Руководство по работе с изображениями во «ВКонтакте»
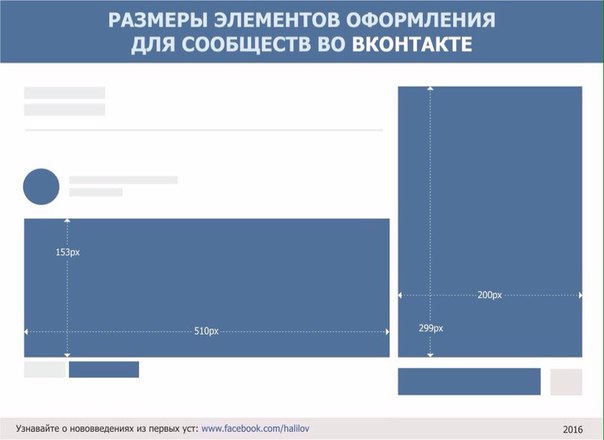
РАЗМЕРЫ ИЗОБРАЖЕНИЙ ДЛЯ РАЗНЫХ ЭЛЕМЕНТОВ СТРАНИЦЫ
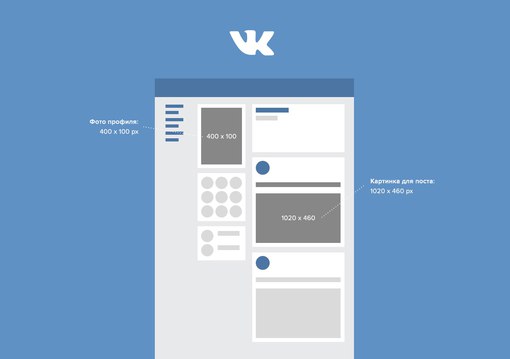
Для того, чтобы страница выглядела аккуратно, рекомендуем соблюдать определенные размеры изображений для разных форматов. Посмотрим, какие размеры рекомендует нам «ВКонтакте».
Сообщество с аватаром:
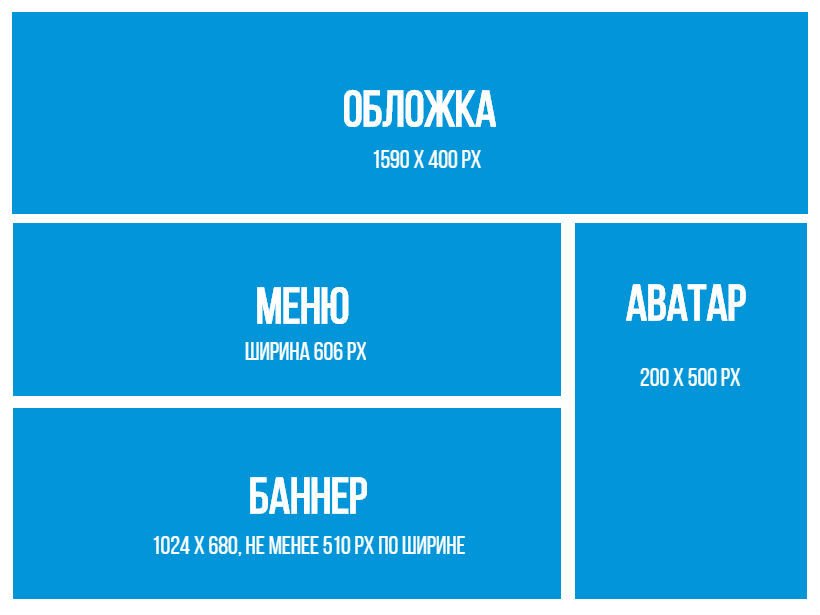
Сообщество с обложкой:
Подробнее о каждом элементе.
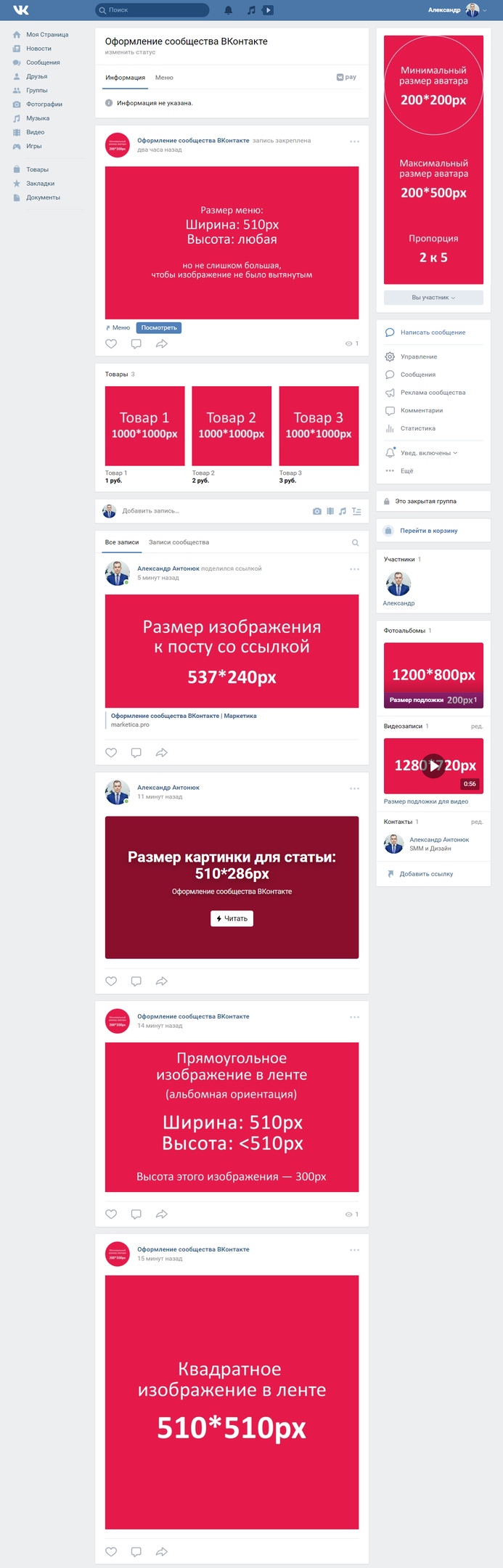
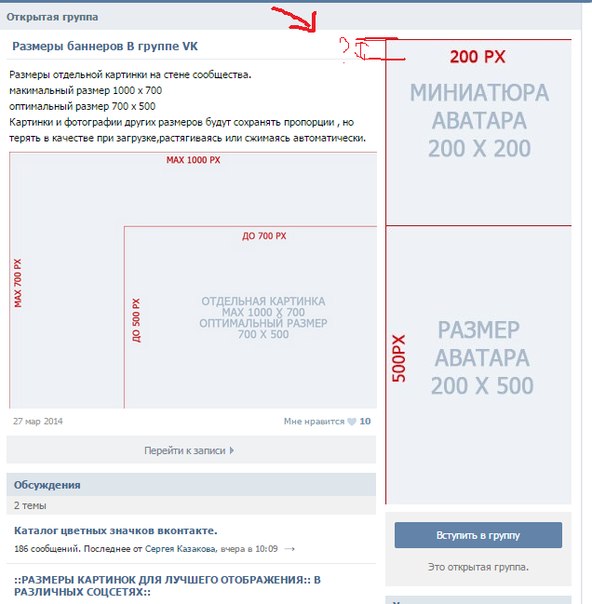
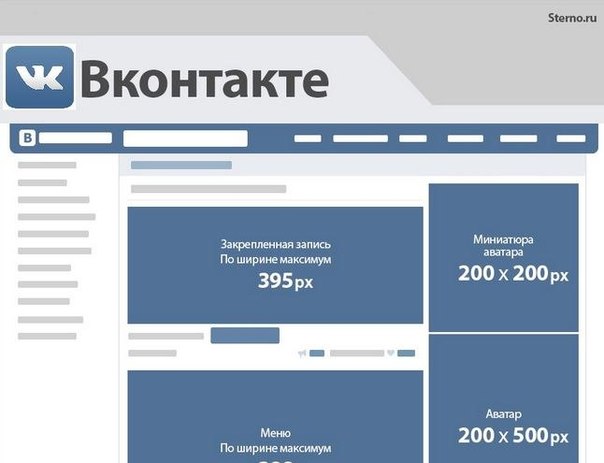
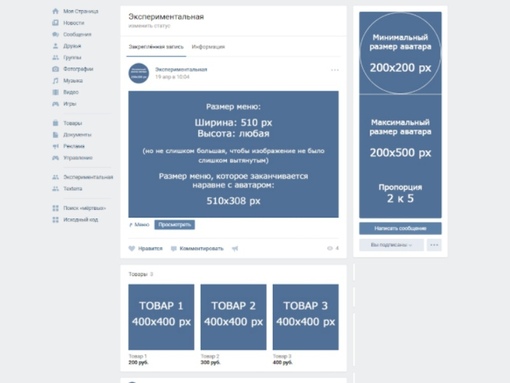
АВАТАР
Минимальный размер аватара – 200 на 200 пикселей. Загрузить изображение менее 200 пикселей в ширину или в длину не удастся. В качестве миниатюры «ВКонтакте» забирает ваше изображение в окружность диаметром в 200 пикселей.
Максимальный размер аватара – 200 на 500 пикселей. Важно, чтобы соотношение сторон не превышало значений 2 к 5.
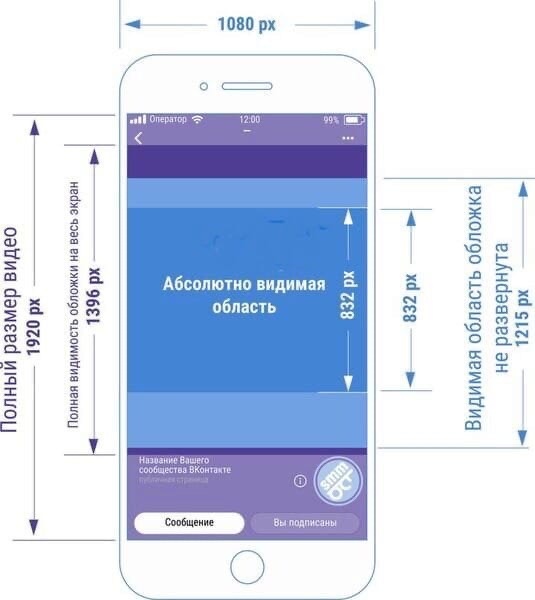
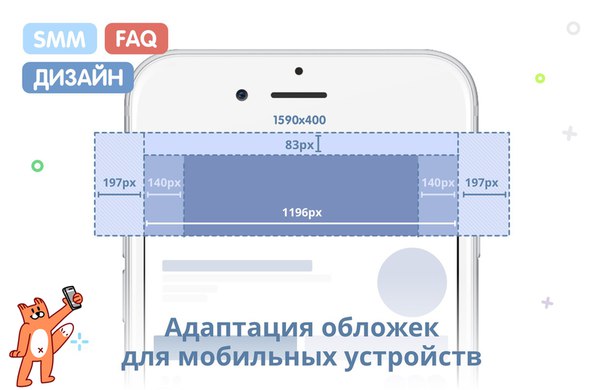
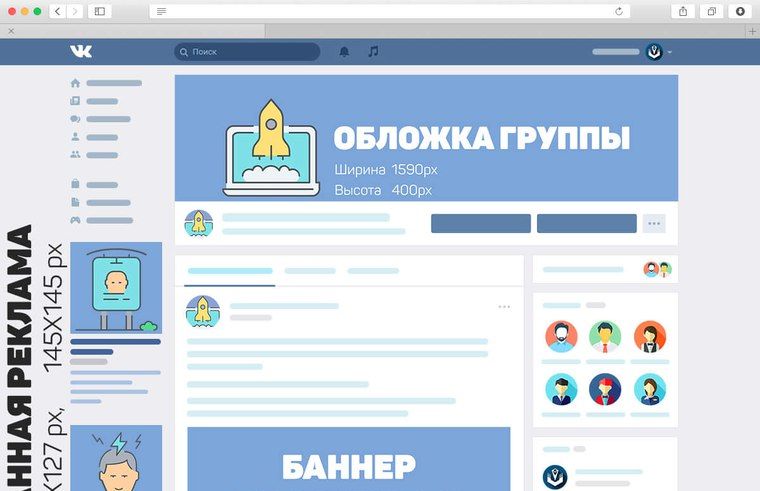
ОБЛОЖКА
На страницы сообществ можно загружать обложки размером 1590 на 400 пикселей. Для загрузки обложки заходим в настройки и нажимаем кнопку «Загрузить».
На обложке можно разместить все что угодно: название и слоган компании, акции, специальные предложения, можно даже сделать обложку динамической.
Примеры:
Просто добрый посыл от AdMe.ru
Предложение от «Нетологии»
Новость от «Тинькофф Банка»
Динамическая обложка от «Пятницы» ко дню показа всех частей фильма о Гарри Поттере: на обложку «подтягивались» аватары подписчиков, и Шляпа распределяла их по факультетам. В левом блоке отображалось сколько подписчиков «зачислено» на каждый факультет и аватар последнего вступившего студента.
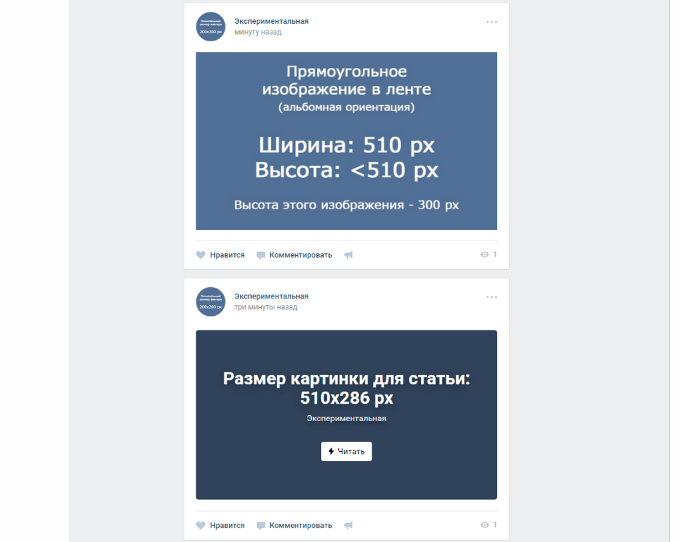
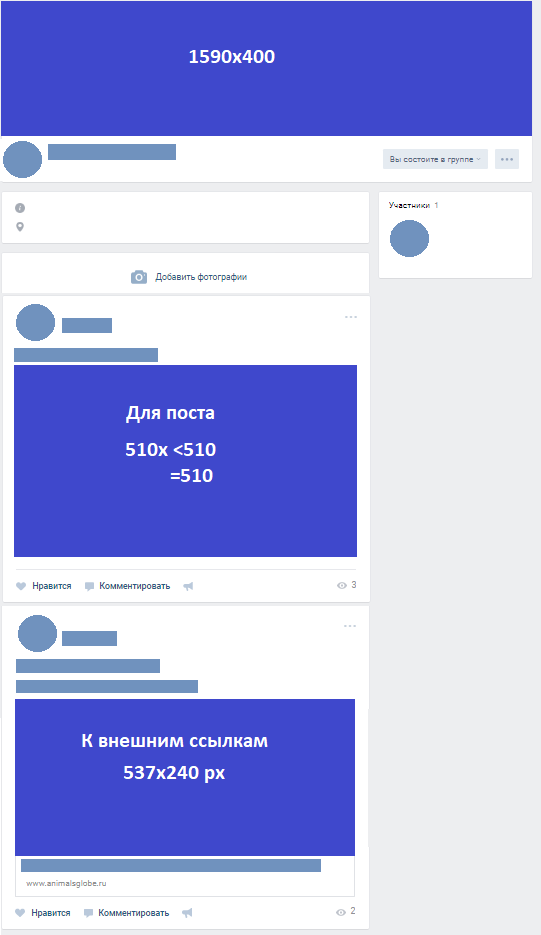
ПРИКРЕПЛЕННЫЕ ИЗОБРАЖЕНИЯ
«ВКонтакте» ширина ленты новостей фиксированная. Изображения, которые крепятся к посту, не растягиваются, а остаются такими, какими вы их загрузили. Загружайте изображения шириной не менее 510 пикселей, чтобы занять все доступное место в ленте.
Идеальные форматы — это квадрат (510х510 пикселей) или прямоугольник в альбомной ориентации (510х300 пикселей).
На смартфонах квадратные изображения смотрятся лучше: занимают больше места и привлекают больше внимания:
Последнее изображение привлекает больше внимания.
ИЗОБРАЖЕНИЯ К ПОСТАМ С ССЫЛКОЙ
Это изображения, которые автоматически прикрепляются к посту, когда вы вставляете в него ссылку.
Если в источнике несколько изображений, вы можете выбрать нужное, кликая на стрелки:
Минимальный размер изображения — 537х240 пикселей.
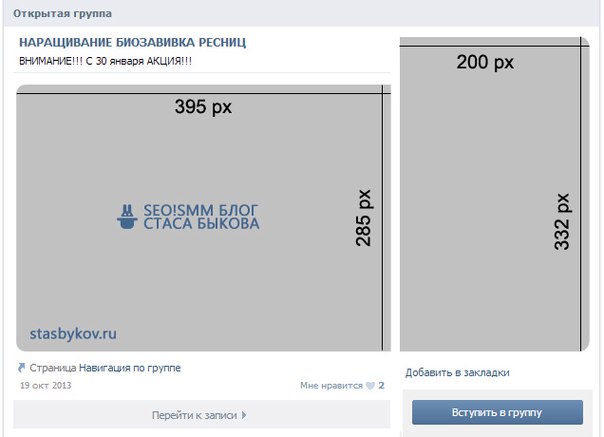
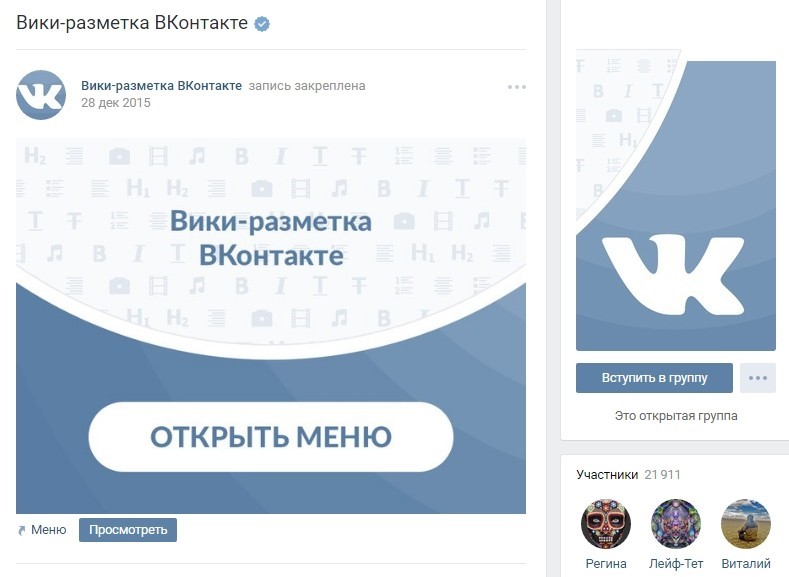
ВИКИ-СТРАНИЦА
Для вики-страниц рекомендуем ширину изображения не менее 610 пикселей — так изображение займет все доступное по ширине пространство. При вставке изображения оно автоматически форматируется под ширину в 400 пикселей и высоту с сохранением пропорции:
При вставке изображения оно автоматически форматируется под ширину в 400 пикселей и высоту с сохранением пропорции:
На примере видно, что изображение очень маленькое, поэтому кликаем на него и вручную меняем размер на ширину в 610 пикселей:
Теперь изображение занимает всю допустимую ширину поста.
Во второй части руководства расскажем как работать с изображениями: где найти, как обработать, каких правил придерживаться для красивого оформления страницы.
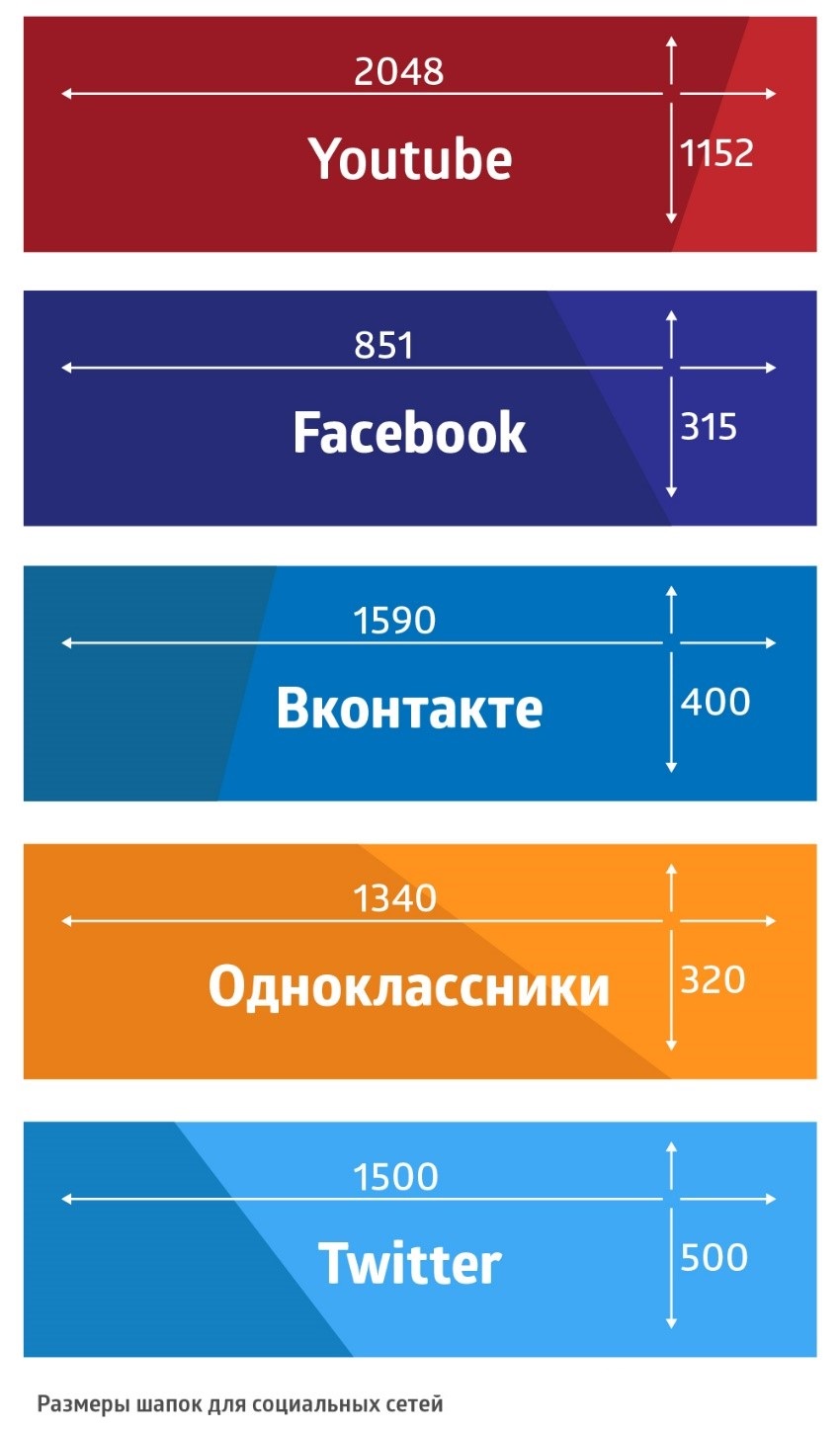
Размеры изображений для социальных сетей: Вконтакте, Instagram и другие
Размеры изображений для самых популярных соцсетей
Скорее всего вы не раз замечали, как сильно ухудшается качество фото после загрузки в ту или иную соцсеть. Размеры изображения меняются, само фото кадрируется, а цвета уже не такие сочные как при просмотре на ПК или смартфоне. В данной статье собраны свежайшие рекомендации для девяти соцсетей.
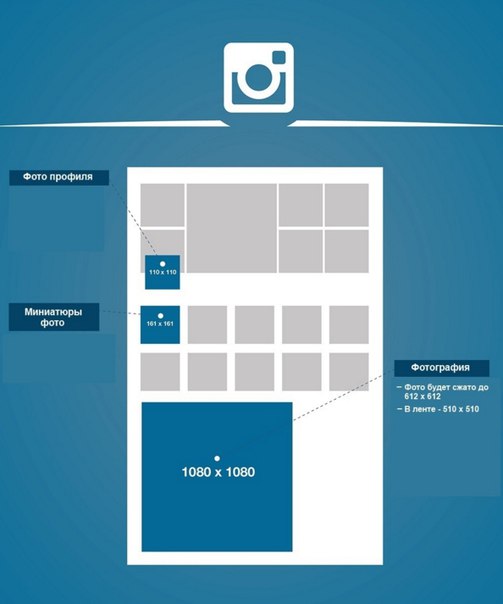
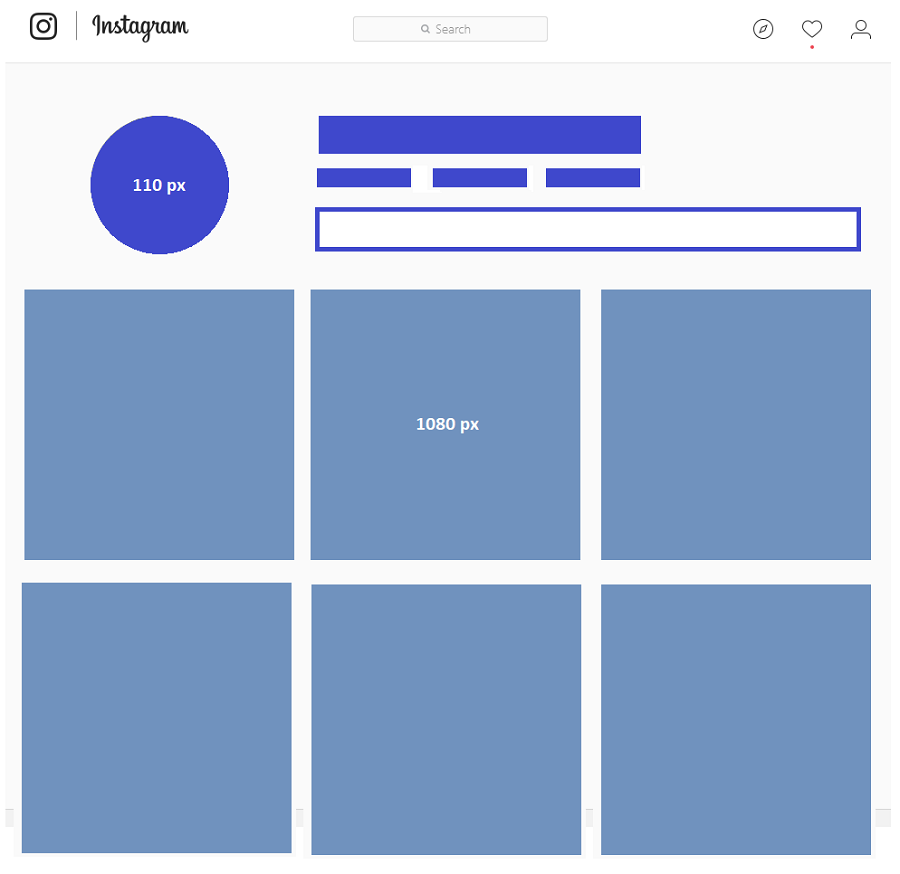
Размер изображения поста: 1080×1080 пикселей.
Размер фото профиля: 110х110 пикселей.
ВКонтактеРазмер изображения поста: 700 х 500 пикселей.
Размер фото профиля: 200 х 500 пикселей (минимальный размер 200х200 пикселей).
Для того чтобы свести потери качества к минимуму, желательно загружать изображение в разрешении не больше 1000 пикселей по любой из сторон. Плюс, немного увеличить резкость. Не рекомендуется загружать изображение через кнопку «Добавить фото» лучше перетащить его с рабочего стола или папки. Загрузчик «В Контакте» терпеть не может цветовой профиль Adobe RGB, поэтому лучше сразу перевести изображение в Web.
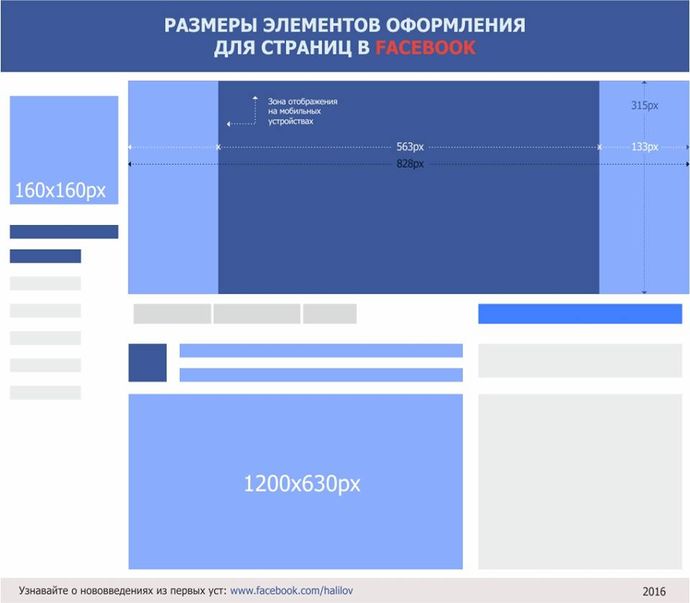
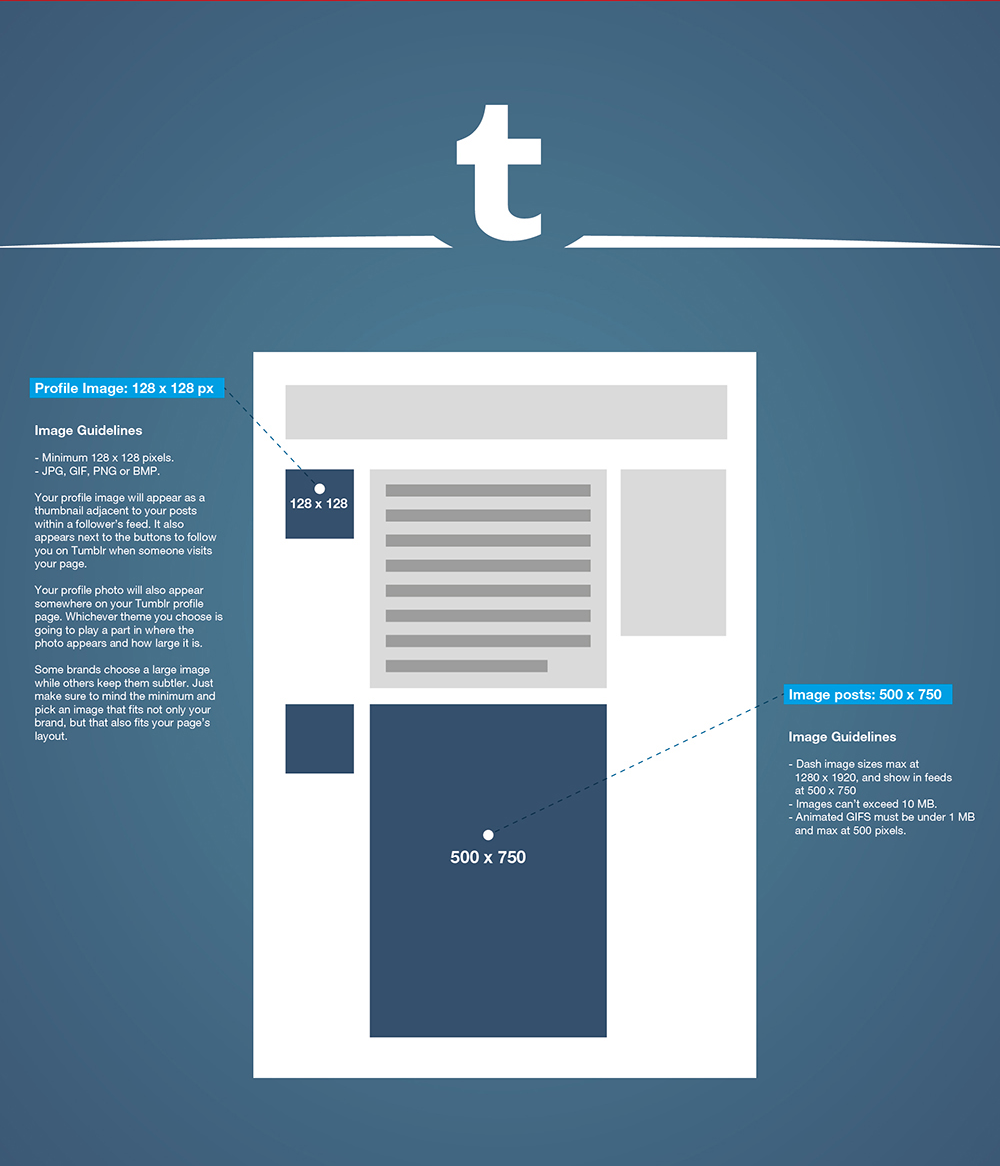
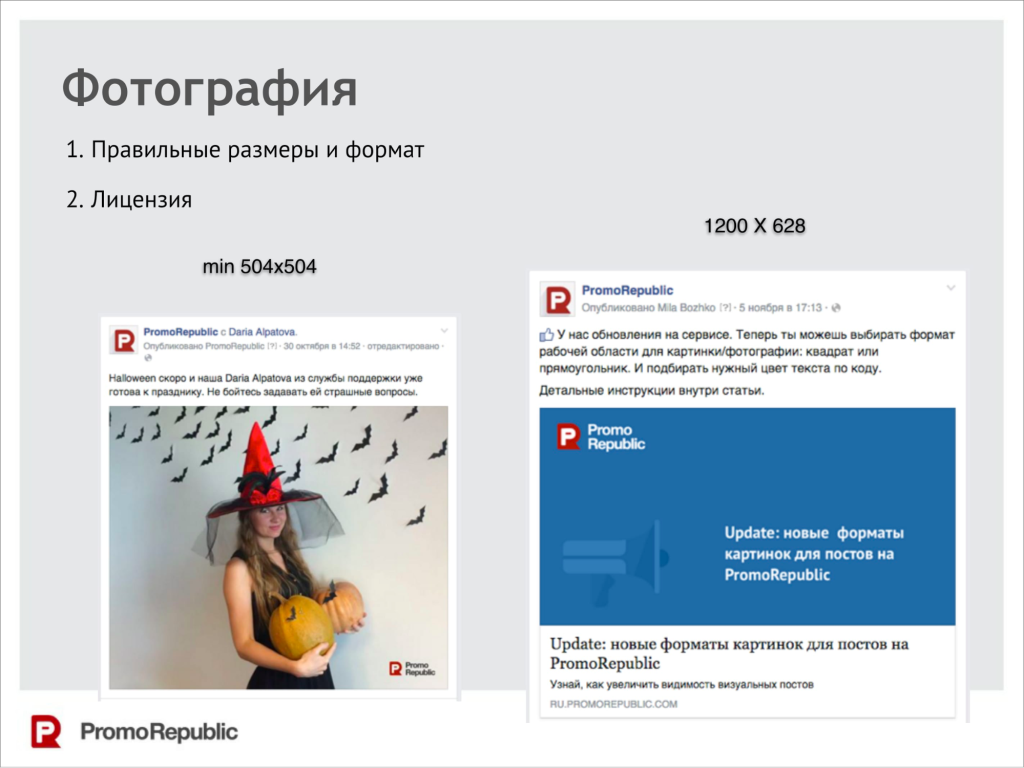
Размер фото профиля: 170х170 пикселей на ПК и 128х128 на мобильных устройствах.
Размер изображения поста: 1200х628 пикселей.
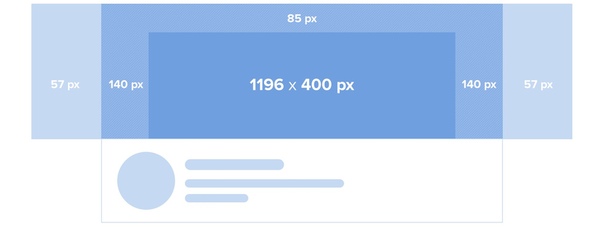
Обложка страницы: 820х312 пикселей.
Для того чтобы добиться более высокого качества, загружаемого изображения и сохранить исходную цветопередачу, желательно перевести его в PNG.
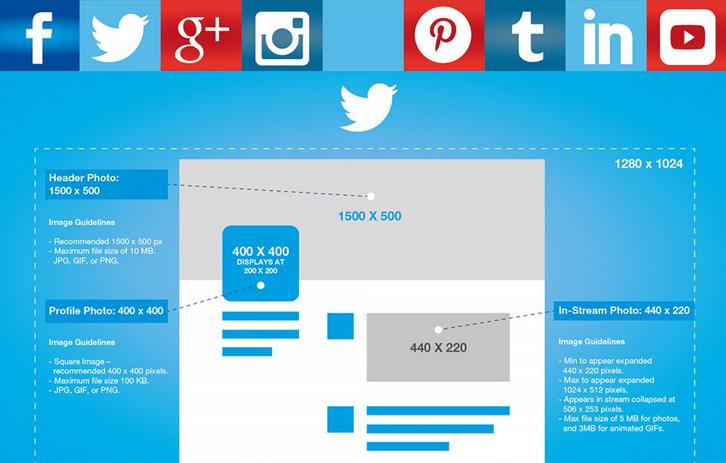
Размер фото профиля: 400×400 пикселей.
Размер обложки профиля: 1500×500 пикселей.
Изображение твита: 1024х512 пикселей.
Твиттер поддерживает загрузку фото в следующих форматах: PNG, JPG, GIF. Поддержки анимированных GIF-файлов нет.
YouTubeРазмер фото профиля: 800х800 пикселей.
Обложка канала: 2560×1440 пикселей.
Изображение сверху видео: 1280х720 пикселей.
Дизайн YouTube канала на разных устройствах тоже смотрится по-разному, поэтому оптимальным вариантом будет загрузка изображения в разрешение: 2560×1440 пикселей. При этом, размер файла не должен превышать 4 мб.
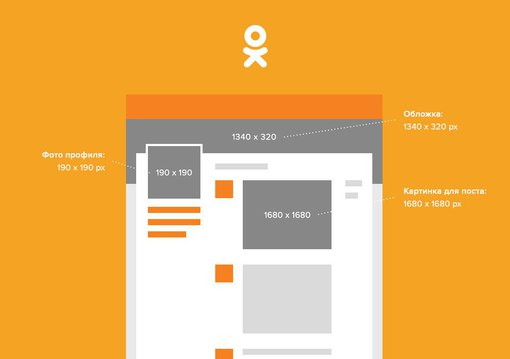
ОдноклассникиРазмер фото профиля: 190х190 пикселей.
Размер обложки профиля: 1340х320 пикселей.
Размер изображения поста: 1680х1680 пикселей.
Google+Размер обложки профиля: 2120×1192 пикселей.
Размер фото профиля: 250х250 пикселей.
Размер обложки профиля: 646х220 пикселей.
Размер фото профиля: 400х400 пикселей.
Изображение поста: 350х230 пикселей.
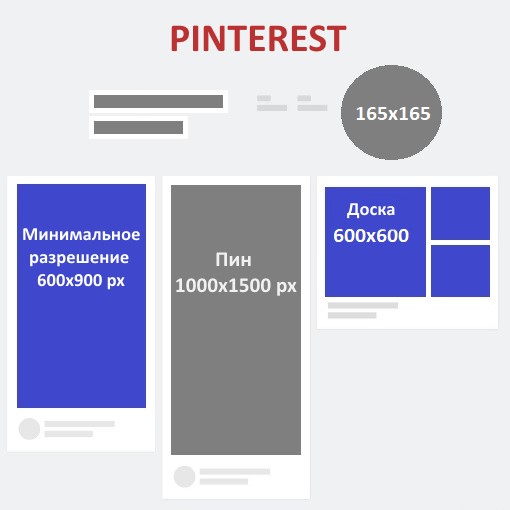
PinterestРазмер фото профиля: 165х165 пикселей.
Фото пина: 735х1102 пикселей.
Если изображение окажется слишком узким – Pinterest ее автоматически обрезает, а в исходном размере показывает только при клике.
оптимальный формат сторис и публикаций
Инстаграм – самая популярная социальная сеть в мире, ведь приложением ежедневно пользуются миллионы людей. Программа предназначена для общения с друзьями и создания постов с изображениями и видеозаписями, при этом инстафото можно изменить онлайн с помощью фильтров. Но, чтобы лента была гармоничной, узнайте, каков оптимальный формат публикации в инсте.
До 2015 года все картинки в instagram автоматически уменьшались до разрешения 640 на 640 пикселей, и принимали квадратную форму. Из-за этого пользователям приходилось делать дополнительную обработку фотографии перед публикацией. Но технологии развивались, и формат изменился до 1080 на 1080 пикселей. Теперь в профиле можно выкладывать картинки в полный рост и без обрезки, но только если соотношение сторон варьируется в пределах, установленных разработчиками.
Но технологии развивались, и формат изменился до 1080 на 1080 пикселей. Теперь в профиле можно выкладывать картинки в полный рост и без обрезки, но только если соотношение сторон варьируется в пределах, установленных разработчиками.
Изображение профиля
В 2018 году появилось много нововведений, привлёкших ещё больше пользователей в инсту, и в первую очередь они смотрят на аватарку профиля, поэтому она обязана быть идеальной. Во время публикации приложение автоматически изменит соотношение сторон картинки или лого, но чтобы изображение вместилось полностью, сделайте это самостоятельно. Ширину и высоту фотографии уменьшите до 110 на 110 пикселей. Но помните, что после загрузки картинка станет круглой и некоторые части могут не вместиться полностью. Это же относится и к формату лого в instagram.
Картинки в ленте
Стандартная камера смартфона создаёт фотографии от 1100 пикселей, но в instagram максимальный размер изображения равняется 1080 и всё лишнее беспощадно отрезается. Разместить целиком картинку можно, прибегнув к помощи специальных программ, способных уменьшить фотографию, таких как NoCrop и Whitegram. Лучше всего в ленте смотрится инстафото в виде квадрата, но при желании пользователи могут публиковать и другие форматы изображений.
Разместить целиком картинку можно, прибегнув к помощи специальных программ, способных уменьшить фотографию, таких как NoCrop и Whitegram. Лучше всего в ленте смотрится инстафото в виде квадрата, но при желании пользователи могут публиковать и другие форматы изображений.
- Оптимальный квадрат – 1080 на 1080 пикселей.
- Пропорции горизонтальной картинки — 1080 на 565 (соотношение сторон 1,91:1).
- Вертикальная фотография должна иметь стороны 4:5 и размер 864 на 1080 пикселей.
Чтобы загрузить вертикальное изображение в полный рост, коснитесь двух стрелочек, расположенных в нижнем левом углу экрана. Изменить онлайн фотографию тоже можно в таких сервисах, как Fotor или Pic Monkey.
Размер сторис в инстаграм: формат фото
Если качество истории слишком низкое, приложение увеличивает пропорции до 320 пикселей, но желательно не публиковать подобные фотографии в инсту, чтобы не потерять подписчиков. Формат поддерживаемых сториз – .jpg и . png. Допустимый размер сторис в инстаграм – 30 МБ, а идеальное соотношение сторон – 9:16. Вместить полностью и без обрезки можно лишь ту историю, что достигает 1080 на 1920 пикселей. Слишком маленькие пропорции тоже проблема, поэтому сториз должна быть больше, чем 600 на 1067 пикселей. Для истории с рекламой и ссылками нужно оставлять место для кнопки «Ещё» или «Подробнее».
png. Допустимый размер сторис в инстаграм – 30 МБ, а идеальное соотношение сторон – 9:16. Вместить полностью и без обрезки можно лишь ту историю, что достигает 1080 на 1920 пикселей. Слишком маленькие пропорции тоже проблема, поэтому сториз должна быть больше, чем 600 на 1067 пикселей. Для истории с рекламой и ссылками нужно оставлять место для кнопки «Ещё» или «Подробнее».
Размер сторис в инстаграм: формат видео
Видео в сториз снимайте вертикально, иначе они будут подгоняться под форматы, поддерживаемые instagram, что грозит потерей качества или части изображения. Оптимальное разрешение видео в сториз такое же, как и у фото, но при этом размер файла не должен превышать 4 ГБ. Помните, что максимальная длина видео составляет 15 секунд.
Баннер
Изображение в профиле, разрезанное на 9 частей — это и есть сетчатый баннер, но чтобы пост смотрелся идеально, соотношение сторон должно быть 1:1. Выбирайте качественную фотографию с высоким разрешением, а перед публикацией поста в ленту обратите внимание на количество картинок в профиле, их число должно быть кратно трём.
Как узнать размер снимка
Если размер подобран неправильно, то после публикации в инсту даже идеальное фото будет смотреться непривлекательно, поэтому выясните формат изображения.
На ПК
Откройте папку с необходимым файлом, кликните правой кнопкой мыши и выберите «Свойства».
Перед вами возникнет информация о размере изображения, но чтобы выяснить ширину и высоту, нажмите на «Подробно».
На смартфоне
Откройте галерею, выберите снимок, коснитесь трёх точек вверху экрана и выберите «Сведения» или «Информация». Там появится ширина и высота, но этот метод подходит только владельцам Android, а вот для IOS придётся воспользоваться приложением, например, Instasize.
Как изменить пропорции снимка на компьютере и телефоне
Нажмите на картинку, а затем «Открыть с помощью Paint» и «Изменить размер».
Напишите оптимальное количество пикселей для инстафото и сохраните результат.
А вот на смартфоне так не получится и тут на помощь вновь придёт Instasize.
Делайте свои посты яркими и интересными, но не забывайте о том, что фотографии выглядят идеальными только тогда, когда соответствуют всем рекомендованным стандартам.
Почему не отображаются изображения в вк. Почему «В Контакте» не загружается фото? Не загружаются фото в Вк с телефона
День рядового обывателя сегодня начинается не с чашечки кофе, а с пролистывания ленты новостей ВКонтакте. Однако, пустая страница без картинок вряд ли поднимает настроение с утра. В этой статье мы попробуем разобраться, почему ВКонтакте не грузятся фотографии и как можно исправить эту ситуацию.
Почему не грузятся фотки в ВК и как исправить ситуацию
Если у вас, не загружаются фотографии в приложении в телефоне, а вместо красочных картинок вас встречает пустая страница, то исправить эту ситуацию довольно просто.
- Технические данные. Для начала проверьте технические данные фотографии.
 ВКонтакте разрешает загружать картинки размером не более 5 мегабайт и с расширением JPG, PNG, GIF. Если картинка не соответствует требованиям, то отображаться она не будет.
ВКонтакте разрешает загружать картинки размером не более 5 мегабайт и с расширением JPG, PNG, GIF. Если картинка не соответствует требованиям, то отображаться она не будет. - Наличие и скорость интернета. Если подключение к интернету отсутствует, то изображения также не будут загружаться. Поэтому, следующим шагом станет проверка доступа в сеть.
- Кэш. В некоторых случаях, проблема с отображением информации может стать причиной перегруженного кэша и рабочая платформа просто не справляется с обработкой данных.
На этом вопросе стоит остановиться более подробно. Кэш – это системный раздел, в котором копится информация обо всех операциях на телефоне. Когда он заполняется, то система начинает тормозить и не всегда справляется с нагрузкой. Чтобы почистить кэш, можно использовать специальные приложения или же воспользоваться встроенной функцией на телефоне.
На телефонах с операционной системой Андроид опция очистки кэша находится в общих настройках. Нужно открыть папку «Диспетчер приложений», найти ВКонтакте и очистить кэш, нажав на специальную кнопку.
Что делать, если вы не можете загрузить фотографии в альбом VK
Иногда можно столкнуться и с обратной проблемой, когда вы просто не можете загрузить фотографии в альбом в приложение. В этом случае, также начните с проверки технических данных. Если же все в порядке, то воспользуйтесь следующей инструкцией:
- Проблемы с браузером. Для начала следует проверить обновление для браузера, потому что программа может в данный момент загружать пакеты данных и не справляется с нагрузкой. Следующим шагом станет очистка кеша. Так же как и в случае с телефоном, кеш забивается и тормозит работу системы. Клининговые процедуры можно провести с помощью специальных программ от стороннего разработчика.
- Adobe Flash Player. Не вдаваясь в технические подробности, данная программа обеспечивает графическое воспроизведение информации в браузере. Проверьте наличие обновлений и при необходимости скачайте новую версию ПО.
- Небезопасное соединение. Довольно часто загрузка фотографий сопровождается внедрением вирусов и администрация ВК ограничивает действия пользователей, которые пользуются незащищенным соединением.

