Аватарка: какой нужен размер для группы Вконтакте Вк Инстаграмм Ютуб Стим 2018
Высота это первое что стоит учитывать при создании аватарки для сообщества ВК.
Монитор (разрешение)
Первое, что стоит учитывать при создании аватарки для сообщества, так это разрешения монитора. У В Контактика фиксированная ширина, а высота – “бесконечная” (постоянно подгружается)
Какое же разрешение стоит выбрать?
Случилось эпичное событие: разрешение 1024*768 перестало быть самым популярным. С первого места его сместило разрешение 1366*768, которое стоит на большинстве ноутбуков (все пересели с настольных ПК на ноутбуки).
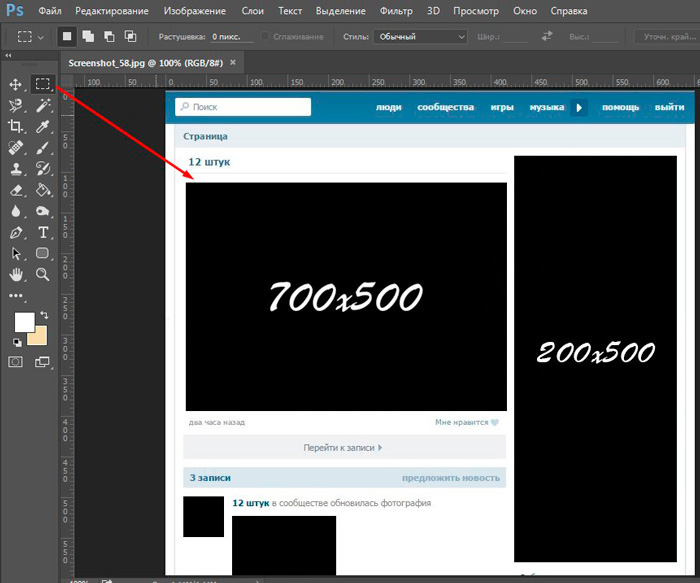
Значит, по высоте мы ограничены в 768 пикселей (на картинке ошибка: перепутал высоту и ширину)
Самая популярная операционная сеть – Win 7, как ни крути. Внизу у нас есть плашка панели задач, которая тоже сжирает место по высоте.
И так, минимум панель задач в Вннде 7 сжирает 40 пикселей. Итого у нас по высоте уже 768-40=728. Идем дальше. (на картинке ошибка: перепутал высоту и ширину)
Итого у нас по высоте уже 768-40=728. Идем дальше. (на картинке ошибка: перепутал высоту и ширину)
Самый популярный браузер в мире – Google Chrome. Он тоже отнимает драгоценное пространство по высоте
Милый хром своими вкладками сжирает 30 пикселей, а адресной строкой 31 (а может и 30. мерил на глаз). Итого 60-61 пиксель обязательно сожрет браузер и никуда от этого не деться. Про другие браузеры чуть позже.
Кроме вкладок и адресной строки, которые никуда не денешь, у многих пользователей могут быть открыты закладки. Я, например, их постоянно держу развернутыми, так как это экономит время (быстрый доступ к часто используемым сайтам). Закладки отнимают еще 30 пикселей. Итого Google Chrome по высоте может отнимать от 61 до 91 пикселя.
Значит получаем 728 – 61(91) = 667(637) , а это уже меньше максимально допустимой высоты аватарки в 700 пикселей.
Дальше вступают ограничения самого Контакта.
40 пикселей кушает верхняя навигационная панель ВК.
Итого 40+29+10=79 пикселей на навигацию ВК.
667(637) – 79 = 588 (558 – с панелью закладок)
558 пикселей – максимальная высота аватарки в ВК, которую будет полностью видно на первом экране ноутбука с разрешением 1366*768 пикселей. Но это еще не все!
Если вы хотите, чтобы люди могли подписаться на ваше сообщество легко и без лишних действий, то вам надо учитывать следующие моменты:
Кнопка “подписаться” должна быть на первом экране
Любой специалист по юзабилити скажет вам, что важные элементы должны быть на первом экране. Кнопка “подписаться” таковым элементом является. А это значит, что она уменьшит высоту нашей “идеальной” аватарки.
Давайте разберемся в размерах:
- блок “подписатьсявступить в группу” съедает
- если это публичная страница и её упоминали в своих записях пользователи, то появляется блок “упоминания” публичной страницы.
 Вместе со всеми отступами он сожрет 43 пикселя
Вместе со всеми отступами он сожрет 43 пикселя
Итого у нас получается:
- 588 (558) – 77 = 511(481 – с панелью закладок) – для группы
- 588 (558) – (77+43) = 468(438 – с панелью закладок)
Давайте допустим, что панель закладок открыта у всех. Значит максимальная высота аватарки, которая будет на первом экране с кнопкой подписаться для группы равна 481px, а для публичной страницы – 438px
Другие браузеры
Я пользуюсь Хромом, потому что он экономит пространство экрана под то, что важно – веб-страницу. Все элементы браузера скомпонованы так, что по высоте он максимум отнимает всего 61-91пиксель. Тот же Firefox без всякой установленной фигни сожрет больше. Тут еще конечно стоит вспомнить про яндекс.бар и другие панели, устанавливаемые в браузерах типа лисы и осла, наверное и в опере что-то есть, но я ей пользовался всего пару раз.
Так вот, панели. Они тоже отнимают какое-то пространство по высоте, и я бы накидывал к полученным выше значениям высоты аватарки для группы и публичной странице по 50px … то есть отнимал!
Размеры идеальной аватарки для группы и публичной страницы
- для группы – 431 пиксель +50*
- для публичной страницы –
*50 – это запас для других браузеров. Можно не использовать.
FacebookПосле недавнего обновления у Facebook сменились рекомендуемые размеры для оформления, наиболее оптимальные:
— Шапка должна быть 851х314px, но можно взять размер побольше, сохранив пропорции.
— Аватар – 180х180px, но можно загрузить и более высокое разрешение.
