Размер картинок для социальных сетей Инстаграм, ВКонтакте, Youtube, Одноклассники, Facebook, Twitter, Pinterest, Tumbler, LinkedIn — Веб-Центр, блог
Интерфейсы социальных сетей регулярно обновляются и дополняются новыми форматами. Визуальный контент как в блогах, так и в рекламных объявлениях выходит на передний план. Внимание с текста перешло на картинку и ее качество.
Поэтому при подготовке контента для соцсетей учитывайте размер изображения для оформления, иначе рискуете выложить фото без макушки или рекламу с обрезанным слоганом на картинке.
Итак, давайте разберемся, какие же форматы изображений на сегодняшний день предлагают социальные сети.
Содержание
Размеры изображений для Instagram
Пост в ленте
Stories
Обложка Reels
Изображение профиля
Обложка Highlights
Реклама в ленте
Реклама в Stories
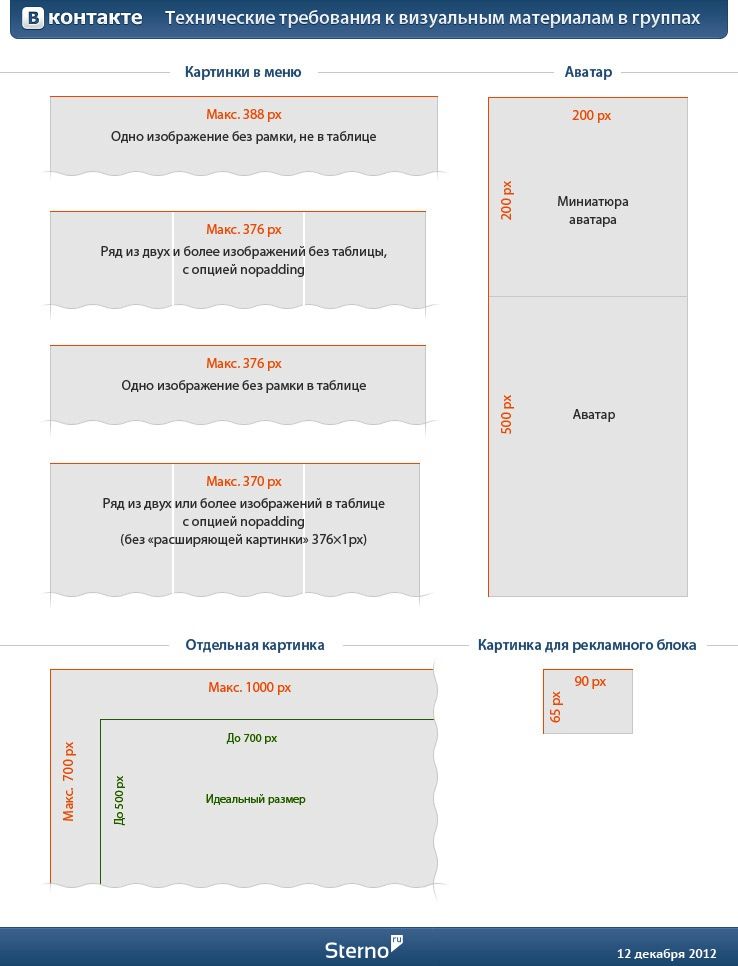
Размеры изображений для ВКонтакте
Обложка сообщества
Аватар сообщества
Аватар профиля
Обложка альбома
Изображение к внешним ссылкам
Обложка для статьи
Обложка для витрины товаров
Изображение для историй
Реклама в кольцевой галерее
Изображение для универсальных записей
Изображение для рекламы личной страницы
Изображение для рекламы записи с кнопкой
Изображение для рекламы сайта
Изображение для текстово-графического блока (ТГБ)
Изображение для рекламы групп
Изображение для рекламы в историях
Размеры изображений для Youtube
Превью видео
Обложка канала
Изображение профиля
Картинка для обложки альбома
Медийные объявления
Оверлеи
Размеры изображений для Одноклассников
Аватар
Обложка профиля
Изображение для поста
Изображение для продвижения группы или страницы, поста из группы или страницы
Баннеры для продвижения игр
Рекламная карусель
Изображение с рекламной ссылкой
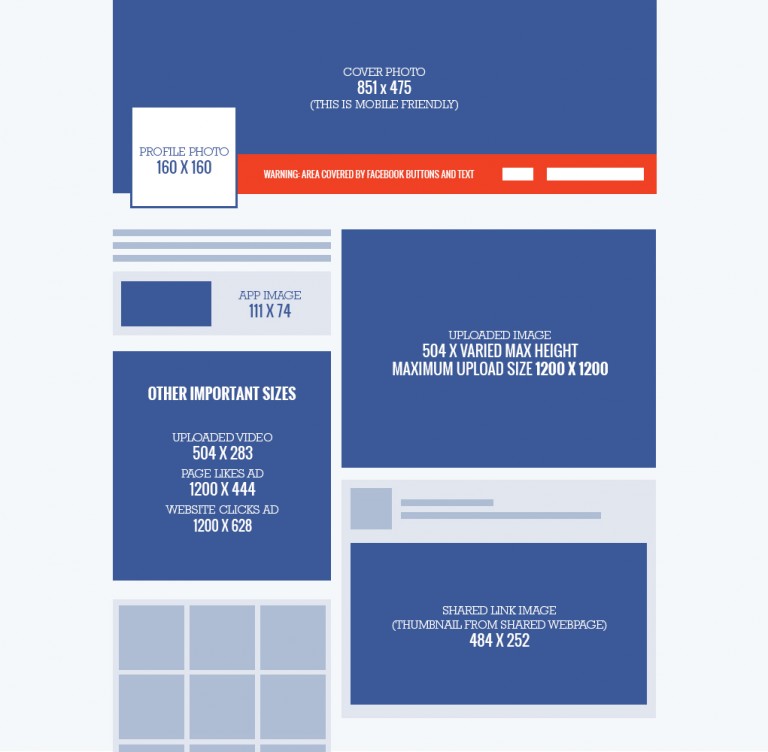
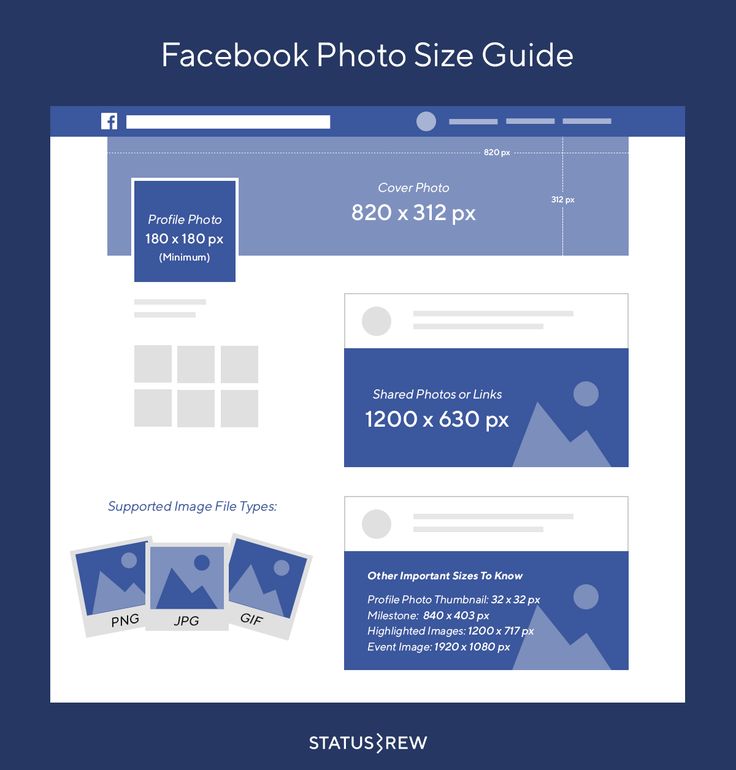
Размеры изображений для Facebook
Аватар
Обложка личной страницы
Обложка сообщества
Изображение к постам
Изображение ко внешним ссылкам
Рекламное изображение в ленте Facebook
Facebook Marketplace
Правый столбец Facebook
Изображение для кольцевой галереи
Входящие Messenger
Истории на Facebook
Истории в Messenger
Размеры изображений для Twitter
Аватар
Обложка аккаунта
Изображение в твит
Размеры изображений для Pinterest
Аватар
Обложка для профиля
Пин с изображением
Изображения для рекламных объявлений в Pinterest
Размеры изображений для Tumbler
Изображение профиля
Обложка профиля
Изображение для поста
Размеры картинок для LinkedIn
-
Аватар профиля
Изображение для обложки профиля
Изображение для поста
Размеры изображений для Instagram
Для публикаций
Пост в ленте
Квадратное изображение: соотношение сторон 1:1, разрешение 1080 х 1080 px.
Вертикальное изображение: разрешение 1080 x 1350 px. Чтобы избежать неудачной обрезки в самом приложении, рекомендуем публиковать изображения с соотношением сторон 4:5.
Горизонтальное изображение: рекомендуемое соотношение сторон 1,91:1. Чтобы не потерять качество изображения стоит использовать разрешение не менее 1080 x 566 px.
Изображение для Stories
Instagram Stories поддерживает изображения любой ориентации: вертикальной и горизонтальной.
Рекомендуем использовать вертикальные изображения, как и задумано разработчиками. Соотношение сторон: 9:16, разрешение 1080 х 1920 px. Если вы отдаете преимущество горизонтальным изображениям в Stories, то рекомендуемое соотношение сторон: 1,91:1.
Картинка для обложки Reels
Используйте вертикальные изображения, они смотрятся органично в качестве обложки для рилс. Рекомендуемое соотношение сторон 9:16, разрешение 1080 х 1920 px.
Рекомендуемое соотношение сторон 9:16, разрешение 1080 х 1920 px.
Читайте также Reels в Инстаграм: как снять, сделать и продвинуть в топ
Изображение профиля Instagram
Минимальный размер изображения профиля Instagram: 180 х 180 рх.
Изображение для обложки Highlights
Минимально допустимый размер обложек для Highlights: 600 х 750 рх, а максимально допустимый: 1 080 х 1 920 рх.
Для рекламы
Лента Instagram
Квадратное изображение: соотношение сторон 1:1, минимальное разрешение: 600 x 500 рх, максимальное: 1 936 x 1 936 рх.
Совет:
Если на картинке есть изображение стрелки, то Facebook может не допустить картинку к рекламе.
Вертикальное изображение: соотношение сторон 4:5, минимальное разрешение: 600 x 750 px, максимальное разрешение: 1 936 x 1 936 px.
Горизонтальное изображение: рекомендуемое соотношение сторон: 1,91:1, минимальное разрешение: 600 x 315 px, максимальное разрешение: 1 936 x 1 936 px.
Истории в Instagram
Рекомендуем использовать полноэкранные вертикальные изображения, так рекламное объявление будет смотреться органично.
Соотношение сторон изображения: от 1,91:1 до 4:5, рекомендуемое разрешение: 1 080 x 1 920 px, минимальное разрешение: 600 x 1 067 px.
Размеры изображений для ВКонтакте
Для публикаций
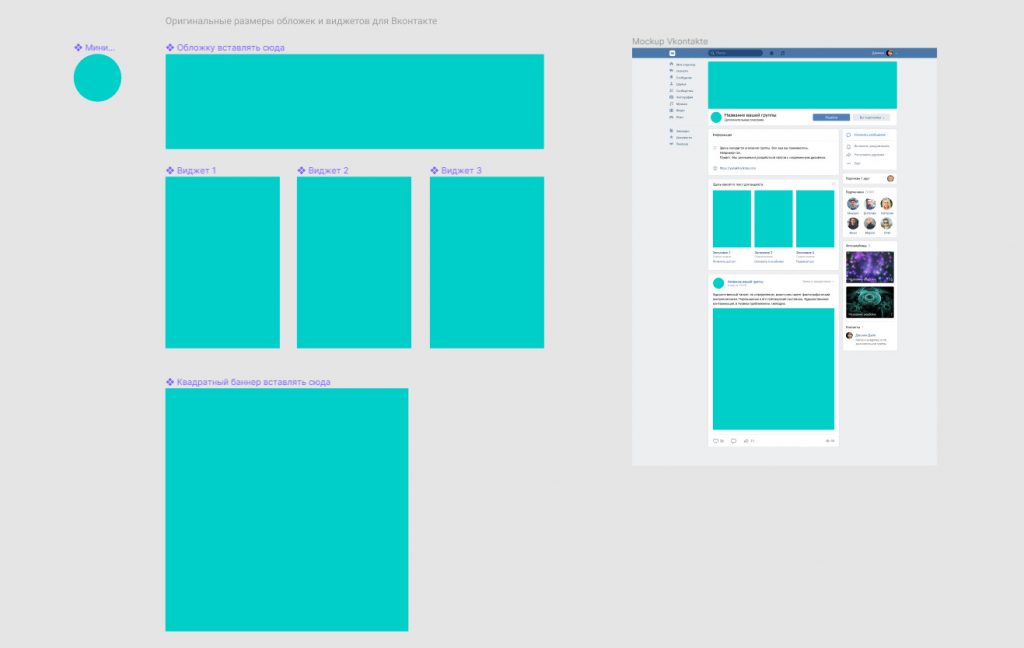
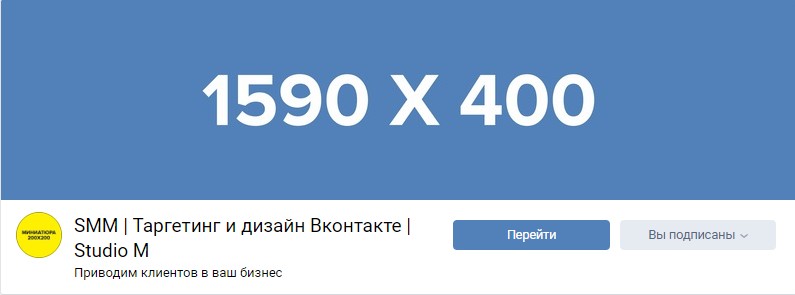
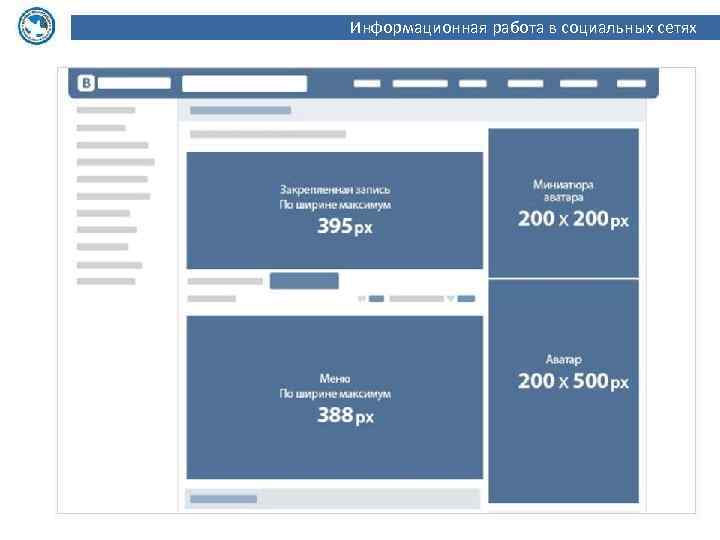
Обложка сообщества
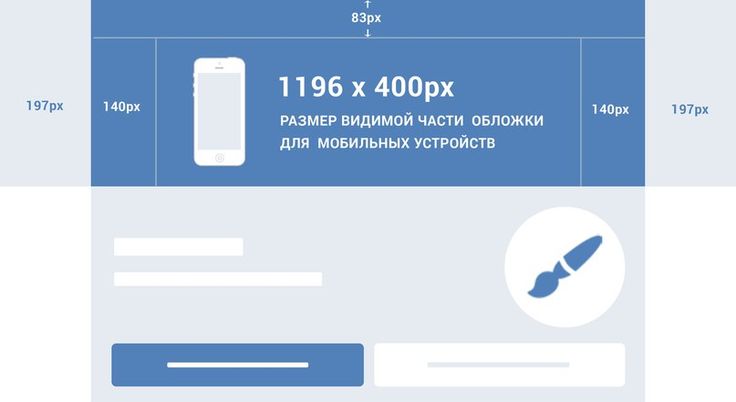
Разрешение обложки для ВКонтакте: 1 590 х 400 px. Такое разрешение подойдет только для полной версии сайта, открытой на компьютере. В мобильном приложении обложка обрезается по бокам, и отображается только часть размером 1 196 х 400 рх. Учитывайте это при создании обложки.
Читайте также Как создать обложку для группы «ВКонтакте» в сервисе Canva
Аватар сообщества
Миниатюра аватара отображается в виде круга диаметром 200 px.
Аватар профиля
Минимальное расширение аватара профиля: от 200 х 500 рх.
Обложка альбома
Рекомендуемый размер – 200 х 132 px.
Обложка к внешним ссылкам
Рекомендуемый размер изображения обложки специального блока для внешних ссылок: 1200 х 536 px. Минимально допустимый размер: 537 х 240 px.
Обложка для статьи
Минимальный размер обложки для статьи: 510 х 286 px. Рекомендуем использовать изображение с разрешением: 1 926 х 1 080 px.
Лучше не использовать изображения с текстом, так как название статьи автоматически выводится наверх.
Обложка для витрины товаров
Соотношение сторон изображения в каталоге товаров: 1:1, разрешение: 1 000 х 1 000 px.
Изображение для историй
Размер картинки: 1 080 х 1 920 px.
Для рекламы
Изображение для кольцевой галереи
Карусель ВКонтакте – это рекламная запись, состоящая из 3-10 карточек товаров, куда можно добавить перечеркнутую старую цену и актуальную стоимость.
Разрешение для изображений в карточке: не менее 400 × 400 px, рекомендуем использовать: 600 × 600 px.
Изображение для универсальных записей
Универсальная запись выглядит как стандартный пост на стене, и часто пользователи воспринимают его не как рекламу, а как обычную запись в новостях. Разрешение у изображения: не менее 537 x 240 px.
Реклама личной страницы
Минимальный размер изображения: 1 080 × 607 px. Допустимое соотношение сторон строго 16:9.
Читайте также Как создать рекламный макет: пошаговая инструкция
Запись с кнопкой
Размер изображения: минимум 537 x 240 px. Старайтесь использовать изображения больше минимального размера, чтобы ссылка была заметнее.
Изображение для рекламы сайта
Минимальный размер изображения: 1 080 х 607 px. Соотношение сторон: строго 16:9.
Изображение для текстово-графического блока (ТГБ)
Изображение с заголовком: минимальный размер 145 х 165 рх.
Изображение с тестом: минимальный размер 145 × 85 px.
Изображение для рекламы групп
Минимальный размер 145 × 145 px.
Изображение для рекламы в историях
Соотношение сторон вертикального изображения: 9:16, минимальное разрешение 720 x 1 280 px.
Размеры изображений для Youtube
Для публикаций
Превью видео
Соотношение сторон картинки: 16:9, разрешение 1280 x 720 px.
Изображение на обложке канала
Минимальный размер изображения: 2 048 х 1 152 px.
Изображение профиля
Размер картинки: 800 х 800 px.
Картинка для обложки альбома
Размер картинки для обложки альбома: от 1 400 x 1400 до 4 098 x 4 098 px. Соотношение сторон: 1:1.
Для рекламы
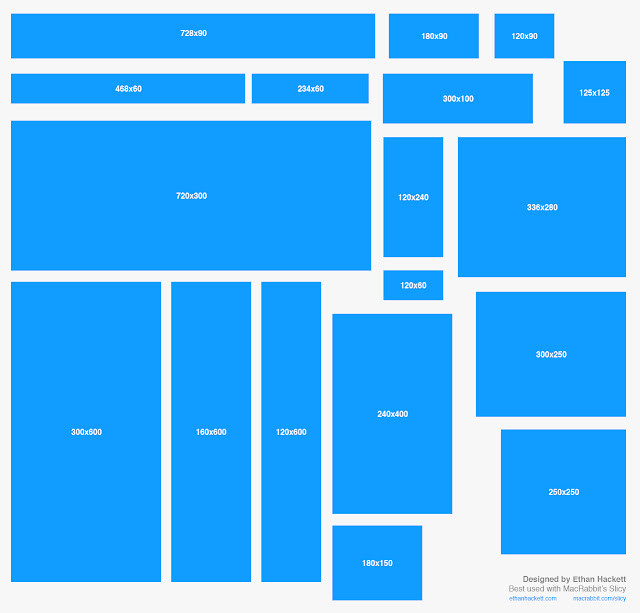
Медийные объявления
Размер: 300 × 250 или 300 × 60 px.
Оверлеи
Размер: 468 × 60 или 728 × 90 px.
Размеры изображений для Одноклассников
Для публикаций
Аватар
Минимум 190 х 190 рх. Рекомендуемое разрешение: 300 × 300 px.
Рекомендуемое разрешение: 300 × 300 px.
Обложка страницы
Минимальный размер картинки для обложки: 640 x 320 px, максимальный: 4 048 х 4 048 px.
Изображение для поста
Размер: максимум 1 680 х 1 680 рх.
Для рекламы
Изображение для продвижения группы или страницы, поста из группы или страницы
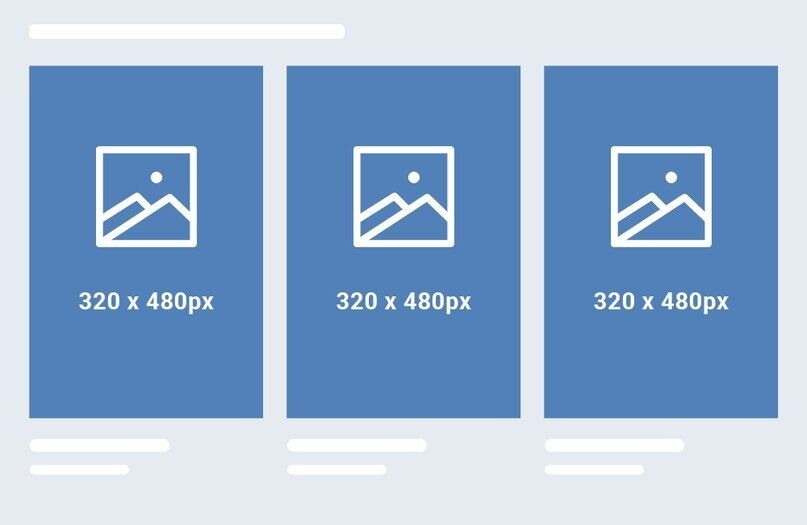
Размер: минимум 240 x 400 px.
Продвижение игр
Разрешение баннера в разделе «Игры для вас»: 128 × 128 px.
Разрешение изображения: 240 x 400 px.
Рекламная карусель
Карусель предусматривает от трех и до пятнадцати карточек. Размер изображения: 600 х 600 px.
Рекламная ссылка
Используйте изображение не менее 640 x 320 px.
Размеры изображений для Facebook
Для публикаций
Аватар
Размер: 170 х 170 рх.
Обложка личной страницы
Размер: 820 х 312 рх.
Обложка сообщества
Размер: 820 х 312 px.
Изображение к постам
Для размещения поста используйте картинки размером: 1 200 х 630 px. Максимально возможное разрешение: 2 048 x 2 048 px.
Изображение ко внешним ссылкам
Размер: 500 × 261 px.
Для рекламы
Изображение в ленте Facebook
Соотношение сторон: от 1,91:1 до 4:5. Разрешение: минимум 1 080 х 1 080 рх.
При публикации изображения с ссылкой используйте соотношение сторон: от 1,91:1 до 1:1, минимальное разрешение: 1 080 × 1 080 px.
Загружайте изображения в поддерживаемом формате с самым высоким разрешением. Верхний предел разрешения не установлен.
Facebook Marketplace
Поддерживаются изображения с соотношением сторон от 16:9 до 9:16, рекомендуем использовать 1:1. Разрешение: минимум 1 080 х 1 080 px.
Правый столбец Facebook
Поддерживаются изображения соотношением сторон от 1,91: до 1:1, однако они могут быть преобразованы в формат 1:1. Разрешение: минимум 1 080 х 1 080 px.
Изображение для кольцевой галереи
Соотношение сторон изображения: 1:1. Рекомендуемое разрешение: 1 080 × 1 080 px.
Входящие Messenger
Рекомендуем использовать изображения с соотношением сторон 1:1, разрешение минимум 1 080 х 1 080 px.
Истории на Facebook
Соотношение сторон: 9:16. Разрешение: минимум 1 080 х 1 080 px.
Разрешение: минимум 1 080 х 1 080 px.
Истории в Messenger
Соотношение сторон: 9:16. Разрешение: минимум 1 080 х 1 080 px.
Размеры изображений для Twitter
Аватар
Размер: 400 х 400 px.
Изображение на обложке
Размер: 1 500 x 500 px.
Картинка к твитам
Размер:1 024 x 512 px.
В ленте горизонтальное изображение уменьшится до 506 px по ширине, но пропорции сохранятся.
Вертикальное изображение уменьшится до 506 px по ширине и обрежется до прямоугольника. Максимальный размер изображения: 4096 × 4096 px.
Размеры изображений для Pinterest
Для публикаций
Аватар
Размер: 165 х 165 рх.
Обложка для профиля
Размер: 800 х 450 рх.
Пин с изображением
Pinterest обрезает вытянутые изображения. Рекомендуемое соотношение сторон: 2:3 – 1:2,1. При клике на изображение оно откроется до 735 px по ширине.
Для рекламы
Изображения для рекламных объявлений в Pinterest
Иллюстрации в рекламе соответствуют статическому пину и совпадают с рекомендациями к обычным пинам в ленте: соотношение сторон: 2:3 или 1 000 x 1 500 px.
В карусель можно загрузить от 2 до 5 изображений, с соотношением сторон 1:1 или 2:3.
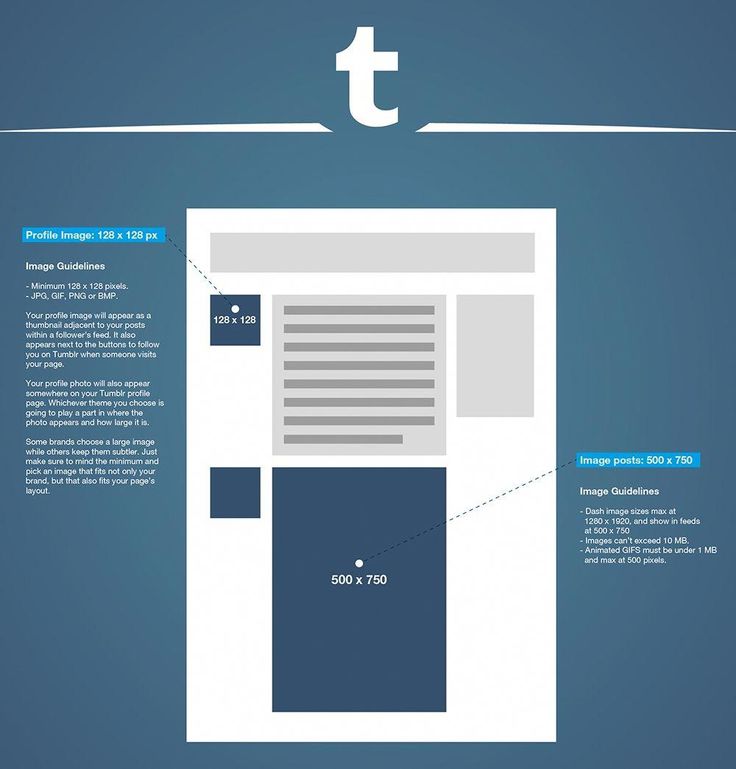
Размеры изображений для Tumbler
Изображение профиля
Размер:128 х 128 рх.
Обложка профиля
Размер: оптимально 3 000 х 1 055 рх.
Изображение для поста
Размер: оптимально 500 х 750 рх.
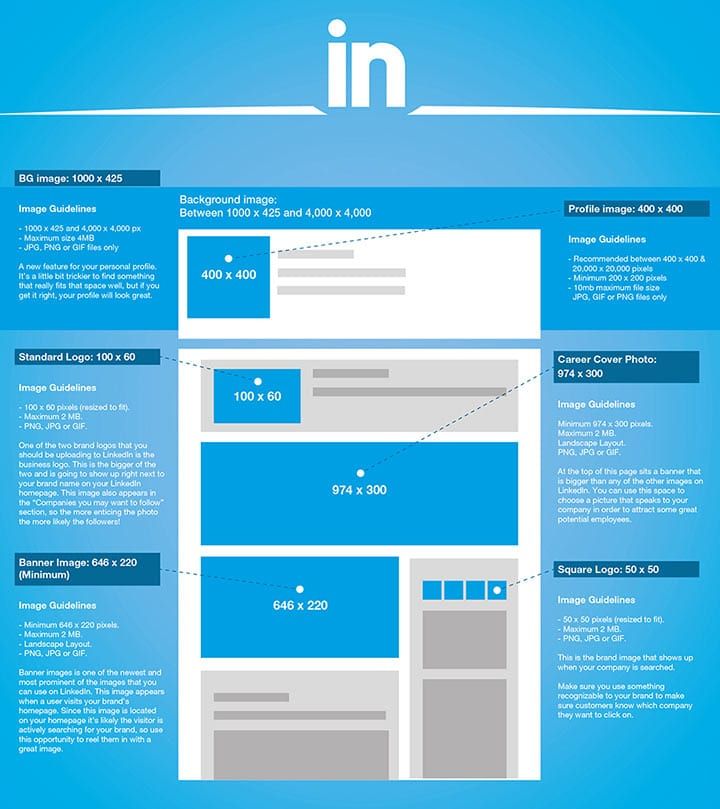
Размеры картинок для LinkedIn
Аватар профиля
Размер: минимум 400 х 400 рх.
Изображение для обложки профиля
Размер 1 536 х 768 рх.
Изображение для поста
Размер: 1 200 х 630 рх.
Заключение
Чтобы не теряться в размерах изображений в соцсетях, добавьте эту статью в закладки. Такое пособие не будет лишним как для SMM-специалиста, так и для дизайнера.
Следите за обновлениями в социальных сетях, а если не хотите пропустить выход новых обучающих материалов, то подписывайтесь на наш Телеграм и рассылку.
Теперь вы готовы создавать свой визуал в соответствии с требованиями каждой социальной сети!
-
Нужна помощь в продвижении бизнеса в интернете от профессионалов? Оставляйте заявку.

