Почему мы не обновляли приложение ВКонтакте для iPad пять лет, а теперь обновили / Хабр
Да, сегодня 1 апреля. Нет, это не шутка. Про iPad тоже не шутка.
С этого дня (и навсегда) iOS-приложение ВКонтакте станет универсальным — все обновления будут доступны одновременно на iPhone и iPad.
Я Матвей Правосудов, старший продуктовый дизайнер ВКонтакте. Расскажу про дизайн универсального приложения: от концептов и возникших проблем до принятых решений и итогового результата. Бонусом — советы (на случай, если вы окажетесь в похожей ситуации) и публичные макеты в Figma для всех желающих.
Предыстория
Последние несколько лет у нас было два приложения в App Store: ВКонтакте (для iPhone) и «ВКонтакте для iPad».
Скриншоты отдельного приложения для iPadВ 2015 году каждую крупную фичу мы проектировали отдельно под iOS (для iPhone), Android, веб, m.vk.com и iPad. Мы делали независимую и сильно отличающуюся версию для планшетов, хотя аудитория iPad была (и остаётся) значительно меньше, чем на других платформах.
Со временем количество новых функций и продуктов (а значит, и обновлений) росло. Адаптировать их для каждой платформы становилось всё сложнее. Мы сфокусировались на версии с самой большой аудиторией — мобильном приложении ВКонтакте: по количеству пользователей оно обогнало не только iPad, но и vk.com с m.vk.com. Прежний подход с отдельной версией для планшетов оказался неэффективным — и стало ясно, что нужно новое решение.
Прийти к нему помогла наша единая дизайн-система. Мы уже некоторое время работаем над ней, чтобы ускорять разработку и делать процессы проще. Например, уже рассказывали про работу с цветами в тёмной теме и делились библиотеками компонентов, которыми каждый день пользуемся сами. Универсальное приложение для iPhone и iPad — логичный следующий шаг.
Новый процесс проектирования
Чтобы не затягивать запуски и не разрабатывать при каждом обновлении варианты под разные устройства, мы решили сделать приложение для iPhone и iPad универсальным. Это позволяет за один подход адаптировать его почти полностью к разным размерам экранов. А в будущих фичах адаптивность заведётся почти самостоятельно.
А в будущих фичах адаптивность заведётся почти самостоятельно.
И мы попробовали несколько идей.
Один из первых смелых концептов. Две колонки, новая шапка, плеер внутри таббара. Одним словом — шикМакет смелый и эффективно использует пространство экрана, но нам не подошёл. Он подразумевает дополнительную разработку под iPad — а мы как раз хотели от неё отказаться, чтобы не замедлять запуск новых фич. Поэтому потребовались ограничения для дизайнерских решений. Конечно, мы обожаем крутые концепты, но в этой задаче нужна простая система навигации и сетки. И она должна хорошо работать как на iPhone, так и на iPad.
Более спокойный концептПоэтому что мы сделали дальше? Взяли приложение для iPhone и растянули.
Эта идея сработала. С ней разработчикам не приходится заново верстать каждый экран — достаточно настроить правила адаптации ключевых экранов к широкому размеру.
Закапываясь в ограничениях, легко сделать быстрое в разработке, но неудобное приложение. Чтобы не попасть в эту ловушку, мы нашли баланс: глобальные компоненты адаптируем, но локально пользуемся преимуществами iPad.
Чтобы не попасть в эту ловушку, мы нашли баланс: глобальные компоненты адаптируем, но локально пользуемся преимуществами iPad.
— А чем отличается iPad от ноутбука или телефона, кроме размера экрана?
В первую очередь контекстом использования. Сидеть за ноутбуком удобно, когда ты не находишься в движении и есть стол, где можно расположить устройство. В твоём распоряжении клавиатура для ввода, а ещё тачпад или мышь. В такой комфортной рабочей обстановке, за компьютером, пользователи могут распространять фокус внимания на несколько окон и состояний. Сами приложения могут быть сложнее, если это уместно.
Мобильный телефон — маленький. Нет дополнительных устройств ввода, только пальцы. Благодаря этим и другим ограничениям получилось компактное устройство, которым удобно пользоваться на ходу, в автобусе, тренажёрном зале. Но в таких условиях люди не могут охватить вниманием сразу несколько окон. Поэтому мобильные приложения открываются на полный экран, а каждая страница заточена под конкретную задачу.
Планшет — что-то среднее между ноутбуком и телефоном. По умолчанию без клавиатуры и мышки, но с большим экраном. Планшетом можно пользоваться на ходу, но уже не так удобно. При этом дизайнеры ожидают, что владельцы устройств справятся с несколькими фокусами внимания или приложениями. Поэтому появились разделения на колонки, Split View, Slide Over и другие возможности.
