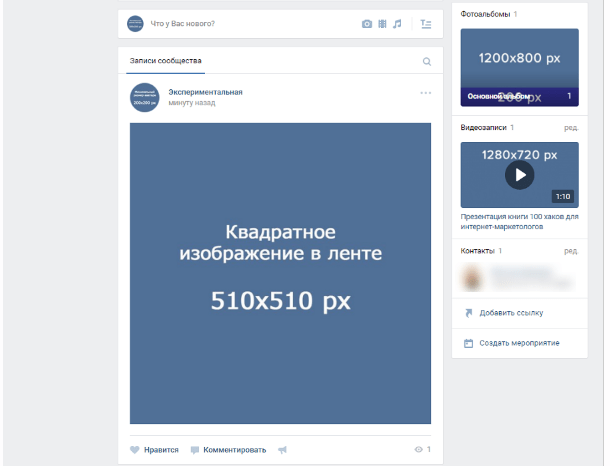
Квадратная аватарка вконтакте. Как сделать аватарку для группы «ВКонтакте»? Три самых распространенных способа
Как сделать горизонтальную аватарку в группе вконтакте — вопрос которым задается большинство администраторов и создателей сообществ вк. Горизонтальная обложка группы создает привлекательный внешний вид группы и создает возможность передачи более точной атмосферы сообщества. В этой статье мы расскажем как самостоятельно загрузить данную деталь оформления.
Пошаговая инструкция как сделать горизонтальную аватарку в группе вконтакте.
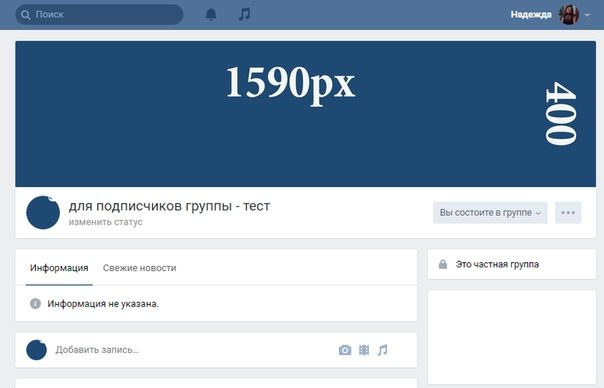
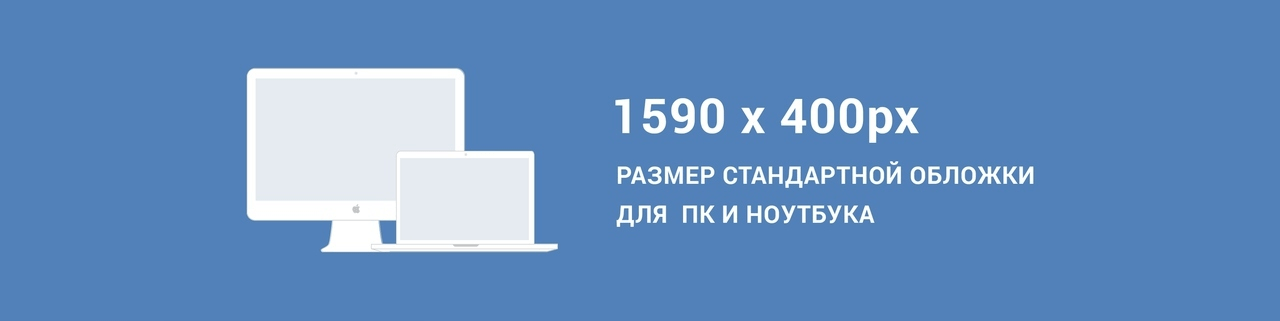
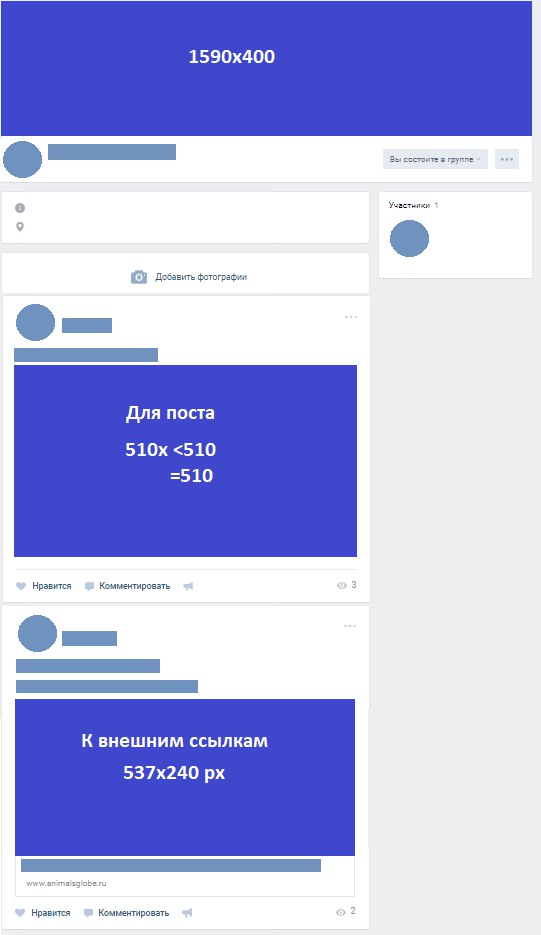
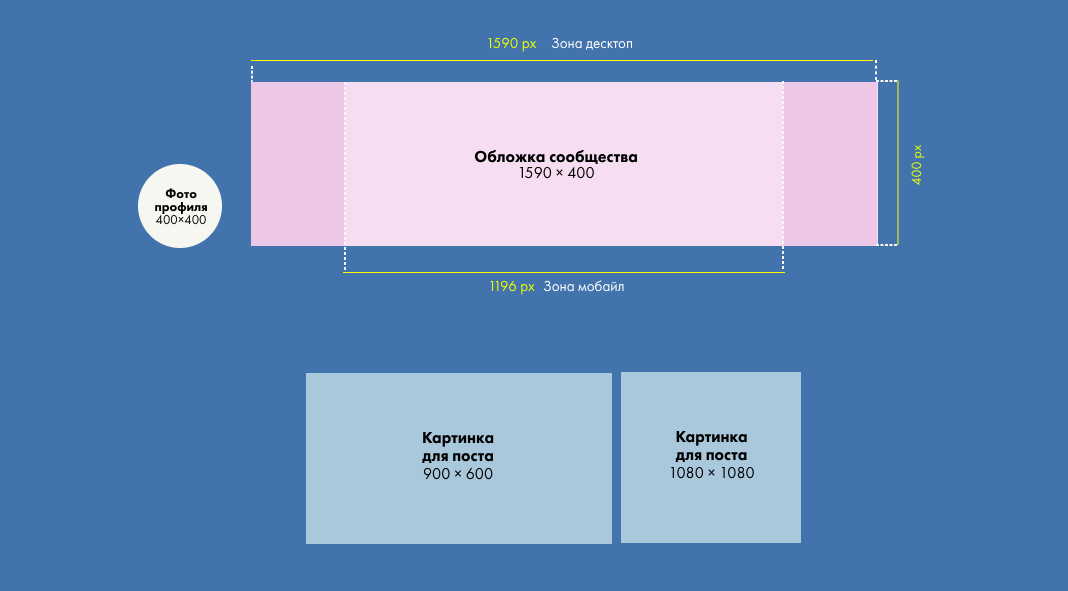
Первым делом необходимо подобрать картинку, которую Вы бы хотели видеть в качестве обложки. Оптимальный размер изображения для верхней картинке вконтакте — 1590х400 пикселей. Формат изображения: JPG, GIF и PNG.При полном соответствии формата и размера изображения вы сможете получить максимальное соответствие вашего изображения и реального вида загруженной обложки.
После подбора изображения можно непосредственно приступить к его загрузке. Для этого переходите в сообщество и заходите в меню управления сообществом. В открывшемся меню находите поле «Обложка сообщества». Далее нажимаете загрузить и следуете всем указаниям.Сохраняем результаты и готово! Теперь у Вас красивая горизонтальная аватарка и можно приступить к ее
Для этого переходите в сообщество и заходите в меню управления сообществом. В открывшемся меню находите поле «Обложка сообщества». Далее нажимаете загрузить и следуете всем указаниям.Сохраняем результаты и готово! Теперь у Вас красивая горизонтальная аватарка и можно приступить к ее
Размеры изображения в Вконтакте важно учитывать, потому что изображения меньше рекомендованного размера «растягиваются» и становятся нечеткими, а картинки большего размера могут сжиматься программным способом и терять в качестве по сравнению с оригиналом. Как итог если изображение отличается от рекомендованного размером, то она может обрезаться в неудачном месте.
В этой статье мы рассмотрим размеры изображений в новом дизайне Вконтакта 2016 года.
Ну а прежде чем мы перейдем к детальному рассмотрению тематики данной статьи хочется сказать пару слов и об эффективном продвижении групп и страниц Вконтакте. Раскрутка группы Вконтакте обусловлена привлечением целевой и активной аудитории. Заниматься привлечением самостоятельно порой бывает проблематично и крайне трудо затратно.
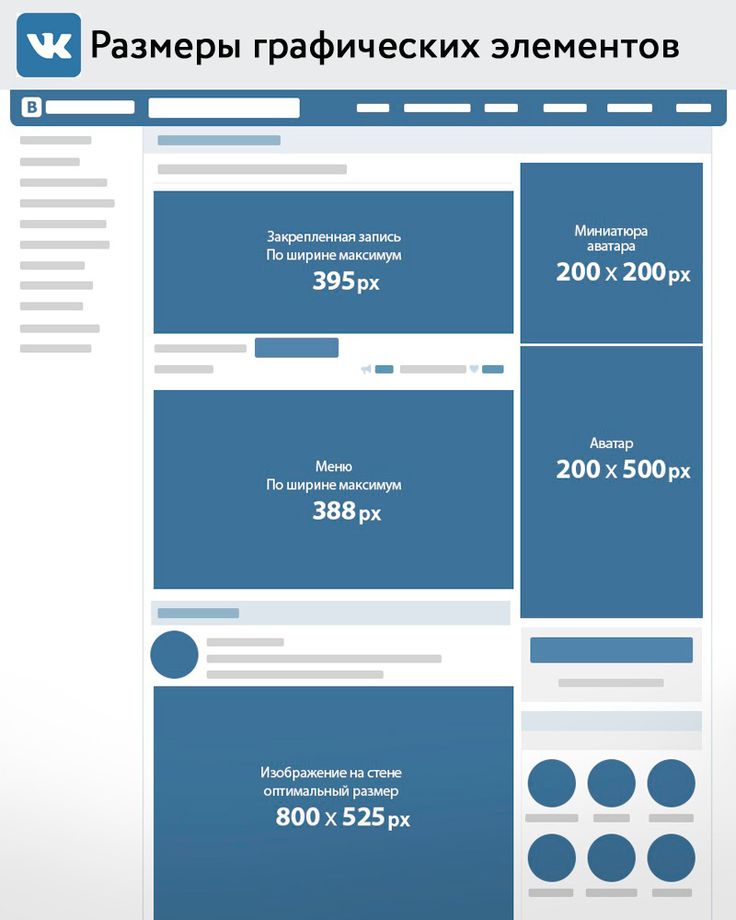
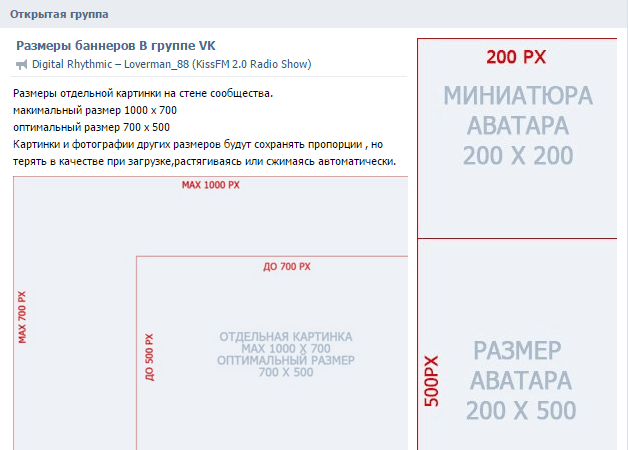
Важные параметры изображений в Вконтакте (VK)
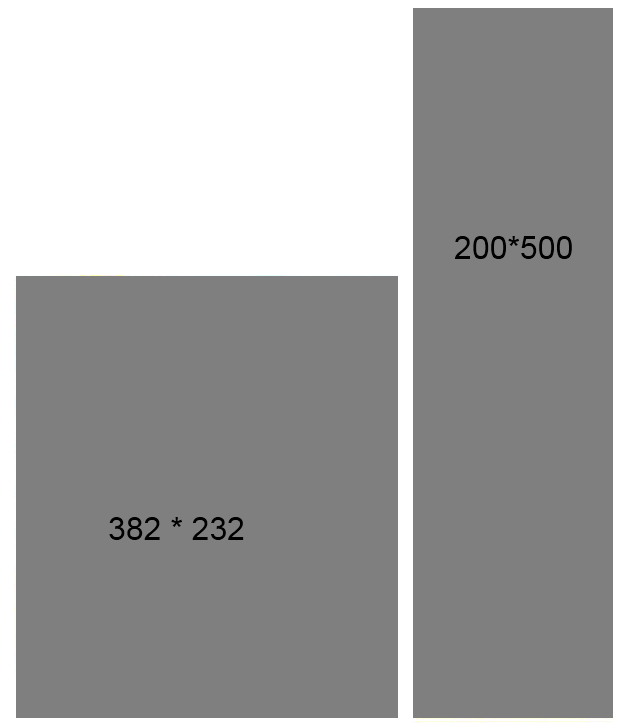
- Аватар в сообществах — 200х300 px (200×500 px) в пропорции 2 к 5. Аватар на личной то странице — 200х500 как и ранее. Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
- Миниатюра аватара — круг диаметром 200 px. В настройках загрузки можно перемещать и изменять диаметр.
- Новостное изображение баннера в группе: 510х271 px.
Чтобы картинка аватара или поста не искажалась, необходимо при сохранении в Ps выбрать ФАЙЛ>СОХРАНИТЬ ДЛЯ WEB> в открывшемся окне выбрать функцию sRGB. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите ошибку. Однако опыт SMMщиков говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшались (в гораздо меньшей степени) – делать их в 2-3 раза больше нужного размера.
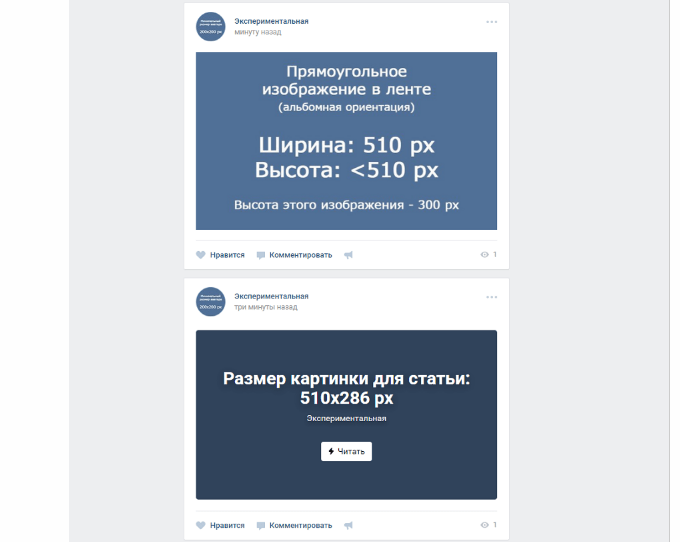
В новом дизайне VK, ширина ленты новостей — фиксирована, поэтому изображение, прикрепляемое к посту, больше не растягивается. Поэтому, что бы изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не меньше 510 пикселей.
