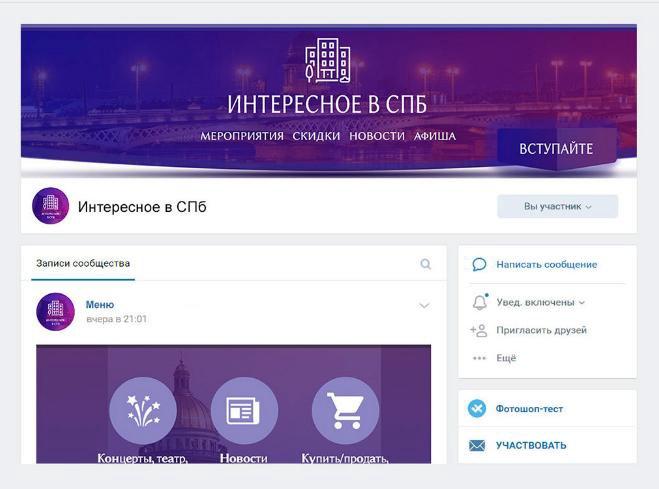
самое подробное руководство в рунете для группы или публичной страницы. Кейсы, отзывы клиентов
Чтобы паблик ВК произвёл на посетителя особое впечатление и подчеркнул атмосферу, создатели соцсети ввели полезное графическое дополнение — шапку. Она настраивается как фон или логотип, а можно пойти дальше и использовать это пространство с пользой для посетителя. Ведь встречают по одежке.
В этой статье:
Как сделать шапку для группы вк
Кроме того, это пространство может стать для вас местом воплощения полёта фантазии и самовыражения. Как холст для художника! Воспользуйтесь этим инструментом и передайте суть вашей группы творчески.
На основе простых пошаговых инструкций из этой статьи, вы узнаете, как сделать шапку для группы вк, с помощью популярных программ и сервисов. Включая настройку платных и бесплатных, интерактивных и минималистичных обложек.
Какой размер картинок и аватара в группе vk
Аватар. Размер аватарки должен быть не менее 200×200 px и не более 7000×7000 px.
Шапка. Минимальный размер обложки 795×200 px . Избежать низкокачественного изображения поможет рекомендация создателей — использовать 1590×400 px .
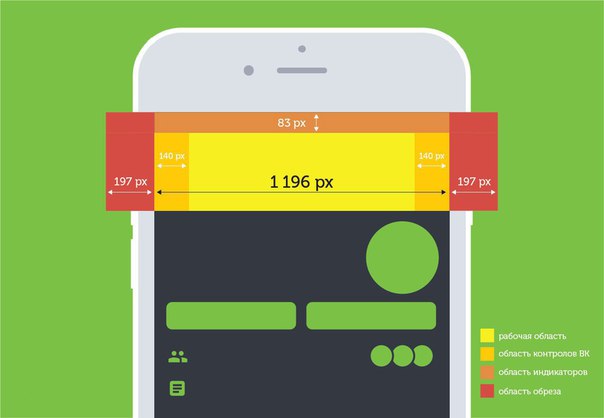
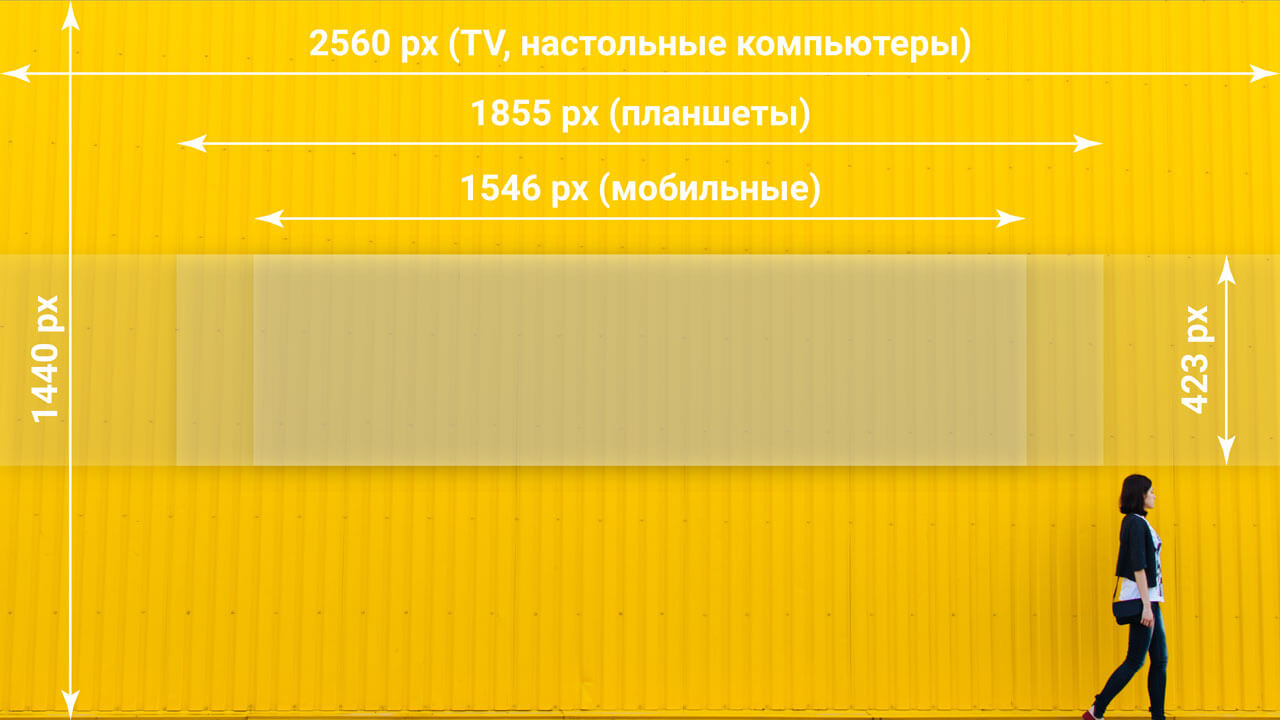
Размеры мобильной версии vk непохожи с ПК. Чтобы вы знали, «как и где» размещать важные элементы на шапке, нужно разобраться в тонкостях. Определим их:
- Сверху информационная панель телефона составляет 80 px.
- Слева и справа урезается по 195 px.
- Всплывающие доп. настройки занимают по 140 px.
Остаток видимой области составляет 920×320 px. Поэтому, именно в этом радиусе уместно размещать важную информацию.
Следуя советам разработчиков обложка вашего сообщества будет выглядеть красиво и общедоступно для узкоформатных и широкоформатных устройств пользователей.
Как сделать обложку группы в Paint 3D
Создать шапку для группы вк проще простого в Paint 3D который есть на каждом ПК.
Пункт 1. Запустите программу и «Создайте » проект.
Пункт 2. Перейдите во вкладку «Меню ». Кликните «Вставить ». Определите необходимое изображение.
Пункт 3. Выберите «Обрезать ». Готовьтесь к тому, что при добавлении картинки, Paint может без вас урежет её до удобных ему размеров.
Пункт 4. Оригинальный размер изображения был 5848×3899 px., что дает много места для творчества. Для обрезания потяните за белые точки, для выбора прямоугольной области. В Paint 3D размеры 3550×900 px. аналогичны 1590×400 px., поэтому выберите их и нажмите «Готово ».
Пункт 6. Перейдите в «Меню ». Выберите раздел «Сохранить как » и кликнете на «Изображение ». Как дадите название картинке, нажмите «Сохранить ».
Вуаля, шапка готова и можете ее заливать. Ещё Paint 3D обладает и другими возможностями — от банальных эффектов и наклеек, до двух- и трёхмерных фигур и 3D-моделей, которые будут хорошим дополнением.
Как сделать обложку группы в фотошопе
Если у вас есть фотошоп, то это один из лучших вариантов для создания оригинальной шапки. Так как именно он, при владении базовых навыков использования, поможет воплотить ваше воображение в творчество.
Шаг 1. После того как открыли программу, нажмите «Файл » и «Создать… ».
Шаг 2. После настройки файла нужного размера (1590×400 px.), нажмите «Ок ».
Шаг 3. Теперь нужно открыть изображение с которым хотим работать. «Файл » и «Поместить… ».
Шаг 4. Добавленное изображение вставьте в рабочую зону и растяните за кубики к необходимому виду. Во избежания искажения пропорции зажмите клавишу «Shift» и только потом растягивайте.
Шаг 5. У вас должно получится что-то вроде этого. А после подтвердите действие нажав на чек-бокс.
Шаг 6. Перейдите в «Файл », кликните «Сохранить для Web и устройств… » или сочетание клавиш Alt+Shift+Ctrl+S.
Если нужно, шапку можно модифицировать экстравагантными дополнениями.
Но что делать, если вы ценитель минимализма? Подойдя к подготовке обложки с особым вниманием, её можно оформить так, что она не будет нуждаться в эффектах и дополнениях, а всё скажет сама за себя, о чём группа или о чём призыв.
Как создать обложку для группы в вк онлайн
Чтобы создать изящную обложку, не всегда нужно скачивать всевозможные программы.
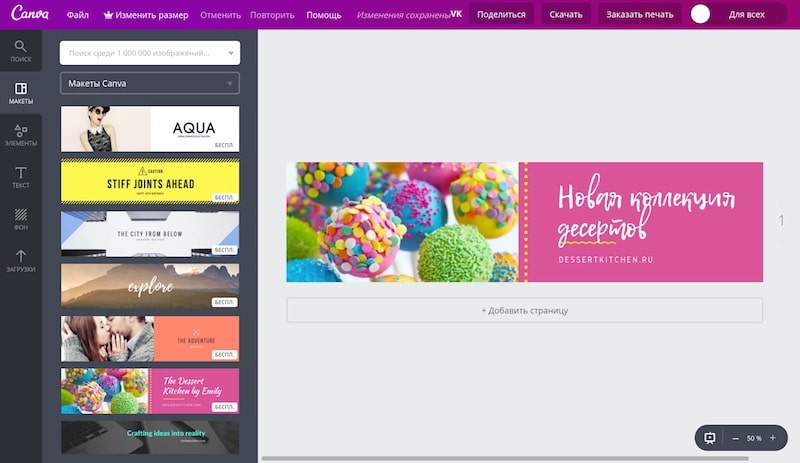
Есть удобный и многофункциональный онлайн-сервис canva.com . Его широкий ассортимент преимуществ помогает безболезненно за несколько минут сделать шапку для группы вк онлайн.
1. Сначала зарегистрируйтесь. Выберите 1 из 5 тематик регистрации. В зависимости от вашего выбора, сервис вам окажет актуальные шаблоны. Дальнейшая регистрация очень проста, и состоит из 3 вариантов:
2. Выбор шаблона и Добавление своей команды — можете пропустить так как это можно сделать и позже. А так как VK еще нет в шаблонах на странице «Я хочу создать… » жмите «Больше типов дизайнов ».
3. Кликните «» и укажите уже знакомые размеры шапки ВК.
4. После перемещения во вкладку «загрузки », кликните «». Выберите нужную картинку.
5. После, кликните по загруженному изображению и оно окажется в сжатом виде на рабочем поле. С помощью чёрных точек растяните его до нужных размеров.
6. Наполнение. Canva предлагает большой набор «фишечек», которые добавят обложке особую изюминку:
- Элементы — это сборник ярких дополнений.
- Текст — это огромный выбор шрифтов, но на русскую клавиатуру работает не весь ассортимент.
- Фон — дает возможность не использовать свою картинку, выбрав один из предложенных фонов или залить цветом какой вам нравится.
После этих 7 шагов, бесплатно созданная онлайн-обложка для сообщества вк — уже подлежит публикации.
Канва содействует созданию красивой шапки для группы вк, где очень простой интерфейс. С ним разберётся даже ребёнок. А разобравшись во всех тонкостях и возможностях сервиса у вас может получится очень оригинальная и стильная шапка для вашей группы.
А разобравшись во всех тонкостях и возможностях сервиса у вас может получится очень оригинальная и стильная шапка для вашей группы.
Как сделать интерактивную шапку в группе вк
Интерактивная обложка — воспроизведение разнообразной информации в реальном времени.
Благодаря широкому выбору существующих онлайн-конструкторов, создать такую обложку сущий пустяк. Они могут удовлетворить пользователя удобными и неожиданными опциями — от простейшего механизма погоды, до активности участников и курса валют, что безусловно уникализирует обложку.
Используют их в большинстве своём в окружении онлайн-продаж и услуг. Вот несколько примеров:
Помните, что подобный форс обложки подойдёт не для всех пабликов. У каждого свой контент, своя аудитория и соответственно будет свой оригинальный эталон гармоничности. Быть может, для вашего сообщества подойдёт лишь виджет погоды с датой и временем.
Создание интерактивной обложки для группы вк
Выберем один из лучших онлайн-конструкторов vkfiller. ru , на котором и настроим интерактивную обложку.
ru , на котором и настроим интерактивную обложку.
Этап 1. Кликните «Попробовать бесплатно».
Этап 2. Пройдите авторизацию, нажав «Войти с помощью ВКонтакте ». Если вы открыли сайт в том браузере что и контакт но вас просит авторизоваться вместо «Разрешить », проверьте адрес сайта что бы не попасть на фишинг и не слить свой аккаунт.
Этап 4. Перейдите в раздел «Динамическая обложка». Выберите группу в которой хотите настроить её. Нажмите слева от названия галочку, далее кликнув «Создать/изменить».
Этап 5. Перейдите в «Изменение фона». Готовую шапку можно сразу перетянуть в рабочую зону, но мы загрузим её через «Выберите файл». Выбрав предварительно подготовленную в Canva обложку.
Этап 6. Теперь непосредственно переходим к «Добавлению виджета».
Этап 7. Во время создания статьи, конструктор Vkfiller предлагает 17 разных виджетов на выбор. Остановимся на 3 самых простых, гармонично вписывающихся в наш вариант «дата и время» и «погода (иконка)». И еще курс валют, пусть будет.
И еще курс валют, пусть будет.
В разделе «Настройки виджета» его можно всячески видоизменять.
Этап 8. Немного ниже расположена настройка частоты обновления обложки.
Цена одного обновления = 0,003 р. Поставив частоту обновления на каждую минуту, за сутки выйдет = 4.32 р., а за 31 день = 133.92 р. Если такая внушительная сумма не ударит по вашему карману, то можете смело ставить.
Получилась вот такая незамысловатая красота. Хотя, как говорится: «на свой вкус».
Выбор виджетов и впрямь изобильный, но ищите золотую середину уместности тех или иных дополнений. Когда решитесь что-то вставить, задайте себе вопросы «Не испортит ли это дополнение элегантность обложки?» и «Есть ли вообще в нём необходимость?».
Как бесплатно создать обложку для группы вк онлайн
Бывает, что у автора нету времени на сервисы и программы и нужно просто обрезать готовое изображение, чтобы сразу опубликовать. В этом случае есть быстрое решение — создать обложку для сообщества вк можно в самой группе.
Это делается всего за 5 элементарных шагов.
Шаг 1. Перейдите в раздел «Управление ».
Шаг 2. Нажмите «Загрузить ».
Шаг 3. Нажмите « Выбрать файл ».
Шаг 4. Определите необходимую картинку, чтобы сумма её ширины и высоты составляла не больше 14 тис. px.
Шаг 5. Настройте предпочтительный ракурс и кликните «».
Такой вид обложки вполне достоин кисти художника.
Заключение
Если вы сомневаетесь, что сами справитесь с созданием обложки, то это решаемо. Можно заняться самообучением на бесплатных веб-курсах или просто спросить совета у веб-дизайнера. В целом же у вас получится сделать шапку для группы вк.
И помните: ваш выбор шапки должен зависеть от контента и аудитории, а не своих личных вкусовых предпочтений.
Всем привет, мои дороги друзья и гости моего блога. Вы наверное заметили, что в группах и пабликах вконтакте кроме обычных аватарок иногда ставят новые шапки, которые расположены вверху страницы горизонтально, а не вертикально.
Подготовка
Для начала вы должны подобрать нужную картинку, либо же создать ее самому, например в том же фотошопе. Но самое главное, что вы должны учесть, так это размеры изображения. Картинка должна быть не менее 795 пикселей в ширину и 200 пикселей в высоту, но сам вконтакте рекомендует брать изображения в 2 раза больше, то бишь 1590*400.
Давайте ради примера я создам такую картинку в фотошопе, подогнав подо все размеры, чтобы вам было легче. Но если вам вдруг не интересны моменты создания и подгона изображений, то смело можете переходить к следующему разделу.
Кстати, на , который я прошел не так давно есть отдельный урок под эту тему. Разбираются все нюансы создания таких изображений. Там вы сможете сделать реально красивую шапку для сообщества.
Для этого нам нужно сделать следующее:
Теперь войдите на главную страницу вашего сообщества и посмотрите, как как смотрится наша новая горизонтальная обложка. Если вам что-то не понравится, вы в любой момент сможете заменить ее на другую.
Если вам что-то не понравится, вы в любой момент сможете заменить ее на другую.
Вроде с одной стороны не сложно загрузить обложку в группу, но чтобы создать ее с нуля, и причем качественно, нужны какие-то навыки. Так что если вы захотите, то вы сможете получить такие навыки в онлайн-марафоне по дизайну групп в вк .
Ну а на этом я с вами прощаюсь. Надеюсь, что сегодняшний урок был для вас полезен. Не забывайте подписываться на обновления моего блога, а также делиться материалами статьи в социальных сетях. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Внешний вид любого сервиса очень важен для создания положительного настроя, привлечения людей, удобства и т.д. К исключению также нельзя отнести и социальные сети. Несколько лет назад в группах ВК появились новые возможности оформления — обложки. Причем, некоторые разработчики предлагают создание динамических блоков вверху пабликов с курсами валют, временем, меняющимися данными, погодой и т. п. CRM и прочими модулями.
п. CRM и прочими модулями.
Многие пользователи задают вопросы: как сделать шапку вверху в группе ВКонтакте, какой должен быть ее размер, есть ли готовые шаблоны, можно ли найти их в PSD, как ее добавить (установить)? Давайте разбираться по порядку.
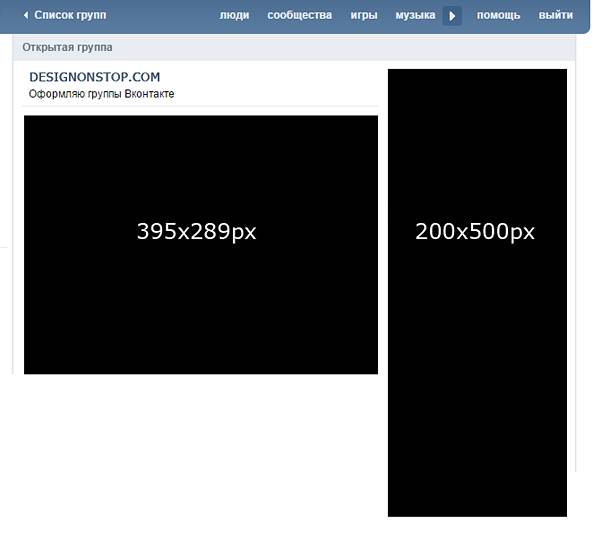
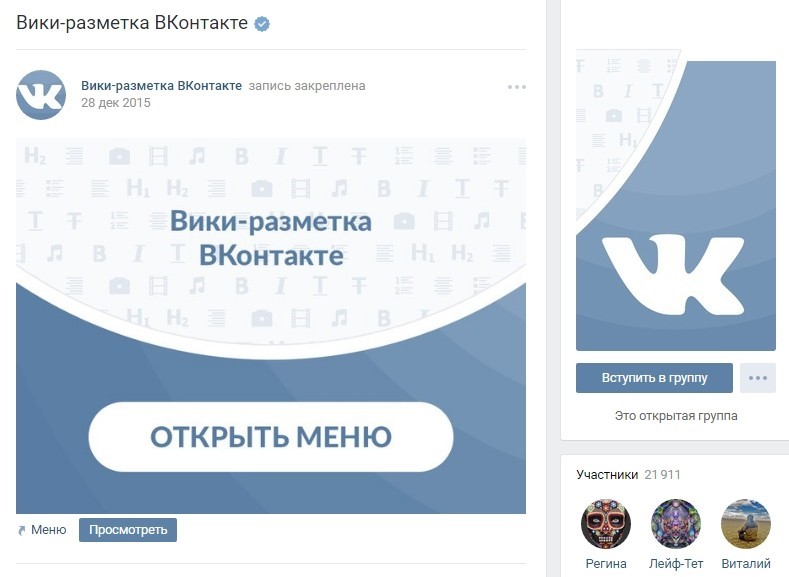
Некоторые администраторы до сих пор предпочитают старый вид вверху паблика — аватар с одной закрепленной записью. При использовании картинки максимального размера 200х500 размер изображения в закрепленной записи нужно делать 510х308 пикселей. Вместо картинки можно прикрепить видео, которое будет продолжать аватар стилистически.
Если же устанавливается отдельная шапка, то аватар станет миниатюрой (круглой картинкой, кадрированной с аватара).
- Шапка (обложка) должна иметь один из двух размеров — 795x200px или 1590×400 пикселей.
- Второй формат позволяет красиво оформить группу ВК для просмотра на больших мониторах.
- Верхняя часть создается в любом графическом редакторе, о которых мы расскажем чуть позднее.

- Чтобы картинка не искажалась, необходимо при ее сохранении в фотошопе воспользоваться инструментом “Сохранить для WEB”, где выбрать sRGB. Данная манипуляция позволит избавиться от ряби.
Как загружать готовую картинку
- Если вы зайдете в паблик под логином администратора, то при наведении мышью на верхнюю его часть появляются символы — стрелка вверх, клетка и урна. При выборе стрелки вы можете загрузить картинку, при клике на клетку — отредактировать ее, а на урну — удалить.
- В момент загрузки появляются рекомендации к размерам и форматам файла. Также загрузку изображения можно осуществить, пройдя в настройки. Под типом паблика находится ссылка на закачку главной картинки.
- Следует учитывать, что для мобильных версий ключевые графические элементы не должны находиться на правом краю изображения, а также слева и сверху. Необходимо с боков отступить по 197 px, а сверху — 83.
Графические редакторы
Итак, как разрабатывать графический блок и какое ПО может пригодиться?
Прежде всего, это всем известный мощный Фотошоп. Выбираем “Создать файл” и устанавливаем требуемые размеры. Затем загружаем изображение из шаблона (для его редактирования) или рисуем новое. После окончания работы сохраняем для WEB.
Выбираем “Создать файл” и устанавливаем требуемые размеры. Затем загружаем изображение из шаблона (для его редактирования) или рисуем новое. После окончания работы сохраняем для WEB.
Второй вариант — предустановленный в Windows редактор Paint.
Среди онлайн-сервисов известен Canva, как самый простой бесплатный инструмент для создания изображений.
Вы можете выбрать готовый шаблон. Затем указать на графику для соцсетей.
При работе необходимо изменять размеры, фоны, дополнять обложку текстами. Программа платная, ее пробный период — 30 дней.
Как выбрать (создать) привлекательную обложку
Шапка в ВК может относиться к одному из видов, в зависимости от отображения.
- Доносит сообщение о каком-либо мероприятии, акциях, новинках и т.п.
- Показывает спецпредложение или самый популярный товар.
- Меняется каждый месяц (неделю, квартал, к какому-то событию и т.п.).
- С известной личностью в коллаже.
- Отправляет посетителей на сайт или предлагает вступить в группу.

Требования к графике и текстам
- Картинки в шапке должны быть хорошего качества.
- Не должно быть нагромождения элементов.
- Обложка должна хорошо смотреться как на ПК, так и на телефонах.
- Она должна соответствовать дизайну паблика.
- Должна быть индивидуальной.
- Контрастировать с фоном ВКонтакте.
Какие изображения и тексты следует использовать
- Эмоциональные — любые чувства побуждают человека к действию.
- Актуальные — должны соответствовать интересам подписчиков.
- Приятные цвета — они увеличивают конверсию. Оранжевый и желтый — улучшают настроение, зеленый говорит о деньгах и экологии, синий – о надежности, красный — об акциях.
- Более 3 цветов использовать не рекомендуется, так как наступает цветовой бум.
- Правильный шрифт — доносит тематику паблика с первого взгляда.
- Слова — сообщают основную мысль аудитории.