VK
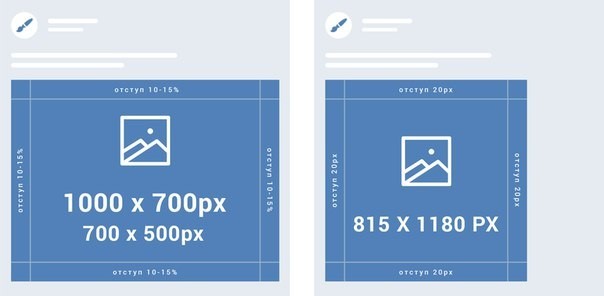
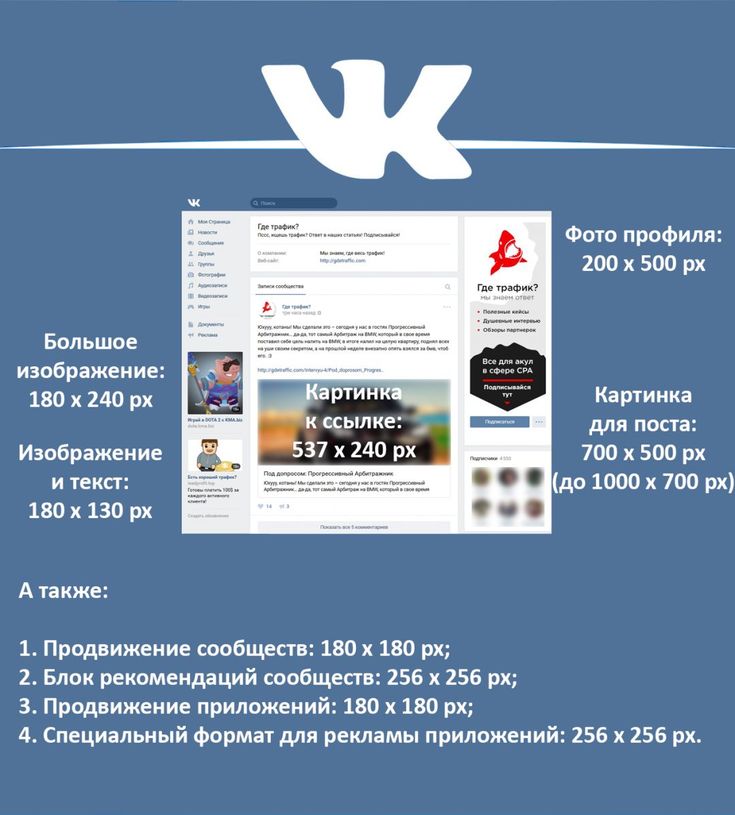
Размер аватара группы/паблика должен иметь ширину 200px, а высоту до 500px. Если вы хотите себе квадратный логотип — пожалуйста, загружайте картинку 200 на 200, вертикальный — 200 на 300/400/500.
Твиттер также недавно позволил загружать изображения более высокого разрешения, после обновления стало понятно, что рекомендуемые размеры ориентированы на широкоформатные мониторы высокого разрешения.
Для адекватного отображения минимальный размер шапки должен быть 1500х500px, но советуем взять больше, чтобы не было смазывания.
Аватар – минимум 400х400px.
Google Plus
Минимальное разрешение — 480х270px, но будьте готовы, что на высоком разрешении изображение будет размываться, так как G+ «растягивает» его. Берите максимально доступный размер.
Аватар также редактируется и ставится в форме круга, рекомендуем загружать размером от 250x250px.
Одноклассники
OD позволяет загрузить только уникальный аватар. Шапку изменить можно, но только выбрав одну из предложенных.
Размер логотипа может быть любым, т.к. обрезается до 190х190px и должен иметь форму квадрата. Для нормального отображения достаточно загрузить лого 300 на 300px.
Для нормального отображения достаточно загрузить лого 300 на 300px.
YouTube
Тут наверняка возникнут проблемы, т.к. youtube не растягивает шапку, а «центрирует» ее. Поэтому, если вы хотите на логотипе поместить важную информацию, адрес или контакты, старайтесь разместить их ближе к центру.
— Максимальные «вес» — 2 мб.
— Рекомендованный размер — 2560х1440px
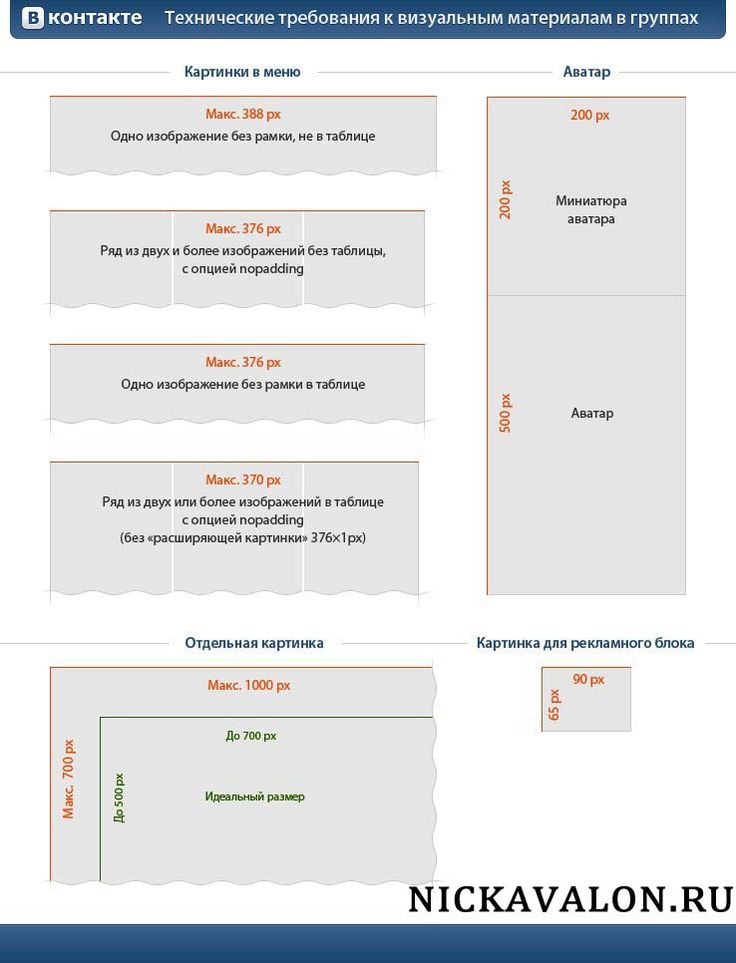
Размер аватарки Вконтакте может быть любой. Единственное важное условие – это пропорции 2/5, где 2 – ширина, а 5 – высота аватарки. Это максимальное соотношение, то есть все остальное встроенный редактор Вконтакте просто обрежет.
