Размеры для группы ВК 2023: от обложки до постов
Шаблоны для ВК групп впервые я выпустила в конце прошлого года. Шаблоны пережили сотни правок и «примерок», прежде чем превратились в красивый и удобный продукт.
Самой сложной задачей оказалось – разобраться с размерами. Например, обложки для ВК групп в 2021, 2022 и 2023 годах имеют разные параметры. При этом, даже на официальных площадках часто висят устаревшие данные.
Пытаясь докопаться до истины, я прошла все стадии отчаяния 🙂
В результате у меня родились не только прекрасные ВК шаблоны с правильными размерами, но и идея этого поста. Надеюсь, он сэкономит вам немного времени и нервов.
Новые размеры для группы ВК в 2023 году
Содержание:
- Главная обложка группы ВК (шапка)
- Мобильная обложка ВК
- Обложки для меню ВК
- Обложки для товаров ВК
- Баннеры для постов ВК
- Обложка для видео ВК
- Истории ВКонтакте
- Обложка ссылки ВК (сниппет)
- Обложка для статьи ВК
.
Размер обложки группы ВК
Главная обложка сообщества ВК, которая показывается на всех устройствах. Другие названия: шапка, компьютерная или десктопная обложка.
Актуальный размер в 2023 году – 1920x768px.
Поддерживаемые форматы – PNG и JPG.
Статичную обложку видят посетители вашей группы, когда заходят с компьютера. С телефона её видно в двух случаях:
- Если вы не установили мобильную обложку
- Когда вы разворачиваете экран телефона горизонтально
Особенности
В полной версии сайта верх обложки обрезается на 128px. Эта часть скрыта на компьютере и видна только на мобильных устройствах. Видимость эта относительная, потому что здесь располагаются иконки ВК группы и вашего телефона. Учитывайте это при создании обложки, чтобы в данной зоне не было стратегически важной информации.
Для примера прикрепляю вам готовые обложки моего авторства, которые можно приобрести в Магазине шаблонов»
.
Размеры мобильной обложки ВК
Мобильная или живая обложка видна только с телефона. В качестве обложки может быть изображение и/или видео (до 5 штук). При просмотре они будут автоматически листаться друг за другом.
Общий размер живой обложки – 1920×1080 px.
Формат изображений: PNG и JPG.
Формат видео: MP4; видеокодек h.264; до 20МB; до 30сек.
Особенности
Когда человек заходит в группу ВК, он видит только часть обложки. Чтобы развернуть целиком, нужно кликнуть на неё. Но т.к. многие этого не делают, ориентироваться надо на видимую часть.
Какую? Вот тут и начинает квест 🙂
Мне встречалось масса схем, где всё было расписано буквально по пикселям, но они разбивались об одно «но» – из-за пропорций экрана на разных телефонах обложки выглядят по-разному.
Вот реальные скриншоты с двух телефонов (обратите внимание на разницу в положении фото и текста):
Далее я прилагаю схему, которая родилась у меня в процессе проб и ошибок. На истину не претендую, но у меня работает.
На истину не претендую, но у меня работает.
Вы ещё не убежали? Тогда продолжим 🙂
• 285px сверху и снизу – области, которая скрыты на всех телефонах.
• Самые непредсказуемые области – участки сверху и снизу, где находятся иконки телефона, название группы, кнопки и прочее. Они могут съедать от 220 до 330px. В этой зоне можно расположить картинки, сюда может заходить какая-то «безопасная» часть вашей фотографии, но текст лучше убрать.
• Самая надежная часть для контента, хорошо просматриваемая со всех телефонов – область, которая находится посередине обложки и составляет 690-700 px. Здесь можно смело размещать текст (не забудьте только про аватар).
• Да, и помним, что по бокам 100-115px могут обрезаться.
Если после сказанного выше у вас пропало всякое желание делать мобильную обложку, прекрасно вас понимаю ))) И пользуясь вашим отчаянием, предлагаю приобрести готовые шаблоны для групп ВК»
Это была минутка незаметно встроенной рекламы ))) Идем дальше. ..
..
ВЫБРАТЬ ШАБЛОНЫ ВК
.
