Требования к изображениям при публикации в соцсетях
Порядок обработки персональных данных
Основные понятия
Сайт — umi.ru, а также все его поддомены.
Пользователь — посетитель Сайта.
Юми — Общество с ограниченной ответственностью «Юми» ИНН 7841432763 КПП 781301001 ОГРН 1107847313243 адрес: 197198, г. Санкт-Петербург, ул. Красного Курсанта, д.25, лит.Ж, офис 6/7.
Услуги — сервисы, доступные Пользователю через функциональные возможности программного обеспечения «Система управления сайтами UMI.CMS» (далее – ПО) посредством использования встроенных в ПО инструментов и служб.
Клиент — владелец неисключительной лицензии ПО или покупатель других Услуг Юми.
Персональные данные — любая информация, относящаяся к определенному физическому лицу.
Заказ — оформление платежного документа для покупки продуктов Юми.
Соглашение
Юми обязуется обеспечить конфиденциальность и сохранность персональных данных, полученных от Пользователя в соответствии с ФЗ-152 «О персональных данных». Юми вправе использовать технологию «cookies». Cookies не содержат конфиденциальную информацию. Пользователь настоящим дает согласие на сбор, анализ и использование cookies, в том числе третьими лицами для целей формирования статистики и оптимизации рекламных сообщений. При регистрации на Сайте Пользователь предоставляет следующую информацию: фамилия, имя, отчество, телефон, адрес электронной почты. При оформлении заказа на Сайте, помимо регистрационных данных, Пользователь предоставляет дополнительную информацию: почтовый адрес. Предоставляя свои персональные данные, Пользователь соглашается, что Юми вправе идентифицировать Пользователя как Клиента и использовать их для выполнения обязательств перед Пользователем — оформить и выполнить заказ Услуг, открыть дополнительные возможности сайта, оказать техническую поддержку, предоставить какие-либо эксклюзивные условия для Пользователя (накопительные или разовые скидки, расширенный сервис поддержки, промо-акции и т. д.). Также Юми вправе использовать персональные данные Пользователя для продвижения Услуг Юми и Услуг компаний партнеров, проведения электронных и SMS опросов, контроля результатов маркетинговых акций, клиентской поддержки, проведения розыгрышей призов среди Пользователей, контроля удовлетворенности Пользователя, а также качества услуг, оказываемых Юми.Юми имеет право отправлять информационные, в том числе рекламные сообщения, на электронную почту и мобильный телефон Пользователя с его согласия, выраженного посредством совершения им действий, однозначно идентифицирующих этого Пользователя и позволяющих достоверно установить его волеизъявление на получение сообщения.
д.). Также Юми вправе использовать персональные данные Пользователя для продвижения Услуг Юми и Услуг компаний партнеров, проведения электронных и SMS опросов, контроля результатов маркетинговых акций, клиентской поддержки, проведения розыгрышей призов среди Пользователей, контроля удовлетворенности Пользователя, а также качества услуг, оказываемых Юми.Юми имеет право отправлять информационные, в том числе рекламные сообщения, на электронную почту и мобильный телефон Пользователя с его согласия, выраженного посредством совершения им действий, однозначно идентифицирующих этого Пользователя и позволяющих достоверно установить его волеизъявление на получение сообщения.
Юми вправе передать персональную информацию Пользователя третьим лицам в следующих случаях:
— пользователь выразил свое согласие на такие действия;
— передача необходима в рамках использования Пользователем определенного Сервиса либо для оказания услуг Пользователю;
— при использовании Пользователем Услуг компаний партнеров данные о Пользователе могут передаваться для обработки на условиях и для целей, определённых в пользовательских соглашениях об использовании дополнительных Услуг компаний партнеров;
— передача предусмотрена российским или иным применимым законодательством в рамках установленной законодательством процедуры;
— передача происходит в рамках продажи или иной передачи бизнеса (полностью или частично), при этом к приобретателю переходят все обязательства по соблюдению условий настоящего раздела применительно к полученной им персональной информации;
— в целях обеспечения возможности защиты прав и законных интересов Юми, его аффилированных лиц и/или третьих лиц в случаях, когда Пользователь нарушает условия лицензионного договора и/или требования действующего законодательства.
Пользователь вправе отказаться от получения рекламной и другой информации без объяснения причин отказа путем информирования Юми о своем отказе посредством направления сообщения, составленного в свободной форме и отправленного на электронный адрес Юми: suр[email protected].
Информирующие сообщения о заказе и этапах его обработки отправляются автоматически и не могут быть отклонены Пользователем.
Подтвердите, что ознакомлены с пользовательским соглашением правилами обработки ПДн
Размеры картинок для соцсетей: памятка маркетологу для создания красивых постов
Значение визуального контента в социальных сетях продолжает увеличиваться, но просто качественных изображений все-таки недостаточно. Нужно также учитывать размеры картинок для соцсетей. Это важно для репутации страницы, для продвижения и настройки кампаний. Какой размер изображений выбирать для ВКонтакте, Facebook, Twitter, Instagram, YouTube, Pinterest, «Одноклассников», LinkedIn и Tumblr — читайте в материале.
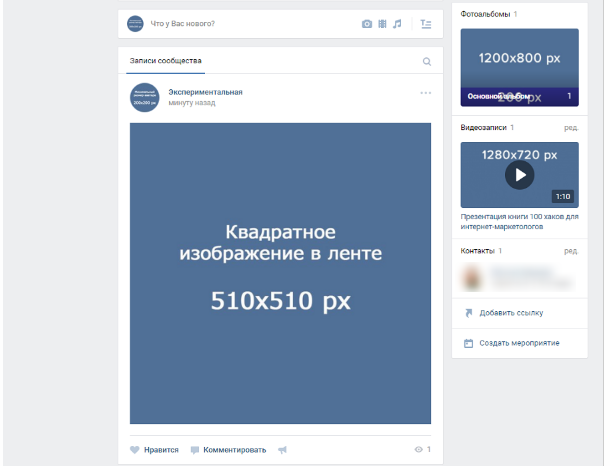
Размер картинок для ВК
Появление маркетинговых инструментов в этой социальной сети повлияло на многообразие визуального контента. Размер изображений для ВК будет зависеть от действия, которое вы выбираете.
Минимальные и оптимальные размеры картинок для постов ВК
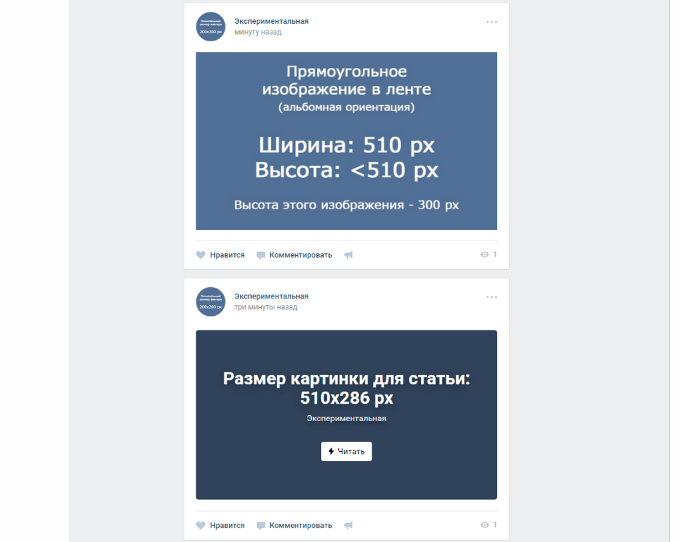
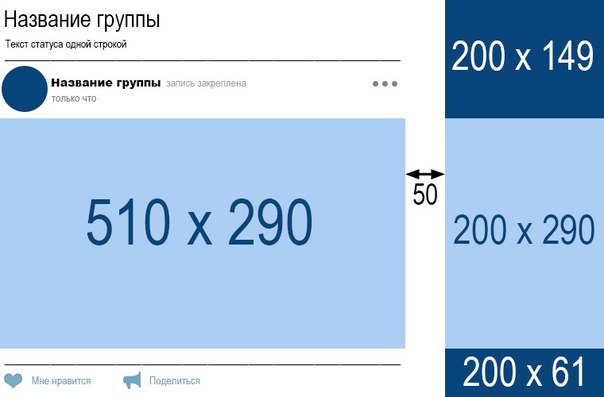
— Картинка к внешней ссылке / Обложка статьи / Прямоугольная картинка для ленты: минимум 510 х 240 рх.
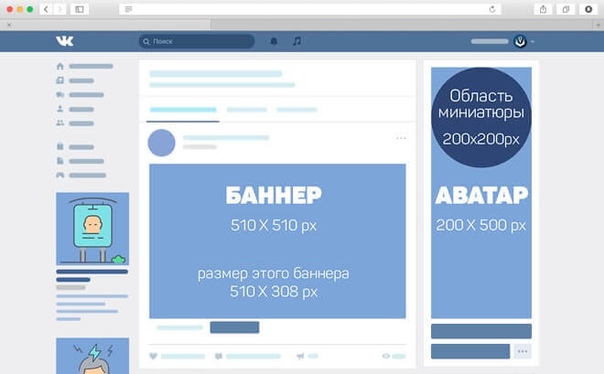
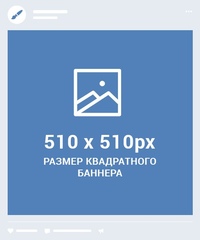
Картинка к внешней ссылке на странице SendPulse— Квадратная картинка для ленты: минимум 510 х 510 рх.
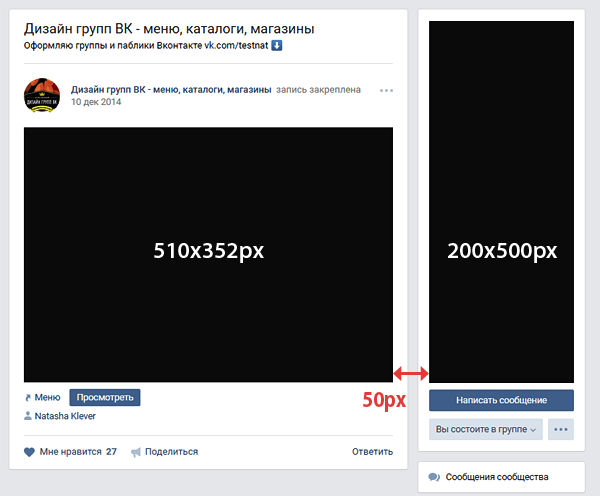
Пример квадратной картинки в ленте развлекательного канала— Аватар: минимум 200 х 500 рх.
На скрине: справа — обложка группы, слева — аватар.
Пример популярной группы ВКонтакте— Истории: оптимально 1080 х 1920 рх.
Пример истории со страницы компанииДлительность истории ВКонтакте — до 15-ти секунд, размер фото или видео не должен превышать 10 МБ. Размер видео — 720 х 1280 рх.
Размеры фото в ВК для рекламы
— Изображение для витрины товаров: минимум 510 х 510 рх.
— Для карусели товаров: минимум 400 х 400 рх.
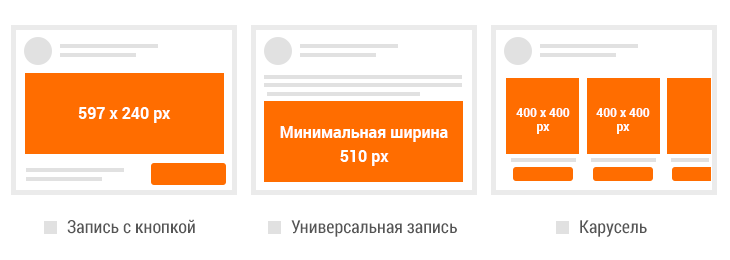
Рекламная карусель товаров в ленте— Прямоугольная картинка для рекламы с кнопкой: минимум 510 х 290 рх
— Реклама внешних сайтов в боковой колонке.
Реклама внешних сайтов в боковой колонке публикуется в разных форматах: визуал с текстом — 145 х 85 рх, визуал с заголовком — 145 х 165 рх.
Справа в примере — картинка к рекламе с кнопкой, размер 540 х 304 рх. Слева — реклама в боковой колонке: с текстом, размер 145 х 85 рх; большое изображение с заголовком, размер 145 х 165 рх.
Разные виды рекламы в ленте ВКРазмер картинок для ВК: советы
Вы можете экспериментировать с размерами картинки для поста ВК, но опирайтесь на минимальные значения: 510 х 228 рх. Если загрузить картинку меньшего формата, она растянется и будет смотреться некачественно.
Максимальный размер фото ВКонтакте после сжатия — 1280 х 1024 рх.
Максимальный вес изображения для поста ВК — 5 МБ.
Между перетаскиванием фото из папки компьютера и кнопкой «Добавить фотографии» выбирайте первый вариант. Это рекомендация от разработчиков ВКонтакте.
Как загружать картинки ВК без потери качестваМы определились с размером картинки поста ВК, но также обратите внимание на формат. Выбирайте
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Создать чат-бота
Размеры изображений для Facebook
Аудитория Facebook в России — порядка 5-7,5 млн человек. Данная площадка используется реже, чем ВКонтакте, но все больше людей выбирают Facebook, как соцсеть для работы. В проекте Марка Цукерберга также есть много рекламных инструментов, под которые нужно подбирать изображения.
Минимальные и оптимальные размеры картинок для Facebook
— Аватар: минимум 320 х 320 рх.
— Обложка личной страницы: оптимально 820 х 312 рх.
— Обложка сообщества: оптимально 1640 х 859 рх.
На скрине: слева — аватар, справа — обложка.
Вид страницы SendPulse в Facebook— Картинка к посту с внешней ссылки: минимум 500 х 261 рх.
Картинка к внешней ссылке, пример со страницы SendPulse— Прямоугольная картинка для ленты: оптимально 1200 х 628 рх.
— Сторис: оптимально 1080 х 1920 рх.
Скрин сторис группы «Популярная механика»Размер картинок для FB: советы
Соотношение сторон для рекламного поста — от 1.91:1 до 4:5.
В ленте прямоугольная картинка уменьшается до 500 рх по ширине с сохранением пропорций.
Минимально допустимый размер обложки: 399 х 150 рх.
Если хотите подгрузить фото лучшего качества, используйте формат PNG.
Не включайте текст, логотип и другие важные элементы изображения в его верхнюю и нижнюю части. Иначе их может перекрывать фото профиля или призыв к действию. В целом, оставляйте свободным около 14 процентов картинки. Пример подобной неудачной картинки:
Пример подобной неудачной картинки:
Размеры изображений для OK
— Аватар: минимум 190 х 190 рх.
— Размер обложки профиля «Одноклассники»: оптимально 1944 х 600 рх.
— Обложка для мобильной версии: минимум 1024 х 768 рх.
На скрине: вверху — обложка профиля, ниже — аватар.
Скрин профиля группы в «Одноклассниках»— Картинка поста: максимум 1680 х 1680 рх.
Скрин публикации группы в «Одноклассниках»— Картинка к внешней ссылке: минимум 546 х 272 рх.
Старайтесь учитывать минимальные требования площадки к размерам изображения, иначе обложка может растянуться на пиксели:
Обложка популярной группы в «Одноклассниках»Размер картинок для «Одноклассников»: советы
Если загружать картинку с размером более 1680 рх по ширине или высоте, она загрузится с потерей качества.
В ленте группы картинки отображаются в размере 548 х 411 рх.
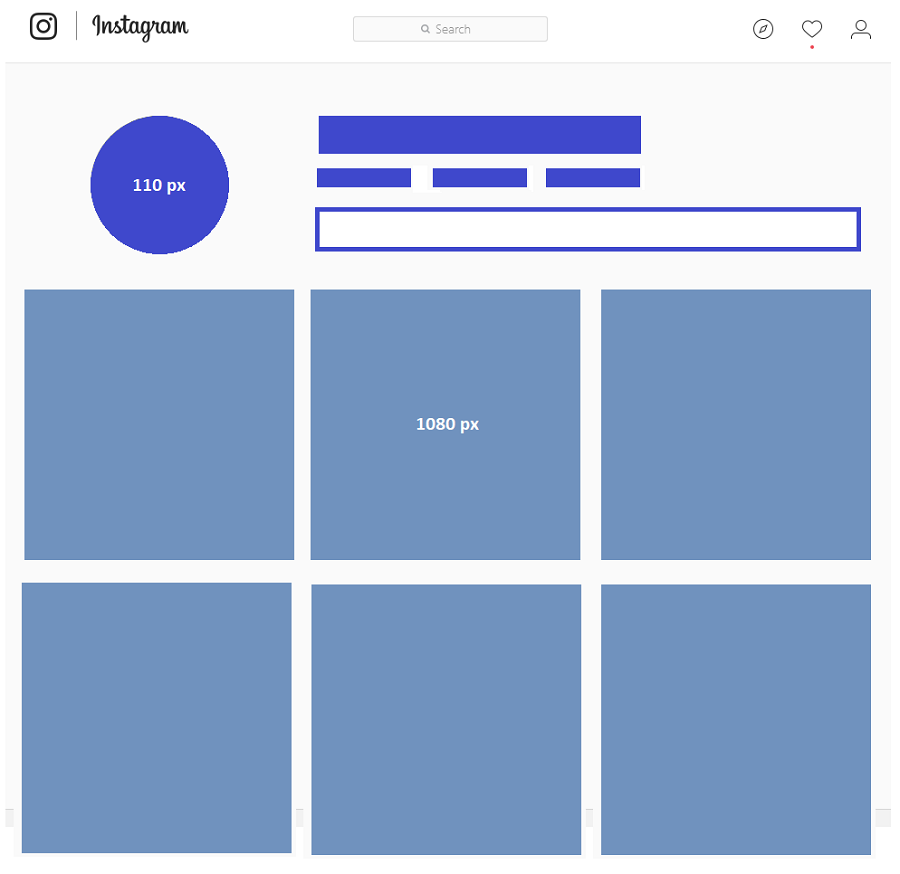
Размеры картинок для Instagram
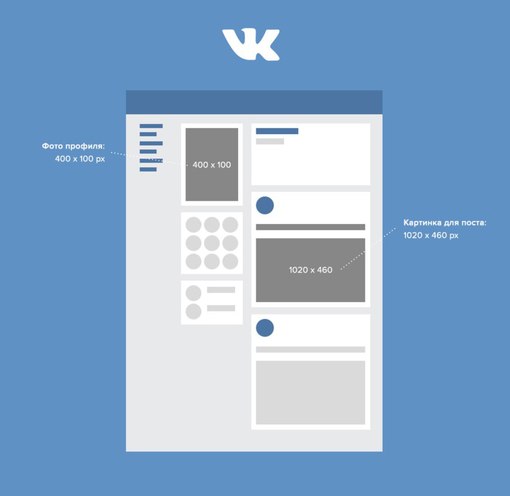
Три основных формата изображений в Instagram: фото профиля, публикация в ленте, картинка для сторис.