Если в пропорциях понять сложно, вот таблица с размерами. В ней четко прописаны максимальные ширина и высота аватарки в пикселях. Чем больше пикселей, тем более детализированно будет выглядеть ваша аватарка.
Обратите внимание, что вы можете загрузить картинку только в форматах JPG, GIF или PNG. Создавайте правильные аватарки!
| Ширина аватарки (в пикселях) | 200 | 300 | 400 | 500 | 600 | 700 | и т. д. д. |
| Высота аватарки (в пикселях) | 500 | 750 | 1000 | 1250 | 1500 | 1750 | и |
Важные параметры изображений в Вконтакте (VK)
- Аватар в сообществах — 200х300 px (200×500 px) в пропорции 2 к 5. Аватар на личной то странице — 200х500 как и ранее. Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
- Миниатюра аватара — круг диаметром 200 px. В настройках загрузки можно перемещать и изменять диаметр.
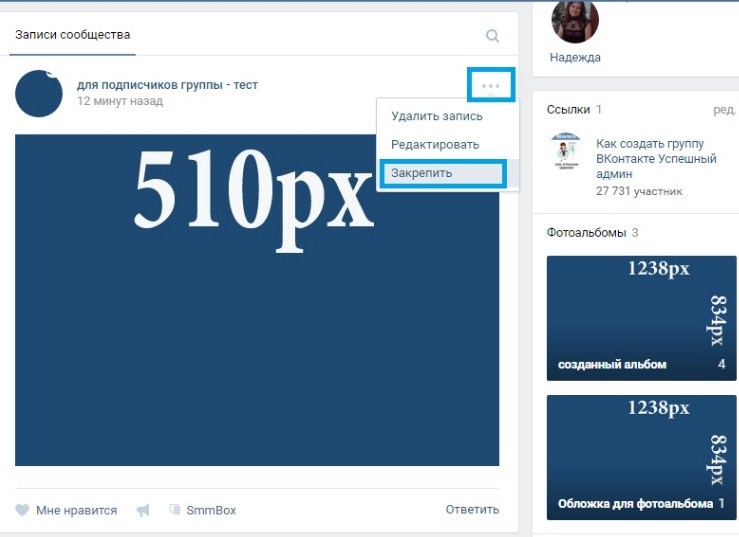
- Новостное изображение баннера в группе: 510х271 px.
Чтобы картинка аватара или поста не искажалась, необходимо при сохранении в Ps выбрать ФАЙЛ>СОХРАНИТЬ ДЛЯ WEB> в открывшемся окне выбрать функцию sRGB. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите ошибку. Однако опыт SMMщиков говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшались (в гораздо меньшей степени) – делать их в 2-3 раза больше нужного размера.
Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите ошибку. Однако опыт SMMщиков говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшались (в гораздо меньшей степени) – делать их в 2-3 раза больше нужного размера.
Загружать изображение рекомендуется обычным перетаскиванием с локального компьютера на строчку загрузки в ВК. Этот способ рекомендует техническая поддержка Вк, также они рекомендуют загружать изображения до 1000 px.
В новом дизайне VK, ширина ленты новостей — фиксирована, поэтому изображение, прикрепляемое к посту, больше не растягивается. Поэтому, что бы изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не меньше 510 пикселей.
Изображения к постам со ссылкой
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вставляется ссылка. Данные берутся из разметки Open Graph. Если Open Graph нету на сайте, заголовок и описание вытягиваются из Title и Description, а изображение – из страницы, его можно менять с помощью специальных стрелочек.
Изображение для Вики-страницы
Чтобы изображение занимало всю ширину вики-страницы, выберите изображение не меньше 610 px в ширину, либо большего размера главное в пропорции. Вы можете взять картинку и большей ширины, но тогда необходимо вручную подредактировать их размеры.
Товары ВКонтакте
Размер изображений для товаров должны быть минимум — 400рх, максимум — 7000рх по одной из сторон, оптимальный же размер будет 1000рх на 1000рх, всего можно добавлять 4 фото к одному товару. Изображение «подборки» — 580рх на 320рх.