- Лица и образы людей в коллаже (1-2 человека)- привлекают внимание, цепляют.

- Контактная информация.
- Призыв к действию.
- Люди всегда смотрят прямо по стрелке, поэтому смело нарисуйте ее и направьте на кнопку “Вступить”.
Шаблоны шапок
Скачать готовые обложки можно с разных сайтов (You-ps, Vk-oblozhki). В VK существуют паблики, предлагающие скачать PSD-шапки. Среди них Psdboxteam, Bankshab, Covertovk, Psdforvk.
Динамическая шапка
Мы все привыкли к статичным изображениям. Добавить обложке динамики очень просто. Есть специальные сервисы в Сети, которые позволяют это сделать за пару минут.
Например, LETSCOVER (платный). После регистрации пользователь попадает на свою страницу VK, нажимает “Создать обложку” и заходит в специальный редактор.
Загружает созданную ранее готовую шапку в редактор. Затем выбирает нужные виджеты.
Можно менять шрифты, аватарки, позиции виджетов и т.п. После настройки становится доступным предпросмотр реальной обложки. Затем следует сохранить изменения. Аналогичный сервис — Dycover и другие подобные.
Аналогичный сервис — Dycover и другие подобные.
Еще один способ — создать динамику посредством программного кода PHP. Например, Callback API от VK может предоставляет обширные возможности по подсчету пользователей, лайков, отображению курсов валют, пробок и т.д.
Надеемся, наши советы помогут вам создать посещаемую интересную группу, которая станет достойным пополнением известной социальной сети.
Если вы владелец группы во ВКонтакте, то определенно хотите видеть ее красивой и привлекательной, с большим числом активных подписчиков. Помочь в этом может красочная обложка. Несмотря на то, что ВК обеспечили возможность добавлять шапки группам уже давно, многие владельцы групп ими не пользуются до сих пор, и очень зря. В этой статье я расскажу, как в ВК сделать шапку в группе и какие нюансы стоит учесть.
Создание шапки
Для создания шапки лучше всего использовать графический редактор Photoshop, поскольку он умеет сохранять шаблоны изображений, что может пригодиться в дальнейшем. Открываем программу и в верхнем меню нажимаем «Файл» – «Создать» (а можно и просто нажать Ctrl+N, если вы нетерпеливы).
Открываем программу и в верхнем меню нажимаем «Файл» – «Создать» (а можно и просто нажать Ctrl+N, если вы нетерпеливы).
В открывшемся окне нужно указать размер создаваемого изображения. ВКонтакте требует размер с шириной 1590 и высотой 400 пикселей. Укажите его и убедитесь, что рядом в правом поле рядом с высотой и шириной выбрано «пикс», а не «см», иначе изображение не поместится и на трех мониторах. Нажимайте ОК.
Чистый холст готов, теперь в дело вступает ваше творчество. Каждый новый элемент изображения добавляйте в качестве разных слоев. По завершении сохраните шаблон шапки в psd, на случай, если в будущем вам понадобится отредактировать шапку. Для ВК сохраните шапку в формате jpg, png или gif.
Добавление шапки в группу
Чтобы установить созданную шапку, перейдите на главную страницу вашей группы. Справа, под аватаркой, нажмите на троеточие возле надписи «Действия». Откроется выпадающий список, в котором нас интересует пункт «Управление».
Вы окажетесь в настройках группы. Найдите пункт «Обложка группы» и нажмите «Загрузить».
Найдите пункт «Обложка группы» и нажмите «Загрузить».
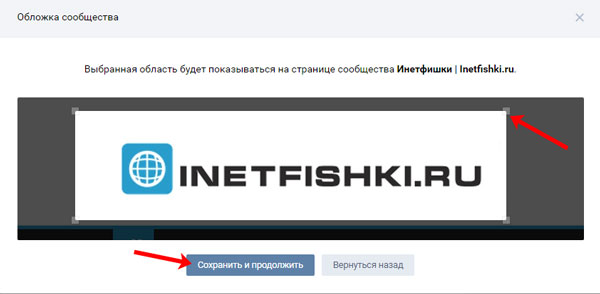
Всплывет окно с рекомендациями от ВК насчет рекомендуемых размеров шапки, но мы это уже и так знаем, верно? Кликайте на «Выбрать файл» и выберите созданную картинку. ВК предложит выделить область рисунка для шапки, но если вы делали все согласно инструкции выше – выделение будет автоматическим, просто жмите «Сохранить и продолжить».
ВКонтакте должен автоматически перенаправить вас обратно в настройки и показать уведомление об успешной загрузке изображения. Но не спешите выходить из настроек, иначе ничего не сохранится! Чтобы все сохранить, нужно дополнительно нажать в самом низу страницы на кнопку «Сохранить». Это странное дизайнерское решение подпортило немало нервов владельцам сообществ, будьте внимательными.
Перейдя на главную страницу своей группы, вы можете оценить свою шапку онлайн. Приглядитесь, насколько хорошо видны все элементы на шапке. «Поиграйте» с масштабом страницы по нажатию на Ctrl+ и Ctrl-. Обычно пользователи ставят не менее 70 и не более 120 процентов масштаба.
Обычно пользователи ставят не менее 70 и не более 120 процентов масштаба.
Хотите изменить или удалить шапку? Для этого уже не нужно лезть в настройки, достаточно навести курсор мышки на шапку, чтобы увидеть 3 скрытые кнопки справа. Первая отвечает за замену, вторая за изменение выделения, третья, с изображением мусорного бачка, за удаление. Если забудете какая и за что отвечает, то просто наведите на нужную кнопку курсор мышки и увидите подсказку.
Добавление шапки через официальный клиент на Андроид, практически ничем не отличается от вышеописанного способа. Единственное отличие – ленточный интерфейс приложения, в котором все отображается в виде вертикальной ленты. Соответственно, пункт «Управление сообществом» здесь расположен не справа, а по центру.
Как наличие шапки способствует успеху группы ВК?
Красивая и качественная шапка будет привлекать новых подписчиков в группу. Из-за своего расположения по центру и вверху, это первое, что видит пользователь, перешедший на страницу сообщества. На шапке можно (и нужно!) указать логотип вашей группы/бренда/продукта и контактные данные. Но с последним лучше не переусердствовать – маленький логотип, со всех сторон обвешан огромными номерами телефонов и адресами выглядит совсем непривлекательно. Также используйте гармоничное сочетание цвета. Голубой текст на красном фоне заставит потенциальных подписчиков не только закрыть страницу с группой, но и внести ее в черный список.
На шапке можно (и нужно!) указать логотип вашей группы/бренда/продукта и контактные данные. Но с последним лучше не переусердствовать – маленький логотип, со всех сторон обвешан огромными номерами телефонов и адресами выглядит совсем непривлекательно. Также используйте гармоничное сочетание цвета. Голубой текст на красном фоне заставит потенциальных подписчиков не только закрыть страницу с группой, но и внести ее в черный список.
Возможные проблемы и их решения
Создание шапки может быть сопряжено некоторыми сложностями. Рассмотрим самые частые проблемы:
- Шапка выглядит размытой. Проверьте разрешение изображения. Если оно меньше рекомендуемого, то ВК автоматически будет растягивать изображение, делая его «размытым».
- При попытке поставить шапку пишет «неверный формат». ВК принимает изображения только в формате jpg, png и gif. Если у вас изображение с расширением jpeg, то просто переименуйте файл в jpg. Это одно и то же, но ВК требует именно jpg.
Картинка загружается вертикально. Возможно, в мета-тегах изображения стоит вертикальное отображение. Но для его изменения не нужен Фотошоп – обратите внимание на стрелочки снизу загруженного изображения. Нажимая на них, вы можете поворачивать изображение на 90 градусов влево и вправо. Смотрите также, что лучше обложка или баннер в статье “
Возможно, в мета-тегах изображения стоит вертикальное отображение. Но для его изменения не нужен Фотошоп – обратите внимание на стрелочки снизу загруженного изображения. Нажимая на них, вы можете поворачивать изображение на 90 градусов влево и вправо. Смотрите также, что лучше обложка или баннер в статье “
Обложка для групп ВКонтакте появилась ещё в 2016 году. Она стала альтернативой вертикальной аватарке. По словам представителей соцсети, обложки сообществ дают больше возможностей для творческих экспериментов. На них вы можете разместить не только привлекательные фотографии, но и надписи, логотип, дополнительные призывы к действию.
Благодаря этому материалу, вы научитесь делать красивые и запоминающиеся обложки для группы ВКонтакте. Вам не придётся осваивать тонкости графических редакторов, скачивать программное обеспечение и покупать лицензию. Яркий дизайн для сообщества ВКонтакте легко сделать с помощью бесплатных онлайн-инструментов.
Рекомендованный размер обложки для группы ВКонтакте — 1590×400 пикселей . Однако владельцы сообществ могут использовать графику и других размеров. Например, во время просмотра страницы паблика с компьютера обложка отображается в размере 795×200 пикселей. Для пользователей мобильных устройств «шапка» сообщества подстраивается под размер экрана.
Однако владельцы сообществ могут использовать графику и других размеров. Например, во время просмотра страницы паблика с компьютера обложка отображается в размере 795×200 пикселей. Для пользователей мобильных устройств «шапка» сообщества подстраивается под размер экрана.
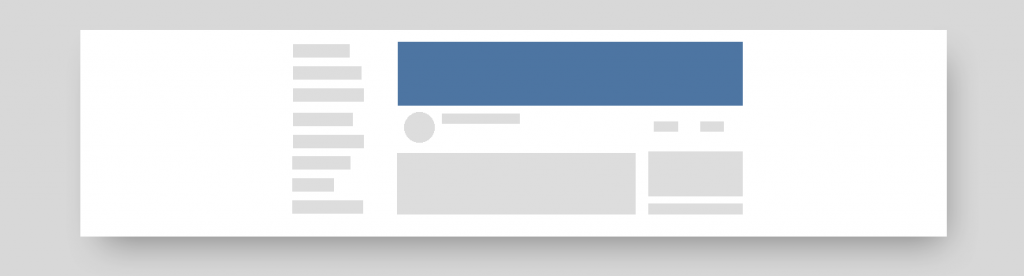
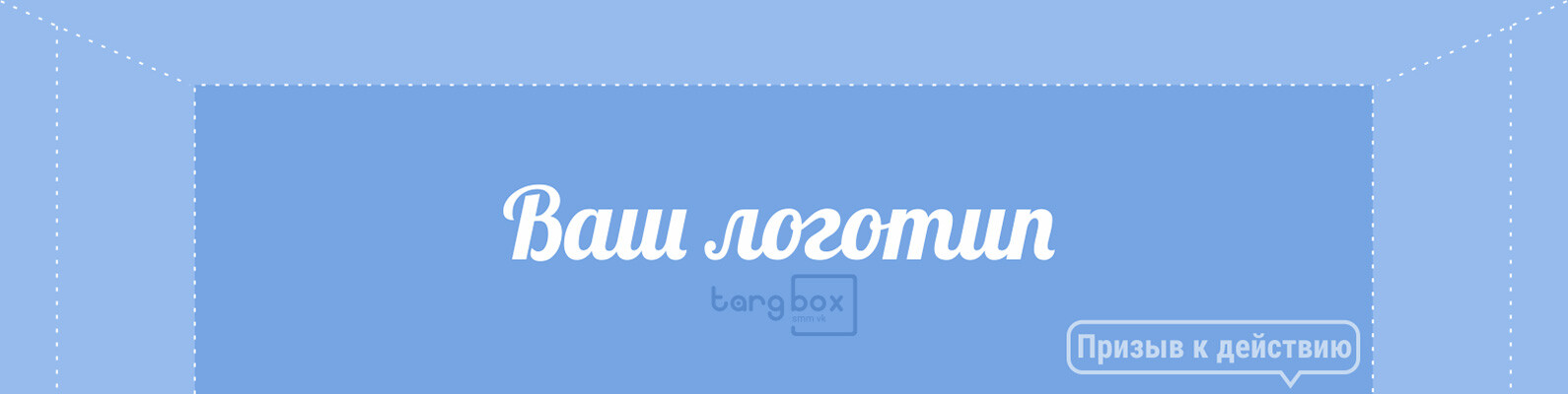
Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.
Пользователи смартфонов видят «обрезанную» версию обложек сообществ — по бокам срезается по 190–200 пикселей. При создании графики для паблика ВКонтакте не забывайте об этой особенности, иначе призыв к действию или логотип будет обрезаны, а это негативно скажется как на бренде, так и на конверсии.
При создании обложки для своего сообщества ВКонтакте я не учла рекомендации соцсети, поэтому на смартфонах обложка обрезается.
Если вы сделали фотографию или нашли в фотобанке картинку, которая идеально описывает ваш бизнес, но не соответствует рекомендованным размерам ВКонтакте, не расстраивайтесь. Такую графику тоже можно поставить на обложку сообщества — просто укажите видимую область и обрежьте картинку во встроенном редакторе соцсети.
Такую графику тоже можно поставить на обложку сообщества — просто укажите видимую область и обрежьте картинку во встроенном редакторе соцсети.
Что должно быть на обложке сообщества
Создавая «шапку» для группы ВКонтакте, помните о том, что на ней должна присутствовать только основная информация и ничего лишнего. Если вы принимаете клиентов в офисах, обязательно укажите на обложке адреса, телефоны и график работы филиалов. Если вы собираетесь продавать через паблик какие-либо товары, например, оригинальные мягкие игрушки, продемонстрируйте их в «шапке».
Воспользуйтесь следующей памяткой, если не знаете, какие элементы разместить на обложке сообщества:
- Заголовок. Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть.
- Подзаголовок. С его помощью вы можете расшифровать или дополнить заголовок. Старайтесь быть лаконичными в формулировках.

- Логотип. Если у вашей компании есть красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысить узнаваемость вашего бренда.
- Контактные данные. Телефон или email тоже можно указать на обложке группы. Например, если вы занимаетесь доставкой еды на дом и у вашей компании есть единый телефон для приёма заказов, разместите его в «шапке».
- Фото ЦА. Ещё один способ донести до будущего подписчика, что ему будет полезна группа. Однако перед тем как разместить фотографию или картинку с ЦА, не забудьте провести анализ и составить портреты потенциальных клиентов.
- Фото продукта. Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке».
Чтобы вы лучше поняли, как правильно оформить обложку группы ВКонтакте, посмотрите на удачные и неудачные примеры.
Примеры хороших и плохих обложек для шапки группы ВКонтакте
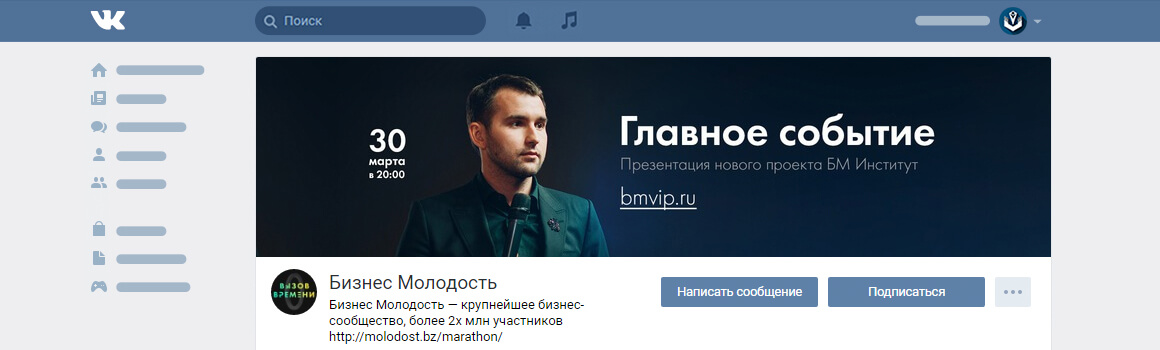
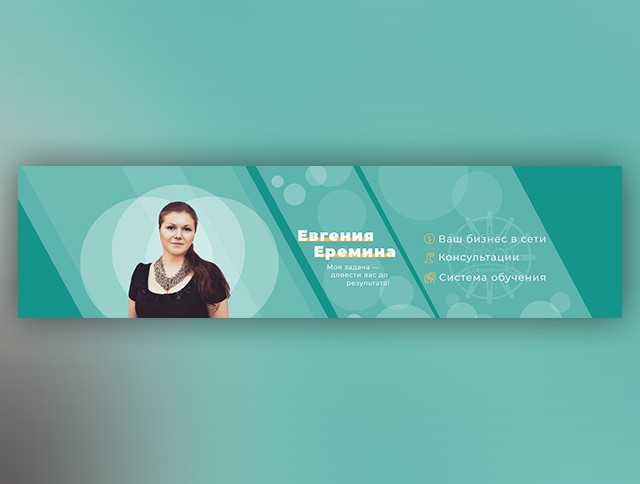
Начнём с удачных примеров. Владельцы этого паблика сделали графику на славу — на обложке присутствует заголовок, подзаголовок, логотип, контактные данные, и призыв к действию.
Владельцы этого паблика сделали графику на славу — на обложке присутствует заголовок, подзаголовок, логотип, контактные данные, и призыв к действию.
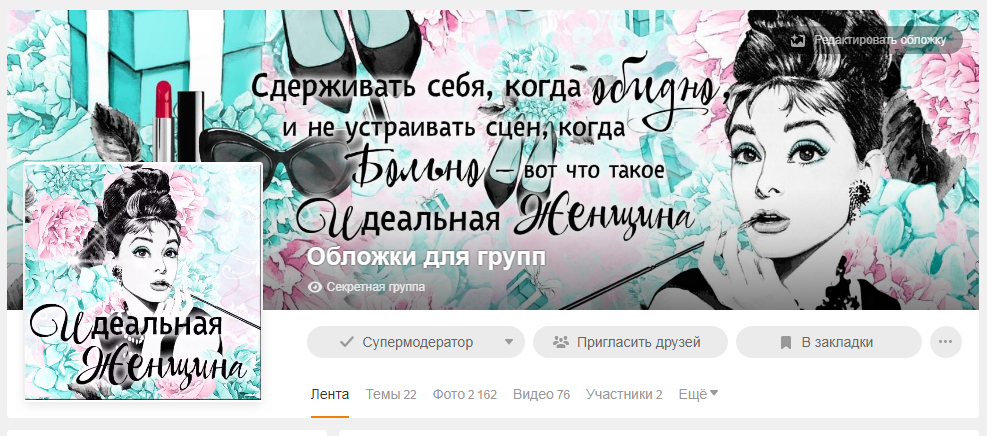
Ещё один пример удачной обложки. «Шапка» не перегружена информацией — на ней присутствует только заголовок, логотип и фотографии товара. Детальная информация о деятельности сообщества размещена в статусе.
Лаконично, просто и со вкусом. На обложке нет ничего лишнего. Все нужные данные — часы и график работы, адрес, контактные телефоны — указаны в информации сообщества.
Не совсем удачный пример обложки группы ВКонтакте. Да, в «шапке» есть контактные телефоны, заголовок и подзаголовок, логотип и УТП. Вот только не совсем понятно, в каких городах работает компания и какие услуги оказывает. Нет расшифровки и в статусе сообщества. Будущим подписчикам придётся читать текст в информации паблика, чтобы понять нужны ли им услуги компании или нет.
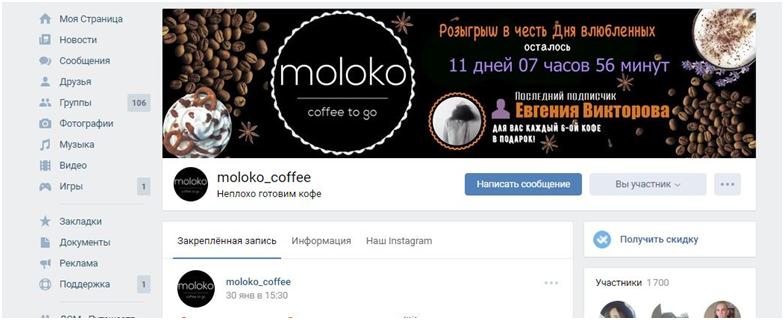
Ещё один пример неудачной обложки. Администратор сообщества решил уместить всю информацию в «шапку» и получил в итоге убийственную смесь. Более того, на смартфоне обложка обрезается по бокам — пользователь не увидит список с ассортиментом, контактные данные и часть логотипа.
Более того, на смартфоне обложка обрезается по бокам — пользователь не увидит список с ассортиментом, контактные данные и часть логотипа.
Теперь, когда вы примерно поняли, как сделать обложку группы ВК и что на ней разместить, пора переходить к практике. А поможет вам в этом простой и бесплатный онлайн-редактор Canva.
Чтобы сделать обложку в , не нужно проходить долгую регистрацию и покупать лицензию. Для входа можно использовать Google-аккаунт или профиль на Facebook.
Шаг 1. После авторизации в Canva приступайте к созданию обложки. Сделать это можно двумя способами — вручную, указав размеры «шапки» . Когда вы нажмёте на кнопку «Создать обложку для группы ВК», Canva откроет новый шаблон с рекомендуемыми размерами — 1590×400 пикселей — и вариантами макетов.
Шаг 2. Если вы не знаете, что разместить на обложке, поэкспериментируйте с бесплатными макетами. Примерьте варианты обложек, попробуйте изменить цвет фона, положение надписей, рамок и логотипов.
Шаг 3. Чтобы поменять фон обложки, загрузите в редактор своё изображение, кликнув по иконке «Загрузки» и нажав на кнопку «Загрузить собственные изображения».
После заливки изображения в сервис, кликните по картинке. Она «упадёт» поверх дизайна. Чтобы сделать её фоном, зажмите левую кнопку мыши и потяните изображение вниз. Если вас не устраивает видимая область на обложке, кликните дважды по фону и переместите изображение так, как вам нужно. Нажмите на галочку сверху, чтобы сохранить изменения.
Шаг 4. Чтобы наложить текст на обложку, кликните по иконке «Текст» и ознакомьтесь с типами надписей и шрифтами.
Для любой надписи вы можете определить шрифт, кегль, цвет, межбуквенный и междустрочный интервал. Не бойтесь экспериментировать — все изменения легко удалить сочетанием клавиш Ctrl+Z.
Шаг 5. Когда обложка будет готова, сохраните изображение, кликнув по кнопке «Скачать» в верхней части меню.![]()
Сервис предложит выбрать формат — PNG, JPG и PDF (стандартный и для печати). Для ВКонтакте лучше использовать первые два формата.
Останется лишь кликнуть на кнопку «Скачать», и через несколько секунд готовая обложка окажется на вашем компьютере.
что такое, зачем нужна, особенности
Визуальное оформление группы ВКонтакте очень важный момент. Разработчики сайта постоянно предоставляют своим пользователям новые возможности, добавляют различные инструменты, с помощью которых они украшают свои страницы и привлекают целевую аудиторию. Сегодня мы поговорим о таком элементе, как шапка ВК. Что это такое, какой размер шапки ВК должен быть и зачем это вообще нужно.
Что это шапка в “ВКонтакте”
Шапкой именуется верхняя часть сайта. Присутствует она на всех страничках. Если разработчики сделали ее закрепленной, то при прокручивании она будет оставаться на экране. Такой прием применили к сайту ВКонтакте. Это полоса синего цвета вверху дисплея с поиском, уведомлениями и плеером.
То же самое и в группах. Верхняя часть в сообществе и есть шапка. Еще на ней размещают аватары, названия, статусы и много других кнопок.
Стиль написания или вид кнопок не меняется. В этом есть свой “плюс” – общее оформление сайта остается неизменным. Аватар и обложку можно добавлять свои.
Зачем нужна шапка
Основная задача графического элемента – доставить удовольствие смотрящему. Если не придерживаться стиля оформления, то шансы на привлечение подписчиков и высокую посещаемость в разы снижаются.
Новички зачастую при создании паблика много времени на его экстерьер не тратят. Введя в поисковике нужный запрос, выбирают одну из первых попавшихся картинок и применяют ее к своему творению. Это самая первая ошибка и шаг к провалу!
Группа должна иметь необычный стиль и быть непохожей на другие. Хороший дизайн не только придаст ей красоты, а и привлечет аудиторию.
К тому же здесь можно указать направление сообщества. Это очень удачный ход, так как человек сразу видит, какой контент здесь публикуется.