Для того, чтобы создать безопасное соединение, заходим в «Настройки», во вкладке «Безопасность» вы увидите пункт «Установить защищенное соединение». Здесь нужно просто поставить галочку.
Конечно же, причиной такой проблемы может быть и загруженность серверов ВКонтакте. В этом случае, возможности пользователей ограничиваются, а лента часто пестрит незагруженными фотографиями.
Man buried in network cables, low section, elevated view
Не грузятся сообщения в ленте Вконтакте
Если у вас не грузятся сообщения в ленте и в сообщениях, то причина такой проблемы может быть следующей:
- Отсутствие связи или низкая скорость интернета. Для того, чтобы проверить скорость соединения, можно использовать сервис http://www.speedtest.net/ru . От вас потребуется только нажать кнопку «Начать» и портал проведет проверку работы вашего провайдера.
- Проблемы с программными приложениями. Попробуйте использовать другой браузер, обновите ПО и установите защищенное соединение.
 Причиной конфликта может стать излишне ретивый антивирус, отключите его на время и попробуйте отправить картинку снова.
Причиной конфликта может стать излишне ретивый антивирус, отключите его на время и попробуйте отправить картинку снова. - Технические работы на сервере ВК. В этом случае остается только ждать, так как со своей стороны вы ничего не сможете сделать.
- Ограничение на загрузку. Проверьте разрешение графического файла и его размер, при необходимости фото можно конвертировать и уменьшить размер.
Помимо стандартных советов, могут помочь и совершенно необычные и оригинальные решения. Например, синхронизируйте время на компьютере с сетью. Для этого нажмите на иконку часов, которая располагается в нижнем правом углу. Перед вами появится окно настроек, в котором вам нужно найти вкладку «Время по интернету». В этом диалоговом окне нужно поставить галочку напротив пункта «Синхронизировать с сервером времени». Теперь жмем «ОК» и снова попытаемся загрузить фото.
С появлением социальных сетей отпала необходимость показывать фотографии из отпуска всем друзьям и знакомым по очереди: достаточно загрузить их в свой аккаунт в социальной сети, и все желающие смогут их посмотреть. Но иногда с загрузкой фото и картинок бывают проблемы, и как от них избавиться, расскажет Страна Советов.
Но иногда с загрузкой фото и картинок бывают проблемы, и как от них избавиться, расскажет Страна Советов.
1. Неправильный формат изображения
Для начала проверьте, соответствуют ли фотографии, которые вы хотите загрузить, требованиям социальной сети. Дело в том, что сеть В контакте поддерживает ограниченное количество форматов (JPG, PNG, GIF), кроме того, максимальный размер загружаемой фотографии составляет 5 Мб. Если фото, которые вы хотите загрузить, не соответствуют этим требованиям, вам нужно пересохранить их в нужном формате и/или уменьшить размер.
Почему не загружается фото в контакт: причины, решение
2. Браузер не грузит фото
Если же изображение соответствует всем требованиям, но фотография у вас все равно не загружается, проблема может быть с вашим браузером. Чаще всего подобная проблема наблюдается в браузере Opera, особенно если у включен режим
. Попробуйте отключить его, если это все равно не помогает (или если турбо-режим был отключен изначально), попробуйте загрузить фото, используя другой браузер.
Фотографии ВКонтакте не загружаются: решение проблемы
Кстати, ошибка может возникать, если у вас стоит устаревшая версия браузера или же бета-версия. Обновите браузер до стабильной версии и проверьте, включены ли в настройках изображения и , если нет — включите. Если вы используете в браузере плагин для кеширования изображений, его нужно правильно настроить или вообще отключить. — просто на всякий случай — тоже не помешает.
3. Интернет-соединение не позволяет загрузить изображение
Также бывает так, что загрузить картинки не получается из-за проблем с интернет-соединением. Причиной может, к примеру, быть . В этом случае вам придется разбираться с вашим провайдером. Но прежде чем ругаться с техподдержкой провайдера, отключите торренты и другие программы для скачивания из интернета — возможно, виноваты они.
Фото в ВК: ищем причину, почему не загружается
Также проблема с загрузкой фото может возникать, если вы подключены к интернету через прокси-сервер (в том числе и сидите в социальной сети через анонимайзер), прямое подключение может помочь.
Если вы ставили какие-либо сторонние программы для В контакте (скажем, для сохранения видео или музыки), их нужно удалить, а потом для надежности проверить компьютер антивирусом — возможно, именно эти программы блокировали загрузку фотографий.
4. Причина в самом Вконтакте
Наконец, можно просто подождать — возможно, у вас не загружается фото из-за временного «глюка» В контакте или вашего браузера, и через некоторое время все пройдет.
Не грузит фото ВК: возможны проблемы на сайте
Если же проблема сама собой не проходит, можно попытаться связаться с администрацией, для этого:
- В нижнем меню сайта выберите пункт «Помощь» и кратко опишите ситуацию в соответствующем поле.
- Чтобы форма открылось полностью, нужно под списком распространенных проблем нажать кнопку «Ни один из этих вариантов не подходит».
- Введите заголовок вопроса (к примеру, «Невозможно загрузить фотографии»), кратко опишите проблему, нажмите «Отправить».
 При желании перед отправкой можно прикрепить изображение (скажем, если при загрузке фото выскакивает ошибка, желательно сделать скриншот ошибки для большей наглядности).
При желании перед отправкой можно прикрепить изображение (скажем, если при загрузке фото выскакивает ошибка, желательно сделать скриншот ошибки для большей наглядности).
Также на некоторых сайтах вы можете встретить совет обратиться в соответствующую тему в техподдержке Вконтакте. Но на данный момент эта тема закрыта для новых жалоб, потому что основная причина, как выяснилось, была в установленных сторонних приложениях и дополнениях для сайта, о которых мы уже писали выше.
ВКонтакте не открывает или не загружает фото
Иногда вы можете наблюдать проблему, с загрузкой картинок вконтакте . Сейчас я попробую вам объяснить, с чем это связано, и как исправить.
Не загружаются картинки в вк
Вы можете столкнуться с такой проблемой, что при посещении социальной сети, на том месте, где должны отображаться картинки, стоят пустые места. А графика не загружается. Вот как это выглядит.
В чем тут дело? Одна из самых распространенных причин — это временные неполадки на стороне контакта. На сайте ВК, как и на любом другом интернет ресурсе, могут возникать технические неполадки. Проявляться это может по разному (см. ). В том числе, в виде проблем с загрузкой картинок.
На сайте ВК, как и на любом другом интернет ресурсе, могут возникать технические неполадки. Проявляться это может по разному (см. ). В том числе, в виде проблем с загрузкой картинок.
Для начала, нужно убедиться в том, что проблемы именно с ВК. Как это сделать? Да просто откройте любой другой сайт. Если все работает без проблем, значит неполадки именно в социальной сети. Достаточно подождать несколько минут. Как правило, большинство проблем устраняют крайне быстро.
Проблемы с интернет соединением
Если при попытке открыть другой сайт, вы также наблюдаете проблемы с отображением, значит дело в вашем интернет соединении.
Какие меры тут необходимы? Для начала, отключите текущее соединение, и подключитесь заново. Часто перезагрузка помогает.
Необходимо знать особенности своего провайдера. У меня периодически бывают проблемы с соединением. Выражаются они в отсутствии интернета, примерно на пару минут. Здесь делать ничего не нужно. Просто подождать.
В том случае, если вы наблюдаете его долгое отсутствие, то стоит позвонить в техподдержку провайдера, и уточнить, в чем тут дело.
Прочие проблемы
Давайте вкратце пробежимся по ним.
Вопросы?
Вконтакте
Пользователи Интернета периодически сталкиваются со следующей проблемой – не открываются фотографии в Контакте. Причиной данной неполадки могут быть несколько факторов. Попытаемся рассмотреть наиболее распространенные из них. Итак, за дело.
Проблемы с браузером
Иногда работу ВКонтакте очень тормозит сам браузер. В нем могут быть запущены приложения, которые нагружают оперативную память и не дают быстро работать сайтам. Если именно это является причиной того, почему не открываются фото в Контакте, то следует быстро перезагрузить браузер, а затем в его настройках почистить все блокирующие приложения. Особенно часто такие неурядицы возникают у пользователей Internet Explorer, Mozilla Firefox и Opera.
Неполадки с модемом или роутером
Обновили браузер, но проблемы с просмотром фото в ВК не исчезли? Тогда следует проверить свой роутер. Вполне возможно, его настройки сбились. Чтобы возобновить нормальную работу устройства, необходимо просто перезагрузить его, нажав соответствующую кнопку (обычно она находится на боковой панели).
Вполне возможно, его настройки сбились. Чтобы возобновить нормальную работу устройства, необходимо просто перезагрузить его, нажав соответствующую кнопку (обычно она находится на боковой панели).
Отсутствие Интернета
Еще одной распространенной причиной того, почему ВК не грузит фото, является перебои в работе провайдера. У некоторых поставщиков Интернета они часто случаются в непогоду – сигнал периодически пропадает, что значительно усложняет задачу загрузки тяжелых файлов в режиме онлайн. Скорость приема-передачи данных падает в разы, что будет видно и при попытке загрузки других страниц. На их открытие может уходить более одной минуты.
Совет: при отсутствии Интернета сразу же свяжитесь со своим провайдером и расскажите о своей проблеме. Обычно такая неполадка при вмешательстве специалистов устраняется в течении получаса.
Профилактика ВКонтакте
Если все вышеперечисленное не дало результата, то, скорее всего, социальная сеть ВКонтакте проводит профилактические работы. Профилактика может стать причиной того, что не открываются фото в Контакте. Обычно, она осуществляются при обновлении функциональных возможностей ресурса. Не следует забывать о том, что периодически ВК систематизирует свои базы данных. Эта приводит к замедлению ресурса приблизительно раз в один-два месяца. Администрация ВКонтакте не предупреждает пользователей о работах на сайте, поэтому заблаговременно узнать о них практически невозможно.
Профилактика может стать причиной того, что не открываются фото в Контакте. Обычно, она осуществляются при обновлении функциональных возможностей ресурса. Не следует забывать о том, что периодически ВК систематизирует свои базы данных. Эта приводит к замедлению ресурса приблизительно раз в один-два месяца. Администрация ВКонтакте не предупреждает пользователей о работах на сайте, поэтому заблаговременно узнать о них практически невозможно.
Достаточно много пользователей сталкиваются с проблемой, когда у них не загружаются изображения ВКонтакте. проблема действительно имеет место быть, однако связана она чаще всего с неполадками на стороне пользователя.
Недостаточная скорость связи
Если скорость интернет-соединения невысокая, некоторые изображения действительно могут загружаться с задержкой — это нормальное явление. При этом не забывайте, что проблемы могут быть и у провайдера. Можно позвонить и узнать, в чем дело. Такое бывает, например, в час-пик, когда наблюдается высокая активность в сети. При этом канал провайдера не выдерживает нагрузки.
При этом канал провайдера не выдерживает нагрузки.
Используйте HTTPS-соединение
Некоторое время назад мы рассказывали о проблемах с . Одним из решений было включение HTTPS-соединения. Попробуйте включить его, возможно, это может помочь.
Сделать это просто: зайдите в настройки, выберите вкладку «Безопасность», поставьте галочку рядом с пунктом «Всегда использовать защищенное соединение (HTTPS)» и сохраните изменения.
Очистите куки и кэш в браузере
Очистить кэш и куки очень легко. Для этого в браузере нажмите на сочетание клавиш CTRL+SHIFT+DELETE, после чего появится небольшое окно. Поставьте галочки рядом с нужными пунктами, выберите время, за которое хотите удалить данные (например, за все время) и нажмите «Удалить».
Будьте внимательны — при очистке кук происходит деавторизация на всех сайтах, так что вам заново придется проходить авторизацию на них.
Антивирусное ПО
То, что компьютер надо проверить на предмет вредоносных файлов, даже не обсуждается. Также рекомендуем воспользоваться бесплатными утилитами типа Dr.Web Cureit.
Также рекомендуем воспользоваться бесплатными утилитами типа Dr.Web Cureit.
Интересно, что в некоторых случаях проблема возникает именно из-за антивируса. Попробуйте добавить ВК в список исключений и проверьте загрузку картинок. Возможно, антивирус блокирует загрузку изображений.
Загруженность сервера
Возможно, что дело в каком-то отдельном сервере — он сильно загружен. Но в этом случае если и наблюдаются проблемы с загрузкой изображений, то лишь некоторых, а никак не всех.
Синхронизируйте время на компьютере
Нашелся такой необычный совет, который, как ни странно, многим помогает. Нужно синхронизировать время с сетью. Для этого нажмите на часы и появится окно. В окне выберите вкладку «Время по интернету» — «Изменить параметры». Здесь поставьте галочку рядом с пунктом «Синхронизировать с сервером времени в интернете», выберите сервер и нажмите кнопку «Обновить сейчас».
Обязательно нажмите на кнопку ОК.
Свои вопросы вы можете задавать с помощью комментариев.
Соотношение сторон видео | Пропорции видео
Если вы часто скачиваете кино из Интернета или загружаете собственные клипы на YouTube и другие сайты, вы наверняка сталкивались с искажением картинки в видеофайлах.
Возможно, вы были разочарованы сплющенным и растянутым изображением в фильме, который долго искали. Или были неприятно удивлены черной рамкой, которая появляется вокруг изображения после загрузки клипа на сайт. Причина таких проблем кроется в неправильном соотношении сторон кадра, установленном при сохранении видеофайла. Стоит исправить эту ошибку – и видео будет радовать глаз правильными пропорциями и отсутствием ненужных элементов вроде черного обрамления картинки.
Яснее не стало? Прочтите нашу статью, и вы не только узнаете, что такое соотношение сторон видео, но и научитесь выявлять и исправлять проблемы, связанные с неправильным значением этого параметра.
Что такое пропорции видео?
Видеоряд любого фильма или клипа состоит из большого числа одинаковых по размеру кадров, размер каждого из которых характеризуется двумя величинами: шириной (длиной кадра по горизонтали) и высотой (длиной кадра по вертикали). Так вот, пропорция ширины и высоты кадра – и есть соотношение сторон видео. Эта величина обозначается двумя цифрами, разделенными двоеточием (2:1, 4:3 и т. д.).
Так вот, пропорция ширины и высоты кадра – и есть соотношение сторон видео. Эта величина обозначается двумя цифрами, разделенными двоеточием (2:1, 4:3 и т. д.).
Вариантов соотношения сторон существует немало, однако на сегодня наиболее распространены два: 4:3 и 16:9 (см. рисунок). Поскольку соотношение сторон 16:9 наиболее близко к тому, как человек видит окружающее пространство, именно этот формат сегодня наиболее популярен. Определенную популярность также набирает соотношение сторон 21:9 – для мониторов с ультрашироким экраном.
Как узнать соотношение сторон видеоклипа?
Когда мы говорим о соотношении сторон видеоклипа, обычно мы имеем в виду характеристику DAR (Display Aspect Ratio) – соотношение сторон, с которым запись отображается на экране. DAR зависит от двух величин:
Pixel Aspect Ratio (PAR) – соотношение сторон пикселя. Поскольку в современном цифровом видео, как правило, используются только квадратные пиксели, для большинства «компьютерных» видеофайлов эта величина всегда будет равна 1:1.
Storage Aspect Ratio (SAR) – отношение количества пикселей по горизонтали к количеству пикселей по вертикали (эти цифры указаны в разрешении видеофайла).
Умножив PAR на SAR, мы получаем DAR – фактическое соотношение сторон видеоклипа.
Разберем на примере. Допустим, нам нужно узнать соотношение сторон видеоклипа в формате AVI с разрешением 640 × 480. Чтобы вычислить SAR, нам нужно разделить ширину видеофайла (640) на высоту (480) до простой дроби. Получаем 4/3. Поскольку, как мы уже выяснили, PAR нашего видео равно единице, соотношение 4:3 и будет являться соотношением сторон видеоклипа.
К слову, значения DAR и SAR совпадают не всегда. Например, в стандартах VCD и DVD видеозаписи кодируются с использованием неквадратных пикселей, соотношение сторон которых не равно 1:1. Чтобы разобраться, давайте посчитаем DAR для DVD-видео с распространенным разрешением 720 × 576. В этом случае SAR будет равно 5:4, а PAR, согласно стандарту, – 16:15. Перемножив эти значения, получим все то же соотношение сторон 4:3.
В этом случае SAR будет равно 5:4, а PAR, согласно стандарту, – 16:15. Перемножив эти значения, получим все то же соотношение сторон 4:3.
Нет времени считать вручную? Если у вас установлен Movavi Конвертер Видео, вам повезло – эта умная программа сделает все за вас! Просто загрузите свое видео в конвертер, кликните по нему правой кнопкой мыши, выберите пункт Свойства файла, и вы увидите нужные цифры.
Какие бывают стандартные разрешения и какие соотношения сторон для них используются?
Наиболее часто используемые разрешения и соотношения сторон для них приведены в следующей таблице.
Какое соотношение сторон рекомендуется для YouTube?
Тут все просто: на сайте популярного видеохостинга соотношение сторон составляет 16:9, в противном случае к видео добавляются черные полосы.
Как выявить проблемы неправильного соотношения сторон?
При проигрывании видео, сохраненного с неверным соотношением сторон, вы увидите в кадре один из следующих дефектов:
Искажение пропорций. Изображение выглядит вытянутым или, напротив, сплющенным.
Изображение выглядит вытянутым или, напротив, сплющенным.
Нежелательные черные полосы по вертикали или горизонтали либо черную рамку вокруг изображения на видео.
Иногда такие проблемы возникают из-за неправильных настроек дисплея проигрывающего устройства. Однако если все настройки верны, а изображение на экране вас по-прежнему не радует, нужно поменять соотношение сторон самого видеофайла – в Movavi Конвертере Видео это можно сделать легко и быстро. Достаточно поставить программу на компьютер и выполнить несколько простых шагов.
Как исправить пропорции видео при помощи Movavi Конвертера Видео?
- Запустите Movavi Конвертер Видео.
- Нажмите Добавить файлы, а затем Добавить видео. Загрузите «проблемное» видео в программу.
- Раскройте вкладку Видео в нижней части интерфейса и выберите любой профиль нужного формата. После этого нажмите на кнопку со значком шестеренки.

