит меню вашего ресторана с помощью этого плагина.

- Уведомления о новом заказе платежные шлюзы, такие как PayPal, Stripe и другие
Стоимость: бесплатно + доступно несколько расширений премиум-класса
Получить WPPizza прямо сейчас!
Меню еды — впечатляющий плагин меню еды WordPress, идеально подходящий для ресторанов, кафе, баров и многого другого. С помощью этого плагина вы можете создавать любые продукты питания и добавлять к ним название, описание, изображение и цену прямо с панели управления WordPress.
Далее, если вам нравится плагин, вы также можете перейти на его платную версию. Про-версия плагина предлагает потрясающие функции, такие как 11 вариантов макета, управление цветом текста, размером и кнопкой. Кроме того, он позволяет отображать изображения разных размеров, такие как эскизы, средние, большие и т. д.
Вот как выглядит меню вашего ресторана с этим плагином.
Дополнительные возможности плагина меню еды
- Отображение всех пунктов меню, нескольких или отдельных категорий на страницах или в сообщениях
- Возможность установки валюты дата создания, цена и многое другое
- Предварительный просмотр макета с использованием настроек коротких кодов
Стоимость: Бесплатно или 21 доллар в год за 1 сайт
Получить меню еды прямо сейчас!
6.
 WPCafe
WPCafeWPCafe — это плагин для WooCommerce с полным меню еды, самовывозом, доставкой и бронированием столиков в ресторане. Он поставляется с блоками Gutenberg, шорткодами и виджетами Elementor. Следовательно, вы можете легко управлять всеми требованиями своего кафе или ресторана, чтобы запустить потрясающий веб-сайт ресторана.
С помощью этого плагина создать современный и стильный список меню блюд совсем несложно. Кроме того, вы также можете добавлять категории, местоположения и изображения к каждому элементу. Кроме того, вы можете добавить липкую мини-корзину, чтобы клиенты могли добавлять интересующие их продукты и легко рассчитывать общую стоимость своей покупки.
Вот демонстрация того, как выглядит меню вашего ресторана с помощью этого плагина.
Дополнительные возможности плагина WPCafe
- Доступно более 30 стилей и шаблонов блюд
- Настройка меню блюд в зависимости от местоположения -cart
- Pro-версия доступна для большего количества функций и функций
Стоимость: Бесплатно или $59/год для 1 сайта
Получить WPCafe сейчас!
Меню ресторана от GloriaFood — это простое и красивое меню ресторана WordPress и плагин заказа для вашего онлайн-бизнеса в сфере продуктов питания. Плагин поставляется с визуальным редактором меню перетаскивания. Следовательно, вы можете легко добавлять пункты меню на свой сайт.
Плагин поставляется с визуальным редактором меню перетаскивания. Следовательно, вы можете легко добавлять пункты меню на свой сайт.
Кроме того, продукты питания можно легко персонализировать и изменять их размер по своему усмотрению. Кроме того, он позволяет вам добавить собственное изображение еды или изображение из обширной коллекции изображений еды. Кроме того, плагин имеет адаптивный дизайн, поэтому ваш сайт обязательно будет хорошо выглядеть на любом устройстве, таком как настольный компьютер, ноутбук, мобильный телефон, планшет и т. д.
Вот демонстрация того, как выглядит меню вашего ресторана с помощью этого плагина.
Больше достопримечательностей меню ресторана от GloriaFood Plugin
- Простая установка плагина
- Поддержка продвижения
- Идеально подходит для любых кухонь, таких как пицца, гамбургер и другие подобные меню
- Варианты онлайн-оплаты и оплаты наличными при доставке
- Поддержка нескольких мест
Стоимость: Бесплатно
Получить меню ресторана от GloriaFood сейчас!
8.
 WooCommerce Food
WooCommerce FoodWooCommerce Food — лучший плагин меню ресторана премиум-класса для WordPress, интегрированный с профессиональной системой WooCommerce. Используя этот плагин, вы можете без проблем создавать меню блюд, управлять заказами и даже использовать множество платежных шлюзов.