При проектировании навигации в новом приложении мы учли основные особенности условий, в которых используется iPad. Пока не поддерживаем технологии многозадачности iPadOS в полную силу, но займёмся этим в будущем.
Сколько фокусов внимания может сохранять пользователь на разных девайсахПосле проработки основных концептов и обсуждения с разработчиками мы приступили к важному этапу — проектированию системы адаптации.
Универсальное приложение
Подготовка
Немного расскажу про инструменты и план работы. С прошлого года мы работаем в Figma, и пришло время по максимуму использовать главную функцию редактора — мультиплеер.
Мы собрали почти всех дизайнеров и распределились по командам. Я стартовал сразу и готовил систему, а другие продуктовые дизайнеры подхватывали новые описанные компоненты и утаскивали в свои макеты. Каждый из нас отвечал за свой продукт: музыку, видео, мессенджер, клипы, сервисы, ленту новостей, истории, постинг, звонки, стикеры и подарки, сообщества, маркет, инфраструктуру. Когда макеты очередного продукта были готовы — мы перетаскивали их из черновиков на мастер-страницу команды. Разработчики тоже не отставали и оперативно применяли свежие макеты.
Мы планировали использовать нативные iOS-компоненты. Поэтому для дизайна под iPad потребовались хорошие знания по работе модалок и навигации. Ещё нам пригодилось приложение Adaptivity (A). Оно платное, но помогло разобраться, какие стандартные размеры у модальных окон и таблиц и как они меняются при разных ориентациях устройства.
На этом мы завершили подготовку.
Адаптивность. Проектирование навигации
Самое верхнеуровневое проектирование любого продукта — это информационная архитектура и навигация. Структуру мы оставляли такой же, как на iPhone, а вот над навигацией пришлось подумать.
Структуру мы оставляли такой же, как на iPhone, а вот над навигацией пришлось подумать.
Мы постоянно работаем над ней в приложении. Тестировали разные варианты, и один был с левым меню, в котором сконцентрированы наиболее часто используемые разделы. Его мы и решили взять за основу версии для iPad.
Новый дизайн ленты новостей и открытое боковое менюСначала разбили весь экран на две колонки: сайдбар с навигацией слева и основной контент справа. Идея навигации была в том, чтобы взять боковое меню из мобильной версии и добавить пункты таббара в самый верх. У пользователя остаётся в быстром доступе вся основная навигация, а ещё можно быстро переходить к второстепенным пунктам меню. Так рекомендует адаптировать приложения и Apple.
Первый вариант навигацииНо мы решили на всякий случай попробовать разные концепты — чтобы было из чего выбирать. Набросали три варианта навигации в приложении. Первый был предпочтительным: в ландшафтной ориентации всегда доступна навигация, достаточно площади для контента, а в портретной меню компактно схлопывается.
Затем мы замиксовали подходы и сделали в ландшафте всегда раскрытую навигацию, а в портрете выезжающее меню, как на iPhone (по умолчанию оно скрыто, чтобы не съедать ширину).
Финальный вариант был самым простым: таббар остаётся, а боковое меню открывается из шапки экрана.
Обсудили с разработчиками возможности и остановились на третьем варианте. Адаптация интерфейса к планшету и так довольно непростая и порождает много багов — а мы не хотели ещё больше усложнять коллегам работу. К тому же сайдбар замедлил бы вёрстку экрана мессенджера, где мы планировали использовать Split View. Но мы всё же держим в уме первый вариант навигации с сайдбаром — на будущее.
Адаптивность. Каркас и глобальные компоненты
Чтобы ускорить дизайн и разработку, мы использовали системный подход: выделили структуры экранов (каркасы) и большие компоненты, а затем описали для них правила адаптации к iPad. Дизайнеры придерживались стратегии правил — и разработчики один раз заводили, например, снекбар, и он правильно работал во всех случаях.
Гайды. Глобальные правила и примеры компонентов мы вынесли на отдельную страницу в Figma — Guide. Дизайнеры брали оттуда готовые объекты, а разработчики ориентировались на примеры и реализовывали их в коде.
Пример гайда по модальному окну для историй и мини-приложенийКаркасы экранов. Мы вывели несколько типовых структур страниц, которые чаще всего встречались в приложении.
Материк. Залитый фон, одна длинная белая колонка с контентом. Подходит почти всем страницам.
Широкий материк. Нужен для страниц, где много, например, фотографий или видео. Рука не поднималась ужимать яркий медиаконтент в узкую колонку материка, и мы разрешили быть ему широким.