Размер обложки для группы вконтакте
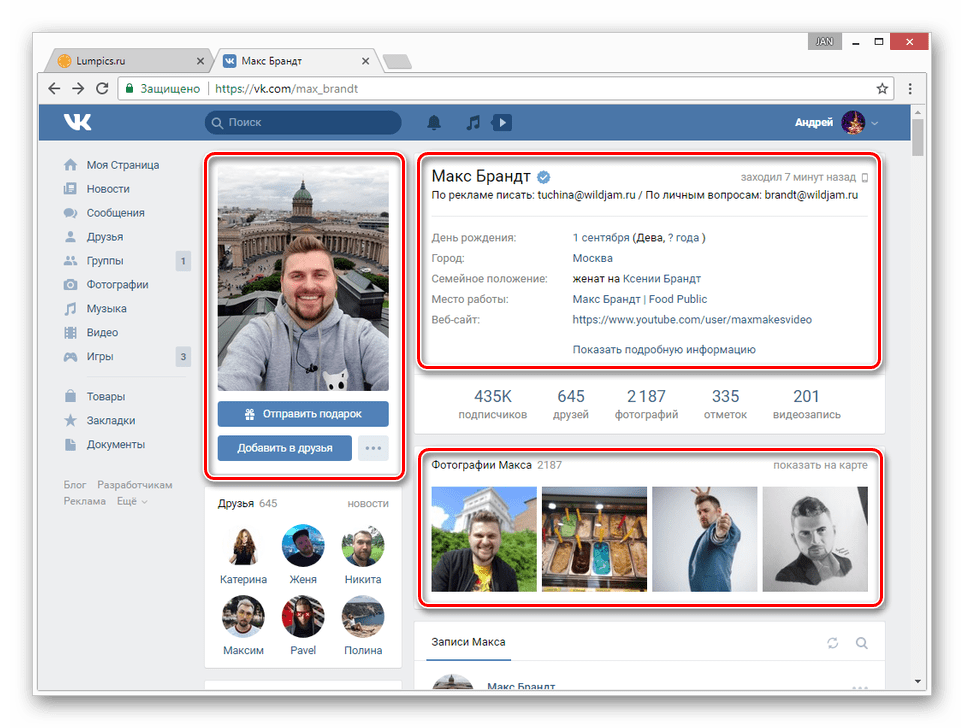
Из-за своего размера обложка позволяет добавляет больше возможностей при оформлении группы. Название, миниатюра (аватар), статус и главные кнопки остаются на тех же местах, но переместились ниже под обложку.
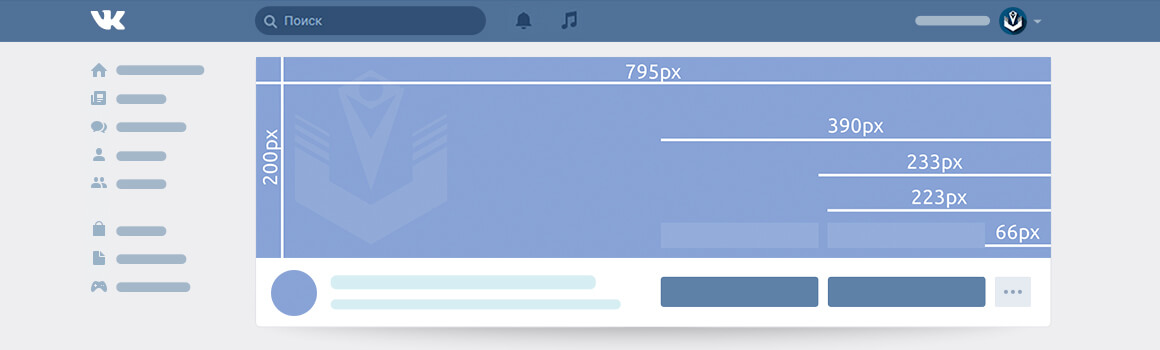
Что бы включить обложку для групп в вконтакте заходим в «Действия», что находится сразу под авкой группы, где выбираем «Управление», где есть пункт «Обложка Сообщества», нажимаем загрузка – готово. Рекомендуемый размер обложки составляет 795x200px, но стоит добавлять в размере 1590x400px для оптимального отображения на больших экранах.
Рекомендуемый размер обложки составляет 795x200px, но стоит добавлять в размере 1590x400px для оптимального отображения на больших экранах.
Размер изображений альбома (фотостатус) в группе VK
Фотостатус, это минюатюры изображений, которые отображаются в основном альбоме. Их оптимальный размер — 123px на 123px. Для правильного их отображения в профили, загружайте их в основной альбом группы последовательно ,по очереди, начиная с последней (правой), потому что последняя загруженная миниатюра становится самой левой.
Изображение профайла (аватар), имеет максимальный размер 180х180 пикселей, идеальным будет изображение 160х160 пикселей, чтобы оставалось место для фона.
Изображение обложки, имеет максимальный размер – 851х315 пикселей, все что более. Будет обрезаться. Минимальный размер обложки – 399х150 пикселей.
Для изображения обложки, идеально подходят файлы JPG не более 100 KB.
YouTube
Размер обложки вашего канала на YouTube, может быть нескольких размеров, так как платформа используется для разных видов устройств:
Для стационарных ПК – 2560х1440 пикселей
Для планшетов – 1855х423 пикселя
Для телевизоров – 2560х1440 пикселей
Изображение обложки имеет размер – 1500х500 пикселей, максимальный размер изображения не должен превышать 10MB, рекомендуется использовать файлы в GIF, JPEG, PNG.
Изображение профайла – 400х400 пикселей. Рекомендуется использовать файлы JPEG, PNG, размером не более 100 KB.
Размер публикуемого изображения – 400х220 пикселей, максимальный размер файла. 5MB и 3 MB для GIF файлов.
Google+
Изображение профайла имеет форму круга, размером 250х50 пикселей, загружать изображение можно и большего размера, но вам нужно будет убедиться в том, что важные области не будут обрезаны.
Изображение обложки рекомендуется использовать в размере – 1080х608 пикселей, максимальное изображение – 2120х1192 пикселей, минимальное — 480х270 пикселей.
Изображение профайла имеет размер – 110х110 пикселей.
Изображения, загруженные в профиль, имеют размер – 161х161 пиксель.
Максимальный размер загружаемого фото – 640х640 пикселей. Все, что более, обрезается.
Изображение профайла – 165х165 пикселей находясь на домашней странице, в общем виде, оно имеет размер — 32х32 пикселя.
Наиболее важным изображением в Pinterest, является оформление обложки доски, оно имеет размер – 220х150 пикселей.
Четыре (рандом) изображения внизу доски, имеют размер – 50х50 пикселей.