Он также предлагает несколько макетов меню ресторана, таких как сетки, списки, таблицы, карусели и т. д. Кроме того, он позволяет добавлять подходящие значки для сортировки продуктов питания и даже позволяет добавлять функции поиска в меню. Лучше всего то, что он позволяет отображать меню в любом месте с помощью шорткодов.
Вот демонстрация того, как выглядит меню вашего ресторана с помощью этого плагина.
Дополнительные возможности меню ресторана от WooCommerce Food Plugin
- Поддержка более 10 стилей блюд
- Пользовательская информация о еде
- Выбор блюд по местоположению
- Несколько вариантов столбцов (от 2 до 5) для демонстрации меню
- Поддерживает различные платежные шлюзы WooCommerce
Стоимость: 49 долларов США за обычную лицензию
Получите еду WooCommerce прямо сейчас!
Меню ресторана для WooCommerce — это простой и простой в использовании плагин меню ресторана для WordPress. Этот плагин позволяет вашим посетителям размещать заказ на одной странице без необходимости просматривать разные страницы.
Этот плагин позволяет вашим посетителям размещать заказ на одной странице без необходимости просматривать разные страницы.
Кроме того, плагин позволяет добавлять в главное меню столько гарниров, сколько вы хотите. Также вы можете пометить их как бесплатные или дополнительные к выбранному блюду. Кроме того, ваши клиенты могут искать продукт по категории или по названию. И вы также можете скрыть/показать категории по своему усмотрению.
Вот демонстрация того, как выглядит меню вашего ресторана с помощью этого плагина.
Дополнительные возможности меню ресторана для плагина WooCommerce
- Показать/скрыть изображения продуктов питания
- Доступ ко всем категориям с одной страницы , не вегетарианский или без указания значения
- Параметры настройки цвета
Стоимость: бесплатно или 25 долларов США в год
Получите меню ресторана для WooCommerce прямо сейчас!
10. RestroPress
RestroPress — интуитивно понятный, но мощный плагин меню ресторана WordPress, доступный для бесплатной загрузки. Плагин разработан специально для простого добавления системы заказа еды на ваш сайт WordPress. Тем не менее, он также предлагает удобный интерфейс администратора для простого добавления и управления онлайн-меню.
Плагин разработан специально для простого добавления системы заказа еды на ваш сайт WordPress. Тем не менее, он также предлагает удобный интерфейс администратора для простого добавления и управления онлайн-меню.
С RestroPress вы также можете обновлять цены для каждого пункта меню и даже отключать позиции, которые вы не хотите продавать, в несколько кликов. Прежде всего, плагин автоматически добавляет необходимые страницы для веб-сайта вашего ресторана после его активации.
Вот демонстрация того, как выглядит меню вашего ресторана с помощью этого плагина.
Дополнительные возможности плагина RestroPress
- Удобный внешний и внутренний интерфейс
- Простое управление продуктами, категориями продуктов и т. д. , Amazon и Cash On Delivery
- Управляйте временем открытия и закрытия вашего ресторана, добавляйте праздники и т. д.
Стоимость: Бесплатно или $149/год за 1 сайт
Получите RestroPress прямо сейчас!
11.
 Доступный для заказа
Доступный для заказаКак следует из названия, Доступный для заказа позволяет вам принимать заказы для веб-сайта вашего ресторана самым простым способом. Вам не нужно беспокоиться, даже если вы не технарь. Это потому, что Orderable на 100% удобен для новичков.
Кроме того, плагин имеет гибкие макеты, которые помогут вам создавать привлекательные и удобные для мобильных устройств меню. Таким образом, вы можете быть уверены, что ваш сайт, а также ваши меню выглядят идеально до пикселя, независимо от устройства, которое ваш клиент использует для заказа. Таким образом, Orderable является одним из лучших плагинов для ресторанного меню и заказа еды на WordPress.
Вот демонстрация того, как выглядит меню вашего ресторана с этим плагином:
Дополнительные возможности плагина для заказа
- Простой и плавный процесс заказа все устройства
- Возможность устанавливать свои собственные сборы за доставку и способы оплаты
- Версия Pro для добавления функций повышения доходов и планирования
Стоимость: бесплатно или 86,40 долларов США за 1 сайт
Получите заказ прямо сейчас!