Острова. Несколько материков, которые живут на серой странице. Острова появляются в дизайне «ленточных» страниц: новостей, стены пользователя, закладок, лайков.
Hero. А ещё у нас бывают страницы про одну сущность: автора клипов, маску, эффект, флешмоб.
 Или настроечные экраны, в которых не так много контента, но хочется акцентировать внимание на заголовке. Для этого мы просто растянули шапку с градиентом на всю ширину.
Или настроечные экраны, в которых не так много контента, но хочется акцентировать внимание на заголовке. Для этого мы просто растянули шапку с градиентом на всю ширину.
Совет: новый Auto Layout 2.0 от Figma заметно ускоряет адаптацию экранов для iPad. Особенно настройка фиксированной ширины у родительского контейнера и Fill у всех внутренних фреймов.
Модальные окна. Для модальных окон мы взяли системные размеры Form Sheet и Page Sheet и придерживались их. Модальная карточка приобрела ширину Form Sheet, а модальная страница обзавелась двумя ширинами: 416 и 640 точек.
Частным случаем модального окна были выезжающие из шапки панели. Например, в новостной ленте можно переключиться между разными типами контента. В мобильной версии меню выезжало просто из шапки. А на iPad мы ограничили меню по ширине в 416 точек, скруглили уголки и навесили разделитель. Получился новый компонент — «галстук».
Конечно, его можно было сделать в виде контекстного меню. Но это потребовало бы больше разработки, чем просто задать максимальную ширину и скруглить углы.
Но это потребовало бы больше разработки, чем просто задать максимальную ширину и скруглить углы.
Основные разделы
Применив каркасы и принципы, мы получили дизайн корневых экранов на iPad:
лента — типичные острова;
сервисы — своеобразные, со своей вёрсткой;
мессенджер — с представлением Master & Detail;
клипы — на полный экран, но с сохранением пропорций видео.
А ещё на iPad в таббаре много свободного места, и мы добавили в меню музыку и уведомления. Теперь приложение ВКонтакте на iPad даже чуть более функциональное, чем на iPhone.
Заключение
Мы избавились от старого подхода с двумя приложениями для iPhone и iPad — и сделали одно, универсальное. Больше нет причин откладывать поддержку планшета — все основные компоненты и так адаптированы под большой экран, а отдельные легко укладываются в описанные каркасы.
Ещё один плюс — тёмная тема пришла и на iPad. Планшетом стало комфортно пользоваться ночью: экран не слепит и ничего не отвлекает от контента.
Fun fact: так как мы сделали универсальное приложение, пути назад нет. Без поддержки iPad в новых версиях Apple будет отклонять релизы, поэтому версия для планшета теперь всегда под контролем.
Это только начало! Не все идеи вошли в итоговый интерфейс. Мы не хотели откладывать релиз только ради концептуальных и смелых решений — пользователи ждут. Но в будущем планируем использовать все возможности iPad и сделать важные функции ещё удобнее. Речь о Split View, более удобном музыкальном плеере, поддержке технологии Picture in Picture, контекстных меню и многом другом. А ещё в глубинах ВКонтакте остались экраны, до которых мы ещё не добрались. О них тоже позаботимся и адаптируем.
Где скачать приложение?
Всё просто: установите на iPad ВКонтакте из App Store или, если это приложение уже есть на вашем планшете, — обновите до последней версии. Мы пока не будем отключать прежнее, чтобы было время перейти.
Благодарности
Над приложением работала огромная команда. Спасибо менеджерам, разработчикам, тестировщикам, отделу маркетинга и исследований и всем-всем-всем.
Спасибо менеджерам, разработчикам, тестировщикам, отделу маркетинга и исследований и всем-всем-всем.
Бонусы
Советы дизайнерам, которые будут проектировать универсальное приложение
Подождите 5 лет.Найдите iPad и воспользуйтесь приложениями. И системными, и сторонними. Так будет легче найти удачные приёмы и понять общие принципы.
Подумайте о контексте и внимании. iPad — что-то среднее между ноутбуком и телефоном. Он не такой мобильный, поэтому пользователи могут фокусироваться на нескольких частях экрана.
Выделите сетку и основные компоненты в отдельные правила, чтобы упростить разработку. Чем больше автоматических адаптаций, тем проще.
Учитывайте рекомендации Apple. Посмотрите лекцию Designed for iPad и попробуйте применить советы из неё.
Постройте эффективный процесс. Если у вас в команде несколько дизайнеров, распределите зоны ответственности. А ещё такая задача — самый подходящий момент, чтобы синхронизироваться с разработчиками после каждого макета, если вы ещё так не делаете.