Изображения к постам со ссылкой
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вставляется ссылка. Данные берутся из разметки Open Graph. Если Open Graph нету на сайте, заголовок и описание вытягиваются из Title и Description, а изображение – из страницы, его можно менять с помощью специальных стрелочек.
Изображение для Вики-страницы
Чтобы изображение занимало всю ширину вики-страницы, выберите изображение не меньше 610 px в ширину, либо большего размера главное в пропорции. Вы можете взять картинку и большей ширины, но тогда необходимо вручную подредактировать их размеры.
Товары ВКонтакте
Размер изображений для товаров должны быть минимум — 400рх, максимум — 7000рх по одной из сторон, оптимальный же размер будет 1000рх на 1000рх, всего можно добавлять 4 фото к одному товару. Изображение «подборки» — 580рх на 320рх.
Изображение «подборки» — 580рх на 320рх.
Из-за своего размера обложка позволяет добавляет больше возможностей при оформлении группы. Название, миниатюра (аватар), статус и главные кнопки остаются на тех же местах, но переместились ниже под обложку.
Что бы включить обложку для групп в вконтакте заходим в «Действия», что находится сразу под авкой группы, где выбираем «Управление», где есть пункт «Обложка Сообщества», нажимаем загрузка – готово. Рекомендуемый размер обложки составляет 795x200px, но стоит добавлять в размере 1590x400px для оптимального отображения на больших экранах.
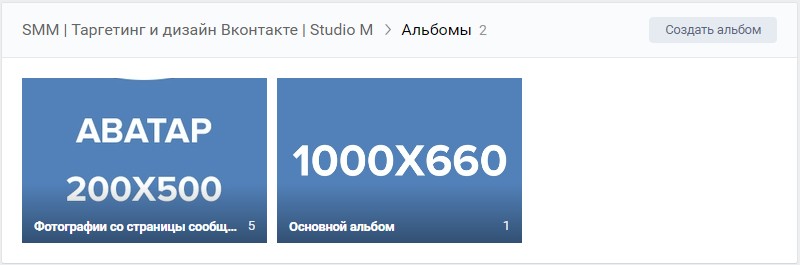
Фотостатус, это минюатюры изображений, которые отображаются в основном альбоме. Их оптимальный размер — 123px на 123px. Для правильного их отображения в профили, загружайте их в основной альбом группы последовательно,по очереди, начиная с последней (правой), потому что последняя загруженная миниатюра становится самой левой.
Какой размер аватарки для группы вконтакте максимальный и минимальный в пикселях? Для того, чтобы сделать классную картинку в сообществе или в своем личном аккаунте в контакте — это нужно знать обязательно.![]()
Если вас интересует размер горизонтальной авы (обложка), вам
Приветствую вас друзья на!
Почему я решил написать пост по теме оформления группы вконтакте?
Очень важно, чтобы ваша группа должна быть не только информативной, но и эстетически привлекательной.
Что это даст?
Есть у меня одно сообщество вк, красиво оформленная, ощущение, что народ подписывается на нее не только из за информации, но и потому, что им симпатично сообщество с точки зрения оформления.
Согласитесь, что большая, прямоугольная ава выглядит куда привлекательней, чем маленькая квадратная?
Кстати, информация ниже подойдет не только для групп вконтакте. инфа подойдет и для оформления своего личного аккаунта вконтакте.
Идеальный ава, также как, и оптимальная, стандартна, размер аватарки можно считать 200×500 в пикселях, где 200 — ширина, 500 — высота.
Если говорить про максимальную высоту и ширину, его просто нет.
Он измеряет пропорциями 2 к 5.
Где 2 — ее ширина, а 5 — высота для картинки или фотографии группы или личной страницы в контакте.
Согласитесь, такая ава смотрится куда привлекательней обычной квадратной?
Т.е. смотрите, допустим у вас квадратный размер ее в пикселях, 100×100, умножаем первую цифру на 2, вторую на 5.
В итоге получаем, все те же 200 на 500 пикселей.
Если вы не собираетесь делать ее на заказ, а будете искать в картинках яндекса или гугла, ищите размер 200 x 500, таких картинок там больше всего.
Другую ширину и высоту ее контакт просто обрежет.
Если все же решите поискать картинки или фотографии других пропорций, ниже я вам оставлю оптимальные размеры для групп вконтакте.
200 x 500, 300 x 750, 400 x 1000, 500 x 1250, 600 x 1500, 700 x 1750.
Больших размеров картинки будет найти проблемно).
Например 200 на 500 пикселей, картинок в интернете тьма.
700 на 1750 я нашел только 1-у).
На этом все, всем пока!
При создании паблика в популярной сети ВКонтакте новички часто задают себе вопрос, как сделать аватарку и обложку отличимую от других, ведь правильное оформление это уже половина успеха. Многие создатели групп ВК обращаются к дизайнерам, в особенности, если тематика созданной группы относится к продажам какого-либо продукта. Впрочем, и аватарку для ВК и обложку можно создать и самому, через Paint, или Photoshop.
Многие создатели групп ВК обращаются к дизайнерам, в особенности, если тематика созданной группы относится к продажам какого-либо продукта. Впрочем, и аватарку для ВК и обложку можно создать и самому, через Paint, или Photoshop.
Главное не забывать о нескольких простых правилах:
Как таковых специализированных программ для создания аватарок не существует, но можно использовать обычные графические редакторы.
Создание аватарки через Фотошоп
Чтобы сделать большую аватарку в группе Вконтакте в Photoshop необходимо придерживаться следующего алгоритма:
Создание аватарки через Paint
Для создания красивой аватарки для группы ВК можно использовать Paint:
Как сделать аватарку онлайн
Неплохим сервисом для создания обложки и аватарки онлайн является сайт Canva . Он достаточно прост в пользовании и прекрасно подойдет новичкам.
Для начала нужно зарегистрироваться на сайте, это можно сделать через социальные сети, аккаунт в Гугле, Facebook или почту.
После того как регистрация будет выполнена нужно выбрать пункт настройки высоты и ширины шаблона — 240×450. Можно приступать к оформлению.
Пользователь может обратить внимание на пункт «создание шаблона соц. сетей », но это не подходит для ВК, там уже установлены размеры, впрочем, изменение шаблона возможно, если получить платную подписку, бесплатная возможна в течение 30 дней. Но даже в этом случае редактирование размера не будет полным, а представленным из списка различных макетов.
Для создания обложки выполняем несколько простых шагов:
Шаблоны для группы
Шаблоны для групп Вк можно найти на таких сайтах как:
Создание обложки онлайн
Теперь узнаем, как сделать длинную аватарку или обложку Вконтакте. Включаем сайт Canva , о котором говорилось раньше. Выбираем размеры шаблона 1590×400. Выходит длинный горизонтальный белый лист. Затем подбираем макет.
Мы выбрали макет с возможностью добавления нескольких фотографий . Посередине можно поместить название группы
Посередине можно поместить название группы
Выделяем файл без картинки кликнув на него и вверху можно будет выбрать фильтр . После того как обложка готова остается скачать ее на сайт.
Инструкция
Откройте программу Adobe Photoshop и создайте новый документ. Сразу задайте нужную ширину в 200px и высоту 500px. Разрешение установите побольше, а вот битность цветового режима не так и важна, можете оставить ее по умолчанию 8 бит.
Начните с фона. Вы можете просто залить его цветом, используя инструмент «Заливка» на панели слева, или применив «Градиент». В данном случае в качестве основного фона была использована картинка. Чтобы она не искажалась при вписывании, зажмите Ctrl и тяните за уголок, увеличивая или уменьшая изображение до нужного размера.
Вставьте фото, которое максимально отражает вашу сущность или то, кем вы хотите предстать перед посетителями своей страницы.
Добавьте художественные эффекты при помощи кистей. Вы можете воспользоваться стандартными или найти наборы на специализированных сайтах. Перед использованием кисти создайте новый слой, нажав Shift+Ctrl+N.
Создайте еще один слой, чтобы добавить рамку. Затем выберите инструмент «Прямоугольное выделение» и при его помощи выделите не всю картинку, а отступив от краев на пару миллиметров. Нажмите Shift+Ctrl+I, выделение инвертируется. Залейте его белым, а в способе наложения установите «Мягкий свет».
Если вы хотите получить качественное изображение, работайте в профессиональном графическом редакторе.![]()
Удлинение фотографии – несложная процедура, но все же требует некоторых навыков. В частности, занимаясь этим в Adobe Photoshop, стоит знать о существовании команды «Свободное трансформирование».
Вам понадобится
- — Русифицированная версия Adobe Photoshop CS5
Инструкция
Запустите редактор Adobe Photoshop CS5 и добавьте в него необходимую фотографию : нажмите пункт меню «Файл» > «Открыть» (или кликните горячие клавиши Ctrl+O), выберите нужный файл и щелкните «Открыть». Устно обозначим этот документ как Д1.
Нажмите пункт меню «Изображение» > «Размер изображения». В открывшемся окне будут поля «Ширина» и «Высота», запомните эти значения – это размеры изображения, которое вы добавили в Photoshop.
Чтобы открыть окно создания нового документа кликните пункт меню «Файл» > «Создать» (или при помощи горячих клавиш Ctrl+N). Высоту оставьте такой же, как у фотографии, размеры которой вы определили во втором шаге этой инструкции, а ширину сделайте примерно в полтора раза больше. Нажмите «ОК». Устно обозначим этот документ как Д2.
Выберите инструмент «Перемещение» (горячая клавиша V), перетяните изображение с Д1 на Д2 и выровняйте его по левому краю.
Вызовите команду свободной трансформации. Сделать это можно двумя способами. Первый – нажмите пункт меню «Редактирование» > «Свободное трансформирование». Второй – кликните горячие клавиши Ctrl+T. По сторонам и углам слоя появятся прозрачные квадратные маркеры. Наведите курсор на тот из маркеров, который находится на правой стороне изображения. Курсор превратится в обоюдную стрелочку. Зажмите левую кнопку и потяните мышь вправо до самого края, тем самым растягивая изображение. Нажмите Enter, чтобы закрепить результат.![]()
Чтобы сохранить результат нажмите пункт меню «Файл» > «Сохранить как» (или используйте горячие клавиши Ctrl+Shift+S), выберите путь для будущего файла, впишите его имя, в поле «Тип файлов» укажите Jpeg и нажмите «Сохранить».
Чтобы отменить предыдущее действие, пользуйтесь горячими клавишами Ctrl+Z. Чтобы отменить более одного действия, пользуйтесь окном «История» (пункт меню «Окно» > «История»).
Видео по теме
Сегодня сложно найти студента, не зарегистрированного в крупнейшей в России социальной сети «ВКонтакте». Не говоря о развлекающей составляющей данного ресурса, он нередко оказывается полезным для связи с друзьями и знакомыми по ВУЗу, общения с ними и решения совместных вопросов. О том, как указать «ВКонтакте», в каком высшем учебном заведении вы обучаетесь, речь пойдет далее.
Вам понадобится
- доступ к интернету
Инструкция
Зайдите на свой аккаунт «ВКонтакте». Для этого введите в адресной строке своего браузера vkontakte. ru, в открывшейся странице укажите свой e-mail (или логин) и пароль и нажмите «Войти».
ru, в открывшейся странице укажите свой e-mail (или логин) и пароль и нажмите «Войти».
Для того чтобы перейти на страницу редактирования своего высшего образования, нажмите на надпись «Редактировать», находящуюся напротив заголовка «Образование» в правой части страницы, или кликните на кнопку «Ред.», расположенную рядом с надписью «Моя страница» в левом верхнем углу и выберите раздел «Образование». Затем кликните по вкладке «Высшее образование», расположенной справа от активной вкладки «Среднее образование».
Теперь можно приступать непосредственно к выбору своего вуза. Для этого по очереди выберите: страну, в которой вы обучаетесь, город, в котором находится ваш ВУЗ, само высшее учебное заведение, форму обучения, ваш статус и дату выпуска. После этого нажмите «Сохранить»
При необходимости вы можете указать на своей странице более одного высшего учебного заведения. Для этого после сохранения первого ВУЗа нажмите на надпись «Добавить образование» и снова проделайте все действия, описанные в прошлом пункте.
По завершении выбора ВУЗов, в которых вы обучались или обучаетесь, вернитесь на свою страницу и убедитесь, что под заголовком «Образование» появилась добавленная вами информация.
Обратите внимание
Для того чтобы добавить высшее учебное заведение «ВКонтакте», вам необходимо знать его аббревиатуру.
Полезный совет
Помните данные для входа на вашу страницу «ВКонтакте».
Привлечь на свою страничку в социальной сети много посетителей или заявить о себе на форуме можно с помощью эффектного аватара или громкого ника . Умело подобранные, эти атрибуты смогут выразить ваше отношение к окружающему миру, без вашего участия они расскажут виртуальным собеседника м о том, что вы собой представляете как личность. С помощью программ по генерации псевдонимов возможно сделать новый ник запоминающимся и оригинальным.
Обложка плейлиста ВК: размеры, как сделать и поставить
В ВК удобно слушать музыку, и многие пользователи используют соцсеть как аудиоплеер. В соцсети можно создавать плейлисты, делиться ими с друзьями и размещать в сообществах. Чтобы было удобнее пользоваться плейлистом, лучше добавить к нему обложку.
В соцсети можно создавать плейлисты, делиться ими с друзьями и размещать в сообществах. Чтобы было удобнее пользоваться плейлистом, лучше добавить к нему обложку.
В статье расскажем, как сделать обложку для плейлиста ВК и установить её.
Начните размещать официальную рекламу в Telegram Ads. Опередите конкурентов!
Зарегистрируйтесь и продавайте товары или услуги в Telegram Ads с помощью готового решения от Click.ru.
- Бюджет от 3000 евро – это гораздо дешевле, чем работать напрямую.
- Для юрлиц и физлиц – юрлица могут получить закрывающие документы, возместить НДС. Физлица могут запустить рекламу без общения с менеджерами.
- 3 способа оплаты – оплачивайте рекламу картой физического лица, с расчетного счета организации, электронными деньгами.
Подробнее >> Реклама
Читайте также: 10 сервисов для автопостинга ВК
Как добавить обложку плейлиста ВКонтакте
Так как не все пользователи ВК знают, как создаются плейлисты (и что их вообще можно создавать), сначала кратко пробежимся по этому моменту.
Как создать плейлист
Плейлист можно создать на компьютере или в приложении ВК.
На компьютере:
- Заходим во вкладку «Музыка». Возле кнопки «Добавить аудиозапись» находим кнопку «Создать плейлист».
- Придумываем название и описание. Обложку можно добавить сразу или позже, уже после создания плейлиста. Для добавления треков нужно нажать на кнопку «Добавить аудиозаписи» и выбрать их из списка.
В приложении ВК:
- Открываем приложение. Кликаем на кнопку «Сервисы», затем «Музыка». Сверху будет кнопка «Создать плейлист».
- Как и с ПК придумываем название, описание, загружаем обложку и добавляем треки.
Плейлист можно сделать закрытым — это делается в настройках приватности ВК профиля. Также плейлист можно удалить, отредактировать, скопировать ссылку и добавить в сообщество.
Это интересно: Лучшие виджеты для сообщества ВКонтакте
Как загрузить обложку плейлиста в ВК
Из предыдущего пункта следует, что обложку можно загрузить сразу на этапе создания плейлиста. Но можно и позже.