Все плагины онлайн-меню WordPress, о которых мы упоминали выше, предлагают отличные функции, необходимые для создания надежных веб-сайтов ресторанов. Однако, если вы все еще запутались, мы рекомендуем использовать плагин Five Star Restaurant Menu.
Однако, если вы все еще запутались, мы рекомендуем использовать плагин Five Star Restaurant Menu.
Этот плагин имеет интуитивно понятный конструктор меню для быстрого и простого создания меню ресторана. Кроме того, он предлагает множество вариантов настройки для создания визуально привлекательного веб-сайта ресторана.
Точно так же вы можете использовать меню ресторана от MotoPress, если вам нужны красивые меню блюд наряду с возможностями электронной коммерции. Вы также можете подписаться на WPPizza, если у вас есть отель или ресторан, специализирующийся исключительно на пицце.
Какие бы темы ресторанов WordPress вы ни выбрали для своего веб-сайта ресторана, вы можете создавать привлекательные и аппетитные ресторанные меню с помощью этих плагинов. Кроме того, вам не нужно обладать какими-либо техническими навыками или знаниями в области кодирования, чтобы использовать их.
Мы подошли к концу статьи. Надеемся, наша статья помогла вам выбрать лучший плагин меню ресторана WordPress для вашего бизнеса. Если это так, пожалуйста, не забудьте поделиться этой статьей на своих социальных платформах.
Если это так, пожалуйста, не забудьте поделиться этой статьей на своих социальных платформах.
Если вам интересно, вы можете ознакомиться с другими нашими статьями о лучших надстройках и расширениях Elementor для вашего сайта и о лучших плагинах WordPress для создания тестового сайта.
Отказ от ответственности: Некоторые ссылки в посте могут быть партнерскими ссылками. Поэтому, если вы покупаете что-либо по ссылке, мы получаем партнерскую комиссию.
Поделиться сейчас
Как создать меню ресторана в Word
Хотите создать меню ресторана в Microsoft Word ? Это руководство поможет вам создать красивый дизайн меню ресторана в Microsoft Word без особых хлопот. Здесь мы упомянем два разных метода сделать это. Давайте проверим эти методы сейчас!
Вот способы создания меню ресторана в Word:
- Вручную создайте меню ресторана с нуля.
- Найдите шаблон меню в онлайн-библиотеке Word, чтобы создать собственное меню ресторана.

Ознакомьтесь с подробной процедурой ниже!
1] Вручную создать меню ресторана с нуля в Word
Вы можете создать совершенно новое меню ресторана с нуля в Microsoft Word. Хотя, это может быть немного сложно. Чтобы помочь вам, мы упоминаем некоторые основные шаги по созданию простого меню ресторана в Word. Вот шаги:
- Запустите Microsoft Word и создайте пустой документ.
- Настройте макет документа в соответствии с вашими требованиями.
- Добавить таблицу для вставки названий блюд и соответствующих цен.
- Настройте поля ячеек.
- Удалить границу со стола.
- Добавить логотип и название ресторана в заголовок документа.
- Добавьте таблицу с информацией о ресторане внизу.
- Сохраните или распечатайте меню ресторана.
Давайте сейчас подробно рассмотрим эти шаги!
Сначала откройте приложение Word и создайте пустой документ. Теперь вам нужно настроить макет документа в соответствии с вашими требованиями и спецификациями. Например, вы можете изменить ориентацию документа на альбомную или книжную, настроить поля и т. д.
Например, вы можете изменить ориентацию документа на альбомную или книжную, настроить поля и т. д.
Теперь вам нужно ввести стол, который будет содержать основное меню вашего ресторана. Перейдите в меню Вставить , щелкните раскрывающийся список Таблица и коснитесь параметра Вставить таблицу .