Макеты для iPad
Теория — это круто, но лучше закреплять всё на практике и примерах. Поэтому мы подготовили публичный Figma-файл в комьюнити @vk. Там больше 200 экранов!
Заглядывайте в макет, дублируйте его к себе и экспериментируйте! Прикольные концепты можно закинуть в VK Designers — лучшие опубликуем в сообществе. Не стесняйтесь <3
из личных сообщений без программ и плагинов
Обновлено:
Очень часто нам нужно загрузить какое-то видео, фильм, и мы не знаем, как это сделать бесплатно. Отличным способом в наши дни является загрузка видеороликов через социальную сеть ВКонтакте.
Но на прямую через ВКонтакте загрузить видео нельзя, поэтому давайте разберём несколько способов, как загрузить видео ролики из ВК с помощью Android телефонов и телефонов на базе iOS.
Навигация
Как можно скачать видео из «ВК» на iPhone
Существует несколько способов:
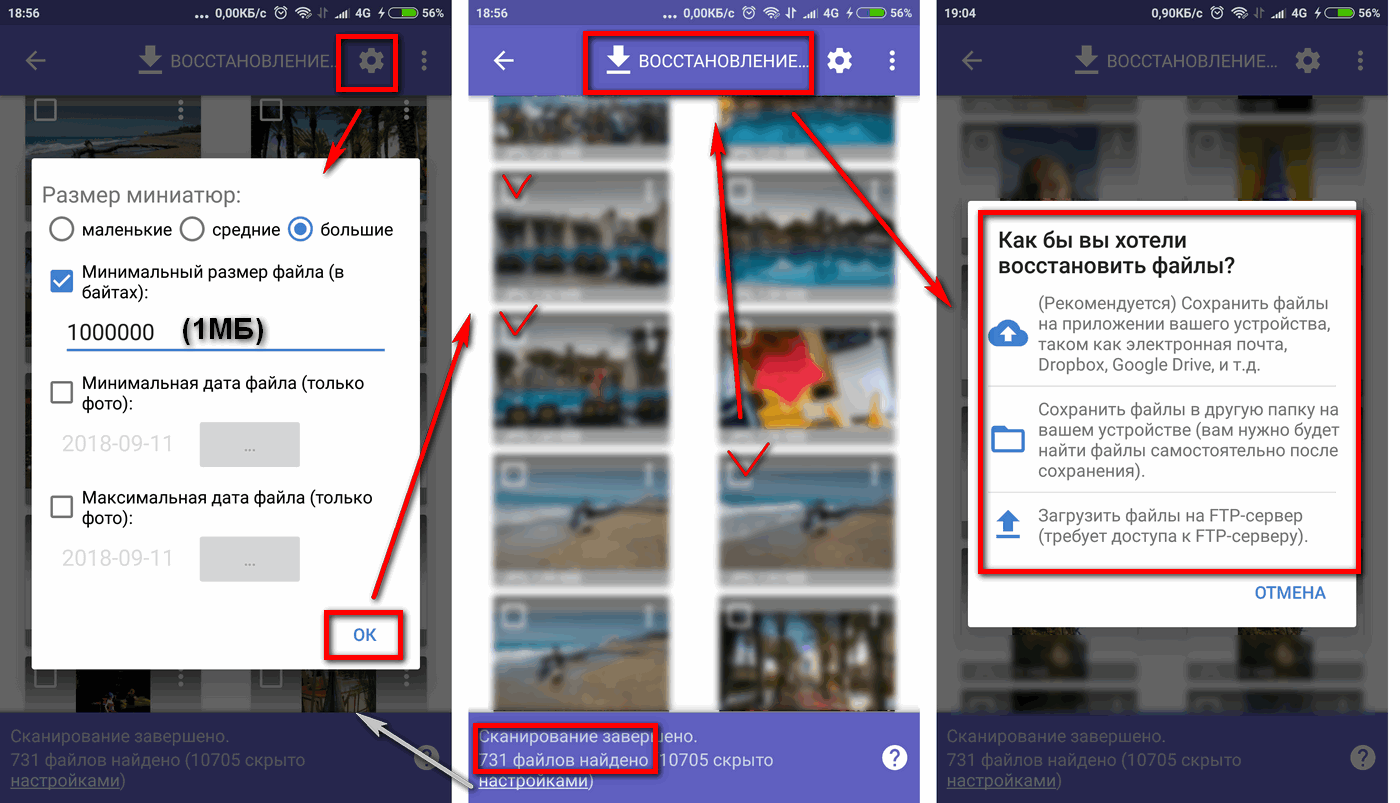
- Скачайте приложение Documents by Readdle. Это приложение бесплатное, и оно помогает загрузить видео ролики из любой социальной сети, с просторов Интернета, в том числе с его помощью можно загрузить видео из «ВКонтакте».