Но можно и позже.
Если плейлист уже создан, и вы хотите добавить или изменить обложку, идем в раздел музыки. Там уже будет висеть наш плейлист без обложки. Нажимаем на него, затем на меню (с мобильного это 3 точки в правом верхнем углу).
Затем жмем «Изменить». С ПК может называться «Редактировать». Еще в приложении кнопка «Изменить» может находиться сразу под квадратом обложки, тогда в меню плейлиста заходить не обязательно, можно сразу кликнуть на эту кнопку.
Переходим в редактирование и кликаем на обложку — затем загружаем картинку с устройства.
Технические требования и размеры обложка плейлиста ВК
Размер, формат и другие характеристики:
- соотношение сторон — 1:1;
- размер — минимум 300 рх по одной стороне, лучше сделать 800 х 800 рх;
- формат — JPG, PNG.
Что должно быть изображено на обложке
Нет четких требований к картинке, главное, чтобы для вас было понятно, какие аудиозаписи содержатся в плейлисте. А если это аудио подборка для сообщества, то, соответственно, чтобы было понятно его подписчикам.
А если это аудио подборка для сообщества, то, соответственно, чтобы было понятно его подписчикам.
Что обычно ставят на обложку:
- для плейлиста по жанрам — картинку с названием жанра;
- для плейлиста по настроению — картинку, отражающую это настроение;
- для подборки треков из фильма — кадр из этого фильма;
- для плейлистов с музыкой для тренировок, в авто, для бега — ставят соответствующие картинки;
- для плейлистов с подкастами — название подкаста или название подборки.
По подкастам ВК советуем почитать отдельную статью.
Как сделать обложку для плейлиста ВК: пошаговая инструкция
Мы разобрались, как создать плейлист ВК и загрузить картинку. Но сначала эту картинку нужно создать. Это можно быстро сделать в сервисе Canva. Будем делать простую картинку для плейлиста с музыкой для релакса.
Шаг 1. Заходим на сайт Canva и активируем 30 дневный бесплатный период. Позже от него можно отказаться и пользоваться сервисом бесплатно!
Здесь нет шаблонов для ВК, поэтому кликаем на «Настраиваемый размер» и указываем 800 х 800 рх.![]() Затем жмем «Создать дизайн». Если все же хотим использовать шаблоны, то можно в выпадающем меню кликнуть на «Значок YouTube», он совпадает по размером с обложкой плейлиста ВК. Но мы будем делать с нуля.
Затем жмем «Создать дизайн». Если все же хотим использовать шаблоны, то можно в выпадающем меню кликнуть на «Значок YouTube», он совпадает по размером с обложкой плейлиста ВК. Но мы будем делать с нуля.
Шаг 2. Добавляем фон. Проще всего использовать готовую библиотеку картинок Canva или загрузить с ПК. Для релакс музыки найдем подходящую картинку в разделе «Фото». Ищем по ключевику relax.
Шаг 3. Пишем текст. Нажимаем на соответствующий инструмент, пишем слово «Relax». Выбираем нужный шрифт, цвет и размер текста.
Лучше размещать текст по центру обложки, но смотрите, чтобы сочеталось с картинкой. Главное, соблюсти равные отступы слева и справа.
P.S. Так как обложка плейлиста после загрузки отображается, как миниатюра, старайтесь чтобы текст был крупным, а шрифт хорошо читался. Также избегайте лишних элементов.
Дополнительно добавлена подложка между текстом и картинкой, чтобы они не сливались.![]() В качестве подложки — черный квадрат с прозрачностью. Квадрат находится в разделе «Элементы».
В качестве подложки — черный квадрат с прозрачностью. Квадрат находится в разделе «Элементы».
Шаг 4. Сохраняем картинку на устройство, затем загружаем в плейлист ВК.
Вот как выглядит плейлист с созданной обложкой:
ЗаключениеИспользуйте обложки для плейлистов, чтобы сортировать аудиозаписи по жанрам, теме и настроению. С ними пользоваться ВК музыкой намного удобнее.
Полезные ссылки
- Как сделать обложку для группы ВК
- 10 лучших курсов по SMM
- Как сделать и опубликовать статью в ВК
- Как снять и выложить клип по ВКонтакте
Не пропусти обновление! Будь в курсе новых функций соцсетей и рекламных платформ — подпишись на наш Телеграм-канал. С нас самые актуальные новости, с тебя — подписка: Посмотреть, что за канал Реклама
Больше статей по теме:
РЕКОМЕНДУЕМ:
Реклама
НОВОСТИ
ОБЗОРЫ
СТАТЬИ
Реклама
Что такое цифровые аватары Vmoji «ВКонтакте», рассказали в соцсети 18 июня 2022 г.
 — 18 июня 2022
— 18 июня 2022Общество
18 июня 2022, 20:27
8 комментариевВ социальной сети «ВКонтакте» заработает виртуальный аватар пользователя Vmoji, 18 июня сообщили в пресс-службе соцсети. Новую функцию во время ПМЭФ-2022 анонсировал технический директор ВК Александр Тоболь.
Идея новинки в том, чтобы помочь разнообразить общение, самовыражаться в онлайне и чувствовать себя ближе к собеседнику. Для создания виртуального аватара достаточно будет загрузить в соцсеть фотографию или сделать селфи. Нейросеть смоделирует изображение так, чтобы оно было максимально похоже на человека на снимке. ВК запустит функцию в ближайшем будущем.
«Новый цифровой аватар — это первый шаг в построении виртуальной вселенной «ВКонтакте». Он станет проводником в новый мир и поможет стереть границы между людьми. Также в будущем аватар сможет заменить пользователя во время видеоконференций, если, к примеру, качество сети не позволяет передать видеоизображение. Вдобавок в виртуальной вселенной «ВКонтакте» появятся решения на базе технологий NFT», — рассказал Александр Тоболь.
Вдобавок в виртуальной вселенной «ВКонтакте» появятся решения на базе технологий NFT», — рассказал Александр Тоболь.
Больше интересных новостей в нашем официальном телеграм-канале Фонтанка SPB online. Подписывайтесь, чтобы первыми узнавать о важном.
По теме
- В России появился музыкальный сервис для независимых артистов
03 августа 2022, 10:41
- Режим для товарища майора и другие новые функции в iOS16
14 сентября 2022, 11:37
- Как привлечь аудиторию за 15 секунд, расскажет Анатолий Цой на ПМЭФ-2022
17 июня 2022, 11:46
- «ВКонтакте» запустила приложение «VK Мессенджер»
17 мая 2022, 14:54
- Стенд YAPPY на ПМЭФ 2022 станет площадкой дискуссий с блогерами и звездами
09 июня 2022, 15:53
УДИВЛЕНИЕ4
ПЕЧАЛЬ3
Комментарии 8
читать все комментариидобавить комментарийПРИСОЕДИНИТЬСЯ
Самые яркие фото и видео дня — в наших группах в социальных сетях
- ВКонтакте
- Телеграм
- Яндекс.
 Дзен
Дзен
Увидели опечатку? Выделите фрагмент и нажмите Ctrl+Enter
Новости СМИ2
сообщить новость
Отправьте свою новость в редакцию, расскажите о проблеме или подкиньте тему для публикации. Сюда же загружайте ваше видео и фото.
- Группа вконтакте
Новости компаний
Комментарии8
Новости компаний
Когда размер имеет значение. В Санкт-Петербурге курьер везет продукты в рюкзаке-гиганте
Пользователи Сети активно обсуждают необычный способ доставки продуктов в Санкт-Петербурге. На кадрах видно, как курьер везет посылку в громадном, двухметровом термобоксе. Очевидно, в городе появился особо запасливый житель Питера. В общественном транспорте курьеру оказалось сложнее всего, в час-пик он пересел на самокат. Судя по надписям на рюкзаке, это доставка продуктовой сети METRO. Мы связались с пресс-службой и узнали, что курьеры с большими рюкзаками продолжают рекламную кампанию, анонсирующую масштабное снижение цен, которое METRO. ..
..
Благодаря «КВС» в Янино появился фруктовый сад
В прошедшую субботу в ЖК «Ясно.Янино» от «КВС» появился фруктовый сад. Теперь у домов 11 к.2 и 11 к. 5 на улице Ясная растут 14 яблонь, 4 алычи, 3 вишни и 3 черешни. Все деревья — именные: на каждом висит ярлычок с фамилией посадившего его человека. Мероприятия по озеленению территории комплекса уже стали доброй традицией. Так, летом 2021 года жители «Ясно.Янино» высадили 30 яблонь в рамках празднования Дня новосела. ЖК «Ясно.Янино» от «КВС» находится во Всеволожском районе Ленинградской области, в 20 минутах езды от станции метро «Проспект…
Переводы за рубеж без ограничений: SWIFT в Банке «Приморье»
Сегодня жители страны сталкиваются с ограничениями, которые касаются разных сфер жизни. Это относится и к переводам за рубеж: последнее время клиенты российских банков встречаются с проблемами при валютных переводах. Но решение есть, и это SWIFT-переводы в Банке «Приморье». Что такое SWIFT? Это международная система, которая осуществляет денежные переводы за границу на иностранные банковские счета физических и юридических лиц. С Банком «Приморье» можно совершать переводы в 9 валютах: долларах, йенах, юанях, вонах, батах, а также…
Но решение есть, и это SWIFT-переводы в Банке «Приморье». Что такое SWIFT? Это международная система, которая осуществляет денежные переводы за границу на иностранные банковские счета физических и юридических лиц. С Банком «Приморье» можно совершать переводы в 9 валютах: долларах, йенах, юанях, вонах, батах, а также…
ТОП 5
1«Бегут во все стороны, как тараканы». Как петербургские муниципалы разносят повестки о мобилизации
321 458
2262Одни и те же люди с обеих сторон: почему фильм Евгения Пригожина про ЧВК «Вагнер» оказался мощным антивоенным высказыванием
248 163
563Не дожидаясь повестки. Власти Петербурга просят отправить в военкоматы сотрудников с мобилизационными предписаниями и ежедневно отчитываться о них
220 940
4«Я напишу отказ, это хуже».![]() Петербуржец рассказал «Фонтанке» о дистанционной повестке
Петербуржец рассказал «Фонтанке» о дистанционной повестке
183 163
475«Отдавайте сами, чтобы бизнес не встал». Зачем петербургских предпринимателей вызывают на комиссии по мобилизации
136 875
79Новости компаний
Какого размера должна быть аватарка группы ВК. Как сделать аватарку для группы вконтакте. Делаем крутую аватарку в программе
В этой статье мы расскажем как сделать широкую горизонтальную аватарку в группе ВКонтакте . На наглядном примере покажем как сделать широкую аватарку вк и дадим полезные практические советы.
В первую очередь сразу хочется сказать о важности такого графического элемента группы ВК, как широкая горизонтальная аватарка. По сравнению с обычной вертикальной аватаркой ВКонтакте, горизонтальная имеет большую площадь и отображается на мобильных устройствах, что позволяет более эффективно ее использовать.
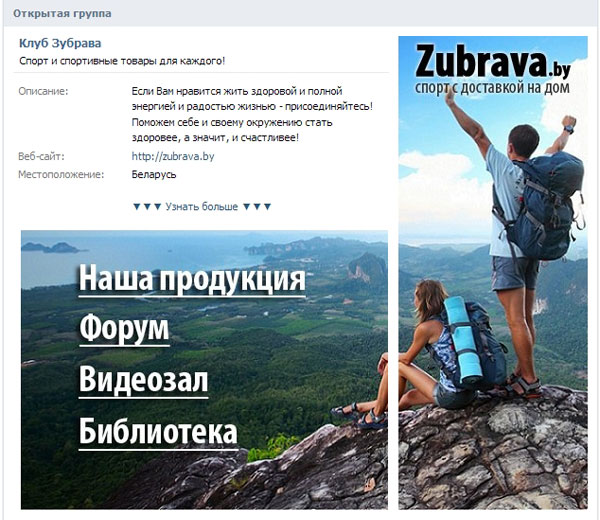
Перед непосредственной установкой широкой аватарки, хочу обратить ваше внимание на иконку вашей группы, которая отображается слева напротив каждого поста. Он берется прямо из стандартной вертикальной миниатюры аватара. По возможности она должна быть в том же стиле, что и будущая шапка. Если шапка планируется в другом стиле, то сначала загружайте обычную аватарку, а потом уже переходите к широкой горизонтальной.
Итак, приступим непосредственно к рассмотрению процесса установки широкой аватарки ВКонтакте.
Инструкция как создать горизонтальную аватарку в группе ВК.
1) Готовим широкую аватарку размером 1590×400 пикселей в графическом редакторе.
Широкая горизонтальная аватарка – это лицо вашей группы, которое формирует первое впечатление и отношение посетителей. К созданию аватара необходимо подойти с особой тщательностью, от этого будет зависеть дальнейший успех вашего сообщества.
Например, рассмотрим аватар, который мы подготовили для демонстрации:
Основными элементами, которые обычно используются в заголовке, являются:
- Логотип — Определяет основную графическую связь с группой.

- заголовок — Кратко и понятно рассказывает о чем группа и для кого.
- Графические элементы с описаниями дают более полную информацию о том, что предлагает группа, какими преимуществами и особенностями обладает группа.
Основные элементы располагать ближе к центру и к низу, отступая от верхней границы не менее 100 пикселей и от боковых границ не менее 220. Так вы обеспечите нормальное отображение широкой аватарки на мобильных устройствах .
2) Перейдем к управлению сообществом.
3) Нажмите Загрузить рядом с полем обложки сообщества.
4) Загрузка ранее созданного горизонтального аватара.
5) Проверяем корректность отображения аватара в группе с компьютера и мобильного устройства.
Как видите сделать широкую горизонтальную аватарку совсем не сложно . Важно знать лишь некоторые особенности.
Также хочу обратить ваше внимание на то, что аватарка — не единственный графический элемент, определяющий стиль группы. Общую картину также формирует оформление постов, альбомов, товаров и других разделов вашей группы. Это также следует учитывать.
Общую картину также формирует оформление постов, альбомов, товаров и других разделов вашей группы. Это также следует учитывать.
Если вам нужна помощь в написании постов для группы, составлении карточек товаров и написании подобного контента, вы можете связаться с нами внутри.
Мы также можем помочь с групповой дизайн . За помощью в создании широкой горизонтальной шапки-аватара, стандартного вертикального логотипа группы, вики-меню, фирменной графики и других элементов дизайна вы можете обращаться к нам.
Для заказа услуг и по всем вопросам пишите.
Создавая паблик в популярной сети ВКонтакте, новички часто задаются вопросом, как сделать аватарку и обложку отличимой от других, ведь правильное оформление – это уже полдела. Многие создатели групп ВК обращаются к дизайнерам, особенно если тематика создаваемой группы связана с продажей товара. Впрочем, и аватарку для ВК, и обложку вы можете создать самостоятельно, через Paint или Photoshop.
Главное не забывать о нескольких простых правилах:
Как таковых специализированных программ для создания аватаров не существует, но можно использовать обычные графические редакторы.
Создание аватара через Фотошоп
Чтобы сделать большую аватарку в группу Вконтакте в Фотошоп, необходимо придерживаться следующего алгоритма: , вы можете использовать Paint:
Как сделать аватар онлайн
Хорошим сервисом для создания обложки и аватарки онлайн является Canva. Он довольно прост в использовании и идеально подходит для начинающих.
Для запуска необходимо зарегистрироваться на сайте , это можно сделать через социальные сети, аккаунт Google, Facebook или почту.