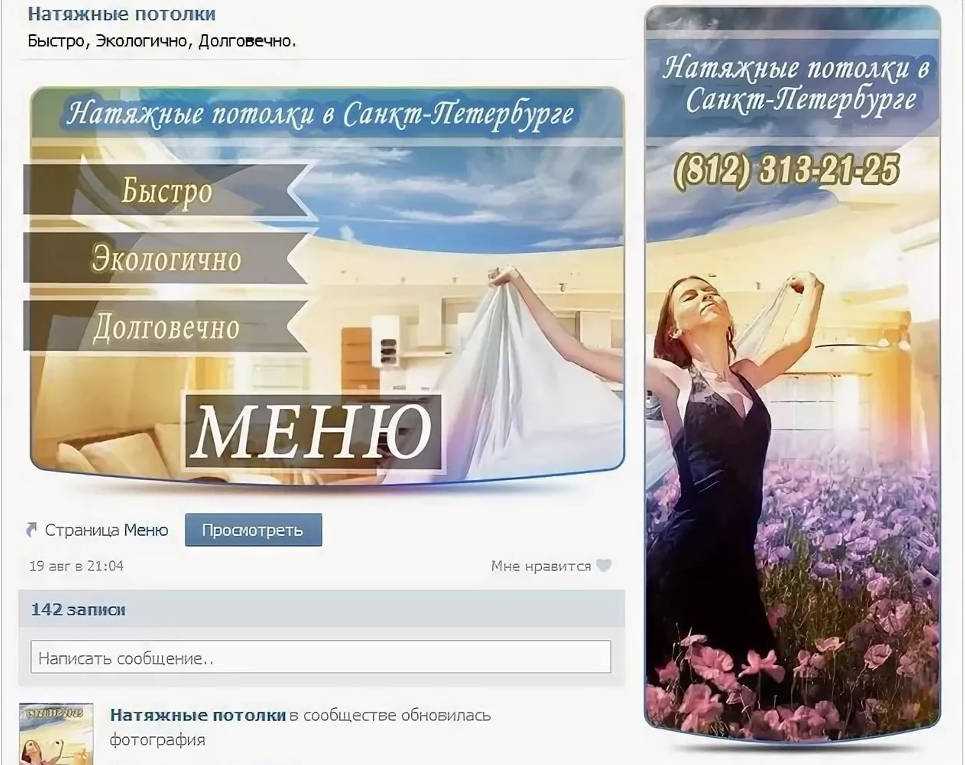
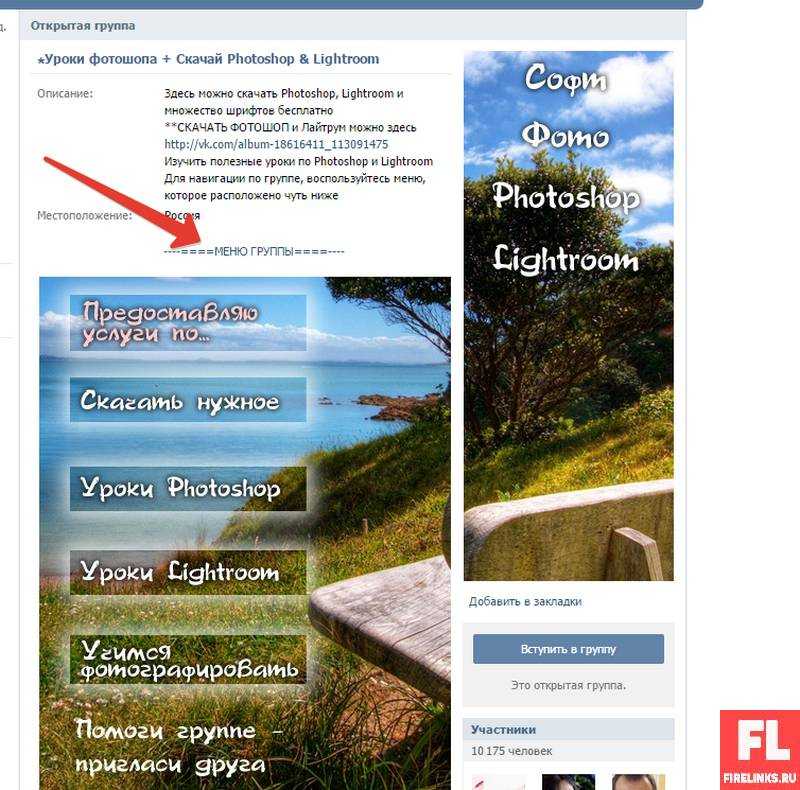
Размер обложки меню ВК
После того, как ВКонтакте изменил дизайн групп и многие информационные блоки были убраны с видных мест, меню приобрело стратегически важное значение. Если хотите, чтобы группа стала продающей, удобной и интуитивно понятной, без привлекательного меню вам не обойтись.
