Программы для создания CSS меню
В интернете можно найти большое количество примеров меню. Многие сделаны на чистом CSS или же с дополнениями JS, Flash, jQuery. Это, конечно, хорошо, но было бы здорово если была возможность делать их самостоятельно без особых знаний. К счастью, есть такая возможность с помощью специальных программ для создания меню. Они не требуют знаний программирования и позволяют с легкостью создавать самое настоящее меню. В таких программах изначально присутствуют уже готовые шаблоны меню для примеров, а также можем создавать свое меню с помощью конструктора в чем и заключается легкость.
Easy Button & Menu Maker
Простенькая программа, но позволяет создавать профессиональное динамическое меню. В комплекте имеется более 100 готовых шаблонов само различных видов дизайна. Интерфейс программы очень удобный и прост нет ничего лишнего и замудренного. Это намного упрощает работу и позволяет за считанные минуты получить максимальный эффект.
Посмотреть Demo
Flash Menu Labs
Мощная программа для создания Flash меню без особых затруднений. С ее помощью можно создавать впечатляющие эффекты, анимацию, а, главное, что это под силу даже новичку без какого-либо опыта. Теперь не нужно тратить уйма времени на кодирование, отладку и прочие, когда есть такой мощный инструмент.
Посмотреть Demo
Скачать
Sothink DHTML Menu
Профессиональный помощник веб-дизайнера для составления DHTML меню. Имеет в арсенале все нужные инструменты для работы и несмотря на его функциональность особые навыки в программировании не нужны. Используем свою фантазию и в результате получайте потрясающее меню с различными спецэффектами. И как принято в подобных программах изначально присутствуют большое количество готовых меню, а также в программе есть возможность интеграции с Dreamweaver, FrontPage и Expression Web.
Посмотреть Demo
Скачать
123 Flash Menu
Очень простая программа, весит буквально 4мб, но это не уменьшает ее функциональность. За несколько шагов вы можете создать профессиональное меню. Имеет множество эффектов: анимация, звуки, динамические эффекты и другие спецэффекты. Также присутствуют более 100 готовых шаблонов меню.
Посмотреть Demo
Скачать
Это одни из многих существующих подобных программ. Остальные менее функциональнее или более сложные (результат этим не лучше) усложнять нет смысла. Испробуйте каждую для своего вкуса и в создании меню пригодятся не раз.
wordsmall.ru
Как сделать красивое выпадающее меню
Если Вы занимаетесь веб-дизайном либо у Вас есть собственный сайт (блог), то Вы знакомы с тем, как создается меню и пункты в нем. Если мы рассматриваем какую-либо систему управления сайтом (CMS), то там вручную создавать пункты меню не надо – всё делается на автомате. Это с одной стороны хорошо, а с другой стороны плохо…
Автоматическое создание меню хорошо тогда, когда пользователь вообще не имеет представления о том, что такое HTML, PHP, CSS, JavaScript. В CMS достаточно ввести названия страниц, рубрик и т.п. и меню будет сформировано. А вот плох такой режим его создания тем, что если Вам необходимо внести какие-то правки в структуру меню, то тут без специалиста уже не обойтись. Более того, даже специалисты зачастую вынуждены коренным образом переписывать код вывода меню CMS, чтобы удовлетворить желания заказчика (кстати исполнителей рекомендую искать здесь).
Скажу больше: если мы возьмем самую популярную на сегодняшний день CMS – WordPress, то названия рубрик в сайдбаре сортируются автоматически по алфавиту. Изменить порядок их вывода без специального плагина силами самой CMS нельзя…
Если Вы хорошо знаете HTML, JavaScript, то создать меню любого вида для Вас не представляет никакой сложности. А вот если эти языки программирования Вы знаете лишь поверхностно или вовсе о них слышите впервые, то задача окажется для Вас скорее всего неподъемной, особенно если дело касается выпадающего меню.