- В диалоговом окне выберите в списке Размер кадра пункт Пользовательский. Перейдите к полям Ширина и Высота в правой части, нажмите на значке с изображением скрепки, чтобы разблокировать поля, и введите подходящие значения.
- В списке Изменение размера выберите опцию Кадрировать, чтобы убрать черную рамку вокруг изображения. В списке Качество вы можете выбрать нужный вам вариант.
- Нажмите Старт – и через несколько минут сможете наслаждаться видео с нужными пропорциями.
Руководство по работе с изображениями в Figma
Не секрет, что изображения являются огромной частью мира дизайнера. От поиска и редактирования до манипулирования и экспорта, мы постоянно работаем с изображениями в наших файлах дизайна.
Вы могли заметить, что в Figma изображения обрабатываются немного иначе, чем в других инструментах. Есть несколько разных способов их импорта и несколько уникальных опций редактирования. Есть также пара приемов, которые облегчают работу с изображениями в Figma. Так что, независимо от того, новичок ли вы и пользуетесь другим инструментом или просто хотите улучшить свой рабочий процесс, эти рекомендации наверняка заставят ваших коллег и арт-директоров спросить: «Погоди … как ты это сделал?!»
Есть несколько разных способов их импорта и несколько уникальных опций редактирования. Есть также пара приемов, которые облегчают работу с изображениями в Figma. Так что, независимо от того, новичок ли вы и пользуетесь другим инструментом или просто хотите улучшить свой рабочий процесс, эти рекомендации наверняка заставят ваших коллег и арт-директоров спросить: «Погоди … как ты это сделал?!»
Импорт изображений в Figma
Через меню
Это может показаться очевидным, но, чтобы начать работать с изображениями в Figma, вам нужно сначала импортировать их в свой файл дизайна. Вы можете сделать это из меню, перейдя в File, затем щелкнув Place Image. Вы также можете найти эту же опцию в нижней части раскрывающегося списка Shape Tools или нажав удобную комбинацию клавиш Shift + Command + K.
Затем откроется файловый браузер, позволяющий выбрать несколько изображений. Отсюда мы не просто бросаем их как попало на холст. Вместо этого Figma позволяет вам добавлять их по одному, кликая или перетаскивая. Это дает вам гораздо больший контроль над размещением и даже размером изображений при импорте.
Это дает вам гораздо больший контроль над размещением и даже размером изображений при импорте.
Это может показаться простой вещью, но на самом деле она довольно мощная, особенно если учесть, как обрабатываются изображения в Figma. Позвольте мне быстро объяснить, почему.
В Figma мы не рассматриваем изображения как отдельный тип объекта, вместо этого мы рассматриваем их как заливку. Когда вы импортируете изображение, мы создаем прямоугольник с такими же размерами * и применяем к нему заливку изображения. Если вы знакомы с CSS, подумайте об этом как об установке изображения в свойстве background элемента div. Это значительно упрощает обрезку, изменение размера и замену изображения в процессе работы над дизайном.
Итак, вернемся к импорту. Как я уже сказал, когда вы используете метод Place Image, вы получаете возможность добавить несколько изображений по одному. Круто то, что, поскольку изображения обрабатываются как заливка, вы можете использовать этот метод для добавления выбранных изображений к уже существующим фигурам. Один из вариантов использования этого – быстрое добавление изображений профиля к трем разным дизайнам (круг, квадрат и прямоугольник с закругленными углами), которые вы хотите проверить.
Один из вариантов использования этого – быстрое добавление изображений профиля к трем разным дизайнам (круг, квадрат и прямоугольник с закругленными углами), которые вы хотите проверить.
С помощью перетаскивания
Второй способ импорта – перетаскивание. С вашего рабочего стола или из папки на вашем компьютере вы можете просто перетащить одно или несколько изображений в Figma. С помощью этого метода мы размещаем их на холсте ровными рядами по десять. Вы можете быстро воспользоваться нашими новыми функциями Smart Selection. Просто выберите все изображения, которые вы импортировали, а затем отрегулируйте интервал. Или, если вы хотите стать по-настоящему модным, вы можете быстро создать сетку, а затем поменять их местами, как в настоящем фотофиде.
Эти два метода импорта – импорт с помощью place image или перетаскивание – являются чрезвычайно универсальными, но они требуют, чтобы у вас уже были изображения, загруженные на ваш компьютер. Итак, что, если вы хотите быстро проверить кучу идей, не занимая драгоценное место на жестком диске? Не волнуйтесь, Figma поможет вам.
С помощью метода копировать + вставить
Третий способ импортировать изображения — это просто скопировать их и вставить в документ. Когда вы нашли идеальное изображение в Интернете, просто щелкните по изображению правой кнопкой мыши и выберите «Копировать». (Это должно работать в любом браузере). Вернувшись к Figma, вы можете вставить скопированное изображение в ваш файл.
Хотя этот метод работает только с одним изображением за раз, это быстрый способ опробовать кучу идей, плюс не нужно сохранять изображения на жестком диске.
Манипулирование изображениями в Figma
Теперь, когда у вас есть изображения в Figma, вы можете редактировать их по своему желанию. Несмотря на то, что мы не утверждаем, что Figma является инструментом редактирования фотографий, мы предоставляем вам возможность сделать несколько быстрых изменений, таких как настройка экспозиции или контраста.
По умолчанию изображения настроены так, чтобы заполнить любую фигуру, но мы даем вам полный контроль над этим. Если вы щелкнете по параметру заливки на панели свойств, вы увидите всплывающее окно. В верхней части этого окна вы найдете небольшой выпадающий список, который позволяет переключаться между Fill, Fit, Crop и Tile.
Если вы щелкнете по параметру заливки на панели свойств, вы увидите всплывающее окно. В верхней части этого окна вы найдете небольшой выпадающий список, который позволяет переключаться между Fill, Fit, Crop и Tile.
Fill
Как вы можете видеть, режим Fill расширяет изображение до размеров фигуры, в которой оно находится.
Fit
Режим Fit гарантирует, что вы всегда будете видеть полное изображение в вашей фигуре. Это может привести к появлению пустого пространства вокруг изображения.
Crop
Режим Crop позволяет изменять размеры и перемещать изображение по границам фигуры.
Tile
Ну … вы поняли! Замостить плиткой 🙂
Советы и приемы
Теперь, когда вы являетесь экспертом по импорту и обработке изображений в Figma, я хотел бы поделиться несколькими советами и приемами, которые помогут применить эти методы на практике.
Быстрое кадрирование (Quick Crop)
Нужно быстро обрезать изображение? Выберите слой изображения, а затем нажмите кнопку кадрирования на верхней панели инструментов.![]() Или, если вы являетесь поклонником сочетаний клавиш (что и должно быть), просто нажмите и удерживайте клавишу option и дважды кликните по изображению, чтобы открыть настройку кадрирования.
Или, если вы являетесь поклонником сочетаний клавиш (что и должно быть), просто нажмите и удерживайте клавишу option и дважды кликните по изображению, чтобы открыть настройку кадрирования.
Изображения, как стили
Знаете ли вы, что вы можете создать стиль из своего изображения, а затем опубликовать его в своей командной библиотеке? Для этого просто выберите изображение, нажмите кнопку «Создать стиль» и дайте ему имя. Отсюда вы можете либо сохранить стиль локально для файла, в котором вы работаете, либо опубликовать его в своей библиотеке.
Слои заливки и режимы наложения
Я не буду вдаваться в подробности всех режимов наложения, но я объясню, как полезно добавить несколько слоев заливки.
Допустим, вы хотите, чтобы ваше изображение было черно-белым. Один из способов сделать это – настроить ползунок насыщенности под настройками заливки. Однако, если вам когда-нибудь понадобится заменить это изображение на другое, вам придется повторно применить этот параметр насыщенности. Здесь пригодятся слои заливки и режимы наложения.
Здесь пригодятся слои заливки и режимы наложения.
Добавив сплошную заливку, установив цвет на черный или белый, а затем изменив режим наложения на color, вы получите черно-белые изображения с более точным контролем.
Копирование слоев заливки
Одна хитрость, которую я обнаружил в Figma, которая сэкономила мне массу времени, заключается в том, что вы можете копировать и вставлять слои заливки (это также относится и к слоям Stroke и Effect). Продолжая приведенный выше пример, это позволяет быстро взять этот черно-белый заливочный слой и применить его к дополнительным изображениям с помощью сочетания клавиш command+c и command+v.
Изображения, как контур
Хотя может быть не так много вариантов использования изображения в качестве контура, полезно знать, что Figma поддерживает это. J
Как я уже говорил, изображения являются важной частью процесса проектирования. Независимо от того, работаете ли вы с ними ежедневно или только когда вам нужно обновить аватар в Twitter, вы не можете их игнорировать. Итак, от поиска предпочтительного метода импорта для ускорения процесса проектирования с использованием стилей изображений, надеюсь, это руководство было полезным. Есть какие-нибудь дополнительные советы и рекомендации, которые я, возможно, упустил? Обязательно дайте мне знать в Twitter!
Итак, от поиска предпочтительного метода импорта для ускорения процесса проектирования с использованием стилей изображений, надеюсь, это руководство было полезным. Есть какие-нибудь дополнительные советы и рекомендации, которые я, возможно, упустил? Обязательно дайте мне знать в Twitter!
* Обратите внимание, что разрешение изображений, размер которых превышает 4000 пикселей, будет уменьшено для обеспечения производительности.
* Все изображения в этом руководстве взяты с unsplash.com и diverseui.com.
форматов таргетированной рекламы ВКонтакте. ВКонтакте реклама
Социальная сеть ВКонтакте — одна из самых узнаваемых площадок в мире. В среднем его посещают около 97 миллионов человек в месяц. Ежемесячный охват приложения ВКонтакте охватывает 77% аудитории. Ежедневно его посещают около 55%.
Судя по такой статистике, большинство российских компаний обращаются в социальные сети для собственной рекламы и промо-акций.
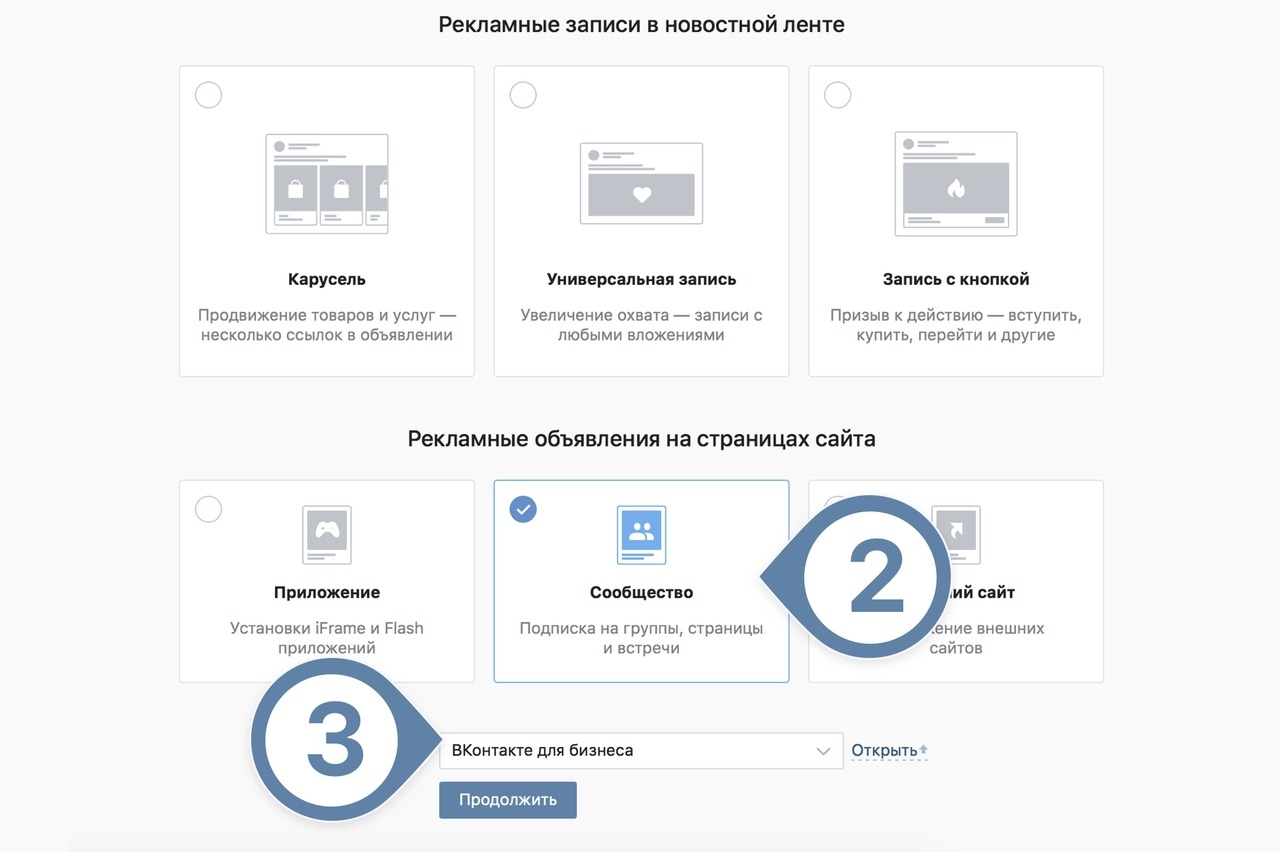
- Профильные сообщения и сообщения.

