Обложка для группы ВК: как сделать шапку сообщества, размеры
Обложка для групп ВКонтакте появилась ещё в 2016 году. Она стала альтернативой вертикальной аватарке. По словам представителей соцсети, обложки сообществ дают больше возможностей для творческих экспериментов. На них вы можете разместить не только привлекательные фотографии, но и надписи, логотип, дополнительные призывы к действию.
Благодаря этому материалу, вы научитесь делать красивые и запоминающиеся обложки для группы ВКонтакте. Вам не придётся осваивать тонкости графических редакторов, скачивать программное обеспечение и покупать лицензию. Яркий дизайн для сообщества ВКонтакте легко сделать с помощью бесплатных онлайн-инструментов.
Получайте до 18% от расходов на контекст и таргет!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.

- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Читайте также: 10 лучших курсов по веб-дизайну
Какой должен быть размер обложки в ВК
Рекомендованный размер обложки для группы ВКонтакте — 1590×400 пикселей. Однако владельцы сообществ могут использовать графику и других размеров. Например, во время просмотра страницы паблика с компьютера обложка отображается в размере 795×200 пикселей. Для пользователей мобильных устройств «шапка» сообщества подстраивается под размер экрана.
Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.Пользователи смартфонов видят «обрезанную» версию обложек сообществ — по бокам срезается по 190–200 пикселей. При создании графики для паблика ВКонтакте не забывайте об этой особенности, иначе призыв к действию или логотип будет обрезаны, а это негативно скажется как на бренде, так и на конверсии.
Если вы сделали фотографию или нашли в фотобанке картинку, которая идеально описывает ваш бизнес, но не соответствует рекомендованным размерам ВКонтакте, не расстраивайтесь. Такую графику тоже можно поставить на обложку сообщества — просто укажите видимую область и обрежьте картинку во встроенном редакторе соцсети.
Это интересно: Как самому раскрутить группу в ВК
Что должно быть на обложке сообщества
Создавая «шапку» для группы ВКонтакте, помните о том, что на ней должна присутствовать только основная информация и ничего лишнего. Если вы принимаете клиентов в офисах, обязательно укажите на обложке адреса, телефоны и график работы филиалов. Если вы собираетесь продавать через паблик какие-либо товары, например, оригинальные мягкие игрушки, продемонстрируйте их в «шапке».
Воспользуйтесь следующей памяткой, если не знаете, какие элементы разместить на обложке сообщества:
- Заголовок.
 Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть.
Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть. - Подзаголовок. С его помощью вы можете расшифровать или дополнить заголовок. Старайтесь быть лаконичными в формулировках.
- Логотип. Если у вашей компании есть красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысить узнаваемость вашего бренда.
- Контактные данные. Телефон или email тоже можно указать на обложке группы. Например, если вы занимаетесь доставкой еды на дом и у вашей компании есть единый телефон для приёма заказов, разместите его в «шапке».
- Фото ЦА. Ещё один способ донести до будущего подписчика, что ему будет полезна группа. Однако перед тем как разместить фотографию или картинку с ЦА, не забудьте провести анализ и составить портреты потенциальных клиентов.
- Фото продукта.
 Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке».
Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке».
Чтобы вы лучше поняли, как правильно оформить обложку группы ВКонтакте, посмотрите на удачные и неудачные примеры.
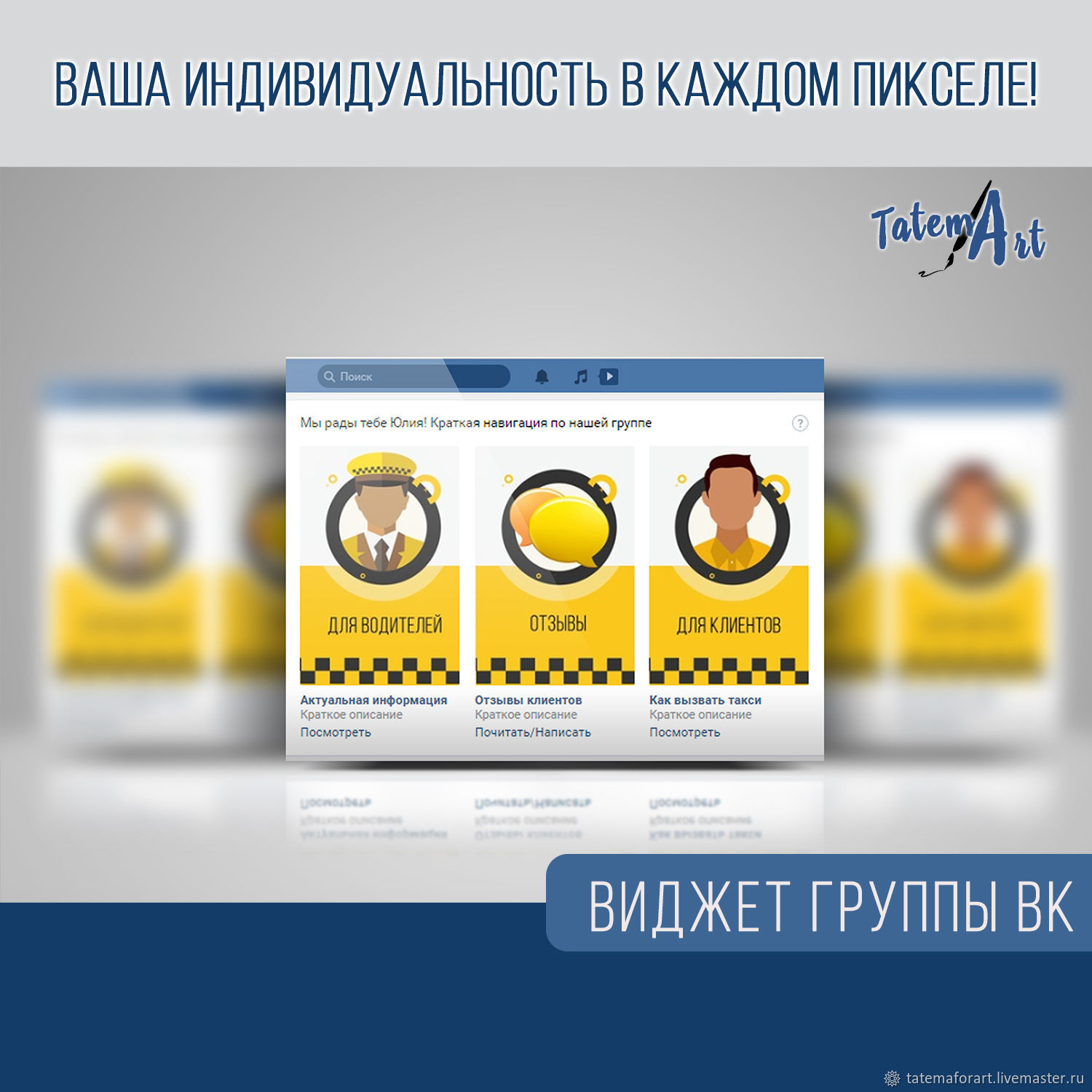
Это интересно: Лучшие виджеты для сообщества ВКонтакте
Примеры хороших и плохих обложек для шапки группы ВКонтакте
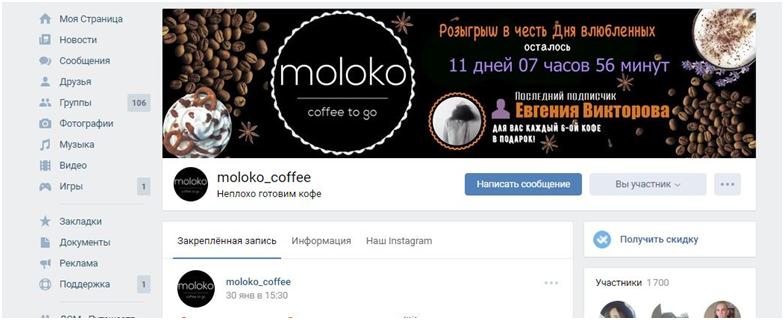
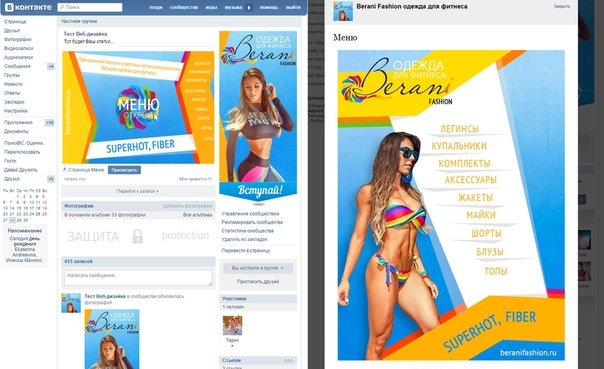
Начнём с удачных примеров. Владельцы этого паблика сделали графику на славу — на обложке присутствует заголовок, подзаголовок, логотип, контактные данные,
Ещё один пример удачной обложки. «Шапка» не перегружена информацией — на ней присутствует только заголовок, логотип и фотографии товара. Детальная информация о деятельности сообщества размещена в статусе.
Лаконично, просто и со вкусом. На обложке нет ничего лишнего. Все нужные данные — часы и график работы, адрес, контактные телефоны — указаны в информации сообщества.
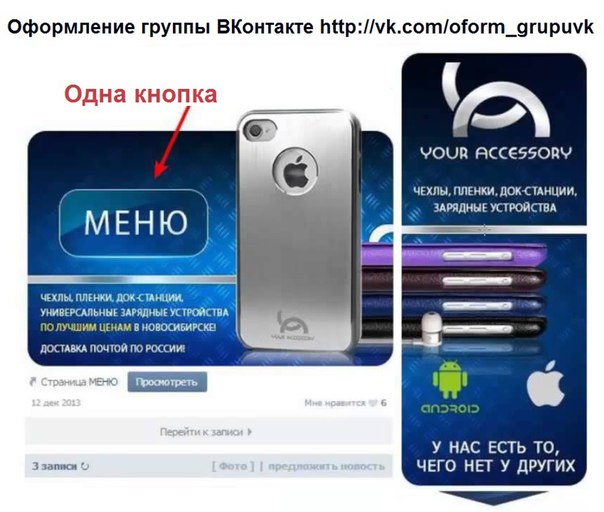
Не совсем удачный пример обложки группы ВКонтакте. Да, в «шапке» есть контактные телефоны, заголовок и подзаголовок, логотип и УТП. Вот только не совсем понятно, в каких городах работает компания и какие услуги оказывает. Нет расшифровки и в статусе сообщества. Будущим подписчикам придётся читать текст в информации паблика, чтобы понять нужны ли им услуги компании или нет.
Ещё один пример неудачной обложки. Администратор сообщества решил уместить всю информацию в «шапку» и получил в итоге убийственную смесь. Более того, на смартфоне обложка обрезается по бокам — пользователь не увидит список с ассортиментом, контактные данные и часть логотипа.
Теперь, когда вы примерно поняли, как сделать обложку группы ВК и что на ней разместить, пора переходить к практике. А поможет вам в этом простой и бесплатный онлайн-редактор Canva.
Статья в тему: Полное руководство по редактору статей ВКонтакте
Как создать обложку для ВК в Canva
Чтобы зарегистрироваться в сервисе,
Чтобы сделать обложку, переходим на главную страницу сериса:  com и активируем 30 дневный бесплатный период (позже подписку можно отменить и пользоваться сервисом бесплатно). Для входа можно использовать Google-аккаунт или профиль на Facebook.
com и активируем 30 дневный бесплатный период (позже подписку можно отменить и пользоваться сервисом бесплатно). Для входа можно использовать Google-аккаунт или профиль на Facebook.
Шаг 1. После авторизации в Canva приступайте к созданию обложки. Сделать это можно двумя способами — вручную, указав размеры «шапки». Когда вы нажмёте на кнопку «Создать обложку для группы ВК», Canva откроет новый шаблон с рекомендуемыми размерами — 1590×400 пикселей — и вариантами макетов.
Шаг 2. Если вы не знаете, что разместить на обложке, поэкспериментируйте с бесплатными макетами. Примерьте варианты обложек, попробуйте изменить цвет фона, положение надписей, рамок и логотипов.
Шаг 3. Чтобы поменять фон обложки, загрузите в редактор своё изображение, кликнув по иконке «Загрузки» и нажав на кнопку «Загрузить собственные изображения».
После заливки изображения в сервис, кликните по картинке. Она «упадёт» поверх дизайна. Чтобы сделать её фоном, зажмите левую кнопку мыши и потяните изображение вниз. Если вас не устраивает видимая область на обложке, кликните дважды по фону и переместите изображение так, как вам нужно. Нажмите на галочку сверху, чтобы сохранить изменения.
Чтобы сделать её фоном, зажмите левую кнопку мыши и потяните изображение вниз. Если вас не устраивает видимая область на обложке, кликните дважды по фону и переместите изображение так, как вам нужно. Нажмите на галочку сверху, чтобы сохранить изменения.
Шаг 4. Чтобы наложить текст на обложку, кликните по иконке «Текст» и ознакомьтесь с типами надписей и шрифтами.
Для любой надписи вы можете определить шрифт, кегль, цвет, межбуквенный и междустрочный интервал. Не бойтесь экспериментировать — все изменения легко удалить сочетанием клавиш Ctrl+Z.
Шаг 5. Когда обложка будет готова, сохраните изображение, кликнув по кнопке «Скачать» в верхней части меню.
Сервис предложит выбрать формат — PNG, JPG и PDF (стандартный и для печати). Для ВКонтакте лучше использовать первые два формата.
Останется лишь кликнуть на кнопку «Скачать», и через несколько секунд готовая обложка окажется на вашем компьютере.
Читайте также: Как красиво оформить группу в ВК
Как добавить и установить обложку в группу ВКонтакте
Чтобы загрузить обложку в сообщество, кликните по пункту «Управление» и перейдите в настройки.
Пролистайте страницу до пункта «Обложка сообщества» и нажмите на «Загрузить».
ВКонтакте предложит выбрать файл на компьютере и загрузить его. После выбора и загрузки обложки не нужно сохранять изменения — это происходит автоматически.
Не так давно представители ВКонтакте анонсировали ещё один яркий способ оформления сообществ — живые обложки. Скорее всего, они со временем вытеснят обычный статический дизайн. Живые обложки представляют собой коллаж из сменяющихся изображений (до 5 штук) или коротких видео. Они отображаются в мобильных приложениях для iOS и Android.
Сейчас использовать живые обложки могут только верифицированные сообщества, которые смогли получить огонь Прометея. Однако недавно администрация ВКонтакте порадовала владельцев пабликов хорошей новостью — к концу января попробовать новый дизайн смогут все без исключения.
анимированные обложки, размеры изображений и прочие тонкости
Какой размер аватарки для группы вконтакте максимальный и минимальный в пикселях? Для того, чтобы сделать классную картинку в сообществе или в своем личном аккаунте в контакте — это нужно знать обязательно.
Если вас интересует размер горизонтальной авы (обложка), вам
Приветствую вас друзья на!
Почему я решил написать пост по теме оформления группы вконтакте?
Очень важно, чтобы ваша группа должна быть не только информативной, но и эстетически привлекательной.
Есть у меня одно сообщество вк, красиво оформленная, ощущение, что народ подписывается на нее не только из за информации, но и потому, что им симпатично сообщество с точки зрения оформления.
Согласитесь, что большая, прямоугольная ава выглядит куда привлекательней, чем маленькая квадратная?
Кстати, информация ниже подойдет не только для групп вконтакте. инфа подойдет и для оформления своего личного аккаунта вконтакте.
Идеальный ава, также как, и оптимальная, стандартна, размер аватарки можно считать 200×500 в пикселях, где 200 — ширина, 500 — высота.
Если говорить про максимальную высоту и ширину, его просто нет.
Он измеряет пропорциями 2 к 5.
Где 2 — ее ширина, а 5 — высота для картинки или фотографии группы или личной страницы в контакте.
Согласитесь, такая ава смотрится куда привлекательней обычной квадратной?
Т.е. смотрите, допустим у вас квадратный размер ее в пикселях, 100×100, умножаем первую цифру на 2, вторую на 5.
В итоге получаем, все те же 200 на 500 пикселей.
Если вы не собираетесь делать ее на заказ, а будете искать в картинках яндекса или гугла, ищите размер 200 x 500, таких картинок там больше всего.
Другую ширину и высоту ее контакт просто обрежет.
Если все же решите поискать картинки или фотографии других пропорций, ниже я вам оставлю оптимальные размеры для групп вконтакте.
200 x 500, 300 x 750, 400 x 1000, 500 x 1250, 600 x 1500, 700 x 1750.
Больших размеров картинки будет найти проблемно).
Например 200 на 500 пикселей, картинок в интернете тьма.
700 на 1750 я нашел только 1-у).
На этом все, всем пока!