Pure CSS Menu – онлайн генератор меню для сайта. С его помощью Вы сможете сделать выпадающее вертикальное либо горизонтальное меню с необходимым количеством подпунктов.

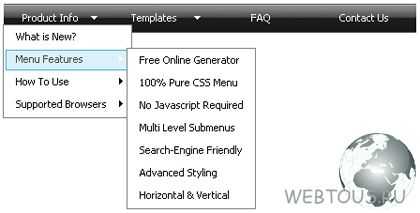
Пример горизонтального выпадающего меню
Выпадающее меню в данном редакторе создается на чистом HTML и CSS без использования JavaScript. Это несомненный плюс, т.к. зачастую в браузерах отключен JavaScript, и тогда Ваше меню у посетителей не будет работать так как следует.
Кому может быть полезен сервис
- веб-мастерам, хорошо знающим языки программирования, т.к. позволит им значительно сократить время на рутинной операции написания кода меню;
- владельцам собственных сайтов или блогов, которые хотят создать меню, но не знают, как это делается.
Как создать меню
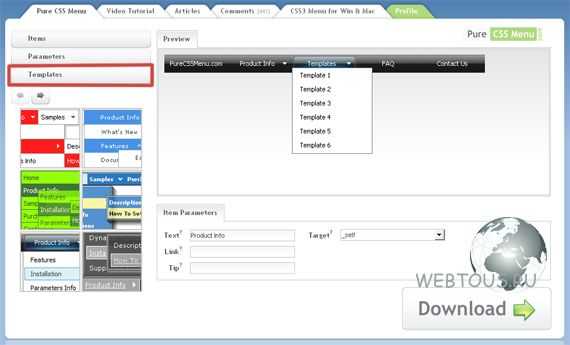
Создание меню при помощи сервиса Pure CSS Menu происходит в визуальном редакторе. Для начала на вкладке «Templates» выберите необходимый шаблон меню из восьми доступных. Не обращайте пока внимания на количество пунктов и подпунктов меню, размер шрифта, цвет и пр. – всё это можно настроить, перейдя в закладку «Parameters».

Выбор шаблона меню

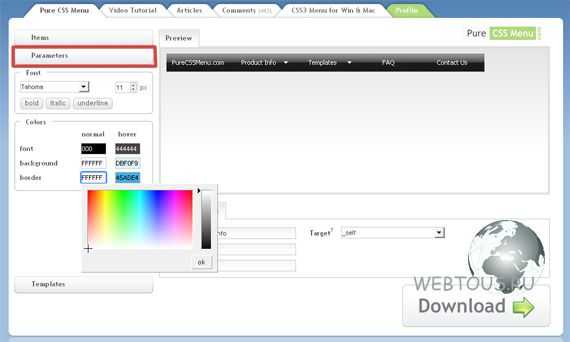
Настройка параметров меню
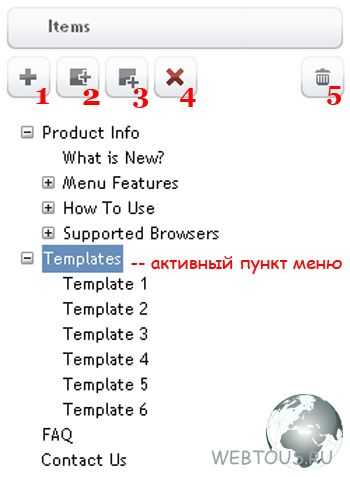
Пункты и подпункты меню, их названия, порядок следования, ссылки и пр. определяются в настройках редактора, которые можно найти, перейдя по закладке «Items». Т.к. многие не знают английского, объясню значение кнопок этого окна.

Настройка пунктов меню
1 – добавить пункт меню в конец всего списка
2 — добавить пункт меню сразу за активным (выделеным) в редакторе пунктом
4 – удалить пункт (подпункт) меню
5 – удалить все пункты меню с подпунктам
Не забудьте указать ссылки для каждого пункта меню, подсказки при наведении и способ открытия ссылок в соответствующих полях под областью предпросмотра меню!