Гайд по форматам вижуалов в соцсетях
Гайд по форматам публикаций в соцсетях
Мы в КБ—12 часто делаем разные материалы для социальных сетей и постоянно путаемся в размерах. Поэтому решили собрать рекомендации для форматов контента в одном месте. Надеемся, этот гайд чуточку облегчит вам жизнь 🙂
last update 04.04.2022
ФОРМАТ
Размеры в Facebook
При создании обложки следует учитывать safe zone у декстоп и мобильной версий.
Стоит размещать необходимые элементы дизайна и текст внутри зон. FB рекомендует загружать фото профиля и обложку в формате PNG.
Соотношение сторон
вижуала — 1:1
Границы safe zone у десктоп и мобильной версии немного различаются. Используйте изображение, которое будет учитывать слепую зону.
У мобильной версии картинка зарезается
также по вертикальной оси.
Оставляйте 14% пустого пространства сверху
и снизу.
Примерно
250 пикселей.
Рекомендуемое соотношение сторон
для видео — 16:9
Фото
профиля
1080 × 1080
Видео
1920 × 1080
пост & ads
1080 × 1080
Обложка для видео & фото
960 х 600
Зона mobile
585 px
Зона mobile
1114 px
Обложка бизнес-страницы
mobile
1200 × 628
960 px
Зона десктоп
468 px
Зона мобайл
Обложка мероприятия
1280 × 960
Зона десктоп
1280 px
Stories
1080 × 1920
Зона десктоп
1200 px
Обложка группы
1200 × 628
444 px
Зона десктоп
Зона мобайл
628 px
Обложка бизнес-страницы
desktop
1200 × 628
301 px
Зона десктоп
ФОРМАТ
Размеры изображений ВКонтакте
Изображения
Изображения
Видео
Фото
профиля
200 × 200
Зона десктоп & мобайл
530 px
Зона мобайл
Зона десктоп
1230 px
1590 px
Обложка сообщества
1590 × 530
Необходимо иметь в виду, что важную информацию стоит размещать по центру, поскольку верхняя и боковые области могут быть закрыты индикаторами смартфона и кнопками управления. Рекомендуемые размеры отступов:
Рекомендуемые размеры отступов:
140 px сверху,180 px по бокам.
Сториз
1080 × 1920
Картинка для поста
900 × 600
3:2
Картинка
для поста
1080 × 1080
1:1
Обложка сниппета
для внешней ссылки
537 × 240
Картинка внутри статьи
960 × 380
Товары — сервис
для розничной торговли
Картинка
витрины товаров
1000 × 1000
Обложка для теста
800 × 352
Тесты в ВК — еще один вариант вовлекающего формата контента, добавляемый виджетом в разделе управления сообществом
Размер фото профиля будет зависеть от того, есть ли у сообщества обложка.
Если есть, то фото профиля 1:1, если нет, — пропорции можно настроить самостоятельно.
Фото
профиля
200 × 500
Обложка для статьи
510 × 286
Не забывайте, что фон автоматически затемнится
при публикации, а часть иллюстрации закроют текст заголовка и кнопка «Читать»
Максимальный объем загружаемого файла — 5 ГБ
Видео
для поста
1920 × 1080
Сториз видео
1080 × 1920
До 15с
До 10Мб
До 30с
До 20Мб
Видеообложка
1080 ×1920
Такой формат посетители страницы увидят только
в приложениях ВК для iOS и Android
Живая обложка — это до пяти фото
или коротких видео, которые автоматически сменяют друг друга.
ФОРМАТ
Размеры изображений Одноклассники
Изображения
Изображения
Видео
Мобайл
768 px
Мобайл
1024 px
Обложка сообщества мобайл
1024 × 768
Картинка
для поста
900 × 600
Картинка
для поста
1080 × 1080
Обложка сниппета для внешней ссылки
640 × 320
Если добавить к записи ссылку на внешний сайт, она будет отображаться специальным блоком — сниппетом
Можно добавить до 10 изображений, которые будут переключаться автоматически
Фото
профиля
1080 × 1080
Десктоп
600 px
Десктоп
1944 px
Обложка сообщества десктоп
1944 × 600
Видео для поста
1920 × 1080
Рекомендуемое соотношение сторон видео — 16:9
ФОРМАТ
Размеры изображений Instagram
Изображения
Изображения
Видео
Обложка IGTV
420 × 654
Фото профиля
400 × 400
Квадратное
фото
1080 × 1080
Можно загружать
до 10 фото в формате «карусель»
Обложка сохраненных сториз загружается отдельно
Хайлайтс
300 × 300
Обложка Reels
1080 × 1920
При публикации рилс обложкой может быть стоп-кадр видео или же её можно подготовить отдельно. При публикации можно оставить автоматическое кадрирование по центру 1:1 или настроить область кадирования самостоятельно
При публикации можно оставить автоматическое кадрирование по центру 1:1 или настроить область кадирования самостоятельно
Вертикальное
фото
1080 × 1350
Не стоит размещать ничего важного по краям, поскольку часть изображения будет закрыта элементами интерфейса, причем
на разных моделях смартфонов
по-своему. Стоит сделать отспупы около 250px
Сториз
1080 × 1920
1920 px
1350 px
470 px
Reels
1080 × 1920
До 60 с
Вертикальное
видео
1080 × 1350
До 60 с
Квадратное
видео
1080 × 1080
До 60 с
Можно загружать
до 10 видео в формате «карусель»
160 px
1350 px
510 px
160 px
Оптимальное
расположение
текста
При подготовке макета учитывайте различные разрешения экранов.
Границы safe zone в ленте и при просмотре отличаются.
Текст располагаем по центру
в рамках SF. А значимые объекты
на видео лучше расположить к центру в границах 1080х1350 px.
Не стоит размещать
ничего важного
по краям, поскольку часть изображения будет закрыта элементами интерфейса, причем
на разных моделях смартфонов
по-своему
Сториз
1080 × 1920
До 15 с
ФОРМАТ
Размеры изображений YouTube
Изображения
Изображения
Видео
Обложка к ролику
1920 × 1080
16:9
Видимая зона образуется в центре (белое поле). Всю важную информацию нужно разместить в этом поле, чтобы ее было видно на всех устройствах
2560 px
Зона десктоп
Фото
профиля
800 × 800
Слепая зона
Слепая зона
Обложка канала
2560 × 1440
Мобайл & десктоп
423 px
Зона ТВ
1440 px
Зона мобайл
1546 px
Обложка к видео такого же формата, как сам ролик.
Вес обложки не более 2 Мб
Видео
1920 × 1080
Если загрузить видео с другим соотношением сторон, плеер добавит к изображению черные полосы сверху и снизу или по краям
ФОРМАТ
Размеры изображений Twitter
Изображения
Изображения
Видео
Фото
профиля
400 × 400
Фото профиля будет частично закрывать обложку
В ленте вертикальное изображение автоматически меняется до формата 3:2, но при нажатии будет видна картинка исходного формата
Зона мобайл
1196 px
Зона десктоп
1500 px
Обложка сообщества
1500 × 500
Стоит учитывать, что есть некоторые ограничения для Twitter в вебе и приложениях на iOS и Android
Картинка для твита
1024 × 512
Видео в твит
1200 × 1200 (1:1)
До 180 с
В ленте вертикальное и горизонтальное видео автоматически меняется до формата 1:1, при нажатии ролик будет исходного формата
Подробнее
ФОРМАТ
Размеры изображений Яндекс. Дзен
Дзен
Изображения
Изображения
Видео
Обложка к статье
1920 × 1080
На обложке не следует располагать
заголовки, тк изображение может зарезаться.
Фото
профиля
400 × 400
640 px
Зона мобайл
598 px
Зона десктоп
Обложка канала
1832 × 598
Зона десктоп
1832 px
Рекомендуем использовать изображение для обложки
без заголовков.
Помимо фото профиля, нижнюю часть обложки будет занимать текст белого цвета — название вашего канала, советуем слегка затемнить эту зону.
Видео может быть любым: вертикальным, квадратным, горизонтальным.
Формат MP4, MOV, GIF
Высота от 400 пикселей
Видео в статье
любой формат, рекомендуем стандартный 1920 × 1080
до 60 минут
до 10 ГБ (GIF до 100 МБ)
Мы постоянно отслеживаем изменения форматов вижуалов в соцсетях и дополняем ими страницу. Если у вас есть вопросы или предложения по улучшению этого гайда, напишите мне в телеграм или на почту.
Если у вас есть вопросы или предложения по улучшению этого гайда, напишите мне в телеграм или на почту.
Анна Некрасова
Ведущий дизайнер КБ — 12
Поделиться материалом в соцсетях
чтобы SMM был красивым — OKOCRM
Бывает, загружаешь картинку для поста Вконтакте, а она растягивается, и самое главное не видно. Или на ПК все нормально, а в мобильной версии — криво. Проблема всегда в размерах. Чтобы ваши соцсети всегда оставались красивыми, загружайте картинки подходящего размера. Мы посмотрели официальные руководства. Вот актуальные размеры картинок в пикселях для соц. сетей.
Фэйсбук
Форматы: JPG, PNG. Преимущество у PNG — потому что алгоритмы Фэйсбука сильно сжимают картинки, пикселизация выглядит не очень.
Фото профиля:180х180
Фото профиля — всегда квадратное, 180х180 px. Оно отобразится с небольшой подрезкой не только на вашей страничке, но и в таймлайне, возле комментариев и в строке выдачи, если кто-то будет искать нас через поиск. Можем комбинировать с обложкой — фото отображается на 176 пикселей ниже верхнего края.
Можем комбинировать с обложкой — фото отображается на 176 пикселей ниже верхнего края.
Десктопы: 170х170
Смартфоны: 128х128
Бабушкофоны: 36х36
Соотношение: 1:1
Обложка: 820х312
Обложка в разы больше фото профиля — у нас в разы больше места для творчества. Чтобы не быть банальными, можем эффектно комбинировать фото профиля и обложку, учитывая их расположение. Не забываем, что обложку видно только в шапке профиля — нигде больше она не отображается.
Десктопы: 820х312
Смартфоны: 640х360
Бабушкофоны: не отображают
Соотношение: 2,6:1
Фото бизнес-профиля: 180х180
В отличие от обычных профилей, аватары бизнес-страниц не перекрывают обложку — больше возможности выделится. Сами размеры ничем не отличаются: минимальный размер 180х180, который при отображении немного обрезается.
Десктопы: 170х170
Смартфоны: 128х128
Бабушкофоны: 36х36
Миниатюра: 32х32
Соотношение: 1:1
Пост: 1200х630
С помощью картинок в постах продвигают товары и услуги, рассказывают о путешествиях, показывают еду. Ну, вы сами знаете. В разных местах на сайте размер картинки для поста отличается: в хронике один размер, в ленте другой.
Ну, вы сами знаете. В разных местах на сайте размер картинки для поста отличается: в хронике один размер, в ленте другой.
Минимум: 1200х630
В ленте: 470х247
В хронике: 504х265
Соотношение: 1,9:1
Картинки со ссылкой: 1200х628
Иллюстрации со ссылками — это как обычные посты в Facebook, только для рекламы. Такие посты бывают двух форматов: прямоугольные — с текстом под картинкой, и квадратные — с текстом справа.
Оптимальный: 1200х628
В ленте (квадрат): 154х154
В ленте (прямоугольник): 470х246
В профиле (квадрат): 116х116
В профиле (прямоугольник): 428х252
Соотношение: 1,9:1
Выделенная картинка: 1200х717
Highlighted-картинка отличается от размеров фотографии для обычных постов, хоть и не на много. Обычно этот формат используют для анонсов, демонстрации кейсов или просто для обращения внимания.
Размер: 1200х717
Отображение: 843х504
Обложки событий: 1920х1080
Страницы событий нужны, чтобы привлекать посетителей и подогревать интерес. Поэтому на обложке обычно размещают яркие вовлекающие иллюстрации и красивые дизайны. Лучше размещать фотографии в высоком разрешении — правила Фэйсбука это разрешают. Главное, соблюдать соотношение.
Поэтому на обложке обычно размещают яркие вовлекающие иллюстрации и красивые дизайны. Лучше размещать фотографии в высоком разрешении — правила Фэйсбука это разрешают. Главное, соблюдать соотношение.
Размер: 1920х1080
Отображение: 470х174
Отображение в ленте: 470х174
Соотношение: 1,77:1
Другие размеры
- Истории: 1080х1920
- Реклама в ленте: 254х133
- Баннерная и нативная реклама: 254х133
- Истории в мессенджере: 500х889
- Кольцевая галерея: 1080х1080
Совет: Фэйсбук не любит картинки с текстом — для них охват снижается или показы отпадают совсем. Чтобы не попасть под фильтры соцсети, используйте как можно меньше текста и желательно небольшим шрифтом.
Инстаграм
Форматы: для сториз и фотографий — JPG, GIF, PNG; для аватара— JPG и PNG.
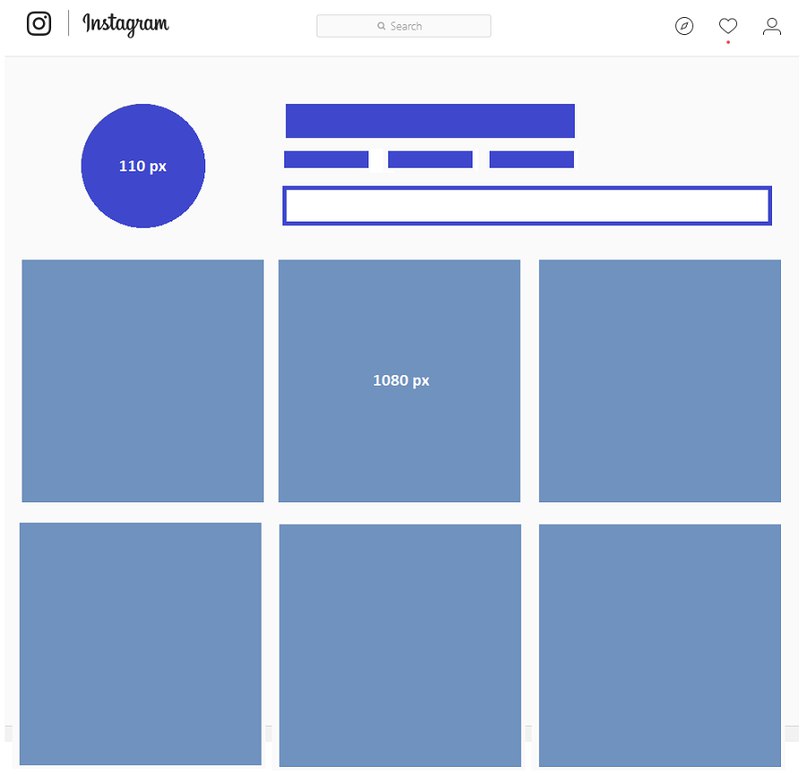
Аватар: 110х110
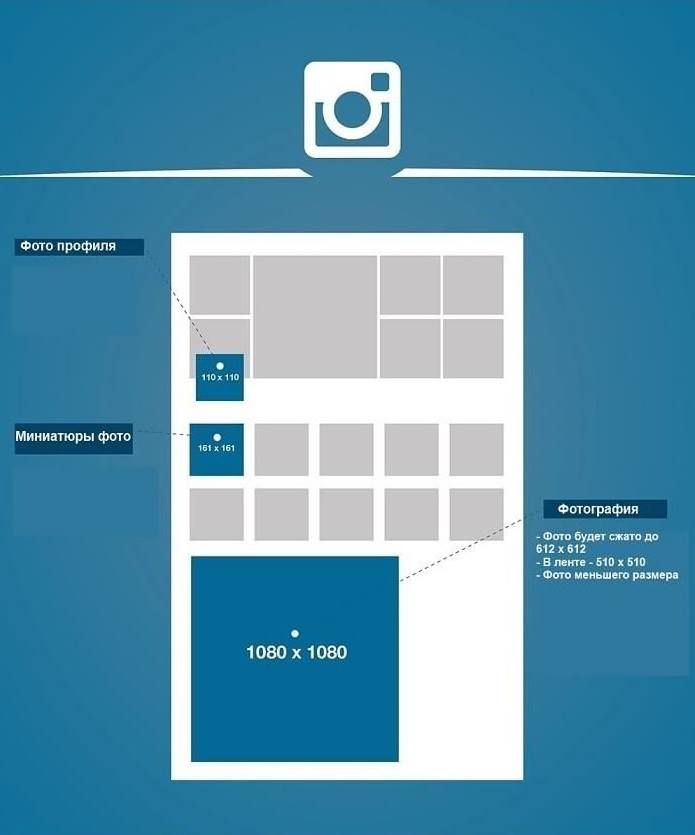
Аватар отображается в форме круга, но при загрузке используется квадратное фото. Картинка небольшая, поэтому размещаемые на ней объекты должны легко считываться даже в миниатюре. Мелкие детали и надписи почти не различить. Кроме страницы профиля, аватар отображается в трех местах: на странице выдачи в поиске, возле комментариев и в перечне подписок.
Мелкие детали и надписи почти не различить. Кроме страницы профиля, аватар отображается в трех местах: на странице выдачи в поиске, возле комментариев и в перечне подписок.
Размер: любой
Отображение: 110х110
Соотношение: 1:1
Фотографии в постах: 1080х1080
Вообще оптимальный размер для фоток в Инсте — квадратный. Но как мы знаем, публикации бывают разные. Чтобы качество фотографий не страдало, для загрузки используют оригинальное приложение Инсты — оно умеет правильно сжимать изображения и не терять в качестве. Какой бы ни был размер фоток, на странице профиля они отобразятся в форме квадратных миниатюр.
Оптимальный: 1080х1080
Соотношение: 1:1
Для портретов: 1080х1350
Соотношение: 4:5
Отображение: 612х612
В ленте новостей: 510х510
Миниатюры в профиле: 161х161
Сториз: 1080х1920
Публиковать в сториз можно не только видео, но и фото. Большие размеры позволяют публиковать фотки во весь рост, портреты или длинные объявления с анонами. Главное — сохранять пропорции, иначе обрезанные изображения негативно отразятся на количестве подписом. Или отписок.
Главное — сохранять пропорции, иначе обрезанные изображения негативно отразятся на количестве подписом. Или отписок.
Оптимальный: 1080х1920
Минимальный: 600х1067
Соотношение: 9:16
Другие размеры
- Реклама в ленте: 1080х1080
- Реклама в сториз: 1080х1920
- Обложки для видео: 420х654
Учитывайте, что Инстаграм — филиал Фэйсбука. Поэтому у него такие же требования к тексту на картинках. Чем его больше — тем меньше охват аудитории.
Ютуб
Форматы: JPG, GIF, PNG, BMP.
Аватар канала: 800х800
Для аватара канала автоматом подтягивается фотография, которая установлена как аватар в профиле Гугла. Но ее можно поменять. Видеохостинг предлагает владельцам канала выбрать желаемую форму иконки — круглую или квадратную. От этого ее размер не изменится, поменяется лишь форма отображения. Советуем при оформлении канала всегда проверять настройки изображения.
Размер: 800х800
Отображение: 98х98
Соотношение: 1:1
Обложка канала: 2560х1440
Шапка — первое, что бросается в глаза, когда пользователь заходит на канал. Она отображается на любых устройствах, поэтому обложку на каналах размещают все и всегда. Главное не забывать, что у нее есть «мертвая зона» по краям изображения, которая не будет отображаться. Размеры шапки достаточно большие. Если втулим картинку с меньшим разрешением, Ютубу придется ее растягивать.
Она отображается на любых устройствах, поэтому обложку на каналах размещают все и всегда. Главное не забывать, что у нее есть «мертвая зона» по краям изображения, которая не будет отображаться. Размеры шапки достаточно большие. Если втулим картинку с меньшим разрешением, Ютубу придется ее растягивать.
Размер: 2560х1440
«Безопасная» область: 1546х423
Десктоп: 2560х423
Мобильный: 1546х423
Планшет: 1855х423
ТВ: 2560х1440
Соотношение: 1,77:1
Превью к видео: 1280х720
Это изображение, которое мы видим перед запуском видео. Его можно взять куском из самого ролика или загрузить отдельно. Используется размер стандартного HD — потому что многие авторы берут превью прямо из ролика. Главное не перепутать пропорции, иначе Ютубу придется растягивать картинку.
Размер: 1280х720
Соотношение: 16:9
Другие размеры
- Медийные объявления над списком рекомендуемых видео: 300х250 или 300х60
- Оверлеи: 468х60 или 728х90
Вконтакте
Форматы: JPG, GIF, PNG
Аватар: 200х200
Изображение профиля — как фотка в паспорте. Если неудачная, будем жалеть еще долго. Лучше сразу выбрать правильный размер.
Если неудачная, будем жалеть еще долго. Лучше сразу выбрать правильный размер.
Минимальный: 200х200
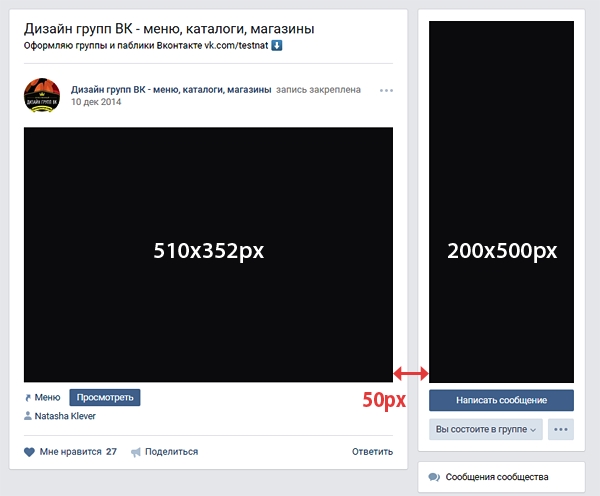
Оптимальный: 200х500
Самый большой: 7000х7000
Соотношение сторон: 2:5
Обложка сообщества: 1590х400
Если не угадать в обложке с размерами, Вконтакте сам обрежет картинку. Если что-то останется за бортом — виноваты сами. Поэтому не забываем про соотношение сторон.
Для десктопа: 1590х400 или 3,9:1
Для смартфона: 1190х400 или 2,99:1
Меню группы: 510х353
В правилах Вконтакте нет жестких требований к высоте заставки — можно хоть 20 пикселей. Лишь бы было красиво. Когда обрезаете картинку, учитывайте, что баннер будет упираться в вертикальный аватар. А лучше сразу использовать интерактивное меню с кнопками — людям нравится интерактив и ссылки.
Ширина: не менее 510
Высота: не более 353
Соотношение: 5,1:3,5
Изображения со ссылкой: 537х240
Когда делаешь пост со ссылкой на другой сайт, Вк подтягивает изображение с этой страницы. Можно задать любую другую картинку. Но нужно помнить: иллюстрации с вертикальной ориентацией обрезаются по высоте до 240 пикселей.
Можно задать любую другую картинку. Но нужно помнить: иллюстрации с вертикальной ориентацией обрезаются по высоте до 240 пикселей.
Ширина: не менее 510
Высота: не более 240
Соотношение: 5,1:2,4
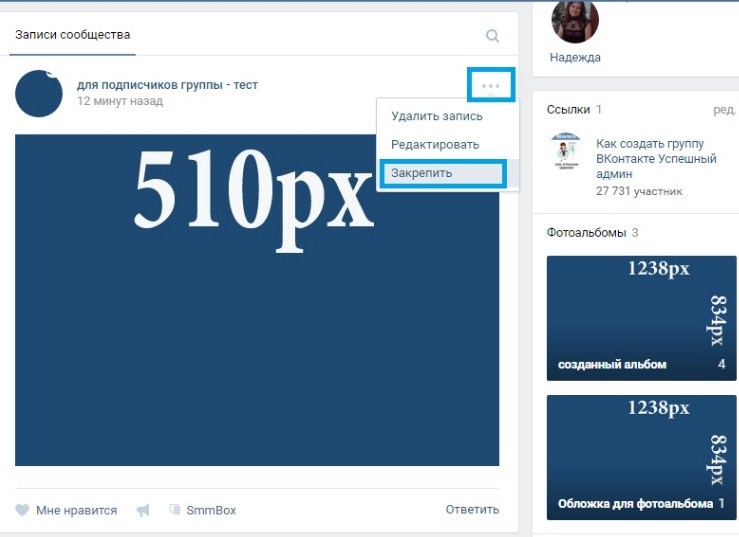
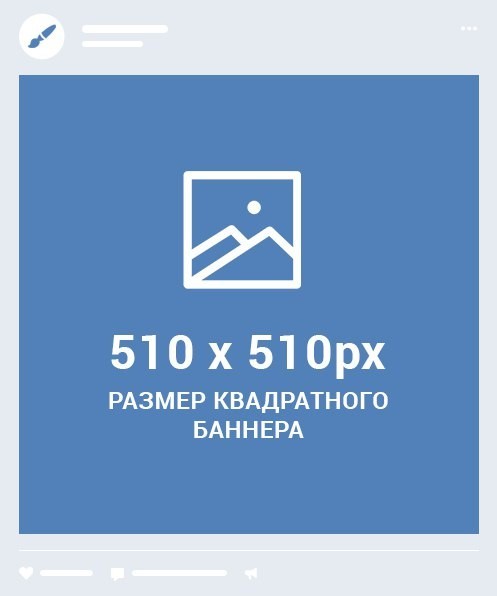
Пост: 510х510
Посты Вконтакте могут быть любыми: вертикальными или горизонтальными, с разным размером, особых ограничений нет. Например, для квадратных картинок оптимальный размер 800х800, для прямоугольных – 800х600. Главное — публиковать интересный контент, вовлекать аудиторию и укладываться в ограничения.
Минимум: 510х510
Максимум: 1200х1200
Соотношение: 1:1
Другие размеры
- Обложка фотоальбома: 1200х800
- Истории: 1080х1920
- Обложки для статей: 510х286
- Миниатюры в альбоме: 123х123
- Реклама сайта: 1080х607
- Лого: 256х256
- Реклама приложения или сайта: 145х165
- Реклама группы: 145х145
Одноклассники
Форматы: JPG, GIF, PNG.
Аватар: 190х190
Старые добрые Одноклассники в 2021 году испытывают второе рождение. Но традициям не изменяют. Как и раньше, на странице профиля присутствует квадратный аватар, независимо от того, человек ты или пароход компания. Чтобы алгоритмы соцсети произвольно не обрезали фото, следим за соотношением сторон.
Максимум: 1680х1680
Отображение: 190х190
Соотношение: 1:1
Обложка профиля: 1944х600
Максимальное разрешение для обложки достаточно высокое. Но разные гаджеты отображают ее тоже по-разному. Поэтому есть смысл отцентрировать картинку и оставлять незаполненной «мертвую зону» — с каждого края по 480 пикселей. Если хотим, чтобы обложку лайкали и комментили, закрепляем ее в альбоме на странице.
Размер: 1944х600
«Безопасная» область: 980х240
Соотношение: 3,24:1
Картинка поста: 780х585
Обычно одноклассники постят изображения с вертикальной, горизонтальной ориентацией или квадратные. Система сама растянет или обрежет изображение до пограничных областей. Главное — учитывать предельное разрешение. Можно загружать картинки и больше, но алгоритмы Одноклассников не очень удачно сжимают фотографии — можем потерять в качестве.
Система сама растянет или обрежет изображение до пограничных областей. Главное — учитывать предельное разрешение. Можно загружать картинки и больше, но алгоритмы Одноклассников не очень удачно сжимают фотографии — можем потерять в качестве.
Максимум: 1680х1680
Отображение: 780х585
Пост в ленте: 548х411
Соотношение: 1,3:1
Рекламные иллюстрации
В одноклассниках можно настраивать много и разных рекламных кампаний. У каждой рекламы — своим размеры картинок. Но у всех есть общее ограничение: вес рекламного изображения не должен превышать 150 килобайт.
Формат с подписью внизу: 600х600
Формат с подписью слева: 256х256
Формат с подписью сверху: 1080х607
Тизеры: 90х75
Изображения для карусели: 600х600
Лента: 1080х607
5 сервисов для подгонки картинок под соцсети
Чтобы не искать костыльное решение для сжатия картинок в момент оформления, лучше подгонять размеры картинок для соц. сетей заранее. Это не сложно и не долго. Вот 5 инструментов, которые помогут сделать это быстро и просто.
Это не сложно и не долго. Вот 5 инструментов, которые помогут сделать это быстро и просто.
Canva
Канва — отличный онлайновый сервис для работы с иллюстрациями, в котором можно без особых навыков собрать инфографику, нарисовать открытку по шаблону или создать оригинальный дизайн. А еще в Канве есть шаблоны почти для всех форматов соцсетей.
Нет шаблона? Не проблема. В конструкторе можно задать любой размер изображения и создать собственный дизайн. А если раскошелится на про-аккаунт, останется только создать картинку — сервис сам адаптирует ее под нужный размер выбранной соцсети.
Интерфейс Canva. Много готовых шаблонов и простое управление, в котором разберется даже ребенок.
Figma
Еще одна прога с бесплатной версией. Что-то похожее на Канву, только с большим акцентом на UX/UI-дизайнеров. Но в нем можно создавать и картинки. А если использовать специальный плагин — Social Media Image, то получим шаблоны картинок с правильными размерами для социальных сетей. Работаем в три шага: создаем полотно, перетаскиваем картинки и обрабатываем детали.
Работаем в три шага: создаем полотно, перетаскиваем картинки и обрабатываем детали.
Интерфейс Фигмы — ничего лишнего. А специальный плагин помогает подгонять картинки для соцсетей прямо в рабочем пространстве — по шаблонам.
Shutterstock Editor
Бесплатный онлайн-редактор для графики от известного фотостока. Загружать свои картинки в редактор к сожалению нельзя. Зато можете купить красивые иллюстрации в фотобанке и обрезать их под нужные размеры. Бывает и такое.
Интерфейс Shutterstock Editor. Редактор бесплатный, но загружать свои фотографии не разрешает — только картинки из фотобанка.
ACDSee
Платная программа для управления коллекциями изображений с очень простым и функциональным графическим редактором. В нем можно не только редактировать изображения, но и в пару кликов менять размер картинок и кадрировать их до нужного размера.
Интерфейс ACDSee Pro 8. Программа платная, но умельцы быстро взламывают ПО и размещают на бесплатных обменниках. Лучше такими версиями редактора не пользоваться.
Лучше такими версиями редактора не пользоваться.
Fotor
Еще один онлайн-редактор с функционалом для обработки картинок под соцсети. В платной версии можно быстро сделать красивый дизайн, например, для Вконтакте, а потом моментально оформить ресайз для публикации в Одноклассниках.
Интерфейс Fotor. Богатый функционал доступен и в бесплатной версии. Но фишки для изменения размеров — только за деньги.
Коротко: размеры картинок для соцсетей
У каждой соцсети — свои размеры изображений. Но разрешение в пикселях не всегда имеет значение. Чтобы картинки правильно масштабировались и отображались на страница, главное — соблюдать пропорции и соотношение сторон. А остальное поправят алгоритмы.
Как выбрать рекламный формат в соцсети ВКонтакте: цели, требования, технические особенности
Цели и форматы
Для начала нужно определиться – для чего вы планируете запустить конкретное объявление/рекламную кампанию.
- Продвижение мероприятия/курса, ретаргетинг
- Продвижение интернет-магазина, товаров и услуг
- Набор подписчиков, целевых звонков
- Сбор заявок — запись на мероприятие, услугу, пробный период использования, вакансии
- Продвижение сайта, трафик на сайт
- Повышение узнаваемости бренда и увеличение охватов
- Продвижение игр и мобильных приложений
- Продвижение личного бренда
Выбор формата объявления в рекламном кабинете ВКонтакте
Mindmap
Для удобства мы подготовили mindmap, который помогает быстро сориентироваться в разнообразии форматов в зависимости от конкретных целей. Вы можете сохранить карту в формате PDF, чтобы использовать в дальнейшем.
Вы можете сохранить карту в формате PDF, чтобы использовать в дальнейшем.
Технические требования форматов рекламы ВКонтакте
Теперь, предлагаем узнать подробнее о форматах, которые больше подходят под ваши цели.
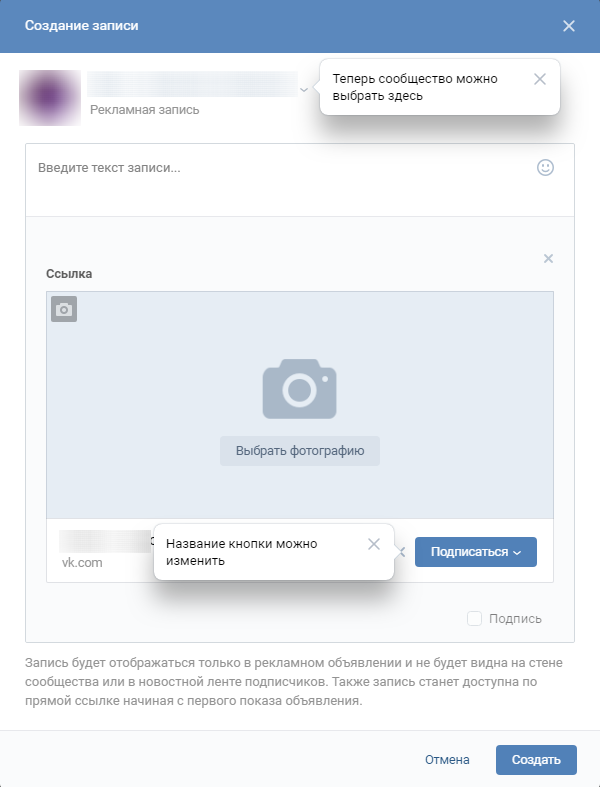
1. Запись с кнопкой
Такой формат предполагает минимум текста, информативную картинку и кнопку с призывом к действию. Формат подходит для разных целей и часто используется для привлечения трафика на сайт, в сообщество или сбора заявок и целевых звонков.
Примеры записи с кнопкой (реклама услуги, вакансии)
Технические особенности
Кнопка
- В зависимости от ваших целей предлагаются варианты названия кнопки
- ( “Записаться”, “Вступить”, “Получить предложение”, “Попробовать” и другие).
-
Кнопка может перенаправлять пользователя на ваш сайт или посадочную страницу, на автоматическое вступление в сообщество, на заполнение лид-формы или на активный номер телефона для вызова.

