Долго загружаются страницы в Интернете: как исправить проблему
Охлаждающая подставка для ноутбука
Всегда приятно иметь открытый доступ в Интернет, в особенности, если ваш провайдер предоставляет вам высокоскоростное, безлимитное подключение к сети. Однако, множество пользователей по всему миру сталкиваются с одной из самых раздражающих проблем, которые только могут возникнуть у «путешественников» безграничных просторов всемирной паутины, — ужасно медленно открывающиеся странички в браузере. Ок, может звучит и не так страшно, но эта проблема вполне может омрачить чей-то и без того нелегкий денек. В данной статье мы постараемся рассмотреть с вами различные сценарии, из-за которых, в теории, могла возникнуть длительная загрузка страничек веб-ресурсов в браузере.
Умная колонка Яндекс Станция
Содержание
- Что делать, если медленно открываются страницы в браузере?
- Медленная скорость Интернет-подключения
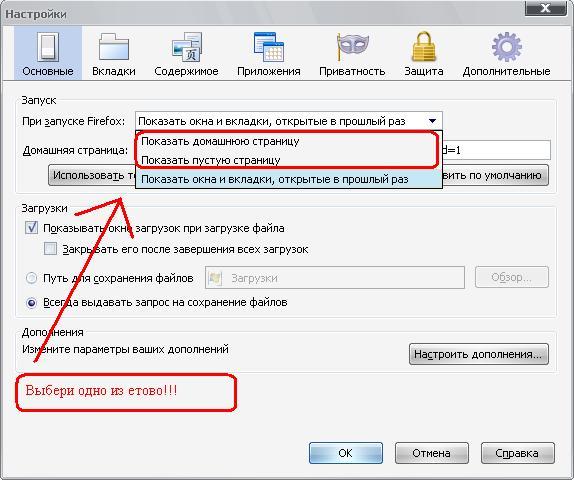
- Проверка используемого браузера
- Отключение VPN
- Вирусы
- Отключение антивируса и других защитных программ
- Сброс настроек сети
- Смена адреса DNS-сервера
Итак, тема, по-сути, крайне простая, но обсуждать ее можно невероятно долго. Существует огромное количество причин, по который вы начали медленно получать доступ к веб-ресурсам. И это действительно не преувеличение: порой может уйти час, два, три или сутки на то, чтобы определить корень проблемы, так как он может заключаться во много чем. Например, вы можете медленно открывать странички в браузере из-за того, что скорость вашего Интернет-соединения упала до катастрофически низких значений, до таких, что уже какую-то легкую страничку Twitter или Youtube открыть крайне проблематично. Или же, к примеру, настройки вашей сети были изменены, вследствие чего и возникла подобная проблема.
Существует огромное количество причин, по который вы начали медленно получать доступ к веб-ресурсам. И это действительно не преувеличение: порой может уйти час, два, три или сутки на то, чтобы определить корень проблемы, так как он может заключаться во много чем. Например, вы можете медленно открывать странички в браузере из-за того, что скорость вашего Интернет-соединения упала до катастрофически низких значений, до таких, что уже какую-то легкую страничку Twitter или Youtube открыть крайне проблематично. Или же, к примеру, настройки вашей сети были изменены, вследствие чего и возникла подобная проблема.
Внешний DVD-привод
Так или иначе, дабы не перебирать возможные причины строчкой, давайте расположим их в удобном списке, чтобы вы смогли как следует с ним ознакомиться. Медленно открываться странички в вашем браузере могли по следующим причинам:
- Медленная скорость Интернет-подключения.
- Сбоящий Wi-Fi маршрутизатор.
- Тормозящие браузер расширения, кэш и куки.

- Пользователь пытается открывать странички в браузере через VPN-расширение или сервис.
- В операционной системе поселился вирус, который тормозит скорость Интернет-подключения.
- Антивирус или другое ПО, которое точно также затормаживает скорость подключения или же занимает канал на свою работу.
- DNS-сервер провайдера в данный момент испытывает проблемы при работе.
И это были самые распространенные, популярнейшие причины для замедленности загрузки страничек в Интернете. Бывает что-то одно, а бывает — комбинация. Все зависит от случая. Советовать определенный метод в данной ситуации попросту невозможно. Тем не менее мы с вами рассмотрим список из некоторых методов, который вы можете попробовать применить к своей проблеме при загрузки контента из сети.
Стол для ноутбука BRADEX SU
Медленная скорость Интернет-подключения
Если вы заметили, что ваш браузер стал значительно медленнее загружать различные странички в сети, то, возможно, скорость вашего Интернет-подключения упала до критически низких показателей. Стоит сказать, что, в большинстве случаев, для загрузки среднестатистических страниц в Интернете хватит и самого «слабенького» подключения, но если скорость упала, то даже у него могут возникнуть проблемы.
Стоит сказать, что, в большинстве случаев, для загрузки среднестатистических страниц в Интернете хватит и самого «слабенького» подключения, но если скорость упала, то даже у него могут возникнуть проблемы.
Проверить скорость сетевого подключения крайне просто с помощью ресурса Speedtest. Перейдите по ссылке и запустите проверку скорости вашего Интернет-подключения. Если тест показал вам, что со скоростью все в порядке, то проблема определенно заключается в чем-то ином. Однако, если же тест показал действительно низкую скорость, которой, согласно пакету подключения, быть не должно, то что-то ограничивает ее либо у провайдера возникли проблемы. Мы рекомендуем вам созвониться с ним и узнать о причине понижения скорости. Если он укажет, что на их стороне все нормально — давайте двигаться дальше.