Статья про качественное оформление группы «ВКонтакте», которое привлечет новых подписчиков
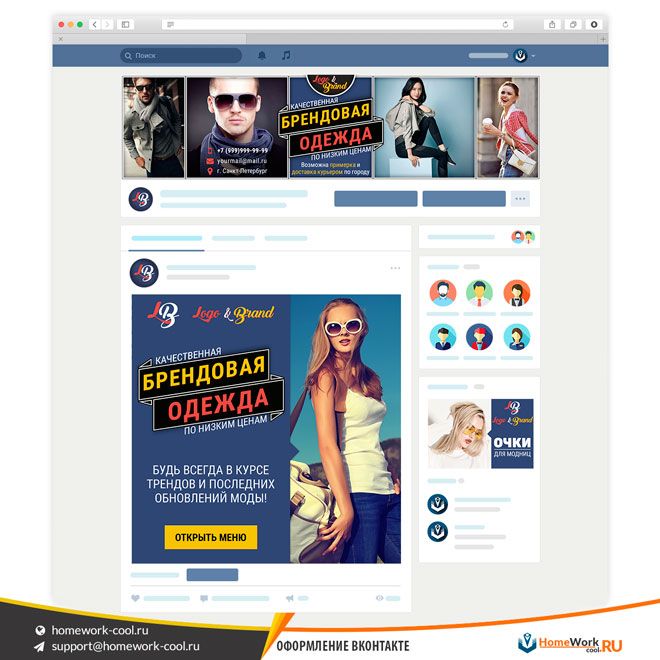
Качественное оформление группы ВК – это как упаковка для товара, который вы хотите продать. Ведь согласитесь, что вещь в неряшливой упаковке никому не хочется покупать. Так же и с дизайном: если хотите, чтобы в вашу группу тянулись люди и воспользовались вашими услугами, то стоит позаботиться об оформлении.
Если дизайн группы будет красивым и качественным, то люди будут охотнее вступать в ваше сообщество. А как правильно и качественно создать дизайн группы и сделать ваш бренд узнаваемым, расскажем в этой статье.
Содержание
- 1 Зачем нужен единый дизайн группы ВК?
- 2 Как разработать дизайн группы ВК
- 3 Аватар в дизайне группы ВК
- 4 Обложка в оформлении группы ВК
- 5 Изображение для поста в группе
- 6 Изображения для постов с ссылками
- 6.
 1 Изображение для статьи, написанной в редакторе
1 Изображение для статьи, написанной в редакторе - 6.2 Обложка для фотоальбома
- 6.3 Превью для видео
- 6.4 Изображения для Вики-страниц
- 6.
Зачем нужен единый дизайн группы ВК?
Сейчас для ведения развлекательного портала не обязательно создавать сайт. Часто бывает достаточно создать качественно оформленную группу ВК. Функции ВКонтакте дают большие возможности продвигать свой бренд или набирать аудиторию. И чтобы количество пользователей росло, нужно сделать дизайн группы ВК уникальным, запоминающимся и приятным для глаз вашего посетителя или же потенциального клиента.
Качественно оформленный дизайн группы ВК поможет не только привлечь больше народу, но и заставит вернуться к вам, чтобы полистать ленту новостей. Если оформление будет беспорядочным: например, аватарка одного стиля, обложка другого, а изображения в постах оформлены не похоже ни на то, ни на другое, – добиться успеха будет трудно. Помните, что человека встречают по одежке – а группу по оформлению. Попав к вам в группу, подписчик в первую очредеь внимание на дизайн группы.Поэтому так важно создать правильный дизайн группы ВК. Читайте также, как купить готовую группу или паблик ВК.
Попав к вам в группу, подписчик в первую очредеь внимание на дизайн группы.Поэтому так важно создать правильный дизайн группы ВК. Читайте также, как купить готовую группу или паблик ВК.
Как разработать дизайн группы ВК
Как же разработать дизайн группы вк, если не знаете, с чего начать? Разберем по пунктам, как разработать и создать качественное оформление группы вк:
- Для начала определитесь с тематикой вашей группы и целевой аудиторией. Вам нужно увидеть готовый дизайн глазами потенциального подписчика.
- Изучите своих конкурентов. Ведь они уже чем-то привлекли пользователей, они уже прошли этот этап. Изучив их контент, вы можете понять, что стоит доработать для улучшения результатов.
- Найдите свои сильные стороны для привлечения аудитории. Например, частота публикации постов, разнообразие тем, юмор, конкурсы.
- Только после того, как вы полностью определились с концепцией своей группы, приступайте к созданию дизайна. Самое пристальное внимание уделите аватарке, обложке и оформлению постов в вашей группе.

Эти несложные советы помогут вам создать яркое и запоминающееся оформление группы. А теперь рассмотрим более конкретно детали оформления группы. О том, как придумать название группы ВК, читайте здесь.
Аватар в дизайне группы ВК
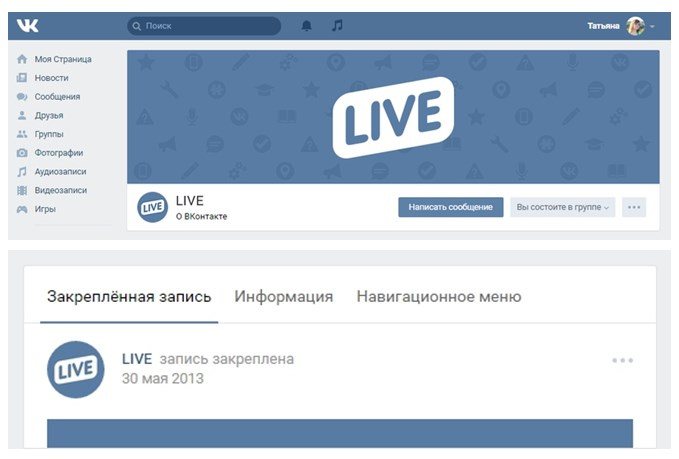
Когда человек заходит в группу, первым делом в глаза бросается аватар, который должен показать сферу деятельности или направление группы. Давайте поговорим про размеры аватарки для группы.
Если вы хотите сделать простой аватар, например, содержащий только логотип компании или бренда, то можно создать изображение размером 200х200 пикселей. Это минимальный размер аватара, который можно выбирать в качестве миниатюры. Чтобы не терялось качество, лучше сделать аватар размером 400х400 пикселей.