Размер обложки для меню ВК группы: 376x256px. Поддерживаемые форматы изображений: PNG, JPG, GIF.
Что важно учитывать при оформлении:
- количество обложек в меню – максимум 7 шт.
- видно из них будет три с половиной, остальное нужно листать
- если вы размещаете текст, он должен быть достаточно крупным, т.к. плашки меню небольшого размера
- установить обложки меню пока можно только с компьютера
.
Размер обложки товара ВК
*Обложки для услуг ВК имеют те же размеры и особенности, поэтому все перечисленные здесь характеристики применимы и к ним.
Рекомендуемый размер обложки для товаров: 1000×1000 px. Если вы возьмете размер чуть больше, например 1200px, проблем не будет. Главное, чтобы изображение было квадратное. Для одного товара вы можете загрузить до 5 изображений. Формат JPG, GIF или PNG.
Если вы возьмете размер чуть больше, например 1200px, проблем не будет. Главное, чтобы изображение было квадратное. Для одного товара вы можете загрузить до 5 изображений. Формат JPG, GIF или PNG.
ВЫБРАТЬ ГОТОВЫЕ ШАБЛОНЫ ВК
Обложка для подборки товаров ВК
Как товары, так и услуги в ВК можно объединить в подборки.
Размер обложки для подборки товаров: 1280х720 px.
В мобильной версии обложка будет обрезаться снизу и по бокам на 100px.
.
Размеры картинок для постов ВК
ВКонтакте для оформления постов в приоритете два формата изображений:
- квадратные 1:1
- прямоугольные 3:2
Квадратные 1:1
Минимальный размер квадратного изображения 510х510 px, но практика показывает, что качество картинки такого размера получается очень низкое. Хотите получить четкое изображение – используйте бóльший размер. Например, как у баннеров для товаров ВК – 1000х1000 px.
Прямоугольные 3:2
Если вы выбираете прямоугольное изображение, его размер должен быть минимум
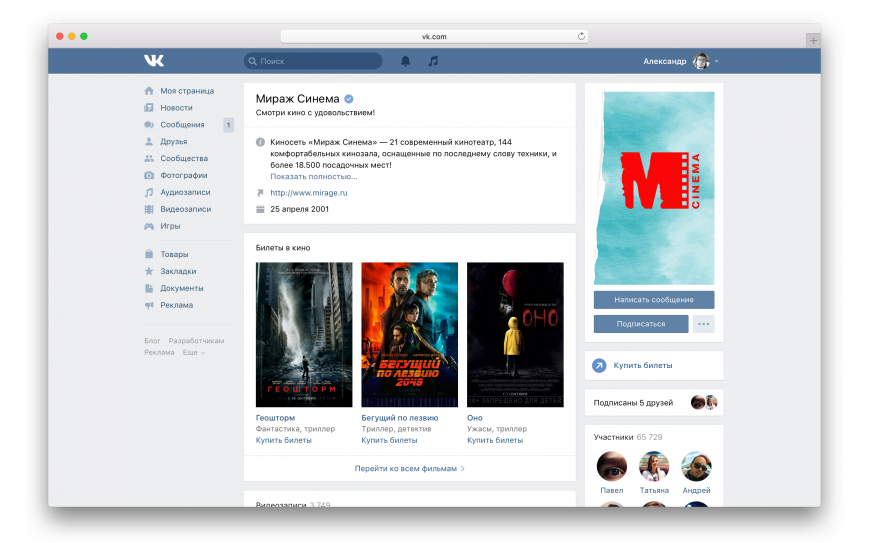
Что лучше: прямоугольное или квадратное изображение?
Я предпочитаю квадратные картинки для постов в ВК. Они более заметные, особенно когда листаешь ленту с телефона. Из них получаются идеальные «галереи», где все баннеры отображаются целиком, ничего не выпадает и не обрезается. Примеры такого оформления ↓↓↓
.