Алгоритм действий для скачивания видео из ВК с помощью этого предложения:
- зайдите в интернет-браузер
- с помощью интернет-браузера войдите в » ВК»
- скопируйте ссылку на необходимый вам видеоролик
- зайдите в приложение
- нажмите на иконку браузера в правом нижнем углу
- вставьте ссылку
- нажмите кнопку «скачать»
- выберите желаемое разрешение
- введите название (как вы хотите, чтобы видео называлось на вашем устройстве)
- выберите место для скачивания видео
- нажмите кнопку «готово»
- скаченное видео можете посмотреть прямо в приложении в оффлайн режиме или на устройстве
- Скачайте приложение File Manager.
 Это приложение — хороший аналог предыдущего.
Это приложение — хороший аналог предыдущего.
Алгоритм действий для скачивания видео из ВК с помощью этого предложения:
- запустите приложение
- через встроенный браузер перейдите на страницу с желаемым видео (в «ВК»)
- включить воспроизведение видео
- во всплывшем окне нажмите «скачать»
- просмотр скачанного видео ролика будет доступен в разделе «файлы «
Способы без установления приложения, которое подходит и Android, и iOS устройствам
- Скачиваем видео на компьютер с помощью Savefrom.net (чтобы скачать видео из ВК нужно будет установить расширение), затем загружаем это видео на Яндекс или Google Диск, входим с телефона тоже аккаунт и загружаем с диска это видео на устройство.
- Для этого способа вам понадобится аккаунт в Telegram, воспользуемся помощью SaveBot. В поисковой строке вводим @izibot, затем начинаете общение с ботом, все инструкции вам дадут, делается это вовсе не сложно.

Способы для скачивания видео на Android устройство
Скачайте приложение «Видео для ВК».
Алгоритм действий для скачивания видео из вк с помощью этого предложения:
- заходите через приложение на свою страницу в » ВК»
- выбираете нужное вам видео
- нажимаете на кнопку скачать (стрелочка вниз с полоской)
- выбираете желаемое разрешение видеоролика
- после загрузки видео можно найти в папке «загрузки» вашего устройства
По моему мнению первое приложение лучшее для скачивания видео на Android устройства, но вы можете набрать в поиске google play: «скачать видео из Вконтакте» и найдите множество аналогов. На личном опыте проверены многие приложения и могу смело советовать именно «Видео для ВК (скачать видео из ВК)»
Разберём последний вопрос: как же скачать видео из сообщений
Ответ прост: никаких сложностей возникнуть не должно, потому что это точно такое же видео, на которое есть такая же ссылка. Попробуйте воспользоваться теми же предложениями которые были озвучены ранее, чтобы было ещё проще можете добавить видеоролик из сообщений в свои видео. Тогда не возникнет вообще никаких проблем!
Попробуйте воспользоваться теми же предложениями которые были озвучены ранее, чтобы было ещё проще можете добавить видеоролик из сообщений в свои видео. Тогда не возникнет вообще никаких проблем!
Скачивайте видео и смотрите их тогда, когда вам удобно!
0
Понравилась мод? Поделись с друзьями!
Indy Cat для ВК не работает? Проверьте эти исправления!
Вы хотите исправить Indy Cat для ВКонтакте, который не работает на вашем Android, iPhone или программном эмуляторе? Если это так, вы пришли в нужное место!
С несколькими миллионами загрузок на платформах Android и iOS Indy Cat для ВКонтакте сейчас является одной из самых популярных мобильных игр.
Но, как и в любой другой игре, в этой тоже есть свои баги… поэтому она не работает или не загружается.
В этой статье мы рассмотрим, почему игра Indy Cat для ВКонтакте может не работать на вашем устройстве, и предложим возможные исправления.
Исправление для Indy Cat для ВКонтакте, не работающего на Android
Очистка кэша на Android
Одной из основных причин того, что игра Indy Cat для ВКонтакте не работает на устройствах Android, является накопление кэша. Это накопление происходит со временем и может замедлять работу и создавать ошибки в игре.
Но, к счастью, это легко исправить. Пользователи Android могут очистить кеш, просто выполнив следующие действия:
- Перейдите в приложение «Настройки» на Android-устройстве.
- Выберите опцию «Приложения и уведомления».
- Найдите приложение «Indy Cat for VK» и нажмите на него.