Чехол PortCase KNP-18
Проверка используемого браузера
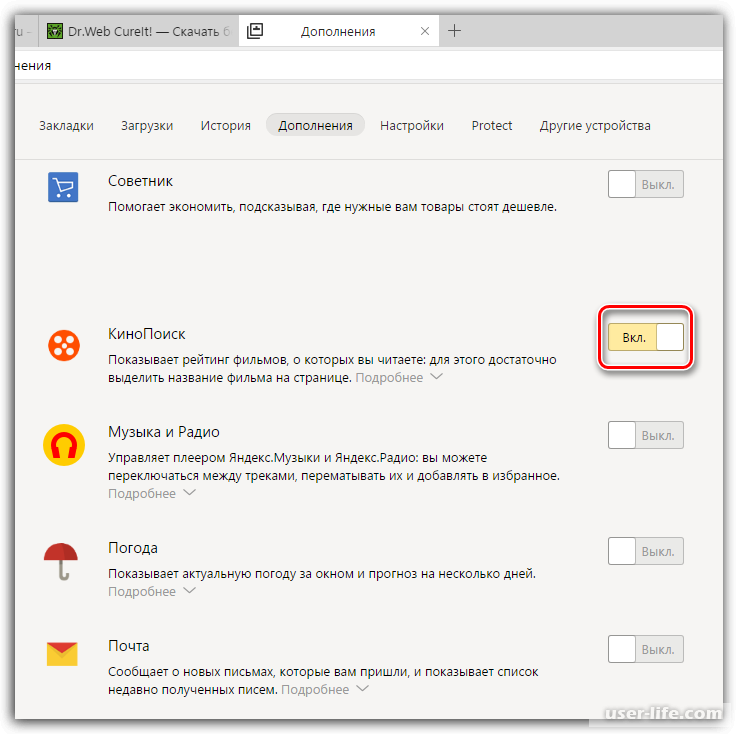
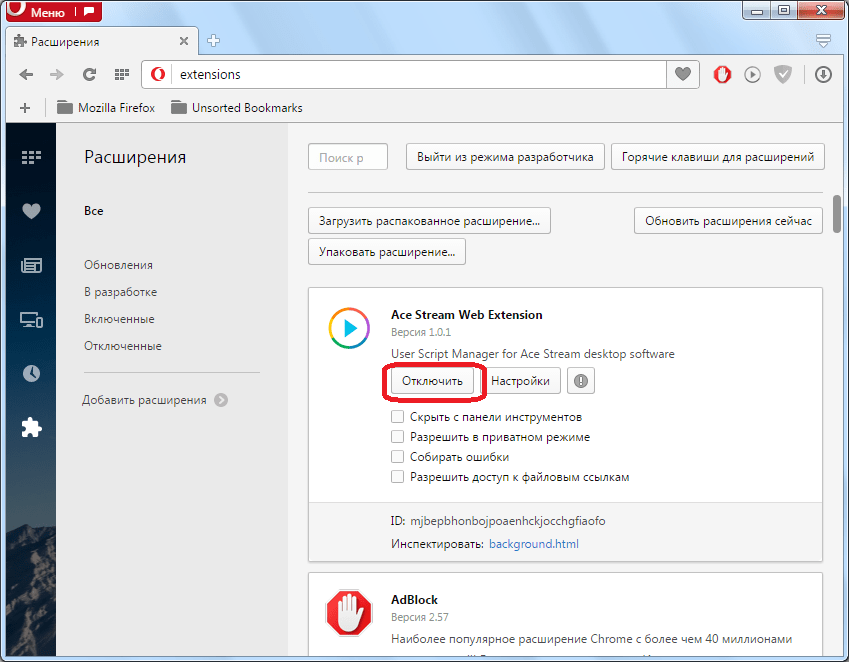
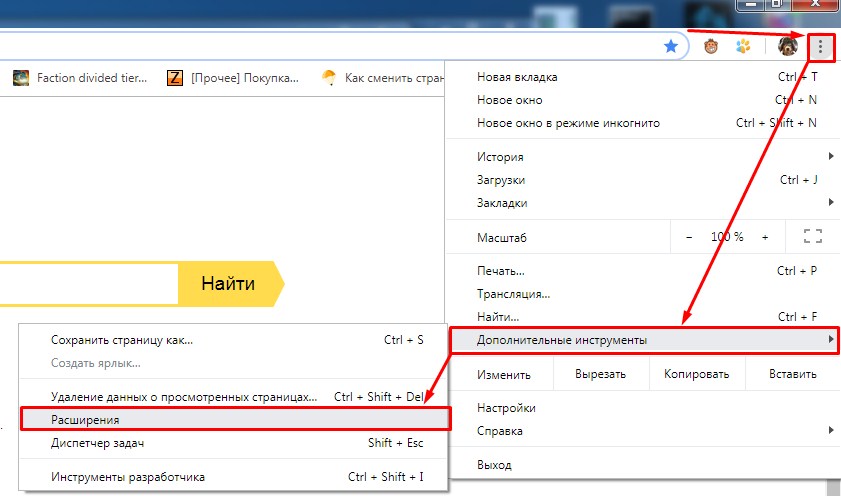
Возможно, скорость загрузки страничек уменьшилась из-за некоторых расширений, установленных в вашем браузере. В Интернете вы всегда найдете кучу пользователей, утверждающих, что некоторые расширения вполне могут использовать в той или иной мере ваше подключение для поддержания своей работы на фоне.
В Интернете вы всегда найдете кучу пользователей, утверждающих, что некоторые расширения вполне могут использовать в той или иной мере ваше подключение для поддержания своей работы на фоне.
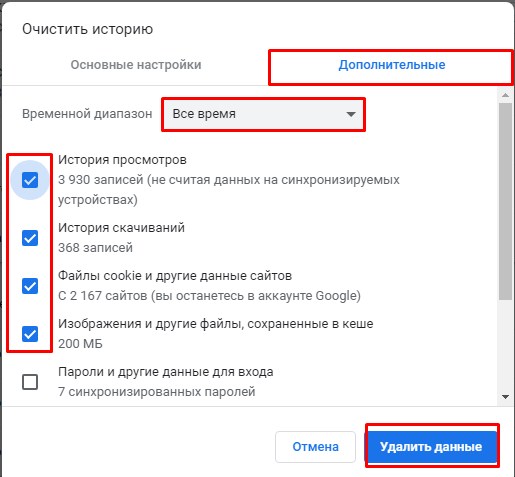
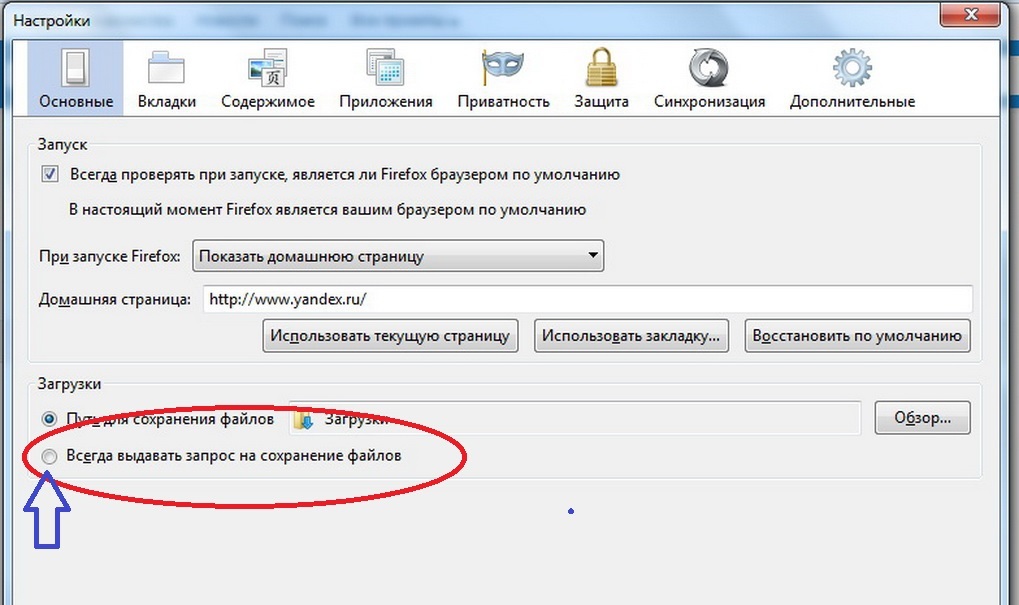
Попробуйте деактивировать все расширения в своем браузере. Также стоит заметить, что такие вещи, как скопившейся кэш и куки могут повлиять на скорость загрузки страниц. Зайдите в настройки браузера и очистите кэш и куки. Однако, знайте, что, удалив куки, вы избавитесь от заполненных форм с личными данными, например, логинами и паролями.