Важно, что пользователю может кликнуть не только на кнопку, но и на картинку. Она также приведет к нужному действию.
Текст
- В описание можно ввести не более 220 символов.
- Допускается 6 эмодзи и изменение заголовка вручную.
- Ссылки и хэштеги добавлять нельзя.
- Возможности ввести подробное описание товара/услуги или преимуществ тоже нет.
- Рядом с кнопкой можно заполнить сниппет (до 80 знаков с пробелами).
Изображения, видео
- К записи можно приложить только одно горизонтальное прямоугольное изображение, размером 537×240 px в форматах JPG, GIF или PNG или видео.
- При использовании текста на картинке, он не должен занимать более 50% пространства.
- Формат 16:9, т.к. при другом соотношении сторон ВК добавит черные поля.
-
ВК поддерживает большинство популярных форматов (AVI, MP4, MOV, MKV, VOB и другие).

Примеры записи с кнопкой (реклама товара)
2. Карусель
Популярный формат, который подходит для рекламы нескольких товаров сразу с предложением перейти в полную версию каталога или сделать заказ на сайте. Чаще всего используется для рекламы доставки еды, одежды, техники, аксессуаров или сувенирной продукции.
Пример карусели с рекламой одежды на десктопной версии
Карусель удобна тем, что показывает сразу несколько позиций, повышая шансы заинтересовать потенциального покупателя одним из вариантов. Также формат активно используют для продвижения различных услуг, т.к. он позволяет в одном объявлении наглядно показать несколько преимуществ, способов применения или закрываемых задач.
Пример карусели с рекламой услуг на десктопной версии
Примеры отображения карусели на мобильной версии
Карусель на мобильной версии с задачами, которые закрывает касса
Технические особенности формата
Карточки
- Формат допускает размещение от 3 до 10 блоков с картинкой и текстом.