Размер шапки
Характерный размер шапки для сообщества ВК составляет 1590 на 400 пикселей. Пользователи могут устанавливать картинки и других размеров, но чтобы они были не менее, чем 200х200 и не более, чем 7000х7000 пикселей.
При просмотре паблика с ПК, видимая часть изображения будет 795 на 200 пикселей. Если вход будет осуществлен со смартфона – размер обложки подстроится под размер дисплея. Зачастую на мобильных устройствах рисунки со всех сторон урезаются на 190-200 пикселей. Поэтому, создавая паблик, нужно учитывать такую особенность, чтобы часть картинки не была обрезана, иначе есть риск потерять важную информацию, которую необходимо донести до читателей.
Если у вас есть готовый шаблон, но его размеры не соответствуют рекомендованным, такую картинку тоже можно использовать. При установке обозначьте видимую зону. Желательно, чтобы у картинки было хорошее качество.
Существует два формата оформления:
- горизонтальный;
- вертикальный.

При выборе иллюстрации на этот момент также стоит обращать внимание.
Особенности
Вот несколько советов, которые помогут вам красиво и качественно оформить группу в социальной сети ВКонтакте.
- Картинка должна подходить под тему контента, публикуемого в сообществе.
- Используйте файлы с высоким качеством и подходящим размером.
- Не размещайте в шапке ненужные данные, делайте ее ненавязчивой.
- Если вы решили выбрать горизонтальный формат – подберите фото, которое будет соответственно выглядеть в миниатюре.
- Соблюдайте авторские права.
- Призывайте пользователей подписаться, написать вам и т.п.
полная инструкция + советы и примеры
В этой статье вы узнаете, как красиво оформить группу в ВК. Мы поделимся полезными рекомендациями: покажем, как загрузить основные элементы и подключить дополнительные модули.
Как красиво оформить группу в ВК: полезные рекомендации
Сразу перейдем к основной части статьи: сделаем красивое оформление для группы ВК. Для этого рассмотрим основные элементы, которые нужно добавить в сообщество.
Загружаем аватарку
Первым делом, после того как вы создали группу во ВКонтакте, нужно загрузить аватарку. Ава должна быть узнаваемой: например, логотип бренда. Если вы создали группу для продвижения личного бренда, то в качестве аватарки можно использовать свою фотографию.
Загрузить аватарку просто: для этого зайдите в группу и в окне с авой нажмите кнопку «Загрузить фотографию».
Загружаем аватарку для группы VKДалее в небольшом окне нажмите «Выбрать файл». Откроется проводник файлов. Загрузите нужный снимок с компьютера.
Завершающий этап — выбор области фотографии. Обрежьте снимок так, чтобы в окне аватарки отображались основные элементы: например, название компании или логотип.
Выбираем область аватаркиПотом обрежьте снимок для маленьких фотографий. Выбранная миниатюра будет использоваться в новостях, списках сообществ и комментариях.
Выбранная миниатюра будет использоваться в новостях, списках сообществ и комментариях.
Минимальный размер аватарки: 200×200 пикселей. Форматы: JPG, PNG, GIF.
Устанавливаем обложку
Теперь давайте установим обложку. Это еще один важный этап при оформлении сообщества во ВКонтакте.
На обложке можно отобразить важную информацию о группе: название, основные рубрики, контактные данные. Обложка должна быть красивой и узнаваемой.
При этом не нужно перегружать обложку лишними элементами: разместите только важную информацию.
Чтобы загрузить обложку перейдите в раздел с настройками сообщества. В настройках — в разделе «Основная информация» — есть строка «Обложка». Нажмите «Добавить».
Добавляем обложкуПосле этого загрузите готовую обложку с компьютера.
Вот так выглядит сообщество с обложкой:
Обложка в группе «ЛитРес Книги»Рекомендуемый размер обложки: 400×1590 пикселей.
Форматы: JPG, PNG, GIF.
Добавляем описание
Обязательно добавьте описание сообщества. Для этого перейдите в настройки группы или паблика. В окне «Основная информация» есть блок «Описание».
Укажите полезную информацию о сообществе: о чем группа, чем вы занимаетесь.
Пишем описание группыНапример, если у вас интернет-магазин, то укажите время работы, способы доставки и оплаты товаров.
Максимальный размер описания: 4 000 символов. Можно использовать Emoji и списки.
Меню
Во ВКонтакте можно подключить меню сообщества. Для этого откройте настройки группы и перейдите в раздел «Меню».
Меню поможет улучшить сообщество: вы можете выделить важные для вас товары, записи, статьи и многое другое.
Чтобы подключить меню нажмите кнопку «Новая ссылка». Она поможет добавить ссылку на объект внутри ВКонтакте.
Добавляем ссылку для менюДалее нужно оформить элемент меню: загрузить обложку, ввести название (не более 20 символов) и указать ссылку. Когда пользователь кликнет на эту ссылку в меню, то он перейдет по указанной ссылке.
Когда пользователь кликнет на эту ссылку в меню, то он перейдет по указанной ссылке.
Таким образом в меню можно добавить полезную статью или каталог с товарами.
Вот так выглядит меню в группе во ВКонтакте:
Пример меню в группе ВКПодключаем дополнительные разделы
При правильном оформлении сообщества в ВК, важно подключить разделы. Для этого откройте настройки группы и перейдите в «Разделы».
Подключаем разделыЗдесь можно подключить:
- Ссылки.
- Фотоальбомы.
- Видеозаписи.
- Аудиозаписи.
- Обсуждения.
- Мероприятия.
- Контакты.
- Статьи.
- Сюжеты.
Товары
Если у вас интернет-магазин — или вы что-то продаете через группу ВК, — то подключите раздел «Товары». Это просто: зайдите в настройки сообщества и перейдите в «Разделы».
Здесь есть строка «Товары». По умолчанию функция отключена. Включите базовые товары.
После этого выполните настройки раздела: укажите регионы, включите или отключите комментарии, выберите валюту магазина и тип кнопки, добавьте контакт для связи.
Раздел с товарами будет отображаться в верхней части вашей группы.
Вот так выглядит блок с товарами:
Товары в группе ВКСсылки
Добавьте полезные ссылки. Для этого зайдите в настройки сообщества и перейдите в раздел «Ссылки».
Добавляем ссылкуОни отображаются в правой части сообщества — в отдельном разделе. Вы можете добавить внутренние и внешние ссылки — например, на другие социальные сети.
Виджеты
В настройках группы можно подключить дополнительные виджеты. Они находятся в разделе «Приложения».
Подключаем полезные виджетыВиджеты помогают расширить функционал группы: например, можно подключить автоворонку, триггерные рассылки. Есть системы CRM.
Итоги
Оформление группы в ВК — важный этап при продвижении сообщества. Соблюдайте все рекомендации из статьи: загрузите аватарку и обложку, добавьте описание, подключите дополнительные модули.
После того, как вы оформите группу или публичную страницу, приступайте к продвижению. Подробнее об этом читайте в нашей статье «Как раскрутить группу в ВК самостоятельно: ТОП-16 способов».
Подробнее об этом читайте в нашей статье «Как раскрутить группу в ВК самостоятельно: ТОП-16 способов».
Соц сеть запускает «Живые обложки» в сообществах — Маркетинг на vc.ru
Если удобнее посмотреть. Вот видео.
3549 просмотров
Время просмотра 3 минуты.
Реклама в формате видео все больше развивается. И доказательством этого является крупные компании. Социальная сеть «ВКонтакте» не исключение. Разработчики соц сети внедрили новый функционал-это живые обложки для сообществ.
Теперь оказать более яркое впечатление на подписчиков и стать заметнее для вашей целевой аудитории стало ещё удобнее с помощью живой видео обложки. Живая обложка может состоять из слайдов (фотографий максимум до 5ти штук) или коротких видео, которые идут друг за другом.
За 30 секунд, а именно столько максимальная продолжительность «живой обложки» в вк, можно донести суть того чем вы или ваша компания занимаетесь.
Продемонстрировать товары и услуги или поделится важной информацией с подписчиками сообщества. Грамотно сделанная динамическая обложка может заменить описание группы в «ВКонтакте», а так же выделит вашу страницу на фоне других сообществ.
Благодаря фото и видео посетители смогут быстро получить максимум информации о Вас с минимумом усилий. Видео обложка на смартфоне выглядит в 4 раза крупнее чем обычная. При этом при нажатии на неё обложка открывается на весь экран и автоматически включается звук. Видео формат живой обложки вместе с кнопкой действия станет эффективным инструментом для развития сообществ.
Как можно использовать функцию «живая обложка»?
Разберём примеры .Магазину одежды можно показать новую коллекцию в живой обложке, рассказать о скидках, акциях или показать конкретный товар. При этом сразу дать возможность перейти к покупке благодаря кнопке действия.
Живая обложка поможет кафе или ресторану показать самые аппетитные блюда, обстановку в заведении, интерьер. Благодаря кнопке действия подписчик или новый клиент моментально сможет забронировать столик. Технические требования для создания «живой обложки».
Размеры материалов: 1080х1920 (вертикальные) или другие в пропорции 9:16. Видео: формат MP4 (кодек h364 aac), 15-60 кадров в секунду, до 30 секунд, размер — до 30 Мб.
В веб-версии ВКонтакте по-прежнему будет отображаться обычная, статичная обложка. Пока функционал доступен не всем. Использовать их могут сообщества, которые были верифицированы или отмечены огнём Прометея. В январе живая обложка станет доступна всем группам и публичным страницам.
В январе живая обложка станет доступна всем группам и публичным страницам.
Добавьте Вашему сообществу индивидуальности. Привлекайте новых участников и клиентов при помощи живой обложки.
Как сделать обложку (шапку) в группе ВКонтакте своими руками
Ведете сообщество ВКонтакте и до сих пор не сделали красивую обложку? Не беда, в этой статье я расскажу вам о том, как это сделать обложку в ВК быстро и просто.
Здесь будет использоваться векторная программа Corel Draw, если вы не умеете работать в ней не спешите закрывать статью. Во-первых, принцип создания обложки в Кореле и Фотошопе идентичны. Во-вторых, я настоятельно рекомендую использовать и Корел и Фотошоп в работе с графикой. Если вы освоите базовые инструменты этих программ, то без труда сделаете графику для своей группы ВК, сайта… да и просто в жизни пригодится, уж поверьте.
Другие полезные уроки по Corel Draw можно увидеть здесь.
Обложка группы ВК — размеры и верстка.
Чтобы будущая обложка вашей группы ВК смотрелась максимально органично, рекомендую сделать скриншот группы и работать на нем. Если обложки еще не было, можно создать любое изображение размером 1590*400 пикселей и загрузить вместо обложки. Для примера я возьму свою группу с наклейками на авто.
Можно сделать скриншот и на весь экран, чтобы сразу видеть то, что получится. Закидываем скриншот в Корел и создаем прямоугольник размером 1590*400, правой кнопкой кликаем на любой яркий цвет, чтобы рамка стала цветной и не терялась на нашем скриншоте.
Теперь необходимо подогнать или прямоугольник к скриншоту или скриншот к прямоугольнику. Если вся графика будет векторной, то без разницы. Если будем вставлять JPG и PNG, то лучше увеличить скриншот до размеров прямоугольника. Подогнал и левой кнопкой залил белым цветом — вроде как там ничего нет.
Теперь есть 2 основных варианта. Для первого раза можно сделать по простому — выбрать тематическую картинку с куском свободного фона и просто дописать немного информации в это фон. Это первое, что может прийти в голову и для первой недели жизни группы вполне подойдет.
Для первого раза можно сделать по простому — выбрать тематическую картинку с куском свободного фона и просто дописать немного информации в это фон. Это первое, что может прийти в голову и для первой недели жизни группы вполне подойдет.
Второй вариант чуть сложнее — нужно найти образец обложки, который вам нравится цветом, версткой, концепцией и т.п. И на его основе сделать свою обложку ВК. Почему по образцу? Потому что нельзя просто так взять и придумать супер красивую обложку для группы. Я, например, так не умею, хоть и работаю с графикой лет 5.
Простой вариант обложки группы ВК.
Для удобства подгонки фотографии нужно вырезать прямоугольник из скриншота. При этом прямоугольник пропадет. Поэтому сначала копируем прямоугольник через CTRL+C и CTRL+V или + на дополнительной клавиатуре. Выделяем скриншот и прямоугольник и вырезаем прямоугольник из скриншота.
Теперь идем в гугл картинки и ищем подходящую картинку. Какая бы тематика у вас не была, самые подходящие картинки вы найдете по запросам «тематика + обои (арт, на рабочий стол и т. п.)». И ставим «Размер» — «Большие». Ищем то, что можно обрезать под узкую шапку группы. Лучше сразу скачать 3-5 понравившихся вариантов. Беру первый подходящий вариант.
п.)». И ставим «Размер» — «Большие». Ищем то, что можно обрезать под узкую шапку группы. Лучше сразу скачать 3-5 понравившихся вариантов. Беру первый подходящий вариант.
Распределяем объекты в следующем порядке — скриншот вверху, под ним фото, внизу прямоугольник.
Теперь можно «поиграть» с изображением и поставить обложку в ВК как понравится. Лишний кусок пока ни на что не влияет. Но для наглядности можно скрыть его белым прямоугольником.
Так же добавим немного текста. Только текст теряется на нашем фоне, нужно подправить.
Чтобы выделить текст на фоне есть 2 просты варианта. Первый вариант — создаем прямоугольник, в правом окне опускаем его ниже текста. Можно закруглить края, сделать овал или любую другую фигуру. Левой кнопкой делаем заливку, в моем случае белую. И добавляем прозрачность. Регулируем прозрачность пока не понравится.
Второй вариант — создаем контур снаружи текста и заливаем его другим цветом. Вкладка «контур» создается по пути «Окно» — «Окна настройки» — «Эффекты» — «Контур».
Еще можно создать призывы к действию. Прямоугольник, скругляем углы, добавляем контур, текст. Треугольник рисую через создание квадрата — преобразую его в кривую через правую кнопку мыши, одну нижнюю точку перетаскиваю к середине, другую нижнюю удаляю. Чтобы все элементы смотрелись гармонично, рекомендую брать цвета пипеткой из рядом стоящих элементов. Зачем? Чем меньше разных цветов на фото, тем оно приятнее для глаза.
Для того, что создается за 5 минут вполне неплохо. Если заранее посмотреть варианты шапок в гугл картинках и делать по образцу, который вас радует, то за чуть большее время можно сделать просто идеальную обложку. Осталось немного доработать. Пока ничего не вырезано, можно изменить фоновое изображение, подвинуть его, увеличить или уменьшить. С помощью прямоугольника из начала статьи вырезаем нужный нам кусок.
Функция «Пересечение» в Кореле работает как рулетка. Иногда нужно поставить прямоугольник выше фона, чтобы создался не еще один прямоугольник, а именно кусок фона. Корел немного странный. Получилось вполне прилично. Повторюсь — я создал эту обложку в ВК за 5 минут. На обложку можно потратить и час, тогда можно сделать что-то действительно красивое. Но хочу вас предостеречь — лучше быстрее и проще. Не надо городить на обложке все подряд. Только основное инфо и лаконично.
И еще один момент. Фотография довольно контрастная. Мне нравятся цвета помягче, поэтому можно создать прямоугольник поверх, сделать его прозрачным на 70-90% и залить каким-нибудь цветом. Вверху белая заливка, внизу — черная. Тут уже вкусовщина. Но белый вариант мне нравится больше, не так напрягает глаза.
Ну и когда итоговый вариант готов, не забудьте выровнять все элементы относительно друг друга, если это необходимо.
Дополнительно, для выравнивания можно применять прямоугольники. Например, чтобы фон текста имел одинаковый отступ, нужно протянуть прямоугольник от края фона до текста — у меня это красный прямоугольник. Затем перенести или скопировать его к тексту ниже. Видите? Там чуть больше фона, его можно подвинуть до прямоугольника и он прилипнет к нему. Идеальная точность.
Если нужно выровнять нижние «кнопки» относительно фона, то от фона протягиваем прямоугольник и ровняем по нему. Либо наоборот — ровняем фон по кнопкам. Дело нескольких минут, а в результате идеальная верстка и ни один глаз ни одного перфекциониста не начнет дергаться.
Теперь сохраняем изображение, выделяем все, что нам нужно и нажимаем CTRL+E или «файл» — «экспорт». В меню выбираем формат и ставим галочку «Только выбранные», иначе сохранится весь наш лист, если там было что-то еще.
Обязательно ставим Цветовой режим в RGB. Настройку качества на свое усмотрение, но 95% не портит вид, а размер существенно меньше. И выбираем размер для сохранения 1590*400 пикселей.
Если материал был полезен для вас оставляйте комментарии. Если нужен видео урок — оставляйте комментарии и я его обязательно сделаю.
размеры баннеров для групп, баннеров, обложек, рекламы
Все возможные размеры для баннеров, обложек групп сообществ у Вконтакте!
Баннер для статьи
Основные размеры баннера 510px по ширине и 285.59px по высоте. Расстояние до кнопки от верхней части баннера 174px. До заголовка 88px (заглавными) и 94px (прописными).
Размеры обложек в группе, сообществе
Для ПК и ноутбука
Лучше использовать сразу мобильный размер, размер декстопа Размер составляет 1590 на 400 пикселей.
Для телефона (мобильных устройств)
Видная часть на мобильных устройств обложки во вконтакте 1196 на 400. Также на некоторых телефонах возможен отступ сверху в 83px и по бокам 140px.
Размера аватара в группе, сообщетсве ВК
Минимальный размер автара — 200х200 px до 200 (ширина) 500 (высота) px, максимальный размер: 2800×7000 px. На мбильнйо версии автаар виден только 200x200px (мин. размер) до 2800x2800px (макс. размер).
Размер изображения для товаров ВК
Самый оптимальный размер картинко у товаров вконтакте, это, 1000 1000p px для отличного качество. К каждому товару можно добавить 5 картинок.
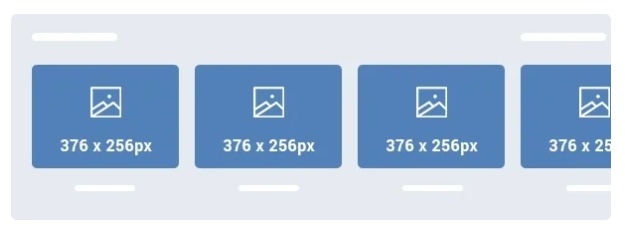
Размер баннера в ленте сообществ
Чтобы занять максимальный размер, необходимо поместить всё в 510×510 px. Если нужен прямоугольный, то ширина 510 px и высота ниже 510 px.
Размер обложки для альбомов
Чтобы альбом выглядел потрясающе, необходимо установить обложку на него 1000*660 px, обратите внимание, что текст имеет отступ снизу 140 px + идет затемнение.
Размеры рекламы, тизеров
Размер таргетинговых баннеров тизеров в левой колонке составляет: 145 165 px и 145 85 px.
Размеры рекламы, тизеров
Оптимальный размер изображения в рекламной карусели во вконтакте 600 600 px.
Промопост с кнопкой и промопост со ссылкой на внешний источник
Размер для промо поста со ссылкой на внешний источник — 537 на 240 px.
Комментарии
Обложка для группы ВКБ: как сделать и поставить шапку сообщества
Обложка для групп ВКонтакте появилась еще в 2016 году. Она стала альтернативой вертикальной аватарке. По словам представителей социальной сети, обложки сообществ дают больше возможностей для творческих экспериментов. На них можно разместить не только привлекательные фото, но и надписи, логотипы, дополнительные призывы к действию.
Благодаря этому материалу вы научитесь делать красивые и запоминающиеся обложки для своей группы ВКонтакте.Вам не придется осваивать тонкости работы с графическими редакторами, скачивать программное обеспечение и покупать лицензию. Яркий дизайн для сообщества ВКонтакте несложно сделать с помощью бесплатных онлайн-инструментов.
Какой должен быть размер обложки в ВК
Рекомендуемый размер обложки для группы ВКонтакте — 1590 × 400 пикселей. Однако владельцы сообщества могут использовать графику других размеров. Например, при просмотре страницы сообщества с компьютера обложка отображается в размере 795 × 200 пикселей.Для пользователей мобильных устройств заголовок сообщества настраивается под размер экрана.
Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.
Пользователи смартфонов видят «обрезанную» версию обложек сообществ — по бокам обрезано 190-200 пикселей. Создавая графику для паблишера ВКонтакте, не забывайте об этой функции, иначе призыв к действию или логотип будут обрезаны, а это негативно скажется как на бренде, так и на конверсии.
Если вы сделали фото или нашли в фотобанке картинку, которая отлично описывает ваш бизнес, но не соответствует рекомендованному размеру ВКонтакте, не расстраивайтесь. Такую графику также можно разместить на обложке сообщества — достаточно указать видимую область и обрезать картинку во встроенном редакторе социальной сети.
Что должно быть на обложке вашего сообщества
Создавая «шапку» для группы ВКонтакте, помните, что в ней должна быть только основная информация и ничего лишнего.Если вы принимаете клиентов в своих офисах, не забудьте указать на обложке адреса филиалов, номера телефонов и часы работы. Если вы собираетесь продавать какие-либо товары, например оригинальные мягкие игрушки, продемонстрируйте их на обложке.
Используйте следующую памятку, если не знаете, какие элементы добавить на обложку сообщества:
Заголовок. Не переусердствуйте с творчеством. Потенциальные подписчики должны сразу понять из заголовка, откуда они взяли и какую полезную информацию они могут узнать от издателя.
Подзаголовок. Вы можете использовать его для расшифровки или дополнения названия. Постарайтесь быть краткими в формулировках.
Логотип. Если у вашей компании красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысит узнаваемость вашего бренда.
Контактная информация. Номер телефона или адрес электронной почты также могут быть указаны на обложке группы. Например, если вы занимаетесь доставкой еды на дом и у вашей компании есть единый номер телефона для приема заказов, поместите его в «шапку».
CA фото. Еще один способ сообщить вашему будущему подписчику, что группа будет ему полезна. Однако перед тем, как разместить фотографию или изображение своего центра сертификации, не забудьте проанализировать и составить портреты потенциальных клиентов.
Фотография товара. Если вы собираетесь продавать товары через широкую публику, используйте качественные фотографии товаров в «шапке».
Чтобы лучше понять, как правильно оформить обложку группы ВКонтакте, взгляните на удачные и неудачные примеры.
Примеры хороших обложек для шапки группы ВКонтакте
Начнем с успешных примеров. Владельцы этой публикации сделали великолепную графику — на обложке есть заголовок, подзаголовок, логотип, контактная информация, UTP и призыв к действию.
Еще один пример удачного прикрытия. «Заголовок» не перегружен информацией — в нем только заголовок, логотип и фото товара. Подробная информация о деятельности сообщества размещена в статусе.
Теперь, когда вы примерно разобрались, как сделать обложку группы ВК и что на нее поставить, пора переходить к практике. В этом вам поможет простой и бесплатный онлайн-редактор Canva.
Как создать обложку ВК в Canva
Чтобы подписаться на услугу,
Чтобы создать обложку, перейдите на главную страницу сервиса: canva.com и активируйте 30-дневный бесплатный период (позже вы сможете отменить подписку и пользоваться сервисом бесплатно).Вы можете использовать свою учетную запись Google или профиль Facebook для входа в систему.
Шаг 1 . После входа в Canva приступайте к созданию обложки. Сделать это можно двумя способами — вручную, указав размер «заголовка». Когда вы нажимаете кнопку «Создать обложку для группы ВК», Canva откроет новый шаблон с рекомендованными размерами — 1590 × 400 пикселей — и вариантами макета.
Step 2: Если вы не знаете, что надеть на обложку, поэкспериментируйте с бесплатными макетами.Примерьте варианты обложки, попробуйте изменить цвет фона, а также положение букв, рамок и логотипов.
Шаг 3: Чтобы изменить фон обложки, загрузите изображение в редактор, щелкнув значок «Загрузить» и нажав кнопку «Загрузить собственные изображения».
После заливки образа в сервис нажимаем на изображение. Он «упадет» поверх дизайна. Чтобы сделать его фоном, зажмите левую кнопку мыши и перетащите изображение вниз. Если вас не устраивает видимая область на обложке, дважды щелкните фон и переместите изображение так, как хотите.Щелкните галочку вверху, чтобы сохранить изменения.