- Перейдите в «Хранилище и кэш». Нажмите «Очистить кэш».
Проверить наличие обновлений
Еще одна причина, по которой Indy Cat для ВКонтакте может не работать на вашем телефоне или планшете Android, может заключаться в том, что приложение не обновлено до последней версии. Разработчики всегда стараются улучшить качество приложения и исправить любые ошибки в предыдущей версии с помощью новых обновлений. Чтобы проверить наличие обновлений, зайдите в Play Маркет и проверьте, нуждается ли игра Indy Cat для ВКонтакте в обновлении. После обновления игра должна начать работать правильно.
Чтобы проверить наличие обновлений, зайдите в Play Маркет и проверьте, нуждается ли игра Indy Cat для ВКонтакте в обновлении. После обновления игра должна начать работать правильно.
Изменение DNS на Android
Сервер DNS (система доменных имен) преобразует доменные имена в IP-адреса, позволяя пользователям просматривать Интернет. В некоторых случаях DNS-сервер может вызывать проблемы при доступе к серверам игры Indy Cat for VK, в результате чего игра не запускается или не загружается.
Чтобы изменить настройки DNS на Android, выполните следующие действия:
- Перейдите в «Настройки» и нажмите «Сеть и Интернет».
- Теперь нажмите «Частный DNS» и выберите опцию «Частное имя хоста поставщика DNS».
- Введите сторонний DNS, например 8.8.8.8 (Google DNS) или one.one.one.one (Cloudflare DNS).
Если вы по-прежнему сталкиваетесь с проблемами после того, как опробовали эти решения, вы можете зайти на сайт поддержки Indy Cat for VK и отправить отчет об ошибке.
Исправление Indy Cat для ВКонтакте, не работающее на iPhone и iPad
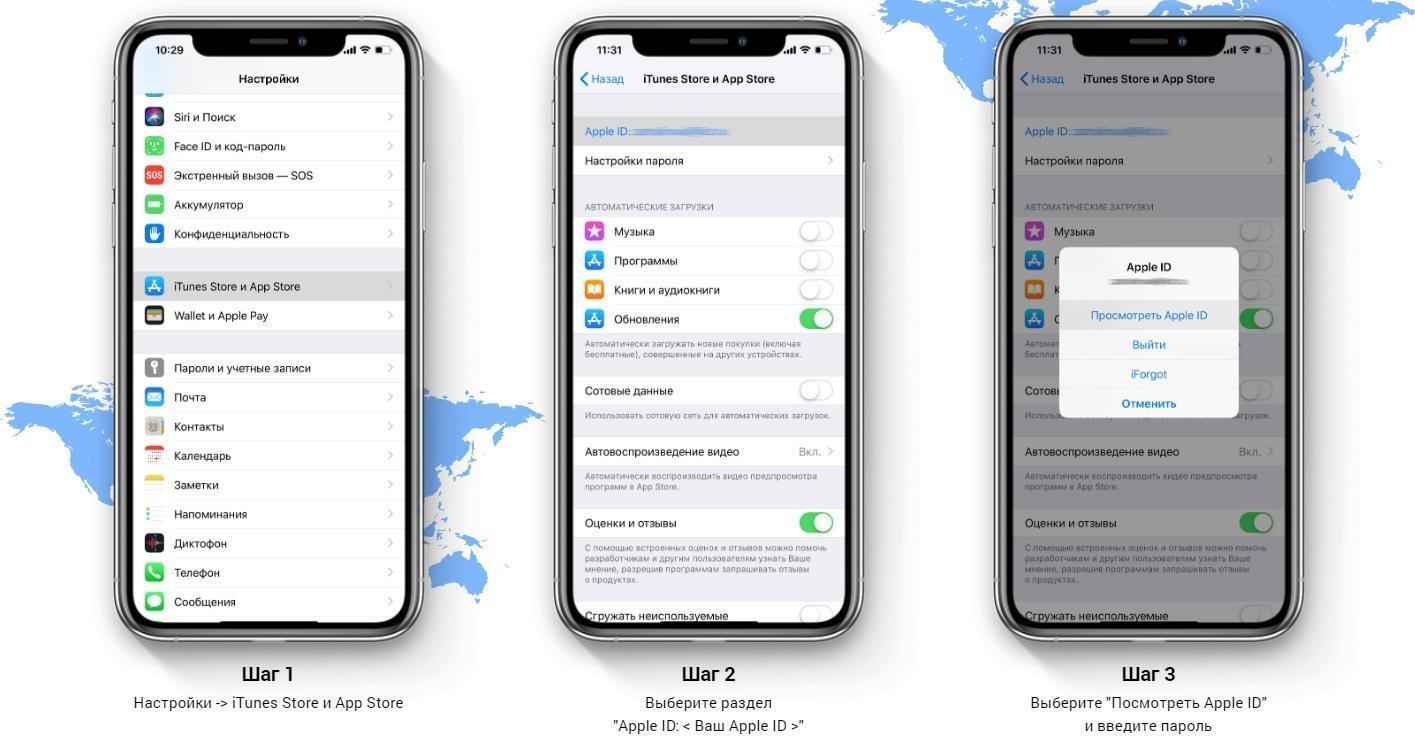
Прежде всего, вам нужно зайти в App Store и убедиться, что у вас установлена последняя версия игры.