После завершения регистрации необходимо выбрать пункт настроек высота и ширина шаблона — 240х450. Можно приступать к украшению.
Пользователь может обратить внимание на пункт « создание шаблона соцсети сети », но это не подходит для ВК, там уже заданы размеры, однако изменение шаблона возможно при наличии платной подписки, бесплатно можно в течение 30 дней.Но даже в этом случае редактирование размера будет не полным, а представленным из списка разных макетов
Для создания обложки выполните несколько простых шагов:
Групповые шаблоны
Шаблоны для групп ВК можно найти на таких сайтах, как:
Создание обложки онлайн
Сейчас мы научимся делать длинную аватарку или обложку Вконтакте. Включаем сайт Canva, о котором упоминалось ранее. Выберите размер шаблона 1590×400. Выходит длинный горизонтальный белый лист. Затем выбираем макет.
Включаем сайт Canva, о котором упоминалось ранее. Выберите размер шаблона 1590×400. Выходит длинный горизонтальный белый лист. Затем выбираем макет.
Мы выбрали макет с возможностью добавления нескольких фотографий . Посередине можно поставить название группы или слоган, а по краям красивые картинки.
Выберите файл без изображения, нажав на него, и вверху вы можете выбрать фильтр . После того, как обложка готова, осталось скачать ее на сайт.
Секреты Вконтакте — это новый цикл постов в блоге, в котором я раскрою тонкости создания сообществ и групп социальной сети ВКонтакте. Я покажу вам как технические, так и организационные аспекты. Вместе мы научимся создавать красивые и популярные сообщества в крупнейшей социальной сети Рунета. Кстати, если у вас еще нет сообщества Вконтакте, посмотрите это видео.
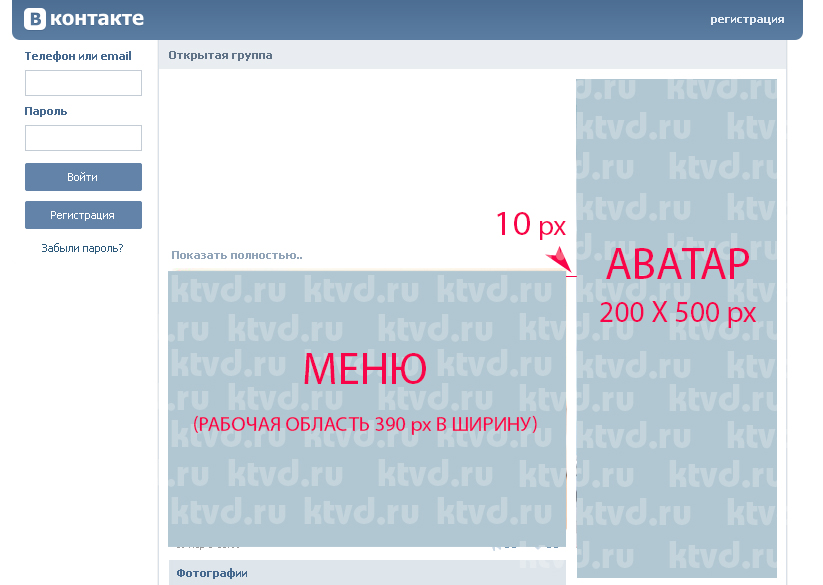
Сегодня я покажу вам, как создать красивый единый блок «Аватар+Меню». Вы наверняка видели такие красиво оформленные группы, где меню и аватарка представляют собой одну картинку.![]()
Выглядит красиво, не правда ли? Несмотря на кажущуюся сложность, сделать такой блок в своей группе может каждый. В то же время вам не нужно знать секреты Photoshop . Я покажу вам, как это сделать в обычном графическом редакторе. Paint , который есть на каждом компьютере.
Итак, нам понадобится:
- картинка, из которой будем делать аватарку группы и меню;
- графический редактор Paint;
- программа Rect, для измерения ширины и высоты меню.
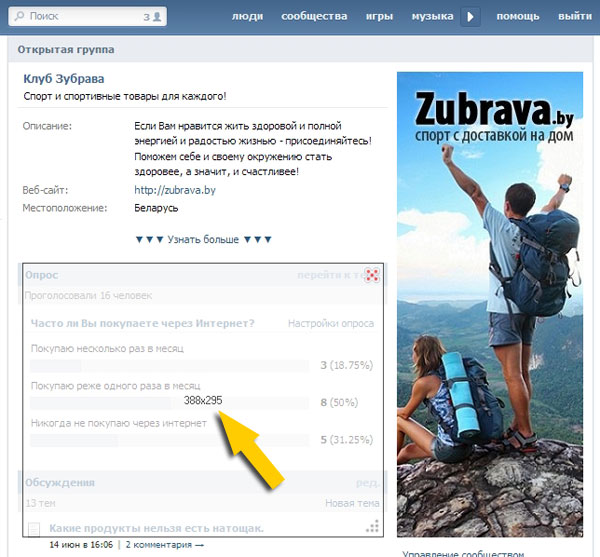
Открываем редактор Paint и нашу подготовленную картинку. Изображение должно быть не более 799 пикселей в высоту и не менее 600 пикселей в ширину. Стрелкой №1 на скриншоте я указал место, где можно посмотреть текущий размер картинки. А стрелка №2 — это инструмент, с помощью которого можно изменить эти размеры.
Получив устраивающие нас размеры картинки, вырезаем из нее аватарку. Для этого используйте инструмент «Выделение» (стрелка №3). Выберите область шириной 200 пикселей (стрелка №4 показывает, где вы можете контролировать ширину области выделения). Вырежьте эту часть рисунка (стрелка №5).
Вырежьте эту часть рисунка (стрелка №5).
Не закрывая текущий Paint запускаем другой. Вставляем в него нашу вырезанную часть картинки. Это будет аватарка нашей группы Вконтакте. Делаем на нем привлекательные и заманчивые надписи и сохраняем как изображение в формате PNG.
После этого аватар уже можно загружать в нашу группу Вконтакте.
Теперь нам нужно узнать точный размер блока меню. Для этого воспользуемся полезной и простой программой для вебмастера Rect. Программа не требует установки, не создает и не изменяет никаких файлов. >>> Скачать программу Rect
Заходим на страницу нашей группы и измеряем расстояние в пикселях от края поля с рубрикой «Обсуждения» или «Опросы» (в зависимости от того, на что вы пойдете первым после ссылки в меню группы) до нижний край аватарки. Программа Rect покажет нам ширину и высоту посередине окна. Кстати, ширина блока меню должна быть исключительно 388px.
Таким образом, необходимая высота в данном случае составляет 295 пикселей. Кстати, советую заранее подготовить описание своей группы, ведь от его объема будет зависеть высота блока меню.
Кстати, советую заранее подготовить описание своей группы, ведь от его объема будет зависеть высота блока меню.
Возвращаемся в Paint с оставшейся картинкой и вырезаем из правого нижнего угла блок меню размером 388*295 пикселей.
Вставляем вырезанную картинку в ранее открытый новый Paint и вводим в нее текст ссылок меню. Как форматировать текст, смотрите сами. Редактор позволяет вставлять различные фигуры и маркеры. Я придерживаюсь мнения, что секрет хорошего дизайна в минимализме, будь то Вконтакте или обычный сайт. По этой причине я использую обычный подчеркнутый текст. Так мы привыкли видеть ссылки.
Теперь уже знакомыми нам инструментами «Выделить» и «Вырезать» выделяем и вырезаем каждый пункт меню. Вставьте изображение каждого элемента в новый Paint и сохраните как изображение PNG.
Всего у нас должно получиться 5 картинок, составляющих одно целое. Почему пять, если есть 4 ссылки? Нижнюю часть вырезаю отдельной картинкой без ссылки. Выкладываем эти картинки в отдельный альбом нашей группы Вконтакте. Они нам очень скоро понадобятся.
Выкладываем эти картинки в отдельный альбом нашей группы Вконтакте. Они нам очень скоро понадобятся.
Перейти на главную страницу группы и нажать на ссылку «Редактировать» в строке меню. Он должен появиться там, когда вы наведете курсор мыши.
В редакторе меню включить режим вики-разметки. И введите туда следующие строки.
UPD: Внимание! Теперь, чтобы все отображалось корректно, нужно поменять местами тег no padding и размер изображения. Ставьте точку с запятой после размера изображения соответственно.
Каждая строка соответствует одному из составных изображений блока меню.
В коде, который я выделил:
- розовый — id картинки. Где взять? В адресной строке вашего браузера при просмотре изображения.
- зелёный — размеры изображения и команда «nopadding», которая показывает изображение без заполнения.
- желтый — ссылка на нужную страницу группы.
Наличие такого меню, конечно же, не является причиной популярности сообщества. Но, на мой взгляд, они делают страницу группы намного приятнее для участников и гостей. Кстати, если вы только начинаете свой путь администратора Вконтакте, вам будет полезна публикация Администратор социальной сети.
Но, на мой взгляд, они делают страницу группы намного приятнее для участников и гостей. Кстати, если вы только начинаете свой путь администратора Вконтакте, вам будет полезна публикация Администратор социальной сети.
Данное руководство не актуально для пабликов Вконтакте. Рекомендую использовать эту инструкцию для пабликов —
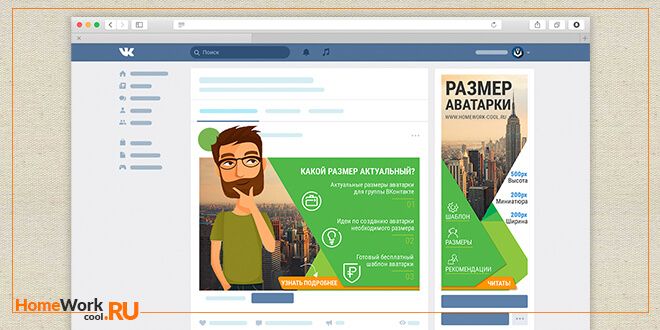
Сегодня мы узнаем реальный размер аватара для группы Вконтакте. Прочитав статью, вы не только получите ответ на этот вопрос, но и сможете скачать PSD шаблон красивой аватарки и баннера, выполненные в едином стиле.
С учетом всех последних изменений максимальный отображаемый размер аватара для группы Вконтакте составляет 200×500 px. Стоит отметить, что для получения максимального качества необходимо загрузить изображение в 2-3 раза больше по размеру. Тогда потеря качества изображения будет менее заметна после загрузки его в ВК.
Главное правило – соблюдать пропорцию ширины к высоте: 2 к 5 соответственно.
Теперь вы знаете размер, осталось разобраться, когда стоит использовать всю доступную высоту, а когда можно сделать аватарку меньшего роста. А это зависит от нескольких факторов:
А это зависит от нескольких факторов:
- Тема или ниша;
- Предлагаемый товар/услуга;
- Дизайн
Если у вас низкоконкурентная и понятная всем ниша, то достаточно будет разместить логотип, название компании и иногда краткое пояснение деятельности.
Заголовки «Подслушано | Уфа» или «Новости спорта | Уфа» в пояснении не нуждаются — все понятно. А вот изображение логотипа с названием интернет-магазина нуждается в пояснении с указанием товара, который в нем продается: «интернет-магазин детской одежды».
В зависимости от специфики предлагаемого продукта или услуги может потребоваться дополнительное место для преимуществ. Перечисляя выгодные условия для клиента, получается выделиться на фоне конкурентов. Но из-за них размер аватара придется увеличить.
Не думаю, что это плохо. Если что-то помогает повысить конверсию, нужно использовать эту возможность.
Играя с дизайном, можно получить вполне красивый и рабочий вариант аватара максимального размера, при этом разместив на нем минимум деталей.
Этот подход приемлем для развлекательных заведений или групп частных фотографов. А коммерческие сообщества с высоким уровнем конкуренции должны максимально использовать доступный размер аватара.
Шаблон аватара и баннера
Мы создали шаблон, который вы можете скачать по ссылке ниже. С ним можно сделать профессиональную аватарку самостоятельно, но уникальной она не будет. Хотя это не означает, что это не сработает, возможно, стоит рассмотреть индивидуальность и прочитать наше бонусное предложение.
Бонус
Всем, кто дочитал статью до этого абзаца и решился с нами, мы предлагаем скидку 200 руб. Пожалуйста, укажите этот код в теле письма при заказе: HWC-DEZiGN-200 . Код действителен только для одного из ваших заказов.
Если вы зарегистрированный пользователь социальной сети ВКонтакте, то знаете, что аватарке нужно уделять очень много внимания. И если у себя на личной странице пользователь может поставить любую картинку, то к подбору аватарки для группы следует подойти со всей серьезностью. Дело в том, что это очень важный элемент, на который обращает внимание каждый гость. И если ему не нравится содержание картинки или оно его каким-то образом задевает, велика вероятность, что этот пользователь не станет участником вашего сообщества и с этим могут возникнуть проблемы. Поэтому аватарка способна напрямую влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, например, относительно того, каким должен быть размер аватара для группы ВКонтакте, я и расскажу в этом материале.
Дело в том, что это очень важный элемент, на который обращает внимание каждый гость. И если ему не нравится содержание картинки или оно его каким-то образом задевает, велика вероятность, что этот пользователь не станет участником вашего сообщества и с этим могут возникнуть проблемы. Поэтому аватарка способна напрямую влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, например, относительно того, каким должен быть размер аватара для группы ВКонтакте, я и расскажу в этом материале.
Как выбрать аватарку
Вернусь к вопросу какого размера должна быть аватарка для группы в социальной сети ВК, сначала хотелось бы сказать пару слов о том на что нужно ориентироваться при выбор «правильной» картинки. Многие пользователи пренебрегают правилами, в результате их сообщества не пользуются популярностью, но вряд ли кто-то думает, что причина кроется в имидже сообщества. Но пользователю, зашедшему сюда впервые, достаточно нескольких секунд, чтобы решить, хочет он здесь оставаться или нет, поэтому крайне важно создать правильный образ для группы. Вот несколько правил, которые помогут вам в этом спорном вопросе:
Вот несколько правил, которые помогут вам в этом спорном вопросе:
- Нет смысла ставить свой логотип на аватарку. В большинстве случаев это актуально только для раскрученных, известных брендов. Вполне приемлем вариант, когда логотип является неотъемлемой частью авки: это добавит солидности.
- Еще один хитрый прием: лучше, когда на картинке сообщества изображен человек, который идентифицирует целевую аудиторию ресурса. То есть, чтобы каждый потенциальный участник, попадая сюда, видел себя на аватаре. Тогда он точно захочет остаться здесь.
- И еще, что в авку входят и интересы целевой аудитории. Опять же, чтобы привлечь ее.