— Размер аватарки в Инстаграм: минимум 180 х 180 рх.
Размер обложки под актуальные Stories: максимум 1080 x 1920 рх.
На скрине: вверху — фото профиля, ниже — обложки под наборы сторис.
Скрин обложек Stories в Instagram— Размеры поста в Инстаграм: оптимально 1080 х 1080 рх.
Скрин фото из профиля в InstagramСкачать фото напрямую из Инстаграма нельзя, только через специальные программы или скриншоты.
— Для сторис: 1080 х 1920 рх.
В формате Stories очень важно подбирать качественные изображения релевантного размера, иначе они будут растягиваться и выглядеть не продающе. Для сравнения: слева — неудачный вариант сторис, реклама еды должна сопровождаться аппетитной картинкой с высоким разрешением. Справа — качественная рекламная картинка, каждый пиксель на своем месте.
Примеры рекламы в ленте сторисРазмер картинок для Instagram: советы
Размер фото профиля Инстаграм должен быть не менее 
Старайтесь, чтобы размер картинки для поста в Инстаграм укладывался в пропорции от 1.91 к 1 и до 4 к 5.
Размеры картинок для YouTube
Картинки на видеохостинге также присутствуют, и у них должны быть определенные размеры.
— Превью: 1280 x 720 рх.
— Обложка канала: 2560 x 1440 рх.
— Аватар: 800 x 800 рх.
Рассмотрим на примере, как выглядят разные элементы профиля YouTube. Вверху — обложка канала, ниже — аватар, в самом низу — превью.
Скрин профиля канала YouTube— Обложка альбома: от 1400 x 1400 до 4098 x 4098 рх.
Чаще всего в качестве обложки альбома используют превью одного из роликов, который входит в альбом.
Размер картинок для YouTube: советы
Вес превью — до 2 МБ. Минимальная ширина — 640 рх.
Вес обложки канала — до 6 МБ.
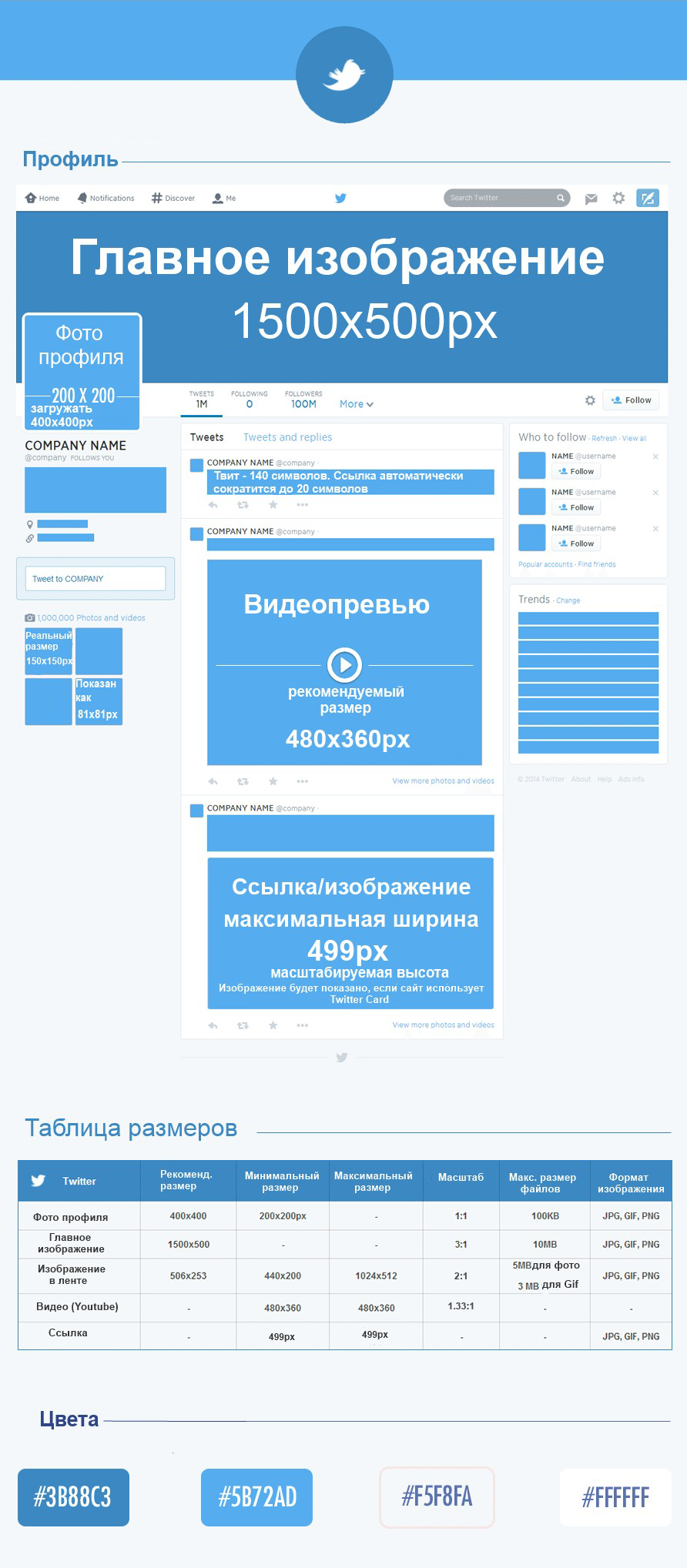
Размеры изображений для Twitter
Чтобы работать с приложением, достаточно знать несколько основных форматов изображений.
— Картинка профиля: оптимально 400 х 400 рх.
— Размер шапки «Твиттера»: оптимально 1500 х 500 рх.
— Фото для постов: не принципиально, но размером до 5 МБ.
На примере мы видим золотой стандарт размеров: обложка профиля — 1500 х 500 рх, аватар — 400 х 400 рх.
Скрин профиля Илона МаскаМы определились с размером шапки «Твиттера», со стандартами к другим типам картинок, теперь обратимся к форматам. Фото профиля отображается в JPG, GIF и PNG.
Размеры картинок для Pinterest
Требования к изображениям на фотохостинге следующие:
— Пост (пин): не принципиально, но оптимально 800 х 1200 рх.
Скрин пина из профиля Pinterest— Обложка подборки пинов: минимум 225 х 150 рх.
На картинке показано, где будет обложка для подборки пинов и как ее задать.
Как изменить обложку доски пинов— Баннер для профиля: оптимально 3000 х 1055 рх.
Рассмотрим на примере ниже, как выглядит аватар и баннер для профиля.
Размер картинок для Pinterest: советы
В пользовательской ленте все картинки показываются с шириной 235 рх:
Лента в Pinterest, пины отображаются с одинаковой ширинойУзкие картинки Pinterest обрезает, настоящий размер пользователь увидит, когда кликнет на пин.
Размеры картинок для LinkedIn
Переходим к профессиональной соцсети LinkedIn. Рекомендации по размерам иллюстраций следующие:
— Картинка к посту с внешнего ресурса / Визуал для поста: оптимально 1200 х 630 рх.
— Обложка пользователя: оптимально 1584 х 396 рх.
— Обложка профиля компании: оптимально 1536 х 768 рх.
— Фото профиля: минимум 400 х 400 рх.
Посмотрим, как выглядит профиль LinkedIn. На картинке слева — аватар, справа — обложка профиля.
Скрин профиля Билла Гейтса в LinkedInРазмеры изображений для LinkedIn: советы
Если загрузить изображения с размерами, которые не соответствуют рекомендуемым, визуал может отображаться некорректно. На скрине — обложка профиля компании, которая растянулась по ширине из-за недостаточного размера.
На скрине — обложка профиля компании, которая растянулась по ширине из-за недостаточного размера.
Визуальный контент постов отображается с шириной 350 рх.
Размеры картинок для Tumblr
Площадка микроблогов Tumblr не предусматривает разнообразие размеров визуального контента. Чтобы делать записи в Tumblr, нужно зарегистрироваться и создать микроблог. Микроблогов может быть несколько, именно в них можно загрузить аватар, обложку профиля.
— Аватар: минимум 128 х 128 рх.
— Обложка профиля: оптимально 3000 х 1055 рх.
Интерфейс микроблога, куда можно добавить аватар и обложку профиляTumblr работает так: в ленте отображаются посты / новости, которые опубликовали или перепостили ваши друзья, интересные вам микроблоги.
Вид ленты в TumblrЧерез сервис также можно делать анимированные посты формата GIF, до 540 рх по ширине, весом до 3 МБ; и видеопосты формата MOV и MP4, весом до 100 МБ.
Вывод
Чтобы не запутаться в размерах картинок под разные соцсети, советуем скопировать интересующие вас значения в документ, оформить все в таблицу и распечатать. Такая памятка не будет лишней и для начинающего SMM специалиста, и для опытного маркетолога.
Надеемся, мы помогли вам разобраться с размерами картинок в социальных сетях. А если вам интересен не только качественный визуал, но и продажи, регистрируйтесь в сервисе автоматизации маркетинга SendPulse. Отправляйте email рассылки, push уведомления, SMS и Viber рассылки, а также создавайте чат-ботов для ВК, Telegram и Facebook Messenger.
[Всего: 4 Средний: 4/5]Размер картинки для поста вк
Размер картинки для поста Вконтакте играет огромную роль при восприятии контента. Неправильно подобранные параметры могут заметно ухудшить вид изображений: маленькие картинки растянутся и потеряют четкость, а если размер будет больше оптимального, то при загрузке произойдет сжатие, что приведет к потере качества. В некоторых случаях несоответствующие пропорции могут стать причиной обрезки изображений в самых неудачных местах.
Неправильно подобранные параметры могут заметно ухудшить вид изображений: маленькие картинки растянутся и потеряют четкость, а если размер будет больше оптимального, то при загрузке произойдет сжатие, что приведет к потере качества. В некоторых случаях несоответствующие пропорции могут стать причиной обрезки изображений в самых неудачных местах.
В социальной сети Вконтакте установлены четкие размеры для картинок и фото в каждом отдельном разделе, поэтому для получения желаемого изображения просто достаточно их придерживаться.
Рекомендации по размеру картинки в посте
- Текстовый пост, либо просто изображение
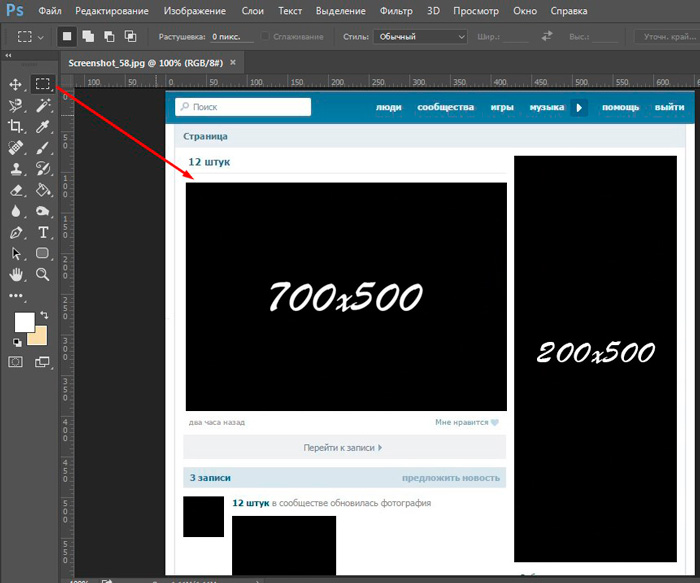
С момента редизайна сети работа с изображениями в постах упростилась, поскольку ранее, при прокрутке вниз, они растягивались, что негативно сказывалось на внешнем виде и качестве в целом. На сегодняшний день ширина ленты фиксирована, благодаря чему визуальный контент стал выглядеть более подобающе.
Для занятия изображением всей ширины ленты, его размер должен быть не менее 510 пикселей. Оптимальными параметрами картинки для поста считаются 700х500 px. Если нужно квадратное изображение – 510х510 px. Максимально допустимый размер без негативных последствий от сжатия – 1000х700 px.
Оптимальными параметрами картинки для поста считаются 700х500 px. Если нужно квадратное изображение – 510х510 px. Максимально допустимый размер без негативных последствий от сжатия – 1000х700 px.
Повысить качество картинок можно созданием их через пункт «Сохранить для WEB», при этом поставив галочку возле функции «sRGB». Но если размер изображения для поста в вк будет меньше 200 пикселей по ширине или длине, программа сразу же выдаст ошибку. Также техподдержка рекомендует производить загрузку путем перетаскивания файла с компьютера на соответствующую строку, а не привычным большинству методом прикрепления через вложения.
- Пост со ссылкой
При оформлении постов со ссылками происходит синхронизация вконтакте с указанными сайтами и оттуда берется часть основных текстовых данных и фотографий, автоматически прикрепляясь к публикуемой записи. Часто, эти материалы выходят не самыми подобающими, поэтому рекомендуется вместо выданного сайтом использовать своё изображение. Оптимальный размер для такой картинки 537х240 px, но некоторые предпочитают увеличить его в два раза, добавив на постер больше информации.
Оптимальный размер для такой картинки 537х240 px, но некоторые предпочитают увеличить его в два раза, добавив на постер больше информации.
Важно! Менять размеры изображений допустимо, но при этом нужно не забывать о сохранности их пропорций. В противном случае картинка просто исказится.
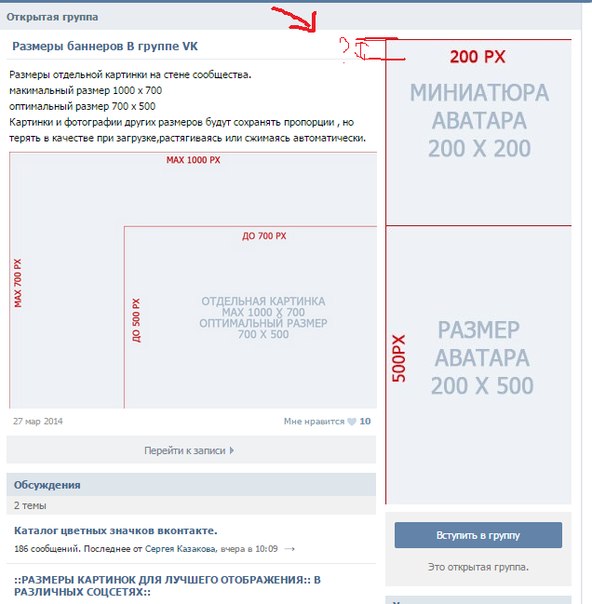
Параметры картинок в разделах сообщества
Чтобы правильно оформить в вк аватар, обложку, вики-страницу, товары и другие разделы сообщества необходимо знать оптимальные размеры изображений для каждого из них. Придерживаясь установленных рамок гораздо проще сделать качественное профессиональное оформление.
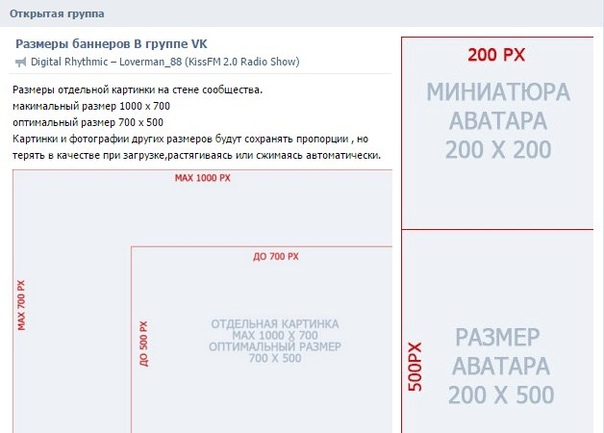
Рекомендованный размер аватара 200х500 px, но его можно варьировать вплоть до 7000 px, соблюдая соотношение 2:5. Миниатюра имеет круглую форму с диаметром 200 px.