Шаг 4: Чтобы нанести текст на обложку, щелкните значок «Текст» и проверьте типы подписей и шрифтов.
Вы можете определить шрифт, размер точки, цвет, межбуквенный и межстрочный интервалы для любого заголовка. Не бойтесь экспериментировать — все изменения легко удалить с помощью Ctrl + Z.
Шаг 5. Когда обложка будет готова, сохраните изображение, нажав кнопку «Загрузить» вверху меню.
Сервис предложит выбрать формат — PNG, JPG и PDF (стандартный и для печати). Для ВКонтакте лучше использовать первые два формата.
Осталось только нажать на кнопку «Загрузить», и через несколько секунд обложка будет на вашем компьютере.
Как добавить и установить обложку в группе ВКонтакте
- Чтобы загрузить обложку в сообщество, нажмите «Управление» и перейдите в настройки.
- Прокрутите вниз до «Обложка сообщества» и нажмите «Загрузить».
ВКонтакте предложит выбрать файл на компьютере и загрузить его. После выбора и загрузки обложки сохранять изменения не нужно — это происходит автоматически.
Не так давно представители ВКонтакте анонсировали еще один яркий способ оформления сообществ — живые обложки. Скорее всего, они со временем вытеснят привычный статичный дизайн. Живые обложки — это коллаж из меняющихся изображений (до 5 штук) или коротких видеороликов. Они отображаются в мобильных приложениях для iOS и Android.
Теперь только проверенные сообщества, которые смогли получить огонь Прометея, могут использовать живые укрытия. Однако на днях администрация ВКонтакте порадовала владельцев пабов хорошей новостью — до конца января все без исключения смогут опробовать новый дизайн.
Обложка обложки группы ВКонтакте. Что должно быть на обложке сообщества. Чем интересен новый дизайн ВКонтакте
Хотите украсить свою группу в ВК (ВКонтакте) и создать для нее уникальную шапку (обложку)? В этой статье я расскажу, какой размер и формат должен быть, как добавить шапку в ВК, а также выложить исходник PSD (формат Photoshop) шаблона нужного размера.
Какая шапка в группе в ВК? Это просто картинка, размером 1590 × 400 и форматом — JPG, GIF или PNG. Находится сверху в группе ВК, выглядит так:
Шаг 1. Создайте изображение желаемого размера.Для начала нам нужно создать саму картинку, для этого я использовал фотошоп (скачать готовый шаблон в формате PSD). Откройте фотошоп, выберите «Файл» -> «Создать» в меню «Файл» -> «Создать»).
Появится окно, в котором нужно указать размер изображения, ширина нас будет 1590 пикселей, высота 400.Цветовые режимы можно оставить по умолчанию. Нажмите «ОК»
Хочу заметить, что изображение может быть больше, при добавлении изображения сам ВК предлагает обрезать его по размеру самостоятельно. Выше ширины 400 пикселей не советую что-то добавлять, ВК обрежет часть картинки.
В результате мы получим пустой список, который нам нужен. Что вы рисуете, что мы хотим видеть в шапке и сохраняете наше творение. Мой шаблон выглядит так:
Шаг 2.Меняем шапку в группе ВК.Далее нам нужно загрузить в группу ВК наше изображение. Для этого заходим в нашу группу, в правом верхнем углу (под группой Аватар) нажимаем «три точки» (…), из выпадающего меню выбираем «Управление сообществом».
Появится окно с предложением скачать изображение, нажмите «Выбрать файл»
Выбираем наше изображение и появляется окно с возможностью обрезки изображения, так как все мы соответствуем желаемому размеру нажимаем «Сохранить и продолжить»
В итоге мы увидим сообщение о том, что обложка успешно загружена, после чего просто зайдем в нашу группу и полюбуемся полученным эффектом.
Заголовок (обложку) можно менять сколько угодно.
Итак, мы создали шапку для группы в ВК.
Также можно взять один из предложенных в этой статье шаблонов:
Создать обложку для группы в ВК онлайн хотят многие владельцы сообщества. В нашей статье мы постараемся разобраться во всех нюансах процедуры и дать советы пользователям.
ВКонтакте — это сайт, который постоянно обновляется и улучшается. Теперь у администраторов групп появилось множество инструментов, позволяющих индивидуализировать сообщество.Одно из них — создание обложки для группы ВК онлайн.
Но что она? Это специальное изображение, помещенное в шапку группы. Зачем тебе чехол?
- Позволяет улучшить дизайн.
- Удается придать странице особый стиль.
- Вам понравится новый дизайн.
- Обложка может рассказать о тематике сообщества.
- Группы с красивым дизайном вызывают наибольший интерес у пользователей.
- Люди будут охотнее подписываться на сообщество.
- Есть возможность адаптировать изображение под полную и мобильную версию сайта.
- Создать чехол довольно просто, эта процедура не должна вызвать проблем.
Как сделать красивую обложку для группы в ВК?
Основные затраты на создание зависят от ваших пожеланий. В общем, у администраторов команды есть два варианта:
- Сделайте готовый снимок, чтобы поставить его.
- Создайте себе неповторимый образ.
Конечно, второй способ намного сложнее.Чтобы создать уникальную обложку, вам понадобится редактор фото. Для достижения желаемого результата необходимо иметь хотя бы минимальные навыки работы с программами, такими как фотошоп.
Крышка для группы ВК: Размер
Размеры могут отличаться. Например, обложка отображается в разрешении 795 × 200 пикселей. На смартфонах адаптируется под экран устройства.
Но не всегда удается найти картинку именно с таким разрешением! Не волнуйтесь, при загрузке изображения система предложит его сократить.Выберите нужную деталь, ребра будут автоматически удалены.
Важно помнить, что отображение крышки на мобильных устройствах отличается от ПК. Он нарезан на 83px сверху, это место занимают системные иконки. Также на смартфонах с шириной экрана до 400 пикселей с обрезкой по краям на 196 пикселей.
В результате небольшая зона будет невидима для мобильных устройств. Лучше оставить пустым, чтобы по краям был только фон изображения, тогда элементы не будут обрезаться.
Программа для создания обложки для группы в ВК
Доступные способы создания шапки для группы:
- Скачать готовую картинку для обложки.
- Сделать через онлайн-сервис.
- Заказ от специалистов.
- Воспользуйтесь преимуществами редактирования фотографий и создайте себя.
В Интернете полно бесплатных картинок и выкроек в формате PSD. Их можно адаптировать под свою группу и поставить в шапку сообщества.На сегодняшний день это самый простой вариант.
Можно использовать специальные программы — Adobe Photoshop, Pixelmator и др. Но вы должны уметь работать с этими приложениями, вам потребуется время на их разработку.
Как сделать обложку для группы в ВК в Photoshop
Adobe Photoshop — самая популярная программа для редактирования изображений. Может быстро создать прикрытие при наличии определенных навыков. Главное преимущество этого метода — это возможность разработать уникальный дизайн.
Важно! Всегда выбирайте за основу изображения более рекомендуемых размеров.Вам нужно будет настроить изображение под желаемое разрешение. Но в случае с растяжкой качество картинки значительно хуже, что недопустимо.
Открыть фотошоп. В меню выберите пункт для создания нового файла. Для его сохранения необходимо установить следующие параметры:
- Сразу указать имя файла.
- Размер — 1590х
- Фон — прозрачный.
- Цветовой режим — 8-битные цвета RGB.
- Разрешение — 72 пикселя на дюйм.
Теперь найдите картинку в Интернете, скопируйте ее и вставьте в программу. Для адаптации размера нужно:
- Перейти в пункт Редактирование.
- Затем в «Преобразовать».
- Теперь выберите раздел «Масштабирование».
- Удерживать Shift.
- Левая кнопка мыши фиксирует угол изображения.
- Адаптируйте изображение под рамкой.
- Чтобы подтвердить действие, нажмите ENTER.
Вам необходимо написать название сообщества.Для этого вам необходимо:
- Выбрать элемент для создания нового слоя.
- Нажмите кнопку, чтобы добавить текст.
- Выделите зону для его размещения.
- Выберите размер, цвет, шрифт.
- Введите имя сообщества.
- Откройте панель со стилями.
- Вы сделаете так, чтобы текст выглядел красиво.
У вас довольно простая обложка. По инструкции сделать это может практически любой пользователь. Естественно, что для создания шапки с множеством элементов потребуется гораздо больше времени.
- Открыть в меню «Файл».
- Выберите пункт «Сохранить для Интернета».
- Укажите набор PNG-24.
- Сохраните изображение.
Как выгрузить готовый образ?
Чтобы загрузить картинку в группу, вам потребуется:
- Зайти в сообщество.
- Выберите элемент меню для управления.
- Найти вариант с защитой от сообщества.
- Выберите объект для загрузки.
- Должна появиться форма для добавления.
- Вы можете выбрать изображение в проводнике или перетащить его в окно.
- Загрузить на сайт.
- Подтвердите сохранение.
Выйдите с главной страницы сообщества и оцените результат. Если соблюдать рекомендации по размеру, то картина поместится полностью.
Вы узнали, как создать обложку для группы в ВК. Процесс не такой сложный, достаточно учесть все предоставленные советы.
Динамическая обложка для группы ВК
Теперь можно создать динамическую обложку. Процесс его приготовления намного сложнее, вам придется потратить гораздо больше времени.
Чем динамическая шапка отличается от обычной? Его можно обновить в нем. Частота изменения настраивается отдельно при создании.
А зачем вам динамическая шапка? Вариантов его использования набор:
- Вы можете вывести свою CRM систему.
- Можно создать таймер.
- Отображение дня недели, даты, времени.
- Показать имена последних присоединившихся.
- Предоставьте дополнительную информацию.
- Такие чехлы подходят для групп компаний.
В шапку можно размещать различную информацию, которую можно получить в ВК или с любого другого сайта. Варианты его использования зависят только от ваших потребностей.
Как это работает?
Принцип довольно прост:
- Готовится стандартный шаблон.
- В нужных местах выделены зоны для обновления данных.
- Для полноценной работы потребуется специальный скрипт.
Зачем нужен скрипт?
Скрипт используется для приема данных и отображения их в отведенных областях.То есть выгружает информацию из источника и передает ее на обложку, является элементом привязки.
Частота обновления настраивается исходя из ваших пожеланий. Вы можете выбрать оптимальное значение для отображения текущей информации в заголовке.
Создать динамическую обложку с помощью скрипта сложнее, чем обычную. Потребуется гораздо больше знаний и специализированного программного обеспечения. Поэтому лучше доверить эту процедуру профессионалам. Тогда вы можете быть уверены в отличной работе.
Как скрипт подключить?
После реализации проекта специалисты предоставят Вам:
- Магнитную конструкцию.
- Исходники в формате PSD.
- Скрипт.
- Лицензионный ключ для переплета.
Базовые задачи берут на себя профессионалы, занимающиеся разработкой дизайна для сообществ. Благодаря этому можно сэкономить время и не вникать во все нюансы создания таких обложек.
Для работы скрипта необходимо его где-то установить.Есть несколько вариантов:
- На домашнем компьютере.
- На сервере компании, которая занималась разработкой.
- На удаленном сервере.
Вы можете загрузить сценарий на свой компьютер. Но компьютер должен работать круглосуточно. В случае отключения устройства информация в шапке перестанет обновляться. Поэтому некоторым владельцам сообществ этот способ нравится.
Вы можете оплатить хостинг и установить скрипт на удаленный сервер. Стоимость услуги начинается от 80 рублей в месяц.Но нужно выбирать надежные хостинги, способные обеспечить бесперебойную работу.
Многие сообщества предлагают установить сценарий на свой сервер. Стоимость услуги небольшая, абонентская плата обычно не превышает 100 рублей в месяц. Также сотрудники компании поддержат работу скрипта.
Обложка для групп ВКонтакте появилась еще в 2016 году. Она стала альтернативой вертикальной аватарке. По словам представителей социальной сети, обложки сообществ дают больше возможностей для творческих экспериментов.Вы можете разместить не только привлекательные фото, но и надписи, логотип, дополнительные призывы к действию.
Благодаря этому материалу вы научитесь делать красивые и запоминающиеся обложки для группы ВКонтакте. Вам не нужно осваивать тонкости работы графических редакторов, скачивать программное обеспечение и покупать лицензию. Яркий дизайн для сообщества ВКонтакте легко сделать с помощью бесплатных онлайн-инструментов.
Рекомендуемый размер обложки для группы ВКонтакте — 1590 × 400 пикселей . Однако владельцы сообщества могут использовать графику и другие размеры.Например, при просмотре страницы страница Public Account отображается в размере 795 × 200 пикселей. Для пользователей мобильных устройств «Шапка» сообщество подстраивается под размер экрана.
Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.
Пользователи смартфонов видят «обрезанный» вариант обложки сообщества — по бокам разрезано на 190-200 пикселей. Создавая графику для паблика ВКонтакте, не забывайте об этой функции, иначе призыв к действию или логотип будет отключен, а это негативно скажется как на бренде, так и на конверсии.
При создании обложки для своего сообщества ВКонтакте я не учел рекомендации социальной сети, поэтому на смартфонах обложка вырезана.
Если вы сделали фото или нашли в фотобанке снимок, который идеально описывает ваш бизнес, но не соответствует рекомендуемому размеру ВКонтакте, не расстраивайтесь. Такую графику также можно разместить на обложке сообщества — достаточно указать видимую область и вырезать картинку во встроенном редакторе социальной сети.
Что должно быть на обложке сообщества
Создавая «шапку» для группы ВКонтакте, помните, что в ней должна присутствовать только основная информация и больше ничего. Если вы принимаете клиентов в офисах, обязательно укажите на обложке адреса, телефоны и расписание филиалов. Если вы собираетесь продавать через паблик какой-либо товар, например оригинальные мягкие игрушки, продемонстрируйте их в «шапке».
Воспользуйтесь следующей памяткой, если не знаете, какие предметы разместить на обложке сообщества:
- Заголовок. Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понимать, в какой заголовок они попадают и какую полезную публичную информацию они могут извлечь.
- Подзаголовок. С его помощью вы можете расшифровать или добавить заголовок. Постарайтесь быть лаконичными в формулировках.
- Логотип. Если у вашей компании красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысит узнаваемость вашего бренда.
- Контактные данные. Телефон или адрес электронной почты также можно указать на обложке группы.Например, если вы доставляете еду на дом и у вашей компании есть единственный телефон для приема заказов, поместите его в «шапку».
- PCA фото. Еще один способ донести до будущего абонента, что группа будет ему полезна. Однако перед тем, как разместить фото или снимок со Средней Азией, не забудьте проанализировать и сделать портреты потенциальных клиентов.
- Фотография продукта. Если вы собираетесь продавать через общественные товары, используйте качественные фотографии товаров в «Шапке».
Для того, чтобы вы лучше понимали, как сделать обложку группы ВКонтакте, посмотрите удачные и неудачные примеры.
Примеры хороших и плохих обложек для Happeck группы ВКонтакте
Начнем с удачных примеров. Хозяева этой паблики составили график на славу — на обложке есть заголовок, подзаголовок, логотип, контактные данные и призыв к действию.
Еще один пример удачного прикрытия. «Кепка» не перегружена информацией — на ней присутствует только название, логотип и фото товара.Подробная информация о деятельности сообщества размещена в статусе.
Лаконично, просто и со вкусом. На обложке нет ничего лишнего. Все необходимые данные — часы и график работы, адрес, контактные телефоны — указаны в информации сообщества.
Не совсем удачный пример обложки группы ВКонтакте. Да, в «шапке» есть контактные телефоны, заголовок и подзаголовок, логотип и UTP. Но не совсем понятно, в каких городах работает компания и какие услуги предоставляются.Нет расшифровки и в статусе сообщества. Будущим подписчикам придется читать текст в общедоступной информации, чтобы понять, нужны им услуги компании или нет.
Еще один пример неудачного прикрытия. Администратор сообщества решил уместить всю информацию в «шапку» и полученную в результате убийственную смесь. Кроме того, на смартфоне крышка срезана по бокам — пользователь не увидит списка с ассортиментом, контактными данными и частью логотипа.
Теперь, когда вы примерно поняли, как делать обложку группы ВК и на что ее ставить, пора переходить к практике. И поможет вам в этом простой и бесплатный онлайн-редактор Canva.
Чтобы сделать обложку в, вам не нужно проходить долгую регистрацию и покупать лицензию. Вы можете использовать учетную запись Google или профиль Facebook для входа.
Шаг 1. После авторизации в Canva приступаем к созданию обложки. Сделать это можно двумя способами — вручную, указав размеры «шапок».Когда вы нажимаете кнопку «Создать обложку» для группы ВК, Canva откроет новый шаблон с рекомендованными размерами — 1590 × 400 пикселей и вариантами макета.
Шаг 2. Если не знаете, что разместить на обложке, уточняйте при помощи бесплатных макетов. Примерьте варианты обложки, попробуйте изменить цвет фона, положение надписей, рамок и логотипов.
Шаг 3. Чтобы изменить обложку обложки, загрузите изображение в редактор, щелкнув значок «Загрузить» и нажав кнопку «Загрузить собственное изображение».
После заливки изображения в сервис нажимаем на картинку. Он «упадет» на дизайн. Чтобы сделать его фоном, зажмите левую кнопку мыши и потяните изображение вниз. Если вас не устраивает видимая область на обложке, дважды щелкните фон и переместите изображение, как вам нужно. Щелкните галочку сверху, чтобы сохранить изменения.
Шаг 4. Чтобы наложить текст на обложку, щелкните значок «Текст» и проверьте типы надписей и шрифтов.
Для любой надписи вы можете определить шрифт, кегель, цвет, межблочный интервал и интервал фирм. Не бойтесь экспериментировать — все изменения легко убрать комбинацией клавиш CTRL + Z.
Шаг 5. Когда обложка будет готова, сохраните изображение, нажав на кнопку «Загрузить» вверху меню.
Сервис предложит выбрать формат — PNG, JPG и PDF (стандартный и для печати). Для ВКонтакте лучше использовать первые два формата.
Достаточно щелкнуть по кнопке «Загрузить», и через несколько секунд готовая обложка будет на вашем компьютере.
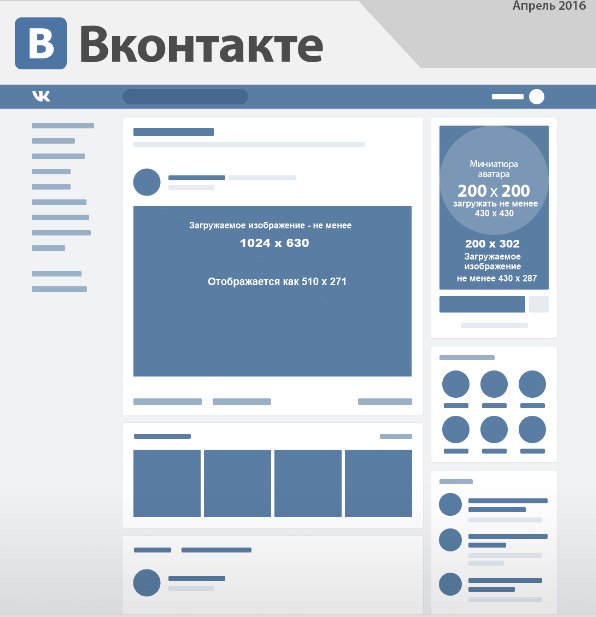
Размер изображения во ВКонтакте важно учитывать, потому что изображения меньше рекомендованного размера «растягиваются» и становятся нечеткими, а изображения большего размера могут быть сжаты программным способом и проиграны по сравнению с оригиналом. В результате, если изображение отличается от рекомендованного размера, оно может врезаться в неудачное место.
В этой статье мы рассмотрим размер изображений в новом дизайне ВКонтакте 2016 года.
Что ж, прежде чем мы перейдем к детальному рассмотрению тематики данной статьи, хотелось бы сказать несколько слов об эффективном продвижении групп и страниц ВКонтакте. Раскрутка группы ВКонтакте происходит за счет привлечения целевой и активной аудитории. Иногда заниматься привлечением бывает проблематично и крайне сложно. Поэтому рекомендуем обращаться к профессионалам своего дела -.Мы используем
Важные параметры изображения в ВКонтакте (VK)
- Аватар в сообществах — 200×300 пикселей (200 × 500 пикселей) в пропорции 2 к 5. Аватар на личной странице — 200×500 как и раньше. Вы можете загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
- Миниатюрный аватар — это круг диаметром 200 пикселей. В настройках загрузки можно перемещать и изменять диаметр.
- Газета Баннер в группе: 510×271 пикс.
Чтобы изображение аватара или поста искажалось, нужно выбрать Файл> Сохранить для Интернета> В открывшемся окне выбрать функцию SRGB. Если вы попытаетесь загрузить изображение размером менее 200 пикселей по ширине или длине, вы увидите ошибку. Однако опыт SmMers говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшалось (в гораздо меньшей степени) — сделать их в 2-3 раза больше желаемого размера.
В новом дизайне ВК фиксирована ширина ленты новостей, поэтому изображение, прикрепленное к посту, больше не растягивается.Следовательно, чтобы изображение полностью занимало отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей.
Изображения к публикациям со ссылкой
Изображения к сообщениям со ссылкой — это изображения, которые автоматически «подтягиваются» к сообщению при вставке ссылки. Данные взяты из разметки Open Graph. Если Open Graph отсутствует на сайте, заголовок и описание взяты из заголовка и описания, а изображение — со страницы, его можно изменить с помощью специальных стрелок.
Картинка для Wika
Чтобы изображение занимало всю ширину вики-страницы, выбирайте изображение шириной не менее 610 пикселей, иначе в пропорции главное больший размер. Можно сделать снимок и большей ширины, но тогда нужно вручную отредактировать их размеры.
Товаров ВКонтакте
Размер изображения товара должен быть не менее 400 рублей, максимальный — 7000 с одной из сторон, оптимальным размером будет 1000 на 1000, на один товар можно добавить только 4 фото.Изображение «подборка» — 580рх на 320п.
Благодаря своему размеру крышка открывает больше возможностей при оформлении группы. Название, миниатюра (аватар), статус и основные кнопки остались на прежних местах, но перемещены под крышку.
Что бы включать обложку для групп во ВКонтакте зайти в «Действия», что находится сразу под группой Авка, там выбираем «Управление», там есть точка обложки сообщества, нажимаем скачать — готово. Рекомендуемый размер обложки — 795×200 пикселей, но для оптимального отображения на больших экранах стоит добавить 1590×400 пикселей.
Photostatus, это середина изображений, которые отображаются в основном в альбоме. Их оптимальный размер — 123 пикселя на 123 пикселя. Чтобы правильно отображать их в профилях, загружайте их в основной альбом группы последовательно, по очереди, начиная с последнего (правого), потому что последний загруженный эскиз становится самим левым.
группы ВКонтакте сейчас не кроме самых длинных. Но создать группу и правильно расставить — разные вещи.
Если вы хотите, чтобы вы интересовались и подписывались на вас, стоит позаботиться о создании обложки для группы ВКонтакте.Желательно сделать это до того, как вы начнете на новой странице в социальной сети.
Уловка, которая поможет сделать имидж компании солиднее: заказать однотипную обложку для группы ВК и для страницы в ФБ. Размеры будут разные, но дизайн лучше сделать такой же.
- Сделать обложку для группы ВК привлекательной и информативной важно по нескольким причинам:
- Это шанс произвести первое впечатление и заставить посетителя подписаться на страницу.У второго такого шанса не будет.
- Эта функция буквально в секунду использует изображение для создания желаемого имиджа компании в поле зрения посетителя. Картинки работают намного быстрее и точнее, чем текст.
- Это подходящее место, чтобы поговорить о самом главном. Грядет большое событие, намечается серьезная распродажа, открывается новое направление? Чем живет ваш бизнес сейчас? Вы можете написать информацию на обложке и максимально быстро донести ее до всех, кто заходит в вашу группу.
Прежде чем приступить к изучению, как в группе ВК сделать обложку сверху, стоит какой путь ближе к вам:
1. Сделать обложку для группы ВКонтакте на заказ. Результат хорошего дизайнера будет на высоте. Но за качество нужно платить, а также тратить время и силы на поиск исполнителя и взаимодействие с ним.
2. Разобрать как сделать обложку для группы ВКонтакте. Этот вариант, вероятно, уступит предыдущему, если, конечно, у вас нет графических редакторов хотя бы на уровне продвинутого пользователя.С другой стороны, это даст вам новые знания и навыки, а также сэкономит на дизайне.