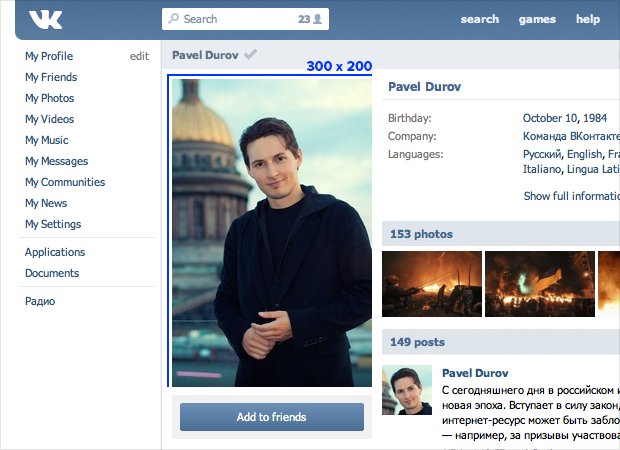
Размеры аватара
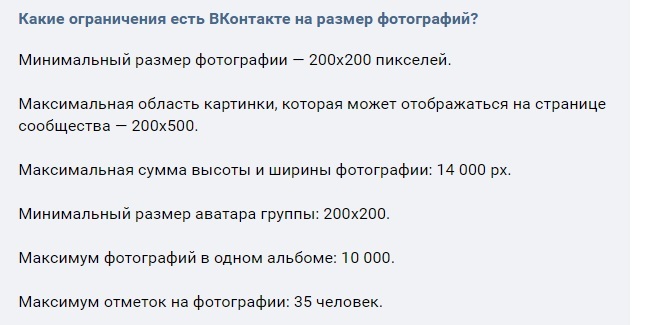
Теперь о том, каким должен быть размер аватара в группе. Итак, ширина изображения не должна превышать 200 пикселей, а высота — 500 пикселей.
Со своей стороны могу посоветовать загружать изображение близкое к максимальным характеристикам, т.к. нужно использовать все доступные возможности. можно с фотошопом. Бывает, заходишь в сообщество, а там картинка очень маленькая и невзрачная, сразу создается впечатление, что группой никто не занимается.
можно с фотошопом. Бывает, заходишь в сообщество, а там картинка очень маленькая и невзрачная, сразу создается впечатление, что группой никто не занимается.
Как видите, аватар хоть и не очень большой элемент сообщества в ВК, но достаточно значимый. Поэтому важно уделить должное внимание выбору подходящей картинки.
Как сделать красивую аватарку для группы. Секреты Вконтакте
Если вы создали свою группу, то при ее оформлении важно создать красивую аву, которая будет привлекать подписчиков. Для того, чтобы она была уникальной, некоторые владельцы сообществ заказывают ее у специалистов, которые разрабатывают для этой группы специальный дизайн. Без навыков и специальных программ выполнить такую работу будет сложно. Поэтому заказ аватара сообщества будет связан с расходами. Если все же вы сами решили его создать, то это можно сделать проще.
Для начала обратим внимание на подбор широкоформатных изображений для вашего сообщества. Это обновление является последним обновлением, и большинство сообществ выбирают этот дизайн группы.
Для начала вам нужно найти красивую картинку, которая будет соответствовать тематике вашей группы. В этом может помочь поисковик картинок в Яндексе или Гугле. Например, вас интересует тема путешествий. Для этого в поисковике наберите ключевое слово «путешествие» или по-английски «путешествие». Затем выберите наиболее подходящее для вас широкоформатное изображение, которое будет соответствовать вашей теме. Старайтесь выбирать картинки с высоким разрешением, так как качественная картинка будет выглядеть более привлекательно.
После того, как вы найдете подходящий рисунок, сохраните его на свой компьютер в максимальном разрешении. Затем зайдите в свою группу, в раздел «управление сообществом». В этом разделе выберите «Настройки группы». Здесь вы сможете скачать «обложку сообщества». Нажмите на вкладку «загрузить» и выберите картинку, которую вы загрузили для этого.
После сохранения эта обложка появится в шапке вашей группы.
Настройка старого шаблона аватара
Хотя многим нравится новая функция широкоэкранной обложки, некоторым владельцам групп больше нравится устаревший макет.
Для этого вам также нужно сначала найти подходящий рисунок в Интернете, и сохранить его на жесткий диск. Далее заходим в группу, и в том месте, где должна быть аватарка сообщества, нажимаем на вкладку «загрузить фото» и выбираем скачанную вами картинку.
После загрузки картинки можно выбрать область на этой картинке, которая будет отображаться в аве. Далее нажмите на вкладку «сохранить и продолжить».
Даже если вы собираетесь использовать обновленную широкоформатную обложку, вам все равно нужно сначала добавить ава по умолчанию, так как это изображение будет отображаться под всеми сообщениями вашего сообщества.
Какой максимальный и минимальный размер аватара для группы ВКонтакте в пикселях? Для того, чтобы сделать крутую картинку в сообществе или в личном кабинете в контакте, это нужно знать.
Если вас интересует размер горизонтальной авы (обложки), вам
Добро пожаловать друзья!
Почему я решил написать пост по оформлению группы ВКонтакте?
Очень важно, чтобы ваша группа была не только информативной, но и эстетически привлекательной.
Что это даст?
У меня есть одно сообщество ВК, красиво оформленное, такое ощущение, что люди подписываются на него не только из-за информации, но и потому что им нравится сообщество в плане дизайна.
Согласитесь, что большая прямоугольная ава выглядит намного привлекательнее, чем маленькая квадратная?
Кстати, информация ниже подходит не только для групп ВКонтакте. Инфа подходит и для регистрации личного кабинета ВКонтакте.
Идеальная ава, как и оптимальная, стандартная, размером аватара можно считать 200×500 в пикселях, где 200 — ширина, 500 — высота.
Если говорить о максимальной высоте и ширине, то ее просто нет.
Он измеряется в пропорциях 2 к 5.
Где 2 — его ширина, а 5 — высота для картинки или фото группы или личной страницы в контакте.
Согласитесь, такая ава выглядит намного привлекательнее, чем обычная квадратная?
Тех. посмотрите, допустим у вас есть его размер квадрата в пикселях, 100×100, умножьте первую цифру на 2, вторую на 5.
В итоге получим все те же 200 на 500 пикселей.
Если не собираетесь делать на заказ, а будете искать в яндексе или гугле картинки, ищите размер 200 х 500, таких картинок больше всего.
Его контакт просто отрежет другую ширину и высоту.
Если вы все-таки решили поискать картинки или фотографии других пропорций, ниже я оставлю вам оптимальные размеры для групп ВКонтакте.
200×500, 300×750, 400×1000, 500×1250, 600×1500, 700×1750.
Большие изображения будет трудно найти).
Например, 200 на 500 пикселей, в интернете полно картинок.
700 на 1750 нашел только 1).
На этом все!
В этой статье мы расскажем как сделать широкую горизонтальную аватарку в группе ВКонтакте . На наглядном примере покажем как сделать широкую аватарку вк и дадим полезные практические советы.
В первую очередь сразу хочется сказать о важности такого графического элемента группы ВК, как широкая горизонтальная аватарка. По сравнению с обычной вертикальной аватаркой ВКонтакте, горизонтальная имеет большую площадь и отображается на мобильных устройствах, что позволяет более эффективно ее использовать.![]()
Перед непосредственной установкой широкой аватарки, хочу обратить ваше внимание на иконку вашей группы, которая отображается слева напротив каждого поста. Он берется прямо из стандартной вертикальной миниатюры аватара. По возможности она должна быть в том же стиле, что и будущая шапка. Если шапка планируется в другом стиле, то сначала загружайте обычную аватарку, а потом уже переходите к широкой горизонтальной.
Итак, приступим непосредственно к рассмотрению процесса установки широкой аватарки ВКонтакте.
Инструкция как создать горизонтальную аватарку в группе ВК.
1) Готовим широкую аватарку размером 1590×400 пикселей в графическом редакторе.
Широкая горизонтальная аватарка – это лицо вашей группы, которое формирует первое впечатление и отношение посетителей. К созданию аватара необходимо подойти с особой тщательностью, от этого будет зависеть дальнейший успех вашего сообщества.
Например, рассмотрим аватар, который мы подготовили для демонстрации:
Основными элементами, которые обычно используются в заголовке, являются:
- Логотип — Определяет основную графическую связь с группой.

- заголовок — Кратко и понятно рассказывает о чем группа и для кого.
- Графические элементы с описаниями дают более полную информацию о том, что предлагает группа, какими преимуществами и особенностями обладает группа.
Основные элементы располагать ближе к центру и к низу, отступая от верхней границы не менее 100 пикселей и от боковых границ не менее 220. Так вы обеспечите нормальное отображение широкой аватарки на мобильных устройствах .
2) Перейдем к управлению сообществом.
3) Нажмите Загрузить рядом с полем обложки сообщества.
4) Загрузка ранее созданного горизонтального аватара.
5) Проверяем корректность отображения аватара в группе с компьютера и мобильного устройства.
Как видите сделать широкую горизонтальную аватарку совсем не сложно . Важно знать лишь некоторые особенности.
Также хочу обратить ваше внимание на то, что аватарка — не единственный графический элемент, определяющий стиль группы. Общую картину также формирует оформление постов, альбомов, товаров и других разделов вашей группы. Это также следует учитывать.
Общую картину также формирует оформление постов, альбомов, товаров и других разделов вашей группы. Это также следует учитывать.
Если вам нужна помощь в написании постов для группы, составлении карточек товаров и написании подобного контента, вы можете связаться с нами внутри.
Мы также можем помочь с групповой дизайн . За помощью в создании широкой горизонтальной шапки-аватара, стандартного вертикального логотипа группы, вики-меню, фирменной графики и других элементов дизайна вы можете обращаться к нам.
Для заказа услуг и по всем вопросам пишите.
Сегодня мы узнаем реальный размер аватара для группы Вконтакте. Прочитав статью, вы не только получите ответ на этот вопрос, но и сможете скачать PSD шаблон красивой аватарки и баннера, выполненные в едином стиле.
С учетом всех последних изменений максимальный отображаемый размер аватара для группы Вконтакте составляет 200×500 px. Стоит отметить, что для получения максимального качества необходимо загрузить изображение в 2-3 раза больше по размеру. Тогда потеря качества изображения будет менее заметна после загрузки его в ВК.
Тогда потеря качества изображения будет менее заметна после загрузки его в ВК.
Главное правило – соблюдать пропорцию ширины к высоте: 2 к 5 соответственно.
Теперь вы знаете размер, осталось разобраться, когда стоит использовать всю доступную высоту, а когда можно сделать аватарку меньшего роста. А это зависит от нескольких факторов:
- Тема или ниша;
- Предлагаемый товар/услуга;
- Дизайн
Если у вас низкоконкурентная и понятная всем ниша, то достаточно будет разместить логотип, название компании и иногда краткое пояснение деятельности.
Заголовки «Подслушано | Уфа» или «Новости спорта | Уфа» в пояснении не нуждаются — все понятно. А вот изображение логотипа с названием интернет-магазина нуждается в пояснении с указанием товара, который он продает: «интернет-магазин детской одежды».
В зависимости от специфики предлагаемого продукта или услуги может потребоваться дополнительное место для преимуществ. Перечисляя выгодные условия для клиента, получается выделиться на фоне конкурентов. Но из-за них размер аватара придется увеличить.
Перечисляя выгодные условия для клиента, получается выделиться на фоне конкурентов. Но из-за них размер аватара придется увеличить.
Не думаю, что это плохо. Если что-то помогает повысить конверсию, нужно использовать эту возможность.
Играя с дизайном, можно получить вполне красивый и рабочий вариант аватара максимального размера, при этом разместив на нем минимум деталей.
Этот подход приемлем для развлекательных заведений или групп частных фотографов. А коммерческие сообщества с высоким уровнем конкуренции должны максимально использовать доступный размер аватара.
Шаблон аватара и баннера
Мы создали шаблон, который вы можете скачать по ссылке ниже. С ним можно сделать профессиональную аватарку самостоятельно, но уникальной она не будет. Хотя это не означает, что это не сработает, возможно, стоит рассмотреть индивидуальность и прочитать наше бонусное предложение.
Бонус
Всем, кто дочитал статью до этого абзаца и решился с нами, мы предлагаем скидку 200 руб. Пожалуйста, включите этот код в текст вашего электронного письма при заказе: HWC-DEZiGN-200 . Код действителен только для одного из ваших заказов.
Пожалуйста, включите этот код в текст вашего электронного письма при заказе: HWC-DEZiGN-200 . Код действителен только для одного из ваших заказов.
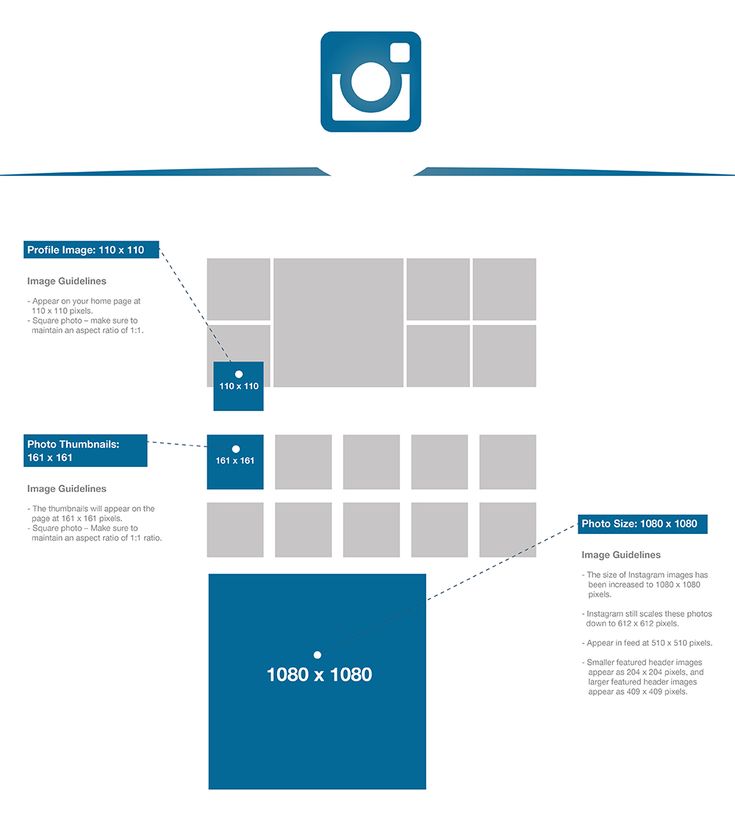
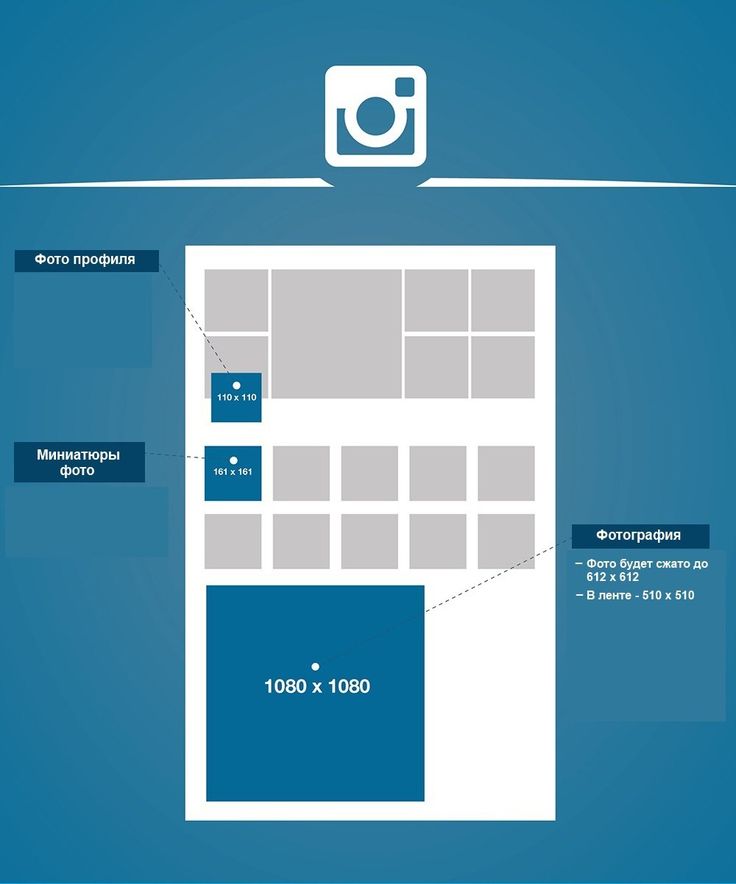
Важно учитывать размеры изображения в Вконтакте, т. к. изображения меньше рекомендуемого размера «растягиваются» и становятся нечеткими, а изображения большего размера могут быть сжаты программно и терять качество по сравнению с оригиналом. В результате, если изображение отличается от рекомендуемого размера, то оно может быть обрезано не в том месте.