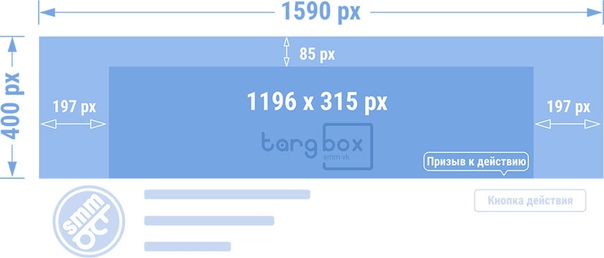
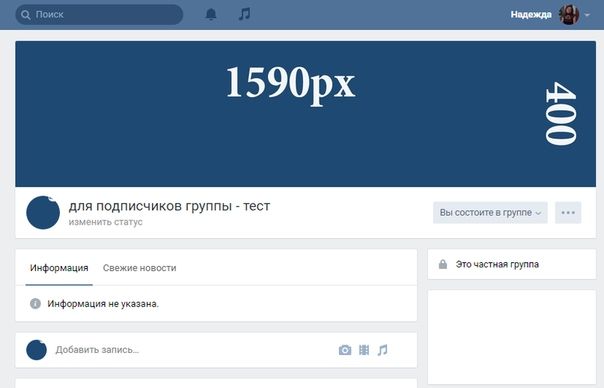
Она размещается в самом верху группы над аватаром, сдвигая его ниже и используется для повышения информативности и дополнительного завлечения пользователей, – ярким примером является использование живой динамической обложки с автоматически-обновляемыми статистическими данными сообщества. Рекомендуемый её размер – 795х200 px, но с учетом отображения на больших экранах оптимальным будет 1590х400 px.
Рекомендуемый её размер – 795х200 px, но с учетом отображения на больших экранах оптимальным будет 1590х400 px.
- Вики-страница
Для расположения изображения по всей ширине вики-странички длина его нижней стороны должна быть не меньше 610 px. Высота устанавливается для каждого случая отдельно, но сохранение пропорций исходного файла является обязательным требованием в любом случае.
Размер фотографий товаров может быть от 400 px до 7000 px, но оптимальным принято считать вариант 1000х1000 px. При создании подборки товаров используются изображения 580х320 px.
- Фотостатус в группе
Для корректного отображения статуса необходимо заливать фотографии начиная с последней. Наиболее подходящий их размер 123х123 px.
Подбор оптимальных вариантов
Запомните: если вы подготавливаете материалы для вк, то идеальным размером картинки и фото для поста будет 700х500, либо 1000х700 px. Не ленитесь лишний раз перепроверить параметры, дабы не запортачить из-за этого ожидаемый результат.
Совмещайте отборный, познавательный и интересный текстовый контент с качественно оформленными картинками и фотографиями. Ведь, если вы ответственно относитесь к сообществу вконтакте, наиболее вероятно, что и в других сферах показываете себя аналогично. А значит, пользователь пойдет за вами.
softolet — интернет-сервисы для бизнеса.
Ссылка на материал обязательна!
Автор – Дмитрий Каяфюк
Оцените текст:
[Всего: 1 Средний: 5/5]
Автор публикации
Алексей — владелец сайта, генератор идей и наш проводник. Действующий предприниматель, владелец группы инфосайтов с посещаемостью свыше 500.000 визитов в месяц. Владелец и руководитель компании по созданию и распространению обучающих программ. За плечами: издательство и опт ПО на дисках, услуги лидгена и лидконверта для В2В, первый представитель amoCRM в Беларуси.
Комментарии: 163Публикации: 348Регистрация: 26-01-2014Оформление постов ВКонтакте — картинки, полоски, значки
Белые полоски для постов вк, при правильном их использовании, позволяют качественно оформлять визуальную составляющую записи на стене, делая её более завлекающей и придавая ей несколько иной вид. Использовать это дополнение в оформлении постов легко, а эффект от этого будет потрясающий.
Использовать это дополнение в оформлении постов легко, а эффект от этого будет потрясающий.
Что же собой представляют полоски для постов вк?
Это небольшие вставки разных размеров и разной длинны, которые используют для разделения фотографий и создания более красочных коллажей. Благодаря полоскам, между изображениями остаётся пустое место, не давая им слиться и улучшая визуальную составляющую. Ниже приведены два примера: слева – фото без использования вставок из полосок, справа – с использованием. Разницу можете увидеть сами. Размер полосок подбирается для каждого случая индивидуально. К примеру, в приведенном ниже посте размер вставки 10х130 пикселей.
Белые полоски для постов вк часто используют редакторы сообществ, основным контентом которых являются фотографии и картинки. Этот инструмент позволяет выделиться среди множества подобных проектов, качественно позиционировав себя на данном рынке.
Дабы увеличить эффект от публикации, необходимо экспериментировать и менять оформление, выставляя не только картинки, а комбинируя их с подходящими музыкальными треками, текстовыми подписями, эмоджи, смайликами, опросами и хештегами. Таким образом, играя с дизайном постов и отслеживая активности подписчиков под ними, можно отобрать ряд оптимальных вариантов, которые в дальнейшем нужно будет чередовать для получения максимального отклика и профита. Только важно помнить, что общее число всех прикрепленных материалов должно быть не больше 10.
Таким образом, играя с дизайном постов и отслеживая активности подписчиков под ними, можно отобрать ряд оптимальных вариантов, которые в дальнейшем нужно будет чередовать для получения максимального отклика и профита. Только важно помнить, что общее число всех прикрепленных материалов должно быть не больше 10.
Подбираем оптимальный размер картинки
Одним из минусов Вконтакте является потеря качества изображения при его загрузке в соц. сеть. Полностью от этого никуда не уйти, но вид итоговой картинки в посте вк можно улучшить, если придерживаться определенных размеров. Оптимальными пропорциями для загрузки изображений будут следующие:
- картинка к посту – 700х500 px;
- картинка к внешней ссылке – 537х240 px;
- фото профиля – 200х500 px.
Если следовать указанным выше размерам, качество загружаемых фотографий останется максимально хорошим, что поможет получить требуемый визуальный эффект от работы с ними.
Использование отложенного постинга
Функционал Вконтакте позволяет ставить таймер к публикуемым постам, дабы они выходили в установленное время в автоматическом режиме. Данная функция дает возможность грамотно спланировать график публикаций на длительный период (отложенную запись можно сделать на год вперед), расставив посты в необходимом порядке на определенный промежуток времени. Это позволяет высвободить время как для анализа активностей группы и подготовки нового контента, так и для других не менее важных дел, которые при ведении группы найдутся всегда.
Данная функция дает возможность грамотно спланировать график публикаций на длительный период (отложенную запись можно сделать на год вперед), расставив посты в необходимом порядке на определенный промежуток времени. Это позволяет высвободить время как для анализа активностей группы и подготовки нового контента, так и для других не менее важных дел, которые при ведении группы найдутся всегда.
Создаётся отложенная запись на стене путём нажатия на кнопку «Ещё» и выбором пункта «Таймер». Далее выставляем желаемые дату и время и жмём «В очередь». Отложенная запись готова.
Как в посте отметить пользователя
Упомянуть человека в посте можно двумя способами:
1 – просто скопировать ссылку на его страницу и вставить в пост. В таком случае, он об этом знать не будет до тех пор, пока сам не увидит эту запись.
2 – создать активную ссылку на профиль. Для этого необходимо открыть любую запись на стене пользователя, нажав на дату публикации/репоста и скопировать цифры из адресной строки, идущие после слова «wall». Если записей на стене нет, то можно открыть любое фото и скопировать из адресной строки цифры после слова «photo». Таким образом мы получим его id. Теперь создаем новый пост, ставим *, после неё вставляем полученный id и за ним в скобках вписываем имя человека. Конечный результат выглядит так: *id11111 (Имя), где «11111» это id-адрес пользователя. Публикуем пост и сразу же получаем результат в виде имени человека с активной ссылкой на его страницу, а данному пользователю, в свою очередь, приходит оповещения о публикации записи с его упоминанием.
Если записей на стене нет, то можно открыть любое фото и скопировать из адресной строки цифры после слова «photo». Таким образом мы получим его id. Теперь создаем новый пост, ставим *, после неё вставляем полученный id и за ним в скобках вписываем имя человека. Конечный результат выглядит так: *id11111 (Имя), где «11111» это id-адрес пользователя. Публикуем пост и сразу же получаем результат в виде имени человека с активной ссылкой на его страницу, а данному пользователю, в свою очередь, приходит оповещения о публикации записи с его упоминанием.
Создание значков-эмоджи
Более красочным и ярким пост делают разнообразные значки и символы. Как прикрепить их знают не все, но сделать это очень легко. Создаются они путём использования специальных кодов, к примеру, 𘛞 – это . Разнообразие таких комбинаций очень велико, и найти их можно в свободном доступе в интернете.
Как прикрепить к посту музыкальный трек
Создается пост с музыкой очень легко и быстро. Для этого необходимо нажать на значок аудиозаписей возле пункта «Ещё», который доступен при оформлении поста на стене. Вам откроется ваш плейлист и, чуть выше, строка поиска по всей музыке Вконтакте. Теперь остается только нажать на пункт «Прикрепить» справа от понравившегося трека и ваше аудио прикрепится к посту в вк.
Для этого необходимо нажать на значок аудиозаписей возле пункта «Ещё», который доступен при оформлении поста на стене. Вам откроется ваш плейлист и, чуть выше, строка поиска по всей музыке Вконтакте. Теперь остается только нажать на пункт «Прикрепить» справа от понравившегося трека и ваше аудио прикрепится к посту в вк.
Дополнение постов смайликами
Помимо значков эмоджи, более ярким пост могут сделать встроенные смайлики Вконтакте. Чтобы разобраться как прикрепить их, необходимо нажать на значок смайлика справа от ожидаемого публикации поста, открыв список всех доступных. Выбираем понравившиеся, дополняем ими свою запись и нажимаем «Отправить».
Как сделать жирный текст в посте вконтакте
В самом посте – никак. На сегодняшний день такой возможности не существует. Жирный шрифт можно использовать только при оформлении вики-страниц. Если вы владелец группы, а не публичной страницы, то можно использовать жирный текст для оформления главной новости. Для этого необходимо перейти в настройки сообщества и сделать «Материалы» открытыми. После этого на главной странице вверху появится вкладка «Свежие новости», которая оформляется в режиме вики-разметки и позволяет как прикреплять фото-видео материалы, так и изменять вид шрифта. Но данная возможность доступна только для групп и только для одного верхнего поста.
Для этого необходимо перейти в настройки сообщества и сделать «Материалы» открытыми. После этого на главной странице вверху появится вкладка «Свежие новости», которая оформляется в режиме вики-разметки и позволяет как прикреплять фото-видео материалы, так и изменять вид шрифта. Но данная возможность доступна только для групп и только для одного верхнего поста.
Немного итогов
Если ваша цель – создание посещаемого, популярного, активного и полезного сообщества, подходите к вопросам оформления постов комплексно. Не зацикливайтесь на одном типаже контента, используйте все возможные средства для развития и улучшения качества, и тогда результат такой работы вы увидите уже очень скоро.
softolet — интернет-сервисы для бизнеса.
Ссылка на материал обязательна!
Оцените текст:
[Всего: 19 Средний: 2.5/5]
Автор публикации
Алексей — владелец сайта, генератор идей и наш проводник. Действующий предприниматель, владелец группы инфосайтов с посещаемостью свыше 500.000 визитов в месяц. Владелец и руководитель компании по созданию и распространению обучающих программ. За плечами: издательство и опт ПО на дисках, услуги лидгена и лидконверта для В2В, первый представитель amoCRM в Беларуси.
Действующий предприниматель, владелец группы инфосайтов с посещаемостью свыше 500.000 визитов в месяц. Владелец и руководитель компании по созданию и распространению обучающих программ. За плечами: издательство и опт ПО на дисках, услуги лидгена и лидконверта для В2В, первый представитель amoCRM в Беларуси.
Создание картинок для соцсетей: размеры, инструменты, советы
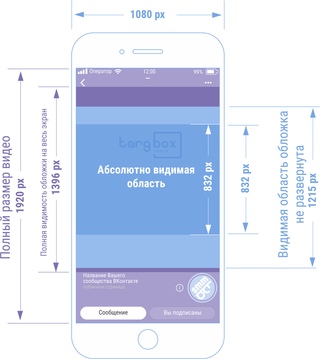
Размер миниатюры аватара — 200×200 px, а полная версия может достигать в высоту до 500 px.
Размеры миниатюры и полной версии аватара VKМаксимальная область картинки, которая видна на странице сообщества, — 200×500 px. Можно загрузить фотографию и большего размера, но она будет полностью отображаться только при клике на аватар.
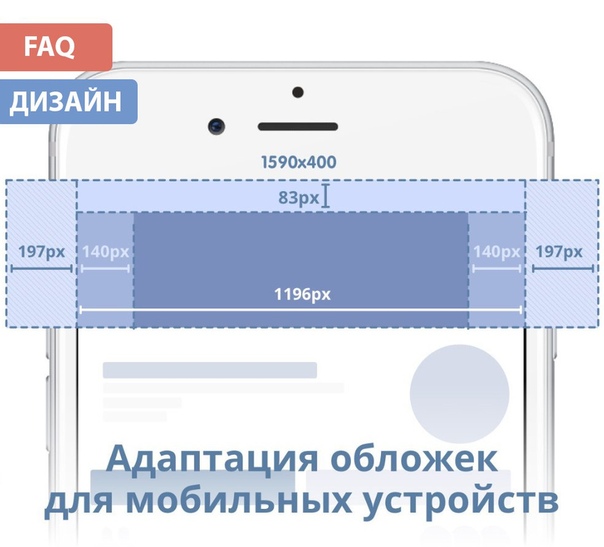
Обложка сообщества для полной версии сайта — 1590×400 рх.
Так выглядит обложка группы, когда открыта полная версия сайтаОднако в мобильной версии обложка обрезается по краям и отображается только часть — 1196×400 рх. Поэтому старайтесь самую важную информацию размещать по центру.
Поэтому старайтесь самую важную информацию размещать по центру.
Ещё «ВКонтакте» позволяет сделать «живую» обложку — до пяти фотографий или видео, которые переключаются автоматически. Это формат только для мобильного приложения, на десктопе всегда отображается статическая обложка.
Рекомендуем загружать туда видео или изображения в разрешении 1080×1920 (такой же формат в «историях»). При других пропорциях «ВКонтакте» автоматически обрежет картинку.
При загрузке изображений для «живой» обложки соцсеть отображает миниатюру в очень плохом качестве, но не волнуйтесь, на странице картинка будет выглядеть прилично.
Плохое качество во время предпросмотра — нормальноВ мобильной версии такая обложка будет отображаться частично (центральная часть картинки), а при нажатии — откроется на весь экран.
Частичное vs. полное отображение «живой» обложкиОбложка может быть декоративной или нести идею. В каждом её изображении можно доносить своё сообщение: например, рассказывать об акции, сообщать о мероприятии или просто добавлять информацию о своём проекте.
При создании обложки учитывайте элементы интерфейса мобильного телефона и не ставьте важные подписи в самом верху и низу изображения — их перекроют элементы интерфейса VK.
Минимальный размер квадратного изображения для публикации — 510×510 рх. Для прямоугольного изображения рекомендованное соотношение сторон — 3:2.
Квадратное и прямоугольное изображения для публикации «ВКонтакте»Чтобы изображение не теряло качество, лучше загружать снимки до 1000 px по любой из сторон и перед загрузкой чуть увеличивать их резкость. И при загрузке вместо нажатия на строчку «Добавить новые фотографии» перетаскивайте снимок прямо из папки компьютера (такие советы даёт сам «ВКонтакте»).
Размер обложки для статьи — 510×286 рх.
Так выглядит обложка статьи во «ВКонтакте»Обложку для статьи лучше делать без надписей — «ВКонтакте» добавит на картинку заголовок и имя автора. Размещая текст, учитывайте, что заголовок и кнопка «Читать» закроют часть изображения.
Размер обложки сниппета для внешней ссылки — 537×240 рх.
Это сниппет с картинкой подходящего размераЕсли вам не нравится картинка, которая автоматически подгружается, когда вы делитесь ссылкой, — просто поменяйте сниппет.
Размер фото для «истории» — 1080×1920 рх.
Пример фото в «истории» «ВКонтакте»Как и в случае с «живой» обложкой, учитывайте элементы интерфейса мобильного телефона — не помещайте важные детали слишком высоко или низко.
Размеры оформления сообщества ВКонтакте ⋆ Targbox SMM
Автор TargBox На чтение 8 мин. Обновлено
Мы подготовили статью, в которой Вы найдете всю информацию о размерах для оформления группы или сообщества vk. Все начиная с аватара и обложки сообщества, заканчивая новинкой 2019 года Живые обложки ВКонтакте.