Размер обложки для видео в ВК
Размер обложки (или заставки) для видео ВКонтакте:
- Минимальный – 1280х720 px
- Рекомендуемый – 1920х1080 px
Рекомендуемые размеры самой видеозаписи имеют те же параметры. Если вам важно сохранить качество видео, загружайте записи размером не менее 1920×1080 рх.
.
Истории ВК: размеры фото и видео
Истории в ВК (кому-то привычнее сторис) имеют те же параметры, что и в других соцсетях, поэтому вы смело можете публиковать одну и ту же историю на всех площадках. Традиционно используются фото и видео вертикального формата.
Размер для фотографий — 1080х1920 px.
Форматы: PNG, JPG, GIF.
Размер видео:
- Минимальный – 720х1280 px
- Рекомендуемый – 1080х1920 px
Технические характеристики для видео:
- объем файла до 10 МБ
- длительность до 15 секунд
- видеокодек h.264
- аудиокодек AAC
Кстати, у меня на сайте есть подборка из 105 фото и видео фонов для сторис, которые можно скачать бесплатно!
.
Размер обложки для внешней ссылки (сниппета)
Что такое сниппет? Когда вы добавляете к записи ВК ссылку на внешний ресурс, появляется специальный блок – сниппет. Он состоит из текста и картинки (оба они кликабельны).
Он состоит из текста и картинки (оба они кликабельны).
Если вы НЕ добавляете к посту ВК никаких видео и изображений, сниппет будет отображаться в полную величину (смотри баннер ниже). Картинка подбирается по молчанию из тех, что есть на ресурсе, куда ведет ссылка, но вы можете задать свою.
Размер обложки для сниппета – 537х240 рх. Чтобы получить более качественное изображение, рекомендуется увеличить размер вдвое.
.
Размер обложки для статьи ВК
Обложка для статьи ВК − здесь все максимально просто. Бóльшую часть обложки занимают заголовок статьи, название вашего ВК сообщества и кнопка «Читать». Поэтому как-то дополнительно её оформлять вряд ли необходимо, достаточно, чтобы картинка соответствовала теме и на ней хорошо читался текст.
Размер изображения: 510х286 рх, но лучше увеличить его как минимум вдвое.
Что хочется добавить в конце… Я, кстати, уже говорила, что у меня есть готовые шаблоны? 🤣😄 Это моя слабость – я страшно люблю свое дело и готова рассказывать о нем при каждом удобном случае ))
Приглашаю вас в свой уютный «Магазин шаблонов». Здесь вы найдете шаблоны не только для оформления групп ВК, но и для гайдов, чек-листов, эл.книг»
Здесь вы найдете шаблоны не только для оформления групп ВК, но и для гайдов, чек-листов, эл.книг»
© Оксана Колесникова
Еще больше интересных статей:
- Как найти свои способы продвижения творческому предпринимателю
- Лучшие банки бесплатных фотографий
- Как правильно оформить чек-лист, гайд или PDF книгу
- Бесплатные дизайнерские шрифты: кириллица, попавшая в тренды
Сохранить в Pinterest
Статья про качественное оформление группы «ВКонтакте», которое привлечет новых подписчиков
Качественное оформление группы ВК – это как упаковка для товара, который вы хотите продать. Ведь согласитесь, что вещь в неряшливой упаковке никому не хочется покупать. Так же и с дизайном: если хотите, чтобы в вашу группу тянулись люди и воспользовались вашими услугами, то стоит позаботиться об оформлении.
Если дизайн группы будет красивым и качественным, то люди будут охотнее вступать в ваше сообщество. А как правильно и качественно создать дизайн группы и сделать ваш бренд узнаваемым, расскажем в этой статье.
А как правильно и качественно создать дизайн группы и сделать ваш бренд узнаваемым, расскажем в этой статье.
Содержание
- 1 Зачем нужен единый дизайн группы ВК?
- 2 Как разработать дизайн группы ВК
- 3 Аватар в дизайне группы ВК
- 4 Обложка в оформлении группы ВК
- 5 Изображение для поста в группе
- 6 Изображения для постов с ссылками
- 6.1 Изображение для статьи, написанной в редакторе
- 6.2 Обложка для фотоальбома
- 6.3 Превью для видео
- 6.4 Изображения для Вики-страниц
Зачем нужен единый дизайн группы ВК?