В этой статье мы рассмотрим размеры изображений в новом дизайне Вконтакте 2016 года.
Ну, прежде чем мы перейдем к подробному рассмотрению предмета данной статьи, хотелось бы сказать несколько слов об эффективном продвижении групп и страниц Вконтакте. Раскрутка группы Вконтакте происходит за счет привлечения целевой и активной аудитории. Сделать это самостоятельно иногда бывает проблематично и крайне трудоемко. Поэтому рекомендуем обращаться к профессионалам своего дела – . Мы используем
Мы используем
Важные параметры изображений во Вконтакте (ВК)
- Аватарка в сообществах — 200х300 px (200х500 px) в соотношении 2 к 5. Аватарка на личной странице — 200х500 как и раньше. Вы можете загружать изображения большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
- Миниатюра аватара представляет собой круг диаметром 200 пикселей. В настройках загрузки можно двигать и менять диаметр.
- Изображение новостного баннера в группе: 510×271 px.
Чтобы картинка аватара или поста не искажалась, при сохранении в Ps выберите ФАЙЛ > СОХРАНИТЬ ДЛЯ WEB > в открывшемся окне выберите функцию sRGB. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите ошибку. Однако опыт СММщиков говорит о том, что этот метод не дает отличных результатов. Чтобы изображение не уменьшалось (в гораздо меньшей степени) — делайте их в 2-3 раза больше желаемого размера.
В новом дизайне ВК фиксирована ширина ленты, поэтому изображение, прикрепленное к сообщению, больше не растягивается. Поэтому, чтобы изображение полностью занимало отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей.
Изображения для сообщений со ссылками
Изображения связанных сообщений — это изображения, которые автоматически «подтягиваются» к сообщению при вставке ссылки. Данные берутся из разметки Open Graph. Если на сайте нет Open Graph, заголовок и описание подтягиваются из Title и Description, а изображение со страницы, его можно изменить с помощью специальных стрелочек.
Изображение для вики-страницы
Чтобы изображение занимало всю ширину вики-страницы, выберите изображение шириной не менее 610 пикселей или больше, при условии соблюдения пропорций. Можно сделать снимок большей ширины, но тогда нужно вручную редактировать их размеры.
Товары ВКонтакте
Размер изображений для товаров должен быть не менее 400px, максимальный — 7000px с одной стороны, оптимальный размер будет 1000px на 1000px, всего к одному товару можно добавить 4 фото. Изображение «коллекции» имеет размер 580 на 320 пикселей.
Изображение «коллекции» имеет размер 580 на 320 пикселей.
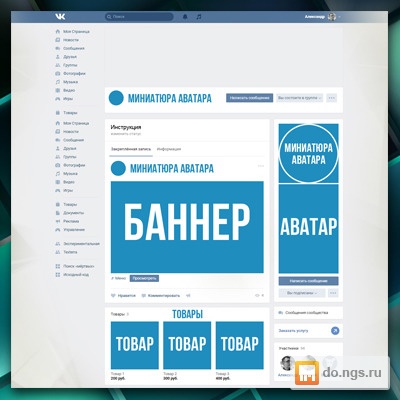
Благодаря своим размерам обложка позволяет добавить больше возможностей при оформлении группы. Название, миниатюра (аватарка), статус и основные кнопки остались на прежних местах, но переместились под обложку.
Чтобы включить обложку для групп ВКонтакте, заходим в «Действия», что находится сразу под названием группы, где выбираем «Управление», где есть пункт «Обложка сообщества», нажимаем скачать — готово. Рекомендуемый размер обложки 79.5x200px, но добавьте 1590x400px для оптимального отображения на больших экранах.
Статус фото — это миниатюры изображений, которые отображаются в основном альбоме. Их оптимальный размер — 123 на 123 пикселя. Чтобы правильно отображать их в профилях, загружайте их в основной альбом группы последовательно, по очереди, начиная с последней (справа), потому что последняя загруженная миниатюра становится самой левой.
Рейтинг социальных сетей для обмена фотографиями.
 Продвижение фотографа в социальных сетях: необходимость и перспективы
Продвижение фотографа в социальных сетях: необходимость и перспективыНа днях чуть не забанили российских пользователей. Один из сотрудников Роскомнадзора, который внимательно отслеживает и блокирует нелегальный контент, поставил галочку и включил в список IP-адрес ресурса. Некоторые дальневосточные провайдеры успели отреагировать и, после чего IP-адрес все же был исключен из реестра.
Новость о том, что Вконтакте могут заблокировать, быстро разлетелась по Рунету, заставив нервничать многих пользователей. Кто-то часами сидит в соцсетях в игрушках, пашет грядки на виртуальной ферме, кто-то болтает там, кто-то смотрит фильмы и слушает музыку. Все это можно делать вне Вконтакте, но пользователи привыкли к единой точке входа для разных задач и к тому, что рядом с ними друзья, перед которыми можно похвастаться фото в новом купальнике на пляже или отправить им виртуальный трофей в виде лопаты в игре.
Мы вспомнили 5 социальных сервисов, которые могли бы заменить Вконтакте. Не Facebook и Одноклассники, функционал которых во многом совпадает с Vk.com, а более нишевые продукты.
Не Facebook и Одноклассники, функционал которых во многом совпадает с Vk.com, а более нишевые продукты.
Vine — «Гифки» на новый лад
Веселая жизнь
Thefancy.com чем-то напоминает Pinterest, здесь тоже речь идет о красивых вещах и только, однако можно не только зайти на сайт-источник, как в предыдущей сети, но и купить что-то, не покидая сайт. Авторы позиционируют сервис как блог, журнал, вишлист и магазин — все в одном месте. Вы можете войти, используя свою учетную запись Facebook, Twitter или Vkontakte.
Вы можете добавлять контент на сайт с других сайтов, из памяти устройства или по электронной почте. Вы можете искать интересные вещи по стоимости, цвету и категории, например, все голубое, что только есть на сайте, или все прикольные вещи для детей, например, огромный детский спальник или миниатюрные кеды для новорожденного.
11 минут
11 минут
Текст Татьяны Благовидовой
Фото Stockvault. net
net
Рассказываем о сервисах, которые помогут создавать картинки для социальных сетей без участия дизайнера
»
Что нужно знать
Сразу небольшие советы, которые помогут вам в работе добиться лучших результатов. Следует уточнить, что в данной статье мы рассматриваем создание изображений только для обычных постов (которые публикуются в ленте). Существуют и другие правила создания и публикации обложек профилей, заметок, фотографий альбомов и прочего графического контента.
1. Размер.
Параметры длины и ширины изображения различаются в разных социальных сетях. Задавать размер нужно в первую очередь при создании картинки — это поможет избежать автоматического кадрирования с потерей части изображения (например, Инстаграм режет на квадрат) или неестественного растяжения (если вы пытаетесь загрузить маленькое картина).
- Вконтакте: максимальный размер 1000 х 700 px, оптимальный размер 700 х 500 px
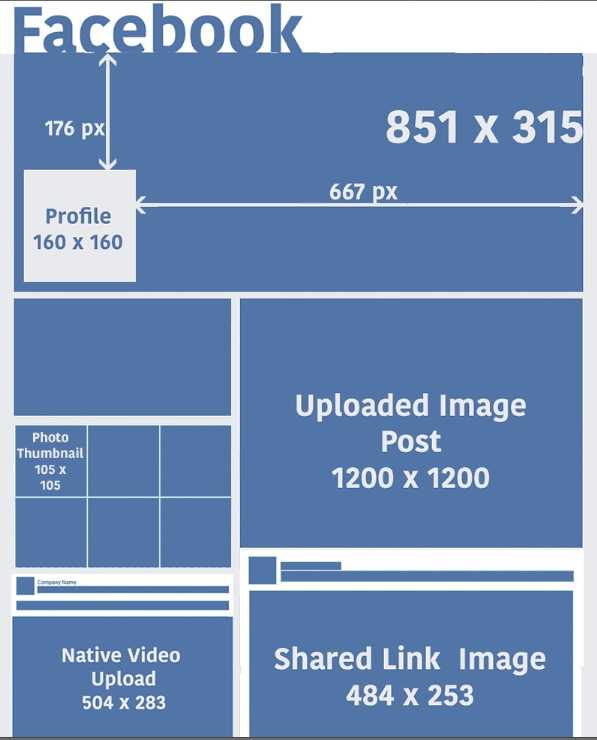
2. Facebook: 1200 x 630 пикселей
Facebook: 1200 x 630 пикселей
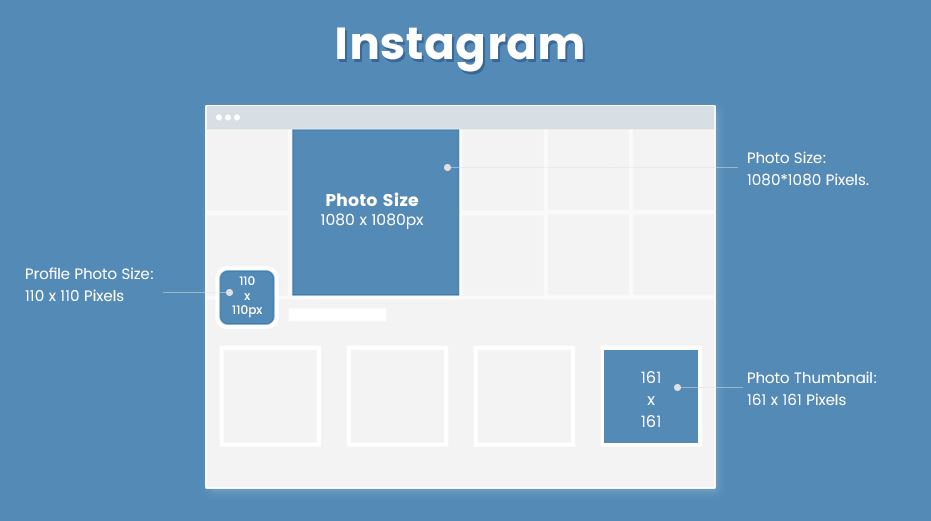
3. Instagram: 1080 x 1080 px
4. Одноклассники: 1680 x 1680 px
2. Уникальность.
Понятно, что самыми уникальными будут ваши собственные фотографии или собственные картинки, которые еще не появились в интернете. Однако для качественного фото нужна еще техника, а для создания рисунков — навыки работы в графическом редакторе.
Но все же постарайтесь найти такие изображения, которые еще не мелькали в чужих лентах, и поработайте с ними. На сегодняшний день существует огромное количество ресурсов, откуда можно бесплатно скачать красивые картинки высокого качества.
Несколько таких сайтов:
3. Текст на картинке.
Если вы вставляете какую-то надпись, делайте ее максимально лаконичной. Более того, если пост задуман ради передачи какой-то текстовой информации, а картинка — это просто картинка, то и надпись на ней должна интриговать, привлекать внимание и провоцировать читателя на открытие текста. Если главный элемент – все-таки картинка, то лучше просто подвести к ней небольшую подводку, а не портить сам рисунок надписями. И помните, что «эмоции» на картинках выглядят непрезентабельно.
Если главный элемент – все-таки картинка, то лучше просто подвести к ней небольшую подводку, а не портить сам рисунок надписями. И помните, что «эмоции» на картинках выглядят непрезентабельно.
Кроме того, старайтесь поддерживать одинаковый шрифт для всех изображений в ленте. Настоящим перфекционистам рекомендуем этот сайт: он поможет подобрать наиболее оптимальный цветной шрифт для вашей картинки.
Делаем образ сами
Мы рассмотрим несколько сайтов, где можно создать свою картинку за 5 минут. хорошее качество после установки нужного размера.
Онлайн-сервис, делающий веб-дизайн доступным для всех. Ресурс содержит десятки шаблонов, богатую коллекцию иконок, шрифтов, фонов и цветов, а также дает возможность работать с загруженным изображением. Интересно, что сервис предлагает пройти бесплатный курс: как пользоваться палитрой цветов, фонов, объектов и макетов. Но после регистрации вы можете сразу приступить к созданию образа.
Возьмем в качестве примера публикацию в Instagram. Для этого на главной странице в графе «Все дизайны» нажмите на «плюс», найдите «Посты в социальных сетях» и нажмите на нужный шаблон. В Canva размер задается сразу.
Для этого на главной странице в графе «Все дизайны» нажмите на «плюс», найдите «Посты в социальных сетях» и нажмите на нужный шаблон. В Canva размер задается сразу.
С готовыми макетами легко работать. Все интуитивно понятно: выбираете нужную раскладку и меняете только текст (прямо на нем). Если вам нужно загрузить собственное изображение и работать с ним, нажмите на вкладку «Мое», затем «Добавить собственное изображение». И приступайте к выбору и редактированию шрифтов. Вы можете изменить цвет и размер этикеток.
В этом сервисе много шаблонов для социальных сетей, а также есть шаблоны для актуальных праздников. Нажмите на кнопку «Создать» на главной странице и выберите социальную платформу. Например, «Facebook» (размер выставляется автоматически). Определитесь с шаблоном, нажмите на текст и напишите свою информацию.
Интересный и простой сервис, содержащий множество бесплатных изображений (с возможностью загрузки своих), но ограниченное количество размеров — только для Instagram, Facebook, Twitter и Pinterest.![]() Здесь можно выбрать автоматический фильтр (чтобы картинка стала темной/светлой, размытой/четкой и так далее). Более того, помимо возможности написать собственный текст, сервис предлагает готовые цитаты известных людей. Так что если вы видите себя в создании мотивационных постов — здесь вы найдете то, что вам нужно.
Здесь можно выбрать автоматический фильтр (чтобы картинка стала темной/светлой, размытой/четкой и так далее). Более того, помимо возможности написать собственный текст, сервис предлагает готовые цитаты известных людей. Так что если вы видите себя в создании мотивационных постов — здесь вы найдете то, что вам нужно.
Здесь можно обрезать изображения до нужного размера, то есть задать параметры изображения для любых социальных сетей. Например, чтобы подготовить пост Вконтакте, загрузите изображение и во вкладке «Выберите размер» выберите последний столбец — «Ввод пользователя». Рядом появится строка, где вы можете установить длину и ширину.
Екатерина Чекмез
Дизайнер портала Womenbz
Также в приложении AppForType есть специальный набор FOR MAKERS: для тех, кто ведет свои проекты в Instagram.
В целом все эти сервисы позволяют довольно быстро создавать образы, особенно если развить сноровку. Вы также можете потратить немного времени на составление базы фотографий, которую вы сможете использовать в будущем.
Вы также можете потратить немного времени на составление базы фотографий, которую вы сможете использовать в будущем.
— эта сеть предоставляет своим участникам неограниченное хранилище для загружаемых фотографий. Аудитория сети насчитывает десятки миллионов человек.
Flickr
Flickr — социальная сеть для обмена фото- и видеоконтентом. Сеть используют десятки миллионов человек, которые загрузили более 10 миллиардов фотографий.