Сообщество ВКонтакте – это прежде всего Инструмент Ваших продаж, именно по этой причине крайне важно подойти к оформлению вашей страницы максимально ответственно. Если Вы приходите в “офлайн” магазин и видите разбросанную на полу одежду, продавец “щелкает семки” и всем видом показывает, что Вы ему не интересны, вокруг паутина и мох, конечно Вы не будете ничего покупать в таком магазине. Такое же решение абсолютно справедливо для сообщества VK. Давайте начнем полочка за полочкой выстраивать Ваш магазин ВКонтакте. И первое что необходимо знать – размеры всех элементов сообщества
Если Вы приходите в “офлайн” магазин и видите разбросанную на полу одежду, продавец “щелкает семки” и всем видом показывает, что Вы ему не интересны, вокруг паутина и мох, конечно Вы не будете ничего покупать в таком магазине. Такое же решение абсолютно справедливо для сообщества VK. Давайте начнем полочка за полочкой выстраивать Ваш магазин ВКонтакте. И первое что необходимо знать – размеры всех элементов сообщества
Давайте настроим Ваше сообщество ВКонтакте
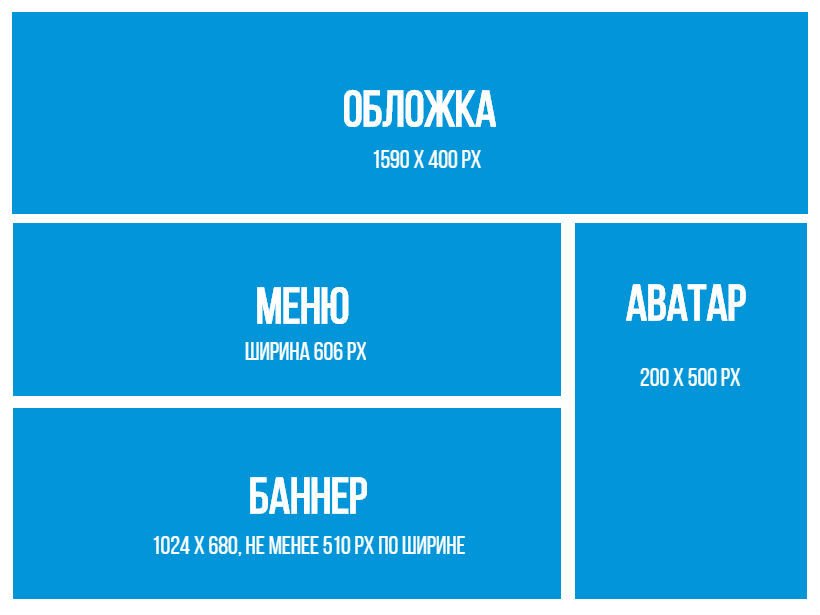
Размер аватара группы или сообщества ВКонтатке
Рекомендованный размер аватара самим ВКонтакте 200 х 500 pixel.
Мы рекомендуем загружать 400 х 1000 pixel. Это связанно с особенностью перекодирования программы обработки изображений ВКонтакте. Если задать размер больше, мы ощутимо выиграем в качестве изображения после обработки.
Вторая рекомендация – формат изображения лучше использовать . png, а не jpg.
png, а не jpg.
Как установить аватар Вконтакте?
Чтобы установить аватар просто кликните на картинку с базовым аватаром VK.
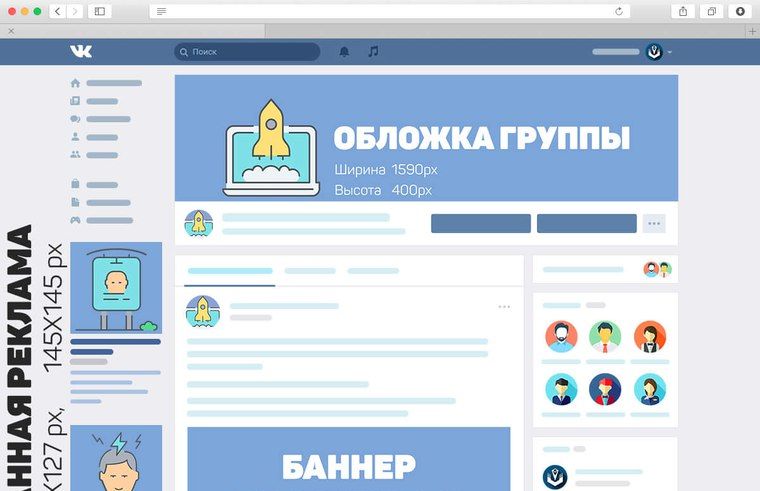
Размер обложки для сообщества или группы ВКонтакте
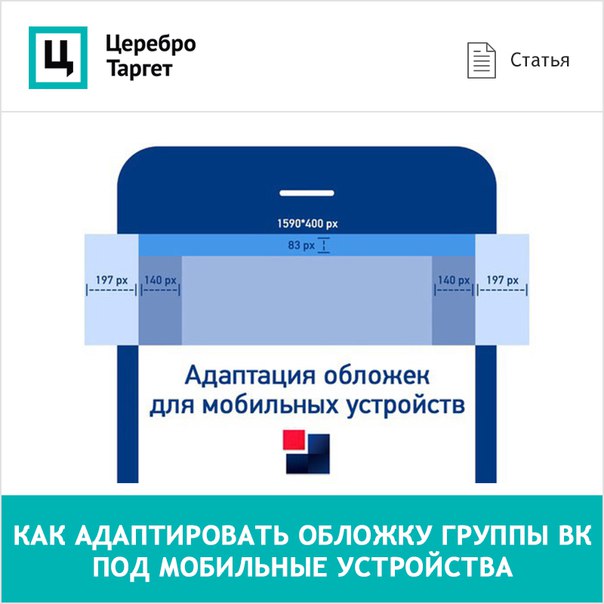
Рекомендованный размер обложки для десктоп (ноутбука, PC) версии ВКонтакте – 1590 х 400 pixel.
С десктопом все понятно, но для мобильной версии не все изображение видно на экране.
Размеры обложки Вконтакте TargboxШаблон размер обложка Вконтакте от TargboxСамый простой способ сделать правильно оформленную обложку сообщества Вконтакте – воспользоваться нашим шаблоном. Просто сохраните шаблон к себе на ноутбук и используйте его как фон в любой программе для обработке изображений. Платные программы: Photoshop – лидер на рынке, corel painter. Бесплатные программы: GIMP, Paint 3D – стандартная программа Windows 10 + Paint.NET.
Или закажите разработку дизайна обложки у профессиональных дизайнеров.
Как установить обложку для сообщества ВКонтакте?
Чтобы установить обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить обложку и живые обложки для мобильного приложения ВКонтакте.
Как добавить обложку ВКонтакте Как добавить обложку ВКонтактеРазмеры Живые обложки для сообщества ВКонтакте.
Мы долго ждали и это произошло, VK открыл общий доступ к загрузке Живых видео обложек. На этапе тестирования данный функционал предоставлялся только сообществам награжденным знаком промитей и верифицированным сообществам. Но с конца января 2019 года все владельцы сообществ получили возможность добавлять Живые обложки в мобильные приложения ВКонтакте для IOS и Android.
Но с конца января 2019 года все владельцы сообществ получили возможность добавлять Живые обложки в мобильные приложения ВКонтакте для IOS и Android.
Сам Контакт очень скудно указывает размеры живых обложек, рекомендованный размер живой обложки – 1080 х 1920 pixel. (ширина 1080 pixel, высота 1920 pixel.
Есть 3 варианта загрузки:
- Загрузить до 5 видеороликов, которые будут автоматически меняться.
- Загрузить до 5 изображений,которые будут автоматически заменяться
- Загрузить до 5 изображений, которые будут автоматически меняться, но при этом каждое изображение будет увеличиваться. (По умолчанию данная функция включена, чтобы отменить увеличение изображений снимите галочку с пункта Показывать фотографии в движении.
Если смотреть со стороны обычных пользователей, которые выкладывают истории ВКонтакте все получается круто и здорово, но если посмотреть на загрузку живых обложек со стороны сообществ мы получим, аж 6 вариантов пользовательского просмотра. Все мы любим писать условия акций большими буквами на всей предоставленной площади 😉 Давайте разбираться как правильно сделать живую обложку ВКонтакте. Данную тему мы подробно разбираем в отдельной статье, если останутся вопросы обязательно прочитайте подробную инструкцию по установке Живых обложек ВКонтакте.
Все мы любим писать условия акций большими буквами на всей предоставленной площади 😉 Давайте разбираться как правильно сделать живую обложку ВКонтакте. Данную тему мы подробно разбираем в отдельной статье, если останутся вопросы обязательно прочитайте подробную инструкцию по установке Живых обложек ВКонтакте.
Загрузка видео или фото без функции “показывать фотографии в движении”.
Давайте определим 2 состояния видимости обложки:
- Сокращенный вид (привью) живой обложки – часть нашей обложки, которую видят пользователи когда попадают на страницу сообщества.
- Полный / развернутый вид живой обложки – после нажатия на сокращенный вид пользователям открывается полная обложка.
Мы сталкиваемся с первой сложностью, если есть два варианта просмотра нашей обложки, под какой вариант мы должны подготовить наше видео или изображение. Давайте посмотрим как выглядит Живая обложка в развернутом виде, с учетом привью.
Давайте посмотрим как выглядит Живая обложка в развернутом виде, с учетом привью.
Данный шаблон с размерами живой обложки будет полезен профессиональным дизайнерам и видеодизайнерам.
Но для рядового СММщика, все это сложно и не понятно. Поэтому мы упростили и в некотором смысле округлили все размеры и сделали Первый шаблон с размерами живых обложек ВКонтакте.
Живая обложка ВК шаблонПросто скачайте шаблон с размерами Живых обложек для VK и используйте его как BG задний фон в любом графическом редакторе. И не забудьте вступить в нашу группу ВК vk.com/targbox мы выкладываем много, по настоящему, полезного материала по SMM.
Если у Вас остались вопросы прочитайте нашу статью посвященную живым обложкам ВКонтакте.
Как установить Живую обложку для сообщества ВКонтакте?
Чтобы установить живую обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить стандартную обложку и живую обложку для мобильного приложения ВКонтакте.
Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить стандартную обложку и живую обложку для мобильного приложения ВКонтакте.
Для установки живой видео обложки рекомендуется загружать до 5 видео в разрешении 1080×1920. Длительность не более 30 секунд, размер файла до 30 МБ, видеокодек H.264, аудиокодек AAC.
Для установки живой обложки из изображений рекомендуется загружать до 5 изображений в разрешении 1080 × 1920 pixel.
Рекомендации от TargBox SMM ВКонтакте – размер видео 1080 × 1920 pixel не более 30 сек, контейнер mov, кодек H.264, аудиокодек ACC. Для загрузки изображений мы всегда рекомендуем использовать разрешение больше указанного, но в данном случае нужно придерживаться рекомендованного размера 1080 × 1920 pixel в противном случае изображение обрежется автоматически.
Размер изображений для записей ВКонтакте.
Запись Вконтакте – это самый часто используемый элемент. VK предоставляет возможность оформлять запись 2 вариантами изображений.
- Квадратное изображение для записи. Минимальный размер изображения 510 х 510 pixel. Мы рекомендуем использовать 1200 х 1200 pixel, формат изображения .png (мы уже запомнили, что это необходимая мера для улучшения качества постобработки ВК)
- Прямоугольное изображение размером 510 х 765 pixel (пропорция 3:2). Targbox рекомендует изображение 1800 х 1200 pixel, формат сжатия .png
Размер обложки для статьи ВКонтакте
Статья ВКонтакте – это практически бесценный инструмент для генерации органического трафика в группу или сообщество. В инвентаре Контент маркетинга статья ВКонтакте не уступает по значимости статье на сайте или оптимизированной под поисковую выдачу странице.
В инвентаре Контент маркетинга статья ВКонтакте не уступает по значимости статье на сайте или оптимизированной под поисковую выдачу странице.
Минимальный размер для обложки статьи VK – 510 х 286 pixel. Мы рекомендуем использовать изображение разрешением 1926 х 1080, формат png.
Не забывайте о том, что название статьи будет автоматически выводиться поверх загруженного Вами изображения. Не злоупотребляйте текстом в данных изображениях.
Размеры обложки для статьи ВКонтактеРазмер обложки специального блока для внешних ссылок ВКонтакте
Если Вы решили добавить к Записи ВК ссылку на сторонний ресурс, эта ссылка будет отображаться в специальном блоке – сниппете.
Минимальный размер сниппета для внешней ссылки VK – 537 х 240 pixel. Мы рекомендуем использовать изображение разрешением 1200 х 536, формат png.
«Ну так они сами загружаются с сайтов» — скажете Вы.![]() Только самые любознательные, кликали на иконку камеры. Именно она позволяет изменить изображение сниппета ВКонтакте.
Только самые любознательные, кликали на иконку камеры. Именно она позволяет изменить изображение сниппета ВКонтакте.
Размер обложки для фотоальбома ВКонтакте
Этот элемент, знаком всем без исключения и не вызывает вопросов, но на всякий случай давайте опишем размеры обложки фотоальбома.
Минимальный размер – 1200 х 800 pixel. Важно помнить, что на обложке фотоальбома будет написано его название.
Размеры обложки для фотоальбома ВКонтактеРазмер изображений витрины товаров ВКонтакте
Каталог товаров в интернет магазине или вконтакте, не менее важен чем витрина в офлайн магазине. От того как вы представите товар посетителю Вашего сообщества зависит станет ли он Вашим покупателем.
Размер каталога товара ВКонтакте – 1000 х 1000 pixel.
Размеры изображений для витрины товаров ВКонтактеРазмер видеозаписей для сообщества ВКонтакте.
Видео ВКонтекте – отличная возможность представить Ваш товар или услугу, показать сильные стороны компании, сплоченность коллектива, донести миссию и принципы работы.
ВКонтакте рекомендует размер видео – 1280 х 720 pixel.
Таргбокс рекомендует размер видеозаписей – 1920 х 1080 pixel, контейнер mov, кодек h364.
Размер видеозаписей и видео для сообщества ВКонтактеРазмер фото и видео для историй.
Истории отличный инструмент продаж. Истории получают большой охват аудитории, а видео дает возможность зацепить потенциального покупателя.
ВКонтакте рекомендует размер видео – 720 х 1280 pixel.
- Хронометраж до 15 секунд,
- Размер не должен превышать 10 мегабайт
- Рекомендуемый видеокодек – h.264
- Аудиокодек – AAC.
Размер для фотографий — 1080 х 1920 pixel.
Если статья была для Вас полезной, поблагодарите автора! Вступите в нашу группу ВК.
Редакция ТаргБокс
Размеры изображения Facebook 2021: любой размер, который вам нужен
Ищете последнюю инфографику о размерах изображений Facebook?
Все размеры здесь обновлены на 2021 год и проверены на правильность по состоянию на 23 ноября 2020 года.
Хотя я постоянно обновляю свою удобную шпаргалку в социальных сетях, в ней подробно рассматриваются многие размеры изображений Facebook, которые могут вам понадобиться ваша бизнес-страница.
Наилучшее разнообразие размеров страниц Facebook вы найдете здесь и в инфографике в конце статьи:
- Фотография обложки страницы Facebook и изображение профиля.
- Размеры фото постов на странице Facebook.
- Запись видео на страницу Facebook и видео в реальном времени.
- Размер изображения ссылки на страницу Facebook и соотношение сторон.

- Facebook Stories размер изображения и соотношение сторон.
- Новинка! Размер обложки Facebook «Наша история».
- Реклама на странице Facebook на настольных и мобильных устройствах.
- Каталоги Facebook (новинка 2019).
Ближе к концу я также расскажу:
- Facebook Правило 20% текста.
- Размер изображения заметок в Facebook (добавлено в апреле 2020 г.).
- Размер изображения сервисов страницы Facebook.
- Размер изображения публикации вакансии в Facebook.
- Размер изображения рабочего места Facebook (добавлено в апреле 2020 г.).
Все размеры, необходимые для оптимизации вашей бизнес-страницы в Facebook!
Зачем беспокоиться о размерах изображений страниц Facebook?
Создание привлекательных изображений для Facebook — непростая задача. Вы усердно работаете над созданием креативных изображений, которые сообщают о вашем бренде, товарах и услугах или предложениях.
Однако перед загрузкой изображения убедитесь, что вы создали изображение, которое соответствует разным рекомендуемым размерам загрузки Facebook. Это сложно отследить, потому что Facebook предъявляет разные требования к каждому из своих изображений, включая, например, изображения профиля, общие ссылки, эскизы и спонсируемые сообщения.
Хорошие новости — я внимательно прислушиваюсь к изменениям, поэтому эта статья всегда актуальна! И я опубликовал совершенно новую инфографику размеров изображения страницы Facebook, которая нужна всем маркетологам в социальных сетях.
Для рекламы вы найдете инфографику, предоставленную TechWyse, которая поможет вам быстро найти все рекомендуемые размеры и размеры изображений для множества доступных объявлений Facebook.
Facebook регулярно обновляет свою платформу. В последних обновлениях были внесены изменения в макет бизнес-страниц Facebook, размеры изображений для объявлений с ответами на события и максимальный размер загрузки видео, который теперь составляет 4 ГБ.
И изображение профиля теперь круглое , , которое я не видел, чтобы ни один другой сайт правильно отображал.
Важно убедиться, что ваши изображения соответствуют рекомендациям Facebook по размерам изображений, чтобы ваши высококачественные изображения не стали пиксельными, а текст — неуклюжим.
Оптимизируйте свои обложки Facebook для настольных и мобильных устройств
Размеры обложек, которые часто публикуются в Интернете, взяты непосредственно из рекомендаций Facebook, которые не всегда идеальны и никогда не оптимизируются как для настольных компьютеров, так и для мобильных устройств.
Facebook недавно заставил большинство пользователей использовать свой последний дизайн, который они называют «Новый Facebook. Что касается размеров изображений, то дизайн «Нового Facebook» коснулся в первую очередь обложек.
Имейте в виду, что даже в этот последний момент не все учетные записи Facebook имеют макет «Новый Facebook», поэтому некоторые пользователи будут оставлять
Шпаргалку для каждой сети
Размеры изображений в социальных сетях, кажется, постоянно меняются .