Как вариант, можете также попробовать переустановить свой браузер или же полностью сбросить его настройки, чтобы точно узнать, заключается ли проблема в нем или нет. Если вы поняли, что браузер определенно не является причиной замедленной загрузки страничек в Интернете, то давайте попробуем проверить еще кое-что.
беспроводная мышь
Отключение VPN
VPN, конечно, является довольно полезной штукой, которая помогает попасть туда, где вам не рады. Тем не менее вам следует знать, что VPN может значительно урезать скорость сетевого подключения. Возможно, вы забыли попросту отключить работу клиента или расширения VPN-сервиса в браузере, вследствие чего странички из сети стали загружаться чрезвычайно медленно. Убедитесь, что вы пытаетесь пользоваться браузером в обычном режиме.
Тем не менее вам следует знать, что VPN может значительно урезать скорость сетевого подключения. Возможно, вы забыли попросту отключить работу клиента или расширения VPN-сервиса в браузере, вследствие чего странички из сети стали загружаться чрезвычайно медленно. Убедитесь, что вы пытаетесь пользоваться браузером в обычном режиме.
Акустическая система
Вирусы
Вирусы могут представлять собой еще одну причину замедления загрузки контента из сети. Некоторые из представителей этого не самого дружелюбного ПО могут даже и вовсе заблокировать доступ и Интернету, что чревато крайне тяжелыми последствиями. Мы рекомендуем вам на всякий случай провести сканирование своей системы на наличие вирусов в ней.
Провести сканирование можно с помощью системного антивируса Защитника Windows. Нажмите Windows+S, введите в поисковую строку «Центр безопасности Защитника Windows», перейдите в раздел «Защита от вирусов и угроз» и запустите сканирование системы. Избавьтесь от вредителей, если таковые были найдены. Если после этого загрузка страничек в браузере стала проходить куда быстрее, то, поздравляем — вы нашли виновника возникшей ситуации.
Если после этого загрузка страничек в браузере стала проходить куда быстрее, то, поздравляем — вы нашли виновника возникшей ситуации.
USB Hub разветвитель
Отключение антивируса и других защитных программ
Возможно, для вас это будет новостью, но некоторые антивирусы и другие защитные программы в действительности могут замедлять скорость вашего подключения, используя его для каких-то своих целей, например, проверки базы данных по вирусам и тому подобное. Проверить, виноват ли антивирус и другое ПО довольно просто: отключить их на время, а затем проверить скорость загрузки страничек в браузере.
Отключить Защитник Windows можно в том же разделе его настроек, на которые мы уже взглянули в предыдущем пункте(Центр безопасности Защитника Windows). Если же у вас сторонний антивирус, то тут вам уже придется пробовать отключать его функционал самостоятельно. Как правило, получить доступ к настройкам можно с помощью трея в Области уведомления Пуск. Ищите в настройках пункт об Активной защите против вирусов или иных угроз.
нештатные колонки для ноутбука
Сброс настроек сети
Изменения сетевых настроек вполне могли вызвать оговариваемые в данной статье проблемы. К счастью, вы легко можете проверить настройки сети и вернуть их на прежние значения(по умолчанию), при которых проблем при доступе к Интернету не наблюдалось. Выполнить сброс настроек сети вы можете с помощью такого системного инструмента, как Командная строка. Нажмите на клавиатуре Windows+X и кликните на «Командная строка(администратор)».
Как только перед вами откроется консоль системы, вам понадобится вписать в нее следующий ряд команд:
- netsh winsock reset
- netsh int ip reset all
- netsh winhttp reset proxy
- ipconfig /flushdns
Этими командами вы сбросите WinSock, настройки IP, Прокси, а также очистите кэш-память DNS. Перезагрузите компьютер, а затем попробуйте снова открыть какую-то страничку в своем браузере. Если скорость загрузки увеличилась, то дело действительно заключалось в настройках сети. Увидите повторение ситуации — выполните вышеуказанные команды в системной консоли, чтобы разрешить проблему. Впрочем, часто это делать не придется.
Если скорость загрузки увеличилась, то дело действительно заключалось в настройках сети. Увидите повторение ситуации — выполните вышеуказанные команды в системной консоли, чтобы разрешить проблему. Впрочем, часто это делать не придется.
Кресло компьютерное
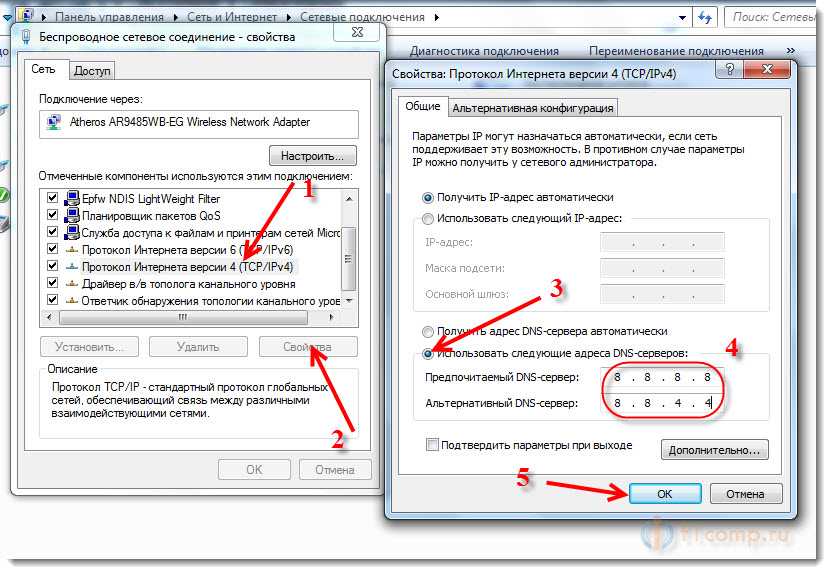
Смена адреса DNS-сервера
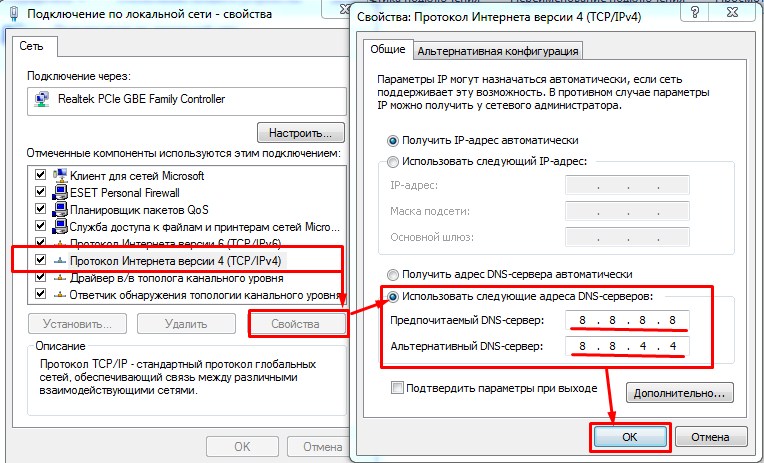
И последнее, что мы затронем в данной статье, — это проблема с DNS-сервером вашего провайдера. Вы можете попробовать на время перейти на общественные DNS-сервера компании Google. Сделать это очень просто:
- Нажмите правой кнопкой мыши на значок сетевого подключения в Области уведомления Пуск.