Свойства пунктов меню
После того, как Вы окончательно настроите внешний вид и функциональность Вашего выпадающего меню, нажимайте кнопку «Download» и сохраняйте на своем компьютере архив со всем необходимыми файлами (для этого необходимо зарегистрироваться).
Внутри архива Вы найдете папку «images» с графическими файлами, которые используются в меню, а также файл «purecssmenu.html» со сгенерированным кодом. Загружайте папку с картинками в директорию Вашего сайта, вставляйте код меню в нужное место и наслаждайтесь отличным выпадающим меню, написанном на простом HTML + CSS.
Видеоурок по созданию выпадающего меню:
Друзья, понравился ли Вам данный сервис? Знаете ли Вы более качественные аналоги? Делитесь своими впечатлениями в комментариях.
webtous.ru
Создание меню с помощью CSS и HTML
Если ваш веб-сайт не ограничивается одной веб-страницей, то стоит подумать о добавлении панели навигации (меню). Меню — раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту. Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML.
Вертикальное меню
Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором «navbar». Каждый элемент <li> нашего списка будет содержать по одной ссылке:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 100px;
}
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента <a> со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
#navbar a {
background-color: #949494;
color: #fff;
padding: 5px;
text-decoration: none;
font-weight: bold;
border-left: 5px solid #33ADFF;
display: block;
}
#navbar li {
border-left: 10px solid #666;
border-bottom: 1px solid #666;
}
Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 100px;
}
#navbar li {
border-left: 10px solid #666;
border-bottom: 1px solid #666;
}
#navbar a {
background-color: #949494;
color: #fff;
padding: 5px;
text-decoration: none;
font-weight: bold;
border-left: 5px solid #33ADFF;
display: block;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О нас</a></li>
</ul>
</body>
</html> Попробовать »При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса :hover.
Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:
#navbar a:hover {
background-color: #666;
border-left: 5px solid #3333FF;
}
Попробовать »Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Горизонтальное меню можно создать путем стилизации обычного списка. Свойству display для элементов <li> нужно присвоить значение inline, чтобы пункты списка располагались друг за другом.
Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { display: inline; }
Попробовать »Теперь нам осталось лишь определить стилевое оформление для нашего горизонтального меню:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
border: 2px solid #0066FF;
border-radius: 20px 5px;
width: 550px;
text-align: center;
background-color: #33ADFF;
}
#navbar a {
color: #fff;
padding: 5px 10px;
text-decoration: none;
font-weight: bold;
display: inline-block;
width: 100px;
}
#navbar a:hover {
border-radius: 20px 5px;
background-color: #0066FF;
}
Попробовать »Выпадающее меню
Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Подпункты мы разместим в отдельном списке, вложив его в элемент <li>, который содержит родительскую ссылку относительно подпунктов. Теперь мы имеем четкую структуру нашей будущей панели навигации:
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a>
<ul>
<li><a href="#">Адрес</a></li>
<li><a href="#">Телефон</a></li>
<li><a href="#">Email</a></li>
</ul>
</li>
<li><a href="#">О нас</a></li>
</ul>
Попробовать »Теперь приступим к написанию CSS кода. Для начала необходимо скрыть список с подпунктами с помощью объявления display: none;, чтобы они не отображались на веб-странице все время. Для отображения подпунктов нам нужно чтобы при наведении на элемент <li> список снова был преобразован в блочный элемент:
#navbar ul { display: none; }
#navbar li:hover ul { display: block; }
Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none;, чтобы они отображались друг под другом.
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { float: left; }
#navbar ul li { float: none; }
Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
#navbar ul {
display: none;
position: absolute;
top: 100%;
}
#navbar li {
float: left;
position: relative;
}
#navbar { height: 30px; }
Попробовать »Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню.