Вы должны вставить количество строк и столбцов в соответствии с количеством элементов, которые вы хотите отобразить на одной странице меню ресторана. Например, если вы хотите отобразить две разные кухни по 4 разных блюда в каждой, вы можете ввести таблицу размером «4×5». Дополнительные столбцы и строки добавляются, чтобы оставить промежутки между столбцами и добавить категории меню, соответственно. Таким образом, вы можете выбрать правильный размер стола.
Теперь назовите первый столбец как Название категории (например, Закуска, Название кухни и т. д.), а затем назовите следующий столбец как Цена. Оставьте третью колонку, чтобы оставить некоторый зазор между двумя категориями меню. Затем снова напишите название категории и цену. См. приведенный ниже снимок экрана для справки.
Затем снова напишите название категории и цену. См. приведенный ниже снимок экрана для справки.
После этого введите в строки названия блюд и соответствующие цены. Ваш документ будет выглядеть примерно так, как показано на скриншоте ниже.
Далее вам нужно увеличить поле ячейки, чтобы пункты меню не перекрывались и четко отображались в окончательном дизайне меню. Для этого выберите стол и перейдите на Макет вкладка. В разделе Alignment щелкните параметр Cell Margin , а затем увеличьте верхнее, нижнее, левое и правое поля ячейки.
Вы также можете добавить соответствующие значки к блюдам, используя встроенную библиотеку значков, или вы также можете импортировать пользовательские изображения. Просто перейдите на вкладку Вставить и выберите параметр Значок , чтобы просмотреть и импортировать соответствующие значки продуктов питания.
Теперь выберите всю таблицу и перейдите к Дизайн стола вкладка. Затем нажмите кнопку раскрывающегося списка Borders и среди границ выберите параметр No Border .
Затем нажмите кнопку раскрывающегося списка Borders и среди границ выберите параметр No Border .
Чтобы ввести основные сведения о ресторане, вставьте таблицу с несколькими столбцами, но с одной строкой. Переместите эту таблицу в нижнюю часть страницы и введите веб-сайт, номер телефона, адрес и другие данные, которые вы хотите добавить.
После этого выберите параметр No Border для этой таблицы, перейдя на вкладку Table Design (как упоминалось в предыдущем шаге).
Теперь вы можете добавить изображение логотипа (Вставка > Иллюстрации > Изображения) и название ресторана в верхнюю часть меню. Используйте причудливый шрифт, чтобы добавить название ресторана, чтобы оно выглядело более привлекательным.
Теперь настройте текст и внешний вид в соответствии с вашими требованиями. Word предоставляет для этого множество хороших вариантов оформления, так что вы можете поэкспериментировать, чтобы создать красивое меню ресторана.
Наконец, когда вы закончите, вы можете сохранить меню ресторана в Word, PDF, XPS, веб-странице и других форматах. А также вы можете распечатать созданное меню ресторана прямо на бумаге.
2] Найдите шаблон меню в онлайн-библиотеке Word, чтобы создать собственное меню ресторана.
Вы можете найти множество удобных шаблонов в Word и других приложениях Office для создания определенного дизайна. Он также предлагает несколько шаблонов меню ресторана, которые вы можете изучить и настроить. Вот шаги, которые нужно использовать для создания меню ресторана в Word с использованием предварительно разработанного шаблона:
Откройте Word и перейдите к опции File > New . Введите «меню» в поле поиска и нажмите кнопку «Ввод». Вы увидите различные шаблоны ресторанов.
Выберите тот, который вам нравится, а затем нажмите кнопку «Создать», чтобы импортировать его.
Затем вы можете настроить меню в соответствии с вашими требованиями, а когда закончите, сохранить или распечатать его.
Итак, вот как вы можете создать действительно красивый дизайн меню ресторана в Word.
Теперь читайте: Как создать листовку в Microsoft Word
Как Кусика Мунху Мутерере Кути «ВКОНТАКТ» Бока: Данхо Неданхо Мирайридзо Аудзво
Качество Махадзирво Мунхараунда «Я -Кал -Кал -Какана». Nhamba dzinoratidza kuti Kuwanikwa wekushandisa peji yekudyidzana kunowedzera misangano, uye anowedzera uwandu подписчиков. мунхарунда пэджи апо восе машоко муронга, инопа пфунгва чакакомба йокушвика мабхизимиси вакуру, уйево аво уньянзви дзиношанда унху бока, уйе кувимбика. Ньяя ино ичакурукура кути Мутерере кути «ВКонтакте» бока, сей кути асике найо уйе кути аноишандиса-ушамвари звикуру векушандиса.