Сейчас для ведения развлекательного портала не обязательно создавать сайт. Часто бывает достаточно создать качественно оформленную группу ВК. Функции ВКонтакте дают большие возможности продвигать свой бренд или набирать аудиторию. И чтобы количество пользователей росло, нужно сделать дизайн группы ВК уникальным, запоминающимся и приятным для глаз вашего посетителя или же потенциального клиента.
Качественно оформленный дизайн группы ВК поможет не только привлечь больше народу, но и заставит вернуться к вам, чтобы полистать ленту новостей. Если оформление будет беспорядочным: например, аватарка одного стиля, обложка другого, а изображения в постах оформлены не похоже ни на то, ни на другое, – добиться успеха будет трудно. Помните, что человека встречают по одежке – а группу по оформлению. Попав к вам в группу, подписчик в первую очредеь внимание на дизайн группы.Поэтому так важно создать правильный дизайн группы ВК. Читайте также, как купить готовую группу или паблик ВК.
Как разработать дизайн группы ВК
Как же разработать дизайн группы вк, если не знаете, с чего начать? Разберем по пунктам, как разработать и создать качественное оформление группы вк:
- Для начала определитесь с тематикой вашей группы и целевой аудиторией. Вам нужно увидеть готовый дизайн глазами потенциального подписчика.
- Изучите своих конкурентов. Ведь они уже чем-то привлекли пользователей, они уже прошли этот этап.
 Изучив их контент, вы можете понять, что стоит доработать для улучшения результатов.
Изучив их контент, вы можете понять, что стоит доработать для улучшения результатов. - Найдите свои сильные стороны для привлечения аудитории. Например, частота публикации постов, разнообразие тем, юмор, конкурсы.
- Только после того, как вы полностью определились с концепцией своей группы, приступайте к созданию дизайна. Самое пристальное внимание уделите аватарке, обложке и оформлению постов в вашей группе.
Эти несложные советы помогут вам создать яркое и запоминающееся оформление группы. А теперь рассмотрим более конкретно детали оформления группы. О том, как придумать название группы ВК, читайте здесь.
Аватар в дизайне группы ВК
Когда человек заходит в группу, первым делом в глаза бросается аватар, который должен показать сферу деятельности или направление группы. Давайте поговорим про размеры аватарки для группы.
Если вы хотите сделать простой аватар, например, содержащий только логотип компании или бренда, то можно создать изображение размером 200х200 пикселей. Это минимальный размер аватара, который можно выбирать в качестве миниатюры. Чтобы не терялось качество, лучше сделать аватар размером 400х400 пикселей.
Это минимальный размер аватара, который можно выбирать в качестве миниатюры. Чтобы не терялось качество, лучше сделать аватар размером 400х400 пикселей.
Чтобы избежать потери детализации изображения, делайте их больших размеров, но сохраняйте соотношение сторон 1:2,5. Например, 200х500 или 400х1000.
Каким же должен быть аватар? Давайте разберем подробнее для начала какой должна быть его миниатюра:
- При создании сразу обратите внимание на размер текста, ведь на миниатюре он должен быть хорошо читаем – чтобы пользователь не искал лупу, пытаясь прочитать что там написано.
- Избегайте обрезанного текста. Будет лучше, если на миниатюре можно прочитать, о чем группа и как она называется.
- Сразу решите, что будет на миниатюре. Изображение должно быть понятным и цеплять пользователя.
- Для более качественного дизайна и оформления группы ВКонтакте лучше придумать и создать свое изображение, а не искать уже готовое в интернете. Стоковый материал вряд ли вызовет доверие или заинтересует пользователя.

- Для того чтобы выделиться из толпы, нужно создать миниатюру яркой. Не делайте ее слишком скучной: человек при поиске просто может пропустить вашу группу, если не заметит вашу аватарку.
- Не нагружайте миниатюру лишними элементами. Один из вариантов – воспроизвести ее в технике минимализм. Сейчас это модно, а также она смотрится более привлекательно.
- Если ваша задача – просто привлечь пользователей в свою группу, стоит немного пофантазировать и придумать в своей аватарке что-то необычное. Например, сейчас много аватаров со значком уведомления. Вроде просто, а внимание привлекает.