Теперь нам осталось стилизовать оба наших списка и выпадающее меню будет готово:
#navbar ul {
display: none;
background-color: #f90;
position: absolute;
top: 100%;
}
#navbar li:hover ul { display: block; }
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar {
height: 30px;
background-color: #666;
padding-left: 25px;
min-width: 470px;
}
#navbar li {
float: left;
position: relative;
height: 100%;
}
#navbar li a {
display: block;
padding: 6px;
width: 100px;
color: #fff;
text-decoration: none;
text-align: center;
}
#navbar ul li { float: none; }
#navbar li:hover { background-color: #f90; }
#navbar ul li:hover { background-color: #666; }
Попробовать »puzzleweb.ru
Меню Конструктор » hCatering
Рассчет меню для Вашего мероприятия:
Если у Вас возникали вопросы, свяжитесь с нашим менеджером:
+7 (8442) 60‒02‒03
Желаемая дата *
Желаемое время *
Цена
Количество
Стоимость
Круассан с фруктовым джемом (ассорти на выбор) 70г
руб
Мини-круассан в ассортименте 25г
руб
Слоёная булочка с фруктовым джемом (ассорти) 100г
руб
Слоёная булочка с курицей и грибами 50г
руб
Слоёная булочка с мясом 50г
руб
Слоёная булочка с картофелем и грибами 50г
руб
Слоёная булочка с рисом и яйцом 50г
руб
Пирожки печеные с начинкой в ассортименте 100г
руб
Пирожки жаренные с начинкой в ассортименте 100г
руб
Выпечка | Итого
руб
Ассорти печенья 50г
руб
Ассорти фруктового мармелада 50г
руб
Ассорти конфет (шокол.) 100г
руб
Ассорти конфет (ферейро, рафаэлло) 50г
руб
Ассорти домашнего творожного печенья 100г
руб
Ассорти песочного печенья 100г
руб
Печенье и конфеты | Итого
руб
Сендвич с ветчиной и сыром, хрустящим листом салата и томатами 100г
руб
Сендвич с говяжим языком, хрустящим листом салата и свежим огурцом 100г
руб
Сендвич с бужениной, хрустящим листом салата, томатами и белым соусом 100г
руб
Сендвич с маринованным лососем, хрустящими листьями салата, сливочным сыром и свежим огурчиком 100г
руб
Сендвич с моцареллой, базиликом и томатами 100г
руб
Сендвич с индейкой, хрустящим листом салата и корнишонами 100г
руб
Сендвич «Цезарь с курицей» 100г
руб
Мини-сендвич с тунцом и свежей зеленью 50г
руб
Мини-сендвич с копченой курочкой и томатами 50г
руб
Мини-сендвич с ростбифом, томатами и листом салата 50г
руб
Мини-сендвич с ветчиной и сыром, хрустящим листом салата и томатами 50г
руб
Мини-сендвич с говяжим языком, хрустящим листом салата и свежим огурцом 50г
руб
Мини-сендвич с бужениной, хрустящим листом салата,томатами и белым соусом 50г
руб
Мини-сендвич с маринованным лососем,хрустящими листьями салата,сливочным сыром и свежим огурчиком 50г
руб
Мини-сендвич с моцареллой, базиликом и томатами 50г
руб
Мини-сендвич с индейкой, хрустящим листом салата и корнишонами 50г
руб
Мини-сендвич «Цезарь с курицей» 50г
руб
Мини-бургер «Чикен» 50г
руб
Мини-бургер «Биф» 50г
руб
Мини-бургер «Фиш» 50г
руб
Сендвичи, мини-сендвичи и мини-бургеры | Итого
руб
Салат с говяжим языком и маринованными огурчиками в тарталетке 60г
руб
Салат крабовый в тарталетке 60г
руб
Салат с ветчиной и сыром в тарталетке 60г
руб
Салат из морепродуктов в тарталетке 60г
руб
Салат с печенью трески в тарталетке 60г
руб
Салат с семгой в тарталетке 60г
руб
Тарталетка с красной икрой 45г
руб
Канапе с сырокопчёной колбаской и корнишоном 45г
руб
Канапе с говяжим языком и томатами 45г
руб
Канапе с салом и зеленым луком 45г
руб
Канапе с семгой шеф посола 45г
руб
Канапе с форелью х/копчения 45г
руб
Канапе с бужениной и черри 45г
руб
Канапе с сельдью с/с и красным луком 45г
hcatering.ru
Создание меню сайта с помощью движка и html-кода
От автора: Меню – пожалуй, самый важный элемент сайта для пользователей, поскольку именно благодаря ему возможна навигация по ресурсу и быстрый переход в интересующие разделы. Давайте посмотрим, как происходит создание меню сайта.