- Выберите «Открыть «Параметры сети и Интернет».
- Кликните на «Настройка параметров адаптера».
- Дважды кликните на свое сетевое подключение.
- Нажмите на кнопку «Свойства».
- Дважды кликните на «IP версии 4…».
- Выставьте адреса 8.8.8.8. и 8.8.4.4.
- Сохраните изменения.
Как только выполните все вышеописанное, зайдите в браузер и попробуйте перейти на какой-то ресурс. Пожалуй, это все, что можно посоветовать в данной ситуации. Влиять на скорость загрузки страничек в вашем браузере может огромное количество факторов — и учесть каждый из них попросту невозможно. У каждого пользователя своя конфигурация компьютера, тип сетевого подключения и т.д. и т.п. Мы надеемся, что советы и решения этой статьи помогли разрешить возникшую проблему.
Пожалуй, это все, что можно посоветовать в данной ситуации. Влиять на скорость загрузки страничек в вашем браузере может огромное количество факторов — и учесть каждый из них попросту невозможно. У каждого пользователя своя конфигурация компьютера, тип сетевого подключения и т.д. и т.п. Мы надеемся, что советы и решения этой статьи помогли разрешить возникшую проблему.
О том, что такое ping в скорости интернета, как проверить, оптимальный показатель, мы рассказали дополнительно.
моноблок
Как вам статья?
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
10 причин, почему ваш сайт медленно грузится — Сервисы на vc.ru
И несколько простых способов это изменить.
16 364 просмотров
Все знакомы с пословицей «тише едешь — дальше будешь». Но когда речь заходит о производительности сайта, это скорее рецепт провала. Знаем минимум 10 причин, из-за которых может медленно загружаться ваш сайт, и разбираем их с экспертом Selectel.
Содержание:
1. Неоптимизированные изображения
2. Ошибки JavaScript
3. Слишком много Flash-контента
4. Слишком много HTTP-запросов
5. Отсутствие кэширования
6. Грязный код
7. Отсутствие GZIP-сжатия
8. Много рекламы
9. Отсутствие CDN
10. Плохой хостинг
Неоптимизированные изображения
Одна из наиболее частых причин медленной работы сайта. Изображения с высоким разрешением потребляют много трафика при загрузке и увеличивают размер страницы. Чем он больше, тем дольше загружается сайт.
Формат изображения — еще один важный фактор, который стоит иметь в виду. Например, JPEG-изображения меньше таких форматов, как PNG или GIF. Страницы будут загружаться быстрее, если вы отдадите предпочтение JPEG.
Как быть:
Ошибки JavaScript
Плагины JavaScript облегчили добавление динамического контента на веб-сайты. Но при неправильном использовании JavaScript может снизить скорость загрузки страниц сайта.
Но при неправильном использовании JavaScript может снизить скорость загрузки страниц сайта.
Для загрузки и выполнения кода JavaScript требуется время. Поэтому, если вы используете множественные вызовы API для визуализации данных посредством JavaScript, это в большинстве случаев приведет к значительным задержкам при загрузке.
Как быть:
Ваши скрипты могут быть «раздутыми» (bloat), или перенасыщенными. Проверяйте сценарии JavaScript, чтобы увидеть, что вам действительно нужно, а что можно удалить.
Асинхронная загрузка JavaScript обязательна. Она позволяет браузеру не дожидаться полной загрузки скрипта и продолжать загрузку основного HTML и других ресурсов.
- Подумайте об использовании такого инструмента, как Google Tag Manager. Это система управления тегами (TMS), при помощи которой можно легко обновлять код отслеживания и другие форматы кода (теги) на сайте или в мобильном приложении.

Помогаем работать без ошибок.
Selectel
Слишком много Flash-контента
Flash-баннеры некогда были отличным инструментом для повышения интерактивности сайта, но такой контент значительно утяжеляет страницу. Обычно они имеют большой размер, а чем тяжелее файл, тем медленнее он загружается. Что логично.
Как быть:
Слишком много HTTP-запросов
Наличие большого количества файлов JavaScript, CSS и изображений приводит к чрезмерному росту HTTP-запросов. Когда пользователь заходит на страницу сайта, браузер выполняет несколько запросов для загрузки каждого из этих файлов, что снижает скорость открытия страницы.
Как быть:
Решение проблем на фронтенде и бэкенде сайта — это гигиенические нормы для любого уважающего себя бизнеса. Здесь поможет простая оптимизация визуального контента, удаление лишнего, сжатие слишком большого, чистка кода.
Иван Колегов, продакт-менеджер SelectelТакие «процедуры» рекомендуется проводить раз в несколько месяцев. В целом, с такой работой справится рядовой IT-специалист.
Отсутствие кэширования
Грамотное использования механизмов кэширование в разы улучшает производительность веб-сайтов. Если вы вообще не используете эту технологию, то многое теряете. Она позволяет хранить часто используемые данные в «кэш-памяти». Любые повторяющиеся запросы контента обслуживаются из нее, что ускоряет процесс получения данных.
Как быть:
Настроив кэширование, вы значительно улучшите производительность сайта. Вы можете кэшировать разные сущности — от HTTP и запросов к базе данных до изображений. Только не перестарайтесь, кэширование вызывает повышенную нагрузку на веб-сервер!
Грязный код
Еще одна распространенная причина медленной работы сайта — плохое качество кода. Чрезмерные пробелы, встроенные стили, пустые строки и лишние комментарии могут привести к увеличению размера таблицы стилей веб-сайта.
Удалив все эти элементы, вы сократите код, уменьшите размер файла и, как следствие, — время загрузки страницы. Кстати, возможно, после такой «чистки» вы также заметите улучшения по части SEO-оптимизации.
Если вы далеки от написания кода или не хотите в него лезть, есть несколько инструментов, которые можно использовать для очистки и уменьшения файлов таблиц стилей. Кроме того, можно воспользоваться услугами профессиональных веб-студий.
Как быть:
Отсутствие GZIP-сжатия
Сжатие передаваемого трафика веб-сервером — простой и действенный способ увеличить скорость загрузки сайта. GZIP обеспечивает значительное (до 90%) уменьшение объема веб-трафика (HTML,CSS, файлы JavaScript и т.д.). В результате браузер клиента получает трафик в сжатом виде, который распаковывается при получении.