- Скрытые записи ВКонтакте.
- Размещение и продажа собственной продукции.
- Публикация текстов и изображений.
Такая функция позволяет пользователям размещать любой тип контента и продвигать его в социальной сети, даже не используя настройки в своем личном кабинете.
Этот метод позволяет использовать любой тип вложения до 10 изображений, видео, сообщений, опросов.
Фотографии:
- Размер должен начинаться с разрешения 510X510 пикселей.
- Если фото прямоугольное, стороны должны быть 3: 2.
- Предельное разрешение изображения — до 1000X700 пикселей.
- Лучше сделать снимок для обложки публикации размером 510X286 пикселей.
- Фрагмент имеет размер изображения с внешней ссылкой 537X240 пикселей.
- Фотография должна быть максимально сжата до 1280х1024 пикселей.
- Используйте для изображений только форматы JPG или PNG и GIF.
- Максимально допустимый размер видео до 5 Гигабайт.

- Поддерживаются почти все доступные кодеки видеоформатов.
- Лучше использовать разрешение видео 1280х720 точек. Возможно более высокое качество. Главное, чтобы объем не превышал рекомендованный.
- Минимизируйте количество смайлов в сообщении до 5.
- Пост должен быть не более 16 тысяч символов.
Скрытые посты и рекламная карусель ВКонтакте
Доступны два типа настроек:
- Карусель.
- Запись кнопкой.
В карусели несколько объектов. Каждая карточка может содержать редактируемые данные. Для каждого товара в карусели можно задать цены попарно для более удобного отображения скидки.
- Лучше сразу добавить в карусель до 10 карт.
- Все фотографии, добавляемые в карусель, должны быть не менее 400 пикселей в ширину и квадратные.
- Максимальный размер текста до 220 символов.
- Название не должно превышать 25 символов.
- Цена практически любая.
 Либо все цены в карточках заполнены, либо не указана никакая.
Либо все цены в карточках заполнены, либо не указана никакая.
Запись по кнопке Вконтакте
Отличие от обычного сообщения — это призыв к действию, нажав на кнопку.
- Запись должна содержать не более двух абзацев с общим количеством знаков до 220.
- Название не более 80 знаков.
- Размер рисунка не должен быть меньше 537X240 знаков.
Размещение и продажа собственной продукции
- Лучше использовать фото товара размером 1000X1000 пикселей.
- На каждой карточке должно быть 5 фотографий.
- Имя не должно превышать 120 символов.
Публикация текстов и изображений
Этот тип содержимого находится в левой части экрана. Посмотреть его можно только войдя в свой профиль ВКонтакте через браузер на ПК.
Советы по настройке контента
- Размер изображения должен быть не менее 148X85 пикселей.
- Максимальная длина заголовка — 33 символа.

- Описание может содержать не более 70 символов.
Настройка большого формата изображения
- Размер фото начинается с 145×65 пикселей.
- Размер файла не должен превышать 5 мегабайт.
- Доступны почти все графические форматы.
- Заголовок до 33 знаков.
При продвижении группы Вконтакте
- Размер изображения не менее 145X145 пикселей.
- Размер файла не более 5 мегабайт.
- Текст заголовка до 33 знаков.
При использовании квадратного изображения
- Разрешение картинки не менее 145X145 точек.
- Размер до 5 мегабайт.
- Любой тип графического расширения.
- Текст заголовка до 33 знаков.
Особый рекламный контент ВКонтакте
- Размеры картинки от 256X256 точек.
- Размер до 5 мегабайт.
- Любой тип графического расширения.
- Текст заголовка до 33 знаков.

При использовании витрины приложения
- Количество знаков в названии — 33, в описании — до 70.
- Размер изображения, начиная с 560X315 пикселей.
- Всего до 5 мегабайт.
- Все доступные графические расширения.
Новичок
Аудитория «ВКонтакте», по данным социальной сети, составляет 97 миллионов уникальных пользователей, 77% из которых приходят с мобильных устройств. Реклама может отображаться в мобильной и десктопной версиях социальной сети, а также в приложениях ВКонтакте.
С помощью таргетированной рекламы можно рекламировать несколько типов объектов: сообщества и приложения ВКонтакте, внешние сайты и посты сообществ.
Текстово-графический блок: реклама на страницах ВКонтакте
Этот формат позволяет продвигать свое приложение, сообщество или внешний сайт. Для каждого рекламируемого товара доступны определенные форматы рекламы. Реклама показывается только в настольной версии сайта в левой части страницы.
Для каждого рекламируемого товара доступны определенные форматы рекламы. Реклама показывается только в настольной версии сайта в левой части страницы.
Текстово-графический блок может включать до трех рекламных записей на каждой странице ВКонтакте.Вы платите за клики (CPC) или показы (CPM). Объявления поддерживают поведенческий и точечный таргетинг, а также ретаргетинг на пиксель или CRM.
Основная задача текстово-графических блочных объявлений — генерировать трафик. Однако с помощью такой рекламы компания также может повысить узнаваемость, привлечь новых пользователей и объявить о рекламных акциях.
В этом формате главное визуальная составляющая, а не текст. Именно рисунок привлекает внимание, поэтому важно выбрать броскую иллюстрацию, которая не потеряет качества из-за своего небольшого размера.Качественная картинка в рекламе обеспечивает высокий CTR. Креативы должны соответствовать интересам целевой аудитории и вызывать эмоции.
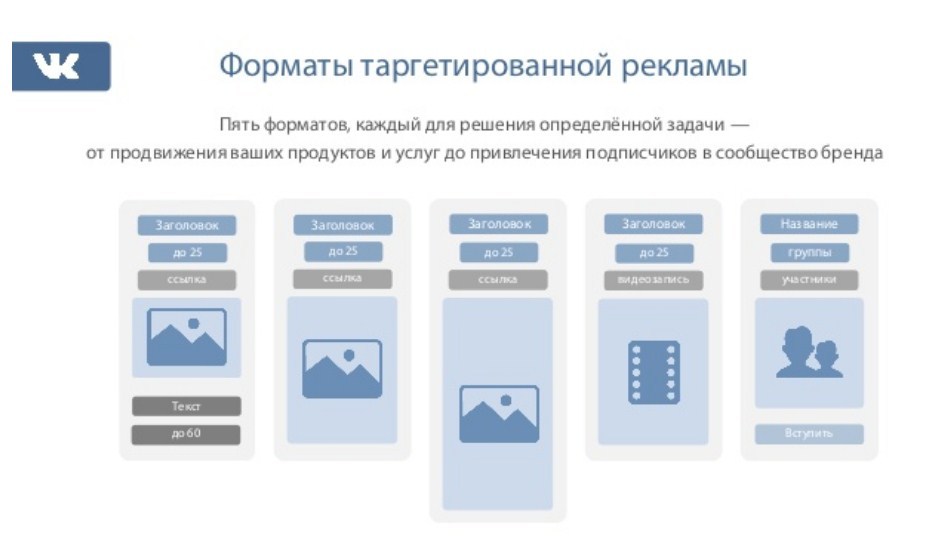
Блок текстовых и графических объявлений может отображать четыре формата:
- Изображение и текст.
 Объявление состоит из заголовка (до 33 символов), изображения размером 145 × 85 пикселей и описания (до 70 символов).
Объявление состоит из заголовка (до 33 символов), изображения размером 145 × 85 пикселей и описания (до 70 символов). Чтобы мотивировать пользователя совершить целевое действие, необходимо включить в текст описания призыв к действию, например, «узнать больше», «прочитать на сайте», «купить».Длина строки описания позволяет немного подробнее рассказать о предложении:
- информирует покупателей об акциях и скидках;
- описать конкурентные преимущества продукта;
- указывает цену отсечения аудитории, для которой она может быть высокой.
- Отличное изображение. Объявление не содержит описания, но есть заголовок (до 33 знаков), изображение 145 × 165 пикселей. Ссылка может вести на сайт, сообщество или приложение.
Основное внимание уделяется большому изображению, благодаря которому реклама привлекает внимание пользователя и подталкивает к нажатию на объявление для получения подробной информации о продукте или услуге.
 Вы можете разместить на картинке броский и легко читаемый текст, например, главное преимущество, триггеры продажи, название бренда или CTA.
Вы можете разместить на картинке броский и легко читаемый текст, например, главное преимущество, триггеры продажи, название бренда или CTA. - Поощрение сообщества. Включает в себя следующие элементы: заголовок, квадратное изображение 145 x 145 пикселей, кнопки с призывом к действию «Присоединиться», «Подписаться» для групп и общедоступных страниц или «Я пойду» для событий, а также информацию о количестве участников или друзей в сообщество.
Такие объявления помогают увеличить количество подписчиков сообщества ВКонтакте. Активная кнопка CTA позволяет вам присоединиться к группе или принять участие в мероприятии, не переходя на страницу сообщества. Формат хорошо подходит для известных и популярных брендов.
- Квадратное изображение — формат для продвижения приложений и игр. В рекламу втягиваются изображение 145 × 145 пикселей (или загруженное рекламодателем), название приложения, количество друзей в приложении и кнопка CTA «Играть» или «Запустить».

- Специальный формат для продвижения приложений … Объявления появляются на странице каталога приложений и в ленте новостей. Помимо названия и изображения приложения, вы можете добавить его рейтинг и жанр. В качестве изображения может отображаться либо обложка приложения, либо загруженное вручную изображение размером 128 × 128.
Специальные объявления не участвуют в общем аукционе. Они участвуют в отдельном аукционе с конкурирующими объявлениями того же формата.
В ленте покрытие намного меньше, чем в текстово-графическом блоке на страницах сайта.Объявления в фиде обеспечивают присутствие бренда среди новостей и сообщений пользователей и повышают узнаваемость. На странице каталога приложений оформление рекламы не отличается от списка других игр и приложений. Если пользователю здесь показывается релевантная реклама с учетом интересов и других таргетингов, то вероятность получения кликов и конверсий очень высока.
Раскрутка постов — спонсорские посты в ленте новостей
Формат работает в мобильной и десктопной версиях сайта, записи отображаются в ленте новостей пользователей и на стенах других сообществ. Как и в случае с любым другим сообщением, вы можете добавить к промо-сообщению до десяти вложений: иллюстрации, видео, опрос, карту, продукты и т. Д.
Как и в случае с любым другим сообщением, вы можете добавить к промо-сообщению до десяти вложений: иллюстрации, видео, опрос, карту, продукты и т. Д.
Рекламодатель оплачивает объявления этого формата по модели CPM. Для рекламы доступны расширенные параметры таргетинга, а также ретаргетинг. Эти параметры позволяют как выбирать, так и исключать аудитории, которые уже показывали ваше объявление.
Формат поддерживает установку счетчиков из сторонних систем аудита трафика, таких как AdRiver и Weborama.Чтобы начать самостоятельное отслеживание статистики, необходимо подключить пиксель одной из систем.
Промопосты подходят для продвижения публикаций с информацией об услугах компании, конкурсах и мероприятиях, опросах. Используя этот формат, рекламодатель может работать с пользователями на разных уровнях воронки: ориентироваться на новых пользователей и повышать узнаваемость бренда, рассказывать о преимуществах людям, которые уже знакомы с продуктом, проводить апселлы и кросс-продажи, работать с существующими клиентов (рекламируют ограниченные акции, предоставляют бонусы и т. д.).
д.).
- Разместите в акции запись, которая уже существует в сообществе.
- Создавайте скрытый пост без размещения на стене и показывайте его только в ленте новостей желаемой аудитории. С помощью скрытых промо-постов удобно привлекать новых пользователей в сообщество и проводить A / B-тестирование креативов или таргетинг.
По умолчанию реклама показывается в ленте новостей пользователя. Однако есть возможность показывать промопосты в рекламной сети — популярных сообществах, которые монетизируются, размещая рекламу на стене и в ленте новостей подписчиков.Важно, чтобы целевая аудитория выбиралась согласно настройкам таргетинга, указанным при настройке рекламы.
Проверить эффективность промопоста можно по метрике «Оценка рекламных постов» (ноябрь 2017 г.). Алгоритм учитывает положительные (переходы по ссылкам, просмотры видео, присоединение к группе) и отрицательные (жалобы, скрытие от ленты) взаимодействия пользователя с публикацией и сравнивает их с объявлениями конкурентов в том же формате. Рейтинг начинает отображаться после 2000 просмотров промопоста.
Рейтинг начинает отображаться после 2000 просмотров промопоста.
Не выбирайте «Оценка» в качестве основного показателя эффективности кампании. Метрика полезна для A / B-тестирования и будет указывать на запись с низким рейтингом, чтобы вовремя контролировать бюджет.
- Попробуйте разные настройки таргетинга: по интересам, сообществам, похожим аудиториям, аудиториям ремаркетинга, геолокации и т. Д.
- Протестируйте свой рекламный макет:
- привлекайте внимание и вовлекайте: добавляйте в рекламу видеоролики, gif-анимацию, яркие цвета, но помните, что это не должно влиять на качество рекламы;
- акцент на главном — важные детали должны сразу бросаться в глаза;
- создавать объявления, соответствующие интересам вашей аудитории;
- добавлять качественные и понятные изображения;
- изображений могут описать преимущества продукта или услуги, рассказать об успешной покупке или опыте сотрудничества, продемонстрировать самый популярный товар или поступления новой коллекции, собранные в один коллаж.

- Следите за актуальностью ваших целевых страниц. Основная информация лучше размещается вверху целевой страницы, на виду.
- Альтернативные форматы рекламы для продвижения одного и того же продукта.
- Анализируйте статистику и своевременно контролируйте изменения:
- измените вашу ставку, если интенсивность показов или рекомендуемое значение изменились;
- устанавливает лимиты на уровне рекламы и рекламных кампаний для контроля расходов бюджета;
- изучает демографические данные и их влияние на производительность;
- при необходимости создайте отдельный креатив, учитывая специфику демографии аудитории.
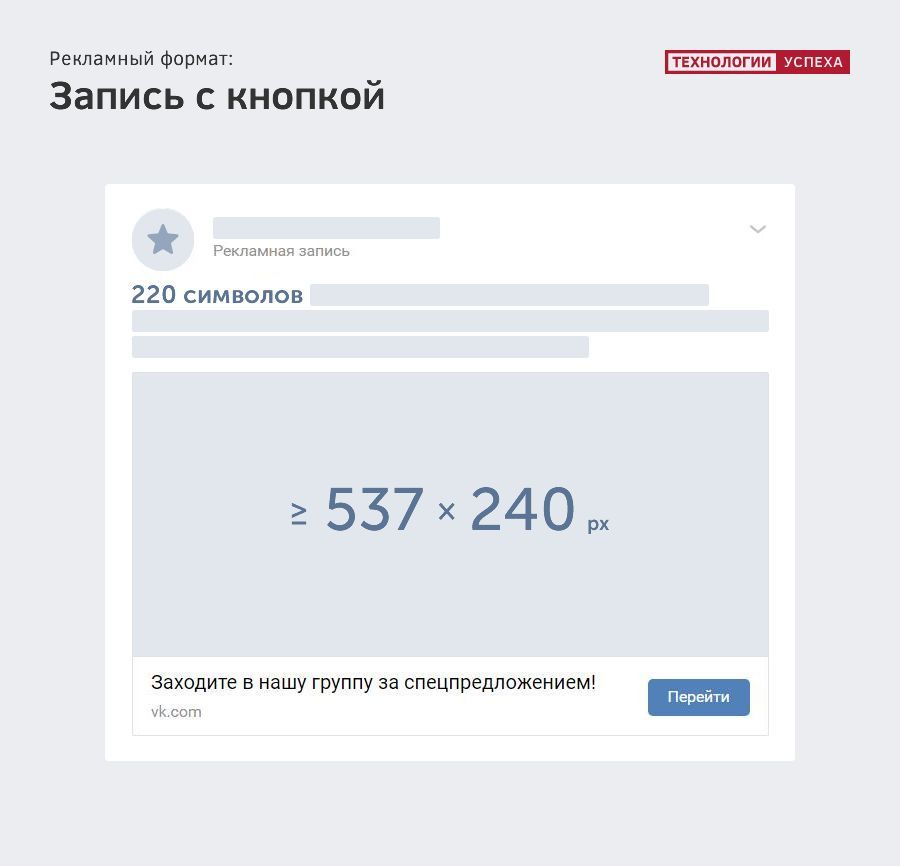
Рекламные записи с кнопкой
В отличие от промопостов, в этом формате есть кнопка с призывом к действию и невозможностью прикрепить какие-либо вложения. В посте с кнопкой есть текст (до 220 символов), фрагмент, в котором можно изменить заголовок и вручную добавить изображение (537 × 240 пикселей).
Ссылка в рекламе с кнопкой может вести на страницу или сайт сообщества, в приложение сообщества, приложение ВКонтакте, напрямую к диалогу с сообществом или вызывать звонки.В объявлении может быть только одна ссылка. Оплата проживания — по модели CPM или CPC.
По данным ВКонтакте, эффективность публикаций с кнопкой выше, чем без кнопки. Объявления получают на 30% больше кликов, CTR в 1,5 раза выше, CPC на 32% ниже.
- идти;
- открытый;
- купить;
- для покупки билета;
- заполнить;
- зарегистрироваться;
- контакт;
- присоединиться; Регистр
- ;
- написать;
- подробнее.
Одним из вариантов кнопки CTA является кнопка «Позвонить». Отображается в рекламе в мобильных приложениях «ВКонтакте» и в мобильной версии сайта. Такие объявления позволяют пользователю напрямую связаться с офисом или колл-центром компании.
Использование приложения
Если вы относитесь к тем людям, которые думают, что реклама ВК не работает, что вы потратите много денег и ничего не получите, то эта статья для вас.
Из этой статьи вы узнаете: как создать рекламу ВКонтакте, какие есть настройки и функции.
Аудитория ВКонтакте составляет 90 миллионов человек, из которых более 68 миллионов — активные пользователи. Отсюда мы можем понять, что это соц. Сеть дает прекрасную возможность найти нужную аудиторию.
Виды рекламы ВК
Таргетированная реклама Вконтакте
Создание объявления Вконтакте
После этого нажмите кнопку «Создать объявление». Здесь начинается самое интересное 🙂
Создание объявления начинается с выбора подходящего вам формата.
Давайте посмотрим, что они собой представляют и каких целей они достигают.
Находится слева под главным меню в виде коротких блоков с изображением и текстом.
Преимущества TGB (цели):
- много переходов
- низкая цена за клик Размещение
- — только настольный

Технические требования к форматам рекламы:
TT для этих форматов примерно одинаковы: заголовок объявления может содержать от 3 до 33 символов, включая знаки препинания и пробелы.Описание — от 3 до 70 знаков. Вес изображения до 5 МБ, форматы: JPG, PNG, BMP, TIF или GIF (без анимации). Текст на изображении должен занимать не более 50% от общей площади фото.
2. Кросс-девайсные форматы
Кросс-девайсные форматы — это форматы, отображаемые в ленте новостей на всех платформах: в настольной и мобильной версиях сайта, а также во всех официальных мобильных приложениях ВКонтакте.
Объявления публикуются в ленте новостей или на стенах сообщества.
Рекламный пост можно назвать нативным форматом, который вписывается в ленту новостей пользователя и не вызывает отклонения.
Пользователи видят их вместе со знакомым контентом, на который они подписаны, и сообщениями друзей.
Разберем каждую из них отдельно.
К каждой карточке можно добавить заголовок, краткое описание, изображение, кнопку, ссылку и две цены, например, чтобы показать скидку.
Этот формат подходит для продажи товаров или услуг, например, в интернет-магазинах.
Преимущества формата «Карусель»:
- Многозадачность
— Привлечение пользователей на сайт для совершения покупки или другого целевого действия;
— Повышение узнаваемости бренда;
— Привлечение новых подписчиков в сообщество. - Кросс-устройство
- Удобный формат
Оплата доступна как за клики, так и за показы.
С помощью универсальной записи вы можете продвигать записи, которые позволяют охватить 90% пользователей Интернета как в полной версии сайта, так и на мобильных устройствах.
Преимущества формата Universal Record:
- Собственный
Контент бренда автоматически адаптируется к формату рекламы. - Point
Доступны все настройки таргетинга, а также ретаргетинг. - Honest
Можно подключить сторонние пиксели для отслеживания статистики.
- Кросс-девайс
Рекламы отображаются на всех доступных устройствах пользователей. - Точно
Как часто реклама показывается человеку, а не устройству.
Особенности:
- визуально заметны;
- содержит призыв к действию;
- интуитивно понятен для пользователей;
- ведет на конкретную страницу, указанную рекламодателем;
- вы можете выбрать текст кнопки в зависимости от рекламной задачи.
Приложение позволяет:
- создавать удобные формы заявок в интерфейсе ВКонтакте;
- в полях анкеты работает автозаполнение пользовательских данных, за счет чего повышается уровень конвертации заполненных данных.
Профили можно гибко настраивать, чтобы пользователи обменивались именно той информацией, которая вам нужна.
Технические требования к форматам рекламы:
- В карусель можно добавить от 3 до 10 карточек с информацией о товарах и услугах.
- Текст сообщения может содержать до 220 символов, включая знаки препинания и пробелы. В тексте не должно быть ссылок, хэштегов и упоминаний.
- Название карты должно содержать от 3 до 25 символов.
- Размер изображения в карусели должен быть не менее 400×400 пикселей.
- Поддерживаемые форматы изображений JPG, PNG или GIF (без анимации).
- Текст на изображении должен занимать не более 50% от общей площади фотографии.
- Текст записи может содержать до 16 384 символов, включая знаки препинания и пробелы.
- В тексте поста можно использовать не более 6 смайлов.
- В запись можно добавить до 10 изображений в формате JPG, GIF, TIF или PNG.
- Текст на изображении в рекламном посте должен занимать не более 50% от общей площади фотографии.