Чтобы избежать потери детализации изображения, делайте их больших размеров, но сохраняйте соотношение сторон 1:2,5. Например, 200х500 или 400х1000.
Каким же должен быть аватар? Давайте разберем подробнее для начала какой должна быть его миниатюра:
- При создании сразу обратите внимание на размер текста, ведь на миниатюре он должен быть хорошо читаем – чтобы пользователь не искал лупу, пытаясь прочитать что там написано.

- Избегайте обрезанного текста. Будет лучше, если на миниатюре можно прочитать, о чем группа и как она называется.
- Сразу решите, что будет на миниатюре. Изображение должно быть понятным и цеплять пользователя.
- Для более качественного дизайна и оформления группы ВКонтакте лучше придумать и создать свое изображение, а не искать уже готовое в интернете. Стоковый материал вряд ли вызовет доверие или заинтересует пользователя.
- Для того чтобы выделиться из толпы, нужно создать миниатюру яркой. Не делайте ее слишком скучной: человек при поиске просто может пропустить вашу группу, если не заметит вашу аватарку.
- Не нагружайте миниатюру лишними элементами. Один из вариантов – воспроизвести ее в технике минимализм. Сейчас это модно, а также она смотрится более привлекательно.
- Если ваша задача – просто привлечь пользователей в свою группу, стоит немного пофантазировать и придумать в своей аватарке что-то необычное. Например, сейчас много аватаров со значком уведомления.
 Вроде просто, а внимание привлекает.
Вроде просто, а внимание привлекает.
Есть множество способов привлечь пользователя аватаркой, ваш дизайн ограничивается лишь вашим воображением.
Обложка в оформлении группы ВК
Следующее, на что стоит обратить внимание – это обложка, которая находится в самом начале страницы. Ее максимальный размер 1590х400 пикселей. Чтобы она была хорошего качества, так же как и с аватаркой, следует сделать ее большего размера, сохраняя пропорции. ВКонтакте сожмет ее до нужного размера, но от этого четкость не пострадает. Например: 1590х400, 3180х800, 4770х1200.
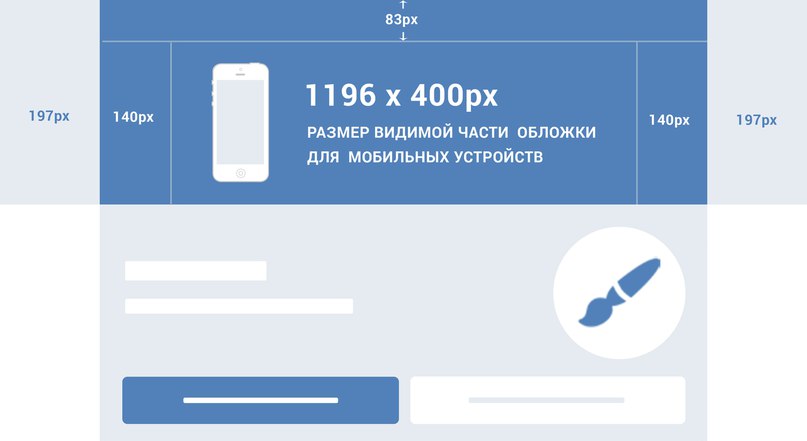
Для того чтобы ваша обложка хорошо смотрелась и на мобильных устройствах, ее нужно адаптировать. По ширине в мобильной версии показывается все в пределах 1196 пикселей, в высоту на 317 пикселей.
Разметка обычной обложки и оптимальный размер для мобильной версии:
По 197 пикселей с каждых из сторон в мобильной версии просто не показывается. Следующие 140 пикселей, занимают системные кнопки “Назад” и “Настройки”. В 83 пикселях сверху находится ваш оператор, количество заряда, время и прочее.
В 83 пикселях сверху находится ваш оператор, количество заряда, время и прочее.
Это что касается размеров. По содержанию действуют те же принципы, что и с выбором аватарки. Лучше всего сработает что-то креативное и привлекающее внимание. Обложка должна соответствовать тематике группы.
Изображение для поста в группе
Не так давно ширина новостной ленты ВКонтакте стала фиксированной. То есть ВК теперь не растягивает изображение и вы не теряете те детали, которые хотите показать пользователям. Минимальный размер изображения, который лучше прикреплять к посту – 510х510 пикселей, но желательно делать его в 2 раза больше. Это нужно, чтобы качество и четкость вашего изображения не потерялись.
Квадратный размер картинки полностью занимает место в ленте, в то время как прямоугольное изображение будет смотреться не так красиво и не будет должным образом притягивать внимание. Детали картинки в альбомной ориентации смотрятся мелко, и пользователю будет сложно рассмотреть ее. Для большей заинтересованности информацией в посте, лучше всего делать квадратные изображения размером 1020х1020, 1530х1530 и 2040х2040.
Для большей заинтересованности информацией в посте, лучше всего делать квадратные изображения размером 1020х1020, 1530х1530 и 2040х2040.
А для того, чтобы на вашем изображении не было искажений или ряби, при сохранении стоит соблюсти несколько пунктов:
- При сохранении в Фотошопе необходимо выбрать СОХРАНИТЬ ДЛЯ WEB в формате JPEG.
2. В настройках при сохранении найти и поставить галочку напротив пункта sRGB. Сохранить свое изображение.
3. Сохранить свое изображение
4. Загрузить в ВК.
Изображения для постов с ссылками
Если у вас есть сторонний сайт, то в группе ВК вы, скорее всего, будете выкладывать посты со ссылками.
Когда вы вставите ссылку в пост, она отобразится изображением, в нижней части которого которого будет содержаться краткое название содержимого и адрес главной страницы вашего сайта. Но, чтобы сделать ссылку более привлекательной, нужно позаботиться об ее оформлении.![]() В этом нет ничего сложного, если знать размер изображения. Оптимальный размер для анонса вашей статьи 537х240, но для лучшего качества подойдет 1074х480 или 1611х720.