Есть множество способов привлечь пользователя аватаркой, ваш дизайн ограничивается лишь вашим воображением.
Обложка в оформлении группы ВК
Следующее, на что стоит обратить внимание – это обложка, которая находится в самом начале страницы. Ее максимальный размер 1590х400 пикселей. Чтобы она была хорошего качества, так же как и с аватаркой, следует сделать ее большего размера, сохраняя пропорции. ВКонтакте сожмет ее до нужного размера, но от этого четкость не пострадает. Например: 1590х400, 3180х800, 4770х1200.
ВКонтакте сожмет ее до нужного размера, но от этого четкость не пострадает. Например: 1590х400, 3180х800, 4770х1200.
Для того чтобы ваша обложка хорошо смотрелась и на мобильных устройствах, ее нужно адаптировать. По ширине в мобильной версии показывается все в пределах 1196 пикселей, в высоту на 317 пикселей.
Разметка обычной обложки и оптимальный размер для мобильной версии:
По 197 пикселей с каждых из сторон в мобильной версии просто не показывается. Следующие 140 пикселей, занимают системные кнопки “Назад” и “Настройки”. В 83 пикселях сверху находится ваш оператор, количество заряда, время и прочее.
Это что касается размеров. По содержанию действуют те же принципы, что и с выбором аватарки. Лучше всего сработает что-то креативное и привлекающее внимание. Обложка должна соответствовать тематике группы.
Изображение для поста в группе
Не так давно ширина новостной ленты ВКонтакте стала фиксированной. То есть ВК теперь не растягивает изображение и вы не теряете те детали, которые хотите показать пользователям.
Квадратный размер картинки полностью занимает место в ленте, в то время как прямоугольное изображение будет смотреться не так красиво и не будет должным образом притягивать внимание. Детали картинки в альбомной ориентации смотрятся мелко, и пользователю будет сложно рассмотреть ее. Для большей заинтересованности информацией в посте, лучше всего делать квадратные изображения размером 1020х1020, 1530х1530 и 2040х2040.
А для того, чтобы на вашем изображении не было искажений или ряби, при сохранении стоит соблюсти несколько пунктов:
- При сохранении в Фотошопе необходимо выбрать СОХРАНИТЬ ДЛЯ WEB в формате JPEG.
2. В настройках при сохранении найти и поставить галочку напротив пункта sRGB. Сохранить свое изображение.
3.![]() Сохранить свое изображение
Сохранить свое изображение
4. Загрузить в ВК.
Изображения для постов с ссылками
Если у вас есть сторонний сайт, то в группе ВК вы, скорее всего, будете выкладывать посты со ссылками.
Когда вы вставите ссылку в пост, она отобразится изображением, в нижней части которого которого будет содержаться краткое название содержимого и адрес главной страницы вашего сайта. Но, чтобы сделать ссылку более привлекательной, нужно позаботиться об ее оформлении. В этом нет ничего сложного, если знать размер изображения. Оптимальный размер для анонса вашей статьи 537х240, но для лучшего качества подойдет 1074х480 или 1611х720.
Изображение для статьи, написанной в редакторе
Если вы решили написать статью в редакторе, нужно сделать изображение, которое привлечет пользователя и заставит его открыть и прочитать эту статью. Подобрав изображение или придумав свое, нужно знать его размеры. Минимальный размер 510х286 пикселей, но как обычно, лучше делать изображение больше, для того чтобы не терялось качество, как мы писали выше.
Так же небольшой совет: Выбирайте или делайте изображения в темных тонах или затемняйте его в редакторе, так как на темном фоне название вашей статьи будет более читаемо, чем на светлом фоне.
Обложка для фотоальбома
В вашей группе, скорее всего, будет несколько фотоальбомов, содержащих изображения согласно тематике вашей группы. Чтобы ваши альбомы смотрелись красиво, лучше всего выбрать для каждого из них свое изображение, притягивающее взгляд. Размер обложки вашего фотоальбома будет 1200х800 пикселей. В этом случае больше его можно не делать, так как альбом отображается в маленьком формате. Но в мобильной версии нижняя часть обложки будет меньше на 200 пикселей. Учитывайте это при создании изображения.