Как быть:
Если вы еще не активировали GZIP-сжатие на своем сайте, это первое, что вам следует сделать.
Много рекламы
Конечно, реклама помогает монетизировать сайт с высоким трафиком. Но она не должна влиять на его производительность или удобство пользователей .
Но она не должна влиять на его производительность или удобство пользователей .
Каждый рекламный баннер — это дополнительный HTTP-запрос, а порой и вызовы скриптов, на обработку которых тратится время загрузки. Всплывающие окна, межстраничные переходы и автоматическая загрузка видеорекламы могут создавать сотни HTTP-запросов, с которым ваш сервер, на котором расположен сайт, просто не справится.
Как быть:
Рекламные объявления — это лишние HTTP-запросы, которые замедляют загрузку страницы. Используйте их только там, где они точно сработают и «окупят» свой вес.
Отсутствие CDN
CDN (Content Delivery Network) — это распределенная сеть независимых серверов, которые находятся в разных географических точках и доставляют посетителям веб-контент с высокой скоростью и производительностью.
Все входящие запросы на контент обслуживается сервером, расположенным в ближайшем к посетителю центре обработки данных. Это позволяет минимизировать время приема-передачи (round-trip time, RTT) и предоставлять запрошенный контент гораздо быстрее.
В деле устойчивости работы вашего сайта или приложения расстояние имеет значение. Например, ваш хостинг находится в Санкт-Петербурге. Чтобы клиенты во Владивостоке не страдали от долгой загрузки сайта, лучше использовать сеть доставки контента. Контент закэшируется на ближайшем к Владивостоку CDN-сервере, и ваш сайт будет загружаться у пользователей так же быстро, как если бы они жили в Санкт-Петербурге. У Selectel более 37 точек присутствия в России, странах СНГ и Европе, более 300 кэш-серверов, а емкость сети составляет более 10 Тбит/с.
Иван Колегов, продакт-менеджер Selectel
Как быть:
Настройте CDN. Технология может сильно помочь, если посетители вашего сайта разбросаны по всему миру. Но, если расположение серверов совпадает с географическим положением вашей целевой аудитории, CDN позволит снизить на них нагрузку, доставляя статический контент.
Плохой хостинг
Выбор хостинг-провайдера имеет большое значение, когда дело доходит до производительности сайта. Да, это тоже может повлиять на скорость загрузки сайта!
Да, это тоже может повлиять на скорость загрузки сайта!
Если вы уже исключили все вышеописанные причины торможения загрузки сайта, возможно, вашу проблему решит смена хостинг-провайдера. Отдавайте предпочтение провайдеру, который предлагает услуги по оптимизации инфраструктуры, включенные в стоимость хостинга.
На что смотреть при выборе хостинг-провайдера? Во-первых, отдавайте предпочтение проверенным игрокам, которые не первый год на рынке, — будет возможность изучить отзывы в интернете. Также стоит рассмотреть перечень дополнительных сервисов. Подойдет ли провайдер, если вы начнете расти и вам понадобятся решения более высокого порядка? Лучше подумать заранее, так как обычно переезд на другой хостинг — трудоемкая и не всегда приятная процедура. Узнайте, где заканчивается зона ответственности провайдера за работу вашего сайта. Несет ли он какие-то денежные обязательства за падение и простой сервера? Наконец, толковый хостинг-провайдер проконсультирует вас и поможет решить возникшие проблемы.
Иван Колегов, продакт-менеджер Selectel
Вывод
Скорость загрузки страниц веб-сайта зависит от множества факторов, таких как неоптимизированные изображения, большое количество HTTP-запросов, громоздкий код, проблемы с JavaScript. И это лишь некоторые из них.
Выяснить, что именно вызывает замедление загрузки сайта, не всегда просто. Но найти корень проблемы очень важно. Потому что ее решение позволит вам не терять деньги из-за несостоявшихся клиентов. В наше время каждая миллисекунда может иметь значение.
Не пропускайте полезное, подписывайтесь на блог Selectel.
Читать далее:
⇒ Как создать Telegram-бота для самого точного прогноза погоды
⇒ Как запускается сервер на примере Unified Extensive Firmware Interface
⇒ Что происходит, когда пользователь набирает в браузере адрес сайта
Облачная платформа Selectel
Наши продукты: облачные серверы, облачное хранилище, Kubernetes, CDN, мониторинг, DNS-хостинг
slc. tl
tl
10 причин медленной загрузки веб-сайта (с решениями)
Содержание
Медленная и неуклонная работа могла бы помочь черепахе выиграть гонку, но когда дело доходит до веб-сайтов, даже секунда задержки означает потерю трафика, дохода, и достоверность.
- 47% потребителей ожидают, что веб-страница загрузится за 2 секунды или меньше.
- 40% людей покидают веб-сайт, загрузка которого занимает более 3 секунд.
- 1-секундная задержка ответа страницы может привести к снижению числа конверсий на 7%.
Каждый веб-сайт должен быть оптимизирован для максимально возможной скорости, независимо от того, к какой комбинации устройства, браузера и операционной системы он обращается. Чтобы предпринять точные усилия по оптимизации, разработчики должны понять эти 10 основных причин медленной загрузки веб-сайта и научиться устранять их для увеличения трафика, доходов и доверия.
1. Низкая производительность сервера Когда кто-то нажимает на веб-сайт, браузер пользователя пингует сервер, что означает, что он запрашивает всю информацию и данные, необходимые для загрузки веб-сайта. Думайте об этом как о том, что происходит, когда автомобильный ключ запускает двигатель.
Думайте об этом как о том, что происходит, когда автомобильный ключ запускает двигатель.
- Если сервер не работает на должном уровне, для ответа требуется больше времени. Даже если все остальное работает идеально, производительность сервера ниже номинала замедлит скорость веб-сайта.
- Низкая производительность сервера обычно связана с качеством веб-хоста.
- Более дешевые веб-хостинги будут предлагать общий сервер. Это означает, что веб-сайт делит пространство и ресурсы с несколькими другими веб-сайтами. В этом случае каждый сайт является низким, потому что он находится в очереди с другими сайтами.
Решение здесь простое: найдите лучший веб-хостинг.
2. Неподходящее расположение сервера Междугородние звонки занимают больше времени, потому что информация, необходимая для создания кольца, должна передаваться на большее расстояние. Больше кабелей, больше спутников для передачи. Это ничем не отличается, когда дело доходит до веб-сайта.
- Чем больше это расстояние, тем медленнее работает сайт.
- Если пользователь из США посещает веб-сайт, используя сервер, расположенный в Дании, пинг браузера, необходимый для загрузки веб-сайта, должен пройти полмира, запросить доступ к необходимым данным и пройти полмира обратно к устройство посетителя.
Решение . Максимально настраивайте веб-сайты с локальными серверами. Это означает, что посетитель из США должен получить доступ к веб-сайту, размещенному на сервере в США. Датский посетитель должен получить доступ к одному, размещенному на датском сервере.