- Анимация GIF должна быть прикреплена как документ.
- Размер файла с GIF-анимацией не может превышать 50 МБ. Автозапуск GIF-анимации работает для файлов размером не более 10-12 МБ.
- Каждая сторона изображения в формате GIF не должна превышать 1000 пикселей.
- Изображение GIF должно содержать более 1 кадра, интервал между кадрами от 0.01 до 1 секунды.
- Максимально допустимый размер видеофайла — 2 ГБ.
- Поддерживаемые форматы видео: AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS.
- Максимальное разрешение видеозаписи — 1080p.
- Поддерживаются горизонтальные, квадратные и вертикальные видео.
- Доступна возможность встраивания видео с других сайтов видеохостинга (Youtube, Rutube, Vimeo и др.).
- Текст сообщения может содержать не более 220 символов, включая знаки препинания и пробелы, не более двух разрывов строки (ссылки, включая хэштеги, в тексте не допускаются).

- В тексте поста можно использовать не более 6 смайлов.
- Изображение фрагмента рядом с кнопкой должно быть не менее 537×240 пикселей.
- Текст на изображении в сниппете должен занимать не более 50% от общей площади фотографии.
- Поддерживаемые форматы изображений: JPG, PNG или GIF (без анимации).
- Фрагмент текста рядом с кнопкой может содержать до 80 символов, включая знаки препинания и пробелы.
- Ярлык для кнопки можно выбрать из предоставленного списка. Список доступных подписей зависит от целевой страницы объявления.
Настройки и таргетинг
После того, как вы выбрали нужную вам форму, перейдите в настройки таргетинга.
Сразу отмечу, что целевая аудитория и рекомендованная цена будут варьироваться в зависимости от ваших настроек.
SO
При необходимости выберите тему объявления и возрастную метку.
Подробнее о правилах размещения рекламы можно узнать.
 2. География
2. География Вы можете выбрать страну, города, регионы, а также исключить те, которые вам не нужны.
Кроме того, есть удобная функция установки точек на карте. Используя настройку «Тип местоположения», вы можете выбрать, кому из пользователей показывать рекламу — тем, кто регулярно посещает, живет, учится, работает или находится в указанном месте прямо сейчас.
Отлично подходит для бизнеса, где целевая аудитория должна быть рядом с офисом.
3. Демографические данные
Пол, возраст, семейное положение понятны.
А вот функция «День рождения» хорошо подходит для акции в стиле «С Днем Рождения! Только для тебя …».
Информация о днях рождения обновляется ежедневно, поэтому достаточно один раз настроить рекламу и рекламная кампания останется актуальной. Это особенно удобно, когда у вас есть постоянная скидка на день рождения.
4. Интересы
Интересы — очень важный раздел ваших настроек.
Здесь вы выбираете группу пользователей, которым интересна определенная тема. ВКонтакте классифицирует пользователей как сегменты аудитории по их социальной активности. сети и внешние сайты.
Этот раздел работает некорректно, так как многие пользователи не указывают в своем профиле место учебы или работы.
Таргетировать пользователей по образованию лучше, только если вас интересуют конкретные выпускники учебных заведений или недавно окончившие учебное заведение.
Таргетинг на вакансии лучше всего подходит для рекламы оборудования, например стоматологов. Конечно, людей будет мало, информация не всегда может быть свежей, но иногда это хоть что-то.
6. Дополнительные параметры, или перенацеливание Ретаргетинг — простой и эффективный метод увеличения количества клиентов и повторных заказов.
Вы можете показывать рекламу пользователям, которые уже проявили интерес к вашему бренду — они зашли на ваш сайт, положили что-то в корзину, совершили покупку или просто увидели вашу рекламу.
Вы также можете исключить аудитории, например, пользователей, которые открыли форму и отправили заявку, чтобы больше не показывать им вашу рекламу.
Чтобы выбрать в настройках ретаргетинговую аудиторию, нам сначала нужно ее создать, а точнее установить пиксель на свой сайт.
Настройка ретаргетинга пикселей
Во-первых, вам нужно создать пиксель ретаргетинга.Для этого перейдите в раздел «Ретаргетинг» слева в меню. Затем нажмите «Пиксели», а затем «Создать пиксель».
Появится окно, в котором вам нужно будет ввести имя, разрешенный домен и выбрать тему сайта.
После этого появится окно с кодом, который нужно разместить на сайте, и объяснением, как это сделать.
При установке кода на сайт нужно будет проверить, работает он или нет.
Сделать это можно в настройках пикселей.
Теперь, когда у вас есть рабочий пиксель, вы можете создать аудиторию.
Для этого щелкните вкладку «Аудитории» и кнопку «Создать аудиторию».
Появится окно, в котором вы сможете выбрать удобный вариант создания аудитории: по пикселю или из файла.
Параметр «Загрузить из файла» предполагает, что у вас есть собственная клиентская база контактов. Создание такой аудитории будет плюсом, так как вы можете исключить своих клиентов из рекламной аудитории, чтобы не тратить на них свой рекламный бюджет.
Также в разделе «Ретаргетинг» есть вкладка «Похожие аудитории», или двойники.
Здесь вы можете найти пользователей ВКонтакте, поведение которых похоже на ваших клиентов.
Вы можете использовать любую аудиторию ретаргетинга по источникам с охватом не менее 1000 пользователей.
Чтобы создать аудиторию LAL, нажмите кнопку «Найти похожую аудиторию».
Далее в появившемся окне выберите из списка нужную аудиторию, для которой вы создадите аналогичную.
Поиск может занять от 30 минут до нескольких часов, поэтому возвращайтесь время от времени и проверяйте статус.
По завершении создания аудиторий вернитесь к созданию объявления и выберите аудиторию из списка.
7. Настройки сохранения аудитории
Здесь вы можете собрать аудиторию, которая взаимодействовала с вашей рекламой. А также выберите события, на которых она взаимодействовала: посмотрела пост, зашла в сообщество, скрыла пост из новостей и так далее.
Можно добавить несколько аудиторий.
8. Настройки цены и местоположения
В этом разделе вы можете выбрать сайты, на которых будет показываться реклама, способ оплаты — за клики (CPC) и за показы (CPM), а также ограничение показов на пользователя и рекламную кампанию.
Целевая стоимость рекламы
Таргетированная реклама ВКонтакте работает по принципу аукциона, что позволяет оптимизировать расходы. Вы сами решаете, сколько хотите потратить на рекламу.Но сразу отмечу, что если сильно занизить рекомендованную цену, то реклама будет показана, но охватит небольшую часть аудитории, либо не будет показана вообще.

CPM (стоимость за тысячу показов) — это модель оплаты, при которой вы платите за 1000 показов своего объявления.
CPC (цена за клик) — это модель оплаты, при которой вы платите только за клики пользователей по вашему объявлению.
Аукцион Вконтакте
1. Принцип формирования стоимости переходаПри оплате рефералов (CPC):
- CTR вашего объявления влияет на вашу ставку.
Минимальная стоимость перехода 5 руб. (технически минимальное значение ставки) при оплате по модели CPC.
2. Принцип формирования стоимости на 1000 показов.
При оплате 1000 показов (CPM):
- на ставку влияет количество рекламодателей для данной целевой аудитории на аукционе;
- ваша ставка НЕ зависит от объявления (CTR объявления).

Минимальная стоимость перехода 30 руб.
- Рекламные кампании
В этом разделе отображается список рекламных кампаний и объявлений в них. Это ваш основной рабочий интерфейс, здесь вы можете выполнять любые действия, связанные с созданием и управлением рекламой.Вы можете увидеть остаток бюджета, сколько было потрачено сегодня и вчера, а также небольшую статистику рекламных кампаний.
Обязательно установите лимиты!
Иначе ВК может «съесть» ваш бюджет на месяц в день.
Нажав на название кампании, вы перейдете в раздел «Рекламные объявления», а затем, нажав на название объявления, вы попадете в сам раздел рекламы.
Здесь вы можете увидеть всю информацию об объявлении: как оно выглядит, сколько кликов, жалоб и т.д. было.
Как пополнить баланс Вконтакте?
Зайдите в раздел «Бюджет» и нажмите кнопку «Пополнить».
Вам будет предложено выбрать тип оплаты.
Если вы решили произвести оплату удобным для физических лиц. лиц, то вы выбираете способ оплаты, указываете сумму и производите оплату. Минимальная сумма платежа — 500 руб.
лиц, то вы выбираете способ оплаты, указываете сумму и производите оплату. Минимальная сумма платежа — 500 руб.
Если для юридических лиц. человек — просто введите свои банковские реквизиты.
Настройка и создание рекламы Вконтакте
С его помощью вы можете автоматически договариваться с администрацией подходящих вам сообществ о размещении в них своей рекламы.Более сложных процессов согласования поста с администрацией сообщества нет, достаточно указать бюджет и даты проведения кампании — система сама предложит оптимальный список групп с максимальным охватом в рамках бюджета.
- Создайте рекламный пост и отправьте его на модерацию.
- Укажите бюджет и срок размещения.
- Ознакомьтесь со списком сообществ, выбранных платформой.
- Подтвердите размещение.
Во всплывающем окне вам будет предложено выбрать тип поста — пост с текстом и вложениями или репост другого поста — написать текст, короткое название, а также выбрать рекламную кампанию.