Фотоведро
Фотоведро – хостинг-сайт для фотографий и видеоконтента, содержащий более 10 миллиардов фотографий. Количество пользователей превышает 100 миллионов человек.
Затвор
Заслонка – сайт обмена, который позволяет его 2 миллионам пользователей использовать свои изображения для создания персонализированных подарков, таких как кружки и футболки.
500px
500px — канадская социальная сеть обмена. Количество активных участников сети составляет 1,5 млн человек.
Девиантарт
DeviantArt — это сеть для обмена произведениями искусства. У него более 38 миллионов зарегистрированных пользователей.
Дронстаграмма
Dronestagram — это сеть с акцентом на обмен фотографиями, сделанными с дронов. По словам создателей сети, Dronestagram — это «Инстаграм для фотографий, сделанных дронами». Количество участников – более 30 000 человек.
Фотки
Fotki — это сеть, доступная в 240 странах. В сети 1,6 миллиона пользователей. В сети 1 миллиард фотографий. Сайт создан в Эстонии.
Фотолог
Fotolog — сайт для блоггеров и обмена изображениями. Количество уникальных посетителей превышает 20 миллионов.
Имгур
Imgur — это сайт обмена, который предоставляет голосование для оценки загруженных изображений. Сайт содержит сотни миллионов фотографий.
Pixabay
Pixabay обеспечивает обмен фотографиями высокого качества. Пользователи сайта загрузили более 1,1 миллиона изображений и видео.
Пользователи сайта загрузили более 1,1 миллиона изображений и видео.
WeHeartIt
WeHeartЭто социальная сеть для обмена вдохновляющими фотографиями. Она насчитывает более 45 миллионов членов.
43Вещи
43Things — это сайт для рекомендаций, советов, поднятия настроения и поддержки. Участники сети делятся друг с другом своими целями, например, пробежать марафон или похудеть.
Не нужно публиковать фотографии еды и кошек на Facebook,
и хвастайтесь своими достижениями.
/ Рэнди Цукерберг /
За последние 5 лет ситуация изменилась: те, над кем смеялись, речь идет об Одноклассниках, рвутся на первые позиции в рейтинге страны; те, кто когда-то задал вектор развития, речь идет о «Твиттере», не знают, кому себя продать, все так печально; и все это в ожидании темных лошадок — Google (растущие возможности Google+) и Apple (работают над собственной социальной сетью).
В долгосрочной перспективе любой может стать фаворитом, но как долго? И самое главное — при чем тут фотограф?
В этой статье вы узнаете:
- Почему фотограф должен использовать, если очень хочет, 1 или 2 социальные площадки, а в остальных лишь формально присутствовать.

- Почему социальные сети на данный момент не самый эффективный инструмент продвижения фотографа в интернете.
- Почему фотографы становятся маркетологами и когда это все закончится.
Но сначала поговорим о причинах написания этой статьи.
Продвижение фотографа в социальных сетях
Мое присутствие в Facebook и ВКонтакте — формальность, временная. Это решение было принято в 2014 году, после 2 лет изучения возможностей и оценки перспектив:
- Социальные сети замыкаются на себе. Наиболее заметно это в Facebook: выплаты публикациям за рейтинг контента, быстрые страницы (моментальные статьи), интеграция модулей, заменяющих решения вне сети и т. д.
- Социальные сети — это развлекательный формат. Это значит: надо скатиться в сферу обслуживания или в «клоунаду», а это стагнация и вымирание.
- Социальные сети — неудобный инструмент. , рекомендую к прочтению.
- Социальные сети — это временно, когда дело касается фотографа.
 Владельцы социальных сетей — бизнесмены, их цель — прибыль. Таким образом, Facebook станет видеоплатформой, а другие последуют этому тренду. Кому будут нужны фотографии в ленте?
Владельцы социальных сетей — бизнесмены, их цель — прибыль. Таким образом, Facebook станет видеоплатформой, а другие последуют этому тренду. Кому будут нужны фотографии в ленте? - Социальные сети — площадки для тестирования технологий: машинного обучения, нейронных сетей, персональных помощников, дополненной и виртуальной реальности.
Кроме этого при общении с заказчиком я всегда задаю два вопроса:
- Как вы узнали обо мне?
- Как найти нужные товары и услуги?
Как оказалось среди моей аудитории приоритет в источниках выглядит так:
- Рекомендации. Сарафанное радио и партнеры.
- Поисковые системы. Удивлен, хотя да, что может быть проще, чем спросить «Гугль» или «Яндекс».
- Блог. Как оказалось, имеют.
— Да поди разберись что там в чехле, а где одноразово.
Конечно, маркетологи говорят по-другому: фотографу нужны социальные сети, запланированные посты, отслеживание упоминаний и многое другое.
А я говорю по другому: нужно выбрать 1-3 рекламных инструмента, которые будут работать на фотографа и не будут отвлекать его от основной деятельности — фотографии.
Возможности продвижения в социальных сетях. Есть ли польза от фотографа?
Маркетологи осознали вымирание SMM и, чтобы не сидеть без работы, пошли в учителя. Они цитируют книги, друг друга и равнодушны к тому, что их стараниями доверчивый слушатель окажется на свалке истории.
Разберем основные проблемы, которые должны решать социальные сети и найдем ошибки:
Экспертное признание и внешний вид
Признание — это человеческая слава, оно приходит и уходит. Какой в ней смысл? Вы знаете о вреде.
Лицо эксперта ничто, ведь в профессии фотографа ценен опыт, а не слова.
Я уже говорил, не буду повторяться.
Отзывы клиентов
Актуально, но уже под вопросом: череда громких разоблачений копирайтеров и маркетологов, действия которых также испортили этот инструмент продвижения. Увы.
Увы.
Фальшивые инструменты, мнимые ценности и плавающие ценники — это возможности, которые оставят фотографа наедине с нерешенными проблемами (маленький сегмент аудитории и потерянное время; маркетинговая практика вместо опыта фотографа и т. д.) и осознанием морали социальных сетей: «Сегодня заметят, а завтра не вспомнят. »
Будущее социальных сетей, или Чего ждать фотографу от соцсетей
Конечно, не все компании сообщают о своих планах, но кое-что известно из достоверных источников и можно оценить будущее социальных сетей. Я не Ванг и не буду называть даты, а лишь объясню трудности, с которыми столкнется фотограф, желающий взаимодействовать со зрителем на просторах социальных сетей.
- Потенциальных клиентов станет меньше. Благосостояние граждан России падает, а спрос на фотографию следует. Люди приходят в социальные сети, чтобы отвлечься, показать себя и увидеть других. Для покупок — поисковики и «позвони другу».
- Падение эффективности рекламы и рост рекламных бюджетов.
 Очевидно и неприятно. Надежной альтернативой онлайну является контекстная реклама в поисковых системах. Удовлетворяет текущий спрос, дает продажи здесь и сейчас. Дорогой.
Очевидно и неприятно. Надежной альтернативой онлайну является контекстная реклама в поисковых системах. Удовлетворяет текущий спрос, дает продажи здесь и сейчас. Дорогой. - Изменение формата. Как уже было сказано выше, видео привлекло внимание всех владельцев социальных платформ. Фотограф и его портфолио, как информация, привлекающая пользователей, не представляет для владельцев соцсетей былой ценности: снижение органической выдачи и обесценивание контента.
- Технологии и борьба за лидерство. Oculus Rift — это инструмент будущего «Фейсбука» как развлекательного портала. Нейронные сети — основа интеллектуальных помощников; разработкой занимаются основные игроки рынка: Google, Apple, Microsoft и, конечно же, Facebook. Кто станет монополистом с учетом технологии «Умный дом» — неизвестно. Фотографу необходимо заранее подготовить: доступ к онлайн-портфолио по единому протоколу, вне платформ; установление деловой переписки по электронной почте и др.
- Машинное обучение и маркетинг.
 Видимые результаты машинного обучения — качество поисковой выдачи. SEO изменилось. Вслед за ним SMM изменится, а манипуляции с эмоциональным постом в расписании станут частью истории. Алгоритм сам найдет владельца нужного исполнителя и свяжет его с вами, далее — опыт общения, организация и фотосъёмка.
Видимые результаты машинного обучения — качество поисковой выдачи. SEO изменилось. Вслед за ним SMM изменится, а манипуляции с эмоциональным постом в расписании станут частью истории. Алгоритм сам найдет владельца нужного исполнителя и свяжет его с вами, далее — опыт общения, организация и фотосъёмка. - Потери. Они неизбежны. На протяжении многих лет фотограф инвестировал в сторонние разработки. Если они не выдерживают конкуренции на рынке, они исчезают, как и все работы фотографа. Smartresponder недавно закрыт. Представьте себе чувства пользователей, владельцев бизнеса. Лучше задумайтесь о проблеме, которая может возникнуть у вас, если любимая социальная сеть «сдает позиции».
- Подписка. Доступ по подписке набирает популярность в зарубежных странах… Не исключаю, что после журналов и корпоративных блогов соцсети задумаются о платном доступе, но сначала — о создании монополии, иначе выиграет тот, у кого «бесплатно» .
Не спешите удалять аккаунты. 🙂
🙂
PS
Основой социальных сетей являются доходы от рекламы. Но чтобы его показать, нужен контент, созданный пользователями, в том числе и фотографом. Отсюда рекомендации и щедрые советы: оставайтесь в рамках, постите чаще, пишите обо всем и т. д.
Реальная сеть. 🙂
изначально творческий путь фотографа ограничен в финансах и социальных сетях — это логичный набор инструментов для презентации портфолио, ведения переписки и рекламы.
По мере роста необходимо не только обновлять оборудование, но и устранять зависимость от сторонних решений. Отдельным стимулом является ежегодное снижение затрат на содержание личных ресурсов (развитие технологий, конкуренция и т. д.).
Наступает время, когда лидерами индустрии станут те, кто создал свои ресурсы 10 лет назад, а сейчас при необходимости добавляет необходимые модули: фотошкола, продажа оборудования, система уведомлений, партнерская сеть, презентация личного портфолио (на основе метаданных ) и т. д.
д.
Подумай. Обсуждать. Поделись с друзьями.
С уважением
Андрей Бондарь.
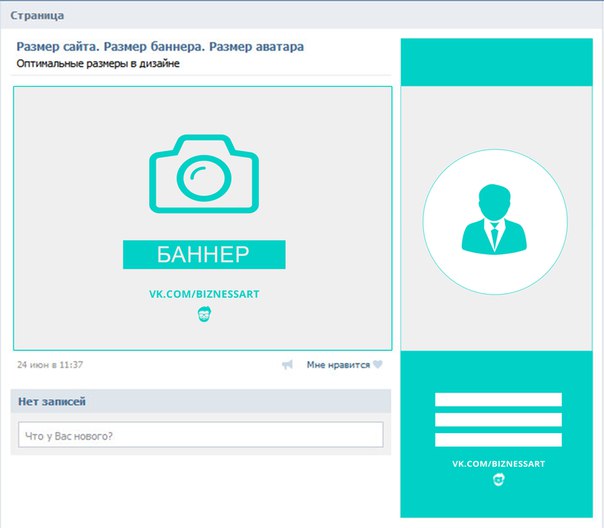
Если вы продвигаете компанию или личный бренд в социальных сетях, важно, чтобы изображения на всех страницах выглядели актуально, не теряли качества и передавали идею. Полезно знать правильные размеры, форматы, требования и инструменты для создания и поиска изображений.
В статье рассматриваем:
Статья предназначена для новичков.
РАЗМЕР ИЗОБРАЖЕНИЯ
Важно придерживаться визуального формата социальных сетей, потому что картинки меньше нужного размера растягиваются и теряют резкость, а еще больше – сжимаются и теряют качество. Если изображение имеет неправильное соотношение ширины и высоты, оно обрезается в неожиданном месте.
Фейсбук
Фото профиля
Загрузите изображение размером 180×180 пикселей. Фотография профиля личной страницы на компьютере будет отображаться в размере 160х160 пикселей, управляемой страницы — 170х170 пикселей. В ленте и комментариях аватарка отображается в виде круга.
В ленте и комментариях аватарка отображается в виде круга.
Крышка
Обложка личной страницы на компьютере будет отображаться размером 851×315 px, для управляемой страницы — 820×312 px, для группы — 820×250 px. События — 500×262 px. На смартфоне пропорции изменятся — 640х360 px. То есть, если вы скачали 851х315, или 2,7 к 1, то на смартфоне картинка будет обрезана и отображаться в соотношении 1,8 к 1.
Картинка для поста
Скачать 1200×630 px. При отображении в ленте горизонтальное изображение будет уменьшено до 470 px по ширине, соотношение сторон будет сохранено. Вертикальное изображение уменьшится до 394 пикселя в высоту, соотношение сторон будет сохранено.
Загрузите изображение размером 1200×630 пикселей в поле «og: image». В ленте на компьютере он будет отображаться как 470×246 px. Facebook рекомендует размер 1200×630 px, чтобы картинка лучше отображалась на мониторах с высоким разрешением. Не загружайте картинку меньше 470×246 px, потому что она будет отображаться в виде небольшого квадрата 158×158 px вместе с текстом. Также маленький квадратик появится, если в поле «og:image» есть ошибка.
Также маленький квадратик появится, если в поле «og:image» есть ошибка.
По данным Facebook, самый быстро загружаемый png-файл sRGB имеет размер 851×315 px и весит менее 100 КБ. Ограничение по размеру составляет 8 МБ. Формат, который сохранит максимальное качество, — PNG.
Выбор обложки для Facebook
Это, пожалуй, самый сложный визуальный элемент на странице. Для разных типов страниц — разные параметры, соотношение сторон и положение фото профиля на странице и на смартфоне.
Начнем с плохого примера… Итак, я загрузил фото размером 4032×3021 px, не задумываясь, как оно будет выглядеть на разных устройствах.
Вот так выглядит профиль моего ПК:
И вот так на смартфоне:
Я не учел, что картинка будет обрезана по краям, а фото профиля будет лезть в середину. Это очень плохо. Не делайте этого, помните об особенностях формата.
Но для создания обложки управляемой страницы и группы я решил больше не полагаться на себя. Я взял шаблон от Canva, который предлагает обложку размером 628×315 пикселей.
Я взял шаблон от Canva, который предлагает обложку размером 628×315 пикселей.
На смартфоне
На смартфоне
При таком размере на личную страницу и на страницу группы обложка немного не подходит по высоте. При загрузке с компьютера придется выбирать место и небольшая часть картинки будет обрезана. Однако для управляемой страницы это идеальный размер.
Существует также оптимальный размер обложки согласно Buffer, службе планирования социальных сетей. А это 820×462 px:
Вы можете скачать их шаблон для фотошопа в формате PSD.
«В контакте с»
Загрузите изображение размером 200 x 300 пикселей. Или 2 на 3, но не более 600х900 px. На компьютере он будет отображаться в размере 200×300 px. Миниатюра будет отображаться в круге диаметром 200 пикселей. Если вы загрузите картинку большего размера, она будет отображаться при нажатии на аватарку.
Загрузить 159Изображение размером 0x400 пикселей. На компьютере он будет отображаться в размере 795×200 px.
На компьютере он будет отображаться в размере 795×200 px.
Изображение для публикации
Загрузите изображение размером 510×510 пикселей. (ширина: 510, длина: меньше или равна 510 px) Если загрузить изображение большего размера, но пропорционально похожее, тоже будет здорово. При отображении в ленте вертикальное изображение будет сжато до 510 пикселей по высоте, горизонтальное — до 510 пикселей по ширине. Соотношение сторон изображения будет сохранено.