3. Интенсивный трафик Веб-сервер может поддерживать запросы только от определенного количества посетителей на любом заданном уровне. Как только это число будет превышено, страница будет загружаться медленнее — например, чем больше трафик на портале электронной коммерции, тем медленнее веб-сайт. При большем количестве посетителей поставщикам услуг также может потребоваться выделить дополнительные ресурсы для веб-сайта. Тем не менее, доступные сервисы не будут работать без обновления, что приведет к медленной загрузке веб-сайта и более низким коэффициентам конверсии.
Тем не менее, доступные сервисы не будут работать без обновления, что приведет к медленной загрузке веб-сайта и более низким коэффициентам конверсии.
Хотя Flash полезен для повышения интерактивности веб-сайта, он также может снизить скорость загрузки веб-сайта. Flash-контент, как правило, тяжелее, и большая его часть будет влиять на скорость работы веб-сайта. Если возможно, уменьшите размер файлов Flash или удалите их. Ищите альтернативы HTML5, чтобы заменить существующий Flash-контент, который, как правило, имеет более управляемые размеры файлов.
5. Увеличение HTTP-запросовЕсли веб-сайт содержит слишком много JavaScript, CSS и слишком много файлов изображений, это приведет к увеличению количества HTTP-запросов. В этом случае всякий раз, когда кто-то посещает веб-сайт, браузер отправляет на сервер слишком много запросов для загрузки большого количества файлов. Естественно, это приведет к медленной загрузке веб-сайта,
Чтобы исправить это , попробуйте уменьшить количество файлов, загружаемых на веб-страницу. Сократите файлы CSS и JavaScript, уменьшив количество файлов, которые пользователям придется загружать при загрузке веб-страницы.
Сократите файлы CSS и JavaScript, уменьшив количество файлов, которые пользователям придется загружать при загрузке веб-страницы.
Как поясняется выше, большие и плотные веб-элементы снижают скорость загрузки страницы. Мало что может быть плотнее, чем код, создающий веб-сайт. Например, Facebook построен примерно на 62 миллионах строк кода. У Google 2 миллиарда. Большой адронный коллайдер, который является крупнейшим в мире коллайдером частиц с самой высокой энергией, а также самой большой машиной в мире, использует 50 миллионов строк кода.
Если у веб-сайта нет ресурсов для доставки и выполнения плотных, обширных правил, он будет работать медленнее из-за плотного, всеобъемлющего кода.
Решение ? Очистите свой код. Сократите лишние пробелы, встроенные стили, пустые новые строки и ненужные комментарии.
7. Неадекватные методы кэширования Кэширование — это метод, с помощью которого браузер сохраняет часто используемые данные в своей кэшированной памяти. Это означает, что при следующем посещении веб-сайта браузеру не нужно заново загружать все данные. Благодаря более быстрому извлечению данных это ускоряет время загрузки. Без кеширования сайту приходится каждый раз загружать все файлы. Это не нужно и будет мешать работе пользователя, когда это можно легко решить.
Это означает, что при следующем посещении веб-сайта браузеру не нужно заново загружать все данные. Благодаря более быстрому извлечению данных это ускоряет время загрузки. Без кеширования сайту приходится каждый раз загружать все файлы. Это не нужно и будет мешать работе пользователя, когда это можно легко решить.
Решение : Реализуйте кэширование браузера/HTTP, а также кэширование на стороне сервера. Скорее всего, это значительно улучшит производительность сайта с точки зрения скорости.
8. Слишком много рекламы Хотя реклама является отличным способом монетизации веб-сайтов с интенсивным трафиком, она также может замедлять работу веб-страниц. Больше рекламы означает дополнительные HTTP-запросы, и их влияние на скорость загрузки страницы было объяснено выше. В этом отношении мультимедийная реклама наносит значительный ущерб. Поскольку всплывающие окна и всплывающие окна, межстраничные объявления и автоматические загрузки засоряют веб-сайт, пользователям придется ждать загрузки фактического веб-контента значительно дольше.
Решение . Выберите веб-дизайн на основе CTA, который снизит ваши расходы на рекламу в обмен на естественное привлечение потенциальных клиентов.
9. Использование устаревшей CMSСистема управления контентом (CMS) создает, управляет и модифицирует цифровой контент. Они часто используются для управления корпоративным и веб-контентом.
- При использовании CMS, такой как WordPress или Wix, для управления веб-сайтом убедитесь, что на нем установлены последние обновления программного обеспечения и плагины для оптимизации скорости.
- Благодаря последним обновлениям программное обеспечение не содержит ошибок или проблем, особенно в отношении скорости.
Решение . В следующий раз, когда появится всплывающее окно с предложением установить новейшую версию CMS, сделайте это как можно быстрее.
10. Отсутствие CDN CDN или сеть распространения контента — это распределенная сеть независимых серверов, расположенных в нескольких географических точках. Они используются для предоставления веб-контента посетителям веб-сайта с повышенной доступностью, видимостью и производительностью. Второй пункт этой статьи объясняет, почему расположение сервера влияет на скорость загрузки страницы.
Они используются для предоставления веб-контента посетителям веб-сайта с повышенной доступностью, видимостью и производительностью. Второй пункт этой статьи объясняет, почему расположение сервера влияет на скорость загрузки страницы.
- CDN выделяет локальные серверы для веб-сайта. Это означает, что веб-сайту предоставляется сервер в США для посетителей из США и сервер в Дании для посетителей из Дании. Это сводит к минимуму время прохождения веб-контента туда и обратно (RTT) и загружает веб-страницы намного быстрее.
- Чтобы устранить эти проблемы, обратитесь к этой статье о том, как ускорить работу веб-сайтов.
- Однако, как только эти методы будут реализованы, необходимо протестировать веб-сайт, чтобы проверить, улучшилась ли скорость.
- Как и во всех случаях, эта проверка должна выполняться на реальных устройствах в реальных пользовательских условиях.
Самый простой способ сделать это — использовать BrowserStack SpeedLab — бесплатный инструмент, который позволяет пользователям проверять скорость веб-сайта в нескольких реальных браузерах и устройствах одним щелчком мыши. Результаты дают представление о скорости веб-сайта на настольных и мобильных устройствах, поэтому вы можете мгновенно определить узкие места в скорости для браузера или устройства.
Результаты дают представление о скорости веб-сайта на настольных и мобильных устройствах, поэтому вы можете мгновенно определить узкие места в скорости для браузера или устройства.
- SpeedLab предлагает простой способ проверить производительность веб-сайта и уменьшить медленную загрузку веб-сайта.
- Чтобы повысить производительность, начните выяснять, загружаются ли веб-страницы медленно, и используйте рекомендации SpeedLab и важные показатели.
- После этого используйте SpeedLab, чтобы убедиться, что изменения сработали.
- Поскольку не может быть места сбоям, когда речь идет о пользовательском опыте, не может быть сбоев и при проверке производительности веб-страницы.