Навигация в wordpress
В любом шаблоне вы можете в визуальном режиме создать свое меню и поставить его в одну из возможных областей. Для этого перейдите Внешний вид – Меню. Тут вы можете создать новое или редактировать уже имеющееся.

В навигацию можно добавить рубрики, страницы, а также ссылки на любые другие страницы, в том числе и вншние. То есть этими произвольными ссылками могут быть любые ссылки, как бы примитивно это ни звучало. В том числе ссылающиеся на другие сайты или на какие-то ваши записи.
В визуальном режиме вы можете просто наполнить навигацию ссылками, а также выбрать область для ее отображения. Вообще количество и позиции таких областей зависят от шаблоне. В одном 1 такая область, в другом может быть 4-6.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееЧто делать, если вы хотите изменить именно внешний вид? Для этого полезно будет воспользоваться инструментом для разработчиков – отладчиком. Хотя вы не разработчик, он вам пригодится.
Для его запуска в Google Chrome или Яндекс. Браузере нажмите F12. Вам нужно найти, какой кусочек кода ответственен за вывод блока меню. А точнее, нам нужно обнаружить стилевой класс или идентификатор у навигационного блока. Если это получится, то можно будет найти в css стили для этого элемента и изменить их на свои.
При наведении на html-код отладчик будет подсвечивать вам элемент, который он формирует. Так можно найти нужный элемент быстро и просто. Всего лишь в 2 клика нашли, что наше меню находится в блоке с классом all-width и лежит в теге nav.
Справа будет отображаться css-код элемента. Например, вы можете выбрать сам список, его пункты или ссылки, кликнув по ним в отладчике, а справа появятся стили для них. Редактируя стили, вы сразу сможете видеть результат. Это очень полезно. Вы можете сразу изменить внешний вид меню так, как вам надо. Но помните, что изменение кода в отладчике никак не влияет на реальный внешний вид меню. После этого вам нужно зайти на сервер и отредактировать style.css вручную, внеся нужные поправки.
Меню с помощью html
Теперь можно посмотреть, как на самом деле в коде выглядит практически любое меню. Для его создания сегодня принято использовать контейнер nav. Это парный html-тег, в который обычно помещают важные ссылки, которые есть на странице. Выводят такие ссылки обычно маркированным списком, в нем располагаются пункты списка, а уже в них – сами ссылки, то есть теги <a> с указанием обязательного атрибута href и прочих атрибутов, если они будут необходимы.
По умолчанию такое меню будет вертикальным. Уже в css выполняется настройка внешнего вида. Во-первых, убирают маркеры у списка. Во-вторых, отображают меню таким образом, как оно должно быть отображено. То есть если оно должно быть горизонтальным, то блочные элементы преобразуют в строчно-блочные, либо делают их плавающими.