Если выбрать второй способ, то возникает вопрос, где сделать обложку для группы ВК. Добро пожаловать в Управление Сообщества. Эта функция стоит на первом месте в выпадающем списке, который открывается при нажатии кнопки в виде трех точек. Мы подчеркнули ее красный цвет:
Параметр «Покрытие сообщества» — это четвертый элемент после названия, описания и типа группы. ВК предлагает два варианта: скачать или снять обложку.
Если вы самостоятельно разберетесь, как сделать обложку в ВК в группе, то обнаружите, что сайт сам предлагает пользователям ответ на этот вопрос. Идеальный размер изображения для обложки — 1590 × 400 пикселей, формат — JPG, GIF или PNG.
Осталось сделать конструкцию. Для этого вы можете использовать графические редакторы, такие как Photoshop или CorelDRAW, и вы можете использовать возможности более простых онлайн-сервисов для работы с изображениями.
Один из самых популярных и интуитивно понятных онлайн-редакторов картинок и фотографий — www.canva.com. С ним будет несложно понять, как сделать горизонтальную обложку в группе ВК.
Сервис позволяет использовать готовые стильные шрифты и варианты макетов в картинках. Часть шаблонов находится в свободном доступе, за некоторые дизайны придется платить.
Когда обложка будет готова, загрузите ее в группу ВК — и воспользуйтесь всеми преимуществами красиво оформленного сообщества.
Сегодня мы разобрались, как сделать обложку в ВК в группе, и в следующих выпусках поговорим о том, кто обязательно воспользуется вашим бизнесом.
, в котором вы начнете зарабатывать деньги в своем бизнесе, используя свои таланты и сильные стороны!
В нем мы постарались собрать наиболее эффективные сервисы, поэтому используем и внедряем их в наши бизнес-процессы.
Оставайтесь на связи!
самый подробный гайд в рунете для группы или паблика. Скидки и акции
Евгения Крюкова
* Обновление статьи.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, который вселяет доверие пользователей к вам и вашей компании.Если общедоступная страница или группа не созданы профессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не случилось, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная в использовании. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети ВКонтакте запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений.Памятка, которая будет представлена ниже, соответствует всем нововведениям и содержит актуальные на данный момент размеры.
А теперь давайте подробнее рассмотрим каждый предмет.
ВК размер аватара
Минимальный размер аватара — 200 х 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите следующее сообщение об ошибке:
Максимальный размер аватара — 200 x 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны.Главное, чтобы соотношение их сторон не превышало 2: 5.
Я покажу вам на примере.
У меня есть образ. Его размер составляет 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает. Однако я все еще не могу использовать это изображение, так как «Контакт» не позволяет мне выбрать его полностью.
Крышка
Размер обложки для полной версии сайта 1590 х 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть, размером 1196 х 400 пикселей.Посмотрите, как его обрезают в мобильном приложении:
Чтобы этого не произошло, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакты» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются такими, какие есть. Следовательно, если вы хотите, чтобы ваше изображение полностью заполняло отведенное ему пространство в ленте новостей, его ширина должна быть не менее 510 пикселей.Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Я покажу вам на примере.
Допустим, у нас есть квадратное изображение со сторонами 510 пикселей. Если прикрепить его к нашему посту, он очень хорошо смотрится в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Изображения для сообщений со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение берется из статьи.При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать для предварительного просмотра статьи, составляет 537 на 240 пикселей. Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей.Лучше, если он будет темным и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не лучший пример:
Размер фото и видео для рассказов
Размер фото 1080 на 1920 пикселей. Размер видео 720 на 1280 пикселей.
Характеристики видеозаписи:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук aAC.
В рассказах должны использоваться фото и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. Это невозможно сделать с компьютера.
Примеры динамических скинов:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не исправляют какие-либо сообщения в шапке, чтобы пользователи могли прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страницы хэштеги, характеризующие его. Это сделано для того, чтобы страница имела более четкую релевантность и за счет этого занимала более высокое место в поиске по релевантным запросам. Если честно, не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленное сообщение, рассказывающее, о чем эта страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить к шапке вики-пост или статью, набранную в редакторе, с ярким изображением на анонсе, что побудит пользователей щелкнуть по нему.Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Меню новых ссылок
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообщества новым инструментом, с помощью которого можно создавать меню — быстро и без проблем с вики-страницами. Смотрится несколько примитивно, поэтому я еще расскажу, как создать красивое меню.
Меню появляется автоматически, если вы используете приложения сообщества или подключили магазин.Например, на предыдущем рисунке все три пункта меню являются ссылками на приложения. Вы можете добавить сюда свои — в важные записи, альбомы, обсуждения и т.д., до 7 штук (без учета приложения). Но вы можете ссылаться только на ресурсы в социальной сети, за исключением вики-страниц.
Для редактирования меню нажмите «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, щелкните «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 пикселей), введите название пункта меню (важно, чтобы он оставался в пределах 20 знаков с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, изменить его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно сделать и с остальными ссылками, которые были добавлены вручную и требуют настройки.
Результат должен выглядеть примерно так:
Групповое меню открыто
Открытое меню Я вызываю такое меню, в котором сразу видно, из каких пунктов оно состоит. То есть изображение предварительного просмотра сообщения вики полностью дублирует его содержание.Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу вам на примере.
Вот как выглядит закрепленный пост в заголовке Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только в объявлении есть изображение, на котором нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, следует отметить, что это далеко не единственные варианты.В принципе, на этой картинке можно писать все, что угодно. Главное, чтобы пользователь хотел по ней кликнуть, и он понимал, что его ждет после этого. Пример:
Групповое меню
Объединенное меню — это когда изображение в объявлении вашего меню представляет собой одно изображение с аватаром. Ниже я подробно расскажу, как сделать такое меню, а пока только посмотрите, как красиво оно выглядит.
Хотите красиво оформить сообщество ВКонтакте, но не имеете необходимых навыков? Оформление заказа в нашей компании.Мы подготовим для вас аватар, обложку, шаблоны заголовков, меню и превью товаров.
GIF и аватар в одном изображении
А вот такой вариант дизайна кепки меня очень впечатлил. Автоматически проигрываемый GIF сливается с аватаром в единую композицию и привлекает внимание пользователей, даже если на нем нет никакой информации.
Кстати, я видел этот пример в группе SMM-маркетолога Сергея Шмакова. Так что за находку выражаю ему огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такой функции).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако есть и небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Автоматическое воспроизведение видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает воспроизводиться автоматически.С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и в то же время не раздражать тех, кто не любит, когда им навязывают их контент, потому что видео воспроизводится без звука и практически не мешает …
Как добавить такое видео в шапку своей страницы?
Для этого должны быть выполнены три условия:
- Прикрепите видео к сообщению и закрепите его в топе сообщества.
- Кроме видео, к записи больше ничего не прикреплять. Видео и текст только по желанию.
- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Сообщение, получившее много репостов
Еще один способ продуктивно использовать пространство в заголовке страницы — прикрепить к нему один из самых успешных постов — тот, который уже получил и продолжает набирать большое количество лайков и репостов.Почему это, думаю, всем понятно — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Скидки и акции
Кейсы, отзывы покупателей
Реклама приложений
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления заголовка.В основном, на обложке и в прикрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые продукты и т. Д. Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн своего сообщества для достижения своих целей.
Какой должна быть аватарка
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает своих целей. Давайте подробнее рассмотрим, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия.Начнем с миниатюры.
Уменьшенное изображение аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочесть.
- Текст не должен выходить за пределы эскиза.
- Пользователи должны понимать, что показано на аватаре.
- По возможности лучше не использовать стоковые изображения, поскольку они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком унылым и скучным, иначе он затеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его минималистичным: меньше текста, теней, градиентов и элементов, не несущих никакого смысла. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если ваша цель — привлечь внимание пользователей и выделиться среди других аватарок в ленте, вам придется включить воображение.Подумайте, что вы сами ищете, когда ищете интересные сообщества? Вот меня, например, уже привлекли аватарки с горящей лампочкой, которая обычно означает, что пришло новое сообщение. Это очень старая техника, но почему-то до сих пор меня поражает — когда я увижу такой свет, я обязательно буду на него смотреть.
Я не предполагаю, что этот трюк будет работать и с вашей страницей. Я хочу сказать, что есть очень, очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества.Например, вот еще одна интересная идея, о которой я сам вряд ли бы подумал:
Аватар представляет собой черный круг: большой и маленький. Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, эти аватары привлекают внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что эскиз аватара очень маленький, его можно (и нужно) использовать для привлечения подписчиков в ваше сообщество.Как это сделать? Давайте рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Преимущества компании / услуги / страницы
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информация о том, что компания предоставляет бесплатную доставку, добавляется к самому названию группы, чтобы пользователи обязательно обратили на это внимание.
Акции
Конкурсы
Вакансий
Каким должен быть сам аватар?
Я подумал, какой должна быть миниатюра аватара и какой текст можно на ней разместить. Теперь перейдем к самому аватару. Полная версия аватара будет отображаться только в сообществе, у которого не установлена обложка. Именно для таких случаев я написал этот раздел.Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу в двух словах — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: имел одинаковую цветовую схему, имел одинаковые шрифты, элементы и т. Д.Благодаря этому заголовок вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и его миниатюра могут отличаться. Например, вы можете нарисовать круг на своем аватаре, стилизовать его, как вам нравится, выбрать эту область в качестве миниатюры и стилизовать остальную часть аватара в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Старайтесь не помещать слишком много информации на свой аватар, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один для миниатюры и один для остальной части аватара.
Какую информацию можно разместить на аватаре?
В принципе, вы можете разместить на своем аватаре все, что угодно. В отличие от миниатюр, здесь действительно есть где побродить. Самое главное, не злоупотребляйте им 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / акции
Самые покупаемые товары / новинки
информация о доставке
Реклама в мобильных приложениях
Основные преимущества компании / страницы / товара и др.
Обновление ассортимента / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Брагс
В общем, на аватаре можно разместить абсолютно любую информацию.Я представил всего несколько идей, чтобы вы могли видеть, что делают другие, и вдохновляться их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Как создать объединенный аватар и меню
Чтобы объединить аватар и меню, вам понадобится Adobe Photoshop или его аналог. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Скачайте шаблон Photoshop, который я специально подготовил для этой статьи.Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).
- Откройте изображение, на котором хотите создать основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите вырезать.
- Добавляйте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения терялась (в этом пространстве, равном 50 пикселей), переместите его вправо, как показано на следующем гифке:
- Выберите инструмент «Резка» и нажмите кнопку «Срезы по направляющим».
- Удалите ненужные фрагменты (щелчок правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните в пустом месте — возьмите нужную область и растяните ее до необходимого размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в место, где вы сохранили изображения (рабочий стол или какой-либо конкретный каталог), и найдите там папку с названием «Изображения».Здесь будут ваши изображения. Теперь остается лишь заполнить их на странице.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но ваше значение может быть меньше. Например, как на странице Wiki Markup:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: разместить заказ, подписаться на ваш список рассылки, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как виджеты выглядят на странице ВКонтакте:
class = «incut»>
Как стилизовать изображения для постов
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, к ним тоже не отношусь).Поэтому давайте подробнее разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что почти все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы все же решили это сделать, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, а изображение будет теряют свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли ничего подходящего для себя, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно по такому запросу выходят качественные изображения. Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или других графических редакторах) и еще не готовы потратить время на его освоение, вы можете воспользоваться услугами, в которых уже есть готовые шаблоны изображений для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду «Слой» (значок сэндвича) и нажмите «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще впервые слышат этот термин.Поэтому специально для вас я дам определение, которое дает сам «Контакт».
РазметкаWiki — это язык разметки, который используется для форматирования текста на веб-сайтах (обычно принадлежит к классу вики-проектов) и упрощает доступ к возможностям языка HTML. На нашем сайте вики-страницы являются хорошей альтернативой обычным сообщениям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику или просто создать красочное меню навигации по вашему сообществу — вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, у Contact есть собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении вики-разметки.
Удачный дизайн группы Вконтакте должен быть не только красивым, но и функциональным и удобным. Получите дизайн для решения ваших маркетинговых целей, чтобы группа привлекала к бренду платящую и покупающую аудиторию и оставалась с ним навсегда.
5 шагов как оформить группу во ВКонтакте
Крышка
Обложка сообществасегодня — важный инструмент для создания группы в бренде ВКонтакте и ее продвижения. Вы можете скачать его в разделе «Управление сообществом», перейдя во вкладку «Настройки».Качественное горизонтальное изображение в шапке сообщества само выступает главным рекламным баннером компании в социальной сети. Он задает настроение, информирует, улучшает имидж, призывает к целевым действиям и одновременно продает.
1. Используйте высококачественные иллюстрации
Обложка сообщества ВКонтакте должна быть 1590х400 пикселей, но лучше загружать фотографии в 2-3 раза больше в формате .png. Это позволит избежать плохого качества отображения.
2.Адаптировать образ под разные устройства
Помните, что это изображение может отображаться по-разному на разных устройствах — на мобильном устройстве края будут обрезаны, поэтому лучше разместить всю самую важную информацию ближе к центру.
3. Разместите свой слоган и USP
Позвольте клиенту увидеть вашу философию и преимущества с первого экрана.
4. Показать продукт / услугу, процесс или результат их использования
Таким образом, потенциальный покупатель сразу узнает, на чем вы специализируетесь, и будет вовлечен в продукт.
5. Помогите клиентам сразу связаться с вами
Напишите на баннере свой номер телефона, адрес электронной почты и другие контакты компании. Если территориальное расположение важно для вашего бизнеса, например, вы представлены в сфере общественного питания или horeca, адрес также будет полезен.
6. Анонс событий
Вы продвигаете концерты, ожидаете выпуска новой коллекции или продукта, проводите фестиваль / конференцию / день клиента? Расскажите об этом всем, кто посещает сообщество.
7. Настоящие акции и скидки
Где как бы на основном сайте рассказать аудитории, что прямо сейчас у вас могут сделать заказ в 2 раза дешевле? Самое главное, не забудьте поменять иллюстрацию после того, как акция закончится.
8. Предлагаем принять целевое действие
Когда обложка сообщества загружена, в правом нижнем углу горизонтально располагаются две кнопки — Написать сообщение и Присоединиться к группе.Укажите на них стрелкой, чтобы еще больше привлечь внимание аудитории. Так что если товар представлен на баннере, вы можете сразу предложить его заказать в сообщениях. А если на нем есть дайджест последних новостей, подпишитесь, чтобы всегда получать самую свежую информацию.
Загрузите аватар и выберите миниатюру
Некоторые бренды до сих пор не применяют обложку, предпочитая старый вид первого экрана группы, используя комбинацию аватара с фиксированной записью в качестве так называемого «заголовка».Причем одна картина является продолжением другой. Наиболее эффектно выглядит, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200×500 пикселей размер изображения в закрепленном посте должен быть 510×308 пикселей. Отличный способ привлечения внимания — закрепить видео, загруженное через проигрыватель социальных сетей, которое стилистически продолжает аватар.
Если вы используете обложку в качестве заголовка, то аватар всегда будет отображаться в виде эскиза.
Правила создания эскизов аватаров сообщества
Миниатюра — это маленькое круглое изображение, вырезанное из большого аватара и отображаемое при групповом поиске, в списке сообщества каждого пользователя и слева под обложкой, если таковая имеется. Вот несколько советов по дизайну.
1. Миниатюра должна быть понятна аудитории
Не публикуйте странную иллюстрацию. Визуализируйте то, что целевая аудитория впоследствии будет связывать с брендом, например, логотип, значок продукта / услуги или, возможно, главный маркетинговый персонаж бренда.
2. Используйте только качественные фотографии
Исходный код лучше загружать в 2-3 раза больше необходимого, чтобы можно было забыть о жутких пиксельных «квадратах», которые заставляют смотреть не в лучшем свете.
3. Создавайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а пользователи станут синонимом недоверия к бренду. Создавайте уникальные дизайны в той же концепции и цветовой гамме, что и остальной дизайн.
4. Контрастирование фона картинок страницы — что нужно
При таком ярком оформлении миниатюр ВКонтакте «круглая» будет выделяться в ленте среди других групп и не сливаться с фоном страницы.
5. Разместите контакты или УТП фирмы
В зависимости от цели, поставленной перед миниатюрой, разместите на ней контактный телефон или адрес сайта, информацию о бесплатной доставке, указание самой низкой цены в сегменте или акции.
6. Сделайте текст крупным и читабельным
Лучше не использовать шрифты с засечками или курсивом — они слишком «шумные» при просмотре с ПК, мобильных устройств и смартфонов, загромождая вид. Убедитесь, что текст не выходит за пределы обрезанного эскиза. Это позволит правильно и эффективно донести сообщение до пользователя.
7. Использовать нестандартные формы
Например, в желаемом круглом шаблоне напишите многоугольник или другую геометрическую фигуру на белом фоне.Создайте эффект непрочитанного уведомления или значка онлайн.
Дизайн меню
Меню — важный элемент дизайна группы в Контакте, который упрощает пользователям навигацию по группе — людям будет легче находить нужную информацию. Каждый элемент и страница созданы на специальном языке программирования — разметке Wiki. С его помощью вы можете сделать изображения кликабельными и создавать удобные страницы в социальной сети, как если бы это была страница веб-сайта.
Можно использовать как открытое меню, так и закрытое. В первом случае пользователь сразу видит входящие в него разделы, во втором — им предшествует картинка-превью с надписью «Меню». Меню также может визуально стать продолжением аватара, если вы используете старую версию дизайна сообщества.
Дизайн витрины продукции
При размещении продуктов в витрине сообщества помните, что первые 3 объекта всегда видны пользователям.Поместите в них самые популярные и самые заказные, загрузив изображение презентации в таком же стиле. Размещайте здесь форменные значки или фото самих товаров. Товары можно разместить на сервисах. В дизайне показать процесс оказания услуги или его результат. Размер такой картинки будет квадратным — 400х400 пикселей.
Оформление столба
1. Используйте все доступные размеры изображений
Максимальная ширина изображения в ленте составляет 510 пикселей.Наиболее впечатляюще выглядят квадратные изображения размером 510×510 пикселей и прямоугольные изображения размером 510×300 пикселей.
2. Разработка индивидуального стиля сообщения
Чтобы ваши сообщения выглядели индивидуально, используйте единый стиль, шрифт и цветовую схему.
3. Поместите короткий текст на картинку
Например, вы можете разделить изображение на 2 части — текст и графику или написать текст, затемняя фон. Чтобы текст был видимым без затемненного фона, напишите его на подложке (высококонтрастный графический блок однородного цвета) или добавьте тень к текстовому полю.Хорошо смотрятся фото с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, используйте один шаблон визуальной презентации для цитат, другой для анонса материалов с сайта, а третий для конкурсов.
Используйте эти стопроцентные приемы, и ваша компания будет максимально представлена в Вконтакте, а клиентам будет удобно с ней взаимодействовать. Но не забывайте, что всему нужна мера! Еще больше свежих идей по созданию сообщества ВКонтакте смотрите на странице услуг агентства Tesla Target.
В этой статье я хотел бы систематизировать все свои знания о дизайне групп ВКонтакте, основываясь на моем опыте взаимодействия с клиентами и их предпочтениях. Более того, за последние полгода ВКонтакте внесло много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться подробнее, так как среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже оправились от шока после редизайна ВКонтакте, и за видимыми изменениями раскрылась многовариантность функционирования и содержания группы.Так что теперь оформление групп — это сложная процедура, которая не ограничивается исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического дизайна из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовки рекламных материалов для продвижения группы, использования полезные приложения.Но обо всем по порядку. Сначала мы рассмотрим основные элементы дизайна группы, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных хитростях и тонкостях.
1. Горизонтальная крышка (жатка)
Начнем с горизонтальной крышки или жатки. Разработчики ВКонтакте уверяют, что обложка благодаря своему размеру дает большую гибкость в предоставлении и визуализации информации. Обычно, помимо красивой картинки, в шапке есть логотип, сопроводительная информация, контакты, призыв присоединиться к группе и адрес сайта.У меня есть подозрение, что в один прекрасный день обложки станут единственно возможным вариантом дизайна для группы, поэтому я бы рекомендовал сразу перейти на них, чтобы в дальнейшем избежать форс-мажорных редизайнов.
Как загрузить обложку
Чтобы скачать обложку, нужно зайти в Управление сообществом> Основная информация>> Обложка сообщества> Скачать. Рекомендуемый размер обложки 1590 × 400 пикселей.В шапке не может быть рабочих кнопок, на которые можно нажимать — собственно, это картинка и все. Сегодня обложка видна на мобильных устройствах и, кажется, уже видна в приложениях и клиентах.
Вкладка Wiki Последние новости
В верхнем блоке под заголовком теперь могут быть три вкладки: закрепленная запись, информация о сообществе и вики-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закрепленный пост, но даже при его наличии у пользователя теперь всегда будет доступ к информации о сообществе, переключаясь между вкладками.Чтобы увидеть вкладку меню вики (первоначально называвшуюся «Свежие новости»), вам нужно перейти в Управление сообществом »Разделы» Контент »Запрещено (или открыто)» Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый групповой аватар размером 200×500 пикселей. Пока что это также способ создания группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, звонок для присоединения к группе. На мобильных устройствах аватар не виден полностью, видна только его часть — эскиз.Для оформления группы можно использовать либо горизонтальный заголовок (обложку), либо вертикальный баннер. Если есть заголовок, вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно было бы нажимать — собственно, это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры с минимальным размером 200×200 пикселей. Миниатюра используется в сообщениях и сообщениях в виде маленького кружка у заголовка и в виде большого кружка в некоторых выборках и упоминаниях сообщества.В связи с переходом к округлой форме требования к миниатюрам ужесточились. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала полностью самостоятельным элементом и при использовании обложки (шапки) в дизайне группы теперь приходится делать отдельную миниатюру, учтите. Если у группы нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (вверху справа) нажать кнопку «Загрузить фото».Если в дизайне есть заголовок (обложка), то для загрузки миниатюры нужно нажать на кружок сразу под заголовком и выбрать там пункт «Загрузить фото».
4. Баннер
Баннер (англ. Banner — флаг, знамя) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется к сообщению в виде изображения и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что с баннера на главной странице можно сделать несколько ссылок.Это не тот случай, всего одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный тип баннера, содержащий общую информацию о компании, группе, услуге или мероприятии с подробным списком преимуществ и другими сопутствующими материалами. Часто используется как закрепленный пост в группе. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если ссылки с аватаркой нет, то можно использовать любой размер.Например, я использую размер 600×350 пикселей. Формат квадрата 510х510 пикселей тоже удобен и сейчас набирает популярность — при таком размере баннер занимает максимально большую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если мы добавим броскую надпись «Открыть меню» к баннеру из предыдущего абзаца, мы получим баннер, основная задача которого — служить точкой входа во внутреннее меню. Иногда делают прикол в виде нескольких кнопок на баннере, но это иллюзия, когда пользователь нажимает, он все равно попадает на внутреннюю страницу, а там у каждой кнопки уже есть своя ссылка.Размер такого баннера 510х307 пикселей. В этом размере баннер внизу совпадает с аватаркой. Если вход в меню не привязан к аватарке, то можно сделать баннер любого размера, даже узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Карты для репостов, акций
В последнее время особую актуальность приобрели карты для репостов или акций. Его задача — призывать к конкретным действиям.В основном это «Присоединяйтесь к группе, делайте репост или ставьте лайк и выигрывайте приз». Такие баннеры используются в рамках рекламных кампаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую 600×350 пикселей.
4.4 Баннер с гифкой
После того, как разработчики ВК в начале года сделали больший размер для гифок, гифки сразу встали в ряд с информационными баннерами. Например, на GIF-баннере можно дать изображения нескольких изменяющихся товаров или текстов — движение сразу привлекает внимание.А когда в июне была добавлена функция автозапуска гифок в ленте новостей, гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Дизайн аватара + прикрепленный баннер
До недавнего времени этот модульный дизайн, состоящий из аватара и прикрепленного баннера, был самым популярным способом украшения групп. Подробнее о том, как сделать такую конструкцию, рассказано в уроке. С появлением кепки (чехла) популярность этого дизайна может немного снизиться.