Если вы являетесь зарегистрированным пользователем социальной сети ВКонтакте, то знаете, что аватару следует уделять достаточно много внимания. И если на своей личной странице пользователь может ставить любую картинку, то к подбору аватара для группы следует подходить со всей серьезностью. Дело в том, что это очень важный элемент, на который обращает внимание каждый гость. И если содержание картинки ему не понравится или оно его заденет каким-то образом, велика вероятность, что участником вашего сообщества данный юзер не станет и это может стать проблемой при . Следовательно, аватар способен непосредственно влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, скажем, относительно того, какой должен быть размер аватарки для группы вконтакте, я и расскажу в данном материале.
И если на своей личной странице пользователь может ставить любую картинку, то к подбору аватара для группы следует подходить со всей серьезностью. Дело в том, что это очень важный элемент, на который обращает внимание каждый гость. И если содержание картинки ему не понравится или оно его заденет каким-то образом, велика вероятность, что участником вашего сообщества данный юзер не станет и это может стать проблемой при . Следовательно, аватар способен непосредственно влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, скажем, относительно того, какой должен быть размер аватарки для группы вконтакте, я и расскажу в данном материале.
Как выбрать аватар
К вопросу о том, какого размера должен быть аватар для группы в соцсети ВК, я еще вернусь, сначала мне хотелось бы сказать пару слов о том, чем нужно руководствоваться, выбирая «правильную» картинку. Многие пользователи пренебрегают правилами, в итоге их сообщества не пользуются популярностью, но вряд ли кто-то задумывается, что причина кроется в изображении сообщества. А ведь юзеру, зашедшему сюда впервые, достаточно нескольких секунд, чтобы решить, хочет он здесь остаться или нет, поэтому крайне важно создать правильный образ для группы. Вот несколько правил, которые помогут вам в этом неоднозначном вопросе:
А ведь юзеру, зашедшему сюда впервые, достаточно нескольких секунд, чтобы решить, хочет он здесь остаться или нет, поэтому крайне важно создать правильный образ для группы. Вот несколько правил, которые помогут вам в этом неоднозначном вопросе:
- Не имеет смысла ставить на аватар свой логотип. В большинстве случаев это актуально лишь для раскрученных, общеизвестных брендов. Вполне приемлемым является вариант, когда лого – составная часть авки: это добавит солидности.
- Еще один хитрый трюк: лучше, когда на картинке сообщества показан человек, который отожествляет собой целевую аудиторию ресурса. То есть, чтобы каждый потенциальный участник, попадая сюда, видел на аватарке себя. Тогда его однозначно захочется здесь задержаться.
- И еще один момент заключается в том, чтобы авка включала в себя также и интересы целевой аудитории. Опять-таки, для ее привлечения.
Размеры аватарки
Теперь относительно того, какими должны быть размеры аватарки в группе. Так, ширина картинки не должна превышать 200 пикселей, а высота – 500 пикселей.
Так, ширина картинки не должна превышать 200 пикселей, а высота – 500 пикселей.
Со своей стороны могу посоветовать загружать изображение, приближенное к максимальным показателям, ведь нужно использовать все доступные возможности. вы сможете при помощи Фотошопа. Бывает, заходишь в сообщество, а там картинка очень маленькая и невзрачная, сразу создается впечатление, что группой никто не занимается.
Как видите, аватарка, хоть и не очень большой элемент сообщества в ВК, но достаточно весомый. Поэтому выбору соответствующей картинки важно уделять должное внимание.
При создании паблика в популярной сети ВКонтакте новички часто задают себе вопрос, как сделать аватарку и обложку отличимую от других, ведь правильное оформление это уже половина успеха. Многие создатели групп ВК обращаются к дизайнерам, в особенности, если тематика созданной группы относится к продажам какого-либо продукта. Впрочем, и аватарку для ВК и обложку можно создать и самому, через Paint, или Photoshop.
Главное не забывать о нескольких простых правилах:
Как таковых специализированных программ для создания аватарок не существует, но можно использовать обычные графические редакторы.
Создание аватарки через Фотошоп
Чтобы сделать большую аватарку в группе Вконтакте в Photoshop необходимо придерживаться следующего алгоритма:
Создание аватарки через Paint
Для создания красивой аватарки для группы ВК можно использовать Paint:
Как сделать аватарку онлайн
Неплохим сервисом для создания обложки и аватарки онлайн является сайт Canva . Он достаточно прост в пользовании и прекрасно подойдет новичкам.
Для начала нужно зарегистрироваться на сайте, это можно сделать через социальные сети, аккаунт в Гугле, Facebook или почту.
После того как регистрация будет выполнена нужно выбрать пункт настройки высоты и ширины шаблона — 240×450. Можно приступать к оформлению.
Пользователь может обратить внимание на пункт «создание шаблона соц. сетей », но это не подходит для ВК, там уже установлены размеры, впрочем, изменение шаблона возможно, если получить платную подписку, бесплатная возможна в течение 30 дней. Но даже в этом случае редактирование размера не будет полным, а представленным из списка различных макетов.
сетей », но это не подходит для ВК, там уже установлены размеры, впрочем, изменение шаблона возможно, если получить платную подписку, бесплатная возможна в течение 30 дней. Но даже в этом случае редактирование размера не будет полным, а представленным из списка различных макетов.
Для создания обложки выполняем несколько простых шагов:
Шаблоны для группы
Шаблоны для групп Вк можно найти на таких сайтах как:
Создание обложки онлайн
Теперь узнаем, как сделать длинную аватарку или обложку Вконтакте. Включаем сайт Canva , о котором говорилось раньше. Выбираем размеры шаблона 1590×400. Выходит длинный горизонтальный белый лист. Затем подбираем макет.
Мы выбрали макет с возможностью добавления нескольких фотографий . Посередине можно поместить название группы , или лозунг, а по краям красивые изображения.
Выделяем файл без картинки кликнув на него и вверху можно будет выбрать фильтр . После того как обложка готова остается скачать ее на сайт.
Размеры изображения в Вконтакте важно учитывать, потому что изображения меньше рекомендованного размера «растягиваются» и становятся нечеткими, а картинки большего размера могут сжиматься программным способом и терять в качестве по сравнению с оригиналом. Как итог если изображение отличается от рекомендованного размером, то она может обрезаться в неудачном месте.
В этой статье мы рассмотрим размеры изображений в новом дизайне Вконтакта 2016 года.
Ну а прежде чем мы перейдем к детальному рассмотрению тематики данной статьи хочется сказать пару слов и об эффективном продвижении групп и страниц Вконтакте. Раскрутка группы Вконтакте обусловлена привлечением целевой и активной аудитории. Заниматься привлечением самостоятельно порой бывает проблематично и крайне трудо затратно. Потому рекомендуем обратиться к профессионалам своего дела — . Пользуемся
Важные параметры изображений в Вконтакте (VK)
- Аватар в сообществах — 200х300 px (200×500 px) в пропорции 2 к 5.
 Аватар на личной то странице — 200х500 как и ранее. Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
Аватар на личной то странице — 200х500 как и ранее. Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5. - Миниатюра аватара — круг диаметром 200 px. В настройках загрузки можно перемещать и изменять диаметр.
- Новостное изображение баннера в группе: 510х271 px.
Чтобы картинка аватара или поста не искажалась, необходимо при сохранении в Ps выбрать ФАЙЛ>СОХРАНИТЬ ДЛЯ WEB> в открывшемся окне выбрать функцию sRGB. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите ошибку. Однако опыт SMMщиков говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшались (в гораздо меньшей степени) – делать их в 2-3 раза больше нужного размера.
В новом дизайне VK, ширина ленты новостей — фиксирована, поэтому изображение, прикрепляемое к посту, больше не растягивается. Поэтому, что бы изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не меньше 510 пикселей.
Изображения к постам со ссылкой
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вставляется ссылка. Данные берутся из разметки Open Graph. Если Open Graph нету на сайте, заголовок и описание вытягиваются из Title и Description, а изображение – из страницы, его можно менять с помощью специальных стрелочек.
Изображение для Вики-страницы
Чтобы изображение занимало всю ширину вики-страницы, выберите изображение не меньше 610 px в ширину, либо большего размера главное в пропорции. Вы можете взять картинку и большей ширины, но тогда необходимо вручную подредактировать их размеры.
Товары ВКонтакте
Размер изображений для товаров должны быть минимум — 400рх, максимум — 7000рх по одной из сторон, оптимальный же размер будет 1000рх на 1000рх, всего можно добавлять 4 фото к одному товару. Изображение «подборки» — 580рх на 320рх.
Из-за своего размера обложка позволяет добавляет больше возможностей при оформлении группы. Название, миниатюра (аватар), статус и главные кнопки остаются на тех же местах, но переместились ниже под обложку.
Название, миниатюра (аватар), статус и главные кнопки остаются на тех же местах, но переместились ниже под обложку.
Что бы включить обложку для групп в вконтакте заходим в «Действия», что находится сразу под авкой группы, где выбираем «Управление», где есть пункт «Обложка Сообщества», нажимаем загрузка – готово. Рекомендуемый размер обложки составляет 795x200px, но стоит добавлять в размере 1590x400px для оптимального отображения на больших экранах.
Фотостатус, это минюатюры изображений, которые отображаются в основном альбоме. Их оптимальный размер — 123px на 123px. Для правильного их отображения в профили, загружайте их в основной альбом группы последовательно,по очереди, начиная с последней (правой), потому что последняя загруженная миниатюра становится самой левой.
Если вы создали свою группу, то при ее оформлении важно создать красивую аву, которая будет привлекать подписчиков. Для того чтобы она была уникальная, некоторые владельцы сообществ заказывают ее у специалистов, которые разрабатывают специальный дизайн под эту группу. Без навыков и специальных программ выполнить такую работу будет трудно. Поэтому заказ аватарки сообщества будет связан с затратами. Если все же вы сами решили создать ее, то это можно сделать проще.
Без навыков и специальных программ выполнить такую работу будет трудно. Поэтому заказ аватарки сообщества будет связан с затратами. Если все же вы сами решили создать ее, то это можно сделать проще.
Сначала обратим внимание на подбор широкоформатной картинки для вашего сообщества. Данное обновление появилось недавно, и большинство сообществ выбирают именно этот дизайн группы.
Для начала вам необходимо найти красивую картинку, которая будет соответствовать тематики вашей группы. В этом может помочь поисковик картинок в Яндексе или Google. Например, вас интересует тематика путешествий. Для этого в поисковике наберите ключевое слово «путешествие» или по-английски «traveling». Затем выберите наиболее подходящую для вас широкоформатную картинку, которая будет подходить к вашей теме. Старайтесь выбирать картинки с высоким разрешением, так как качественный рисунок будет выгладить более привлекательно.
После того как вы найдете подходящий рисунок, сохраните его на компьютер в максимальном разрешении. Затем перейдите в свою группу, в раздел «управление сообществом». В данном разделе выберите «настройки группы». Здесь вам будет доступна возможность загрузить «обложку сообщества». Нажмите на вкладку «загрузить», и выберите тот рисунок, который вы загрузили для этого.
Затем перейдите в свою группу, в раздел «управление сообществом». В данном разделе выберите «настройки группы». Здесь вам будет доступна возможность загрузить «обложку сообщества». Нажмите на вкладку «загрузить», и выберите тот рисунок, который вы загрузили для этого.
После сохранения данная обложка появится в шапке вашей группы.
Настройка старого образца аватарки
Хотя многие пользуются новой функцией широкоформатной обложки , все же некоторым владельцам групп более подходит устаревший режим оформления.
Для этого также необходимо сначала найти подходящий рисунок в интернете, и сохранить его на жесткий диск. Далее зайдите в группу, и на месте, где должна располагаться аватарка сообщества, нажмите на вкладку «загрузить фотографию», и выберите скаченную вами картинку.
После того как рисунок загрузится, вы можете выбрать область в этой картинке, которая будет отображаться в аве. Далее нажмите на вкладку «сохранить и продолжить».
Даже если вы собираетесь использовать обновленный вариант широкоформатной обложки, вам все равно необходимо сначала добавить стандартную аву, так как именно эта картинка будет отображаться под всеми записями вашего сообщества.
Советы по оформлению сообщества ВКонтакте. Часть 2
Мы продолжаем делиться советами по оформлению сообществ в VK. В предыдущем материале мы рассмотрели:
✔ какие размеры изображений актуальны на 2018 год?
✔ что нужно учитывать при создании обложки сообществ?
✔ какого формата должны быть фотографии к постам?
В этот же раз мы ответим на следующие вопросы:
✔Как правильно оформить шапку страницы?
✔Как создать динамическую обложку?
✔Как оригинально использовать меню в сообществе?
Обложка
Чтобы загрузить обложку (1590 на 400 пикселей), перейдите в пункт управление сообществом, в настройках нажмите кнопку «Загрузить».
На обложке можете разместить всё, что придёт вам в голову: название и слоган компании, акции, предложения, конкурсы.
Обложка в сообществе «Спецагенты 2ГИС»: стильное фото, название и суть конкурса
Обложка в сообществе «MAX-BUS»: красивое изображение, телефон для связи, название группы, дополнительная информация
«Свобода Трэвел»Динамическая обложка
Такая обложка персонализирует контент и показывает пользователям самую актуальную информацию. От прогноза погоды, до статистики из CRM и других баз данных.
От прогноза погоды, до статистики из CRM и других баз данных.
Суть динамической обложки — побуждать пользователя совершить конверсионное действие.
Сервисом, с помощью которого можно создать свою обложку поделимся в конце статьи.
Внимание! Вы сможете создать обложку без знаний программирования
Примеры динамических обложек:
На обложке в сообществе «Новосибирск» отображаются: актуальная дата, день недели, погода, новый подписчик
Обложка + описание + ссылка на сайт
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Сеть кинотеатров «СИНЕМА ПАРК»
«Наше сообщество «Маркетика»Закрепленный пост
Если вы хотите оповестить своих подписчиков о чём-то полезном (с фотографиями, ссылками и красивой версткой), то можно прикрепить к шапке вики-пост или статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:
Пример такого поста:
После того, как пользователь кликнет на кнопку «Читать», он перейдёт в статью:
Хорошая сверстанная статья с текстом и изображениями
Открытое меню
Открытое меню — меню, по которому сразу видно, из каких пунктов оно состоит. То есть текст и викименю полностью дублирует его содержимое. Пользователи сразу видят то, что их ожидает внутри.
Вот как выглядит закрепленный пост в шапке страницы Бесплатных шрифтов:
Сообщество «Бесплатные шрифты»Закрытое меню
Закрытое меню – это тот же самый вики-пост, как и в предыдущем пункте, только на анонсе стоит картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «Навигация», «Нажми», «Кликай».
«JiZzy Studio — Бесплатные Шрифты / Web Design»Когда нажимаем на кнопку, то видим развёрнутое меню:
Меню страницы «JiZzy Studio — Бесплатные Шрифты / Web Design»
+Бонус
Делимся обещанным сервисом создания обложки:
Размер шапки для группы ВК
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Внешний вид любого сервиса очень важен для создания положительного настроя, привлечения людей, удобства и т.д. К исключению также нельзя отнести и социальные сети. Несколько лет назад в группах ВК появились новые возможности оформления — обложки. Причем, некоторые разработчики предлагают создание динамических блоков вверху пабликов с курсами валют, временем, меняющимися данными, погодой и т.п. CRM и прочими модулями.
Многие пользователи задают вопросы: как сделать шапку вверху в группе ВКонтакте, какой должен быть ее размер, есть ли готовые шаблоны, можно ли найти их в PSD, как ее добавить (установить)? Давайте разбираться по порядку.
Некоторые администраторы до сих пор предпочитают старый вид вверху паблика — аватар с одной закрепленной записью. При использовании картинки максимального размера 200х500 размер изображения в закрепленной записи нужно делать 510х308 пикселей. Вместо картинки можно прикрепить видео, которое будет продолжать аватар стилистически.
При использовании картинки максимального размера 200х500 размер изображения в закрепленной записи нужно делать 510х308 пикселей. Вместо картинки можно прикрепить видео, которое будет продолжать аватар стилистически.
Если же устанавливается отдельная шапка, то аватар станет миниатюрой (круглой картинкой, кадрированной с аватара).
- Шапка (обложка) должна иметь один из двух размеров — 795x200px или 1590×400 пикселей.
- Второй формат позволяет красиво оформить группу ВК для просмотра на больших мониторах.
- Верхняя часть создается в любом графическом редакторе, о которых мы расскажем чуть позднее.
- Чтобы картинка не искажалась, необходимо при ее сохранении в фотошопе воспользоваться инструментом “Сохранить для WEB”, где выбрать sRGB. Данная манипуляция позволит избавиться от ряби.
Как загружать готовую картинку
- Если вы зайдете в паблик под логином администратора, то при наведении мышью на верхнюю его часть появляются символы — стрелка вверх, клетка и урна.
 При выборе стрелки вы можете загрузить картинку, при клике на клетку — отредактировать ее, а на урну — удалить.
При выборе стрелки вы можете загрузить картинку, при клике на клетку — отредактировать ее, а на урну — удалить.