В общем, создание меню сайта в html выглядит примерно так:
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее<nav id = «menu»> <ul> <li><a href = «#»>Пункт 1</a></li> <li><a href = «#»>Пункт 2</a></li> <li><a href = «#»>Пункт 3</a></li> <li><a href = «#»>Пункт 4</a></li> </ul> </nav>
<nav id = «menu»> <ul> <li><a href = «#»>Пункт 1</a></li> <li><a href = «#»>Пункт 2</a></li> <li><a href = «#»>Пункт 3</a></li> <li><a href = «#»>Пункт 4</a></li> </ul> </nav> |
И выглядит вот так:
В реальном меню, разумеется, в атрибуте href должны быть рабочие ссылки на различные страницы. Идентификатор можно задать как для nav, так и для самого контейнера списка, это не так важно.
Собственно, дальнейшая работа происходит в css. Например, если вам нужно убрать маркеры и сделать все пункты в ряд, то используют следующие свойства:
#menu ul{ list-style: none; } #menu li{ float: left; padding: 15px; }
#menu ul{ list-style: none; } #menu li{ float: left; padding: 15px; } |
И вот наша навигация выглядит уже более цивилизованно. А именно, вот так:
Остается сделать наши ссылки блочными элементами и применить к ним нужные стили. Например, это может быть цвет фона, отступы, цвет текста и т.д. Также для того, чтобы оживить навигацию, обычно стили меняют при наведении на пункт.
#menu li a{ display: block; background: purple; padding: 10px; color: #fff; } #menu li a:hover{ background: #333; }
#menu li a{ display: block; background: purple; padding: 10px; color: #fff; } #menu li a:hover{ background: #333; } |
И теперь навигация приобрела человеческий вид:
Можно и дальше продолжать работать со стилями и довести оформление до того состояния, которое вам необходимо. Если вы верстаете меню чисто для себя, то просто можете выбрать для себя оптимальные цвета, выбрать оптимальные размеры ссылок и реализовать все это в коде. Ну а если вышеприведенный код был для вас не очень понятен, рекомендую вам пройти серию уроков по css для новичков, это позволит вам научиться оформлять html-элементы и понимать, как работают эти технологии в связке.
Что ж, у меня на этом все. Теперь можно практиковаться и создавать свое уникальное оформление для навигации на любом веб-ресурсе.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееPSD to HTML
Практика верстки сайта на HTML5 и CSS3 с нуля
Получитьwebformyself.com
Как создать интерактивное меню видео-курса
Здравствуйте друзья! Сегодня начинается публикация серии статей на тему, как создать интерактивное меню для видео-курса с помощью программы Auto Play Media Studio. Согласитесь, с помощью меню автозапуска, пользователю удобнее пользоваться видео-курсом, многие новички, при создании своих курсов, хотели бы научиться создавать интерактивное menu для них. Если Вы занимаетесь заработком через Интернет, Инфобизнесом, то Вам эта информация будет полезной.
Зачем создавать интерактивное меню
Наверняка Вы смотрели фильмы и различные курсы с дисков DVD, при установке такого диска в проигрывающее устройство, на нем срабатывал автозапуск диска, и Вы в автоматическом режиме, смотрели сначала один фильм, затем другой и так далее. У таких дисков установлено menu автозагрузки. За создание menu диска отвечают отдельные программы, которых достаточно много.
Точно так же можно создать меню диска для различных обучающих видео-курсов, как для тех, что на DVD диске, так и для тех, которые записаны на жестком диске компьютера. Вам в автоматическом режиме будет предложено навигационное menu и Вам останется только выбрать, какой урок включить. Такое menu обычно называют интерактивным меню.
Интерактивное меню позволяет быстро находить нужный урок, позволяет систематизировать представленные в видео-курсе уроки. Одно дело, когда видео-курс содержит 3-5 уроков и другое дело, когда количество уроков более десятка, а иногда их бывает и более сотни. В этом случае уроки объединяются в модули. Пользователю очень удобно использовать подобное навигационное menu.

Рано или поздно новички начинают создавать свои первые видео-курсы, естественно, их нужно представлять хорошо упакованными, в том числе, нужно создать удобное навигационное menu. В этой статье мы научимся создавать интерактивное меню с помощью программы Auto Play Media Studio 8.