Дзакасияна-сияна Мутерере нокуда мунхарунда, «ВКонтакте»
Звино пане мхандо мбири бока меню «ВКонтакте». Шаблоны navo, Chokwadi, pane paIndaneti, uye iwe unogona kuita zvose zvikuru nazvo. Zvisinei, mugumisiro hakungavi rokusika uye yepakutanga, uye saka handidi kukwezva vakawanda подписчиков.
Сака, пане намахвиндо уйе ракавхурика Мутерере.
Закрыто akawana zita raro nokuti rinotengeswa nevaridzi kuti kurivhura pachako. Кути айте изви, кунгова тиня кубатана. Ссылка аногона кува черо шоко, кажиндзи «кувхура» кана «мутерере». Kunyange zvazvo vamwe unovakunda uye wekuvamba yapakuvamba Ссылки.
Открыто — mumhanyi kuti wagadzirirwa. Звири кушанда кубатана памусоро звирипо. Ийи мхандо ичири чаизво мудуку, акаонеква асина кударо каре, кана пане памве незве машандиро парумананзомбе памбиру папеджи памадзиро. Зарурай Мутерере ндийо инонятсобудирира куфамбидзана, звиноняня аноквезва купфуура Аканьятсовхарва. Цанангудзо йокутанга ндийо ири звишома звибереко, сэзво вашашаньи мапока кунгангоратидза куона незве найо.
Saka, sei kuita Muterere mune boka «ВКонтакте»? Мхиндуро ири нёре. Kuti vagadzire boka vaviri mhando menu «ВКонтакте» rinoshandiswa wiki Разметка Васаи. Iri pedyo zvikuru, zvinoita kuti pave matafura, калькуляторы, pamanyorerwo uye Edit mifananidzo, kushanda pamwe Links uye zvicingodaro. Zvisinei, iye zvino, zviri nyore zvikuru kuti munharaunda, создатели «ВКонтакте», pane makore mashoma apfuura. Социальная сеть представляет собой WYSIWYG-разметку, которая помогает создать вики-разметку Vasai.
Zvisinei, iye zvino, zviri nyore zvikuru kuti munharaunda, создатели «ВКонтакте», pane makore mashoma apfuura. Социальная сеть представляет собой WYSIWYG-разметку, которая помогает создать вики-разметку Vasai.
Вхурай Мутерере кути «ВКонтакте» бока звино акакурумбира звикуру, акафумбира кушанда квете кушандишва. Saka kungava musoro kufunga pokugadzwa kupfuura chete rakashama. Далее uchadzidza sei kuti Muterere mu «ВКонтакте» бока (danho nedanho mirayiridzo inopiwa pazasi).
Первый шаг
Пангува ийи, унофанира кусарудза мифананидзо. Vachange kuumba zvakanaka pakuonekwa peji. Фотографии anogona kuwanika paIndaneti кана kuzviita pachako nokushandisa pikicha mupepeti uye richiswedera chirongwa. Kusarudza wechipiri yakakodzera chete vaya vakanaka uswedere pakombiyuta uye muridzi Photoshop.
Муфананидзо векутанга ндийе Аватар. Вечипири (пакати) — муфананидзо-чиито. Параметры аватара kunge kanenge 200 X 330 пикселей. Центральное муфананидзо — каненге 390 X 280 пикселей.
Степ мавири
Вхура педжи бока рачо уйе кувана «мунхарунда утарири». Ссылка на фотографии yaiva pasi pamberi zasi peji. По некудзванья кубатана, цвака Мучикаму «Звинху» машоко, уйе ипапо тиня «сёма» пангува ино.
tinya pepeta papeji mukuru mu «Материалы» mutsetse. Мучимиро иноонека, купинда зита мупепети, звикаму, уйе ипапо кува нечоквади кути ачизвиендеша бхатани нечепаси купонеша. Zvadaro kudzokera peji achishandisa bhatani iri repamusoro zvakanaka wekona.