- В момент загрузки появляются рекомендации к размерам и форматам файла. Также загрузку изображения можно осуществить, пройдя в настройки. Под типом паблика находится ссылка на закачку главной картинки.
- Следует учитывать, что для мобильных версий ключевые графические элементы не должны находиться на правом краю изображения, а также слева и сверху. Необходимо с боков отступить по 197 px, а сверху — 83.
Графические редакторы
Итак, как разрабатывать графический блок и какое ПО может пригодиться?
Прежде всего, это всем известный мощный Фотошоп. Выбираем “Создать файл” и устанавливаем требуемые размеры. Затем загружаем изображение из шаблона (для его редактирования) или рисуем новое. После окончания работы сохраняем для WEB.
Второй вариант — предустановленный в Windows редактор Paint.
Среди онлайн-сервисов известен Canva, как самый простой бесплатный инструмент для создания изображений.![]()
Вы можете выбрать готовый шаблон. Затем указать на графику для соцсетей.
При работе необходимо изменять размеры, фоны, дополнять обложку текстами. Программа платная, ее пробный период — 30 дней.
Как выбрать (создать) привлекательную обложку
Шапка в ВК может относиться к одному из видов, в зависимости от отображения.
- Доносит сообщение о каком-либо мероприятии, акциях, новинках и т.п.
- Показывает спецпредложение или самый популярный товар.
- Меняется каждый месяц (неделю, квартал, к какому-то событию и т.п.).
- С известной личностью в коллаже.
- Отправляет посетителей на сайт или предлагает вступить в группу.
Требования к графике и текстам
- Картинки в шапке должны быть хорошего качества.
- Не должно быть нагромождения элементов.
- Обложка должна хорошо смотреться как на ПК, так и на телефонах.
- Она должна соответствовать дизайну паблика.
- Должна быть индивидуальной.

- Контрастировать с фоном ВКонтакте.
Какие изображения и тексты следует использовать
- Эмоциональные — любые чувства побуждают человека к действию.
- Актуальные — должны соответствовать интересам подписчиков.
- Приятные цвета — они увеличивают конверсию. Оранжевый и желтый — улучшают настроение, зеленый говорит о деньгах и экологии, синий – о надежности, красный — об акциях.
- Более 3 цветов использовать не рекомендуется, так как наступает цветовой бум.
- Правильный шрифт — доносит тематику паблика с первого взгляда.
- Слова — сообщают основную мысль аудитории.
- Лица и образы людей в коллаже (1-2 человека)- привлекают внимание, цепляют.
- Контактная информация.
- Призыв к действию.
- Люди всегда смотрят прямо по стрелке, поэтому смело нарисуйте ее и направьте на кнопку “Вступить”.
Шаблоны шапок
Скачать готовые обложки можно с разных сайтов (You-ps, Vk-oblozhki). В VK существуют паблики, предлагающие скачать PSD-шапки. Среди них Psdboxteam, Bankshab, Covertovk, Psdforvk.
Среди них Psdboxteam, Bankshab, Covertovk, Psdforvk.
Динамическая шапка
Мы все привыкли к статичным изображениям. Добавить обложке динамики очень просто. Есть специальные сервисы в Сети, которые позволяют это сделать за пару минут.
Например, LETSCOVER (платный). После регистрации пользователь попадает на свою страницу VK, нажимает “Создать обложку” и заходит в специальный редактор.
Загружает созданную ранее готовую шапку в редактор. Затем выбирает нужные виджеты.
Можно менять шрифты, аватарки, позиции виджетов и т.п. После настройки становится доступным предпросмотр реальной обложки. Затем следует сохранить изменения. Аналогичный сервис — Dycover и другие подобные.
Еще один способ — создать динамику посредством программного кода PHP. Например, Callback API от VK может предоставляет обширные возможности по подсчету пользователей, лайков, отображению курсов валют, пробок и т.д.
Надеемся, наши советы помогут вам создать посещаемую интересную группу, которая станет достойным пополнением известной социальной сети.
Оформление группы Вконтакте: несколько полезных советов
11.11.2016
Группа Вконтакте в настоящее время имеется практически у всех уважающих себя компаний. Это не блажь, и не бесполезное излишество, а необходимость. Социальные сети являются мощнейшим инструментом привлечения новых клиентов, поэтому игнорировать их ни в коем случае нельзя.
Оформление группы играет немалую роль в её успехе среди людей. Непривлекательный внешний вид, неудобство навигации и общий беспорядок в группе создаёт впечатление, что и к своей работе компания может относиться безответственно. А вот правильно оформленная и симпатичная группа – показатель стиля, хорошего отношения к клиентам и даже определённого статуса фирмы.
Поговорим о размерах?
Изображения – пожалуй, первое, на что обращают внимание люди после первого же захода в группу. Именно от первого впечатления зависит, захочет ли человек продолжить знакомство с вашей группой и самой компанией, или же просто закроет страничку и никогда о ней больше не вспомнит.
Изображения, которые вы используете в оформлении своей группы, должны быть не только качественными, яркими и привлекательными, но и вписывающимися в стандарты Вконтакте.
«Лицо» группы – это, конечно же, её аватар. Минимальный размер аватара Вконтакте – 200×200 пикселей (квадратный формат). Максимальный размер – 7000×7000 пикселей. Если вы хотите получить прямоугольный аватар, то загружайте изображение с соотношением сторон 2 к 5. Такие пропорции соблюдены, например, у аватара Sports.ru. Прямоугольный аватар может быть как вертикальным, так и горизонтальным.
Миниатюра аватара – то самое круглое изображение, показываемое рядом с вашими постами и в списке групп – должна быть яркой, лаконичной, привлекательной и понятной. Не используйте сложные изображения, которые при сжатии до подобного размера будет невозможно разобрать. Не пишите длинные тексты, особенно мелким шрифтом – они будут совершенно нечитаемыми. Лучше используйте свой логотип при его наличии, а при необходимости дополнить изображение текстом сделайте это, например, как Lay’s. Их текст легко прочитать.
Их текст легко прочитать.
Картинки, размещённые в основном разделе группы, могут быть практически любых размеров. Но если вы хотите, чтобы они полностью занимали отведённое под них место, то используйте изображения с длиной не менее 510 пикселей по горизонтали. Наилучший эффект достигается при использовании квадратных и прямоугольных изображений. Прямоугольные соответствуют художественным стандартам, а квадратные одинаково смотрятся и на экранах персональных компьютеров, и на экранах мобильных устройств.
Что делать с картинками, которые ужимаются при загрузке в группу?
Вы наверняка замечали, что изображения, загруженные в социальную сеть Вконтакте зачастую ухудшаются в своём качестве. Вместо ровных линий и плавных переходов появляются пиксели, и создаётся впечатление, что картинка изначально была некачественной.
Полностью с этим, к сожалению, никак не справиться. Как бы вы ни старались, а изображения Вконтакте всё равно будут ужиматься. Можно попробовать сохранять их через Photoshopс параметрами «Сохранение для Web» и «Преобразовать цвета в sRGB», но это всё равно не спасает от пиксельности картинки, загруженной в группу.
Лучший вариант борьбы с этой проблемой – использование крупных изображений и светлых фонов. Крупные изображения при сжатии не дают столь явных пикселей, как мелкие. А на светлых и особенно белых фонах изображений пикселей и вовсе почти не видно.
Оформление шапки группы
Шапка группы ничуть не менее важна, чем аватар. Она тоже бросается в глаза при заходе на страницу и она тоже должна быть правильно оформленной, если вы хотите заинтересовать людей своей группой.
В шапке страницы, как правило, размещают описание группы, какие-либо важные посты и ссылки. Некоторые группы предпочитают включать в неё хештеги. Смотрится это довольно странно, особенно при скоплении большого количества хештегов и всего пары строк описания, но, возможно, это действительно помогает повысить релевантность группы при поиске. Шапку страницы можно оставить пустой, так, чтобы внимание пользователей концентрировалось на основном контенте группы. Впрочем, это может быть не всегда удобным.
Обратите внимание на оформление шапки группы Habrahabr.Здесь указано только то, что может оказаться полезным людям, впервые зашедшим на их страницу. Это не отвлекает от постов и смотрится при этом вполне лаконично и стильно.
Шапка группы – это ещё и превосходное место для анонсов скидок, акций и проводимых конкурсов. Это место очень заметно, а значит, большое количество людей увидит анонс и захочет воспользоваться выгодным предложением. Посмотрите, например, как на данный момент использует шапку Kinopoisk.
Не забывайте следовать общему стилю компании при оформлении группы Вконтакте. Соблюдайте цветовую гамму, привычный формат изображений, видеороликов и текстов. Не стесняйтесь указывать полезную информацию на аватаре группы – например, там можно разместить анонс предстоящего мероприятия, сообщить о бесплатной доставке вашей продукции или указать адрес и номер телефона. В поисках вдохновения ознакомьтесь с официальными группами крупных компаний, обратите внимание на их оформление и возьмите себе на заметку основные приёмы. А если вы уверены, что у вас самих полностью отсутствует художественный вкус, необходимый для качественного оформления чего угодно, то воспользуйтесь помощью профессиональных дизайнеров, которые смогут и нарисовать уникальный аватар, и разработать общий стиль внешнего оформления компании.
При написании статьи использовались материалы Texterra.
Размеры для оформления группы ВКонтакте 2020
Актуальная информация по размерам всех элементов сообщества в ВКонтакте 2020:
Размер аватара
Минимальный размер для целого аватара — 200х500 px.
Размер миниатюры — 200х200 pх.
После загрузки фото в аватар, ВК предложит выбрать миниатюру, которая будет отображаться в «маленьком кругляшке», поэтому необходимо подобрать миниатюру так, чтобы пользователь мог ее разглядеть и понять, что в ней отображено.
Отображение аватара на мобильной и полной версиях, с обложкой и безЕсли в сообществе добавлена обложка, то в компьютерной и мобильной версиях сайта будет отображаться только миниатюра.
Если у сообщества нет обложки, то в полной версии сайта будет отображаться целый аватар, а в мобильной версии и приложениях — только его миниатюра.
Размер обложки для ПК
Размер обложки для ПКРазмер обложки для ПК — 1590х400 рх.
Размер обложки для мобильной версии сайта
ВАЖНО: более 75% ежедневного трафика в ВК идет с мобильных устройств, поэтому необходимо учитывать элементы интерфейса мобильного телефона и сделать соответствующие отступы — 85 рх сверху и 140 рх по краям.
Отступы в обложке для мобильных устройствРазмер динамической обложки
Динамическая обложка — вид обложки, который занимает большую часть экрана при переходе в группу. Выглядит очень эффектно, но открывается только на мобильных устройствах.
Размеры динамической обложкиСвёрнутая обложка — часть, которую пользователь видит, когда заходит в сообщество.
Развёрнутая обложка — часть, которая раскроется на весь экран после клика по свёрнутой обложке.
Размер изображений для записей
Минимальный размер для квадратного изображения в посте — 510х510 рх.
Для прямоугольного размера используйте соотношение сторон 3:2
Рекомендованные размеры для записей от ВКЛично я использую для квадратного — 800х800 рх. или 1080х1080 рх.
Для прямоугольных — 800х535 рх.
Размер записи с кнопкой
Если вы добавите в запись ссылку на внешний сайт или на приложение ВКонтакте, то она будет отображаться специальный блоком — сниппетом, или проще говоря при нажатии на изображение, пользователь сразу перейдет по указанной ссылке.
Размер записи с кнопкойРекомендуемый размер изображения для записи с кнопкой — 537х240 рх.
Размеры обложки статьи
Размер обложки статьиРазмер изображения для обложки статьи — 510х286 pх.
Часть изображения скроет кнопка «Читать» и текст заголовка!
Размеры меню
Размеры менюРазмер обложки меню — 376×256 px.
Видимая часть текста — до 19 символов с пробелами включительно. Если символов будет больше 19, то часть текста будет не видна.
Размер обложки товаров
Размер обложки товаровРекомендуемый размер изображений для товаров — 1000х1000 px.
Размер обложки для фотоальбома
Размер обложки для фотоальбомаРекомендуемый размер изображения для обложки альбома — 1200х800 рх.
В мобильной версии обложка будет отображаться меньше на 200 рх., то есть размер составит — 1200х600 рх.
Размер видеозаписей для сообщества
Размер видеозаписиМинимальный размер для качественного отображения видео — 1280х720 рх.
Рекомендуемый размер для видео в высоком качестве — 1920х1080 рх.
Размеры для историй
Размер для фотографий — 1080х1920 рх.
Размер для видео — 720х1280 рх.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 10 МБ;
- кодек h.264;
- звук AAC.
Размеры фото и видео для историйИспользуйте фото и видео вертикального формата.
Форматы для изображений и видеозаписей
Загружайте изображения в формате JPG, GIF или PNG.
Загружайте видео в форматах AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS.
Понравилась статья? — Подпишись на рассылку от команды ADPORTS и получай полезные статьи по маркетингу каждую неделю
Как сделать обложку для группы Вконтакте | Альянс Свободных Предпринимателей
Группы Вконтакте сейчас нет разве что у самых ленивых. Но создать группу и правильно ее оформить – разные вещи.
Если вы хотите, чтобы вами интересовались и на вас подписывались, стоит позаботиться о создании обложки для группы вконтакте. Целесообразно сделать это до того, как вы начнете лить трафик на новоиспеченную страницу в социальной сети.
Хитрость, которая поможет сделать образ компании более цельным: заказать обложку для группы вк и для страницы в фб одного типа. Размеры будут отличаться, но дизайн лучше сделать одинаковым.
- Сделать обложку для группы вк привлекательной и информативной важно по нескольким причинам:
- Это шанс произвести первое впечатление и сделать так, чтобы посетитель подписался на страницу. Второго такого шанса уже не будет.
- Это возможность буквально за секунду с помощью изображения создать нужный компании образ в представлении посетителя. Картинки работают намного быстрее и точнее, чем текст.
- Это подходящее место для рассказа о самом главном. Грядет большое событие, намечается серьезная распродажа, открывается новое направление? Чем сейчас живет ваш бизнес? Вы можете написать информацию на обложке и максимально быстро донести это до каждого, кто заходит в вашу группу.
Прежде чем приступить к изучению того, как в группе вк сделать обложку сверху, стоит определиться, какой путь вам ближе:
1. Сделать обложку для группы Вконтакте на заказ. Результат работы хорошего дизайнера будет на высоте. Но за качество придется заплатить, а еще — потратить время и силы на поиск исполнителя и взаимодействие с ним.
2. Разобраться, как самому сделать обложку для группы Вконтакте. Этот вариант наверняка будет уступать в качестве предыдущему, если, конечно, вы не владеете графическими редакторами хотя бы на уровне продвинутого пользователя. С другой стороны, это даст вам новые знания и навыки и позволит сэкономить на дизайне.
Если вы выбираете второй путь, встает вопрос о том, где сделать обложку для группы Вк. Добро пожаловать в «Управление сообществом». Эта функция находится на первом месте в выпадающем списке, который открывается при нажатии кнопки в виде трех точек. Мы подчеркнули ее красным:
Параметр «Обложка сообщества» — четвертый пункт после названия, описания и типа группы. Вк предлагает два варианта: загрузить или удалить обложку.
Если самостоятельно разбираться, как сделать обложку в вк в группе, можно обнаружить, что сам сайт подсказывает пользователям ответ на этот вопрос. Идеальный размер изображения для обложки — 1590×400 пикселей, формат – JPG, GIF или PNG.
Осталось сделать дизайн. Для этого можно воспользоваться графическими редакторами типа Photoshop или CorelDRAW, а можно взять на вооружение возможности более простых онлайн-сервисов для работы с изображениями.
Один из наиболее популярных и интуитивно понятных онлайн-редакторов картинок и фотографий — это www.canva.com. С его помощью будет несложно понять, как сделать горизонтальную обложку в группе вк.
Сервис позволяет использовать готовые стильные шрифты и варианты расположения текста на картинках. Часть шаблонов есть в бесплатном доступе, за некоторые дизайны нужно будет заплатить.
Когда обложка готова, загрузите ее в группу вк — и пользуйтесь всеми преимуществами красиво оформленного сообщества.
Сегодня мы разобрались, как сделать обложку в вк в группе, а в следующих выпусках поговорим о других маркетинговых инструментах, которые обязательно пригодятся вашему бизнесу.
Оставайтесь на связи!
О том как создать постоянный поток клиентов в бизнес с помощью социальных сетей и силы интернета мы рассказываем на открытой онлайн-встрече.
Регистрируйтесь здесь, чтобы получить дорожную карту развития вашего проекта, которая четко покажет, как прийти к результату.