И если это не решило проблему, вы можете перейти к изменению DNS-сервера, выполнив следующие действия:
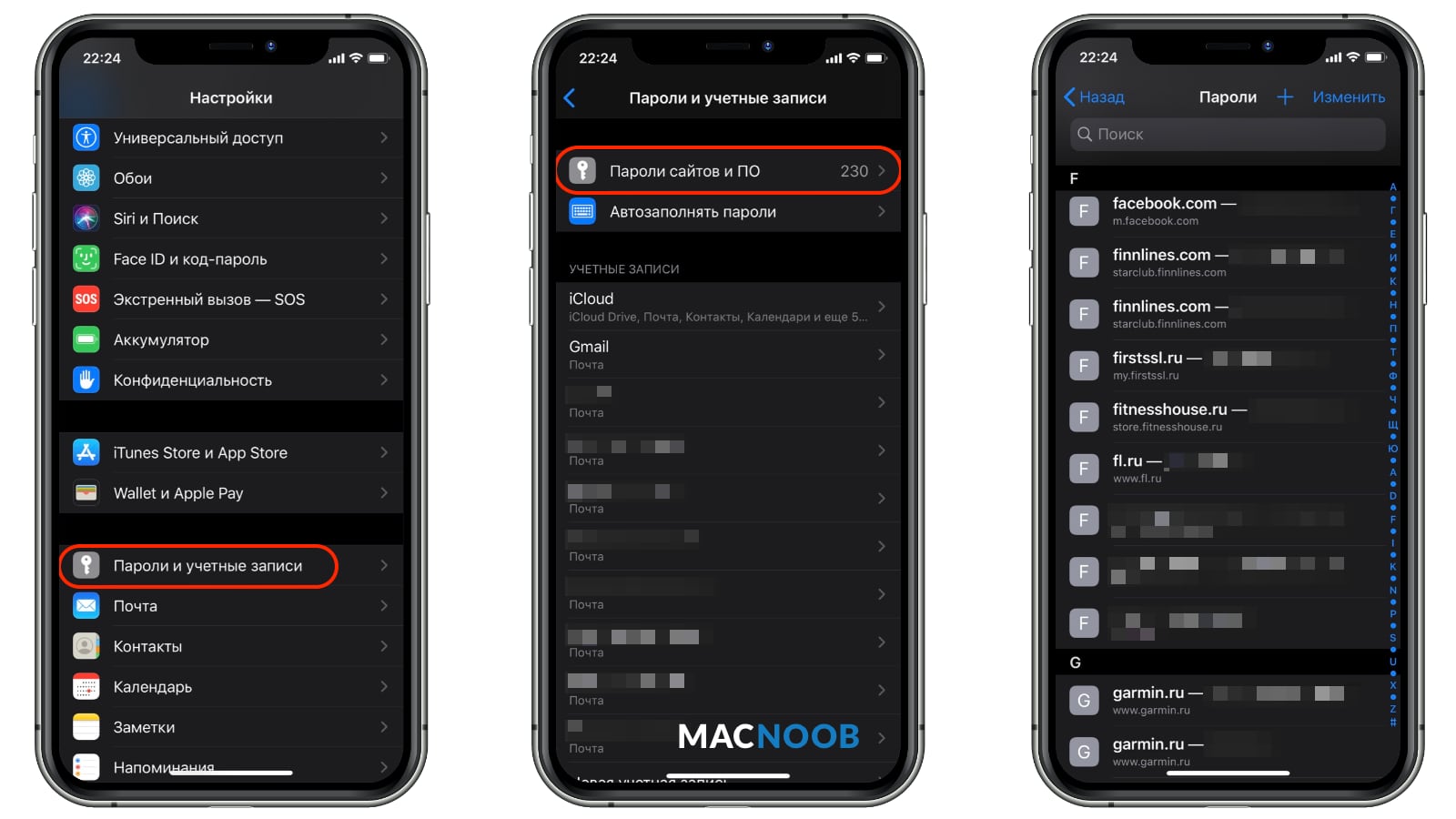
- Перейдите в «Настройки», а затем нажмите «Wi-Fi».