В один прекрасный момент у вас есть идеальная титульная страница для вашей учетной записи. На следующем этапе его размер был изменен, и он выглядит неправильным и пиксельным.
Не помогает то, что информацию об официальных размерах и размерах изображений найти труднее, чем гражданское обсуждение политики в Facebook.
Но это несложно, если вы обратитесь к этому руководству по размерам изображений в социальных сетях!
Ниже приведены самые последние размеры изображений в социальных сетях по состоянию на 2021 год.
Бонус: получите всегда актуальную шпаргалку по размеру изображений в социальных сетях. Бесплатный ресурс включает рекомендуемые размеры фотографий для каждого типа изображений во всех основных сетях.
Почему важно правильно подбирать размеры изображений в социальных сетях?
Когда ваш бренд создает отличный визуальный контент для социальных сетей, многое нужно сделать.
Убедитесь, что используемые вами изображения не нарушают законы об авторских правах. Если у вас нет оригинальных изображений, вам нужно найти высококачественные стоковые фотографии. И вам нужно выяснить, какие инструменты могут помочь улучшить ваши изображения в социальных сетях.
Если у вас нет оригинальных изображений, вам нужно найти высококачественные стоковые фотографии. И вам нужно выяснить, какие инструменты могут помочь улучшить ваши изображения в социальных сетях.
Кроме того, вам нужно правильно подбирать размеры изображений в социальных сетях. И это действительно важно, потому что:
- Это позволяет избежать пикселизации и неудобного растяжения изображения. И избегая этого, ваши изображения будут выглядеть профессионально.
- Ваши фотографии будут оптимизированы для каждой ленты социальных сетей. Это может помочь увеличить вовлеченность.
- Это гарантирует, что ваша аудитория увидит фотографию полностью. Неправильный размер может помешать рекламе вашего бренда.
- Он может защитить ваш контент в будущем. Осведомленность о размерах изображений в социальных сетях сейчас может означать меньше работы для вашего бренда в будущем, когда сеть снова изменит способ отображения изображений.

Кроме того, бренды, использующие инструмент для редактирования фотографий Hootsuite, могут изменять размер и редактировать свои изображения в социальных сетях прямо в Composer.Находясь в Composer, загрузите изображение и щелкните Edit Image , чтобы запустить инструмент. И это упрощает обрезку и изменение размера изображений для каждого конкретного социального канала.
Вот как это работает:
Размер изображения Instagram
Instagram поддерживает горизонтально и вертикально ориентированные изображения. Он также по-прежнему поддерживает квадратные изображения, чем была известна платформа при первом запуске.
Это расширяет возможности вашего бренда.Но это также затрудняет настройку размеров изображения. Следуйте этим рекомендациям, чтобы ваши изображения выглядели наилучшим образом.
Следуйте этим рекомендациям, чтобы ваши изображения выглядели наилучшим образом.
Размер фотографии профиля в Instagram: 320 x 320 пикселей
фотографии профиля Instagram хранятся с разрешением 320 x 320 пикселей, поэтому обязательно загружайте изображение наименьшего размера.
Несмотря на то, что размеры указаны в квадратном формате, фотографии профиля Instagram отображаются в виде круга. Убедитесь, что все элементы, на которых вы хотите сфокусироваться, расположены по центру, чтобы они не обрезались.
Размер изображений в Instagram для фотографий в ленте:
- Пейзаж: 1080 x 566 пикселей
- Портрет: 1080 x 1350 пикселей
- Квадрат: 1080 x 1080 пикселей
- Поддерживаемое соотношение сторон: Любое между 1,91: 1 и 4: 5
- Рекомендуемый размер изображения: Ширина 1080 пикселей, высота от 566 до 1350 пикселей (в зависимости от того, является ли изображение альбомным или портретным)
Советы:
- Если вы хотите, чтобы ваши изображения лучше всего выглядели в Instagram, постарайтесь загрузить изображение шириной 1080 пикселей.

- Когда вы делитесь изображением Instagram размером более 1080 пикселей, Instagram уменьшит его до 1080 пикселей.
- Если вы поделитесь фотографией с разрешением ниже 320 пикселей, Instagram увеличит ее размер до 320 пикселей.
- Если ширина вашего изображения составляет от 320 до 1080 пикселей, Instagram сохранит его в исходном разрешении, «пока соотношение сторон фотографии составляет от 1,91: 1 до 4: 5 (высота от 566 до 1350 пикселей при ширине 1080 пикселей) ».
- Если ваше загруженное изображение Instagram имеет другое соотношение сторон, платформа автоматически обрежет вашу фотографию в соответствии с поддерживаемым соотношением сторон.
Ресурс: Узнайте, как профессионально редактировать фотографии в Instagram.
Instagram Размер изображений для миниатюр:
- Размер дисплея: 161 x 161 пиксель
- Рекомендуемый размер загрузки: 1080 пикселей в ширину
Советы:
- Помните, что Instagram хранит версии этих миниатюр размером до 1080 x 1080.

- Чтобы обеспечить соответствие вашей ленты Instagram будущим и избежать пикселизации, загружайте изображения как можно большего размера.
Instagram Stories Размер изображения: 1080 x 1920 пикселей
Советы:
- Это соотношение сторон 9:16.
- Загрузка изображения с меньшим размером пикселя (но с тем же соотношением сторон) означает, что история быстро буферизуется.
- Если вы не используете это соотношение, история может отображаться со странным кадрированием, масштабированием или оставлять большие участки экрана пустыми. Катушки
- Instagram используют тот же размер.
Ресурс: Поднимите свои истории в Instagram на новый уровень с помощью этих бесплатных шаблонов.
Размер изображения карусели в Instagram:
- Пейзаж: 1080 x 566 пикселей
- Портрет: 1080 x 1350 пикселей
- Квадрат: 1080 x 1080 пикселей
- Соотношение сторон: горизонтальное (1,91: 1), квадратное (1: 1), вертикальное (4: 5)
- Рекомендуемый размер изображения: Ширина 1080 пикселей, высота от 566 до 1350 пикселей (в зависимости от того, является ли изображение альбомным или портретным)
Размеры изображений для рекламы в Instagram:
- Пейзаж: 1080 x 566 пикселей
- Квадрат: 1080 x 1080 пикселей
- Минимальная ширина: 320 пикселей
- Максимальная ширина: 1080 пикселей
- Поддерживаемые соотношения сторон: Любое между 1.
 91: 1 и 4: 5
91: 1 и 4: 5
Советы:
Размеры изображений для рекламы в Instagram Stories: 1080 x 1920 пикселей
Советы:
Размер изображения Twitter
твитов, содержащих изображения, неизменно получают больше кликов, больше лайков и ретвитов, чем твиты без изображений. Фактически, вероятность заинтересованности твитов с визуальным содержанием в три раза выше.
Итак, выбор правильных изображений и создание отличного визуального контента для Twitter имеет значение.И, конечно же, это включает в себя правильные размеры изображений Twitter.
Размеры изображений Twitter для фотографий профиля: 400 x 400 (рекомендуется)
- Минимальный размер изображения : 200 на 200 пикселей
- Максимальный размер файла: 2 МБ
Размер изображения Twitter для фотографий заголовка: 1500 x 500 пикселей (рекомендуется)
Советы:
- Чтобы изображение соответствовало требованиям будущего, лучше использовать максимальный размер.

- Изображения заголовков обрезаются до соотношения сторон 3: 1.
- Имейте в виду, что способ отображения изображений заголовков меняется в зависимости от используемого монитора и браузера.
Размеры изображений Twitter для фотографий In-Stream: 1024 x 512 пикселей (рекомендуется)
- Минимальный размер: 440 x 220 пикселей
- Рекомендуемое соотношение сторон: 16: 9
- Поддерживаемые форматы: GIF, JPG и PNG
- Максимальный размер файла: До 5 МБ для фотографий и GIF на мобильных устройствах. До 15 МБ в Интернете.
Размер изображения карты Twitter:
Twitter распознает, когда твит содержит URL. Затем Twitter сканирует этот веб-сайт, извлекая контент, включая изображение Twitter для сводной карточки. (Кстати, вот как это все работает.)
- Минимальный размер: 120 x 120 пикселей
- Поддерживаемые форматы : GIF, JPG, PNG
- Максимальный размер файла: 1 МБ
Советы:
- Вы можете проверить, как будет выглядеть ваша сводная карточка в Твиттере, и просмотреть предварительный просмотр с помощью средства проверки подлинности карт.

- Существует целый ряд различных карточек Twitter, а также различных размеров. Помимо обычных сводных карточек, есть сводные карточки с большими изображениями, карточки приложений и карточки игроков.
Размеры изображений Twitter для автопарков: 1080 x 1920 пикселей
Советы:
Twitter размеров изображений для рекламы:
- Твиты с одним и несколькими изображениями: Минимум 600 x 335 пикселей, но для достижения наилучших результатов используйте изображения большего размера.
- Изображение карточки веб-сайта: 800 x 418 пикселей для 1.Соотношение сторон 91: 1. 800 x 800 для формата изображения 1: 1. Максимальный размер файла 20 МБ.
- Изображение карточки приложения: 800 x 800 пикселей для соотношения сторон 1: 1. 800 x 418 пикселей для соотношения сторон 1,91: 1. Максимальный размер файла 3 МБ.
- Карусели: 800 x 800 пикселей для соотношения сторон 1: 1.
 800 x 418 пикселей для соотношения сторон 1,91: 1. Максимальный размер файла 20 МБ для 2-6 карточек изображений.
800 x 418 пикселей для соотношения сторон 1,91: 1. Максимальный размер файла 20 МБ для 2-6 карточек изображений. - Карта прямого сообщения: 800 x 418 пикселей для соотношения сторон 1,91: 1. Максимальный размер файла 3 МБ.
- Карточка разговора: 800 x 418 пикселей для 1.Соотношение сторон 91: 1. Максимальный размер файла 3 МБ.
Ресурс: Здесь вы найдете дополнительную информацию о том, как размещать рекламу в Twitter.
Facebook размер изображения
Facebook постоянно обновляет свой дизайн и размеры изображений. Лучшая стратегия для будущего контента вашего бренда — всегда загружать изображения самого высокого качества. Для достижения наилучших результатов придерживайтесь рекомендуемых Facebook форматов файлов.
Facebook Размер изображения для фотографий профиля: 170 x 170 пикселей (на большинстве компьютеров)
Изображение вашего профиля в Facebook будет отображаться на рабочем столе с разрешением 170 x 170 пикселей. Но на смартфонах он будет отображаться как 128 x 128 пикселей.
Но на смартфонах он будет отображаться как 128 x 128 пикселей.
Размер изображения Facebook для обложки: 851 x 315 пикселей (рекомендуется)
- Размер экрана рабочего стола: 820 x 312 пикселей
- Размер дисплея смартфона: 640 x 360 пикселей
- Минимальный размер: 400 x 150 пикселей
- Идеальный размер файла: Менее 100 КБ
подсказок
- Чтобы избежать сжатия или искажения, загрузите файл JPG или PNG.
- Используйте рекомендуемые размеры в пикселях для максимально быстрой загрузки.
- Изображения профиля и обложки с логотипами или текстом лучше всего работают при загрузке в виде файла PNG.
- Не перетаскивайте для изменения положения после загрузки обложки.
Ресурс: Получите больше советов по созданию отличных обложек для Facebook.
Facebook размеров изображений для публикаций и фотографий в хронике:
Facebook автоматически изменяет размер и форматирует ваши фотографии при их загрузке, чтобы шкала времени была шириной 500 пикселей и соответствовала размеру 1. Соотношение сторон 91: 1.
Соотношение сторон 91: 1.
Но избегайте пикселизации или медленной загрузки, запоминая эти размеры:
- Рекомендуемый размер: 1200 x 630 пикселей
- Минимальный размер: 600 x 315 пикселей
Советы:
- Если вы публикуете от 2 до 10 изображений в публикации вашего бренда на Facebook с помощью карусели, изображения должны иметь размер 1200 x 1200.
- Это соотношение 1: 1.
Размер изображения Facebook для фотографий на обложке мероприятия: 1200 x 628 пикселей (рекомендуется)
подсказок
Facebook размер изображений для панорамы или 360 фото:
подсказок
- Facebook автоматически распознает и обрабатывает эти изображения на основе «специфичных для камеры метаданных, найденных на фотографиях, сделанных с помощью устройств с поддержкой 360 °.”
- Файлы для этих изображений Facebook могут иметь размер до 45 МБ для JPEG или 60 МБ для PNG.

- Facebook рекомендует использовать JPEG для панорамных снимков и следить за тем, чтобы размер файлов не превышал 30 МБ.
Размеры изображений Facebook для историй Facebook: 1080 x 1920 пикселей (рекомендуется)
подсказок
- Facebook Stories занимают весь экран телефона. Это соотношение сторон 9:16.
- Не выбирайте изображение с шириной менее 500 пикселей.
- Для историй с текстом оставьте 14% верхнего и нижнего края без текста. (Это 250 пикселей.) Таким образом, призыв к действию не будет перекрываться фотографией или кнопками профиля вашего бренда.
Facebook размеры изображений для рекламы:
- Размеры для объявлений в ленте Facebook: Минимум 1080 x 1080 пикселей. Минимальный размер 600 х 600 пикселей. Соотношение 1,91: 1 к 1: 1. Максимальный размер файла 30 МБ.
- Размеры для рекламы в правом столбце Facebook: Минимум 1080 x 1080 пикселей.
 Минимальный размер 254 x 133 пикселей. Соотношение 1: 1. (Помните: это формат рекламы только для настольных ПК.)
Минимальный размер 254 x 133 пикселей. Соотношение 1: 1. (Помните: это формат рекламы только для настольных ПК.) - Размеры изображений Facebook для мгновенных статей: Минимум 1080 x 1080 пикселей. Соотношение 1,91: 1 к 1: 1. Максимальный размер файла 30 МБ.
- Размеры изображений для рекламы Facebook Marketplace: Минимум 1080 x 1080 пикселей. Соотношение 1: 1. Максимальный размер файла 30 МБ.
- Размеры изображений для поиска в Facebook: Минимум 1080 x 1080 пикселей. Минимальный размер 600 х 600 пикселей. Соотношение 1.91: 1 до 1: 1. Максимальный размер файла 30 МБ.
- Размеры изображений Facebook для рекламных сообщений: Минимум 1080 x 1080 пикселей. Соотношение 1,91: 1 к 1: 1. Максимальный размер файла 30 МБ.
- Размеры для объявлений в почтовом ящике Messenger: Минимум 1080 x 1080 пикселей. Соотношение 1: 1. Минимальный размер 254 x 133 пикселей.
 Максимальный размер файла 30 МБ.
Максимальный размер файла 30 МБ. - Размеры объявлений в Messenger Stories: Минимум 1080 x 1080 пикселей. Соотношение 9:16. Минимальная ширина 500 пикселей.
Ресурс: Подробнее о том, как размещать рекламу на Facebook.
LinkedIn размеры изображений
Когда вы используете LinkedIn для бизнеса — будь то через ваш личный профиль или страницу компании — соединение ваших обновлений LinkedIn с изображениями постоянно показывается для увеличения количества комментариев и обмена.
Для достижения наилучших результатов придерживайтесь рекомендованных размеров ниже. И всегда обязательно просматривайте свой профиль и контент на нескольких устройствах перед завершением.
Размеры изображений LinkedIn для фотографий профиля: 400 x 400 пикселей или больше (рекомендуется)
подсказок
- LinkedIn может размещать фотографии до 7680 x 4320 пикселей.
- И он может обрабатывать файлы размером до 8 МБ, поэтому загружайте как можно больше, чтобы обеспечить соответствие требованиям будущего.

LinkedIn размеры изображений для обложек профиля: 1584 x 396 пикселей (рекомендуется)
подсказок
- Убедитесь, что размер вашего файла меньше 8 МБ.
- Обложка на мобильном устройстве и на компьютере обрезается по-разному. Перед завершением обязательно просмотрите свой профиль на обоих типах дисплеев.
Размер изображений в LinkedIn для страниц компании:
- Размер логотипа компании: 300 x 300 пикселей
- Размер изображения обложки страницы: 1128 x 191 пикселей
- Размер основного изображения вкладки Life: 1128 x 376 пикселей
- Размер изображения нестандартных модулей вкладки Life: 502 x 282 пикселя
- Life tab фото компании размеры изображения: 900 x 600 пикселей
- Квадратный логотип: Минимум 60 x 60 пикселей
Советы
- При размещении обновлений изображений на странице вашей компании обязательно используйте изображения PNG или JPG.

- Используйте соотношение сторон 1,91: 1.
- Идеально подходят изображения 1200 x 628 пикселей.
- Этот размер изображения LinkedIn также применяется к страницам LinkedIn Showcase.
Размеры изображений LinkedIn для изображений ссылок на сообщения в блогах: 1200 x 627 пикселей (рекомендуется)
Пользовательский размер изображения LinkedIn для публикации ссылки в обновлении: 1200 x 627 пикселей (рекомендуется)
При вставке URL-адреса в обновление автоматически сгенерированное изображение эскиза может появиться в предварительном просмотре, если оно доступно, вместе с заголовком статьи или веб-сайта.
Но вы можете настроить его, щелкнув значок Image под текстовым полем и выбрав фотографию на своем компьютере.
Советы:
- Изображение должно иметь соотношение сторон 1,91: 1.
- Более чем минимум 200 пикселей в ширину.
- Если ширина изображения меньше 200 пикселей, оно появится в виде эскиза в левой части сообщения.