Попробуйте SpeedLab бесплатно
Как исправить медленный сайт
Скорость сайта играет решающую роль в успехе вашего сайта. Это влияет на множество ключевых показателей, например, включая видимость вашего сайта и коэффициент конверсии. Очевидно, что оптимизация скорости вашего веб-сайта необходима, но понять, как это сделать, может быть непросто.
Очевидно, что оптимизация скорости вашего веб-сайта необходима, но понять, как это сделать, может быть непросто.
К счастью, есть несколько легкодоступных тестов скорости, которые можно использовать для определения производительности вашего сайта. Хотя есть несколько причин, по которым ваш сайт может работать медленно, вы можете решить многие из них с помощью бесплатных плагинов WordPress и качественного веб-хостинга.
В этом посте мы объясним, почему скорость сайта так важна для вашего сайта. Затем мы поделимся решениями 12 распространенных проблем, которые могут привести к снижению производительности веб-сайта. Давайте погрузимся прямо в!
Почему важна скорость загрузки вашего сайта В наши дни пользователи ожидают, что веб-сайты будут работать быстро. Когда страницы загружаются дольше, чем ожидалось, это негативно влияет на пользовательский опыт вашего сайта (UX). Это важно, потому что каждый раз, когда ваш UX терпит неудачу, падает и ваш коэффициент конверсии.
Скорее всего, вы увидите более высокие показатели отказа от страницы и отказов. Чтобы быть более конкретным, исследования показывают, что дополнительные две секунды времени загрузки могут увеличить показатель отказов вашего сайта на 103%. Кроме того, всего 100 миллисекунд дополнительного времени загрузки могут привести к снижению коэффициента конверсии на 7%.
Даже доли секунды имеют значение, поэтому максимально полная оптимизация производительности вашего сайта имеет решающее значение. Более того, скорость веб-сайта не только влияет на то, остаются ли пользователи на вашем сайте и конвертируются ли они; это также влияет на то, смогут ли они найти его в первую очередь.
Скорость сайта теперь является фактором ранжирования Google как для компьютеров, так и для мобильных устройств. Если вы не поддерживаете достойную производительность веб-сайта, видимость вашего сайта на страницах результатов поисковой системы (SERP) может снизиться, что приведет к снижению уровня трафика.
Поскольку успех вашего веб-сайта находится на кону, нельзя игнорировать скорость. Если вы чувствуете себя перегруженным, разумно начать с тестирования, чтобы определить, где сейчас находится ваш сайт. Вы можете запустить тесты времени загрузки, чтобы увидеть, как долго ваши пользователи ждут, а затем приступить к работе над уменьшением этих чисел.
12 причин, по которым ваш сайт работает медленно (и как их исправить)Узнав текущее состояние производительности вашего сайта, вы можете приступить к оптимизации ключевых факторов, влияющих на скорость сайта. Давайте рассмотрим 12 наиболее распространенных проблем, которые способствуют замедлению работы веб-сайтов, и обсудим, как их решить.
1. JavaScript, блокирующий визуализацию, задерживает загрузку страниц
JavaScript — это код, который делает ваш веб-сайт функциональным и интерактивным для пользователей. Без него ваш сайт был бы довольно скучным. Однако, если оставить его неоптимизированным, JavaScript может задерживать ваши страницы, когда они пытаются загрузиться в браузерах пользователей.
Когда браузер пытается отобразить веб-страницу, он должен сначала остановиться и полностью загрузить все обнаруженные файлы JavaScript. Это приводит к так называемому «блокирующему рендеринг JavaScript» или JavaScript, который препятствует быстрой загрузке страницы.
Есть три решения для обработки JavaScript, блокирующего рендеринг:
- Удалить внешние файлы JavaScript и вместо этого использовать встроенный JavaScript.
- Используйте асинхронную загрузку, чтобы JavaScript мог загружаться отдельно от остальной части страницы.
- Отложить загрузку JavaScript до тех пор, пока пользователь не увидит остальную часть страницы.
У каждого метода есть свои плюсы и минусы. Вообще говоря, встроенный JavaScript улучшит скорость страницы только при экономном использовании. Асинхронная загрузка может вызвать проблемы, поскольку файлы загружаются не в каком-либо определенном порядке. Поэтому отсрочка JavaScript обычно является рекомендуемым методом.
2. Вы не используете сеть доставки контента (CDN)
Сеть доставки контента (CDN) состоит из нескольких серверов, расположенных в стратегически важных географических точках. Вы можете хранить на них копии своего сайта, чтобы его страницы могли быстро загружать пользователи, находящиеся далеко от вашего основного сервера.
Глоссарий DreamHostЧто такое CDN?
CDN — это аббревиатура от Content Delivery Network. Это относится к географически распределенной сети веб-серверов (и их центров обработки данных). Объекты, составляющие CDN, сотрудничают для обеспечения быстрой доставки контента через Интернет.
Подробнее
Существует несколько вариантов CDN для вашего сайта WordPress. Cloudflare — одно из самых популярных решений, как и Jetpack CDN для изображений и видео. Для клиентов с нашими планами DreamPress Plus и Pro вы получите неограниченное использование CDN на базе Jetpack.
Кроме того, если ваш веб-сайт использует jQuery, вы можете загрузить его из CDN вместо веб-сервера. Поскольку jQuery использует гораздо меньше строк кода, чем JavaScript, для достижения тех же результатов, он может быть особенно полезен для повышения скорости вашего сайта. Google и Microsoft — два самых популярных варианта CDN jQuery.
Поскольку jQuery использует гораздо меньше строк кода, чем JavaScript, для достижения тех же результатов, он может быть особенно полезен для повышения скорости вашего сайта. Google и Microsoft — два самых популярных варианта CDN jQuery.
3. В вашей базе данных есть чрезмерные накладные расходы
«Накладные расходы» относятся к посторонним элементам в базе данных вашего сайта — такие вещи, как журналы, переходные процессы и другие записи из плагинов или тем, могут накапливаться с течением времени. Слишком большая часть этих «накладных расходов» может привести к тому, что запросы к базе данных будут занимать больше времени, чем необходимо. В некоторых случаях это может даже привести к тайм-ауту вашего веб-сервера в ожидании ответа от вашей базы данных.
Оптимизация базы данных путем устранения избыточных ресурсов поможет предотвратить это. Большинство веб-хостов позволяют вам получить доступ к платформе управления базами данных phpMyAdmin через вашу учетную запись хостинга. Если вы не можете оптимизировать свои таблицы в phpMyAdmin, вы можете использовать интерфейс командной строки WordPress (WP-CLI).
Если вы не можете оптимизировать свои таблицы в phpMyAdmin, вы можете использовать интерфейс командной строки WordPress (WP-CLI).
4. CSS вашего сайта не оптимизирован
Как и JavaScript, CSS вашего сайта — код, отвечающий за оформление его страниц — может задерживать загрузку, если его не оптимизировать. Есть несколько решений, которые вы можете реализовать, чтобы привести свой CSS в форму:
- Если у вас есть несколько внешних файлов CSS, объедините их в один или несколько файлов.