Превью для видео
Если вы решили прикрепить видео к посту в вашей группе, для этого нужно сделать качественное изображение для превью. Превью должно заинтересовать пользователя посмотреть видеоролик в вашей группе. Размер изображения достаточно легко запомнить, в основном он равен размеру вашего видео. То есть 1280х720 или 1920х1080 пикселей.
То есть 1280х720 или 1920х1080 пикселей.
Изображения для Вики-страниц
Не всю информацию удается передать в постах группы. Для этого можно использовать Вики страницы. С ее помощью можно сделать красивое меню, которое будет выглядеть, как обычное изображение, но при нажатии на какую-либо область откроется нужная страница. Также в ней больше функций, которых нет в обычных постах. Таким образом вы можете более качественно донести подписчикам ту или иную информацию.
Но оформление вики-страницы тоже имеет свои нюансы. Рабочая область составляет 607 пикселей, и если вы загрузите изображение большего размера, ВКонтакте сожмет ее до размеров 400 пикселей в ширину. Для того чтобы изменить размер изображения, нужно просто кликнуть на него и ввести ширину – 607 пикселей. Высота изображения изменится автоматически.
Только от вас зависит заинтересованность пользователя к вашей группе. Красиво оформленные группы с качественным контентом всегда привлекают внимание и позволяют их создателям хорошо заработать, так что не стоит жалеть время и силы на качественное оформление. Не бойтесь начать, даже если пока вы слабо разбираетесь в теме, пробуйте – и в процессе работы вы сами увидите свои ошибки и исправите их.
Не бойтесь начать, даже если пока вы слабо разбираетесь в теме, пробуйте – и в процессе работы вы сами увидите свои ошибки и исправите их.
Группируйте свои данные — Tableau
Применяется к: Tableau Cloud, Tableau Desktop, Tableau Server
Вы можете создать группу для объединения связанных элементов в поле. Например, если вы работаете с представлением, показывающим средние результаты тестов по специальностям, вам может понадобиться сгруппировать определенные специальности вместе, чтобы создать основные категории. английский и Историю можно объединить в группу под названием «Основные направления гуманитарных наук». в то время как биология и физика могут быть сгруппированы как основные направления науки.
Группы полезны как для исправления ошибок в данных (например, объединения CA, California и California в одну точку данных), так и для ответов на вопросы типа «что, если» (например, «Что, если мы объединим восточный и западный регионы? ). группу, выбрав данные в представлении
В представлении выберите одну или несколько точек данных, а затем в появившейся подсказке щелкните значок группы .

Примечание : Вы также можете выбрать значок группы на панели инструментов в верхней части рабочей области.
Если в представлении имеется несколько уровней детализации, необходимо выбрать уровень для группировки элементов. Вы можете сгруппировать все измерения или только одно.
Создать группу из поля на панели данных
На панели Данные щелкните поле правой кнопкой мыши и выберите Создать > Группа .
В диалоговом окне «Создать группу» выберите несколько членов, вы хотите сгруппировать, а затем нажмите кнопку Группа.
Выбранные участники объединяются в одну группу. По умолчанию
имя создается с использованием комбинированных имен членов.
По умолчанию
имя создается с использованием комбинированных имен членов.
Чтобы переименовать группу, выберите ее в списке и нажмите «Переименовать».
Совет . Вы можете искать участников, используя параметр Найти в правом нижнем углу диалогового окна. (только Tableau Desktop)
Включить другую группу
При создании групп в Tableau у вас есть возможность сгруппировать всех оставшихся или не сгруппированных участников в другую группу.
Параметр «Включить другие» полезен для выделения определенных групп или сравнения определенных групп со всем остальным. Например, если у вас есть представление, показывающее продажи по сравнению с категориями прибыльных продуктов, вы можете выделить в представлении категории с высокой и низкой эффективностью и сгруппировать все остальные категории в группу «Другие».
| Включает прочее | Не включает прочие |
|---|---|
Для включения в группу «Другое»:
На панели данных щелкните правой кнопкой мыши поле группы и выберите «Редактировать группу».

В диалоговом окне «Редактировать группу» выберите «Включить «Другое».
Редактировать группу
После создания сгруппированного поля вы можете добавлять и удалять участников из групп, создавать новые группы, изменять имена групп по умолчанию и измените имя сгруппированного поле. Некоторые изменения можно внести непосредственно в виде, а другие — через диалоговое окно «Редактировать группу».