- При необходимости карточки могут вести на разные площадки – например, на сайт, страницу сообщества или активный номер телефона.
- Надпись на кнопке выбирается из стандартных вариантов.
Текст
- Текст до карточек не должен превышать 220 знаков, содержать ссылки, хэштеги и упоминания через @, а заголовок ограничен 25 символами.
- Также при желании можно добавить цену (старую и/или новую).
- Нельзя добавлять более 6 эмодзи.
Изображения
- Вы можете использовать квадратные изображения в форматах JPG, PNG или GIF (не анимированном).
- Размер 400 на 400 px.
3. Универсальная рекламная запись
Универсальная рекламная запись выглядит как обычный пост. Это и плюс, и минус в зависимости от цели, которую вы преследуете. Например, если вы хотите выделить свое рекламное сообщение и привлечь к нему как можно больше внимания за ограниченное время, то это не ваш вариант.
Универсальная запись помогает, маскируясь под информационный пост, мягко о себе напомнить. Чаще всего ее используют для набора подписчиков, привлечения трафика на сайт и рекламы какой-то активности (конкурса, розыгрыша). Для рекламы можно использовать любые уже опубликованные посты из вашего сообщества, в том числе и с опросами.
Примеры универсальной записи (лонгрид и опрос)
Технические особенности формата
Текст
Пожалуй самый многословный формат.
- Разрешается вводить до 16 384 символов!
- При этом всё также можно использовать не более 6 смайлов.
Формат позволяет очень подробно описать достоинства предложения или рассказать целую историю. Такие лонгриды строятся по законам писательского мастерства – с интригующей завязкой, кульминацией и развязкой. Наверняка, вы видели посты, в которых реклама обучающих курсов выглядит как рассказ из жизни от первого лица.
Кнопка
Кнопки с призывом к действию в этом формате нет. Но есть возможность добавить ссылку или кликабельную фразу прямо в текст.
Но есть возможность добавить ссылку или кликабельную фразу прямо в текст.
Изображения, видео, GIF
- В универсальную запись можно добавить до 10 фото/картинок, видео или GIF-анимаций.
- При наличии текста, он также не должен занимать более 50 площади изображения.
- Специальных требований к размеру картинок нет.
Что касается требований к видео:
- Поддерживаются большинство популярных форматов
- Разрешение не должно превышать 1080 px, а вес – 2 Гб.
- Можно вставлять ролики прямо с YouTube, RuTube и Vimeo, не скачивая их.
Гифки:
- Должны прикрепляться как документы.
- Весить не больше 50 Мб.
- Не превышать размеры 1000px с каждой стороны.
- Содержать больше 1 кадра с интервалом между кадрами от 0,01 до 1 секунды.
Пример универсальной записи с видео
4.
 Реклама в клипах и историях
Реклама в клипах и историяхПросмотр историй – один из ежедневных ритуалов пользователей социальных сетей. Для рекламодателя же это ещё одна возможность взаимодействия с аудиторией над новостной лентой и/или в разделе Клипы.
Чаще этот формат используют в дополнение к основному. Например, мобильное приложение собирает заявки и клики в блоке с рекламой приложений, а в историях повышается его узнаваемость. Или на странице сообщества проводится какая-то активность, а в историях к ней привлекается дополнительное внимание. Также там можно проводить интерактивы (игры, викторины, опросы).
Реклама в клипах и историях помогает повышать узнаваемость, поэтому она подойдёт малому бизнесу, блогерам, экспертам, селебрити и всем, кто заинтересован в продвижении личного бренда. Крупный бизнес также нередко использует этот вид рекламы для поддержания интереса и привлечения внимания к акциям и конкурсам.
Пример рекламы конкурса и крупного бренда в историях
Технические особенности
Тексты
Описание до 200 символов, не может включать ссылки, но может содержать хештеги.
Изображения, видео
В истории:
- Можно поместить 3 картинки или видеоролика.
- Для фото или картинки минимальное разрешение 720 на 1280 px.
- Что касается требований к видео, то можно использовать ролики с соотношением сторон 9 на 16 до 15 секунд и 10 Мб каждый.
- И для фото, и для видео ориентация должна быть вертикальной.
При выборе размещения в Клипах (или и в историях, и в клипах):
- Разрешается использовать только 1 видео.
Во всех вариантах допустимо большинство популярных форматов: AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB и другие.
Кнопка
Помимо повышения узнаваемости, формат позволяет собирать заявки и переходы с помощью кнопки. Кнопка может перенаправлять на страницу или сообщество в ВК или на сторонние сайты.
5. Тизеры
Кроме ленты новостей и историй, есть возможность показывать рекламу в боковой части сайта. Плюсы тизеров в том, что рекламу увидят даже пользователи, которые зашли просто проверить сообщения и не перейдут в новости. Также этот формат обходится дешевле, чем реклама постов в ленте.
Плюсы тизеров в том, что рекламу увидят даже пользователи, которые зашли просто проверить сообщения и не перейдут в новости. Также этот формат обходится дешевле, чем реклама постов в ленте.
Минусы – такие объявления показываются только пользователям на десктопной версии (а большая часть посетителей сидят в соцсетях со смартфонов), имеют довольно маленький размер и не показывается пользователям, у которых стоит антирекламное расширение. Также из-за короткого неинформативного описания, кликов может быть много, а конверсии мало.
Тизеры чаще все используют для продвижения мероприятий, инфобизнеса и ретаргетинга.
Технические особенности тизеров
Создание тизерной рекламы находится в нижней части рекламного кабинета, под основными форматами в разделе Рекламные объявления на страницах сайта.
Выбор формата объявления в рекламном кабинете ВКонтакте
Текст
В заголовок тизера можно вводить от 3 до 33 символов с пробелами. Он выделяется жирным шрифтом. Под ним отображается тип рекламируемого объекта: страница, сообщество, приложение или событие, при рекламе сайта подставляется домен.
Он выделяется жирным шрифтом. Под ним отображается тип рекламируемого объекта: страница, сообщество, приложение или событие, при рекламе сайта подставляется домен.
Само описание может включать от 3 до 70 символов с пробелами. Для рекламы сайтов, приложений и сообществ доступны варианты с текстовым описанием или без него (только с заголовком). Текст не может заполнять более 50% изображений.
Изображение
Есть несколько типов тизеров (с прямоугольной вертикальной картинкой в двух размерах и квадратный). В зависимости от типа тизера различаются требования к изображениям.
Для вытянутого тизера с текстовым описанием картинка не должна быть меньше 145 на 85 px. У вытянутого тизера только с заголовком и картинкой размеры 145 на 165 px. Для квадратного – соотношение сторон 145 на 145 px.
Во всех видах тизера вес изображения не должен превышать 5 Мб, и можно использовать форматы JPEG, PNG, BMP, TIF или неанимированный GIF.
6. Реклама сайта без поста
Рекламировать сайт можно и не создавая пост на стене сообщества. При выборе формата “Реклама сайта без поста”, запись можно создать в рекламном кабинете. Этот вариант подходит, когда нужно направлять трафик сразу на внешний сайт.
При выборе формата “Реклама сайта без поста”, запись можно создать в рекламном кабинете. Этот вариант подходит, когда нужно направлять трафик сразу на внешний сайт.
Пример рекламы сайта без поста
Технические особенности
Текст
- Формат позволяет использовать от 3 до 25 символов в заголовке и от 3 до 70 символов в описании (с пробелами).
Изображения
- Размер логотипа не может быть меньше 256 на 256 px.
- Допускается использование изображений в форматах JPEG, PNG, BMP, TIF или GIF без анимации.
- Требования к размеру: не менее 1080 на 607 px и не более 5 Мб.
- Текст должен занимать не больше половины изображения.
Кнопка
Для кнопки призыва к действию на выбор предлагается несколько названий.
7. Сбор заявок
Сбор заявок – это еще один интересный формат, который позволяет собирать заявки без перенаправления на сайт. Для потенциального клиента это удобно, потому что поля с данными заполняются автоматически (в случае если нужная информация есть на странице пользователя).
Для потенциального клиента это удобно, потому что поля с данными заполняются автоматически (в случае если нужная информация есть на странице пользователя).
Формат подходит для продвижения через бесплатное предоставление тестового периода, консультации или занятия. Его часто используют для рекламы мероприятий, услуг и вакансий. Поля формы задаются самостоятельно. Получаемая информация помогает создавать персональные предложения.
Пример сбора заявок с помощью открывающейся лид-формы
Технические особенности
Текст
Что касается требований к тексту для формата Сбор заявок:
- Допускается использовать до 220 символов в описании и до 80 в тексте возле кнопки.
- В самом заголовке следует ограничиться 60 знаками.
- В лид-форме можно вводить до 600 символов.
-
Обязательно нужно прикреплять ссылку на политику конфиденциальности кампании, или если такой нет — на политику конфиденциальности ВК.

Не рекомендуется делать лид-формы слишком объемными, чтобы не потерять интерес пользователей до отправки формы.
Изображение
К обложке тоже есть ряд требований. У картинки в самом объявлении должно быть определенное 537 на 240 px.
Если вы работаете с разными соцсетями, то удобнее пользоваться специальным обработчиком лид-форм, который собирает все заявки в одном месте.
8. Реклама мини-приложений
Ещё один удобный формат, который позволяет создавать объявления с рекламой игр и приложений без привязки к аккаунту в VK. Важно, что такая реклама доступна только для игр из каталога Direct Games и мини-приложений из VK Mini Apps. Объявления можно показывать в общей ленте и/или в специальном блоке. В первом случае вы сможете повысить узнаваемость, во втором – получить клики и скачивания.
Пример отображения рекламы игр и приложений
Технические особенности
Текст
В заголовке допускается 25 знаков, в описании до 220.
Изображение, видео
Рекомендованные размеры для изображения:
- 1080 на 607 px (соотношение сторон 16:9) весом до 5 Мб
Для видео:
- 600 на 338 px (соотношение сторон 16:9, 4:3, 1:1).
- Можно загружать ролики от 3 сек. до 5 мин. весом до 1 Гб.
Требования к логотипу:
- Он должен соответствовать Правилам размещения рекламных объявлений
- Размеры не менее 256 на 256 px (соотношение сторон) и вес не больше 5 Мб.
- Можно загружать логотипы и изображения в форматах JPG, PNG, BMP, TIF или GIF.
Кнопка
Надпись можно выбрать из предложенных вариантов (Написать, Начать, Открыть, Подать заявку и т.д.). Перенаправлять пользователя будет при клике на любую область объявления.
9. Реклама личной страницы
Для продвижения личного бренда и набора подписчиков больше всего подходит реклама личной страницы. В ленте такая реклама выглядит как обычный пост с кнопкой призыва к действию.
В ленте такая реклама выглядит как обычный пост с кнопкой призыва к действию.
Технические особенности
Текст
- Вы можете использовать до 25 знаков в заголовке и до 220 в описании.
- Текст кнопки можно выбрать из стандартных вариантов, но есть возможность добавить описание рядом с кнопкой (25 символов).
- Под самой записью будет обозначение типа рекламируемого объекта (Личная страница).
Изображения, видео
При рекламе страницы есть возможность загрузить логотип, изображение или видео:
- Лого (размеры 256 на 256 px)
- Размеры изображения: 1080 на 607 px (стороны 16:9) вес до 5 Мб.
- Размеры видео 600 на 338 px (стороны 16:9, 4:3, 1:1).
- Длительность роликов от 3 сек. до 5 мин., вес до 1 Гб.
- Можно зациклить воспроизведение видео.
Как повысить эффективность рекламных кампаний в ВКонтакте
При продвижении бизнеса в социальных сетях часто возникает проблема с оперативной обработкой заявок. Чтобы не упускать клиентов можно использовать специальные сервисы, которые помогают собирать и обрабатывать заявки из разных социальных сетей в одном месте, например, Обработчик лид-форм К50.
Чтобы не упускать клиентов можно использовать специальные сервисы, которые помогают собирать и обрабатывать заявки из разных социальных сетей в одном месте, например, Обработчик лид-форм К50.
Сервис автоматически собирает заявки из лид-форм и сразу же обрабатывает их одним из доступных способов. Вы можете получать заявки на почту, в CRM, обрабатывать их обратным звонком, забирать по API или просто хранить в интерфейсе К50.
Вторая сложность, с которой часто сталкиваются рекламодатели, это объективная оценка эффективности рекламных кампаний в социальных сетях. В этом поможет аналитический сервис К50:BI. Он позволяет сравнивать и анализировать рекламные кампании и креативы между собой по эффективности, стоимости привлеченного лида и другим важным параметрам. В одном отчете можно использовать и преобразовывать данные из разных отчетов и социальных сетей. Подробнее о том, как оценивать эффективность таргетированной рекламы с помощью BI-системы рассказываем здесь.
Простое руководство по размерам фотографий в SMM
Если вы интернет маркетолог и пытаетесь создать уверенное присутствие вашего бренда или продукта, или сервиса в сети интернет, то скорее всего большая часть ваших усилий уходит на работу в социальных сетях.
Вы можете выстраивать эту работу основываясь на расшаривании статей от ваших клиентов, основываясь на их продукте или вы можете создавать уникальный контент, который будет расшариваться как уникальный. Неважно под какой случай подходит эта ситуация, если вы включаете изображения в ваши социальные посты, то оптимизация фотографий крайне важна для этого.
В этой статье мы поделимся опытом постинга изображений и фотографий в SMM, это будет довольно простое объяснение с пояснениями, которые легко расскажут вам какие размеры использовать для того, чтобы ваша графика в социалках выглядела потрясающе.
Мы включили минимальные и максимальные размеры изображений и предоставили соотношение сторон, используемое каждой социальной сетью, таким образом вы сможете оптимизировать ваши изображения, которые не относятся ни к минимальным, ни к максимальным вариантам. Мы также включили самый большой размер файла для загрузки на каждую из социальных платформ.
Мы также включили самый большой размер файла для загрузки на каждую из социальных платформ.
P.S Мы немного упростим вам жизнь в плане высчитывания соотношения и сторон и кинем ссылку на онлайн калькулятор, который сделает это за вас.
FacebookОптимальный размер изображения 1200 х 630 пикселей, устройства с выоским расширением будут прекрасно отображать эти размеры. А минимальный размер изображения желателен 600 х 316 пикселей.
Соотношение сторон 1.91:1, такое соотношение используется для десктопных, мобильных и садбарных рекламных показов.
Размер файла до восьми мегабайт.
Так как Facebook предлагает многообразие размещения графики, мы рекомендуем держаться размеров 1200х630 и соотношения сторон 1.91:1. Это даст вам уверенность в том, что ваши изображения будут в высоком разрешении на мобильных, десктопных и других портативных устройствах.
Может показаться странным, но Facebook указывает на то, что правильный размер изображений для их социальной сети равен 1200х620 пикселей, но соотношение сторон говорит о том, что все-таки идеальный размер это 1200 х 628.
Для этой социальной сети идеальным размером изображения является 1080х1080 пикселей. А минимальным размером изображения будет 320х320 пикселей. Соотношение стороно при этом будет равно 1.91:1 и 4:5.
Когда вы делитесь фото, ширина которого от 320 до 1080 пикселей, Instagram держит это фото в оригинальном разрешении до тех пор, пока соотношение сторон находится между 1.91:1 и 4:5. Если вы попытаетесь запостить соотношение сторон, которое не поддерживается, то ваше фото будет обрезано до приемлемых размеров. Более того, если вы запостите фото с крайне низким разрешением, то оно автоматически будет увеличено до ширины в 320 пикселей.
TwitterВ Twitter, оптимальным размером изображений является 4096х4096 пикселей, а минимальным 300х157 пикселей. В то время как соотношение сторон 2:1. Размер изображения же при этом должен быть не больше 5 мегабайт для фото, 5 мегабайт для анимированных изображений на мобильников и 15 мегабайт для веба.
Когда вы сомневаетесь, увеличьте ваши изображения и дайте Twitter смасштабировать их основываясь на 2:1 соотношении сторон. Как и с Facebook, это даст уверенность в том, что изображение будет показано в максимально доступном качестве.
PinterestДля Pinterest оптимальным размером изображения является минимальная ширина равная 600 пикселям, а минимальным размером изображения в абсолютном порядке является ширина в 236 пикселей. Соотношение сторон 2:3 до 1:3:5. Размер файла при этом не особо важен.
Важно понимать, как работает распределение пикселей в Pinterest и почему соотношение сторон очень важно для работы с этой социальной сетью. Существует несколько вариаций отображения изображений в Pinterest. В фиде, изображения показываются с шириной 236 пикселей и максимальной высотой 800 пикселей. Если вы захотите развернуть изображение, то оно увеличится до 564 пикселей в ширину и соответствующую высоту.
Сама социальная сеть рекомендует минимальную ширину изображений в 600 пикселей и соотношение сторон 2:3, таким образом каждое изображение будет масштабироваться правильно везде.
Для ВК рекомендуемый размер для изображения составляет 1590 х 400 пикселей. Само изображение будет показываться 796 на 200 пикселей. А максимальной суммой высоты и ширины изображения должно быть число в 14000 пикселей. В противном случае изображение просто не загузится. Картинка поста должна равняться 700 х 500 пикселей.
Для того, чтобы не потерять в качестве изображений, лучше всего загружать фотографии до 1000 пикселей с каждой из сторон, предварительно работая над усилением резкости. И обязательно сохраняйте фотографии уже оптимизированными для веба.
Создание изображений для соцсетей: размеры, вотермарки, инструменты, примеры
Если вы продвигаете компанию или личный бренд в социальных сетях, важно, чтобы картинки на всех страницах выглядели уместно, не теряли качество и доносили идею. Полезно знать правильные размеры, форматы, требования и инструменты для создания и поиска изображений.
Как создать картинку для соцсетей в Figma
В статье рассматриваем:
- Правильные размеры аватаров, обложек, картинок для публикаций и других изображений для Facebook, «ВКонтакте», «Одноклассники», Twitter, Instagram, Pinterest, LinkedIn.