В этом нет ничего сложного, если знать размер изображения. Оптимальный размер для анонса вашей статьи 537х240, но для лучшего качества подойдет 1074х480 или 1611х720.
Изображение для статьи, написанной в редакторе
Если вы решили написать статью в редакторе, нужно сделать изображение, которое привлечет пользователя и заставит его открыть и прочитать эту статью. Подобрав изображение или придумав свое, нужно знать его размеры. Минимальный размер 510х286 пикселей, но как обычно, лучше делать изображение больше, для того чтобы не терялось качество, как мы писали выше.
Так же небольшой совет: Выбирайте или делайте изображения в темных тонах или затемняйте его в редакторе, так как на темном фоне название вашей статьи будет более читаемо, чем на светлом фоне.
Обложка для фотоальбома
В вашей группе, скорее всего, будет несколько фотоальбомов, содержащих изображения согласно тематике вашей группы. Чтобы ваши альбомы смотрелись красиво, лучше всего выбрать для каждого из них свое изображение, притягивающее взгляд. Размер обложки вашего фотоальбома будет 1200х800 пикселей. В этом случае больше его можно не делать, так как альбом отображается в маленьком формате. Но в мобильной версии нижняя часть обложки будет меньше на 200 пикселей. Учитывайте это при создании изображения.
Размер обложки вашего фотоальбома будет 1200х800 пикселей. В этом случае больше его можно не делать, так как альбом отображается в маленьком формате. Но в мобильной версии нижняя часть обложки будет меньше на 200 пикселей. Учитывайте это при создании изображения.
Превью для видео
Если вы решили прикрепить видео к посту в вашей группе, для этого нужно сделать качественное изображение для превью. Превью должно заинтересовать пользователя посмотреть видеоролик в вашей группе. Размер изображения достаточно легко запомнить, в основном он равен размеру вашего видео. То есть 1280х720 или 1920х1080 пикселей.
Изображения для Вики-страниц
Не всю информацию удается передать в постах группы. Для этого можно использовать Вики страницы. С ее помощью можно сделать красивое меню, которое будет выглядеть, как обычное изображение, но при нажатии на какую-либо область откроется нужная страница. Также в ней больше функций, которых нет в обычных постах. Таким образом вы можете более качественно донести подписчикам ту или иную информацию.
Но оформление вики-страницы тоже имеет свои нюансы. Рабочая область составляет 607 пикселей, и если вы загрузите изображение большего размера, ВКонтакте сожмет ее до размеров 400 пикселей в ширину. Для того чтобы изменить размер изображения, нужно просто кликнуть на него и ввести ширину – 607 пикселей. Высота изображения изменится автоматически.
Только от вас зависит заинтересованность пользователя к вашей группе. Красиво оформленные группы с качественным контентом всегда привлекают внимание и позволяют их создателям хорошо заработать, так что не стоит жалеть время и силы на качественное оформление. Не бойтесь начать, даже если пока вы слабо разбираетесь в теме, пробуйте – и в процессе работы вы сами увидите свои ошибки и исправите их.
Плагины для загрузки категорий фото | Страна 7 из 9
Flickr Auto Poster
(0 целл. годных цен)
Автоматически размещайте изображения с Flickr в WordPress по тегам.
Алексей Новиков 10+ активных установок Testováno с WP 3.
 0.5 Aktualizováno před 12 roky
0.5 Aktualizováno před 12 rokyФотогалерея ВКонтакте
(0 celkové hodnocení)
Плагин позволяет импортировать фотографии из социальной сети vkontakte.ru.
Богуцкий Ярослав 10+ активных установок Тестовано с WP 3.2.1 Aktualizováno před 12 roky
Встроить более широкое фото Flickr
(1 целое одностраничное)
Фото Flickr, извлеченные в большем размере, для широких и ответственных тем.
Акки АКИМОТО 10+ активных установок Тестовано с WP 4.4.29 Aktualizováno před 7 roky
WP Panoramio
(0 celkové hodnocení)
Очень простой плагин, который отображает фотографии со всего мира в галерее, слайд-шоу, фото и стиле списка.
Райан Сутана 10+ активных установок Тестовано с WP 4.8.21 Aktualizováno před 11 roky
frontGallery
(0 celkové hodnocení)
плагин галереи WordPress
Мирте Х 10+ активных установок Тестовано с WP 4.
 6.25 Aktualizováno před 6 roky
6.25 Aktualizováno před 6 rokyDinat Social Feed
(0 celkové hodnocení)
Если вы хотите показывать ленту Instagram на своем веб-сайте WordPress, вы можете использовать это…
Мэриленд Далвар 10+ активных установок Тестовано с WP 6.0.3 Актуализировано до 9 месяцев
iPhone-Widget
(0 celkové hodnocení)
Простой способ показать, что вы читаете на своем iPhone или в электронной книге.
Крис Викио, Адаптация виджета для iPhone от RagingKitty.com 10+ активных установок Тестовано с WP 2.9.2 Aktualizováno před 12 roky
WP-EyeEm
(1 раз в месяц)
С помощью этого плагина вы можете подключить свою учетную запись EyeEm к своему блогу WordPress
Гвидо Хелмс 10+ активных установок Aktualizováno před 11 roky
nook-color-widget
(0 celkové hodnocení)
Простой способ показать, что вы читаете на Nook Color или электронной книге.