- Удалить внешний CSS и использовать вместо него встроенный CSS.
- Используйте «типы мультимедиа», чтобы указать, когда следует загружать определенные файлы CSS.
Как и встроенный JavaScript, встроенный CSS полезен только для небольших частей кода. Если у вас есть несколько больших файлов CSS, не пытайтесь добавить их все в свой файл HTML. Указание типов мультимедиа и объединение внешних файлов CSS (если у вас их несколько) должно оказать более существенное влияние.
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, доставленный прямо в ваш почтовый ящик.
5. OPcache не включен
OPcache — это встроенный механизм кэширования для языка программирования PHP. Если вы используете PHP на своем сайте, включение OPcache может ускорить его загрузку и, как следствие, загрузку ваших страниц.
Если вы размещаете свой веб-сайт с помощью одного из наших планов Shared WordPress или DreamPress, OPcache включен по умолчанию. Если ваш сайт размещен с использованием одного из наших других планов или на другом веб-хостинге, вам, вероятно, потребуется включить его вручную.
6. Проблемы с кэшированием препятствуют загрузке оптимизированной страницы
Кэширование — это когда браузеры сохраняют статические копии файлов вашего сайта. Затем, когда пользователи заходят на ваш сайт, их браузеры могут отображать кешированные данные, а не перезагружать их.
Пользователям WordPress доступно несколько решений для кэширования, включая использование подключаемого модуля кэширования, такого как WP Super Cache.
Наши клиенты DreamPress имеют преимущество встроенного кэширования, которое включено в вашу учетную запись хостинга.
Это делает ненужными сторонние плагины кэширования. Однако мы рекомендуем использовать подключаемый модуль Proxy Cache Purge для управления кешем DreamPress.
Плагин автоматически отправляет запросы на удаление кэшированных данных для страницы или публикации после того, как вы их изменили. Это может помочь предотвратить некоторые проблемы с кэшированием, которые могут привести к снижению скорости сайта.
7. Время загрузки больших мультимедийных файлов увеличивается
Медиафайлы, такие как изображения и видео, имеют довольно большой размер. Оптимизация их с помощью сжатия может помочь уменьшить их размер и, следовательно, сократить время загрузки.
TinyJPG — это бесплатный онлайн-инструмент для сжатия изображений. Есть также несколько плагинов, которые вы можете использовать для сжатия медиафайлов в WordPress, включая Smush Image Compression and Optimization.
Есть также несколько плагинов, которые вы можете использовать для сжатия медиафайлов в WordPress, включая Smush Image Compression and Optimization.
Сжатие видео немного сложнее, поэтому обычно лучше размещать их на внешнем YouTube или другой платформе. Затем вы можете легко вставлять свои видео на страницы или сообщения.
8. Плохо написанные сценарии конфликтуют с другими элементами сайта
Плохо написанный JavaScript иногда может вызывать проблемы совместимости с другими частями вашего веб-сайта, что приводит к увеличению времени загрузки. Выполнение теста скорости с использованием таких инструментов, как Pingdom, Web Page Test и GTmetrix, часто может выявить сценарии, загрузка которых занимает много времени.
Затем вы можете более внимательно изучить эти файлы, чтобы определить, как их можно улучшить. Также может быть полезно временно отключить потенциально проблемные сценарии, чтобы увидеть, как меняются показатели производительности без их включения.
9. Код вашего сайта слишком громоздкий
Чем больше кода должен загрузить веб-браузер вашего пользователя, тем больше времени потребуется, чтобы ваш сайт стал видимым. Если ваш код слишком «громоздкий» или содержит ненужные символы и разрывы строк, ваш сайт может работать медленнее. В ответ вы можете «минифицировать» этот код, удалив ненужные элементы.
Для выполнения этой задачи есть два популярных плагина. Autoptimize уменьшает код, а также встраивает CSS и оптимизирует файлы JavaScript. Он также хорошо интегрируется с WP Super Cache.
Fast Velocity Minify объединяет файлы CSS и JavaScript, чтобы уменьшить количество запросов, необходимых браузерам для загрузки ваших страниц. Это также минимизирует ваш код.
Оба плагина — хороший выбор. Вы можете попробовать каждый из них и посмотреть, какой из них больше увеличивает ваши результаты теста производительности.
10. Отсутствующие файлы вызывают ошибки
В некоторых случаях в вашей установке WordPress могут отсутствовать файлы. В этом случае пользователи будут испытывать более длительное время загрузки, так как в попытке найти файлы будут сделаны дополнительные запросы. Этот процесс в конечном итоге приведет к ошибке 404, если файлы не могут быть найдены.
В этом случае пользователи будут испытывать более длительное время загрузки, так как в попытке найти файлы будут сделаны дополнительные запросы. Этот процесс в конечном итоге приведет к ошибке 404, если файлы не могут быть найдены.
Причины этой проблемы многочисленны и разнообразны. Вместо того, чтобы пытаться отследить источник проблемы, самое быстрое решение — восстановить сайт из последней резервной копии. Это должно заменить отсутствующие файлы версиями, сохраненными в вашей резервной копии.
11. Плагины утяжеляют ваш сайт
Наличие слишком большого количества плагинов — или даже нескольких очень громоздких — может утяжелить ваш сайт и снизить его производительность. Целесообразно всегда полностью удалять любые плагины, которые вы не используете, чтобы свести к минимуму вероятность того, что это произойдет.
Кроме того, некоторые плагины могут мешать кэшированию страниц вашего сайта. Если вы используете подключаемый модуль Proxy Cache Purge, о котором мы упоминали ранее в этой статье, вы можете точно определить, какие подключаемые модули вызывают проблему, перейдя к пункту 9. 0293 Кэш прокси > Проверить кэширование .
0293 Кэш прокси > Проверить кэширование .
12. Проблемы с Интернетом мешают работе отдельных пользователей
Наконец, низкая производительность веб-сайта может быть связана с проблемой интернет-провайдера (ISP) пользователя, а не с самим сайтом. Низкая скорость сайта может быть вызвана перегрузкой сети, регулированием пропускной способности и ограничениями, дискриминацией и фильтрацией данных или фильтрацией контента.
Если вы заметили низкую скорость при посещении вашего сайта, вы можете запустить трассировку между вашим компьютером и вашим сайтом, чтобы проверить соединение. Это должно дать вам представление о том, связана ли проблема с вашим интернет-провайдером или это более серьезная проблема для всего сайта.
Почему некоторые сайты работают медленно? Производительность вашего веб-сайта и время отклика тесно связаны с его успехом, поэтому использование любой доступной возможности для его улучшения стоит затраченных усилий.



 Такие «процедуры» рекомендуется проводить раз в несколько месяцев. В целом, с такой работой справится рядовой IT-специалист.
Такие «процедуры» рекомендуется проводить раз в несколько месяцев. В целом, с такой работой справится рядовой IT-специалист.