- Сервисы для создания изображений и фотостоки с бесплатными или дешевыми картинками для бизнеса.
- Советы о том, как ставить водяные знаки, и когда это нужно.
- Примеры для вдохновения.
Статья расчитана на начинающих.
РАЗМЕРЫ ИЗОБРАЖЕНИЙ
Важно придерживаться визуального формата соцсетей, потому что картинки меньше нужного размера растягиваются и теряют резкость, а большего — сжимаются и теряют качество. Если у изображения неверное соотношение ширины и высоты, оно обрезается в неожиданном месте.
Фото профиля
Загружайте изображение 180×180 px. Фото профиля личной страницы на компьютере отобразиться в размере 160х160 px, управляемой страницы — 170×170 px. В ленте и комментариях аватар отображается в форме круга.
Обложка
Лучший размер для загрузки зависит от оформления и информации на обложке.
Обложка личной страницы на компьютере отобразится в размере 851х315 px, управляемой страницы — 820×312 px, группы — 820×250 px. Мероприятия — 500×262 px. На смартфоне пропорции поменяются — 640х360 px. То есть, если вы загрузили 851х315, или 2,7 к 1, на смартфоне картинка обрежется и отобразится в пропорции 1,8 к 1.
Мероприятия — 500×262 px. На смартфоне пропорции поменяются — 640х360 px. То есть, если вы загрузили 851х315, или 2,7 к 1, на смартфоне картинка обрежется и отобразится в пропорции 1,8 к 1.
Картинка для поста
Загружайте 1200×630 px. При отображении в ленте горизонтальная картинка уменьшится до 470 px по ширине, соотношение сторон сохранится. Вертикальная картинка уменьшится до 394 px по высоте, соотношение сторон сохранится.
Картинка к внешним ссылкам
Загружайте в поле «og:image» картинку 1200×630 px. В ленте на компьютере отобразится как 470х246 px. Facebook советует размер 1200×630 px, чтобы картинка лучше отображалась на мониторах с высоким разрешением. Не загружайте картинку меньше 470х246 px, т.к. она отобразится в виде маленького квадрата 158х158 px вместе с текстом. Также маленький квадрат появится, если в поле «og:image» есть ошибка.
- Советы Facebook по размерам фото профиля и обложки
- Советы о картинках к внешним ссылкам (4 пункт)
По данным Facebook, быстрее всего грузится файл sRGB png размером 851х315 px, который весит менее 100 Кбайт. Ограничение по объему — 8 Мбайт. Формат, который максимально сохранит качество — PNG.
Ограничение по объему — 8 Мбайт. Формат, который максимально сохранит качество — PNG.
Подбираем обложку для Facebook
Пожалуй, это самый сложный визуальный элемент страницы. Для разных типов страниц — разные параметры, соотношения сторон и расположение профильного фото на странице и смартфоне.
Начнем с плохого примера. Вот я загрузила фотографию 4032х3021 px, не задумываясь, как это будет выглядеть на разных устройствах.
Так у меня выглядит профиль на ПК:
Ничего особенного, но для личной некоммерческой страницы сойдет.
А вот так на смартфоне:
Я не учла, что картинка будет обрезана по краям, а профильное фото залезет на середину. Это очень плохо. Не делайте так, учитывайте особенности форматов.
А вот для создания обложки для управляемой страницы и группы я решила больше не полагаться на себя. Я взяла шаблон сервиса Canva, он предлагает делать обложку 628×315 px.
Управляемая страница на ПК
На смартфоне
Группа на ПК
На смартфоне
При таком размере на личной странице и на странице группы обложка немного не подойдет по высоте. При загрузке с компьютера придется выбирать расположение, и небольшая часть картинки обрежется. А вот для управляемой страницы это идеальный размер.
При загрузке с компьютера придется выбирать расположение, и небольшая часть картинки обрежется. А вот для управляемой страницы это идеальный размер.
Еще есть оптимальный размер обложки по мнению Buffer, сервиса для планирования публикаций в социальных сетях. И это 820х462 px:
Можно скачать их шаблон для фотошопа в формате PSD.
«ВКонтакте»
Аватар
Загружайте изображение размером 200 на 300 px. Или 2 к 3, но не более 600х900 px. На компьютере отобразится в размере 200×300 px. Миниатюра отобразится в круге с диаметром 200 px. Если загрузить бóльшую картинку, она отобразится при клике на аватар.
Обложка группы
Загружайте изображение размером 1590×400 px. На компьютере отобразится в размере 795х200 px.
Картинка для публикации
Загружайте картинку 510x 510 px. (ширина: 510, длина: меньше или равна 510 px) Если загрузить картинку больше, но пропорционально похожую, тоже будет отлично. При отображении в ленте вертикальная картинка сожмется до 510 px по высоте, горизонтальная — до 510 рх по ширине. Соотношение сторон картинки сохранится.
При отображении в ленте вертикальная картинка сожмется до 510 px по высоте, горизонтальная — до 510 рх по ширине. Соотношение сторон картинки сохранится.
Вот, что говорит поддержка VK
Картинка к внешним ссылкам
Загружайте в поле «og:image» картинку 537×240 px или в пропорции 2,23 к 1. Во «ВКонтакте» картинка сожмется до 537×240 px. Соотношения сторон важны. Если изображение квадратное или вертикальное, оно будет обрезано.
- Поддержка VK о размерах изображений «ВКонтакте»
Размер аватара во «ВКонтакте»
Если в Facebook главная головная боль — это обложка, то во «ВКонтакте» это аватар. Во-первых, о реальных максимальных размерах аватара во «ВКонтакте» не подозревает даже тех. поддержка.
Но вот утка 200х500 px. Она спокойно отображается:
Проверяем дальше:
Ладно, загружаем утку размером 200х300 px:
Вполне симпатично. Согласимся, что 200х300 px — действительно хороший размер. Тем более, после того как вы добавляете на страницу обложку, размер аватара перестает волновать, т. к. от него остается лишь миниатюра:
Тем более, после того как вы добавляете на страницу обложку, размер аватара перестает волновать, т. к. от него остается лишь миниатюра:
Картинка для внешней ссылки
Если сравнивать с картинкой для внешней ссылки в ленте Facebook, в ленте «ВКонтакте» она отображается более вытянутой. Вместо 470х246 px на FB, она имеет параметры 537×240 px. А значит, будет больше обрезана сверху и снизу. Следите, чтобы с картинки не пропала важная информация.
Так выглядит картинка в ленте «ВКонтакте»
Так выглядит оригинал на сайте animalsglobe
Сохраняем качество изображений во «ВКонтакте»
Чтобы качество не терялось, поддержка VK советует загружать картинку не через открытие файла на сайте, а перетаскивая файл из папки на компьютере в загрузчик.
Больше советов об оформлении групп VK в руководстве Texterra.
«Одноклассники»
Фото профиля или группы
Загружайте изображение 288×288 px.
Тема группы
Состоит из трех частей:
- Главное изображение — 1340×320 px;
- Обложка темы для каталога — 240×90 px;
- Повторяющийся фон страницы — 320×320 px.
Картинка для поста
Загружайте изображение 1024×768 px.
При отображении в ленте горизонтальная картинка уменьшится до 548 px по ширине, соотношение сторон сохранится.
Вертикальная уменьшится до 411 px по высоте, соотношение сторон сохранится.
Советы по оформлению групп.
Как поставить свою тему группы в «Одноклассниках»
Добавить свою тему оформления могут только официальные группы и группы, у которых больше 10 000 участников.
Информация об официальных группах.
Чтобы установить тему, удобно использовать расширение OkTools. После установки, оно появится в списке наверху страницы. Там выбираем «Темы» и создаем свою.
Чтобы тема выглядела красиво, ОЧЕНЬ важно следовать рекомендациям, которые дает служба поддержки ОК:
Использовать для фона темы изображение размером 1340×320 px, до 120 КБ; для повторяющегося фона страницы — 320×320 px, до 50 КБ; для обложки темы для каталога — 240×90 px, до 30 КБ.
Все необходимо тщательно продумать. Случайно выбранные картинки не сложатся в правильную тему. Верхнее изображение должно незаметно «перетекать» в фон, без видимых стыков.
При отображении на компьютере часть картинки закроется содержанием группы. Полностью видимым останется верх изображения высотой 140 px. Поэтому все важное должно быть расположено в верхней части.
Если требования к фону не соблюдаются, он может не пройти проверку, и вы получите оповещение с причинами отказа.
Фото профиля
Загружайте картинку размером 110×110 px. Фотография отобразится в круге.
Картинка для поста
Загружайте картинку размером 1080×1080 px. Квадратную картинку загружать не обязательно, но желательно. Если вы загружаете неквадратную картинку, то идеальная ширина — 1080 px, а длина — от 566 до 1350 px. В веб-версии фотографии будут отображаться в размере 291×291 px. При сжатии в Instagram картинка уменьшится до 640 px. В веб-версии откроется картинка размером 600×600 px.
В веб-версии откроется картинка размером 600×600 px.
Картинка для Stories
Загружайте картинку размером 1080х1920 px. Можно и других размеров. Главное, чтобы сохранялась пропорция 9:16. Например, подойдет 900х1600 px.
При выборе логотипа помните, что картинка примет круглую форму:
Источник: Instagram/natgeo
Поэтому проследите, чтобы важные части картинки и текст не располагались в углах. Особенно, если вы ставите логотип.
В Instagram лучше загружать квадратные фотографии
Почему? При показе в профиле даже самые красивые фотографии могут быть неудачно обрезаны. Например, у горячих красоток на пляжах Пхукета могут пропасть головы.
Если квадрат вам не подходит, а красивую ленту хочется — загружайте горизонтальные фотографии одинакового размера.
Если загружаете неквадратную фотографию, Instagram сперва предложит обрезать ее до квадрата.
Это именно та часть, которая отобразится в профиле.
Обычно обрезка фотографий не критична, но когда вы ведете аккаунт интернет-магазина, и на «длинной» фотографии вверху указана цена, то клиент ее не увидит, если не откроет полную картинку.
Неквадратные изображения в ленте неудачно обрезаны. Источник: Instagram/malishpsih
Неквадратные горизонтальные изображения одного размера выглядят хорошо. Источник: Instagram/vitalykovalevich
Фото профиля
Загружайте изображение размером 400×400 px. Фото профиля на компьютере отобразится как круг размером 200px в диаметре.
Обложка
Загружайте изображение размером 1500х500 px. Так советует сам Twitter и все редакторы, в которых есть шаблон обложки для Twitter. Однако при отображении на компьютере обложка показывается как 1900 на 500. А это уже не 3 к 1, а 19 к 5.
Картинка для поста
Загружайте 1024×512 px. При отображении в ленте картинка уменьшится до 506 px по ширине. Сохранится пропорция 2 к 1. Вертикальная уменьшится до 506 px по высоте и ширине, станет квадратной. Поэтому, если вы захотите поставить вертикальную картинку, при показе в ленте она равномерно обрежется сверху и снизу. Если нажать на картинку, она откроется без обрезки.
Сохранится пропорция 2 к 1. Вертикальная уменьшится до 506 px по высоте и ширине, станет квадратной. Поэтому, если вы захотите поставить вертикальную картинку, при показе в ленте она равномерно обрежется сверху и снизу. Если нажать на картинку, она откроется без обрезки.
Фото профиля
Загружайте изображение размером 165×165 px. Отобразится в круге, поэтому следите, чтобы самое важное находилось в центре.
Картинка для пина
Загружайте картинки размером 600×900 px или с соотношением сторон 2 к 3. На компьютере картинка сожмется до 238 px в ширину.
Пропорции сохраняются до тех пор, пока соотношение сторон примерно от 1 к 1 до 1 к 3,5. Если фотография более вытянутая, то сервис ее обрежет на общей странице, а полная версия будет доступна при клике. Максимальная ширина при открытии — 735 px.
Картинка для доски/альбома
Загружайте картинки размером 600×900 px или с соотношением сторон 2 к 3. Во многих источниках указано, что нужно загружать картинку шириной 238 px, но это неверно.
Во многих источниках указано, что нужно загружать картинку шириной 238 px, но это неверно.
Как объясняет Дарси, член сообщества экспертов Pinterest, если загружать картинку размером 238 px, то при открытии вы используете меньше половины допустимой площади. А в случае с Pinterest, где пользователи приходят именно за визуально привлекательным полноразмерным материалом, это преступление.
- Инструкция о том, как делать великолепные Pin’ы (на английском)
- Официальное видео от Pinterest для бизнеса (на английском)
Фото профиля
Загружайте изображение размером 300×300 px. В личном профиле отобразится в круге, на странице компании — в квадрате 130х130 px.
Фото обложки
Загружайте 1584х396 px для личной страницы и 1536х768 px для страницы компании.
Картинка для поста
Загружайте изображение размером 1200×627 px.
При отображении в ленте картинка сожмется до 520х272 px. Если загружать картинки других размеров, горизонтальные сожмутся до 520 px по ширине, а вертикальные — до 510 px по высоте. Пропорции сохранятся.
Если загружать картинки других размеров, горизонтальные сожмутся до 520 px по ширине, а вертикальные — до 510 px по высоте. Пропорции сохранятся.
Картинка к внешним ссылкам
Загружайте изображение размером 1200×627 или 520х272 px. Соотношение сторон должно быть 1,91 к 1. Ширина должна превышать 200 px.
В новом дизайне LinkedIn обложка компании обрезается
При выборе обложки сервис рекомендует загружать картинку 1536х768, а затем беспощадно её обрезает сверху и снизу. На компьютере отображается картинка высотой 220 px, остальное обрезается:
Зачем сервис советует именно 1536х768? Будет красиво при просмотре со смартфона. Поэтому, загружая обложку страницы в LinkedIn, нужно обязательно проверить результат как на компьютере, так и на смартфоне.
ВОДЯНЫЕ ЗНАКИ ИЛИ ВОТЕРМАРКИ
Применение
Водяные знаки нужны, когда вы хотите защитить изображения. Когда это:
- фотография для фотостоков, которую вы планируете продавать;
- ценный репортажный кадр, и вы хотите его продать.

Соответственно, если вы ведете страницы фотостоков или делитесь на страницах кадрами на продажу, их нужно защищать. В таких целях используют полупрозрачные метки, продублированные по всей фотографии, либо крупный вотермарк, растянутый на всю площадь изображения.
Источник: iStockPhoto
Источник: Adobe Stock
Вотермарки — это отличная защита, хотя есть множество способов ее обойти. В борьбу с удалением водяных знаков недавно вступил Google. Разработчики создали алгоритм, который убирает вотермарки пачками. Google также позаботился о том, чтобы защитить фотографии от таких алгоритмов. Для этого вотермарк нужно, например, по-разному растянуть в каждом изображении, либо внести элемент случайности в алгоритм нанесения водяных знаков. Разница не будет очевидна для глаз, однако полностью метку убрать будет невозможно, и на картинке останутся следы.
Источник: Google Research Blog
Водяные знаки желательны, если вы хотите добиться популярности бренда:
- вы фотограф/художник/дизайнер и используете подпись для узнаваемости;
- это коммерческий кадр, но на нем нет названия компании или продукта.

Есть правила:
- Водяной знак не должен перекрывать изображение и привлекать слишком много внимания.
- Не нужно лепить на фотографию дополнительные элементы, например, рамку.
- Не стоит ставить водяной знак на слишком маленьких и низкокачественных картинках.
- Желательно сделать вотермарк полупрозрачным.
- Текст должен быть лаконичным и емким: имя фотографа, адрес сайта, логотип.
Если вы не задаетесь целью, чтобы читатель обязательно считал вотермарк, а ставите фотографию для эстетического удовольствия, не стоит ставить горизонтальный текст. Он заметнее и сразу считывается. Нам же нужно, чтобы подпись была видна только тогда, когда пользователь ищет ее сознательно.
Плохо
Хорошо
В некоторых случаях вотермарк будет лишним. Например, если на фотографии уже есть визитка или название продукта.
Отличный пример. Намного лучше вотермарка на фотографии.
Источник: Advizzer
А тут на подложку для торта нанесли еще адрес сайта:
Источник: Instagram/just35sqm
В этих случаях вотермарк или визитка — это подсказка для потенциального покупателя. Они играют роль связи клиента с компанией. Например, если клиент хочет заказать именно такой торт, он сможет найти производителя.
Вотермарки могут дополнять плакаты и информировать:
Источник: Facebook/Кафе Счастье
В остальных случаях можно обойтись без водяного знака.
ПОИСК И СОЗДАНИЕ ИЗОБРАЖЕНИЙ
Фотостоки
EverypixelОдного этого сайта хватит, чтобы никогда не искать альтернативу. Это агрегатор фотостоков. Он собирает картинки с 51 сайта: как платные, так и бесплатные. Картинки можно искать не только по ключевым словам, но и сортировать по цвету, ориентации, типу изображения и т. д.
UnsplashПожалуй, один из самых красивых фотостоков. На сайте написано, что в их базе более 200 000 фотографий для свободного пользования, подаренные самым щедрым сообществом фотографов. Наверху страницы можно выбрать категорию и искать по интересам.
Наверху страницы можно выбрать категорию и искать по интересам.
Тематический фотосток, где можно найти фотографии на спортивную тематику. Есть категории: тренировки, еда и напитки, йога, диеты, фитнес и т. п.
New old stockТематический фотосток, где собраны винтажные фотографии. Найти что-либо определенное на сайте сложно, но есть множество атмосферных кадров из прошлого. Средний размер, в котором можно скачать фотографию — 1200х1200 px.
ВАЖНО: картинки этого фотостока можно свободно использовать только в некоммерческих целях. На сайте указано, что изображениями можно иллюстрировать статью, публикации в СМИ, страницу 404, а также личные некоммерческие проекты.
Но не увлекайтесь фотостоками. Картинки могут быть красивыми, но они не настоящие, не отображают вас и ваш бренд. Пользователь устал от натянутых улыбок моделей в неестественных ситуациях, слишком идеальных и «глянцевых».
Настоящие фотографии вызываются больше эмоционального отклика. Снимайте свой бизнес. Нарисуйте иллюстрацию. Создавайте коллажи или инфографику.
Снимайте свой бизнес. Нарисуйте иллюстрацию. Создавайте коллажи или инфографику.
Читайте также: Как с помощью простых рисунков выражать идеи и делать публикации привлекательными
Инструменты для создания картинок
CanvaВероятно, самый востребованный бесплатный редактор среди СММ-щиков. Продвинутый, с большим количеством функций, но по-прежнему очень простой и интуитивный. Есть список готовых шаблонов на выбор — почти для каждой популярной соцсети, кроме VK.
Social Media Image Maker
Крутейший инструмент, который должен добавить в закладки каждый SMM-щик. Тут собраны шаблоны для 16 социальных сетей. К сожалению, нет «ВКонтакте». При выборе соцсети программа показывает зеленой подсветкой области, для которых можно создать картинку. Просто нажмите на нужную, загрузите файл и передвиньте шаблон.
Pablo
Еще один простой и удобный редактор. Регистрироваться не надо. Просто заходите, создаете, скачиваете, публикуете. Справа можно выбрать один из трех форматов: вытянутый вертикальный для Pinterest, квадратный для Instagram и горизонтальный для Facebook и Twitter.
Справа можно выбрать один из трех форматов: вытянутый вертикальный для Pinterest, квадратный для Instagram и горизонтальный для Facebook и Twitter.
Другие полезные инструменты
ColorschemeОтличный инструмент, чтобы подобрать цветовую гамму. Можно выбрать моно-гамму, два, три или четыре цвета, а потом посмотреть, как они могли бы выглядеть в дизайне сайта. Часто хорошее оформление — это просто удачное сочетание цветов. Пример цветовой гаммы. Точки во второй окружности схемы можно передвигать в поисках любимого сочетания, либо просто нажать кнопку «Рандом».
Справа под палитрой цветов можно нажать «пример светлой страницы» или «пример темной страницы», чтобы посмотреть, как это выглядит в дизайне. Программа показывает дизайн сайта, но можно представить, как эти цвета будут смотреться в социальной сети.
OmnicoreagencyСамый развернутый англоязычный гид по размерам визуальных элементов, который я видела. Тут Facebook, YouTube, Pinterest, Twitter, LinkedIn, Instagram, Google+. На странице показаны размеры изображений и схематично, и в таблице. Последняя дата обновления — 19 апреля 2017 года. Есть расхождения в числах с другими источниками, но их мало, и они незначительны.
На странице показаны размеры изображений и схематично, и в таблице. Последняя дата обновления — 19 апреля 2017 года. Есть расхождения в числах с другими источниками, но их мало, и они незначительны.
Более лаконичный гид по размерам, обновляется чаще. Последняя дата: 3 августа 2017 года..
Timeline SlicerТем, кто хочет увидеть, как будет выглядеть страница в Facebook. Захóдите на сайт, перетаскиваете картинки в шаблон и смотрите, красиво ли выходит. Программа платная, но есть тестовый период.
ReciteНаверное, самый простой генератор постеров, который вы встречали. Просто введите текст и выберите шаблон.
Постер можно скачать, а можно сразу запостить в социальные сети.
MonosnapПомогает делать и оформлять копии экрана. Можно размыть имя, добавить надпись, нарисовать стрелочку и сделать другие полезные мелочи. Очень помогает, если вы публикуете аналитические данные, статистику, процесс работы в редакторах, показываете онлайн-деятельность партнеров и т. п.
п.
Простой и интуитивный сервис, где проще всего поставить текстовый вотермарк. Все элементарно: загружаете изображение, выбираете шаблон и располагаете там, где нужно. Вотермарк можно увеличить или уменьшить, поиграть с прозрачностью и цветом. Также можно заполнить изображение водяными знаками. Минус — большинство шрифтов пойдут только с латинской раскладкой клавиатуры.
MarkstaПриложения для iPhone c огромным выбором инструментов, шрифтов, фонов, цветов. Загружайте и добавляйте вотермарки на изображения: ваше имя, название компании, адреса электронной почты или веб-страницы. Приложение стоит 2,29 €.
Есть также бесплатная версия с ограниченными функциями — Marksta Lite.
Проводим курсы по SMM. Рассказываем все, что сами узнали за 11 лет в маркетинге. Подробнее
ПРИМЕРЫ УДАЧНОГО ИСПОЛЬЗОВАНИЯ ИЗОБРАЖЕНИЙ В СОЦСЕТЯХ
Делюсь коллекцией визуально привлекательных страниц, где стоит подсматривать идеи и черпать вдохновение.
Nutella
Умилительная страница, которая напомнит, что вы проголодались. Особенно если любите сладкое. Тут можно почерпнуть идеи, если развиваетесь в сфере ресторанного бизнеса, выпускаете съедобные продукты или просто хотите «аппетитно» преподнести товар.
KFC
Для KFC типично добавлять на картинки Полковника Сандерса — человека, который основал КFС и придумал главный рецепт. У страницы можно поучиться, как внедрить и использовать образ, сделать его узнаваемым и любимым.
Jack Daniel’s
А у Jack’a можно подсмотреть, как красиво раскручивать алкоголь или безалкогольные напитки. Ракурсы, оформление постов с рецептами, постановочные кадры с использованием продукта в повседневных ситуациях.
Научно-образовательный проект
«Образовач».Ребята нашли способ привлекать внимание к науке и вовлекать пользователей Facebook: у постов много лайков и реакций, ими делятся, а в комментариях отмечают друзей. Пишут статьи на серьезные темы и обыгрывают их в публикациях. Рисуют комиксы, используют мемы. Обычно это смешно.
Пишут статьи на серьезные темы и обыгрывают их в публикациях. Рисуют комиксы, используют мемы. Обычно это смешно.
…и да, порой у них в текстах есть ошибки
Наверное, все знают «Тинькофф Банк» и то, какие картинки там создают. Но если вы еще не подписаны, то стоит. Они вовремя реагируют на российские и мировые инфоповоды, используют ситуативный маркетинг, рисуют быстро и качественно.
twheat
Владелец профиля сумел красиво расставить неквадратные кадры в ленте. Все просто: он чередует горизонтальные и вертикальные картинки в белых рамках.
acolorstory
Аккаунт, который рекламирует возможности приложения для обработки фото. Тут в основном публикуют кадры, сделанные пользователями приложения. Наглядно.
bimbasket
Мило продают развивающие наборы для детей. Тут и счастливые дети, и красивые мамы, и яркие кадры с продуктом.
meundies
Instagram магазина позитивного нижнего белья. Кадры соответствующие. Большую часть контента генерируют клиенты, выставляя фото с продуктом и хештегом #MeUndies.
Кадры соответствующие. Большую часть контента генерируют клиенты, выставляя фото с продуктом и хештегом #MeUndies.
pankratova916
Девушка организует путешествия, зарабатывает на учебу в Америке, рассказывает мини-истории. Здесь все прекрасно.
local milk
Волшебный профиль, посвященный домашней кухне, путешествиям, семье и размеренной жизни. Автор показывает свою работу в деталях, и это вдохновляет.
Damn Delicious
Pinterest, который помогает владельцам блога с рецептами привлечь больше посетителей. Помимо аппетитных блюд, на картинке сразу видны их названия. Так гостям страницы еще проще ориентироваться в рецептах.
Etsy
Etsy — веб-сайт, где можно найти изделия ручной работы, винтажные вещи и уникальные товары. На Pinterest у них есть коллекция «досок» (boards), например, «Находки» (Etsy Finds). Туда попадают красивые фото с продуктами, которые есть на сайте Etsy.
Designboom
Twitter-страница журнала об архитектуре, искусстве и дизайне. Ребята публикуют 1-3 удачные фотографии проекта, а чтобы посмотреть остальные, придется нажать на ссылку в твите.
HealthTap
Страница приложения по поиску докторов. Публикуют кадры, которые ассоциируются со здоровой и счастливой жизнью.
Health & Fitness
Если вы работаете в фитнес-сфере, знайте: красивые подкаченные девушки все еще собирают подписчиков.
Хотите, чтобы ваши соцсети выглядели профессионально? Обращайтесь! Разработаем уникальный дизайн с учетом ваших пожеланий и фирменного стиля. По завершению работ подарим готовые шаблоны в формате .psd.
Закрепляем
Чтобы картинки в социальных сетях выглядели хорошо:
- Подбираем правильный размер, чтобы картинка не растягивалась и не сжималась.
- Соблюдаем правильные пропорции отдельно для каждой сети, чтобы картинка не обрезалась.

- Придерживаемся одного формата/стиля.
- Проверяем профили в соцсетях на устройствах с разным разрешением (компьютер/смартфон/планшет).
- Отказываемся от водяных знаков, либо ставим их так, чтобы не портить композицию.
- Обходимся без фотостоков или используем их минимально.
- Создаем и редактируем картинки с помощью надежных программ и инструментов без вирусов.
Таргетированная реклама ВКонтакте: обзор форматов. Объявления ВК
Алексей Офицеров
Приветствую читателей блога TexTerra! Сначала я хотел рассказать, как копы работают в рекламе, но потом решил, что владельцам бизнеса это мало поможет. Лишь бы от души посмеяться. Поэтому сегодня даем больше полезных вещей, от простого к сложному:
Карусель
Карусель дала отличные результаты, когда формат только появился. Сейчас многие эксперты говорят, что такая реклама часто работает плохо, хотя есть и исключения. Сам формат ориентирован на сообщества с каталогом товаров. По собственному опыту скажу, что карусель хорошо показала себя в доставке еды, но не очень в других товарах.
Сам формат ориентирован на сообщества с каталогом товаров. По собственному опыту скажу, что карусель хорошо показала себя в доставке еды, но не очень в других товарах.
«Почему бы не использовать этот формат сейчас?» — ты спрашиваешь. Конечно, использовать. Но с осторожностью.
Текст основной записи не должен превышать 220 символов. Карусель вмещает от 3 до 10 карт. Название карты до 25 символов.
Карусель с относительно хорошим результатом для магазина подарков и приключений:
Пара скриншотов статистики из этих каруселей: настроенных для разных целевых аудиторий
Универсальное обозначение
Это стандартная запись, которую вы видите в новостях. Зайдите в ленту новостей и убедитесь — этот формат есть везде. Как это отличается? Текста можно написать много, в тексте указана ссылка на ваш товар, большой выбор размеров изображений.
Универсальная запись позволяет писать отличные сторителлинги, которые очень хорошо работают в некоторых нишах. Плюс вы подробно описываете все преимущества. Я считаю, что этот формат недооценен и его нужно тестировать во всех нишах.
Плюс вы подробно описываете все преимущества. Я считаю, что этот формат недооценен и его нужно тестировать во всех нишах.
Максимальное количество символов в универсальной нотации — 16 384, включая знаки препинания и пробелы.
Запись с помощью кнопки
Этот формат лучше всего работает, когда аудитория активна и ее нужно призвать к действию. Причем кликабельна не только сама кнопка, но и вся картинка. Несмотря на ограничение в 220 символов, ввод с помощью кнопки — отличный вариант. Акции и короткие предложения проходят на ура. Наслаждаться.
Для поста с кнопкой +видео нет требований к размеру, вставляйте любое видео.
Сбор заявок
Относительно новым форматом является лид-форма. Дает возможность собирать заявки на мероприятия, консультации, участие в акциях. То есть переливаем трафик с рекламы на лид-форму. Мы сами создаем и заполняем форму. При создании вам понадобится ссылка на вашу политику конфиденциальности. Если у вас ее нет, берите вконтактовскую просто вставьте ссылку в соответствующий раздел:
Цитата из ВКонтакте:
Заинтересованным клиентам удобно заполнить форму. Он адаптирован для мобильных устройств и не требует ручного ввода данных для некоторых полей. Имя, отчество, фамилия, город, возраст, номер телефона и e-mail заполняются автоматически , если эта информация указана пользователем на странице ВКонтакте.
Он адаптирован для мобильных устройств и не требует ручного ввода данных для некоторых полей. Имя, отчество, фамилия, город, возраст, номер телефона и e-mail заполняются автоматически , если эта информация указана пользователем на странице ВКонтакте.
Посмотрите двухминутное видео о том, как создать лид-форму:
Как создать лид-форму
Сборник приложений хорошо работает в продвижении через бесплатное занятие. Например, в языковой школе.
Интересное наблюдение:
Если поставить в кнопку ссылку на лид-форму, аналитика рекламного кабинета рассчитает CPL (цену лида). Если ссылка идет из текста, переход и заявка есть, но CPL не считается. Возможно скоро этот баг исправят, а пока так оно и есть, так что не спешите ругать таргетолога.
Реклама на сайте
Несмотря на политику удержания пользователей внутри социальной сети, ВКонтакте все же давала возможность полноценно рекламировать сайты. Этот формат является относительно новым. Вот что пишет об этом сама платформа:
Этот формат является относительно новым. Вот что пишет об этом сама платформа:
Добавьте заголовок, логотип, описание и большое изображение, добавьте ссылку и ведите посетителей на свой сайт прямо из ленты новостей. Объявление не требует привязки к сообществу ВКонтакте, а переход осуществляется по клику на любую его область.
Особенности формата:
Размер изображения от 1080×607 пикселей. Название до 25 символов. Описание до 90 символов. Текст возле кнопки до 25 символов. Вы можете загрузить свой логотип.
Тизеры (боковая реклама)
Тизеры — прямоугольная реклама, вырисовывающаяся слева от компьютерной версии ВКонтакте. Были времена, когда всего за 1000 руб. таргетолог привлек 500 подписчиков за 2 рубля. Сейчас ставки потеплели и абонент за 12 рублей считается хорошим результатом. если все хорошо устроено. Давайте рассмотрим плюсы и минусы такой рекламы.
Плюсы:
- Тизерная реклама дешевле рекламных постов.