Чтобы добавить участников в существующую группу:
На панели данных щелкните правой кнопкой мыши поле группы и выберите команду Изменить группу.
В диалоговом окне «Редактировать группу» выберите одного или нескольких участников и перетащите их в нужную группу.

Нажмите OK.
Чтобы удалить участников из существующей группы:
На панели данных щелкните правой кнопкой мыши поле группы и выберите команду Изменить группу.
В диалоговом окне «Редактировать группу» выберите одного или нескольких участников и нажмите «Разгруппировать».
Участники удалены из текущей группы. Если у вас есть группа «Другие», участники добавляются в нее.
Нажмите OK .
Чтобы создать новую группу в поле группы:
На панели данных щелкните правой кнопкой мыши поле группы и выберите команду Изменить группу.

В диалоговом окне «Редактировать группу» выберите одного или нескольких участников и нажмите «Группа».
Нажмите OK.
Примечание. Чтобы переименовать группу, выберите группу в диалоговом окне «Редактировать группу» и нажмите 9.0012 Переименовать .
См. также
Раскрашивание вида с помощью групп (ссылка открывается в новом окне)
Исправление ошибок данных или объединение элементов измерения путем группировки данных (ссылка открывается в новом окне)
Другие статьи раздела
Спасибо за отзыв!Использование группировки и группирования в Power BI Desktop — Power BI
Редактировать
Твиттер LinkedIn Фейсбук Электронная почта
- Статья
- 2 минуты на чтение
ПРИМЕНЯЕТСЯ К: Рабочий стол Power BI Служба Power BI
Когда Power BI Desktop создает визуальные элементы, данные объединяются в фрагменты или группы на основе значений, найденных в базовых данных. Часто это нормально, но могут быть случаи, когда вы хотите уточнить, как эти фрагменты представлены.
Например, вы можете захотеть поместить три категории продуктов в одну большую категорию или группу, или вы можете захотеть, чтобы данные о продажах помещались в ячейки размером 1 000 000 долларов, а не в блоки размером 923 983 доллара.
В Power BI Desktop вы можете группировать точки данных, чтобы упростить просмотр, анализ и изучение данных и тенденций в визуальных элементах. Вы также можете определить размер ячейки , чтобы поместить значения в группы одинакового размера, что позволит вам лучше визуализировать данные значимыми способами. Это действие называется биннинг .
Использование группировки
Чтобы использовать группировку, выберите два или более элемента в визуальном элементе с помощью Ctrl+Select. Затем щелкните правой кнопкой мыши один из выбранных элементов, прокрутите до Group и выберите Group в контекстном меню.
После создания группа добавляется в ячейку Legend для визуального представления с добавлением (группы) . Группа также отображается в списке Поля .
Если у вас есть группа, вы можете редактировать ее участников.
- Щелкните правой кнопкой мыши группу в лунке Легенда или в списке Поля и выберите Редактировать группы .
- В диалоговом окне Группы можно создавать новые группы или изменять существующие группы.
- Чтобы переименовать группу, введите новое имя в поле Имя .
 Вы также можете переименовать группу, дважды щелкнув группу в Легенды или Список полей и ввод нового имени.
Вы также можете переименовать группу, дважды щелкнув группу в Легенды или Список полей и ввод нового имени. - Чтобы добавить элементы, выберите элементы из списка Несгруппированные значения , а затем выберите Группа .
- Чтобы создать новую группу, выберите два или более элемента из Разгруппированных значений , а затем выберите Группа .
- Чтобы удалить элементы из группы, выберите их из Группы и элементы , а затем выберите Разгруппировать . Вы также можете переместить несгруппированные значения в Other сгруппируйте или оставьте их не сгруппированными.
- Когда вы закончите редактирование группы, выберите OK .
Примечание
Вы можете создавать группы для любого поля в ячейке Поля без необходимости выбирать несколько элементов из существующего визуального элемента.

 Изучив их контент, вы можете понять, что стоит доработать для улучшения результатов.
Изучив их контент, вы можете понять, что стоит доработать для улучшения результатов. 




 Вы также можете переименовать группу, дважды щелкнув группу в Легенды или Список полей и ввод нового имени.
Вы также можете переименовать группу, дважды щелкнув группу в Легенды или Список полей и ввод нового имени.