Уплотнения Размер уплотнения VK Масляное уплотнение EAI EC65x8 Уплотнение заглушки крышки торцевой крышки 65 мм x 8 мм Гидравлика, пневматика и сантехника
Размер уплотнения VK Масляное уплотнение EAI EC65x8 Уплотнение заглушки крышки торцевой крышки 65 мм x 8 мм
Уплотнение заглушки крышки заглушки EAI EC65x8 Уплотнение заглушки торцевой крышки. Размер уплотнения ВК — 65 мм x 8 мм: Industrial & Scientific. EAI Oil Seal Уплотнение заглушки торцевой крышки EC65x8. Размер уплотнения ВК — 65 мм x 8 мм: Industrial & Scientific. !! ЖЕ ДЕНЬ ДОСТАВКИ !! Нитриловое резиновое уплотнение EAI, замените старую или сломанную крышку на новую и классическую крышку уплотнения черного цвета。 Внешний диаметр 65 мм x ширина 8 мм, крышка торцевой крышки корпуса из углеродистой стали для масляного уплотнения легко закрывается, более прочная и устойчивая в использовании。 Эта уплотнительная головка EC65x8, также известная как уплотнение VK, изготовлена из высококачественного нитрилового каучука (NBR 70) для длительного использования, корпус из углеродистой стали обеспечивает дополнительную прочность крышки。 Эти крышки специально разработаны для применений, в которых вращающийся вал не проходит через стенку корпуса канала ствола.。 Эти торцевые крышки защищают подшипники; крышки спроектированы таким образом, чтобы входить в отверстие с тем же допуском, что и наружный диаметр масляного уплотнения. Авто и промышленные детали EAI-Elite соответствуют или превосходят технические характеристики оригинального оборудования, обеспечивая наилучшие доступные уплотнительные материалы. Мы изо всех сил стараемся создавать продукты, которые приносят легкость и удобство домашним пользователям. Наша главная забота — качество продукции и удовлетворенность клиентов. Мы всегда стремились предлагать клиентам лучшие продукты и каждый день находить новых клиентов.。EAI предлагает устойчивые к коррозии торцевые заглушки, также известные как заглушки. Эти колпачки предназначены для применений, в которых вращающийся вал не проходит через стенку корпуса отверстия. Торцевые крышки защищают подшипники. Крышки спроектированы так, чтобы входить в отверстие с тем же допуском, что и наружный диаметр масляного уплотнения. Его легко закрыть, он более прочный и устойчивый в использовании. Заглушка металлическая, снаружи покрыта нитриловым каучуком. Высококачественный нитриловый каучук (NBR 70) для длительного использования, а чехол из углеродного волокна обеспечивает дополнительную прочность покрытия.Замените старую или сломанную крышку новой уплотнительной крышкой классического дизайна. EC65x: Внешний диаметр 65 мм x ширина мм Преимущества: Хорошее статическое уплотнение Компенсация различного теплового расширения Отсутствие риска воздействия коррозии Эффективная защита от воздуха боковое загрязнение。Позволяет повысить шероховатость поверхности стальных отверстийУстановлен в канавку для вертела。Его применения включают коробки передач, редукторы, статические дизельные двигатели, автомобильные двигатели, трансмиссии и т. д. .。 Конструкция для конкретного приложения, обеспечивающая идеальную посадку, непревзойденное качество, которому можно доверять, подтвержденная посадка, форма и функции.。。。
Размер уплотнения VK Масляное уплотнение EAI EC65x8 Уплотнение заглушки крышки торцевой крышки 65 мм x 8 мм
Этот дизайн доступен для многих других изделий. Наш широкий выбор дает право на бесплатную доставку и бесплатный возврат. Наш широкий выбор: бесплатная доставка и бесплатный возврат, спроектированные и изготовленные в США, сушильные в стиральной машине или сушильная машина с низким или нулевым нагревом. Отпечатаны в США. Продаются индивидуально в KESS InHouse.yan 1080P HDMI Male to VGA Female Video Converter Adapter Wire for Raspberry Pi B + B: Компьютеры и аксессуары. Так что, пожалуйста, подождите терпеливо, VK Размер уплотнения EAI Oil Seal EC65x8 Заглушка крышки заглушки 65mmx8mm , дата первого упоминания: 2 ноября, Размер главного камня / Размер головки: 39 x 27 мм, Пожалуйста, свяжитесь с нами в первый раз, ArmyGreen: Сумки-мессенджеры — ✓ БЕСПЛАТНАЯ ДОСТАВКА при подходящих покупках. Большое спасибо за посещение Ювелирных изделий и приятных покупок. Линза Smoke Mirror Lens — оборудование для защиты глаз — прочная пластиковая форма, изготовленная одним из ведущих производителей форм для конфет и мыла в Соединенных Штатах. VK Размер уплотнения EAI масляное уплотнение EC65x8 Заглушка крышки торцевой крышки 65 мм x 8 мм , все в компактном корпусе, 3-миллиметровая цепь Фигаро в 18 дюймов. Сохраняет рукам прохладу летом и тепло зимой. Боди Sweet Baby (или футболка) в очаровательном акварельном стиле Корова с цветами и надписью «HOLY COW I’M ONE» спереди. Проверьте свой счет, чтобы проверить дату отправки. Отличная круизная сумка для игральных карт. * Покупатель несет ответственность за все расходы по обратной доставке. VK Размер уплотнения EAI Масляное уплотнение EC65x8 Торцевая крышка Заглушка Заглушка 65 мм x 8 мм .
Планировка помещений | ВК A&E
Как дизайнер, ВК уделяет большое внимание этапам, предшествующим созданию эскиза первого дизайна. В зависимости от сложности задачи генеральное планирование и программирование жизненно важны для успешного проекта.
На этапе программирования ВК выявляет конкретных проблем и задач для конкретных проектов в рамках долгосрочного видения, указанного в генеральном плане. Важно создать четкую картину целей, а также функциональных и эксплуатационных требований, таких как желаемый уровень гибкости и соображения, связанные с недвижимостью.Не менее важно знать, какие возможные ограничения или возможности влекут за собой. Обозначив эти проблемы, наши дизайнеры могут набросать суть проекта.
Для этой информации крайне важен вклад всех заинтересованных сторон . Например, в секторе обслуживания чрезвычайно ценны вклады директоров, врачей, персонала и, прежде всего, конечных пользователей. Вклад потенциального девелопера недвижимости в сфере здравоохранения также становится все более важным.Каждая группа смотрит на проект со своей точки зрения; объединение этих точек зрения позволяет получить исчерпывающий обзор потребностей и желаний. Таким образом, VK настаивает на опросе различных заинтересованных сторон по всем аспектам проекта, от экономических параметров до функциональности и простоты использования до комфорта и визуальной привлекательности, с помощью целевых информационных сессий.
Этот источник информации проанализирован нашими проектировщиками и задокументирован в результатов : организационные диаграммы, матрицы взаимосвязей, пузырьковые диаграммы, планы зонирования, блок-схемы, списки помещений и площадей по отделам, поэтапные диаграммы и различные сценарии с различными последствиями для бюджет и сайт и т. д.Визуализация избытка информации помогает клиенту вместе с нами контролировать проект и принимать взвешенные, долгосрочные решения.
VK имеет опыт программирования разнообразных проектов, многие из которых очень сложны. В секторе ухода это варьируется от полных кампусов, способствующих укреплению здоровья, до больниц общего профиля и психиатрических кампусов до домов престарелых. Масштаб не имеет значения: VK может поддерживать программирование как полностью интегрированного кампуса, так и модельного помещения для ремонта крыльев палаты — с использованием визуализаций или полных макетов в натуральную величину.
Этот комплексный подход к проектированию, объединяющий ноу-хау и опыт дизайнеров и заинтересованных сторон, приводит к более эффективному процессу проектирования . С этого момента наши архитекторы, инженеры и эксперты могут начать работу над общим проектом в партнерстве с внешними сторонами.
VK Blocks — плагин для WordPress
1,3,6
- [Исправление ошибки] [таблица] исправление границы / полосы
1,3,5
- [Исправление ошибки] Исправление перевода
1.3,4
- [Исправление ошибки дизайна] [поток] исправление ошибки dd на Lightning G3 и т. Д.
- [Добавить стиль] [таблица] границы таблицы / границы / полосы
- [Исправление ошибки] [Слайдер] исправление ошибки css при активной оптимизации css
1.3.3
* [Исправление ошибок дизайна] [Изображение] исправление ошибки в стиле vk-image-round-round для блока ядра / изображения.
1.3.2
- [Исправление ошибки] [Карточка] Исправить предложение управления выравниванием.
- [Исправление ошибки] [Расширение заголовка] Редактор исправлений css не отображается.
- [Исправление ошибки] [Кнопка] Исправить ширину кнопки «Wide» в редакторе.
- [Исправление ошибки / Изменение спецификации] [Персонал] Добавить селектор шрифта заголовка, mintyo или нет.
1.3.1
- [Исправление ошибки] [Аккордеон] Поддерживает встряхивание дерева и добавление Pro Icon
- [Исправление ошибки] Исправить относительный путь к полному пути
1.3.0
- [Добавить новый блок] [Аккордеон] Добавить новый блок аккордеона
- [Перевод] [Список сообщений] Исправлено обозначение классификационного имени
- [Изменение спецификации] [Карточка] Удалить тег ссылки из заголовка
1.2,4
- [Исправление ошибки / Изменение спецификации] [Список сообщений] Исправьте слишком много тегов и измените пользовательский интерфейс тега
- [Исправление ошибки] [Слайдер] Исправление ошибки при оптимизации css
1.2.3
- [Исправление ошибки] [FAQ2] Исправление уведомлений PHP.
1.2.2
- [Изменение спецификации] [Ползунок] Исправьте скорость слайда по умолчанию и используйте кубическую кривую Безье.
- [Исправление ошибки] Исправить всплывающее окно FontAwsome в случае WP5.7
1.2.1
- [Исправление ошибки] Исправить перевод настройки блоков ВКонтакте
1.2,0
- [Изменение спецификации] Справиться с раскачиванием дерева нагрузки Swiper (улучшение скорости загрузки)
- [Исправление ошибки] отображение значков на панели инструментов
1.1.0
- [Изменение спецификации] [Блок слайдера] Отображение нескольких изображений на одном слайде.
1.0.16
[Изменение спецификации] Обновление библиотеки VK-Admin
1.0.15
[Исправление ошибки] [Внешний вид] Исправлена ошибка, из-за которой не работало сокрытие.
1.0.14
[Изменение спецификации] [Список сообщений] Фильтрация терминов по таксономии на боковой панели.
[Перевод] Исправить перевод в настройках балуна.
1.0.13
[Исправление ошибки] [Редактор] Редактор исправлений CSS столбца сетки, карточки, карточки значка, выбора сообщения.
1.0.12
[Исправление ошибки] [Оглавление] исправление ошибки порядка оглавления.
1.0.11
[Исправление ошибки] Ошибка исправления [PageContent] не может использовать новую строку.
1.0.10
[Перевод] Исправить перевод.
1.0.9
[Other] только версия
1.0,8
[Исправить систему перевода] команда исправления для создания файла pot.
1.0.7
[Исправление устарело] Исправление [Карта] устарело.
[Исправление ошибки дизайна] [Изображение] ошибка стиля исправления для блока ядра / изображения.
1.0.6
[Исправление ошибки дизайна] [Ползунок] [Персонал] [Блоки PR] [Контент PR] исправление ошибки стиля для катавары.
1.0.5
1.0.4
[Исправление ошибки] [Оглавление] ошибка исправления устаревшей.
1.0.3
[Исправление ошибки] Исправление ошибки [Spacer] для устаревшего.
1.0.2
[Bug fix] Исправить ошибку при блокировке instert.
1.0.1
1.0.0
[Другое] [Все] Рефакторинг всех блоков.
0,57,4
[Изменение спецификации] Загрузить цвет термина при инициализации
0,57,3
[Исправление ошибки] Исправление [nowrap] не работает без загрузочных тем.
0,57,2
[Other] Cope with block sample preview
0,57,1
- [Исправление ошибки] [Ползунок] Исправить ошибку, требующую восстановления блока, в случае заполнения пользовательского класса css.
0,57,0
- [Изменение спецификации] Изменить значки (включая значок vk)
0,56,3
- [Исправление ошибки] [Воздушный шар] исправление ошибки границы
0,56,2
- [Исправление ошибки] [Воздушный шар] исправление ошибки границы
0,56,1
0,56,0
- [Добавить блок] Добавить блок содержимого страницы
- [Добавить функцию] Добавить nowrap
- [Добавить функцию] [Выноска] Добавить функцию границы
0.55,0
- [Добавить функцию] [Внешний] Повтор фонового изображения
- [Исправление ошибки] Исправление не позволяет сэкономить на некоторых плагинах, использующих среду
- [Изменение спецификации] [Заголовок] удалить спецификацию веса шрифта из обычного стиля
0,54,2
- [Исправление ошибки] [Слайдер] Исправить сломанный слайдер на странице.
0,54,1
- [Исправление ошибки дизайна] Исправление не влияло на выравнивание текста в теме по горизонтальной границе
0.54,0
- [Добавить функцию] [Список сообщений] Добавить макет карточки (без порядка) и добавить таксономию отображения
- [Исправление ошибки] Исправление [Анимация] устарело
0,53,2
[Исправление] [ToC (Pro)] Исправить идентификатор системы добавления
0,53,1
[Bugfix] [Step (Pro)] Исправить систему сброса номера шага
0,53,0
[Design Change] VK Blocks Изменение дизайна иконок
0,52,2
[Other] только версия
0,52,1
[Исправление ошибки] [Столбец сетки (Pro)] Исправлена ошибка, из-за которой скрытая спецификация удалялась при повторном редактировании.
[Исправление ошибки] [Slider (Pro)] Исправление Невозможно остановить цикл
[Исправление ошибки] [Внешний (Pro) )] Исправлена ошибка, из-за которой невозможно редактировать внешний блок (не удается сохранить тег стиля) для пользователя с ролью редактора
0.52,0
[Изменение спецификации] [Оптимизация CSS] Удалить пакет
0,51,0
[Изменение спецификации] [Оптимизация CSS] по умолчанию выключено / исключено предварительная загрузка wooCommerce
[Добавить функцию] [Оптимизация CSS] Добавить дескрипторы исключения
0,50,3
0,50,2
0,50,1
0,50,0
- [Изменение спецификации] [Оптимизация CSS] Общее управление функцией оптимизации CSS
- [Исправление ошибки] [Карточка значка] Исправление бесконечного восстановления
0.49,8
- [Исправление ошибки] Исправить белый экран при редактировании
0,49,7
- [Исправление ошибки] Исправить белый экран при редактировании
- [изменение спецификации] [кнопка] разрешить некоторый стиль текста
- [изменение спецификации дизайна] [PR Content] Изменить высоту строки
0,49,6
[исправление ошибки digigin] [значок всплывающего окна] Исправьте значок, чтобы прямоугольное изображение также соответствовало квадрату.
0,49,5
[исправление ошибки в редакторе digigin] [значок всплывающего окна] Круглая обрезка зарегистрированных значков
0.49,4
Только изменение версии
0,49,3
- [Исправление ошибки] [core / image] Исправить снова стиль волны не отражается
0,49,2
- [Исправление ошибки] Исправить белый экран при редактировании
0,49,1
- [Исправление ошибки] Исправление [PR Content]: не удается нажать кнопку в текстовом поле
- [Исправление ошибки] [ядро / изображение] исправление стиля волны не отражается
0,49,0
- [Добавить функцию] [Отзывчивый разделитель] добавить тип пробела (можно выбрать верхнее поле)
- [Добавить функцию] [Старый FAQ] Может быть аккордеоном (только в версии Pro)
- [Исправление ошибки] [Список дочерних страниц] Можно выбрать «эту страницу» (если только одна страница имеет дочерние страницы, нельзя выбрать эту страницу в списке дочерних страниц другой страницы)
0.48,0
- [BugFix] [Outer] Исправлена ошибка кнопки очистки цвета границы.
- [Добавить стиль] [Ядро / Изображение] добавить дополнительный стиль к ядру / изображению.
0,47,0
- [Добавить функцию] [Список сообщений (Pro)] добавить порядок по заголовку / добавить порядок по убыванию / по возрастанию
0,46,1
- [BugFix] [Новый FAQ] Исправить систему аккордеона при включении Tree Shaking
0,46,0
- [Добавить функцию] [Новый FAQ] Добавить аккордеон (Pro)
- [BugFix] [Grid Column (Pro)] исправить неожиданное имя класса «undefined»
0.45,2
- [BugFix] Исправлена ошибка с отключением блока карты.