Плюс есть вероятность, что ВКонтакте снова поменяет некоторые параметры блоков и тогда весь дизайн слетит, как это уже было дважды за последние полгода. Итак, уважаемые владельцы группы, выбирая дизайн для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах не видно всей красоты отдельной картинки, так как отображается не аватар, а только миниатюра, а закрепленный пост находится чуть ниже.
6.Меню внутренней навигации
Меню в виде активных ссылок находится на внутренней странице ВКонтакте и написано с помощью команд разметки вики. Как создать саму внутреннюю страницу, рассказывается в уроке. С помощью меню пользователь перемещается по группе. Ниже вы рассмотрим типы внутреннего меню, а пока остановимся на нескольких важных моментах.
Точки входа во внутреннее меню
Хочу отметить один тонкий момент, который часто упускается из виду.Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не знают, как пользователь попадет в это самое внутреннее меню. И попасть в него можно двумя способами: либо через фиксированный баннер (см. Пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой состояния (см. Рис. Ниже). Иногда текстовая ссылка также помещается в блок «Ссылки» в правом столбце интерфейса.
Внутренние ссылки меню
Обычно при заказе покупатели указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, График, Как сделать заказ, Портфолио , Вопросы и ответы, Информация, Сделайте заказ.Ссылки из пунктов меню могут переходить в соответствующие разделы внешнего сайта. Тогда ссылка автоматически откроется в новом окне. Большинство точек ведет на внутренние страницы ВКонтакте. В этом случае страница открывается в том же окне, и вам необходимо сделать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео откроются в новом окне. Ссылки на темы с обсуждениями (например, Обзоры), на диалоговое окно для написания сообщений, на приложения (см. Параграф 10), на выборку по хэштегам (см. Параграф 12) открываются в том же окне и в этом случае вы можете получить вернуться в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Редактирование меню
Меня часто спрашивают, можно ли редактировать внутреннее меню. Мой ответ: если вы уверенный пользователь и знакомы с режимами разметки и редактирования вики, то вы можете редактировать. Но если вы со всем этим не знакомы, то совершенно нет. В этом случае вы просто выбиваете все настройки.
Процитирую слова самих разработчиков ВКонтакте. «Один простой совет сэкономит вам много энергии и нервов: работайте только в одном режиме.Либо это визуальный режим, либо режим разметки вики. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большую часть проблем: изображения могут сжиматься, различные параметры могут исчезать. Это один из тех моментов, которые обязательно будут исправлены в будущем, но пока нужно помнить об этом факте. «
Скорость реагирования на мобильные устройства
И еще кое-что об адаптивности. Чтобы внутреннее меню на мобильных устройствах выглядело так же, нужно набирать его на столах.Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана изображения будут скользить одно под другим, нарушая изначально задуманный порядок.
И снова слова разработчиков об адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется к размеру экрана, из-за чего изображения могут выглядеть иначе, чем на компьютере. В сети можно найти руководства по адаптации разметки вики для мобильных устройств, но даже они не гарантируют 100% производительность на всех устройствах.«
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутренних меню. Есть более простые и дешевые решения с высокой степенью надежности. Есть и более сложные и трудоемкие конструкции с точки зрения графики и верстки. Но с другой стороны, они выглядят более эффектно.
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большом фоновом изображении и имеет жестко закрепленную структуру.Вот учебник.
7.3 Меню в виде пиктограмм, плиток
Данный дизайн предполагает несколько рядов и столбцов в виде графических пиктограмм и надписей к ним, либо графических многоцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой пометки посещенных ссылок. Такое меню довольно сложно в управлении и требует навыков взаимодействия с разметкой вики, так как вам также придется редактировать информацию на страницах в разметке вики.Вот руководство по этой теме.
Большинство администраторов думают, что, подняв группу на первое место по ключевому слову в верхнем контакте, они заберут большую часть поискового трафика и заинтересованных клиентов. Иногда действительно так получается, но в 90% случаев владельцы групп забывают о качественном дизайне группы и даже в первую очередь пропускают горячих клиентов.
Почему это происходит?
Причина очень проста — некачественный тизер поиска по сообществу.Проще говоря, ваша поисковая группа должна выделяться среди конкурентов и максимально соответствовать введенному поисковому запросу. Только при качественном выполнении этих условий можно получить сообщество с высоким CTR и высокой вероятностью последующих продаж.
Как повлиять на эффективность поиска в сообществе?
Самый эффективный рычаг воздействия на CTR группы — это миниатюра аватара.
Миниатюра играет очень важную роль в группе, так как отображается везде, где упоминается группа:
- в ленте новостей группы
- в поисковой системе контактов
- в поиске Google и Яндекс
- в ссылки из других сообществ
- в ленте пользователей ВК
Детали с таким широким охватом нельзя оставить без внимания.И при групповом дизайне миниатюре нужно уделить особое внимание.
Принципы создания интерактивных миниатюр.
1) Ассоциативная строка клиента при вводе вашего запроса.
Подумайте о том, что ваш потенциальный клиент ожидает увидеть при вводе запроса, по которому вы выделены в поиске. Например, если молодая мама выбирает детский комбинезон, то, скорее всего, она ожидает увидеть на картинке изображение комбинезона или счастливого малыша в красивом комбинезоне.
2) Цветовой охват и контраст на фоне конкурентов.
Выбирая изображение для группового эскиза, смотрите на эскизы ваших конкурентов. Какие цвета используются, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру, которая выделялась бы на фоне других. Например, если большая часть миниатюр зеленого цвета — сделайте свой красный цвет, если все тусклые — сделайте свой яркий, если все красочные — сделайте свой монохромный Помните, главная задача — выделиться и сохранить актуальность запроса!
3) Ключевые слова в изображении.
По нашему опыту, размещение ключевой фразы на изображении также положительно влияет на рейтинг кликов по миниатюрам, посещаемость сообщества и общую эффективность группового продвижения.
4) Логотип компании.
Вы также можете разместить свой логотип на миниатюре. Идеальным вариантом было бы, чтобы логотип соответствовал вышеуказанным принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, в том числе качественные и кликабельные миниатюры групп, а также другие моменты, которые ключевым образом влияют на продажу товаров через группы ВКонтакте.
Идеальный размер фото для обложки группы в Facebook на 2020 год
10 минут на прочтениеОчень важно иметь идеальную обложку группы в Facebook.
Это первое, что увидит посетитель, перейдя на страницу вашей группы, поэтому он должен быть привлекательным, разъяснять цель вашей группы, но, прежде всего, иметь правильный размер.
Facebook продолжает бросать нас в вихре, меняя размер обложки своей группы в Facebook каждый год, а иногда и два раза в год.
Может быть сложно сохранить нужный размер для обложки групповой фотографии.
Вот почему мы решили дать вам все подробности о правильном размере групповой обложки, идеальном размещении текста и изображений и обо всем, что между ними.
В этой статье мы рассмотрим несколько моментов:
- Размер фото на обложке группы Facebook
- Лучший онлайн-конструктор баннеров для создания обложки группы в Facebook
- Как создать идеальную фотографию обложки группы Facebook — шаг за шагом
- Как избежать случайной обрезки фотографии — безопасные зоны
- Удивительные бесплатные шаблоны, начиная с
Размер фото на обложке группы Facebook
Идеальный размер для идеальный размер фото на обложке группы Facebook — 1640 пикселей в ширину и 856 пикселей в высоту (или соотношение сторон 1.91: 1 ).
Мы рекомендуем этот размер для получения наилучших результатов и для минимальной автоматической обрезки фотографии обложки вашей группы.
Размер обложки группы Facebook сильно изменился за последние несколько лет.
Например, в 2017 году Facebook обновил размер фото на обложке группы, но оказалось, что он не работает на разных устройствах.
Групповое фото будет отлично смотреться на рабочем столе, но тогда в мобильной версии оно не поместится на экране и будет полностью обрезано.
С другой стороны, в 2018 году они дважды изменили размер обложки группы, но это тоже было провалом.
Так что какое-то время было непонятно, какой размер лучше всего подходит для обложки группы в Facebook.
Но, к счастью для нас, теперь это исправлено, и если вы выберете идеальный размер, о котором мы будем говорить, он будет выглядеть именно так на мобильных устройствах, а также на рабочем столе.
Вы когда-нибудь создавали идеальную фотографию обложки группы Facebook, а затем загружали ее в свою группу, только чтобы обнаружить, что она обрезает половину вашего изображения, текста или важных деталей?
Честно говоря, это самое худшее.
Создание красивой обложки для Facebook, но обнаруживает, что она не соответствует спецификациям групповой обложки Facebook.
Но когда вы используете размер 1640 x 856 пикселей, вы получаете идеальное соотношение сторон 1,91: 1.
Этот размер также будет работать как на мобильных, так и на настольных компьютерах.
Не нужно беспокоиться о том, что фото на обложке вашей группы в Facebook выглядит неудобно с одной стороны и идеально с другой.
Однако есть загвоздка.
Всякий раз, когда вы загружаете фото обложки своей группы на Facebook, на рабочем столе будет небольшая автоматическая обрезка сверху и снизу.
Но не волнуйтесь. У нас есть более подробная информация об этом, если вы продолжите читать.
Теперь, если вы не используете этот размер 1640 x 856, вы рискуете, что ваша фотография будет обрезана так, как вы этого не хотите.
Взгляните на примеры ниже:
Источник: Коллекционная биржа Marvel
Источник: Gym Box Club
Источник: Dog Training 101
Вы можете видеть, что основной текст примерно наполовину вырезан из обложки группы.Это выглядит небрежно, и многие важные детали отсутствуют.
Поскольку это первое, что бросается в глаза посетителю, фотография обложки вашей группы в Facebook должна быть первоклассной и профессиональной, как и вы.
[простая подписка design = ”design9 ″ twotep =” true ”]
Лучший онлайн-конструктор баннеров для создания обложки группы Facebook ФотоДавайте поговорим о лучшем создателе баннеров на свете — Creatopy.
Конечно, есть много причин, по которым вам следует подписаться на Creatopy, но давайте поговорим о некоторых из лучших преимуществ.
Во-первых, у нас есть шаблоны обложек групп Facebook, специально созданные для вас, которые вы можете сразу же загрузить.
Во-вторых, эти шаблоны настраиваются на 100%. Таким образом, вы получите приятный дизайн, который будет гладким и легким, но при этом вы получите 100% уникальную групповую фотографию на обложке, которую вы больше нигде не найдете.
В-третьих, это 100% бесплатно.
Этот список можно продолжать, поэтому вместо того, чтобы я перечислял все причины, по которым вам следует создавать учетную запись, давайте сразу перейдем к той части, где вы принимаете правильное решение и регистрируетесь прямо сейчас.
Зарегистрироваться так же просто, как 1-2-3, и, как я уже сказал, это бесплатно.
Так что вперед, зарегистрируйтесь сегодня и посмотрите, как легко спроектировать и создать обложку для Facebook.
Если у вас уже есть учетная запись, хорошо. Вы знаете, что делать.
Просто войдите в систему, и приступим.
Однако имейте в виду, что обложки Facebook и групповые фотографии Facebook имеют разные размеры.
Так что, если вы все же будете следовать видеоуроку, просто убедитесь, что вы используете правильный размер.
Как создать идеальную обложку группы в FacebookПришло время дать волю своему внутреннему творцу и получить доступ к своим навыкам графического дизайна.
Creatopy упрощает проектирование, поэтому вам не нужно иметь профессиональные дизайнерские навыки, чтобы выглядеть как профессиональный дизайнер.
Следуйте дальше, чтобы понять, что я имею в виду.
Шаг 1. Войдите в CreatopyСоздание учетной записи Creatopy легко и бесплатно.
Просто зайдите на наш сайт, войдите в систему или зарегистрируйтесь.
Шаг 2. Используйте нестандартный размер фото обложки группы FacebookКогда вы окажетесь в своем рабочем пространстве, пора создать новый баннер.
Щелкните строку поиска в левой части экрана, затем выберите Create c ustom size option и добавьте размер обложки группы Facebook, который составляет 1640 x 856.
Важно помнить, что независимо от выбранного размера, после того, как вы загрузите новую фотографию обложки в Facebook, она всегда будет немного увеличиваться.
Лучше всего попытаться поместить весь ваш важный текст и элементы в «безопасную зону» или указанную область обложки (в центре), чтобы избежать обрезания или неправильного отображения каких-либо элементов обложки.
Шаг 3. Добавьте фотографию из более 2 миллионов стоковых фотографий или загрузите свою.Пришло время начать творческую часть процесса создания обложки. Выберите изображение, которое будет отражать масштабы вашей группы, или загрузите свое собственное.
Так как моя группа в Facebook называется «Бегуны Грузии», я определенно хочу что-то, что отразит это.
Я нашел идеальную стандартную фотографию в нашей галерее и масштабировал ее, чтобы растянуть ее на обложку, чтобы убедиться, что на ней нет пустых мест.
Теперь мы готовы перейти к шагу 4.
Шаг 4. Добавьте текст и элементы к фотографии на обложкеТеперь вам нужно описать вашу группу словами. Выберите шрифт, который будет хорошо сочетаться с вашей фотографией и будет соответствовать стилю.
Если вы хотите добавить несколько шрифтов, которые отлично работают вместе и действительно хорошо сочетаются, выберите предустановку текста в нашем редакторе.
У нас уже есть из чего выбрать. Просто перетащите тот, который вам нравится, на свою фотографию, затем измените цвет и начните масштабировать его по своему изображению.
Обратите внимание, что я оставался в безопасной зоне для обложек групповых фотографий Facebook, следуя примеру на диаграмме выше.
Теперь я успешно избежал любых шансов, что мой текст будет обрезан.
Вы на правильном пути к созданию идеальной обложки для группы в Facebook.
Если вам нужны другие полезные советы и рекомендации о том, как добавлять текст к фотографиям, какие тексты подходят к каким фотографиям, куда добавлять текст и т. Д., у нас есть действительно классная статья на эту тему, которую вы просто ждете.
У нас также есть множество элементов дизайна на выбор, чтобы вы могли по-настоящему оживить вашу обложку и сделать ее полностью оригинальной.
Если вы когда-нибудь почувствуете, что не знаете, какой шрифт использовать, или вам надоело использовать одни и те же старые шрифты, я знаю несколько классных шрифтов, которые вы можете использовать прямо сейчас.
Шаг 5. Загрузите вашу работуКогда вы будете довольны своим баннером и сочтете его готовым, самое время загрузить его на свой компьютер.
Щелкните значок загрузки, чтобы сохранить свою работу на компьютер в формате JPG, PNG или в любом другом формате, который вам нравится.
Я рекомендую PNG для изображения более высокого качества, чем JPG.
Шаг 6. Загрузите фото обложки вашей группы в FacebookПришло время продемонстрировать свой шедевр и показать его миру, а точнее — вашей группе.
Зайдите в свою группу Facebook и нажмите кнопку «Загрузить».
Найдите изображение на своем компьютере, загрузите его и нажмите «Сохранить».
Теперь фотография обложки вашей группы в Facebook должна быть идеальной, а ваше произведение искусства должно быть там спереди и по центру.
И все.
Использование Creatopy для баннера и обложки — лучший выбор, который вы можете сделать.
Это просто и легко, и вы получаете профессиональный графический дизайн, не требуя профессиональных навыков дизайнера в вашем заднем кармане.
Наши профессиональные дизайнеры уже сделали за вас всю тяжелую работу.
Все, что вам нужно сделать, это использовать наше фантастическое приложение и получать удовольствие от простого и быстрого создания всех ваших пользовательских баннеров.
Как избежать случайной обрезки фотографии — Безопасные зоныПри создании вашей новой обложки мы обнаружили, что идеальный размер фотографии для обложки группы Facebook составляет 1640 x 856 пикселей.
Хотя, когда вы загружаете его в свою группу на рабочем столе, Facebook может немного обрезать его.
Чтобы не потерять важную информацию из вашего изображения, посмотрите еще раз на изображение с начала статьи.
Вы увидите, что есть темно-синяя область в центре и синяя область по углам.
Темно-синяя область посередине — это то, что мы называем безопасной зоной для вашей групповой фотографии на обложке. Это примерно 1640 x 662 пикселей.
Это место, где, если вы добавляете текст и элементы, их невозможно обрезать при загрузке фотографии обложки — если вы используете эти точные размеры, то есть.
Другая область — это синяя область . Это то, что мы будем называть невидимыми областями.
Путем проб и ошибок мы поняли, что Facebook иногда (но не всегда) обрезает верхнюю или нижнюю часть фотографии.
Чтобы избежать нежелательного кадрирования, лучше не размещать в этой области важные элементы фотографии.
Если вы будете следовать этим простым правилам, у вас будет идеальная групповая обложка.
10 бесплатных шаблонов для обложки вашей группы в FacebookМы чувствуем себя щедрыми здесь, в Creatopy, и хотим, чтобы вы получили максимум удовольствия от создания обложки для своей группы в Facebook.
По этой причине мы собрали для вас 10 бесплатных красивых шаблонов. Взгляните на них и найдите ту, которая лучше всего описывает вашу группу.
Нажмите на тот, который вам нравится, чтобы открыть его в своей учетной записи Creatopy. Оказавшись там, вы можете приступить к редактированию таких вещей, как текст, цвета, элементы, изображения и т. Д.
10 отличных примеров фотографий на обложке групп в FacebookНужно еще больше вдохновения? Я тебя прикрыл.Вот 10 фотографий обложек групп Facebook, которые я нашел и которыми стоит поделиться с вами.
Источник: Expert Photography Group
Источник: Вашингтон, округ Колумбия Субаренда
Источник: Goal Digger
Источник: инвестиции в биткойны
Источник: Buford Fit Body Boot Camp
Источник: DT Essential Oils
Источник: Lightroom и Photoshop
Источник: Silly Linguistics
Источник: Советы путешественникам
Источник: Фотошоп и фотография
ЗаключениеТеперь вы профессионал в создании обложек и знаете, какой размер обложки для групп в Facebook подойдет вам лучше всего!
Но, к сожалению, наше время вместе подошло к концу.Но не расстраивайтесь, потому что мы скоро вернемся к вам с новой статьей.
Правильный размер обложки группы в Facebook (шаблоны 2021)
Группы в Facebook являются важной частью маркетинга в социальных сетях для все большего числа предприятий, особенно тех, кто создает группы, основанные на ценностях, для своих клиентов. Эти группы невероятно полезны с точки зрения создания онлайн-сообщества!
Группы в Facebook отлично подходят для поиска новых способов налаживания отношений с вашими клиентами и оказания им индивидуальной поддержки, предлагая новую и эксклюзивную информацию только для них.Поскольку функции групп Facebook часто обновляются, эти группы становятся еще более полезными как для предприятий, так и для участников группы.
Для создания отличной группы в Facebook нужно многое, и большинство компаний в конечном итоге настолько сосредоточены на контенте и вовлечении, что забывают о некоторых мелких деталях, которые могут иметь большое влияние. Одной из этих немалых деталей является фотография на обложке, которая представляет собой гораздо больше, чем «просто изображение, заполняющее пространство».
В этом посте мы рассмотрим, как создать невероятное изображение для обложки группы Facebook, включая идеальный размер фотографии для обложки группы Facebook и рекомендации, которые помогут выделить вашу группу.
Идеальный размер фото обложки группы Facebook
Идеальный размер фото обложки группы Facebook составляет 1640 x 856 пикселей . Эти размеры баннера дают соотношение сторон 1,91: 1.
Если вы не используете эти точные размеры, вы можете в конечном итоге обрезать фотографию и вырезать важную информацию, например:
Прежде чем вы начнете создавать новую фотографию обложки, важно знать идеальную обложку группы Facebook размер фото. Это гарантирует, что ни одно из ваших изображений не будет неправильно обрезано и искажено, что не даст вам идеального вида, к которому вы стремились.
Одна вещь, о которой я хочу здесь четко сказать, заключается в том, что фотография обложки мероприятия Facebook и личные / бизнес-профили Facebook имеют разные размеры.
Я подчеркиваю это, потому что я видел, как многие бренды пытаются просто использовать фотографию обложки своей страницы Facebook в группах Facebook. Эти размеры различны и не оптимизированы для одинакового отображения на разных страницах Facebook.
Как создать обложку группы в Facebook
Создание обложек для групп в Facebook стало проще, чем когда-либо, с помощью программного обеспечения Snappa для создания обложек с перетаскиванием, тем более что в этом месяце мы только что выпустили новые шаблоны обложек групп Facebook.
Вот видеоурок, который мы сделали, чтобы помочь вам легко переназначить один из наших шаблонов фото обложки группы Facebook менее чем за 5 минут. Проверьте это!
Чтобы упростить и ускорить процесс, выберите «Фото обложки группы Facebook» из наших предустановок дизайна.
После этого вы сможете создать новый дизайн с нуля или использовать один из наших полностью настраиваемых шаблонов, чтобы упростить задачу. Я ужасно отношусь к чему-либо творческому, кроме письма, поэтому я всегда выбираю шаблон.Доступен огромный выбор, так что вы можете найти тот, который соответствует вашим потребностям.
Когда вы выберете шаблон, вы сразу увидите, что вы можете настроить все в изображении, переключив фон на собственную фотографию или используя одну из наших высококачественных бесплатных стоковых фотографий. Вы можете использовать эффекты дизайна, заменять текст, добавлять графику и многое другое.
Почему ваша фотография обложки группы Facebook имеет значение
Фотография обложки вашей группы Facebook растянута на всю страницу вашей группы и больше, чем средняя фотография обложки страницы или личного профиля.В настоящее время здесь нет фотографий «профиля», так что это ваш единственный шанс сразу произвести большое визуальное впечатление.
Фотография на обложке вашей группы на самом деле задает тон вашей группе и может передать то, чего вы пытаетесь достичь. Яркое изображение на обложке может быстро повысить доверие к группе и показать, что вы относитесь к ней серьезно. Поскольку обложки — это единственное, что вы можете увидеть о группе, если она закрыта до того, как вам будет предоставлен вход, вам необходимо использовать ее в полной мере.Изображение на обложке может помочь увеличить количество потенциальных участников, заинтересованных в присоединении.
Лучшие практики для фотографий обложки группы Facebook
Помимо использования правильного размера обложки (что настолько важно, что у него есть отдельный раздел, поэтому , пожалуйста, примите это к сведению!), Есть несколько важных передовых методов, которым вы должны следовать при создании собственного нового группового рисунка.
Добавить экспозицию
Одна из целей фотографии на обложке группы в Facebook — привлечь внимание потенциальных новых участников и заинтересовать их.Иногда лучший способ сделать это — добавить текст, который точно объясняет, что ваша группа предлагает в дополнение к этому сильному визуальному компоненту.
Группа Facebook ниже делает именно это. Все, что нужно — это одна небольшая строка текста: «Сообщество фрилансеров, художников и предпринимателей» отмечает, для кого именно предназначена эта группа, увеличивая вероятность того, что эта аудитория заметит, если увидит изображение.
Используйте чистые высококачественные изображения
Простой действительно может быть лучшим, когда дело доходит до дизайнерской работы, потому что он размещает контент, который вы хотите выделить, на переднем плане и в центре с небольшой конкуренцией.
В этом примере из закрытой группы Bark Box они действительно перечисляют название группы, при этом единственное реальное изображение — собака, практически ухмыляющаяся на груде игрушек. Поскольку это все, о чем компания (и ее клиенты) могли когда-либо мечтать, это простой образ, который невероятно эффективен. Это изображение высокого качества, оно выглядит чистым и хорошо организованным. Все пустое пространство на изображении работает в пользу изображения, а не против него.
Включите видимый брендинг, если возможно
Если ваша группа Facebook каким-либо образом связана с вашим бизнесом, сделайте одолжение своим подписчикам и убедитесь, что это ясно на обложке.Если они уже подписаны на вашу страницу и не знают, что у вас есть группа, это может устранить путаницу.
Некоторые компании будут иметь полный логотип бренда как часть имиджа группы. AdEspresso делает это здесь, используя человека AdEspresso (которого все клиенты сразу узнают) в качестве основного изображения:
Вы также можете пойти незаметно. На обложке Facebook сообщества FightCamp, например, нет большого логотипа, наложенного в центре изображения или текстовых описаний, но есть характерный черный текст на белом фоне «БОРЬБА» на перчатки и сумка, которая мгновенно узнаваема.Пока ваши подписчики могут отслеживать, что это вы, и что то, что вы делаете в группе, оказывает брендовое влияние, у вас все готово.