«Пост с текстом и вложениями» можно назвать «обычным постом» на стене сообщества, а «репост другого поста» больше подходит для продвижения вашего сообщества или страницы ВКонтакте.
К каждой новой записи можно добавить до 10 вложений: фотографии, видео, аудиозаписи и т. Д.К репосту можно прикрепить только одно вложение.
В поле «Краткое имя» вы можете написать имя, которое будет использоваться для обозначения записи в личном кабинете и SMS-уведомлениях. Никто, кроме вас, этого не увидит.
2. Укажите бюджет и срок размещения
Нажмите на кнопку «Опубликовать запись» и выберите параметры, необходимые для поиска подходящих сообществ.
3. Изучите список сообществ, выбранных платформой
На основании приведенных выше данных рыночная платформа предложит вам список тех сообществ, которые соответствуют заявленным критериям.
Если какие-то сообщества вам не подходят, вы можете исключить их, нажав соответствующую кнопку.
4. Подтвердите размещение
После того, как вы закончите выбор сообществ, нажмите кнопку «Отправить».
Резервирование места будет выполнено автоматически в указанном вами временном диапазоне.
Информация о ваших приложениях появится в разделе «Ожидают публикации».
Статусы приложений
Статистика рекламной кампании Вконтакте
После публикации поста вы можете следить за его работоспособностью.Вы можете просмотреть подробную статистику для всех сообщений или для одного сообщения в отдельном сообществе.
Вы сможете узнать общий охват пользователей, которые просмотрели рекламный пост, количество переходов по ссылке, количество присоединений к группе, продвигаете ли вы ее и так далее.
Эти данные помогут вам проанализировать влияние рекламы, размещенной в различных сообществах, и настроить рекламную кампанию для достижения наилучших результатов.
Заключение
Таким образом, можно сделать вывод, что благодаря простому интерфейсу и множеству вариантов настроек легко и просто найти нужную вам целевую аудиторию ВК.К тому же это не требует большого бюджета.Последний раз. Сегодня мы продолжим рассмотрение форматов рекламы. А давайте посмотрим на социальные сети. Реклама в соцсетях тоже может выглядеть совсем иначе, давайте разберемся.
в контакте с
Изображение и текст
Объявления малого формата, которые появляются слева под главным меню. Возможен вариант с маленькой картинкой, заголовком и текстом или с большой картинкой и только заголовком. Из таких объявлений ссылка может вести на любой из ваших ресурсов.
Продвижение сообщества
Специальный
Публикация объявлений в сообществе
Вы создаете сообщение в своем сообществе, запускаете в нем рекламу, и это сообщение появляется в ленте пользователей среди сообщений сообществ, на которые они подписаны. Похоже на обычный пост сообщества, не сразу понять, что это реклама. Этот вид рекламы еще называют нативной.
Реклама в сообществе
Если вас интересует аудитория одного конкретного сообщества, то этот формат публикации как раз для вас.Большая картинка и подробное описание позволяют привлечь внимание вашей целевой аудитории.
Одноклассники
Многоформатное размещение
Тизер 90×75
Карусель
Это «прокручивающаяся» лента из 3-6 слайдов. Каждый слайд представляет собой картинку и подпись. Слайды могут быть любыми, но чаще всего в этом формате размещаются любые товарные предложения. Они отображаются как в мобильной версии сайта, так и в десктопной версии.
Начало ролика в видео
Pre-roll показывается перед стартом основного видео в социальных сетях и на почте.Проекты Ru Group.
Видео заметки (OK)
Небольшой видеоклип, который автоматически запускается в ленте событий пользователя.
Ноты (ОК)
Баннер 240×400
Статический или анимированный баннер, который отображается в нескольких социальных сетях и на проектах Mail.Ru Group.
Фото
Простой и удобный, можно сказать, «классический» формат рекламы. Ваш рекламный пост представляет собой изображение и краткое описание. Он отображается в разных местах на сайте, в зависимости от устройства, с которого пользователь вошел в систему.
Видео
Кольцо галереи
Аналог карусели Одноклассники.
Слайд-шоу
Выбор
Необычный формат рекламы. Рекламу дополняет подборка товаров в виде отдельных изображений. Ознакомившись с общей информацией о рекламируемом продукте, пользователь может переключиться на продукты из линейки продуктов или на сопутствующие продукты.
Посланник
Квадрат
Пейзаж
Вертикальный формат
Кольцо галереи
При использовании формата карусели ваши объявления в Instagram будут отображаться в квадратном формате.Пользователи могут щелкать стрелки слева и справа от изображения, чтобы увидеть больше изображений.
Instagram Истории
Надеюсь, материал был вам интересен. — уже не новинка, а необходимость современного бизнеса … Подумайте, не хотите ли подключить еще пару дополнительных форматов рекламы?
Алексей Офицеров
Приветствую читателей блога TexTerra! Сначала я хотел рассказать, как работают копы в рекламе, но потом решил, что владельцам бизнеса от этого мало толку.Только смейтесь от души. Поэтому сегодня даем больше полезного, от простого к сложному:
Карусель
Карусель дала отличные результаты, когда этот формат только появился. Сейчас многие эксперты говорят, что эта реклама часто плохо работает, хотя бывают исключения. Сам формат нацелен на сообщества с каталогом продукции. По собственному опыту могу сказать, что карусель хорошо показала себя при доставке еды, но не очень хорошо с другим продуктом.
«Почему бы не использовать этот формат сейчас?» — ты спрашиваешь.Конечно пользуйтесь. Но с осторожностью.
Текст основной записи не более 220 знаков. Карусель вмещает от 3 до 10 карт. Название карты до 25 символов.
Карусель с относительно хорошим результатом для магазина подарков и приключений:
Пара скриншотов статистики этих каруселей, настроенных для разных целевых аудиторий:
Универсальная запись
Это стандартный пост, который вы видите в новостях.Зайдите в ленту новостей и посмотрите — этот формат везде. Чем он отличается? Можно написать много текста, в тексте указана ссылка на ваш товар, широкий диапазон размеров картинок.
Универсальное письмо позволяет писать отличные рассказы, что неплохо в некоторых нишах. Плюс вы подробно опишите все преимущества. Я считаю, что этот формат недооценен и его нужно тестировать во всех нишах.
Максимальное количество символов в универсальной записи — 16 384 вместе со знаками препинания и пробелами.
Запись с кнопкой
Этот формат лучше всего работает, когда аудитория горячая и ее нужно призывать к действию. Причем кликабельна не только сама кнопка, но и вся картинка. Несмотря на ограничение текста в 220 символов, запись кнопок — отличный вариант. Акции и короткие предложения идут на ура. Используй это.
Нет требований к размеру поста с кнопкой + видео, вставьте любое видео.
Сборник заявок
Относительно новый формат — форма для потенциальных клиентов.Предоставляет возможность сбора заявок на мероприятия, консультации, участие в акциях. То есть переливаем трафик с рекламы на лид-форму. Форму и заполняем мы сами. При создании потребуется ссылка на вашу политику конфиденциальности. Если нет, возьмите в контакте просто вставьте ссылку в соответствующий раздел:
Цитата ВКонтакте:
Заинтересованным клиентам удобно заполнить форму. Он адаптирован для мобильных устройств и не требует ручного ввода данных в некоторые поля. Имя, отчество, фамилия, город, возраст, номер телефона и e-mail заполняются автоматически , если эта информация указана пользователем на странице ВКонтакте.
Посмотрите двухминутный видеоролик о том, как создать форму для лида:
Как создать лид-форму
Сбор заявок хорошо работает при продвижении через бесплатный урок. Например, в языковую школу.
Интересное наблюдение:
Если в кнопке поставить ссылку на форму лида, аналитика рекламного кабинета рассчитает CPL (цену лида).Если ссылка идет из текста, есть переход и приложение, но CPL не учитывается. Возможно, этот баг скоро исправят, а пока вот так, так что не спешите ругать таргетолога.
Реклама на сайте
Несмотря на политику удержания пользователей внутри социальной сети, ВКонтакте по-прежнему позволяла полноценно рекламировать сайты. Этот формат относительно новый. Вот что о нем пишет сам сайт:
Добавьте заголовок, логотип, описание и большое изображение, сделайте ссылку и привлекайте посетителей на свой сайт прямо из ленты новостей.Объявление не требует привязки к сообществу ВКонтакте, а переход осуществляется нажатием на любую из его областей.
Особенности формата:
Размер изображения от 1080×607 пикселей. Название до 25 знаков. Описание до 90 символов. Текст возле кнопки до 25 символов. Есть возможность загрузить свой логотип.
Тизеры (боковая реклама)
Тизеры — это прямоугольная реклама, которая вырисовывается слева в компьютерной версии ВКонтакте.Были времена, когда всего 1000 руб. таргетолог привлек 500 подписчиков за 2 рубля. Сейчас тарифы прогрелись, и абонент на 12 рублей считается хорошим результатом. если все настроено хорошо. Давайте посмотрим на плюсы и минусы такой рекламы.
Плюсы:
- Тизеры дешевле рекламных постов.
- На личной странице настроены только тизеры.
- Тизеры ловят пользователей, которые не просматривают ленту (интересно, а есть ли?).
Минусы:
- Тизеры видны только в веб-версии, поэтому 80% аудитории их не увидят, потому что люди используют мобильные устройства.
- Ограничение количества текста сокращает сообщение, и в результате вы получаете менее сознательные клики. Отсюда проблема: кликов много, а конверсия низкая.
- Если у пользователя установлен Adblock или другие блокирующие расширения, он не увидит ваши тизеры даже с компьютера.
- Иногда шоу сокращают, например:
Надеюсь, это вас не слишком напугало, и вы еще не передумали использовать тизеры. Рассмотрим их подробнее.
Тизеры бывают трех типов:
- Заявление.
- Сообщество.
- Внешний сайт.
У каждого вида есть свои варианты отображения, вот основные:
Изображение и текст
Размер изображения 145×85 пикселей.Два блока текста: заголовок до 33 знаков и описание до 70 знаков
Используйте текст в изображении, если он занимает менее 50% области изображения.
Продвижение сообщества
Размер изображения 145×145 пикселей. Он отличается тем, что название вашего сообщества автоматически вставляется в заголовок, который можно только сокращать. В остальном настройки такие же, как и везде.
Большое изображение
Формат изображения 145×165 пикселей с заголовком, но без блока описания.
Вы также можете использовать текст на изображении менее чем на 50% площади изображения.
Мой любимый формат, потому что с ним проще всего проявить творческий подход. Например, создание «карикатур» — отличный вариант для продвижения личности с настройкой для ваших подписчиков. Это контрастные и забавные образы, которые не останутся незамеченными, даже если зрители с вами не знакомы.
Кстати о заголовках …
Как писать заголовки тизеров
Начнем с фундамента.Как человек воспринимает рекламу? Я не психолог, поэтому без терминологии скажу, если что поправьте.
Мозг условно делят на две части. Первый отвечает за внимание и мыслительный процесс — здесь и сейчас. Второй отвечает за автоматизмы, которые человек делает бессознательно, основываясь на прошлом опыте. Автоматика экономит энергию. Наш мозг ленив, поэтому ему нужен автопилот, чтобы отдохнуть.
Представьте, что вы сосредоточены на работе, но в то же время голодны.Когда вы слышите что-то о еде или чувствуете ее запах, вы отвлекаетесь от работы, не замечая этого. Автопилот сканирует окружающее пространство с помощью органов чувств в поисках текущих потребностей.
Все изображения, которые мы видим, и тексты, которые мы читаем первыми, попадают в поле зрения автопилота. Поэтому лучшие тексты и изображения воздействуют именно на «зону автоматизмов».
Существует несколько методов написания заголовков, основанных на мотивах автопилота. Рассмотрим:
- Болевые мотивы.
- Мотивация от радости, пользы и результата.
- Интрига.
- Прямая продажа.
Мотивация боли
Мы используем все, что касается конкретной боли человека. Например, если вы боитесь выступать публично — заголовок «Боитесь говорить?» будет для вас броским спусковым крючком.
Подбираем подходящий визуал. Возможно, вы помните, что многие страхи исходят из детства, и если человек боится говорить, чтение стихов на публике для него тоже проблема, и он это запоминает.
Мотивация от боли самая сильная, поэтому продвигать ниши, где есть боль, намного проще. К сожалению, не всегда можно работать от боли. Например, «ВКонтакте» запрещает указывать прямо на болезнь человека. Итак, заголовок «У вас геморрой?» не пройдет модерацию. Поэтому начнем с преимущества — «Избавьтесь от геморроя за 3 дня!»
Мотивация от радости, пользы и результата
Если боли нет, показываем пользу.Сюда поместятся выгодные предложения, акции и понятные преимущества, которые получает человек.
А вот статистика по банке огурцов:
Тонкой настройки не было, поэтому клики вышли дорого — по 8 рублей + учитываем специфику аудитории — бизнес. Но есть один нюанс: так как ссылка вела на канал ВКонтакте, то подписчик тоже вышел примерно на 8 рублей. Дело в том, что после нажатия на объявление происходит автоматическая подписка.Опять же, пока этот баг не будет исправлен.
Интрига
Может быть, кто-то помнит тизеры с Павлом Дуровым и заголовок «Еще одна новость» — то самое время, когда Паша ушел из ВКонтакте. Итак, это интрига.
Самая большая интрига в моей практике:
Отмечу, что рыжеволосые люди и прямой взгляд отлично привлекают внимание. Пора ввести термин «кликабельный вид» 🙂
Прямая продажа
Не думаю, что здесь есть что объяснять.Прямые продажи работают на горячую аудиторию.
Совет: По возможности используйте одни и те же визуальные эффекты в рекламе и на сайте, с которого вы привлекаете трафик.
Человек нажимает на рекламу и на сайте видит форму с таким же изображением, это менее напряженно для мозга и быстрее вводится. Рассмотрим автопилот, на который влияет реклама. Позвольте мозгу аудитории экономить энергию — получайте больше приложений.
Структура рабочего промопоста
Кто бы ни говорил об изменении тенденций, фундамент всегда остается.Постов, созданных по формуле AIDA, работает:
- Заголовок с обучением боли, преимуществом или предложением.
- Краткая суть предложения.
- Льготы, льготы, снятие возражений.
- Ясный призыв к действию.
Забудьте о супердизайне. В мишени может сработать что угодно, и реакцию аудитории предугадать крайне сложно. Но есть несколько фундаментальных вещей:
Простое фото на смартфон или экран обзора
В сырьевом бизнесе хорошо работают скриншоты обзоров с обычными фото.Почему? Все просто:
Посты наших друзей в ленте — обычные фото, сделанные на телефон. А наш внутренний «фильтр рекламы» принимает эти посты за «свои», отключает баннерную слепоту.
Прямой взгляд
Хотите привлечь внимание к своим креативам? Используйте свои глаза. Лучше всего человек видит прямой взгляд, в том числе и периферическое зрение. Когда кто-то пристально смотрит на нас, мы это замечаем. Причина в древности. Прежде чем броситься в атаку, мужчина должен был заметить прячущегося в джунглях саблезубого тигра.Мир изменился — рефлекс остался. Используй это.
Размер для объявления в ВК. Реклама в ВКонтакте
Социальная сеть ВКонтакте — одна из самых узнаваемых площадок в мире. В среднем его посещают около 97 миллионов человек в месяц. Ежемесячный охват приложения ВКонтакте охватывает 77% аудитории. Ежедневно его посещают около 55%.
Судя по такой статистике, большинство российских компаний обращаются в социальные сети для собственной рекламы и промо-акций.
- Профильные сообщения и сообщения.
- Скрытые записи ВКонтакте.
- Размещение и продажа собственной продукции.
- Публикация текстов и изображений.
Эта функция позволяет пользователям публиковать любой тип контента и продвигать его в социальной сети, даже не используя настройки в своей личной учетной записи.
Этот метод позволяет использовать любой тип вложения до 10 изображений, видео, сообщений, опросов.
Фотографии:
- Размер должен начинаться с разрешения 510X510 пикселей.
- Если фото прямоугольное, стороны должны быть 3: 2.
- Предельное разрешение изображения — до 1000X700 пикселей.
- Лучше сделать снимок для обложки публикации размером 510X286 пикселей.
- Фрагмент имеет размер изображения с внешней ссылкой 537X240 пикселей.
- Фотография должна быть максимально сжата до 1280х1024 пикселей.
- Используйте для изображений только форматы JPG или PNG и GIF.
- Максимально допустимый размер видео до 5 Гигабайт.
- Поддерживаются почти все доступные кодеки видеоформатов.
- Лучше использовать разрешение видео 1280х720 точек. Возможно более высокое качество. Главное, чтобы объем не превышал рекомендованный.
- Минимизируйте количество смайлов в сообщении до 5.
- Пост должен быть не более 16 тысяч символов.
Скрытые посты и рекламная карусель ВКонтакте
Доступны два типа настроек:
- Карусель.
- Запись кнопкой.
Карусель содержит несколько объектов. Каждая карточка может содержать редактируемые данные. Для каждого из товаров в карусели можно установить цены парами, для более удобного отображения скидки.
- Лучше сразу добавить в карусель до 10 карт.
- Все фотографии, добавляемые в карусель, должны быть не менее 400 пикселей в ширину и квадратные.
- Максимальный размер текста до 220 символов.
- Название не должно превышать 25 символов.
- Цена практически любая. Либо все цены в карточках заполнены, либо не указана никакая.
Запись по кнопке Вконтакте
Отличие от обычного сообщения — это призыв к действию, нажав на кнопку.
- Запись должна содержать не более двух абзацев с общим количеством знаков до 220.
- Название не более 80 знаков.
- Размер рисунка не должен быть меньше 537X240 знаков.
Размещение и продажа собственной продукции
- Лучше использовать фото товара размером 1000X1000 пикселей.
- На каждой карточке должно быть 5 фотографий.
- Имя не должно превышать 120 символов.
Публикация текстов и изображений
Этот тип содержимого находится в левой части экрана. Посмотреть его можно только войдя в свой профиль ВКонтакте через браузер на ПК.
Советы по настройке контента
- Размер изображения должен быть не менее 148X85 пикселей.
- Максимальная длина заголовка — 33 символа.
- Описание может содержать не более 70 символов.
Настройка большого формата изображения
- Размер фото начинается с 145×65 пикселей.
- Размер файла не должен превышать 5 мегабайт.
- Доступны почти все графические форматы.
- Заголовок до 33 знаков.
При продвижении группы Вконтакте
- Размер изображения не менее 145X145 пикселей.
- Размер файла не более 5 мегабайт.
- Текст заголовка до 33 знаков.
При использовании квадратного изображения
- Разрешение картинки не менее 145X145 точек.
- Размер до 5 мегабайт.
- Любой тип графического расширения.
- Текст заголовка до 33 знаков.
Особый рекламный контент ВКонтакте
- Размеры картинки от 256X256 точек.
- Размер до 5 мегабайт.
- Любой тип графического расширения.
- Текст заголовка до 33 знаков.
При использовании витрины приложения
- Количество знаков в названии — 33, в описании — до 70.
- Размер изображения от 560X315 пикселей.
- Всего до 5 мегабайт.
- Все доступные графические расширения.
Алексей Офицеров
Приветствую читателей блога TexTerra! Сначала я хотел рассказать, как работают копы в рекламе, но потом решил, что владельцам бизнеса от этого мало толку. Только смейтесь от души. Поэтому сегодня даем больше полезного, от простого к сложному:
Карусель
Карусель дала отличные результаты, когда этот формат только появился. Сейчас многие эксперты говорят, что эта реклама часто плохо работает, хотя бывают исключения.Сам формат нацелен на сообщества с каталогом продукции. По собственному опыту могу сказать, что карусель хорошо показала себя при доставке еды, но не очень хорошо с другим продуктом.
«Почему бы не использовать этот формат сейчас?» — ты спрашиваешь. Конечно пользуйтесь. Но с осторожностью.
Текст основной записи не более 220 знаков. Карусель вмещает от 3 до 10 карт. Название карты до 25 символов.
Карусель с относительно хорошим результатом для магазина подарков и приключений:
Пара скриншотов статистики этих каруселей, настроенных для разных целевых аудиторий:
Универсальная запись
Это стандартный пост, который вы видите в новостях.Зайдите в ленту новостей и посмотрите — такой формат есть везде. Чем он отличается? Можно написать много текста, в тексте указана ссылка на ваш товар, широкий диапазон размеров картинок.
Универсальное письмо позволяет писать отличные рассказы, что неплохо в некоторых нишах. Плюс вы подробно опишите все преимущества. Я считаю, что этот формат недооценен и его нужно тестировать во всех нишах.
Максимальное количество символов в универсальной записи — 16 384 вместе со знаками препинания и пробелами.
Запись с кнопкой
Этот формат лучше всего работает, когда аудитория горячая и ее нужно призывать к действию. Причем кликабельна не только сама кнопка, но и вся картинка. Несмотря на ограничение текста в 220 символов, запись кнопок — отличный вариант. Акции и короткие предложения идут на ура. Используй это.
Нет требований к размеру поста с кнопкой + видео, вставьте любое видео.
Сборник заявок
Относительно новый формат — форма для потенциальных клиентов.Предоставляет возможность сбора заявок на мероприятия, консультации, участие в акциях. То есть переливаем трафик с рекламы на лид-форму. Форму и заполняем мы сами. При создании вам понадобится ссылка на вашу политику конфиденциальности. Если нет, возьмите в контакте просто вставьте ссылку в соответствующий раздел:
Цитата ВКонтакте:
Заинтересованным клиентам удобно заполнить форму. Он адаптирован для мобильных устройств и не требует ручного ввода данных в некоторые поля. Имя, отчество, фамилия, город, возраст, номер телефона и e-mail заполняются автоматически , если эта информация указана пользователем на странице ВКонтакте.
Посмотрите двухминутный видеоролик о том, как создать форму для лида:
Как создать лид-форму
Сбор заявок хорошо работает при продвижении через бесплатный урок. Например, в языковую школу.
Интересное наблюдение:
Если вы поместите ссылку на форму лида в кнопке, рекламный кабинет аналитики рассчитает CPL (цену лида).Если ссылка идет из текста, есть переход и приложение, но CPL не учитывается. Возможно, этот баг скоро исправят, а пока вот так, так что не спешите ругать таргетолога.
Реклама на сайте
Несмотря на политику удержания пользователей внутри социальной сети, ВКонтакте по-прежнему позволяла полноценно рекламировать сайты. Этот формат относительно новый. Вот что о нем пишет сам сайт:
Добавьте заголовок, логотип, описание и большое изображение, сделайте ссылку и привлекайте посетителей на свой сайт прямо из ленты новостей.Объявление не требует привязки к сообществу ВКонтакте, а переход осуществляется нажатием на любую из его областей.
Особенности формата:
Размер изображения от 1080×607 пикселей. Название до 25 знаков. Описание до 90 символов. Текст возле кнопки до 25 символов. Есть возможность загрузить свой логотип.
Тизеры (боковая реклама)
Тизеры — это прямоугольная реклама, которая вырисовывается слева в компьютерной версии ВКонтакте.Были времена, когда всего 1000 руб. таргетолог привлек 500 подписчиков за 2 рубля. Сейчас тарифы прогрелись, и абонент на 12 рублей считается хорошим результатом. если все настроено хорошо. Давайте посмотрим на плюсы и минусы такой рекламы.
Плюсы:
- Тизеры дешевле рекламных постов.
- На личной странице настроены только тизеры.
- Тизеры ловят пользователей, которые не просматривают ленту (интересно, а есть ли?).
Минусы:
- Тизеры видны только в веб-версии, поэтому 80% аудитории их не увидят, потому что люди используют мобильные устройства.
- Ограничение количества текста сокращает сообщение, и в результате вы получаете менее сознательные клики. Отсюда проблема: кликов много, а конверсия низкая.
- Если у пользователя установлен Adblock или другие блокирующие расширения, он не увидит ваши тизеры даже с компьютера.
- Иногда шоу сокращают, например:
Надеюсь, это вас не слишком напугало, и вы еще не передумали использовать тизеры. Рассмотрим их подробнее.
Тизеры бывают трех типов:
- Заявление.
- Сообщество.
- Внешний сайт.
У каждого вида есть свои варианты отображения, вот основные:
Изображение и текст
Размер изображения 145×85 пикселей.Два блока текста: заголовок до 33 знаков и описание до 70 знаков
Используйте текст в изображении, если он занимает менее 50% области изображения.
Продвижение сообщества
Размер изображения 145×145 пикселей. Он отличается тем, что название вашего сообщества автоматически вставляется в заголовок, который можно только сокращать. В остальном настройки такие же, как и везде.
Большое изображение
Формат изображения 145×165 пикселей с заголовком, но без блока описания.
Вы также можете использовать текст на изображении менее чем на 50% площади изображения.
Мой любимый формат, потому что с ним проще всего проявить творческий подход. Например, создание «карикатур» — отличный вариант для продвижения личности с настройкой для ваших подписчиков. Это контрастные и забавные образы, которые не останутся незамеченными, даже если зрители с вами не знакомы.
Кстати о заголовках …
Как писать заголовки тизеров
Начнем с фундамента.Как человек воспринимает рекламу? Я не психолог, поэтому без терминологии скажу, если что поправьте.
Мозг условно делят на две части. Первый отвечает за внимание и мыслительный процесс — здесь и сейчас. Второй отвечает за автоматизмы, которые человек делает бессознательно, основываясь на прошлом опыте. Автоматика экономит энергию. Наш мозг ленив, поэтому ему нужен автопилот, чтобы отдохнуть.
Представьте, что вы сосредоточены на работе, но в то же время голодны.Когда вы слышите что-то о еде или чувствуете ее запах, вы отвлекаетесь от работы, не замечая этого. Автопилот сканирует окрестности, используя органы чувств в поисках текущих потребностей.
Все изображения, которые мы видим, и тексты, которые мы читаем, сначала попадают в поле зрения автопилота. Поэтому самые лучшие тексты и образы воздействуют именно на «зону автоматизмов».
Существует несколько методов написания заголовков, основанных на мотивах автопилота. Рассмотрим:
- Болевые мотивы.
- Мотивация от радости, пользы и результата.
- Интрига.
- Прямая продажа.
Мотивация боли
Мы используем все, что касается конкретной боли человека. Например, если вы боитесь выступать публично — заголовок «Боитесь говорить?» будет для вас броским спусковым крючком.
Подбираем подходящий визуал. Возможно, вы помните, что многие страхи исходят из детства, и если человек боится говорить, чтение стихов на публике также является для него проблемой, и он это запоминает.
Мотивация от боли самая сильная, поэтому продвигать ниши, где есть боль, намного проще. К сожалению, не всегда можно работать от боли. Например, «ВКонтакте» запрещает указывать прямо на болезнь человека. Итак, заголовок «У вас геморрой?» не пройдет модерацию. Поэтому начнем с преимущества — «Избавьтесь от геморроя за 3 дня!»
Мотивация от радости, пользы и результата
Если боли нет, показываем пользу.Здесь подходят выгодные предложения, акции и явные льготы, которые получает человек.
А вот статистика по банке огурцов:
Тонкой настройки не было, поэтому клики вышли дорого — по 8 рублей + учитываем специфику аудитории — бизнес. Но есть один нюанс: так как ссылка вела на канал ВКонтакте, то подписчик тоже вышел примерно на 8 рублей. Дело в том, что после нажатия на объявление происходит автоматическая подписка.Опять же, пока этот баг не будет исправлен.
Интрига
Может быть, кто-то помнит тизеры с Павлом Дуровым и заголовок «Еще одна новость» — то самое время, когда Паша ушел из ВКонтакте. Итак, это интрига.
Самая большая интрига в моей практике:
Отмечу, что рыжеволосые люди и прямой взгляд отлично привлекают внимание. Пора ввести термин «кликабельный вид» 🙂
Прямая продажа
Не думаю, что здесь есть что объяснять.Прямые продажи работают на горячую аудиторию.
Совет: По возможности используйте одни и те же визуальные эффекты в рекламе и на сайте, с которого вы привлекаете трафик.
Человек нажимает на рекламу и на сайте видит форму с таким же визуальным оформлением, это менее напрягает мозг и быстрее обновляет ее. Рассмотрим автопилот, на который влияет реклама. Позвольте мозгу аудитории экономить энергию — получайте больше приложений.
Структура рабочего промопоста
Кто бы ни говорил об изменении тенденций, фундамент всегда остается.Постов, созданных по формуле AIDA, работает:
- Заголовок с обучением боли, преимуществом или предложением.
- Краткие суть предложения.
- Льготы, льготы, снятие возражений.
- Ясный призыв к действию.
Забудьте о супердизайне. В мишени может сработать что угодно, и реакцию аудитории предугадать крайне сложно. Но есть несколько фундаментальных вещей:
Простое фото на смартфон или экран обзора
В товарном деле скриншоты обзоров с обычными фото… Почему? Все просто:
Посты наших друзей в ленте — обычные фотографии, сделанные с телефона. А наш внутренний «фильтр рекламы» принимает эти посты за «свои», отключает баннерную слепоту.
Прямой взгляд
Хотите привлечь внимание к своим креативам? Используйте свои глаза. Лучше всего человек видит прямой взгляд, в том числе и периферическое зрение. Когда кто-то пристально смотрит на нас, мы это замечаем. Причина в древности. Прежде чем броситься в атаку, мужчина должен был заметить прячущегося в джунглях саблезубого тигра.Мир изменился — рефлекс остался. Используй это.
Последний раз. Сегодня мы продолжим рассматривать форматы рекламы … А давайте посмотрим на социальные сети. Реклама в соцсетях тоже может выглядеть совсем иначе, давайте разберемся.
в контакте с
Изображение и текст
Объявления малого формата, которые появляются слева под главным меню. Возможен вариант с маленькой картинкой, заголовком и текстом или с большой картинкой и только заголовком.Из таких объявлений ссылка может вести на любой из ваших ресурсов.
Продвижение сообщества
Специальный
Публикация объявлений в сообществе
Вы создаете сообщение в своем сообществе, размещаете в нем рекламу, и это сообщение появляется в ленте пользователей среди сообщений сообществ, на которые они подписаны. Похоже на обычный пост сообщества, не сразу понять, что это реклама. Этот вид рекламы еще называют нативной.
Реклама в сообществе
Если вас интересует аудитория одного конкретного сообщества, то этот формат публикации как раз для вас.Большая картинка и подробное описание позволяют привлечь внимание вашей целевой аудитории.
Одноклассники
Многоформатное размещение
Тизер 90×75
Карусель
Это «прокручивающаяся» лента из 3-6 слайдов. Каждый слайд представляет собой картинку и подпись. Слайды могут быть любыми, но чаще всего в этом формате размещаются любые товарные предложения. Отображается как в мобильной версии сайта, так и в десктопной версии.
Начало ролика в видео
Pre-roll показывается перед стартом основного видео в социальных сетях и на почте.Проекты Ru Group.
Видео заметки (OK)
Небольшой видеоклип, который автоматически запускается в ленте событий пользователя.
Ноты (ОК)
Баннер 240×400
Статический или анимированный баннер, который отображается в нескольких социальных сетях и на проектах Mail.Ru Group.
Фото
Простой и удобный, можно сказать, «классический» формат рекламы. Ваш рекламный пост представляет собой изображение и краткое описание. Он отображается в разных местах на сайте, в зависимости от устройства, с которого пользователь вошел в систему.
Видео
Кольцо галереи
Аналог карусели Одноклассники.
Слайд-шоу
Выбор
Необычный формат рекламы. Рекламная запись дополнена подборкой товаров в виде отдельных изображений. Ознакомившись с общей информацией о рекламируемом продукте, пользователь может переключиться на продукты из линейки продуктов или на сопутствующие продукты.
Посланник
Квадрат
Декорации
Вертикальный формат
Кольцо галереи
При использовании формата карусели ваши объявления в Instagram будут отображаться в квадратном формате.Пользователи могут щелкать стрелки слева и справа от изображения, чтобы увидеть больше изображений.
Instagram Истории
Надеюсь, материал был вам интересен. — уже не новинка, а необходимость современного бизнеса. Подумайте, не хотите ли вы подключить пару дополнительных форматов рекламы?
Контакт пишет фото не того размера. Загрузка больших фото ВКонтакте в высоком качестве
Заполняя форму на нашем сайте — вы соглашаетесь с нашей политикой конфиденциальности.Вы также соглашаетесь с тем, что мы имеем право раскрыть ваши личные данные в следующих случаях:
1) С вашего согласия: Во всех остальных случаях, прежде чем передавать информацию о вас третьим лицам, наша Компания обязуется получить ваше явное согласие. Например, наша Компания может реализовать совместное предложение или конкурс с третьей стороной, тогда мы попросим у вас разрешения поделиться вашей личной информацией с третьей стороной.
2) Компании, работающие от нашего имени: Мы сотрудничаем с другими компаниями, которые выполняют функции поддержки бизнеса от нашего имени, в связи с чем ваша личная информация может быть частично раскрыта.Мы требуем, чтобы такие компании использовали информацию только в целях предоставления услуг по контракту; им запрещается передавать эту информацию другим лицам в ситуациях, кроме случаев, когда это вызвано необходимостью предоставления указанных услуг. Примеры функций поддержки бизнеса: выполнение заказов, выполнение запросов, раздача призов и бонусов, проведение опросов среди клиентов и управление информационными системами. Мы также раскрываем агрегированную неличную информацию при выборе поставщиков услуг.
3) Дочерние и совместные предприятия: Дочернее или совместное предприятие означает организацию, не менее 50% долевого участия которой принадлежит Компании. При передаче вашей информации партнеру в дочерней компании или совместном предприятии наша Компания требует не раскрывать эту информацию другим сторонам в маркетинговых целях и не использовать вашу информацию каким-либо образом, противоречащим вашему выбору. Если вы указали, что не хотите получать какие-либо маркетинговые материалы от нашей Компании, мы не будем передавать вашу информацию нашим партнерам в дочерних компаниях и совместных предприятиях в маркетинговых целях.
4) На совместно размещенных или партнерских страницах: Наша Компания может делиться информацией с компаниями-партнерами, вместе с которыми она реализует специальные предложения и рекламные мероприятия на совместно размещенных страницах нашего веб-сайта. При запросе персональных данных на таких страницах вы получите предупреждение о передаче информации. Партнер использует любую предоставленную вами информацию в соответствии с его собственным уведомлением о конфиденциальности, с которым вы можете ознакомиться, прежде чем предоставлять информацию о себе.
5) При передаче контроля над предприятием: Наша Компания оставляет за собой право передавать ваши персональные данные в связи с полной или частичной продажей или передачей нашей компании или ее активов. При продаже или передаче бизнеса наша Компания предоставит вам возможность отказаться от передачи информации о себе. В некоторых случаях это может означать, что новая организация не сможет продолжать предоставлять вам услуги или продукты, ранее предоставляемые нашей Компанией.
6) Правоохранительным органам: Наша Компания может без вашего согласия раскрывать личную информацию третьим лицам по любой из следующих причин: во избежание нарушений закона, нормативных правовых актов или постановлений суда; участие в правительственных расследованиях; помощь в предотвращении мошенничества; а также укрепление или защита прав Компании или ее дочерних компаний.
Вся личная информация, которую вы предоставили для регистрации на нашем сайте, может быть изменена в любое время или полностью удалена из нашей базы данных по вашему запросу.Для этого вам необходимо связаться с нами любым удобным для вас способом, используя контактную информацию, размещенную в специальном разделе нашего сайта.
Если вы хотите отказаться от получения писем из нашего обычного списка рассылки, вы можете сделать это в любое время, используя специальную ссылку, которая помещается в конце каждого письма.
Вконтакте довольно сильно портит качество загружаемых фотографий. В некоторых случаях это особенно заметно (например, при загрузке очень большого изображения). Я даже выложил примеры того, как некоторые фотографии были повреждены.Возможно, некоторые пользователи этого не замечают, но натренированный глаз свадебного фотографа или просто внимательный человек видит две разные фотографии. Так как же с этим справиться? До недавнего времени я просто менял размер фото, однако время от времени все же замечал, пусть и не столь существенное, но все же ухудшение качества фото. Прочитав об этой проблеме в Интернете, я узнал интересную методику, которой (немного улучшенную) поделюсь с вами.
Итак, у нас получилось большое красивое фото… Сразу оговорюсь, пишу только для тех, у кого есть фотошоп — меня не интересовало, как делать аналогичные операции в других редакторах, но принцип должен быть таким же. Как мы можем сопоставить эту фотографию, чтобы прямые линии не стали неровными, а цвета остались такими, какими мы их видим? Короче говоря, есть три точки:
1) Сильно увеличиваем резкость фото. В полноразмерном виде фотография должна стать даже слишком резкой, чрезмерно резкой, но после уменьшения резкость вернется к норме.
2) Хитроумно уменьшаем размер фото до понравившегося контакту (1024 по высоте для вертикальных фото и 1280 по ширине для горизонтальных).
3) Не менее хитроумно сохраняем, чтобы фотография не содержала лишней информации, находилась в цветовом пространстве sRGB и имела оптимальное качество.
А теперь поподробнее. Например, я сделал фото с красивой любовно-фотосессии в заброшенной усадьбе.
1. Откройте фото в фотошопе.
2. Создайте дублирующий слой, примените к нему фильтр — другой — цветовой контраст с радиусом около 3 пикселей. Затем установите слой в режим «Overlay» и смешайте его. Таким образом, мы повысили резкость фото.
3. Выбираем пункт Изображение -> размер изображения.
4. Выставление: для горизонтальных изображений — ширина 1920, для вертикальных — высота 1536 (размеры в полтора раза больше итоговых), ресемплинг — бикубический, с уменьшением (в других версиях Photoshop — Бикубический, четче) прикладываем.
5. Выбираем пункт Изображение -> размер изображения.
6. Экспонирование: для горизонтальных изображений — ширина 1280, для вертикальных — высота 1024, ресэмплинг — бикубический, применяются плавные градиенты (в других версиях Photoshop — бикубический, лучший для плавных градиентов).
Полученный файл загружается в контакт. В результате потеря качества будет минимальной, а цвета будут соответствовать тому, что вы видели на мониторе. Думаю, что этот прием подходит не только для ВКонтакте, но и для других социальных сетей, и просто для передачи файлов через Интернет, потому что в результате вы получаете изображение оптимального веса, размера и четкости, которое будет одинаково отображаться в любых цветовое пространство (т.е. е. на любом компьютере).
П.С. Вот что по этому поводу пишет поддержка ВКонтакте:
Качество фото ухудшается при загрузке, что делать?
Чтобы минимизировать визуальную потерю качества, лучше загружать изображения меньшего размера (до 1000 пикселей с каждой стороны) и немного повысить их резкость перед загрузкой. Кроме того, на строчку «Добавить новые фотографии» лучше не нажимать, а перетащить на нее картинку прямо из папки компьютера.
Есть еще одна важная деталь: нашему загрузчику не нравится цветовой профиль Adobe RGB, поэтому перед загрузкой лучше конвертировать изображение для Интернета.Алгоритм действий следующий: в «Фотошопе» не нужно выбирать «Сохранить для WEB» (Alt + Shift + Ctrl + S), затем редактировать настройки качества и обязательно отмечать «Конвертировать в sRGB».
Самые ценные фотографии стоит загрузить в раздел документов —
Крупнейшая социальная сеть Вконтакте никогда не баловала фотографов. И все же многие и многие из нас публикуют там свои фотографии, потому что аудитория Contact действительно огромна. Есть все: друзья, знакомые, коллеги, клиенты.К тому же Contact стремительно прогрессирует, и если раньше фотографии были ограничены крошечными (604 на 480) размерами и ужасным сжатием, то теперь потери сжатия намного меньше, и фотографии отображаются практически во всем окне браузера.
Обратной стороной такого быстрого прогресса является то, что его сложно отслеживать. Если сегодня фотографии при загрузке обрабатываются одним способом, то завтра они могут загружаться совсем другим способом! Изменения часто не объявляются и не объясняются.Все происходит тихо и без ведома пользователя. Что вполне объяснимо: сайт сделан максимально простым, рассчитан на самую широкую аудиторию.
Но вернемся к нашим фотографиям. С некоторого времени Contact начал показывать большие фотографии, которые разворачиваются почти на весь экран. Размер изображения ограничен только исходным разрешением изображения, разрешением монитора пользователя и его браузера. При этом сайт сохраняет оригинал и масштабирует картинку под размер окна пользователя.Ключевым моментом было то, что после масштабирования фото стало резкость. Что компенсировало размытие после изменения размера.
При этом лучшей тактикой было загружать в Контакт большие фото, например, размером 1920х1080 без дополнительной резкости. После масштабирования и повышения резкости самого сайта фотографии выглядели хорошо.
С некоторых пор, около месяца назад заметил, что Контакт перестал резкость на фотографиях. С тех пор все, что загружалось по старой схеме, стало выглядеть размытым.Как я могу загрузить изображения в Контакт сейчас? У меня есть несколько мыслей по этому поводу.
Подготовка фото к загрузке в Контакт
Часть I. Резкость.
Сначала , если мы хотим отображать большие (во всем окне браузера) фотографии во ВКонтакте, то мы не можем знать окончательный размер изображения, так как он зависит от разрешения монитора зрителя, а также от его браузера и даже настройки этого браузера.
В самом популярном на сегодняшний день разрешении монитора 1280х1024 полноэкранное фото во ВКонтакте имеет следующие размеры:
Firefox 4.0– 1058 по горизонтали или 760 вертикально.
Опера 11- 1054 по горизонтали или 752 вертикально.
Во-вторых, нужно понимать, что для оптимальной четкости повышение резкости должно происходить после изменения размера изображения, а не раньше, как это было до недавнего времени в алгоритмах Contact. Кстати, загруженные тогда картинки по-прежнему отображаются резкими и точными, т.е. их резкость увеличивается после масштабирования.
Таким образом, лучше всего готовить кадры сейчас. 1000px по ширине или 750px по высоте (для вертикальных), самостоятельно увеличивая их резкость перед загрузкой. При этом они будут отображаться достаточно крупно на мониторах 1280х1024 и выше, с оптимальной резкостью, которую мы сами выставили. К сожалению, на мониторах меньшего размера такие изображения станут меньше и потеряют четкость.
Если вы хотите загрузить большие картинки, чтобы они отображались во всем окне на любых мониторах, то перед загрузкой стоит их немного поднять резкость, что частично компенсирует размытость при масштабировании картинки.
Часть II. Цвет.
Иногда люди жалуются, что Контакт портит цвет фотографий. Но часто в этом виноват не Контакт, а неправильный выбор цветового пространства для фото. Изображения, загружаемые в Интернет (на любой сайт, а не только в Контакт), должны быть в цветовом пространстве sRGB. Если фотография находится в Adobe RGB, ProPhoto RGB или любом другом цветовом пространстве, кроме sRGB, то после загрузки в сеть ее цвета станут тусклыми.
Часть III.Подготовка фотографии для контакта в Photoshop
Для начала убедимся, что наше изображение находится в sRGB Для этого в нижнем левом углу нажмите на маленький черный треугольник и в появившемся меню выберите пункт «Профиль документа».
Цветовое пространство фотографии появится в нижней строке. Нам нужно, чтобы там было написано sRGB IEC61966-2.1 , если там указано другое цветовое пространство, то нам нужно его поменять.