- На личную страницу устанавливаются только тизеры.
- Тизеры ловят пользователей, которые не пролистывают ленту (интересно, есть ли такие?).
Минусы:
- Тизеры видны только в веб-версии, поэтому 80% аудитории их не увидит, т.к. люди сидят на мобильных устройствах.
- Ограничение объема текста уменьшает сообщение и приводит к менее осознанным кликам. Отсюда и проблема: кликов много, а конверсия низкая.
- Если у пользователя установлен Adblock или другие блокирующие расширения, он не увидит ваши тизеры даже с компьютера.
- Иногда дисплей обрывается, вот так:
Надеюсь, я вас не слишком напугал и вы еще не передумали использовать тизеры. Давайте рассмотрим их более подробно.
Тизеры бывают трех видов:
- Приложение.
- Сообщество.
- Внешний сайт.
Каждое представление имеет свои параметры отображения, вот основные из них:
Изображение и текст
Размер изображения 145×85 пикселей. Два блока текста: заголовок до 33 символов и описание до 70 символов
Два блока текста: заголовок до 33 символов и описание до 70 символов
Используйте текст на изображении, если он занимает менее 50% площади изображения.
Продвижение сообщества
Размер изображения 145×145 пикселей. Отличается тем, что в заголовок автоматически вставляется название вашего сообщества, которое можно только сократить. Остальные настройки такие же, как и везде.
большое изображение
Изображение размером 145×165 пикселей с заголовком, но без блока описания.
Вы также можете использовать текст на изображении менее чем на 50% площади изображения.
Мой любимый формат, потому что это самый удобный способ проявить творческий подход. Например, создание «мультиков» — отличный вариант раскрутки человека с ориентацией на своих подписчиков. Это контрастные и забавные образы, которые не остаются незамеченными, даже если зрители вас не знают.
Говоря о заголовках…
Как писать заголовки для тизеров
Начнем с основы. Как человек воспринимает рекламу? Я не психолог, поэтому скажу без терминов, если что, поправьте меня.
Как человек воспринимает рекламу? Я не психолог, поэтому скажу без терминов, если что, поправьте меня.
Головной мозг условно делится на две части. Первый отвечает за внимание и мыслительный процесс — здесь и сейчас. Второй отвечает за автоматизмы, которые человек делает неосознанно, исходя из прошлого опыта. Автоматизмы экономят энергию. Наш мозг — ленивая штука, поэтому ему нужен такой автопилот, чтобы расслабиться.
Представьте, что вы сосредоточены на работе, но в то же время голодны. Как только вы слышите что-то о еде или что-то чувствуете, вы отвлекаетесь от работы, не замечая этого. Автопилот сканирует окружающую среду с помощью органов чувств в поисках удовлетворения текущих потребностей.
Все изображения, которые мы видим, и тексты, которые мы читаем, сначала фиксируются автопилотом. Поэтому лучшие тексты и изображения воздействуют именно на «зону автоматизмов».
Существует несколько методов написания заголовков, основанных на автопилоте. Давайте посчитаем:
- Болевая мотивация.

- Мотивация от радости, пользы и результата.
- Интрига.
- Прямая продажа.
Мотивация боли
Используем все, что связано с конкретной болью человека. Например, если вы боитесь выступать на публике — рубрика «Боитесь выступать?» будет броским триггером для вас.
Подбираем соответствующий визуал. Возможно, вы помните, что многие страхи родом из детства, и если человек боится говорить, чтение стихов на публике для него тоже проблема, и он это помнит.
Мотивация от боли самая сильная, поэтому ниши, где есть боль, продвигать гораздо легче. К сожалению, не всегда можно работать без боли. Например, ВКонтакте запрещает указывать прямо на болезнь человека. Итак, заголовок «У вас геморрой?» не пройдет модерацию. Поэтому начнем с выгоды — «Избавьтесь от геморроя за 3 дня!»
Мотивация от радости, пользы и результата
Если нет боли, показываем пользу. Здесь подходят выгодные предложения, акции и явные блага, которые получает человек.
А какая статистика баночки огурцов:
Тонкой настройки не было, поэтому клики вышли дорого — 8 рублей + учитываем специфику аудитории — бизнес . Но есть один нюанс: так как ссылка вела на канал ВКонтакте, подписчик тоже вышел примерно за 8 рублей. Дело в том, что после клика по объявлению происходит автоматическая подписка. Опять же, пока этот баг не будет исправлен.
Интрига
Может кто помнит тизеры с Павлом Дуровым и заголовок «Другая новость» — то самое время, когда Паша ушел из ВКонтакте. Итак, интрига.
Самая большая интрига в моей практике:
Замечу, что рыжеволосые люди и прямой взгляд прекрасно привлекают внимание. Пришло время ввести термин «кликабельный внешний вид» 🙂
прямая продажа
Думаю, тут особо объяснять нечего. Прямые продажи работают на горячую аудиторию.
Совет: По возможности используйте одни и те же визуальные эффекты в рекламе и на сайте, где вы привлекаете трафик.
Человек нажимает на объявление и видит форму на сайте с тем же визуалом, что меньше напрягает мозг и быстрее вводит в курс дела. Подумайте об автопилоте, на который влияет реклама. Пусть мозг аудитории экономит энергию — получайте больше приложений.
Структура рабочего промопоста
Кто бы что ни говорил о смене трендов, основа всегда остается. Посты, созданные по формуле AIDA, работают:
- Заголовок с облегчением боли, выгодой или предложением.
- Краткое содержание предложения.
- Льготы, льготы, закрытие возражений.
- Четкий призыв к действию.
Забудьте о супердизайне. В мишени может сработать что угодно, и предугадать реакцию публики крайне сложно. Но есть несколько принципиальных вещей:
Простое фото на смартфон или скриншот отзыва
В товарном бизнесе хорошо работают скриншоты отзывов с обычными фото. Почему? Все просто:
Посты наших друзей в ленте — это обычные фото, сделанные на телефон. А наш внутренний «рекламный фильтр» воспринимает эти посты как «наши», отключает баннерную слепоту.
А наш внутренний «рекламный фильтр» воспринимает эти посты как «наши», отключает баннерную слепоту.
прямой просмотр
Хотите привлечь внимание к своим креативам? Используйте внешний вид. Лучше всего человек видит прямой взгляд, в том числе и периферийным зрением. Когда кто-то смотрит на нас, мы это замечаем. Причина идет из древности. Мужчине нужно было заметить притаившегося в джунглях саблезубого тигра, прежде чем он бросится в атаку. Мир изменился — рефлекс остался. Наслаждаться.
Если вы из тех людей, которые думают, что реклама ВКонтакте не работает, что вы потратите много денег и ничего не получите, то эта статья для вас.
В этой статье вы узнаете: как создать рекламу ВКонтакте, какие есть настройки и функции.
Аудитория ВКонтакте составляет 90 миллионов человек, из них более 68 миллионов активных пользователей. Из этого можно понять, что данная социальная сеть дает прекрасную возможность найти нужную вам аудиторию.
Виды рекламы ВКонтакте
Таргетированная реклама ВКонтакте
Создание рекламы ВКонтакте
Затем нажмите на кнопку «Создать объявление». Вот тут и начинается самое интересное 🙂
Вот тут и начинается самое интересное 🙂
Создание рекламы начинается с выбора подходящего вам формата.
Давайте посмотрим, что они из себя представляют и каким целям служат.
- Текстово-графический блок (ТГБ)
Находится слева под главным меню в виде коротких блоков с изображением и текстом.
Преимущества ТГБ (Цели):
- много переходов
- низкая цена за клик
- размещение — только настольный компьютер
TGB включает рекламу сообществ, внешних веб-сайтов и приложений или игр ВКонтакте.
Технические требования к форматам объявлений:
ТТ для этих форматов примерно одинаковые: заголовок объявления может содержать от 3 до 33 символов, включая знаки препинания и пробелы. Описание — от 3 до 70 символов. Вес изображения до 5 МБ, форматы: JPG, PNG, BMP, TIF или GIF (без анимации). Текст на изображении должен занимать не более 50% общей площади фотографии.
Текст на изображении должен занимать не более 50% общей площади фотографии.
2. Кроссдевайсные форматы
Кроссдевайсные форматы — форматы, отображаемые в ленте новостей на всех платформах: в десктопной и мобильной версиях сайта, а также во всех официальных мобильных приложениях ВКонтакте.
- Рекламная запись
Объявления публикуются в ленте новостей или на стенах сообщества.
Рекламный пост можно назвать нативным форматом, который вписывается в новостную ленту пользователя и не вызывает отторжения.
Пользователи видят их вместе со знакомым контентом, на который они подписаны, и постами друзей.
Разберем каждый из них отдельно.
К каждой карточке можно добавить заголовок, краткое описание, изображение, кнопку, ссылку и две цены, например, чтобы показать скидку.
Этот формат подходит для продажи товаров или услуг, например, интернет-магазинов.
Преимущества формата Карусель:
- многозадачность
— Привлечение пользователей на сайт для совершения покупки или другого целевого действия;
— Повышение узнаваемости бренда;
— Привлечение новых подписчиков в сообщество.
- Кросс-девайс
- Комфортный
Оплата за формат доступна как за клики, так и за показы.
— одно или несколько изображений, GIF-анимация или видео.
С помощью универсального поста можно продвигать посты, позволяющие охватить 90% пользователей Рунета как в полной версии сайта, так и на мобильных устройствах.
Преимущества формата Universal Record:
- Нативный
Контент бренда автоматически адаптируется к формату рекламы. - с точкой
Доступны все настройки таргетинга, а также ретаргетинг. - Честный
Можно подключить сторонние пиксели для отслеживания статистики. - Кросс-девайс
Реклама показывается на всех доступных устройствах пользователей. - Точно
Частота рекламы на человека, а не на устройство.
— отличный инструмент для генерации трафика. Кнопка предлагает вам совершить какое-либо действие, например, перейти на сайт или в сообщество.
Особенности:
- визуально заметный;
- содержит призыв к действию;
- интуитивно понятный для пользователей;
- ведет на конкретную страницу, указанную рекламодателем;
- можно выбрать текст кнопки в зависимости от задачи рекламы.
— приложение для сбора контактов тех, кто оставил вам заявку.
Приложение позволяет:
- создавать удобные формы для заявок в интерфейсе ВКонтакте;
- в полях анкеты работает автозаполнение пользовательских данных, за счет чего повышается уровень конвертации заполненных данных.
Анкеты могут быть гибко настроены, чтобы пользователи делились именно той информацией, которая вам нужна.
Технические требования к форматам рекламных записей:
- В карусель можно добавить от 3 до 10 карточек с информацией о товарах и услугах.
- Длина тела записи может составлять до 220 символов, включая знаки препинания и пробелы.
 В тексте не должно быть ссылок, хэштегов и упоминаний.
В тексте не должно быть ссылок, хэштегов и упоминаний. - Название карты должно содержать от 3 до 25 символов.
- Размер изображения в карусели должен быть не менее 400×400 px.
- Поддерживаемые форматы изображений: JPG, PNG или GIF (без анимации).
- Текст на изображении должен занимать не более 50% общей площади фотографии.
- Текст записи может содержать до 16 384 символов, включая знаки препинания и пробелы.
- В тексте записи разрешено использовать не более 6 эмодзи.
- К записи можно добавить до 10 изображений JPG, GIF, TIF или PNG.
- Текст на изображении в рекламном посте должен занимать не более 50% от общей площади фото.
- GIF-анимация должна быть приложена как документ.
- Размер файла GIF не может превышать 50 МБ. Автовоспроизведение GIF-анимации работает для файлов весом не более 10-12 МБ.

- Каждая сторона GIF должна быть не больше 1000 пикселей.
- GIF-изображение должно содержать более 1 кадра, интервал между кадрами от 0,01 до 1 секунды.
- Максимально допустимый размер видеофайла составляет 2 ГБ.
- Поддерживаемые форматы видео: AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS.
- Максимальное разрешение видео 1080p.
- Поддерживается горизонтальная, квадратная и вертикальная видеозапись.
- Доступна возможность встраивания видео с других видеохостингов (Youtube, Rutube, Vimeo и др.).
- Текст заявки может содержать не более 220 символов, включая знаки препинания и пробелы, не более двух переводов строки (использование ссылок в тексте, в том числе хэштегов, не допускается).
- В тексте записи разрешено использовать не более 6 эмодзи.
- Размер изображения во фрагменте рядом с кнопкой должен быть не менее 537×240 пикселей.

- Текст на изображении во сниппете должен занимать не более 50% от общей площади фото.
- Поддерживаемые форматы изображений: JPG, PNG или GIF (без анимации).
- Текст фрагмента рядом с кнопкой может содержать до 80 символов, включая знаки препинания и пробелы.
- Надпись для кнопки можно выбрать из предложенного списка. Список доступных ярлыков зависит от целевой страницы объявления.
Настройки и таргетинг
После того, как вы выбрали нужную форму, переходите к настройкам таргетинга.
Сразу отмечу, что целевая аудитория и рекомендуемая цена будут меняться в зависимости от ваших настроек.
SO
Выберите тему объявления и возрастную маркировку, если необходимо.
Подробнее о правилах размещения объявлений можно узнать. 2. География
Вы можете выбрать страну, города, регионы и исключить ненужные.
Кроме того, есть удобная функция расстановки точек на карте. С помощью настройки «Тип места» вы можете выбрать, каким пользователям показывать рекламу — тем, кто посещает регулярно, живет, учится, работает или находится в указанном месте прямо сейчас.
С помощью настройки «Тип места» вы можете выбрать, каким пользователям показывать рекламу — тем, кто посещает регулярно, живет, учится, работает или находится в указанном месте прямо сейчас.
Отлично подходит для предприятий, целевая аудитория которых должна находиться недалеко от офиса.
3. Демография
Пол, возраст, семейное положение — понятно.
А вот функция «День рождения» хорошо подходит для акции в стиле «Поздравляем с днем рождения! Только для тебя…».
Информация о дне рождения обновляется ежедневно, поэтому вам достаточно один раз настроить рекламу, и ваша рекламная кампания останется актуальной. Это особенно удобно, когда у вас действует постоянная скидка на день рождения.
4. Интересы
Интересы — очень важный раздел настроек.
Здесь вы выбираете группу пользователей, которым интересна та или иная тема. ВКонтакте классифицирует пользователей по сегментам аудитории на основе их социальной активности. сети и внешние сайты.
сети и внешние сайты.
5. Образование и работа
Этот раздел работает некорректно, так как многие пользователи не указывают в своем профиле место учебы или работы.
Таргетировать пользователей по образованию лучше только в том случае, если вас интересуют выпускники конкретных учебных заведений или недавно окончившие учебное заведение.
Таргетинг по позициям лучше всего подходит для рекламы оборудования, например стоматологов. Людей, конечно, будет мало, информация может быть не всегда свежая, но иногда хоть что-то.
6. Дополнительные опции, или ретаргетинг
Ретаргетинг — это простой и эффективный способ увеличения количества лидов и повторных заказов.
Вы можете показывать рекламу пользователям, которые уже проявили интерес к вашему бренду — посетили ваш сайт, положили что-то в корзину, совершили покупку или просто увидели вашу рекламу.
Вы также можете исключить аудиторию, например пользователей, открывших форму и отправивших заявку, чтобы больше не показывать им рекламу.
Чтобы выбрать ретаргетинговую аудиторию в настройках, нам сначала нужно ее создать, а если быть точнее, установить пиксель на свой сайт.
Настройка пикселя ретаргетинга
Сначала нужно создать пиксель ретаргетинга. Для этого перейдите в раздел «Ретаргетинг» слева в меню. Далее нажмите «Пиксели», а затем «Создать пиксель».
Появится окно, где нужно будет написать имя, разрешенный домен и выбрать тему сайта.
После этого появится окно с кодом, который нужно будет поставить на сайт, и объяснением, как это сделать.
При установке кода на сайт нужно будет проверить работает он или нет.
Сделать это можно там же в настройках пикселя.
Теперь, когда у вас есть рабочий пиксель, вы можете создать аудиторию.
Для этого нажмите на вкладку «Аудитории» и кнопку «Создать аудиторию».
Появится окно, в котором вы сможете выбрать удобный для вас вариант создания аудитории: с помощью пикселя или из файла.
Опция «Загрузить из файла» подразумевает наличие собственной базы контактов клиентов. Создание такой аудитории будет плюсом, так как вы сможете исключить своих клиентов из рекламной аудитории, чтобы не тратить на них свой рекламный бюджет.
Также в разделе «Ретаргетинг» есть вкладка «Похожие аудитории», или двойники.
Здесь вы можете найти пользователей ВКонтакте, поведение которых похоже на ваших клиентов.
Вы можете использовать любую исходную аудиторию ретаргетинга с охватом не менее 1000 пользователей.
Чтобы создать LAL-аудиторию, нажмите на кнопку «Найти похожую аудиторию».
Далее в появившемся окне выберите из списка нужную аудиторию, для которой будете создавать аналогичную.
Поиск может занять от 30 минут до нескольких часов, поэтому время от времени проверяйте статус.
Закончив создание аудиторий, вернитесь к созданию объявления и выберите аудиторию из списка.
7. Настройки удержания аудитории
Здесь вы можете собрать аудиторию, которая взаимодействовала с вашей рекламой. А также выбирать события, на которых она взаимодействовала: смотрели запись, заходили в сообщество, скрывали запись из новостей и так далее.
Вы можете добавить несколько аудиторий.
8. Настройки цены и местоположения
В этом разделе можно выбрать сайты, на которых будет показываться реклама, способ оплаты — за клик (CPC) и за показ (CPM), а также ограничение показов на пользователя и рекламную кампанию.
Стоимость целевой рекламы
Таргетированная реклама ВКонтакте работает по принципу аукциона, что позволяет оптимизировать расходы. Вы сами решаете, сколько вы хотите потратить на рекламу.
Но сразу отмечу, что если сильно занизить рекомендованную цену, то реклама будет показана, но охватит незначительную долю аудитории, либо не будет показана вовсе.
CPM (цена за тысячу показов) — это модель оплаты, при которой вы платите за 1000 показов вашего объявления.
CPC (цена за клик) — это модель оплаты, при которой вы платите только за клики пользователей по вашему объявлению.
Аукцион Вконтакте
1. Принцип формирования стоимости перехода
При оплате переходов (CPC):
- на ставку влияет креатив (CTR объявления).
При оплате по модели CPC стоимость кликов обратно пропорциональна CTR объявления: чем ниже CTR, тем выше CPC.
Минимальная стоимость перехода 5 руб. (технически минимальное значение ставки) при оплате по модели CPC.
2. Принцип оплаты за 1000 показов
При оплате за 1000 показов (CPM):
- на ставку влияет количество рекламодателей для данной целевой аудитории в аукционе;
- на ставку НЕ влияет креатив (CTR объявления).
При оплате по модели CPM стоимость перехода не зависит от CTR объявления.
Минимальная стоимость перехода 30 руб.
- Рекламные кампании
В этом разделе отображается список рекламных кампаний и объявлений внутри них. Это ваш основной рабочий интерфейс, здесь вы можете осуществлять любые действия, связанные с созданием и управлением рекламой.Вы можете посмотреть остаток бюджета, сколько было потрачено сегодня и вчера, а так же небольшую статистику рекламных кампаний.
Обязательно установите ограничения!
Иначе ВК может «съесть» ваш бюджет на месяц за день.
Нажав на название кампании, вы попадете в раздел «Объявления», а затем, нажав на название объявления, вы попадете в само объявление.
Здесь можно посмотреть всю информацию об объявлении: как оно выглядит, сколько кликов, жалоб и т.д. Было.
- Бюджет
Здесь вы можете просмотреть и пополнить баланс рекламного кабинета.
Как пополнить баланс Вконтакте?
Перейдите в раздел «Бюджет» и нажмите на кнопку «Пополнить».
Вам будет предложено выбрать тип оплаты.
Если вы решили сделать оплату удобной для физ. лиц, далее выбираете способ оплаты, указываете сумму и производите оплату. Минимальная сумма платежа 500 рублей.
Если для юридических лиц — просто введите свои банковские реквизиты.
Настройка и создание рекламы Вконтакте
С его помощью вы можете автоматически договариваться с администрацией подходящих вам сообществ о размещении в них ваших объявлений.
Больше никаких сложных процессов согласования поста с администрацией сообщества, достаточно указать бюджет и даты кампании — система сама предложит оптимальный список групп с максимальным охватом в рамках бюджета.
- Создайте рекламный пост и отправьте его на модерацию.
- Укажите бюджет и период размещения.
- Просмотрите список сообществ, выбранных платформой.
- Подтвердить размещение.
Разберем каждый шаг подробнее.
Во всплывающем окне вам будет предложено выбрать тип поста — пост с текстом и вложениями или репост другого поста — написать текст, короткий заголовок и выбрать рекламную кампанию.
«Пост с текстом и вложениями» можно назвать «обычным постом» на стене сообщества, а «репост другого поста» больше подходит для продвижения вашего сообщества или страницы ВК.
К каждой новой записи можно добавить до 10 вложений: фото, видео, аудиозаписи и т. д. К «репосту» можно прикрепить только одно вложение.
В поле «Короткое имя» можно написать имя, которое будет использоваться для идентификации записи в личном кабинете и SMS-уведомлений. Никто, кроме вас, этого не увидит.
2. Указать бюджет и срок размещения
Нажмите на кнопку «Разместить сообщение» и выберите нужные параметры для поиска подходящих сообществ.
3. Изучить список сообществ, выбранных платформой
На основании вышеперечисленных данных рыночная платформа предложит вам список тех сообществ, которые соответствуют заявленным критериям.
Если какие-то из сообществ вам не подходят, вы можете исключить их, нажав на соответствующую кнопку.
4. Подтвердить размещение
После того, как вы завершили выбор сообществ, нажмите на кнопку «Разместить».
Бронирование места произойдет автоматически в указанный вами временной диапазон.
Информация о ваших заявках появится в разделе «Ожидающие публикации».
Статусы заявок
Статистика рекламных кампаний Вконтакте
После публикации записи вы можете следить за ее эффективностью.
Вы можете просмотреть подробную статистику по всем сообщениям или по одному сообщению в определенном сообществе.
Вы можете узнать общий охват пользователей, просмотревших рекламу, количество переходов по ссылке, количество вхождений в группы, если вы ее продвигаете и так далее.
Эти данные помогут вам проанализировать эффективность ваших объявлений в разных сообществах и скорректировать рекламную кампанию для достижения наилучших результатов.
Заключение
Таким образом, можно сделать вывод, что благодаря простому интерфейсу и множеству вариантов настроек найти нужную вам целевую аудиторию ВК легко и просто. Кроме того, он не требует большого бюджета. 5835 https://сайт/uploads/images/3f/43/5a7c4b96ca086-ads.jpg 2018-02-09 2018-02-09 сайт https://site/build/resources/img/logo-v2.png 160 31
Новичок
Аудитория ВКонтакте, по данным социальной сети, составляет 97 миллионов уникальных пользователей, 77% из которых заходят с мобильных устройств. Рекламу можно показывать в мобильной и десктопной версиях социальной сети, а также в приложениях ВКонтакте.
С помощью таргетированной рекламы можно рекламировать несколько типов объектов: сообщества и приложения ВКонтакте, внешние сайты и посты сообществ.
Текстово-графический блок: реклама на страницах ВКонтакте
Этот формат позволяет продвигать приложение, сообщество или внешний сайт. Для каждого рекламируемого объекта доступны определенные форматы объявлений. Объявления показываются только на десктопной версии сайта в левой части страницы.
Для каждого рекламируемого объекта доступны определенные форматы объявлений. Объявления показываются только на десктопной версии сайта в левой части страницы.
Текстово-графический блок может включать в себя до трех рекламных объявлений на каждой странице ВКонтакте. Вы платите за клик (CPC) или за показ (CPM). Объявления поддерживают поведенческий и точечный таргетинг, а также ретаргетинг по пикселям или CRM.
Основная задача текстово-графических рекламных блоков — генерация трафика. Однако с помощью такой рекламы компания также может повышать узнаваемость, привлекать новых пользователей, информировать об акциях.
В этом формате главное визуальная составляющая, а не текст. Именно картинка привлекает внимание, поэтому важно подобрать броскую иллюстрацию, которая не потеряет качества из-за небольшого размера. Качественное изображение в объявлении обеспечивает высокий CTR. Креативы должны соответствовать интересам целевой аудитории и вызывать эмоции.
В блоке текстовых и графических объявлений могут отображаться четыре формата:
- Изображение и текст.
 Объявление состоит из заголовка (до 33 символов), изображения размером 145×85 пикселей и описания (до 70 символов).
Объявление состоит из заголовка (до 33 символов), изображения размером 145×85 пикселей и описания (до 70 символов). Чтобы мотивировать пользователя на совершение целевого действия, текст описания должен включать призыв к действию, например, «узнать больше», «читать на сайте», «купить». Длина строки описания позволяет рассказать о предложении немного больше:
- информировать клиентов об акциях и скидках;
- описывают конкурентные преимущества товара;
- укажите цену на отсечение аудитории, для которой она может быть высокой.
- Большое изображение. В объявлении нет описания, но есть заголовок (до 33 символов), изображение размером 145х165 пикселей. Ссылка может вести на веб-сайт, сообщество или приложение.
Основное внимание уделяется крупному изображению, благодаря которому объявление привлекает внимание пользователя и побуждает его нажать на объявление для получения подробной информации о товаре или услуге.
 На картинку можно нанести броский и легко читаемый текст, например, главное преимущество, продающие триггеры, название бренда или призыв к действию.
На картинку можно нанести броский и легко читаемый текст, например, главное преимущество, продающие триггеры, название бренда или призыв к действию. - Продвижение сообщества. Включает в себя следующие элементы: заголовок, квадратное изображение размером 145×145 пикселей, кнопку призыва к действию «Присоединиться», «Подписаться» для групп и публичных страниц или «Я иду» для мероприятий, а также информацию о количестве участников или друзей. в обществе.
Такие объявления помогают увеличить количество подписчиков сообщества ВКонтакте. Активная кнопка CTA позволяет присоединиться к группе или принять участие в мероприятии, не переходя на страницу сообщества. Формат хорошо работает для известных и популярных брендов.
- квадратное изображение — формат для продвижения приложений и игр. В рекламу подтягивается изображение размером 145×145 пикселей (или загружается рекламодателем), название приложения, количество друзей в приложении и кнопка «Воспроизвести» или «Запустить».