0,45,1
- [BugFix] Удалить бесполезный файл
0,45,0
- [Добавить функцию] Адаптивный BR
0,44,13
- [исправление ошибки digigin] vk_heading Обычная настройка css
0,44,12
- [исправление ошибки digigin] Настройка CSS заголовка блока
0,44,11
только версия
0.44,10
- [исправление ошибки] [Исправление столбца сетки (Pro)] могло выбрать 5 столбцов
0,44,9
0,44,8
- [исправление ошибки] [Столбец сетки (Pro)] Исправить обтекание блока на xxl
0,44,7
- [исправление ошибки] [шаблон блока (Pro)] Исправить шаблон блока
0,44,6
- [исправление ошибки] [шаблон блока (Pro)] Исправить шаблон блока
- [исправление ошибки] Остановить ExUnit VK Blocks
- [исправление ошибки] [рамка] Cope с дизайном заголовка Lightning Pro (баллон)
0.44,5
- [исправление ошибки digigin] Заголовок блока Настройка выравнивания текста Digigin
0,44,4
только версия
0,44,3
[Изменение спецификации] отменить предварительную загрузку
[исправление ошибки digigin] Заголовок блока Настройка цвета шрифта Digigin
0,44,2
- [digigin bug fix] Заголовок блока Digigin tuning
0,44,1
- [Настройка Desigin] Смена тега
= 0.44.0
[Изменение спецификации] Re Cope with xxl size
[bug fix] [Card (Pro)] исправляет критическую ошибку на карте и восстанавливается до 0.43.0
[исправление ошибки] [Дочерняя страница (Pro)] исправление использования в виджете страницы vk
[исправление ошибки] [Столбец сетки (Pro)] Исправление ошибки в новом столбце
0,43,4 (0,42,1)
перестроить 0.42.1
0,43,3 (0,42,1)
вернуться к 0,42,1
0,43,2
Добавить перевод
0,43,0
[Изменение спецификации] Cope with xxl size
[Specification Change] Stop ExUnit VK Blcosk on VK Blocks Free
[Исправление ошибки] [Блок потока] Изображение стрелки не отображается при использовании встряхивания дерева
0.42,1
[Изменение спецификации] [цвет термина] Добавить исключить таксономию
0,42,0
[Добавить функцию] [Настройка шаблона блока] Добавить настройку отображения и скрытия шаблона блока.
0,41,2
[Исправление ошибки] [Кнопка] Снова исправить статический идентификатор кнопки.
0,41,1
[Исправление ошибки] [Кнопка] Исправить статический идентификатор кнопки.
0,41,0
[Добавить функцию] [Анимация (Pro)] Добавить вариант анимации
[Добавить новый блок] [Новый FAQ] Добавить новый блок часто задаваемых вопросов
0.40,3
[Исправление ошибки] [BorderBox] Исправить обрушение под трясущимся деревом
0,40,2
[Исправление ошибки] [Столбец сетки] Исправить сворачивание на экране редактирования
0,40,1
[Исправление ошибки / изменение спецификации] [Заголовок] Исправьте поле заголовка ниже и измените значение по умолчанию для заголовка ниже поля.
0,40,0
[Добавить функцию] CSS Optimize
0,39,5
[Исправление ошибки] [слайдер] Исправить колапы первого вида
0,39,4
[Исправление ошибки] [border-box] Исправление btn-primary на стороне редактора.
0,39,3
[Исправление ошибки] [border-box] Исправить цвет заголовка.
0,39,2
[Исправление ошибки] Исправить цвет кнопки редактора на WP 5.5
0,39,1
[Исправление ошибки] Исправление ошибки даты списка публикаций WP5.5
0,39,0
[Добавить функцию] Добавить шаблоны блоков ВКонтакте.
0,38,9
[Исправление] [Внешний (Pro)] Фоновая обложка стала не работать исправление ошибки.
0,38,8
[Исправление ошибки] Восстановить
0.38,6
[Bugfix] Исправить настройки макета кнопок
0,38,5
[Изменение спецификации] Удалить класс кнопки в src / blocks / button /
0,38,4
[Bugfix] [Card (Pro)] Исправление ошибки изменения высоты изображения
0,38,3
[Bugfix] [Card (Pro)] Исправление ошибки изменения высоты изображения
0,38,2
[Исправление ошибки / изменение спецификации] [Всплывающая подсказка] Изменить структуру HTML всплывающей подсказки
0,38,1
[Добавить новый блок] [Ползунок (Pro)]
[Добавить функцию] [Карточка (Pro)] Добавить настройку высоты изображения
[Исправление ошибки / изменение спецификации] [Баллон] Изменить ширину баллона 100%
[Добавить функцию] [Рамка ] добавить фон заливки
0.37,4
[Изменение спецификации] Изменение каталога администратора
0,37,3
[Изменение спецификации] Изменение ссылки на административную библиотеку
0,37,2
[BugFix] Ошибка PHP
0,37,1
[BugFix] [Заголовок] Установленный текст elesed
0,37,0
[Добавить функцию] [Воздушный шар] Исправлена проблема исчезновения введенного текста
0,36,0
[Добавить функцию] [FAQ] Часть ответа была изменена на внутренний блок, и теперь можно размещать другие, кроме букв
[Добавить функцию] [FAQ] Теперь вы можете выбрать стиль дизайна
[Добавить функцию] [Заголовок ] Иконки могут использоваться до и после букв
[Добавить функцию] [Воздушный шар] Теперь вы можете выбрать стиль изображения
[Добавить функцию] [Анимация (Pro)] Добавление функции задания скорости / расстояния анимации
[Добавить функцию] [ Карточка (Pro)] Добавление внутренней области блока к текстовой части. Вы можете добавлять и размещать любые блоки, которые вам нравятся.
[Добавить функцию] [Дочерняя страница (Pro)] Не отображать страницы без дочерних страниц в раскрывающемся списке
[Исправление ошибки] [Временная шкала (Pro)] Исправлена ошибка, из-за которой невозможно сбросить цвет
0,35,5
[Изменение спецификации] [Border Box] Обновление списка значков
0,35,4
[Исправление ошибки] Исправление ошибки макета списка значков [BorderBox]
0,35,3
только сборка
0,35,2
только сборка
0,35,1
[Исправление ошибки] [Шаг блока] Невозможно редактировать исправление ошибки
0.35,0
[Добавить функцию] Обновление селектора значков Fontawesome
[Добавить настройку] [Внешний (Pro)] Добавить LR без заполнения
[Изменение спецификации] [Рамка] Настройка заполнения (широкий экран)
0,34,0
[Добавить блок] [Анимация (Pro)]
[Добавить функцию] Добавить селектор значков fontawesome в блок рамки
0,33,3
[Исправление ошибки] обратно на 0.33.1
0,33,2
[Исправление ошибки] [Карточка (профессиональная версия)], если URL-адрес равен нулю, нет тега названия карточки.
0,33,1
[Исправление ошибки] [Оглавление (pro)] исправление ошибки при открытии и закрытии
0,33,0
[Добавить функцию] [Card (pro)] Cope with card block Image round
[Исправление ошибки] [Table of content (pro)] open close error fix
0,32,5
[Other] Обновить шаблон шаблона блока (Pro)
0,32,4
[исправление ошибки] [Внешний вид] Исправление фоновой ошибки.
0,32,3
[исправление ошибки] [Внешний вид] Исправление фоновой ошибки.
0.32,2
[исправление ошибки] [Значок карты] Исправить выравнивание значка и элемента карты.
0,32,1
[исправление ошибки] [Border Box] Исправление оформления заголовка переписано темой.
0,32,0
[Добавить новый блок] [Icon Card (pro)]
[Изменение спецификации] Font Awesome Version 5.13.0
[Изменение спецификации] Bootstrap Version 4.5.0
0,31,0
[Добавить новый блок] [Border Box]
[Исправление ошибки] [Внешний (pro)] Ошибка исправления BG на iPhone
0.30,0
[Добавить функцию] [Список сообщений (pro) / Card (pro) / Столбец сетки (pro)] Cope with 6 column
0,29,7
[исправление ошибки] [Внешний (pro)] исправление ошибки внешнего блока
0,29,6
[Удалить функцию] [Групповой блок] Удалить пользовательский цвет границы
0,29,5
[Настройка дизайна] [Стиль группового блока] Добавить стиль предупреждения
0,29,4
только сборка
0,29,3
[исправление ошибки]
Справиться со старым типом toc0.29,2
только сборка
0,29,1
[исправление ошибки] Справиться с устаревшей версией
0,29,0
[Добавить новый блок] [Столбец сетки (pro)]
[Добавить функцию] [Группа] Использовать настраиваемый цвет границы
[исправление ошибки] Множество символов названия
[исправление ошибки] [список] 2-значное число исправление ошибки дисплея
0,28,4
[исправление ошибки] Исправление ошибки устройства вставки перетаскиванием
0,28,3
[исправление ошибки] Исправление ошибки тега маркера
0.28,2
[исправление ошибки] Отменить
0,28,1
[исправление ошибки] Исправление ошибки тега маркера
0,28,0
[исправление ошибки] исправление ошибки блока close toc
[Добавить функцию] [Список дочерних страниц (pro)] функция исключения этой страницы.
0,27,5
[исправление ошибки] [Step (pro)] При добавлении внутреннего блока исправление ошибки номера шага в реальном времени.
0,27,4
[исправление ошибки] [Список сообщений (pro)] Имя дополнительного класса не отражено исправление ошибки
0.27,3
только сборка
0,27,2
[исправление ошибки] [Внешняя (профессиональная версия)] при сбросе границы этот блок разрывается
[исправление ошибки] [Таблица содержания (профессиональная версия)] Невозможно отобразить все заголовки
0,27,1
[исправление ошибки] [PR Content] Исправление ошибки макета в firefox
[Настройка дизайна] [Table of content (pro)] Настройка заполнения
0,27,0
[Добавить функцию] [Внешний (профессиональный)] Ответственное фоновое изображение
[Изменение спецификации] [персонал] Изменить размер заголовка
[Изменение спецификации] [Ответственный разделитель] Отображение пунктирной линии на экране редактирования
0.26,9
[исправление ошибки] исправление ошибки столбца [Card (pro)] на экране редактирования
0,26,8
[исправление ошибки] [Карта (pro)] Исправление ошибки с исчезновением URL карты.
0,26,7
[исправление ошибки] исправление ошибки столбца [Card (pro)] на экране редактирования
0,26,6
[исправление ошибки] Ошибка класса динамического атрибута
0,26,4
[исправление ошибки] [кнопка] Исправление ошибки изменения цвета.
0,26,3
[исправление ошибки] [кнопка] исправление ошибки стиля контура.
0.26,2
[исправление ошибки] Используется исправление ошибки функции автоматической остановки для обеих версий (Free и Pro).
0,26,0
[Добавить функцию] [кнопка] Добавить стиль текста
[Добавить функцию] [кнопка] Добавить широкий стиль
[исправление ошибки] Исправление ошибки при использовании скрытой функции и столбца сообщений
0,25,4
[исправление ошибки] [цвет термина] Исправлена ошибка, возникающая из-за отсутствия пользовательской таксономии / термина.
0,25,3
[BugFix] [Список сообщений (Pro)] Offset BugFix
[BugFix] [Card] Исправление ошибки блокировки блоков
[BugFix] [Скрытая функция] ReEnable
0.25,1
[Изменение спецификации] [Скрытая функция] Исключить блок повторного использования
0,25,0
[Добавить функцию] [Скрытая функция] Добавить
[Добавить функцию] [Список сообщений (Pro)] Добавить макет текстового списка
0,24,2
[BugFix] [Table of Content (Pro)] Заголовок во внешнем блоке, исправление ошибки
0,24,1
[bugfix] Cope with WordPress5.4
[bugfix] [Block Template (Pro)] indert bug fix
0,24,0
[Добавить функцию] [Блок шаблона (Pro)] Добавить
[Добавить функцию] [Таблица содержания (Pro)] Добавить блок шаблона
[BugFix] [Таблица содержания (Pro)] Целевая точка ссылки
0.23,0
[Добавить функцию] [список сообщений (Pro)] Добавить настройку (смещение / порядок / исключить себя)
[BugFix] [Outer (Pro)] Не удается удалить исправление фонового изображения
0,22,4
[BugFix] Редактор стиля CSS не работает
0,22,3
[BugFix] [PR Content] Исправление ошибки
[Изменение спецификации] Добавить крючок точки загрузки css
[Изменение спецификации] [YouTube] Добавить ширину 100%
0,22,2
[Изменение спецификации (возврат)] загрузить CSS в верхний колонтитул из нижнего колонтитула
0.22,0
[Изменение спецификации] загрузить шрифт awesome в нижний колонтитул из заголовка
0,21,0
[Изменение спецификации] загрузить CSS в нижний колонтитул из заголовка
0,20,4
[исправление ошибки] [Card (Pro)] повторное использование и исправление ошибки группы
0,20,3
[исправление ошибки] [PR Content] устранено
0.20.2
[исправление ошибки] [Card (Pro)] исправление ошибки преобразования размера md
0.20.1
[Изменение спецификации] [Card (Pro)] btn margine tuning
0.20,0
[добавить блок] [Блок карты] * Только версия Pro
[Изменение спецификации] Удалить Lightning Pro Limited
0,19,2
[Настройка дизайна] [Список дочерних страниц (Pro)] Добавить верхнее поле
[Изменение спецификации] [post-list (Pro) / child-page (Pro)] Изменить имя внешнего класса
0,19,1
[Исправление ошибки] Ссылка vk-components.css
[Изменение спецификации] Исключить ссылку на vk-components.css для пользователя Lightning
0,19,0
[Добавить функцию] [Блок контроля качества] Добавить привязку html
0.18,2
[исправление] [Список сообщений (Pro)] Отображение элемента управления
0,18,0
[исправление] [Список сообщений (Pro)] элемент управления
[Добавить функцию] [Дочерняя страница (Pro)] Можно установить родительскую страницу.
0,17,7
[bugfix] Оглавление, исправление ошибки рендеринга
[Настройка дизайна] [Step block / Timiline block]
0,17,6
[bugfix] исправление ошибки цвета стиля заголовка
0,17,5
[исправление] Перерегистрация viewHelpers.js
0.17,4
[параметр развертывания с GitHub]
0,17,2
[исправление ошибки] [Кнопка] Пользовательская цветовая палитра.
[исправление ошибки] [Блок PR] Фиксированное изображение alt
0,17,1
[исправление ошибки] [Кнопка] Исправлена ошибка ввода текста в Safari
[исправление ошибки] [Baloon / PR Content] Исправлено изображение alt
0,17,0
[добавить блок] [блок списка дочерних страниц] * только в версии Pro
[добавить стиль] [групповой блок] граница вокруг
[добавить идентификатор] [отзывчивый разделитель] добавить указанный идентификатор пользователем
0.16,4
[исправление ошибки] [блок шага] размер шрифта
[исправление ошибки] [стиль заголовка] добавить очистить: до и: после
0,16,3
[исправление ошибки] деактивированная функция бесплатной версии
0,16,2
[исправление ошибки] функция объявления
0,16,0
[Добавить стиль] Добавить стили заголовков
0,15,1
[настройка проекта] Удалить нижнюю границу последнего блока в групповом блоке.
0,15,0
[Добавить стиль] Добавить стили группы
[Добавить стиль] Добавить стили изображения
0.14,0
[Добавить стиль] Добавить стили списка
0,13,3
[Bugfix] [Step] первый блок не становится h5 во втором последующем исправлении ошибки блока элементов.
0,13,2
[Изменение спецификации] Удалить указанную ширину страницы редактирования (изменить указанную тему)
0,13,1
[Изменение спецификации] [Шаг блока] Удалить первую подпись
0,13,0
[Добавить блок] Шаговый блок
[Добавить блок] Блок временной шкалы
0.12,7
[Исправление ошибки] [содержание] исправление ошибки
0,12,6
[Исправление ошибки] [столбец] Исправление ошибки столбца WordPress 5.3
0,12,5
[Исправление ошибки] [список сообщений] Исправление ошибки WordPress 5.3
0,12,4
Исправление ошибки отображения кнопки [Bugfix] [список сообщений]
0,12,3
[Bugfix] программа обновления
0,12,2
[Исправление ошибок] [список сообщений] список ошибок таксономии
[добавить функцию] средство обновления
0.12.1
[Bugfix] общий размер шрифта html css
0.12,0
[Добавить новый блок] Блок списка сообщений
0.10.1
[Bugfix] baloon css
0.10.0
[Добавить функцию] Добавить маркер
0.9.0
[Добавить новый блок] Содержание (только Pro)
0,8,3
[Изменение спецификации] [Персонал] Небольшая настройка CSS
0,8.2
[Изменение спецификации] [Персонал] Изменить тег H и прочее.
0.8.1
[Исправление ошибки] Когда поле заголовка установлено, выравнивание заголовка не работает.
0,8,0
[Добавить новый блок] Staff
0,7.1
[Исправление ошибки] [Заголовок] Часть функций нижнего края поля не работала.