Делается это просто.Заходим в меню: Редактирование — Преобразовать в профиль …
И в появившемся окне в поле Target space выбираем профиль sRGB … Остальное не трогаем и нажимаем «ОК». Сделано!
Второй шаг — изменение размера … Нажмите клавиши Ctrl + Alt + I (команда Размер изображения) и установите ширину в появившемся окне 1000 если у нас горизонтальное фото, или высота 750 , если фото вертикальное.В этом случае все флажки должны быть включены, настройка «Сохранить соотношение сторон» предоставит нам правильное соотношение сторон. Раздел Interpolation должен содержать Bicubic (лучше всего для плавных градиентов) … О том, как сделать этот алгоритм установленным по умолчанию, вы можете прочитать в статье.
Третий шаг — затачивание … Заточку можно выполнять разными способами, иногда самыми экзотическими. Но я покажу один, довольно простой, но эффективный, который я использую для заточки в WEB.
Меню: Фильтр — Повышение резкости — Интеллектуальная резкость …
Опции: Эффект 500 , Радиус 0,1 .
Удалить: Размытие на небольшой глубине. Флажок «Точнее» стоит.
Теперь все готово. Сохраняем фото в формате JPEG с максимальным качеством (все равно Контакт потом его сожмёт) и выгружаем в Контакт!)
Часть IV. Подготовка фотографий для контакта в Adobe Lightroom
Чтобы дважды не вставать, давайте разберемся, как подготовить картинки для Contact с помощью Lightroom.В LR все намного проще, нужно настроить параметры экспорта следующим образом:
И все будет красиво!)
А вообще картинки конечно нужно распечатывать, хоть 40 на 60 см, а то и лучше!
Omniauth Vkontakte — Стратегия Vkontakte OAuth3 для OmniAuth
Это неофициальная стратегия OmniAuth для аутентификации в ВКонтакте через OAuth. Чтобы использовать его, вам необходимо зарегистрироваться для получения идентификатора приложения OAuth3 и секретного кода. на странице разработчиков Вконтакте.
Установка
Добавьте в свой Gemfile :
жемчужина 'omniauth-vkontakte' Затем установка пакета
Использование
OmniAuth :: Стратегии :: ВКонтакте — это просто промежуточное ПО для стойки.
Вот быстрый пример добавления промежуточного программного обеспечения в приложение Rails в config / initializers / omniauth.rb :
Rails.application.config.middleware.use OmniAuth :: Builder do
провайдер: vkontakte, ENV ['VK_API_ID'], ENV ['VK_API_SECRET']
конец См. Пример приложения Sinatra.
Настройка
Вы можете настроить несколько параметров, которые вы передаете методу провайдера через хэш :
-
scope: список разрешений доступа, разделенных запятыми, которые вы хотите запросить у пользователя. Подробнее читайте в документации Вконтакте -
display: контекст отображения для отображения страницы аутентификации. Допустимые варианты:страница,всплывающее окноимобильный. -
lang: указывает язык.Дополнительные опции:ru,ua,be,en,es,fi,de,it. -
image_size: определяет размер изображения пользователя. Допустимые варианты:mini(50×50),large(100×100),large_x2(200×200),original(200x *) иoriginal_x2(400x *). По умолчаниюmini. -
info_fields: укажите, какие поля должны быть добавлены в AuthHash, когда получение информации о пользователе.Значение должно быть строкой, разделенной запятыми, согласно http://vk.com/dev/fields. -
redirect_url: URL-адрес, по которому будет передан код. Этот URL должен быть частью домена, указанного в настройках приложения http://vk.com/dev/auth_sites. -
https: 1 — позволяет получать https-ссылки на фотографии и другие медиафайлы. 0 — вернуть http-ссылку (по умолчанию).
Вот пример возможной конфигурации:
использовать OmniAuth :: Builder do
провайдер: vkontakte, ENV ['VKONTAKTE_KEY'], ENV ['VKONTAKTE_SECRET'],
объем: 'друзья, аудио, фото',
дисплей: 'всплывающее окно',
lang: 'en',
https: 1,
image_size: 'оригинал'
конец Хэш аутентификации
Вот пример Auth Hash , доступный в запросе .env ['omniauth.auth'] :
{"provider" => "vkontakte",
"uid" => "1",
"info" =>
{"name" => "Павел Дуров",
"ник" => "",
"first_name" => "Павел",
"last_name" => "Дуров",
"image" => "http://cs7001.vk.me/c7003/v7003079/374b/53lwetwOxD8.jpg",
"location" => "Росiя, Санкт-Петербург",
"urls" => {"ВКонтакте" => "http://vk.com/durov"}},
"учетные данные" =>
{"токен" =>
"187041a618229fdaf16613e96e1caabc1e86e46bbfad228de41520e63fe45873684c365a14417289599f3",
"expires_at" => 1381826003,
"expires" => true},
"extra" =>
{"raw_info" =>
{"id" => 1,
"first_name" => "Павел",
"last_name" => "Дуров",
"секс" => 2,
"ник" => "",
"screen_name" => "дуров",
"bdate" => "10.10.1984 ",
"city" => {"id" => 2, "title" => "Санкт-Петербург"},
"country" => {"id" => 1, "title" => "Росiя"},
"фото" => "http://cs7001.vk.me/c7003/v7003079/374b/53lwetwOxD8.jpg",
"photo_big" => "http://cs7001.vk.me/c7003/v7003736/3a08/mEqSflTauxA.jpg",
"online" => 1,
"online_app" => "3140623",
"online_mobile" => 1}}} Точная доступная информация может зависеть от запрашиваемых вами разрешений.
Поддерживаемые рубины
Протестировано со следующими версиями Ruby:
Использование omniauth-vkontakte
- Вилка, почините, а затем отправьте мне запрос на перенос.
Лицензия
Авторские права: 2011-2020 Антон Маминов ([email protected])
Эта библиотека распространяется по лицензии MIT. См. Файл ЛИЦЕНЗИИ.
Пошаговые инструкции и рекомендации. Важность вики-разметки в продвижении вашего проекта
Привет, друзья!
Хотите сделать группу ВКонтакте столь же привлекательной для своих подписчиков? Не знаете с чего начать? Если у вас уже есть качественный контент, то сконцентрируйте свое внимание на дизайне сообщества.Я не говорю о простом выборе аватара. Создание меню в группе ВКонтакте — один из основных моментов, которые нужно учитывать при проектировании. Именно этот пункт сегодня мы и рассмотрим.
Что такое меню ВКонтакте и для чего оно нужно?
Меню — это лицо группы. Первое, что имеет значение для любого посетителя вашего сообщества, — это меню. Поэтому ваша задача — считать его максимально удобным и привлекательным. Во-первых, вы должны решить, что хотите донести до подписчиков.Это зависит от миссии самого сообщества. Ведь есть совершенно разные цели создания группы: познавательные, развлекательные или цель продать товар / услугу. Избавившись от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если вы ориентированы на пользователей развлечений или информируете их о чем-либо, можно сосредоточиться на удобстве поиска нужной им информации. Это касается групп, в которых контент можно разделить на отдельные темы, например, здоровье, мода и т. Д.
Если ваше сообщество создается в виде интернет-магазина, то подход должен быть совершенно другим. Удобство поиска товаров или услуг, конечно, должно присутствовать, но также следует уделять внимание запасам, новым продуктам, условиям доставки и вашим контактам.
Поэтому обязательно учитывайте тематику сообщества при создании меню.
Способы создания меню для групп ВКонтакте
В первую очередь нужно определиться, как создать свое меню: автоматически или вручную.Если вы выбрали способ быстрый и простой, но в то же время качественный, представляю вашему вниманию услугу по созданию меню для сообществ VK Wikimaker, с ним вы легко и быстро разберетесь, сделав свою группу комфортнее. . Если вы хотите сделать создание меню полностью под вашим контролем, то идет пошаговая инструкция.
Как сделать привлекательный дизайн?
Хочу совместить создание двух важных элементов группы в инструкции: меню и аватарка.Поскольку создавать их по отдельности нежелательно, ведь пользователь должен видеть гармонию между этими двумя графическими элементами.
- Для начала вам необходимо установить программу pHOTOSHOP, если раньше на компьютере у вас не было этой программы.
- Откройте Photoshop и создайте два шаблона для аватара и меню. Уточняем желаемые габариты. Например, для аватара — 200 × 500 пикселей, а для меню — 389 × 600 пикселей. Залейте их каким-нибудь цветом, чтобы они были хорошо видны, и мы сохраняем два созданных отдельных файла.
- Загружаем шаблон в группу аватарок, выделяя всю область.
- Загрузка меню происходит немного сложнее. Для этого вам нужно будет включить материалы в управление сообществом. После этого будет доступна возможность добавить меню. Перейдите на вкладку, которая появляется под описанием группы «Свежие новости» и нажмите на панели инструментов кнопку в виде камеры и загрузите файл с компьютера. Получилось?
- Сразу после скачивания у вас будет ссылка, которую придется немного доработать.После слова «NOBORDER» поставить знак «;» И слово «nopadding». Эта функция не даст вашему меню спускаться при добавлении новостей в сообщество.
- Делаем PRNT SCRN главной страницей вашей группы. Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это черновая версия — все не совсем так и не так красиво. Ваша цель — чтобы нижние границы меню и аватара идеально совпадали. Тогда, возможно, у вас возникнет вопрос «Почему я не даю вам точные размеры?». И дело в том, что каждый админ использует разный объем текста в описании группы, от которого изменяется высота меню, а ширина меню — дело вкуса, а то, как мы все это знаем, отличается.
- Входим в Фотошоп, и создаем новый файл, вставляя туда скриншот.
- Теперь, работая с этим файлом, выберите область аватара с помощью «прямоугольного выделения» — в основном вы можете выбрать конкретную область. Затем щелкните правой кнопкой мыши и выберите «Вырезать на новый слой».
- То же самое работает с картинкой меню, только при выделении нужно обрезать ненужный низ. Сделайте так, чтобы нижнее меню и аватар полностью совпадали.
- Теперь, удерживая кнопку Ctrl, выберите два созданных нами слоя.Щелкаем по ним правой кнопкой мыши и выбираем функцию «Объединить слои». У нас появляются два наших идеально подогнанных шаблона на одной странице на одной странице.
- Следующий этап — загрузка крышки крышки. Он появляется поверх наших шаблонов. Теперь справа в инструментах для слоев, нажав на файл обложки, нажав клавишу ALT. После этой процедуры обложка будет видна только в шаблонах и станет невидимой для их границ. Но это не мешает вам сдвинуть крышку и подобрать ей нужную видимую часть.
- Теперь важный пункт создания меню — кнопки. К этому времени необходимо знать точные названия будущих пуговиц. Например, «Здоровье», «Дети», «Наши контакты». Чтобы облегчить задачу, создайте первую кнопку, следующую только продублируйте и измените текст.
- Добавьте логотип к аватару или устному обращению, или к тому и другому. Это добавит вашей группе лайвлистов, а также станет отличительной чертой.
- Сохранить общий файл. Как картинку на вашем компьютере. Что дальше?
- Открыть в Photoshop созданный только файл.Далее создаем новый пустой файл с точными размерами нашего аватара, вставляем в него картинку с логотипом и кнопками. Выбираем нужную вам область под аватарку и отлично настраиваем под выбранные габариты. После этого сохраняем наше творение.
- Сделайте то же самое с меню. Но опять же здесь есть дополнение. Для начала вам нужно узнать высоту меню, так как она не соответствует варианту черновика. С помощью линейки измеряем высоту с точностью до одного пикселя (а лучше всего измерять несколько раз, чтобы не ошибиться).Создайте новый файл со старой шириной и новой высотой, обрежьте изображение по размеру и нажмите кнопку «Сохранить».
- Загружаем новую аватарку, выделяем всю область и выбираем миниатюру.
- Качаем меню через кнопку «Свежие новости». Удаляем предыдущую ссылку, загружаем новую фотографию и добавляем «; nopadding».
- Теперь отбросим наш макет меню. С помощью инструмента фотошоп «вырезка» или «нож». В разных версиях фотошопа он называется по-разному. Под каждой кнопкой проводим линию, чтобы получились отдельные прямоугольники, при наведении курсора на которые пользователь сможет в дальнейшем переходить по конкретным ссылкам.
- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут отображаться пропуски между нашими картинками. Чтобы от них избавиться, вам нужно к каждой ссылке добавить слово «; nopadding».
- Теперь, когда ваши ссылки активны и вы можете вставить нужную информацию, вы пишете на ссылках картинок в меню редактирования — название одной из ваших кнопок — например, доставка. Но это слово нужно писать четко по установленным правилам, оно должно выглядеть так [[доставка]].Далее сохраните страницу, перейдите по этой ссылке и заполните ее желаемым контентом.
- Последнее действие, чтобы все работало, это вставить копию ссылки на страницу доставки в кнопочную ссылку, например — Page-123456_456789, то есть инфу между словами «vk.com/» на «?». Все, теперь каждая кнопка, тоже входит в ваше меню, чтобы успешно привлекать к вам целевую аудиторию.
Подпишитесь на обновления блога и поделитесь информацией с друзьями. Творите в своей жизни красивее!
Как известно, человек, читающий или попадающий на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс.Параллельно убеждается в хорошем или плохом юзабилити (удобстве использования). Меню в группе в социальной сети «ВКонтакте», о которой мы и говорим и рассмотрим и рассмотрим принцип его оформления на примере, позволяет не только раскрасить информацию и «отличить» от конкурентов в лучшую сторону, но и также определить эти элементы и сделать акцент на них, которые необходимы.
Достаточно взглянуть на несколько примеров, чтобы понять, насколько это красиво и удобно:
Продолжаем.Для начала следует отметить, что если вы хотите составить меню самостоятельно с нуля, то вам понадобится вся следующая информация. В случае, если дизайн уже существует, вы можете пропустить часть статьи pi, чтобы перейти непосредственно к ее размещению и Wiki-разметке.
Дизайн меню
Позволяет создать основу для будущего проекта. Для выполнения этой части работы приветствуется знание такой программы, как «Adobe Photoshop». Так выглядит шаблон размеров, в котором мы будем воплощать будущее красивого меню.
Ширина аватара — 200 пикселей, высота — 500. Картинка главного меню — 510 * 308. В итоге получаем вот это красивое «меню» в конце.
Обращаем внимание на то, что в зависимости от информации, написанной после названия группы, высота картинки справа (аватарка) может меняться, и соответственно все, что находится рядом, может сдвигаться!
Этот источник макета PSD был реализован, например.Скачать.
Не будем заострять внимание на том, как был сделан шаблон, приступим непосредственно к его подготовке к размещению в новой или уже существующей группе. Откройте файл в «Фотошопе».
Первым делом сохраняем аватарку. Один из способов быстрого сохранения, если все построено в файле и мало элементов (как в нашем случае). Отключите видимость ненужных нам слоев.
Заходим в раздел «Изображение» и выбираем операцию «Обрезка».
На выходе получаем:
Имея большой вес, получившееся изображение можно использовать в инструменте «Сохранить для Интернета». Команда также находится в разделе «Файл».
Проделаем аналогичную операцию с изображением, которое будет отображаться во время начального отображения меню. В нашем случае оставим вас видимыми — папку «Открыть меню» и фон меню в папке «Меню» с машиной. На выходе результат:
Теперь нужно сохранить и вырезать второй уровень меню.Для этого оставляем видимый «фон меню» в папке меню с автоматом и добавляем к нему «Меню второго уровня».
Затем воспользуемся «режущим» инструментом, который находится в левом меню.
«Разрежьте» нашу картинку на соответствующие части. В нашем случае их будет три.
На этом подготовленная часть завершена. Переходим к основному этапу.
Wiki-разметка готового меню во «ВКонтакте».
Прежде всего, вам необходимо загрузить фотогруппу или аватар, перейдя по одноименной ссылке и выбрав нужный вам файл.
Тогда обязательно проделаем следующую последовательность действий. Заходим в «Управление сообществом» и в разделе «Разделы» напротив кнопок «Материалы» выбираем «ограниченный».
Это необходимо, чтобы пользователи и члены группы не могли изменять и / или редактировать дополнительные позиции, включая меню.
После выполнения операции вы загружаете наши нарезанные картинки в альбом сообщества.
Заходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.
Чтобы потерять процесс, мы используем клавишу «Камера» и нажимаем «Выбрать из фотографий сообщества».
После добавления снова в меню редактора и нажимаем «» В котором дальше редактирование. Также сразу переименовываем раздел и вместо «Свежих новостей» пишем в нашем случае «групповое меню».
Общая структура каждой нарезанной части в разметке следующая — [], где:
iD — идентификатор (номер) загруженных вами картинок;
X и y — размер изображения по горизонтали и вертикали в пикселях;
Глядя на шаблон, редактируем нашу вики-разметку и периодически переходим в раздел «Предварительный просмотр», в котором внесенные нами изменения визуально отображаются.
Сразу все изображения необходимы, чтобы закрыть тег (а не каждое изображение, как это изначально установлено по умолчанию)
… который автоматически размещает все части меню в центре страницы!Поскольку тег, центрированное изображение, мы уже оставили в покое, чтобы избавиться от «неприятных» расстояний между частями общего изображения, вам следует вставить тег «NOPADDING» следующим образом: []
Вот что в итоге и происходит.
Теперь вы должны щелкнуть вкладку «Группа», затем «Изменить».
Важно! Чтобы скопировать нужный адрес, нажмите в нашей версии в «групповое меню» и скопируйте оттуда «правильную ссылку».
Перейдите на главную страницу, нажмите «Добавить запись». Не забудьте сразу сменить автора записи!
Щелкните «многоточие» справа от записи и щелкните вкладку «Закрепить».
После этого обновляем страницу и наслаждаемся результатом, который выглядит так:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети «ВКонтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний по использованию «Photoshop» и разметки Wiki. Чем точнее будет определение дизайна, тем больше будет потенциальных пользователей, которые будут приходить и возвращаться в вашу группу.
Если вам нужен действительно уникальный и потрясающий дизайн группы с соблюдением фирменного стиля и сопутствующих элементов, обратитесь к своему профессиональному дизайнеру, и вы также можете перед ним проверить масштаб своих талантов.Удачи вам во всех начинаниях!
), сделайте меню.
Сейчас я покажу вам как сделать меню в группе ВКонтакте и сделать правильно .
Создание красивой графики
В новом дизайне сайта ВКонтакте изменены размеры на графику. Ниже вы найдете текущие значения.
- Аватар группы — 200 × 300 пикселей
- Баннер в описании — 510 × 271 Pix
Подготовьте изображения нужного размера.Сделаю готовые снимки, чтобы показать вам на их примере.
Итак, давайте сделаем красивый дизайн, разделив общую картинку на две части. В результате мы получим единый дизайн.
Для начала загрузки аватара. Заходим в группу, и нажимаем «Загрузить фото».
Вы найдете форму, в которой вы хотите выбрать файл на жестком диске вашего компьютера. Сделай это. В итоге получилось следующее.
Теперь добавьте вторую часть изображения.Для этого необходимо разложить картину на стене, а затем, записывая ее, закрепить в верхней зоне.
Идем по стене. Здесь в блоке «Добавить заметку» нажмите на значок «Фото».
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. Затем нажмите «Отправить».
Теперь запись надо поправить (см.). Возвращаемся к новой записи, а в правом верхнем углу разворачиваем меню. Здесь вы нажимаете «Стоп».
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не подходящего размера. Аватар должен быть более вертикальным. Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что вам нужно сделать кнопку «еще». Она уже есть на фото. Как сделать так, чтобы при нажатии на кнопку человек попал на наш основной сайт? Сейчас покажу.
Чтобы сделать кнопки меню активными, мы должны вырезать их с отдельными картинками. Для этого нам понадобится фотошоп.
Открываем нашу картинку в редакторе, и активируем инструмент «Вырезка».
Отрезать нижнюю часть на пуговице. Удерживая левую кнопку мыши, проведите горизонтальной линией, разделив изображение на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовые изображения.
https://vk.com/pages?Oid\u003d-120208137&p=May
Смотрите, после символов «ODI = -» нужно вставить ID своей группы (см.).А в самом конце ссылки напишите название своей страницы из меню. В этом примере мы выйдем из «Меню».
Здесь вы нажимаете на значок камеры и загружаете подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в ВК. Должно быть что-то подобное.
Далее переходим в раздел «Редактирование». Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в единое изображение. Для этого добавьте это значение «nopadding;» .И добавьте ссылку на нежелательную страницу или сайт, произнося значение «https://site.ru/page.html» (укажите свои адреса!). В нашем примере кнопка «Еще» должна вести на сайт сайта. Вот что должно произойти.
[] []
Сохраните страницу. Не забудьте скопировать его из адресной строки. Должен быть вид:
https://vk.com/page-120208137_52523487.
Возвращаемся к стене группы, и создаем новую запись. Вставьте в нее ссылку на страницу и примените исходное изображение.Публикуем и исправляем.
Это меню произошло в конце концов.
Красивый дизайн группы ВКонтакте — один из залога ее успешного продвижения. Но помимо красоты очень важно и удобство для пользователей. К сожалению, вариантов оформления группы не так уж и много, в отличие от возможностей по оформлению созданного сайта. Однако есть один интересный вариант — составить меню. В этой статье вы узнаете, как сделать меню в группе ВКонтакте.
Какой размер группового меню ВКонтакте?
Прежде чем что-то создавать, нужно определиться с этим. Это очень важно, так как неправильно подобранный размер изображения может ужасно исказиться. Итак, какой размер меню размер ВКонтакте Нужно выбрать?
В предыдущей статье про регистрацию групп ВКонтакте мы подробно разобрали размер разных элементов (аватарок и прочего), рекомендую ознакомиться с ним. Но, как говорится, «Повторение — мать учений», а потому ниже на картинке вы можете ознакомиться с правильными габаритами всех элементов группы ВКонтакте.
Как правило, групповое меню ВКонтакте состоит из двух элементов: картинки, при нажатии на которые появляется меню и меню. Фиксированная картинка в описании группы с меню или без него должна быть шириной от 510 пикселей, а высота должна быть равна ширине или меньше — это уже с учетом нового дизайна.
Размер группового меню ВКонтакте 607 пикселей. По высоте он может быть самым разным. Так что для любого дизайнерского решения Места хватит.
Как вставить картинку в описание группы ВКонтакте?
Элементарно. Достаточно взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Многим создать картинку будет намного сложнее. Хорошо, новый дизайн ВКонтакте менее капризен к размеру изображения и если выбранное вами изображение соответствует размеру, описанному выше в статье, оно будет отображаться хорошо. Так что вы можете скачать готовое изображение, обрезать его по ширине или высоте и готово.
Но если вы хотите создать уникальный и красивый образ для описания группы ВКонтакте — вам необходимо воспользоваться программой фотошоп. На самом деле это не так сложно, как может показаться новичку. Но вам придется потратить свое время на учебу. Могу порекомендовать замечательный видеокурс — «Фотошоп с нуля в видео формате 3.0». С его помощью вы быстро освоите эту программу.
Как сделать меню в группе ВКонтакте? Инструкция
А теперь перейдем к созданию меню.Сделайте процесс действия в виде инструкций. Чтобы сделать меню в группе ВКонтакте, вам потребуется выполнить несколько простых действий:
- Первое, что нам нужно сделать, это зайти в настройки группы и активировать раздел «Материалы». Значение должно быть установлено на «ограничено» или «открыто».
- Далее готовим картинку для группового меню ВКонтакте. Если не хотите путаться, вы можете оформить меню в текстовом виде, но оно будет менее привлекательным. В качестве примера возьмем следующую картинку, которую можно увидеть ниже.
- Кстати, этот рисунок был создан в Photoshop менее чем за полчаса. В другом редакторе сделать было бы сложнее. Поэтому рекомендую ознакомиться с курсом, о котором я писал выше. После того, как рисунок выделен, его необходимо разрезать на части и сохранить на компьютере.
- Далее необходимо создать альбом для фотографий на личной странице ВКонтакте.Этот альбом можно даже полностью закрыть. После создания альбома заливаем в него все части нашего изображения.
- Затем перейдите в свою группу и в разделе «Свежие новости» нажмите кнопку «Редактировать».
- После этого откроется страница, на которой вы можете дать произвольное имя и записать следующий текст в квадратных скобках. Затем нажмите кнопку «Сохранить страницу».
- Затем вернитесь на страницу своей группы или обновите ее (если она уже открыта). Щелкните ссылку «Открыть меню».После этого дополнительная ссылка на созданную нами страницу. Нажмите здесь.
- Далее откроется эта страница. Так как она только что была создана, в ней ничего нет и нужно ее заполнить. Щелкните ссылку «Заполнить содержание».
- Далее мы пишем следующий код, как на картинке ниже. Необходимо указать номер фотографии (для этого вы можете открыть фотографию, загруженную в свой альбом, и скопировать ее адрес типа «Photo15535684_427525646»), размер фотографии (его можно найти в свойствах фотографии), так как а также укажите ссылку, на которую ведет это фото.
- Чтобы убедиться, что мы все сделали правильно, нажмите кнопку «Предварительный просмотр». Ниже кода появится меню группы ВКонтакте. Если все отображается правильно, то нажимаем на кнопку «Сохранить», а если нет, ищем и исправляем ошибки.
- Теперь нам понадобится картинка, которая будет заставкой нашего меню и будет в описании нашей группы. Размеры картинки Для описания группы ВКонтакте мы писали выше, но если кто забыл — по ширине 510 пикселей, а по высоте равной или меньше ширины.Можно использовать на размер больше, но в тех же пропорциях.
- Затем открываем нашу созданную страницу с групповым меню ВКонтакте и копируем ссылку на нее. Чтобы правильно скопировать ссылку, нужно нажать «Редактировать страницу». После этого появится написанный ранее код, и вы сможете скопировать адрес из строки браузера, которая должна выглядеть так: «https://vk.com/page-119301077_51764020».
- Далее заходим в нашу группу и в форме отправки сообщения вставляем скопированный адрес меню. А потом фото, которое будет заставкой.После этого нажмите кнопку «Отправить».
- Теперь осталось только закрепить эту запись. Сделайте то же самое, как я сделал на картинке ниже.
- Вот так будет выглядеть наше меню для группы ВКонтакте. Если вы хотите увидеть его лично, то сюда
Картинка была вырезана с помощью инструмента в фотошопе «Вырезка», а затем сохранена. Каждая из выбранных частей стала отдельным изображением.
Качественный дизайн страницы сообщества ВКонтакте — половина успеха в достижении той цели, ради которой создается группа. Как показывает статистика, навигация значительно увеличивает посещаемость страниц, а также увеличивает количество подписчиков.Страница сообщества, где вся информация структурирована, создает впечатление серьезного подхода администраторов к делу, а также их практических навыков управления группой и надежности. В этой статье пойдет речь о меню для группы ВКонтакте, как его создать и сделать максимально удобным в навигации.
Варианты меню для сообщества ВКонтакте
Теперь есть два типа меню «ВКонтакте». Шаблоны из них, конечно же, есть в Интернете, и вы можете делать все строго по ним.Однако результат не будет креативным и оригинальным, а потому не привлечет большое количество подписчиков.
Итак, есть закрытое меню и открытое.
Закрытый получил свое название потому, что абонента нужно открывать самостоятельно. Для этого достаточно перейти по ссылке. Ссылка может составлять любое слово, обычно «открыть» или «Меню». Хотя некоторые изощряются и придумывают оригинальные ссылки.
Open — это сообщение, которое было исправлено. Он содержит действительную ссылку на меню. Этот вид еще довольно молодой, появился он не так давно, а точнее с появлением фиксации поста на стене страницы.Открытое меню Сегодня оно наиболее эффективно, оно более привлекательно, чем закрытое. Первый вариант менее продуктивен, так как посетители группы могут просто не заметить ссылку на нее.
Итак, «ВКонтакте»? Ответ довольно прост! Для создания обоих типов меню для группы ВКонтакте используется wiki-разметка. Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и так далее. Однако сейчас создателям сообщества ВКонтакте все намного проще, чем несколько лет назад.В соцсети есть на автомате перенос всего контента в вики-разметке.
Открытое меню для группы «ВКонтакте» сейчас более популярно, а закрытое уже практически не используется. Следовательно, будет разумно рассмотреть более открытый тип. Далее вы узнаете, как сделать меню в группе «ВКонтакте» (пошаговая инструкция представлена ниже).
Stage First
На этом этапе вам нужно выбрать изображения. Они создадут презентабельный внешний вид страниц.Картины можно найти в Интернете или сделать самостоятельно с помощью фоторедакторов, а второй вариант подойдет только тем, кто хорошо рисует на компьютере и владеет фотошопом.
Первое изображение — аватар. Второй (центральный) — имидж-действие. Параметры аватара должны быть не менее 200 x 330 пикселей. Размер центрального изображения составляет не менее 390 x 280 пикселей.
Второй этап
Откройте страницу группы и найдите «Управление сообществом». Ссылка находится под лицевой фотографией страницы справа.После ссылки найдите раздел «Материалы» в информации, а затем нажмите «Ограничено» в этом пункте.
На главной странице нажмите на редактирование в строке «Материалы». В появившемся редакторе формы укажите имя, разделы, а затем обязательно нажмите кнопку внизу для сохранения. После этого вернитесь на страницу с помощью кнопки в правом верхнем углу.
Третий этап
Скопируйте адрес страницы. Первое число после слова «Страница» — это номер сообщества, второе — номер страницы.Это надо знать, думая, как создать меню в группе «ВКонтакте». Адрес необходимо разместить на стене вместе с центральным изображением. Чтобы прикрепить картинку, нажмите «Прикрепить» и «Фото». Далее выбираем и вставляем. После нажатия кнопки «Отправить» — это будет публикация.
Четвертый этап
Поместите первое изображение вместо основных фотографий сообщества. Запись об этом действии вместе с картинкой появится на стене. Она есть что-нибудь, поэтому ее нужно удалить.
Это все.Когда пользователи нажимают на центральное изображение, открывается групповое меню.
Как создать таблицу в меню?
Каждый администратор думает, как сделать меню в группе «Вконтакте». Представленная выше инструкция может помочь в создании только базового меню. Далее его нужно улучшить.
Таблица очень удобна для навигации по меню для группы ВКонтакте. Для создания таблицы требуется знание определенных символов.
- (| означает начало;
- | + расположение в центре;
- | — с новой строки;
- | прозрачность;
- ! Пеликатные клетки;
- |) Обозначает конец.
Как размещать ссылки?
В вопросе как сделать меню в группе «ВКонтакте» есть важный момент по ссылкам. Вы можете расположить их по-разному:
- Оставьте только ссылку. Для этого возьмите ссылку в квадратные скобки.
- Сделайте ссылку на слово или фразу. Открыть Вставить ссылку после знака набора ссылок | И закройте квадратную скобку.
- Ссылка на изображение. Это можно сделать на следующем примере: [].
Чаще всего каждый учится сам, как создать меню в группе ВКонтакте.Знания приходят с опытом проб и ошибок. Однако новичкам все же можно дать несколько рекомендаций.
- Размер картинки не должен быть меньше 130 пикселей. Это значительно ухудшит внешний вид меню.
- Ширина изображения — не более 610 пикселей.
- Вики-страница не может содержать более 17 незакрытых тегов.
- При установке коэффициента ширины высота автоматически изменяется в соответствии с пропорциями.
- Внутри таблицы вы можете создать список, используя />.
- В одной строке можно разместить не более 8 единиц списка.
Среди прочего существуют специальные программы для более удобного использования вики-разметки. Это и обучающие приложения, и настоящие помощники, которые все сделают за вас.
Например, приложение «Интерактивный FAQ (бета)» позволяет проверить свои способности в вики-программировании.
Работа проста: пользователю предоставляется готовое меню, и нужно прописать код разметки.В конце результат сравнивается с оригиналом.
Программа «Вики-редактор» ничему не учит и не обучает своих пользователей. С его помощью можно составить меню даже без начальных навыков программирования. Простой в использовании редактор сам пишет коды — пользователю нужно только управлять.
Таким образом, создать меню «Вконтакте» может любой, кто планирует использовать группу для продвижения своего бизнеса или просто для развлечения. Меню делает продвижение бизнеса намного эффективнее и привлекает пользователей на страницу группы.Благодаря Меню сообщество выглядит презентабельно и профессиональнее, чем его конкуренты, у которых его нет.
Вконтакте и маркетинг недвижимости.
Выберите свой язык:
Вконтакте — российская социальная сеть с почти 100 миллионами активных пользователей и самая популярная социальная сеть в России.
Это социальная сеть, очень похожая по характеристикам на Facebook, поэтому она также известна как российский Facebook.
Российская социальная сеть предлагает пользователям основные возможности любой социальной сети: обновление статуса, отправка и получение личных сообщений, чат, публикация видео и фотографий, лента новостей, создание страниц и групп и т. Д.
Создатель Vkontakte, Павел Дуров, использовал его в качестве университетского форума в 2006 году, а затем открылся для широкой публики, став социальной сетью с более активными пользователями в Европе.
Российская социальная сеть в настоящее время принадлежит российской компании Mail.Ru и доступен на 85 языках, включая испанский.
Вконтакте — отличная платформа для выхода на российскую публику, а также отличное средство распространения информации для агентств недвижимости и агентов по недвижимости, пытающихся привлечь клиентов из России.
Реклама недвижимости Вконтакте.
Создайте аккаунт Вконтакте.
Шаги по созданию учетной записи Вконтакте, как личной для агентов по недвижимости, так и корпоративной для агентов по недвижимости, очень похожи на действия в других социальных сетях, таких как Twitter, Facebook или LinkedIn.
Чтобы создать учетную запись в российской социальной сети, вы должны зарегистрироваться, включая имя, адрес электронной почты, телефон для аутентификации учетной записи и другие личные данные.
Платформа социальных сетей также позволяет регистрировать учетные записи, связанные с Facebook, очень практичная функция, которая позволяет одновременно связывать учетные записи недвижимости.
Регистрация учетной записи Вконтакте по умолчанию должна быть сделана на русском или английском языке, а после активации учетной записи вы можете изменить язык в настройках пользователя (Профиль / Параметры / Язык).
Возможности российской социальной сети очень высоки и позволяют проводить хорошо сегментированную рекламную кампанию в сфере недвижимости, специально ориентированную на Россию.
Некоторые возможности Вконтакте, например, музыкальный проигрыватель и игры, риелтору не интересны; Однако новостная лента, ее система обмена сообщениями и интегрированная видеоплатформа — очень эффективные ресурсы для онлайн-рекламы недвижимости.
Даже многие функции, предлагаемые ВКонтакте, имеют лучшее качество, чем те, которые предлагаются на других платформах; такие как его система публикации контента, лента новостей и мультимедийная библиотека.
Вконтакте позволяет агентам по недвижимости публиковать в своих профилях информацию о выставленных на продажу объектах недвижимости, статьи своего блога о недвижимости, видеоролики, документы и фотографии любого рода.
Пользователи могут делиться сообщениями, комментировать и оценивать отзывы.
В то же время компания, занимающаяся недвижимостью, может напрямую делиться своими публикациями Вконтакте в Twitter и Facebook, экспортировать их в виде HTML-кода на свою веб-страницу или блог о недвижимости и делиться ими с помощью прямых ссылок.
Система публикации документов отличается от заметок Facebook, которые очень ограничены по функциям и возможностям.
Вконтакте можно публиковать документы размером до 200 МБ в разных форматах (doc, docx, xls, xlsx, ppt, pptx, rtf, pdf, png, jpg, djvu, fb2 и др.), Которые можно загружать прямо из компьютер .
Лента новостей российской социальной сети позволяет просматривать обновления статуса контактов и публикаций следующих страниц.
Новостную ленту можно настроить очень точно, чтобы приспособить ее к потребностям недвижимости; позволяя даже использовать фильтры по типу контента (фотографии, видео, документы, статьи и т. д.).
Помимо классических реакций со смайлами и комментариями, публикации Вконтакте позволяют прикреплять ссылки и файлы (видео, фотографии, документы и т. Д.).
Vk видео.
Раздел видео Вконтакте отличный, потому что позволяет загружать большие видео, такие как YouTube, а также предлагает качественную систему воспроизведения.
Размер файлов, которые может выгружать недвижимость, практически неограничен, поэтому на российской платформе можно найти даже фильмы в формате Full HD.
Агентство недвижимости может упорядочить свои видео по категориям и пометить их, чтобы пользователям было легче находить их на платформе.
Видео в Вконтакте по умолчанию воспроизводятся автоматически и с ранее установленным качеством, хотя пользователи могут изменять как качество отображения, так и звук вручную.
Пользователи могут настроить отображение видео своих контактов, фильтруя обновления мультимедийных публикаций по дате, продолжительности, качеству или типу ограничений.
Максимальный размер файла 2 ГБ.
Элементы: заголовок, описание и миниатюра.
Публикация видеороликов со сторонних сайтов (YouTube, Vimeo и др.).
Отображение ограничений для пользователей.
Блокировка комментариев.
Автозапуск.
Форматы: AVI / 3GP / MP4 / MOV / MPEG / WMV / FLV.
Vk Live.
Как и на других платформах, таких как Facebook или Periscope, агенты по недвижимости могут вести прямые трансляции во Вконтакте.
Прямые трансляции можно вести с мобильных устройств, и, конечно же, их также можно просматривать с таких устройств.
Vkontakte Live — это система потокового вещания, которая используется в настоящее время и позволяет вам общаться с пользователями в режиме реального времени.
Особенностью системы является то, что прямые трансляции можно монетизировать, что очень интересно для агентов по недвижимости, потому что с помощью этой системы они могут окупить свои вложения в маркетинг недвижимости.
Vk Messenger.
Российская социальная сеть не предлагает систему чата, подобную Facebook или другим платформам социальных сетей, а ее система обмена мгновенными сообщениями напоминает систему Twitter.
Область для отправки сообщений вашим контактам будет отображаться на полноразмерном экране, что не позволит вам поддерживать взаимодействие из других разделов вашей учетной записи.
Однако, хотя версия чата для мобильных устройств в настоящее время недоступна, существует настольная версия для систем Windows и Mac.
Мгновенные сообщения.
Позволяет прикреплять видео и документы.
Отправка голосовых сообщений.
Создание групп сообщений.
Доступен снаружи платформы.
Истории Вконтакте.
Вконтакте, как и Instagram и Snapchat, включил систему рассказов для мобильных и настольных версий.
Опубликованные рассказы могут длиться не более 12 секунд, а через 24 часа они будут удалены из системы. Агенты по недвижимости также могут использовать эту функцию для публикации изображений, которые, как и видео, будут храниться в системе только один день.
Продолжительность: 12 секунд
Срок службы: 24 часа.
Он также служит для изображений.
Элементы: заголовки, тексты, комментарии, смайлы и ссылки.
Устройства: мобильные приложения (Android и iOS) и веб-версия.
Это ресурс, более предлагаемый российской социальной сетью, при правильном использовании он может быть интересен для улучшения стратегии распространения недвижимости в социальных сетях.
Вконтакте для моб.
Российская платформа предлагает приложение для мобильных устройств с Android, iOS и Windows.
Приложение «Вконтакте» для Android скачали более 100 миллионов раз, и 5 миллионов пользователей, которые его скачали, оценили мобильное приложение российской социальной сети как «очень хорошее».
Мобильная версия ВКонтакте отзывчива и имеет очень интуитивно понятный пользовательский интерфейс, позволяющий получить доступ ко всем функциям платформы, как если бы доступ к ним осуществлялся с настольного компьютера.
Vkontakte — отличная платформа для привлечения потенциальных клиентов из России, распространения их продуктов в сфере недвижимости и проведения сегментированной маркетинговой кампании в сфере недвижимости, ориентированной специально на Россию.
Напомним, что это социальная сеть с более активными пользователями из России, которая предлагает большой потенциал для агентств недвижимости, которые хотят позиционировать себя на российском рынке.
С другой стороны, он обладает особыми характеристиками, которые отличают его от других подобных платформ, а его функции очень интересны, особенно для реализации маркетинговой кампании в сфере недвижимости, ориентированной на определенный сегмент потенциальных клиентов-покупателей.
Короче говоря, для компании, занимающейся недвижимостью, которая хочет сосредоточиться на российском рынке, Вконтакте, несомненно, является отличной платформой, которая предлагает высококачественные функции и позволяет очень четко сегментировать рынок.
% PDF-1.4 % 8159 0 объект > эндобдж xref 8159 149 0000000016 00000 н. 0000009191 00000 п. 0000009390 00000 н. 0000009428 00000 н. 0000010003 00000 п. 0000010572 00000 п. 0000010713 00000 п. 0000010859 00000 п. 0000011005 00000 п. 0000011162 00000 п. 0000011307 00000 п. 0000011463 00000 п. 0000011607 00000 п. 0000011753 00000 п. 0000011897 00000 п. 0000012053 00000 п. 0000012199 00000 п. 0000012356 00000 п. 0000012502 00000 п. 0000012659 00000 п. 0000012805 00000 п. 0000012962 00000 п. 0000013108 00000 п. 0000013265 00000 п. 0000013411 00000 п. 0000013568 00000 п. 0000013714 00000 п. 0000013871 00000 п. 0000014017 00000 п. 0000014174 00000 п. 0000014320 00000 п. 0000014466 00000 п. 0000014623 00000 п. 0000014780 00000 п. 0000014926 00000 п. 0000015083 00000 п. 0000015229 00000 п. 0000015385 00000 п. 0000015531 00000 п. 0000015688 00000 п. 0000015834 00000 п. 0000015991 00000 п. 0000016136 00000 п. 0000016293 00000 п. 0000016439 00000 п. 0000016596 00000 п. 0000016742 00000 п. 0000016899 00000 н. 0000017045 00000 п. 0000017202 00000 п. 0000017348 00000 п. 0000017494 00000 п. 0000017651 00000 п. 0000017796 00000 п. 0000017942 00000 п. 0000018099 00000 п. 0000018245 00000 п. 0000018391 00000 п. 0000018537 00000 п. 0000018694 00000 п. 0000018840 00000 п. 0000018997 00000 п. 0000019143 00000 п. 0000019289 00000 п. 0000019446 00000 п. 0000019592 00000 п. 0000019749 00000 п. 0000019884 00000 п. 0000020024 00000 н. 0000020575 00000 п. 0000020995 00000 н. 0000021456 00000 п. 0000021571 00000 п. 0000021684 00000 п. 0000021713 00000 п. 0000022390 00000 п. 0000022419 00000 п. 0000023137 00000 п. 0000023394 00000 п. 0000023887 00000 п. 0000024138 00000 п. 0000024578 00000 п. 0000024838 00000 п. 0000025360 00000 п. 0000030976 00000 п. 0000031588 00000 п. 0000031730 00000 п. 0000031759 00000 п. 0000036726 00000 п. 0000039903 00000 н. 0000043341 00000 п. 0000046670 00000 п. 0000050232 00000 п. 0000053999 00000 п. 0000054251 00000 п. 0000054710 00000 п. 0000058307 00000 п. 0000058378 00000 п. 0000058449 00000 п. 0000058520 00000 п. 0000058591 00000 п. 0000058662 00000 п. 0000058733 00000 п. 0000058804 00000 п. 0000058875 00000 п. 0000058946 00000 п. 0000059017 00000 п. 0000059088 00000 н. 0000059601 00000 п. 0000059672 00000 п. 0000060103 00000 п. 0000060174 00000 п. 0000060245 00000 п.