LinkedIn Stories Размеры изображений:
- Соотношение сторон: 9:16
- Разрешение: 1080 x 1920 пикселей
- Типы файлов: JPEG и PNG
Советы:
- Вы можете сохранять отдельные сообщения из своей истории в течение 24 часов после публикации истории в LinkedIn.
- Вы можете делиться историями LinkedIn с любыми первыми связями через LinkedIn Messaging.
Размер изображений в LinkedIn для рекламы:
- Размер логотипа компании для рекламы: 100 x 100 пикселей
- Размер логотипа Spotlight Ads: 100 x 100 пикселей
- Специальное фоновое изображение для рекламы Spotlight: 300 x 250 пикселей
- Изображения спонсируемого контента: 1200 x 627 пикселей (соотношение сторон 1,91: 1)
- Карусельные изображения с рекламным контентом: 1080 x 1080 пикселей (соотношение сторон 1: 1)
Pinterest размеры изображения
Размер изображения Pinterest для фотографии профиля: 165 x 165 пикселей (рекомендуется)
подсказок
- Помните, что фото вашего профиля будет отображаться в виде круга.

Размер изображения Pinterest для обложки профиля: 800 x 450 пикселей (минимум)
подсказок
- Старайтесь не помещать портретную фотографию в место для обложки.
- Вместо этого используйте альбомную фотографию с соотношением сторон 16: 9.
Pinterest размеры изображений для контактов:
- Соотношение сторон: 2: 3 (рекомендуется)
- Квадратные контакты: 1000 x 1000 пикселей
- Рекомендуемый размер: 1000 x 1500 пикселей
- Максимальный размер файла: 20 МБ
Советы
- Сохранение соотношения сторон 2: 3 гарантирует, что аудитория вашего бренда увидит все детали изображения в своей ленте.
- Пины отображаются в ленте с фиксированной шириной 236 пикселей.
- Если вы хотите создавать пины с другим соотношением сторон, знайте, что Pinterest обрезает изображения снизу.
- Принимаются файлы в формате PNG и JPEG.
Pinterest размеры изображений для коллекций Контакты:
- Соотношение сторон: 1: 1 (рекомендуется) или 2: 3
- Рекомендуемый размер: 1000 x 1000 пикселей или 1000 x 1500 пикселей
- Максимальный размер файла: 10 МБ
Советы
- Этот формат отображается как одно основное изображение над тремя изображениями меньшего размера.
- Все изображения должны иметь одинаковое соотношение сторон.
- Коллекции появляются в лентах на мобильных устройствах.
- Принимаются файлы в формате PNG и JPEG.
- Collections также могут быть рекламным форматом на Pinterest.
Размер изображения Pinterest для Story Pins:
- Соотношение сторон: 9:16
- Рекомендуемый размер: 1080 x 1920 пикселей
- Максимальный размер файла: 20 МБ
Размеры изображений Pinterest для рекламы и каруселей:
- Объявления с установкой приложения: Те же характеристики, что и стандартные пины.Рекомендуется соотношение сторон 2: 3. Рекомендуется 1000 x 1500 пикселей.
- Пины карусели и реклама: Соотношение сторон 1: 1 или 2: 3. Рекомендуется 1000 x 1500 пикселей или 1000 x 1000 пикселей. В карусель можно включить до 5 изображений.
- Товарные объявления: Те же характеристики, что и стандартные значки. Рекомендуется соотношение сторон 2: 3. Рекомендуется 1000 x 1500 пикселей.
Ресурс: Получите совет о том, как использовать Pinterest для бизнеса.
Размер изображения в Tumblr
Размер фотографии в Tumblr:
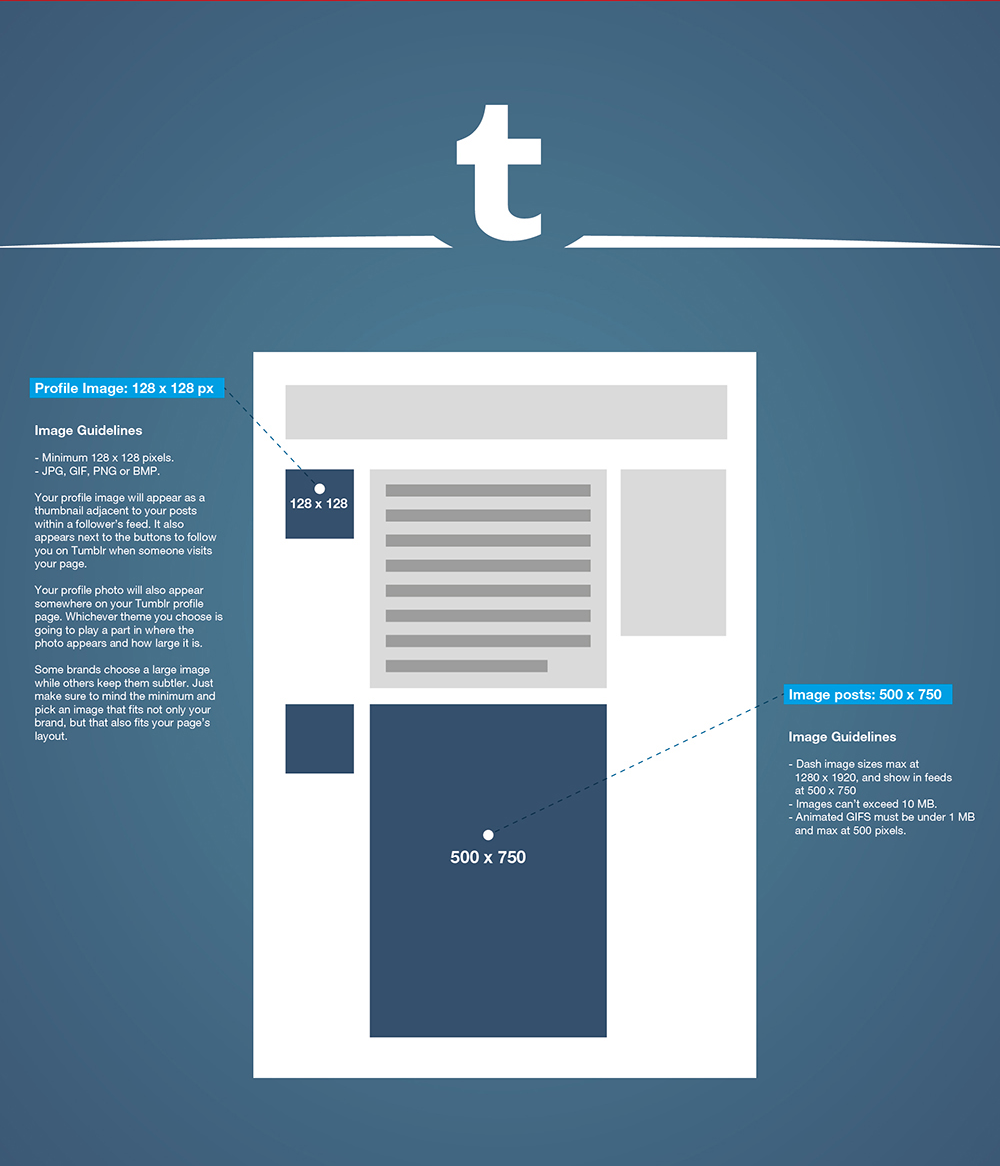
- Рекомендуемый размер: 128 x 128 пикселей
- Минимальный размер и аватар: 64 x 64 пикселя
Размер баннера Tumblr:
- Рекомендуемый размер: 3000 x 1055 пикселей
- Минимальный размер: 640 x 360 пикселей
Изображение на панели инструментов:
- Минимальный размер: 500 x 750 пикселей
- Максимальный размер: 1280 x 1920 пикселей
Набор фотографий в Tumblr:
- Одно изображение: каждое фото шириной 500 пикселей
- Два изображения: каждое фото шириной 245 пикселей
- Три изображения: каждое фото шириной 160 пикселей
изображений Tumblr в общей ссылке или текстовом сообщении:
- Миниатюрное изображение в ссылке будет отображаться с разрешением 130 x 130 пикселей.
- Изображения в текстовом сообщении отображаются с шириной 125 пикселей, но расширяются при нажатии.
Размер изображения аудиопоста Tumblr: 169 x 169 пикселей
Размер изображения для рекламы Tumblr: 1280 x 1920 пикселей (рекомендуется)
Размер изображения Snapchat
Размер изображения для рекламы Snapchat: 1080 x 1920 пикселей (минимум)
- Соотношение сторон: 9:16
- Тип файла: JPEG или PNG
- Максимальный размер файла: 5 МБ
Размер изображения Snapchat Geofilter: 1080 x 1920 (минимум)
- Соотношение сторон: 9:16
- Тип файла: JPEG или PNG
- Максимальный размер файла: 5 МБ
Ресурс: Как создать собственный геофильтр Snapchat
Размер изображения YouTube
Размер фотографии профиля YouTube: 800 x 800 пикселей (рекомендуется)
Наконечники
- Для получения наилучших результатов убедитесь, что фотография сфокусирована по центру.
- Файлы должны быть в формате JPEG, GIF, BMP или PNG. Анимированные GIF-файлы работать не будут.
- Фотографии будут отображаться с разрешением 98 x 98 пикселей.
Размер изображения баннера YouTube: 2048 x 1152 пикселей (минимум)
- Соотношение сторон: 16: 9
- Минимальная область для текста и логотипов без обрезки: 1235 x 338 пикселей
- Максимальный размер файла: 6 МБ
Ресурс: Как сделать лучшее оформление канала YouTube (плюс 5 бесплатных шаблонов).
Размер видео YouTube: 1280 x 720 пикселей (минимум)
подсказок
- YouTube рекомендует, чтобы видео, предназначенные для продажи или проката, имели большее количество пикселей: 1920 x 1080 пикселей.
- YouTube требует, чтобы видео было 1280 x 720 пикселей, чтобы соответствовать стандартам HD.
- Это соотношение сторон 16: 9.
TikTok размеры изображений
Размер фотографии профиля в TikTok: 20 x 20 пикселей (минимальный размер для загрузки)
подсказок
- Хотя 20 x 20 — это минимальный размер для загрузки, загрузите фотографию более высокого качества на будущее.
Размер видео в TikTok: 1080 x 1920
подсказок
- Идеальное соотношение сторон для видео Tik Tok — 1: 1 или 9:16.
Теперь, вместо того чтобы гадать, какие размеры изображений в социальных сетях могут работать лучше всего, у вас есть руководство, которое поможет. Держите это под рукой, и изображения вашего бренда в социальных сетях будут продолжать выглядеть великолепно даже с обновлениями сети!
Не хотите запоминать всю эту информацию? Легко изменяйте размер изображений в социальных сетях для публикации с помощью Hootsuite Compose, который включает в себя актуальные размеры изображений для каждой социальной сети.
Начало работы
Легко управляйте всеми своими социальными сетями в одном месте и экономьте время с помощью Hootsuite .
Всегда актуальное руководство по размерам изображений в социальных сетях
Последнее обновление: 26 августа 2020 г.
Будь то продвижение бренда, видео, новости или даже мем, визуальный контент определяет ландшафт социальных сетей.Что стало настолько важным, так это эффективная передача вашего бренда в социальных сетях с помощью изображений и видео.
В этом быстро прокручиваемом мире социальных сетей визуальное лицо вашего бренда часто бывает первым, что видит ваша аудитория, и, возможно, единственной вещью, которую они запоминают. Трудно вырезать и вставить изображение и повторно использовать его во всех социальных сетях, если у вас нет такого инструмента, как Пейзаж.
Собственный инструментSprout Social можно бесплатно использовать для изменения размера, кадрирования и масштабирования размеров изображений в социальных сетях.А вместе с нашим инструментом изменения размера мы предоставили все конкретные размеры и несколько быстрых советов, которые помогут вам решить, какое изображение лучше всего подходит для каждой позиции.
Прежде чем мы перейдем к этому, вот несколько дополнительных ресурсов:
Простое управление мультимедийным контентом с Sprout
Библиотека активовSprout упрощает публикацию и управление активами, предоставляя вам централизованное хранилище изображений, видео и текста.
Быстро создавайте, систематизируйте, редактируйте и публикуйте ресурсы прямо из библиотеки активов, чтобы размещать фирменные, визуально привлекательные сообщения для любой подключенной социальной сети.
Начать бесплатную пробную версию
Размер изображения в социальных сетях в одной сети
Эти ссылки упростят вам переход к определенным размерам изображений в социальных сетях для каждой сети:
Facebook Размер изображения
Facebook является крупнейшей социальной сетью в мире с 1,18 миллиарда активных пользователей в месяц. Один неудачный выбор изображения может означать разницу в привлечении и взаимодействии с этой огромной пользовательской базой и полностью игнорироваться.
При выборе фотографий следует помнить, что существует разница между тем, как объекты будут отображаться на вашей личной шкале времени, и тем, как они будут отображаться в ленте новостей пользователя.Убедитесь, что вы выбираете размеры в зависимости от того, где вы хотите, чтобы большинство зрителей увидело ваше изображение.
Изображение профиля: 180 x 180 (отображение 170 x 170 на рабочем столе)
Скажите сыр: это будет фотография, представляющая вас или ваш бренд на Facebook. Это квадратное фото, которое появляется на вашей временной шкале поверх обложки. Изображение вашего профиля также будет отображаться, когда вы публикуете сообщения на других стенах, комментируете сообщения или когда вас ищут с помощью Facebook Open Graph (это интересный термин, используемый для его функции поиска).
Рекомендации по изображению
- Должен быть не менее 180 x 180 пикселей.
- Фотография будет отображаться на странице в формате 170 x 170 пикселей на рабочем столе, 128 x 128 на смартфонах и 36 x 36 на большинстве обычных телефонов.
- Изображения профиля расположены на 16 пикселей слева и 176 пикселей от верхнего края обложки на рабочем столе.
- Изображения профиля расположены на 24 пикселя слева, 24 пикселя снизу и 196 пикселей сверху на вашей обложке на смартфоне.
- Миниатюра фотографии будет отображаться по всему Facebook с размером 32 x 32 пикселя.
Изображение профиля бизнес-страницы: 180 x 180 (отображается 170 x 170 на рабочем столе)
Facebook недавно изменил изображение профиля для бизнес-страниц, чтобы оно отображалось в левой части экрана. Новый внешний вид помогает бизнес-страницам Facebook выделяться среди личных аккаунтов. Однако размеры те же, но фото выглядит на странице немного иначе.
Рекомендации по изображению
- Должен быть не менее 180 x 180 пикселей.
- Фотография будет отображаться на странице в формате 170 x 170 пикселей на рабочем столе, 128 x 128 на смартфонах и 36 x 36 на большинстве обычных телефонов.
- Миниатюра фотографии будет отображаться по всему Facebook с размером 32 x 32 пикселя.
- Изображения бизнес-страницы будут обрезаны по размеру квадрата.
Фото на обложке: 820 x 312
Фотография на обложке Facebook будет отображаться только на вашей временной шкале Facebook, но она намного больше, чем изображение профиля, что дает вам больше свободы для выбора чего-то творческого.Если изображение вашего профиля может быть хорошим выбором для вашей фотографии или логотипа бренда, используйте это пространство, чтобы опубликовать что-то, что больше говорит о вас как о личности или как о бренде.
Рекомендации по изображению
- Отображается на странице с разрешением 820 x 312 пикселей. Все, что меньше, будет растягиваться.
- Минимальный размер 400 x 150 пикселей.
- Отображает с разрешением 820 x 312 пикселей на рабочем столе и 640 x 360 пикселей на смартфонах.
- Не отображается на обычных телефонах.
- Для получения наилучших результатов загрузите файл sRGB JPG размером менее 100 КБ.
- Лучше всего использовать изображения с логотипом или текстом в формате PNG.
- Размеры бизнес-страницы точно такие же, как у личных учетных записей.
Общее изображение: 1,200 x 630
Совместное изображение — одна из самых распространенных форм обмена на Facebook. Эти изображения всегда будут отображаться на вашей временной шкале, а в идеале они будут отображаться в большинстве лент новостей ваших подписчиков — хотя с уменьшением органического охвата вряд ли все увидят ваш пост.Чем больше людей взаимодействует с вашим постом, тем больше вероятность, что остальные ваши подписчики и их подписчики увидят эту активность.
Рекомендации по изображению
- Рекомендуемый размер загрузки 1200 x 630 пикселей.
- Появится в фиде с максимальной шириной 470 пикселей (будет масштабироваться до 1: 1).
- Отображается на странице с максимальной шириной 504 пикселя (максимальное масштабирование составляет 1: 1).
Общая ссылка: 1,200 x 628
Еще один отличный инструмент в вашем поясе Facebook — это возможность поделиться ссылкой.Это очень похоже на публикацию общего изображения, но дает вам еще больше полей для работы. Вы можете создать общую ссылку с небольшим квадратным изображением слева и текстом справа или с большим прямоугольным изображением вверху с текстом внизу.
Рекомендации по изображению
- Рекомендуемый размер загрузки 1200 x 628 пикселей.
- Квадратное фото: минимум 154 x 154 пикселей в подаче.
- Квадратное фото: минимум 116 x 116 на странице.
- Прямоугольное фото: минимум 470 x 246 пикселей в подаче.
- Прямоугольное фото: минимум 484 x 252 на странице.
- Facebook масштабирует фотографии под минимальные размеры. Для получения лучших результатов увеличьте разрешение изображения в том же масштабе, что и минимальный размер.