- Выберите подключенную сеть WiFi. Прокрутите вниз и нажмите «Настроить DNS».
- Выберите Вручную и введите новый DNS-сервер.
Устранение проблемы с эмулятором BlueStacks
Если вы играете в Indy Cat для ВКонтакте на эмуляторе BlueStacks, и он работает неправильно, сначала попробуйте очистить кеш приложения в настройках.
Кроме того, вам необходимо убедиться, что на вашем компьютере с Windows или Mac установлена последняя версия BlueStacks.
Если игра по-прежнему не работает, попробуйте увеличить количество ядер ЦП до 4 и ОЗУ до 4 ГБ в разделе «Производительность» в настройках.
Исправление на эмуляторе Gameloop
Если вы играете в игру на эмуляторе Gameloop, и она не работает, перезапуск эмулятора Gameloop и проверка обновлений могут решить проблему.
Проверьте, не нуждается ли игра Indy Cat для ВКонтакте в обновлении, и установите последнюю версию.
Другие возможные исправления включают проверку того, что вы запускаете Gameloop с правами администратора, виртуализация включена в BIOS, а также что ни один из брандмауэров не блокирует эмулятор.
Indy Cat for VK недоступен для всех
Вполне возможно, что игра столкнулась с отключением сервера и не работает не только у вас, но и у всех остальных. К счастью, социальные сети Indy Cat for VK довольно активны с такими обновлениями, поэтому вы можете подписаться на них, чтобы оставаться в курсе событий.
ios library — Google
AlleBilderVideosNewsMapsShoppingBüchersuchoptionen
Tipp: Begrenze diesuche auf deutschsprachige Ergebnisse. Du kannst deinesuchsprache in den Einstellungen ändern.
Über die Bibliothek — IOS Регенсбург
leibniz-ios.de › bibliothek › ueber-die-bibliothek
Изображение: IOS/neverflash.com. Die Bibliothek des Leibniz-Instituts für Ost- und Südosteuropaforschung zählt mit 350 000 Medieneinheiten international zu den …
Weitere Fragen
Wo finde ich die App Library?
Apple Design Resources
developer.apple.com › design › resources
Создавайте приложения быстро и точно, используя шаблоны Sketch, Photoshop, XD, руководства и другие ресурсы. iOS и iPadOS; макОС; ТВОС; watchOS …
Найдите свои приложения в библиотеке приложений на iPhone — служба поддержки Apple
support.apple.com › guide › iphone › ios
Библиотека приложений показывает ваши приложения, упорядоченные по категориям, таким как «Творчество», «Социальные сети» и «Развлечения». Приложения, которые вы используете чаще всего, находятся в верхней части экрана и …
Лучшие библиотеки iOS для проверки в 2023 году — Antino Labs
www. antino.com › blog › best-ios-libraries-to-check…
antino.com › blog › best-ios-libraries-to-check…
10 лучших библиотек iOS, которые должен знать каждый разработчик · RxSwift · Зимородок · Стремительный Бобёр · Проворный · Царство · Snapkit · Эврика · Весна …
SwiftyBeaver · Realm · Eureka · CocoaLumberjack
Кураторский список потрясающей экосистемы iOS, включая Objective-C и … который реализует архитектуру VIPER в iOS с использованием таких библиотек и фреймворков, как …
8 полезных программных библиотек для разработки приложений для IOS — Apiumhub
apiumhub.com › tech-blog-barcelona › software-lib…
20.03.2023 · 8 полезных программных библиотек для разработки приложений для IOS · UIKit · RxSwift · Realm · Snapkit · Core Data · Kingfisher · Alamofire · SwiftyJSON.
Топ-10 самых полезных библиотек для iOS в 2020 году — Infinum · 3. Kingfisher · 4. Lottie · 5. SwiftLint · 6. SnapKit · 7. SwiftyBeaver · 8.
Самые важные библиотеки iOS в 2021 году — Infinum
infinum.

 Или настроечные экраны, в которых не так много контента, но хочется акцентировать внимание на заголовке. Для этого мы просто растянули шапку с градиентом на всю ширину.
Или настроечные экраны, в которых не так много контента, но хочется акцентировать внимание на заголовке. Для этого мы просто растянули шапку с градиентом на всю ширину.
 Это приложение — хороший аналог предыдущего.
Это приложение — хороший аналог предыдущего.