Поскольку будет представлено достаточно много материала, то руководство по созданию интерактивного меню, будет состоять из нескольких последовательных статей и видео. Сегодня публикуется первая статья, где мы познакомимся с программой для создания меню Auto Play Media Studio 8, изучим основные инструменты панели управления и научимся создавать первую страницу.
к оглавлению ↑Программа Auto Play Media Studio 8 платная, но сегодня Вы её сможете найти на различных сайтах, торрентах. Встречаются различные версии программы, я скачивал версию 8_0_3, в архиве она весит 98 Мбайт, после разархивации – 143 Мбайта.
Программа для создания меню автозапуска Auto Play Media Studio 8 обладает огромным количеством различных функций, при желании Вы все сможете о ней прочитать в Интернете. Скажу только, что мы будем использовать незначительную часть возможностей данной программы, а именно создание интерактивного меню для видео-курса.
Итак, Вы находите программу в Интернете, либо берете у своих знакомых. Установка программы лёгкая и простая. Многие версии программы имеют русификатор, обратите на это внимание, иначе в англоязычной версии будет сложно работать. Ознакомиться с панелью управления программы Auto Play Media Studio 8 можно в представленном ниже видео:
к оглавлению ↑Сначала планируем меню на бумаге
Перед тем, как приступить к созданию интерактивного меню в программе Auto Play Media Studio 8, сначала надо представить себе, как оно будет выглядеть. Нужно нарисовать на бумаге несколько вариантов. Обязательно нужно расположить видео по модулям или по страницам. Например, у Вас есть 4 видео на одну тематику, еще 5 видео на другую тематику. В этом случае нужно будет создать две отдельные страницы с кнопками на каждую тематику отдельно.
На бумаге нужно прорисовать, где у Вас будет находиться рисунок Вашего курса (коробка), заранее нужно составить заголовок курса и подзаголовок. Подумать, где и как разместить кнопки для включения видео. Предусмотреть кнопку для перехода посетителей на Ваш блог, а также стрелки для перехода между страницами интерактивного меню, возврата на главную страницу.
к оглавлению ↑Создаем первую страницу навигационного меню
Для создания первой страницы навигационного меню, запускаем с рабочего стола программу Auto Play Media Studio 8. Далее нам предлагается выбрать вариант нашего действия, выбираем «Создать новый проект», далее переходим к выбору шаблона.
Подробно в статье описывать все действия не буду, они достаточно подробно показаны в представленном видео. Вам достаточно делать все действия по шагам. Итак, представляю Вам обучающий видео-урок:
Как видите, достаточно легко и просто Вы можете выбрать размер интерактивного меню, закрасить его в нужный цвет или вставить в него картинку. Если у Вас будет несколько страниц, то Вы научитесь делать дубли. На этом первая часть работы по созданию интерактивного меню закончена, в следующей статье мы продолжим работу по его созданию. Мы научимся вставлять в будущее меню изображения и научимся работать со шрифтами. Без своих видео-курсов в Инфобизнесе не обойтись. Пока, до встречи в следующей статье.
С уважением, Иван Кунпан.
P.S. Вы можете достаточно просто создать несколько своих инфопродуктов и выстроить воронку продаж. Для этого можно создать интеллект карту, написать электронную книгу, сделать видео-курс. О том, как создать интеллект карту показано в статье на блоге Как составить интеллект карту. Если Вы даже новичок, Вы можете написать свою первую книгу. Как это сделать, показано в моей бесплатной книге.
Просмотров: 1148
Получайте новые статьи блога прямо себе на почту. Заполните форму, нажмите кнопку «Подписаться»
Вы можете почитать:
biz-iskun.ru
Создаем CSS меню онлайн | Grabr
Если вы не верстальщик, вы можете встретить множество проблем, когда пытаетесь создать правильное CSS меню. Но это в прошлом!