Загрузить картинку 537х240 px в поле «og:image», или в соотношении 2,23 к 1. В Контакте картинка будет сжата до 537х240 px. Соотношение сторон имеет важное значение. Если изображение квадратное или вертикальное, оно будет обрезано.
Размер аватара во «ВКонтакте»
Если в Facebook главная головная боль — обложка, то во ВКонтакте — аватарка. Во-первых, даже те, кто в ВКонтакте, не знают реальных максимальных размеров аватара. поддерживать.
А вот утка 200×500 px . .. Она спокойно выводит:
.. Она спокойно выводит:
Хорошо, давайте загрузим утку размером 200×300 px:
Очень красиво. Согласимся, что 200х300 px — это действительно хороший размер… Более того, после добавления обложки на страницу размер аватара перестает волновать, так как от него остается только миниатюра:
По сравнению с картинкой для внешней ссылки в ленте Facebook, в ленте ВКонтакте она выглядит более вытянутой. Вместо 470х246 px на FB у него параметры 537х240 px. Это означает, что будет больше отсечения сверху и снизу. Следите за тем, чтобы важная информация не исчезла с картинки.
Вот так выглядит картинка в ленте ВКонтакте.
Сохраняем качество изображений ВКонтакте
Чтобы качество не терялось, поддержка ВК советует загружать картинку не открытием файла на сайте, а перетаскиванием файла из папки на компьютере в загрузчик.
Больше советов по оформлению группы ВК в руководстве Texterra.
«Одноклассники»
Фотография профиля или группы
Загрузить изображение размером 288×288 пикселей.
Групповая тема
Состоит из трех частей:
- Основное изображение — 1340×320 px;
- Обложка темы для каталога — 240х90 px;
- Повторяющийся фон страницы размером 320×320 пикселей.
Картинка для поста
Загрузите изображение размером 1024×768 пикселей.
При отображении в ленте картинка по горизонтали будет уменьшена до 548 пикселей по ширине, соотношение сторон будет сохранено.
Вертикаль будет уменьшена до 411 пикселей по высоте, соотношение сторон будет сохранено.
Как разместить тему своей группы в Одноклассниках
Только официальные группы и группы с более чем 10 000 участников могут добавлять свою тему.
Удобно использовать расширение для установки темы. После установки он появится в списке вверху страницы. Там выбираем «Темы» и создаем свои.
Там выбираем «Темы» и создаем свои.
Чтобы тема выглядела красиво, ОЧЕНЬ важно следовать рекомендациям службы поддержки ОК:
Использовать изображение 1340×320 px для фона темы, до 120 КБ; для повторяющегося фона страницы — 320х320 px, до 50 Кб; для темы обложки для каталога — 240х90 px, до 30 Кб.
Все нужно тщательно продумать. Случайно выбранные картинки не впишутся в нужную тему. Верхнее изображение должно незаметно «перетекать» в фон, без видимых швов.
При отображении на компьютере часть изображения будет закрыта содержимым группы. Верх изображения высотой 140 пикселей останется полностью видимым. Поэтому все важное должно располагаться вверху.
Если фоновые требования не соблюдены, он может не пройти тест, и вы получите уведомление с причинами отказа.
Инстаграм
Фото профиля
Загрузите изображение размером 110×110 пикселей. Фотография будет отображаться в круге.
Картинка для поста
Загрузить картинку размером 1080×1080 px. Квадратное изображение загружать не обязательно, но желательно. Если вы загружаете неквадратное изображение, идеальная ширина — 1080 пикселей, а длина — от 566 до 1350 пикселей. В веб-версии фото будут отображаться на 291×291 пикс. При сжатии в Instagram картинка уменьшится до 640 px. В веб-версии откроется картинка размером 600×600 px.
Квадратное изображение загружать не обязательно, но желательно. Если вы загружаете неквадратное изображение, идеальная ширина — 1080 пикселей, а длина — от 566 до 1350 пикселей. В веб-версии фото будут отображаться на 291×291 пикс. При сжатии в Instagram картинка уменьшится до 640 px. В веб-версии откроется картинка размером 600×600 px.
Картинка для историй
Загрузить картинку размером 1080×1920 px. Доступны другие размеры. Главное, чтобы пропорция 9:16 сохранялась. Например, подойдет размер 900х1600 пикселей.
Поэтому следите за тем, чтобы важные части картинки и текста не располагались по углам. Особенно, если вы наносите логотип.
Квадратные фото лучше выкладывать в Инстаграм
Почему? При отображении на профиле даже самые красивые картинки могут быть неудачно обрезаны. Например, горячие красотки на пляжах Пхукета могут потерять голову.
Если вам не подходит квадрат, но вы хотите красивую ленту, загрузите горизонтальные фотографии того же размера.![]()
Если вы загрузите неквадратное фото, Instagram сначала предложит обрезать его до квадрата.
Это именно та часть, которая появится в профиле.
Обычно кадрирование фото не критично, но когда вы ведете аккаунт интернет-магазина и цена указана на «длинном» фото вверху, клиент ее не увидит, пока не откроет полную картинку.
Твиттер
Фото профиля
Загрузите изображение размером 400×400 пикселей. Фотография профиля на компьютере будет выглядеть как круг диаметром 200 пикселей.
Крышка
Загрузите изображение размером 1500×500 пикселей. Это совет самого Твиттера и всех редакторов, у которых есть шаблон обложки Твиттера. Однако при отображении на компьютере обложка отображается как 1900 на 500. И это уже не 3 к 1, а 19 к 5.
Картинка для поста
Загрузить 1024×512 пикс. При отображении на ленте изображение будет уменьшено до 506 пикселей по ширине. Пропорция будет 2 к 1. Вертикаль уменьшится до 506 пикселей в высоту и ширину и станет квадратной. Поэтому, если вы хотите поставить вертикальное изображение, при отображении в ленте оно будет равномерно обрезано сверху и снизу. Если нажать на картинку, она откроется без обрезки.
Вертикаль уменьшится до 506 пикселей в высоту и ширину и станет квадратной. Поэтому, если вы хотите поставить вертикальное изображение, при отображении в ленте оно будет равномерно обрезано сверху и снизу. Если нажать на картинку, она откроется без обрезки.
Пинтерест
Фото профиля
Загрузите изображение размером 165×165 пикселей. Появится по кругу, так что держите самое важное в центре.
Картинка для штифта
Загружайте картинки размером 600×900 px или с соотношением сторон 2 к 3. На компьютере картинка будет сжата до ширины 238 px.
Пропорции сохраняются до тех пор, пока соотношение сторон составляет приблизительно 1 к 1 к 1 к 3,5. Если фото более вытянутое, то сервис обрежет его на общей странице, а полная версия будет доступна по клику. Максимальная ширина при открытии — 735 пикселей.
Картинка для доски/альбома
Загружайте картинки размером 600×900 px или с соотношением сторон 2 к 3. Во многих источниках указано, что нужно загружать картинку шириной 238 px, но это неверно.
Во многих источниках указано, что нужно загружать картинку шириной 238 px, но это неверно.
Как объясняет Дарси, член экспертного сообщества Pinterest, если вы загружаете изображение размером 238 пикселей, при его открытии вы используете менее половины разрешенной области. А в случае с Pinterest, когда пользователи приходят за визуально привлекательными полноразмерными материалами, это преступление.
- Инструкции по созданию отличных пинов (на английском языке)
- Официальное видео с Pinterest для бизнеса
Фото профиля
Загрузите изображение размером 300×300 пикселей. В личном профиле он будет отображаться в круге, на странице компании — в квадрате 130х130 px.
Фото на обложке
Загрузите 1584×396 пикселей для вашей личной страницы и 1536×768 пикселей для страницы вашей компании.
Картинка для поста
При отображении в ленте изображение будет сжато до 520×272 пикселей.![]() Если вы загрузите изображения других размеров, горизонтальные сожмутся до 520 пикселей по ширине, а вертикальные — до 510 пикселей по высоте. Пропорции сохранятся.
Если вы загрузите изображения других размеров, горизонтальные сожмутся до 520 пикселей по ширине, а вертикальные — до 510 пикселей по высоте. Пропорции сохранятся.
Загрузите изображение размером 1200×627 или 520×272 пикселей. Соотношение сторон должно быть 1,91 к 1. Ширина должна быть больше 200 пикселей.
Новый дизайн LinkedIn обрезает обложку компании
Почему сервис рекомендует 1536×768? Красиво будет при просмотре со смартфона. Поэтому при загрузке обложки страницы в LinkedIn обязательно проверяйте результат как на компьютере, так и на смартфоне.
ВОДЯНЫЕ ЗНАКИ ИЛИ ВОДЯНЫЕ ЗНАКИ
Применение
Водяные знаки необходимы, когда вы хотите защитить изображения. Когда это:
- стоковые фотографии, которые вы планируете продавать;
- ценная репортажная рамка, и вы хотите ее продать.
Соответственно, если вы ведете страницы фотостоков или размещаете на страницах рамки для продажи, они должны быть защищены. Для таких целей используются полупрозрачные метки, дублированные по всей фотографии, или крупный водяной знак, растянутый на всю площадь изображения.
Для таких целей используются полупрозрачные метки, дублированные по всей фотографии, или крупный водяной знак, растянутый на всю площадь изображения.
Водяные знаки — отличная защита, хотя есть много способов их обойти. Google недавно присоединился к борьбе против удаления водяных знаков. Разработчики создали алгоритм, удаляющий водяные знаки пачками. Google также позаботился о защите фотографий от таких алгоритмов. Для этого водяной знак должен, например, по-разному растягиваться на каждом изображении или в алгоритм наложения водяных знаков должен быть внесен элемент случайности. На глаз разница не будет бросаться в глаза, однако полностью убрать метку будет невозможно, а на снимке останутся следы.
Водяные знаки желательны, если вы хотите добиться популярности бренда:
- вы фотограф/художник/дизайнер и используете свою подпись для признания;
- Это рекламный снимок, но без названия компании или продукта.
Есть правила:
- Водяной знак не должен перекрывать изображение или привлекать слишком много внимания.

- Не нужно лепить по фото дополнительные элементы типа рамки.
- Не добавляйте водяные знаки к изображениям слишком маленького размера и низкого качества.
- Водяной знак желательно сделать полупрозрачным.
- Текст должен быть лаконичным и емким: имя фотографа, адрес сайта, логотип.
Если вы не ставите целью, чтобы читатель считал водяной знак, а ставили фото для эстетического удовольствия, то не стоит ставить горизонтальный текст. Это более заметно и сразу читается. Мы хотим, чтобы подпись была видна только тогда, когда пользователь намеренно ищет ее.
В некоторых случаях водяной знак будет излишним. Например, если на фото уже есть визитка или название товара.
В этих случаях водяной знак или визитка являются подсказкой для потенциального покупателя. Они выступают связующим звеном между заказчиком и компанией. Например, если клиент хочет заказать именно такой торт, он может найти производителя.
Водяные знаки могут дополнять плакаты и информировать:
В остальных случаях можно обойтись без водяного знака.
ПОИСК И СОЗДАНИЕ ИЗОБРАЖЕНИЙ
Фотостоки
Каждый пиксельОдного этого сайта достаточно, чтобы никогда не искать альтернативу. Это агрегатор фотостоков. Он собирает изображения с 51 сайта: как платного, так и бесплатного. Картинки можно искать не только по ключевым словам, но и сортировать по цвету, ориентации, типу изображения и т.д.
Самый крутой инструмент, который должен добавить в закладки каждый SMM-человек. Вот шаблоны для 16 социальных сетей. К сожалению, нет «ВКонтакте». При выборе социальной сети программа показывает зеленой подсветкой области, для которых можно создать картинку. Просто нажмите на нужный, загрузите файл и переместите шаблон.
Еще один простой и удобный редактор. Нет необходимости регистрироваться. Просто заходите, создавайте, скачивайте, публикуйте.![]() Справа вы можете выбрать один из трех форматов: растянутый вертикальный для Pinterest, квадратный для Instagram и горизонтальный для Facebook и Twitter.
Справа вы можете выбрать один из трех форматов: растянутый вертикальный для Pinterest, квадратный для Instagram и горизонтальный для Facebook и Twitter.
Другие полезные инструменты
Цветовая схемаОтличный инструмент для выбора цветовой схемы. Вы можете выбрать монохром, два, три или четыре цвета, а затем посмотреть, как они могут смотреться в дизайне сайта. Часто хороший дизайн — это просто удачное сочетание цветов. Примеры цветов . Точки во втором круге схемы можно перемещать в поисках понравившейся комбинации, а можно просто нажать кнопку «Случайно».
Справа под палитрой цветов можно нажать «Образец светлой страницы» или «Образец темной страницы», чтобы увидеть, как это выглядит в дизайне. Программа показывает оформление сайта, но можно представить, как эти цвета будут смотреться в социальной сети.
Многопрофильное агентство Самое полное визуальное руководство по размеру, которое я видел на английском языке. Здесь Facebook, YouTube, Pinterest, Twitter, LinkedIn, Instagram, Google+. На странице показаны размеры изображений как схематически, так и в таблице. Последние обновления даты — 19 апреля, 2017. Расхождения в цифрах с другими источниками есть, но их мало, и они незначительны.
Здесь Facebook, YouTube, Pinterest, Twitter, LinkedIn, Instagram, Google+. На странице показаны размеры изображений как схематически, так и в таблице. Последние обновления даты — 19 апреля, 2017. Расхождения в цифрах с другими источниками есть, но их мало, и они незначительны.
Постер можно скачать, а можно сразу разместить в социальных сетях.
МонозащелкаПомогает делать и упорядочивать скриншоты. Можно размыть название, добавить надпись, нарисовать стрелку и сделать другие полезные мелочи. Очень помогает, если вы публикуете аналитические данные, статистику, процесс работы в редакторах, показываете онлайн-активность партнеров и т.д.
Простой и интуитивно понятный сервис, где проще всего разместить текстовый водяной знак. Все просто: загрузите изображение, выберите шаблон и разместите его там, где вам нужно. Водяной знак можно увеличивать или уменьшать, играть с прозрачностью и цветом. Вы также можете заполнить изображение водяными знаками.

 Дзен
Дзен

 Владельцы социальных сетей — бизнесмены, их цель — прибыль. Таким образом, Facebook станет видеоплатформой, а другие последуют этому тренду. Кому будут нужны фотографии в ленте?
Владельцы социальных сетей — бизнесмены, их цель — прибыль. Таким образом, Facebook станет видеоплатформой, а другие последуют этому тренду. Кому будут нужны фотографии в ленте? Очевидно и неприятно. Надежной альтернативой онлайну является контекстная реклама в поисковых системах. Удовлетворяет текущий спрос, дает продажи здесь и сейчас. Дорогой.
Очевидно и неприятно. Надежной альтернативой онлайну является контекстная реклама в поисковых системах. Удовлетворяет текущий спрос, дает продажи здесь и сейчас. Дорогой.  Видимые результаты машинного обучения — качество поисковой выдачи. SEO изменилось. Вслед за ним SMM изменится, а манипуляции с эмоциональным постом в расписании станут частью истории. Алгоритм сам найдет владельца нужного исполнителя и свяжет его с вами, далее — опыт общения, организация и фотосъёмка.
Видимые результаты машинного обучения — качество поисковой выдачи. SEO изменилось. Вслед за ним SMM изменится, а манипуляции с эмоциональным постом в расписании станут частью истории. Алгоритм сам найдет владельца нужного исполнителя и свяжет его с вами, далее — опыт общения, организация и фотосъёмка.