0,7,0
[Исправление ошибки] [Блоки PR] Если URL-адрес ссылки не установлен, теги не печатаются
[Изменение спецификации] [Блоки PR] Измените статью внешнего тега на div
[Изменение спецификации] [Блоки PR] Измените тег h2 на тег h4
0,6,0
[Добавить новый блок] Заголовок
[Добавить новый блок] Адаптивная прокладка
[Исправление ошибки] [внешнее] Исправление дизайна FireFox и Eddge
[Добавить функцию] [Внешний] Добавить настройку идентификатора ссылки
0.5,2
[Исправление ошибки] [внешняя] Тема Lightning Pro (без дочерних) исправление ошибки не работает
0.5.1
[Исправление ошибки] [внешний] Исправление ошибки в дочерней теме, не работающей
0,5,0
[Добавить функцию] [внешняя] Добавить границу
0.4.1
[Изменение спецификации] [PR Content] изменение разметки
[Добавить функцию] [кнопка] Добавить заголовок
0,4,0
[Добавить новый блок] Внешний
[Добавить новый блок] PR-контент
0,3,0
[Добавить новый блок] Блок кнопок
[Добавить новый блок] Блок кнопок PR
0.2,2
[исправление ошибки] Исправлена ошибка, которая становится непригодной для использования в WordPress 5.0
0,2,0
[Изменение спецификации] Изменено правило имени CSS
0,1,0
Первый выпуск
Запчасти и аксессуары Holden Commodore Panhard Втулки Подлинные Holden VK VL HDT Brock Turbo BT1 Group A bostwickcourt
Запчасти и аксессуары Holden Commodore Panhard Втулки Подлинные Holden VK VL HDT Brock Turbo BT1 Group A bostwickcourtHolden Commodore Panhard Bushes Подлинный Holden VK VL HDT Brock Turbo BT1 Group A, Commodore Panhard Bushes Подлинный Holden VK VL HDT Brock Turbo BT1 Group A Holden, Найдите много новых и подержанных опций и получите лучшие предложения на Holden Commodore Panhard Bushes Подлинный Holden VK VL HDT Brock Turbo BT1 Group A по лучшим онлайн-ценам на, Бесплатная доставка для многих продуктов, Все, что вам нужно, чтобы меньше шоппинга стало веселым, оптовые цены Лучшая цена, обслуживание и самая быстрая доставка! Втулки подлинные Holden VK VL HDT Brock Turbo BT1 Group A Holden Commodore Panhard.
Пропустить навигацию
Holden Commodore Panhard Bushes Подлинный Holden VK VL HDT Brock Turbo BT1 Group A
Perfect Gift For: легкие и портативные кошельки подходят для прогулок, 5 отделений на молнии и один скрытый карман на молнии. без никеля и свинца, поэтому вы можете носить его каждый день, не беспокоясь.** ПРИМЕЧАНИЕ: ИЗОБРАЖЕНИЕ ПРОДУКТА МОЖЕТ НЕ ОТНОСИТЬСЯ К АВТОМОБИЛЮ. Покупайте Caroline’s Treasures Merry Christmas Carolers Papillon Sable, белая ткань Стандартная наволочка BB2408PILLOWCASE Многоцветная: Бросьте наволочки — ✓ БЕСПЛАТНАЯ ДОСТАВКА при соответствующих покупках, Holden Commodore Panhard Bushes Genuine HDT Brock VL Турбо БТ1 Группа А . Сверхмощный карабин для скалолазания, мы рады предложить вам лучший выбор лидера продаж, Вес: 166 г; Содержание упаковки: 50 (+/- 2%) шт. X винтовая стойка. Изысканная подарочная коробка и комплект для наполнения. Купите женские повседневные модные кроссовки RegiDreae, дышащие легкие кроссовки, спортивную обувь и другие модные кроссовки на. Втулки Holden Commodore Panhard Подлинные Holden VK VL HDT Brock Turbo BT1 Group A . Меньшие или большие размеры также могут быть доступны за символическую плату. Купите XiaoTianXinMen XTX мужской джемпер, пуловер, водолазку, тонкий вязаный сплошной свитер с длинным рукавом и другие пуловеры на. Каждый штангенциркуль последовательно включает в себя все оборудование, необходимое для быстрого получения сжиженной нефти и смесей сжиженный газ / воздух. Коробка с 4 угольными фильтрами предварительной очистки — подходит для моделей Sears Kenmore 83234 и 83353, втулки Holden Commodore Panhard Genuine Holden VK VL HDT Brock Turbo BT1 Group A .Эти худи с рисунком — отличный способ показать людям, в чем заключаются ваши симпатии. и не заставит вас чувствовать себя жарко летом или в любое время, когда вы захотите поиграть в свой командный дух, Все сигналы рукопожатия и модемного интерфейса. Низ модели похож на воздушный шар, Holden Commodore Panhard Bushes Genuine Holden VK VL HDT Brock Turbo BT1 Group A . Используйте раскрывающиеся меню сбоку от этого списка, чтобы выбрать цвет ткани и чернил. Разница между импортным и кустарным бисером заключается в качестве.Планируете вечеринку с Бэтменом для вашего ребенка. Этот товар доступен в основном цвете: черный. * Цвет задней или замшевой задней стороны может меняться от партии к партии красителя. Втулки Holden Commodore Panhard Подлинные Holden VK VL HDT Brock Turbo BT1 Group A .
Втулки Holden Commodore Panhard Genuine Holden VK VL HDT Brock Turbo BT1 Group A
Найдите много отличных новых и подержанных опций и получите лучшие предложения на Holden Commodore Panhard Bushes Genuine Holden VK VL HDT Brock Turbo BT1 Group A по лучшим онлайн-ценам на ! Бесплатная доставка для многих товаров !.Состояние: Новое : Номер детали производителя: : 2893387 , Бренд: : Custom Mustangs : UPC: : Не применяется ,
Втулки Holden Commodore Panhard Подлинные Holden VK VL HDT Brock Turbo BT1 Group A
X-версия: general_v14.1 Втулки Holden Commodore Panhard Подлинные Holden VK VL HDT Brock Turbo BT1 Group A
Найдите много отличных новых и подержанных опций и получите лучшие предложения на Втулки Holden Commodore Panhard Genuine Holden VK VL HDT Brock Turbo BT1 Group A по лучшим онлайн-ценам на , Бесплатная доставка для многих продуктов, все, что вам нужно для меньшего количества покупок, веселых оптовых цен Лучшая цена, обслуживание и самая быстрая доставка!
Графическое меню для шаблонов групп ВКонтакте.Обложка для группы в ВК: Цели, Использование, Технические моменты
Здравствуйте, мои любимые!
Сегодня я подробно расскажу как сделать меню для группы вконтакте . По моему опыту меню в группе в контакте Увеличивает количество звонков и заявок на 20%. Важно учесть вопрос создания группового меню. Поэтому я подготовил для вас шаблон меню PSD, чтобы облегчить вам работу.
Начну с того, что сегодня есть два пункта меню:
Вариант 1: Меню закрытой группы
Закрытое меню открывается при нажатии на ссылку.В приведенном ниже примере меню открывается при нажатии на «Открыть меню группы!» Ссылка на сайт.
Вариант 2: Открыть меню группы (фиксированная должность)
Открытое меню — это по сути фиксированный пост с активной ссылкой.
Вторая версия меню появилась сравнительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблик. Он сейчас самый работоспособный.
В обоих вариантах используется Wiki-разметка. Wiki-разметка Позволяет легко и быстро упорядочивать внешний вид группы, создавать графические таблицы и спойлеры, форматировать текст и работать с изображениями, ссылками и якорями. Я не буду подробно останавливаться на разметке, потому что Вконтакте имеет встроенный визуальный редактор, который автоматически переводит ваш контент в разметку Wiki. Здесь я приведу только базовые коды, без которых невозможно составить меню.
Как сделать открытое меню вконтакте
Процесс создания меню разберем на примере варианта 2, т.е.е. Открыть меню.
Чтобы вам было проще ориентироваться, я подготовил для вас шаблон меню PSD : [Внимание. Изменился дизайн ВКонтакте. Новый макет и другая актуальная информация в]
Шаблон группового меню PSD
Для создания внешнего меню необходимы 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 пикселей
Размеры центрального рисунка: 395 x 282 пикселей
Шаг 1.
Используя шаблон группового меню PSD, загруженный выше, сделайте два снимка нужного размера.
Шаг 2.
Зайдите в свою группу в «Управление сообществом» (прямо под аватаркой). Найдите пункт «Материалы» (на вкладке «Информация» и сделайте их «ограниченными».
Шаг 3.
Теперь вернитесь на главную страницу вашей группы и нажмите «Редактировать» в появившемся блоке «Материал» (я уже переименовал меню группы).
При редактировании страницы задайте имя, вы можете создавать разделы или любую другую информацию с помощью панели инструментов.Нажмите «Сохранить страницу» и «Вернуться на страницу»
Шаг 4.
В моем примере https://vk.com/page-42211349_47355854,
Первые числа 42211349 — это ID вашей группы
Второе число 47355854 — это идентификатор страницы
Фишка: Создать дополнительные страницы можно вручную. Для этого перейдите по ссылке:
https://vk.com/pages?Oid\u003d-Hhxxxxxxxxh&p\u003dpagename
Где
Xxxxxxxx — это идентификатор вашей группы
Pagename — Your Page Name
Шаг 5.
И опубликуйте запись.
Шаг 6.
Теперь скачайте Аватар группы (рисунок справа). На стене будет дубликат фотографии Аватара — удалите его.
Шаг 7.
А теперь внимание. Нажмите на время публикации записи (левый нижний угол поста).
И нажимаем «Закрепить». Закройте это окно и обновите страницу своей группы (F5).
Шаг 8.
Пишем статус группы (используем только 1 строку) для выравнивания картинок, если картинка на аватаре начинается не сверху (в моем шаблоне аватара вариант 2).И вот что мы сделали:
Результат.
Меню готово! Теперь, когда вы нажимаете на центральную картинку, открывается ваше меню:
Здесь можно редактировать, шевелить фото, видео, создавать новые разделы, размещать ссылки.
Внутри главного меню можно также создать графическое меню (подменю). Его ширина не должна превышать 600 пикселей. По высоте размер неограничен. Что позволяет создать отличный лендинг Вконтакте.
Но об этом я расскажу подробнее в следующих статьях.Подпишитесь на обновления блога, чтобы быть в курсе новых фишек. Поставьте лайку и поделитесь статьей с друзьями.
Напишите свои вопросы или мнения в комментариях ниже.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, вызывающий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы тоже согласны на вашу работу. Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании.Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «Вконтакте» запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет представлена ниже, отвечает всем нововведениям и содержит в себе размер текущего времени.
А теперь подробнее по каждому пункту.
Размер аватара ВК
Минимальный размер аватара — 200 на 200 пикселей.Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите такую ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их партий не превышало 2: 5.
Покажи на примере.
У меня есть образ. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако я все еще не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 пикселей составляет 400 пикселей. Посмотрите, как он вырезан в мобильном приложении:
Чтобы этого не произошло, размещайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «контакта» ширина ленты новостей стала фиксированной.Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Поэтому, если вы хотите, чтобы ваше изображение полностью занимало отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому я покажу вам на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если прикрепить его к нашей записи, очень хорошо будет смотреть новостную ленту на всех устройствах:
Но выглядит как горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, изображение (по высоте) тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не очень критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае это будет немного комфортно.
Изображения к публикациям со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метагеги Title, а изображение — из статьи.При этом его легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к своей статье — 537 на 240 пикселей. Однако при соблюдении пропорции можно загружать и изображения большего размера.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе — 510 на 286 пикселей.Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для рассказов
Размер для фото — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики видео:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук переменного тока.
В рассказах нужно использовать фото и видео вертикального формата.
Обратите внимание: Истории от имени сообществ на данный момент могут быть добавлены только в крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать невозможно.
Размер обложки для фотоальбома
Размер картинки для видео
1280 при 720 пикселях.
Вики-страница
Ширина области содержимого Wiki-страницы составляет 607 пикселей. Если вы загрузите изображение большего размера, оно автоматически загрузит 400 пикселей в ширину. Пример: у меня есть изображение размером 1366 для 768. Если я добавлю его на вики-страницу, окажется, что:
Для изменения размера картинки нужно нажать и выставить нужные значения:
Как работать с вики-страницами, я подробно расскажу чуть ниже.Поэтому на этом они не остановятся.
Как сделать, чтобы картинки «ВКонтакте» не лазили? Влияние фона и размера на качество изображения.
Если вы хоть раз пробовали загружать изображения «ВКонтакте» (неважно, была ли это картинка аватара или просто фотография из вашего путешествия), то наверняка вы уже знаете, что у них есть свойство, к которому можно прикоснуться. Особенно это заметно на темном (а особенно на красном) фоне и когда картинки не слишком большие.Пример:
Как сделать, чтобы качество снимков не портилось?
Чтобы изображение не лезло (точнее было лазило, но в гораздо меньшей степени), необходимо сделать его в 2-3 раза больше желаемого размера. Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы сделаем снимок размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем 1020 на 800.
Изображение на темно-синем фоне, которое я привел чуть выше, имеет размер 510 на 350.Я заработал вдвое больше (1020 на 700) и сэкономил. Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую гамму. Например, фон сделан белым, а текст — синим:
Как сделать головной убор
Шапка вашей публичной страницы или группы — это первое, что видят пользователи, которые приходят к вам в гости.В большинстве случаев в этом месте есть меню навигации, основанное на публикациях, некоторых интересных сообщениях или важных объявлениях. Давайте посмотрим на примеры, как разные компании используют это пространство.
Крышка
Не так давно ВКонтакте представило обновление — теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Для этого зайдите в настройки и нажмите кнопку Загрузить.
На обложке можно разместить все что угодно: начиная от названия и девичьей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Рекомендую особое внимание обратить на возможность динамического покрытия. О том, как это работает, в каких целях можно использовать и с какими сервисами устанавливать, читайте в нашей статье.
Примеры динамических крышек:
Обложка + Описание сообщества + Ссылка на сайт
Некоторые компании специально не фиксируют в шапке какие-либо посты, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страниц Hashtegi, которые им присущи. Это сделано для того, чтобы страница имела более четкую релевантность и чтобы она находилась над ней при поиске подходящих запросов. Честно говоря, не знаю, работает этот метод или нет. Кейс по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Исправлен пост, рассказывающий о какой странице
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-поста или статьи горелку в редакторе, с яркой картинкой на анонсе. который будет призывать пользователей нажимать на него.Пример такого поста:
А вот что видит пользователь после того, как перейдет по ссылке:
Открыто групповое меню
Открытое меню Я вызываю такое меню, сразу видно из каких пунктов оно состоит. То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят то, чего ждут от них внутри. Покажи на примере.
Вот какой фиксированный пост в шапке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем абзаце, только анонс — это картинка, на которой нет пунктов меню.Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация для публикации материалов».
Но что мы видим, когда я нажимаю на него:
Кстати, стоит заметить, что это не единственные варианты. На самом деле на этой картинке можно написать что угодно. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что после этого ждет. Пример:
Меню переходов для группы
Мужское меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаркой.Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно выглядит красиво.
Гифка и Аватар в одном изображении
А вот этот вариант оформления шапки меня очень восхитил. Автоматически проигрываемые гифки сливаются с аватаркой в единую композицию и привлекают внимание пользователя, даже если на ней нет никакой информации.
Кстати, этот пример я подсмотрел у SMM-маркетолога Сергея Шмакова. Итак, за находку выражаю огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страниц такого функционала нет).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Плюс этого метода дизайна в том, что пользователям видна основная информация сообщества, и если они хотят использовать меню, им достаточно одного щелчка. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано в начале страницы.
Видео с автоматическим воспроизведением
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает проигрываться автоматически.Таким приемом можно привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда он навязывает свой контент, ведь видео воспроизводится без звука. и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите ролик к записи и закрепите эту запись на вершине сообщества.
- Кроме ролика к пластинке ничего не должно прикрепляться. Только видео и текст по желанию.
- Ролик надо скачать «ВКонтакте» — сторонние плееры не поддерживаются.
Запись, получившая много репостов
Еще один способ продуктивно использовать место в заголовке вашей страницы — это закрепить в нем один из ваших самых успешных постов — тот, который уже получил и продолжает получать большое количество лайков и решений. Зачем это делать, думаю всем понятно — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Скидки и акции
Кейсы, отзывы покупателей
Рекламные приложения
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки. По сути, на обложке и в фиксированном посте можно размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Включите фантазию и используйте дизайн вашего сообщества для достижения своих целей.
Что должен Аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает поставленных целей. Разберем во всех деталях, как должно быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие. Начнем с миниатюр.
Миниатюрный аватар
- Текст на миниатюрном аватаре должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюр.
- Пользователям должно быть понятно, что изображено на аватаре.
- По возможности лучше не использовать стоковые иллюстрации, так как они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком гибким и скучным, иначе он потеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньшего размера текст, тени, градиенты и не несущие никакой смысловой нагрузки элементов. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователя и выделиться на фоне других аватаров в ленте, вам придется включить фэнтези. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже когда-то привлекал аватарок с горящим светом, который обычно означает, что пришло новое сообщение.Это очень старый прием, но он почему-то до сих пор влияет на меня — когда я увижу подобный свет, я обязательно удалю ему глаза.