Остерегайтесь обрезки только для мобильных устройств
Это большой. На мобильном устройстве верхняя и нижняя части изображения будут обрезаны, даже если вы используете идеальный размер обложки для группы Facebook. Во избежание обрезания чего-либо важного (например, ключевого текста или элементов дизайна, объясняющих, что вы делаете), оставьте эти части изображения свободными от чего-либо важного.Заполните пространство пустыми элементами дизайна или пробелами, которые не имеют значения, если они будут вырезаны.
Обложка, которую вы выберете для своей группы в Facebook, станет одной из первых вещей, которую заметят потенциальные участники, и она может задать тон всей группе, особенно когда она только начинается. Это важно, и вы должны рассматривать это как ключевую часть бренда вашей группы. И если эта группа каким-либо образом связана с вашим бизнесом, это также напрямую отражается на его брендинге.
При создании обложки помните, что простая графика может дать отличные результаты, и что обложка должна охватывать саму группу.Используйте наши лучшие практики и, как всегда, убедитесь, что вы используете идеальный размер обложки для группы Facebook, чтобы избежать неудачной обрезки.
Вам нужно обновить фото обложки вашей группы? Начните бесплатную пробную версию Snappa здесь.
Что вы думаете? Какое групповое фото в Facebook заставляет вас задуматься и заинтересоваться? Какие из наших лучших практик вы больше всего хотите попробовать в своей группе? Делитесь своими мыслями и вопросами в комментариях ниже!
Создайте обложку для контактной группы.Обложка группы ВКонтакте — эффективный инструмент привлечения клиентов
Группы Вконтакте теперь не самые ленивые. Но создать группу и правильно ее сформировать — это другое дело.
Если вы хотите заинтересовать и подписаться на вас, вам стоит позаботиться о создании обложки для группы ВКонтакте. Желательно сделать это до того, как вы начнете заливать трафик на новую страницу в социальной сети.
Уловка, которая поможет сделать имидж компании солиднее: заказать обложку для группы ВК и для страницы в однотипном ФБ.Размеры будут разные, но дизайн лучше сделать одинаковым.
- Сделать обложку для группы ВК привлекательной и информативной важно по нескольким причинам:
- Это шанс произвести первое впечатление и заставить посетителя подписаться на страницу. Второго шанса не будет.
- Это возможность всего за секунду с помощью изображения создать желаемый имидж компании в представлении посетителя. Картинки работают намного быстрее и точнее, чем текст.
- Это подходящее место, чтобы поговорить о самом главном. Грядет большое событие, намечается серьезная распродажа, открывается новое направление? Чем сейчас занимается ваш бизнес? Вы можете написать информацию на обложке и как можно быстрее донести ее до всех, кто войдет в вашу группу.
Прежде чем приступить к изучению того, как сделать прикрытие сверху в группе ВК, стоит определиться, какой путь вам ближе:
1. Сделать обложку для группы Вконтакте на заказ.Результат хорошего дизайнера будет на высоте. Но за качество нужно платить, а также — потратить время и силы на поиск художника и взаимодействие с ним.
2. Разберитесь как сделать обложку для группы Вконтакте. Этот вариант наверняка будет уступать предыдущему, если, конечно, вы не владеете графическими редакторами хотя бы на уровне продвинутого пользователя. С другой стороны, это даст вам новые знания и навыки, а также сэкономит на дизайне.
Если выбрать второй способ, то возникает вопрос, где сделать обложку для группы Вк.Добро пожаловать в Управление сообществом. Эта функция стоит на первом месте в выпадающем списке, который открывается при нажатии кнопки в виде трех точек. Мы выделили красным:
Параметр «Обложка сообщества» — это четвертый пункт после названия, описания и типа группы. ВК предлагает два варианта: загрузить или удалить обложку.
Если вы сами понимаете, как сделать обложку в ВК в группе, вы можете обнаружить, что сайт сам предлагает пользователям ответить на этот вопрос. Идеальный размер изображения для обложки — 1590 × 400 пикселей, формат — JPG, GIF или PNG.
Осталось сделать дизайн. Для этого вы можете использовать графические редакторы, такие как Photoshop или CorelDRAW, или вы можете использовать возможности более простых онлайн-сервисов изображений.
Один из самых популярных и интуитивно понятных онлайн-редакторов картинок и фотографий — www.canva.com. С ним будет несложно понять, как сделать горизонтальную обложку в группе ВК.
Сервис позволяет использовать готовые стильные шрифты и варианты макета текста на картинках.Некоторые шаблоны доступны бесплатно, некоторые — за плату.
Когда обложка будет готова, загрузите ее в группу ВК — и наслаждайтесь всеми преимуществами красиво оформленного сообщества.
Сегодня мы разобрались, как сделать обложку в ВК в группе, а в следующих выпусках поговорим о других маркетинговых инструментах, которые обязательно пригодятся вашему бизнесу.
Попробуйте свои силы в 10-дневной деловой игре «Your Start», , в которой вы начнете зарабатывать деньги на своем бизнесе, используя свои таланты и сильные стороны!
В нем мы постарались собрать наиболее эффективные сервисы, поэтому используйте и интегрируйте их в свои бизнес-процессы.
Оставайтесь на связи!
Если вы не готовы заказывать создание обложки для группы ВКонтакте у дизайнера, то можете попробовать нарисовать ее самостоятельно. Если вы дружите с Photoshop, Avatan или Kanva например, то проблем не будет. Вам нужно знать требования к размеру и формату изображения, а затем — ваше творчество. В этой статье подробно рассказывается, как сделать обложку для группы ВКонтакте в бесплатном онлайн-редакторе Avatan, а также даны рекомендации по работе с Photoshop онлайн и онлайн-редактором Canva.
Обложка ВКонтакте может быть любого размера, но сервис рекомендует использовать размер изображения 1590 на 400 пикселей для сохранения качества изображения. Именно такое соотношение сторон позволит изображению уместиться в отведенном для шапки пространстве — вверху группы или паблика.
Как сделать обложку для группы ВКонтакте онлайн
Если у вас на компьютере нет фотошопа или другой подобной программы, воспользуйтесь онлайн-сервисами для создания обложки для группы ВКонтакте. Подойдут такие онлайн-фоторедакторы, как Avatan, Canva, Photoshop online и некоторые другие.Основное требование к графическому редактору:
- возможность создания макетов определенного размера,
- вставить текст на изображение
- использовать несколько фотографий или изображений в одном макете,
- сохранить в jpeg, png.
Если эти операции выполнимы, то прикрыть не составит труда.
Важно! В какой бы программе вы ни делали шапку для Вконтакте, убедитесь, что компьютер у вас готов заранее:
Логотипв формате * png,
картинка для фона (можно скачать с яндекса или любое стоковое изображение),
текст, который вы хотите видеть в шапке Вконтакте.
Как сделать обложку для группы ВКонтакте в редакторе Аватан онлайн
Этот вариант подойдет тем, у кого уже есть какая-либо картинка или фото для обложки группы в контакте, которая будет служить основным фоном вашего макета. Или есть файл-картинка одного цвета, который вам нужен. Например, я скачал голубой светлый фон с Яндекс изображений.
Загрузить фоновое фото
Напомню, как создать макет в. Сначала установите приложение ВКонтакте, которое называется Аватан.Зайдите в нее и загрузите с компьютера изображение, которое будет служить фоном для группы.
Загружено фон:
Установить размер макета 1590 на 400 пикселей
Размер загруженного мной изображения отличается. Для того, чтобы получил правильный размер , перейдите к кнопке слева «Обрезать» и введите данные, а именно: ширину 1590 пикселей и высоту 400 пикселей. Подтвердите, нажав «Применить».
Вставьте желаемый текст
Добавить логотип группы
Добавьте свой логотип со своего компьютера.Это делается на вкладке «Стикеры» с помощью команды «Пользовательский стикер». Желательно, чтобы логотип был в формате * png, то есть с прозрачным фоном, чтобы он не перекрывал основной цвет макета.
При необходимости часть вставленного изображения можно стереть ластиком-кистью. Этот инструмент открывается, когда вы выбираете вставленное изображение. Таким образом, вы можете удалить ненужный фон со своего логотипа.
Сохранить результат на компьютер
Сохраните макет в формате * jpeg или * png и вставьте в свою группу.
Эта очень простая шляпа была создана всего за 10 минут. На фото ниже показано, как это выглядит уже в установленном виде в группе. Конечно, нужно подумать, какую информацию вы хотите передать в тексте, какие картинки вы хотите вставить.
Подробнее о редакторе читайте в статье «Photoshop Avatan онлайн». Однако напоминаю, что в сети есть настоящий фотошоп, а вовсе не аватан или другой подобный сервис с ограниченным набором операций.Текст о нем ниже, знакомьтесь.
ВКонтакте обложка для группы и фотошоп онлайн
Еще один вариант создания обложки для сообществ ВК — фотошоп онлайн. Бесплатный сервис, в котором сохранены самые важные и необходимые операции обычной «компьютерной» версии этого замечательного фоторедактора.
Дальше описывать не буду: это не составит труда тем, кто до этого работал с фотошопом на компьютере.И если вы никогда ничего не создавали в этой программе, пояснения требуют отдельной статьи — программа слишком сложна, чтобы уместить описание в пару абзацев.
Холст для создания обложки группы ВКонтакте
На мой взгляд, самая удобная и простая онлайн-программа для работы с графикой — Canva. Вполне подходит для создания шапок ВКонтакте. Легко, быстро, доступно как на компьютере, так и в мобильной версии. Несмотря на то, что готовых шаблонов обложек для группы ВКонтакте в Canva нет, вы можете создать их самостоятельно.
Все инструменты, которые могут вам понадобиться для создания обложки в редакторе холста, описаны в.
Скоро будет отдельный урок по ВКонтакте и Canva, следите за обновлениями.
Скоро будет отдельный урок по ВКонтакте и Canva, следите за обновлениями. .
Пример моей шляпы, созданной в Canva (я не дизайнер, но у меня получилось неплохо).
Как загрузить обложку в группу ВКонтакте
Вряд ли вы не знаете, где находится обложка сообщества ВКонтакте, но на всякий случай подсказка.Зайдите в Управление сообществом, нажав пресловутые три точки под аватаркой или старой обложкой группы.
Затем во вкладке «Основная информация» нажмите «Загрузить». Далее настройте отображение заголовка, как будет указано.
Удачного Вам творчества, красивых обложек для Ваших групп! Полезные материалы можно найти в разделе на.
Скачать статью в pdf
На моем сайте отключено копирование текста, поэтому если вам нужна полная статья, то вы можете купить МК с записью в формате * pdf и наслаждаться ею на своем компьютере.
Документ содержит все изображения, ссылки и, конечно же, сам текст.
Любая работа должна быть оплачена. Спасибо за понимание!
Группы Вконтакте теперь не самые ленивые. Но создать группу и правильно ее сформировать — это другое дело.
Если вы хотите заинтересовать и подписаться на вас, вам стоит позаботиться о создании обложки для группы ВКонтакте. Желательно сделать это до того, как вы начнете на новой странице в социальной сети.
Уловка, которая поможет сделать имидж компании солиднее: заказать обложку для группы ВК и для страницы в однотипном ФБ.Размеры будут разные, но дизайн лучше сделать одинаковым.
- Сделать обложку для группы ВК привлекательной и информативной важно по нескольким причинам:
- Это шанс произвести первое впечатление и заставить посетителя подписаться на страницу. Второго шанса не будет.
- Это возможность всего за секунду с помощью изображения создать желаемый имидж компании в представлении посетителя. Картинки работают намного быстрее и точнее, чем текст.
- Это подходящее место, чтобы поговорить о самом главном. Грядет большое событие, намечается серьезная распродажа, открывается новое направление? Чем сейчас занимается ваш бизнес? Вы можете написать информацию на обложке и как можно быстрее донести ее до всех, кто войдет в вашу группу.
Прежде чем приступить к изучению того, как сделать прикрытие сверху в группе ВК, стоит определиться, какой путь вам ближе:
1. Сделать обложку для группы Вконтакте на заказ.Результат хорошего дизайнера будет на высоте. Но за качество нужно платить, а также — потратить время и силы на поиск художника и взаимодействие с ним.
2. Разберитесь как сделать обложку для группы Вконтакте. Этот вариант наверняка будет уступать предыдущему, если, конечно, вы не владеете графическими редакторами хотя бы на уровне продвинутого пользователя. С другой стороны, это даст вам новые знания и навыки, а также сэкономит на дизайне.
Если выбрать второй способ, то возникает вопрос, где сделать обложку для группы Вк.Добро пожаловать в Управление сообществом. Эта функция стоит на первом месте в выпадающем списке, который открывается при нажатии кнопки в виде трех точек. Мы выделили красным:
Параметр «Обложка сообщества» — это четвертый пункт после названия, описания и типа группы. ВК предлагает два варианта: загрузить или удалить обложку.
Если вы сами понимаете, как сделать обложку в ВК в группе, вы можете обнаружить, что сайт сам предлагает пользователям ответить на этот вопрос. Идеальный размер изображения для обложки — 1590 × 400 пикселей, формат — JPG, GIF или PNG.
Осталось сделать дизайн. Для этого вы можете использовать графические редакторы, такие как Photoshop или CorelDRAW, или вы можете использовать возможности более простых онлайн-сервисов изображений.
Один из самых популярных и интуитивно понятных онлайн-редакторов картинок и фотографий — www.canva.com. С ним будет несложно понять, как сделать горизонтальную обложку в группе ВК.
Сервис позволяет использовать готовые стильные шрифты и варианты макета текста на картинках.Некоторые шаблоны доступны бесплатно, некоторые — за плату.
Когда обложка будет готова, загрузите ее в группу ВК — и наслаждайтесь всеми преимуществами красиво оформленного сообщества.
Сегодня мы разобрались, как сделать обложку в ВК в группе, и в следующих выпусках поговорим, что обязательно пригодится для вашего бизнеса.
, в котором вы начнете зарабатывать на своем бизнесе, используя свои таланты и сильные стороны!
В нем мы постарались собрать наиболее эффективные сервисы, поэтому используйте и интегрируйте их в свои бизнес-процессы.
Оставайтесь на связи!
Как сделать обложку для группы Вконтакте? В новом дизайне появилась новая функция для сообществ — это обложка. Рассказываю несколько вариантов крутого дизайна паблика в ВК. Посетители будут в восторге.
Здравствуйте!
Из этой статьи вы узнаете, как сделать обложку для группы ВКонтакте.
Кроме нее, я покажу еще несколько способов элегантного оформления пабликов, кстати, такие обозначения давно не появлялись, в общем модная фишка, если хотите в этом году поразить!
Пробовал, понравилось).
Прямо так, как выглядит сайт!
Друзья, давайте сначала покажем, как выглядит обложка сообщества ВКонтакте.
Он показал пример изображения из своего блога.
Это кстати новая функция контакта).
Вообще как сказать все новое, давно забытое старое.
Это я к тому, что такая тема в Твиттере.
По мне смотрится прилично.
Да, в этой соцсети много обновлений …
Хотя сначала многие критиковали новый дизайн, в том числе
Мы пытались поменять дизайн на старый), но поначалу это было недостаточно комфортно.
У меня даже была статья по этому поводу).
Сначала все работало, теперь ребята, на старую не перейти.
Хотя уже есть много разных плагинов и расширений, которые люди сделали.
Правда, как старый ВК, не будет смотреться, можно только так сделать.
Но! Друзья, за много новых возможностей снимаю шляпу перед админами ВК! Друзья, от слов к делу.
Вы наверняка хотите узнать, как сделать обложку для группы ВК?
Если я расскажу, как это сделать, у вас уйдет много времени).
Для начала нужно выбрать изображение.
Советую зайти сюда
Пройдите по ссылке.
размеров обложки для группы ВКонтакте
Размеры обложки для группы ВКонтакте
Рекомендуемый размер: 1590 × 400.
Минимальный размер: 795 × 200
Нажмите на размер. Далее устанавливаем размеры: 1500 × 400
Как и на скриншоте ниже:
После выбора возникает логичный вопрос, как поставить обложку на группу ВК?
Свяжитесь с вашим сообществом.
Первым делом поставьте аватарку, если у вас ее еще нет!
Так как обложка в аве не показывается, у вас будет такая ерунда).
Далее.
Нажмите 3 точки, в открывшейся вкладке выбираете: «Управление сообществом»
Затем в открывшемся окне «Загрузить»
После выбора и загрузки поверните изображение как хотите).
Это можно закончить … но!
Помните, в начале этой статьи я вам обещал классный паблик, несколько вариантов?)
Посмотрите, а как еще можно устроить.
Это сделано в моем сообществе).
Я делал через фотошоп.
К сожалению, пока статья по оформлению такого плана не готова, скоро напишу).
Для ленивых могу сделать вам такой план, соответственно дизайн подберет вам по теме).
Стоимость 500 руб.
Пишите в личку или в комментариях.
Что еще интересного в ВК?
Новые контактные микросхемы
Нравится
Функционал расположен прямо ВКонтакте.
По сути, это обрезанный фотошоп).
Можно редактировать фото, писать на них, набор смайлов, можно переделывать чью-то фотографию.
Вообщем прикольная штука).
Еще одна интересная штука. Очень близко к нашей теме, а скорее к раскрутке сообщества.
Суть всего, устроить конкурс, подключить бесплатную программу, которая автоматически определяет победителя.
С помощью этого чипа можно прилично увеличить количество абонентов.
В статье я также рассказываю о сообществах, в которых можно давать рекламу, почти за символическую сумму денег.
Если говорить о дизайне, собственно, ребята, сейчас это очень важно.
Как говорится, встречаются по одежде.
Заметил такую вещь у себя в группе.
После обновления дизайна количество переходов по отношению к подписчикам значительно увеличилось.
Как будто с таким же количеством переходов подписывались гораздо активнее.
Во всяком случае она была у меня.
Еще советую сделать меню в паблике.
Регулярно проводите конкурсы.
Существенно помогает, в виде лайков и репостов.
Зачем это нужно?
Видите ли, сейчас групп по какой-то теме есть вал.
Если у вас миллион человек, вам будет проще.
Ну, а если нет, то зачем пользователю проводить с вами время?
Стадный инстинкт никто не отменял).
Где подписчиков больше, там и народ.
Винт больше не работает).
Раньше можно было, теперь хоть чуть-чуть).
В общем, правильно начинать изначально, оценивать конкуренцию.
У меня есть статья на эту тему.
Выход единственный — заинтересовать читателя.
Вот конкурсы и розыгрыши и привлекайте их.
Я дал тебе таблетку от головной боли, сделай это).
Друзья, еще много разных фишек.
Все в одной статье не расскажешь.
Интересно, читайте этот блог, в нем я до сих пор горю).
Если есть вопросы, пишите в комментариях.
Всегда отвечаю.
Вот и все, всем пока!
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании.Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не случилось, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная в использовании. Как это сделать? Читай ниже.
Текущие размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети ВКонтакте запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений.Памятка, которая будет представлена ниже, соответствует всем нововведениям и содержит параметры, актуальные в данный момент времени.
А теперь давайте подробнее рассмотрим каждый предмет.
ВК размер аватара
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны.Главное, чтобы соотношение их сторон не превышало 2: 5.
Покажу пример.
У меня есть образ. Его размер составляет 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает. Однако я все еще не могу использовать это изображение, так как «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей.Посмотрите, как это закреплено в приложении на мобильном телефоне:
Чтобы этого не произошло, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакты» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются такими, какие есть. Поэтому, если вы хотите, чтобы ваше изображение полностью занимало свое место в ленте новостей, его ширина должна быть не менее 510 пикселей.Лучше всего иметь квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому покажу на примере.
Предположим, у нас есть квадратное изображение со стороной 510 пикселей. Если мы прикрепим его к нашей записи, он будет очень хорошо смотреться в ленте новостей на всех устройствах:
Так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Изображения для постов со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метатега Title, а изображение берется из статьи.При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве объявления для своей статьи, составляет 537 на 240 пикселей. Однако вы можете загружать изображения большего размера, если они пропорциональны.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей.Лучше, если она будет темного цвета и более-менее однообразной, так как название статьи и сообщества теряется на светлом фоне.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для рассказов
Размер фото 1080 на 1920 пикселей. Размер видео — 720 на 1280 пикселей.
Технические характеристики видеозаписи:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук AAC.
В рассказах необходимо использовать фото и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. С компьютера этого сделать нельзя.
Размер обложки фотоальбома
Размер изображения для видео
1280 на 720 пикселей.
Вики-страница
Ширина области содержимого вики-страницы составляет 607 пикселей. Если вы загрузите изображение большего размера, оно автоматически загрузится шириной 400 пикселей. Пример: у меня есть изображение размером 1366 на 768 пикселей. Если я добавлю его на вики-страницу, я получу следующее:
Чтобы изменить размер изображения, щелкните по нему и установите необходимые значения:
О том, как работать с вики-страницами, я подробно расскажу чуть ниже. Поэтому на этом мы не будем останавливаться.
Как сделать так, чтобы изображение «ВКонтакте» не сжималось? Влияние фона и размера на качество изображения.
Если вы когда-либо пробовали загружать изображения ВКонтакте (неважно, была ли это картинка на аватаре или просто фотография из вашей поездки), то вы наверняка уже знаете, что они имеют тенденцию к уменьшению. Особенно это заметно на темном (а особенно на красном) фоне и когда изображение не слишком большое. Пример:
Как сделать, чтобы качество снимков не портилось?
Чтобы изображение не было сжатым (точнее сжатым, но в гораздо меньшей степени), необходимо сделать его в 2–3 раза больше требуемого размера.Например, если нам нужно сделать аватар размером 200 на 500 пикселей, сделайте снимок размером 400 на 1000 пикселей. Если хотите сделать меню размером 510 на 400 пикселей, берите — 1020 на 800.
Изображение на темно-синем фоне, которое я перенес немного выше, имеет размер 510 на 350. Я сделал его вдвое больше (1020 на 700) и сохранил. Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом.Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую схему. Например, сделайте фон белым, а текст синим.
Как сделать шапку страницы
Шапка вашей публичной страницы или группы — это первое, что видят пользователи, приходя к вам в гости. В большинстве случаев в этом месте размещается меню навигации на основе общедоступных материалов, интересных постов или важных анонсов.Давайте посмотрим на примеры того, как разные компании используют это пространство.
Крышка
Не так давно ВКонтакте представило обновление — теперь на страницах можно скачивать большие и красивые обложки (1590 на 400 пикселей). Для этого зайдите в настройки и нажмите кнопку «Скачать».
На обложке можно разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Рекомендую обратить особое внимание на возможности динамического покрытия.Как это работает, для каких целей можно использовать и с помощью каких сервисов устанавливать, читайте в нашей статье.
Примеры динамических крышек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не фиксируют какие-либо сообщения в шапке, чтобы у пользователей была возможность прочитать основную информацию о странице и перейти непосредственно на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страницы хэштеги, которые ее характеризуют.Это делается для того, чтобы страница имела более четкую релевантность и благодаря этому была выше в поиске по соответствующим запросам. Честно говоря, не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Пристыкованный пост, рассказывающий, о чем эта страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить к шапке вики-пост или статью в редакторе с яркой картинкой на анонсе, которая будет воодушевлять пользователей чтобы щелкнуть по нему.Пример такого поста:
Но что видит пользователь после перехода по ссылке:
Групповое меню открыто
Открытое меню, я это меню называю, сразу понятно из каких пунктов оно состоит. То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу пример.
Вот как выглядит контактный пост в заголовке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только изображения с пунктами меню нет в объявлении.Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
Но что мы видим, когда нажимаем на него:
Кстати, стоит отметить, что это не единственные варианты. На самом деле на этой картинке можно написать все, что угодно. Главное, чтобы пользователь хотел по ней кликнуть, и он понимал, что его ждет после этого. Пример:
Скользящее меню для группы
Объединенное меню — это когда изображение в анонсе вашего меню составляет одно изображение с аватаром.Ниже я подробно объясню, как сделать такое меню, а пока просто посмотрите, как красиво оно выглядит.