Крис Викио, Адаптация цветного виджета Nook от RagingKitty.com 10+ активных установок Тестовано с WP 2.9.2 Aktualizováno před 12 roky
Слияние блоков изображений
(0 ячеек)
Слияние блоков изображений
ГрафическийПравить 10+ активных установок Тестовано с WP 4.9.22 Aktualizováno před 5 roky
Easy Photo Album Latest Photos
(0 celkové hodnocení)
Easy Photo Album Latest Photos позволяет быстро и легко создать галерею для…
эбиннион 10+ активных установок Тестовано с WP 3.9.40 Aktualizováno před 9 roky
Рекомендуемая фабрика
(0 celkové hodnocení)
Отображает заданное количество сообщений в блоке с пользовательскими изображениями полей. Настраивается от…
Дэвид Найт ([email protected]) 10+ активных установок Тестовано с WP 2.8 Aktualizováno před 14 roky
XML-ify WordPress Multiple Posts
(0 celkové hodnocení)
Этот плагин создает файл XML, используя содержимое из нескольких сообщений в блоге. Вы сами решаете, как…
Вы сами решаете, как…
Лаура Джентри 10+ активных установок Тестовано с WP 3.1.4 Aktualizováno před 12 roky
Водяной маркер Alemha
(1 celkové hodnocení)
Разрешить добавлять водяной знак или подпись к изображениям вашего веб-сайта как к тексту, так и…
Мнбаа СО 10+ активных установок Тестовано с WP 4.7.25 Aktualizováno před 6 roky
Quick Gallery
(0 celkové hodnocení)
Создайте галерею WordPress, наведите указатель мыши на миниатюру, над ней отобразится увеличенное изображение.…
Зейн Мэтью, Inc. 10+ активных установок Тестовано с WP 4.3.30 Aktualizováno před 7 roky
MediaEmbedder
(0 celkové hodnocení)
Multimedia Embedder, который опирается на шаблон, в отличие от oEmbed, поэтому предоставляет пользователям полный контроль над html…
Кристофер Джон Джексон 10+ активных установок Тестовано с WP 3.
 3.2 Aktualizováno před 11 roky
3.2 Aktualizováno před 11 rokyCryptoPhoto
(0 celkové hodnocení)
Этот плагин активирует простой двухфакторный (или многофакторный) вход в систему самообслуживания для вас и всех ваших…
КриптоФото 10+ активных установок Тестовано с WP 4.9.22 Aktualizováno před 5 roky
PhotoRoulette
(1 celkové hodnocení)
Интерактивный загрузчик случайных сообщений, активируемый посетителями сайта.
Полкан 10+ активных установок Тестовано с WP 4.3.30 Aktualizováno před 7 roky
Kindle-3-Graphite-Widget
(0 единиц товара)
Простой способ показать, что вы читаете, на Kindle 3 Graphite или в электронной книге.
Крис Викио, Kindle 3 Graphite Widget Adaptation by RagingKitty.com 10+ активных установок Тестовано с WP 2.9.2 Aktualizováno před 12 roky
Галерея Uncovery
(1 целый год)
Простая, самогенерирующаяся, автоматически помечаемая, основанная на дате галерея с массовой загрузкой, идеально подходящая для фотоблогов.
Раскрытие 10+ активных установок Тестовано с WP 4.6.25 Aktualizováno před 7 roky
фотографий для эскиза — Googlesuche
AlleBilderShoppingVideosMapsNewsBücher
suchoptionen
Превратите свою фотографию в эскиз — BeFunky
www.befunky.com › функции › Превратите фото в эскиз
; 01. Загрузите свою фотографию. Откройте свое изображение в фоторедакторе BeFunky. ; 02. Выберите свой эффект. Перейдите в раздел Художественное и …Фото в эскиз | Бесплатный конвертер изображений в эскизы — Fotor
www.fotor.com › функции › фото-в-эскизы
Онлайн-преобразование фотографий в эскизы за считанные минуты … Превратите обычные фотографии в привлекательные произведения искусства с помощью конвертера фотографий в эскизы от Fotor . Fotor использует ИИ …
Фото в эскиз | Бесплатный онлайн-конвертер изображений в эскизы — Media.io
www.media.io › image-to-sketch
Создайте карандашный набросок из любых изображений. Сделайте потрясающий портретный набросок с помощью конвертера фотографий в эскизы. 100% БЕСПЛАТНО и работает на основе технологии искусственного интеллекта!
Сделайте потрясающий портретный набросок с помощью конвертера фотографий в эскизы. 100% БЕСПЛАТНО и работает на основе технологии искусственного интеллекта!
Image to Sketch — Карандашный набросок и карикатура онлайн бесплатно с AI изображений. Поддержка JPG/PNG/JPEG.
Учебник · Программа для рисования карандашом · Условия использования
Превратите фотографии в наброски онлайн бесплатно — Cartoonize
www.cartoonize.net › photo-to-sketch
Хотите превратить свое любимое изображение или фотографии в красивые наброски? Вы можете использовать конвертер изображений Colorcinch в эскизы, чтобы превратить любое изображение в рисунок …
Ähnliche Fragen
Как превратить фотографию в набросок?
Как превратить изображение в рисунок?
Как сделать эскиз по картинке онлайн бесплатно?
Есть ли бесплатное приложение, которое превращает изображения в рисунки?
Превратите фотографию в штриховой рисунок с помощью ИИ для создания карандашных набросков — VanceAI
vanceai. com › фото в эскиз
com › фото в эскиз
VansPortrait поможет вам преобразовать фотографию в штриховой рисунок или эскиз за 5 секунд на основе передовых алгоритмов. Просто нажмите Загрузить изображение на главной странице …
Эскиз — ФотоФания: бесплатные фотоэффекты и фоторедактор онлайн
photofunia.com › эффекты › эскиз
Создайте карандашный рисунок из своей фотографии. … Этот онлайн фотоэффект мгновенно превратит вашу фотографию в карандашный рисунок. Читать далее «. Исчезающие края.
Карандашный набросок вашей фотографии онлайн — Бесплатный инструмент
карандашный набросок.imageonline.co
Карандашный набросок вашей фотографии — это бесплатный онлайн-инструмент, с помощью которого можно превратить вашу фотографию в карандашный набросок одним щелчком мыши. Просто загрузите свою фотографию, нажмите карандашный рисунок …
10 приложений и программ, которые превращают фотографии в рисунки и наброски
benheine.

 Вместе со всеми отступами он сожрет 43 пикселя
Вместе со всеми отступами он сожрет 43 пикселя 1 Изображение для статьи, написанной в редакторе
1 Изображение для статьи, написанной в редакторе

 Вроде просто, а внимание привлекает.
Вроде просто, а внимание привлекает.