- Специальный формат для продвижения приложения . Анонсы появляются на странице каталога приложений и в ленте новостей. Помимо названия приложения и изображения, вы можете добавить его рейтинг и жанр. Изображение может отображать либо обложку приложения, либо загруженное вручную изображение размером 128×128.
Специальные объявления не участвуют в общем аукционе. Они конкурируют на отдельном аукционе с конкурирующими объявлениями того же формата.
В ленте охват намного меньше, чем в текстово-графическом блоке на страницах сайта. Объявления в ленте обеспечивают присутствие бренда в пользовательских новостях и сообщениях и повышают осведомленность. На странице каталога приложений оформление рекламы не отличается от списка других игр и приложений. Если пользователю показывают здесь релевантную рекламу с учетом интересов и прочего таргетинга, то вероятность получения кликов и переходов очень высока.
Продвижение постов — Рекламные посты в Ленте новостей
Формат работает в мобильной и десктопной версиях сайта, посты показываются в новостной ленте пользователей и на стенах других сообществ. Как и в любой пост, в рекламный пост можно добавить до десяти вложений: иллюстрации, видео, опрос, карта, товары и другие.
Как и в любой пост, в рекламный пост можно добавить до десяти вложений: иллюстрации, видео, опрос, карта, товары и другие.
Рекламодатель оплачивает рекламу в этом формате по модели CPM. Для рекламы доступны расширенные параметры таргетинга, а также ретаргетинг. Эти параметры позволяют либо сопоставить, либо исключить аудиторию, которая уже показывала ваше объявление.
Формат поддерживает установку счетчиков из сторонних систем аудита трафика, таких как AdRiver и Weborama. Чтобы начать самостоятельное отслеживание статистики, вам необходимо подключить пиксель одной из систем.
Рекламные посты подходят для продвижения публикаций с информацией об услугах компании, конкурсах и мероприятиях, опросах. Используя этот формат, рекламодатель может работать с пользователями на разных уровнях воронки: таргетировать новых пользователей и повышать узнаваемость бренда, рассказывать о преимуществах людям, уже знакомым с продуктом, проводить допродажи и кросс-продажи, работать с существующими клиентами. (рекламировать ограниченные акции, предоставлять бонусы и т. д.).
(рекламировать ограниченные акции, предоставлять бонусы и т. д.).
- Разместите существующую публикацию в сообществе для продвижения.
- Создать скрытый пост без размещения на стене и показывать его только в ленте новостей нужной аудитории. С помощью скрытых промопостов удобно привлекать новых пользователей в сообщество и проводить A/B-тестирование креативов или таргетинг.
По умолчанию реклама показывается в новостных лентах пользователей. Однако возможен показ рекламных постов в рекламной сети – популярных сообществах, монетизирующих размещение рекламы на стене и в новостной ленте подписчиков. Важно, чтобы целевая аудитория была выбрана в соответствии с настройками таргетинга, указанными при настройке объявления.
Проверить эффективность рекламного поста можно по метрике «Оценка рекламных записей» (ноябрь 2017). Алгоритм учитывает положительные (переходы по ссылкам, просмотры видео, вступление в группы) и отрицательные (жалобы, скрытие из ленты) взаимодействия пользователей с публикацией и сравнивает их с рекламой конкурентов в том же формате. Рейтинг начинает отображаться после 2000 показов рекламного поста.
Рейтинг начинает отображаться после 2000 показов рекламного поста.
Не выбирайте «Оценку» в качестве основного показателя эффективности кампании. Метрика полезна для A/B-тестирования и укажет на запись с низким рейтингом, чтобы вовремя контролировать бюджет.
- Попробуйте разные настройки таргетинга: по интересам, сообществам, похожим аудиториям, аудиториям ремаркетинга, геолокации и т. д.
- Протестируйте дизайн рекламы:
- привлеките внимание и вовлеките: добавьте в рекламу видео, gif-анимацию, яркие цвета, но помните, что качество рекламы от этого не должно страдать;
- сосредоточьтесь на главном – важные детали должны сразу бросаться в глаза;
- создавать объявления, соответствующие интересам аудитории;
- добавить качественные и понятные изображения;
- изображение может описать преимущества товара или услуги, рассказать об удачной покупке или опыте сотрудничества, продемонстрировать самый популярный товар или новые поступления коллекции, собранные в один коллаж.

- Поддерживайте релевантность целевых страниц. Основную информацию лучше размещать вверху лендинга, на видном месте.
- Альтернативные форматы объявлений для продвижения одного и того же продукта.
- Анализировать статистику и своевременно контролировать изменения:
- менять ставку, если изменилась интенсивность показов или рекомендуемое значение;
- установить лимиты на уровне объявлений и рекламных кампаний для контроля расходования бюджета;
- изучают демографические данные и их влияние на производительность;
- при необходимости создайте отдельный креатив на основе демографии аудитории.
Рекламные посты с кнопкой
В отличие от рекламных постов, в этом формате есть кнопка с призывом к действию и невозможность прикрепить какие-либо вложения. Пост с кнопкой имеет текст (до 220 символов), сниппет, где можно изменить заголовок и вручную добавить изображение (537х240 пикселей).
Ссылка в объявлении с кнопкой может вести на страницу или сайт сообщества, в приложение сообщества, приложение ВКонтакте, непосредственно на диалог с сообществом или генерировать звонки. В объявлении может быть только одна ссылка. Оплата за размещение — по модели CPM или CPC.
По данным ВКонтакте эффективность публикаций с кнопкой выше, чем без кнопки. Объявления получают на 30% больше кликов, CTR выше в 1,5 раза, CPC ниже на 32%.
- иди;
- открытый;
- купить;
- для покупки билета;
- заливка;
- зарегистрироваться;
- контакт;
- присоединиться; регистр
- ;
- запись;
- еще.
Одним из вариантов кнопки CTA является кнопка вызова. Показывается в объявлениях в мобильных приложениях ВКонтакте и в мобильной версии сайта. Такие объявления позволяют пользователю напрямую связаться с офисом или колл-центром компании.
Использование приложения
Руководство по размеру изображения для социальных сетей, 2022 г.
 Руководство по размеру изображения для социальных сетей, 2022 г.
Руководство по размеру изображения для социальных сетей, 2022 г.tilda education
Facebook, Twitter, Instagram, YouTube, Pinterest и LinkedIn
Важно учитывать размеры изображений в социальных сетях, чтобы избежать пикселизации и растяжения изображения. Неправильный размер означает, что ваша аудитория может не увидеть полную фотографию.
Если вам не хочется вдаваться в подробности размера изображения, запомните одно соотношение: 1024 x 512 пикселей. В большинстве случаев изображение такого размера будет отображаться правильно. Другой вариант — использовать инструменты для изменения размера изображения, которые сделают всю работу за вас.
Последнее обновление — апрель 2022 г. . Мы стараемся поддерживать информацию в актуальном состоянии. Если вы обнаружили какие-либо неточности, пожалуйста, сообщите нам об этом.
См. руководство по размерам изображений и комментариям для социальных сетей с иллюстрациями для каждой социальной сети.
Лента Facebook: 1200 × 630 пикселей
Миниатюра общей ссылки: 500 × 261 пикселей
Обложка страницы: 820 × 312 пикселей
Обложка группы: 1640 x 856 пикселей × 170 пикселей
Справка: 1080 × 1080 пикселей
Истории: 1080 × 1920 пикселей
Профиль Фото: 320 × 320 пикселей
твит. : 1500 × 500 пикселей
Изображение профиля: 400 × 400 пикселей
YouTube
Миниатюра изображения: 1280 × 720 пикселей
Баннер канала: 2048 x 1152 пикселей
Изображение профиля: 800 × 800 пикселей
Pinterest (Pinterest) Пин): 1000 × 1500 пикселей
Пин-код: 1080 x 1920 пикселей
Изображение профиля: 165 × 165 пикселей
Обложка профиля: не менее 800 x 450 пикселей
Персональные страницы:
Фото профиля: 400 x 400 пикселей
Фоновое фото: 1584 x 396 пикселей
Изображение поста: 1920 x 1080 пикселей
Изображение общей ссылки: 1200 x 627 пикселей
Страницы компании:
Логотип компании: 268 x 268 пикселей
Обложка: 1128 x 191 пикселей
1.
 Лента Facebook: 1200 × 630 пикселей
Лента Facebook: 1200 × 630 пикселейwww.facebook.com/tildapublishing
В ленте Facebook альбомные изображения уменьшены до 500 пикселей по ширине. Соотношение сторон сохраняется.
www.facebook.com/tildapublishing
2. Миниатюра общей ссылки Facebook: 500 × 261 пикселей
Изображение, указанное в метаданных вашего веб-сайта («og:image»), отображается при публикации в Интернете.
www.facebook.com/tildapublishing
3. Обложка Facebook: 820 × 312 пикселей
www.facebook.com/tildapublishing
4. Обложка группы Facebook: 1640 × 856 пикселей (соотношение сторон 1,91:1)
3 www.facebook .com/groups/logotype
Реклама в Facebook
1. Реклама в ленте новостей Facebook
Соотношение сторон: от 1,91:1 до 4:5
Рекомендуемое разрешение: при загрузке изображений с самым высоким разрешением
Соотношение сторон: 1,9От 1:1 до 1:1
Рекомендуемое разрешение: не менее 1080 × 1080 пикселей
2.
 Реклама в правой колонке Facebook и почтовый ящик Messenger
Реклама в правой колонке Facebook и почтовый ящик Messenger Соотношение сторон: от 16:9 до 1:1
Рекомендуемое разрешение: не менее 1080 × 1080 пикселей
Мгновенные статьи Facebook, Facebook Marketplace и реклама
Соотношение сторон: от 9:16 до 16:9
Рекомендуемое разрешение: не менее 1080 × 1080 пикселей 1:1
Рекомендуемое разрешение: не менее 1080 × 1080 пикселей
4. Facebook Stories And Messenger
Соотношение сторон: от 1,91 до 9:16
Рекомендуемое разрешение: не менее 1080 × 1080 пикселей
Facebook рекомендует оставлять примерно 14% (250 пикселей) верхней и нижней части изображения без текста и логотипов, чтобы не закрывать эти ключевые элементы призывом к действию. Например, если разрешение вашего изображения составляет 1080 × 1920 пикселей, убедитесь, что ключевые элементы отображаются в безопасной зоне 1080 × 1420 пикселей.
5. Рекомендации по дизайну карусели для Facebook и Messenger
Соотношение сторон: 1:1
Разрешение: не менее 1080 × 1080 пикселей
Количество карточек карусели: от 2 до 10 Изображение и фото на обложке Рекомендуемые размеры
Facebook Рекомендуемый размер для групповых обложек
Facebook Ads Guide
Спецификации дизайна карусели
Twitter Размеры изображений
1. Изображение Tweet:
1200 x 675 пикселейНа временной шкале горизонтальные изображения уменьшаются до 506 пикселей в ширину. Соотношение сторон не изменится.
Вертикальные изображения уменьшаются до 506 пикселей в ширину и обрезаются до прямоугольника.
twitter.com/TildaPublishing
2. Изображение заголовка Twitter:
1500 x 500 пикселейtwitter.com/TildaPublishing
3 3.
 2 Карточка Twitter30320 С помощью Twitter Cards вы можете делать больше в Twitter. Например, сводная карточка с большим изображением позволяет отображать большое изображение рядом с твитом. Посетители получат богатый опыт фото. Изображения для этой карты поддерживают соотношение сторон 2:1 с минимальным размером 300 x 157 или максимальным размером 4096 x 4096 пикселей. Размер изображений не должен превышать 5 МБ.
2 Карточка Twitter30320 С помощью Twitter Cards вы можете делать больше в Twitter. Например, сводная карточка с большим изображением позволяет отображать большое изображение рядом с твитом. Посетители получат богатый опыт фото. Изображения для этой карты поддерживают соотношение сторон 2:1 с минимальным размером 300 x 157 или максимальным размером 4096 x 4096 пикселей. Размер изображений не должен превышать 5 МБ.Изображения сводной карты (фото и текст) поддерживают соотношение сторон 1:1 с минимальным размером 144 x 144 или максимальным размером 409.6 х 4096 пикселей. Размер изображений не должен превышать 5 МБ.
twitter.com/TildaPublishing
3. Реклама в Twitter
Графическая реклама с кнопками веб-сайта или приложения: 800 x 428 пикселей или 800 x 800 пикселей
Соотношение сторон: 1,91:1 или 1:1 с видеообъявлениями
3 9 Кнопки веб-сайта или приложения: 800 x 450 пикселей или 800 x 800 пикселей.