Гифка и аватар одно изображение
А вот этот вариант дизайна кепки меня очень поразил. Автоматически проигрываемая гифка сливается с аватаркой в единую композицию и привлекает внимание пользователей, даже если на ней нет никакой информации.
Кстати, я заметил этот пример в группе SMM-маркетолога Сергея Шмакова. Так что спасибо ему за находку 🙂
Скрытое меню
Скрытое меню доступно только для групп (у страниц такой функции нет).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что основная информация сообщества видна пользователям, и если они хотят использовать меню, все, что им нужно сделать, — это всего лишь один щелчок. Однако есть и небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано вверху страницы.
Видео с автоматическим воспроизведением
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает проигрываться автоматически.С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда они навязывают свой контент, потому что видео воспроизводится без звука и почти не мешает.
Как добавить это видео в шапку своей страницы?
Для этого необходимо выполнить три условия:
- Прикрепите видео к сообщению и закрепите его в топе сообщества.
- Кроме видео к записи больше ничего не надо прикреплять.Только видео и текст по желанию.
- Видео необходимо загрузить во ВКонтакте — сторонние плееры не поддерживаются.
Запись, получившая много репостов
Еще один способ продуктивно использовать пространство в заголовке вашей страницы — это исправить в нем один из самых успешных постов — тот, который уже получил и продолжает набирать большое количество лайков и репостов. Зачем это делать, думаю, всем понятно — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Скидки и акции
Кейсы, отзывы покупателей
Рекламное приложение
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты дизайна крышки. Фактически, на обложке и в фиксированном посте вы можете разместить любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Включите воображение и используйте дизайн вашего сообщества для достижения своих целей.
Какой должна быть аватарка
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент для маркетолога, с помощью которого он достигает своих целей. Давайте подробно рассмотрим, каким он должен быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие. Начнем с эскиза.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюры.
- Пользователи должны четко понимать, что изображено на аватаре.
- По возможности лучше не использовать стоковые изображения, так как они часто снижают доверие к компании.
- Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она потеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его минималистичным: меньше текста, теней, градиентов и никаких элементов, несущих какой-либо смысл. Ваш аватар должен быть максимально простым и точным. Этот стиль сейчас в тренде.
- Если перед вами стоит цель привлечь внимание пользователей и выделиться среди других аватарок на ленте, вам придется включить фантазию. Подумайте, на что вы сами обращаете внимание, ища интересное сообщество? Вот, например, меня неоднократно привлекали аватары с горящей лампочкой, которая обычно означает, что пришло новое сообщение.Это очень старый трюк, но по какой-то причине он все еще действует на меня — когда я увижу такой свет, я обязательно буду на него смотреть.
Я не утверждаю, что эта техника будет работать с вашей страницей. Идея, которую я хочу донести, заключается в том, что есть много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества. Вот, например, еще одна интересная идея, на которую я сам вряд ли бы подумал:
Аватар — черный круг: большой и маленький.Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, такие аватарки привлекают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватарке
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Преимущества компании / услуги / стр.
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информация о том, что компания предоставляет бесплатную доставку, добавляется к самому названию группы, чтобы пользователи точно обратили на нее внимание.
Акции
Конкурсы
Работа
Каким должен быть сам аватар?
Придумал, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь перейдем к самому аватару. Полная версия аватара будет отображаться только в сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел.Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. Как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу кратко — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: был такой же цветовой гаммы, имел одинаковые шрифты, элементы и т. Д.Благодаря этому заголовок вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать круг на аватаре, расположить его по своему усмотрению, выбрать эту область в качестве миниатюры и выполнить остальную часть аватара в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один предназначен для миниатюры, а второй — для остальной части аватара.
Какую информацию можно разместить на аватаре?
На самом деле вы можете разместить на аватаре что угодно. В отличие от миниатюр, здесь действительно есть где побродить. Главное не злоупотреблять 🙂
Домен сайта
Телефон / Адрес / Время работы
Конкурсы / Акции
Лучшие продукты / новинки
информация о доставке
Реклама в мобильных приложениях
Основные преимущества компании / страницы / товара и др.
Обновление ассортимента / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Хваст
В общем, на аватарке можно размещать абсолютно любую информацию.Я просто привел несколько идей, чтобы вы могли видеть, что делают другие, и вдохновлялись их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами будет больше «воздуха».
Как создать цельный аватар и меню
Для того, чтобы сделать аватар и меню единообразными, вам понадобится программа Adobe Photoshop или ее аналог. Я объясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для Photoshop, который я специально подготовил для этой статьи. В нормальном размере (меню — шириной 510 пикселей, аватар — 200) или в увеличенном (меню — шириной 1020 пикселей, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и поместите так, как хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в пространстве размером 50 пикселей), переместите его вправо, как показано на следующем гифке:
- Выберите инструмент «Макет» и нажмите кнопку «Фрагменты по направляющим».
- Удалите ненужные фрагменты (щелкните правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните пустое место — возьмите нужную область и растяните ее до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили изображения (рабочий стол или какую-то конкретную директорию), и найдите там папку под названием «Изображения».Здесь будут ваши изображения. Теперь осталось только загрузить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но у вас это значение может быть меньше. Например, как на странице разметки вики:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на рассылку новостей, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как виджеты выглядят на странице ВКонтакте:
Как делать изображения для постов
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, к ним тоже не отношусь). Итак, давайте подробнее рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что практически все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы решили это сделать, постарайтесь сделать свой логотип не слишком ярким и не занимать слишком много места, иначе на нем будет весь акцент и изображение потеряет привлекательность.
Где взять хорошие изображения?
У нас есть хорошая запись в блоге по этой теме — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли для себя ничего подходящего, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно по такому запросу выходят качественные изображения. Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или других графических редакторах) и еще не готовы выделить время на его разработку, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны изображений для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно доступны только те шаблоны, у которых нет значка в виде ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду «Слой» (значок сэндвича) и нажмите «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, положение метки и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
2. Canva.com
Еще один сервис, который поможет красиво нарисовать свой образ. Он работает по тому же принципу, что и предыдущий. Зарегистрируйтесь в сервисе (вы можете использовать свою учетную запись Google+ или электронную почту).
Выбираем сферу деятельности. Шаг, на котором вас просят пригласить друзей, пропускается. Попадаем в главное меню, где выбираем пост в Facebook, если нам нужна прямоугольная фотография, или пост в Instagram — если он квадратный.
Выбираем шаблон (если в шаблоне помечено «БЕСПЛАТНО», значит он бесплатный), меняем текст.
При необходимости загрузите изображение, отрегулируйте размер, измените текст, шрифт и положение этикетки.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как делать статьи в редакторе
В последнее время ВКонтакте можно использовать для создания статей в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще слышат этот термин впервые.Поэтому специально для вас я дам определение, которое дает «Контакт».
РазметкаWiki — это язык разметки, который используется для форматирования текста на веб-сайтах (обычно относится к классу вики-проектов) и позволяет упростить доступ к функциям языка HTML. На нашем сайте вики являются хорошей альтернативой обычным сообщениям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику или просто создать красочное меню навигации для вашего сообщества — wiki незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, «Контакт» имеет собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создавайте меню навигации, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно расскажу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении вики-разметки.
Как создать меню на публичной странице. ВКонтакте дизайн. Как сделать публичное меню? (исправить)
Здравствуйте уважаемые читатели блога сайта. хорошо, потому что им пользуются миллионы людей с самыми разными интересами. Здесь можно найти целевую аудиторию как для развлекательных, информационных и образовательных, так и для коммерческих проектов. Основными инструментами использования сети «в ваших интересах» являются и.
Однако эти инструменты несовершенны, и им есть над чем поработать.Например, очень важно, чтобы у группы или паблика (как и у любого сайта в сети) была удобная и понятная навигация, позволяющая посетителю быстро перемещаться, а не пролезать без нужды по разделам группы в поисках того, что он потребности. Кроме того, есть еще вещи, на которые хотелось бы обратить особое внимание. Эту проблему можно решить с помощью дополнительного меню, которое будет видно всем посетителям, вошедшим в группу или публичную страницу.
Такое меню, по идее, можно нарисовать самому в фотошопе, а потом подключить в интерфейсе контактов с помощью вики-разметки.Но проблема в том, что это довольно хлопотно, а иногда и трудно понять среднему владельцу паблика или группы. И это, скорее всего, будет не идеально. Поэтому появился сервис MenuMake , который позволяет не только автоматически создавать меню с желаемым оформлением, но и подключать его к своей группе или паблике.
Как создать меню в Menumake
Сервис очень прост в освоении — меню создается всего за пару простых шагов, и вам просто нужно согласиться с тем, что Menumake автоматически загрузит его в вашу группу, а затем создаст сообщение с кнопкой, которая откроет меню ( ну закрепите так, чтобы он всегда был наверху и привлекал внимание посетителей группы).Чтобы получить что-то вроде этого:
Итак, зарегистрироваться в сервисе достаточно просто — нажмите кнопку «Войти через Вконтакте» (вверху справа), а после авторизации введите свой Email.
Вот и все, можно приступать к созданию меню. Если группа принадлежит той же учетной записи Вконтакте, которую вы использовали для входа в этот сервис, то она появится в списке на главной странице … В противном случае вам нужно будет добавить желаемую учетную запись ВКонтакте с помощью соответствующей кнопки:
Затем напротив нужной группы нажмите кнопку «Создать меню» … Откроется окно редактора, где вы можете выбрать подходящий шаблон, выбрать фон для меню (или загрузить свой собственный, если хотите), настроить шрифты, отступы и, самое главное, — создавать пункты меню, вводя их имена и ссылки на страницы Контакта (или другого сайта), на которые эти точки будут вести:
Естественно, стоит внимательно продумать структуру меню, чтобы его пункты были вам полезны, а не были пустыми. Вероятно, не стоит создавать слишком много предметов, но это зависит от специфики группы или бизнеса, который она представляет.В правом верхнем углу вы видите предварительный просмотр всех вносимых изменений. В конце макета нажмите кнопку «Загрузить меню в группу» .
Служба, использующая приложение, зарегистрирует небольшую дополнительную информацию (не влияющую ни на что другое) в вашей группе, попросит вас проверить, все ли выглядит так, как вы планировали, предупредит вас, что это не бесплатно, и предложит начать загрузку .
Если деньги не поступили на счет сервиса заранее, то ничего страшного — вам предложат исправить прямо сейчас:
Пополнение возможно с WebMoney, Qiwi, Paypal или банковской карты.
В любом случае вас поздравят с успешной передачей меню в вашу контактную группу (и предоставят ссылку на нее). Но это не все. Желательно добавить в свою группу в соответствии с советом поста Menumake с кнопкой «Открыть меню» на выбранном вами фоне в конструкторе меню. Вы можете исправить это, чтобы получить максимальные дивиденды от потраченных здесь ста рублей.
Здравствуйте, уважаемые читатели блога сайта! Социальная сеть ВКонтакте хороша тем, что ею пользуются миллионы людей с самыми разными интересами.Здесь можно найти целевую аудиторию как для развлекательных, информационных и образовательных, так и для коммерческих проектов. Основными инструментами использования сети «в ваших интересах» являются группы и публичные страницы (публичные страницы).
Однако эти инструменты несовершенны, и им есть над чем поработать. Например, очень важно, чтобы у группы или паблика (как и у любого сайта в сети) была удобная и понятная навигация, позволяющая посетителю быстро перемещаться, а не пролезать без нужды по разделам группы в поисках того, что он потребности.Кроме того, есть еще вещи, на которые хотелось бы обратить особое внимание. Эту проблему можно решить с помощью дополнительного меню, которое будет видно всем посетителям, вошедшим в группу или публичную страницу.
Такое меню, по идее, можно нарисовать самому в фотошопе, а потом подключить в интерфейсе контактов с помощью вики-разметки. Но проблема в том, что это довольно хлопотно, а иногда и трудно понять среднему владельцу паблика или группы. И это, скорее всего, будет не идеально.Поэтому появился сервис MenuMake , который позволяет не только автоматически создавать меню с желаемым оформлением, но и подключать его к своей группе или паблике.
Как создать меню в Menumake
Сервис очень прост в освоении — меню создается всего за пару простых шагов, и вам просто нужно согласиться с тем, что Menumake автоматически загрузит его в вашу группу, а затем создаст сообщение с кнопкой, которая откроет меню ( ну закрепите так, чтобы он всегда был наверху и привлекал внимание посетителей группы).Чтобы получить что-то вроде этого:
Итак, зарегистрироваться в сервисе достаточно просто — нажмите кнопку «Войти через Вконтакте» (вверху справа), а после авторизации введите свой Email.
Вот и все, можно приступать к созданию меню. Если группа принадлежит той же учетной записи Вконтакте, которую вы использовали для входа в этот сервис, то она появится в списке на главной странице. В противном случае вам нужно будет добавить желаемую учетную запись ВКонтакте с помощью соответствующей кнопки:
Затем напротив нужной группы нажмите кнопку «Создать меню» … Откроется окно редактора, где вы можете выбрать подходящий шаблон, выбрать фон для меню (или загрузить свой собственный, если хотите), настроить шрифты, отступы и, самое главное, — создавать пункты меню, вводя их имена и ссылки на страницы Контакта (или другого сайта), на которые эти точки будут вести:
Естественно, стоит внимательно продумать структуру меню, чтобы его пункты были вам полезны, а не были пустыми. Вероятно, не стоит создавать слишком много предметов, но это зависит от специфики группы или бизнеса, который она представляет.В правом верхнем углу вы видите предварительный просмотр всех вносимых изменений. В конце макета нажмите кнопку «Загрузить меню в группу» .
Служба, использующая приложение, зарегистрирует небольшую дополнительную информацию (не влияющую ни на что другое) в вашей группе, попросит вас проверить, все ли выглядит так, как вы планировали, предупредит вас, что это не бесплатно, и предложит начать загрузку .
Если деньги не поступили на счет сервиса заранее, то ничего страшного — вам предложат исправить прямо сейчас:
Пополнение возможно с WebMoney, Qiwi, Paypal или банковской карты.
В любом случае вас поздравят с успешной передачей меню в вашу контактную группу (и предоставят ссылку на нее). Но это не все. Желательно добавить в свою группу в соответствии с советом поста Menumake с кнопкой «Открыть меню» на выбранном вами фоне в конструкторе меню. Вы можете исправить это, чтобы получить максимальные дивиденды от потраченных здесь ста рублей.
Собственно и все.Если вам нужно что-то настроить или получить повторную ссылку на это меню, вы можете сделать это на главной странице сервиса.
Как вам это нравится? Понравилось — дешево и сердито (удобно, быстро и просто).
Сегодня мы поговорим с вами о том, как сделать меню в ВК паблик. Мы начнем с самых простых вещей, а потом перейдем к чему-то большему. На самом деле, если вы решили украсить свою группу, то следует быть готовым к тому, что над заданием придется долго работать.Особенно, если вы вообще не умеете программировать и работать в графических редакторах. Давайте быстро разберемся, как сделать меню в ВК паблик.
Придумывая идею
Итак, начнем, пожалуй, с самого простого, которое только мы можем встретить сегодня — это не что иное, как обдумывание идеи и общего вида вашего меню. Без этого у вас не получится создать что-то красивое, привлекательное и интересное.
Если вы думаете, как сделать меню в ВКонтакте, то лучше запастись временем и продумать все пункты своего «гайда», а также то, как наш конечный объект будет выглядеть визуально.Есть идея? Отлично, тогда откройте графический редактор и нарисуйте кнопки вместе с вами. Делаем на них соответствующие надписи. Другими словами, мы готовим макет. Для каждой кнопки есть отдельный файл. Изначально можно сделать все в одном документе, который потом «разрезать» на части. После того, как этот шаг будет выполнен, дальше мы сможем увидеть, как сделать меню в пабле в «ВК». В этой нелегкой задаче вам помогут пошаговые инструкции.
Включаем материалы
Что ж, идем дальше с вами.У нас уже есть идея «меню» — все пункты перечислены, кнопки сделаны. Осталось только реализовать их публично и закрепить. Для этого вам нужно будет включить так называемые «материалы» в настройках группы.
Если вы только что решили создать паблик, то после ввода имени настройки всплывают автоматически. Там вам нужно будет найти пункт «Материалы» и перевести их в состояние «Подключено». Затем сохраните настройки. Только тогда можно будет думать о том, как дальше сделать меню в ВК паблик.
Если вы уже создали группу и сейчас думаете о ее дизайне, тогда вам следует нажать на «Управление сообществом», а затем выбрать «Настройки сообщества». Далее перед вами откроется уже знакомое нам окно. Там «подключаем» материалы, сохраняем изменения и продолжаем работу над вопросом. На самом деле, если вы думаете, как сделать меню в паблике «ВК», то сейчас нужно готовиться к самым сложным моментам.
Работа в фоновом режиме
Но сначала давайте сосредоточимся на более приятных моментах с вами.В частности, мы немного поработаем над дизайном нашего меню. Кнопки уже готовы — отлично. Но они должны быть на чем-то размещены. Естественно, у вас есть возможность разместить на стандартном «белом» фоне. В этом случае этот пункт можно пропустить. Если вы хотите узнать, как сделать меню в паблике «ВКонтакте», пошаговая инструкция обязательно поможет вам создать что-то особенное.
Итак, допустим, мы решили создать аватар и фон группы в одном цвете.То есть из «авы» как бы следует наше меню. Для этого стоит проявить не только фантазию, но и некоторые знания. В частности, пользователю необходимо знать размер. Вы должны четко понимать, что ваш аватар будет представлять собой прямоугольник размером 200 на 710 пикселей, а фон меню — 382 на 442 пикселей. После того, как вы создадите эти «полотна», вы можете их раскрасить.
Но радоваться рано — наши мучения с редактором на этом не заканчиваются. Теперь фон нужно разделить на линии.Разрежьте изображение с помощью инструмента «Нарезка», разместите кнопки в каждом секторе, затем нажмите «Сохранить для веб-страницы». Можешь двигаться дальше.
Загрузка материалов
Возвращаемся в нашу группу в соцсети … Итак, мы уже получили с вами кнопки, фон и аватарку. Теперь осталось все это загрузить на страницу и заставить работать. Если с загрузкой авы проблем нет, то группе придется немного помучиться.
Для того, чтобы установить аватар на страницу, вам достаточно нажать на кнопку «Загрузить фото» под тем местом, где должен находиться данный объект… Теперь загрузите туда файл размером 200 x 710 пикселей и сохраните. Посмотри, что случилось. Дальше можно подумать, как сделать меню в ВК паблик.
Теперь можно приступить к работе с пунктами нашего «меню». Мы уже сохранили «вырезанный» вариант фона с кнопками. Теперь мы их загрузим. Загляните в раздел «Последние новости» на главной странице группы. Найдите «Изменить» справа от строки. После этого перед вами появится вики-редактор. Просто нужно расположить наше меню в правильном порядке.Перед этим вам необходимо создать альбом, в котором будут находиться все наши графические файлы. Готово? Затем вы можете разместить все необходимые ссылки в соответствующем поле, а затем сохранить изменения и посмотреть, что произошло.
Подчистка «хвостов»
Когда пользователь задумывается, как сделать меню в паблике в «ВК», ему часто приходится убирать автоматически сделанные нашим редактором «косяки». В принципе, этого делать не нужно, но если вы не хотите запутаться позже, придется потрудиться над внутренним кодом.
Следует помнить, что общий вид ссылок в нашем меню должен выглядеть так: [-]. После этого ничего лишнего быть не должно. Никаких кодов или тегов — иначе вы не сможете воплотить идею в жизнь.
Стоит отметить, что в опции обычно пишется размер загружаемой фотографии, а затем назначается функция склейки изображений (для получения одноцветного и полного списка). За это отвечает «Nopadding». После этого можно добавить описание довольно бесполезной вещи), а потом ссылку, куда вам будет кидаться при нажатии.Сохраните все полученные изменения и посмотрите, что у вас получится.
Заключение
Сегодня мы с вами научились создавать и редактировать меню в социальной сети ВКонтакте. Как видите, это не представляет особой сложности, если у вас есть определенные навыки. В частности, при создании графических файлов.
Нередко, чтобы долго не заморачиваться над оформлением группы, пользователи выбирают готовые меню или фоны с аватарками. Скачать их довольно просто.Этот ход облегчит ваши мучения с созданием и редактированием пунктов меню. Правда, такие файлы не особо оригинальны. Лучше нанять специально обученного человека, который может разработать для вас что-то особенное и создать красивый аватар и фон меню.
Учитывая, что это меню не в группе, а на странице ВКонтакте (паблик), я решил показать вам, как все это делается! Уже давно меня трепещут вопросы: как сделать публичное меню, как сделать меню открытым, как исправить и т. Д.Вот вам инструкция!
Так как можно даже сделать меню на публичной странице в контакте ? Все мы знаем, что возможность добавить встроенное вики-меню есть только в группе , я об этом и писал. Но как сделать публичное меню, если в настройках нет такой функции? Для пытливого ума ограничений нет! Вот так выглядит меню в нашем корпоративном паблике:
Открытое меню? Очень просто!
Просмотрите статьи еще раз: и теперь эти знания нам пригодятся!
3 шага к красивому публичному меню!Вы, наверное, уже догадались, что в основе такого меню лежит… закрепил пост с внутренней страницей! Лично мне этот способ очень нравится, даже в группе моего блога отказался вставлять и пользоваться «меню в клипе». А теперь я дам вам четкую инструкцию, «как это сделать»!
Шаг 1: создайте внутреннюю страницу менюИтак, чтобы меню появилось в нашей группе, его нужно создать на отдельной внутренней странице. И как вы помните, публично у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу.Для того, чтобы его создать, мы должны правильно прописать адрес в строке браузера. Вот шаблон ссылки:
Вариант 1: (нормальный)
http://vk.com/pages?oid=- XXX & p = Page_name
, где XXX — идентификатор вашей публичной страницы,
, а «Имя_страницы» — любое слово, которое будет использоваться для наименования страницы
Вариант 2: (облегченный, но)
Итак, мы создаем вики-страницу и заполняем ее точно так же, как если бы мы заполняли меню для группы.То есть регистрируем там все изображения и переходы. У нас должно получиться что-то вроде этого:
Это вики-меню
Внимание! Если вы до сих пор не умеете создавать визуальные меню в контакте, то снова статья! Если все в порядке. то у вас получится аналогичная картинка:
А это уже готовая страница меню
Шаг 2: создайте сообщение на стенеТеперь нам нужно добавить наше меню на стену сообщества ВКонтакте.Для этого скопируйте ссылку на внутреннюю страницу и добавьте ее в пост, например:
Вы, наверное, уже знаете, что ссылка на сообщение прикрепляется автоматически и после того, как ссылка прикрепляется из самого сообщения, адрес страницы может быть удален. Если вы опубликуете ссылку, то меню на стене не появится, а будет просто ссылка, нажав на которую человек попадет в наше меню. Это только полдела! Нам нужно, чтобы меню было видно и висело в замке, т.е.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» сообщения (прикрепленная страница останется) и добавить к сообщению картинку , которую увидят подписчики. Хитрость в том, что если ссылка и изображение присутствуют в одной записи, то при нажатии на изображение переходит по ссылке ! Все гениальное просто!
Картинка может частично или полностью повторять само меню, здесь вам решать. Если вы заказываете меню для паблика, то вам также понадобится баннер, т.е.е. картинка, которая будет висеть в клипе. Вот что мы получаем, когда публикуем пост:
Картинка повторяет меню и привлекает внимание посетителей страницы
Наконец-то у нас все готово и на стене висит пост с картинкой и ссылкой! Теперь нам нужно переместить его в шапку группы, закрепить пост на главной странице, сделать пин … Для этого нажимаем на дату / время поста (под каждым постом есть дата публикации), мы перейдите на внутреннюю страницу сообщения, прокрутите вниз и найдите кнопку «закрепить» ».На картинке показано, что вам нужно найти:
Щелкните по этой кнопке и обновите страницу. Вуаля, готово! Наслаждайтесь красивым меню!
vk.com/frilkacom
Вы даже можете выбрать картинку, которая стала бы продолжением вашего аватара — такой дизайн выглядит очень красиво.
Итак, за три простых шага нам удалось создать красивое меню, которое можно использовать в любом сообществе ВКонтакте!
У меня все есть! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
.




 Форматы: JPG, PNG, GIF.
Форматы: JPG, PNG, GIF.