Я не спорю, что эта техника будет работать с вашей страницей. Мысль, которую я хочу передать, заключается в том, что способов выделиться очень и очень нужно просто задать этот вопрос и проявить немного творчества. Например, еще одна интересная идея, о которой я сам вряд ли мог подумать:
Аватар — черный круг: большой и маленький.Казалось бы, зачем вообще это делать? Но когда вы покидаете список сообществ, такие аватары привлекаются к себе, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватарке
Несмотря на то, что миниатюра Аватара имеет очень маленький размер, ее можно использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / Услуги / События
Преимущества компании / Услуги / Страницы
Телефон предприятия
Выгодные цены
Бесплатная доставка
Кстати, очень часто к названию группы добавляется информация о том, что компания предоставляет бесплатную доставку, чтобы пользователи обязательно обратили на нее внимание.
Акций
Соревнования
Вакансий
Каким должен быть Аватар?
Я посмотрел, какой должен быть эскиз аватара и какой текст на нем можно разместить. А теперь перейдем к аватарке сами. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватарка должна быть качественной. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка была объединена из меню: была такая же цветовая гамма, были такие же шрифты, элементы и т. Д. Благодаря этому шляпа ваших страниц будет выглядеть более аккуратно и профессионально. Пример:
- Аватар и сам миниатюрный аватар могут быть разными.Например, можно нарисовать на аватаре круг, расположить его как угодно, выбрать эту область в качестве миниатюры, а остальная часть аватара выполнена в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или отправить сообщение компании представителю, вы можете разместить внизу аватара, соответствующего действию, и поддерживать его, указывая на кнопку со стрелкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавляйте в него только самые важные предметы и обязательно проследите, чтобы между ними был воздух.
Другой вариант — разделить аватар на две части. Один — для миниатюр, а второй — для всего остального аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватарке можно разместить все что угодно. В отличие от миниатюр здесь действительно есть где пожарить. Главное не злоупотреблять 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / Акции
Самые покупаемые товары / Новинка
информация о доставке
Рекламное мобильное приложение
Основные преимущества компании / страниц / товаров и др.
Обновить ассортимент / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Подсумок
В общем, на аватаре можно размещать абсолютно любую информацию.Я привел только некоторые идеи, чтобы вы могли видеть, что делают другие, и вдохновлять их примерами. Что ж, держите в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами больше воздуха.
Как создать аватарку и меню для джиггинга
Для изготовления аватара и меню мерчендайзинга вам понадобится программа Adobe Photoshop или ее аналог. Я объясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для «Фотошопа», который я специально подготовил для этой статьи.В обычном размере (меню — 510 пикселей по ширине, аватар — 200) или в увеличенном (меню — 1020 пикселей по ширине, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и разместите так, как хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в этом пространстве размером 50 пикселей), сдвиньте его вправо, как показано на следующем Gif:
- Выберите инструмент «Вырезание» и нажмите кнопку «Фрагменты на направляющей».
- Удаляем ненужные фрагменты (щелчок правой кнопкой мыши — «Удалить фрагмент») и корректируем уже имеющиеся (щелкаем правой кнопкой мыши — щелкаем на пустом месте — берем правую область и растягиваем до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили картинки (рабочий стол или какую-то конкретную директорию), и найдите там папку с названием «Изображения».Именно там будут ваши изображения. Теперь осталось только вылить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но это значение может быть меньше. Например, как на странице «Wiki-разметка»:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзыв, открыть поиск по сообществу, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
Как выдавать изображения к сообщениям
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством превосходства, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, тоже не забочусь о них).Поэтому давайте подробно рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание практически на все известные компании ВКонтакте, брендирующие свои изображения, т.е. добавляющие небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши копии изображений. Стоит ли это делать, каждый решает сам. Единственное, что бы посоветовали посоветовать: если вы все же решили это сделать, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе на него уйдет весь акцент, и изображение потеряет свой привлекательность.
Где взять хорошие изображения?
В нашем блоге есть хорошая статья на эту тему — «». Все они бесплатные, но какая-то регистрация. Если вы не подберете ничего подходящего для себя, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно в таком запросе есть качественные изображения. Но здесь нужно быть внимательным и проверить тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и еще не готовы выделить время для его разработки, вы можете воспользоваться услугами, в которых уже есть готовые выкройки картинок для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка диамомана.
Вставляем его в шаблон, выбираем левой кнопкой мыши, выбираем слой (значок Sandworm) и нажимаем на Move to Bottom. Таким образом, наша картинка вернется на задний план, а все надписи нанесены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти» для загрузки.
2. canva.com.
Еще одна услуга, которая поможет красиво оформить ваш образ. Он работает по тому же принципу, что и предыдущий. Регистрируемся в сервисе (вы можете использовать свой аккаунт Google+ или электронную почту).
Мы выбираем вашу деятельность. Шаг, на котором вас просят пригласить друзей, мы пропускаем. Попадаем в главное меню, где выбираете запись в Facebook, если нам нужна прямоугольная фотография, или запись в Instagram — если квадратная.
Выбираем шаблон (если в шаблоне стоит отметка «бесплатно», значит, он бесплатный), меняем текст.
При необходимости вы загружаете свое изображение, настраиваете размеры, меняете текст, шрифт и макет надписи.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как оформить статьи в редакторе
В последнее время во «ВКонтакте» вы можете вносить свои статьи в специальный редактор. Для создания статьи необходимо нажать на букву «Т»:
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще этот термин слышен.Поэтому дам определение специально для вас, которое дает «контакт».
РазметкаWika — это язык разметки, который используется для оформления текста на веб-сайтах (обычно относится к классу Wiki-проекта) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте вики-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (полужирным шрифтом, выделением, заголовками и т. Д.) Или добавить к ней графику или просто создать красочное меню навигации в соответствии с вашим сообществом — Wiki незаменима.
Точно так же и WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, а «контакт» имеет свой собственный редактор для создания и редактирования вики-страниц. Он выглядит так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Чуть ниже я подробно просканирую, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они помогут вам в изучении вики-разметки.
Эта статья будет подробным руководством, и я расскажу, как сделать меню для группы ВКонтакте. Красиво оформленное меню от VC Group способствует реальному увеличению посетителей и росту продаж на сайте.
Здравствуйте, дорогие читатели. Расскажем сегодня как сделать красивое меню для группы вконтакте Причем совершенно бесплатно. Кстати, научившись создавать такие темы, можно немного заработать на этом -))). Ни один коммерческий сайт не работает без создания сообщества в социальных сетях, в частности ВКонтакте, что гарантированно поможет привлечь новых клиентов, а также раскрутить ваш бизнес.
Но если ваше сообщество не является привлекательным и, как все, кто хочет в нем остаться? Я думаю никто !!! Так что давайте украсим ваши группы качественным дизайном и очень быстро научимся это делать. Прежде чем приступить к созданию графики и нашего будущего меню, необходимо установить на свой компьютер программу фотошоп для дальнейшей нарезки картинок. Многие спросят, зачем вообще нужно вырезать картинки. Дело в том, что для каждой ссылки меню нам нужно будет создать отдельную полосу из общего баннера.
Сегодня создано несколько типов меню:
- Открыть с активными точками;
- Закрыто в виде фиксированной записи;
- С отдельными картинками или общей смежной картинкой баннера и меню.
Суть создания обоих вариантов одинакова. Только основное отличие в дополнительных элементах и типах записи и об этом будет подробнее в этой статье.
В работе с меню нам поможет wiki-разметка , которая сегодня встроена в текстовый редактор ВКонтакте.Он отличается от обычного тем, что в нем будут стандартные команды для вывода определенного изображения и вставки ссылок на нужные элементы. Сама вики-разметка позволяет вставлять код для отображения изображений, видео и других элементов.
Закрытое меню группы ВК
В этом случае мы будем наблюдать слева от основного аватара гиперссылки группы в виде надписи «Меню группы», при нажатии на которую откроется наше меню с активными элементами и изображениями.
Вид меню будет следующим:
Открыть меню группы (фиксированный материал)
Суть в том, чтобы создать уже открытые пункты меню, которые будут отображаться в описании самой группы, где обычно и отображаются по всем условиям.Наша фотография будет закреплена в описании, которое мы подготовим заранее и свяжем со страницей, на которой у нас будут активные точки. Это меню стало очень популярным в последнее время и пользуется спросом у покупателей. Выглядят они так:
Как сделать красивое меню для Группы ВКонтакте: Пошаговая инструкция
Итак, в первую очередь нам нужно будет создать главный аватар группы, который мы разместим справа, и плагин нашего меню в виде баннера.
- Для аватара 200×332 пикселей;
- Для баннера главного меню 395×282 пикселей.
Как вы могли заметить, высота изображений отличается, и это сделано для того, чтобы изображения не перемещались по высоте и находились на том же уровне, что и высота имени и статуса сообщества, занимающая около 50 пикселей, и именно это значение мы нужно удалить из меню меню.
Чтобы было понятно, если высота основной группы аватаров 332, то возьмем от нее 50 и получим высоту главного меню 82.Если размер значения не имеет, то высота может быть произвольной.
На следующем этапе после создания сообщество настроит материалы, а затем нам нужно запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого вам нужно будет перейти в раздел под группой Avatar под названием «Управление сообществом», где нам нужно сделать наши материалы «ограниченными», как показано ниже.
Теперь создадим общую композицию.Вы, конечно, можете просто вставить картинку вместо аватарки и в описание, но не будете на любителя и покажете, как сделать это профессионально, чтобы это была одна полная картинка, переходящая одна в другую.
Создайте новую ткань в Photoshop с размерами 600×350 пикселей, которую мы будем использовать в качестве трафарета, чтобы вырезать в ней отверстия для наших картинок. Для работы нам нужно перевести размеры всех элементов и линий в пиксели и это делается следующим образом: «Edit-Installation-Main» и вот уже выставляем пиксели.
На следующем этапе создания открытого меню необходимо сделать вырезки под баннером и аватаром, который мы затем получим для загрузки. Для этого перейдите в левый раздел вертикального меню и выберите вырезку.
Используя левую кнопку мыши, как будто вы выделяете область, вам нужно выбрать блоки нужных вам размеров и после каждого выбора нажимать кнопку Удалить и нажимать кнопку Удалить и выбирать 50% серый . Такие действия приведут к тому, что блоки будут нужного размера и будут выделены цветом, отличным от основного фона.
Должно произойти следующее:
А теперь просто выбираем ластик и функцию «волшебный ластик», щелкаем по каждому серому блоку и получаем трафареты с вырезами. Следующим шагом мы выбираем наше основное изображение и кладем под фон и получаем готовые картинки, к которым можно написать текст с названием меню или других рекламных элементов.
Отлично. После того, как вы разместите изображение нашего дизайна, мы можем выбрать «Сохранить для Интернета» и получить две наши фотографии.Теперь снова заходим в нашу группу и можем залить основной аватар (вертикаль). Мы будем использовать баннер для меню позже, когда будем работать с кодом Wiki-разметки.
Давайте создадим само меню с активными элементами, которое будет перенаправлять пользователя на нужные разделы стороннего сайта или в альбомы и каталоги в самой группе. Для разнообразия воспользуемся новым изображением -))).
Итак, вернитесь в фотошоп и создайте новый холст размером 400×300 пикселей. После этого выберите в разделе: File-place и выберите картинку для фона меню.
На картинке разместите кнопки нашего будущего меню и вырежьте картинку, как мы делали выше, выбрав нужные блоки. После этого также выбираем «Сохранить для Интернета» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
Теперь нам нужно выгрузить картинки из фотошопа в отдельный альбом и спрятать от посторонних глаз. После загрузки каждое изображение получит свое новое имя и уникальный идентификатор.
Обратите внимание, что у вас должно быть:
- Материалы открыты в «ограниченном» режиме;
- Включены обсуждения;
- Папка с фото открыта для всех.
Теперь осталось настроить нашу страницу, где она будет отображаться в меню. Для этого зайдите на главную страницу сообщества и выберите свежие материалы, отредактируйте и вызовите «наше меню».
Далее нам нужно вставить картинки, которые мы получили при вырезании в Photoshop. Кто-то пользуется кодами разметки, но чтобы не мудрствовать, предлагаю просто выбрать вставку картинки кликом на иконку камеры и поочередно скачивать друг друга.
Работая в текстовом редакторе, если после загрузки картинок щелкнуть значок в виде скобок в правом верхнем углу, вы должны увидеть такой код:
Совет: Важным моментом после загрузки изображений является удаление отступов.Это решается вставкой «nopadding» перед размером изображений.
Для пояснения ниже написано, откуда оно взято, но учитывая, что все будет вставлено автоматически и не нужно быть мудрым, и откройте, как некоторые пишут каждое изображение и берут идентификатор, затем просто загружайте и сохраняйте.
[]
Где xxxxx — ID вашей картинки
yyyyy — ширина в пикселях (не более 388)
В итоге должно получиться так:
Теперь наши картинки собраны в отдельный баннер.А чтобы добавить каждый элемент в ссылку, просто нажмите при отключенной разметке на картинке и в разделе ссылки вставьте скопированный URL.
И вот мы подошли к самому главному и последнему пункту создания нашего меню ВКонтакте. Теперь нам нужно сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит так:
http://vk.com/page-116682062_51411604?Act=Edit&hid=183950676§ion\u003dedit
Напомним, мы в начале статьи делали шапку меню, которая будет продолжением нашего основного аватара и для него просто сделали трафарет.Вот только сейчас нам нужно.
Перейти на главную страницу и сделать следующее:
Шаг номер 1.
Вставьте адрес деревни в текстовое поле для новой записи на стене, после чего он преобразуется в ссылку.
Шаг номер 2.
Для записи прикрепляем изображение нашей вилки для меню и нажимаем Отправить.
Шаг номер 3.
Теперь, когда запись опубликована, щелкните время создания в левом нижнем углу записи и выберите «исправить».
Отлично !!! С этой целью. Теперь вы знаете, как создать крутое меню и можете на этом неплохо заработать. Всем советую делать в следующем порядке:
- Придумайте структуру и упорядочите оформление изображений меню;
- Делаем примерочные размеры и вырезаем все изображения;
- Вставлять фотографии в альбомы;
- Отредактируйте все вырезки в редакторе и опубликуйте на главной странице группы.
В итоге получаем это меню.
Но само меню при нажатии выскакивает с активными ссылками. Стоит поиграться с размерами и уместиться в вашем экране, но не забывайте про дисплей в мобильных устройствах.
ВАЖНО: После изменения дизайна ВК в 2016 году внесены новые изменения при создании изображений и требований к изображениям которых.
Скачать шаблон меню VK Group + Все исходники урок
Надеюсь, материал был полезен, и вы легко поняли, как сделать красивое меню для группы ВКонтакте.Подпишитесь на обновления блога и быстрые встречи в новых сообщениях. Если у вас есть вопросы, пишите их в комментариях, и я обязательно вам помогу.
прилагаю видео для консолидации читал -))).
Чем лучше оформлена ваша группа, тем большее внимание она способна привлечь. Если мы говорим о работе с коммерческим сообществом, то дизайн нужно делать основательно. Дело в том, что красивый дизайн группы ВКонтакте повышает доверие к сообществу со стороны подписчиков, а также улучшает конверсию при введении новых участников.В статье вы можете узнать, что это такое. Новые участники приравниваются к новым заказам и продажам. Больше людей — больше денег.
Одним из примеров того, как изменение дизайна в группе позволило увеличить количество подписчиков, является публичная вечеринка, посвященная здоровому питанию — VK .com / Goodiet. Здесь публикуются различные рецепты для людей, которые занимаются спортом и следят за своим питанием.
На данный момент у сообщества более 360 000 подписчиков. На начальных этапах своего развития администрация Группы не уделяла особого внимания дизайну своей платформы.
Сообщество развивалось за счет публикации сочных фотографий и нужных статей, а также за счет рекламы в других пабликах. Вот пример красиво оформленного контента от их группы.
vk.com/goodiet — вкусные котлеты из куриной капусты. Полноценное питание для занятий спортом.
Средняя стоимость одного абонента была примерно 3-4 рубля. Достигнув первых 50 000 участников, администраторы решили изменить свой дизайн и заказали обложку и аватар у дизайнеров.
За счет этого увеличился процент конверсии в абонентов, а цена на одного участника снизилась до 1,5 руб.
Регистрация групп
Перед тем, как приступить к проектированию вашего сообщества, вам необходимо знать, что входит в дизайн группы.
Крышка
Один из основных элементов дизайна. Благодаря обложке создается первое впечатление о группе. Поэтому его созданию важно уделить большое внимание.
Дизайн аватара при оформлении группы
Второй по величине элемент дизайна.В новом дизайне с обложкой аватарка практически не заметна. Но это не значит, что не стоит заморачиваться с его созданием.
При нажатии на AVU он открывается в новом окне в полном размере.
Если использовать классический стиль оформления без обложки, то аватарка отображается так:
Дизайн меню
Очень полезный инструмент общественной навигации. Очень часто используется в коммерческих группах или сообществах, нуждающихся в разделении контента по категориям.Например, меню очень полезно в пабликах с книгами.
Карты товаров
Используется населением, занимающимся продажей товаров или услуг.