 ВКонтакте разрешает загружать картинки размером не более 5 мегабайт и с расширением JPG, PNG, GIF. Если картинка не соответствует требованиям, то отображаться она не будет.
ВКонтакте разрешает загружать картинки размером не более 5 мегабайт и с расширением JPG, PNG, GIF. Если картинка не соответствует требованиям, то отображаться она не будет.
 Причиной конфликта может стать излишне ретивый антивирус, отключите его на время и попробуйте отправить картинку снова.
Причиной конфликта может стать излишне ретивый антивирус, отключите его на время и попробуйте отправить картинку снова. При желании перед отправкой можно прикрепить изображение (скажем, если при загрузке фото выскакивает ошибка, желательно сделать скриншот ошибки для большей наглядности).
При желании перед отправкой можно прикрепить изображение (скажем, если при загрузке фото выскакивает ошибка, желательно сделать скриншот ошибки для большей наглядности).


 Либо все цены в карточках заполнены, либо не указана никакая.
Либо все цены в карточках заполнены, либо не указана никакая.

 Объявление состоит из заголовка (до 33 символов), изображения размером 145 × 85 пикселей и описания (до 70 символов).
Объявление состоит из заголовка (до 33 символов), изображения размером 145 × 85 пикселей и описания (до 70 символов).  Вы можете разместить на картинке броский и легко читаемый текст, например, главное преимущество, триггеры продажи, название бренда или CTA.
Вы можете разместить на картинке броский и легко читаемый текст, например, главное преимущество, триггеры продажи, название бренда или CTA.