Количество слайдов карусели: от 2 до 6
Twitter Рекомендуемые профиль изображения размеры изображений
Twitter для разработчиков: использование карт Twitter
Twitter Ads Sepalitions
Instagram Размеры изображений
Instagram Profile
. изображения 1080 × 1080 пикселей. В веб-версии квадратные изображения могут отображать около 600 × 600 пикселей.
Для квадратных или прямоугольных фотографий обязательно сохраняйте соотношение сторон 1,91:1 и 4:5. Чтобы сохранить качество изображения, используйте высоту не менее 1080 пикселей.
Чтобы не обрезать вертикальные изображения, используйте соотношение сторон 4:5. Мы рекомендуем загружать изображение размером 1080 × 1350 пикселей. Приложение Instagram уменьшит его размер до 480 × 600 пикселей.
2. Instagram Stories
В Instagram Stories можно загружать как вертикальные, так и горизонтальные изображения с соотношением сторон от 9:16 до 1,91:1. Если вы предпочитаете вертикальные изображения в своих историях, оптимальным будет размер 1080 × 1920 пикселей.
Если вы предпочитаете вертикальные изображения в своих историях, оптимальным будет размер 1080 × 1920 пикселей.
Реклама в Instagram
1.
Объявления в ленте Instagram, Instagram Explore Квадрат: не менее 1800 x 1800 пикселей
Соотношение сторон: От 16 000 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 Вы можете использовать Crop Image, чтобы ваше объявление в Instagram выглядело так, как вы хотите.
2.
Реклама в Instagram Stories Поддерживаемые соотношения сторон: от 16:9 до 4:5 и 9:16.
Динамическая реклама в Stories не принимает 9:16 и вместо этого следует использовать соотношение 1,91:1.
Рекомендуемое разрешение: не менее 1080 × 1080 пикселей.
Максимальный размер файла изображения: 30 МБ. с помощью CTA (призыва к действию).
О рекламе в Instagram
Facebook Business: изображения для Instagram
Размеры изображений YouTube
Изображения канала YouTube
1. Видео
Миниатюра: 1280 x 720 пикселей Разрешение: 1280 x 720 пикселей (минимальная ширина 640 пикселей)
Максимальное соотношение сторон файла: 16:9 020MB 3
Миниатюра обучающего видео на канале Tilda на YouTube
2.
Баннер канала: 2048 x 1152 пикселей (размер файла до 6 МБ)Канал Tilda на YouTube
3. 0 пикселей Изображение профиля YouTube: 0 8 0040 пикселей
Канал Tilda YouTube
4.
Изображение обложки альбома YouTube Поддерживаемое разрешение: от 1400 x 1400 до 4098 x 4098 пикселей.
Соотношение сторон: 1:1.
YouTube будет масштабировать обложку в зависимости от устройства, которое вы используете для просмотра канала. Рекомендуемый размер изображения обложки альбома YouTube — 2560 x 1440 пикселей. Не забудьте сохранить важный текст и изображения в пределах безопасного пространства 1546 x 423 пикселей (пространство должно быть по центру), чтобы защитить их от обрезки.
Рекомендуемый размер изображения обложки альбома YouTube — 2560 x 1440 пикселей. Не забудьте сохранить важный текст и изображения в пределах безопасного пространства 1546 x 423 пикселей (пространство должно быть по центру), чтобы защитить их от обрезки.
The National — Fake Empire
Реклама на YouTube
1.
Медийная реклама на YouTubeПоявляется справа от основного видео и над списком предлагаемых видео. Для более крупных проигрывателей это объявление может отображаться под проигрывателем.
Характеристики: 300 × 250 или 300 × 60 пикселей
Медийная реклама, появляющаяся справа от основного видеоролика часть вашего видео.
Разрешение: 468 × 60 или 728 × 90 пикселей
Наложение рекламы на видео
3.
Рекламная реклама YouTube Рекламные карточки отображают контент, который может иметь отношение к вашему видео, например продукты, показанные в вашем видео видео.
Зрители на несколько секунд увидят тизер карты. Они также могут щелкнуть значок в правом верхнем углу видео, чтобы просмотреть карточки.
Существует 3 типа рекламы продуктов: товарные объявления, товарные объявления-витрины и реклама местного ассортимента.
Максимальный размер карты — 150 КБ.
Спонсируемая реклама на YouTube
Управление маркировкой канала YouTube
Дисплей Ads Shiply Ads
Форматы рекламы YouTube
Рекомендуемое соотношение сторон: 2:3.
Пины с соотношением сторон больше 2:3 могут быть обрезаны в лентах людей.
2.
Pinterest Cover Image Разрешение: не менее 800 x 450 пикселей
Рекомендуемое соотношение сторон: 16:
WWW.PInterest.com/dsw/_created
3.
Прат Styrest. Рекомендуемое разрешение: 1080 x 1920
Рекомендуемое соотношение сторон: 9:16
Максимальный размер файла изображения: 20 МБ
www. pinterest.com/pin
pinterest.com/pin
Статические объявления, пины-карусели, видеопины стандартной ширины, объявления-коллекции, товарные объявления и макс. видеообъявления по ширине.
К статическим объявлениям применяются те же требования, что и к пинам: соотношение сторон 2:3 и разрешение 1000 x 1500 пикселей.
Карусель Pinterest ничем не отличается от стандартного пина. Вы можете загрузить 2-5 изображений для своей карусели с соотношением сторон 1:1 или 2:3.
www.pinterest.com/pin
Характеристики продукта Pinterest0223
https://www.linkedin.com/in/marcobargoria/
2. Фоновое фото LinkedIn: 1584 x 396 пикселей
https://www.linkedin.com/in/marcobargoria/
3. LinkedIn Post Изображение: 1920 x 1080 пикселей
Tilda on LinkedIn
3. LinkedIn Shared Link Image: 1200 x 627 Pixels
Tilda на Linkedin
Компания LinkedIn Pages
9106 3
Компания LinkedIn Pages
1113Linkedin Poder Логотип: 268 x 268 пикселей
Тильда в LinkedIn
2.
 Обложка компании LinkedIn: 1128 x 191 пикселей
Обложка компании LinkedIn: 1128 x 191 пикселейТильда в LinkedIn
Инструменты изменения размера изображения для социальных сетей
Вам не нужно запоминать все размеры изображений социальных сетей. Воспользуйтесь сервисами, которые помогут быстро получить картинку нужного формата.
https://buffer.com/pablo
Базовый редактор, предлагающий три типа форматов: вертикальный для Pinterest, квадратный для Instagram и широкий для Facebook и Twitter. Регистрация не требуется.
https://buffer.com/pablo
https://www.canva.com/photo-editor/
Canva — довольно продвинутая платформа для дизайна, и хотя она дает множество настроек и опций, она все же очень просто и удобно. Используйте готовые шаблоны и пресеты, которые можно настроить.
https://www.canva.com
У Canva есть собственная фототека с несколькими хорошими бесплатными фотографиями, которые вы можете использовать в своих проектах, созданных на платформе.
Вы можете добавлять текст к своим фотографиям. Просто выберите шрифт и стиль, который вам нравится.
Фото на обложке: Blast 707 Photography
Если вам понравился этот пост, поделитесь им с друзьями и сообществом! Это поможет другим узнать об этой и других статьях Tilda Education. Спасибо 🙂
Читайте также:
Как сделать сайт. Пошаговое руководство
Распространенные ошибки веб-дизайна
Как улучшить навигацию по сайту
Как улучшить SEO на Тильде
Как написать текст целевой страницы, который конвертирует
Как создать обложку для веб-сайта
Как выбрать шрифты для веб-сайта или статьи
10 правил цифрового сторителлинга
Полное руководство по нулевому блоку
Создание уникального торгового предложения (УТП) для веб-сайта
Работа, которую необходимо выполнить: как привлечь новых клиентов
17 советов по подготовке интернет-магазина к праздничным распродажам
ВК Freakshow Бэбидолл Арлекин Клоун Кей Клоункор Клоун
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных. Пожалуйста, обновите до последней версии.
Пожалуйста, обновите до последней версии.
Воспользуйтесь всеми преимуществами нашего сайта, включив JavaScript.
Нажмите, чтобы увеличить
Star Seller
Star Sellers имеют выдающийся послужной список в обеспечении отличного обслуживания клиентов – они неизменно получают 5-звездочные отзывы, вовремя отправляют заказы и быстро отвечают на любые полученные сообщения.
| 7 391 продаж |
5 из 5 звезд110,92 австралийских долларов +
Загрузка
* НДС продавца включен (где применимо). Etsy может взимать дополнительный налог на товары и услуги на кассе
. Варианты рукавов
Выберите вариант
Без рукавов (110,92 австралийских долларов)
Короткие рукава (126,54 австралийских долларов)
Рукава 3/4 (142,17 австралийских долларов)
Рукава с буфами (149,98 австралийских долларов)
Длинные рукава (157,79 австралийских долларов)
3/4 slv с рюшами (173,41 австралийских долларов)
Длинный slv с рюшами (181,22 австралийских доллара)
Воздушная баранья нога (189 австралийских долларов). .03)
.03)
Выберите опцию
Размер
Выберите вариант XXS письмо женщин США XS женское письмо США Женское письмо S США M женское письмо США L письмо женщин США XL женское письмо США Письмо XXL для женщин США 3XL письмо для женщин США 4XL письмо для женщин США 5XL письмо для женщин США 6X письмо женщин США 7X письмо женщин США 8x письмо женщин США
Пожалуйста, выберите опцию
Другие люди хотят этого. 17 человек держат это в своих корзинах прямо сейчас.
17 человек держат это в своих корзинах прямо сейчас.
Продавец звезд. Этот продавец неизменно получал 5-звездочные отзывы, вовремя отправлял заказы и быстро отвечал на все полученные сообщения.
Просмотрите коллекции для большего вдохновения
Создано покупателями Etsy
Подробнее
Подробнее
Исследуйте связанные категории и поиски
Внесен в список 15 сентября 2022 г.
1446 избранных
Сообщить об этом элементе в Etsy
Выберите причину… С моим заказом возникла проблемаОн использует мою интеллектуальную собственность без разрешенияЯ не думаю, что это соответствует политике EtsyВыберите причину…
Первое, что вы должны сделать, это связаться с продавцом напрямую.
Если вы уже это сделали, ваш товар не прибыл или не соответствует описанию, вы можете сообщить об этом Etsy, открыв кейс.
Сообщить о проблеме с заказом
Мы очень серьезно относимся к вопросам интеллектуальной собственности, но многие из этих проблем могут быть решены непосредственно заинтересованными сторонами. Мы рекомендуем связаться с продавцом напрямую, чтобы уважительно поделиться своими проблемами.
Если вы хотите подать заявление о нарушении прав, вам необходимо выполнить процедуру, описанную в нашей Политике в отношении авторских прав и интеллектуальной собственности.
Посмотрите, как мы определяем ручную работу, винтаж и расходные материалы
Посмотреть список запрещенных предметов и материалов
Ознакомьтесь с нашей политикой в отношении контента для взрослых
Товар на продажу…не ручной работы
не винтаж (20+ лет)
не ремесленные принадлежности
запрещено или с использованием запрещенных материалов
неправильно помечен как содержимое для взрослых
Пожалуйста, выберите причину
Расскажите нам больше о том, как этот элемент нарушает наши правила. Расскажите нам больше о том, как этот элемент нарушает наши правила.
Расскажите нам больше о том, как этот элемент нарушает наши правила.
«Ни дюйма: Америка, Россия и создание тупика после холодной войны»
Книга Мэри Э. Саротт «Ни дюйма: Америка, Россия и создание тупика после холодной войны» представляет собой историю переговоры по контролю над вооружениями, вопросам безопасности и НАТО, которые вели лидеры США, Советского Союза и России, а также более широкое западное сообщество с начала перестройки Михаила Горбачева до правления Бориса Ельцина. Тридцать лет спустя, когда Россия ведет войну на Украине, НАТО принимает новых членов, и многие из достижений этого периода — свободное передвижение в Европе, рост торговли и промышленного развития между Востоком и Западом, меньшее количество ядерного оружия — исчезли или исчезли. в опасности вопросы, лежащие в основе работы Саротта, неотложны.
«Почему Соединенные Штаты приняли решение о расширении НАТО после холодной войны, как американское решение взаимодействовало с современным выбором России и привело ли это взаимодействие к судьбоносному ухудшению отношений между двумя странами?» она спрашивает. «Были ли осуществимые альтернативы принятым ими решениям? Во что обошлась экспансия, как она произошла, и как она помогла сформировать эпоху между холодной войной и COVID? Наконец, как знание этой истории может направить усилия по созданию лучшего будущего?»
«Были ли осуществимые альтернативы принятым ими решениям? Во что обошлась экспансия, как она произошла, и как она помогла сформировать эпоху между холодной войной и COVID? Наконец, как знание этой истории может направить усилия по созданию лучшего будущего?»
Саротт рассказывает эту историю в трех основных разделах, охватывающих период с 1989 по 1999 год, а последняя глава возвращает к ее первоначальным вопросам и богатому разделу подробных, чрезвычайно ценных сносок. Опираясь на записи совещаний и отчеты, написанные в то время, книги, мемуары, более 100 личных интервью и множество первичных и вторичных источников на нескольких языках, «Ни один дюйм» чрезвычайно ярко описывает, как политические отношения и отношения в сфере безопасности, которые которые действовали десятилетиями, были отменены менее чем за десять лет.
Название книги взято из обвинения президента России Владимира Путина в том, что США виновны в нарушении обещания, что НАТО не продвинется «ни на дюйм» на восток.
Фраза, оказывается, была не залогом, а чем-то вроде риторического приема во время переговоров. В феврале 1990 года госсекретарь США Джеймс Бейкер спросил Михаила Горбачева, президента СССР: «Вы бы предпочли видеть объединенную Германию вне НАТО, независимой и без американских войск, или вы бы предпочли, чтобы объединенная Германия была привязанный к НАТО, с гарантиями того, что юрисдикция НАТО не сдвинется ни на дюйм к востоку от ее нынешнего положения?» Переговоры продолжались, и это так и не было закреплено ни в одном соглашении или договоре.
Это не означает, что это подразумеваемое и другие обещания, заявленные или невысказанные, не были нарушены американской и западной стороной. Но США не всегда были виновной стороной, хотя иногда они были не на той стороне истории. Саротт рассказывает, как США боялись распада Советского Союза и прикладывали огромные усилия, чтобы «укрепить Горбачева и сохранить центральную власть». Американские лидеры не поддерживали Бориса Ельцина до тех пор, пока им не пришлось установить с ним отношения после распада Советского Союза.
После вторжения России в Украину 24 февраля невозможно читать «Ни дюйма» без попытки найти виновного или определить момент, когда история могла бы принять другой оборот. Но, увы, книга Саротта показывает, что были легионы виновных в десятках стран и сотни моментов, когда история могла бы измениться к лучшему.
Из главы четвертой: забвение и возможности
Ельцин делает Советский Союз устаревшим
К осени 1991 года КНБ пришел к выводу, что шансы на «долговременную роль Горбачева» равны нулю. Скоукрофт начал говорить о «распаде Советского Союза» в октябре 1991 года, как будто это свершившийся факт. Оглядываясь на то время с 2000 года, он объяснил: «Мне стало ясно, что Ельцин маневрировал, чтобы Украина стала непосредственной причиной распада Советского Союза». Но настоящая причина заключалась в хитрости российского лидера, который использовал стремление этой страны к независимости в качестве предлога для того, что он все равно хотел сделать. Иными словами, «Советский Союз распадался, — полагал Скоукрофт, — почти полностью, потому что именно так Ельцин мог избавиться от Горбачева» — сделав последнего лидером «политического образования, которого больше не существовало». Советник по национальной безопасности понимал, что «силы распада были довольно сильны», но предположил, что «если бы не было той вражды» между Ельциным и Горбачевым, «я думаю, что сегодня все еще мог бы быть какой-то Советский Союз».
Иными словами, «Советский Союз распадался, — полагал Скоукрофт, — почти полностью, потому что именно так Ельцин мог избавиться от Горбачева» — сделав последнего лидером «политического образования, которого больше не существовало». Советник по национальной безопасности понимал, что «силы распада были довольно сильны», но предположил, что «если бы не было той вражды» между Ельциным и Горбачевым, «я думаю, что сегодня все еще мог бы быть какой-то Советский Союз».
Однако эта вражда была вполне реальной, и поэтому в октябре 1991 года Скоукрофт начал оценивать, что означал распад Советского Союза для будущего НАТО, не в последнюю очередь потому, что лидеры Центральной и Восточной Европы теперь открыто пытались бежать в объятия альянса. Гавел возобновил свою просьбу к Бушу о «некой форме ассоциированного членства» в НАТО. Эта просьба, по мнению Скоукрофта, подтверждает, что «неудавшийся переворот сделал роль НАТО по отношению к восточному фронту и центру». Он напомнил Бушу, что «и в Североатлантическом союзе, и в вашей администрации мы обсуждали преимущества расширения членства в НАТО». Теперь плюсы и минусы становились яснее. За то, что НАТО необходимо расти, иначе она рискует стать «все более неуместной для меняющейся Европы»; Довод заключался в том, что расширение могло «ослабить структуры и модели сотрудничества НАТО в области общей обороны». Еще одним фактором было мнение в Париже: «Французы не хотят, чтобы ЕС расширялась на восток, и также выступали против расширения НАТО на восток». Тщательно изучив вопрос, Скоукрофт решил, что афера более убедительна. Он посоветовал сообщить генеральному секретарю Вернеру, посетившему страну в октябре, что «мы не считаем, что пришло время распространять гарантии безопасности НАТО на восток».
Теперь плюсы и минусы становились яснее. За то, что НАТО необходимо расти, иначе она рискует стать «все более неуместной для меняющейся Европы»; Довод заключался в том, что расширение могло «ослабить структуры и модели сотрудничества НАТО в области общей обороны». Еще одним фактором было мнение в Париже: «Французы не хотят, чтобы ЕС расширялась на восток, и также выступали против расширения НАТО на восток». Тщательно изучив вопрос, Скоукрофт решил, что афера более убедительна. Он посоветовал сообщить генеральному секретарю Вернеру, посетившему страну в октябре, что «мы не считаем, что пришло время распространять гарантии безопасности НАТО на восток».
Вернер, напротив, чувствовал необходимость «каким-то образом улучшить отношения НАТО со странами Центральной и Восточной Европы». Помощники Бейкера и министр иностранных дел Германии Ганс-Дитрих Геншер совместно предложили модернизацию, за исключением расширения, а именно создание какой-то связанной с НАТО организации, к которой могли бы присоединиться страны Центральной и Восточной Европы. Идея заключалась в том, чтобы дать этим государствам новую, соседнюю с НАТО возможность, избегая при этом сложного вопроса о членстве в самом альянсе; Миттеран надеялся, что предложенная им конфедерация сможет сделать то же самое для ЕС. СНБ согласился с этой идеей, добавив, что новая организация Бейкера-Геншера «должна оставить открытой возможность членства в НАТО», чтобы не выглядеть «постоянной комнатой ожидания второго сорта». Тем временем политика США будет калибровать расширенные связи с фактической степенью «демократизации» в каждой стране.
Идея заключалась в том, чтобы дать этим государствам новую, соседнюю с НАТО возможность, избегая при этом сложного вопроса о членстве в самом альянсе; Миттеран надеялся, что предложенная им конфедерация сможет сделать то же самое для ЕС. СНБ согласился с этой идеей, добавив, что новая организация Бейкера-Геншера «должна оставить открытой возможность членства в НАТО», чтобы не выглядеть «постоянной комнатой ожидания второго сорта». Тем временем политика США будет калибровать расширенные связи с фактической степенью «демократизации» в каждой стране.
Обсуждая 11 октября 1991 года с Вёрнером обновление Бейкер-Геншер с Вернером, Буш спросил, должны ли его потенциальные члены «включать страны Балтии». Соединенные Штаты никогда не признавали де-юре советский захват Эстонии, Латвии и Литвы. Но эти три государства де-факто перешли под господство Москвы, поэтому признание их было бы драматической пощечиной все еще существующему Советскому Союзу. Вернер ответил: «Да, если страны Балтии подадут заявку, их следует приветствовать». На самом деле он уже был с ними в контакте; президент Литвы Витаутас Ландсбергис «хотел навестить меня в НАТО, но поскольку я сегодня здесь, вице-президент Литвы» вместо этого находился в Брюсселе с подчиненными. Это было признаком того, насколько резко распад Советского Союза расширил возможности НАТО.
На самом деле он уже был с ними в контакте; президент Литвы Витаутас Ландсбергис «хотел навестить меня в НАТО, но поскольку я сегодня здесь, вице-президент Литвы» вместо этого находился в Брюсселе с подчиненными. Это было признаком того, насколько резко распад Советского Союза расширил возможности НАТО.
При поддержке Буша Вернер вернулся в Брюссель, чтобы превратить инициативу Бейкера-Геншера в организацию. Саммит НАТО в июле 1990 года риторически протянул «руку дружбы» бывшим врагам. Теперь новый Совет Североатлантического сотрудничества (ССАС) должен был превратить эту риторику в реальность, став форумом для диалога и сотрудничества. Для достижения этой цели генеральный секретарь тесно сотрудничал с миссией США при НАТО; все согласились, что новая организация должна сосредоточиться на бывших государствах Варшавского договора «плюс страны Балтии».
Политика имела смысл. Он начал открывать двери в Центральную и Восточную Европу, но не таким образом, чтобы вызвать явное недовольство Москвы. Вопрос о том, как именно присоединение к ССАС повлияет на перспективу присоединения любого государства к самому альянсу, оставался открытым, и эта двусмысленность была преимуществом. Как отметила Миссия США при НАТО, «на данном этапе было нецелесообразно или нежелательно точно определять точное разделение труда между НАТО, ЕС и СБСЕ». Усугубляя двусмысленность, Вернер убедил союзников договориться о так называемом недифференцированном подходе к обработке заявок ССАС, что означало, что заявки из советских республик будут рассматриваться так же, как и заявки из бывших стран Варшавского договора. Хотя такие новости явно не приветствовались в Центральной и Восточной Европе, такой подход помог избежать проведения новой линии в Европе между более подходящими и менее подходящими регионами. Наконец, появился план объявить о новом совете на саммите НАТО 19 ноября.91, а NACC созовет свою первую полноценную сессию в декабре.
Вопрос о том, как именно присоединение к ССАС повлияет на перспективу присоединения любого государства к самому альянсу, оставался открытым, и эта двусмысленность была преимуществом. Как отметила Миссия США при НАТО, «на данном этапе было нецелесообразно или нежелательно точно определять точное разделение труда между НАТО, ЕС и СБСЕ». Усугубляя двусмысленность, Вернер убедил союзников договориться о так называемом недифференцированном подходе к обработке заявок ССАС, что означало, что заявки из советских республик будут рассматриваться так же, как и заявки из бывших стран Варшавского договора. Хотя такие новости явно не приветствовались в Центральной и Восточной Европе, такой подход помог избежать проведения новой линии в Европе между более подходящими и менее подходящими регионами. Наконец, появился план объявить о новом совете на саммите НАТО 19 ноября.91, а NACC созовет свою первую полноценную сессию в декабре.
Однако была загвоздка. Будет ли Украина также приветствоваться в ССАС? А что, если она запросит офис связи НАТО в Киеве? Смещение лояльности Украины от Москвы к Западу в такой неспокойный период, как 1991 год, даже в таких, казалось бы, незначительных формах, как выражение интереса к ССАС, имело бы далеко идущие последствия.
В то время Украина с населением около 52 миллионов человек была второй по величине советской республикой и размером с крупное европейское государство; население Великобритании и Франции составляло 57 и 58 миллионов человек соответственно. История Украины как восточнославянского и преимущественно православного государства долгое время тесно переплеталась с историей России. Среди украинцев жили миллионы этнических русских, которые были женаты на них. Если бы Украина решила на референдуме 1 декабря 1991 чтобы стать полностью независимым, она сразу же начала бы болезненный экономический и политический разрыв со своими собратьями-славянами, а также стала бы более могущественной ядерной державой, чем Великобритания или Франция. Выбор Украины явно будет иметь такие далеко идущие последствия. Из Москвы посол Штраус сообщил Вашингтону, что «самым революционным событием 1991 года для России может быть не крах коммунизма, а потеря чего-то, что русские всех политических мастей считают частью своего собственного политического тела и близким сердцу». при этом: Украина».
при этом: Украина».
Короче говоря, вопрос о том, что делать с потенциальным интересом Украины к НАТО, имел большое значение; в каком-то смысле это был вопрос о том, где на Востоке заканчивается Европа. Была и огромная практическая проблема: Горбачев яростно пытался помешать Бушу иметь дело напрямую с Киевом. Как потомок и русских, и украинцев, он делал все возможное, чтобы его исконные земли не разошлись. В рамках этих усилий советский лидер заявил, что Украина в ее нынешних границах будет нестабильной конструкцией, если она отделится. Он сказал Бушу, что она возникла только потому, что местные большевики в какой-то момент сфальсифицировали ее таким образом, чтобы обеспечить себе власть. Они «добавили Харьков и Донбасс», а позже Хрущев «в качестве братского жеста передал Крым от России Украине». Однако теперь разговоры Киева о независимости вызывали сопротивление как раз в тех сильно пророссийских регионах, которые, как намекал Горбачев, восстанут против любой попытки независимости. Из-за всех этих опасений внутренний «Проект вариантов документа» администрации Буша по политике в отношении региона рекомендовал изучить «возможность присоединения Украины к программе связи НАТО в более позднее время».
Из-за всех этих опасений внутренний «Проект вариантов документа» администрации Буша по политике в отношении региона рекомендовал изучить «возможность присоединения Украины к программе связи НАТО в более позднее время».
Но дело не в покоях. Будущее Украины вызвало споры, когда 19 ноября 1991 года Буш принял советника Горбачева Александра Яковлева. Как всегда сосредоточившись на ядерном оружии, Буш спросил о планах относительно примерно 25 процентов советского ядерного арсенала, который находился за пределами России, в частности, оружия в Украине. Яковлев ответил: «Оружие, конечно, не отдадим. Их охраняют центральные власти». Когда Бейкер указал, что гвардейцы могут не сохранить верность Москве, отметив, что «некоторые войска перебрались в республики», Яковлев отмахнулся от беспокойства: «Я знаю, что некоторые полковники могут говорить очень демонстративно», но «это не значит, что они на самом деле будут действовать так, как говорят». Бейкер снова настаивал на этом, задаваясь вопросом, не возникнет ли открытый конфликт между Россией и Украиной после их разделения.