Выделенное изображение: 1200 x 717 (рекомендуется)
Получила ли ваша компания первую прибыль? Ударил своего 10-го, 20-го или 100-го сотрудника? Веха — прекрасное время для создания выделенного изображения. Это изображение будет размещено на вашей личной шкале времени, но оно займет гораздо больше места, чем ссылка или изображение, которыми поделились, так что это хорошее место, чтобы отпраздновать победы, которые заставляют вас двигаться вперед!
Рекомендации по изображению
- Будет отображаться на вашей странице с разрешением 843 x 504 пикселя.
- Выберите более высокое разрешение в этом масштабе для лучшего качества.
Изображение события: 1920 x 1080 (рекомендуется)
Facebook Events помогают привлечь внимание пользователей и избавиться от шума на Facebook. Напоминания отправляются вашей аудитории, и важно иметь хорошее пространство с еще лучшим изображением. Убедитесь, что у вас есть подходящие размеры для обложки Facebook Event.
Рекомендации по изображению
- Facebook уменьшится до минимальных размеров: 470 × 174.
- Изображений в корме: 470 × 174.
Для всех ваших потребностей в рекламе на Facebook ознакомьтесь с этим полным руководством для каждого размера рекламы на Facebook!
Чтобы получить дополнительную информацию о размерах изображений для Facebook, посетите Справочный центр Facebook.
Twitter Размеры изображения
Не позволяйте его логотипу вводить вас в заблуждение — Twitter предназначен не только для птиц. Фактически, с 313 миллионами активных пользователей в месяц, Twitter является одной из социальных сетей, которые ваши клиенты будут чаще всего использовать для обсуждения вашего бренда.А недавно Twitter внес большие изменения в свой общий вид.
Фотография профиля: 400 x 400 (отображение 200 x 200)
Фотография вашего профиля в Twitter — это основное изображение, которое представляет вас или ваш бренд в сети. Его увидят на сайте в разных местах множество людей, поэтому убедитесь, что он самого высокого качества. Вот места, где ваша фотография профиля будет видна на сайте.
- На вашей странице: Самое большое изображение вашего профиля находится на вашей домашней странице, и его могут просматривать ваши подписчики, а также люди, которые наткнулись на вашу страницу.
- In-Stream: Уменьшенная версия изображения вашего профиля появляется в ленте подписчика в Twitter каждый раз, когда вы публикуете твит. Он также появляется в ленте подписчиков ваших подписчиков каждый раз, когда вы делаете ретвит.
- На кого подписываться: Изображение вашего профиля также будет отображаться рядом со ссылкой на вашу страницу в поле «На кого подписываться». Он расположен прямо справа от вашего твиттера. Выберите здесь узнаваемый образ.
Рекомендации по изображению
- Квадратное изображение рекомендуется 400 x 400 пикселей.
- Максимальный размер файла 2 МБ.
- Типы изображений: JPG, GIF или PNG.
Фото заголовка: 1,500 x 500
Ваше фото в заголовке — это изображение, которое занимает верхнюю часть страницы вашего профиля в Twitter. Оно немного больше, чем фото в вашем профиле, поэтому обязательно сохраните его с максимально возможным разрешением. Поскольку у вас больше возможностей для творчества с этой картинкой, и она, вероятно, будет первым, что увидят ваши посетители, сделайте ее чем-то увлекательным.
Рекомендации по изображению
- Рекомендуемое 1500 x 500 пикселей.
- Максимальный размер файла 5 МБ.
- Типы изображений: JPG, GIF или PNG.
Фотографии In-Stream и общие ссылки
Пользователи Twitter могут прикреплять фотографии к любому из своих твитов. В зависимости от того, прикрепляете ли вы одну фотографию, несколько фотографий или делитесь ссылкой, способ кадрирования и отображения фотографий в потоке может незначительно отличаться. Чтобы предотвратить непредвиденное кадрирование, центрируйте содержимое по горизонтали, чтобы были видны наиболее важные элементы изображения. Вы также можете предварительно просмотреть конечный результат в окне Compose Sprout перед публикацией.
Рекомендуемые размеры изображений по типам твитов:
- Изображение из твита с общей ссылкой: 1200 x 628 пикселей
- Твит с отправкой одного изображения: 1200 x 675 пикселей
- Твиттер с двумя изображениями: 700 x 800 пикселей (оба изображения)
- Твиттер с тремя изображениями:
- Изображение слева: 700 x 800 пикселей
- Изображения справа: 1200 x 686 пикселей
- Твиттер с четырьмя изображениями: 1200 x 600 пикселей (на изображение)
- Четыре — максимальное количество изображений, доступных в одном твите
- Рекомендуемое соотношение сторон — 16: 9.
- Может редактировать изображения, если пишет в Твиттере из приложения Twitter для iOS или Android.
- Максимальный размер файла 5 МБ для фотографий и 5 МБ для анимированных GIF-файлов на мобильных устройствах и 15 МБ в Интернете.
Дополнительную информацию о фотографиях In-Stream можно найти в Справочном центре Twitter.
Размер изображения Instagram
Instagram — одна из самых популярных социальных сетей для обмена фотографиями с более чем 600 миллионами пользователей. Это лучшее место для демонстрации вашего творческого потенциала.
Изображение профиля: 110 x 110
Instagram основан на визуальных эффектах, которые должны указывать на то, насколько важно следовать этим рекомендациям по размеру изображений.Убедитесь, что изображение вашего профиля узнаваемо, чтобы пользователям было еще проще найти вас с помощью поиска или изучения.
Рекомендации по изображению
- Отображается в вашем профиле с разрешением 110 x 110 пикселей.
- Квадратное фото: убедитесь, что соотношение сторон 1: 1.
Миниатюры фотографий: 161 x 161
Когда кто-то переходит на вашу страницу, ему будет представлено все ваше содержание, расположенное в виде рядов эскизов. Эти меньшие версии ваших изображений и видео будут расширяться при нажатии и включать место для комментариев.
Рекомендации по изображению
- Миниатюры будут отображаться на странице с разрешением 161 x 161 пиксель.
- Квадратное фото: убедитесь, что соотношение сторон составляет 1: 1.
Размер фото: 1080 x 1080
Instagram — это изображения и видео, представленные в ленте ваших подписчиков. Фактически, фотографии в Instagram с более высоким разрешением, если они взяты из собственного приложения. Если вы решили загрузить фото или видео с любого другого устройства, разрешение будет намного ниже.
Рекомендации по изображению
- Размер изображений в Instagram увеличен до 1080 x 1080 пикселей.
- Instagram по-прежнему масштабирует эти фотографии до 612 x 612 пикселей.
- Отображается в ленте с разрешением 510 x 510 пикселей.
- Квадратные или прямоугольные фотографии: убедитесь, что соотношение сторон составляет от 1,91: 1 до 4: 5.
- Для портретных фотографий (4: 5) рекомендуемый размер 1080 x 1350 пикселей.
- Меньшие избранные изображения заголовков отображаются как 204 x 204 пикселей, а более крупные изображения заголовков отображаются как 409 x 409 пикселей.
Истории в Instagram: 1080 x 1920
С более чем 300 миллионами пользователей в день Instagram Stories — популярный источник визуальных эффектов в приложении. Для публикации доступны как видео, так и изображения. И хотя эта функция должна быть недолговечной, вы можете загружать собственный контент.
Рекомендации по изображению
- Рекомендуемое разрешение: 1080 x 1920.
- Минимальное разрешение 600 x 1067.
- Соотношение сторон 9:16.
- Максимальный размер файла — 4 ГБ.
Для тех, кто ищет дополнительную информацию о размерах рекламы в Instagram, включая характеристики видео, ознакомьтесь с этим руководством!
LinkedIn Размеры изображений
LinkedIn — крупнейшая профессиональная сеть в мире, насчитывающая 467 миллионов зарегистрированных пользователей. В то время как другие социальные сети могут быть хорошими драйверами трафика и клиентов, LinkedIn — отличное место для вас, чтобы найти отличных сотрудников и связаться с другими лидерами отрасли.
Изображение личного профиля: 300 x 300 (рекомендуется)
LinkedIn начал использовать новый макет для личных профилей и сохранил логотип коробки со страницами компании (подробнее об этом ниже).Однако размеры личного профиля в LinkedIn очень просты. Это основное изображение, которое представляет вас в вашем личном профиле. Поэтому каждый раз, когда кто-то просматривает ваш профиль для получения краткой информации, это заметное изображение, которое представляет вас. Важно выбрать правильный размер.
Рекомендации по изображению
- Рекомендуется от 400 x 400 до 20 000 x 20 000 пикселей
- Минимум 200 x 200 пикселей
- Максимальный размер файла 10 МБ.
- Типы изображений: L JPG, GIF или PNG.
Персональное фоновое изображение: 1584 x 396
Фоновое изображение LinkedIn — это новая функция вашего личного профиля. Немного сложнее найти что-то, что действительно подходит для этого пространства, но если вы все сделаете правильно, ваш профиль будет отлично выглядеть.
Рекомендации по изображению
- Рекомендуется 1584 x 396 пикселей.
- Максимальный размер 4 МБ.
- Типы изображений: JPG, PNG или GIF.
Изображение логотипа компании: 300 x 300
Один из двух логотипов бренда, которые вы должны загрузить в LinkedIn, — это стандартный логотип компании. Это более крупный из двух, и он будет отображаться рядом с названием вашего бренда на вашей домашней странице LinkedIn. Это изображение также появляется в разделе «Компании, за которыми вы можете следить». Чем привлекательнее фотография, тем выше вероятность, что у вас появятся подписчики.
- Рекомендуется 300 x 300 пикселей.
- Минимум 300 x 300 пикселей.
- Максимум 4 МБ (квадратный макет).
- Типы изображений: PNG, JPG или GIF.
Изображение на обложке компании: 1192 x 220 (рекомендуется)
В отличие от личного фонового изображения, фоновое изображение компании или стандартное бизнес-изображение занимает всю верхнюю часть страницы. Изображение кажется намного больше, чем личные размеры, что дает предприятиям немного больше места.
Рекомендации по изображению
- Рекомендуемый размер 1192 x 220 пикселей.
- Минимальный размер 1128 x 191.
- Максимум 4 МБ.
- Имеет разрешение 1128 x 191 пикселей.
- Типы изображений: PNG, JPG или GIF.
Общее изображение или ссылка: 1200 x 627 (рекомендуется)
Этот размер подходит для сообщений LinkedIn, содержащих фотографию или ссылку с изображением на сообщение в блоге или статью в ленте страницы вашей компании.
Рекомендации по изображению
- Рекомендуемый размер изображений или ссылок: 1200 x 627 пикселей
- Имеет разрешение 552 x 289 пикселей
- Типы изображений: JPNG, JPG или GIF.
Вкладка Life — основное изображение и фотографии компании
Вкладка «Жизнь» на страницах компании в LinkedIn позволяет более подробно ознакомиться с повседневным опытом сотрудников вашей компании. В настоящее время вы можете загрузить здесь два типа изображений: основное изображение, которое служит героем и выделяет вашу страницу, и горизонтальная прокручиваемая галерея фотографий других компаний, расположенная ниже.
Рекомендации по изображению
- Рекомендуемый размер для основного изображения : 1128 x 376
- Рекомендуемый размер для фото компании :
- Минимальный размер основного изображения : 1128 x 376
- Минимальный размер для фотографий компании : 264 x 176
- Типы изображений: JPNG, JPG или GIF.
- Вкладка «Жизнь» отображается только в мобильном приложении, но не в мобильной веб-версии LinkedIn, поэтому точные размеры экрана зависят от устройства. Загрузите рекомендуемый размер для наилучшего восприятия.
Дополнительные сведения см. В справочном центре Linkedin.
Pinterest Размеры изображения
Pinterest может быть отличным социальным инструментом для привлечения реферального трафика на ваш сайт. В основном это связано с тем, что 90% страниц Pinterest являются внешними ссылками.
Поэтому для вас очень важно регулярно оптимизировать свою страницу Pinterest и использовать изображения подходящего размера для досок и контактов.
Изображение профиля: 165 x 165
При настройке учетной записи Pinterest у вас есть возможность сделать это через Facebook, Twitter или электронную почту. Если вы выберете Facebook или Twitter, Pinterest загрузит изображение профиля, которое вы там установили.
Если вы пользуетесь электронной почтой или предпочитаете другую фотографию, вы тоже можете это сделать: просто загрузите квадратную фотографию (чем больше, тем лучше), и Pinterest изменит ее размер. Как и в других социальных сетях, изображение вашего профиля в Pinterest должно быть чем-то тесно связанным с вами или вашим брендом.
Рекомендации по изображению
- Отображается на главной странице с разрешением 165 x 165 пикселей.
- Отображается с размером 32 x 32 пикселя в остальной части Pinterest.
- Максимум 10 МБ (я не могу загружать файлы большего размера).
- Типы изображений включают: JPG и PNG для изображений профиля.
Размеры штифта
Добавляя булавку на доску, важно помнить, что Pinterest устанавливает ограничение на ширину изображения, но не на длину. Это дает вам возможность добавить квадратную фотографию или фотографию, которая будет увеличена в масштабе.Просто не забывайте создавать большие изображения, потому что они добавляют больше ценности, а не только потому, что вы можете.
Рекомендации по изображению
- Пины на главной странице имеют размер 236 пикселей (высота масштабируется).
- Пины на плате имеют размер 236 пикселей (высота масштабируется).
- Расширенные булавки имеют минимальную ширину 600 пикселей (высота масштабируется).
- Рекомендуется использовать соотношение сторон изображения от 2: 3 до 1: 3,5.
Доска Дисплей
Создание досок — одна из самых важных вещей, которыми вы можете заниматься в Pinterest.Важно убедиться, что вы используете изображение, которое идеально соответствует критериям размера. Важно не только выбрать фото, которое привлекает вашу аудиторию, важно также выбрать ту, которая имеет отношение к этой конкретной доске.
Рекомендации по изображению
- 222 x 150 пикселей (большая миниатюра)
- 55 x 55 (уменьшенное изображение)
Дополнительную информацию см. В Справочном центре Pinterest.
Размер изображения YouTube
YouTube имеет более 1 миллиарда уникальных пользователей каждый месяц и доступен на сотнях миллионов устройств.Более миллиона брендов уже осознали, что YouTube — прекрасная возможность привлечь внимание своих поклонников.
Изображение профиля канала: 800 x 800
YouTube позволяет выбирать разные границы изображения профиля, но размеры остаются неизменными. Прежде чем выбирать границу, убедитесь, что на вашем YouTube настроено изображение профиля.
Рекомендации по изображению:
- Рекомендуется 800 x 800 пикселей.
- Отображается как 98 x 98 пикселей.
- Типы изображений: JPG, GIF, BMP или PNG.
Крышка канала Фото: 2048 x 1152
Оживите свой канал YouTube неким «канальным искусством». Когда пользователи переходят по вашим видео на YouTube на ваш канал, некоторые привлекательные изображения могут побудить их остаться на вашей странице подольше и посмотреть больше ваших видео.
Рекомендации по изображению:
- Рекомендуемое разрешение 2560 x 1440 пикселей.
- Безопасная зона для мобильных устройств и Интернета (без обрезки текста и логотипа) 1546 x 423 пикселей.
- Максимальный размер файла: 4 МБ.
- Типы изображений: JPG, GIF, BMP или PNG.
На разных устройствах
Существует множество различных платформ и устройств, на которых пользователи могут транслировать YouTube, поэтому важно, чтобы у вашего бренда была фотография, оптимизированная для каждой из них.
Размеры дисплея
- Дисплей планшета: 1855 x 423.
- Мобильный дисплей: 1546 x 423.
- ТВ-дисплей: 2560 x 1440.
- Рабочий стол: 2560 x 423 (всегда видны 1546 x 423 пикселя).Гибкая область (может быть видимой): 507 пикселей слева и 507 пикселей справа от безопасной области.
Загрузки видео: 1280 x 720 (минимум HD)
Загрузка вашего контента на YouTube — одна из важнейших составляющих вашего присутствия на сайте. Видео могут рассказать зрителям что-то о вас как о личности или продемонстрировать то, что может предложить ваш бизнес.
Видеоинструкции
- Видео должно иметь соотношение сторон 16: 9.
- Чтобы соответствовать стандарту Full HD, ваши размеры должны быть не менее 1280 x 720 пикселей.
Дополнительную информацию можно найти в Справочном центре YouTube.
Tumblr Размеры изображений
Tumblr — это настраиваемый социальный сайт, который позволяет пользователям легко делиться всем, чем они хотят. Из-за того, что почти все доступно для совместного использования, нетрудно представить, что в настоящее время существует более 235 миллионов блогов, в которых опубликовано более 144,7 миллиарда сообщений.
Изображение профиля: 128 x 128
Несмотря на то, что с вашей страницей в Tumblr связана фотография профиля, она нечасто появляется на всем сайте.Он будет отображаться в виде значка рядом с вашими сообщениями в ленте подписчика.
Фотография также появляется рядом с кнопками подписки на вас в Tumblr, когда кто-то посещает вашу страницу. Фотография вашего профиля также появится где-нибудь на странице вашего профиля в Tumblr. Какая бы тема вы ни выбрали, она будет играть роль в том, где появится фотография и ее размер.
Некоторые бренды выбирают большие изображения, а другие — более тонкие. Просто помните о минимуме и выберите изображение, которое подходит не только вашему бренду, но и макету вашей страницы.