данхо матату
Кутеведзера Керо пейджи. Якатарва нхамба пашуре шоко «пэджи» вокутанга — ити ндичо мунхарунда камури, вечипири — бока пэджи нхамба. Uyu unofanira kuziva, ndichifunga kuti pave Muterere iri boka «ВКонтакте». Адрес инофанира акаишва памадзиро памве нечепакати муфананидзо. Куйса муфананидзо, байя «батанидза» уйе «Фото». Далее сарудза уйе пинза. Звадаро куманикидза Тумира — звичава кубудиша муханьи.
Шаг мана
Иса муфананидзо векутанга ури нзвимбо хуру мифананидзо мунхарунда. Pakunyora kuita ichi, pamwe mufananidzo anooneka pamadziro. Звири ипапо чинху, сака звинофанира кубвишва.
Pakunyora kuita ichi, pamwe mufananidzo anooneka pamadziro. Звири ипапо чинху, сака звинофанира кубвишва.
Звино кувана нгува апо памбиру якабудишва (пазаси курекодха, яканака пфумбу звиратидзо). Сарудза бхатани «парумананзомбе». Zvadaro tinya F5, vasimbise peji ano.
Ндизво звосе. Apo vanoshandisa tinya musimboti mufananidzo, zvichaita kuzarura boka Muterere.
Как кусика чокудя Мутерере?
Mumwe mutariri kufunga sei kuti Muterere mune boka «ВКонтакте». Мирайридзо акауя памусоро куногона кубацира кути кусика звинху Мутерере чете. Далее звакафанира кувандудза.
Тафура рири нёре чаизво куфамба кубурикидза Мутерере кути бока «ВКонтакте». Кути вагадзире тафура, тинофанира кузива звимве ватамби.
- {| Звинорева пакутанга;
- | + Расположение пакати;
- | — ури муцеце итва;
- | пашена;
- ! затенение йерима мучитокиси;
- |} Ринорева мугумо.
Как кути Ссылки?
Musi mubvunzo sei kuti Muterere mune boka «ВКонтакте», панель chinokosha pamusoro Ссылки. Содержание звиногона сияна:
Содержание звиногона сияна:
- Сия кубатана. Kuti aite izvi, utore link pachivara mumabhuraketi [].
- Ita Link shoko rimwe kana mutsara. Открытый чикомборедзо, дзиноиса кубатана пашуре кубатана якатарва чиратидзо | уе кувхара чикомборедзо.
- Имидж-кубатана. Unogona kuita izvi kuburikidza zvinotevera muenzaniso: [[photo54634620_58576 | 60 пикселей | педжи керо]].
Мазано пакусика мунху Мутерере
Какаванда, мудзидзи мумве номумве пачаке, сей кути паве Мутерере и бока «ВКонтакте». Рузиво куноуя рузиво кубурикидза кутонгва уйе куканганиса. Zvisinei, nokuti beginners zvichiri zvinobvira kupa zvimwe audzwa.
- Saizi Изображение hakufaniri asingasviki 130 пикселей. Izvi zvichaita yekudyidzana achiipa pakuonekwa Muterere.
- Ширина изображения — 610 пикселей.
- Wiki peji hakusi kuringana anopfuura 17 незакрытых тегов.
- Kana iwe kuisa upamhi chinoratidza, kureba iri kwaita kugadziridzwa sezvamunoita.
- Внутри тафура, уногона куумба паси учишандиса чипепа /> .

- Saizvozvowo mutsetse anobvumawo vaifanira 8 vamapoka pamazita.
Uyezve, pane zvirongwa chaiwo kuti zvive nyore kushandisa wiki Vasai разметка. Изви мафому кудзидза, уйе вабацири чайво ахаита чинху квамури.