« КомментарииПохожие анонсы
Уроки Joomla №6: Пункт меню Joomla @ 02.02.2013 12:53Здравствуйте. Сегодня поговорим, о такой функции Joomla, как меню. Сделаем и обзор, и попробуем создать меню джумла. В прошлом уроке, мы разобрались с управлением пользователями, кто пропустил смотрите. Создать меню в системе joomla, не трудно, поэтому урок будет не большой, но все же рекомендую ознакомиться с ним до конца, и естественно посмотреть видео, для дополнения впечатлений.
IzzyMenu — создаем online CSS меню @ 26.08.2010 12:13Создавайте профессиональные CSS меню для вашего сайта просто! Создавайте онлайн меню, не написав ни строчки кода!
Создаём своё меню на сайте @ 09.12.2012 22:06Иногда темы WP оддерживают 1, 2 меню, а бывает, что вообще, не поддерживают пользовательское меню, у меня, например. И если хочется его добавить или дополнительное к уже имеющемуся, то существует только 1 возможность добавить вертикальное меню с помощью виджета. И выглядеть оно будет в виде ссылок. А если понадобится именно привычное горизонтальное и в стиле уже имеющегося меню, что тогда делать?
Создаем раскрывающееся меню на CSS3 @ 01.02.2012 00:25Несомненно, меню для сайта является незаменимым средством навигации пользователя по сайту. Но, как правило, навигация на сайтах скучная и обыденная. В данном уроке мы рассмотрим как создать замечательное раскрывающееся меню с помощью css и jquery.
Как сделать красивое меню для сайта @ 13.05.2012 12:24Если Вы хорошо знакомы с базовыми языками программирования, то создать выпадающее или статическое меню для Вас не будет проблемой. А вот если в веб-программировании Вы новичок или полный чайник, то эта задача окажется непосильной. Предлагаю Вам попробовать хороший бесплатный онлайн сервис по созданию красивого меню для Вашего сайта!
Создаем музыкальное выпадающее меню @ 23.02.2013 16:41Наш новый урок рассказывает о разработке клевого музыкального выпадающего меню на HTML5 и CSS3. В этом меню применяется css3 анимационные эффекты. Мы также использовали HTML5 аудио для того, чтобы добавить музыку к этому меню. Если вы готовы, начнем.
Создаем не выпадающее горизонтальное меню @ 28.12.2012 18:59Давайте рассмотрим как создать горизонтальное не выпадающее меню для сайта, которое настраивается из панели управления. Раньше на моем сайте стояло горизонтальное выпадающее меню, о создании которого вы можете прочитать в моей предыдущей статье, однако, со временем пришлось отказаться от него, в силу того, что выпадающий список нечем было заполнить. Приступим же к созданию 🙂
Анимированное вертикальное меню для сайта @ 06.03.2013 00:16Хорошая навигация на сайте является неотъемлемой его частью. Вы можете создать любое меню сайта, но кроме этого оно должно быть гармонично сочетаться с другими элементами на сайте, к этим критериям можно отнести и цветовую схему меню. Мы уделяем множество уроков данной тематике, ведь это один из главных элементов на странице ресурса.
Контекстное меню для вашего сайта на HTML5 @ 18.04.2014 10:21В этом уроке мы рассмотрим как создать контекстное меню прямо на сайте. Контекстное меню — это меню которое появляется при щелчке правой кнопкой мыши. В этой статье мы рассмотрим как создать возможность динамического редактирования контента и отправки выделенного текст по email, доступ к которым осуществляется через контекстное меню.
Оформление вконтакте. Как сделать меню в паблике? (закреп) @ 06.09.2013 10:34Отличная инструкция в новой заметке блога! 3 шага к красивому меню паблика:Шаг №1: Создаем внутреннюю страницу меню.Шаг №2: Создаем пост на стене.Шаг №3: Закрепляем пост.Читайте статью, чтобы узнать как сделать эти шаги в пару кликов и перехитрить vk!
grabr.ru