Рекомендации по изображению
- Минимум 128 x 128 пикселей.
- Типы изображений: JPG, GIF, PNG или BMP.
Сообщения о изображениях: 500 x 750
Это сообщения, которые вы отправляете своим подписчикам, которые также будут отображаться на вашей странице. Из-за того, что Tumblr настолько настраиваемый и каждая тема настолько разная, не все люди захотят публиковать фотографии одинакового размера.
Рекомендации по изображению
- Максимальный размер изображения Dash — 1280 x 1920, а в фидах — 500 x 750.
- Размер изображения не может превышать 10 МБ.
- Анимированные GIF-файлы должны быть меньше 3 МБ и не более 540 пикселей (хотя в некоторых случаях допускается большая ширина в зависимости от размера GIF).
Правильный размер фонового изображения для Интернета
При создании веб-сайта важно понимать, как каждое изображение, текстовое поле и гиперссылка взаимодействуют друг с другом для создания функционального целого. Это особенно верно для фоновых изображений, которые могут добавить цвет и стиль в минималистичный макет.Однако, если вы не оптимизируете это изображение с правильными размерами и размером файла, это может замедлить работу вашего веб-сайта или растянуть изображение непривлекательным образом. Ниже мы изложили несколько важных советов по выбору и изменению размера фоновых изображений для Интернета.
Нужны изображения для вашего проекта? В этом вам может помочь впечатляющая коллекция Shutterstock, состоящая из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека.
Размер — это все
Фоновые изображения отлично подходят для того, чтобы сделать сайт популярным, но чем больше ваши страницы полагаются на эти изображения, тем медленнее будет ваш сайт.Чтобы не перегружать ваш сайт слишком большим объемом данных, вам необходимо найти оптимальный баланс между качеством и размером изображения. Это помогает подумать о сегодняшних стандартах разрешения, которые говорят вам, сколько пикселей отображается на экране.
В настоящее время одними из самых популярных разрешений настольных компьютеров и планшетов являются 1280 x 800, 1366 x 768 и 1920 x 1080. С другой стороны, смартфоны будут отображать ваш веб-сайт с гораздо меньшим разрешением, например 320 x 480 или 800. x 480. Наконец, последняя линейка компьютеров с Retina-дисплеем требует изображения в два раза больше, чем у среднего монитора.
В поисках компромисса
Как вы должны создать фоновое изображение, удовлетворяющее всем этим требованиям? Если вы хотите использовать фоновое изображение с высокой детализацией, лучше всего сохранить размер файла менее 1 МБ (и, если возможно, менее 100 КБ).
Фоновое изображение размером 1 МБ может раздвинуть границы скорости обычного пользователя в Интернете, но не испортит его работу в сети, так что это хорошее практическое правило. Кроме того, если на вашем сайте будет использоваться один и тот же фон, вы можете немного увеличить разрешение, поскольку изображение будет сохранено в кеше пользователя после его первой загрузки.Мы рекомендуем изменить размер фонового изображения так, чтобы его соотношение составляло 1,777: 1, что оптимально для экранов с разрешением 1920 x 1080.
Правильный размер изображения для блога — круглосуточная служба поддержки клиентов Shutterstock и справка
Сегодня, когда для веб-браузеров существует множество различных размеров дисплеев — от ноутбуков до планшетов и смартфонов — выбор правильных изображений для личного блога имеет решающее значение. Поскольку каждый веб-сайт имеет уникальные размеры, не существует универсального размера изображения в блоге , но есть общий диапазон, который следует учитывать при подготовке изображений для веб-сайта.
Нужны изображения для вашего проекта? В этом вам может помочь впечатляющая коллекция Shutterstock, состоящая из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека.
Ниже мы изложили несколько важных шагов, которые должен предпринять каждый серьезный блоггер перед загрузкой фотографии или иллюстрации:
Проверьте текущий размер изображения : Во-первых, мы рекомендуем выбрать файл изображения в Mac Finder или Windows Explorer. Это предоставит основную информацию о размерах и разрешении изображения, которое обычно измеряется в пикселях.В общем, вы не хотите, чтобы изображение было шире, чем ширина столбца вашего веб-сайта, потому что в противном случае оно будет выглядеть сжатым.
Учитывайте настройки своего блога : Помните, что при загрузке изображения в учетную запись WordPress платформа блога создаст полноразмерную версию, версию среднего размера (шириной 300 пикселей) и миниатюру (150 пикселей). Это настройки по умолчанию, и обычно вы должны хранить изображения в пределах области содержимого вашего блога. Например, если ваша область имеет ширину 500 пикселей, нет необходимости загружать изображения, размер которых превышает 500 пикселей.В противном случае они просто уменьшатся, чтобы уместиться в пространстве.
Использовать сжатие изображения : При сохранении отредактированного JPEG в Adobe Photoshop или Mac Preview рекомендуется выбрать настройку качества «80%» или около того. Это сжимает изображение на 20%, что обычно является золотой серединой между размером файла и качеством. Если для вас важнее скорость блога, чем четкость изображения, вы можете выбрать более низкое качество.
Пиксели определяют размер файла : В конечном счете, при определении идеального размера изображения блога вы должны помнить, что ширина в пикселях является решающим фактором для определения фактического размера файла.Независимо от PPI (пикселей на дюйм), изображение шириной 500 пикселей и высотой 500 пикселей будет иметь в целом 250 000 пикселей. Это займет больше времени, чем изображение размером 400 x 400 пикселей, даже если PPI ниже в версии с разрешением 500 пикселей.
Размеры изображений в WordPress
Обновлено вКогда вы загружаете изображение на свой веб-сайт WordPress, будут созданы его копии — изображения с дополнительными размерами. Зачем они нам нужны? Потому что мы не используем изображения одного и того же размера на всем сайте:
- в постах,
- в портфеле,
- в попапах,
- в виде миниатюр сообщений на страницах архива,
- в виджетах,
- в административной зоне и т.д .;
Так, например, WordPress позволяет вам использовать полноразмерные изображения на страницах сообщений и изображения размером 150 × 150 (например) на страницах архива.
Но подождите ✋ — имейте в виду, что чем больше у вас зарегистрированных размеров изображений, тем больше файлов будет на вашем веб-сайте и больше времени потребуется для обработки изображений во время загрузки.
Размеры изображений WordPress по умолчанию
WordPress по умолчанию поддерживает несколько размеров изображений. Вы можете найти и изменить их в области администрирования в «Настройки> Медиа».
Так, например, вы можете изменить размер миниатюр WordPress на этой странице.
Что делать, если вы их не используете и не хотите, чтобы WordPress создавал копию для каждого из этих размеров.Вы можете вставить в свою тему следующий хук functions.php .
Но всегда имейте в виду, что если ваша тема WordPress получает обновления, лучше используйте дочернюю тему или собственный плагин.
add_filter ('intermediate_image_sizes', 'misha_turn_off_default_sizes');
function misha_turn_off_default_sizes ($ default_image_sizes) {
unset ($ default_image_sizes ['эскиз']); // отключаем размер эскиза
unset ($ default_image_sizes ['medium']); // выключаем средний размер
unset ($ default_image_sizes ['большой']); // отключаем большой размер
вернуть $ default_image_sizes;
} medium_large
Размер изображения medium_large появился в WordPress 4.4 вместе с функцией адаптивных изображений. Он имеет фиксированную ширину 768 и пропорциональную высоту.
Вы можете деактивировать medium_large size так же просто, как с помощью этого кода:
add_filter ('intermediate_image_sizes', 'misha_deactivate_medium_large');
function misha_deactivate_medium_large ($ default_image_sizes) {
$ default_image_sizes ['medium_large'];
вернуть $ default_image_sizes;
} Как получить все размеры изображения?
Иногда нужно узнать, какой список доступных размеров изображений на сайте.К сожалению, нет общего способа сделать это как для стандартных, так и для пользовательских размеров изображений, поэтому:
- Если вам нужен список размеров изображений по умолчанию, вы можете использовать
get_intermediate_image_sizes (), который возвращает массив с размерами изображений по умолчанию, например:print_r (get_intermediate_image_sizes ()); / * Массив ([0] => эскиз [1] => средний [2] => средний_большой [3] => большой) * /
- Если вам нужно указать зарегистрированных размеров изображений, вы получите их из глобальной переменной
$ _wp_additional_image_sizes, и я могу сказать вам больше, вы также можете получить размеры изображения оттуда, например:global $ _wp_additional_image_sizes; print_r ($ _wp_additional_image_sizes); / * Массив ( [my-image-size-name] => Массив ( [ширина] => 400 [высота] => 400 [урожай] => 1 ) [двадцать семнадцать-избранное-изображение] => Массив ( [ширина] => 2000 [высота] => 1200 [урожай] => 1 ) ) * /
Функции
Использовать размеры изображений WP в области администрирования достаточно просто — все, что вам нужно сделать, это выбрать нужный размер изображения из раскрывающегося списка.Тогда давай лучше взглянем на функции.
the_post_thumbnail ()
Первое место в моем списке, потому что я использую его чаще всего.
the_post_thumbnail ($ size = 'thumbnail', $ attr = '');
Обратите внимание, что эта функция печатает тег , а не URL.
- $ размер
- Вот что можно использовать в качестве значения параметра:
- $ attr
- Вы можете передать сюда любые атрибуты HTML в виде массива, вы даже можете переписать
srcатрибут! 😁the_post_thumbnail ('medium', array ('class' => 'my-image', 'data-id' => 1000));
get_the_post_thumbnail ()
Эта функция очень похожа на the_post_thumbnail (), разница в том, что:
- Первый
get_the_post_thumbnail ()— это идентификатор сообщения, все остальное то же самое, - Возвращает изображение, а не печатает его.
Пример:
echo get_the_post_thumbnail (get_the_ID (), 'средний');
wp_get_attachment_image_src ()
Функция позволяет получить URL изображения.
wp_get_attachment_image_src ($ attachment_id, $ size = 'thumbnail');
Обратите внимание, что идентификатор вложения не является идентификатором сообщения. Но вы можете легко получить его, например, если вам нужен идентификатор избранного изображения, вы можете использовать функцию get_post_thumbnail_id () .
Пример:
$ image_array = wp_get_attachment_image_src (get_post_thumbnail_id (), 'большой'); эхо $ image_array [0];
Про параметр $ size и размер массива читайте чуть выше.
Как добавить свои собственные размеры изображения
Этот процесс очень прост и состоит из двух шагов. Требуется первый шаг.
add_image_size ()
Чтобы зарегистрировать размер изображения в WordPress, вы можете использовать эту функцию в своей текущей теме functions.php или в дочерней теме functions.php или в настраиваемом плагине.
add_image_size ($ size_name, $ width = 0, $ height = 0, $ crop = false);
- $ имя_размера
- Вы не можете использовать зарезервированные имена размеров изображений, вот они:
thumb,thumbnail,post-thumbnail,medium,medium_large,large,full. - $ ширина
- Ширина в пикселях, установить 0 — ширина неограничена.
- $ высота
- Высота в пикселях, установить 0 — высота неограничена, пример:
add_image_size ('фиксированная ширина 500', 500, 0); // или просто пропустить третий параметр - $ урожай
- Раньше этот параметр мог принимать, мог принимать только
falseилиtrue, но теперь он намного более расширен, поэтому вот возможные значения:Значение Описание ложь(по умолчанию)Изображение не будет обрезано, его размер будет изменен в соответствии с вашим специальным размером правдаРазмер изображения будет изменен и обрезан точно с заданным разрешением, будет использована центральная часть изображения. массив (позиция_X, позиция_Y)позиция_Xпринимает:позиция_Yпринимает:Значение Описание
Давайте посмотрим на пример:
add_image_size ('имя-размера-изображения', 200, 200, массив ('слева', 'сверху')); Для простоты я решил использовать в этом примере квадрат.Таким образом, легко сказать, что если исходное изображение горизонтальное, левая часть изображения останется, но правая часть будет обрезана, и то же самое я могу сказать о вертикальных изображениях — нижняя часть изображения будет быть обрезанным.
Также возможно сделать ручную обрезку с помощью плагина «Ручная обрезка изображений».
Но не создавайте изображений большого размера:
- чем больше размеров изображения вы создадите — тем больше файлов будет в вашей папке загрузки,
- и тем более времени потребуется для загрузки изображения на ваш сайт.
Как добавить свой собственный размер изображения в Media Uploader и Gutenberg
Когда вы вставляете изображения в виджеты и сообщения, WordPress (3.5+) позволяет вам выбрать, какой размер изображения использовать:
Как видите, туда можно добавить свой размер:
add_filter ('image_size_names_choose', 'misha_new_image_sizes');
function misha_new_image_sizes ($ sizes) {
$ добавляет = массив (
"my-image-size-name" => 'Misha size' // "image size name" => "Ярлык (что угодно)"
);
$ newsizes = array_merge ($ sizes, $ addizes);
return $ newsizes;
} Замечательно то, что этот хук работает и с блоком изображений Гутенберга.
Как регенерировать изображения после изменения их размеров или темы
Возможно, вы знаете ситуацию, когда после изменения параметров add_image_size () или после изменения темы вашего веб-сайта WordPress не генерирует автоматически размеры изображений и изображения со старыми разрешениями по-прежнему отображаются на сайте.
Что делать в этой ситуации? Если в папке для загрузки всего 2-3 изображения, вы можете просто загрузить их повторно. Но что делать, если изображений 2-3 тысячи?
Есть два пути решения этой ситуации — с помощью плагинов и с помощью кода:
Регенерировать эскизы с помощью подключаемых модулей
Хорошо, я могу порекомендовать вам два простых плагина:
- Восстановление эскиза Ajax
- Принудительно восстановить эскиз
У каждого из них есть свои преимущества и недостатки, поэтому, возможно, для разных ситуаций вы сможете выбрать, какой плагин вам больше подходит.
Обновить эскизы программно
Здесь я просто хочу показать вам код, который позволяет регенерировать изображения, как вы будете его использовать — это ваш выбор.
$ attachment_id = 5; // передаем сюда свой идентификатор вложения $ path = get_attached_file ($ attachment_id); $ meta = wp_generate_attachment_metadata ($ attachment_id, $ path); wp_update_attachment_metadata ($ attachment_id, $ meta);
Как создать эскизы определенного размера изображения только для настраиваемых типов сообщений
Итак, представим, что на вашем веб-сайте зарегистрировано 10 настраиваемых типов сообщений, и каждый из них использует изображения 2-3 размеров на страницах веб-сайта.Легко понять, что когда мы загружаем любую картинку на сайт, WordPress создает ее 20-30 копий!
Невозможно использовать add_image_size () для пользовательского типа сообщения, но вот небольшой фрагмент кода, который решает эту проблему. Этот код сообщает WordPress, когда ему нужно создать копию изображения с определенным разрешением, а когда нет.
И хуки intermediate_image_sizes, и intermediate_image_sizes_advanced подходят для этой задачи.Супер простой пример ниже: после вставки кода в файл functions.php миниатюры my-image-size-name не будут созданы для изображений, загруженных из пользовательского типа сообщения page .
add_filter ('intermediate_image_sizes_advanced', function ($ sizes) {
if (isset ($ _REQUEST ['post_id']) && 'page' == get_post_type ($ _ REQUEST ['post_id'])) {
unset ($ sizes ['имя-размера-изображения']);
}
вернуть размеры $;
}); Пример посложнее, но тоже правильный:
/ *
* этот хук будет активирован, пока вы загружаете картинку
* /
add_filter ('intermediate_image_sizes', 'misha_reduce_image_sizes');
function misha_reduce_image_sizes ($ sizes) {
/ *
* $ sizes - массив всех размеров изображений Array ([0] => thumbnail [1] => medium [2] => large [3] => post-thumbnail) »
* get_post_type () для получения типа сообщения
* /
$ type = get_post_type ($ _ REQUEST ['post_id']); // $ _REQUEST ['post_id'] идентификатор публикации, на которую загружается изображение
foreach ($ sizes as $ key => $ value) {
/ *
* используйте переключатель, если типов сообщений много
* /
if ($ type == 'page') {
if ($ value == 'regionfeatured') {// отключаем 'regionfeatured' для страниц
не задано ($ sizes [$ key]);
}
} else if ($ type == 'region') {
if (! in_array ($ value, array ('regionfeatured', 'misha335'))) {// для регионов отключите все, кроме 'regionfeatured' и 'misha335'
не задано ($ sizes [$ key]);
}
} else {
if ($ value! = 'thumbnail') {// выключаем все, кроме эскиза
не задано ($ sizes [$ key]);
}
}
}
вернуть размеры $;
} Похожие сообщения
Миша Рудрастых
Я очень люблю WordPress, WooCommerce и Gutenberg.

 Или закажите разработку дизайна обложки у профессиональных дизайнеров.
Или закажите разработку дизайна обложки у профессиональных дизайнеров.




 91: 1 и 4: 5
91: 1 и 4: 5

 800 x 418 пикселей для соотношения сторон 1,91: 1. Максимальный размер файла 20 МБ для 2-6 карточек изображений.
800 x 418 пикселей для соотношения сторон 1,91: 1. Максимальный размер файла 20 МБ для 2-6 карточек изображений. Минимальный размер 254 x 133 пикселей. Соотношение 1: 1. (Помните: это формат рекламы только для настольных ПК.)
Минимальный размер 254 x 133 пикселей. Соотношение 1: 1. (Помните: это формат рекламы только для настольных ПК.) Максимальный размер файла 30 МБ.
Максимальный размер файла 30 МБ.