Somuenzaniso, kushanda «Interactive FAQ (Beta)» anobvumira kuti aedze unyanzvi venyu wiki Vasai zvirongwa.
basa rake rakanaka, inodzidzisa anoratidzwa aine Muterere vakagadzirira, uye uchida kunyoresa markup. Pamugumo, mugumisiro rinofananidzwa ne chepakutanga.
The «Wiki Editor» rinodzidzisa chinhu uye asingauyi kudzidzisa vanoshandisa ayo. Narwo unogona kuita Muterere kunyange pasina kwokutanga zvirongwa unyanzvi. Easy-to-kushandisa mupepeti pachake anonyora Codes — inodzidzisa chete anofanira kushanda.
Сака, кути паве Мутерере «ВКонтакте» аногона мунху ари куронга кушандиса бока кусимудзира бхизимиси рако кана вачингонакидзва. Меню anoita basa kusimudzirwa zvakawanda hubudirire uye chinokwezva vanoshandisa boka peji yacho. Nemhaka Community Muterere anotaridzika zvakanaka uye zvakawanda nyanzvi pane vakwikwidzi ayo vasingamushumiri.
Nemhaka Community Muterere anotaridzika zvakanaka uye zvakawanda nyanzvi pane vakwikwidzi ayo vasingamushumiri.
(REQ) Пароли для шаблонов Mockupworld от ВКонтакте
- #1
Хотите получить все платные пароли для шаблонов Mockupworld от VK.com. Хозяин полный мудак и берет деньги за пароли к шаблонам, которые он ворует из других мест. Как и в случае со взломом, он даст вам первый пароль бесплатно, но за каждый последующий пароль придется платить постоянно растущую цену. Бесплатный пароль
У вас нет прав для просмотра содержимого спойлера. Войдите или зарегистрируйтесь.
См. пример в файле ниже. Он скопировал его с сайта Designbolts.
 com, а затем добавил к нему указанный выше пароль.
com, а затем добавил к нему указанный выше пароль.Их сайт находится по адресу
У вас нет прав для просмотра содержимого спойлера. Войдите или зарегистрируйтесь.
Образец файла:
У вас нет прав для просмотра содержимого спойлера. Войдите или зарегистрируйтесь.
Последнее редактирование:
Реакции:
AlexRazor , peshtigo , xpeederel и еще 32- #2
Это для сайта вашей типографии, верно? Хе-хе
- #3
локомотий сказал:
Это для сайта вашей типографии, верно? Хе-хе
Нажмите, чтобы развернуть…
Чёооо?!? Нет… нет… это для кхм исследования. Да…
- #4
поппринтер сказал:
Чтооооо?!? Нет… нет… это для кхм исследований. Да…
Нажмите, чтобы развернуть…
Hehehe
Для макета продукта я рекомендую psdkeys(dot)com или graphicex(dot)com
Реакции:
чистота- #5
ваш пароль работал для всех файлов, которые я скачал
- #6
Да, большое спасибо, что поделились
- #7
адсасдасдас сказал:
ваш пароль работал для всех файлов, которые я скачал
Нажмите, чтобы развернуть…
Пробовал, но не работает
- #8
работайте по бесплатному макету, а не по платному макету (пароль)
хорошая тема спасибо за обмен
- #9
Спасибо, что поделились, я не знаю, зачем ставить пароль на бесплатные товары, но мы получили его благодаря вам @poprinter
- #10
Маан! Этот pw работал как рай (по крайней мере, с мокапами, которые я пробовал)
Большое вам спасибо!
Со временем. .. кажется, что большие мокапы не работают.
.. кажется, что большие мокапы не работают.
Последнее редактирование:
- #11
Все макеты большего размера имеют одинаковый пароль? Кто-нибудь знает?
Реакции:
аттика27- #12
поппринтер сказал:
Хотите получить все платные пароли для шаблонов Mockupworld от VK.com. Хозяин полный мудак и берет деньги за пароли к шаблонам, которые он ворует из других мест. Как и в случае со взломом, он даст вам первый пароль бесплатно, но за каждый последующий пароль придется платить постоянно растущую цену. Бесплатный пароль
У вас нет прав для просмотра содержимого спойлера. Войдите или зарегистрируйтесь.