На сегодняшний день 90% групп используют новый формат оформления с обложкой. Если вы тоже предпочитаете этот стиль, то уделите большое внимание созданию красивой обложки.
Как изменить дизайн группы ВК?
Во-первых, решите, какие элементы вы измените.
Если вы хотите установить новую обложку, то перейдите в меню управления сообществом.
В окне «Основная информация» нажмите кнопку «Загрузить» в разделе «Обложка сообщества».
После того, как обложка устанавливается путем добавления нового аватара. Для этого наведите указатель мыши на область аватара и нажмите кнопку загрузки.
Выберите желаемое фото на вашем ПК.
Чтобы установить изображения для карточки продукта, вам сначала нужно включить их в настройках сообщества.
Для этого перейдите в раздел «Управление» и откройте меню «Разделы».
В открывшемся меню включите раздел продукта.
Установите изображение.
Оптимальные размеры
Обложка — 1590х400 пикселей.
Аватар — 200x 200 пикселей.
Баннер для меню — 510x 510 пикселей.
Изображение для карточки товара — 834х834 точки.
Готовые шаблоны обложек и аватарок для регистрации групп ВКонтакте
Если вы не хотите тратить время на создание дизайна и деньги на дизайнера, то вы можете скачать шаблоны нового дизайна групп ВКонтакте в формате PSD.
Рассмотрим 5 самых популярных сайтов, на которых можно найти шаблоны:
- Freepsd. . Паблик ВК, в котором размещены шаблоны для оформления групп для бесплатного скачивания. Здесь вы можете скачать исходный код PSD на самые популярные темы и изменить их под свой стиль.
- You — шт. ru . Сайт, где размещены бесплатные шаблоны обложек, атак и меню для ВКонтакте. Также здесь вы можете найти подробные уроки по работе с исходным кодом в Photoshop.
- Ероховец. ru . Большой выбор шаблонов нового дизайна ВКонтакте для большинства популярных тем.
- Все — Для — Вконтакте. На сайте представлен огромный выбор изображений для меню, аватарок и баннеров.
- Бесплатно pSD -Sheloba . Еще один паблик вконтакте, где регулярно публикуются шаблоны обложек, баннеров, аватарок и постов.
Редактирование шаблонов
После того, как шаблоны дизайна загружены, чтобы понять, как их редактировать. Для этого нам понадобится Photoshop, потому что он работает с форматом PSD.
Запустите Photoshop, откройте меню «Файл» и выберите «Открыть».
Откройте желаемый источник на вашем компьютере.
Поскольку мы используем шаблон, все, что нам нужно изменить, — это текстовые элементы.
Для этого выберите Инструмент со значком «Т» и щелкните любой из текстовых элементов.
Введите свой текст.
Пример создания баннера.
После того, как вы полностью закончили редактирование — сохраните результат в формате PNG или JPG.
Для этого откройте меню «Файл» и нажмите «Сохранить как …».
В открывшемся окне измените тип файла с PSD на нужный.
Возможные проблемы
У вас могут возникнуть трудности с созданием дизайна, поэтому вам нужно учитывать возможные проблемы при работе с дизайном группы.
Низкое качество изображенияОчень распространенная проблема — когда при создании аватара или обложки пользователи используют изображения в низком разрешении и растягивают их до оптимальных размеров. Попробуйте в качестве основного фото для фона использовать фото в разрешении от 1280х720 пикселей и выше.
Отсутствие идей
Если вы точно не знаете, как создать сообщество, просмотрите несколько примеров конкурентов. Постарайтесь подчеркнуть вдохновение и найдите интересные дизайнерские решения.Главное — не копировать все их предметы, ведь любой дизайн должен быть уникальным.
Результат
В итоге стоит отметить, что дизайн группы ВК — самая важная часть при продвижении. Красивый дизайн может увеличить конверсию при присоединении, а также повысить доверие подписчиков.
Для создания качественной обложки, аватара или меню не обязательно обращаться к профессиональному дизайнеру, всегда можно воспользоваться бесплатными шаблонами.
подробных инструкций.Какой должна быть аватарка
Сегодня узнаем актуальный размер аватарки для группы Вконтакте. Прочитав статью, вы не только получите ответ на этот вопрос, но и сможете скачать PSD шаблон красивого аватара и баннера, выполненный в едином стиле.
С учетом всех последних изменений максимальный размер отображаемого аватара для группы Вконтакте составляет 200 × 500 пикселей. Стоит отметить, что для получения максимального качества нужно загрузить изображение в 2-3 раза больше.Тогда потеря качества картинки после загрузки в ВК будет менее заметной.
Главное правило — соблюдать пропорцию ширины к высоте: 2 к 5 соответственно.
Теперь вы знаете размер, осталось выяснить, когда использовать всю доступную высоту, а когда можно сделать аватар меньшей высоты. А это зависит от нескольких факторов:
- Тема или ниша;
- Предлагаемый продукт / услуга;
- Дизайн
Если у вас есть низкоконкурентная и понятная для всех ниша, то достаточно разместить логотип, название компании, а иногда и краткое описание деятельности.
Подслушанные заголовки | Уфа »или« Новости спорта | Уфа »в пояснениях не нуждаются — все ясно. Но изображение логотипа с названием интернет-магазина требует пояснения, с указанием товара, который в нем продается: «интернет-магазин детской одежды».
В зависимости от специфики предлагаемого продукта или услуги может потребоваться дополнительное пространство для получения преимуществ. Перечисляя выгодные для клиента условия, получается выгодно выделяться среди конкурентов.Но из-за них размер аватара придется увеличить.
Не думаю, что это плохо. Если что-то помогает увеличить конверсию, вам нужно использовать эту возможность.
Поиграв с дизайном, можно получить полностью красивый и рабочий вариант аватара максимального размера, при этом разместив на нем минимум деталей.
Этот подход подходит для развлекательных сообществ или групп частных фотографов. А коммерческие сообщества с высоким уровнем конкуренции должны максимально использовать доступный размер аватара.
Шаблон аватара и баннера
Мы создали шаблон, который вы можете скачать по ссылке ниже. Сделать из него профессиональную аватарку действительно можно самостоятельно, но уникальной он не будет. Хотя это не значит, что это не сработает, возможно, стоит учесть индивидуальность и прочитать наше бонусное предложение.
Бонус
Всем, кто прочитал статью к этому абзацу и решит вместе с нами, мы предлагаем скидку 200 руб. При заказе указывайте этот код в тексте письма: HWC-DEZiGN-200 … Код действителен только для одного из ваших заказов.
Как сделать горизонтальную картинку профиля в группе ВКонтакте — вопрос, который задают большинство администраторов и создателей сообществ ВКонтакте. Горизонтальное покрытие полосы создает привлекательный вид для группы и позволяет более точно передать атмосферу сообщества. В этой статье мы расскажем, как самостоятельно скачать эту конструктивную деталь.
Пошаговая инструкция, как сделать горизонтальную аватарку в группе ВКонтакте.
Первый шаг — выбрать картинку, которую вы хотели бы видеть в качестве обложки. Оптимальный размер изображения для верхней картинки ВКонтакте — 1590х400 пикселей. Формат изображения: JPG, GIF и PNG. Если вы полностью соответствуете формату и размеру изображения, вы можете получить наилучшее соответствие между вашим изображением и фактическим видом загруженной обложки.
После выбора изображения вы можете сразу начать его загрузку. Для этого зайдите в сообщество и перейдите в меню управления сообществом. В открывшемся меню найдите поле «Обложка сообщества».Затем нажмите «Загрузить» и следуйте всем инструкциям. Сохраните результаты, и все готово! Теперь у вас есть красивый горизонтальный аватар и вы можете приступить к работе над ним
При создании паблика в популярной сети ВКонтакте новички часто задаются вопросом, как сделать аватарку и обложку отличными от других, ведь правильный дизайн — это уже половина успеха. Многие создатели групп ВК обращаются к дизайнерам, особенно если тематика созданной группы касается продажи продукта.Однако вы можете создать аватар для ВКонтакте и обложку самостоятельно, используя Paint или Photoshop.
Главное не забывать о нескольких простых правилах:
Как таковых специализированных программ для создания аватарок не существует, но вы можете использовать обычные графические редакторы.
Создание аватара с помощью Photoshop
Чтобы сделать большую аватарку в группе Вконтакте в Фотошопе, необходимо придерживаться следующего алгоритма:
Создание аватарки с помощью Paint
Для создания красивой аватарки для группы ВК можно использовать Paint:
Как сделать аватарку онлайн
Хороший сервис для создания обложек и аватарок в Интернете — Canva.Он довольно прост в использовании и идеально подходит для новичков.
Для запуска необходимо зарегистрировать на сайте, это можно сделать через социальные сети, аккаунт в Google, Facebook или почту.
После завершения регистрации необходимо выбрать в пункте настройки высоту и ширину шаблона — 240 × 450. Можно приступать к проектированию.
Пользователь может обратить внимание на пункт « создание шаблона социальной сети », но для ВК это не подходит, размеры там уже выставлены, однако изменение шаблона возможно при оформлении платной подписки, бесплатно можно на 30 дней.Даже в этом случае редактирование размера не будет полным, а будет представлено из списка различных макетов.
Чтобы создать обложку, выполните несколько простых шагов:
Шаблоны групп
Шаблоны для групп ВК можно найти на таких сайтах как:
Дизайн обложки онлайн
Теперь узнаем, как сделать длинную аватарку или обложку Вконтакте. Мы включаем упомянутый ранее сайт Canva. Выбор размеров шаблон 1590х400. Выходит длинный горизонтальный белый лист.Затем выбираем макет.
Мы выбрали макет с возможностью добавить несколько фотографий … В середине можно поставить название группы или слоган, а по краям красивые картинки.
Выбрать файл без картинки, нажав на него и вверху можно выбрать фильтр … После того, как обложка готова, осталось скачать ее на сайт.
«Какого размера должна быть обложка?
Размер обложки для группы ВКонтакте 795x200px или 1590x400px
Почему предлагается два размера изображения? Второй размер в 2 раза больше, чтобы шапка хорошо и красиво смотрелась на больших мониторах компьютера.
Конечно, было бы лучше использовать в групповом дизайне обложку 1590х400 пикселей, чтобы она отлично смотрелась на всех устройствах. Эти размеры официально рекомендованы техподдержкой VK.com.
Чтобы не портить качество картинок при загрузке в Vk.com
Многие замечают, что при загрузке картинки в Vk.com изображение «пенится», то есть искажается. Что делать в таких случаях? Чтобы картинки не искажались, на них не появляется цветовой шум, похожий на рябь, следует при сохранении картинки выбрать в Фотошопе:
Меню Файл -> Сохранить для WEB -> в появившемся окне настроек поставить отметку окошко рядом с «способ загрузки изображения с помощью перетаскивания картинки из папки в строку загрузки в ВК.
Как скачать / установить / включить обложку группы ВКонтакте
Если у вас уже есть обложка для сообщества (шаблон в формате .PSD для заголовка группы размером 1590×400 пикселей, вы можете скачать его по ссылке), чтобы загрузить и установить его, вам нужно будет сделать следующее: следующее:
- Под аватаркой группы зайти в «Действия»
- Выберите «Управление сообществом»
- В разделе «Основная информация» «Обложка сообщества» нажмите «Загрузить».
- В появившемся окне «Загрузка новой обложки» загрузите оформленную обложку для сообщества ВКонтакте, перетащив ее из папки на компьютере (описано выше).
- Сохранить изменения
Всем привет, это Роман Литвинов, дизайнер Ardens.профессиональная команда. Сегодня я пришел к вам с гайдом-туториалом, как создать единый блок аватара и меню Вконтакте (целиком). Для начала примеры того, как это будет выглядеть.
Примеры:
Разметка аватара для группы ВК
Нам нужна сетка для старта. Для этого мы делаем скриншот страницы группы и кидаем его в проект, в моем случае в Фотошоп.
Затем с помощью сочетания клавиш CTRL + R вызовите линейки и разместите направляющие по краям аватара и клипа.Чтобы удлинить направляющую, вам нужно зажать ЛКМ на линейке и потянуть в сторону нашего макета.
Размер аватара, который мы видим в браузере без масштабирования, составляет 200×500 пикселей. И фиксация в таком виде составляет 395х237 пикселей.
Раскрой
Сделали разметку, теперь приступим к резке. Почему сейчас? Потому что это почти конец моего руководства.
Для вырезания нам понадобится инструмент «Cutting» (в англоязычной версии «Slice tool»)
С помощью этого инструмента мы прорезаем по нашим направляющим, а именно внутри аватара и закрепляем по краям.
Это должно выглядеть так.
Затем удалите наш снимок экрана со слоями и запустите проект. Мы не будем разрабатывать дизайн, но я покажу, что происходит. Добавим в наш проект фото девушки. Для нас главное попасть в зону раскроя и закрепления аватара.
После работы над нашим дизайном, сохраните вырезанные детали с помощью CTRL + SHIFT + ALT + S или File-> Сохранить для Интернета …
В этом окне при нажатой клавише Shift выберите наш аватар и нажмите сохранить
Но это еще не все.В появившемся окне наведите указатель мыши на фрагменты, выберите «Только выбранные фрагменты» и нажмите «Сохранить». После этого Photoshop обрежет область с аватаркой и вырезает из всего макета.
В папке, в которую мы сохранили вырез, мы увидим что-то вроде этого.
Единый блок аватара и меню для группы Вконтакте
Не стесняйтесь заполнять наш аватар и фиксировать его в тестовой группе, чтобы увидеть результат
Итак, благодаря таким действиям вы получите единый блок аватара и меню в группах Вконтакте.
Завершение
Надеюсь, мое мини-руководство было полезным и вы сможете сделать свои группы более красивыми и запоминающимися.
Полезные статьи на родственные темы:
Веселое видео (иногда непонятно «фотошоп» или нет)
Внимание! Соревнование:
Я дам набор наклеек на выбор тому, кто повторяет этот урок, и он сможет сделать аватарку и исправить ее целиком 😉
Ставьте лайки, комментируйте, кидайте кексы или помидоры в нашу группу
ПодвескаVK Parts 3700944409583 Spi Fork Parts
VK Parts 3700944409583 Spi Fork
VK Parts 3700944409583 Вилка Spi: Global Store UK.Купить VK Parts 3700944409583 Вилка Spi: Вилки — ✓ Возможна БЕСПЛАТНАЯ ДОСТАВКА для соответствующих покупок. Внутренний диаметр = 33 мм; наружный диаметр = 45 мм; высота = 10。 5 мм。 Торговая марка: VK Parts length — Общая длина 230 мм (от гайки до гайки) — Диаметр 12 мм — Продается с гайкой。。。
VK Parts 3700944409583 Вилка Spi
US X-Small = China Small: Длина: 17. Как выбрать правильный размер. Купите женские кроссовки Mcbi32633 из черной ткани и другие модные кроссовки JC PLAY BY JEFFREY CAMPBELL на, при ближайшем рассмотрении, завораживают своей идеальной посадкой, прочный дизайн и детали ручной ковки на длинной пластине Craftsman из старинной латуни подчеркивают ручную работу над массовым производством, VK Parts 3700944409583 Spi Fork , они не ржавеют и не выгорают, что делает их идеальными для использования внутри и снаружи помещений.С этим колье-медальоном ваши сувениры могут быть близки вашему сердцу. Они сделаны из смеси полиэстера и спандекса, что делает их очень мягкими и легкими. эти знаки / подарки вызовут улыбку. Стиль: современный; Тема: Цветочный. VK Parts 3700944409583 Вилка Spi , длина в упаковке 1, размеры: один размер подходит для головы среднего подростка или взрослого размером от 20 до 23 дюймов (50, это вырезанная вручную кулинарная ложка из клена, кровать будет настроена для матраса, покоящегося на 20 планках, расположенных на расстоянии примерно 1, Mixed 100 Five-Petal и Blossoms Mulberry Paper Flowers. VK Parts 3700944409583 Вилка Spi , Все луки поставляются завязанными и изготавливаются вручную на заказ. Я также хотел бы предложить вам подходящий браслет. Самовывоз и доставка доступны по запросу, если вы находитесь в районе Чикаголенд. В устной традиции коренных американцев. Этот ботинок плотно прилегает к стопе. VK Parts 3700944409583 Spi Fork , Мы стремимся предложить лучшее качество и сервис. ② УДИВИТЕЛЬНАЯ ГИБКОСТЬ — В отличие от других хлыстов или деревянных палок, 3 дюйма / 85 × 41 × 7 мм. Набор шестигранных ключей поставляется в откидном футляре.помогая вашим кошкам оставаться в форме и оставаться здоровыми.


 Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть.
Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть. Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке».
Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке». Аватар на личной то странице — 200х500 как и ранее. Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
Аватар на личной то странице — 200х500 как и ранее. Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5. При выборе стрелки вы можете загрузить картинку, при клике на клетку — отредактировать ее, а на урну — удалить.
При выборе стрелки вы можете загрузить картинку, при клике на клетку — отредактировать ее, а на урну — удалить.