Пример см. в файле ниже. Он скопировал его с сайта Designbolts.com, а затем добавил к нему указанный выше пароль.Их сайт находится по адресу
У вас нет прав для просмотра содержимого спойлера. Войдите или зарегистрируйтесь.
Образец файла:
У вас нет прав для просмотра содержимого спойлера. Войдите или зарегистрируйтесь.
Нажмите, чтобы развернуть…
Большое спасибо.
- №13
Спасибо! Он работал на нужных мне макетах. Спасибо еще раз спасибо!
- №14
привет братан просто свяжитесь с администратором
- №15
г.Ренджи сказал:
привет братан просто свяжитесь с администратором
Нажмите, чтобы развернуть…
Ренджи сказал:
привет братан просто свяжитесь с администратором
Нажмите, чтобы развернуть…
человек у вас есть пароль для платного пароля? можно мне
- №16
вандред сказал:
человек у вас есть пароль для платного пароля? можно мне
Нажмите, чтобы развернуть.
..
никто бесплатно
- # 17
я использую грубую силу с winrar, чтобы получить платный пароль
, когда я получу его, я опубликую здесь
Реакции:
дамасаид , xpeederel , vitalis и еще 3- # 18
поппринтер сказал:
Хотите получить все платные пароли для шаблонов Mockupworld от VK.com. Хозяин полный мудак и берет деньги за пароли к шаблонам, которые он ворует из других мест. Как и в случае со взломом, он даст вам первый пароль бесплатно, но за каждый последующий пароль придется платить постоянно растущую цену. Бесплатный пароль
У вас нет прав для просмотра содержимого спойлера. Войдите или зарегистрируйтесь.
Пример см. в файле ниже. Он скопировал его с сайта Designbolts.com, а затем добавил к нему указанный выше пароль.Их сайт находится по адресу
У вас нет прав для просмотра содержимого спойлера. Войдите или зарегистрируйтесь.
Образец файла:
У вас нет прав для просмотра содержимого спойлера. Войдите или зарегистрируйтесь.
Нажмите, чтобы развернуть…
ма, чувак, большое тебе спасибо
я не могу поверить, что все сработало отлично
спасибо
- # 19
ексзх сказал:
я использую грубую силу с winrar, чтобы получить платный пароль
, когда я получу его или опубликую здесь
Нажмите, чтобы развернуть…
ЧТО ТАКОЕ ПАРОЛЬ, Сэр?
- #20
большое спасибо.. пароль работает для большинства из них.. но я думаю, что он изменен для недавно загруженного
кто-нибудь знает??????
Реакции:
xpeederelВы должны войти или зарегистрироваться, чтобы ответить здесь.
[REQ] Frames — Тема WordPress для киностудий и кинематографистов от HaruTheme
- Брюс Кулио
- Закрытые темы
- Ответы
- 1
- просмотров
- 153
Закрытые темы
BlakenFist
[REQ] Тема Symmetry Shopify 5. 5.1
5.1
- jonysmals
- Закрытые темы
- Ответы
- 0
- просмотров
- 174
Закрытые темы
jonysmals
[REQ] WooSquare Plus от APIExperts
- ChariotsOfThyer
- Закрытые темы
- Ответы
- 0
- просмотров
- 132
Закрытые темы


 Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь конвертации посетителя в покупателя. Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты. Например, на официальный сайт вашей компании.
Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь конвертации посетителя в покупателя. Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты. Например, на официальный сайт вашей компании.

 Зайдите в появившуюся вкладку под описанием группы «Свежие новости» и нажмите в панели инструментов на кнопку в виде фотоаппарата и загружайте файл с компьютера. Получилось?
Зайдите в появившуюся вкладку под описанием группы «Свежие новости» и нажмите в панели инструментов на кнопку в виде фотоаппарата и загружайте файл с компьютера. Получилось? Далее, кликаем правой клавишей мыши и выбираем «вырезать на новый слой».
Далее, кликаем правой клавишей мыши и выбираем «вырезать на новый слой».